Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I det här inlägget vill jag fortsätta att presentera LuckyTemplates bästa praxis när jag utvecklar rapporter. Som jag nämnde förra gången i , har jag förbrukat många onlineresurser som har varit avgörande för min egen resa; men jag blev snabbt överväldigad av allt innehåll. Det slutade med att jag gjorde mina egna anteckningar som jag förvandlade till lättsmälta PowerPoint-filer. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Detta är inte på något sätt en uttömmande lista och inte ens de bästa metoderna, utan bara de som jag har införlivat i min egen utveckling. Jag har diskuterat detta ämne med andra LuckyTemplates-användare för att få deras input, men återigen, det här är mina egna tips. Dessutom kommer en LuckyTemplates bästa praxis att utvecklas över tiden när nya och förbättrade funktioner introduceras både i LuckyTemplates-applikationen och av LuckyTemplates-communityt.
Publiken ska alltid vara först och främst i utvecklarens sinne, och alla steg du tar för att göra rapportupplevelsen bättre för rapportkonsumenter är värt ansträngningen.
Innehållsförteckning
Skapa en återställningsknapp
Jag går lätt vilse när jag klickar på grafik och olika bilder på en sida, och det finns tillfällen då jag inte vet vilka filter jag har använt. Det är därför jag gillar att skapa ett bokmärke för det ursprungliga tillståndet för en rapport och sedan skapa en återställningsknapp så att det finns ett sätt för mig att enkelt återgå till det ursprungliga rapporttillståndet.
Inklusive ett område för val av skivare
Om rapportutrymme är tillgängligt, gillar jag att lägga till slicer-val för att visa alla aktuella slicer-val. En av "funktionerna" i LuckyTemplates är att när du väljer ett enstaka objekt från en rullgardinsmeny, visas det värdet.
Men när du väljer mer än ett värde visar LuckyTemplates flera val, vilket inte ger användaren förtroende när de utforskar insikter.
Jag använde ett exempel på den här tekniken i min inlämning till , och det finns en YouTube-video som visar upp denna teknik.
Lägga till interaktivitet till knappar
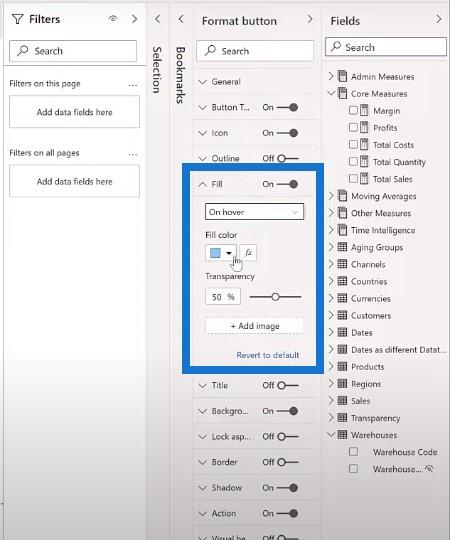
En annan bästa praxis för LuckyTemplates är att lägga till interaktivitet till knappar. Du kan göra detta genom att ändra beteendet vid svävning via knapparna. Du kan ändra många egenskaper, till exempel teckenstorlek, teckensnittsfamilj, textfärg, fyllningsfärg eller linjebredd. Jag visade nyligen upp några av dessa tekniker i en annan LuckyTemplates YouTube-video .
I mitt exempel, när du håller muspekaren över någon av dessa knappar, kommer du att märka en liten skillnad i beteendet hos det visuella.

När du väljer en bild, gå till formatfönstret och sedan Fyll. Standardtillståndet är vitt och på svävaren har en annan färg.

Använda fokusläge
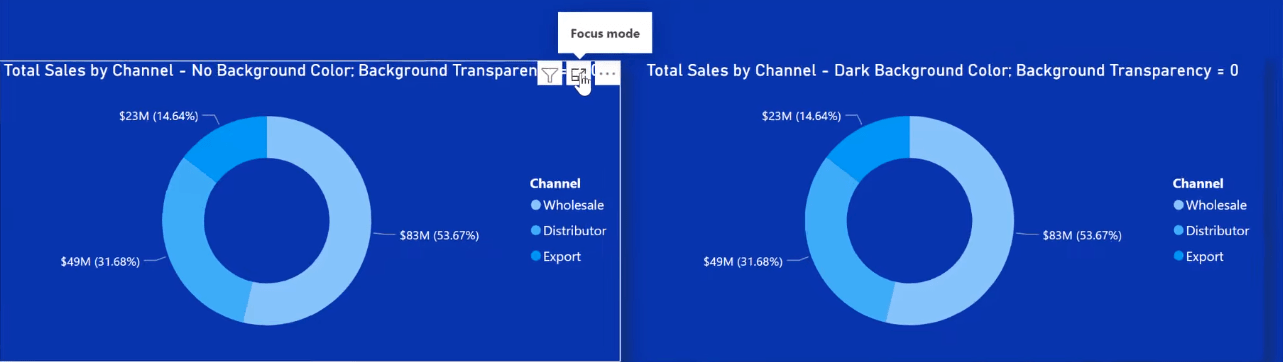
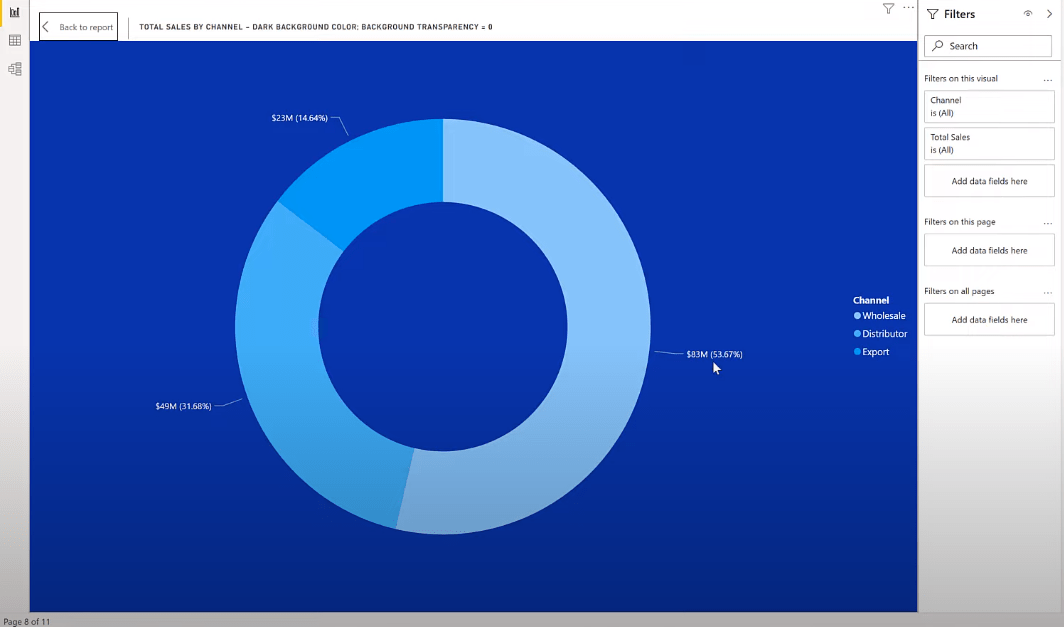
Ett annat sätt att öka användbarheten av din rapport är att se till att dina bilder ser ut som de ska både på din rapportsida och även när fokusläge används.
Som ett exempel, när du använder en mörk bakgrund och vit text, är det inte ovanligt att den visuella texten inte är synlig i fokusläge. Ett sätt att hantera detta är att applicera en mörk bakgrundsfärg på visuell nivå och ställa in bakgrundens transparens till noll.
Vi kan se fokusläget på det vänstra munkdiagrammet i det här exemplet. Vi kan också se att ingen av detaljetiketterna är synliga.

Och om vi går till formateringsrutan ser vi under Bakgrund att färgen är vit och genomskinligheten är inställd på 100.
För det rätta munkdiagrammet använde vi samma färg som bakgrunden och satte genomskinligheten till noll. När vi använder fokusläge på det här scenariot kan vi faktiskt se detaljetiketterna.

Använda den smarta narrativa textrutan
Jag är också ett stort fan av den smarta narrativa textrutan i LuckyTemplates. Jag använder dem ofta för att visa statisk text med dynamiska mått.
Använda rätt datatyp
Datatypen för en kolumn är viktig. Många gånger kommer data att laddas in i en LuckyTemplates-fil. Även om data kan se korrekta ut, är det bästa sättet att alltid kontrollera kolumner som innehåller datumdata och se till att de är av datumdatatypen. Om inte, se till att de är korrekt omvandlade.
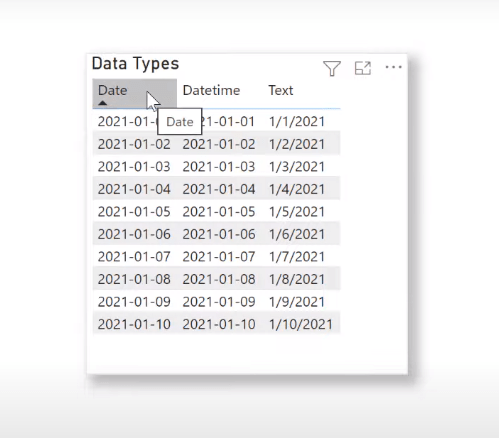
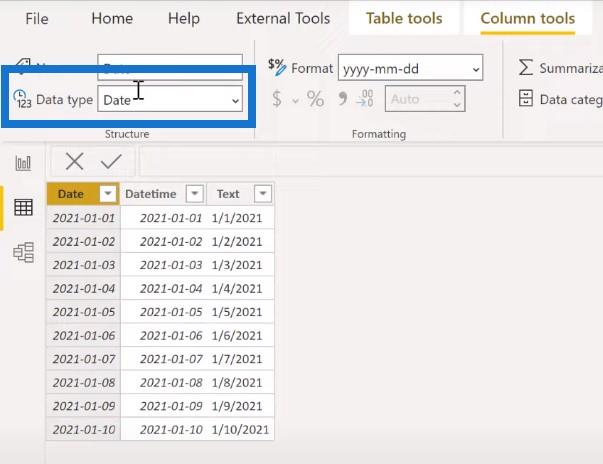
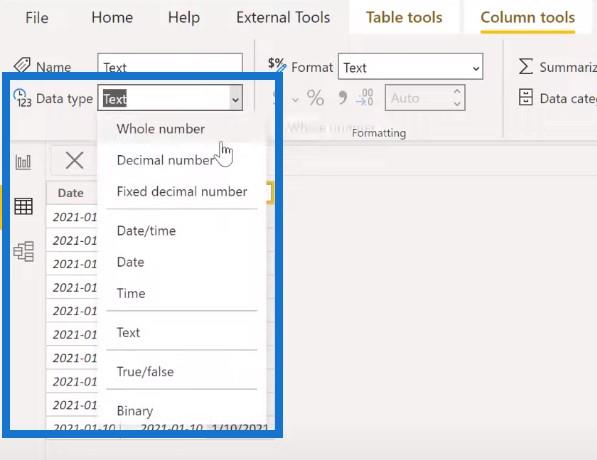
Som ett exempel, låt oss ta en titt på följande tabell. Det finns tre kolumner här, och det verkar som att alla tre innehåller samma data. Endast den första kolumnen är faktiskt datumdatatypen så den bör användas i alla datumberäkningar.

Låt oss gå över till datavyn. Vi kan se att den första kolumnen är en datumdatatyp .

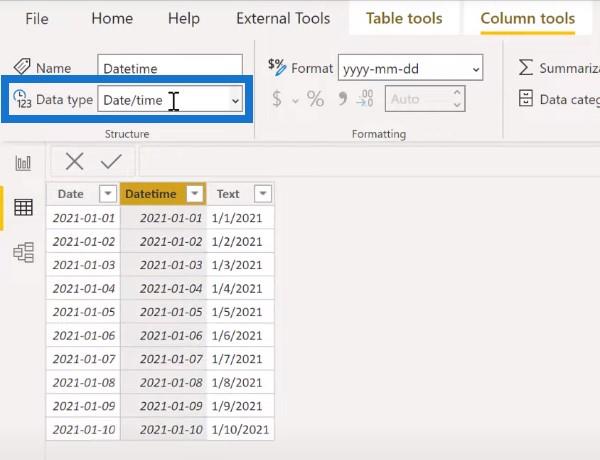
Den andra kolumnen är en datatyp för datum/tid .

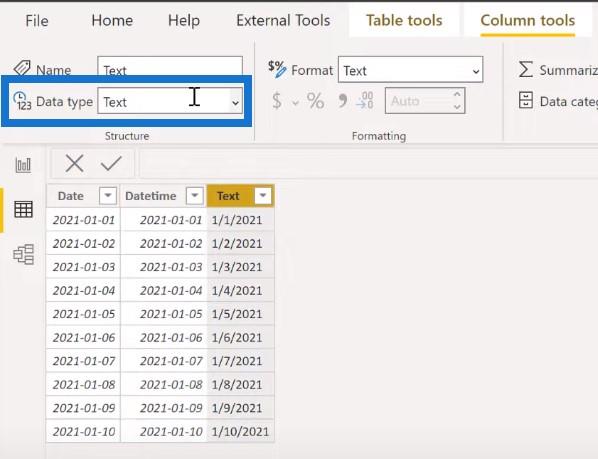
Och den tredje kolumnen är en textdatatyp .

Du kan konvertera typen av en kolumn i rullgardinsmenyn bredvid Datatyp .

Detta händer också ofta med kolumner som innehåller heltals- eller decimaldata. Kolumnen kan ha importerats och identifierats som ett heltal eller ett decimaltal korrekt, eller så kan den ha en textdatatyp och bara se ut som ett heltal eller decimal. Det är viktigt att se till att siffror faktiskt är siffror i datamodellen.
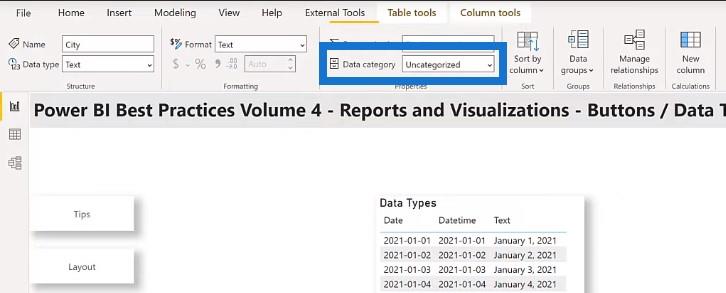
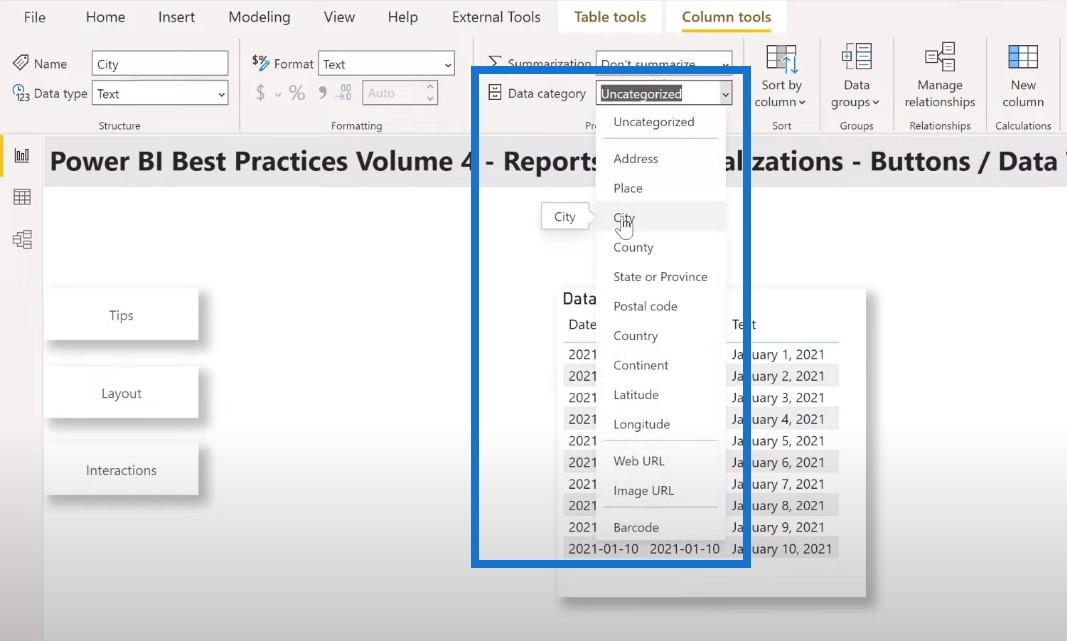
Identifiera datakategorin
En annan viktig sak att göra är att identifiera datakategorin . Detta har en särskild betydelse med platsdata, eftersom det gör det möjligt för karttjänsterna i LuckyTemplates att identifiera kolumnerna korrekt. Kolumner som innehåller data för stad, stat, land, latitud, longitud, etc., bör identifieras som sådana.
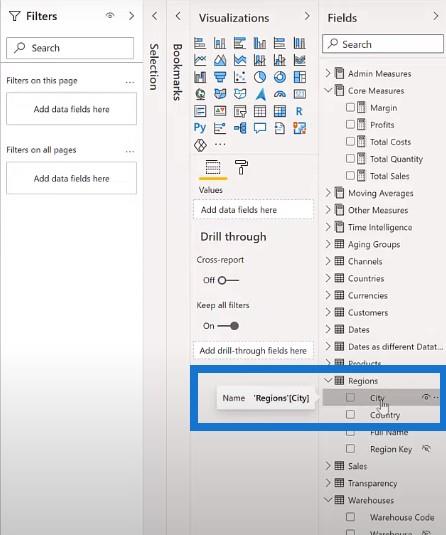
Låt oss gå över till tabellen Regioner . Vi kan se att City inte har någon datakategori.


Vi kan tillämpa datakategorin för Stad i den här kolumnen genom att klicka på rullgardinsmenyn. Vi kommer då att se en globikon i fältet bredvid City.

Att få det visuella att interagera med varandra
Alla bilder på en rapportsida interagerar med varandra som standard i LuckyTemplates. Rapportutvecklaren kan styra vilka sekundära bilder som påverkas av valen i en primär visualisering.

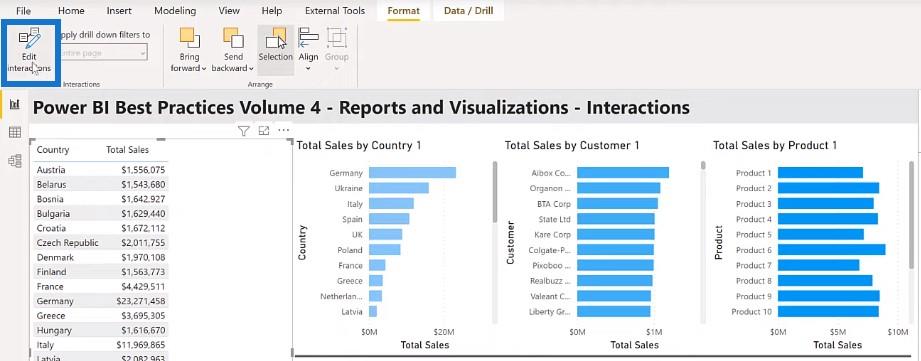
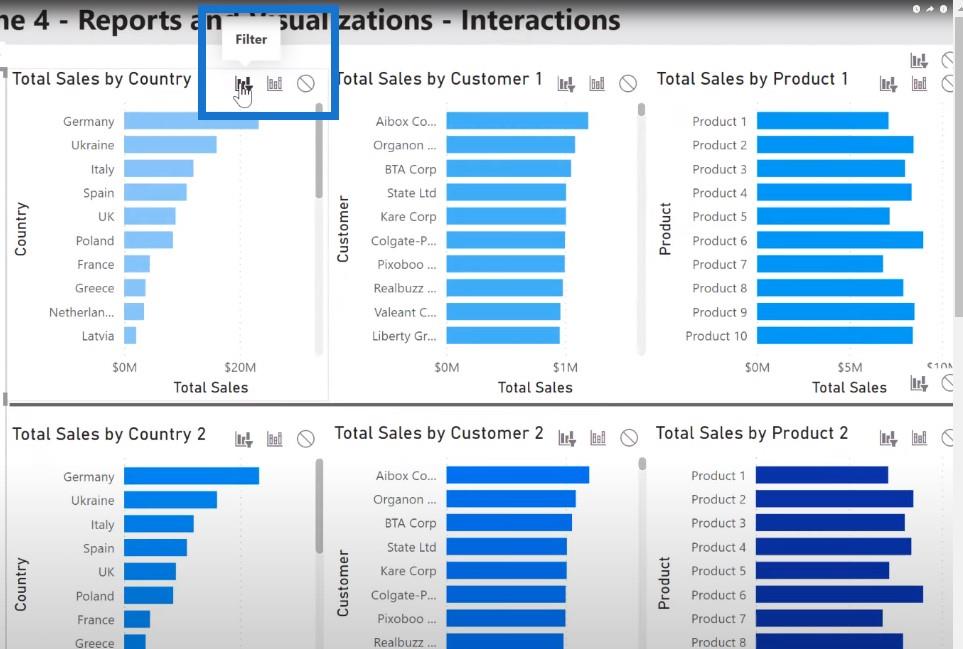
För att uppnå detta, välj den primära visuella bilden på din rapportsida och klicka sedan på knappen Redigera interaktioner i verktygsfältet Format. Gå till varje sekundär bild och använd filtermarkeringen eller ingen -ikonen för att aktivera eller inaktivera interaktioner efter önskemål.
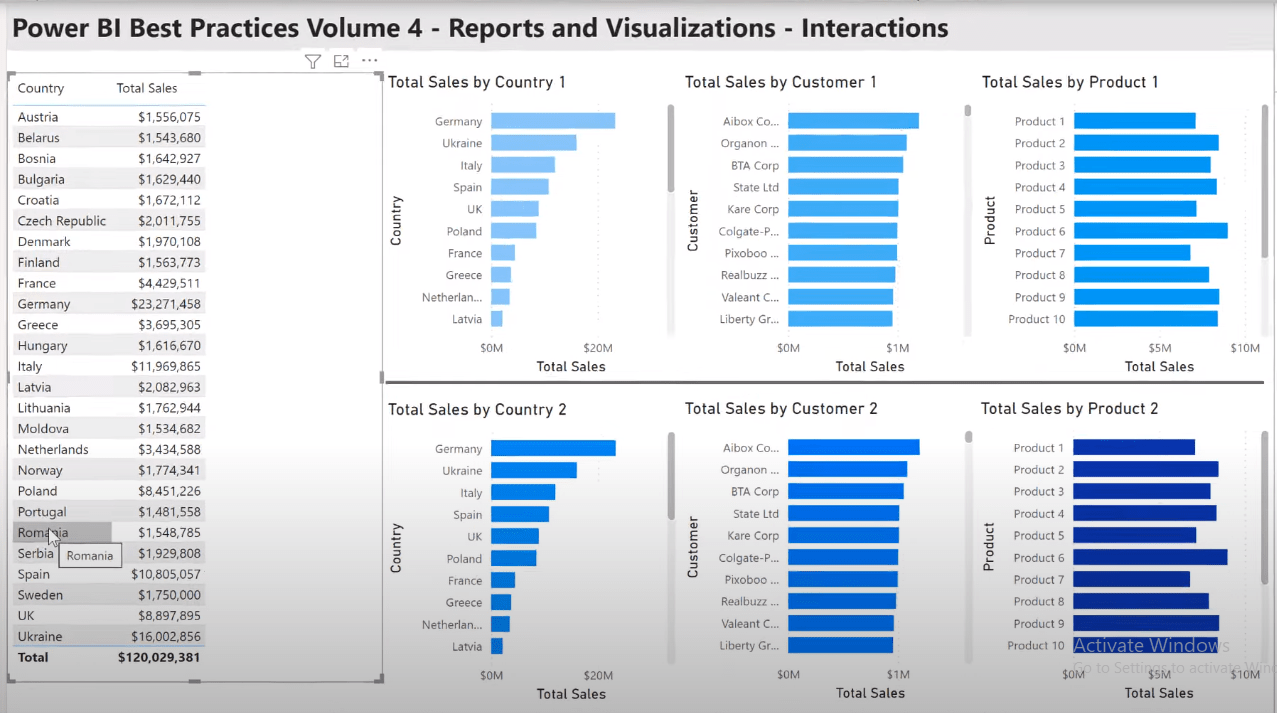
I exemplet ovan är min primära bild säljtabellen till vänster. Jag går till Format för att aktivera Redigera interaktioner .

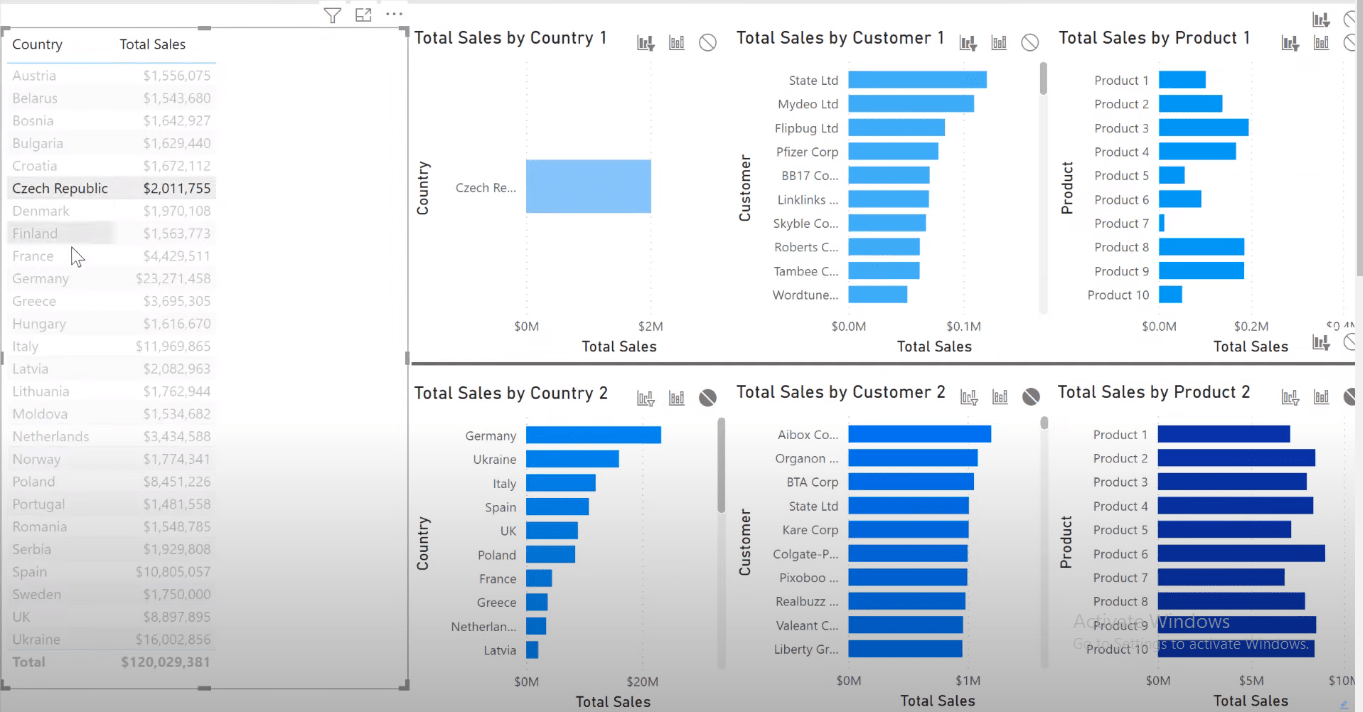
Jag väljer Filter för vart och ett av de tre stapeldiagrammen i den översta raden. Sedan väljer jag ingen för vart och ett av stapeldiagrammen på den nedre raden.

På det här sättet, när jag gör ett urval på min huvudsakliga visualisering, ändras de översta raderna men inte de nedre.

Sam McKay har ett fantastiskt exempel på den här tekniken när det gäller att ändra interaktionen mellan dina bilder.
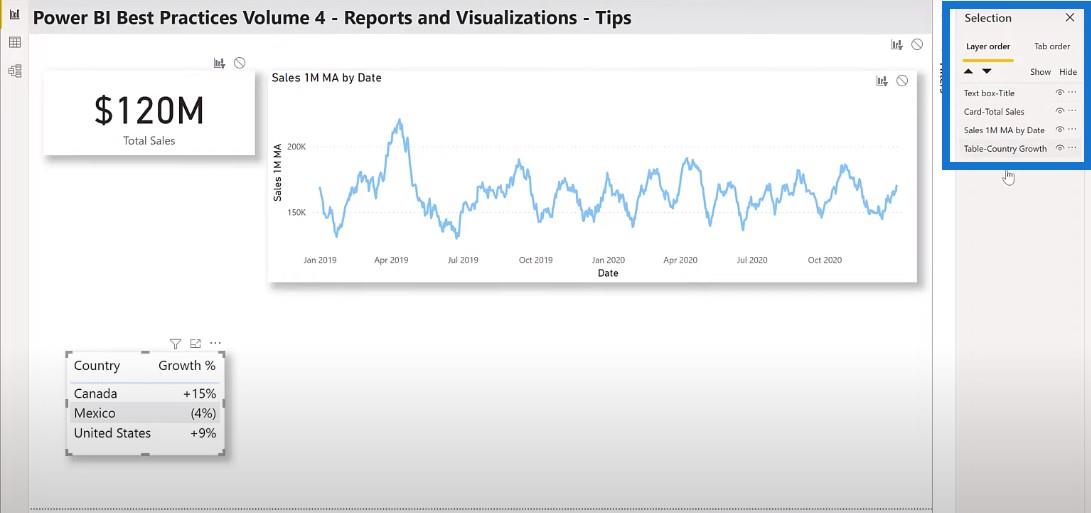
När jag använder urvalsrutan för att namnge alla bilder på min rapportsida är iterativ utveckling enklare eftersom jag kan välja bilderna för justeringsändamål. Ordningen i urvalsrutan låter mig se vad som finns framför eller ovanför en annan. Och återigen, ordningen kan enkelt justeras.
Jag har fyra bilder på detta exempel på rapportsidan. Allt namnges även om titeln inte visas i rapporten.

Döljer de mindre viktiga kolumnerna
I allmänhet finns det ett antal kolumner som är nödvändiga för din datamängd, men som kanske inte är användbara för dina rapportkonsumenter. Det anses vara god praxis att dölja alla kolumner såvida de inte efterfrågas specifikt.
Jag döljer vanligtvis kolumner av vissa typer, inklusive nyckelkolumner (eftersom de bara används för relationer), sorteringskolumner (de används bara för att justera typen av visningskolumner) och alla kolumner som endast används för åtgärder (de förhindrar användare från att använda "nakna kolumner" och bilder).
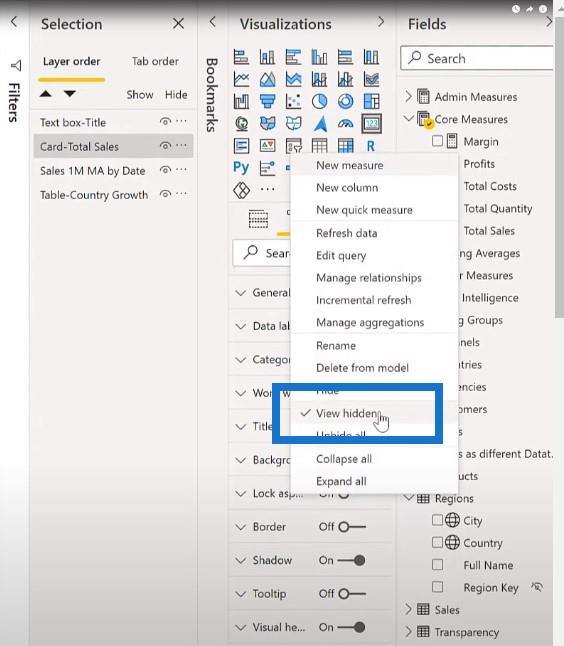
Du kan växla mellan fältrutan för att se kolumnerna. Högerklicka var som helst i fältrutan och välj Visa dolda .

Använda rapportidentifierare
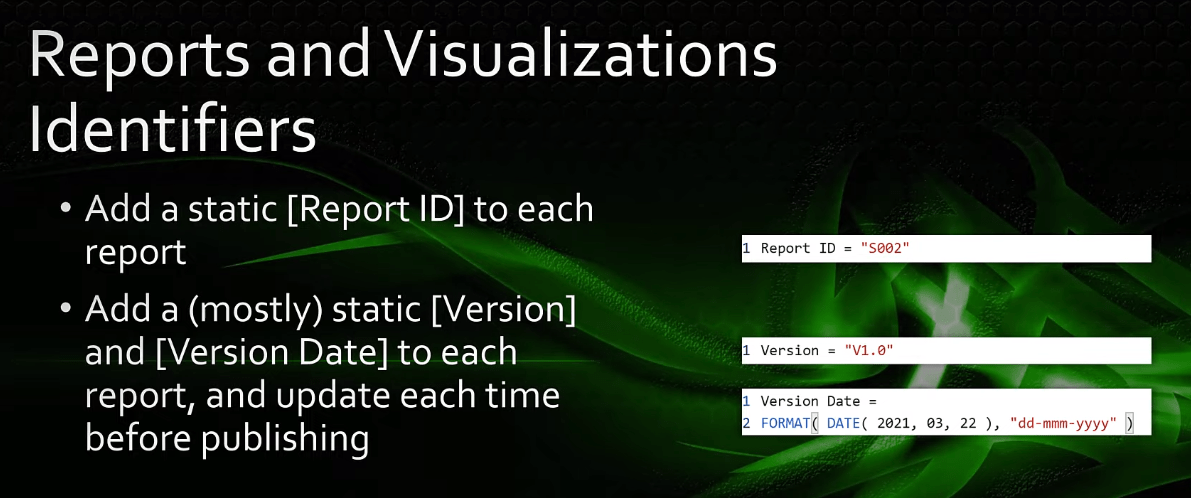
Det finns vissa saker som jag inkluderar i alla mina rapporter. Jag vill säkerställa att rätt rapport och korrekt version testas, distribueras och används. Det är därför en av de första frågorna jag ställer alla rapporterande konsumenter när de rapporterar ett problem är vad är rapport-ID , version och versionsdatum ?

När dessa uppgifter har givits och jag har bekräftat att det är den korrekta upprepningen av rapporten, kommer jag att fortsätta med analysen av problemet. Om användaren, till exempel, använder en gammal version av rapporten, ber jag dem att prova den nuvarande versionen och se om problemet kvarstår.
Denna LuckyTemplates bästa praxis gör det enkelt att identifiera rapporter som behöver justeras när affärsregler ändras. Det ger också rapportkonsumenterna förtroende för att affärsregeländringarna har tillämpats. Detta gynnar både rapportförfattarna och rapportkonsumenterna enormt.
Minimera bilder på en rapportsida
Det finns några saker du kan göra för att minska den tid som krävs för att rendera en rapportsida efter att du har valt ett filter eller en skiva. Du kan försöka minimera antalet bilder på en rapportsida.
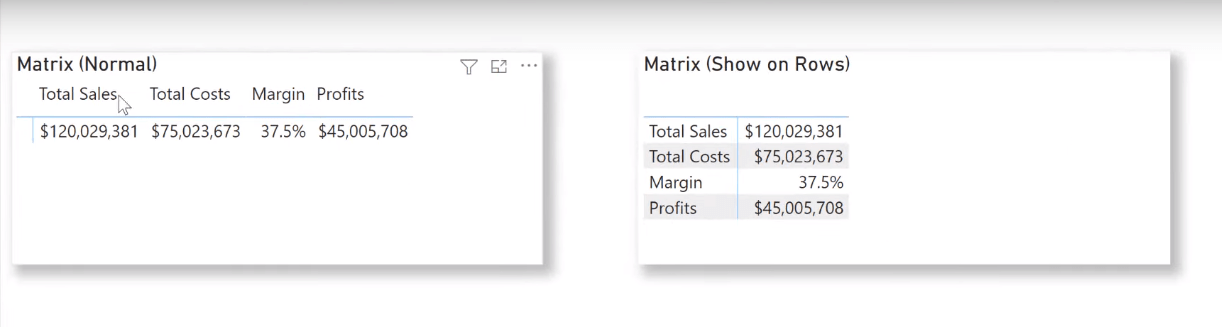
Du kan göra detta genom att kombinera bilder och ersätta olika kortbilder med ett enda kort med flera rader. Du kan också använda en matrisvisual för att välja värden som ska visas på rader. Du kan ersätta många olika linjediagram med ett enda linjediagram med hjälp av små multiplar.
Låt oss gå över till LuckyTemplates för en sekund. Om vi går till prestationssidan kan vi se att normalmatrisen (vänster) har kolumner för alla värden. Du kan också använda kolumner som visar värdena på rader (höger).

En annan bästa praxis för LuckyTemplates för att minska antalet bilder är att lägga till nya sidor och flytta bilder till dessa nya sidor. Du kan också använda slicers av rullgardinstyp.
Listtypsutsnittare måste utfärda en fråga varje gång en rapportsida öppnas, medan utsnittare som har rullgardinsmenyn endast utfärdar frågor när ett val faktiskt görs.
Döljer filterrutan
Se också till att komprimera filterrutan innan du sparar din LuckyTemplates-rapport. En utökad filterruta skickar en fråga varje gång en sida öppnas, medan en komprimerad filterruta bara skickar frågor när den expanderas.
Slutsats
Förhoppningsvis kan du lägga till några av dessa idéer till din LuckyTemplates verktygslåda och de kommer att visa sig vara användbara i framtiden.
I det här inlägget har vi diskuterat LuckyTemplates bästa praxis för den fjärde pelaren av rapportutveckling, rapporter och visualiseringar .
Jag önskar alla lycka till på deras LuckyTemplates-resa.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








