Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att prata om LuckyTemplates munkdiagram. De flesta människor gillar inte munkdiagram och det finns giltiga skäl för deras ogillar. För det första kan du inte lägga många kategorier på ett munkdiagram. De ser inte heller bra ut alls, och kan vara obekväma att använda.
Men när jag lekte med munkdiagram, stötte jag på ett coolt trick som kan göra enmunkdiagram ser bra ut.
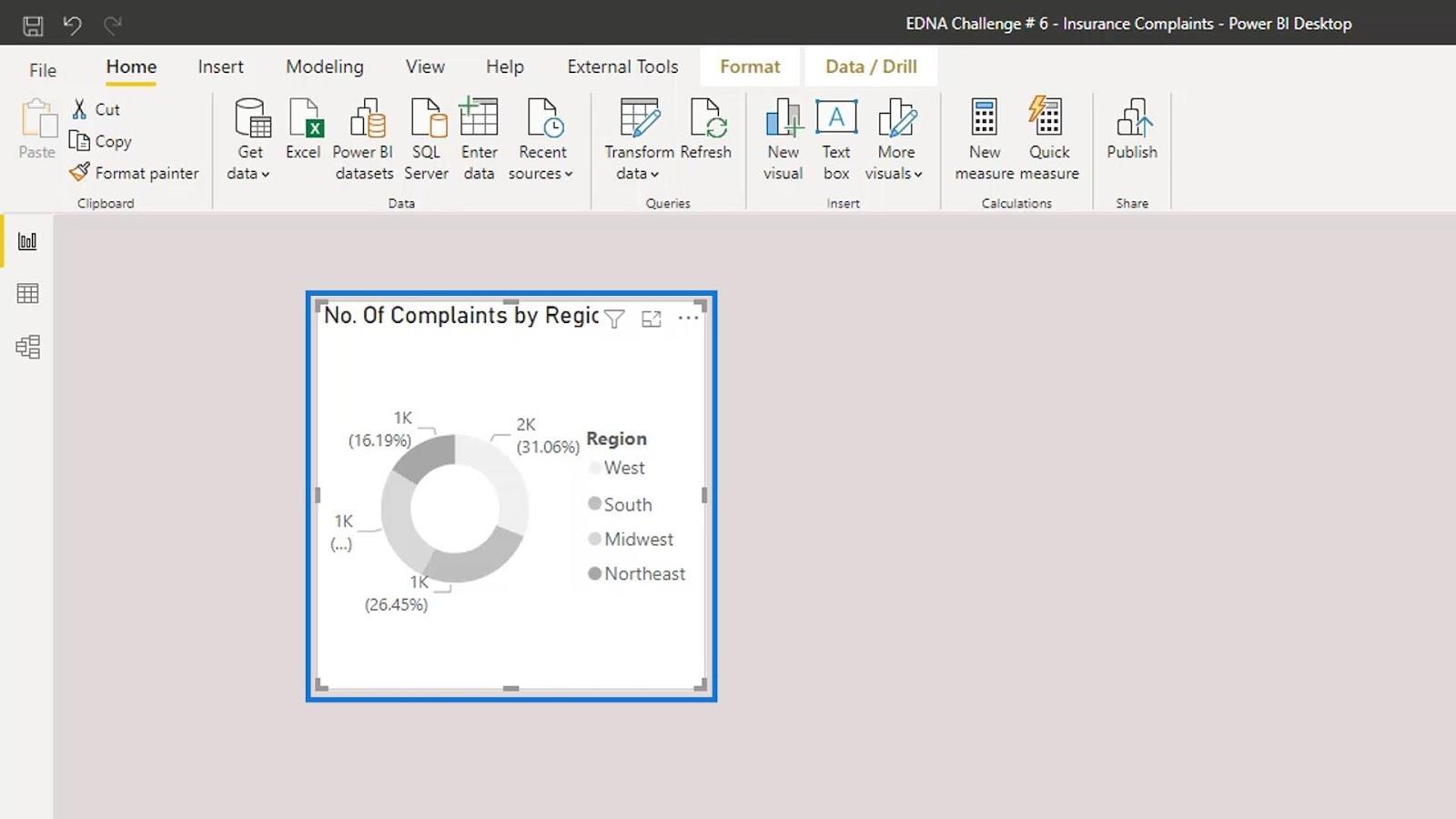
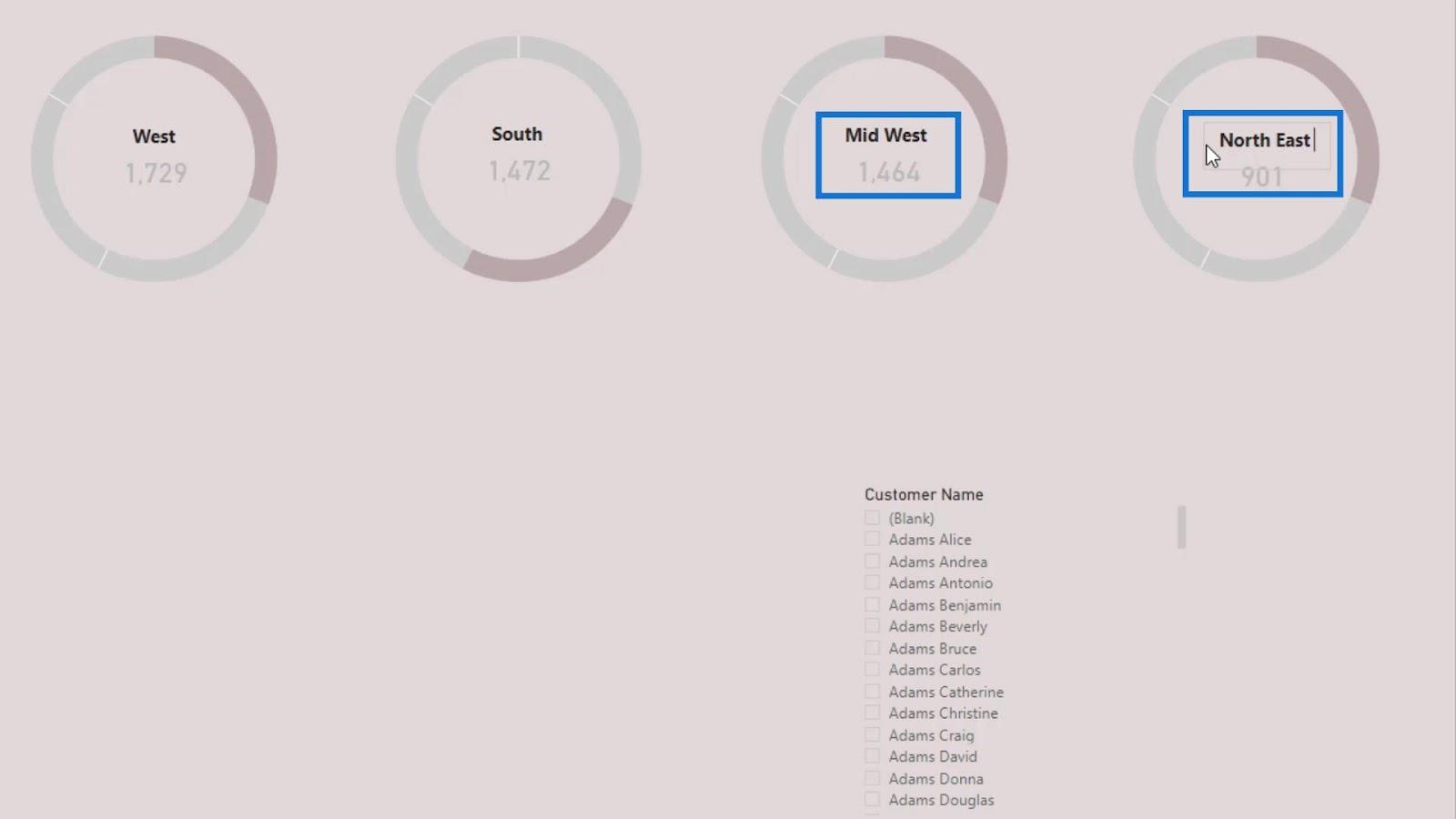
Den här bilden visar antalet klagomål vi fick från olika regioner. Regionerna definieras som väst , syd , mellanvästern och nordöst . Låt oss sätta antalet klagomål i avsnittet Värderingar .

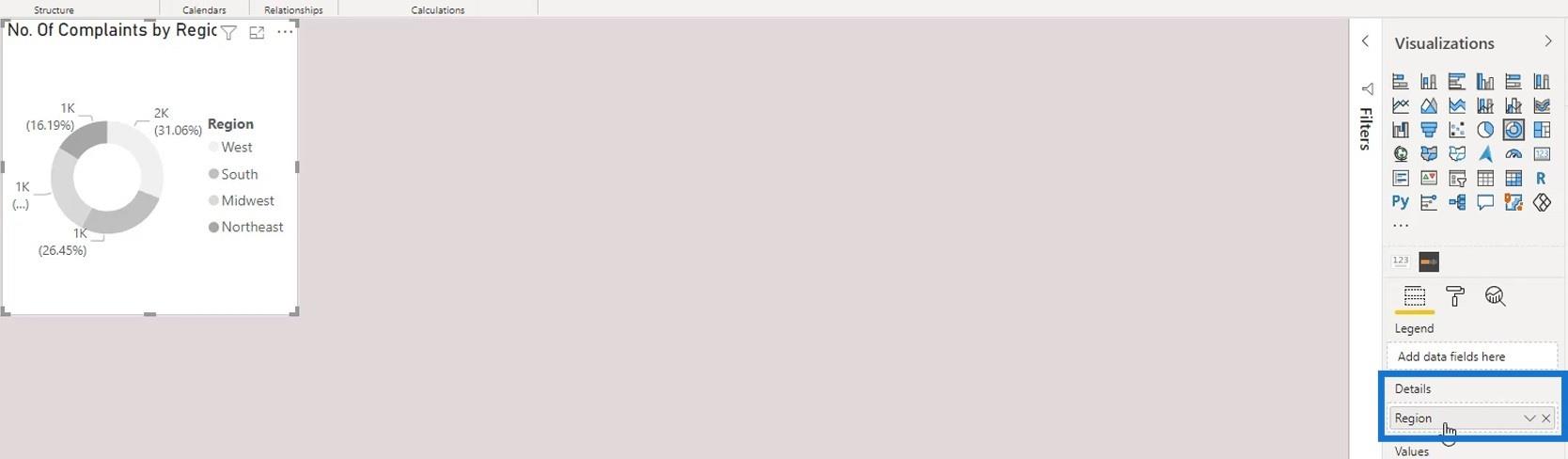
Lägg sedan måttet Region i kategorierna.

Uppenbarligen ser det inte presentabelt ut än.

Dessutom kan vi inte stänga av legenden. Annars vet vi inte vilken kategori som hör till vilken region.
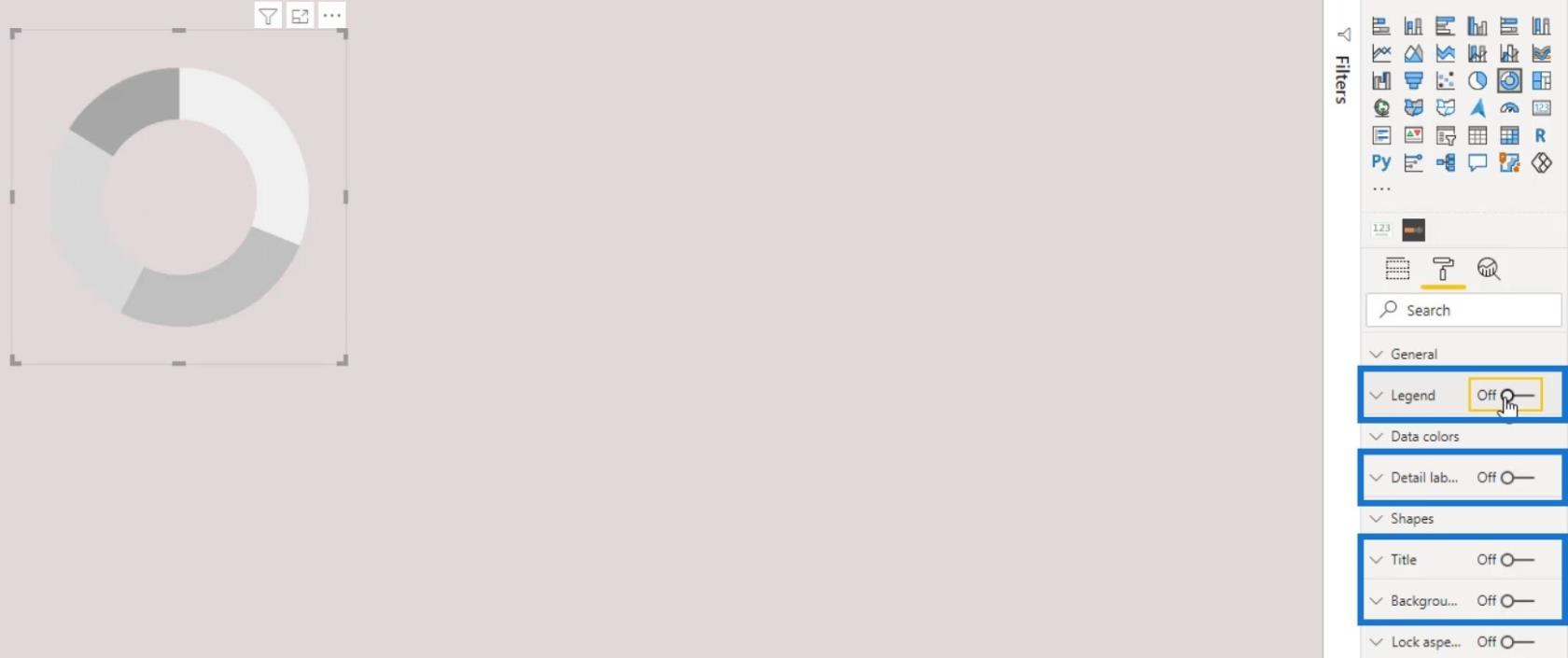
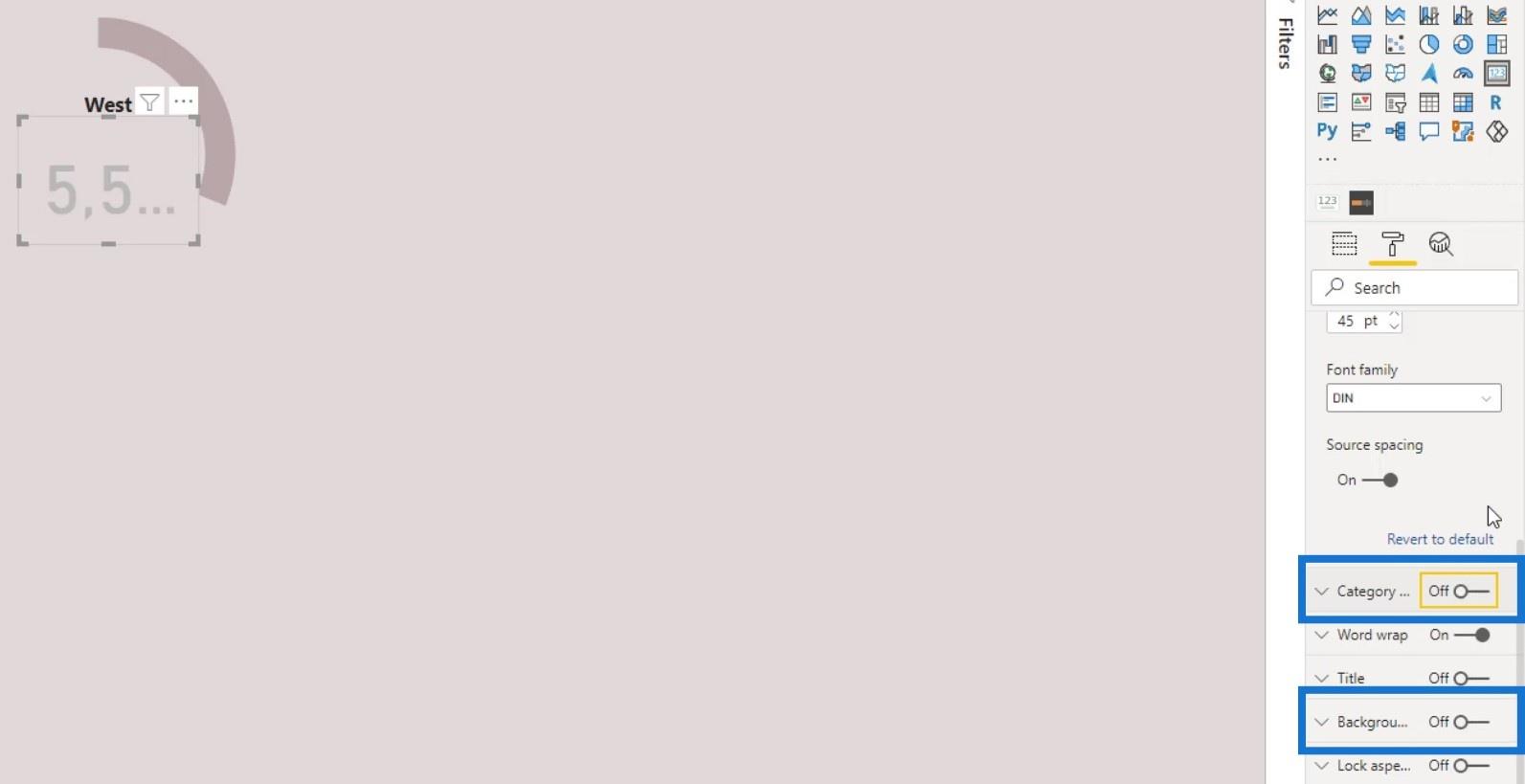
Det finns två knep som vi kan göra för att få det att se bättre ut även utan legenden och etiketterna. Den första är genom att använda halvmunkdiagrammet. Låt oss först rensa detta genom att ta bort titeln, bakgrunden, dataetiketterna och förklaringen.

Innehållsförteckning
Skapa ett halvt munkdiagram i LuckyTemplates
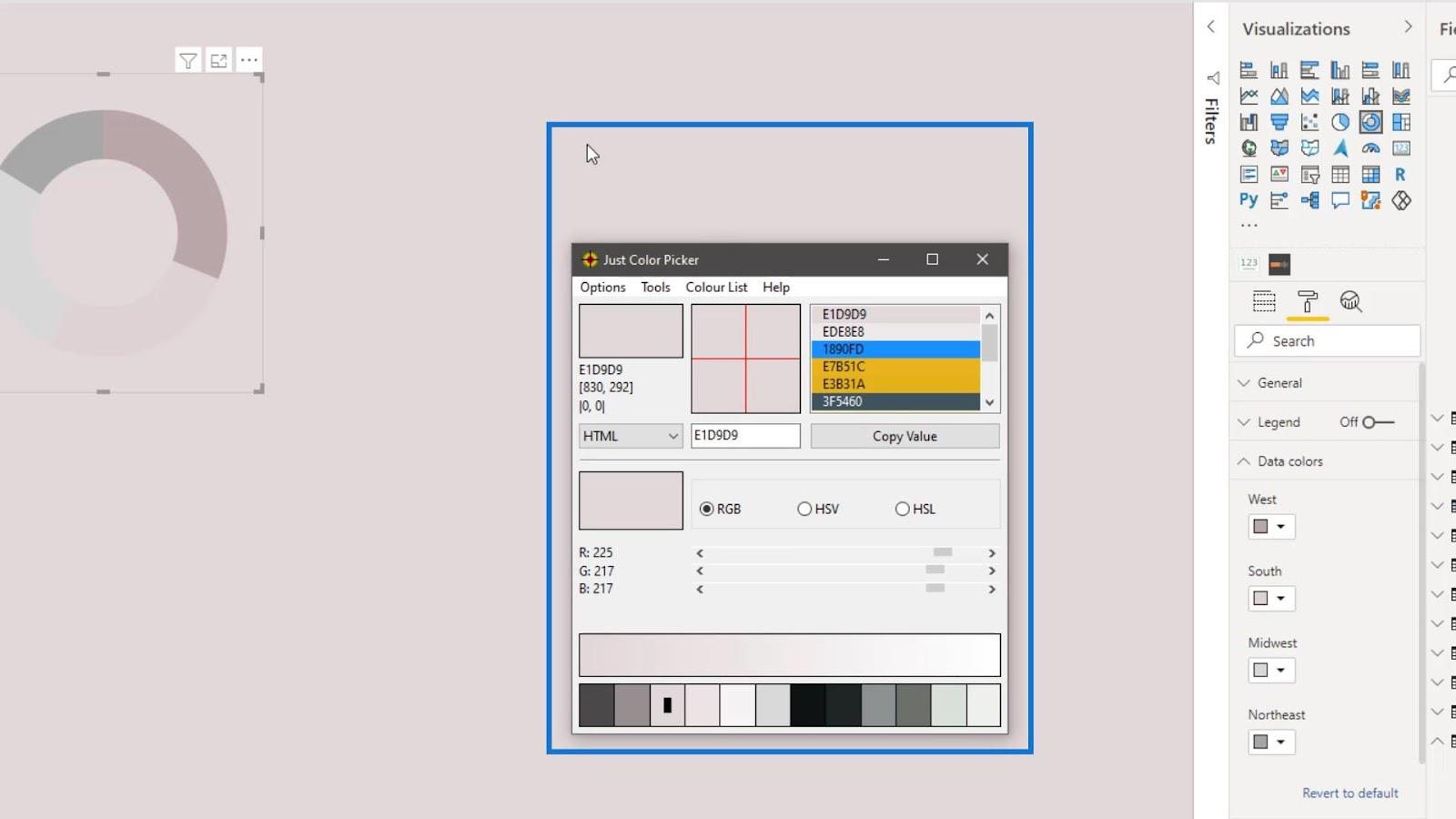
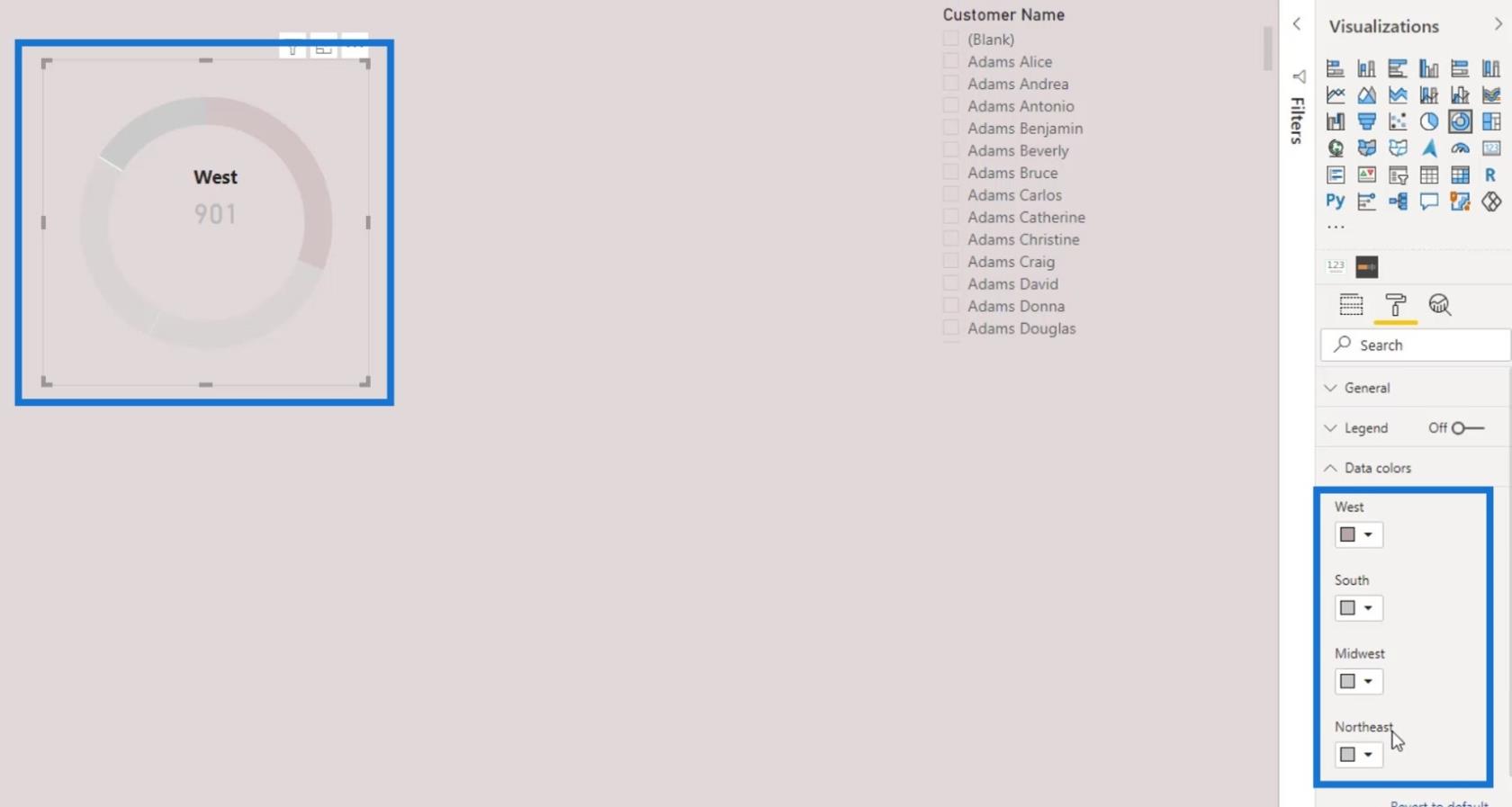
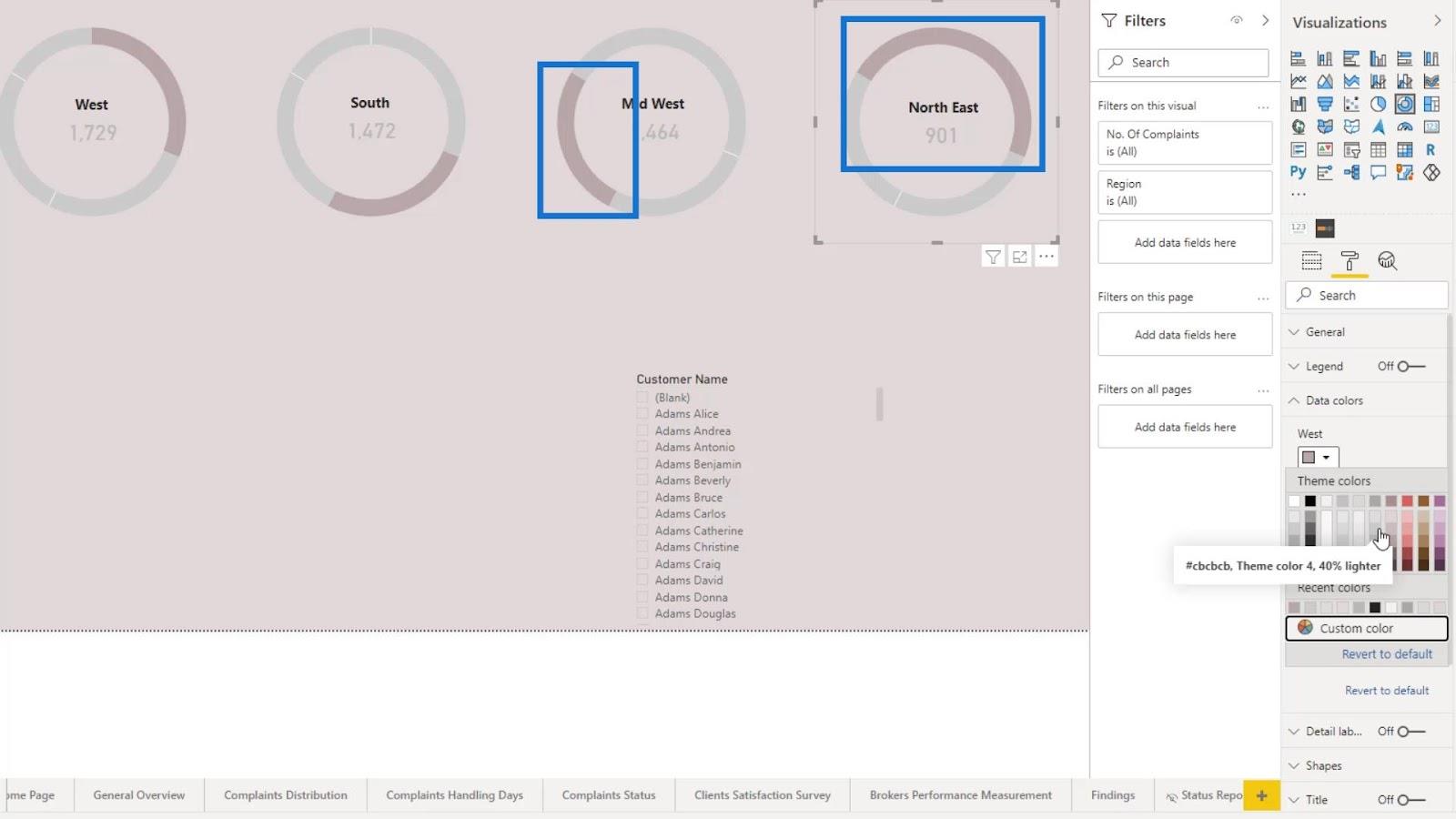
Vi ska nu förvandla det till ett halvt munkdiagram. För det här exemplet, låt oss använda färgen på bakgrunden för regionerna Syd , Mellanvästern och Nordöst . Detta för att få dem att se osynliga eller obefintliga ut. Vi kan använda ett färgväljarprogram för att välja färgen på bakgrunden. Kopiera sedan hex-värdet för den valda färgen.

Gå tillför att ändra färgen på regionerna.

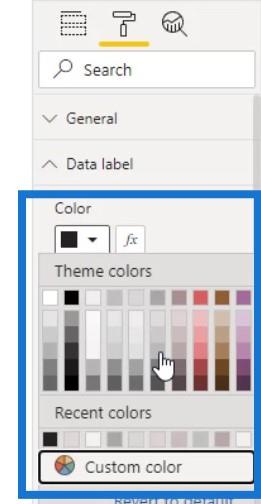
Använd den valda färgen på regionerna Syd , Mellanvästern och Nordöst . För att göra det klickar du på rullgardinsmenyn i färgvalet för de tre regionerna och klickar sedan på Anpassad färg .

Klistra in värdet i inmatningsrutan för hexadecimalt värde.

Som ett resultat ser de andra data i diagrammet ut som att de inte existerar alls.

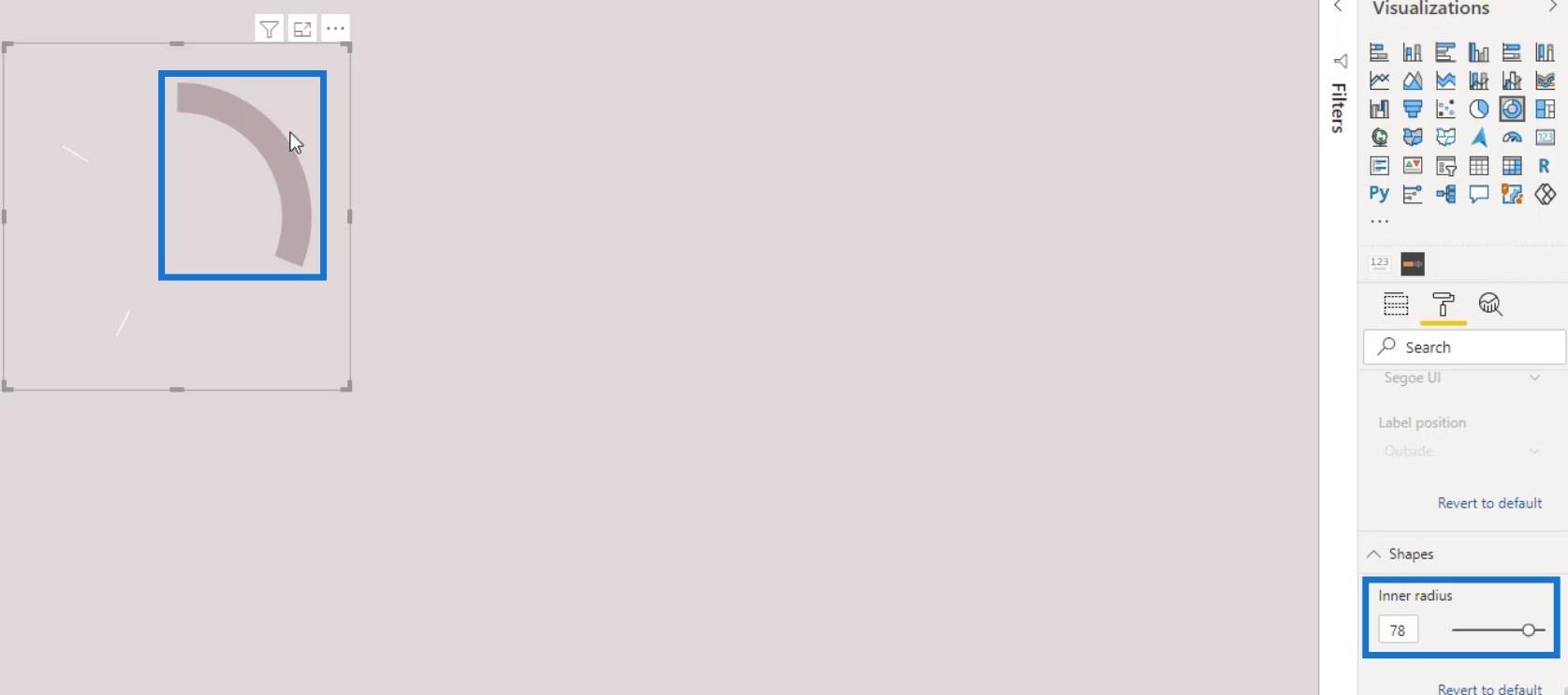
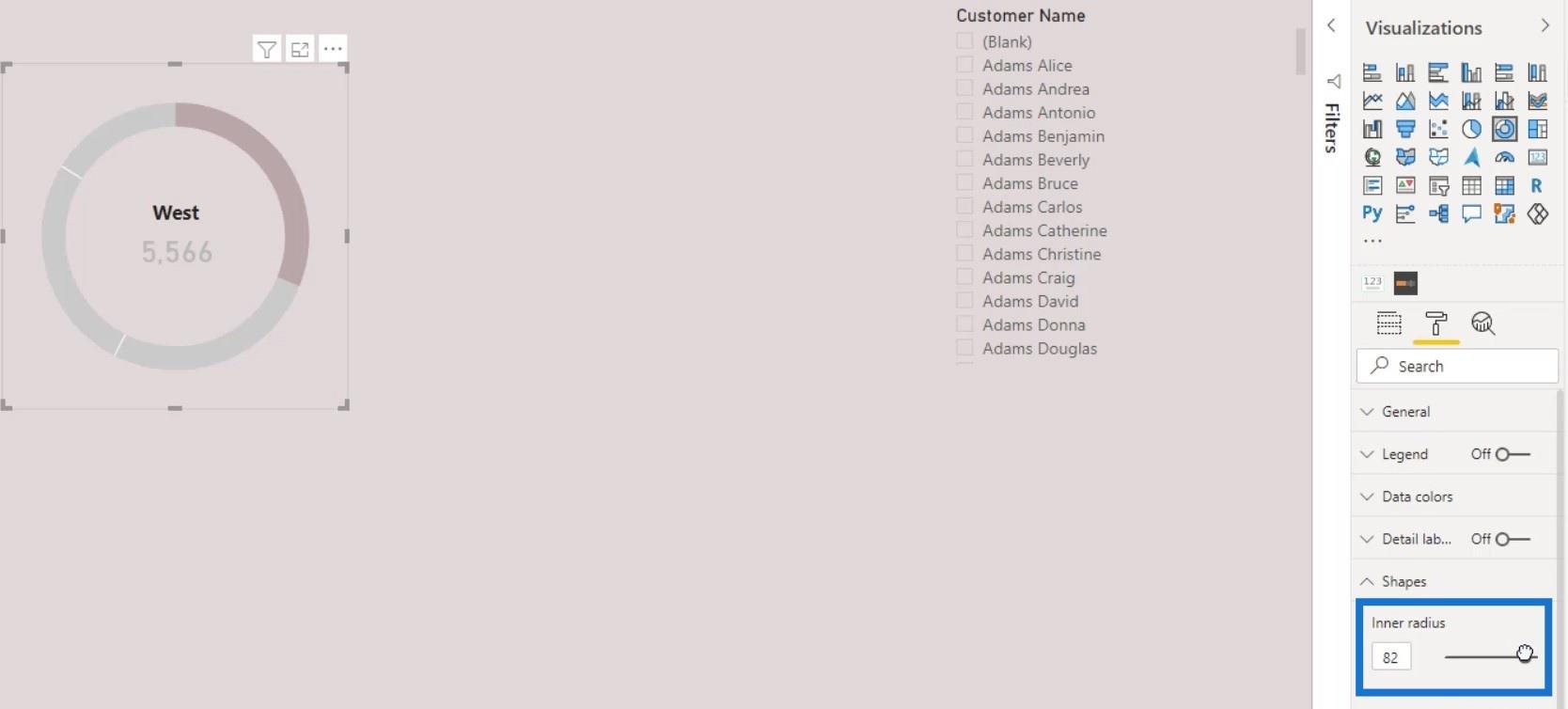
En annan cool sak som vi kan göra är att minska värdet på den inre radien .

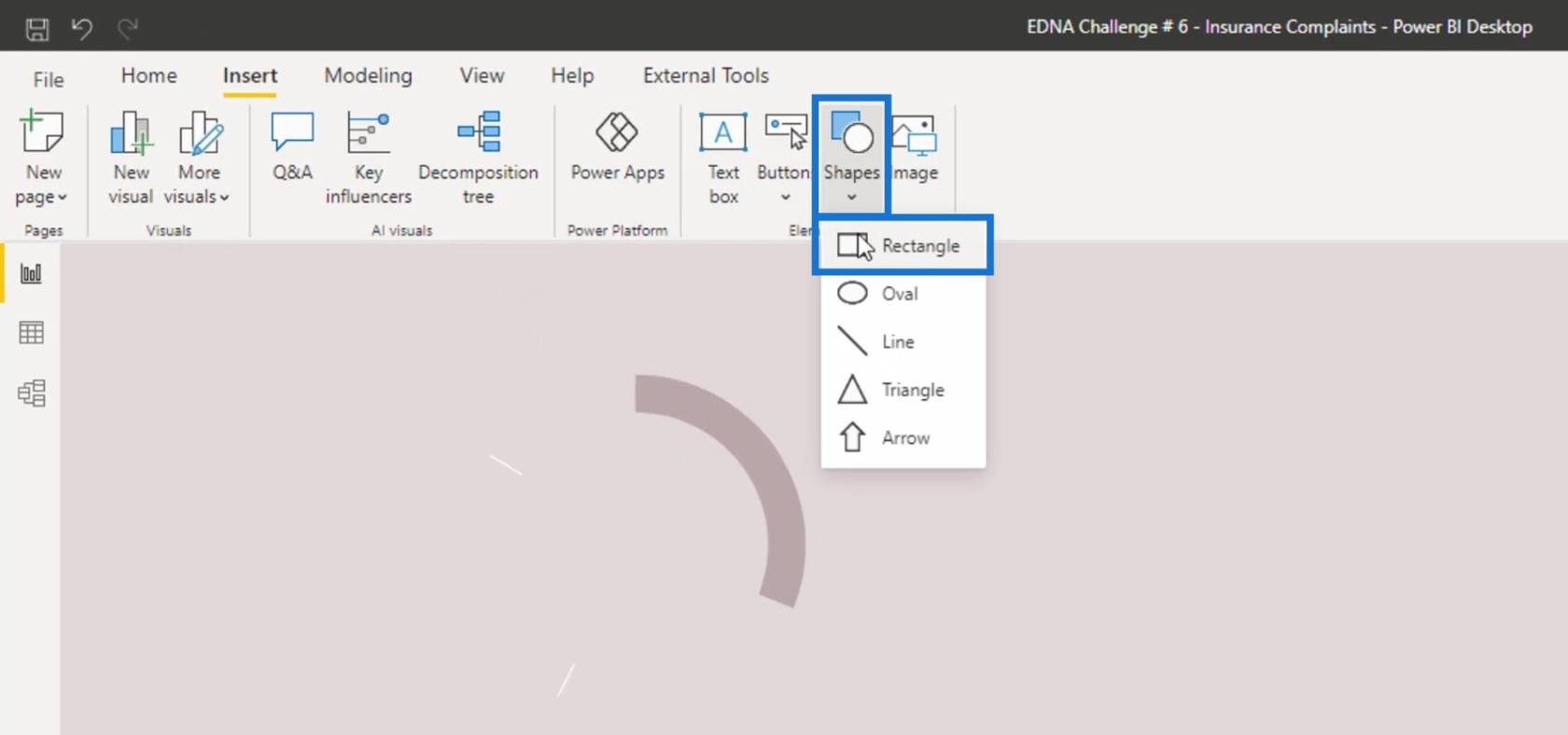
Dessutom kan vi dölja de två vita delningslinjerna med hjälp av en form. Gå först till fliken Infoga .

Klicka sedan på Rektangel under alternativet Former .

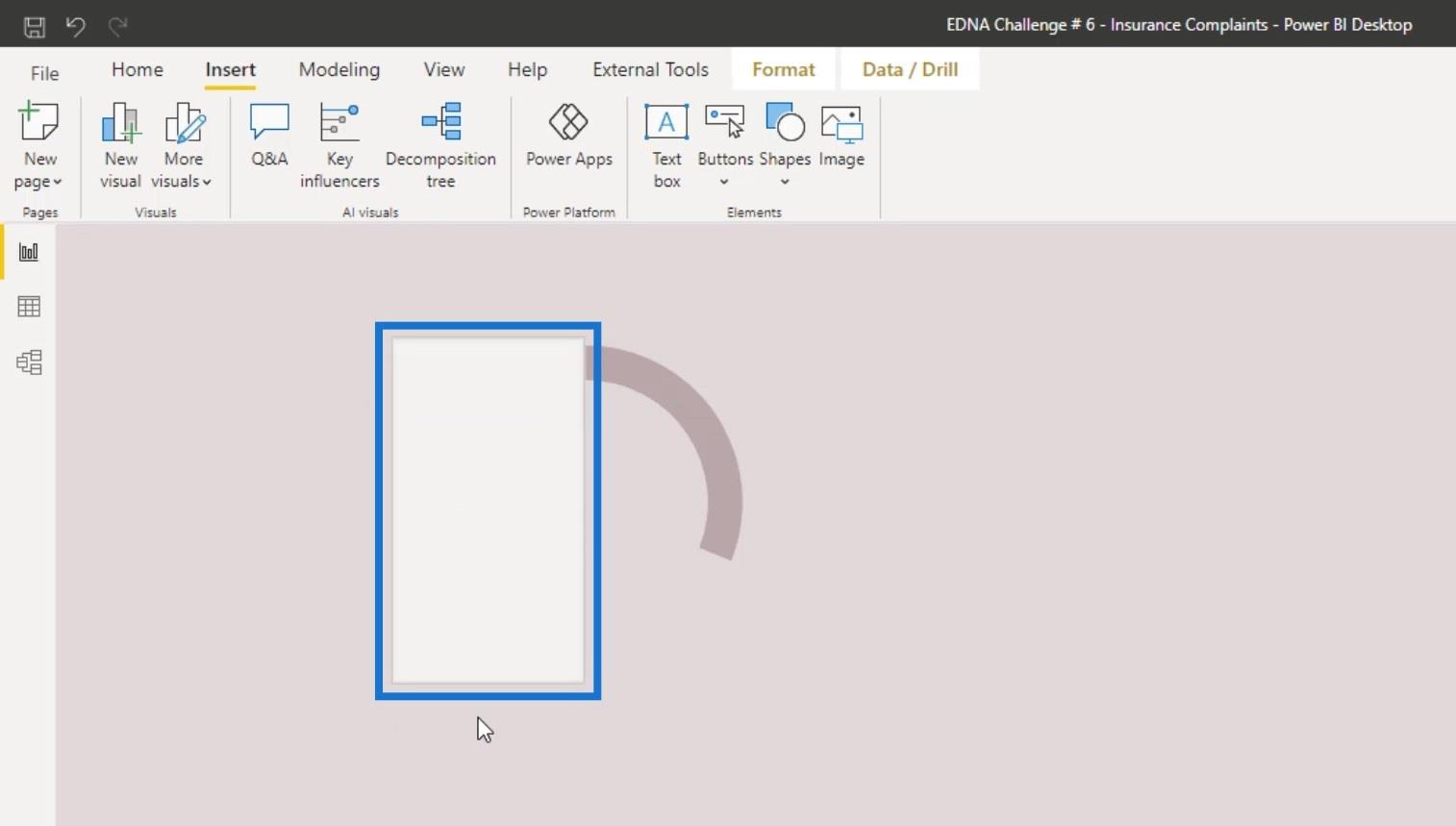
Ändra storlek på formen tills den täcker de två delningslinjerna.

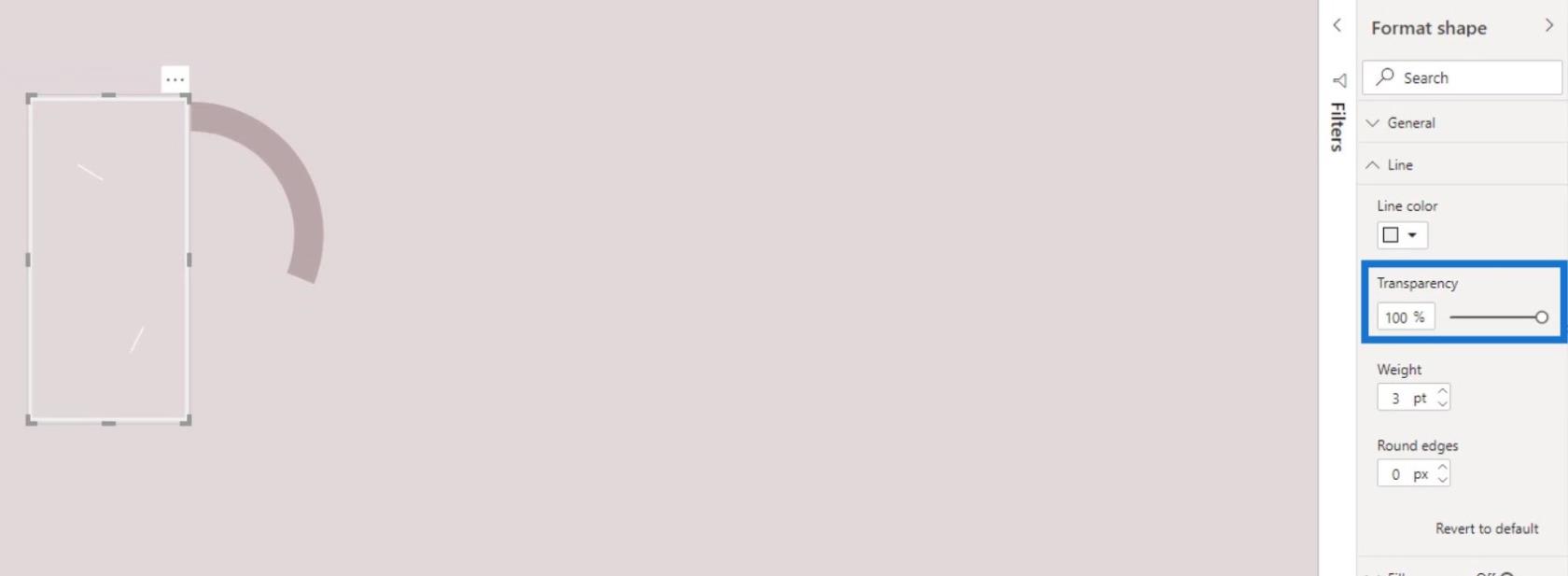
I formateringsfönstret klickar du på Linje och ställer sedan in Transparens till 100 % .

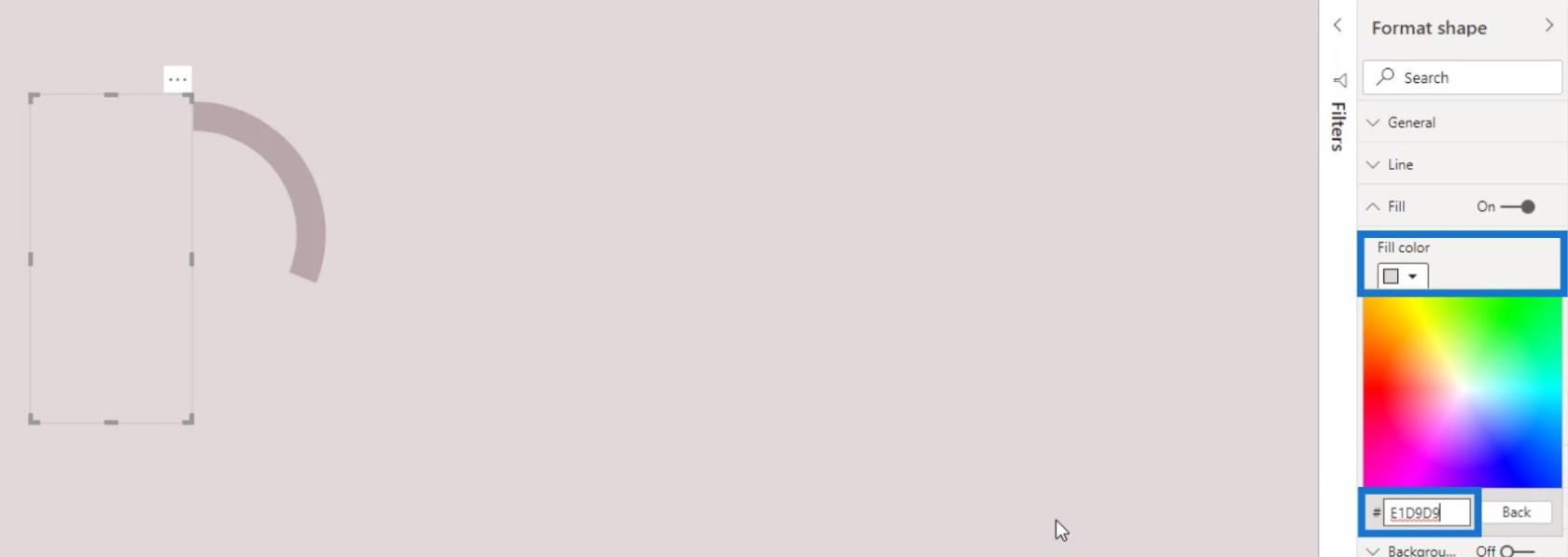
Efter det klickar du på Fyll och ställer in färgen till samma färg som vi tidigare valde för regionerna Syd , Mellanvästern och Nordöst .

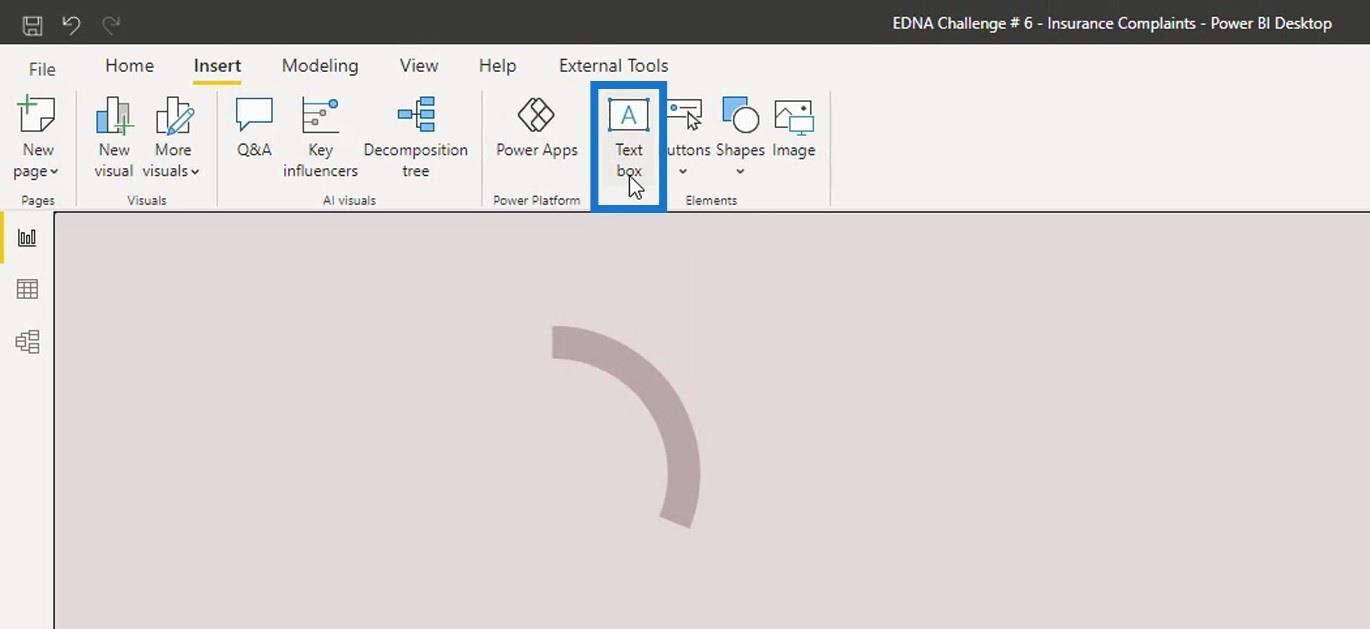
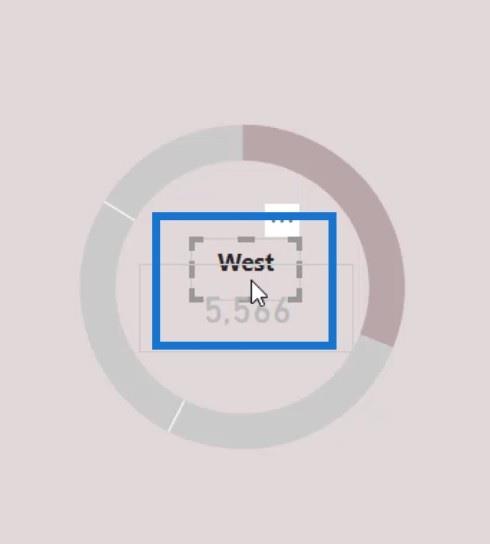
Låt oss nu lägga till en textruta.

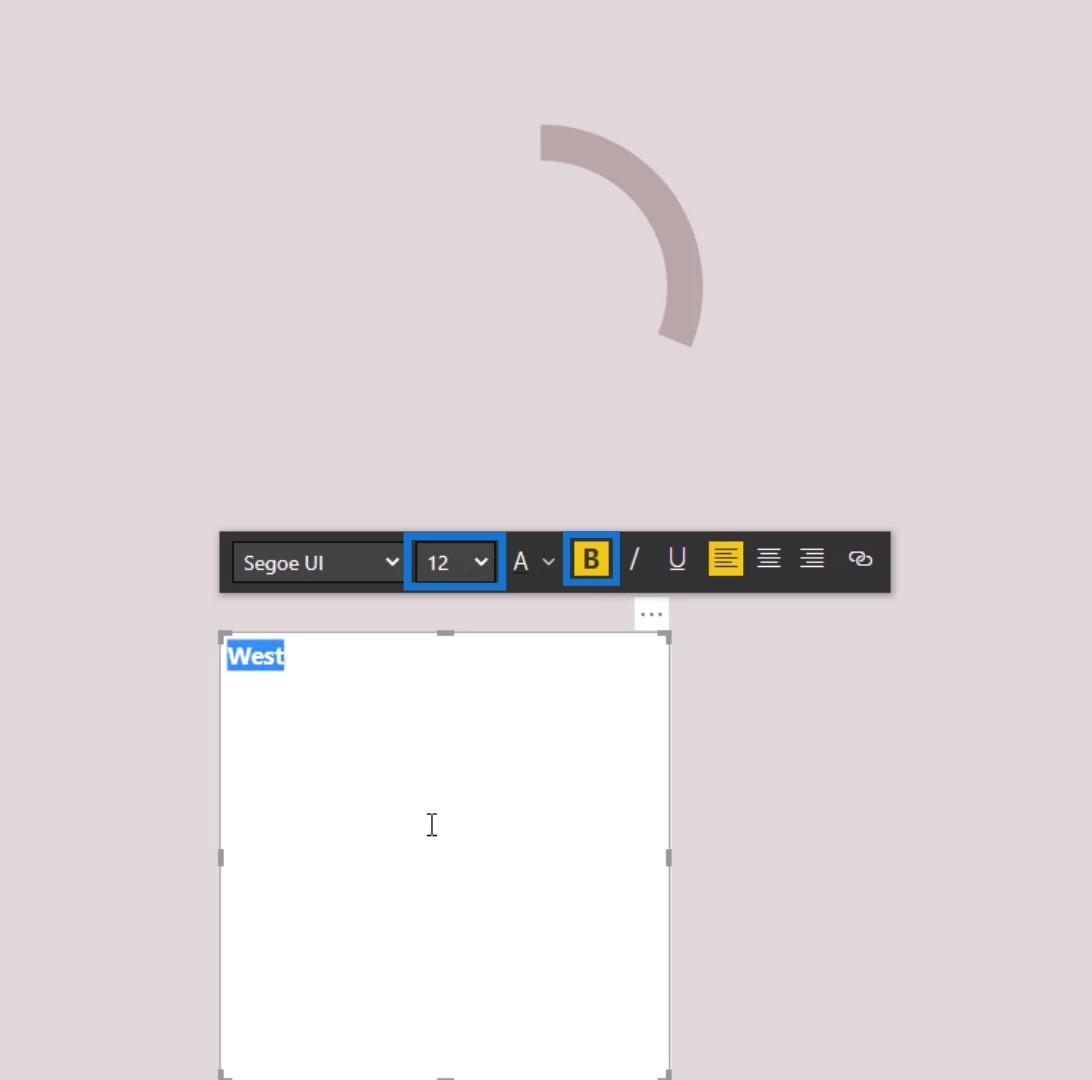
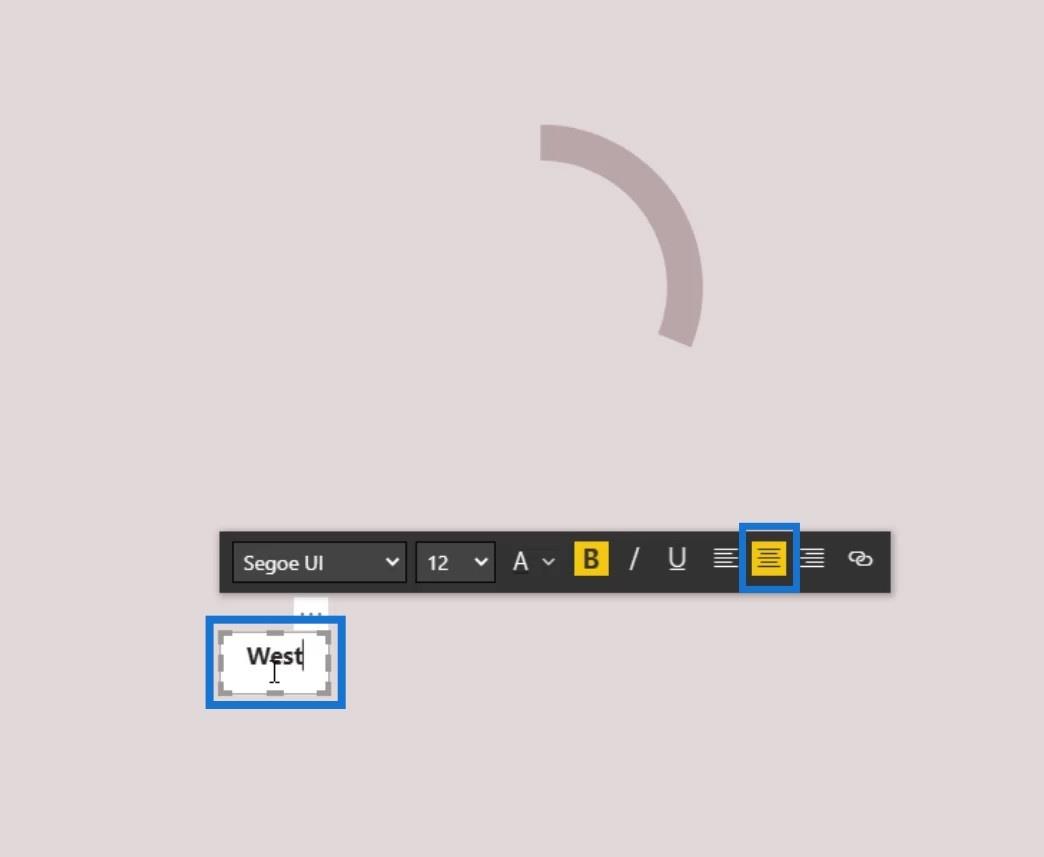
Skriv " Väst " i textrutan . Gör det djärvare och ställ in storleken på 12 .

Ändra storlek på textrutan och justera texten i mitten av textrutan.

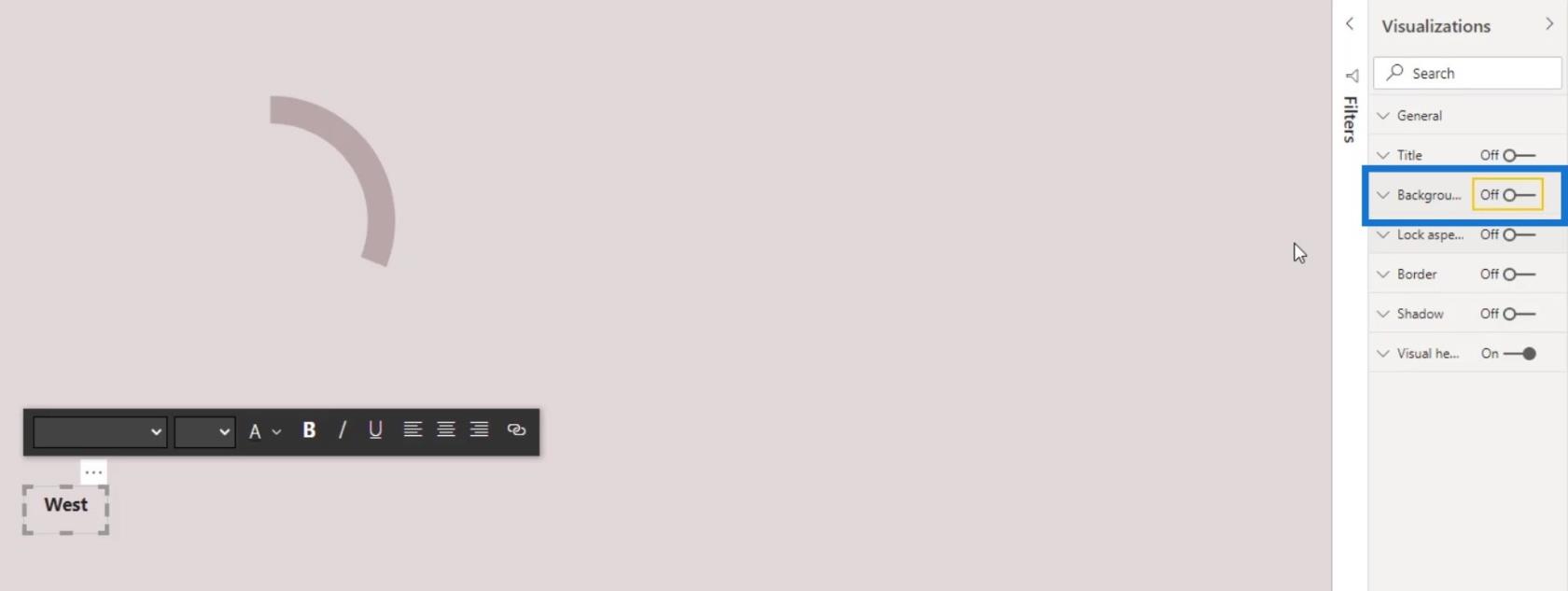
Ta bort den vita bakgrunden från textrutan genom att ställa reglaget på Av .

Placera textetiketten på önskad plats.

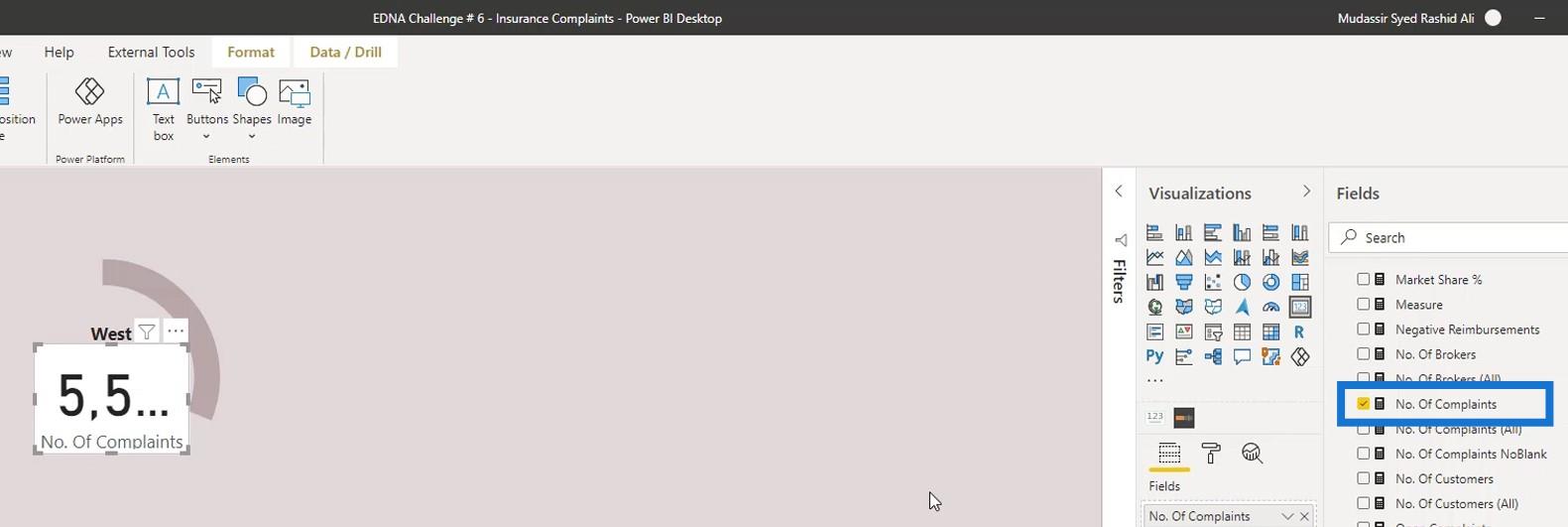
Vi kan också placera ett mått i en kortvisual. Lägg först till en kortvisual.

Placera sedan måttet i kortets visualisering. Låt oss sätta in åtgärden Antal klagomål som ett exempel.

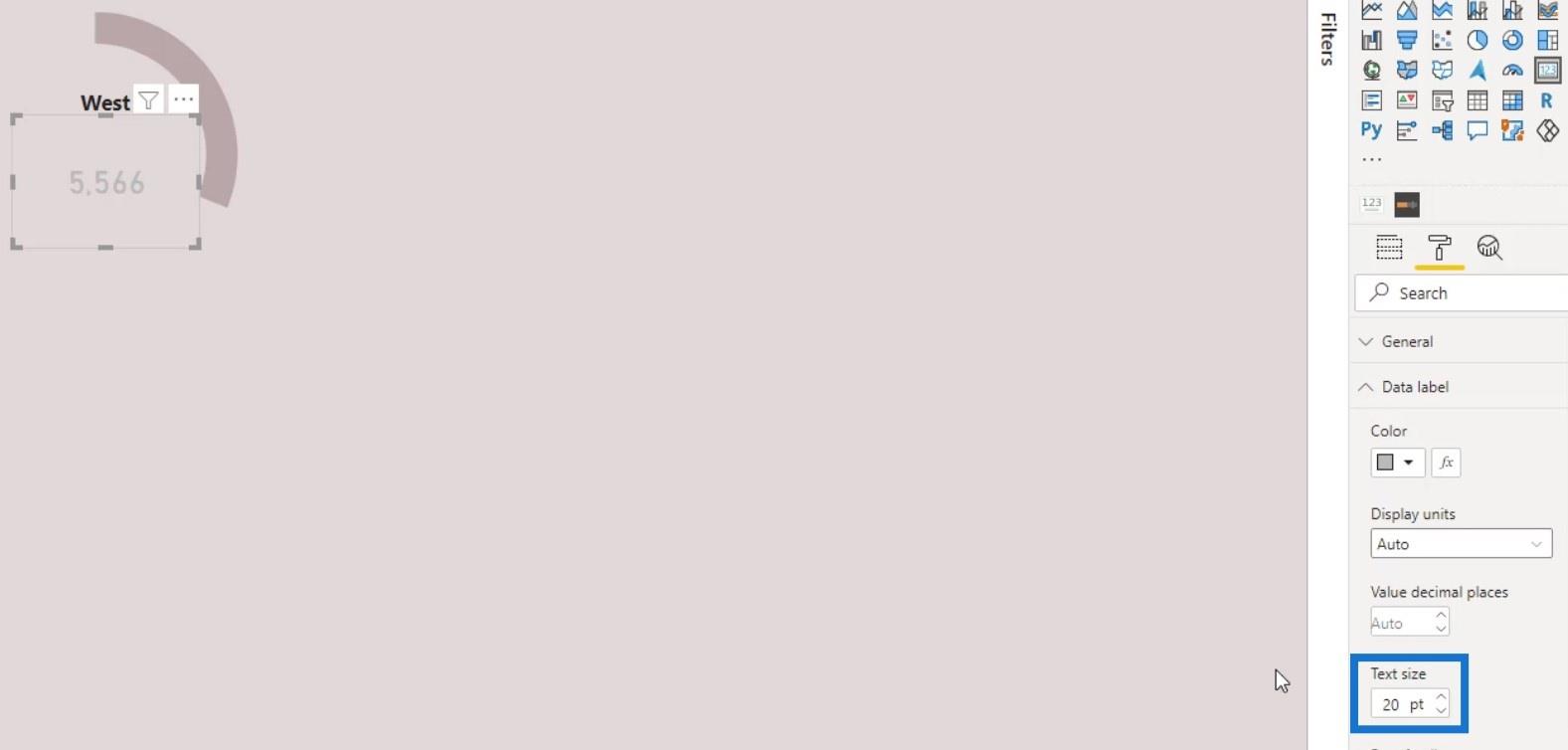
Klicka på formateringsikonen och ändra sedan färgen på texten.

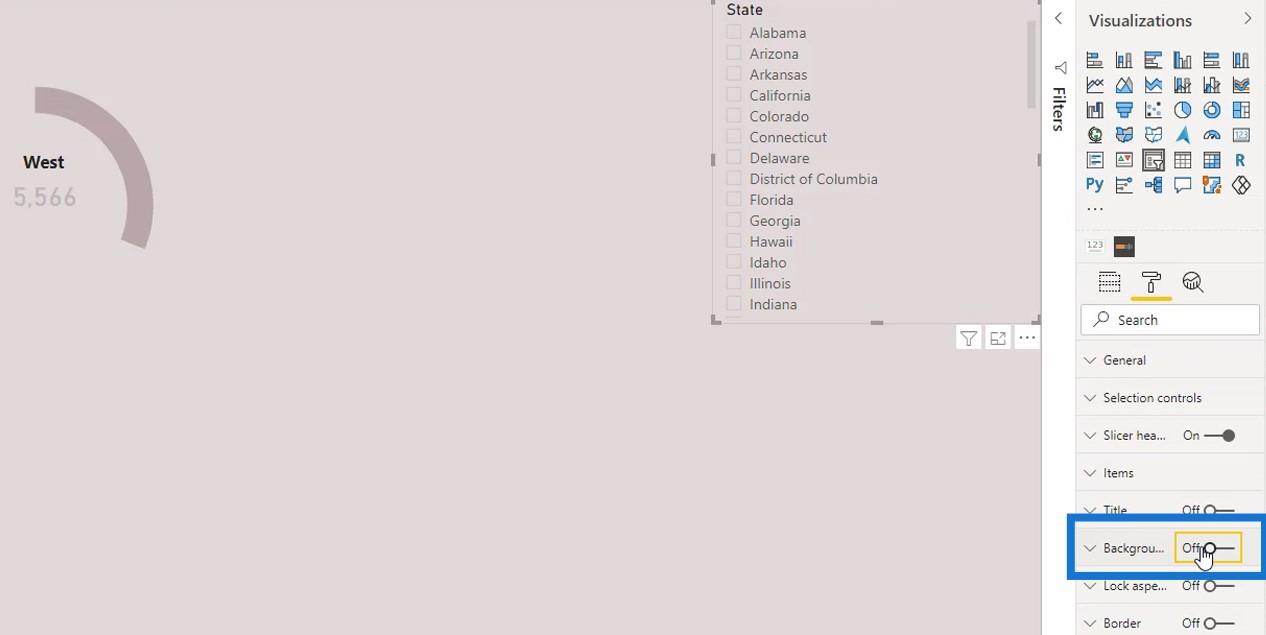
Stäng av bakgrunden och kategorin också.

Ändra sedan textstorleken .

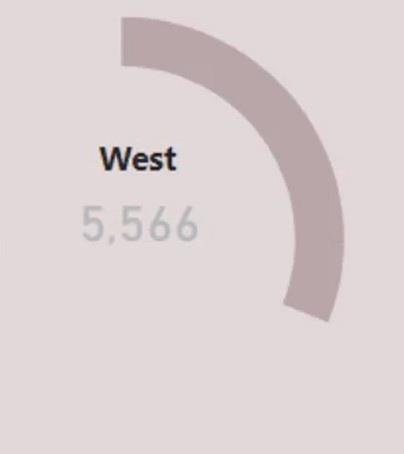
Som ett resultat har vi skapat ett halvt munkdiagram som definitivt ser bättre ut än det tidigare munkdiagrammet vi hade.

Skiva The Lucky Templates Munkdiagram efter kategori
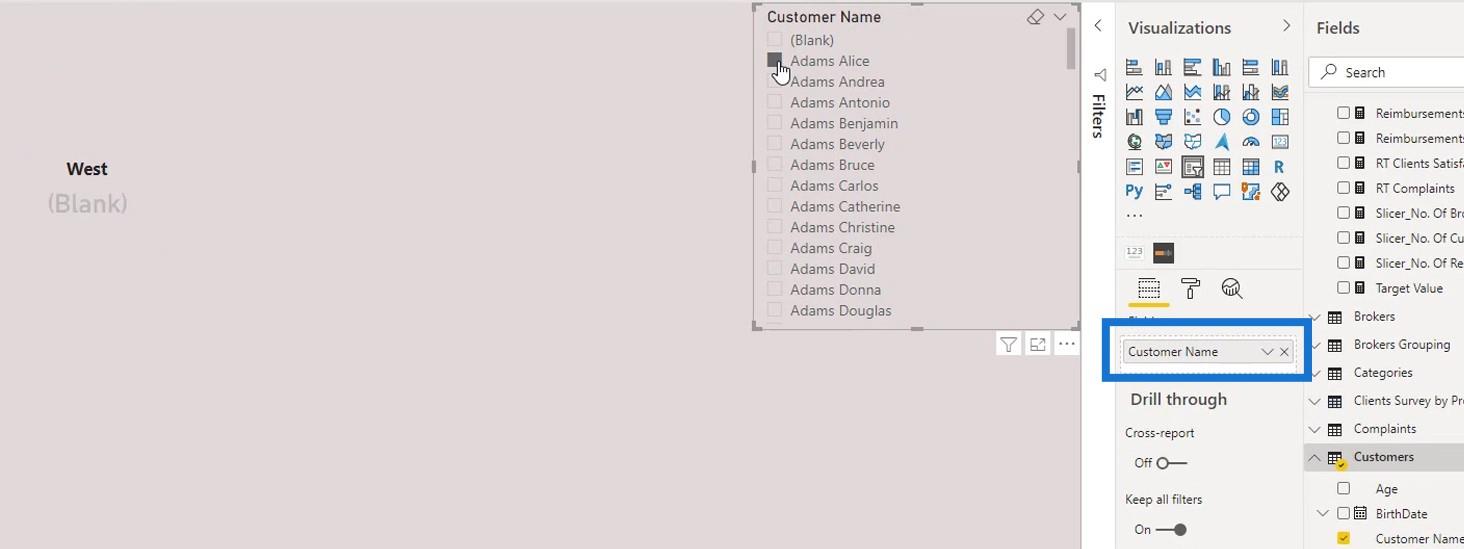
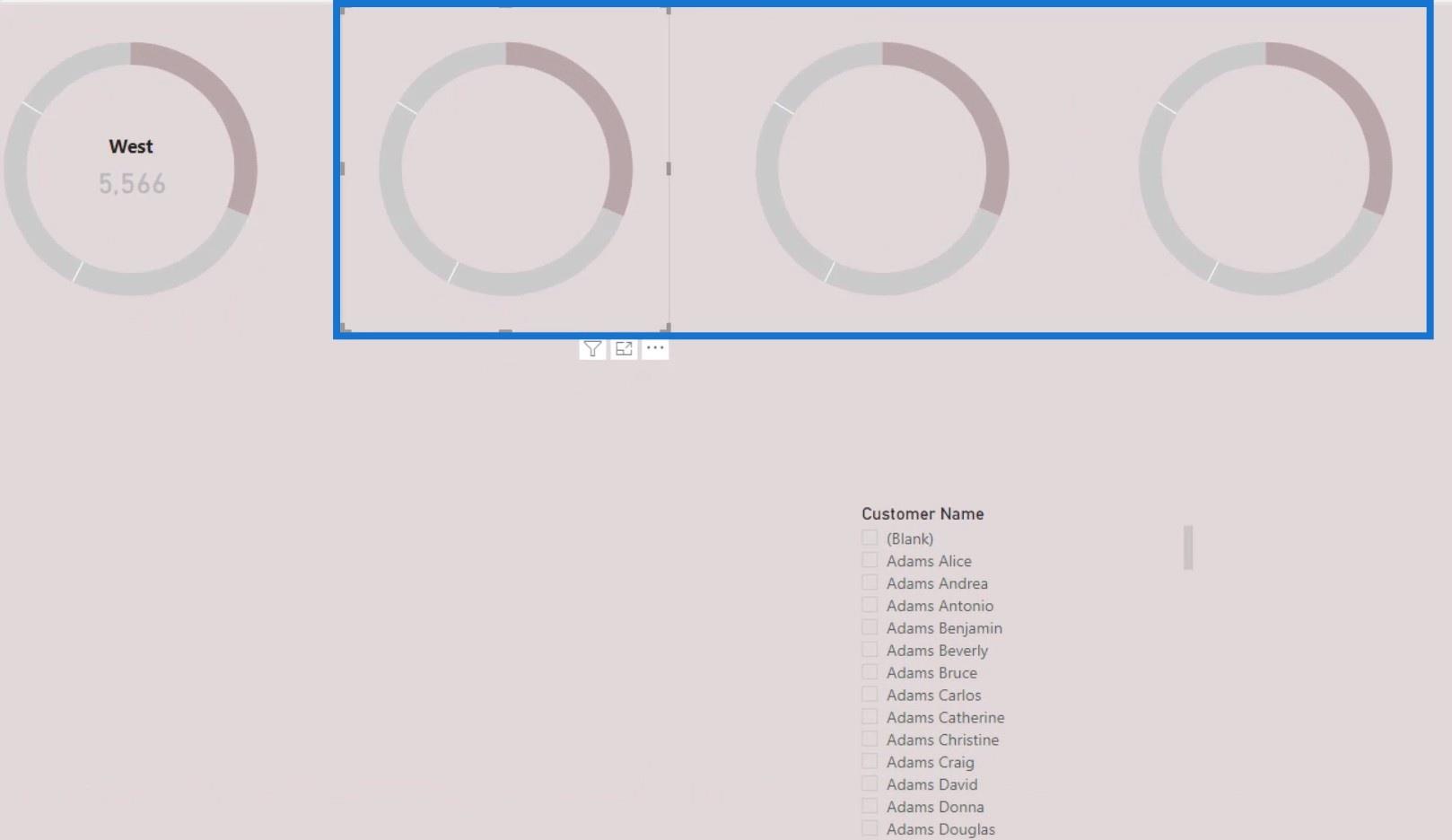
Nu ska vi försöka dela upp det efter kategori. För det här exemplet, låt oss välja Kundnamn som kategori.

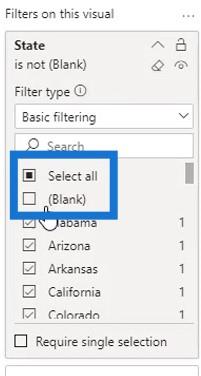
Markera Markera allt och avmarkera Tomt .

Ta sedan bort bakgrunden.

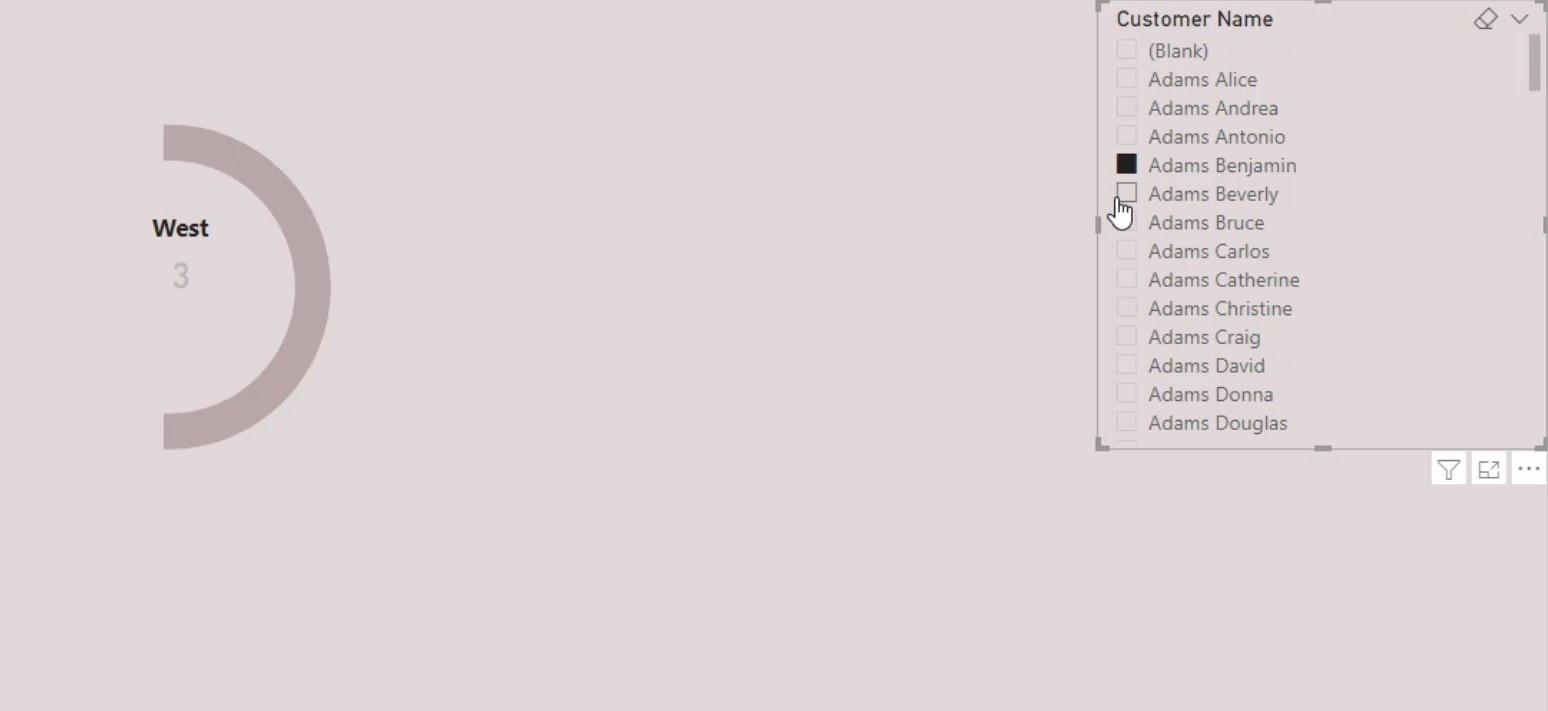
Efter det kan vi nu filtrera det efter kategori.

Skapa ett komplett munkdiagram i LuckyTemplates
Gå vidare, låt oss skapa ett komplett munkdiagram. Men för den här kommer vi bara att ge ett specifikt värde till regionen som vi vill lyfta fram.
Ta först bort den rektangulära formen som vi tidigare lagt till. Applicera sedan en enda färg på de andra regionerna.

Som du kan se är data för den västra regionen markerad och sticker ut från resten av regionerna i vårt munkdiagram.

Låt oss sätta etiketten och kortet visuellt i mitten.

Öka sedan för att få det att se bättre ut.

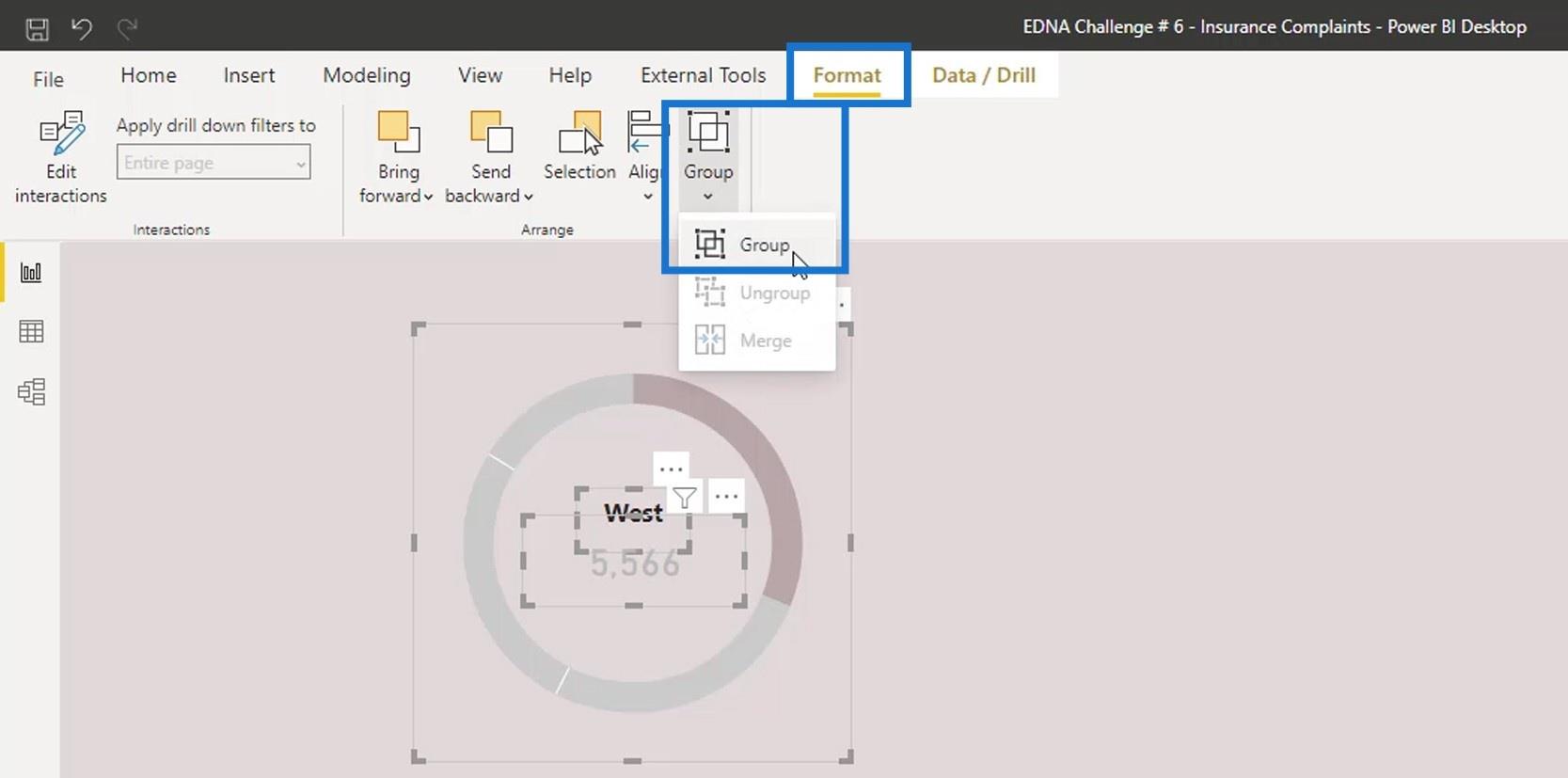
Efter det, låt oss gruppera det visuella. Välj de tre bilderna. Gå till fliken och klicka sedan på Gruppera .

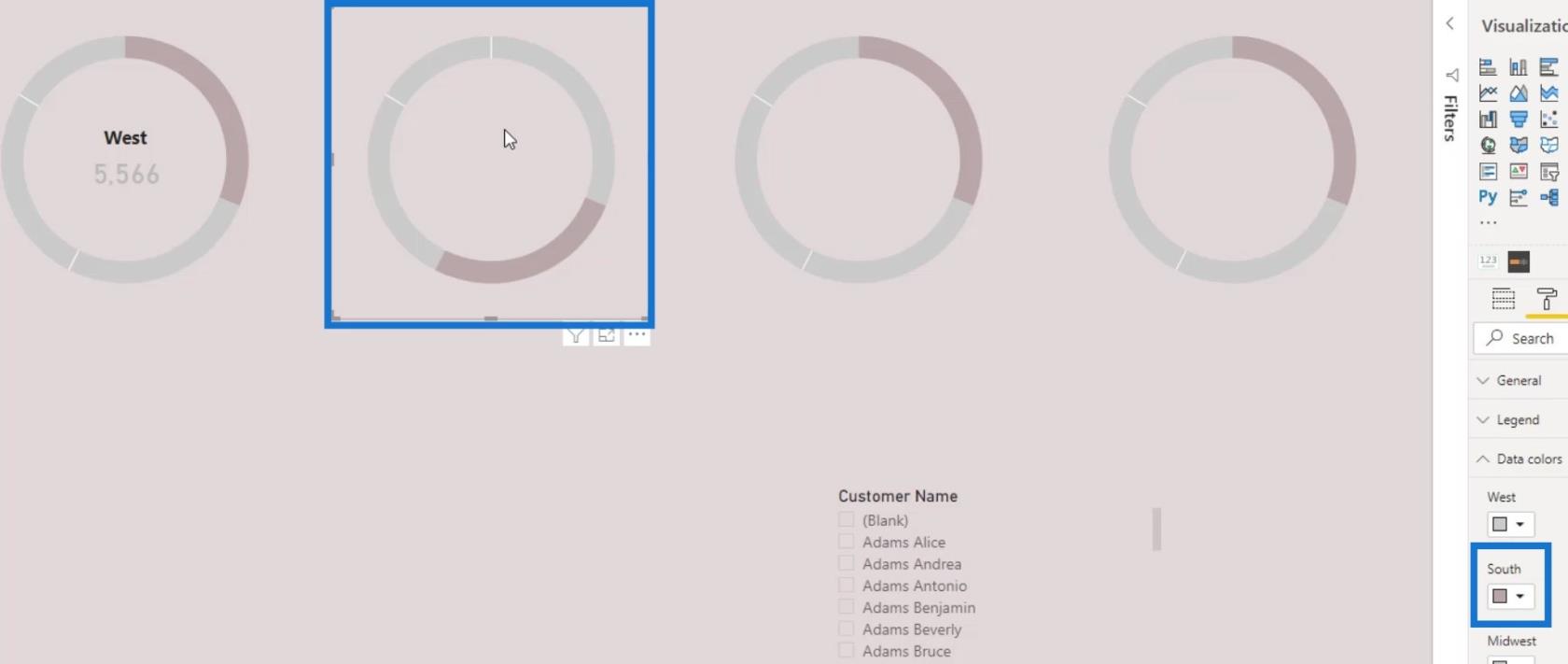
Vi kan nu duplicera detta munkdiagram för att skapa de andra regionerna.

För det andra diagrammet, markera söder genom att ändra dess färg.

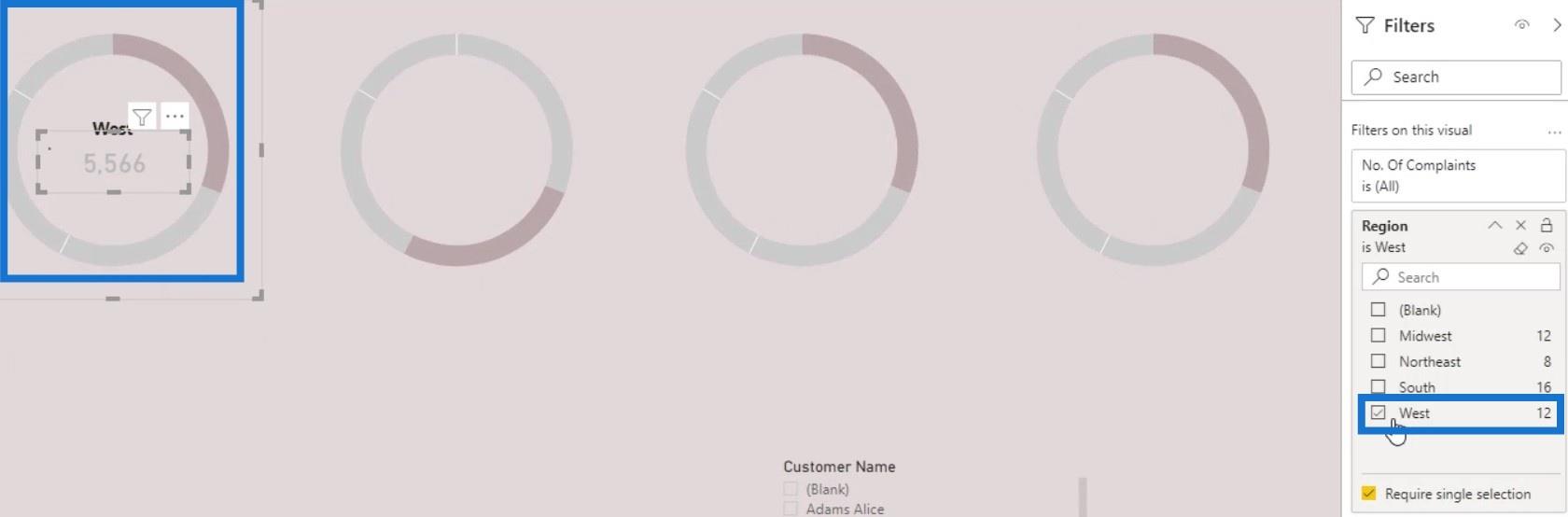
Låt oss specificera det första diagrammet till väst i rutan.

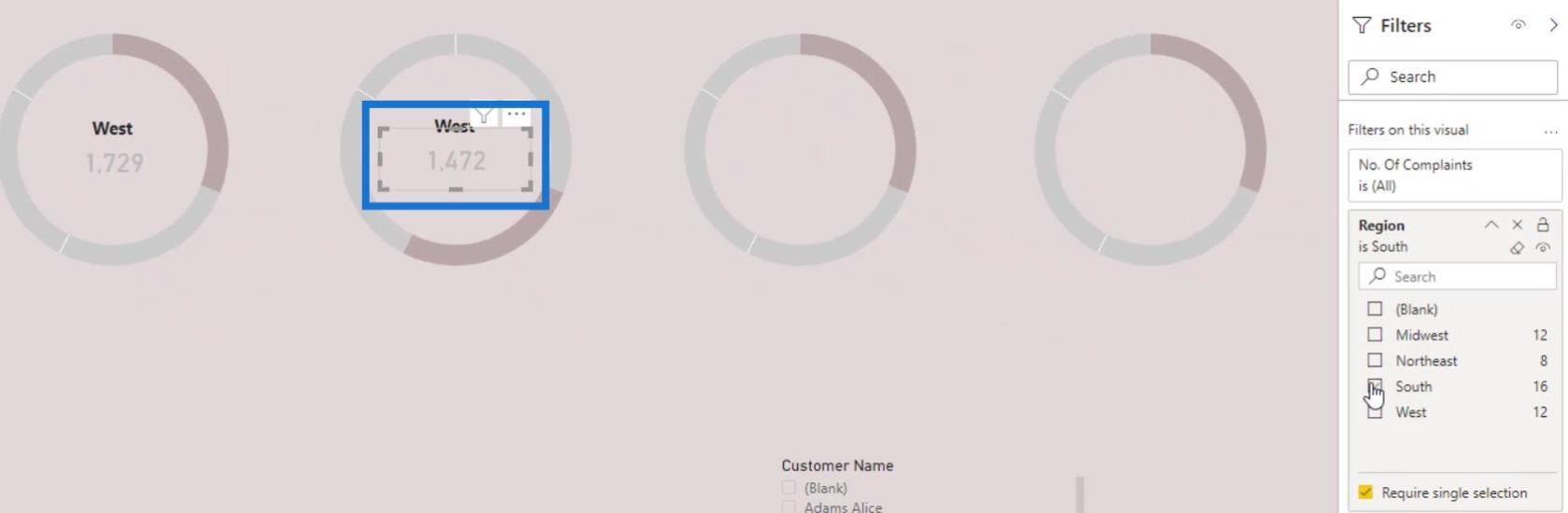
Duplicera textrutan och kortbilden för det första munkdiagrammet för det andra diagrammet och välj söder i filterrutan .

Låt oss göra samma sak för det tredje och fjärde munkdiagrammet. För det tredje diagrammet ändrar du filtret till Midwest och filtrerar det fjärde diagrammet till Northeast .

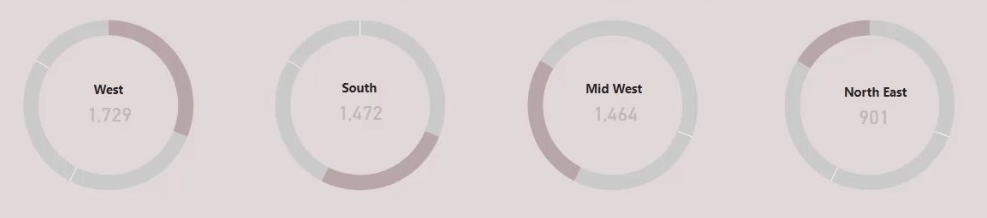
Ändra sedan etiketterna för de andra 3 munkdiagrammen till South , Mid West och North East . Ändra slutligen höjdpunkten på det tredje och fjärde diagrammet genom att ändra färgen på Mid West och North East .

Slutsats
Det var allt för den här handledningen. Vi har framgångsrikt gjort det visuella utseendet presentabelt.

I allmänhet är det här några av de saker du kan göra för att få ett LuckyTemplates munkdiagram att se visuellt tilltalande ut. Det finns fortfarande andra sätt att få det att se bättre ut. Du behöver bara avsätta lite tid för att utforska formateringsalternativen som är tillgängliga för din bild.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








