Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I dagens inlägg skulle jag vilja presentera några LuckyTemplates-rapportexempel och bästa praxis. I min egen LuckyTemplates-inlärning genom åren har jag använt många onlineresurser som har varit avgörande.
Jag blev dock snabbt överväldigad av innehållet att det slutade med att jag gjorde egna anteckningar, som jag kommer att visa i detta inlägg. Jag skulle vilja ta tillfället i akt att presentera del ett av volym 4 av min egen serie om bästa praxis. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Detta är inte på något sätt en uttömmande lista och inte ens de bästa metoderna. Dessa är bara några av de som jag har införlivat i min egen utveckling. Jag har diskuterat detta ämne med andra LuckyTemplates-användare för att få deras input. Så återigen, det här är mina egna takeaways .
De bästa metoderna utvecklas med tiden när nya och förbättrade funktioner introduceras både i LuckyTemplates-applikationen och av LuckyTemplates-communityt.
Innehållsförteckning
En sammanfattning av de fyra pelarna
Enligt läran från LuckyTemplates-gemenskapen i allmänhet och LuckyTemplates-familjen i synnerhet, finns det fyra pelare för LuckyTemplates-utveckling:, datamodellering , DAX - beräkningar och rapporter och visualiseringar .
Till detta har jag lagt till en förpelare (om du så vill) för att ställa in objekt som kan göras innan din utvecklingssatsning påbörjas.

Här är några utvalda LuckyTemplates-rapportexempel och bästa praxis för den fjärde pelaren: rapporter och visualiseringar . Dessa täcker ett brett spektrum av ämnen och presenteras i ingen speciell ordning.
Använda den allmänna sektionen i formatfönstret
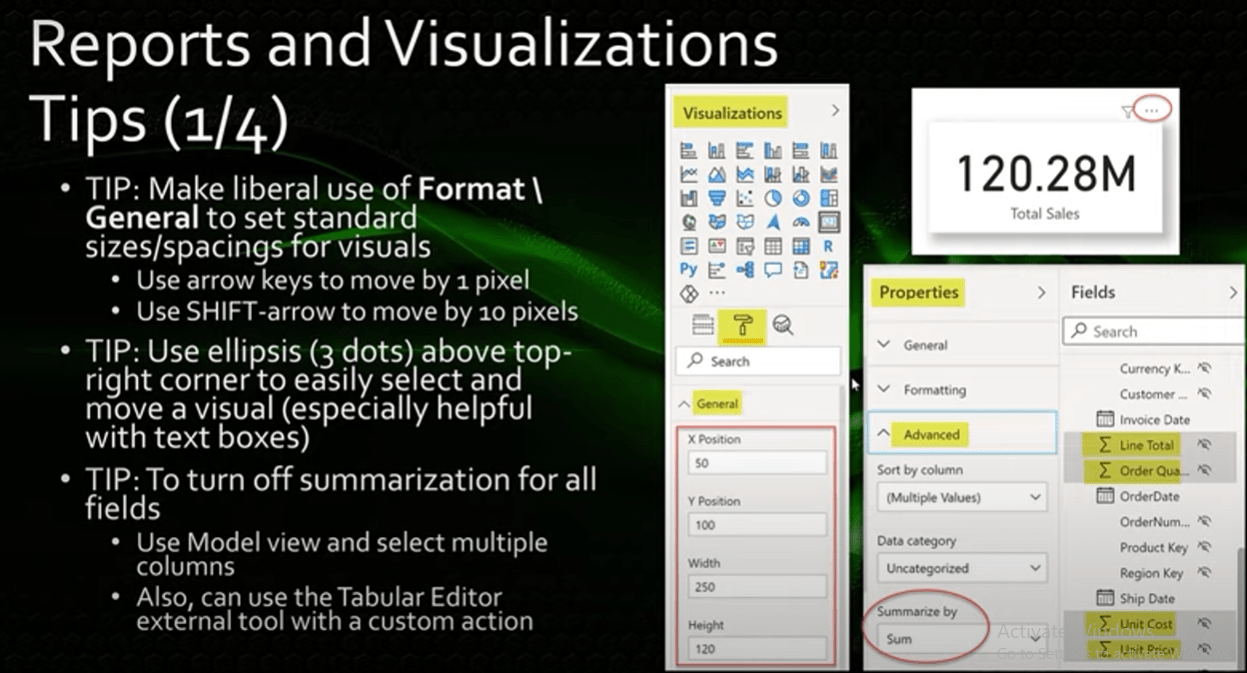
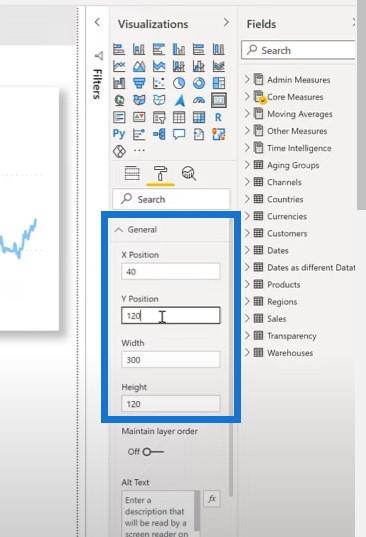
Några tips som jag har införlivat i min vanliga LuckyTemplates-utvecklingspraxis inkluderar att liberalt använda den allmänna delen av formatrutan för att justera XY-breddhöjden för alla bilder.

Jag föredrar att sätta alla värden till multipler av 10, eftersom jag tycker det är lättare att anpassa saker och det sticker ut när saker är felinriktade. Du kan också göra små positionsjusteringar med hjälp av piltangenterna för att flytta bilden med en pixel, och använd Skift + Pil för att flytta bilden med 10 pixlar.
Låt oss gå och se några LuckyTemplates-rapportexempel. Om vi väljer kortet Total försäljning, gå till formateringsrutan och sedan till det allmänna avsnittet, du kan se alla värden är i multiplar av 10.
Om jag vill ändra dem kan jag ändra det till multipler av 10. När jag väl har valt kortets visuella skärm kan jag använda piltangenterna för att flytta det.

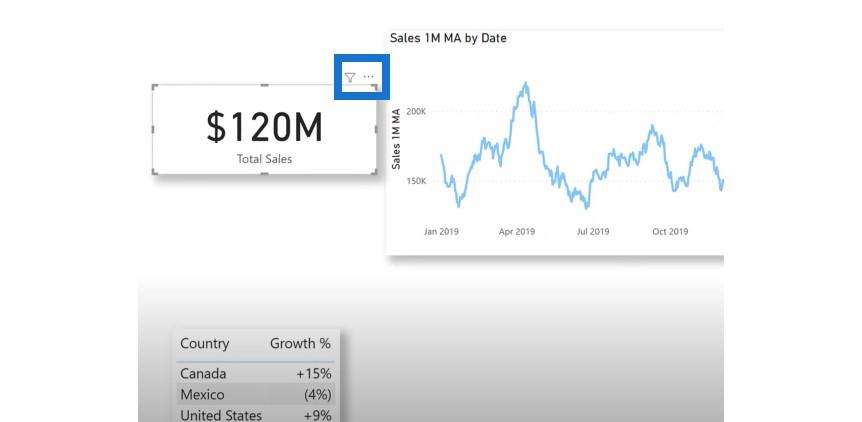
Jag använder också ellipsen eller de tre prickarna ovanför det övre högra hörnet av en visualisering för att enkelt välja och flytta visualiseringen. För det mesta är ellipsen i det övre högra hörnet. Men när det visuella är placerat överst på duken, placeras ellipsen i det nedre högra hörnet.

Stänga av sammanfattning för flera fält
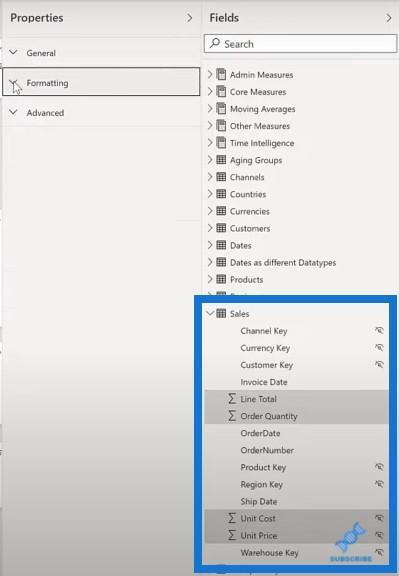
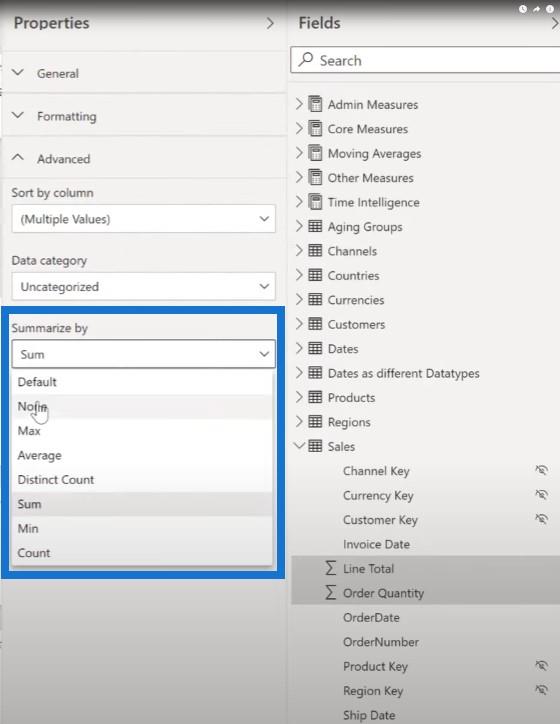
Nästa sak jag gör är att stänga av summering för flera fält samtidigt . För att göra detta, växla till modellvyn, välj kolumnerna av intresse och välj sedan ingen under Sammanfatta med .
I det här exemplet har jag gått över till modellvyn och utökat försäljningstabellen. Jag valde radsumma, orderkvantitet, enhetskostnad och enhetspris.

Jag komprimerade avsnitten Allmänt och Formatering och utökade avsnittet Avancerat för att ändra Sammanfatta med till Ingen. Som ett resultat kommer du att se att summeringssymbolen har försvunnit.

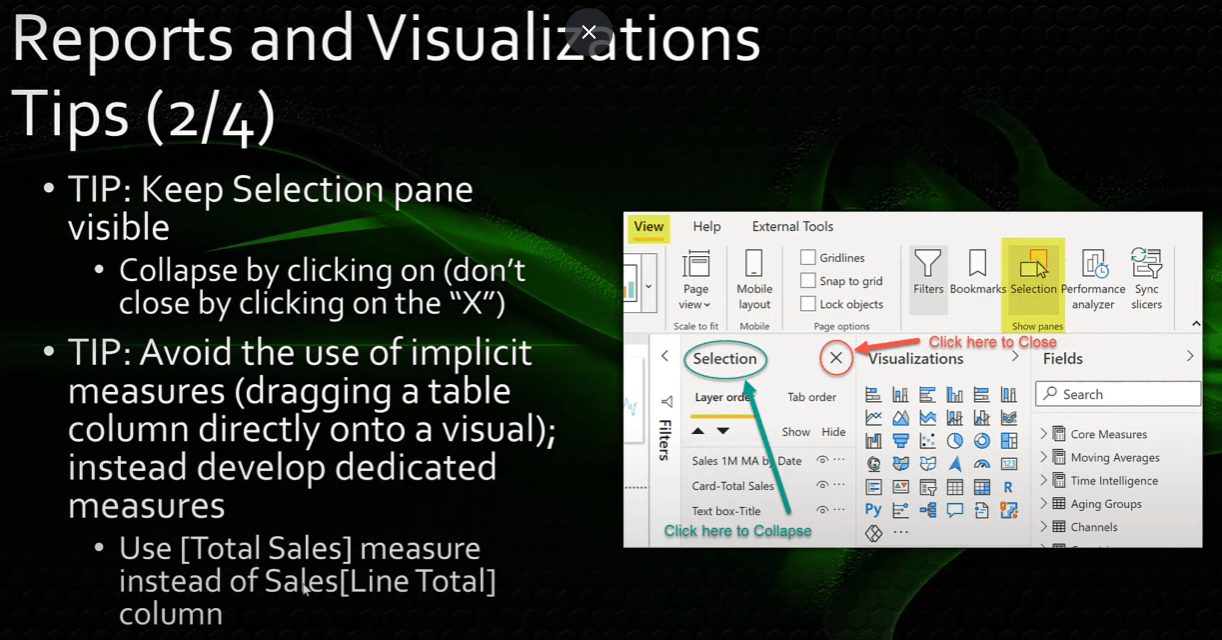
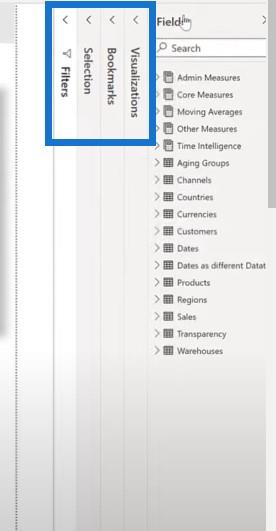
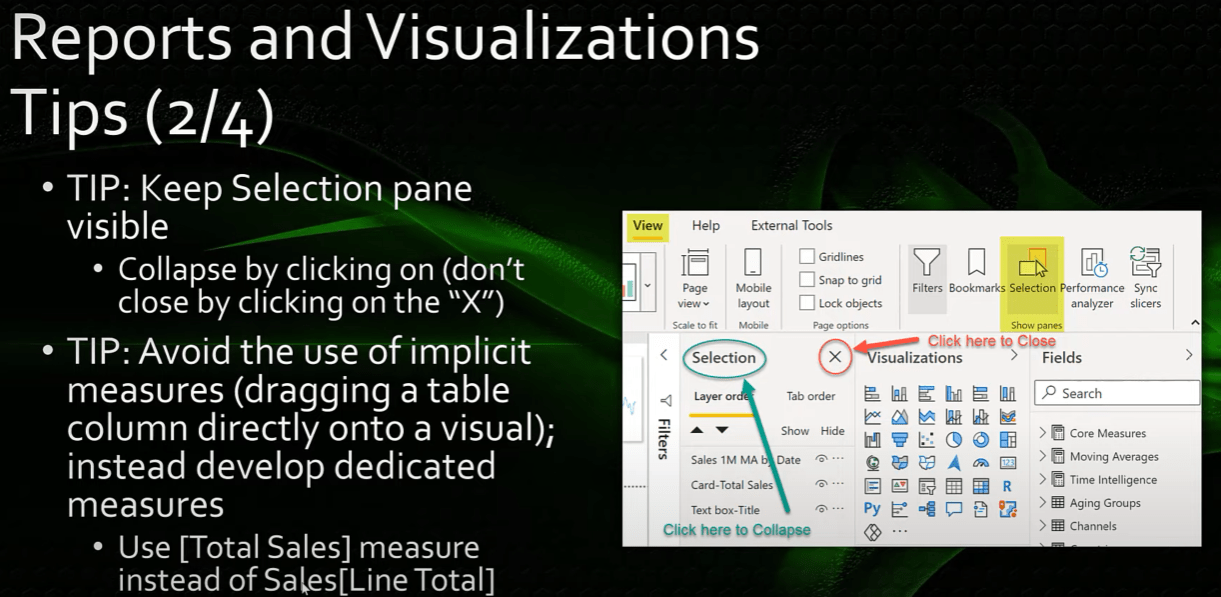
Att hålla urvalsrutan synlig
Jag använder också flitigt urvalsrutan, och jag gillar att alltid ha den på skärmen.

En av de första sakerna jag gör när jag öppnar en LuckyTemplates-rapportsession är att visa och sedan komprimera urvalsrutan så att den är i centrum för mig hela tiden.
Jag klickar på själva ordet Selection för att expandera och komprimera rutan vid behov, istället för att klicka på X:et och stänga rutan och behöva öppna den igen flera gånger per session. Bokmärkesrutan fungerar också på exakt samma sätt.
Låt oss ta en titt på fler LuckyTemplates-rapportexempel. Gå till menyn Visa , välj Urval och sedan Bokmärken och komprimera sedan var och en av dem. Jag klickar bara på ordet om jag vill expandera och komprimera dem igen.

Jag undviker också att använda implicita mått , vilket är praxis att dra en kolumn direkt till en bild. Istället utvecklar jag ett dedikerat mått för varje område. Till exempel använder jag måttet Total försäljning istället för kolumnen Försäljning[Linjetotal].

Använda anpassade formatsträngar
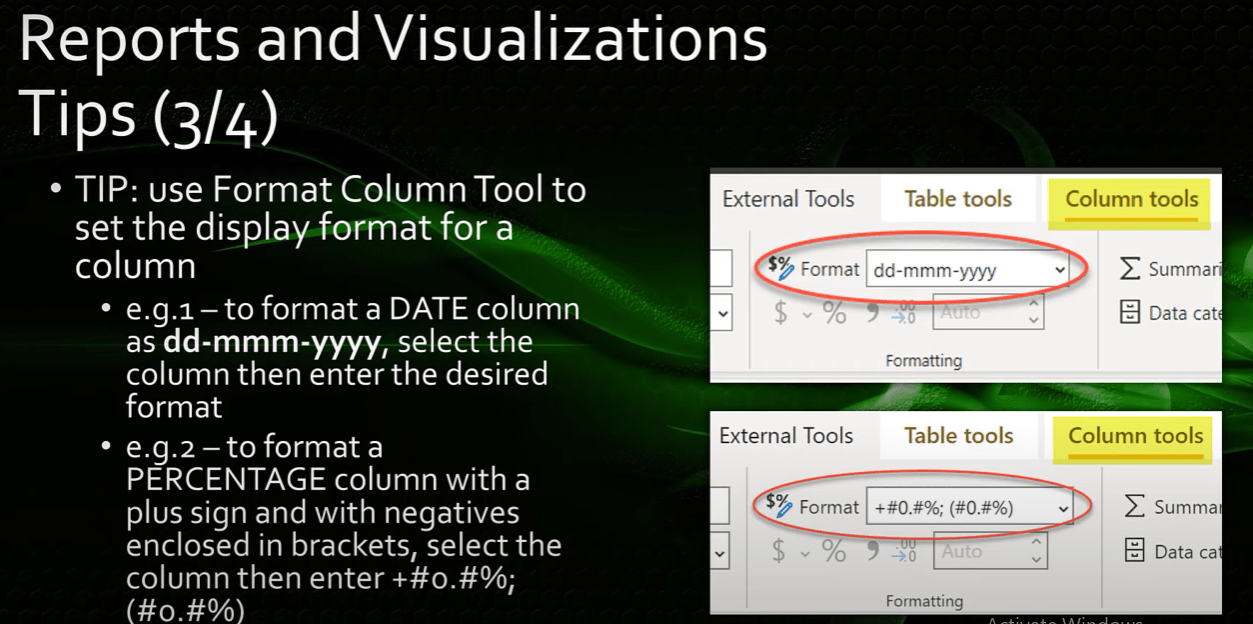
Om de inbyggda dataformatsträngarna inte ger dig den flexibilitet du vill kan du använda anpassade formatsträngar för att ange exakt hur du vill att din data ska visas i dina rapporter. Jag använder detta hela tiden och anger ofta ett anpassat datumformat som dd-mmm-åååå.
Det är förvirrande för användarna vad ett datumvärde som 4 07 2021 betyder. Är det 7 april eller är det 4 juli? Det är därför jag använder datumformatet dd-mmm-åååå, vilket är entydigt.
En annan vanlig användning är att lägga negativa värden inom parentes. Detta kan enkelt göras med procentsatser genom att använda en semikolonseparator mellan de positiva och negativa formaten och sedan stänga den andra formatsträngen och parenteser.

Du kan till och med lägga till ett plustecken före de positiva värdena om du vill. Det finns många tillgängliga formatsträngar, och det finns gott om resurser tillgängliga online för att hjälpa dig att utveckla den formatsträng du vill ha.
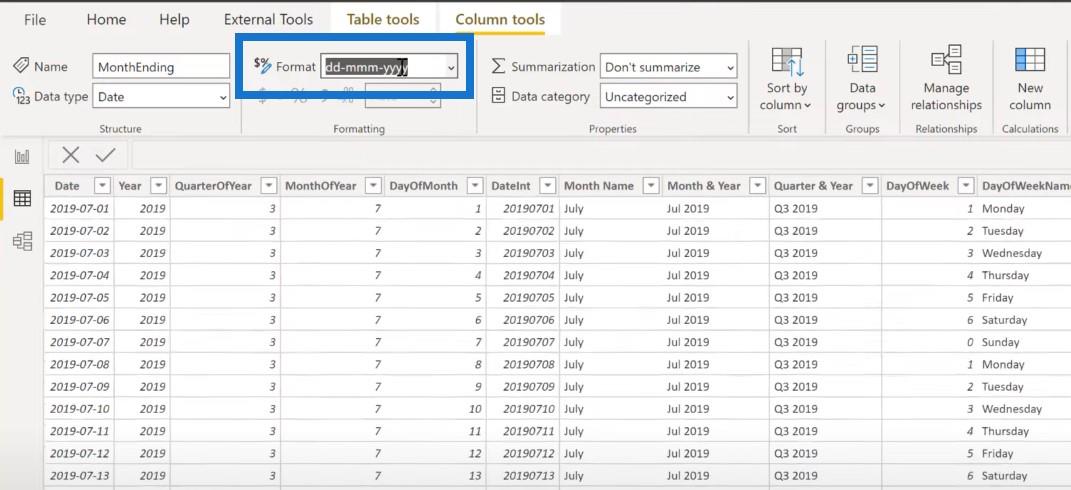
Låt oss bara gå till LuckyTemplates och ta en titt. Klicka på datavyn och datumtabellen och se sedan kolumnen för månadsslut och gå till formatet för att ändra det.

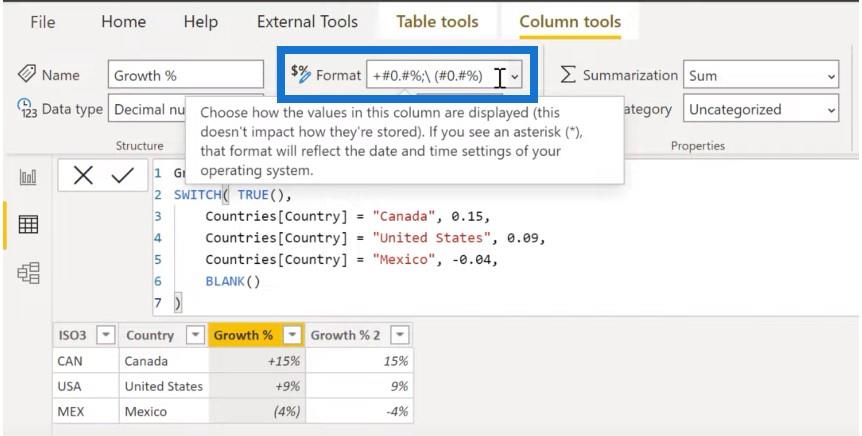
Om jag går till tabellen Länder för att titta på tillväxtprocenten kan du se att jag använde en formatsträng. Jag har skrivit in ett plustecken för positiva värden och negativa värden inom parentes.

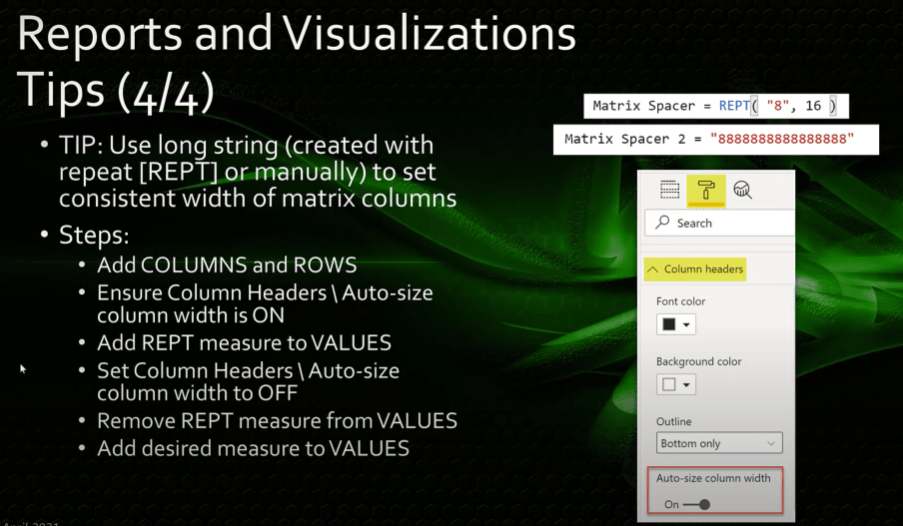
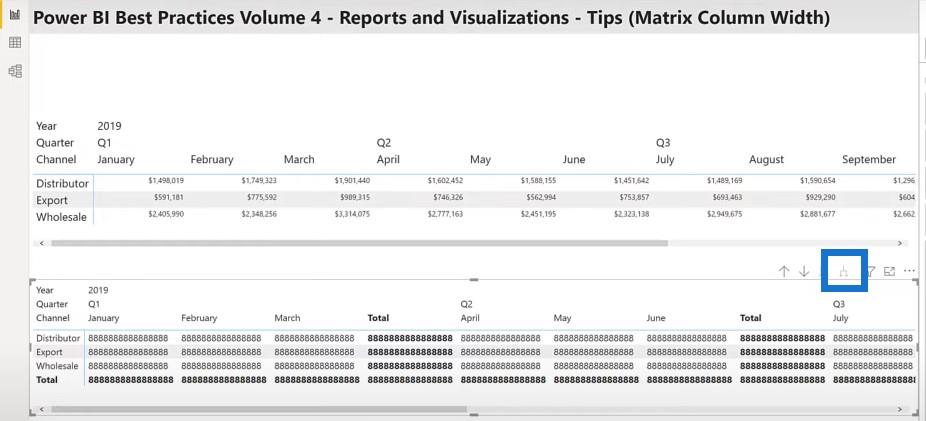
När man använder en matris presenteras man ofta för olika kolumnbredder, vilket kan göra att matrisen inte ser konsekvent ut. För att göra en matris, ha en konsekvent kolumnbredd. En snygg teknik är att använda ett dedikerat mått som använder repeteringsfunktionen eller REPT-funktionen för att uppnå konsistens.

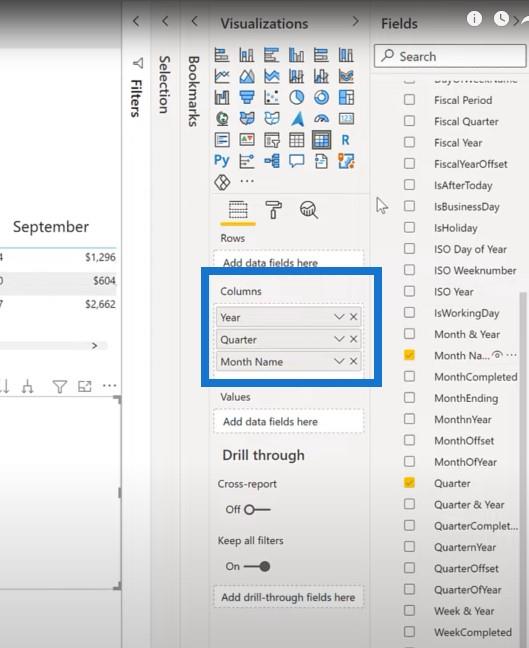
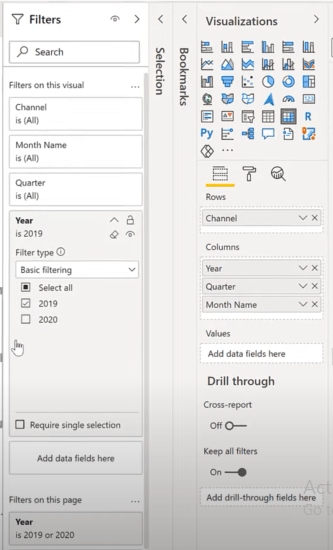
För att ställa in detta, låt oss skapa en ny matris. Ange år , kvartal och månadsnamn . Och sedan lägger vi Channel till raderna och lämnar värden tomt för tillfället.

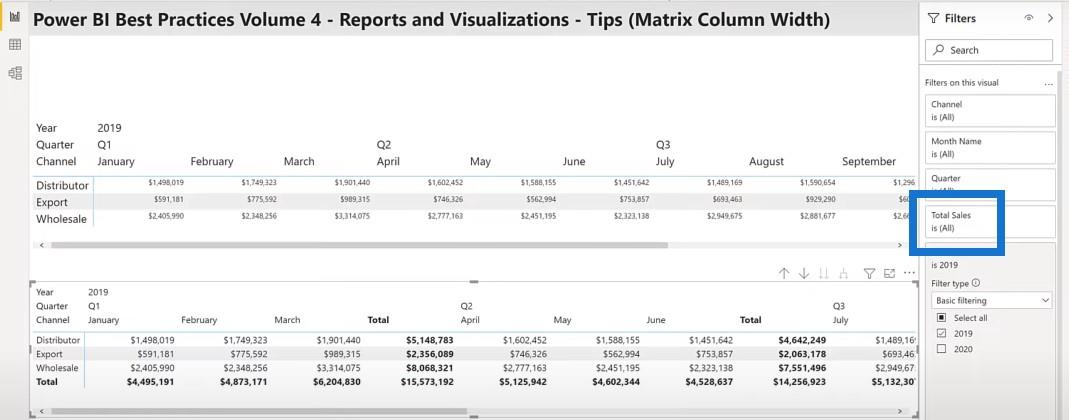
Låt oss gå till filterrutan och filtrera för 2019.

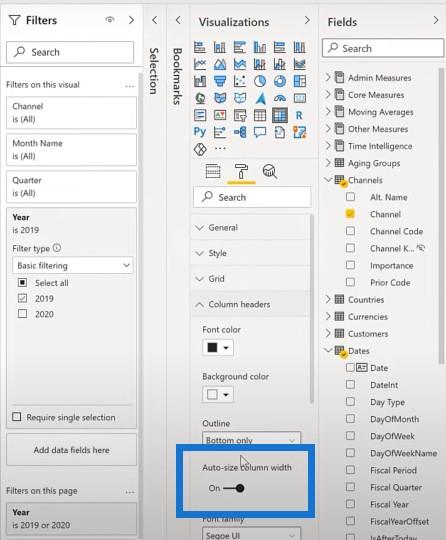
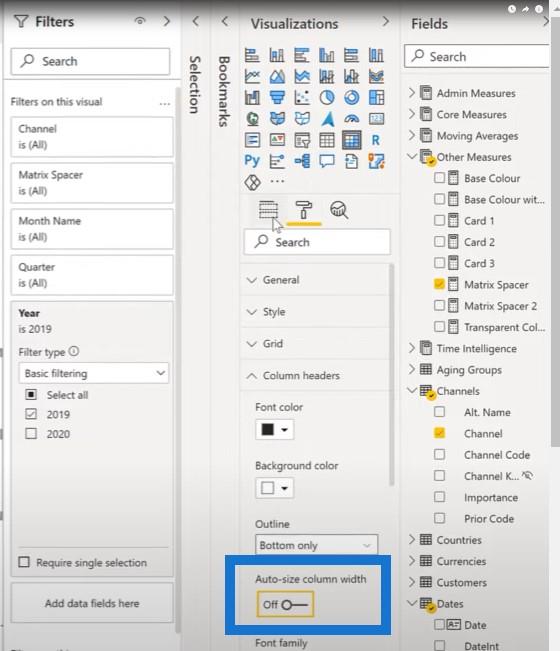
Låt oss gå till formatfönstret, gå till, och se till att kolumnbredden Automatisk storlek är inställd på på.

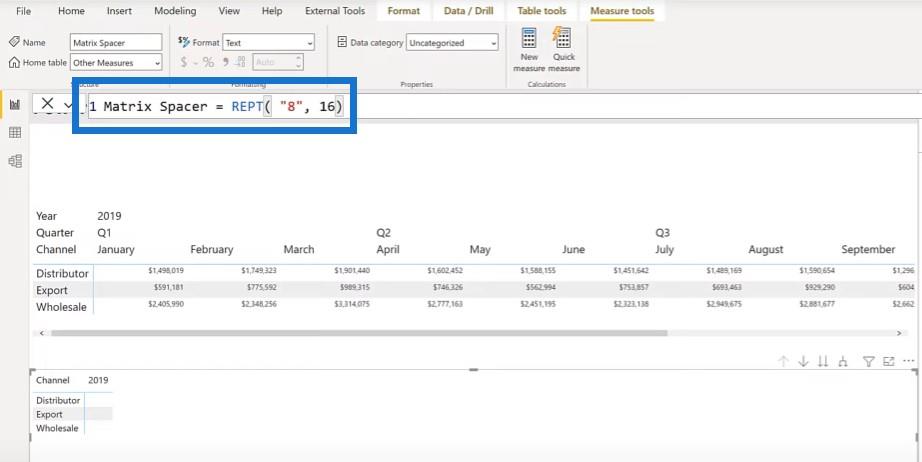
Jag ska hämta mitt Matrix Spacer-mått, som använder , och sätta det i matrisens värde.

Låt oss bara expandera ner en eller två nivåer i hierarkin så att vi kan se allt.

Jag ska gå tillbaka till mina kolumnrubriker, men den här gången ska jag stänga av kolumnbredden för automatisk storlek.

Sedan tar jag bort mitt Matrix Spacer-mått och ersätter det med Total Sales-måttet. När jag har lagt till det kommer du att se att alla kolumner redan har bredden. Jag kan ändra teckensnittsstorleken för dessa kolumner, och du kommer att se att avståndet förblir detsamma.

Tänker i rutnät
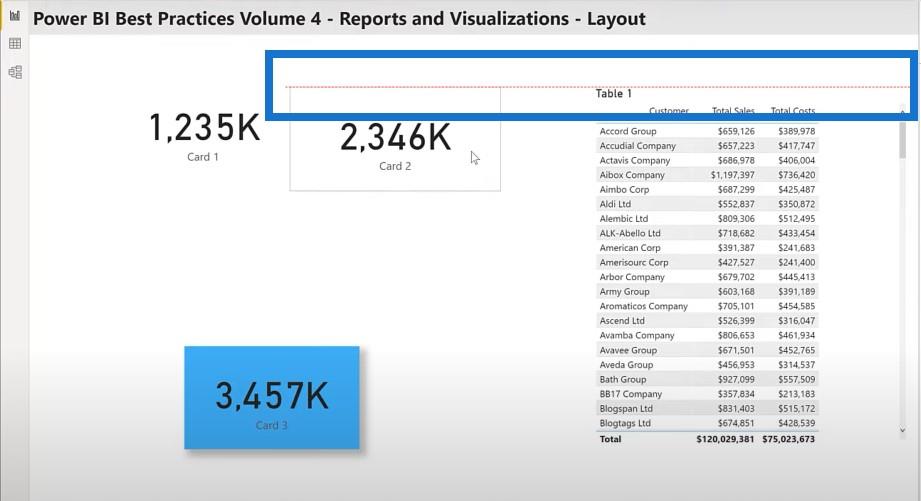
När det kommer till layoutbilderna på en LuckyTemplates-rapportsida, se till att ha konsekvent placering, storlek och avstånd på dina bilder.
Att tänka i rutnät är en utmärkt grund för att bygga din layoutorganisation för effektiv rapportstruktur.
Storleken och avståndet mellan dina bilder är också extremt viktiga, och inte så svårt att genomdriva. Om du till exempel har flera kortbilder på din rapportsida kan du se till att alla har samma storlek genom att börja med de smarta inriktningsguiderna.
När jag väl tar ett kort och flyttar runt det fungerar den röda justeringen som en guide för att se till att det matchar toppen, mitten eller botten.

Justera dina bilder
Som nämnts tidigare, använd den allmänna delen av formateringsrutan för att ställa in XY-breddhöjden till konsekventa värden.
Jag använder nästan alltid multiplar av 10. Eftersom din canvasstorlek är stor kommer storlekarna att vara nära multiplar av 10 ändå. Detta gör att felen verkligen sticker ut så att de lätt kan upptäckas och korrigeras.
Att använda multiplar av 10 gör det också enkelt att ställa in konsekventa kantavstånd för alla dina bilder. Jag använder vanligtvis ett avstånd på 10 pixlar för vanliga bilder och ett avstånd på 20 pixlar för bilder med vanliga skuggor. På så sätt kan du se både skuggan och bakgrundsfärgen.
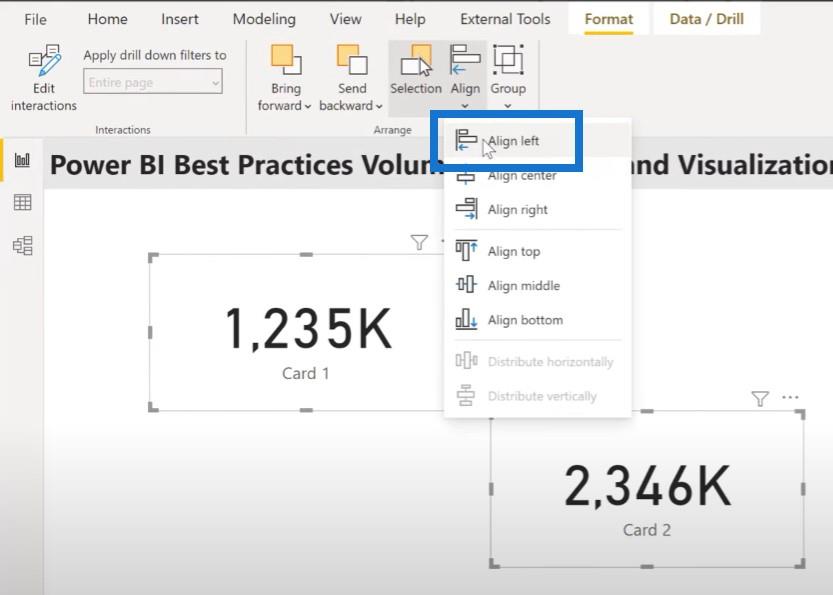
Ett annat sätt att anpassa dina bilder är att använda formatjusteringsmenyn . Detta kommer att vara bekant för användare av andra grafmolnapplikationer som SQL-serverintegreringstjänster eller SSIS.
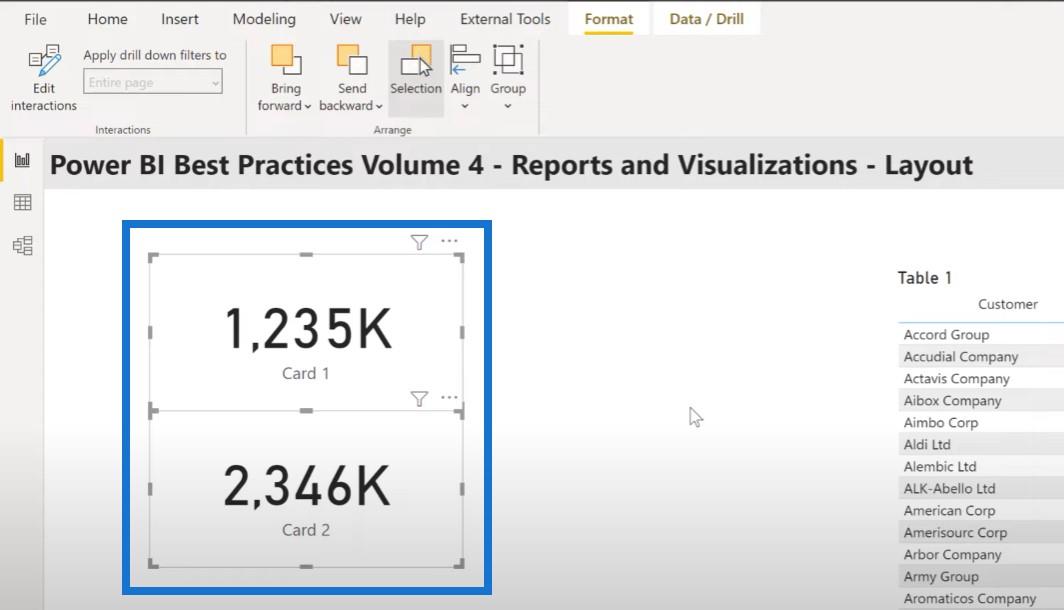
Låt oss välja dessa två kortbilder och sedan klicka på Justera och vänsterjustera i formatfönstret .


För att få liknande bilder att se likadana ut, fokusera på en enda bild för att få formateringen precis som du vill ha den. Använd sedan formatmålaren för att tillämpa formateringen på andra liknande bilder på din sida.
Detta steg kan undvikas genom att göra all önskad formatering på den första visuella bilden du lägger till på arbetsytan. Använd sedan kopiera och klistra in för att skapa ytterligare bilder, byt sedan ut kolumnen eller mått vid behov.
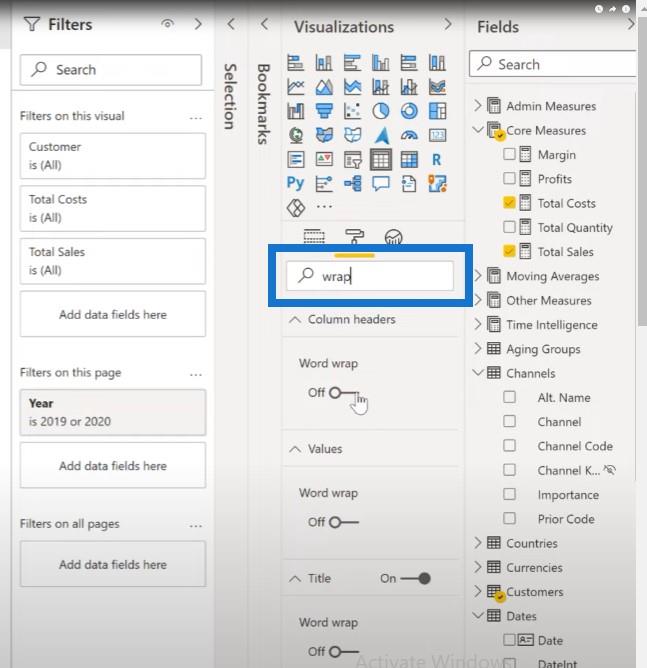
Ett annat knep är att enkelt hitta formatinställningar. Du kan använda sökfältet i formatfönstret. Låt oss säga att jag vill göra något med ordet wrap till min tabell 1-visual. Jag väljer bara det visuella och skriver sedan in wrap i sökfältet. Jag kommer att kunna se alla tre-ords wrap-värden och ställa in dem enkelt.

Att välja färgerna
När det gäller att välja färger för din rapport kan du generera en JSON-temafil och importera den för att säkerställa konsistens över dina rapportsidor och över rapporter i din organisation.
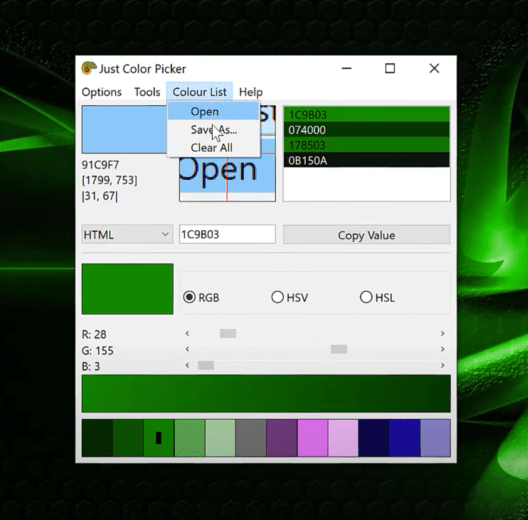
Det finns många tillgängliga verktyg för att hjälpa dig att automatiskt fånga specifika färgkoder från bilder, som 's färgtemagenerator som har bild-till-färgfunktion.
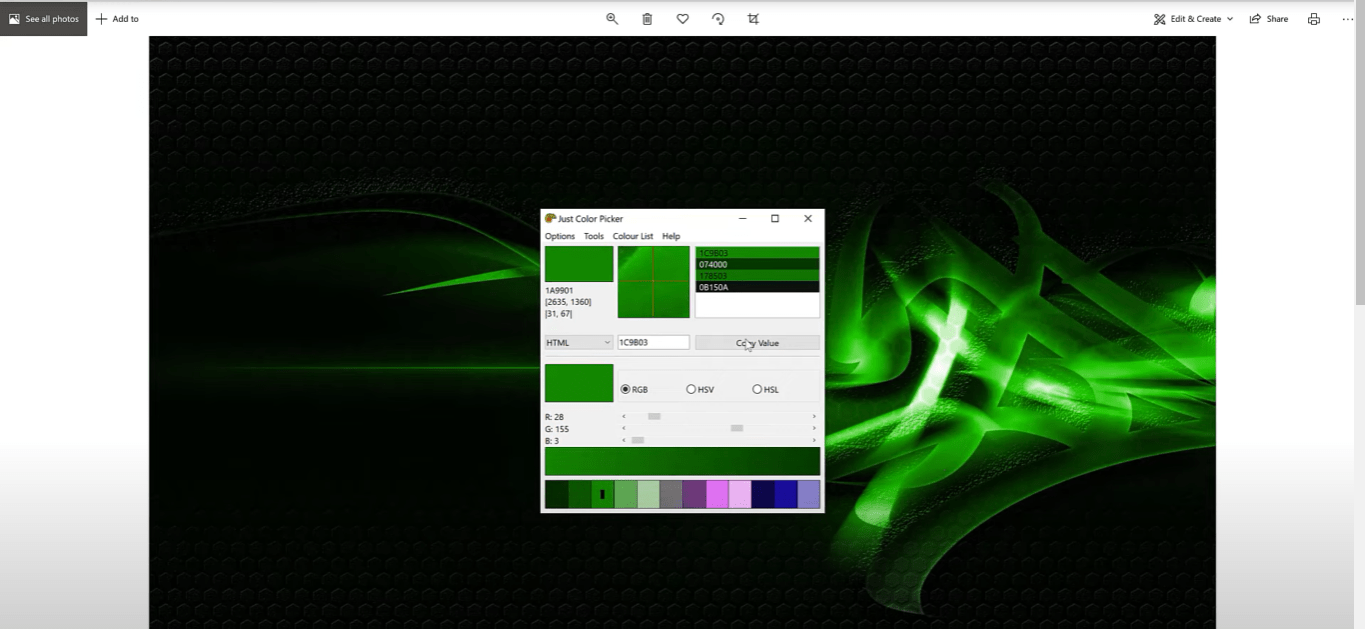
Men den jag ska diskutera här är Color Picker, som kan användas för att manuellt ta en uppsättning hex-koder från en bild. Låt oss gå till en bild och ta färgväljaren. När du hittar en färg som du är intresserad av för dina LuckyTemplates-rapportexempel klickar du bara på Alt + Ctrl X för hex-koden.

Nu när vi har ett antal värden valda, välj Färglista , klicka på Spara som och ge den ett namn.

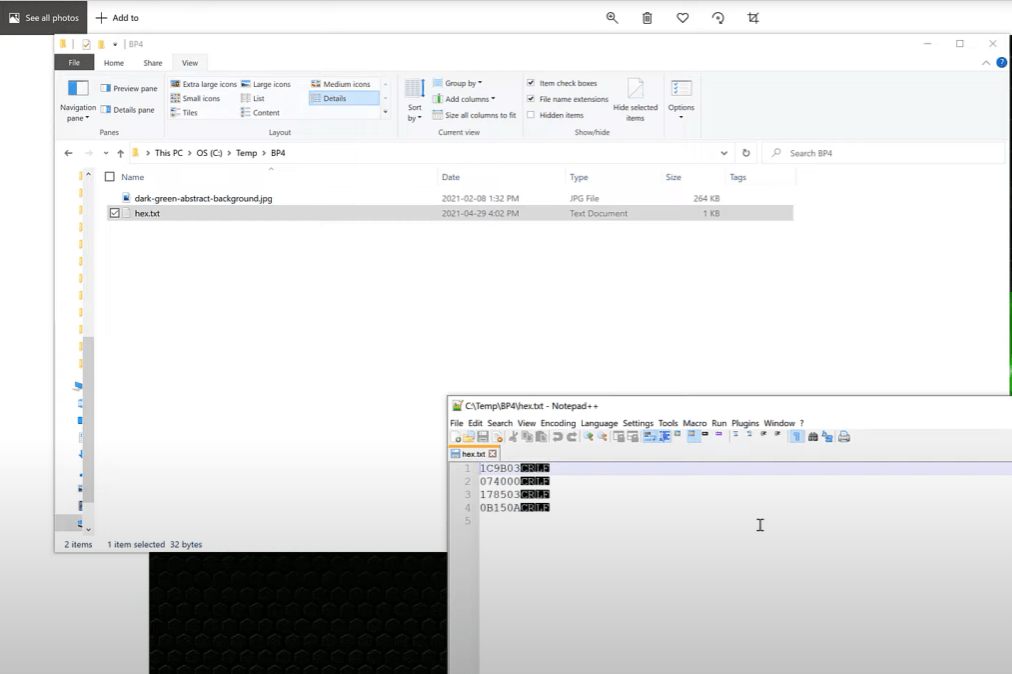
Och sedan om vi går till File Explorer och tittar på filen, ser vi hex-koderna.

Härifrån kan vi använda Powerbi.tips avancerade temagenerator för att klistra in hex-koderna i det multipla inmatningsfältet, klicka på Lägg till och ladda sedan ner temat.
I LuckyTemplates kan du bläddra efter teman för att importera ditt anpassade tema. Du kan kolla in den här handledningen från Jarrett Moore om hur du gör detta och även registrera dig för hans utmärkta på LuckyTemplates medlemssida.
Om du vill att färgerna ska vara transparenta kan du bara lägga till en 00 i slutet av en hexadecimal kod så att den blir 8 tecken istället för standard 6.
Använder transparens i färg
Jag gillar också att ha ett mått i mina rapporter som heter Transparent Color så det är lätt att ta tag i när jag behöver det. Faktum är att de två tillagda hex-koderna möjliggör ett komplett utbud av transparens och kan användas för att implementera partiell transparens efter önskemål.
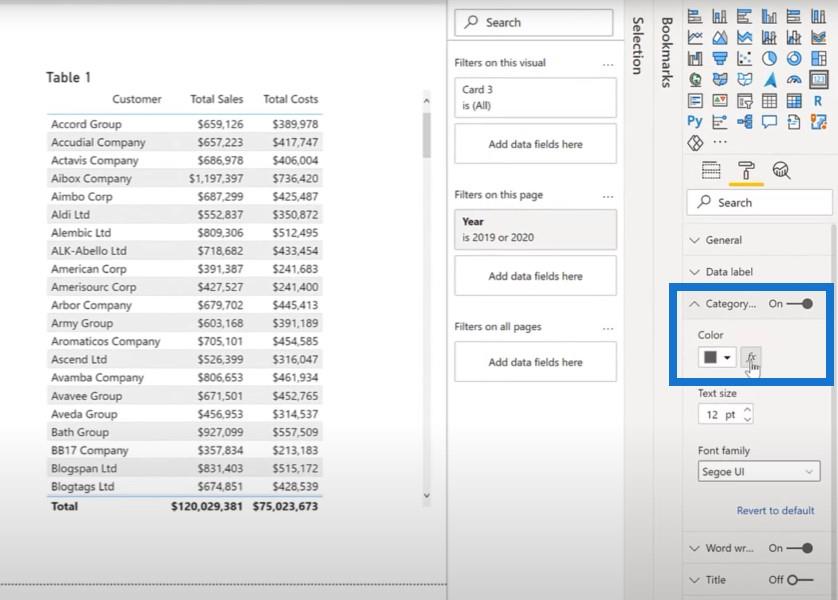
Låt oss välja Card Visual 3, gå sedan till formateringsrutan och klicka på Kategori . Du kan se att den har en färg.

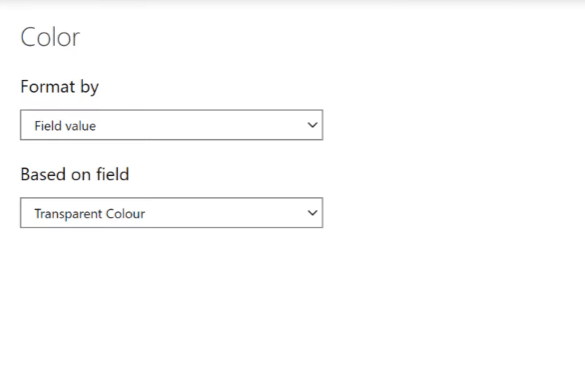
Klicka på fx -knappen, välj Fältvärde , gå till andra mått och klicka sedan på Transparent Color . Du kan se att kategorin har försvunnit också.

Ställa in variabel transparens
Du kan ställa in variabel transparens med de två sista tecknen i hex-koden. Du kan gå allt från 0 till 100.
Som Sam har noterat ofta i de många resurser som finns tillgängliga från LuckyTemplates,
En LuckyTemplates-visual är egentligen bara en tabell som renderas som en graf.
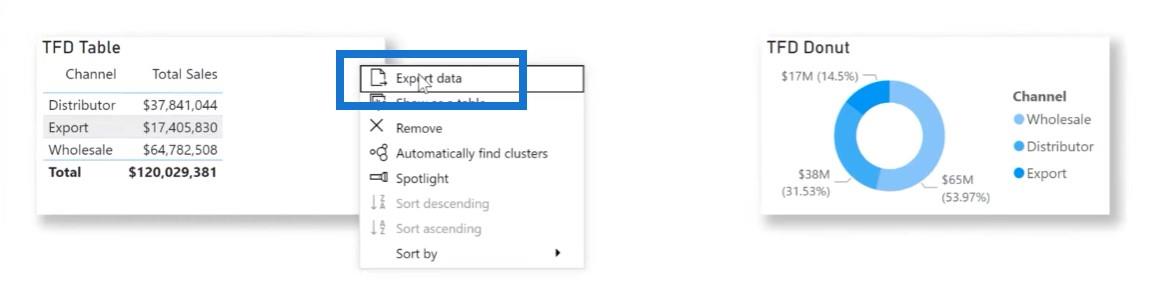
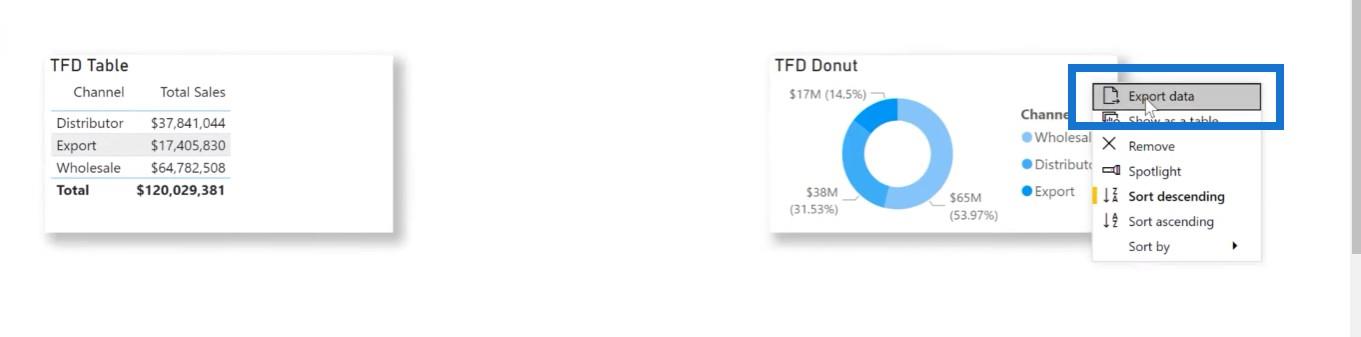
Kom ihåg att det första alternativet i ellipsmenyn ovanför det övre hörnet av en visualisering är att exportera data . Det är om din LuckyTemplates-administratör inte har inaktiverat den. Även om du väljer ett kolumndiagram ser du en värdetabell när du exporterar data.
Låt oss kolla in dessa LuckyTemplates-rapportexempel. Om vi går på TFD-tabellen och klickar på ellipsen, är det första alternativet att exportera data.

Detsamma gäller för munkdiagrammet också.

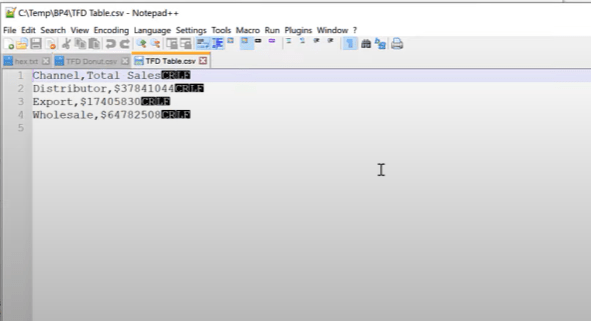
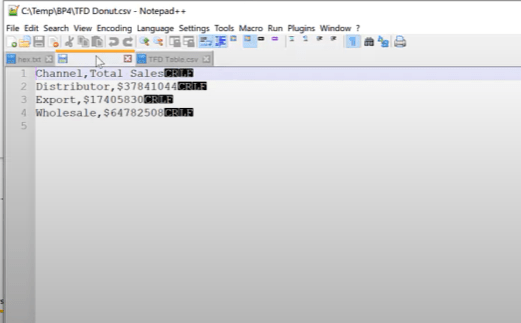
När vi öppnar deras filer i anteckningsblocket kan vi se att båda faktiskt bara är tabeller.


För övrigt, om du ger dina bilder titlar innan du exporterar dem, kommer exportfunktionen faktiskt namnge filen på rätt sätt, istället för att den alltid heter data.csv.
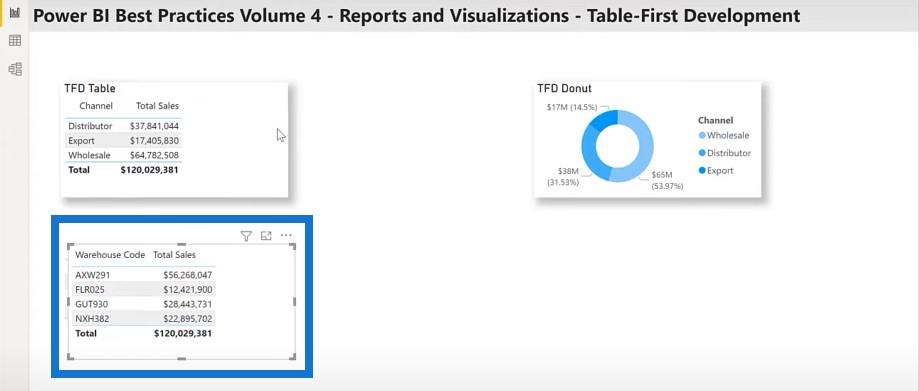
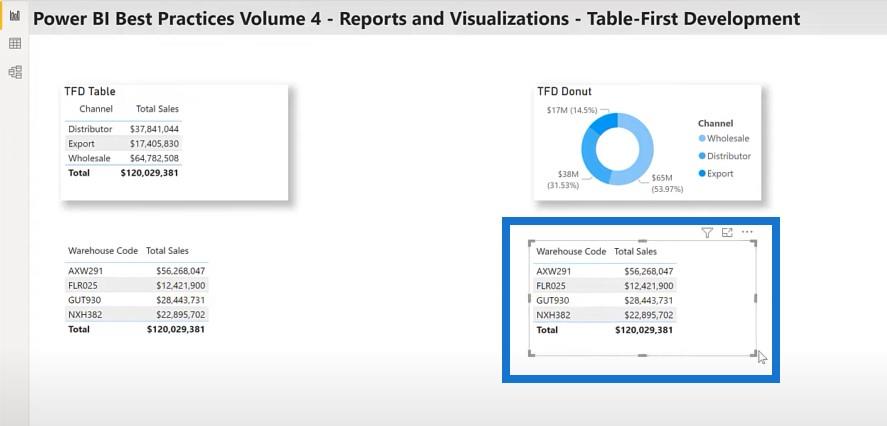
Som Sam har sagt många gånger, börja din visuella utveckling först med en tabell och se till att du har data och beräkningar presenterade som du vill. När bordet är tillfredsställande kan du sedan skapa önskad bild.
Jag kopierar och klistrar ofta in tabellvisualen först och ändrar sedan den inklistrade tabellen till den typ jag vill ha. Jag tycker att det är användbart att se den ursprungliga tabellen bredvid den nya funktionen som en verifiering.
Först skapar vi en tabell som innehåller lagerkoden och försäljningen.

Jag ska kopiera den här tabellen och klistra in den på duken.

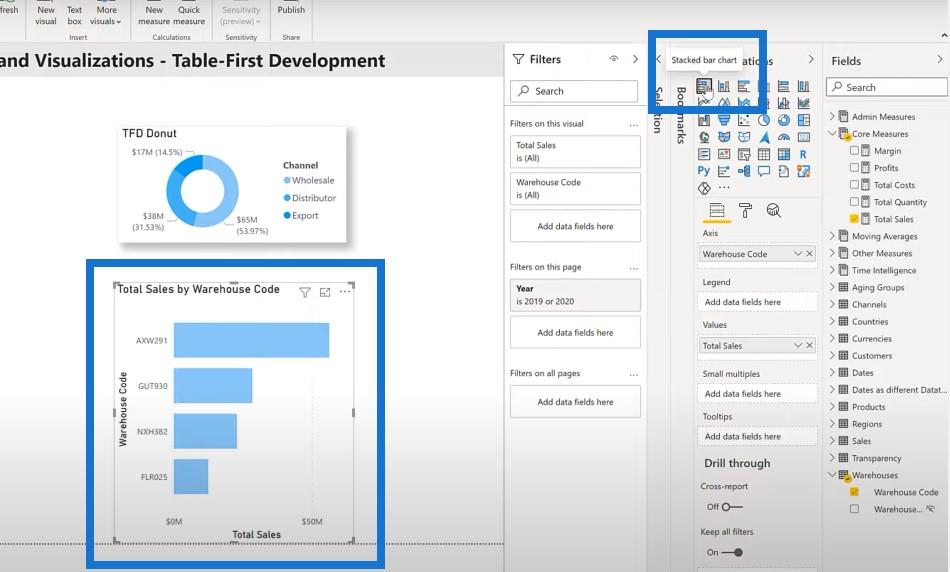
Jag ska sedan omvandla det till ett staplat stapeldiagram.

Slutsats
Förhoppningsvis kan du lägga till några av dessa LuckyTemplates rapportexempel och bästa praxis till din LuckyTemplates verktygslåda och att de kommer att visa sig vara användbara i framtiden. Jag kommer att fortsätta presentationen om några av de bästa metoderna för den fjärde pelaren av LuckyTemplates-utveckling, som är rapporter och visualiseringar i del två av det här inlägget.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








