Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Det här blogginlägget är det andra i en serie jag gör om innovationer i LuckyTemplates. Den första handlade om hur man kan . För dagens ämne kommer vi att använda ett antal verktyg i det förbättrade verktygsfältet för att komma fram till en anpassad färgpalett, så jag uppmuntrar dig starkt att slå upp det inlägget. Du kanske också vill ta en titt på min video om hexadecimal kodning för LuckyTemplates med hjälp av ett verktyg som heter Just Color Picker . Du kan se hela videon av denna handledning längst ner på den här bloggen.
Innehållsförteckning
Anpassad färgpalett med hjälp av menyn Externa verktyg
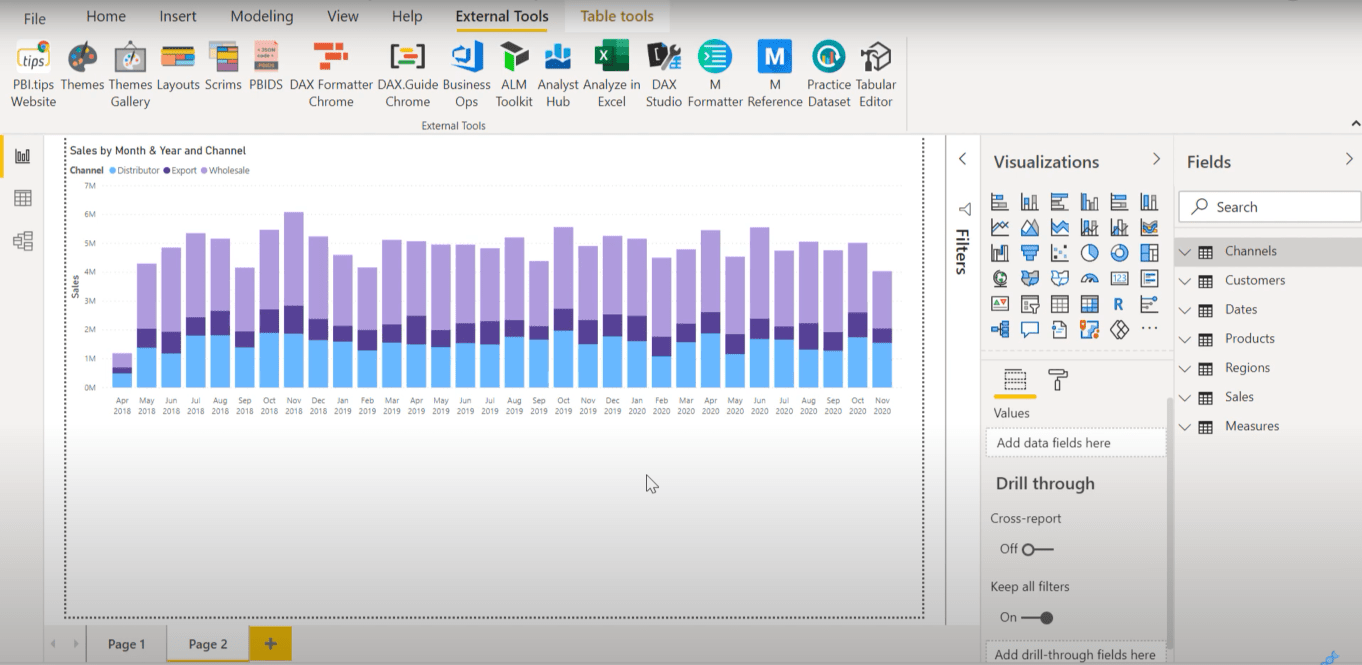
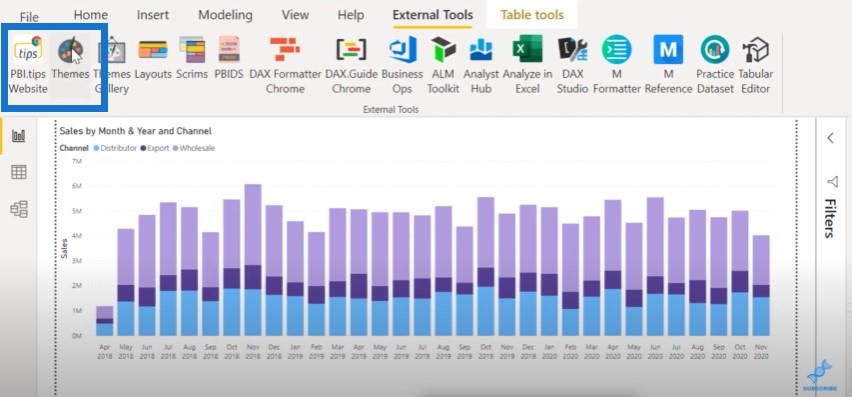
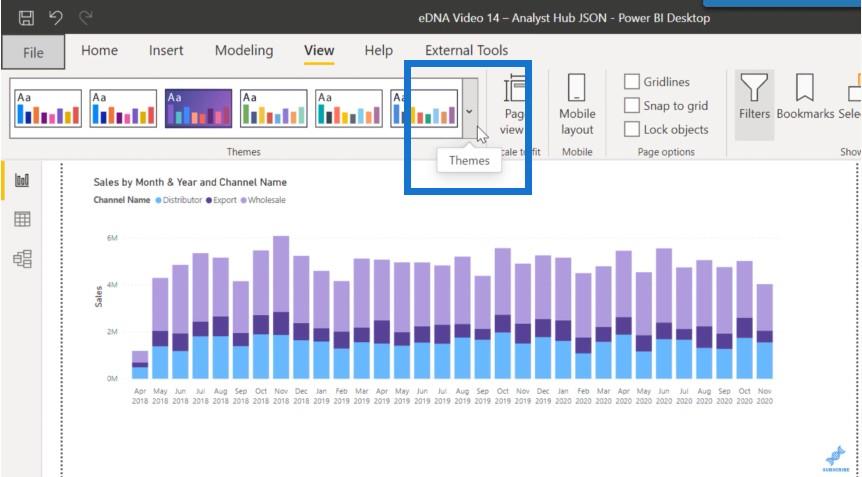
Detta är ett stapeldiagram som jag skapade med hjälp av övningsdatauppsättningen på den externa verktygsmenyn, och den använder LuckyTemplates standardfärgtema.

För att vara ärlig så ser det inte så bra ut. Färgtema är en av de saker som jag kämpar med. Det är därför jag alltid letar efter verktyg som hjälper mig att förbättra mitt designspel.
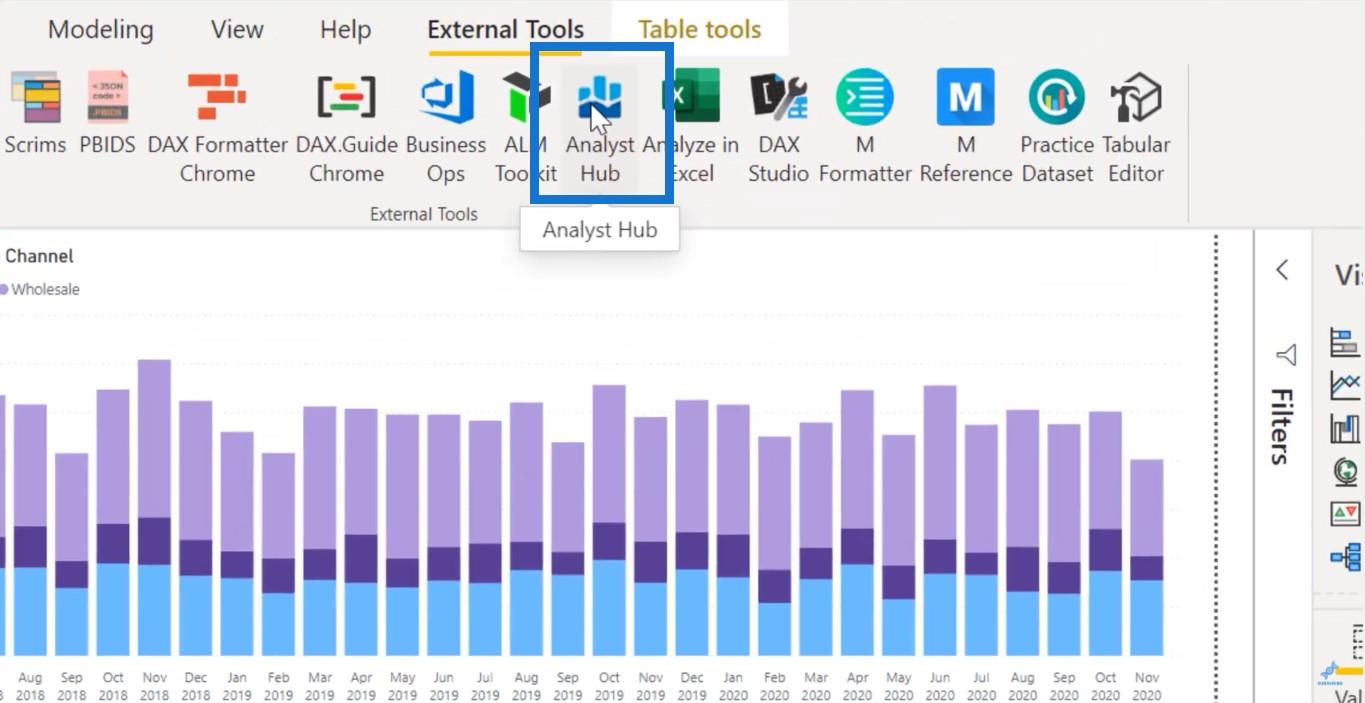
Om vi klickar på verktyget Analyst Hub har det en serie verktyg under denna färgtemagenerator.

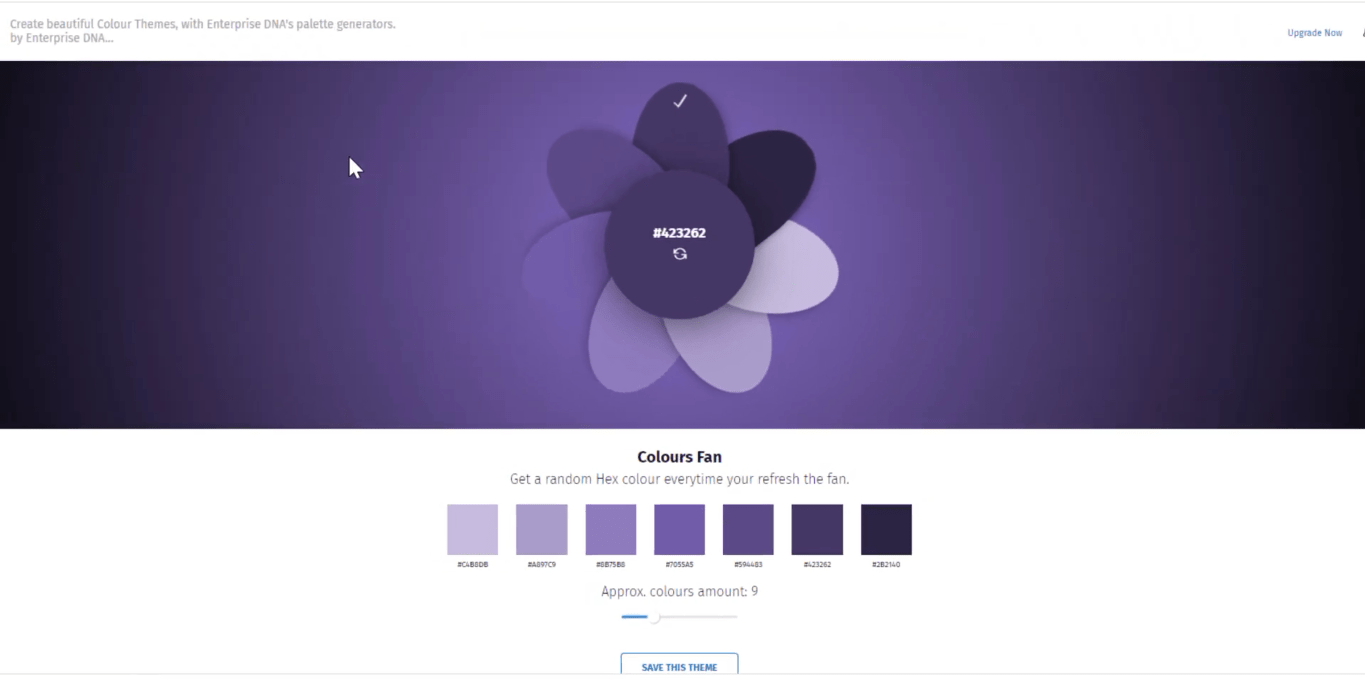
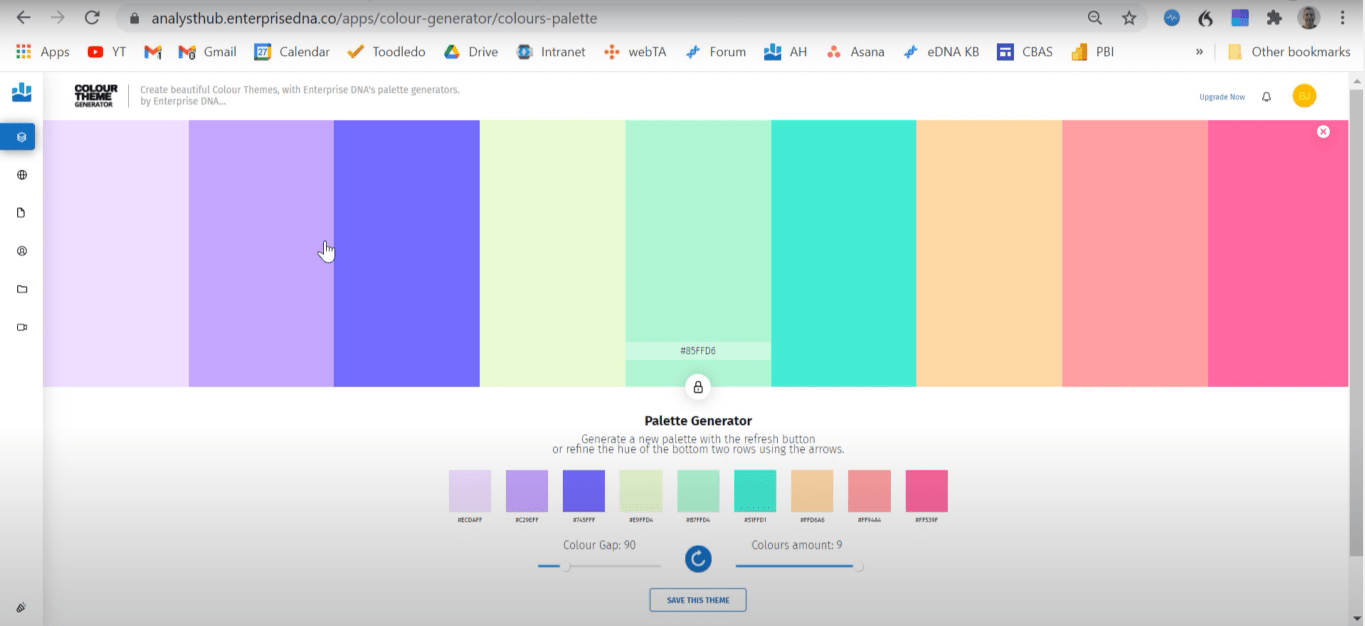
Detta hjälper dig verkligen att utveckla snygga färgteman. Det här är Colors Fan , som du kan uppdatera tills du kommer till ett tema du gillar och spara det i Analyst Hub.

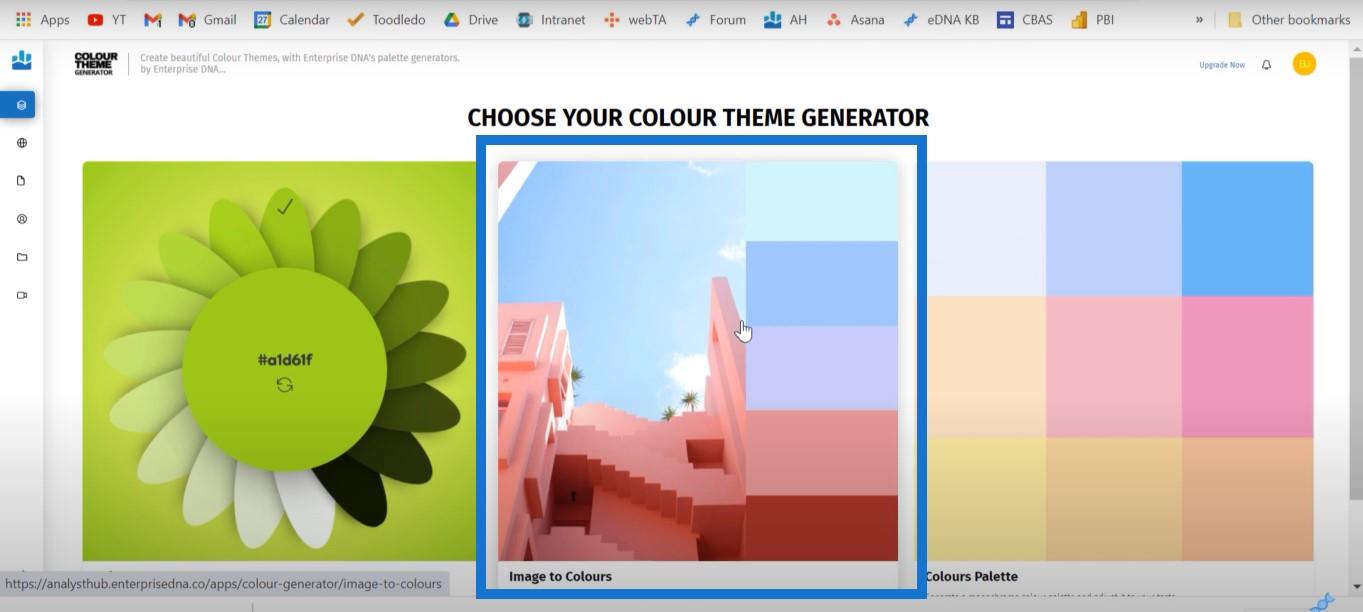
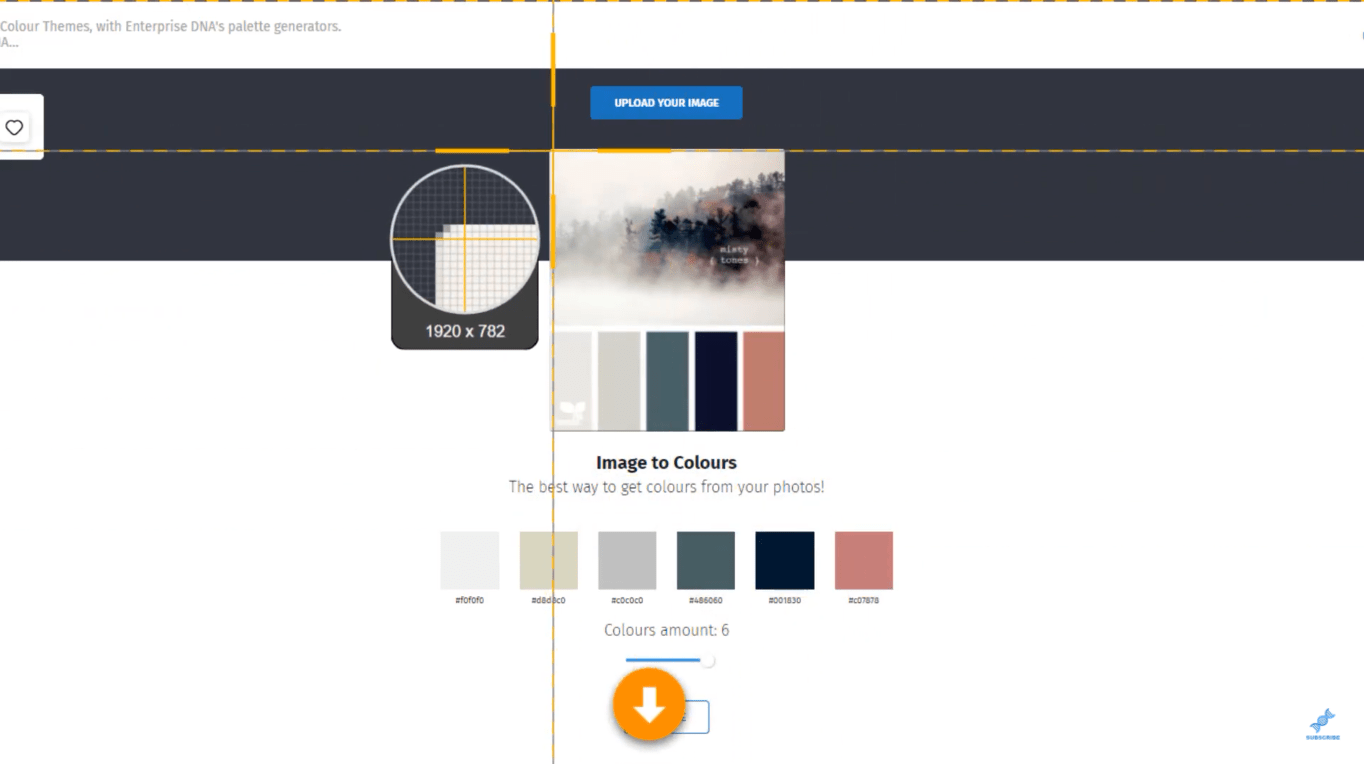
Den har också en funktion som låter dig ta med bilder och skapa ett färgtema av dem.

Den har också detta färgpalettverktyg som låter dig låsa in vissa färger och anpassa din färgpalett.

Anpassat färgtema med hjälp av Analyst Hub
Men det är inte riktigt det jag vill prata om idag.
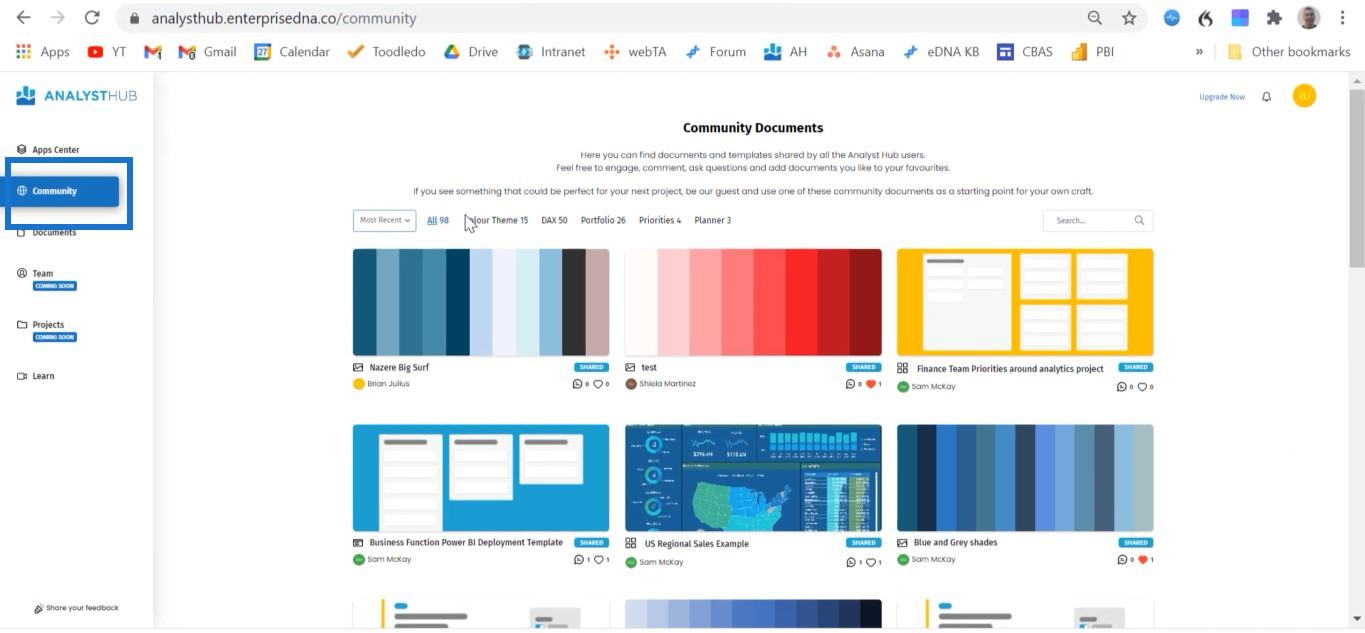
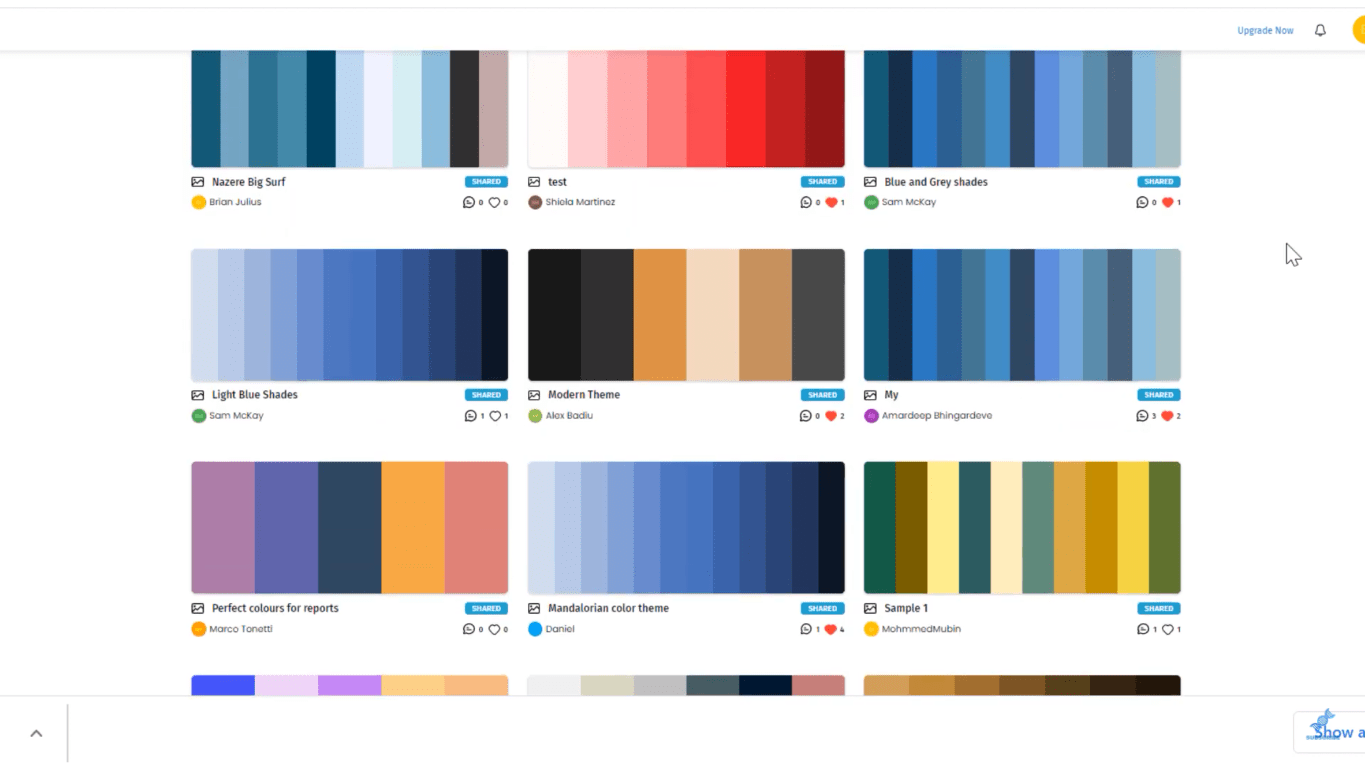
Det jag vill prata om idag är Analyst Hubs community-funktion . Om vi går till community-funktionen i Analyst Hub ser vi att det finns människor som publicerar färgteman offentligt.

Några av personerna som lägger upp färgteman är fantastiska designers som Alex Badiu och Greg Philps, som har vunnitdatautmaningar.
Du kan i princip låna de teman som de lägger upp.

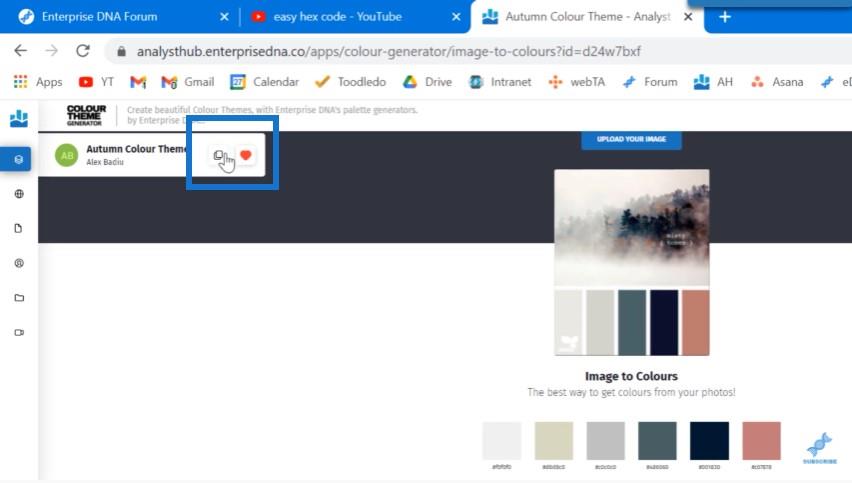
Jag gillar det här höstens färgtema som Alex har lagt upp. Jag klickade på den för att öppna dokumentet och klickade på ikonen Kopiera.

Jag blir ombedd att duplicera detta och ange ett namn för det. Jag klickade på Spara för att spara den i mitt personliga dokumentbibliotek.

En av de coola sakerna med det här är att det kommer att visa dig inte bara färgerna som designern använde, utan hur de kom till det.
Om du har ett skärmdumpsverktyg som Snagit kan du ta en ögonblicksbild av bilden som designern använde för att skapa detta.

Det enda som för närvarande saknas i Analyst Hub är ett enkelt sätt att få in dessa färger i en JSON-fil för ditt tema. Sam och hans utvecklingsteam arbetar med detta.
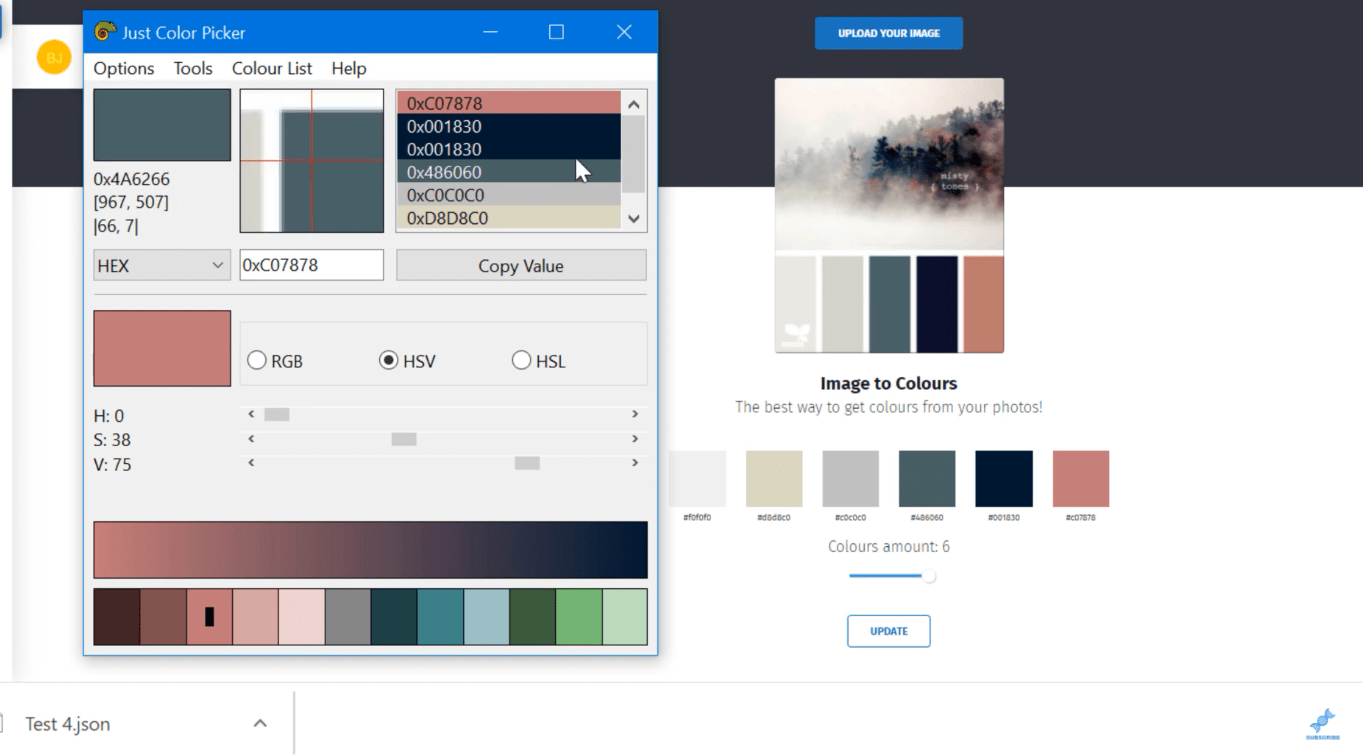
Under tiden låter verktyget Just Color Picker som jag hänvisade till i grälvideon dig enkelt lägga in det i en JSON-fil. Låt oss öppna den här färgväljaren, som vi använder för att fästa färgerna direkt i väljarlistan.

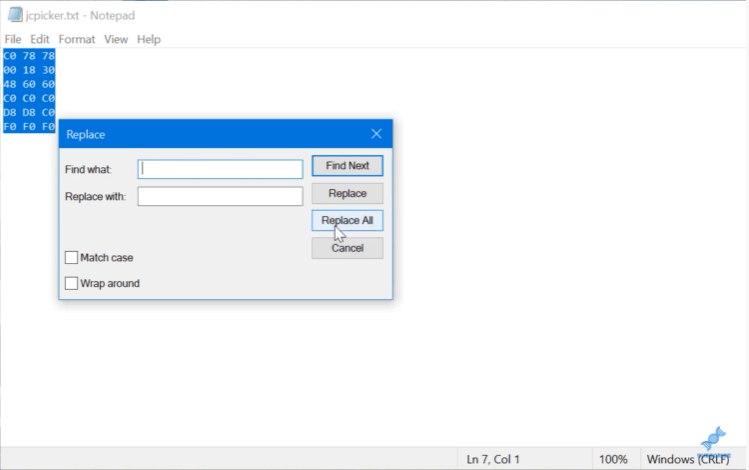
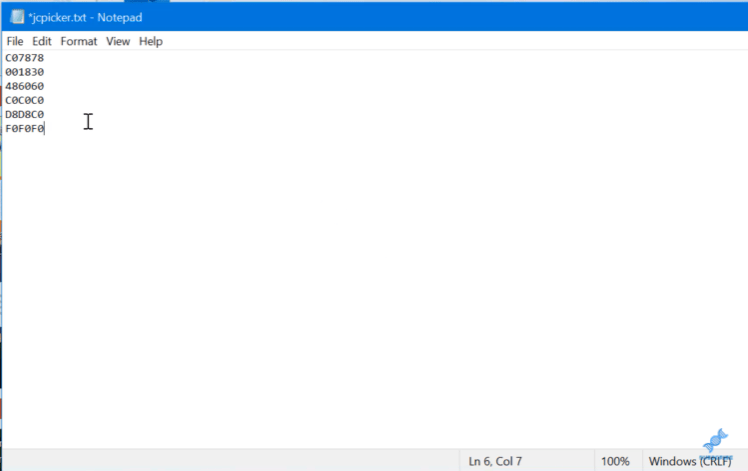
När jag har alla hex-koder i temat avslutar jag detta. Detta kommer automatiskt att skapa en textfil som heter jcpicker. Om vi går till skrivbordet kan vi öppna den där jcpicker-filen och se att hex-koderna inte är i rätt format.

Jag använde kontroll A , klickade på Redigera och ersätt . Sedan bytte jag ut mellanrummen mot ingenting.


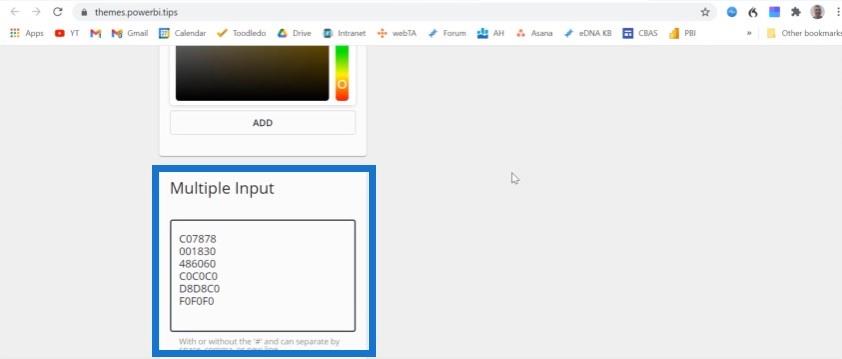
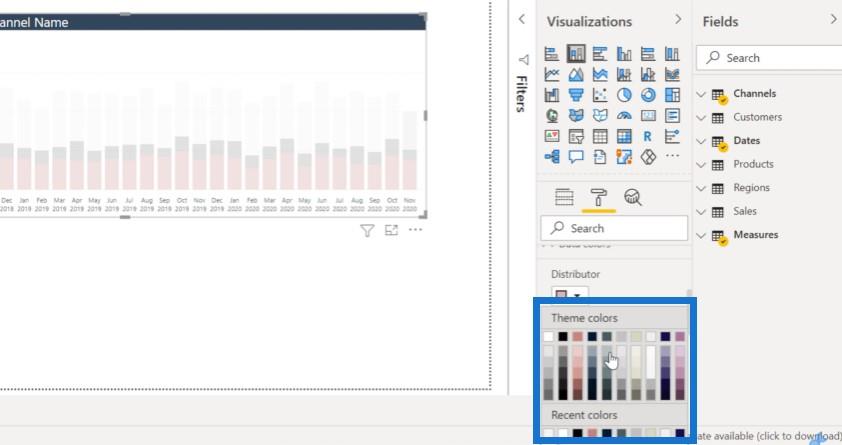
Jag kopierade dessa koder och gick tillbaka till menyn för externa verktyg i LuckyTemplates. Sedan går jag tilltemaverktyg och ange de flera hexadecimalkoderna.


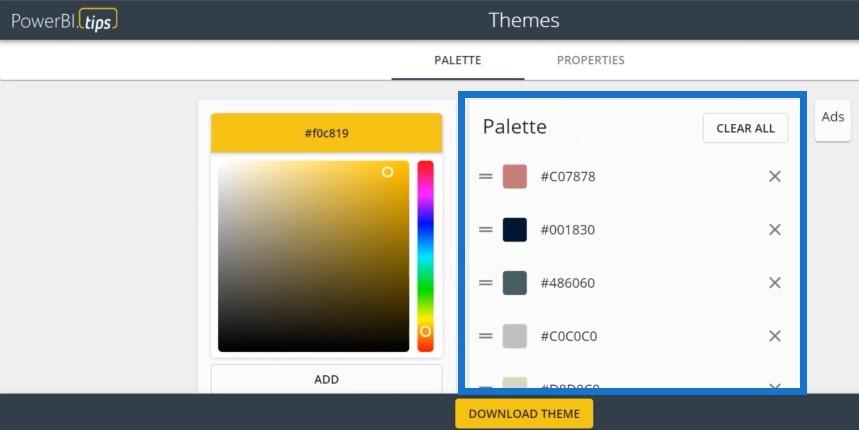
När jag väl klickat på Lägg till har jag redan paletten från Alex hösttema där inne.

Jag tycker paletten ser jättefin ut som den är, men om du vill lägga till en annan färg kan du välja en och klicka på Lägg till, så läggs den till i paletten.
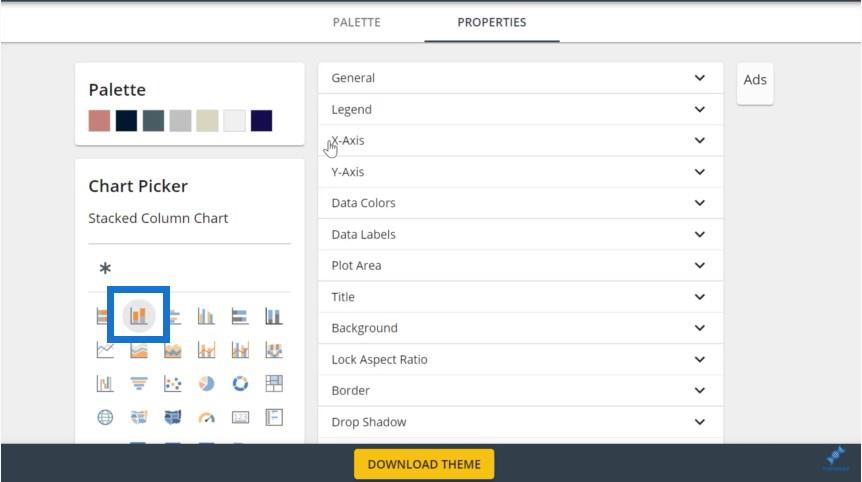
Vi kan redan ladda ner detta tema nu, men vi kan gå ännu längre med det här verktyget. Om vi klickar på Egenskaper ser du att det här verktyget har en fullfjädrad JSON-redigerare. Om vi klickar på stapeldiagrammet kan vi se alla egenskaper för det stapeldiagrammet.

Vi kan ställa in förklaringsfärgen , dimensionerna för X- och Y-axeln och mycket mer.
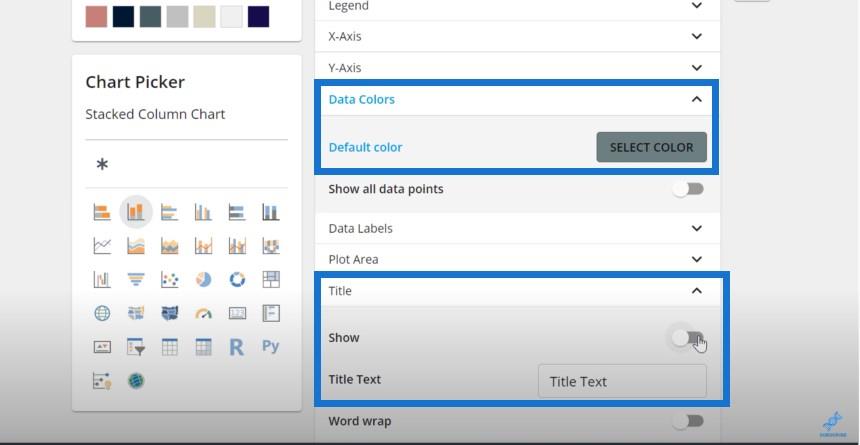
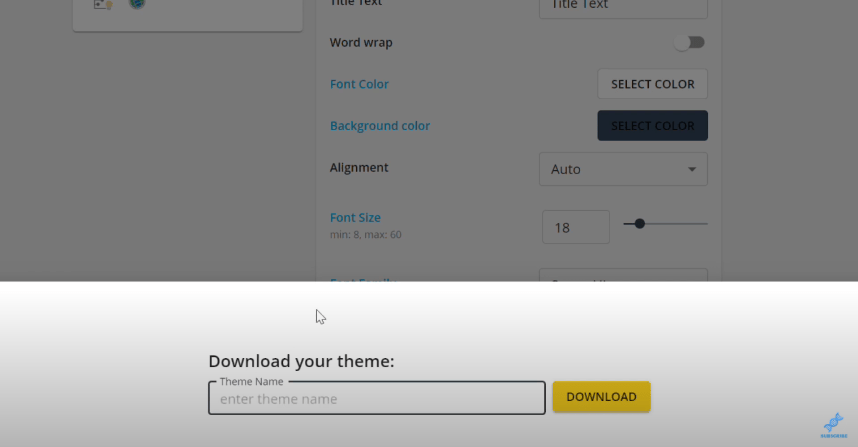
Men nu, låt oss gå in och välja våra datafärger . Vi slår också på titeln och väljer en bakgrundsfärg för det.

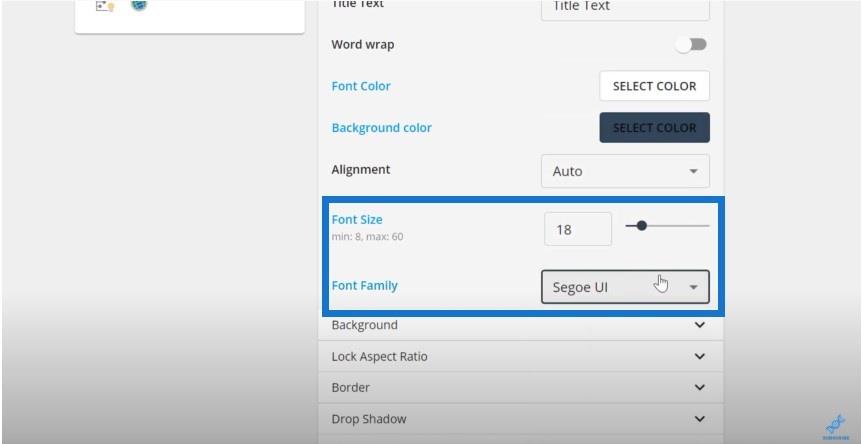
Och sedan kommer vi att ändra teckenstorlek och teckensnitt. Detta är bara för att ge dig en uppfattning om alla olika dimensioner du kan ändra med det här verktyget.

Om vi klickar på Ladda ned tema kommer vi att bli ombedda att namnge den här filen.

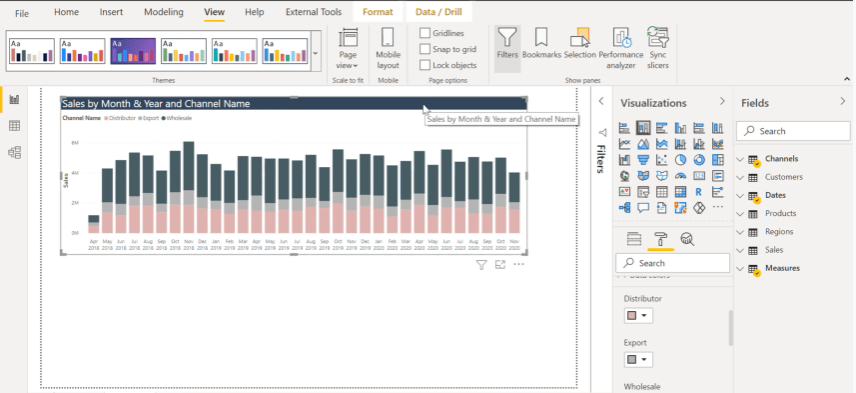
Låt oss sätta ett namn här, gå tillbaka till LuckyTemplates, klicka på fliken Visa och bläddra sedan i teman.

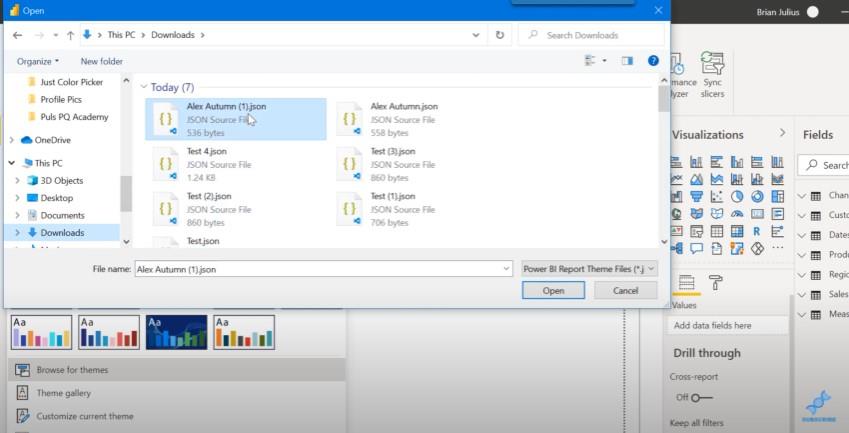
Vi kan dra upp temat som vi just skapade från nedladdningskatalogen.

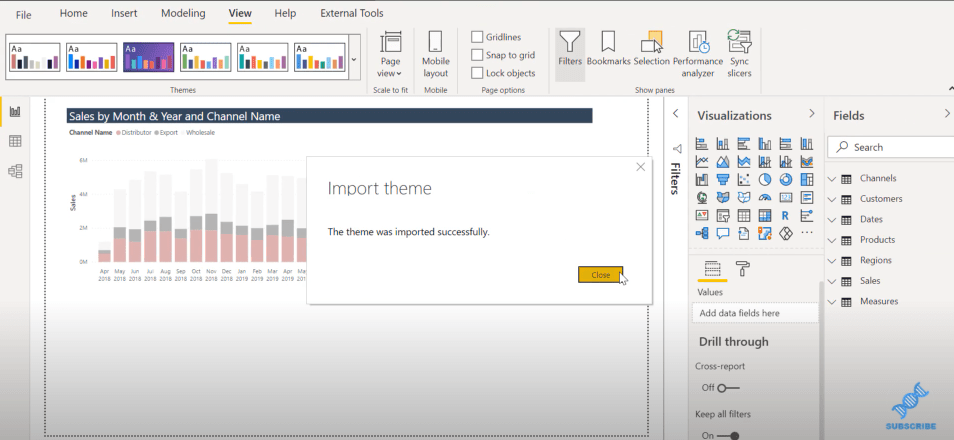
Vi kan se att den importerar ordentligt.
Den använder vit för en av datafärgerna, så vi måste ändra det.


Du kan se att vi har måtten på titeln som vi skapade. Det här ser mycket bättre ut än vad vi hade tidigare.

Slutsats
Vi kan gå igenomredigera och ändra alla dimensioner i LuckyTemplates Tips-temat. Så alla stapeldiagram vi skapar under den här rapporten kommer att ha dessa dimensioner, som vi också kan använda i andra rapporter.
Analysthubben är ett utmärkt sätt för dig att förbättra dina designmöjligheter och att dra nytta av expertis hos några av de bästa formgivarna där ute.
Om du lärde dig något från det här blogginlägget, se till att prenumerera på LuckyTemplates TV eftersom vi har mer innehåll som kommer ut snart.
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








