Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Navigeringsknapparna på LuckyTemplates-sidan spelar en avgörande roll när det kommer till berättande. Ett organiserat och transparent navigationssystem fungerar som en färdplan för att leda besökare till olika sidor i din rapport.
Dessa knappar är grundläggande för att uppmuntra besökare att stanna, engagera sig i ditt innehåll och ha en positiv användarupplevelse som skulle leda till mer användning och genomslag.

Innehållsförteckning
4 saker att inkludera i dina rapporter
Användare vill vanligtvis veta fyra saker när de besöker din rapport:
Genom att synligt visa dessa svar i dina navigeringsmenyer finns det en större chans att besökare stannar kvar på din rapport längre och kommer tillbaka till den oftare.
I min , diskuterade vi nödvändigheten av att anpassa vårt tal till publiken eftersom analytiker och chefer kan ha helt olika sätt att ta itu med ett problem.
Vi kan använda ett induktivt förhållningssätt där vi förbereder publiken för våra slutsatser eller ett deduktivt förhållningssätt där vi börjar direkt med rekommendationerna.
Navigeringen låter dig plotta din berättelse som du vill. Du har många alternativ som du kan använda för att bygga bra navigering som:

Inget element påverkar dock användbarheten så mycket som navigationsdesignen. Om besökare inte kan ta reda på vad de ska göra när de landar på din rapport är det en missad möjlighet.
Därför är navigeringsknapparna på LuckyTemplates-sidan extremt viktiga eftersom de skapar ramverket och ryggraden i en framgångsrik rapport.

LuckyTemplates-navigeringsknappar är mycket vanliga i LuckyTemplates-rapporter. Även om det finns mycket innehåll om hur man bygger dem, finns det inte så mycket innehåll om bästa praxis när det kommer till .
Med detta i åtanke förberedde jag en lista med flera bästa praxis som är de viktigaste för att bygga navigeringsmenyer.
Bygga LuckyTemplates Sidnavigeringsknappar
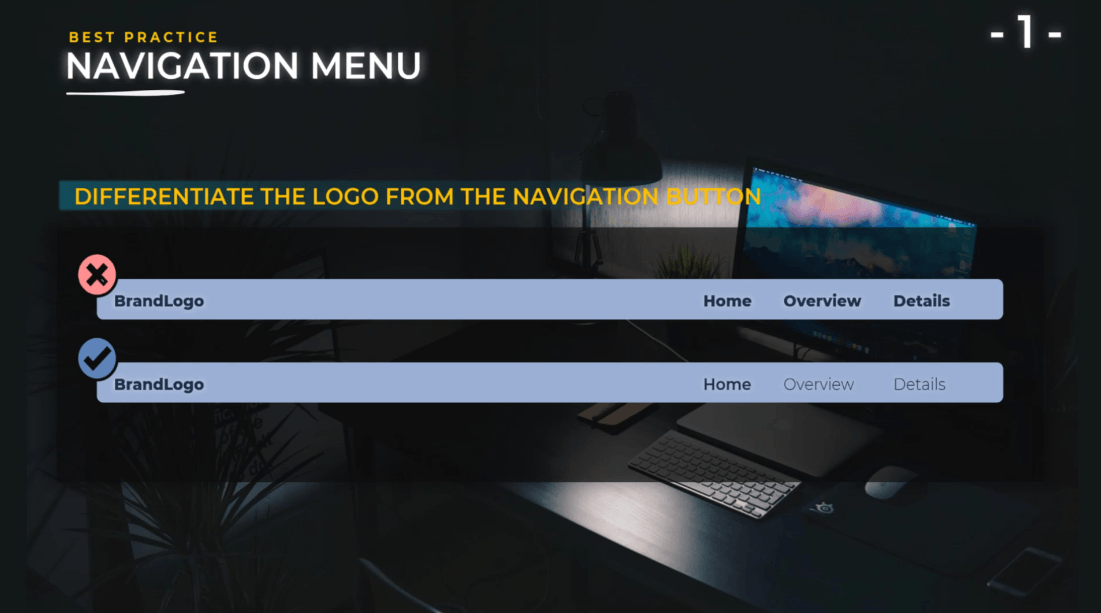
Skilj logotypen från navigeringsknapparna på LuckyTemplates-sidan .
Logotypen för ditt företag är sättet du märker din rapport på. Det är annorlunda än LuckyTemplates-sidan; därför måste du göra det extra tydligt i din rapportdesign.

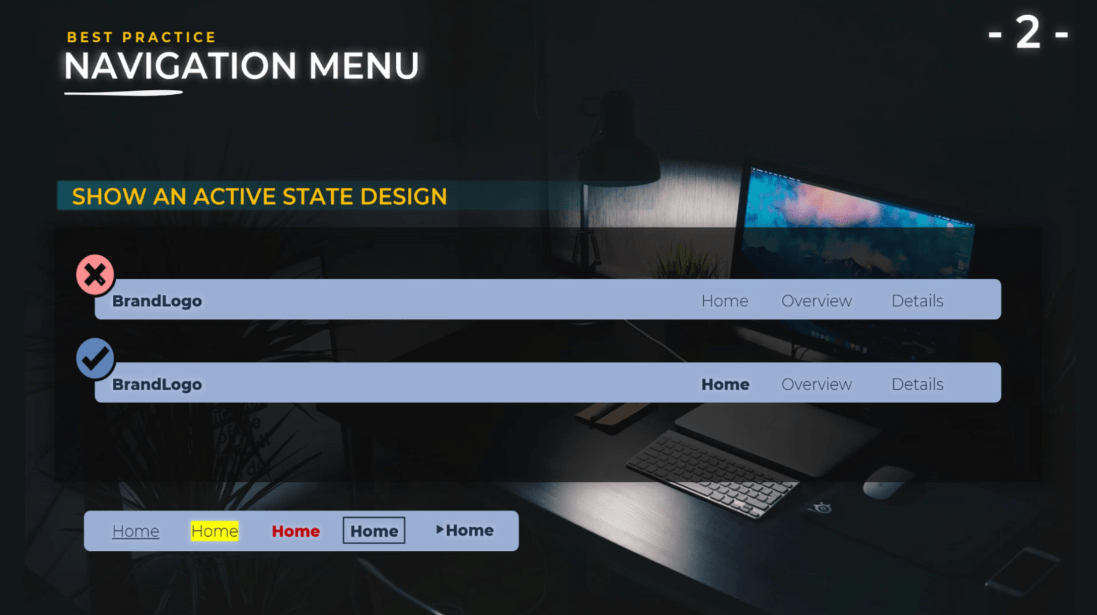
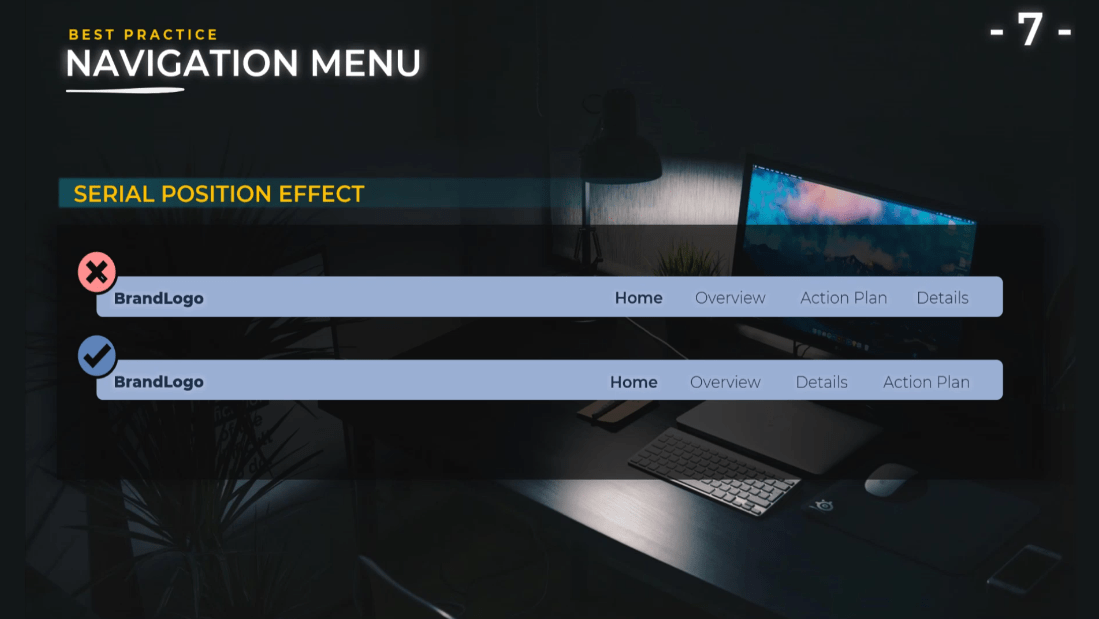
Visa en aktiv tillståndsdesign.
Det borde vara väldigt enkelt för slutanvändarna att veta på vilken sida de för närvarande befinner sig. Du har många alternativ att välja mellan såsom färg, fet text, bakgrundsfärg eller ikoner.

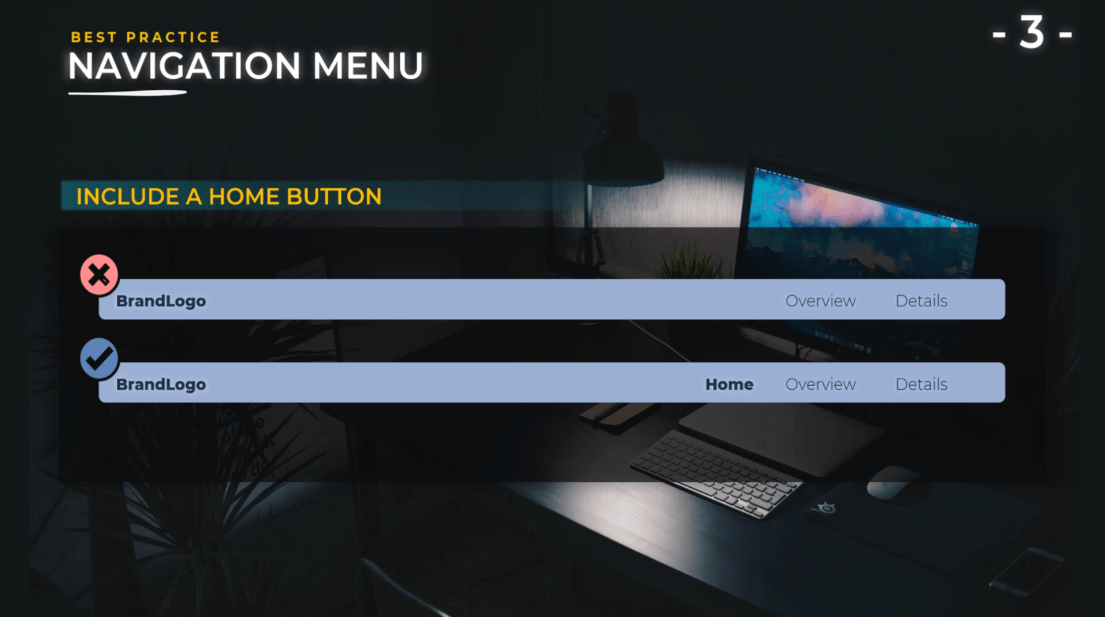
Inkludera en hemknapp.
Även om du har en företagslogotyp som kan fungera som en hemknapp, är det bästa sättet att lägga till en specifik hemknapp eftersom inte alla användare kommer att veta att logotypen kan fungera som en knapp till hemsidan.

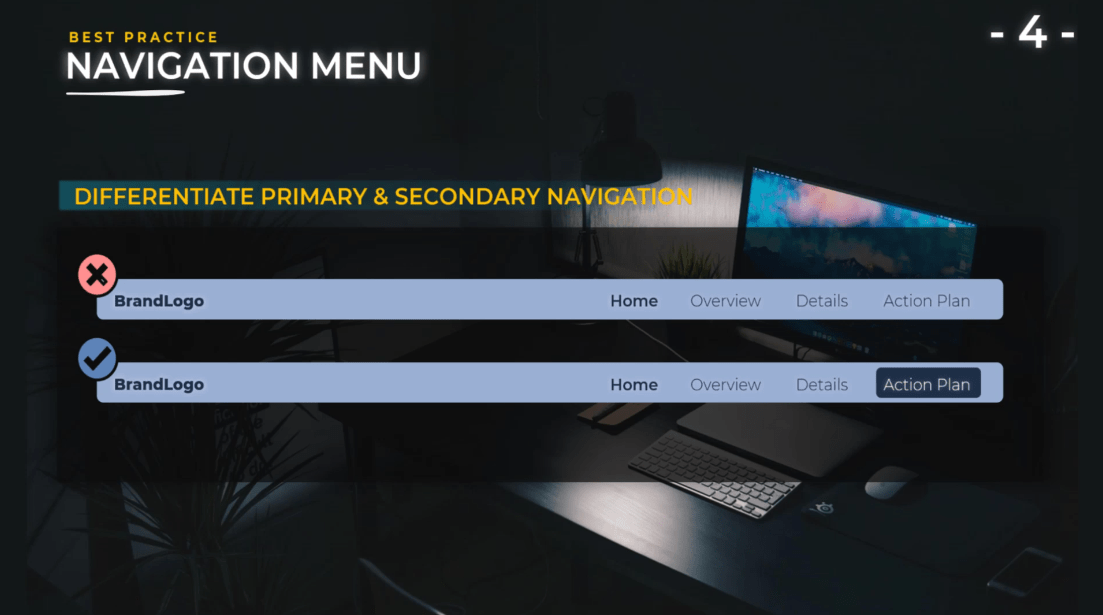
Differentiera primär navigering och uppmaning .
Din rapport bör innehålla en specifik handlingsplan, rekommendationer och mer. Du måste göra dessa tydliga från början till slutanvändaren.
De kommer att förstå att de inte tittar på din rapport bara för att titta på några fina snygga grafer, utan att dessa grafer berättar en historia och att det i slutet av den historien finns en slutsats och en handlingsplan.
Som ett resultat kommer detta att väcka nyfikenhet och engagemang hos användaren. De måste vara uppmärksamma på vad de ser för i slutändan kommer de att behöva vidta en åtgärd eller fatta ett beslut .

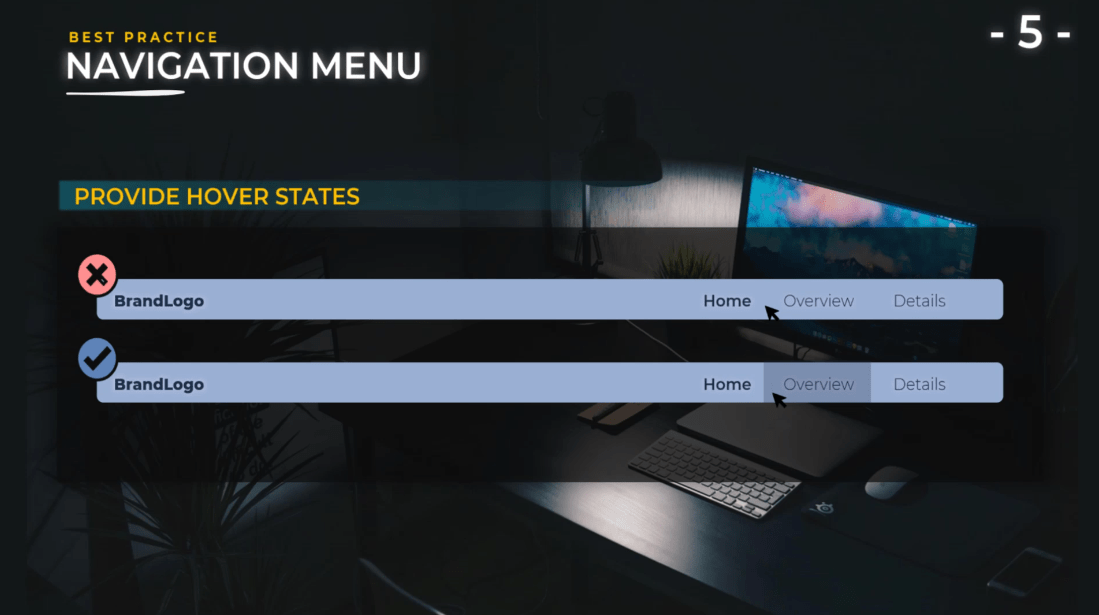
Ange hovringstillstånd .
Det är viktigt eftersom vi vill göra det extra tydligt för slutanvändaren att det är aktiva knappar. Det tar två sekunder att lägga till dem och tro mig att det verkligen bidrar till användarupplevelsen. Du har många alternativ för att göra detta, till exempel fet text, understrykning, ikoner, kantlinje eller justering.

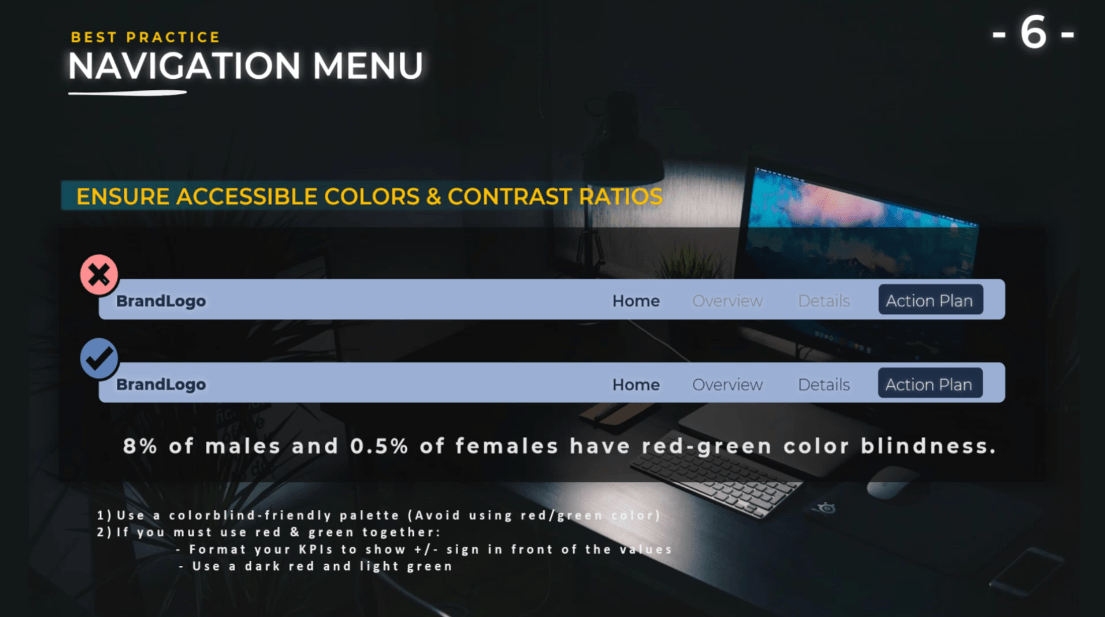
Säkerställ tillgängliga färger och kontrastförhållanden .
När vi pratar om tillgänglighet inkluderar det färgblindhet eftersom 8 % av den manliga befolkningen och 0,5 % av den kvinnliga befolkningen är färgblind. Det betyder att du måste vara försiktig när du väljer dina färger.
Till exempel använder många företag röda och gröna färger. Röd för negativa resultat och grön för positiva resultat. Dessa färger är problematiska eftersom många människor kommer att ha svårt att särskilja dessa färger. Därför är det viktigt att kontrollera ditt tema och dina färger på olika webbplatser.

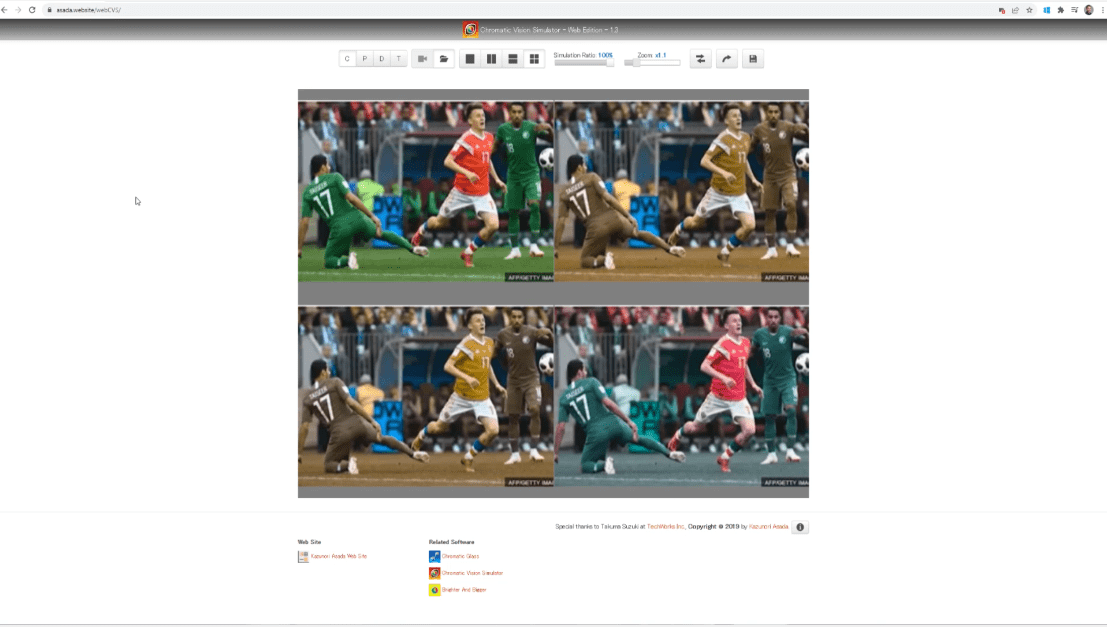
En mycket användbar webbplats är Asada , där du kan importera vilken bild som helst och se exakt hur färgblinda användare kommer att se din rapport. Gör bara en utskriftsskärm av din rapport och lägg till den.
På det här fotot som jag lade till kan du se de olika färgblinda möjligheterna som du kan stöta på. Som vi kan se är skillnaden mellan rött och grönt ibland inte så uppenbar.

För att lösa detta måste du använda andra färgpaletter som blått istället för grönt och orange istället för rött så att det blir mycket tydligare för användarna.
Men om du inte kan ändra dessa färger eftersom du behöver använda rött och grönt, så finns det andra tips som du kan lägga till i dina rapporter.
Formatera till exempel dina siffror så att de har ett plus- eller minustecken framför värdena så att användarna kan se om dina värden är positiva eller negativa.
Du kan också använda mörkröd och ljusgrön. Även om användaren inte kommer att skilja skillnaden mellan färgerna rött och grönt, kommer de att kunna se kontrasten mellan de två färgerna vilket kommer att vara bra för dem.
Gör rapporter tillgängliga genom kontrastförhållanden.
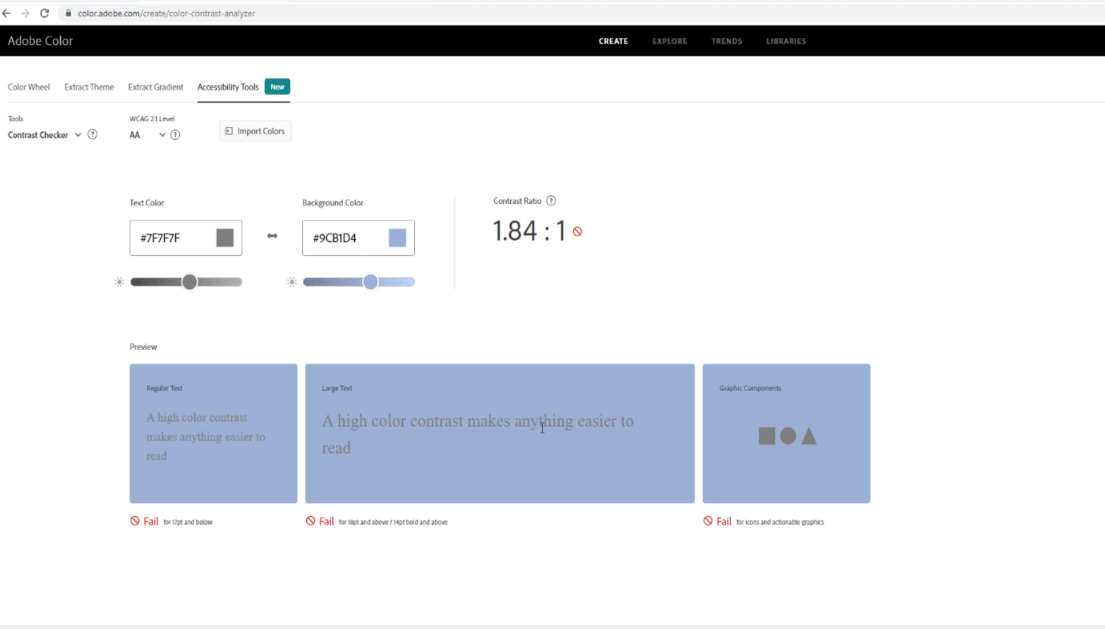
En annan faktor för tillgänglighet är kontrastförhållandena. Som illustreras i mitt exempel skrev jag Översikt och detaljer i en grå färg och använde sedan blått som bakgrund. Detta är inte tydligt och kommer inte att ge tillräckligt med kontrast för användarna att läsa.

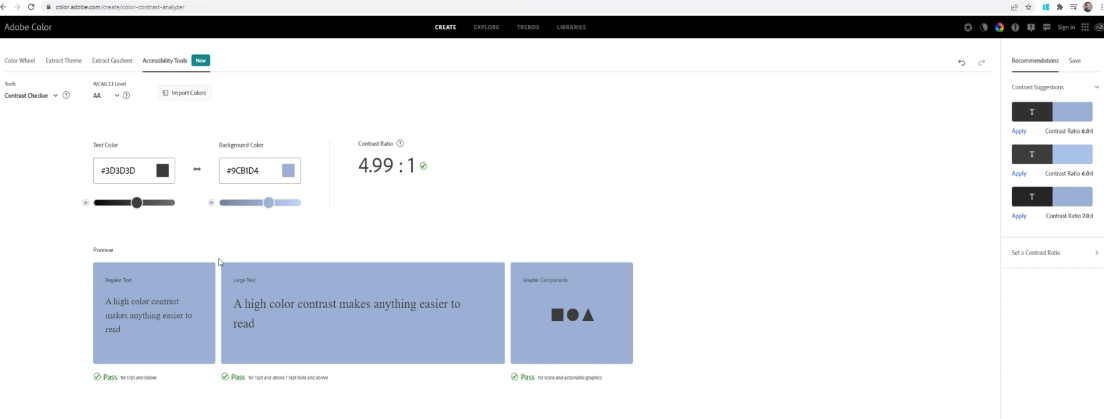
För att förhindra något liknande kan vi kontrollera med hjälp av en webbplats för kontrastanalysator som heter Color.Adobe.com .
Bara att kopiera och klistra in färgerna på bakgrunden, texten och de grafiska komponenterna. För det här exemplet har vi ett kontrastförhållande på 1,84:1 vilket inte räcker för att ha en bra kontrast.

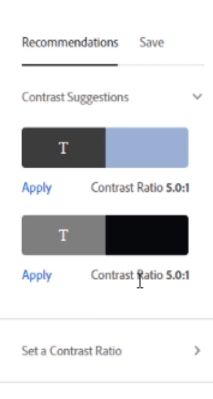
Det som är bra med den här webbplatsen är att den ger rekommendationer om kontrasten. Den bästa kontrasten är 5,0:1. Du kan välja och använda olika kontraster.

Som ni ser ändrade jag färgen på min grå till mörkgrå och kontrastförhållandet till 4,99:1.

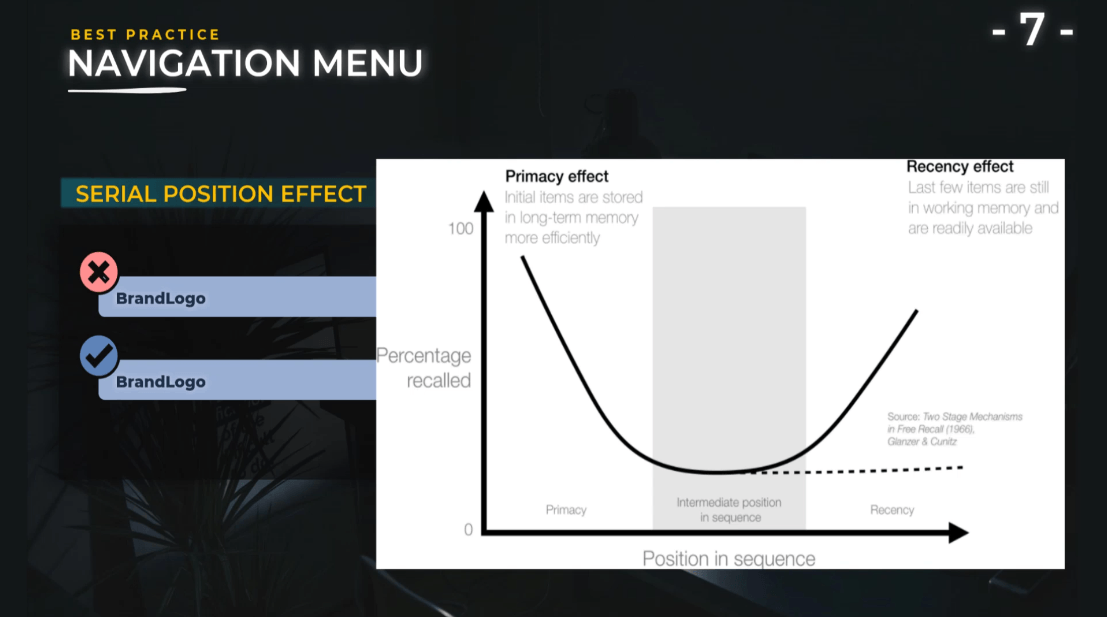
Implementera den seriella positionseffekten.
Seriepositionseffekten beskriver hur vårt minne påverkas av informationens position i en sekvens. Inledande poster kommer ihåg mer effektivt än poster på en senare plats i listan. Objekt i slutet av listan återkallas lättare direkt efter presentationen.

I grund och botten kommer du att vilja presentera viktiga saker i början och slutet av en lista för att maximera återkallelsen. Om du vill att folk ska välja ett objekt framför ett annat, presentera det i slutet av listan om beslutet ska tas direkt efter presentationen.
Detta beror på att vi tenderar att favorisera den sista kandidaten som presenterades för oss. Om beslutet ska fattas vid ett senare tillfälle, presentera ditt föredragna föremål i början av listan.

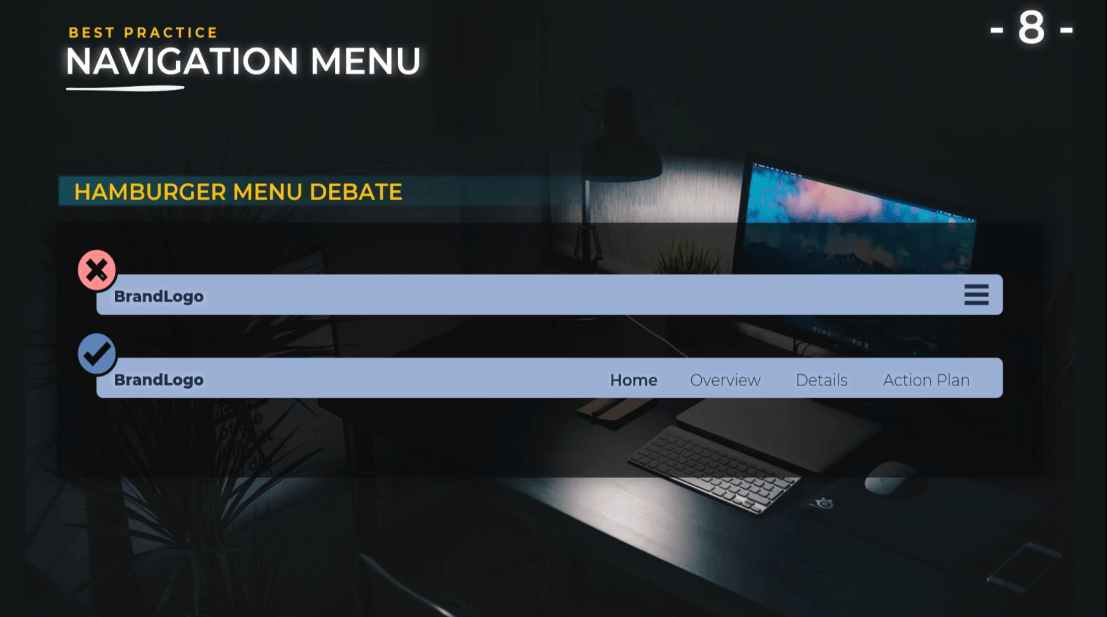
Hamburgermenydebatt .
Jag ville presentera en debatt om användningen av hamburgermenyer. Vissa designers tycker att hamburgermenyn inte bör användas i skrivbordsapplikationer, och om du inte har för många knappar.
I det här exemplet har vi Hem , Översikt , Detaljer och Handlingsplan . Det är mer användarvänligt för användare att se den här menyn än att öppna en hamburgermeny.

Å andra sidan är fördelen med att använda en hamburgermeny att den ger dig mer utrymme, rensar designen och låter dig presentera extra information först när användaren öppnar den här menyn.
Om du använder denna hamburgermeny måste du vara uppmärksam om du använder filter inuti. Du måste återkalla det på din sida så att slutanvändaren inte kommer att tvingas göra ett extra klick för att öppna menyn för att se filtren som tillämpades på rapporten.
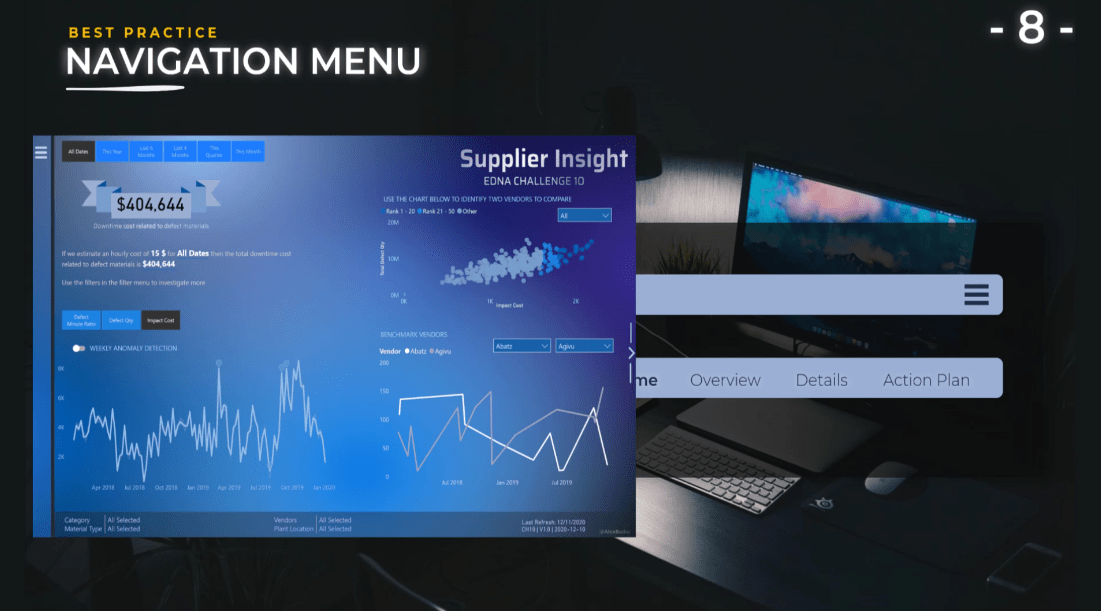
För att illustrera skapade jag olika utmaningar för LuckyTemplates där jag använde denna hamburgermeny. Jag använde den här menyn på den nedre delen av skärmen för att återkalla filtren som används på den här menyn.

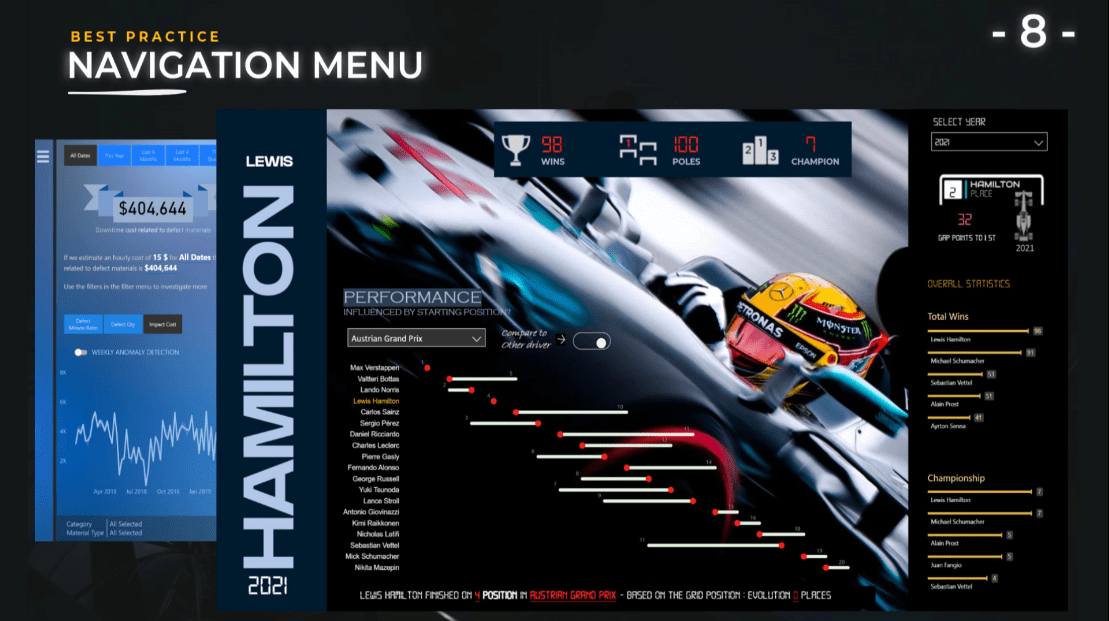
En annan rapport som jag skapat är Lewis Hamilton 2021. När du öppnar hamburgermenyn har den ytterligare information som filter och extra grafer.
I det här fallet är det enda filtret jag har årtalet. Årtalet presenteras också i huvudrapporten precis under namnet Lewis Hamilton så att slutanvändaren vet vilken information som kommer att presenteras på skärmen utan att behöva klicka på hamburgermenyn.


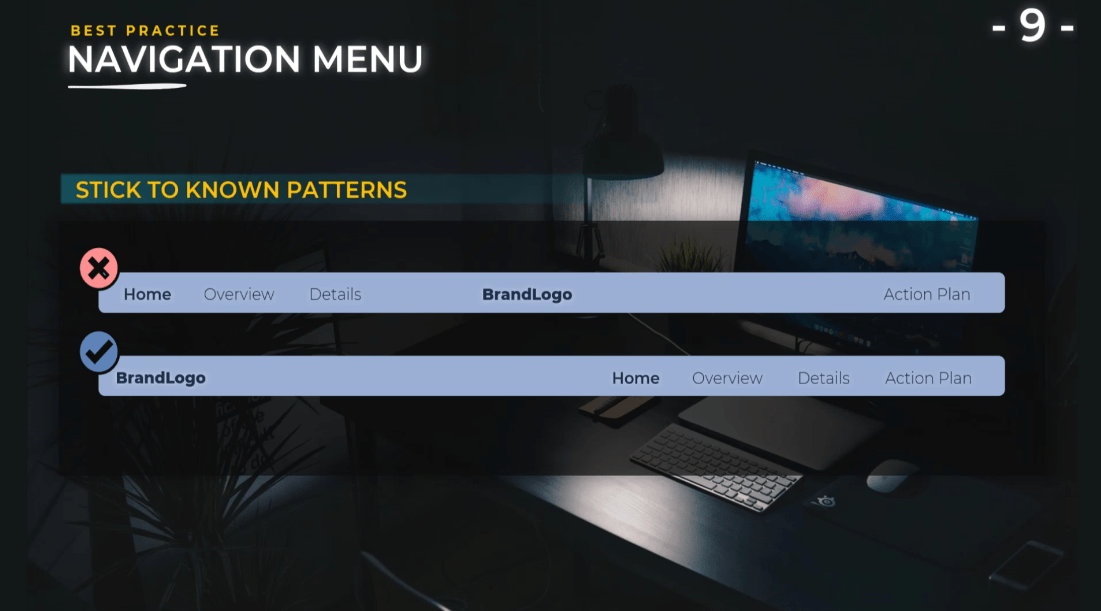
Håll dig till kända mönster .
Du måste ha mycket fantasi och prova nya saker när du skapar en rapport, men du bör hålla dig till kända mönster när du använder en hamburgermeny.
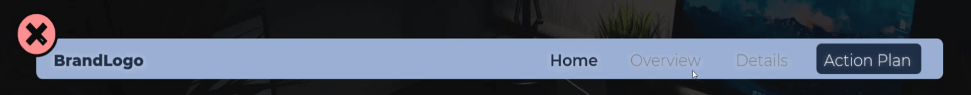
I det här exemplet visar den en varumärkeslogotyp som finns i mitten av den översta raden, någon del av navigeringsknapparna till vänster och handlingsplanen till höger som inte är en bra användarupplevelse.

Användarna är vana vid att se logotypen till vänster och alla knappar till höger med handlingsplanen i slutet.
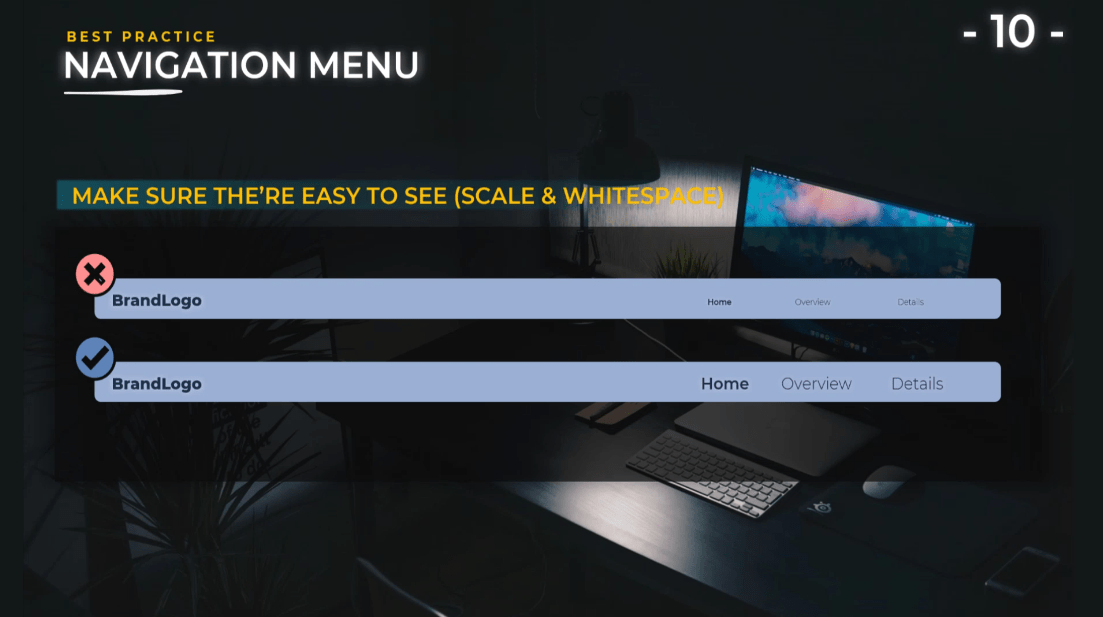
Se till att de är lätta att se .
Naturligtvis är detta ett fall som uppstår ganska ofta eftersom vi tenderar att lägga till mycket information i våra rapporter. För att få lite utrymme minskar vi tyvärr storleken på texterna och storleken på menyerna.
Det är viktigt att användarna kan läsa texterna på din rapport, skala den till rätt storlek, ha ett bra kontrastförhållande och vara uppmärksam på vitt utrymme. När jag pratar om vitt utrymme, talar jag om utrymmet överst och längst ned i navigeringsmenyn.
Detta för att säkerställa att slutanvändarna har en dedikerad plats för menyn och att du inte har en rörig design där slutanvändarna kommer att känna sig vilsna och inte vet att det är knappar som leder dem till olika analyser i rapporten.

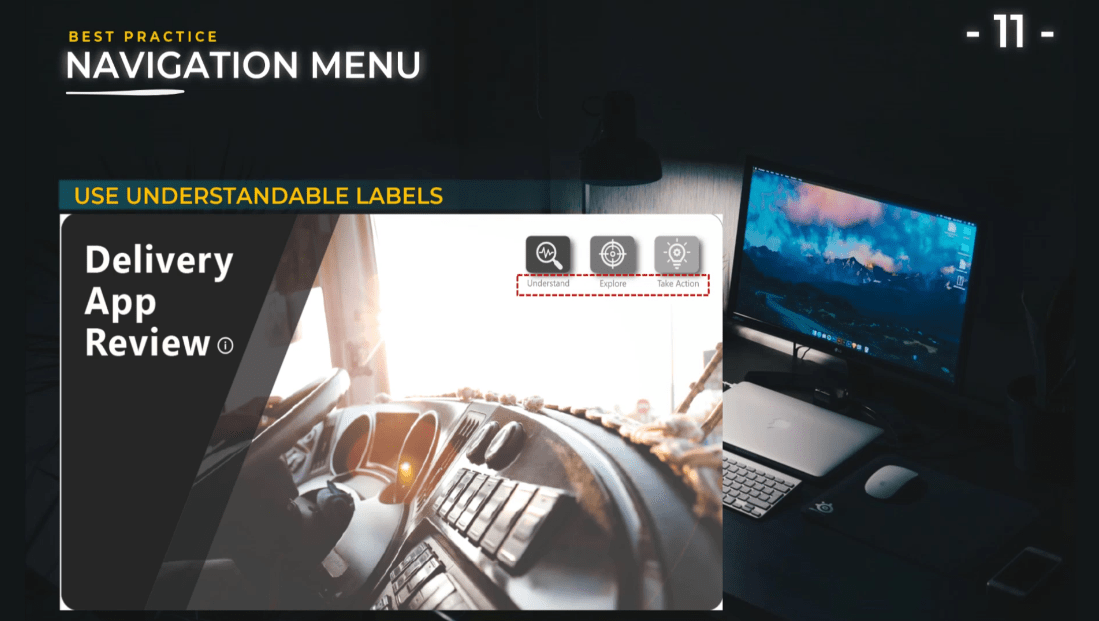
Använd begripliga etiketter .
För etiketter, använd korta namn som är meningsfulla för slutanvändaren. På samma sätt som min rapport för leveransappgranskning kan du använda namn som kan användas som Förstå , Utforska och vidta åtgärder . Utnyttja visuella element, bilder och ikoner.
Som du kan se, genom att lägga till några ikoner eller några bilder utöver texten, hjälper vi användaren att förstå vad du presenterar och låter dem vidta åtgärder för att navigera mycket enklare i din rapport.

Använd synkroniserade filter.
Om du till exempel öppnar menyerna för att välja ett filter måste det här filtret sitta fast trots att du byter bild.
Som illustreras på skärmen ser du att jag ändrade den beräknade driftstoppskostnaden till $15, och när jag klickade på knappen på höger sida av skärmen har jag ändrat min bild på huvudsidan.
Ett annat exempel är att ändra Weekly Anomaly Detection som är grafen längst ner till vänster. Jag kan ändra det från anomalidetektering till prognos men när jag öppnade menyn igen vill jag ha samma val och behålla filtret som är den beräknade driftstoppkostnaden .
Så det är viktigt att känna till bokmärkena för att skapa en rik användarupplevelse med din navigering.
Inkludera ett sätt att återställa alla filter.
Detta är väldigt enkelt att implementera och det tillför också mycket till användarupplevelsen. Varje gång du har en meny som har flera filter inuti, måste du ha en återställning av alla filter.
Slutanvändaren behöver inte gå individuellt till varje filter och sätta tillbaka det till skärmen de hade i början. Det är väldigt enkelt att göra: lägg bara till en ikon, skapa en knapp och dirigera den här knappen till ett bokmärke som har den ursprungliga vyn.
Ge extra information med knappar.
Vi kan använda knappar inte bara för navigeringsmenyerna; vi kan också använda knappar i vår rapport för att byta vy.
I det här fallet kan vi byta veckoavvikelsedetektering till prognosvy genom att använda en liten växlingsknapp. Den lägger till extra information på sidan utan att behöva presentera allt samtidigt. Detta är också ett exempel på progressiv avslöjande och ett utmärkt sätt att engagera användaren i din rapport.
Naturligtvis har vi andra alternativ att välja mellan, såsom växlingsknappen och ikoner som är mycket populära på telefonapplikationer som hamburgare, bento , alt - burger , köttbullar , kebab och doner .
Alla dessa ikoner är fantastiska och användarna känner till dem.
Slutsats
Utan tvekan, genom att placera LuckyTemplates-sidan på din rapport kommer du att kunna plotta historien som kan hjälpa dina slutanvändare att förstå vad de ser, vilka delar av din rapport de kan gå till och de handlingsplaner som du föreslår.
Jag hoppas att du kan tillämpa de bästa metoderna som du har lärt dig från den här handledningen.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








