Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
En effektiv instrumentpanelsdesign presenterar data på ett kortfattat, engagerande och kraftfullt sätt. Presentationen av data ska inte bara vara visuellt tilltalande. Det ska också vara lätt för målgruppen att förstå. I den här handledningen kommer vi att diskutera några idéer om hur vi kan vara kreativa med visualiseringar för våra LuckyTemplates instrumentpaneldesigner.
Innehållsförteckning
Kortbilder och svävningseffekter för LuckyTemplates instrumentpanelsdesigner
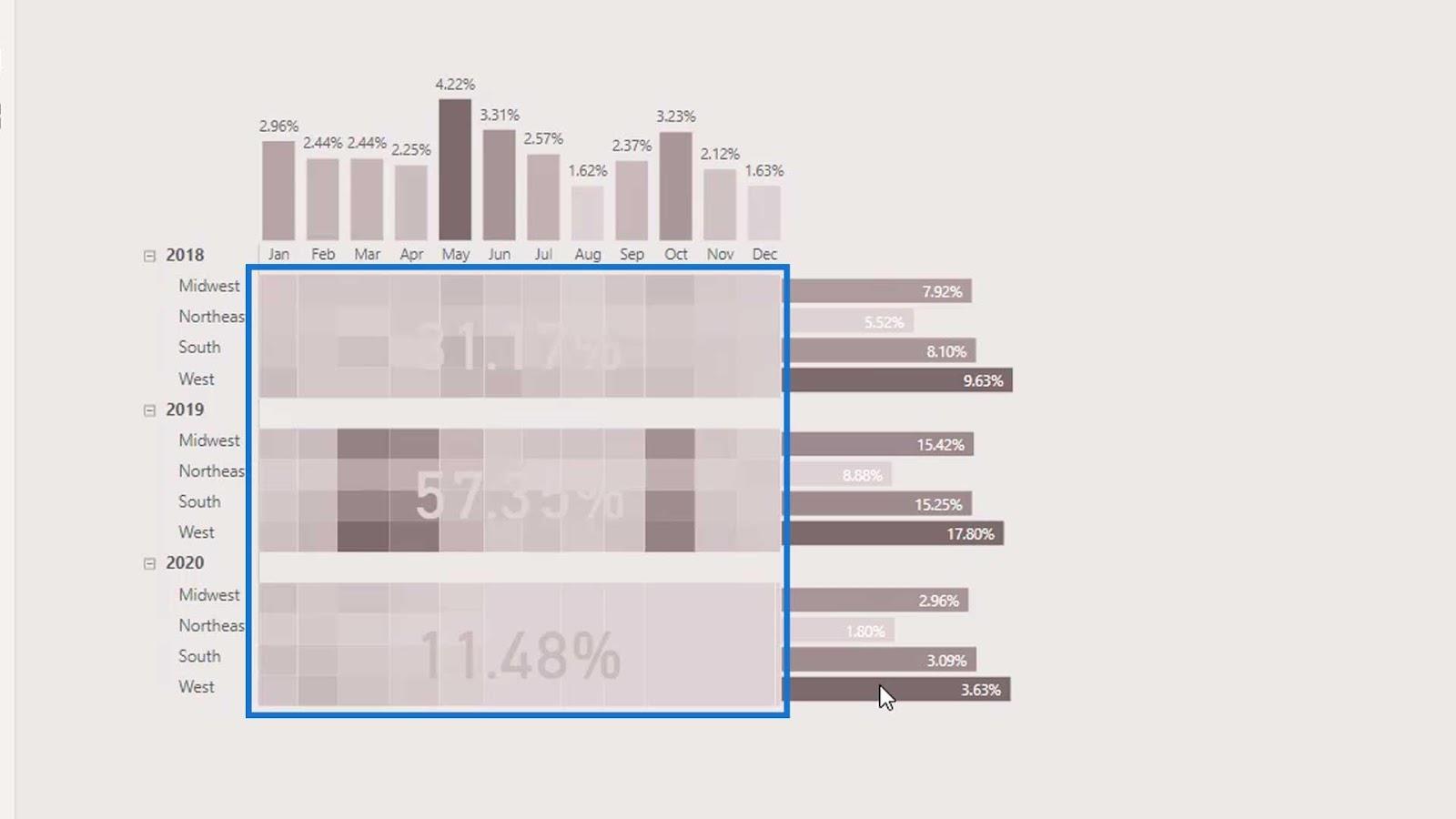
I det första exemplet kommer vi att placera en kortvisual ovanpå en värmekarta som visas på bilden nedan.

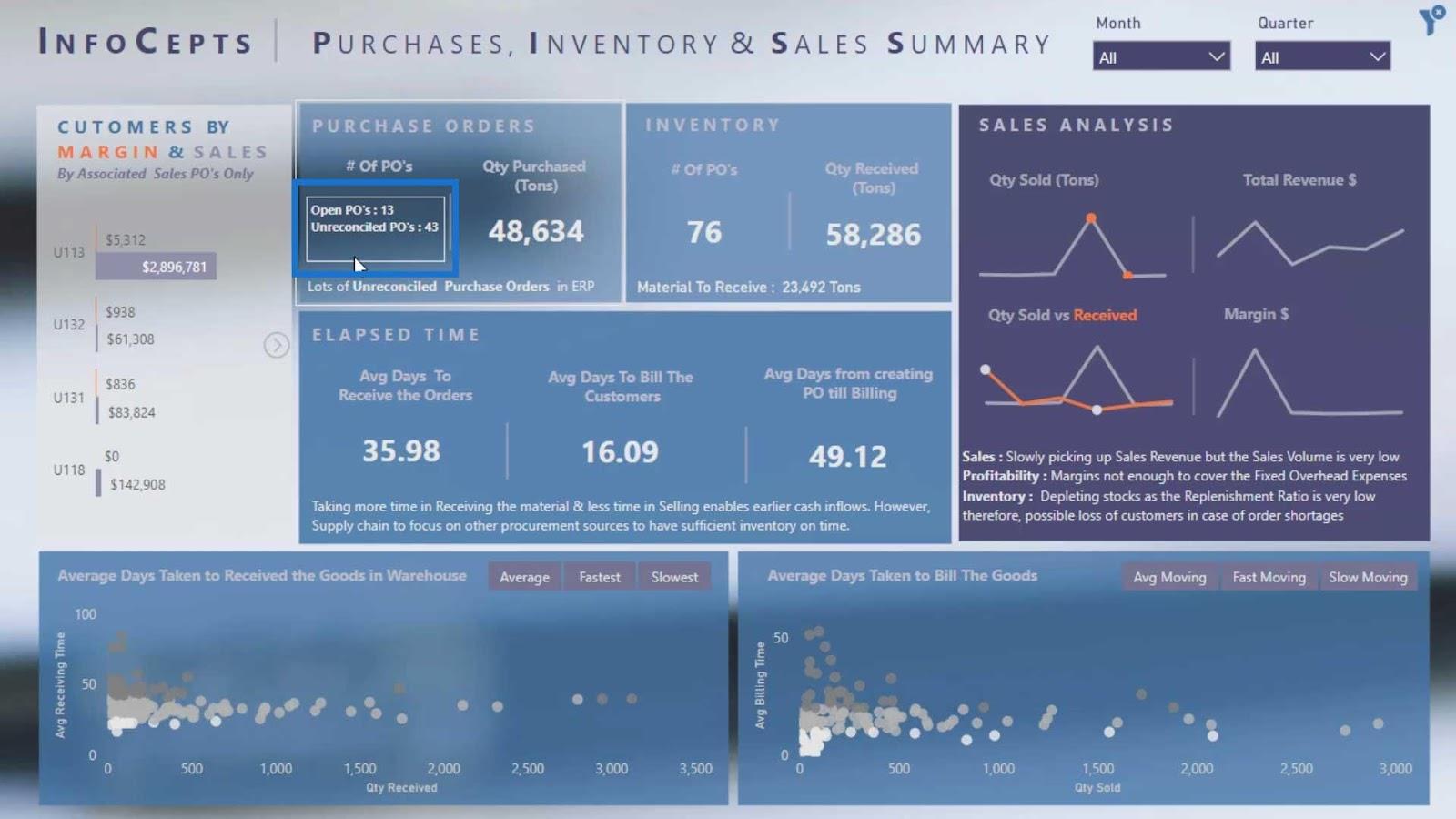
För det andra exemplet kommer vi att använda de tomma knappalternativen i. Vi kan faktiskt lägga till hovringseffekter på tomma knappar. Om vi till exempel håller muspekaren över det här måttet kommer det att visa ytterligare information om vår data.

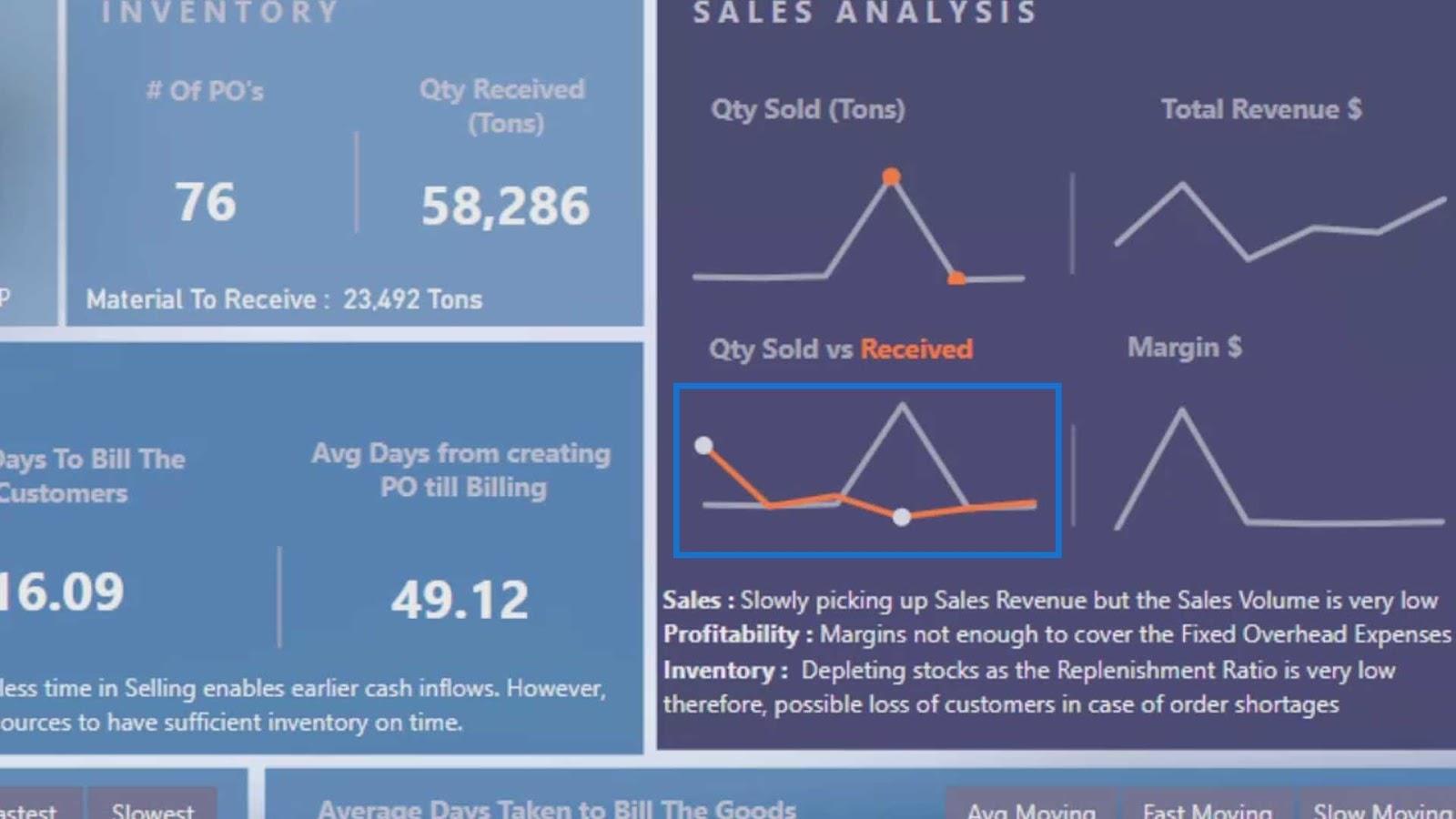
Dessutom kan vi använda titlarna på bilderna. Till exempel indikerar den här titeln " Genomsnittliga dagar som tagits för att fakturera varorna " .

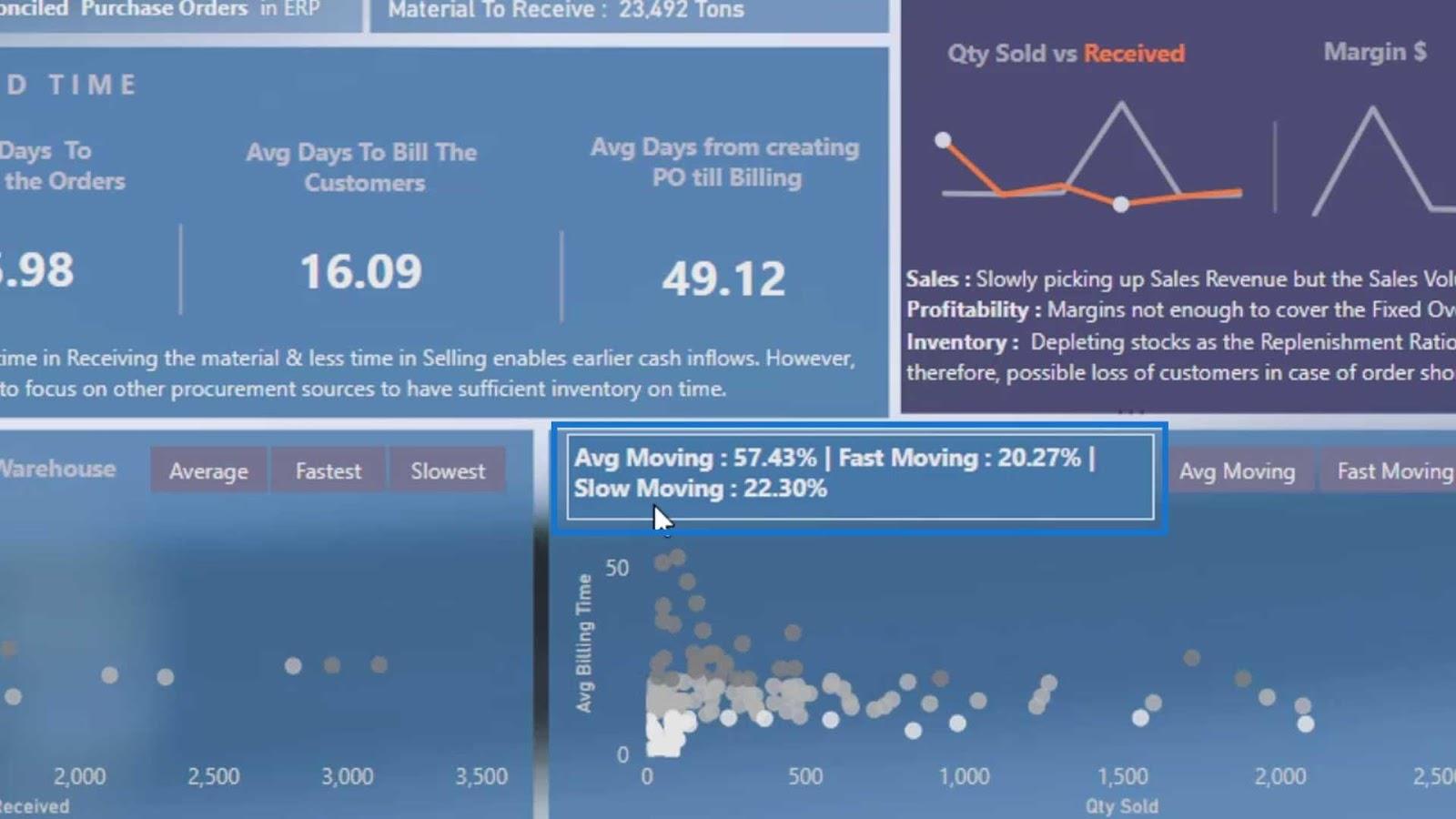
Om vi håller muspekaren över den här titeln kommer den att visa oss mer information som den genomsnittliga, snabba och långsamma andelen varor.

Vi kan också placera en svävningseffekt på ett linjediagram eller andra diagram.

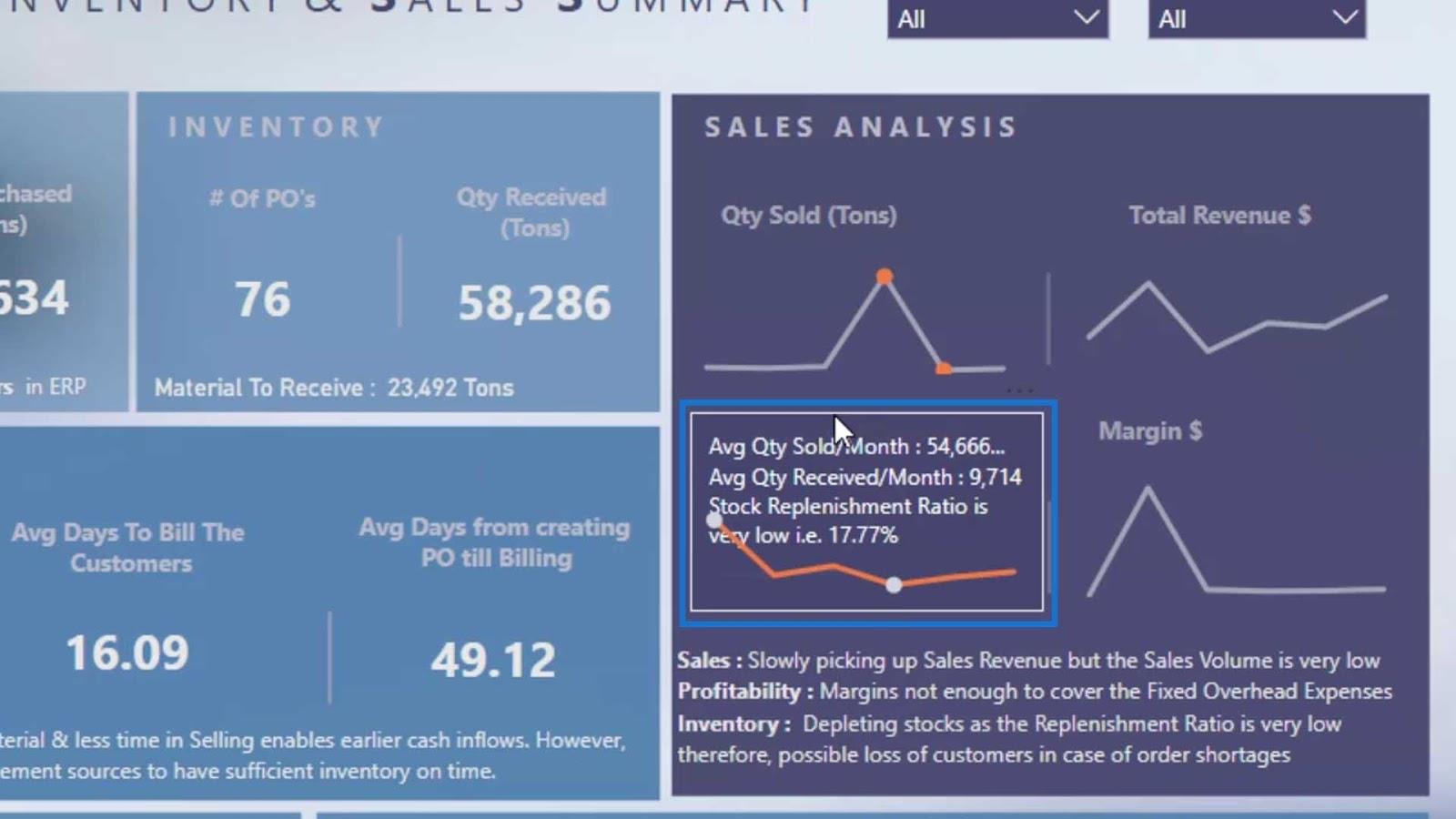
I det här exemplet, om vi håller muspekaren över linjediagrammet, kommer det att visa ytterligare information.

Att skapa detta är ganska enkelt och okomplicerat. Det enda vi bör tänka på är att detta bara accepterar ett mått om det är lindat runt en textfunktion eller ett textformat.
Skapa svävningseffekterna för LuckyTemplates Dashboard-designer
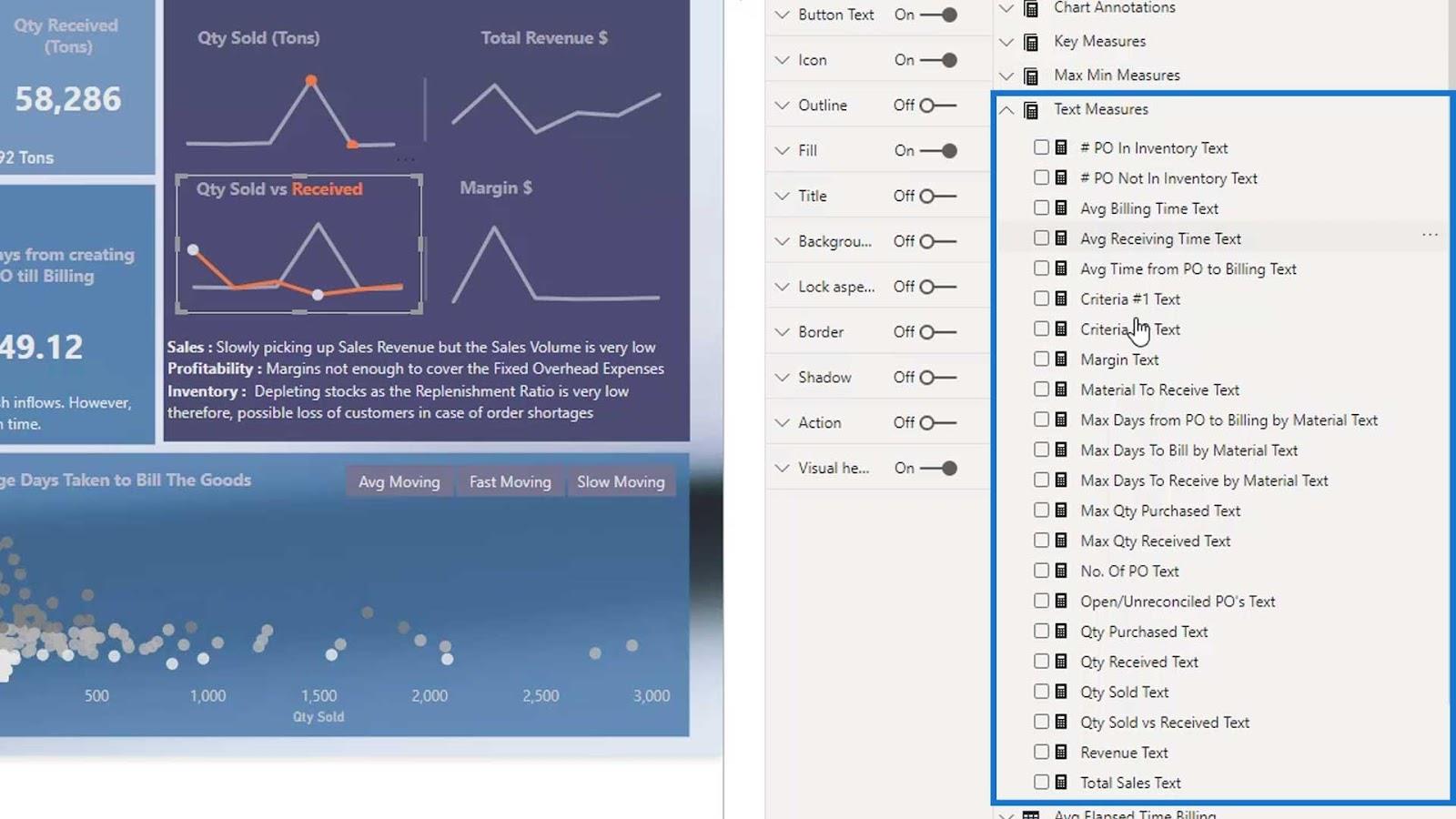
Det här är alla textmått som jag har skapat för hovringseffekterna.

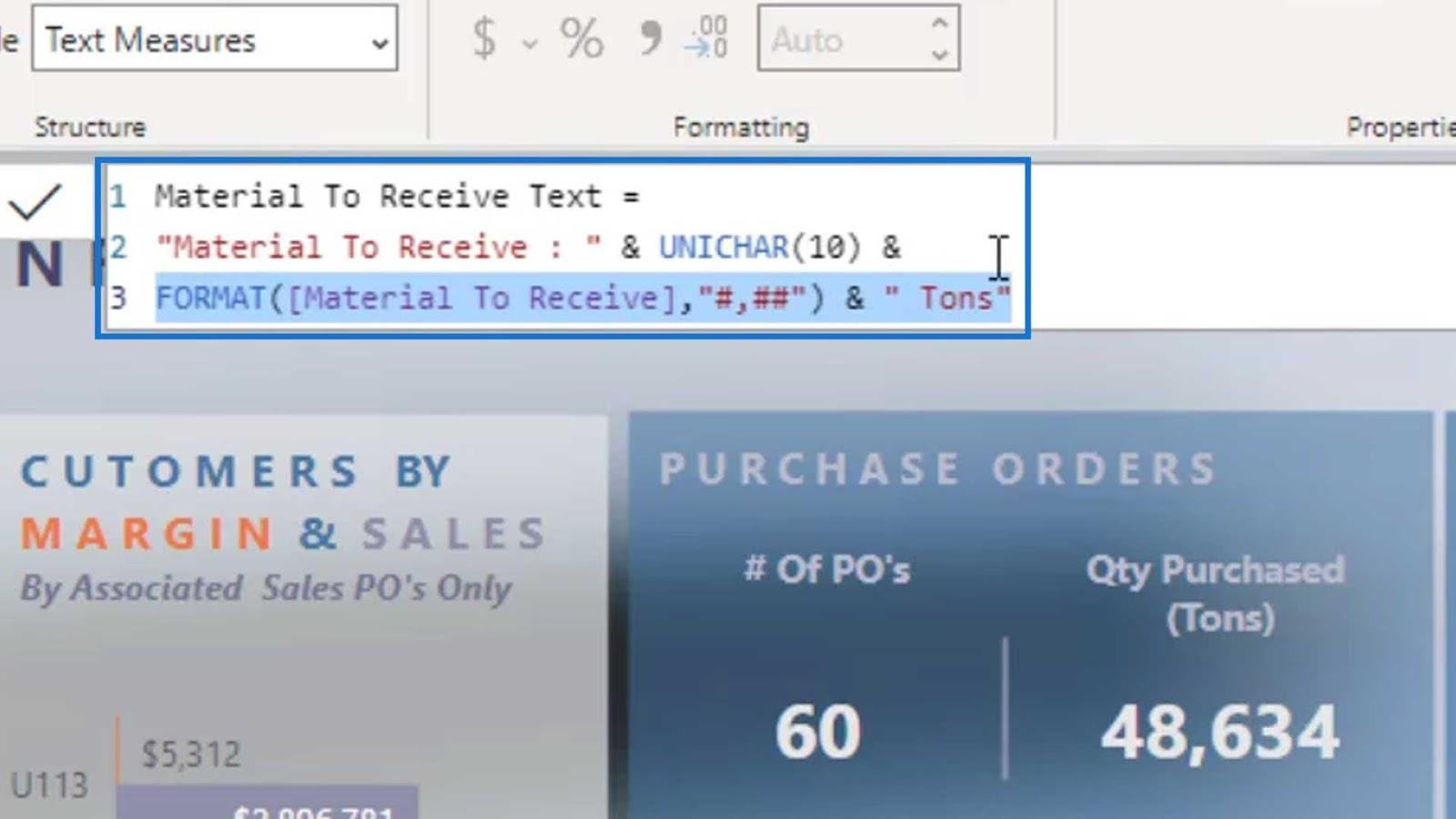
Om jag klickar på ett textmått så ser vi att det är alla texter. Jag konverterade till och med måttet som fanns i värdet till en text med hjälp av DAX-funktionen. Annars kommer den inte att acceptera det.

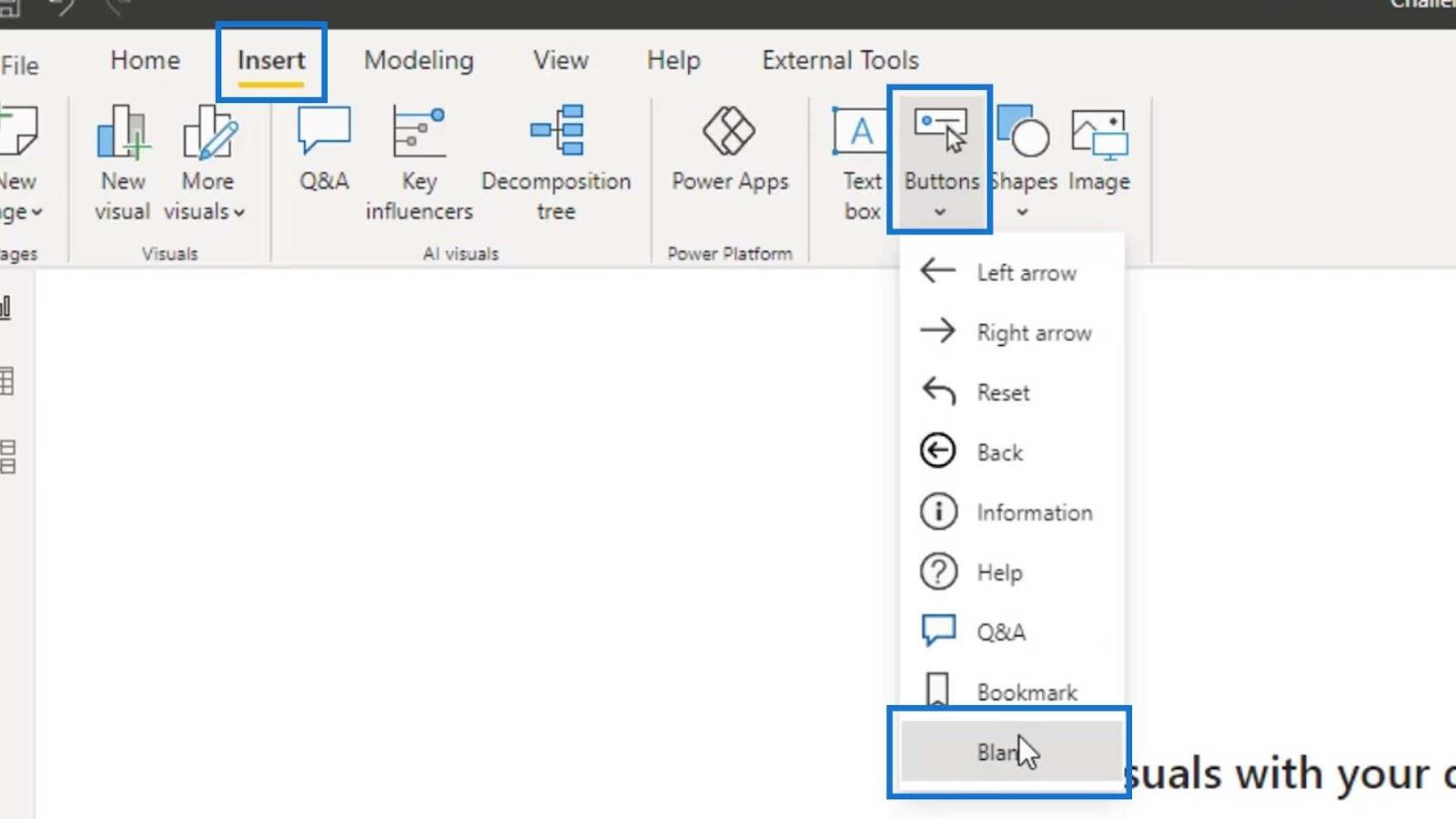
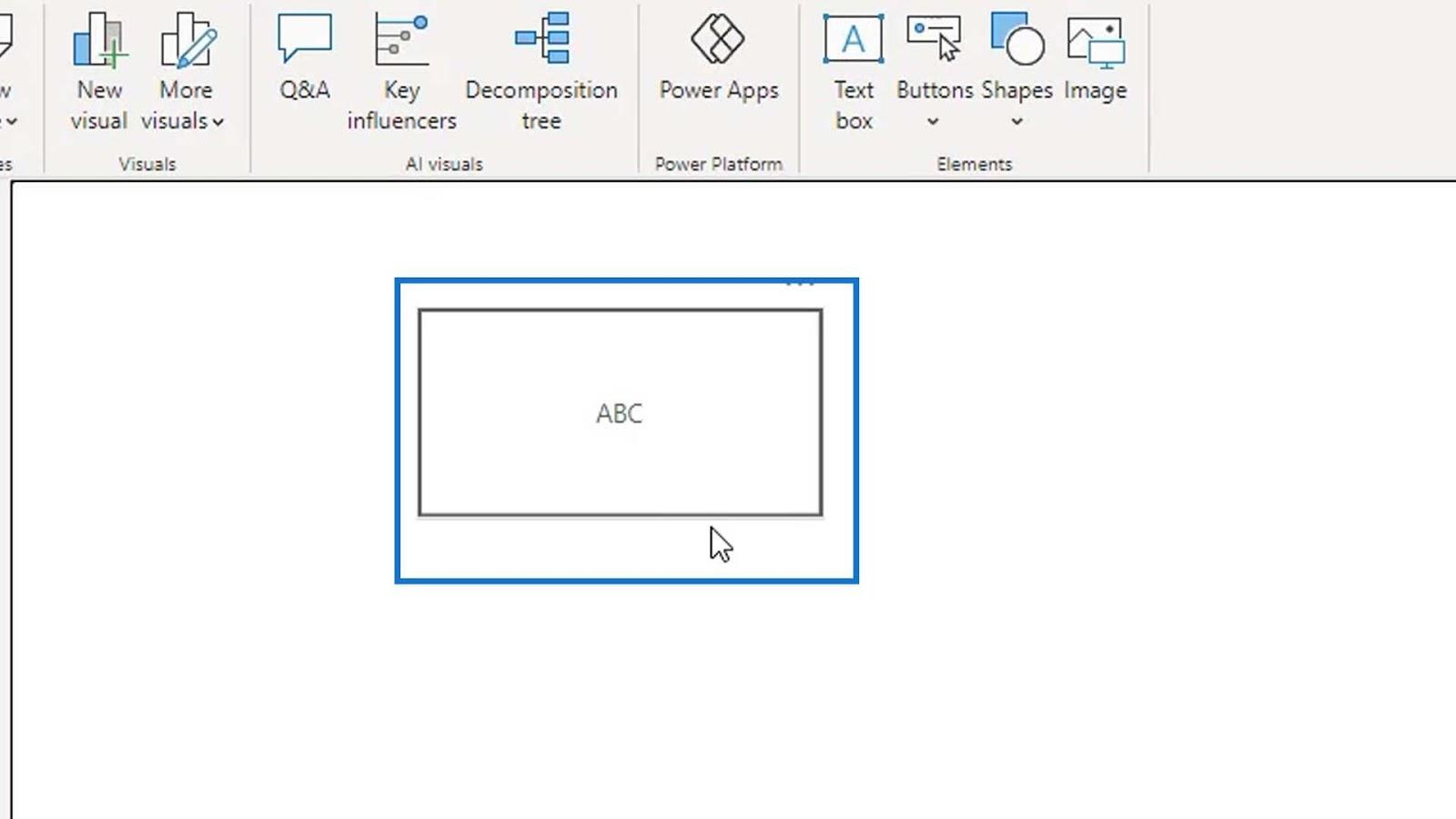
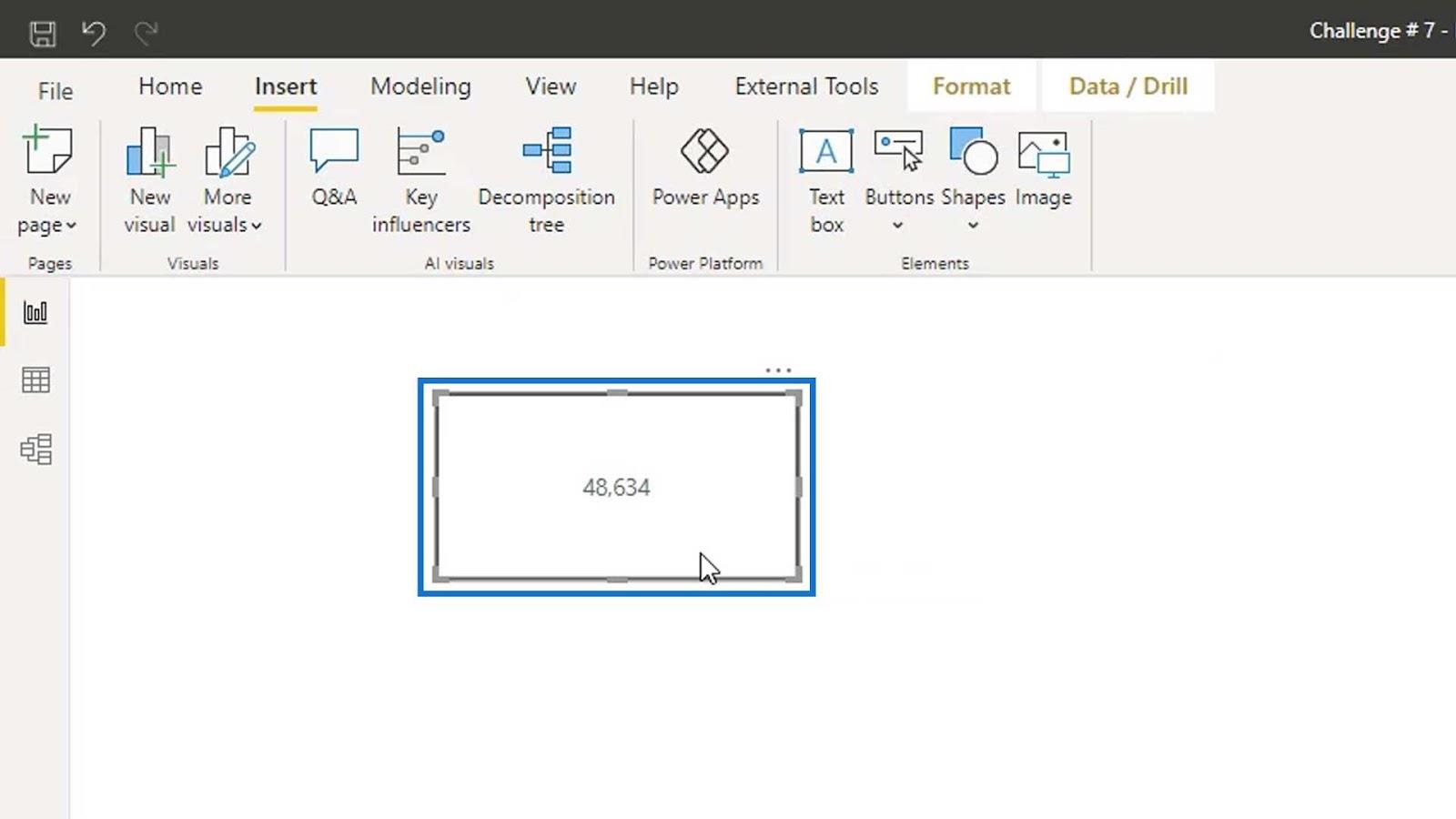
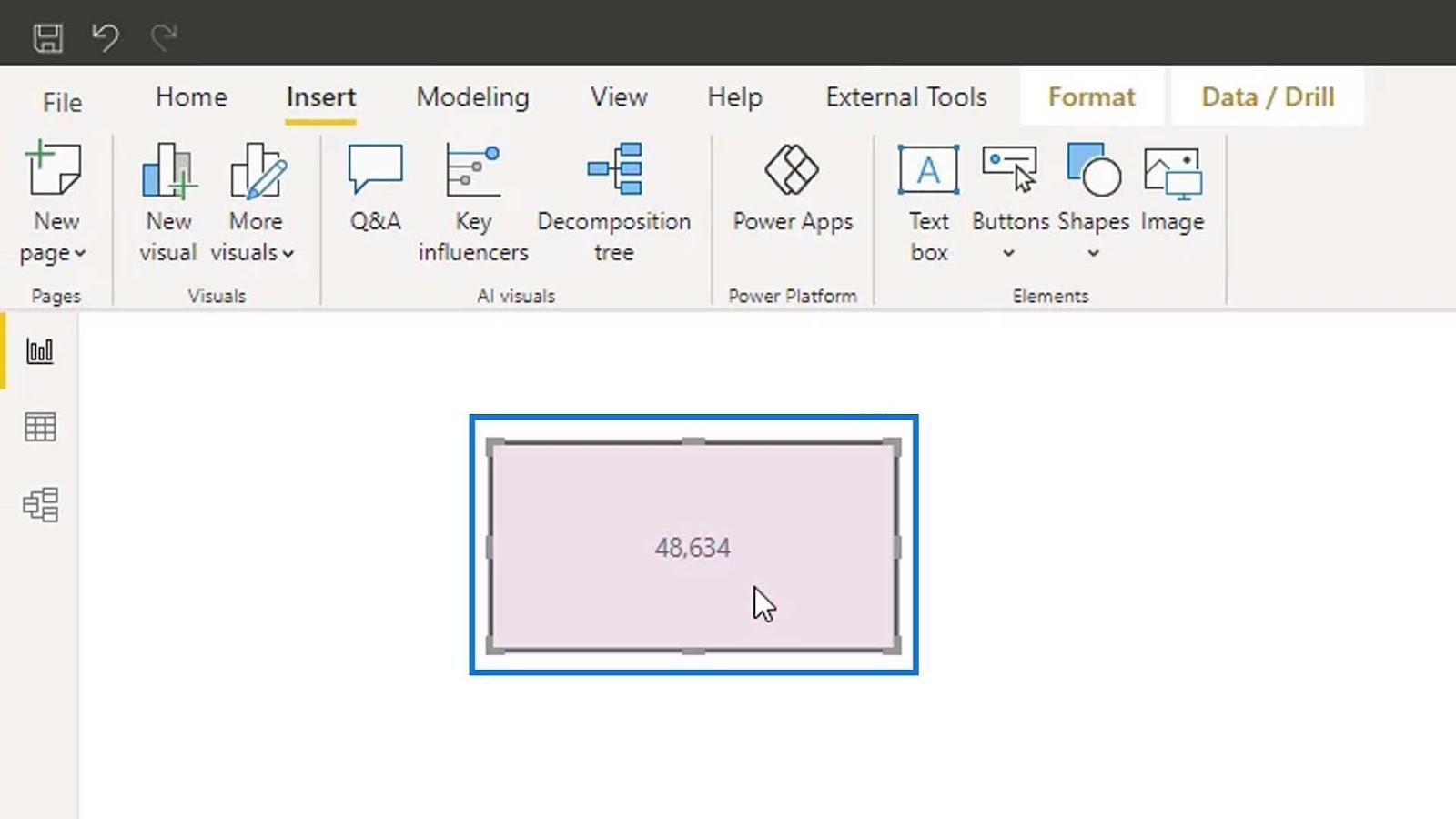
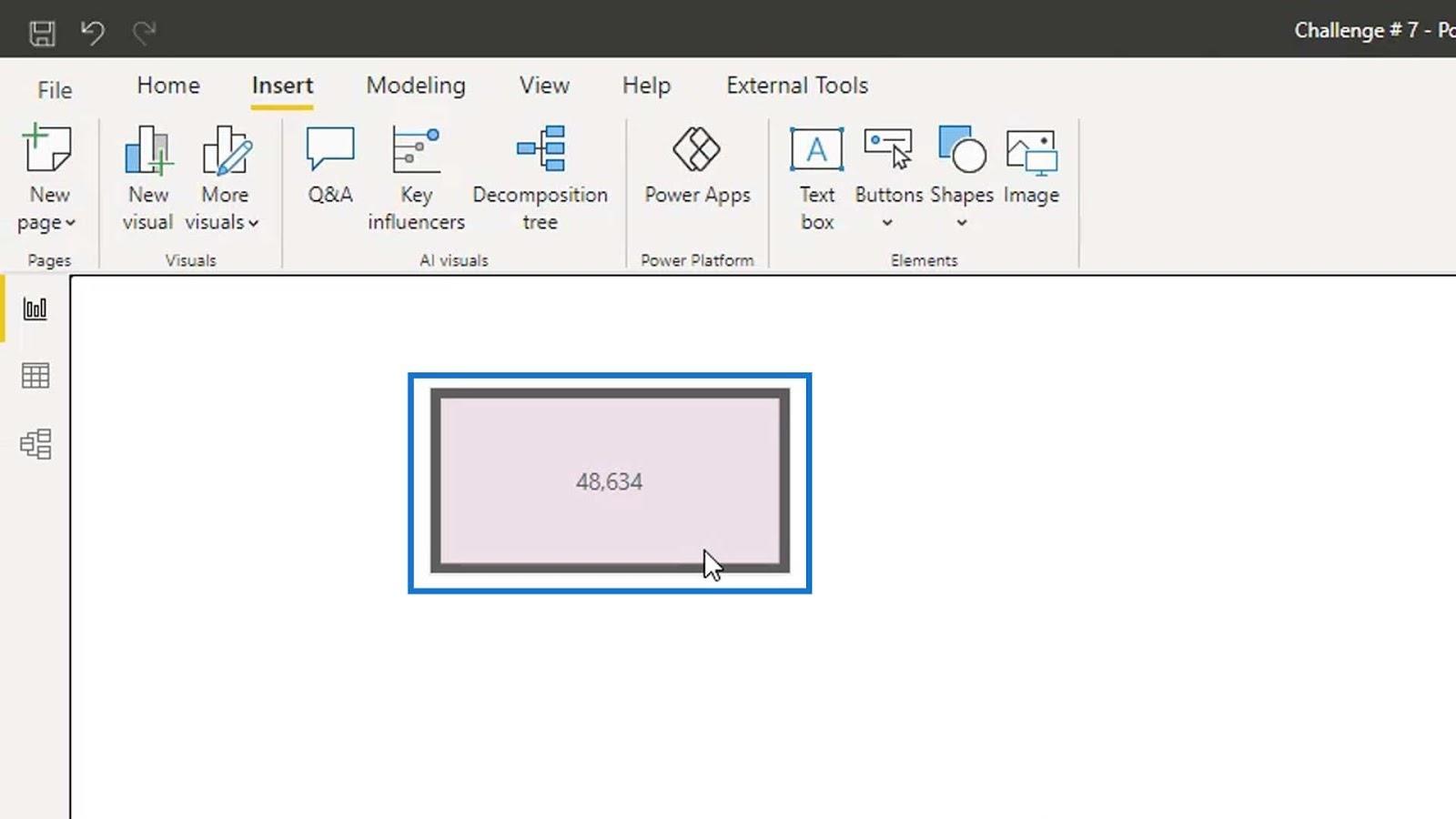
För att skapa den här effekten, gå till fliken Infoga , klicka på Knappar och välj Tom .

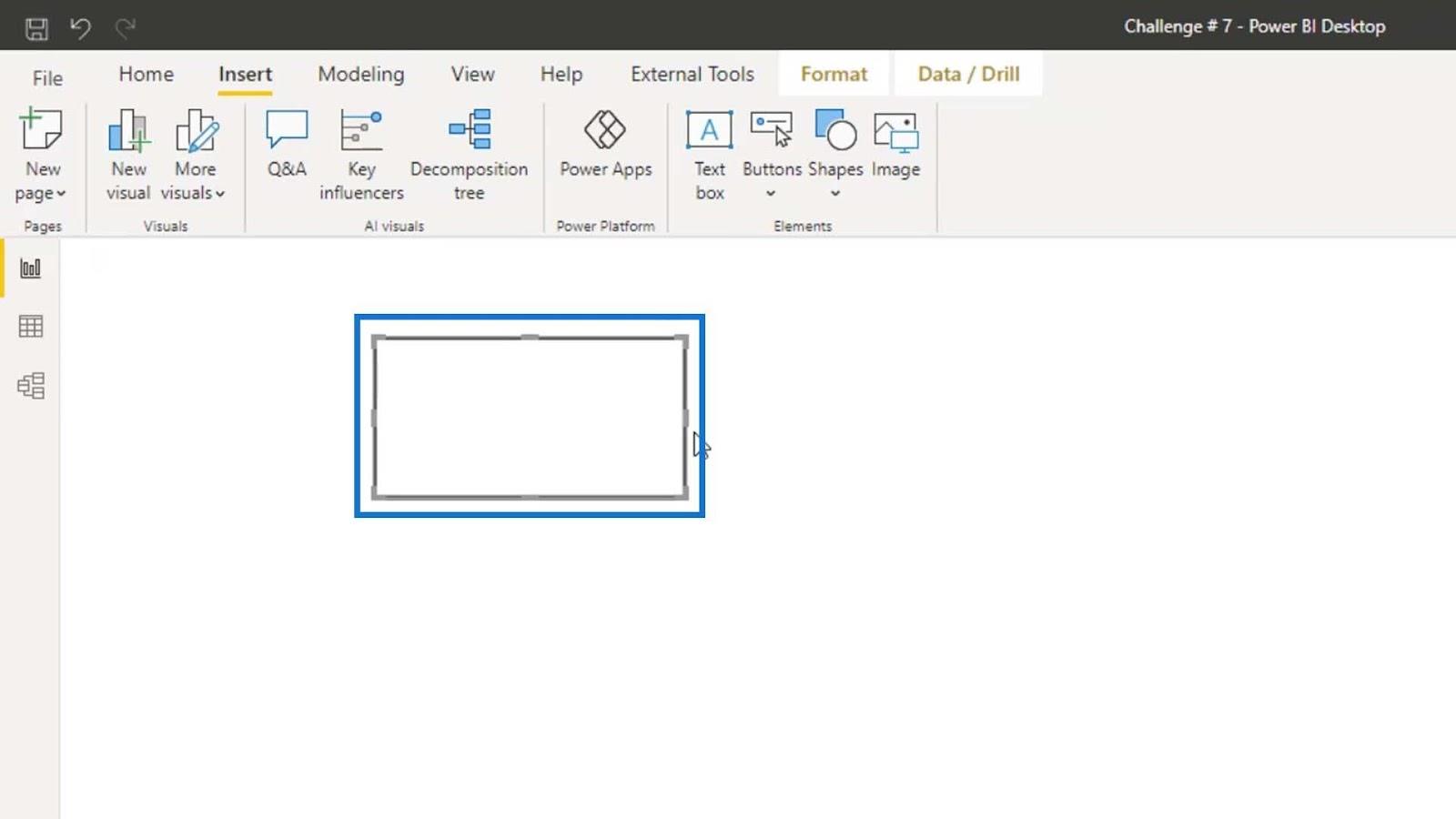
Vi kan sedan ändra storlek på denna tomma knapp som visas i bilden.

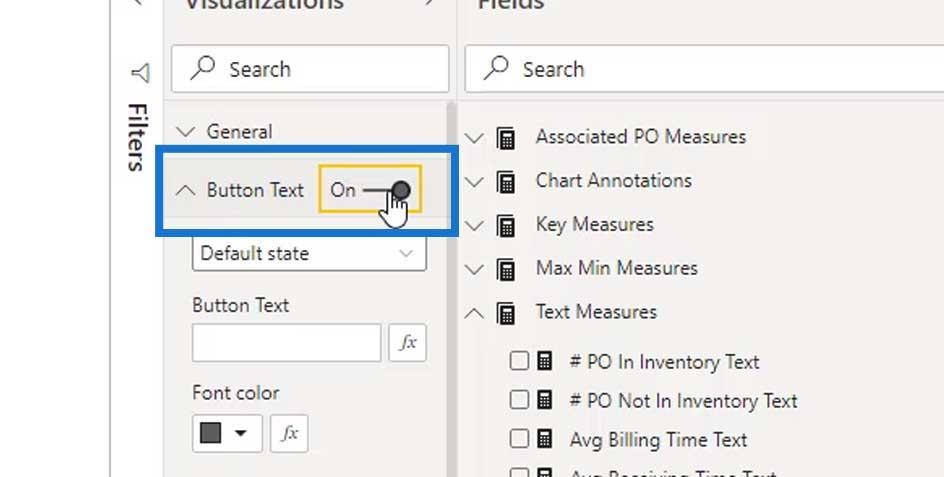
Aktivera sedan alternativet Button Text .

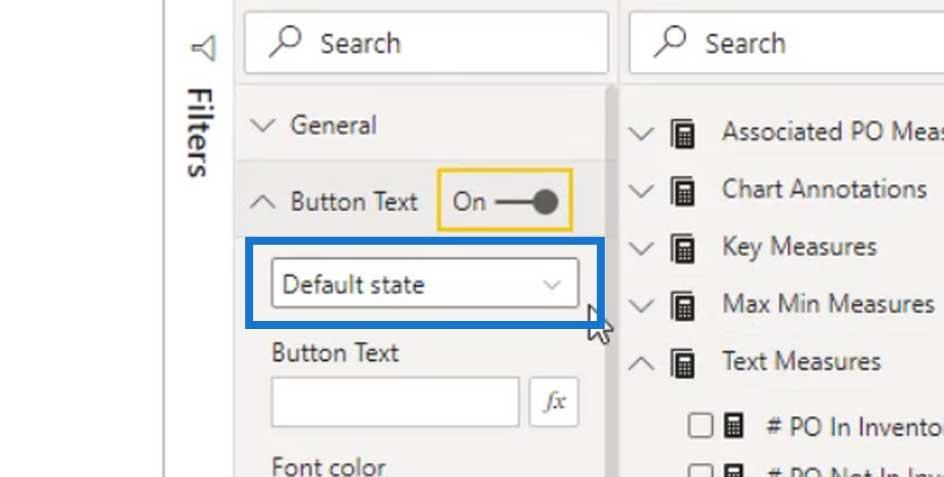
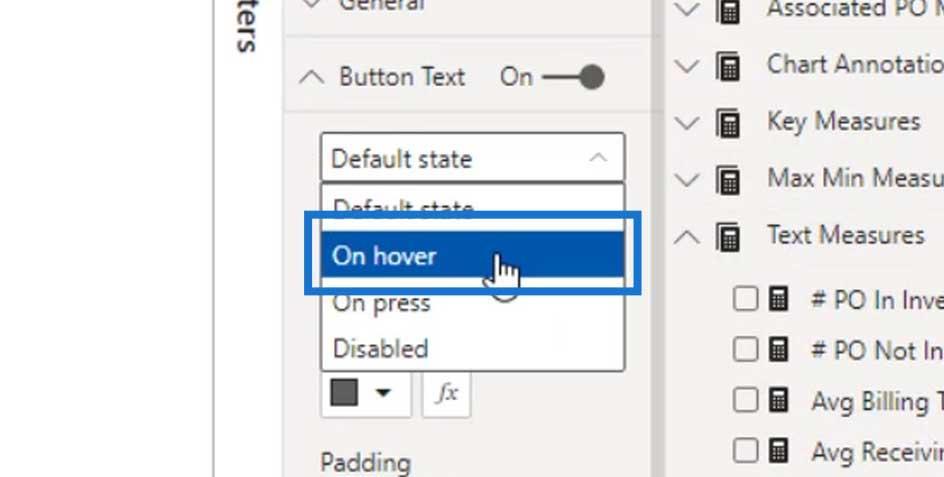
I den här rullgardinsmenyn betyder standardläget att ingenting kommer att hända för den här knappen.

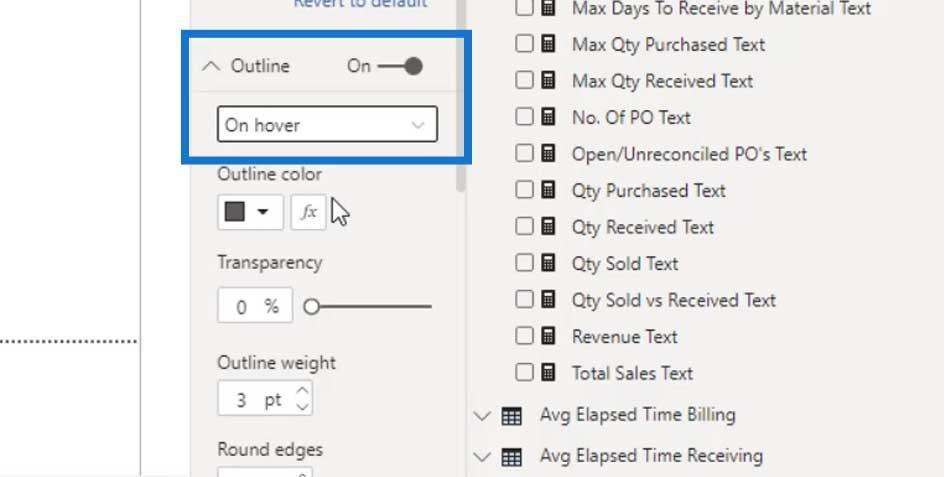
Vi vill skapa en svävningseffekt så låt oss ändra den till På svävaren .

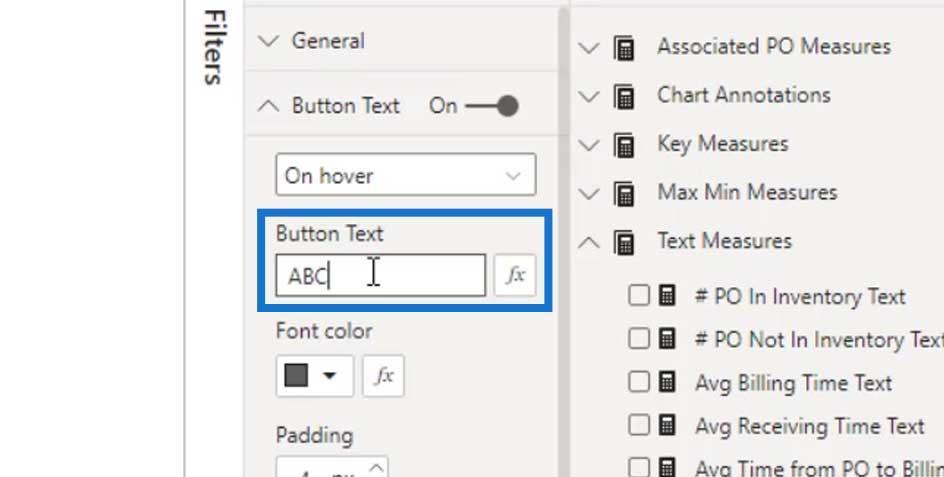
Om vi vill kan vi lägga till statiska texter genom att lägga dem i fältet Knapptext . Låt oss till exempel skriva ABC här.

Om vi håller muspekaren över den tomma knappen kommer den att visa ABC- texten.

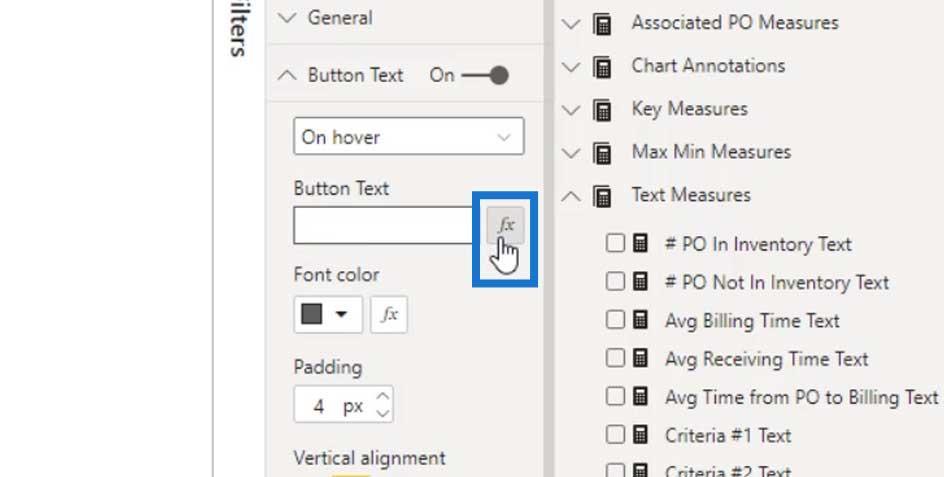
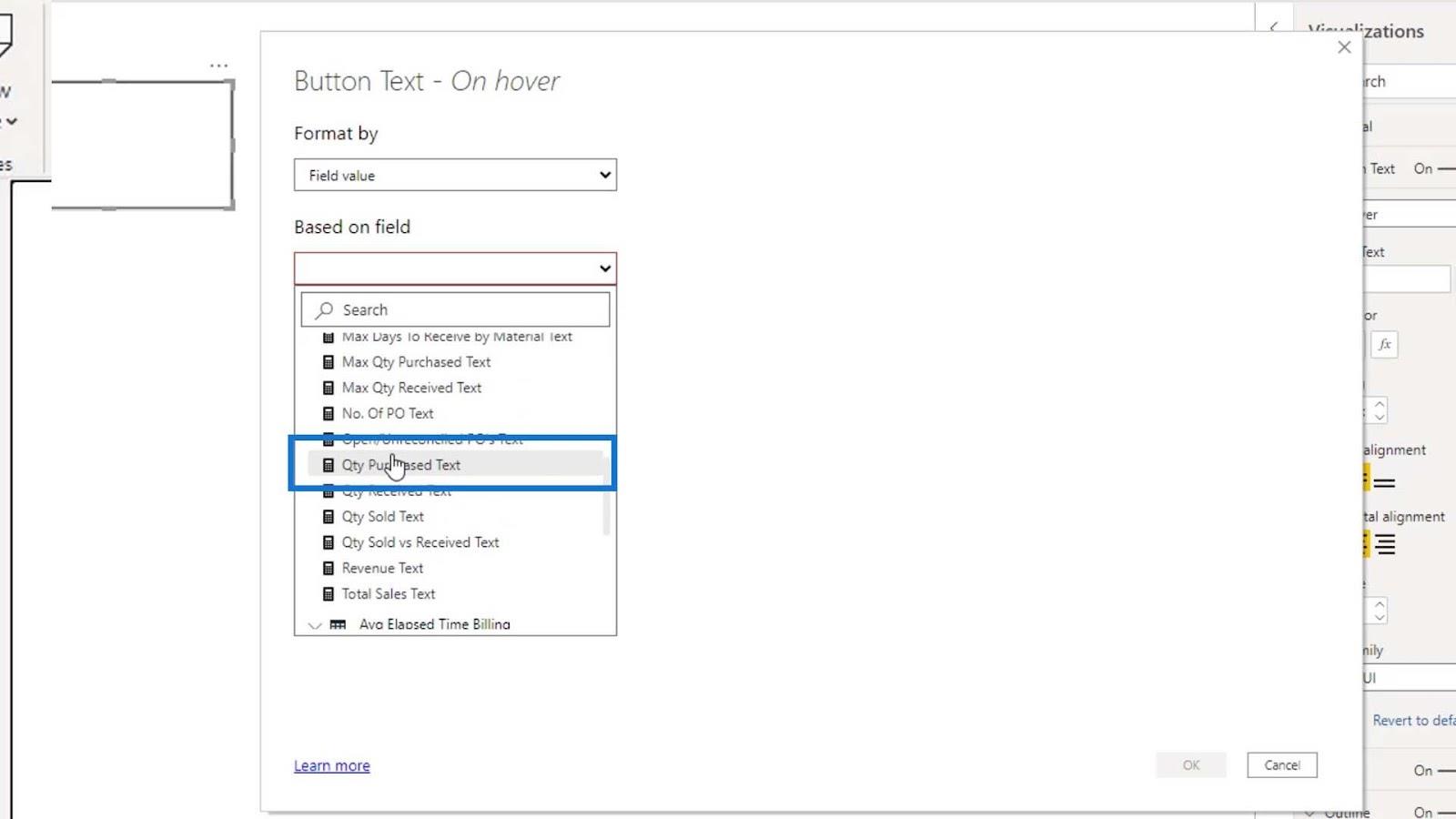
För att göra texten dynamisk, klicka på fx- knappen.

Under rullgardinsmenyn Baserat på fält kan vi nu välja vårt textmått. För det här exemplet väljer jag måttet Antal köpt text .

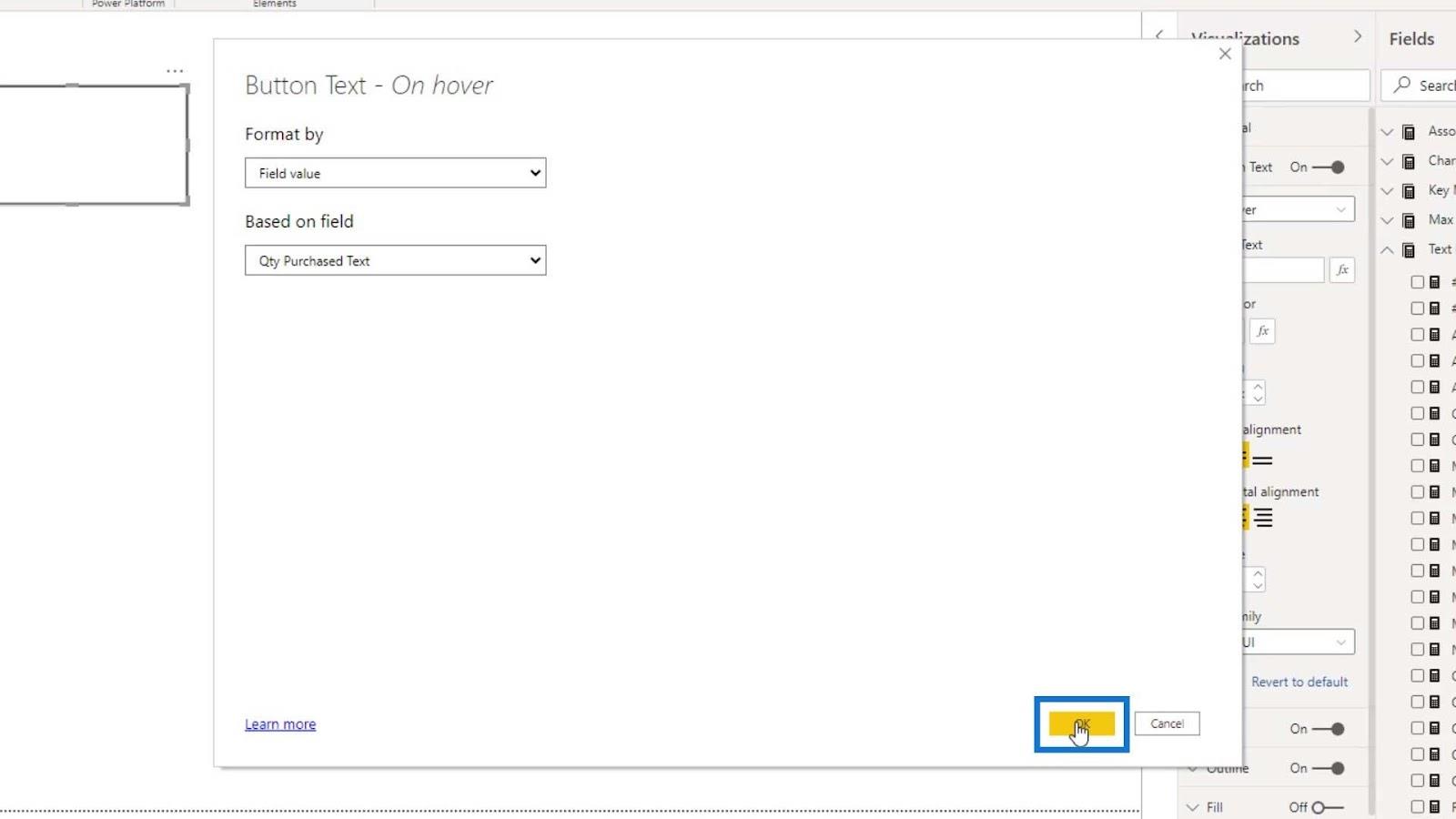
Klicka på OK- knappen.

Som ett resultat, om vi håller muspekaren över den tomma knappen, kommer den nu att visa 48 634 .

Ändra svävningseffekten
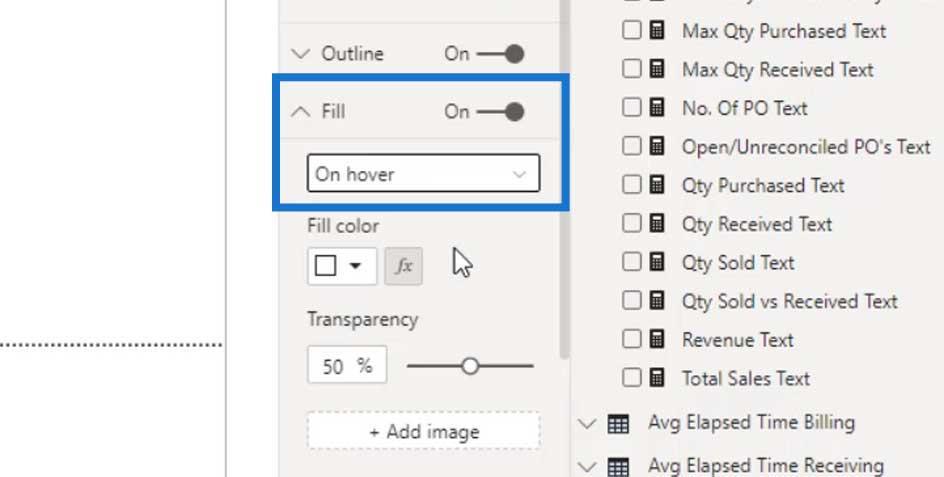
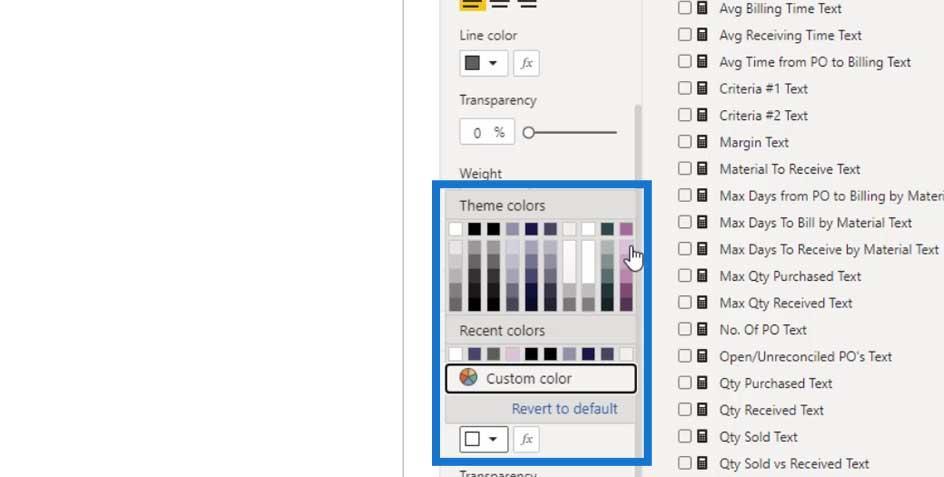
För att få effekten att se bättre ut kan vi aktivera Fyll och ändra tillståndet till Vid hovring .

Ställ sedan in färgen för hovringstillståndet.

Om vi nu för muspekaren över den tomma knappen igen, kommer dess färg också att ändras.

Vi kan också göra detta på dispositionen. Aktivera, och ändra tillståndet till Vid hovring .

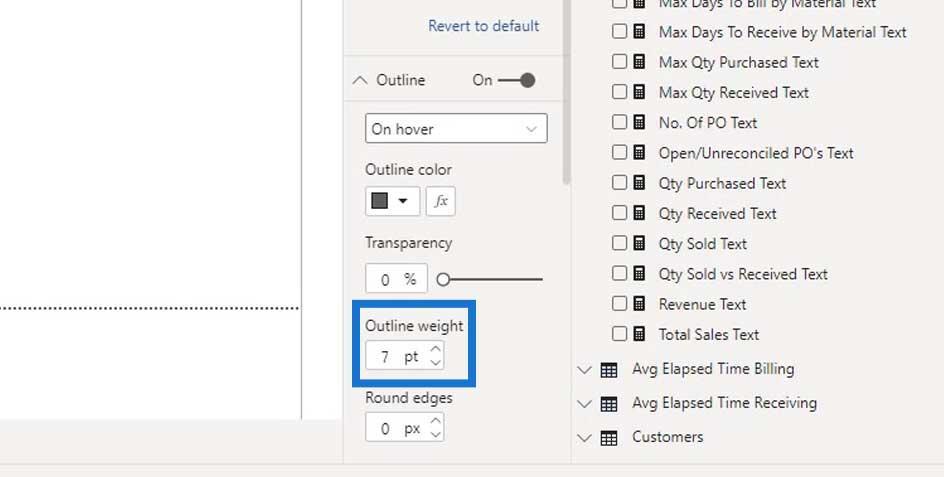
Ändra sedan konturvikten till 7 .

Som du kan se, om vi håller muspekaren över knappen, blir konturen tjockare.

Låt mig visa dig ett annat exempel på var vi kan använda denna blankett.
Dynamisk kontureffekt på LuckyTemplates instrumentpaneldesigner
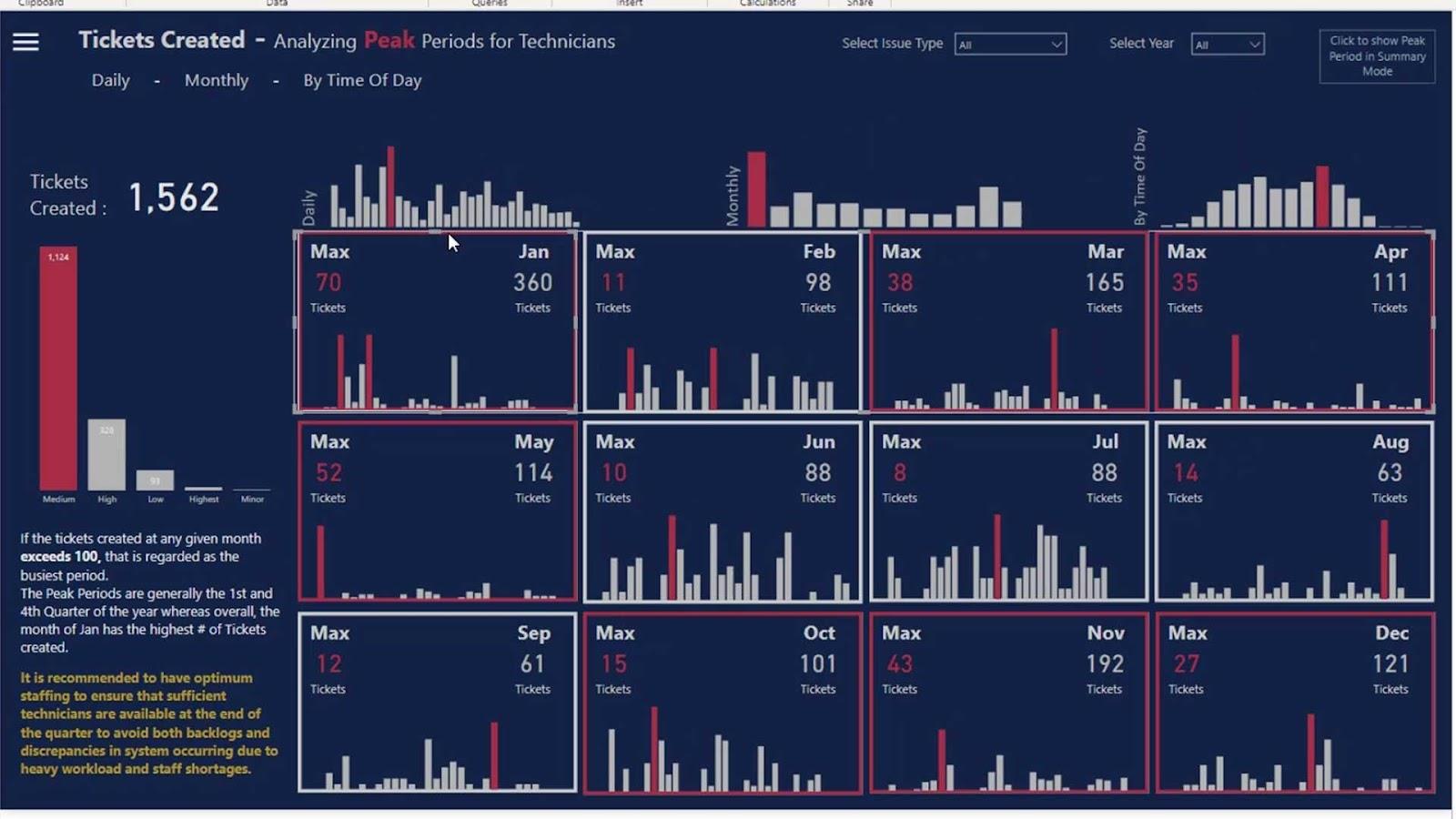
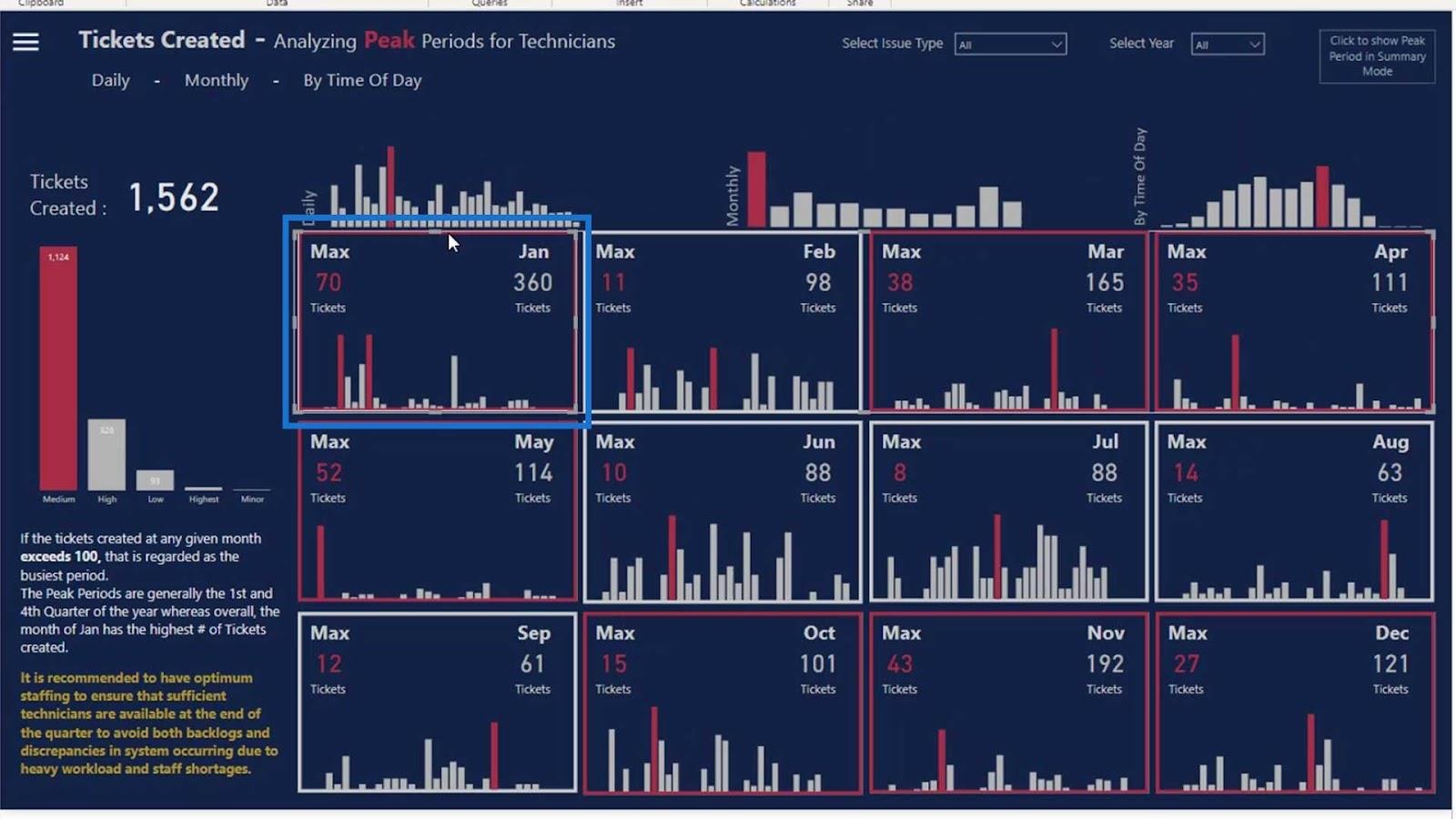
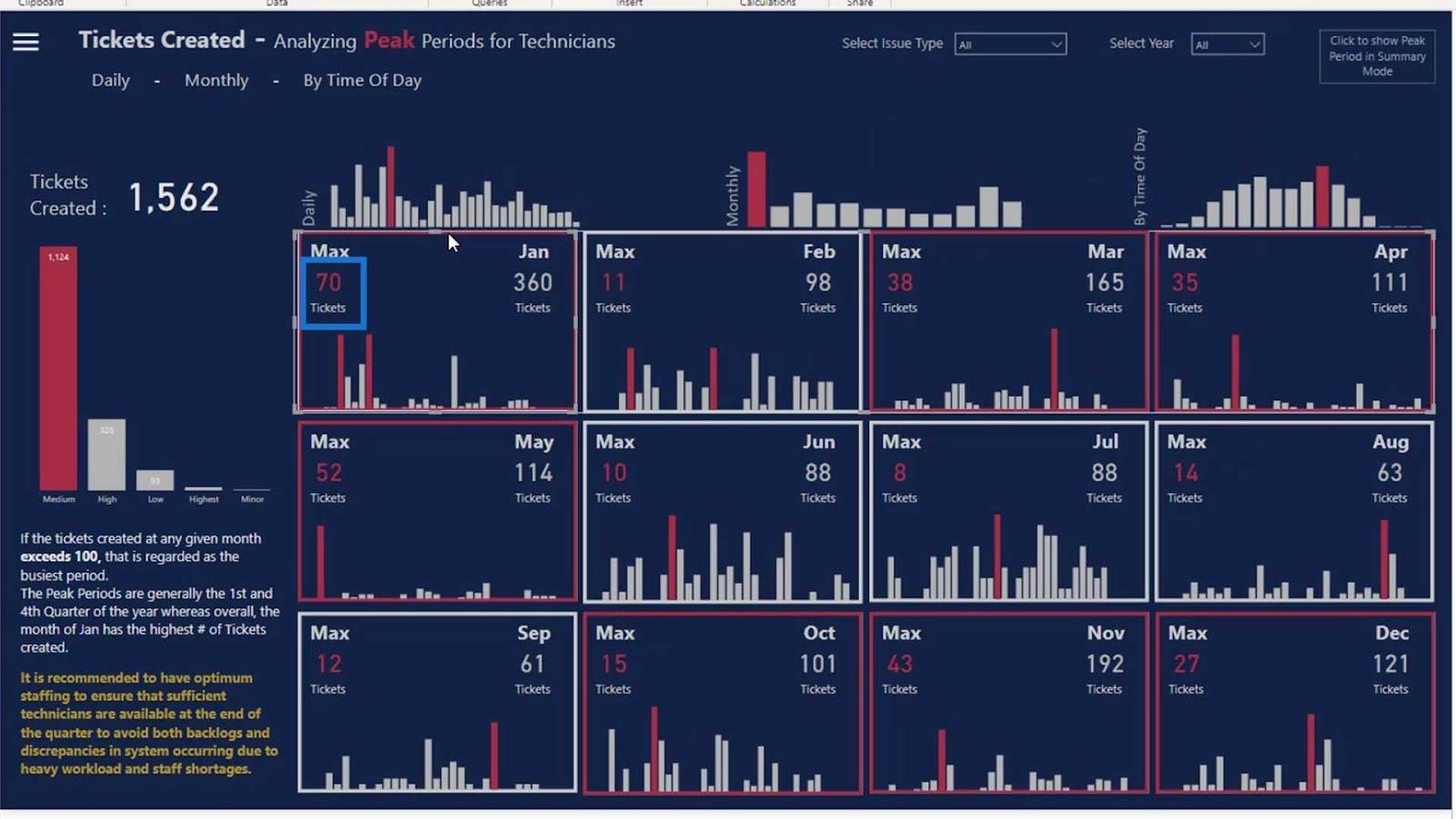
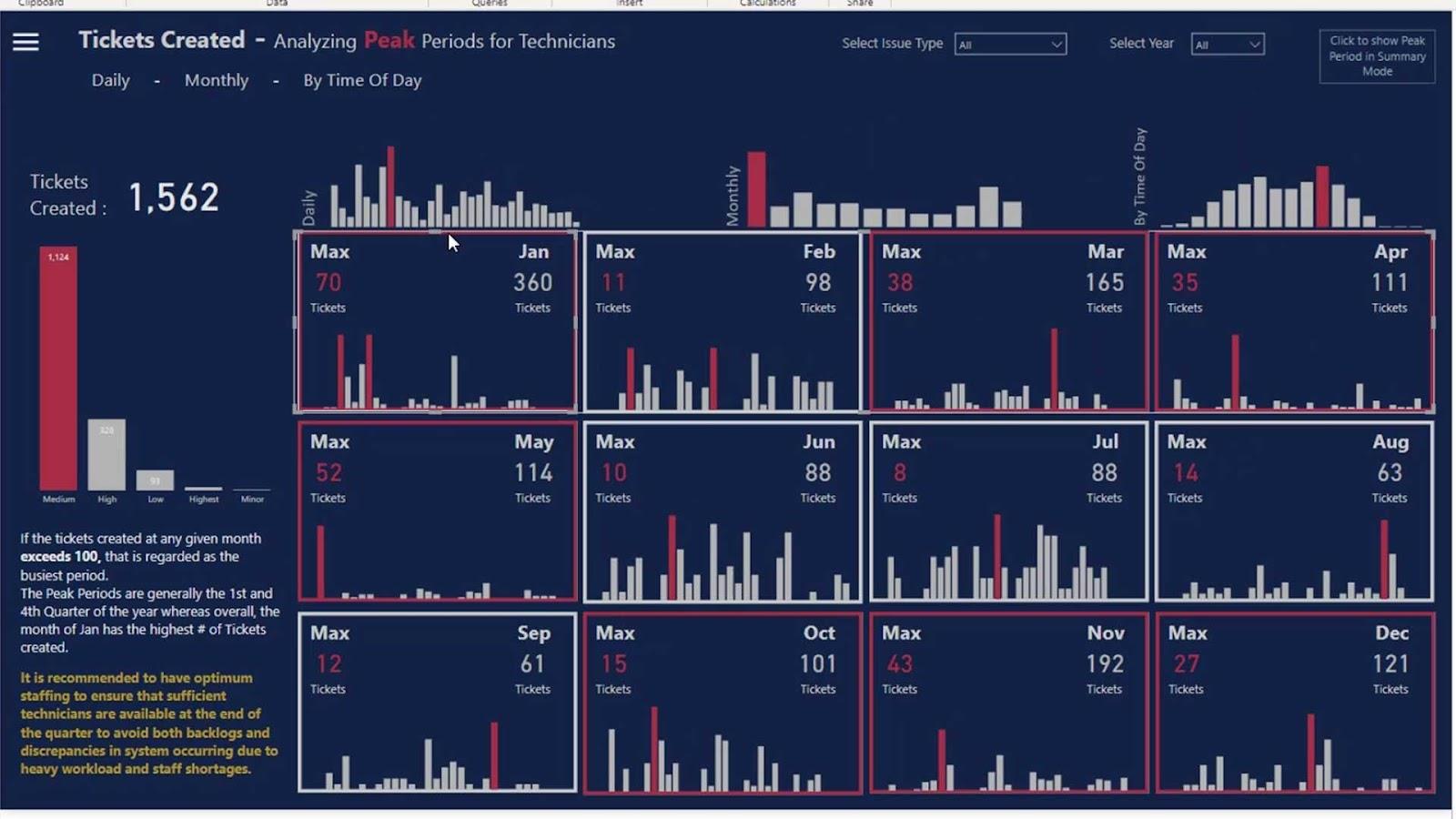
För det här exemplet skapade vi en visualisering av kalendertyp.

Inuti den här tomma knappen lade vi till ett kolumndiagram som visar de skapade biljetterna varje dag i januari månad .

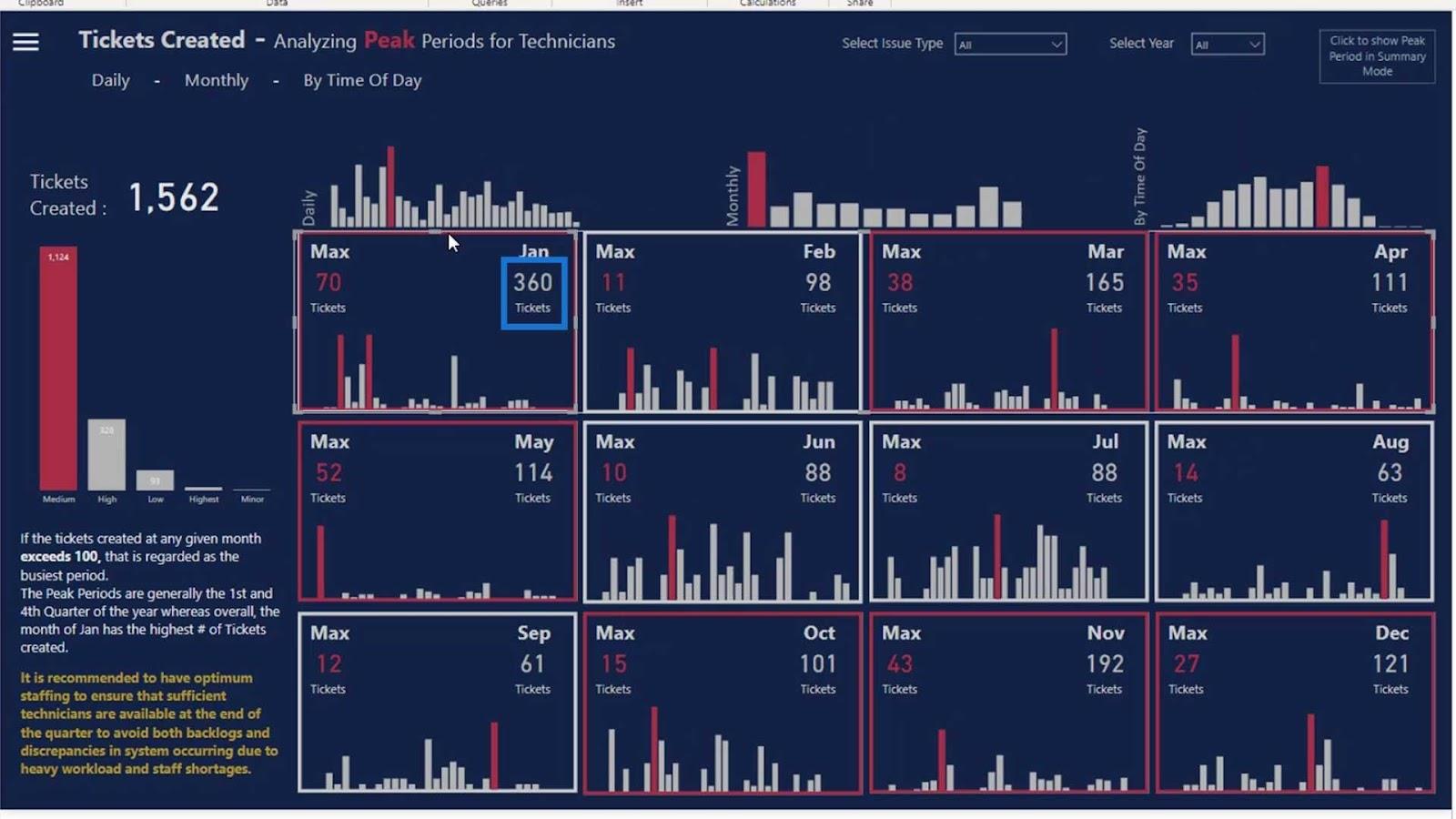
Vi har också lagt till en kortvisual, som visar det totala antalet biljetter som utfärdats för månaden.

Sedan visar denna bild det maximala antalet biljetter som utfärdas en viss dag.

Som du kan se är vissa kanter röda och vissa är vita. Detta beror på att vi lagt till ett dynamiskt mått här för att visa att varje gång vi har högsäsong kommer gränserna att bli röda .
Detta är användbart om du arbetar i en återförsäljarmiljö. Som du kan se kan den här typen av bild visa oss det totala antalet varor vi har sålt under en viss månad och det högsta antalet sålda varor under en viss dag.
Låt oss nu prata om dispositionsalternativet som vi använde i det här exemplet.
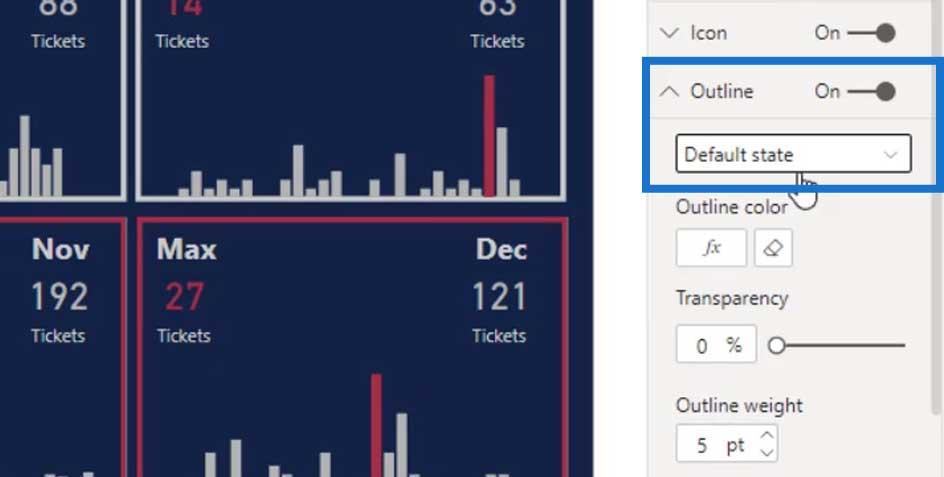
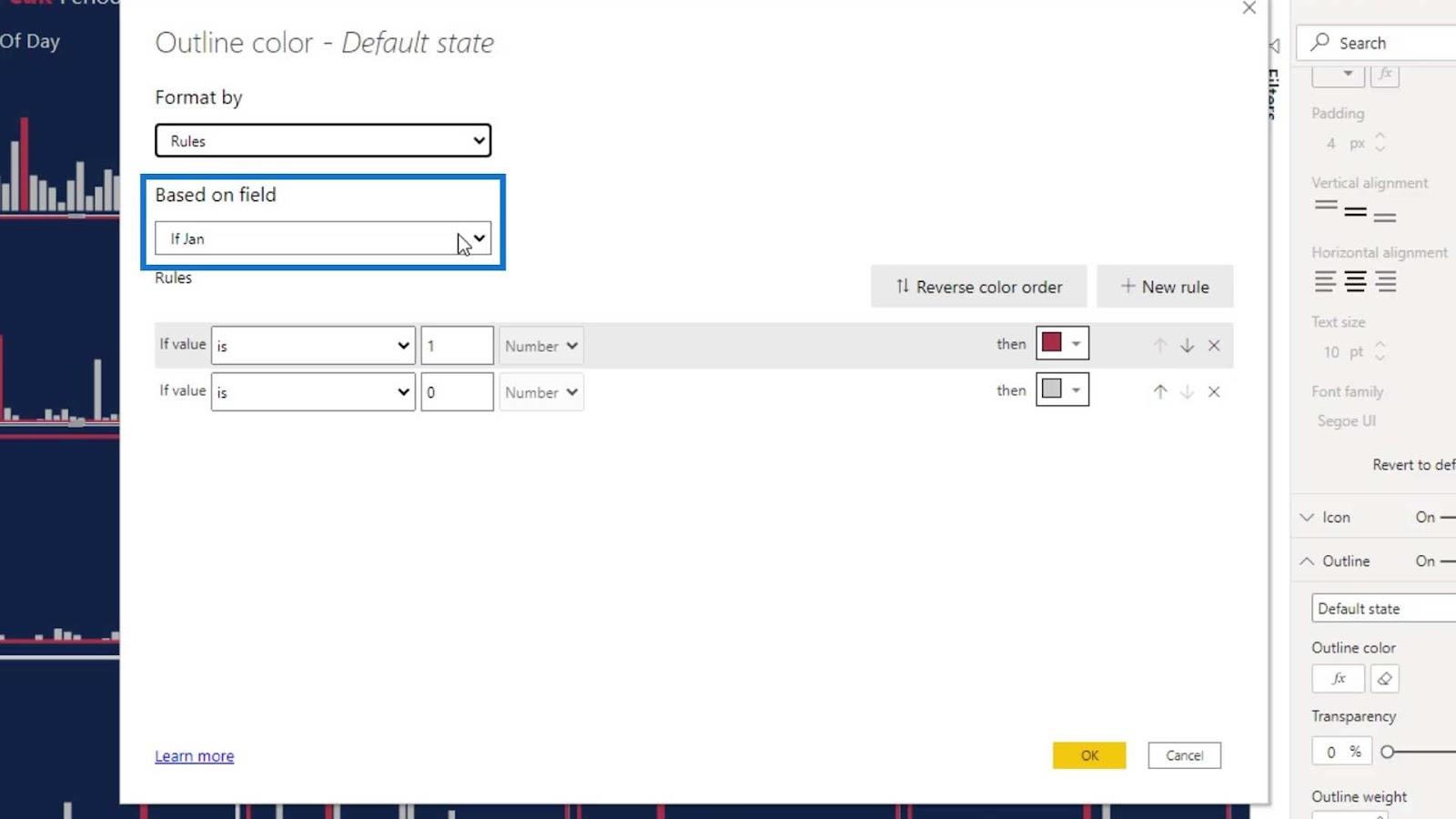
För att skapa kontureffekten ställer vi in Dispositionsalternativet till Standardläge .

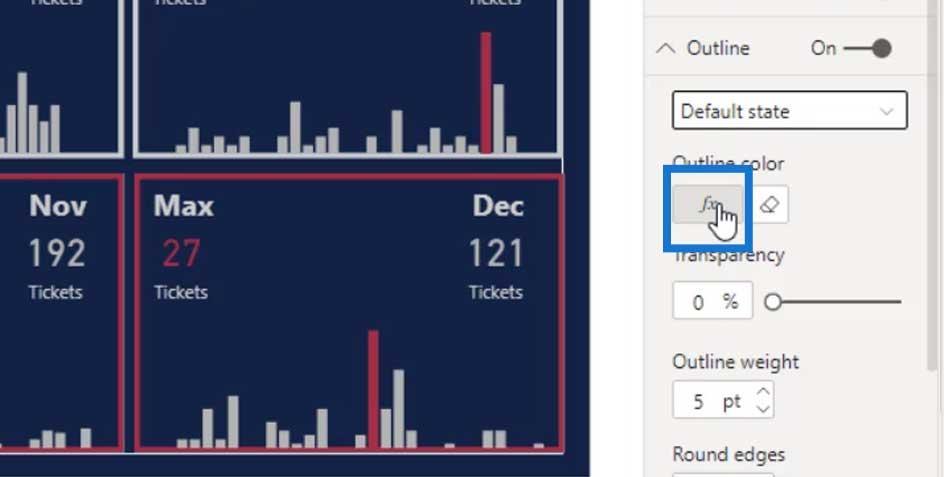
Klicka på fx- knappen.

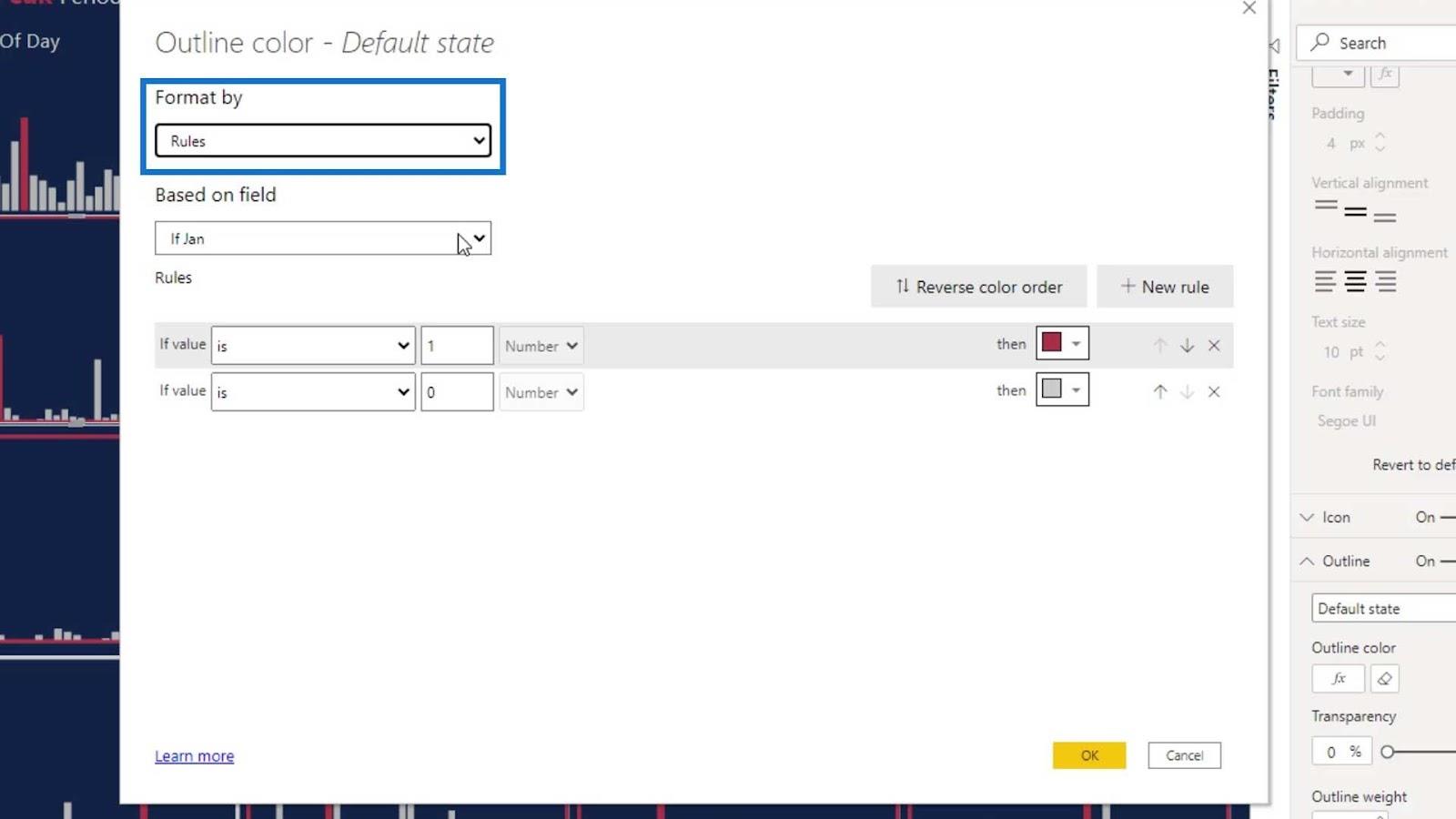
Formatet av ska vara efter regler .

Lägg sedan ett mått här.

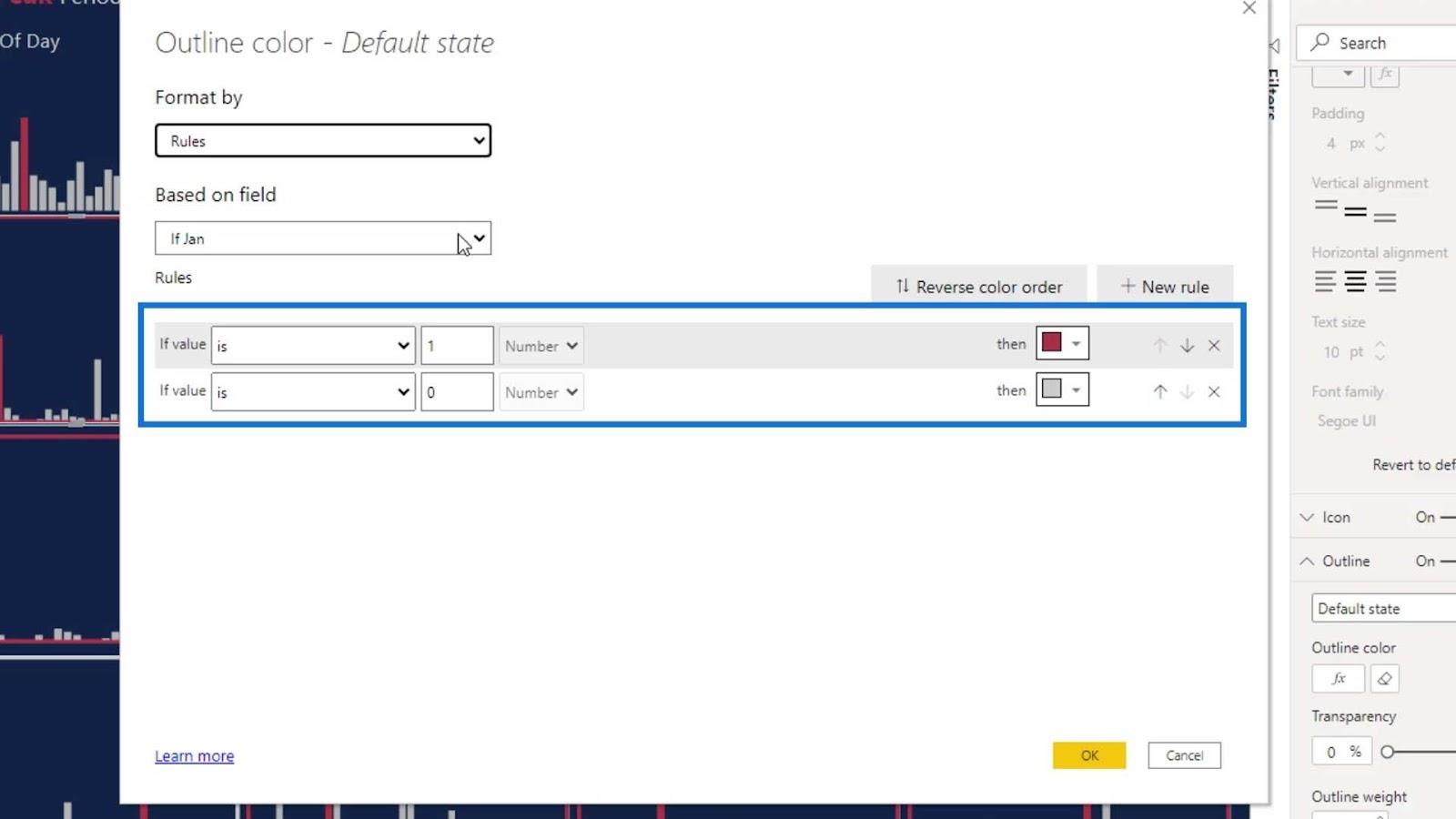
För reglerna ställer vi in det på "Om Jan- värdet är lika med 1", ställer vi sedan in färgen på röd . "Om Jan- värdet är lika med 0", ställ in färgen på grå .

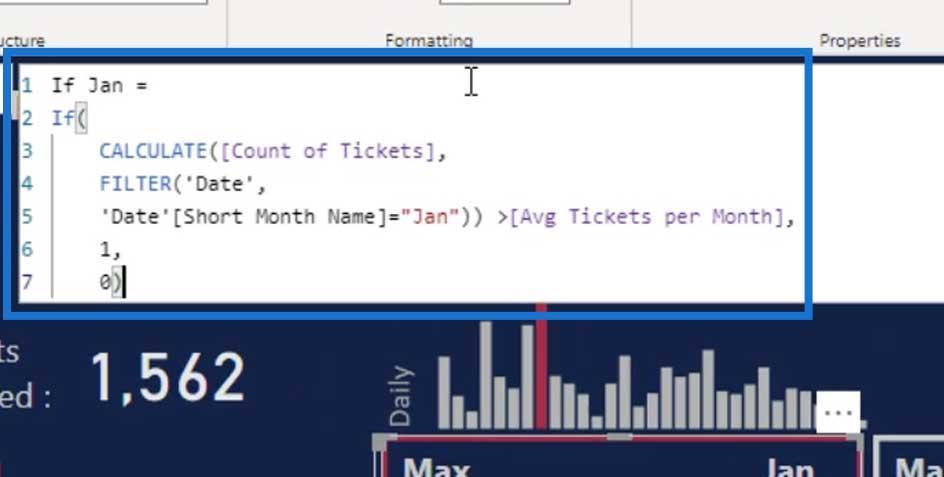
Detta är If Jan- måttet. Denna åtgärd gör att gränsens färg blir röd om antalet utfärdade biljetter är större än det genomsnittliga antalet biljetter per månad. Det genomsnittliga antalet är 100 .

Som du kan se är gränsen för januari röd eftersom de utfärdade biljetterna var fler än 100. Å andra sidan är gränsen för de månader då de utfärdade biljetterna är mindre än 100 grå.

Det här är ett bra sätt att lyfta fram dina högsäsonger. Du kan också använda denna bild om du arbetar med frakt. Du kan se att månaderna med röda kanter är toppperioderna medan de gråa inte är det.
Med den här bilden kan du fördela dina resurser och hantera dina anställdas semester bättre.
Slutsats
Vi har diskuterat, skapa tomma knappar och skapa svävningseffekter på våra instrumentpanelsdesigner. Det här är bara några av sätten på hur vi kan vara mer kreativa med våra LuckyTemplates-verktyg.
Jag skulle uppmuntra dig att prova olika saker, särskilt om du deltar i LuckyTemplates Challenges. Avstå från att vara rädd för vad andra människor kan tycka om din bild eftersom alla har unika idéer när det kommer till instrumentpaneler.
Var kreativ som du vill vara, men överväg också förståeligheten av den presenterade datan.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








