Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I dagens blogginlägg kommer jag att diskutera hur man skapar en smidig och flytande navigeringsupplevelse när man tittar på en instrumentpanel. Jag behandlar personligen LuckyTemplates-navigering som en komplex uppsättning av olika knappar med olika syften och applikationer.
Detta är en fortsättning på min serie om att utveckla rapportens transparens. Du kan kolla in den första delen där jag pratar om layoutdesign.
Innehållsförteckning
Fyra typer av Lucky Templates-navigering
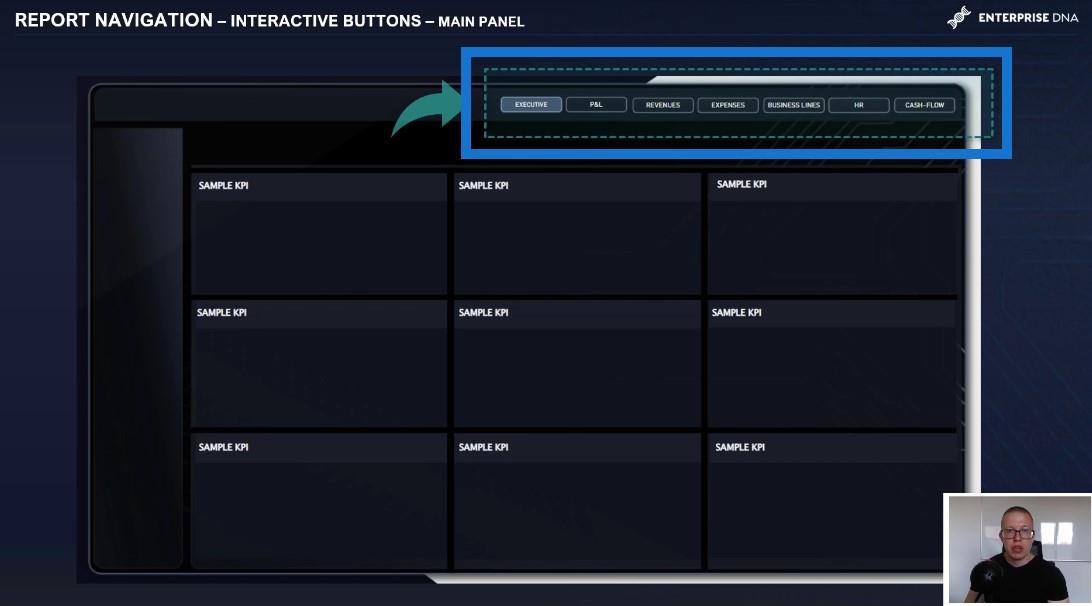
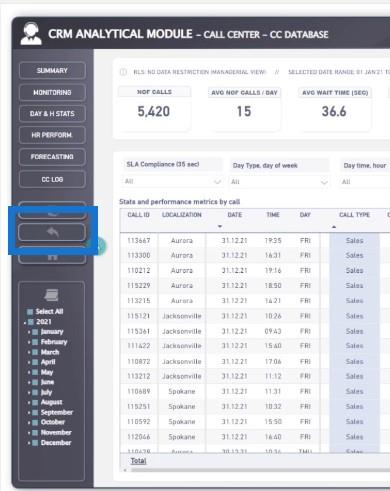
Det finns fyra typer av navigering . Huvudfönstrets navigering ger dig tillgång till huvudsektionerna eller analysobjekten. Det här är den typ av navigering du kommer att märka på just den här presentationssidan.

Ett perfekt exempel på detta skulle vara navigeringsknappar som byter sida från en intäktsanalys till en digital utgiftsanalys eller en byte från en analys av en resultaträkning till en rapport med operativa volymbaserade data.
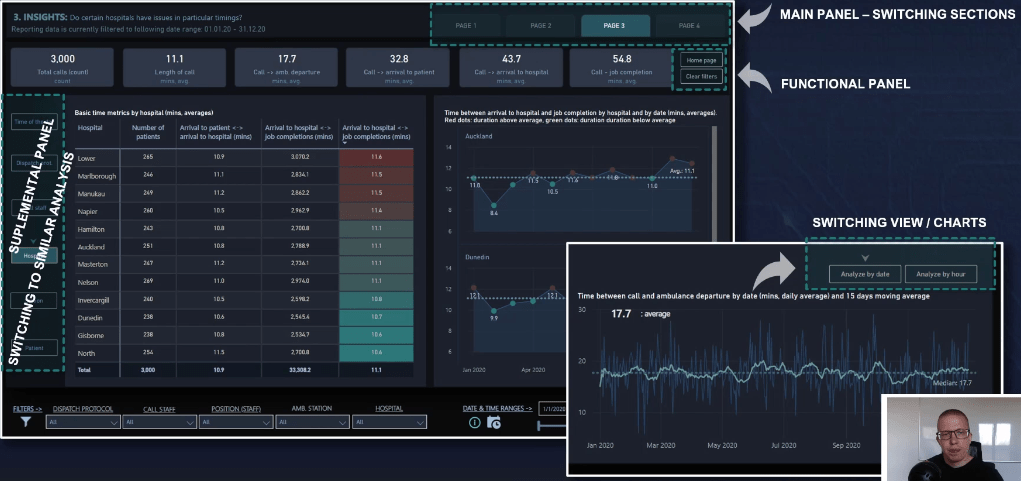
Dessutom kan du använda kompletterande navigering , som tar dig till parallell analys inom samma avsnitt. Till exempel analyserar du driftskostnader i helhetsvyn och sedan går du över till en löneanalys eller visar utgifter per avdelning.
Du kan också ha ytterligare knappar som ändrar sättet att visualisera en viss databit. Till exempel att växla mellan ett stapeldiagram och en tabellvy eller växla mellan intäktsanalys per typ eller affärslinje till intäkter per entreprenör eller fakturor. Det kan också vara en knapp som navigerar dig till samma diagram med olika mätvärden.
Men i de flesta fall är det mer effektivt att hantera sådana övergångar genom att använda DAX-formler som t.exeller genom att använda nyligen tillagda fältparametrar.
Och slutligen har vi funktionell navigering, som ger dig ytterligare kontroll över dina rapportsidor, inklusive funktioner som att gå tillbaka till startsidan, återgå till alla tidigare använda sidor, återställa alla aktuella filter och återgå till standardläget när det gäller filterval och visualiseringsinställningar.
Det finns också, som låter dig gå ner till en specifik punkt eller kategori av data till en annan sida med detaljerad analys.
Effektiv navigationsplacering
Alla dessa typer av navigering hjälper dig att effektivt strukturera och lokalisera navigeringsrutor med knappar på rätt plats i din rapport.
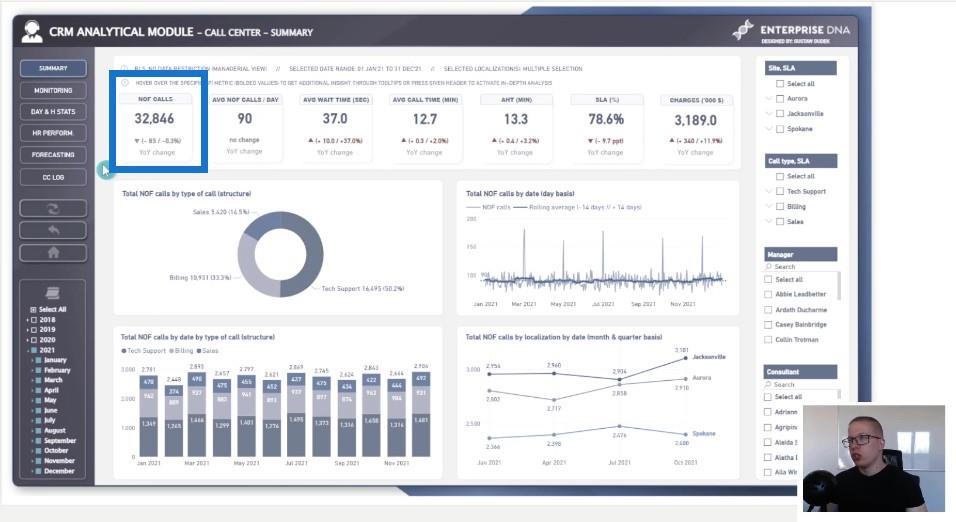
Som du kan se på den här sidan placerades huvudnavigeringsfönstret i den övre mitten till höger i rapporten. Detta är en effektiv navigeringsplacering eftersom den speglar ögats naturliga förflyttning från de viktigaste delarna till vänster till de olika delarna till höger.

Detta är en form av och låter slutanvändaren navigera naturligt från vänster till höger. Att placera huvudfönstret till vänster är också ett bra sätt att hitta dina huvudknappar.
Platsen beror i allmänhet på ett par faktorer, men en av dem är antalet givna avsnitt i din rapport, som bestämmer det slutliga antalet enskilda knappar som används i navigeringsfönstret.

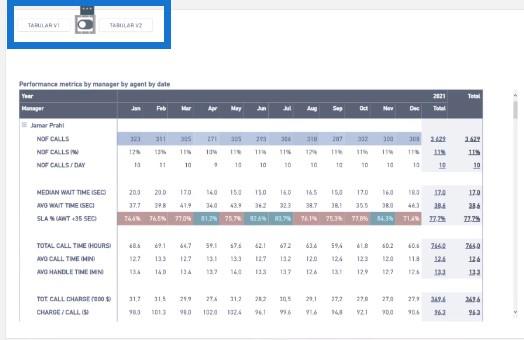
På just den här sidan kan du se ett exempel på att placera två olika typer av navigering sida vid sida. Knappar som tjänar olika destinationer kommer att placeras precis nära de specifika visualiseringarna för att ge ett lättförståeligt meddelande. Tillämpningen av dessa knappar kommer att påverka det visuella men inte de andra.
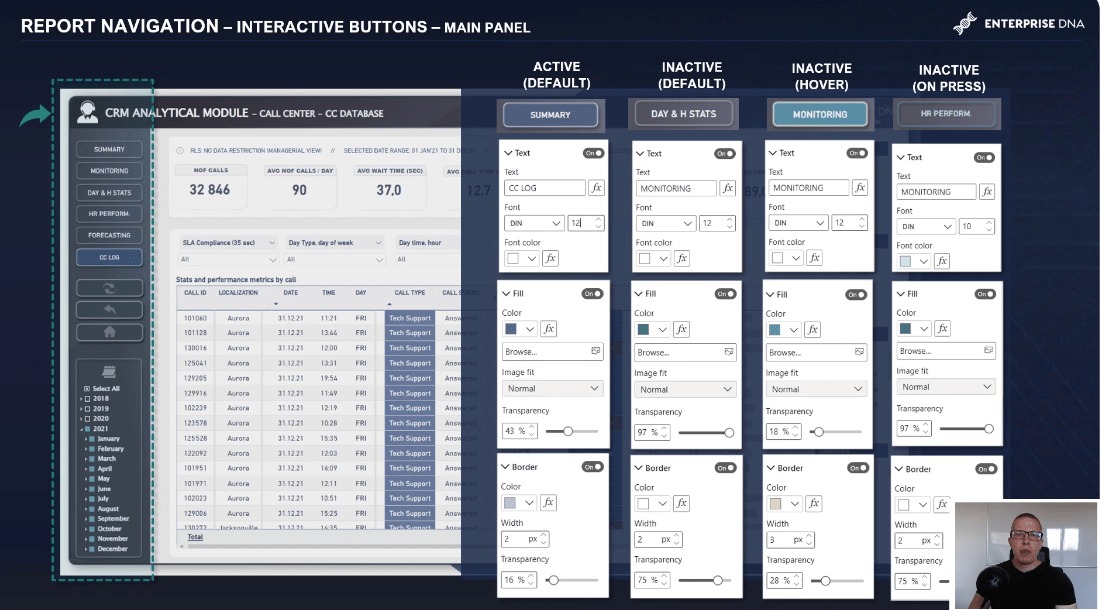
Om vi tittar noga på huvudnavigeringsfönstret kommer vi att märka att inom en viss rapportsida är en knapp i aktivt läge och visuellt särskiljbar från de andra knapparna, som är inaktiva. Som du kan se till höger finns det några olika inställningar som tillämpas på knapparnas olika tillstånd.
Även om inställning och anpassning av navigering är viktigare än exakta siffror eller procentsatser för givna tillstånd, finns det några allmänna regler som om de tillämpas kan förbättra användarupplevelsen avsevärt.
Gör din aktiva knapp till den mest synliga delen av navigeringsfönstret.
Detta beror på färgen på bakgrunden som visas bakom knappen.
Sikta på att applicera en synlig fyllning tillsammans med en ljus kant om du använder mörkare layouter. Om du använder en ljusare bakgrund, välj en kant som synligt lindar runt knappen för att skilja den från den omgivande bakgrunden. Två pixlar med en kant fungerar bra i de flesta fall.
Alla återstående inaktiva knappar bör ha mer blandningsfyllning, vilket kan uppnås genom att ställa in en hög nivå av transparens.
Typsnittsfärgen är viktig här och bör vara tillräckligt ljus för att göra ett intryck av att inte vara aktiv ännu. Men samtidigt måste det ge intryck av att det är klickbart.
Om vi ska göra teckensnittsfärgerna mörkare för inaktiva knappar, kommer de att tyckas vara oförmögna att navigera till olika sektioner.
Efter det är den avgörande delen att applicera rätt effekt under hovtillståndet. För just det här fallet använde jag en solid bakgrund i ett blågrönt färgschema och en tjockare kant för att få intrycket att knappen är redo att användas.
Du kan också göra vissa justeringar av telefontyp och telefonstorlek, som att göra knapparna fetstilta i svävningsläge. Men jag tycker att det är distraherande så jag tar ett mer implicit tillvägagångssätt här.
De visuella effekterna när du klickar på knappen är inte ett avgörande steg eftersom varaktigheten av att klicka på knappen när du navigerar till en annan sida är marginell. Effekten är inte synlig. Men att ställa in teckenstorleken till att vara lite mindre än standardstorleken i svävningsläge fungerar mycket bra.
3 lösningar för kompletterande navigering
Kompletterande navigering används för att navigera till en liknande analys. Jag kommer att lyfta fram tre olika sätt att ställa in navigering som liknar en webbapplikation.
Självklart kan vi tillämpa en standardvilket är en ny funktion i LuckyTemplates, men jag föredrar några lösningar för att göra detta mer anmärkningsvärt.
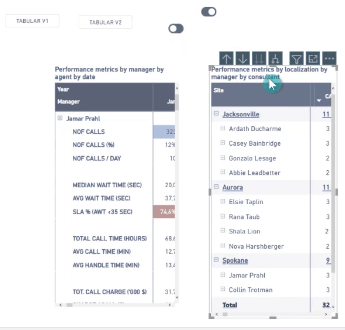
Den första lösningen är att inkludera en förenklad knapp med det dubbla utbytbara verktyget. Den andra lösningen är precis som det första alternativet som använder två knappar utan separata ramar men med en extra ikon som pekar ut den valda sidan. Det tredje alternativet är att använda både formaterade knappar och ikonen som är den optimala lösningen.
Låt oss nu dyka in i pbix-filen för att visa dig hur du enkelt kan ställa in en förenklad första lösning med växlar. Låt oss säga att du har två olika bord. Du behöver två bilder, två separata knappar och två växlar.

Eftersom detta är vår första tabell kommer vi att utelämna växlingen (som indikerar det vänstra valet) och dölja den andra växlingen (som anger det rätta valet).

Vi kommer att flytta två olika objekt, som är bilderna längst upp, för att ha mer kontroll och dölja ett av dem i det här scenariot.
I det andra scenariot kommer vi att stänga av det första bordet och slå på det andra bordet. Vi kommer att skapa ett annat bokmärke och programmera just den här knappen för att navigera till det andra bokmärket.
Nu har vi färdig att använda navigering som vi kan använda för att flytta från en vy till en annan.

Och nu kommer vi tillbaka till vår presentation för att se ett ganska unikt sätt att införliva kompletterande navigering. Huvudidén bakom applikationen är att skapa en artificiell genomborrningseffekt som fungerar baserat på mätvärden snarare än på datakategorier.

Låt mig visa dig i praktiken hur snabbt och effektivt vi kan justera rapportvyn beroende på vad vi faktiskt vill analysera.
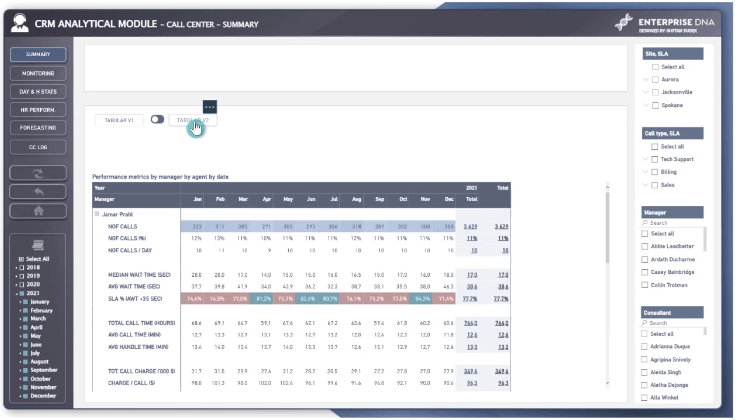
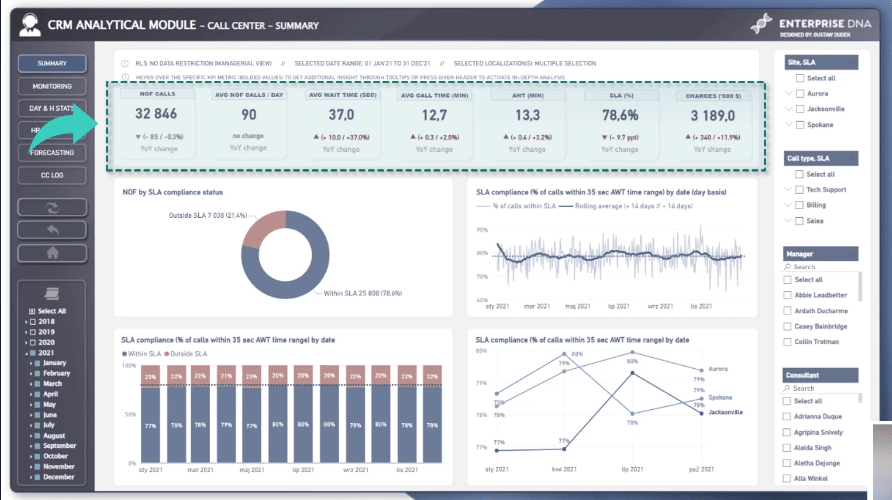
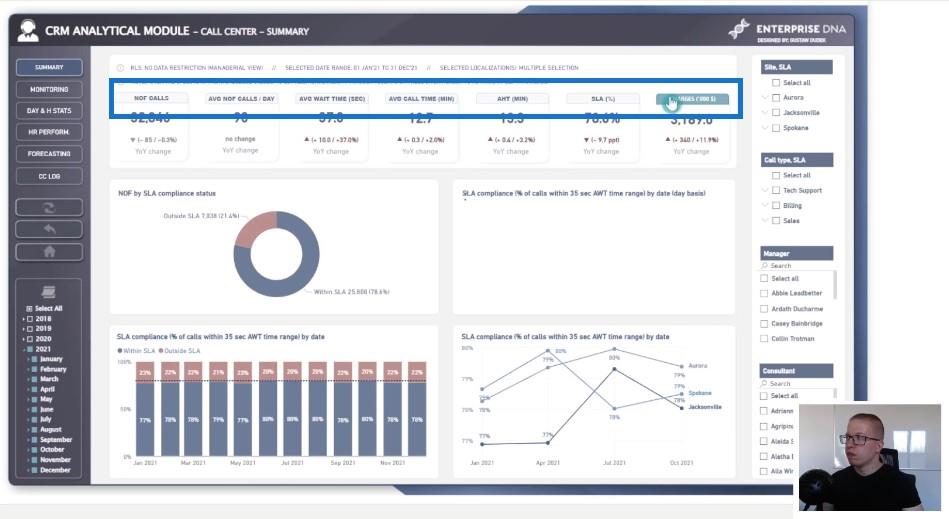
Vi har här sammanfattningssidan där vi faktiskt kan strukturera navigeringen. Detta ger oss möjlighet att flytta till olika vyer beroende på de mätvärden vi skulle vilja analysera. Genom att klicka på rubrikerna kan vi ändra den specifika visualiseringen.

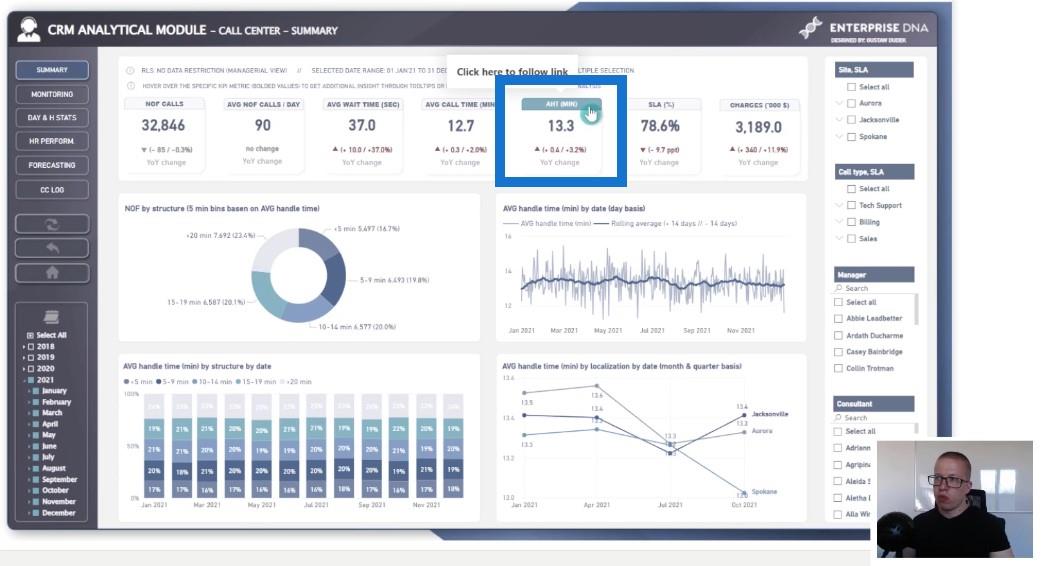
När det gäller tekniskt utförande kan vi bara gruppera de fyra olika bilderna enligt namnen på specifika åtgärder. I samma ögonblick som vi klickar på bokmärket Antal samtal aktiverar vi det specifika bokmärket och döljer alla olika grupperade objekt som inte tillhör Antalet samtal .

Och omvänt, om vi skulle vilja analysera den genomsnittliga hanteringstiden i minuter, kan vi endast visa denna specifika visualisering och sedan dölja alla andra.

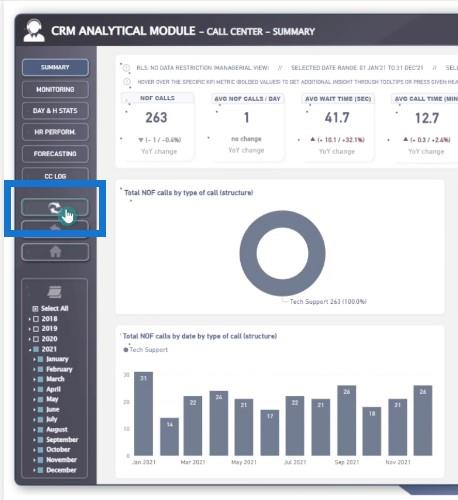
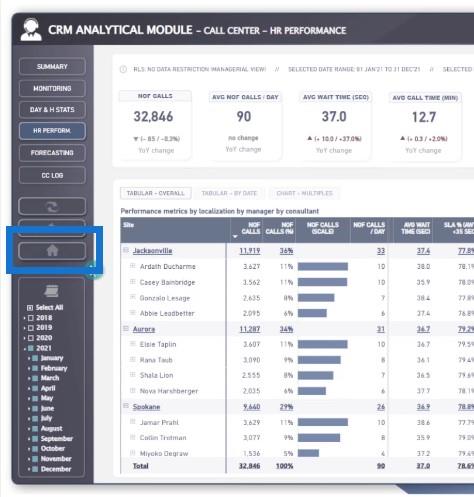
Sedan har vi ett exempel på en funktionsruta som ger slutanvändaren ytterligare kontroll över rapportsidor.

Detta inkluderar uppdateringsknappen , bakåtknappen och startsidansknappen . Som du kan se finns det ikoner inom knapparna för att ge slutanvändaren känslan av att aktivera olika navigering.
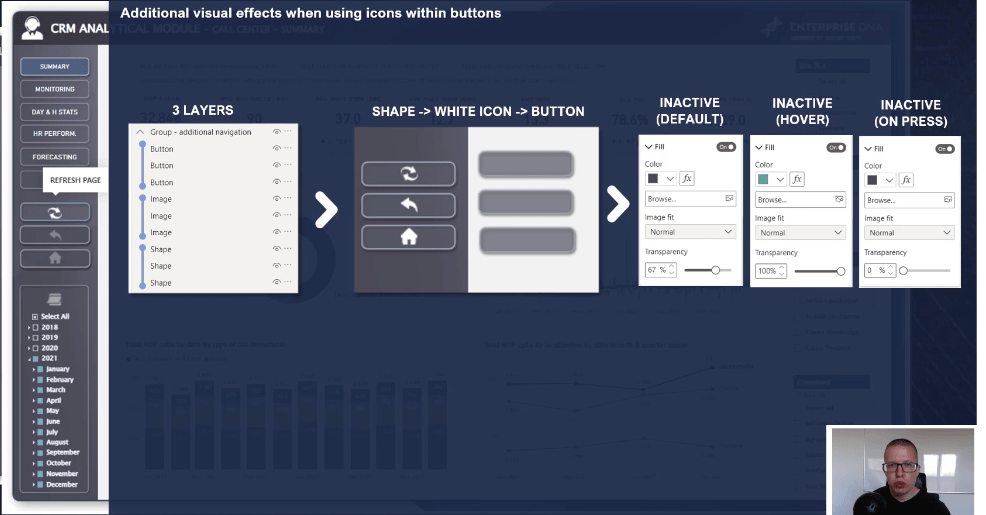
Helst bör ikonen också ändras till viss del när du håller muspekaren över den givna knappen. Detta kan uppnås genom att ställa in tre lager av objekt. Former som rundade rektanglar placeras till exempel på knappen, ikoner placeras i mitten och knappar placeras ovanpå.
Det översta objektet (som är knappen) är inställt på halvtransparent i fullt tillstånd. Det gör att mittobjektet (som är ikonen lätt nedtonad) indikerar knappens inaktivitet. Efter att ha svävat, är den övre objektknappen inställd på helt genomskinlig, vilket låser upp originalikonens utseende.
Sammantaget går vi från en knapp med en nedtonad ikon till en knapp med en ljusare ikon, som ser ut att ha aktiverats.
Låt mig visa dig hur den här funktionella navigeringen fungerar när du använder LuckyTemplates-rapporter. Vi har till exempel gjort några val enligt vissa specifika filter. Vi kan återställa all information och alla vyer till standardläget med bara ett klick tillbaka till standardläget.

Å andra sidan, om du vill gå tillbaka till föregående sida kan du bara använda den andra knappen för att hjälpa dig att navigera tillbaka till den.

Och slutligen, om du vill komma tillbaka till startsidan kan du uppnå det genom att klicka på startsidans knappen.

Kollapsande och expanderande effekt
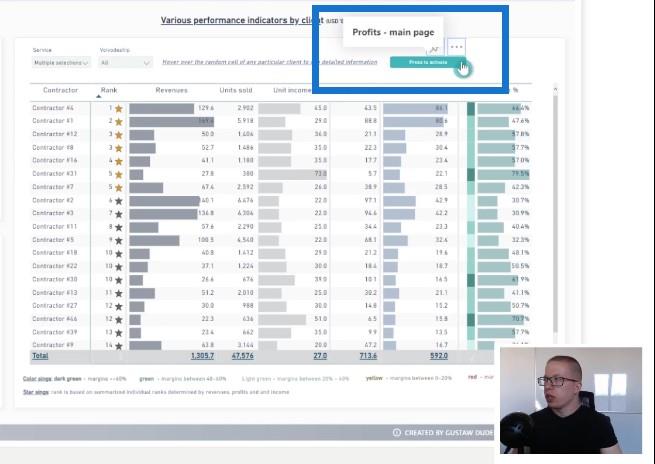
När det gäller knappnavigering skulle jag vilja presentera ytterligare en möjlig applikation som kan vara både effektiv ur analytisk synvinkel och användbar när det gäller rapportdesign. Jag ska visa dig hur knappar och navigering kan användas för att ändra visualiseringar genom att utlösa en kollapsande och expanderande effekt.
Jag kommer att visa dig hur du kan tillämpa effekten av att expandera och kollapsa i vissa bilder som tabeller eller diagram.

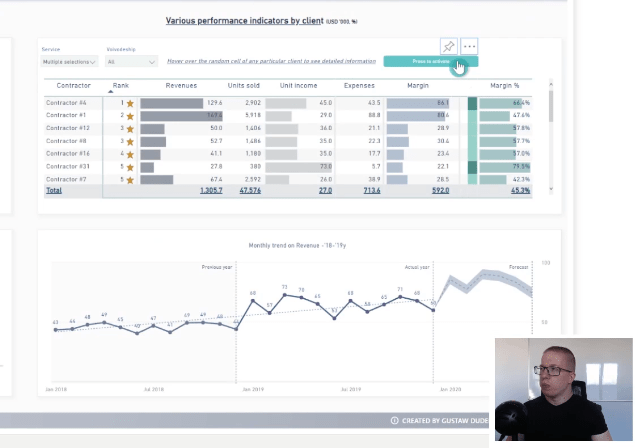
Genom att klicka på en knapp kan du se att vi delvis kollapsade tabellen för att avslöja en annan typ av diagram, som i det här specifika fallet är linjediagrammet som visar trender (det nedersta diagrammet).

Det coola här är att vi kan välja flera entreprenörer, och vi kan omedelbart få information om intäkter och vinster på linjediagrammet.
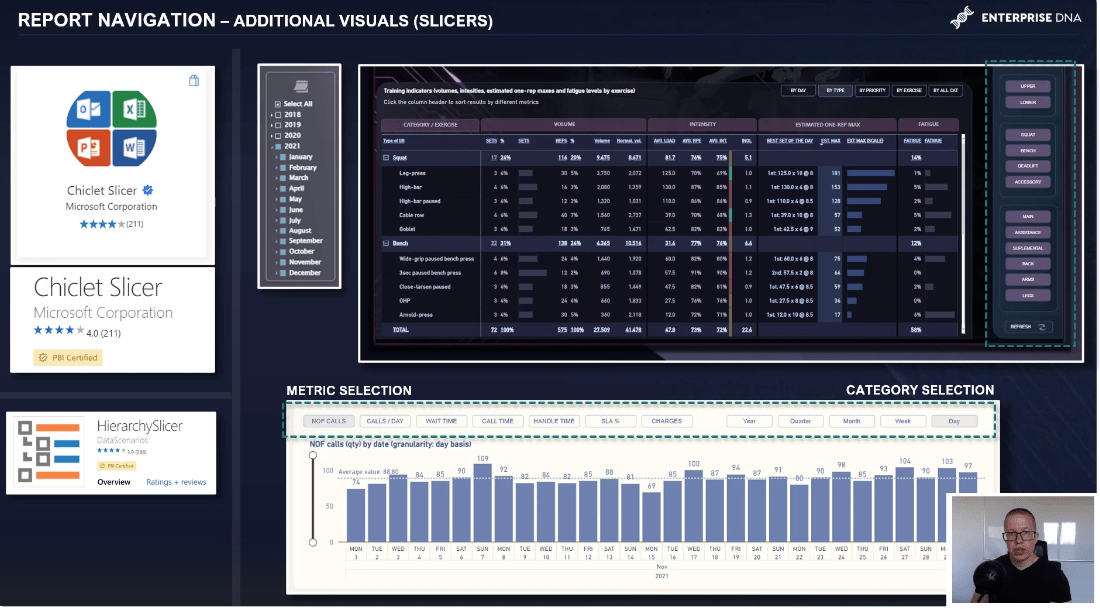
Använder anpassade bilder
Jag skulle vilja peka ut ytterligare två bilder som är värda att nämna. Dessa bilder är inte tillgängliga i LuckyTemplates standardfönster, men du kan alltid ladda ner dem från marknadsplatsen.
Dessa är Chiclet Slicer och Hierarchy Slicer . Om du föredrar att fokusera på de visuella aspekterna av dina rapporter, kan dessa utsnitt överensstämma med de andra navigeringsknapparna eftersom de har många formateringsalternativ i formateringsrutan.

I allmänhet fungerar Chiclet Slicer bra när du väljer eller filtrerar kategorisk data eller byter mätvärden. Du kan ställa in funktioner som rundade kanter, använda en annan färg när du svävar på knappen och ändra bakgrundsfärgen för de aktiva och inaktiva knapparna.
Nackdelarna inkluderar dock oförmågan att ändra teckensnittstyp, inget alternativ att ha en extra knapp med alla valda alternativ och en betydande laddningstid jämfört med inhemska slicers.
Den andra, som är Hierarchy Slicer , har också fantastiska funktioner som möjligheten att justera färgen på aktiverade kategorier, vilket är verkligen användbart när du utformar mörka layoutrapporter.
Den största nackdelen är dock att bara ha rullgardinsläget och den betydande laddningstiden. Ändå är båda alternativen värda att testa när du skapar portföljer, demorapporter och kundrapporter.
Slutsats
I det här blogginlägget har vi diskuterat olika lösningar för sidnavigering i LuckyTemplates-rapporter. Att ha bra navigering i dina rapporter är avgörande för en bra användarupplevelse. Förhoppningsvis gav tipsen jag diskuterade dig en mängd olika sätt att göra detta i LuckyTemplates.
Se upp för del 3 av min serie om att utveckla rapporttransparens, där jag kommer att diskutera vikten av DAX.
Lycka till,
Gustaw Dudek
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








