Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
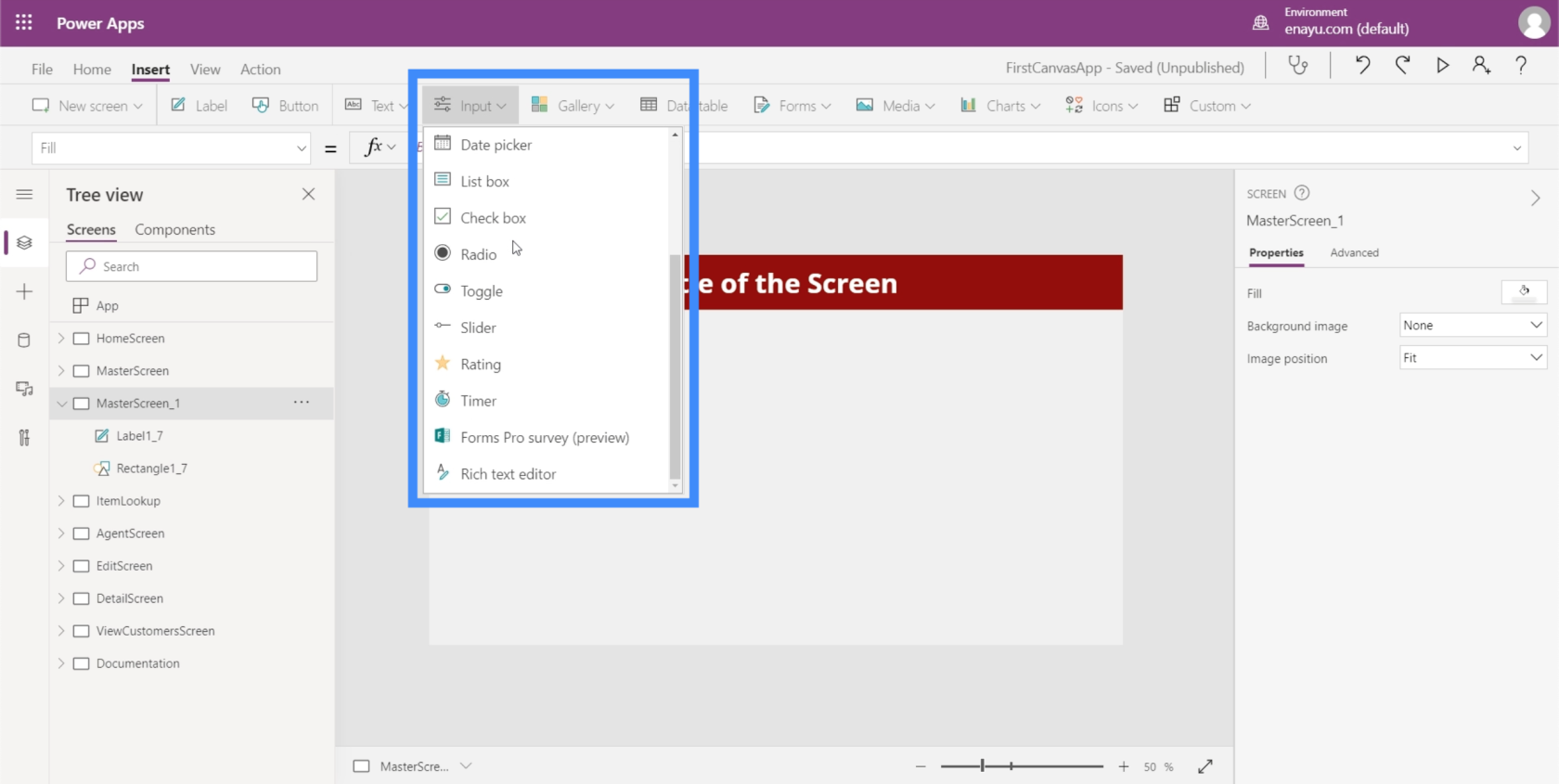
I den här handledningen kommer vi att prata om inmatningselement och hur man maximerar deras användning i Power Apps.
Det finns ett stort antal inmatningselement som du kan använda för att visa de data du arbetar med samtidigt som du förbättrar den övergripande upplevelsen för appens slutanvändare. Det som skiljer inmatningselementen från resten av elementen är det faktum att de tillåter användare att mata in något i appen.

Ett exempel är kryssrutan, där användare kan markera och avmarkera rutan för att visa att de väljer att delta eller väljer det alternativ som rutan representerar. En annan är radioknappen som gör samma sak, men som normalt skulle kräva minst två alternativ.
Vi kommer att gå igenom några av de vanligaste ingångarna som vi ofta ser i appar. Eftersom det finns så många tillgängliga ingångar kan du kontrollera Microsoft Power Apps-dokumenten för att lära dig mer specifik information om de som vi inte kommer att diskutera här.
Innehållsförteckning
Kombinationsrutan
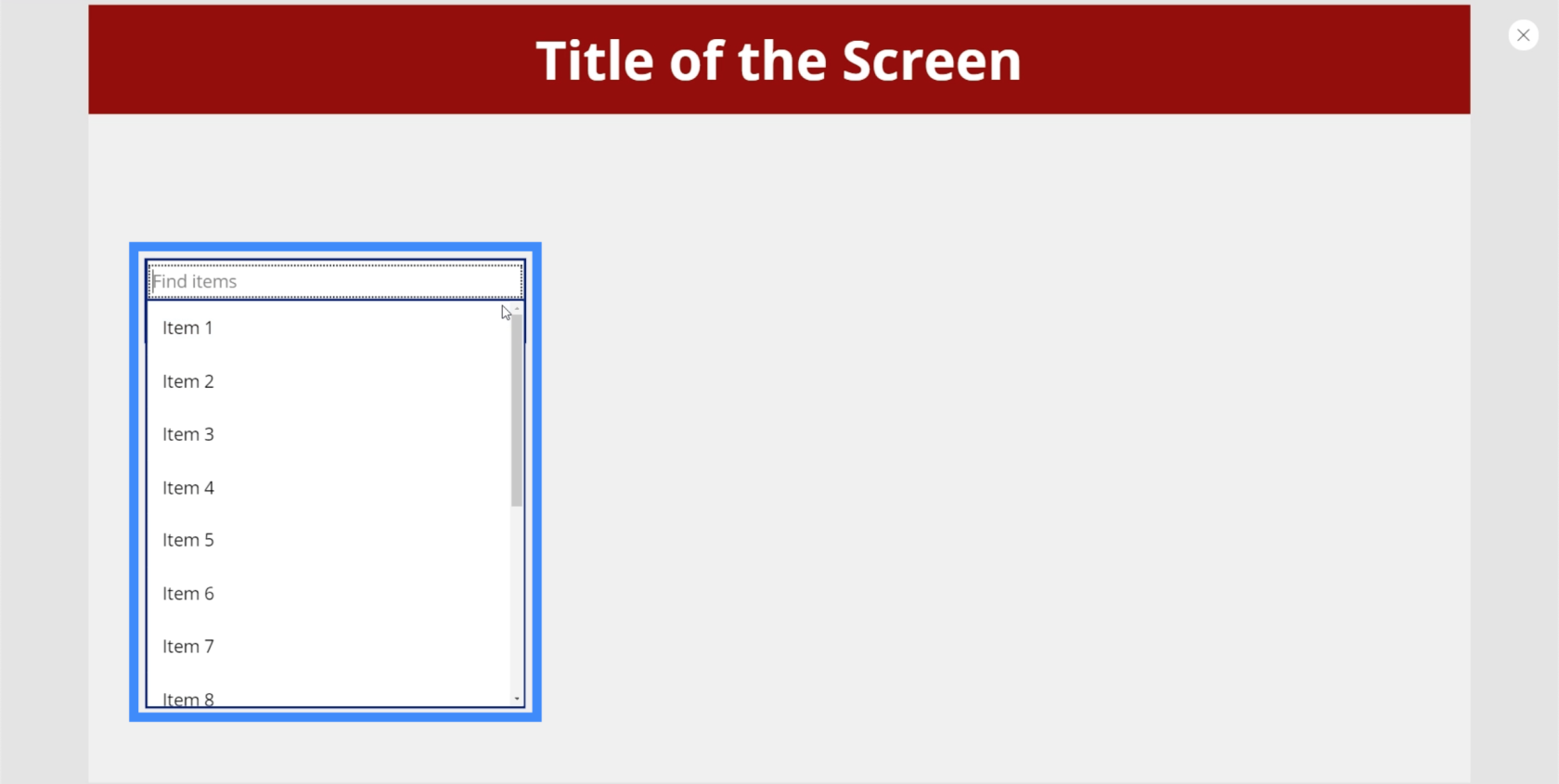
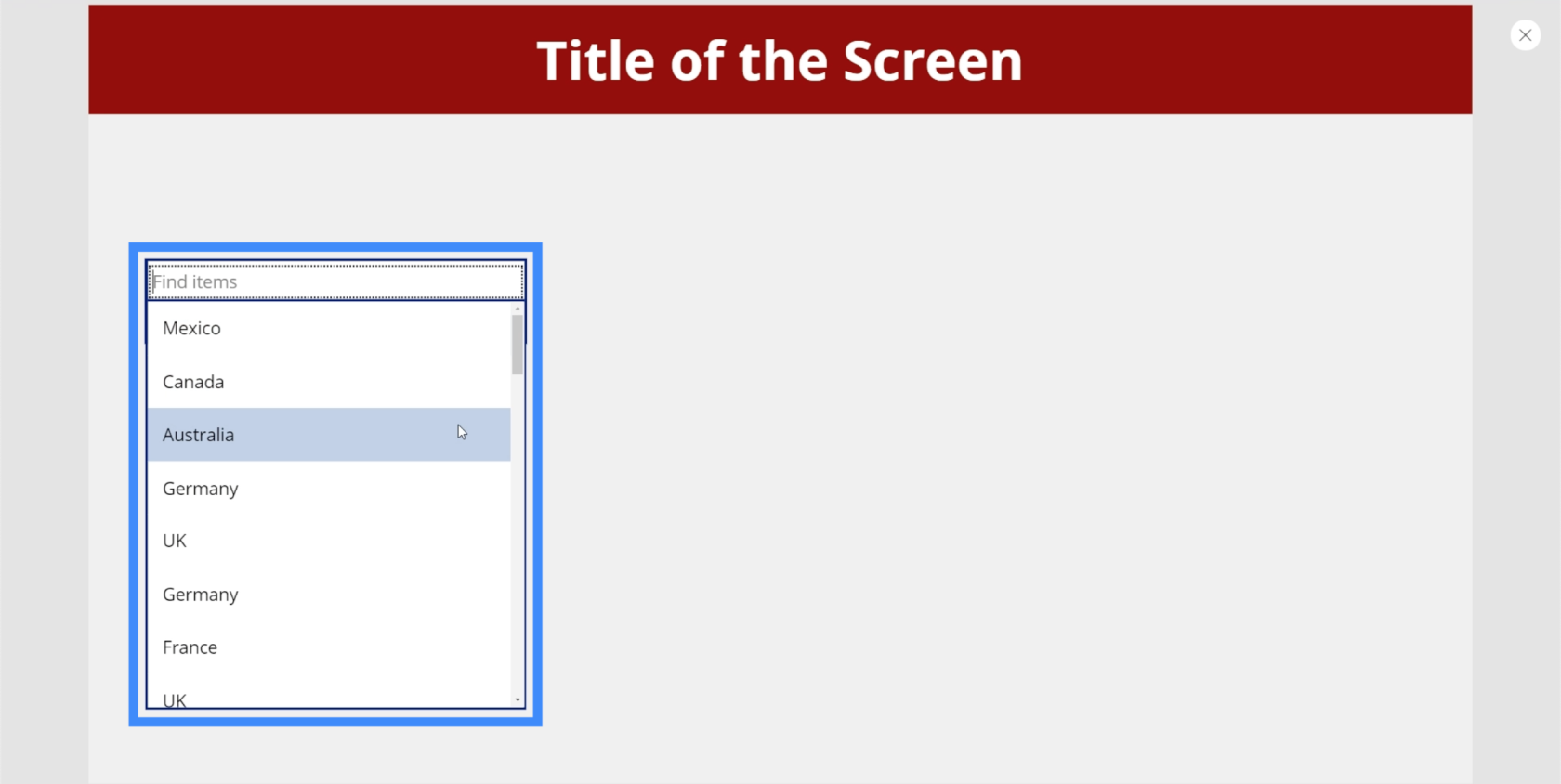
Kombinationsrutor är inmatningselement som presenterar en lista med objekt. Detta gör dem väldigt lika drop downs. Den stora skillnaden är att förutom att presentera en lista, låter kombinationsrutor dig också göra en sökning. Den har en sökruta överst som låter användare skriva vad som helst.

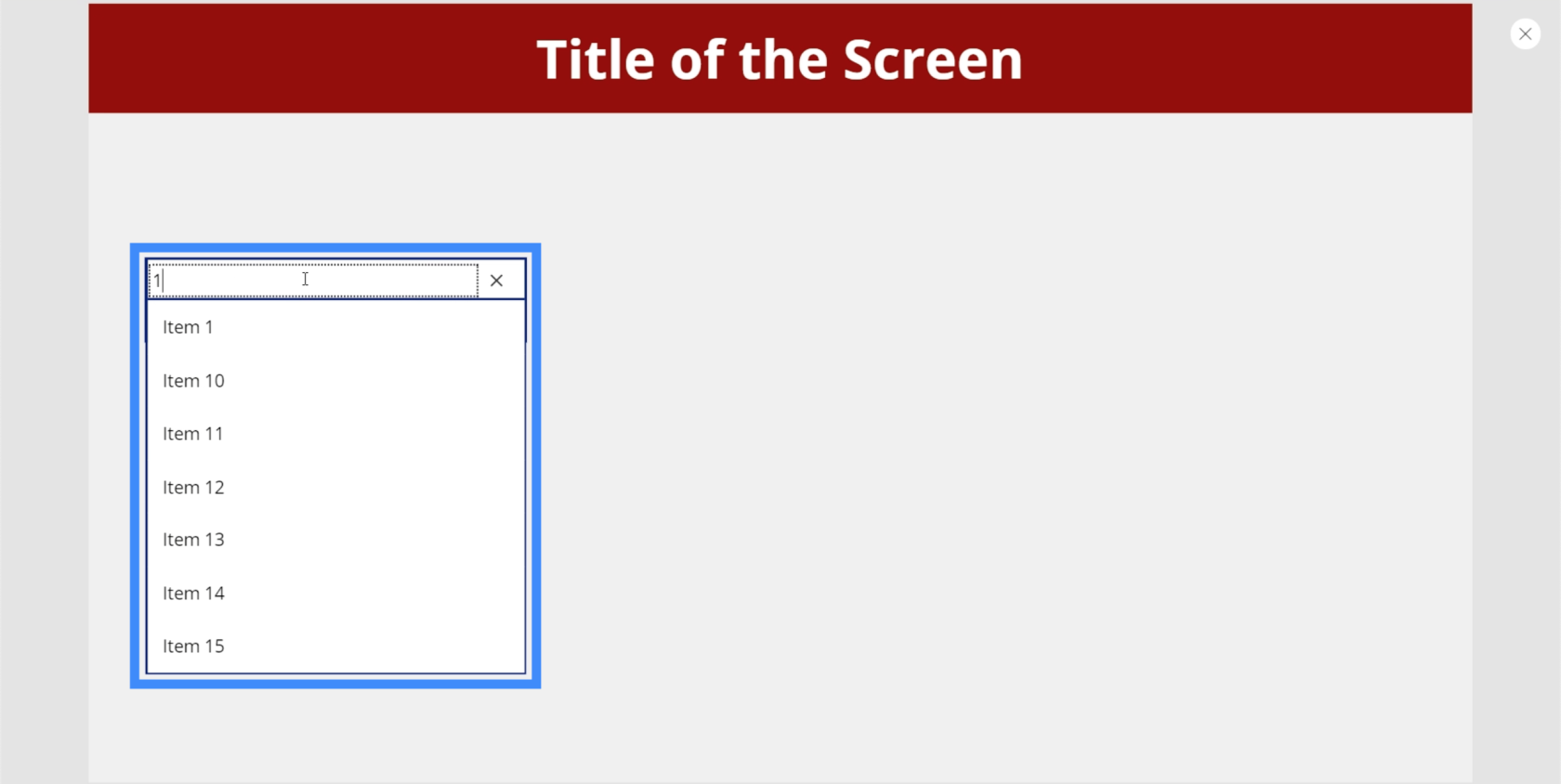
Så om vi skriver in 1 till exempel, filtrerar den hela listan och visar matchande resultat.

Detta gör det enkelt för användare att hitta det de letar efter, särskilt om det finns en lång lista med objekt att gå igenom.
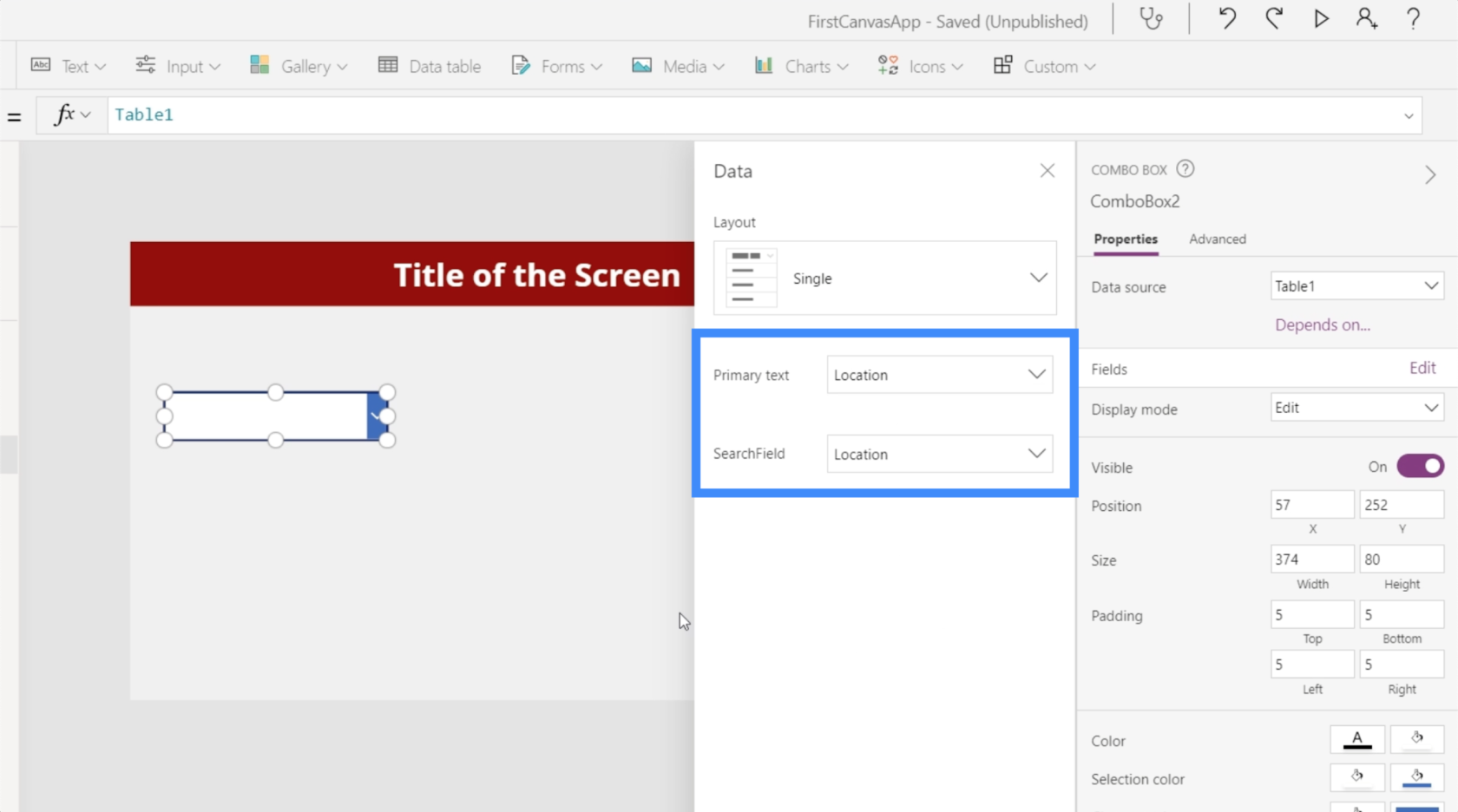
Just nu visar kombinationsrutan standardvalen inbyggda i Power Apps. Men vi kan lägga till en datakälla genom den högra rutan och välja en specifik kolumn som Power Apps kommer att extrahera listan från. För det här exemplet, låt oss använda Plats.

Nu visar listan de olika platserna från vår datakälla.

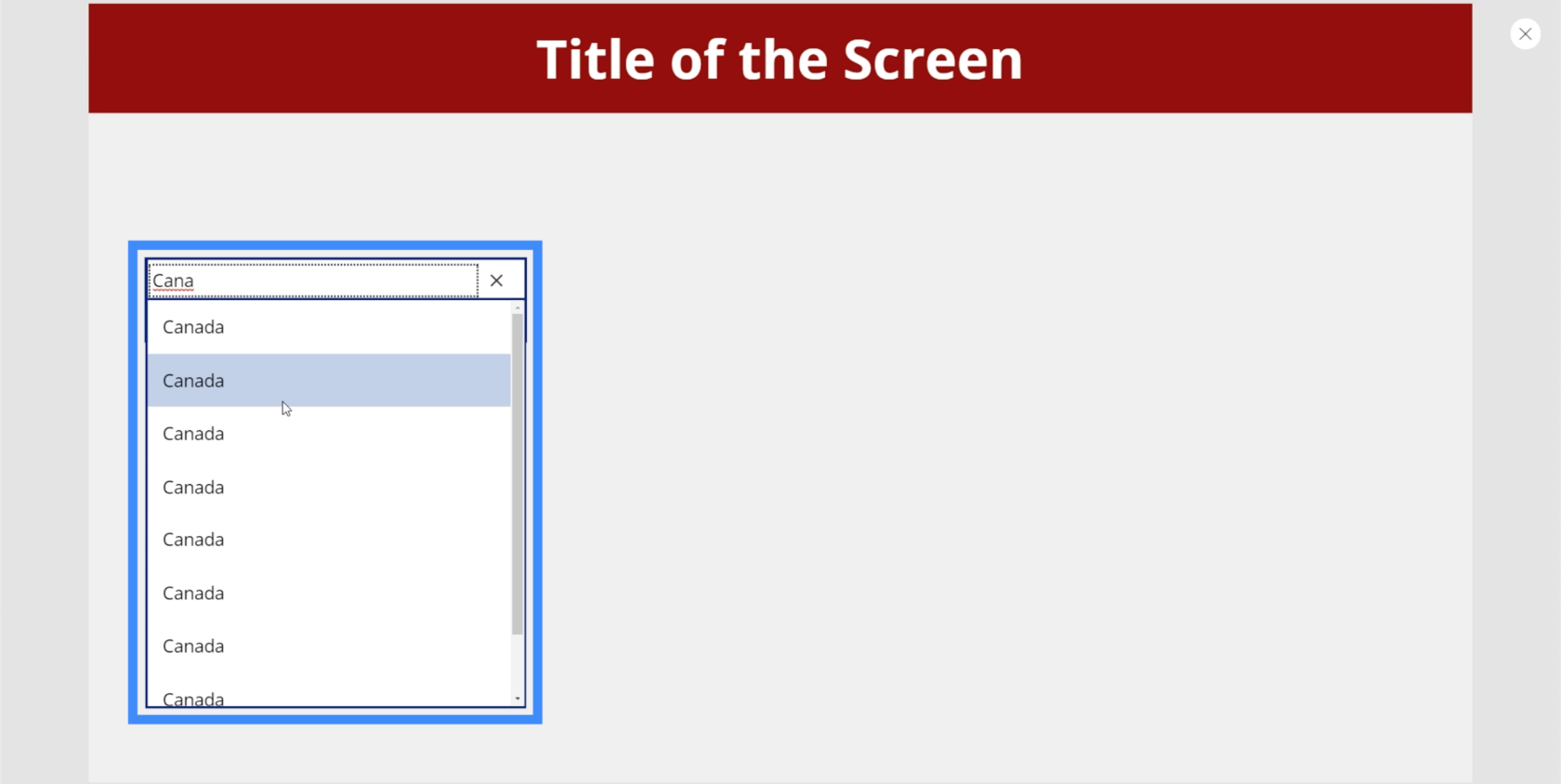
Vi kan skriva i Kanada och rutan kommer automatiskt att filtrera bort matchningarna.

För närvarande visar den flera resultat för samma plats. Det beror på att listor med flera poster av samma objekt måste använda funktionen Distinkt för att ta bort eventuella dubbletter. Sedan måste vi följa upp det med funktionen SortByColumn för att sortera listan alfabetiskt. Vi pratade om dessa funktioner i en handledning om.

Datumväljare
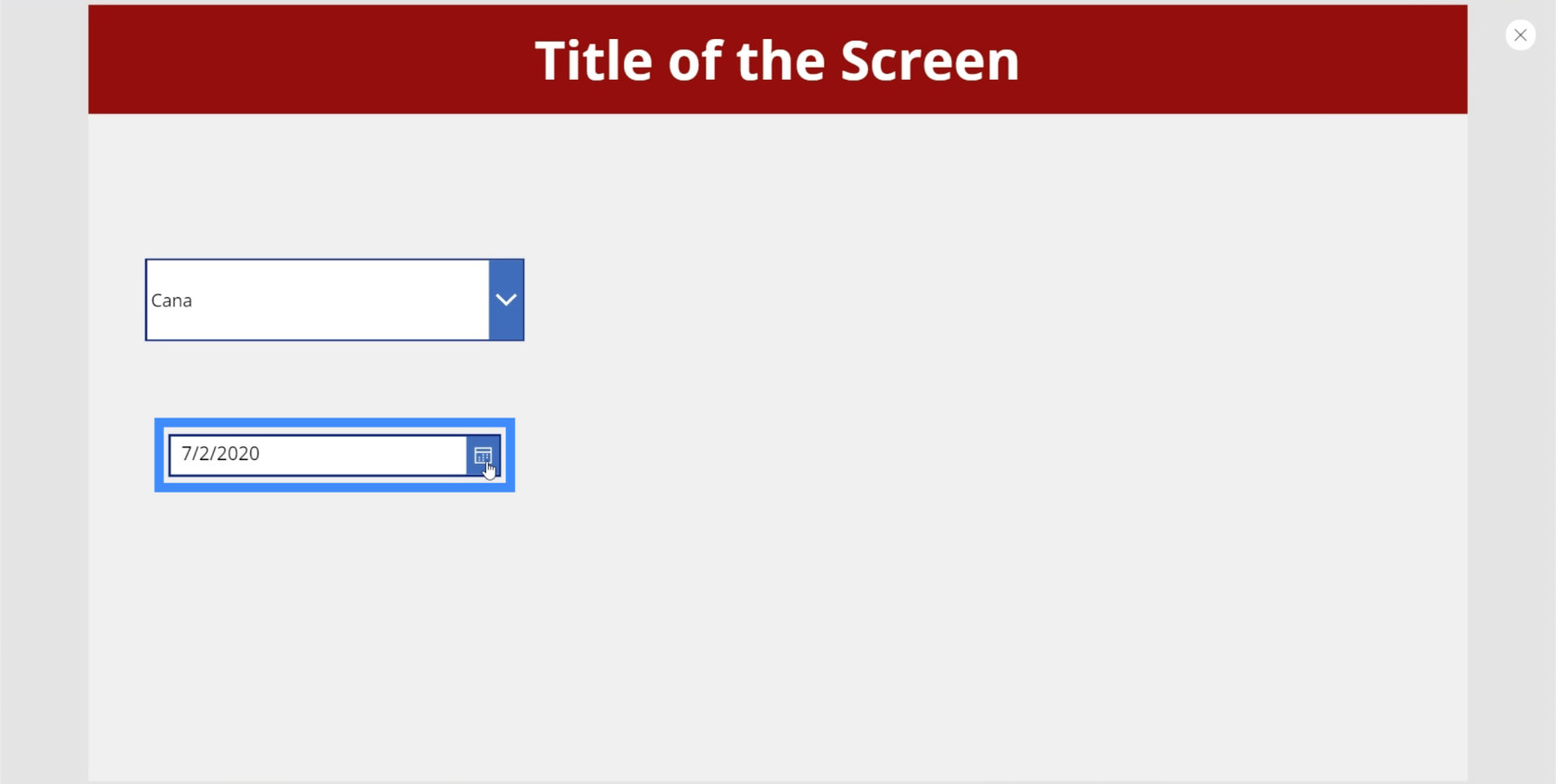
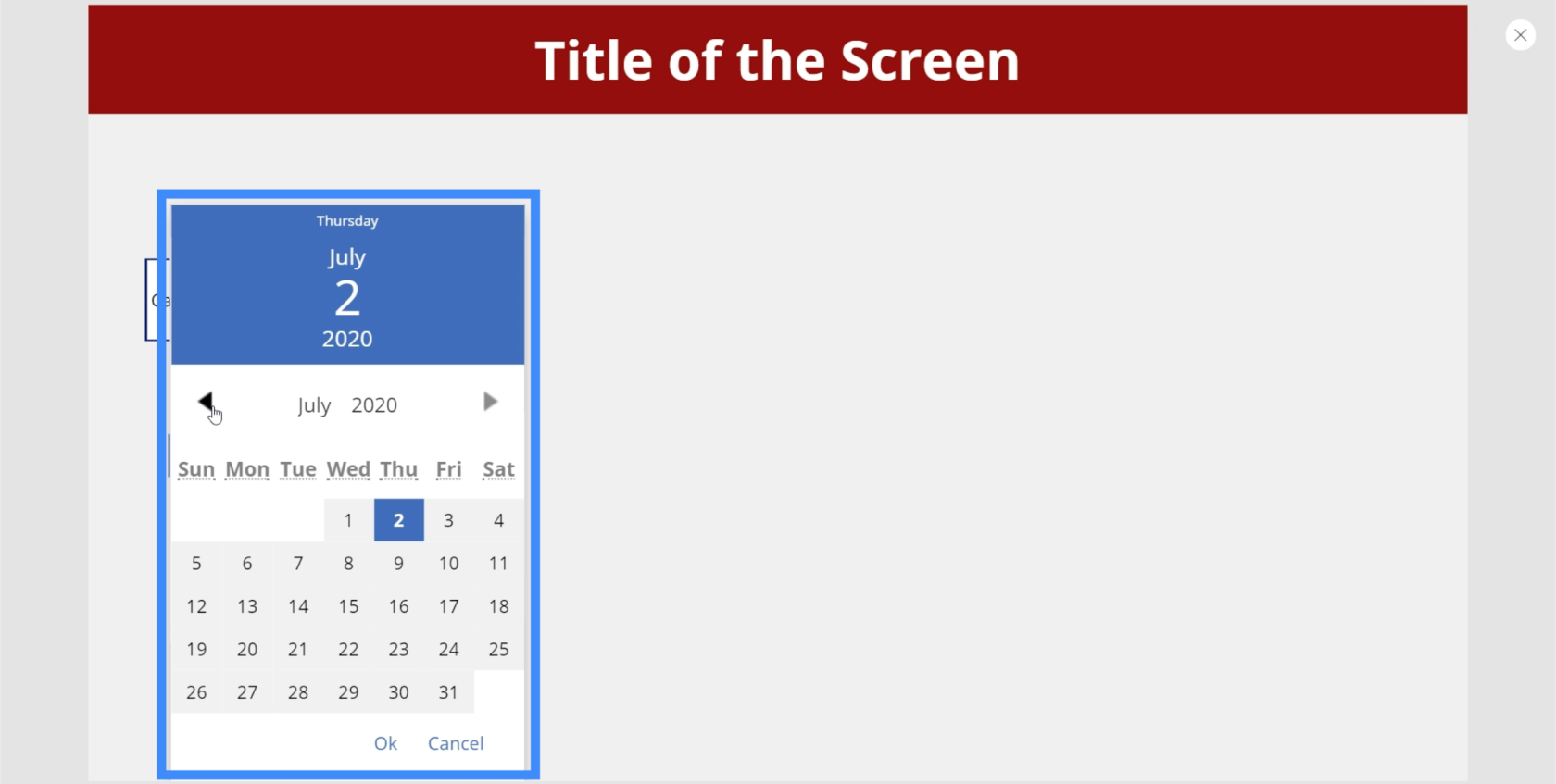
Datumväljare används ofta i appar som kräver att användare väljer ett specifikt datum.

Det fantastiska med datumväljare inom Microsoft-plattformar som denna är att det låter användare klicka på en faktisk kalender för att välja rätt datum.

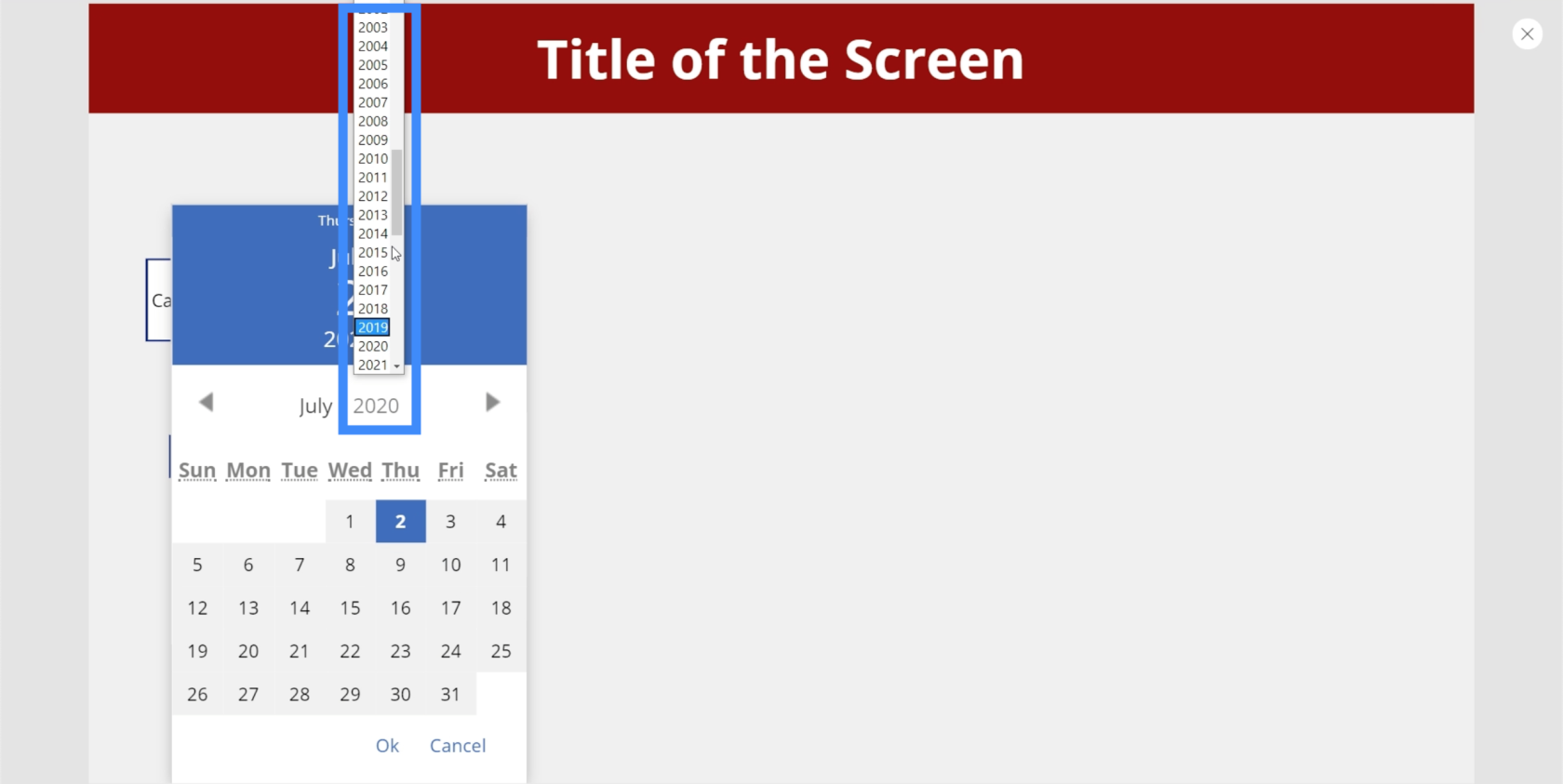
För att välja år kan användarna helt enkelt klicka på standardåret som visas på skärmen och välja från listan.

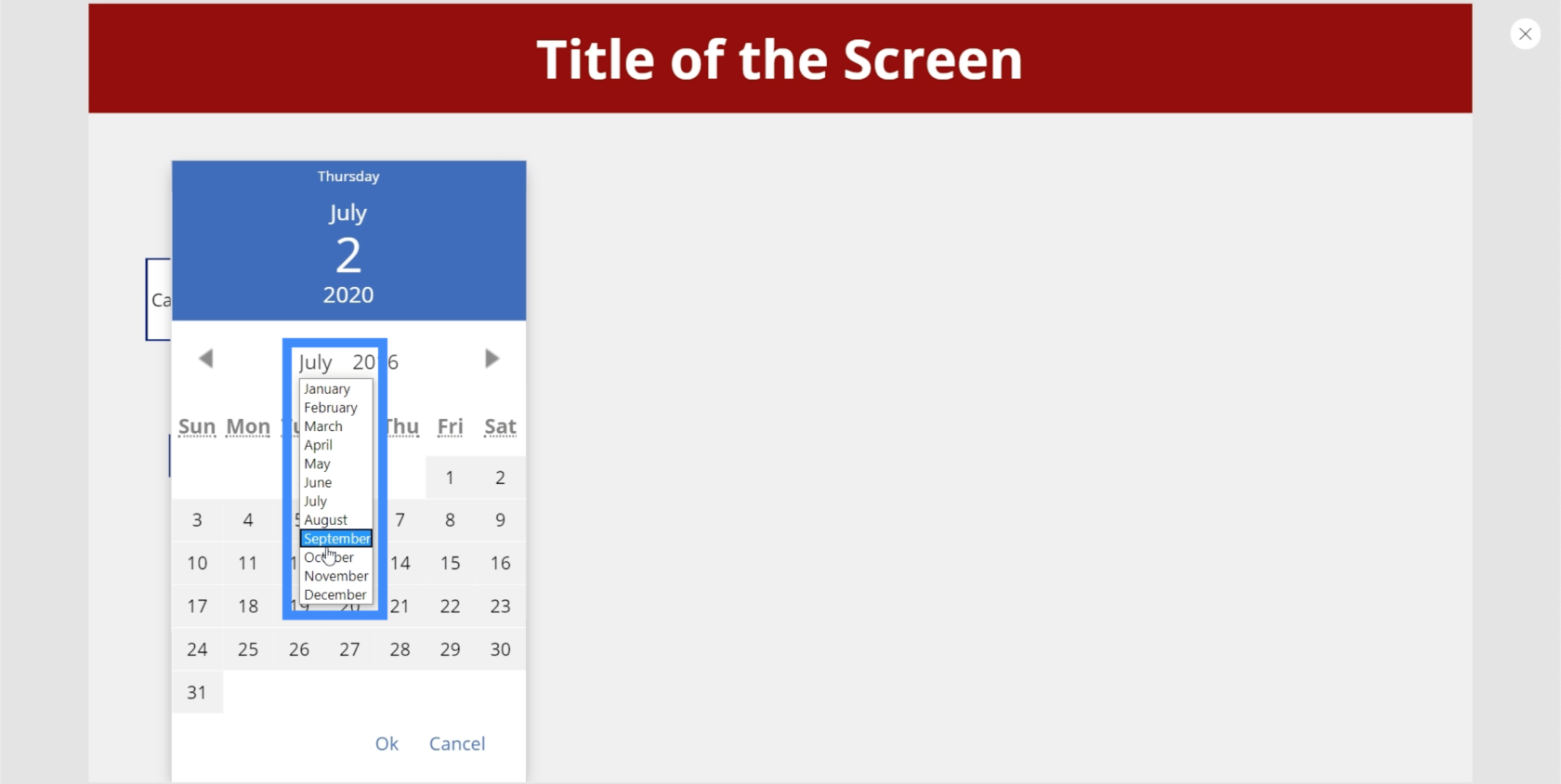
Samma sak kan göras för att välja månad.

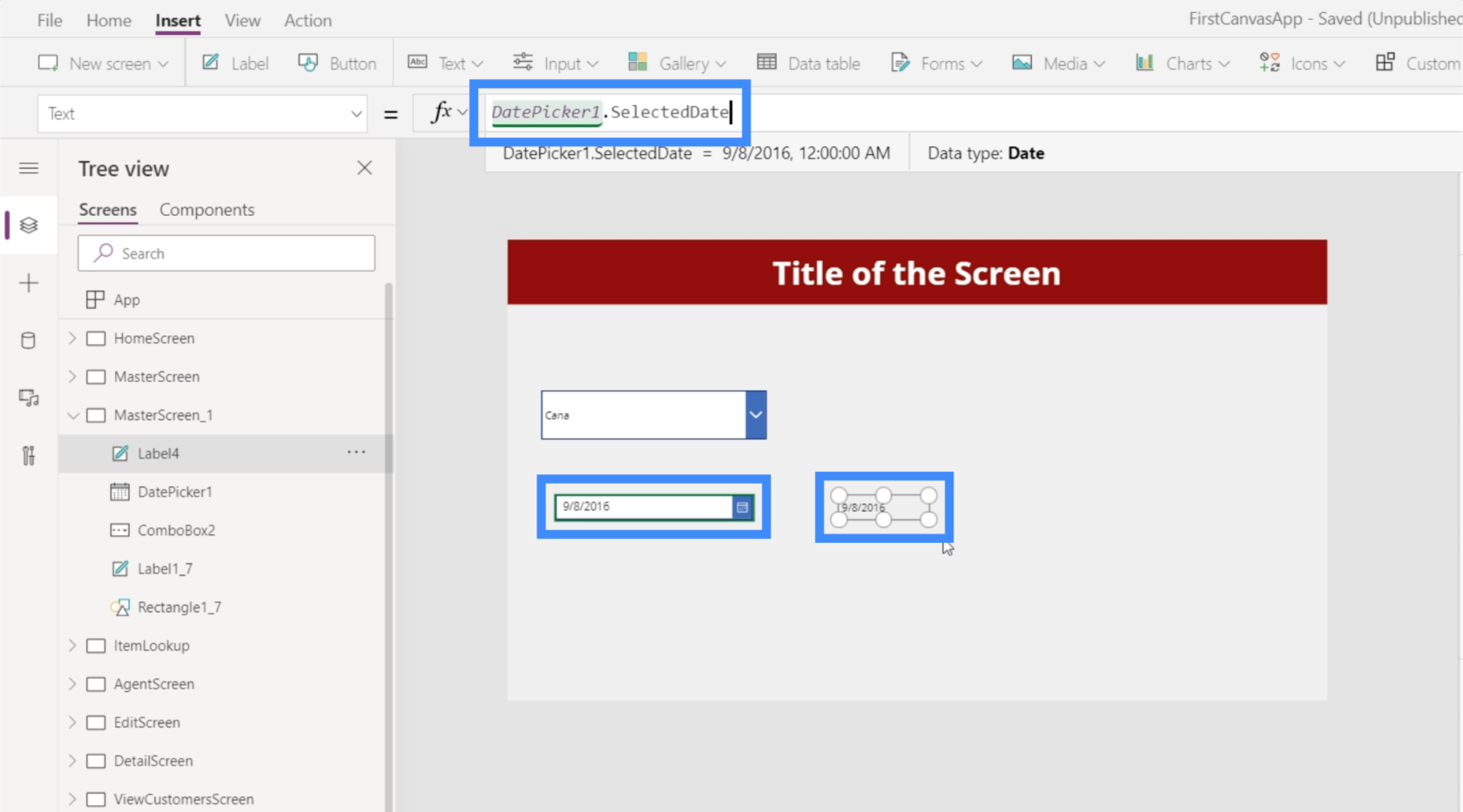
Vi kan också lägga till en etikett här och sedan ändra texten på etiketten till DatePicker1.SelectedDate. Etiketten visar vilket datum användaren än väljer från datumväljaren.

Listbox
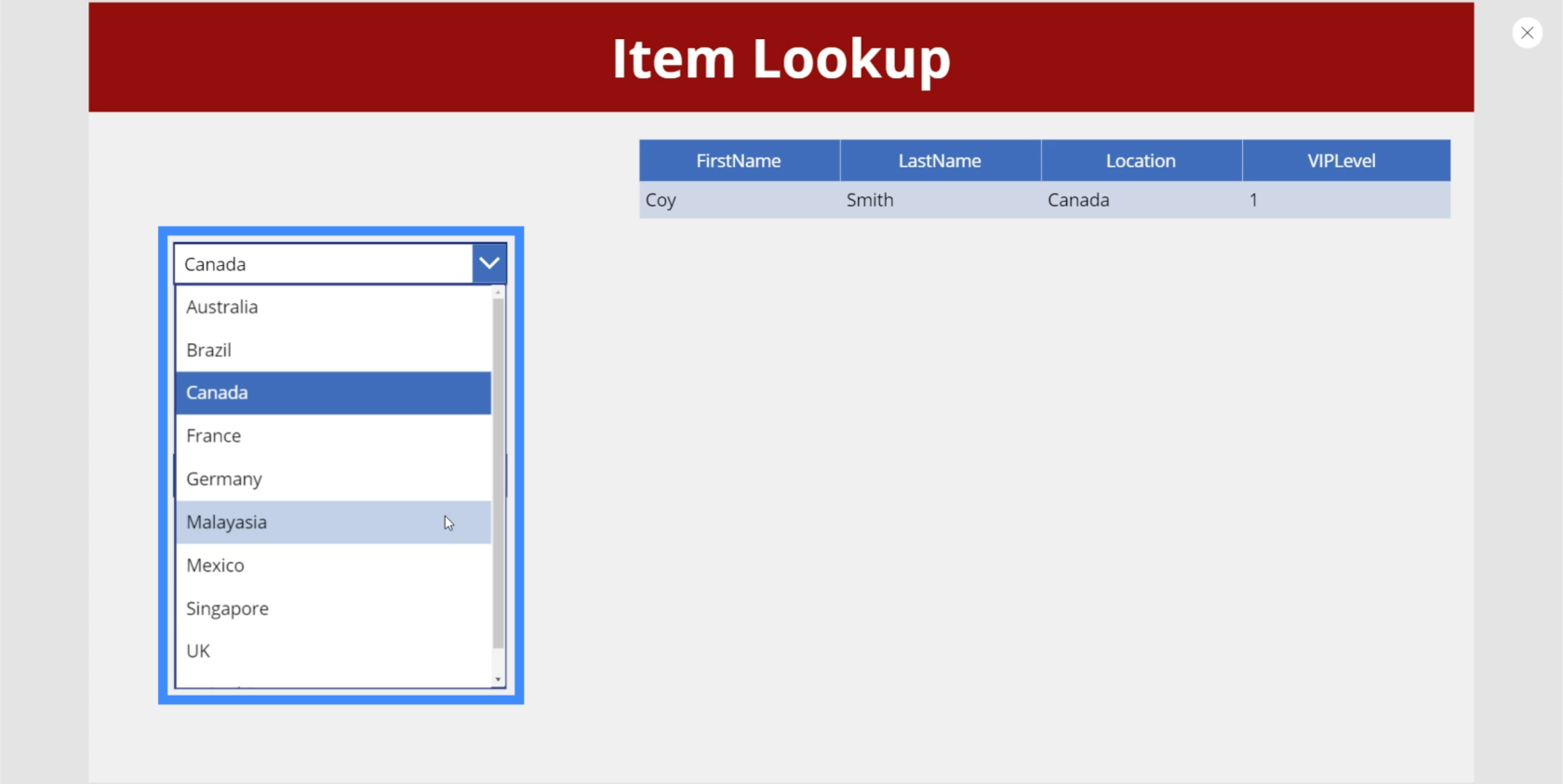
Listrutan är också mycket lik en rullgardinsmeny, men i det här fallet kan du välja från en kort lista över objekt som visas på skärmen. Det betyder att du inte behöver scrolla upp eller ner för att se hela listan.

En listruta låter dig också välja flera objekt på listan.

Se det som en samling objekt där du kan välja vad som är tillämpligt på vad du än försöker göra på den specifika bilden.
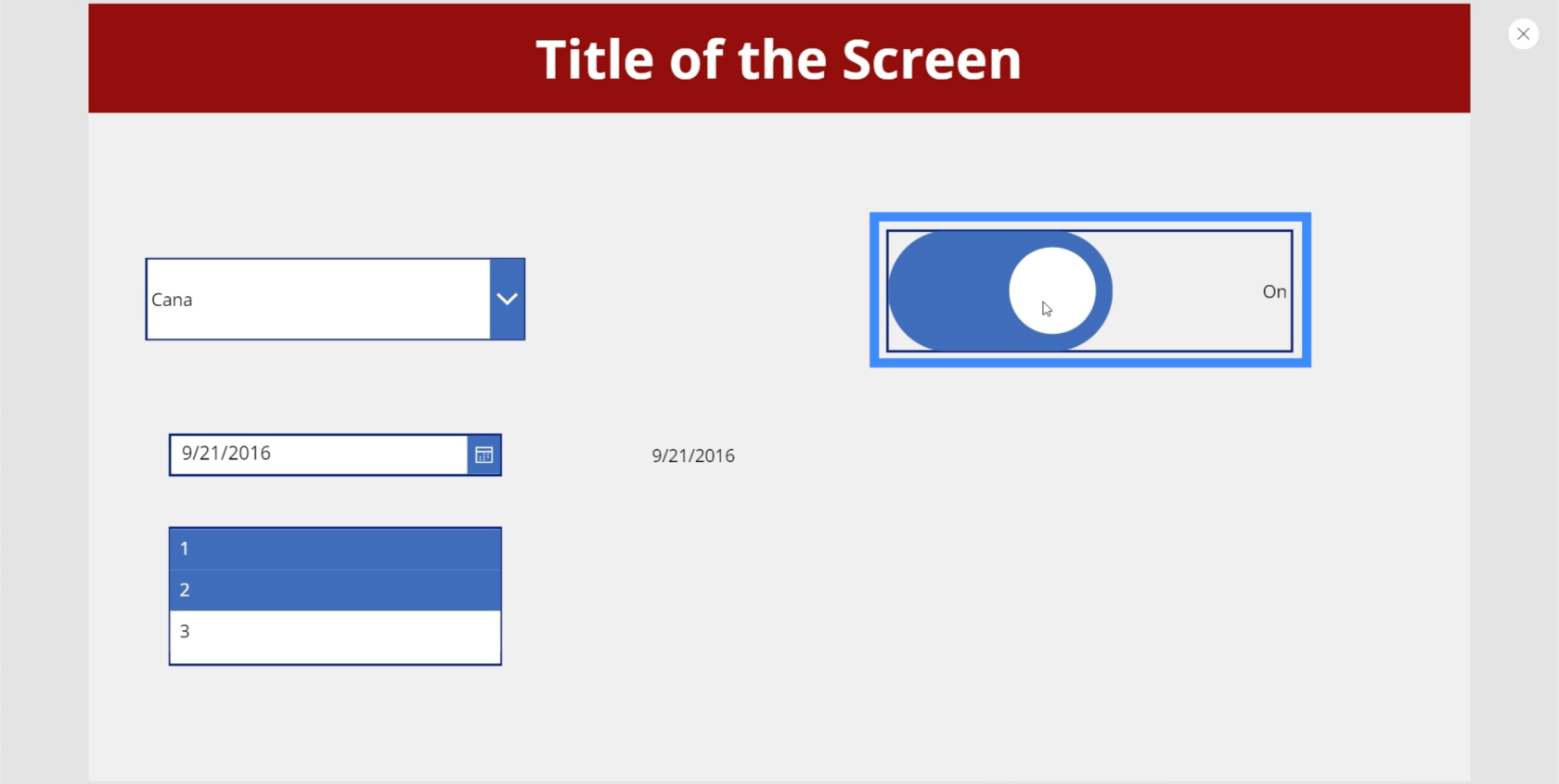
Växla
Växlingsingången är ett annat användbart element som du kan använda i din app. Du ser detta i många applikationer som låter dig slå på eller av ett alternativ. Normalt är växlingen markerad eller färgad när du slår på den.

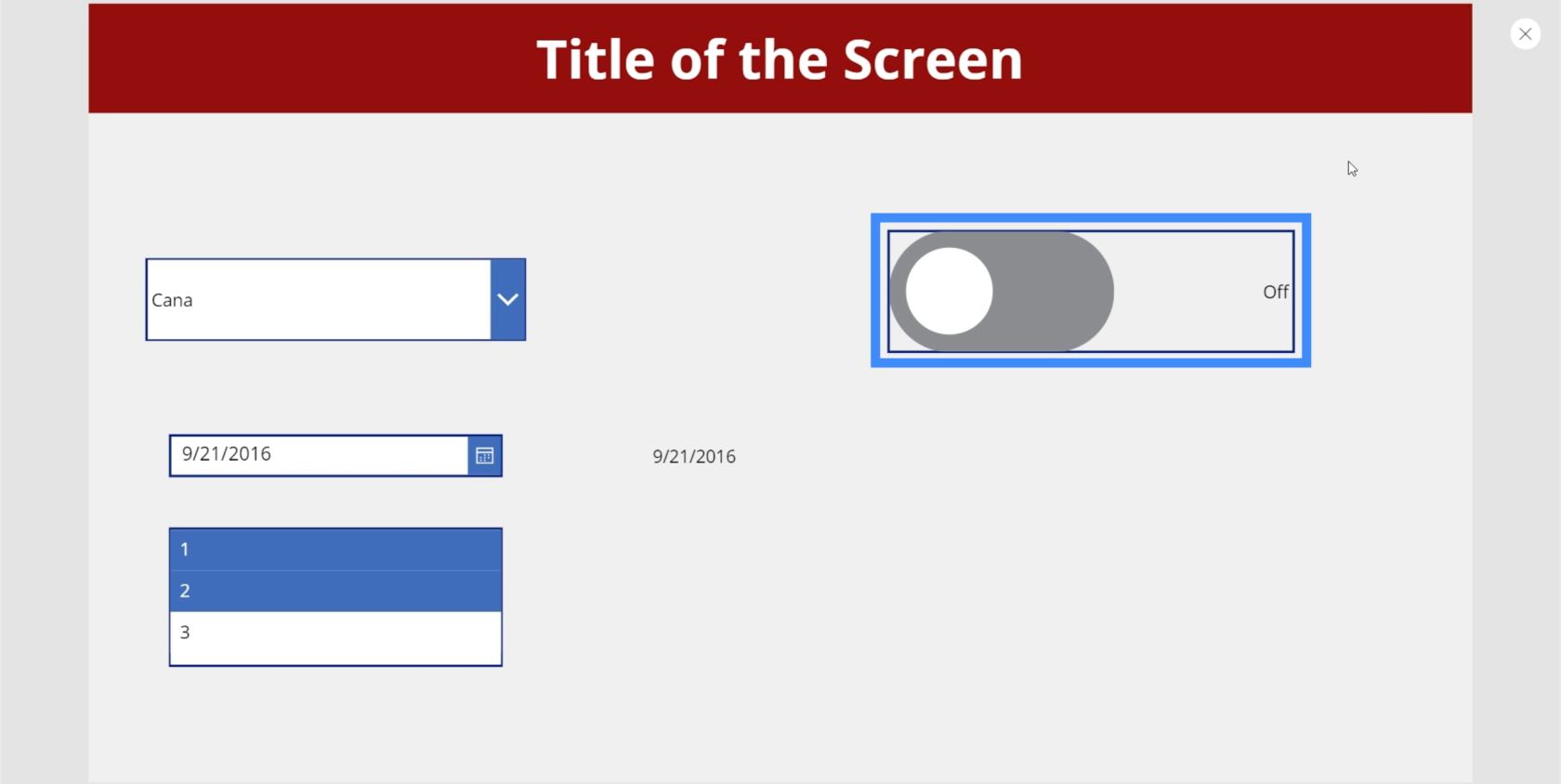
Sedan blir den grå när du stänger av den.

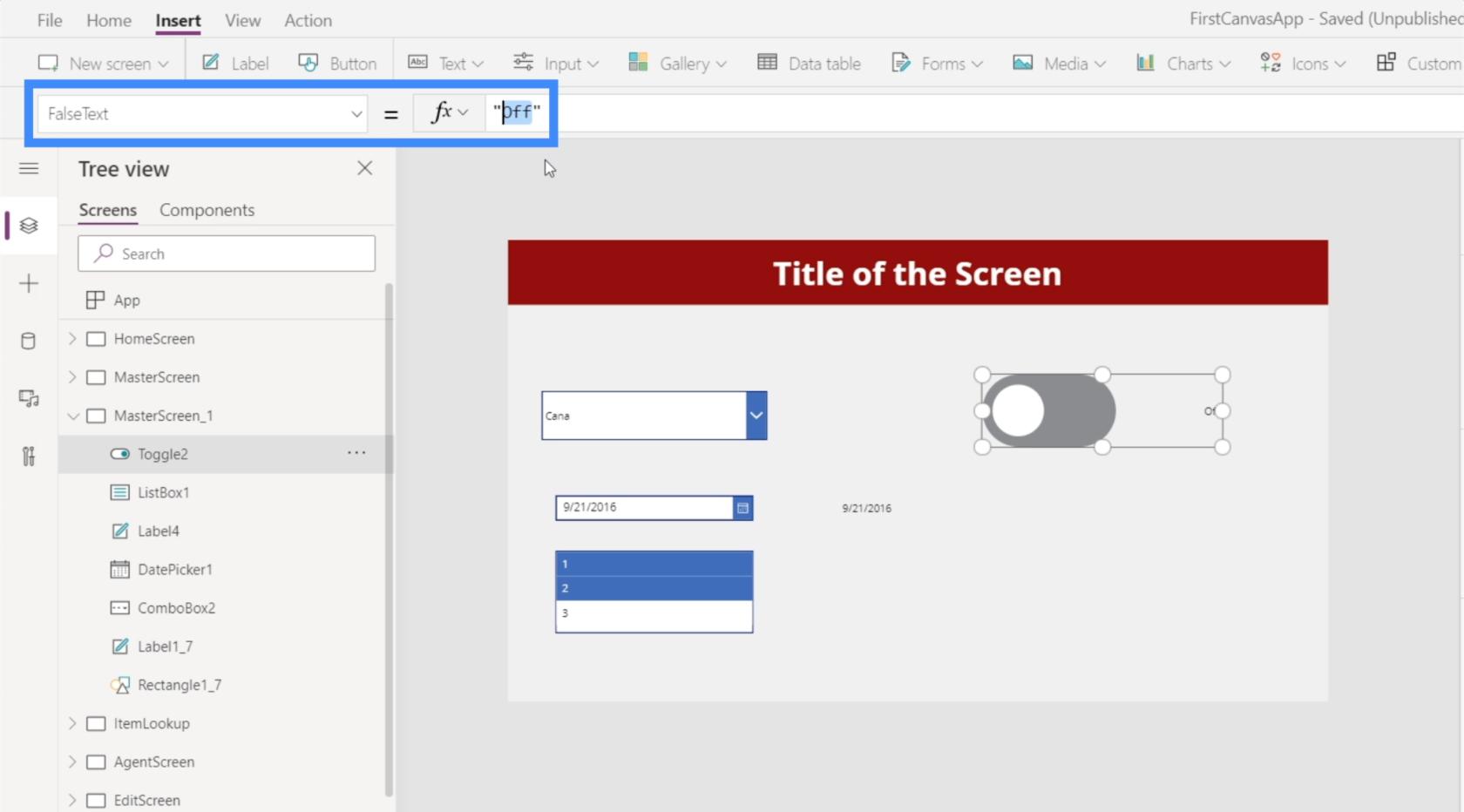
Det fina med växlar är att du kan ändra texten så att du kan göra den mer tillämplig för vad du vill att användaren ska göra på den här delen av appen. Till exempel, om du vill ändra etiketten för alternativet "Av", kan du helt enkelt gå till växlingens FalseText-egenskap.

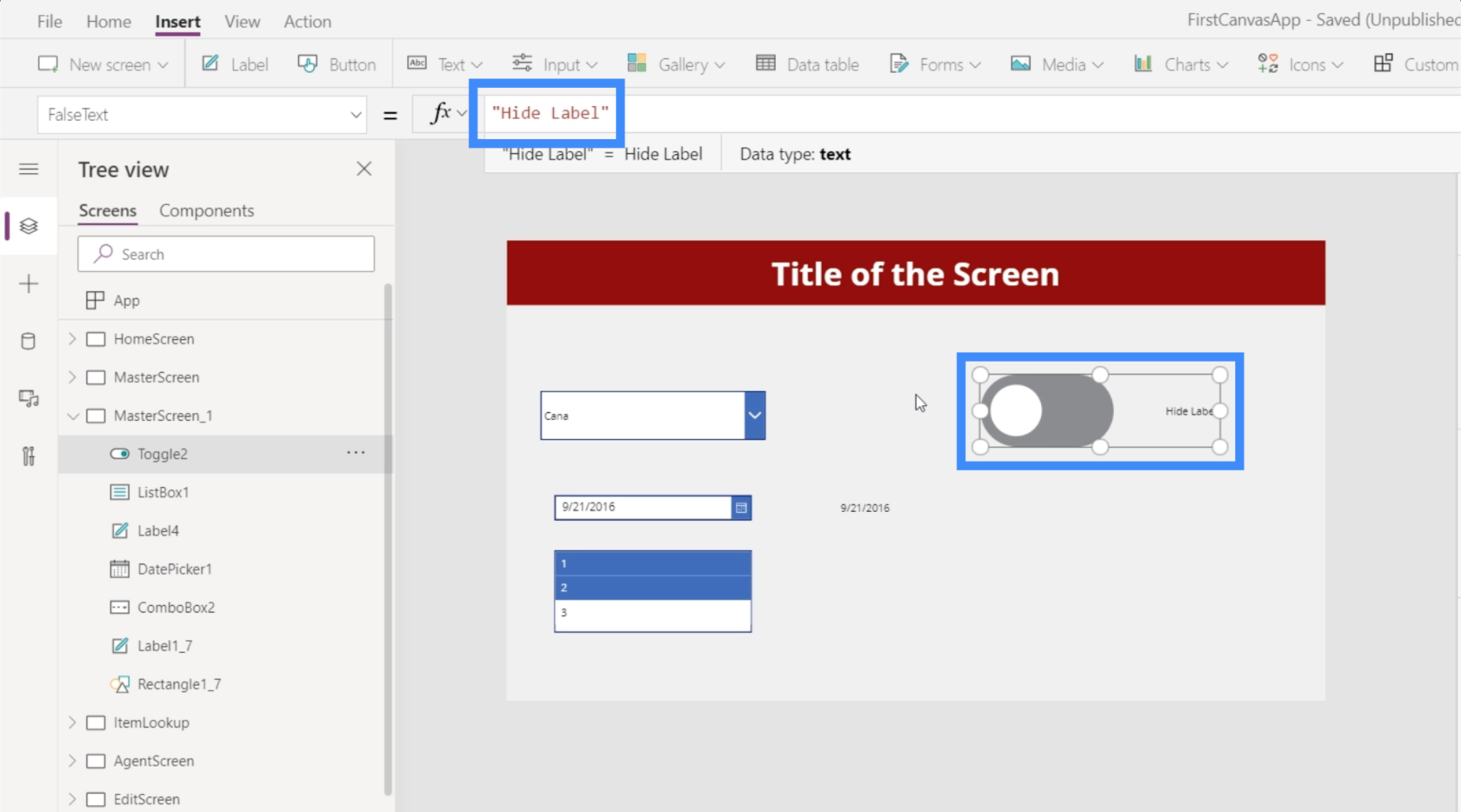
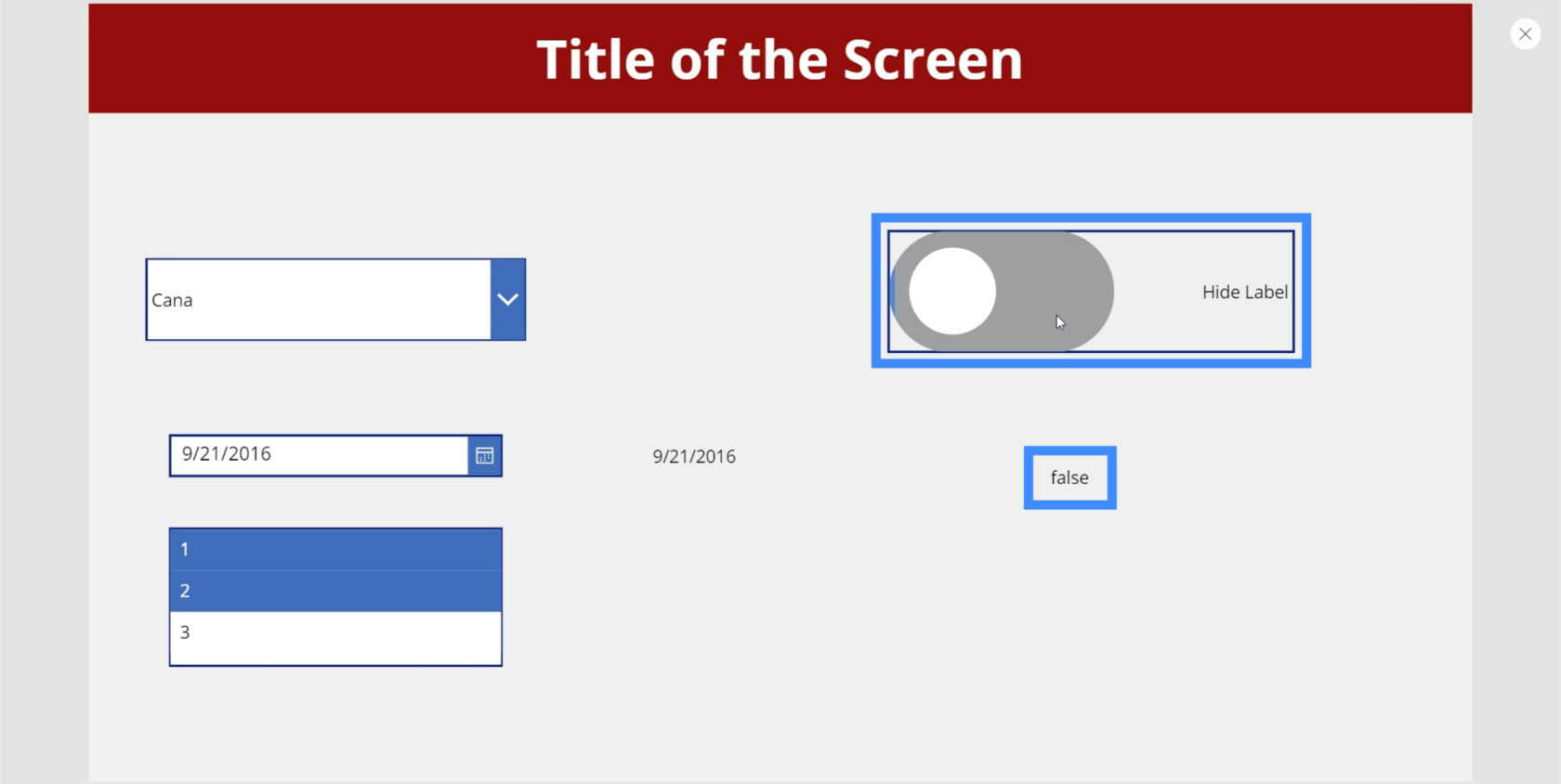
Sedan kan du ändra den till texten du vill använda, som "Dölj etikett".

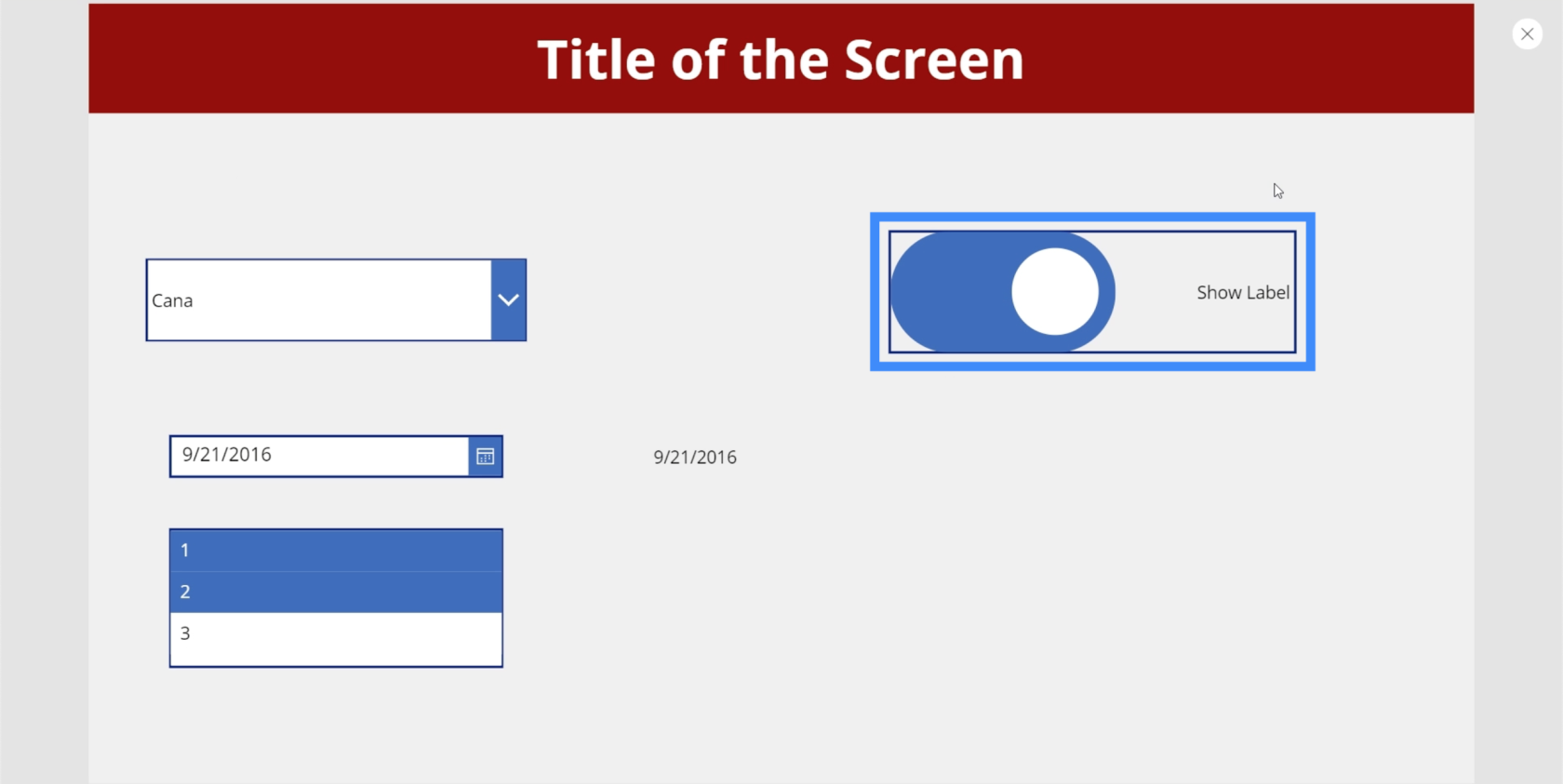
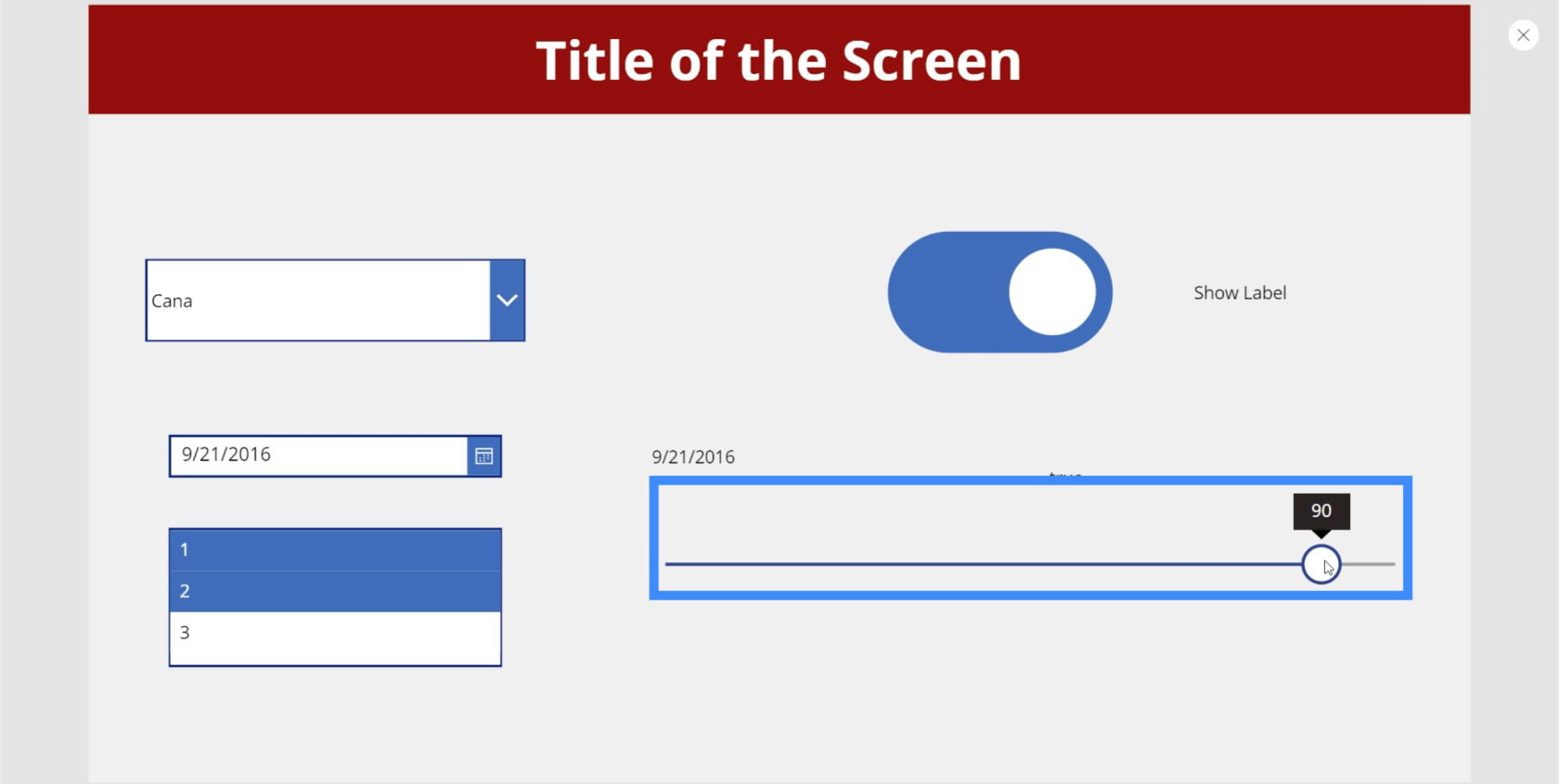
Sedan kan du gå till TrueText och göra det till "Visa etikett" så att det återspeglar alternativet motsatt till när strömbrytaren är avstängd.

Du kan även ändra andra egenskaper. Till exempel kan färgen på växeln också ändras till något annat.
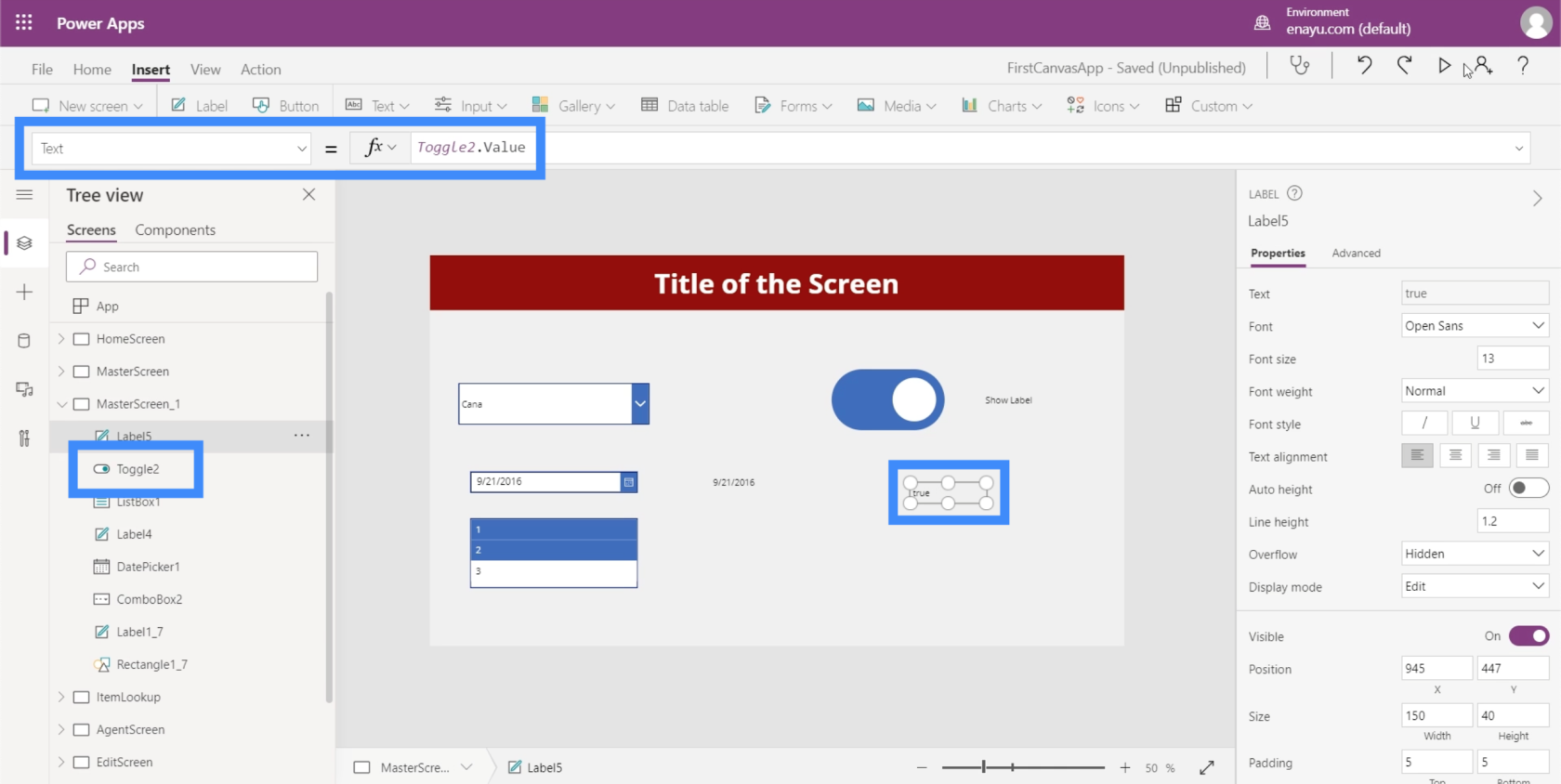
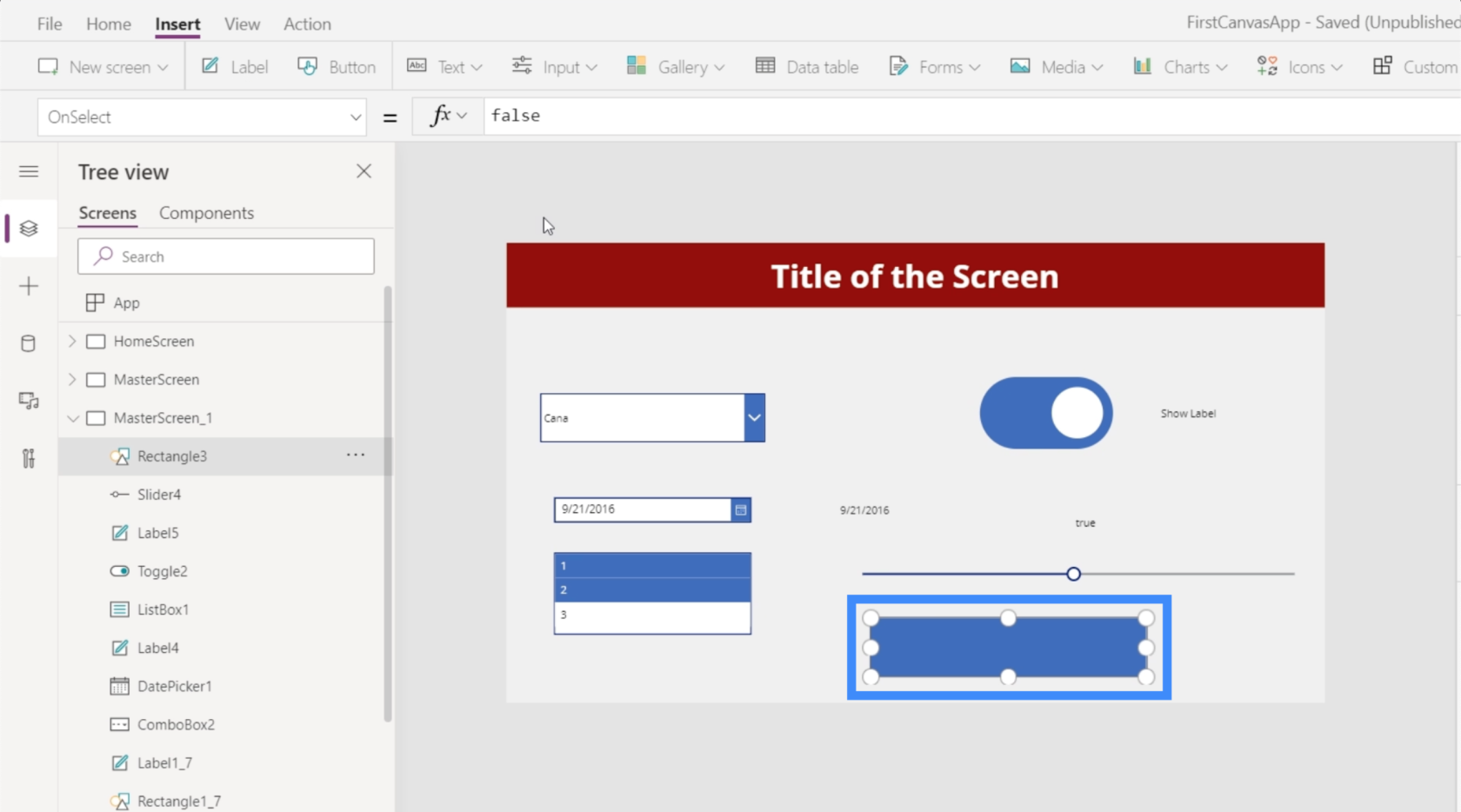
Vi kan också extrahera värdet som kommer från tabellen på samma sätt som vi gjorde med datumväljaren tidigare. Vi behöver bara lägga till en etikett och ändra texten till Toggle2.Value. I det här fallet använder vi Toggle2 eftersom det motsvarar det specifika elementet vi använder. Detta kan ändras om du har andra växlar i appen.
Eftersom växlingen har ett sant eller falskt värde, visar vår etikett True när elementet är aktiverat.

Sedan visar etiketten False om vi stänger av reglaget.

Reglage
Låt oss sedan prata om reglagen. Reglage är ett vanligt element i appar som använder numeriska värden.

Användare kan välja ett specifikt nummer från en rad värden som ges genom att skjuta reglaget åt vänster eller höger.

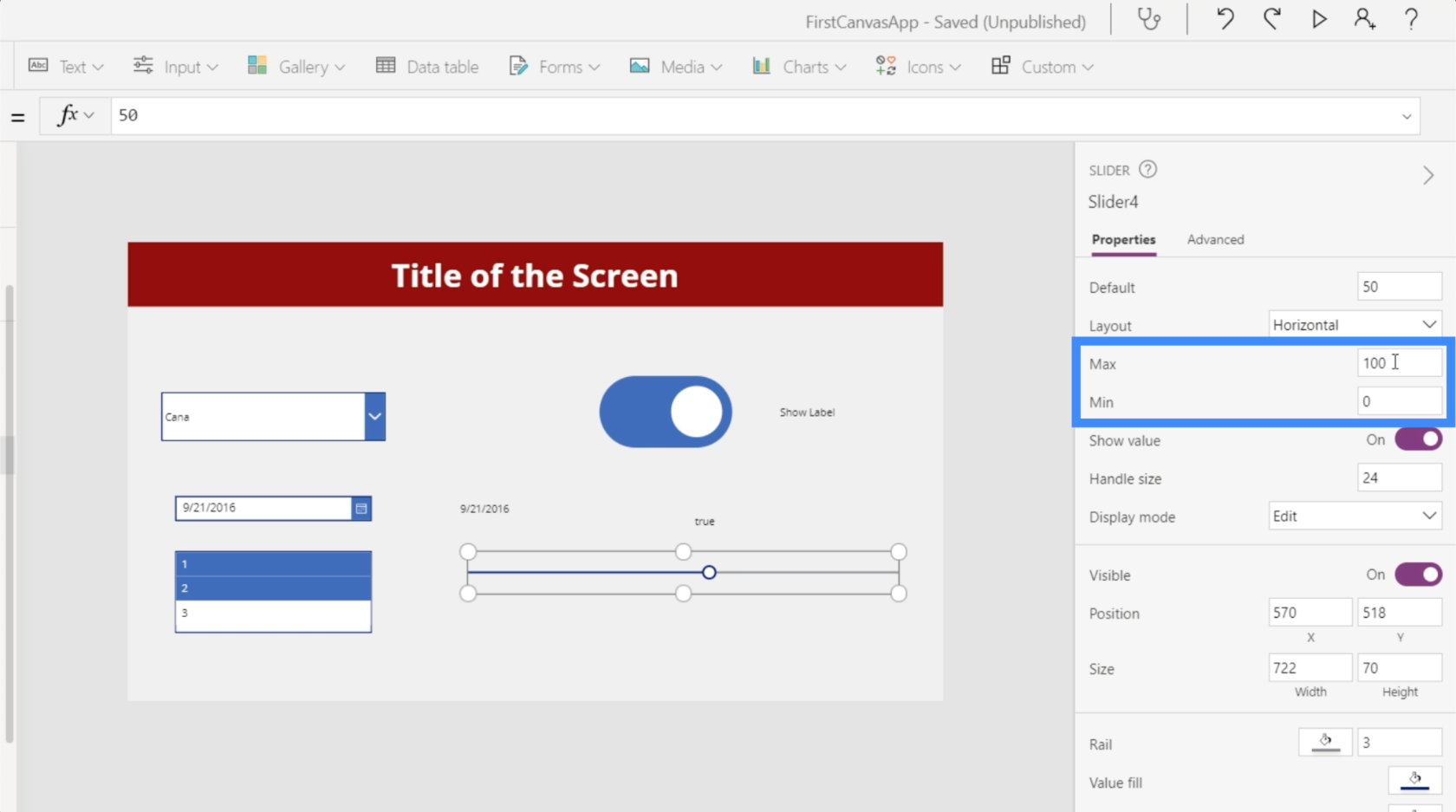
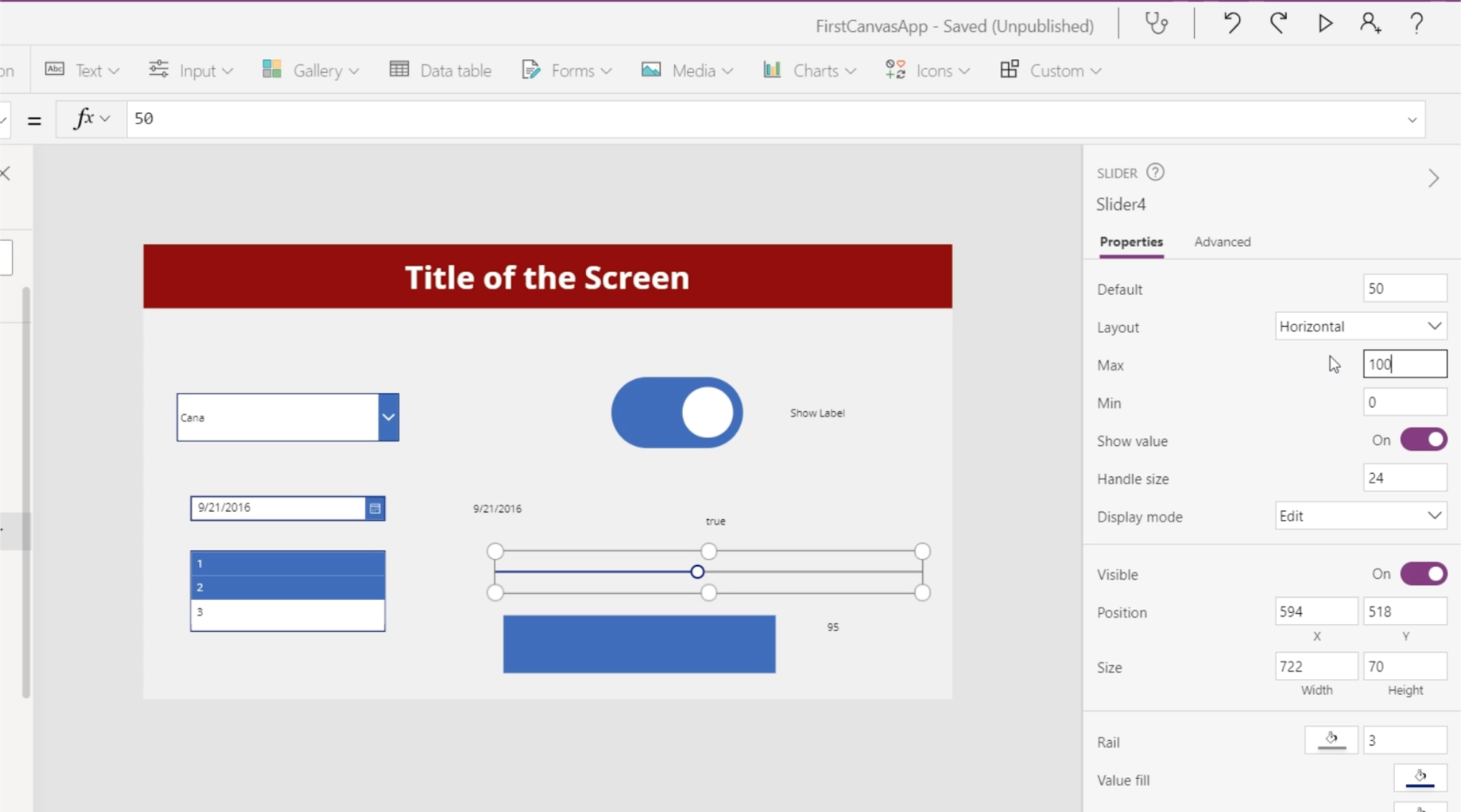
Det är möjligt att ställa in det lägsta och högsta värdet i rutan Egenskaper till höger. Just nu låter skjutreglaget användare välja mellan 0 och 100. Du kan till exempel ställa in det på 200 om du vill att användare ska kunna välja ett värde över hundra men mindre än 200.

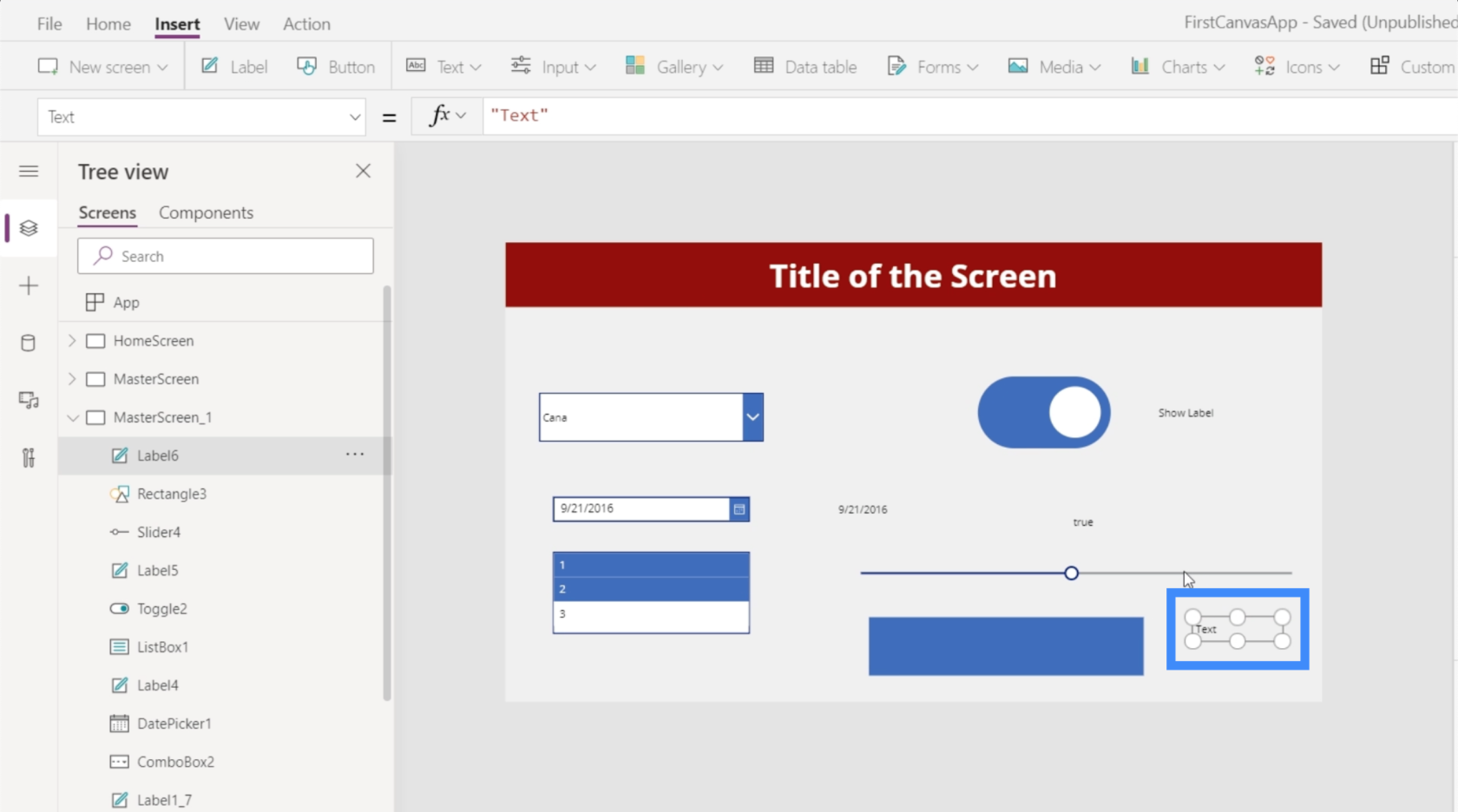
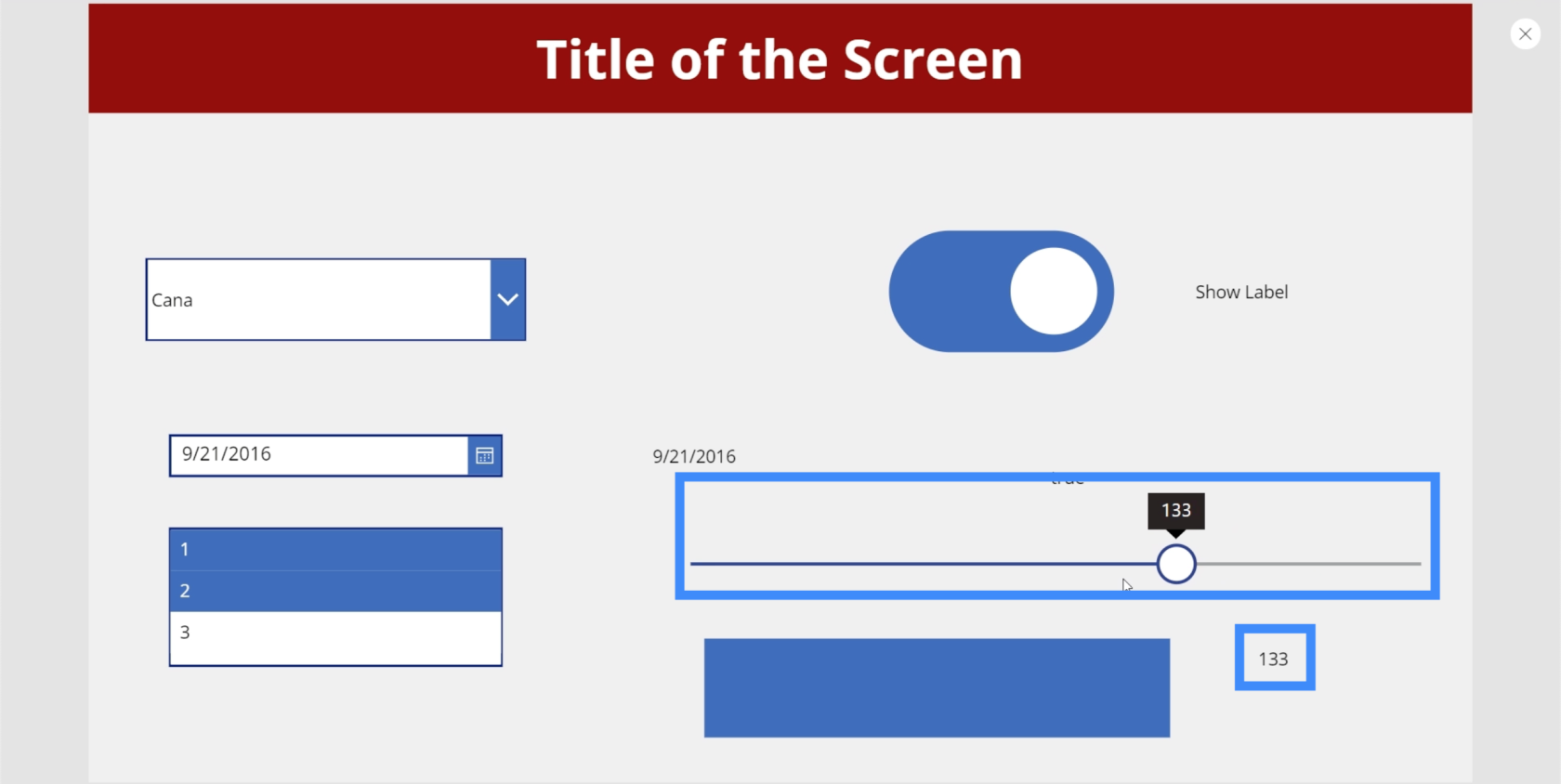
Låt oss se hur vi ytterligare kan maximera användningen av det här skjutreglaget genom att lägga till en rektangelikon.

Låt oss också lägga till en etikett här.

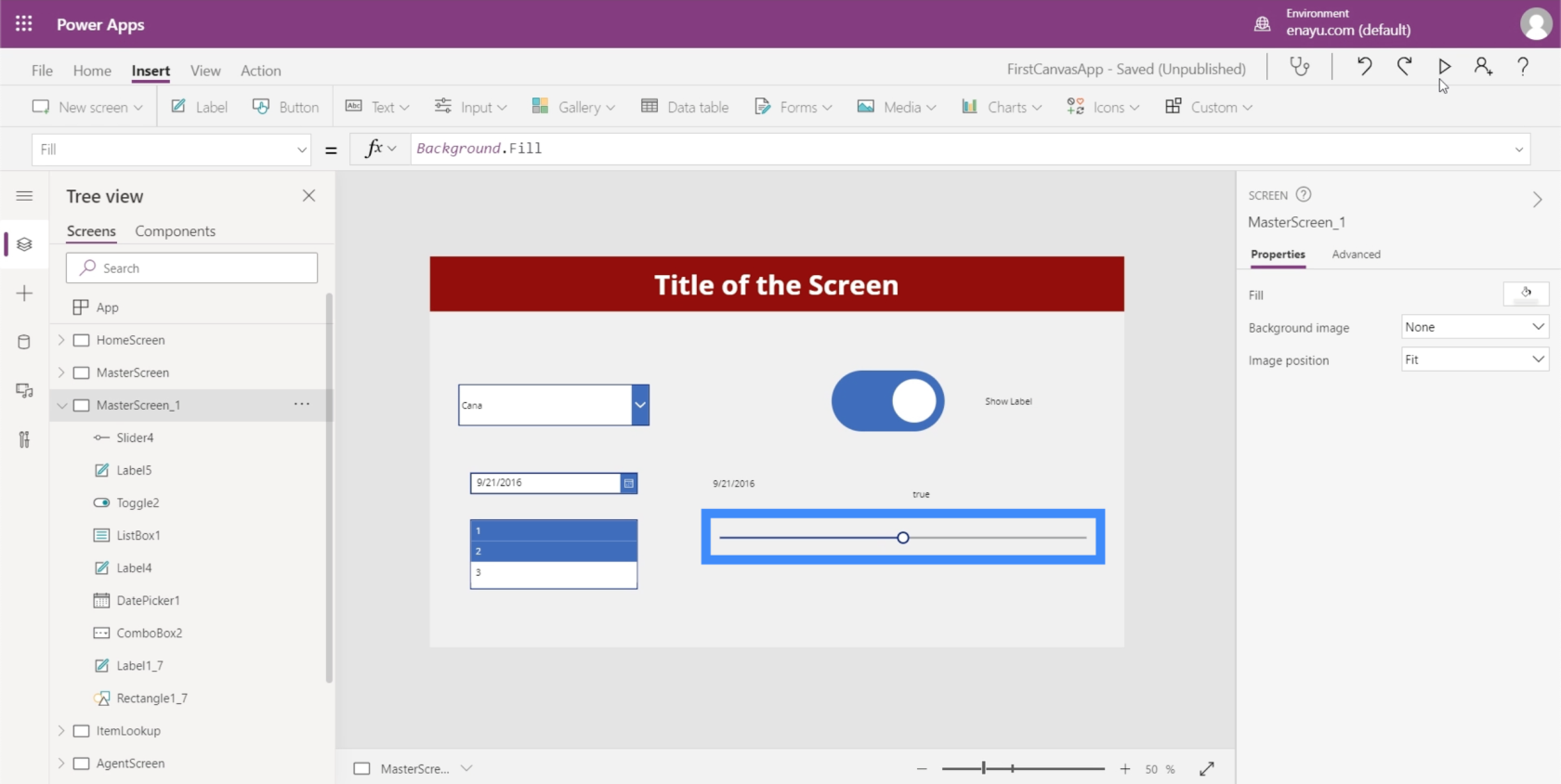
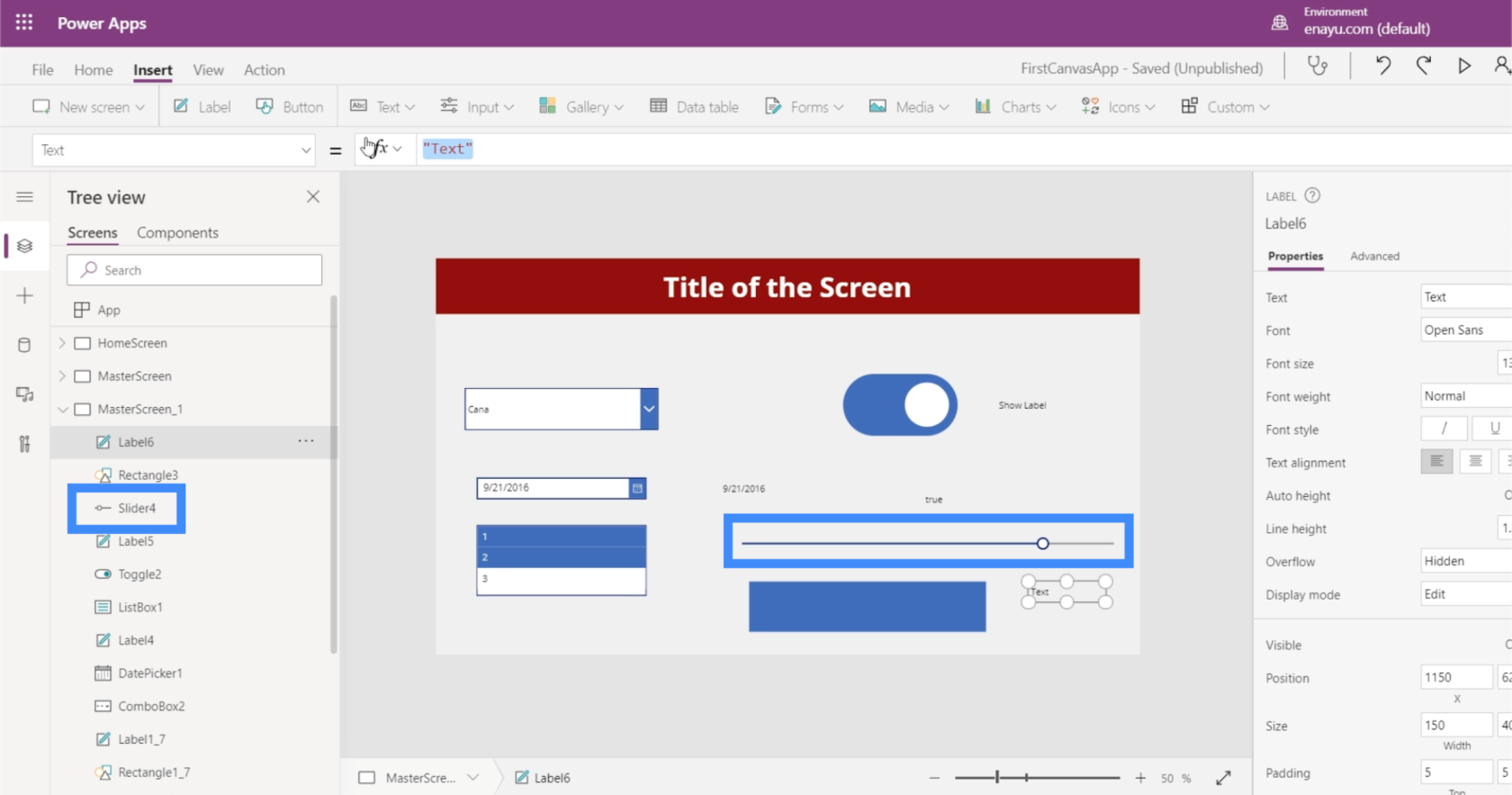
Innan vi kopplar ihop dessa element, låt oss se till att vi har rätt elementnamn. I det här fallet arbetar vi med Slider4.

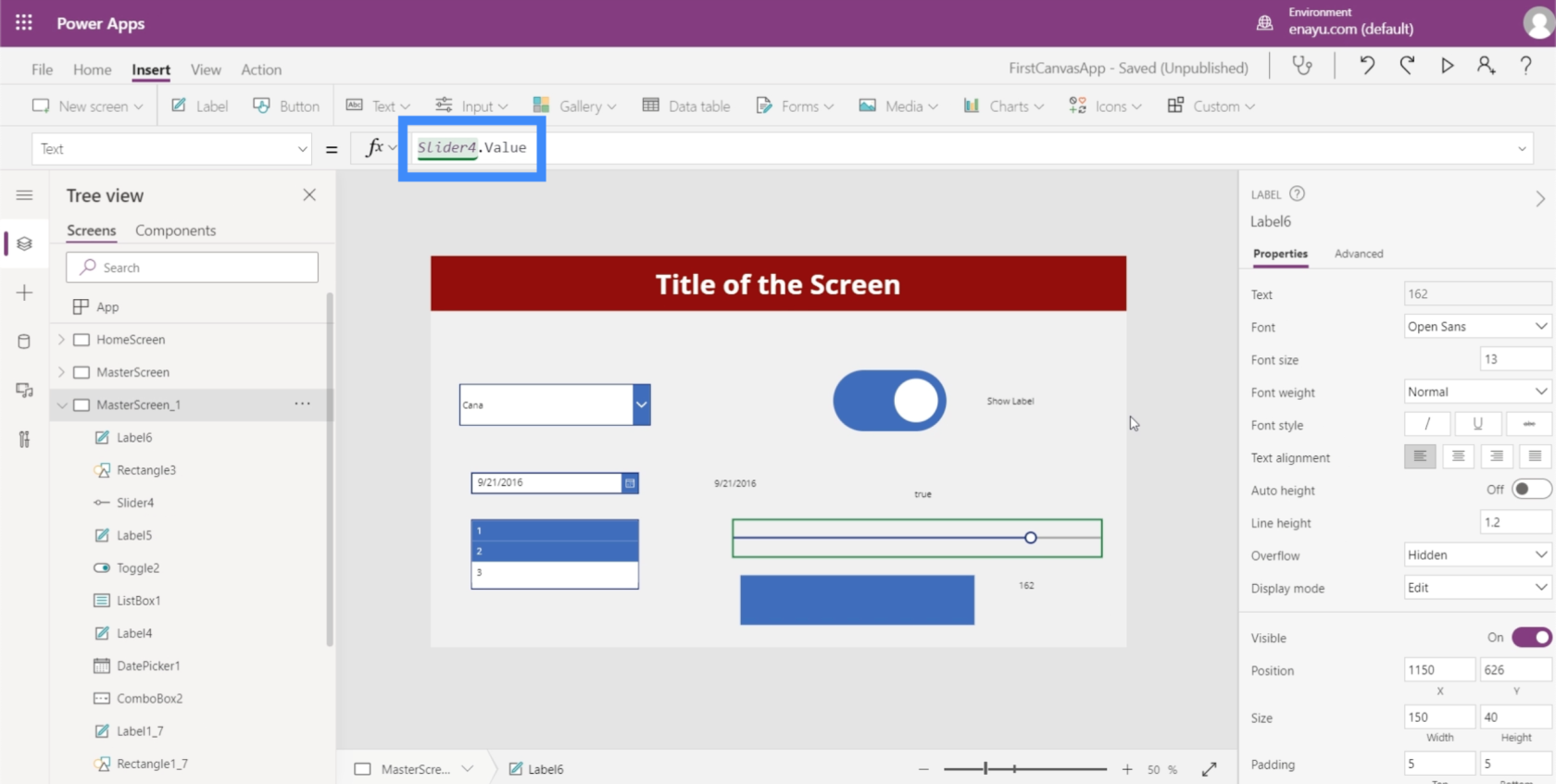
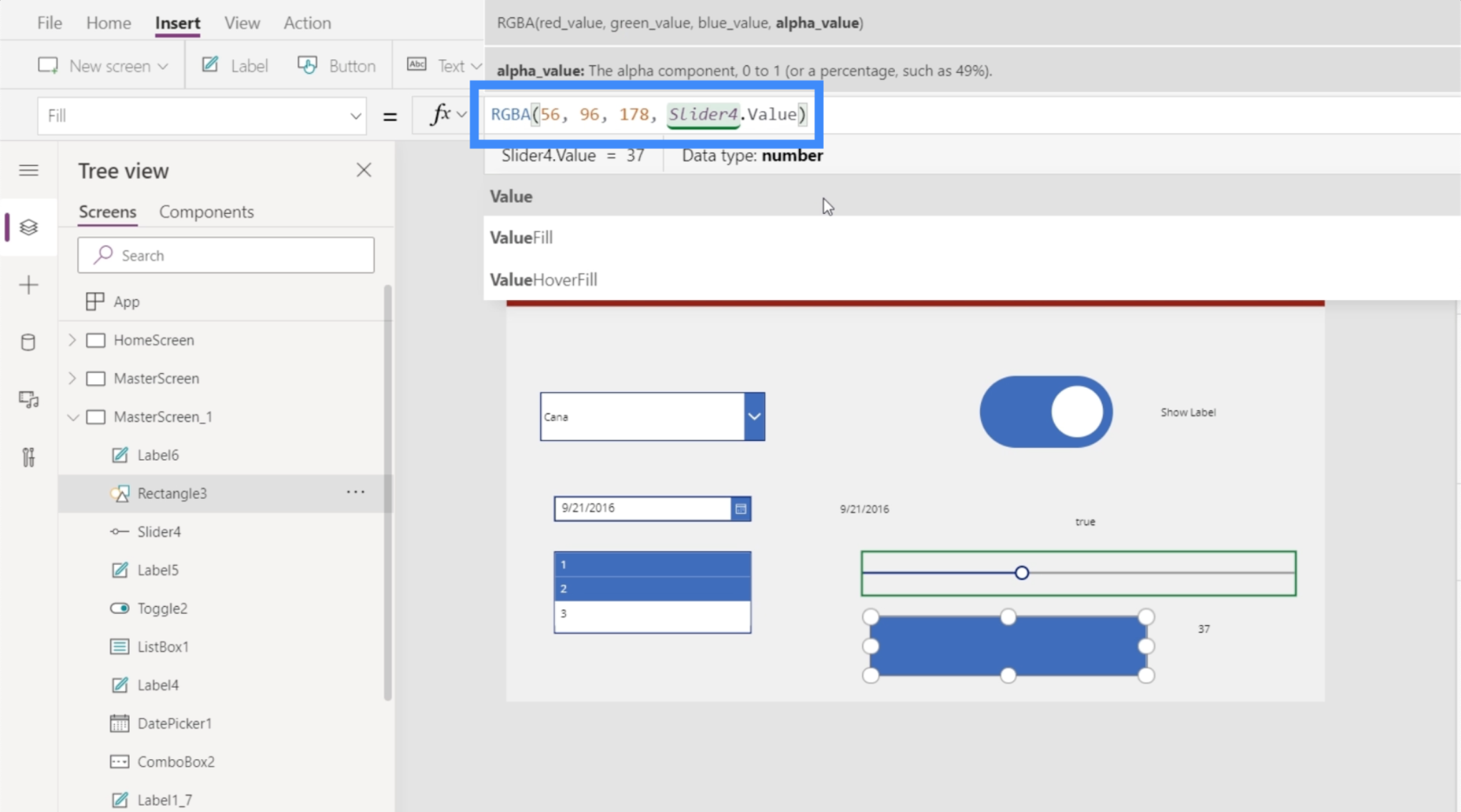
Så låt oss ändra texten på vår etikett och göra den till Slider4.Value.

Detta kommer att få etiketten att visa det värde som vi väljer på skjutreglaget.

Låt oss nu göra något coolt med rektangelikonen som vi lade till tidigare. Låt oss se hur vi kan göra rektangelns opacitet beroende av värdet som valts på skjutreglaget.
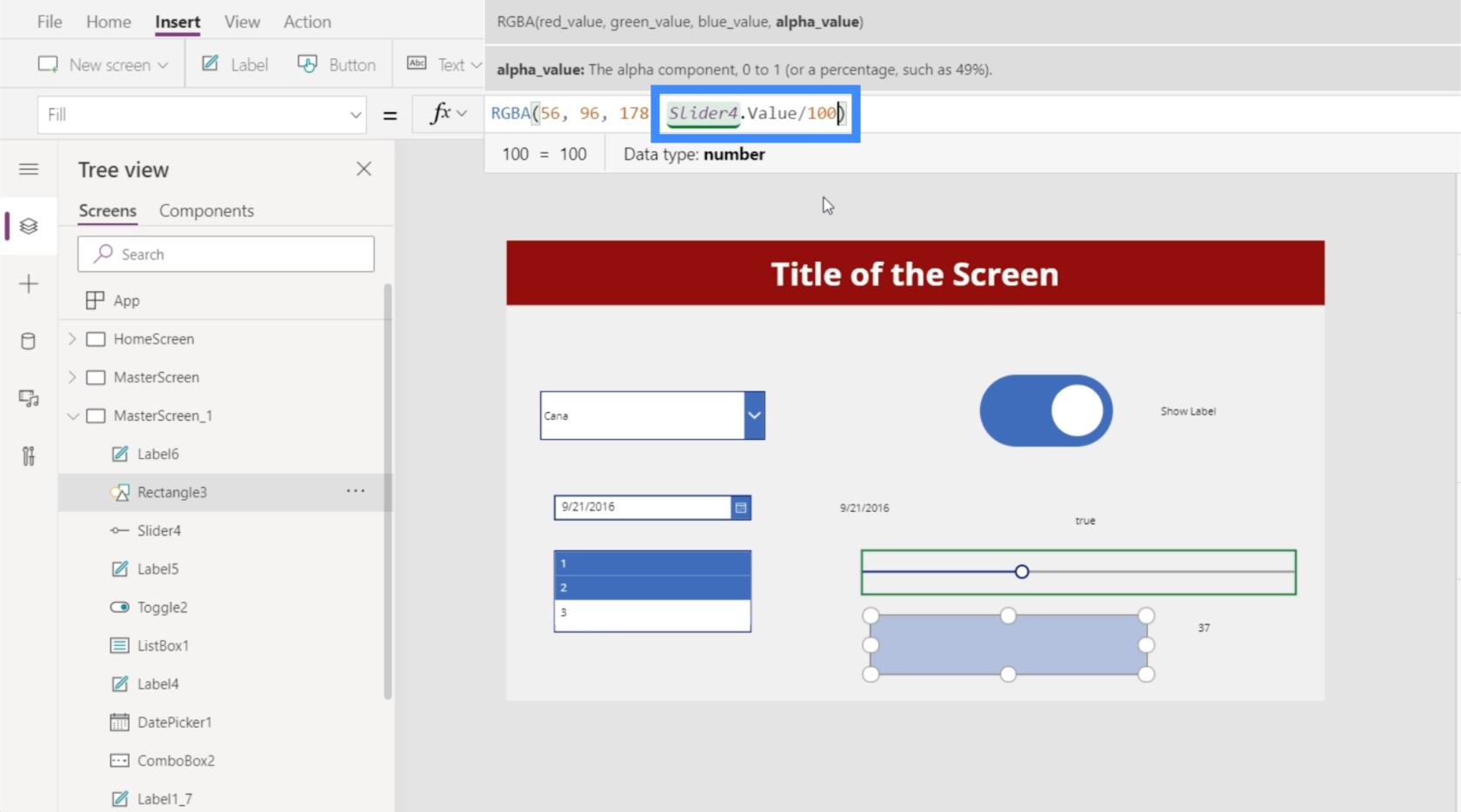
Först ställer vi tillbaka maxvärdet till 100.

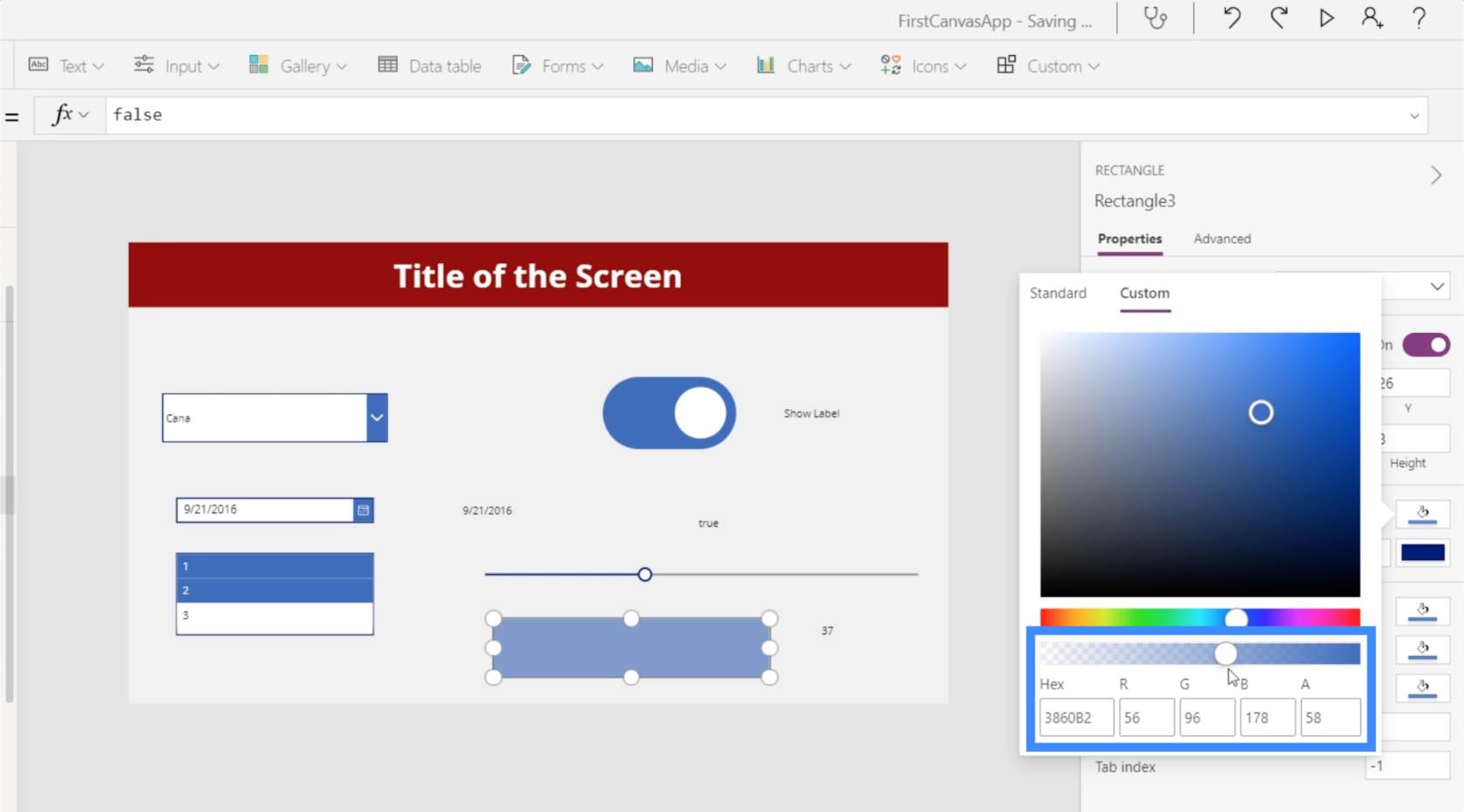
Ljusstyrkan eller opacitetsnivån finns här på fliken Anpassad i fyllningsegenskapen i den högra rutan. Målet här är att matcha fyllningens opacitetsvärde med opaciteten för rektangelikonen. Opaciteten kan ses på den sista rutan till höger, som nu visar 58. Vi kommer att tillåta användaren att välja detta värde med hjälp av reglaget.

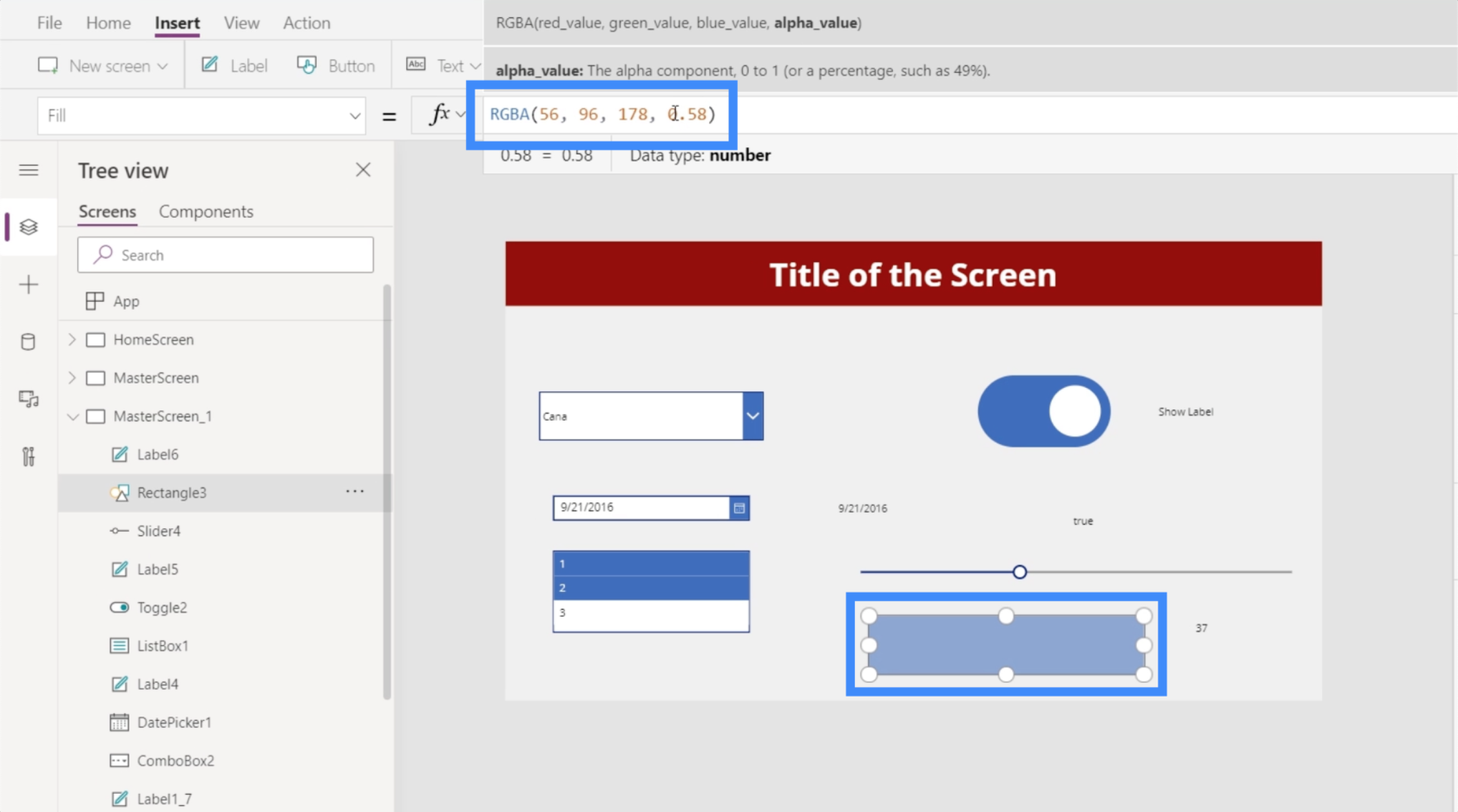
Så låt oss markera rektangelikonen och gå till Fill-egenskapen. Observera att det slutliga värdet som visas är 0,58, vilket är vår fyllningsopacitet.

Vi kommer då att ändra det slutliga värdet i serien till Slider4.Value.

Eftersom opacitetsvärdet nu är en decimal på 0,58, måste vi dividera det med hundra för att göra det till ett tal mellan 0 och 100.

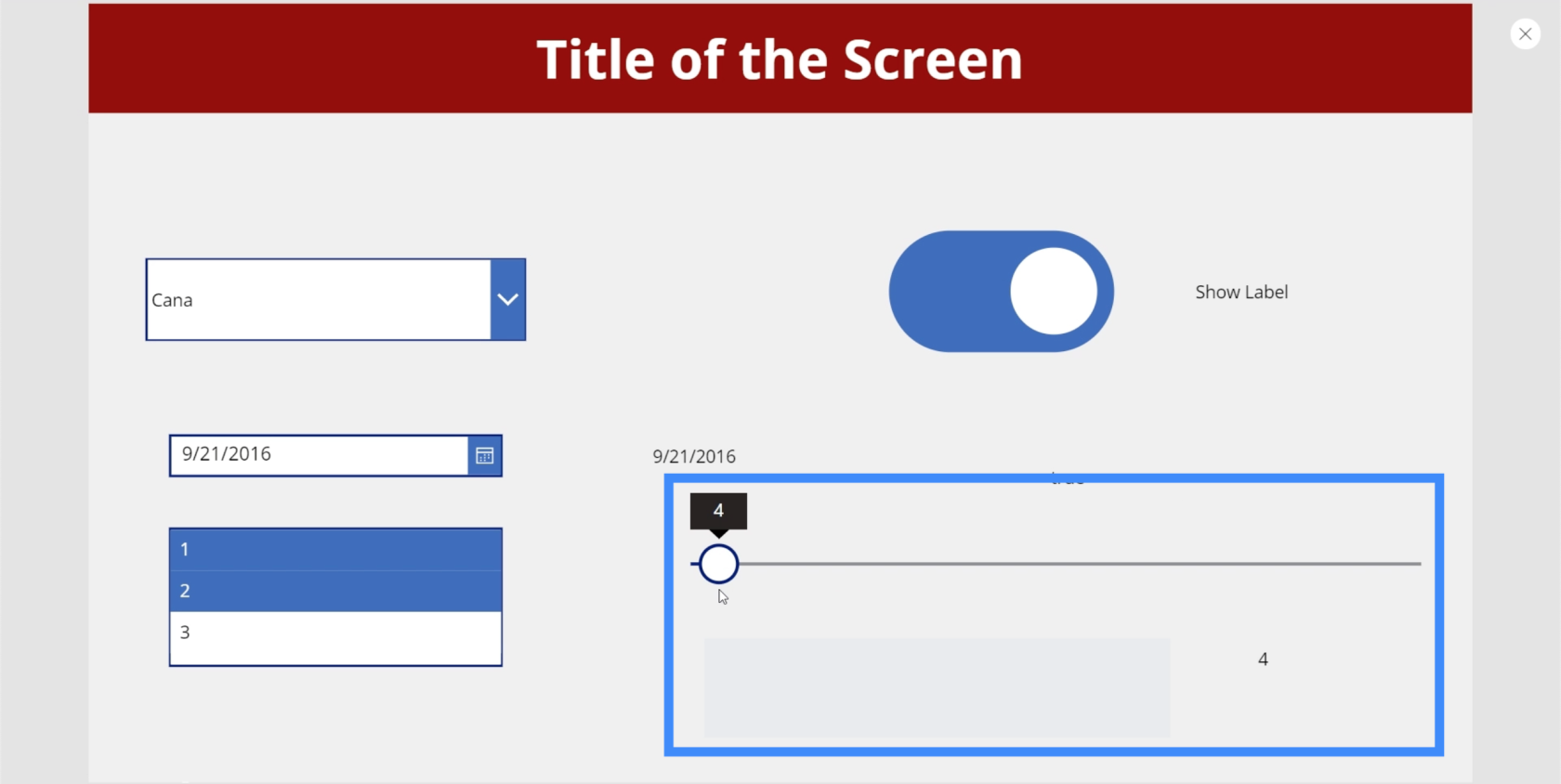
När formeln är klar kan vi nu styra hur ljus rutan kommer att se ut med hjälp av reglaget. Till exempel kan vi skjuta ner den till 4 och du ser att rektangeln nästan har försvunnit.

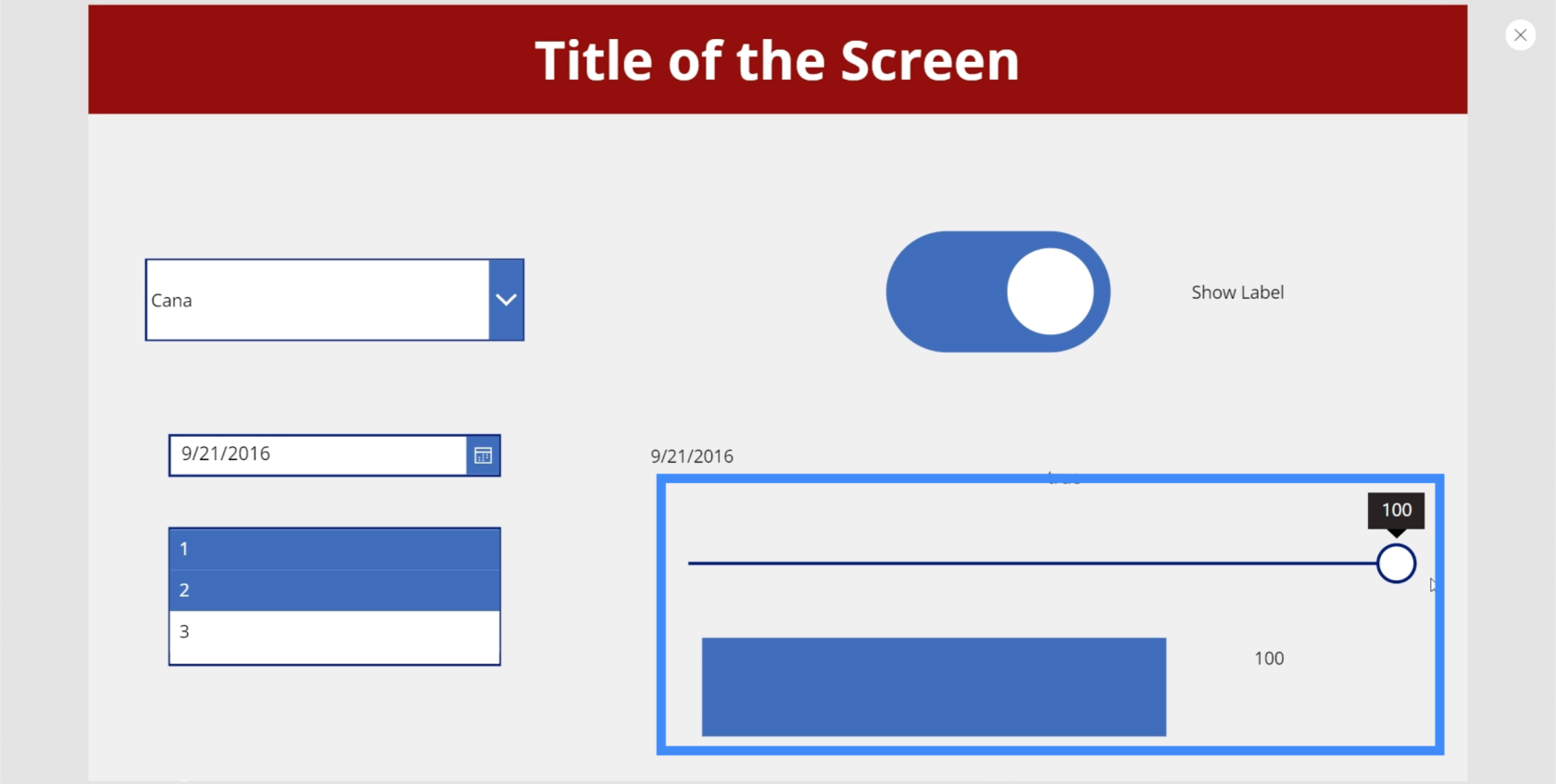
Men om vi flyttar reglaget till 100 ser du rektangelns maximala ljusstyrka.

Betyg
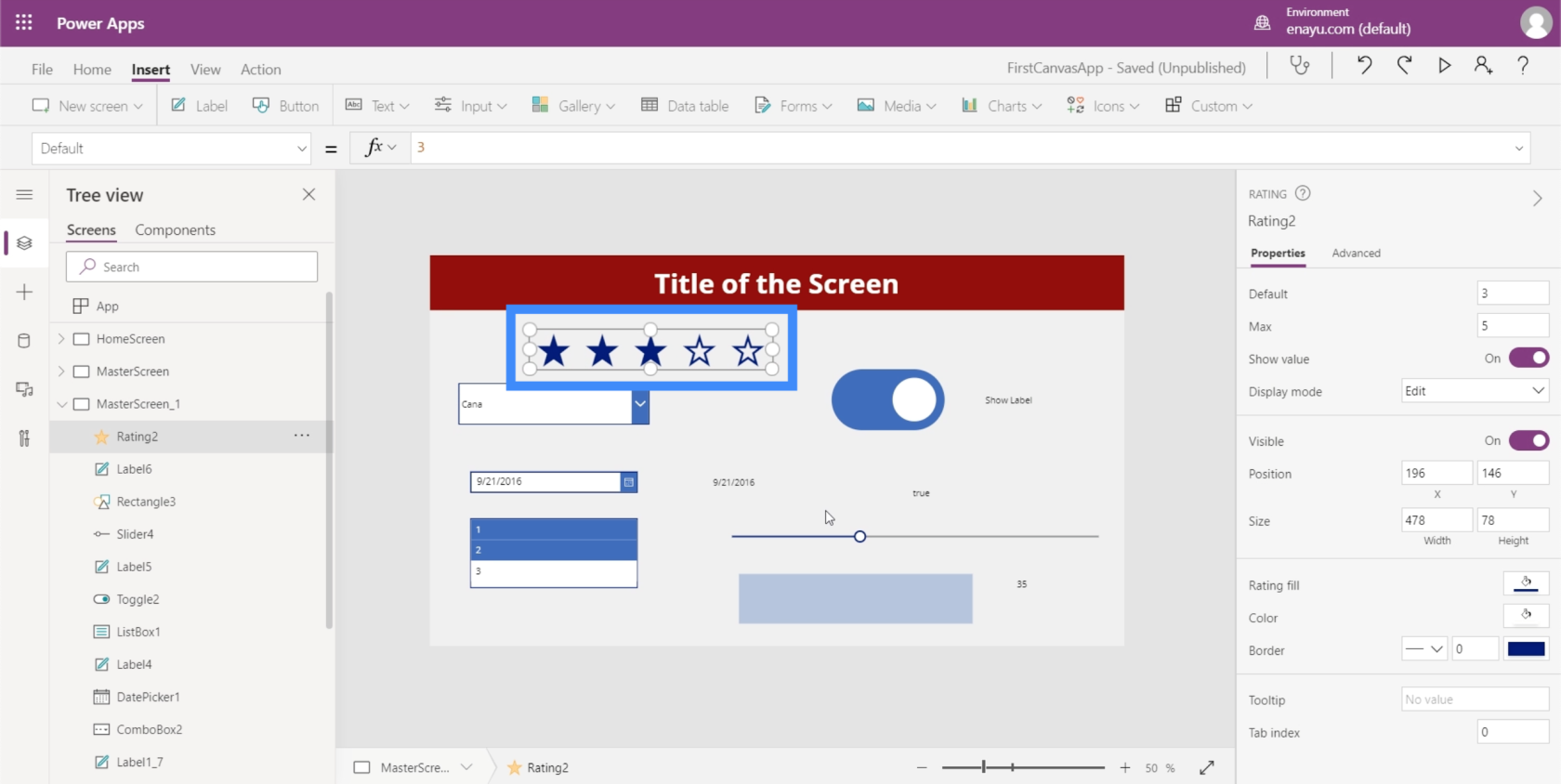
Nu ska vi prata om betyg. Vi ser ofta detta i företagsappar, sidor eller webbplatser som låter användare, kunder och kunder betygsätta de tjänster och produkter som tillhandahålls.

Betyg är nästan detsamma som reglage när de vet att de båda tillåter användare att välja ett specifikt värde. Den viktigaste skillnaden är det visuella formatet.
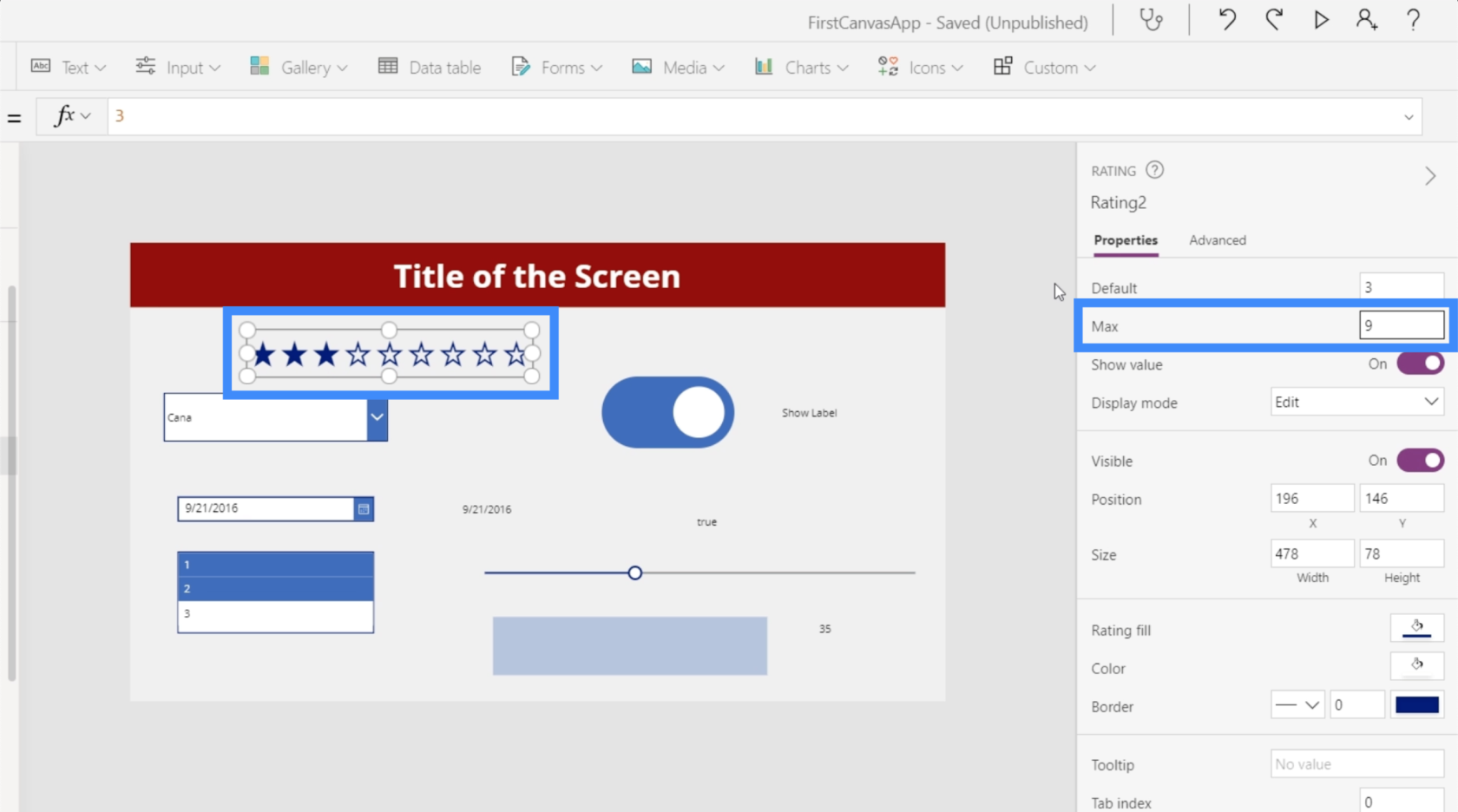
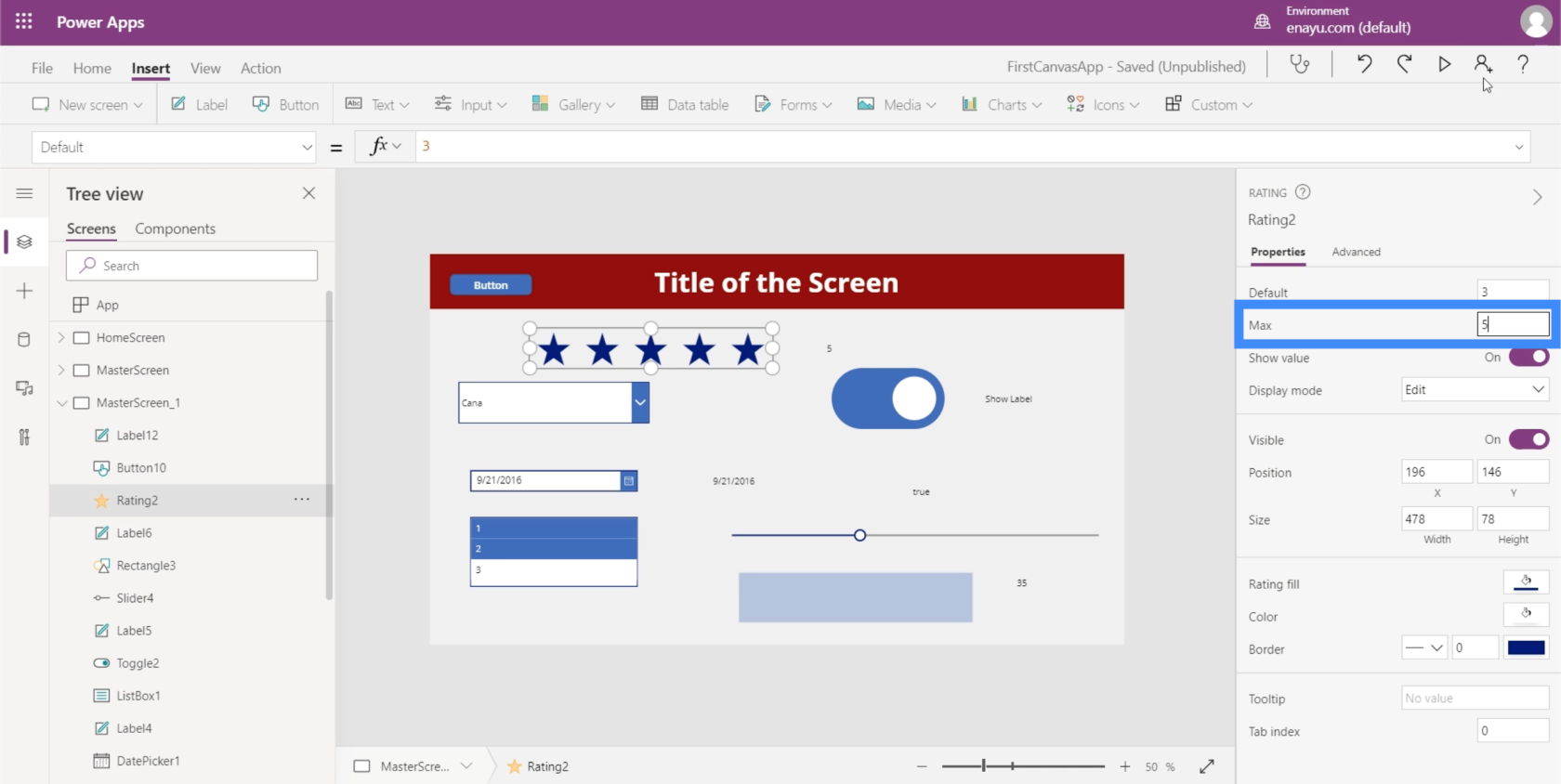
Det är också möjligt att ändra det maximala värdet som en användare kan välja genom rutan Egenskaper till höger. Vi kan till exempel göra Max-värdet till 9, och vi kommer att se antalet stjärnor öka också.

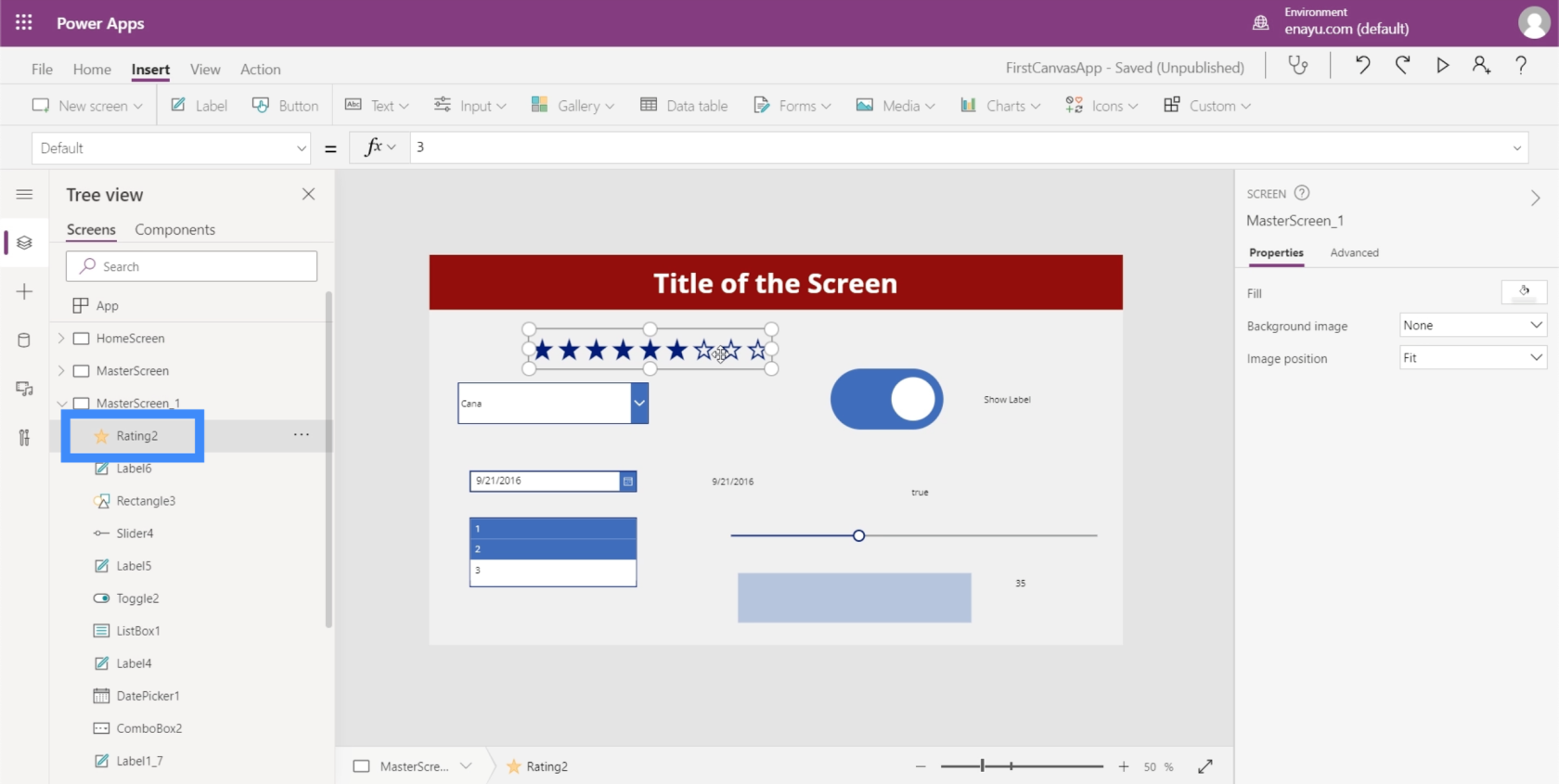
Liksom de andra elementen vi har arbetat med kan vi också få värdet från betyget och visa det i form av en etikett. Innan vi börjar med den etiketten, låt oss komma ihåg att betygselementet vi kommer att använda är Rating2.

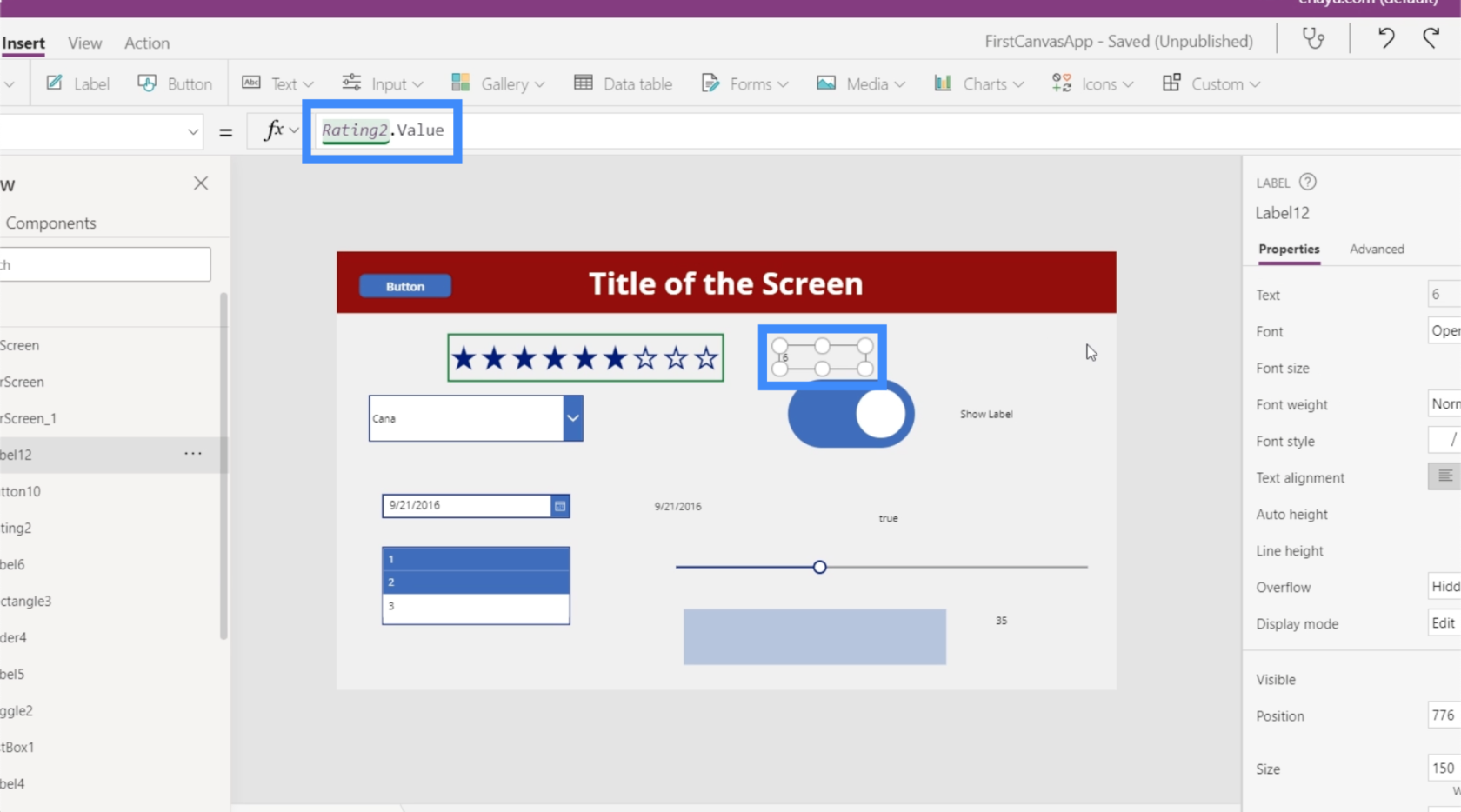
Så precis som vi gjorde tidigare, låt oss lägga till en etikett och ändra testvärdet till Rating2.Value.

Nu visar etiketten det numeriska värdet för vad användaren än väljer i betyget.

Detta kan vara mycket användbart för appar som den vi har utvecklat i dessa handledningar. Eftersom vår datakälla har en kolumn för VIP-nivå, till exempel, kan vi använda betygselementet eftersom vår VIP-nivå går allt från 1 till 5. Detta kan vara roligare för användare jämfört med en rullgardinsmeny eller skjutreglage.
Timer
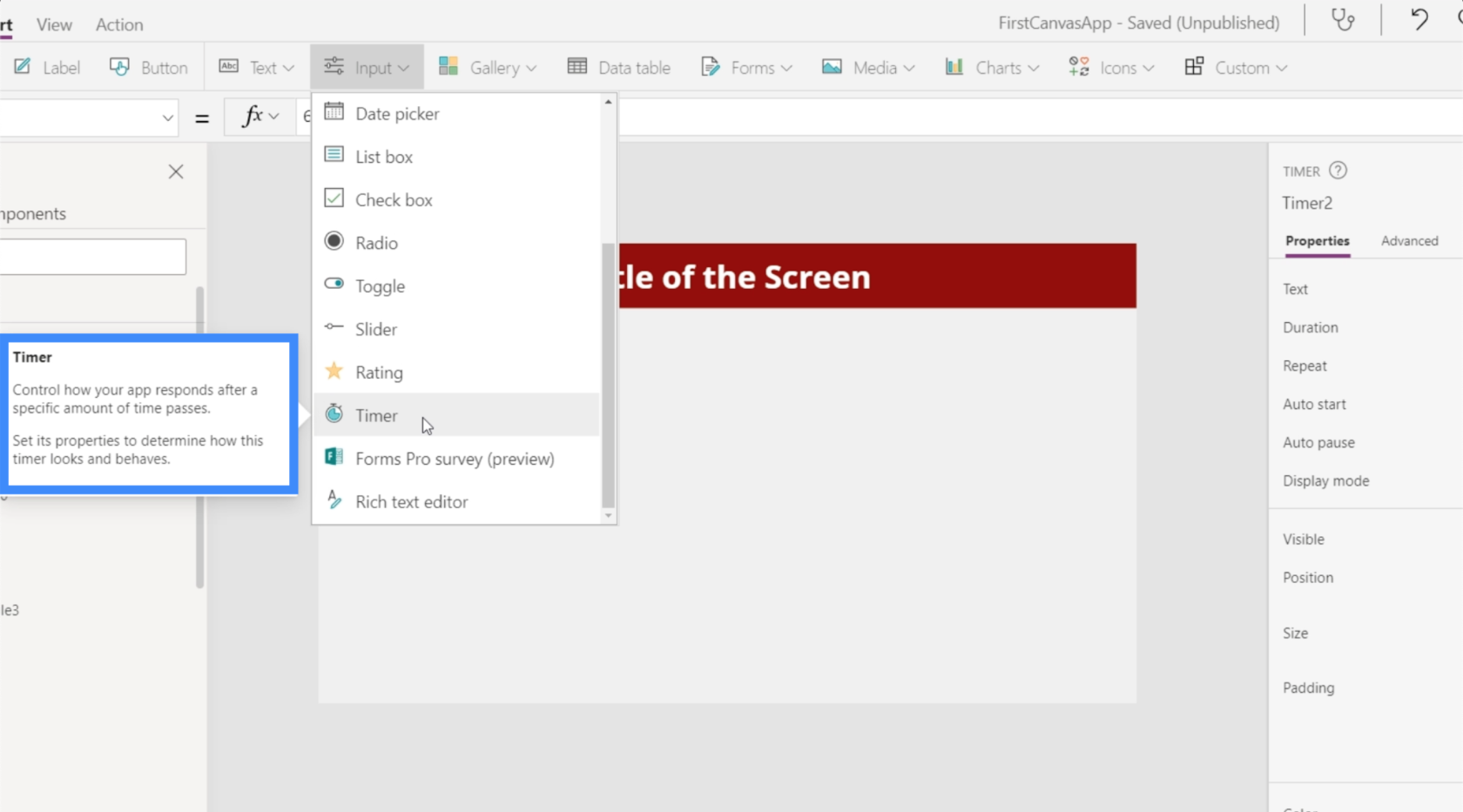
Det sista av de olika inmatningselementen som vi ska prata om i den här handledningen är timeringången.

Förutom att tillåta slutanvändare att tajma något, låter en timer dig utföra en åtgärd eller en bit kod var x antal sekunder. Enligt , styr timern hur din app reagerar efter att en viss tid har gått.

Vi har sett detta tillämpat på många olika sätt. Till exempel kan en användare som har varit på en ny formulärskärm i 30 sekunder eller mer se en popup som innehåller användbar information som kan påskynda processen för dem. En timer används för att utlösa denna funktion.
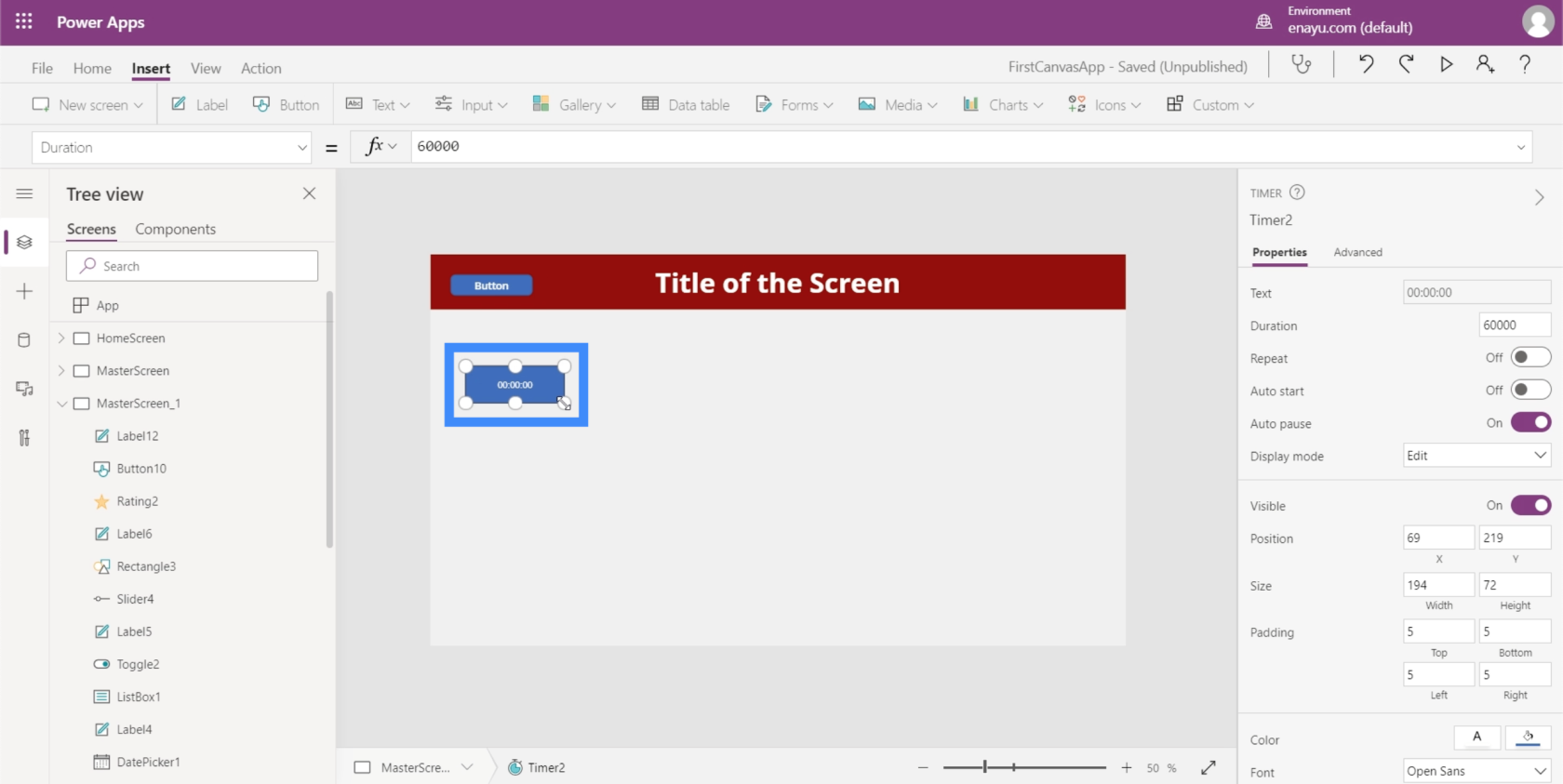
Låt oss ta en titt på hur timers fungerar och utforska några applikationer.
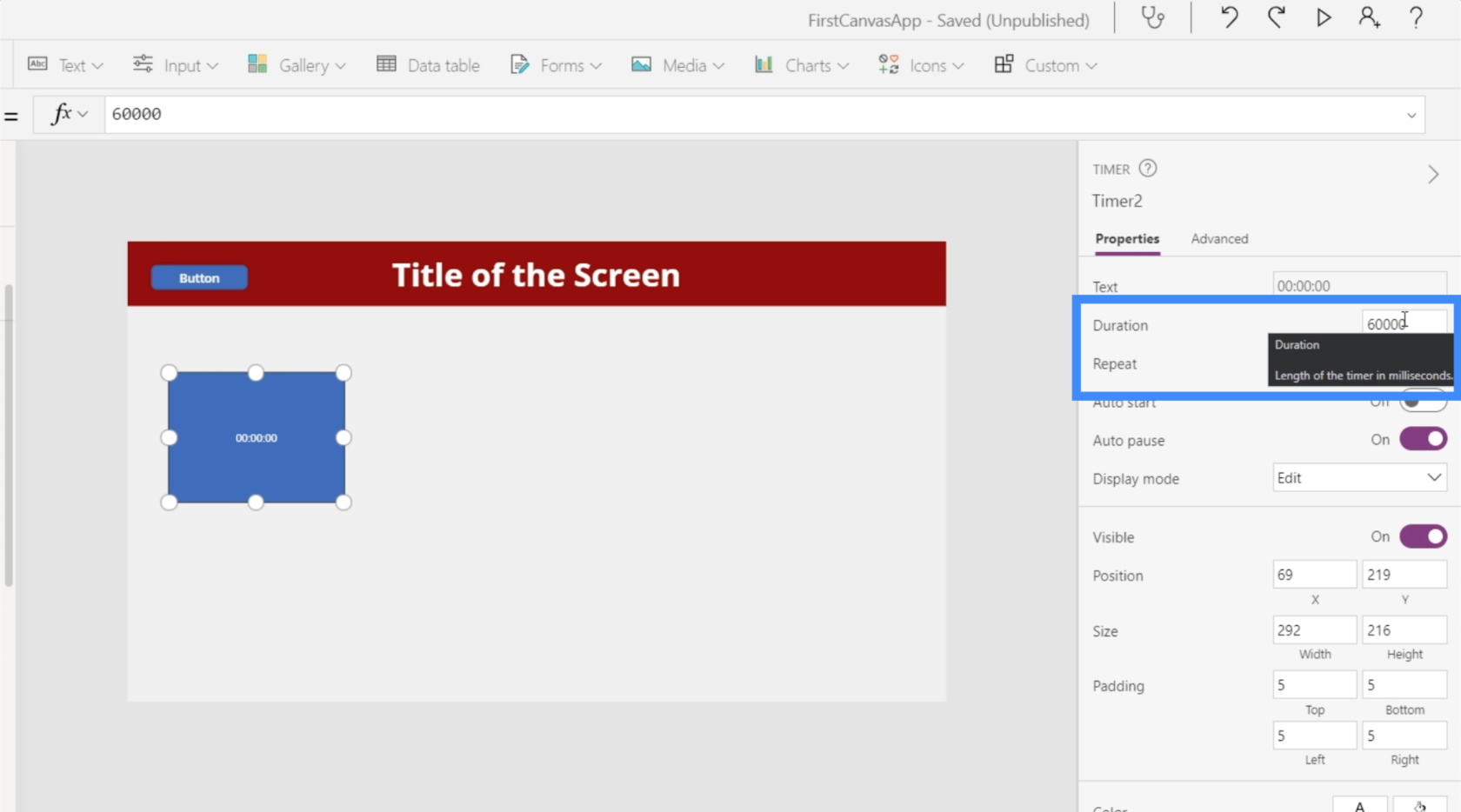
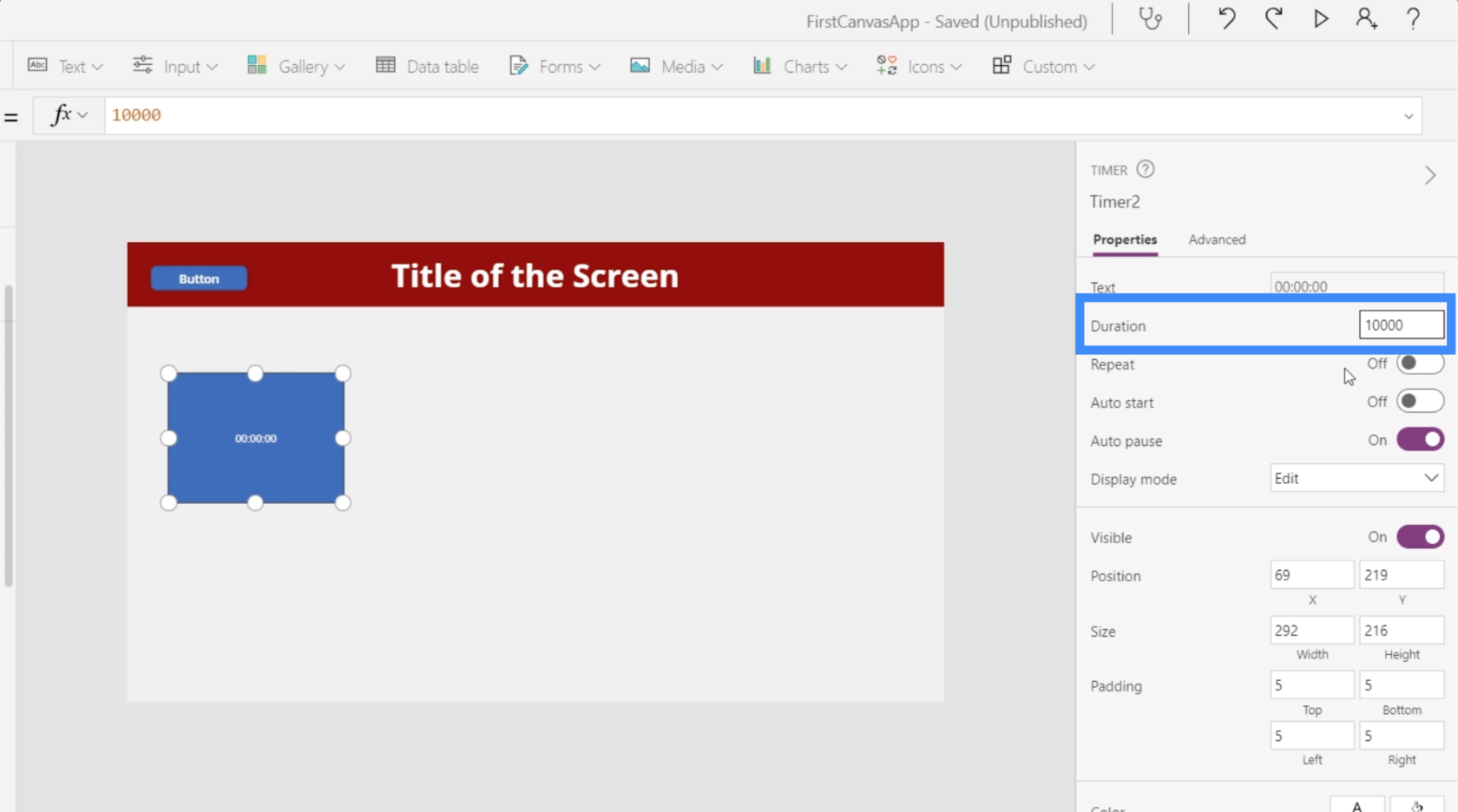
I den högra egenskapsrutan kan du styra timerns varaktighet. Observera att detta visas i millisekunder, så 60000 här motsvarar faktiskt 60 sekunder.

Låt oss ändra det till 10 sekunder, vilket betyder att vi kommer att skriva in 10 000.

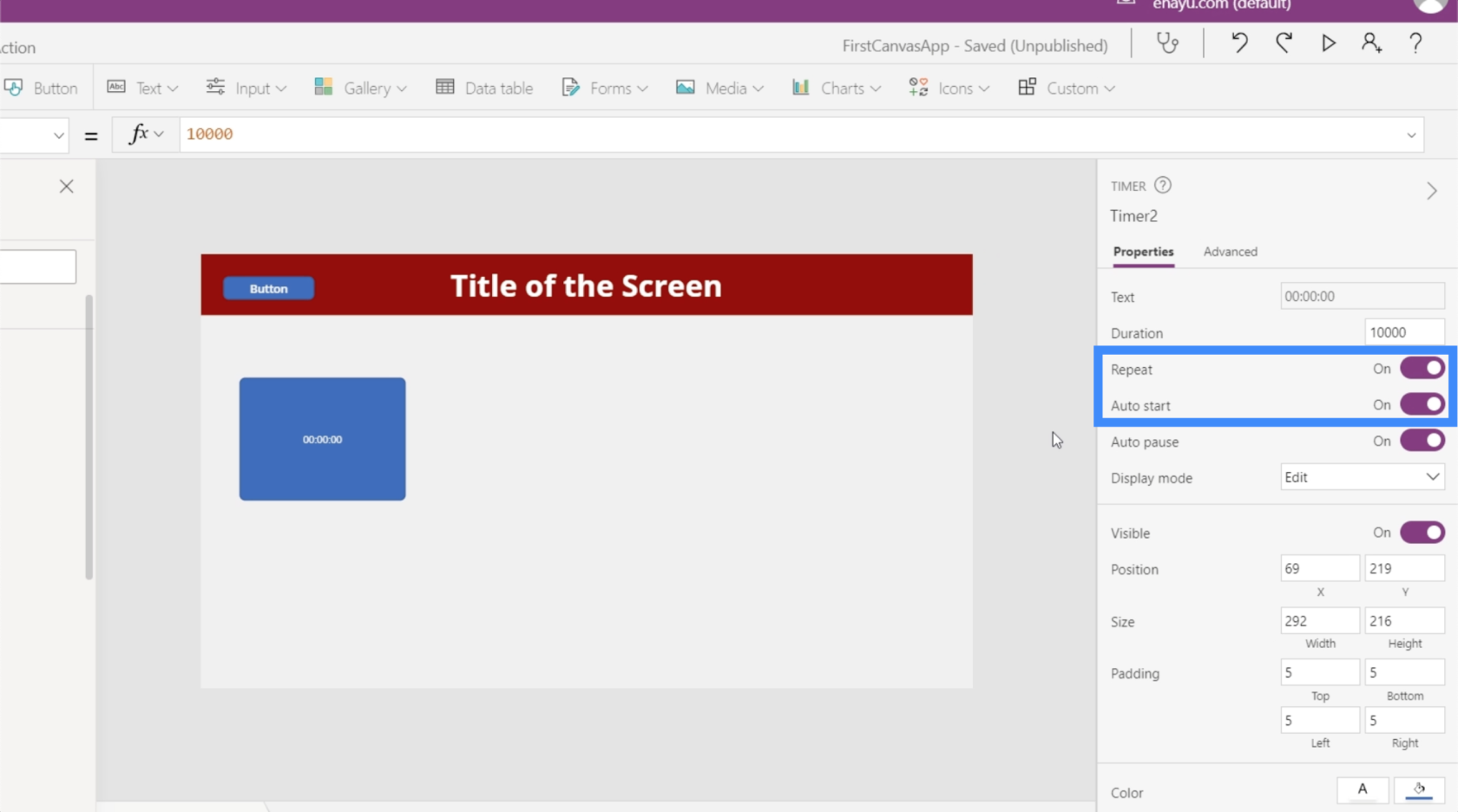
Vi kommer också att ställa in timern på Repeat, vilket innebär att den automatiskt startar om timern när den når 10 sekunder. Låt oss också slå på Autostart så att timern startar i samma ögonblick som skärmen laddas.

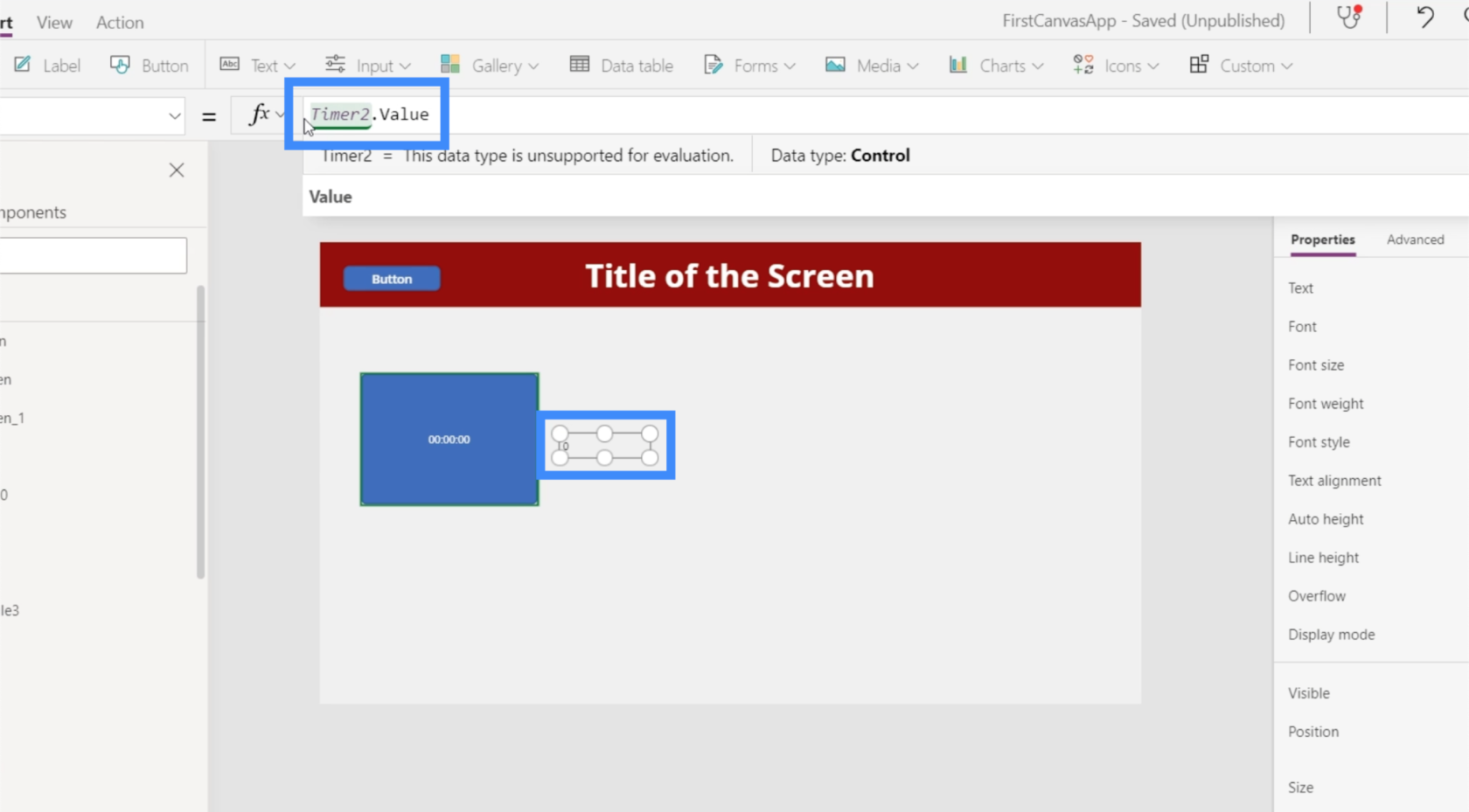
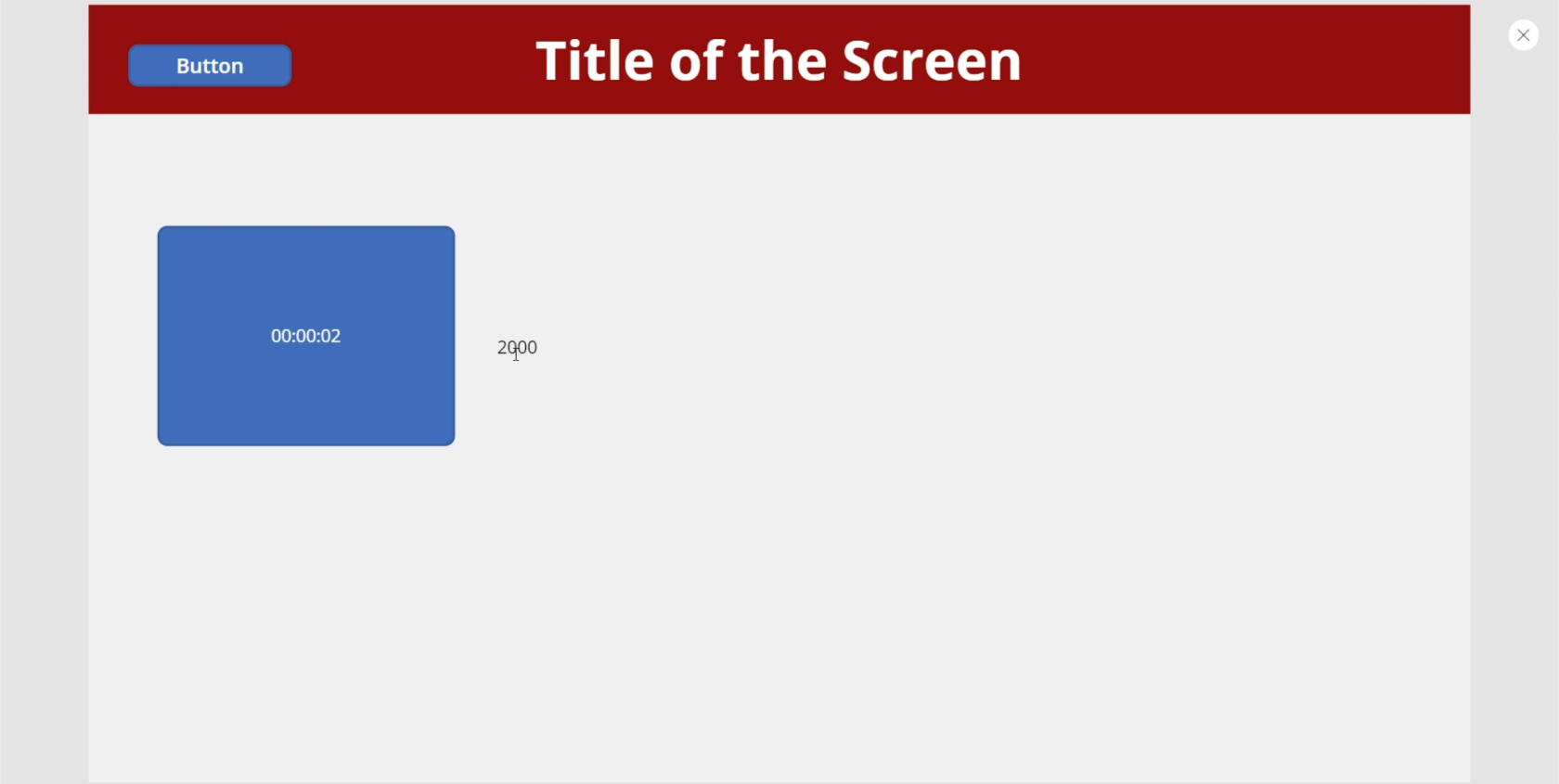
Låt oss nu göra några coola applikationer. Låt oss först ta värdet på timern och få den att visas på en etikett. Så låt oss lägga till en etikett och ändra texten till Timer2.Value.

Kom ihåg att värdet är i millisekunder, det är därför även om timern visar 2 sekunder, visar etiketten 2000.

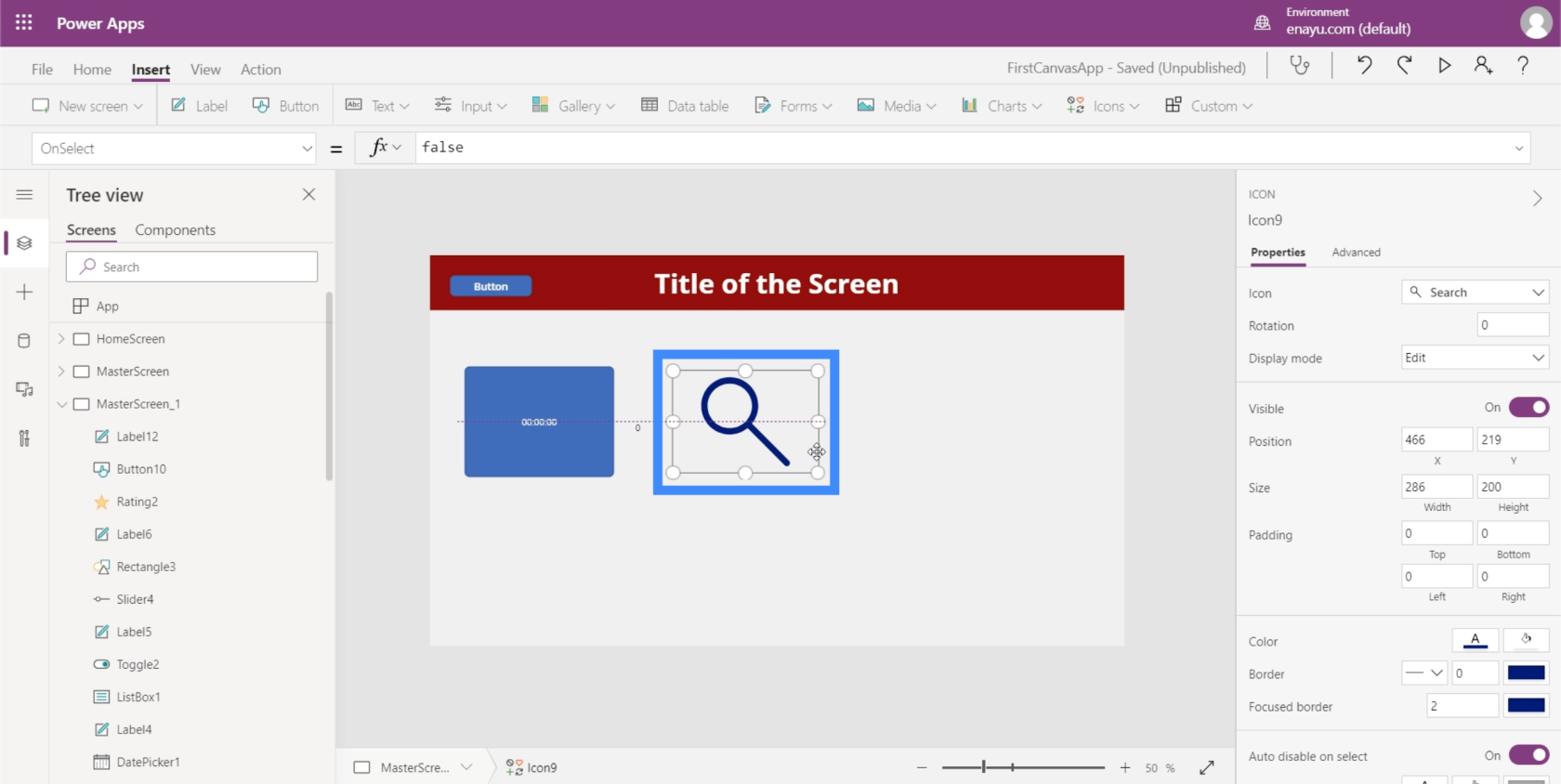
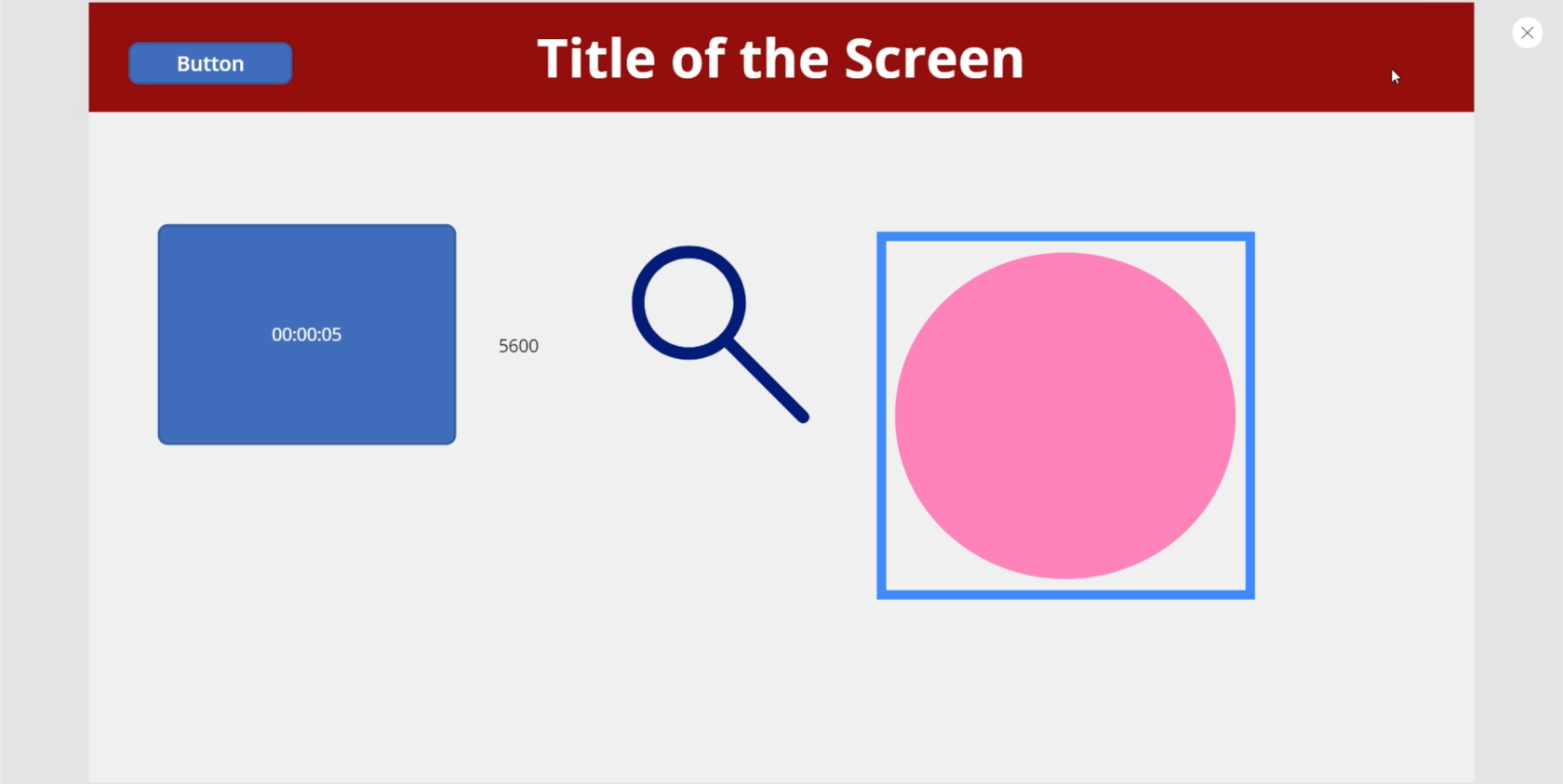
Låt oss försöka få en ikon att dyka upp efter 5 sekunder. Vi börjar med att lägga till sökikonen.

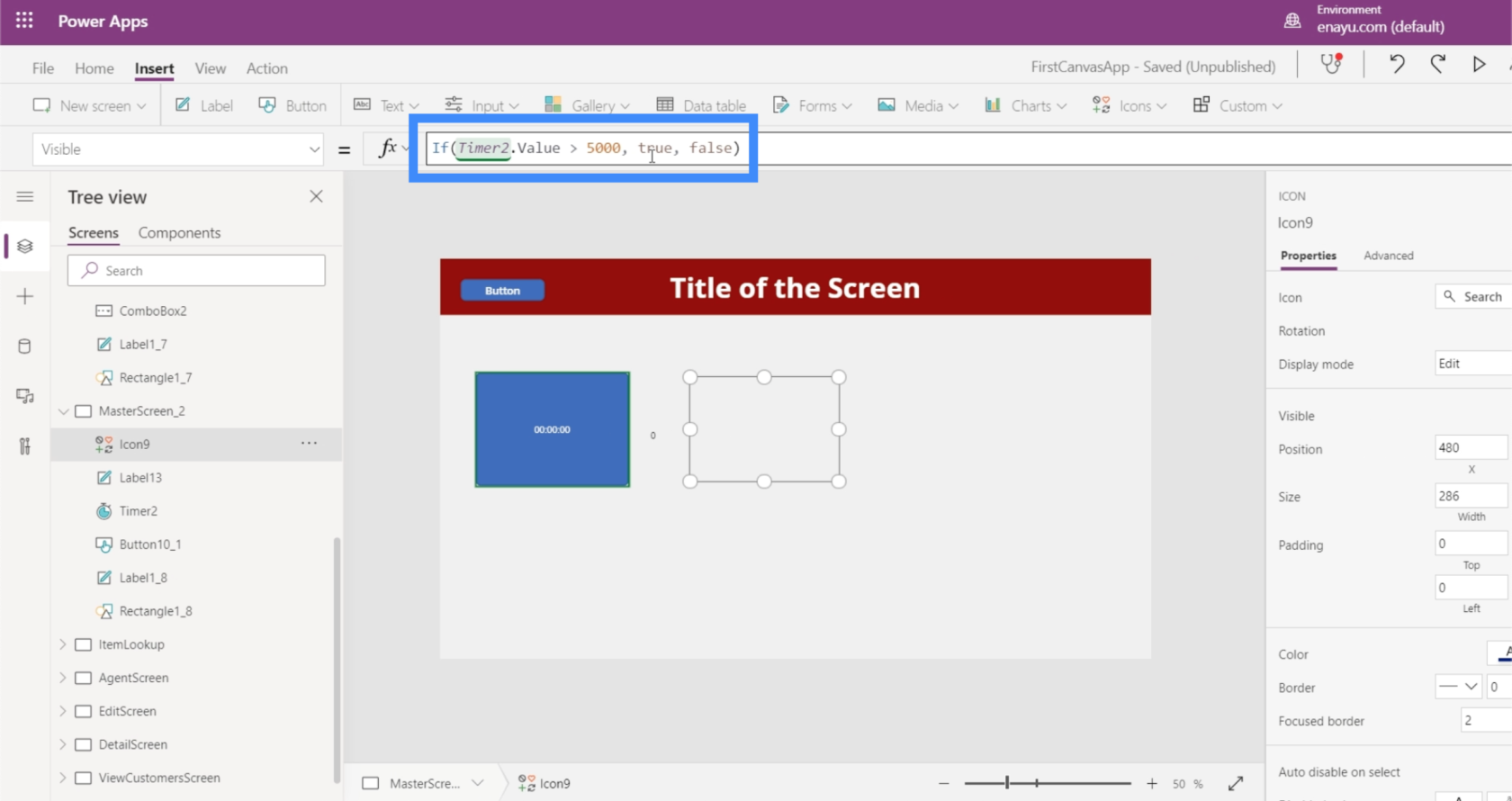
Sedan ställer vi in egenskapen Visible för ikonen till en som säger att om Timer2.Value är större än 5000 så ska ikonen vara synlig. Annars ska det inte synas.

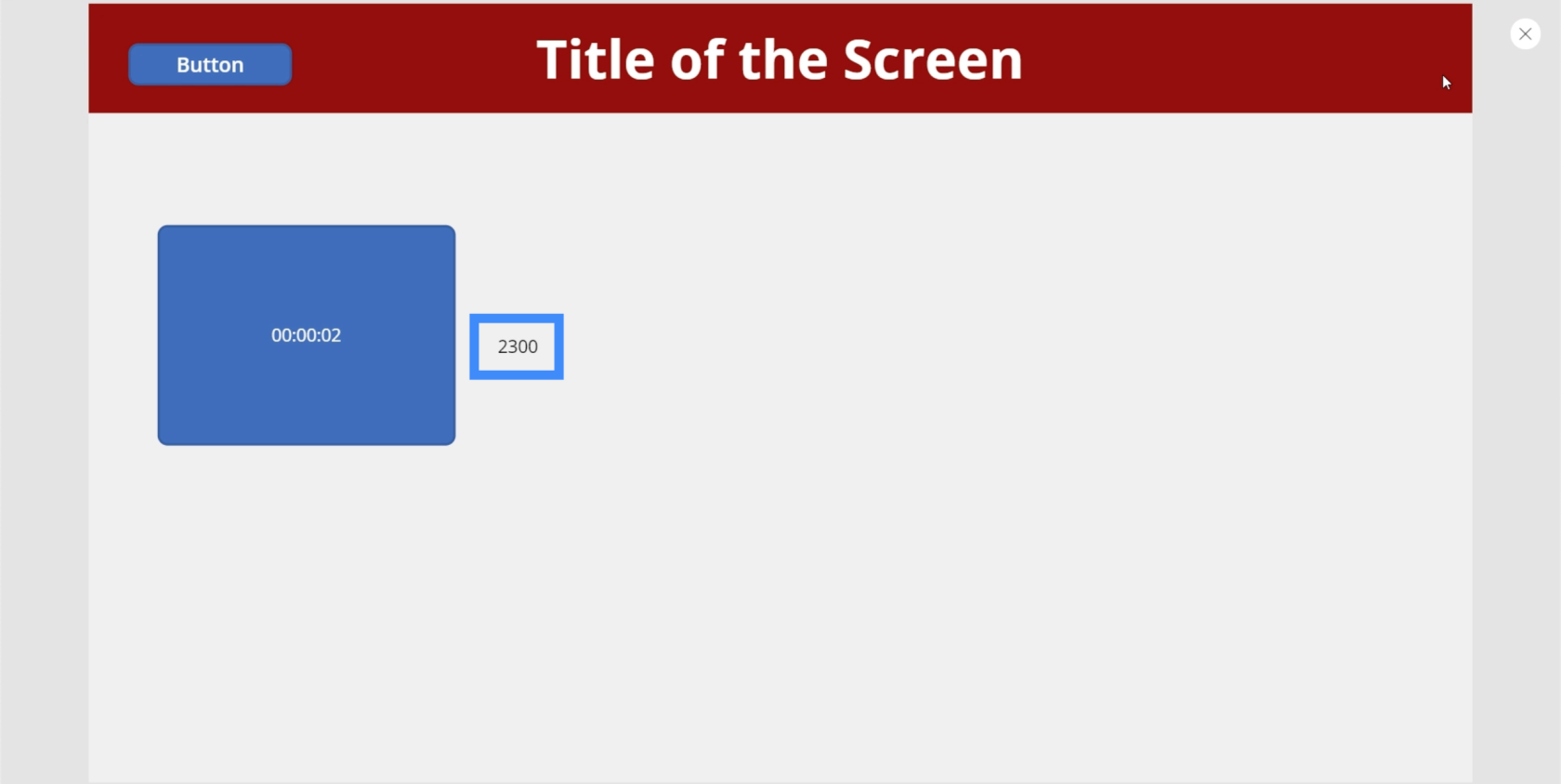
Nu ska vi se om det fungerar. Just nu är timern på 2300 millisekunder. Ikonen är för närvarande inte synlig.

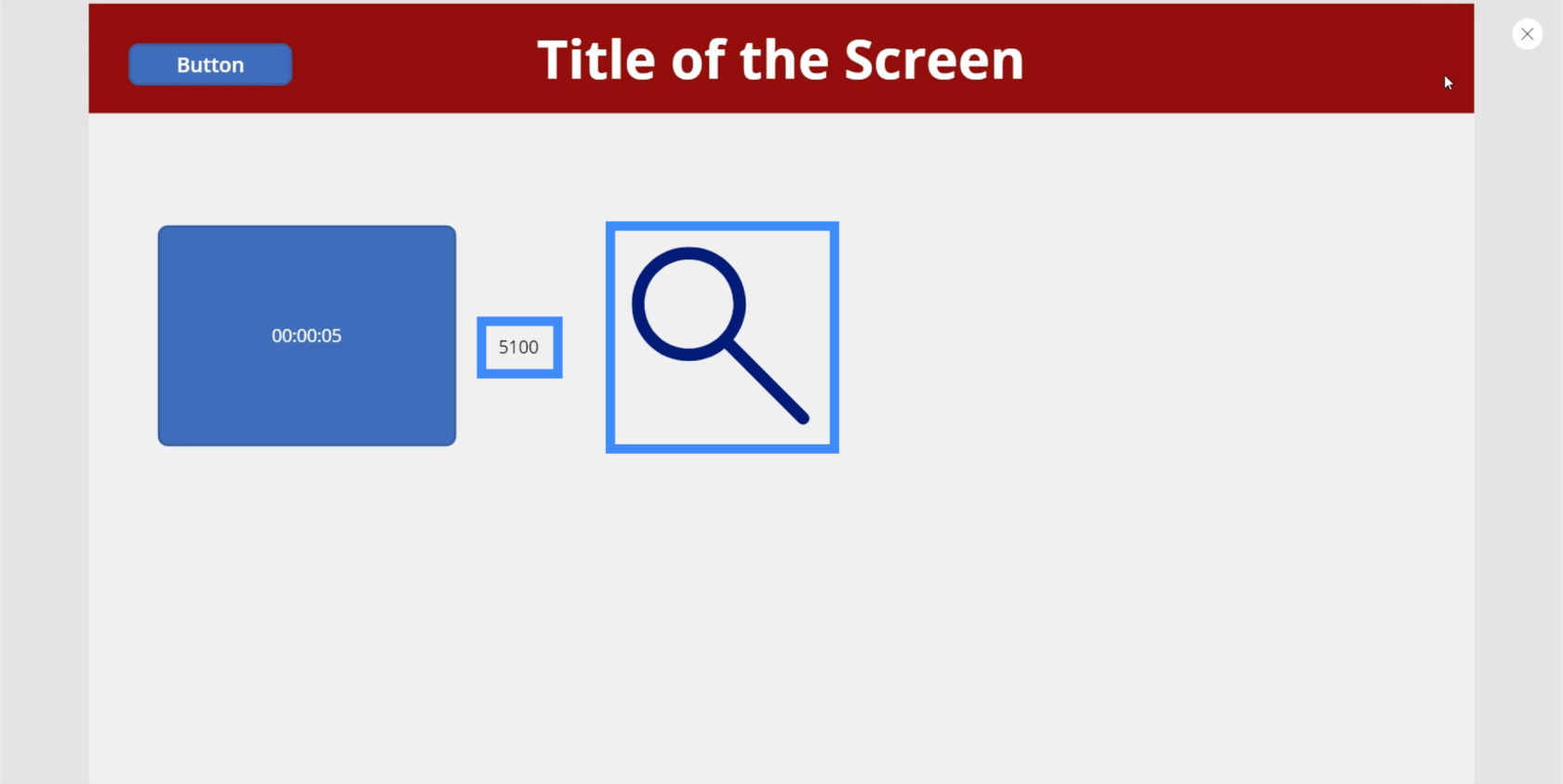
Men efter att timern träffat 5000-strecket dök sökikonen upp.

Och eftersom vi har ställt in timern på att upprepas, försvinner ikonen igen i samma ögonblick som timern startar om.

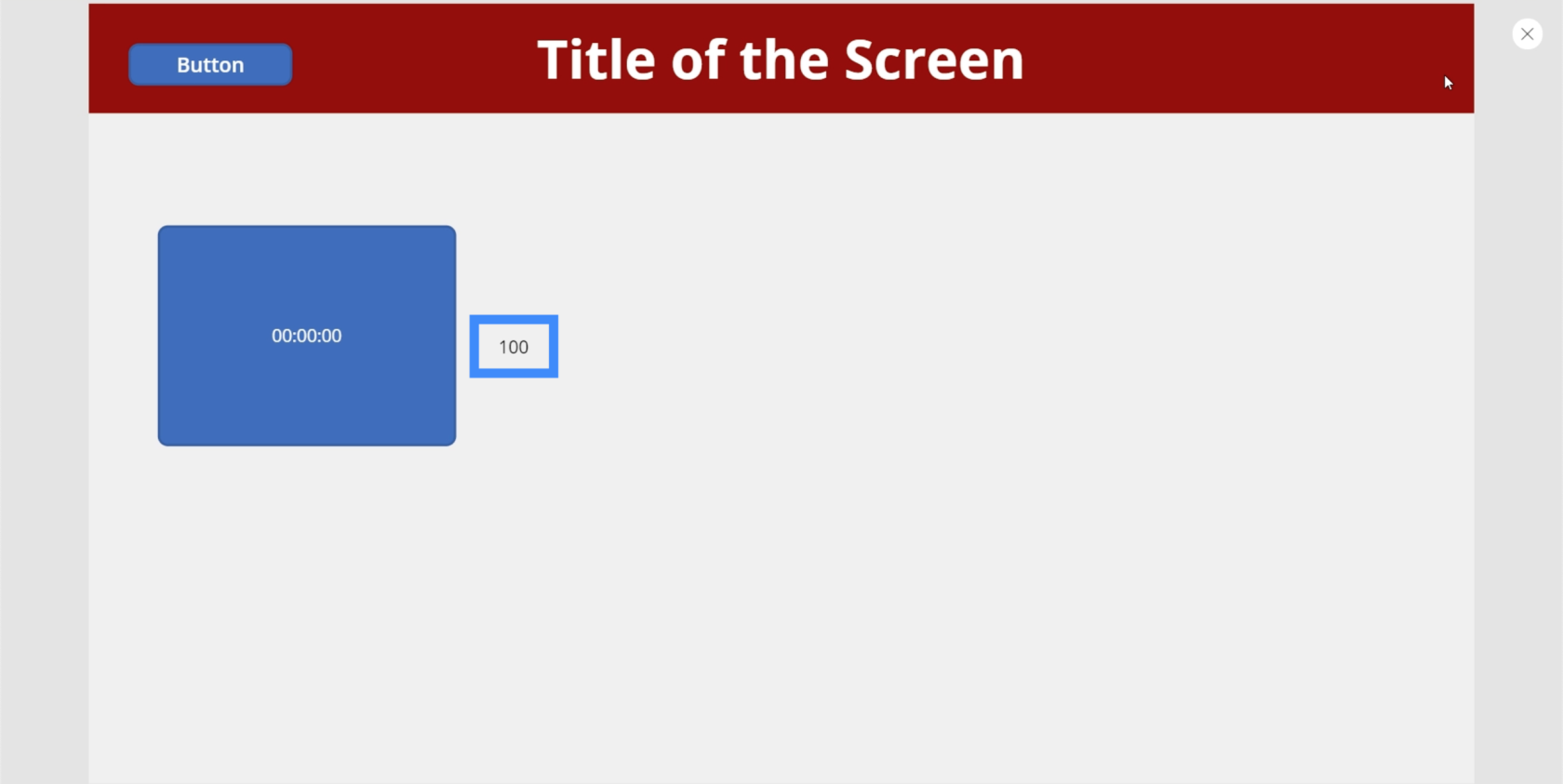
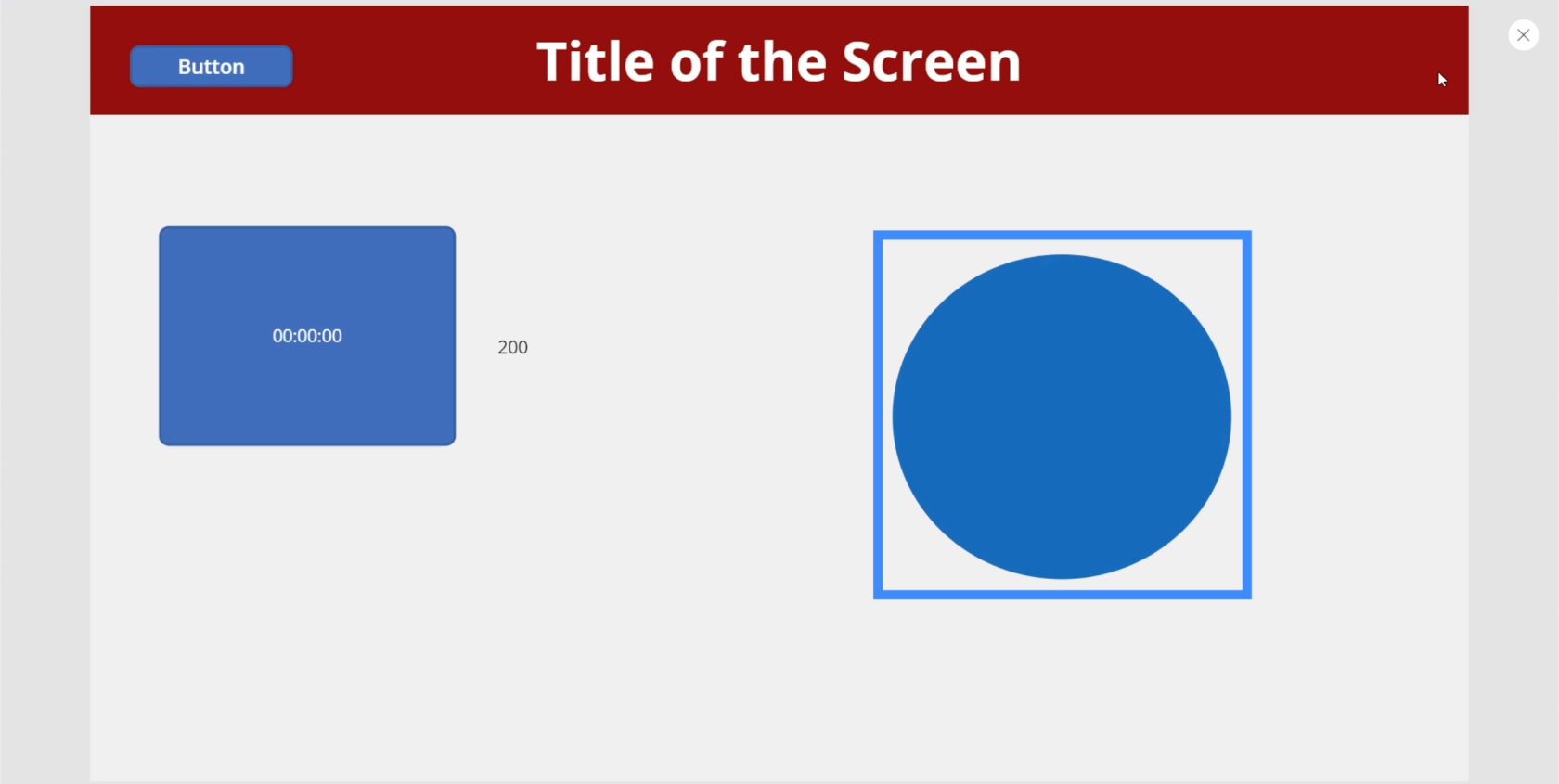
Här är en annan cool applikation. Låt oss lägga till en cirkel.

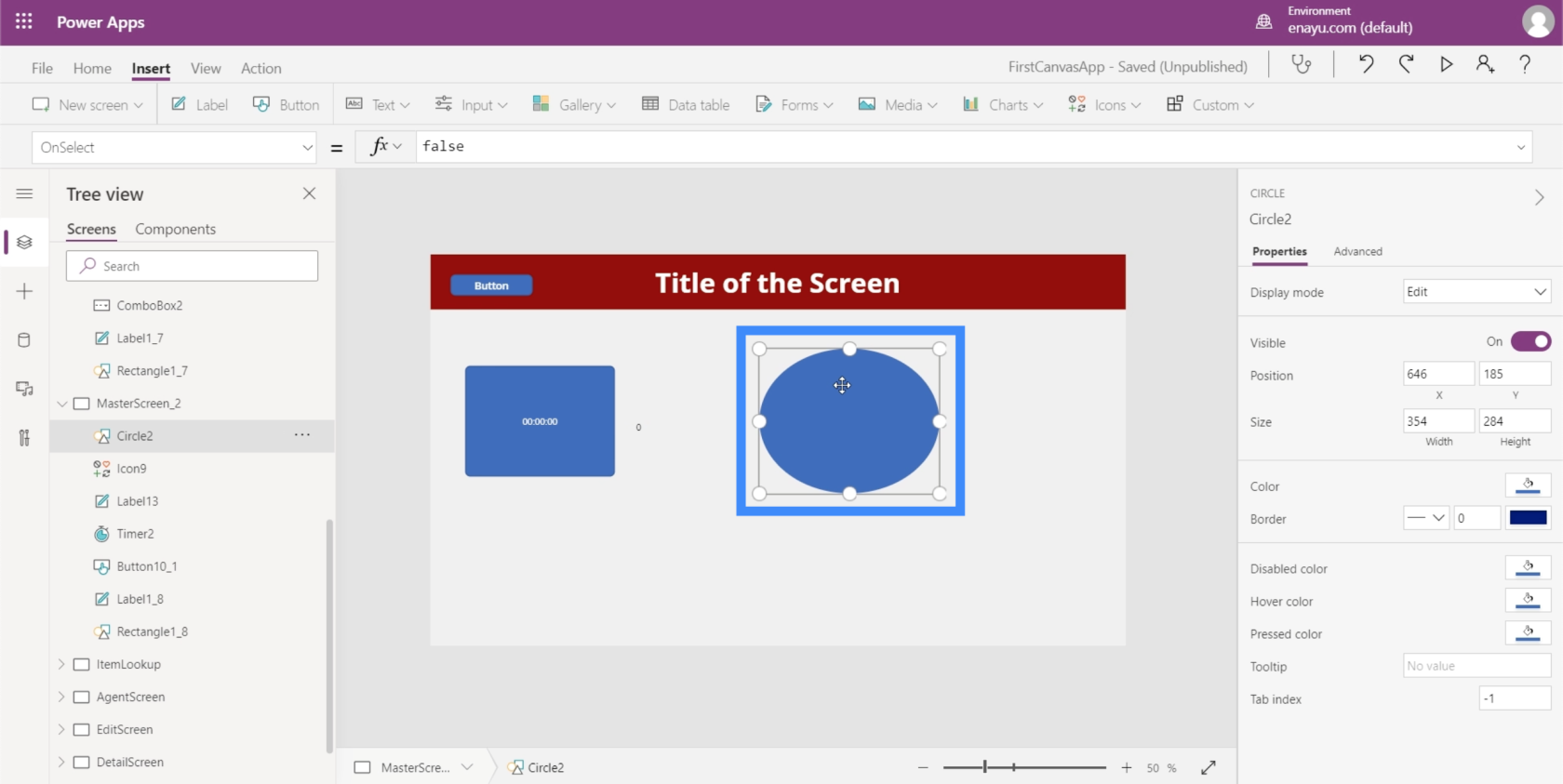
Sedan låter vi cirkelns färg ändras baserat på timern. Detta skapar några riktigt coola gradienter när timern går.
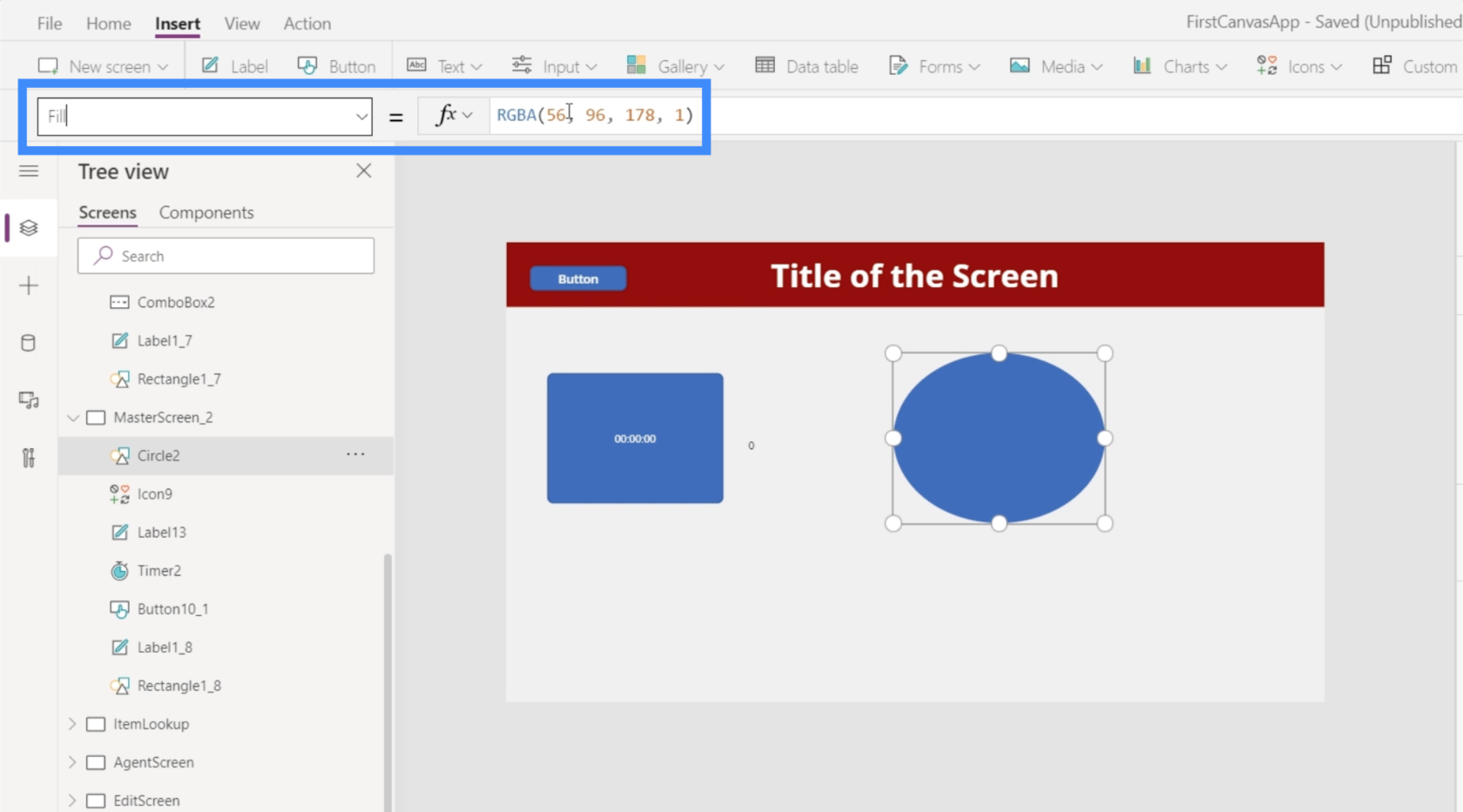
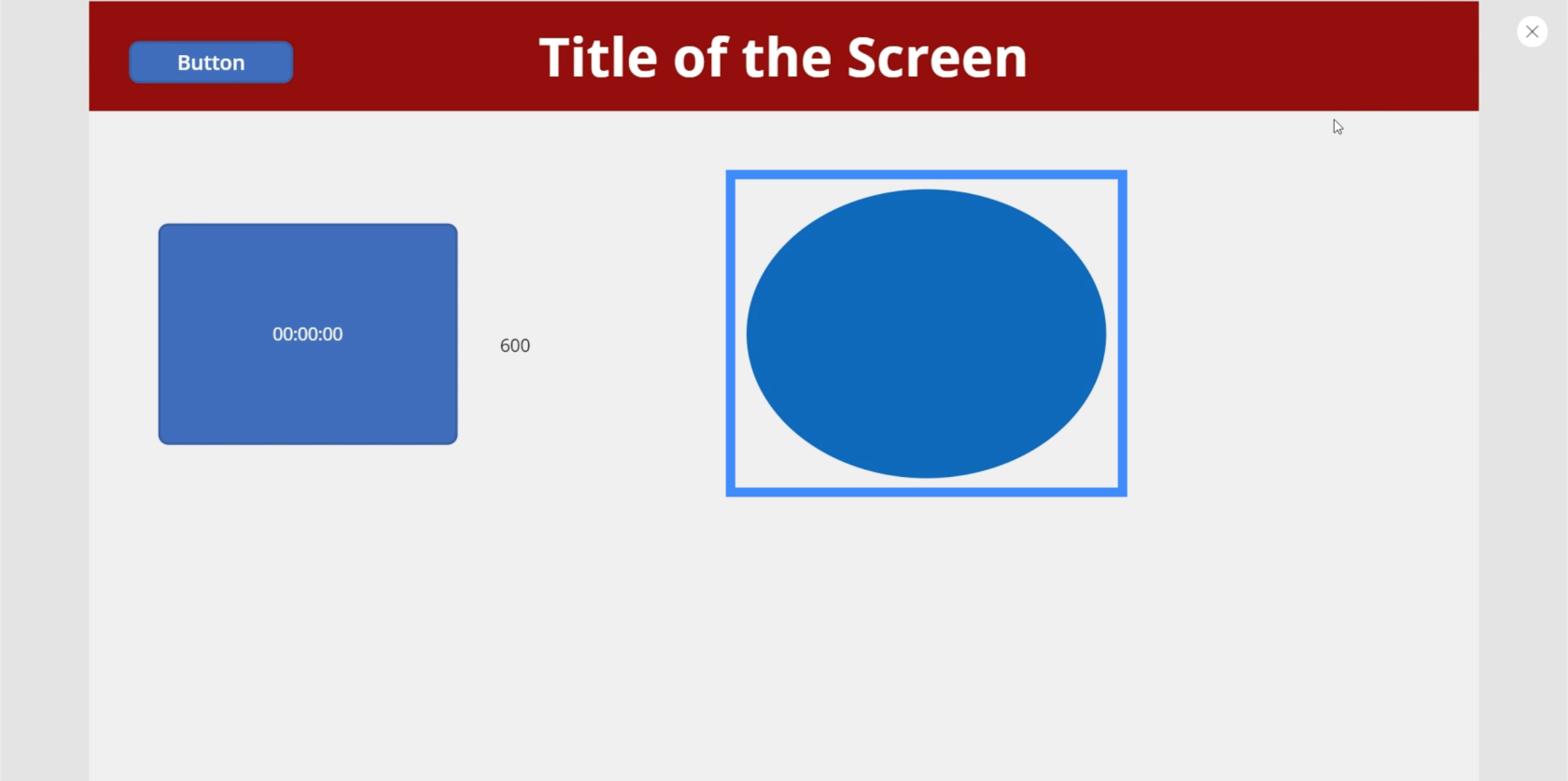
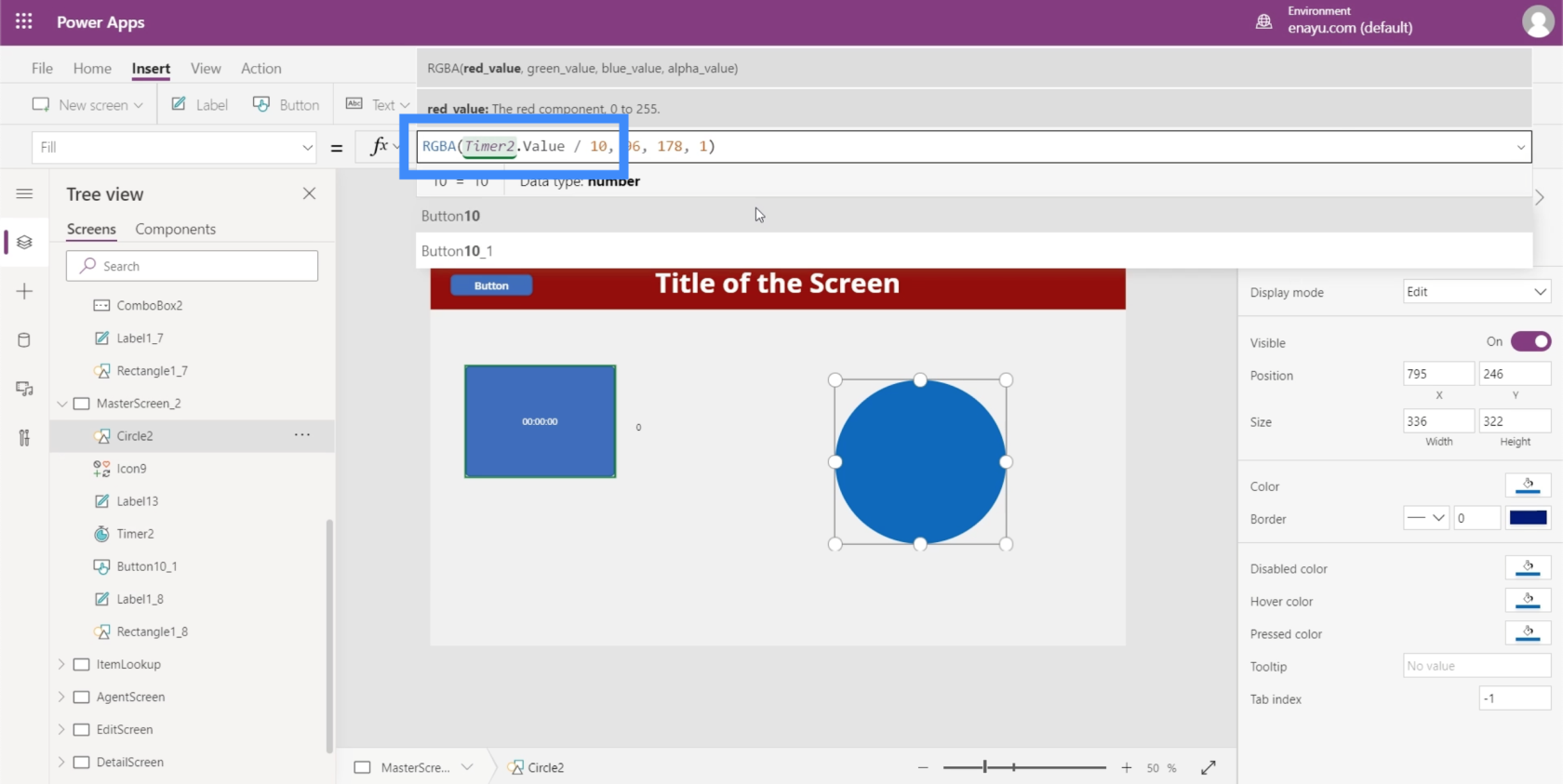
Låt oss gå till cirkelns Fill-egenskap. Lägg märke till att den första siffran här är 56. Vi redigerar cirkelns färg baserat på timern.
Vi kan skapa några riktigt coola gradienter om vi gör det här. Låt oss till exempel gå till färgen eller fyllningen.

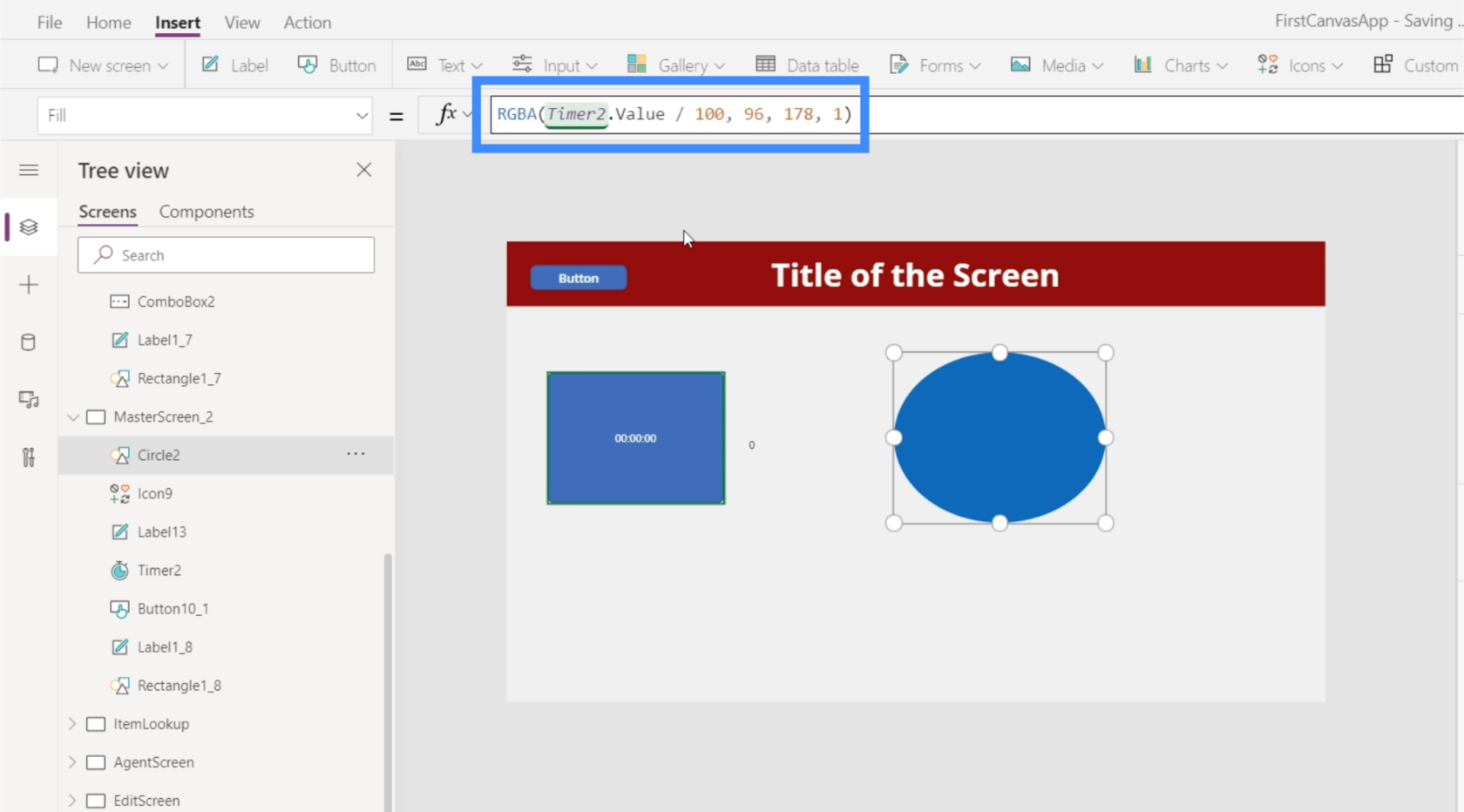
Vi kommer att ändra det numret till Timer2.Value, sedan dividerar vi det med 100.

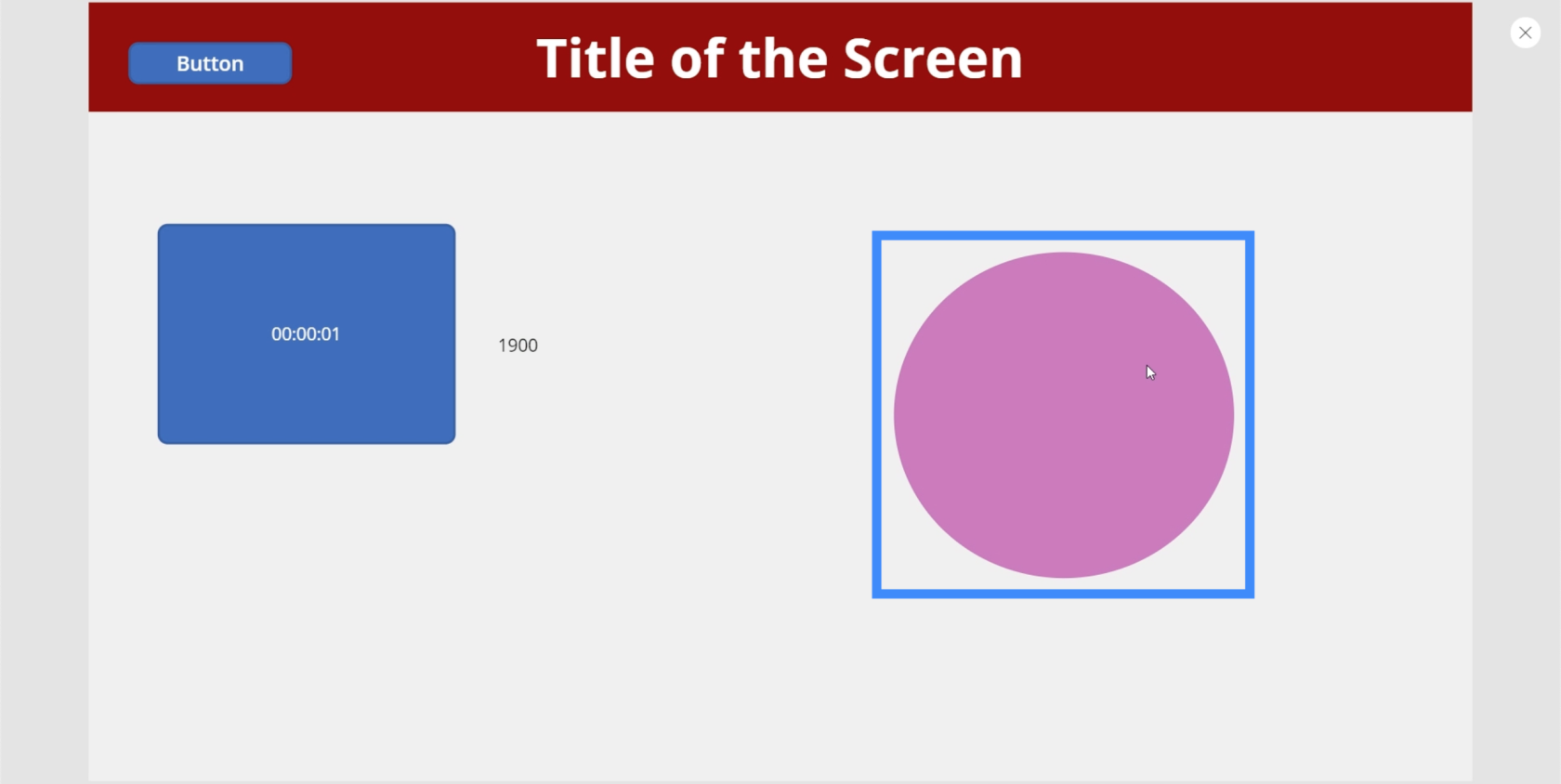
Med den formeln på plats börjar cirkeln som blå.

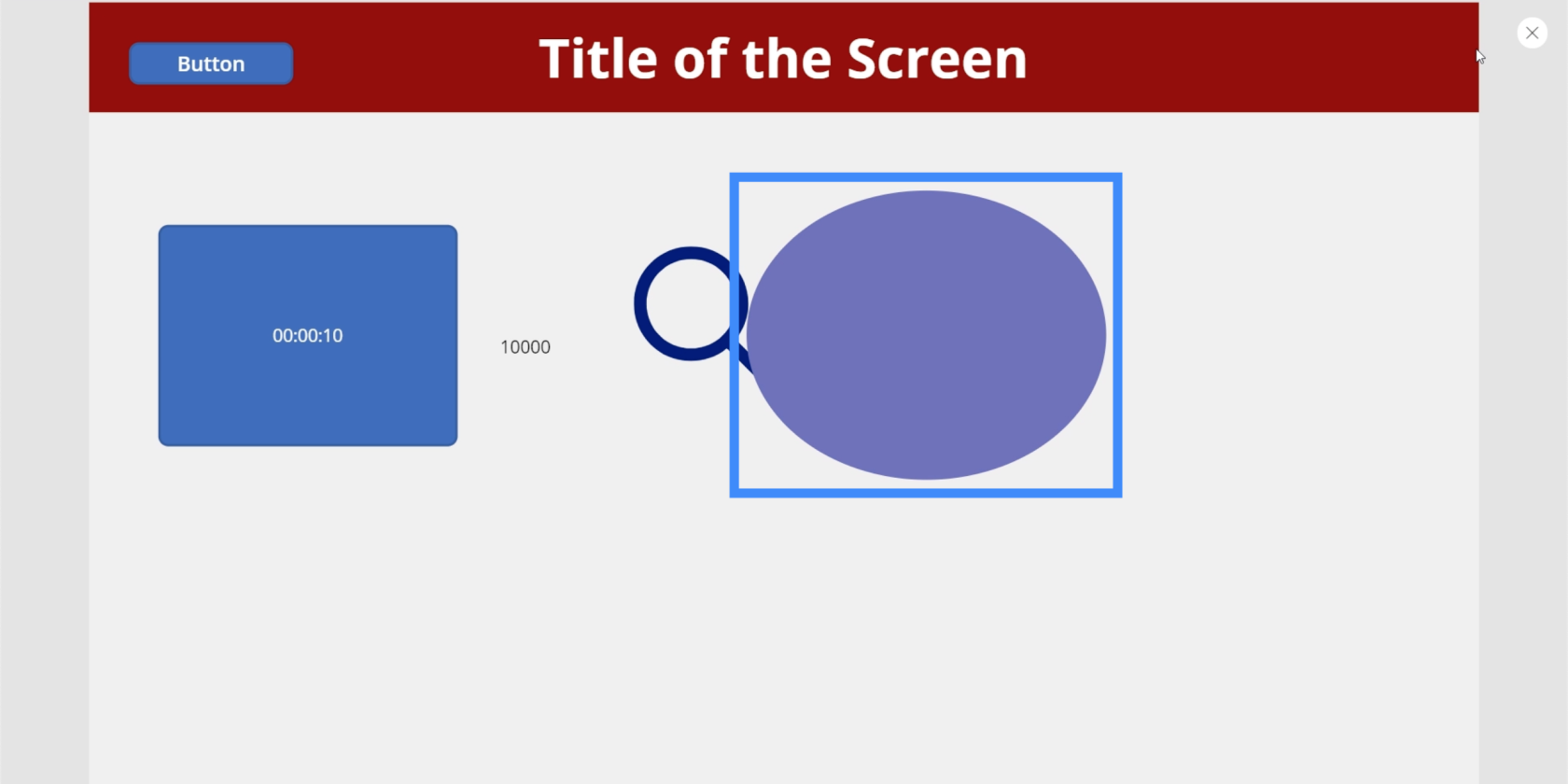
När timern går ändrar den långsamt färg och slutar som lila när timern når 10 sekunder.

Vi kan göra ändringen snabbare och mer uttalad om vi ändrar numret. Så istället för att dividera det första värdet med 100, låt oss ändra det till 10.

Återigen börjar det som blått.

Sedan, på bara 1900 millisekunder, har den ändrats till en lila nyans.

Och vid 5600 millisekunder har den blivit knallrosa.

Du kan vara hur kreativ du vill med dessa inställningar. Du kan till exempel låta hela skärmen ändra färg. Eller så kanske du vill att något annat ska hända var 5:e sekund.
Det är kanske inte ens bara för estetikens skull. Du kan till exempel låta appen fråga användaren om de behöver mer hjälp i det ögonblick det verkar som om de tar för lång tid på en enda skärm och leda dem till en målsida, till exempel.
Slutsats
Inmatningselement är definitivt användbara oavsett vilken typ av app du skapar. De får inte bara din app att se mer professionell ut, de gör också hela upplevelsen mer bekväm för användarna.
Något så enkelt som ett reglage eller en kombinationsruta kan hjälpa dem att begränsa enorma mängder data, och baserat på vad vi just gjorde med vår timer kan du skapa en roligare och mer engagerande upplevelse för dem också.
Du kan utforska andra typer av element förutom dessa inmatningselement, till exempel mediaelement som låter användare använda sin telefonkamera eller mikrofon. Med dessa media- och indataelement som arbetar tillsammans i din app skapar du en helt unik upplevelse för dina användare.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








