Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera hur man kreativt använder ett LuckyTemplates-spridningsdiagram. Vi kommer också att ta itu med en av dess begränsningar och hur vi kan hantera den. Ett spridningsdiagram, även känt som spridningsdiagram, använder en serie punkter för att representera data. Denna typ av datavisualisering används för att visa sambandet mellan olika variabler.
Innehållsförteckning
Villkorlig formatering för ett Scatter-diagram för LuckyTemplates
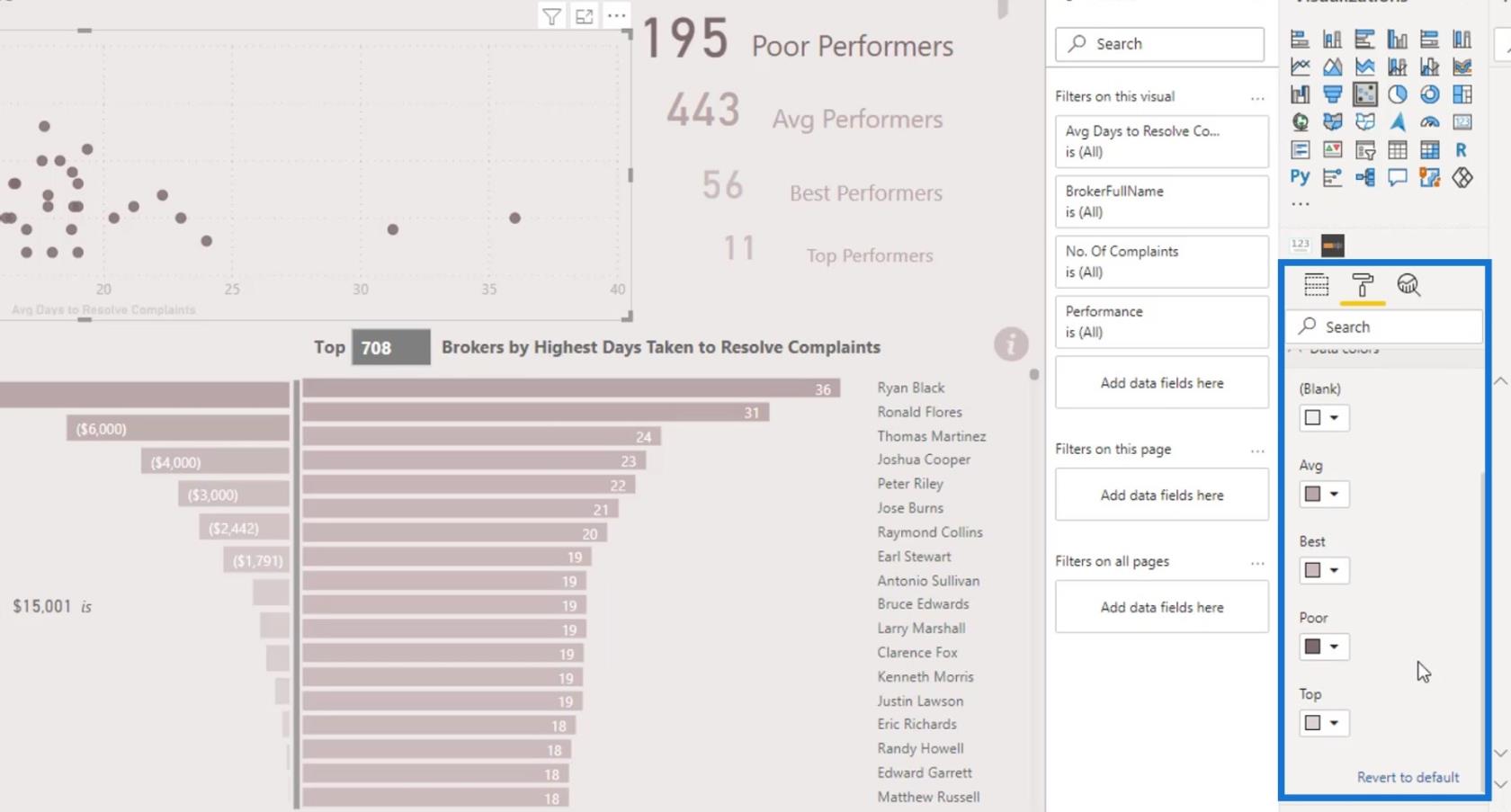
Scatterdiagrammet är nästan allas favorit. En av dess begränsningar är dock att det inte finns någon tillgänglig villkorlig formatering för den. Låt oss säga att vi vill villkorligt formatera punktdiagrammet i den här rapporten. Om vi går till Datafärger ser vi att vi inte har det alternativet.

För att få olika färger måste vi skapa en ganska komplex DAX-kod och en tabell. Mönstret som används för detta specifika scenario kallas dynamisk segmentering . Vi har många videor som är relaterade till detta ämne i vår EDNA YouTube-kanal och . Du kan kolla in dem om du inte har gjort det ännu.
Vi kan fortfarande göra den villkorliga formateringen utan att behöva skapa några komplexa DAX-koder. Men vi kan bara göra det i Charticul ator och inte i LuckyTemplates visual .
Bli kreativ med LuckyTemplates Scatter-diagram
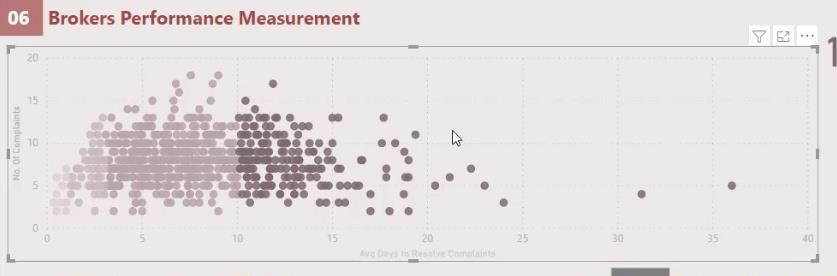
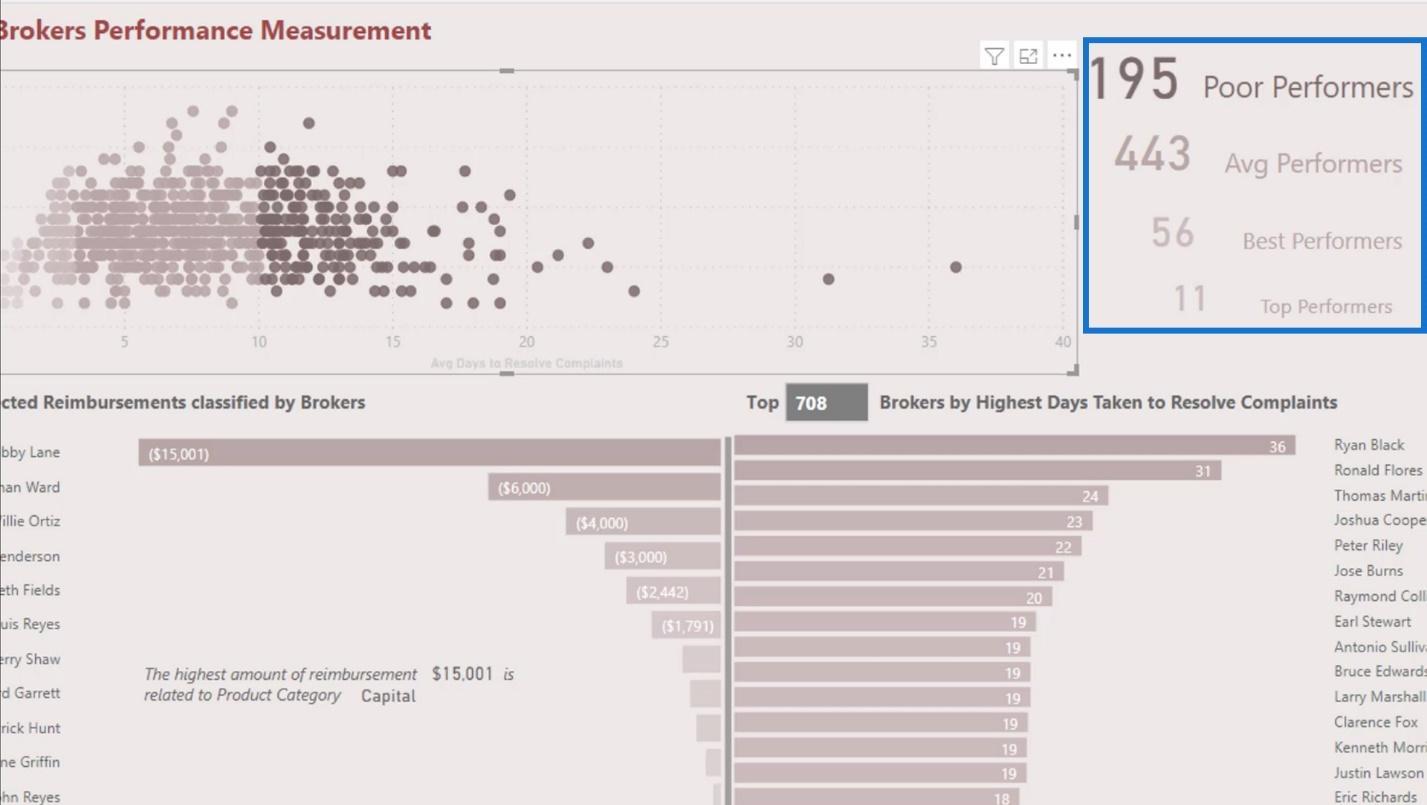
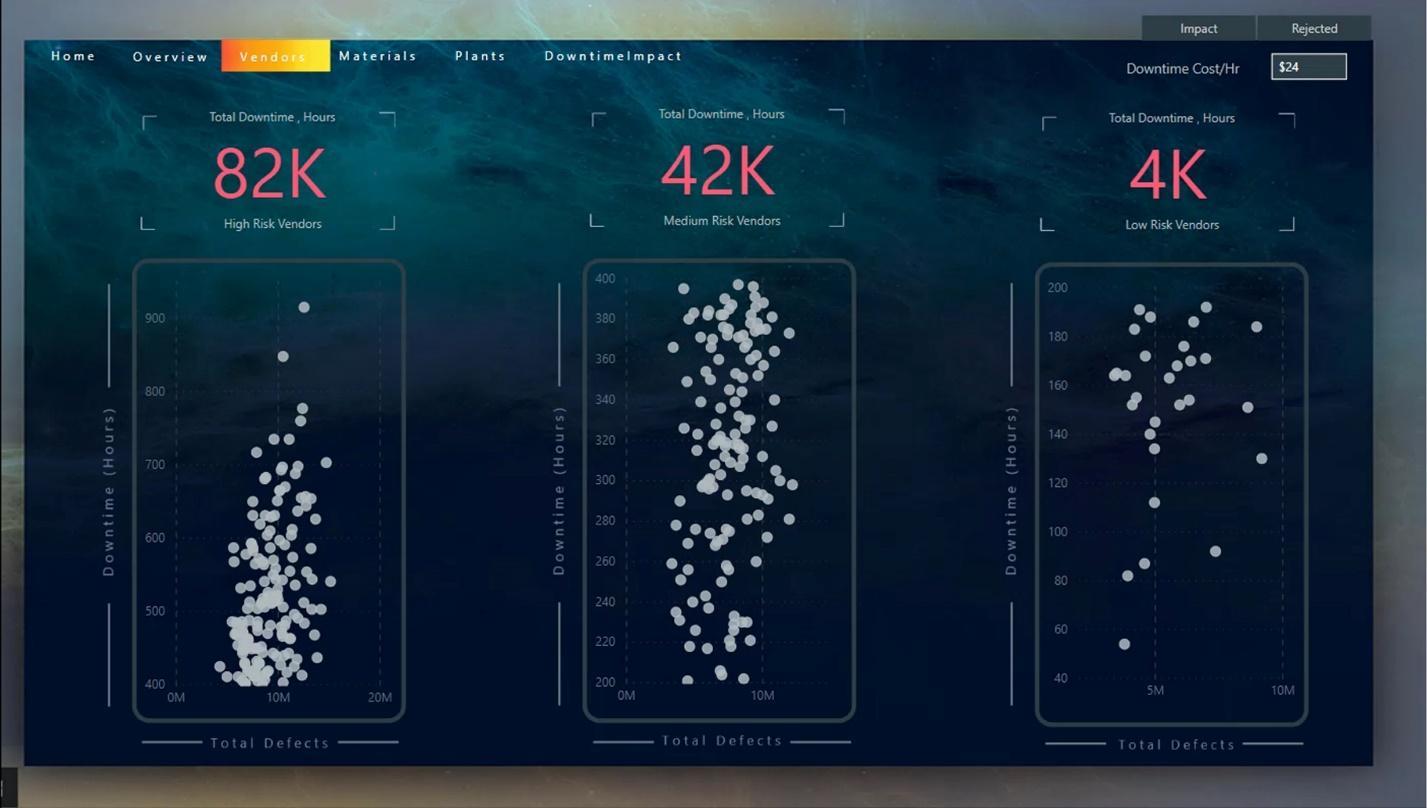
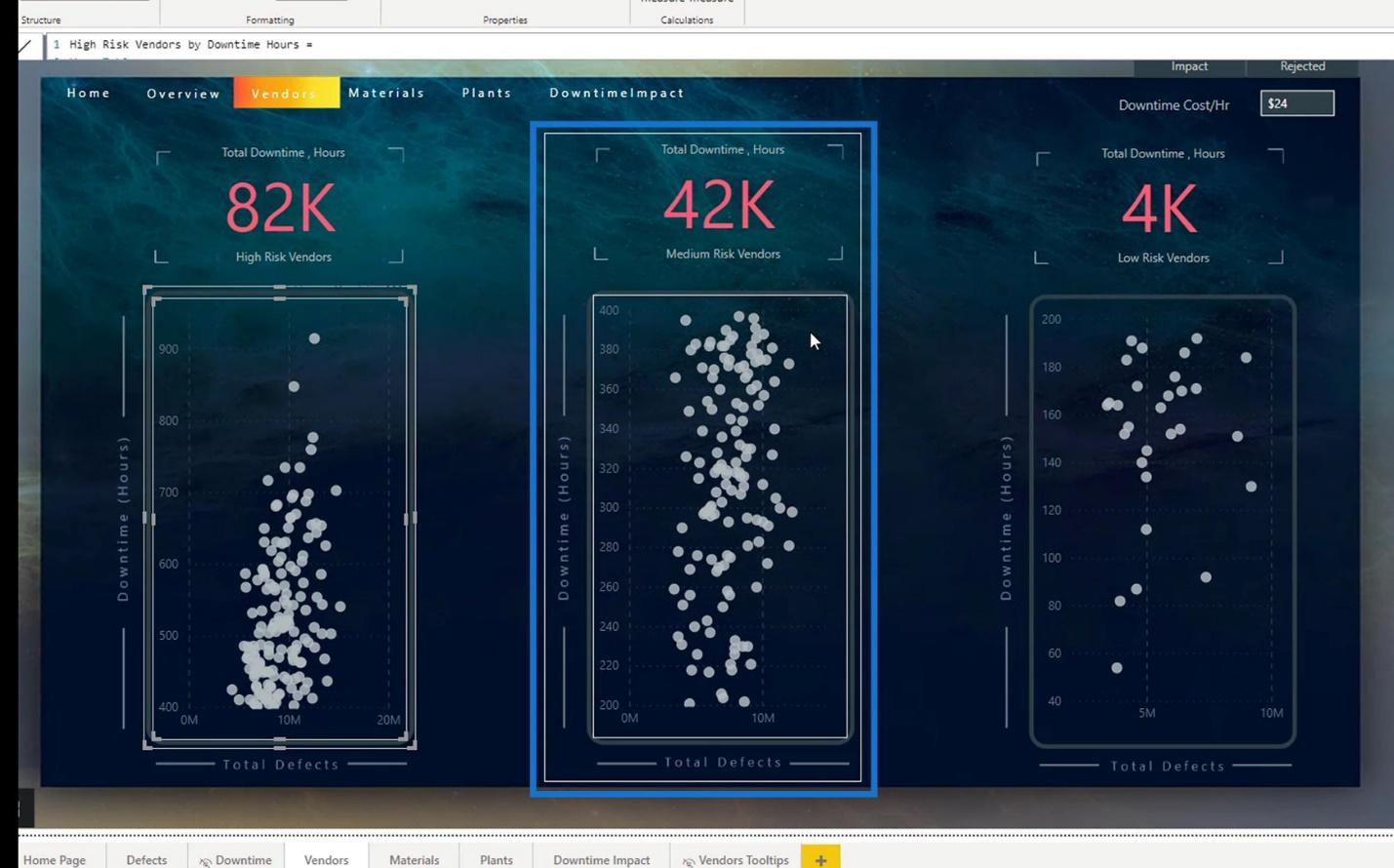
Låt oss också prata om hur du kreativt kan använda punktdiagram. I den här rapporten använde vi ett punktdiagram som visar genomsnittliga dagar för att lösa klagomål och antalet klagomål på y-axeln.

För att ge användaren mer synlighet lade vi till en kortvisual. Detta gör det möjligt för slutanvändarna att se hur många av dem som är dåliga , genomsnittliga , bäst och topppresterande .

Skapa en jittereffekt för ett spridningsdiagram för Lucky Templates
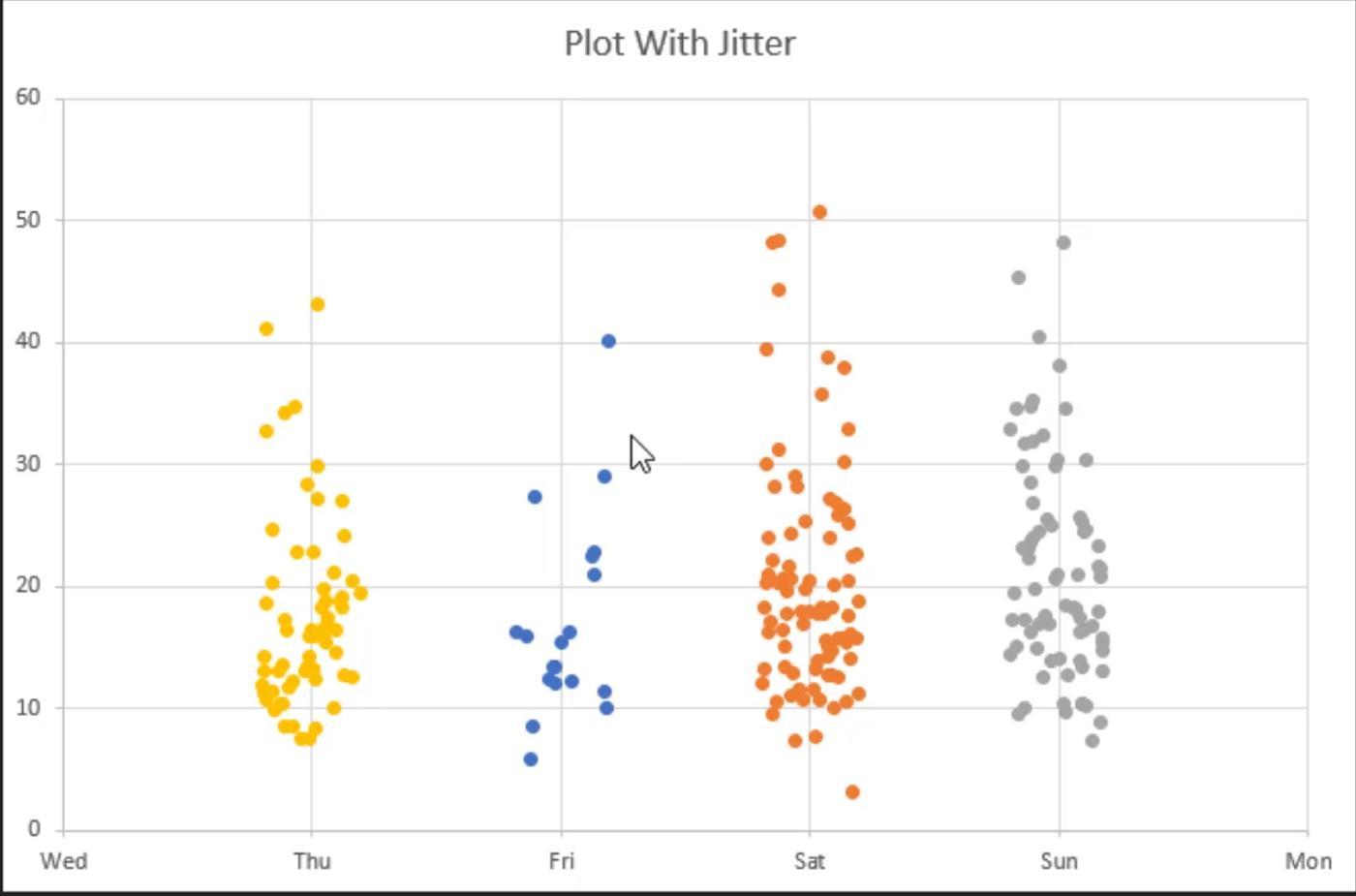
Scatter-diagram har ingen Jitter-effekt i LuckyTemplates. För det mesta är prickarna i en rak linje. Jitter-effekten kan dock också vara användbar eftersom den skapar mellanrum mellan datapunkterna. Vi kan uppnå den här typen av visualisering genom att skapa en anpassad visualisering i Charticulator, men vi kommer inte att fokusera på det i den här handledningen.

I det här exemplet använde vi istället tekniken för dynamisk segmentering . Men vi gjorde det på ett annat kreativt sätt. Det här är den typ av punktdiagram som jag skapade i min rapport.

Denna utmaningsrapport var relaterad till leverantörsinsikterna där vi var tvungna att utvärdera en total mängd defekter över olika kriterier. Vi utvärderade också det totala antalet driftstopp orsakade av det defekta materialet från leverantörerna.
1. Skapa åtgärderna
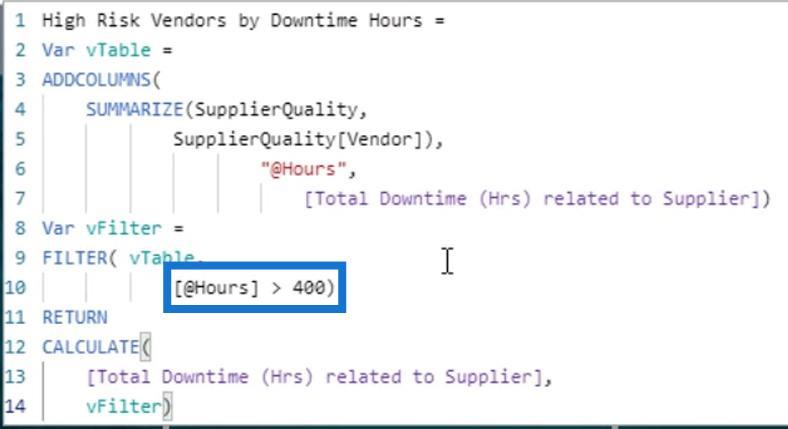
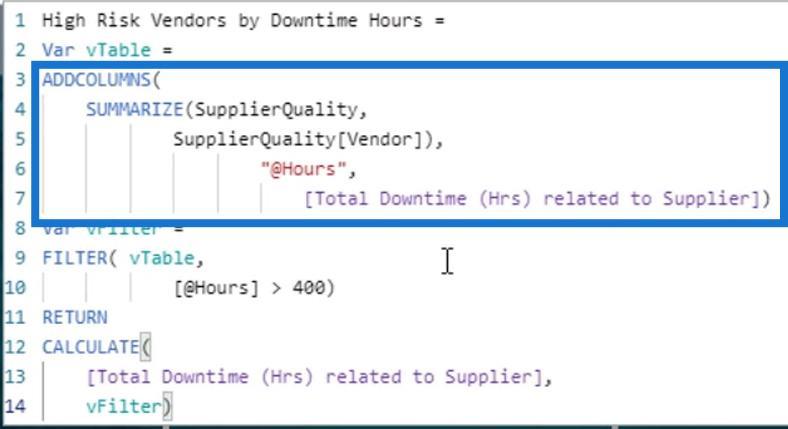
I den här rapporten använde jag ett mått där jag placerade leverantörerna i högriskområdet om stilleståndstimmarna är större än 400 .


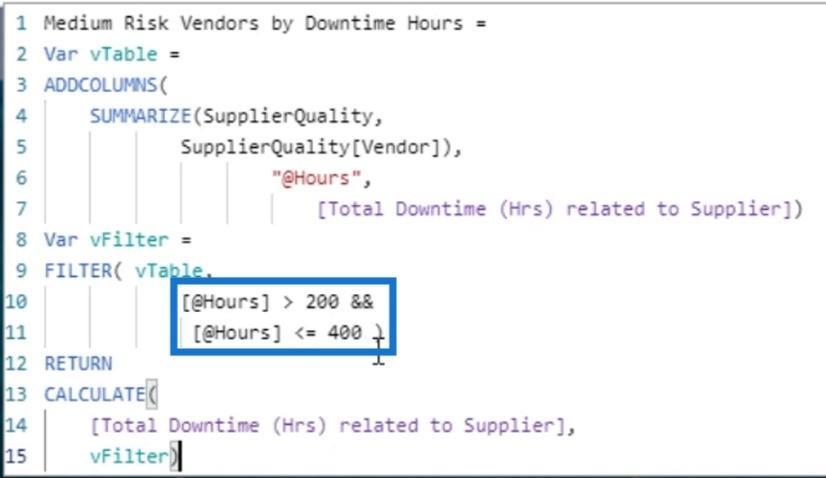
Jag skapade också ett mått för medelriskleverantörerna där driftstoppen på grund av det defekta materialet är mellan 200 till 400 .


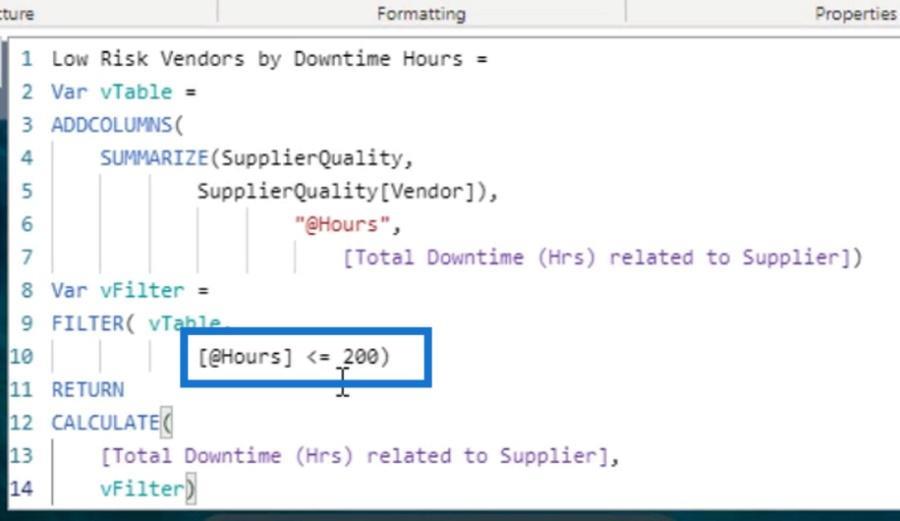
För lågriskleverantörer är driftstoppen mindre än eller lika med 200 .

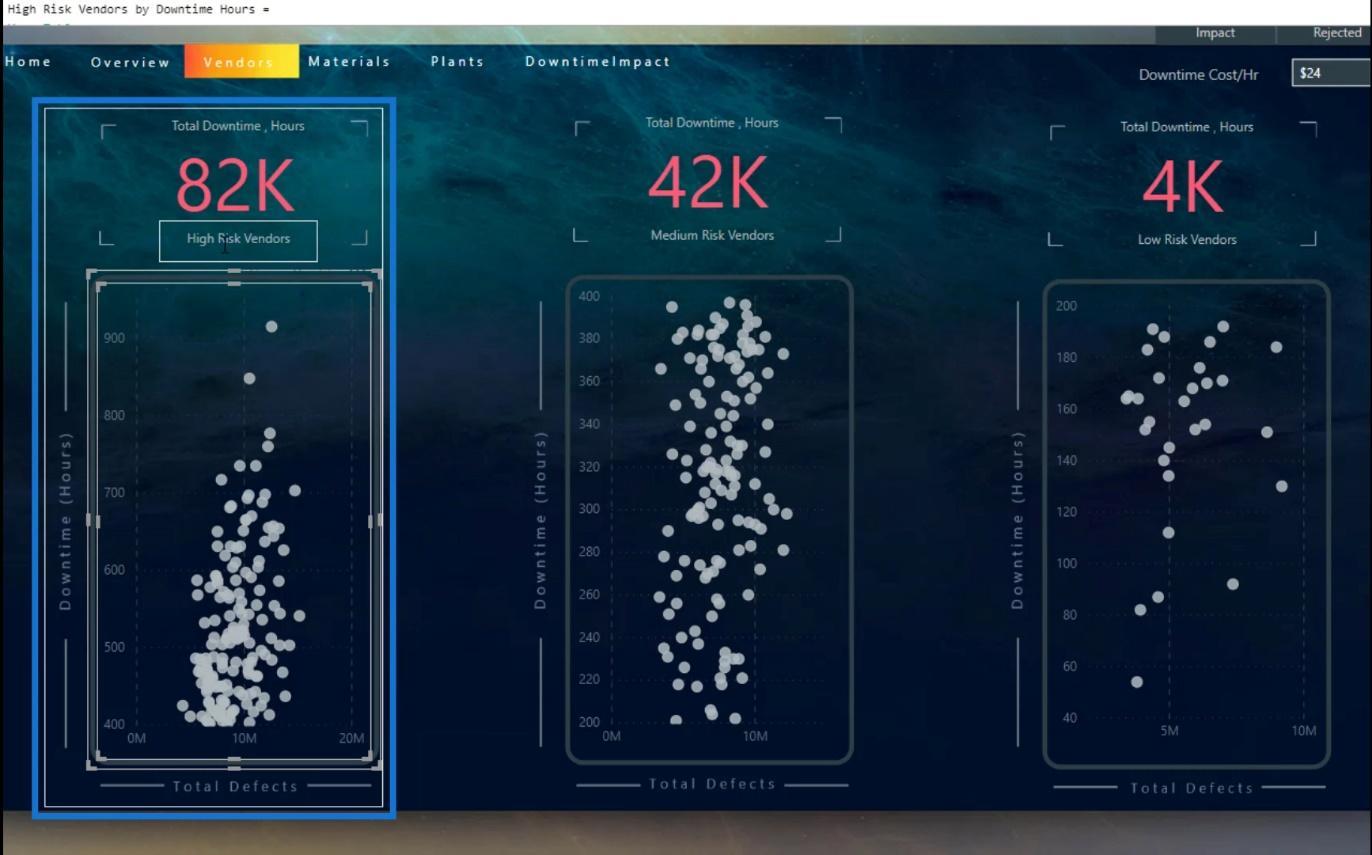
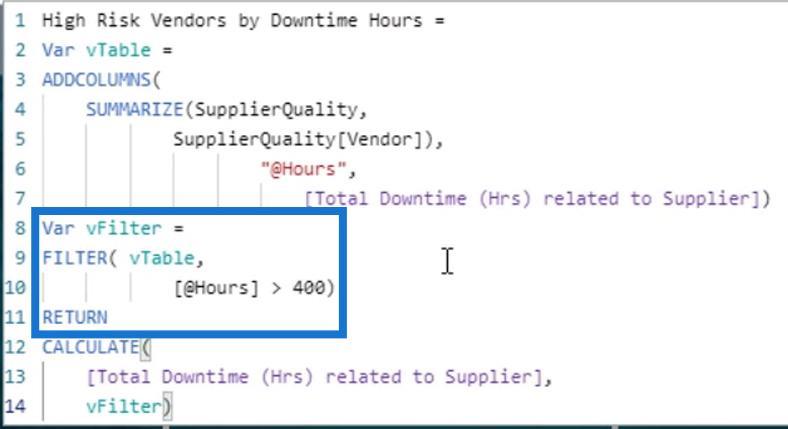
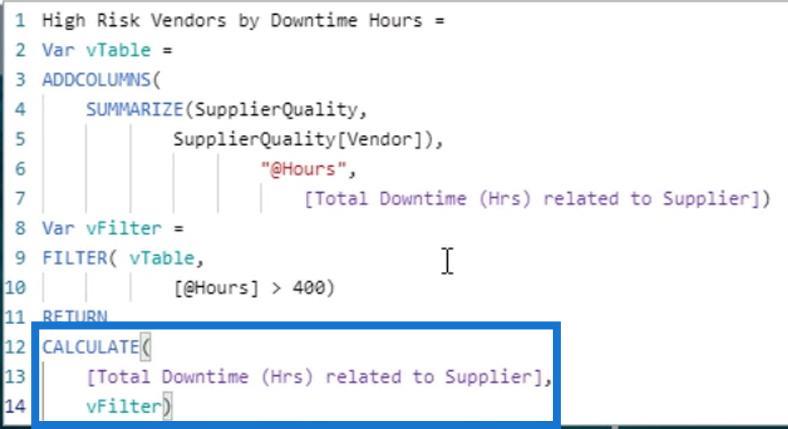
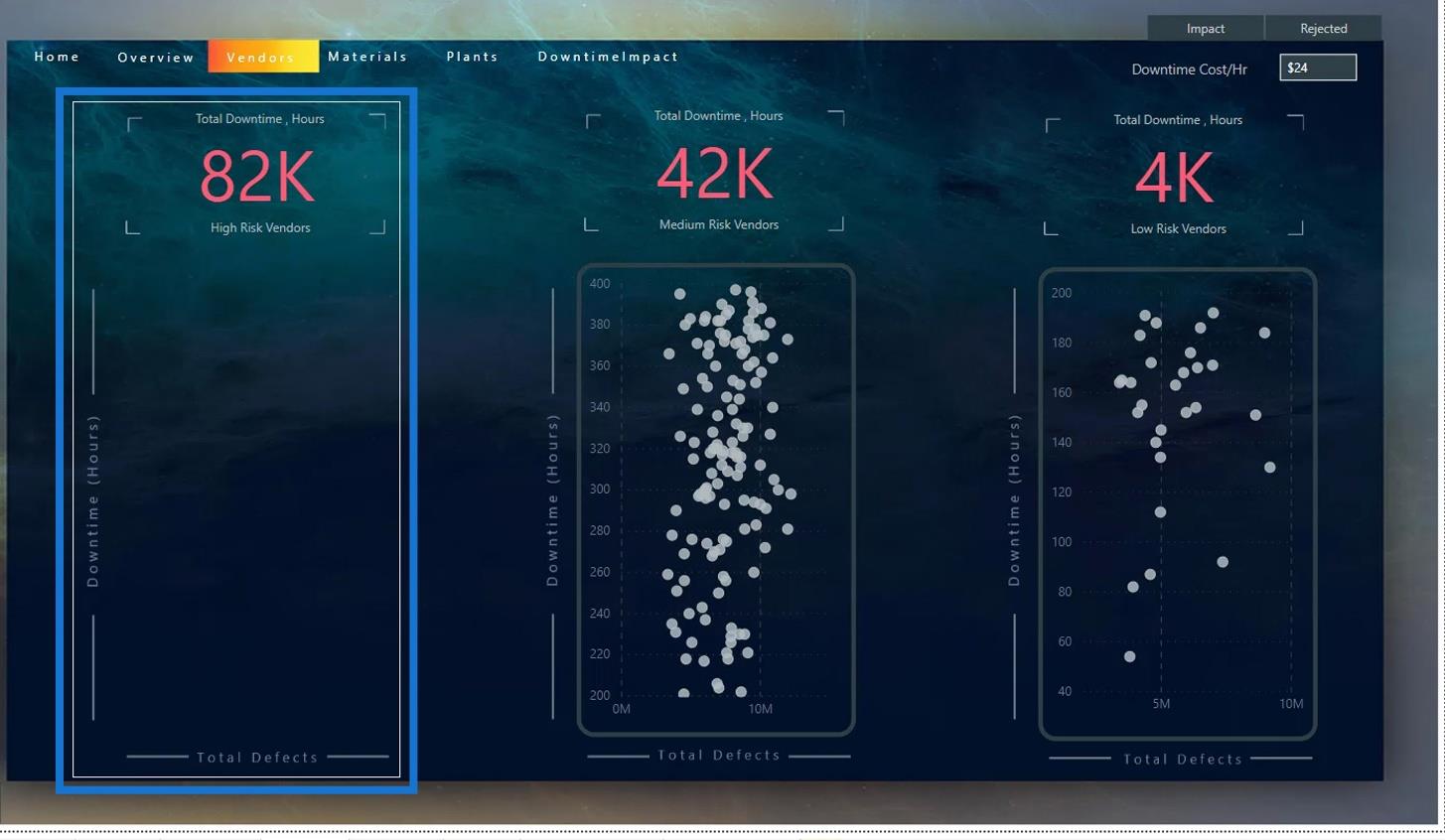
Låt oss först analysera måtten, sedan ska jag visa dig hur jag skapade spridningsdiagrammen. För högriskleverantörerna har jag grupperat leverantörerna med antalet timmar.

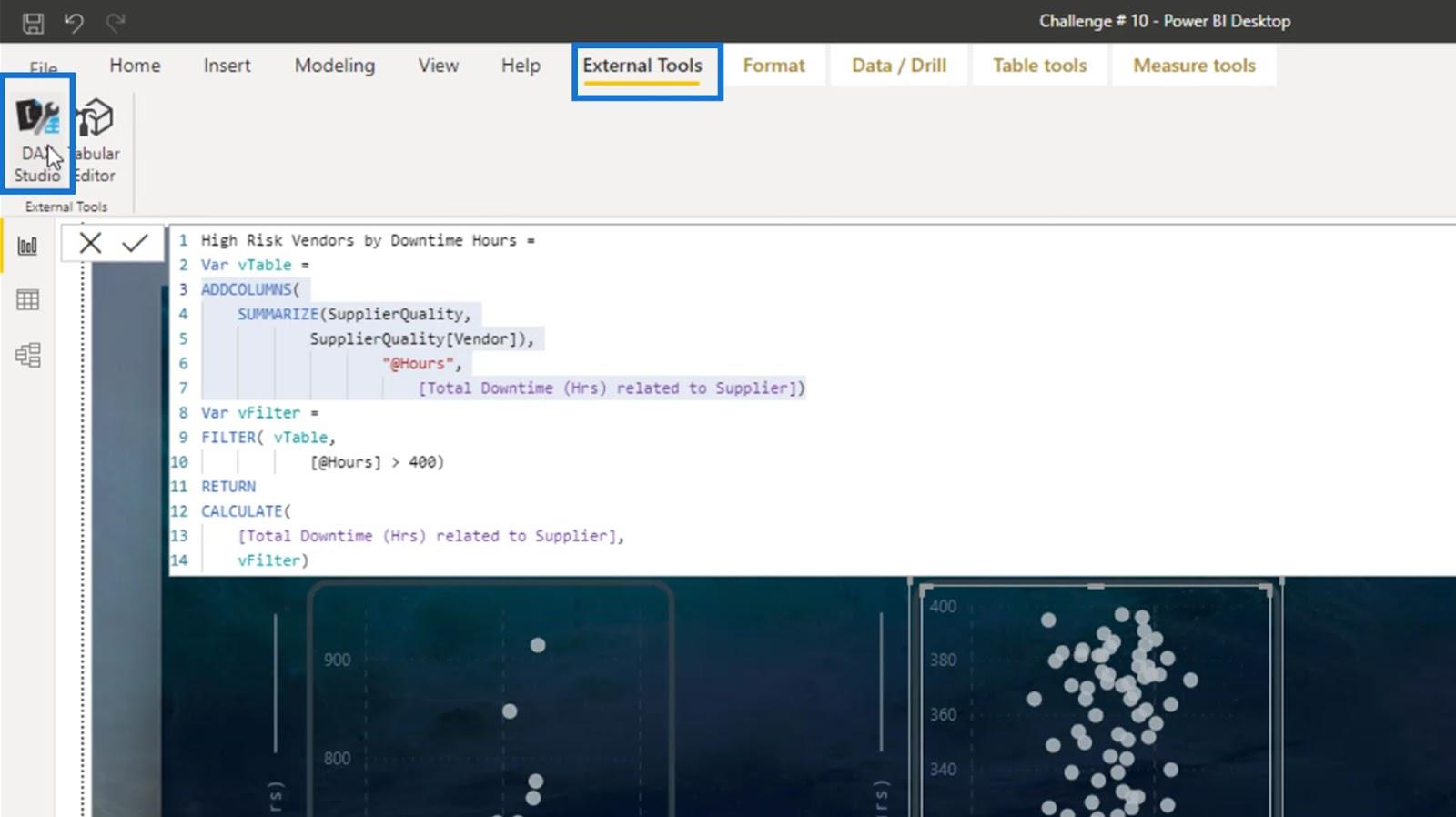
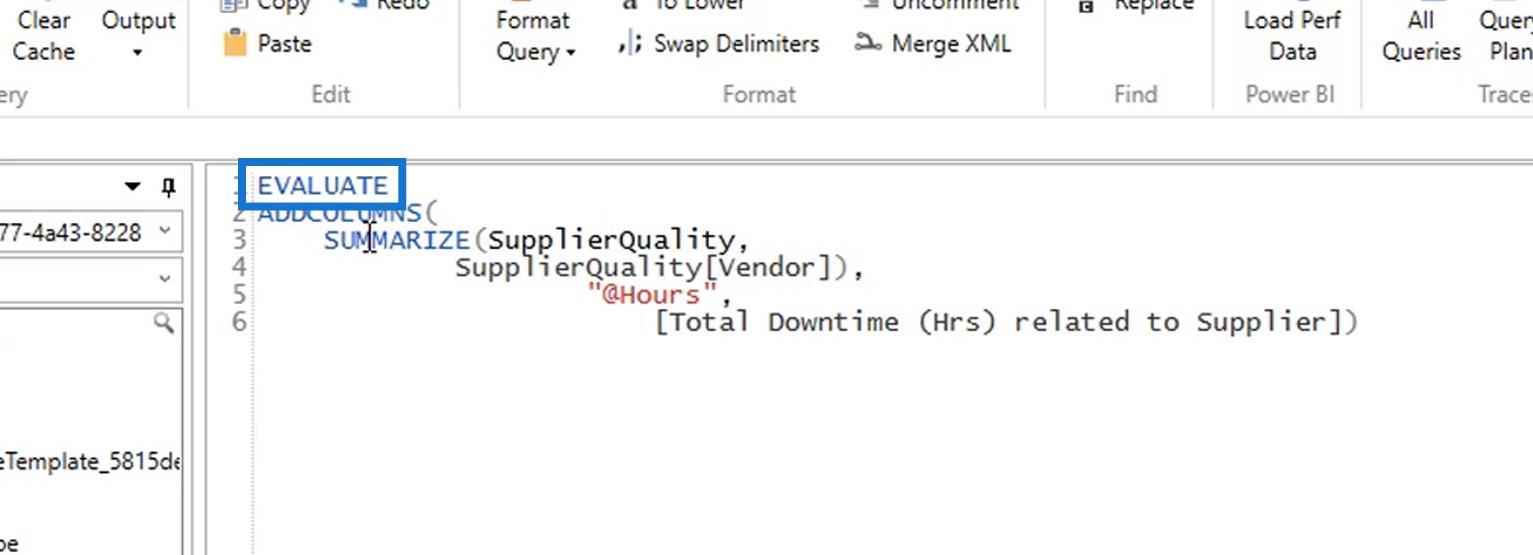
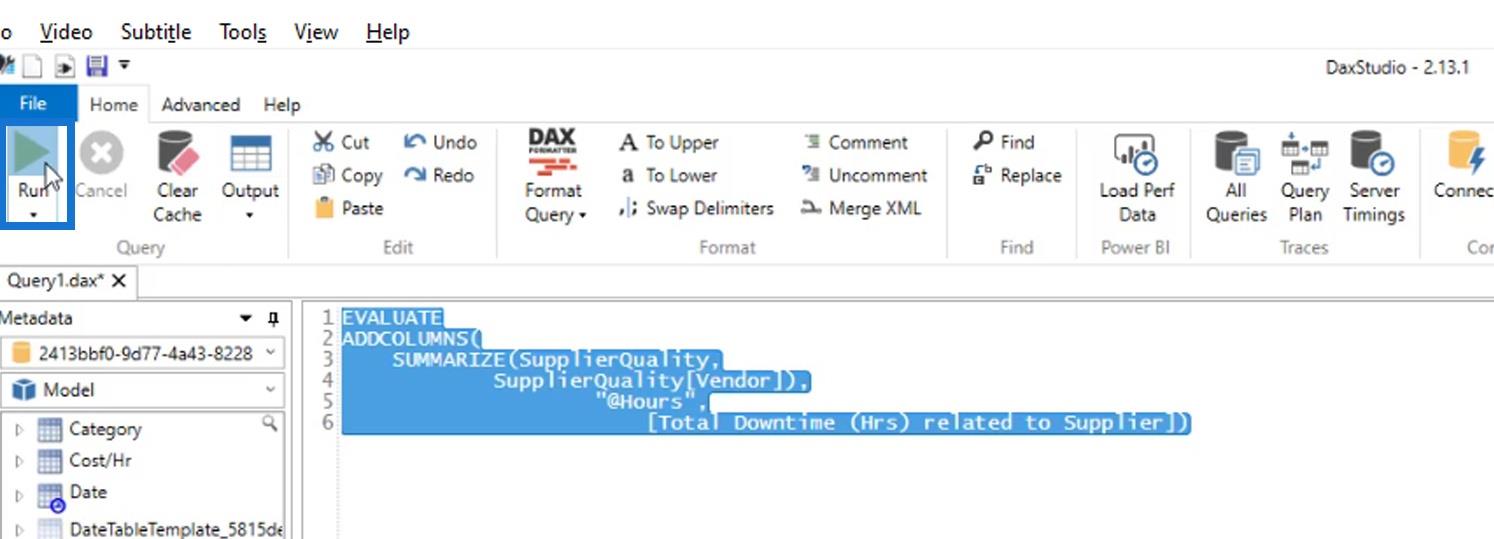
Om vi skapar en tabell behöver vi inte skapa en beräknad kolumn för att se resultatet. Vi kan skapa en virtuell tabell och testa resultaten i DAX Studio. Nu, för att se resultatet av den föregående koden, kopiera bara den virtuella tabellkoden. Gå sedan till Externa verktyg och klicka på DAX Studio .

Klistra in den virtuella tabellkoden här.

Skriv EVALUATE- satsen.

Kör sedan den här koden.

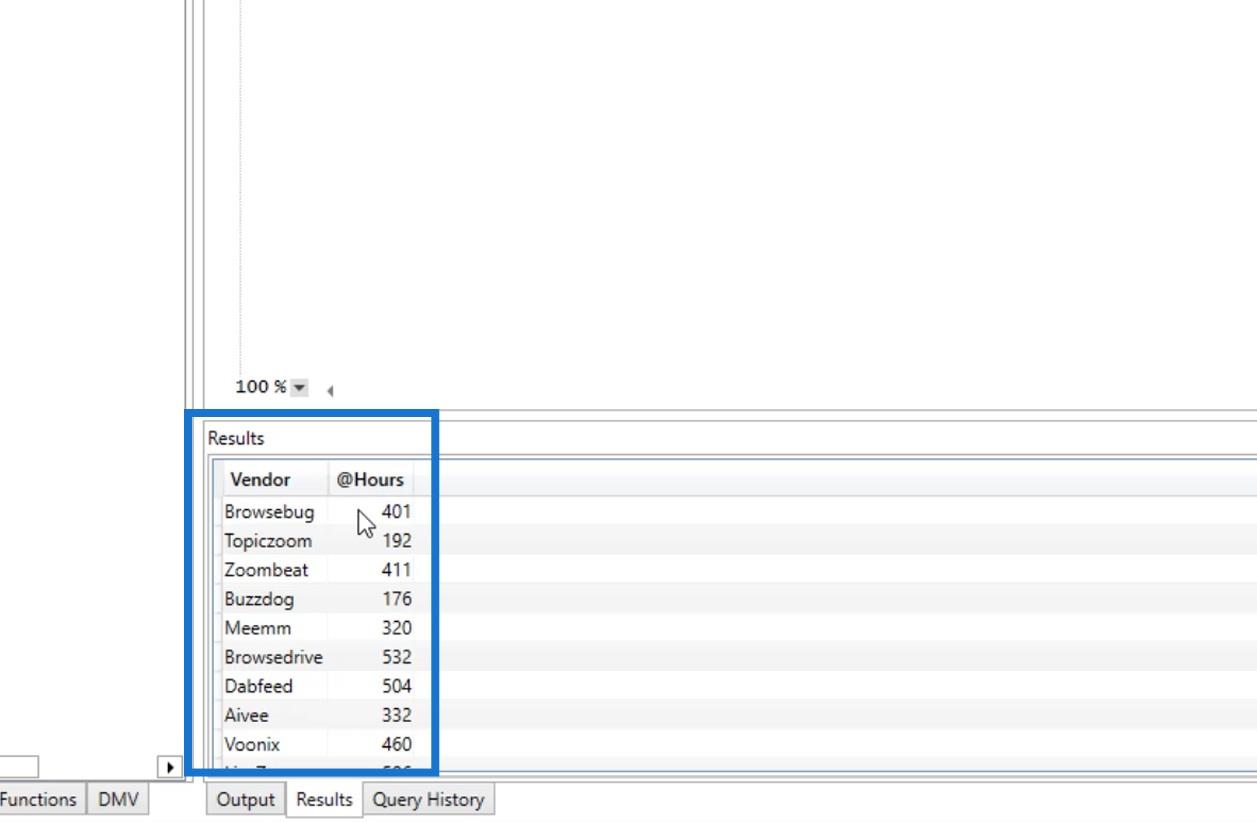
Som ett resultat av detta sammanfattas och grupperas leverantörerna efter antal timmar.

Efter det filtrerade jag bort de leverantörer vars defekta material har resulterat i driftstopp timmar som är större än 400 .

Sedan beräknade jag det totala antalet driftstopptimmar med detta kriterium.

Jag har gjort samma sak med åtgärderna för medel- och lågriskleverantörer.
2. Skapa ett spridningsdiagram
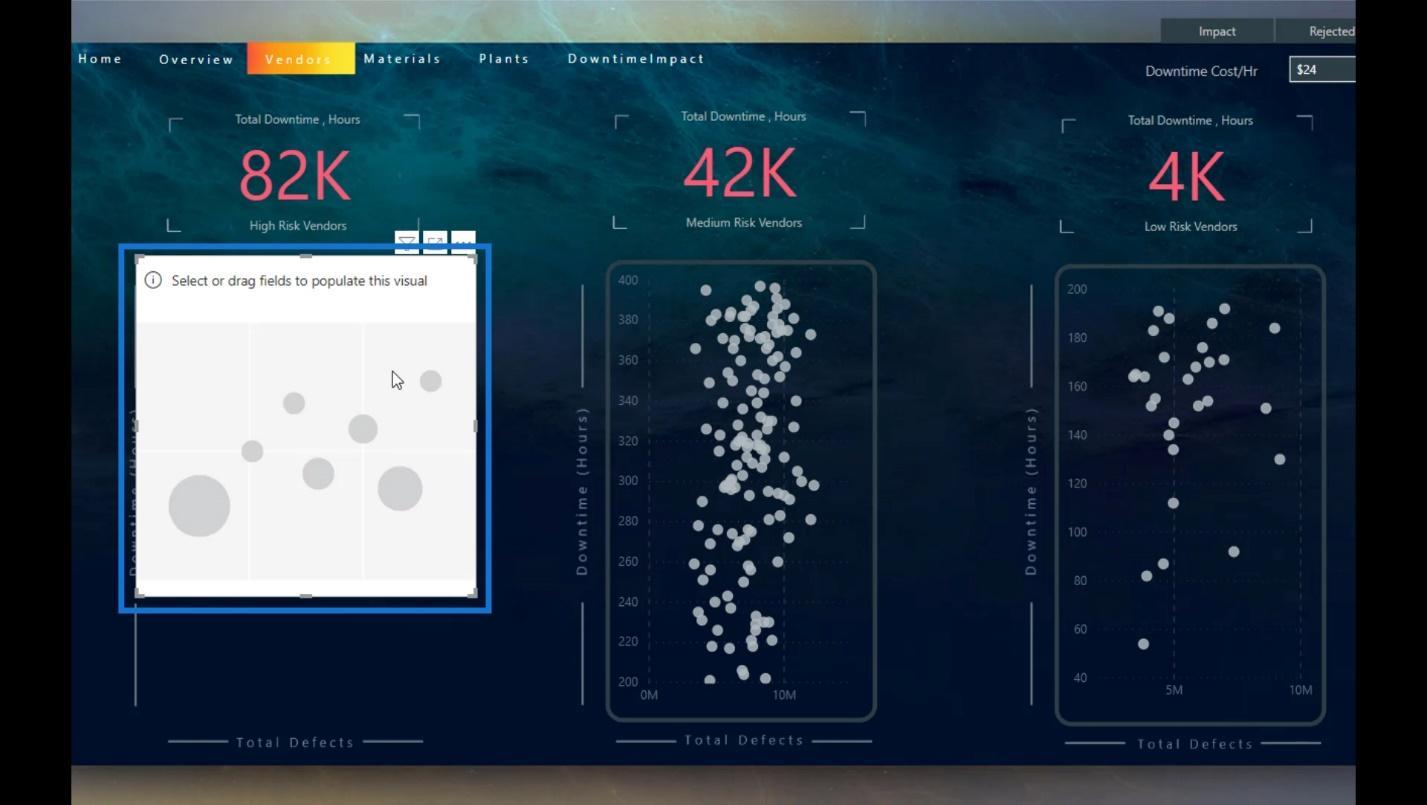
Låt oss nu diskutera hur man skapar ett punktdiagram. Jag tog bort det befintliga diagrammet för högriskleverantörerna så att vi kan skapa det från grunden.

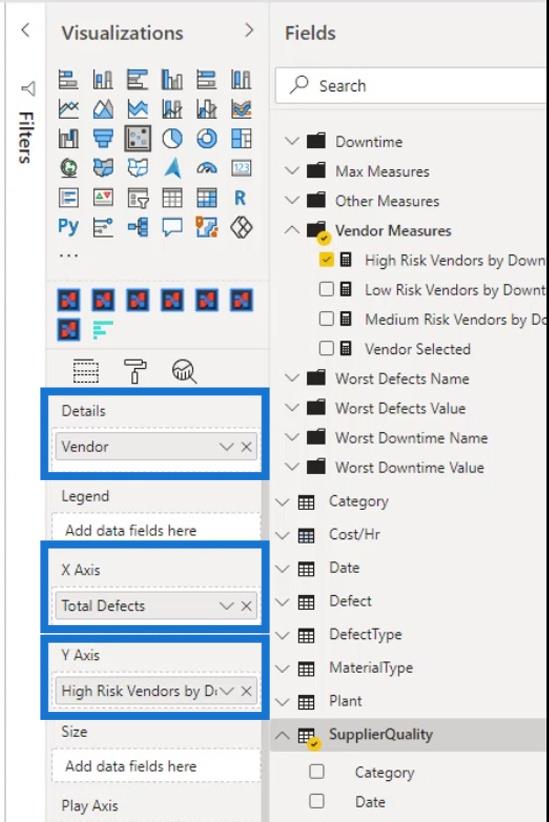
Klicka först på punktdiagrammet i rutan Visualiseringar .

Lägg sedan till åtgärderna först för högriskspridningsdiagrammet. Jag lade till måttet för högriskleverantörer efter driftstopp i fältet Y-axel , måttet Totala defekter till X-axeln och mått på leverantör till detaljer .

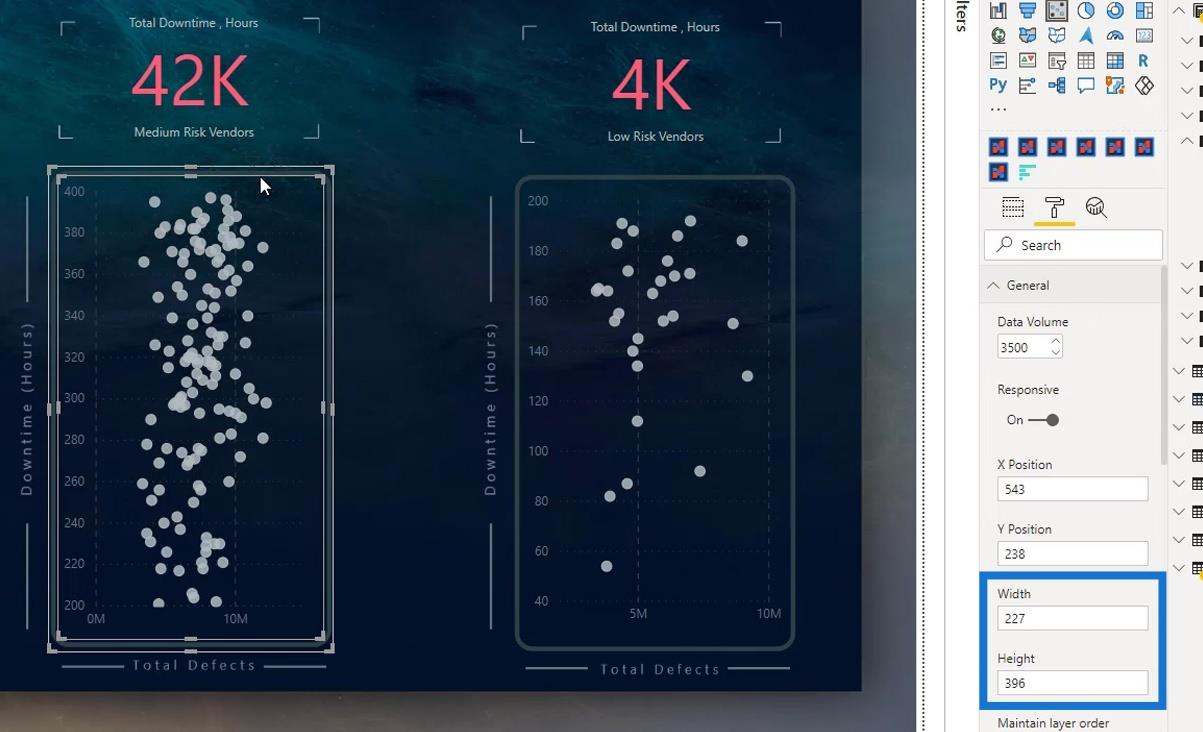
Många människor vet inte hur man ändrar storlek på spridningsdiagram. Till exempel vill vi ändra storleken på detta punktdiagram exakt som spridningsdiagrammet för medelriskleverantören.

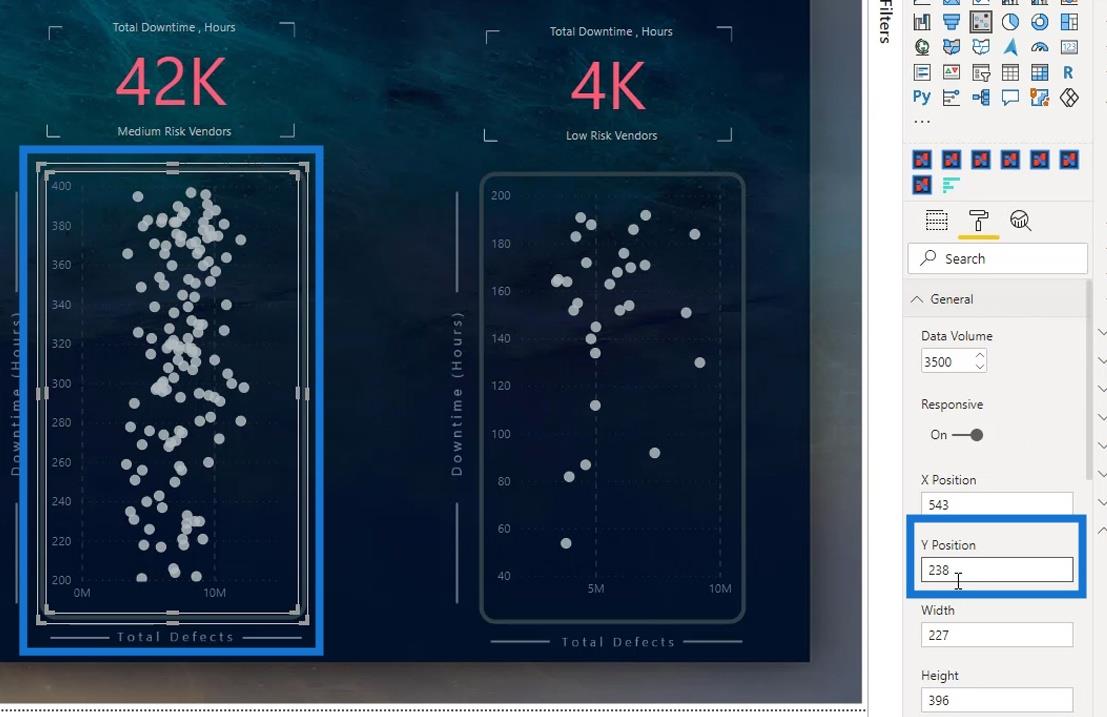
Vad vi kan göra är att titta på bredden och höjden på spridningsdiagrammet för medelriskleverantörer.

Ange sedan samma värden för bredd och höjd på högriskspridningsdiagrammet.

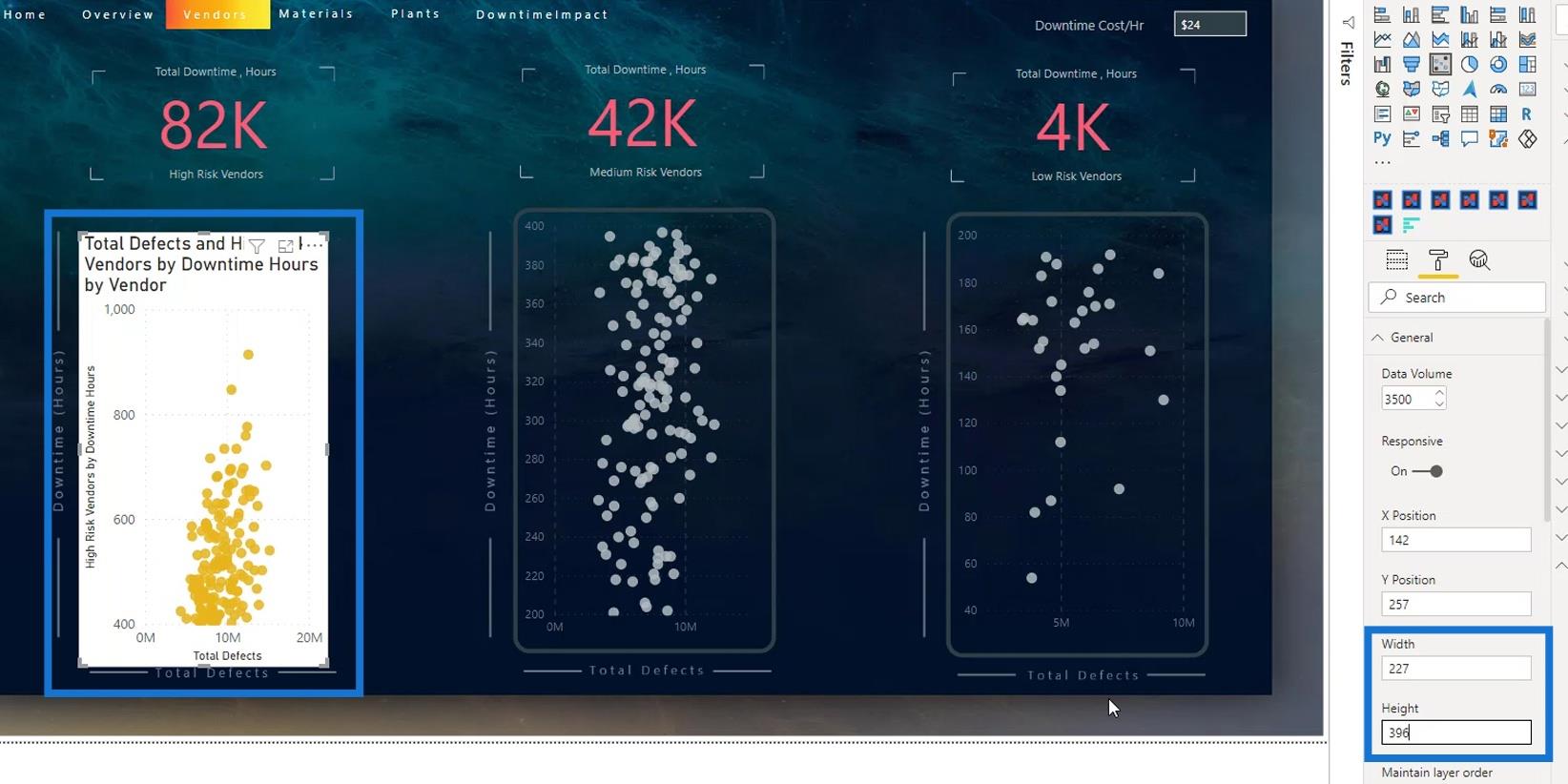
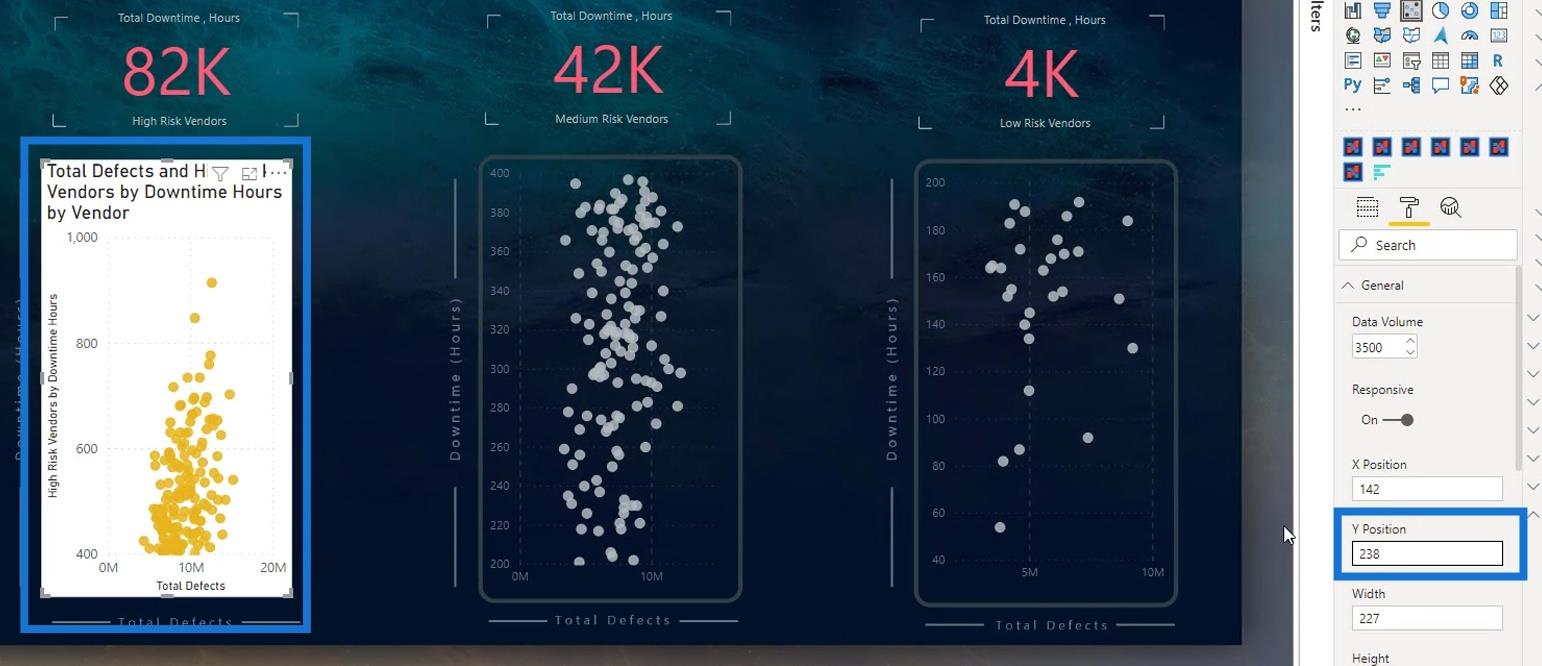
Placera den sedan i samma position som de andra punktdiagrammen. För att göra det, kolla bara in Y-positionen för de andra scatter-diagrammen. Som du kan se är deras Y-position 238 .

Så använd bara det på punktdiagrammet för högriskleverantörer också.

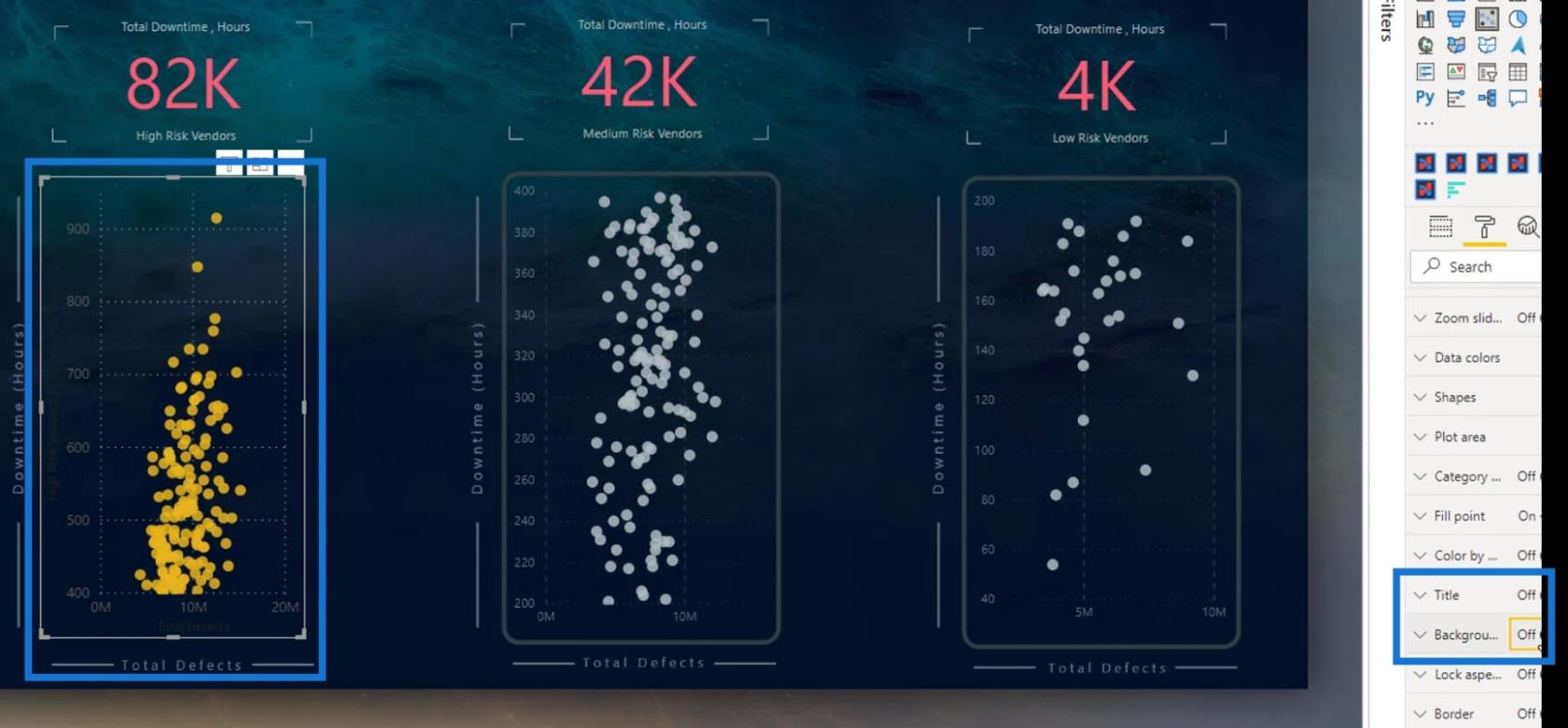
Som du kan se är de nu i linje med varandra. Efter det, stäng av titeln och bakgrunden så att det skulle se ut så här.

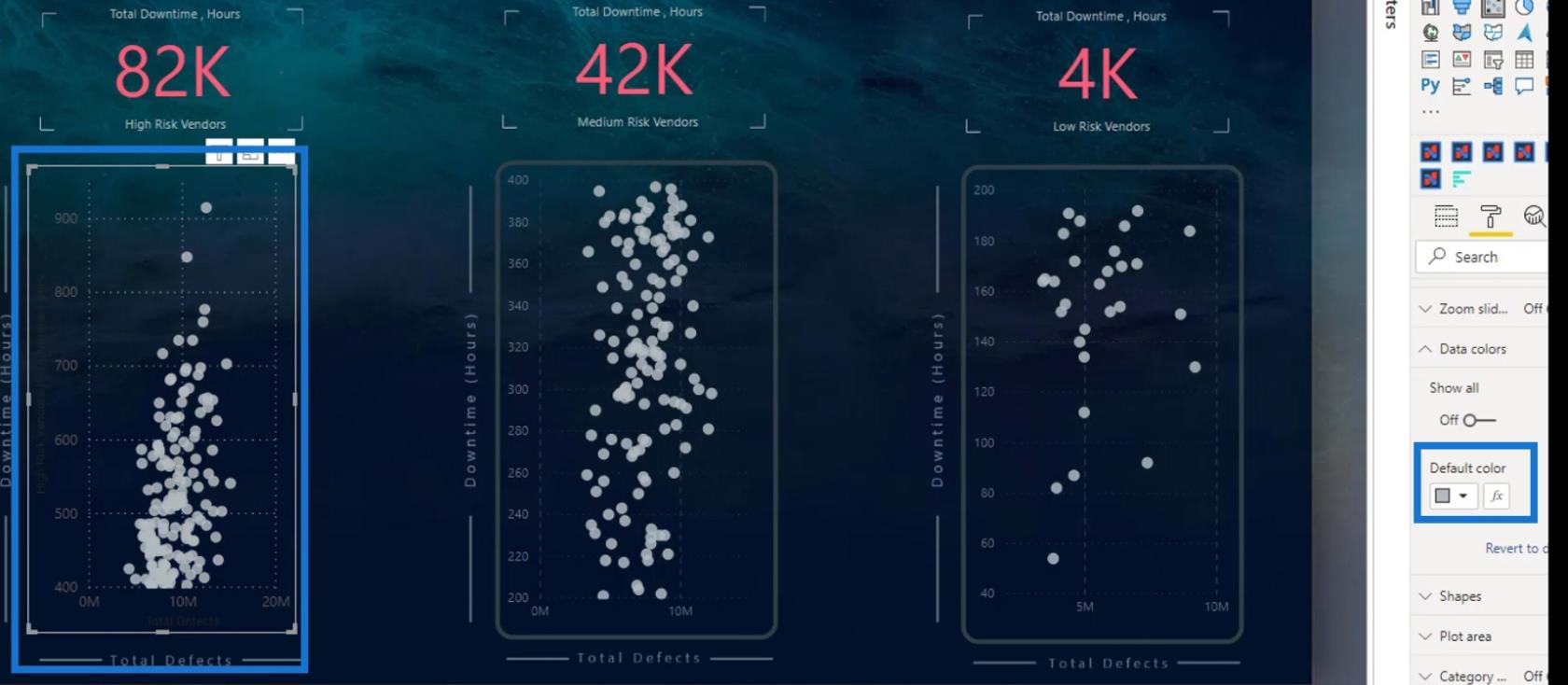
Ändra sedan färgen på datapunkterna. Gå till Datafärger och välj önskad färg i standardfärgvalet .

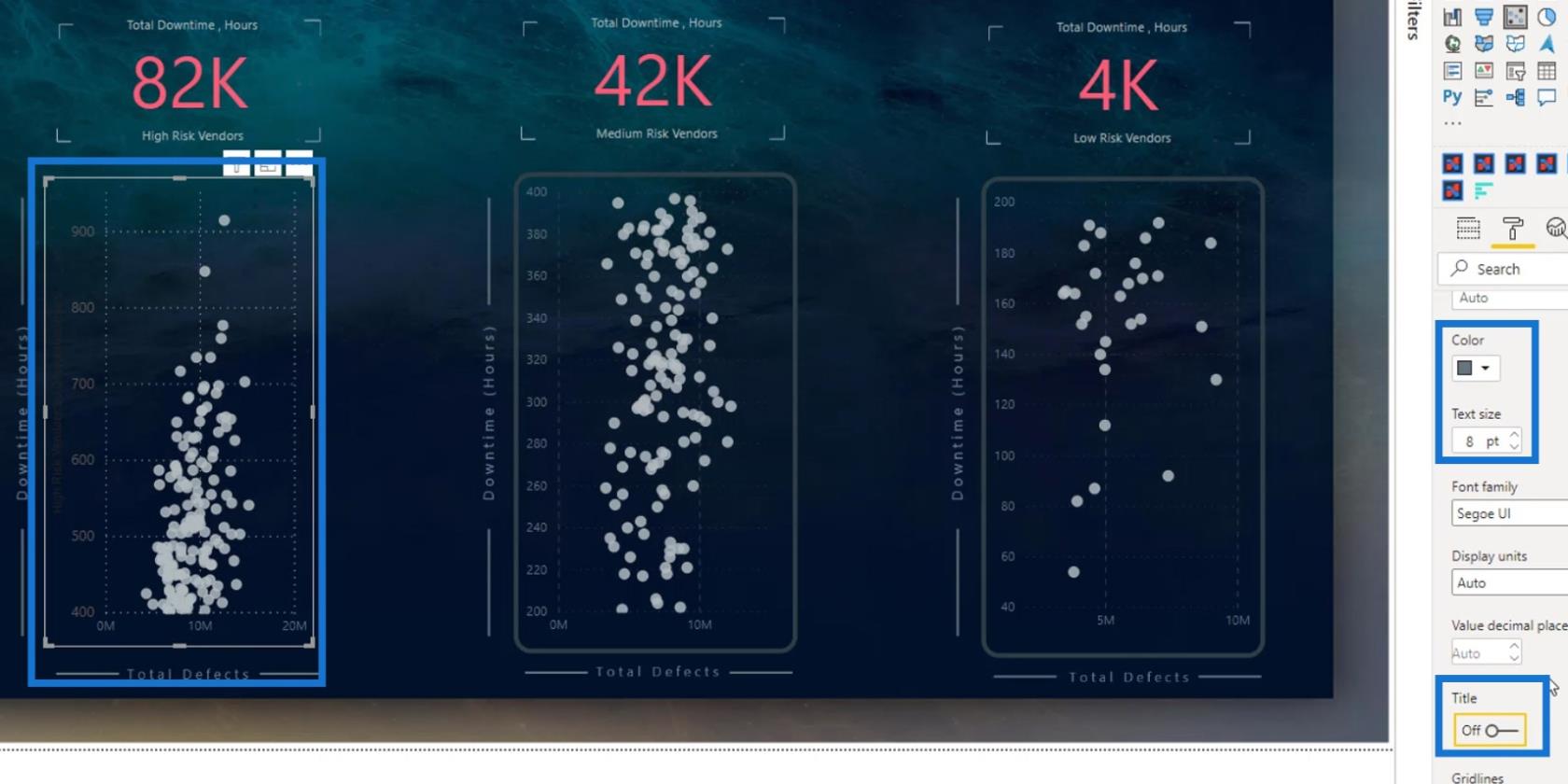
Låt oss också ändra färgen på rutnätslinjerna och värdena. Gå till X-axeln och ändra sedan färgen. Det finns också ett alternativ att ändra textstorleken och stänga av titeln.

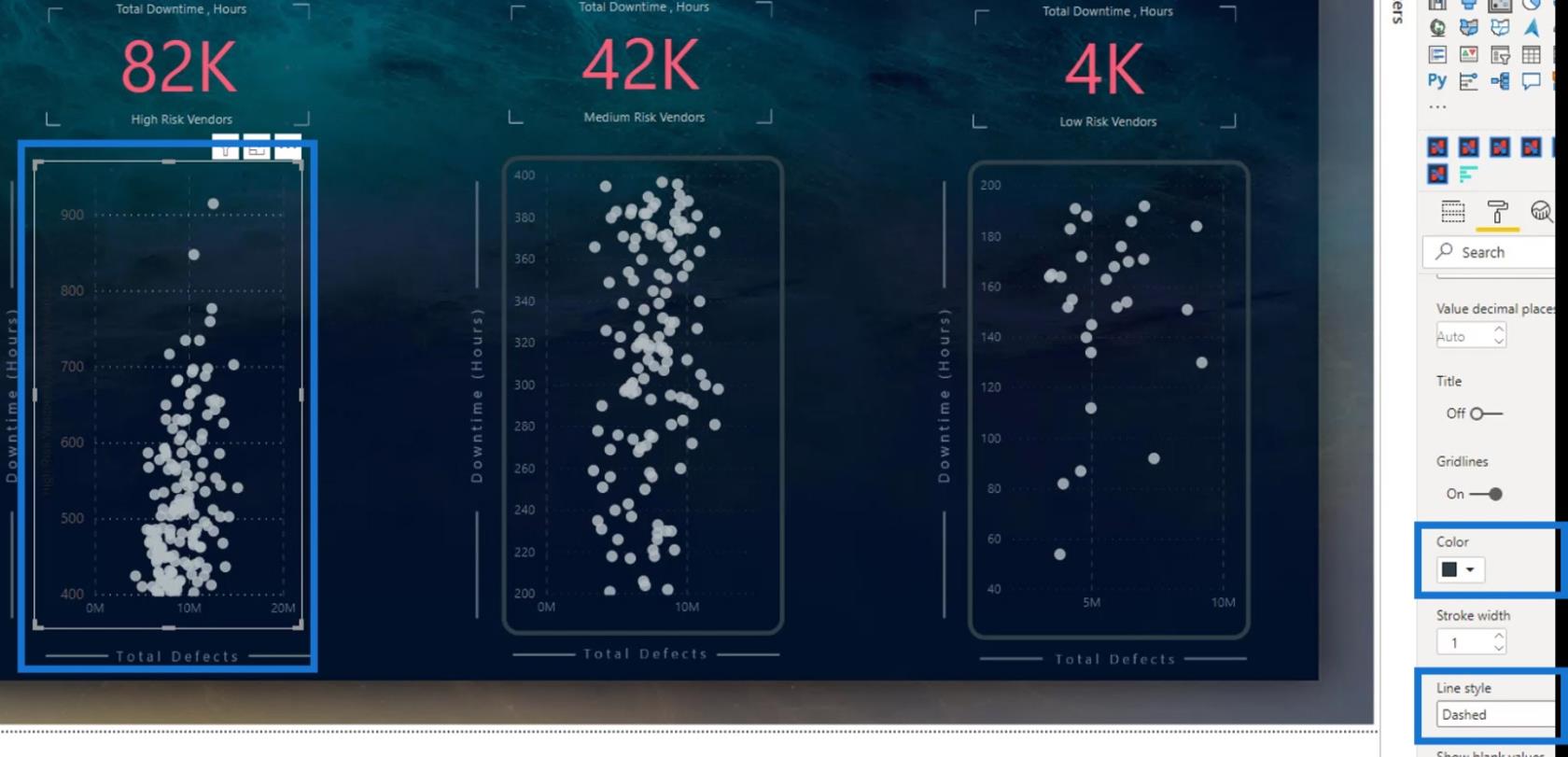
Vi kan också ändra färg och stil på rutnätslinjerna här. För det här exemplet, låt oss ändra färgen på rutnätslinjerna till en mörkare färg och linjestilen till Streckad . Gör samma modifiering för Y-axeln .

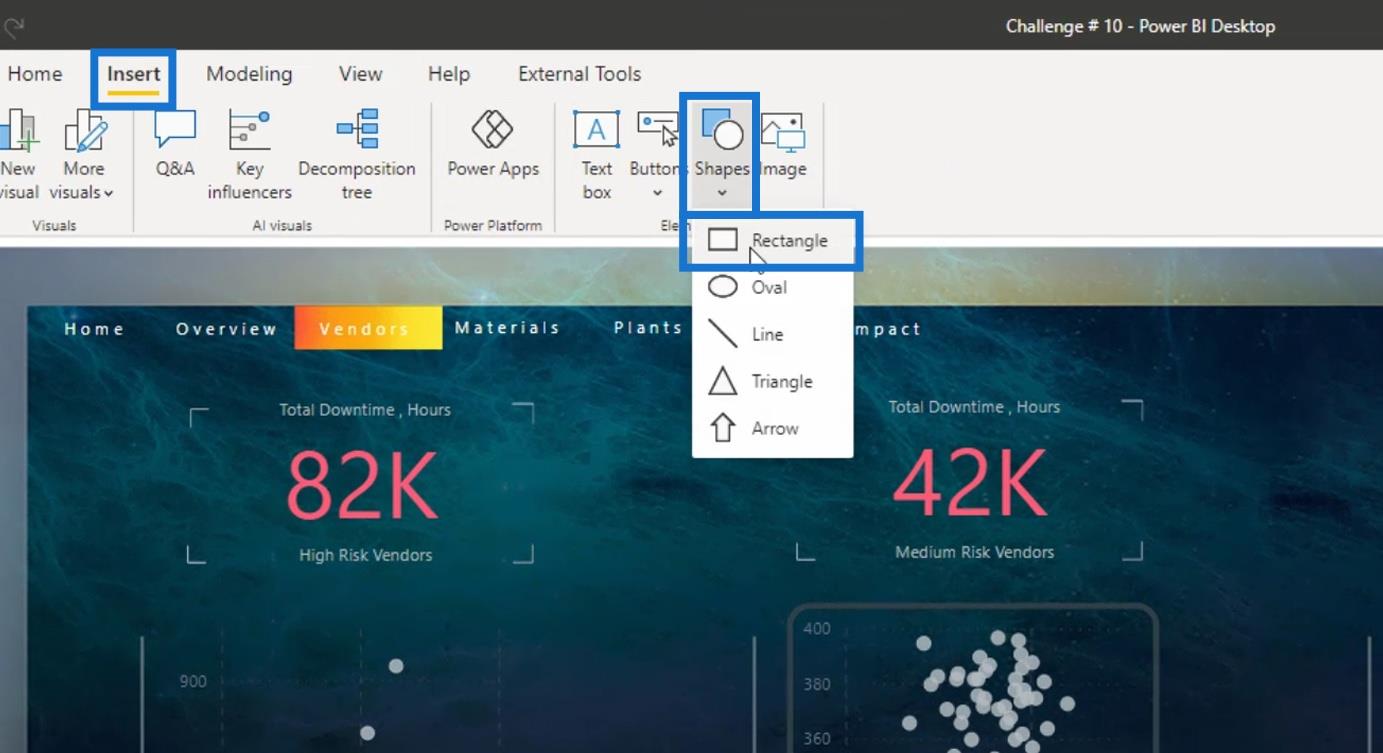
Låt oss slutligen lägga formen ovanpå det visuella. Gå bara till Infoga och välj sedan Rektangel under alternativet Former .

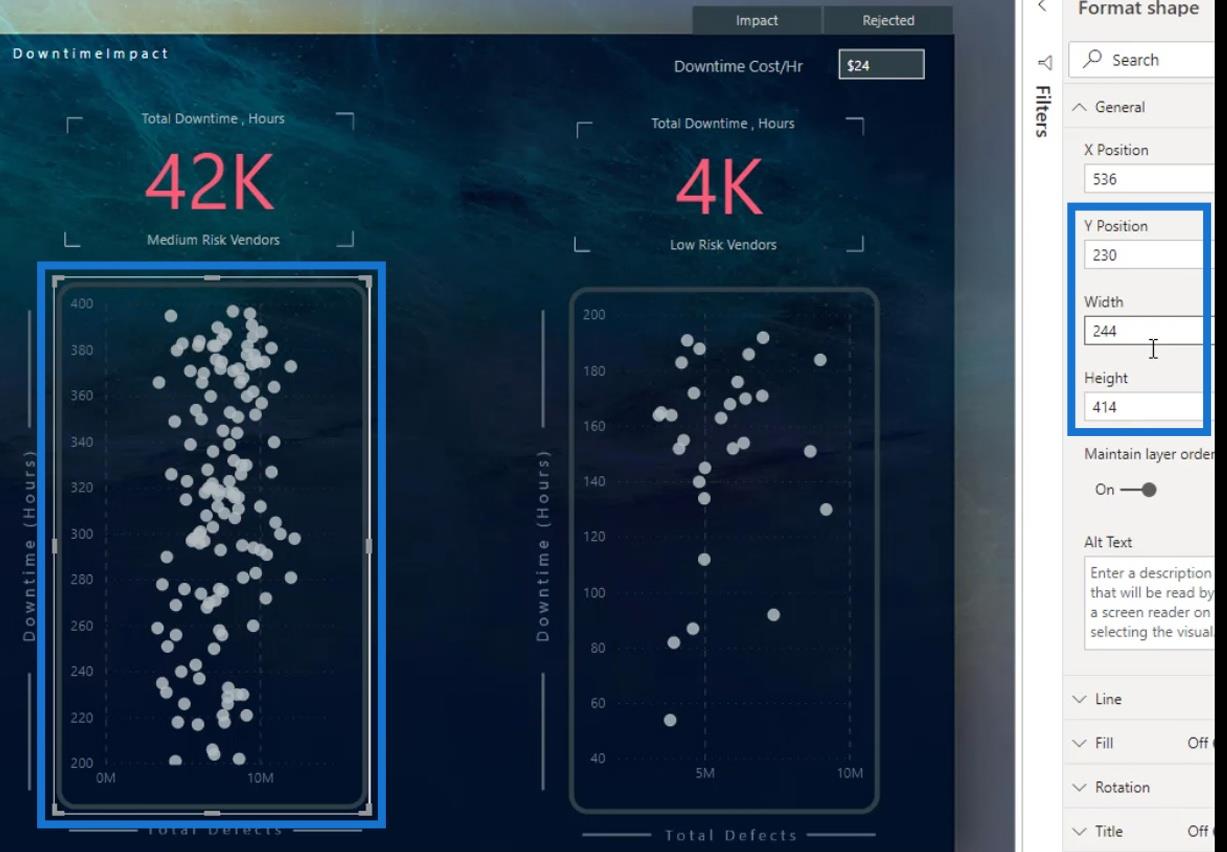
Låt oss också kopiera formens storlek och position för de andra punktdiagrammen.

Ange samma värden för denna rektangelform .

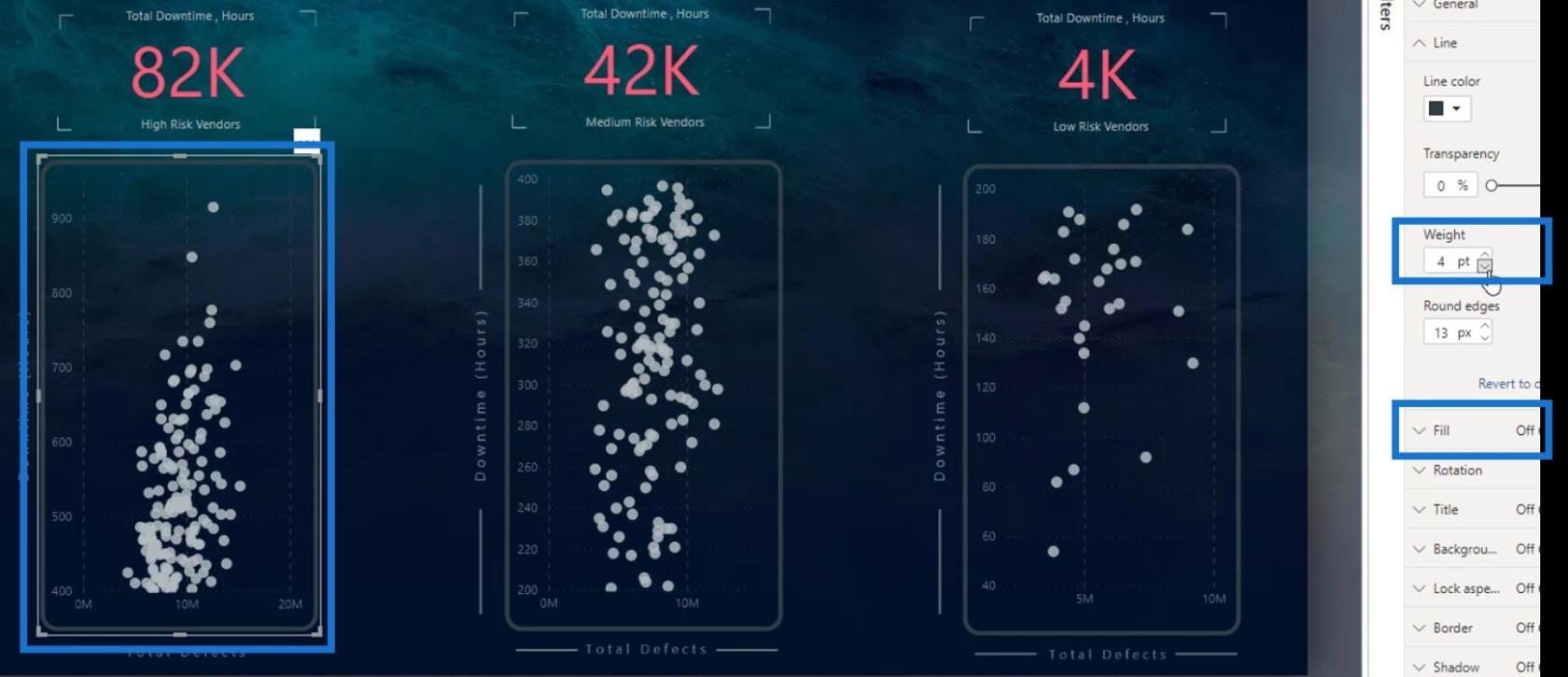
Nästa är att kontrollera värdet för runda kanter för de andra formerna. För det här exemplet använde jag 13 px för deras runda kanter .

Stäng sedan av fyllningsfärgen . Ändra dessutom färgen och vikten på formkanten.

Slutsats
Sammanfattningsvis har du lärt dig en av de största begränsningarna för ett punktdiagram samt de två lösningarna för att fixa det. Du har också lärt dig hur du använder och skapar spridningsdiagram kreativt.
Om du vill ta ditt lärande till nästa nivå kan du också göra en dynamisk segmentering i vart och ett av punktdiagrammen.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








