Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Ikoner i LuckyTemplates används för att kommunicera mening och lägga till mer sammanhang. Du kan använda dem som ett infografiskt element för att förbättra din design eller använda dem i tabeller och mätvärden, direkt från visualiseringsrutan.
Ett ännu kraftfullare sätt att styra ikoner i tabeller och mätvärden är genom att utnyttja måttindexet. Genom att använda detta kan du använda UNICHAR , UNICODE eller andra anpassade ikoner du vill ha. Genom att använda dessa kan du berika sammanhanget och visa trenden för varje radkategori.

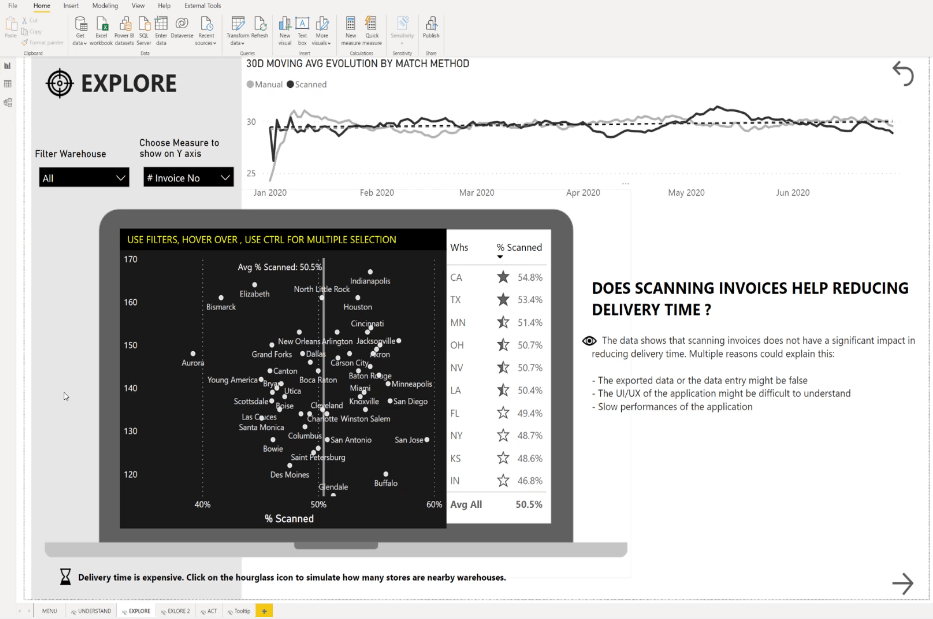
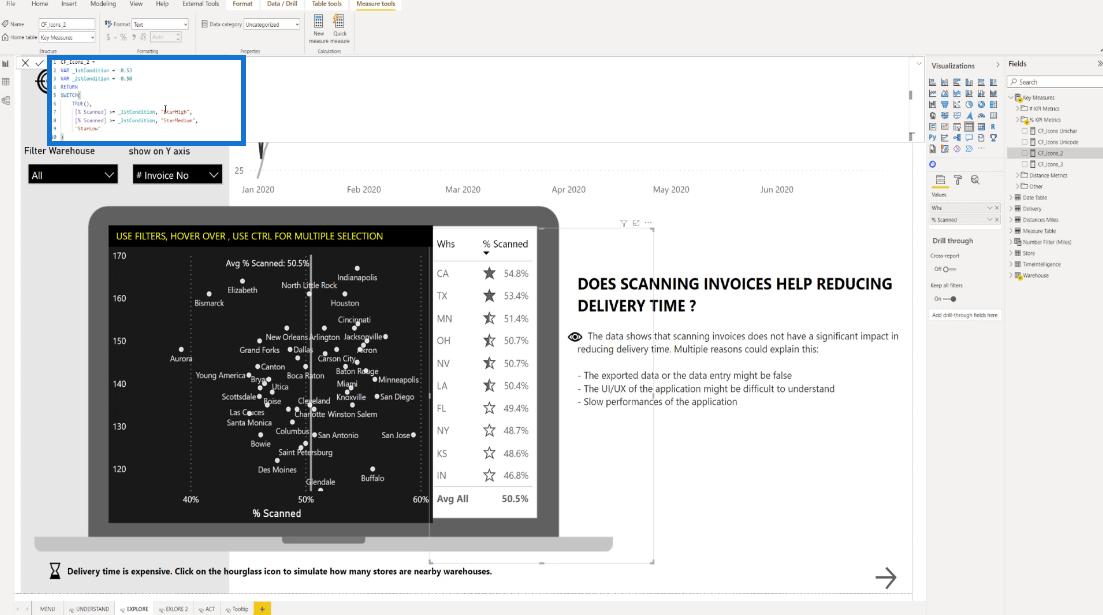
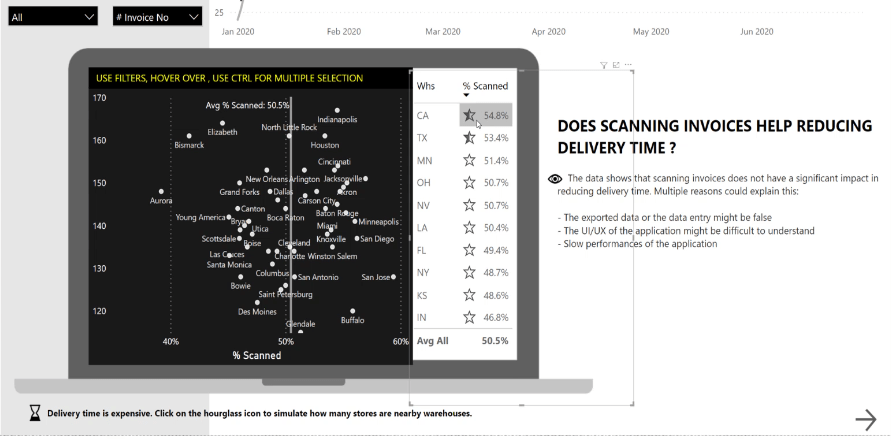
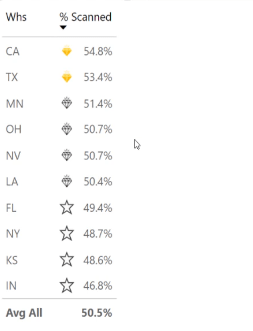
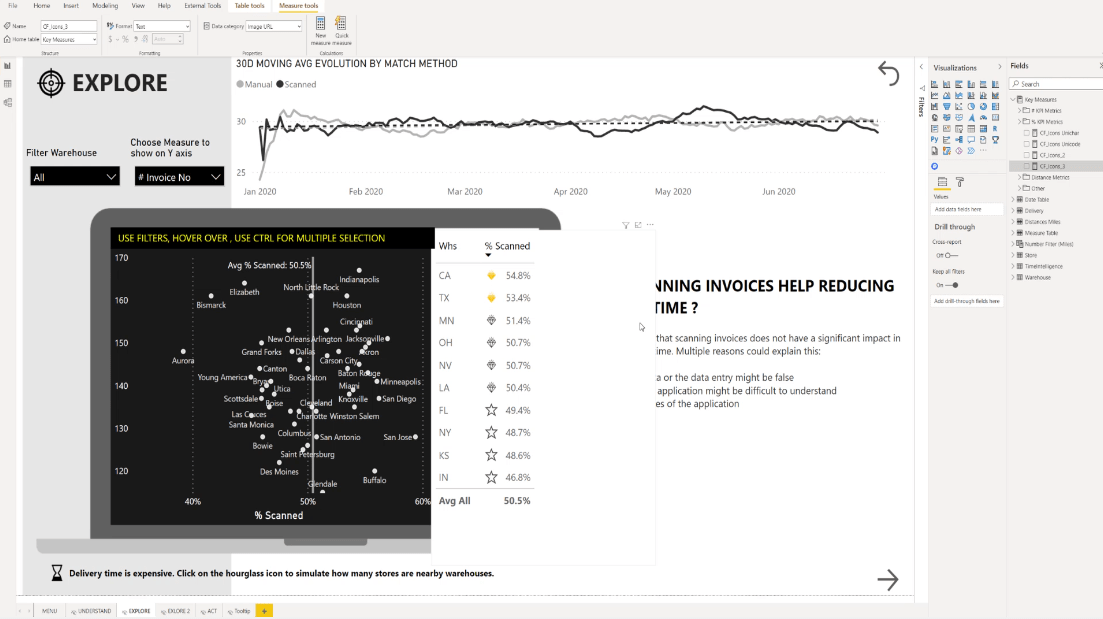
Som en illustration, låt oss ta en titt på denna rapport.
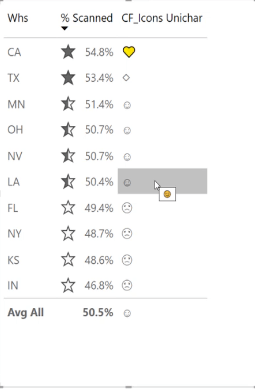
Vi har listan över lagren och procentandelen av skanningsfakturan i fallande ordning. Vi har också några stjärnikoner.
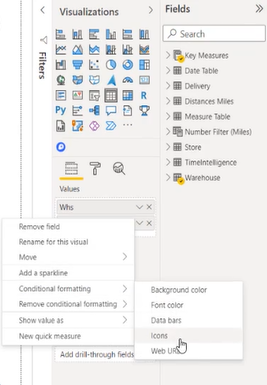
För att skapa dessa, gå till % Scanned , välj Villkorlig formatering och sedan Icons .

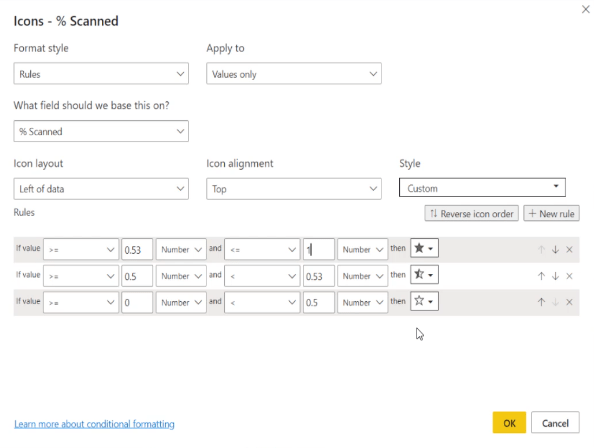
Jag gjorde ett IF-uttalande på % Scannade att om det är över eller lika med 53 % och mindre än 100 %, har vi denna fulla stjärna. Om vi är över 50 % och under 53 %, då har vi en halvstjärna. Slutligen, om vi är över eller lika med noll och under 50%, då har vi denna tomma stjärna.

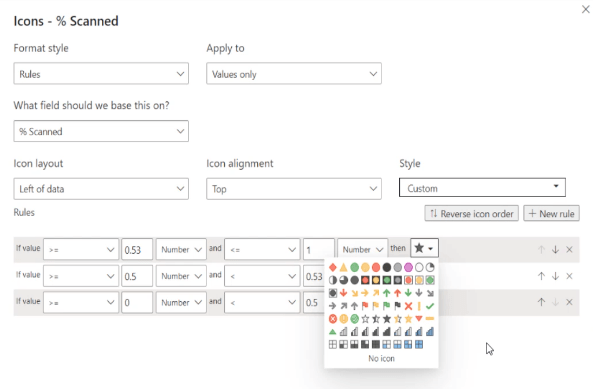
Detta fungerar bra, men det är lite begränsat eftersom vi inte har så många val när det gäller ikoner. Det är också svårt att se att ikonerna kommer från villkorlig formatering eftersom vi måste göra ett par klick först för att komma dit.

Innehållsförteckning
Skapa ikoner i Lucky Templates med DAX-mått
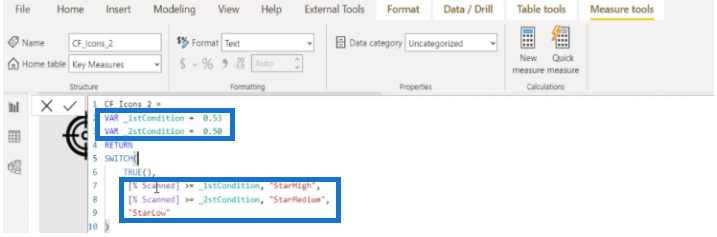
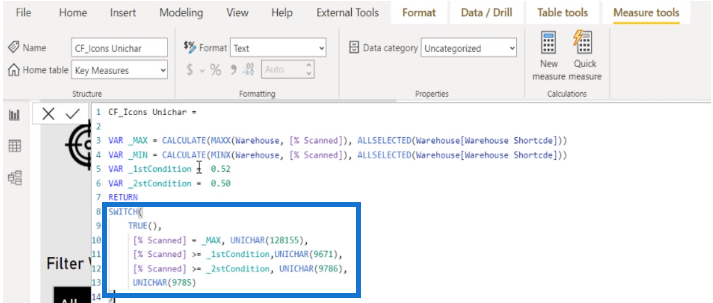
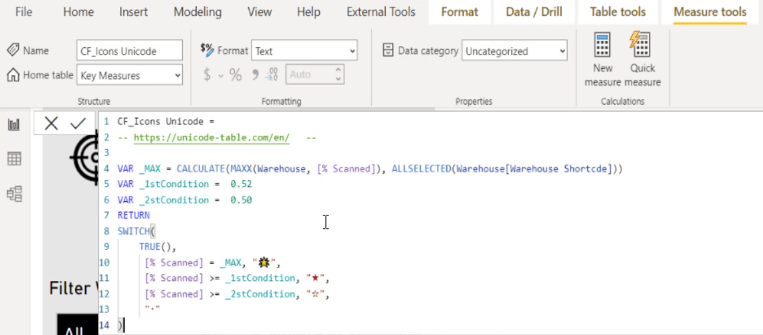
I den här situationen är det bättre sättet att göra detta genom att använda . Om vi tittar inuti måtten som jag skapade, är koderna som kan ersätta denna villkorliga formatering följande.

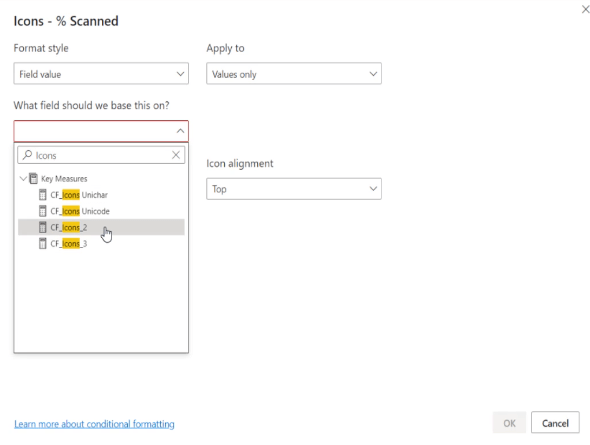
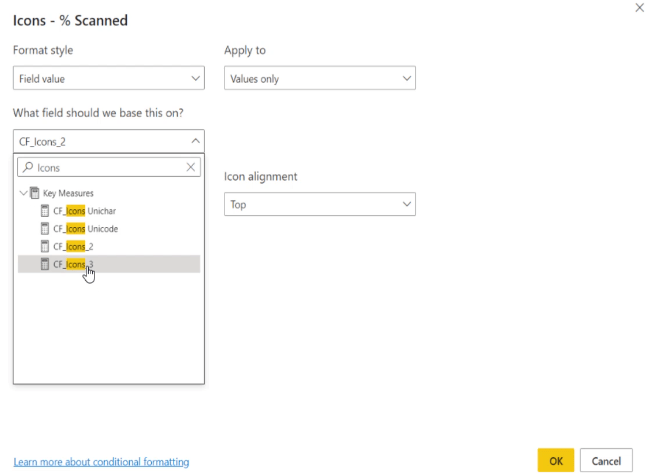
Efter att ha validerat måttet kan vi nu gå tillbaka till Villkorlig formatering och sedan välja Ikoner .
Under Format style , istället för att använda regler som inte är dokumenterade någonstans och som är svåra att följa, kan vi använda Field value och basera det på regeln som jag skapade som är CF_Icons_2 .

När det är klart kan vi se att det inte finns någon förändring när det gäller visualisering, men nu är det lättare att följa eftersom detta är formeln som styr allt.

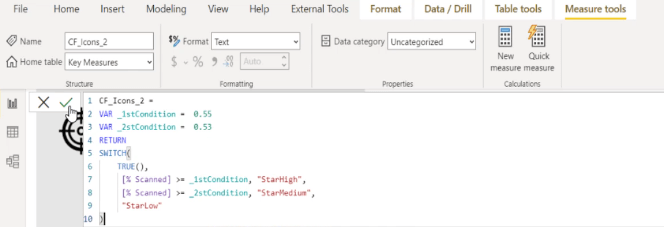
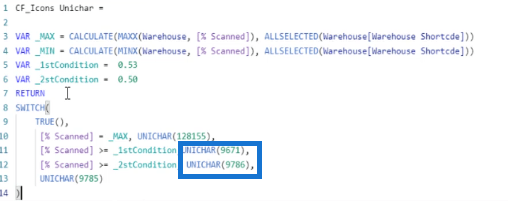
Låt oss till exempel ändra det första villkoret till 0,55 , sedan det andra villkoret till 0,53 och validera dessa. Det är märkbart att vi bara har halv stjärna för 54,8 % eftersom vi ställer in värdena till att ha full stjärna om det är över 55 %.
En av fördelarna är att det också är mycket lättare att överföra från en LuckyTemplates-utvecklare till en annan eftersom det är enklare. I det här fallet är det lättare att dokumentera och reproducera om du har andra projekt utifrån samma förutsättningar. Det är mycket lättare att kopiera klistra in den här koden och återanvända den.


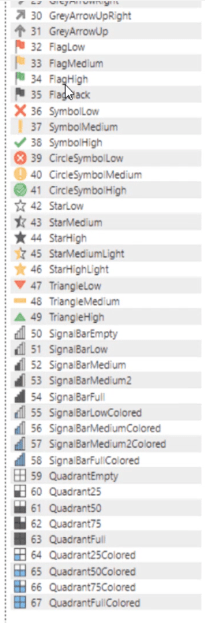
Dessutom har jag en cheat sheet-sida som visar alla ikoner inuti LuckyTemplates skrivbord med deras namn. Det är väldigt praktiskt att använda eftersom jag vet exakt hur jag kan skriva dem med dessa koder och ikonerna som de representerar.

Skapa ikoner i Lucky Templates med UNICHAR-koder
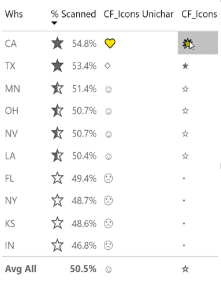
Det andra exemplet som jag skapade är UNICHAR-koden.
Vi har UNICHAR-formeln med samma kod. Jag lade också till två variabler som visar minimum och maximum av lagerprocenten.
Jag använde också med olika villkor och motsvarande UNICHAR-ikon kommer att visas beroende på vilka villkor som är uppfyllda.

Problemet med UNICHAR är att vi inte vet vad dessa koder betyder och vilken typ av ikoner de kommer att visa. Även om det är ett annat sätt att lägga till ikoner som inte finns på LuckyTemplates skrivbord.

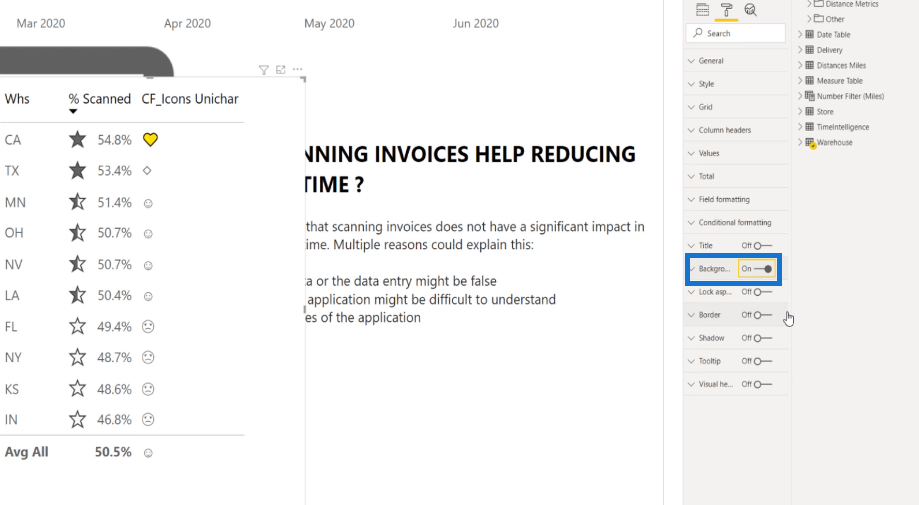
Låt oss se vilka UNICHAR-ikoner vi har genom att växla på Bakgrunden .

Vi har några ikoner här som inte finns inne på LuckyTemplates skrivbord, där vi kan välja ikoner med färg och ikoner som är mindre eller större. Det är väldigt praktiskt eftersom det ger oss möjlighet att vara mer kreativa när vi använder ikoner.

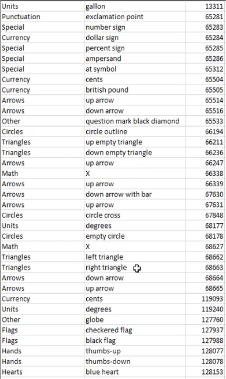
Du kan också välja mellan en mängd olika UNICHAR-koder. Det är en Excel-fil som har alla typer av skyltar, pilar, trafikljus med mera som du kan använda som inspiration för dina rapporter.

Skapa ikoner i LuckyTemplates med UNICODE-koder
Nästa är ett annat exempel som använder UNICODE. I likhet med UNICHAR kan vi ta med våra egna ikoner med olika färger, storlekar och former.

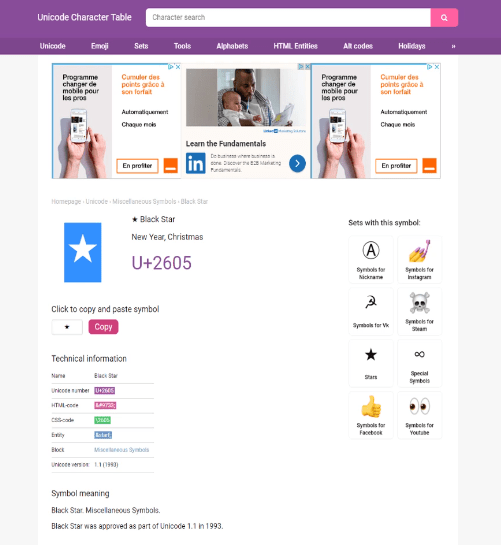
Som visas nedan, när vi tittar på koderna för UNICODE, är det bättre än UNICHAR eftersom vi redan ser bilden som vi kan kopiera och klistra in direkt i koden. Det är väldigt trevligt eftersom vi kan se de faktiska ikonerna som är bra för dokumentation.

Jag inkluderade också en webbplats för inspiration om du letar efter UNICODES. Låt mig visa dig hur det går till.
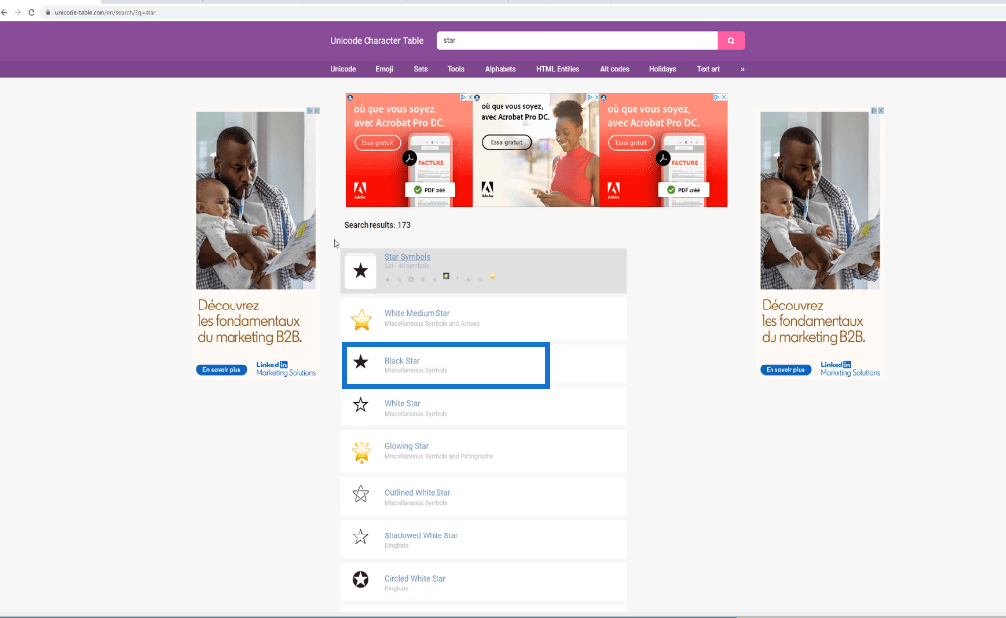
Från Unicode-table.com- webbplatsen, låt oss söka efter en stjärna och sedan öppna den svarta stjärnan. Vi kan se koden och kopiera den eller helt enkelt välja ikonen och kopiera den därifrån.


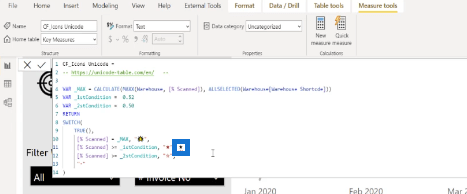
Gå sedan tillbaka till LuckyTemplates och klistra in ikonen i formuläret. Detta är också ett snyggt sätt att lägga till specifika ikoner i LuckyTemplates.

Anpassade ikoner
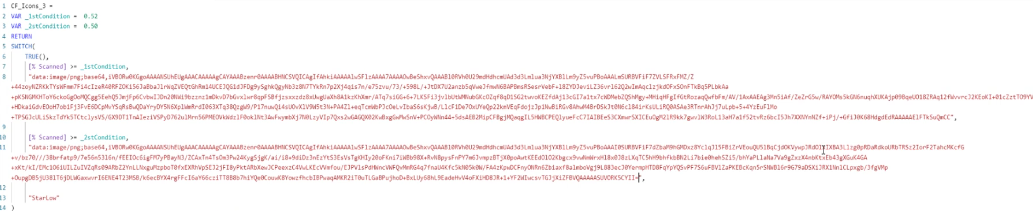
Det finns också en annan anpassad lösning för att lägga till ikoner i LuckyTemplates. Gå till Villkorlig formatering och välj sedan Ikoner . Efter det väljer du måttet CF_Icons_3 .

Som du kan se, liksom i de andra exemplen, kan vi välja ikoner i olika färger, storlekar och former. Dessa är baserade på BASE64-bilder.

För att göra detta, gå till Flaticon.com -webbplatsen. Det jag gjorde var att söka efter olika ikoner och valde diamanter. Jag valde och laddade ner dessa som PNG. Sedan valde jag en mindre storlek som 24 eller 32 pixlar.


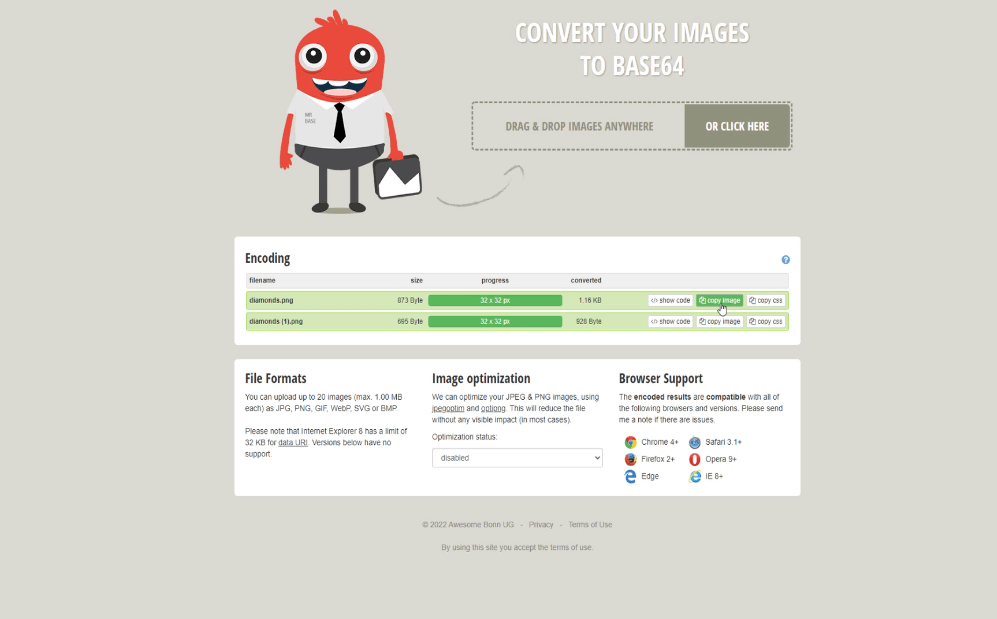
Efteråt gick jag till Base64-image.de , som är en dra & släpp-sajt. Jag valde ikonerna som jag laddade ner på den här sidan. Jag ändrade dem till 32 pixlar och konverterade ikonerna till BASE64-bilder.

Jag kopierade och klistrade in bildkoderna.

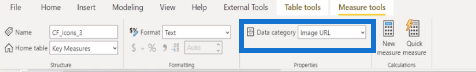
Ställ sedan in datakategorin till bildadressen för att få det att fungera.

Koderna och bilderna läggs nu till LuckyTemplates skrivbord.

Slutsats
Det bästa sättet att skapa ikoner i LuckyTemplates är att skapa mått. Det är mycket enklare att överföra, dokumentera och återanvända.
Slutligen, om du behöver lägga till anpassade ikoner, försök att använda UNICODE. Det är det enklaste sättet att lägga till ikoner. Och om du behöver några ikoner som är unika, använd då BASE64-bilderna och lägg till bildens URL direkt.
Med vänliga hälsningar,
Alex Badiu
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








