Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen får du lära dig hur du skapar ett linjediagram för dina LuckyTemplates-datarapporter med hjälp av . Det är en av de vanligaste bilderna som du kan stöta på i olika rapporter. Den plottar datapunkter med hjälp av en serie linjer som ger värdefull information.
Innehållsförteckning
Skapa datauppsättningen
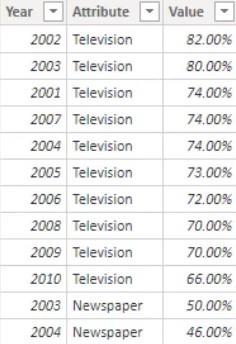
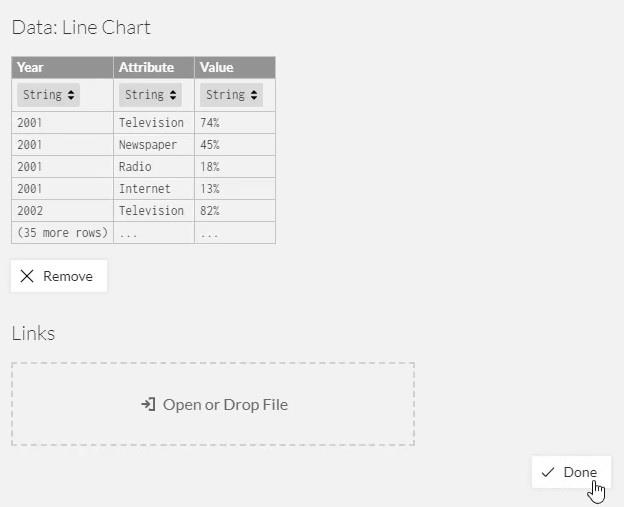
Det första du ska göra är att skapa en datauppsättning som kommer att användas för diagrammet. Detta är datasetet som kommer att användas som exempel.

Det visar den popularitet som tv, tidningar och internet har vunnit genom åren. Datauppsättningen består av år , attribut och värde .
Skapa linjediagram i LuckyTemplates inbyggda visualisering
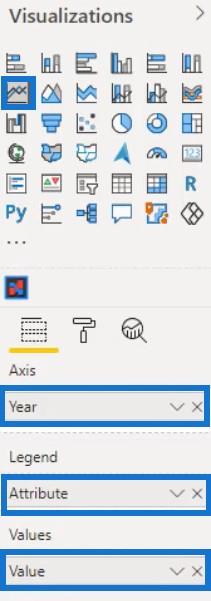
Skapar diagrammet is inbyggda visuella är lätt. Du klickar bara på linjediagrammet i visualiseringsfönstret och placerar motsvarande mått och kategorier i avsnittet Fält.

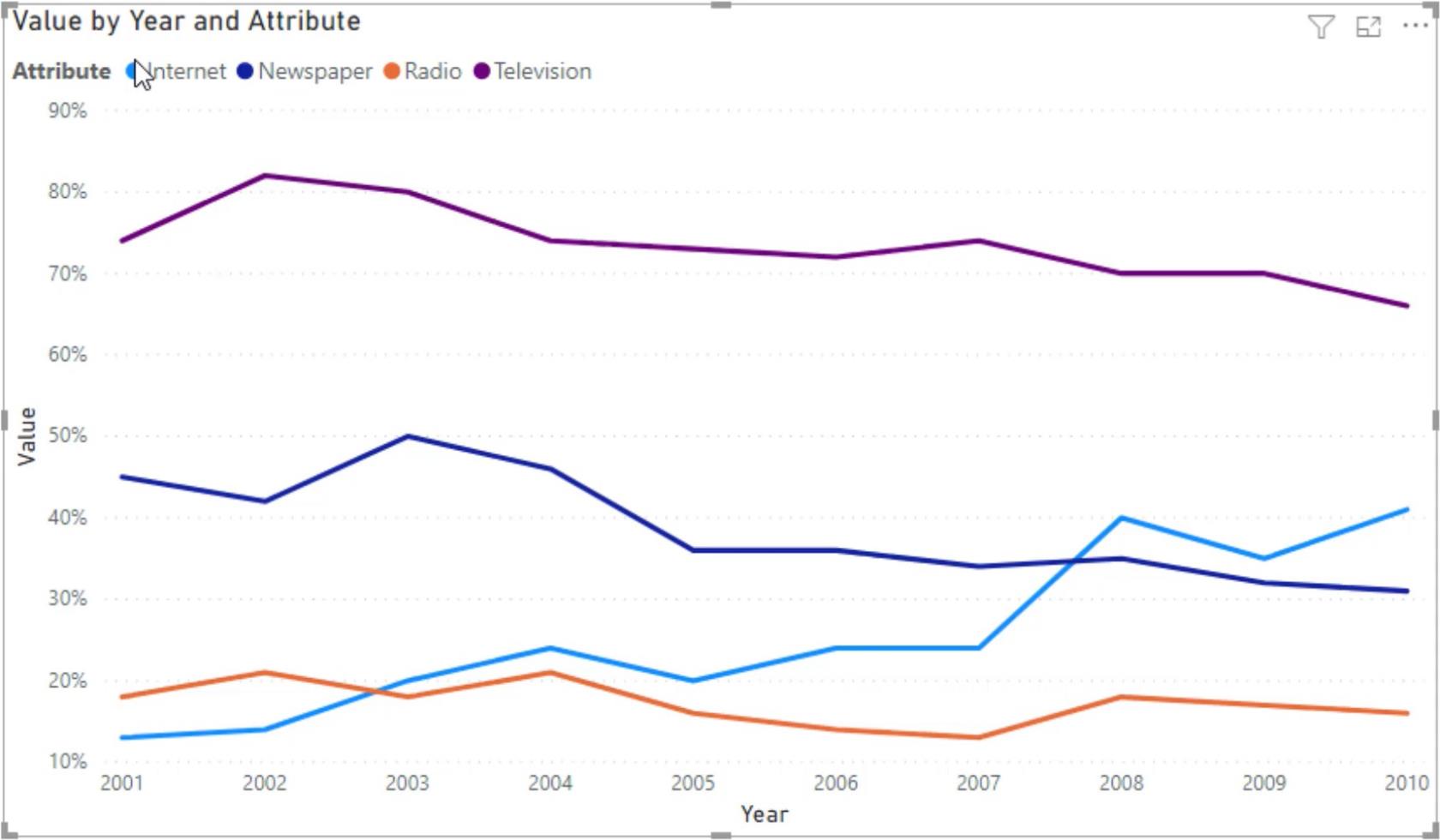
Linjediagrammet kommer då att se ut så här.

Nackdelen med att använda den inbyggda visuella bilden för detta diagram är dock att du alltid måste kontrollera vilken färg som hör till attributet. Detta gör det svårt att få en helhetsbild av linjediagramvisualiseringen. Så att använda Charticulator för denna bild rekommenderas starkt.
Skapa linjediagram i Charticulator
Nästa steg är att exportera datamängden i Charticulator genom att klicka på ellipsen och välja Exportera data .

Gå till charticulator.com och klicka på Starta Charticulator.

Leta upp och öppna den exporterade datauppsättningsfilen och klicka på Klar . Du kommer sedan att dirigeras till Charticulator-duken.

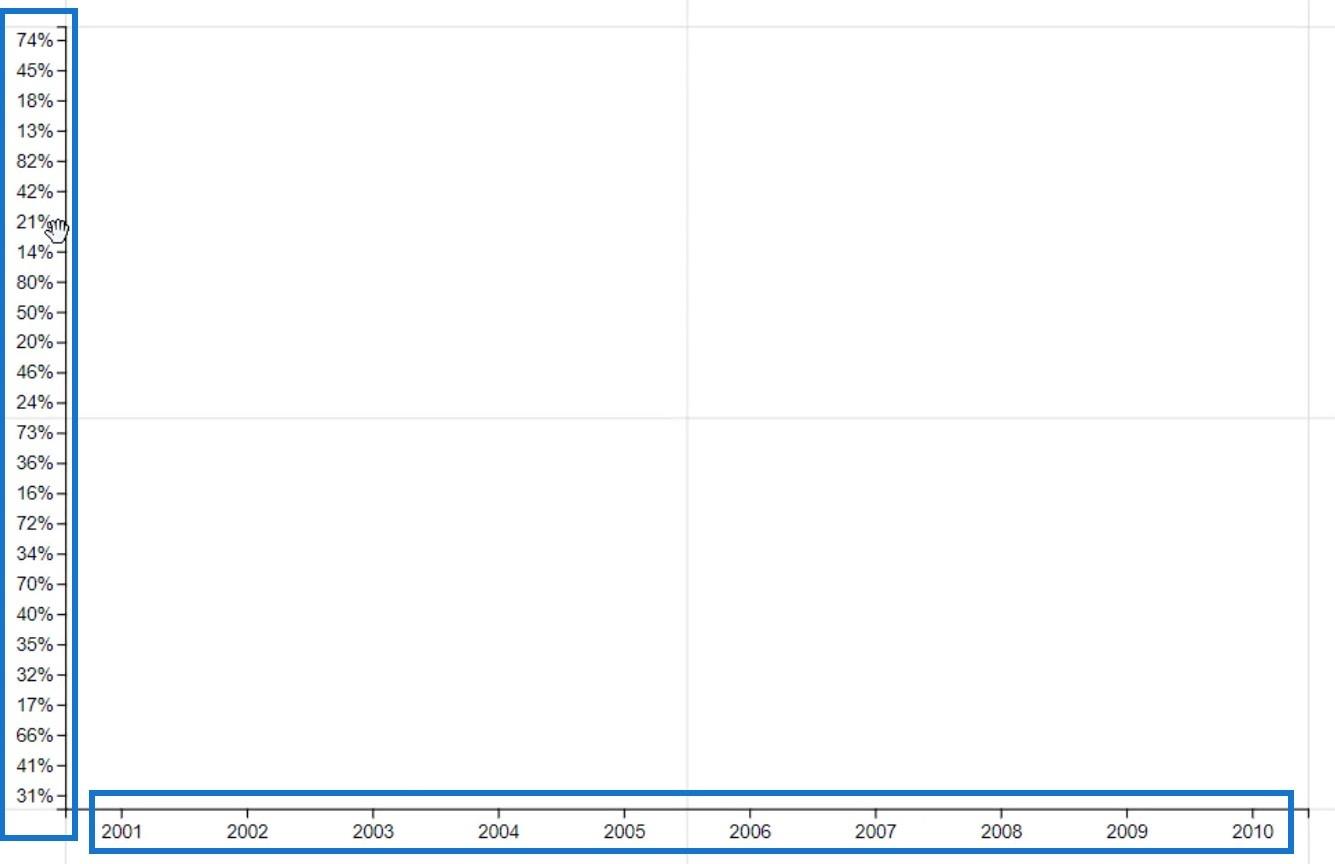
Ta in år och värde på X- respektive Y-axeln.

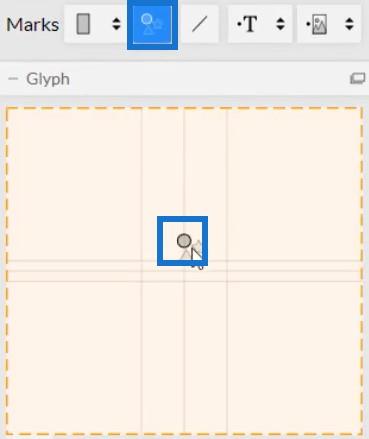
Placera sedan en cirkel från Symbols inuti Glyph.

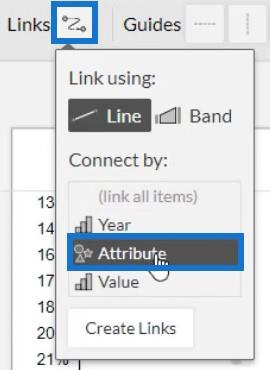
För att skapa raden klickar du på Länkar och väljer Attribut. Detta kopplar alla attribut med hjälp av en linje.

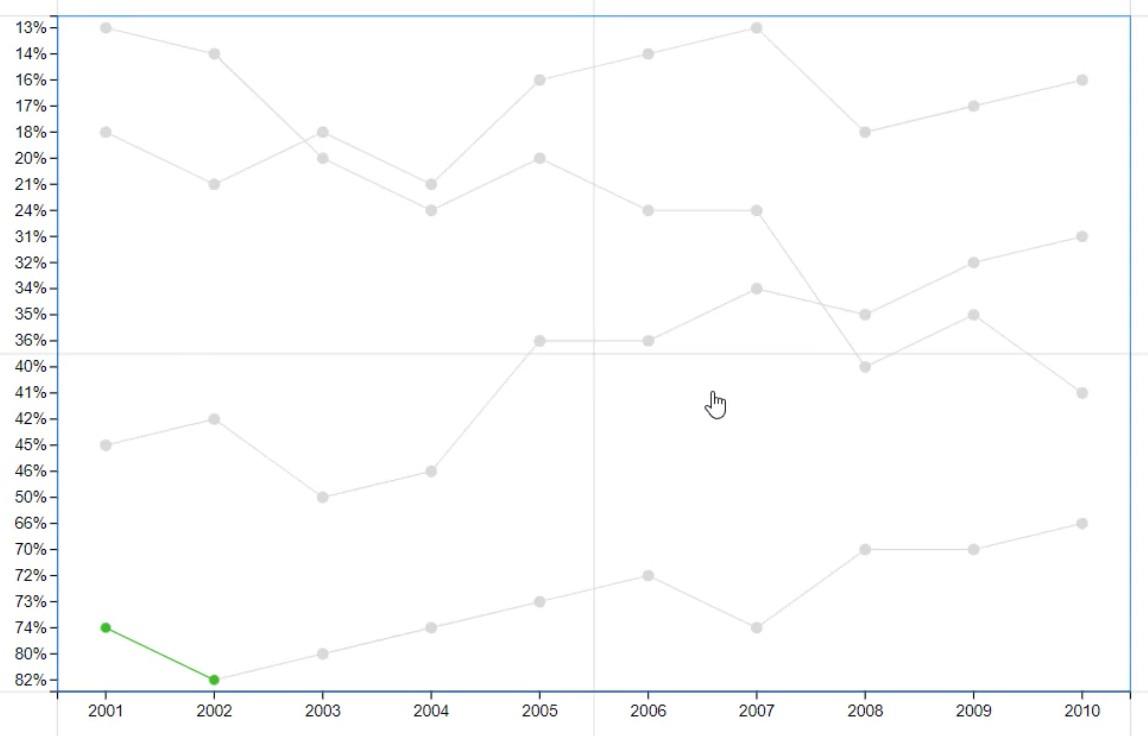
Du kan sedan se linjer som förbinder cirklarna inuti diagrammet.

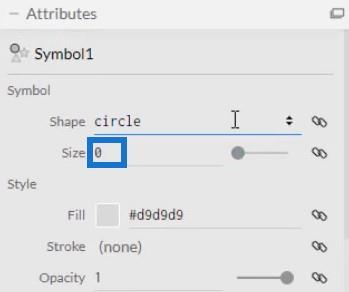
Ta nu bort cirklarna i diagrammet så att linjerna kommer att framhävas. Öppna Symbol1s attribut och ändra storleken till 0.

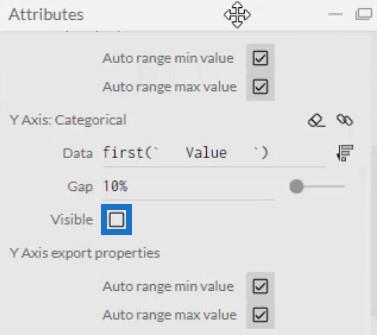
Öppna sedan PlotSegment1s attribut och avmarkera rutan Synlig för Y-axeln. Detta döljer värdena eller beteckningarna för axeln.

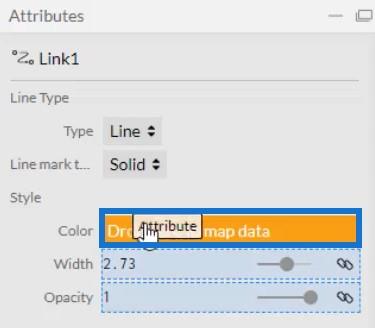
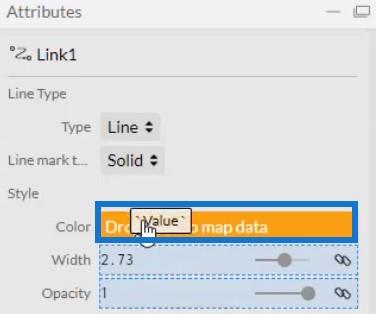
Lägg till färger på linjen genom att ta med Attribute i avsnittet Färg i Link1s Attribut. Du kan också justera bredden på linjen i samma attribut.

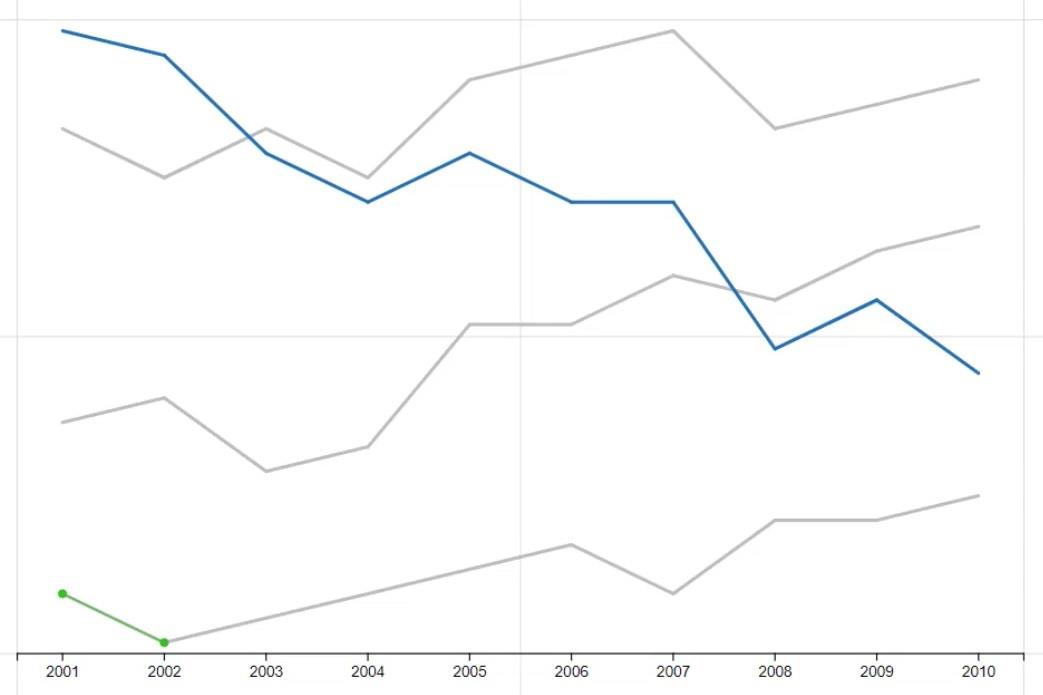
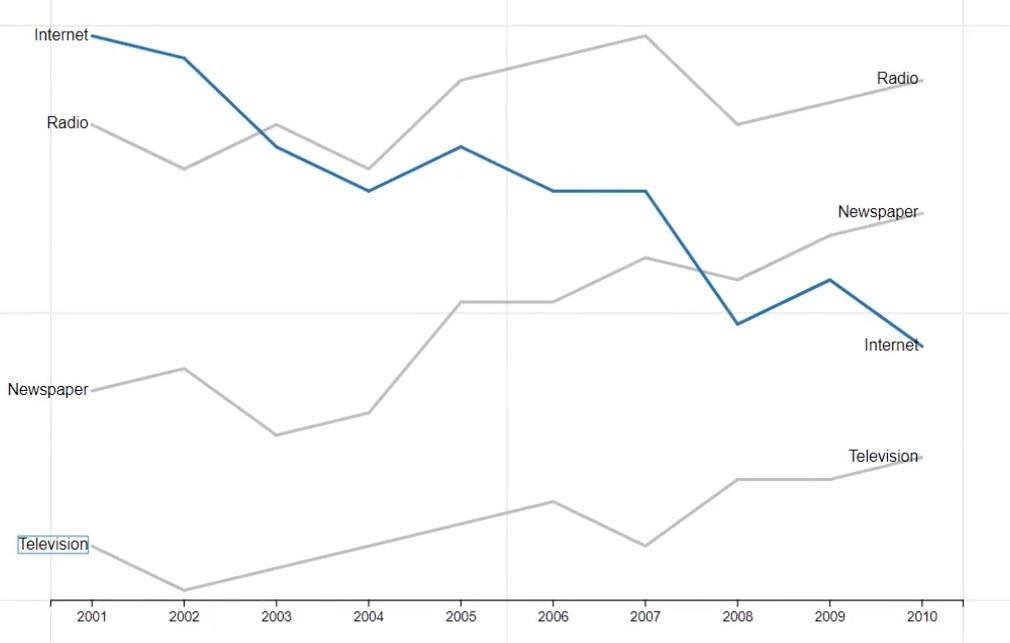
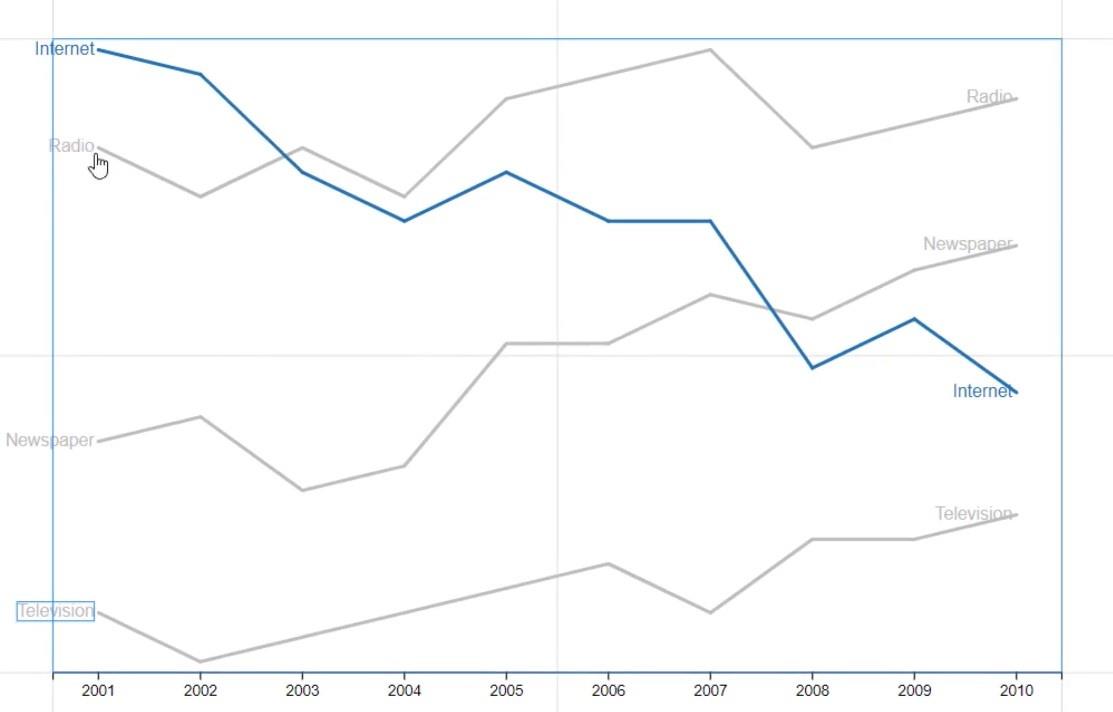
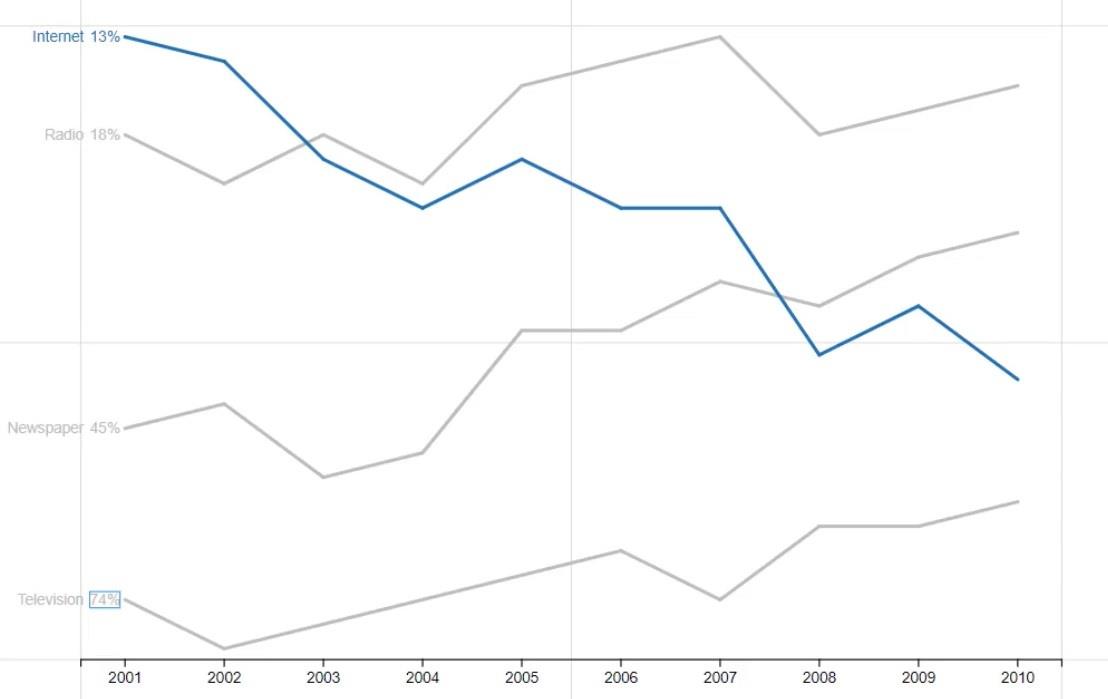
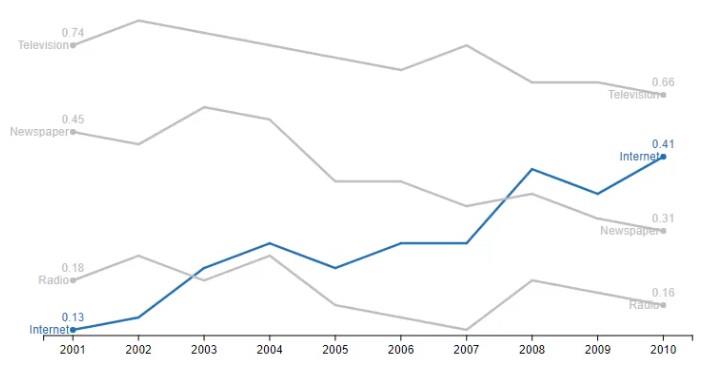
Om du bara vill markera en enskild kategori kan du ställa in färgen på den kategorin till valfri färg och ställa in alla andra kategorier till grå. I det här fallet är Internet inställt på blått och de andra är inställda på grått.
Med det kommer din visualisering att se ut så här.

Lägg till etiketter och värden i diagrammet
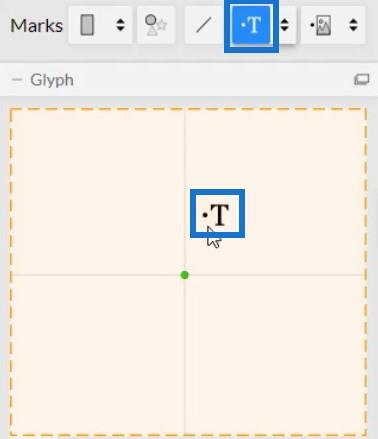
Visa kategorierna och värdena i båda ändarna av raderna genom att ta med Text inuti Glyph.

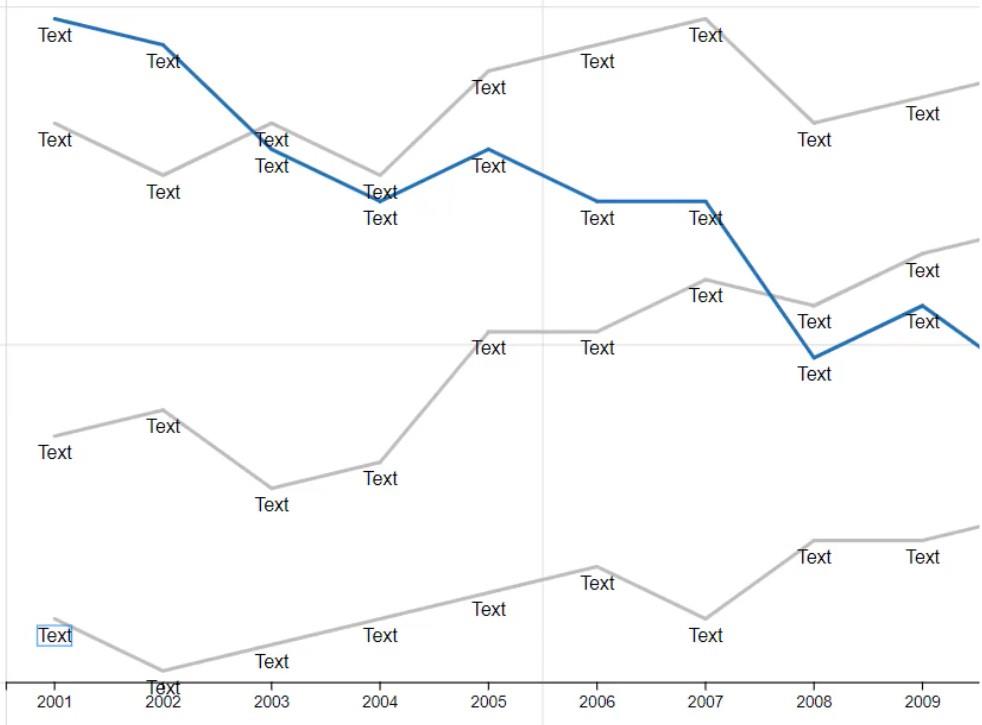
Du kommer då att märka att text läggs till i alla år i diagrammet. Du måste ta bort alla utom spetsarna.

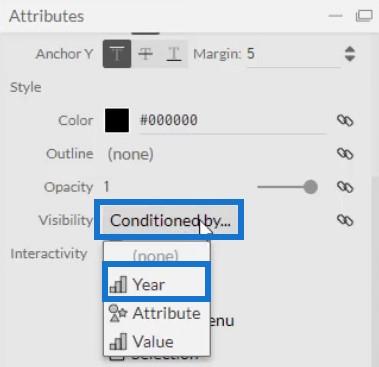
Öppna Text1s attribut och gå till avsnittet Synlighet. Klicka sedan på Conditioned by och välj Year .

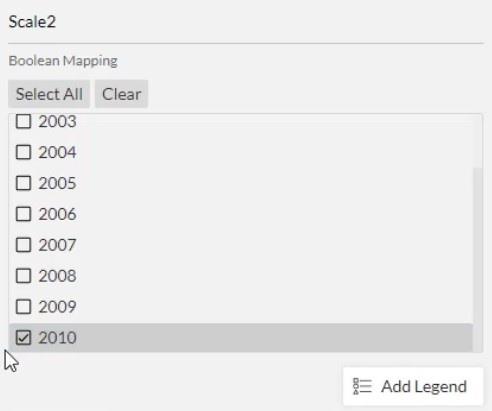
Avmarkera sedan alla rutor utom den första och den sista.

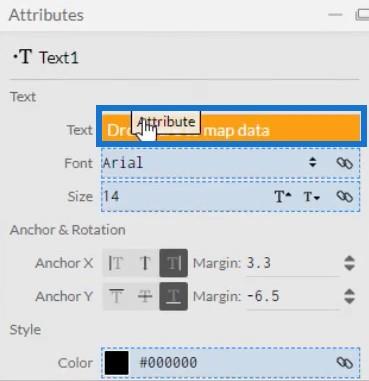
Flytta texten till spetsen av raden genom att placera attribut i textsektionen i Text1s attribut.

Du kommer då att se kategorierna i båda ändarna av varje rad.

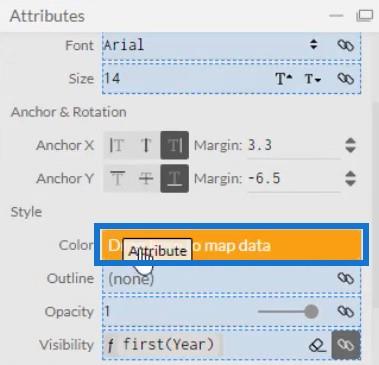
Ta med Attribute till avsnittet Färg i Attributen.

Detta gör att etiketterna har samma färg som deras motsvarande linjer.

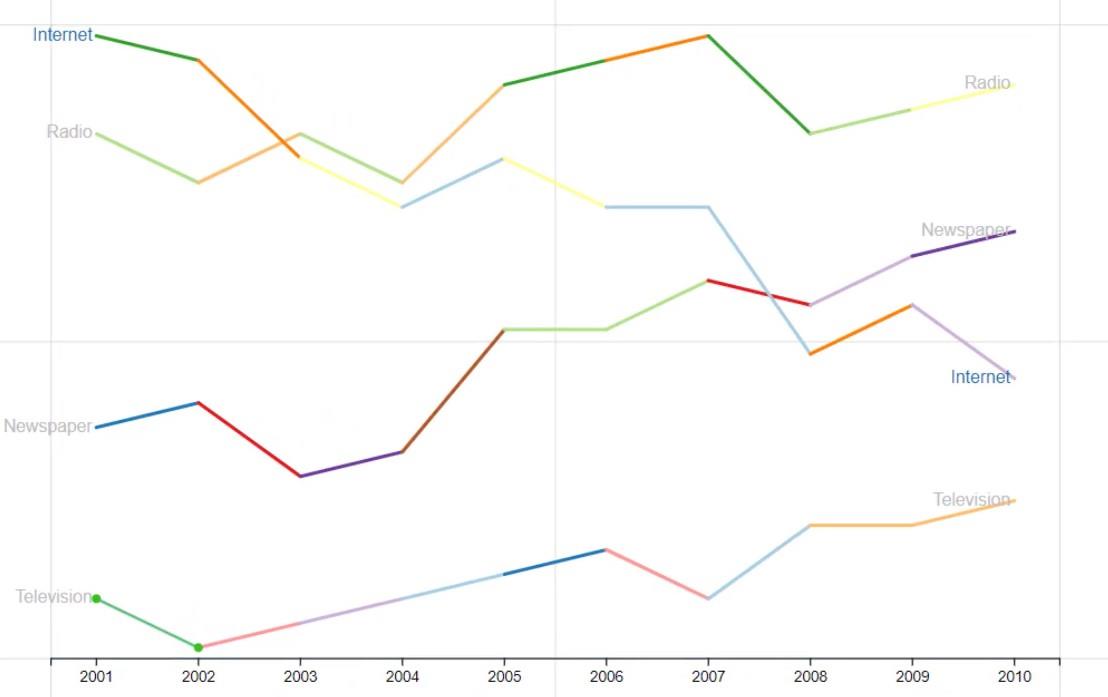
En annan sak du kan göra med linjerna är att lägga till färggradienter. Om du tar medi avsnittet Färg i Link1s Attribut kan du se olika färger i linjerna längs åren.


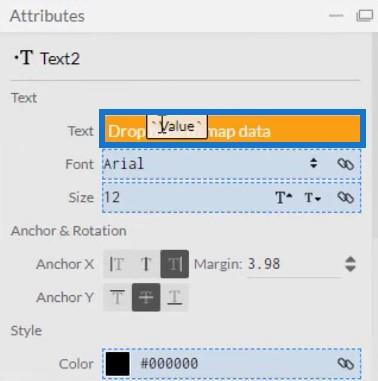
Ta nu in en annan text i Glyph för värdena. Placera den bredvid kategorietiketten och ta med Value i textsektionen i Text2s attribut.

Liksom kategorietiketterna, villkora värdena så att de bara visas i spetsen av raderna. Färglägg sedan det genom att sätta Attribut i avsnittet Färg för samma attribut. Linjediagrammet kommer då att se ut så här.

Exportera och importera diagramfilen
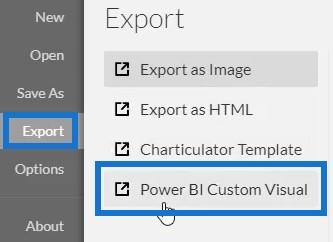
Spara diagrammet och exportera det till.

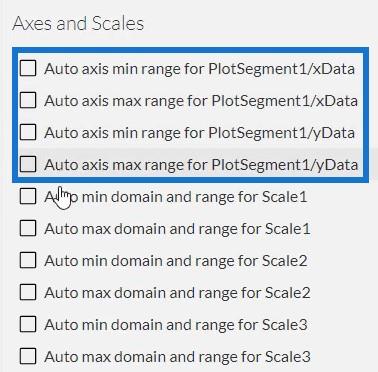
Avmarkera alternativet för automatisk axel i inställningarna för axlar och skalor för att förhindra att axlarna ändras när en kontextövergång anropas. När du är klar anger du ett visuellt namn och exporterar diagramfilen.

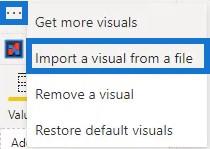
Öppna LuckyTemplates och importera filen. Klicka på ellipsen nedanför Visualiseringar och välj Importera en bild från en fil .

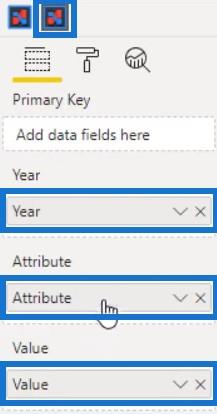
Klicka på länken Charticulator med det visuella namnet och placera motsvarande data som behövs i avsnittet Fält.

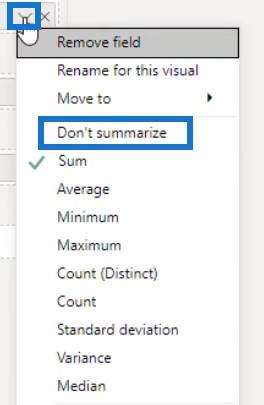
Klicka sedan på rullgardinsknappen för År och värde och välj Sammanfatta inte .

Med det är din linjediagramsvisualisering klar.

Slutsats
De flesta datarapporter använder ett linjediagram, vilket är ett av de vanligaste diagrammen för datavisualisering. Det är en serie datapunkter sammankopplade med en linje som visar förhållandet mellan olika kategorier. Det är ett enkelt diagram som du kan skapa med Charticulator eller i LuckyTemplates.
För att lära dig mer om linjediagram och andra bilder, öva och maximera den här handledningen med din egen data.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








