Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
För detta blogginlägg kommer jag att gå vidare till den sista delen av min serie om rapporttransparens. Den första delen av denna serie handlar om , medan den andra delen handlar om . Jag skulle vilja gå vidare till nästa del av vår serie, som kommer att vara en DAX LuckyTemplates handledning om hur du avsevärt kan öka din rapports transparens med DAX.
Innehållsförteckning
Tillämpa dynamisk text i LuckyTemplates
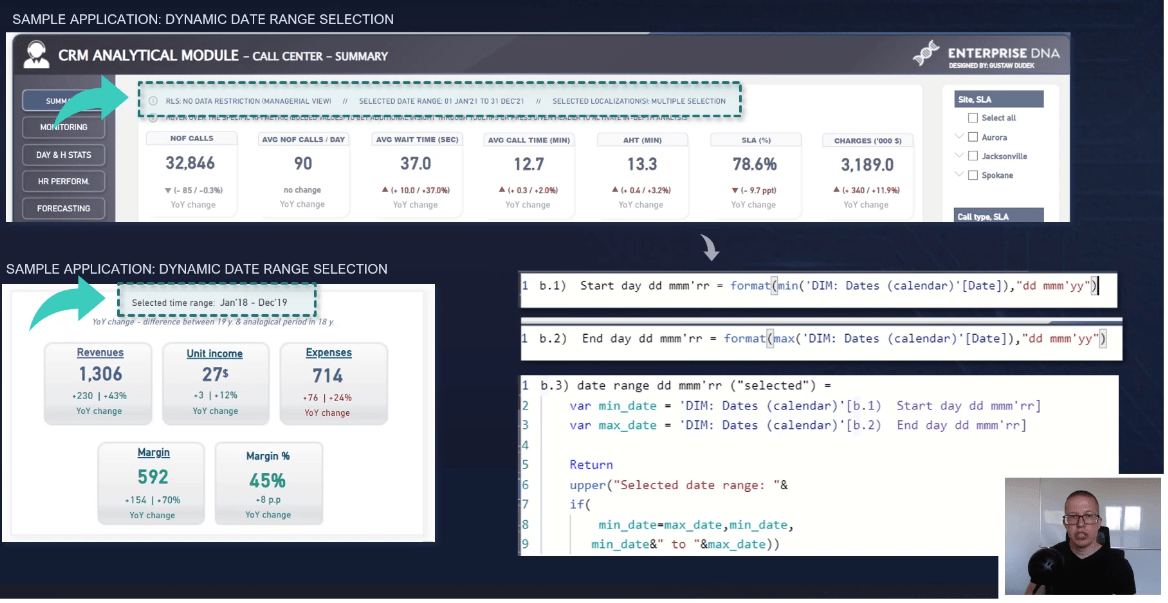
De val som slutanvändaren gör när de använder en given rapport beror huvudsakligen på tillämpningen av dynamisk tilläggsinformation och placera den i meningsfulla, synliga positioner .
Dynamiska texter kan vara aktuellt datumintervall, datum för senaste faktura, transaktion inom en given period eller aktuellt val av mätvärden.

Dynamiska texter är ganska enkla att implementera, och mervärdet vad gäller rapporterbarhet är enormt.
Efter att ha skapat dessa DAX-mått kan du antingen använda dem som KPI-kort eller infoga dem som en text i en tom knapp.
Det senare alternativet är min favoritväg att gå. Den största nackdelen med den här metoden är att du inte kan tappa texten; du kan dock styra detta genom textjustering. Du kan justera din information till vänster och behöver inte oroa dig för att längden på texter ändras som en effekt av valet av slicer.
När du använder KPI-kort är texten alltid justerad mot visualiseringens centrum, vilket gör denna information svårare att kontrollera från synvinkeln av visuell strukturering.
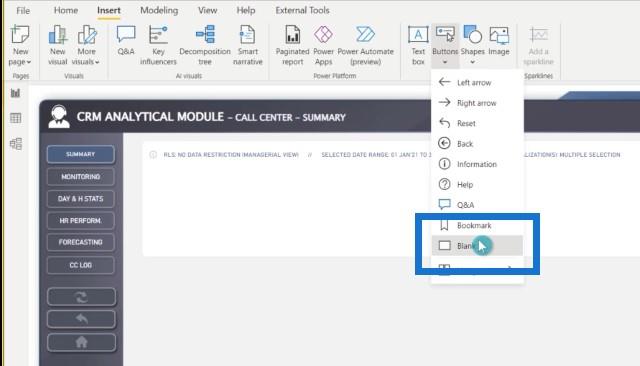
Låt mig visa dig hur du lägger till nya knappar med villkorligt formaterad text. Gå till fliken Infoga , klicka på ikonen Knappar och välj Tom .

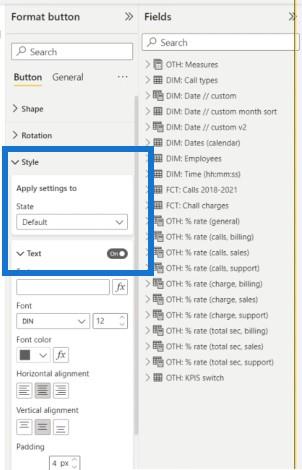
Gå till Stil och aktivera text .

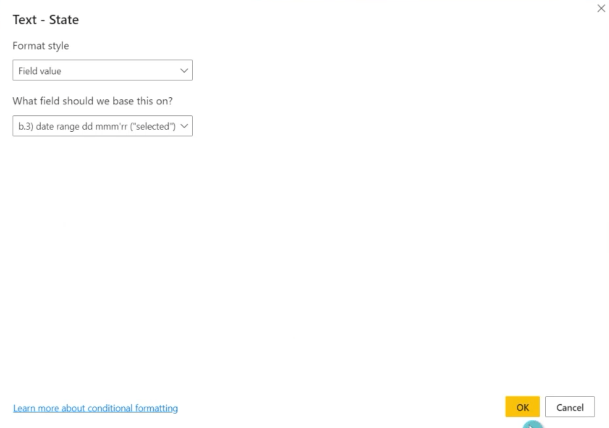
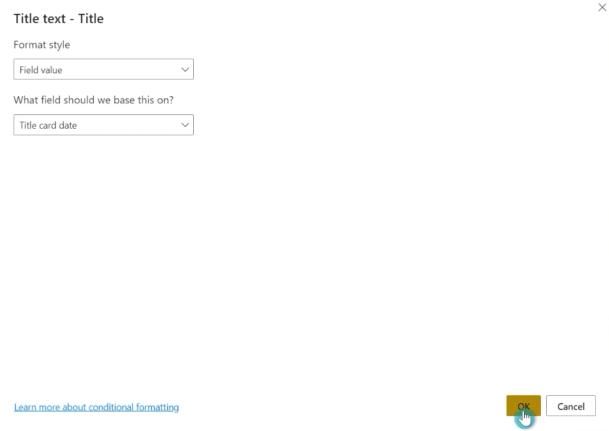
Gå sedan till fältet med villkorlig formatering, välj det specifika måttet och klicka på OK .

Vi har nu en klar att använda knapp med dynamisk text.

Tillämpa dynamiska titlar på bilder i LuckyTemplates
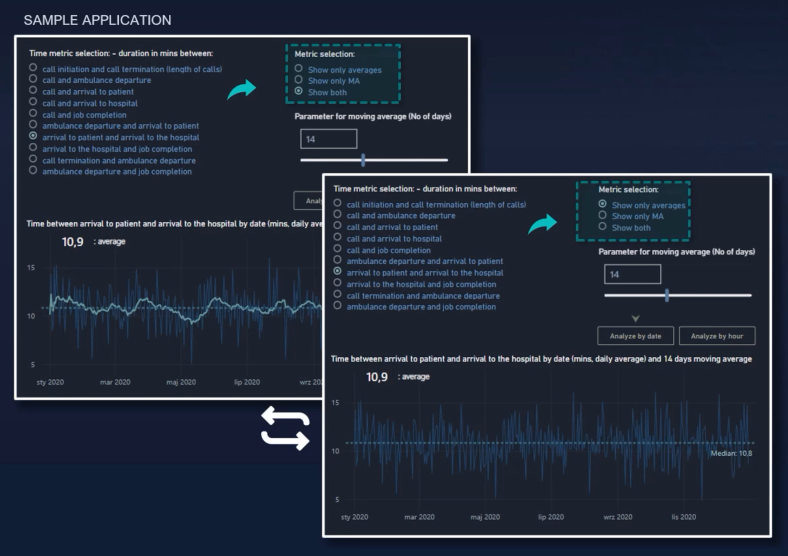
Jag skulle vilja visa dig hur du kan implementera dynamiska texter i titlar på specifika bilder. I det här exemplet kommer jag att lägga till en dynamisk titel på bottenbilden, som är beroende av skivvalet på toppen.

Du kommer också att märka att det finns en annan dynamisk slicer för . Vi kommer att implementera en dynamisk titel som indikerar både slicer-valet till vänster och slicer-valet till höger.

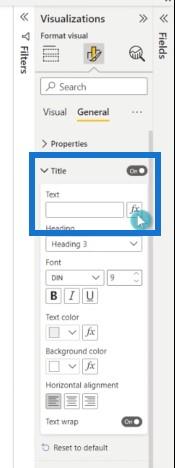
Låt oss gå till formatfönstret , välj Allmänt och aktivera Titel .

Gå till formateringsfönstret , välj det specifika måttet och klicka på OK .

Nu kan du se att det finns en titel i det visuella. Titeln är dynamisk och den ändras i samma ögonblick som du väljer olika mätvärden.

Du kan också ändra dagfönstret för glidande medelvärden och se förändringar i bottenbilden nedan.

Använda DAX-tekniker för att spara utrymme
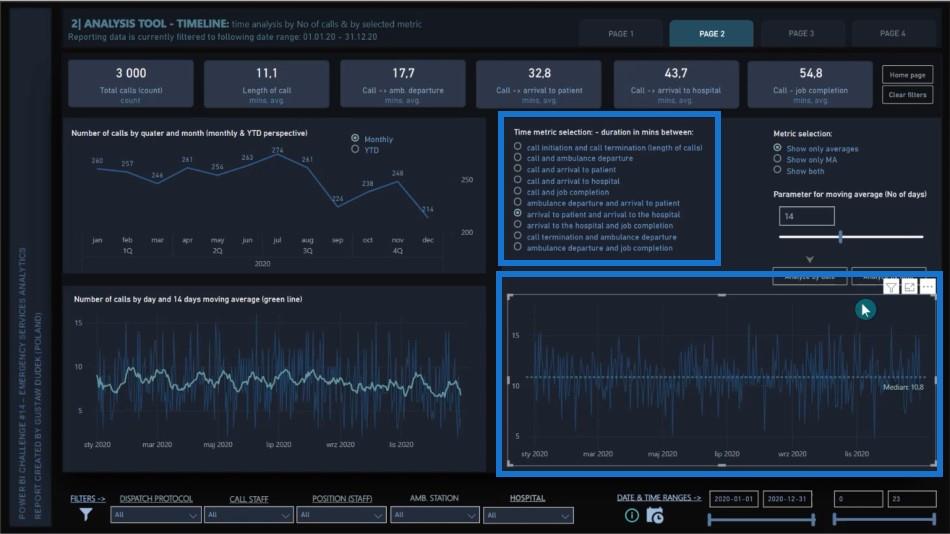
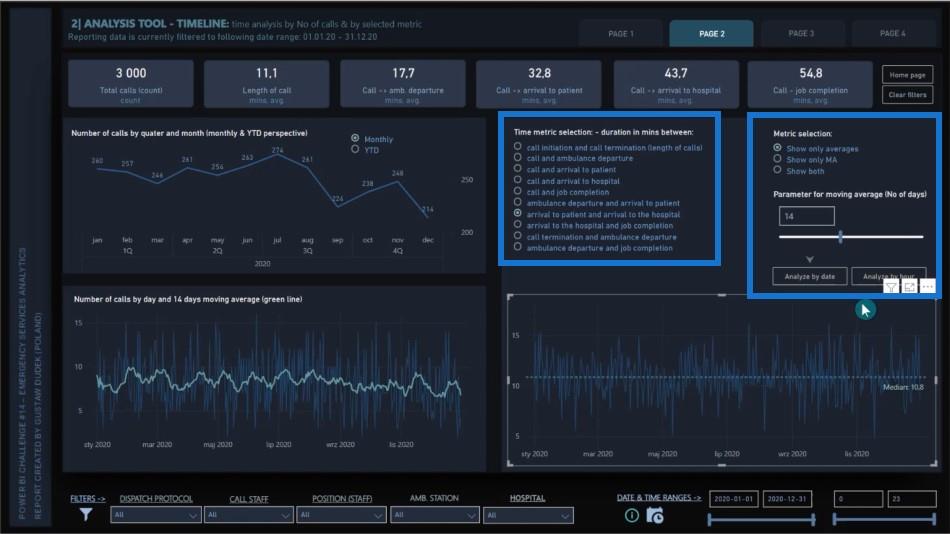
Låt oss nu ta en titt på exempel på DAX-tekniker som kan spara oss utrymme genom att visa eller dölja olika mätvärden i en bild.
I den här DAX LuckyTemplates-handledningen har vi tre olika typer av dynamiska mätvärden. Vi kan välja vilket mått som ska visas, som det på den blå linjen.
Sedan har vi parametern som dynamiskt kan ändra antalet dagars fönster i glidande medelvärde, vilket är den gröna linjen.

Slutligen har vi ytterligare en slicer som gör att vi bara kan visa specifika mått i onlinediagrammet. Vi kan bestämma om vi bara vill se huvudmåttet (som är det givna medelvärdet), eller om vi bara vill visa det glidande medelvärdet, eller kanske båda samtidigt.
Logiken bakom formeln är följande. Det finns två separata mätvärden som läggs till i det visuella, och scenariot är sant i två val. Vi vill hämta tomt och samma logik tillämpas på glidande medelvärden, som antingen döljs eller visas beroende på valet av slicer.

Använda DAX i en värmekarta
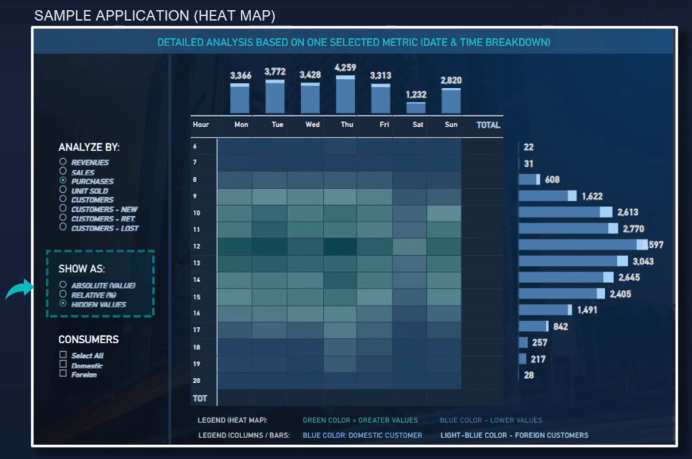
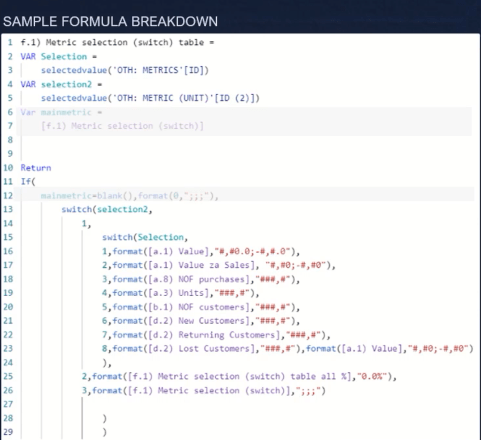
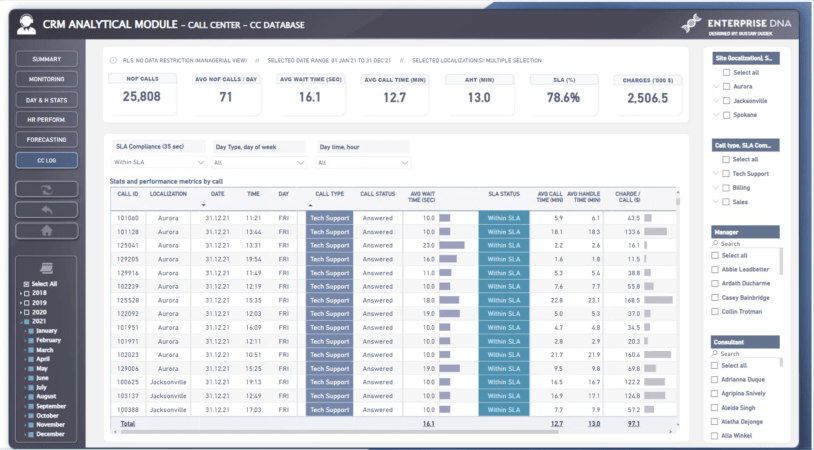
Jag ska visa ett annat exempel i den här DAX LuckyTemplates-handledningen, men den här gången kommer vi att använda en visuell för att ge värde åt antingen synliga eller dolda mätvärden. Dessutom kan vi välja om vi vill se en procentstruktur eller siffervärden. I det här fallet finns det tidigare skapade mått, inklusive ett för nominella värden och ett för procentsatser.
Den slutliga åtgärden kombinerar dem alla och slutanvändaren kontrollerar vilken typ av data han eller hon vill visa i värmekartan. Måttet bör kontrolleras om du analyserar ett mått som kräver ett heltal. Till exempel volymbaserad data som köp eller antal sålda enheter, eller värden i decimalformat som intäkter eller försäljning.
Å andra sidan, om det relativa värdet är valet, ger måttet den lämpliga beräkningen och sätts i ett procentformat. Om värdena kommer att döljas kommer det att finnas ett annat format med trippel semikolon, vilket resulterar i att endast de villkorligt formaterade bakgrunderna visas.


Låt mig visa dig ett exempel på hur det ser ut i en . Vi har två olika sorters skärmaskiner. Den första är ansvarig för att välja specifika mätvärden, medan den andra är ansvarig för att välja specifika format.

I det här specifika scenariot analyserar vi intäkterna efter absolut värde, men du kan också ändra den andra slicern till relativ, vilket ger dig möjlighet att analysera strukturen i procent.
Det första alternativet är att dölja alla värden så att du bara kan se färgerna på bakgrunden i värmekartan.
Förbättra standard KPI-kort
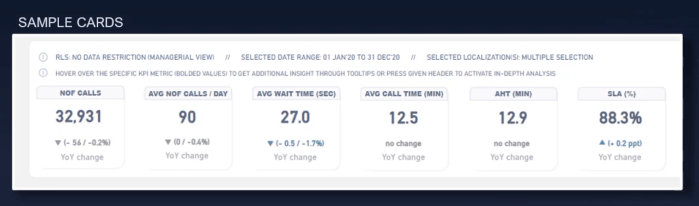
Nästa teknik i denna DAX LuckyTemplates-handledning är att förbättra med anpassade mätvärden för att visa, till exempel, period-över-period-dynamik.
Det här är ett bra sätt att placera extra sammanhang på grundläggande KPI:er med ytterligare enstaka kort. Det är också mer utvecklarvänligt eftersom det är enklare att få den perfekta centrala justeringen när du använder ett enda kort än att försöka anpassa tre olika mätvärden som är placerade sida vid sida, samtidigt som de är dynamiska.

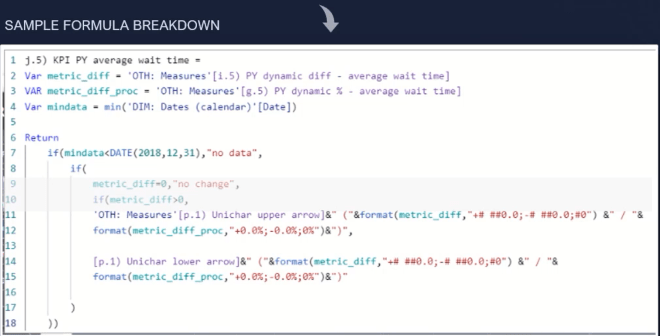
Huvudlogiken bakom denna formel är att om vi har skapat mått med jämförelse år över år både som en nominell skillnad och som en dynamik i procentformat, kan vi kontrollera om variansen är högre, lägre eller lika med noll.
Om det är högre än måste vi sammanfoga unichar , vilket i det här fallet är en övre pil med nominella varianter.


När variansen är lägre än noll är logiken densamma förutom den tillämpade unichar. Om variansen är lika med noll kan du hämta noll.
När vi har skapat vårt huvudmått bör vi skriva ett parallellt mått för att aktivera korrekt .
Låt oss ta den genomsnittliga väntetiden som ett exempel. Ökningen från år till år i det specifika måttet är faktiskt en negativ förändring . Brist på förändring kan behandlas som en neutral information , medan minskningen av metriskt värde är en positiv förändring .
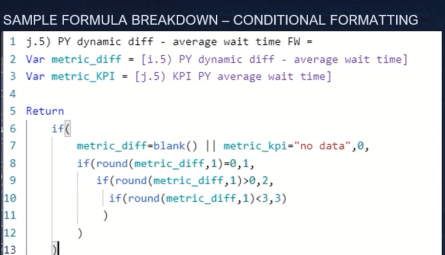
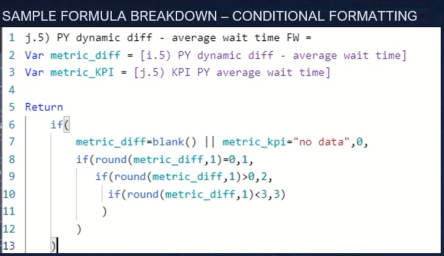
Vi skapar ett mått som sätter ett givet tal för varje scenario som slutar med noll när måttet är tomt: 1 (om måtten är lika med noll eftersom det inte var någon förändring), 2 (om måtten är högre, vilket betyder negativ förändring och röd färg tillämpas), och 3 (om måtten är lägre, vilket betyder positiv förändring och grön färg tillämpas).

Med denna formel har vi fullt fungerande KPI-kort med dynamik från år till år och villkorlig formatering .
Förbättra bilder med inställnings- och formateringsalternativ
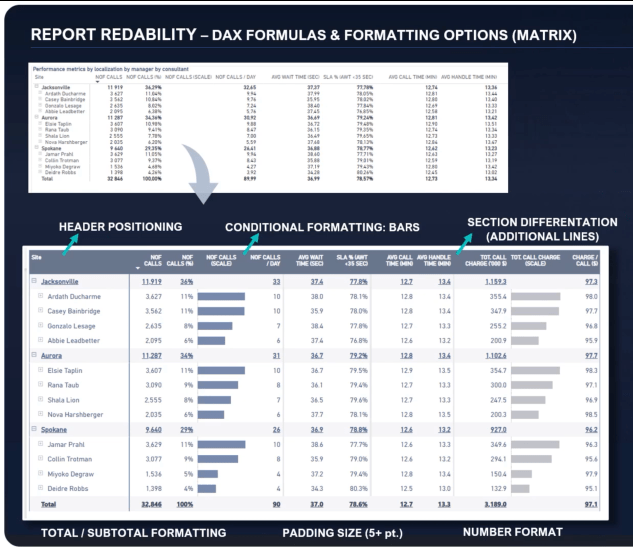
Jag skulle vilja visa några viktiga inställningar och formatalternativ som drastiskt kan förbättra hur dessa bilder ser ut.

Det första elementet är en optimal rubrikposition . I den här aspekten bör radkategorier, rubriker och icke-värdeskolumner vara vänsterjusterade. Alla värdemått bör justeras till höger.
Nästa sak är ett dataformat . Den ska justeras enligt data samtidigt som man skär alla onödiga siffror efter avgränsningar.
Sedan har vi de villkorliga formateringsalternativen som ska tillämpas när det är motiverat.
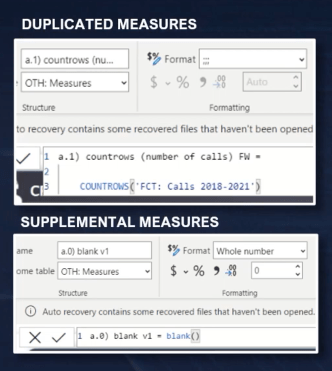
Jag skulle också rekommendera att skapa duplicerade mått för givna mätvärden. Detta sätter staplar utanför ursprungskolumnen och gör data mer transparenta.

Sedan har vi formateringsalternativen för titel och undertext. Några exempel på visuell formatering inkluderar fetstilt typsnitt med valfri understrykning, teckensnittsfärg och bakgrundsfärg.
Sedan har vi inre stoppning. Allt från 3 till 10 poäng bör vara bra beroende på tillgängligt rapportutrymme och antalet kategorier i en given tabell. Vanligtvis kommer även en liten ökning av vadderingen att avsevärt förbättra det visuella utseendet på måtten på ett bord.
Vi kan också använda ytterligare linjer för att bygga metriska sektioner och separera liknande mätvärden . Detta kan göras genom att skapa ett mått och hämta ett tomt värde.
I vissa fall rekommenderar jag att du lägger till två separata mätvärden med tomma värden och placerar dem sida vid sida. I det här fallet kommer en tom kolumn att ha sektioner med ljusa bakgrundsfärger, som imiterar de vertikala linjerna. Den andra har inga formateringsalternativ och kontrollerar på konstgjord väg bredden på kolumner.
Det som faktiskt fungerar väldigt bra i en vanlig tabell är att lägga färg på rader. Skillnaden mellan på varandra följande rader bör vara marginell. Här är ett exempel på en vit och ljus bakgrund i rader.

Dynamiskt ställa in Y-axeln på flera diagram
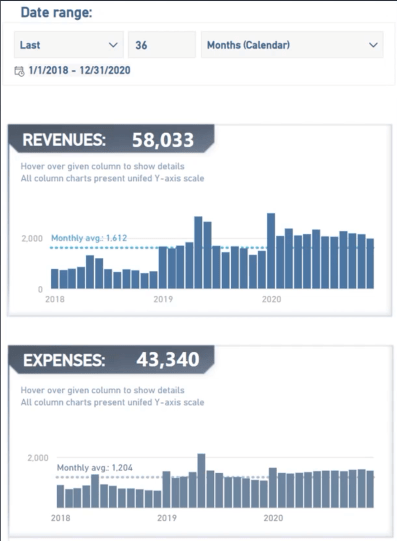
Den sista tekniken som jag kommer att presentera i denna DAX LuckyTemplates-handledning kommer att hjälpa dig att imitera små flera diagram utan att faktiskt använda inbyggd funktionalitet eller grafik från marknadsplatsen.
Ur mitt perspektiv är detta en mycket kraftfull lösning som ger dig det bästa av två världar. Detta är den dynamiskt ändrade Y-axeln och alla formateringsalternativ som är tillgängliga i inbyggda små multiplar. Dessutom kan du forma struktur och placera ditt imitationsdiagram som du vill.
Det enkla scenariot du kan se här är en jämförelse av månatliga intäkter och månatliga utgifter på separata kolumndiagram. Den har en Y-axel som är dynamisk och enhetlig över det visuella.

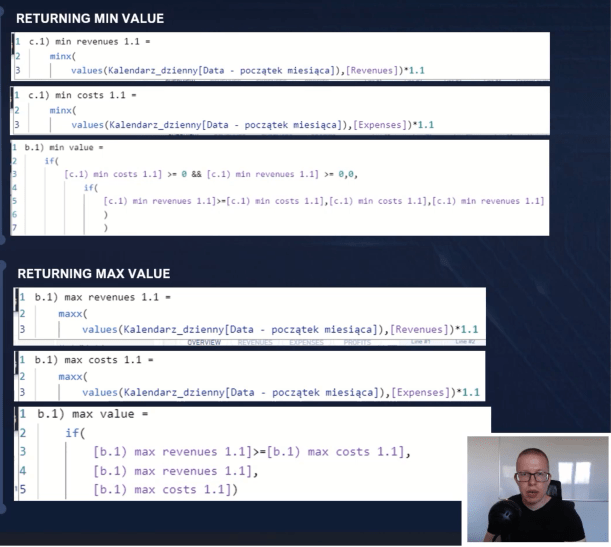
Logiken bakom denna speciella teknik är följande. Först hämtar du minimivärdet och maxvärdet för varje kategori i ett givet scenario.
I det här fallet letar vi efter det lägsta och högsta värdet för antingen månatliga intäkter eller månatliga utgifter inom den valda perioden.

Om vi identifierar dessa siffror, hämtar vi den maximala volymen multiplicerad med någon marginalnivå för att få ytterligare utrymme över maxvärdet.
Om medelvärdet är större än 0, så skulle jag vilja hämta 0 på båda sätten för att få min Y-axel att börja från botten. Vi skapar sedan ett mått som tillämpas som en dynamisk Y-axel på det givna diagrammet.
Använda verktygstips för LuckyTemplates-rapporter
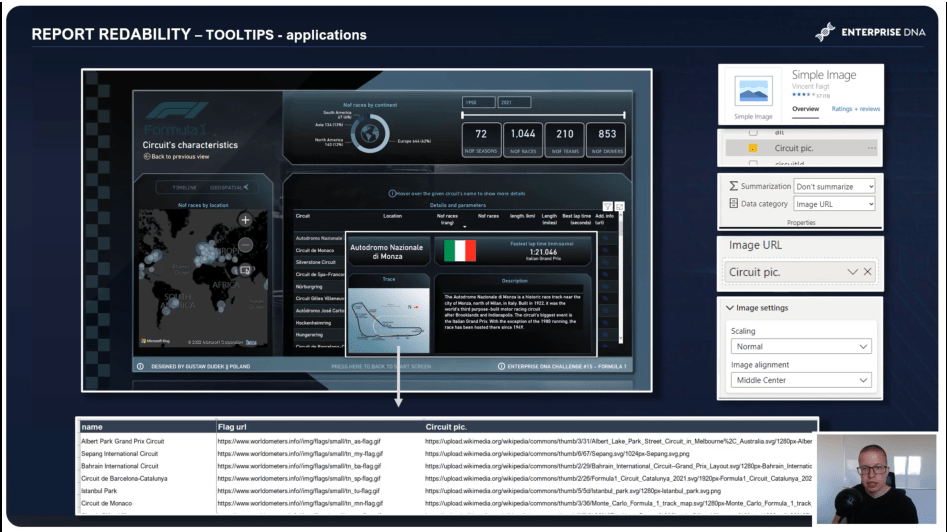
Verktygstipsen är ytterligare en sak som jag skulle vilja lyfta fram . Jag brukade visa detaljer om banorna i min Formel 1-rapport.

I den här rapporten är både huvudtiteln och måtten med de snabbaste varvtiderna standard KPI-kort. Beskrivningsdelen är bara mätvärden, medan flaggan och kretsbilden är baserade på webbadresser.
Jag använde också en extra bild som heter Simple Image , som kan laddas ner gratis från marknadsplatsen. Jag ställde in datakategorin för kolumnen som bildadress och valde sedan normal skalning inom bildinställningssektionen.
Slutsats
Det var allt för min serie om rapporttransparens. Förhoppningsvis har du lärt dig hur du designar layouter, förbättrar navigeringen och använder DAX-mått för dina LuckyTemplates-rapporter och instrumentpaneler.
Lycka till,
Gustaw Dudek
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








