Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
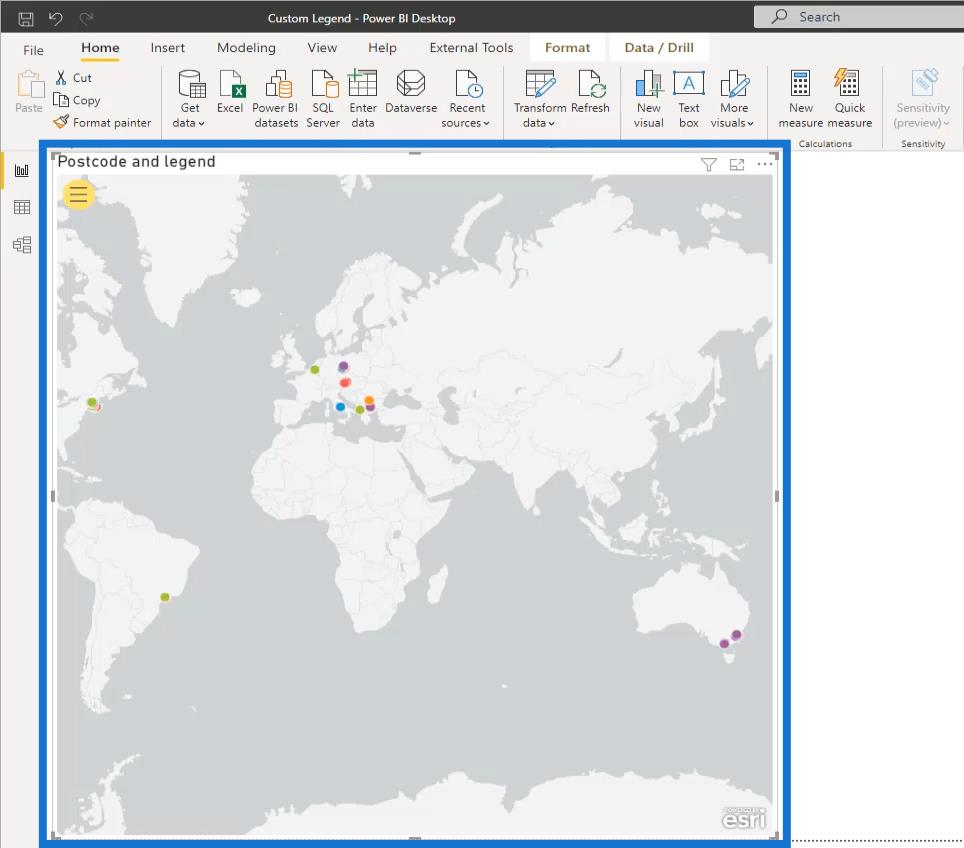
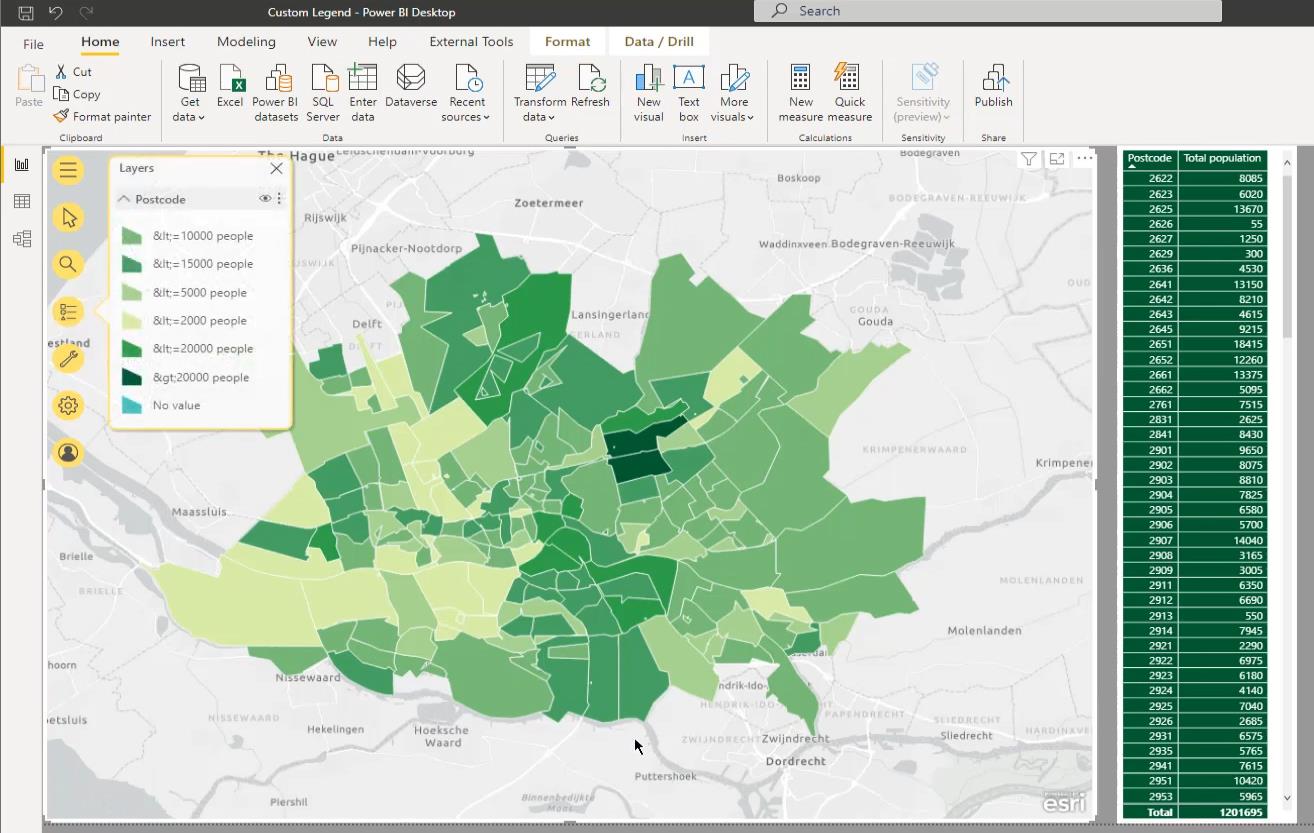
Det här blogginlägget handlar om att bygga en anpassad förklaring för att ersätta standardförklaringen i en vanlig LuckyTemplates-kartavisual. ArcGIS kartbilden är fantastisk . Det krävs lite justeringar för att få ut det mesta av det, men det är verkligen värt mödan. Precis som andra kartbilder ser legenden inte så bra ut och bör förbättras. Du kan se hela videon av denna handledning längst ner på den här bloggen.
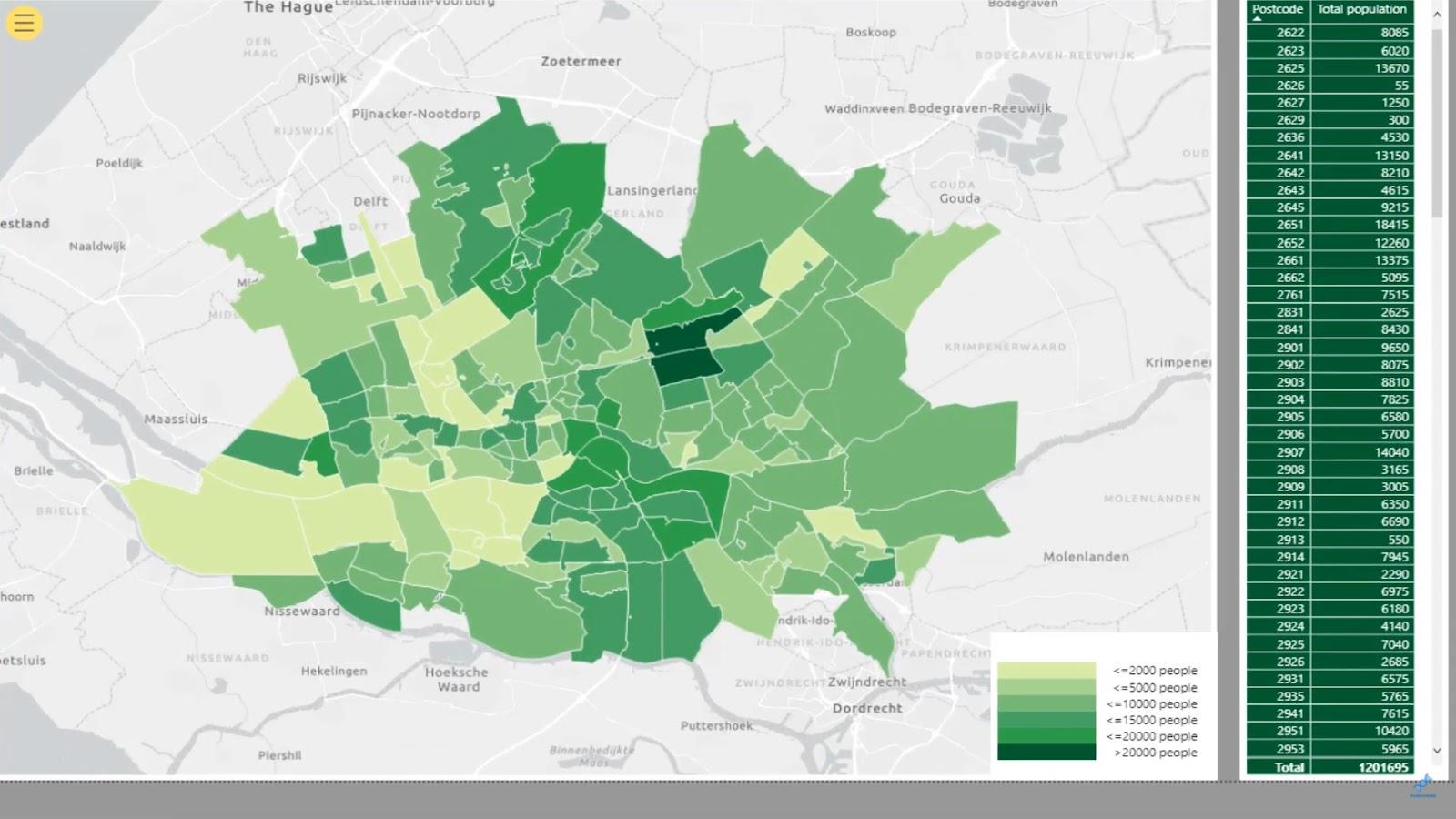
I den här handledningen kommer jag att visa hur man bygger en anpassad förklaring i en choropleth-karta med filter för att visa både de föredragna färgerna och segmenteringen.

Choropleth-kartor är utmärkta för att visa aggregerade värden inom geografiska gränser som stater , kommuner eller postnummer .
Innehållsförteckning
Skapa en Choropleth Lucky Templates Map Visual
För det här exemplet skapar vi en choropleth-karta baserad på postnummer. Kartan liknar huff gravity analys kartan i . Samma datamängd har använts även här.
1. Importera datauppsättning för LuckyTemplates Map Visual
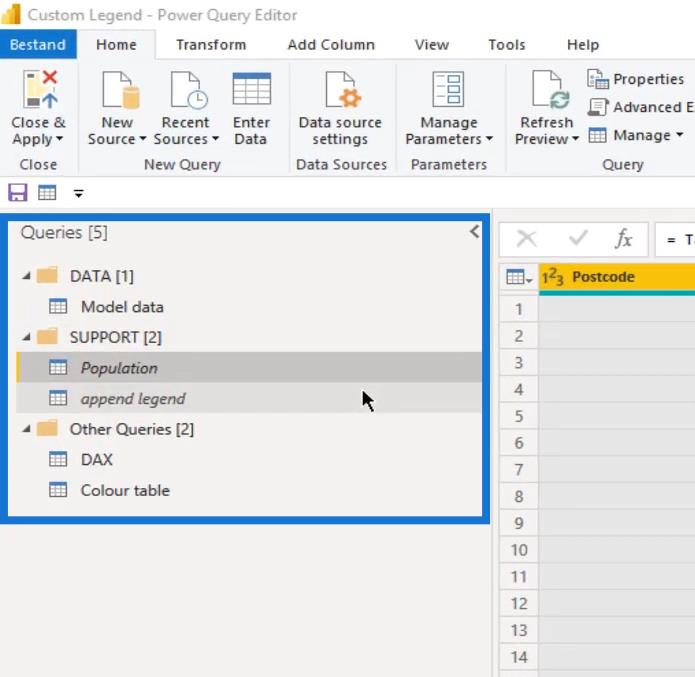
För att börja, öppna LuckyTemplates-redigeraren och gå till frågeredigeraren . Importera sedan din datauppsättning.

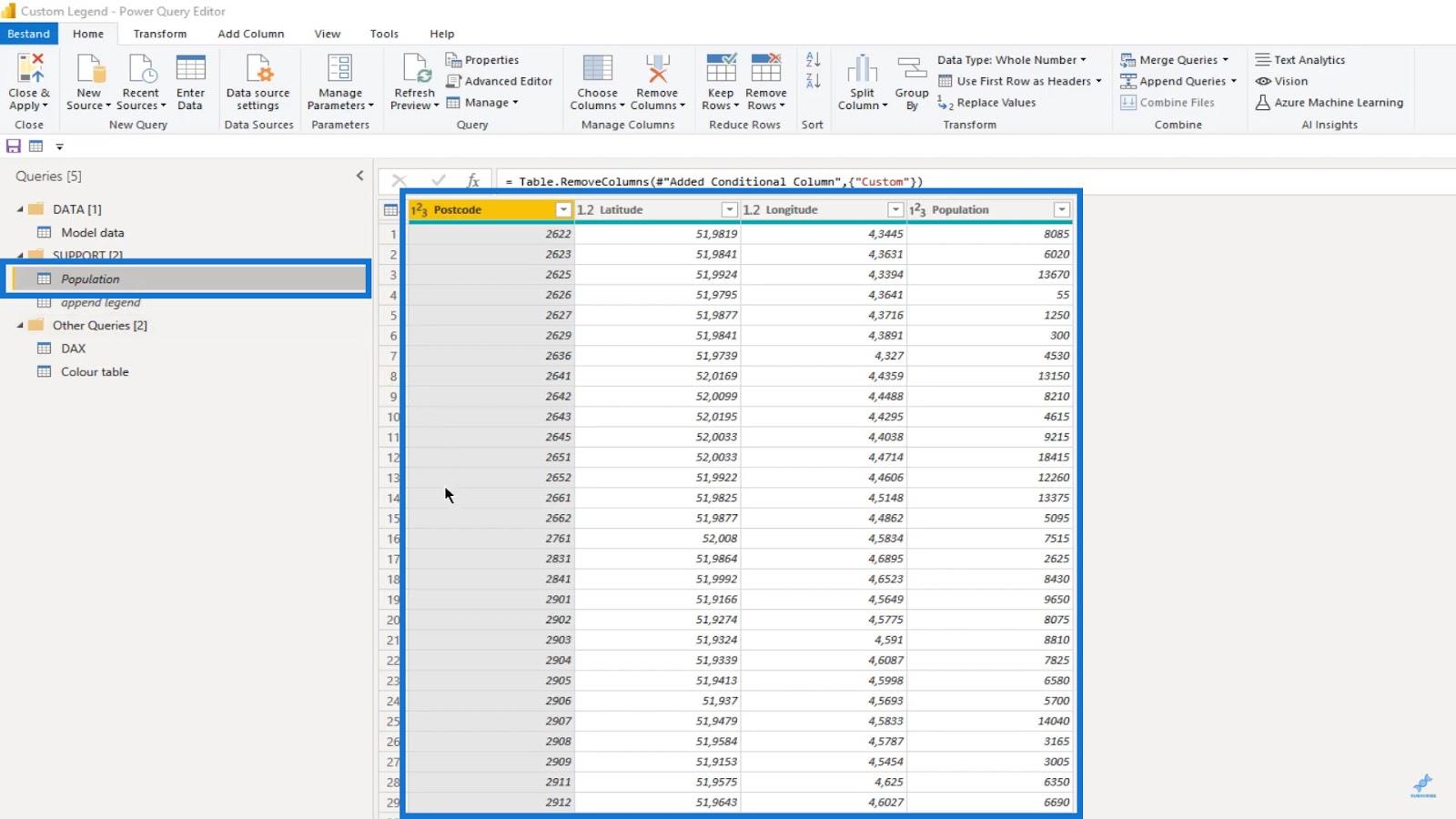
I det här exemplet visar datasetet som heter " Population " postnumren i Nederländerna runt Rotterdam. Dessutom visar den latitud och longitud för postnummertyngdpunkterna i fall vi behöver kartlägga dem som punktlager.

2. Skapa en färgtabell
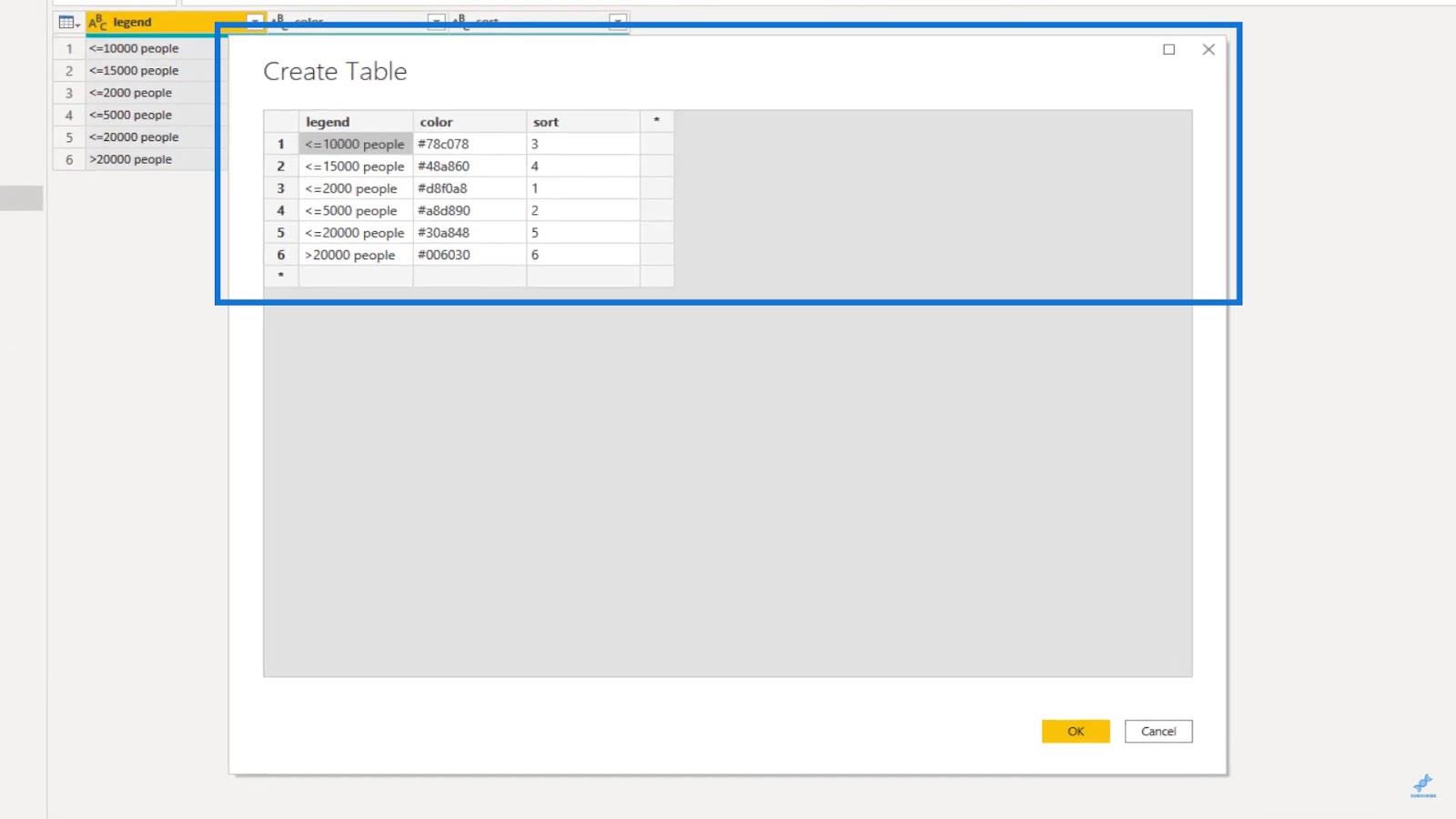
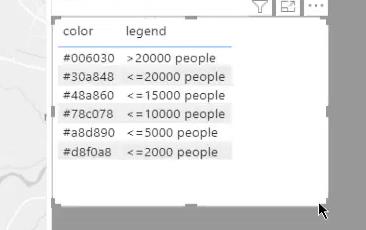
Efter det måste vi skapa en färgtabell med våra segment , önskade färger och en sorteringskolumn .

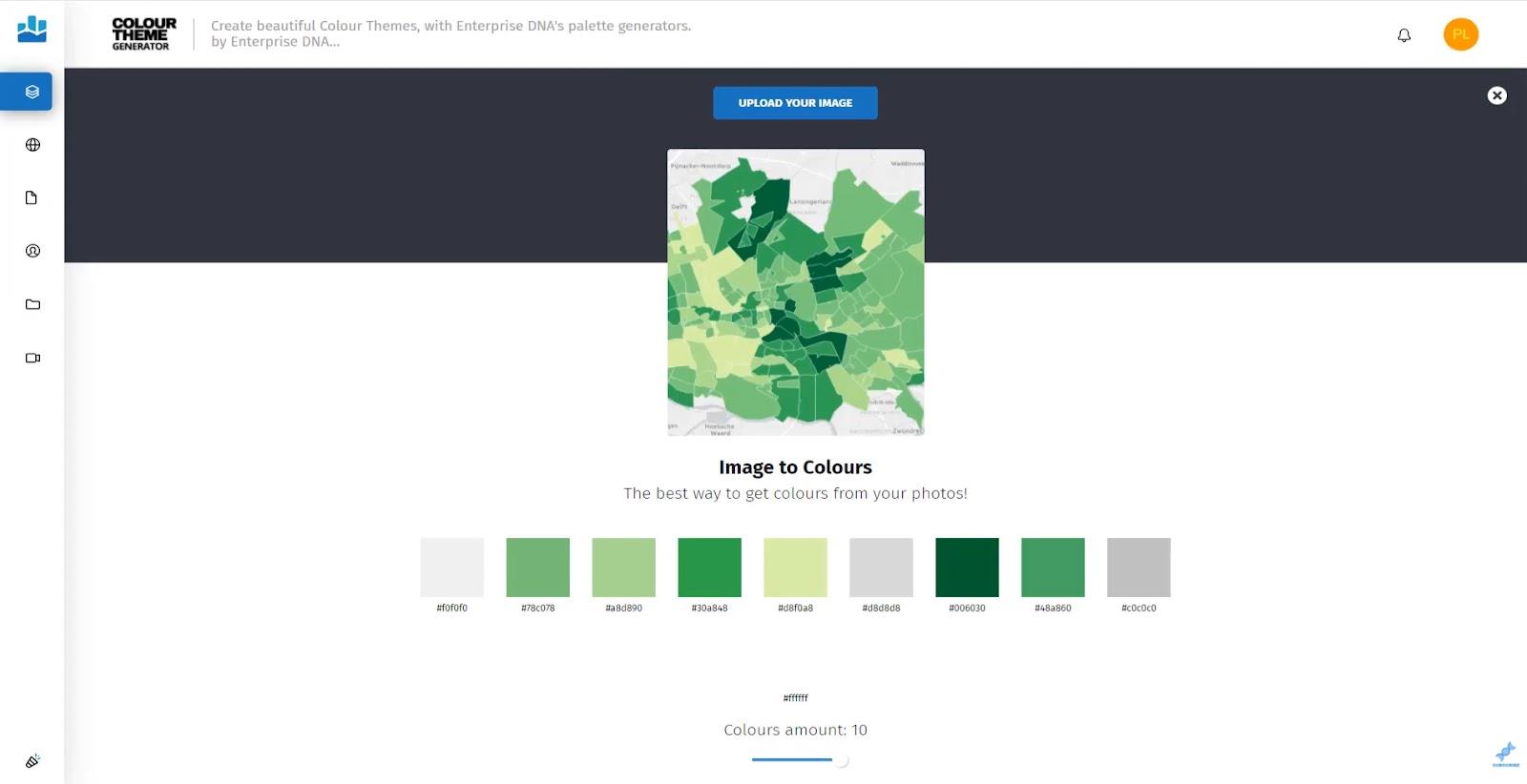
För att få den matchande hex-färgkoden kan vi använda i genom att använda en skärmdump av LuckyTemplates-kartan.

3. Bifoga förklaringstabellen
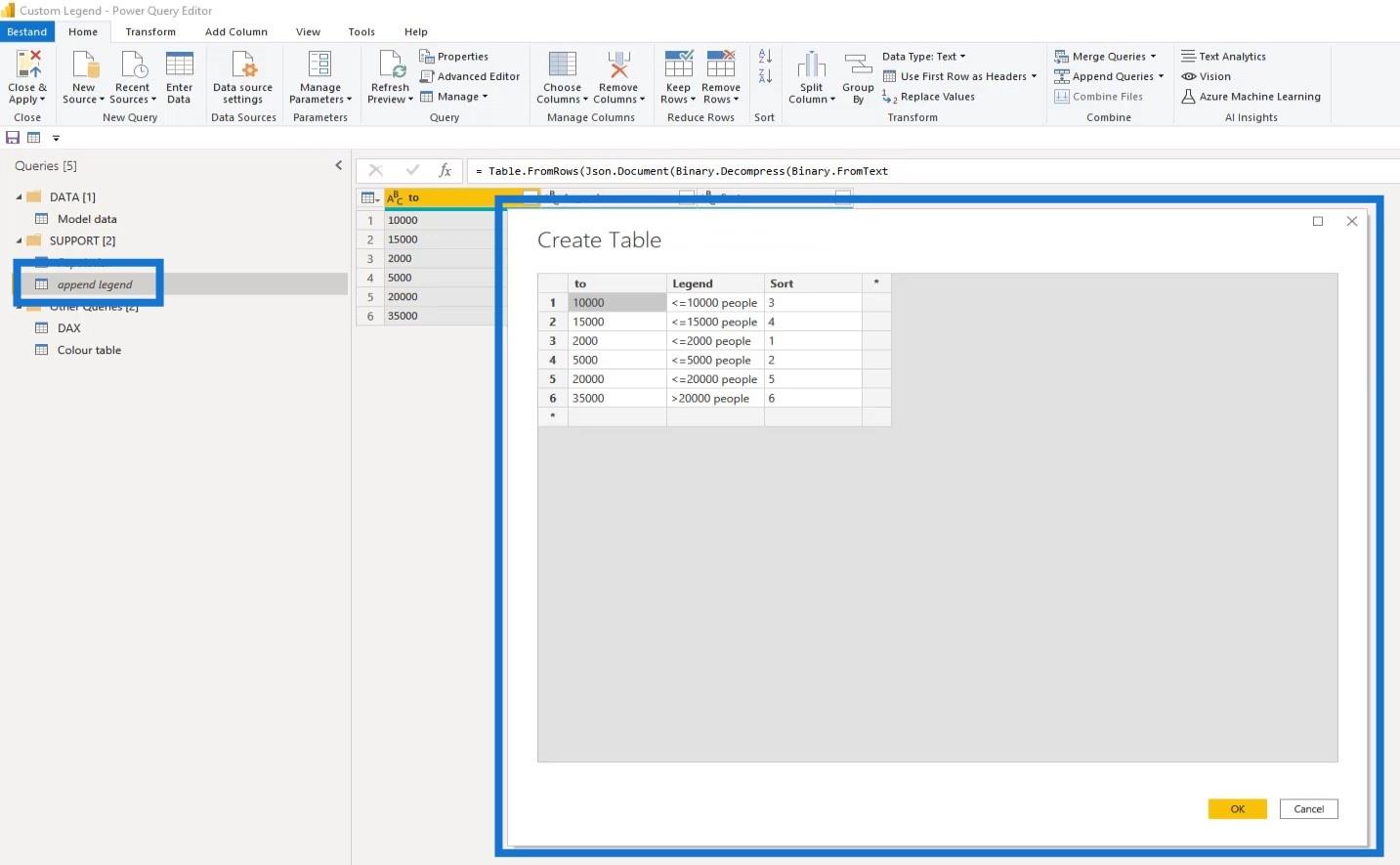
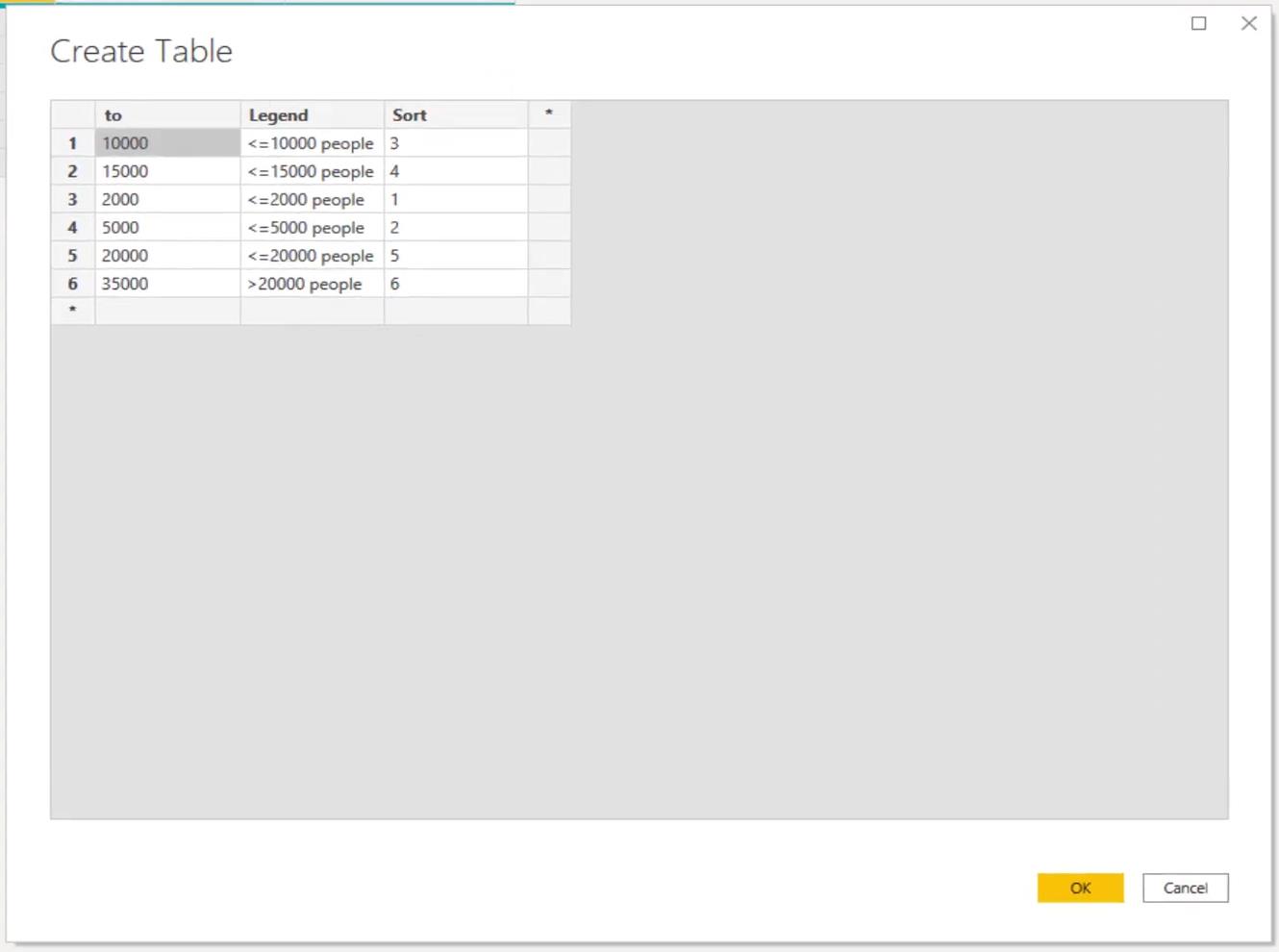
Låt oss sedan lägga till förklaringen till kartan. Låt oss först skapa en tabell och namnge den som " lägg till legend ".

I LuckyTemplates kan vi använda bins för att lika gruppera ett numeriskt fält baserat på en division. Detta gör det möjligt för oss att visualisera data på ett mer meningsfullt sätt.
Som en guide för våra datamängder behöver vi skapa ett histogram och välja våra lagerplatser enligt värdefördelningen. I det här fallet har vi tagit sex olika papperskorgar. Kolumnen " till " här representerar lagerområdena där vi kan välja våra föredragna lagerplatser.

4. Lägga till segmenteringen
Nu måste vi lägga till segmentering till populationsdata. Att lägga till en kolumn är ingen stor sak med tanke på att vi har ett begränsat antal poster. Det finns flera sätt att göra detta och jag ska visa dig två av dem.
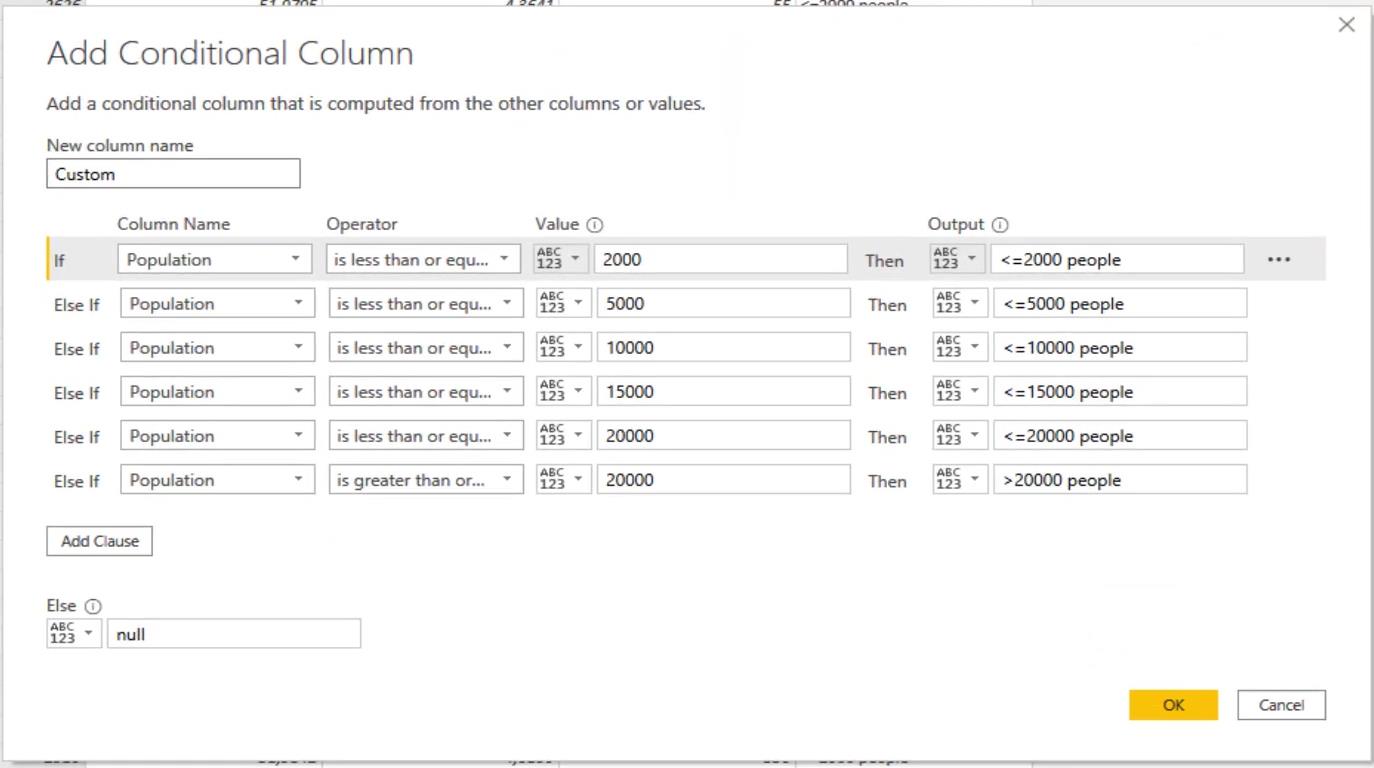
Den första använder funktionen Lägg till villkorlig kolumn som visas nedan.

Den andra kallas Append-metoden med hjälp av tabellen för att lägga till legend , vilket är vad vi kommer att använda i det här exemplet.
Lägg till tabellerna Population och Lägg till legend för att se till att deras rubriker för kolumnen Population är desamma i båda tabellerna. Den bifogade förklaringsdatan kommer sedan att staplas ovanpå vår populationsdata.

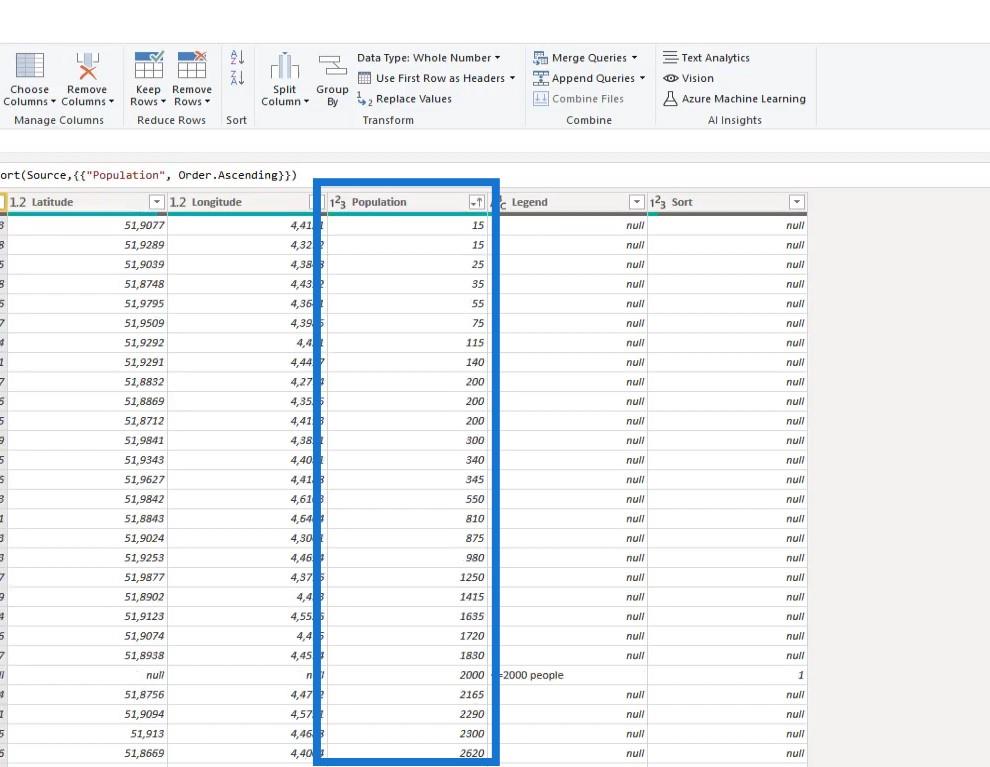
Sortera sedan raderna i kolumnen Population .

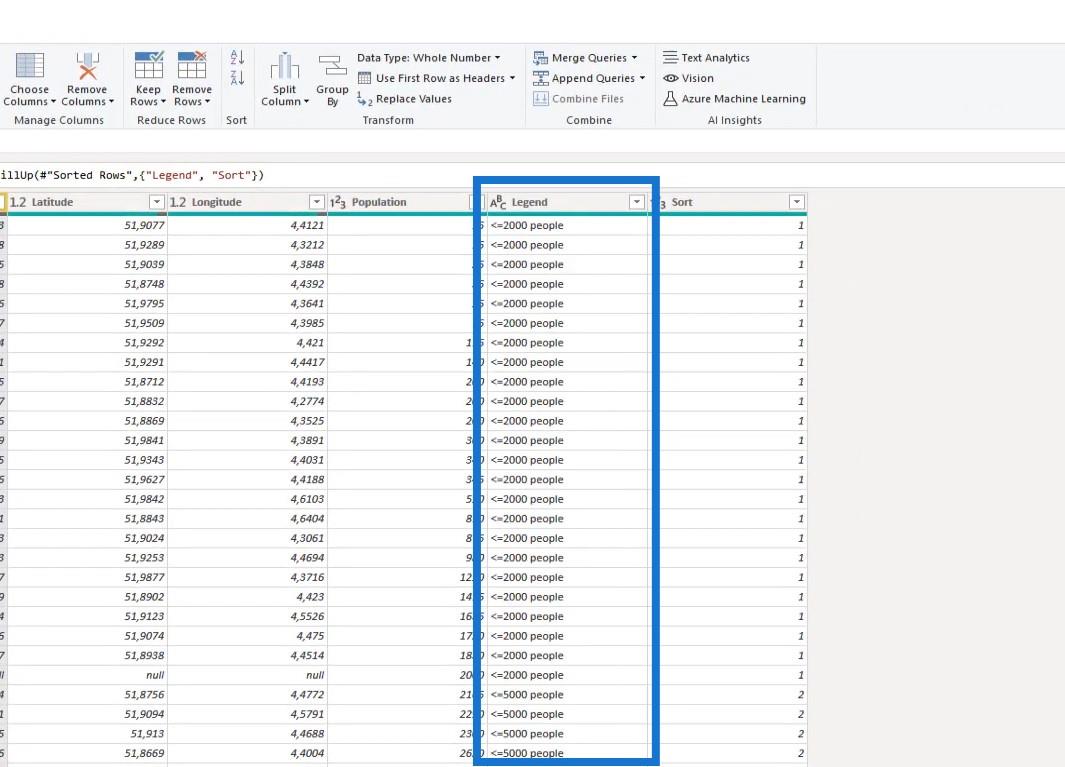
Nästa steg är att fylla i legendkolumnen .

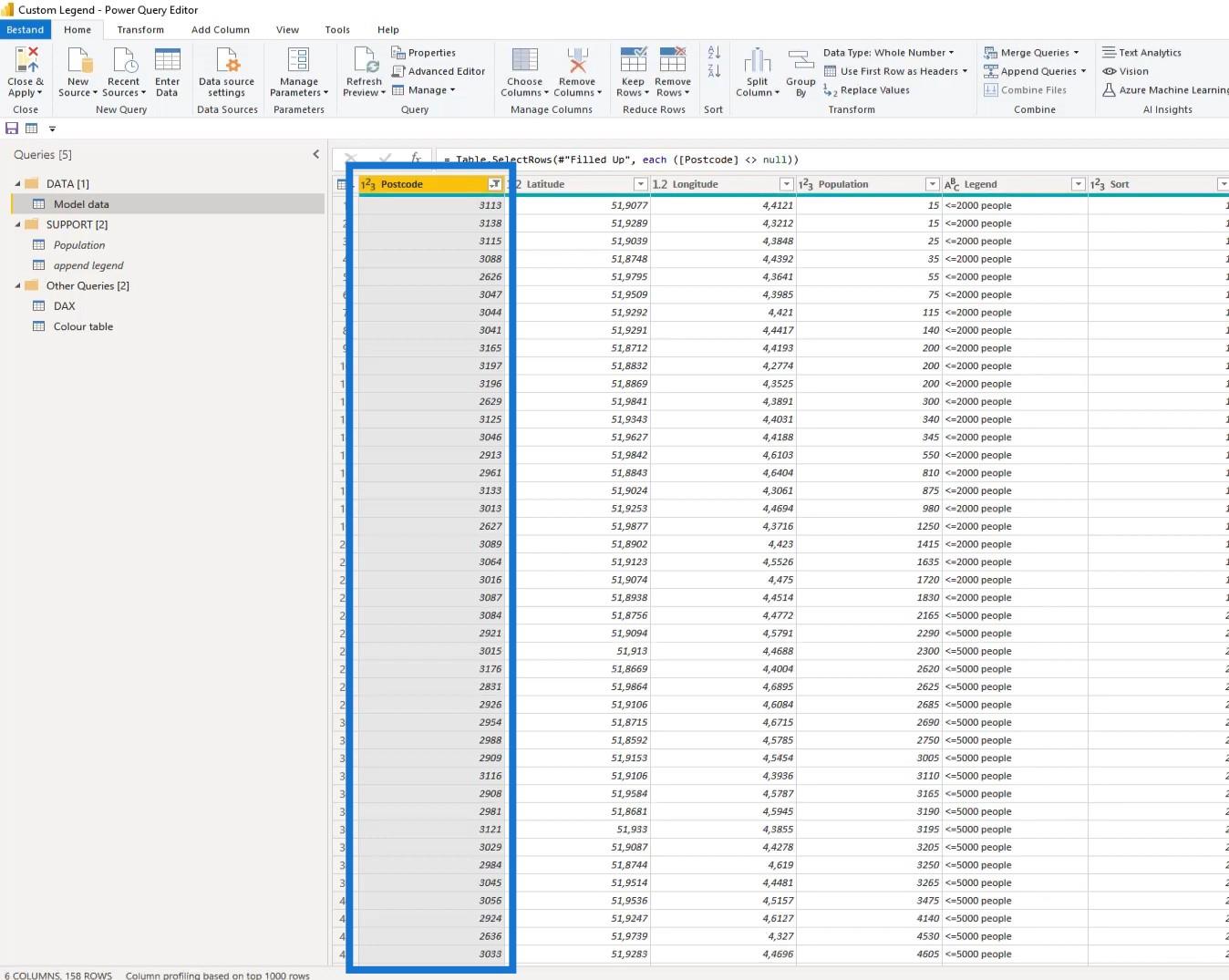
Filtrera sedan bort de rader som inte har något värde i kolumnen Postnummer .

Denna modell är nu klar och vi kan redan ladda den till frågan. Vi kan nu även ladda färgtabellen i LuckyTemplates.
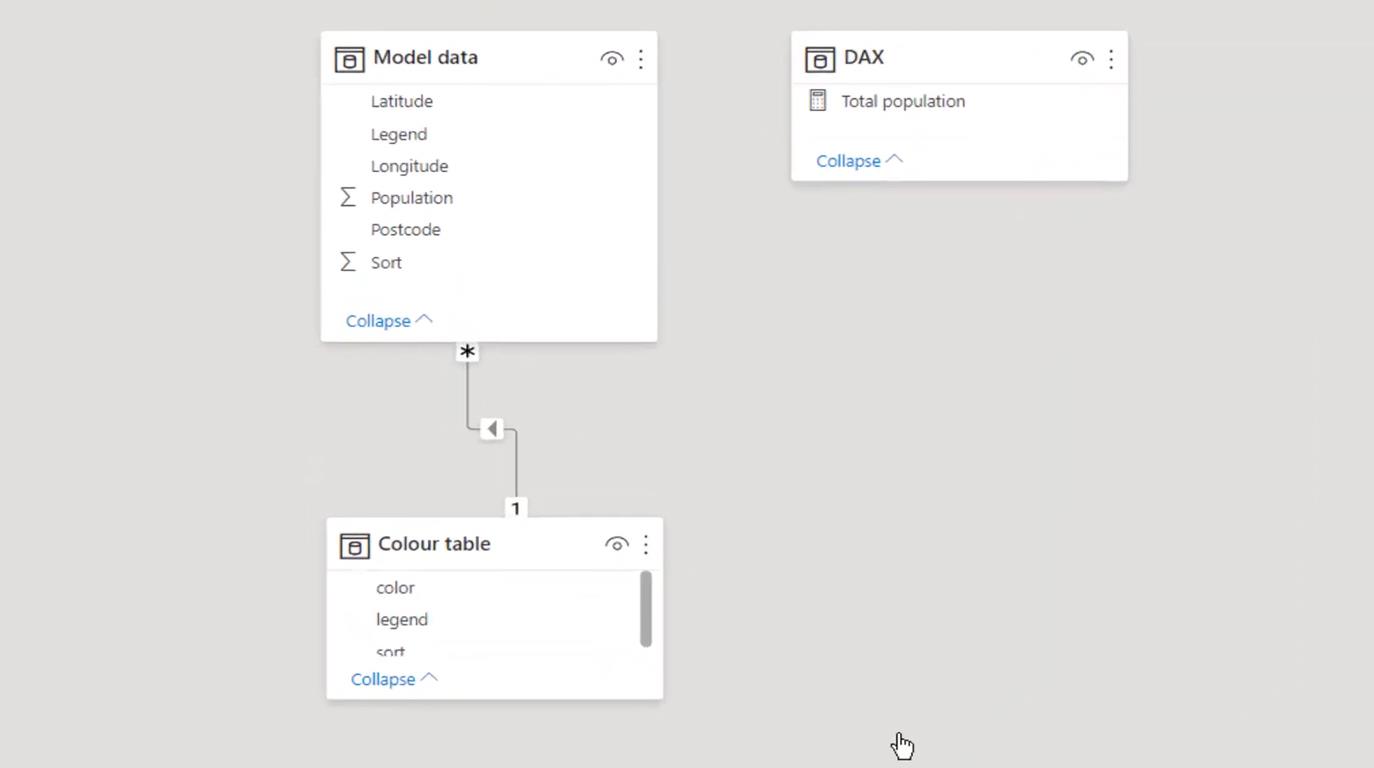
I LuckyTemplates är det så här vår enkla datamodell kommer att se ut.

5. Formatera kartbilden
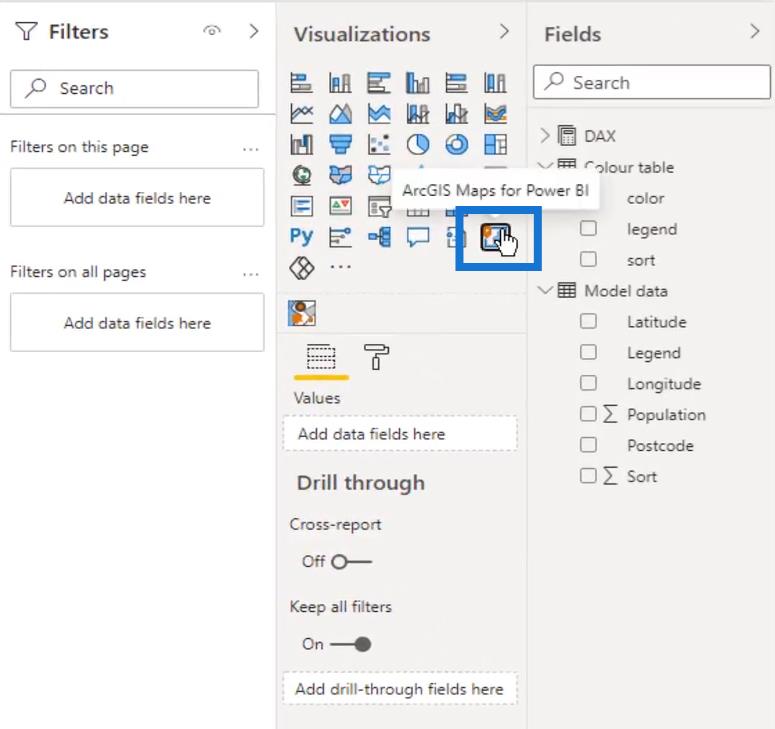
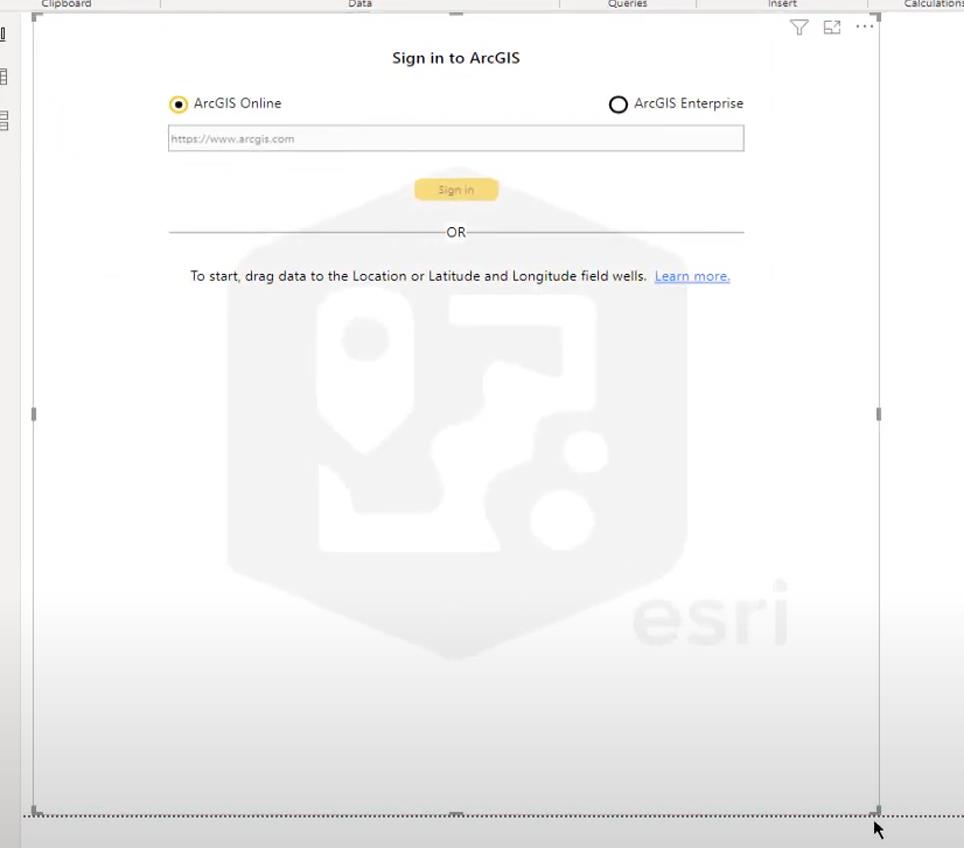
Gå till datavyn och välj ArcGIS- kartan.

Ändra sedan storleken på ArcGis -kartans platshållare.

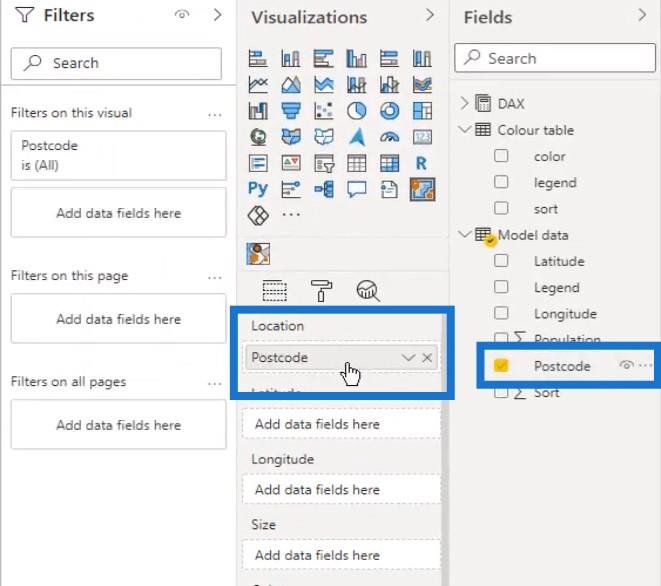
Dra sedan postnumret till fältet Plats .

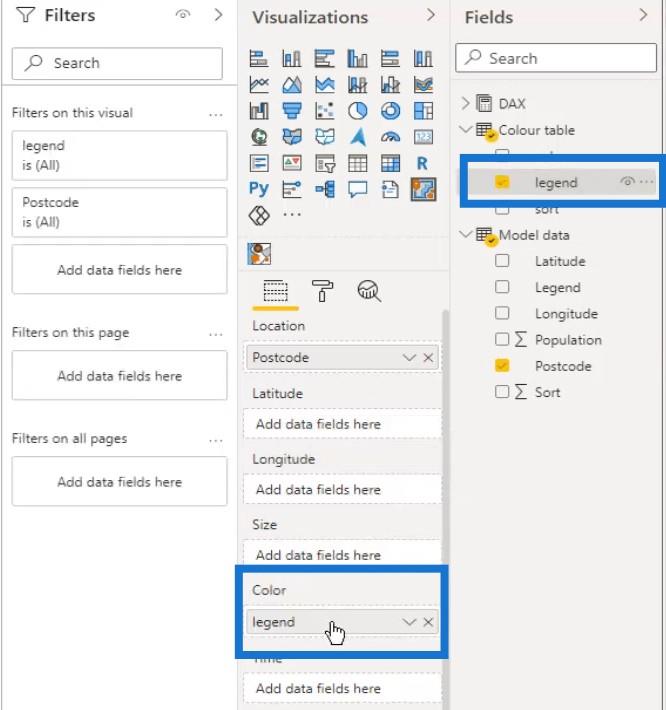
Och legenden om färgfältet .

Vår kartbild kommer nu att se ut så här. Det är tydligt att det visuella kämpar för att förstå vår data och det behöver vägbeskrivningar.

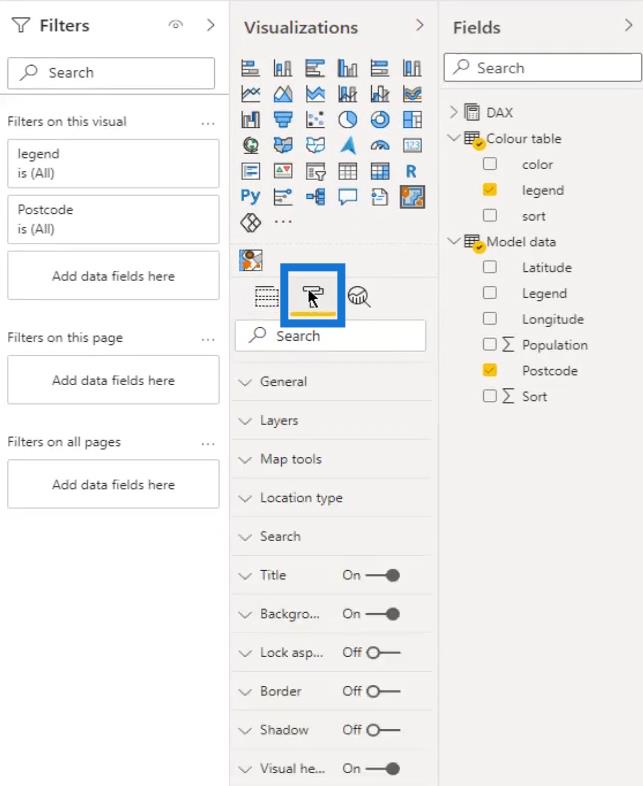
Så låt oss klicka på formateringsikonen .

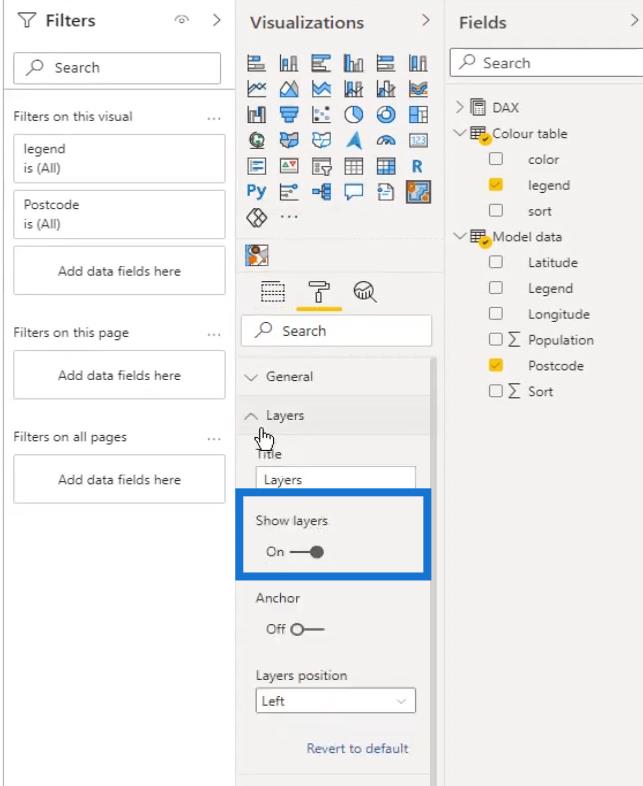
Se till att alternativet Visa lager är aktiverat.

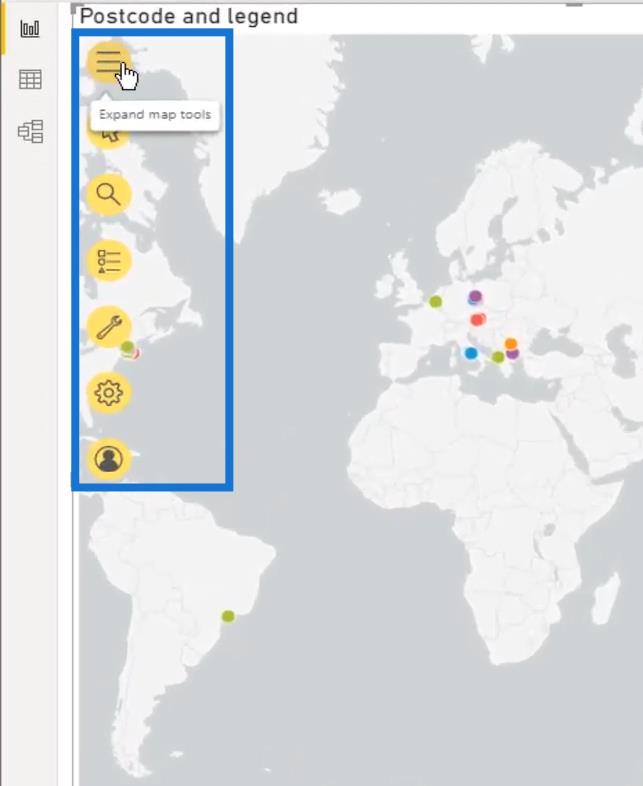
Klicka sedan på den gula ikonen för att visa fler alternativ.

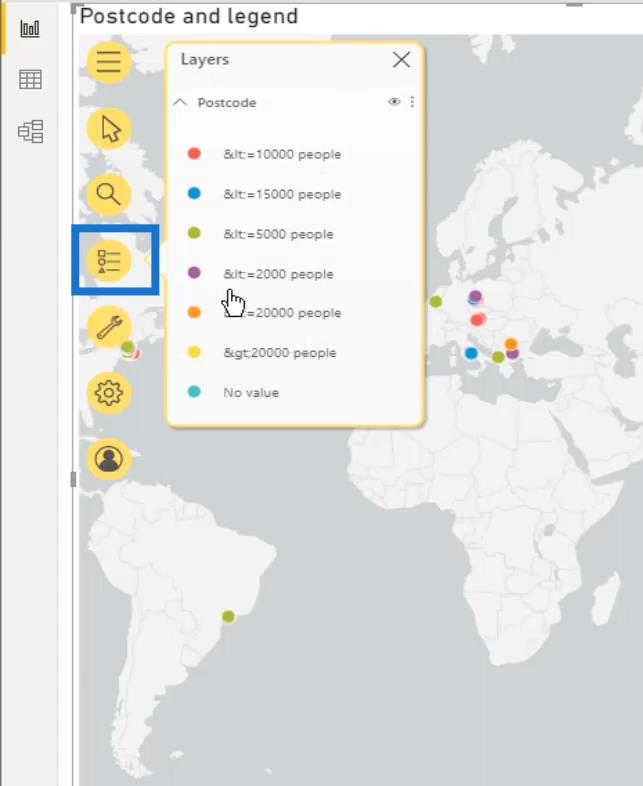
Efter det väljer du alternativet Lager .

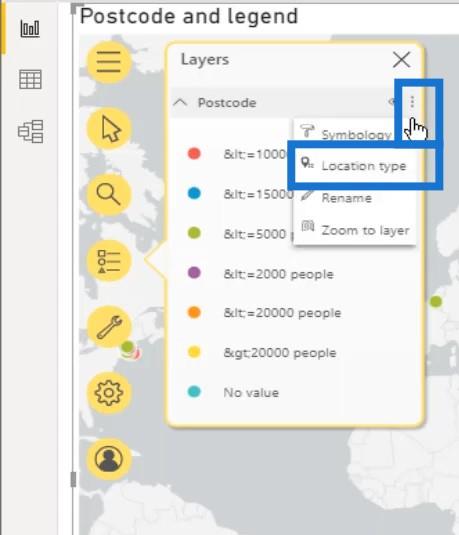
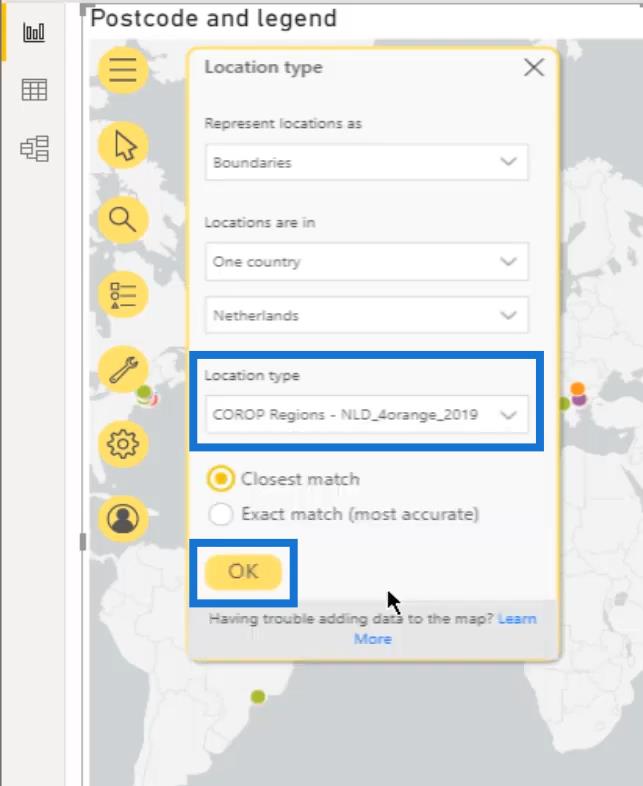
Klicka på menyn (tre punkter uppe till höger) och välj sedan Platstyp .

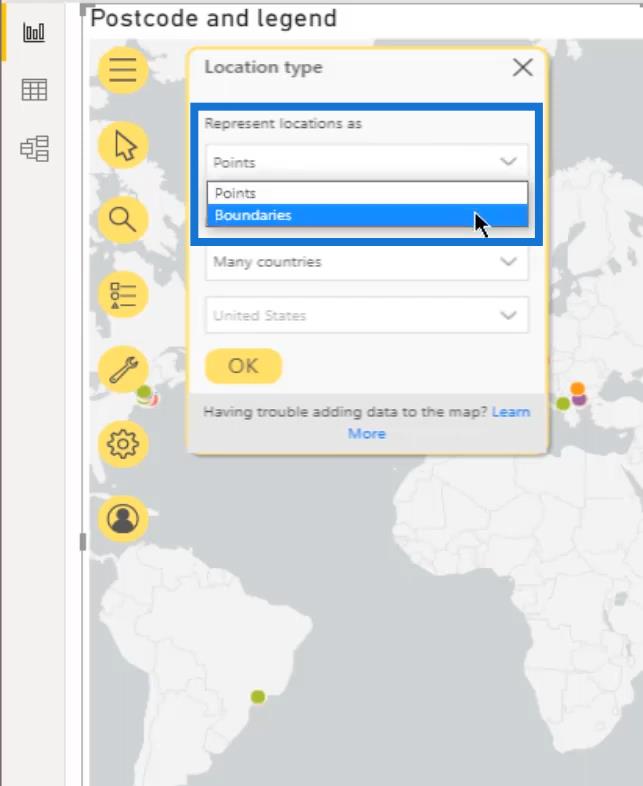
Som standard visar kartan punkter. Vi skulle kunna använda detta om vi vill visa ett punktlager med hjälp av latitud och longitud i vår datauppsättning.

Låt oss sedan klicka på rullgardinspilen här och välja Gränser .

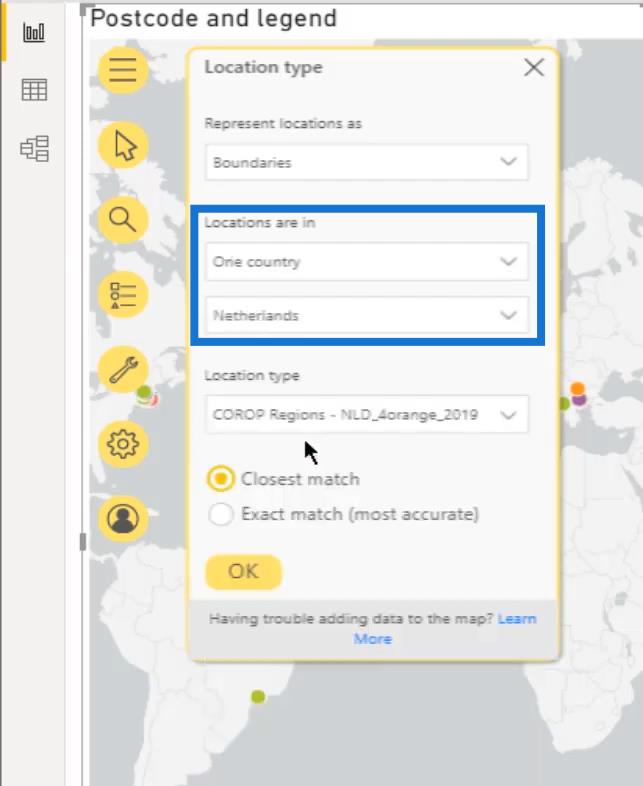
Nu kan vi välja ett land. I det här exemplet har vi valt Nederländerna .
Så välj ett land i avsnittet " Platser finns i ". Välj sedan Nederländerna som land.

Nästa är den platstyp som är kopplad till valet av land. Popup-tabellen visar den eller de tillgängliga skikten i det valda landet.
För det här exemplet väljer du Postcodes4 – NLD_4orange_2019 . Klicka sedan på OK- knappen.

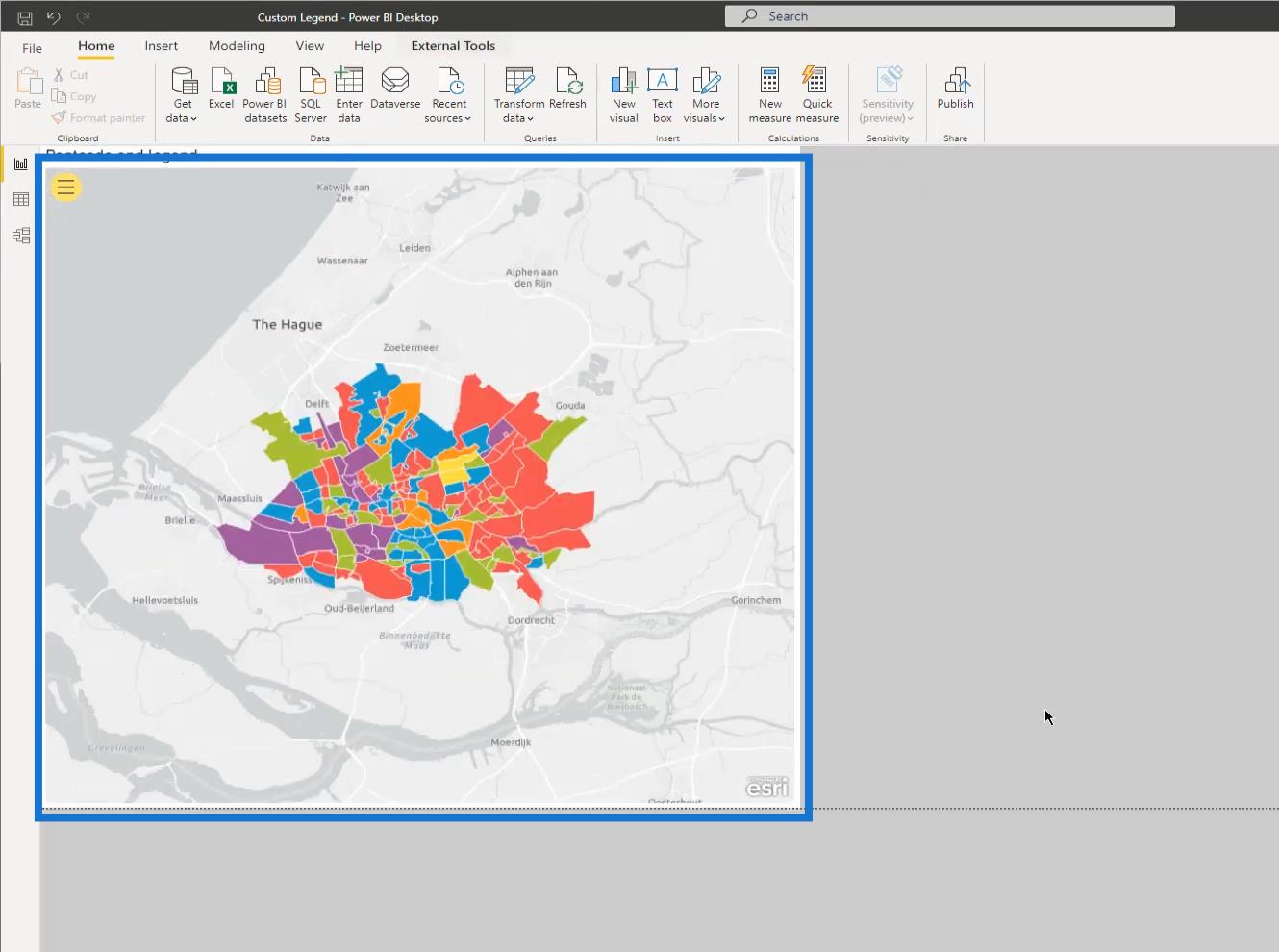
När det är gjort kommer en mycket färgstark bild av våra postnummergränser att visas.

Detta är dock inte det resultat som vi nu vill ha.
6. Tillämpa färger i LuckyTemplates Map Visual
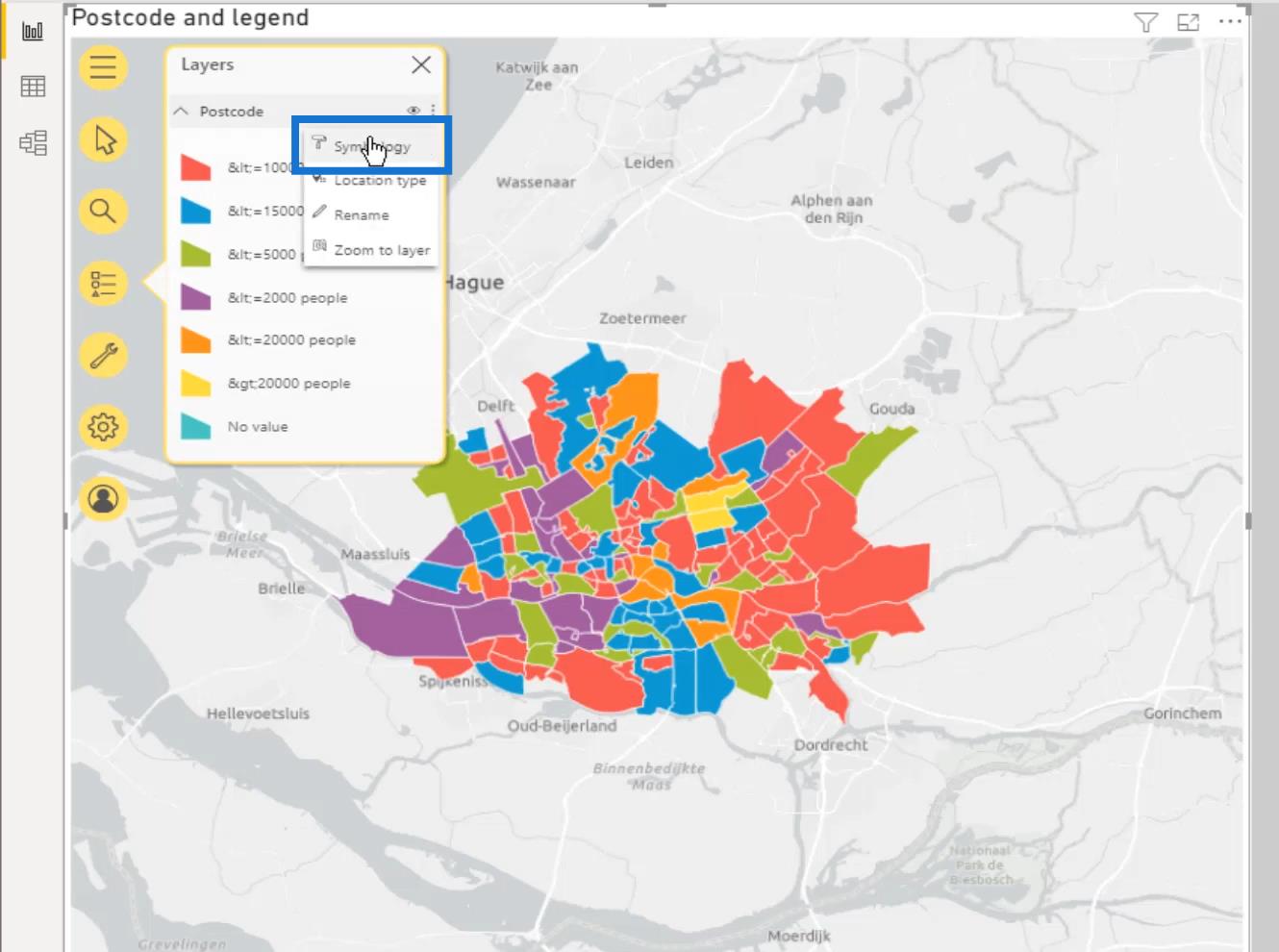
Så vi måste öppna fältet Lager igen, klicka på menyn (tre punkter uppe till höger) och välj alternativet Symbologi .

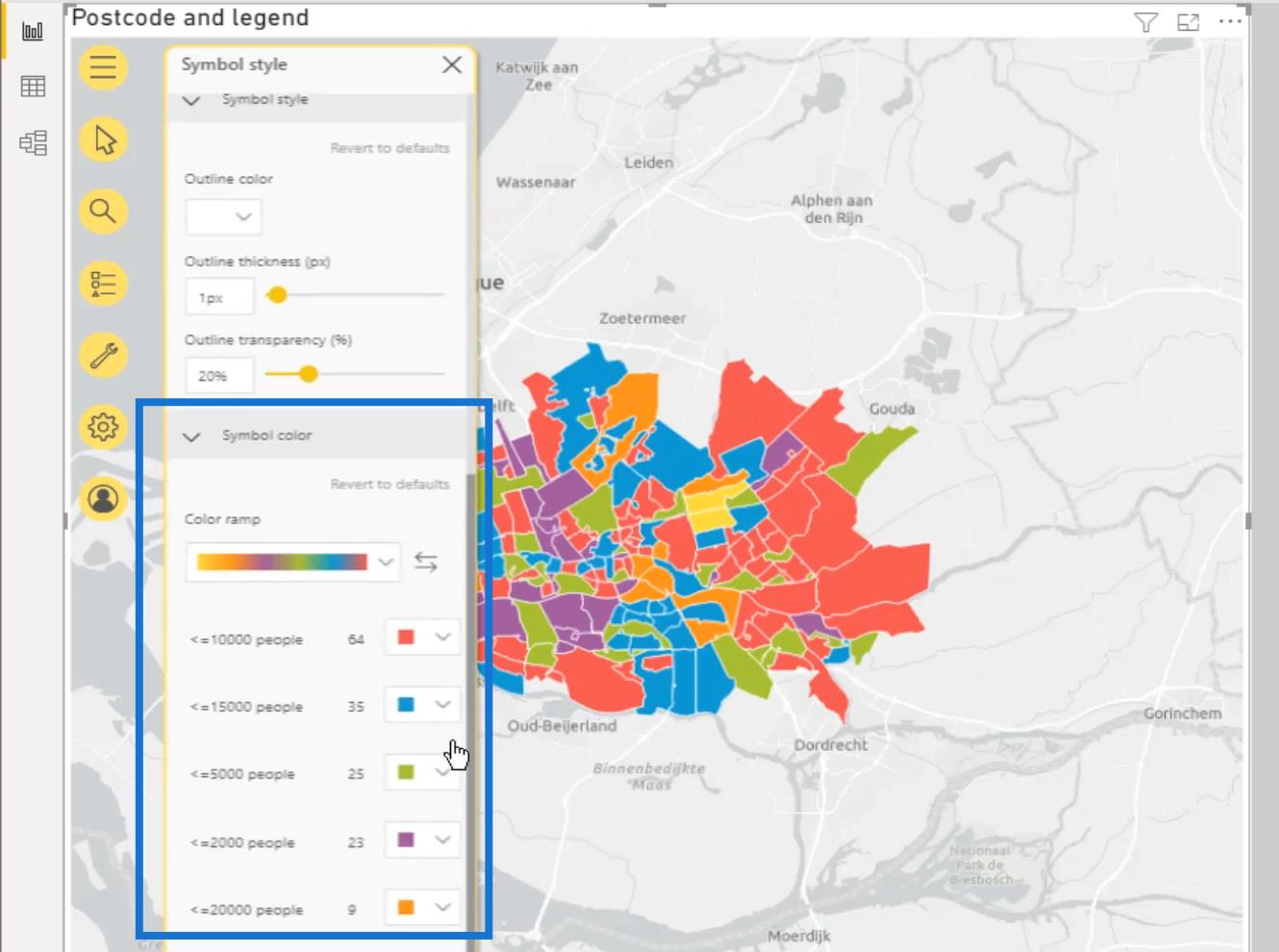
Rulla ner hela vägen för att komma åt färginställningarna.

Välj sedan varje segment och ändra färgen så att den matchar värdet från vår färgtabell .
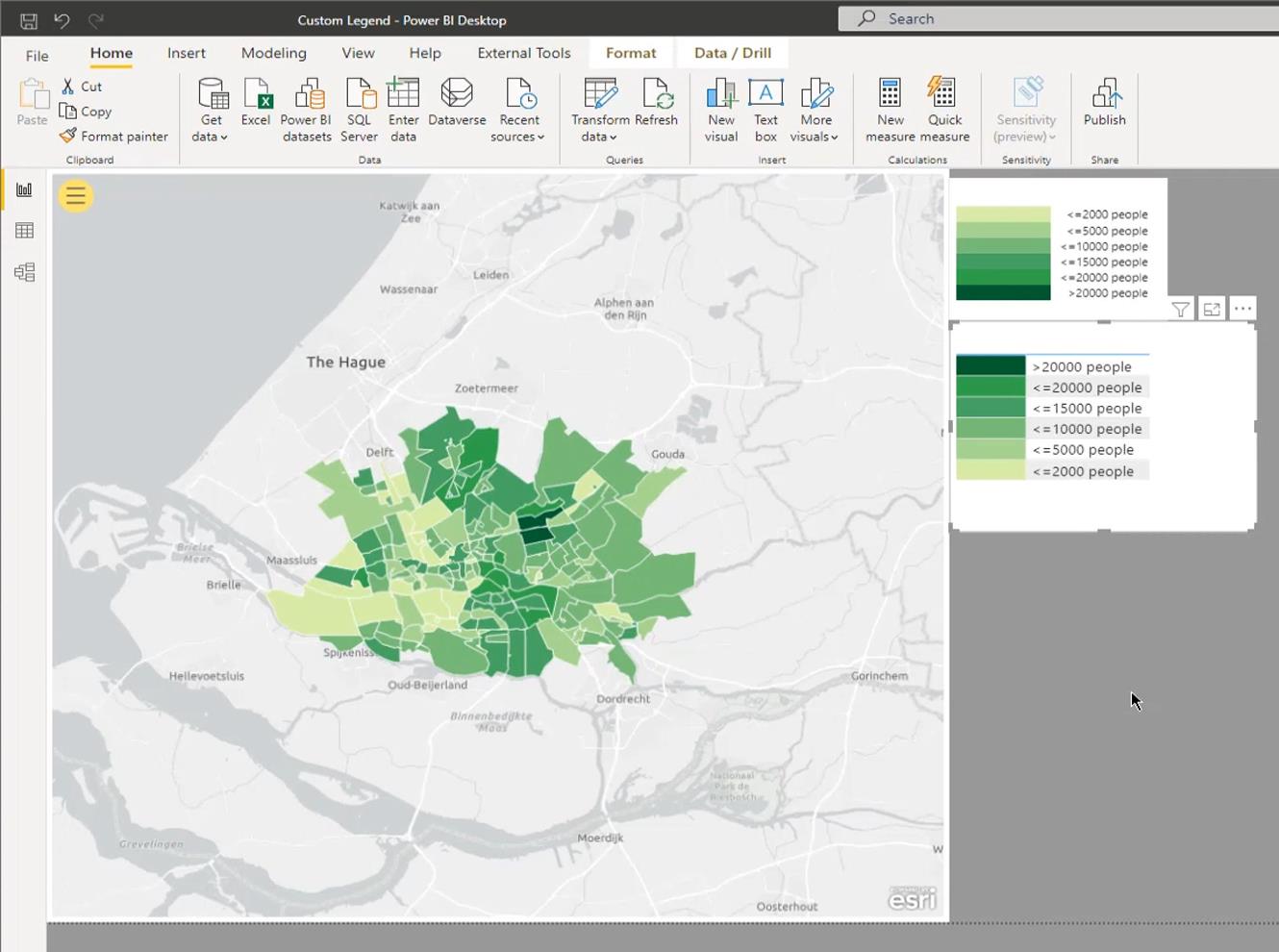
Detta kommer då att visa kartbilden som vi förväntar oss. Den visar dock standardförklaringarna, som inte ser bra ut, och täcker även en del av vår karta.

Så låt oss börja bygga våra skräddarsydda legender.
Skapa anpassade legender för en Lucky Templates Kartbild
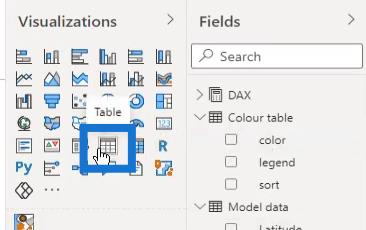
Först lägger vi till värdena från färgfrågan i en tabellvisual.

För att göra det, klicka på .

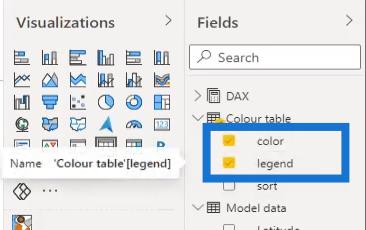
Klicka sedan på kolumnerna för färg och förklaring från färgtabellen .

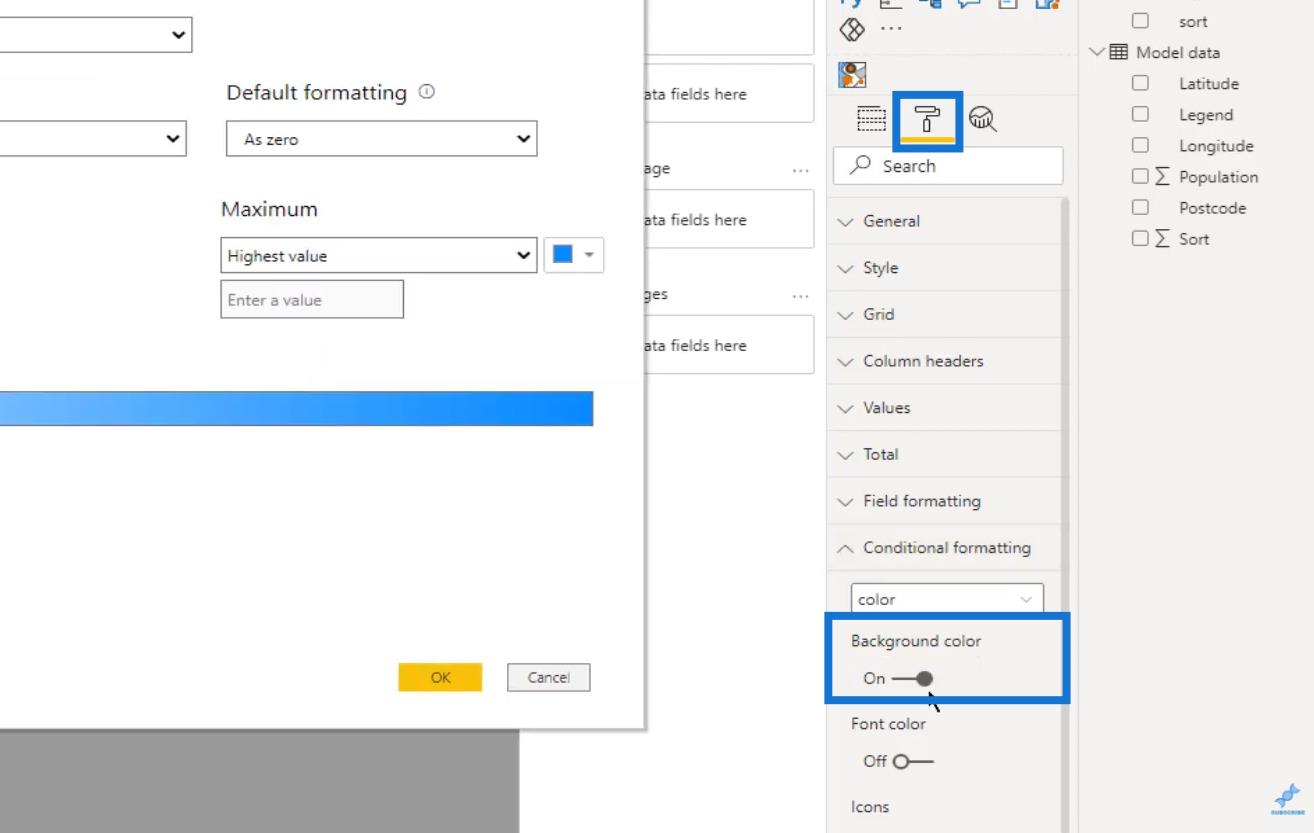
Nästa steg är att klicka på Formatering igen. Under Villkorlig formatering aktiverar du alternativet Bakgrundsfärg .

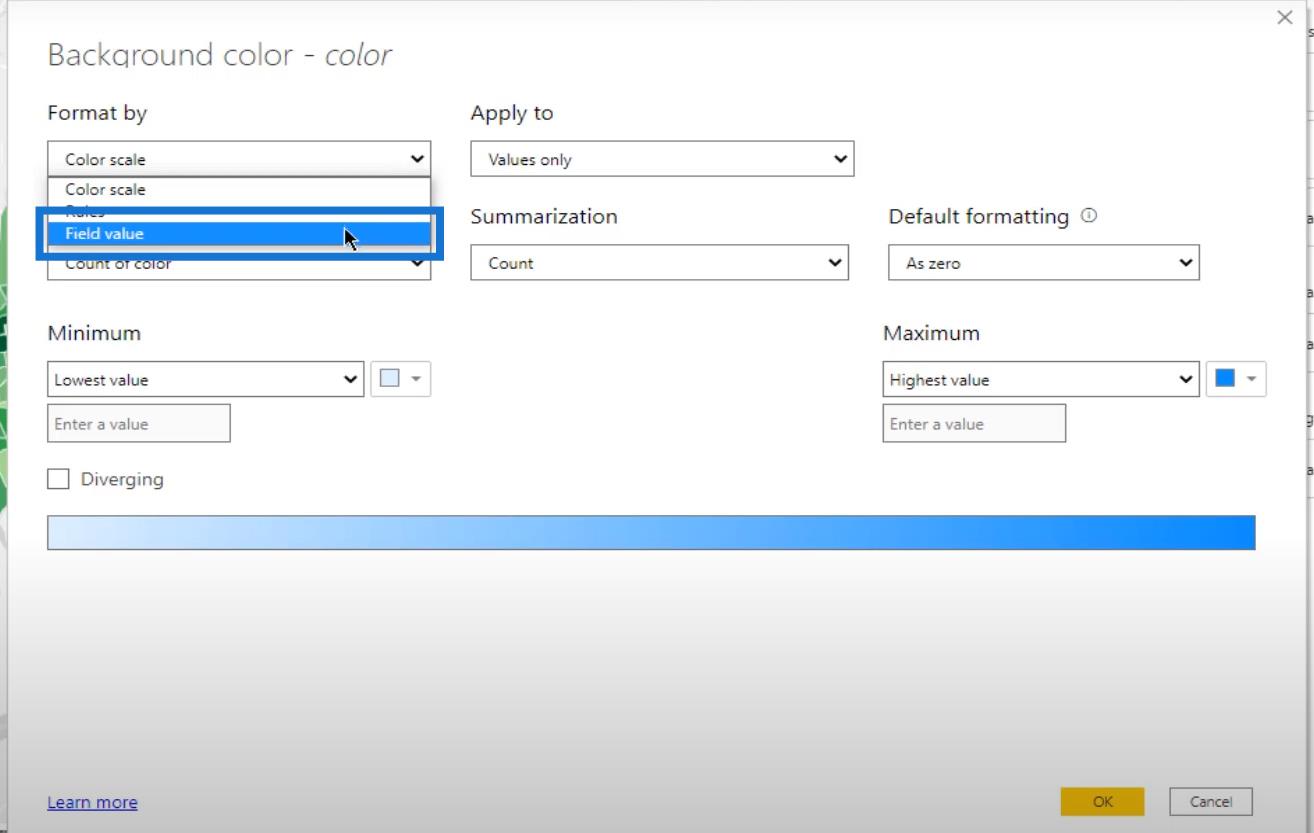
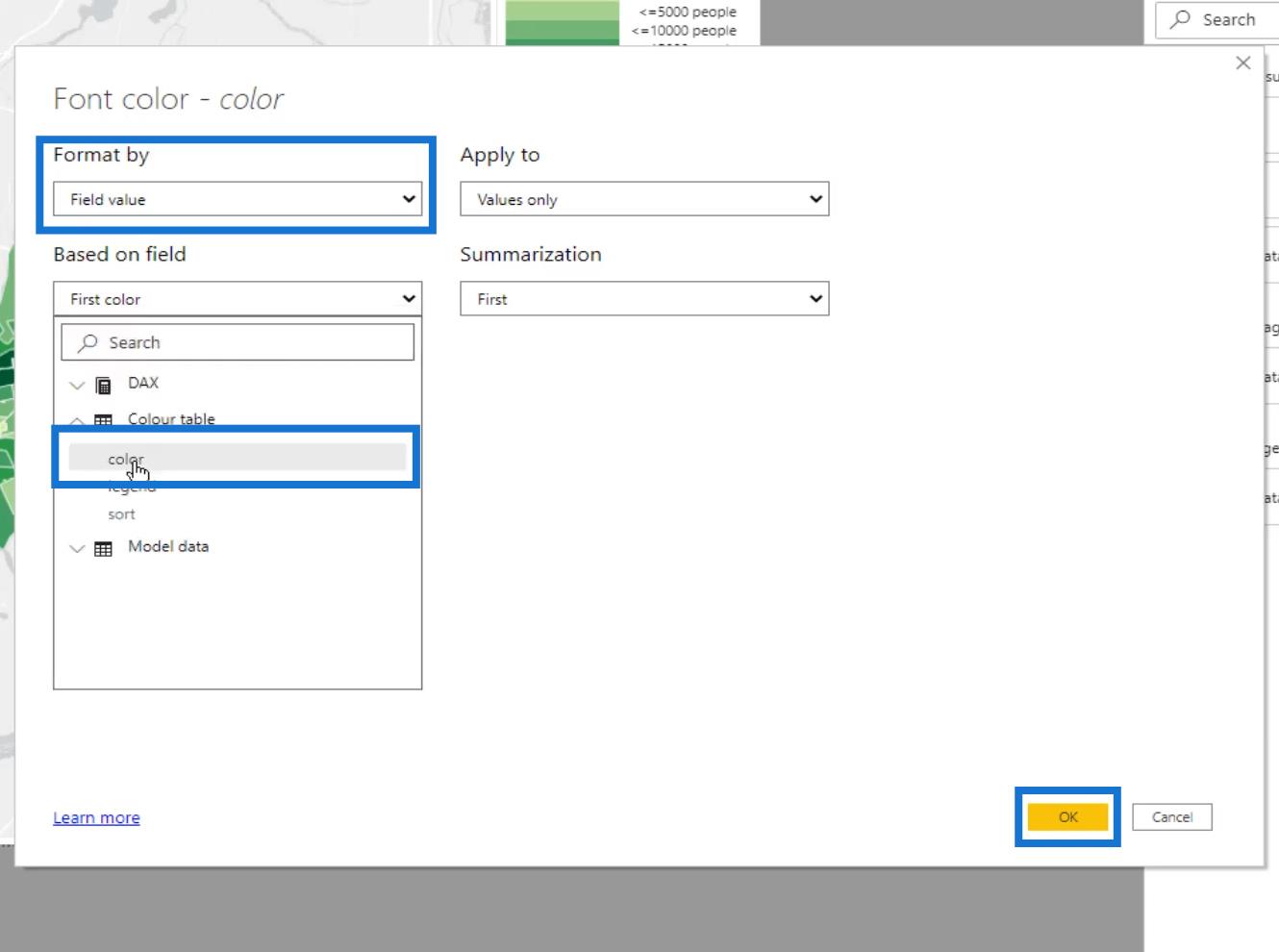
Välj Fältvärde från alternativet Formatera efter .

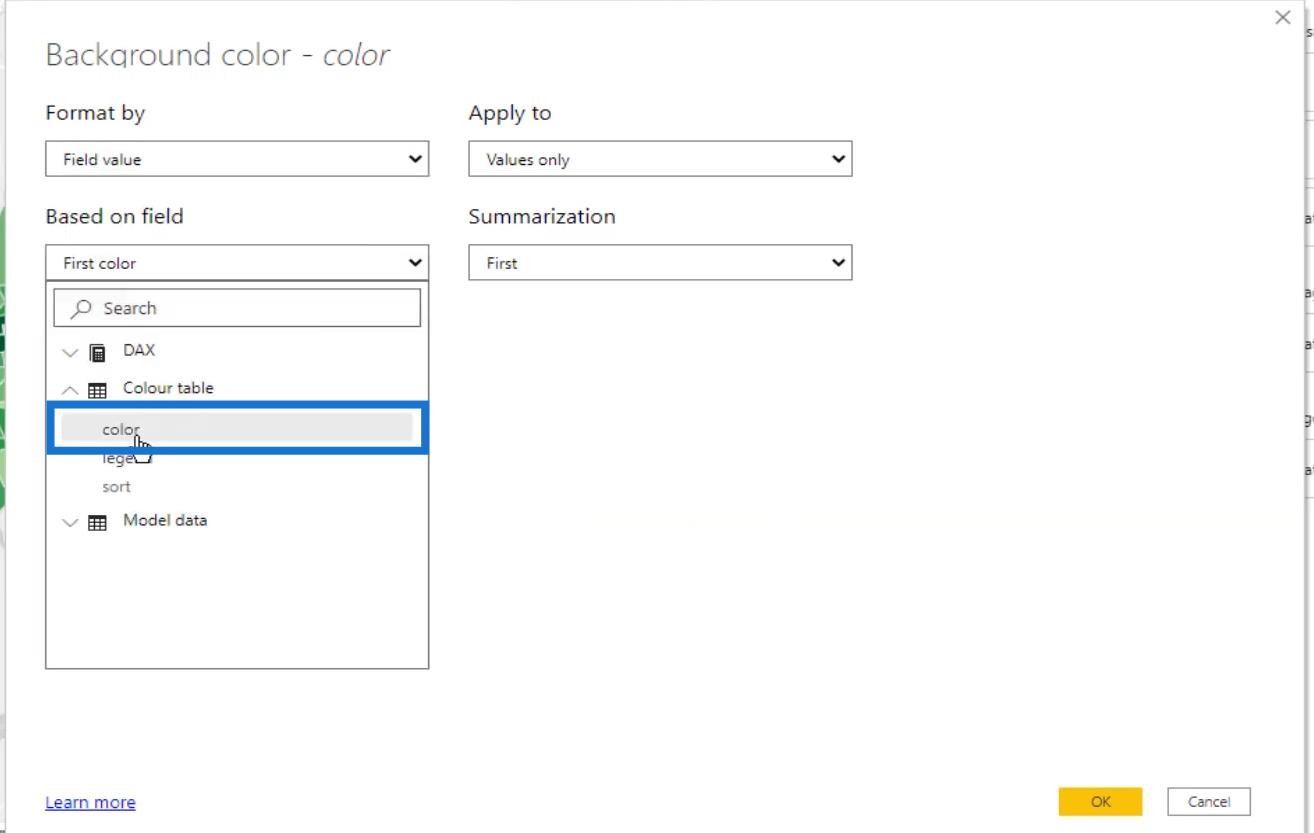
Under alternativet Baserat på fält klickar du på färgkolumnen i färgtabellfrågan .

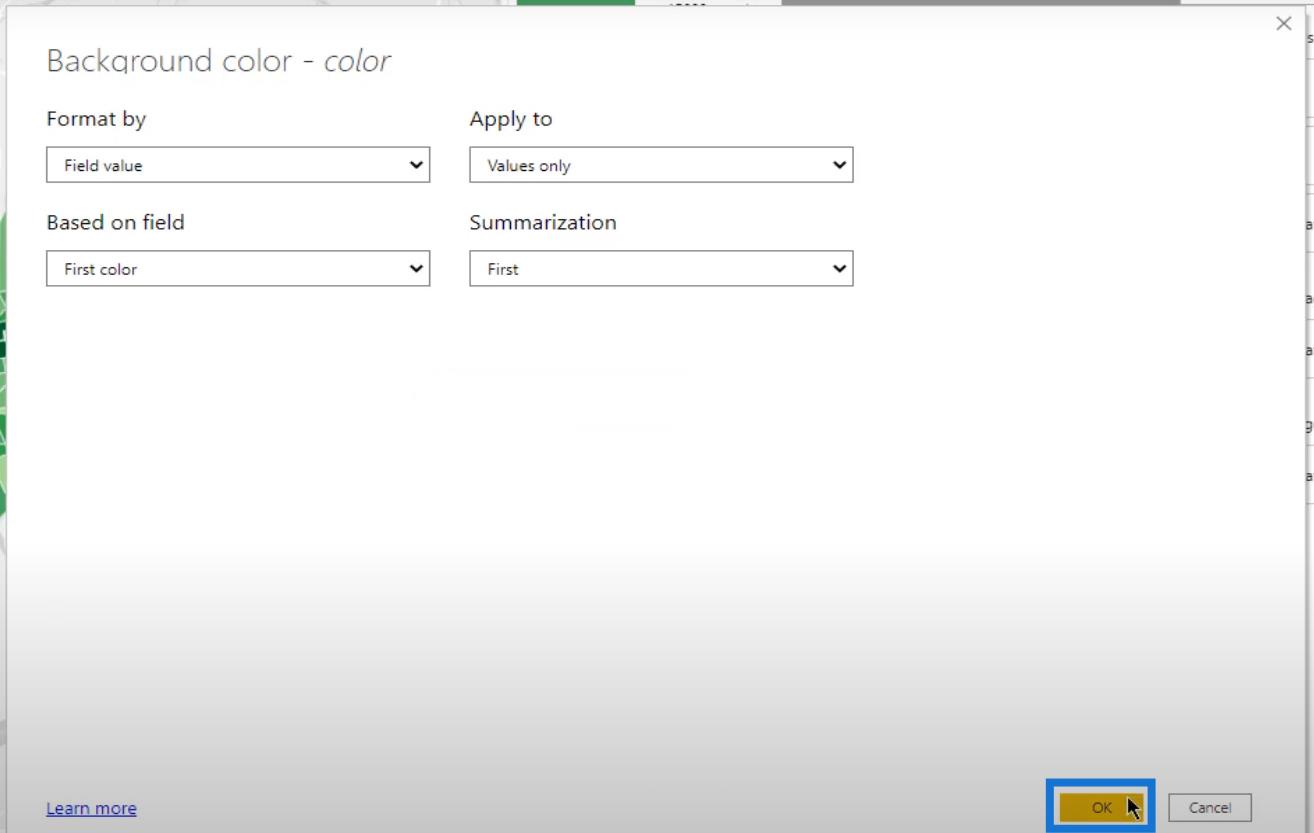
Klicka sedan på OK- knappen.

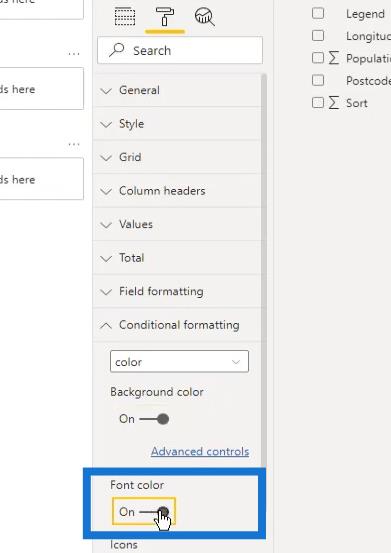
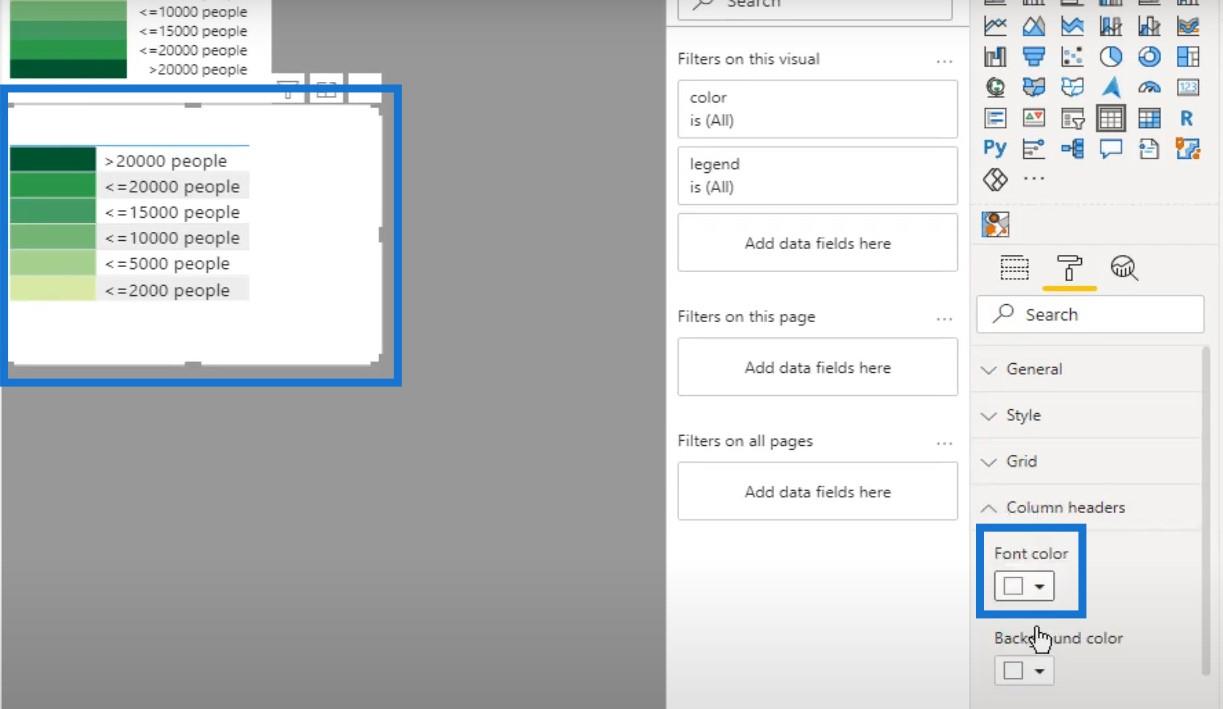
Vi måste också göra samma sak för teckensnittsfärgen . Aktivera teckensnittsfärgen under Villkorlig formatering .

Ställ även in värdet Format By to Field . Välj sedan färg från färgtabellfrågan under fältet Baserat på . Klicka på OK- knappen.

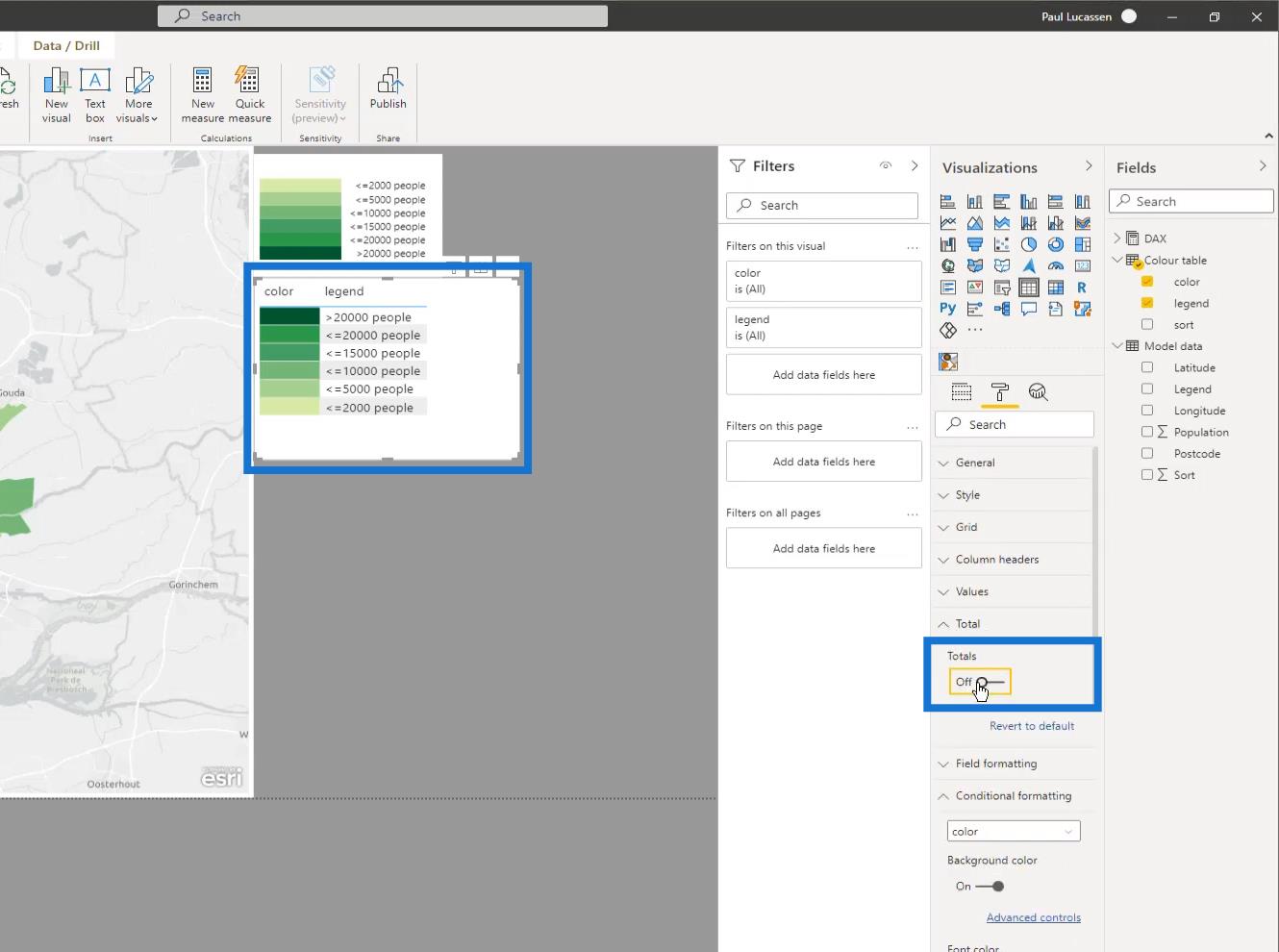
Ta sedan bort summan genom att stänga av den under alternativet Formatering .

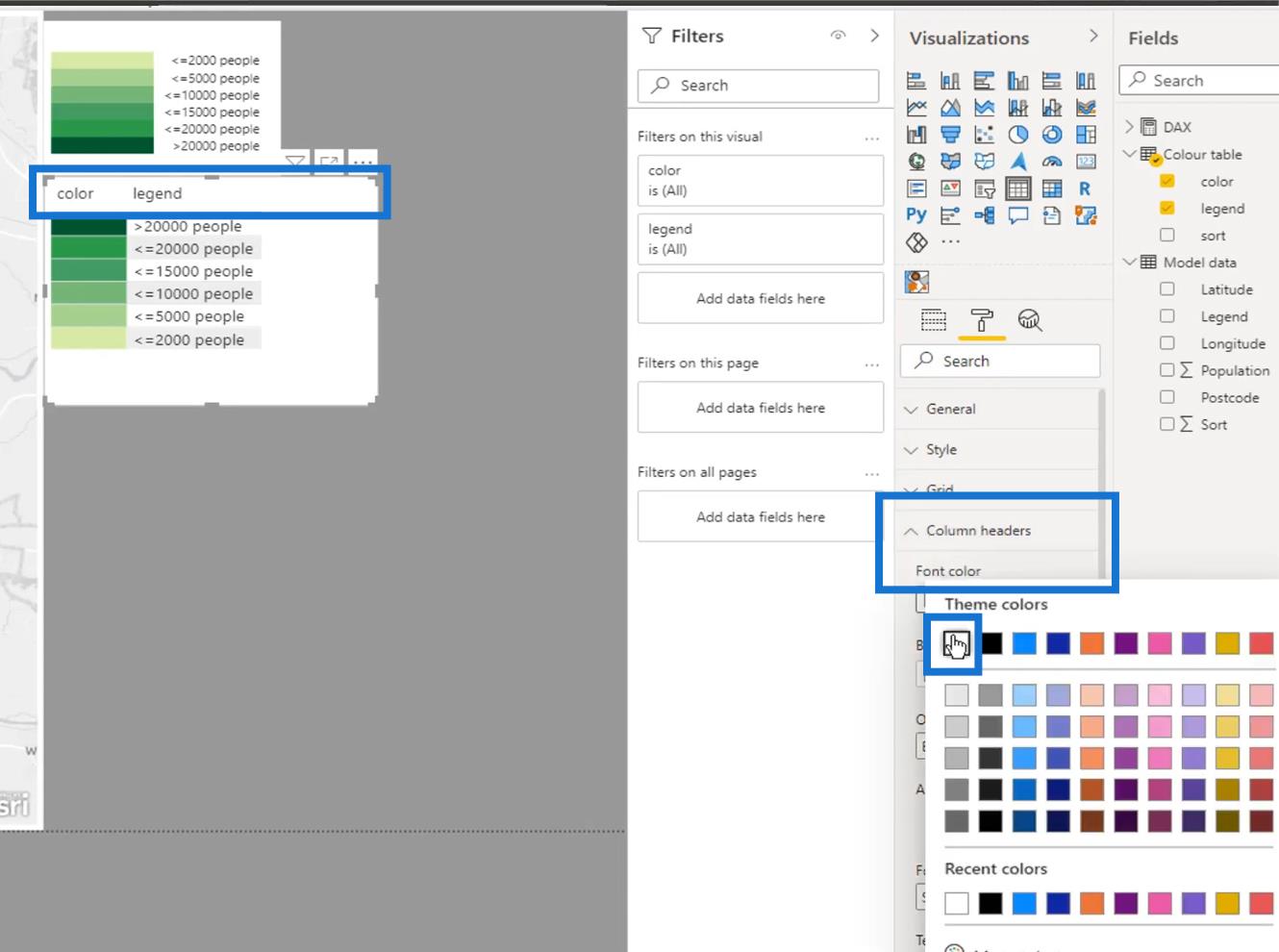
Välj slutligen ett vitt teckensnitt för att dölja rubriken.


Vår legend är nu klar. Som du kan se visar kartbilden en trevlig uppsättning legender som är informativa och klickbara. Du kan omforma den eller göra en slutlig formatering på duken efter behov.

Slutsats
Det var allt för denna handledning. Det här inlägget visar att lägga till anpassade legender i envisual kan visa segmentering och färger från en anpassad färgtabell. Du måste bara komma ihåg att korrekt uppsättning av datauppsättningar och energifrågor är avgörande för att detta ska fungera.
Jag hoppas att du har njutit av processen och funnit den användbar. Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Paul
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








