Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna handledning visar dig hur du skapar ett hanteldiagram med hjälp av verktyget. Det är ett diagram som är sammansatt av cirklar och linjer som används för att övervaka och jämföra två datapunkter. Du kommer att lära dig och förstå hur det ger värdefull data och information i din LuckyTemplates-rapport.
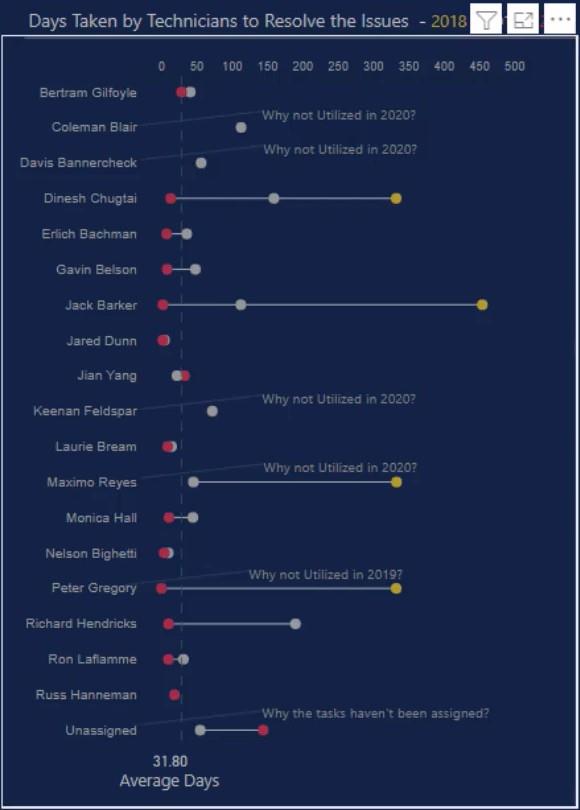
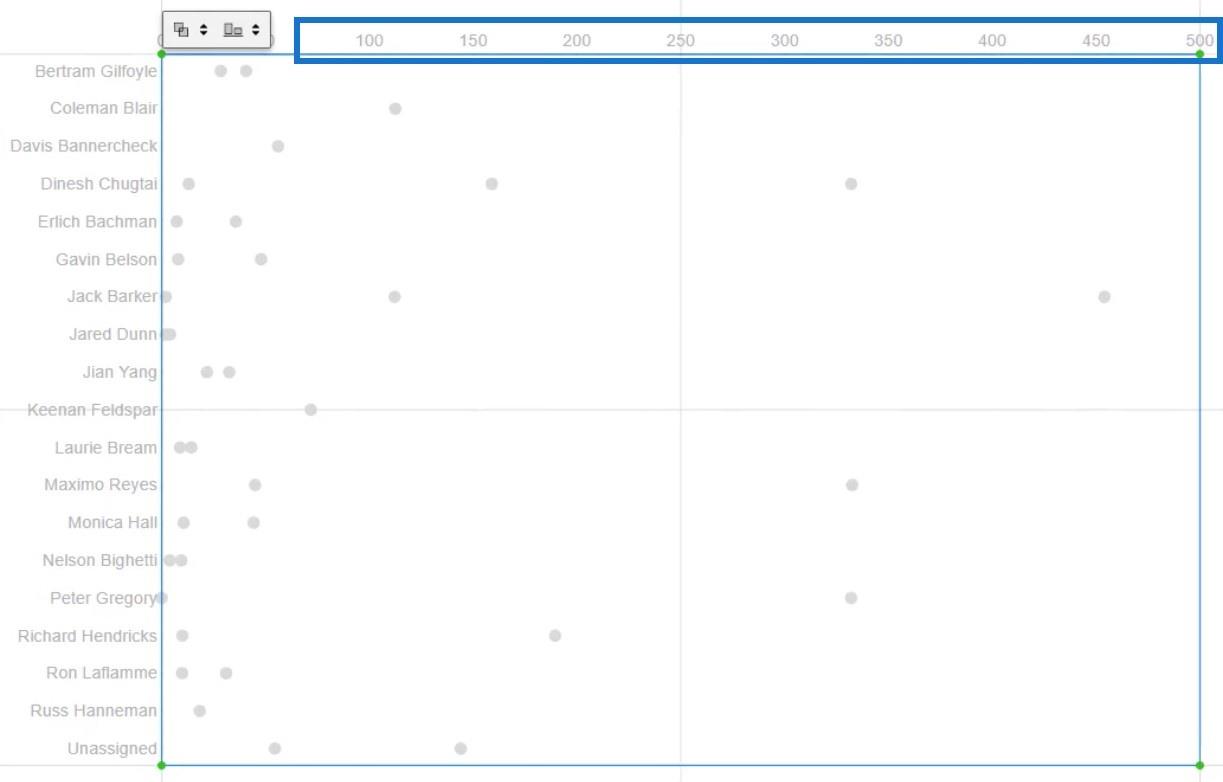
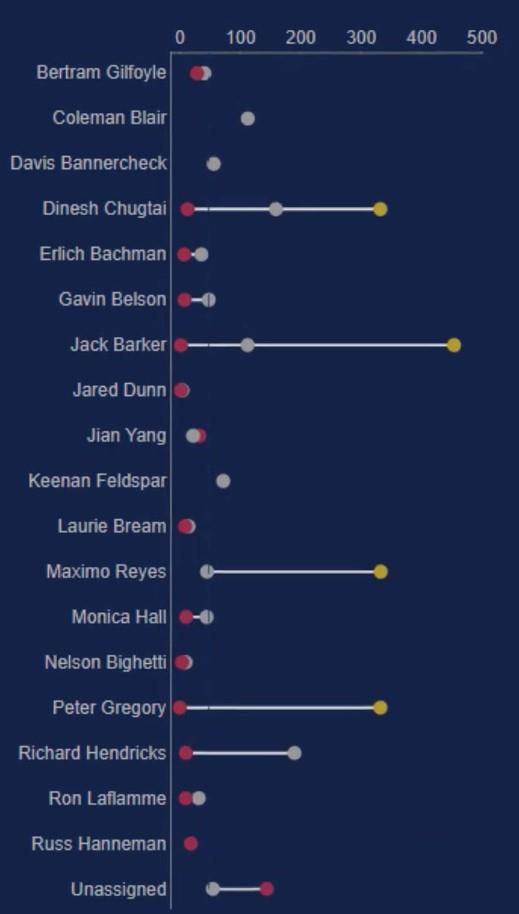
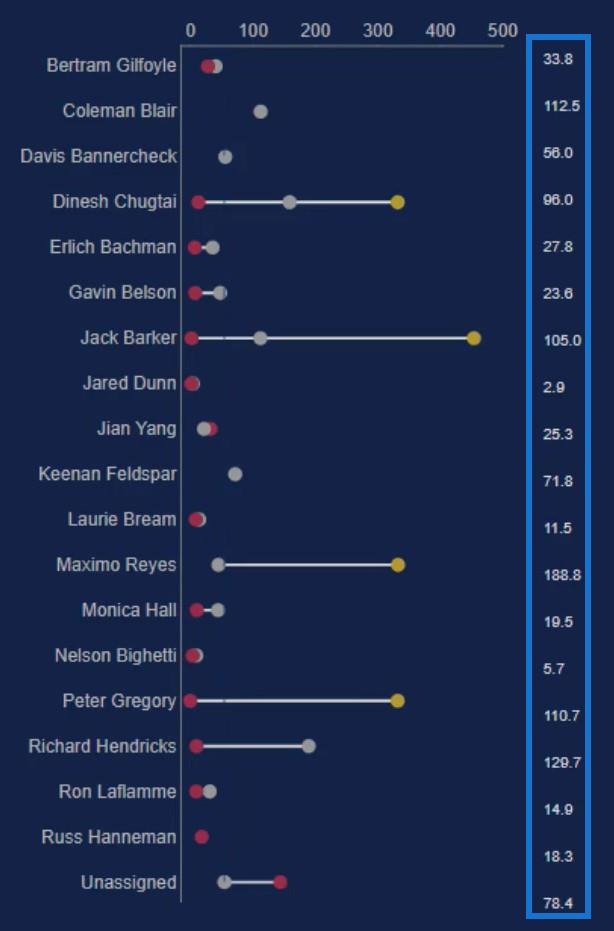
Detta är ett exempel på hanteldiagram som du ska återskapa. Den visar de genomsnittliga dagar som varje mottagare eller tekniker tar för att lösa problem för åren 2018 till 2020.

Innehållsförteckning
Importera en datauppsättning till Charticulator
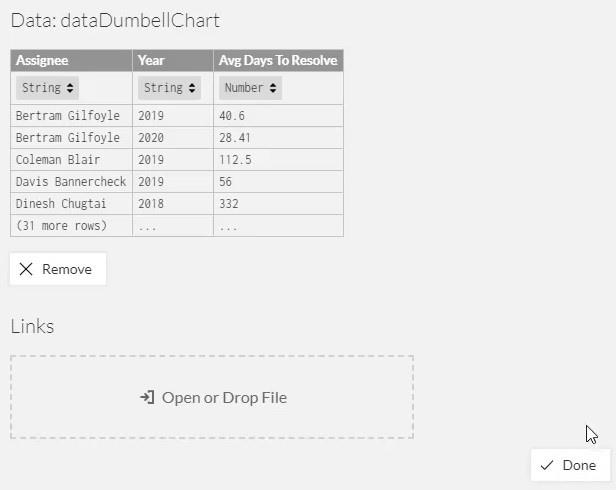
Skapa först en datauppsättning som ska exporteras till Charticulator. I det här exemplet innehåller datauppsättningen tre data: Tilldelad , År och Genomsnittliga dagar att lösa .

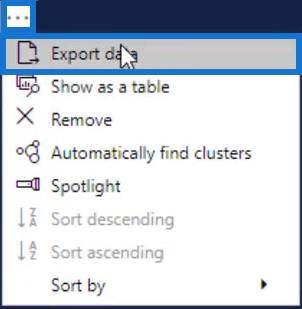
Klicka sedan på ellipsen under tabellen och välj Exportera data.

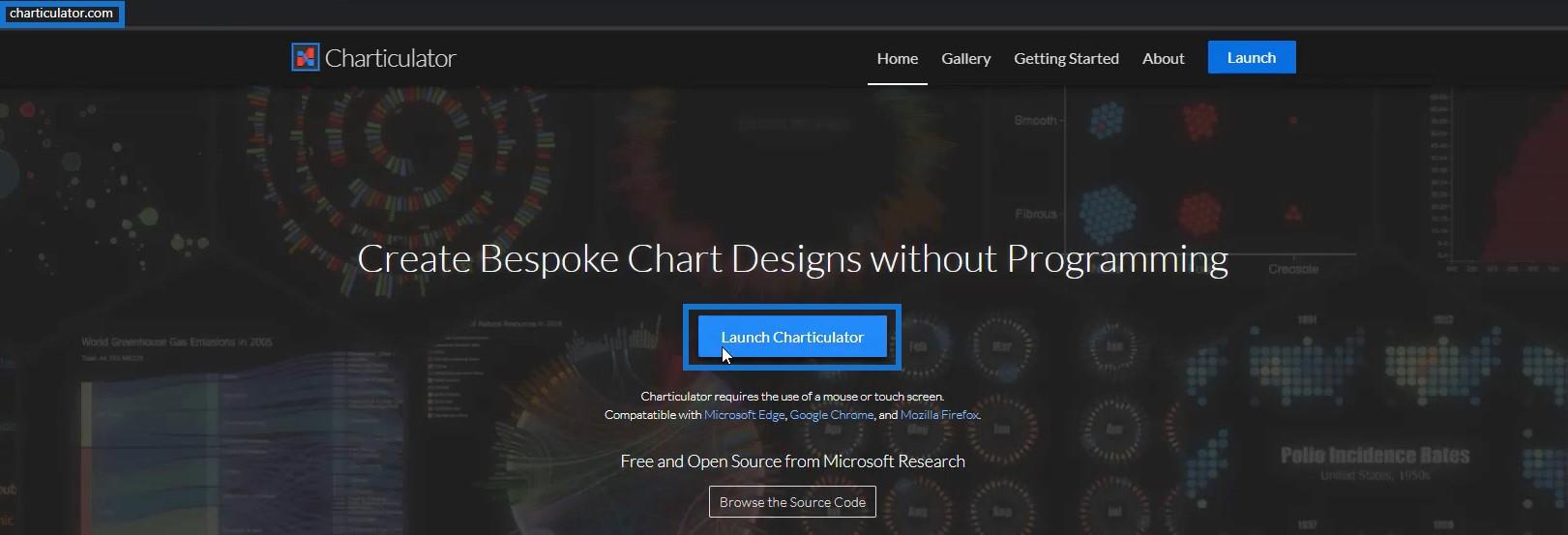
Efter det, gå till charticulator.com och klicka på Starta Charticulator .

Leta upp och öppna den exporterade datamängden och klicka på Klar . Du kommer då att omdirigeras in i Charticulator-verktyget.

Skapa och designa hanteldiagrammet
Placera mottagaren i dukens Y-axel. Du kan ändra färg och storlek på etiketterna och bockarna i PlotSegment1:s attribut.

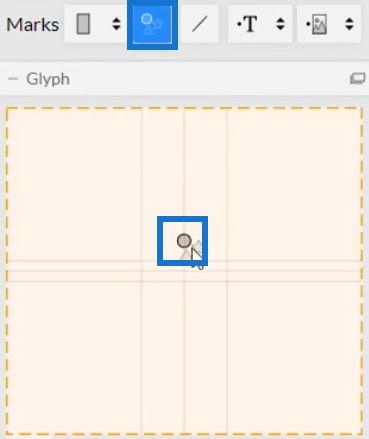
Ta sedan in en cirkel från Symbols till insidan av Glyph.

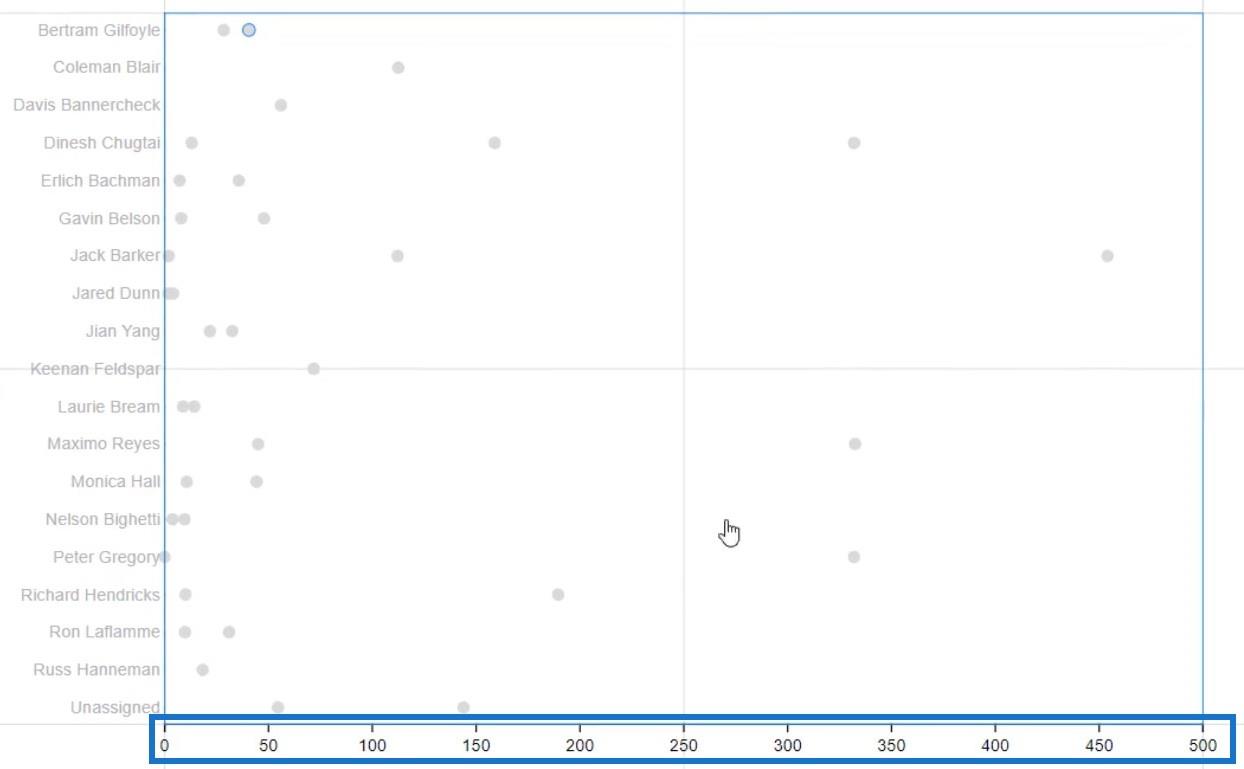
Placera Avg Days To Resolve i X-axeln på duken.

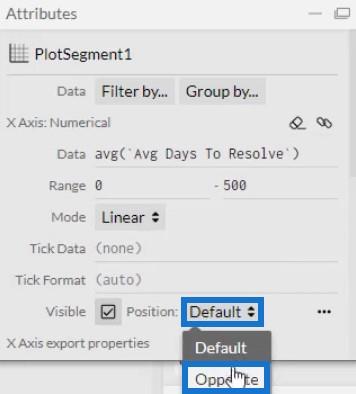
Överför etiketterna på X-axeln till toppen av diagrammet. Öppna PlotSegment1s attribut och välj Motsatt för placeringen av etiketterna. Du kan också ändra färgstilen på etiketterna för att matcha Y-axeln.


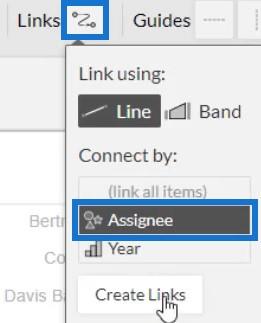
Skapa nu länkar till cirklarna i diagrammet. Klicka på Länkar och välj Tilldelad för att ansluta dem med linjer.

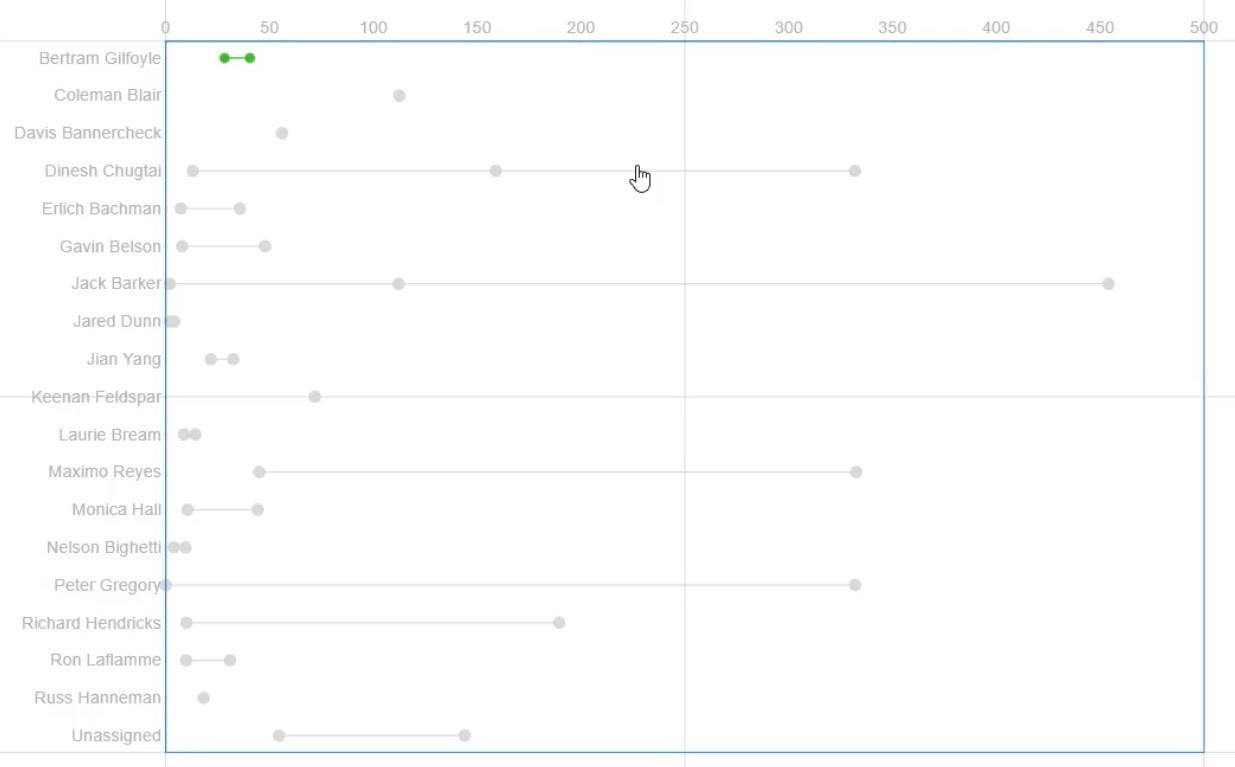
Visualiseringen kommer nu att se ut så här.

Du kan formatera och justera enheterna i diagrammet så att det ser övertygande ut. Du kan ändra storleken på cirkeln, länkens bredd och andra attribut beroende på dina önskemål.
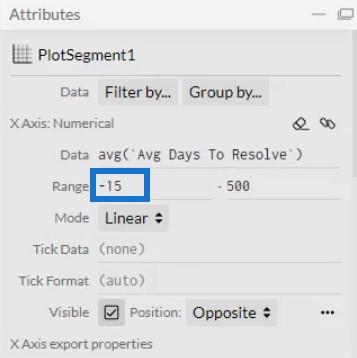
I diagrammet kommer du att märka att några cirklar till vänster lutar mot Y-axeln. Justera dem i området Range i PlogSegment1s attribut för att skapa ett mellanrum mellan dem och axeln.

Lägg till färger till symbolerna i hanteldiagrammet
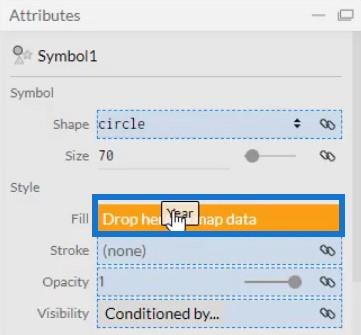
Lägg till färger i cirkeln genom att placera år i fyllningssektionen av Symbol1s attribut. Du kan också definiera färgerna för varje år i attributen.

Om du vill visa snittlinjen i diagrammet kan du skapa en linje och placera den där snittet ligger. I det här exemplet är medellinjen 30.
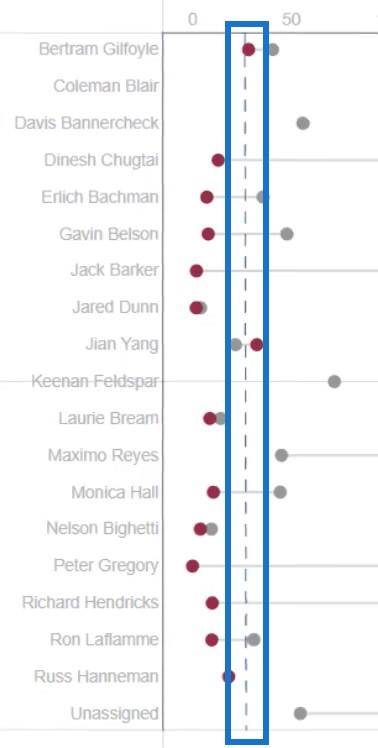
Så här kommer hanteldiagrammet att se ut nu.

Exportera hanteldiagramfilen till LuckyTemplates
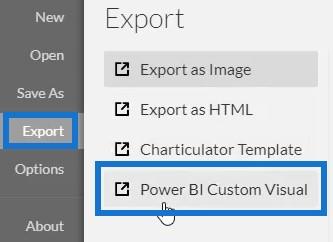
Spara diagramfilen och exportera den till.

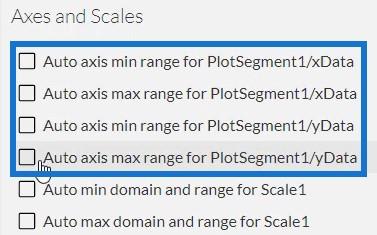
I inställningarna för axlar och skalor , avmarkera alternativen för automatisk axel för att undvika att axlarna ändras automatiskt när en kontextövergång anropas. När du är klar lägger du till ett visuellt namn och exporterar diagramfilen.

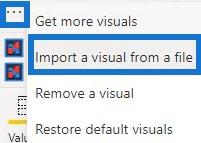
Öppna nu LuckyTemplates och importeradiagramfil. Klicka på ellipsen nedanför Visualiseringar och välj Importera en bild från en fil .

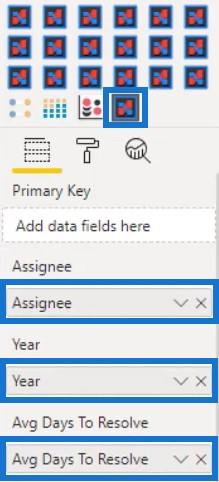
Klicka sedan på länken Charticulator med det visuella namnet på diagrammet och fyll avsnittet Fält med motsvarande data.

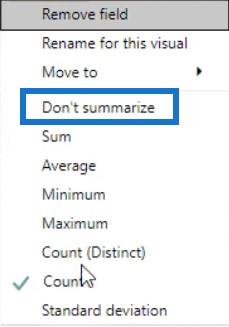
Klicka på rullgardinsknappen på År och välj Sammanfatta inte .

Du kan sedan se hanteldiagrammet i instrumentpanelen. Justera sedan attributen och marginalerna för varje enhet till din önskade preferens och stil.
Så här ser det justerade diagrammet för exempelvisualiseringen ut.

Visa de genomsnittliga dagarna för att lösa värden
En annan sak du kan göra är att visa genomsnittliga dagar för att lösa problem bredvid varje mottagare. För att göra detta måste du öppna Charticulator igen och använda samma datauppsättning.
Rita sedan en linje i Y-axeln på duken och sätt sedan en cirkel inuti Glyph. Se till att du drar linjen uppifrån och ner för att ställa in ordningen på fallande.


Placera mottagaren i dukens Y-axel. Så här ser resultatet ut.

Placera text i Glyph och justera den med mottagarna. Placera sedan Avg Days To Resolve inuti Text för att visa värdena.

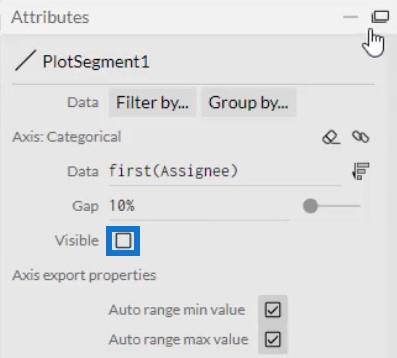
Dölj etiketterna i Y-axeln genom att avmarkera rutan Synlig inuti Attribut.

Dölj sedan cirkeln genom att klicka på ögonknappen på Symbol1.

Spara filen och exportera den till LuckyTemplates Custom Visual . Glöm inte att avmarkera alternativen för automatisk axel i inställningarna för axlar och skalor . Importera bilden på samma sätt som hanteldiagrammet importerades och mata in motsvarande data i avsnittet Fält.
Placera det visuella bredvid hanteldiagrammet och rikta in det med tilldelarna.

Skapa en skivare för kontextövergångar
Skapa en slicer för att ha filterkontextövergångar. I det här exemplet används Issue Type i slicern.

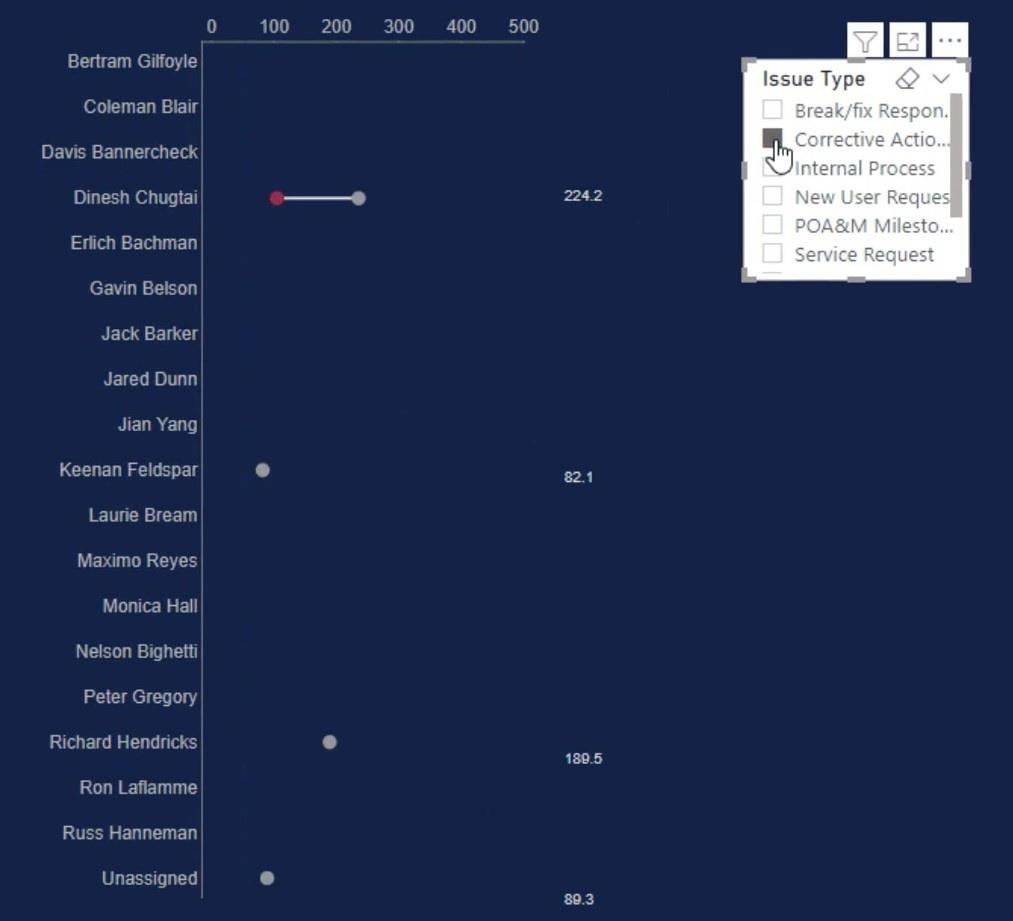
Skapa sedan interaktioner i diagrammen. Gå till Format- fliken och välj Redigera interaktioner . Klicka sedan på varje visualisering och interaktionsikonen för diagrammen.

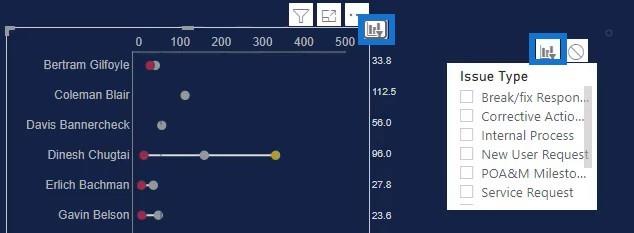
När du är klar kan du se Hanteldiagrammet ändras när du väljer en skivare.

Om du lägger till mottagare , år och medeldagar att lösa i avsnittet Verktygstips kan du se data när du håller muspekaren över hantelns cirklar.


Slutsats
Övervakning av arbetsaktiviteter görs enklare med hanteldiagram. De tillhandahåller information med hjälp av datapunkter och linjer som hjälper dig att kontrollera och övervaka en kategoris prestanda. De är fantastiska bilder som ger insiktsfull information till din LuckyTemplates-rapport.
Lär dig och vet mer om och Charticulator genom att öva och maximera denna handledning.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








