Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här bloggen kommer vi att diskutera hur du skapar en navigeringslänk för din SharePoint-lista. Vi guidar dig också om hur du skapar två navigeringslänkar.
Den stora fördelen när du skapar en SharePoint-listanavigering är effektiv tillgänglighet och enklare navigering. Du kan enkelt gå till en lista direkt utan att klicka på fler objekt bara för att ta dig igenom den.
Innehållsförteckning
Skapa en navigeringslänk för SharePoint-listan
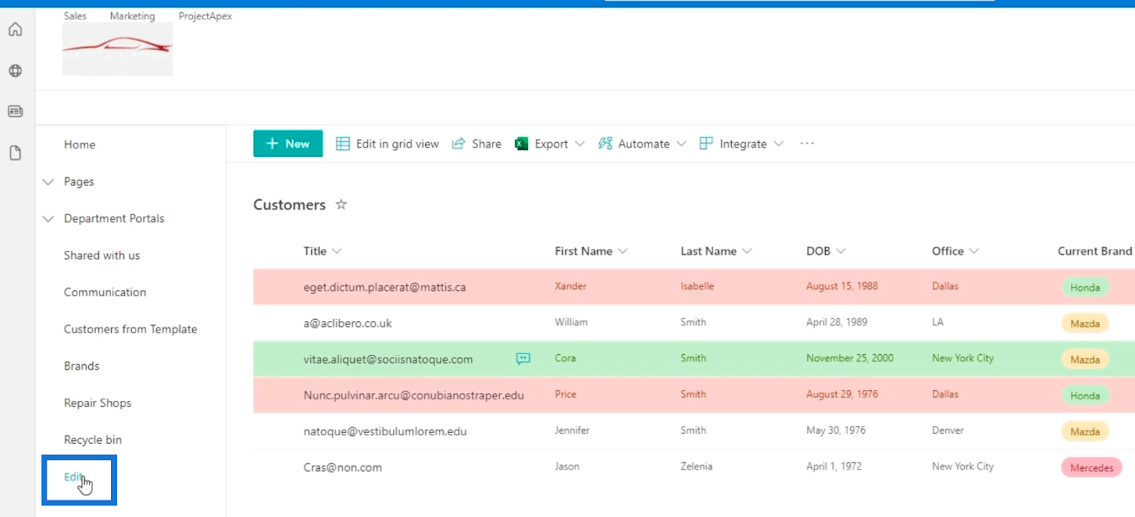
Klicka först på Redigera .

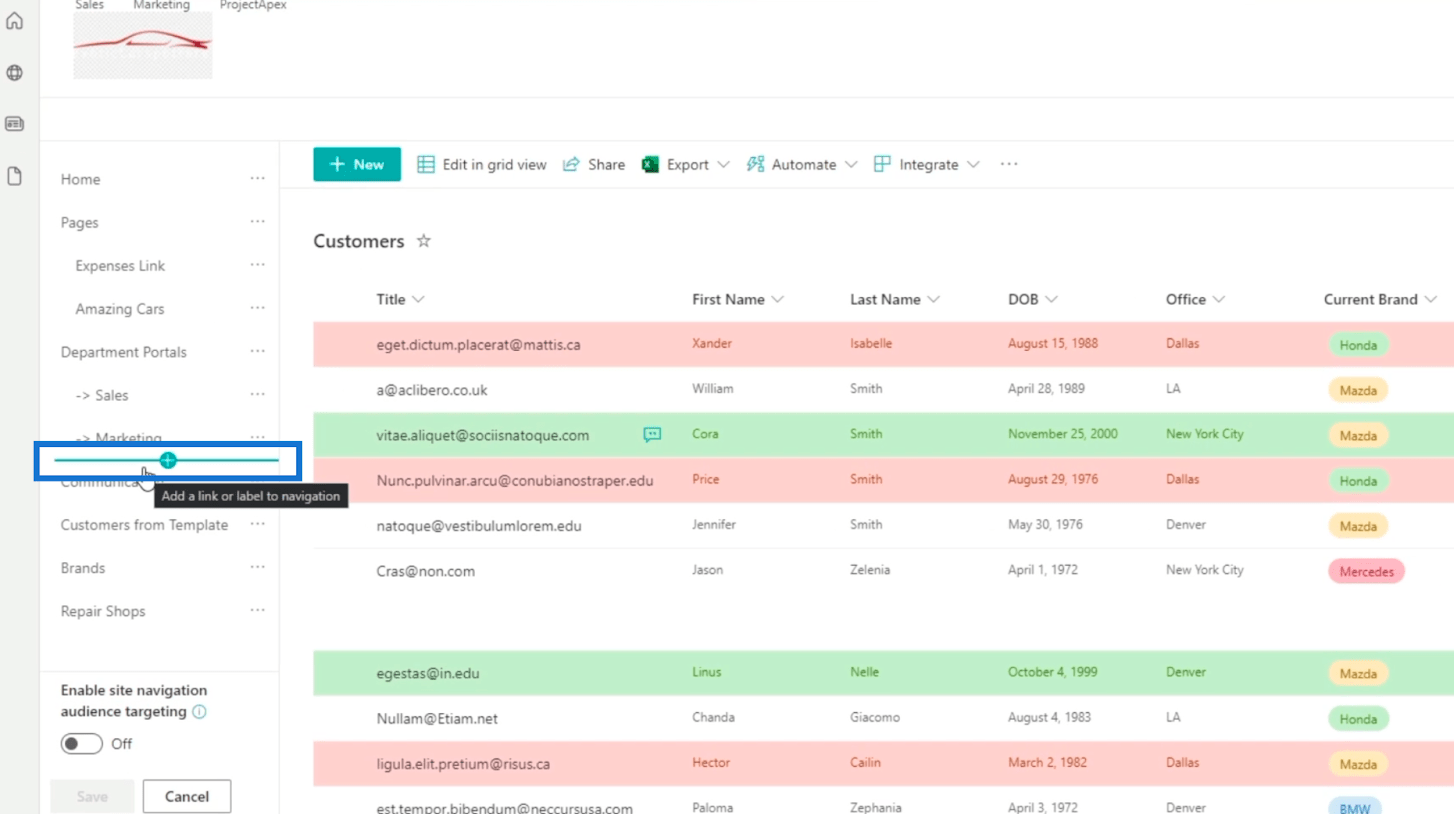
Klicka sedan på + -tecknet där du vill lägga till navigeringslänken. I vårt exempel lägger vi det under huvudlistan över avdelningsportaler .

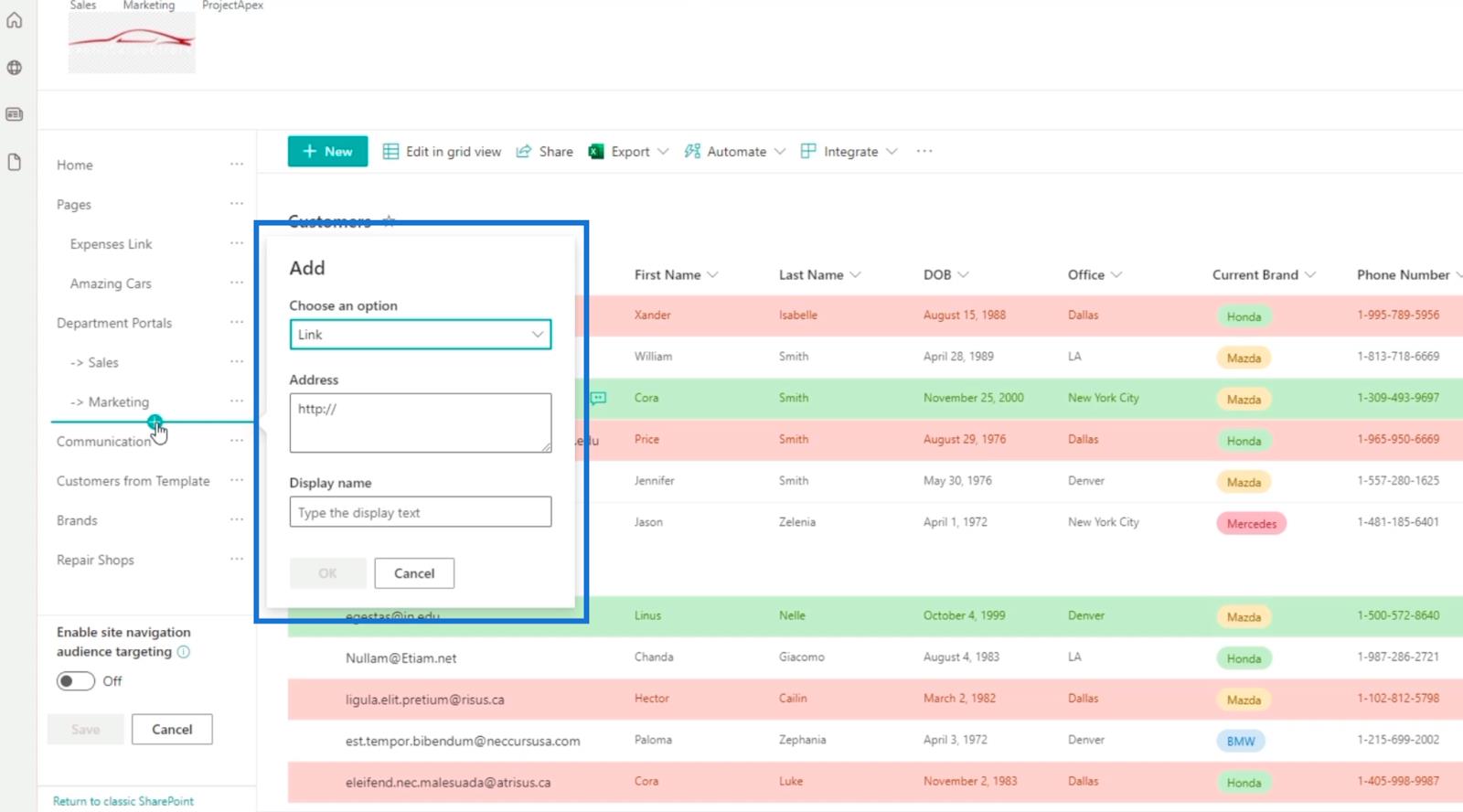
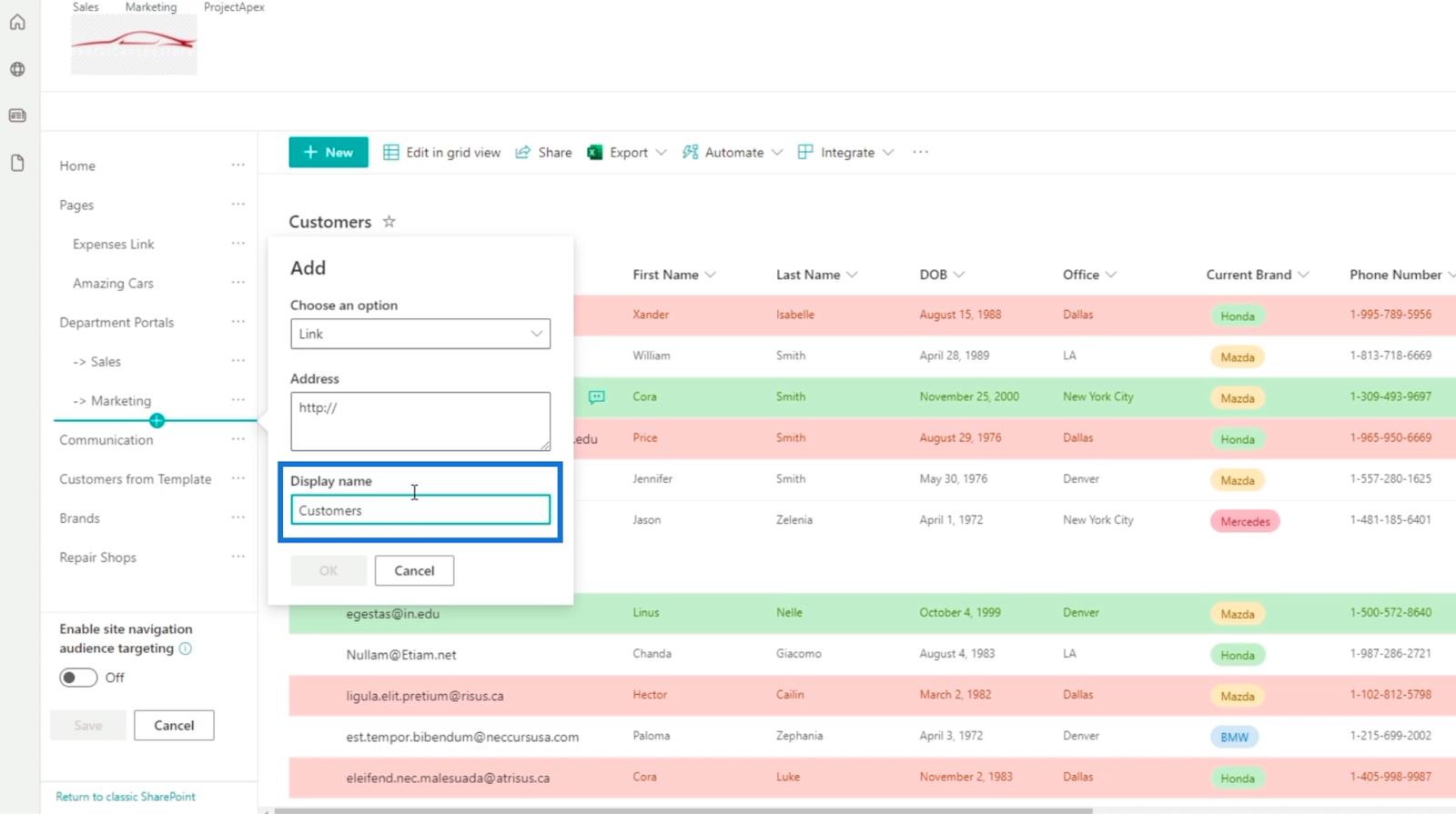
En dialogruta kommer upp där vi behöver fylla i informationen.

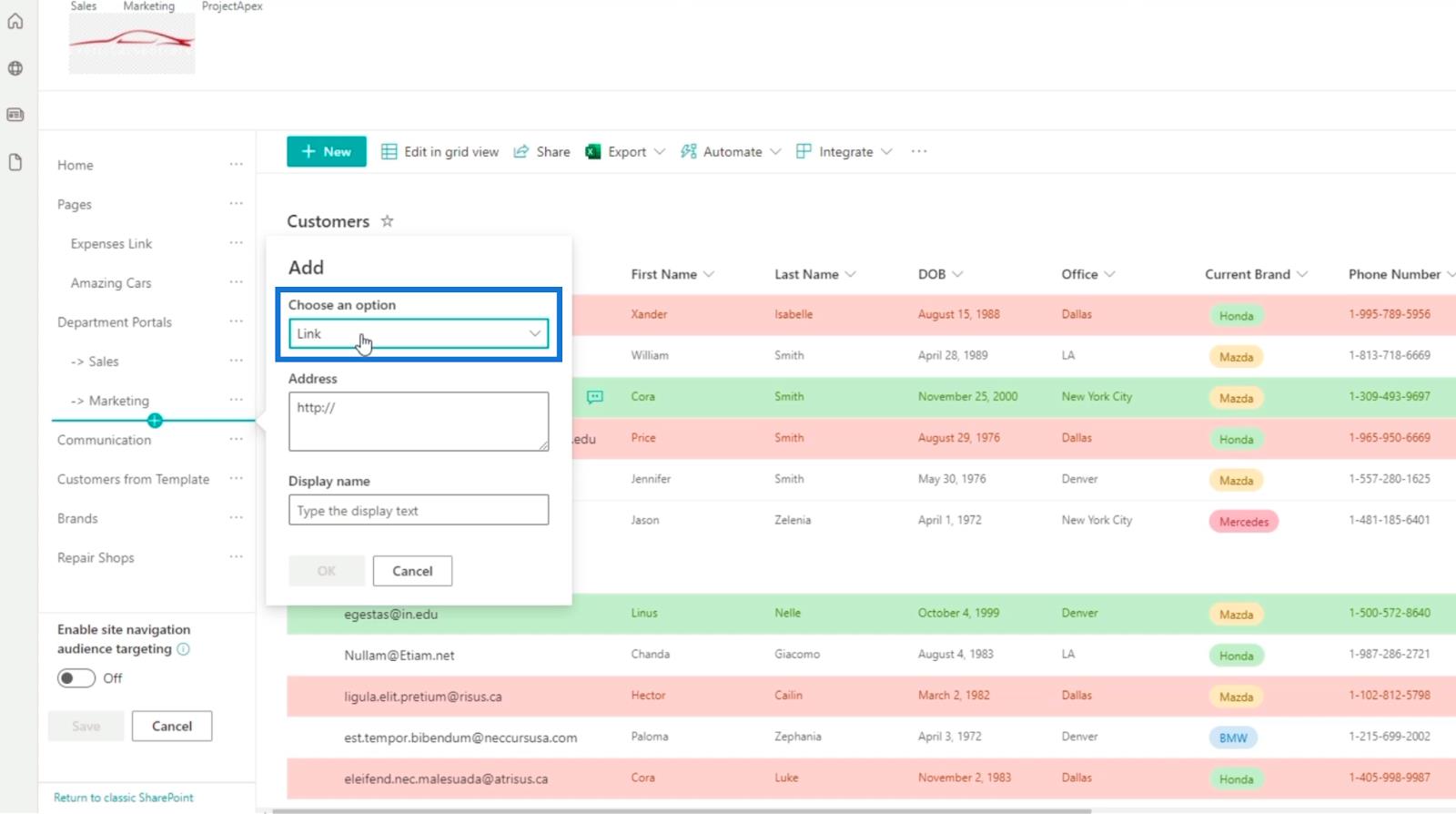
Eftersom det är en navigeringslänk ser vi till att fältet Välj ett alternativ är inställt på Länk.

Sedan skriver vi Kunder i fältet Visningsnamn eftersom den här navigeringslänken handlar om kunderna.

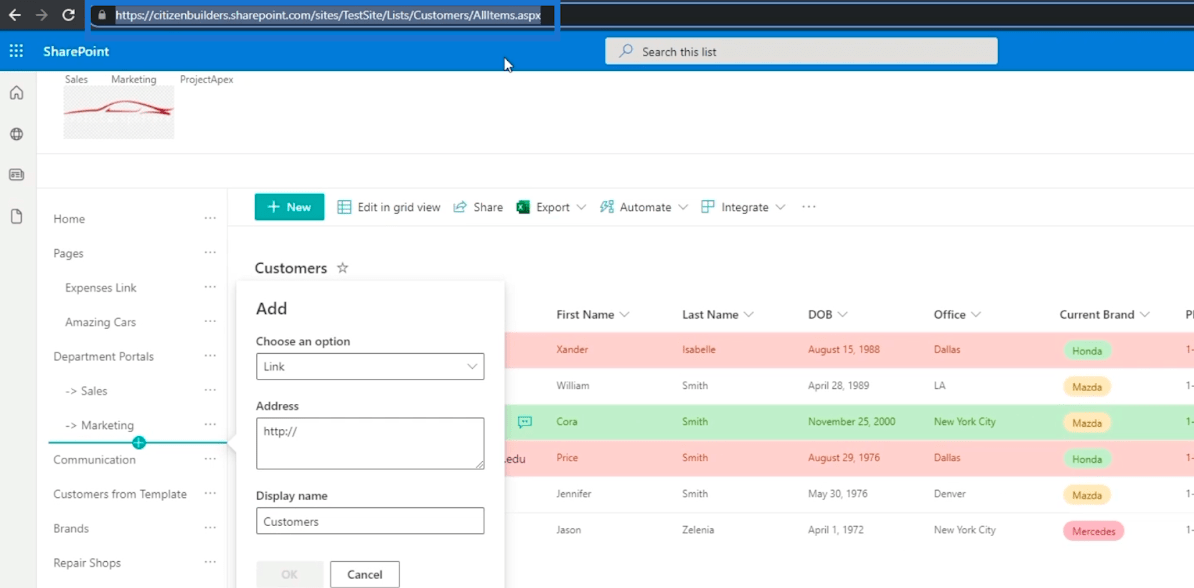
Därefter använder vi webbadressen som vi befinner oss i just nu. Tänk på att du kan ändra det beroende på vilken katalog du vill att länken ska gå till. Så för vårt exempel kopierar vi webbadressen ovan.

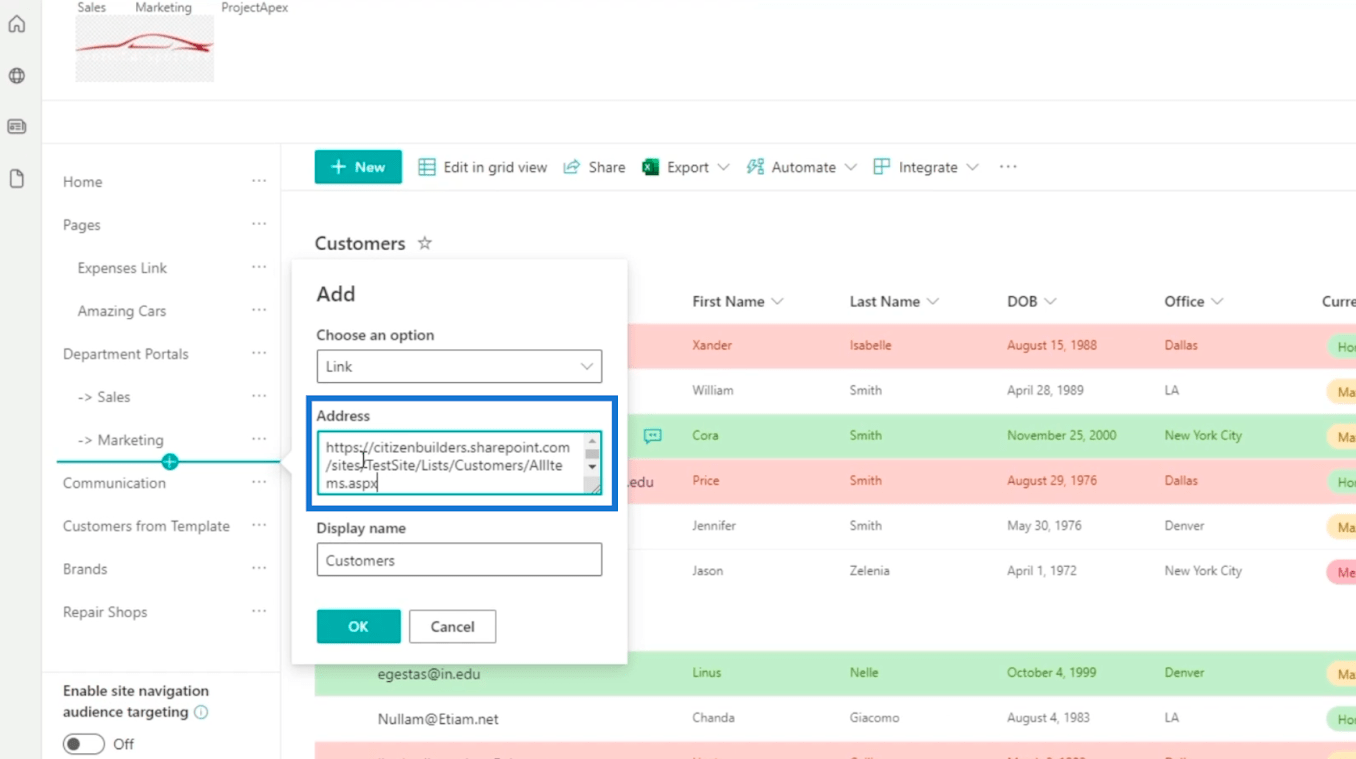
Klistra sedan in den i adressfältet .

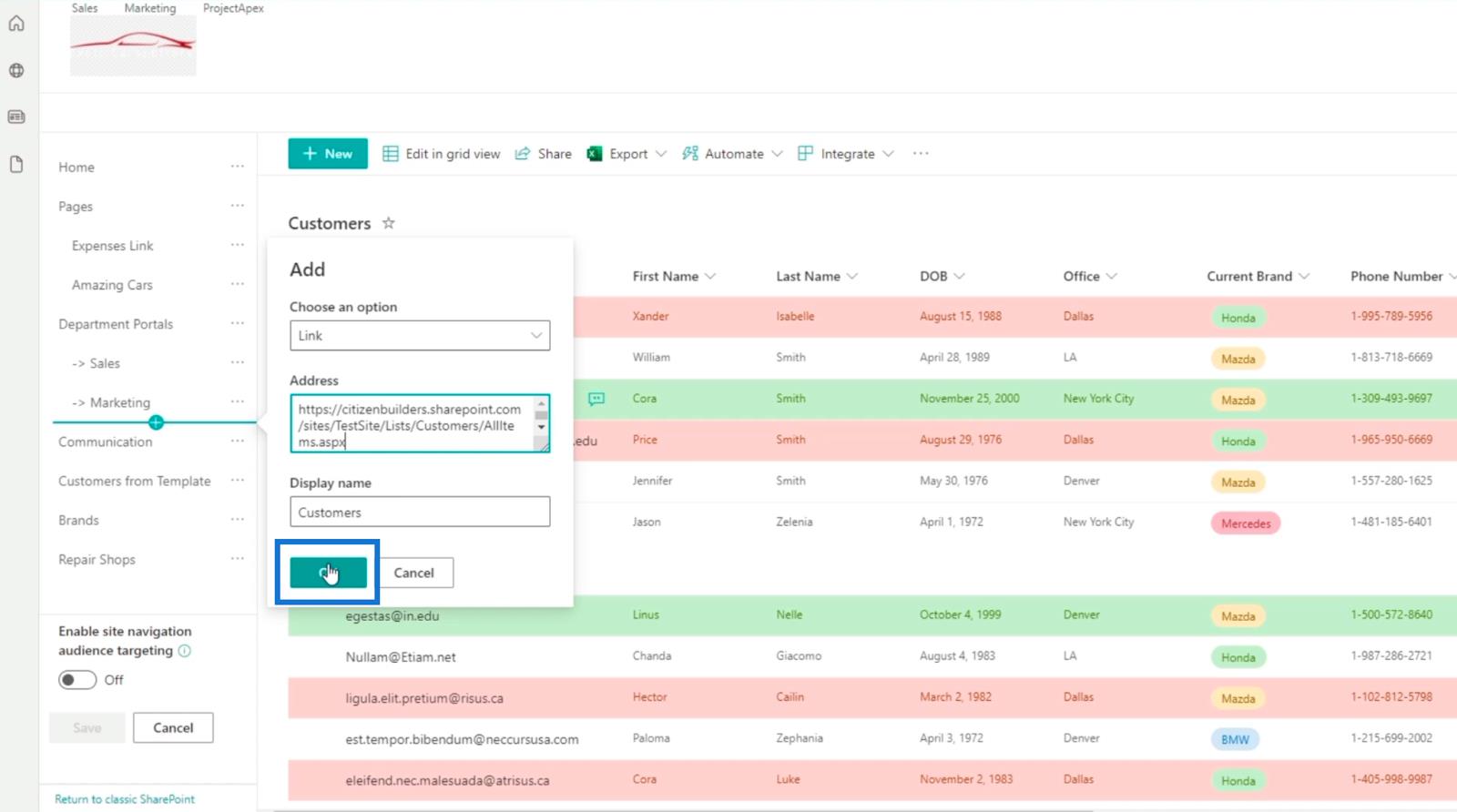
Och klicka på OK .

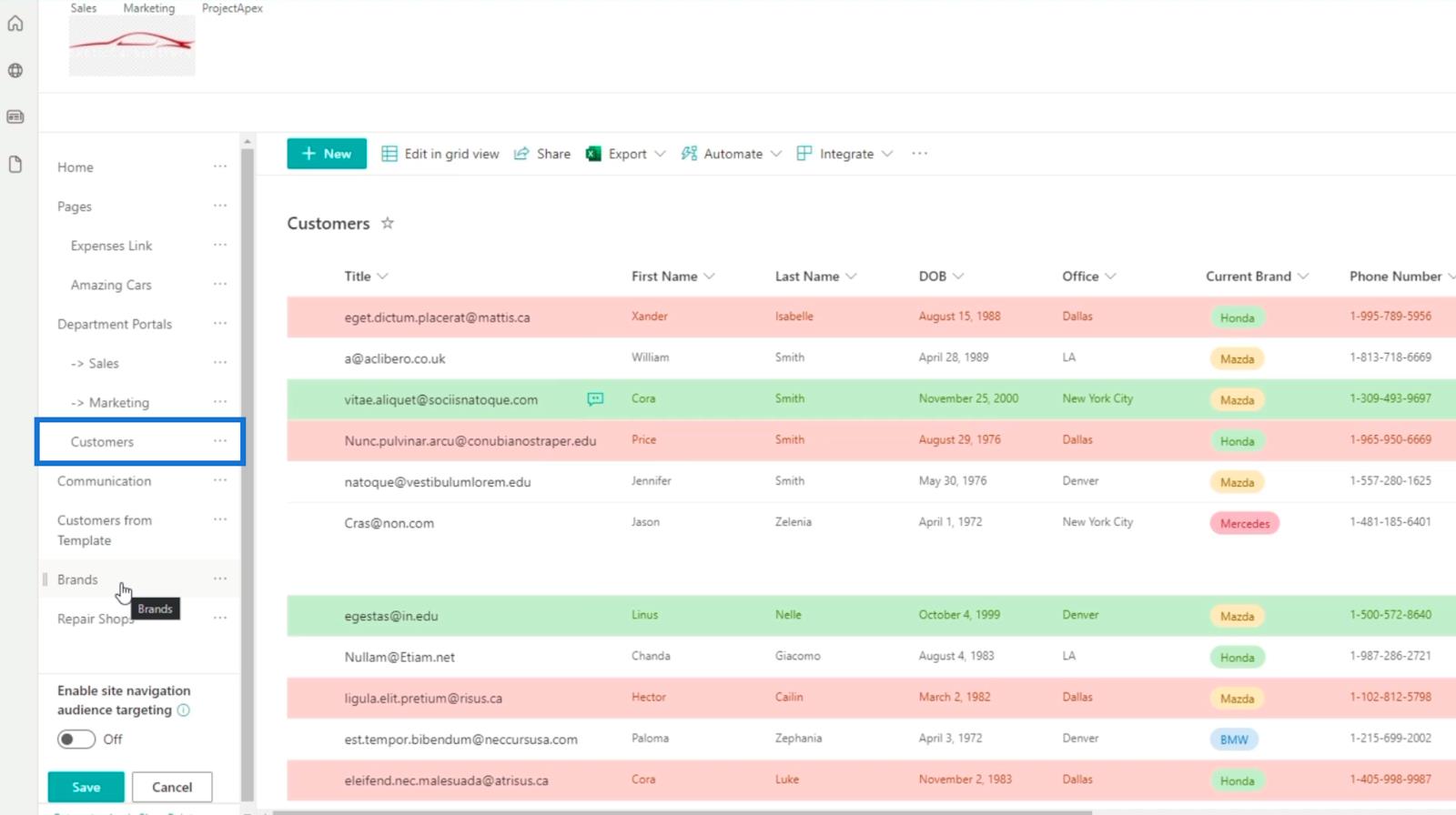
Du kommer nu att se den nyligen tillagda navigeringslänken.

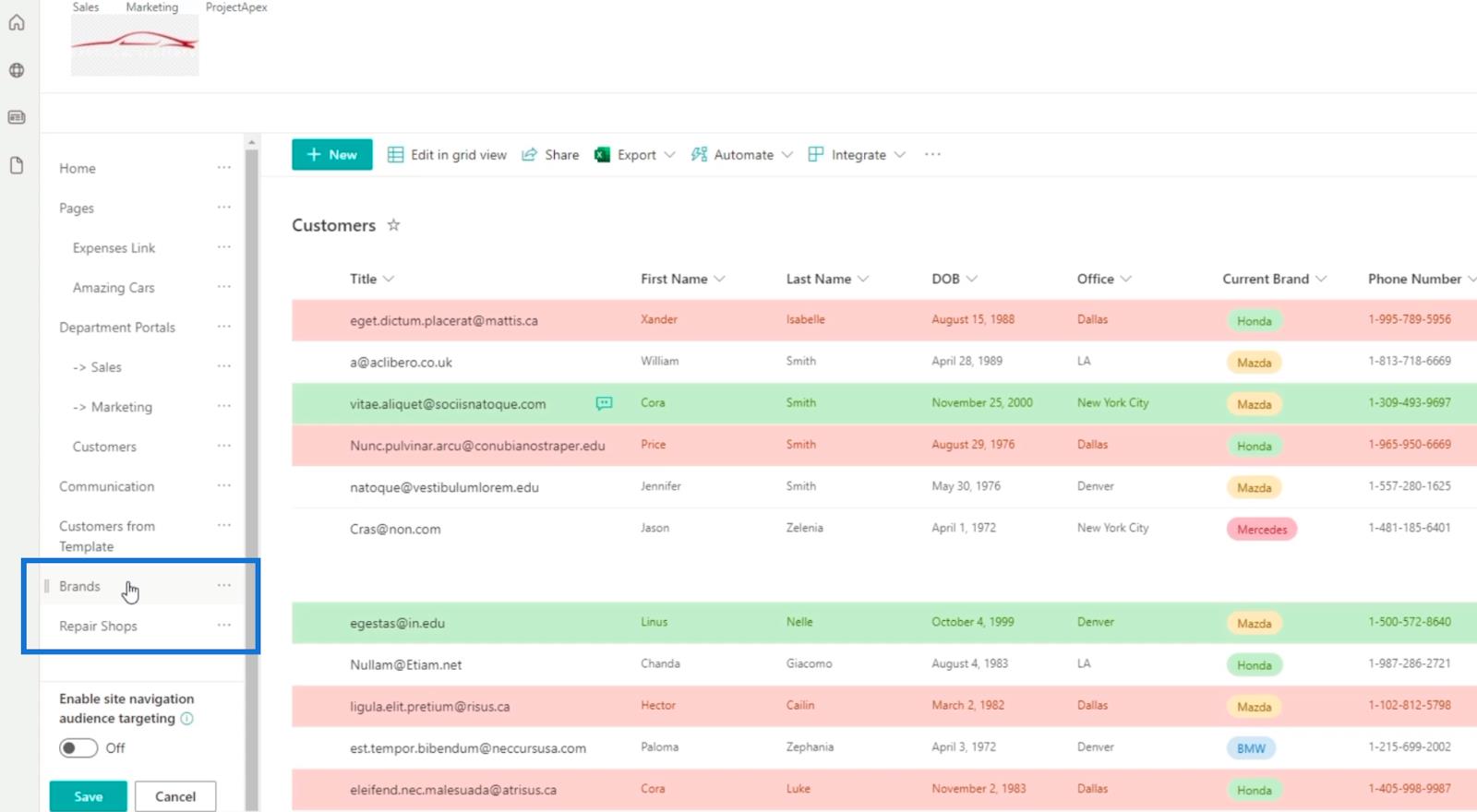
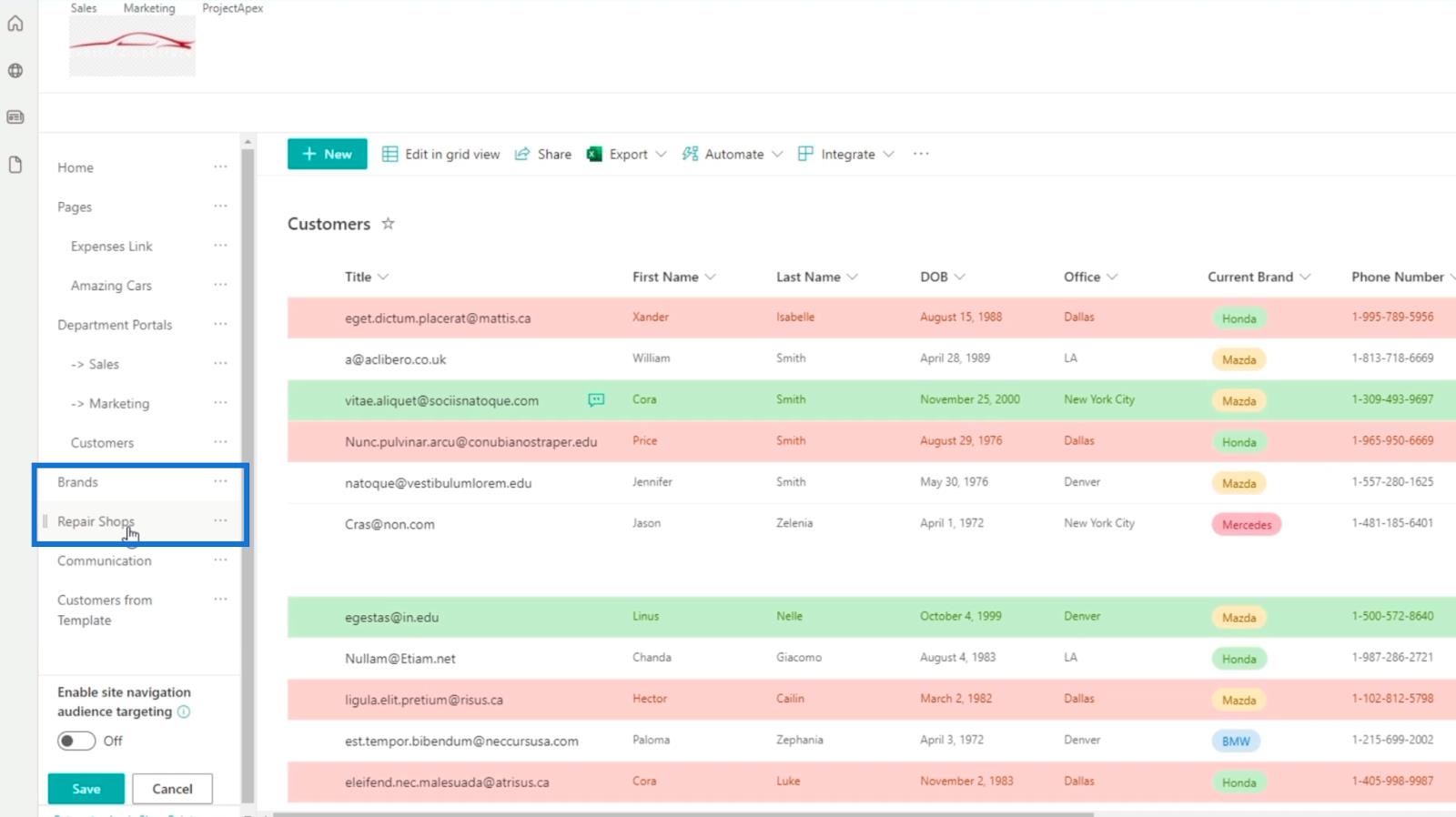
För att ordna om hierarkin kan du helt enkelt dra listorna dit du vill att de ska vara. I vårt exempel lägger vi listan över varumärken och reparationsverkstäder under avdelningsportalerna .


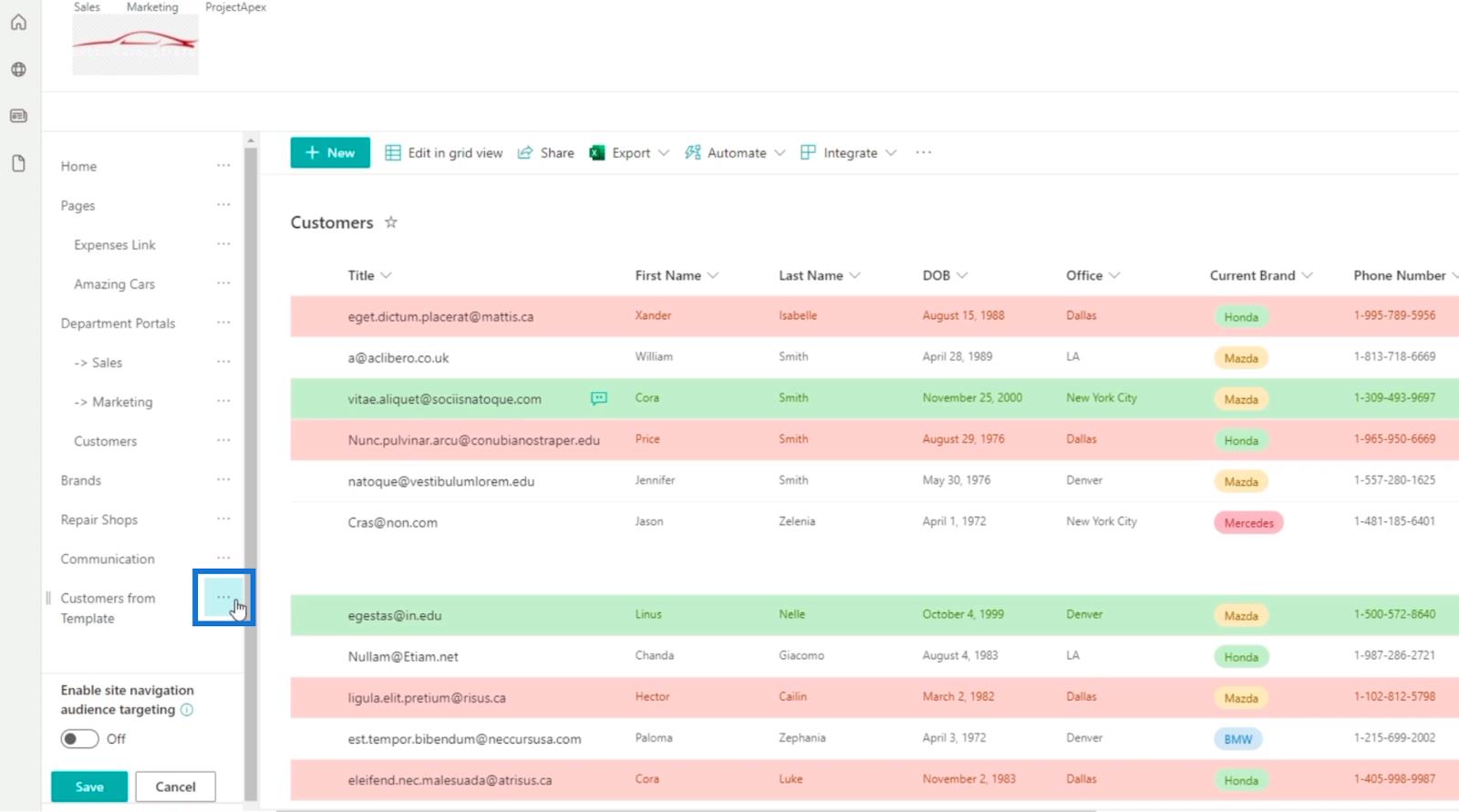
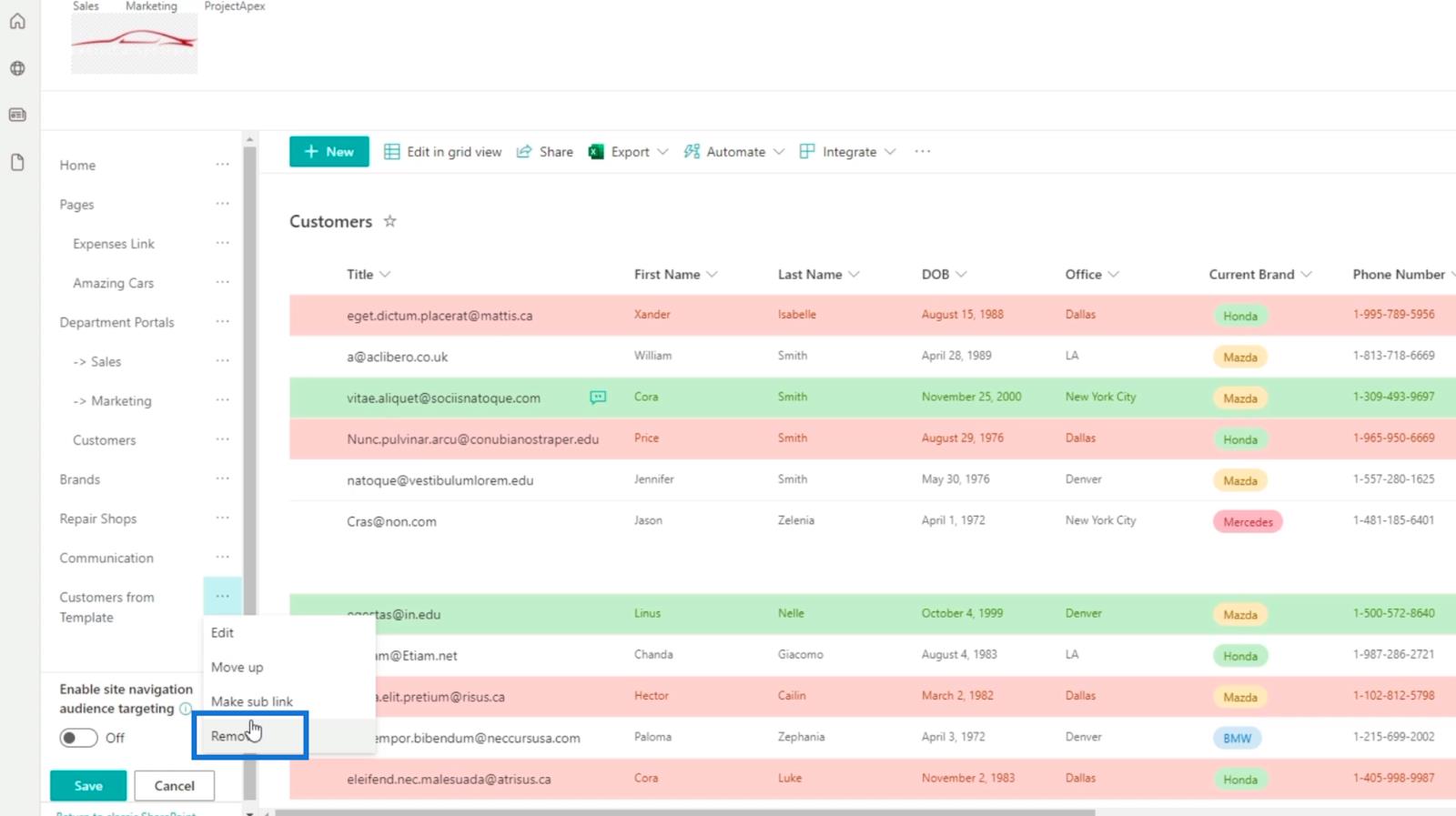
Om du har en lista som du inte vill ha eller inte längre behöver kan du helt enkelt ta bort den. I det här exemplet behöver vi inte kunderna från mallen . Så vi klickar på ellipserna bredvid den.

Klicka sedan på Ta bort .

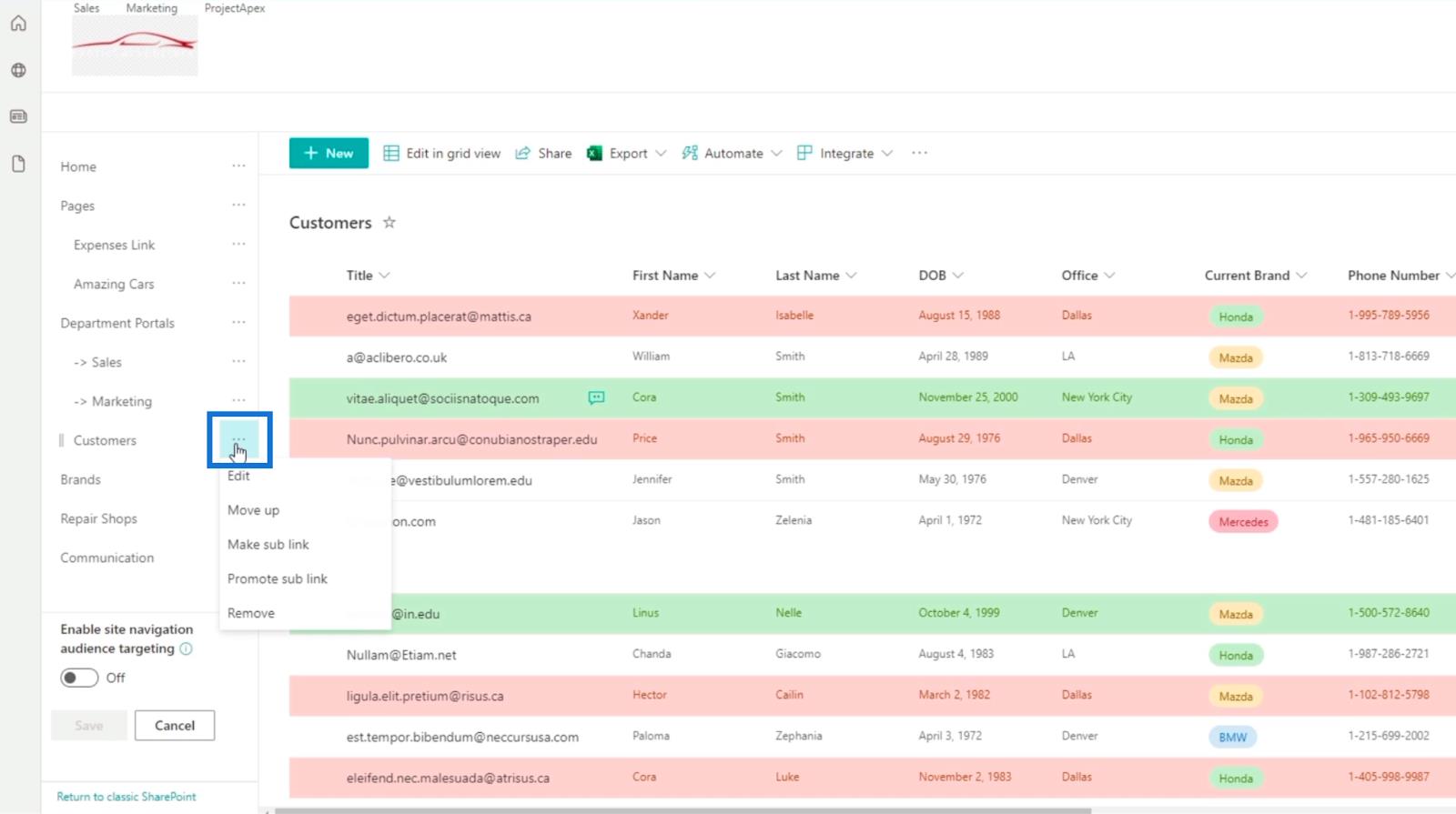
Om du märker att navigeringslänken du skapade är en underlänk till en annan navigeringslänk, behöver du inte göra om processen igen. I vårt exempel har vi placerat länken Kunder i avdelningsportalerna . I det här fallet behöver vi bara klicka på ellipserna bredvid Kunder.

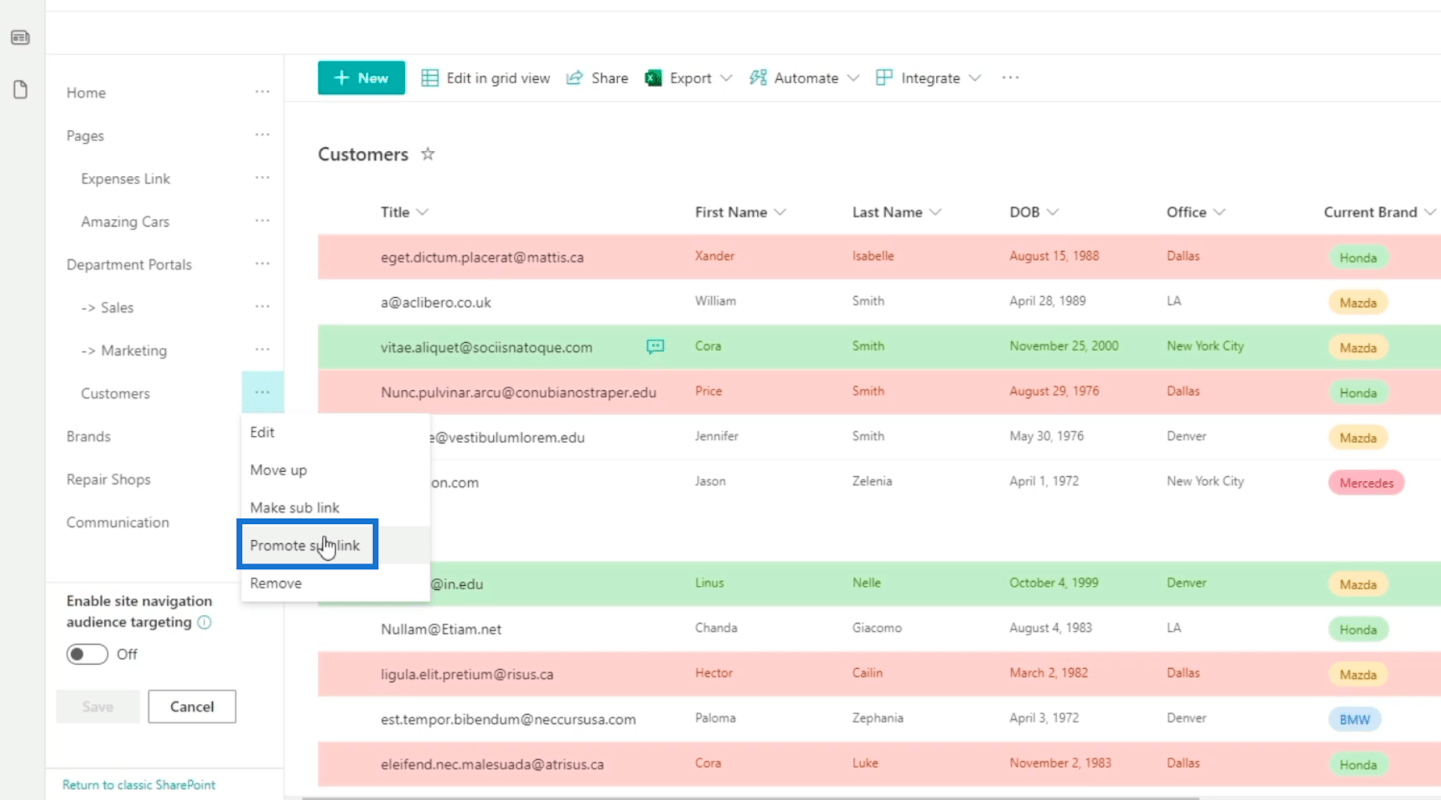
Klicka sedan på Marknadsför underlänk .

Nu kommer du att se att det inte finns i navigeringslänken Avdelningsportaler .

Skapa en sida för SharePoint-lista
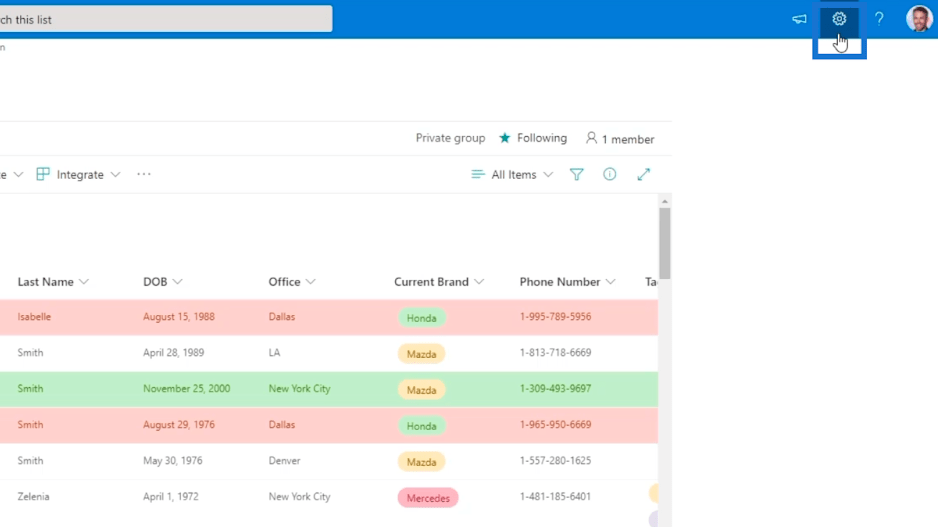
Klicka först på kugghjulsikonen uppe till höger.

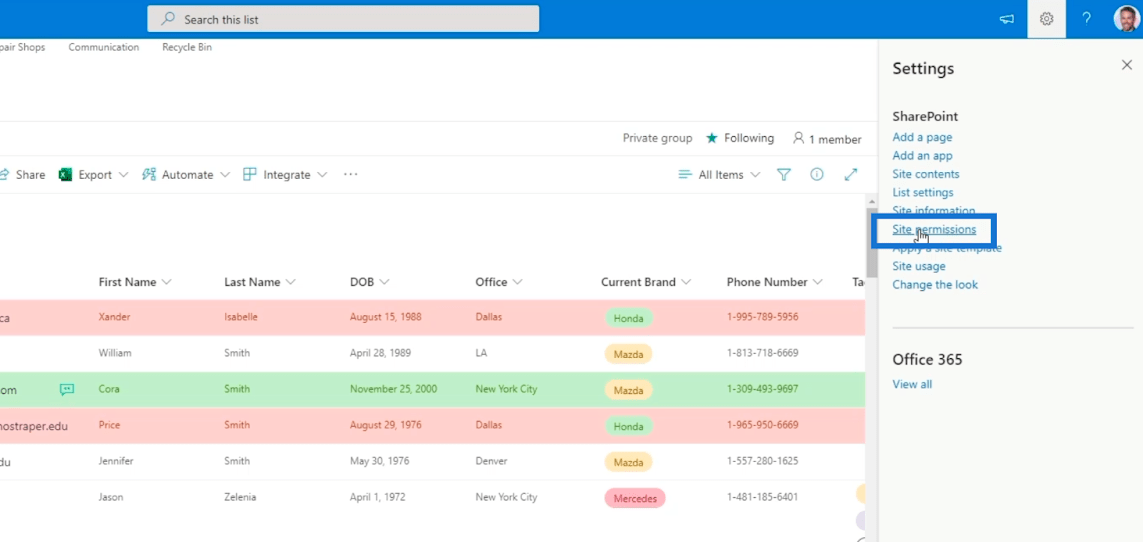
Klicka sedan på Webbplatsbehörigheter .

Efter det kommer du att omdirigeras till en sida där du kan lägga till en sida.
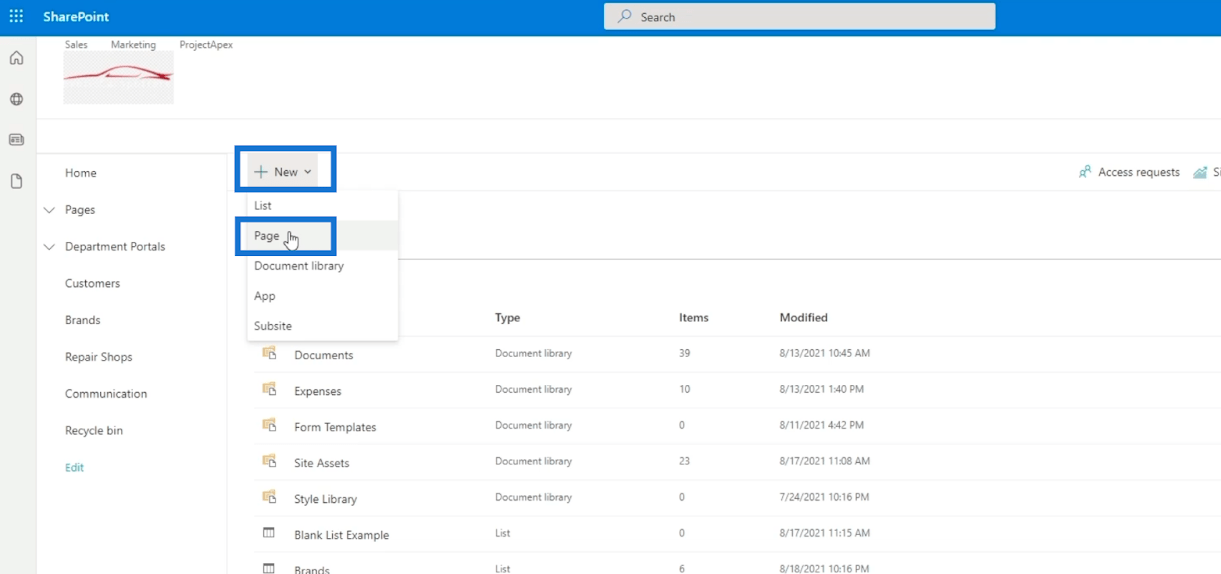
Så låt oss klicka på Ny och sedan på Sida .

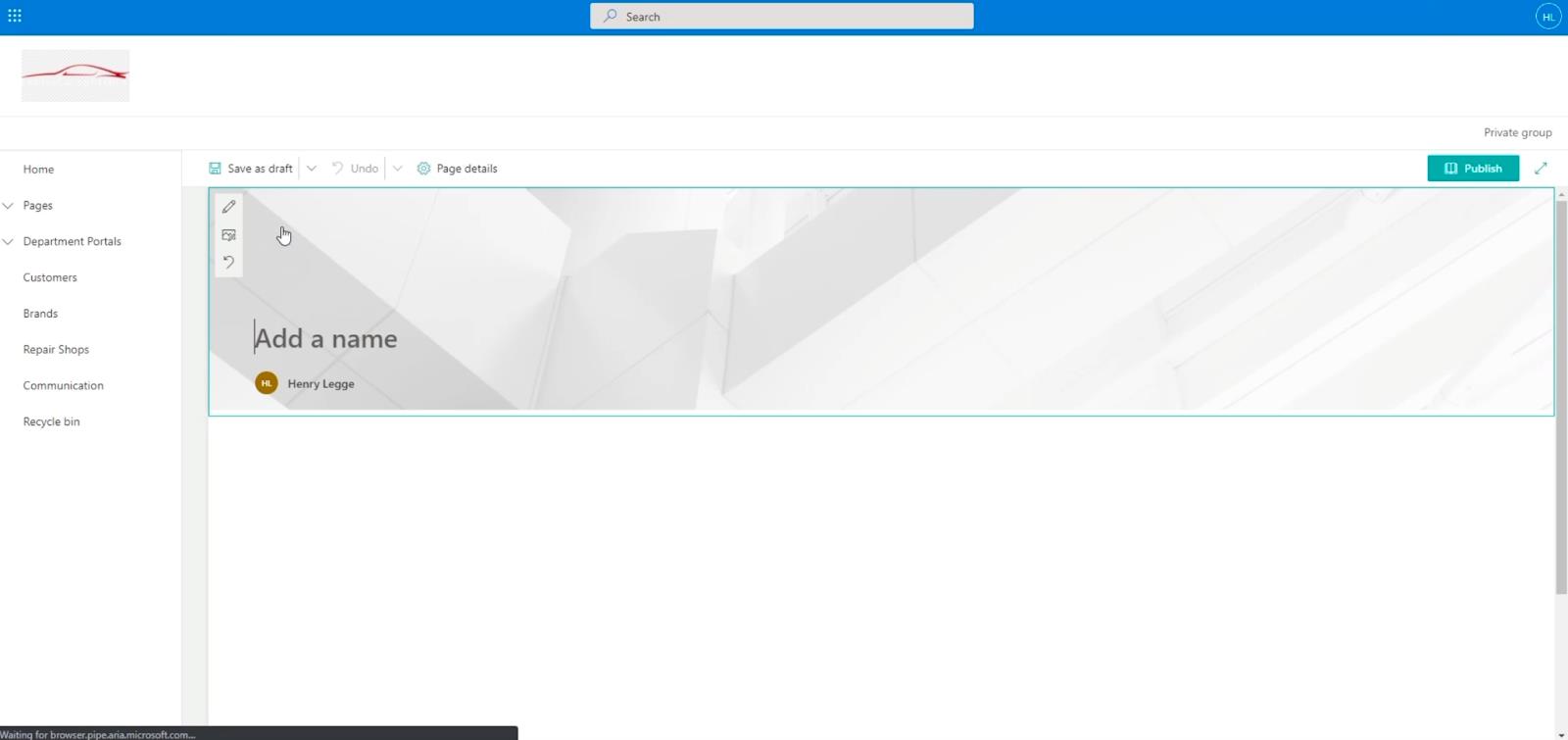
Och du kommer att ha en sida där du kan lägga till navigeringslänkarna för de listor du vill ha.

Konfigurera navigeringslänksidan för SharePoint-listan
I textfältet Lägg till ett namn skriver vi " Listor ".


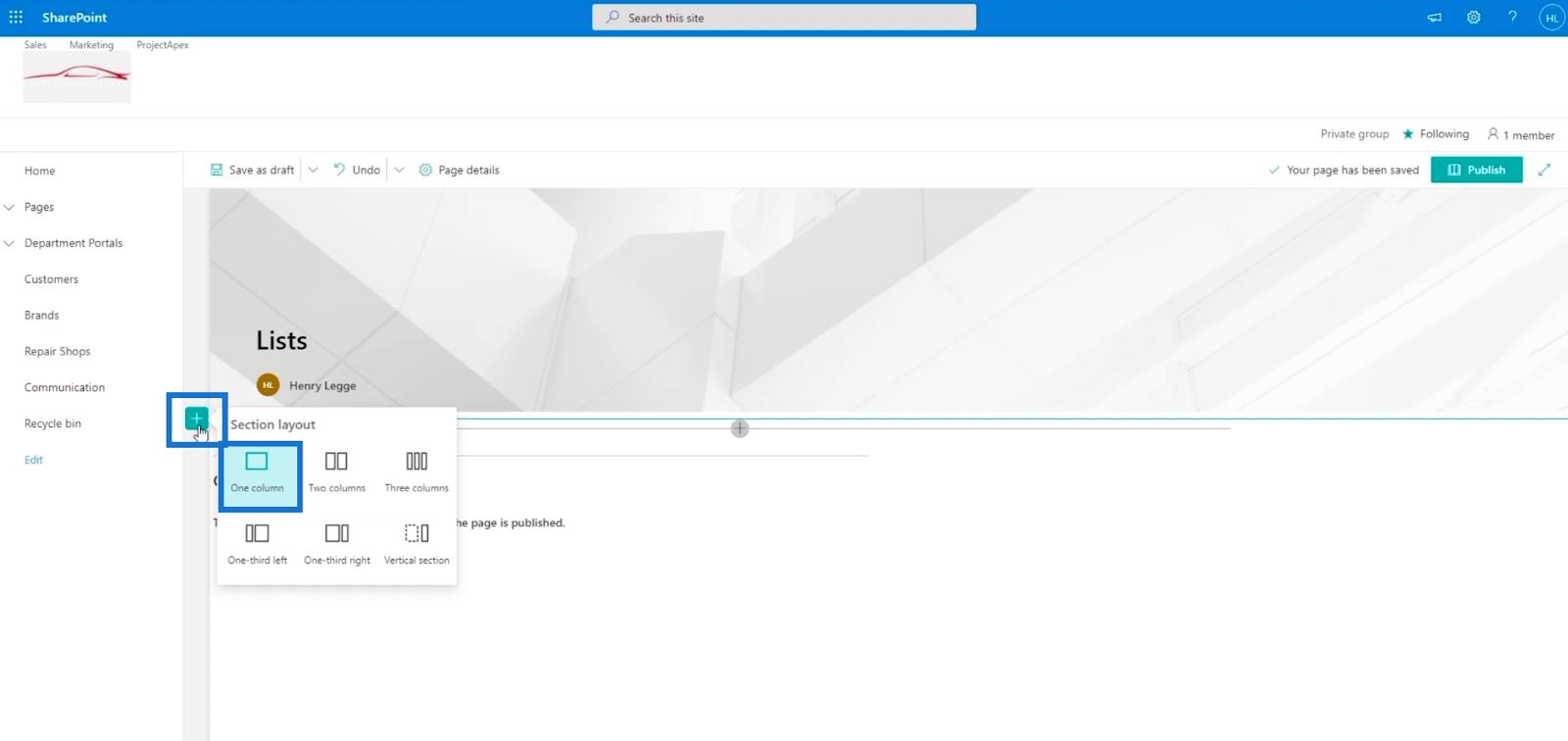
Därefter lägger vi till ett avsnitt för en lista. Så klicka på + -tecknet på vänster sida. Välj sedan En kolumn .

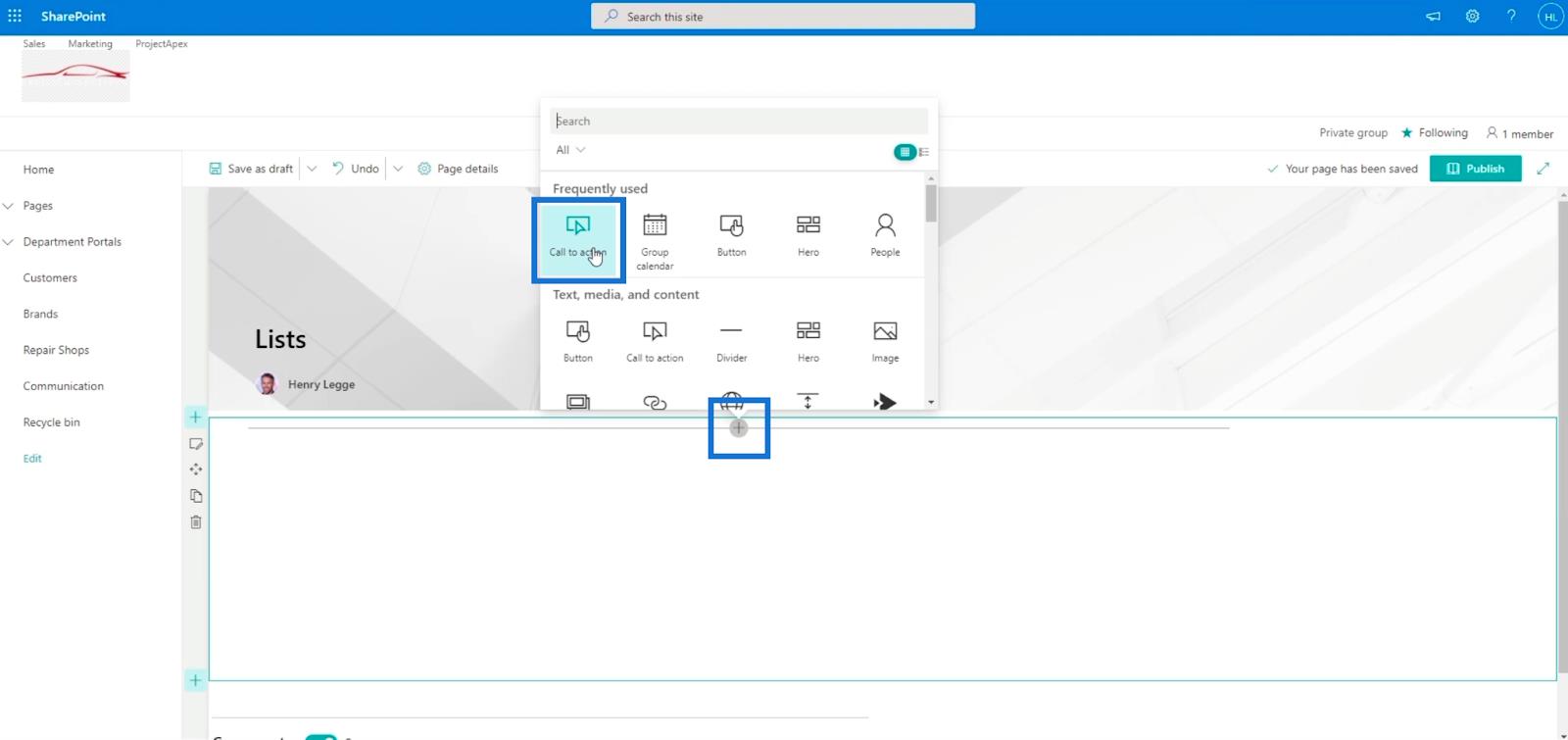
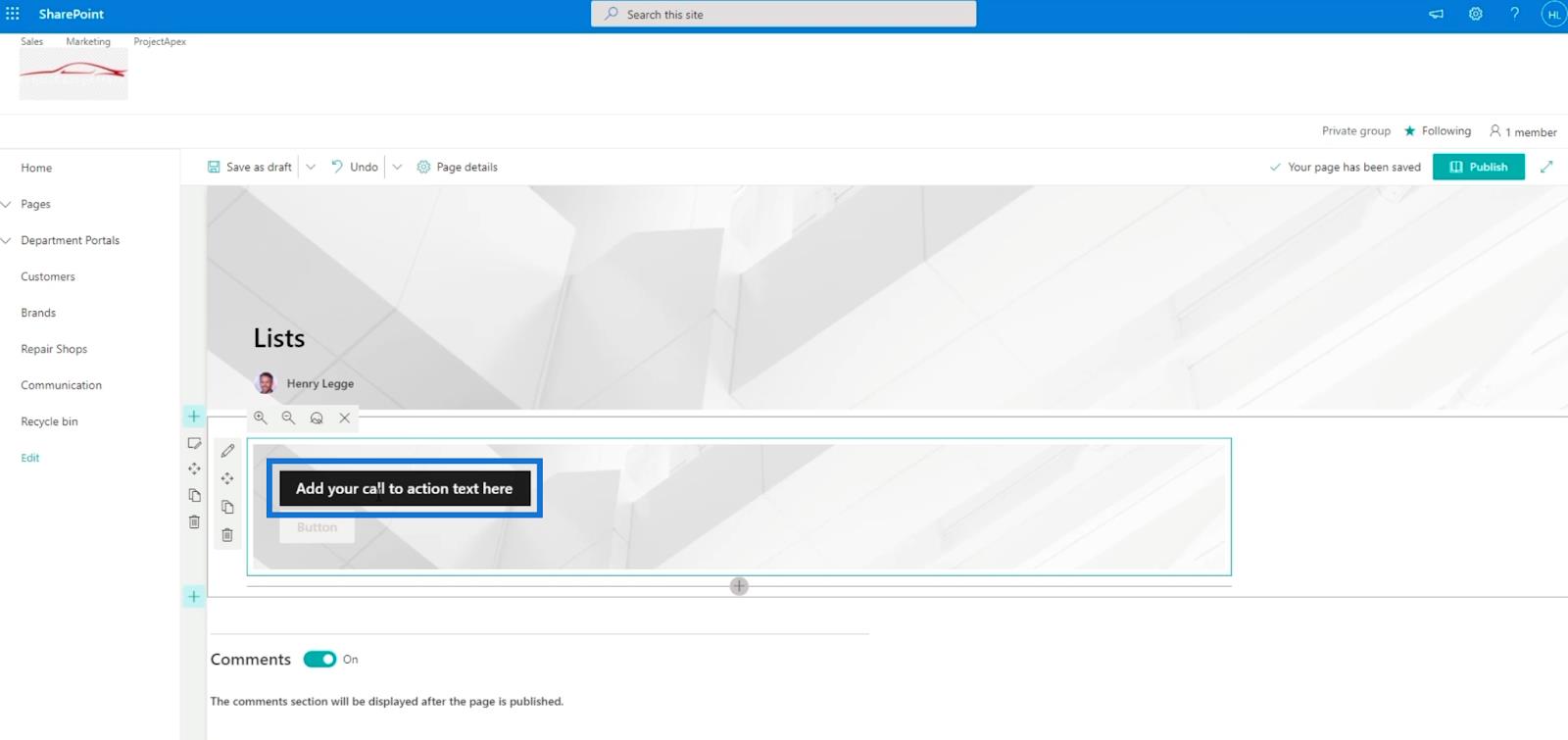
Efter det klickar du på + -tecknet i avsnittet vi skapade. Klicka sedan på Uppmaning .

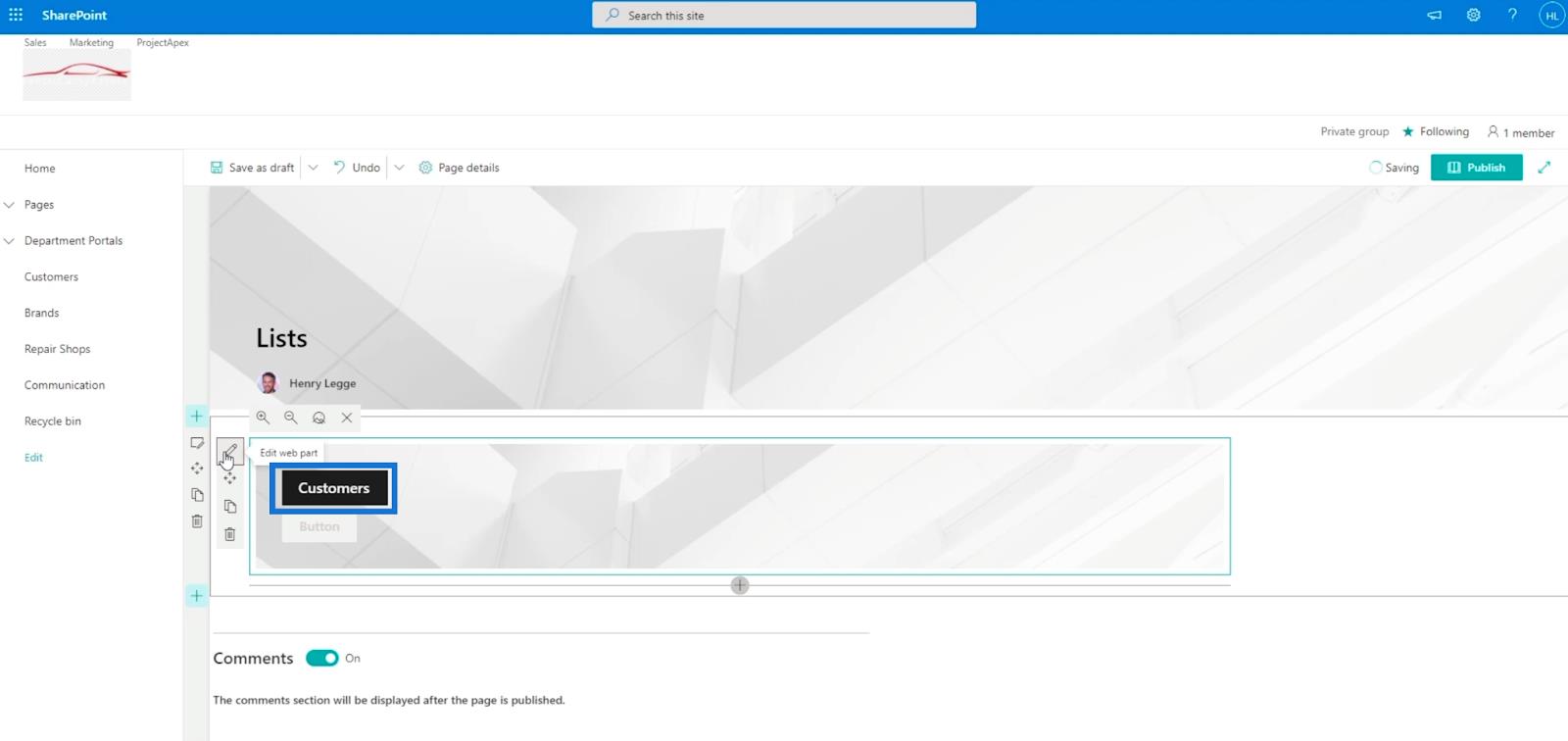
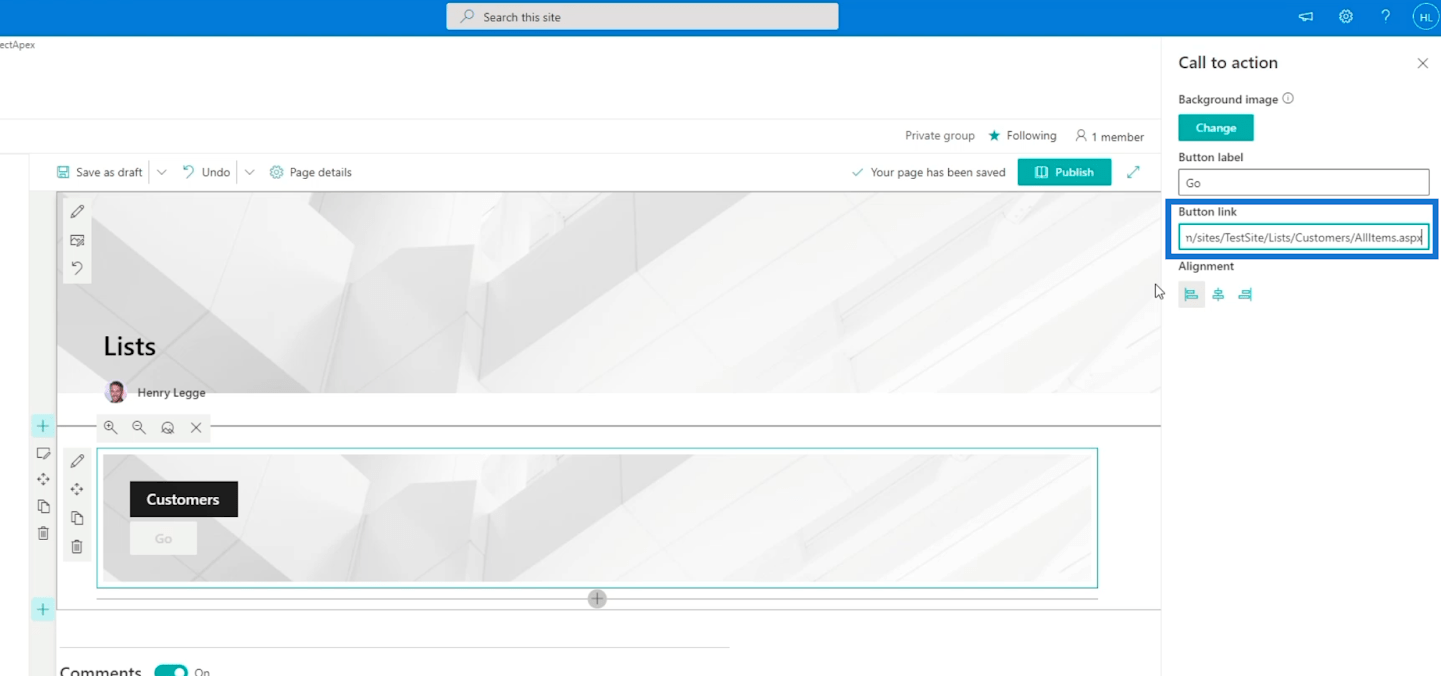
Därefter skriver vi Kunder i textfältet Lägg till din uppmaning här .


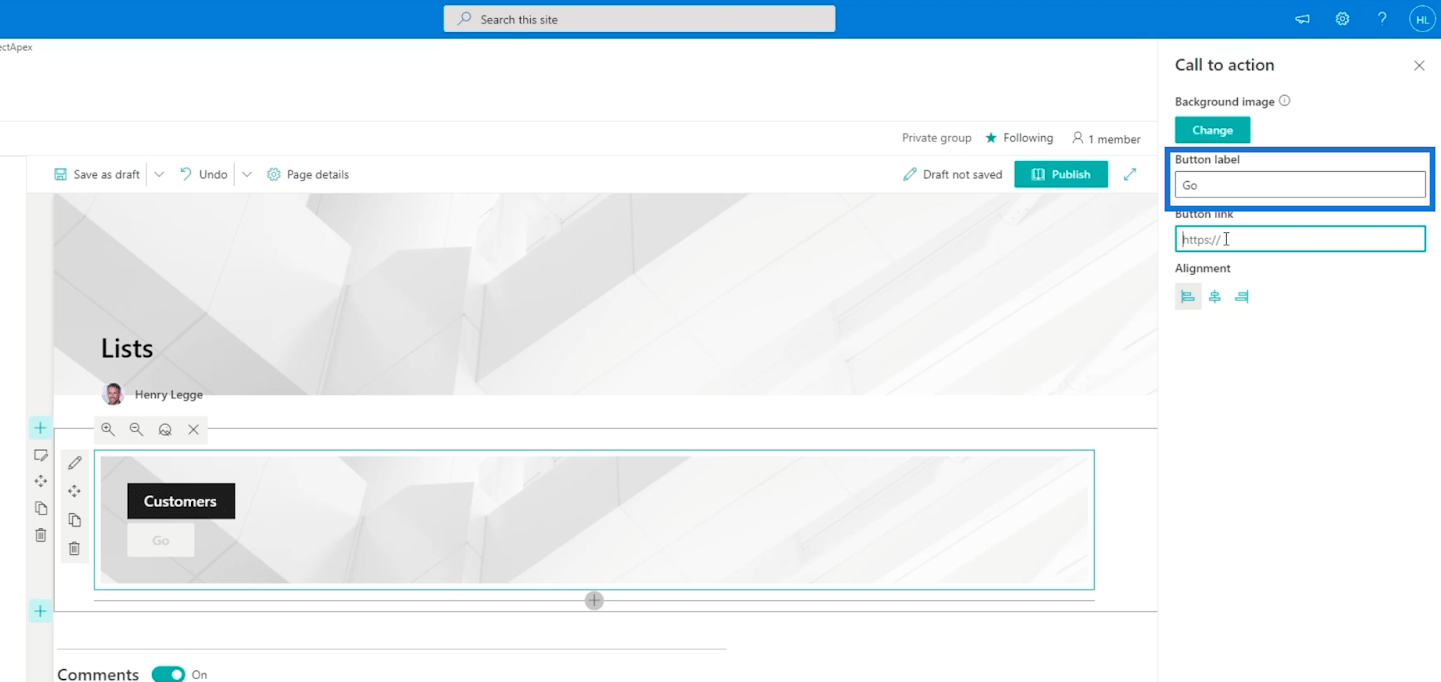
Skriv sedan " Gå " i textfältet Knappetikett på panelen Uppmaning .

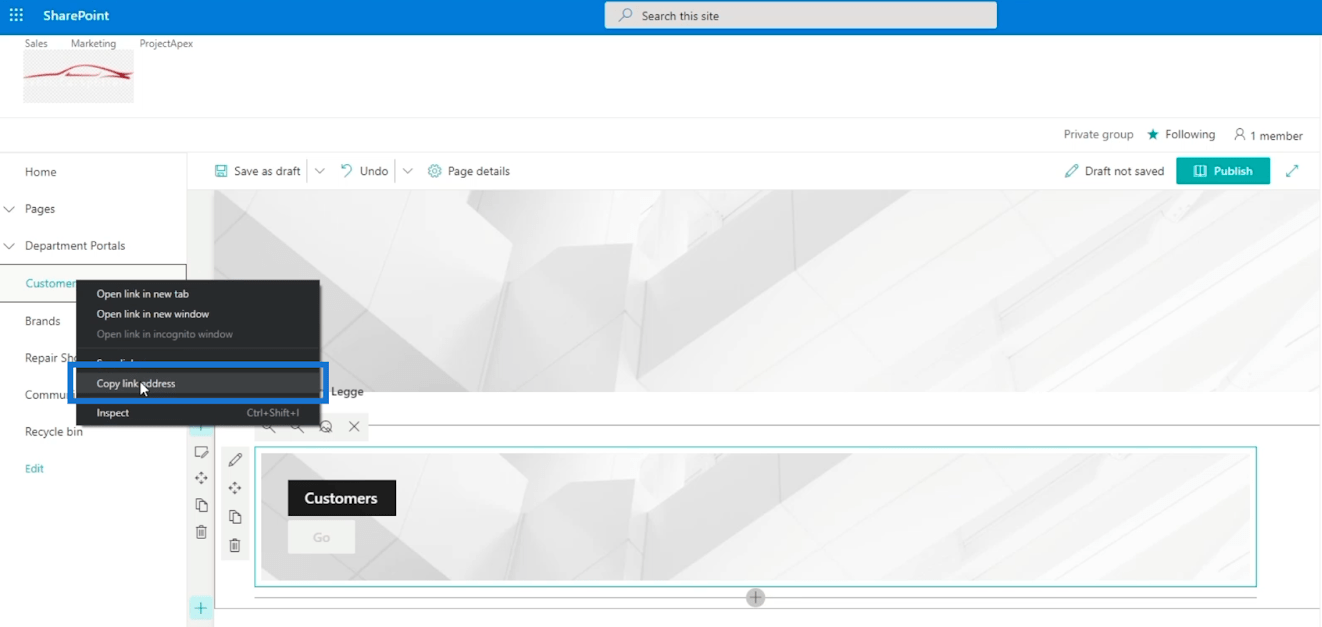
Efter det kopierar vi webbadressen till kundlistan . På den vänstra panelen väljer du listan Kunder och vänsterklickar på den. Klicka sedan på Kopiera länkadress .

Och klistra in det i textfältet Knapplänk i uppmaningspanelen .

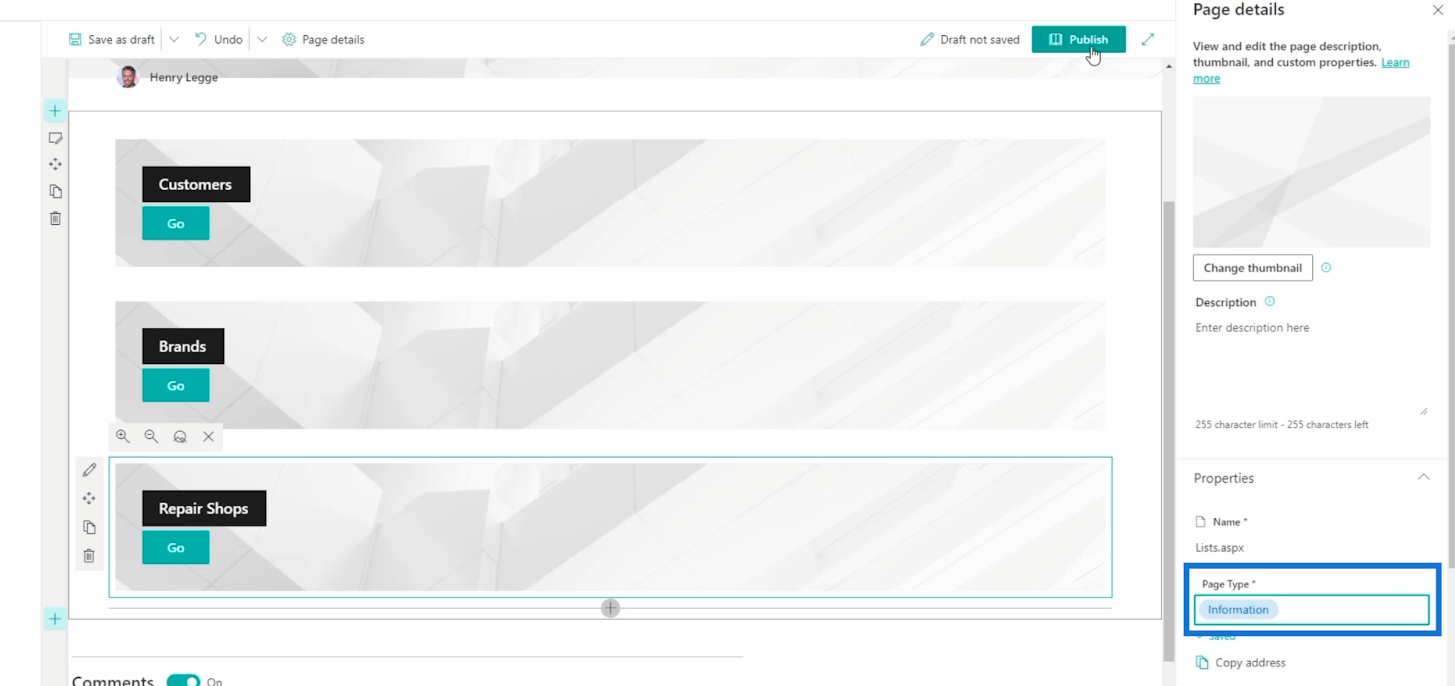
Efter det lägger vi också till länkarna för varumärkes- och reparationsbutikslistorna genom att göra samma steg. Du måste bara se till att du kopierar rätt URL.
Innan du klickar på Publicera måste du se till att du fyller i egenskapen för Sidtyp . I det här exemplet skriver vi " Information ".

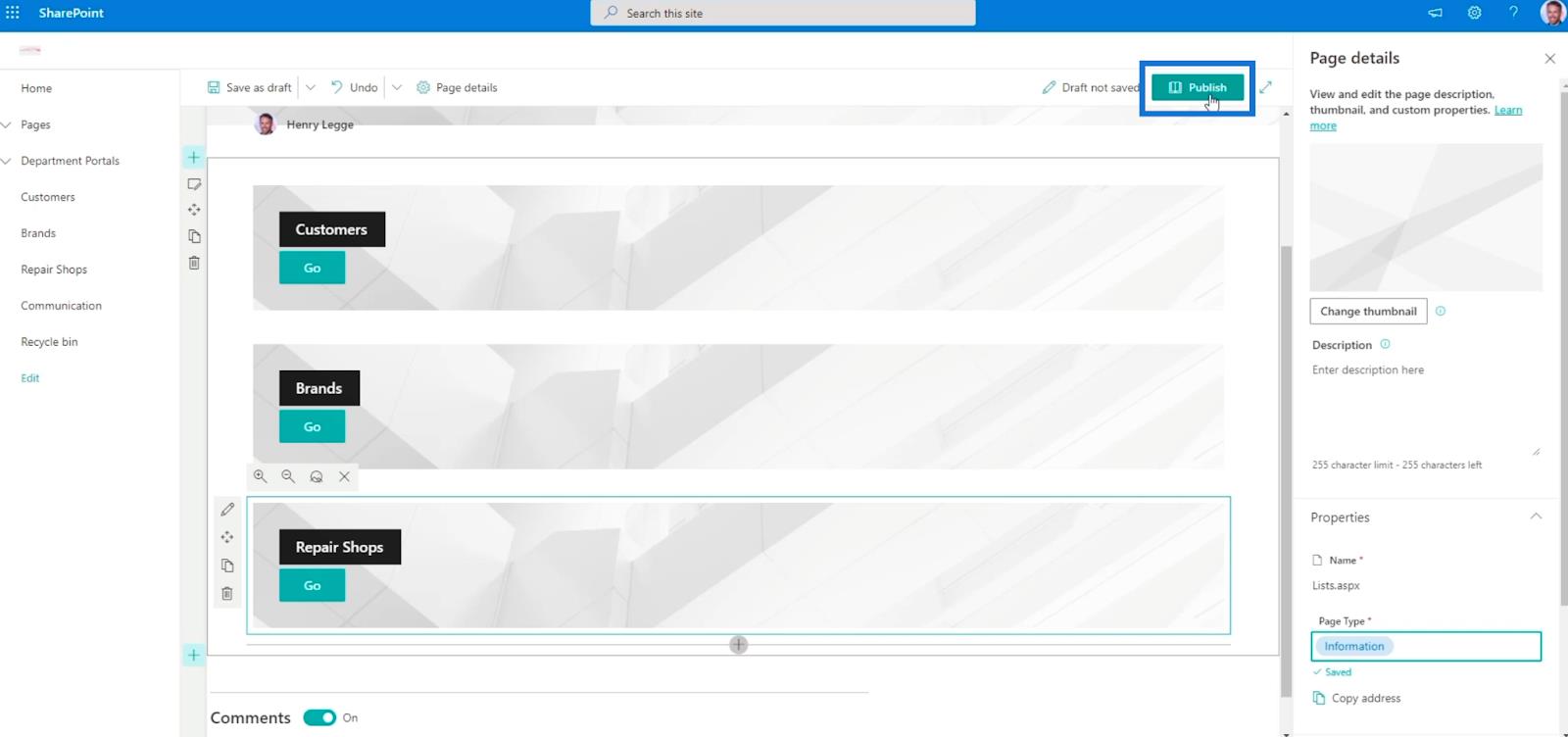
Slutligen klickar vi på Publicera .

Lägga till sidan i navigeringen
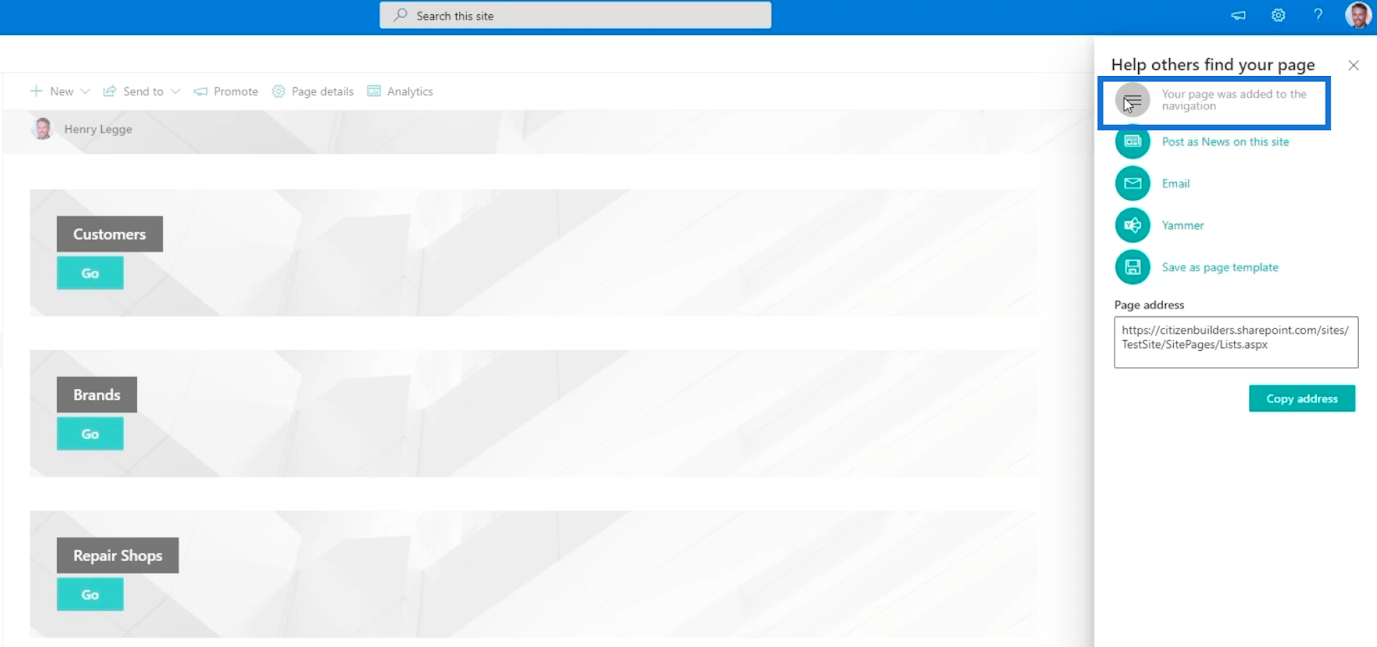
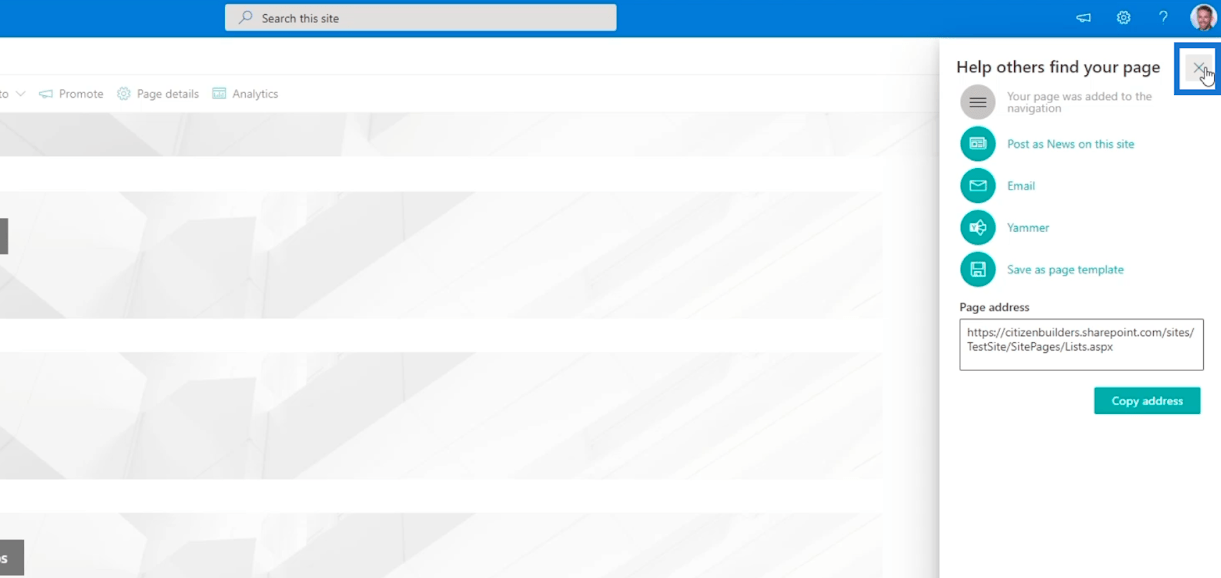
Vi lägger nu till det i navigeringen genom att klicka på det första alternativet på den högra panelen. Om du gör detta placeras den också på den vänstra panelen.

Nu, låt oss klicka på x för att stänga panelen Hjälp andra att hitta din sida .

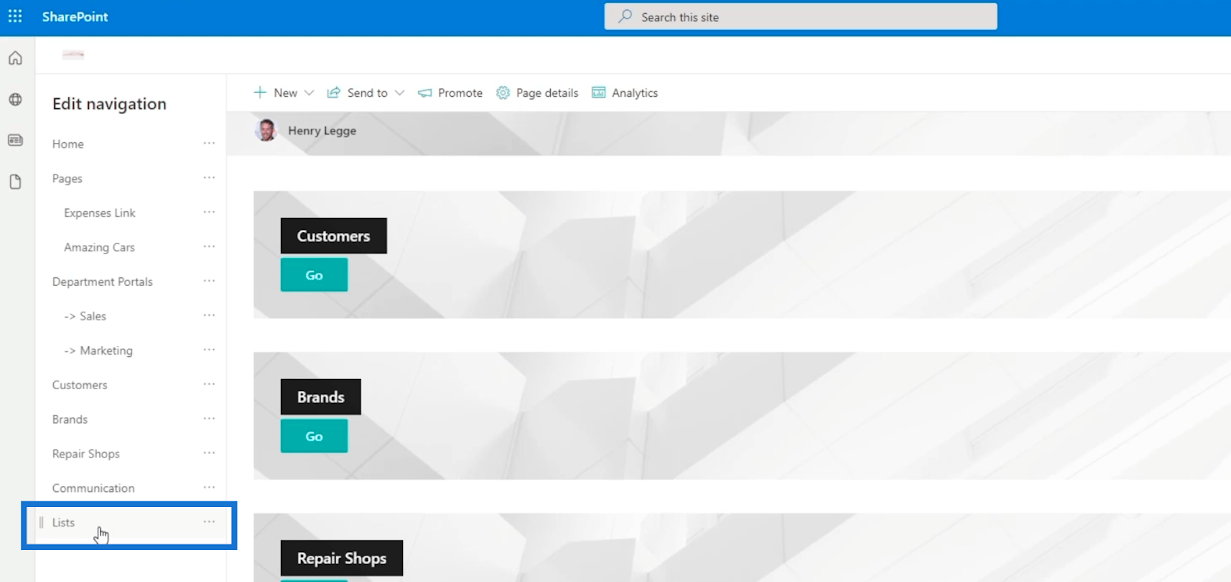
I navigeringslänken på den vänstra panelen ser du den längst ned i SharePoint-listorna.

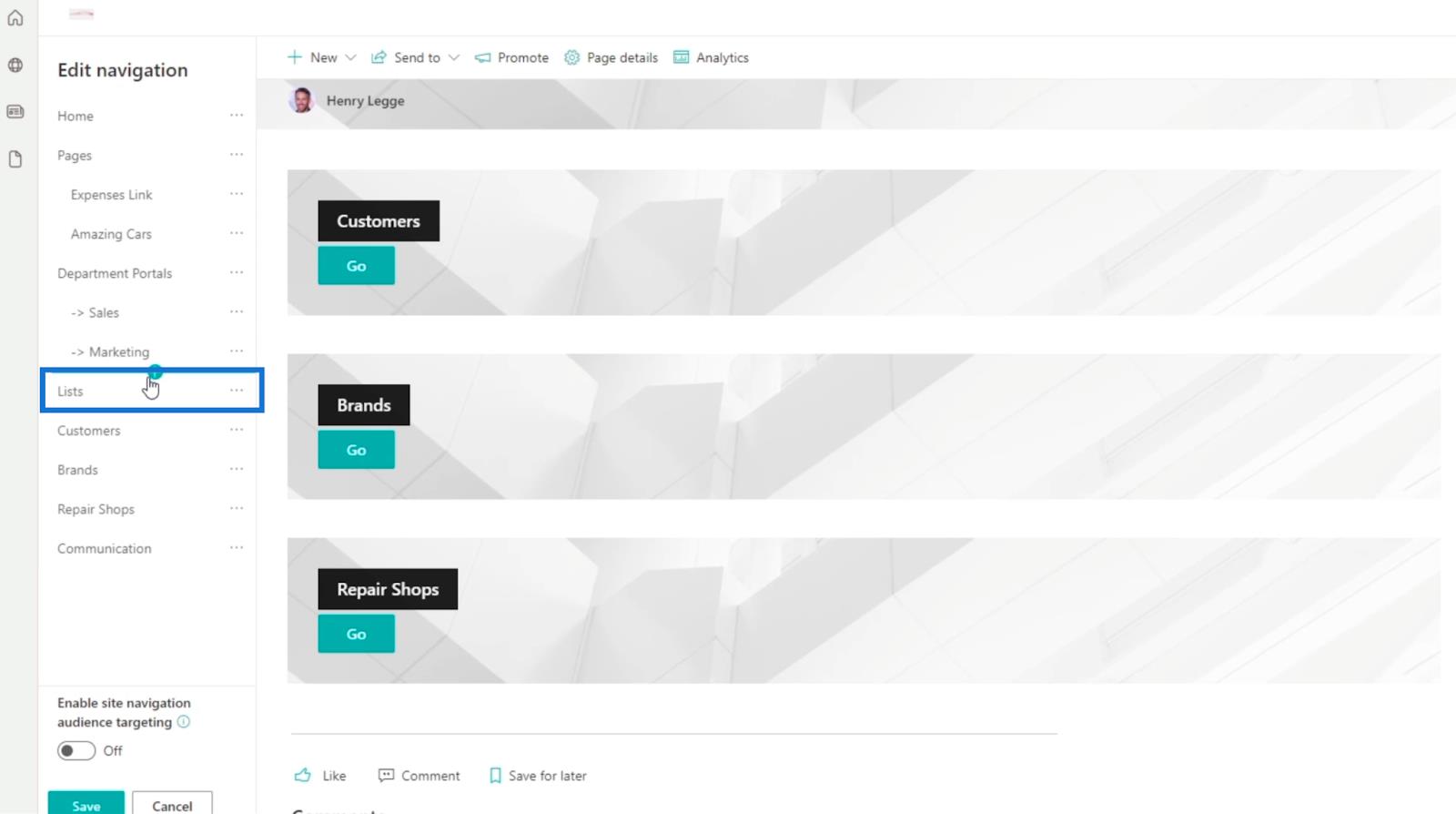
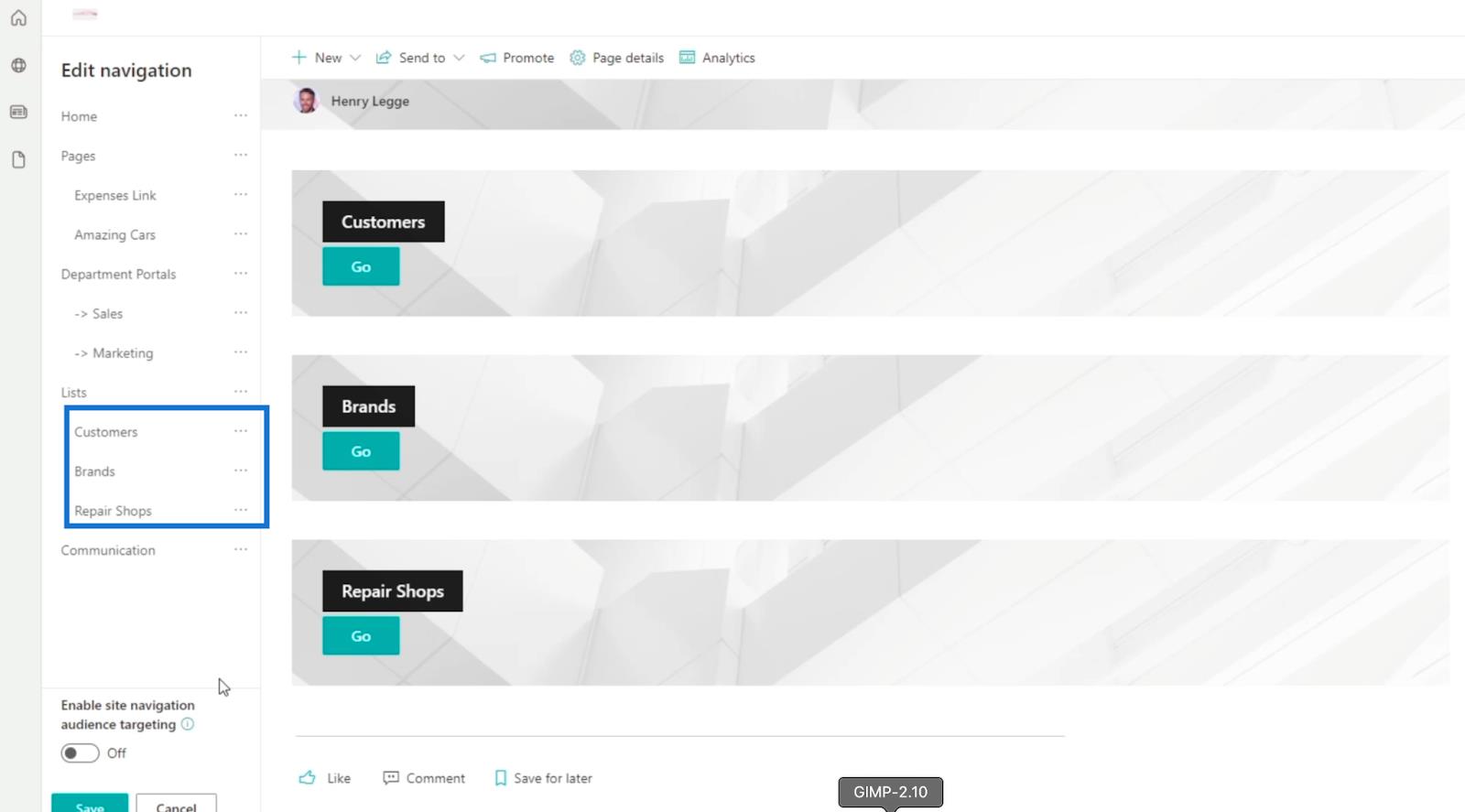
Vi klickar på Redigera och drar listorna direkt efter listan Avdelningsportaler.

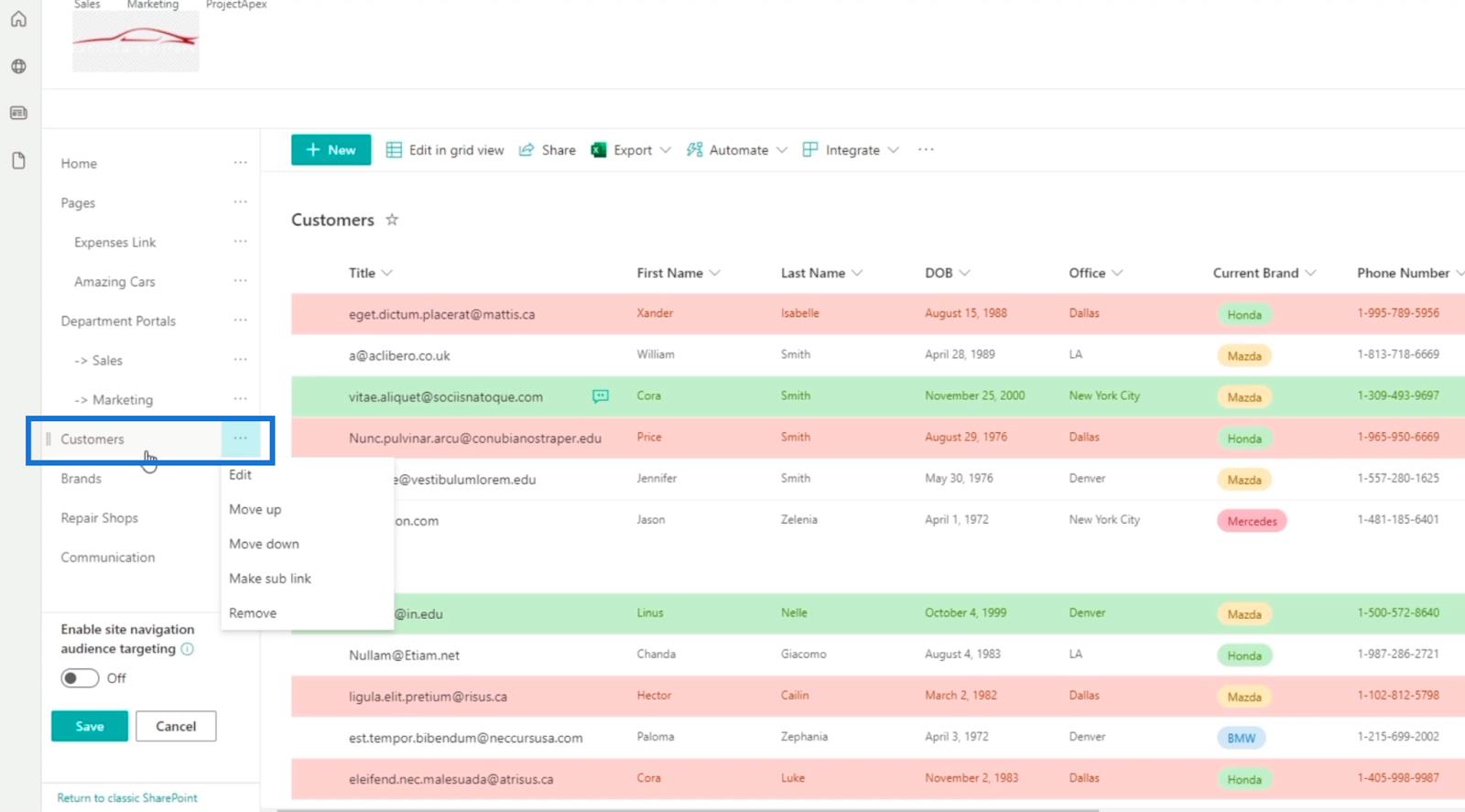
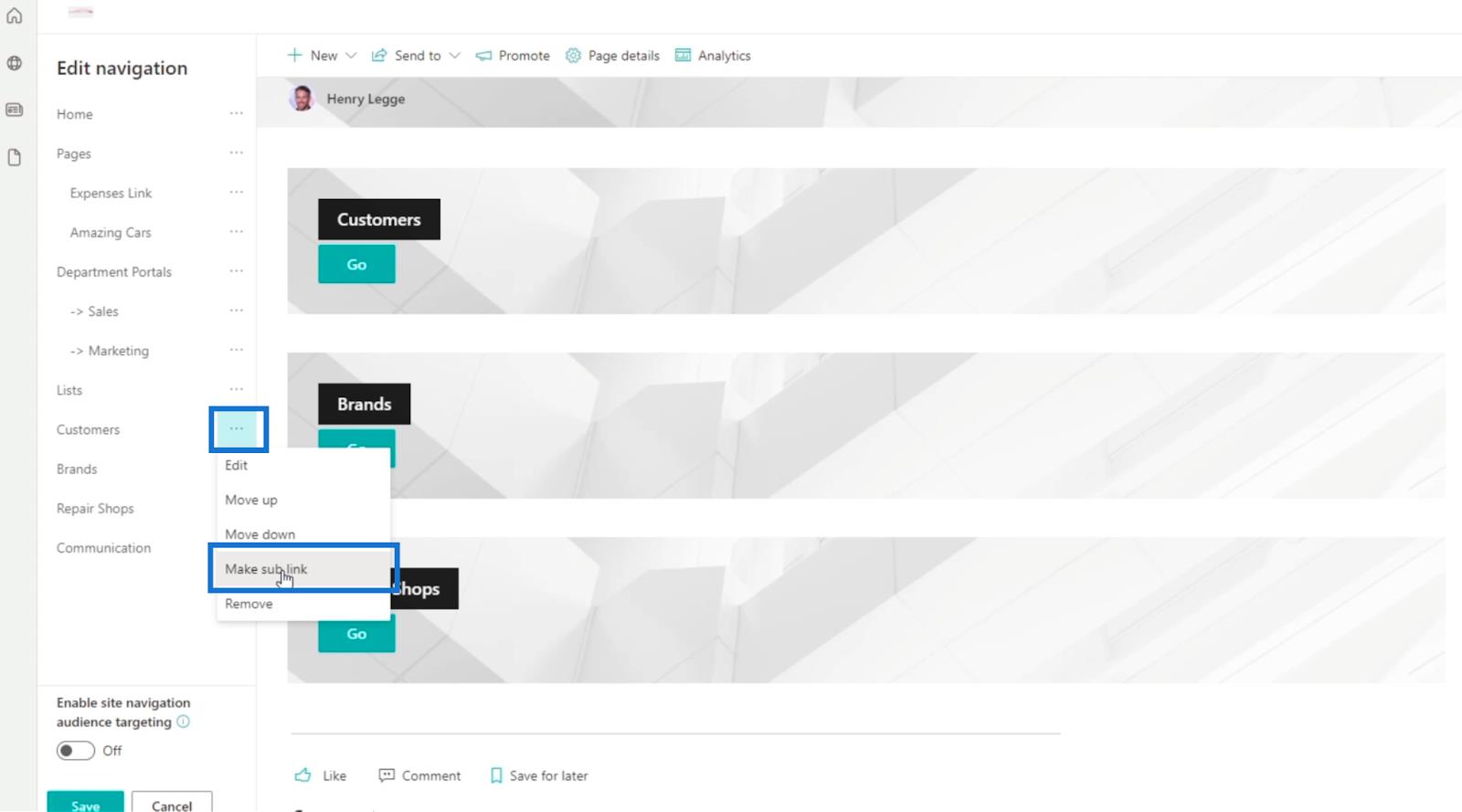
Sedan skapar vi underlänkar till kunder, varumärken och reparationsverkstäder . För att göra det klickar du bara på ellipserna bredvid deras namn och väljer Gör underlänk .

Som ett resultat kommer du att se att de tre länkarna nu är inställda som underlänkar

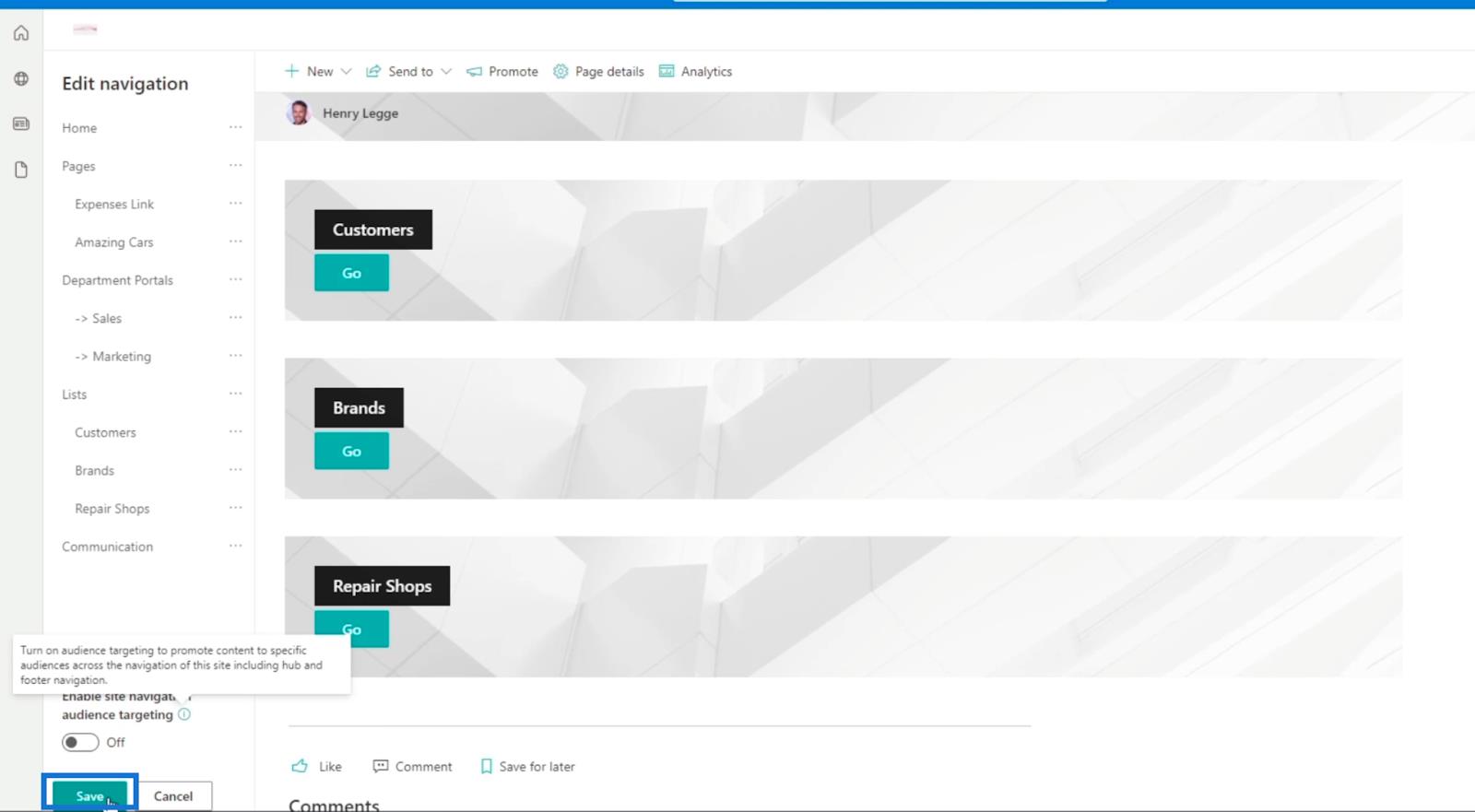
Klicka slutligen på Spara .

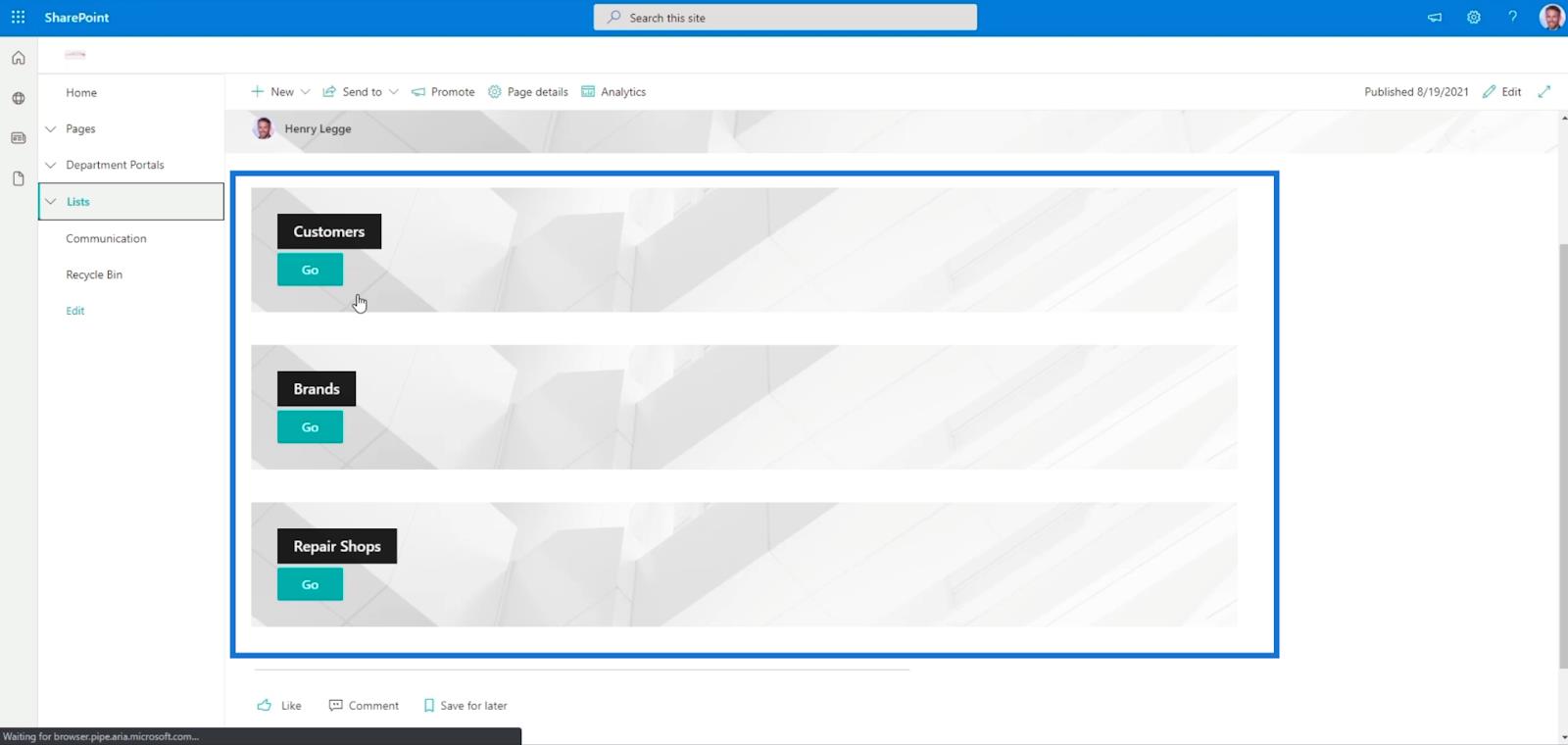
Nu har vi framgångsrikt skapat en navigeringslänk och sorterat listorna efter deras grupper. I vårt exempel ser du Hem, Avdelningsportaler och Listor .
Om vi klickar på Listor tar det oss till sidan vi just har skapat. Sidan har länkarna till de olika SharePoint-listorna vi har.

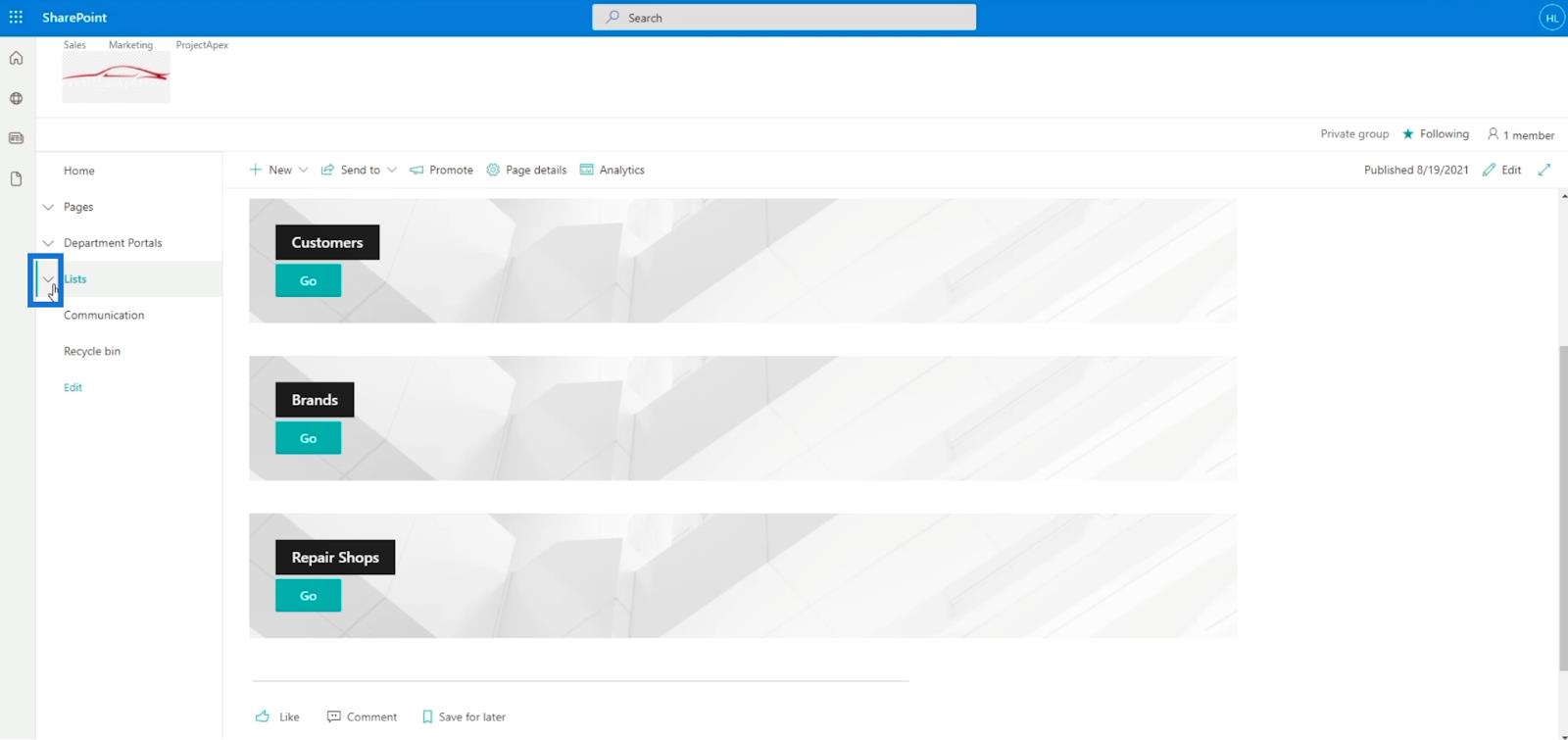
Du kan också klicka på rullgardinsknappen bredvid Listor , så får du de listor du har. Klicka bara på den så omdirigeras du till sidan.

I vårt exempel går vi till reparationsverkstäder .

Slutsats
Sammantaget har vi framgångsrikt skapat 2 olika navigeringslänkar; en placeras på den vänstra panelen och den andra är en separat sida. Detta gör din SharePoint-lista tillgänglig.
Det bästa med den här funktionen är att du kan placera en navigeringslänk i en navigeringslänk. Du kommer att ha kapslade listor som kan ta dig till olika sidor. Vi rekommenderar att du använder detta för att göra din lista mer tillgänglig och lättnavigerad. Om du vill veta mer om det här ämnet och annat relaterat innehåll kan du absolut kolla in listan med relevanta länkar nedan.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








