Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Sidnavigering är viktig i LuckyTemplates-rapporter för att dra nytta av prestanda och användarupplevelse. Å andra sidan låter bokmärken dig spara de för närvarande konfigurerade vyerna och inställningarna i dina rapporter. I den här handledningen kommer jag att diskutera hur du får navigeringsidéer för dina LuckyTemplates . Jag kommer också att förklara hur du skapar och hanterar dina bokmärken.
Innehållsförteckning
Exempel på navigeringsidé för LuckyTemplates interaktiva rapporter
Många människor kämpar för att hitta kreativitet för LuckyTemplates interaktiva rapporter. Men ärligt talat kan du bara bläddra igenom olika webbplatser och du kommer att se att sidnavigering finns överallt.
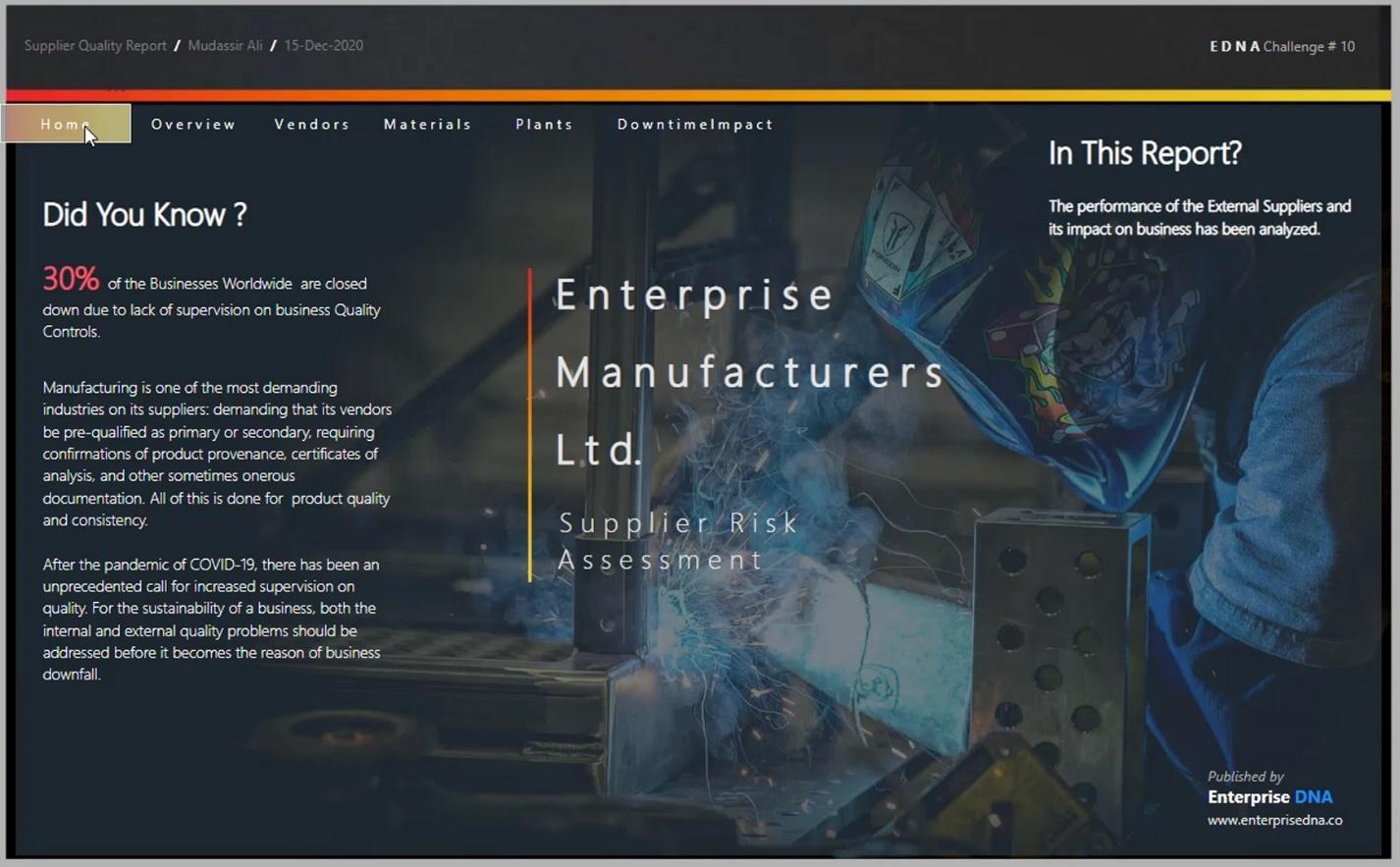
I den här rapporten som jag skapade hittade jag den här navigeringsidén genom min persondator.

Till exempel försökte jag sätta denna färg i min rapport.

Emellertid var temat för mitt betänkande ett helt annat. Så jag blandade det med en annan färg.

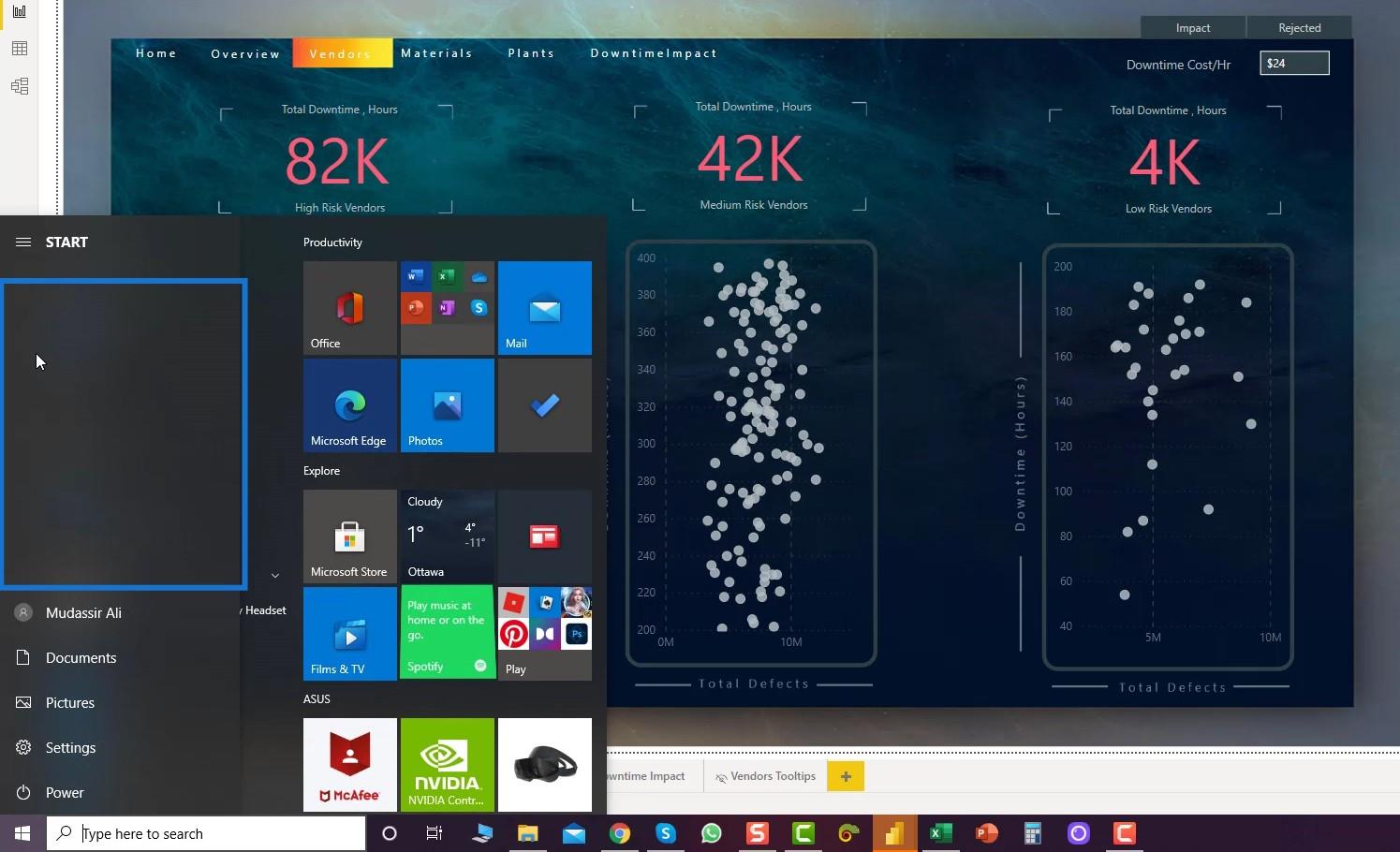
I det här exemplet använde jag Windows -ikonen på min dator med ett skärmdumpsverktyg.

Jag tog också en skärmdump av denna tomma bakgrund.

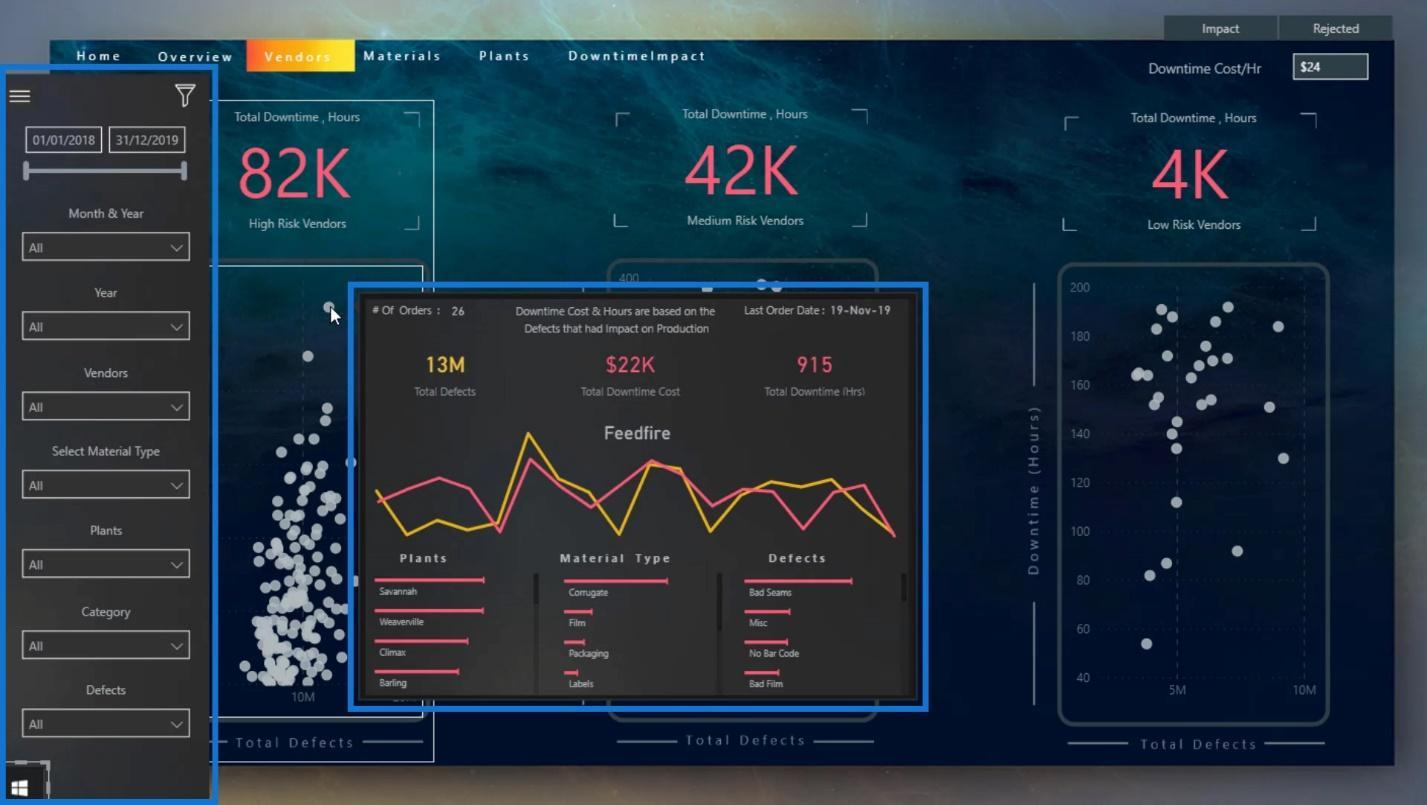
Jag använde detta för min navigering och verktygstips.

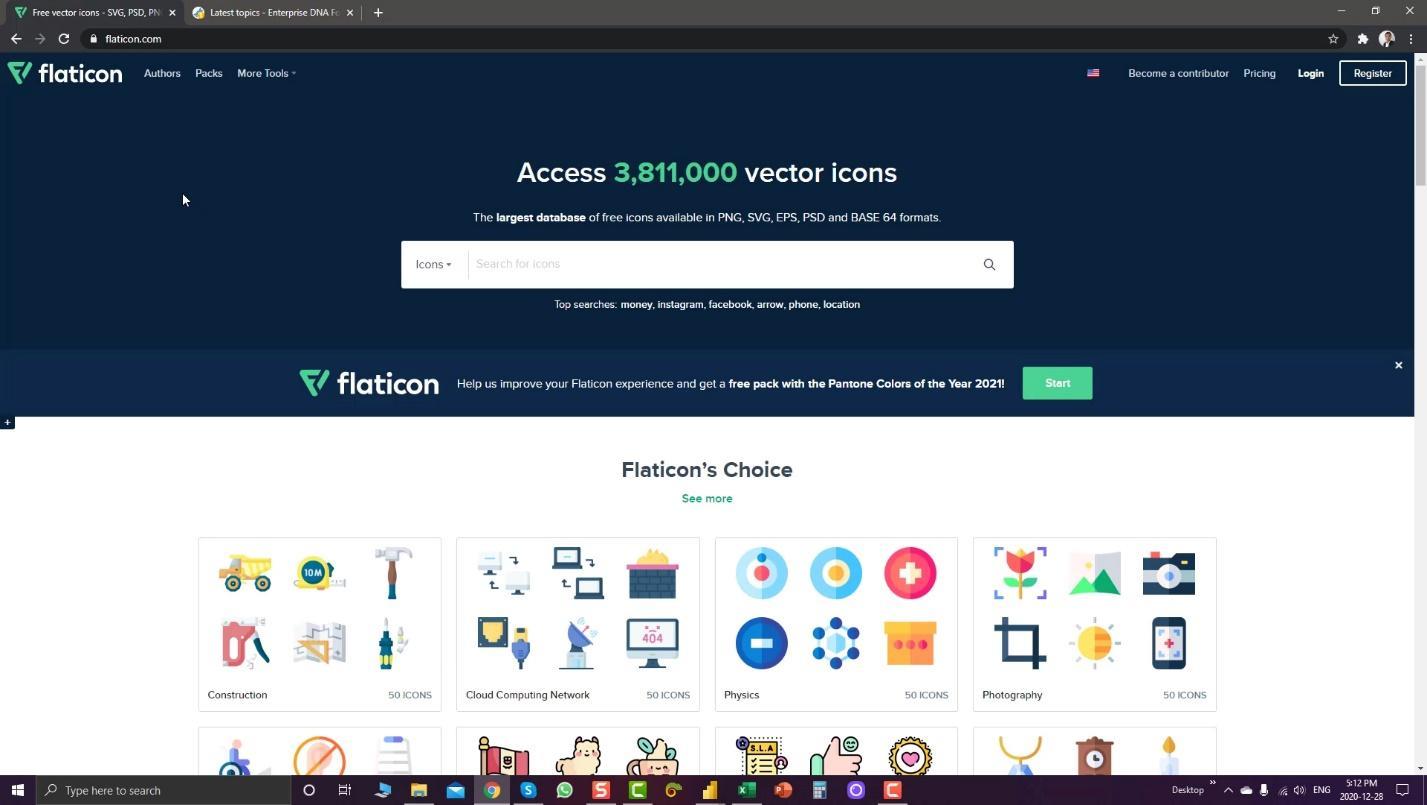
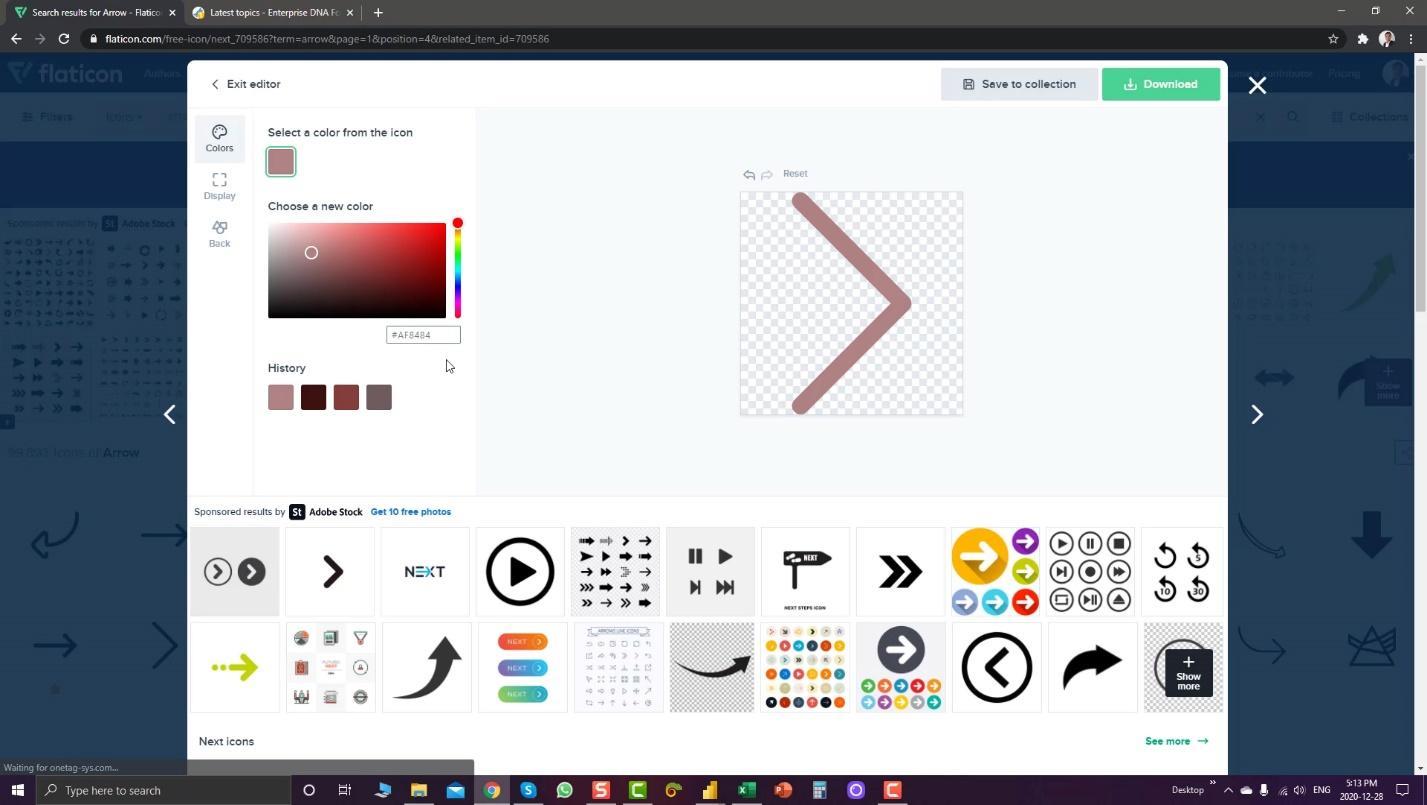
Om du vill få några ikoner för din navigering kan du gå till flaticon -webbplatsen.

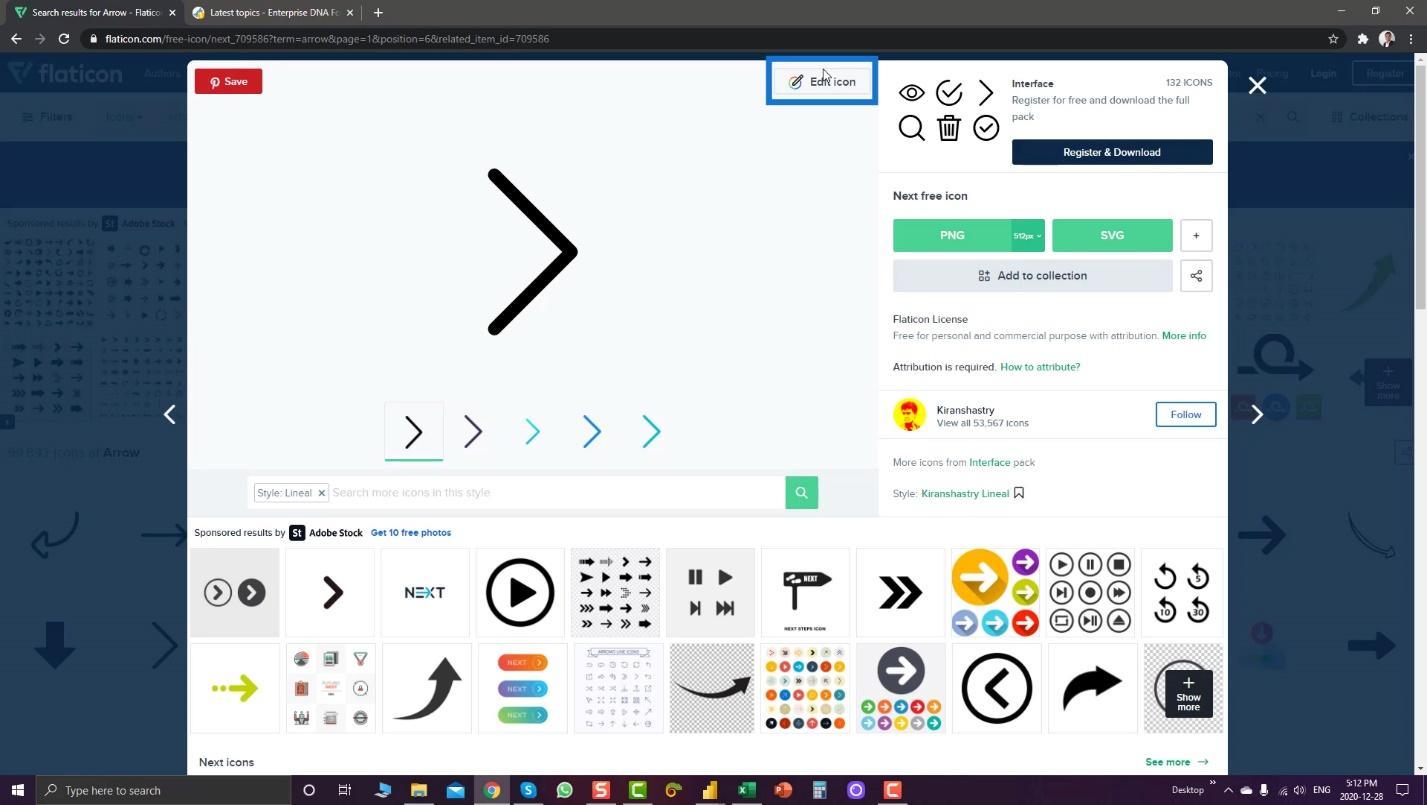
Därifrån kan du också redigera ikonerna och ändra deras färg genom att klicka på knappen Redigera ikon .

Du behöver bara registrera dig för den här webbplatsen för att ändra och ladda ner din ikon.

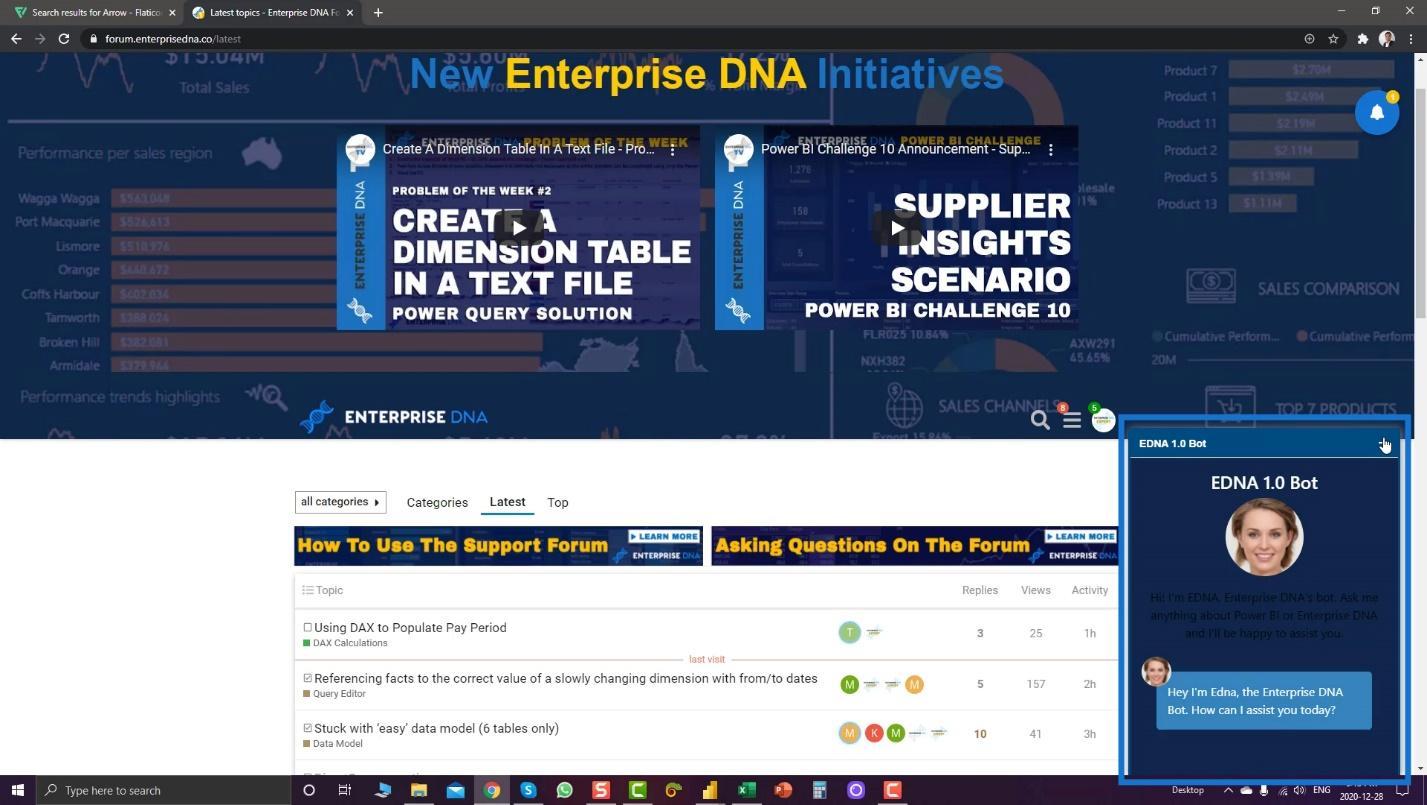
Om du går in på webbplatsen kan du också hitta några navigeringsidéer. Ett exempel är denna popup-chatbox. Om du vill visa en viss insikt i din rapport kan du definitivt använda denna.

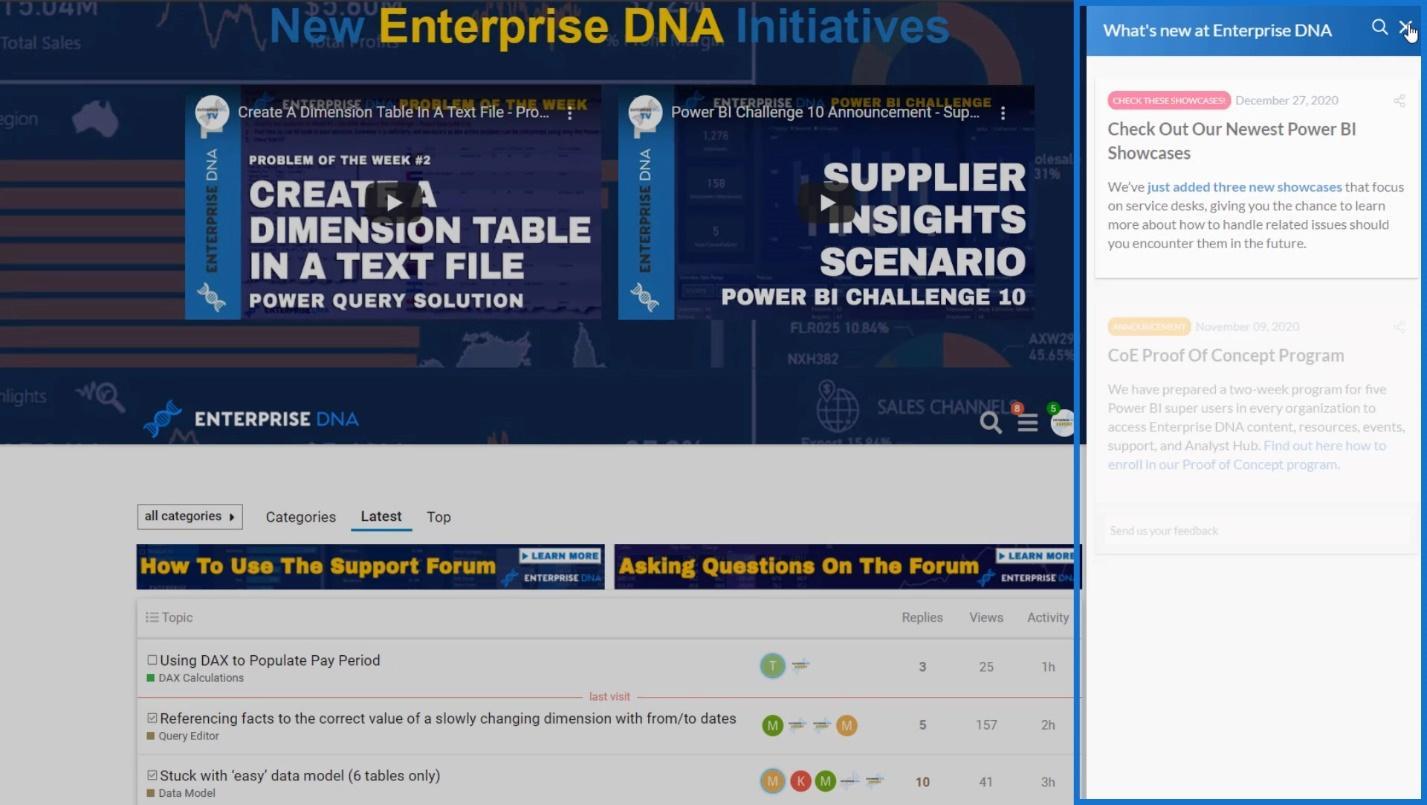
Sedan, om du vill visa några viktiga insikter, kan du använda det här flödet.

Använda rubriker som din navigering i LuckyTemplates-rapporter
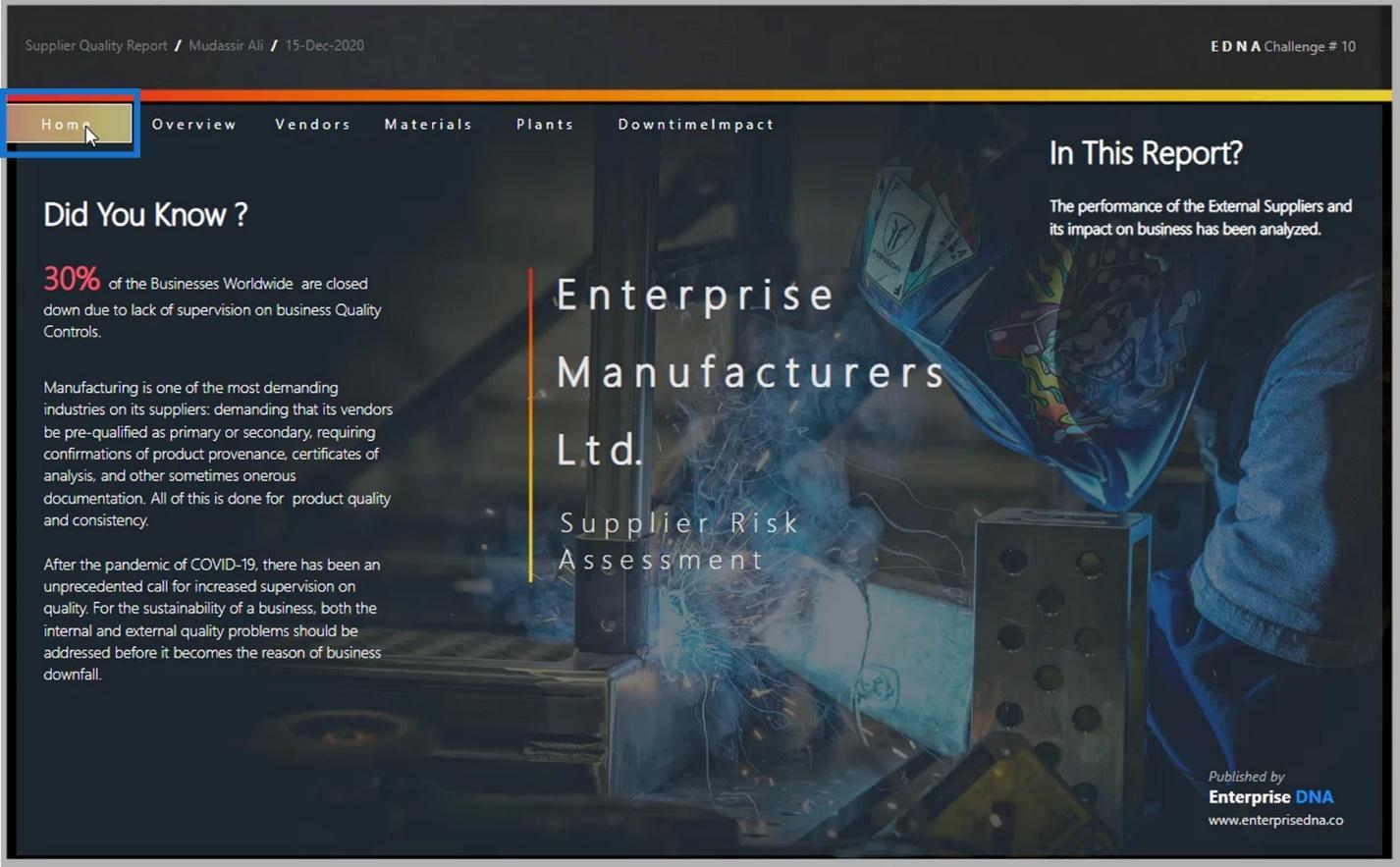
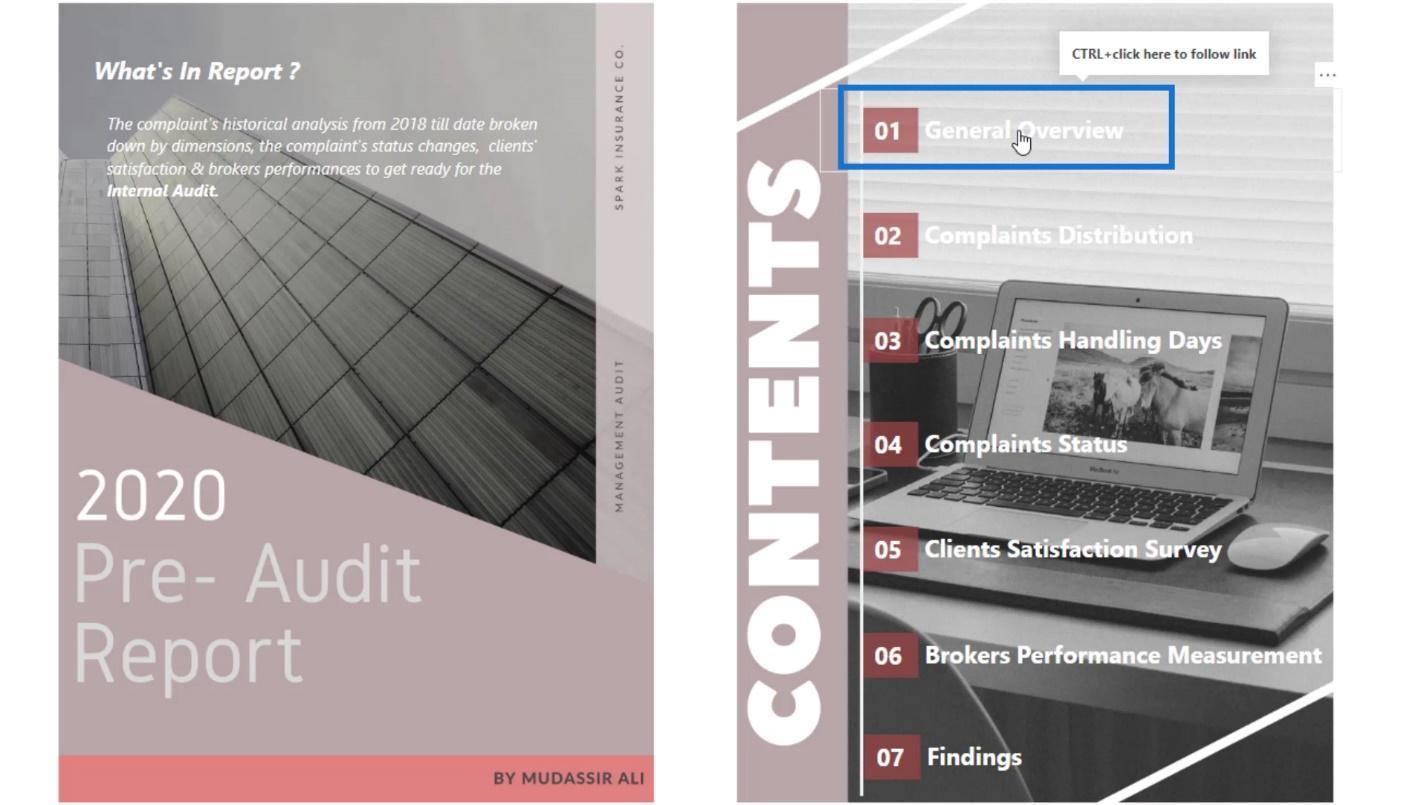
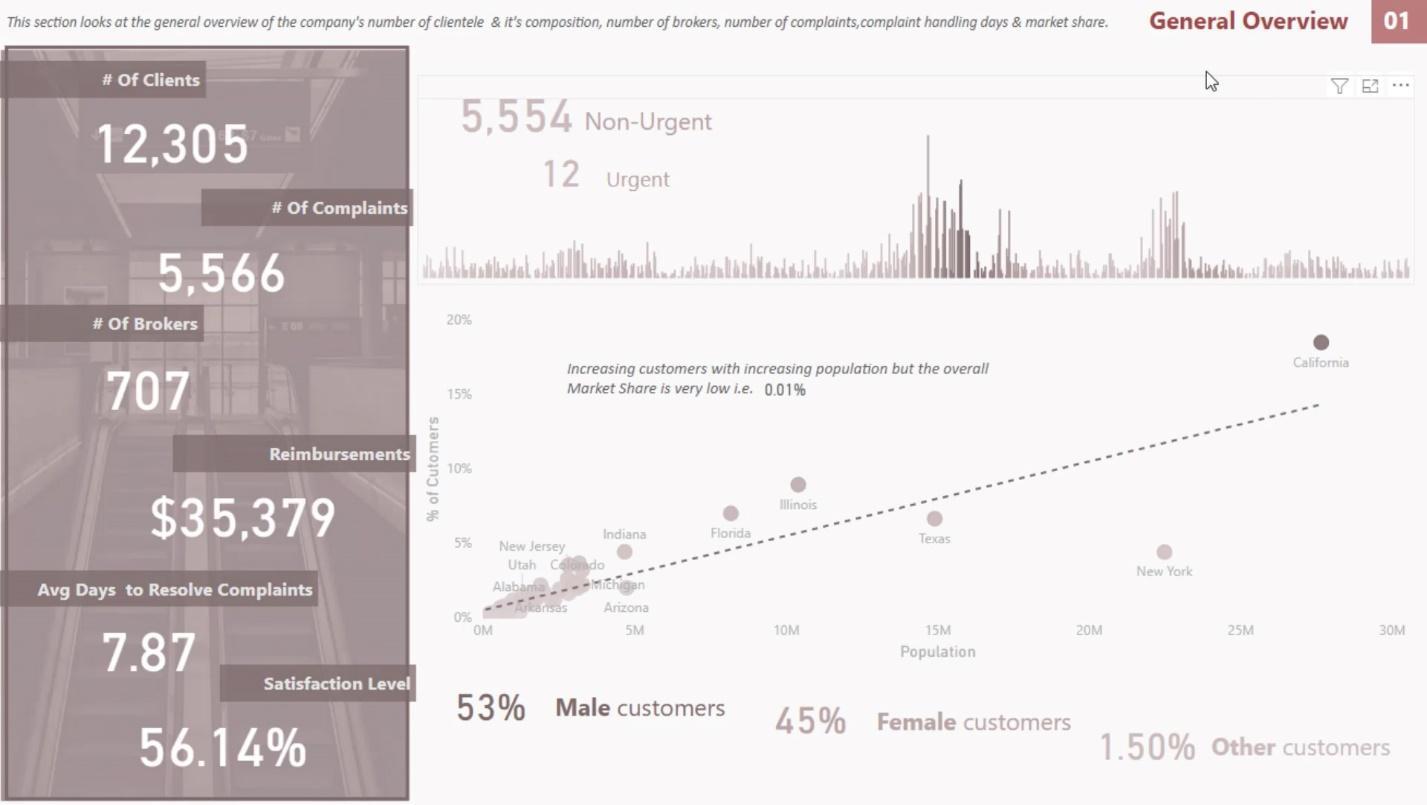
En annan cool sak du kan göra är att skapa dina rubriker som din navigering. Jag har till exempel inte använt någon ikon här. Istället använde jag rubriker på rapporten.

Om jag klickar på en rubrik kommer jag till motsvarande sida.

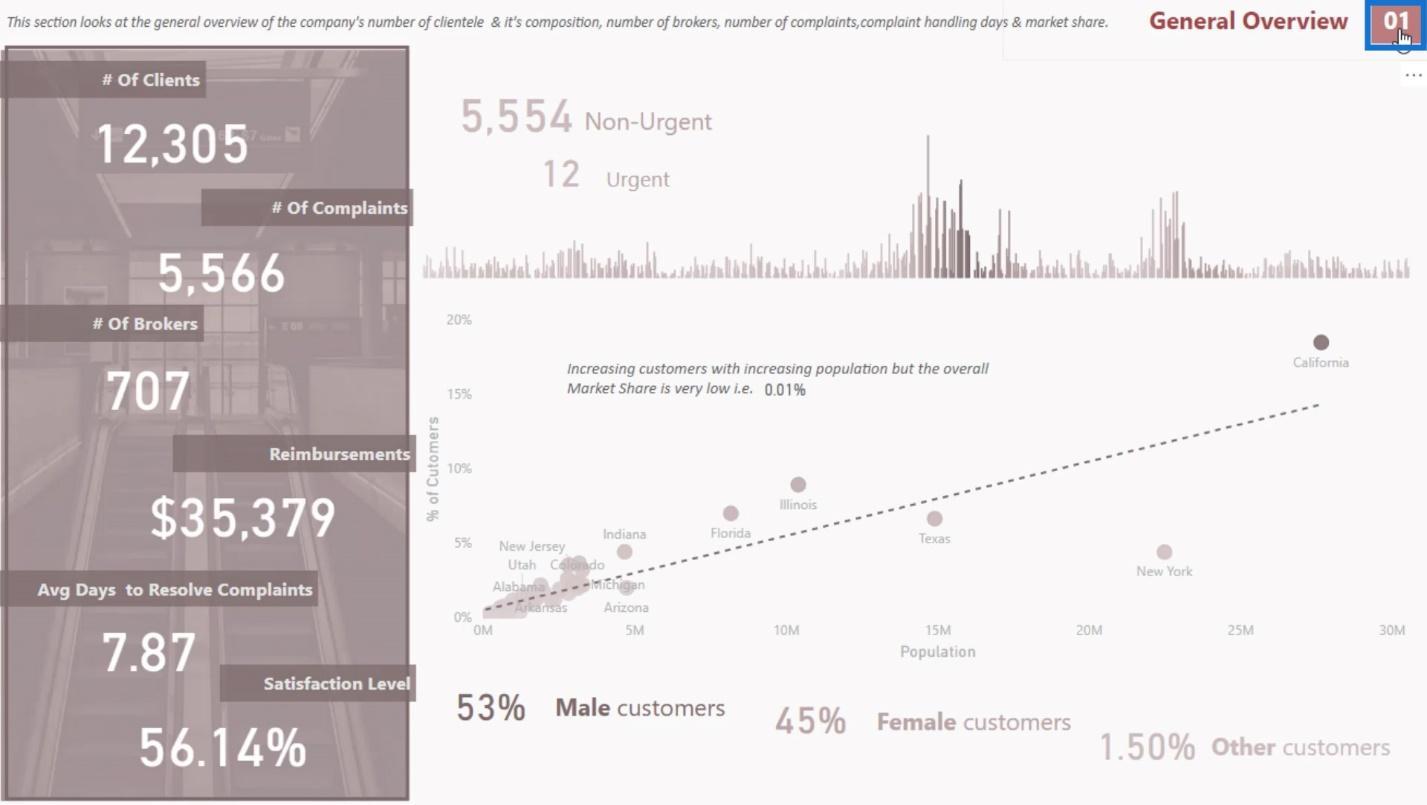
Sedan, om jag klickar på 01 i det övre högra hörnet, tar det mig tillbaka till startsidan.

I den här handledningen presenterade jag bara några av de mest grundläggande idéerna.
Nästa sak som jag kommer att visa är hur du skapar och hanterar bokmärken i dina interaktiva LuckyTemplates-rapporter.
Sidnavigeringsbokmärken för LuckyTemplates Interaktiva rapporter
Bokmärken används för att lagra den för närvarande konfigurerade vyn av en rapportsida, inklusive , skivare och tillståndet för det visuella. Du kan sedan referera till det fångade tillståndet när du väljer motsvarande bokmärke. Det enklaste bokmärket du kan skapa är sidnavigering.
1. Lägga till ikonen
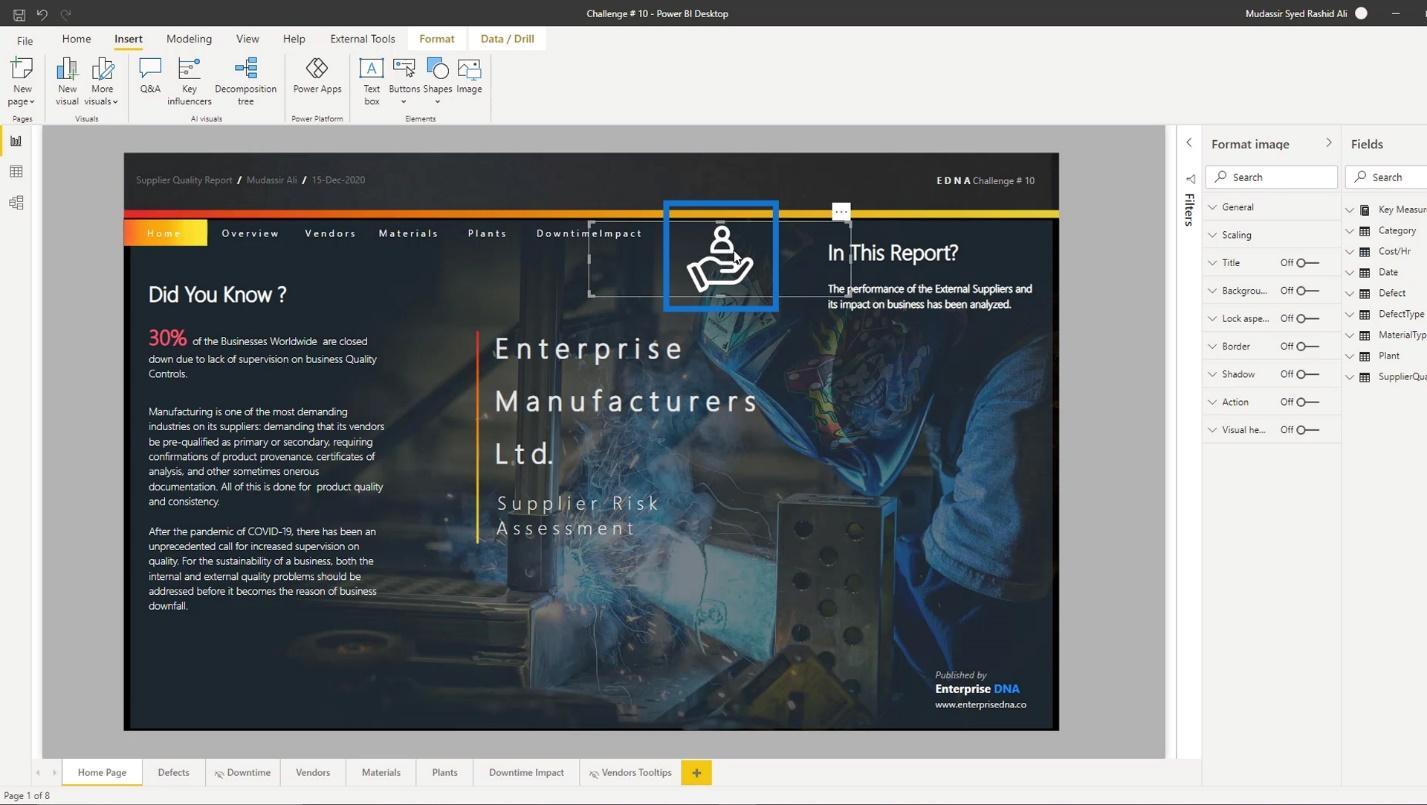
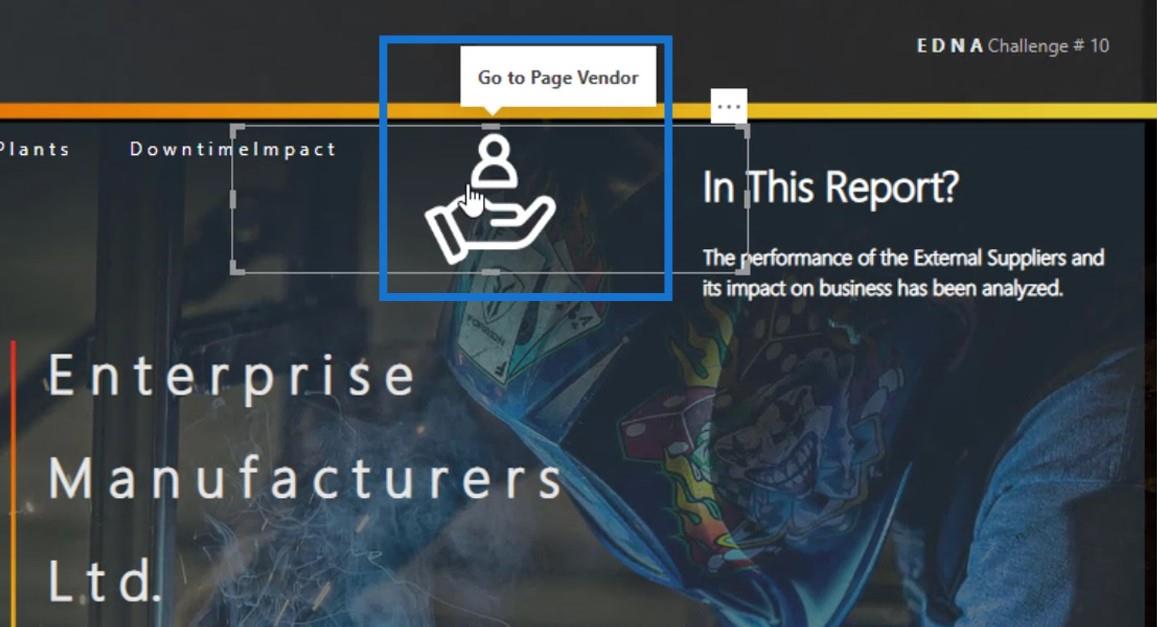
Alla bilder som du kommer att infoga i LuckyTemplates kan nu hantera bokmärken. Till exempel ska jag infoga en bild här.

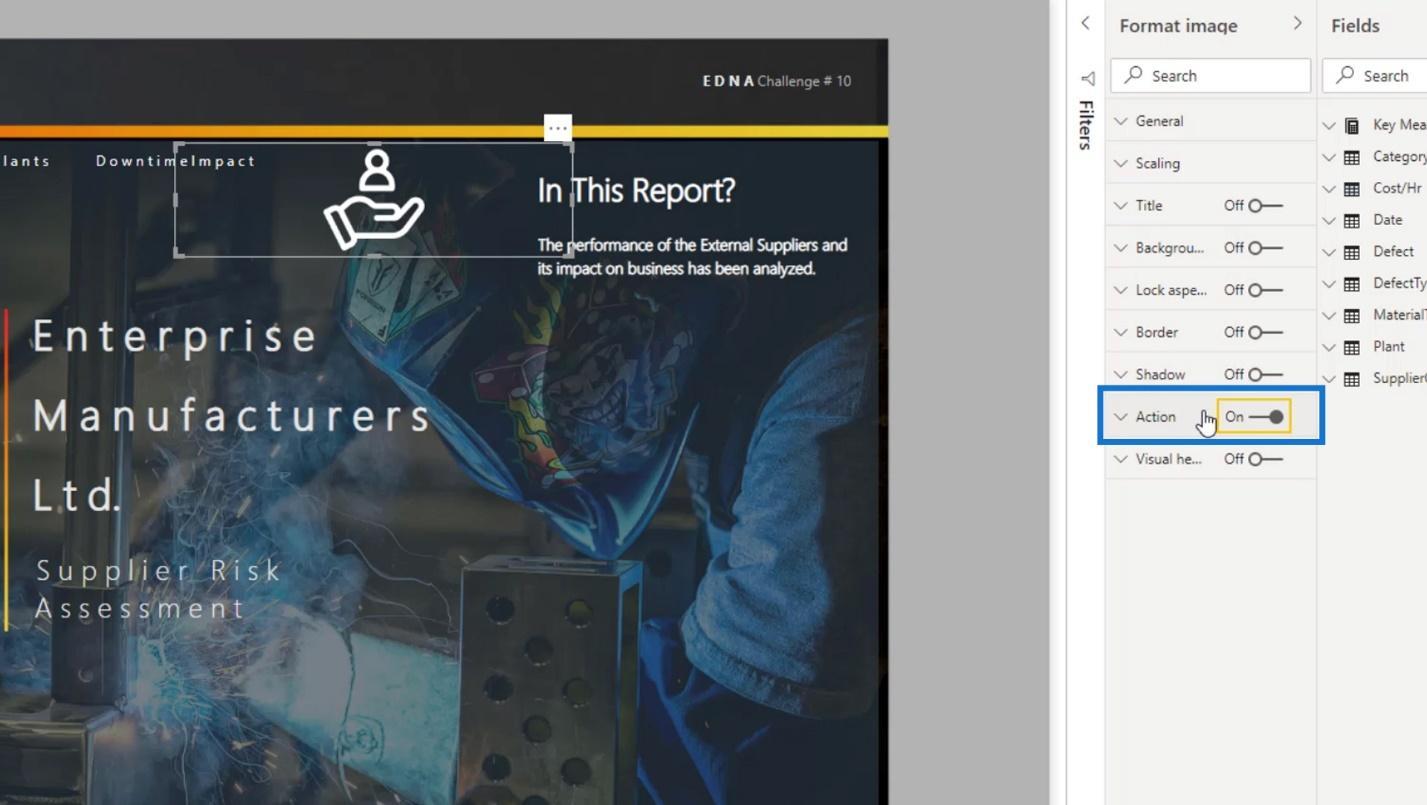
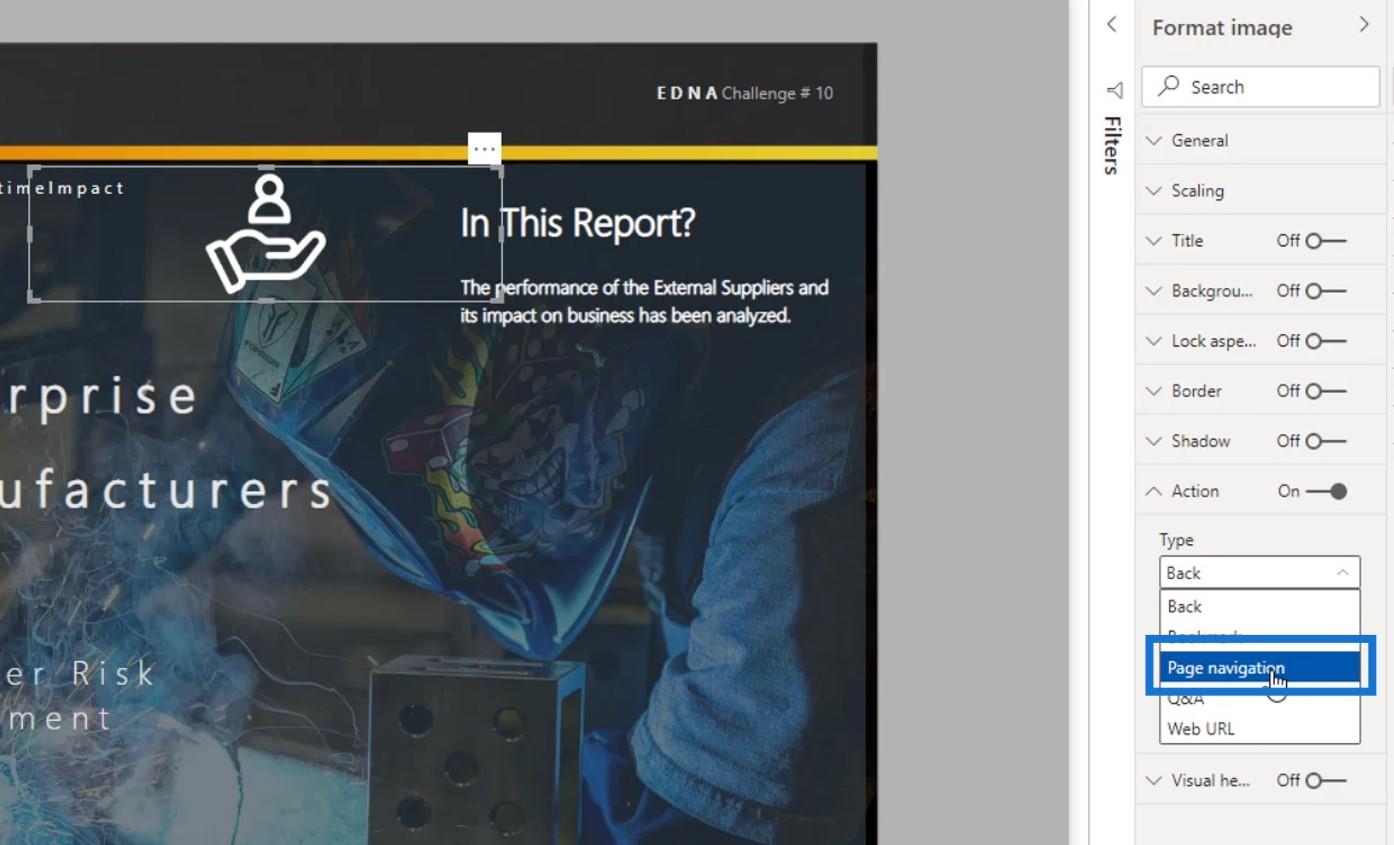
Jag kan skapa en sidnavigering med den här bilden genom att aktivera alternativet Åtgärd under avsnittet Formatera bild .

Ställ in fältet Typ på Sidnavigering .

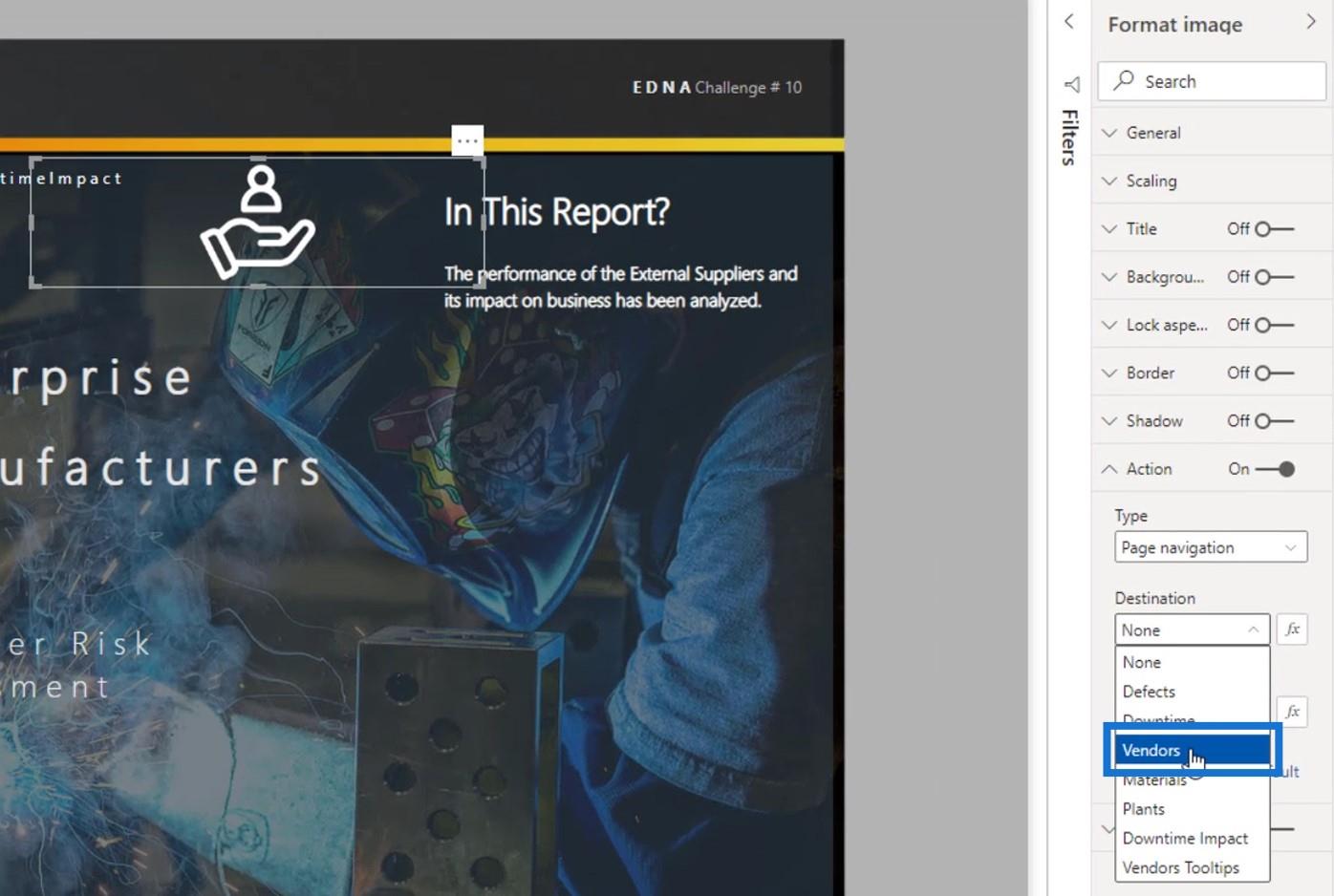
Välj sedan destinationen för denna sidnavigering i fältet Destination . För det här exemplet väljer jag sidan Leverantörer .

2. Lägga till ett verktygstips
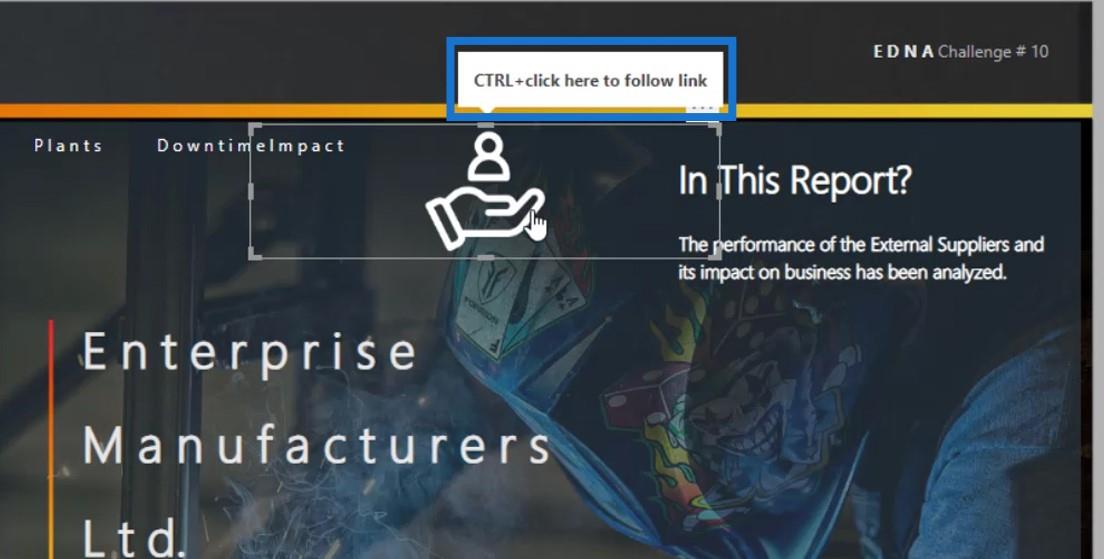
Verktygstips är texten som visas när du håller muspekaren över ett visst objekt. Som standard kommer den att visa " CTRL + klicka här för att följa länken " .

Det kommer att vara bra om vi lägger in någon indikation på vår sidnavigering. Detta för att låta våra slutanvändare veta vart den här navigeringen tar dem.
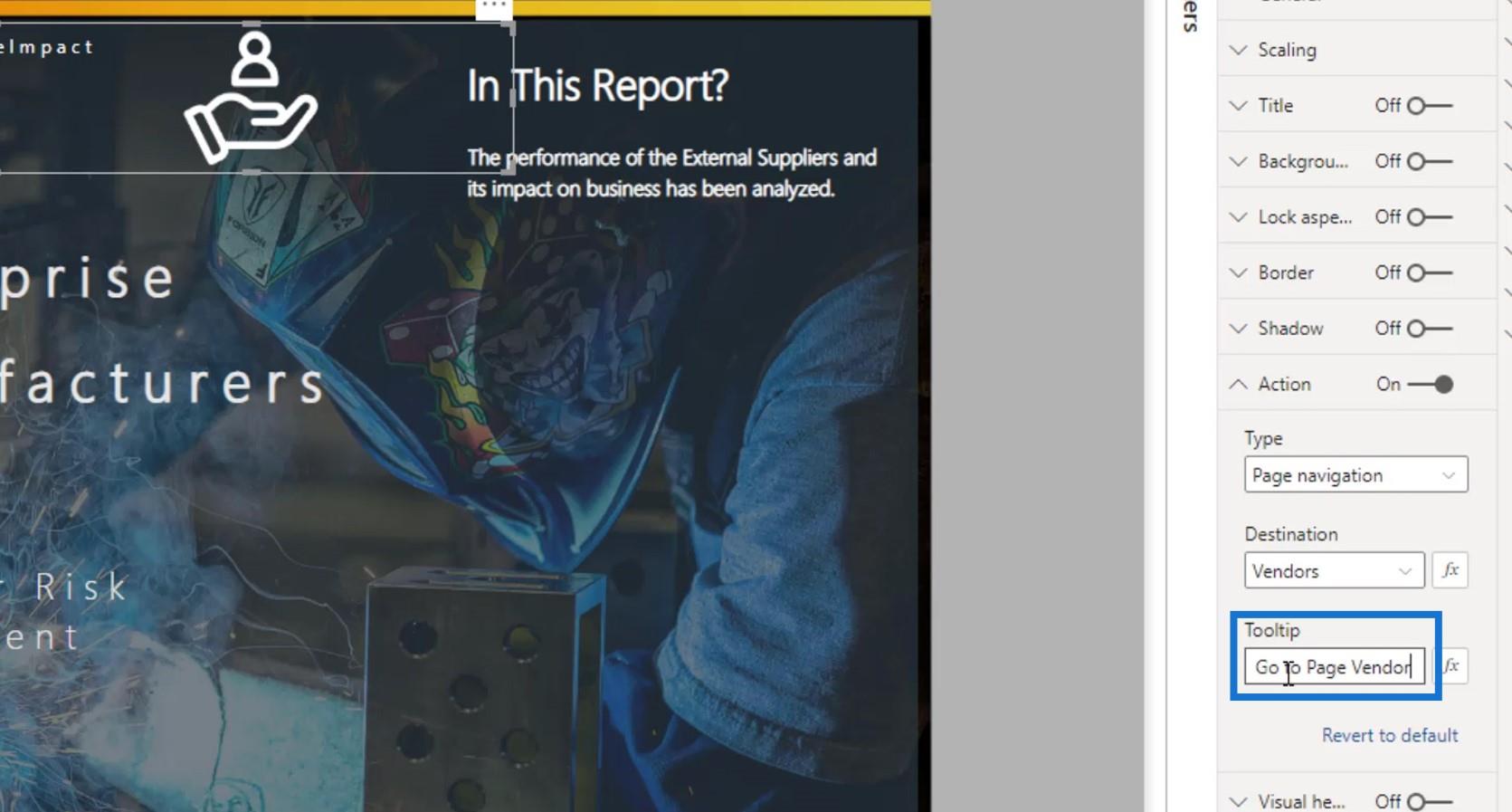
Så för det här exemplet skriver jag " Gå till sidleverantör ".

Om jag håller muspekaren över bildikonen visas den texten.

Om jag klickar på den kommer jag till sidan för leverantörer .

Exempel på komplext bokmärke för LuckyTemplates interaktiva rapporter
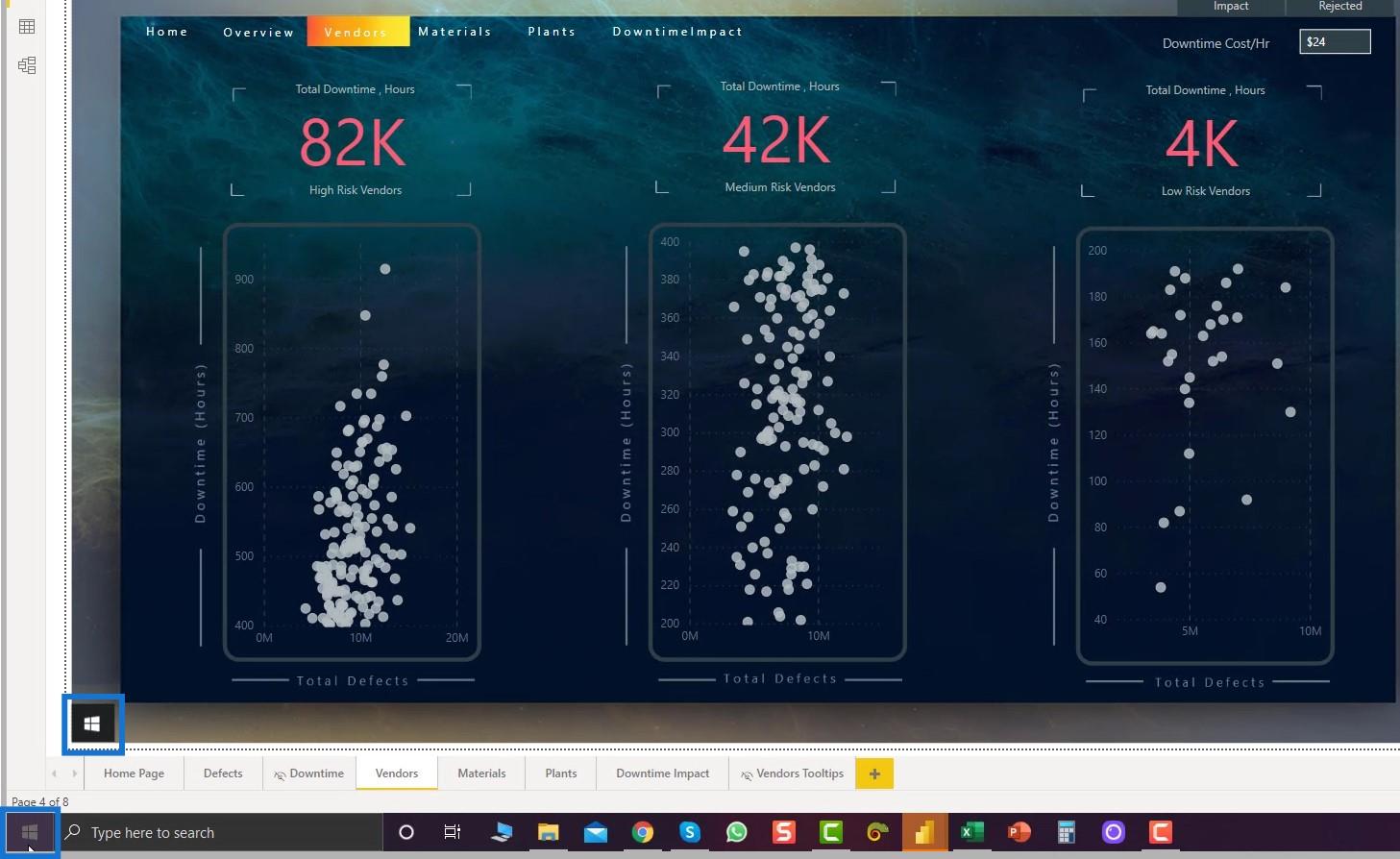
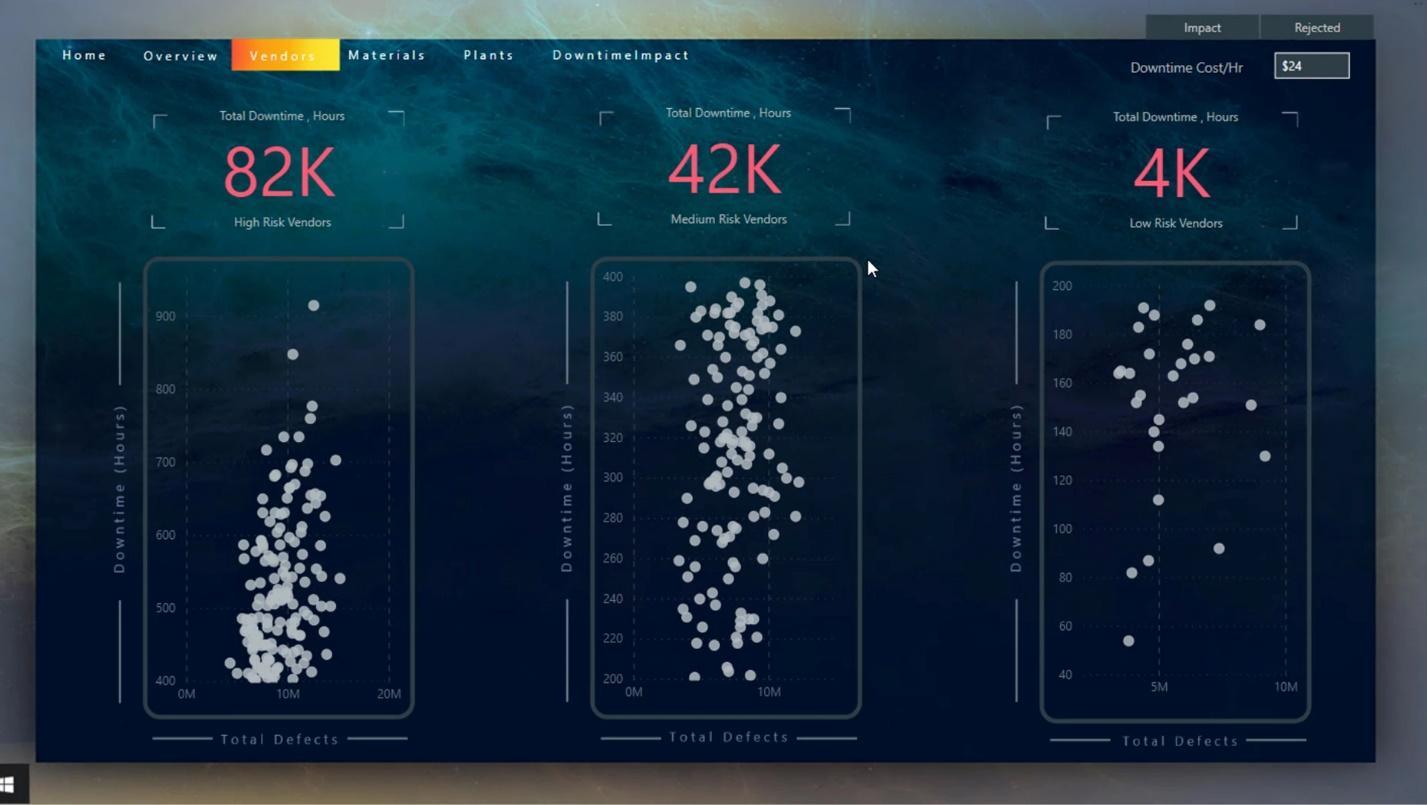
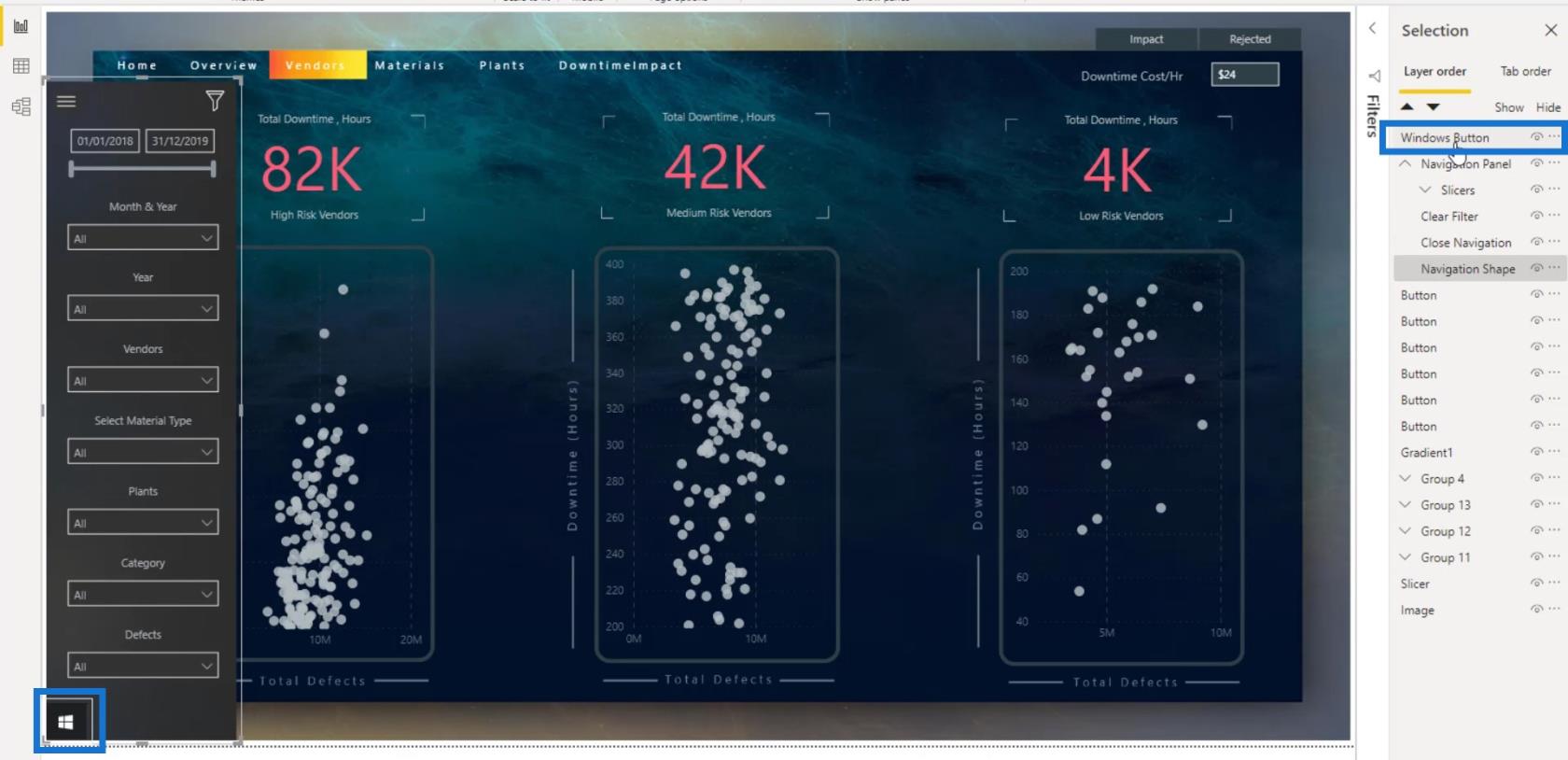
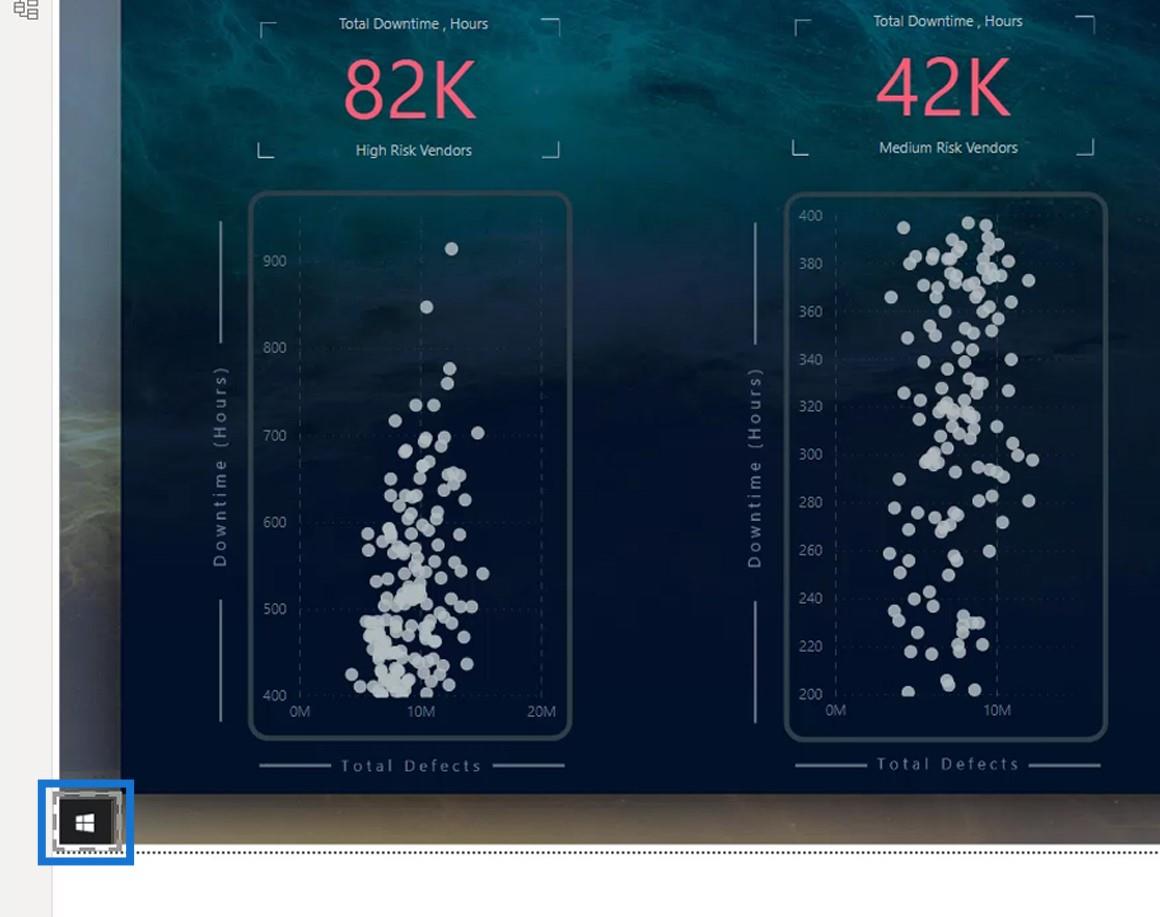
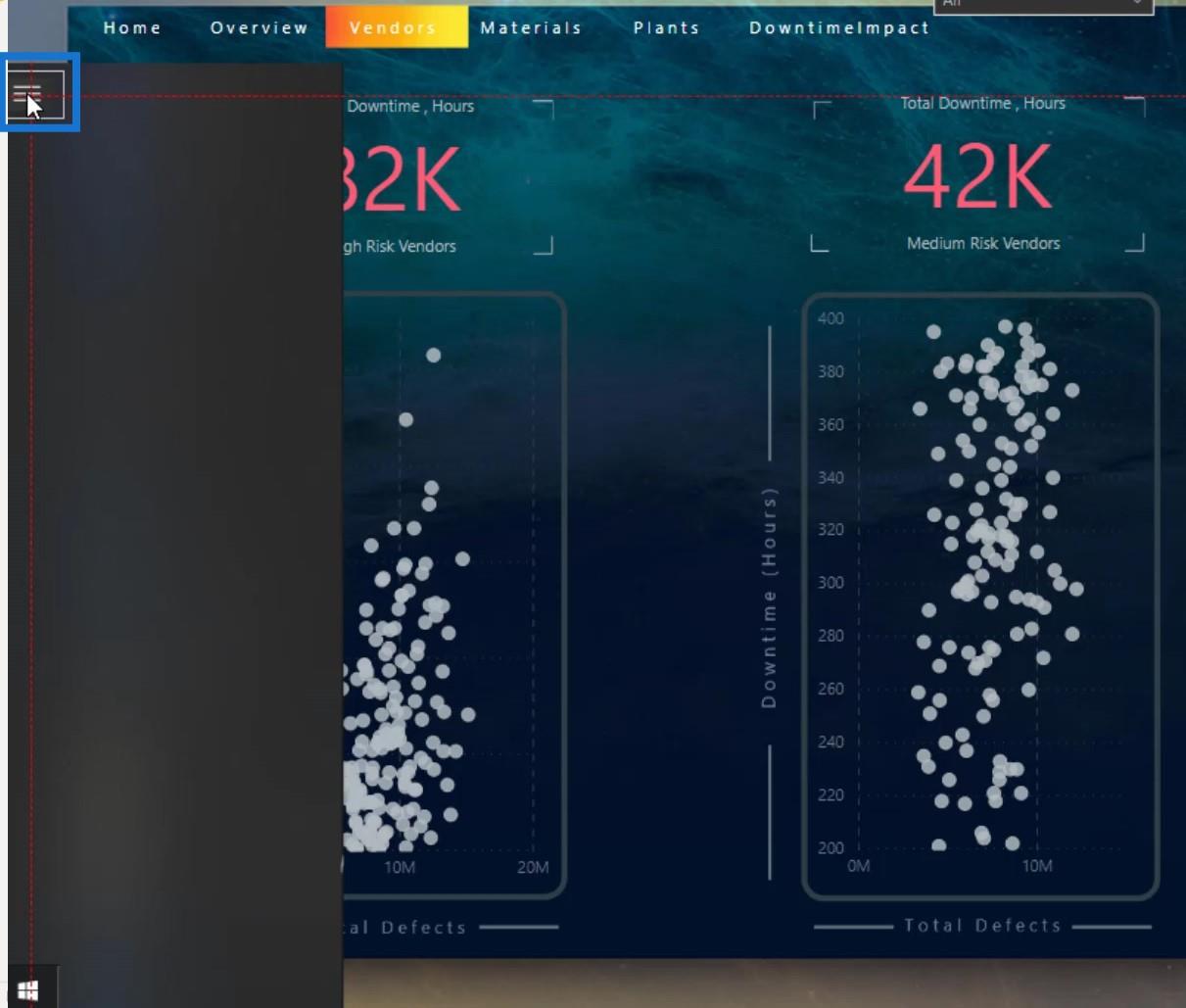
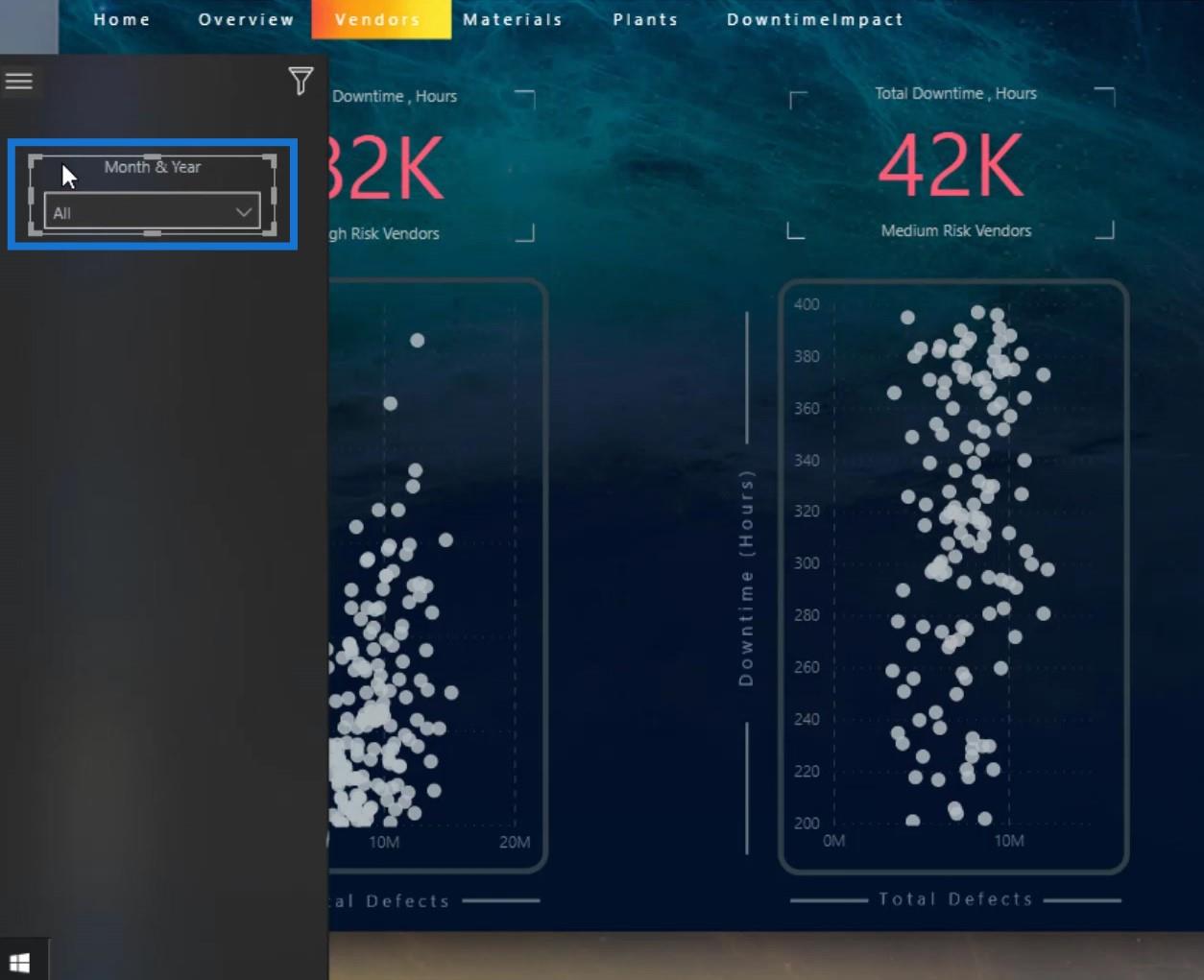
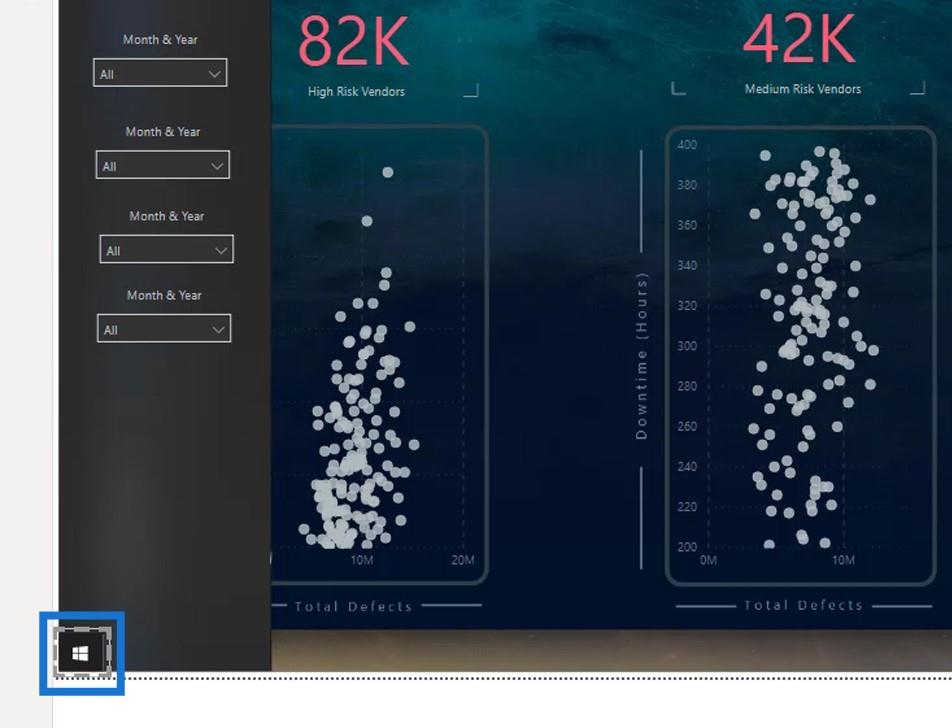
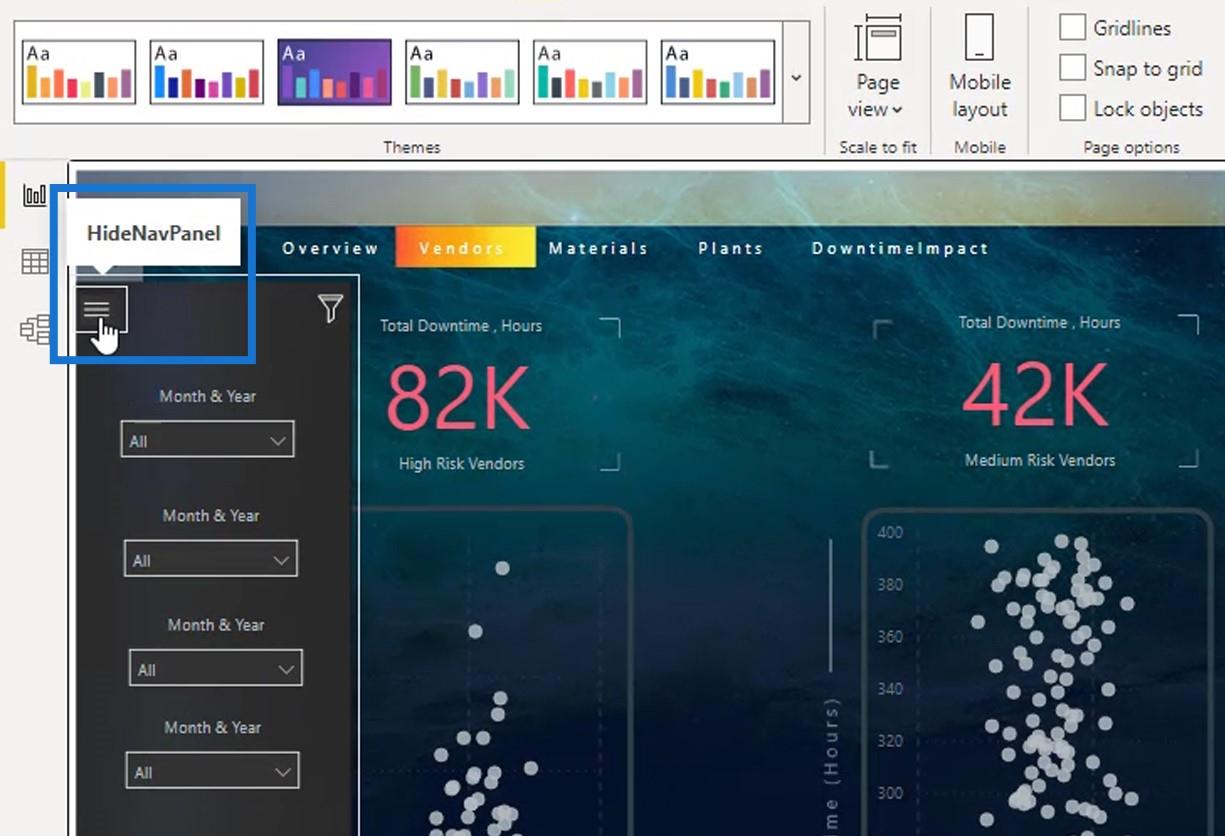
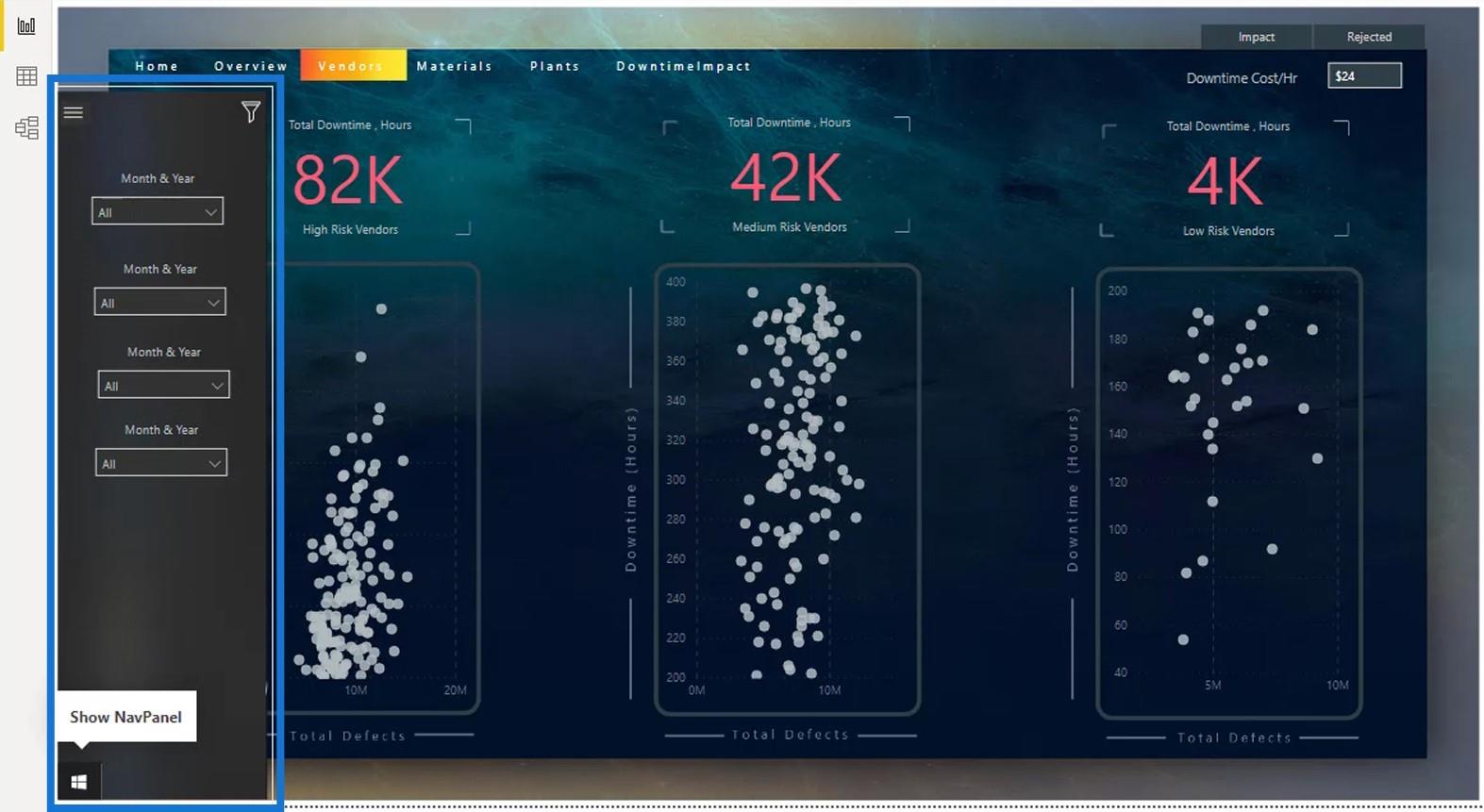
Andra bokmärken är ganska komplicerade. Till exempel är den här Windows- ikonen för en navigeringspanel .

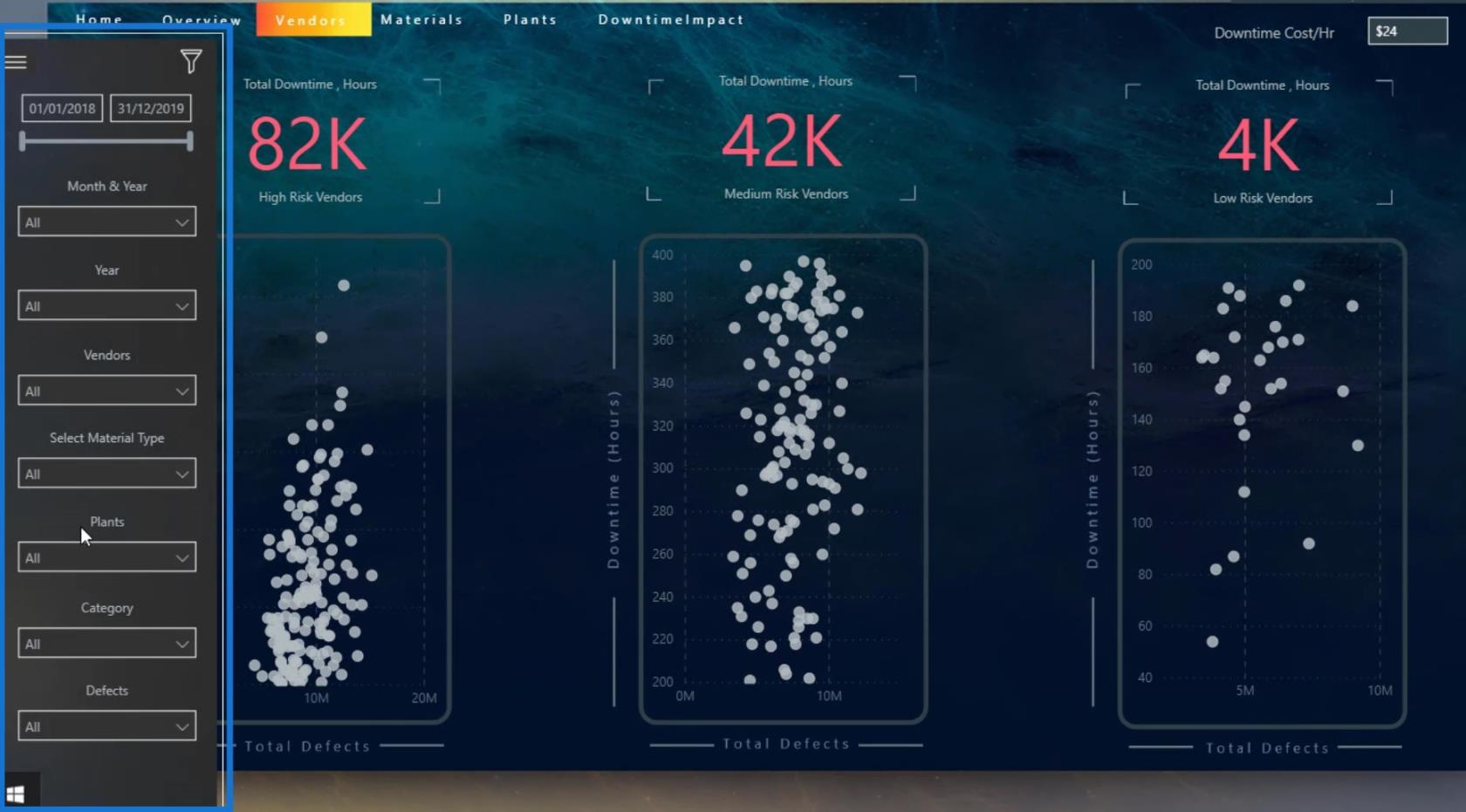
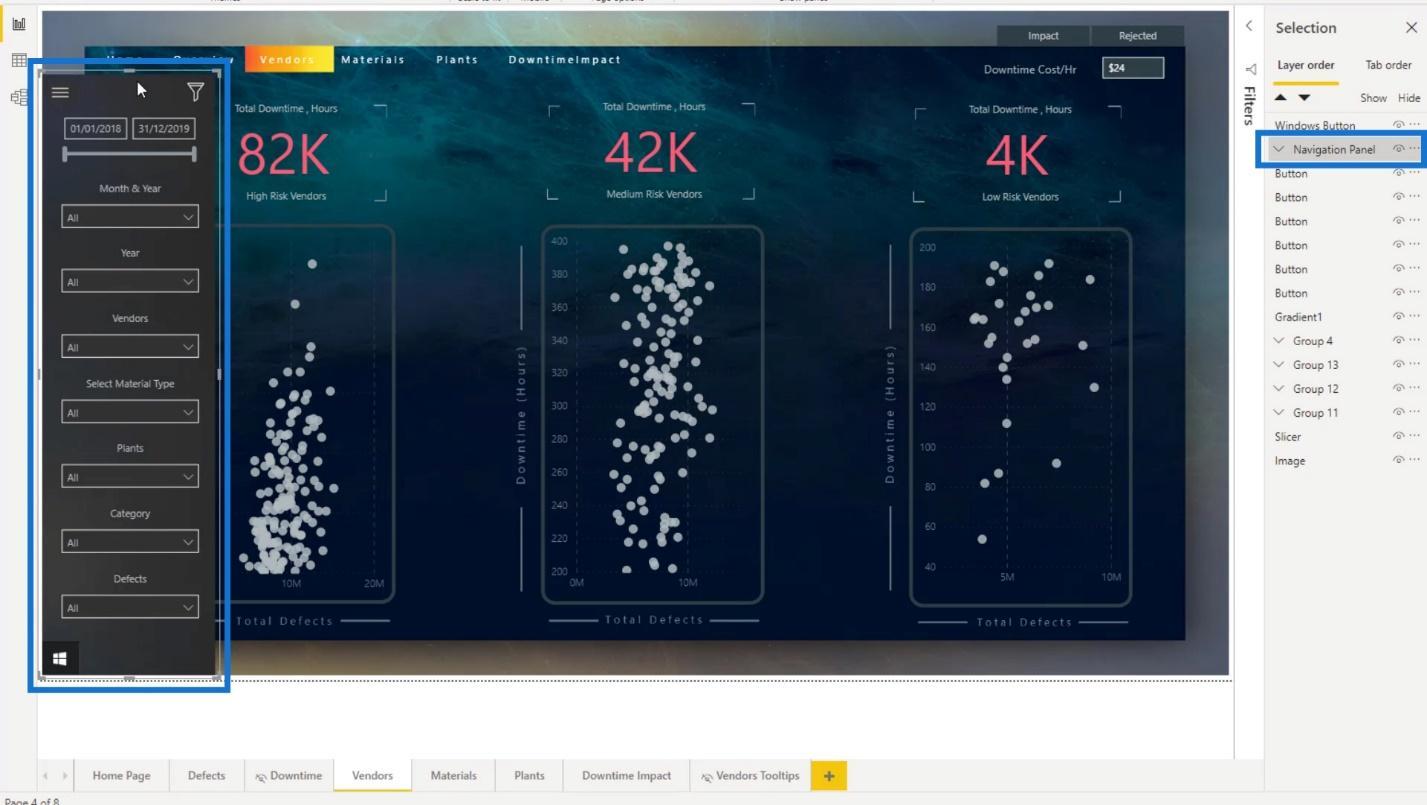
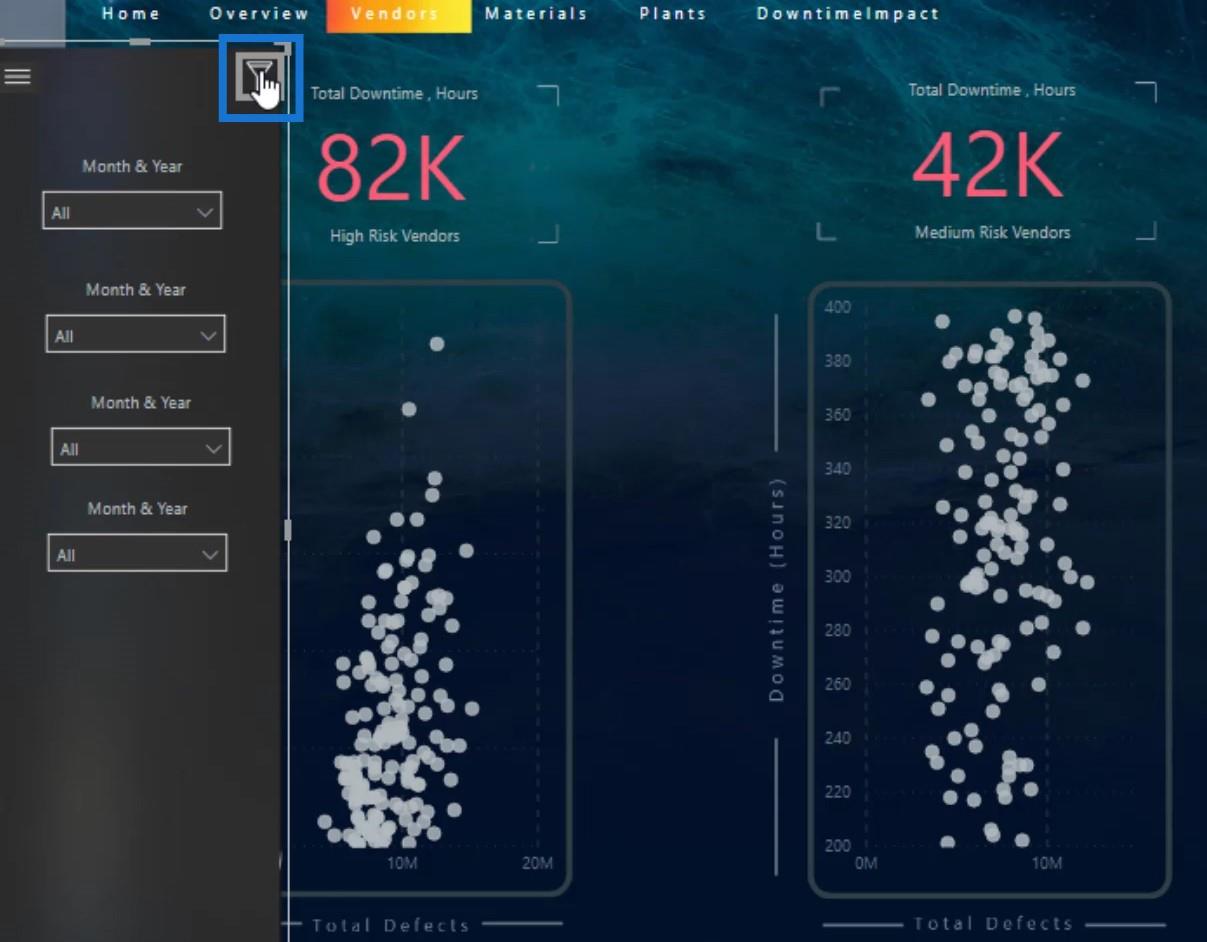
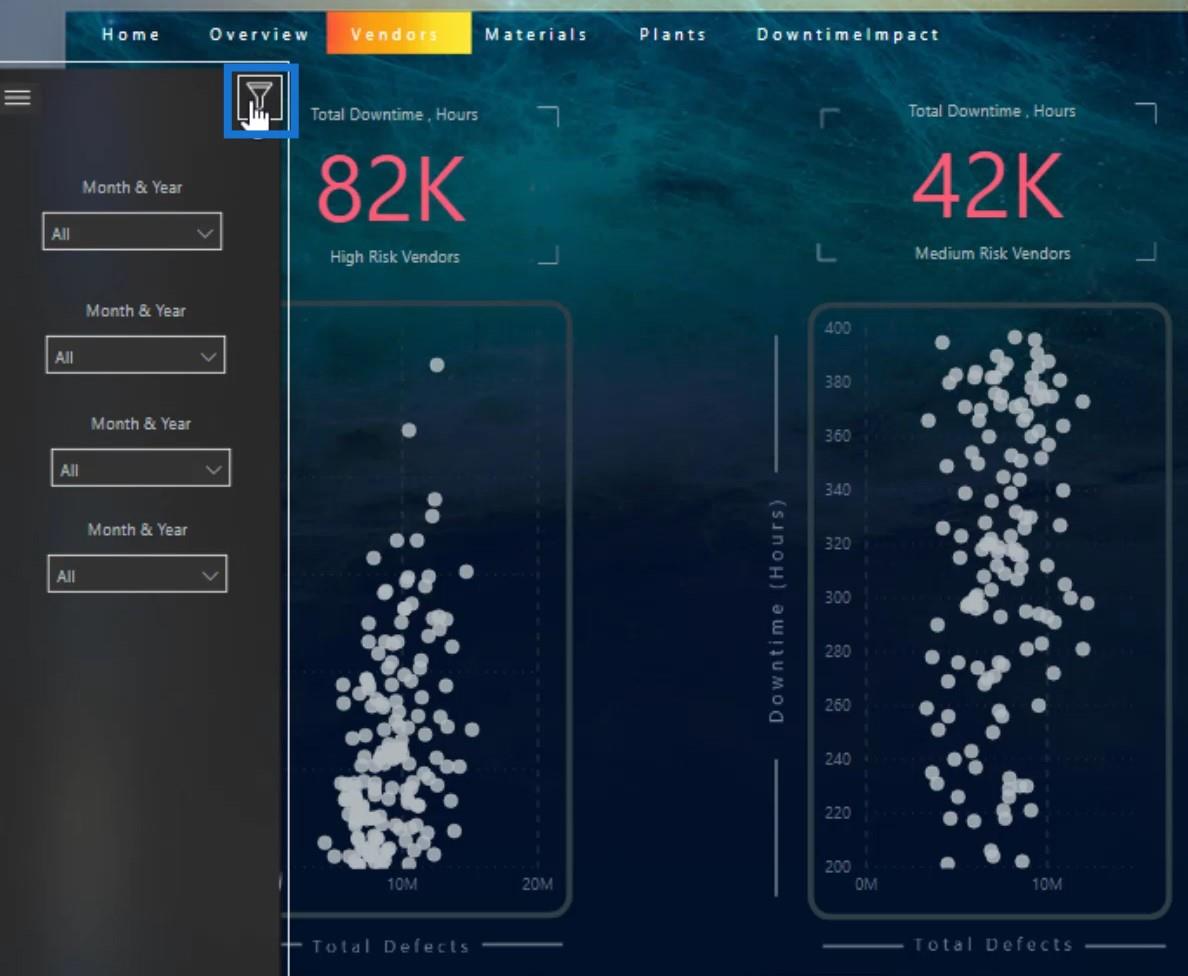
Om jag klickar på den här bilden kommer min navigeringspanel att visas.

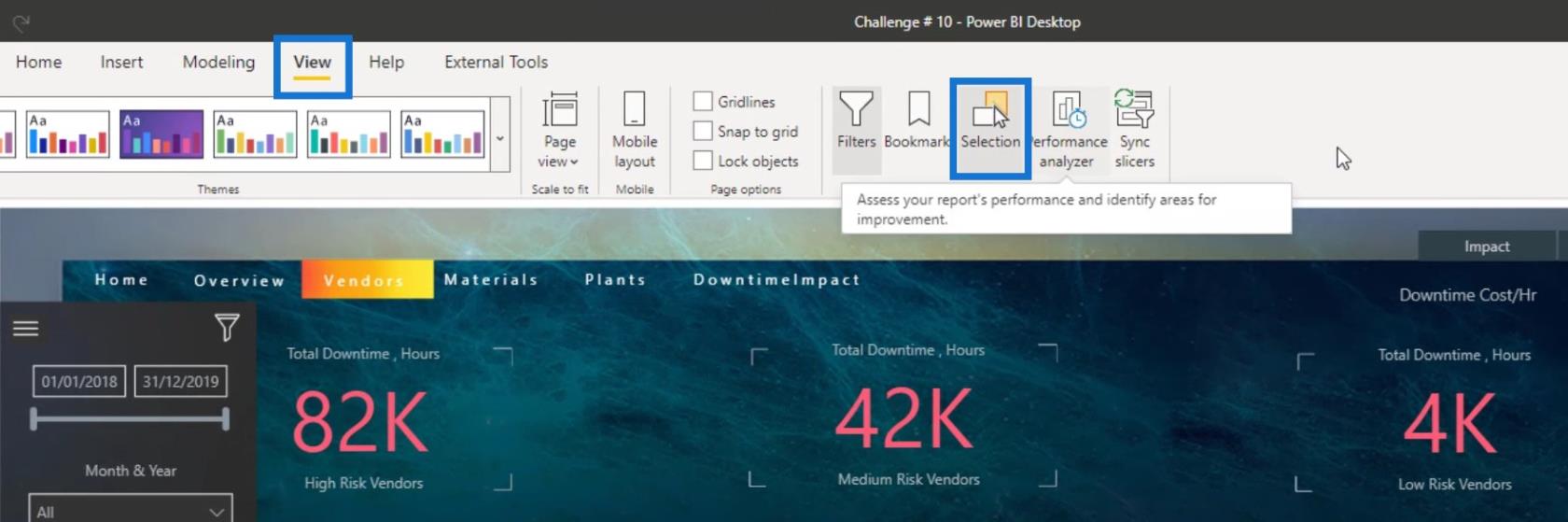
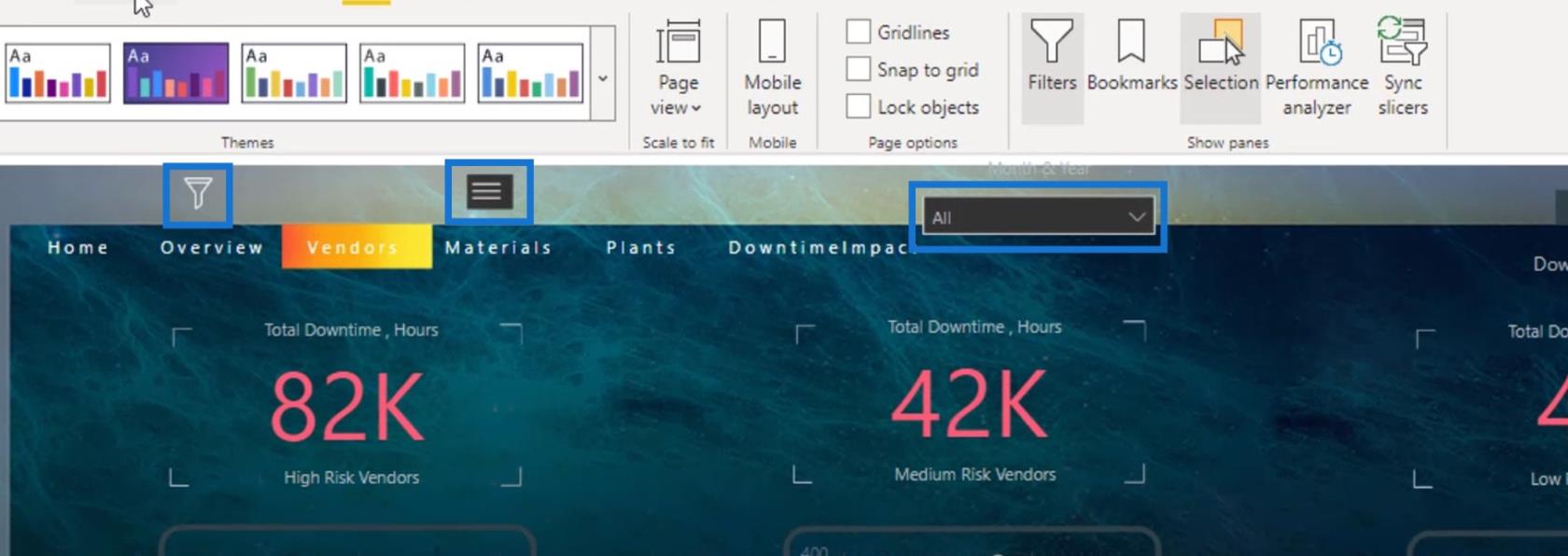
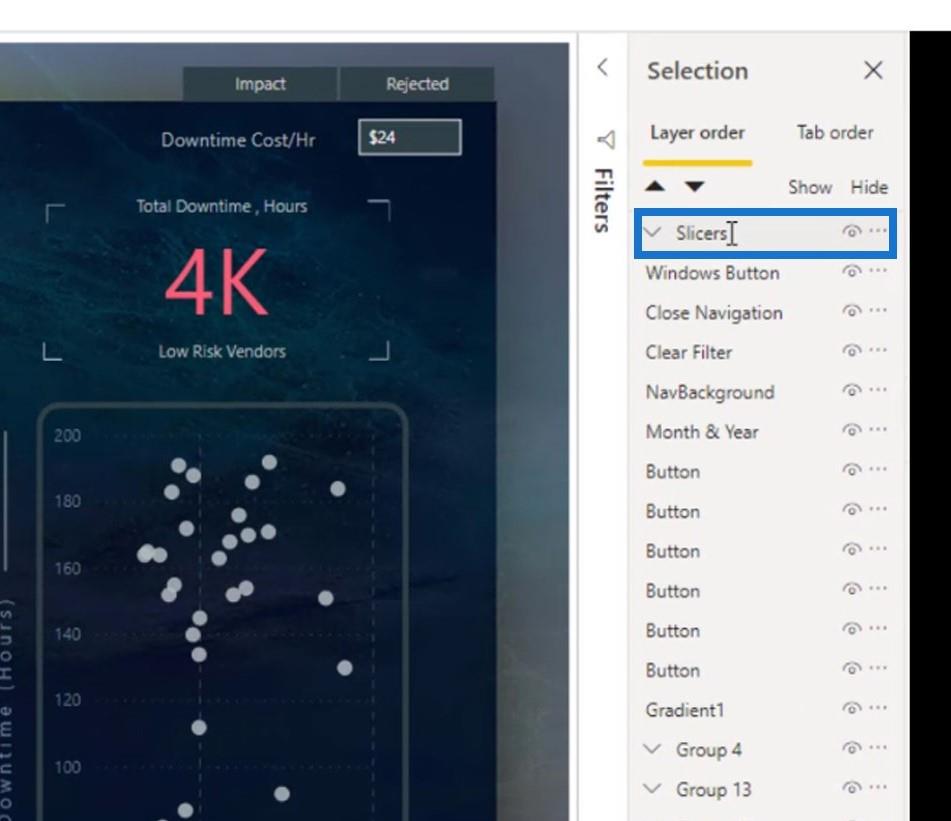
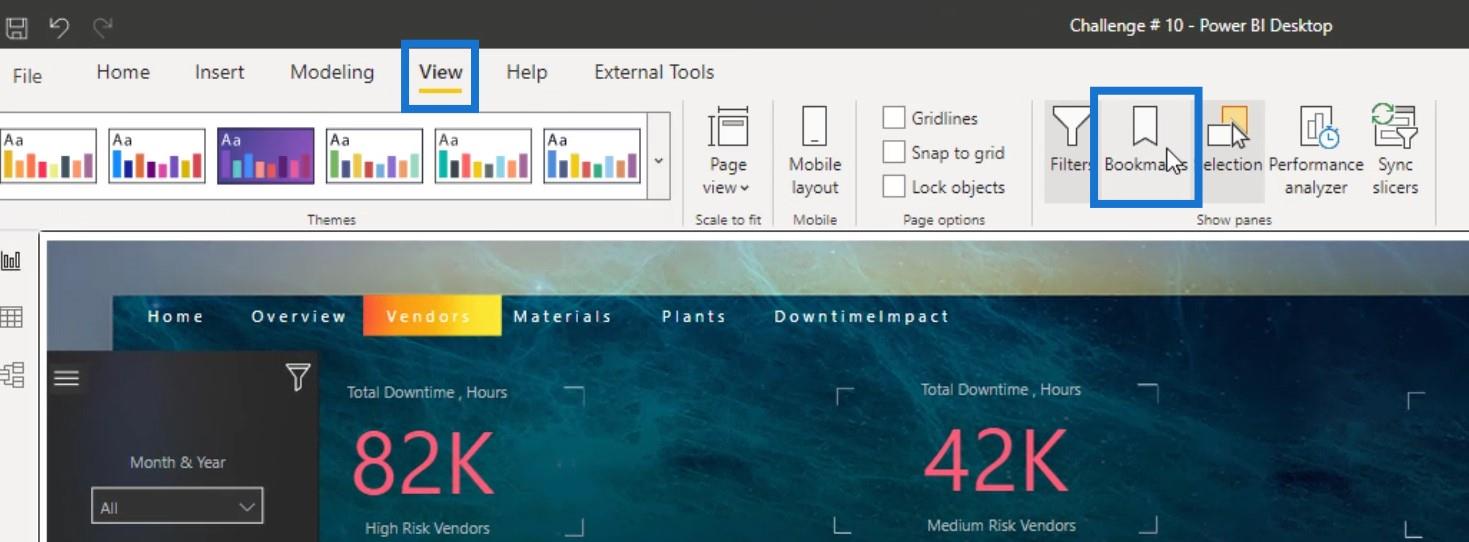
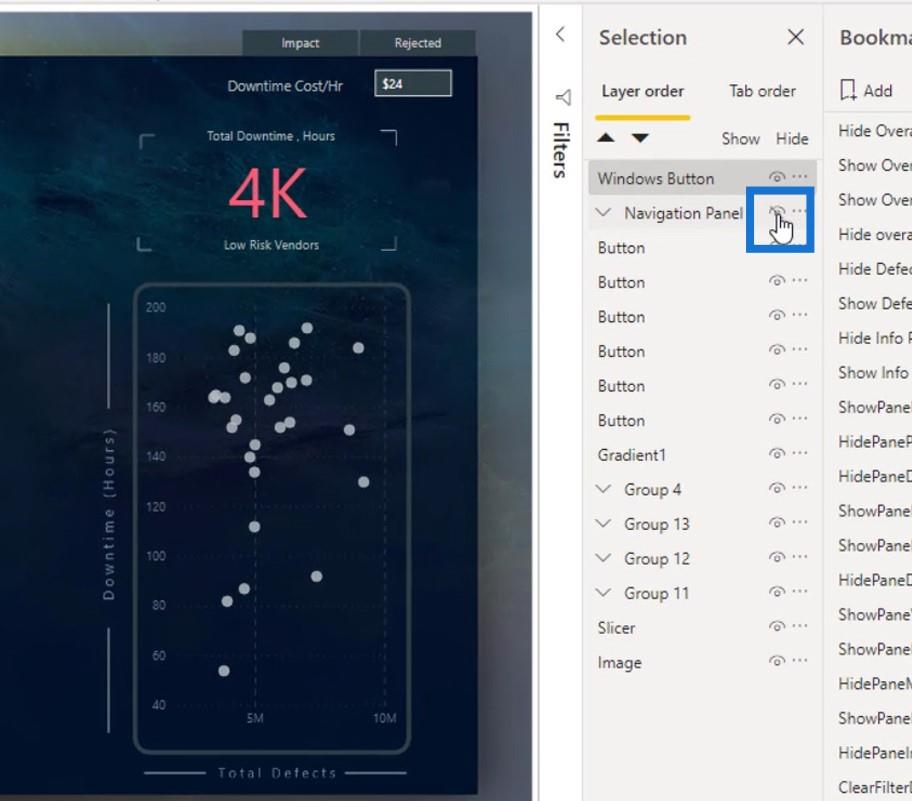
Du kan effektivt hantera dina bokmärken genom att gå till fliken Visa och sedan klicka på alternativet Urval .

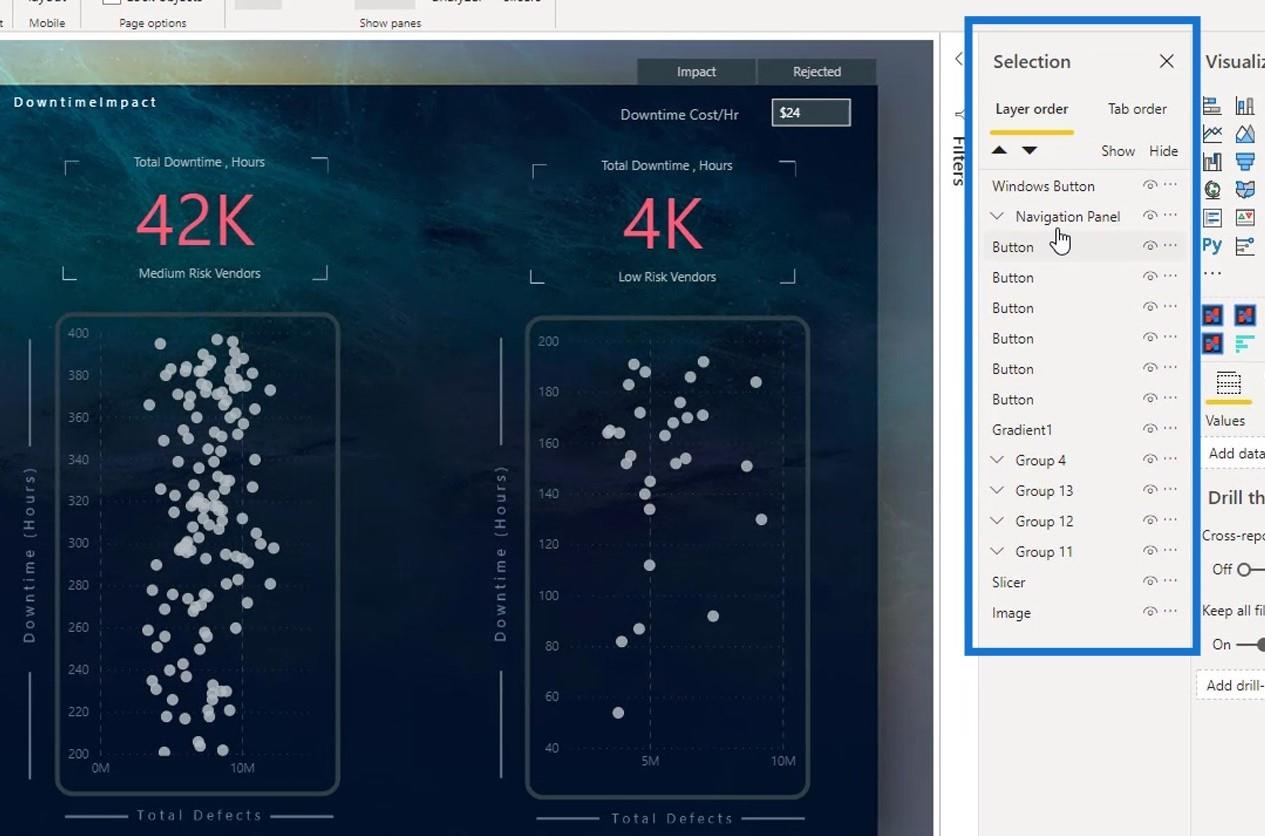
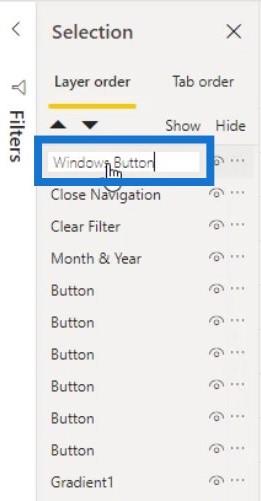
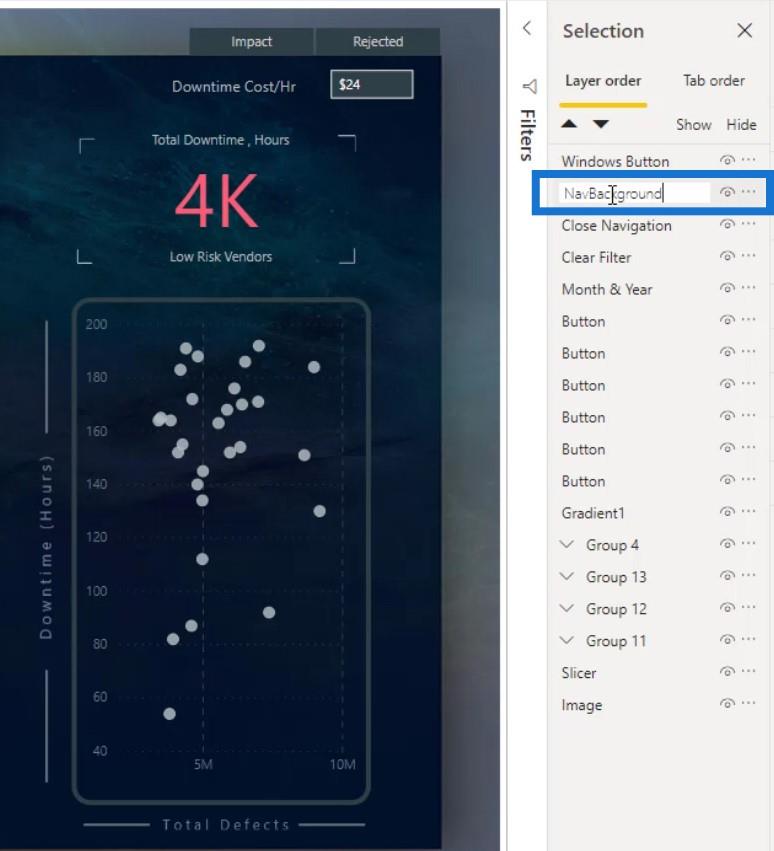
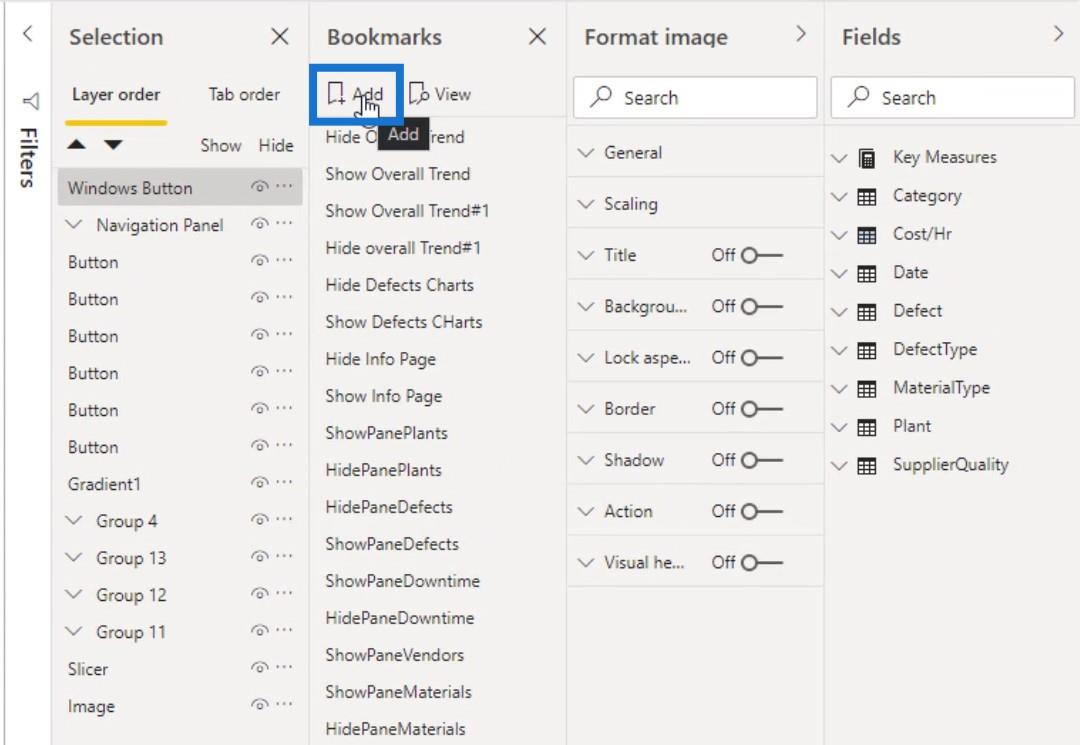
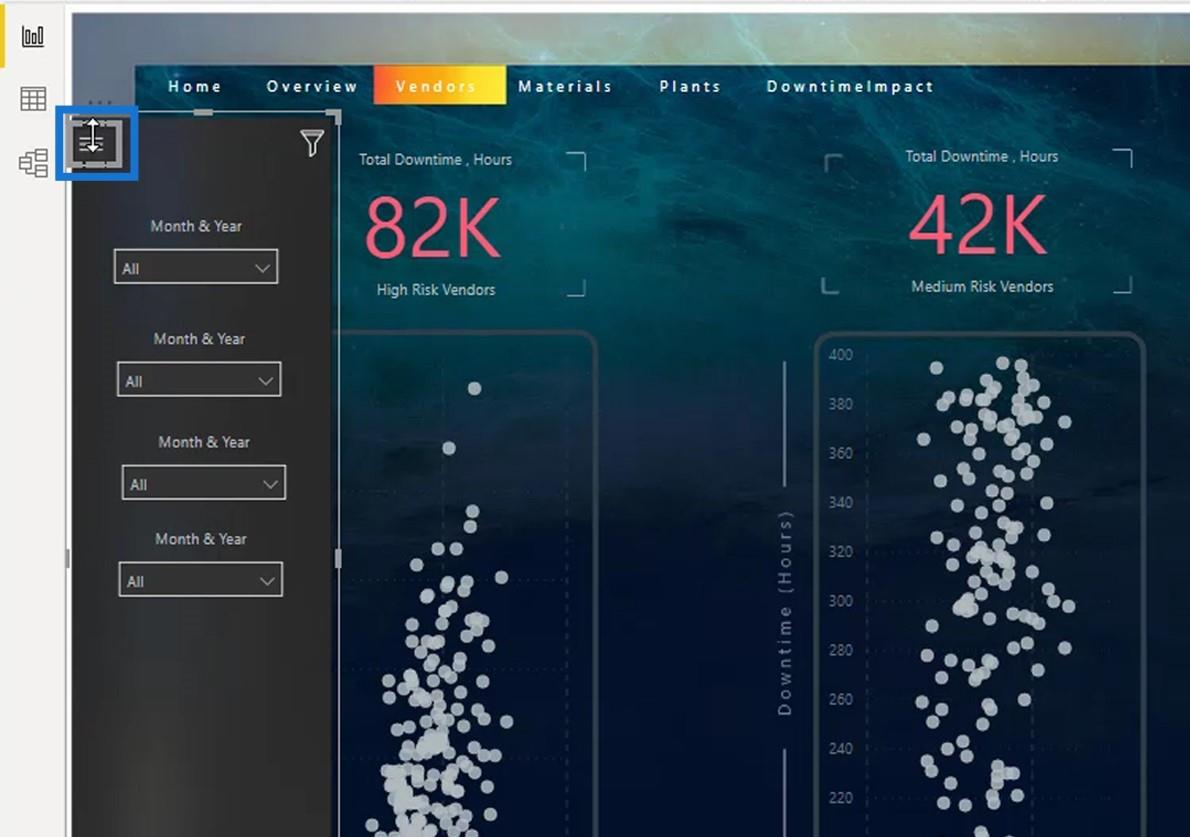
I markeringsfönstret kan du se lagren eller lagerordningen för dina bokmärken eller navigering.

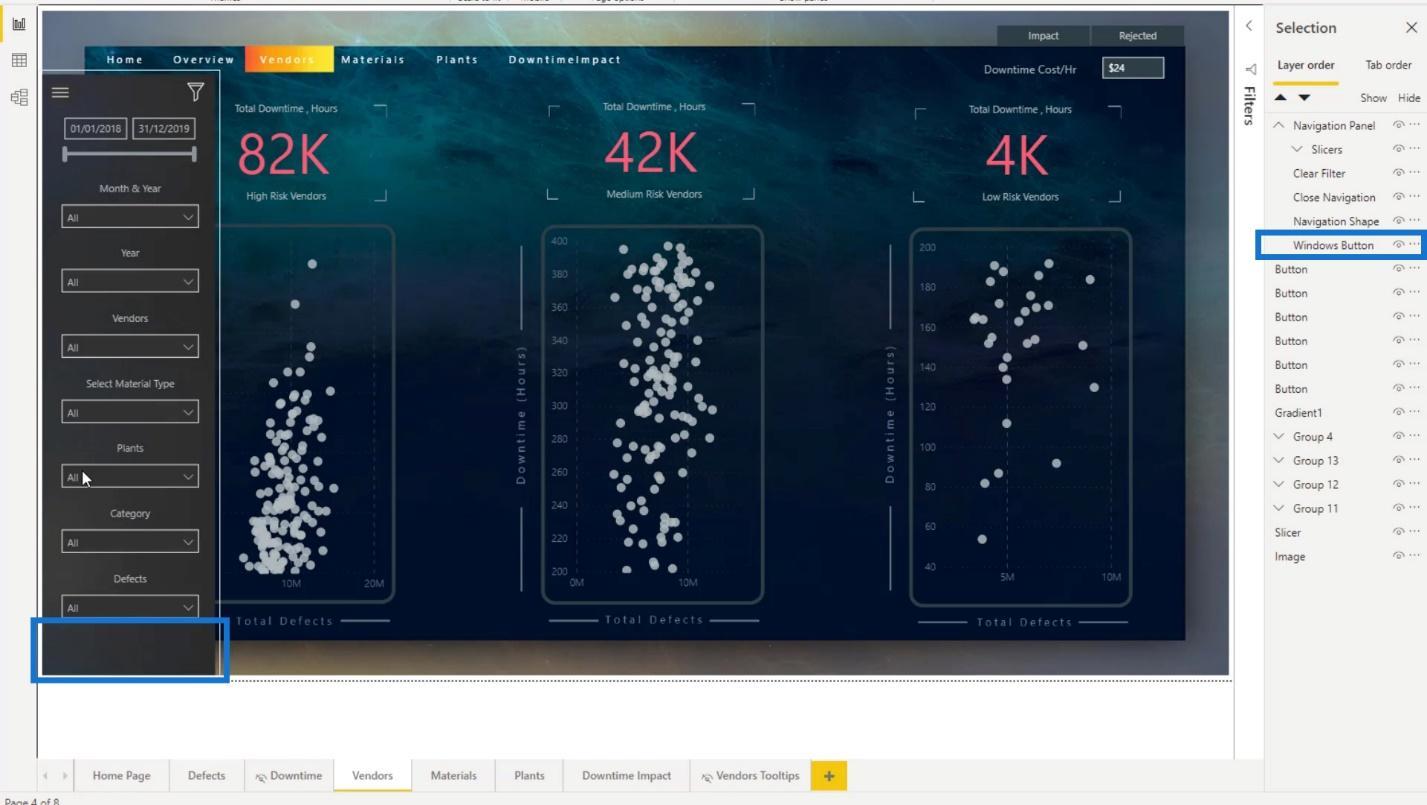
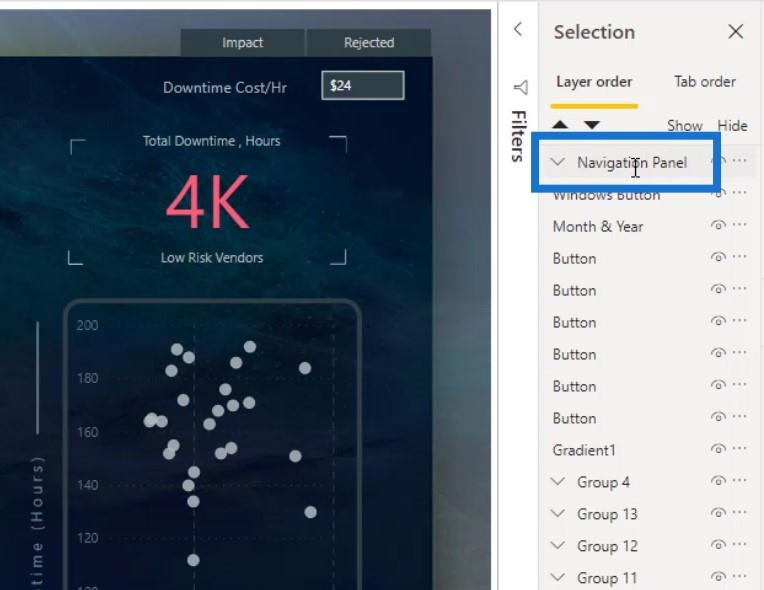
Om jag klickar på navigeringspanelen i urvalsrutan kommer den också att välja navigeringspanelen på rapportsidan.

Dessutom kan jag gruppera och byta namn på elementen/objekten i min navigering eller bokmärken i urvalsrutan .

Det är också möjligt att ordna synligheten för de objekt eller element som du vill visa. I det här exemplet är Windows -knappen bilden på rapportsidan som visar navigeringspanelen.

Om jag drar den under lagret Navigation Shape ser du att den kommer att döljas. Detta beror på att Windows-ikonen nu finns bakom navigeringspanelen.

Återskapa navigeringspanelen
Jag kommer att återskapa navigeringsrutan för att hjälpa dig att förstå mer om urvalspanelen och för att du ska lära dig hur du skapar komplexa bokmärken.
Jag lämnade en kopia av dessa 3 objekt här så jag behöver inte importera dem igen.

1. Infoga och ändra Windows-ikonen
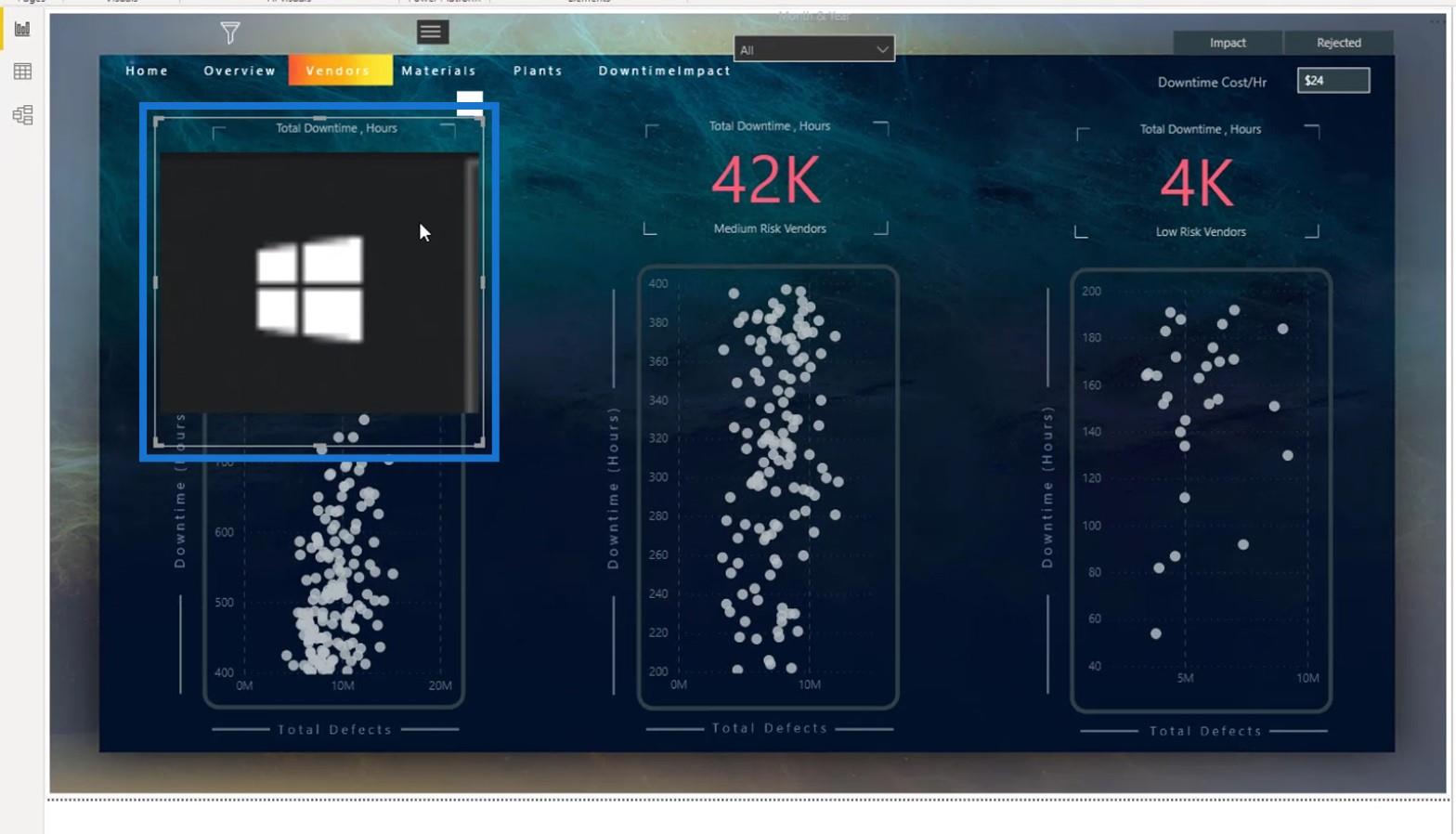
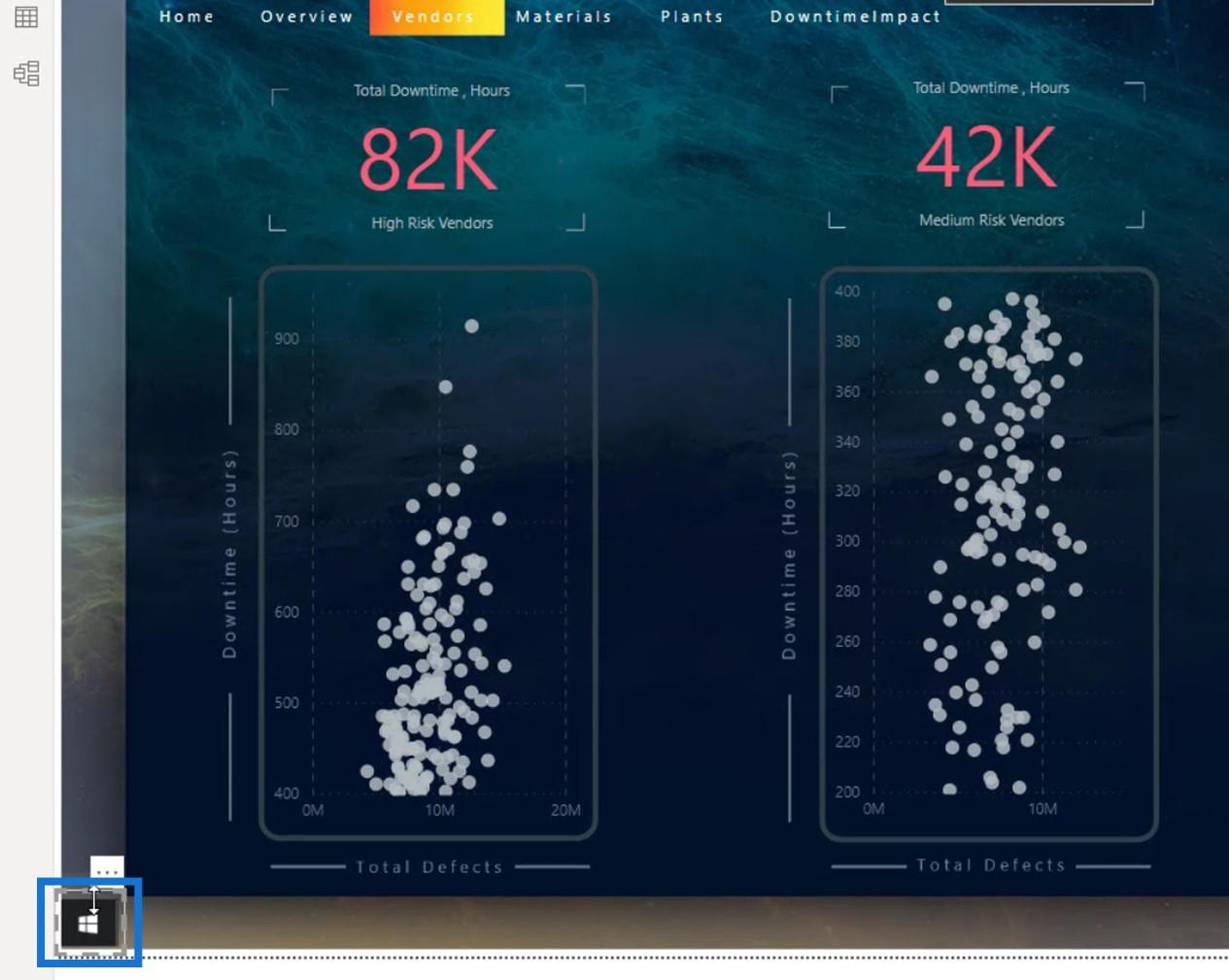
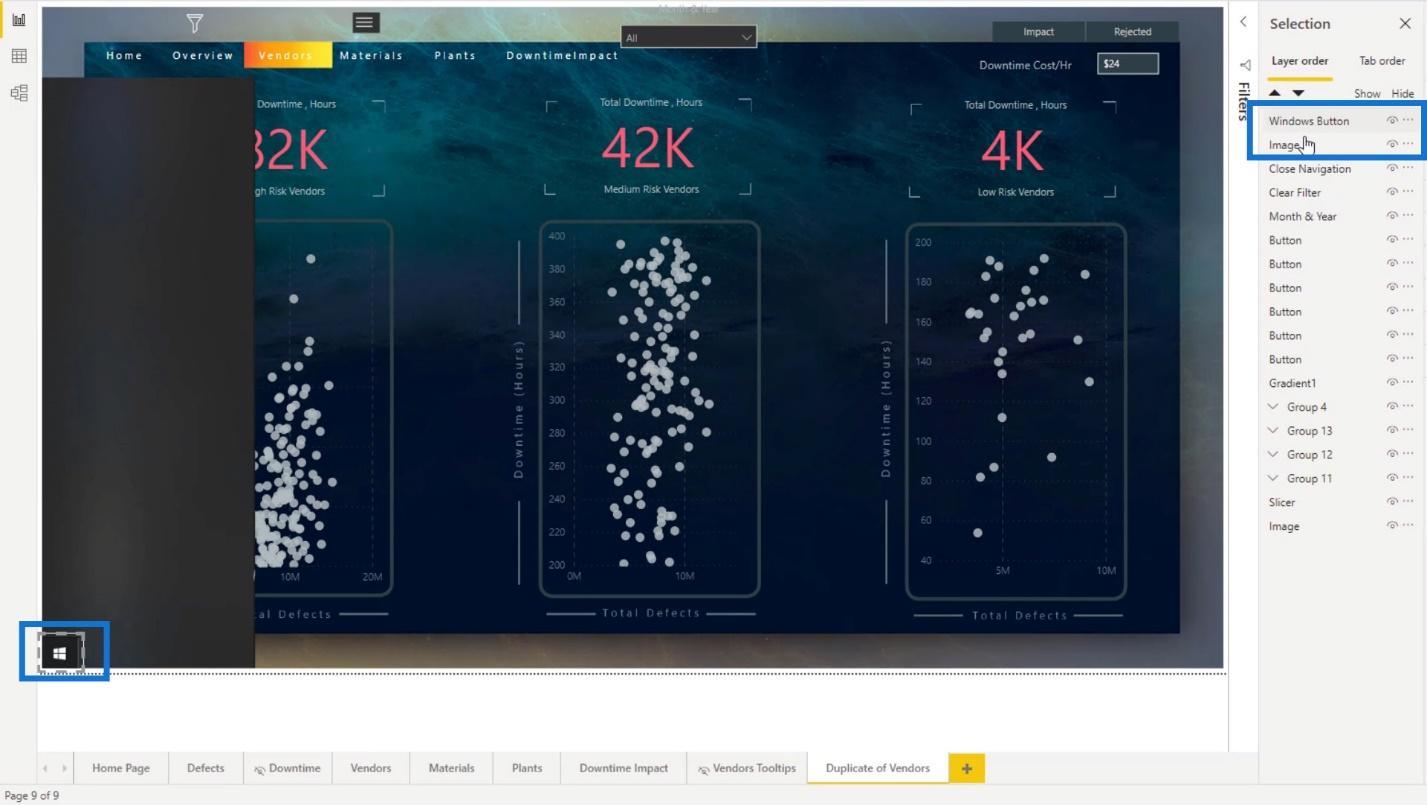
Först satte jag in Windows-bilden.

Sedan döpte jag om den här bilden till Windows-knapp .

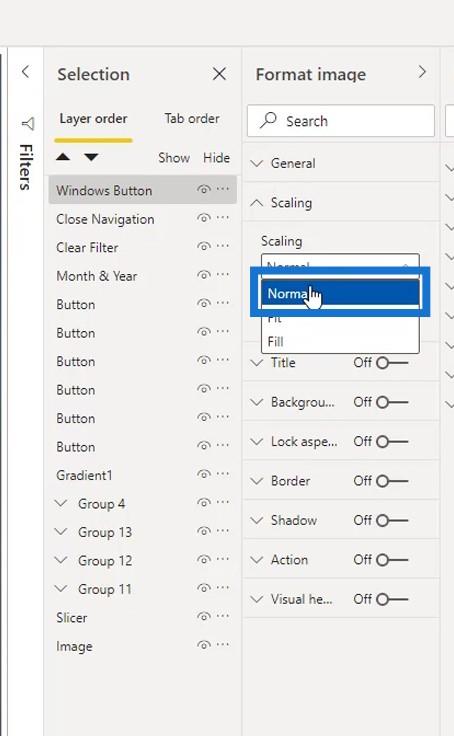
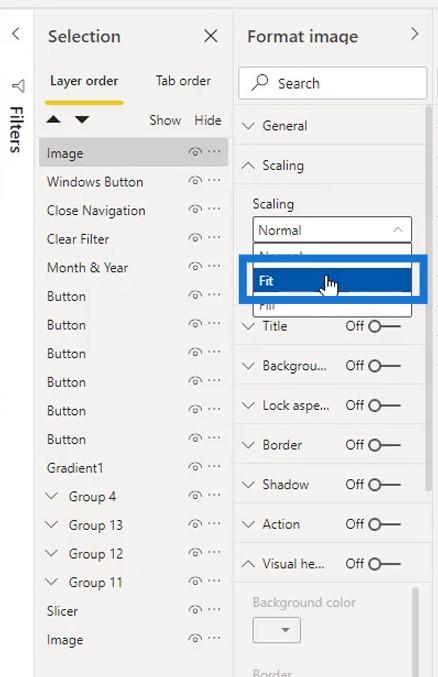
För att få det att se bättre ut ställer jag in skalningen på Norma l .

Jag ändrade storleken för att göra den mindre. Sedan placerade jag den i det nedre vänstra hörnet på sidan.

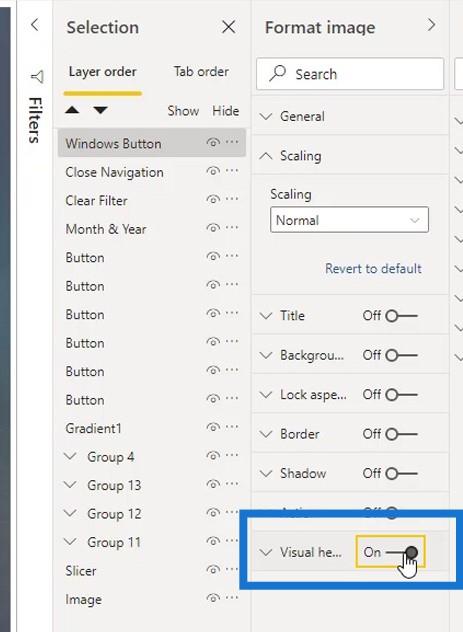
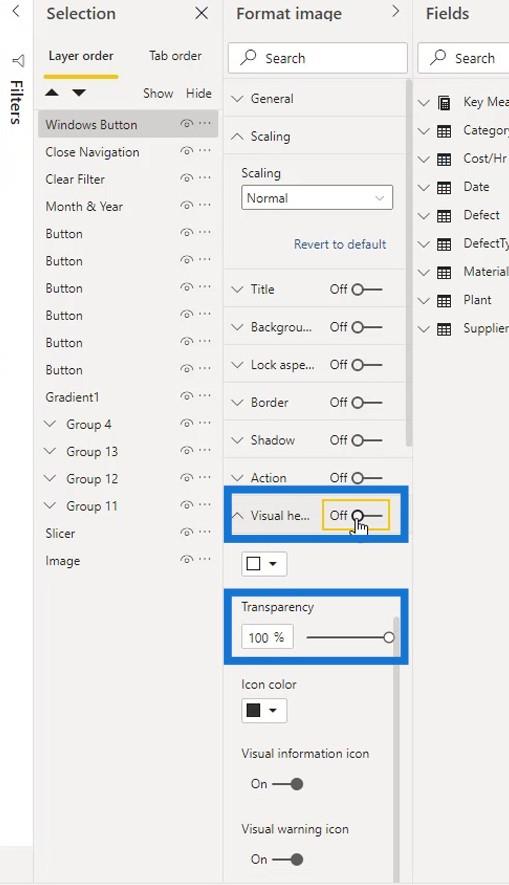
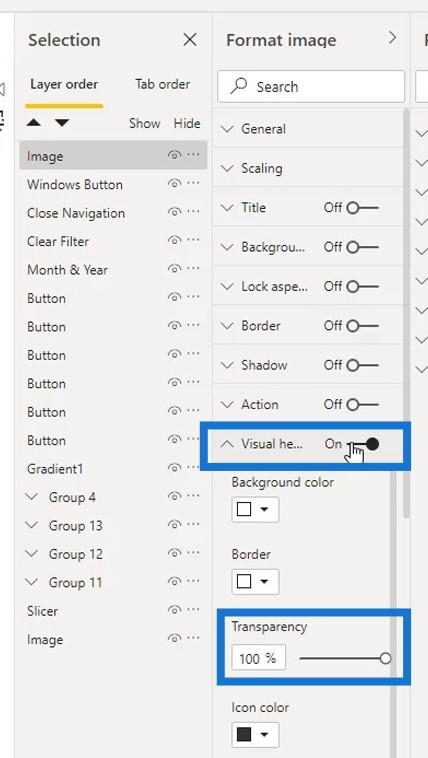
Jag gjorde också den här visuella rubriken transparent.

För att göra det aktiverade jag den här delen här.

Jag ställde in Transparency till 100 % och inaktiverade den igen.

Nu ser det renare ut eftersom den visuella rubriken redan är dold.

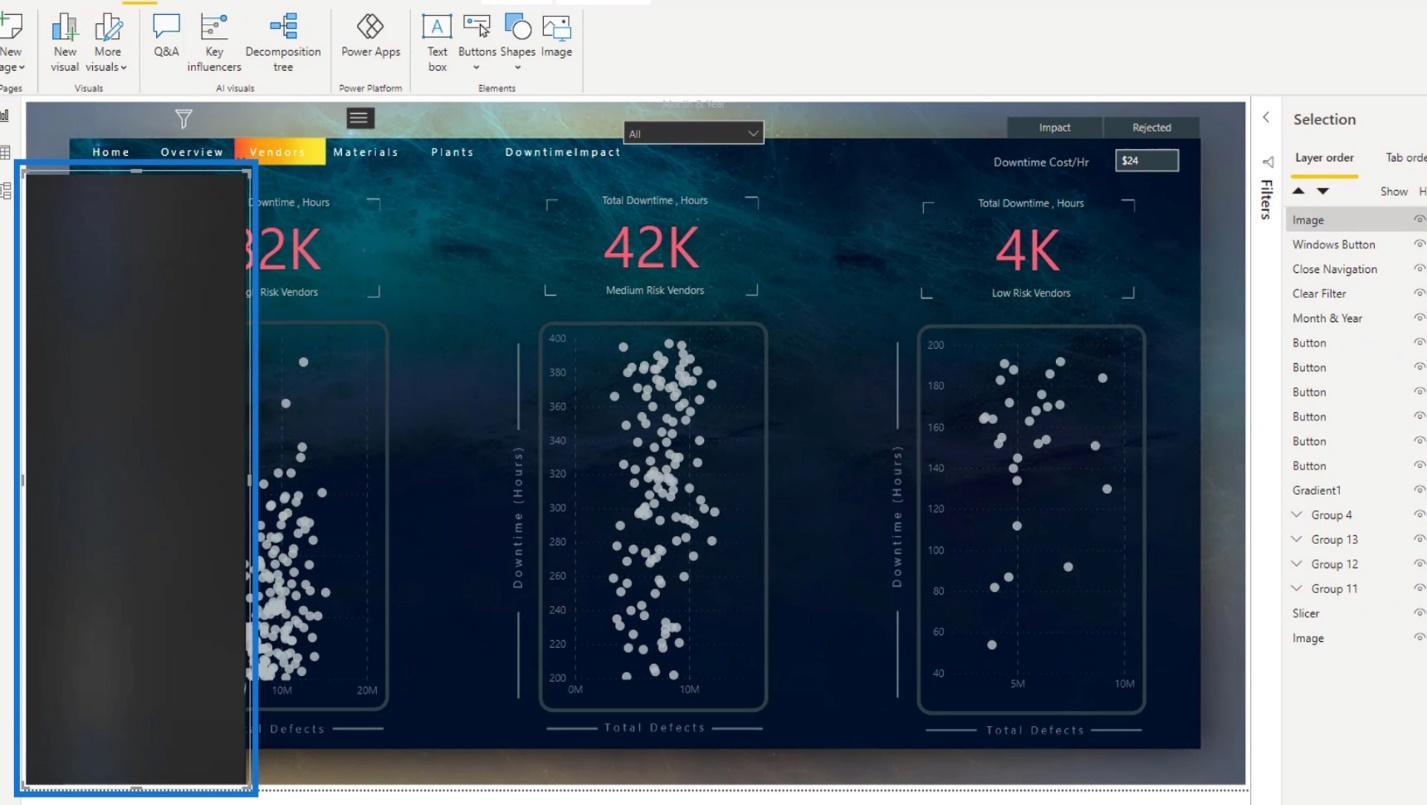
2. Infoga och ändra bakgrunden och andra element
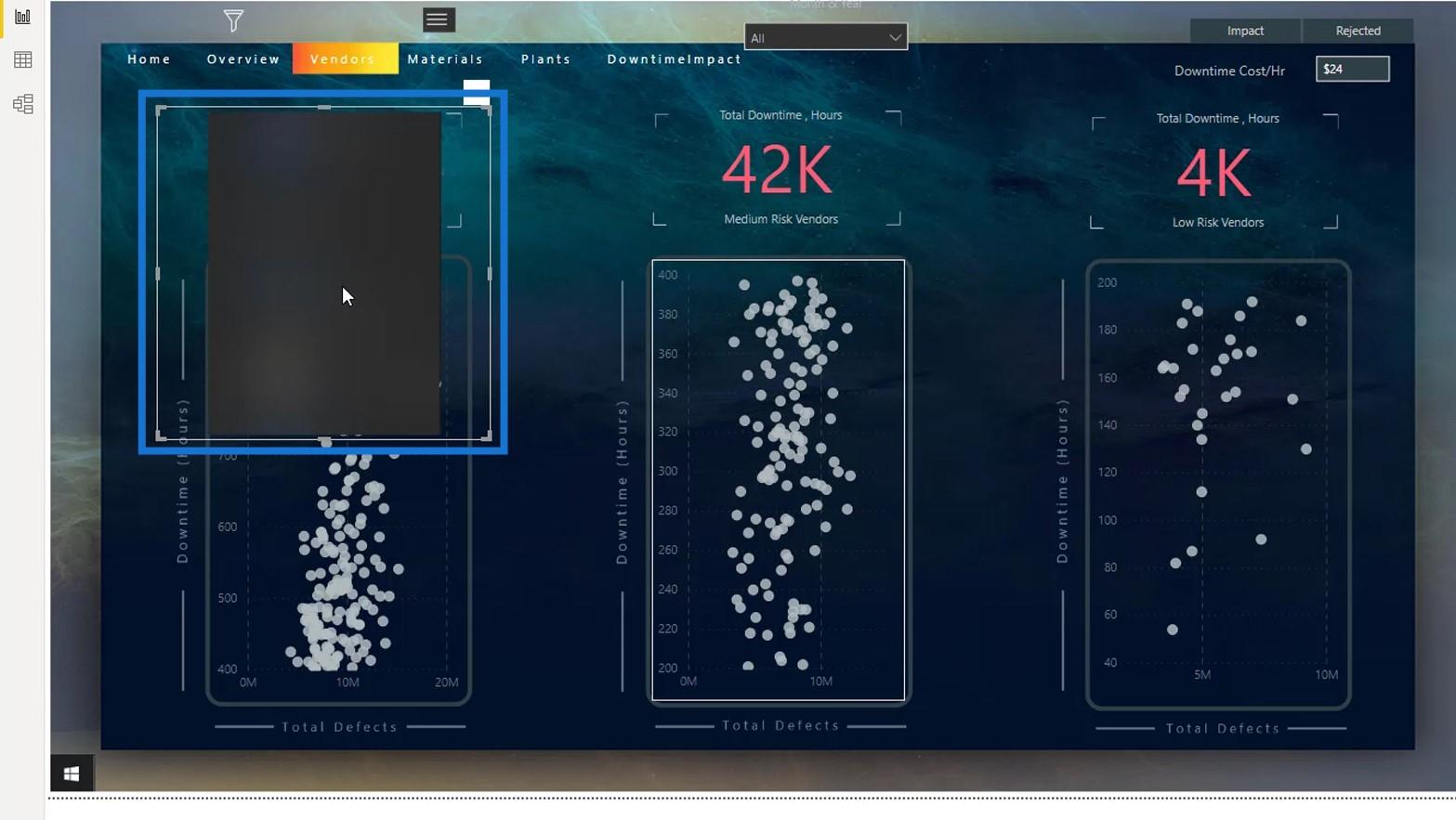
Efter det satte jag in navigationspanelens bakgrund.

Det är också bättre att göra den visuella rubriken transparent. Bara aktivera det här, ställ in Transparency till 100 % och inaktivera det igen.

Jag valde Fit för alternativet Skalning .

Sedan ändrade jag storleken.

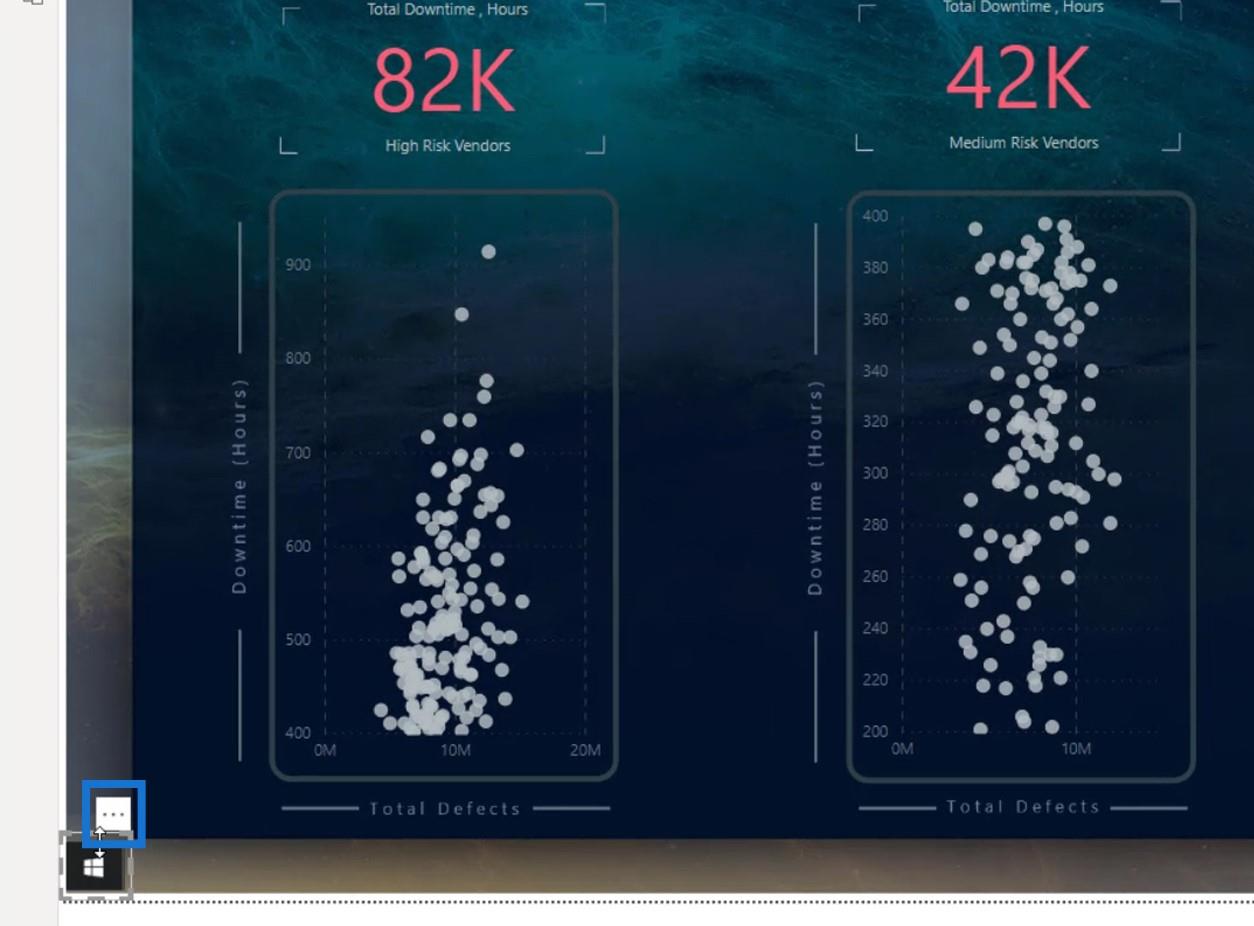
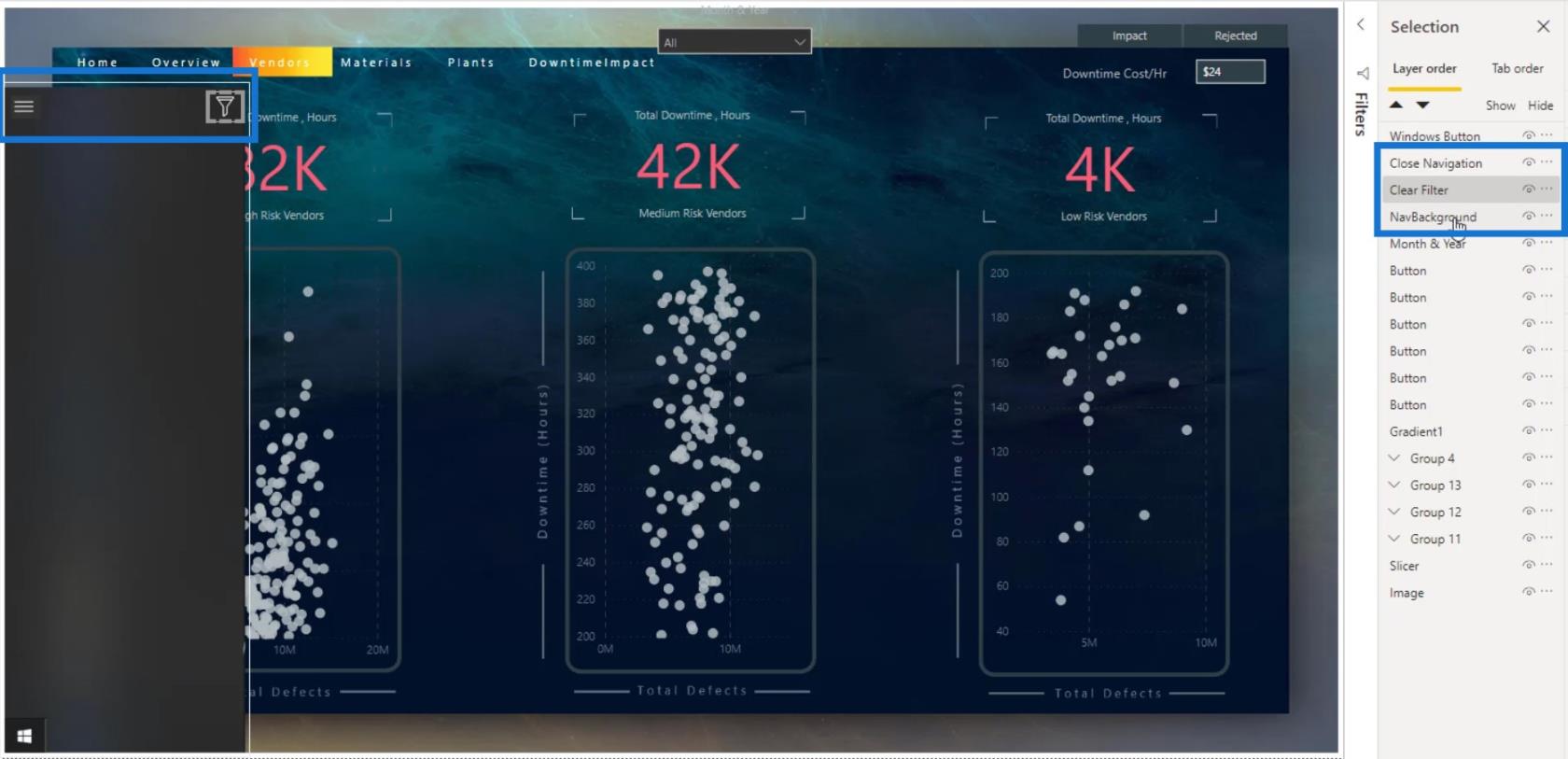
Min Windows-knapp är dold eftersom den ligger bakom formen. Så i urvalsrutan drog jag Windows-knappen ovanpå bildlagret för att göra det synligt.

Sedan döpte jag om bildlagret till NavBackground .

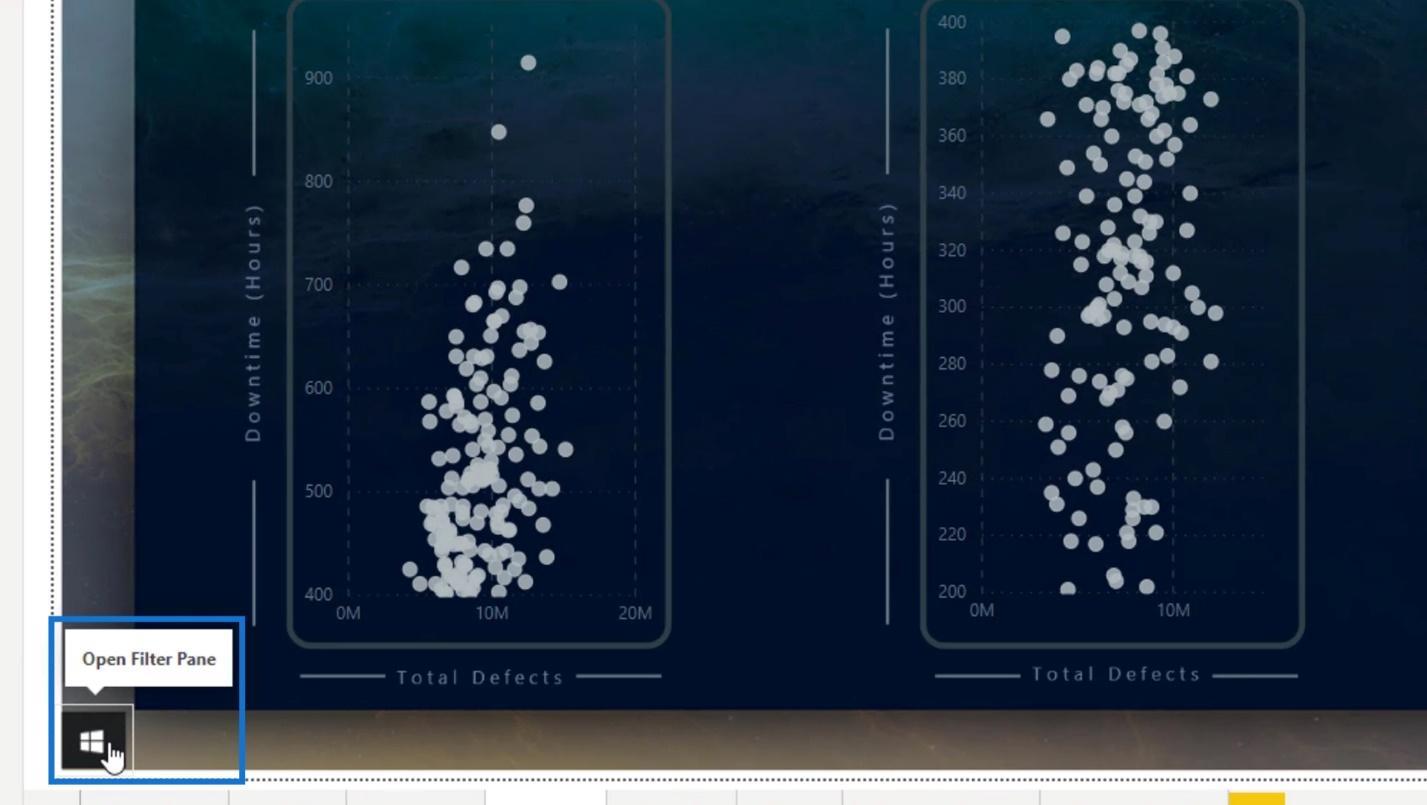
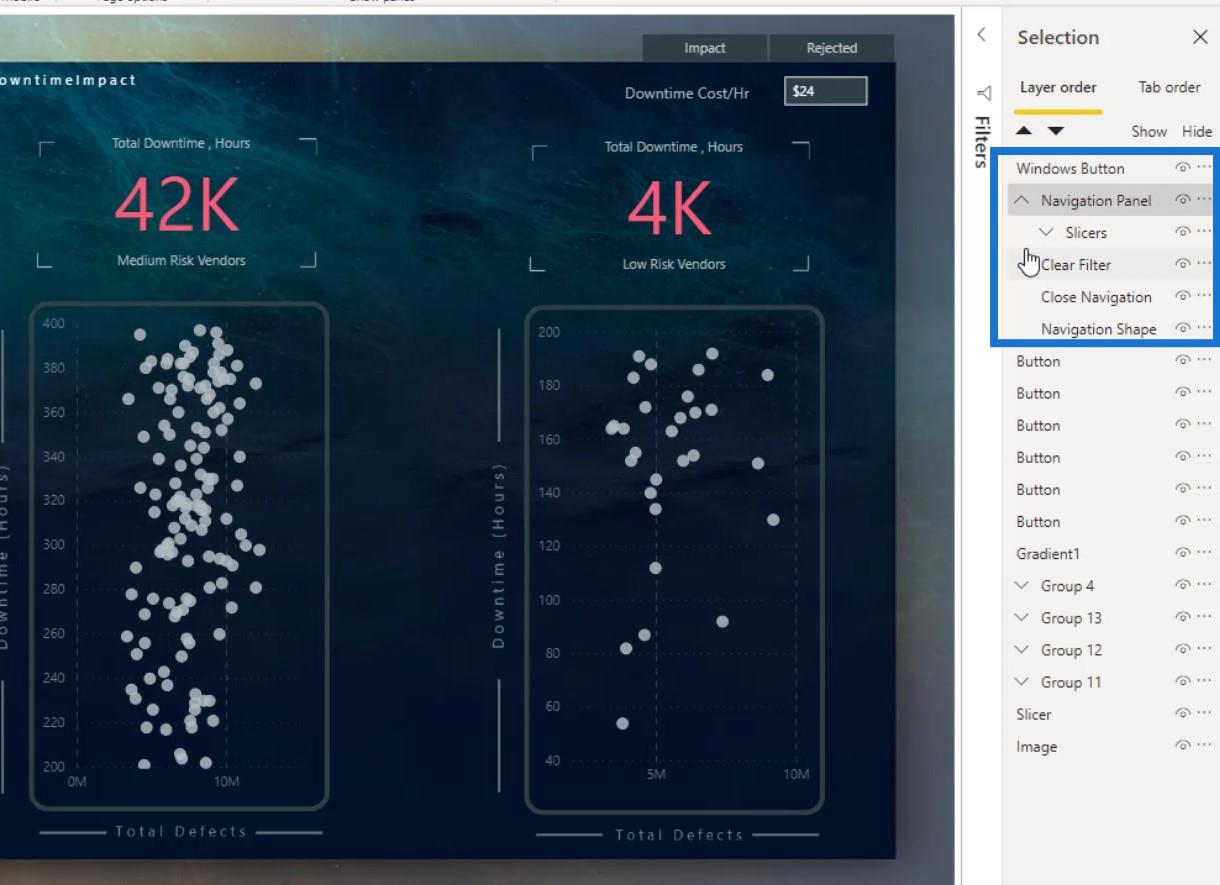
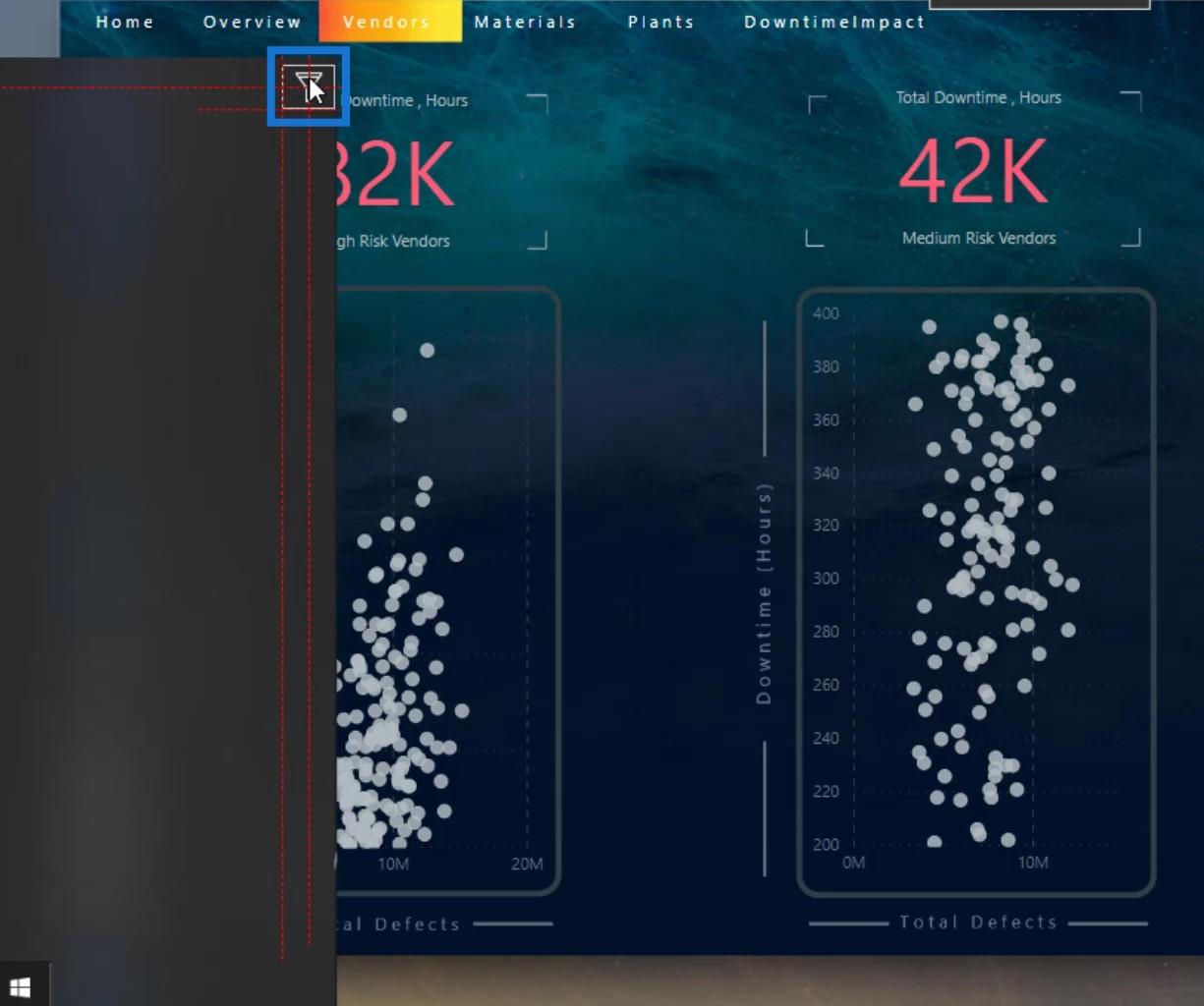
Nästa sak jag gjorde är att dra den här ikonen hit. Detta kommer att fungera som min stängningsikon för navigeringspanelen.

Sedan flyttade jag även denna filterikon hit.

Båda är dolda eftersom de för närvarande ligger bakom NavBackground . Jag såg till att lägga dem ovanpå NavBackground -lagret.

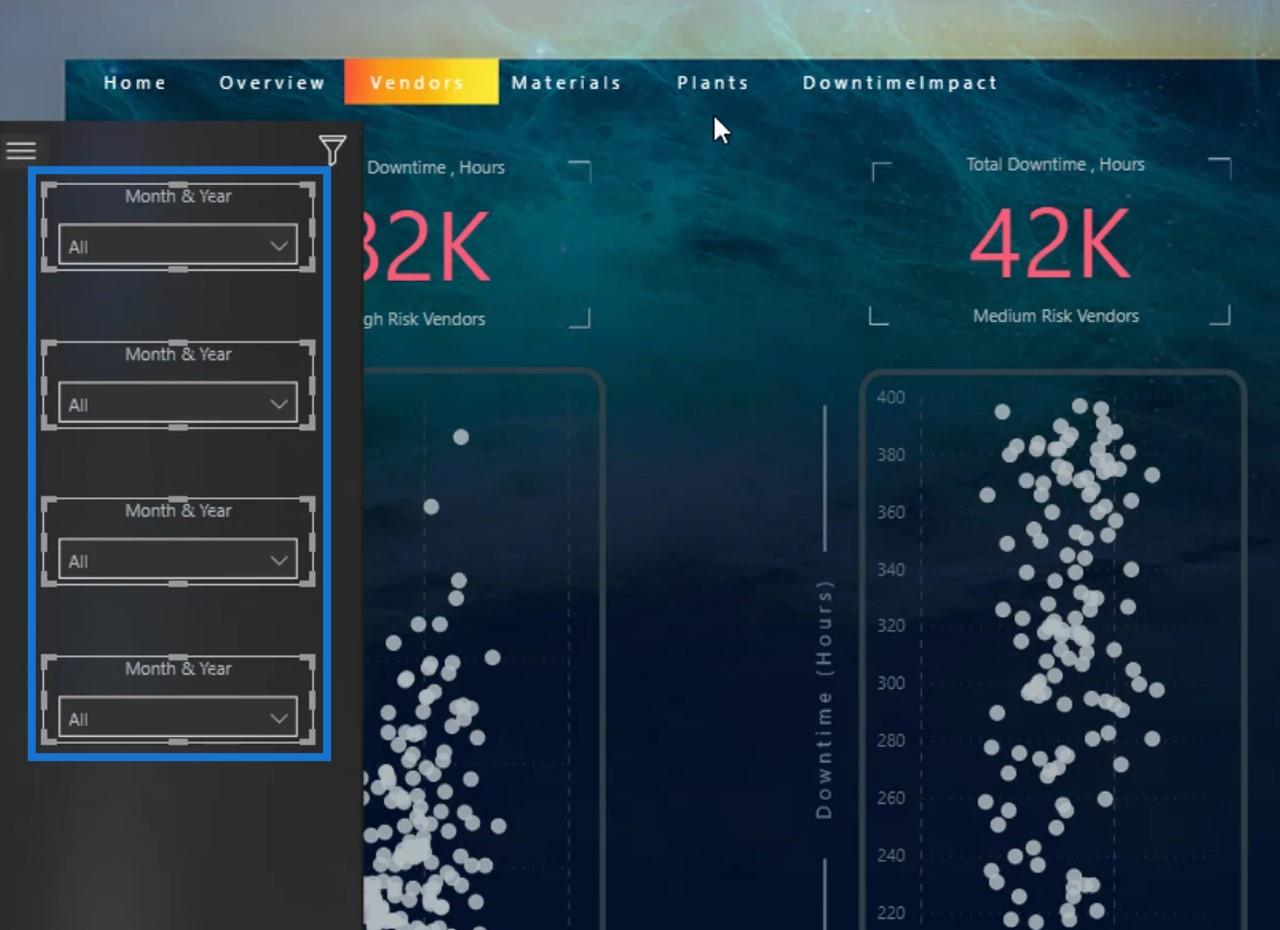
Sedan släpade jag hit skäraren.

Jag duplicerade det för att skapa totalt 4 skärare.

3. Gruppera elementen
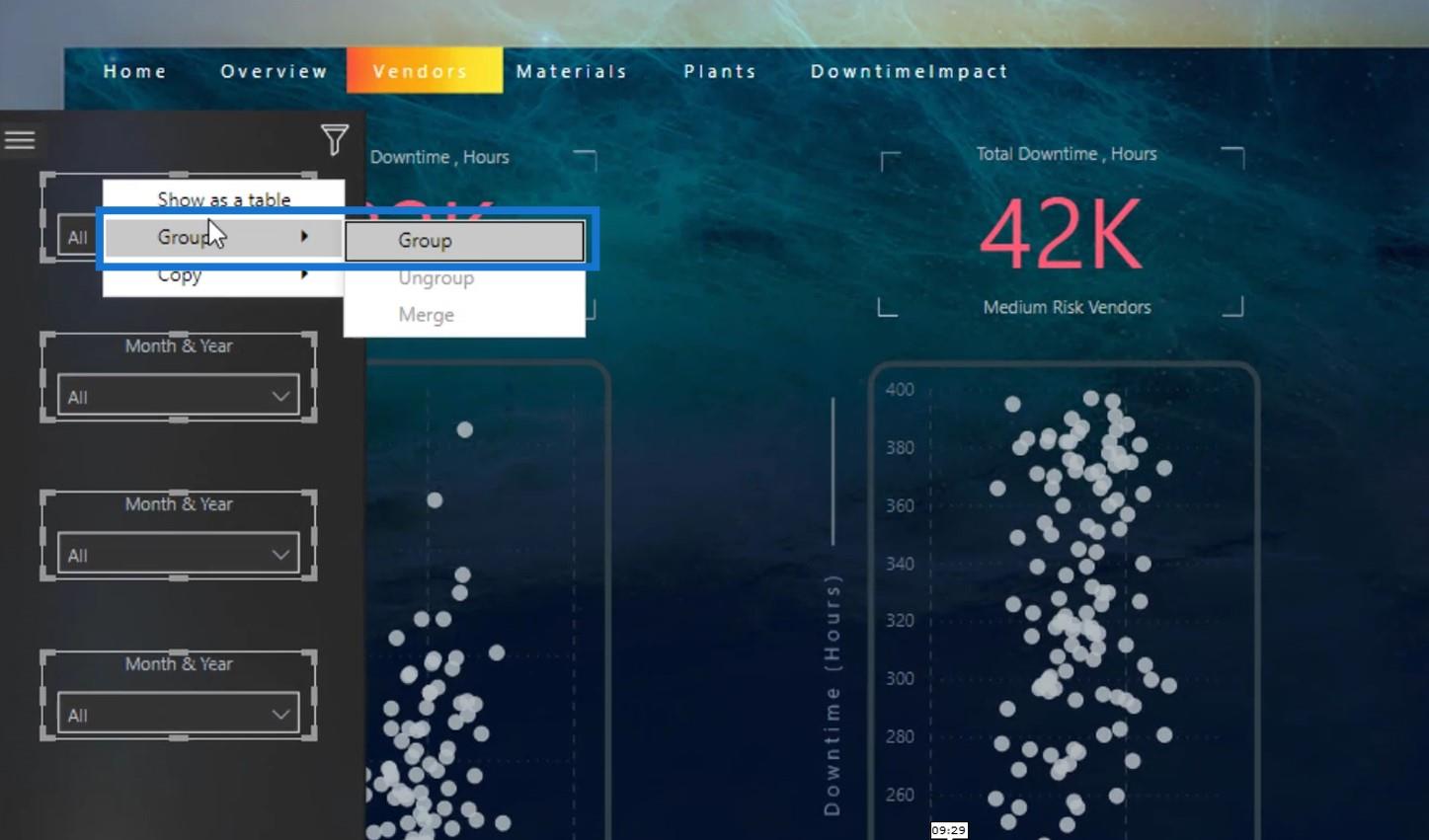
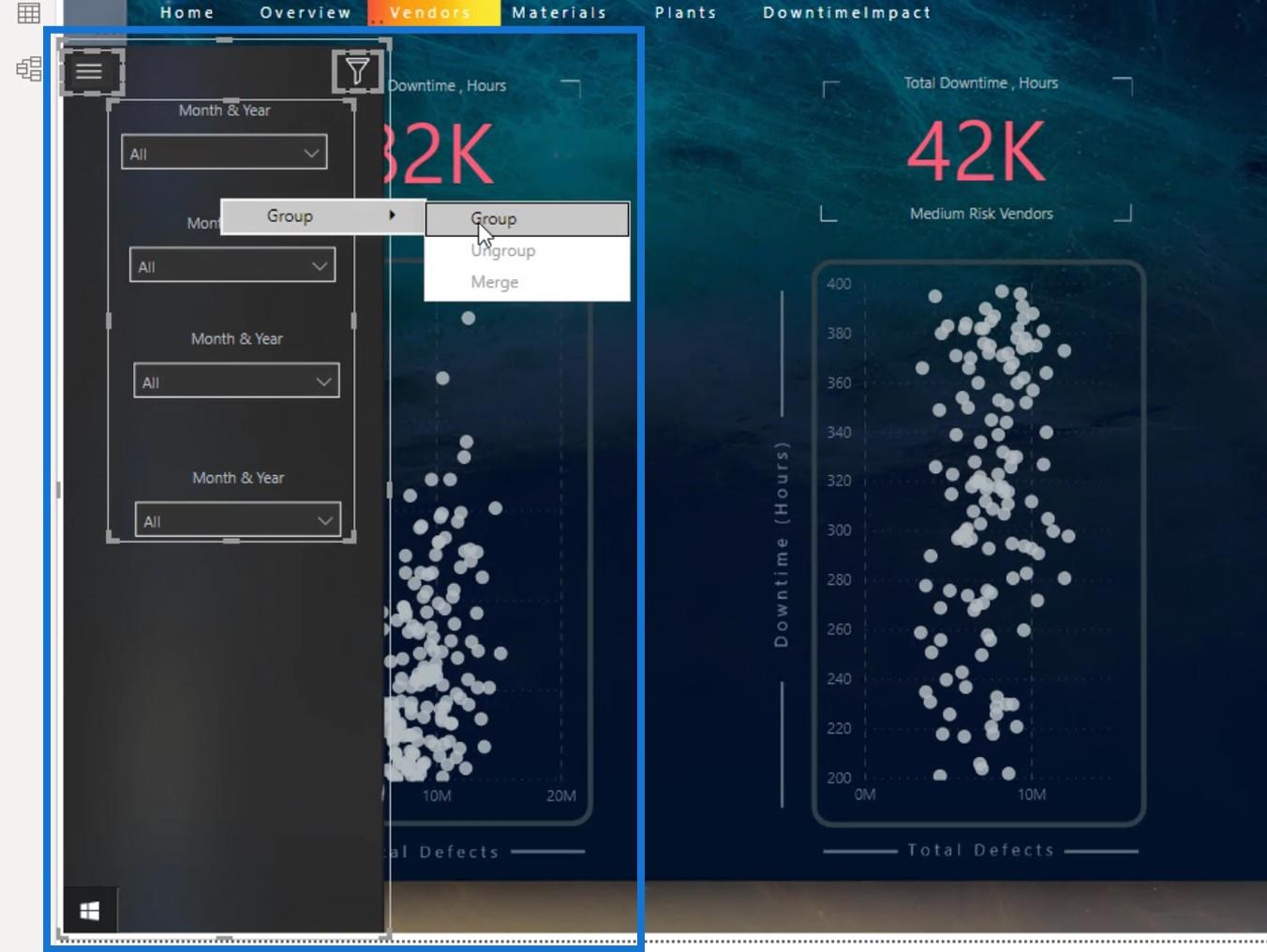
Efter det valde jag alla skärmaskiner och grupperade dem. När du grupperar kan du högerklicka på dem och välja Gruppera .

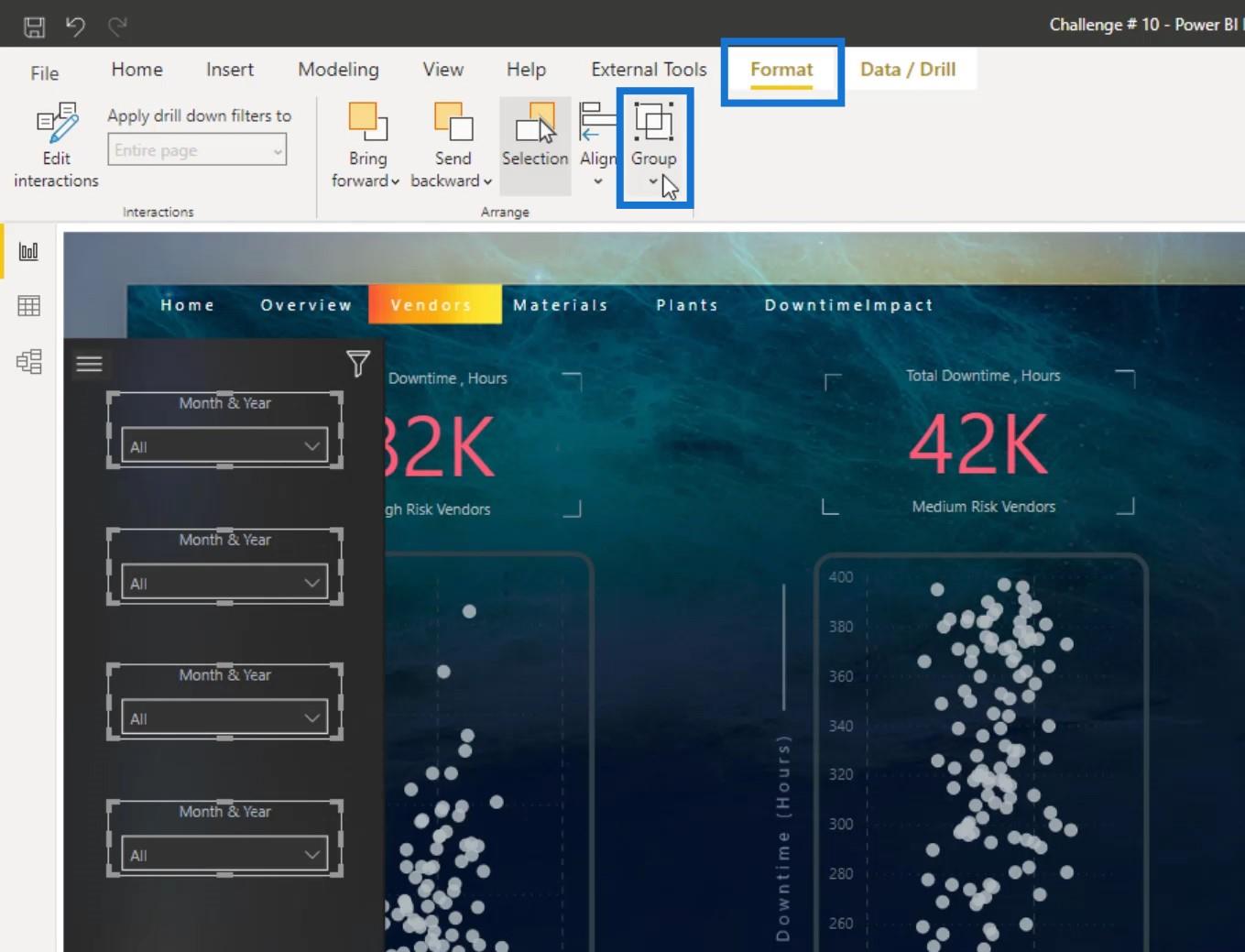
Du kan också gå till fliken Format och sedan klicka på alternativet Grupp .

Sedan döpte jag om gruppen till Slicers i urvalsrutan .

Jag valde alla objekt i den här navigeringsrutan och grupperade dem.

Jag döpte om gruppen till Navigationspanel .

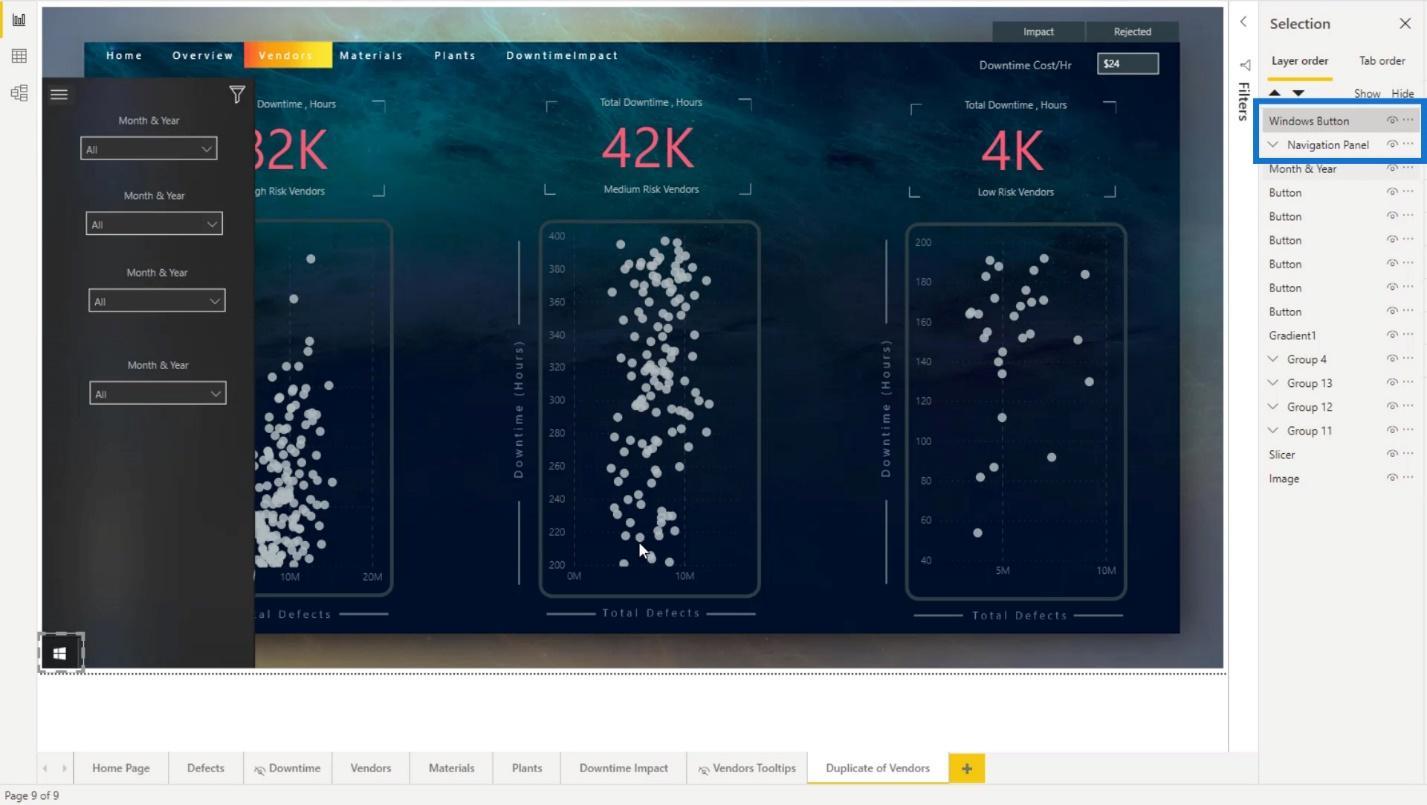
Sedan drog jag Windows-knapplagret igen ovanpå gruppen Navigationspanel för att göra det synligt.

Skapa bokmärken för LuckyTemplates interaktiva rapporter
För att skapa bokmärken, gå bara till fliken Visa och klicka sedan på alternativet Bokmärken .

1. Skapa bokmärket för att visa navigeringspanelen
Först skapar jag ett bokmärke för Windows-knapplagret där det kommer att visa navigeringspanelen genom att klicka på den.
Så medan navigeringspanelen visas skapade jag ett bokmärke genom att klicka på knappen Lägg till i rutan Bokmärken .

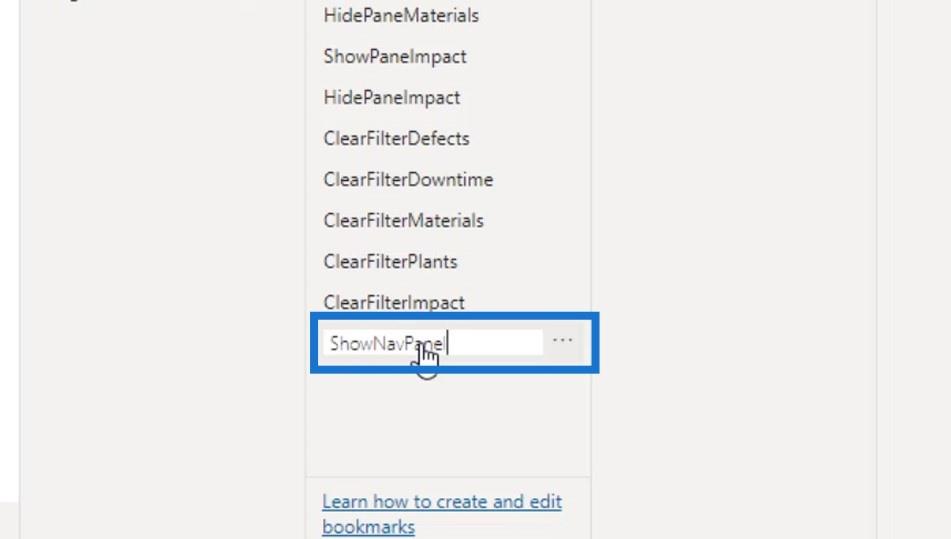
Jag döpte om det till ShowNavPanel (Visa navigeringspanel).

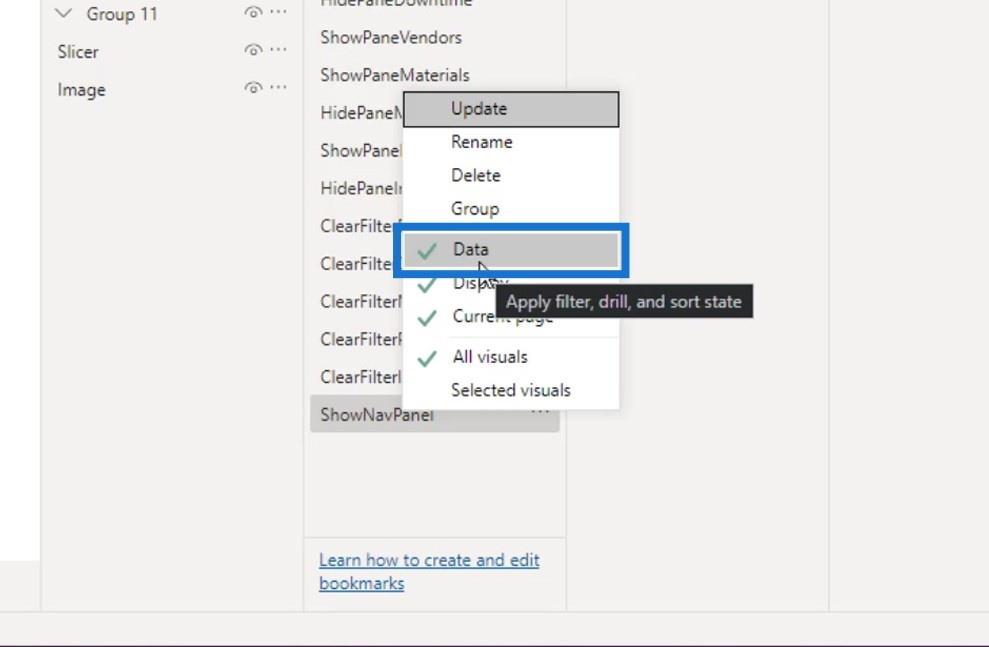
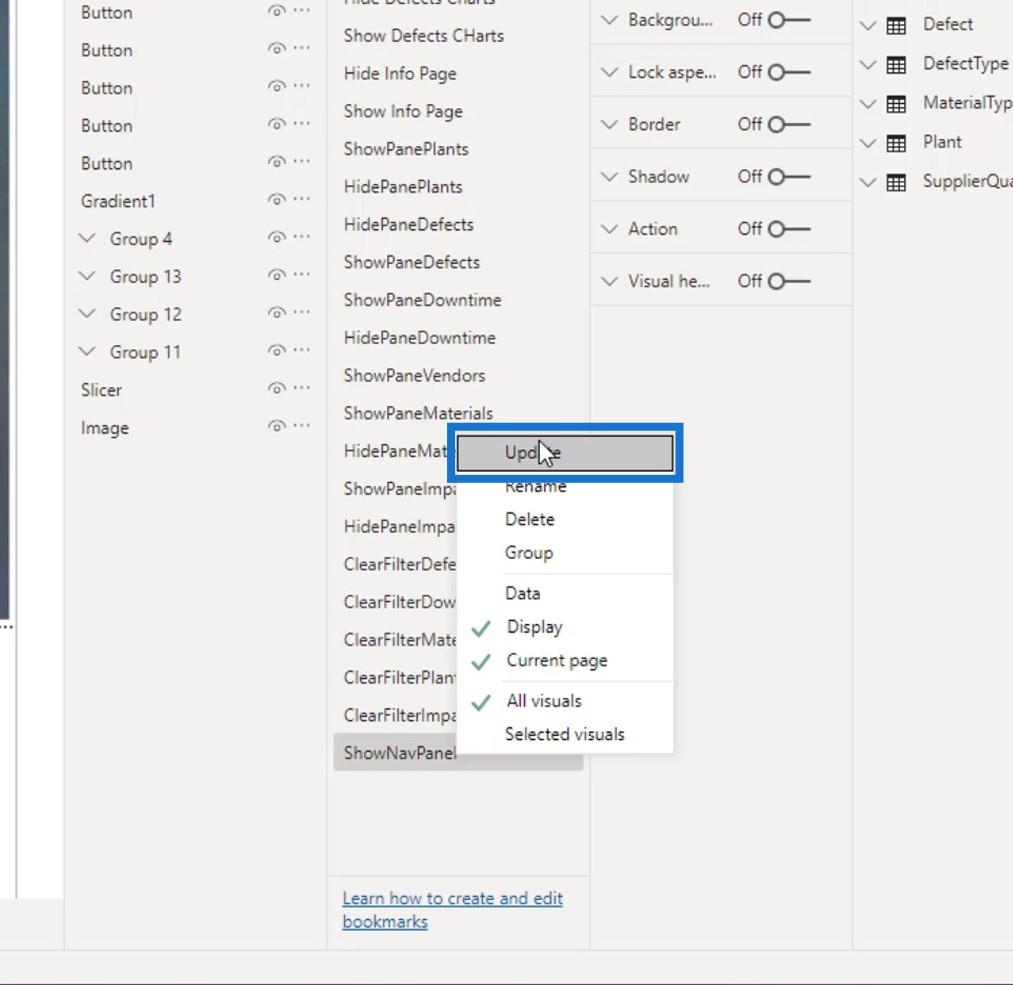
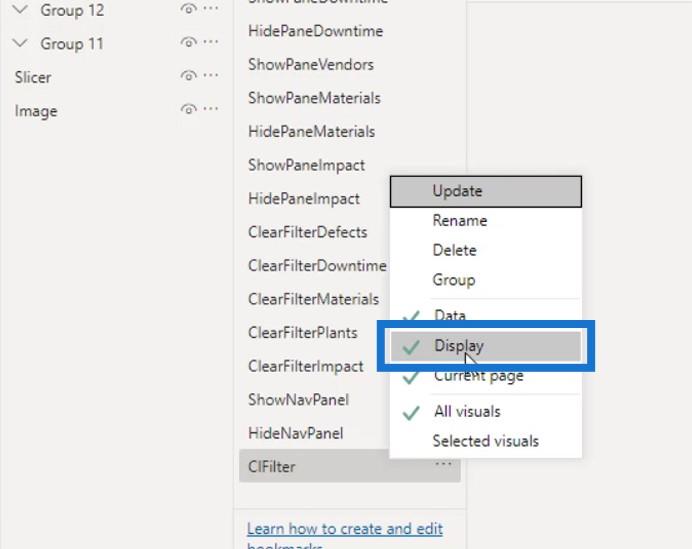
Sedan högerklickade jag på den. Jag har inga data just nu så jag avmarkerar Data .

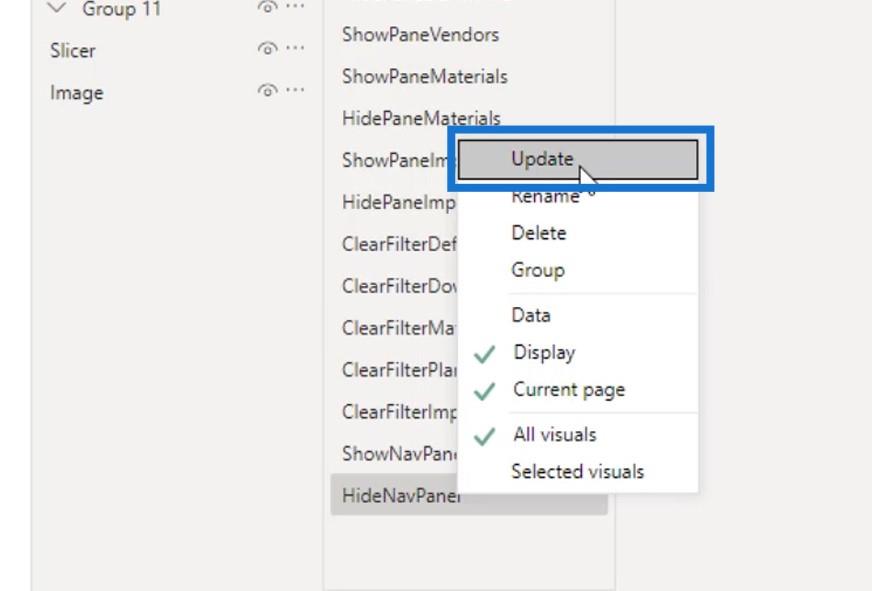
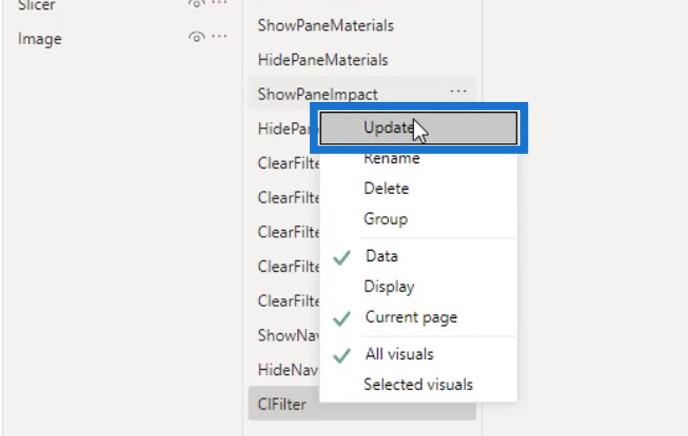
Jag högerklickade på den igen och valde sedan Uppdatera .

Nu vill jag också skapa ett bokmärke för att dölja navigeringspanelen. För att göra det gömmer jag gruppen Navigationspanel först genom att klicka här.

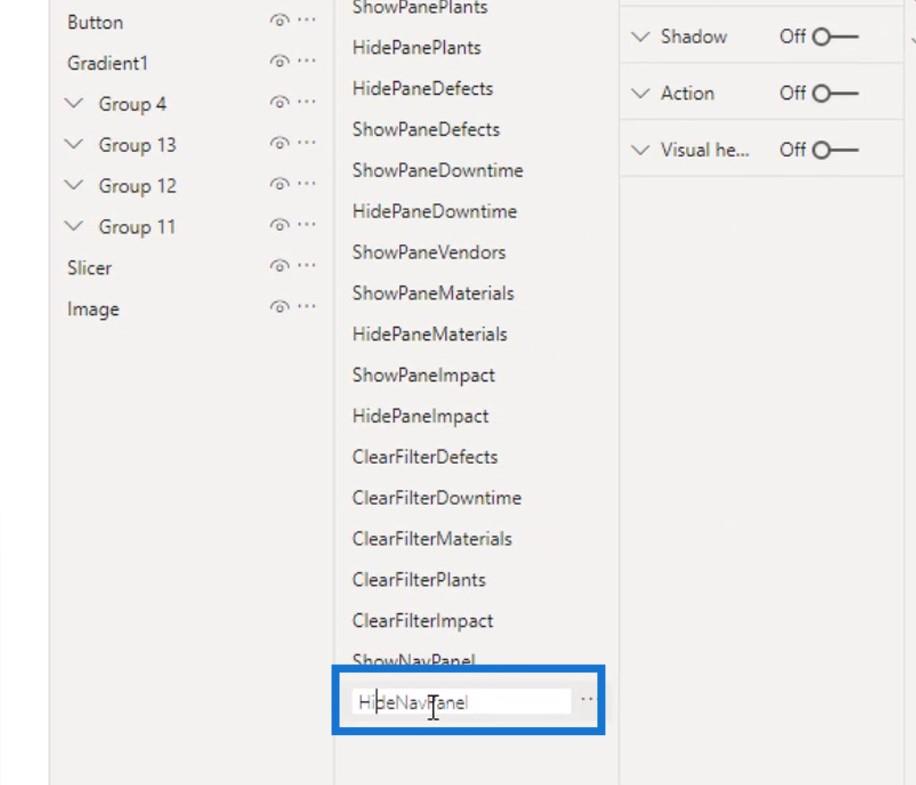
Sedan lade jag till ett annat bokmärke och döpte det till HideNavPanel (Dölj navigeringspanel).

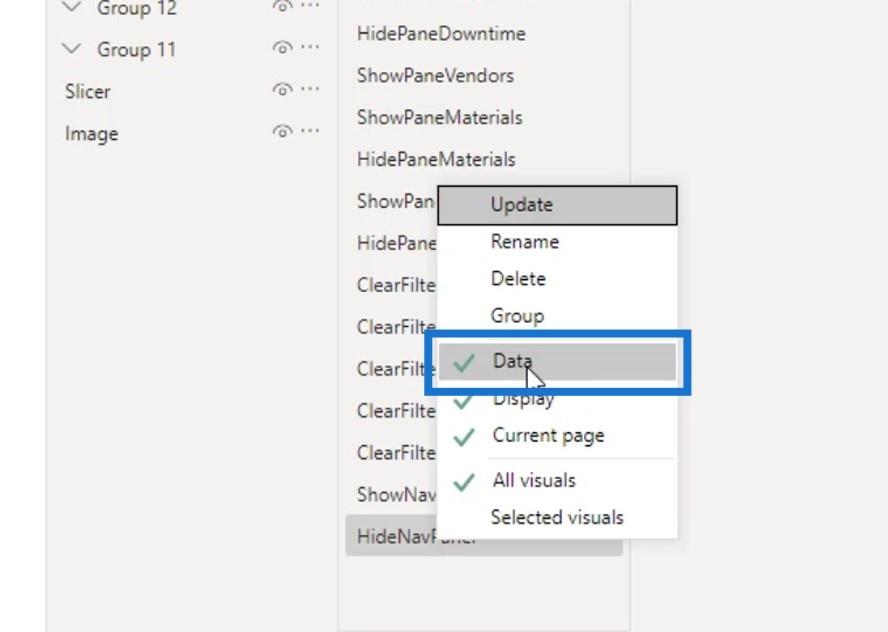
Jag högerklickade på den och avmarkerade Data .

Jag högerklickade på den igen och klickade på Uppdatera .

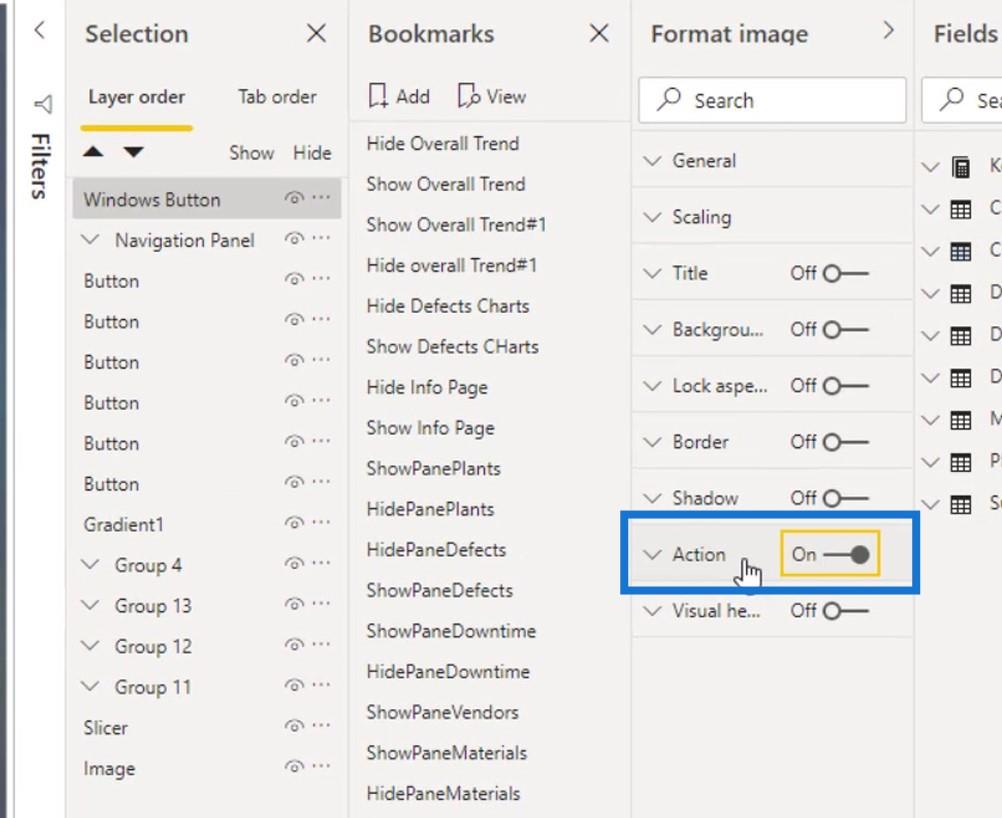
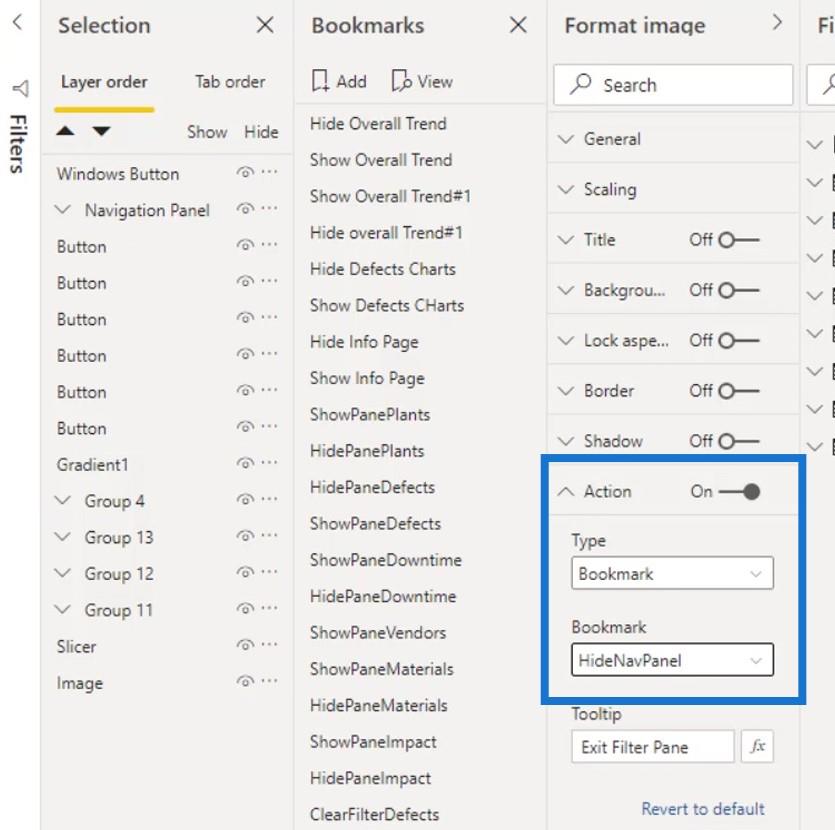
Efter det måste jag tilldela bokmärkena på Windows-knappbilden. För att göra det såg jag till att det är valt.

Sedan aktiverade jag alternativet Action .

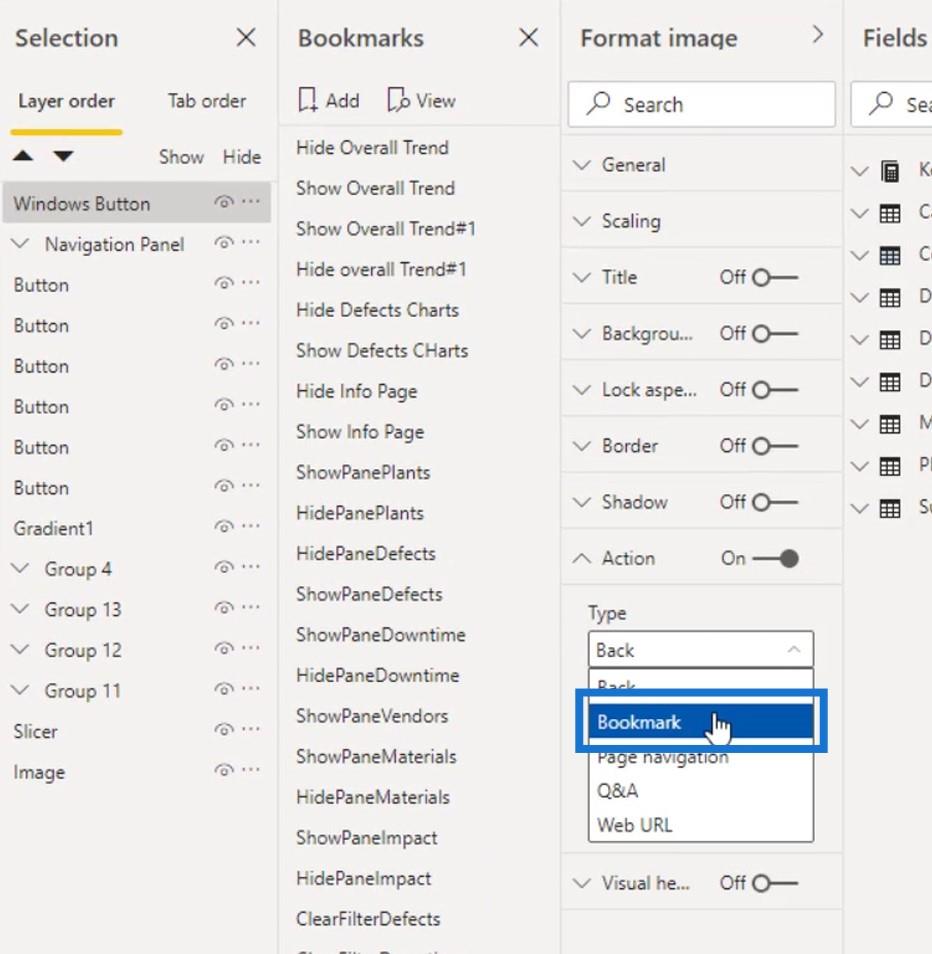
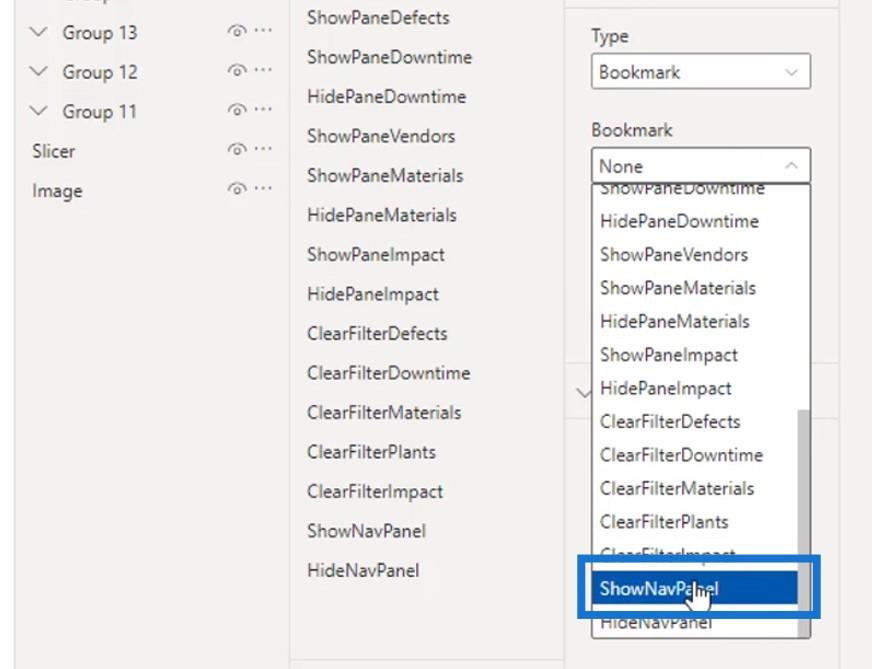
Under typvalet valde jag Bokmärke .

Under bokmärkesvalet valde jag ShowNavPanel -bokmärket.

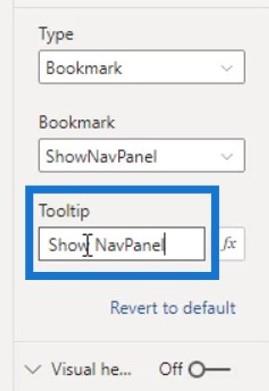
För fältet Verktygstips skrev jag " Visa NavPanel ".

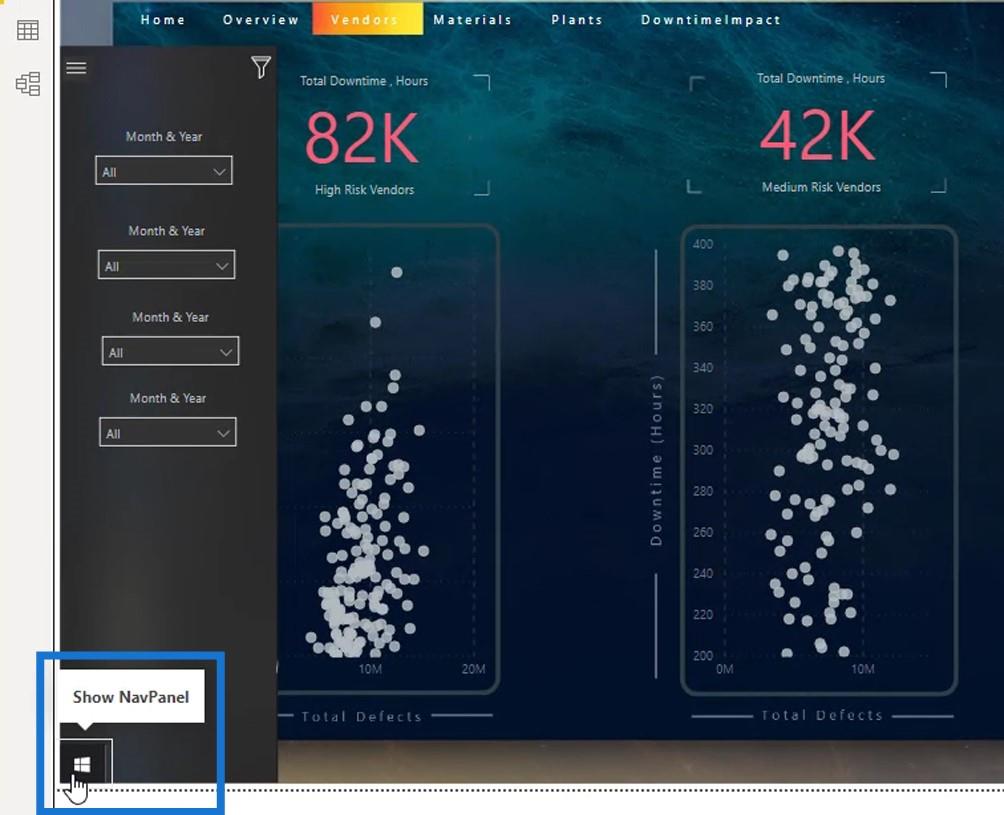
Så när jag håller muspekaren över Windows-knappens bild kommer den att visa ett verktygstips som visar " Visa NavPanel ".

2. Skapa bokmärket för att dölja navigeringspanelen
Nästa är att lägga till ett bokmärke för denna ikon som stänger navigeringspanelen när du klickar på den. Återigen såg jag till att den här ikonen är vald.

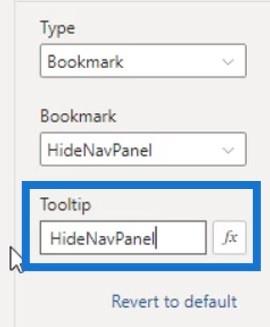
Sedan aktiverade jag åtgärden , valde bokmärke under typvalet och valde HideNavPanel .

För verktygstipset skrev jag HideNavPanel .

Nu, om jag håller muspekaren över den här ikonen, kommer den att visa " HideNavPanel ".

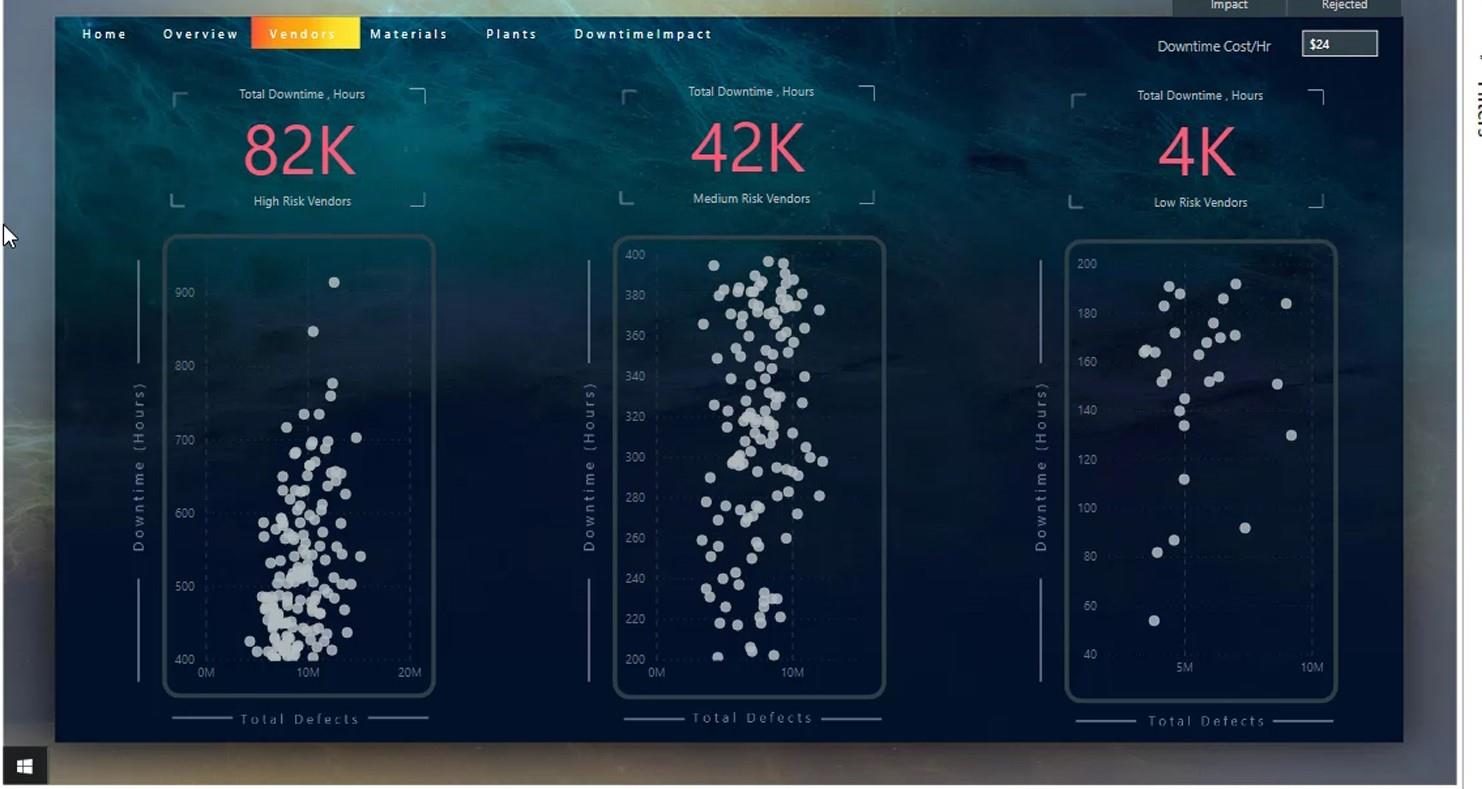
Om jag klickar på den kommer den att dölja navigeringspanelen.

Om jag klickar på Windows-knappen visas navigeringspanelen.

3. Skapa bokmärket Rensa filter
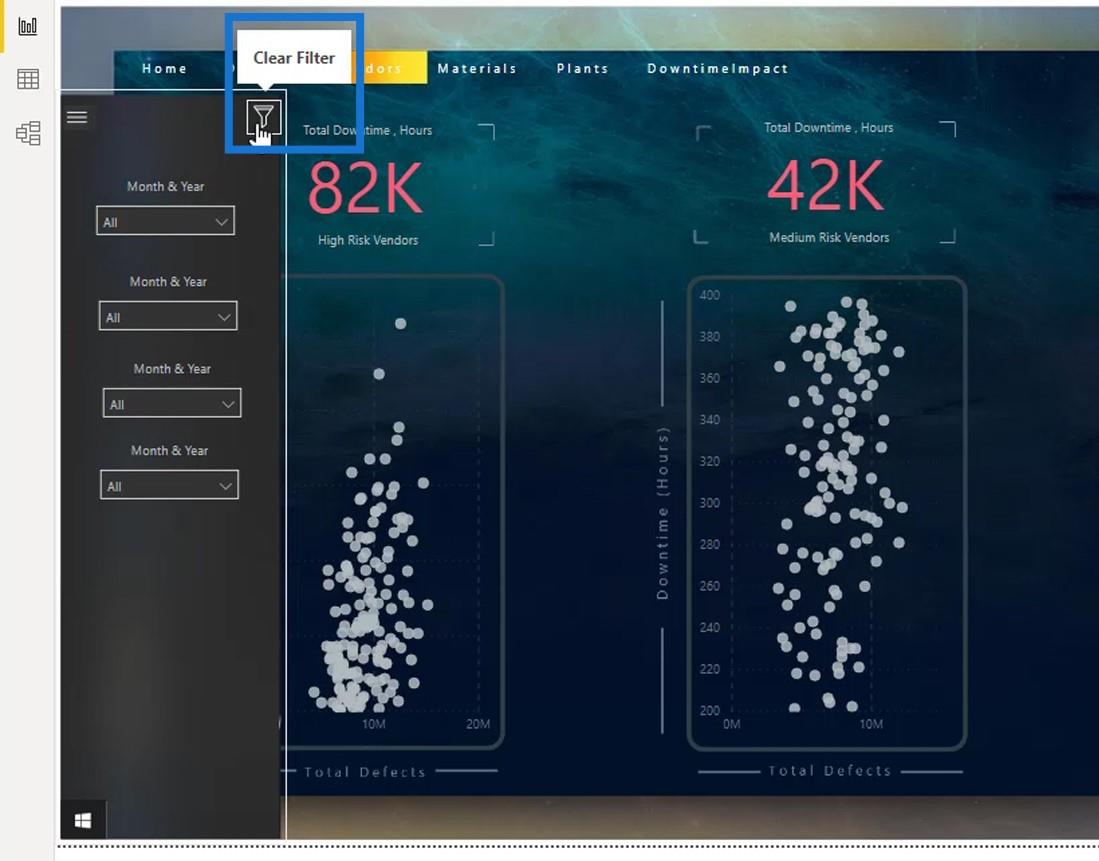
Det sista jag behöver göra är att skapa ett Clear Filter- bokmärke för den här ikonen.

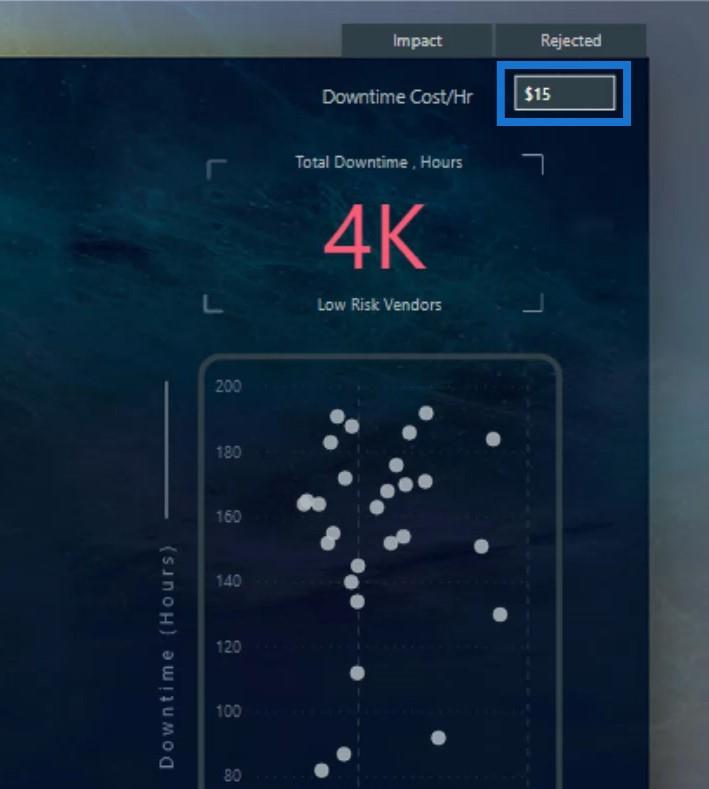
Det här bokmärket kommer alltid att ställa in displayen till standardläget som jag skapade i det här bokmärket. Till exempel kommer jag att ställa in 15 $ som standard för fältet Driftstoppskostnad/tim .

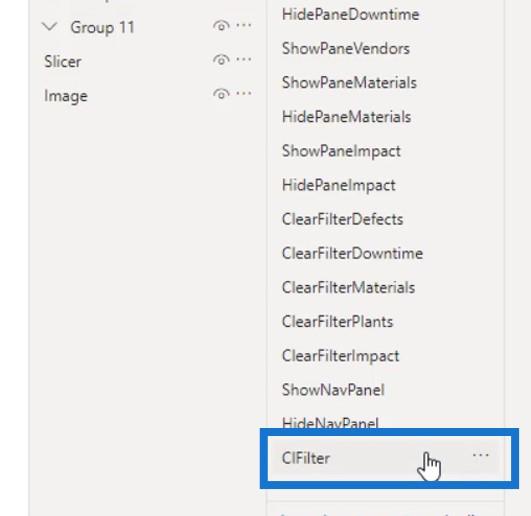
Sedan lade jag till ett bokmärke och döpte det till ClFilter (Clear Filter).

Jag högerklickade på den och avmarkerade Visa eftersom jag inte kommer att behöva den.

Sedan valde jag Uppdatera .

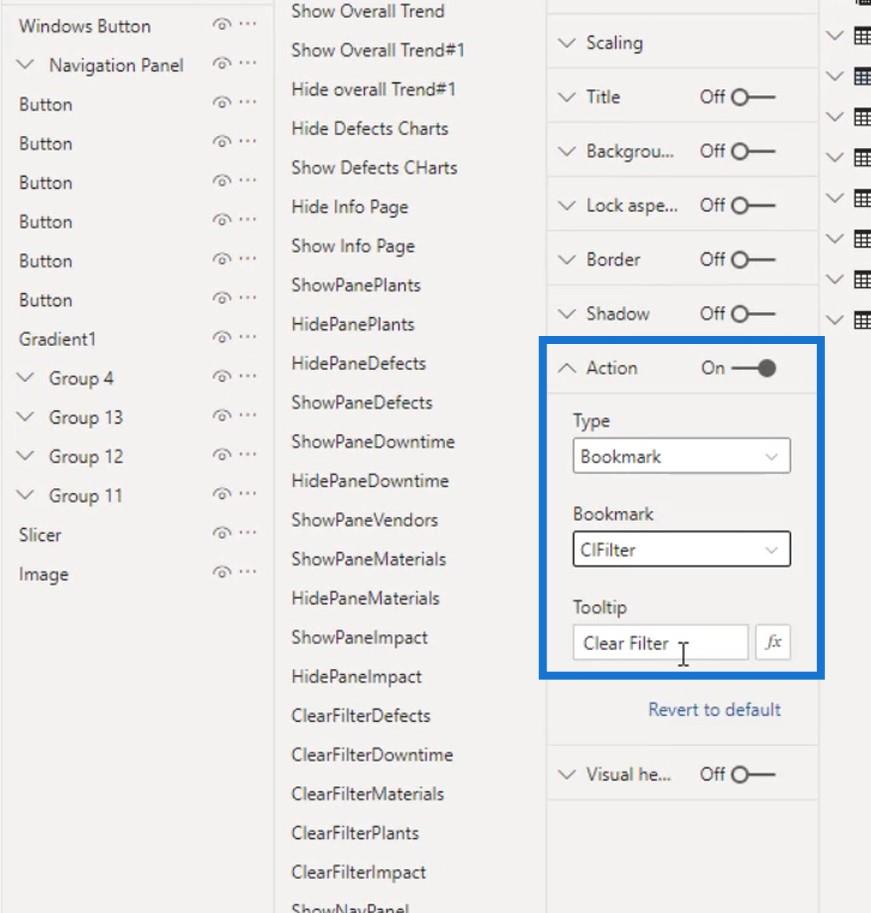
Nästa är att tilldela det bokmärket på filterikonen . Först såg jag till att ikonen är vald.

Sedan aktiverade jag åtgärden , såg till att den valda typen är bokmärke , valde ClFilter under bokmärkesvalet och skrev " Rensa filter " för verktygstipset .

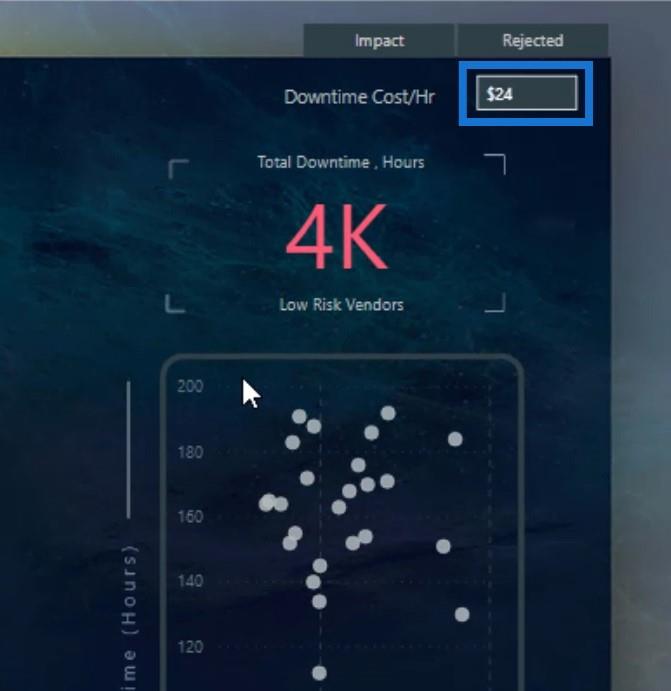
Nu, låt oss ange $24 här.

Låt oss sedan klicka på ikonen Rensa filter .

Som du kan se, återförde det standardtillståndet som jag ställde in som är $15 .

Så här kan du enkelt skapa och hantera dina bokmärken i din rapport.
Slutsats
Sammanfattningsvis finns det massor av coola saker du kan göra utan att behöva lägga mycket tid på din navigering. Om du vill ha fler navigeringsidéer kan du gå tillbaka till de olika . Vi har haft mer än 10 utmaningar hittills i LuckyTemplates forum.
Du har också lärt dig hur enkelt det är att skapa bokmärken för dina LuckyTemplates-rapporter. Du kan hantera dem effektivt genom att namnge bilderna, ikonerna och skivorna.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Skål!
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








