Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Idag kommer jag att diskutera en efter en de flera huvudprinciperna för gestalt i design som närhet, stängning, fortsättning, figur och mark.
Innehållsförteckning
Gestaltprinciper i design | Anslutning
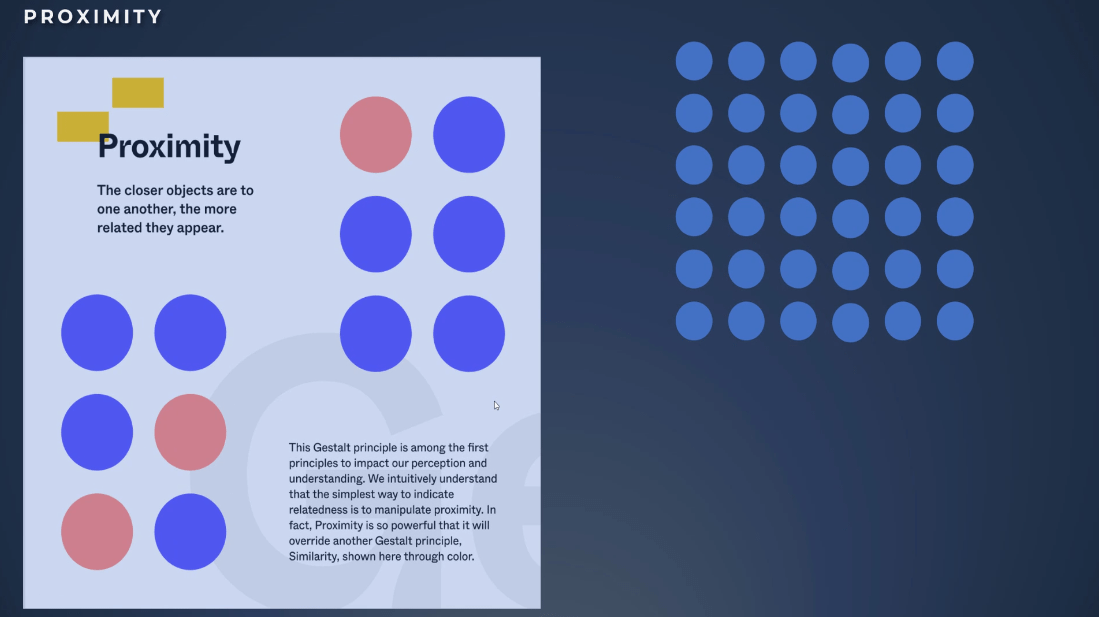
Närhet uppstår när element placeras nära varandra. Ju närmare de är, desto mer besläktade verkar de. Denna gestaltprincip är bland de första principerna som påverkar vår uppfattning och förståelse.
Det enklaste sättet att ange släktskap i dina rapporter är att manipulera närhet. Denna princip är så kraftfull att den till och med kommer att åsidosätta en av gestaltprinciperna i design som är likhet.

Låt oss ta exemplet med färgen vi tidigare använde. Vi kan se att baserat på principen om likhet, kommer vi att gruppera element intuitivt baserat på deras färg.

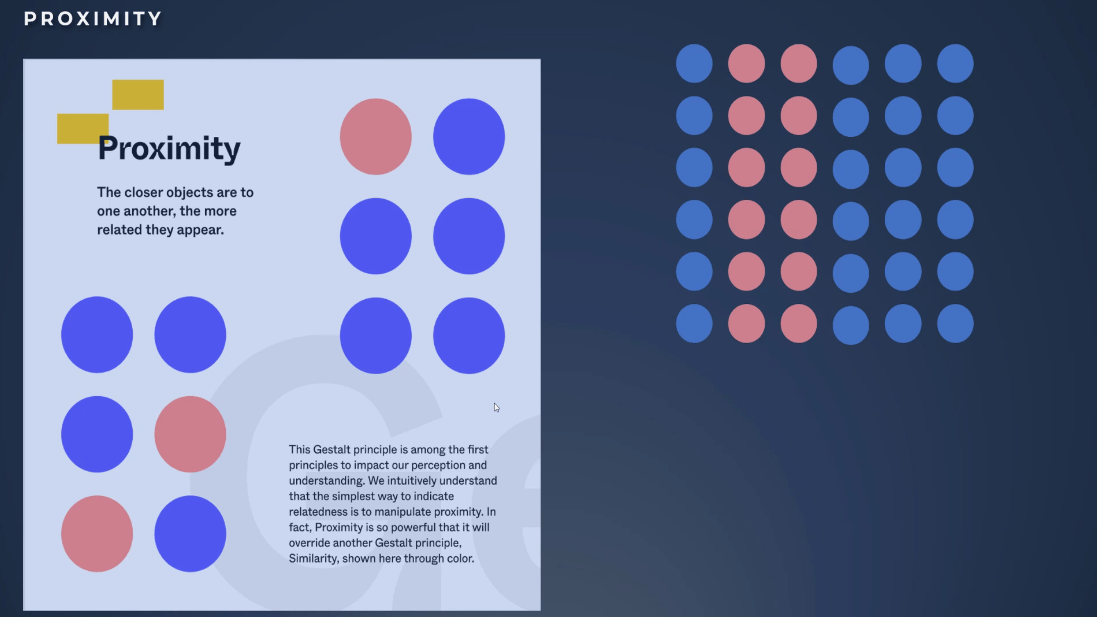
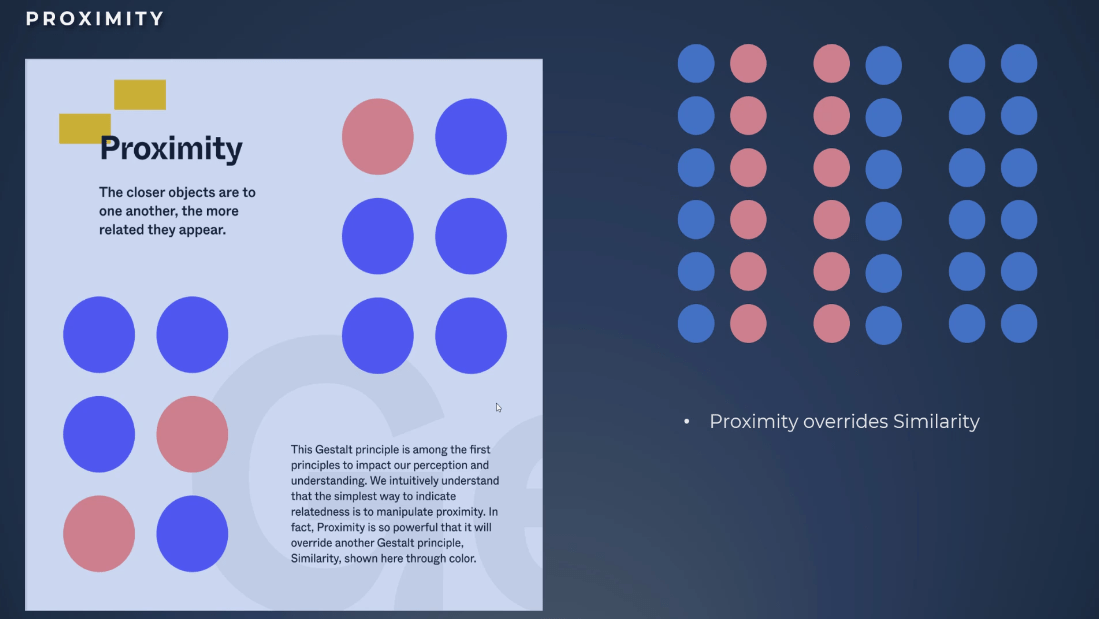
Titta vad som händer om vi lägger till några mellanslag mellan elementen. Närhet åsidosätter likhet.
Var använder vi närhetsprincipen i ? Vi kan använda dem antingen för att skapa en relation mellan två grafer eller för att skapa ett diagram.

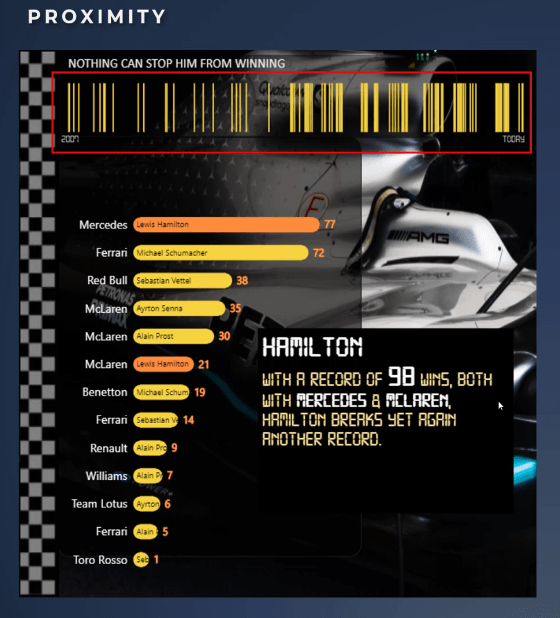
I rapporten jag skapade för organiserad av LuckyTemplates gjorde jag detta verktygstips. Grafen på bildens övre sida använder närhets- och likhetsprinciper.
Det jag visar i den här grafen är varje lopp som Hamilton vunnit med start 2007 fram till idag. Vi kan lätt observera att tätheten av loppet som vann Hamilton från 2015 till 2016 ökar. Vi kan se detta eftersom våra ögon tolkar avstånd och grupperar samman mycket täta staplar.

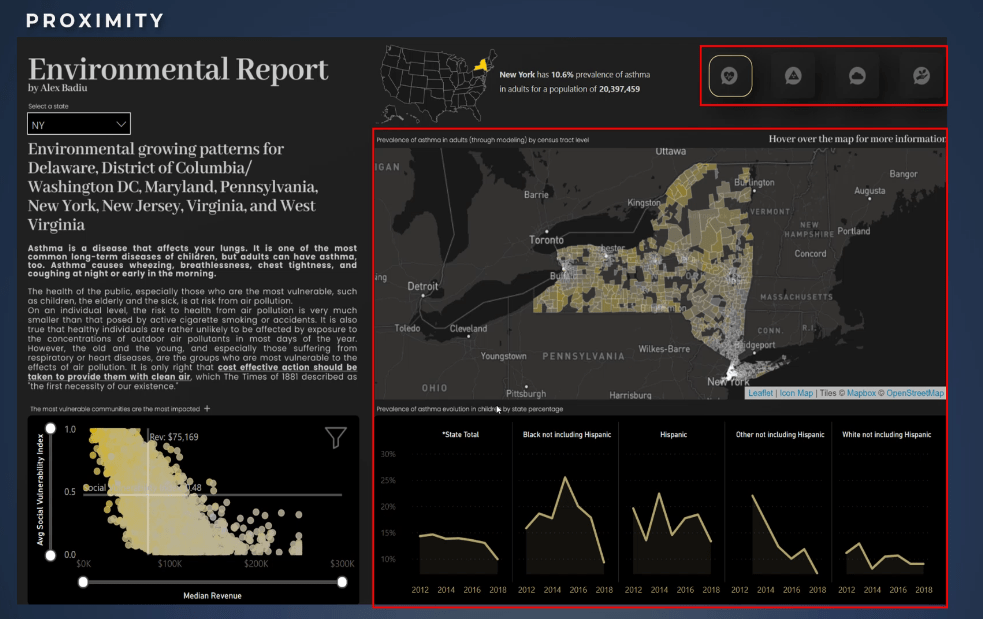
I det här exemplet använder vi också samma princip för att skapa ett samband mellan kartan som visar förekomsten av astma hos vuxna och de små multipelgraferna som visar prevalensen av astmautveckling hos barn efter etnicitet.
På samma sätt använder navigeringsknapparna denna princip förutom likhet eftersom vi har alla element på nära håll. Vi använder alltid samma avstånd mellan knapparna och viktigare avstånd för allt annat.

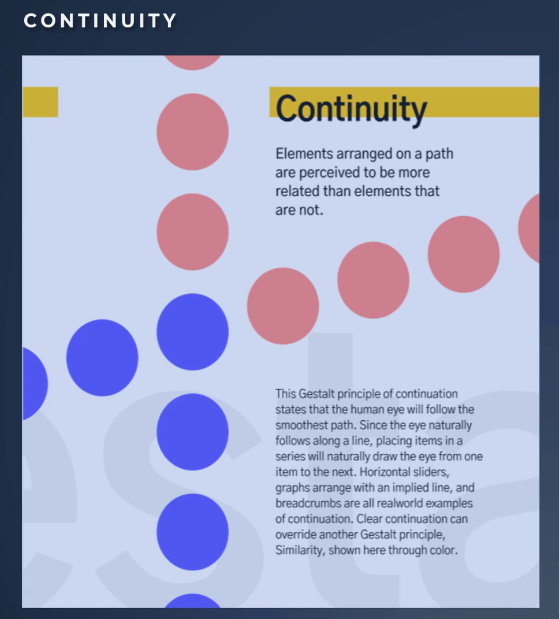
Gestaltprinciper i design | Kontinuitet
Kontinuitetsprincipen visar hur element som rör sig eller ger en illusion av rörelse i samma riktning uppfattas som relaterade .
Att använda denna princip i design kan hjälpa till att fånga tittarens uppmärksamhet och rikta dem mot en specifik design eller information .

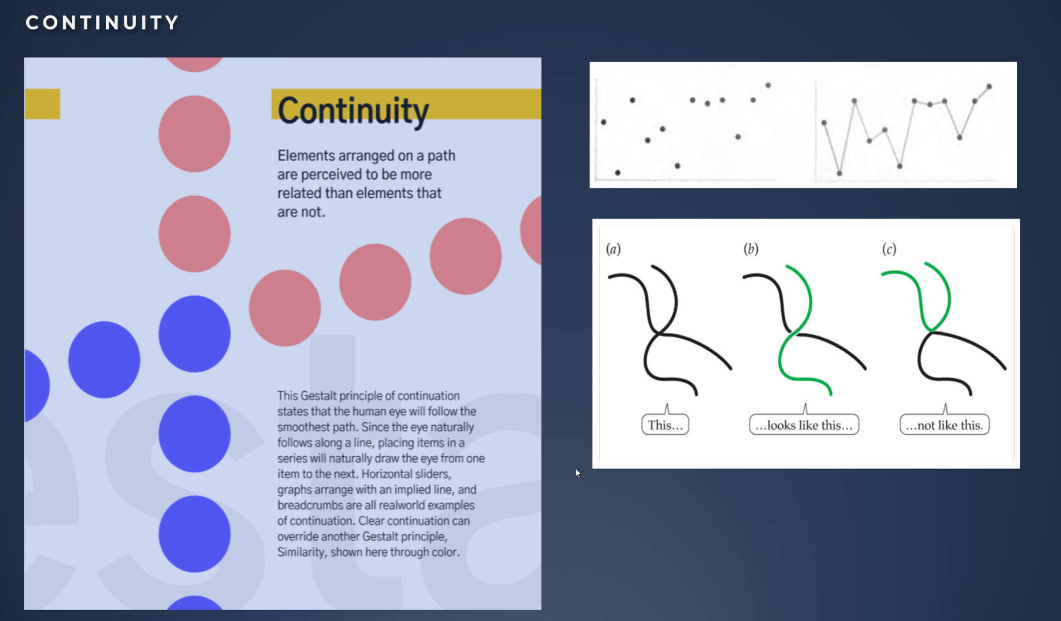
Som observerats i exemplet uppfattas element som är arrangerade på en linje eller kurva vara mer relaterade än element som inte är på linjen eller kurvan.
Ett annat viktigt element att lägga märke till är att om ögat börjar följa en uppåtgående trend av linje med stängda prickar eller en kontinuerlig linje, kommer det att fortsätta att göra det tills det möter ett annat objekt som bryter denna kontinuitet.
Vi känner igen element som följer en kontinuerlig linje som grupp. Ju jämnare linjesegmenten är, desto mer ser vi dem som en enhetlig form.
Våra sinnen föredrar minsta motståndets väg . Den visar hur vi försöker följa den enklaste vägen för sammankopplade fortsättningselement. Vår hjärna tar den mest logiska och förenklade vägen. Vi kommer att uppfatta dessa linjer som två olika linjer som i det andra exemplet.
Hur kan denna princip vara användbar för oss? Kontinuitet hjälper oss att tolka riktning och rörelse genom hela kompositionen. Det sker när , och det kan hjälpa våra ögon att röra sig smidigt över hela sidan.
Kontinuitetsprincipen stärker uppfattningen av grupperad information, skapar ordning och vägleder användare genom olika innehållssegment.
Avbrott i kontinuiteten kan signalera slutet på ett avsnitt och uppmärksamma ett nytt innehåll .

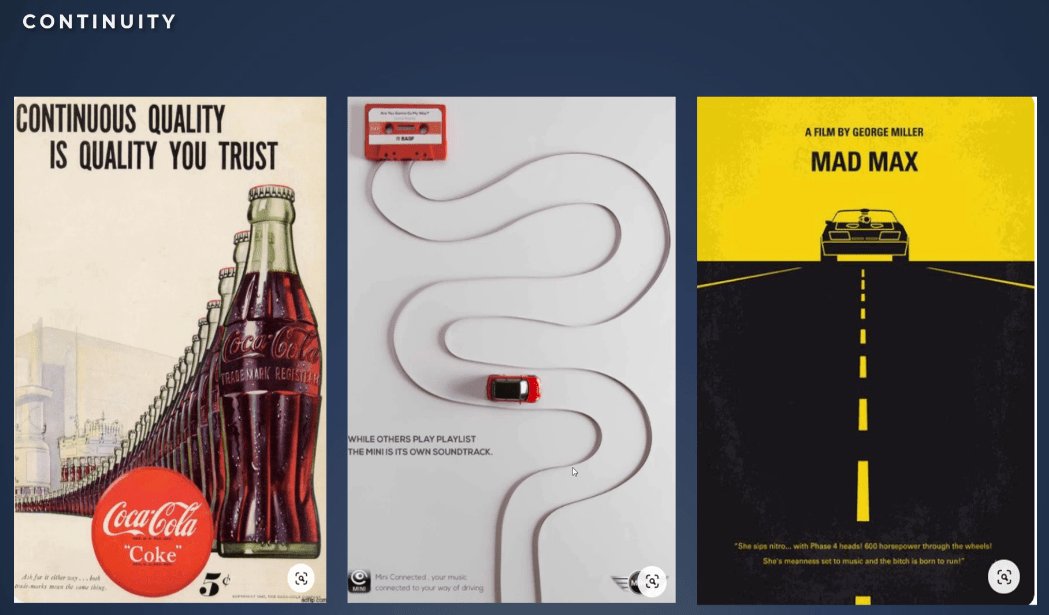
Varumärken som exempel på kontinuitet
Som visas på denna bild kan vi se att kontinuitetsprincipen gäller i designsammansättning. I det första exemplet kan vi se hur en fantastisk titel kan fungera fantastiskt bra med kontinuitetsprincipen.

Det tyder på att Coca-Cola är ett exempel på en lång tradition av kvalitet, och vi bör lita på den. Detta är något vi alla kan tillämpa när det kommuniceras genom rapporter.
Det låter användaren koppla punkterna till den slutsats vi vill ha; därför gör detta meddelandet mycket kraftfullare.
Principen kommer att fokusera användarens ögon direkt efter titeln på den senaste Coca-Cola-flaskan. Detta är ett perfekt exempel på en fantastisk historia och ett magnifikt urval av element och design.
De andra och tredje exemplen visar kontinuitetens inverkan på hur vi ser bilderna. Vi skannar naturligtvis sidan i ett F- eller Z-mönster. Den här gången skannade vi sidan på ett helt annat sätt. Avbrott i kontinuiteten uppmärksammar ett nytt innehåll.
I Amazons logotyp använde de kontinuitet effektivt. Våra ögon fokuserar när raden börjar vid A och sedan hoppar till Ö. Det underliggande budskapet är att vi kan hitta allt på Amazon varje produkt från A till Ö.
I ProQuest-logotypexemplet kan vi se hur fokus ligger på budskapet i slutet, där ögonen kommer att utgå från kontinuitetsprincipen.

Målningar som exempel på kontinuitet
Låt oss gå ännu djupare i vår utforskning av kompositionsmöjligheterna. Vi kommer att utforska ett exempel som använder både kontinuitet och de vanliga gestaltprinciperna i design.
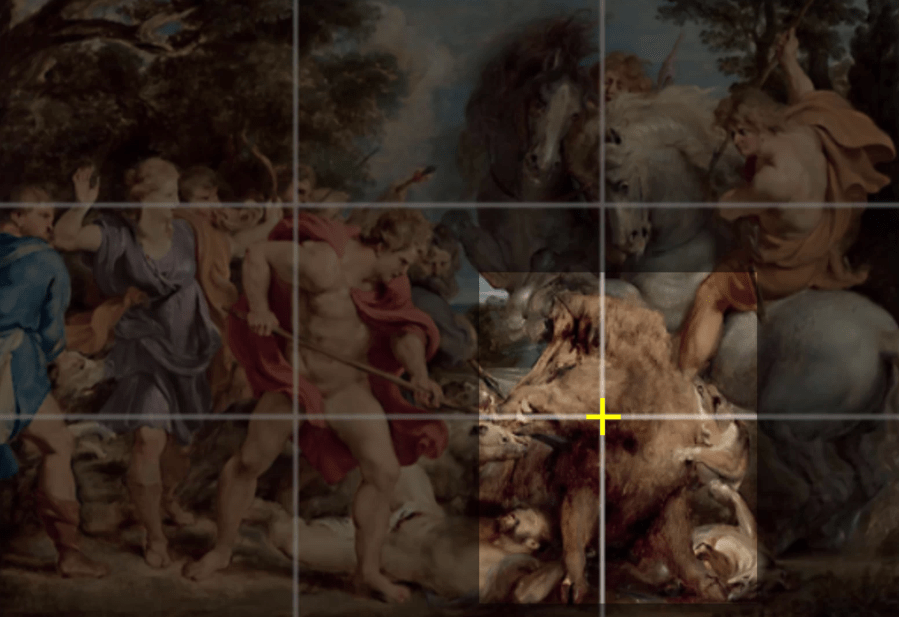
Calydonian Boar Hunt är ett sant konstverk och en berömd målning av Peter Paul Rubens 1612. Förutom regeln om tredjedelar, använde Rubens också kontinuitet , gemensamma ödesgestaltprinciper och uppmärksamma attribut till perfektion på samma gång.

Låt oss först titta på målningen. Vad tittar vi på först?
Våra ögon drar till krigaren på grund av färgen på udden. Rubens använde den röda färgen som en . Våra ögon dras också till spjutet, och vi kommer naturligtvis att följa stigen till slutet mot galtens skuldra.


Gestaltprinciper i design | Gemensamt öde
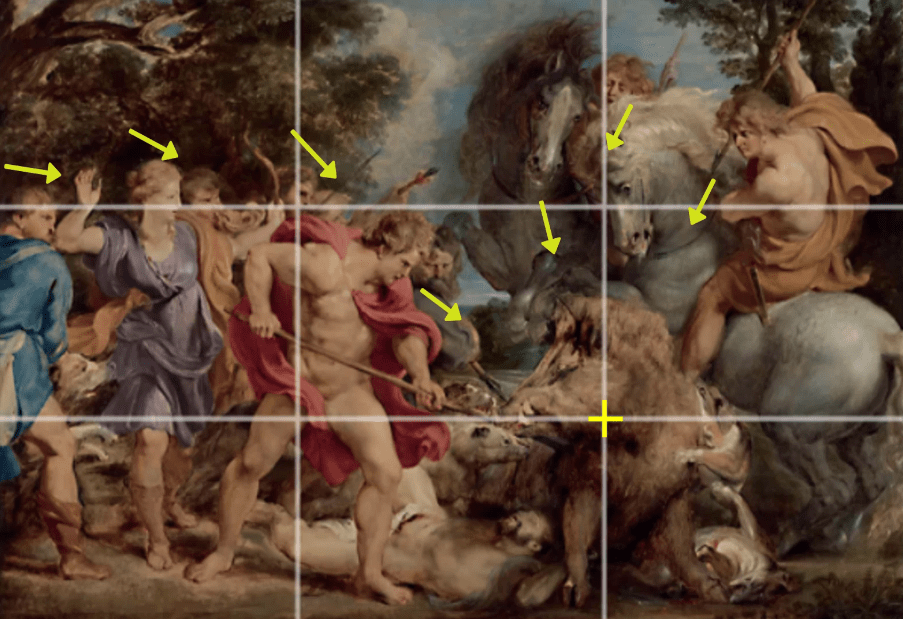
Huvudämnet är galten, som är i centrum för uppmärksamheten. Rubens understryker detta med användning av och genom att lägga till ytterligare gestaltprinciper i design – gemensamt öde .
Gestaltlagen om gemensamt öde säger att människor uppfattar visuella element som rör sig i samma hastighet eller riktning som delar av en enda stimulans.
Ett vanligt exempel på detta är en flock fåglar. När flera fåglar flyger åt samma håll antar vi normalt att de tillhör en enda grupp. Fåglar som flyger åt ett annat håll verkar inte ingå i samma grupp.

I det här fallet kan vi se att varje person på scenen tittar och har sina huvuden riktade mot galten.
Scenens rörelse, användningen av tredjedelsregeln och gestaltprinciperna i design används alla för att fullända detta mästerverk. Det ger liv åt scenen och engagerar användarens uppfattning och känslor .

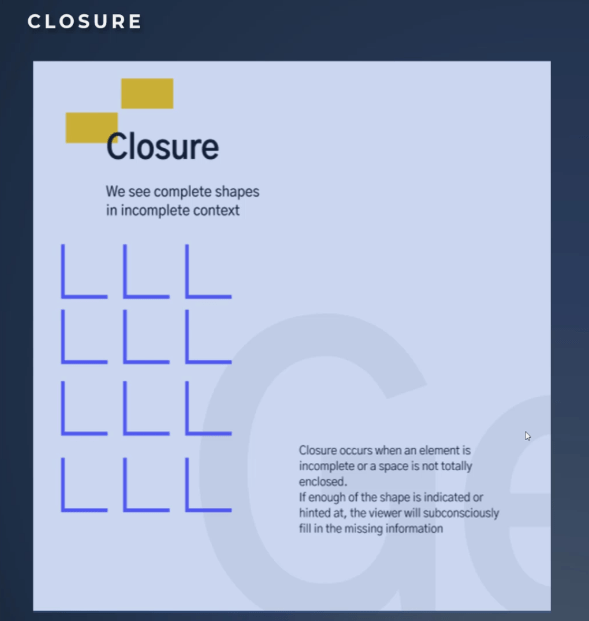
Gestaltprinciper i design | Stängning
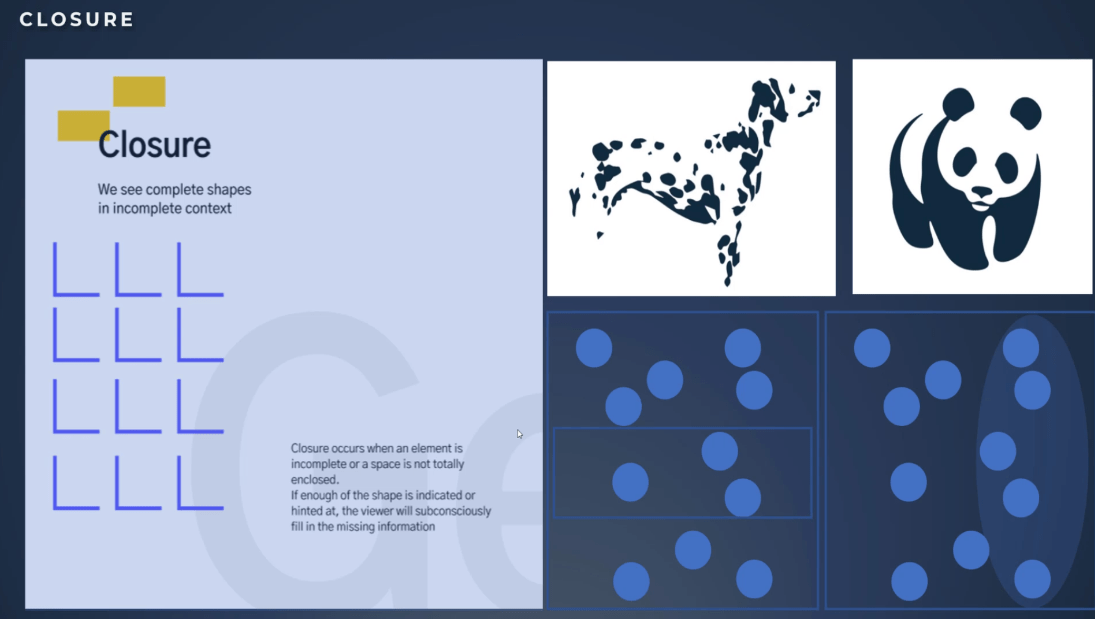
Stängningsprincipen är ganska okomplicerad . Stängning sker när ett element är ofullständigt eller ett utrymme inte är inneslutet. Om tillräckligt med form indikeras kommer betraktaren undermedvetet att fylla i den saknade informationen.

Titta på bilden på bilden. Ser du många prickar eller ser du en hund? Kan du se pandan också?

Vårt sinne fyller i prickarna. Vi kan se kompletta former i ett ofullständigt sammanhang.
Den andra observationen av denna princip är att element som har en gräns runt sig upplevs vara mer relaterade. Vi uppfattar en uppsättning objekt som en grupp när de är inneslutna i ett visuellt område som placerar en kant eller skugga runt dem.
Till exempel är datapunkterna i båda bilderna identiskt arrangerade, men de uppfattas som grupperade väldigt olika. Din uppfattning om vad som hör ihop är helt annorlunda. Förslutningen kan användas för att separera eller knyta ihop saker .
Tillämpa stängning i rapportdesign
Baserat på dessa observationer, hur kan vi använda denna princip i vår rapport? Först och främst förstår vi nu vikten av bakgrundslayouten. Vi vet att om vi sätter ihop två diagram i rutan kan vi antyda ett förhållande.
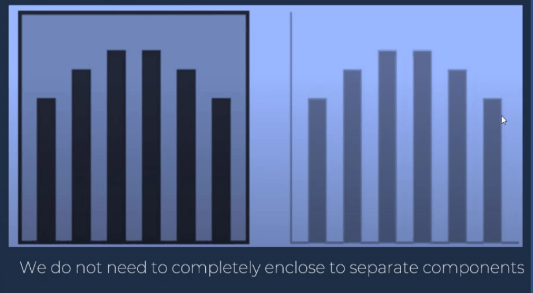
För det andra vet vi att vi kan antyda samma princip i grafer som visas i exemplet. För det tredje behöver vi inte helt innesluta separata komponenter. Vi fyller undermedvetet i den saknade informationen, och detta är mycket användbart för att rensa ut våra mönster.

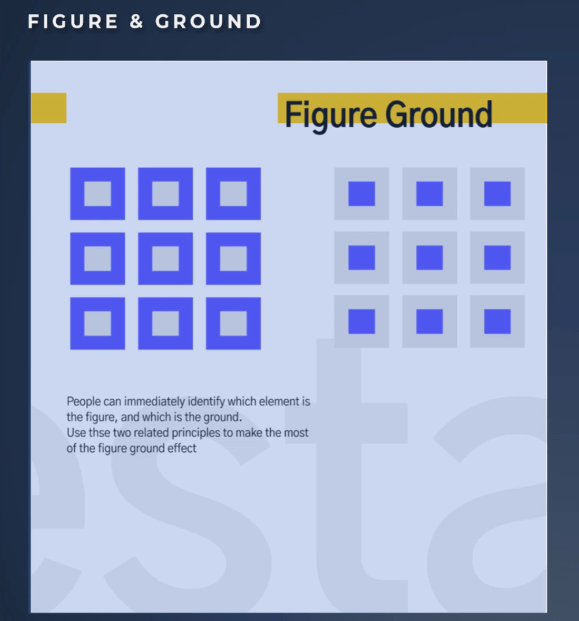
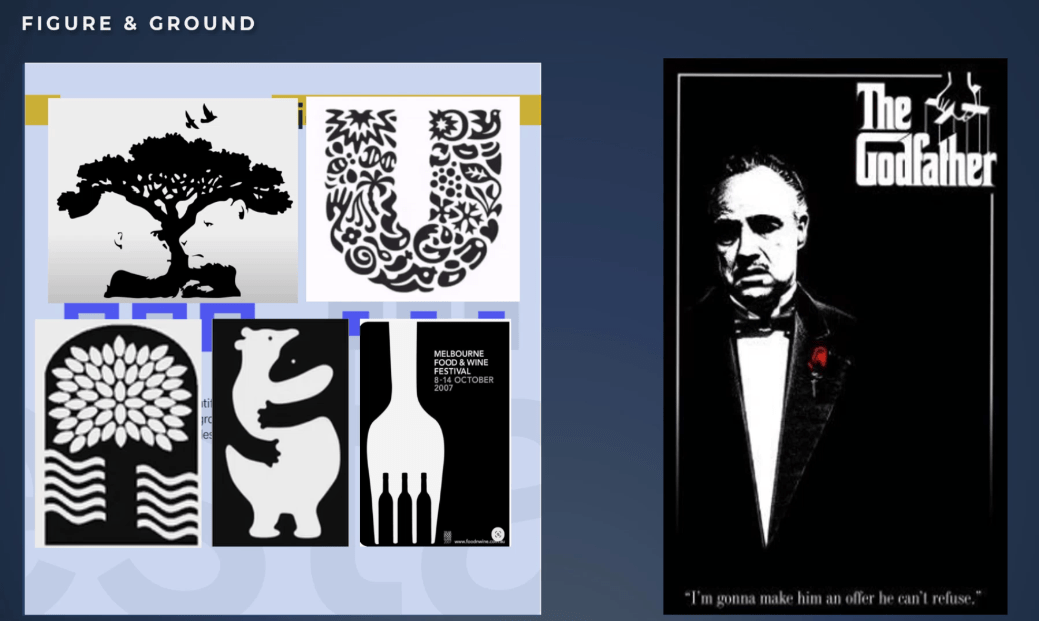
Figur- och grundprinciper
Figur & mark är en av de svåraste gestaltprinciperna inom design, men också en av de mest kraftfulla. Det är det tillstånd i vilket vi uppfattar element som antingen fokusobjekt eller bakgrund.
Liksom stängning, figur & mark fungerar genom att använda positivt och negativt utrymme . Det finns i praktiskt taget allt vi visuellt uppfattar, oavsett om vi ser en komposition, en webbplats, en logotyp eller en ikon.
Vår hjärna separerar förgrunden från bakgrunden för att se föremål och omgivningar. Det kallas också ett negativt-positivt rumsförhållande.
Samma former kan ses som en förgrund eller som bakgrund. Färgen har inget att göra med att avgöra om det är en bakgrund eller en figur.

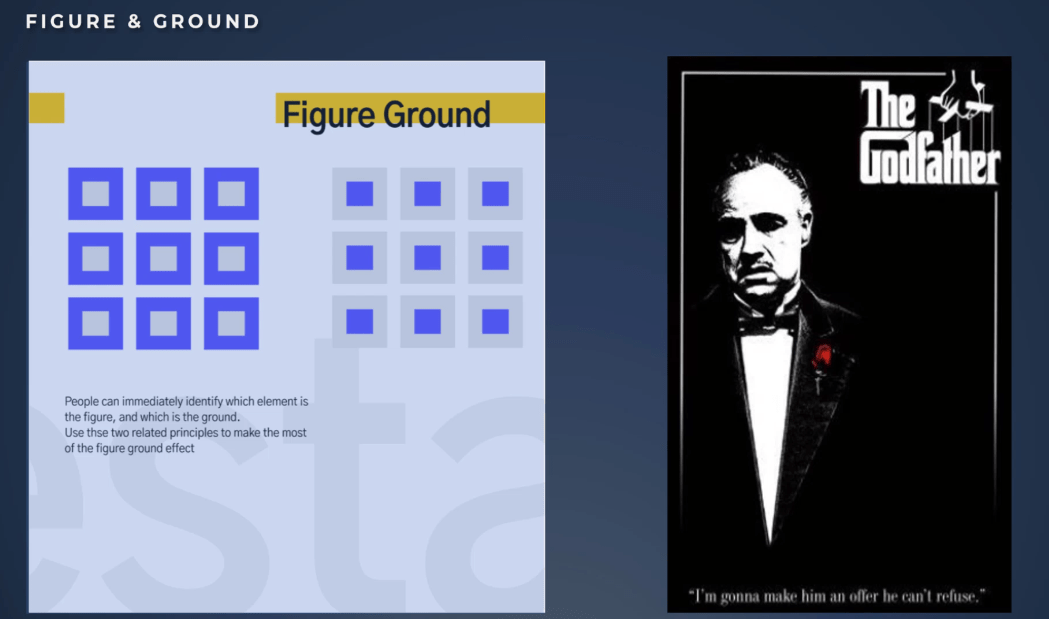
Låt oss se några exempel för att reda ut saker. Godfather-affischen är det bästa exemplet på figur & mark eftersom vi ser en utmärkt färgkontrast.
Att placera fokusfiguren nära det centrala området inom ramen ger den balans. Förgrunden är mer detaljerad än bakgrunden. Vi har en uppenbar fokuspunkt av betydelse, som är den röda rosen.

Bakgrunden konkurrerar inte med förgrunden om uppmärksamhet. Så i det här fallet är det lätt att identifiera fokuspunkten och bakgrundens enkelhet för hela gränssnittet, och vikten av detaljer. Håll det enkelt och fokusera på det som verkligen betyder något .
Vi kan replikera detta exempel i vår rapportdesign. Mycket kan hända på sidan med väldigt få grafik. Faktum är att att lägga till fler element utan att förstå effekten kan ofta göra budskapet förvirrande. Som visas i det här exemplet är affischen perfekt, less is more.
Okej, låt oss gå vidare till andra exempel. Kan du enkelt identifiera vilken som är figuren och vilken som är marken?

Det är svårt att veta eftersom bilderna är tvetydiga. Det finns mer än en lösning på vad figuren är och vad bakgrunden är. Dessa typer av bilder engagerar tittaren och får dem att dröja längre på din bild, vilket kan öka engagemanget i berättelsen du vill berätta.
Unilever: Ett bra exempel på figur och mark
Om vi tittar på Unilevers logotyp kommer vi att förstå hur rik en berättelse kan vara baserad på figur & grund, men också stängningsprincipen.
Unilevers logotyp ser ut som en stor U-bokstav. Vi tenderar att se detta eftersom det är bekant för oss och vi känner lätt igen bokstaven. Formens storlek och kontrast gör också att vi fokuserar på den och U:et blir figuren och resten, bakgrunden.
Om vi tittar närmare ser vi att bakgrunden är tvetydig och vi kan identifiera detaljerna. Vi kan urskilja en fågel, ett hjärta, kläder och en fisk.
Användaren kommer att upptäcka logotypen för ett engagerat företag med miljöhänsyn och mer. Den här logotypen är fantastisk eftersom den är enkel, men förmedlar en mycket rik historia om företaget.

Denna princip är mycket kraftfull, och även om den används oftare i grafisk design och i informationsdesign, måste den förstås.
Skillnaden mellan bakgrund och förgrund är något vi måste vara medvetna om i våra rapporter.
Slutsats
Genom att tillämpa de rätta Gestaltprincipteknikerna i våra LuckyTemplates-rapporter kan du skapa övertygande berättande som kan hjälpa användarna att koppla ihop punkterna och göra budskapet mer kraftfullt. Vi har friheten att välja vilken princip vi ska använda som bäst passar vår publiks behov.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








