Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
När man vill skapa häpnadsväckande rapporter är det ett måste att följa UX-lagarna . Lagarna för UX är de viktigaste principerna du behöver känna till och medvetet implementera i din LuckyTemplates-rapport eftersom de kommer att styra utformningen av din rapport och berättelse.
För den här handledningen, låt oss fokusera på lagarna för UX och ta en titt på några exempel. Låt oss dessutom upptäcka de viktigaste alternativen för att bättre förstå hur man omsätter varje lag i praktiken.

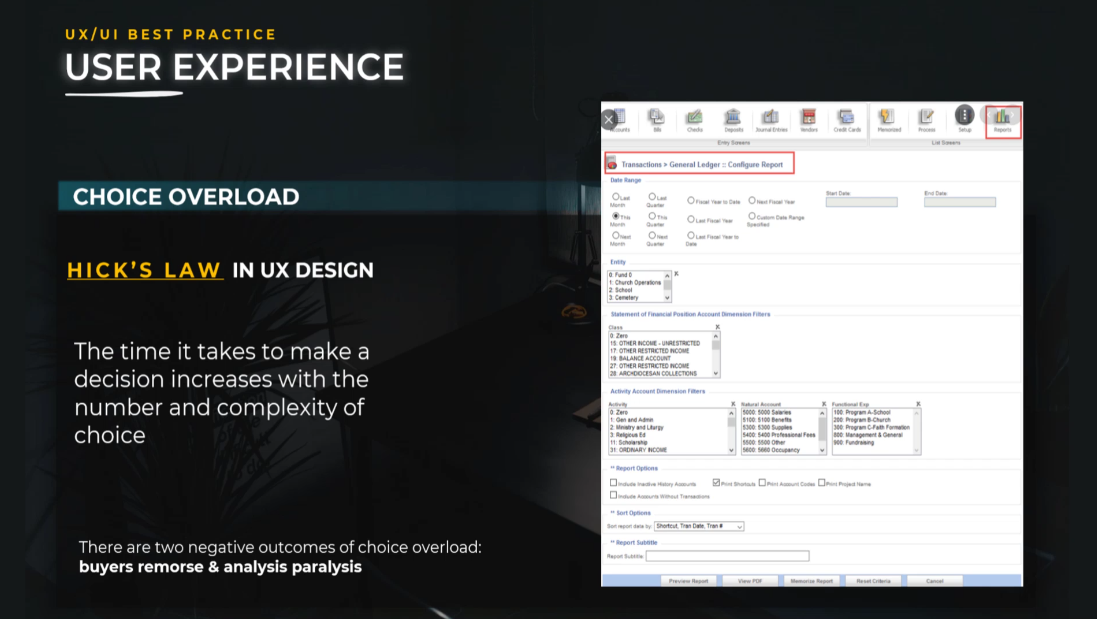
Med det sagt, låt oss börja med Hicks lag , som är en personlig favorit för mig. Den anger att tiden och ansträngningen det tar att fatta ett beslut ökar med antalet och komplexiteten av val . Det betyder att ju fler krav eller alternativ som finns för en uppgift, desto mer tid och ansträngning behövs.

När de står inför för många alternativ att välja mellan, kan användare lätt tröttna på att jämföra alternativ och kan sluta med att inte göra ett val alls. Valöverbelastning är en beteendeekonomisk princip som beskriver de negativa effekterna av att ha för många alternativ att välja mellan.
Innehållsförteckning
Lagar för UX: Överbelastning av val
När användarna har möjlighet att fatta ett beslut på grund av antalet val, uppstår analysförlamning. Analysförlamning inträffar när en användare övertänker eller överanalyserar ett beslut till en punkt där inget beslut fattas och ingen åtgärd vidtas.
Alternativt, när användare har för många val och har begränsad tid att fatta ett beslut, upplever de köparens ånger. Köparens ånger är känslan av ånger du känner efter att ha köpt en produkt eller tjänst. När för många alternativ presenteras kommer användarna att ifrågasätta om de väljer de bästa alternativen för dem eller inte.
Det bästa sättet att minska valfriheten är att minska antalet filter du ställer till användarens förfogande.

Lagar för UX: Minska filtren
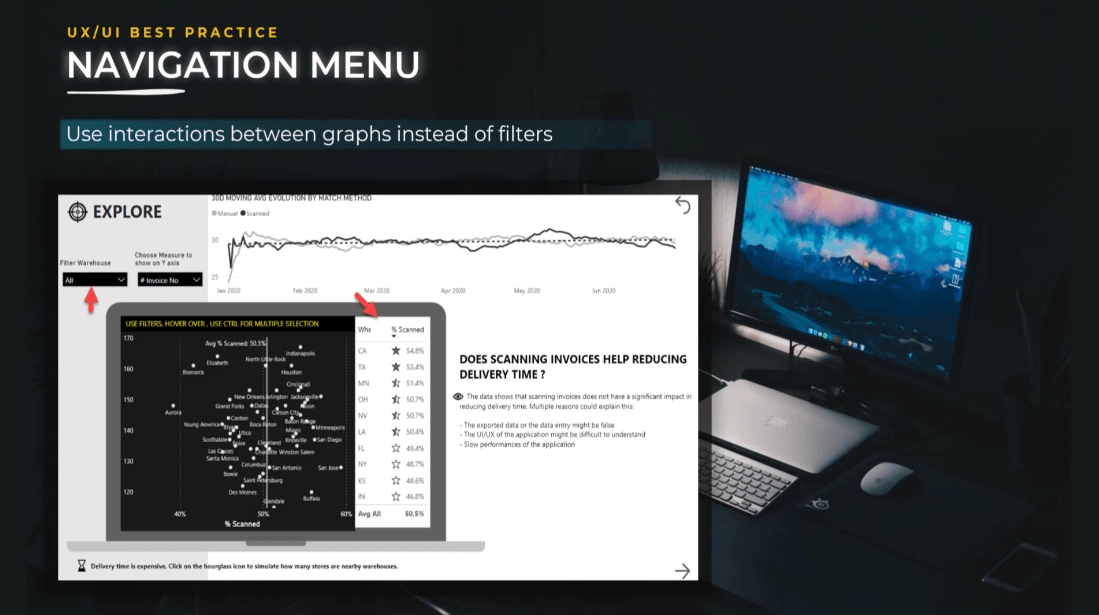
Använd interaktioner mellan grafer istället för filter.
Du kan utnyttja filtreringsmöjligheterna genom att välja rätt bilder på en annan eller genom att använda olika dimensioner.
Genom att använda interaktioner , menyer , genomgående åtgärder och grafer kan vi skapa en berättelse och en berättelseväg för användaren. Du bör alltid överväga interaktioner mellan grafer.

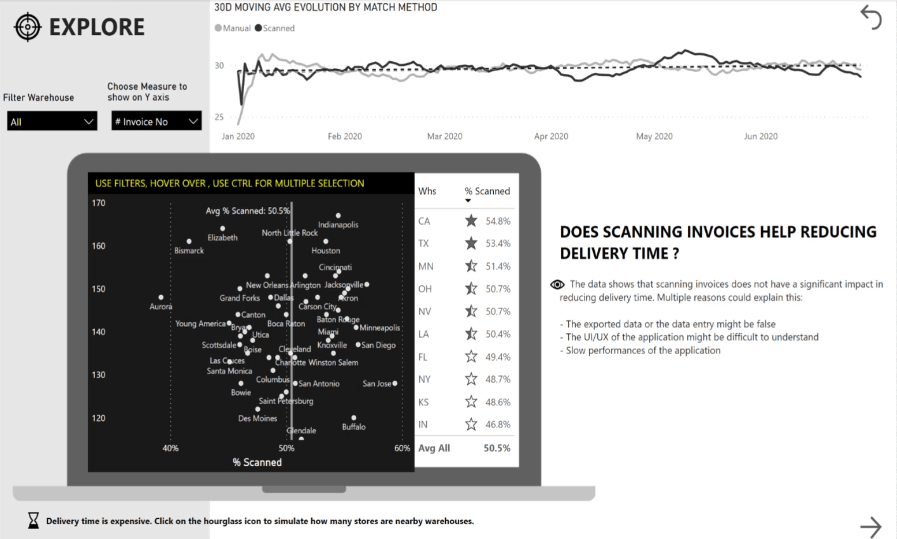
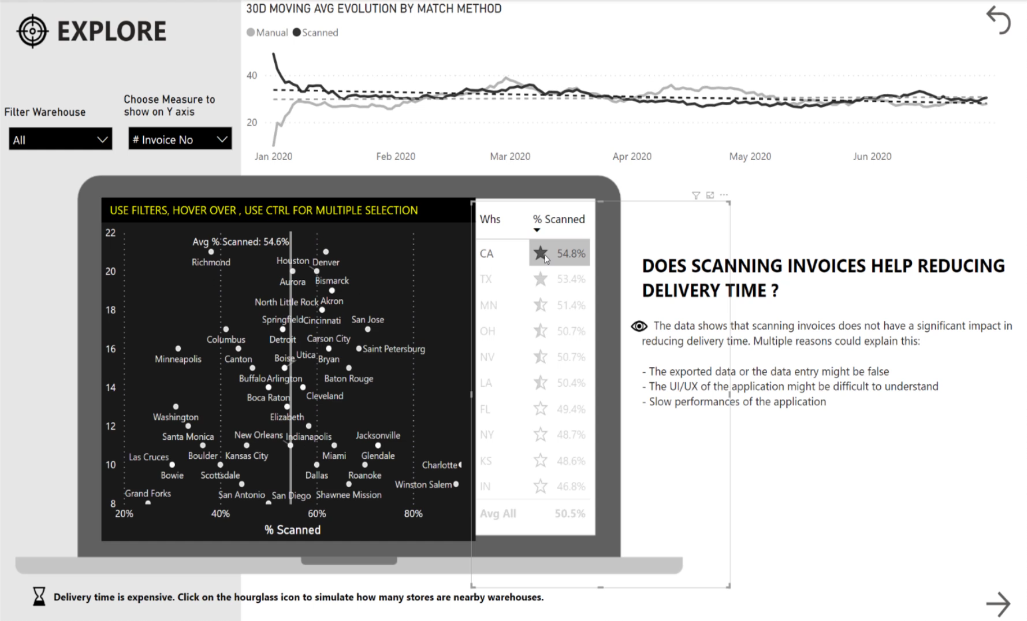
Som en illustration, låt mig visa dig rapporten som jag skickade in för . Vi har lagren, namnet på lagret och andelen skannade fakturor.

När vi till exempel klickar på det högsta lagret kommer du att märka att grafen filtrerar data.

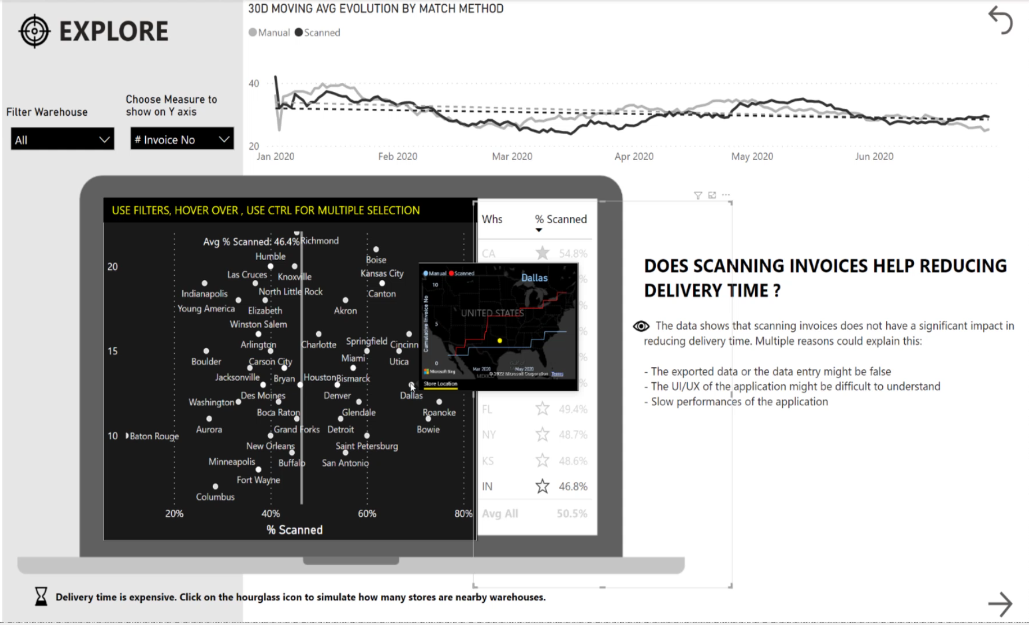
Samma sak händer när vi klickar på den sista – vi kan även se ytterligare information med verktygstipsen.

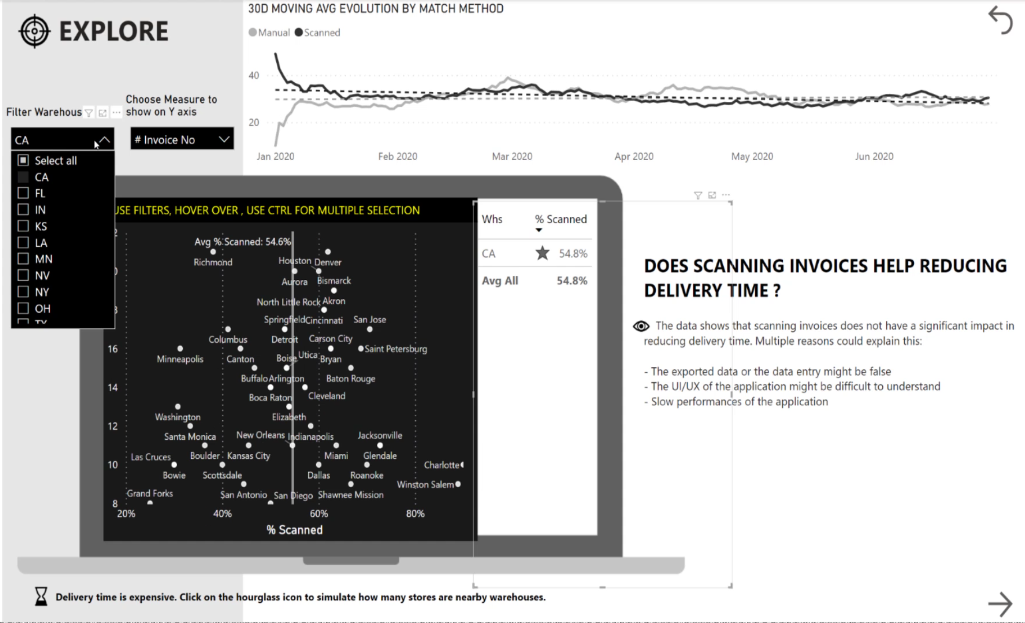
Samtidigt, om vi väljer Kalifornien från Filter Warehouse -filtret, kan vi se att det filtrerar data i det specifika tillståndet också.
Därför är det överflödigt att ha både en interaktiv graf och ett filter eftersom de ger samma resultat.
I det här fallet ska filtret inte användas längre. Det är bättre att använda interaktioner eftersom du på så sätt också kan vägleda användarna att välja vad som är intressant för dem i termer av mått och borra ner informationen.
En annan metod för att minska antalet filter är att gruppera filter tillsammans . Du kan skapa en hierarki av filter, som fungerar särskilt bra för geografier.
Du behöver till exempel inte ett individuellt filter för stad, land och kontinent. Du kan helt enkelt minimera antalet filter på sidan.

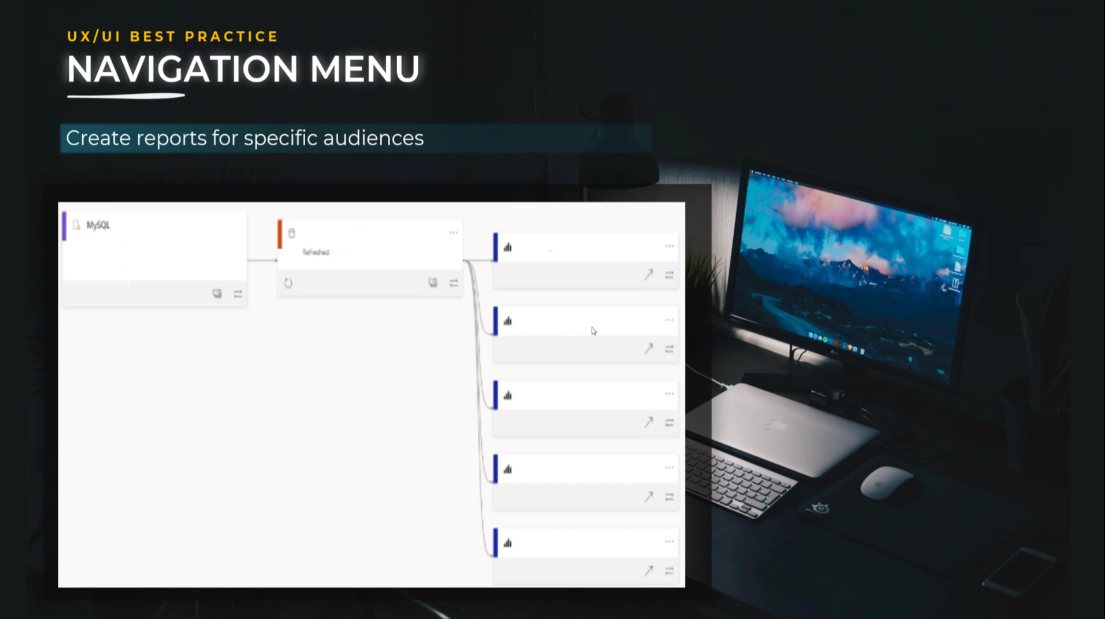
Skapa rapporter för specifika målgrupper istället för rapporter för alla målgrupper.
Detta är ett tips för att inte skapa en rapport för 10 olika målgrupper med olika behov. Skapa istället en gyllene datauppsättning och separera datauppsättningen från rapporten.
Se till att din datamodell är ren, tydlig och dokumenterad. Den bör använda inkrementella hybridtabeller eller aggregationer. Om det behövs, investera tid i din modelldatatransformation, granska ditt arbete med ett team av experter och certifiera datamängden.
Använd inte din datauppsättning för endast en rapport, utan skapa flera rapporter baserade på samma datauppsättning, med en specifik rapport för varje målgrupp och anpassa den till rätt granularitet.
Som ett resultat blir det lättare att underhålla, utveckla och dokumentera. Det är mindre komplicerat eftersom det kommer att göra det möjligt för dig att drastiskt minska antalet filter, samt minska analysförlamningen och köparens ånger.

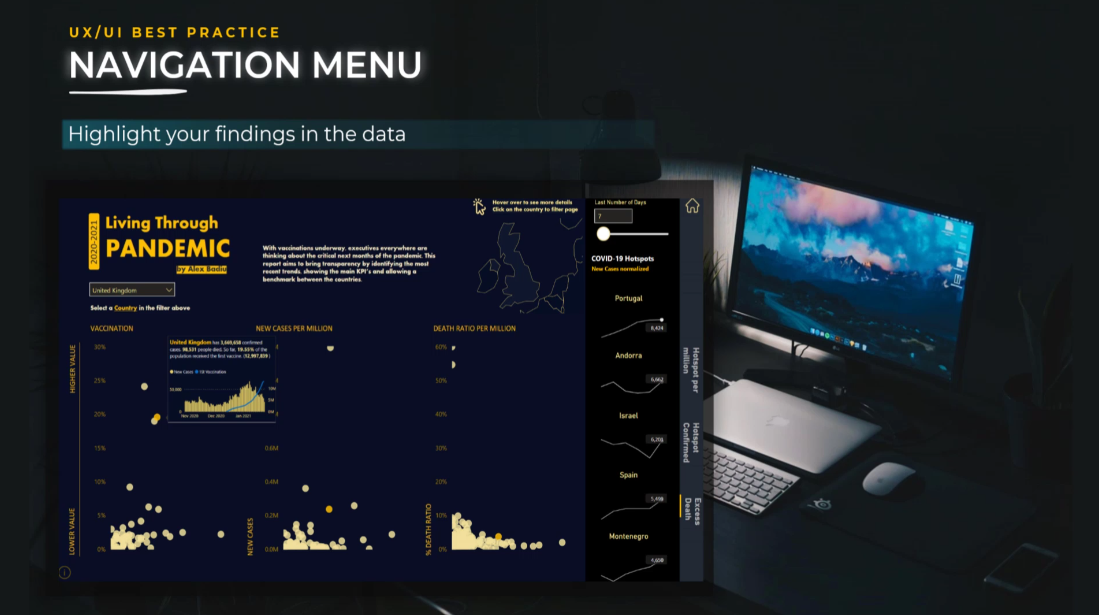
Markera dina resultat i datan.
Som rapportdesigner, fokusera på det som är viktigt genom att använda datasammansättningstekniker och rekommenderar starkt användare att överväga ett alternativ framför ett annat. Vi bör komma ihåg att användare kommer att använda din rapport för att hitta vägledning, inte för att göra hela arbetet själva.
I exemplet nedan, om du väljer ett land kommer det automatiskt att markeras. Dessutom, om du är intresserad av att veta mer detaljer om en specifik punkt, bara håll musen över den och den viktiga informationen kommer att visas.

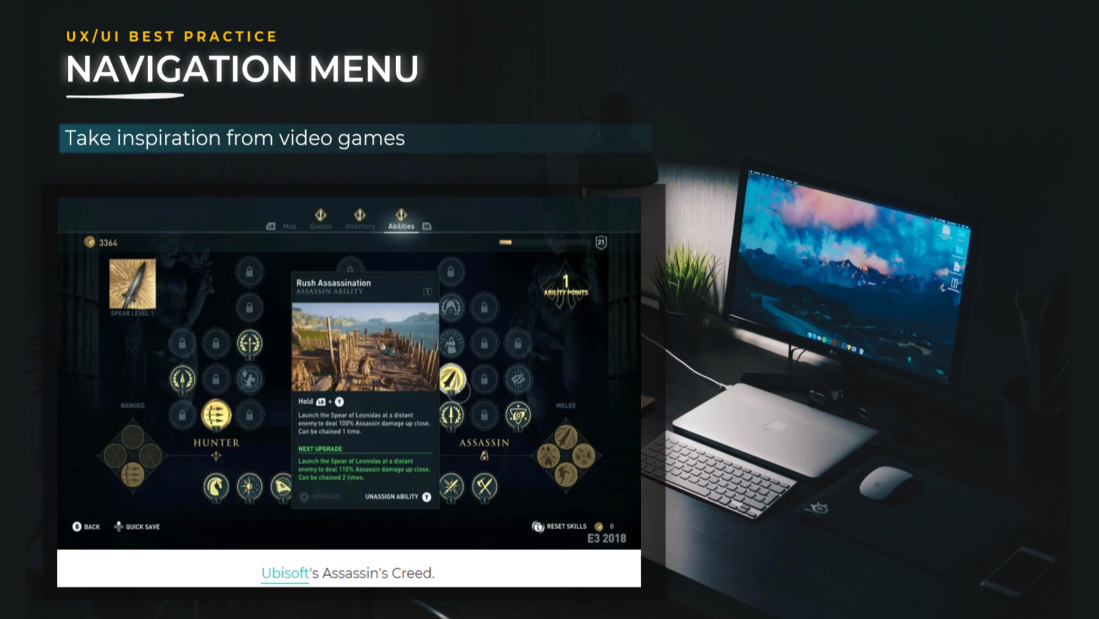
Ta inspiration från tv-spel.
Bestäm vad dina användare behöver från din analys genom att ge dem olika filter i specifika situationer.
Jag hämtar inspiration från det berättande som används i videospel eftersom du har nya alternativ som dyker upp när du går vidare i spelet. Du har dock inte alla alternativ och information som visas på en gång när du startar spelet.
Denna teknik kan också implementeras i LuckyTemplates-rapporter.

Jakobs lag i lagar om UX
Jakobs lag förklarar att användare spenderar mycket tid på andra webbplatser och appar. Detta skapar en förväntan om att dina rapporter eller appar kommer att se ut och fungera på samma sätt. Du bör utveckla dina nya rapporter för att fungera och likna andra projekt.
Takeaways från Jakobs lag
Lagarna för UX lär oss en viktig läxa som är att öka antagandet och snabbheten i rapportutvecklingen. Vi vill inte skapa onödiga nya upplevelser eftersom det tar mycket tid.
Om du är en rapportutvecklare kan du ha upplevt tom sida-syndromet . Det är ett annat ord för writer's block, som beskriver de kreativa blockeringar som många skribenter lider av någon gång. Detta tom sida-syndrom kan också upplevas av rapportdesigners.
En bra teknik är återanvändning av byggnadselement. Till exempel koncentrerar du dig på navigeringen och bygger den första sidan. Sedan duplicerar du den sidan flera gånger och ändrar ett minsta antal element. Du påskyndar utvecklingen av din rapport och får stor harmoni när det kommer till användarupplevelse.
En annan takeaway från lagarna för UX är att uppnå överensstämmelse mellan olika rapporter. Tänk på LuckyTemplates-rapporterna du skapade för ditt företag. Föreslår du en liknande upplevelse när det gäller färg, tema, typsnitt, former och navigering? Om inte, måste du seriöst ompröva.
Det är här som kommer väl till pass eftersom du vinner tid och har mindre blanksida-syndrom. Dessutom kommer användaren att känna sig mer bekant när han har liknande navigeringsupplevelser. Användare kommer att fokusera mer på sina uppgifter snarare än att anpassa sig till något nytt.
Detta är också anledningen till att företag skapar varumärkesidentiteter för PowerPoint-presentationer, logotypmallar, ikoner, bildbibliotek och färger. På samma sätt kan vi tillämpa samma sak på LuckyTemplates som datumtabeller, ikoner och mallar.
Gemenskapens kraft
Som den sista takeaway måste jag nämna kraften i samhället. Varför arbeta ensam om du inte är den enda LuckyTemplates-utvecklaren i ditt företag?
Om du verkligen vill ha en inverkan när det gäller adoption, användarupplevelse och konsekvens, gå ihop med dina kollegor och skapa den bästa möjliga upplevelsen för dina användare genom att skapa flera mallar baserade på användningsfall och mer.

Fitts lag i UX-design
Nästa lag för UX jag skulle vilja diskutera är Fitts lag som säger att tiden för att förvärva ett mål är en funktion av avståndet till och storleken på målet.
Ett mål är vad användaren försöker interagera med. Avståndet till målet är hur långt bort målet är från var någon än börjar. Nära mål har den lägsta interaktionskostnaden, medan vissa mål som ligger långt bort har de högsta interaktionskostnaderna.
Även om avstånd är ett lättförståeligt koncept, är saker som är långt borta vanligtvis längre att nå och storleken på målet är vanligtvis lätt att överblicka.
Takeaways från Fitts lagar om UX
Storleken på knapparna har en viktig roll att spela. Det tar längre tid för små knappar att klicka eftersom användarna måste röra sig försiktigt för att nå exakt rätt position. Det kräver mer tid och uppmärksamhet.
Dina viktigaste knappar ska vara tydliga och stora, så de är snabba och lätta att klicka på . Tryckmål bör vara tillräckligt stora för att användarna ska kunna välja dem korrekt. Placera dina mål på en plats där folk kanske redan har sin mus och inte längst bort på skärmen.

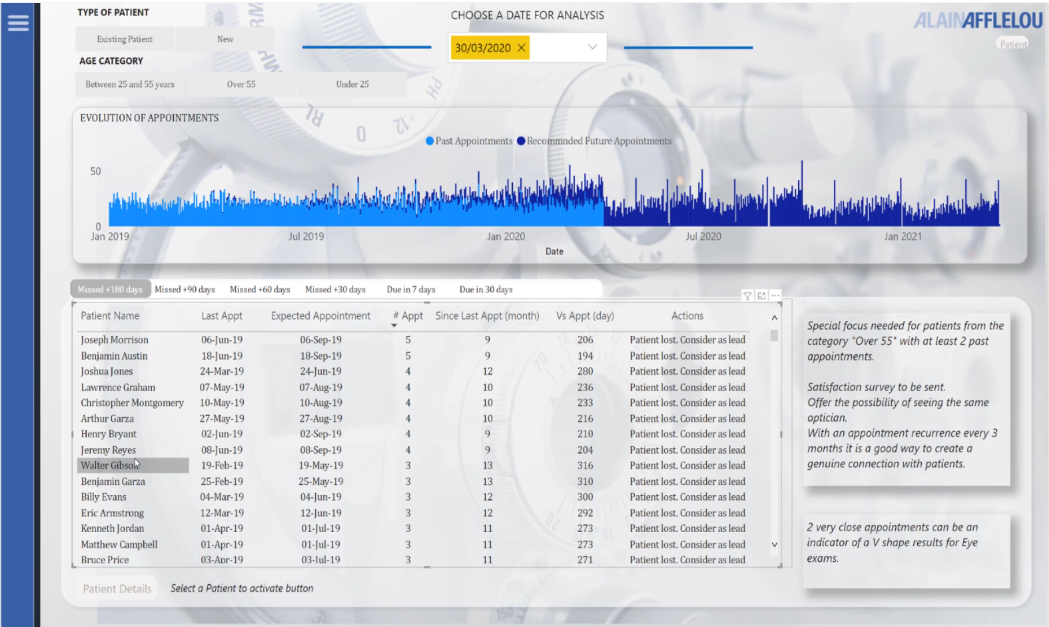
Låt oss ta en titt på rapporten jag skapade för organiserad av LuckyTemplates. Vi har mätvärdena och en detaljerad beskrivning för en knapp.

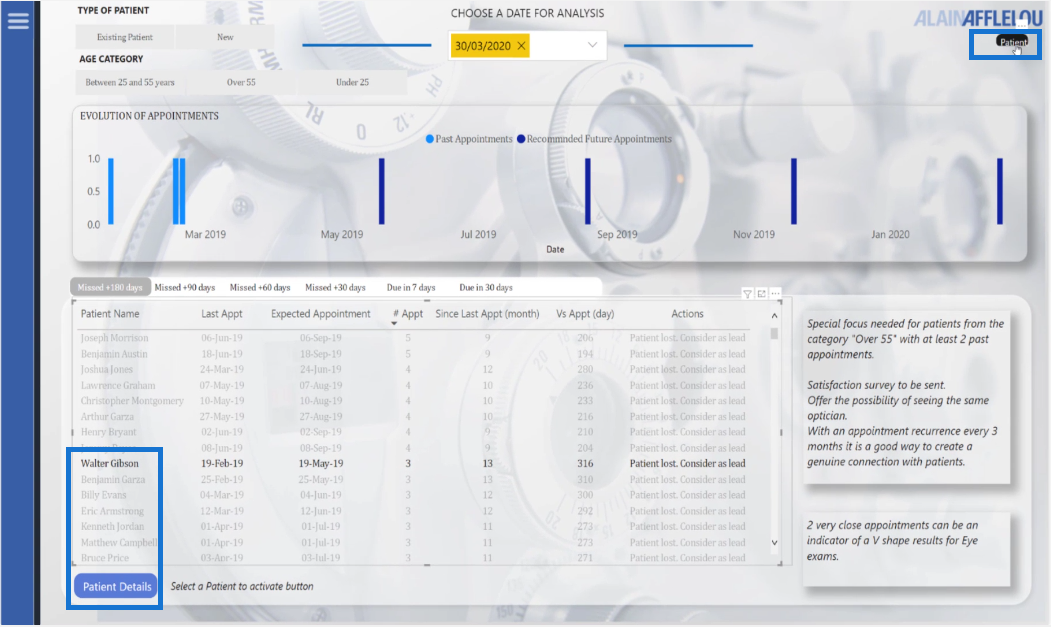
När du klickar på en patients namn kommer en knapp att aktiveras. Den här knappen är stor nog att lägga märke till och klicka.
Å andra sidan finns det en annan knapp som är aktiverad längst ut på skärmen. Det är dock mycket svårare att klicka på eftersom det är väldigt litet och inte märkbart eftersom du inte kommer att titta på den delen av skärmen när du väljer patientens namn.
Därför måste vi ta hänsyn till knappens storlek och avståndet till botten.

Millers lag i UX-design
En av de intressanta lagarna för UX är Millers lag som säger att antalet objekt en genomsnittlig person kan hålla i arbetsminnet är cirka sju.
Människor kan inte lagra många objekt i deras arbetsminne, så du måste göra det lättare för dem att skanna igenom objekt. Du behöver bara använda och visa den information som behövs i rätt ögonblick.
Takeaways för Miller's Law
Begränsa din design till ett begränsat antal alternativ . Arbetsminnet är begränsat, så du vill inte få användarna att arbeta hårt för att förstå din analys.
Organisera ditt innehåll i mindre kategorier för att hjälpa användare att förstå processen och memorera enkelt om du har många alternativ.

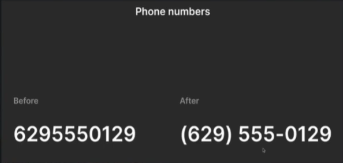
Ett enkelt exempel är hur vi visar telefonnumret. Denna princip gäller även för rapportdesign genom att lägga till sekundära menyer.
Korttidsminneskapaciteten varierar mellan individer baserat på deras förkunskaper och sammanhanget . Detta är något värdefullt att komma ihåg när det gäller kognitiv belastning. Håll din rapport fokuserad på huvudidén och håll din design så rörig som möjligt.

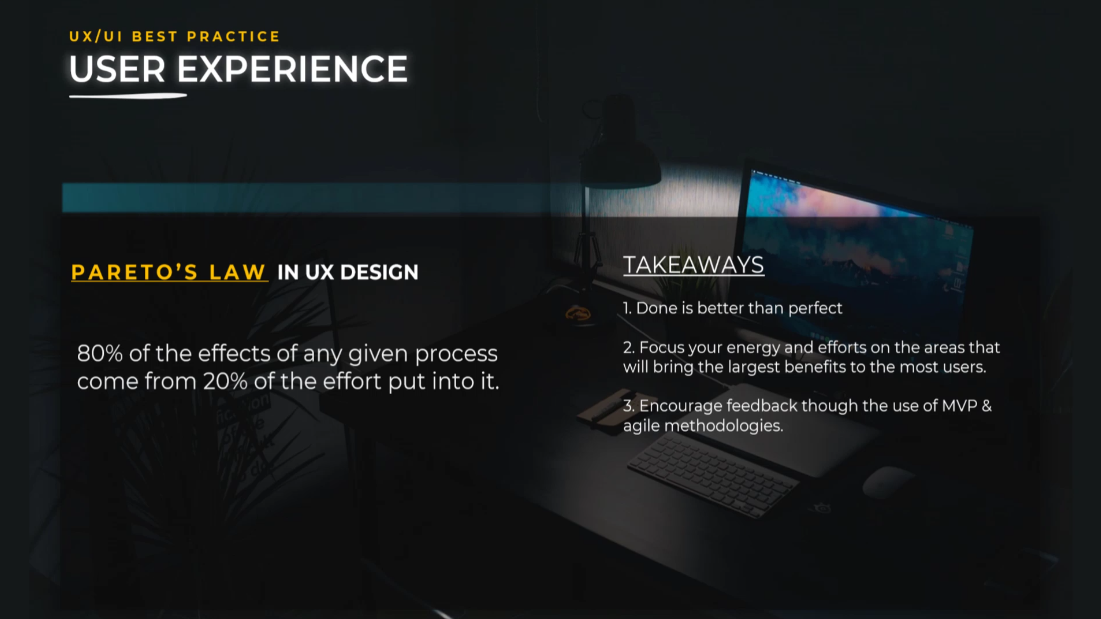
Paretos lag i UX-design
Den sista UX-lagen är Paretos lag eller 80/20-regeln, som även i UX-lagarna är känd som produktivitetsprincipen. Den allmänna tanken bakom detta är att ungefär 80 % av effekterna kommer från 20 % av orsakerna.
Ur UX-lagarnas synvinkel kan du förstå det eftersom 80% av användarna använder 20% av funktionerna och 20% av koden orsakar 80% av felen. Den kan hjälpa dig när det kommer till framtida prioritering, feedback från användare och att veta var du ska fokusera på.
Takeaways från Paretos lagar för UX
Pareto-principen är motgiften mot perfektionism.
Vi känner alla till det berömda talesättet "Färdigt är bättre än perfekt." Denna princip når samma slutsats. Istället för att försöka göra allt perfekt och lägga enormt mycket tid på att uppnå resultatet bör du fokusera på de viktigaste funktionerna och göra dem rätt.
Det är som när du har en stor lägenhet, men spenderar det mesta av din tid i bara ett rum. Du kan drastiskt minska din energiräkning om du tillbringar större delen av din tid i det enda rummet. Det blir inte perfekt, men det kommer att vara tillräckligt bra.
UX-designers använder samma logik när de skapar användarupplevelser. En upplevelse behöver inte vara perfekt, men du bör fokusera dina ansträngningar på de 20% där den inte är perfekt.
Minimivariabel produkt – Pareto-principen i praktiken
Den minsta variabla produkten är Pareto-principen i praktiken. Det är ett förhållningssätt till mjukvaru- och produktutveckling. Baserat på Pareto-principen vet vi att en liten bråkdel av funktionaliteten, liksom vissa av rapportsidorna, kommer att få majoriteten av användarens tid.
Detta betyder inte att resten av innehållet inte har något värde, men det betyder att viss funktionalitet och innehåll är viktigare för majoriteten av användarna.
Tillvägagångssättet kan sammanfattas som att identifiera ett kritiskt affärsbehov för din målgrupp och bygga det med minsta möjliga mängd funktioner för att engagera användare. När du väl har dessa tidiga användare kan du börja lära av dem och använda denna forskning för att utveckla din rapport stegvis genom iterationer.
När du bygger en MVP måste du samla in forskning om dina målanvändare, deras behov och deras mål. Du bör fokusera på 20 % av de kritiska och nödvändiga egenskaperna hos produkten för att få 80 % av användarnöjdheten.
Naturligtvis kan denna princip hjälpa dig att prioritera vilka problem som ska lösas eftersom den kommer att belysa de mest pressande användbarhetsproblemen som påverkar det mest betydande antalet människor.
Av denna anledning används smidiga metoder så ofta när det kommer till LuckyTemplates. Det hjälper till att fokusera på det som är viktigt och tillför värde med varje iteration.
Som en takeaway kommer Pareto-principen inte att lösa alla problem du stöter på, men vad den kommer att göra är att fokusera din energi och ansträngningar på de områden som kommer att ge de största fördelarna för flest användare.
Det kommer också att hjälpa dig att få klarhet i vad som är relevant för dina användare och verksamheten så att du kan börja prioritera och lösa rätt beslutsproblem.

Slutsats
Sammanfattningsvis diskuterade vi vikten av lagarna för UX-principer som kan implementeras för dina LuckyTemplates-projekt. Detta kommer inte bara att förbättra utformningen av ditt arbete utan också hjälpa dig att skapa en fängslande historia som kan förbättra användarupplevelsen.
Med vänliga hälsningar,
Alex Badiu
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








