Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera den inte så populära visuella bilden i LuckyTemplates som kallas Hanteldiagram . Ett hanteldiagram används vanligtvis för att visa jämförelser mellan två eller flera grupper av datapunkter. Detta kallas också ibland ett DNA-diagram.
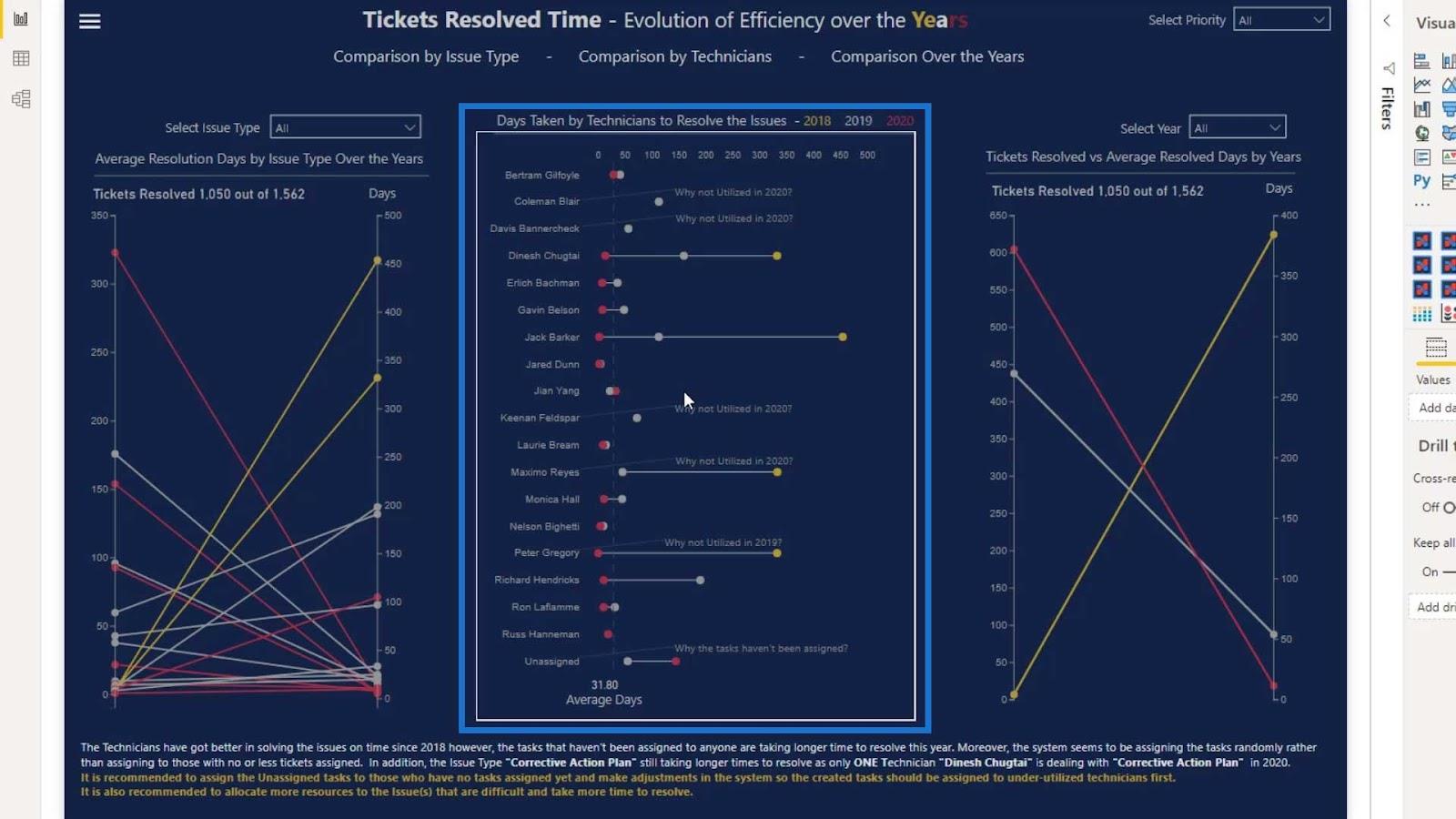
Här är ett exempel på ett hanteldiagram . Detta är skapat med, och inte med via anpassad bild från marknadsplatsen.

Men för den här handledningen kommer vi att använda ett anpassat hanteldiagram från marknadsplatsen.
Innehållsförteckning
Skapa hanteldiagram i LuckyTemplates
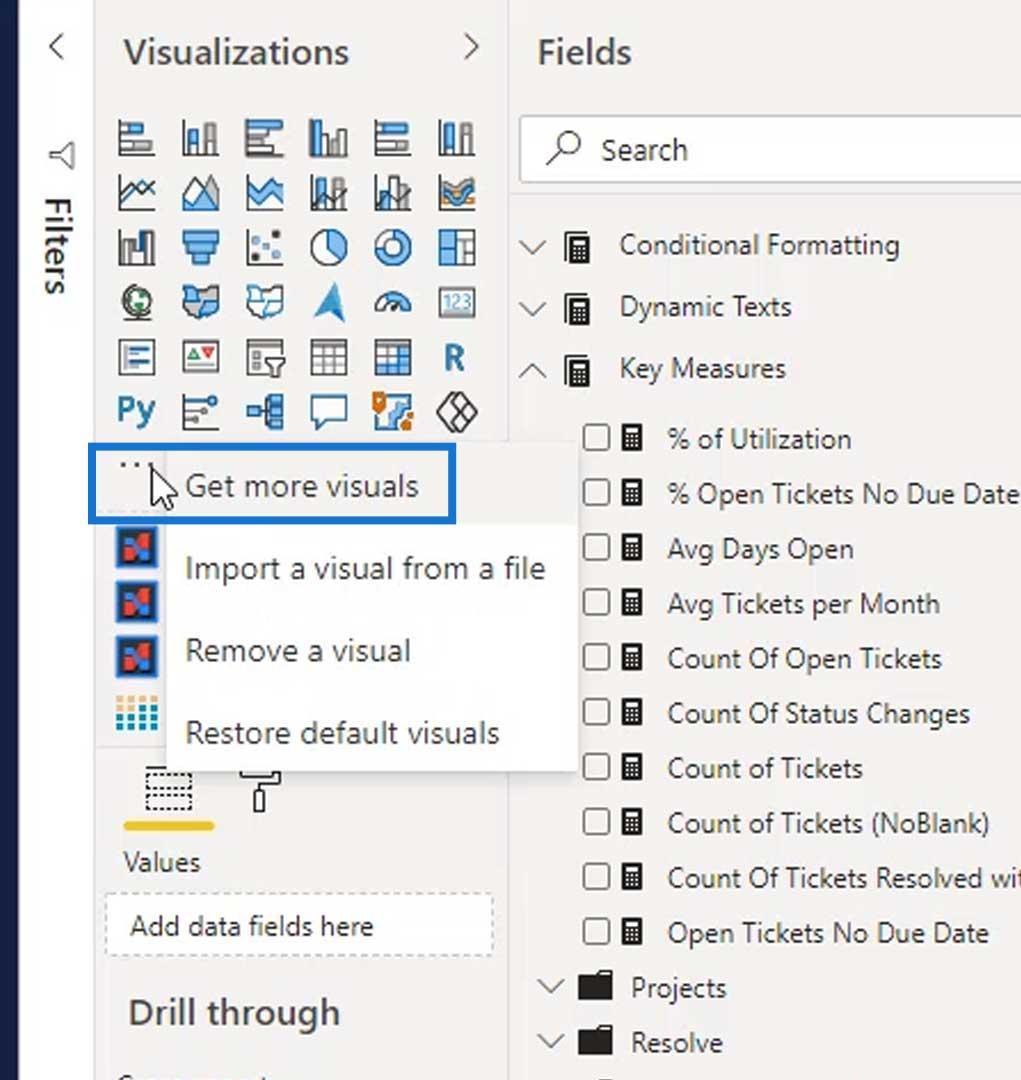
Klicka på de tre prickarna under rutan Visualiseringar och välj sedan Hämta fler bilder .

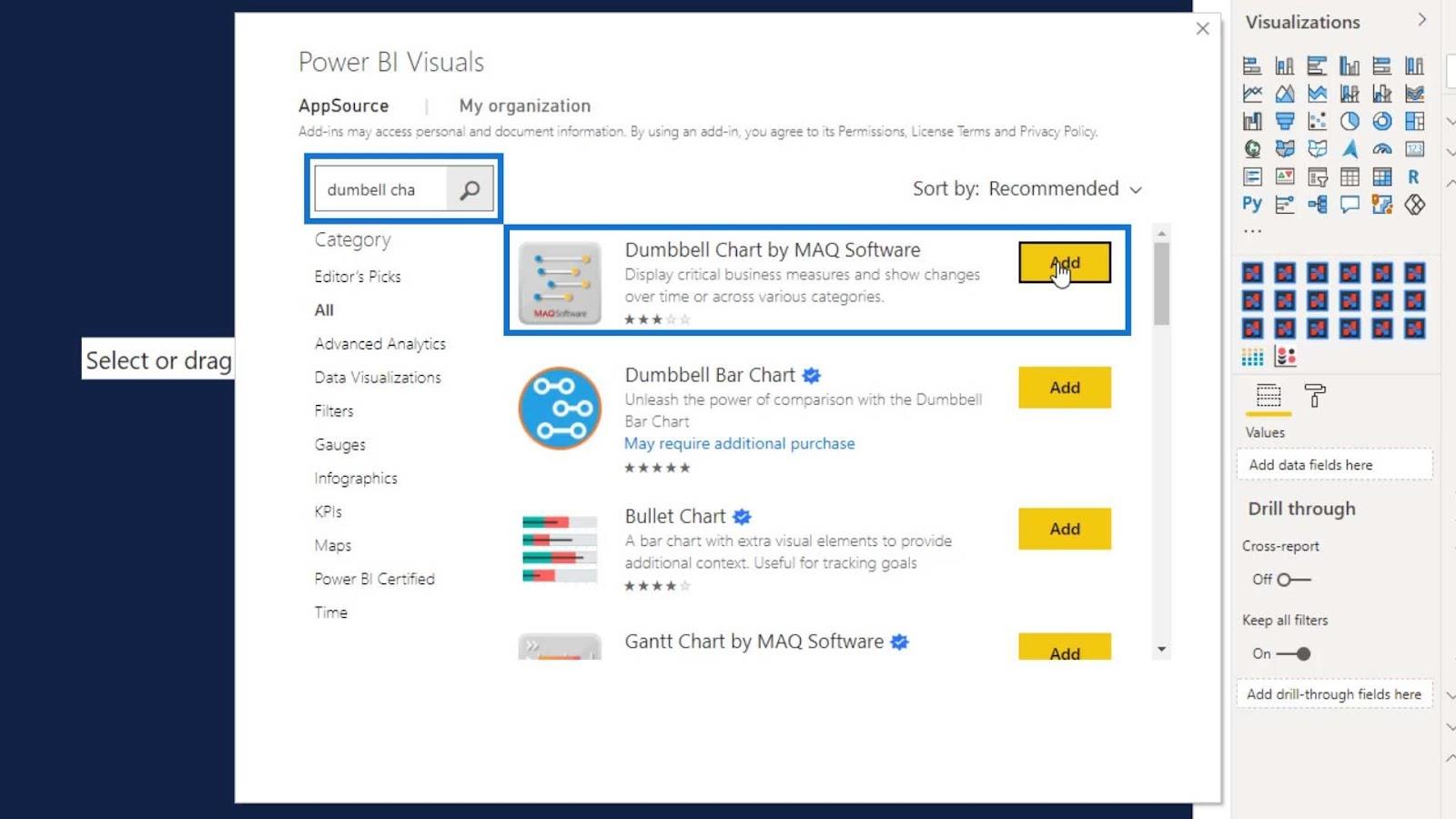
Sök efter " hanteldiagram " i sökrutan och lägg sedan till.

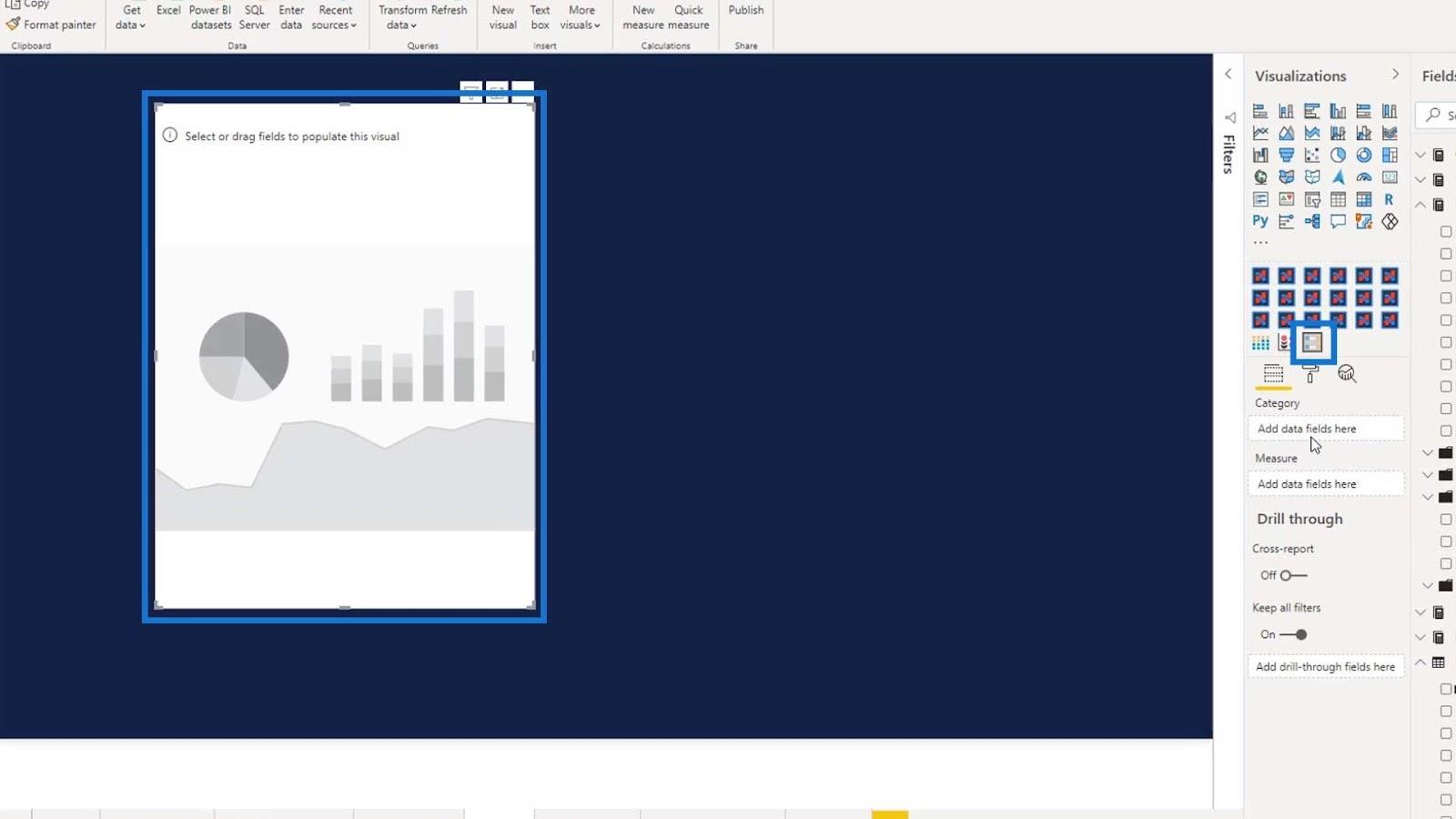
Efter det lägger du till den på vår rapportsida och ändrar storleken på den som visas i bilden.

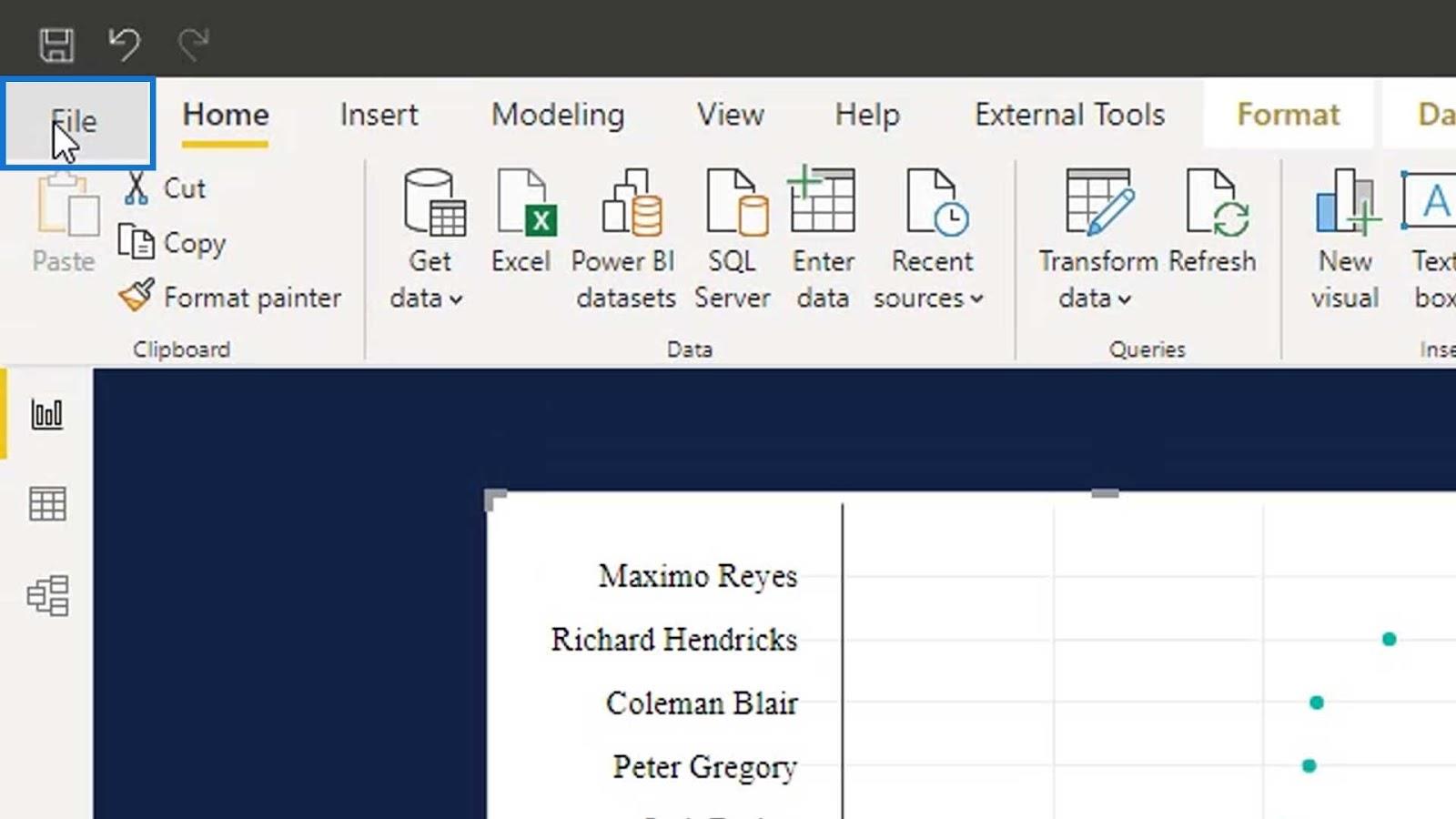
För att använda den här visuella bilden måste vi ha R-skriptet installerat på våra LuckyTemplates. För att aktivera eller installera R-skriptet klickar du på Arkiv i menyraden.

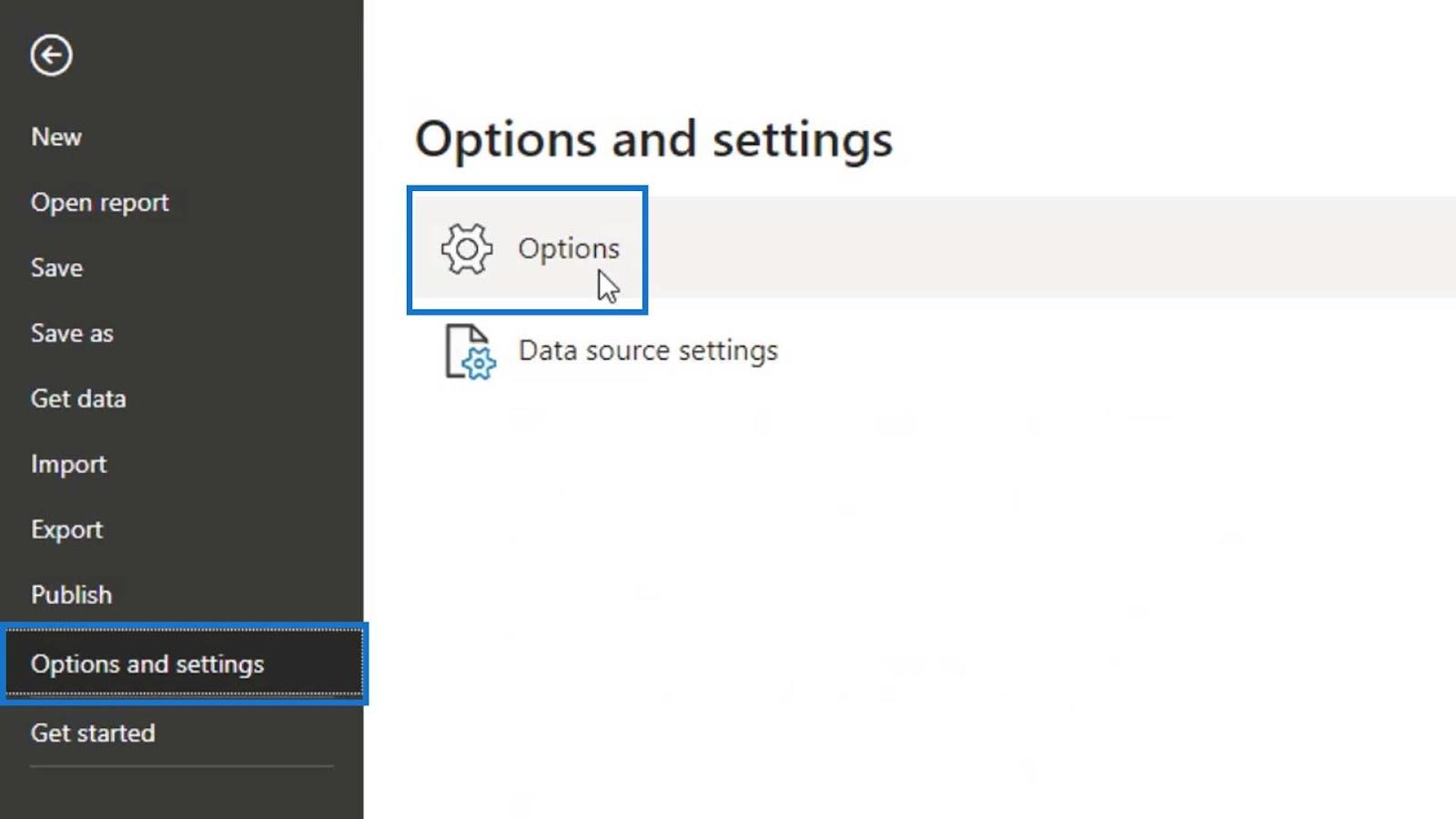
Gå till Alternativ och inställningar och klicka sedan på Alternativ .

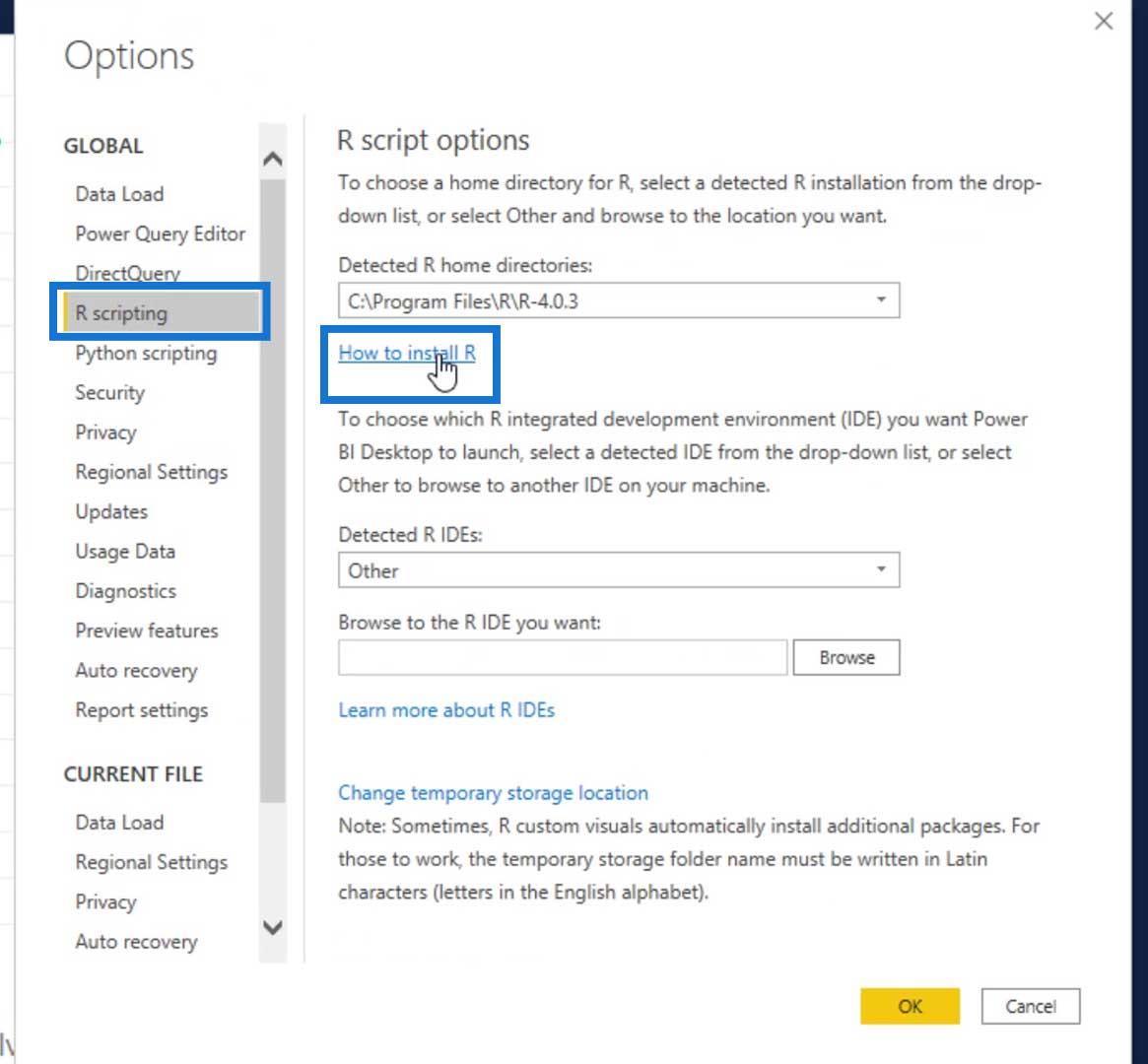
Välj R scripting . Klicka sedan på " Hur man installerar R " för att installera R-skriptet . Se till att starta om LuckyTemplates efter att du har installerat det.

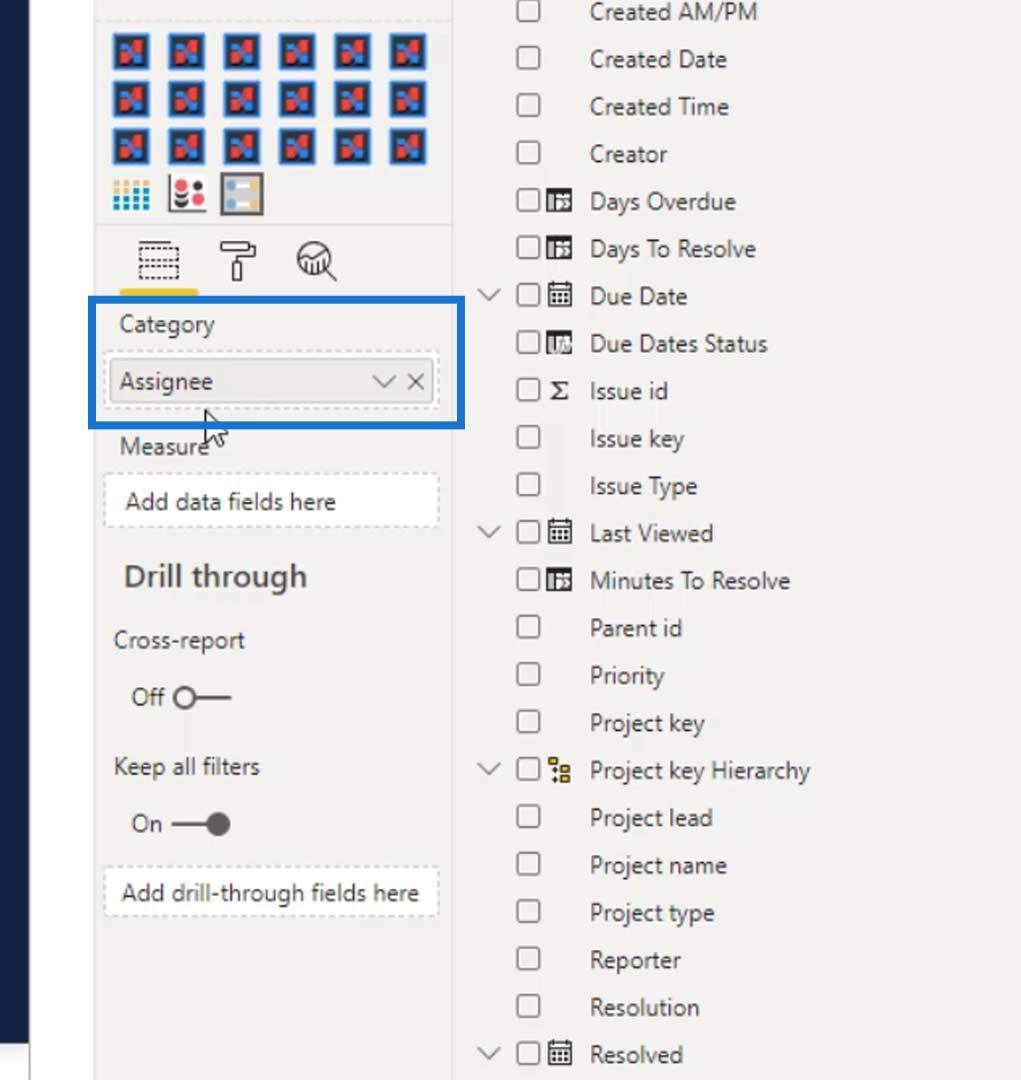
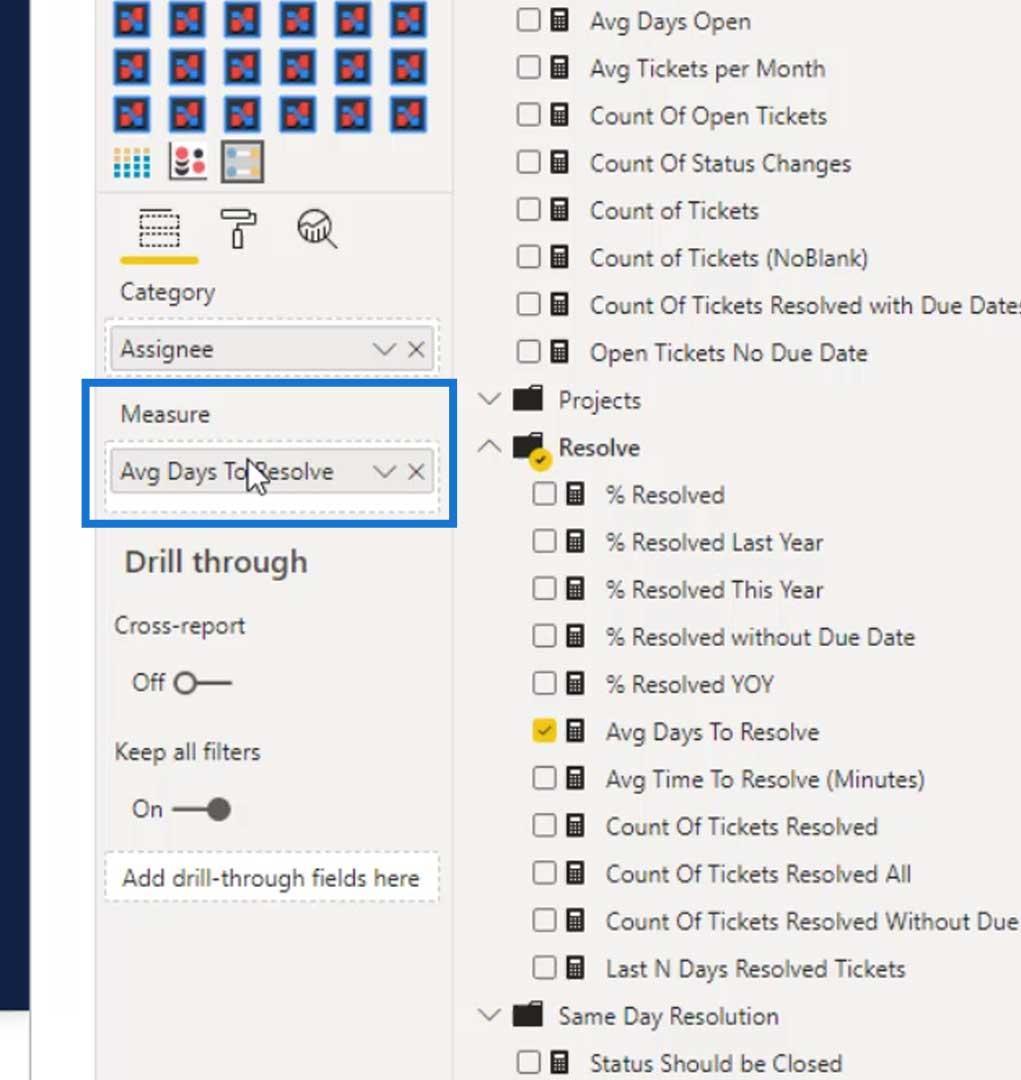
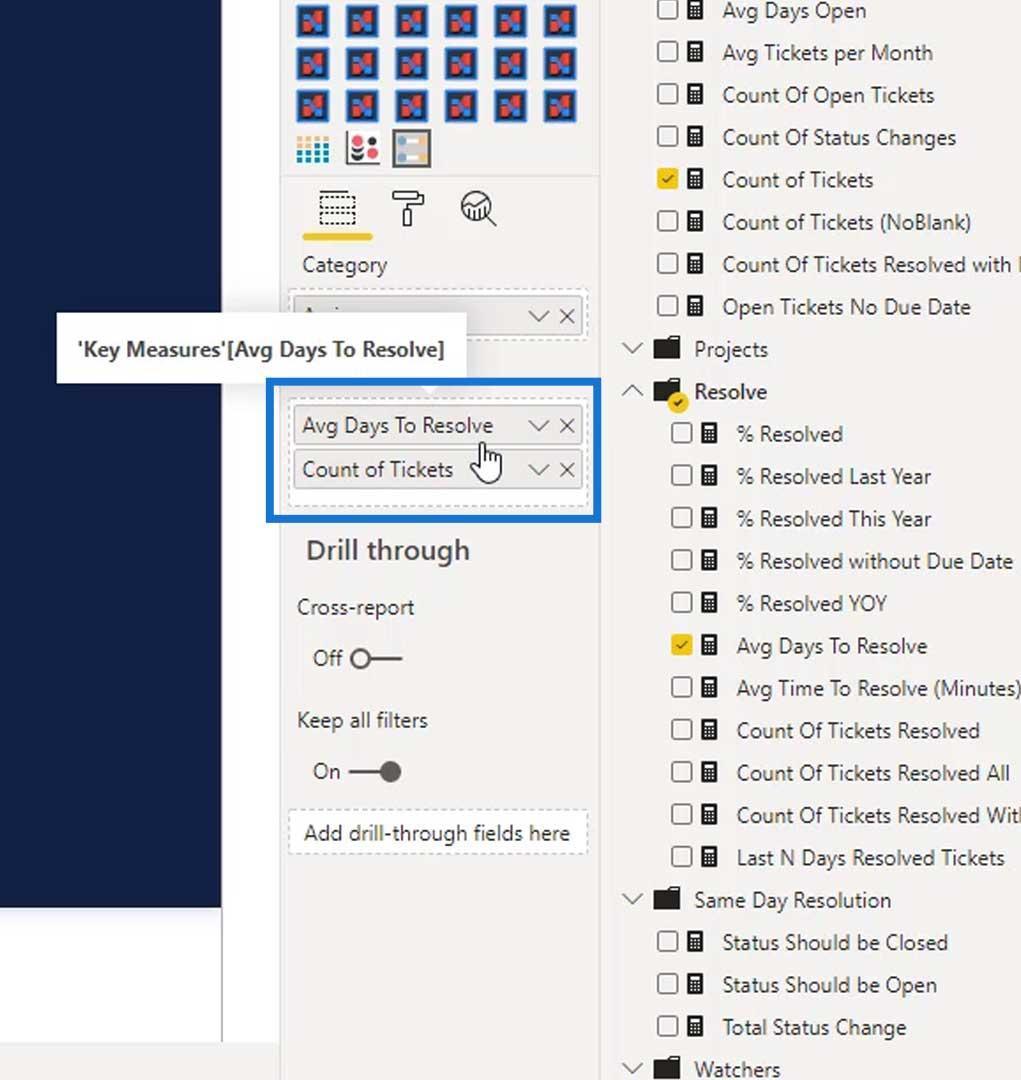
I fältet Kategori lägger vi till Uppdragstagare . Precis som det jag nämnde i Dot Plot -handledningen, ansvarar mottagaren för att lösa problemet som skapats av de anställda i organisationen.

För fältet Mät , låt oss använda måttet Genomsnittliga dagar att lösa .

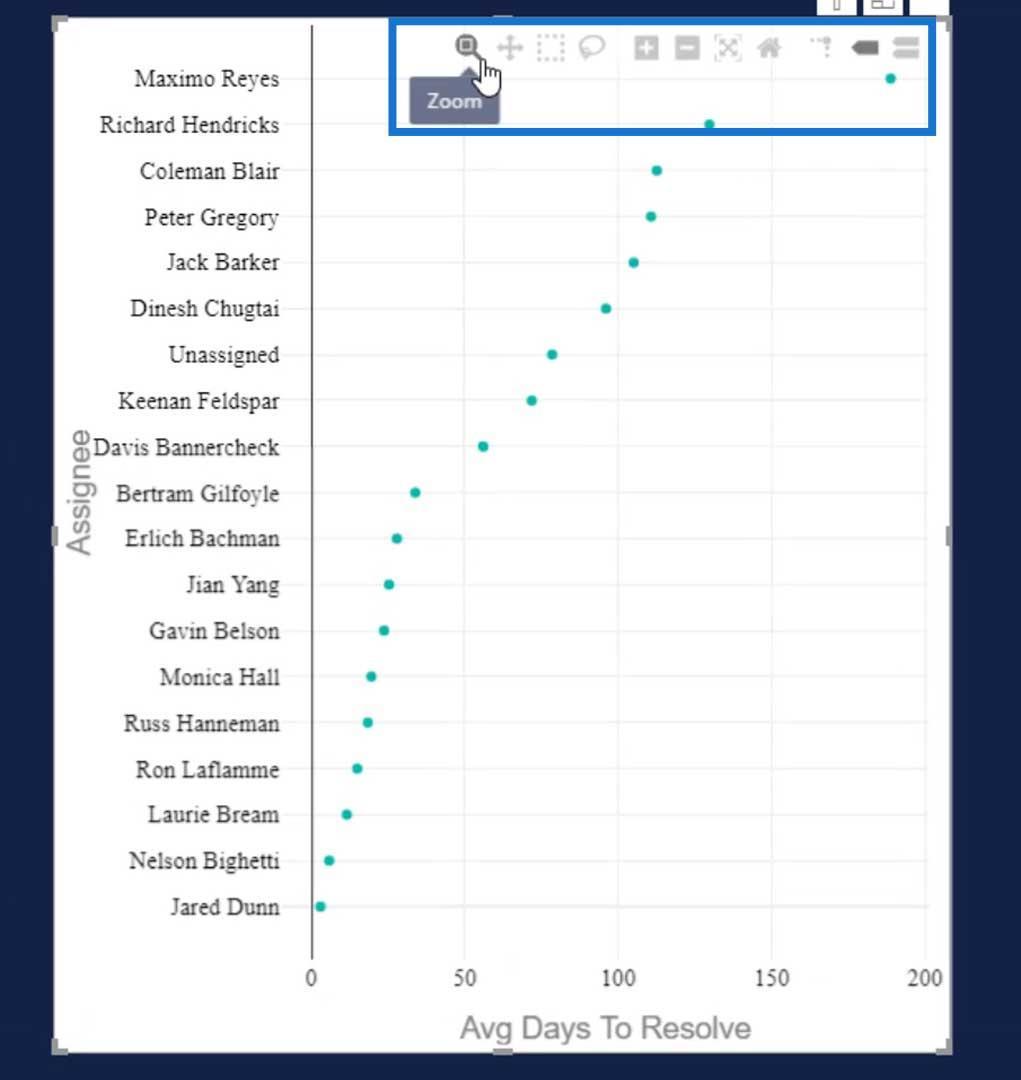
Utgången ska nu se ut så här. Olika verktyg för zoomning, panorering, markering och andra verktyg finns också tillgängliga.

Begränsningar för hanteldiagram
1. Det är inte tillåtet att lägga till två kategorier
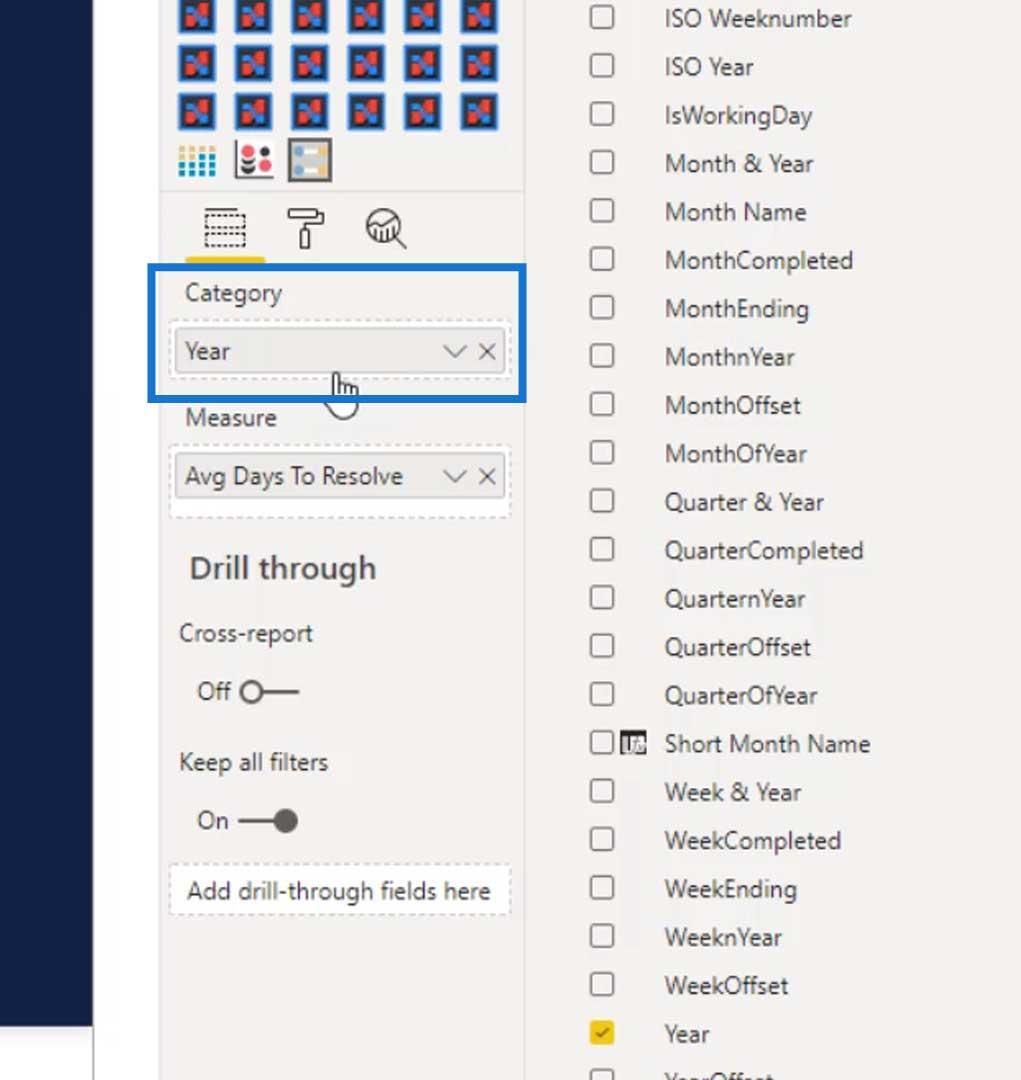
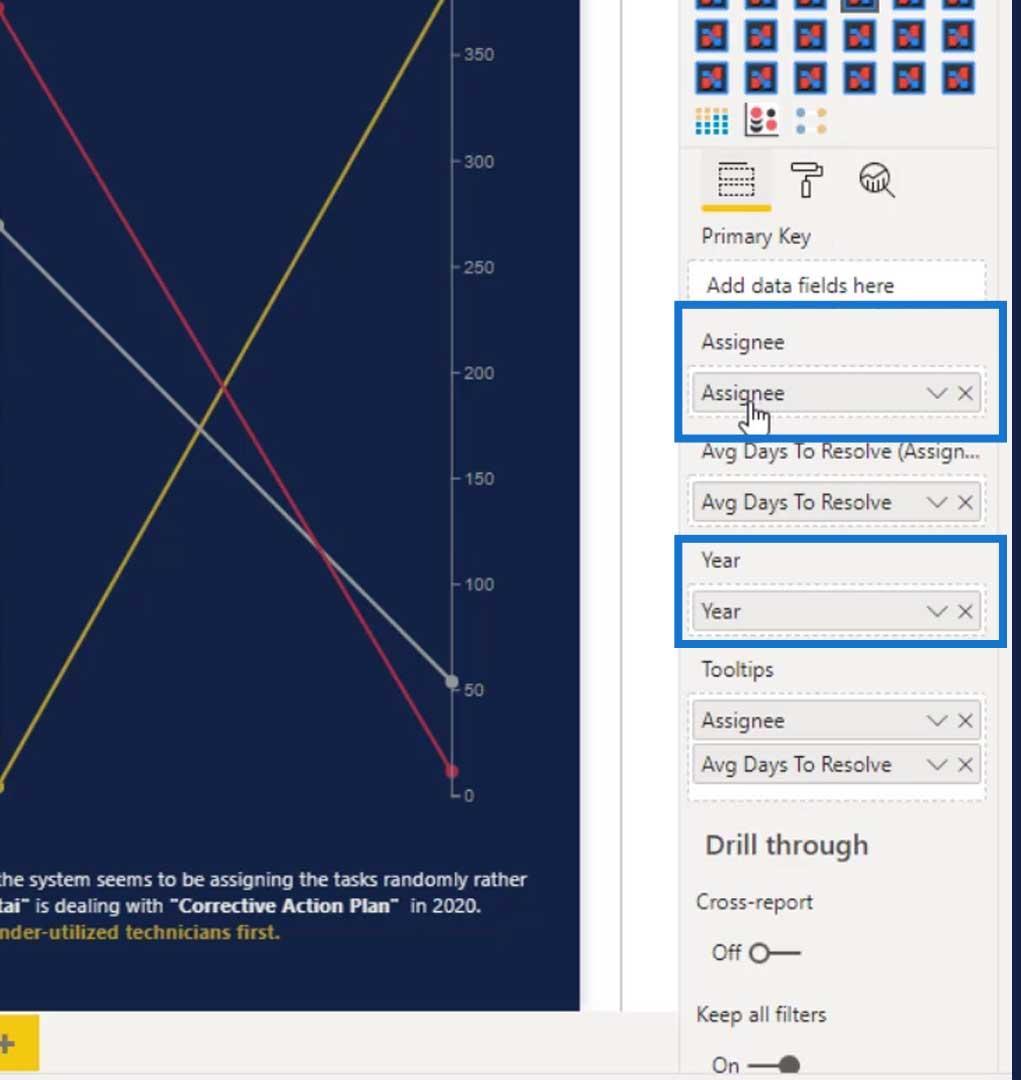
En av begränsningarna med den här bilden är att vi inte kommer att kunna lägga till två eller fler kategorier . Som du kan se ändrades mottagaren automatiskt när årtalet lades till .

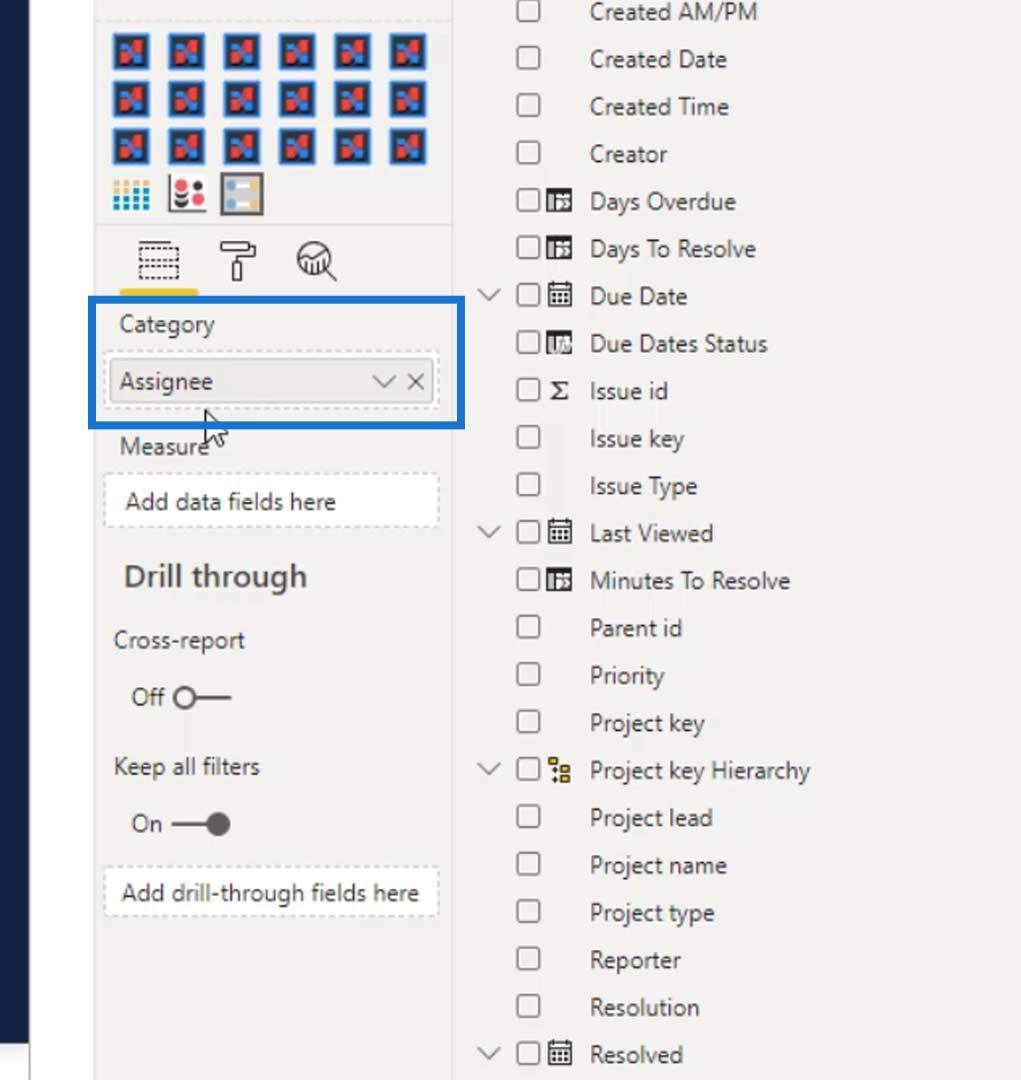
Låt oss ändra detta igen till Tilldelad .

Låt oss lägga till ytterligare ett mått ( Antal biljetter ) i fältet Mått . Som du kan se accepterar den här bilden flera mått men inte flera kategorier.

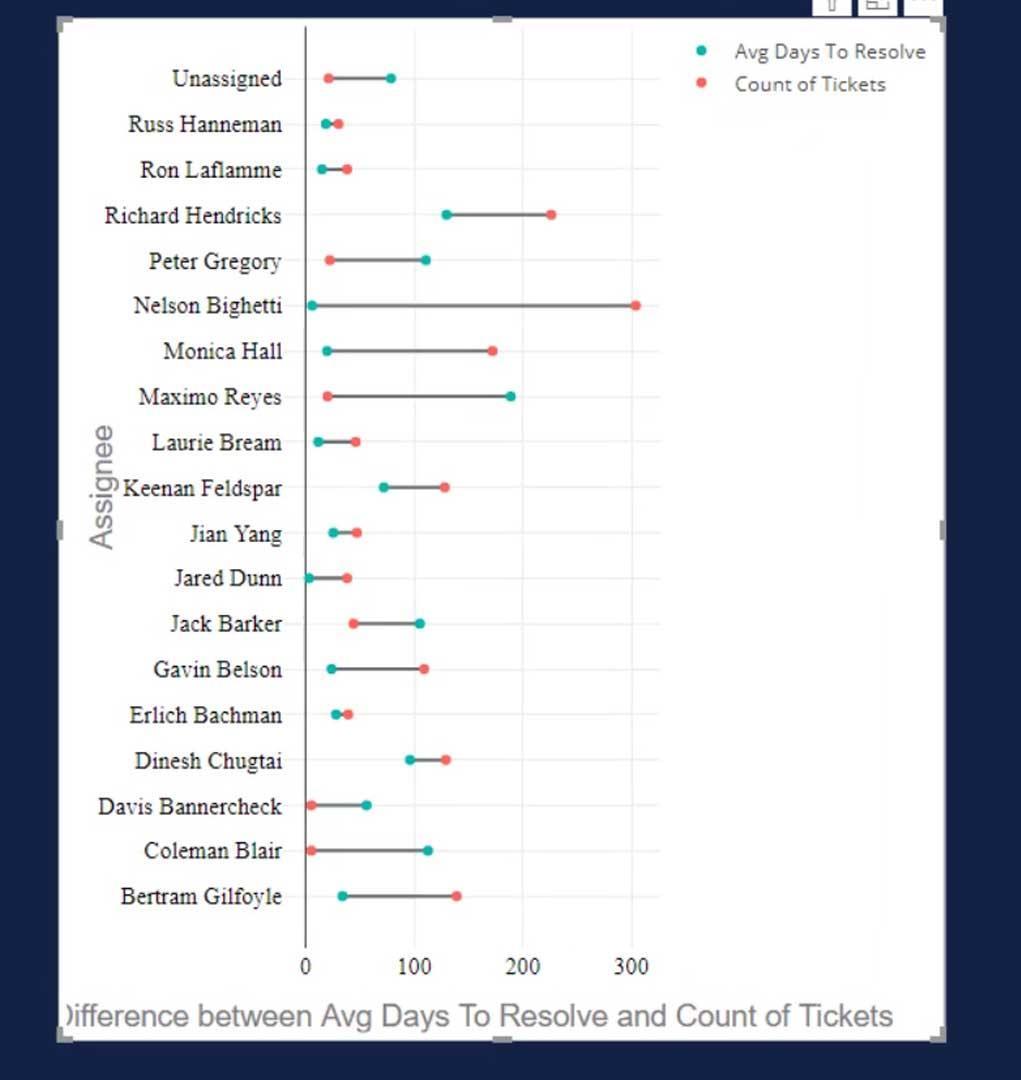
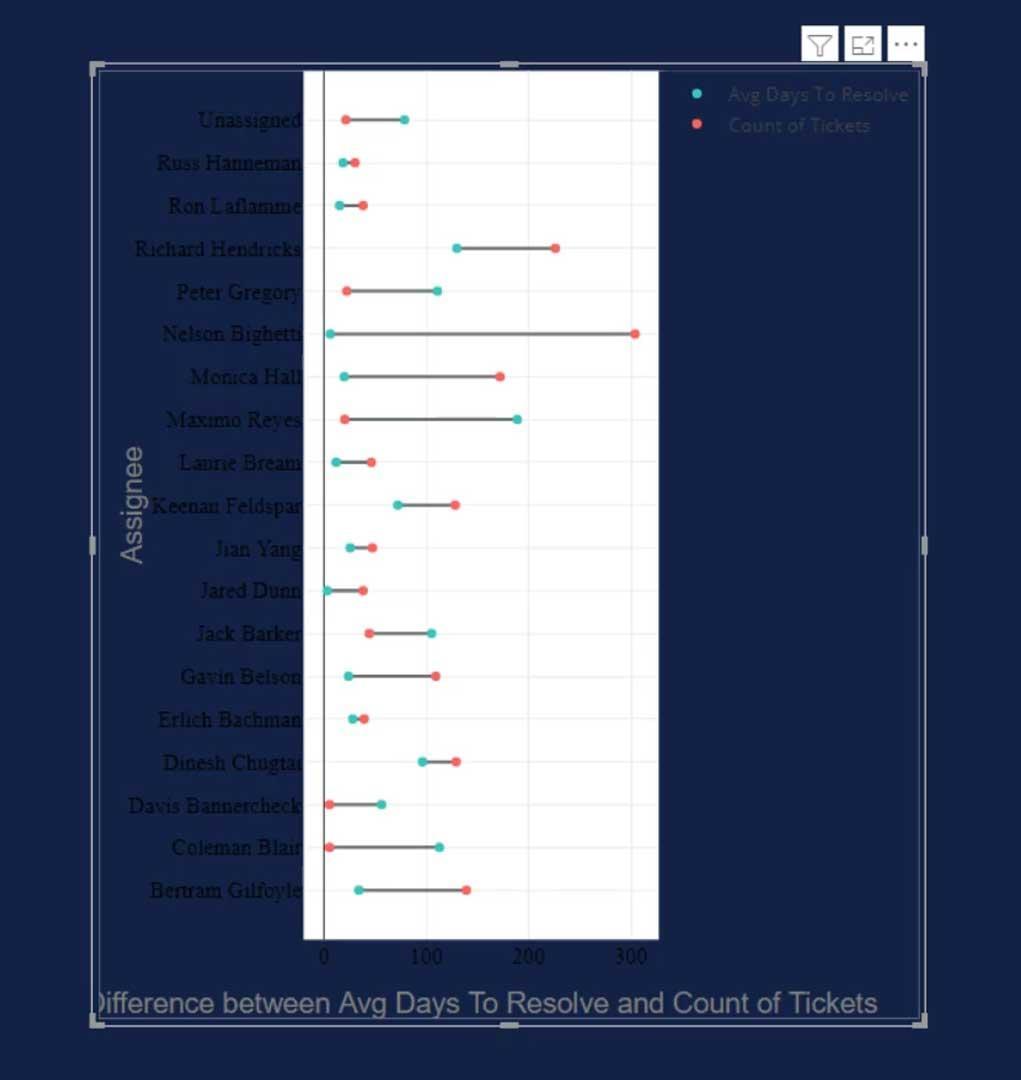
Detta kommer att resultera i denna utgång.

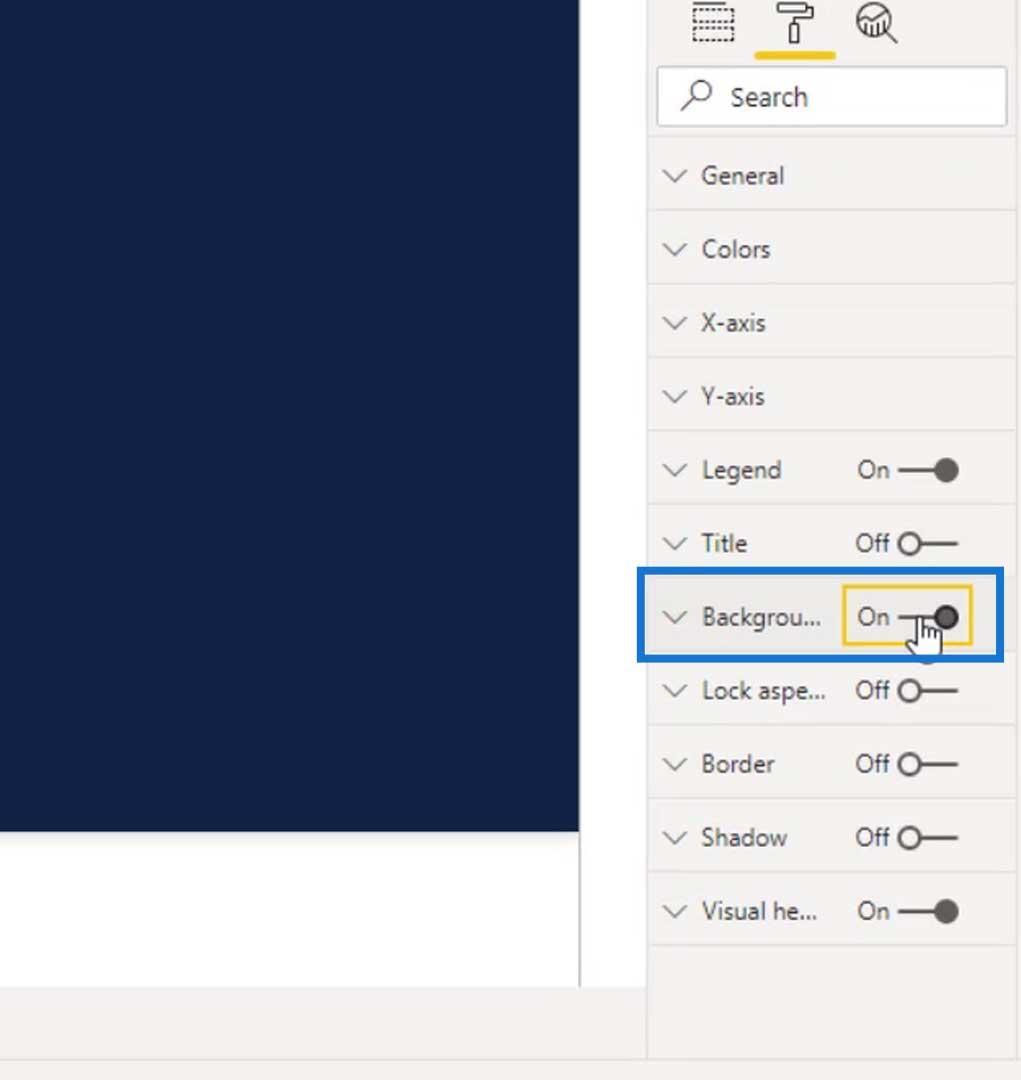
Vi kan börja ändra utseendet på detta diagram genom att stänga av.

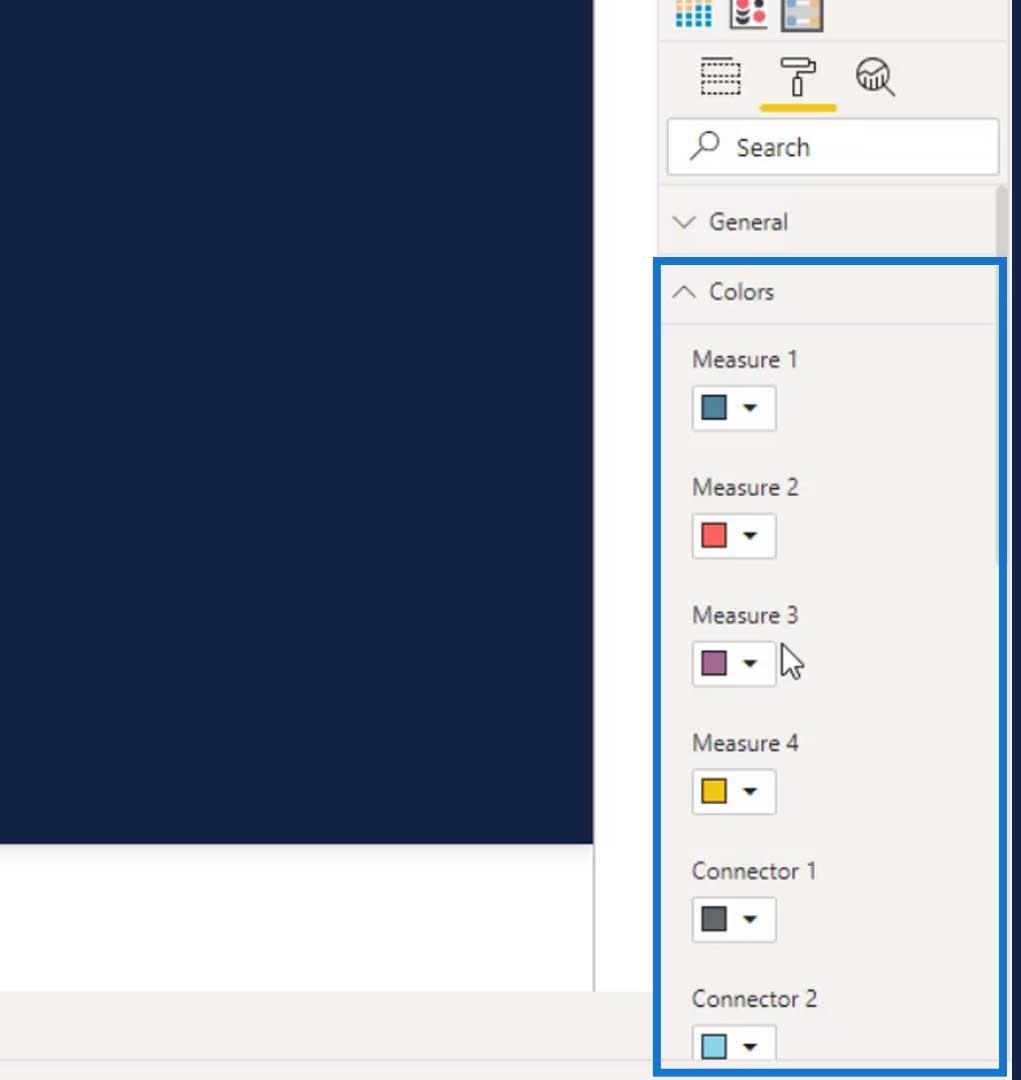
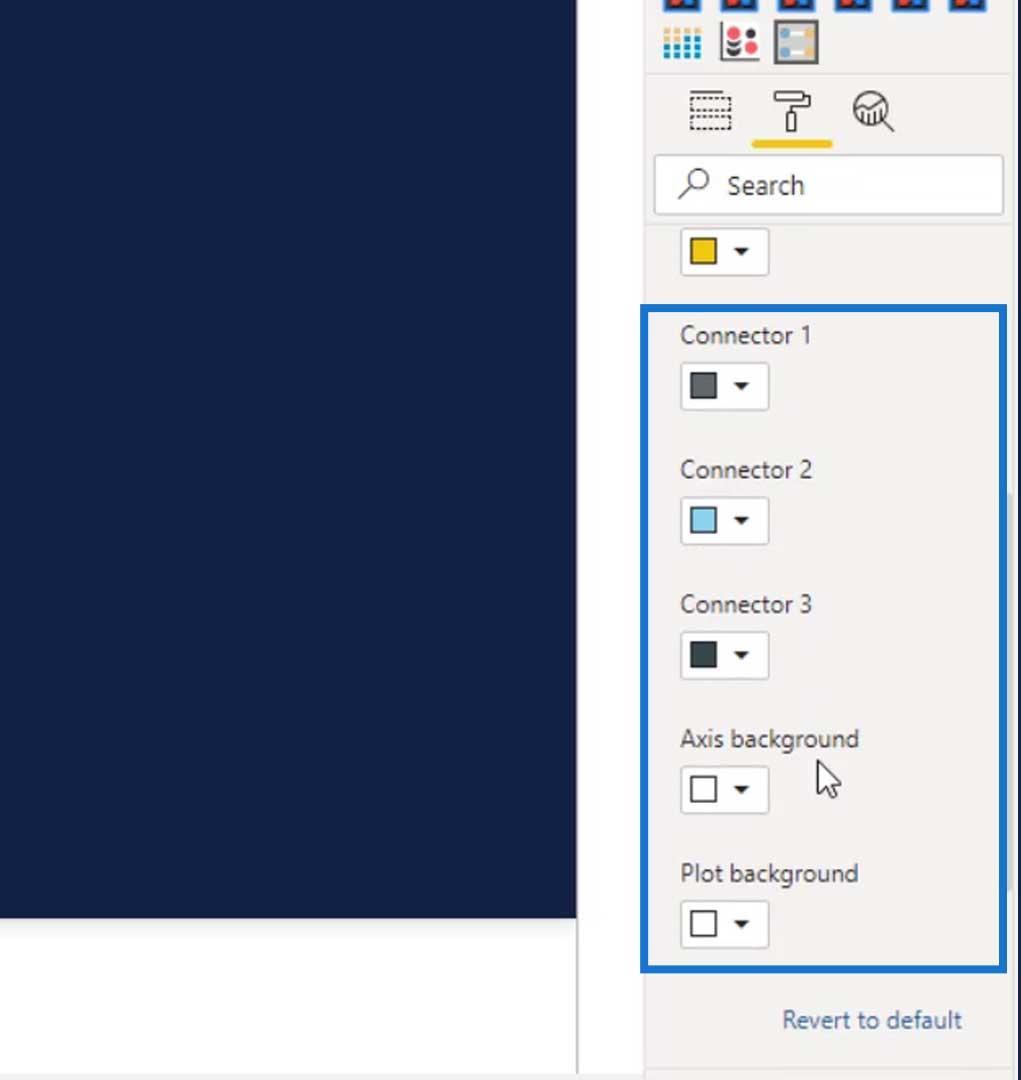
Under Färgerna kan vi ändra bakgrundsfärgerna Mått , Anslutning , Axis och Plot .


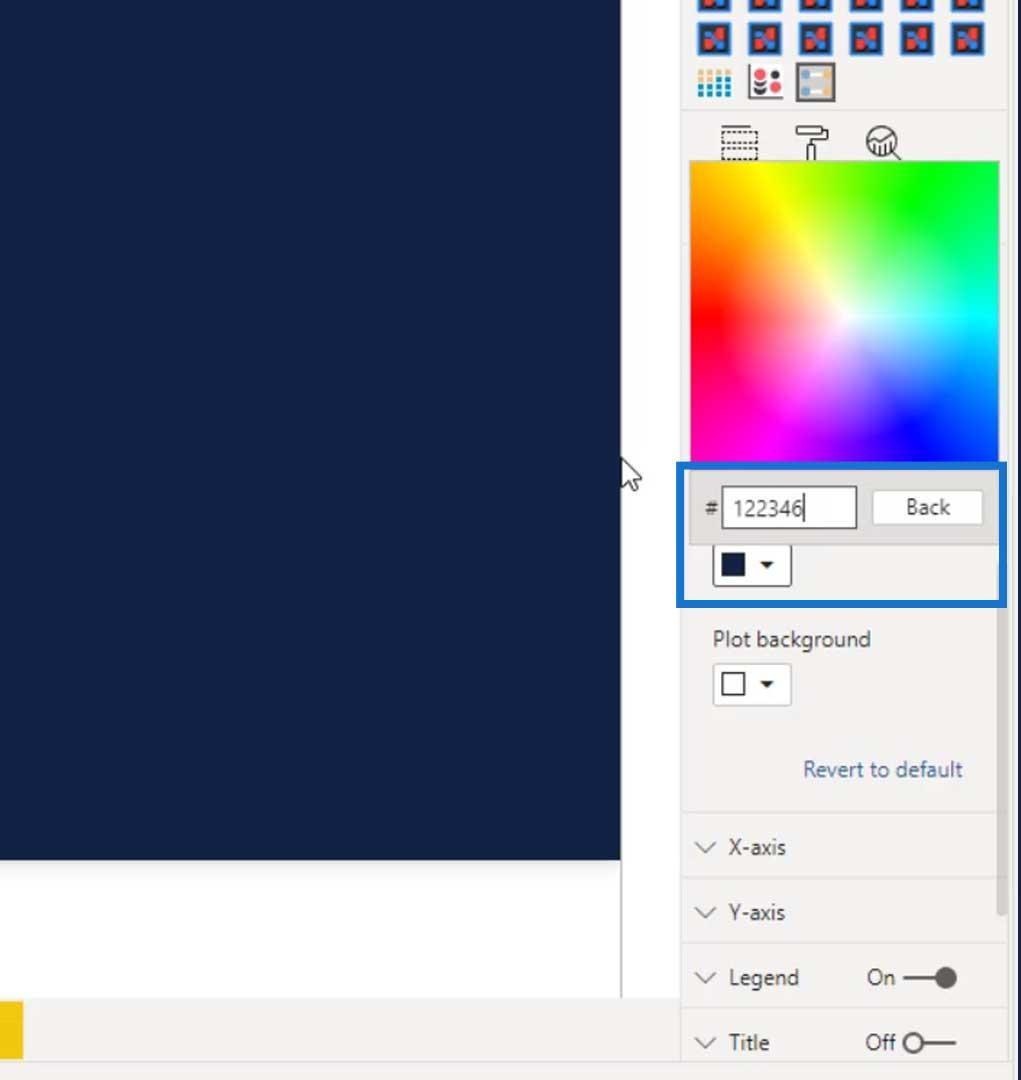
Låt oss göra bakgrundsfärgen på Axis liknande bakgrundsfärgen på vår rapportsida.


Nästa är att göra bakgrundsfärgen för Plot liknande bakgrundsfärgen på vår rapportsida.


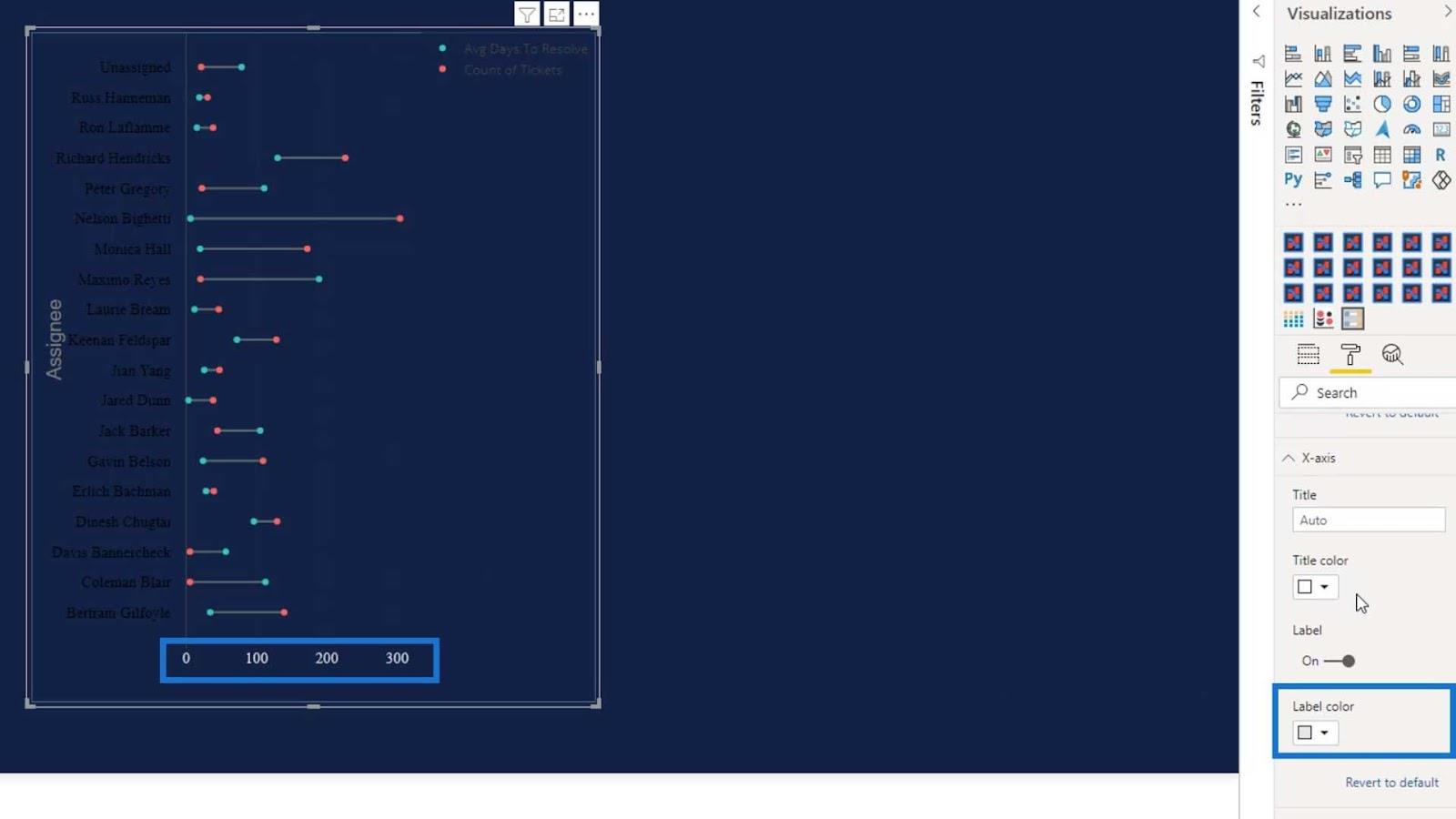
Låt oss också ändra färgen på etiketterna till vit.

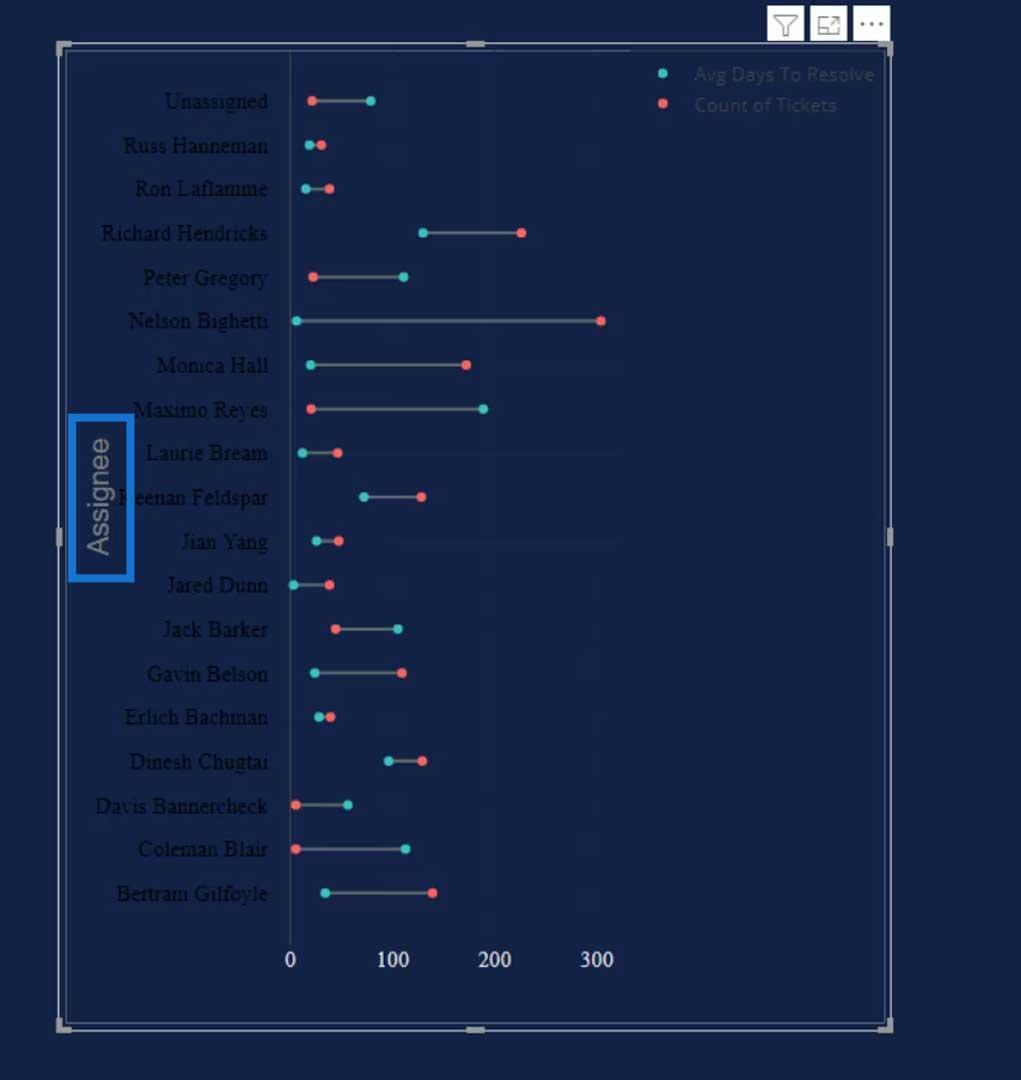
Vi kan göra samma modifieringar med Y-axeln . Låt oss säga att vi vill dölja titeln till uppdragstagaren i den här delen.

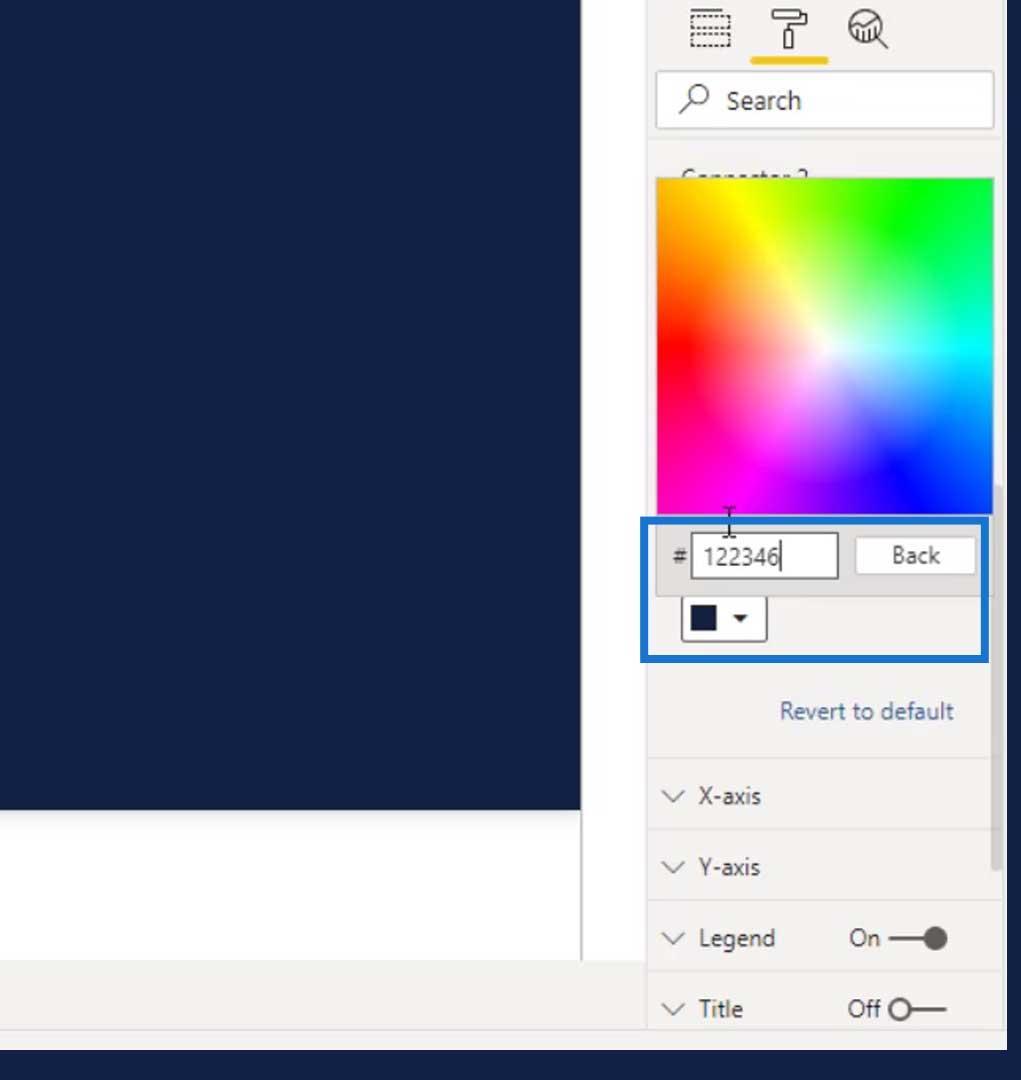
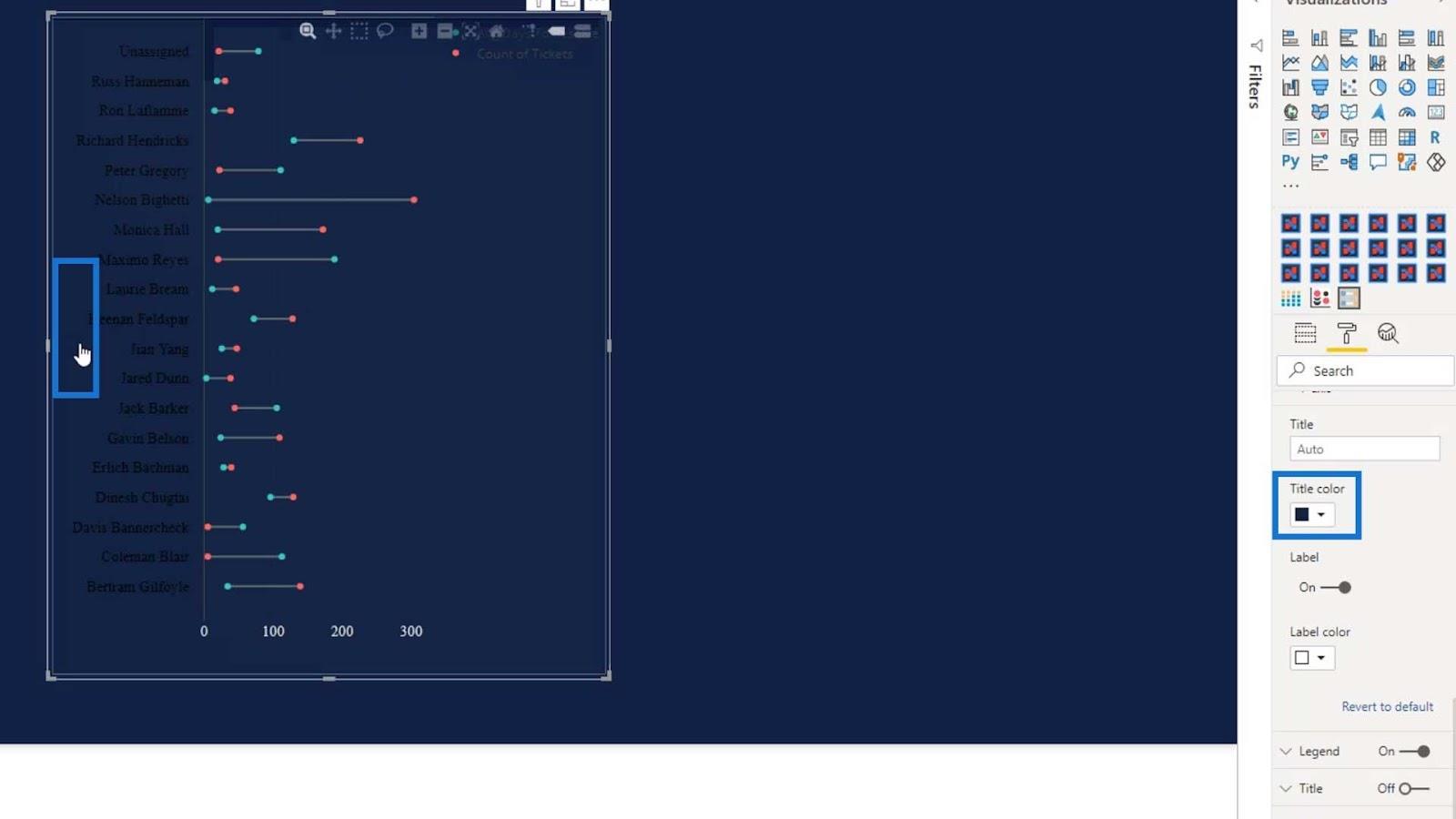
Vi har inga alternativ för att stänga av Y-axeltiteln . Så låt oss bara ändra titelfärgen till den färg som liknar bakgrundsfärgen.

Som du kan se är titeln på uppdragstagaren inte synlig längre. Den finns kvar men den ser dold ut eftersom den har samma färg som bakgrunden.
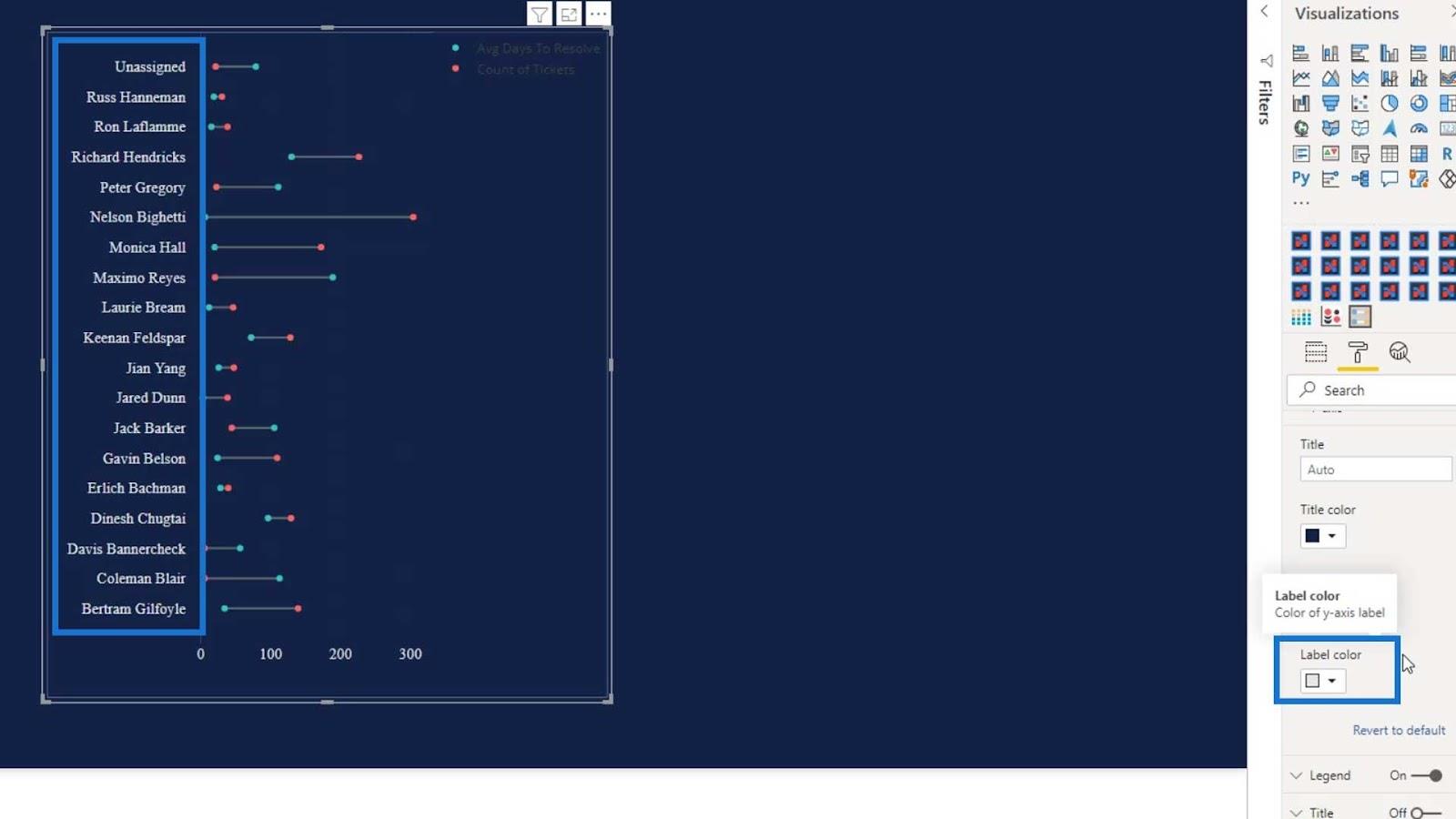
Låt oss också ändra etikettfärgen till vit.

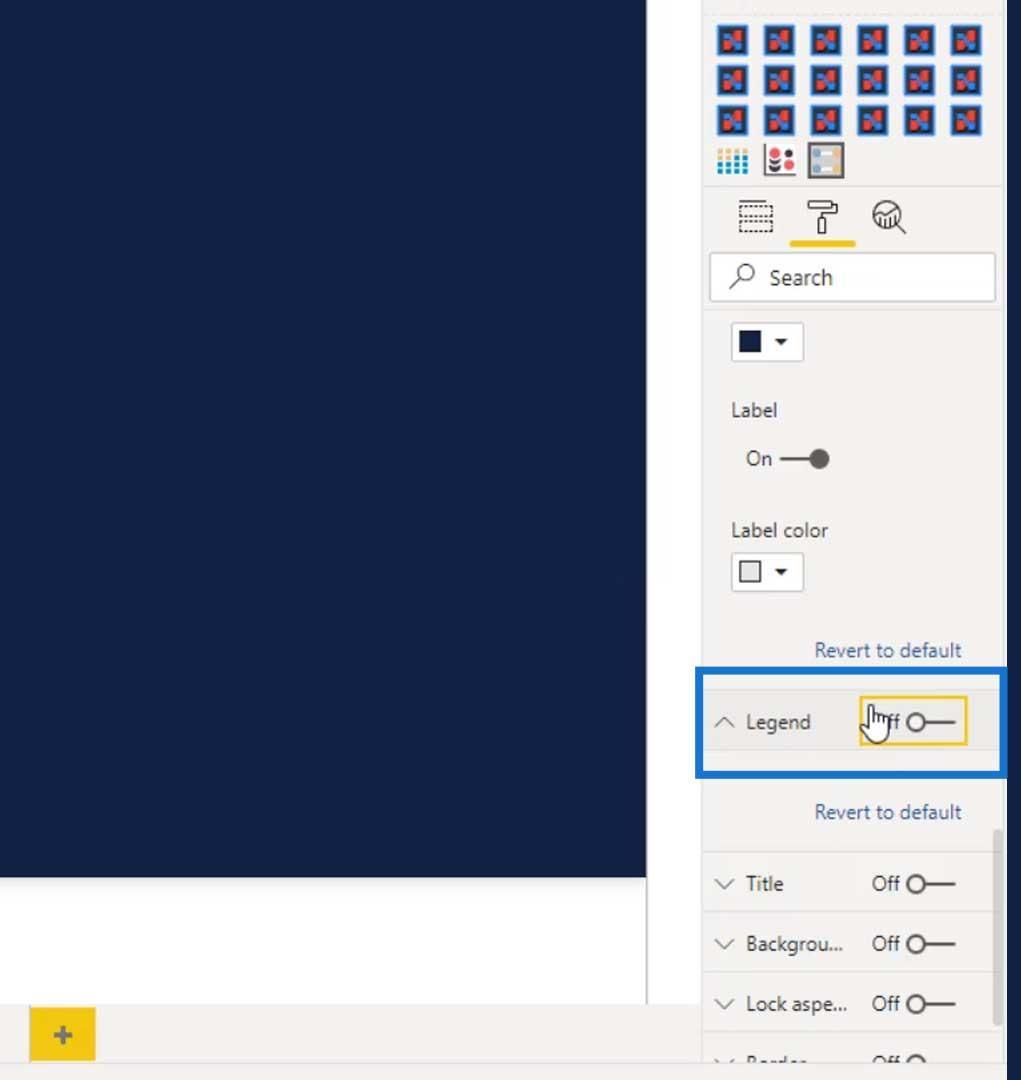
2. Det finns inget alternativ att ändra färgen på legenden
En annan begränsning av detta visuella är att vi inte har möjlighet att ändra färgen på legenden. Så låt oss bara stänga av den istället.

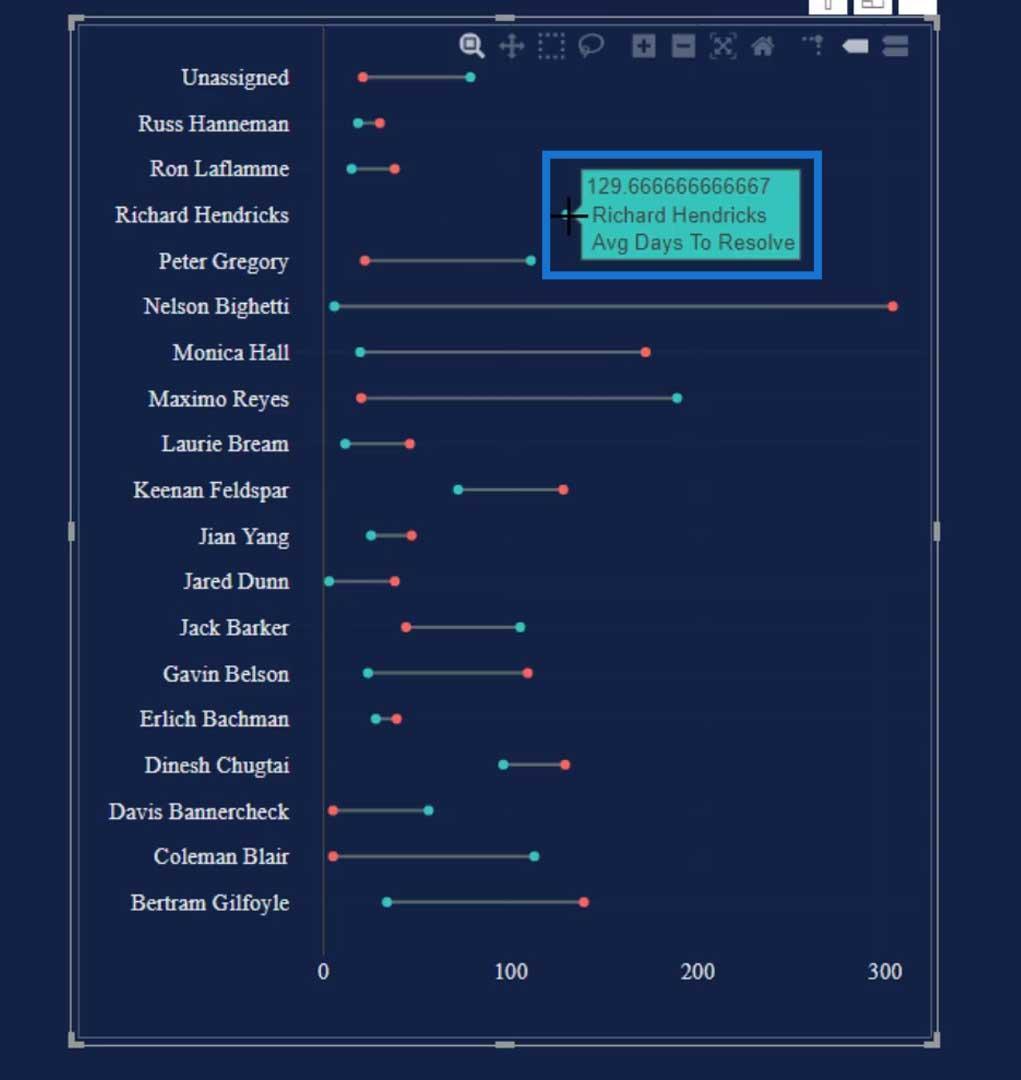
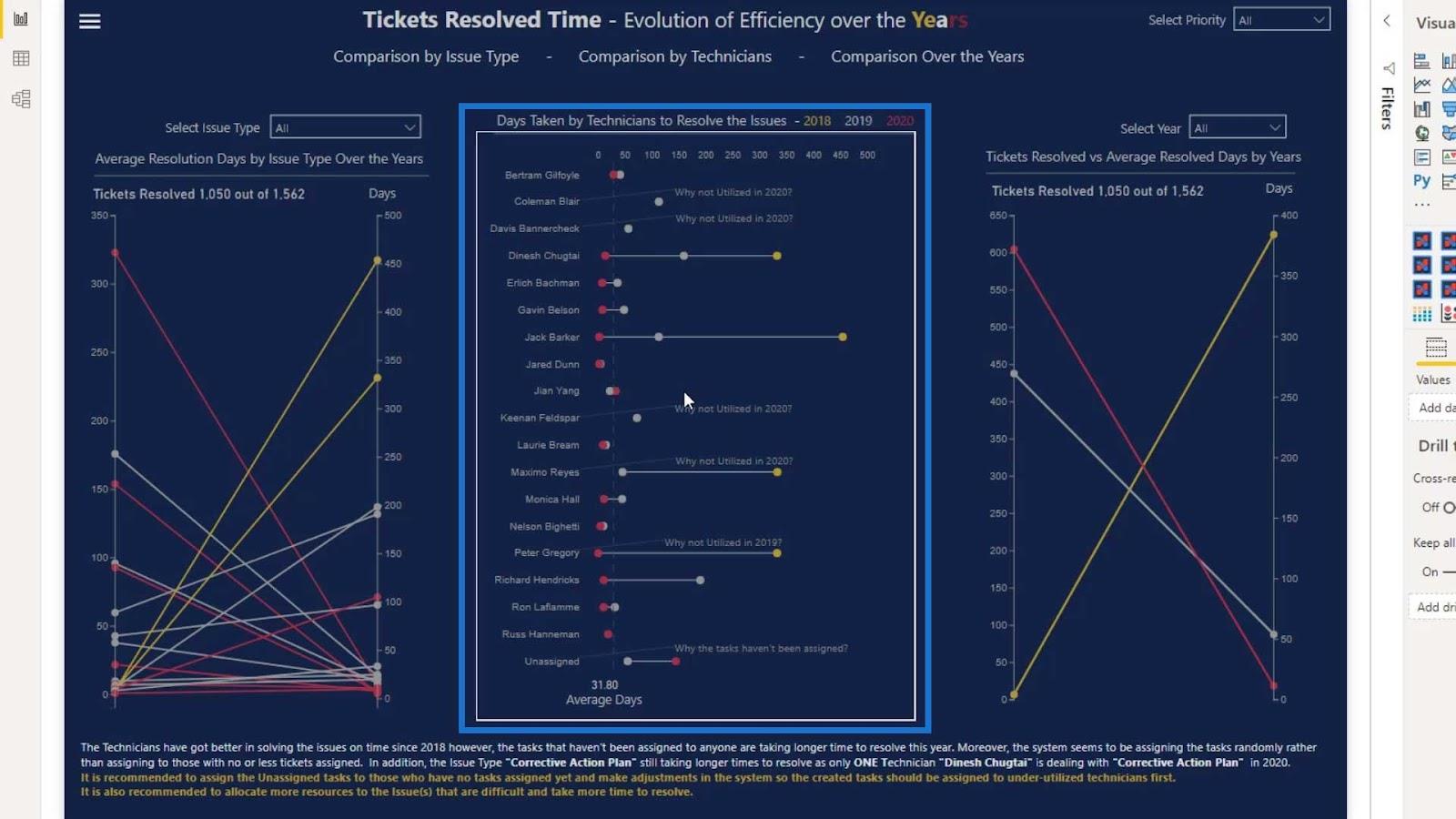
Däremot kan vi göra ett mått som kan definiera färgerna på prickarna. Om vi till exempel håller muspekaren över den här delen indikerar det att Richard Hendricks tog i genomsnitt 129 dagar att lösa problemen.

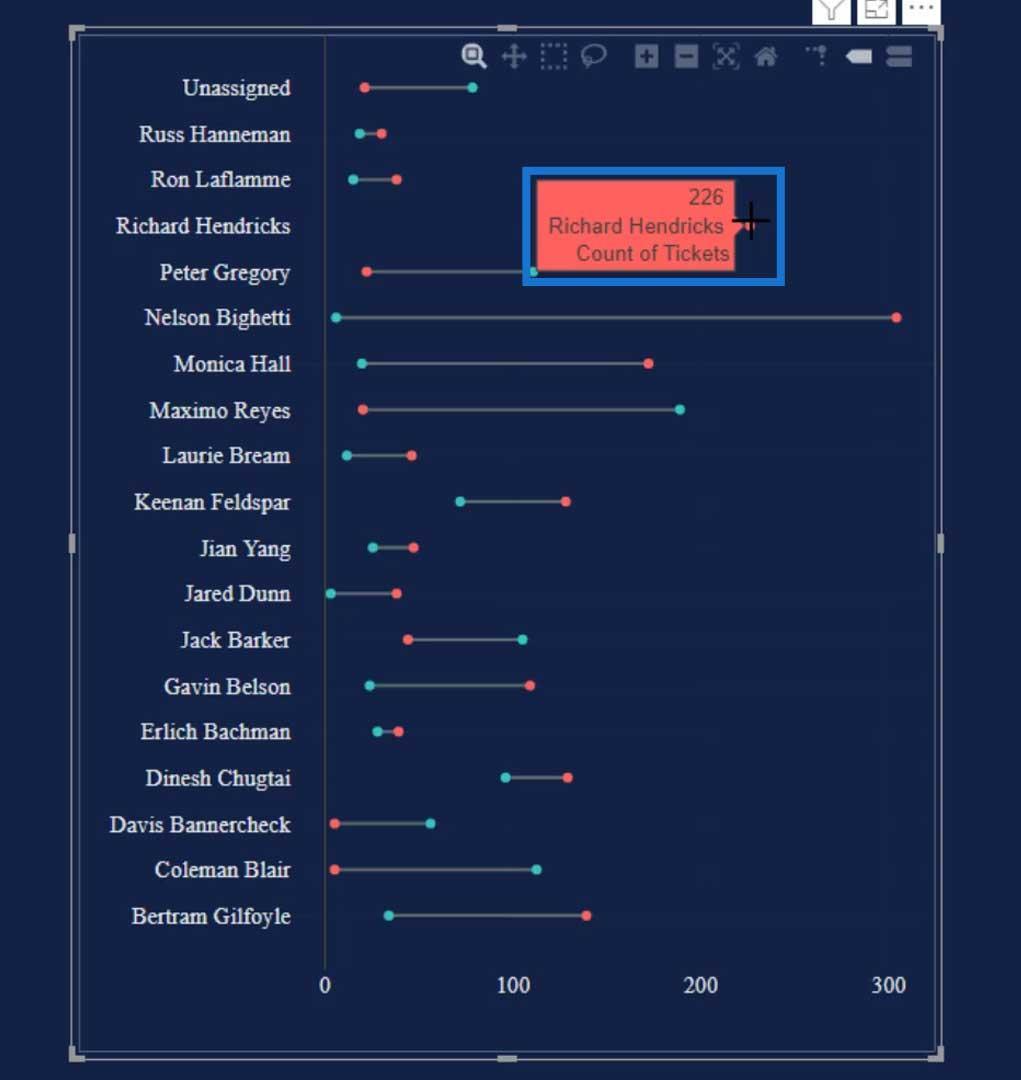
Sedan, om vi håller muspekaren över den röda pricken , kan vi se att det finns 226 biljetter tilldelade till honom.

Den här bilden kommer att fungera om vi vill tilldela en poäng till ett antal reor före kampanjrabatterna, sedan en annan punkt med ett antal reor efter kampanjrabatterna. Vi kan också lägga till ytterligare en punkt för ett antal försäljningar under högsäsong och under lågtrafik.
3. Konflikter uppstår när du använder LuckyTemplates Slicers
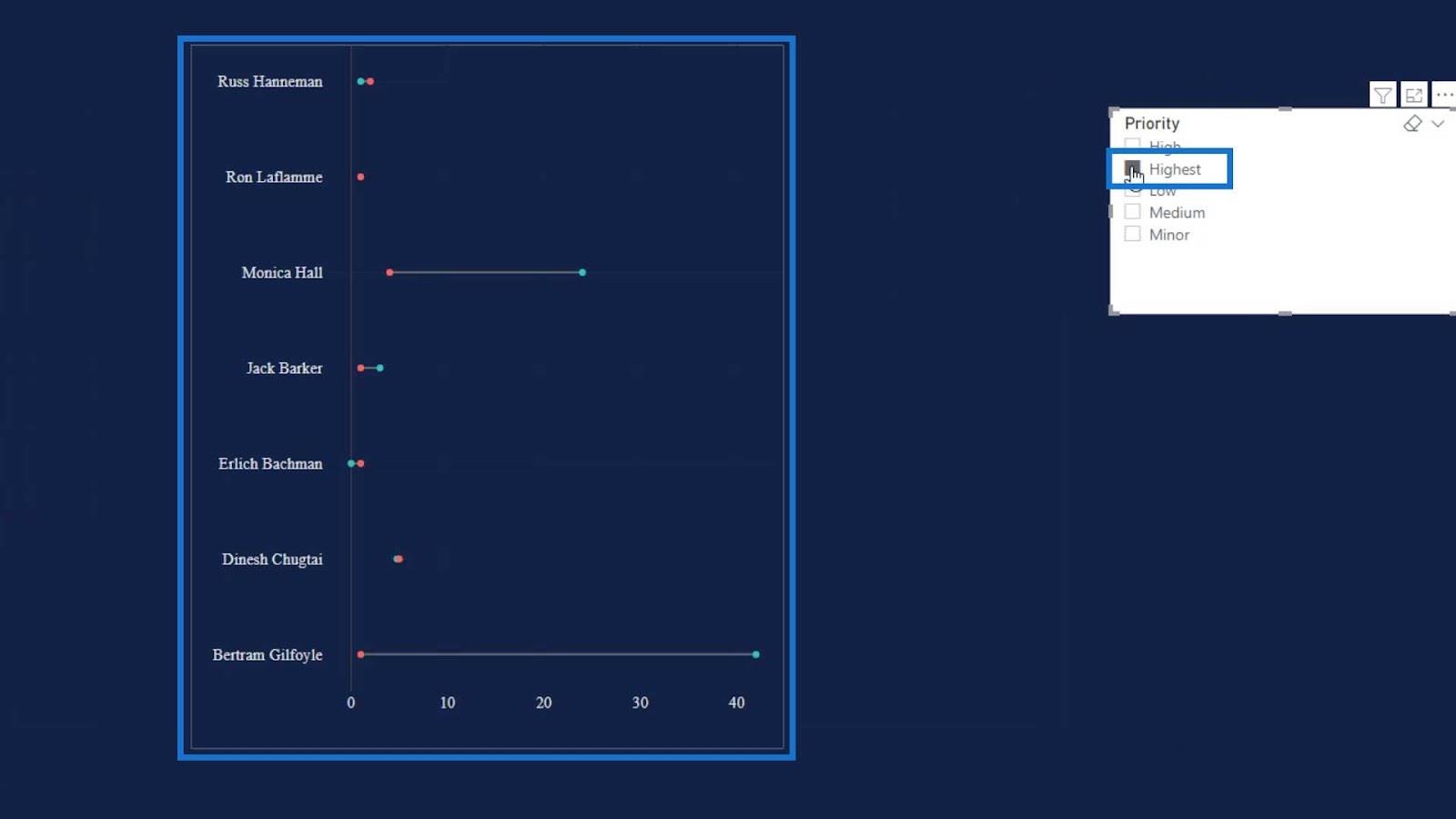
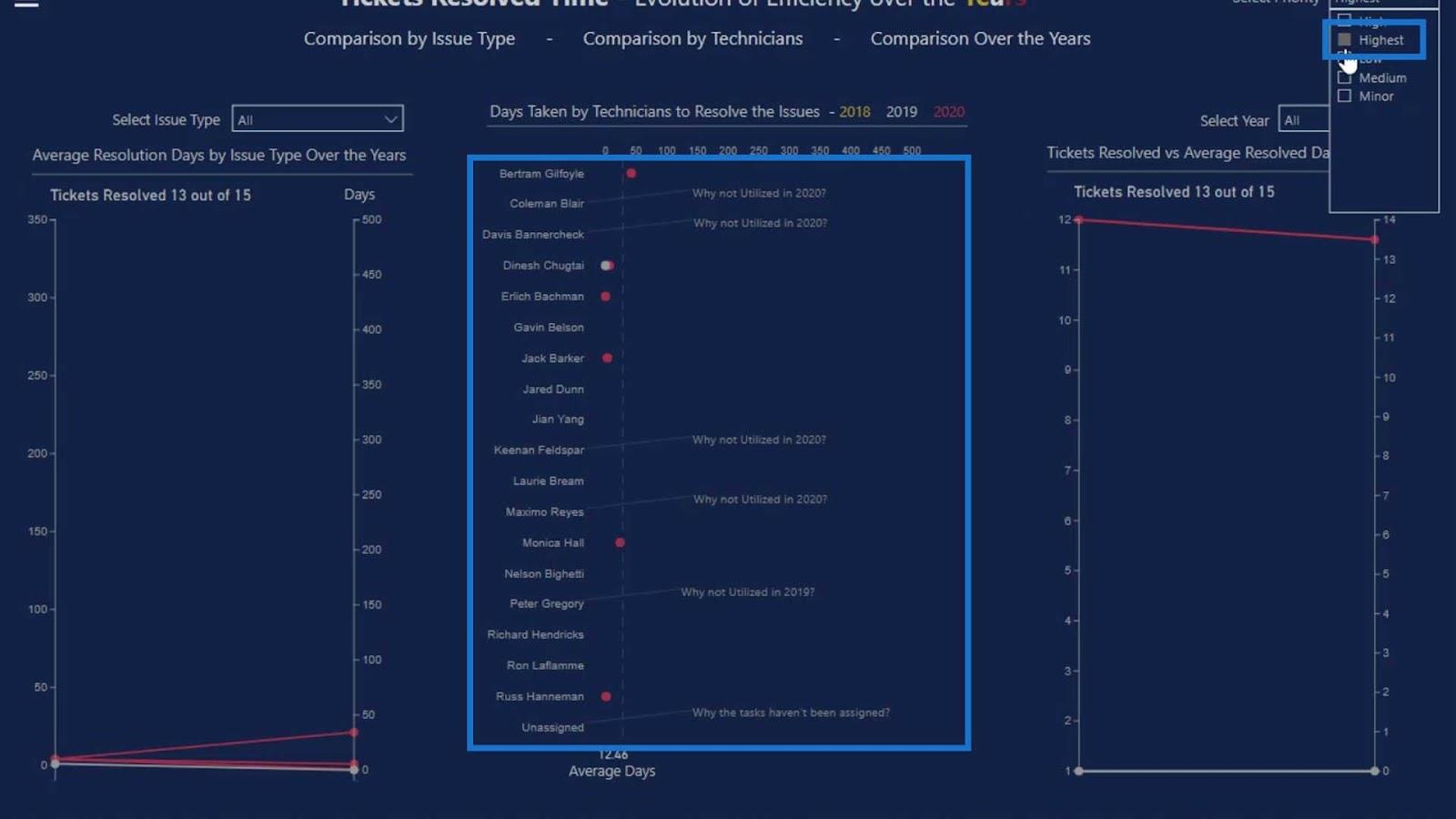
Ett annat problem med hanteldiagram är att om vi använder ett filter eller slicer kommer kategorier som inte har något värde att försvinna eller ändra sin position i axeln.
I det här exemplet, låt oss lägga till en skivare och använda måttet. Låt oss sedan filtrera efter Högsta prioritet. Som du kan se har de kategorier som inte har något värde försvunnit och även ändrat positionen för axeln. Tyvärr har LuckyTemplates inte möjlighet att stänga av den här funktionen.

Detta är anledningen till att jag valde att skapa ett hanteldiagram i Charticulator .
Hanteldiagram i Charticulator
Här är ett exempel på ett hanteldiagram som jag skapade i Charticulator. Om jag delar upp data i det här diagrammet kommer du att se att dessa kategorier inte kommer att ändra sin position och inte försvinna.

När jag klickar påprioritetsfilter kommer du att se att kategorierna stannade på sin plats. Denna funktion är mycket användbar, särskilt om vi vill placera statiska texter för att berätta för användarna lite ytterligare information.

En annan sak med den här bilden som jag skapade i Charticulator är att den accepterar flera kategorier. Som du kan se, kategoriserar jag det efter tilldelade och efter år .

Slutsats
Vi har behandlat hanteldiagram i den här handledningen. Vi diskuterade hur man skapar ett hanteldiagram i LuckyTemplates anpassade grafik och dess nackdelar. I LuckyTemplates kan vi inte använda två eller flera kategorier men det accepterar flera mått. Ändå är det fortfarande bra att vi kan placera flera mått i den här bilden.
Å andra sidan kan vi också skapa hanteldiagram i Charticulator. Genom att göra det i Charticulator kan vi fritt använda slicers utan att behöva oroa oss för konflikter eller problem som diagrammet kan uppvisa.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








