Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att diskutera hur man använder funktionen Välkänd text i LuckyTemplates-ikonkartan. Det här blogginlägget kommer ytterligare att förklara användningen av LuckyTemplates i geospatiala projekt.
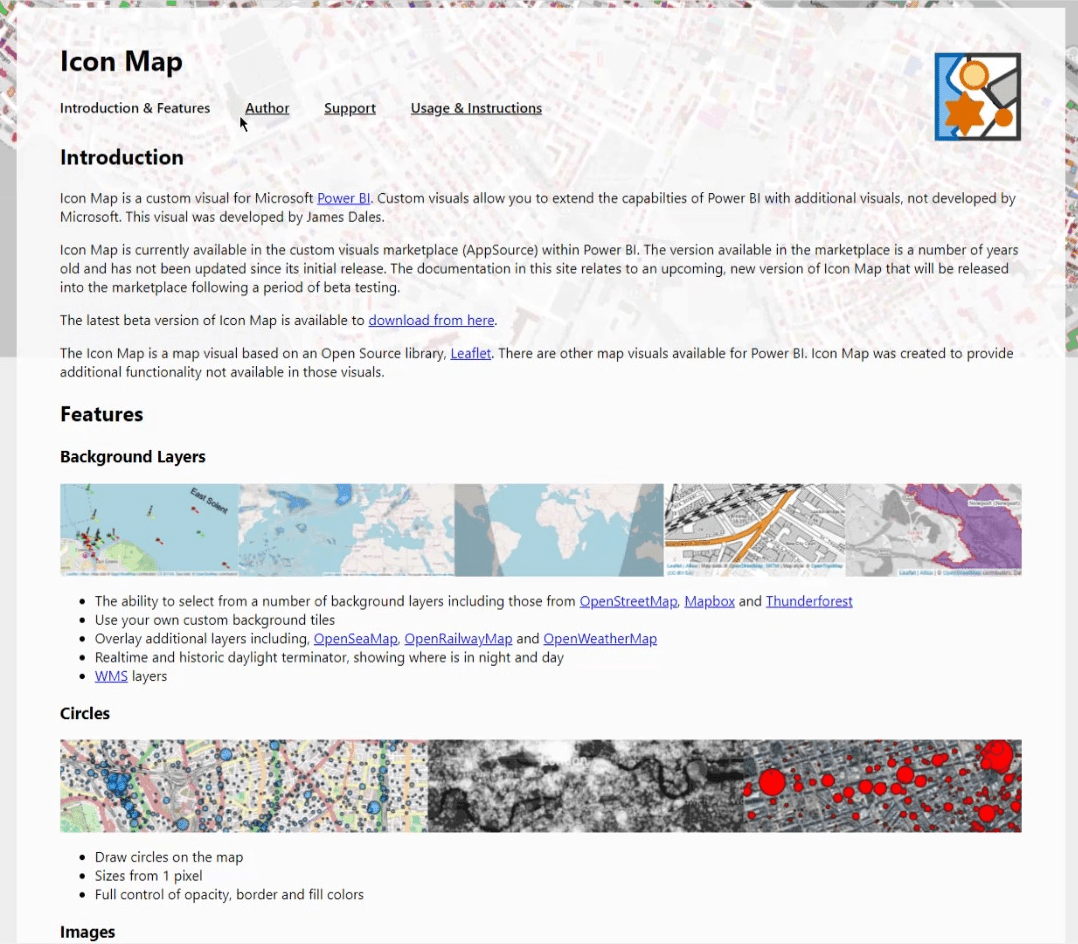
DeKarta är en av de mest mångsidiga och komplexa kartbilderna. Det erbjuder funktionalitet som andra kartbilder fortfarande saknar. Den stöder olika kartformat, verktygstips och hävdar bättre datasäkerhet.
För att visualisera och analysera flöden som leveransrutter eller gasledningar erbjuder Icon Map- visualen avsevärda fördelar.

Denna handledning är inte en demonstration av alla de saker som ikonkartan kan göra. Detta är bara fokuserat på sammanhanget med att använda WKT- strängar (Well Known Text).

Innehållsförteckning
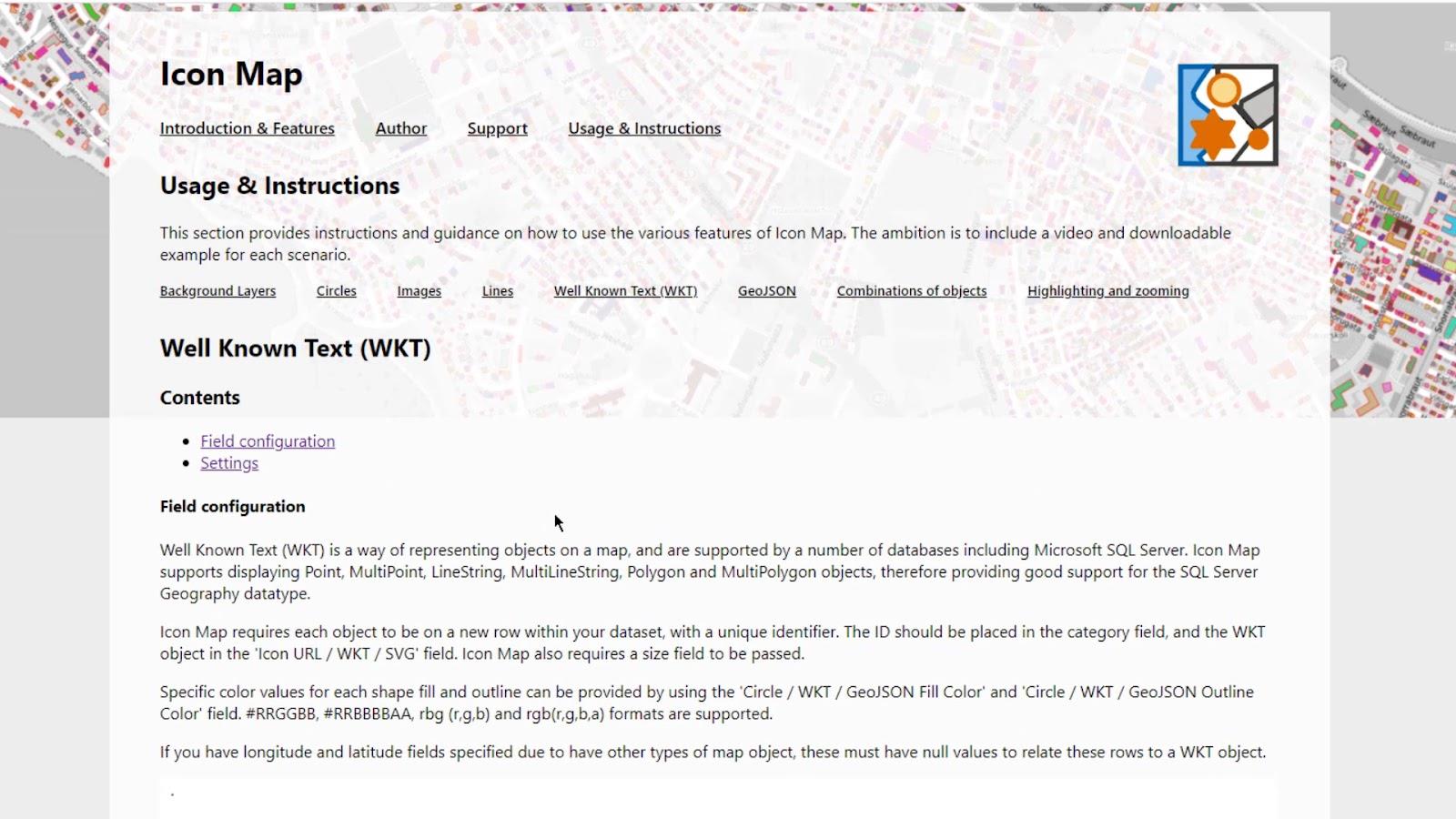
Välkänd text (WKT) i LuckyTemplates ikonkarta
Välkända textsträngar är kombinationer av longitud och latitud separerade med en punkt . Genom att kombinera dessa i en post skapas linjer, former eller polygoner.

Du kan enkelt konvertera dina latitud- och longituddata i Power Query om du inte har en välkänd textsträng .

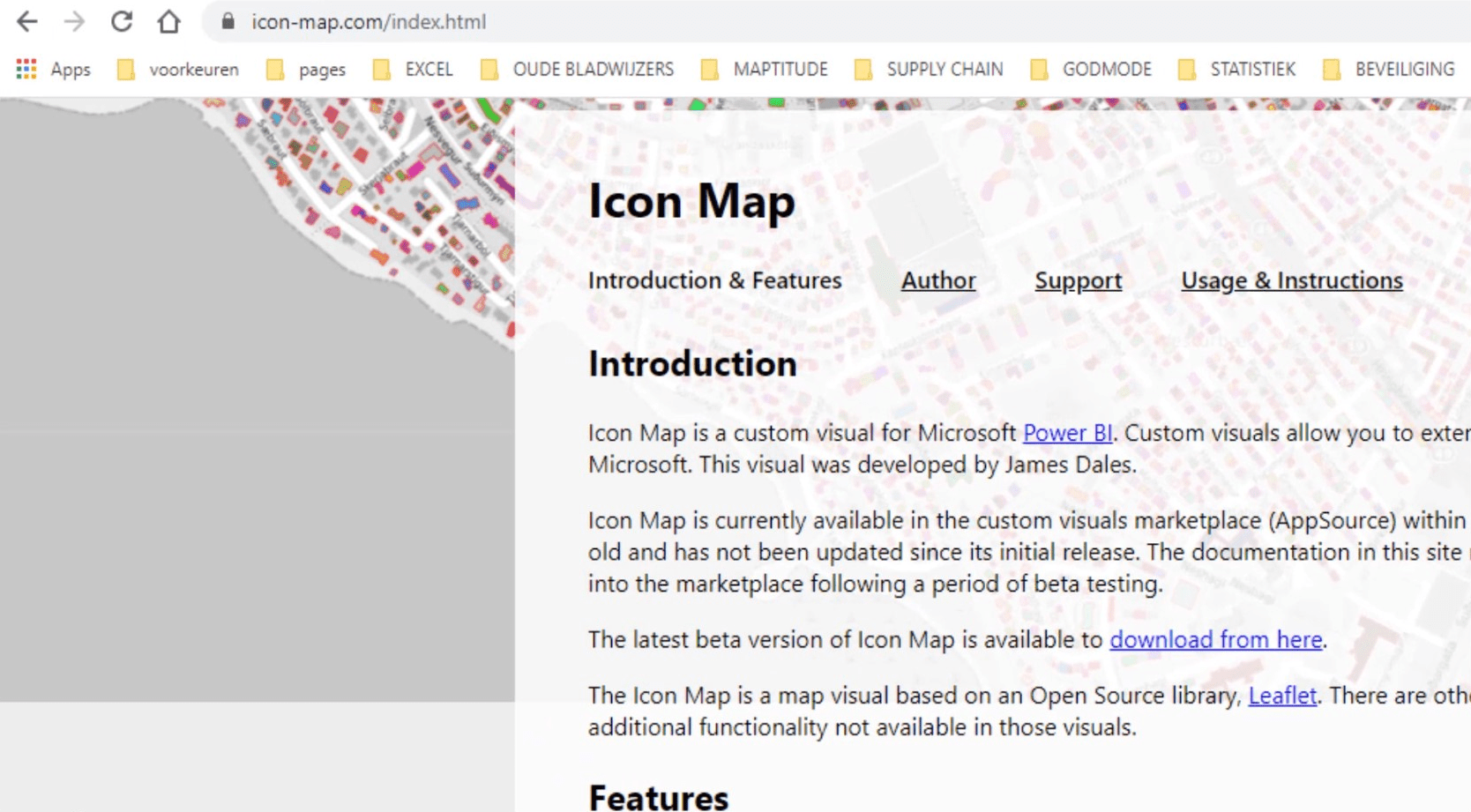
Du kan importera LuckyTemplates Icon Map-visual från denna webbplats (när detta skrivs är den fortfarande i betaversion).

Det finns många fungerande exempel på denna webbsida. Den visuella källan och appkällan stöder dock inte alla senaste ändringar. Enligt James Dales (utvecklaren) väntar godkännande från Microsoft för betaversionen när detta skrivs.
Exempelscenario för att använda WKT-strängar i LuckyTemplates-ikonkarta
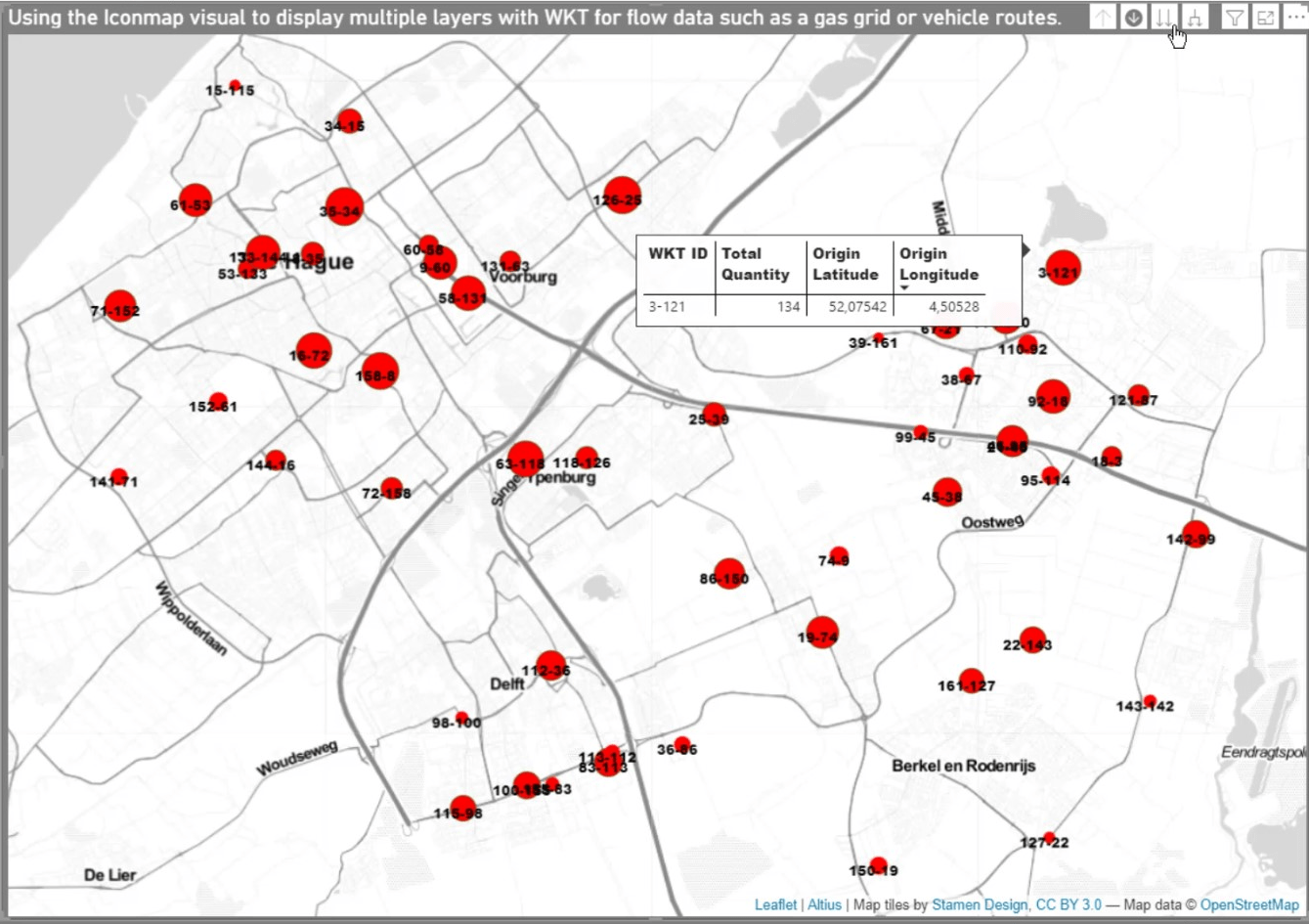
För det första exemplet kommer jag att visa hur man visar flera lager med WKT- strängar för gasledningar. Jag laddade ner lite information från en webbplats för en gasleverantör i Nederländerna. Jag har tagit stationerna och rörledningarna bara för att skapa det här exemplet.
1. Sammanfoga frågor
Den första delen av det här exemplet är för att slå samman frågor.
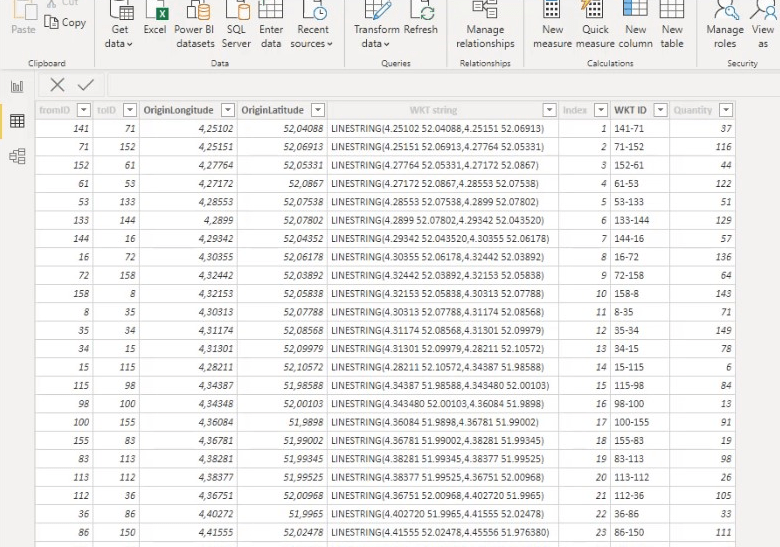
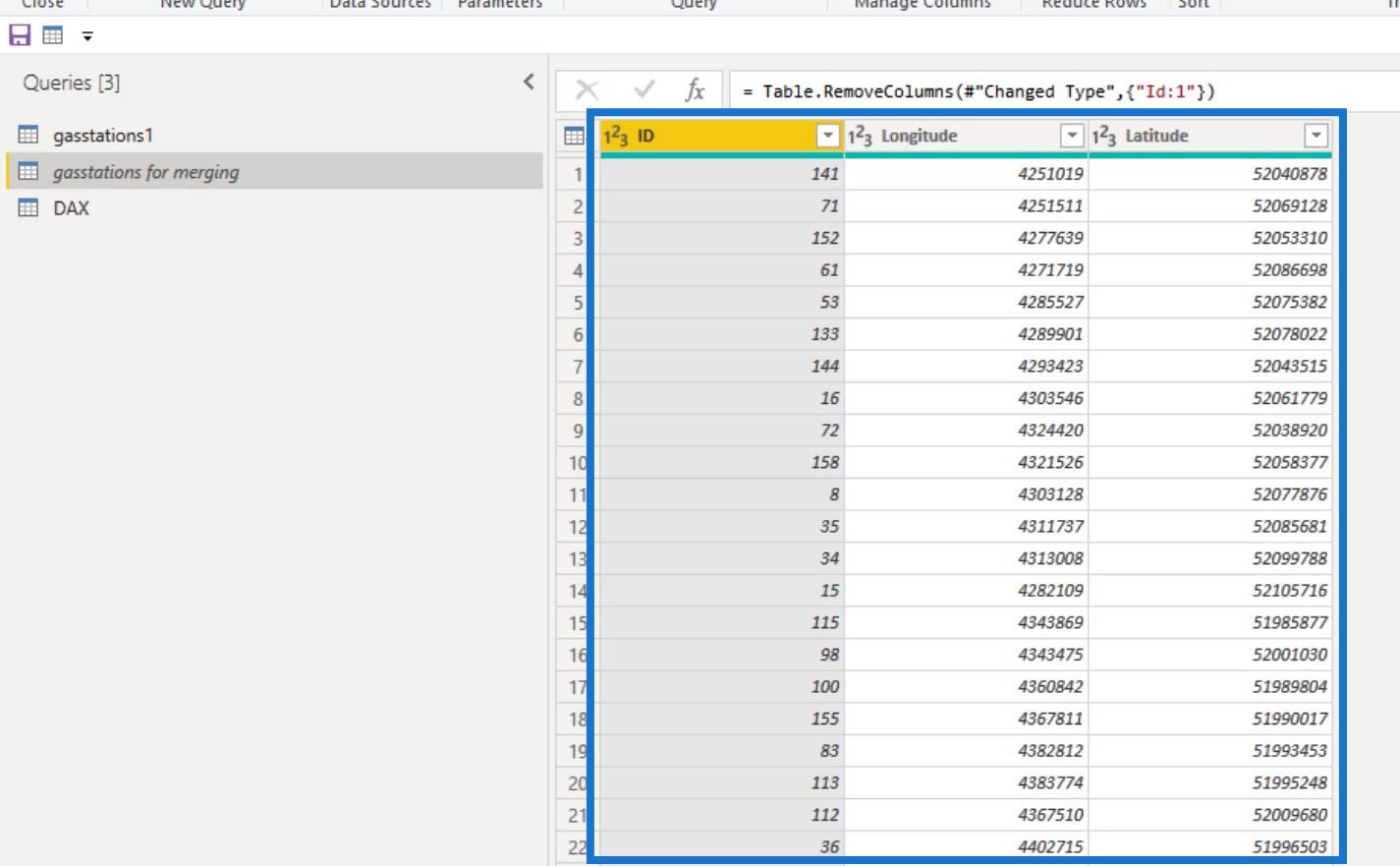
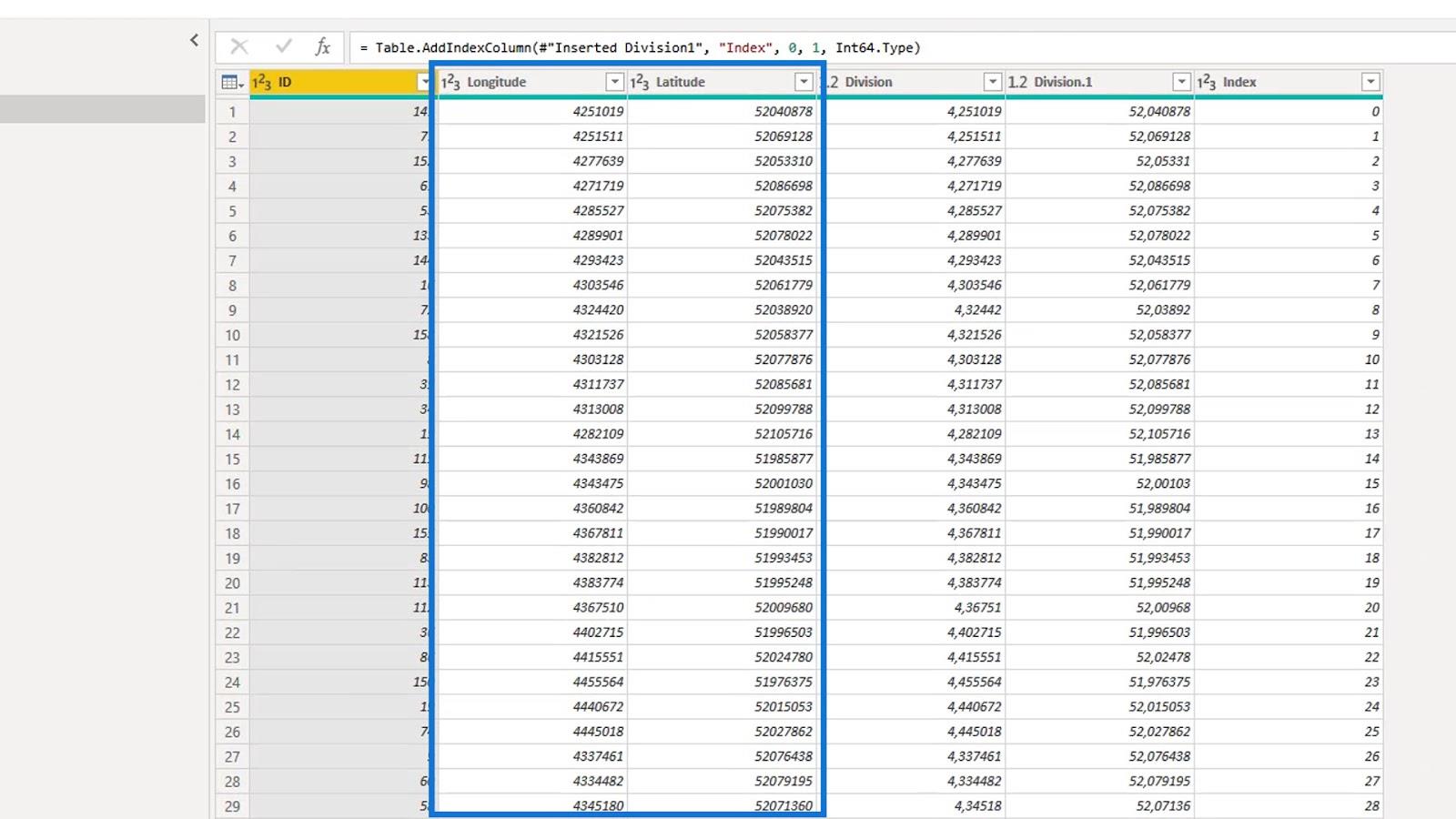
Frågan " bensinstationer för sammanslagning " innehåller kolumnerna ID , Longitud och Latitude .

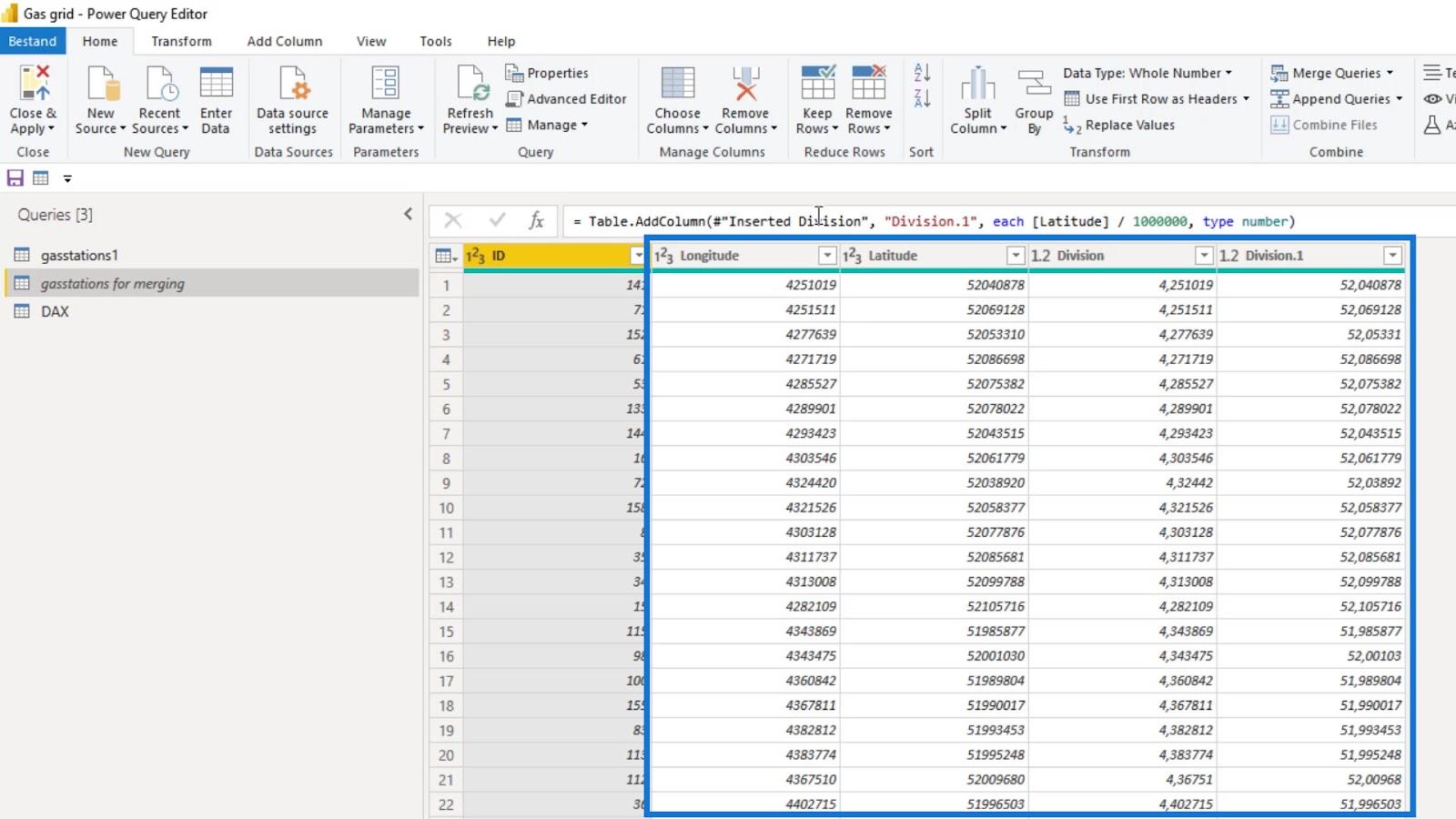
Först skapade jag longitud och latitud i kolumnerna 2 division genom att omarbeta siffrorna från kolumnerna Longitud och Latitude . Som du kan se liknar Longituden Division- kolumnen och Latituden liknar Division.1 -kolumnen.

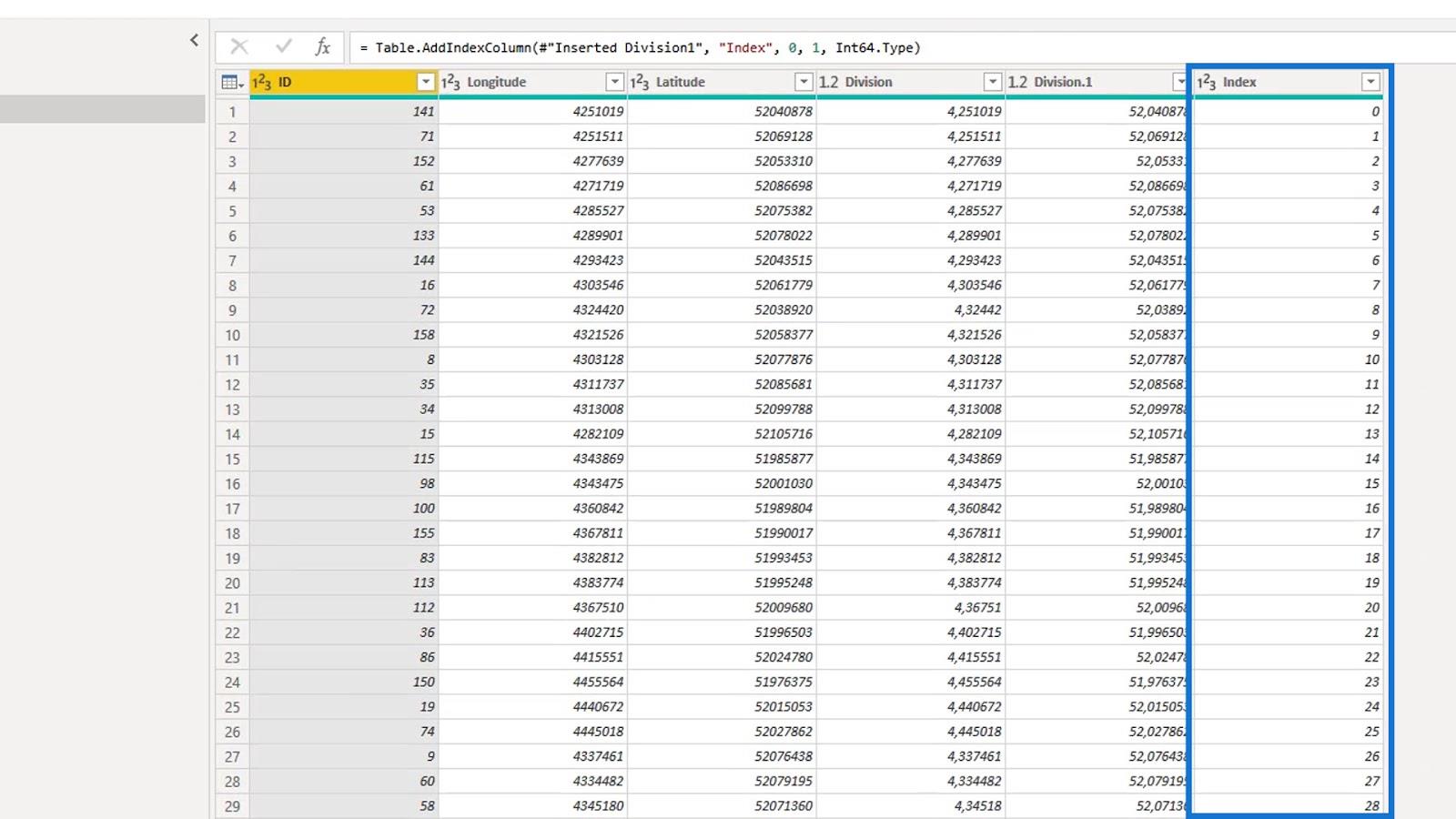
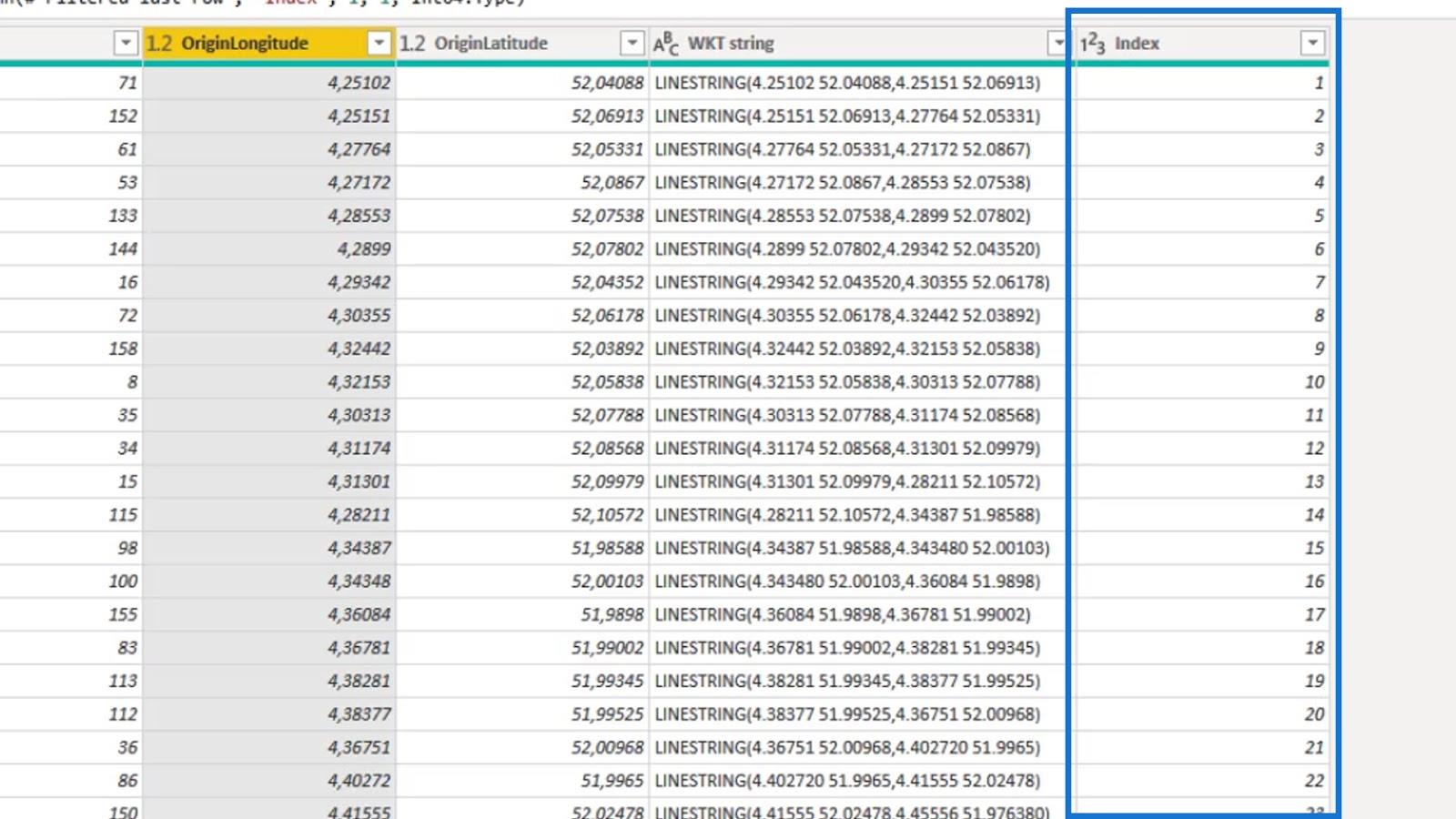
Sedan lade jag till kolumnen Index .

Jag tog bort kolumnerna Longitud och Latitude .

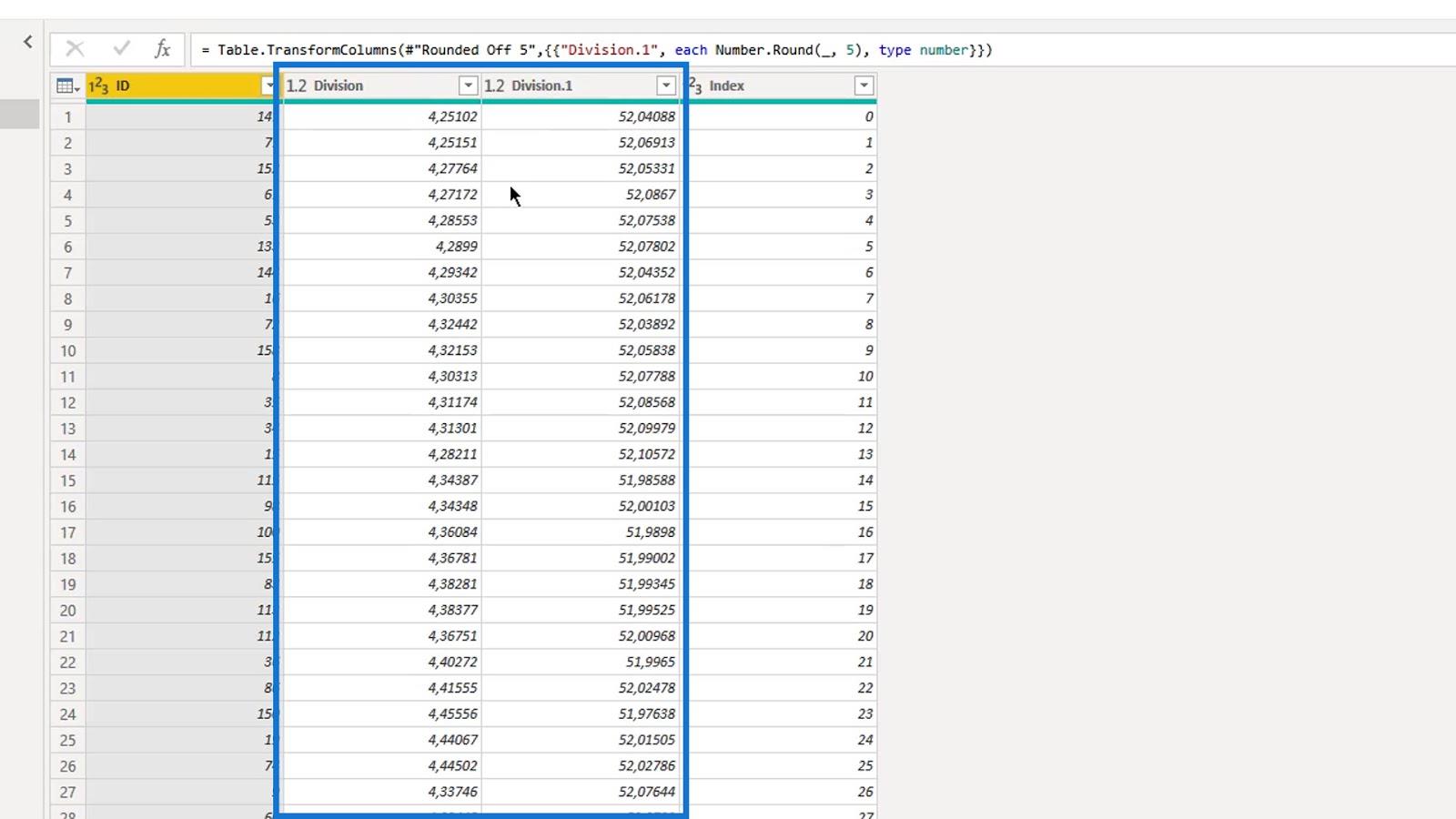
Efter det avrundade jag den omarbetade latitud och longitud till fem siffror.
Att avrunda dem till fem siffror ger en noggrannhet på cirka en meter, vilket är tillräckligt bra i det här scenariot. Normalt rundar jag ner till fyra bara för att spara mer minne.

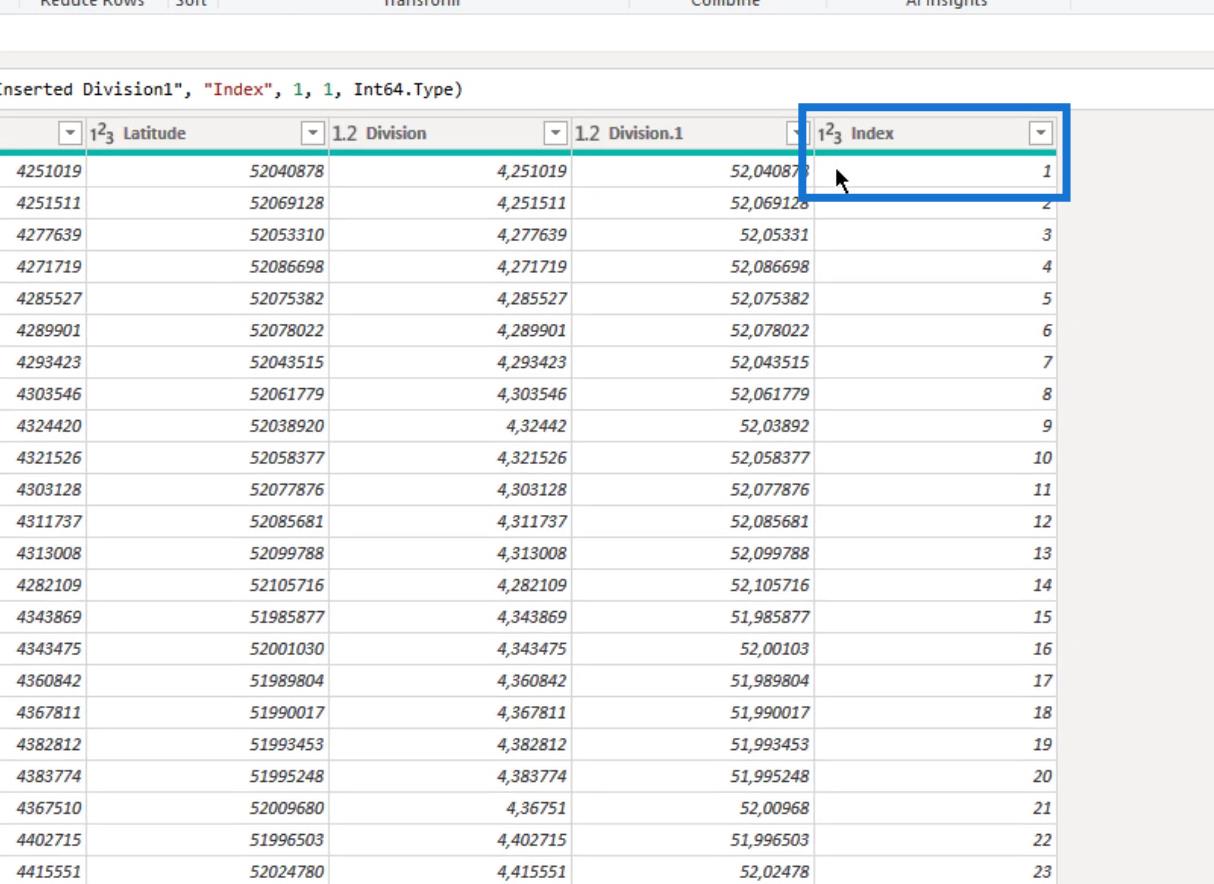
Jag duplicerade frågan " gasstationer för sammanslagning " som har en nollbaserad indexkolumn och namngav den som " gasstationer1 "-fråga.
I den här frågan skapade jag en annan Index- kolumn som börjar med 1 .

Mitt mål i den här frågan är att skapa par av longitud och latitud för varje bensinstation . Kombinera sedan två sekventiella par till en textsträng i en post . Detta kommer att representera en del av rörledningen mellan stationerna.
Jag använde kolumnen Index för att slå samman de två frågorna. Som ett resultat kommer posten med 1 som index i " gasstations1 "-frågan och posten med 1 som index i den ursprungliga frågan ( gasstationer för sammanslagning ) att slås samman.

Jag följde sekvensen i ID- kolumnen och kopplade ihop stationerna i två par.
Så, 141 och 71 är angränsande stationer som visas i en post. Som ett par representerar de den specifika delen av gasledningen. Det gäller även 71 och 152 och de efterföljande posterna i ID- kolumnen.

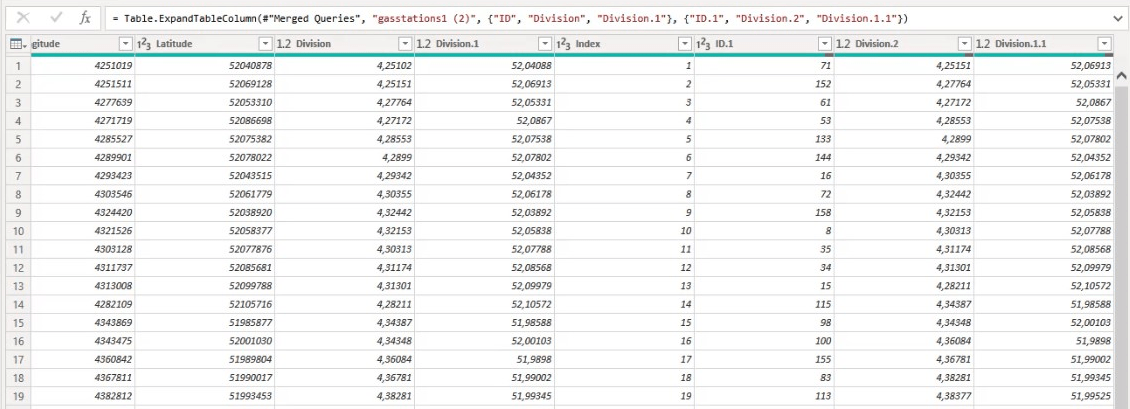
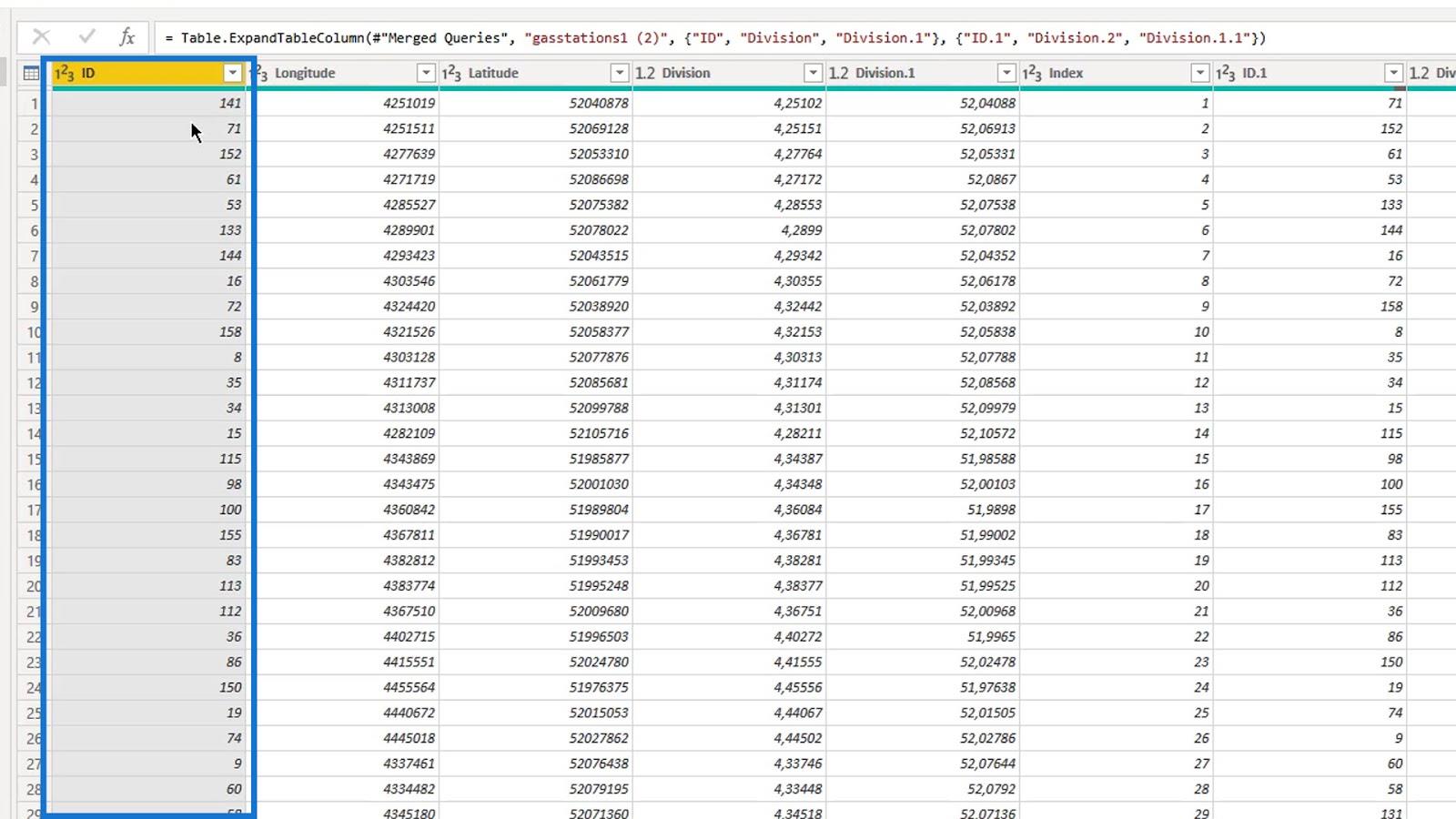
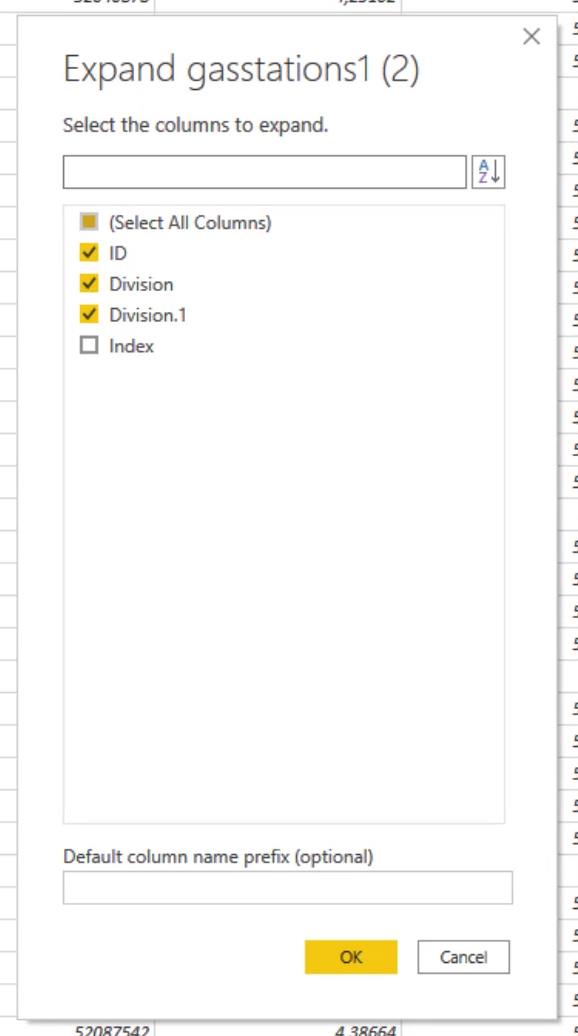
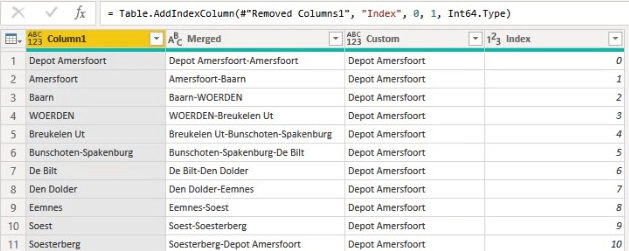
2. Utöka tabellen
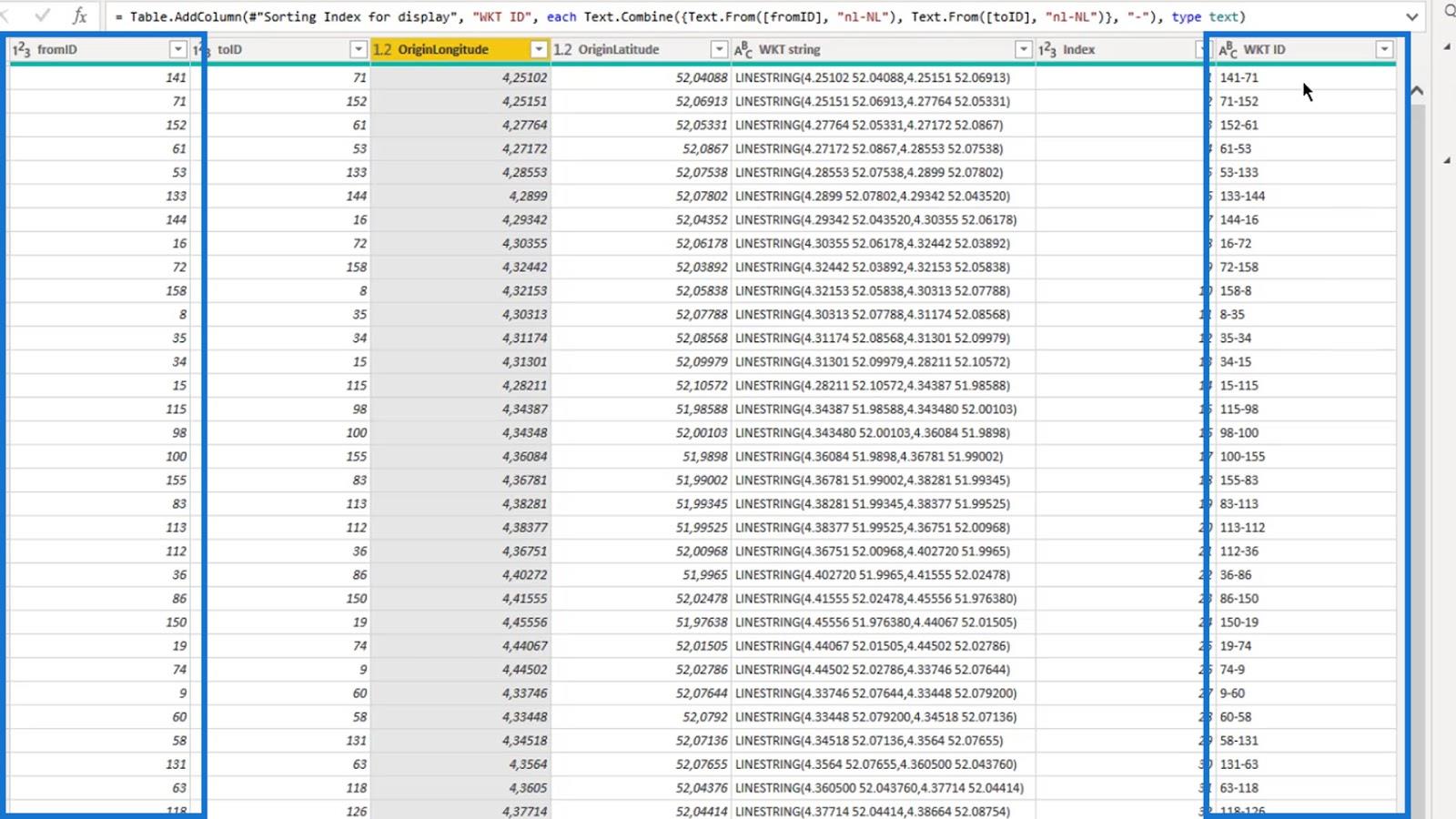
Efter att ha slagit samman frågorna baserat på Index- kolumnen måste jag utöka tabellen och behålla kolumnerna ID , Latitude och Longitud . ID: t används som tvåstationsdelen av det välkända text- ID:t. Jag ändrade inte namnen eftersom jag inte kommer att behöva dessa kolumner senare.

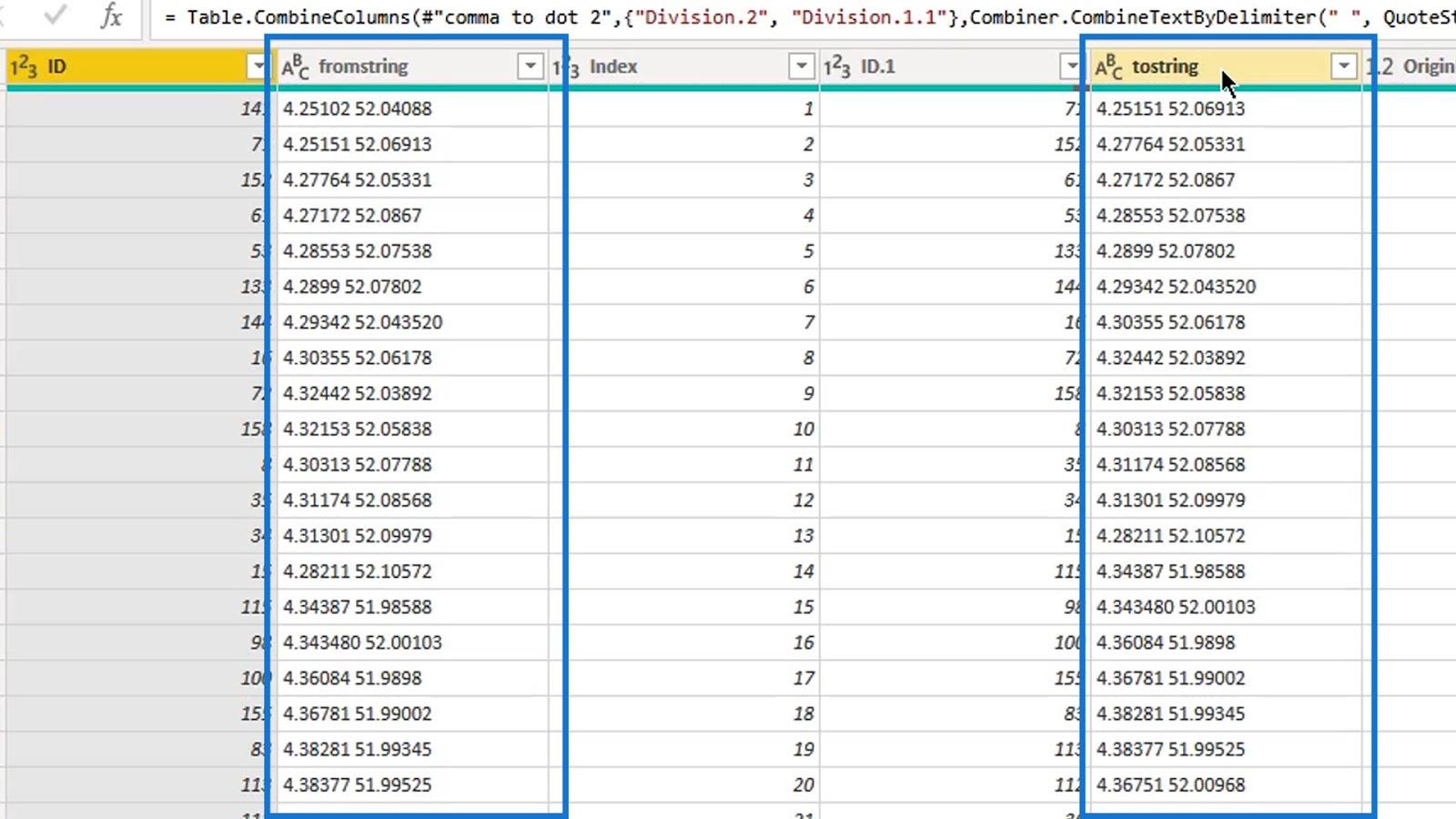
3. Skapa och sammanfoga fromstring- och tostring-vägarna
Först skapade jag fromstring- och tostring -kolumnerna.

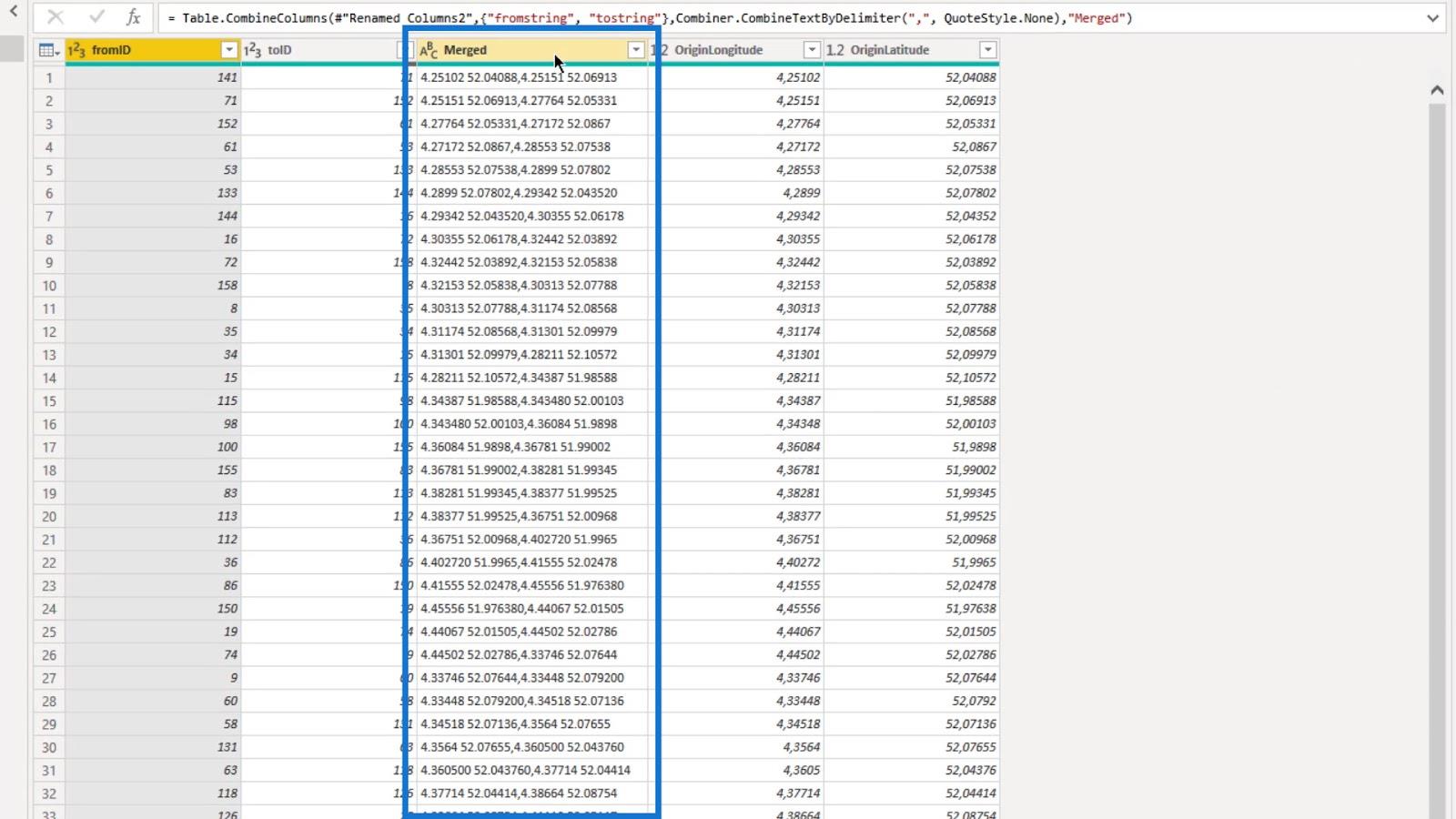
Sedan slog jag ihop dem till en kolumn och namngav den som " Sammanfogad ".

4. Skapa den välkända texten
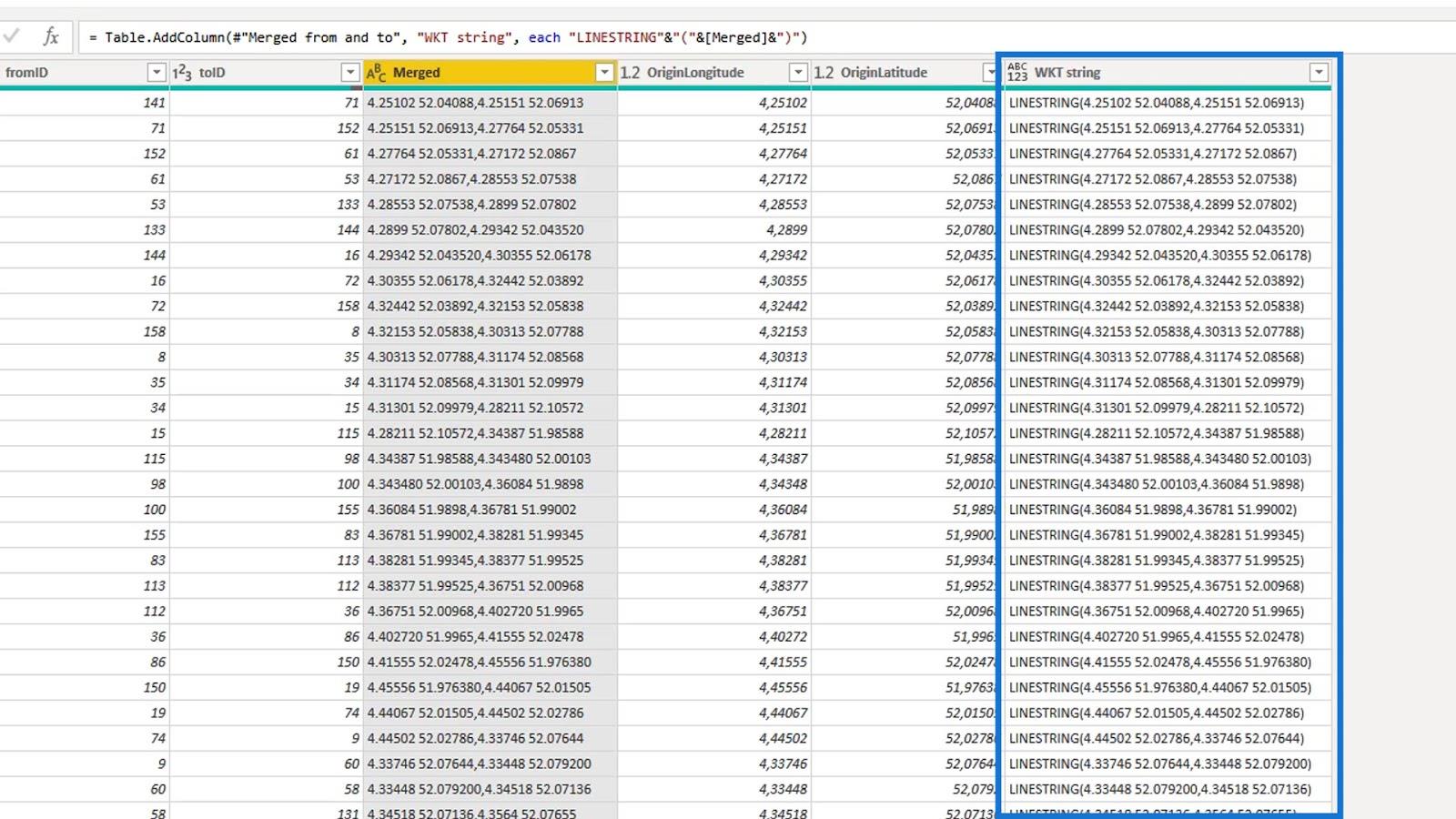
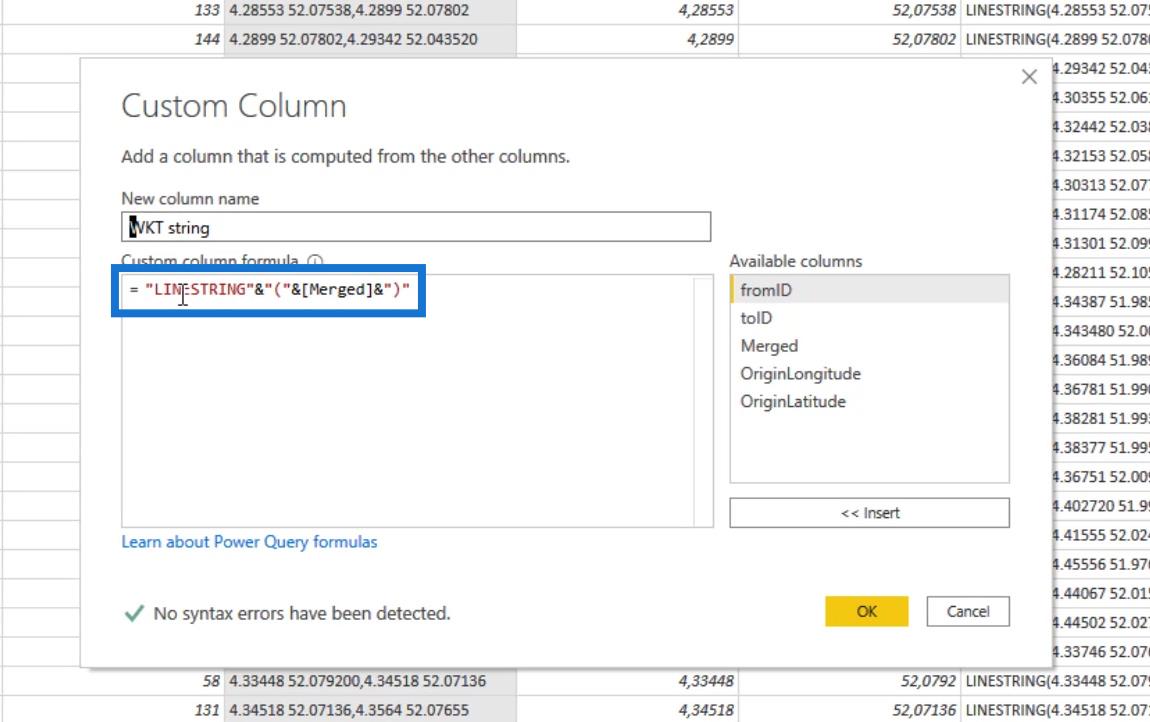
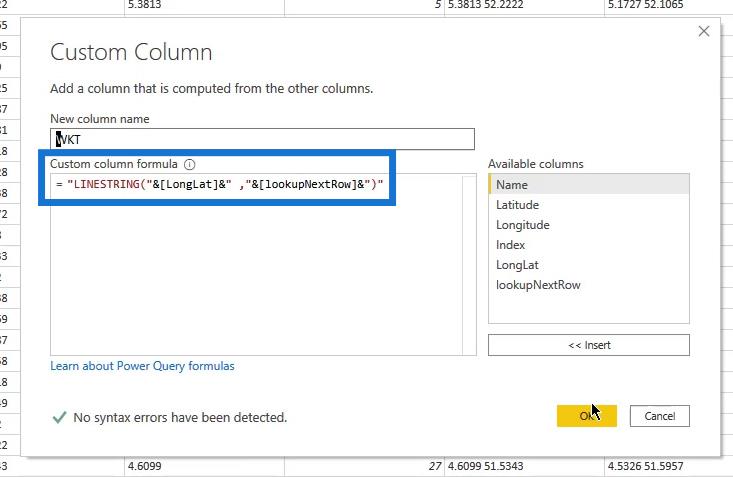
Efter att ha skapat fromstring- och tostring -kolumnerna skapade jag WKT-strängkolumnen .

Den välkända texten skapas genom att lägga till nyckelordet LINESTRING i den sammanslagna kolumnen.

Så den kvalificerar sig nu som en välkänd textsträng som kommer att accepteras av LuckyTemplates Icon Map Visual.
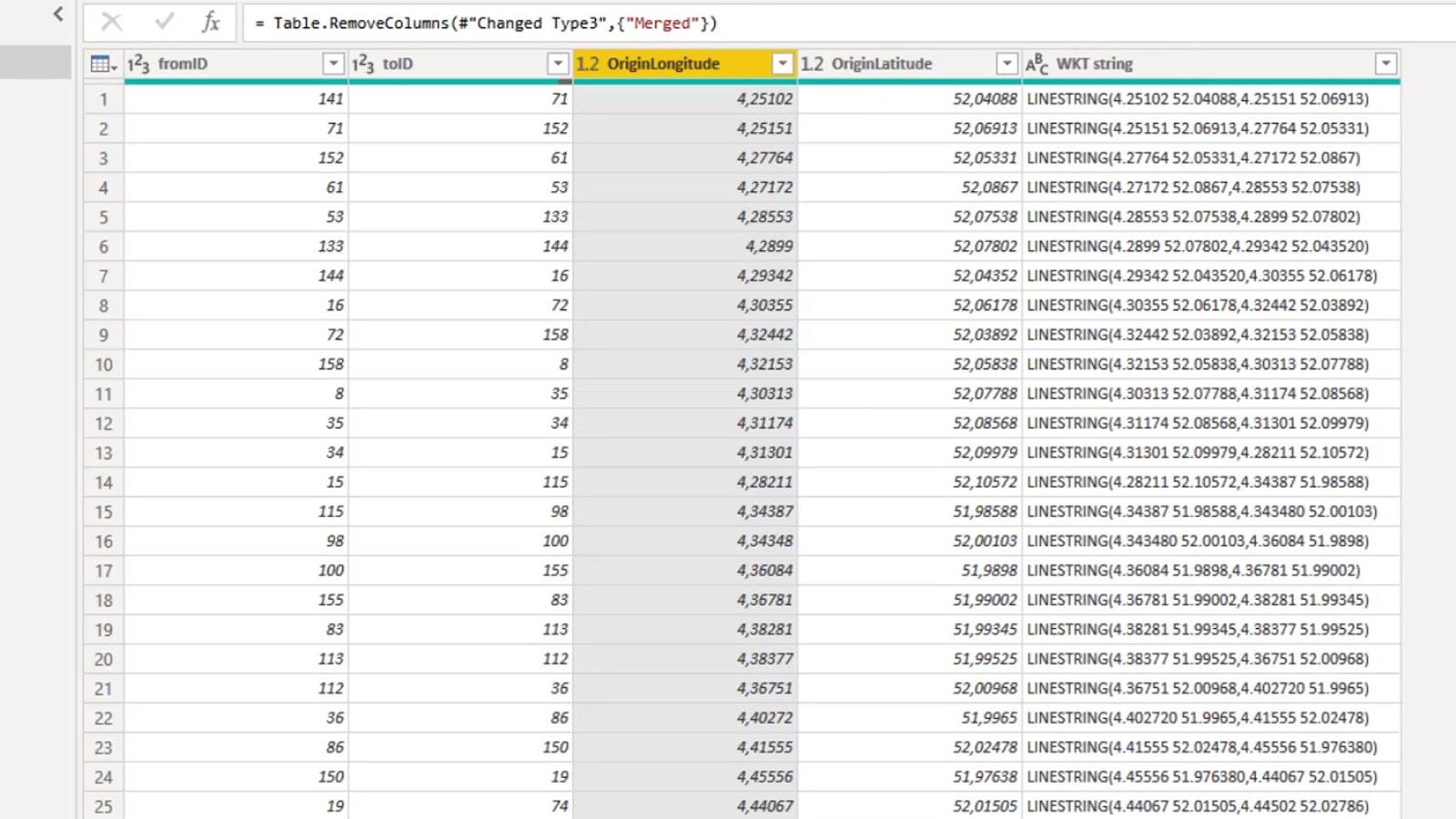
Nästa sak jag gjorde var att ta bort den sammanslagna kolumnen.

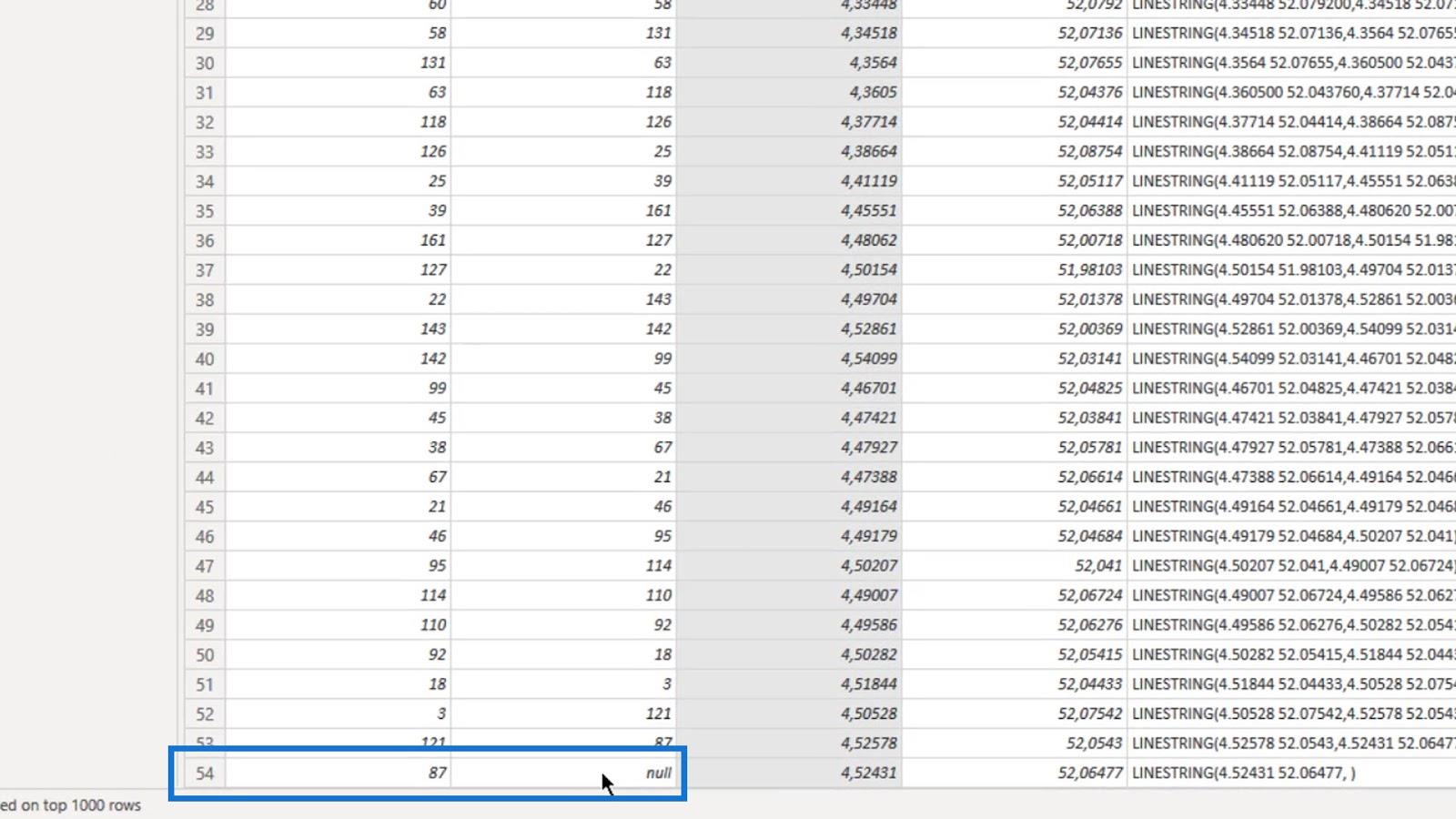
Som du kan se finns det inget värde i den sista raden. Detta beror på att det inte finns någon angränsande station. Så jag tog bort den sista raden.

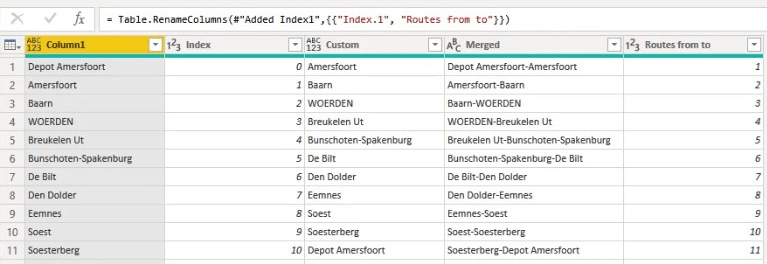
Jag lade också till en indexkolumn för att sortera det välkända text- ID som jag skapade i visualiseringen.

Dessutom lade jag till kolumnen Well Known Text ID ( WKT ID ), som är en kombination av fromID- och toID -kolumnerna.

5. Lägga till ett värde till visuella data utan värde
Jag skulle vilja lägga till ett värde till min visuella data som inte innehåller något värde.
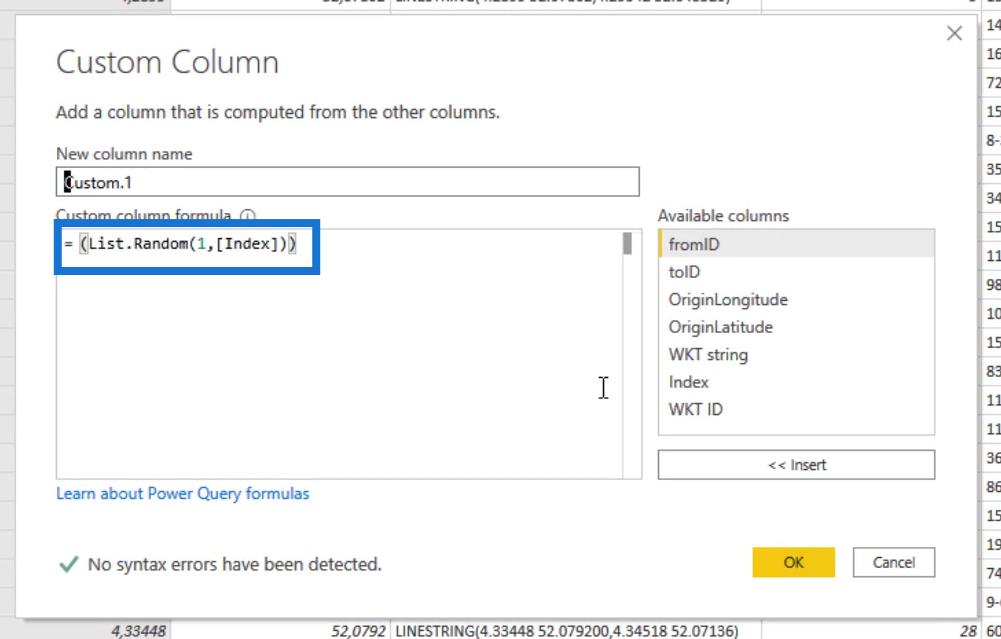
För att göra detta skapade jag en kolumn för slumpmässigt värde med hjälp av List.Random -funktionen och Index -kolumnen. Värdet kan då representera trycket, kvantiteten eller tiden utan underhåll. Detta är bara för att visa något i det visuella.

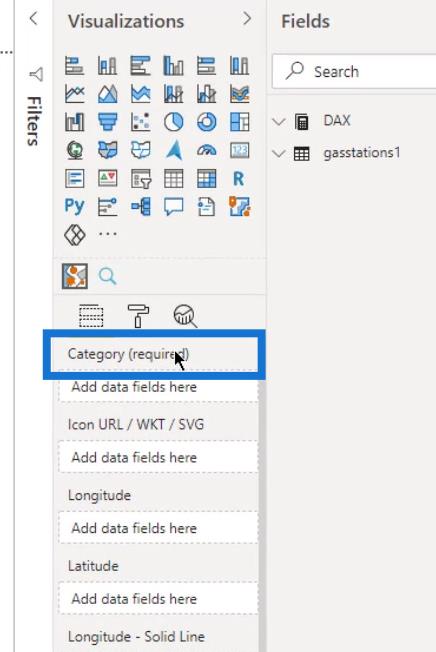
6. Fylla i fälten för LuckyTemplates Icon Map Visual
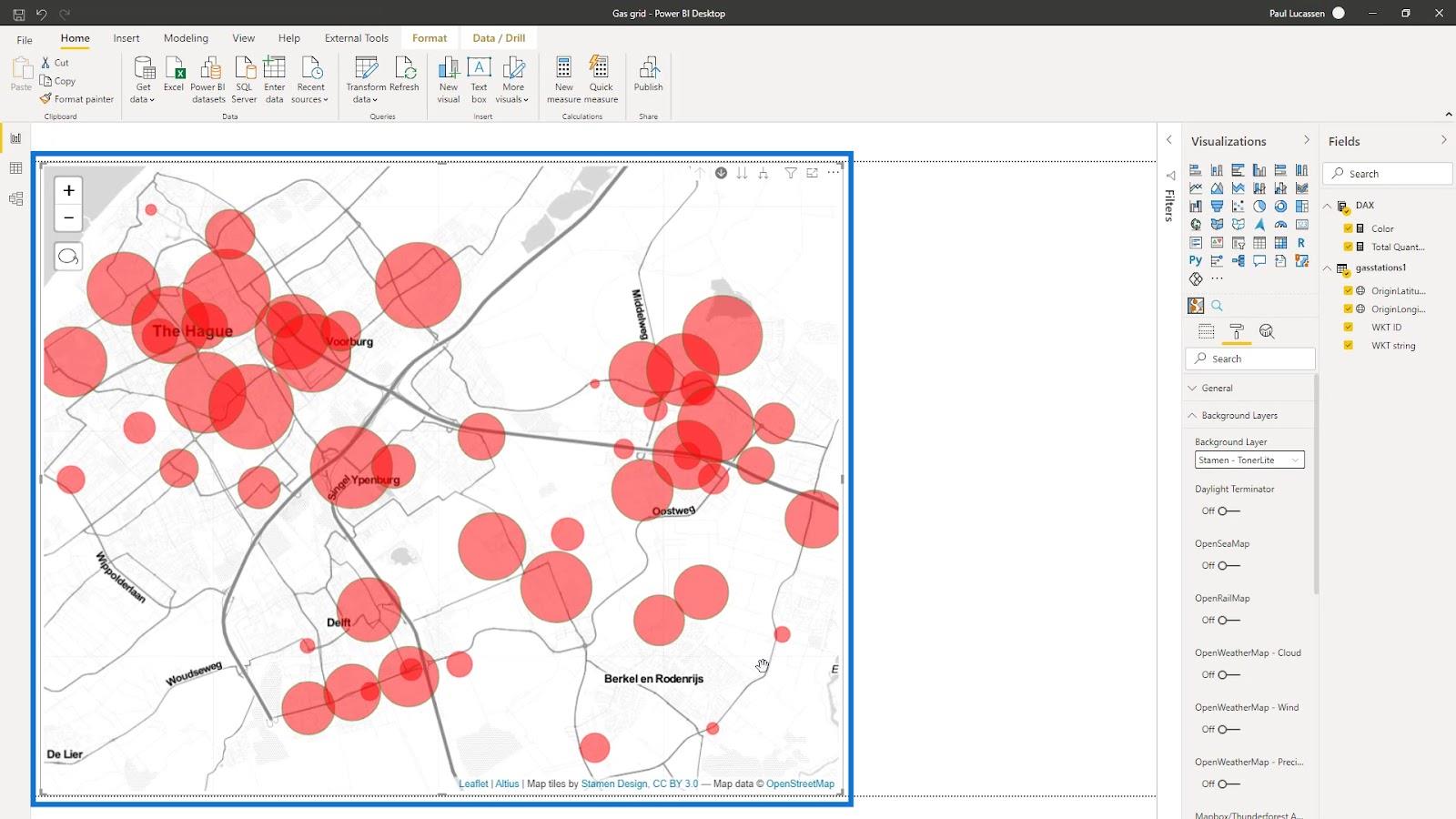
Eftersom jag redan laddat ner Icon Map- visualen från webbplatsen kan jag helt enkelt klicka på den här.

Det finns en viss komplexitet i användningen av det visuella på grund av de olika tillgängliga inställningarna. Jag guidar dig snabbt genom några av dem.
De obligatoriska fälten för att visualiseringen ska fungera är markerade som " ( obligatoriskt) ".

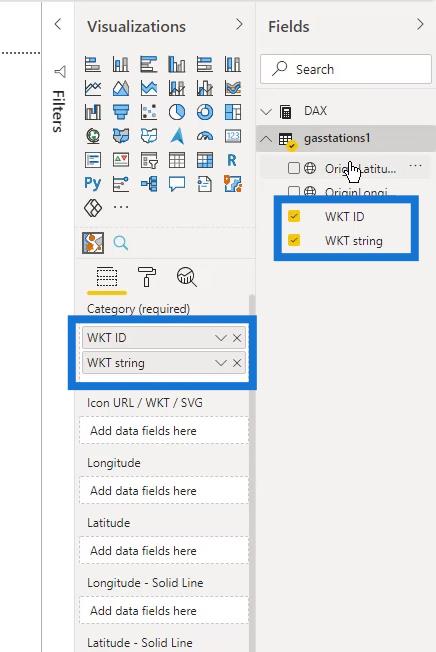
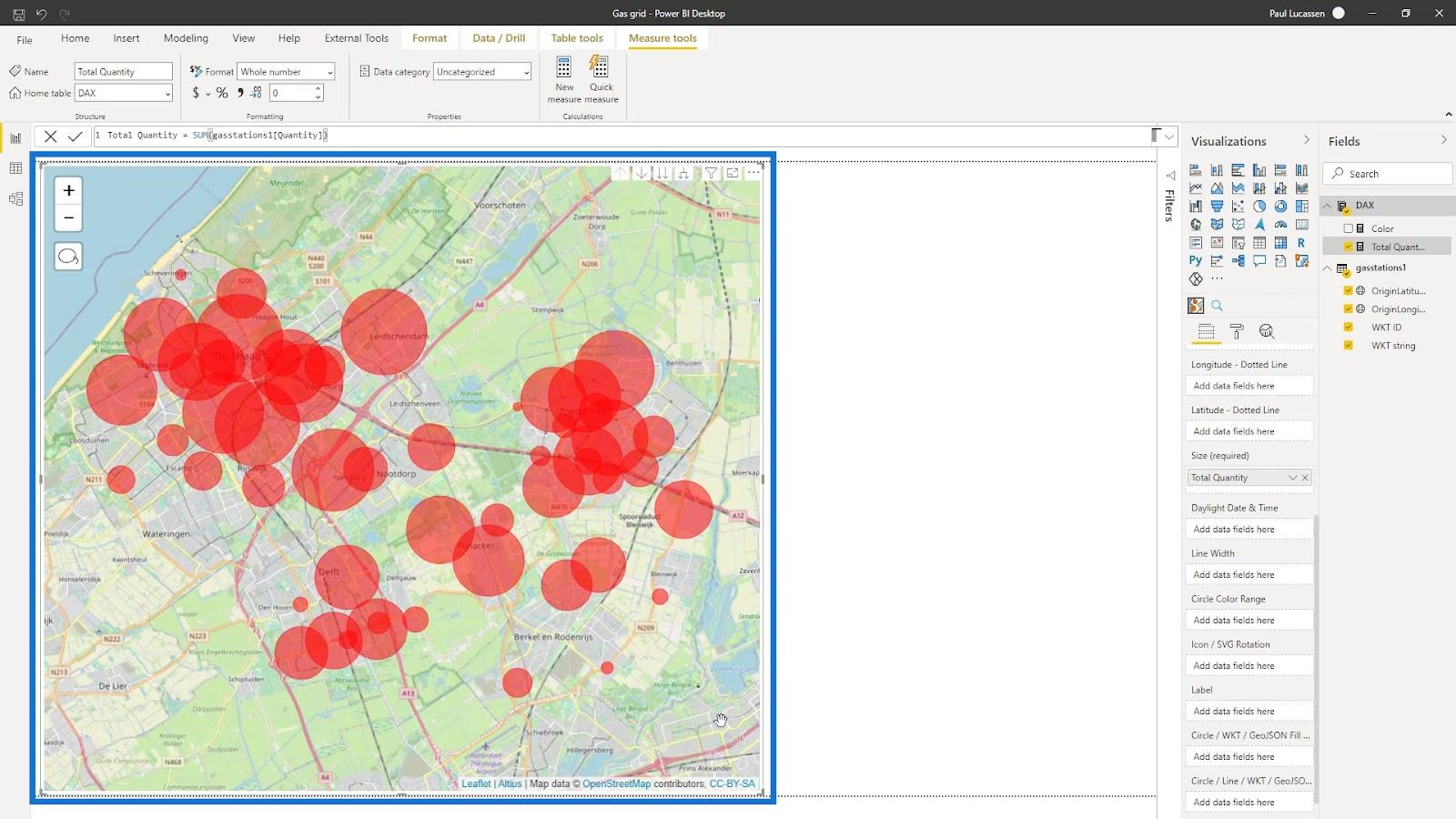
För att visa stationerna eller bensinledningarna lade jag till både WKT ID och WKT-strängen i fältet Kategori .

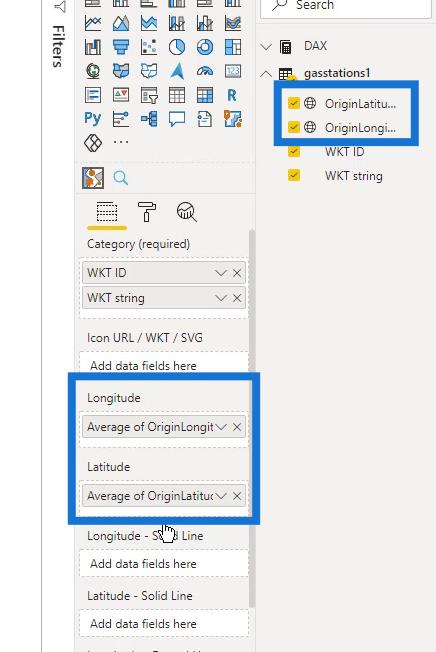
Jag har också lagt till longitud och latitud.

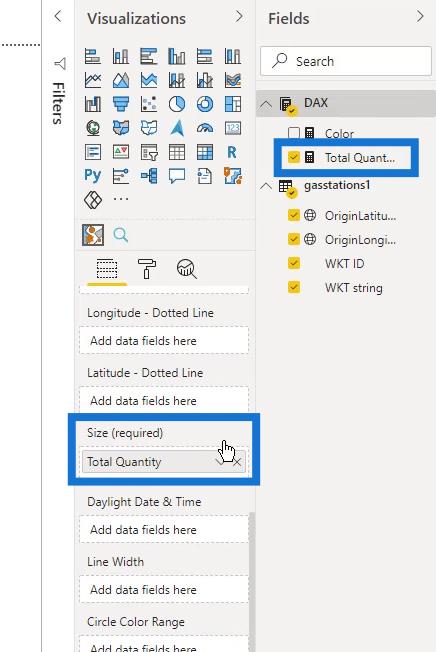
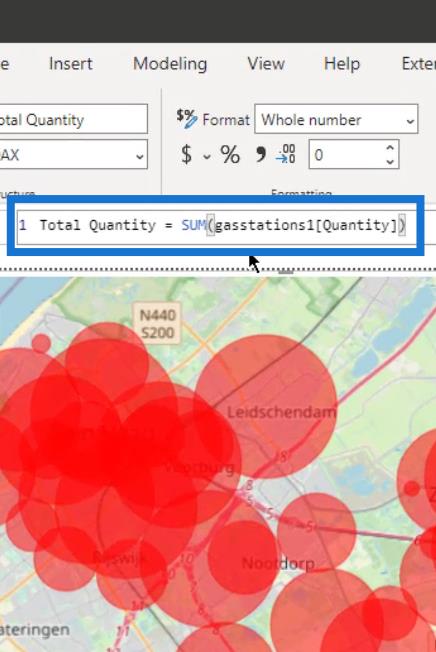
Sedan lade jag till måttet Totala kvantiteter i fältet Storlek .

Måttet Totala kvantiteter är summan av kolumnen Kvantitet i tabellen för bensinstationer1 .

Som ni ser har jag redan en karta här. Det är dock inte riktigt vad jag vill än.

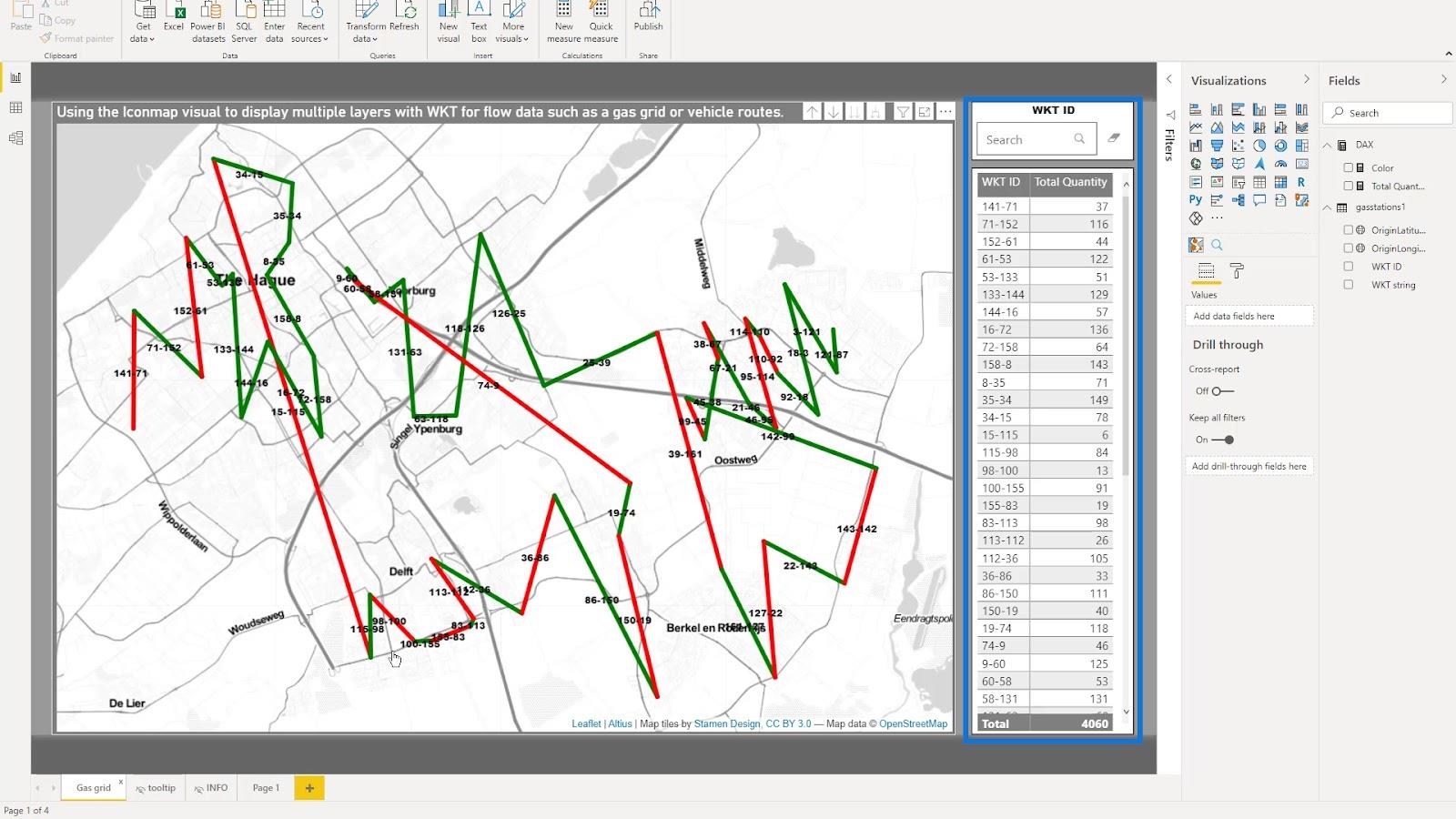
7. Ändra den visuella ikonkartan i LuckyTemplates
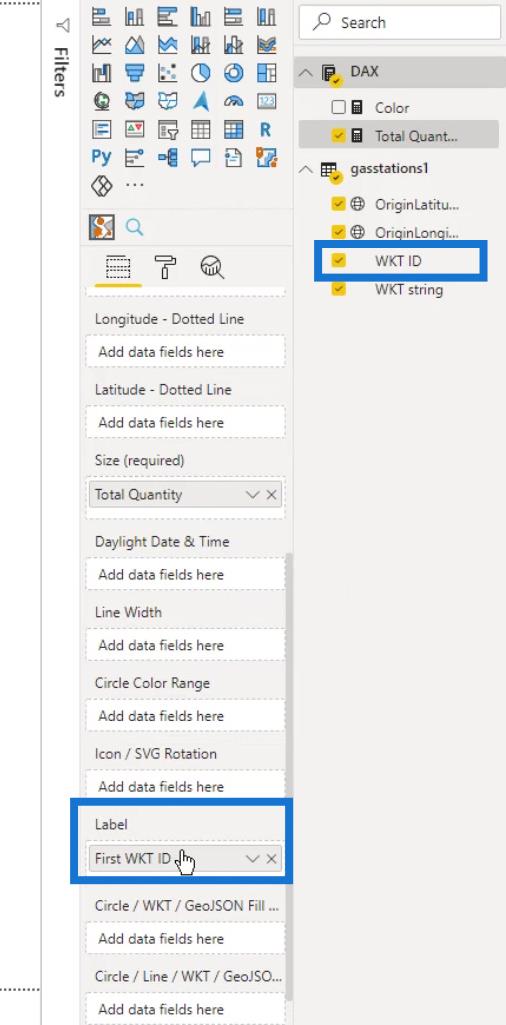
Jag måste skapa några etiketter för att få det att se bättre ut. Så jag placerade WKT ID- kolumnen i fältet Etikett .

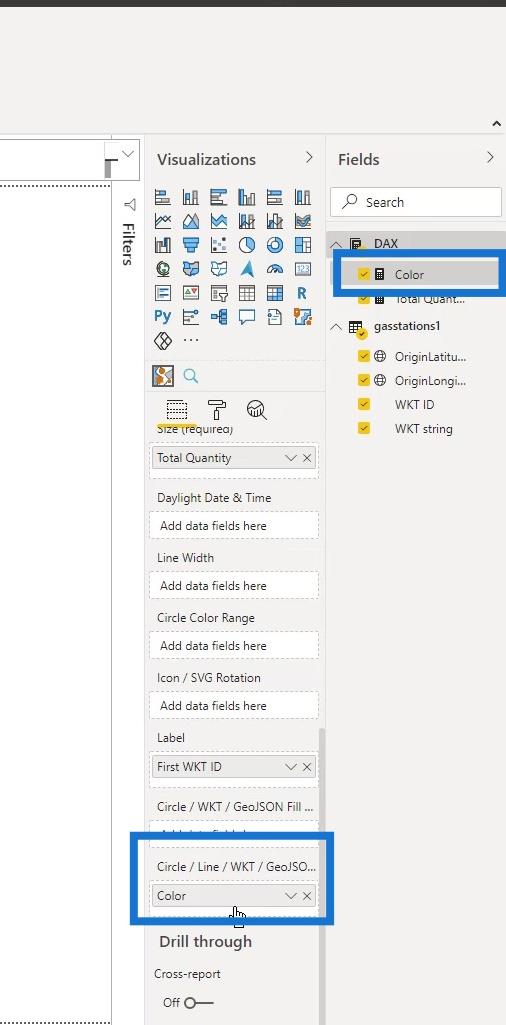
Jag har också ett enkelt färgmått och det ska jag lägga på fältet här.

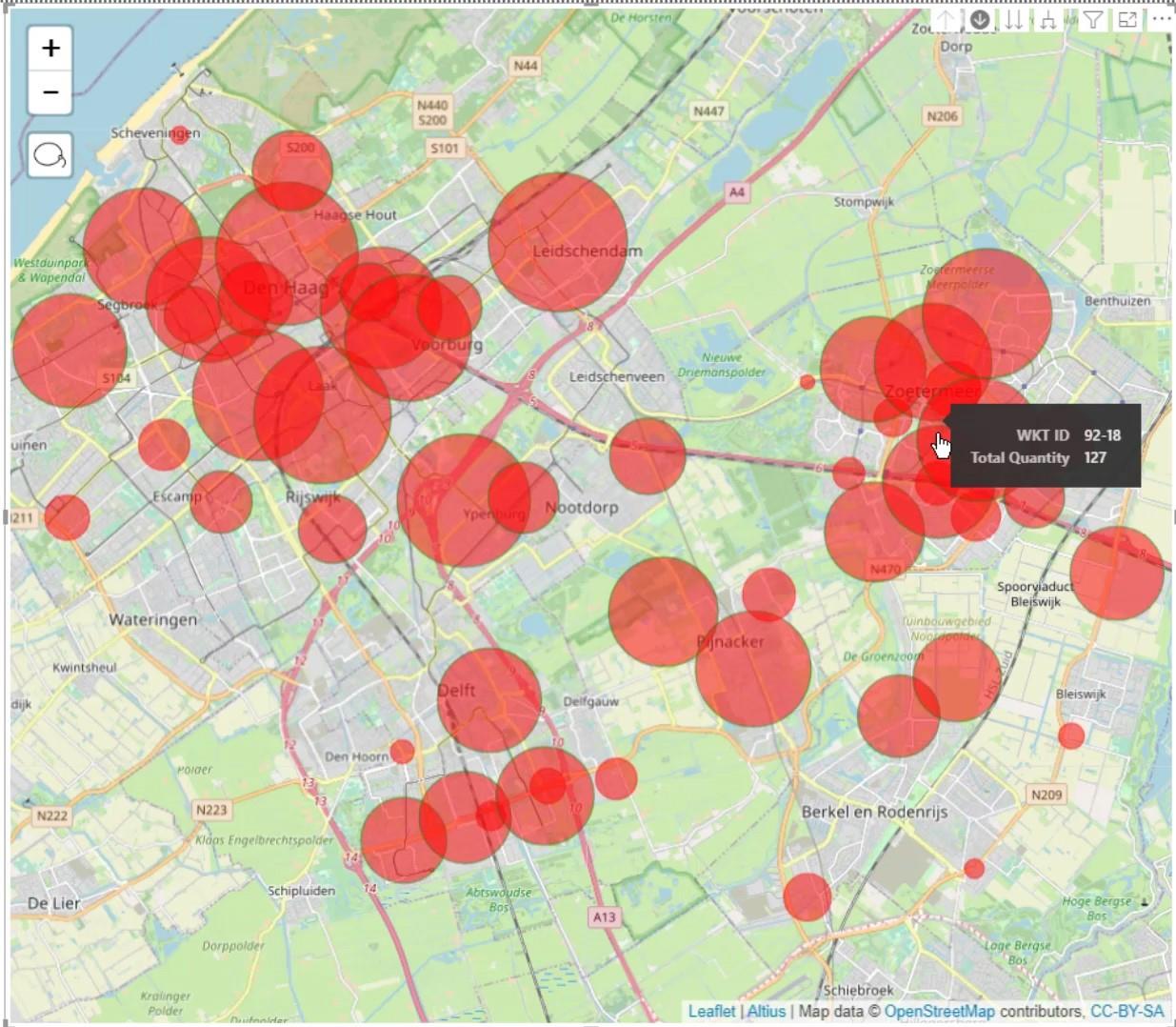
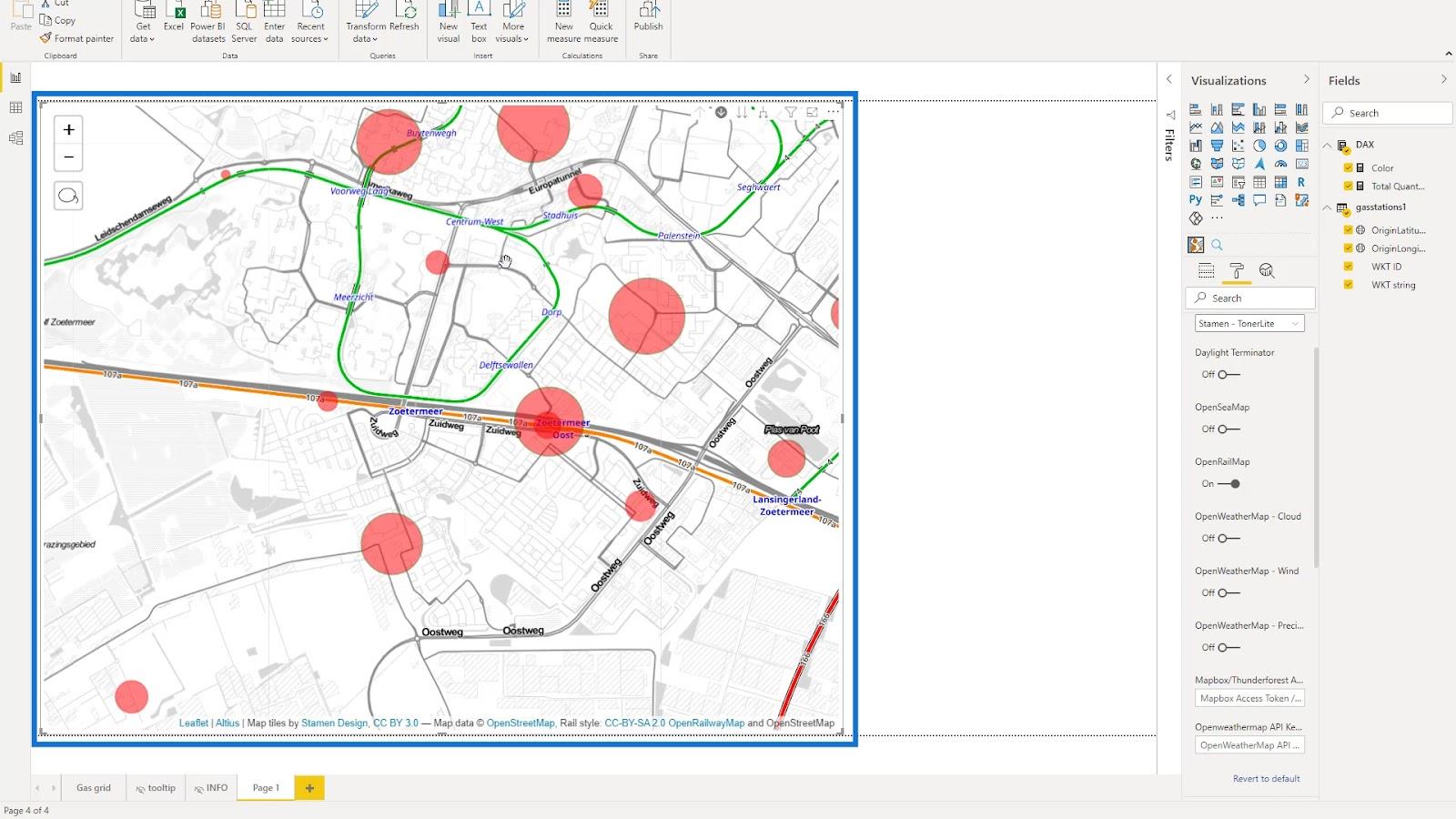
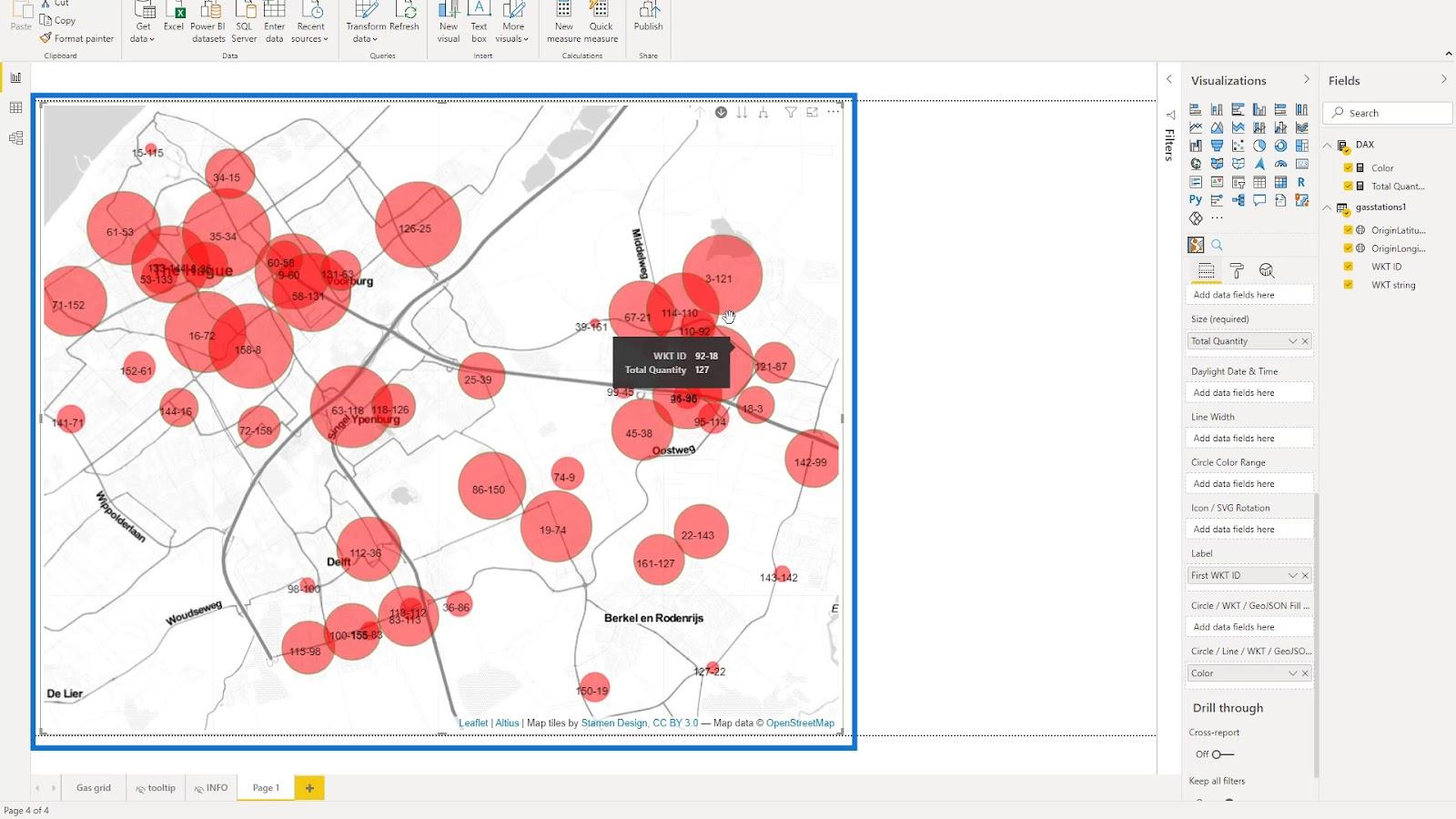
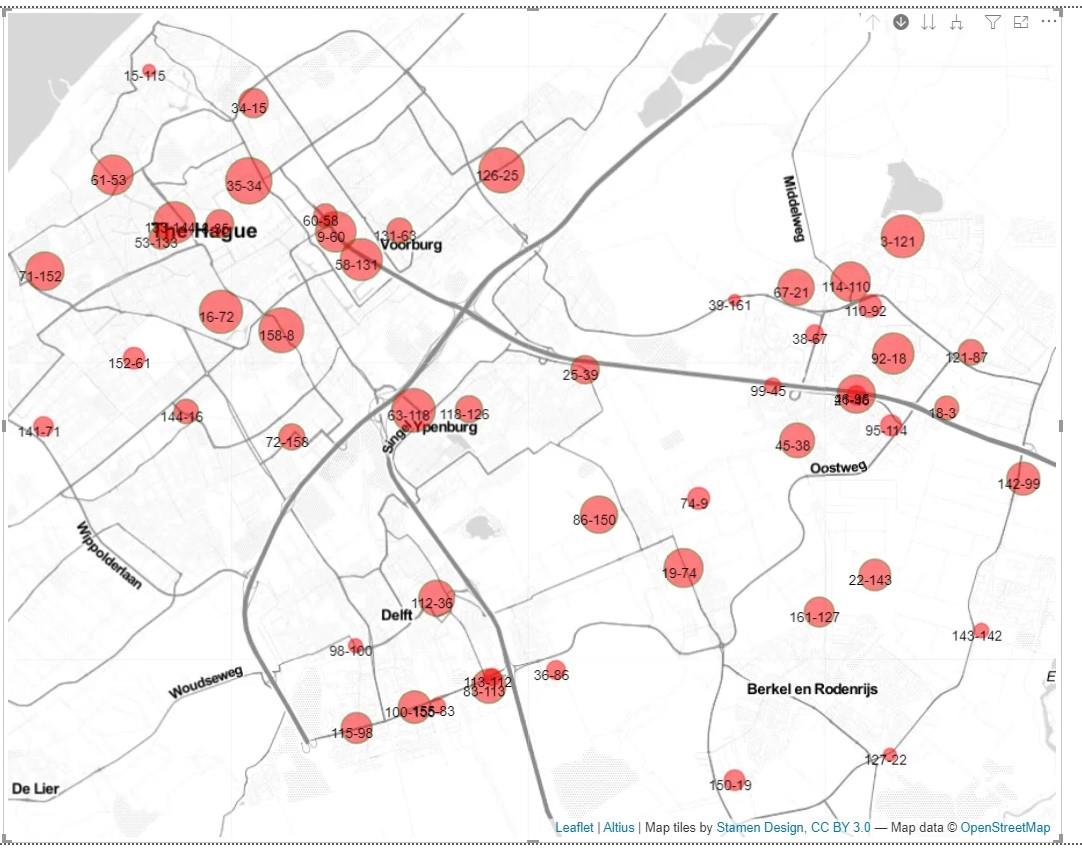
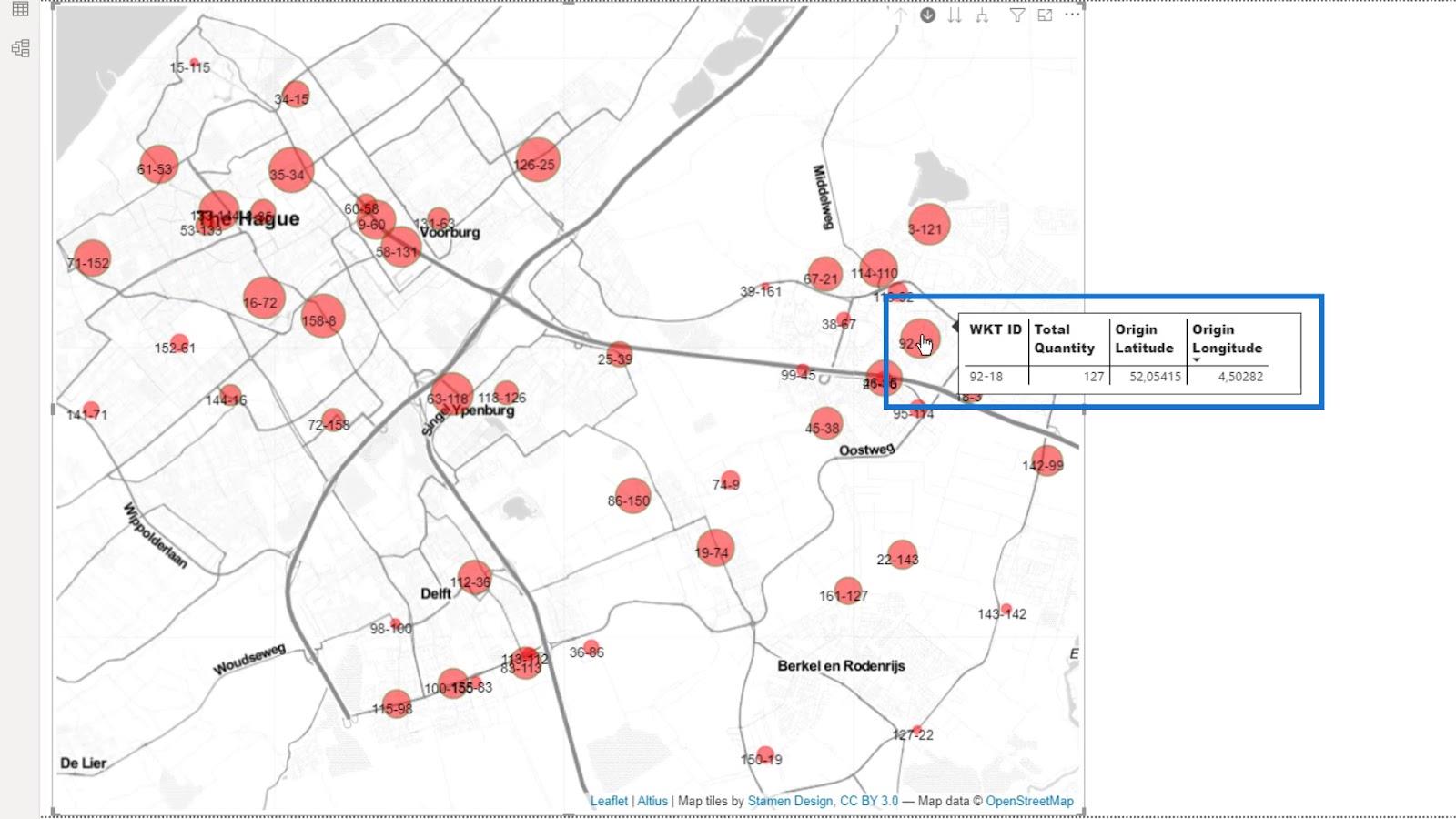
Jag kan nu använda den här kartan för att visa bensinstationer som denna.

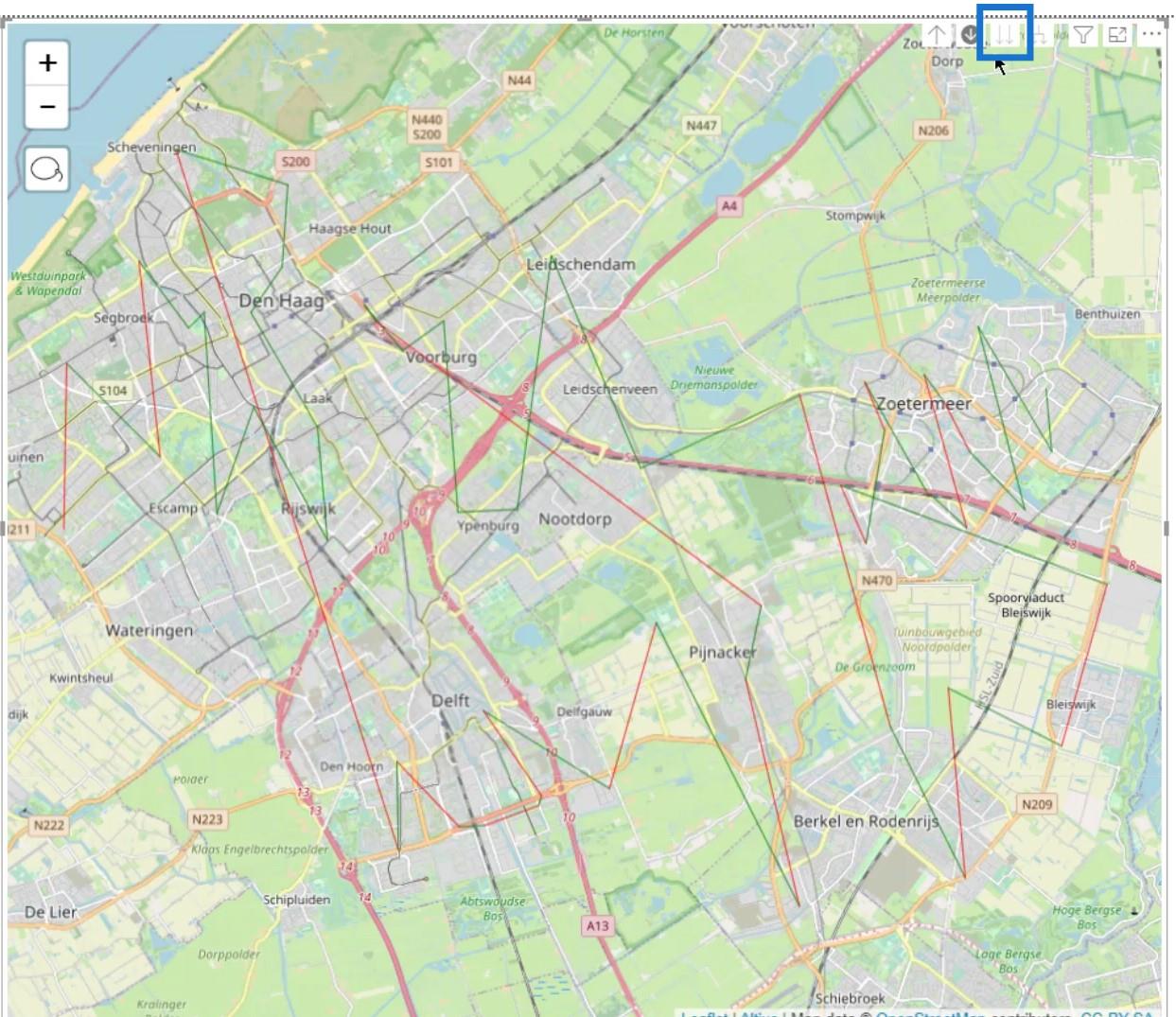
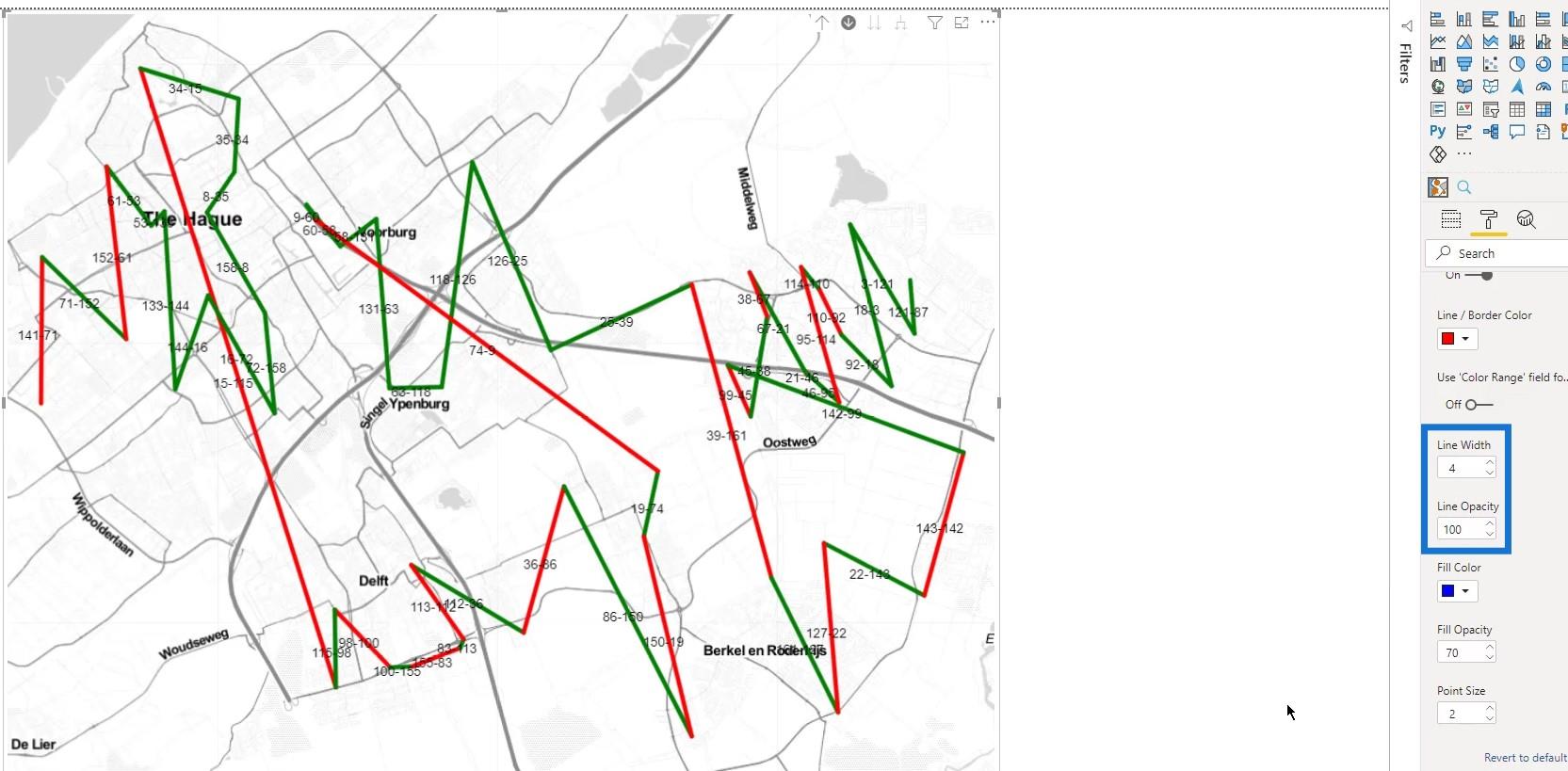
Genom att klicka här kan jag även visa lagret av gasledningar.

Men det finns fortfarande några saker som jag behöver göra så att jag kan få det här att se bättre ut.
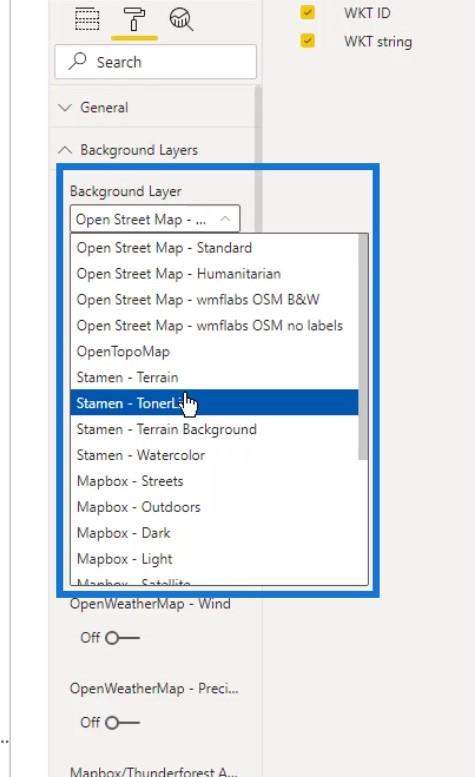
För att börja går jag till formateringsrutan . Sedan, under skikten , väljer jag Stamen – TonerLite . Detta ger ett urval av olika typer av bakgrunder

Jag valde den här kartan för att den är fin och grå. Det ger också en bra reflektion av de färger som jag vill använda.

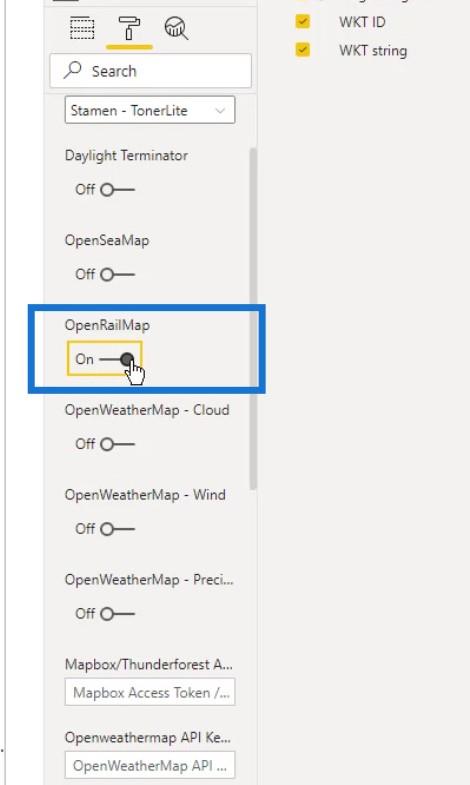
Det finns också olika alternativ för lager här. Till exempel kommer jag att aktivera OpenRailMap här.

Detta kommer sedan att lägga till järnvägslinjer (representerade i orange färg) på kartan.

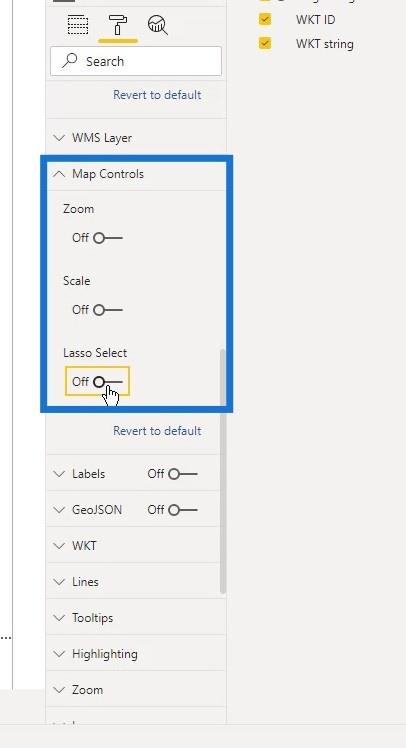
Under kartkontrollerna inaktiverar jag alternativen Zoom och Lasso Select för att göra kartan renare.

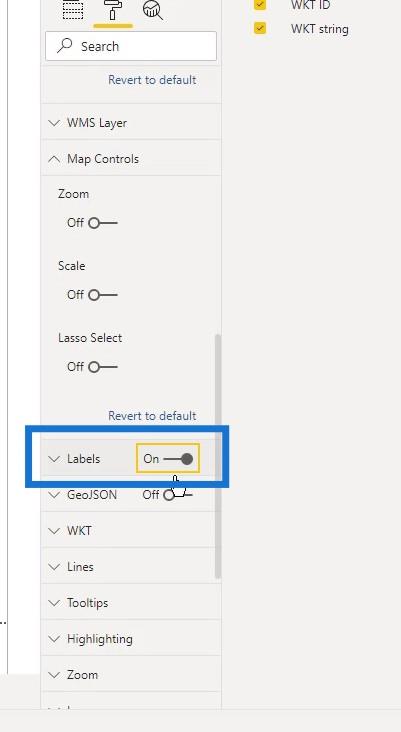
Sedan aktiverar jag alternativet Etiketter här.

Här kan du se de etiketter som hänvisar till stationen eller sektionen av rörledningen .

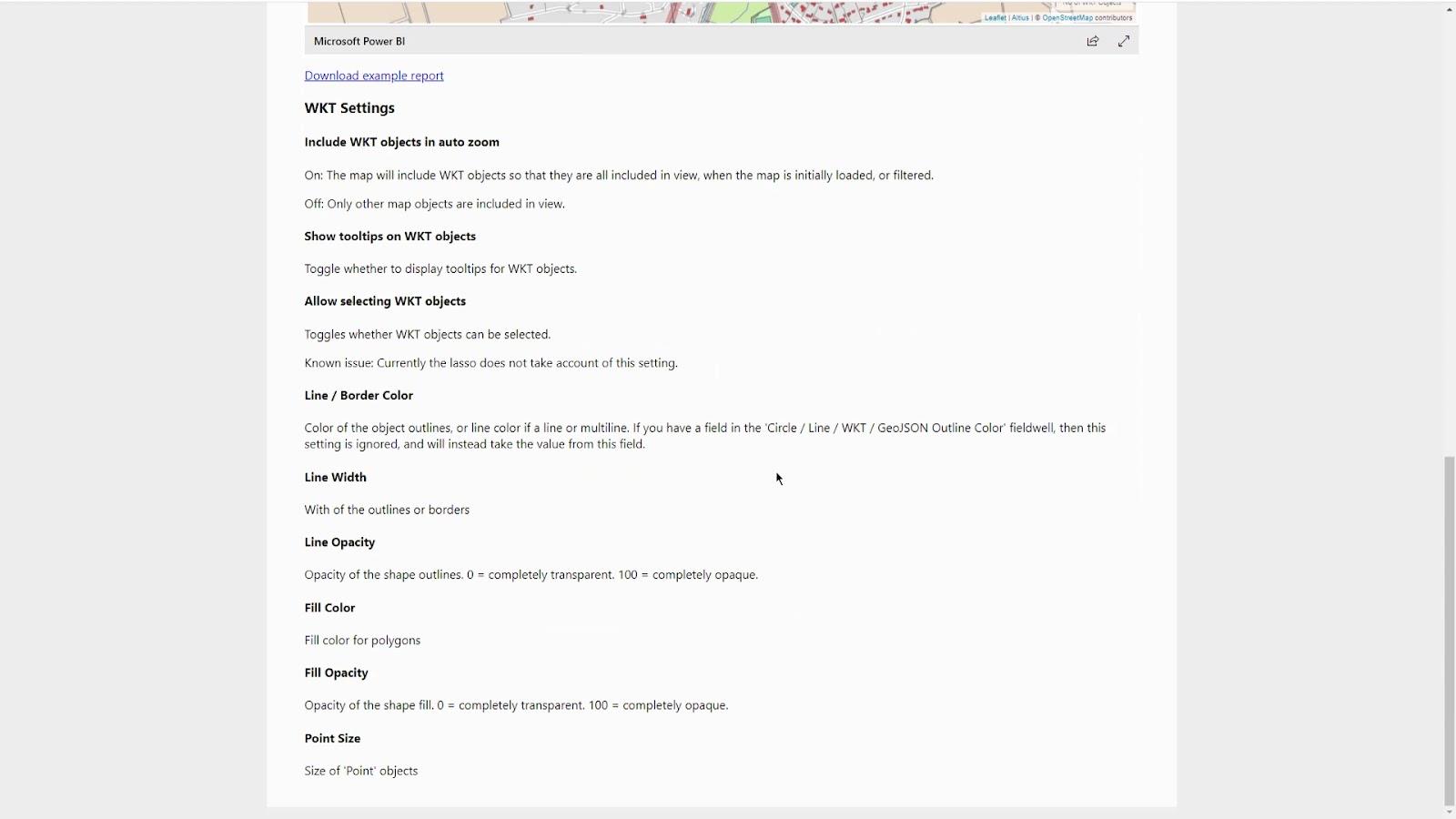
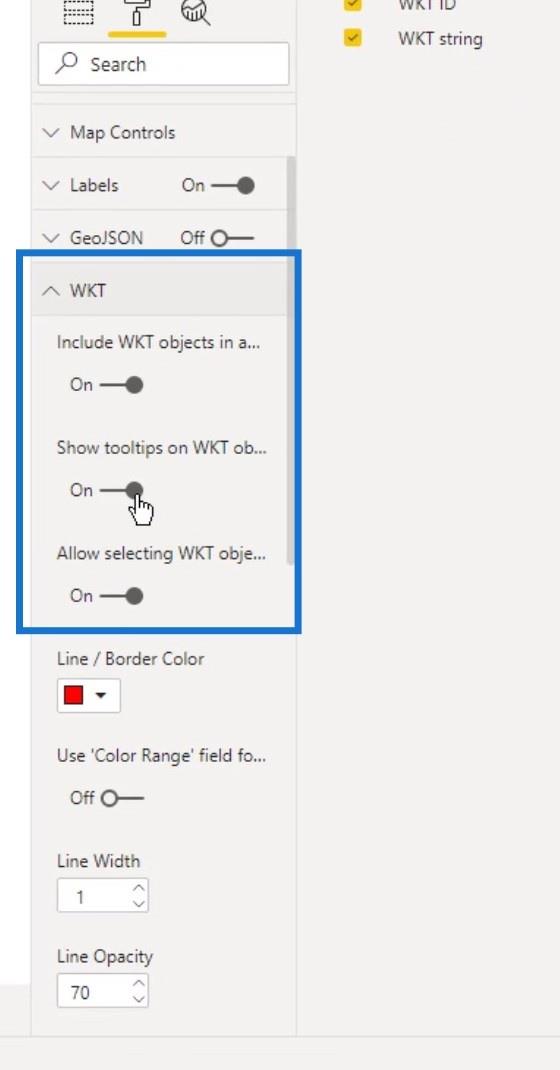
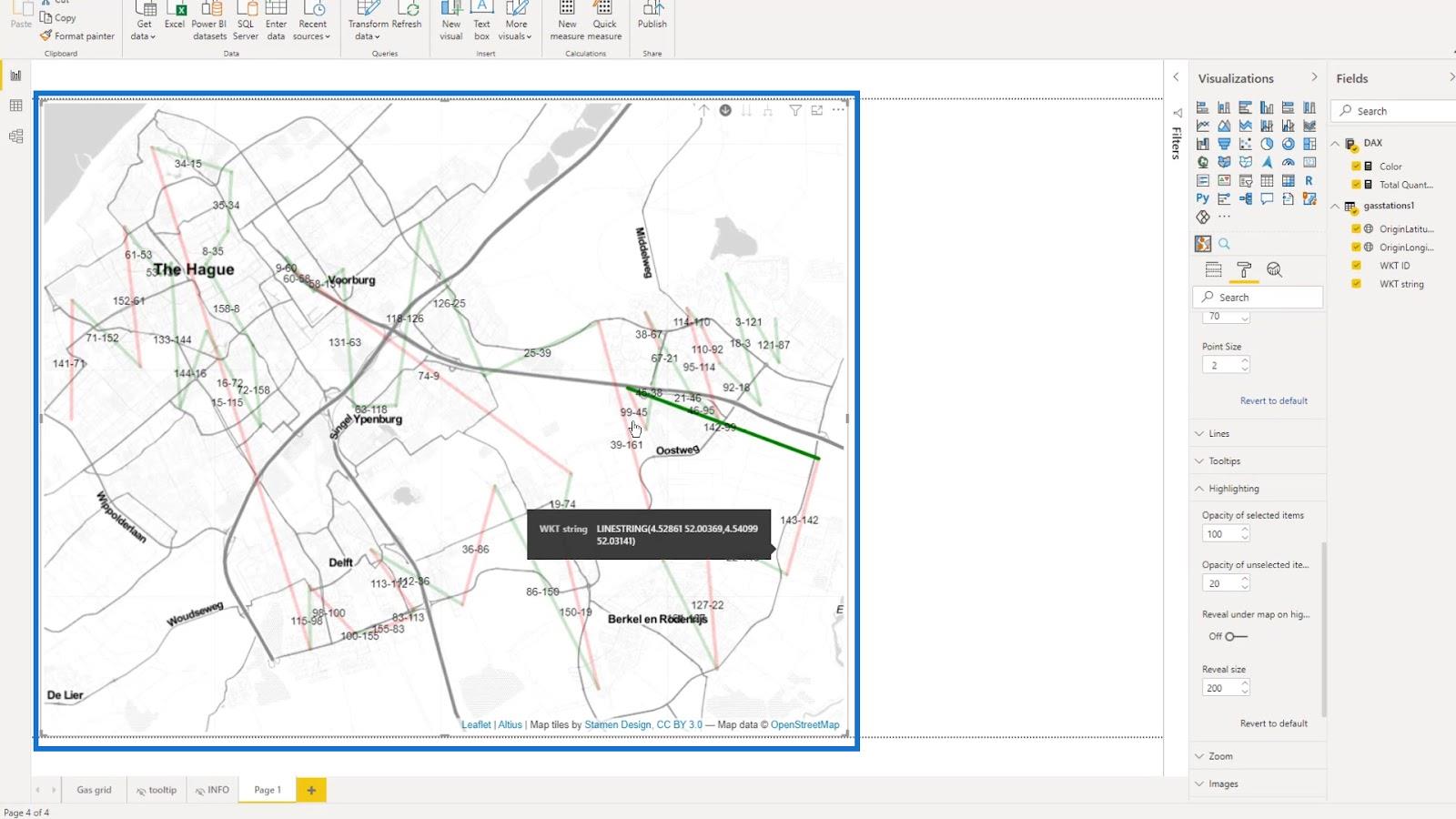
Jag valde alla alternativ under WKT också eftersom de också har en inverkan på kartvisningen.

Jag ökade också tjockleken på linjerna för linjeskikten genom att öka värdet på Line Width här. Dessutom ändrade jag dess Opacity till 100% för att få den att sticka ut.

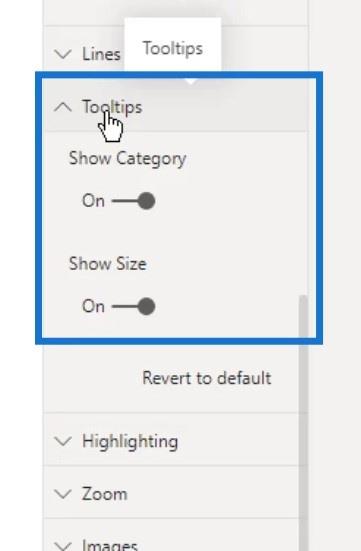
Jag kunde styra verktygstipsen här. I det här exemplet lämnar jag det till standardinställningen.

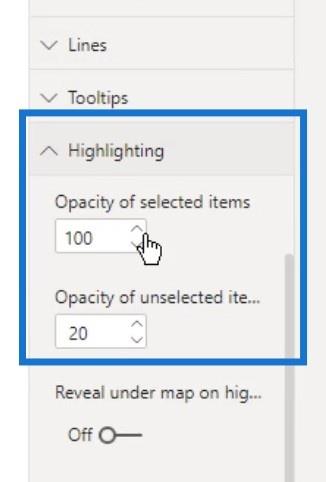
Under markeringen har jag ställt in olika värden för opaciteten för valda objekt och opaciteten för omarkerade objekt .

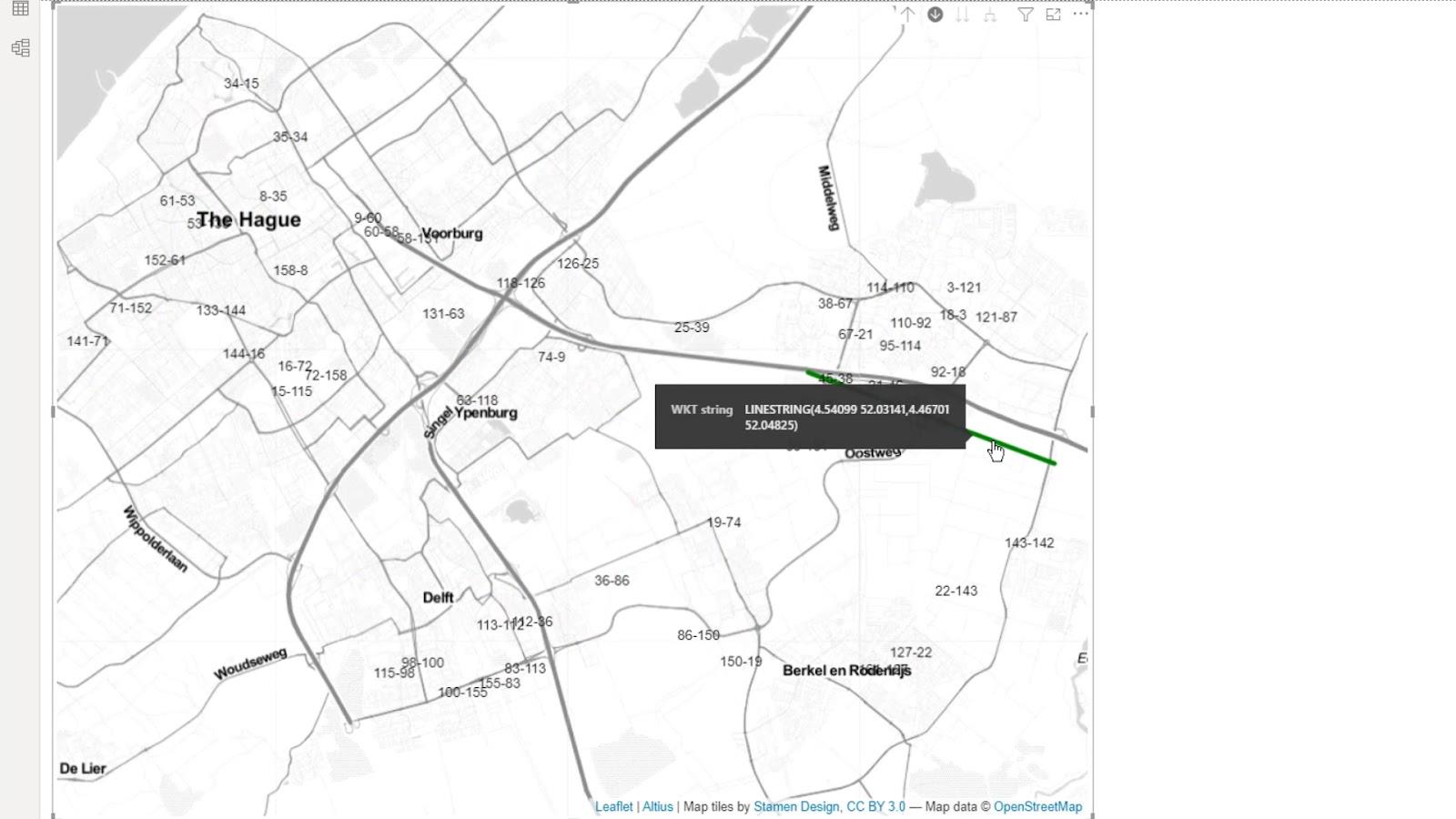
Så här ser det ut när man väljer en rad på kartan. Du kan se att de andra linjerna fortfarande är synliga eftersom opaciteten för de omarkerade är inställd på 20 .

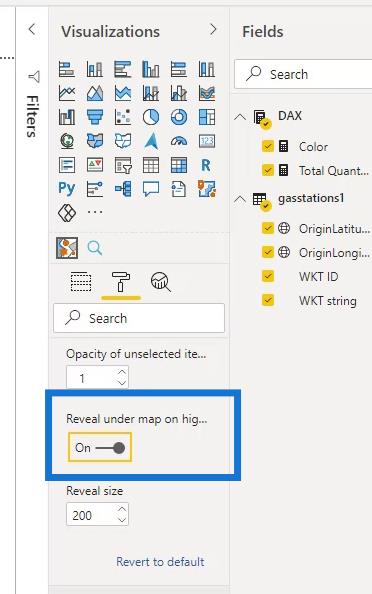
Genom att ändra opaciteten för de omarkerade till 1 blir de helt osynliga.

Jag aktiverade också alternativet Visa under kartan eftersom jag kanske skulle kunna använda det under vissa omständigheter.

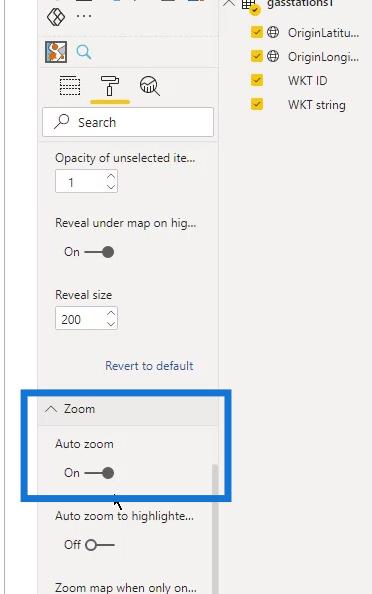
Sedan aktiverade jag Autozoom .

Det finns också andra tillgängliga inställningar som jag kan prova och spela runt.

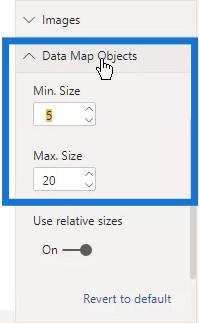
Storleken på dessa cirklar på kartan kan också ändras. Under Data Map Objects ändrar du bara Min. Storlek för minsta storlek och Max. Storlek för maximal storlek.

I det här exemplet använde jag 20 för den maximala storleken och 3 för den minsta storleken .

8. Lägga till ett verktygstips
Jag skapade ett enkelt verktygstips som ser ut så här.

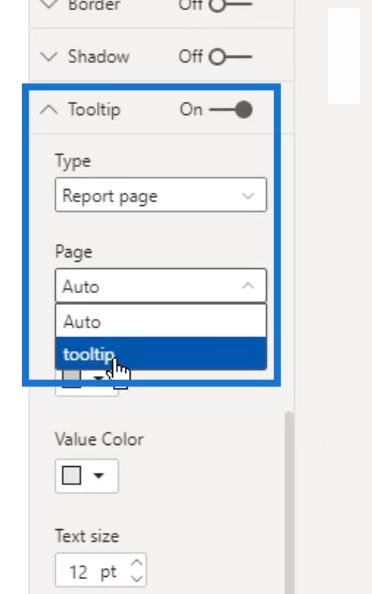
Jag kunde använda det verktygstipset här. Under alternativet Typ valde jag verktygstipset som är namnet på verktygstipset som jag skapade. Observera att detta verktygstips -alternativ här skiljer sig från verktygstipsen som jag tidigare nämnde.

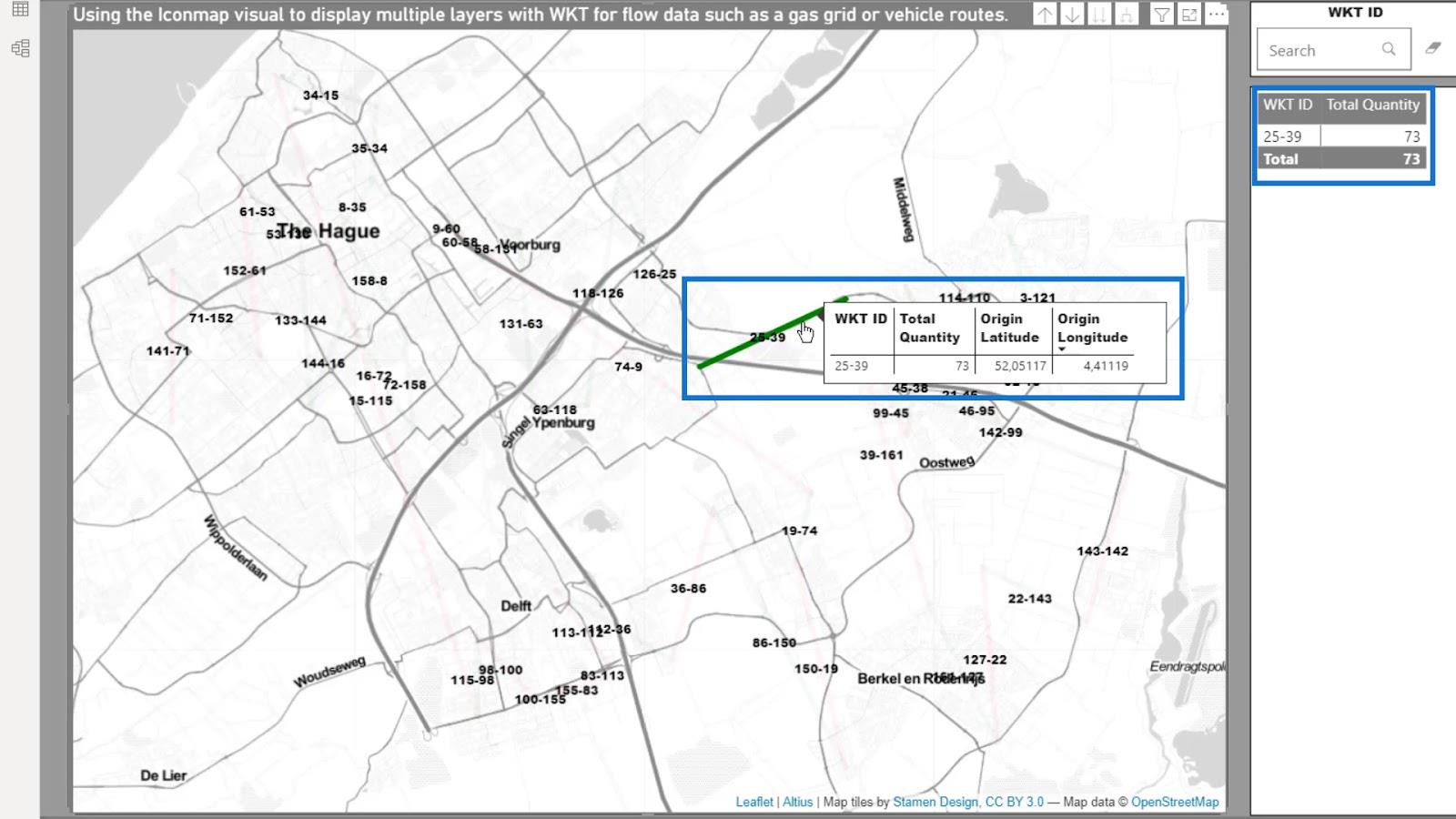
Efter det, när jag håller muspekaren över min karta, kan du se verktygstipset som jag skapade.

Beroende på kartan du skapar kanske de andra inställningarna inte är relevanta. Som du kan se kan inställningarna vara överväldigande, men de bidrar alla till ett bättre kartutseende.
9. Utgången
Nu har jag en karta som kan visa flera lager. Jag kan växla mellan stationerna som jag kan visa som cirklar eller linjer.

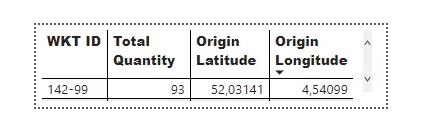
Efter att ha slutfört de föregående stegen är det nu möjligt att lägga till en tabell för att spegla de val du gör på kartan.

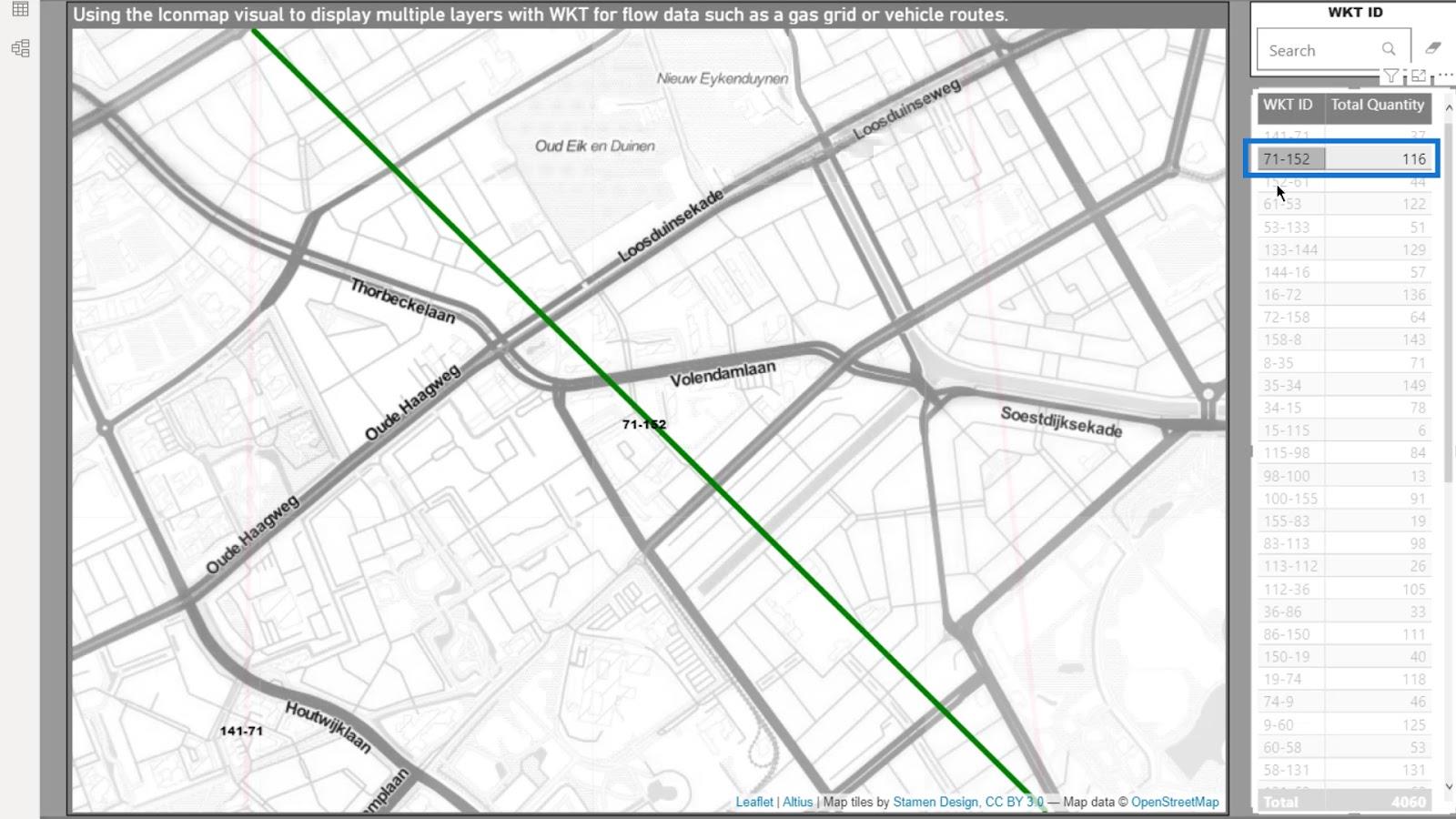
I det här exemplet kan jag välja en punkt här, och den kommer att visa den punkten på kartan.

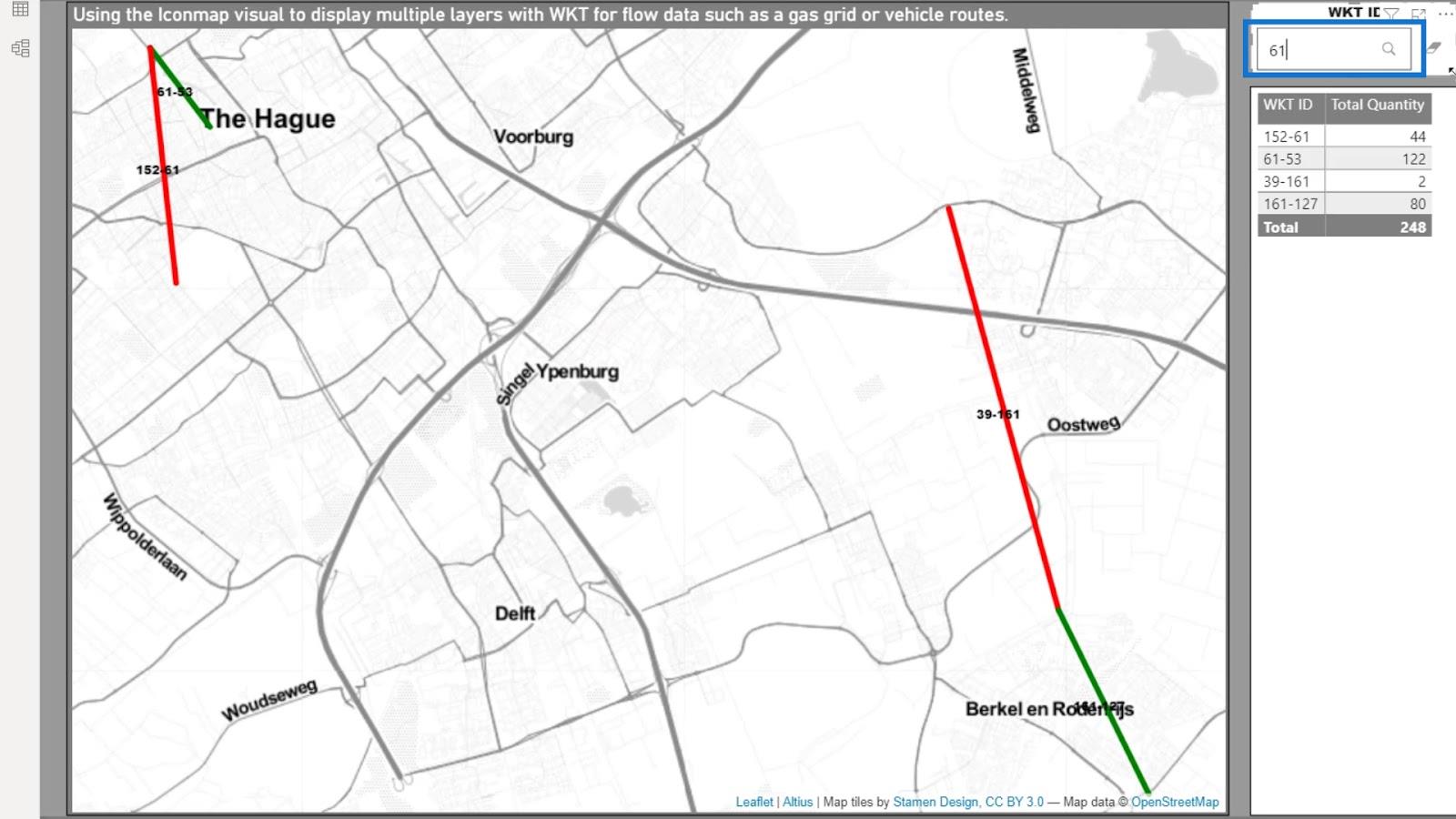
Jag kan också använda sökfunktionen här. Om jag till exempel skriver 61 kommer det också att visa de punkterna på kartan.

Slutligen kan jag bara välja ett objekt på kartan genom att bara klicka på det. Sedan kommer den att visas på bordet.

Det avslutar den första delen av denna välkända texthandledning .
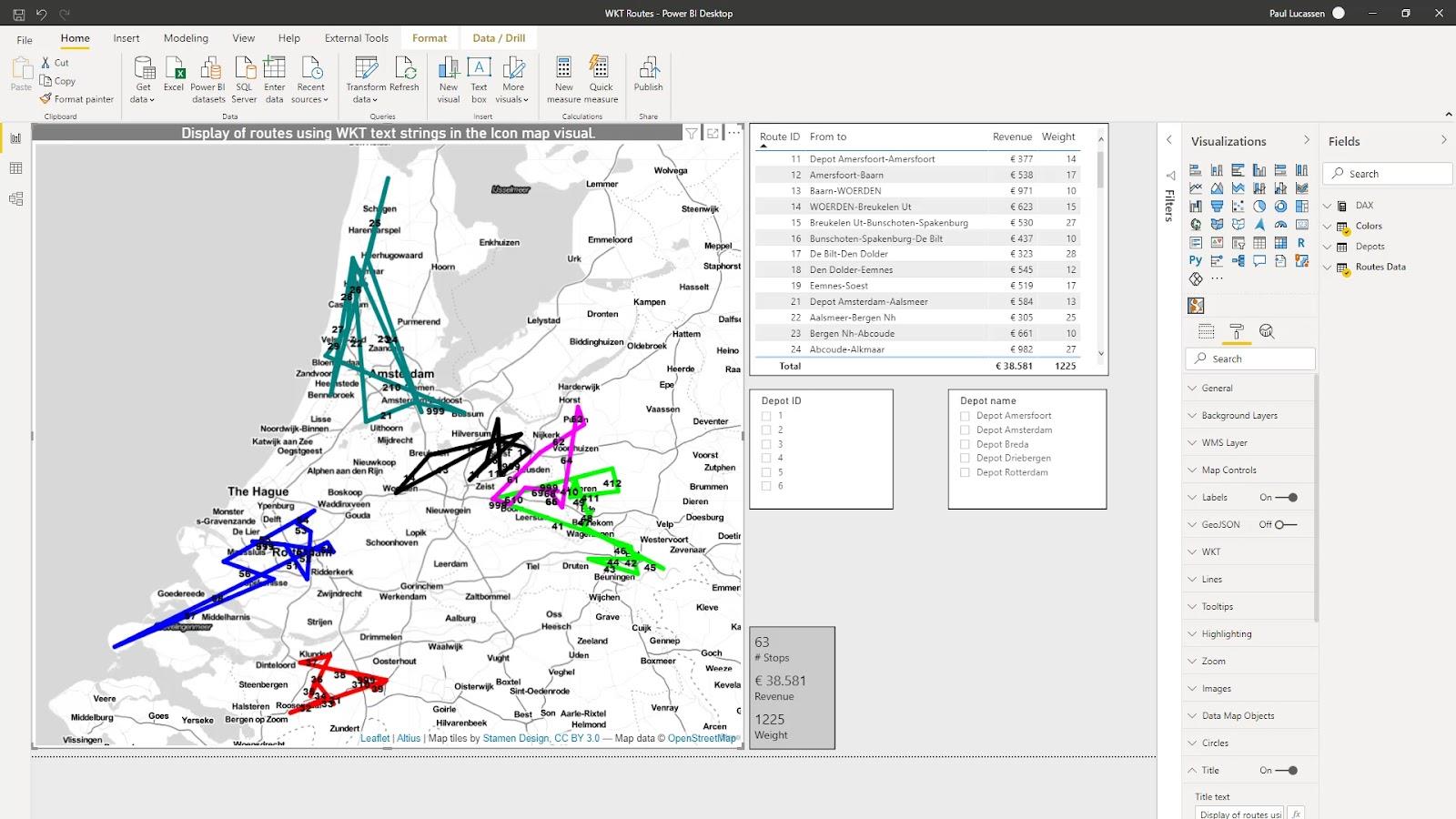
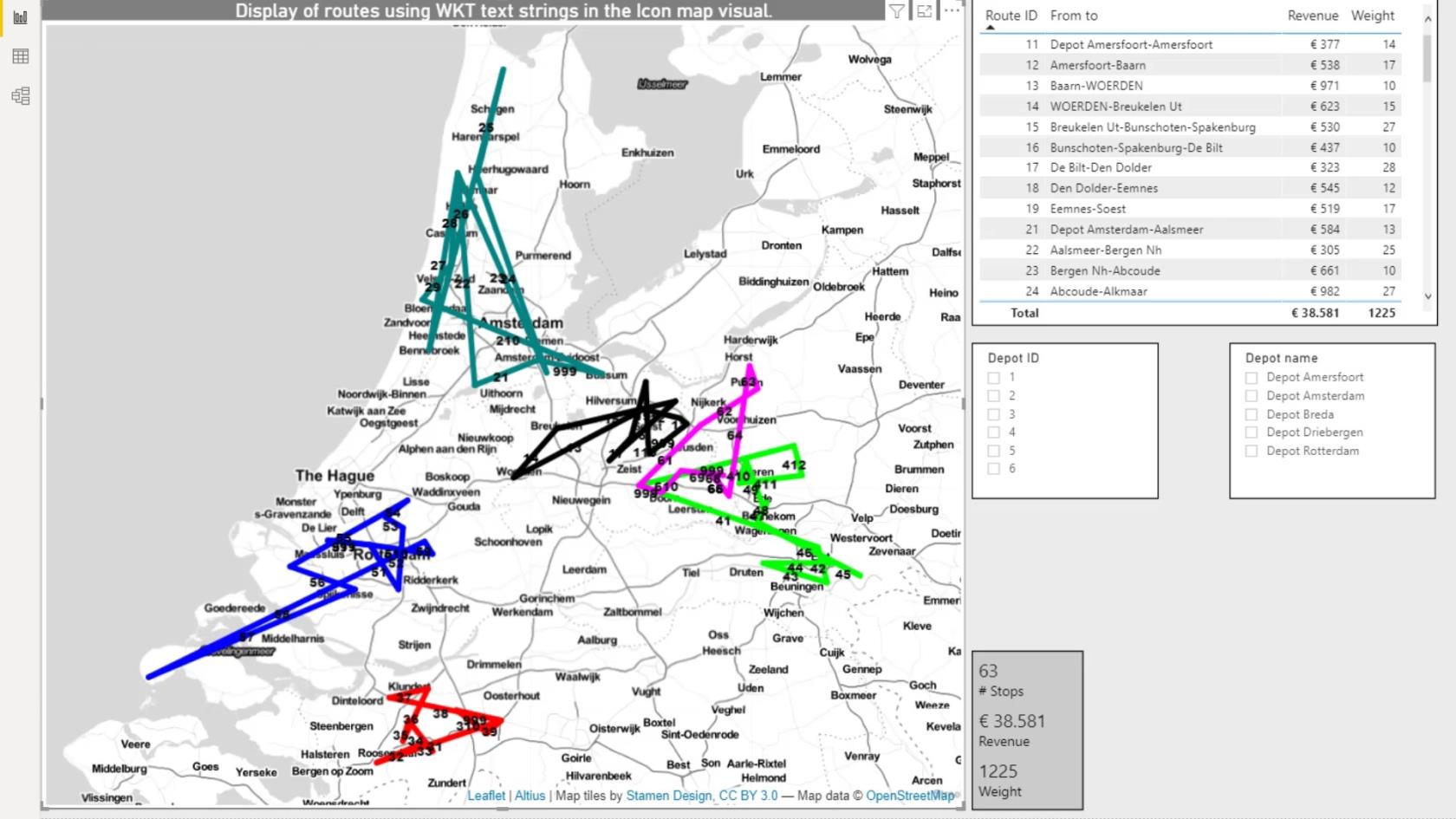
Exempel på LuckyTemplates Icon Map Scenario baserat på leveransrutter
I det här andra exemplet tittar jag på leveransrutter . Återigen, det mesta av arbetet görs i. Sättet jag hanterade data i det första exemplet skiljer sig inte mycket från det jag använde i det här exemplet. Men jag har fortfarande helt andra data i det här exemplet.

I det här andra exemplet vill jag analysera rutterna från flera fordon som kommer från olika depåer. Visa dem sedan som raka linjer som förbinder från och till platserna i varje leveransväg.
Beroende på vad som finns tillgängligt i dina data kan du analysera utsläppen per stopp , bränsleförbrukningen , stopptiden och många fler . Det här exemplet visar bara vikt och intäkter .
Ett av mina nuvarande projekt syftar till att beräkna utsläppen över flera typer av fordonsrutter och de olika omständigheterna. Detta krävde ett transportanbudssvar.

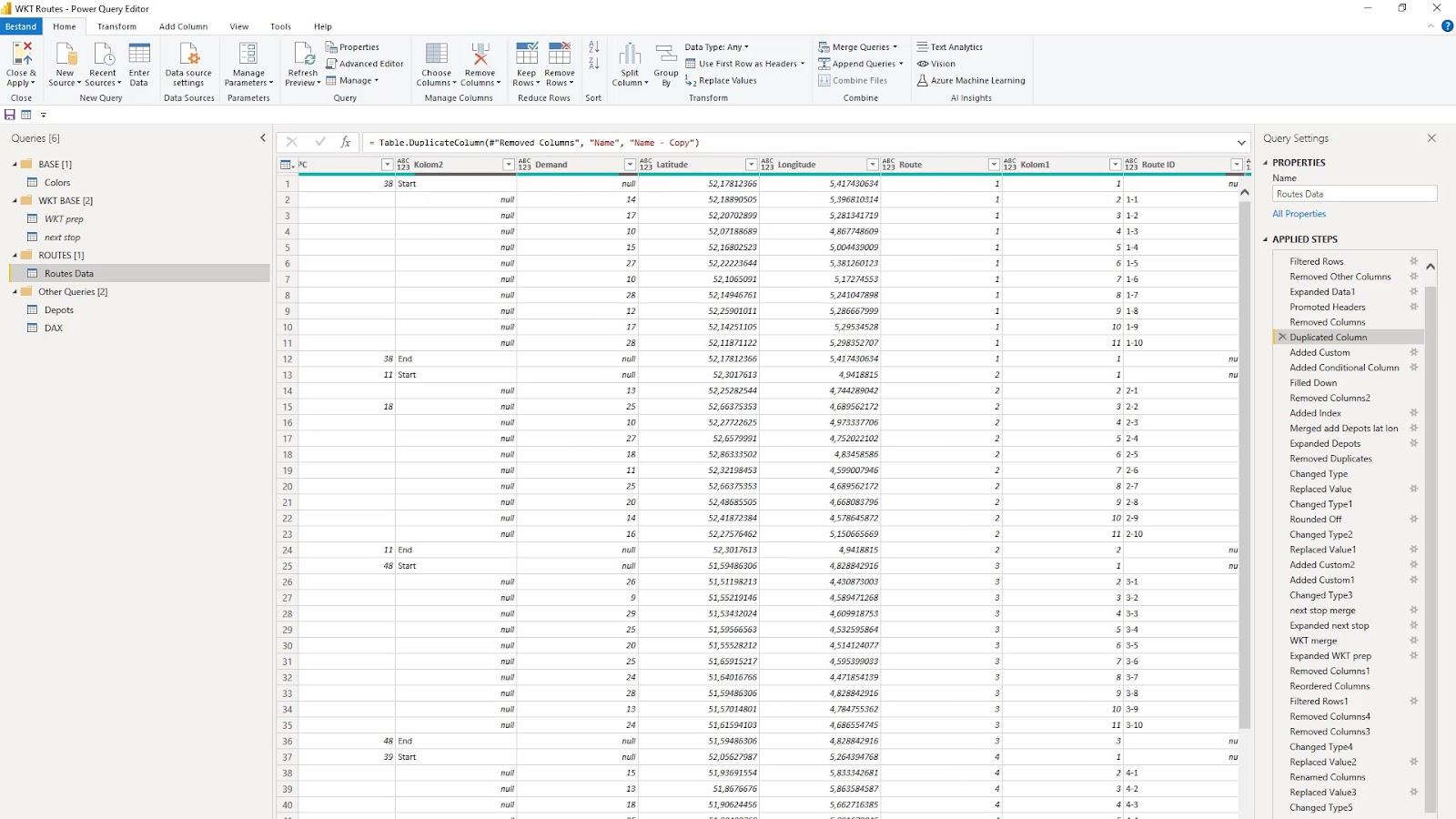
1. Datauppsättningen
Datan som jag använde härrörde från ett transportledningssystem. Det finns olika sätt som data kan bli tillgängliga. De kan vara från olika typer av transportledningssystem , från ett ruttoptimeringsprogram eller från en färddator .

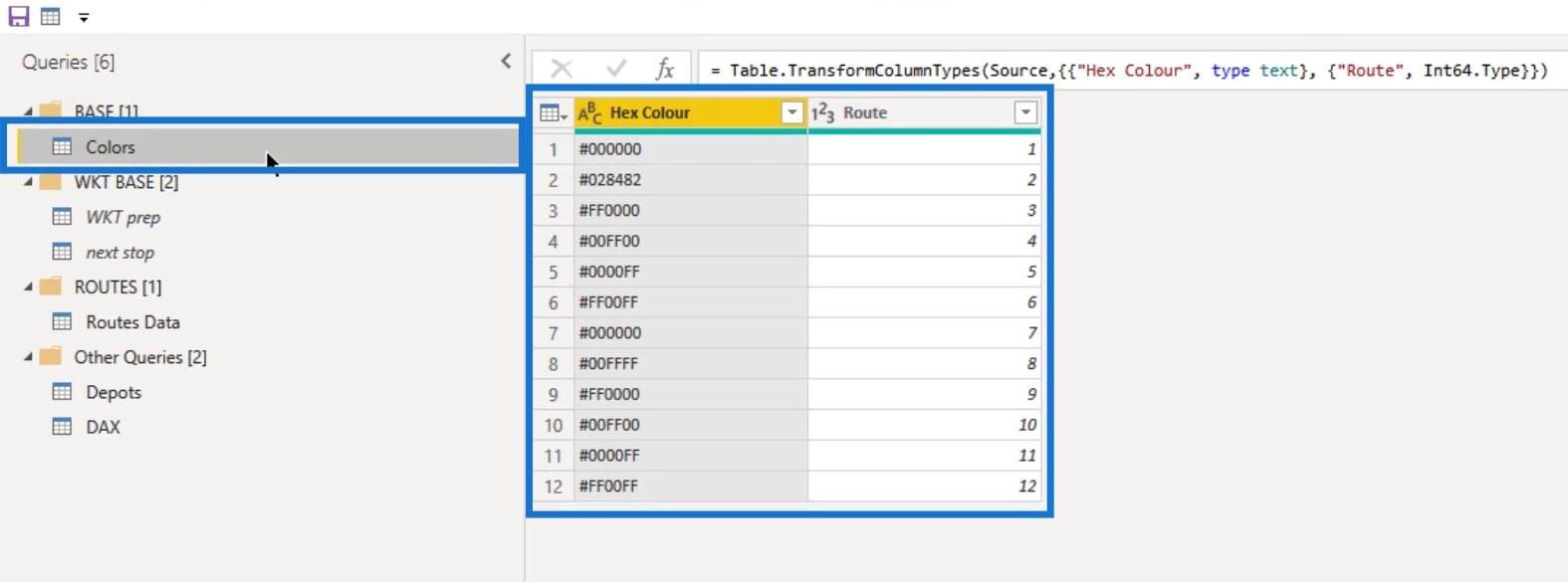
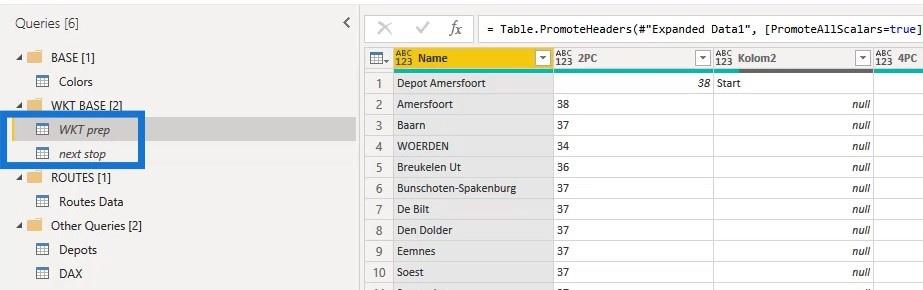
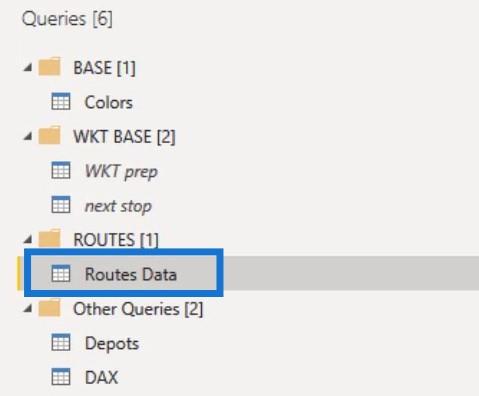
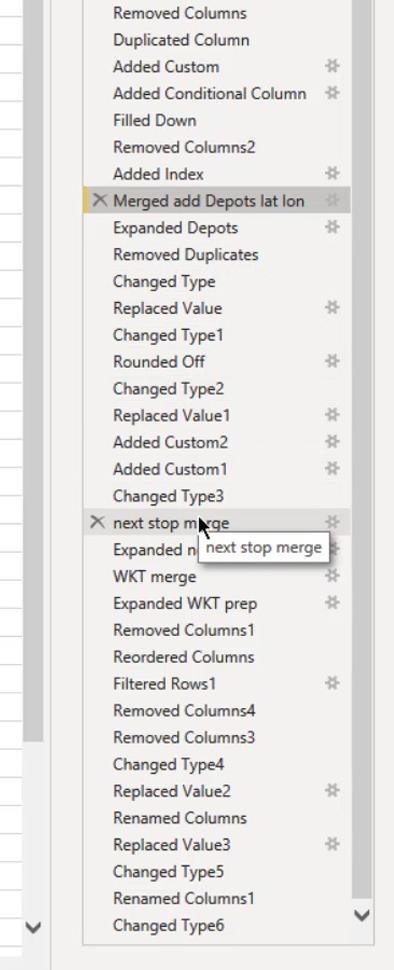
I Power Query har jag för närvarande fem frågor. Först är en färgtabell för att styra färgdisplayen för rutterna.

Jag har också två frågor som är dubbletter av Routes Data-frågan med en del av Power Query-datatransformationen. Jag döpte dem till WKT prep ( Välkänd textförberedelse ) och nästa stopp ( Nästa stoppförberedelse) . Dessa två används för att sammanfoga den nödvändiga informationen med huvudfrågan Routes Data .

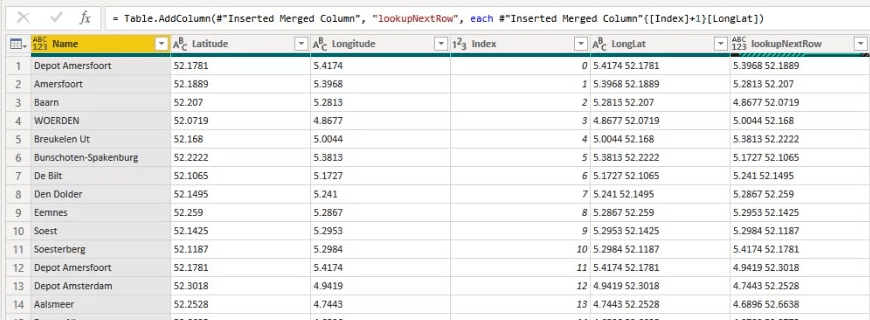
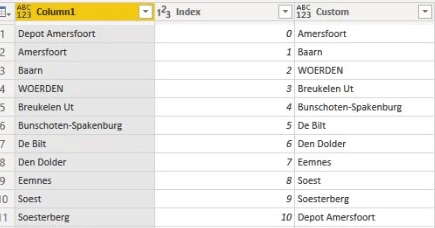
Det finns några sätt att uppfylla ett av de viktigaste kraven i det här fallet. Och det är att hämta namnet , latituden och longituden för nästa rad till föregående rad för att visa leveranssekvensen .

Nästa är att visa avgående och ankommande depå i rätt kolumner.

Till sist skapade jag en välkänd textsträng .

Jag använde både indexmetoderna och sammanslagning med skiftade index noll till ett eller ett till två för att anpassa posterna. Jag använde också en anpassad kolumnlösning där indexnumret plus 1 kommer att returnera nästa rad.

Detta kan orsaka minnesproblem i större datamängder.
Så att använda metoden för att slå samman baserat på indexkolumnen är att föredra eftersom det är mycket enklare.

Jag har också rutterdatafrågan . Detta kommer att laddas in i modellen.

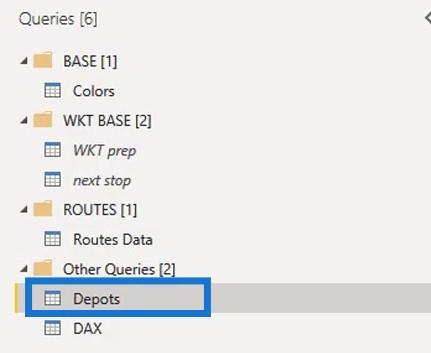
Depåfrågan innehåller information om start och slutpunkt för varje rutt . Jag slog också ihop den här frågan med rutterdatafrågan .

Modellen och underliggande data kommer att vara tillgängliga för referens. Jag föreslår att du går igenom de tillämpade stegen i din egen takt från att slå samman Depå -frågan för att få latitud och longitud. Fortsätt sedan till steget för nästa stopp sammanslagning för att lägga till den välkända texten till data. Efter det kan du gå vidare till att göra stegen för slutstädning.

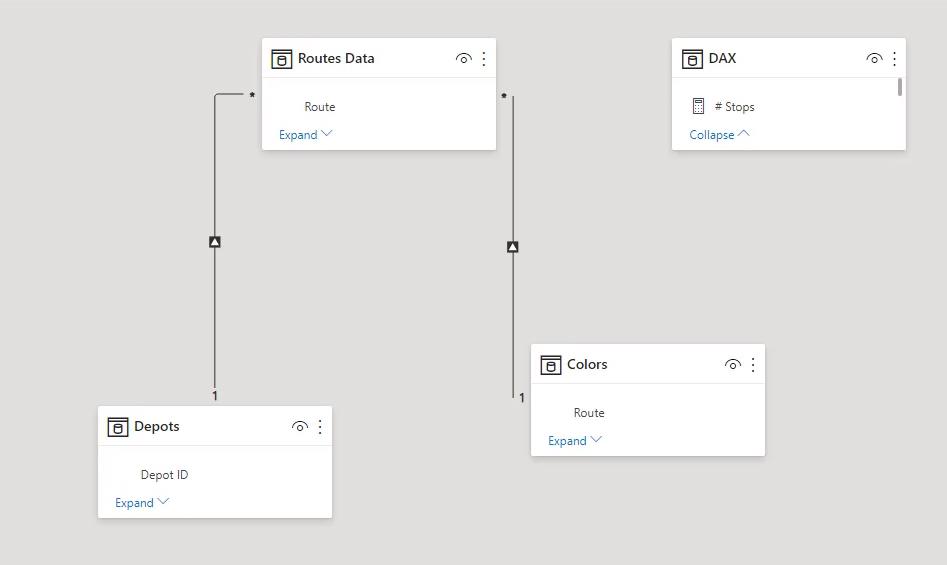
Jag laddade depåer , färger och ruttdatatabeller . Jag skapade även en koppling i datamodellen.

Så nu kan jag börja med visualiseringen.
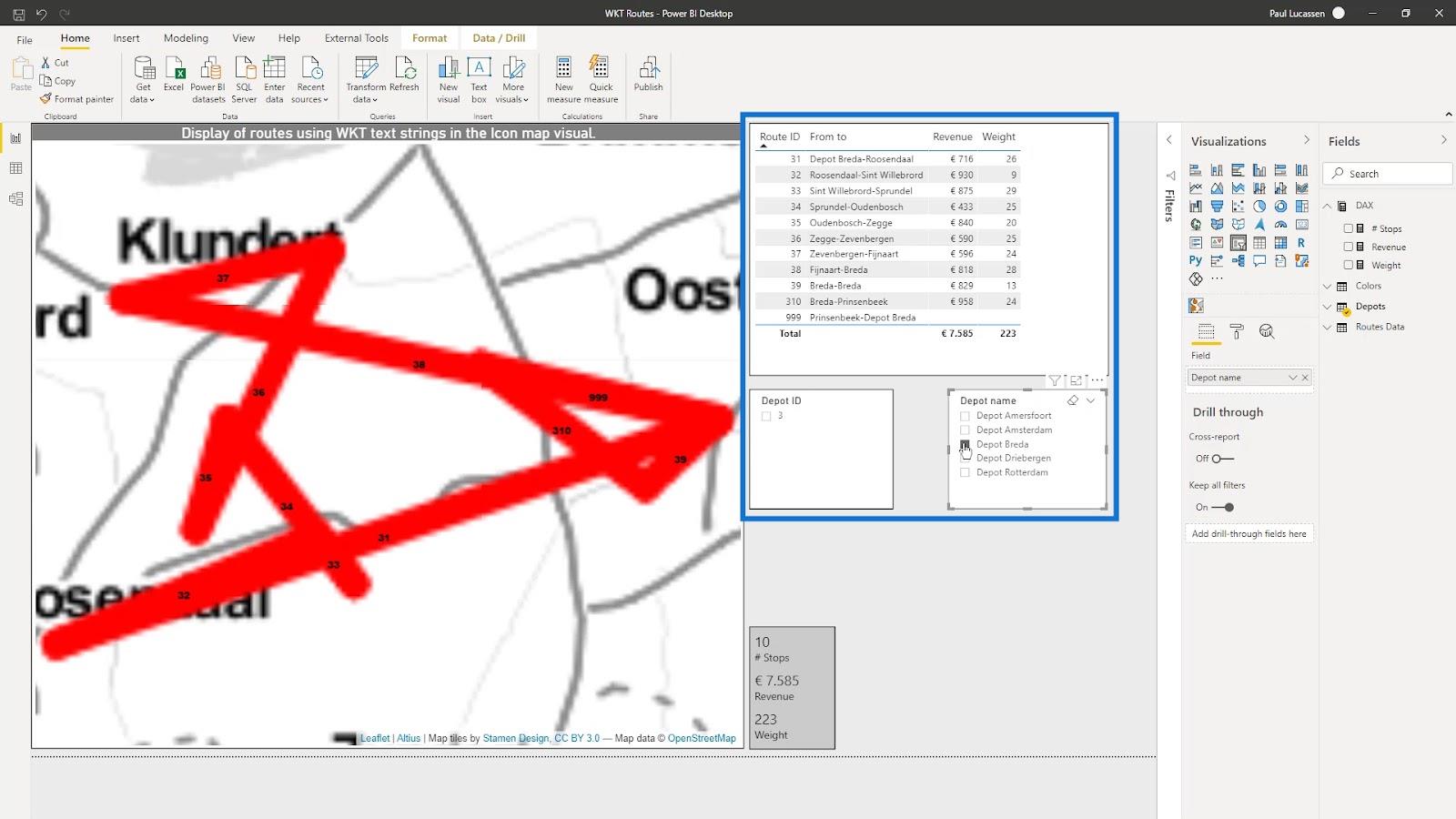
2. Ikon Kartvisualisering
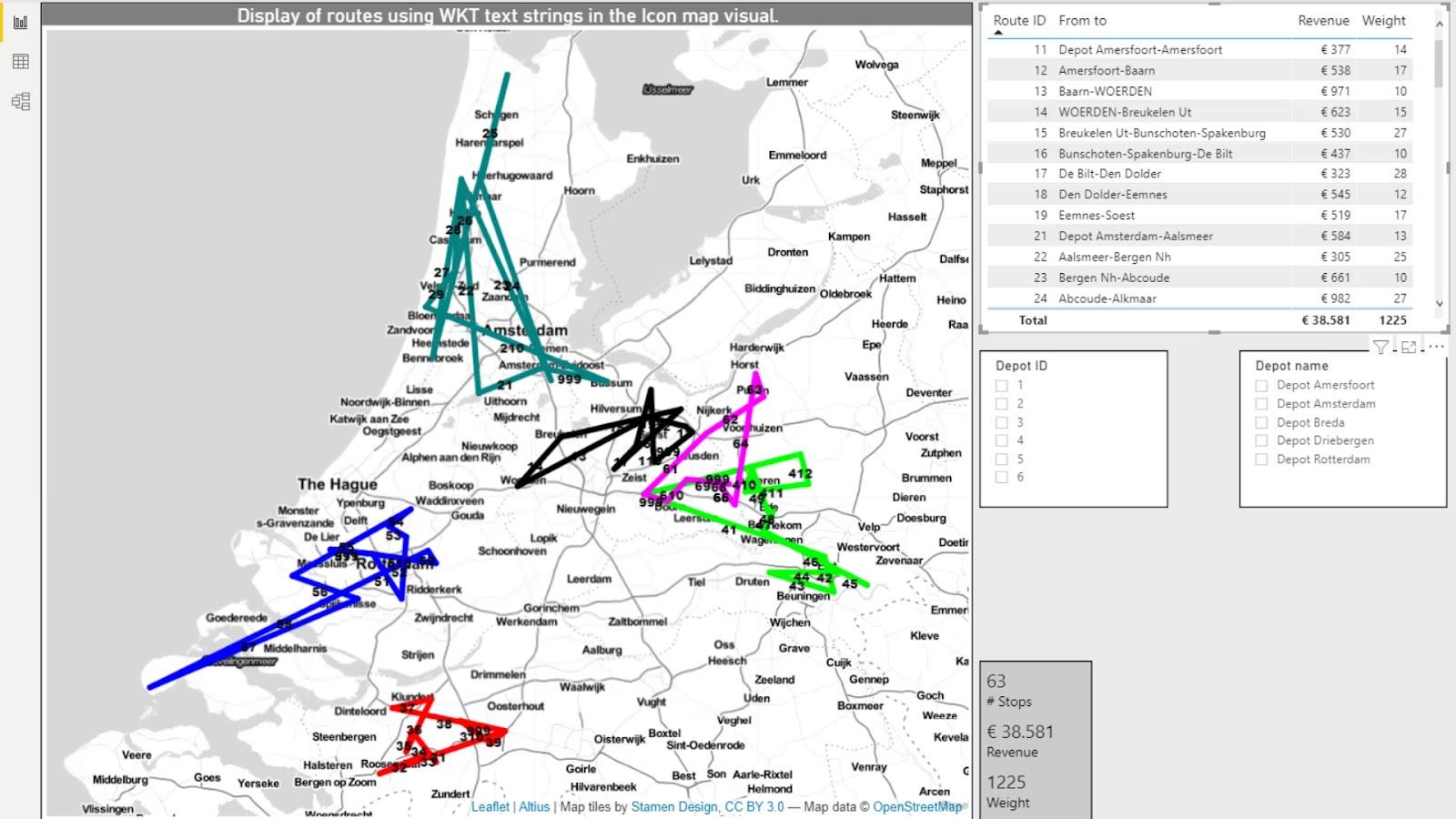
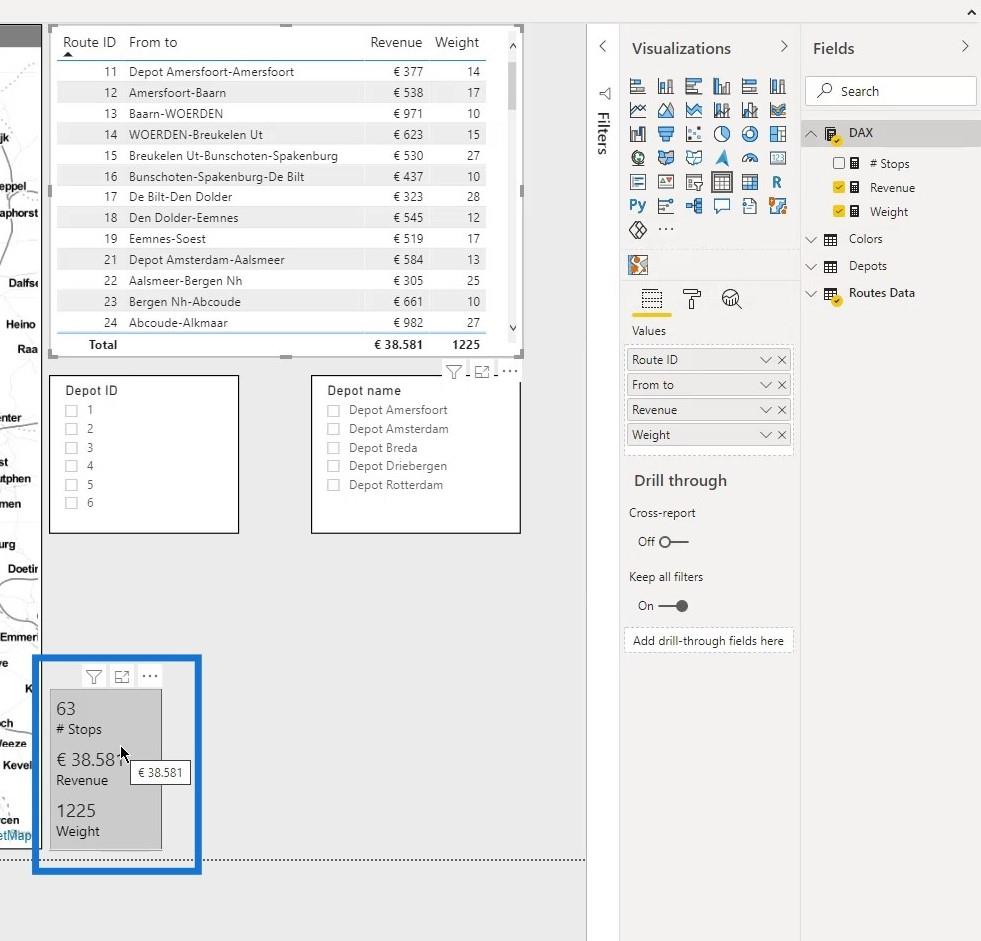
Ikonkartan visar nu rutterna. Den la också till relevant data i fältraden. Inställningarna i formateringsrutan liknar inställningarna i det första exemplet som visar bensinstationerna.

Jag lade till några mått för att beräkna antalet stopp på rutterna, intäkterna och vikten . Dessa lades i korten.

Efter att ha lagt till en tabell och skivare för depå-ID och depånamn , är den grundläggande ruttanalysinstrumentpanelen klar. Detta är nu dynamiskt eftersom jag kan göra de val jag vill ha och resultaten kommer att visas därefter.

Slutsats
Det är i princip hur man använder välkända textsträngar i en LuckyTemplates-ikonkartavisual. I den här handledningen kunde du lära dig hur du visar flera lager med WKT för flödesdata som ett gasnät eller fordonsrutter i ikonkartan.
Tänk på att det också är viktigt att lägga till relevanta och obligatoriska datafält för att analysrapporten ska fungera korrekt.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Skål!
Paul
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








