Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att visa dig hur du kan skapa den ultimata dynamiska navigeringsmenyn med hjälp av filter i LuckyTemplates. Detta kommer att öka användarupplevelsen i dina LuckyTemplates-rapporter. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Du har många alternativ i LuckyTemplates. Du kan ha filter som visas på sid- och navigeringsmenyerna som leder dig till olika sidor i din rapport. Du kan ha en dynamisk filtermeny som kan öppnas och stängas när du klickar på specifika knappar. Du kan också skapa en helt dynamisk filtermeny som kan öppnas när du klickar på en knapp men kan stängas när du klickar runt.
Jag ska visa dig hur du skapar den här menyn och hur du kan implementera samma teknik i dina rapporter.
Innehållsförteckning
Hur man lägger till en dynamisk navigeringsmeny
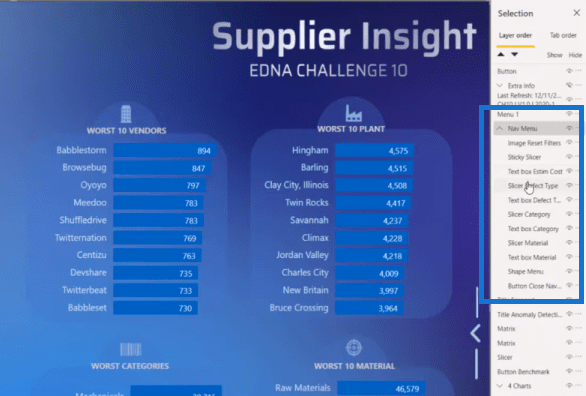
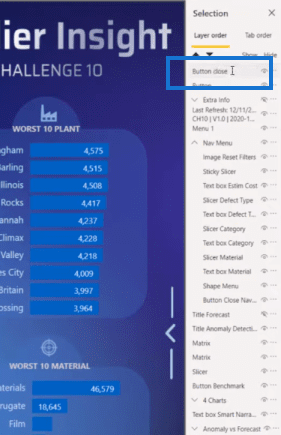
Låt oss först öppna markeringsfönstret och även bokmärkesfönstret . Nedan är rapporten som jag har skapat och du kan se i urvalsrutan att jag har skapat en navigeringsmeny. Denna navigeringsmeny består av alla element i den dynamiska menyn.

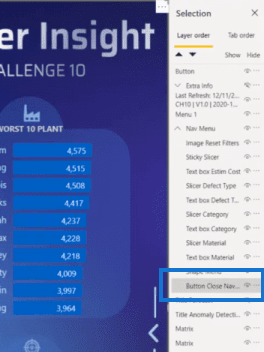
Det är mycket viktigt att du grupperar alla element och lägger dem i fallande ordning. Så som du kan se har jag titlarna, filtren, formen och sedan har jag en stängningsknapp.
Skapar den tomma knappen
Den här stängningsknappen är faktiskt en tom knapp, så låt oss skapa en.

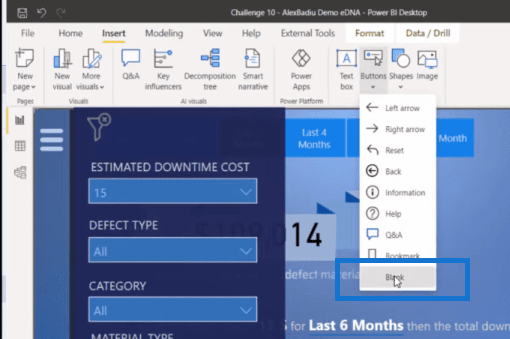
Vi går till fliken Infoga , sedan Knappar och väljer sedan Tom .

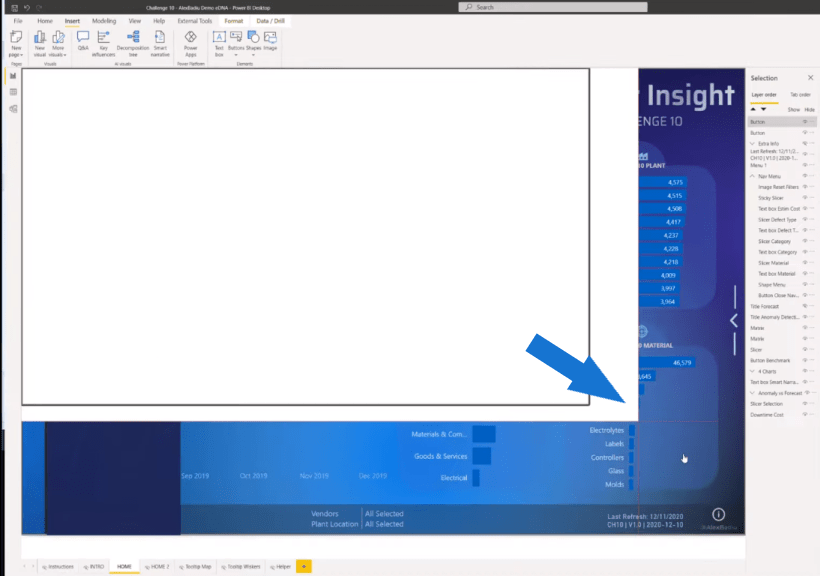
Det är en tom knapp som placerades så här och täckte hela sidan genom att sträcka ut den helt. Sedan stänger vi av bakgrunden.

Byter namn på elementen
Som du kan se kommer varje element som vi gjorde på sidan att indikeras överst i urvalet. Så vi måste dubbelklicka på den och. Det blir lätt att förstå vad vi tittar på.

Och sedan drar vi ner den till den position som du finner nödvändig.

Du kan se att jag även skapat en liten bild som visar en ikon, vilket betyder att filtren kommer att rensas.

Upprätthålla lagerordningen
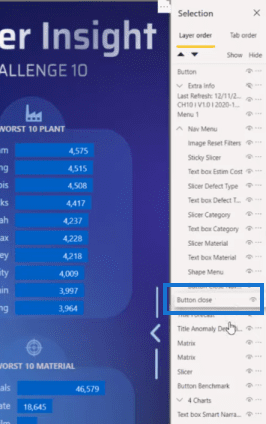
Nu när vi har skapat menyn och knapparna, namngett objekten och grupperat dem i rätt ordning, måste vi se till att vi upprätthåller lagerordningen . Detta innebär att varje element på den här sidan måste ha Underhåll lagerordning på. Detta är mycket viktigt för att hålla menyn alltid under de andra delarna av menyn. Det är samma fall för den tomma knappen, som måste finnas under vår formmeny.
Skapa bokmärken för en dynamisk navigeringsmeny
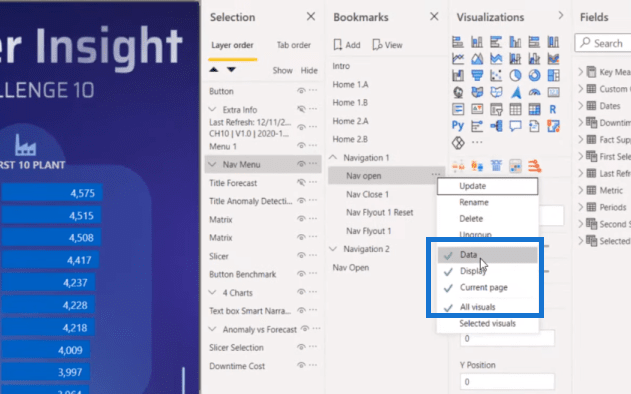
Nästa sak vi måste göra för att ställa in vår dynamiska meny är att skapa bokmärken. Så, vi skapar ett bokmärke och låt oss kalla det,. Om vi klickar på den har vi fler alternativ och vi kan se att vi har valt Data, Display, Current page och All Visuals som standard. Vi vill inte ha alla dessa alternativ valda.

Till exempel, om vi har valt Data och slutanvändaren kommer att välja ett annat fält på sidan, låt oss säga Alla datum, när han eller hon öppnar menyn kommer valet inte att synas på skärmen. Så det vill vi inte.
Vi vill inte ha Alla visuella utvalda heller. Vi vill bara ha navigeringsmenyn som är öppen. Så vi klickar på Navigation, klickar sedan på Navigation Open, och väljer sedan Selected Visual.

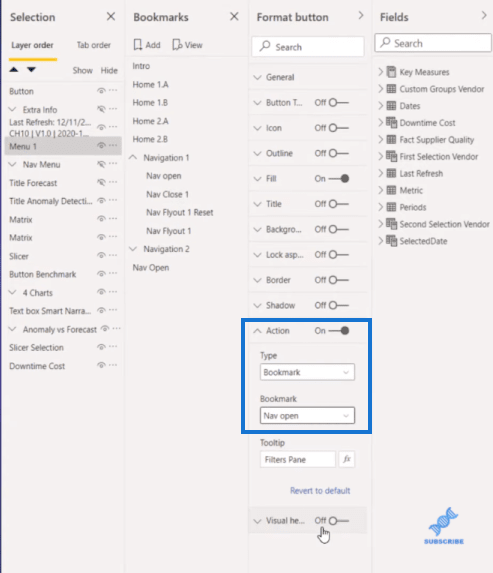
Nu vill vi ge en åtgärd till den här knappen . Så den här knappen är också en tom knapp som har en åtgärd att gå till, låt oss säga, Navigation Open, som är bokmärket vi just skapat.

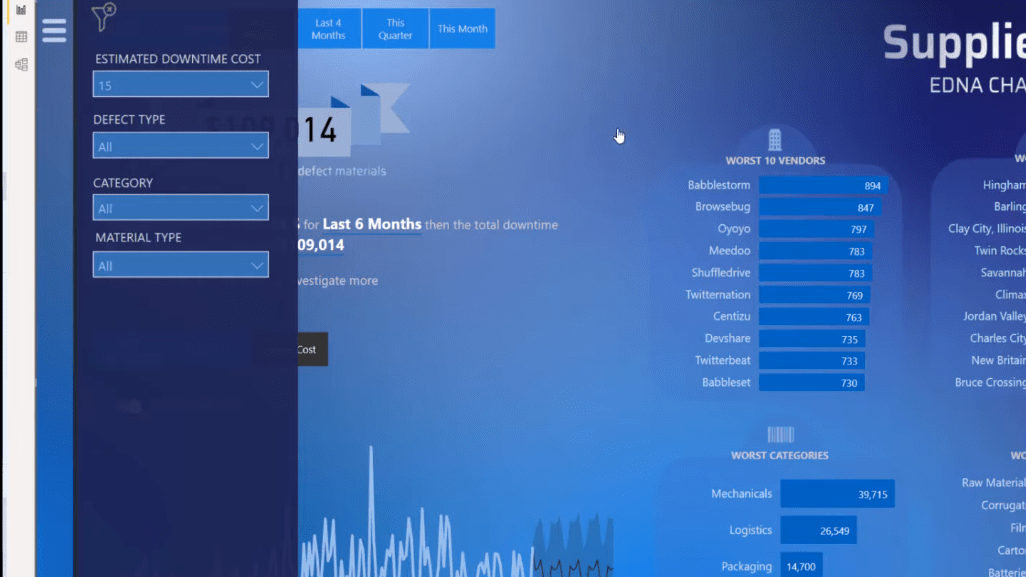
Så med detta bokmärke kommer sidan inte att ändras om vi öppnar menyn. Om jag till exempel gör ett urval på sidan, låt oss säga de senaste 6 månaderna, ändras sidresultaten. Och sedan, när jag klickar på menyn, kan du se att alla val jag gjorde tidigare fortfarande finns där.

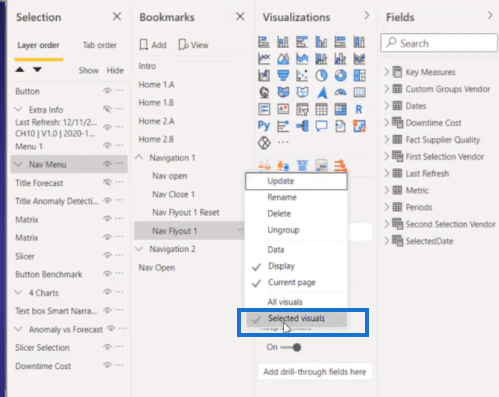
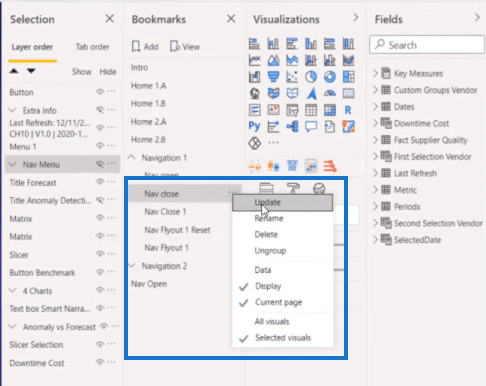
Det andra bokmärket som vi vill göra är stängmenyn. Så, låt oss kalla det Navigation Close- bokmärket. Återigen går vi till alternativ, tar bort Data, väljer sedan Valda bilder och uppdaterar sedan.

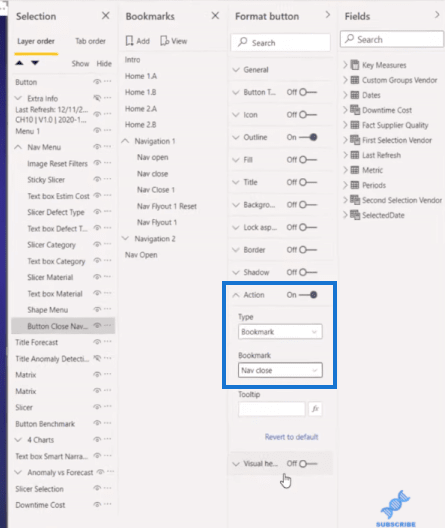
För åtgärden går vi till Knappstängnavigering och väljer sedan Navigationsstäng.

Med det kan vi öppna menyn och stänga den om vi klickar runt den. Om vi klickar inuti den förblir den öppen.
Slutsats
Det här är stegen du behöver för att skapa en dynamisk navigeringsmeny. Du måste skapa din meny med knapparna, gruppera dem genom att ge dem riktiga namn, och se till att alla element har Maintain Layer Order aktiverat.
Därefter måste du skapa åtgärder för att öppna menyn, det tomma filtret på sidan och tre bokmärken.
Det var allt för idag. Jag hoppas att du tycker att denna handledning är användbar. Jag är övertygad om att genom att implementera dessa enkla steg kan du skapa samma typer av menyer i din.
Med vänliga hälsningar!
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








