Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här bloggen kommer jag att visa dig en LuckyTemplates-rapport av hög kvalitet. Det här exemplet kom från en LuckyTemplates-utmaning som vi kör i LuckyTemplates. Jag designade den här. Jag ville verkligen utmana mig själv att bygga en överlägsen LuckyTemplates rapportnavigeringsupplevelse. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Med LuckyTemplates kan du bokstavligen bygga de mest otroliga applikationsliknande rapporterna.
Jag rekommenderar starkt att du dyker in i hur detta kan fungera eftersom det avsevärt kan förbättra upplevelsen för dina konsumenter. Så, låt oss komma till det.
Innehållsförteckning
LuckyTemplates rapportnavigeringsfunktioner
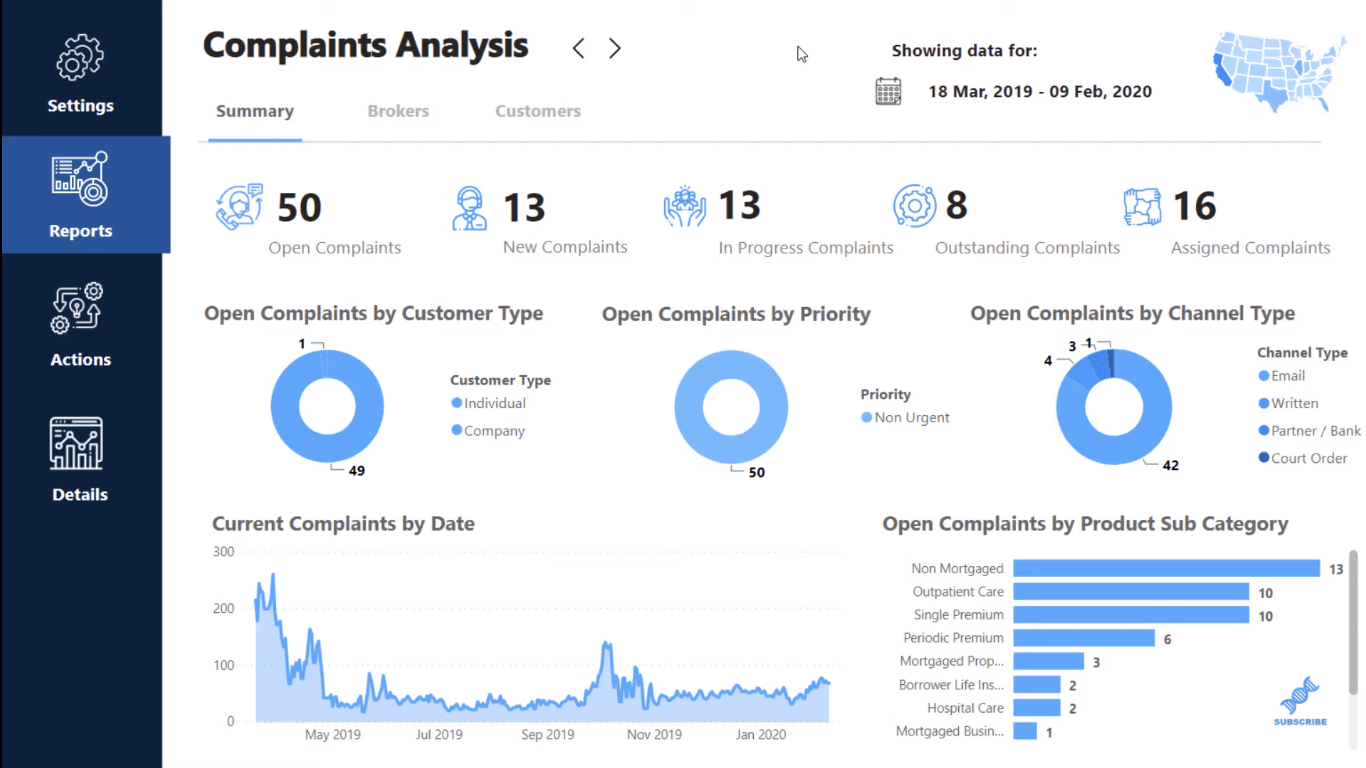
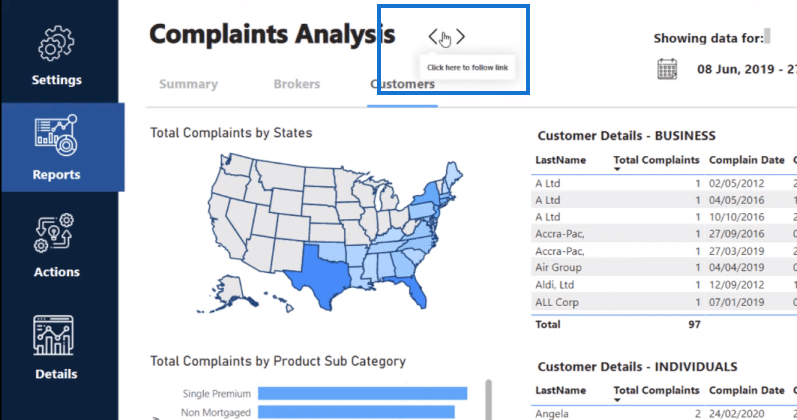
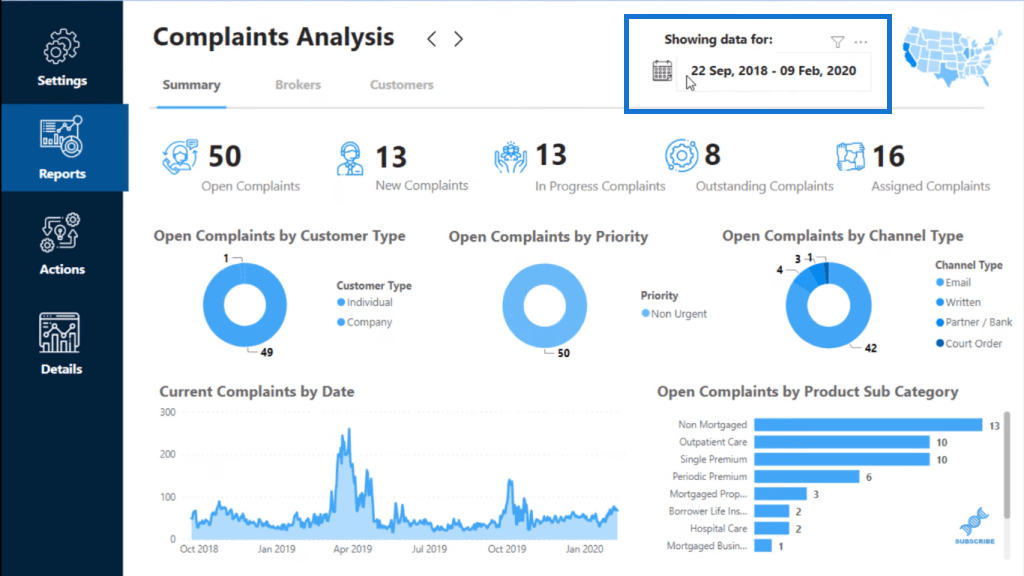
Om du tittar på hela rapporten ser det inte ut som att det finns några separata sidor i rapporten. Det ser ut som en sömlös webbapplikation.

Jag har skapat denna intressanta look där jag kan klicka i min rapport till olika rapportsidor , precis som du skulle göra i en webbapplikation. Sättet jag har satt upp det med riktigt små saker som jag har gjort på varje sida gör rapporten riktigt övertygande.

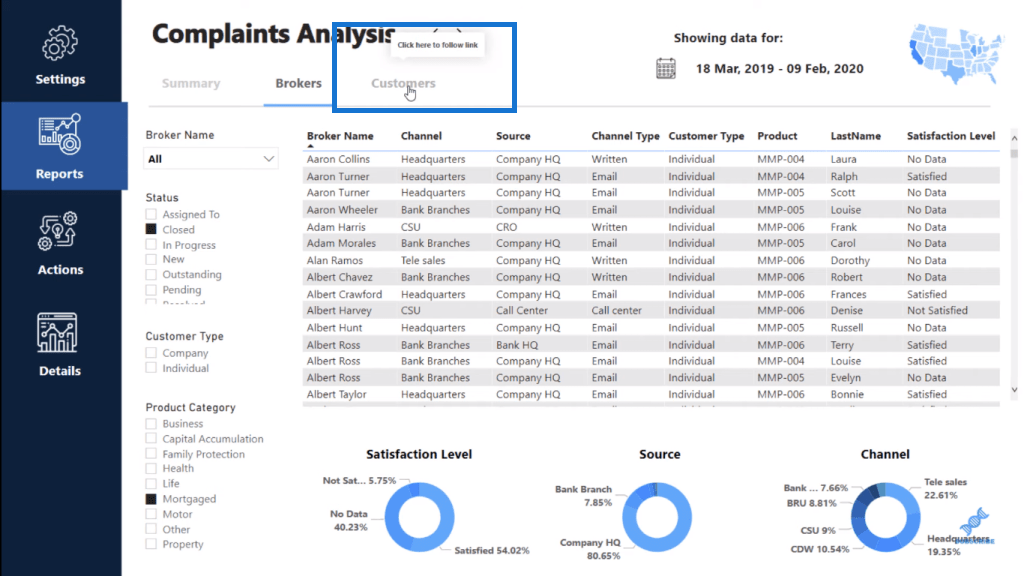
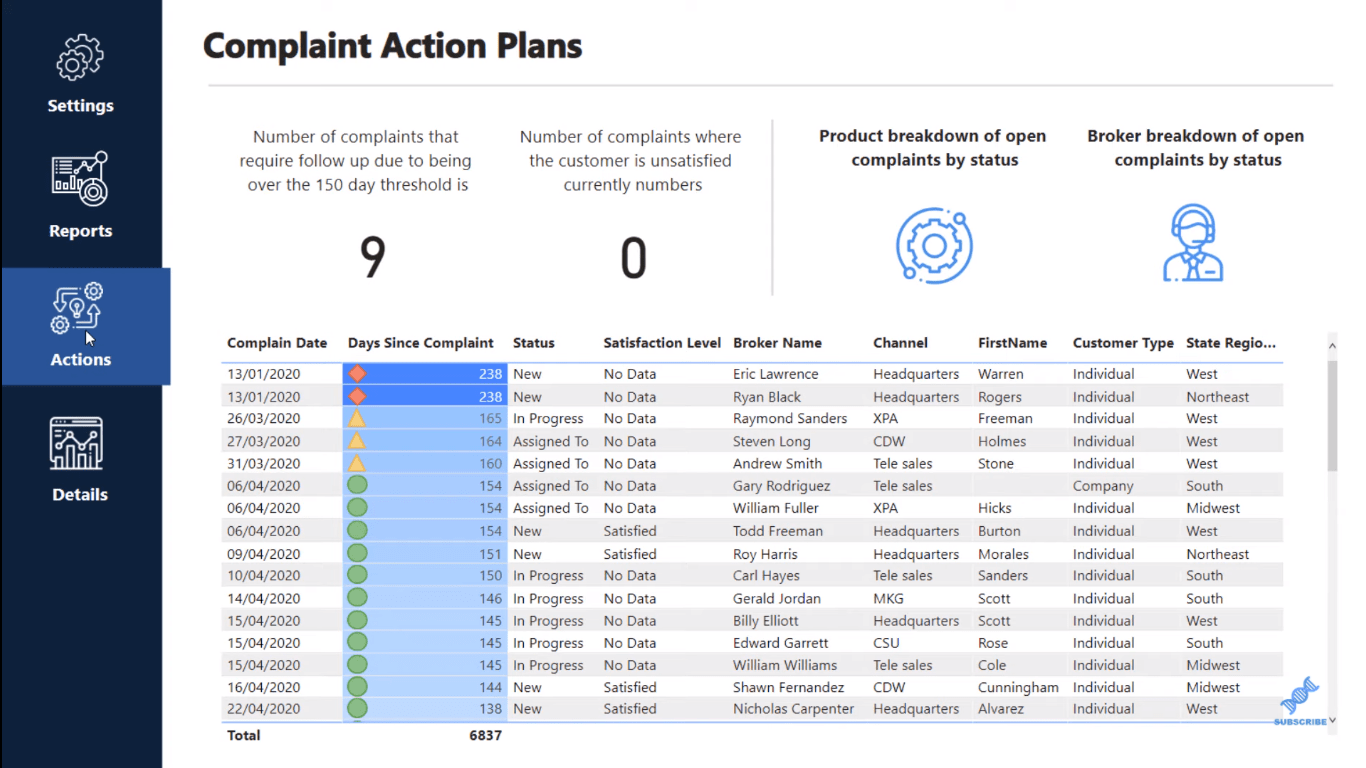
Jag har grupperat sektioner för att även kunna klicka mig in i olika delar av min rapportansökan. Så jag har skapat ett annat avsnitt som heter Åtgärder .

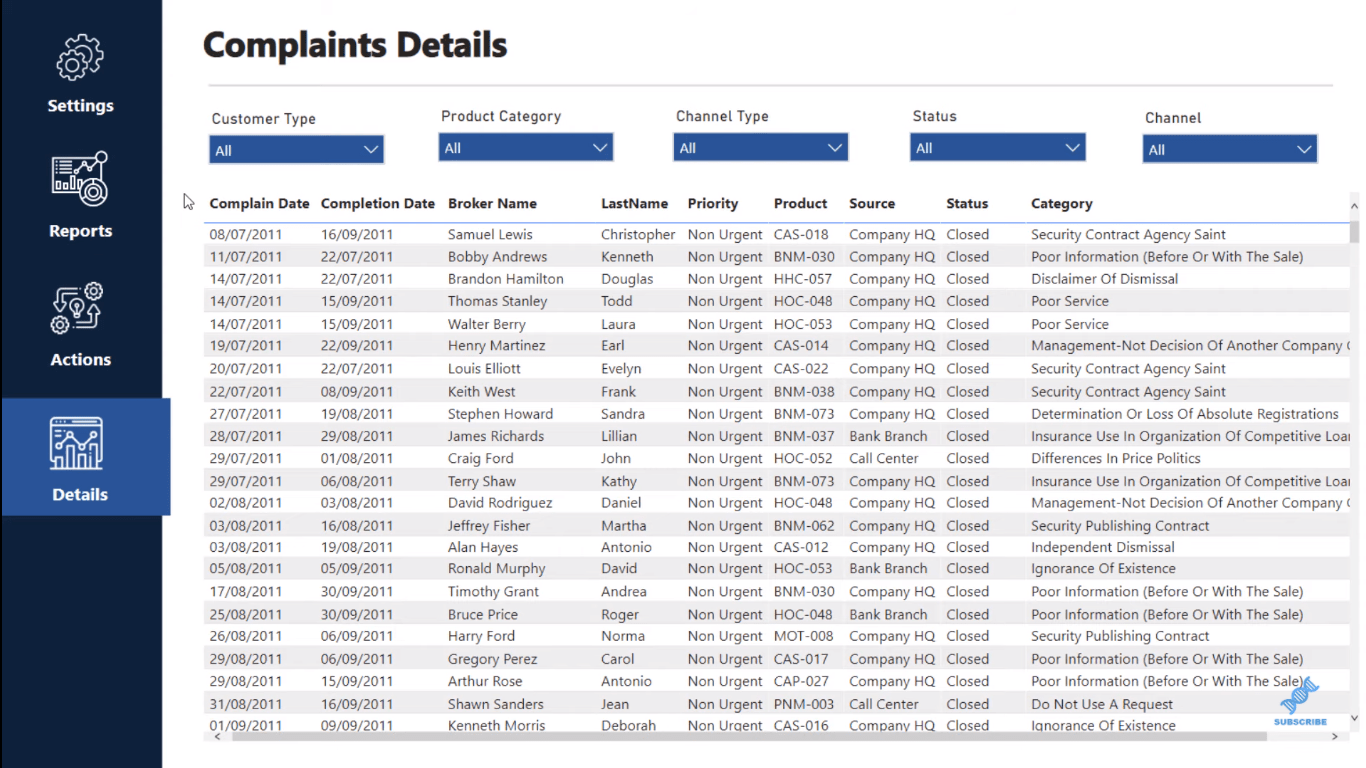
Jag har också skapat ett annat avsnitt som heter Detaljer .

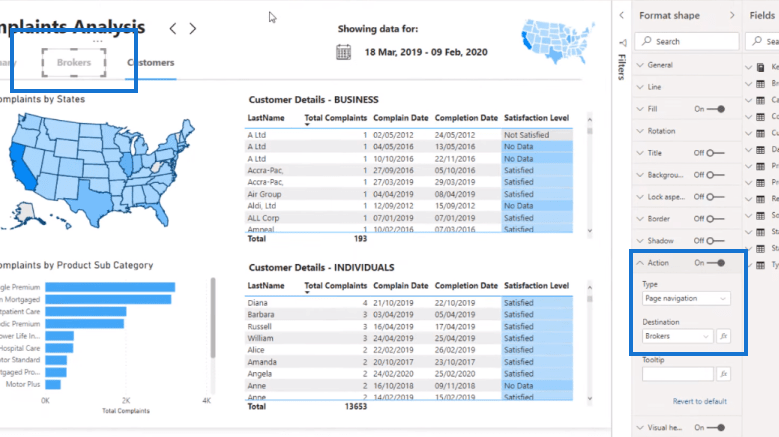
Observera att det bara är små saker som förändras när jag går till dessa olika val. Jag har ändrat konturerna av de blå rutorna (sektionerna) för att indikera vilken sida du är på.
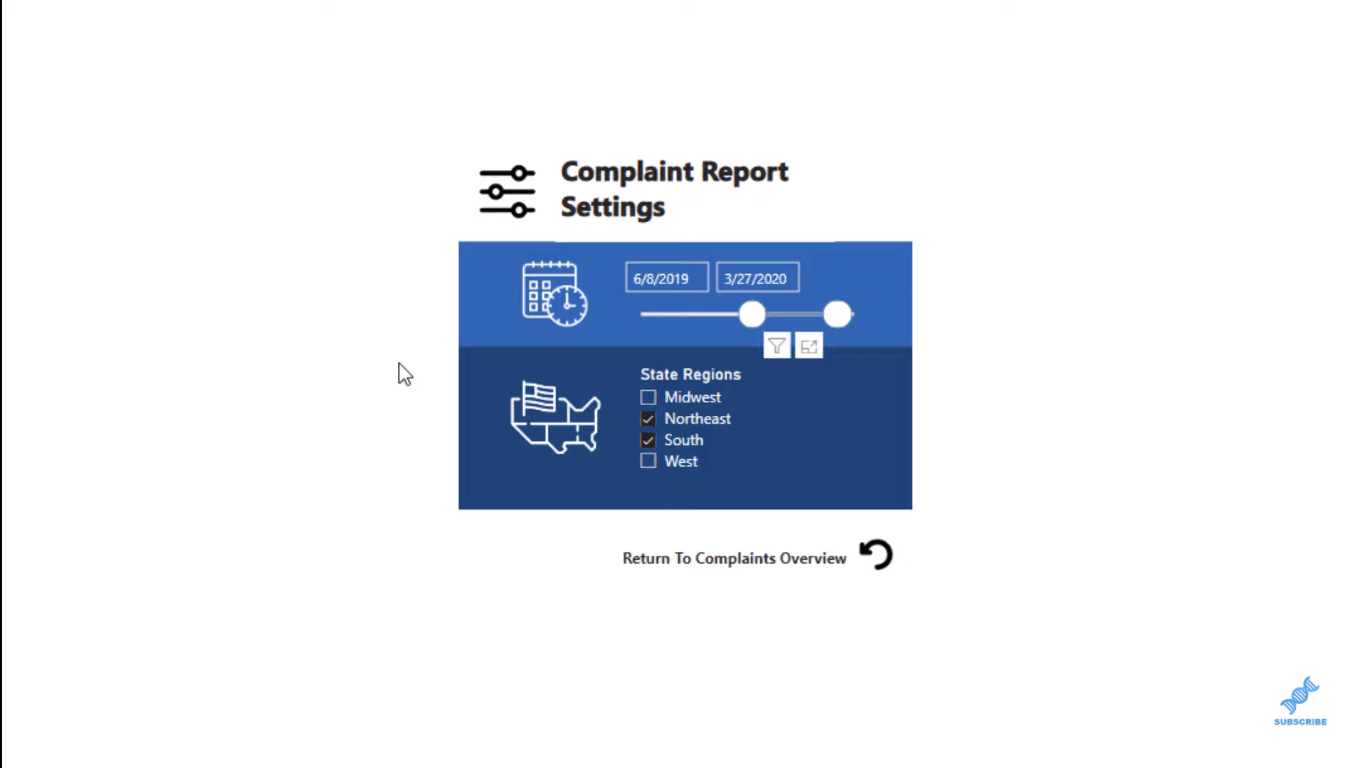
Jag skapade också området Inställningar , som är unikt för LuckyTemplates. Du kan skapa sådana här sidor som ser ut som indexsidor. Så istället för att behöva ändra datumet på varje sida, eller ange huvudvalet på varje sida, kommer jag att ta det till sidan Inställningar och jag kommer att göra sådana här val (endast nordost och syd).

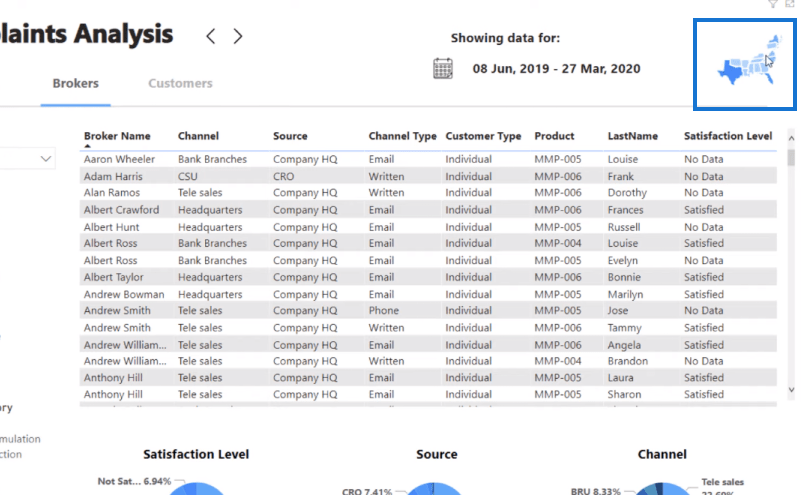
Med den här tekniken överlagras nu dessa filter på resten av den här rapporten. Som du kan se i det övre högra hörnet på sidan visar kartan bara de regioner vi valde i Inställningar, Nordost och Syd.

LuckyTemplates rapportnavigeringsdesign
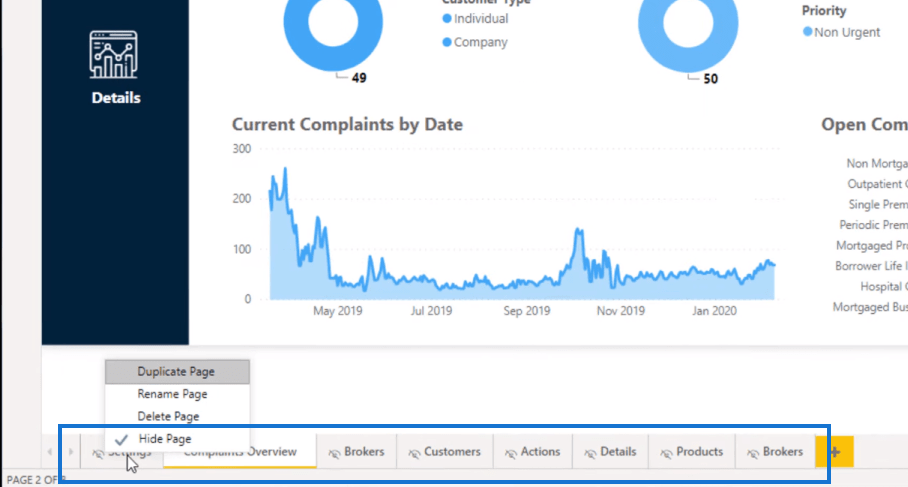
Nu ska vi bara snabbt gå igenom några av de tekniker som jag har använt här. Du kommer att se längst ner att jag i princip har gömt varje sida.

Så när du tittar på det online ser det ut som att det inte finns några andra sidor. Du kan bara se en sida, vilket är Klagomålsöversikten .
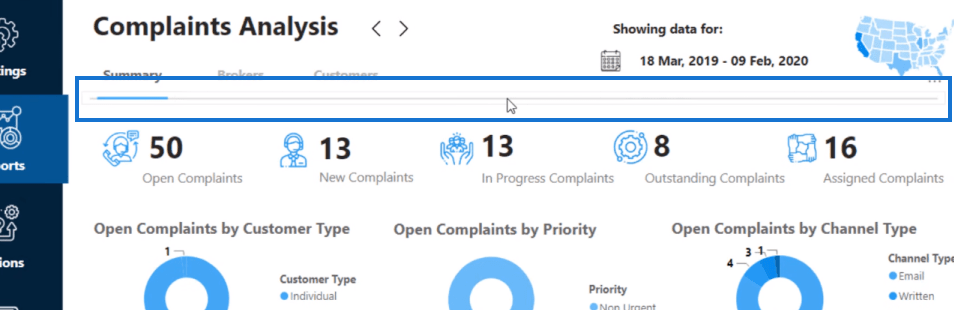
Du kan ställa in utseendet på dessa sidor med former eller ställa in positionerna för särskilda objekt på sidan. Du kommer bara att göra riktigt små förändringar. Ta till exempel den här horisontella linjen här; Jag har precis lagt till den blå linjen för att indikera vilken rapportsida jag är på.

Jag hämtade inspiration från några webbdesigner som jag såg, och jag satte bara ihop en rad saker för att få det här att se riktigt övertygande ut.
En sak jag gjorde, som jag tyckte var en bra webb-idé som jag stal, var att jag placerade dessa två pilar här, så att jag kan klicka på en för att ta mig till olika rapporter. Detta gör attnavigeringsupplevelsen ser sömlös ut.

Skapa LuckyTemplates rapportnavigering
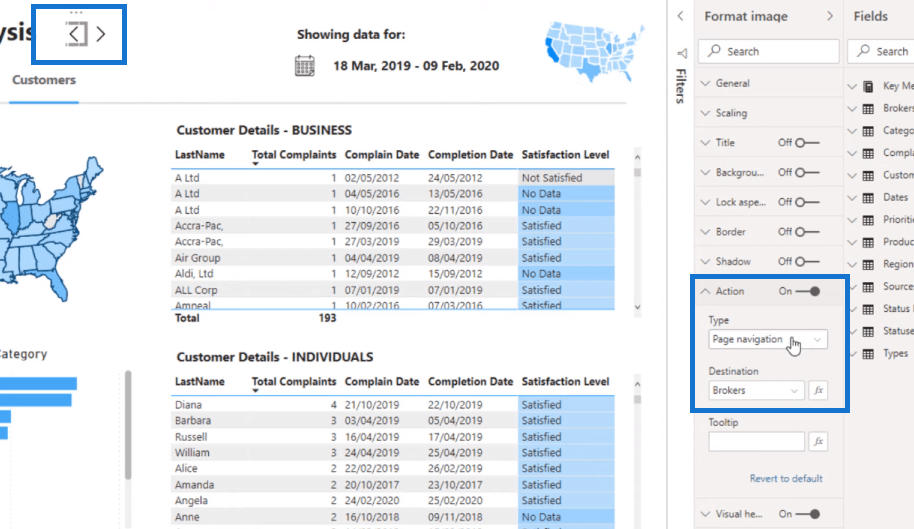
För att ställa in detta, klicka bara på ett objekt, säg den här lilla bakåtpilen, gå sedan till åtgärdsområdet och lägg helt enkelt Sidnavigering som Typ och sidan som du vill gå till ( Destination ).

Du behöver inte ens skapa bokmärken längre för LuckyTemplates rapportnavigeringsupplevelse. Det är så du kan skapa den navigeringen utan att behöva visa alla sidor i själva onlineupplevelsen.
Och vad jag gjorde för dessa rapportnamn (Sammanfattning, Mäklare, Kunder), på varje textruta, lade jag över en genomskinlig rektangel, som sedan läggs över orden. Sedan ställer jag in destinationen också.

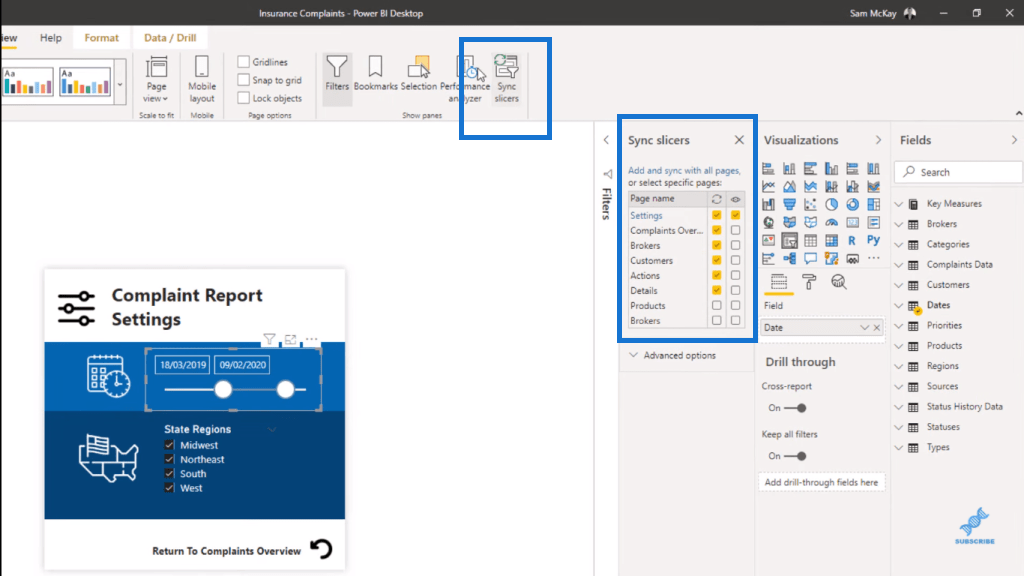
Om du går till Inställningar kan du synkronisera dina filter på olika sidor. För att göra det, gå till fliken Visa och klicka på. Du kommer att se att du kan ha en slicer eller fler på en sida, men sedan synkronisera dem med alla andra sidor.

En viktig sak som jag lagt till på sidan är datumet för att hålla rapporten informativ. Användaren eller konsumenten behöver fortfarande veta det faktiska datumvalet i rapporten.

Report Design Inspiration
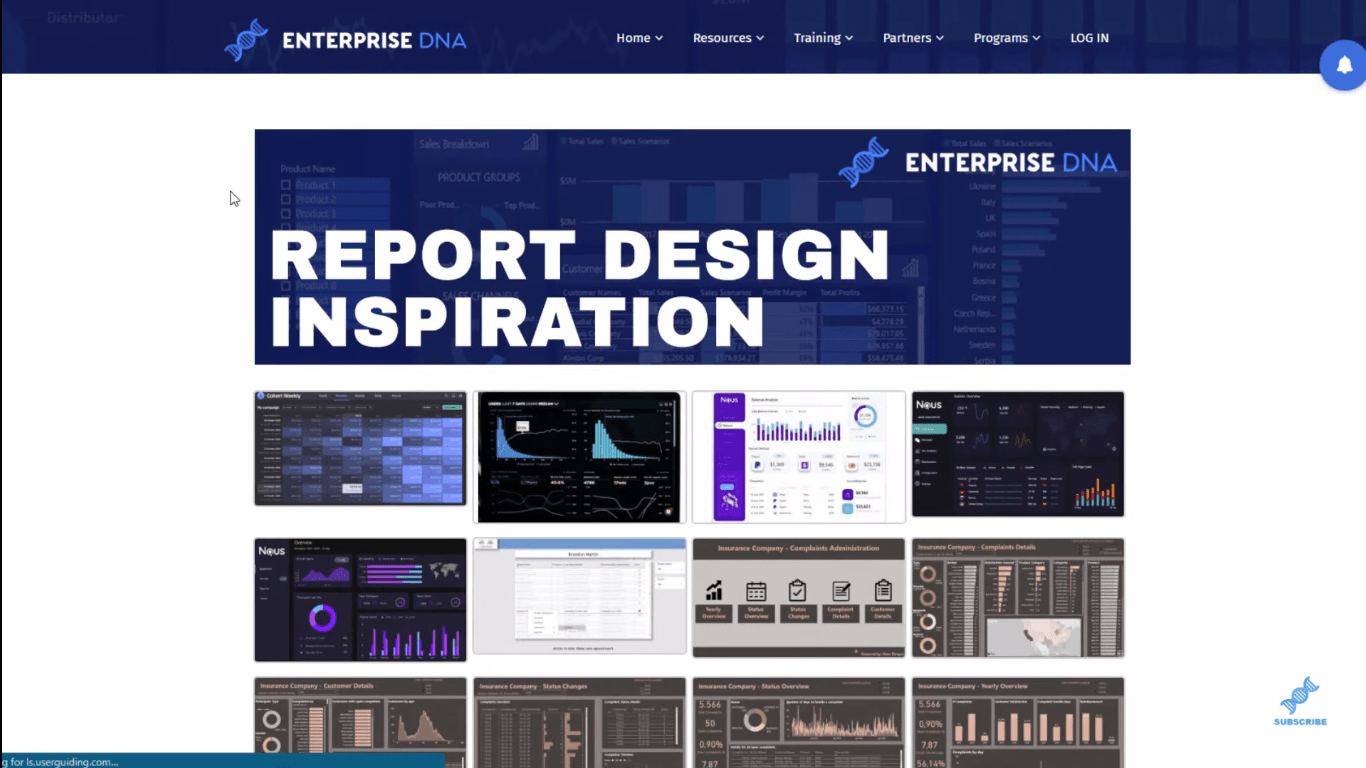
För mer rapportinspiration, gå till vår(KB) sida. Det var här jag fick inspirationen till denna speciella LuckyTemplates rapportnavigeringsdesign. Vi samlar in många rapporter och idéer från vad som helst, inte bara från LuckyTemplates. Det finns många fantastiska webbplatser och vi har samlat dem i det här avsnittet:.

Du hittar så många fantastiska rapporter där. Det här är ett exempel på en fantastisk rapportdesign, som gjordes av en deltagare i en av våra utmaningar.

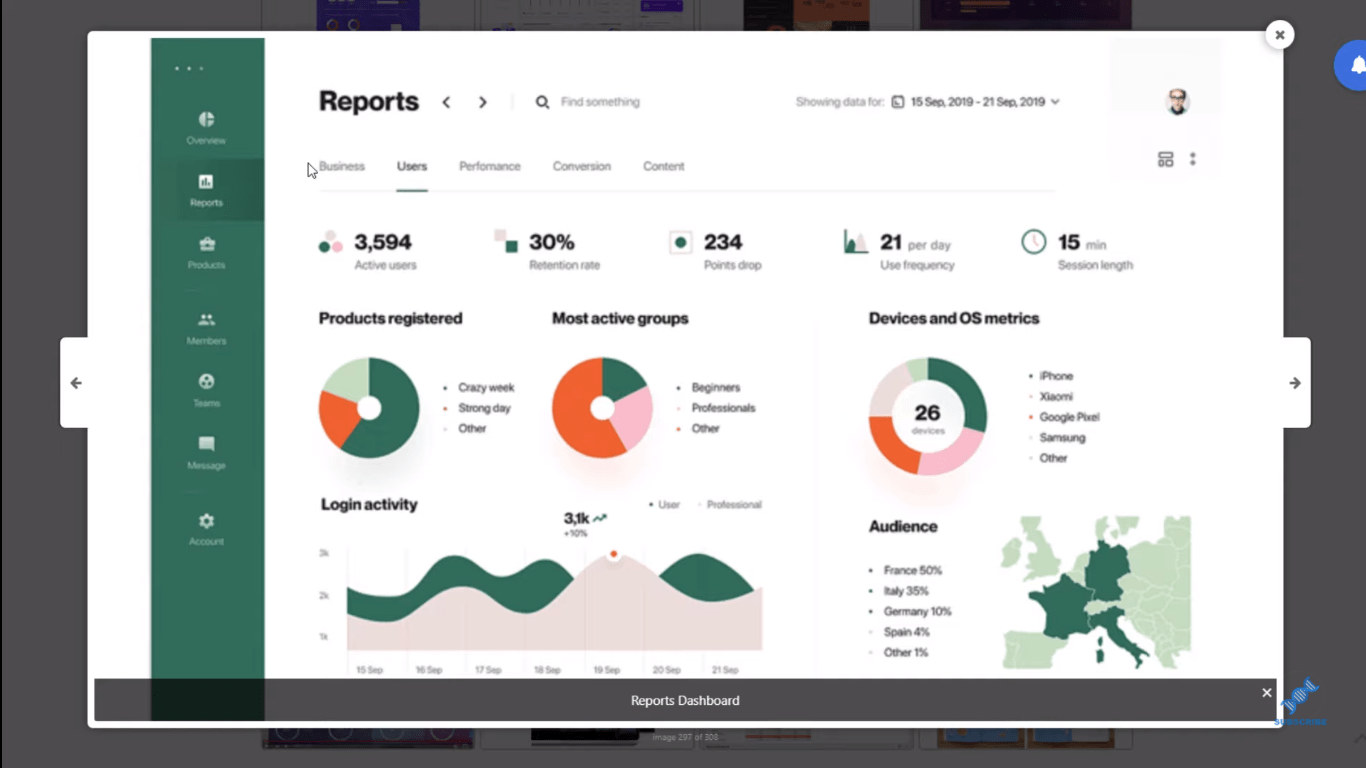
Och det här är designinspirationen för LuckyTemplates rapportnavigeringsexempel som jag gjorde. Det här är inte LuckyTemplates, men du kan få en LuckyTemplates-rapport att se ut så här ganska enkelt.

Slutsats
Det här är något som du kan hitta på en väldesignad webbplats och vi kan nu göra det inom LuckyTemplates. Det krävs bara lite kreativitet och fantasi.
Du kan enkelt skapa rapporter som ser ut exakt så här i LuckyTemplates. Vi har alla former och färger tillgängliga samt alla visualiseringar du behöver. Du behöver bara bli innovativ och vår rapportdesigninspiration är till stor hjälp för dig.
Skål,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








