Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Oftare än inte används ikoner också tillsammans med LuckyTemplates navigeringsknappar när man gör LuckyTemplates-rapporter. Om du ser en hemikon kommer du tillbaka till målsidan genom att klicka på den.
En informationsikon ger dig mer sammanhang om en specifik graf eller sida. En LinkedIn- eller Twitter-ikon leder dig till designerns konto.
Vi vill använda ikoner som är lätta att identifiera, men det räcker inte, därför bör vi alltid ge våra användare ytterligare sammanhang .

Ur databerättelsens synvinkel måste vi kontrollera användarupplevelsen.
Som designer är vi ansvariga för vad vi ska visa för användaren, när vi ska visa det för användaren, förutse frågorna, tillhandahålla tydliga interaktioner och navigering och ge ytterligare sammanhang.
Vi bör alltid ha ett syfte med vår rapport, som att driva på förändring, ge rekommendationer och mer. Om vi använder ikoner med specifika interaktioner eller LuckyTemplates navigeringsknappar och användaren inte ser eller förstår det, är vår historia förlorad.
Slutanvändaren kommer inte att se en del av din analys som leder till en specifik slutsats. Återigen är sammanhanget oerhört viktigt. Du vill aldrig lägga till en ikon bara för att lägga till den på skärmen.
Du vill ha det för ett specifikt syfte och om det syftet inte är tydligt för slutanvändaren, se till att lägga till sammanhang.

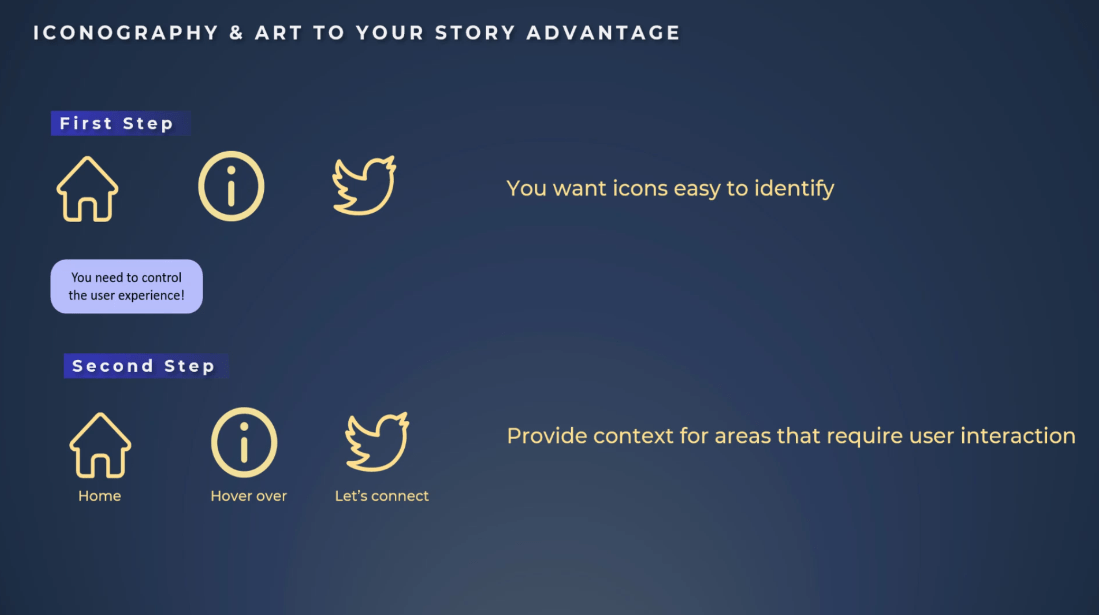
När du använder en hemikon som en knapp, berätta för dina användare att klicka på den för att återgå till målsidan. Om det är en informationsknapp, ange för dina användare att de ska hålla muspekaren över för information om instrumentpanelen.
Om du använder en Twitter- eller LinkedIn-ikonknapp, lägg till den här beskrivningen också. Låt oss komma ihåg att vi måste tillhandahålla sammanhang för områden som kräver användarinteraktion.

Innehållsförteckning
LuckyTemplates-rapporter med navigeringsknappar
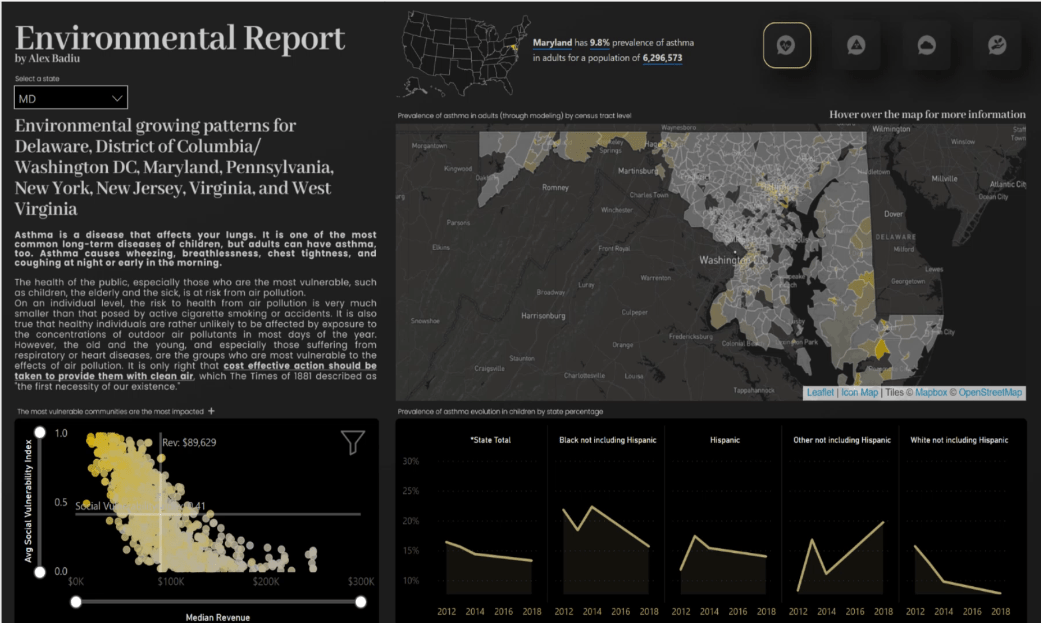
Låt oss nu hoppa in i LuckyTemplates och se några verkliga exempel.
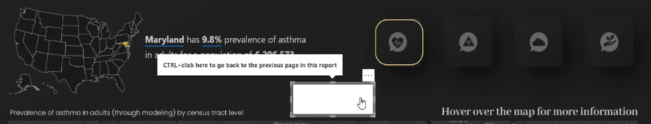
För den här rapporten placerade jag ikonerna nära navigeringsknapparna. Jag associerade dem enligt för stilen på föremålet och närheten mellan knapparna.

Positionen på sidan, det negativa utrymmet och färgen på konturerna av det första objektet drar uppmärksamheten till sig och det indikerar att dessa är LuckyTemplates navigeringsknappar.
Det finns ingen etikett inuti eller nära knappen för att fungera som en identifierare; Därför kommer det att vara till hjälp för användarna att placera ytterligare sammanhang så att de vet vilken sida de kommer att riktas till .
Använda verktygstips i LuckyTemplates-rapporter
Information som visas i a är en bra funktion när du bygger rapporter.
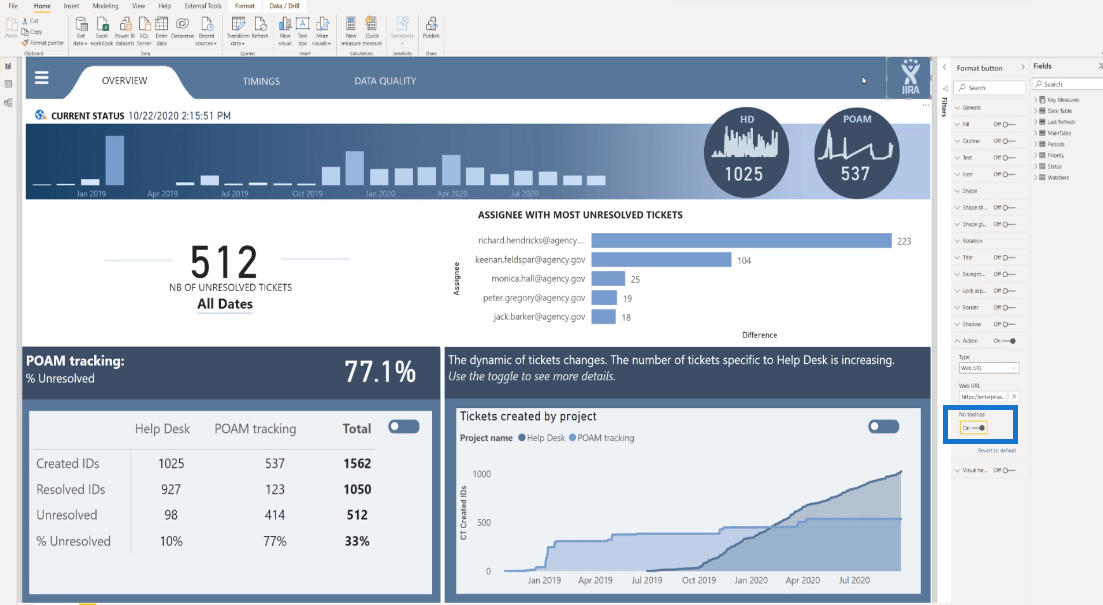
Om du inte använder den här funktionen, glöm inte att inaktivera detta alternativ eftersom det ger ett opolerat utseende till rapporterna när du publicerar på tjänsten.

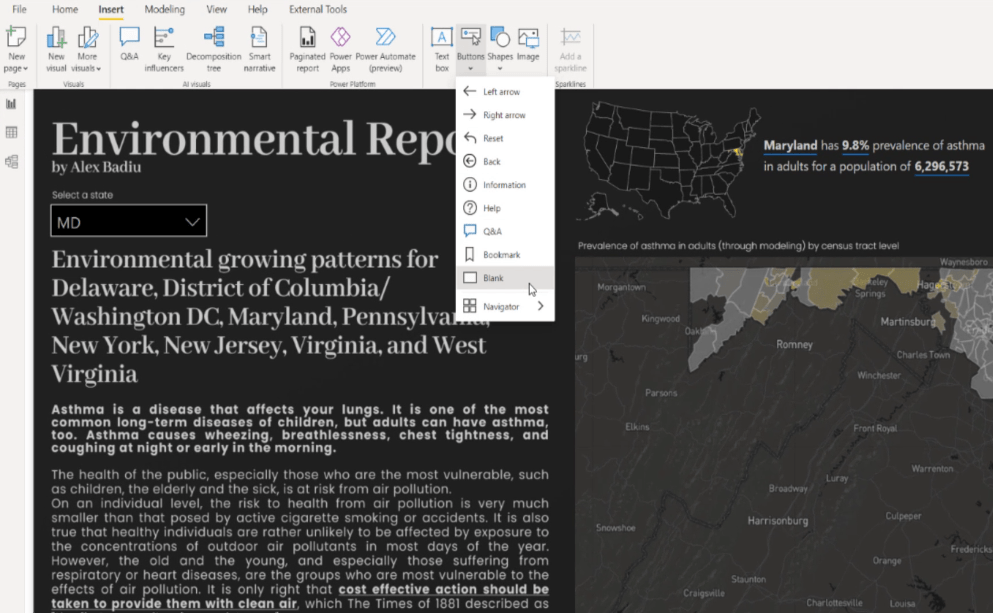
För att illustrera hur enkelt det är att hålla verktygstips aktiverade och inaktiverade, låt oss lägga till en tom knapp på sidan.

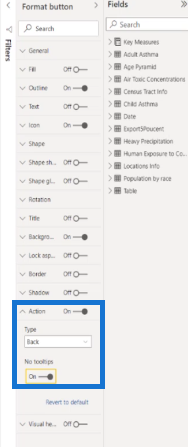
Under knappen Åtgärd är alternativet Inga verktygstips inte aktivt som standard.
Det betyder att när du håller muspekaren över den här knappen kommer du att se meddelandet " CTRL+klicka här för att gå till föregående sida i denna rapport", vilket inte är trevligt.

Därför måste vi aktivera den för att försvinna. Mitt tips är att hålla verktygstips aktiverade om du använder dem; om inte, inaktivera dem bara.

LuckyTemplates navigationsknappar riktade till webbplatser
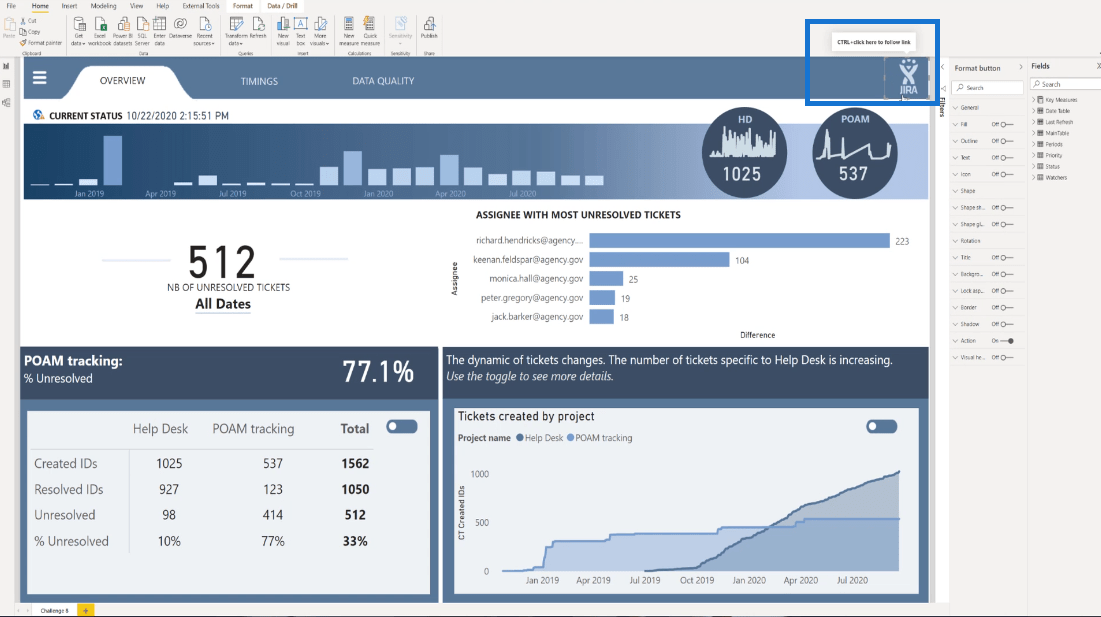
Ett annat sätt vi kan använda ikoner på är att dirigera användare till specifika webbplatssidor. Om du till exempel klickar på företagets logotyp kommer du direkt till webbplatsen.
I den här rapporten har jag JIRA-logotypen och jag har även den här osynliga knappen med verktygstipset aktiverat. Låt oss bara inaktivera den för att se bättre ut.


Om jag klickar på JIRA-logotypen kommer jag att dirigeras till företagets webbplats, som i det här fallet är .
De flesta användare kommer dock inte att veta att denna interaktion existerar. Ännu värre, de kanske förväntar sig att den fungerar som en hemknapp. Det är väldigt vanligt att man på webbplatser när man klickar på logotypen dirigeras till landningssidan.
Låt oss inte glömma användarens uppfattning. Användaren kan vara van vid den här typen av navigering från andra webbplatser och det bästa sättet är att ha ett verktygstips som säger "Låt oss ansluta eller gå till webbplatsen."

Lägga till ikoner bredvid KPI:erna
Låt oss hoppa till ett annat exempel.

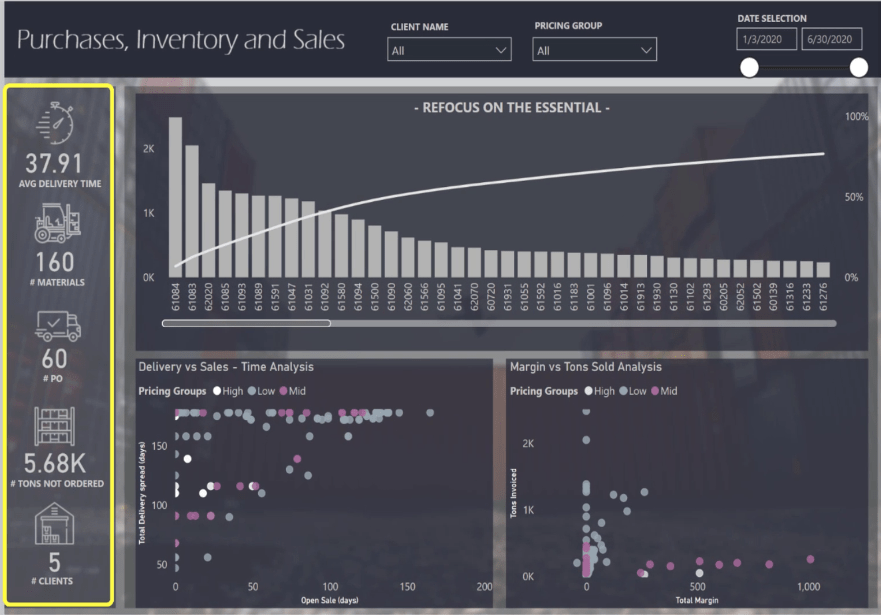
Enligt principen om närhet och likhet kan du även använda ikoner bredvid KPI:erna som kan associeras med knapparna genom att hålla en liknande stil mellan dem. Etiketten för KPI:erna är också identifierarna för ikonerna, så det finns inget behov av ytterligare sammanhang.
Lägga till band som nyckeltal
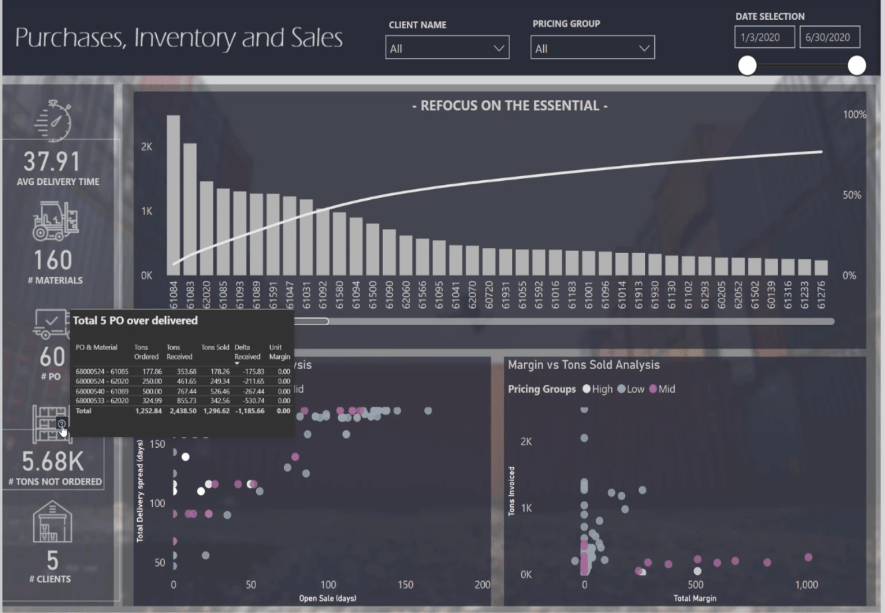
KPI:erna är också kända som band. I det här fallet är den typ av band vi ser de viktigaste måtten som ger bra information för att spåra aktiviteten. Vi har den genomsnittliga leveranstiden , material , PO , ton ej beställda och kunder .
Men är dessa siffror bra eller dåliga? Och om de är dåliga, är siffrorna dåliga för en specifik månad, eller är det en dålig dynamik? Går trenden upp eller ner? Varför ska jag bry mig om detta?
När jag tittade på den här rapporten från början märkte jag att jag som slutanvändare måste arbeta, utforska och själv upptäcka informationen eller budskapet som designern ville skapa.
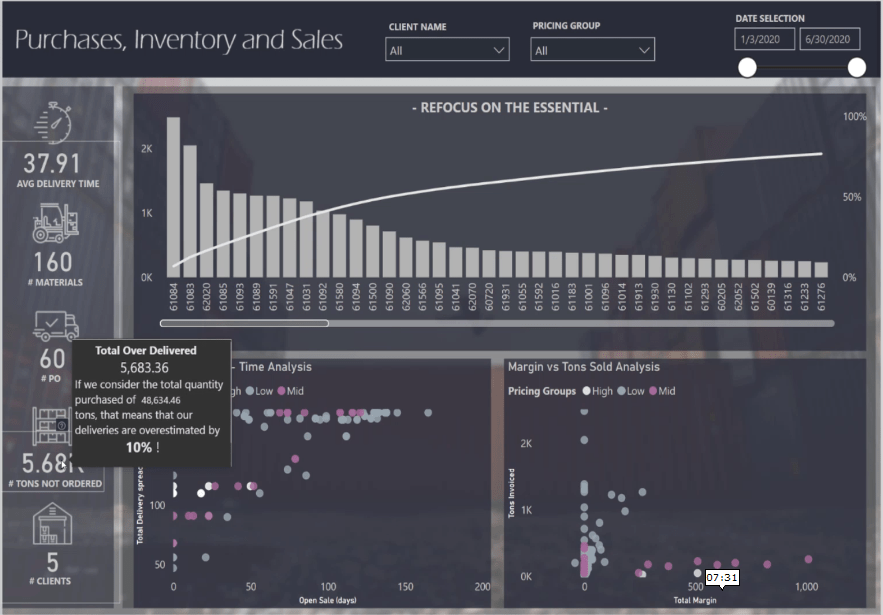
När jag för muspekaren över från den första KPI:n till den tredje KPI:n finns det ingen ytterligare information. Men på den fjärde KPI:n hittar vi en del mycket intressant information som visar den totala PO överlevererade .


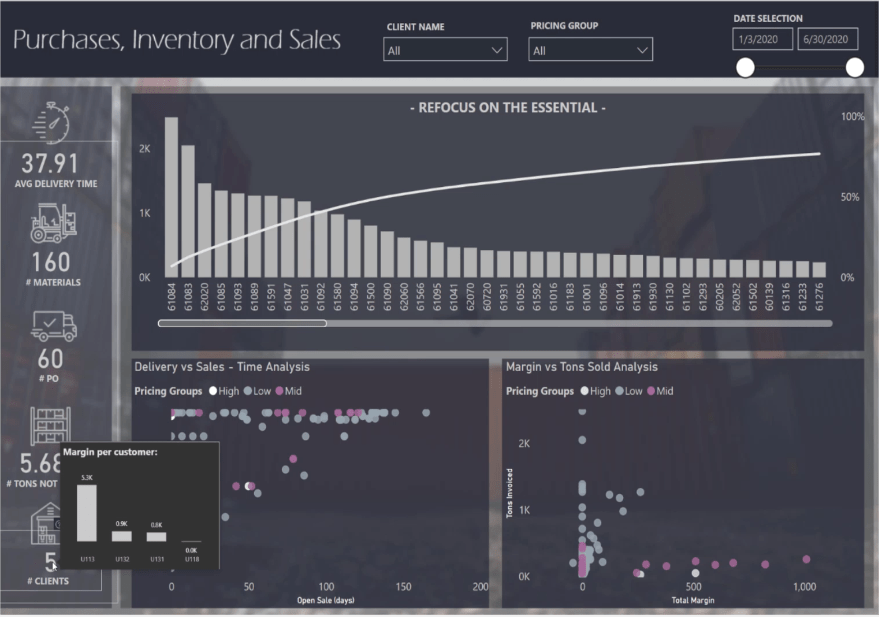
När vi sedan går till kunder kan vi se marginalen per kund , vilket är mycket viktigt.

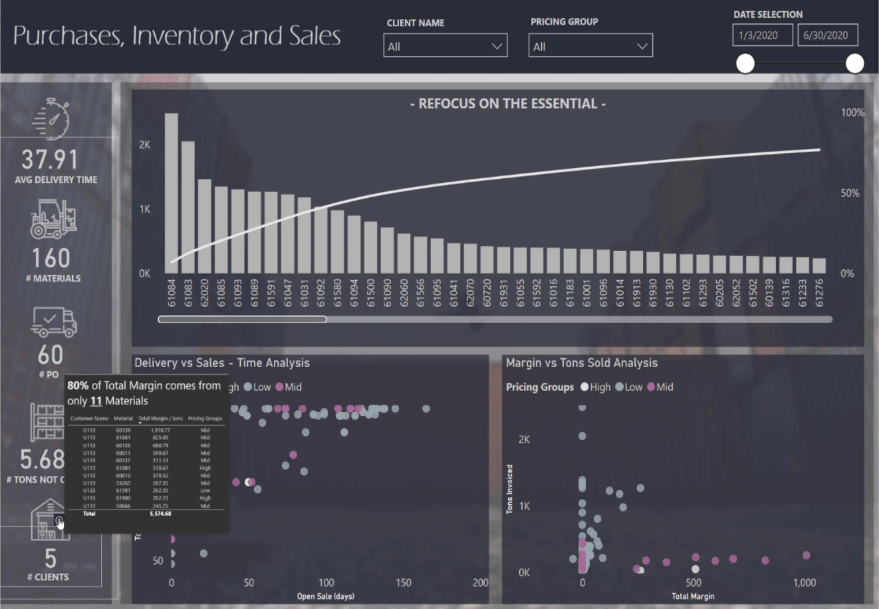
Vi kan också se att 80% av den totala marginalen kommer från endast 11 material. Denna information är fantastisk.

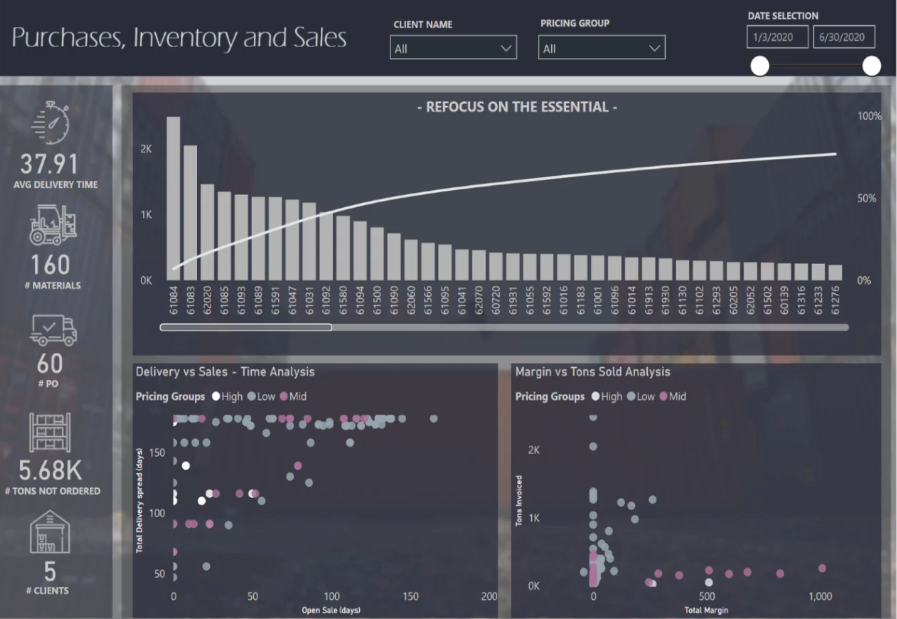
I det här förklarade jag hur användarna skannar skärmen i ett Z-mönster från vänster till höger och uppifrån och ned.
Mina två viktigaste KPI:er finns i den nedre delen av skärmen. Detta är ett dåligt designval eftersom det är de enda två nyckeltal som skapats med ytterligare information.
Låt mig sätta mig i publikens skor. Om jag ville utforska data själv, varför skulle jag bry mig om att be en LuckyTemplates-utvecklare att skapa rapporten?
Det är roligt eftersom det var jag som skapade den här rapporten. Detta är en av mina tidiga inlämningar för organiserad av LuckyTemplates förra året.
Jag kritiserar mitt eget tidiga arbete. I vår resa för att förbättra våra rapporter gör vi alla misstag och lär oss av dem .

Att lägga till ikoner bredvid KPI:n är coolt eftersom det ger ett professionellt utseende, men det räcker inte för att skapa en KPI. När du skapar en KPI är det första du måste fråga dig själv, "så vad?"
Du kan lägga till en referens, göra en jämförelse med en budget av förra årets prognos eller visa hur länge den har varit bra eller dålig genom att lägga till en trend.
Om det är riktigt dåligt, förutse frågor från slutanvändaren . Till exempel, om en av KPI:erna fångade en användares uppmärksamhet, måste de gräva ner sig i detaljerna. Du kan lägga till ytterligare sammanhang eller detaljgranska för att ge användaren mer information .
När användaren har detaljerad information, vad ska han eller hon göra åt det? Det är där användaren måste vara när du ska presentera dina rekommendationer för en handlingsplan.
Slutsats
Jag hoppas att du genom dessa exempel kommer att förstå en viktig lektion om navigeringsknappar i storytelling.
Genom att ställa rätt frågor om nyckeltal och lägga ytterligare sammanhang till navigeringsknapparna hjälper berättandet att bli mer kraftfullt.
Som designer, tänk alltid på att vi inte bara skapar rapporter; vi gör ett verkligt inflytande.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








