Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Syftet med gestaltprinciperna för design är att förstå hur människor vanligtvis får meningsfulla uppfattningar av kaotiska stimuli runt omkring dem.
För att bli en bra designer måste vi förstå och använda psykologins kraft i visuell perception . Hur reagerar någon på en design när de ser den? Hur tolkar vårt sinne det?
Gestaltprinciper och är metoder genom vilka vi har organiserat världen så att den är bekant, vettig och lätt att bearbeta.
Innehållsförteckning
Gestaltbearbetning
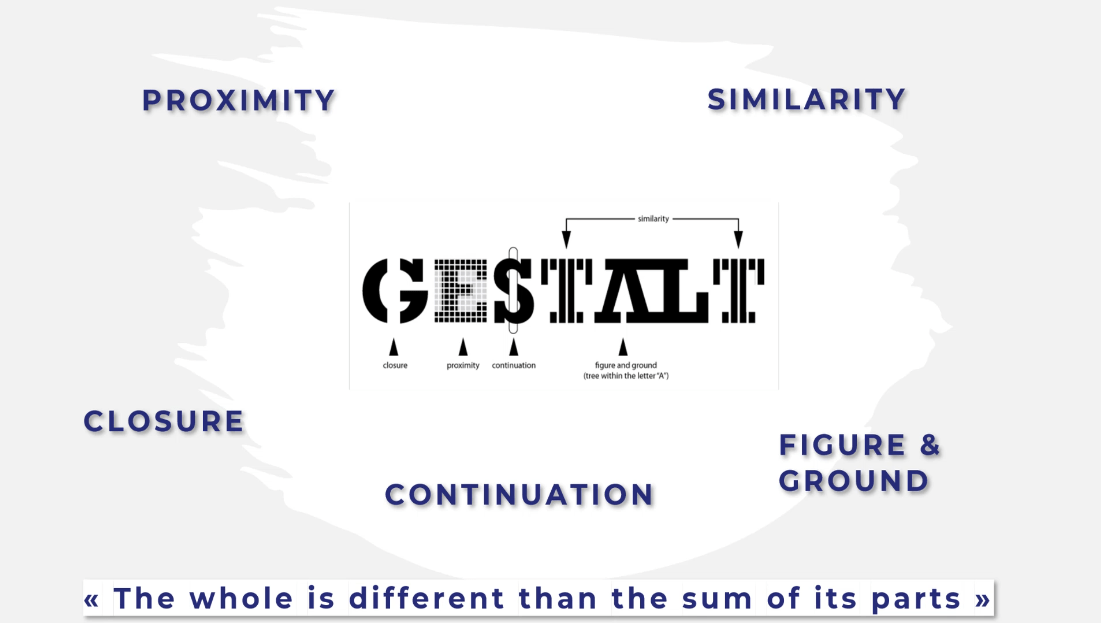
En gestalt är en grupp visuella perceptionsprinciper som utvecklades av tyska psykologer på 1920-talet. Den bygger på teorin att en oorganiserad helhet uppfattas som annorlunda än summan av dess delar.

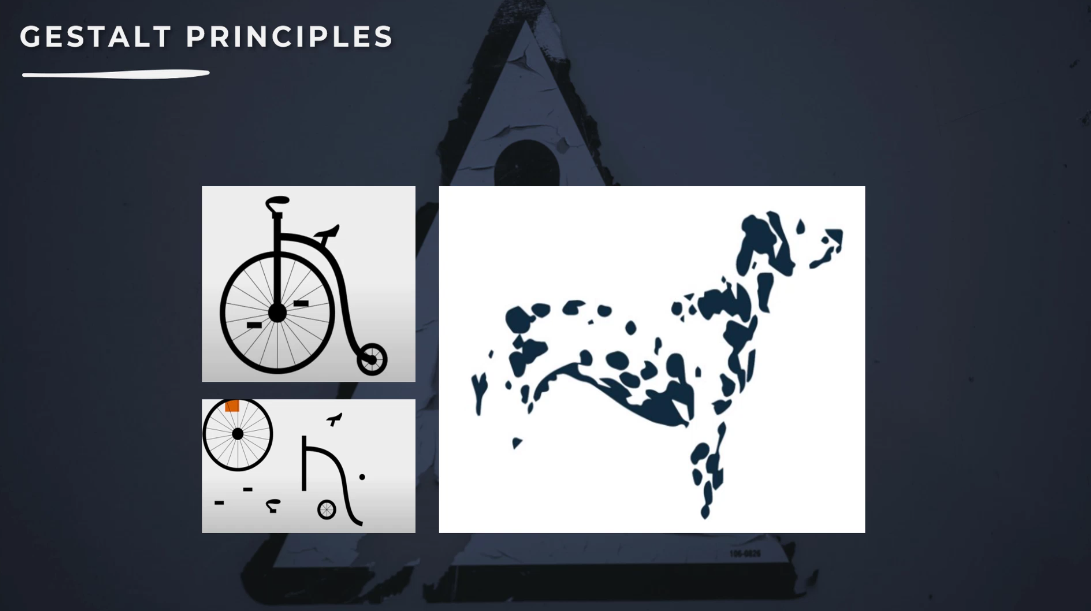
Låt oss ta ett exempel. När du tittar på bilden nedan, vad ser du? Ser du en cykel eller ser du varje komponent separat? Vad sägs om på höger sida, vad ser du? Ser du en hund eller ser du separata prickar på skärmen?

Du skulle förmodligen säga en cykel och en hund eftersom vår hjärna letar efter bekanta ledtrådar och försöker förenkla det.
Uppmärksam bearbetning
Å andra sidan är föruppmärksam bearbetning kognitiv perception . Som namnet förklarar är det en process. Det är sorteringen av visuell information för att snabbt förstå vad vi ser.
Precis som psykologi är det fokuserat på hur vi uppfattar saker. Vi uppfattar stimuli i samband med varandra och deras sammanhang.
Gestalt på tyska betyder hel. Vi bombarderas med flera stimuli varje dag; Därför hjälper gestaltpsykologi oss att uppfatta dessa stimuli i grupper och hjälper oss att tolka dem. Den berättar för oss hur vi uppfattar stimuli på ett organiserat sätt.
I grund och botten tvingar vår hjärna oss att minska det kaos som skapas av den bombarderade informationen från de många delarna och försöker skapa relationer från en grupp, och sedan tilldela dessa delar till gruppen.
Gestaltpsykologi kretsar kring detta mantra: helheten är annorlunda än summan av dess delar. Den säger att vi uppfattar sakerna omkring oss, i relation till varandra, som en grupp, som en helhet eller som liknar varandra.

Vikten av gestaltprinciper
Så varför är det viktigt att förstå dessa perceptionslagar när man arbetar i ?
Det viktigaste målet för designers är att se till att deras design uppmärksammas av människor. Precis som grammatikens regel är grunden för effektivt skrivande, är gestaltprinciperna grunden för visuell grammatikkomposition.
Vi kan tillämpa några av dessa idéer på rapportdesign genom att utnyttja de grundläggande lagarna för det mänskliga försöket att hitta ordning i oordning. Detta hjälper oss att få en bättre rapportstruktur eller göra våra diagram enklare.
Det kan hjälpa oss att avgöra vilka visuella element som är mest effektiva i en given situation för att påverka uppfattningen , rikta uppmärksamheten och orsaka beteendeförändringar .
Använda gestaltprinciper för berättelse
Användningen av berättande är fördelaktigt när det kommer till den intuitiva designen. Gestaltprinciperna försöker beskriva hur människor uppfattar visuella element under vissa förhållanden.

Likhetsprincipen
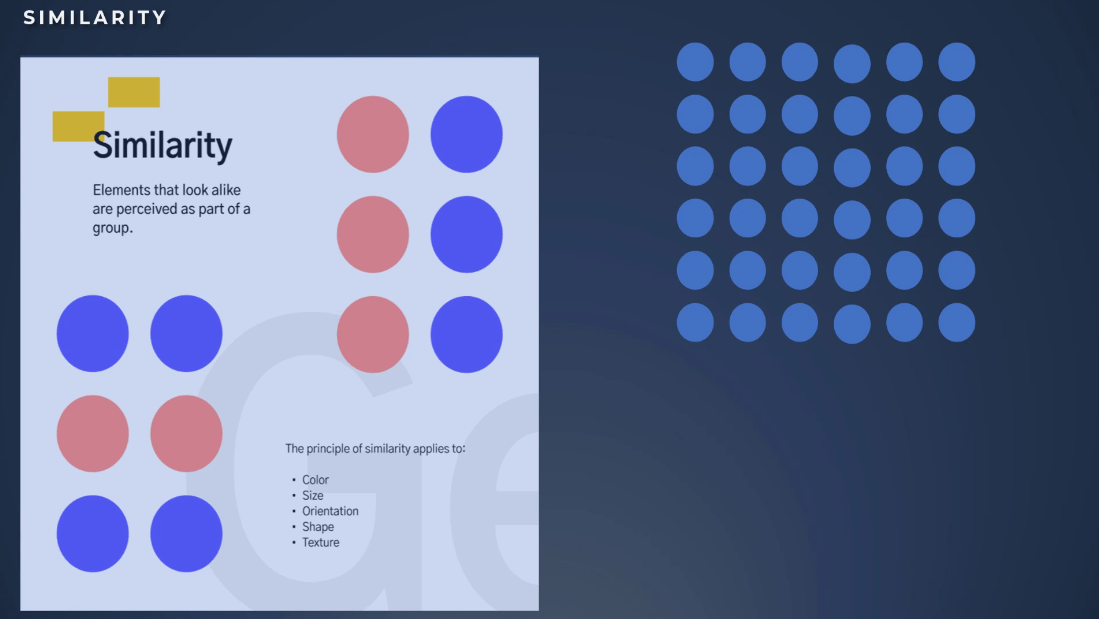
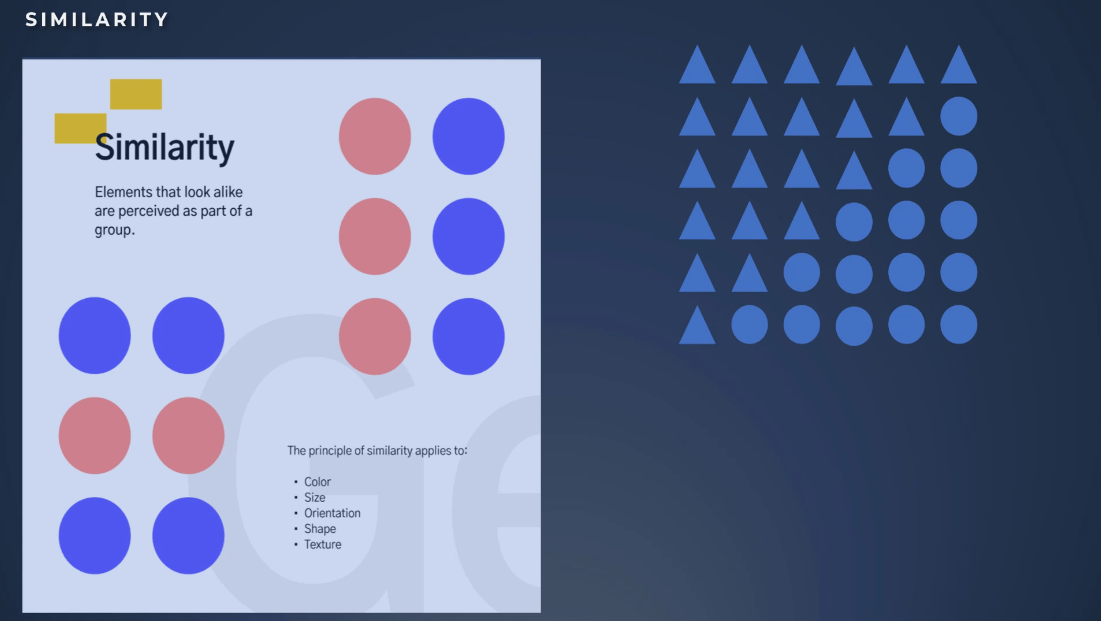
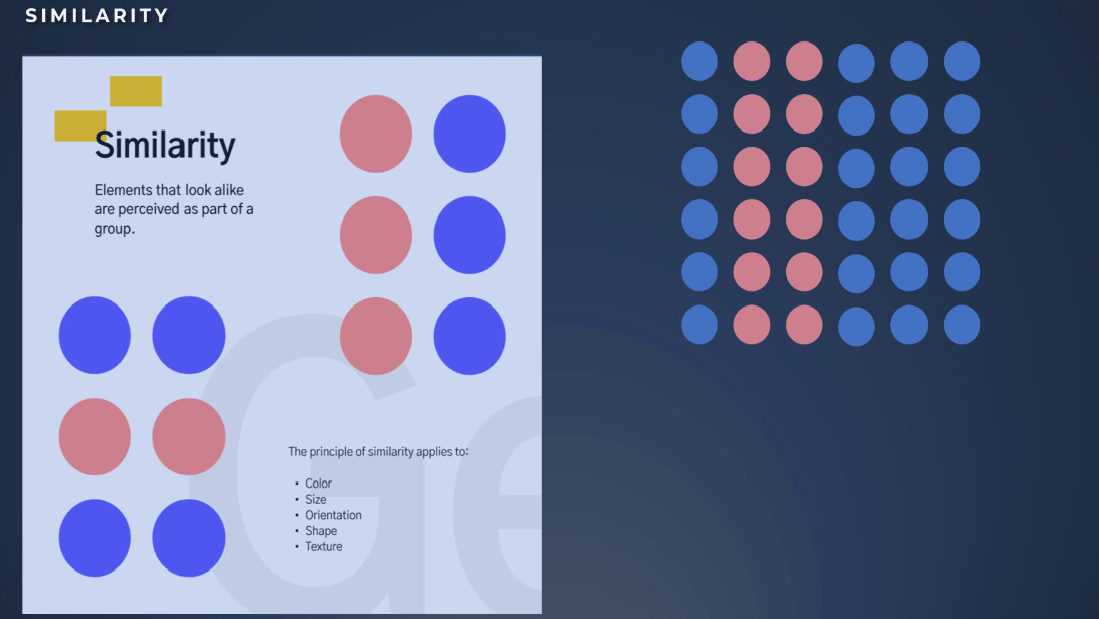
Låt oss nu diskutera den lättast att förstå och den mest använda gestaltprincipen, som är likhet. Det står att när saker ser ut att likna varandra så grupperar vi dem och tror att de har samma funktion.
Det mänskliga ögat tenderar att bygga en relation mellan element med designlikhet med hjälp av grundläggande element som former, färger, orientering, textur och storlek.
Låt oss se exemplet nedan. Titta på de runda formerna till höger på sidan. Hur många grupper ser du? Du kommer med största sannolikhet att säga en grupp av element med samma storlek, färg och form.

I det här exemplet kommer vi att gruppera elementen baserat på form .

I det här exemplet kommer vi att gruppera elementen baserat på färg .

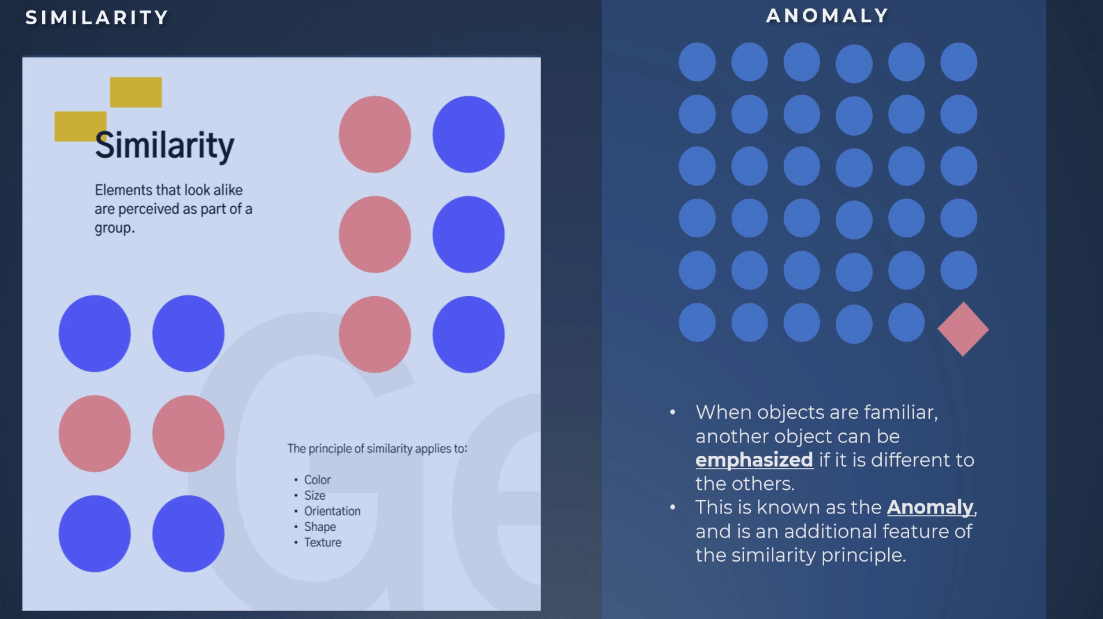
En annan ytterligare egenskap hos likhetsprincipen är .
När föremål är bekanta framhävs ett annat föremål om det skiljer sig från de andra. Som ett resultat drar anomali ögonen som du kan se i exemplet på höger sida.
I det här fallet använde vi en annan färg, form och orientering för att den verkligen skulle sticka ut.

Tillämpa gestaltprinciper i LuckyTemplates-rapporter
Låt oss nu se några exempel på hur vi kan använda principen i vår .
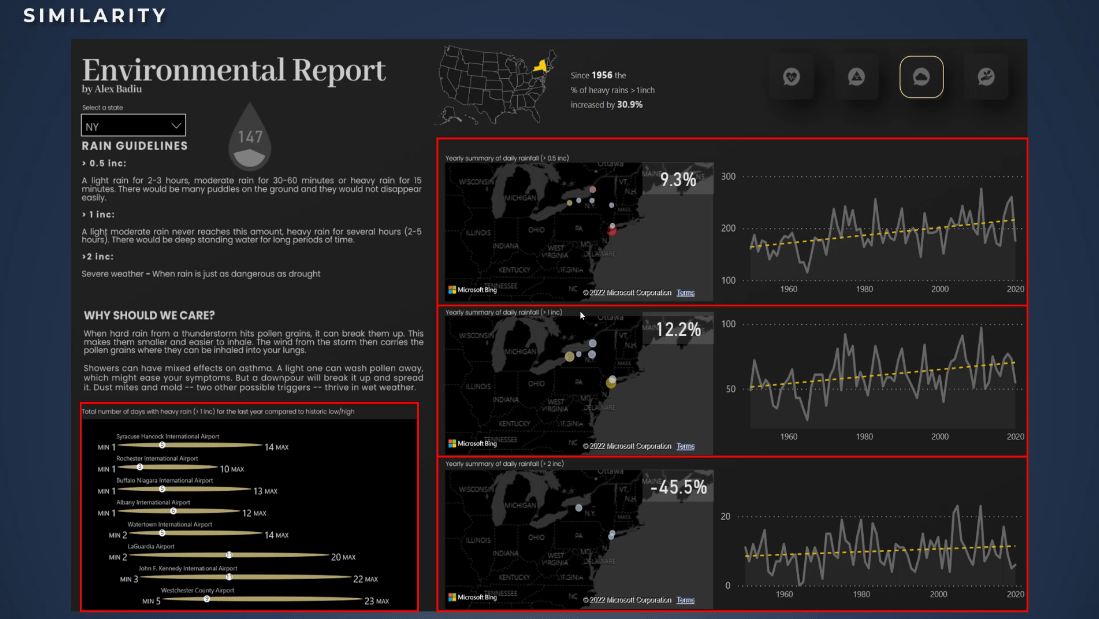
I det här första exemplet ser vi att vi har tre block med grafer som är väldigt lika. Vi har en form till vänster, en KPI överst och en graf till höger. Detta möjliggör jämförelser för slutanvändarna med hjälp av likhetsprincipen.

En annan viktig punkt är på den nedre delen av skärmen. Vi kan också jämföra olika flygplatser med ett lägsta low-end, maximalt antal dagar med regn över en tum, och vi kan också se värdet av antalet dagar med regn för det senaste året.
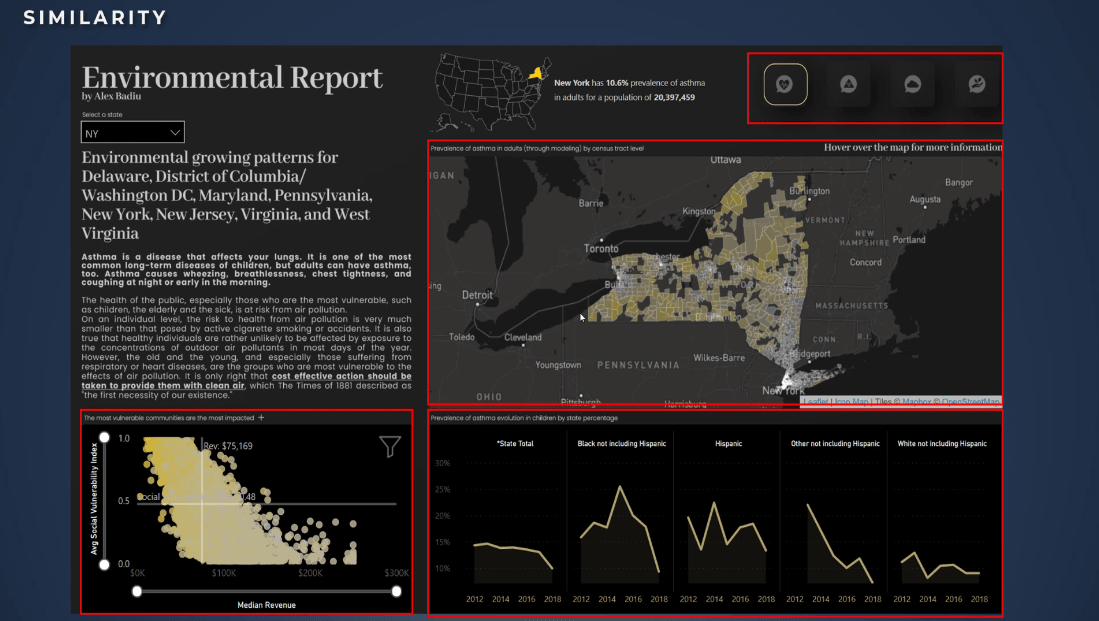
Ett annat exempel är denna astmaprevalensanalys . Vi kan genom att använda färg se förhållandet mellan två olika diagram. Den ena är en karta medan den andra är en .

På samma sätt kan vi också använda som exempel på . Baserat på principen om likhet är små multiplar mycket användbara när man skapar en berättelse eftersom det gör det möjligt att jämföra olika information som i det här fallet är etniciteten för barn med astma.
Det är också värt att markera det övre högra hörnet där navigeringen har ikoner och knappar. Det är ett bra exempel eftersom dessa knappar är på samma plats. Faktum är att designern inte bara tillämpade principen om likhet utan också principen om närhet. Det låter användaren förstå att det finns en relation och att de kan använda den här navigeringen.
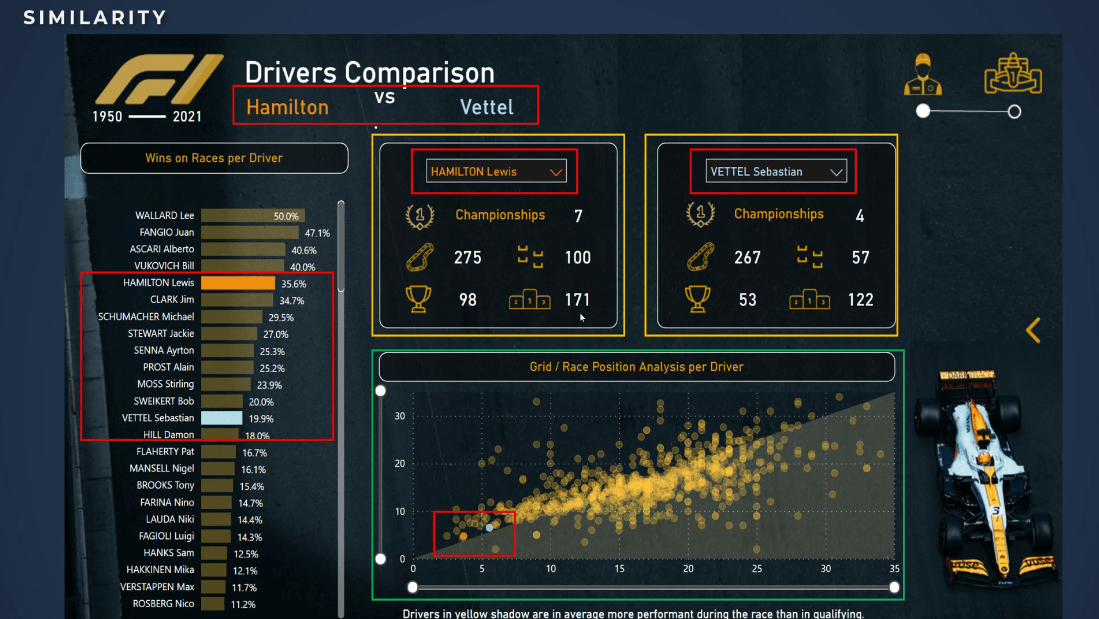
Ett annat exempel är denna rapport skapad av Julie Boche . Detta är ett perfekt exempel på principen om likhet.

I rapporten använde hon två olika färger för namnet på de två förarna som hon analyserade. Att hon använde färgen är väldigt intelligent eftersom hon inte behöver skapa legender överallt genom att använda denna.
Det är märkbart att hon använde samma färger för att skapa ett indirekt förhållande mellan titeln och färgerna i denna graf. För att jämföra alla förare använde hon också samma färger för punktdiagrammen.
Utan tvekan är skapandet av de två KPI-blocken också ett bra exempel. De är exakt likadana och låter användaren enkelt jämföra mätvärdena för de två drivrutinerna. Det är ett riktigt bra exempel på likhets- och harmoniprinciper i en rapport.
Sist men inte minst har vi scatter-diagrammet som också är mycket användbart och kraftfullt i design för att berätta en historia. Vi har många liknande element och vi kan jämföra dem baserat på samma mätvärden och samma regler.
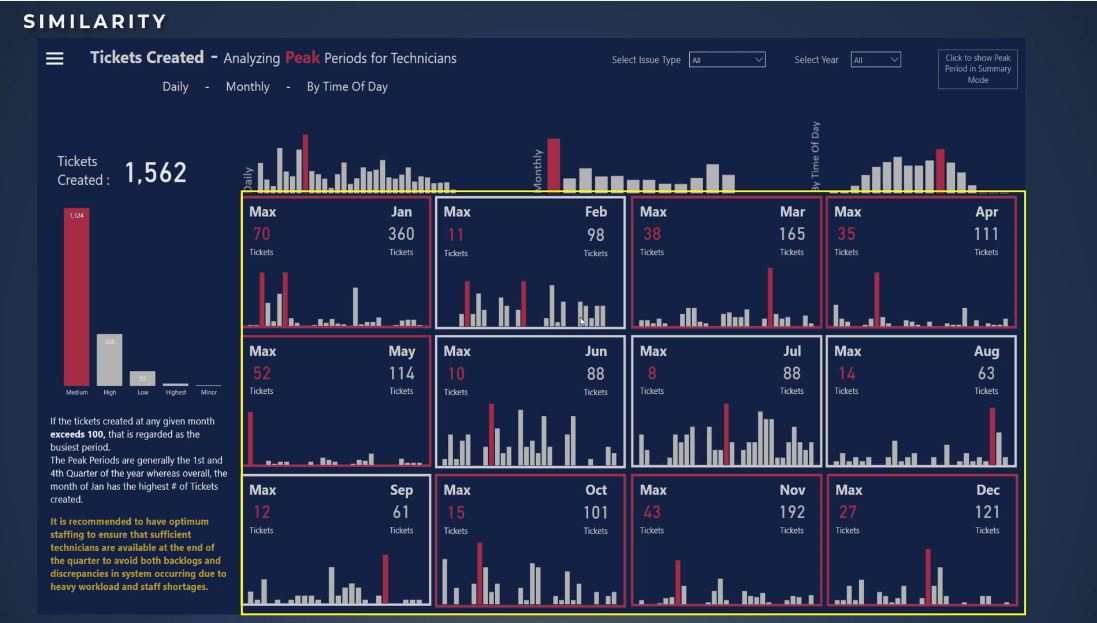
Dessutom är denna rapport skapad av Mudassir Ali också ett exempel på likhet. Vi ser liknande block som är placerade tillsammans. Närhetsprincipen tillämpas också eftersom den skapar en riktigt snygg sida som låter jämförelse och harmoni dominera den övergripande sidan.

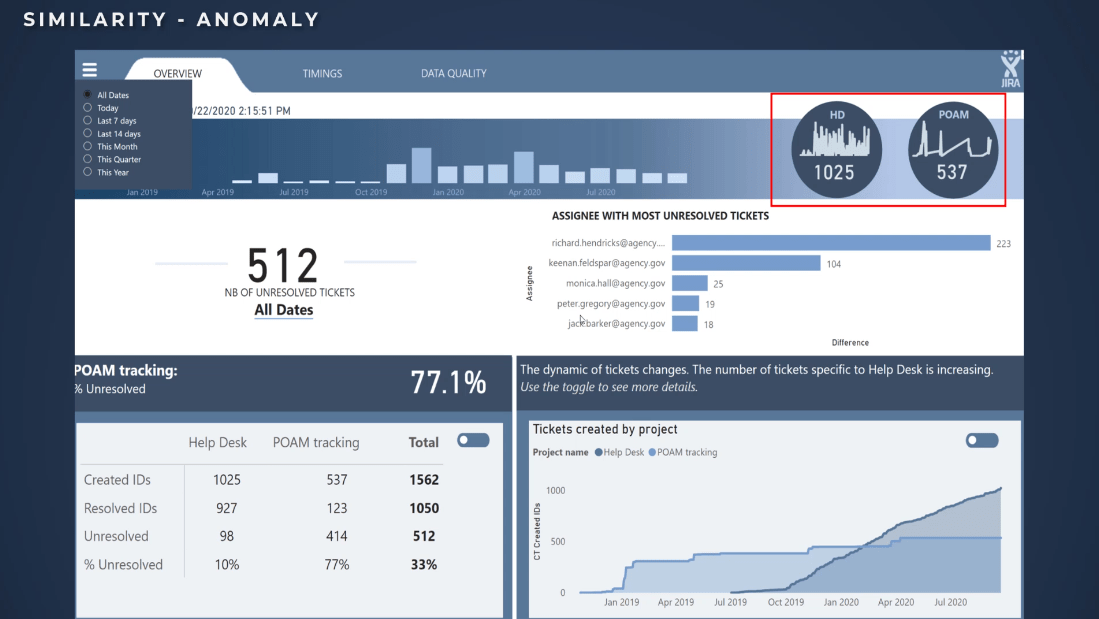
Slutligen är detta ett exempel på en likhetsavvikelse . I den här rapporten vill jag att du tittar i det övre högra hörnet på skärmen. Detta är ett exempel på en anomali på grund av färgen på de runda formerna, jämfört med formen på allt annat i denna rapport.

Uppenbarligen skapade jag dessa runda former för att uppmärksamma dessa mått. En användare stannar kanske en sekund eller två för att analysera vad jag ville visa genom detta exempel.
Slutsats
Du har lärt dig i den här handledningen betydelsen av Gestalt och likhetsprinciperna i LuckyTemplates-designer. Det är också viktigt att inse att när du väl förstår dessa enkla principer kommer du att kunna kontrollera, implementera och göra din rapportdesign och berättelse mer engagerande och dynamisk.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








