Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen lär du dig hur du skapar klubbor med hjälp av. Det är ett diagram som presenterar olika insikter för en enskild kategori i din datarapport.
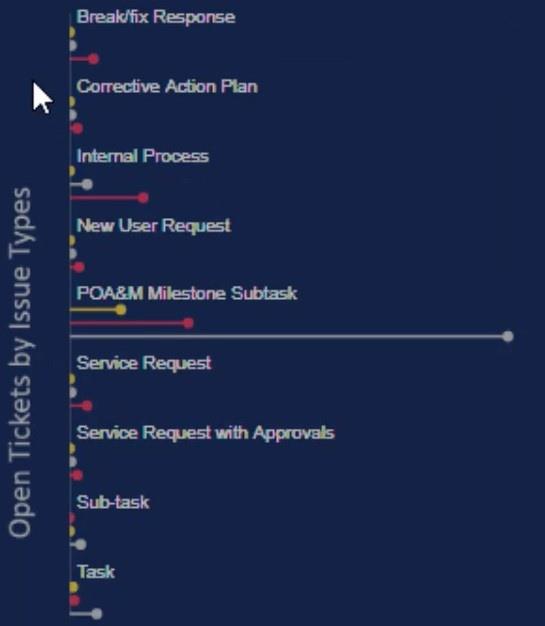
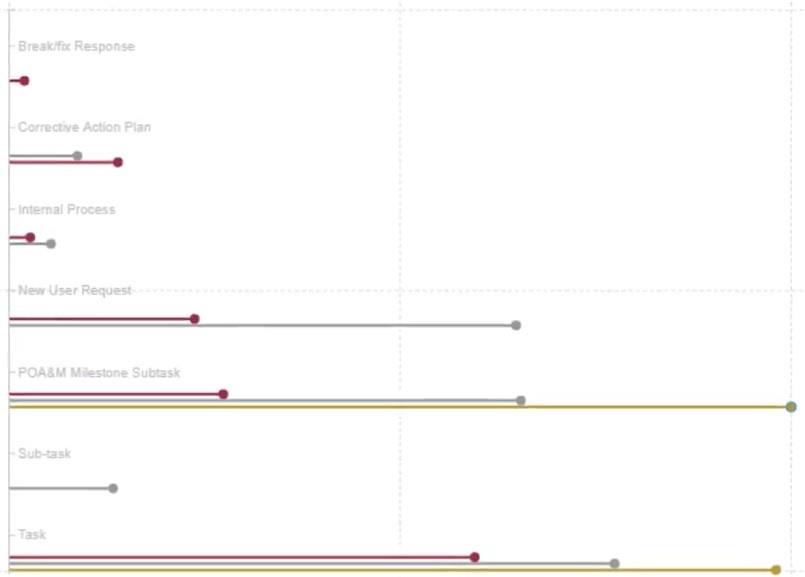
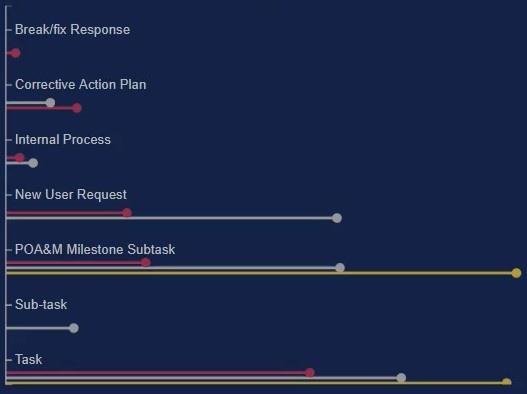
Detta är exempel på klubban som du ska återskapa. Detta diagram visar hur många biljetter som har öppnats enligt varje kategori.

Du kommer att se att varje kategori har tre färgade klubbor som visar olika tidsramar. Varje stapel representerar ett år där gult, vitt och rött anger 2018, 2019 respektive 2020.
Innehållsförteckning
Att komma in i LuckyTemplates Custom Visual
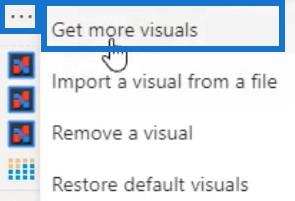
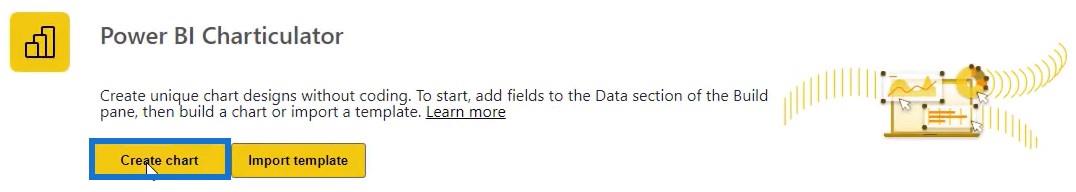
För att återskapa den klickar du först på de tre prickarna under visualiseringsrutan och väljer Hämta fler bilder .

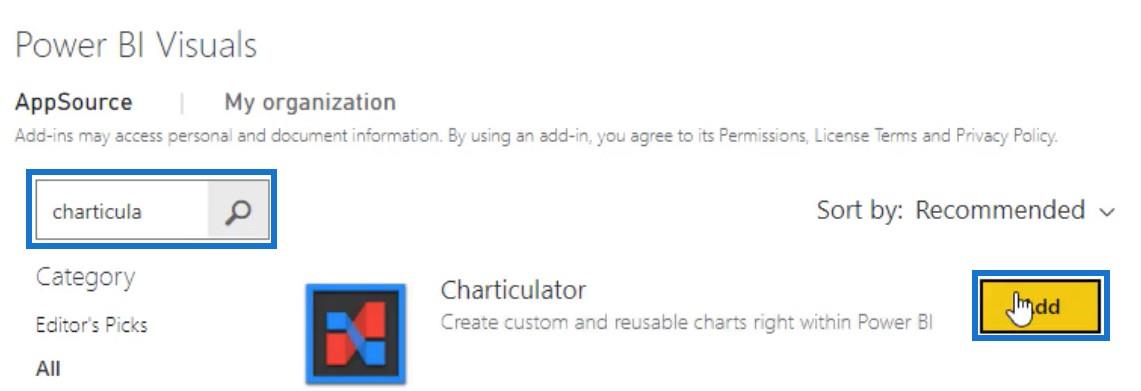
Sök efter Charticulator i AppSource och klicka på Lägg till.

När du är klar kan du se en Charticulator-länk. Klicka på länken och förstora bilden i duken.

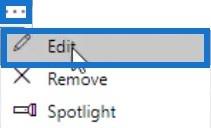
Klicka sedan på de tre prickarna i bilden och välj Redigera.

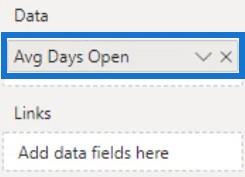
Placera Genomsnittliga dagar öppna i dataavsnittet i fältet och klicka på Skapa diagram i diagrammet.


Ta sedan med år och ärendetyp i avsnittet Data. Med det kan du nu börja skapa lollipop-diagrammen med den anpassade visualiseringen i LuckyTemplates.

Skapa Lollipop-diagram
Ta först till Y-axeln på duken.

Välj sedan rektangelformen i Marks och placera den i Glyfen.

Klicka på Stack Y för att ändra staplingen av staplarna.

Dra symboler inuti Glyph för att få in cirkeln och rikta in den mot slutet av stapeln.

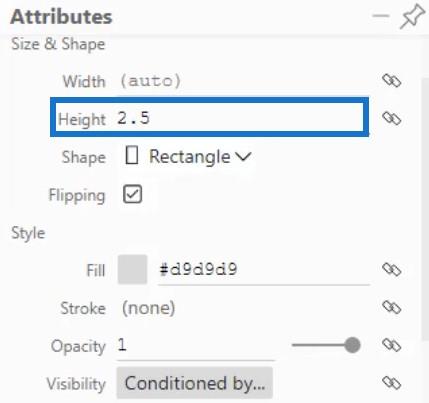
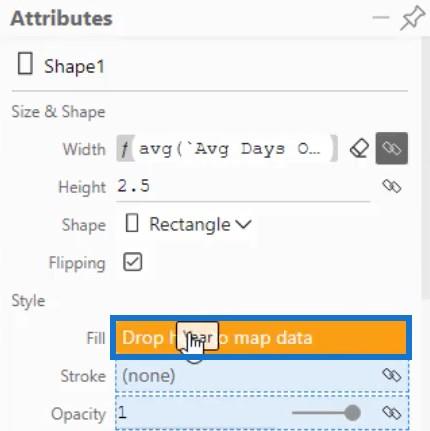
Justera höjden på stapeln i Shape1s attribut för att få klubban.

Ta sedan med Avg Days Open i bredden inuti Glyph.

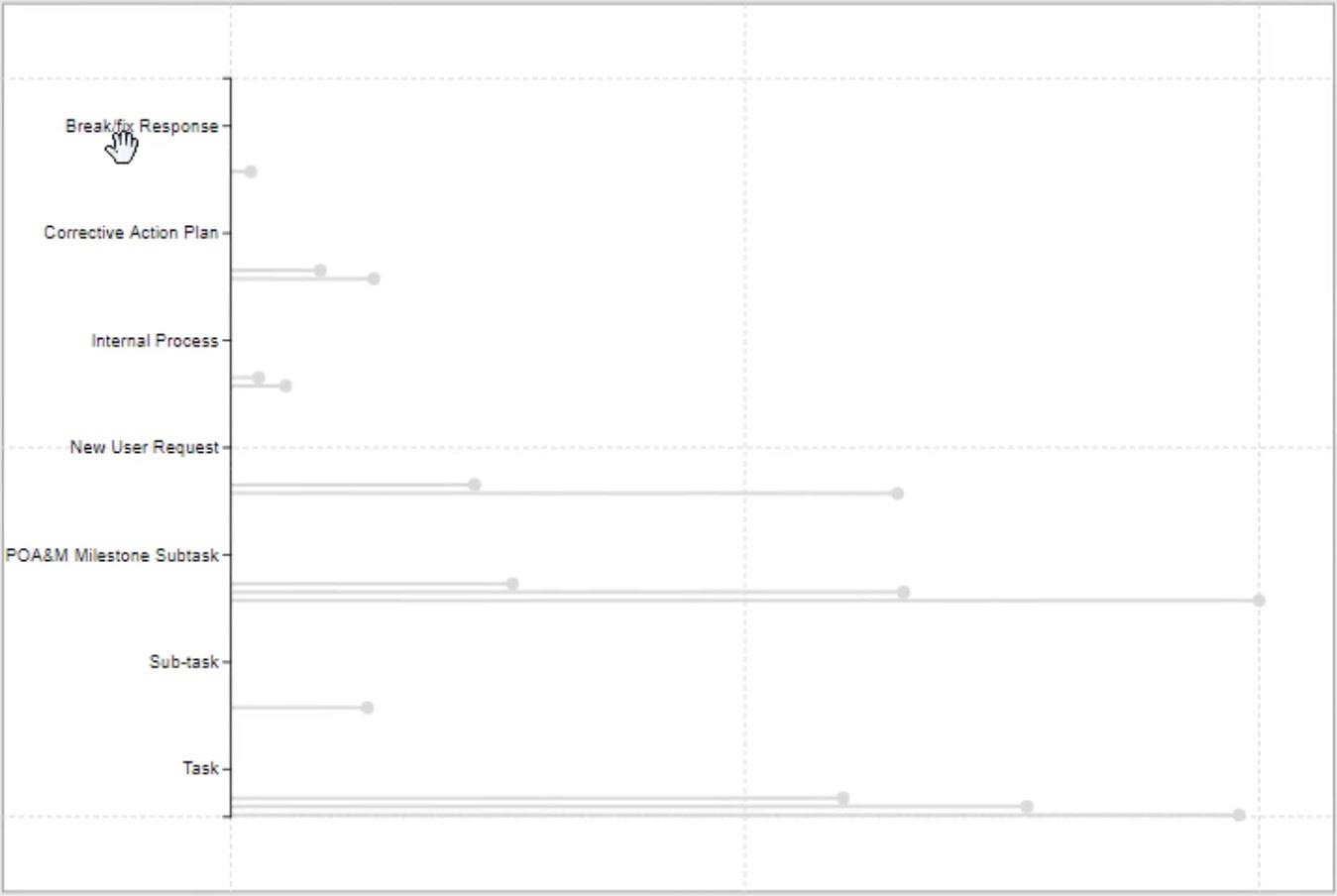
Diagrammet kommer nu att se ut så här.

Nästa steg är att överföra kategorietiketterna direkt ovanför klubborna. Gör detta genom att klicka på plustecknet under Glyph-duken för att skapa en ny Glyph.

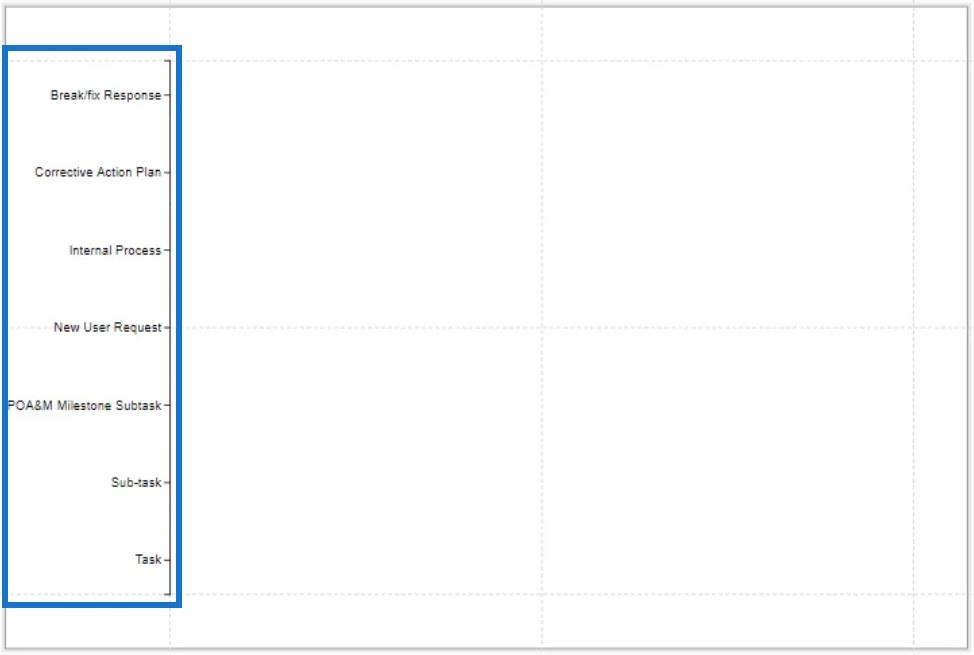
Ta med ett nytt plotsegment till Y-axeln på den faktiska duken och placera Issue Type på den.

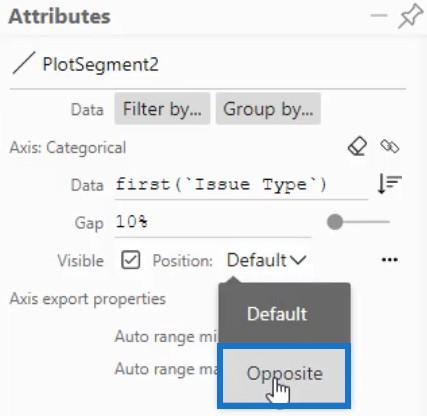
Öppna nu PlotSegment2s attribut och ändra positionen till. Du kan också ändra andra attribut som typsnitt och linje efter dina önskemål.

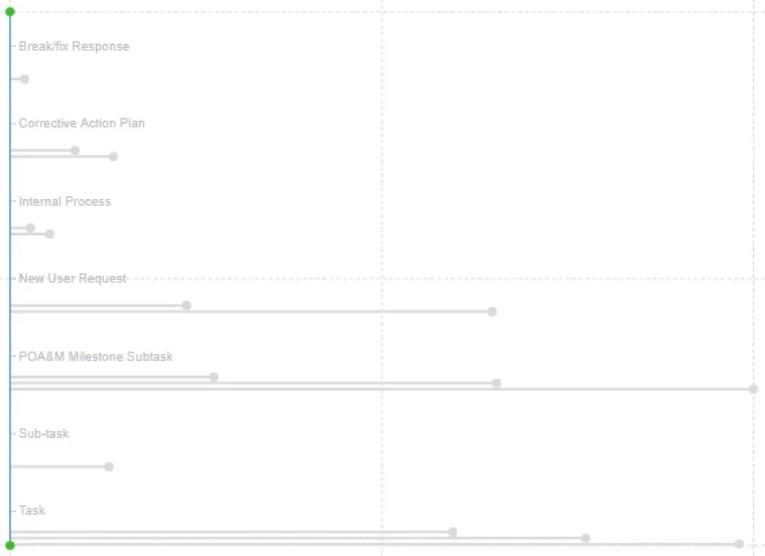
Resultaten kommer då att se ut så här.

Lägga till färger till Lollipop-diagram
För att lägga till färger på klubborna öppnar du Shape1s attribut och placerar år i fyllningssektionen. Ändra sedan färgen för varje år beroende på vad du föredrar.

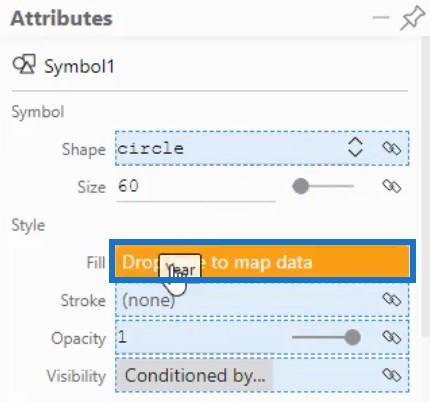
Lägg sedan till färg till cirklarna på spetsen av staplarna. Öppna Symbol1s attribut och ta med Year till Fill-sektionen.

Ditt lollipop-diagram är nu klart och detta är det slutliga resultatet.

Se till att spara dina framsteg genom att klicka på Spara i det övre vänstra hörnet av arbetsytan och klicka sedan på Tillbaka till rapport.

Du kommer nu att ha visualiseringen i din rapport. Om du vill redigera några attribut som marginalen eller formen klickar du bara på de tre prickarna så kommer du att omdirigeras tillbaka till Charticulator.
Ändra attributen så att de matchar stilen i din rapport. Efter det kommer visualiseringen av din lollipop-diagram nu att se ut så här.

Slutsats
Lollipop-diagram ger olika information och data om en enda kategori. Det är ett kreativt sätt att se detaljer i varje aktivitet eller uppgift. Du kan enkelt övervaka prestandan för dina aktiviteter och få värdefull data för förbättringsändamål.
Lär dig mer om lollipop-diagram genom att öva på den här handledningen i LuckyTemplates med din egen data. Det finns också annat relaterat visualiseringsinnehåll som hjälper dig att förbättra dina datavisualiseringsfärdigheter på vår blogg och YouTube-kanal .
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








