Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Jag vill prata om den nya Deneb custom visual som nyligen släpptes för LuckyTemplates. Detta ger ett gränssnitt för Vega-Lite-språket som ska användas för att skapa en interaktiv anpassad bild för LuckyTemplates.
Språket Vega-Lite är baserat på JSON-syntax. Det är lättare att implementera och förstå än programmeringsspråk på lägre nivå. Dessutom har författaren Daniel Marsh-Patrick inkluderat några mallar för att påskynda designprocessen.
Jag tror att den här bilden kommer att bli enorm eftersom den ger en fullständig kodupplevelse och är extremt anpassningsbar. Jag skulle vilja ta tillfället i akt att visa upp några enkla exempel på Deneb Vega-Lite-visualen och jämföra den med LuckyTemplates-standardbilderna. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Innehållsförteckning
Hur man använder Deneb som en anpassad bild för Lucky Templates
Deneb är ett gränssnitt som gör att en bild kan kodas helt med JSON-syntax enligt Vega-Lite-språket. Den här presentationen är inte avsedd som en introduktion till Vega-Lite-språket utan är snarare en liten presentation av hur språket tillåter visuella bilder som är som vissa av standardenoch kan anpassas helt för att passa ditt scenario.
Basbilden som utvecklats i den här presentationen utnyttjar några av exempelmallarna som finns tillgängliga i Denebs gränssnitt. De anpassade bilderna är inledande exempel på vad som kan åstadkommas med en liten mängd ansträngning i Vega-Lite genom att testa och missa andra exempel som lätt kan hittas online.
Här är Denebs hemsida. Du kan hitta en del referensmaterial här .

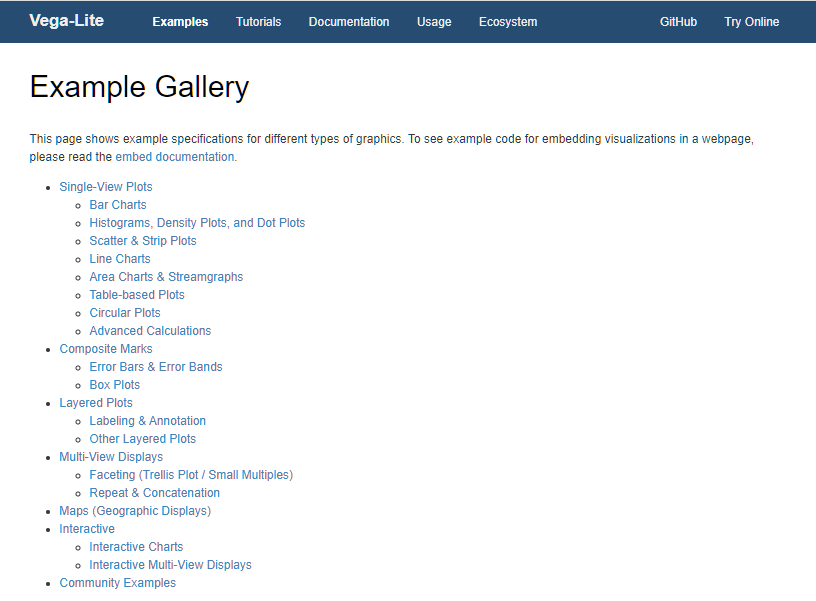
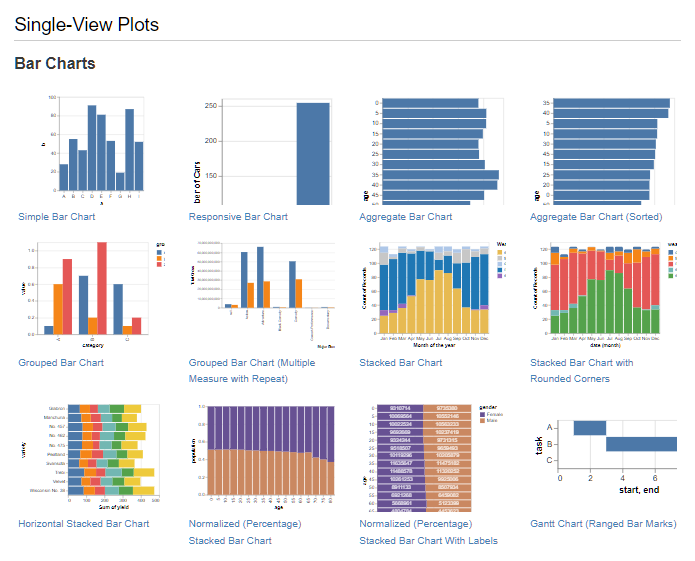
Det finns ett galleri på Vega-Lite GitHub-webbplatsen som visar exempel på saker som kan skapas med Vega-Lite.


Här är ett annat exempel på några anpassade KPI-kort som kan skapas med Denebs anpassade visual.
Allmänna punkter att lära sig om Deneb
Här är några av de allmänna punkter jag har lärt mig om Vega-Lite under mina första undersökningar. Data är knuten till ett märke. Det finns många märken tillgängliga i Vega-Lite, inklusive stapel, linje, båge, punkt, text och många andra. Ett märke har kodning. Till exempel har textmärket många tillgängliga kodningar, inklusive justering, teckensnitt, storlek, vikt och färg.
Flera märken kan kombineras för att skapa en sammansatt visuell upplevelse, inklusive lager (flera märken som överlappar varandra och delar samma ankarpunkt eller axel), sammanlänkning (flera märken arrangerade horisontellt eller vertikalt) eller facetter (små multiplar tillgängliga i många power BI bilder där en serie liknande plotter används för att visa delmängder av samma data vilket underlättar jämförelse mellan delmängder).
Skapa ett stapeldiagram med Deneb
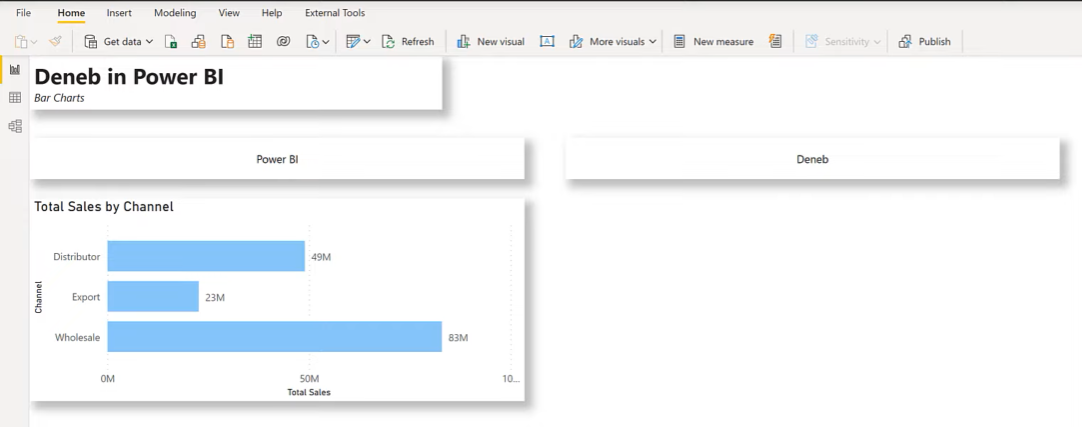
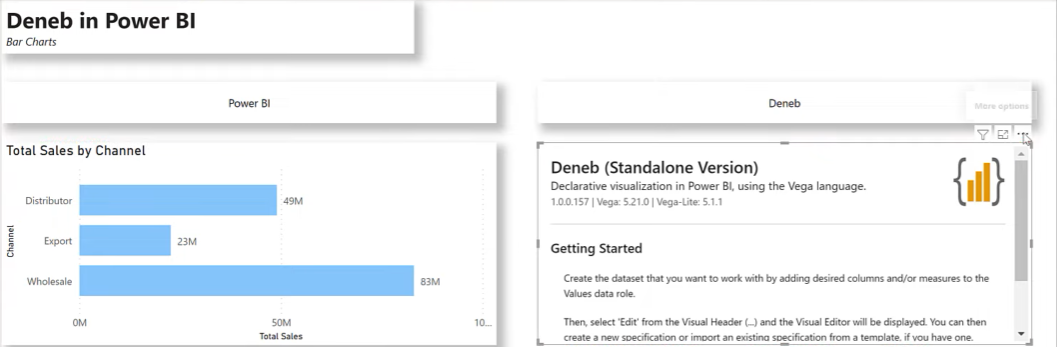
Låt oss nu ta en titt på hur en anpassad visual för LuckyTemplates skapas med hjälp av mallar från Deneb, och hur de jämförs med LuckyTemplates standardbilder.
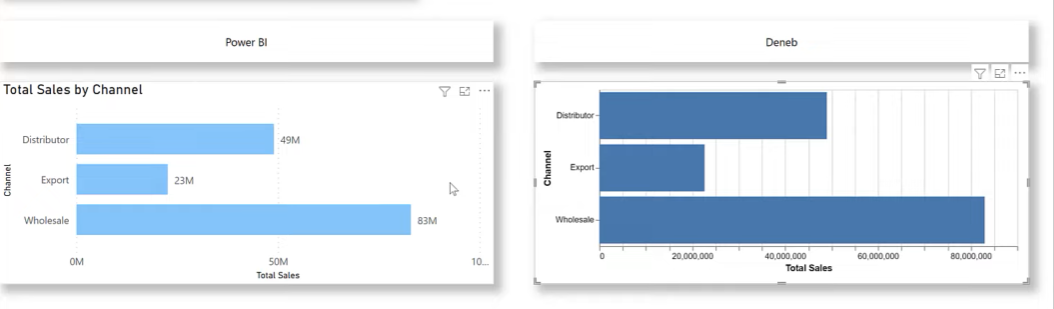
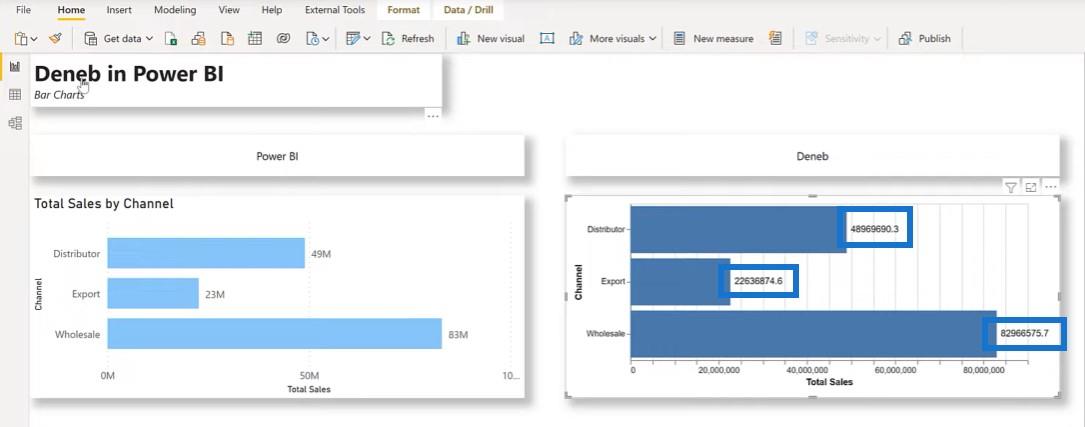
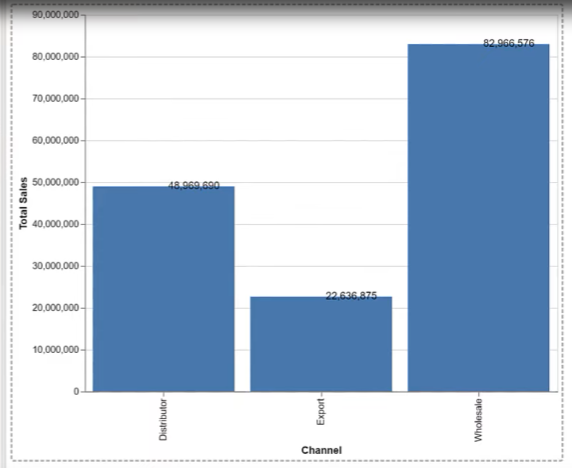
I det här exemplet har jag lagt till ett standardstapeldiagram för LuckyTemplates för att visa total försäljning per kanal på vänster sida. Låt oss bygga något liknande med Deneb och Vega-Lite.

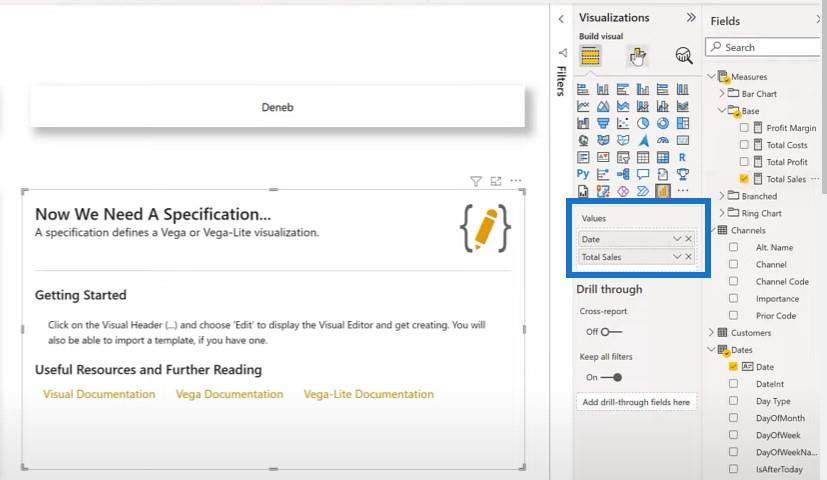
Vi lägger till Deneb-visualen på höger sida.

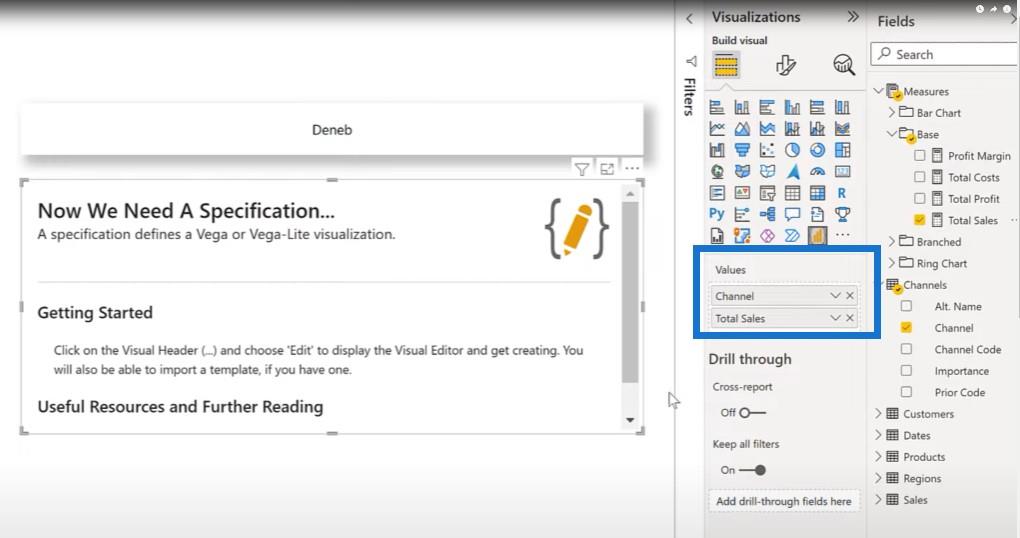
Det första vi behöver göra är att lägga till vår data, så låt oss lägga till våra kanaler och total försäljning .

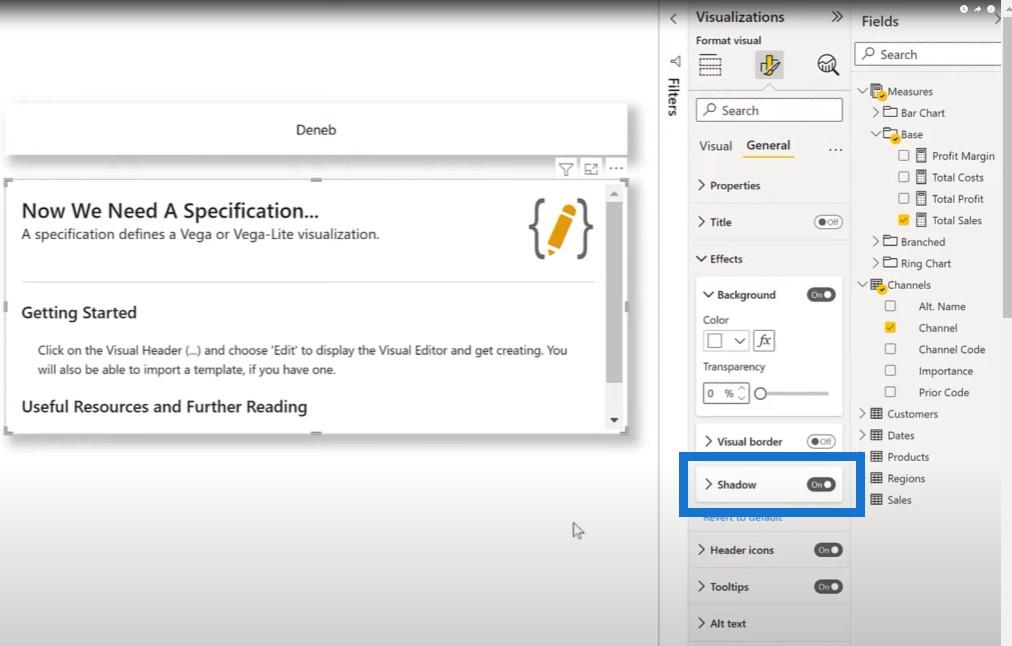
Bara för skojs skull, låt oss aktivera Shadow .

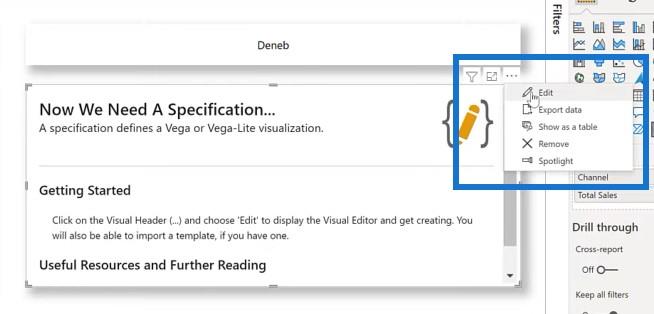
Sedan väljer vi Redigera .

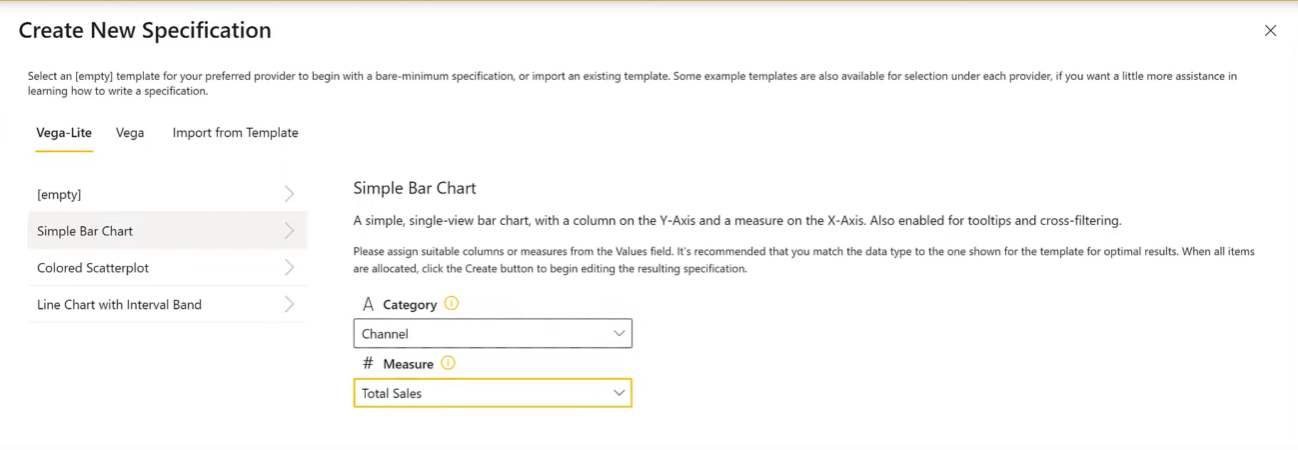
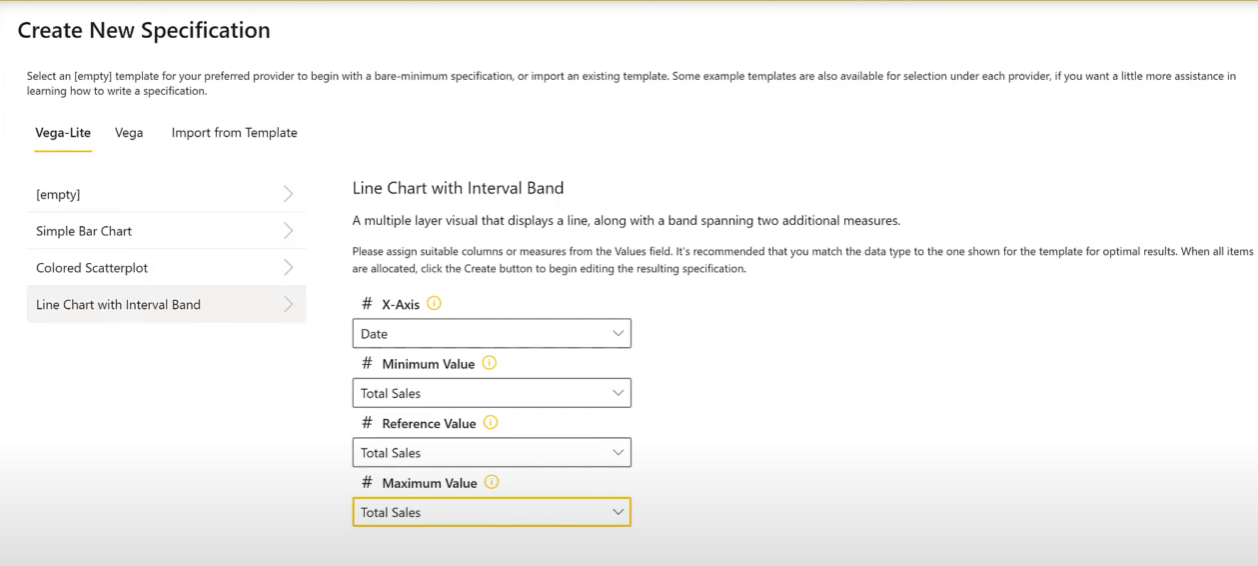
Vi väljer de enkla stapeldiagrammallarna som tillhandahålls i gränssnittet. För kategorin väljer vi Kanal och för måttet, Total försäljning .

När vi klickar på Skapa kan vi se vår Deneb-visual.

Vi kan se att det finns många saker som liknar LuckyTemplates och Deneb. En sak som inte liknar direkt ur lådan är att vi har dataetiketterna som visas på LuckyTemplates-bilden. För Deneb-visualen kan dessa dataetiketter enkelt läggas till i visualiseringen, vilket vi gör genom att lägga till ett annat lager.
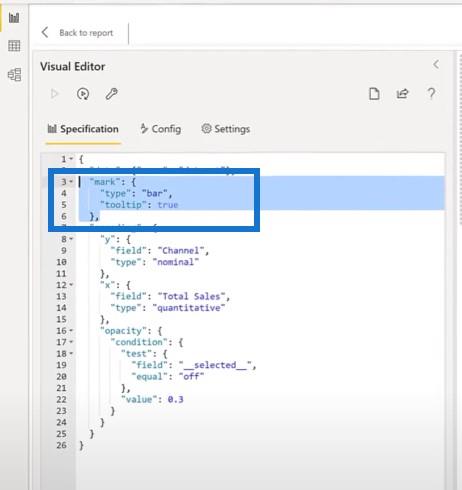
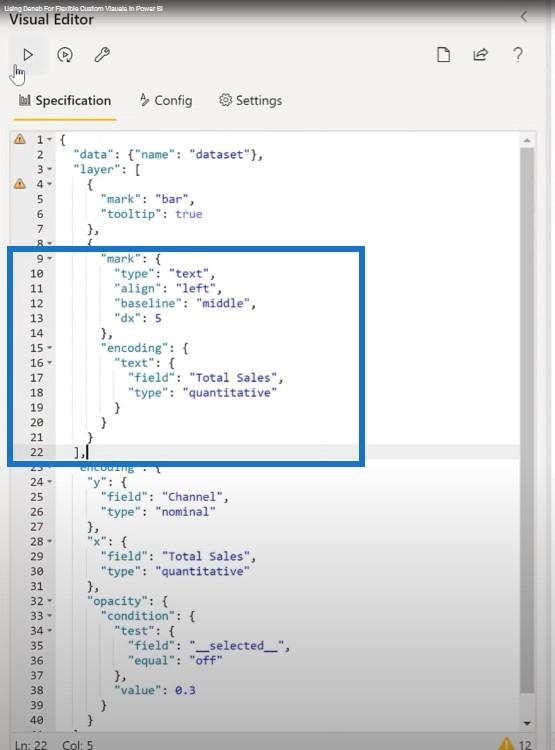
När vi klickar på Redigera från Deneb-visualen ser vi ett enda märke här.

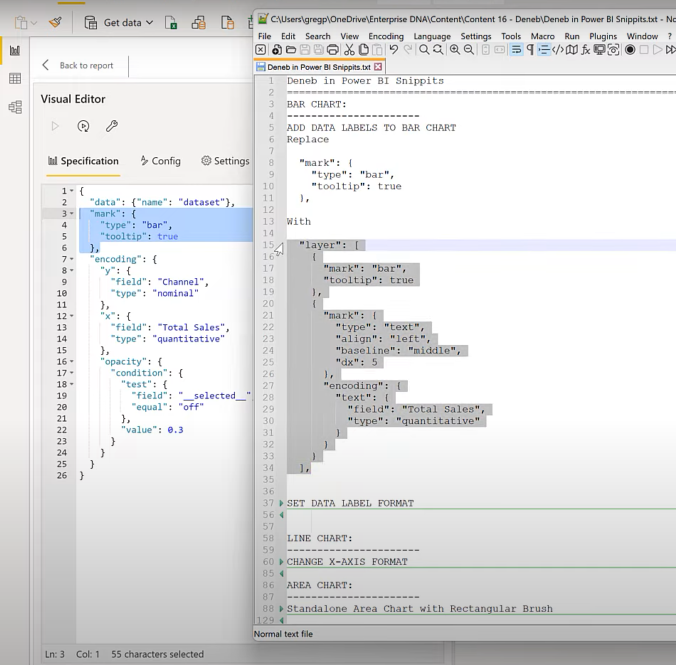
Jag ska ta ett kodavsnitt för att lägga till dataetiketterna och ersätta koden för det enskilda märket med två märken.


När vi kör detta har vi dataetiketter.

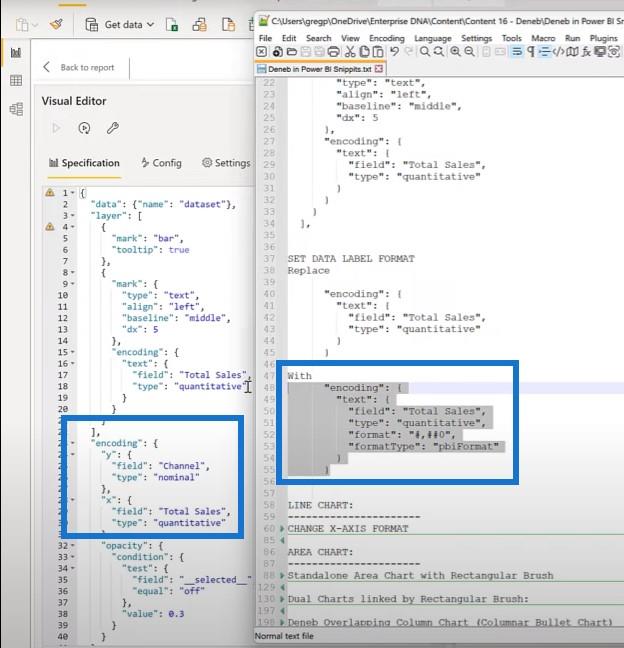
Det andra vi kan göra är att formatera dessa dataetiketter. Återigen, jag har ett offertblock här som jag kan lägga in istället för att bara använda bara kodningen för Total Sales .

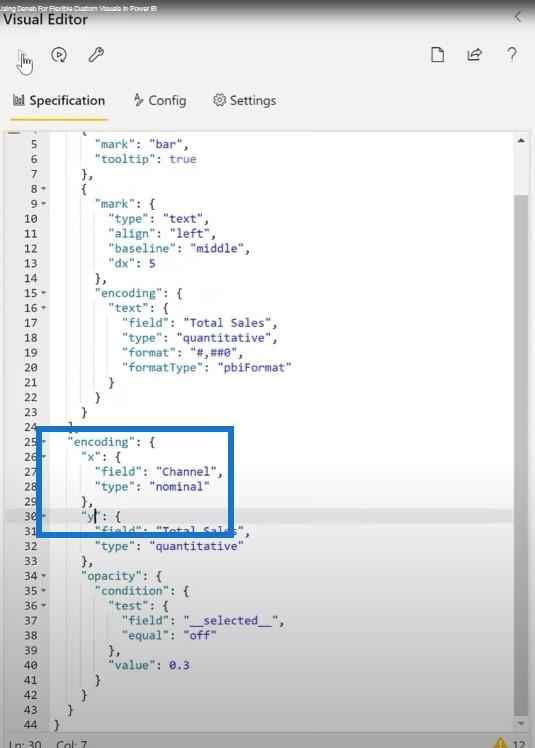
Det andra som är riktigt coolt med Deneb och Vega-lite är att vi enkelt kan ändra ett stapeldiagram till ett kolumndiagram. Låt oss klicka på Redigera igen. Allt vi behöver göra är att vända på X och Y.

Självklart finns det en del att göra och justeringar behövs, men jag ville visa hur lätt saker och ting kan ändras i Vega-Lite.

Göra ett linjediagram med Deneb
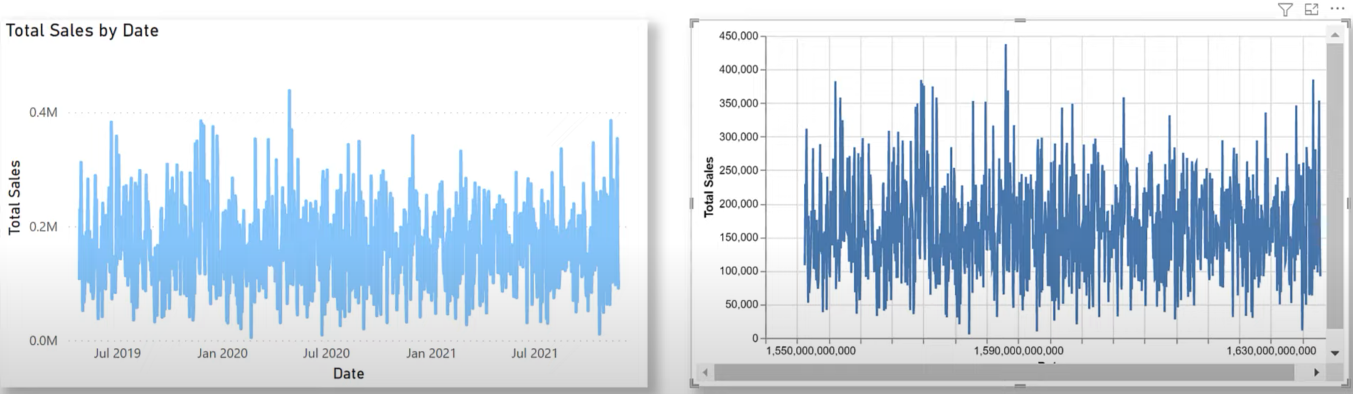
Därefter har jag lagt till ett standardlinjediagram för LuckyTemplates som visar total försäljning per datum . Låt oss bygga något liknande med hjälp av Deneb Vega-lite. Låt oss lägga till en Deneb-visual, lägg till vår datum och total försäljning .

Låt oss välja ett linjediagram med ett intervallband, välj Datum för vår X-axel och välj Total försäljning för de följande tre värdena.

Här är den resulterande basbilden för Deneb. Du kan se att det finns många likheter mellan de två. Det finns några skillnader, som att X-axeln visas numeriskt i Deneb-visualen.

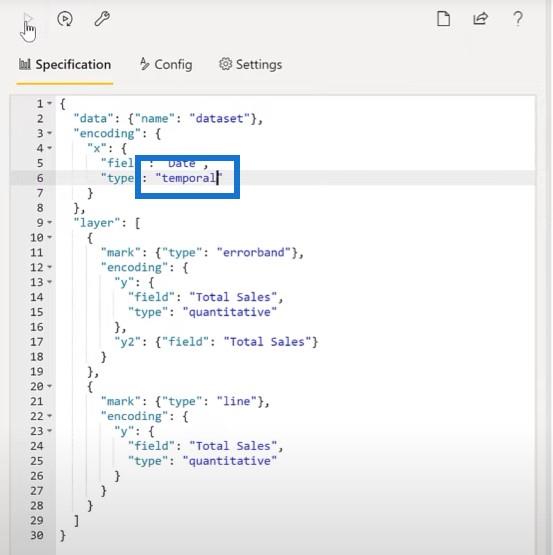
Det finns något vi kan göra för att enkelt fixa det. Låt oss bara gå över till Deneb och ändra kodningen för X-datumet till temporal .

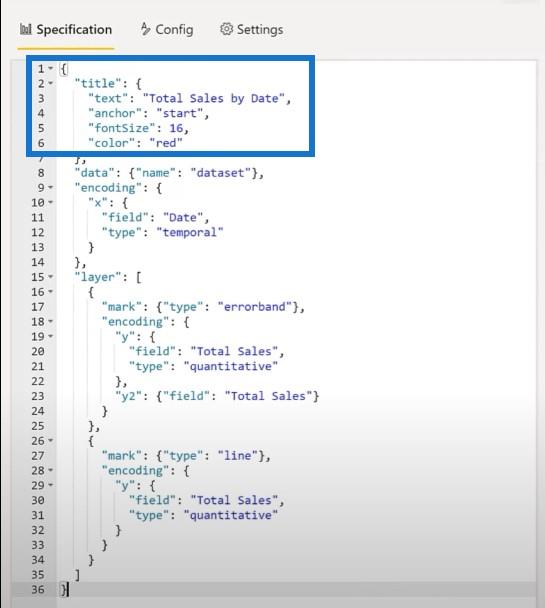
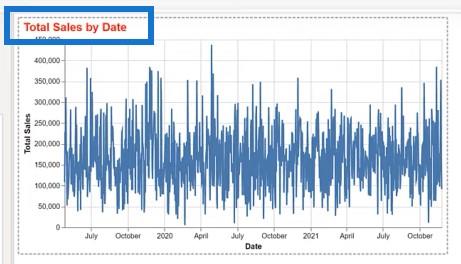
Den andra skillnaden är titeln. Låt oss lägga till en titel till Deneb-visualen. Vi kommer att redigera koden en gång till, lägga till titelblocket och formatera JSON.

Och här är vår titel. Vi har full kontroll över titelns typsnitt, storlek, färg osv.

Skapa ett områdesdiagram med Deneb
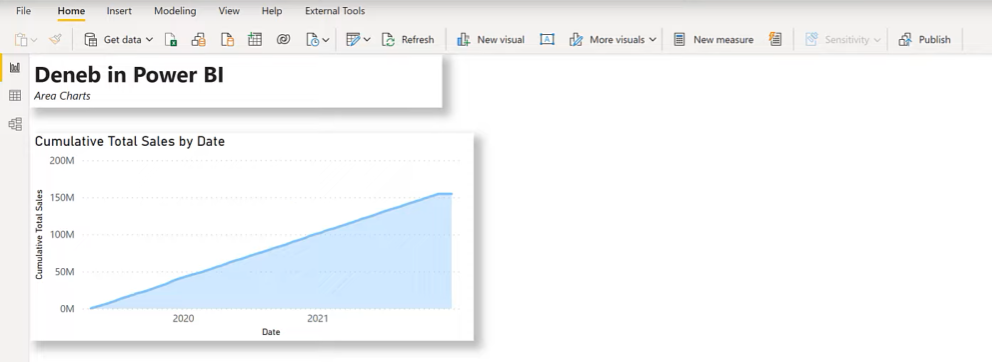
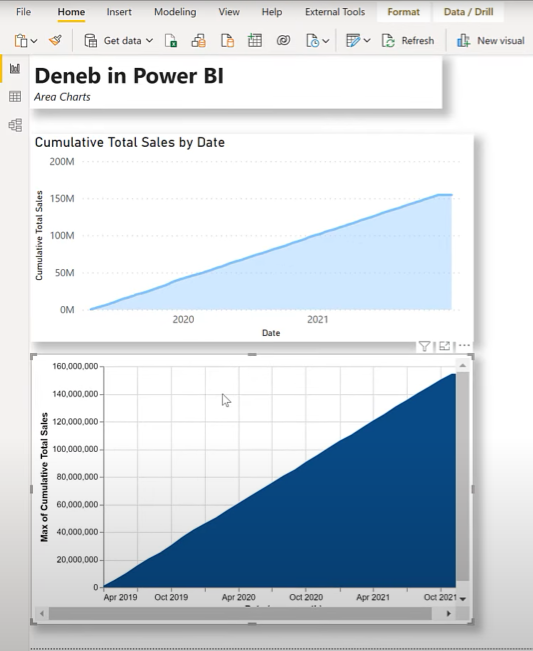
Låt oss prova ett områdesdiagram också. Jag har lagt till ett vanligt LuckyTemplates-områdesdiagram som visar försäljning efter datum .

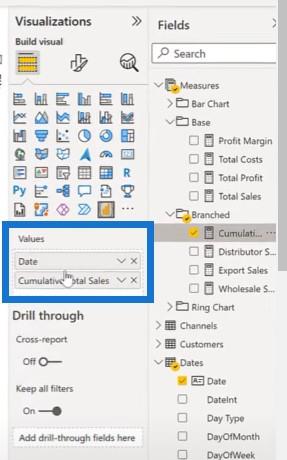
Låt oss nu bygga något liknande med Deneb Vega-Lite. Låt oss lägga in Deneb-visualen och sedan lägga till måtten Datum och Kumulativ total försäljning .

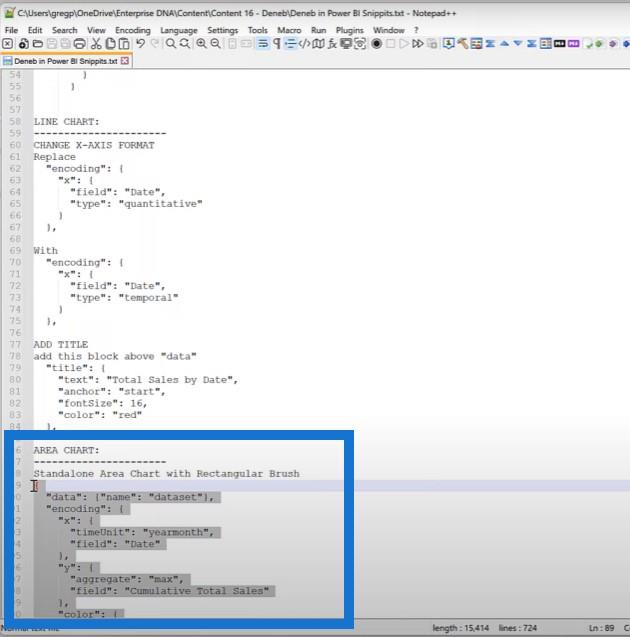
Låt oss hämta kodblocket för ett fristående områdesdiagram och tillämpa det.

Ytdiagrammet längst ner är resultatet.

En av de extra funktionerna hos Vega-Lite är att du kan använda penslar . Det är ordet de använder för att välja ett visst intervall på ditt diagram.
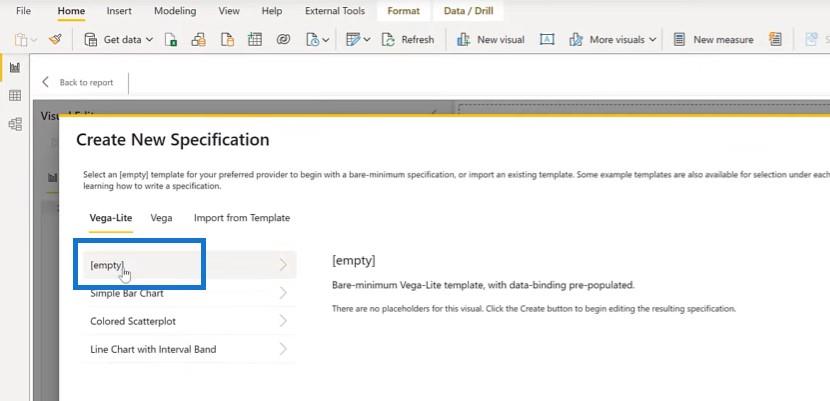
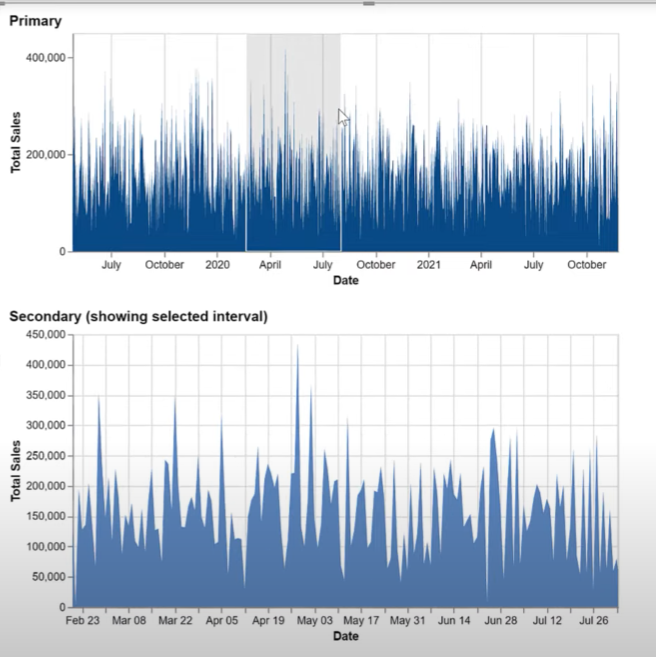
En av de saker som är riktigt coola är att du kan använda penslar på länkade bilder. Låt oss göra en ny Deneb-visual, lägg till samma data Of Date och Cumulative Sales . Klicka på Redigera på bilden och välj Tom specifikation .

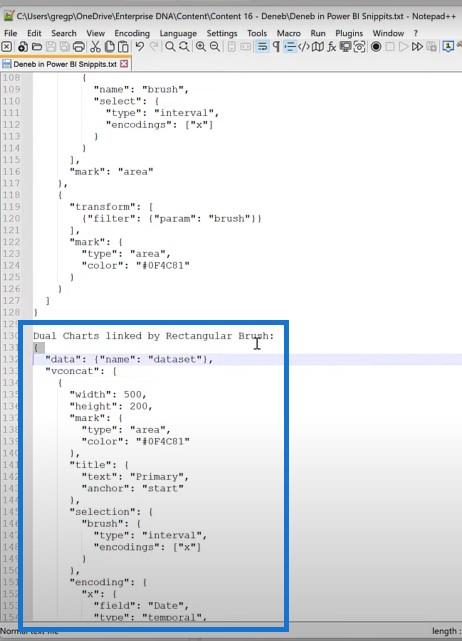
Kopiera koden för dubbla diagram länkade med rektangulär pensel. Klistra sedan in och kör koden.

Vi har nu vår primära bild, där vi kan använda en pensel för att visa ett valt intervall från den första till vår sekundära bild.

Använda ett överlappande kolumndiagram med Deneb
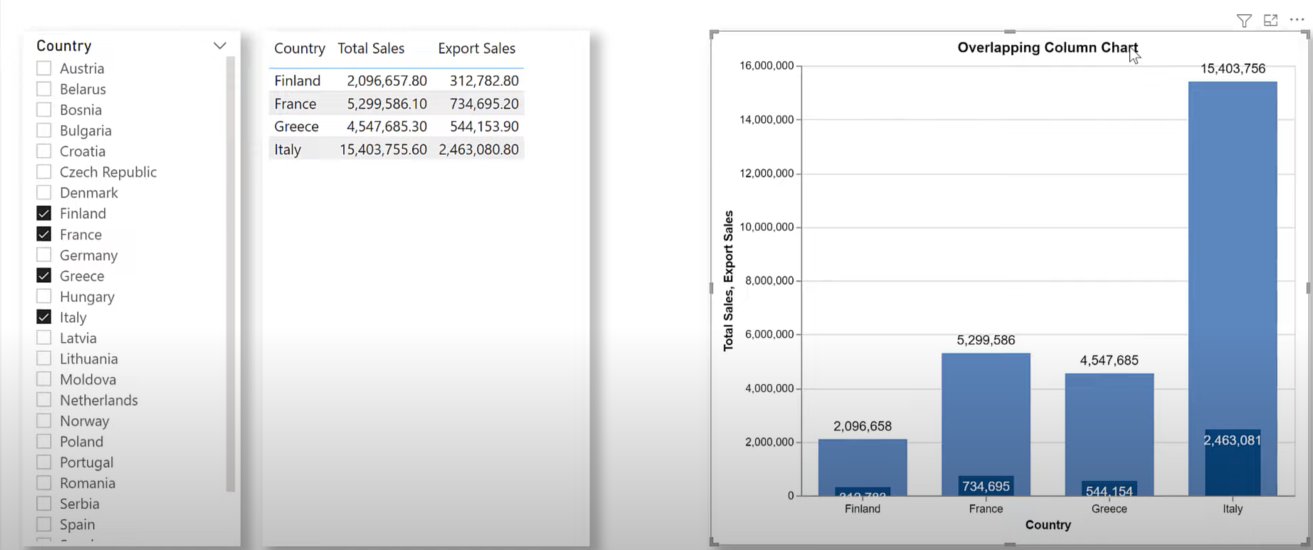
Här är ett exempel på något jag har letat efter ett tag nu. Detta är ett överlappande kolumndiagram eller kolumnpunktdiagram som visar en relation mellan två värden för samma kategori. Jag skapade detta i Deneb också.

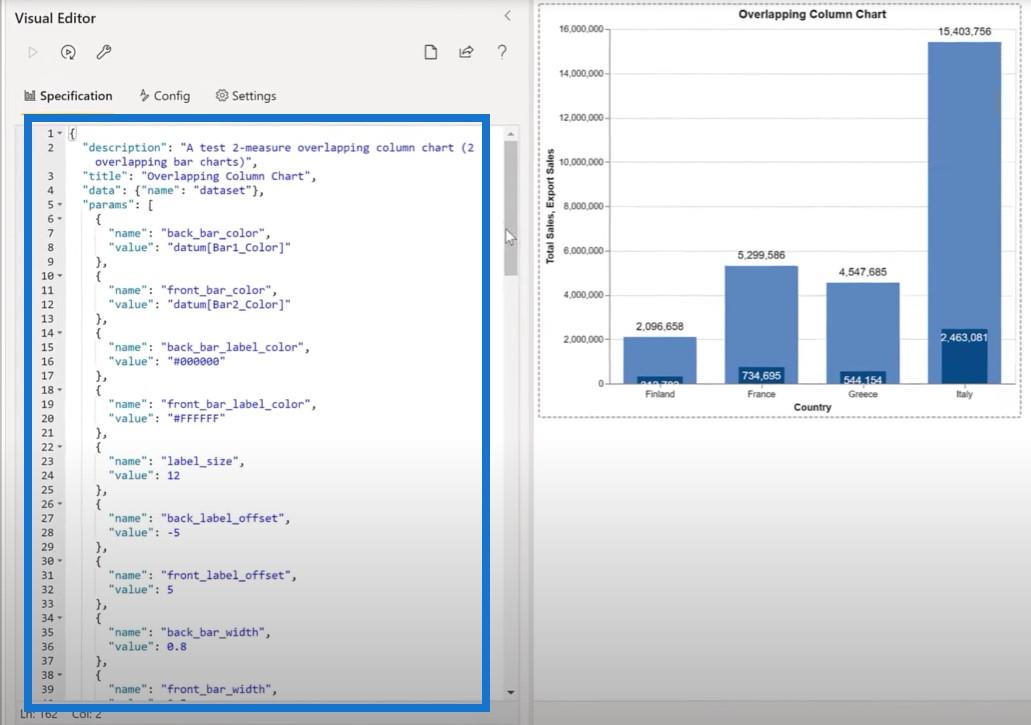
Jag lade till lite kod från Notepad++ för att göra den överlappande kolumnen visuell.

Vad vi har här är en bild i fyra lager som består av fyra lager skiktade ovanpå varandra: ett för den bakre kolumnen, en för den främre kolumnen, en för den bakre etiketten och en för den främre etiketten. Vi kan se att diagrammet svarar med de val som görs i LuckyTemplates och anpassar sig därefter.
Producerar ett ringdiagram med Deneb
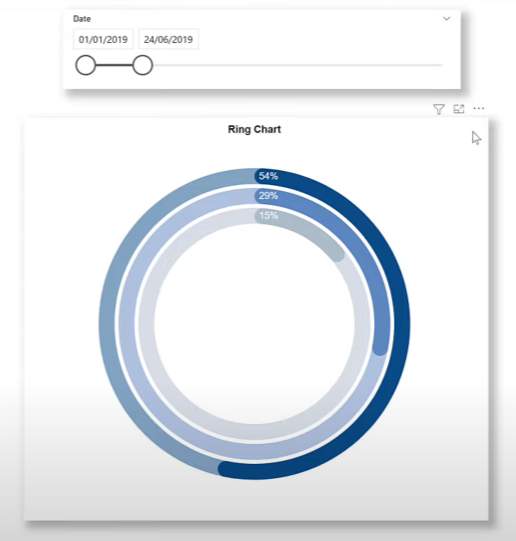
En annan sak som jag har letat efter ett tag nu är ett ringdiagram som liknar aktivitetsringarna på en Apple Watch. Jag skapade något sånt här för att använda Python, men det var inte så bra som jag skulle vilja att det skulle vara.
Jag försökte göra samma sak i Deneb och var mycket framgångsrik med det. I den här Deneb-visualen har vi en bild med nio lager där vi har lagt till separata mått för ringar 1, 2 och 3, värden för ringar 1, 2 och 3, färger för ringar 1, 2 och 3 och kategorier för ringarna 1, 2 och 3.

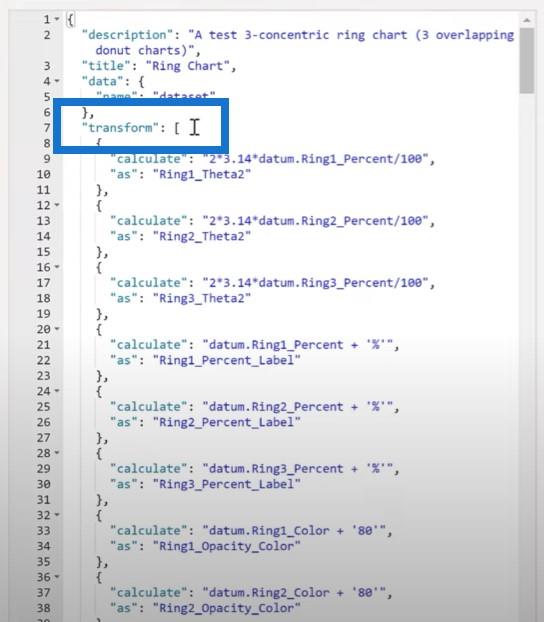
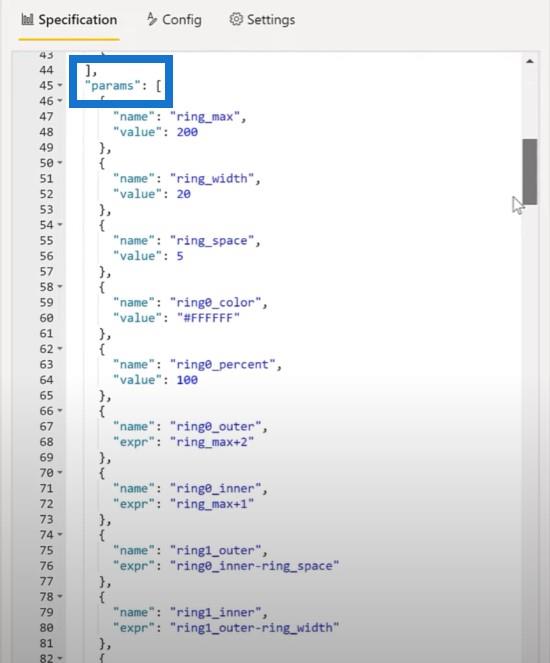
Låt oss bara ta en titt på koden jag använde här. Den använder ett koncept i Vega-Lite som heter Transform and Params för att utöka den data som görs tillgänglig för de olika märkena. Sedan har jag lagt nio märken ovanpå varandra med samma axel för att skapa ringdiagrammet. Detta är helt interaktivt med LuckyTemplates verktygstips.


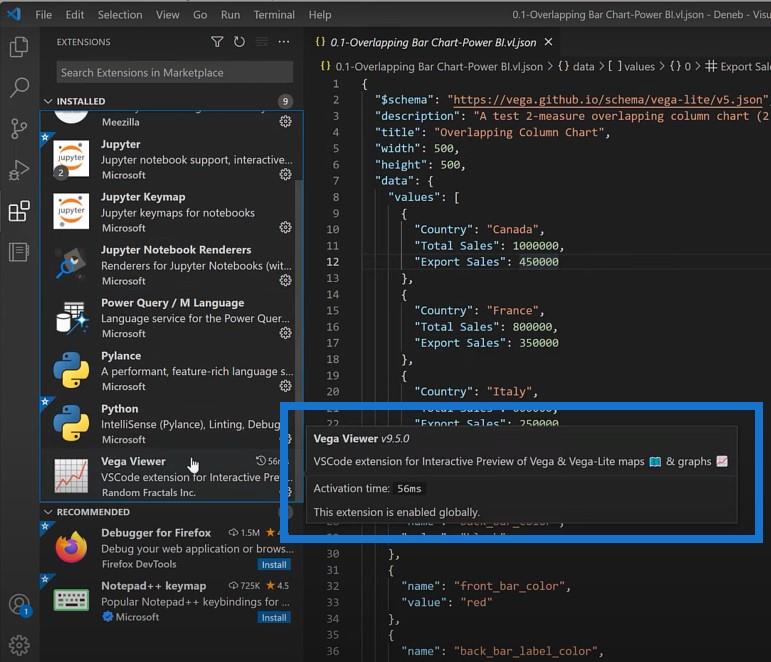
En annan sak av intresse är att du kan använda för att utveckla din Vega-Lite-bild. Först behöver du ett tillägg för att se Vega-Lite-koden. Jag använder för närvarande tillägget Vega Viewer .

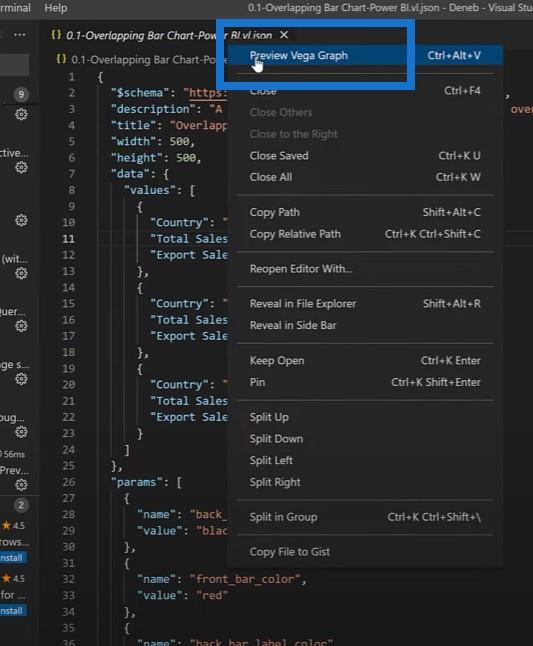
Sedan måste du konfigurera en teknisk fil med tillägget vl.json. Högerklicka bara på koden för att förhandsgranska Vega Graph .

Eftersom Vega-Lite visual är en fullständig kodupplevelse, tycker jag faktiskt att Visual Studio Code-miljön är mycket användbar i min utveckling.
Slutsats
Jag hoppas att du tycker att denna handledning är belysande och att den kommer att få dig att utforska möjligheterna att använda Deneb och Vega-Lite för att utveckla visualiseringar utöver vad som för närvarande är tillgängligt i LuckyTemplates.
Om du gillade det anpassade visuella innehållet för LuckyTemplates-innehåll som omfattas av denna handledning, glöm inte att prenumerera på LuckyTemplates TV-kanal .
Vi har en enorm mängd innehåll som kommer ut hela tiden från mig själv och en rad innehållsskapare, alla dedikerade till att förbättra ditt sätt att använda LuckyTemplates och Power Platform.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








