Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att visa dig några grunder som kan hjälpa dig att komma igång med att skapa din egen app.
Power Apps är en så enkel plattform att den låter dig skapa en app även om du inte har någon kodningsbakgrund. Det är ett utmärkt sätt att öka produktiviteten och låter dig få all din data från flera källor och ha dem alla i en enda app.
För idag kommer jag att fokusera på några grundläggande funktioner och några anpassningsalternativ.
Innehållsförteckning
Grunderna i Power Apps: Grundläggande funktionalitet
Låt oss börja med några grundläggande funktioner.
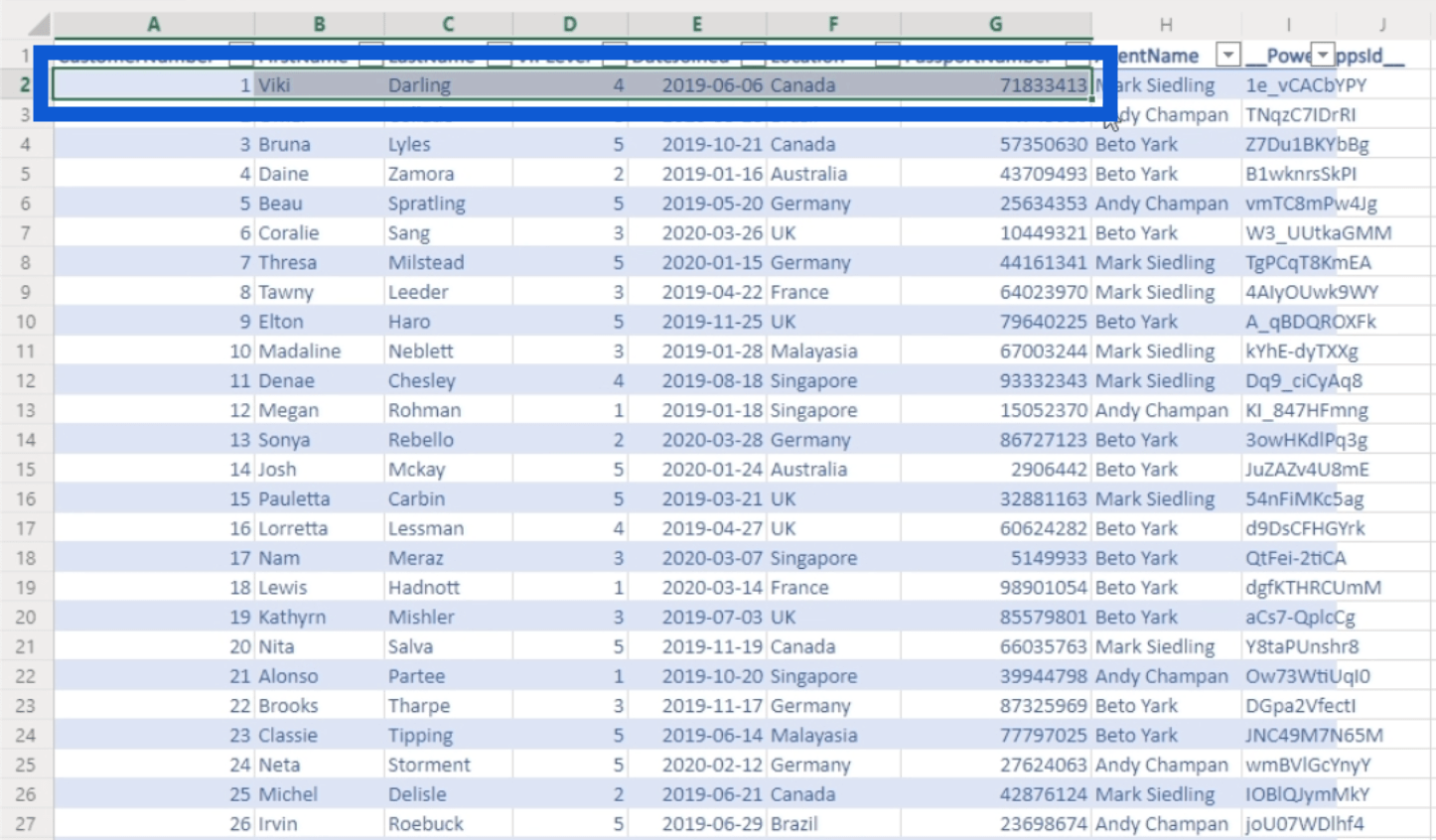
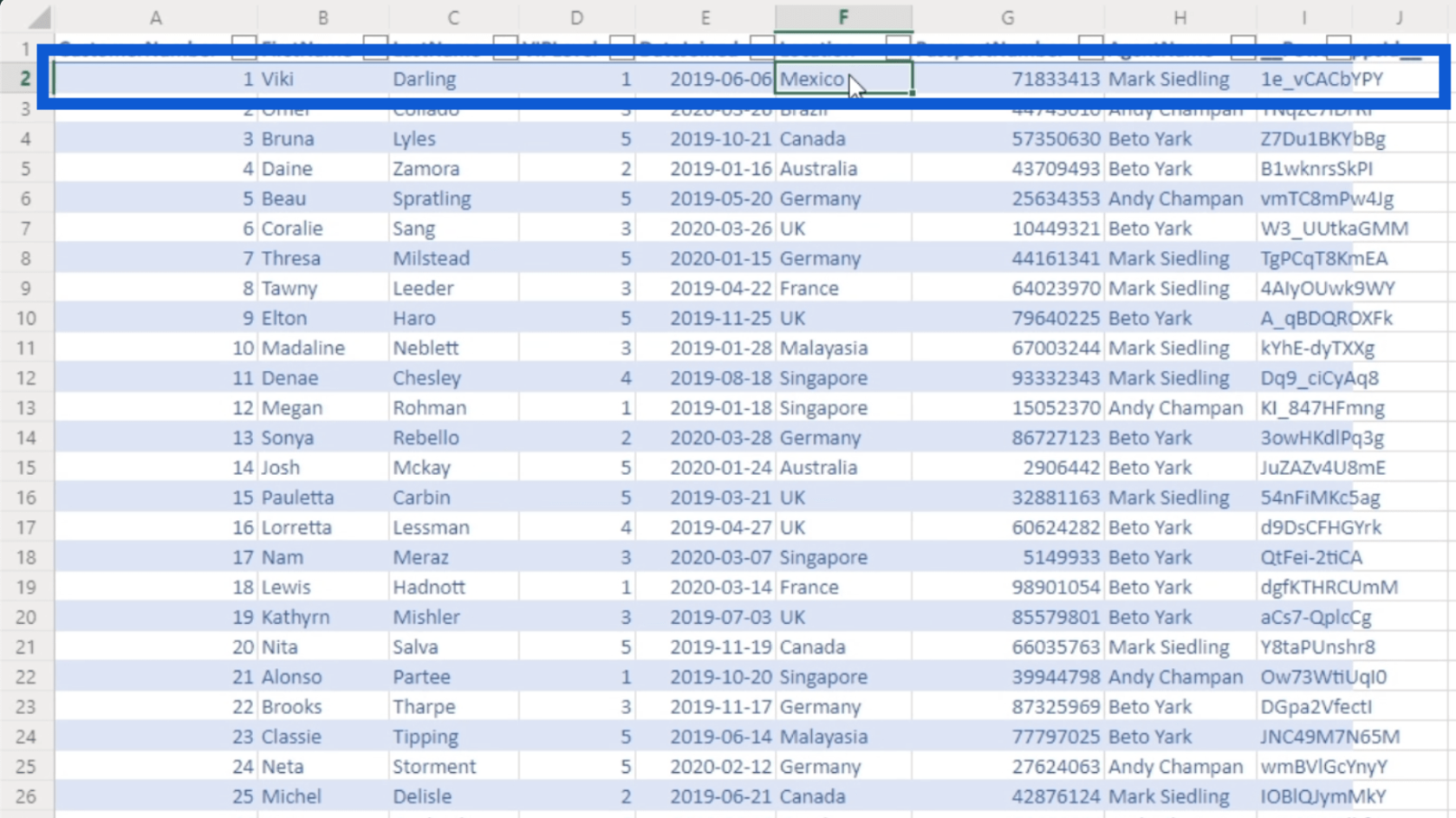
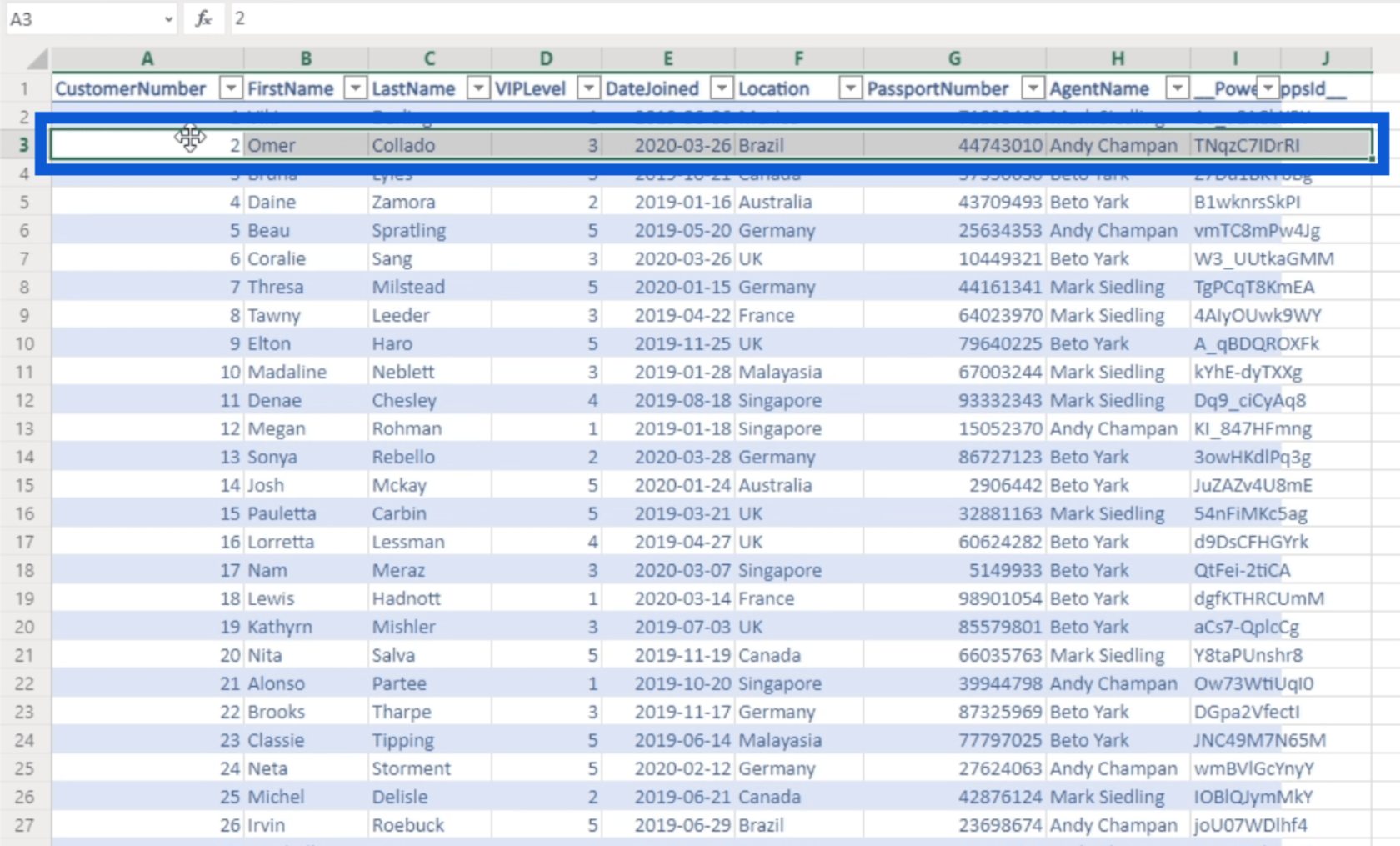
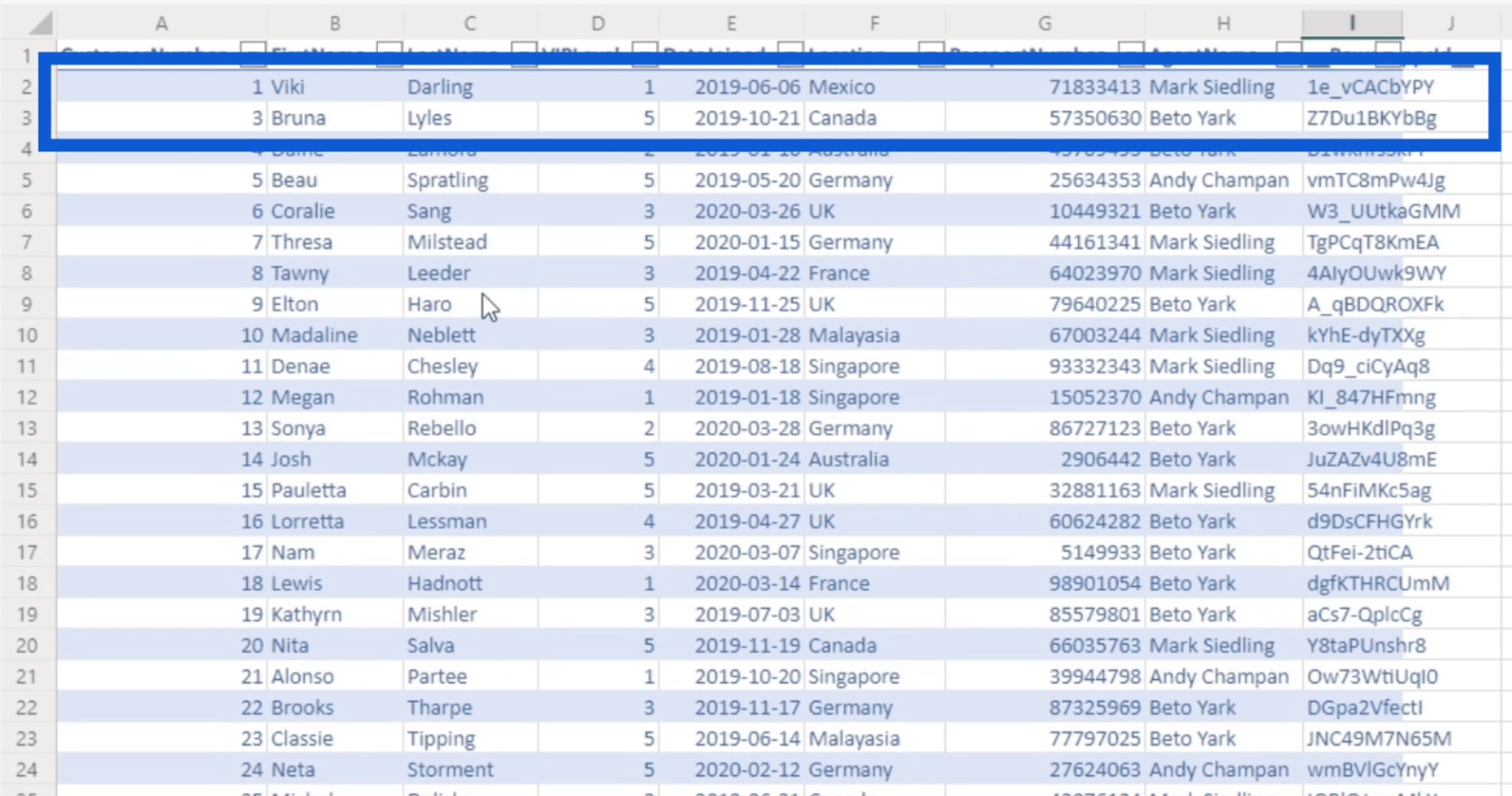
Så här ser vår data ut. Det första inlägget är för Viki Darling från Kanada, som är en VIP-nivå 4.

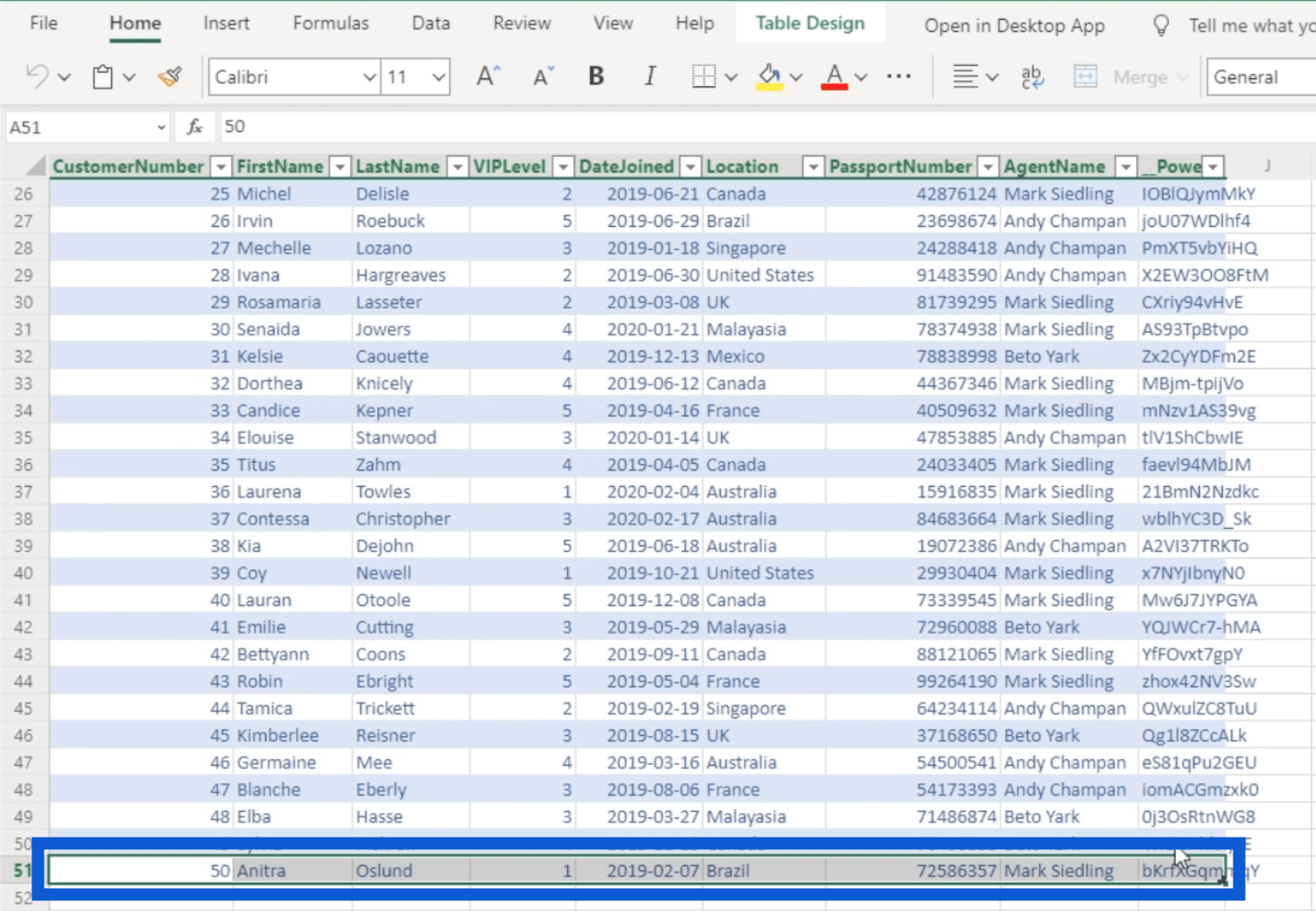
Allt som allt är det 50 bidrag här med Anitra Oslund som efternamn på listan.

Nu ska jag visa dig vad som händer med den datan när jag manipulerar appen från plattformen.
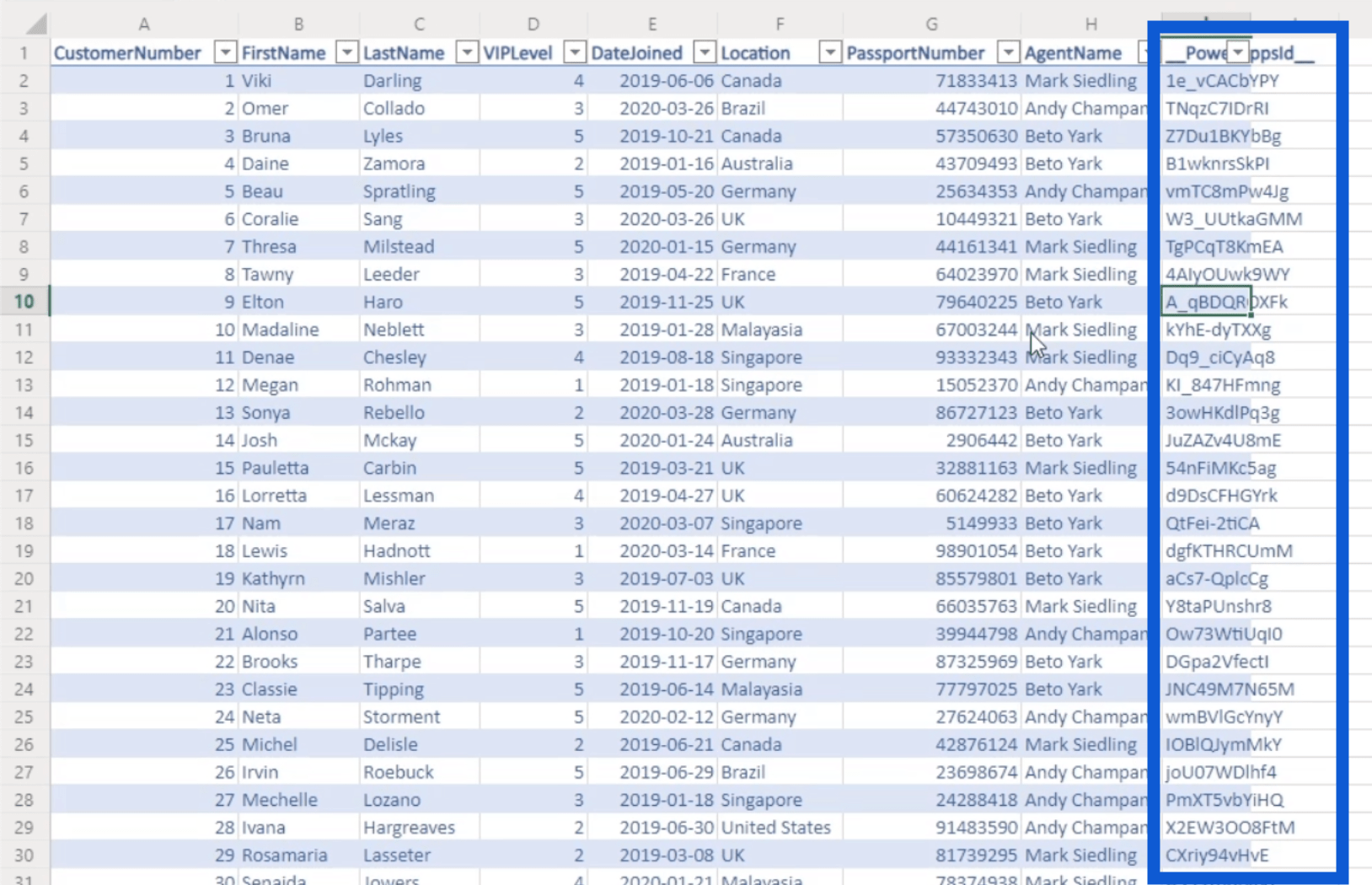
Observera att det finns en kolumn här som heter Power Apps ID. I princip skapades detta automatiskt när jag länkade dettatill Power Apps.

Så om du hämtar data från flera källor kommer Power Apps att lägga till en ny kolumn till varje källa. Den här kolumnen tillåter Power Apps att kommunicera med varje post i dessa tabeller. På grund av detta, se till att du inte ändrar något i den kolumnen. Annars kommer appen inte att fungera korrekt.
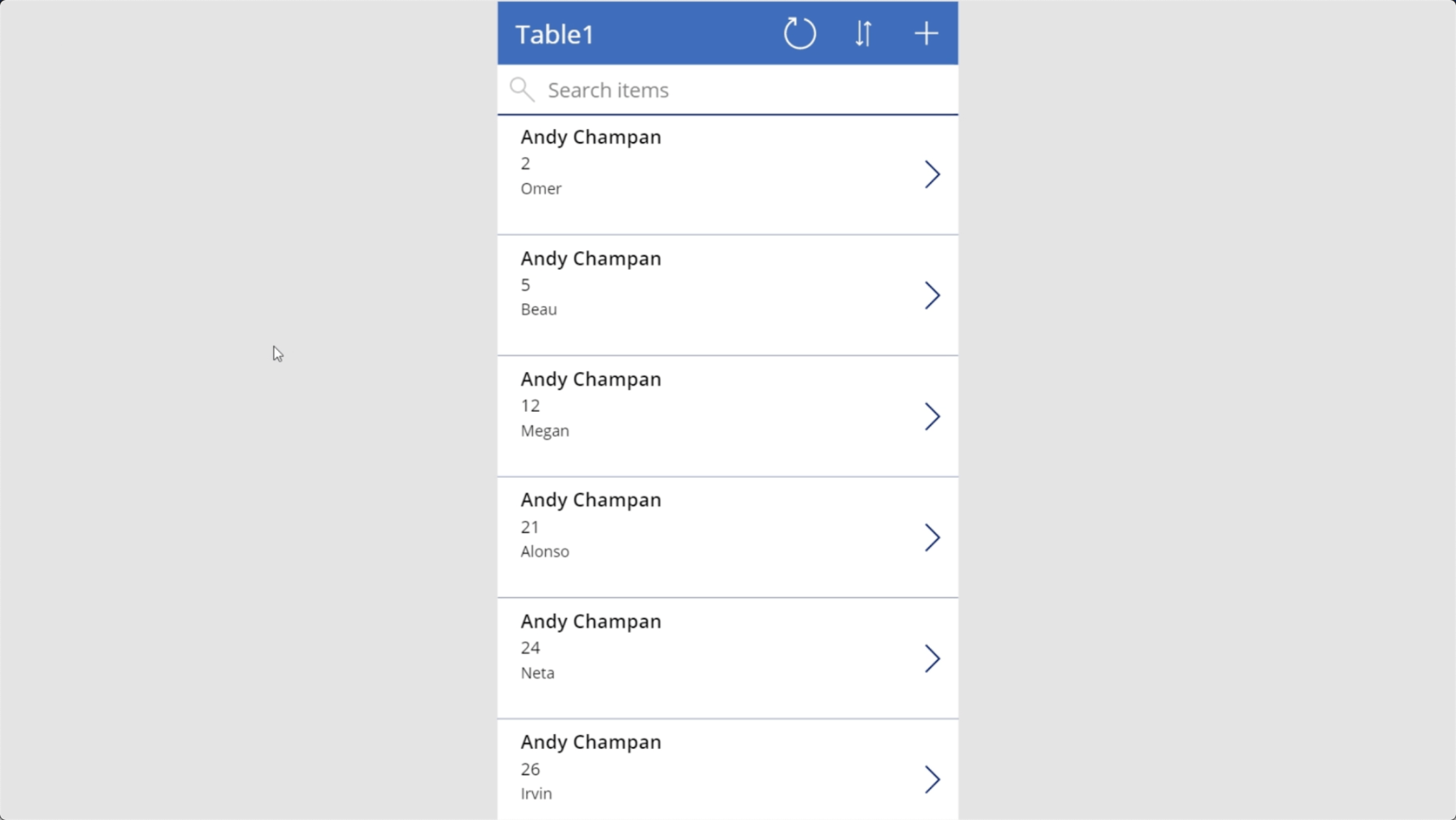
Nu, låt oss gå till applikationen. Som du kan se är detta en grundläggande dataapp som fungerar som om någon på en telefon kommer att använda den.

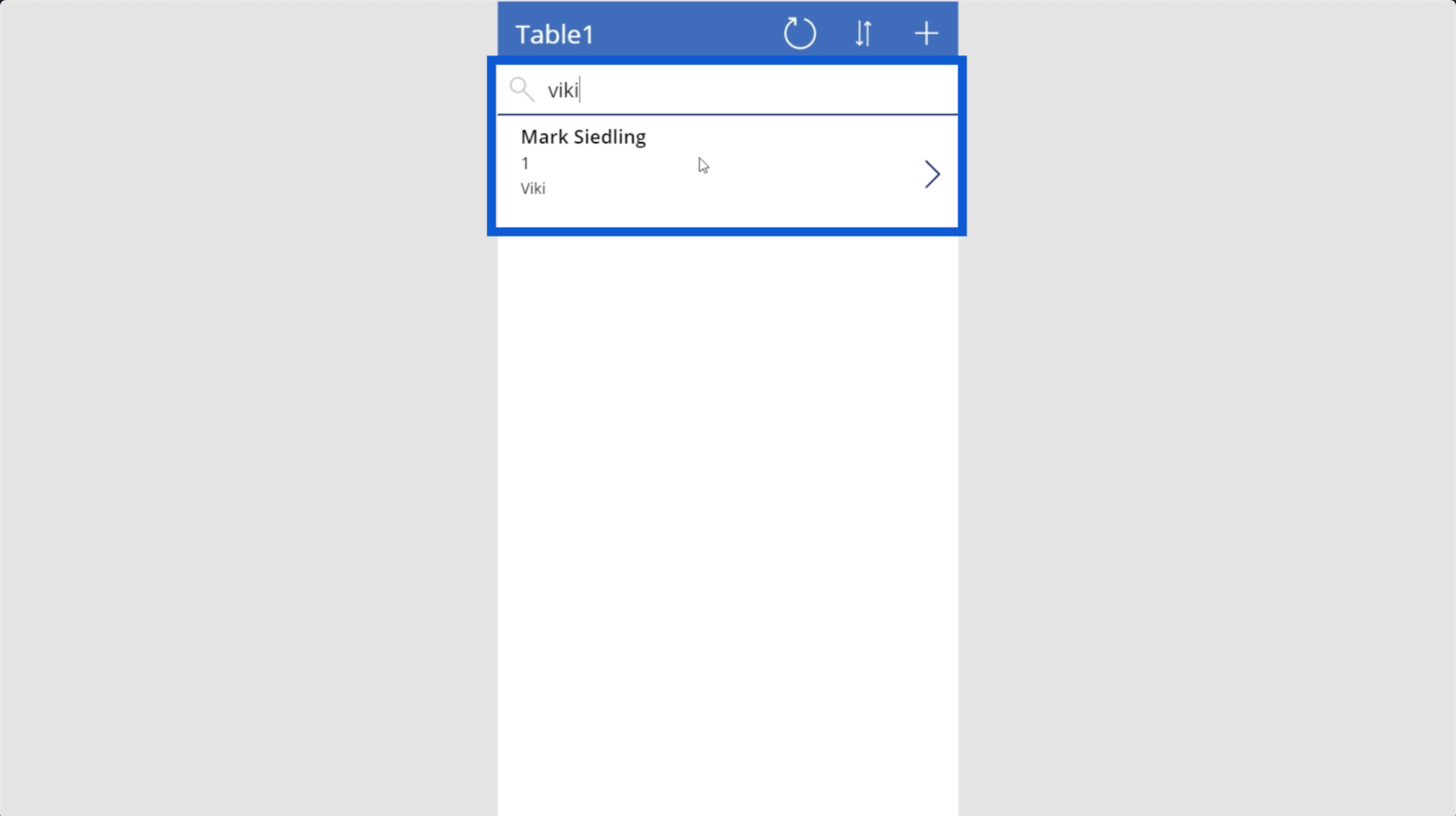
Tidigare såg vi att Viki var den första posten i vår datakälla. När jag använder sökfältet för att leta efter hennes namn, ser du att hon dyker upp här under sin agents namn, Mark Siedling.

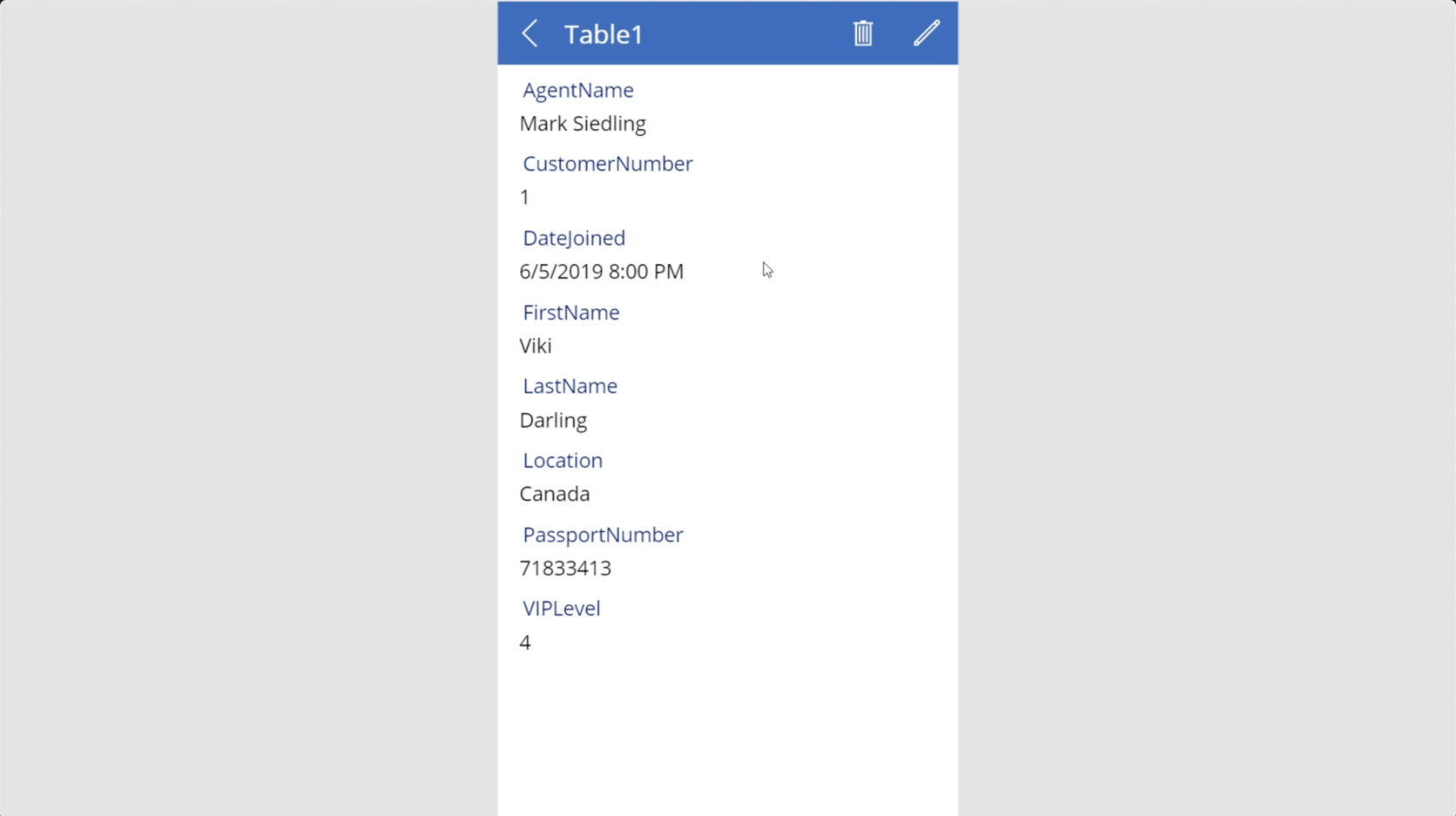
Om du klickar på den posten kommer du till detaljskärmen.

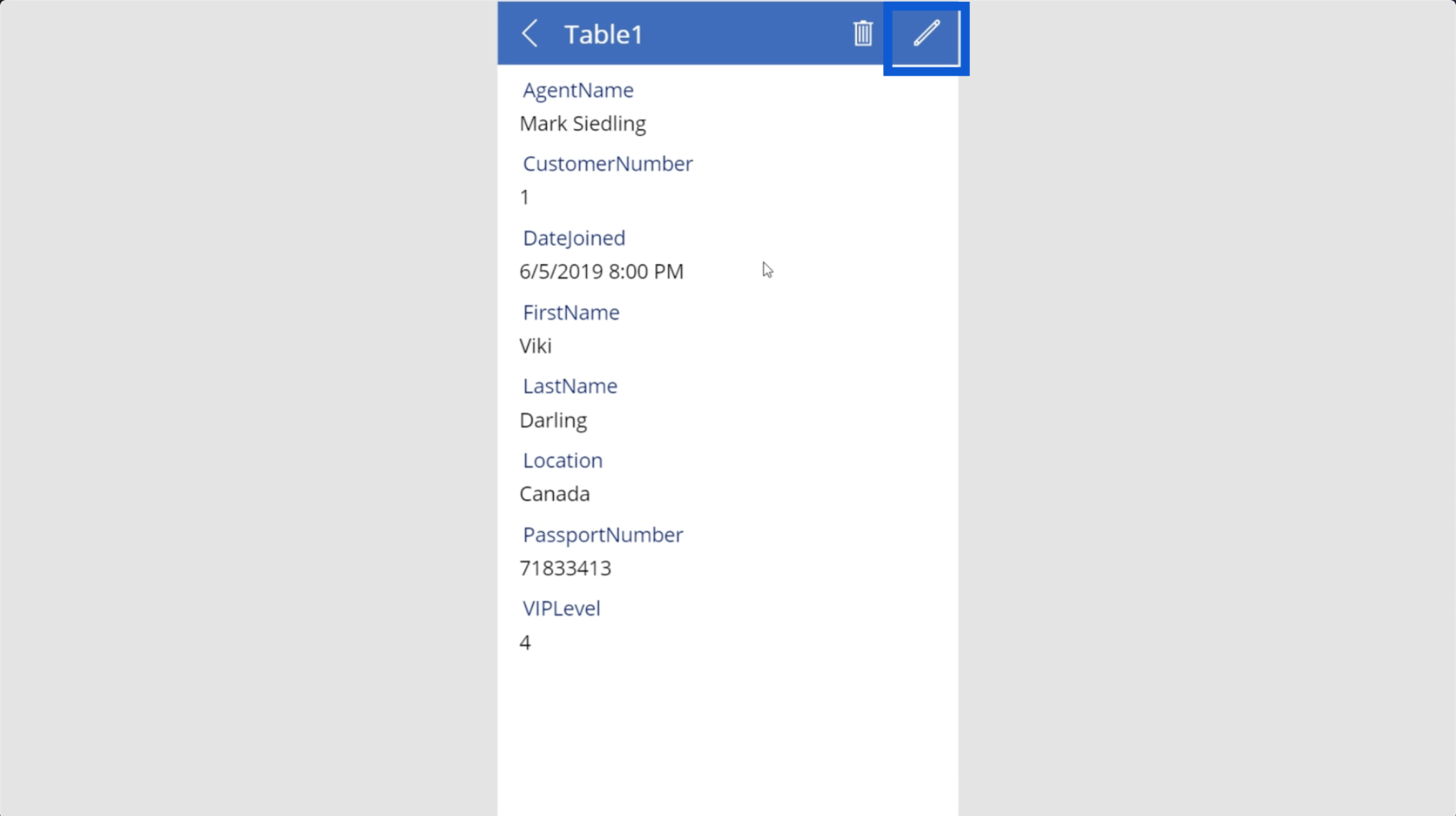
Jag ska redigera några saker här genom att klicka på den här pennikonen uppe till höger.

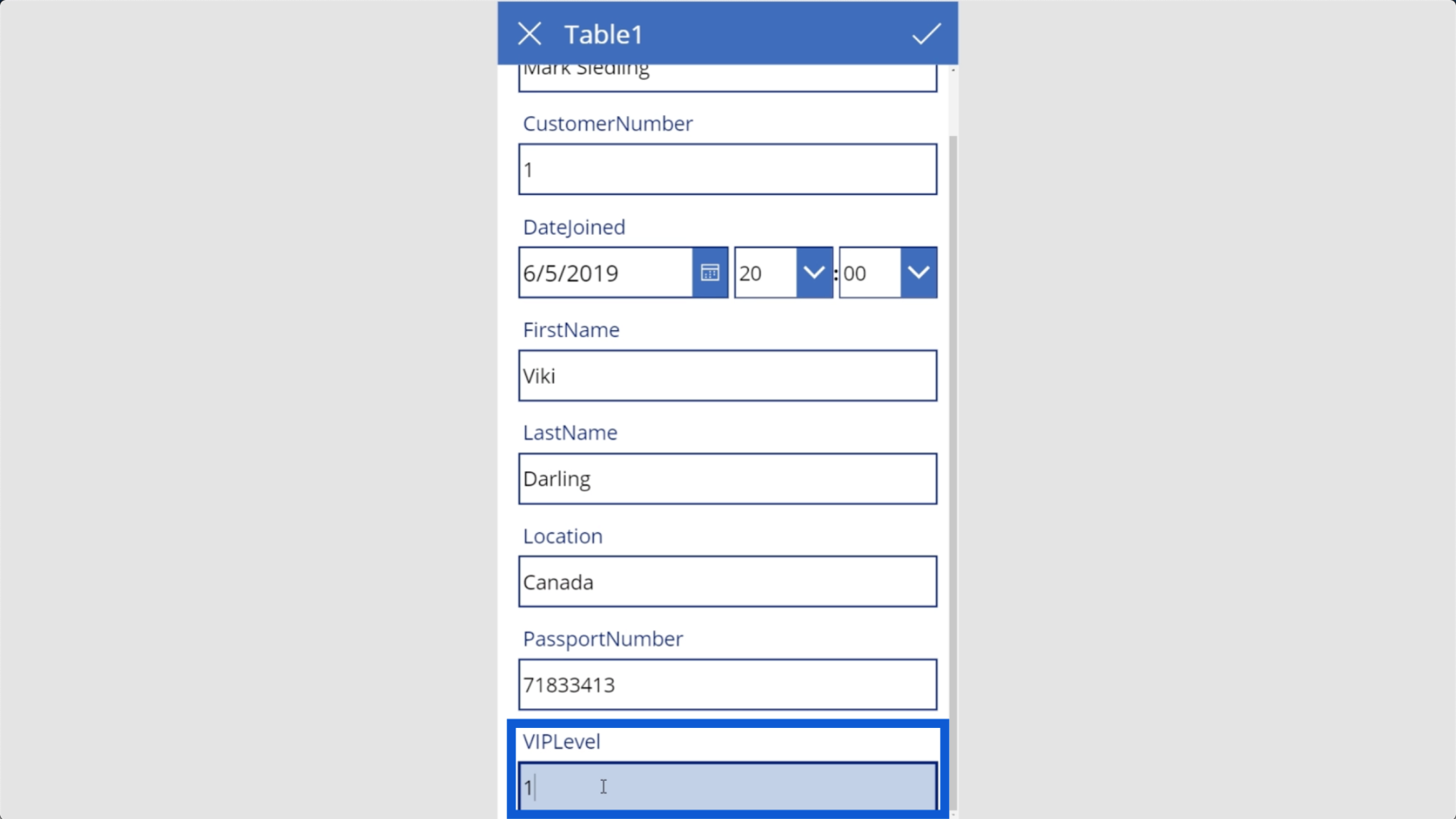
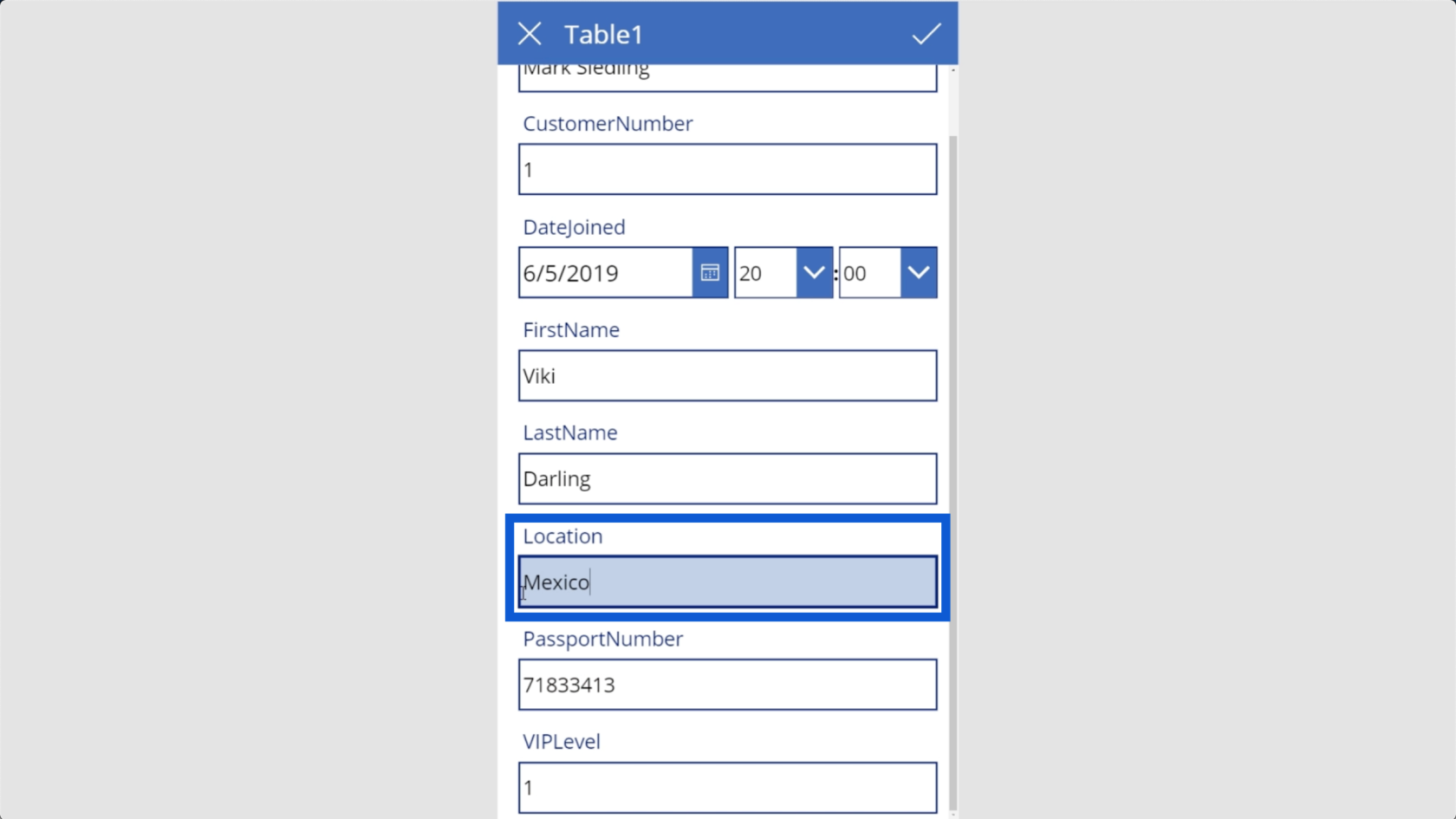
Det står här att hennes VIP-nivå är fyra, så låt mig ändra det till en 1.

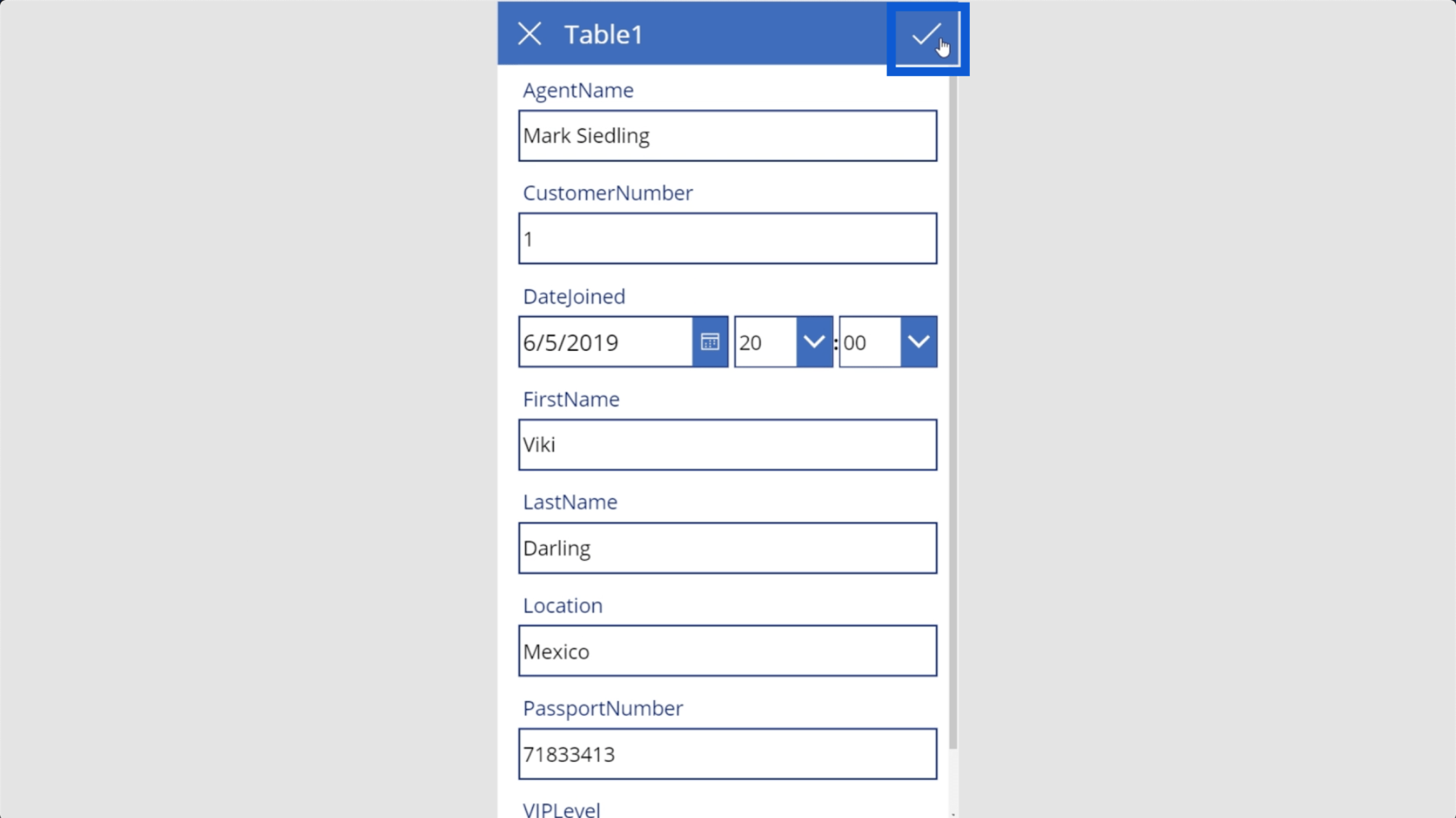
Jag kommer också att ändra hennes plats från Kanada till Mexiko.

För att spara ändringarna jag gjorde klickar jag på bocken i det övre högra hörnet.

När jag väl har sparat det ändras skivan faktiskt i bakgrunden också. Det betyder att Excel-filen jag använder som min datakälla också redigeras i processen.
När jag väl går tillbaka till den ursprungliga vyn, visar den nu att Viki är en VIP-nivå 1. Om du går tillbaka till den här vyn och det verkar som om ingenting har förändrats, kan du klicka på uppdateringsknappen överst.
Låt mig nu visa dig hur du lägger till en ny post. Klicka bara på den här plusikonen i det övre högra hörnet.
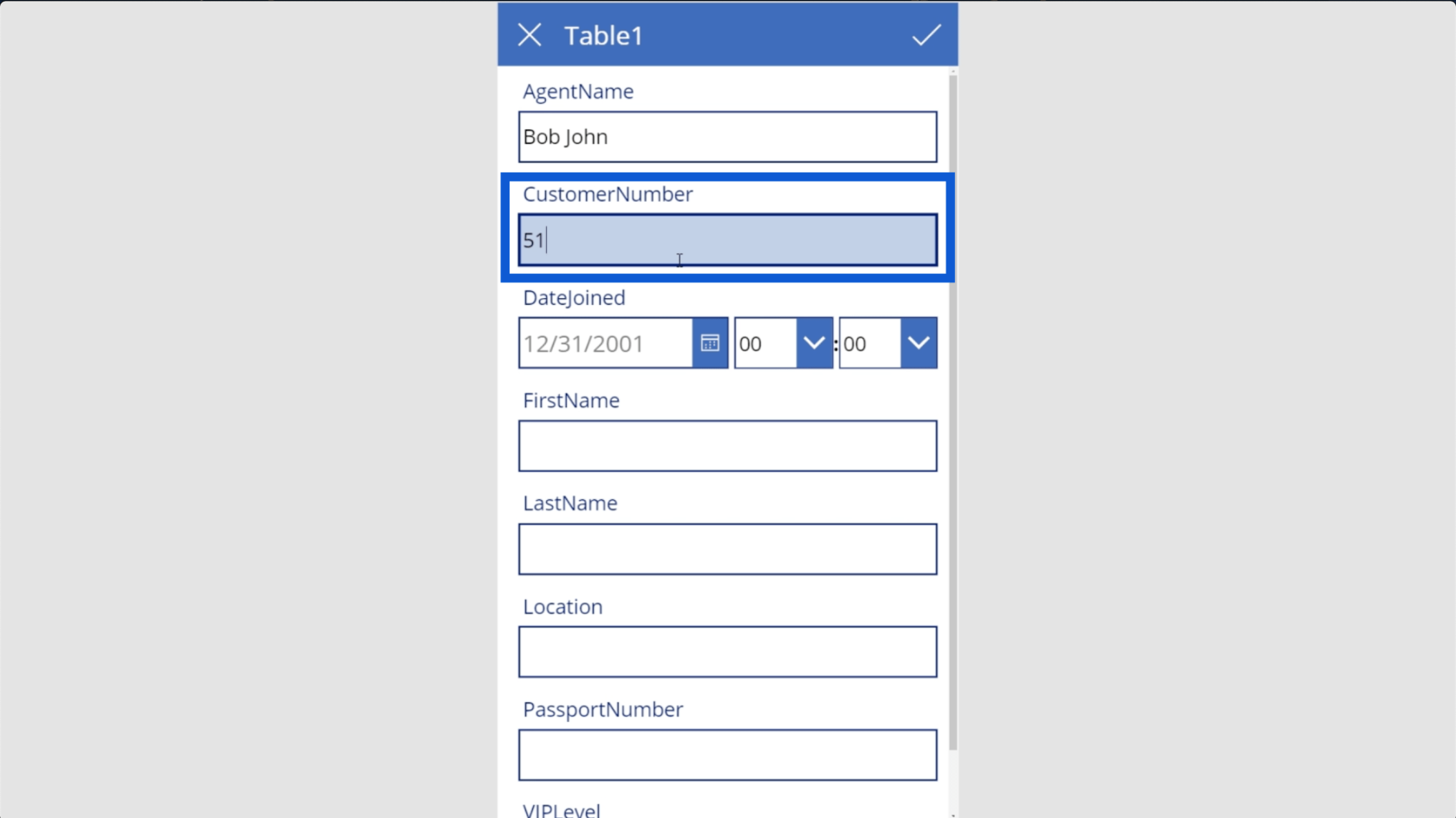
Detta kommer att öppna ett tomt formulär där jag kan skriva in data för den nya posten.
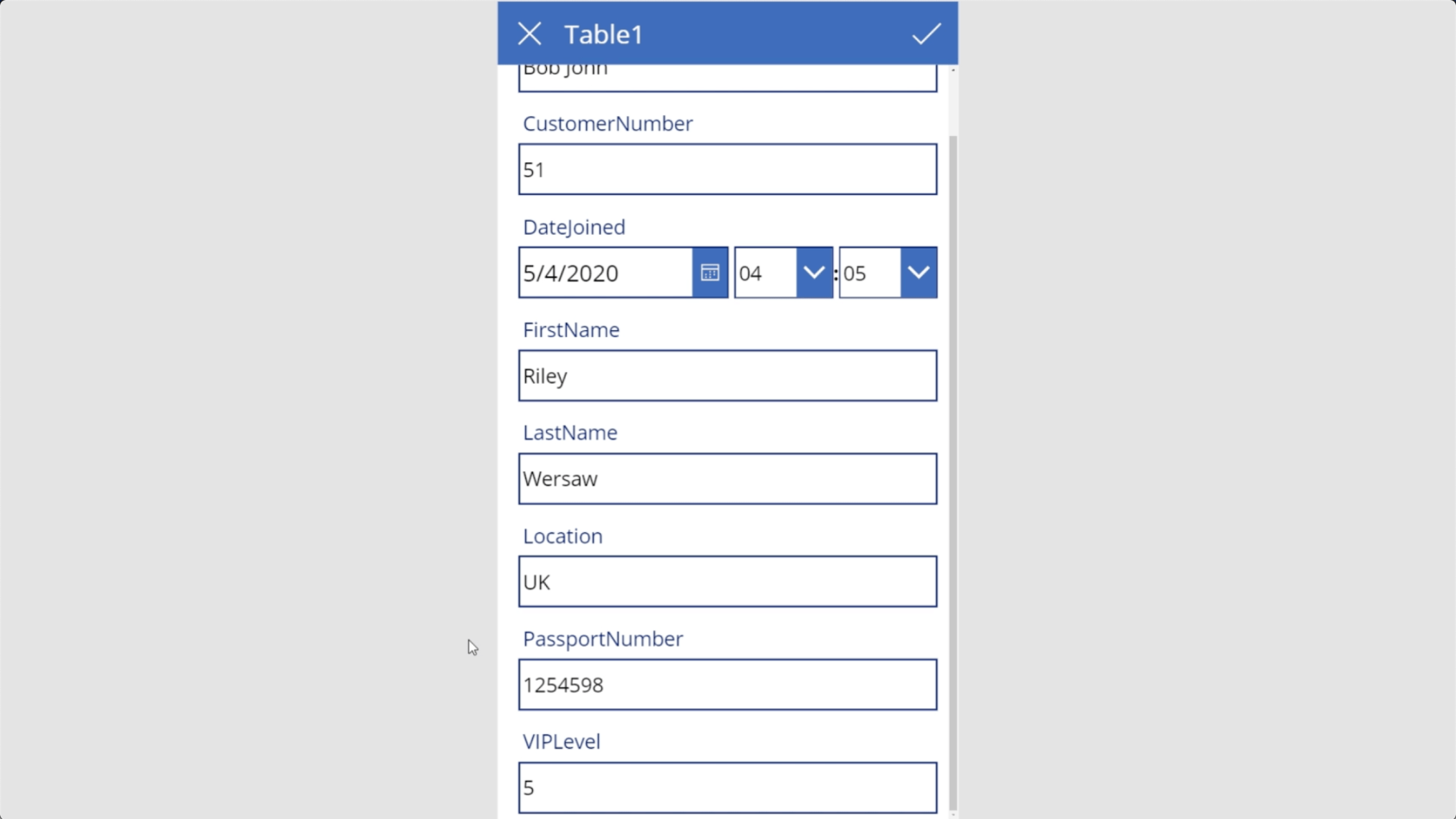
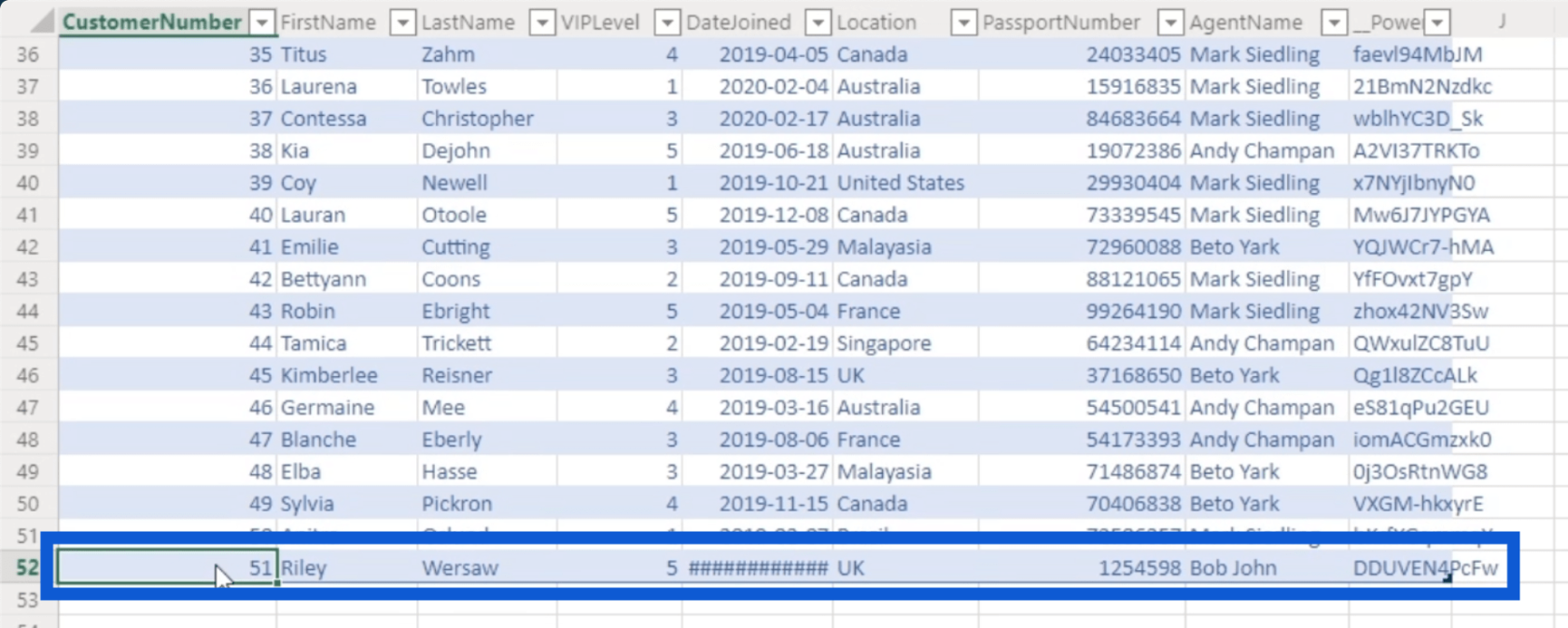
Låt oss säga att agenten heter Bob John. Jag kommer att göra detta kundnummer 51 eftersom jag minns att vår senaste post i datatabellen var 50.

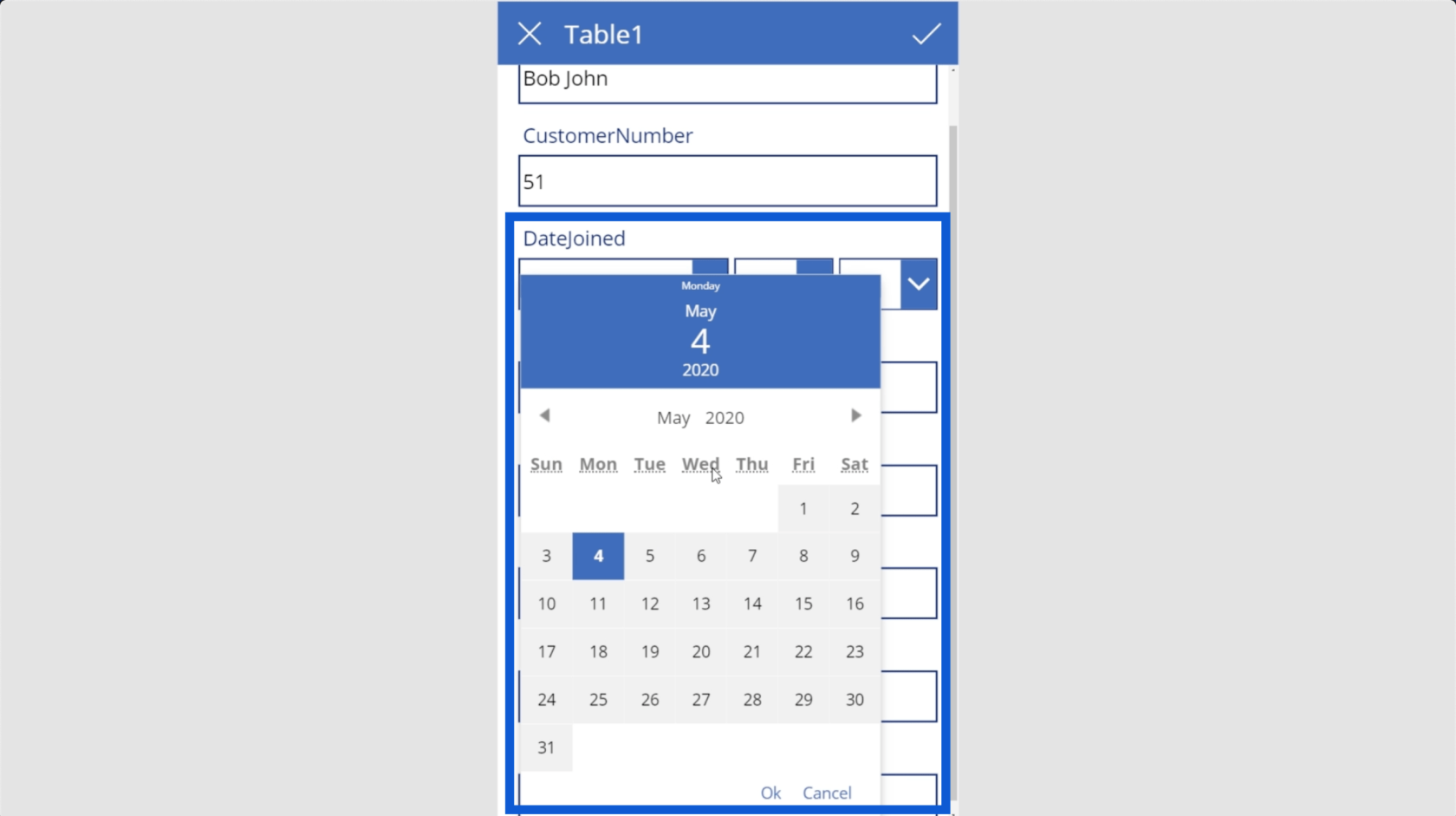
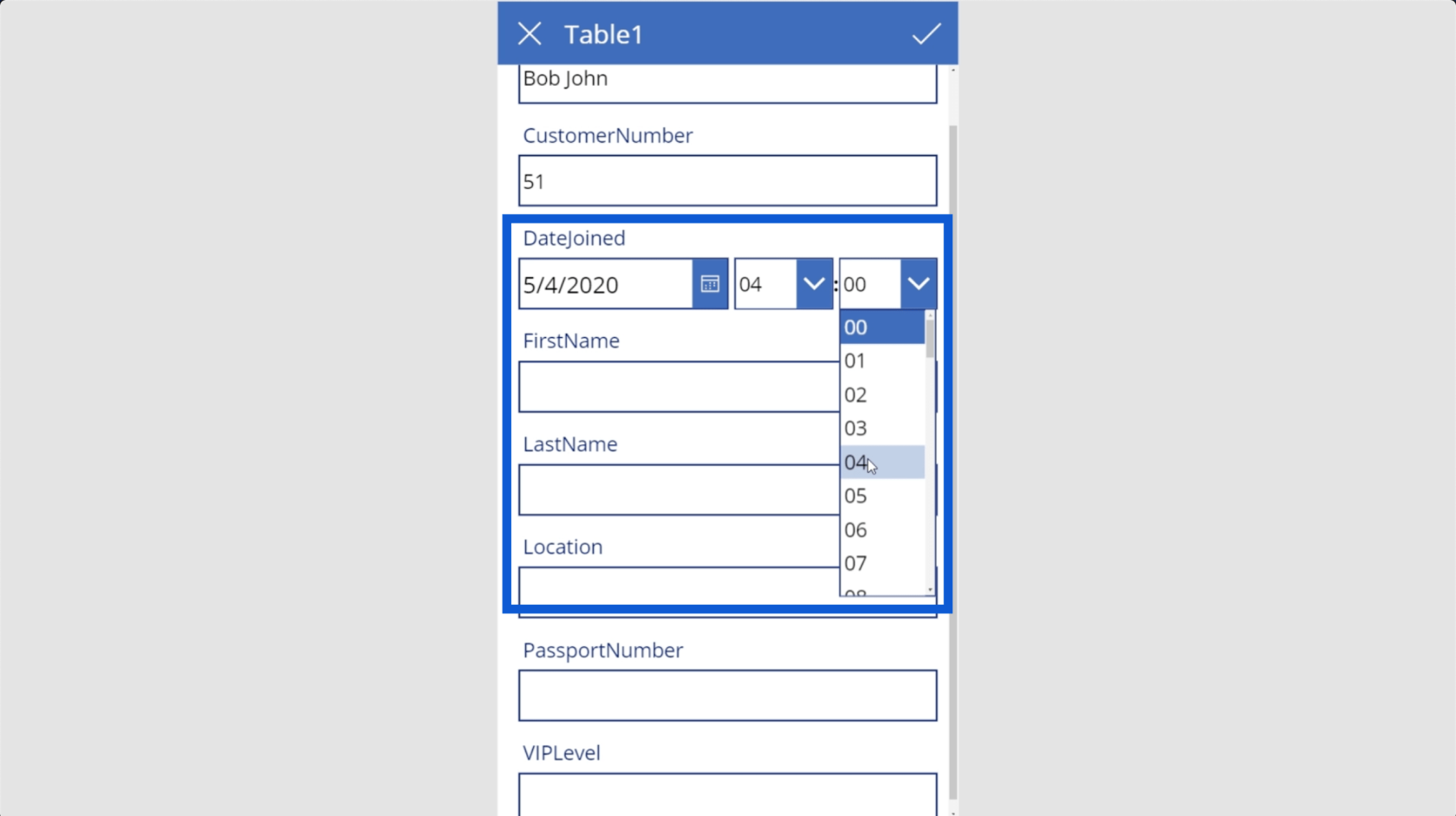
Du kommer att se att när jag försöker lägga in datumet visar det mig automatiskt en kalender. Detta gör det lättare för mig att lägga in datumet med rätt format. Jag väljer den 4 maj 2020.

Det här formuläret kräver också en tid, men det finns ett sätt att anpassa fälten som visas i det här formuläret, vilket gör att jag kan göra av med tiden om det inte är något som är viktigt för appen.

När jag har skrivit in all information behöver jag bara klicka på bocken igen för att spara posten. Observera att denna post faktiskt går in i Excel-tabellen också.

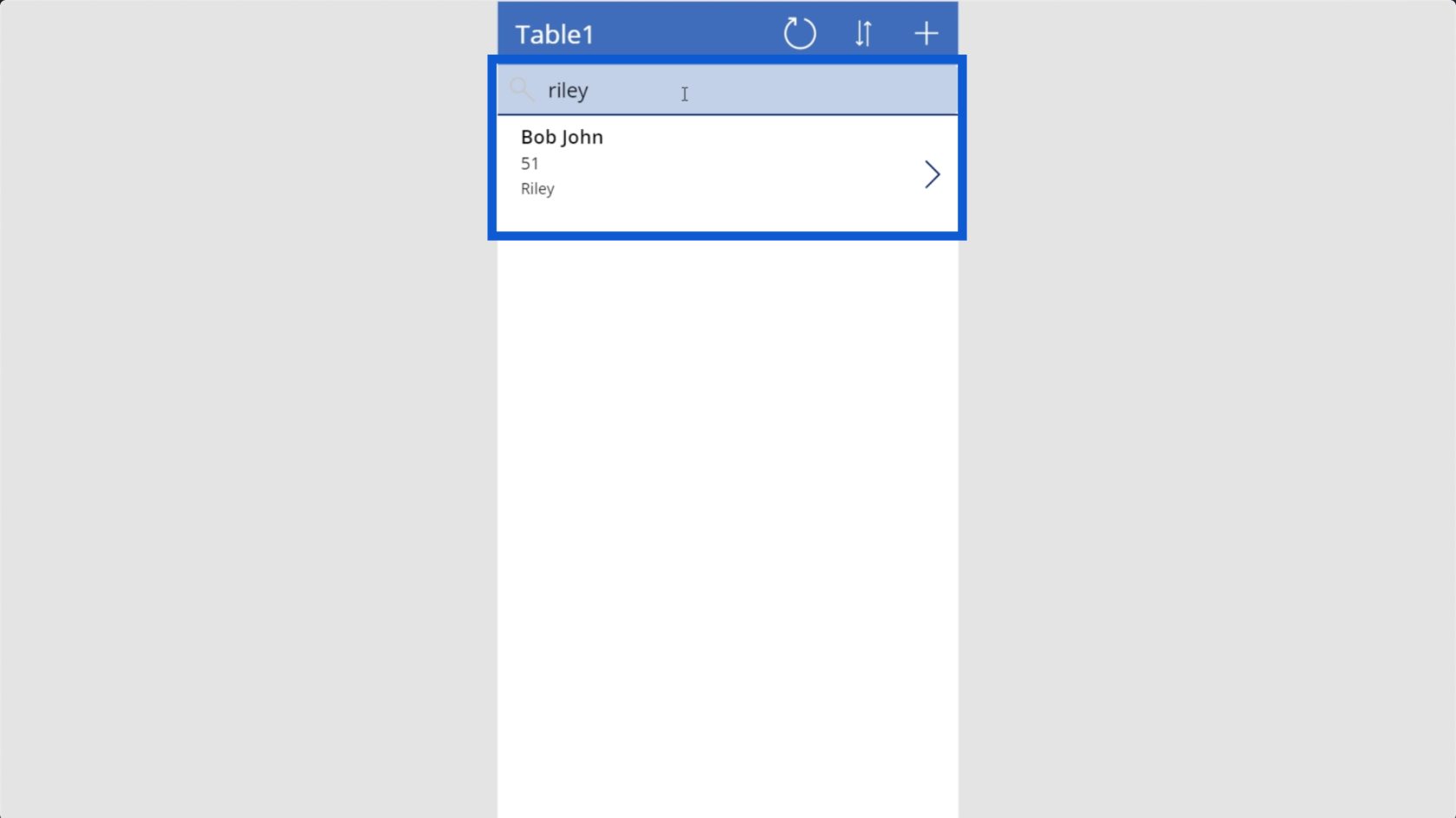
Jag lade den posten under namnet Riley Wersaw. Så om jag går tillbaka till listan och gör en sökning efter "Riley", kommer du att se att den dyker upp.

När vi arbetar med den här appen kommer du att se hur briljanta Power Apps verkligen är. Den har i princip byggt ett skelett för oss att använda. Naturligtvis kan du inte publicera appen direkt efter att du har länkat dina datakällor. Men allt vi egentligen behöver göra är att anpassa allt efter vår smak, vilket är något som också är lätt att göra.
Jag kommer att ha några andra handledningar som kommer att diskutera i detalj hur du anpassar dina formulär och lägger till valideringar till det. Men för tillfället vill jag bara fokusera på grundläggande Power Apps-grunderna för att hjälpa dig att lättare komma in i det.
Nu, låt oss gå tillbaka till vår datakälla bara för att kontrollera om vi gjorde allt korrekt. Som du kan se har detaljerna vi ändrade för Viki Darling också redigerats automatiskt.

När vi scrollar längre ner på sidan ser vi även den nya kunden vi lagt till.

Datumet visas inte korrekt eftersom vi också har lagt till tiden i formuläret. Men som jag nämnde tidigare är det enkelt att bli av med tidselementet på formuläret när vi väl anpassar våra formulär.
Nu när jag har visat dig hur du redigerar och lägger till poster, ska jag visa dig hur du tar bort en post. När du tittar på datakällan ser du att kund nummer 2 är Omer Collado.

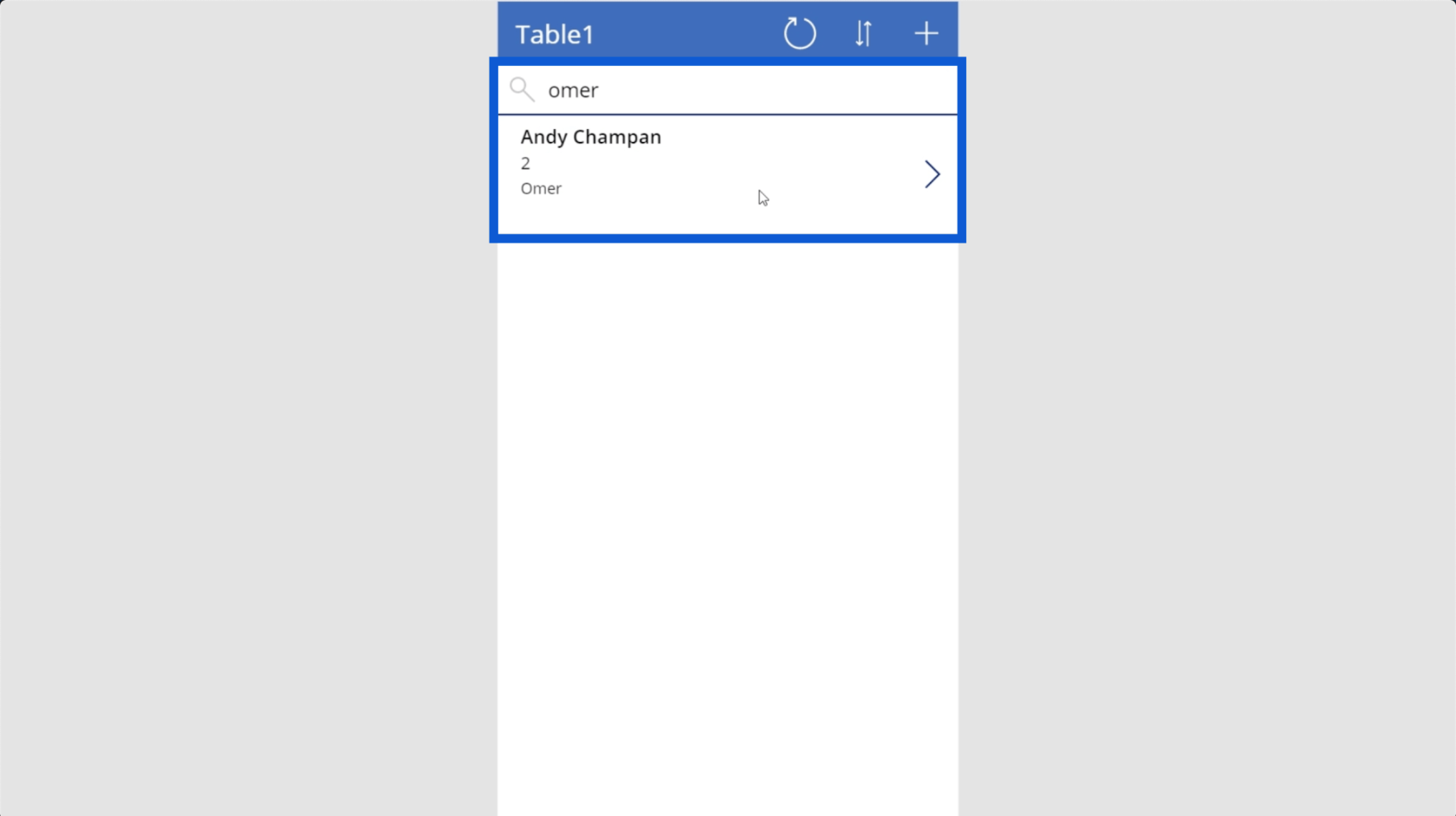
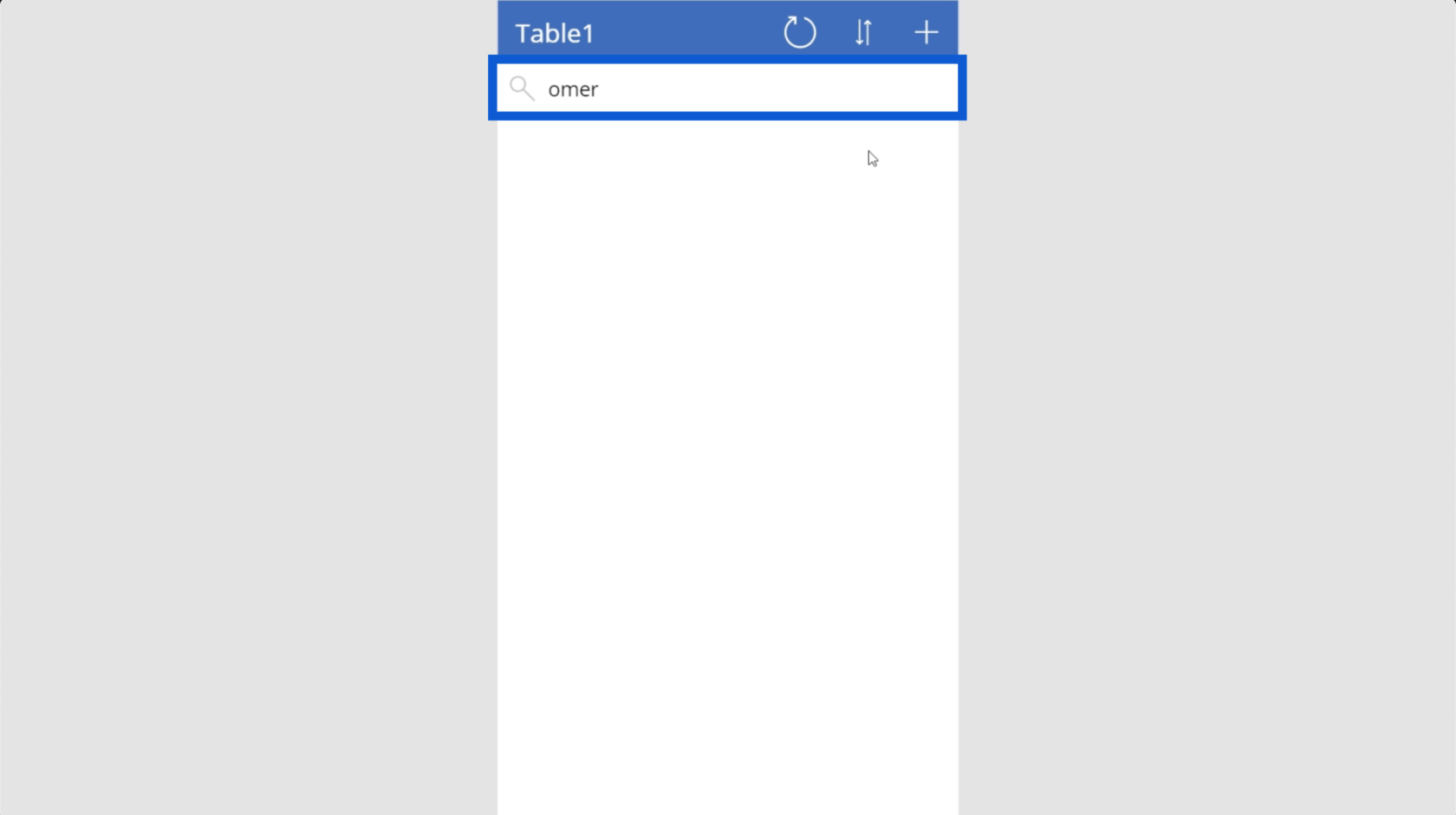
Jag går tillbaka till appen nu och söker efter Omer i listan. Jag klickar på det för att se detaljsidan.

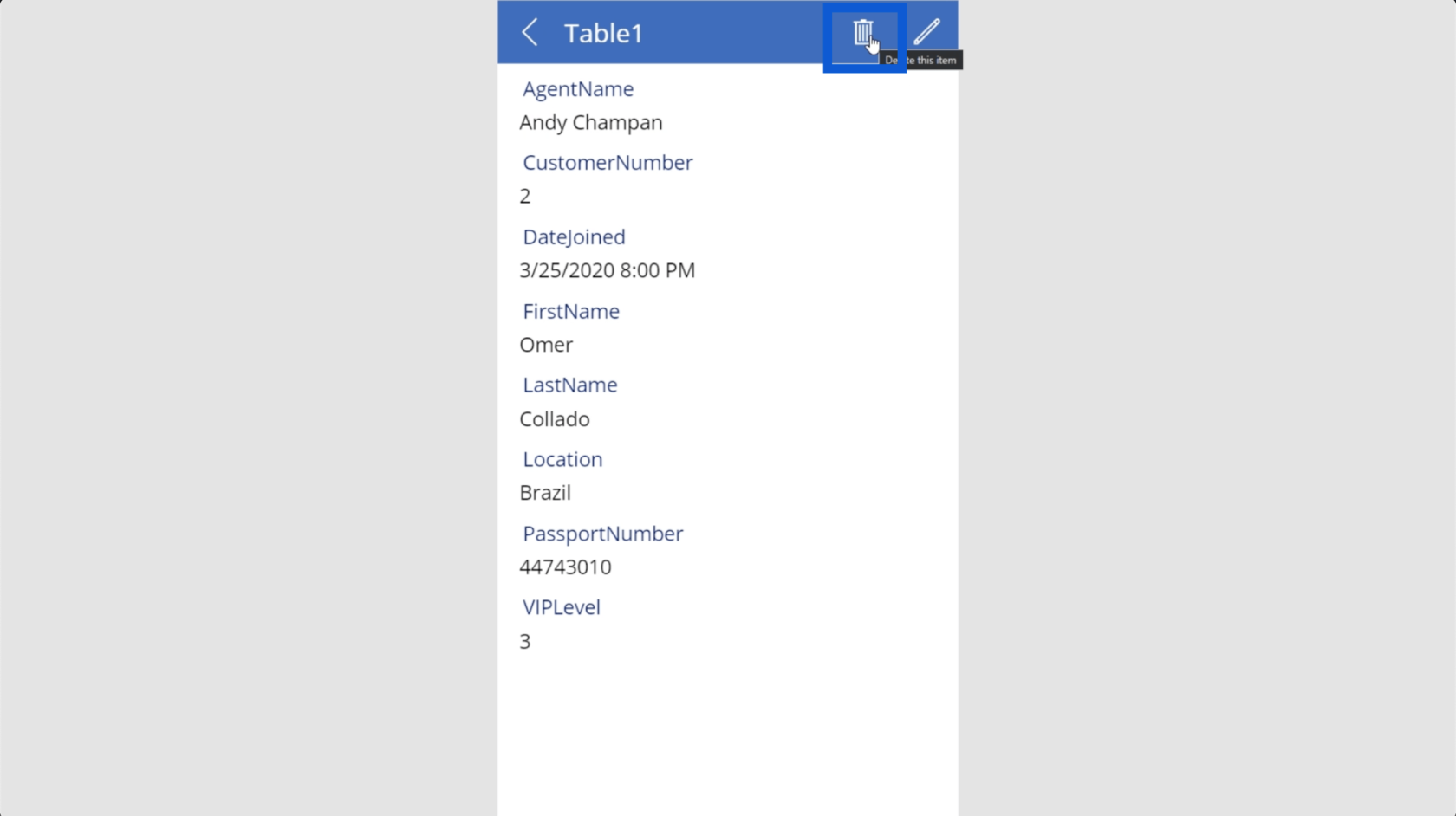
När jag är på informationssidan kan jag bara klicka på skräpikonen för att ta bort posten.

Notera att Power Apps inte bekräftar om du verkligen vill ta bort den posten, så du måste vara mycket försiktig om du raderar en post av misstag.
När du går tillbaka till listan ser du att Omer inte dyker upp längre när vi försöker göra en sökning.

Du kommer att se att Omers rekord har raderats vid bordet också.

Nu när du har sett några grundläggande funktioner, låt oss fortsätta med den här handledningen om grunderna i Power Apps genom att titta på några grundläggande anpassningar.
Grunderna i Power Apps: Anpassning
Power Apps är en Microsoft-produkt. Detta innebär att den har samma enkla anpassningsalternativ precis som Excel, Word eller Powerpoint.
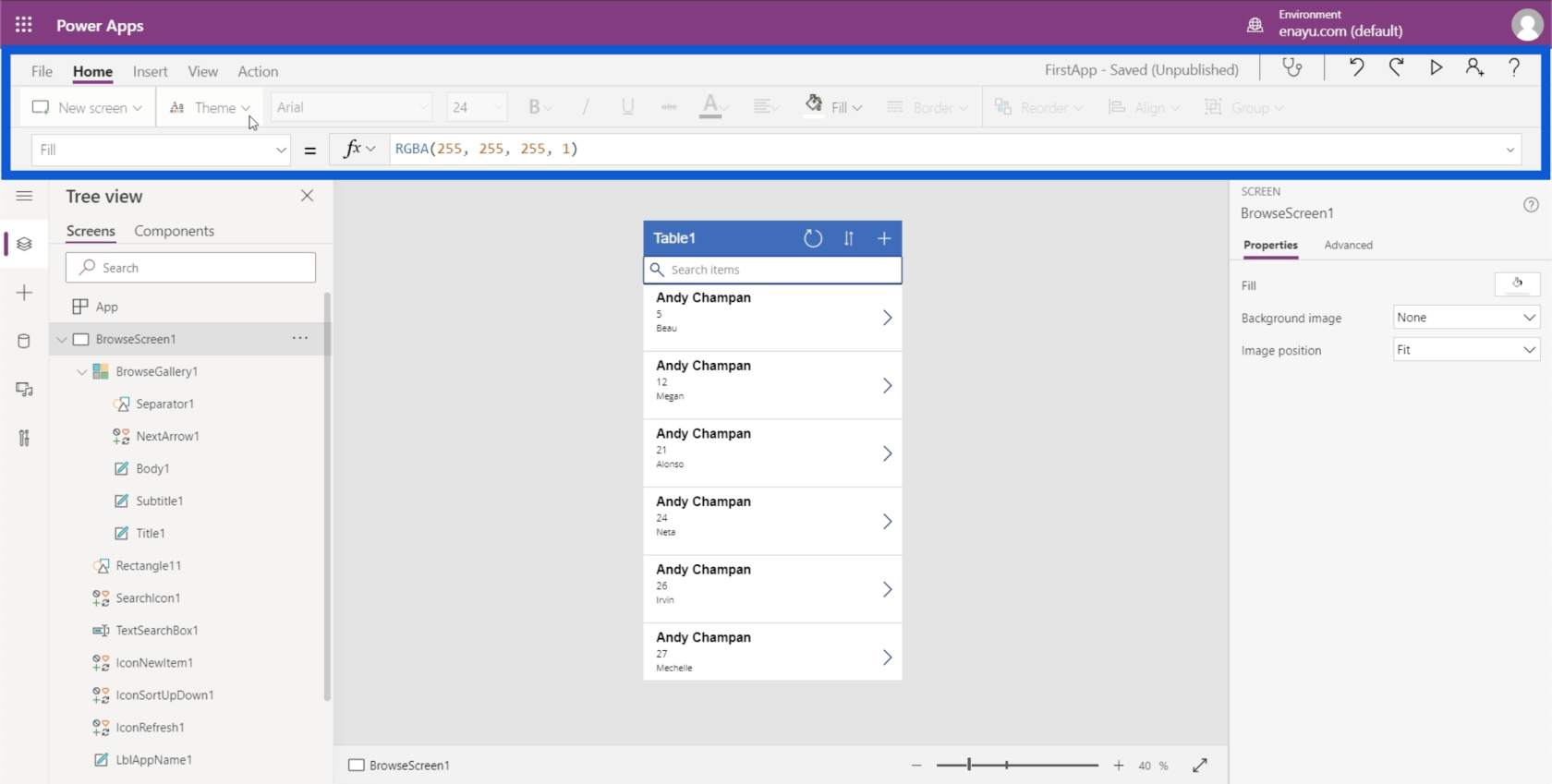
Ett vanligt element i är bandet på toppen. Det är här alla anpassningsalternativ finns.

Du kan välja mellan olika band, där varje band öppnar upp en annan uppsättning alternativ.
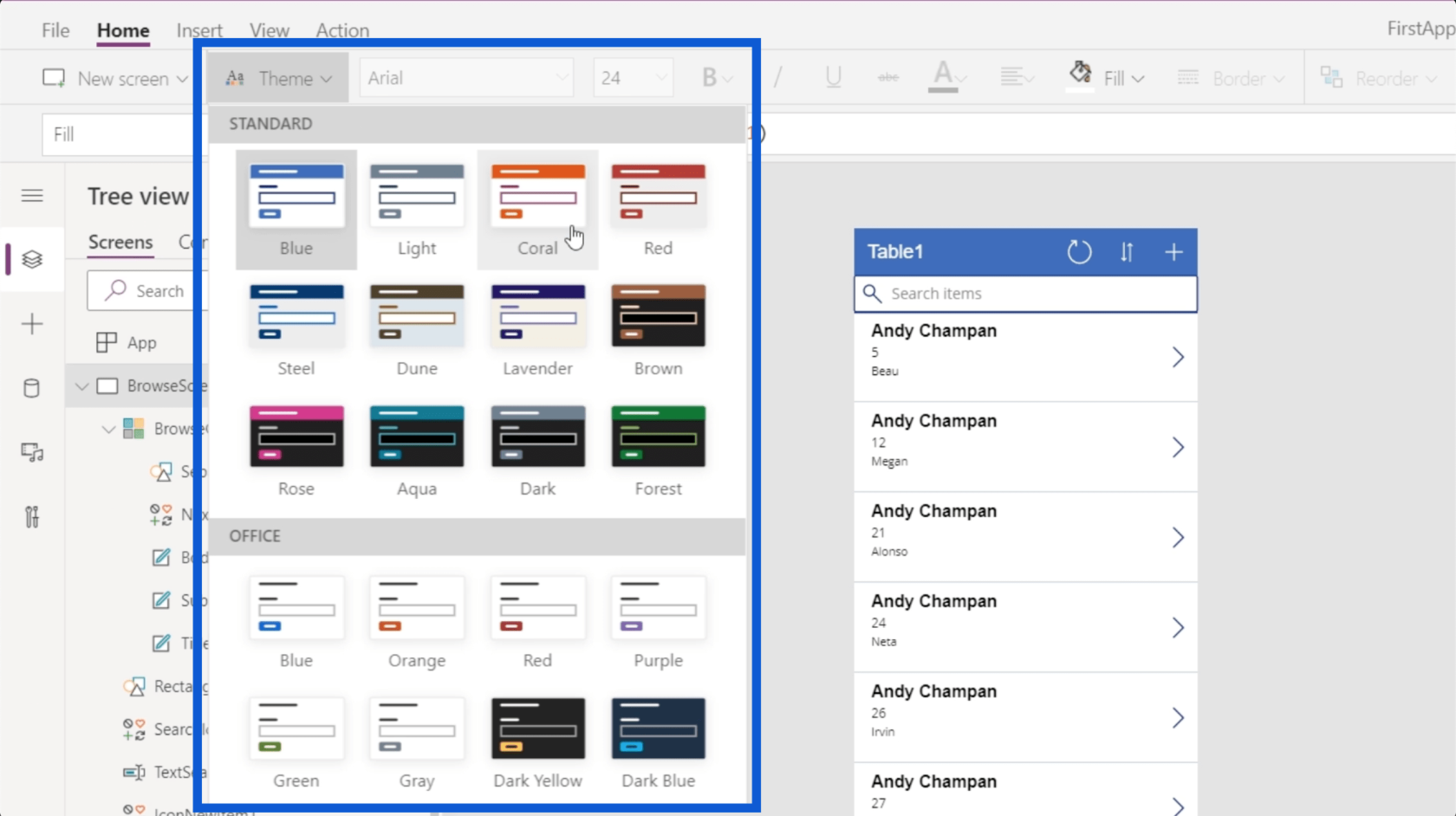
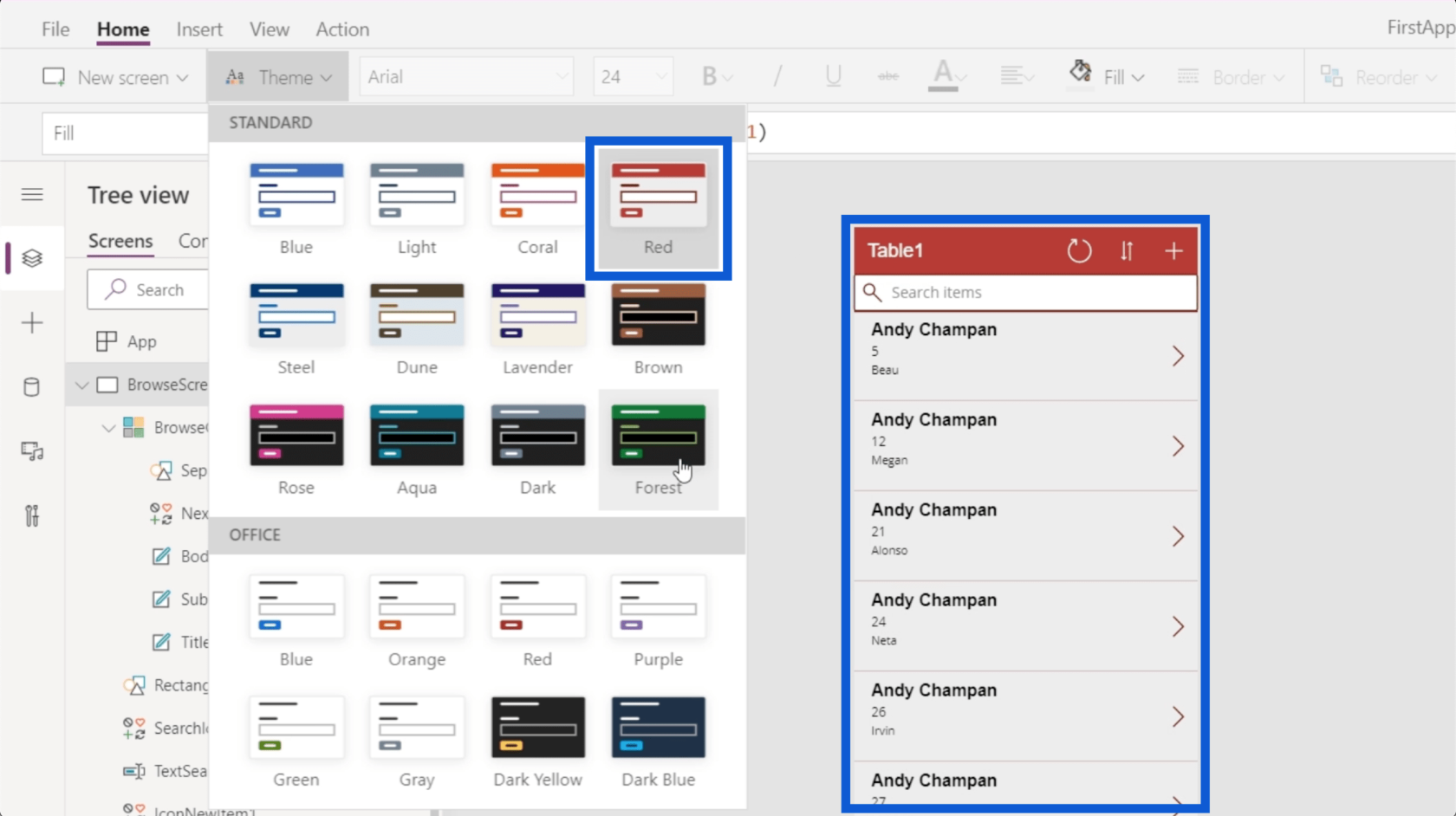
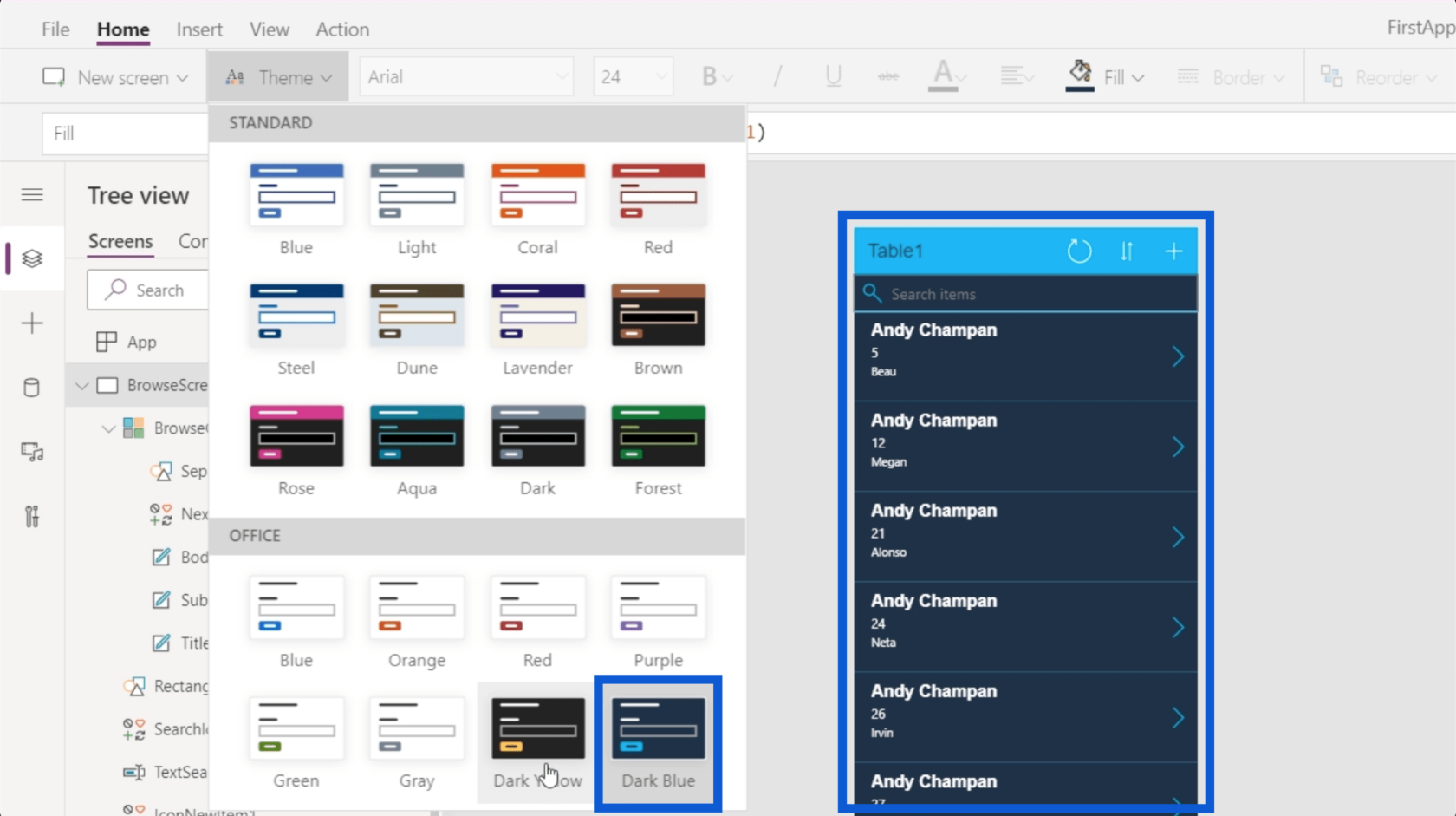
Den första anpassningen jag vill visa är hur du ändrar ditt tema. I likhet med hur du gör det på andra Microsoft-plattformar behöver du bara klicka på teman under menyfliksområdet Hem.

Så om du till exempel klickar på rött kommer det att ändra appens huvudfärg till rött.

Vill du ha en coolare och mer dämpad look kan du välja detta mörkblå tema.

Tänk på vilken typ av upplevelse du vill att dina användare ska ha. Temat du väljer borde kunna ge dem det.
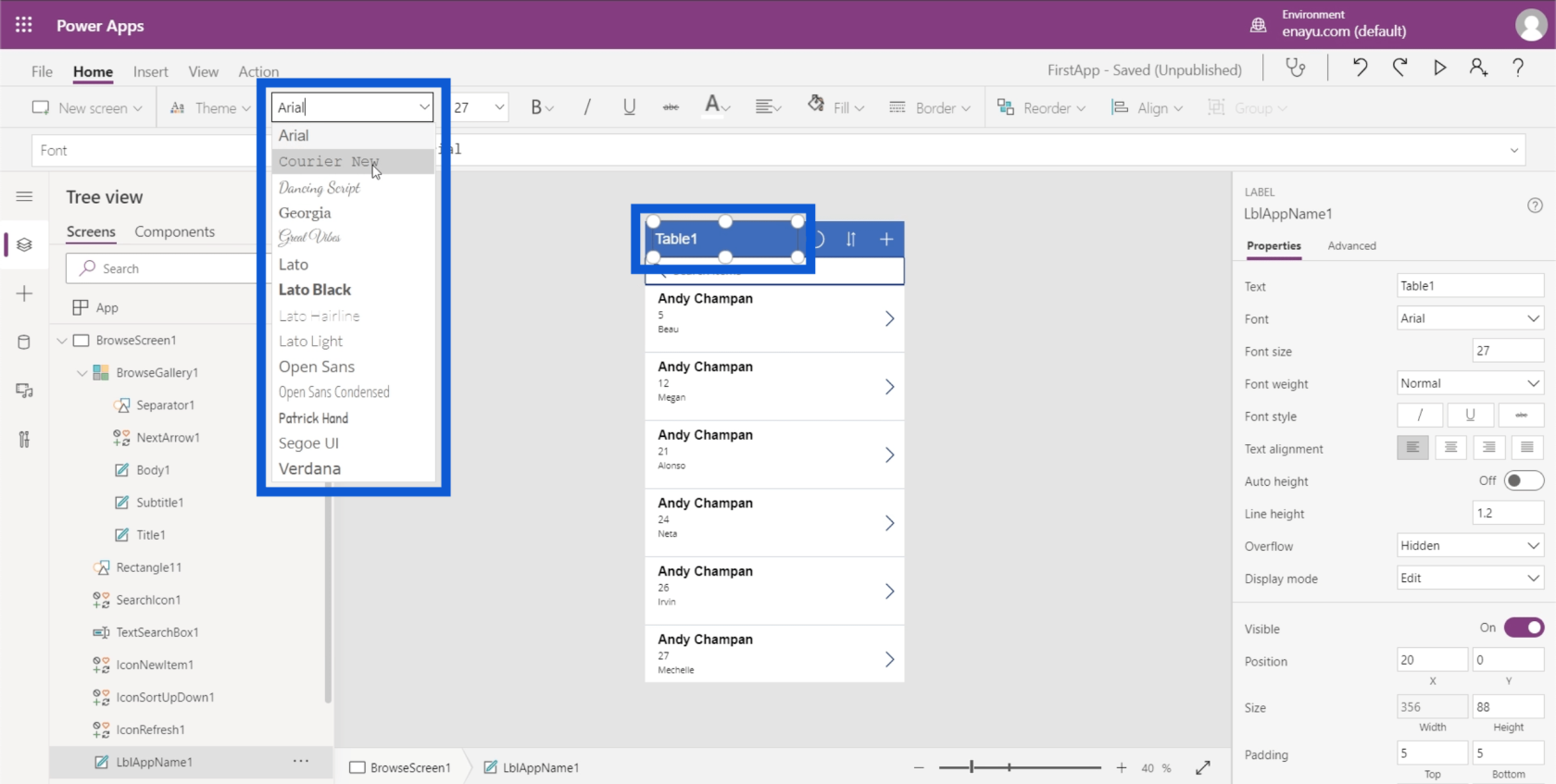
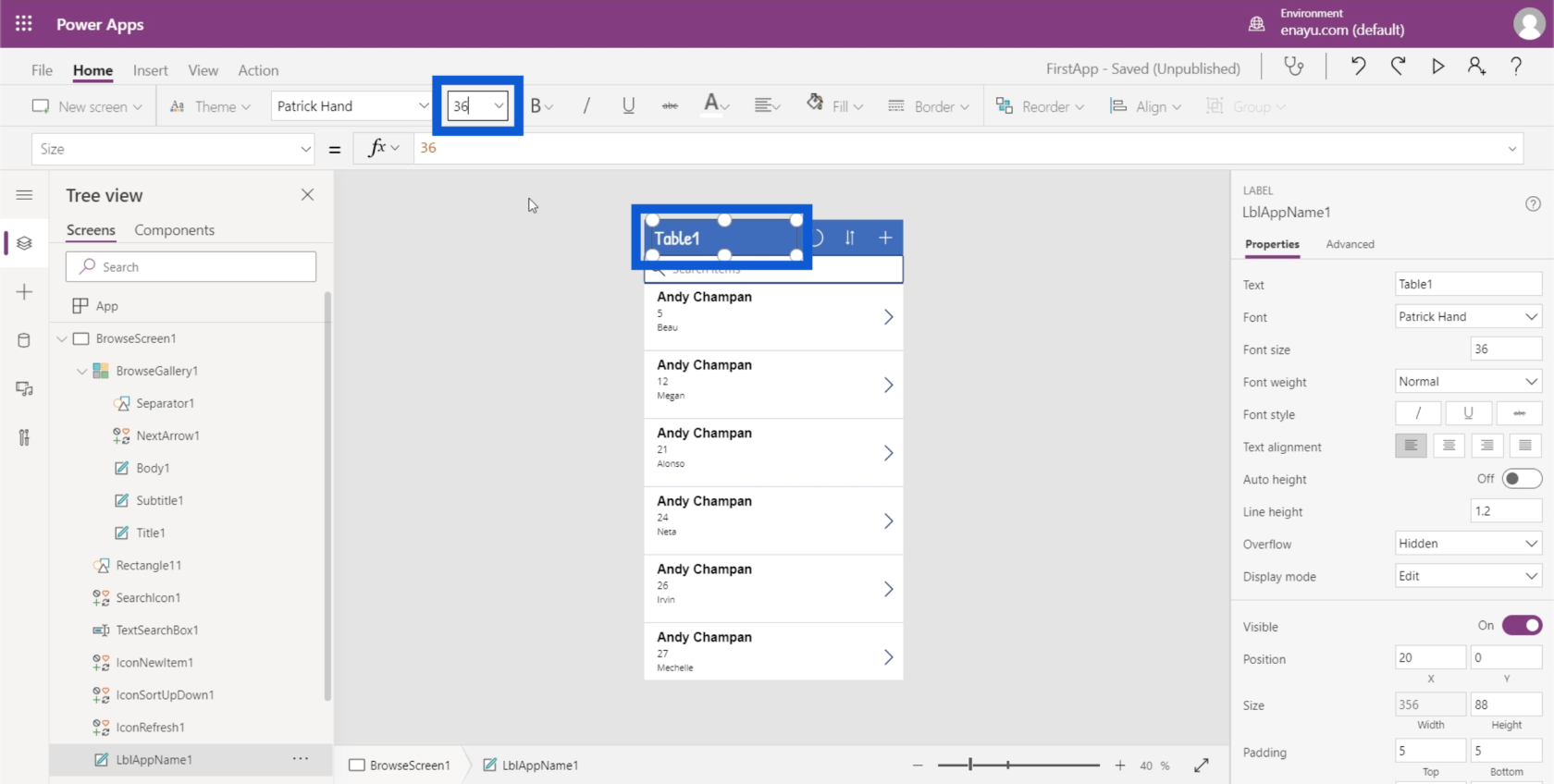
Du kan också anpassa dina teckensnitt och hur din text visas. Under menyfliksområdet Hem finns också en rullgardinsmeny för de olika teckensnitten som finns tillgängliga. Klicka bara på texten du vill anpassa och välj sedan ett teckensnitt.

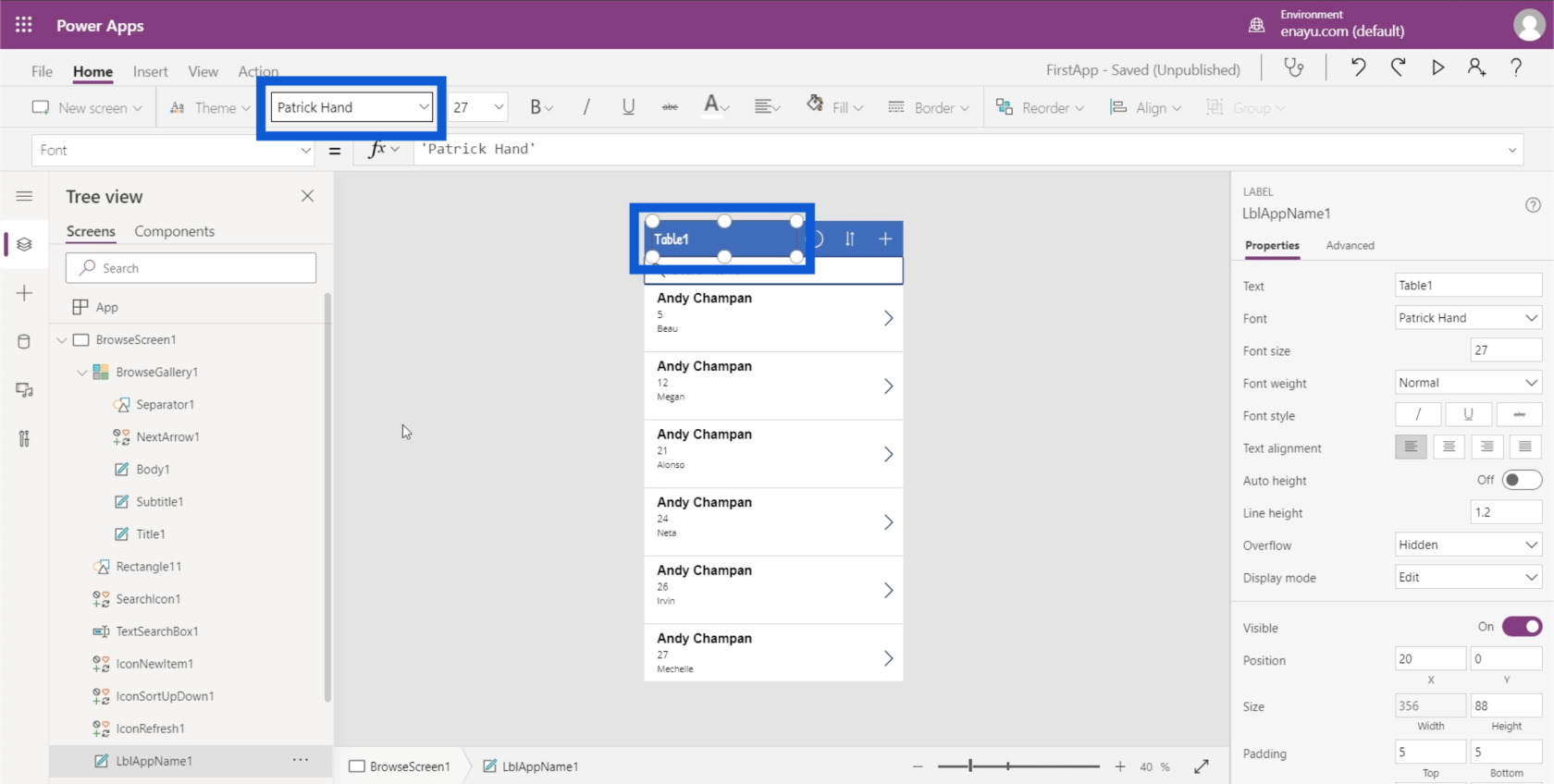
Återigen måste du tänka på den övergripande känslan som du vill att din app ska ha. Så om du vill ha en rolig app kan du ändra rubriken till något som Patrick Hand.

Du kan också ändra storleken på teckensnittet till vilken typsnittsstorlek du tror är bäst när det gäller läsbarhet.

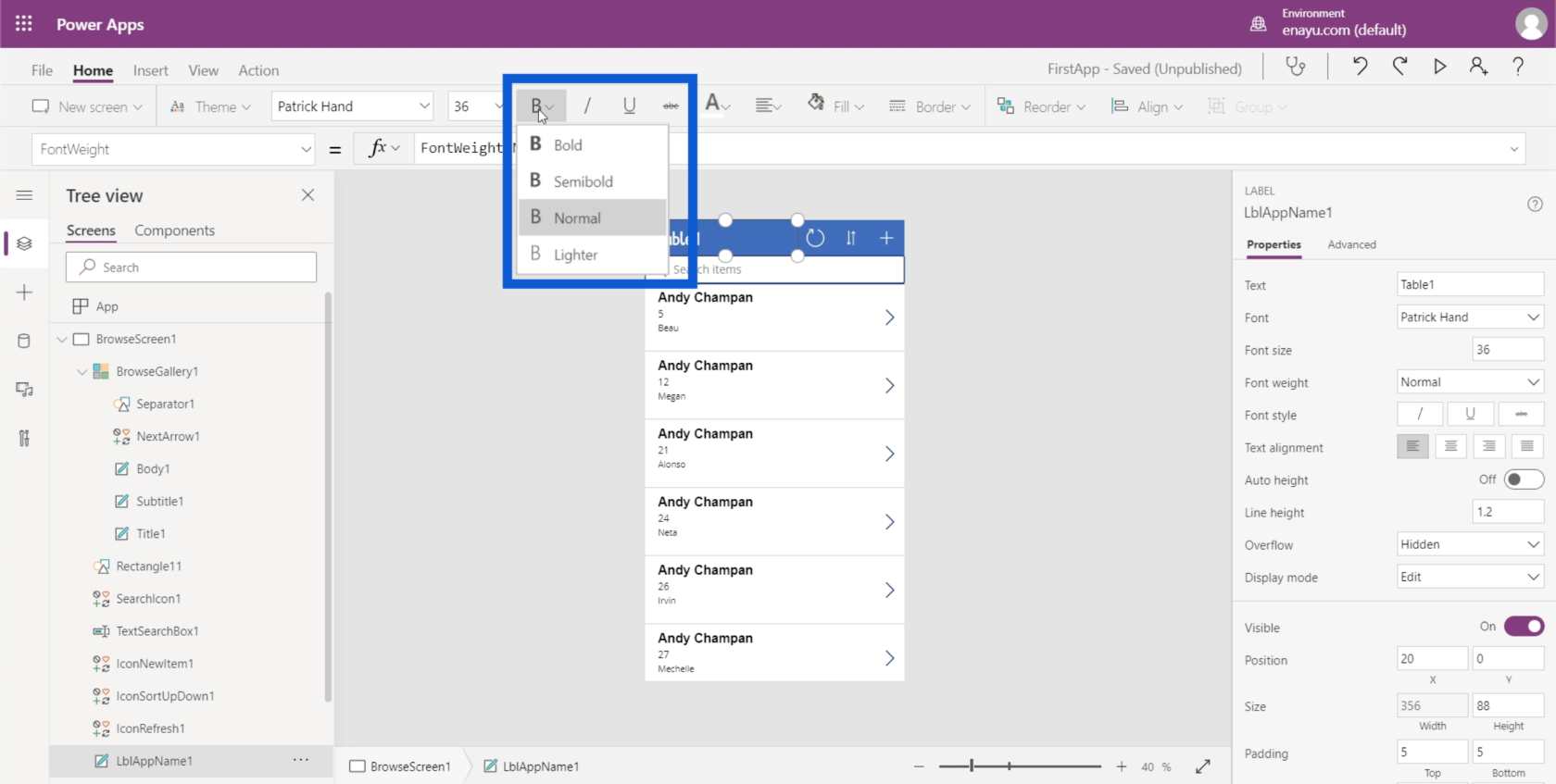
Den har också de vanliga alternativen för textstilen, som fetstil, kursiv, understruken och genomstruken.

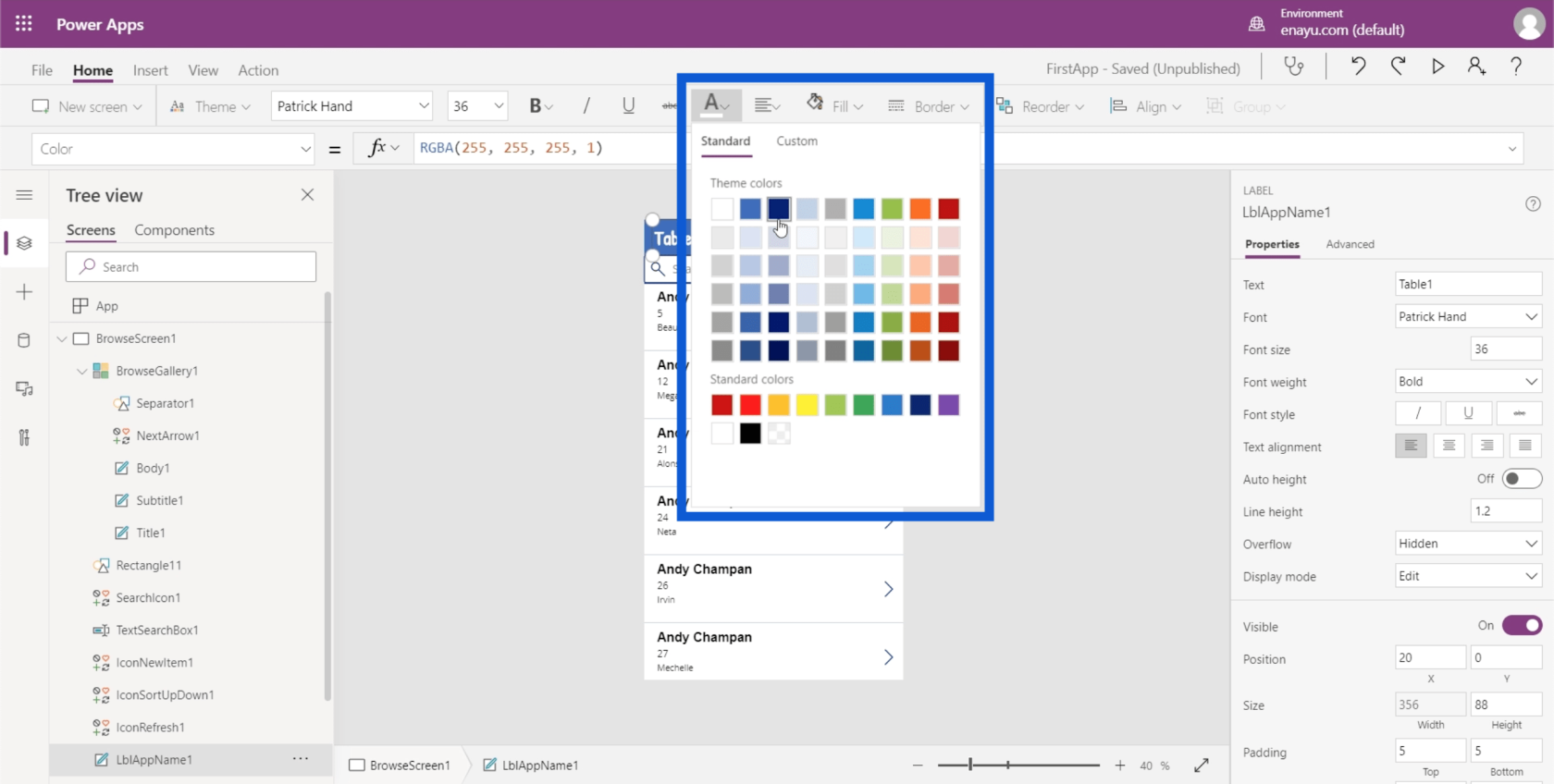
Du kan ändra färgen genom att klicka på något av färgalternativen här.

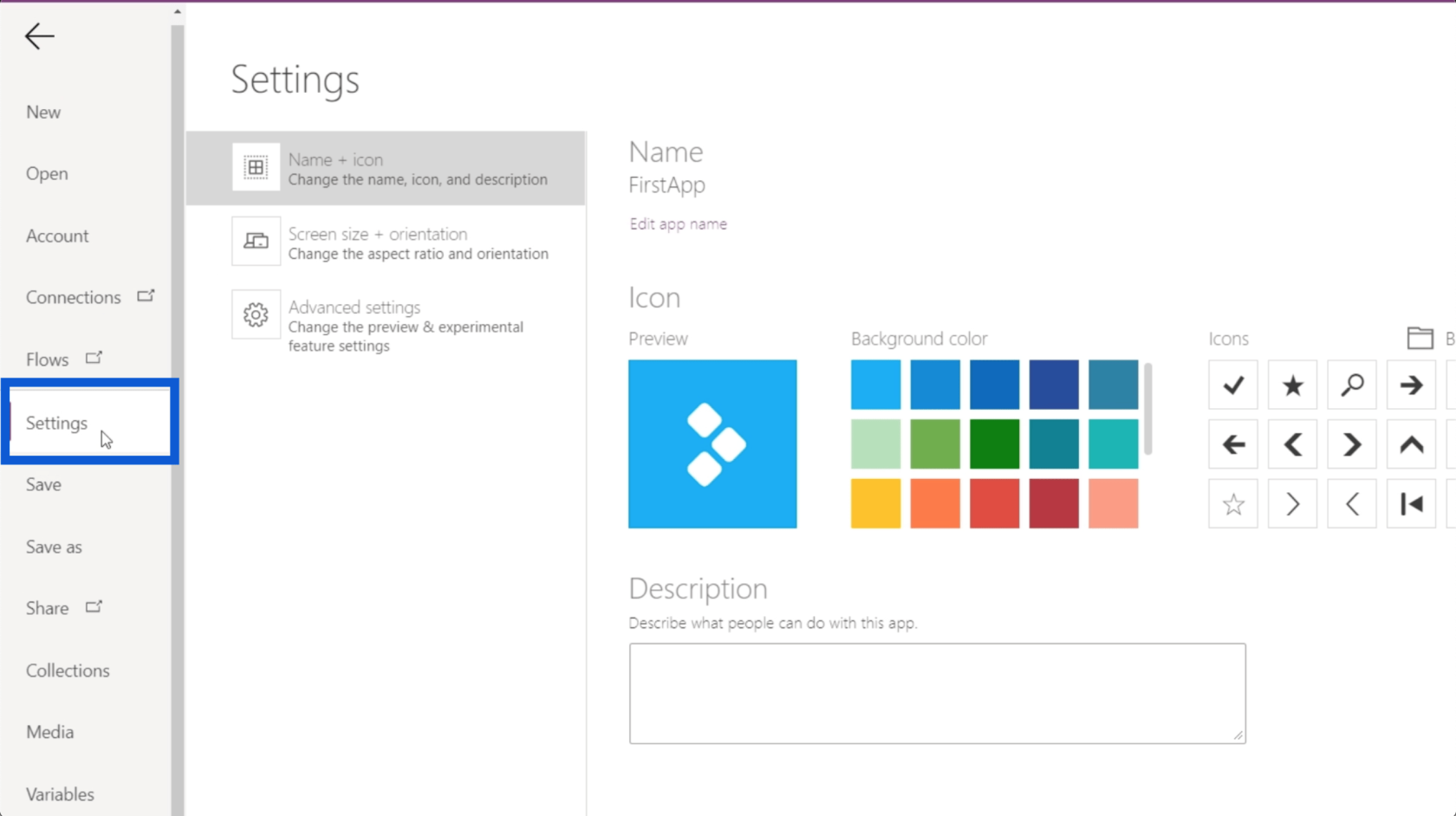
Det finns fler anpassningsalternativ om du klickar på Arkiv och går till Inställningar.

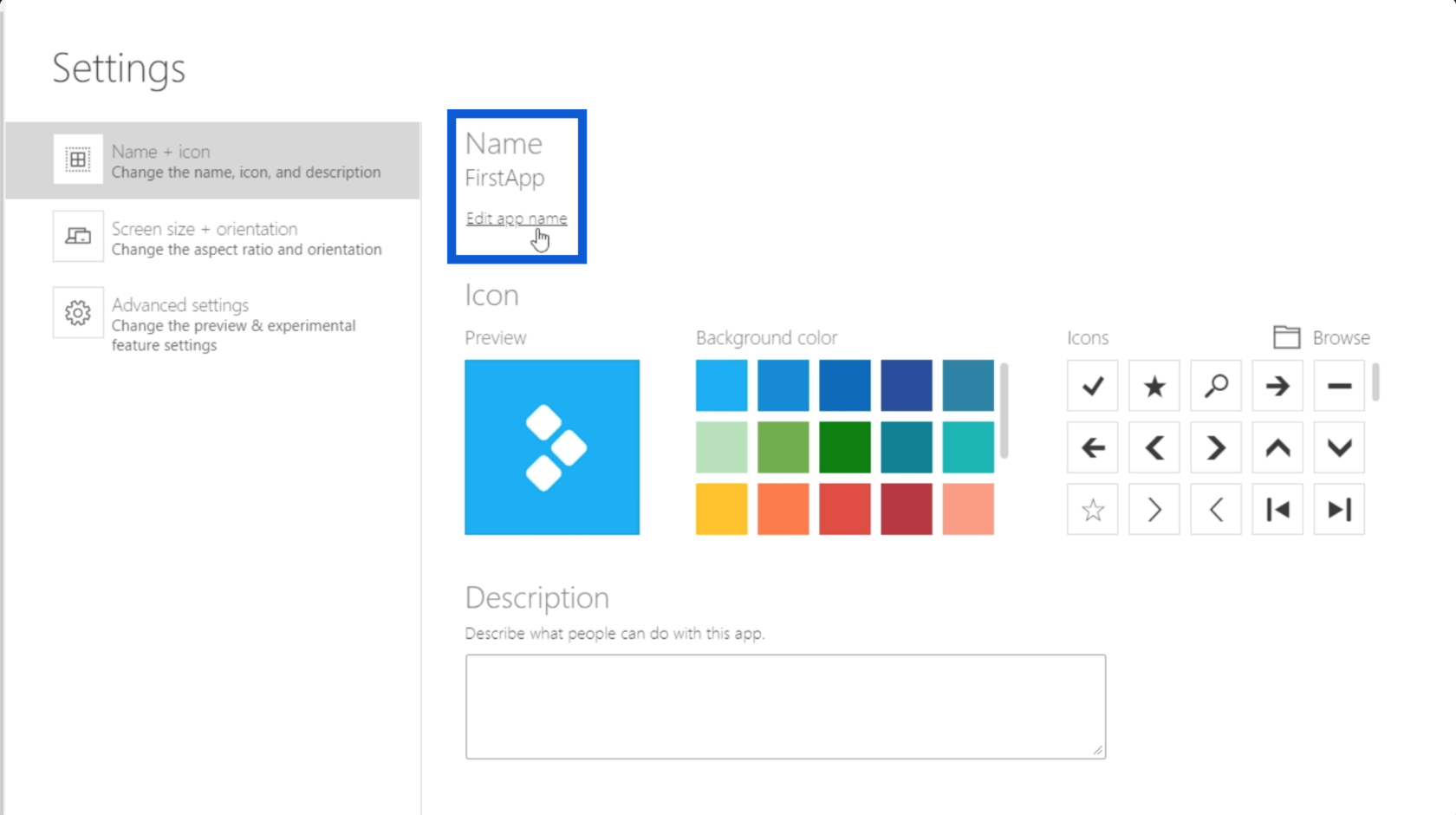
Du kan ändra namnet på din app genom att klicka på.

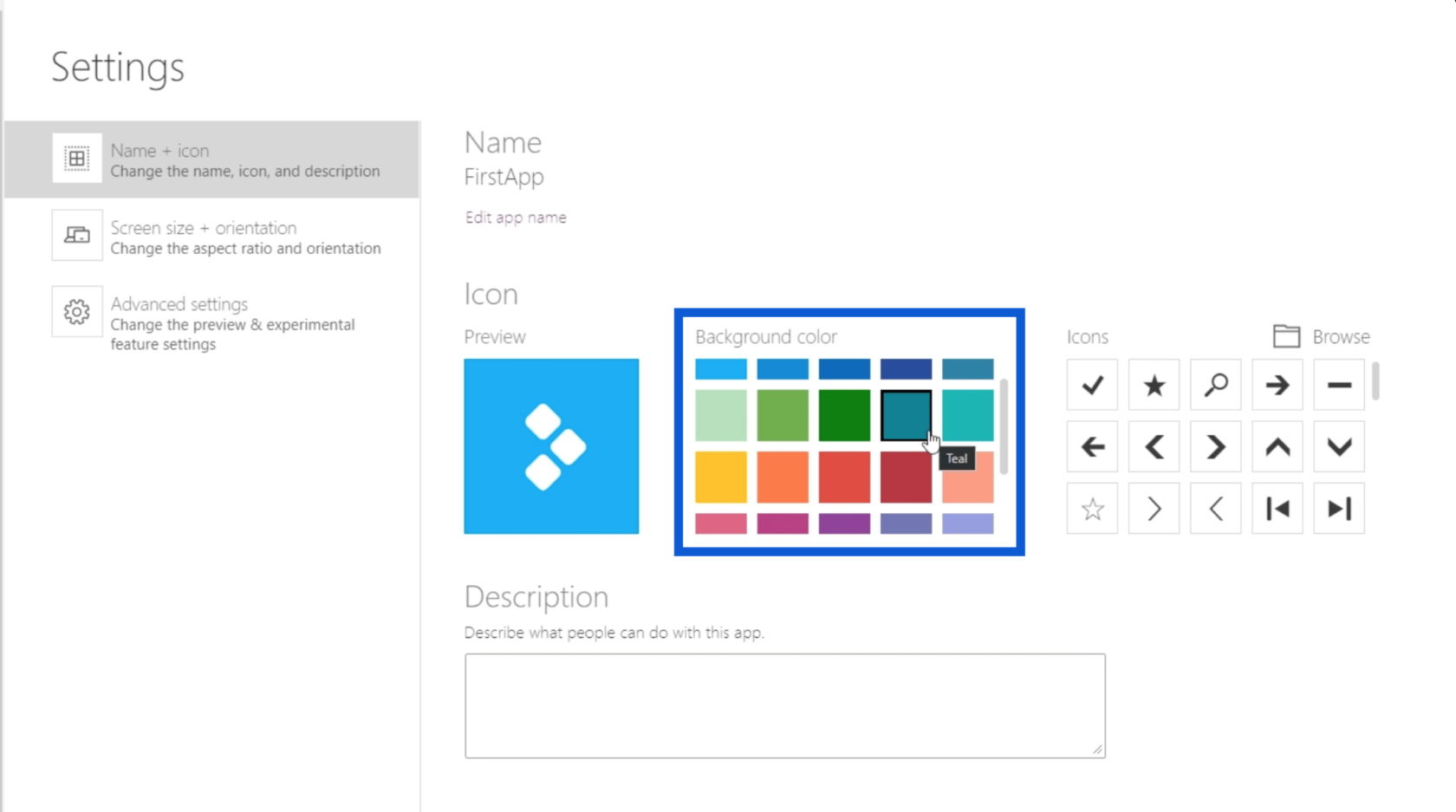
Du kan också välja ikonens bakgrundsfärg.

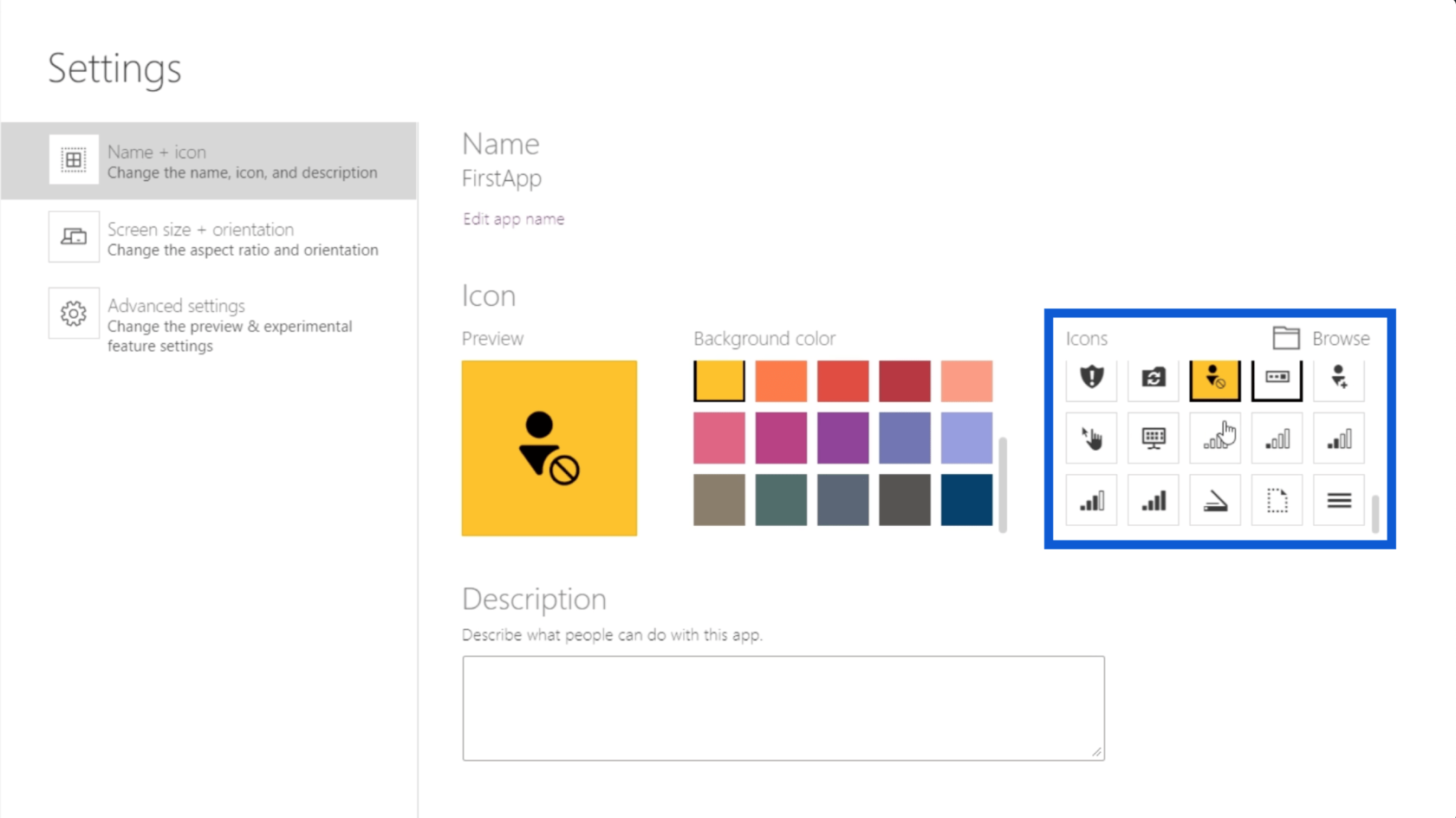
Sedan kan du välja de mest passande ikonerna längst till höger.

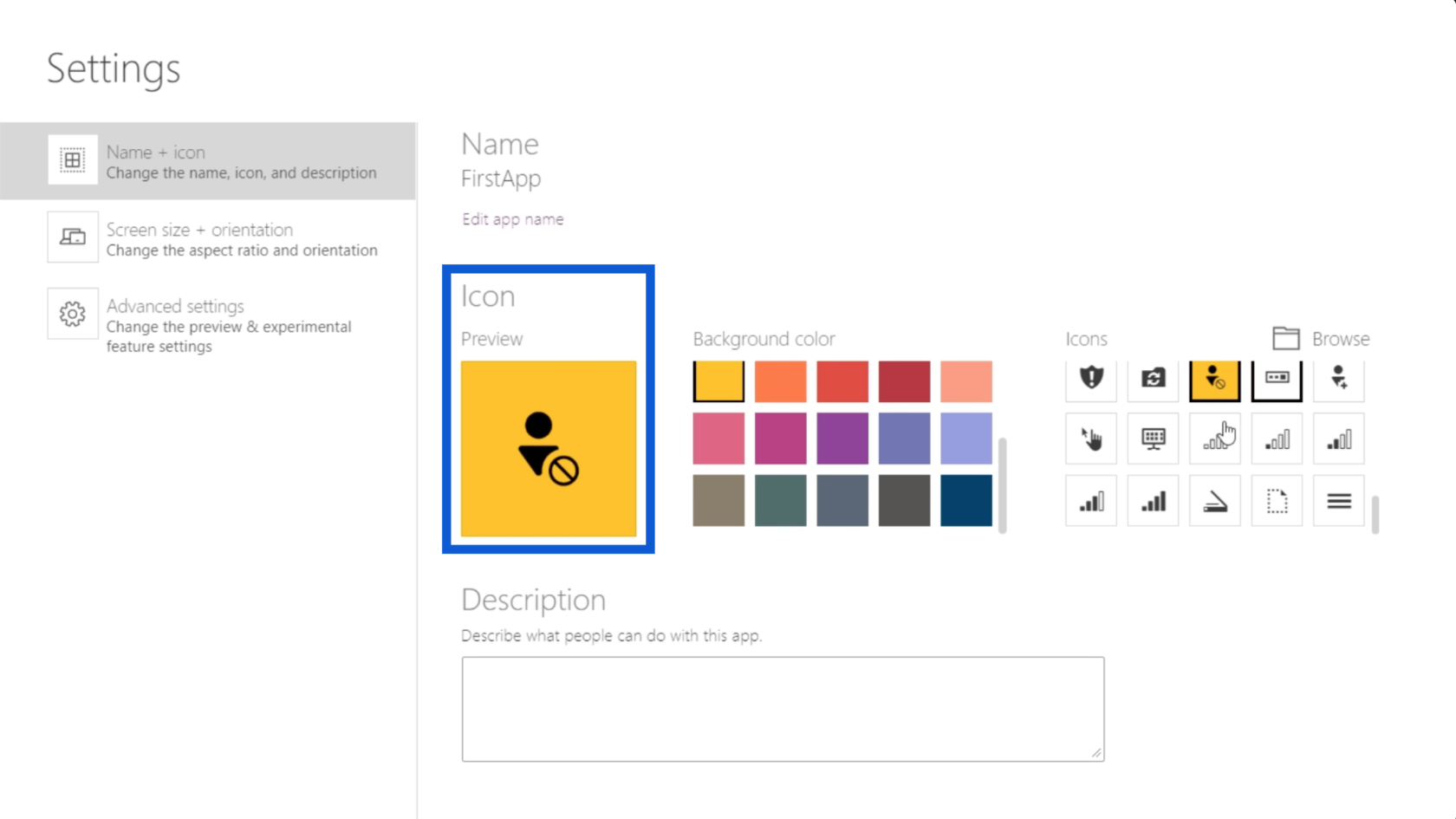
Du kan också se hur din appikon kommer att se ut när du gör dina val i den här förhandsgranskningsrutan.

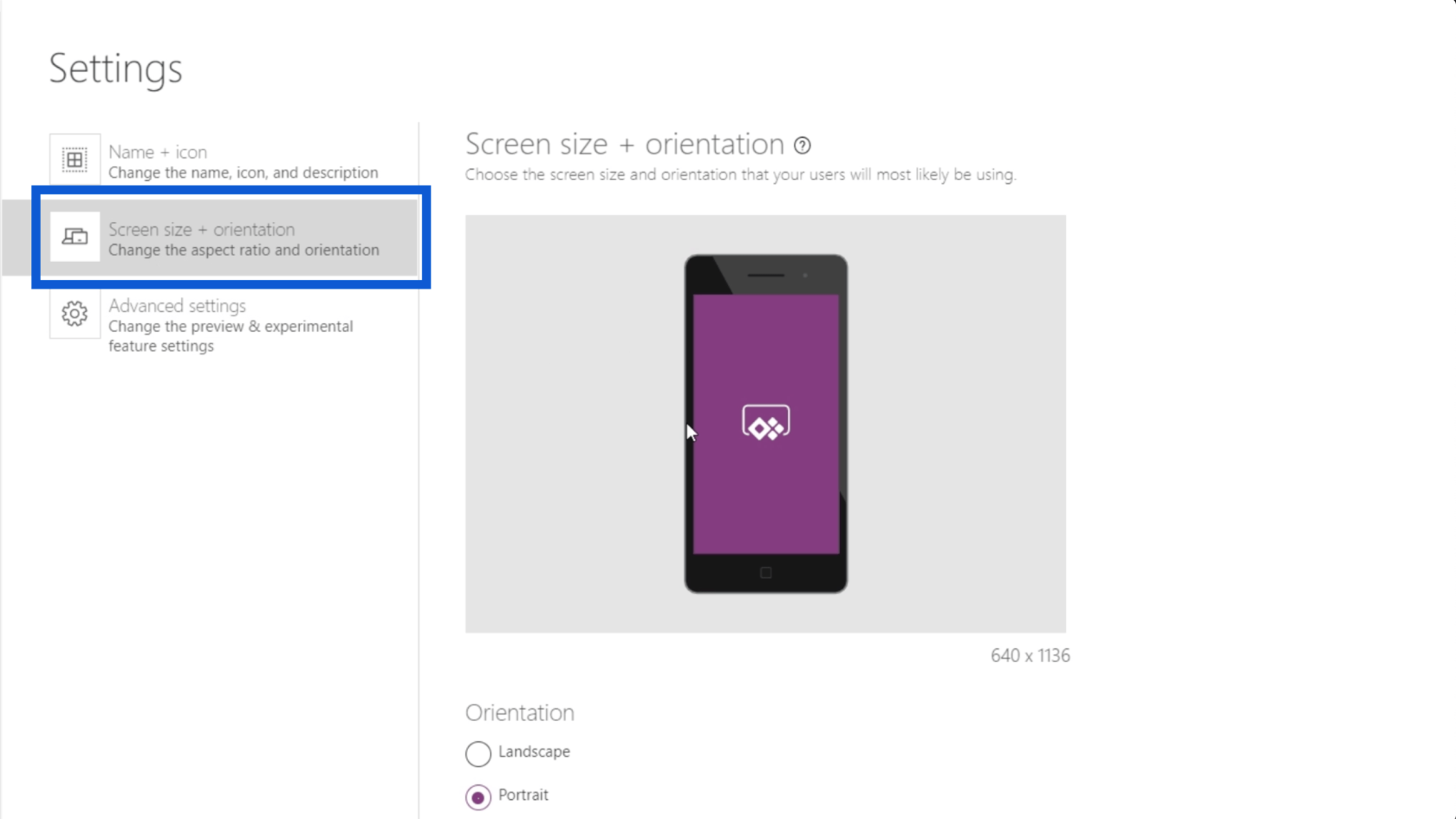
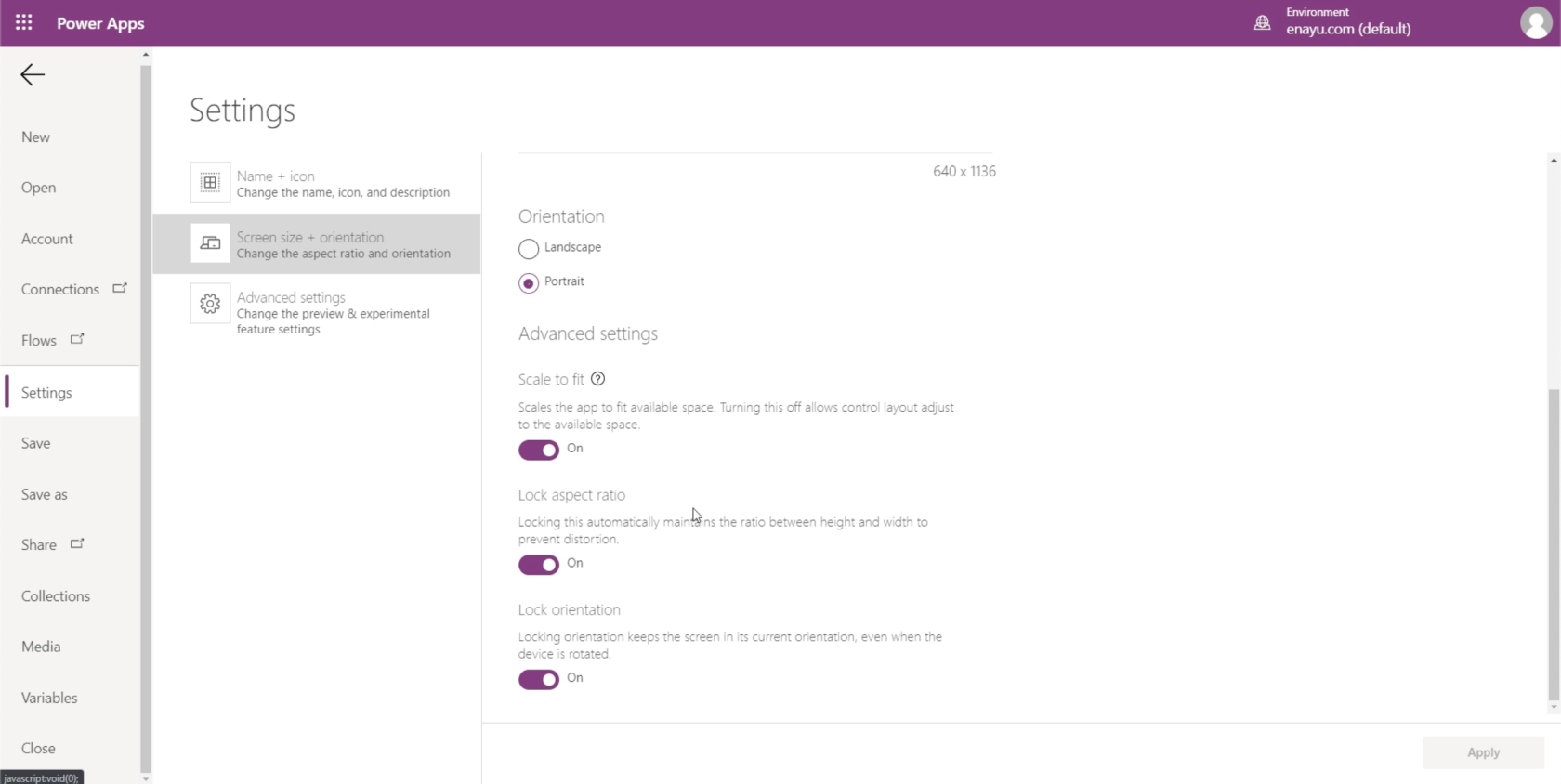
Du kan ändra skärmstorlek och orientering genom att klicka på det andra alternativet i den vänstra rutan.

Delåter dig också slå på eller av alternativen för skala för att passa, låsa bildförhållande och låsorientering.

Slutsats
Grunderna i Power Apps som jag visade dig här idag betonar hur bekvämt det är att använda det här verktyget. Det är otroligt hur vem som helst nu kan göra sitt arbete eller sin verksamhet ännu bättre genom att använda appar som skapats på den här plattformen.
Detta är bara början. När jag går igenom ännu mer avancerade funktioner och anpassningar i andra tutorials kommer du att se hur stor potential den här plattformen verkligen har och hur enkelt du kan göra bra appar för olika funktioner.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








