Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
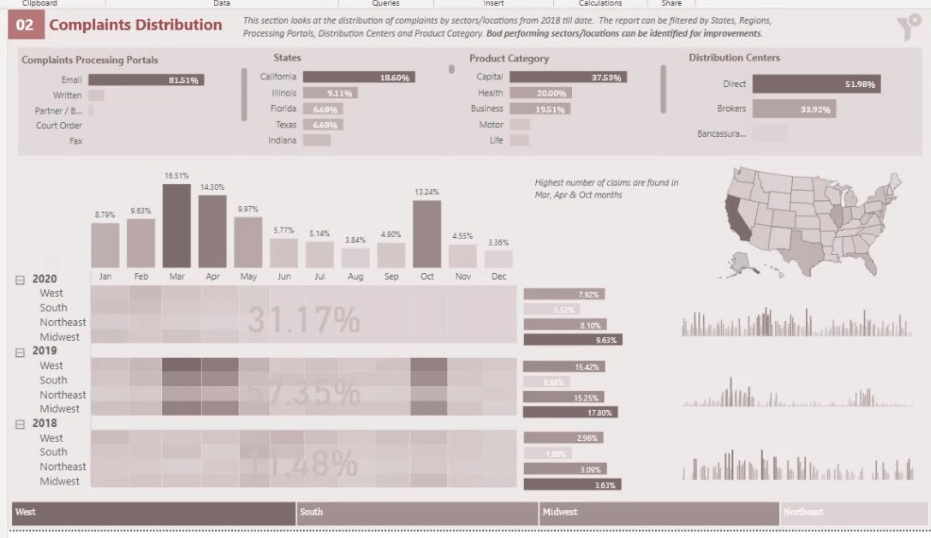
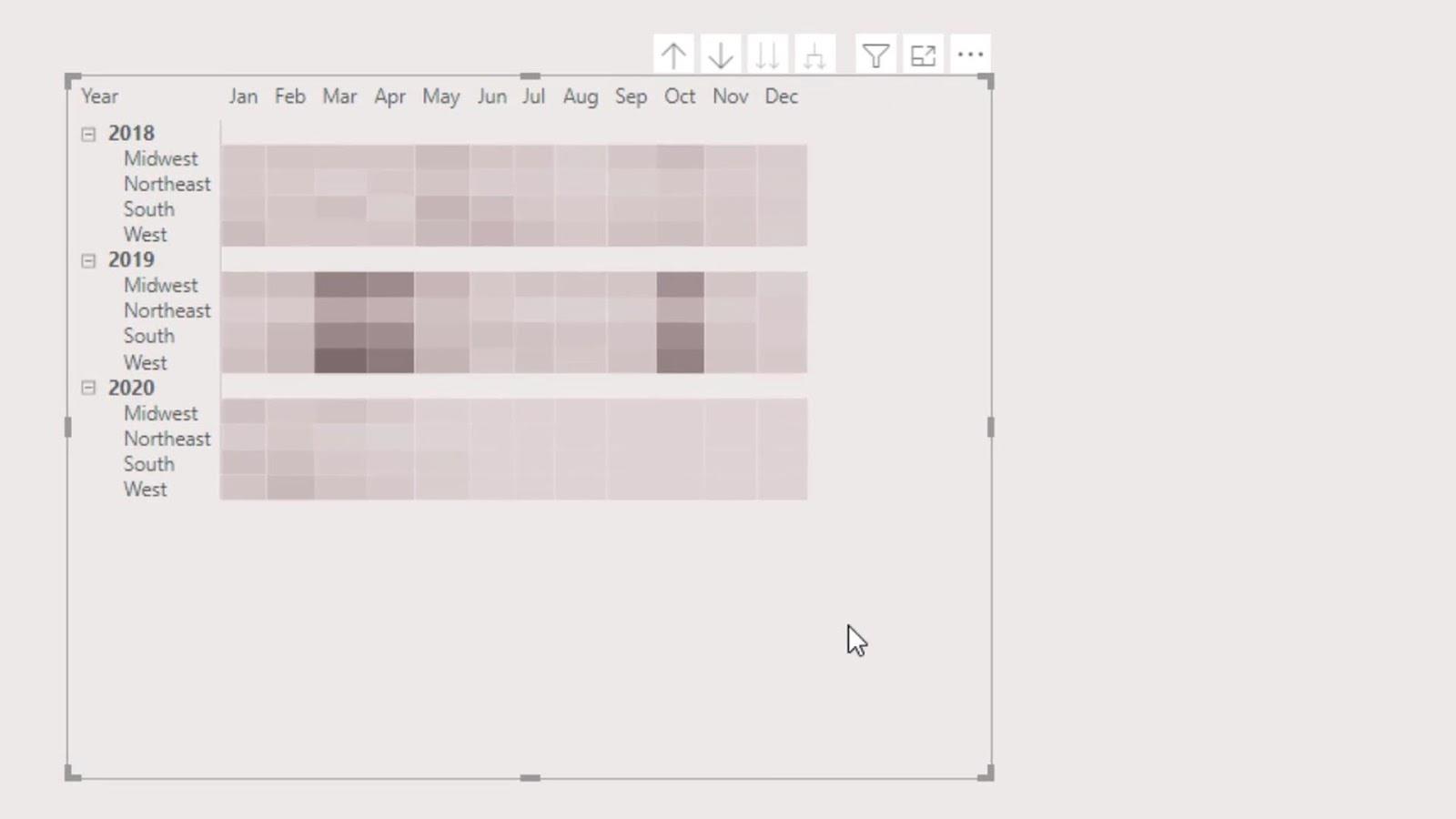
En LuckyTemplates värmekarta är en typ av visualisering som används för att visa datatäthet på en karta. Det är en grafisk representation av data där de individuella värdena som finns i en matris representeras som färger. I den här handledningen kommer jag att diskutera hur vi kan skapa en LuckyTemplates värmekarta med hjälp av en matristabell.
För den här demonstrationen kommer vi att använda försäkringsklagomålsdata från LuckyTemplates . Om du vill använda denna data kan du gå till avsnittet och kolla in alla utmaningar.
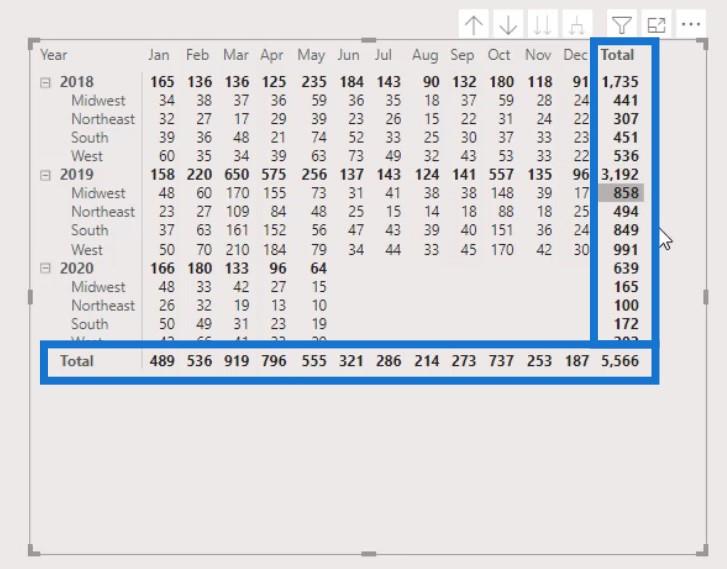
Denna rapport handlar om att analysera antalet klagomål per region och år. I matristabellen lägger vi in årtal, regioner och ett enkelt mått som räknar antalet klagomål.

Detta är måttet som räknar antalet klagomål i tabellen.

Innehållsförteckning
Analysera Lucky Templates Heat Map Data för visualisering
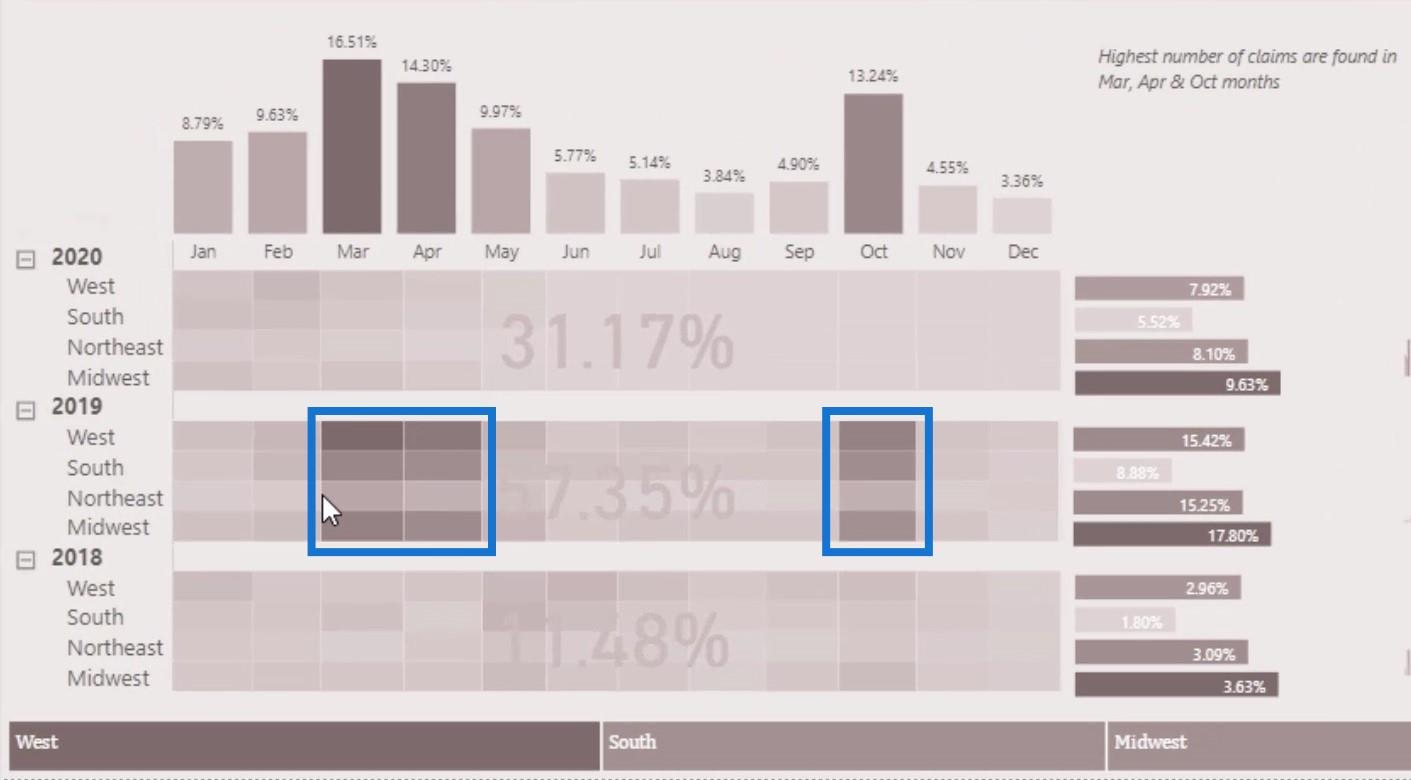
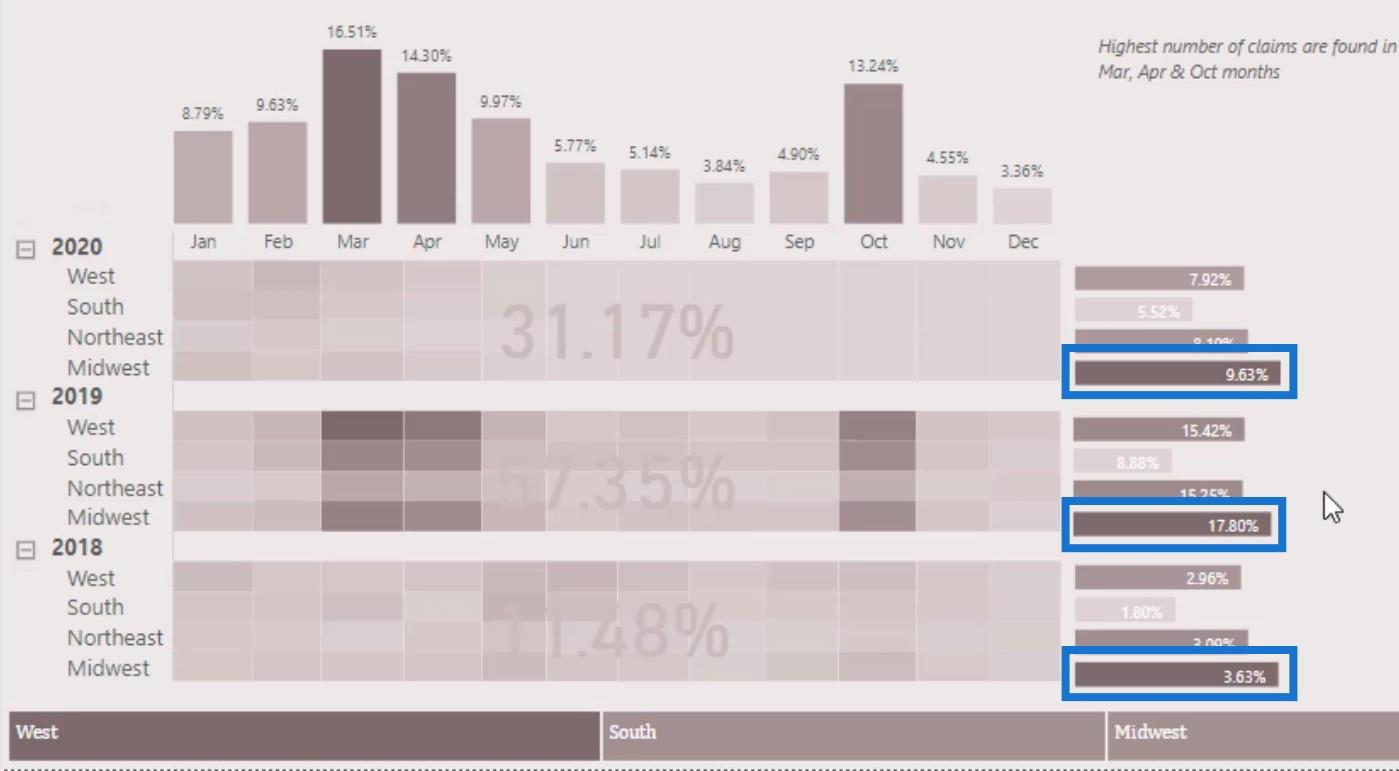
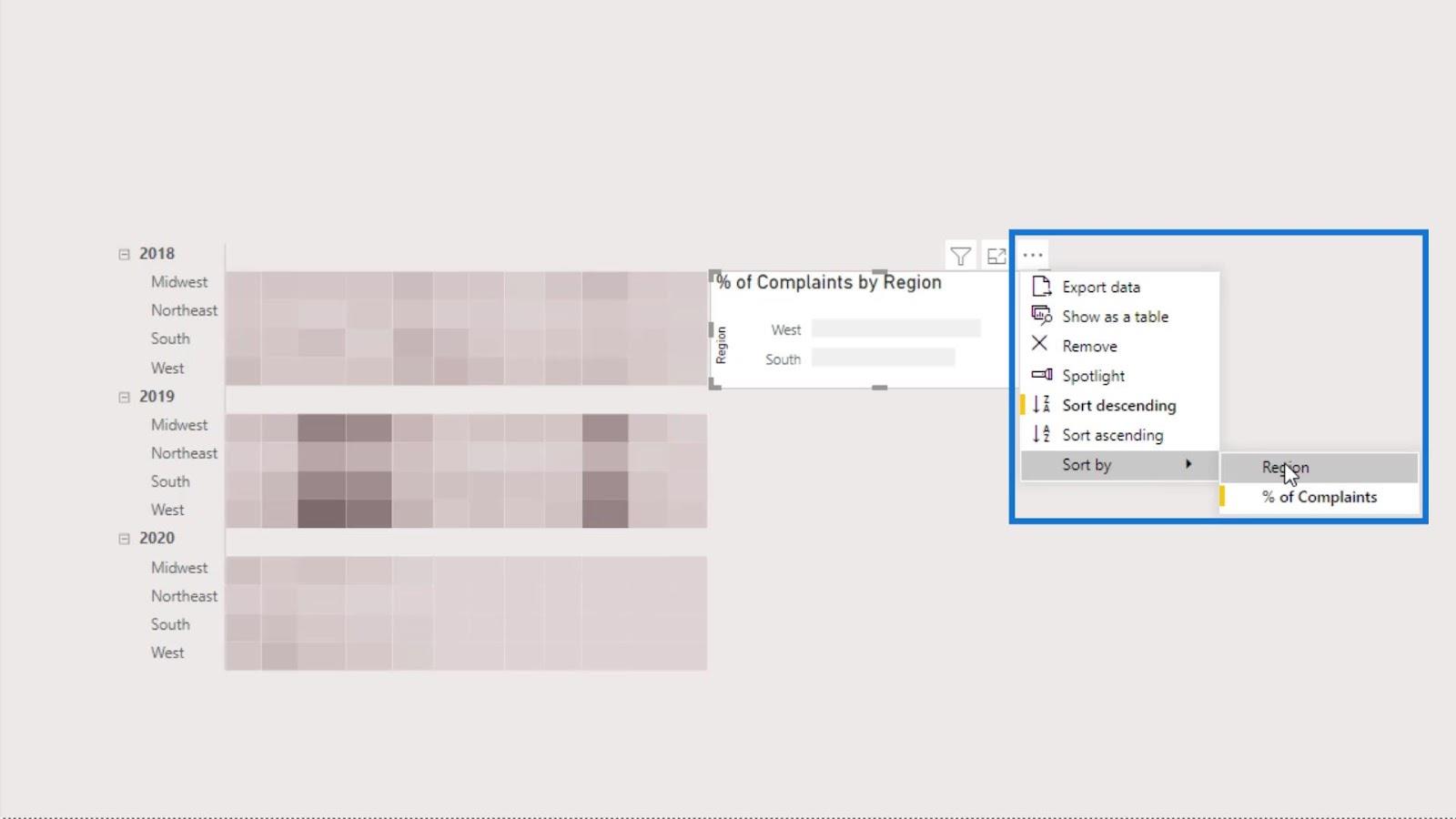
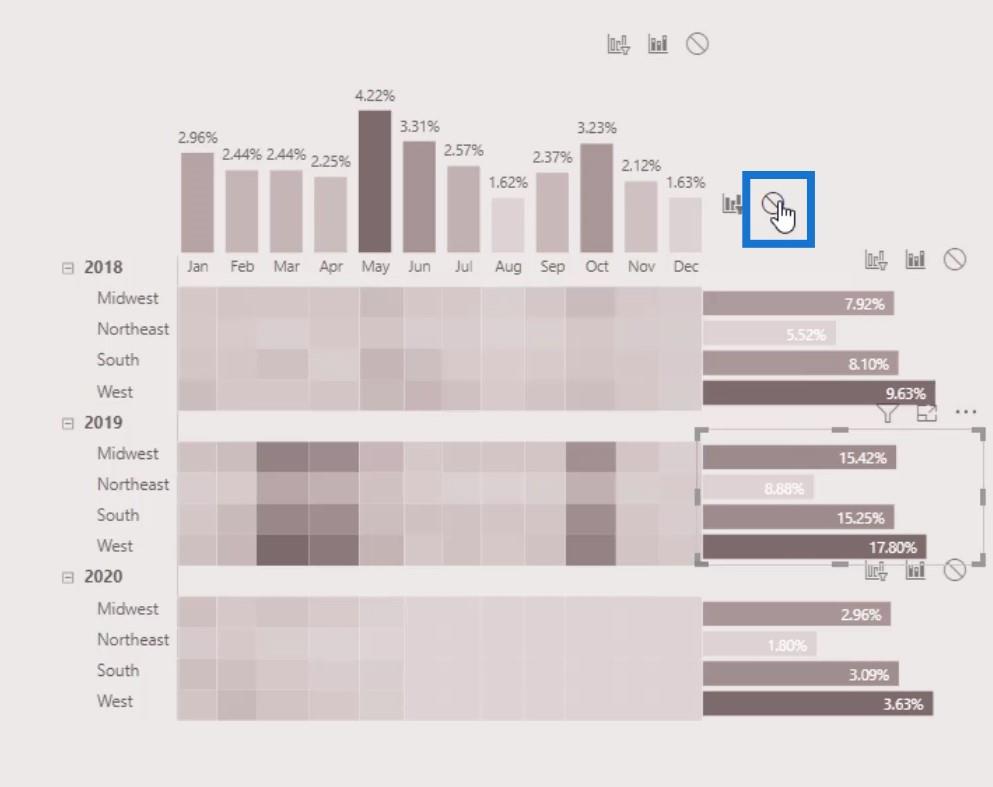
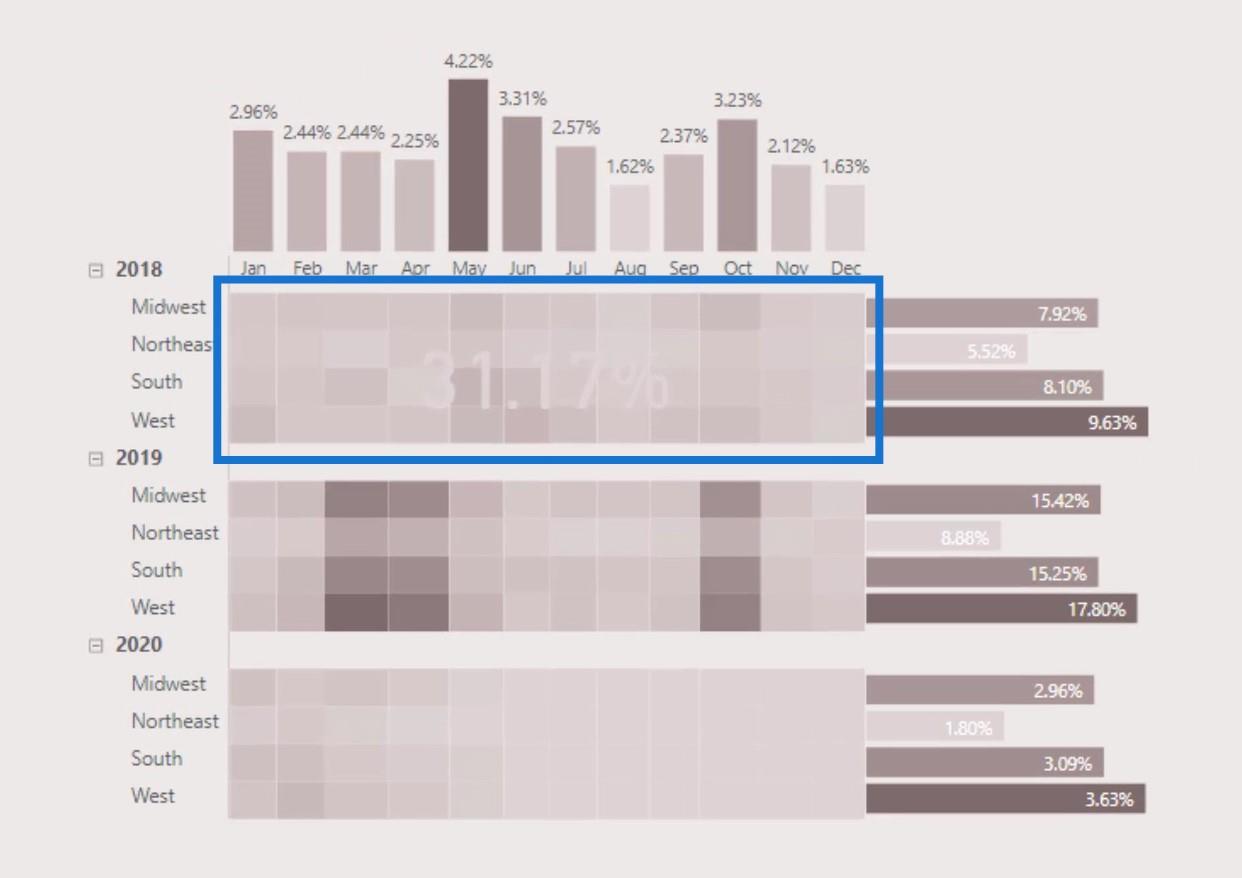
Värmekartor kan berätta mycket information. Om vi till exempel går tillbaka till föregående sida ser vi att mars , april och oktober har det högsta antalet klagomål.

Vi kan också se att det högsta antalet klagomål från 2018-2020 kommer från regionen Mellanvästern .

Analysen som en värmekarta ger är väldigt lätt att förstå. Låt oss nu försöka återskapa detta exempel i denna handledning.
Skapa matristabellen för Lucky Templates Heat Map
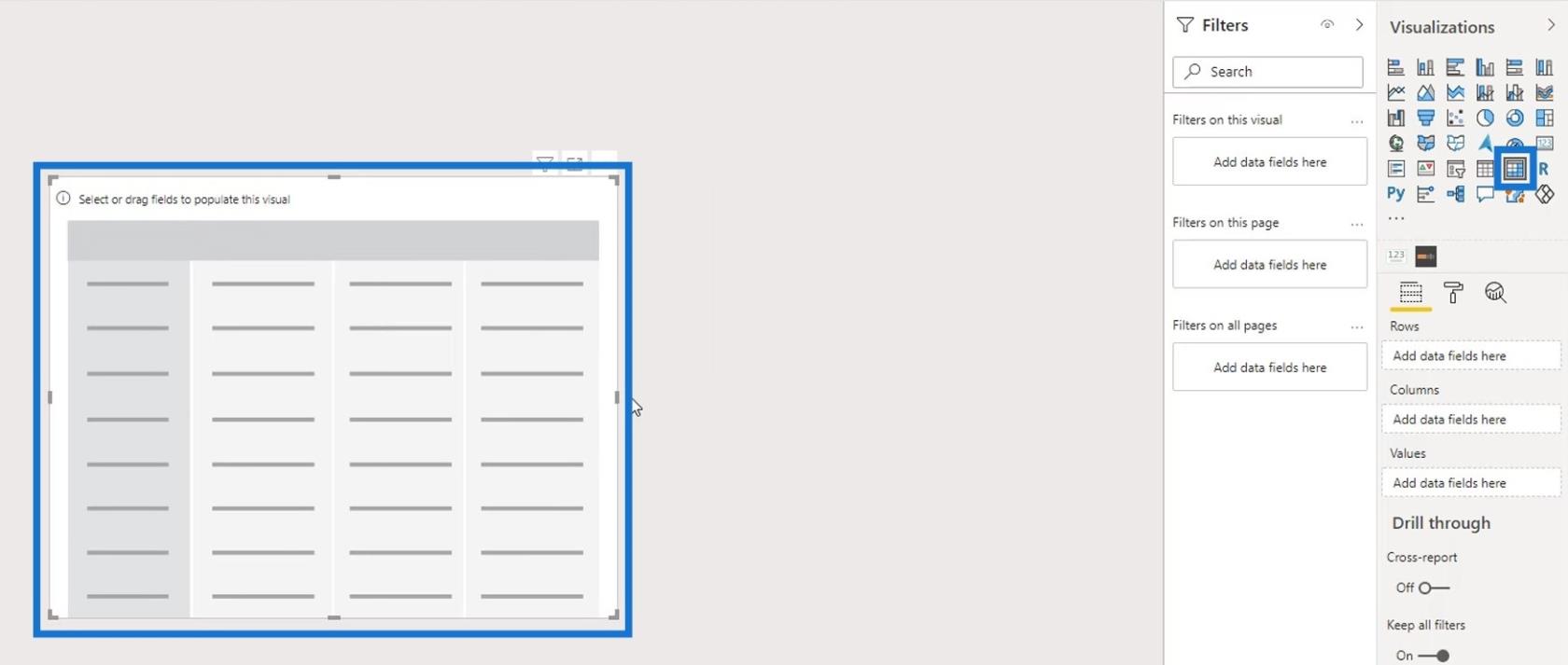
Ta först in Matrix -tabellvisualiseringen.

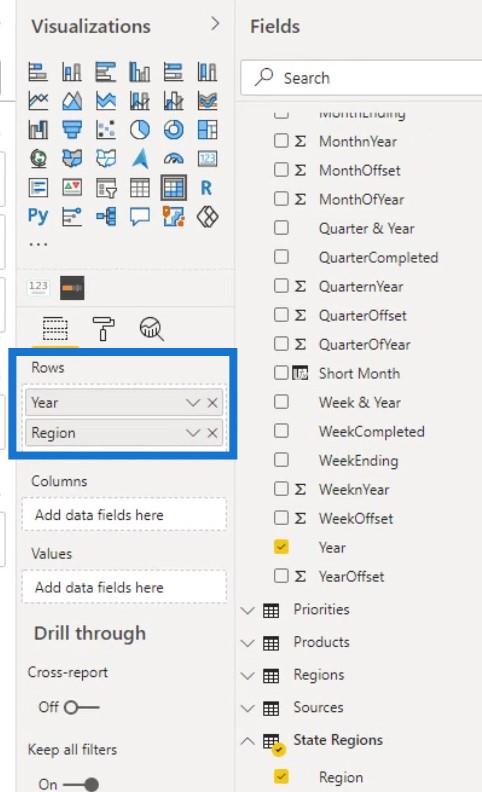
Lägg sedan år och region i fältet Rader .

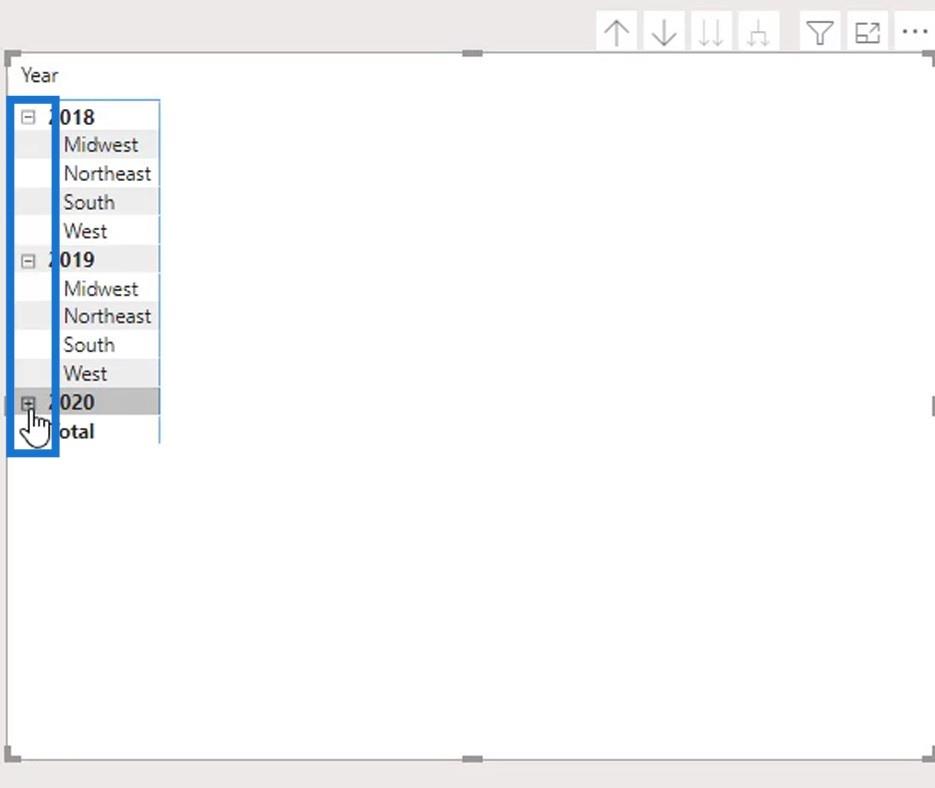
Expandera raderna genom att klicka på + -ikonen.

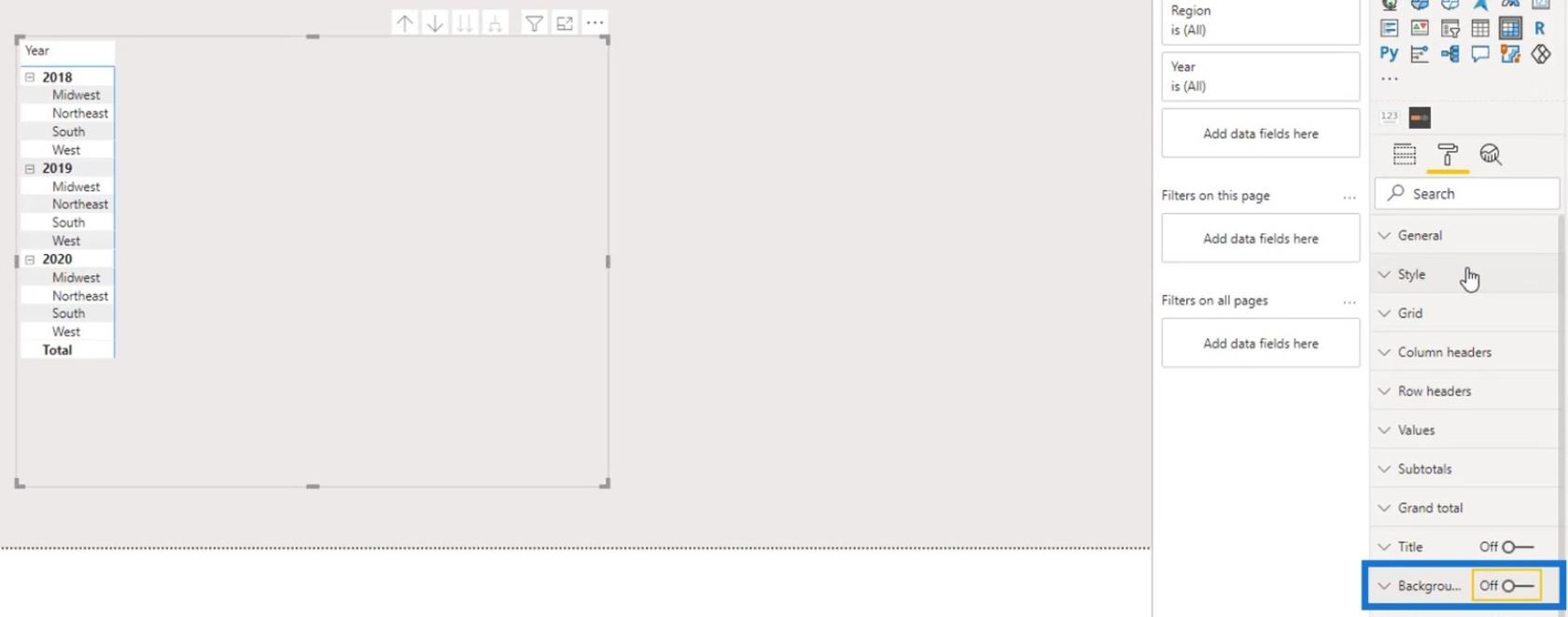
Inaktivera sedan bakgrunden .

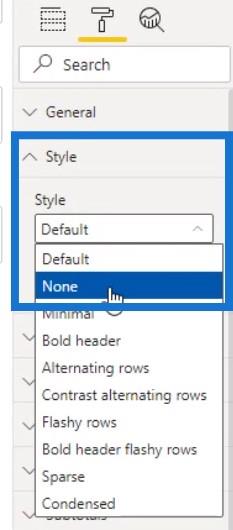
Välj Ingen under stilvalet .

Under, ta bort konturen genom att välja Ingen från konturvalet .

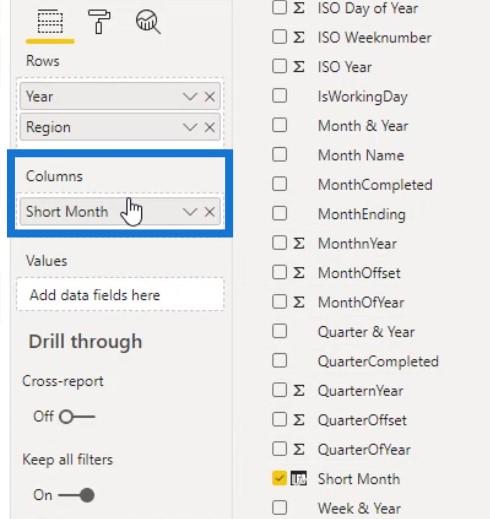
Efter det placerar du månaderna ( Kort månad ) i fältet Kolumner .

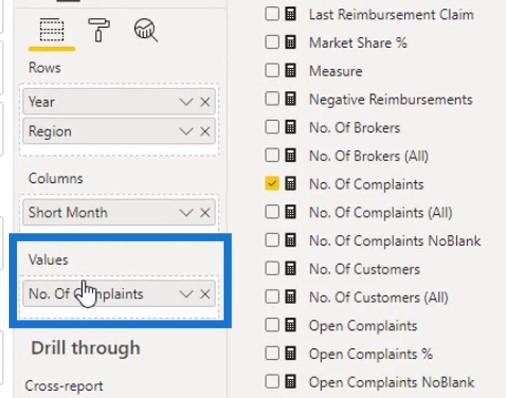
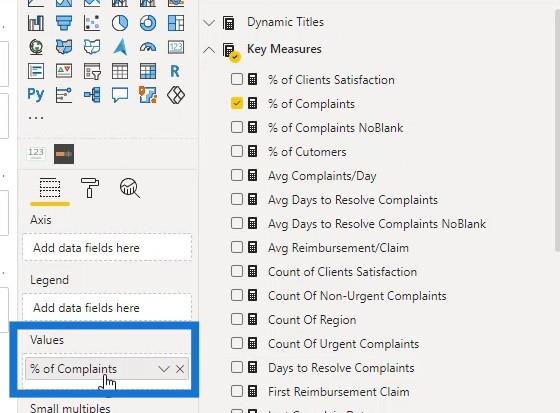
Ange sedan måttet Antal klagomål i avsnittet Värden .

Tabellen ska nu se ut så här. Men vi behöver inte summan på raderna och kolumnerna.

För att ta bort det, inaktivera delsummorna för rader och kolumner under rutan Delsummor .

Villkorlig formatering för Lucky Templates Heat Map
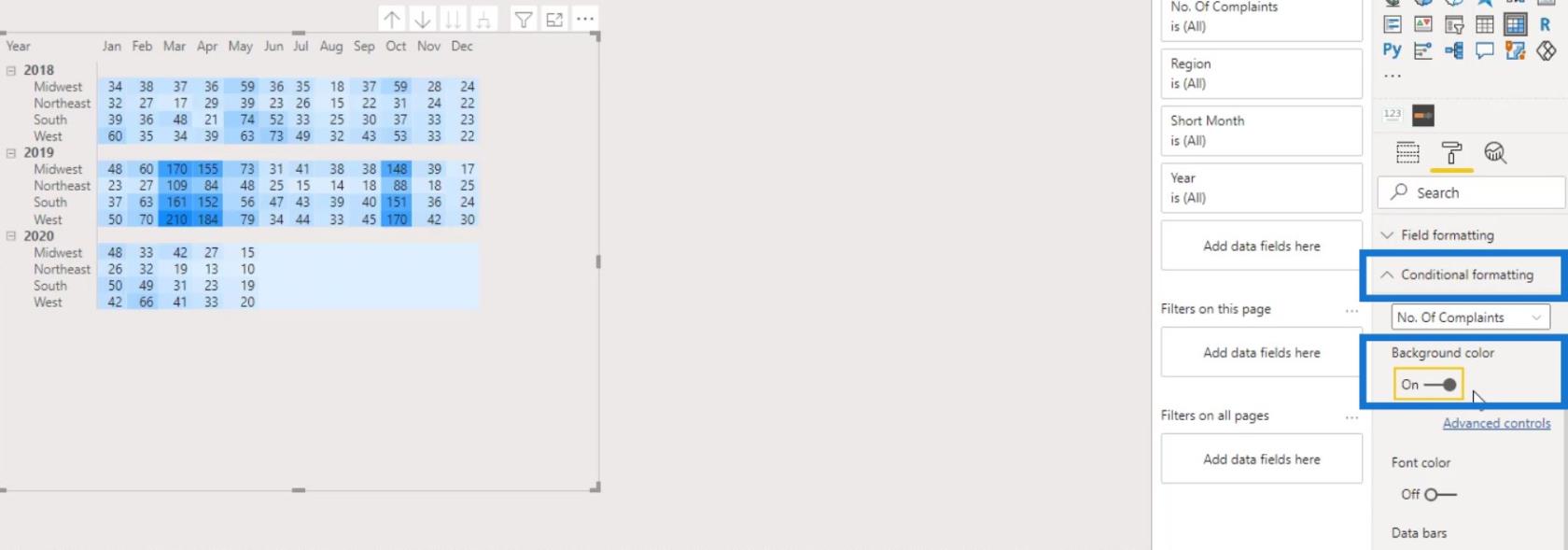
För den andra delen måste vi tillämpa den villkorliga formateringen för värmekartan. Vi måste aktivera bakgrundsfärgen under rutan Villkorlig formatering .

Som du kan se får vi redan den villkorliga formateringen i matristabellen med standardfärgerna. För att ändra färgerna, klicka på Avancerade kontroller .

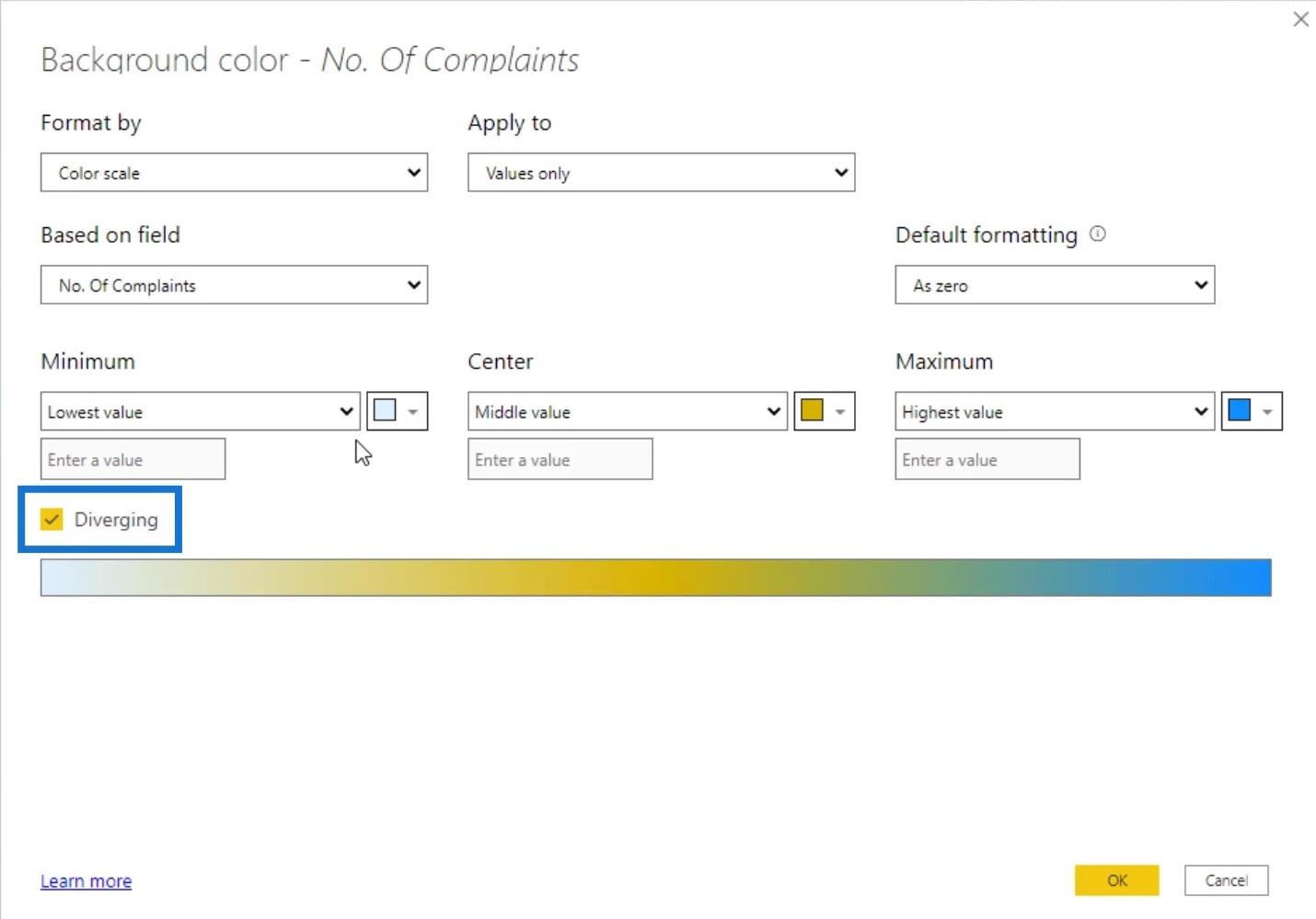
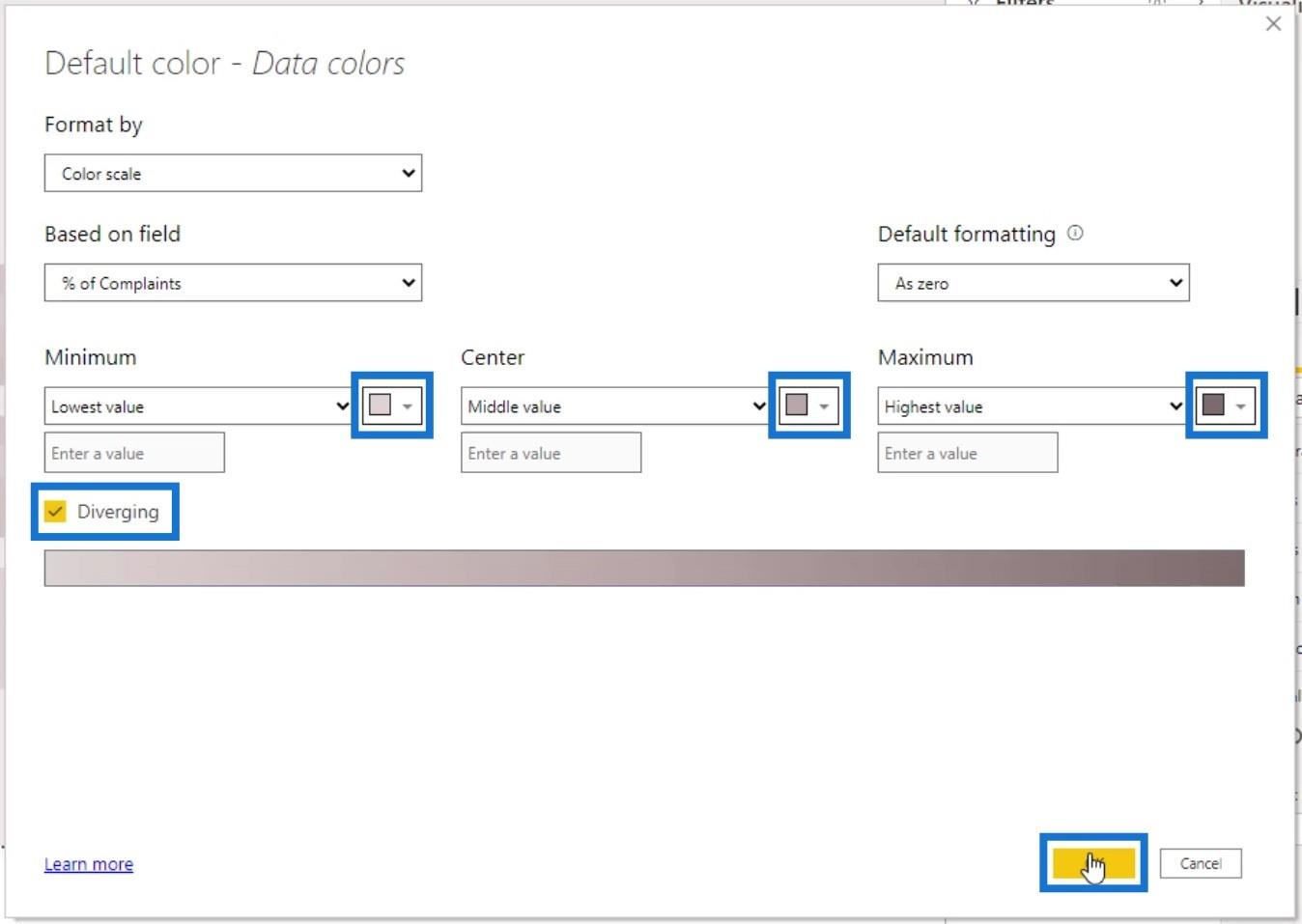
Se till att Divergerande färg är vald. Detta gör det möjligt för oss att ställa in en färg för värdena Minimum , Center och Maximum .

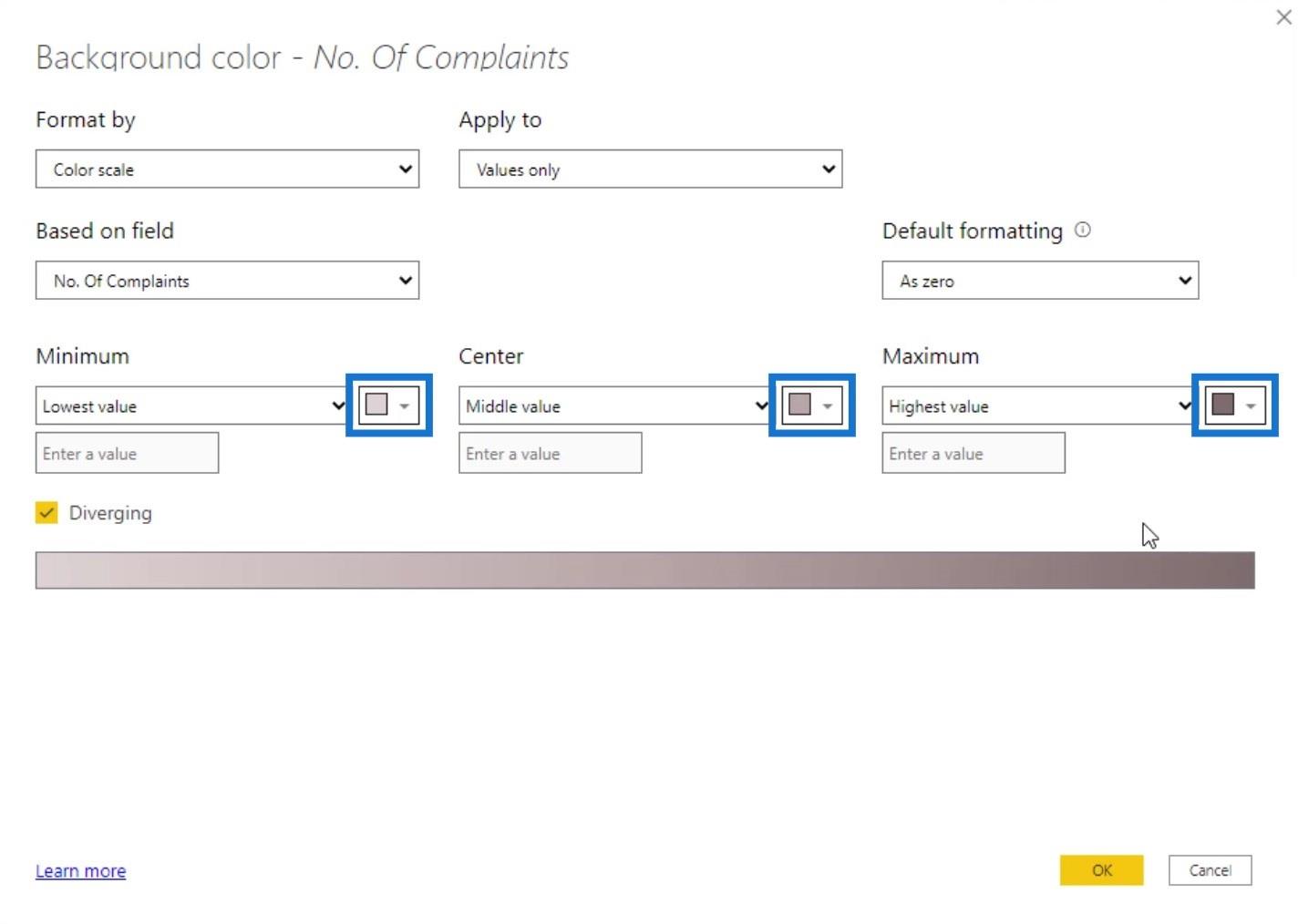
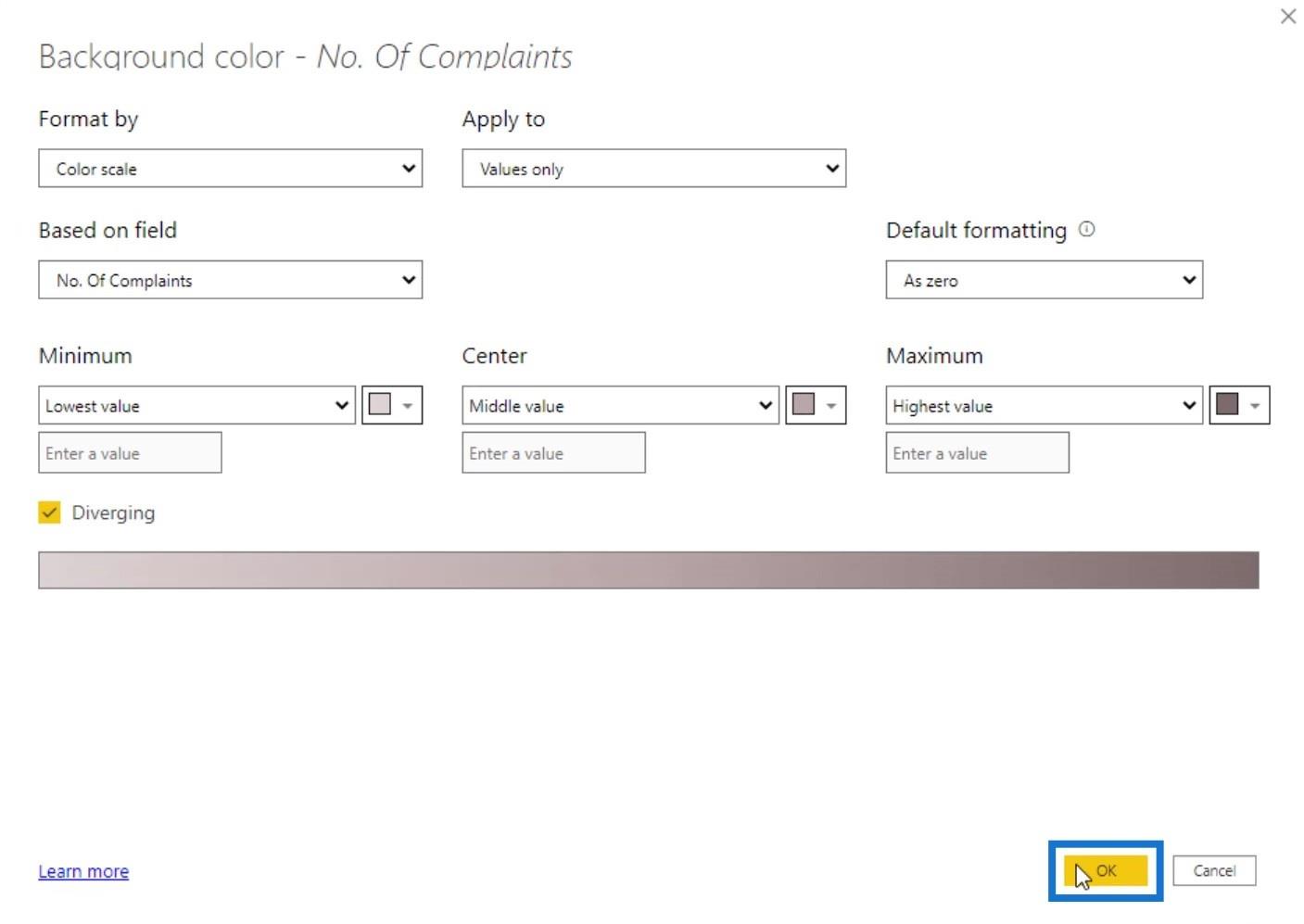
Låt oss välja en ljusare färg för det lägsta värdet, en mörkare för mitten och den mörkaste för det högsta värdet.

Klicka på OK -knappen för att tillämpa denna effekt.

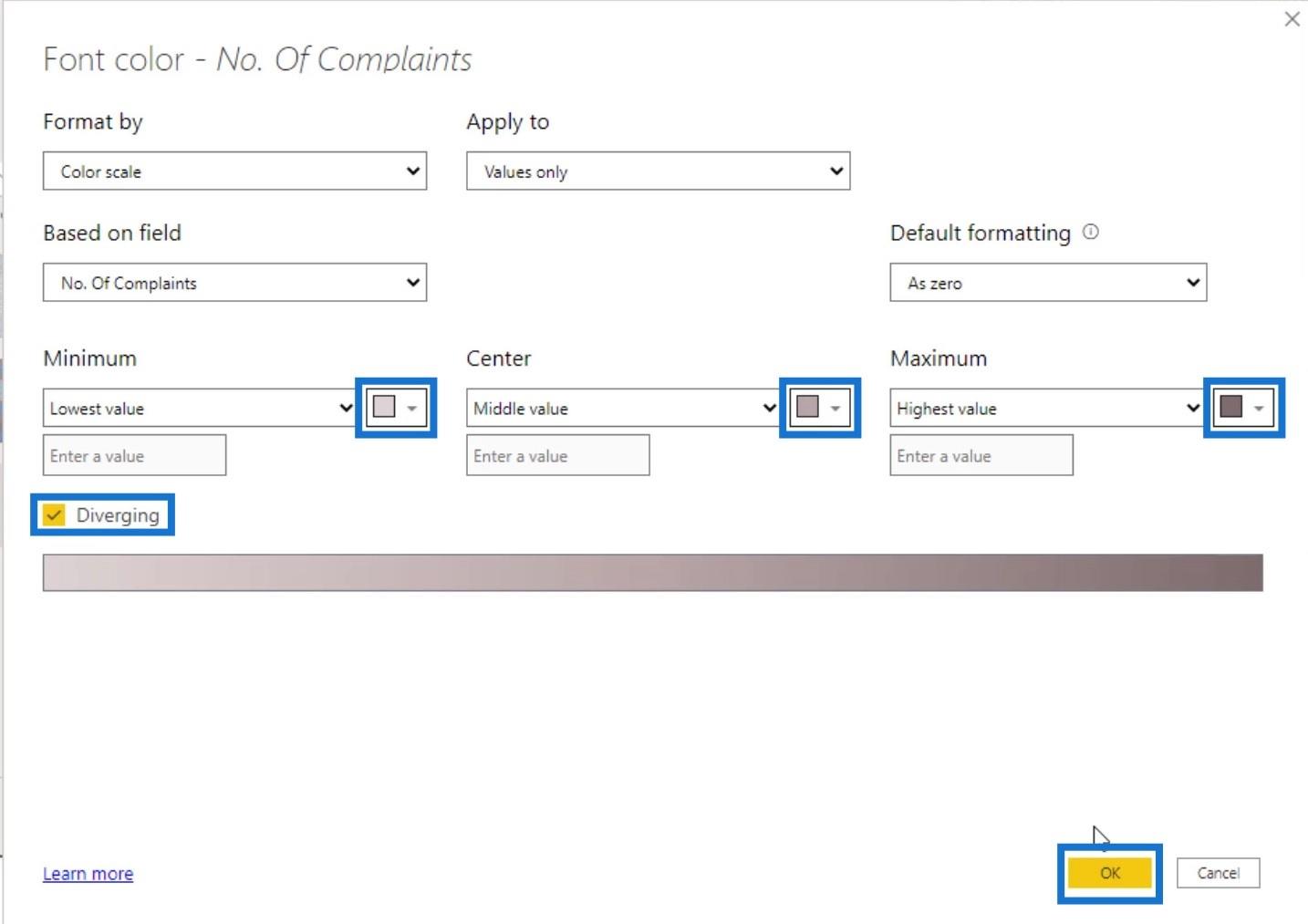
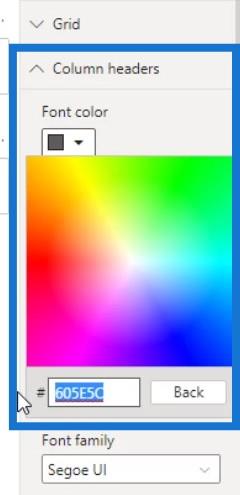
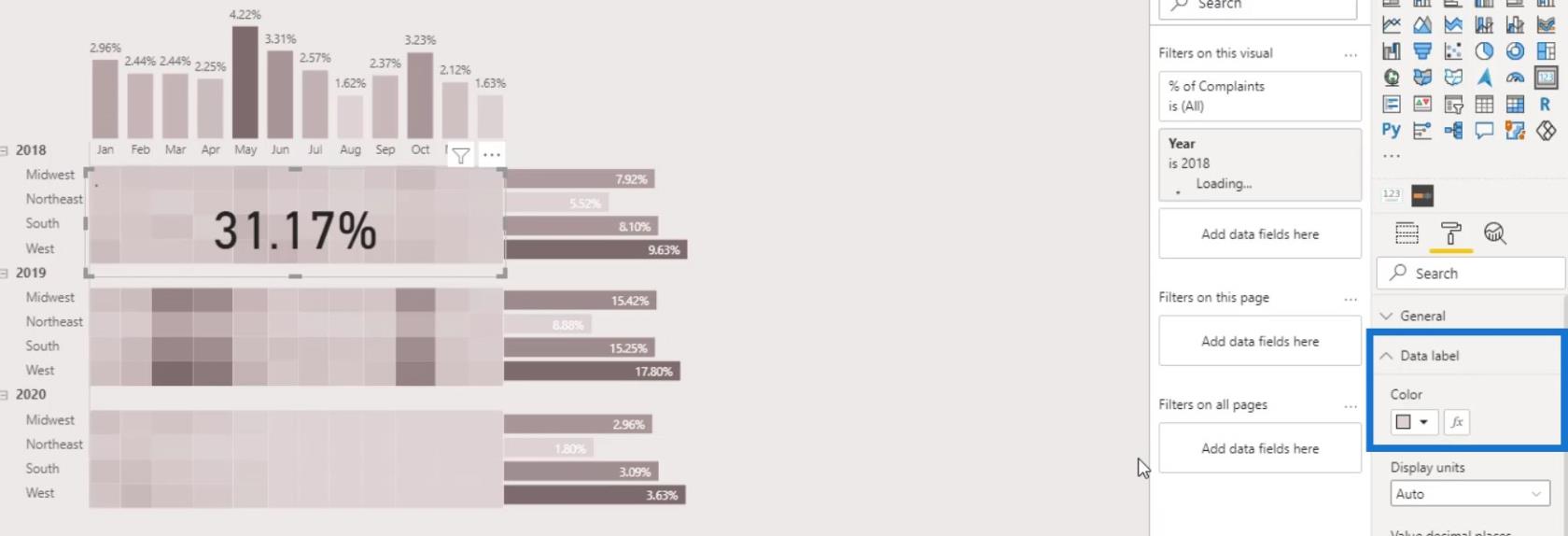
Låt oss sedan dölja siffrorna på den här tabellen. Aktivera teckensnittsfärgen och klicka sedan på Avancerade kontroller .

Återigen, se till att kryssrutan Divergerande är markerad. Ställ sedan in färgerna för det lägsta , mitten och högsta värdet. Klicka slutligen på OK- knappen.

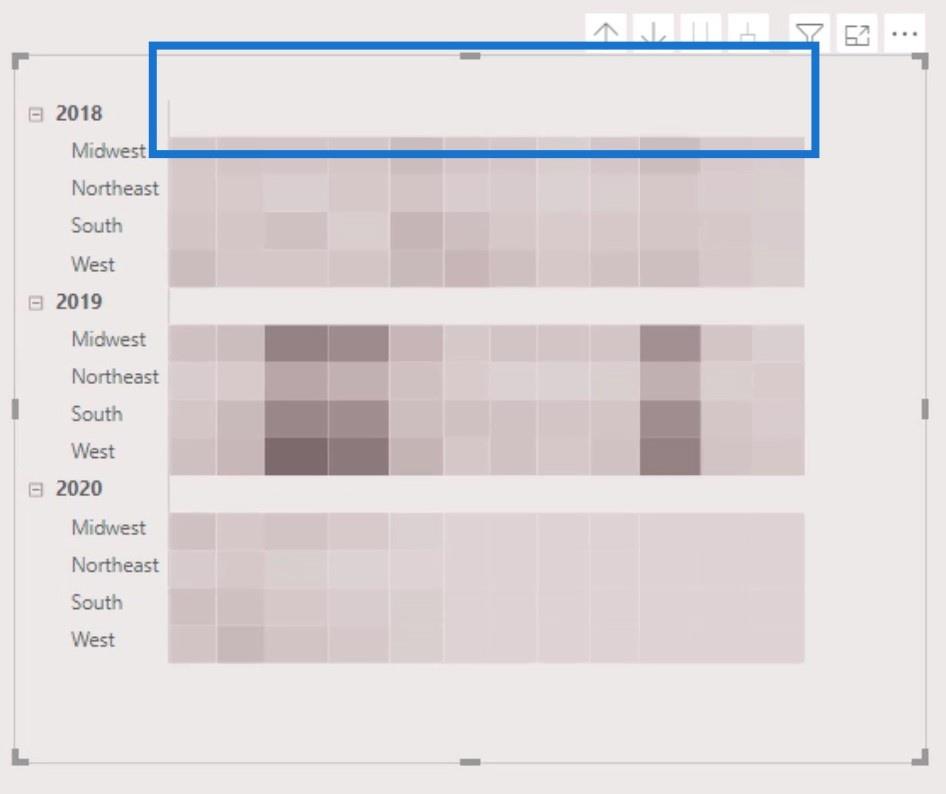
Vi har nu denna utgång där raderna och kolumnnumren är dolda.

Låt oss nu öka storleken på cellerna. Vi kan göra det genom att öka textstorleken under rutan Visualiseringar .

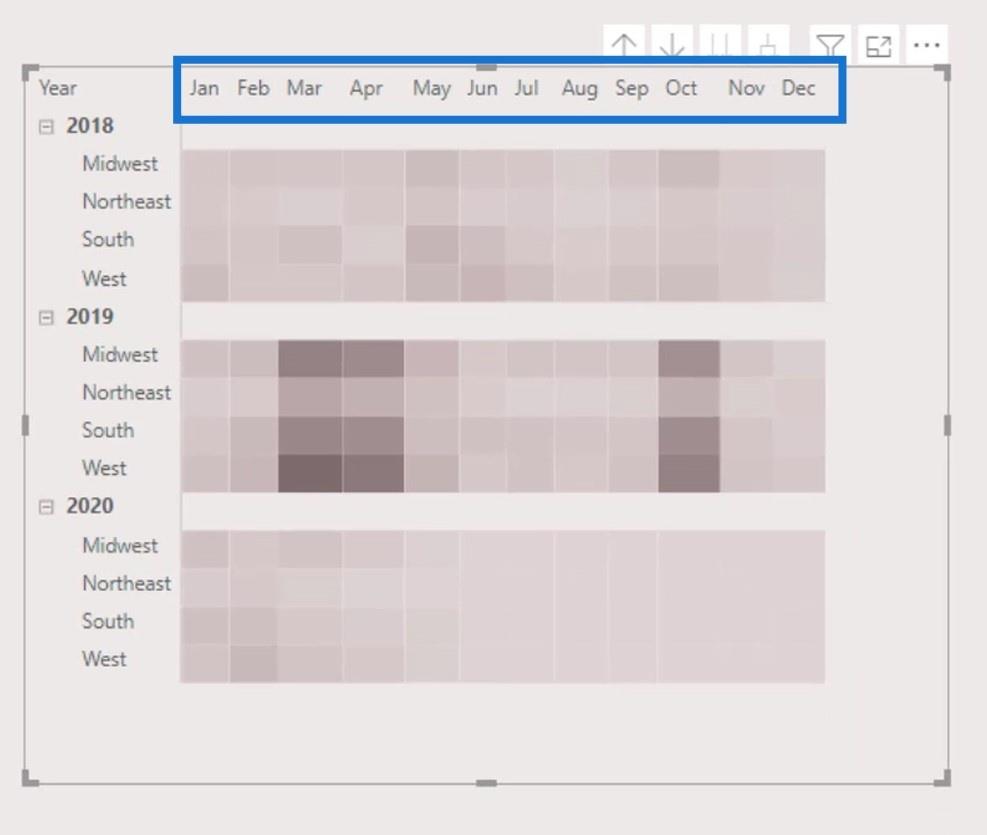
Låt oss sedan ta bort dessa rubriker.

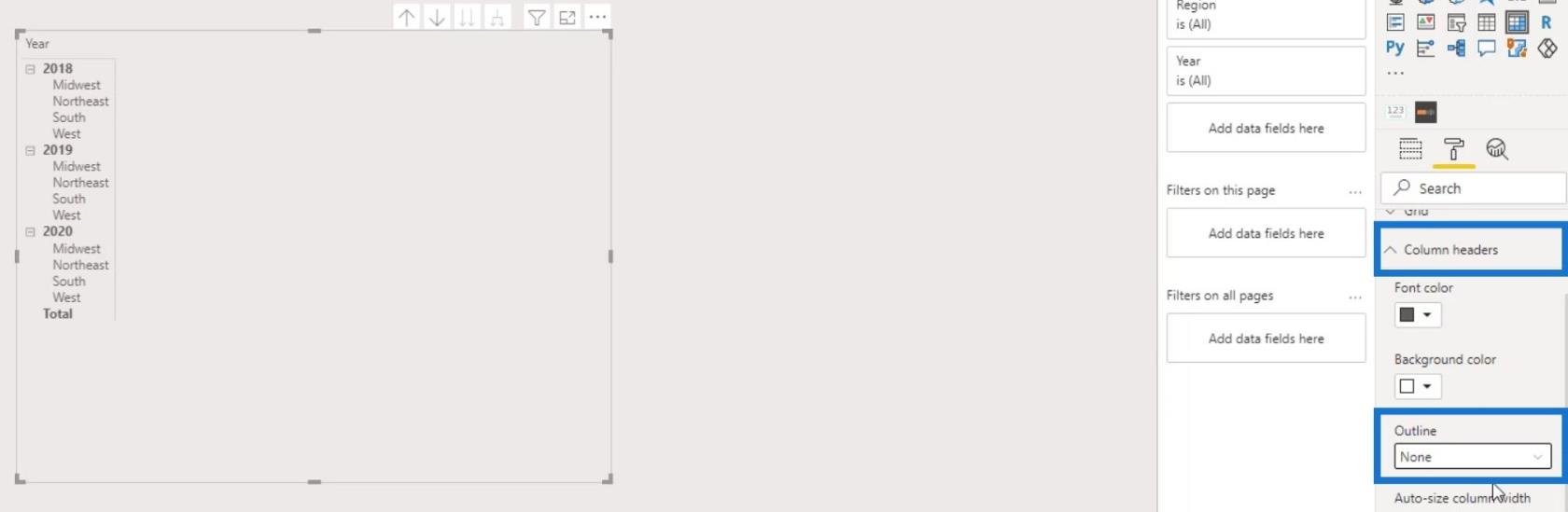
Vi har för närvarande inte möjlighet att inaktivera kolumnrubrikerna. Det vi kan göra är att ändra textfärgerna med bakgrundens färg.
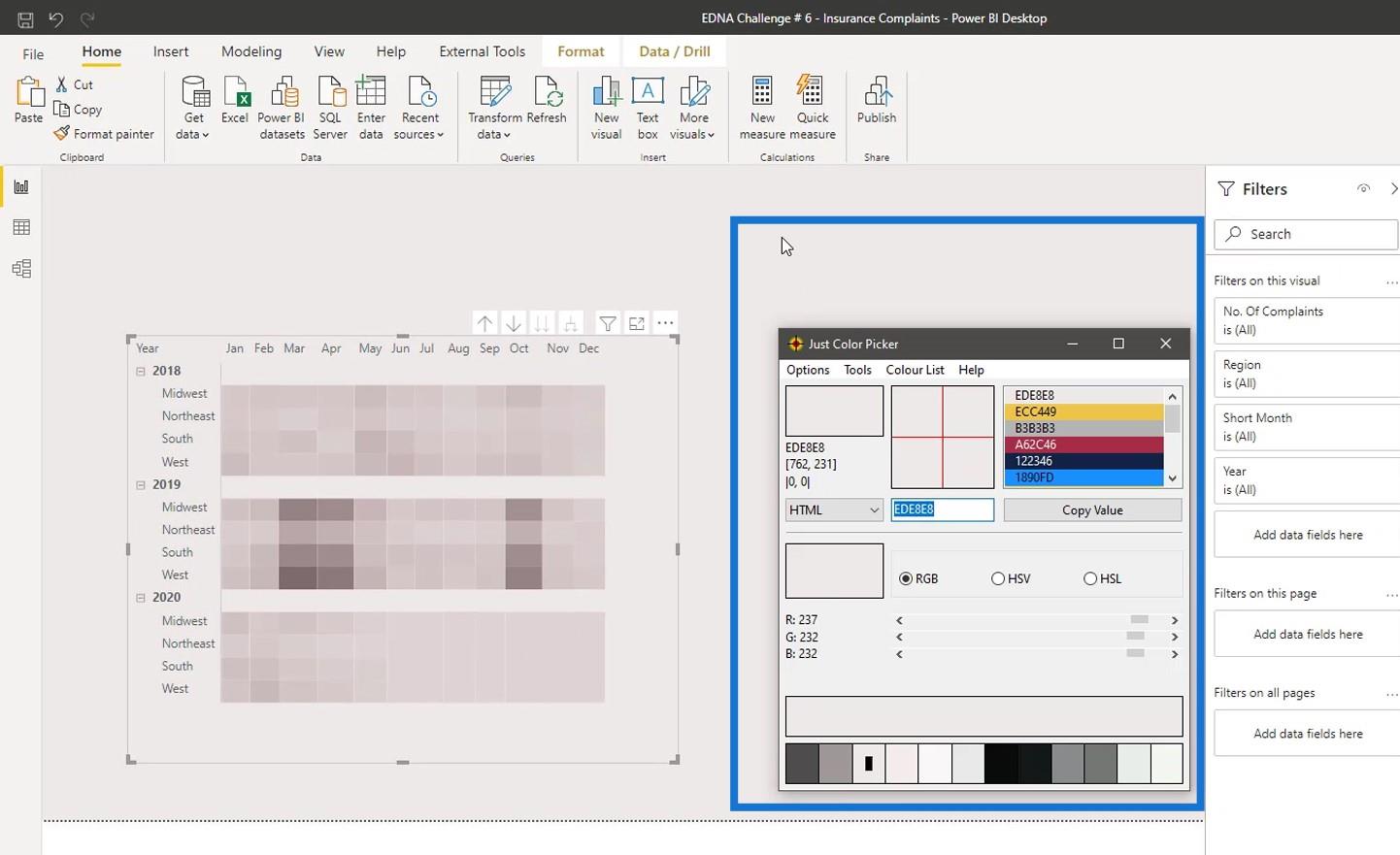
Använd en färgväljare för att få färgen på bakgrunden.

Ändra sedan textfärgen på kolumnrubrikerna.

Som ett resultat är kolumnrubrikerna nu dolda.

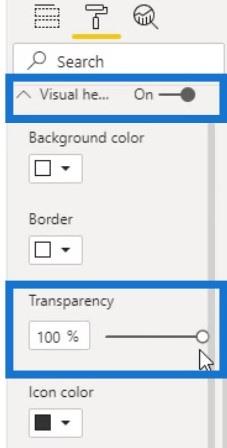
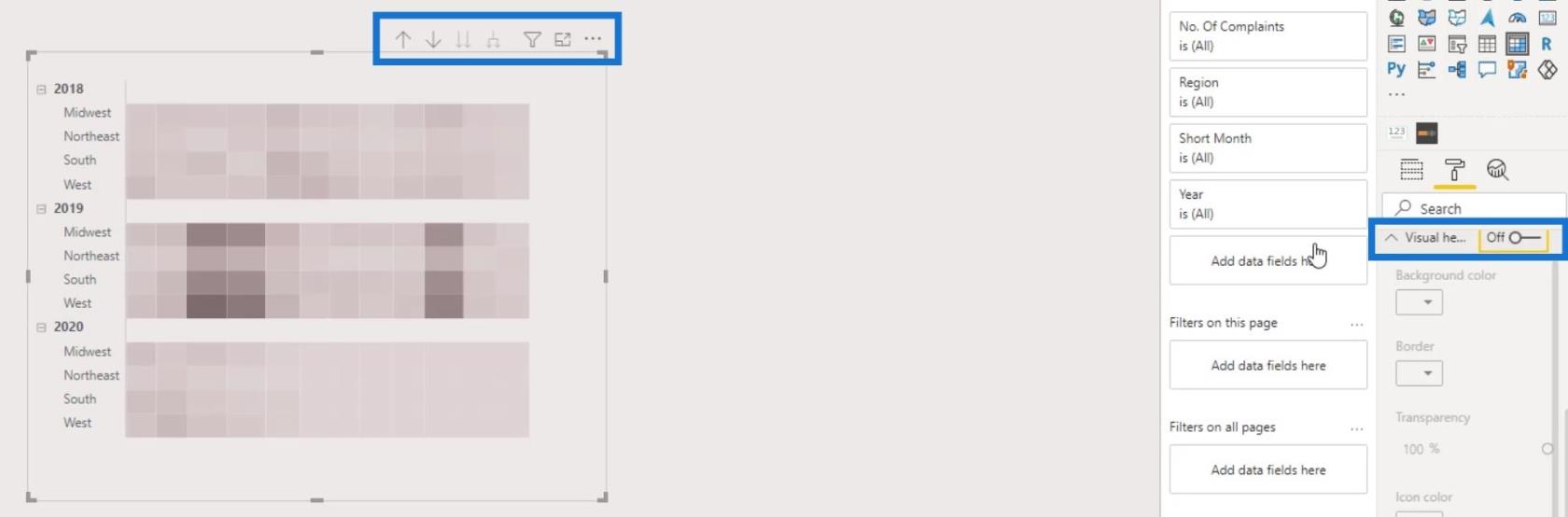
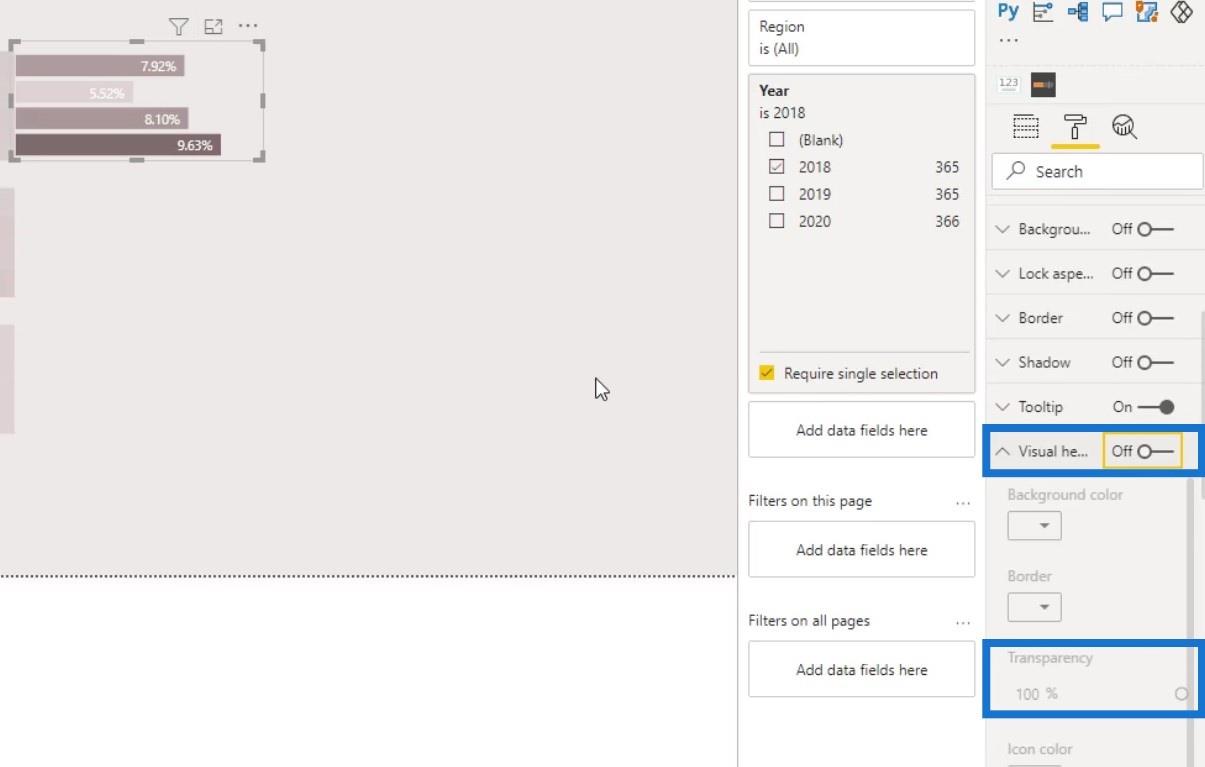
Låt oss sedan dölja de visuella rubrikens verktygstips. Ställ in Transparens till 100 % under .

Stäng sedan av verktygstipset för visuell rubrik .

Lägga till stapeldiagram
För den här delen kommer vi att lägga till 3 stapeldiagram som visar värdena för 2018 , 2019 och 2020 . Låt oss först lägga till ett stapeldiagram och justera det korrekt till motsvarande rad i matristabellen.

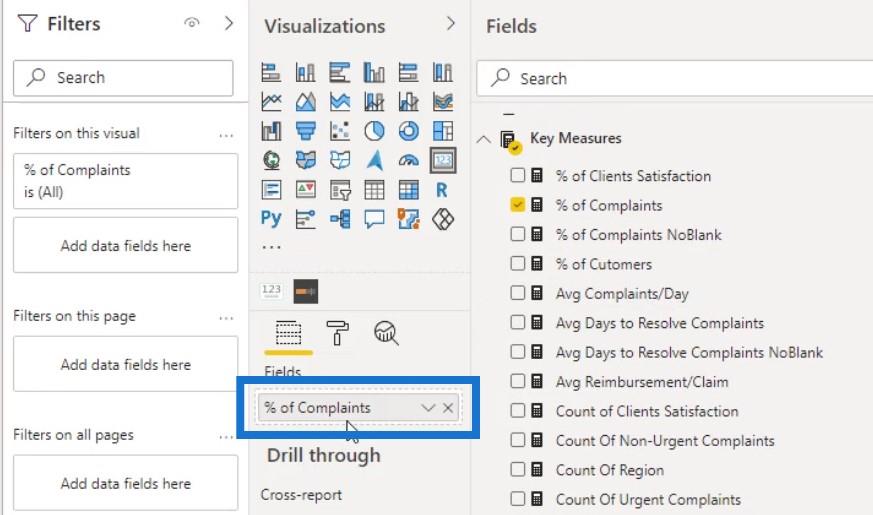
Vi kan använda antingen måttet för antalet klagomål eller andelen klagomål här. Åtgärden % av klagomål kommer dock att vara mer användbar i det här fallet.
Låt oss därför placera måttet för procentandelen klagomål (% av klagomålen) i fältet Värden .

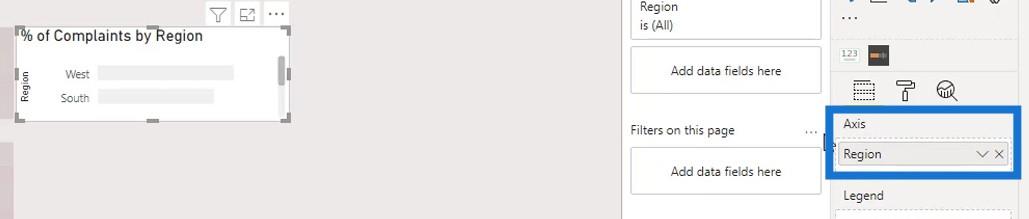
Placera sedan regionen på fältet Axis .

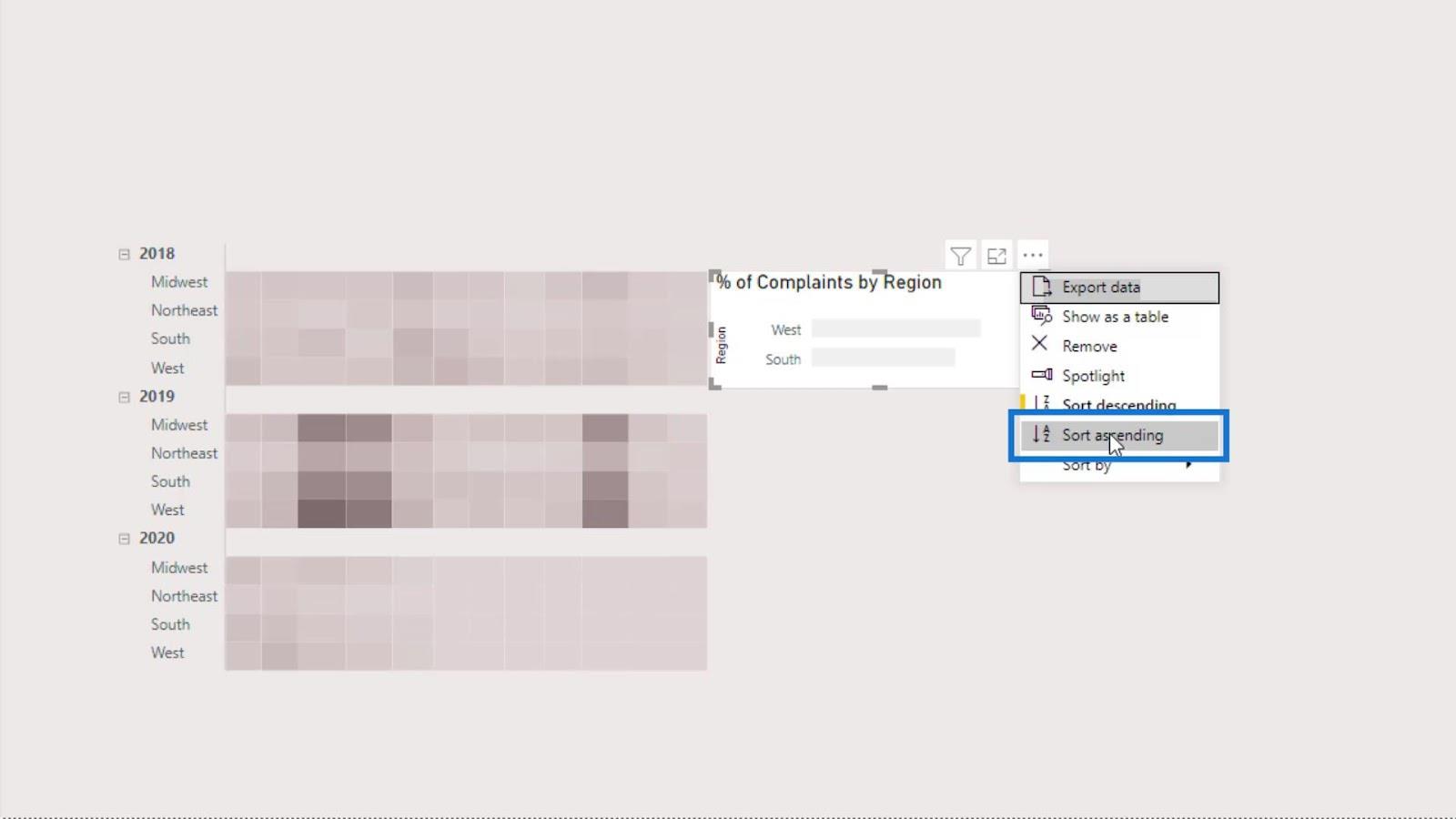
Ordningen på data i stapeldiagrammet är dock inte densamma som dataordningen i matristabellen. Så vi måste sortera det efter region .

Sortera sedan i stigande ordning.

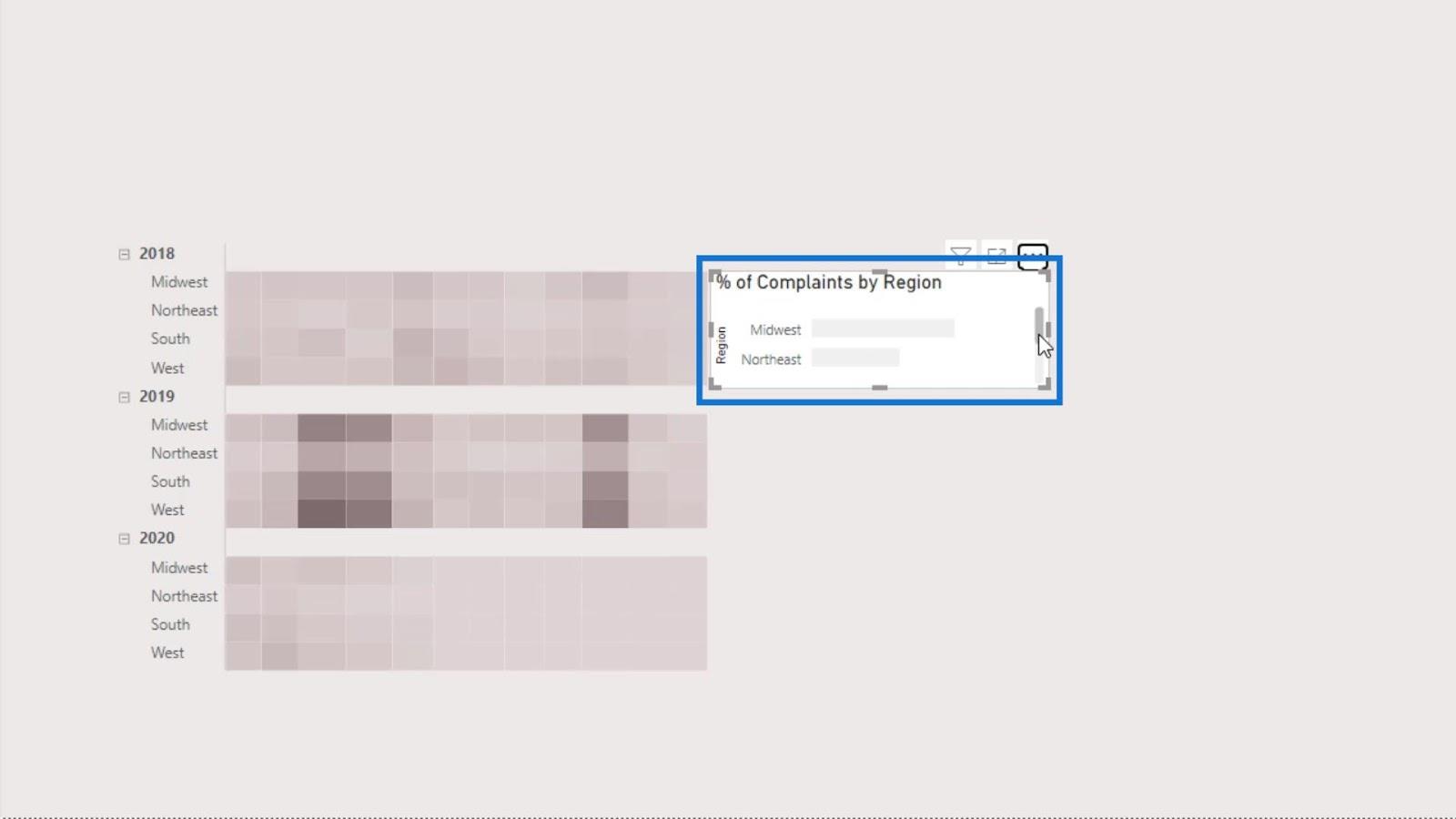
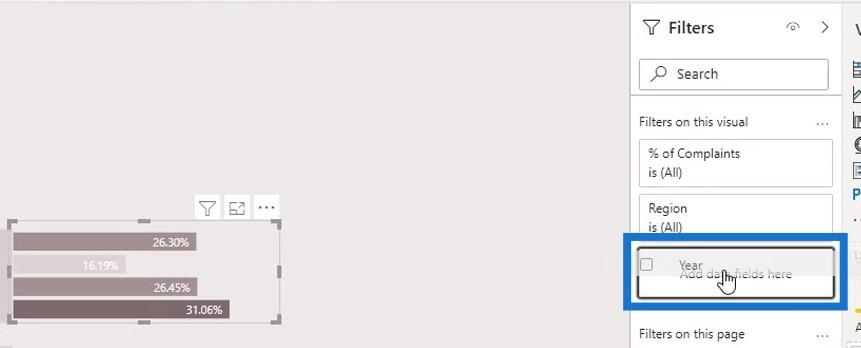
Nu bör data från stapeldiagramsvärdena se ut så här.

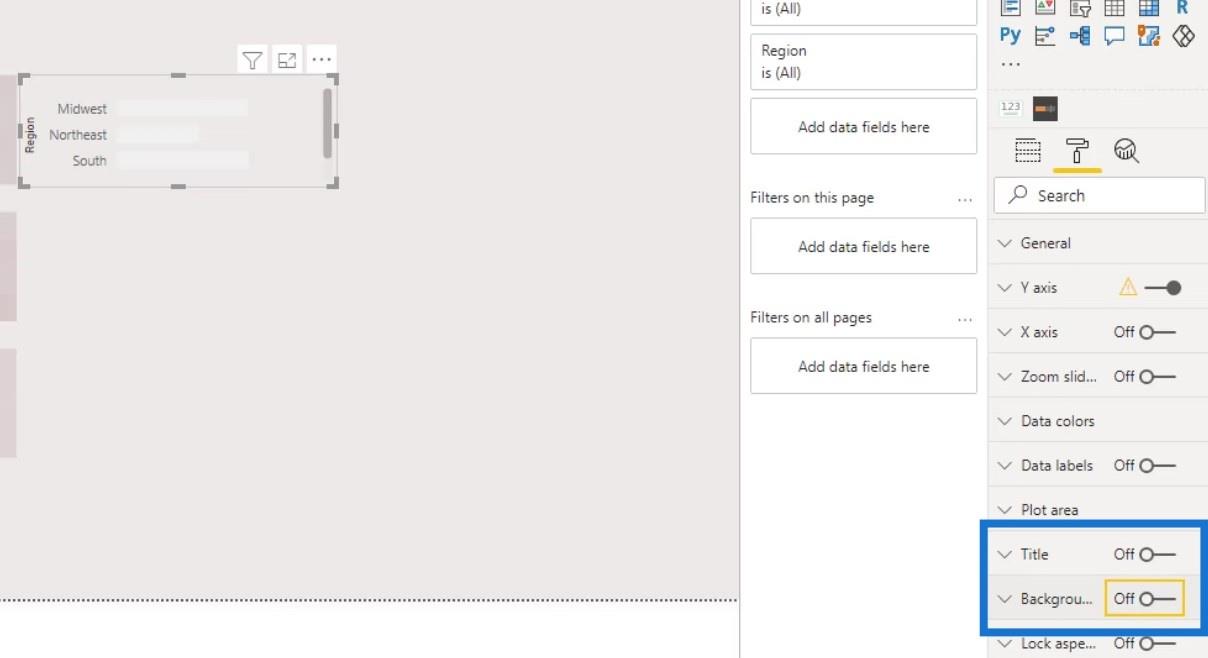
Låt oss sedan stänga av rubriken och bakgrunden för stapeldiagrammet.

Låt oss också ta bort titlarna eller etiketterna.

För att ta bort dem, stäng bara av titeln under Y-axeln och X-axeln .

Stäng sedan av Y-axeln och X-axeln också.


Vi måste också tilldela färger till vårt stapeldiagram. Gå bara till, klicka sedan på knappen effekter ( fx ) .

För den här delen kan vi göra exakt samma steg som vi gjorde när vi modifierade matrisbilden. Markera kryssrutan Divergerande och tilldela sedan färger till de lägsta , mellersta och högsta värdena.

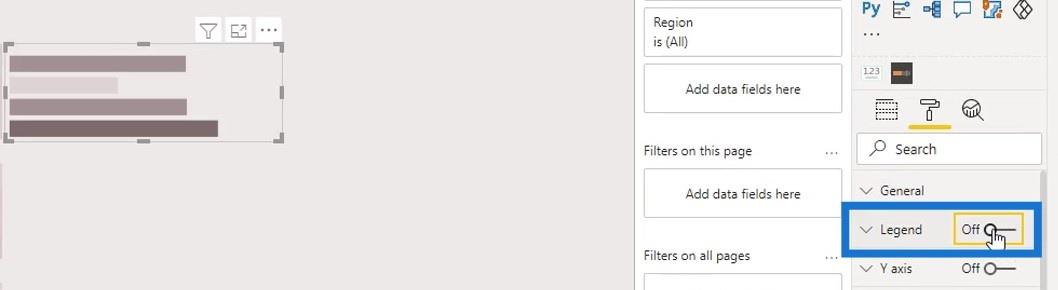
Stäng sedan av Legend- växeln.

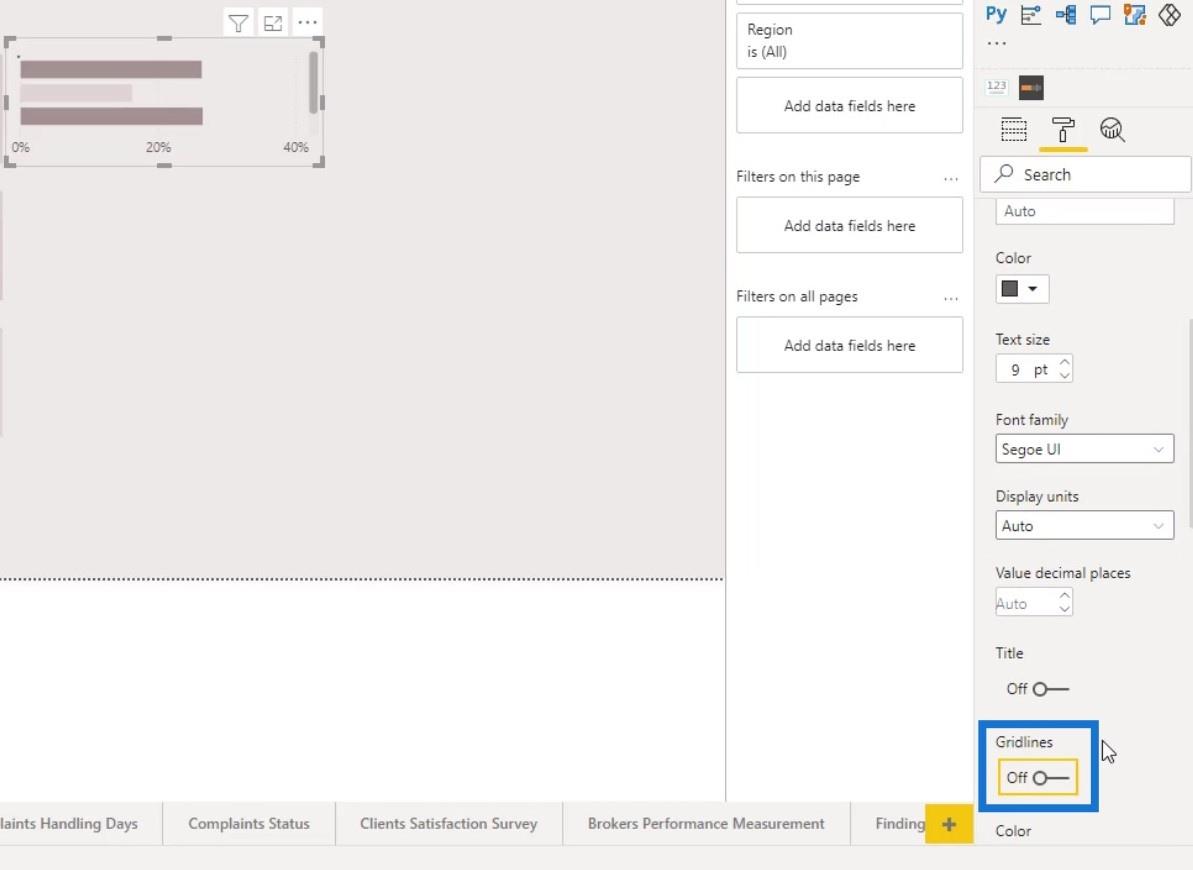
Vi kan också stänga av Gridlines under X-axeln .

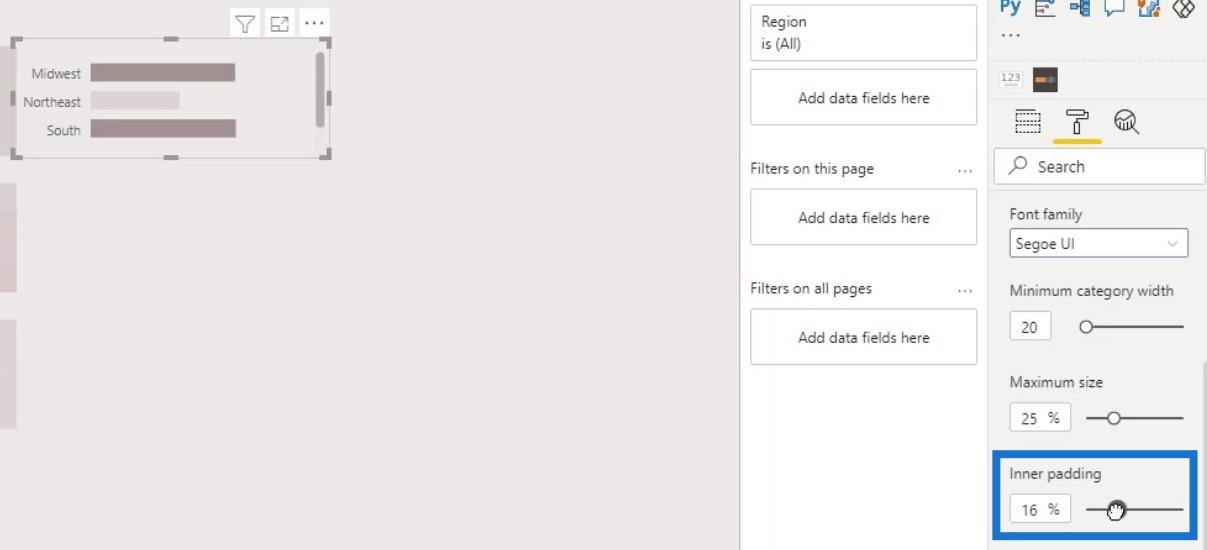
För att öka höjden på stängerna, justera helt enkelt den inre stoppningen på Y-axeln .

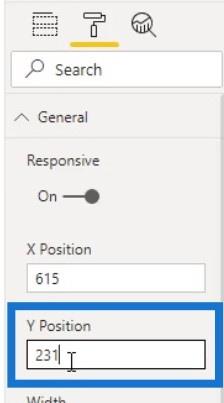
Vi kan nu anpassa detta till våra rutnät på värmekartan . Gå bara till fönstret Allmänt och justera Y-positionen . Det är bättre att manuellt placera det visuella när vi bara gör en liten justering.

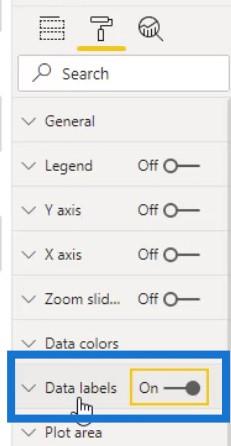
Därefter aktiverar du dataetiketterna för stapeldiagrammen.

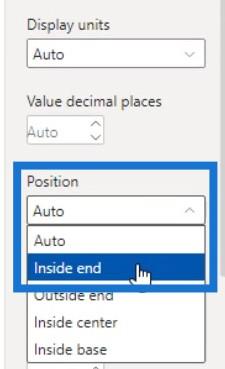
Placera sedan dataetiketterna inuti genom att välja Inside end i positionsvalet .

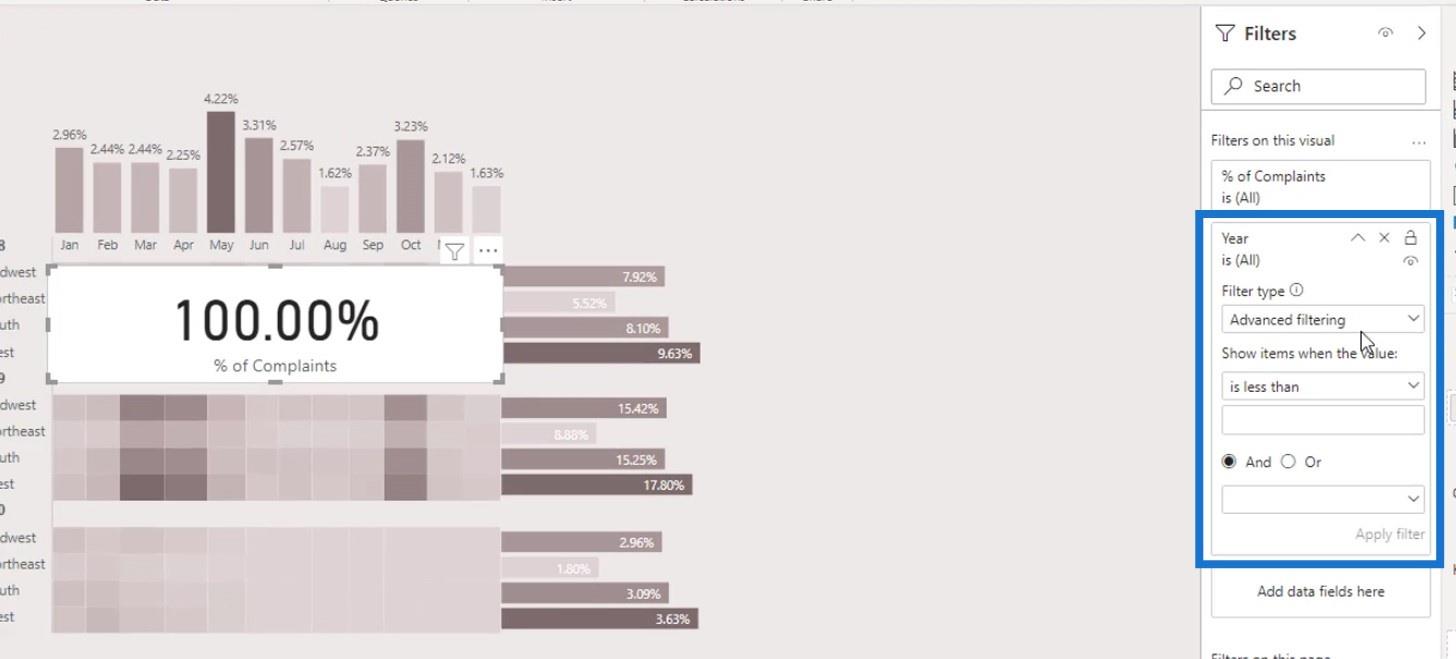
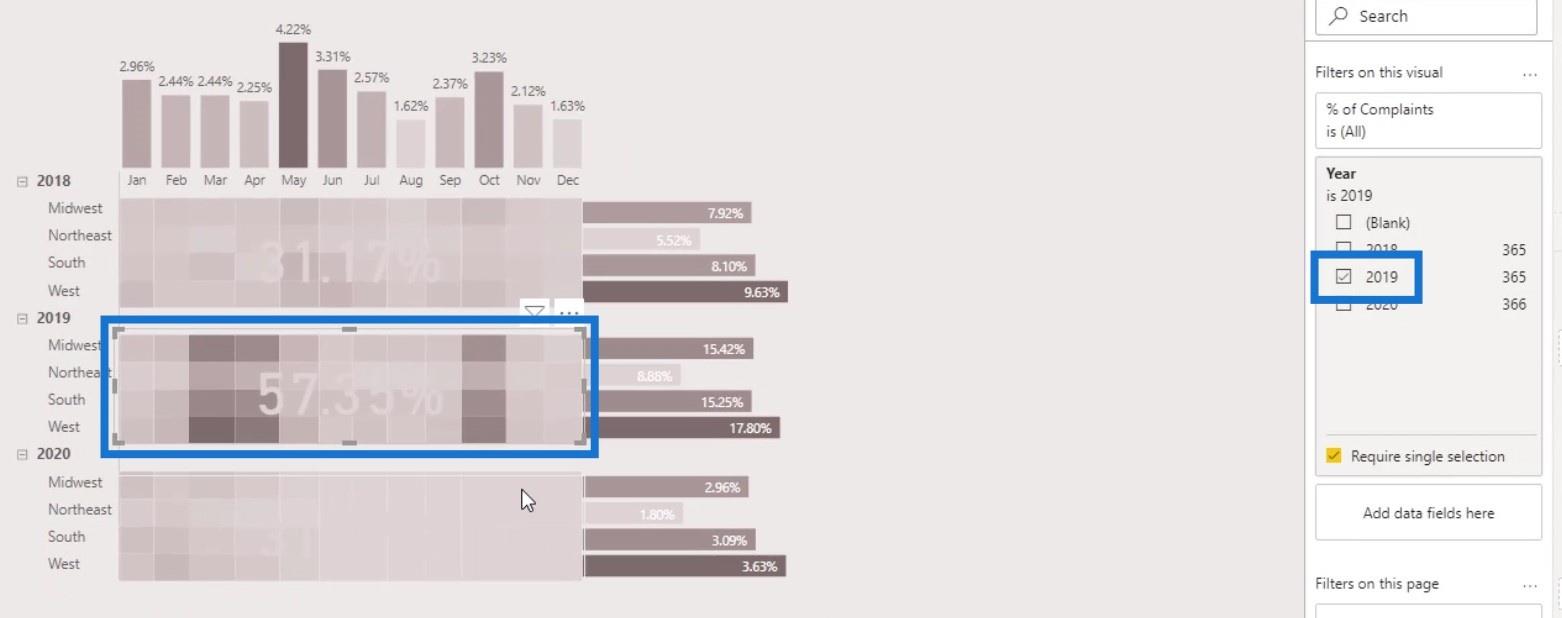
Begränsa detta stapeldiagram till år 2018 . För att göra det, ta bara med måttet År i filterrutan .

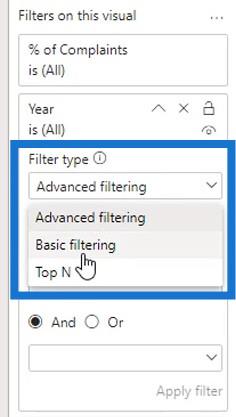
Välj Grundläggande filtrering för filtertypen .

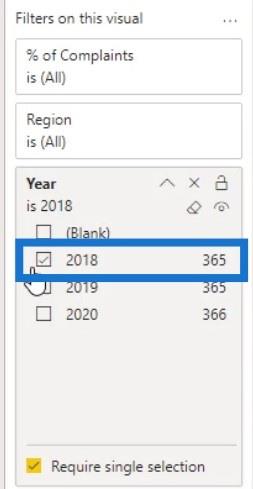
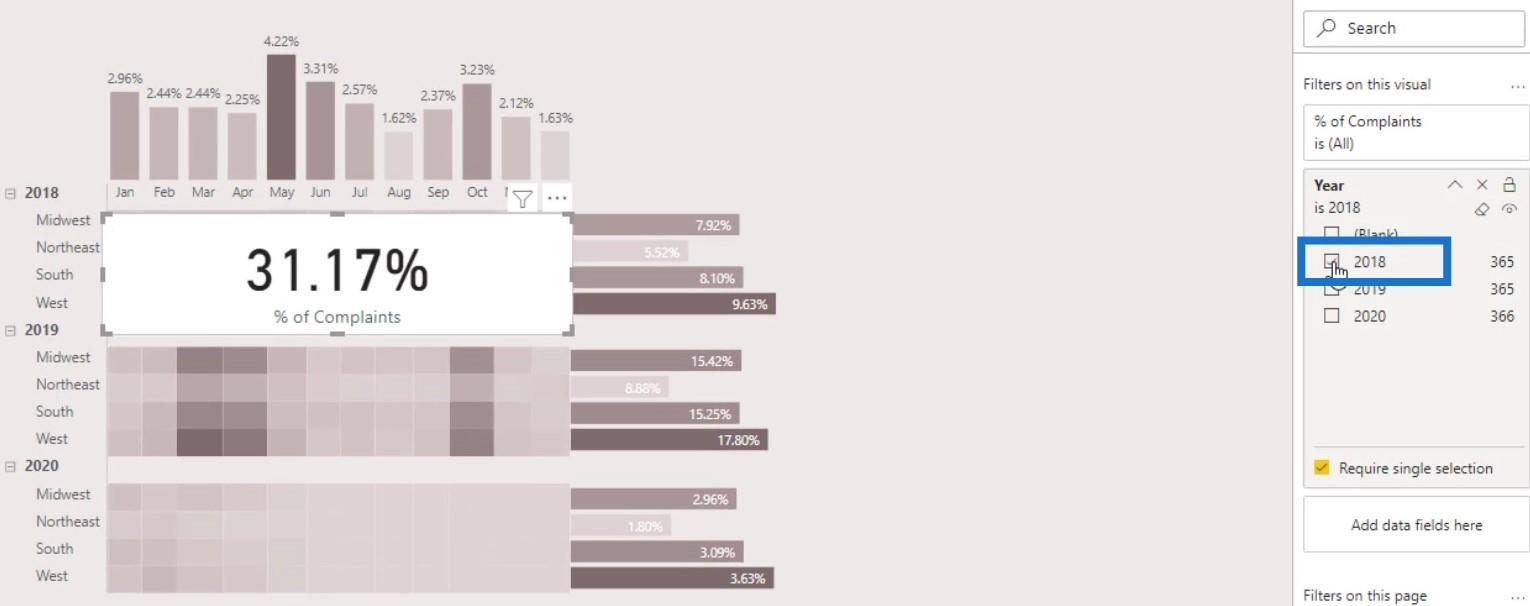
Ställ sedan in den till år 2018 .

Innan du skapar stapeldiagrammet för 2019 och 2020 , låt oss dölja verktygstipset för den visuella rubriken i stapeldiagrammet.

Ställ in transparens på 100 % och inaktivera sedan verktygstipset för visuella rubriker .

Duplicera det första stapeldiagrammet för att skapa 2019 års rad.

Byt sedan filtret till år 2019 .

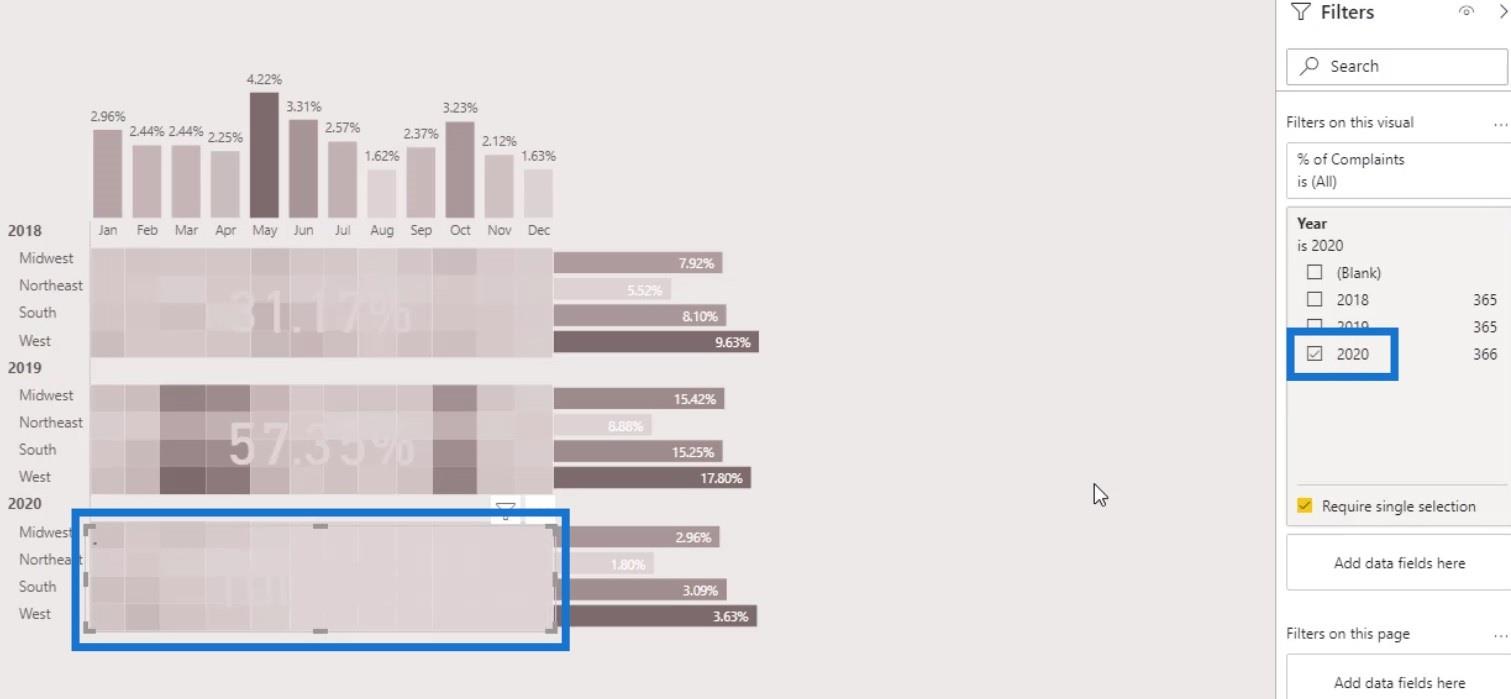
Gör bara samma steg för att skapa stapeldiagrammet för år 2020 . Se till att byta filtret till år 2020 .

Skapa kolumndiagrammet
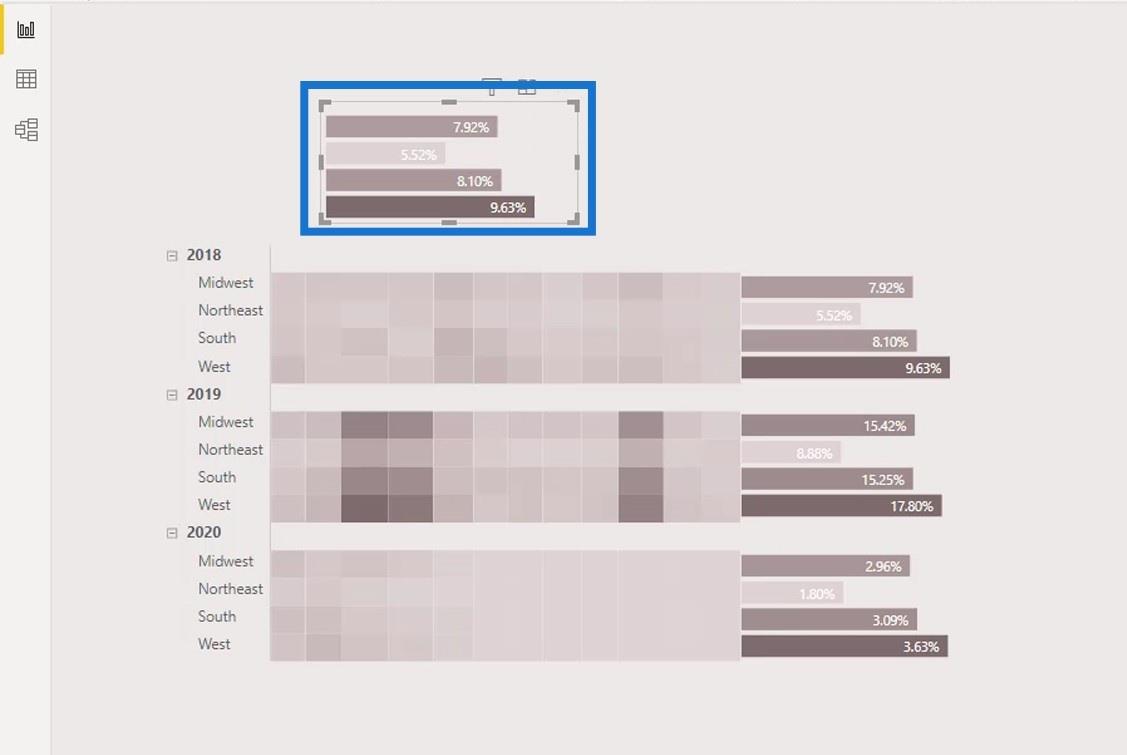
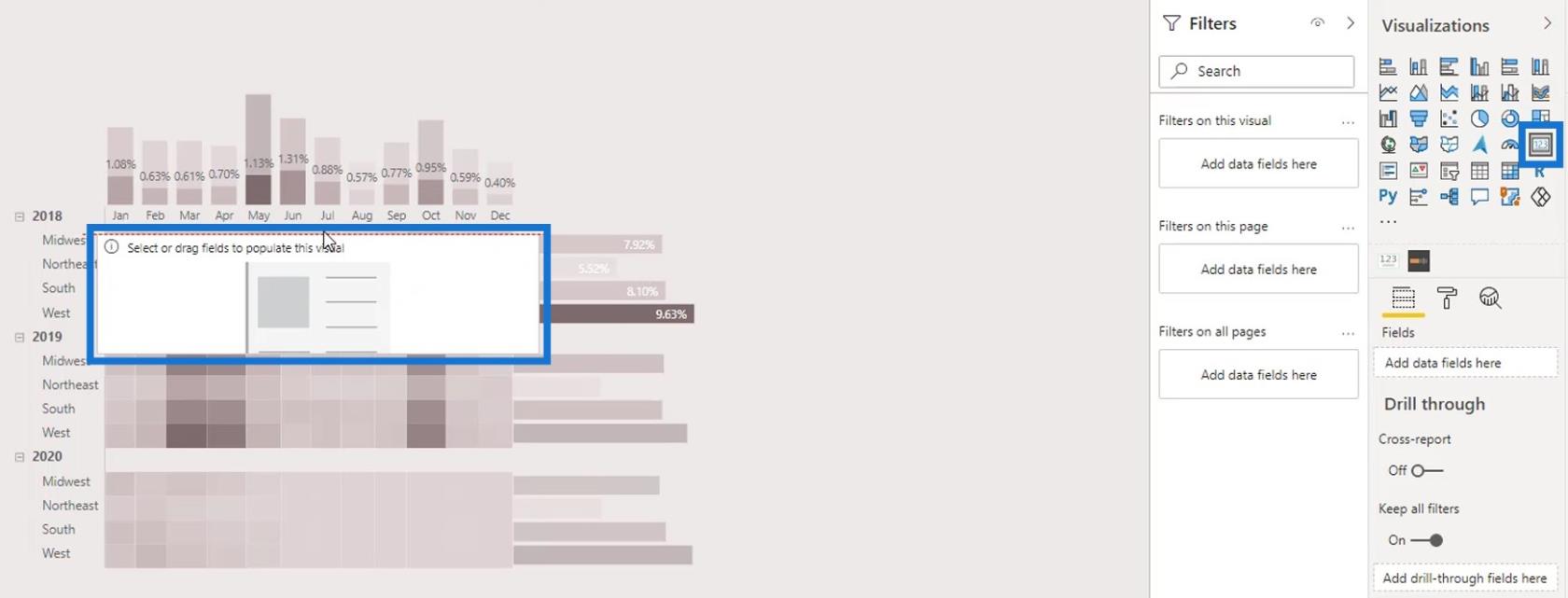
För kolumndiagrammet högst upp, duplicera bara stapeldiagrammet som vi har skapat.

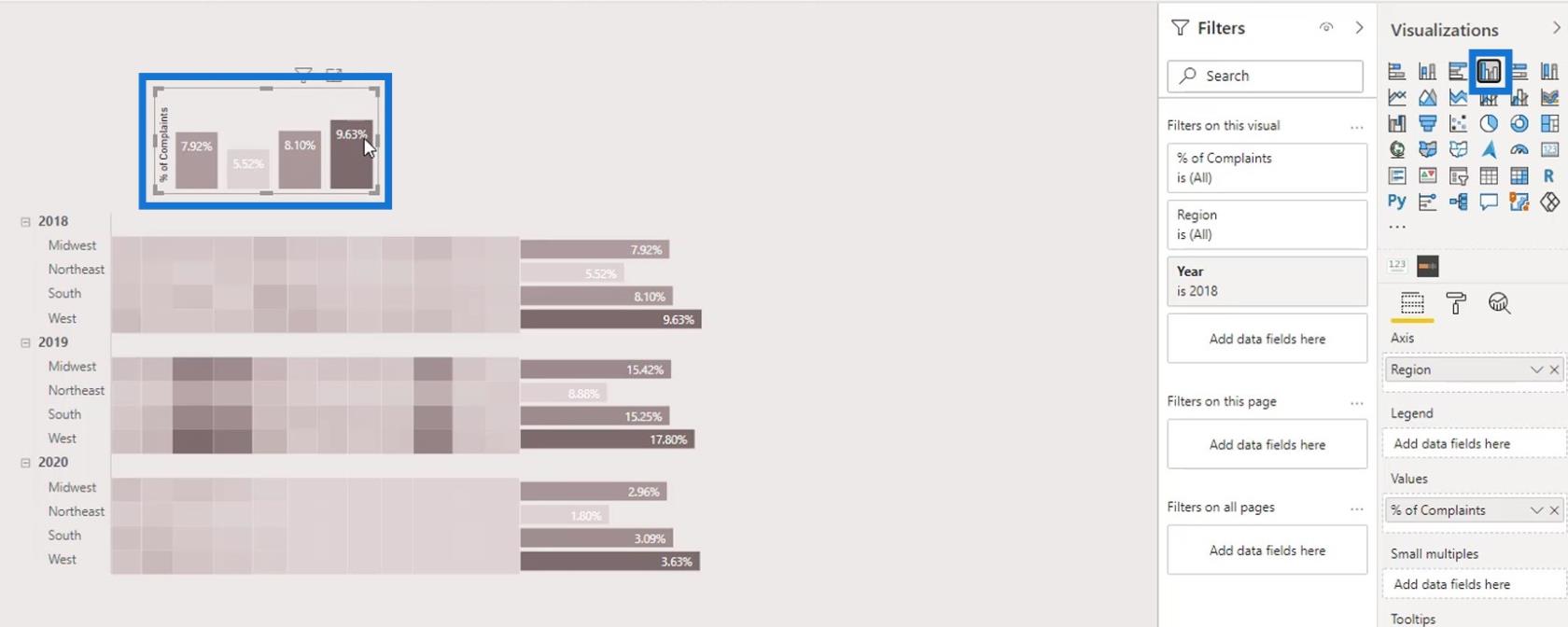
Ändra det sedan till ett kolumndiagram.

Stäng av titeln för Y-axeln .

Låt oss också ta bort regionen på axeln .

Placera sedan månaden ( kort månad ) på axeln .

För det här diagrammet visar vi X-axeln .

Minska sedan den inre stoppningen för att få den att se bättre ut.

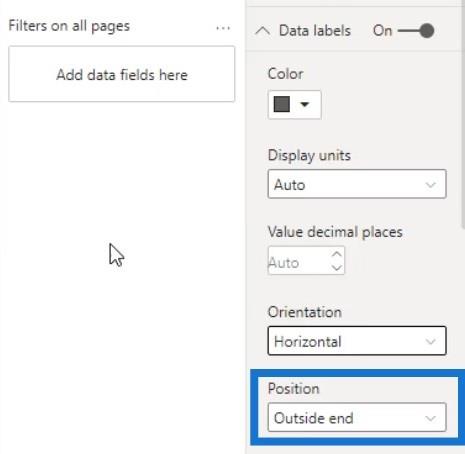
Förändrar du positionen till ytteränden .

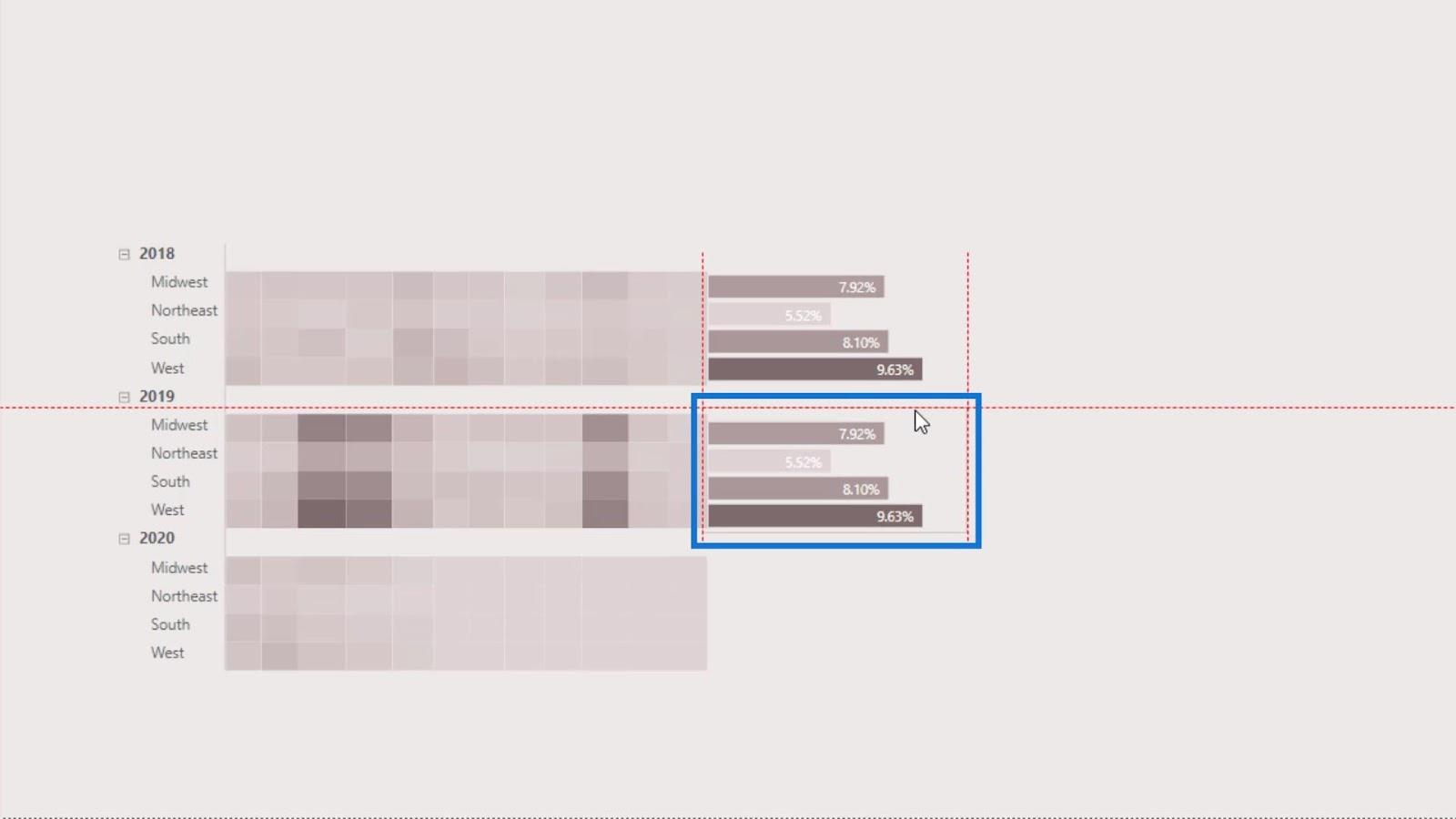
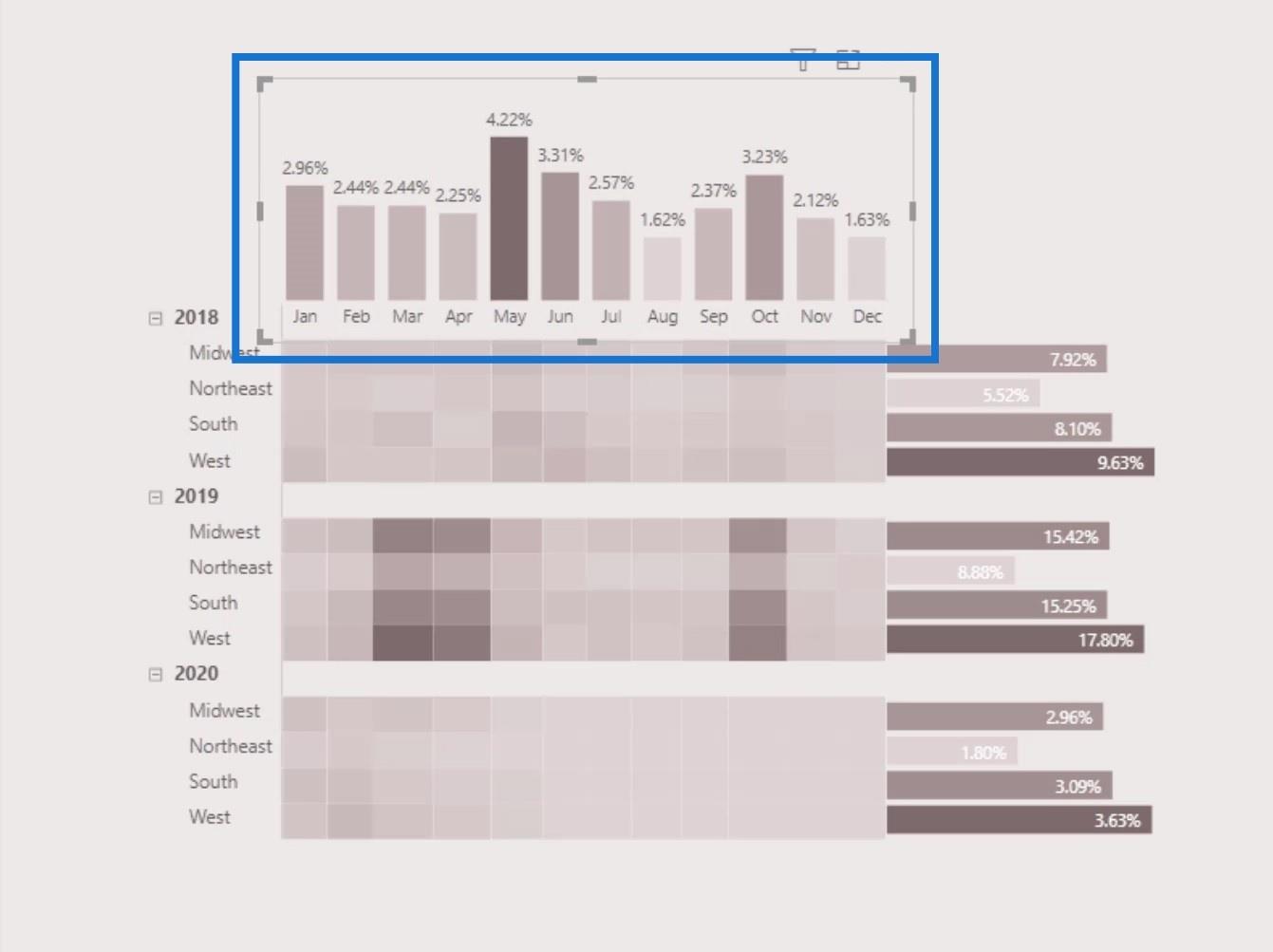
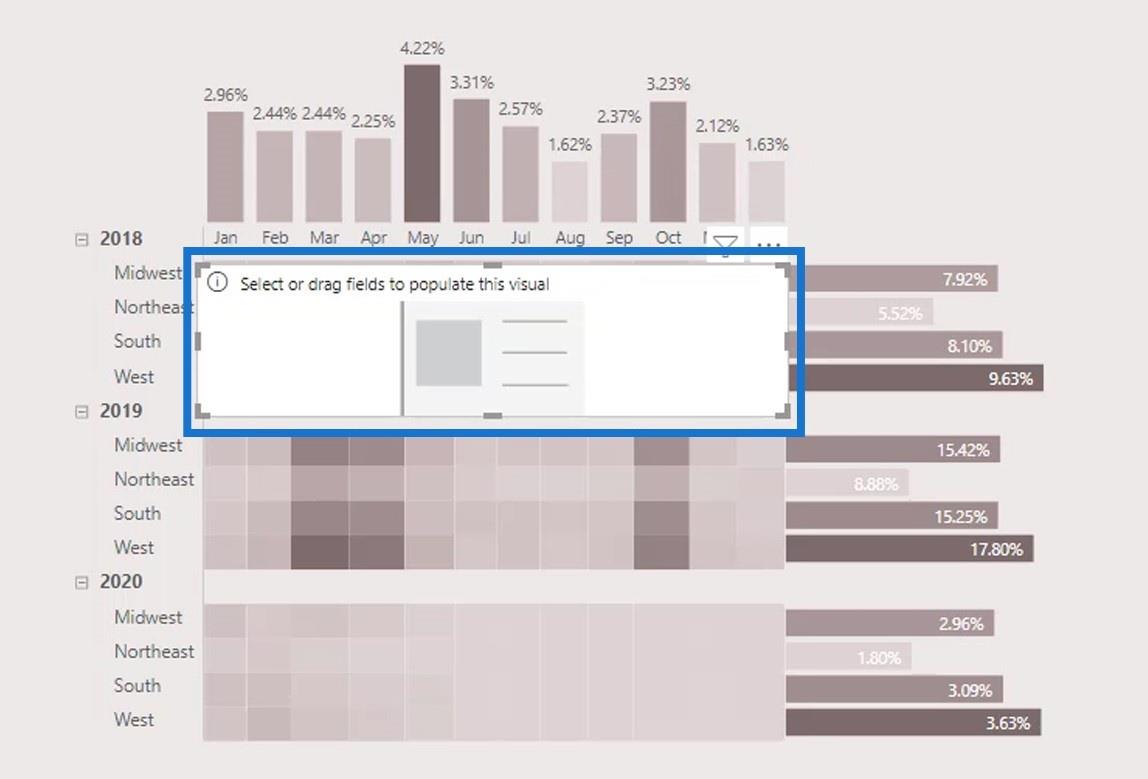
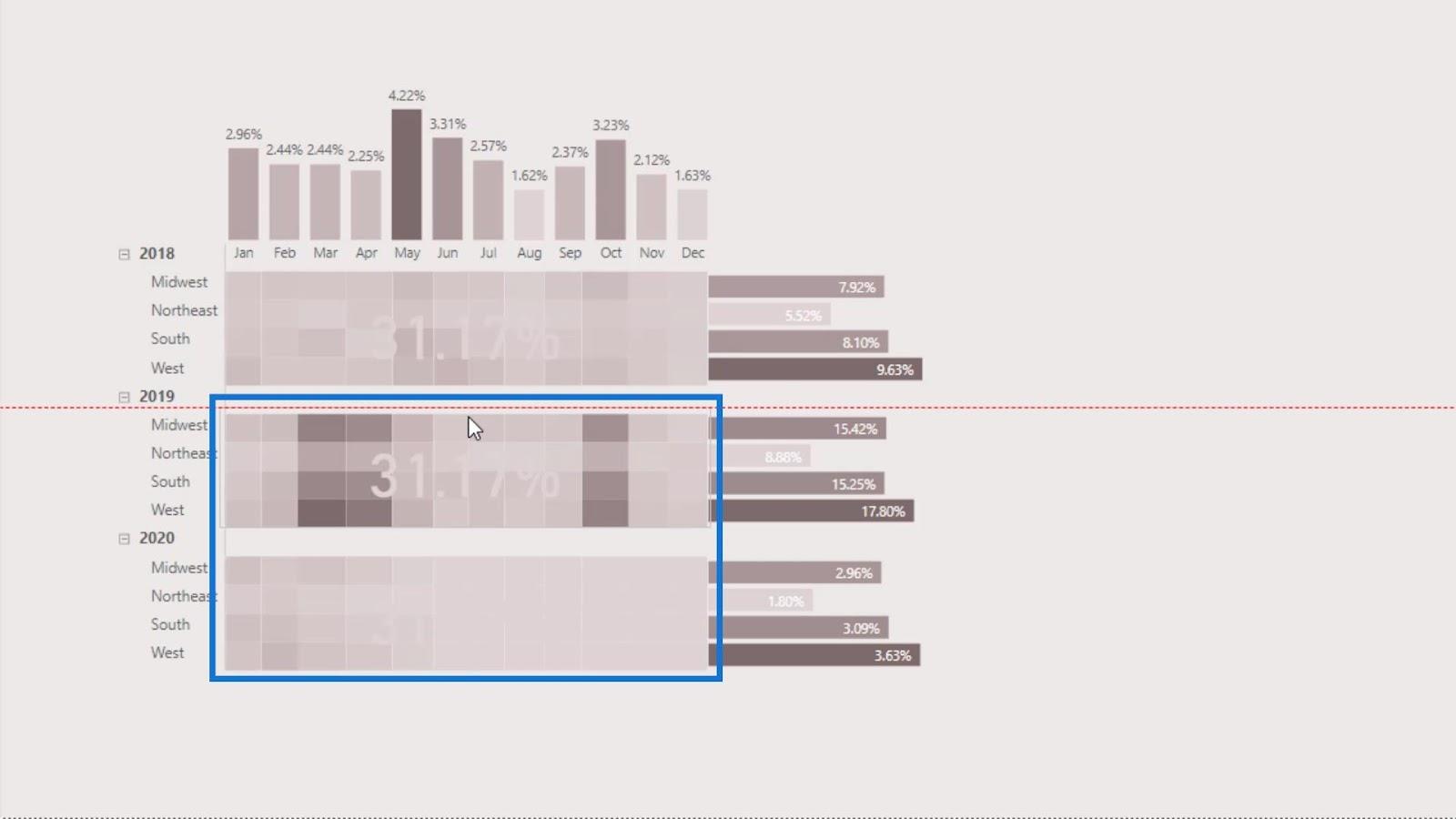
Rikta sedan in den ordentligt mot matristabellen.

I den här inbyggda värmekartan kommer positionen att förändras relativt när vi försöker filtrera den efter en viss kategori.

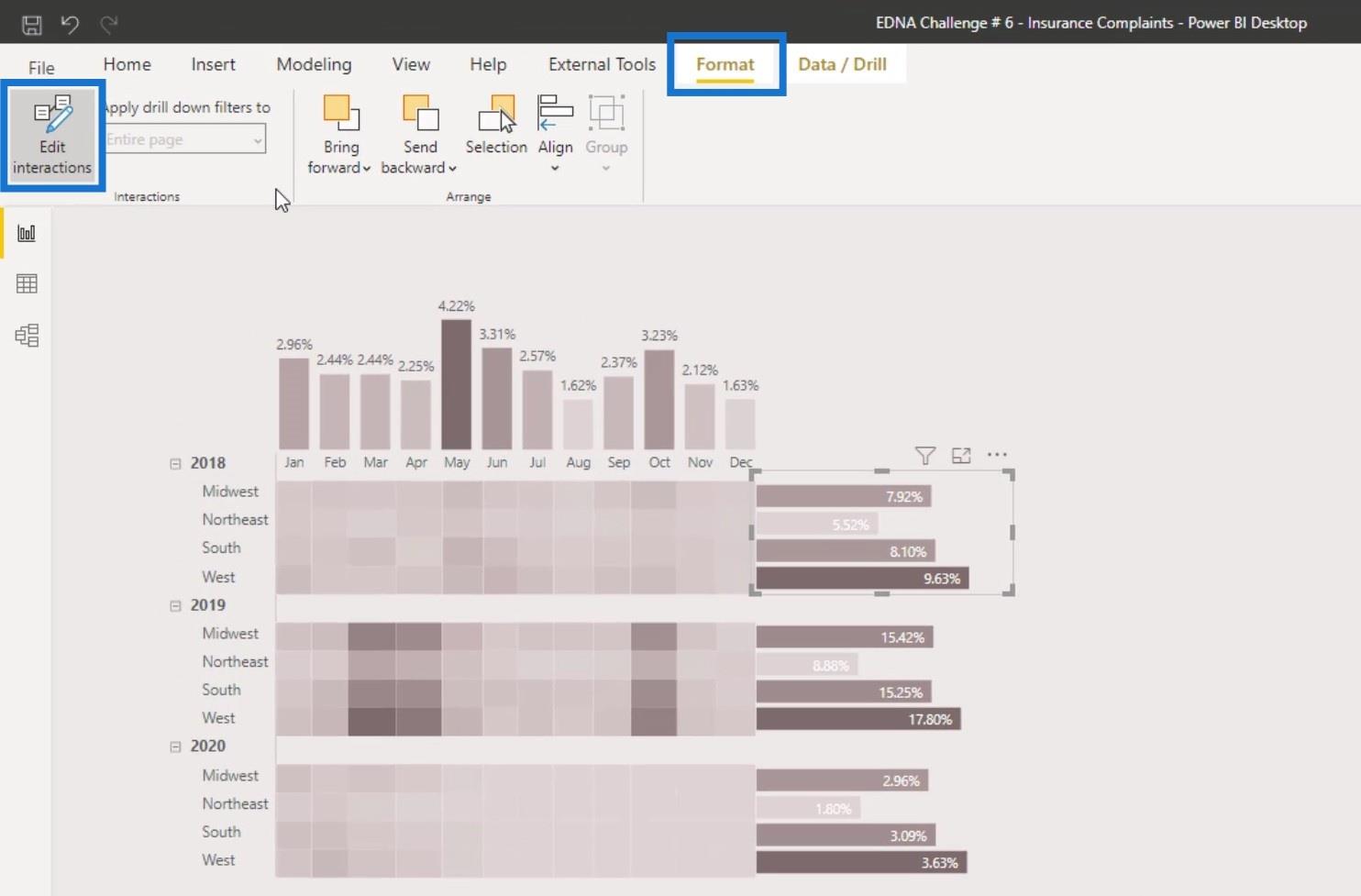
För att undvika det, gå bara till fliken Format och klicka sedan på Redigera interaktioner .

Efter det, inaktivera interaktionerna för vart och ett av stapeldiagrammen genom att klicka på den här ikonen.

Lägga till kortbilder
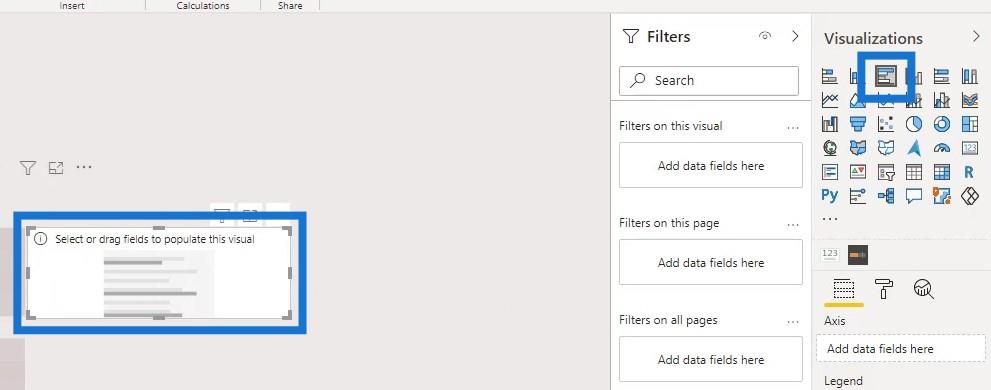
Ett annat coolt trick som vi kan göra är att lägga till en kortvisual.

Ändra storlek och placera den ordentligt framför 2018 års rad.

I den här kortbilden kommer vi att visa den totala procentandelen klagomål under 2018. För att göra det anger du bara måttet % av klagomål i fälten .

Lägg sedan in År i filterrutan också.

Ändra filtertypen till grundläggande filtrering .

Efter att ha ändrat filtertyp, välj år 2018 .

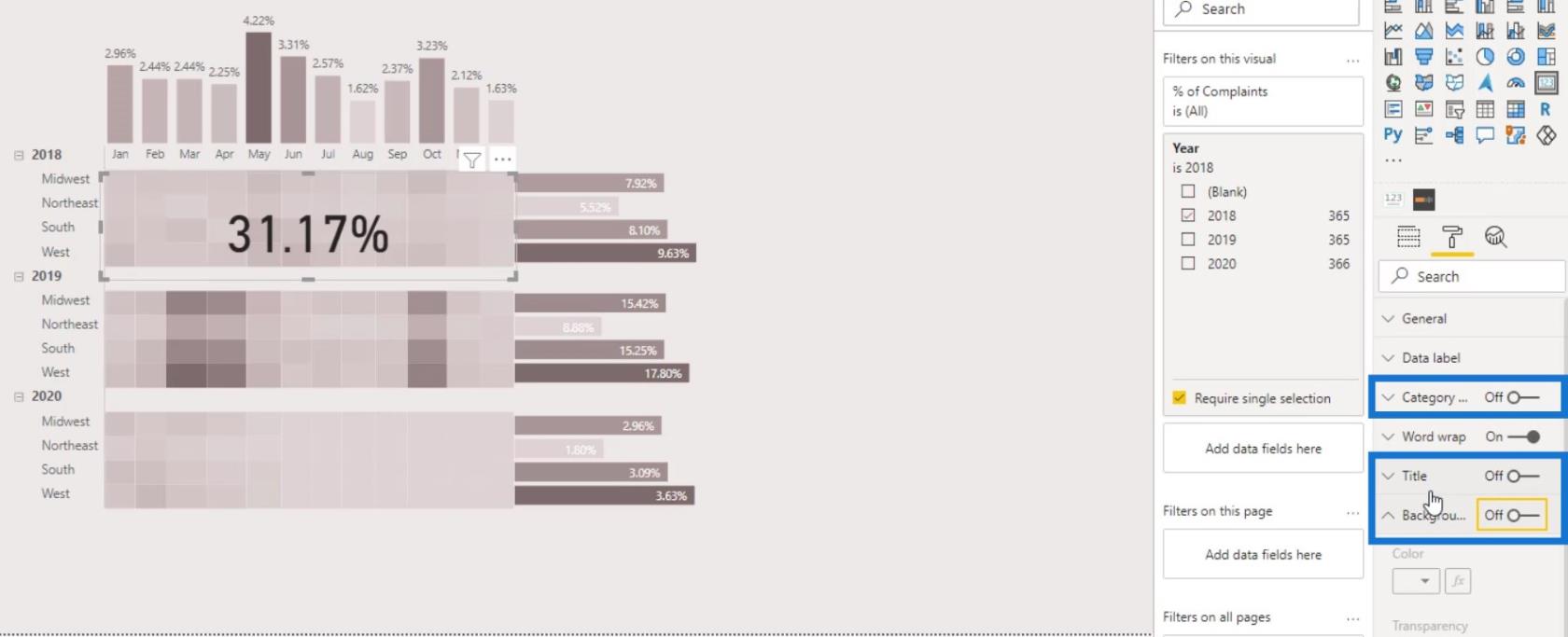
Stäng av titel , kategori och bakgrund .

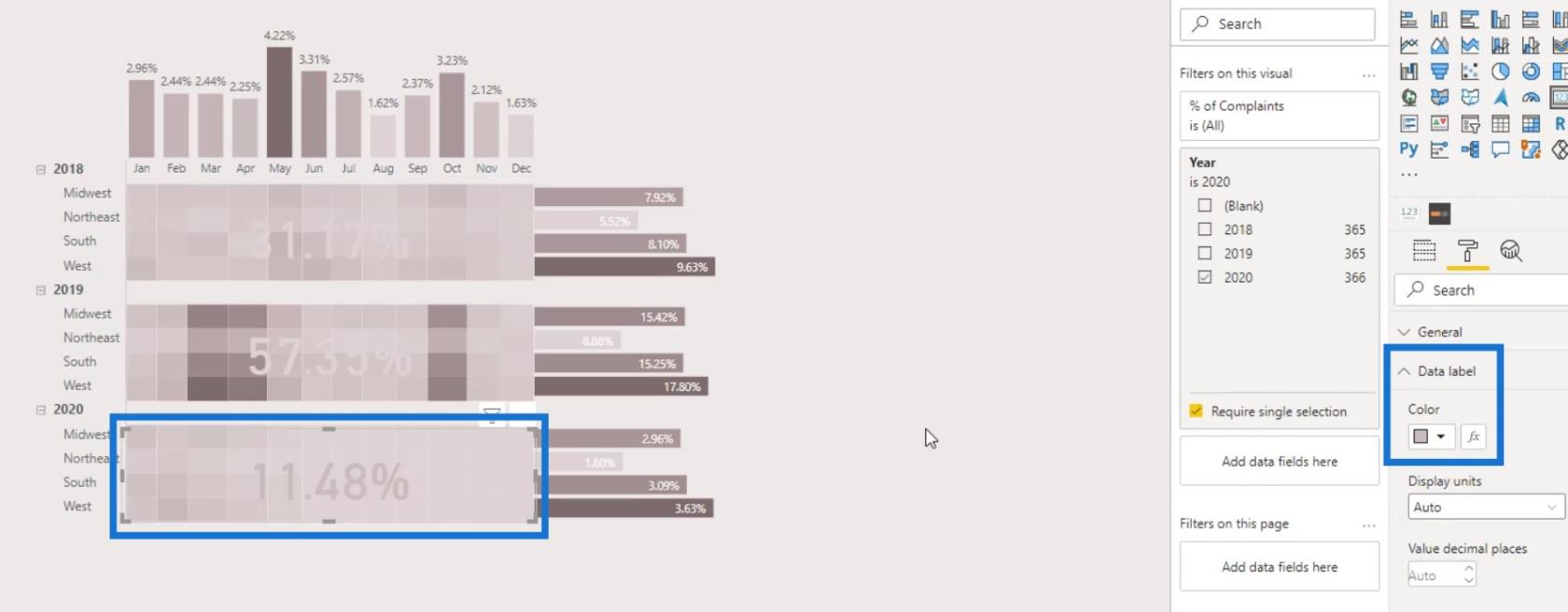
Ändra sedan färgen på dataetiketten .

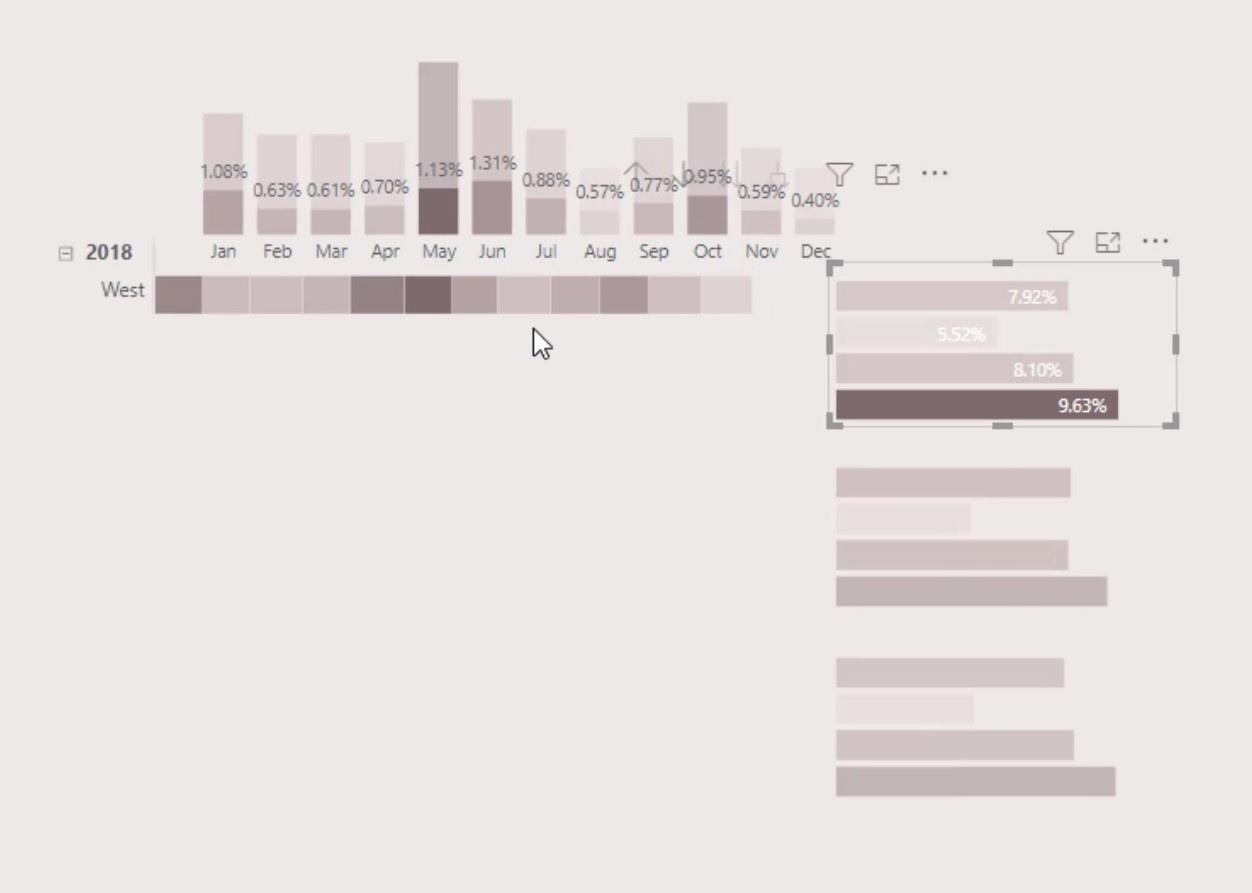
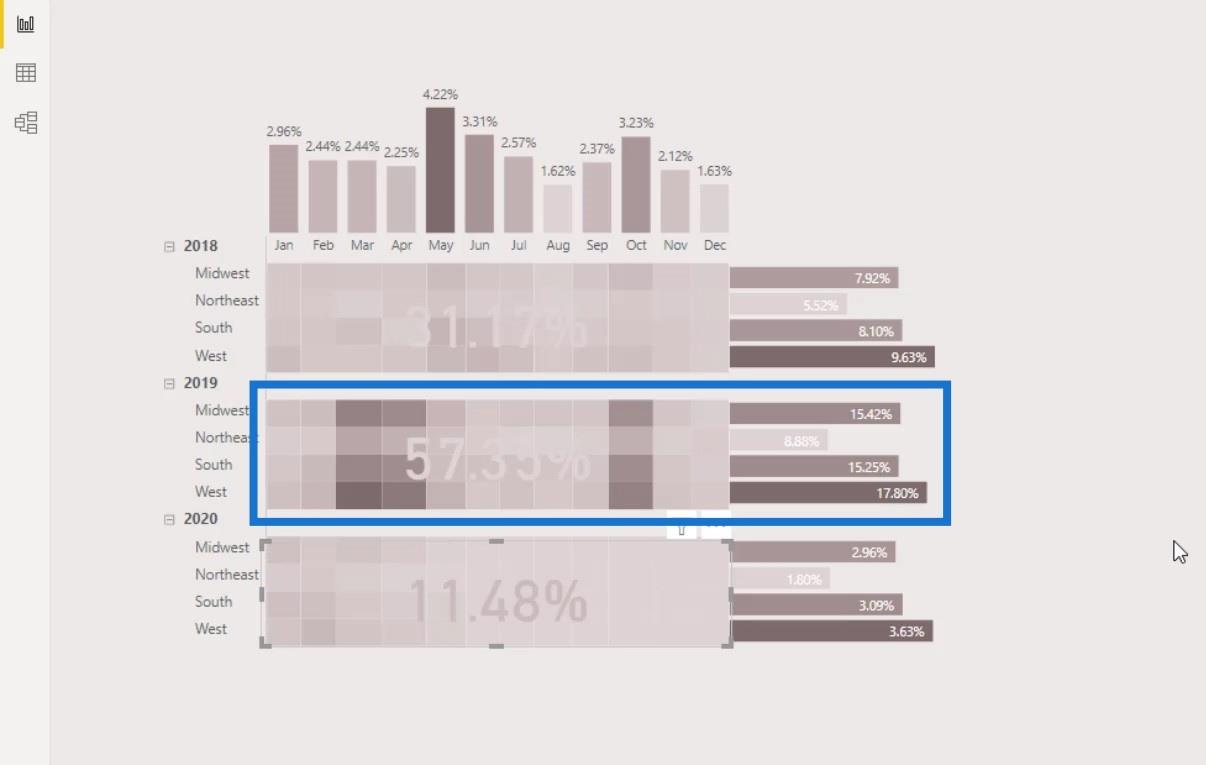
Utgången ska nu se ut så här. Efter att ha gjort det föregående steget för kortvisualen kan användarna inte klicka på den här delen av matristabellen. De kan dock fortfarande se den totala andelen klagomål för år 2018 .

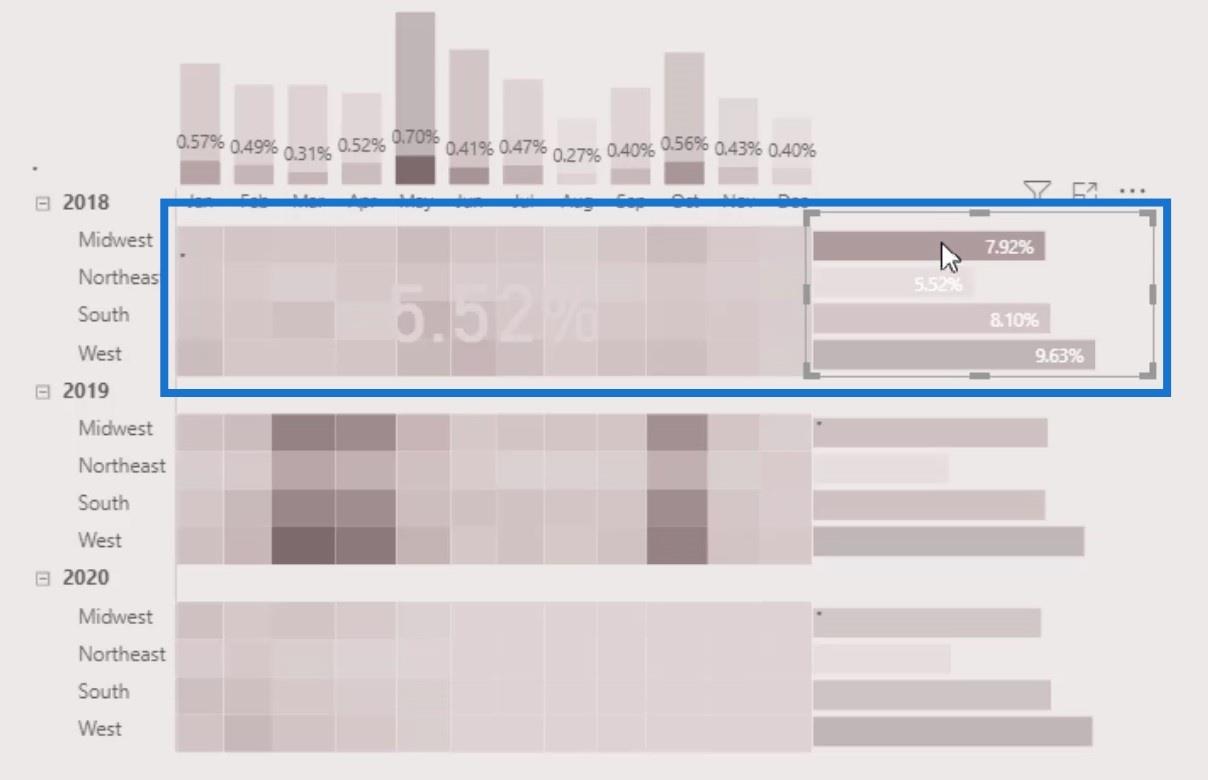
Om de klickar på stapeldiagrammet efter regioner kommer procenttalet fortfarande att ändras dynamiskt.

Vi kan göra samma sak för 2019 och 2020 raderna också. Duplicera bara det första kortet och placera det därefter.

Glöm inte att ändra årtalet i filterrutan för 2019 och 2020 raderna.


För det tredje kortet, justera färgen för att göra det mer synligt.

Nu kan vi se att år 2019 har det högsta antalet klagomål.

Slutsats
Det är så du enkelt kan skapa en värmekarta i dina LuckyTemplates-rapporter för visualisering. Du kan också bli kreativ genom att integrera de andra bilderna som är tillgängliga i LuckyTemplates som stapeldiagram och kortvisualer. Processen är inte så komplicerad.
Faktum är att hela skapelseprocessen bara kräver en bättre förståelse för vilken utdata du vill uppnå tillsammans med de tillgängliga visualiseringarna och anpassade funktionerna i LuckyTemplates. Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








