Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att gå igenom mina sju bästa metoder för design av LuckyTemplates för dashboarding.
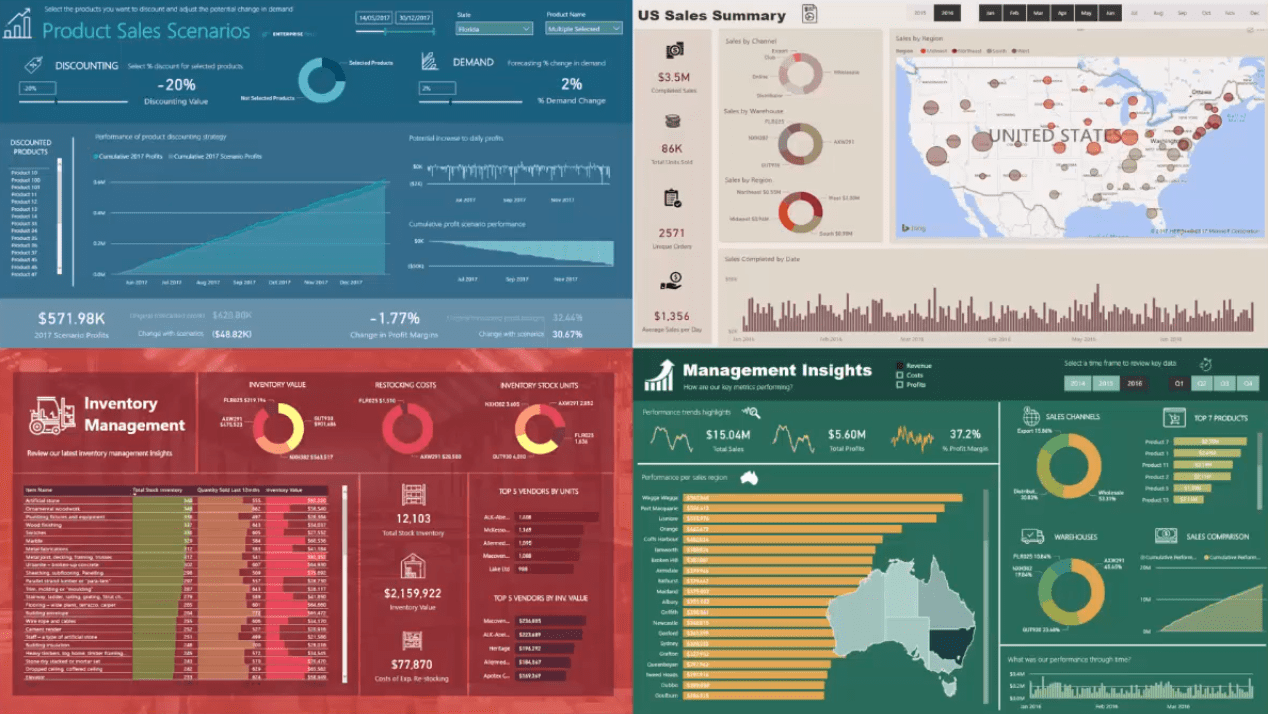
Det här är en ögonblicksbild av de rapporter du kommer att utveckla i den intensiva kursen Dashboarding och Datavisualisering i.

Dessa sju bästa metoder är vad jag använder i varje rapport som jag skapar i LuckyTemplates oavsett vad de handlar om.
Innehållsförteckning
1. Tänk i rutnät
Det första tipset är att tänka i rutnät.
I de fyra rapporterna ser du att jag har rektanglar som jag använder som divisioner i mina rapporter. De separerar information effektivt.
I varje rapport ser du att rektanglarna täcker information för visualiseringar som har liknande typer. Färger i lager kan också användas för att skapa eller bilda ett rutnät.
Grids segmenterar effektivt nyckelinformation och drar användarens blickar till områden i rapporterna som behöver fokuseras på. De gör det lättare att få fram insikter.
Denna bästa praxis är baserad på min personliga erfarenhet av att använda LuckyTemplates. Rutnät är bra alternativ jämfört med att slumpmässigt fylla information i instrumentpanelen. Visualiseringar som inte är anpassade förringar en god konsumentupplevelse.
2. Kom ihåg att färger är viktiga
Det andra bästa tipset är att använda färger effektivt.
Färger är det som gör din presentation pop. Det liknar en PowerPoint-presentation. Om någon kommer till dig med en PowerPoint-presentation som har ett fruktansvärt färgschema tappar du snabbt intresset. Detta är samma sak när det kommer till LuckyTemplates.
I nästa kapitel ska jag visa dig hur du skapar bra färgpaletter för dina rapporter. En bra kontrast mellan olika färger kan uppnås, men detta kräver lite lek.
3. Använd lämpliga diagram eller bilder
Nästa tips är att använda lämpliga chattar eller bilder för det du försöker visa upp.
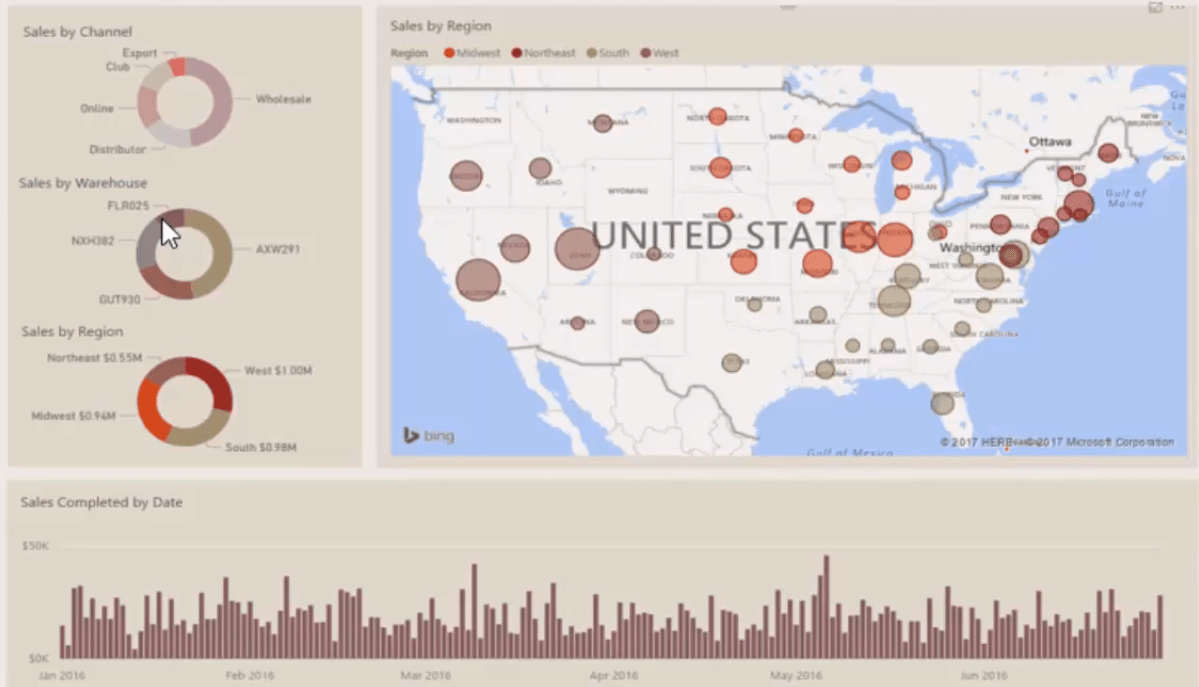
När du till exempel tittar på konsumentvaruexemplet nedan ser du att det finns information om försäljningen över tid. Du kan också se regional information rumsligt. Det finns också munkdiagram som visar information om kanal, lager och region.
Det här är bra, enkla visualiseringar för att presentera värdefull information i försäljningsrapporter.

För tidsberäkningar rekommenderar jag att du placerar dem i kolumndiagram istället för stapeldiagram.

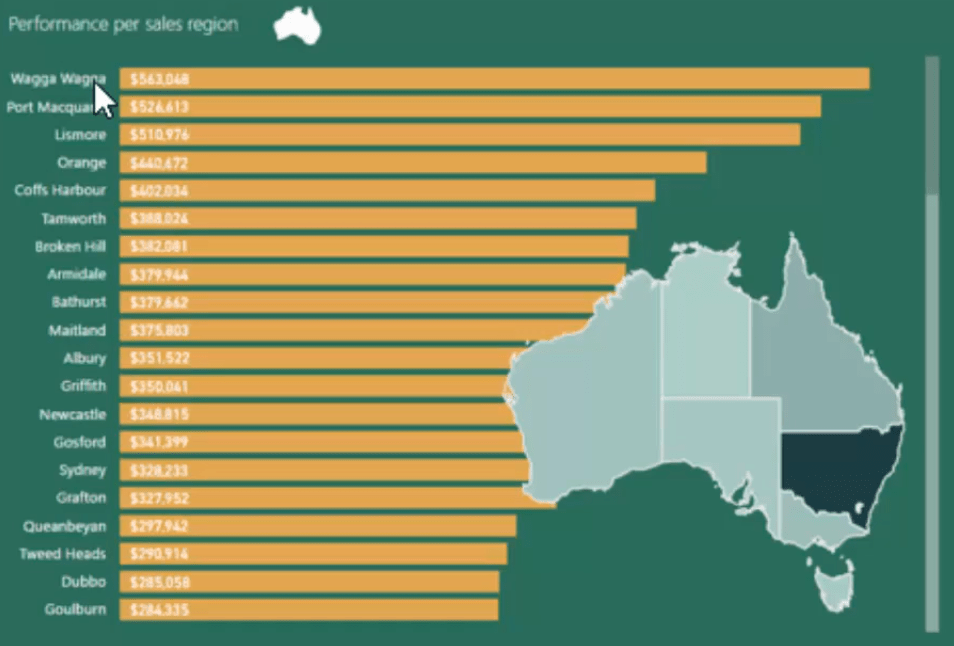
För andra typer av analyser, som regional prestanda, är det bättre att använda stapeldiagram eftersom de gör det enkelt att läsa regionnamnen tillsammans med data.

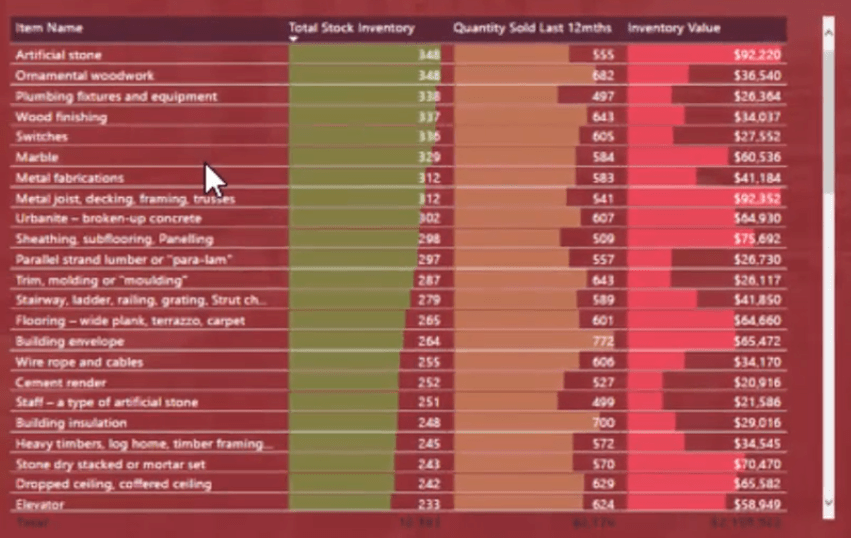
I exemplet med lagerhantering använde jag en tabell eftersom den extraherar många insikter på ett kortfattat sätt.

Kom alltid ihåg att du inte behöver överkomplicera saker och ting. Du kan använda enkla tabeller och visualiseringar som effektivt kan visa upp nyckelinformation.
Du behöver inte visa all din data i en bild. Att använda ett kort för nyckeltal gör susen i många fall.
4. Belamra inte, det enkla är bättre
Håll det enkelt . Gör det inte för svårt att se vad du försöker visa upp.
Jag ser ofta rapporter som har varit alltför komplicerade vilket gör det svårt att förstå vad som händer. Använd alltid det enklare alternativet som standard. Lägg inte in för många bilder. Gör det tydligt vad rapportsidan handlar om.
Enkelt är alltid bättre.
Du behöver inte gå och spränga allt på en rapportsida. Förenkla det. Använd de många funktionerna i LuckyTemplates som filtren och skivorna. Du kan också välja att skapa ytterligare en rapportsida.
5. Få nyckelinformation att sticka ut
Om du tittar på de fyra olika rapportsidorna ser du att nyckelinformationen sticker ut.
Nyckelmått kan placeras längst ned, överst eller på sidan. Det som är viktigt är att få dem att sticka ut från resten av bilden i rapporten.
När du placerar sammanhanget ovanpå dina rapportsidor vill du att konsumenten ska gå direkt till den punkten. Du vill inte ha någon tvetydighet över vad en användare tittar på. Du vill göra det så enkelt och lätt att konsumera som möjligt.
6. Använd tydliga, enkla titlar och rubriker
Med en enkel blick på demomodellerna kan du enkelt se vad var och en representerar på grund av de stora titlarna på varje rapportsida.
Det finns titlar på alla bilder och mätvärden.
Om du inte har titlar eller om du använder förkortningar för att namnge element i din rapport, kommer konsumenterna inte att förstå dem.
Du vet inte vem som kommer att titta på din instrumentpanel. Det kan vara en högre chef som inte kan detaljerna. Så du måste använda etiketter som gör det enkelt för alla användare att enkelt upptäcka vad de tittar på.
7. Använd 10-30 sekunders regeln
Närhelst du, se till att de som tittar på det kommer att förstå allt inom 10 till 30 sekunder.
Om det går över den tiden kommer folk att tappa intresset. Din rapport kommer alltså inte att få den effekt du vill att den ska ha.
När du skapar designen, se till att de som inte är bekanta med data kan få den insikt de behöver inom 10 till 30 sekunder.
Slutsats
De sjuför dashboarding som diskuteras i denna handledning har fungerat mycket bra för mig.
Att implementera dessa i dina egna rapporter kommer att hjälpa dig och andra användare enormt att dra fantastiska insikter från dem.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








