Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera hur man använder en annan anpassad visualisering i LuckyTemplates som heter Dot Plot av MAQ Software . En punktdiagram i LuckyTemplates är en enkel bild som visar ett antal punkter för det värde du vill presentera. Det är ett utmärkt val om du vill inkludera kategoriska data längs X-axeln.
Punktdiagram är fantastiska eftersom vi kan lyfta fram ett antal faktorer i en bild, vilket vi inte kan göra i andra bilder.
Innehållsförteckning
Fördelar med punktdiagram i LuckyTemplates
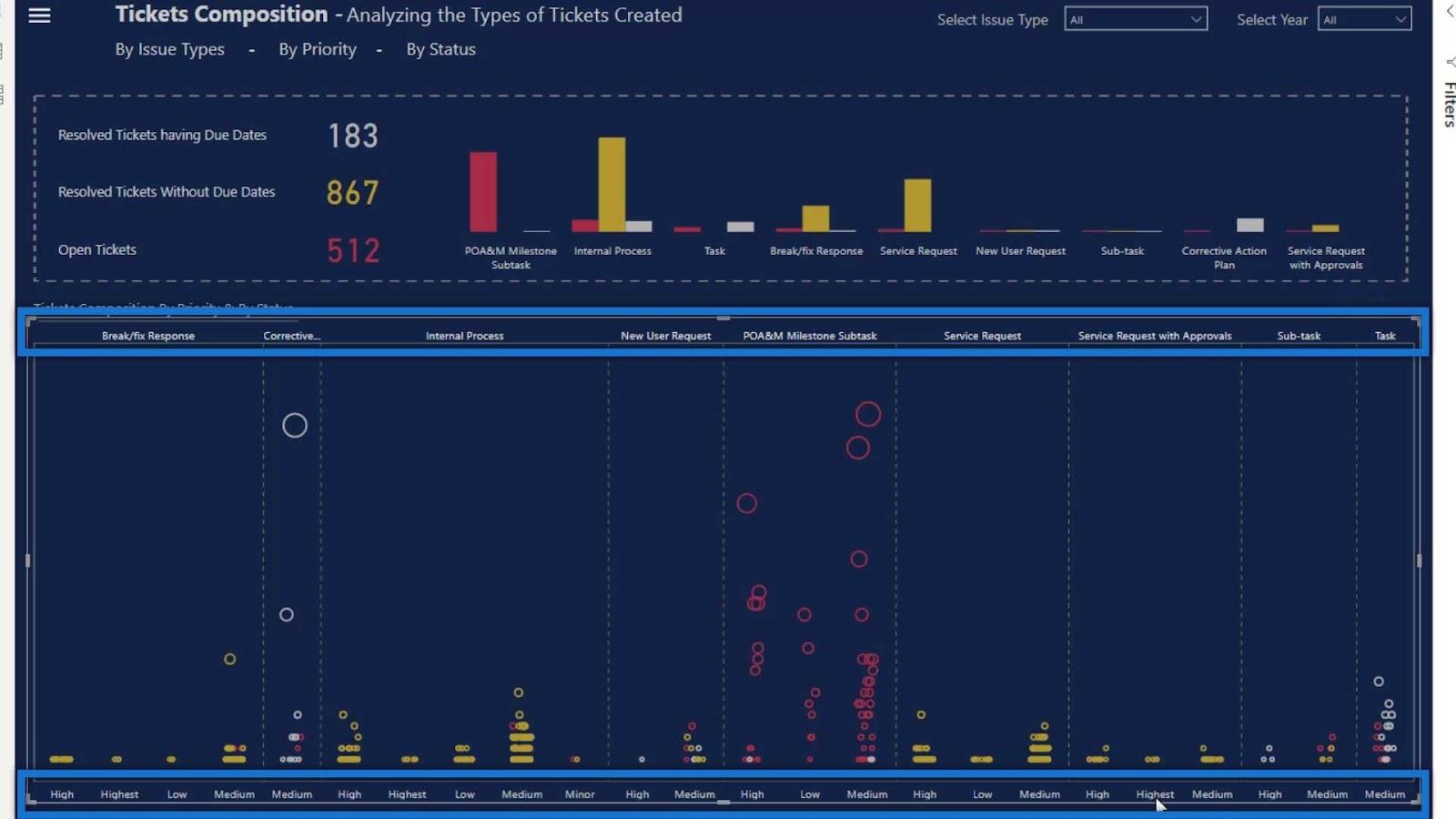
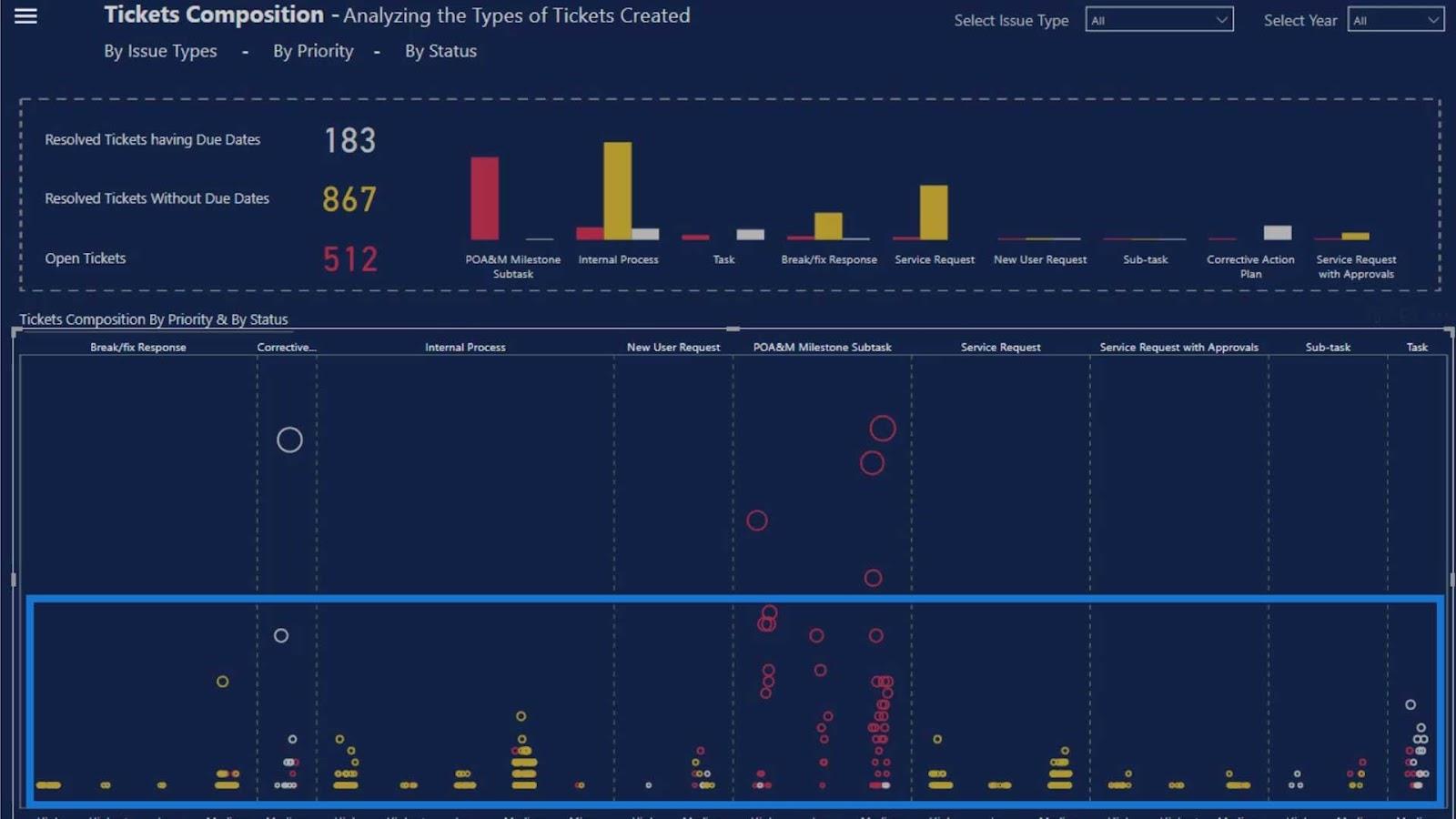
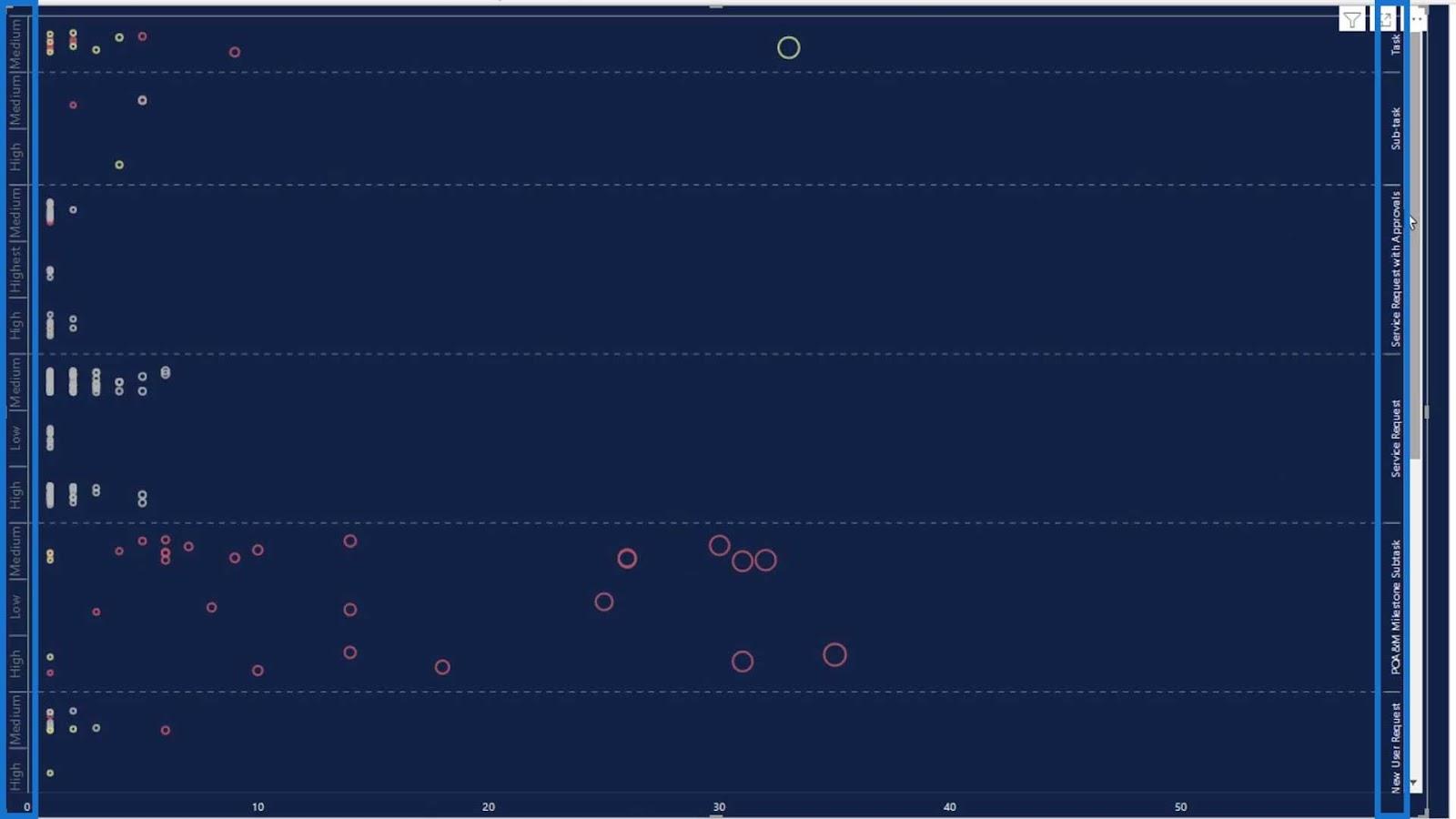
Det bästa med en punktdiagram är att den har två axelkategorier. Som du kan se kan vi visa kategorier överst och längst ner.

Det andra som är bra med den här visualiseringen är att vi kan skapa jittereffekter utan att behöva skapa komplexa beräkningar.

En annan bästa sak med den här bilden är att vissa av sektionerna kan vara större än de andra. I det här exemplet indikerar det att den här större delen har det högsta antalet värden.

Förstå datamängden
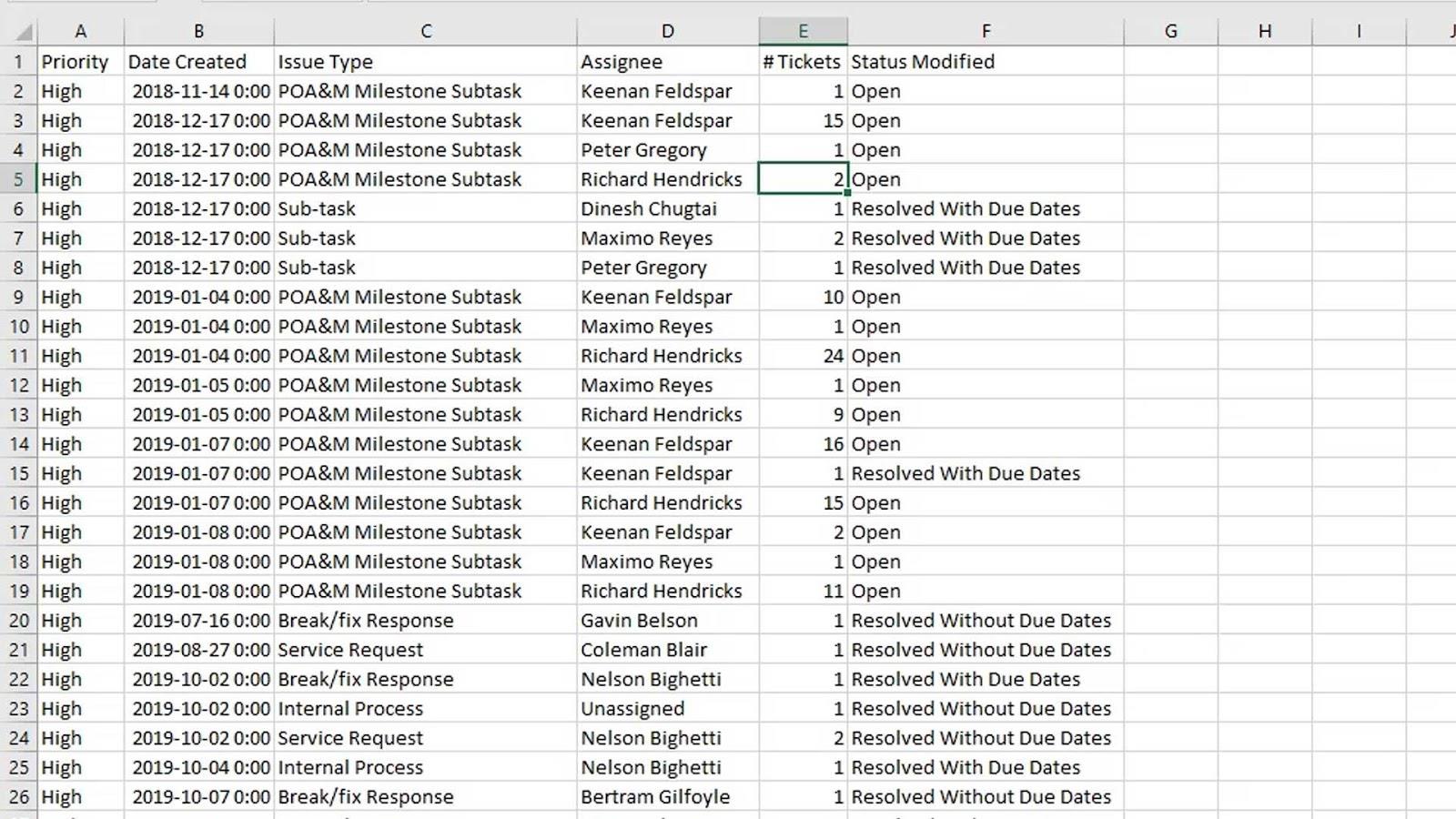
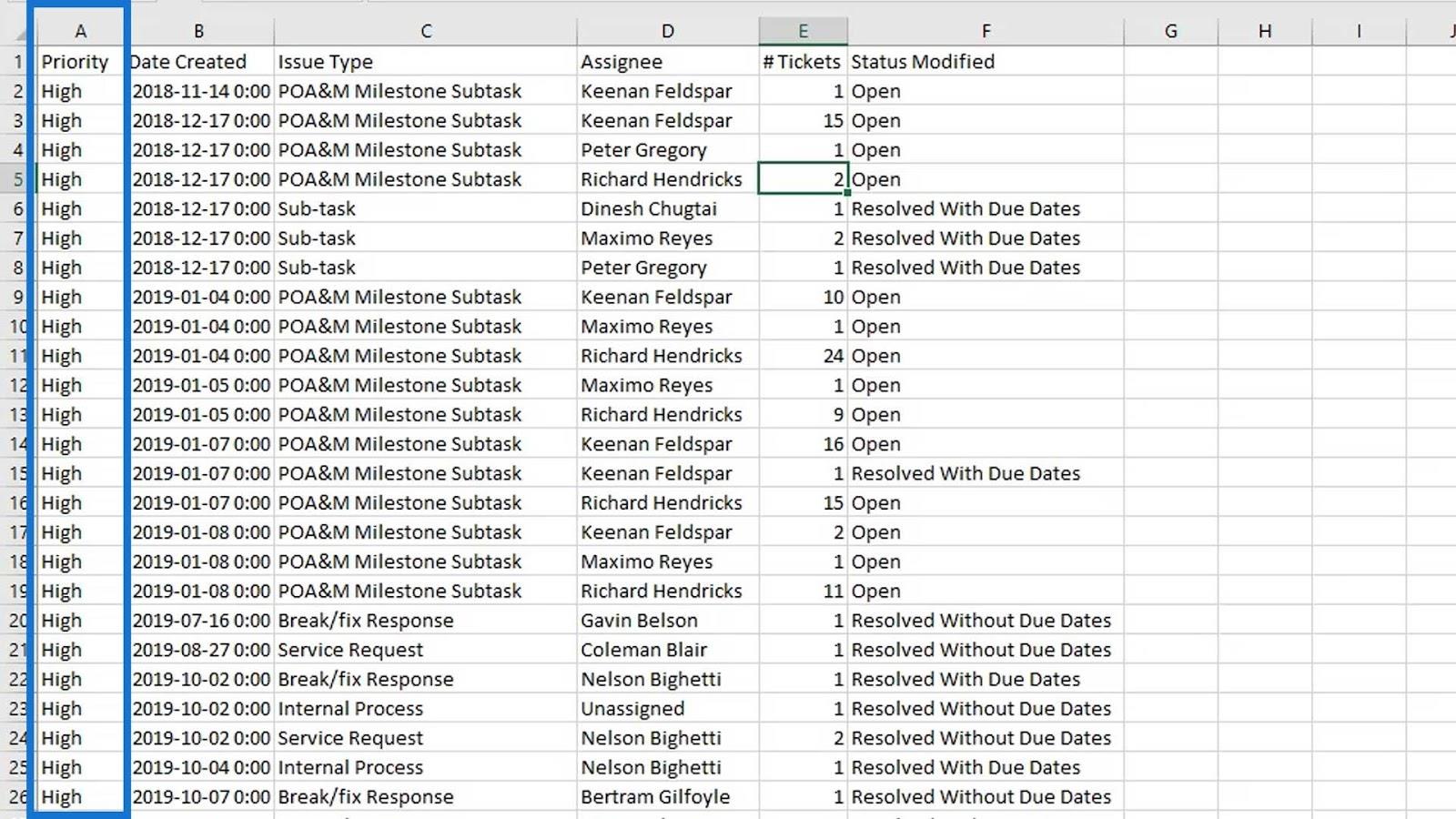
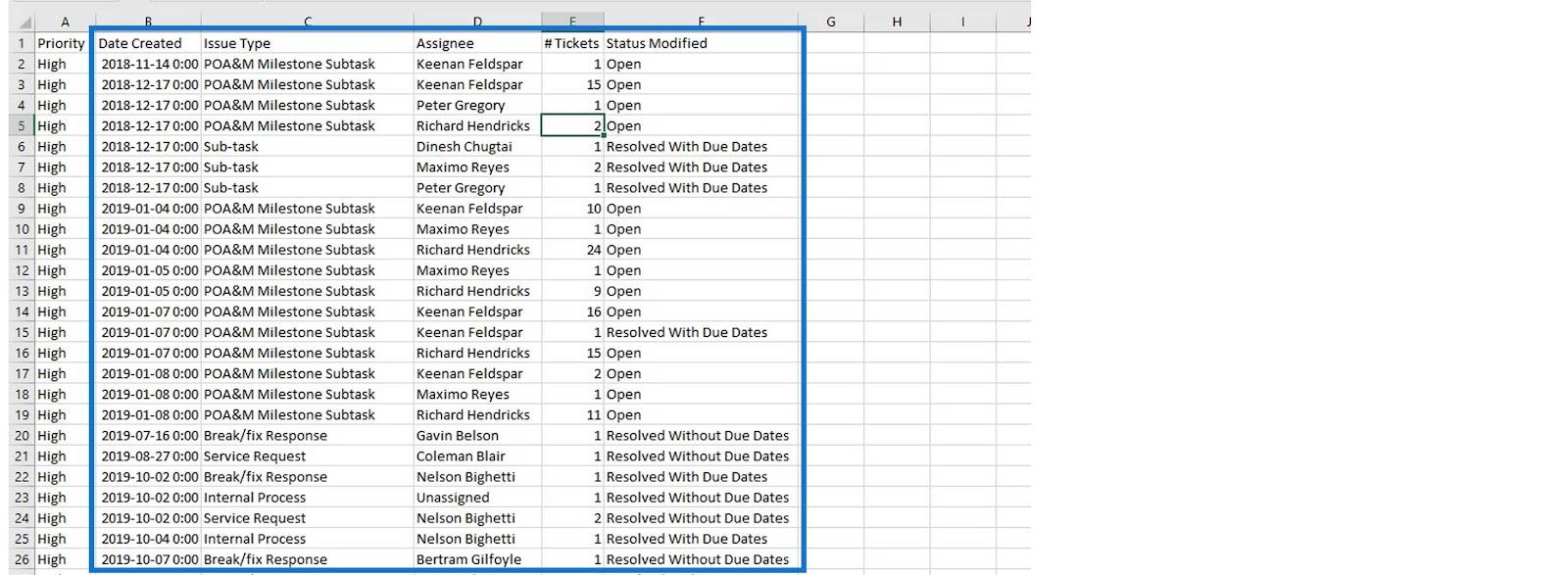
Denna datauppsättning är relaterad till LuckyTemplates , som handlade om JIRA helpdesk-servicesystem.

Varje organisation har sitt eget IT helpdesk-system och IT-avdelning. Låt oss säga att du inte kan logga in på ditt system. Därför skapar du en biljett och IT-avdelningen kommer att lösa problemet.
När du skapar en biljett måste du också nämna problemets prioritet. Till exempel, om problemet måste lösas omgående, bör du ställa in prioritet på Hög . För problem som inte är brådskande kan du ställa in deras prioriteringar till Låg eller Medium .

I denna datauppsättning kan vi också se det dagliga antalet biljetter som skapats, den person som har tilldelats att lösa problemet på IT-avdelningen, antalet biljetter som utfärdats en viss dag och statusen ändrad.

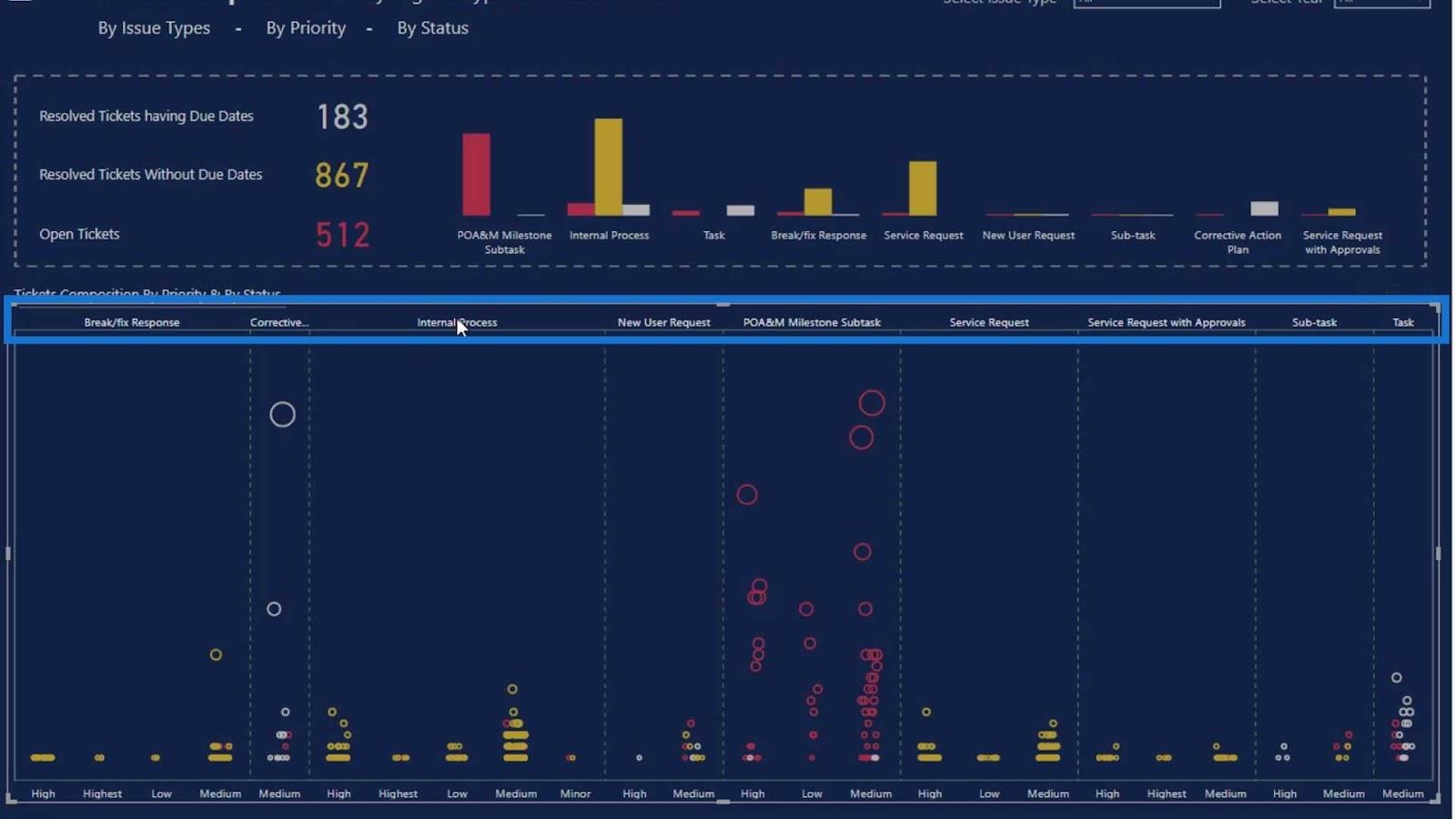
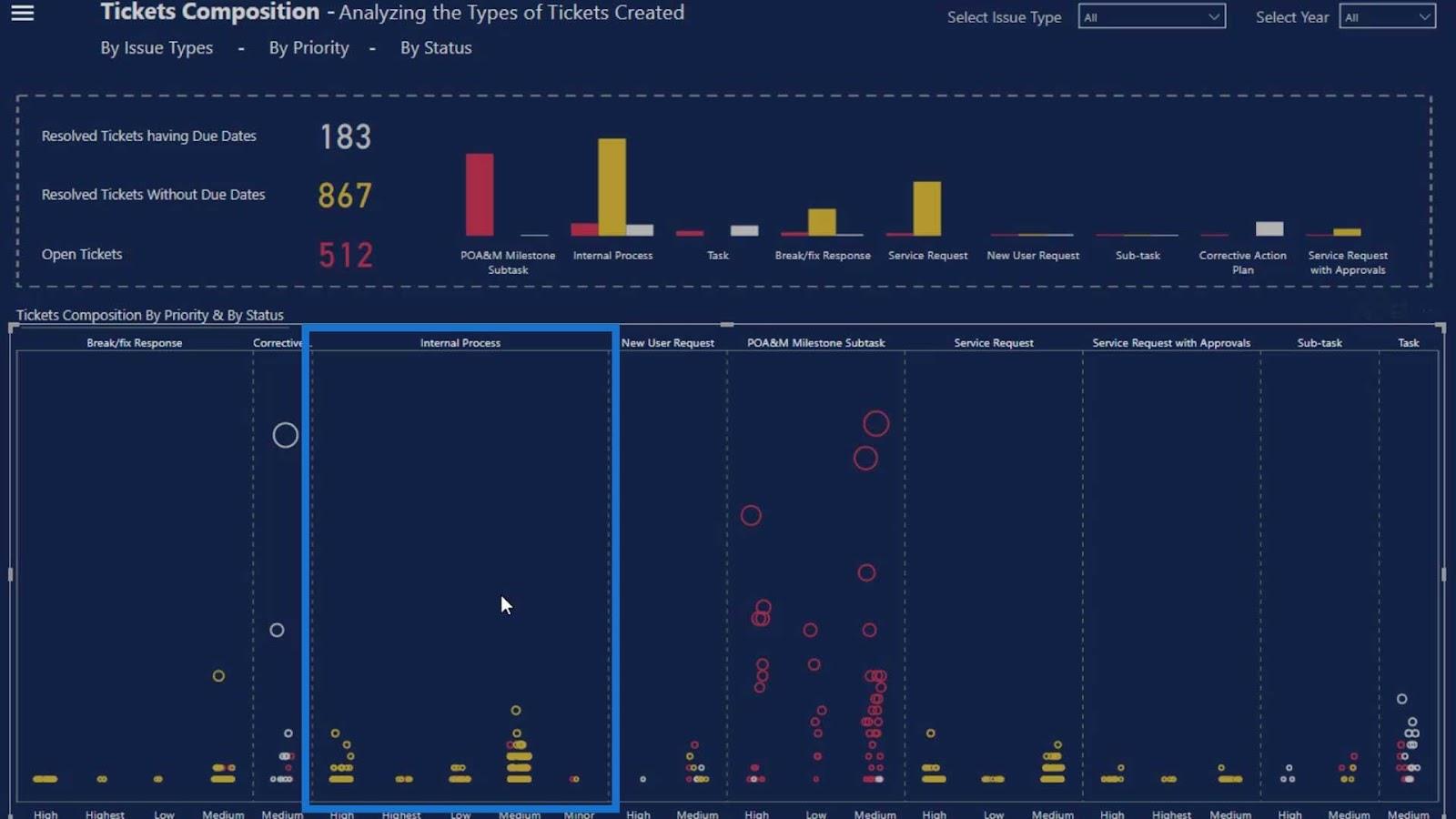
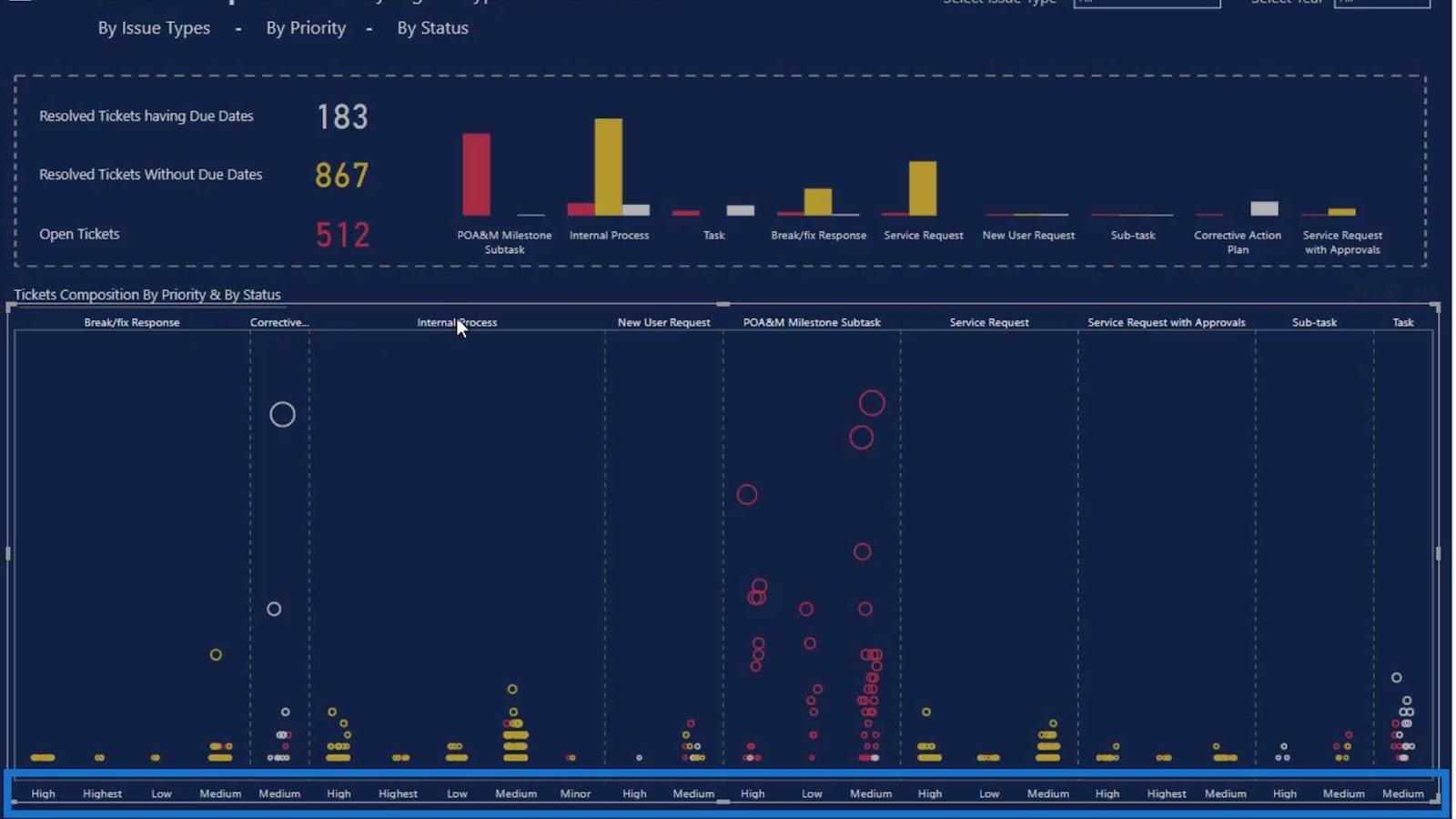
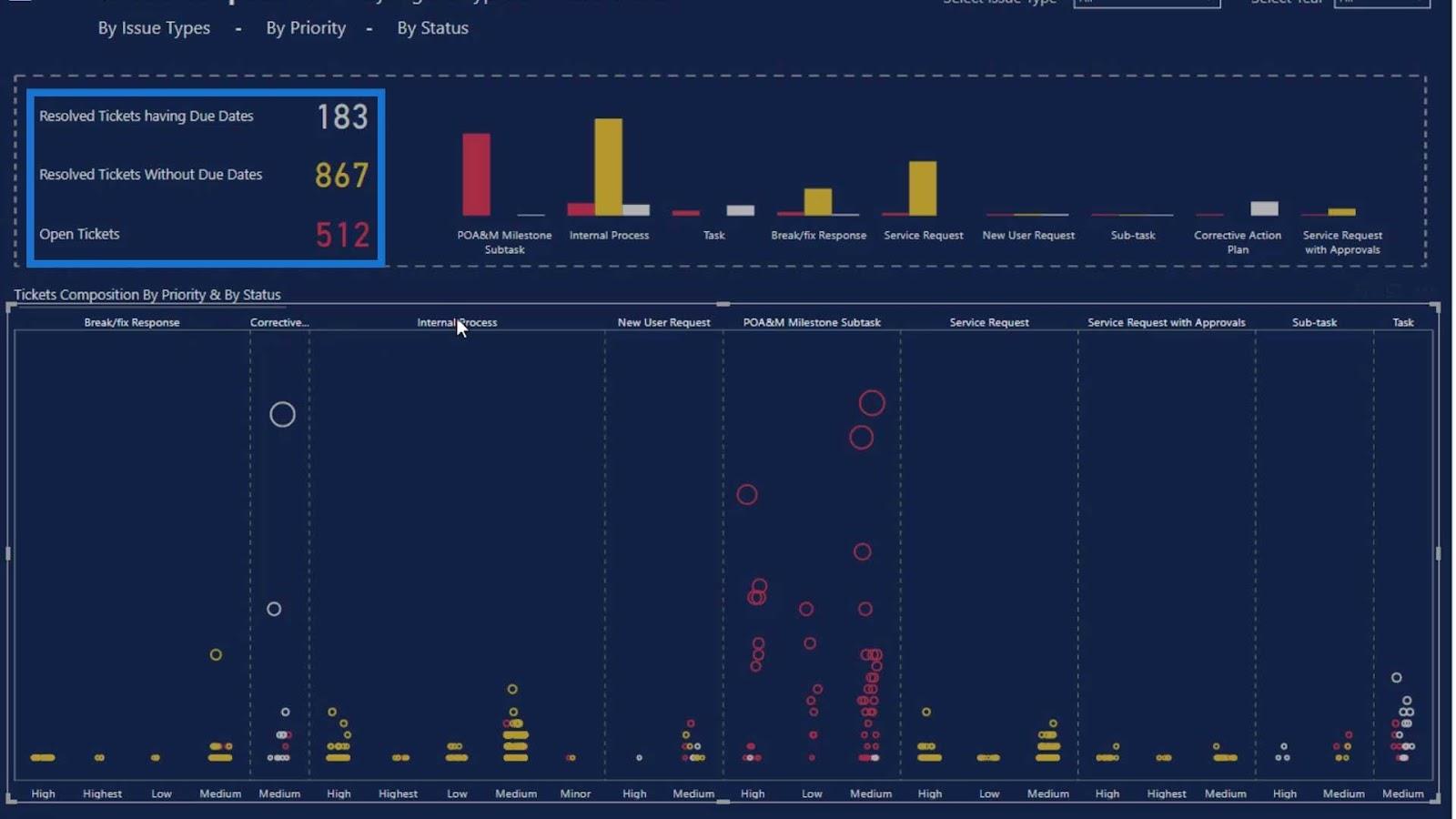
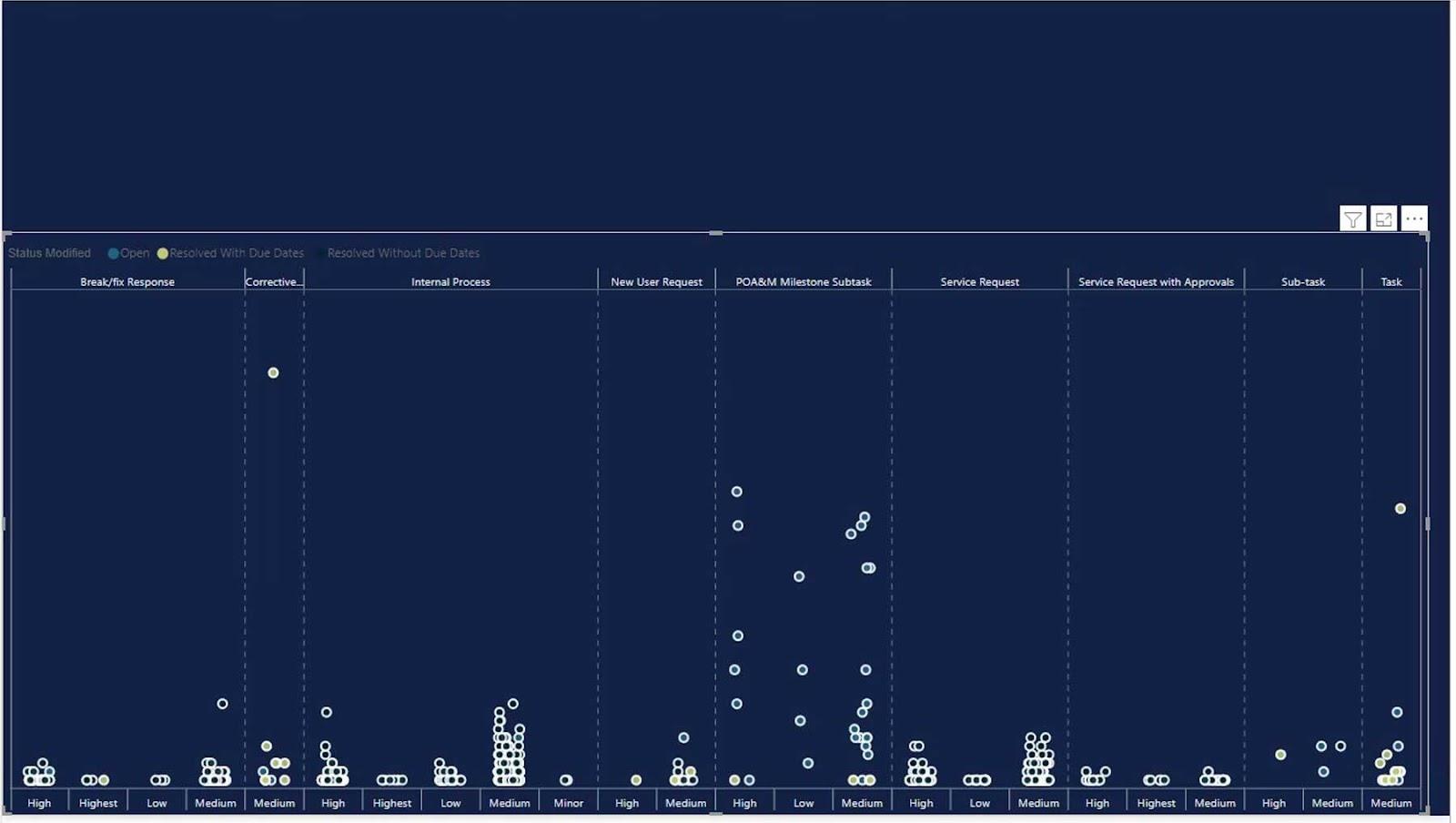
Låt oss gå tillbaka till vår rapportsektion. Den här delen är där vi kan se problemtyperna.

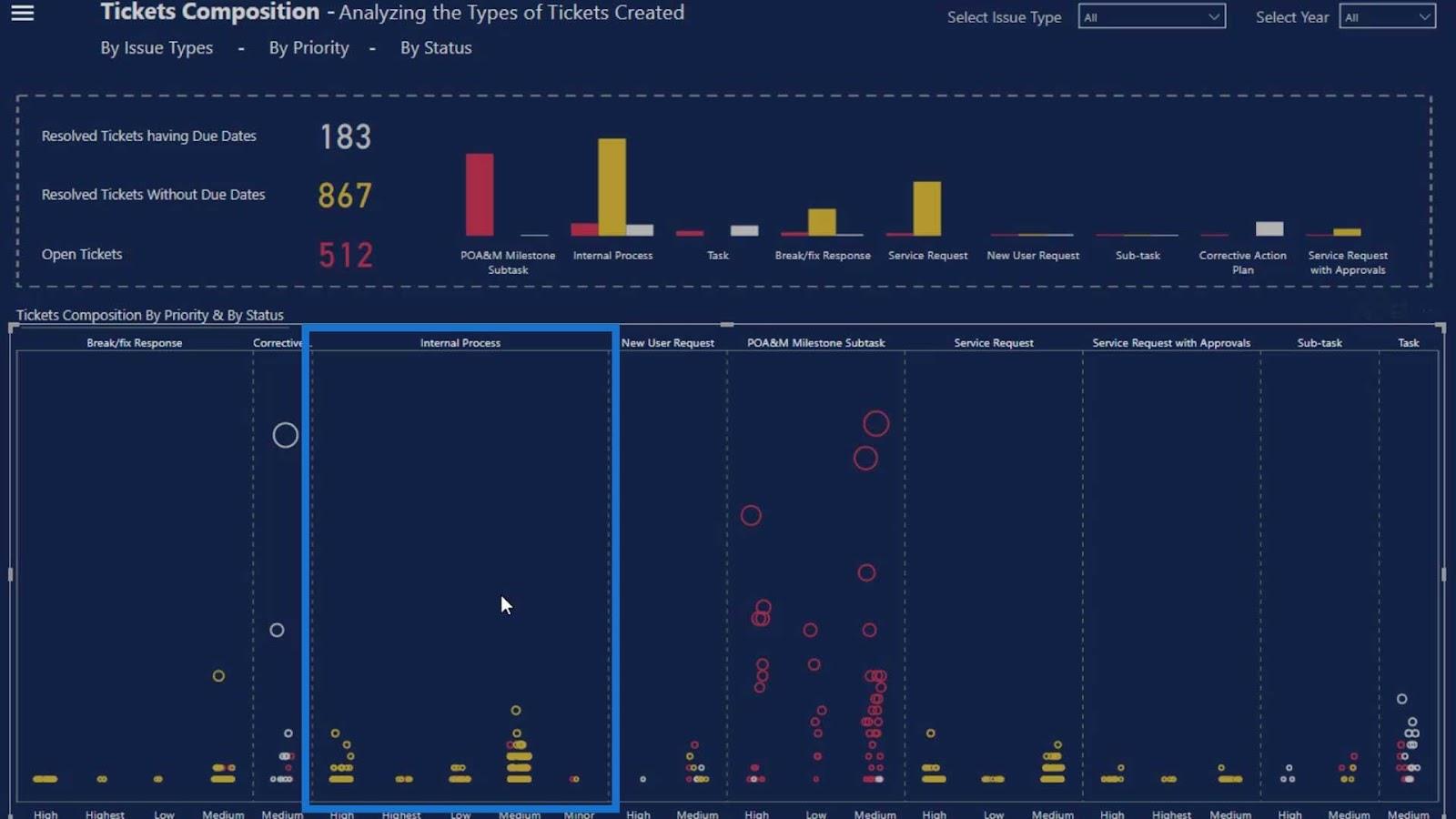
Denna del är relaterad till interna processer. Ett exempel på en intern process är när du inte kan logga in på ditt system.

Vi har också prioriteringsnivån i frågorna. Som du kan se finns det problem med höga, högsta, låga och medelhöga prioriteringar i detta interna processavsnitt.

Vi har även satt färger för biljettfrågorna. De gula är de problem som löstes utan förfallodatum, de röda är öppna biljetter och de grå är lösta biljetter med förfallodatum. På grund av dessa färger är det mycket lättare för slutanvändarna att se och förstå biljetterna.

Låt oss nu skapa denna rapport från början på en ny rapportsida.
Skapa punktdiagram i LuckyTemplates
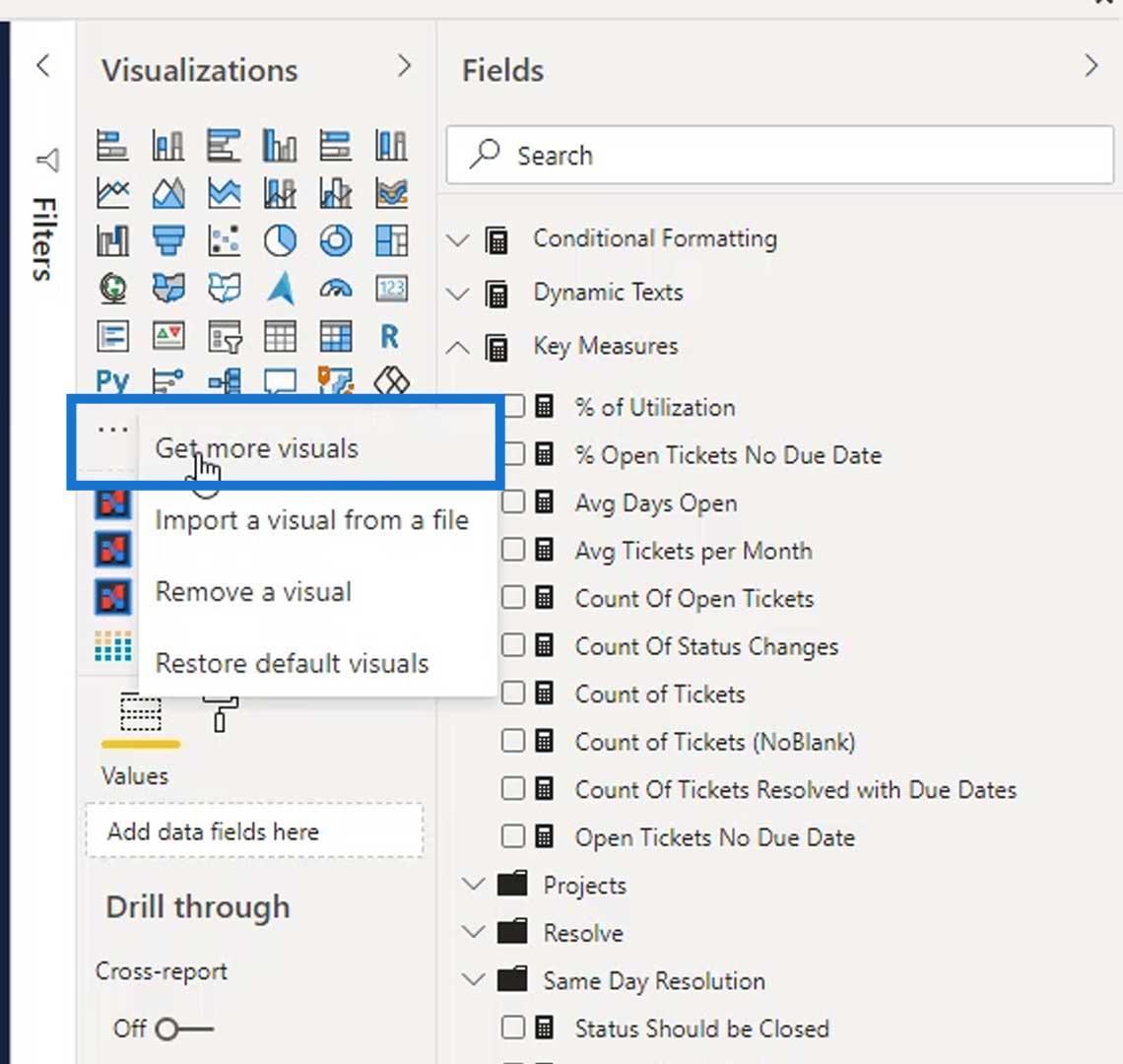
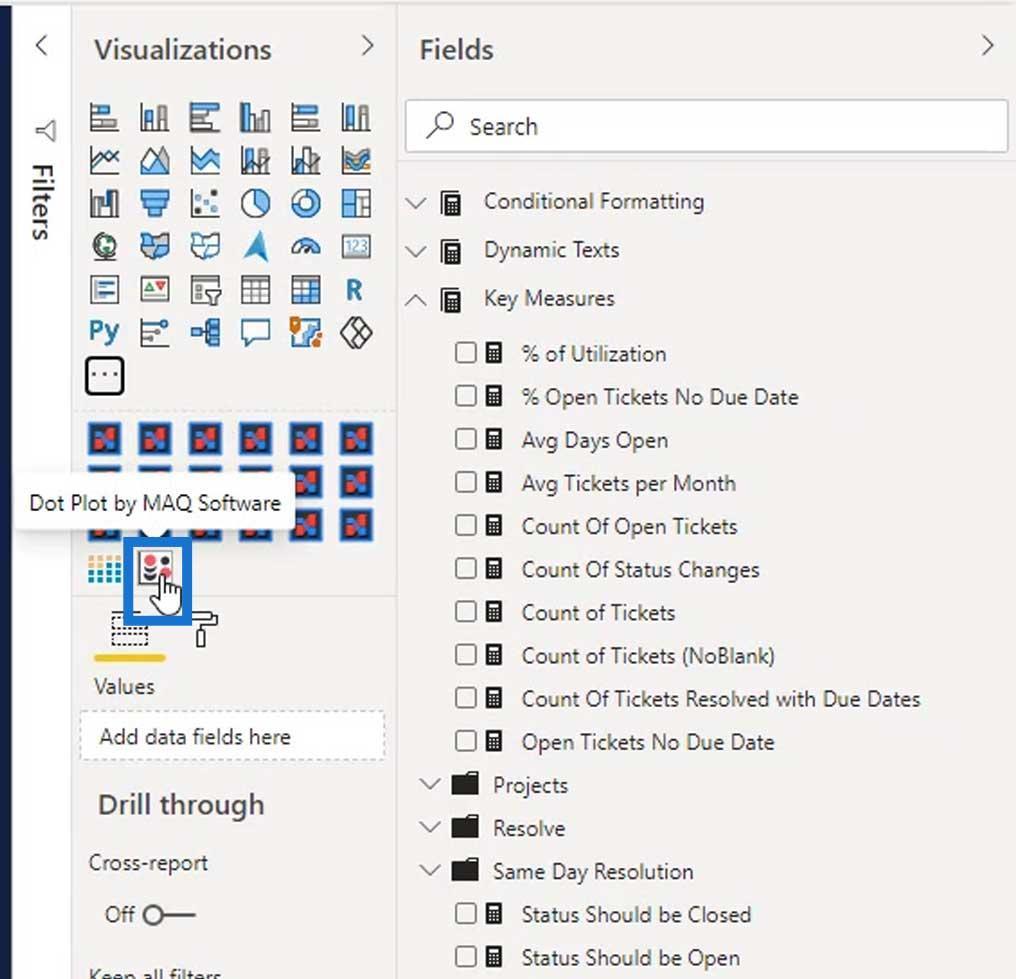
Låt oss få den visuella punktdiagrammet genom att klicka på de 3 prickarna och sedan väljaalternativ.

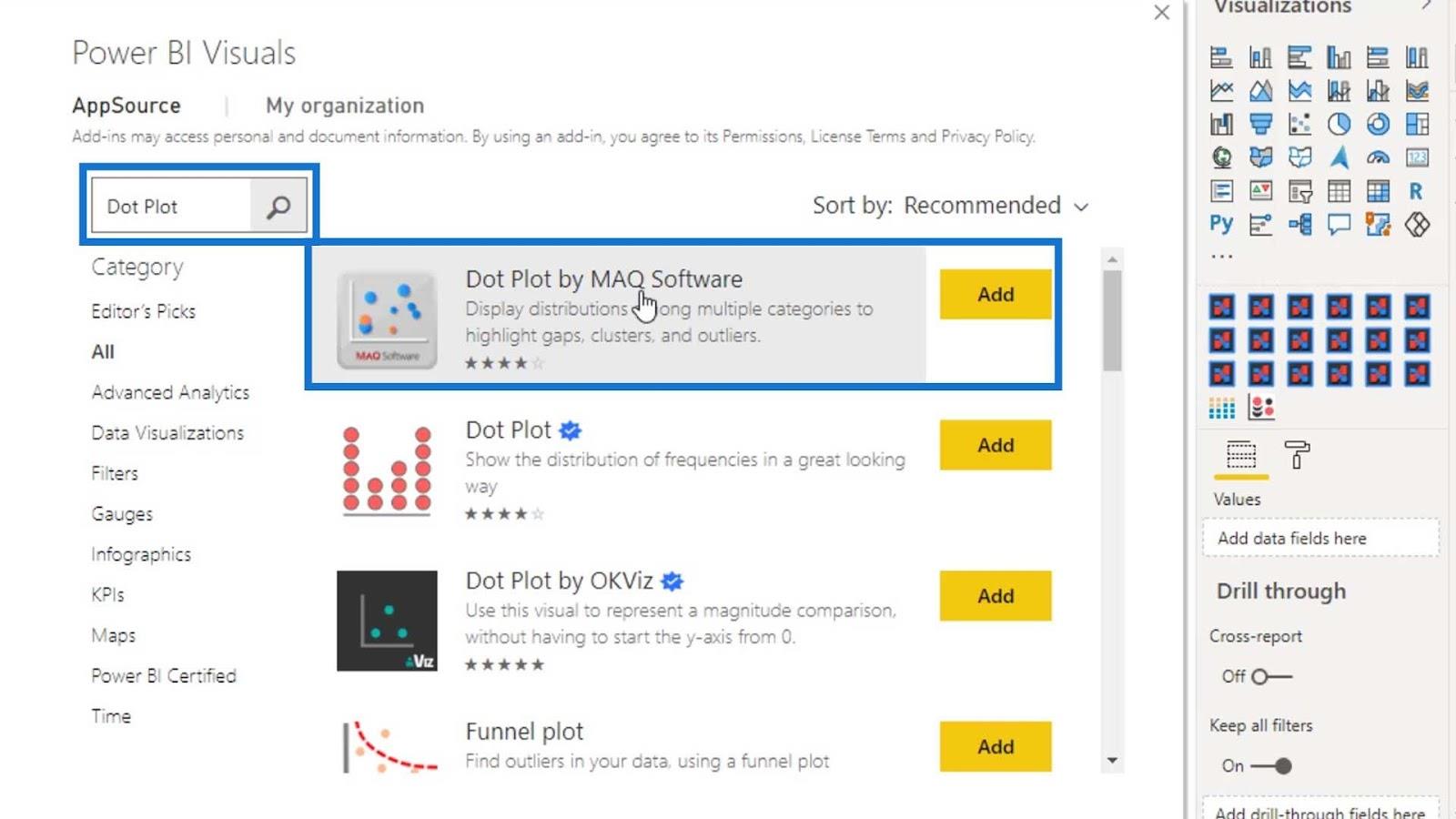
Sök " Dot Plot " i sökfältet och Dot Plot från MAQ Software kommer att visas. Klicka sedan på knappen Lägg till .

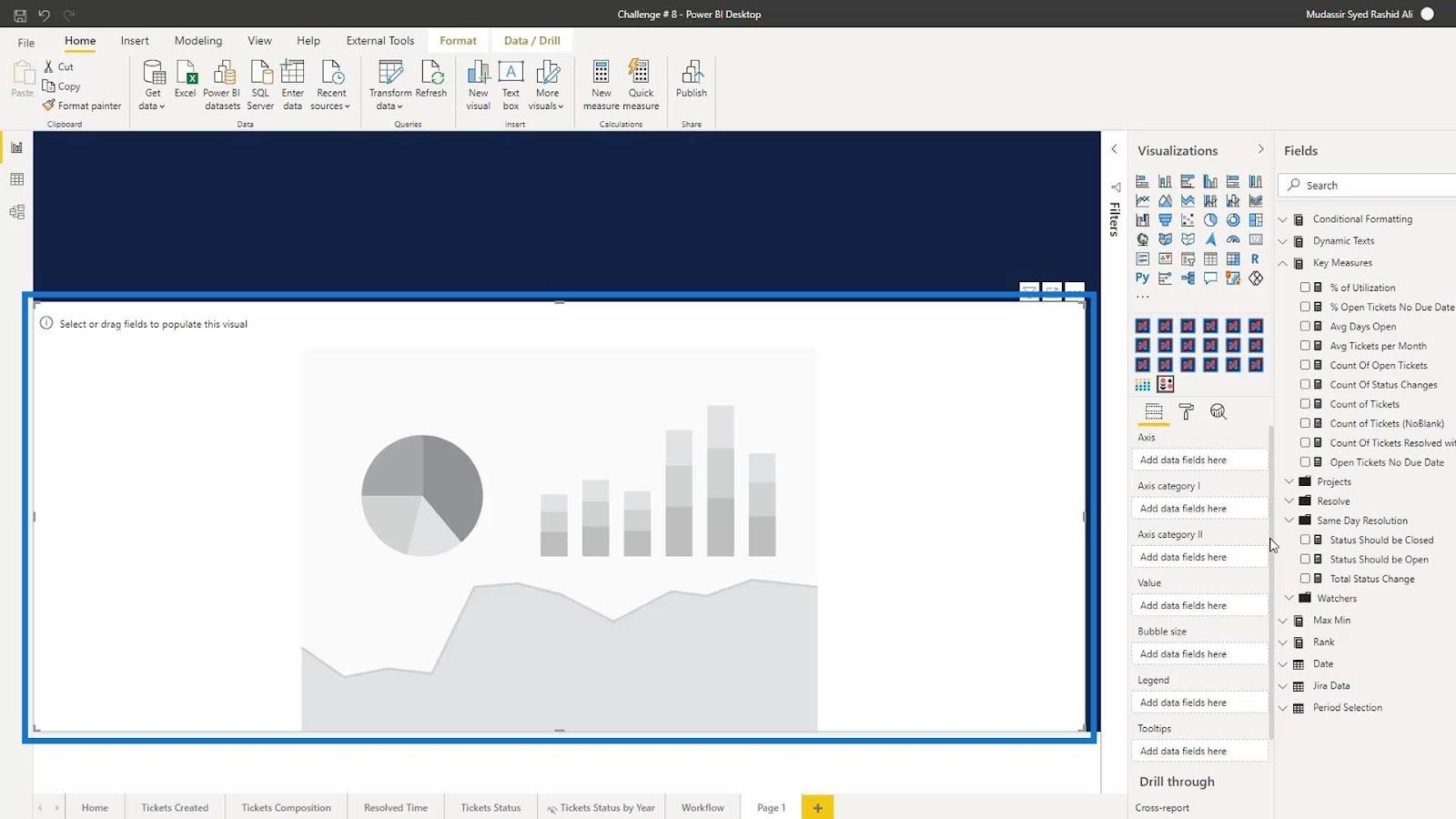
Efter det kommer det att läggas till våra tillgängliga bilder. Låt oss bara klicka på Dot Plot från MAQ Software så att vi kan använda den på vår rapportsida.

Ändra storleken enligt bilden nedan.

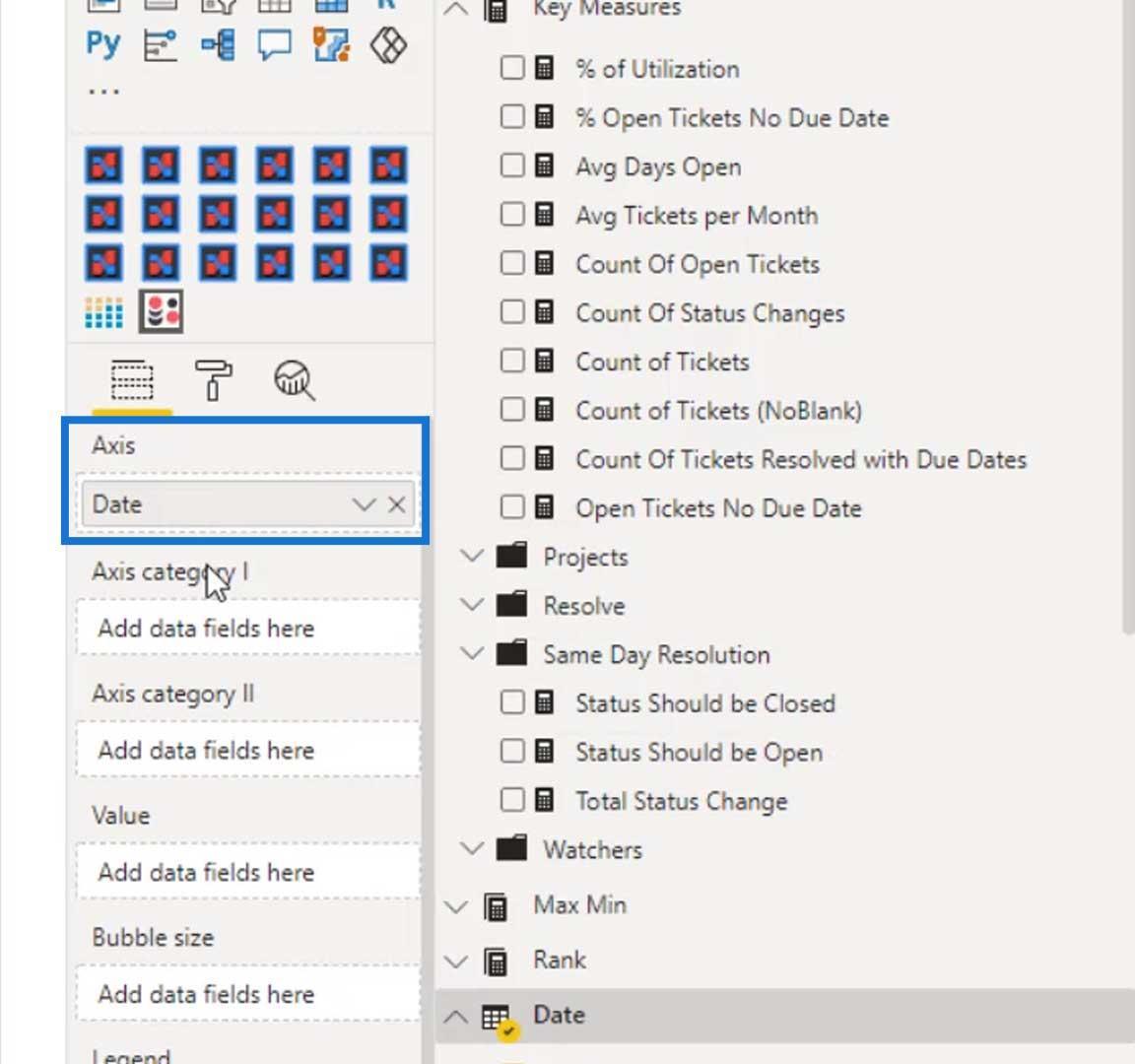
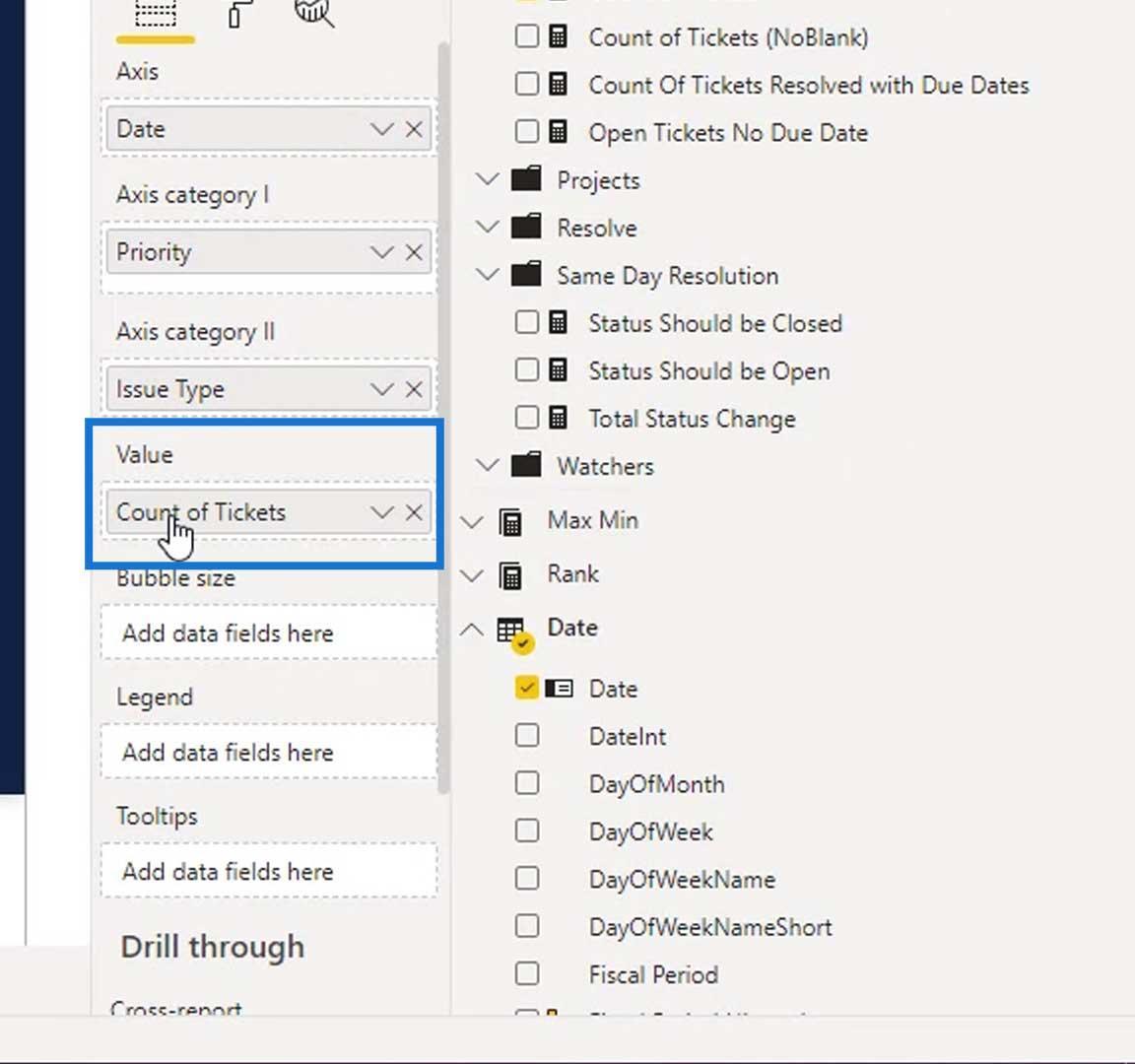
Under fältet Axel lägger vi till datumet . Detta beror på att vi kommer att titta på antalet biljetter som skapas dagligen.

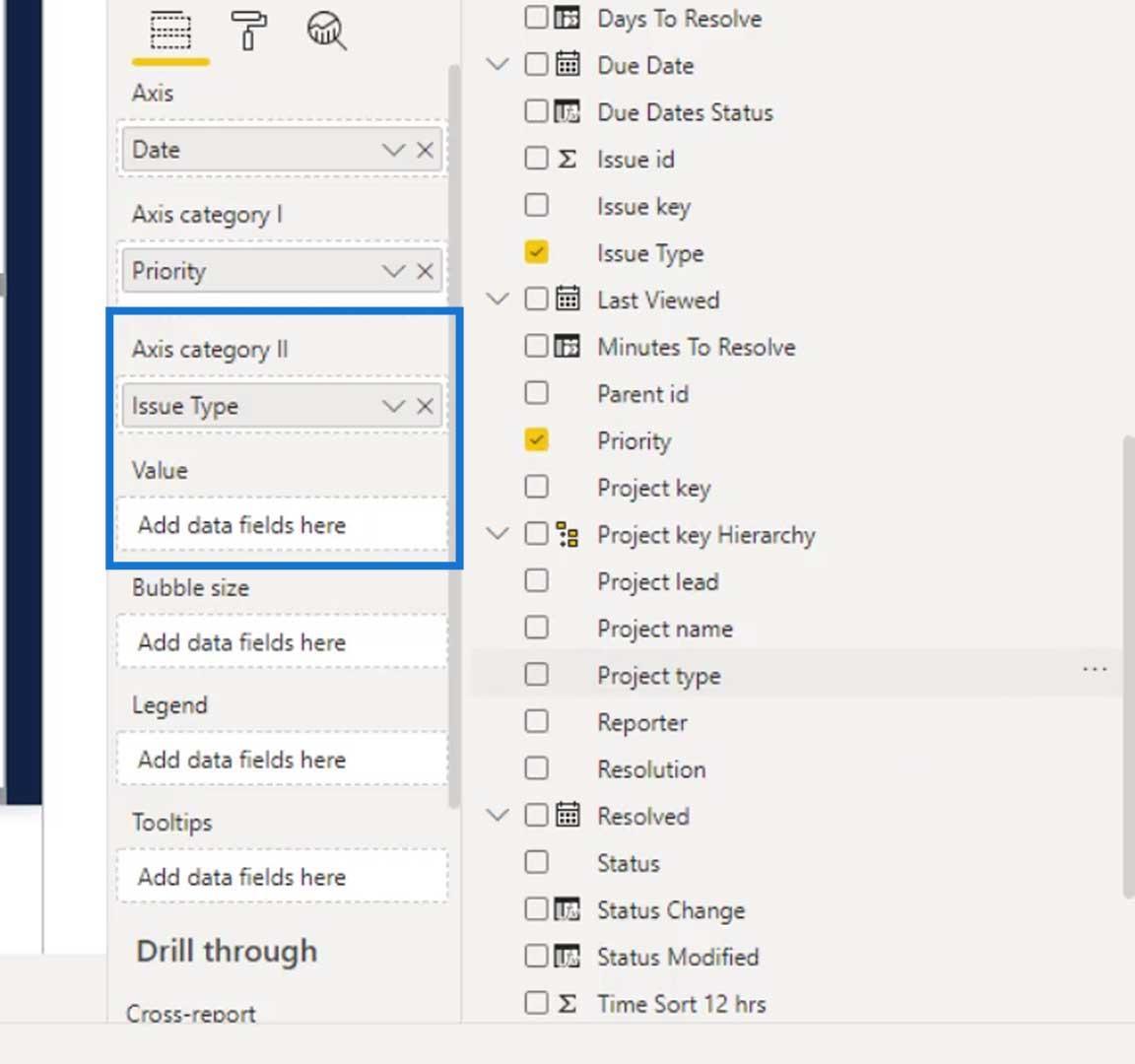
Lägg till Prioritet för fältet Axelkategori I och Problemtyp för fältet Axelkategori II .

Eftersom vi letar efter antalet utgivna biljetter, lägg tilli fältet Värde .

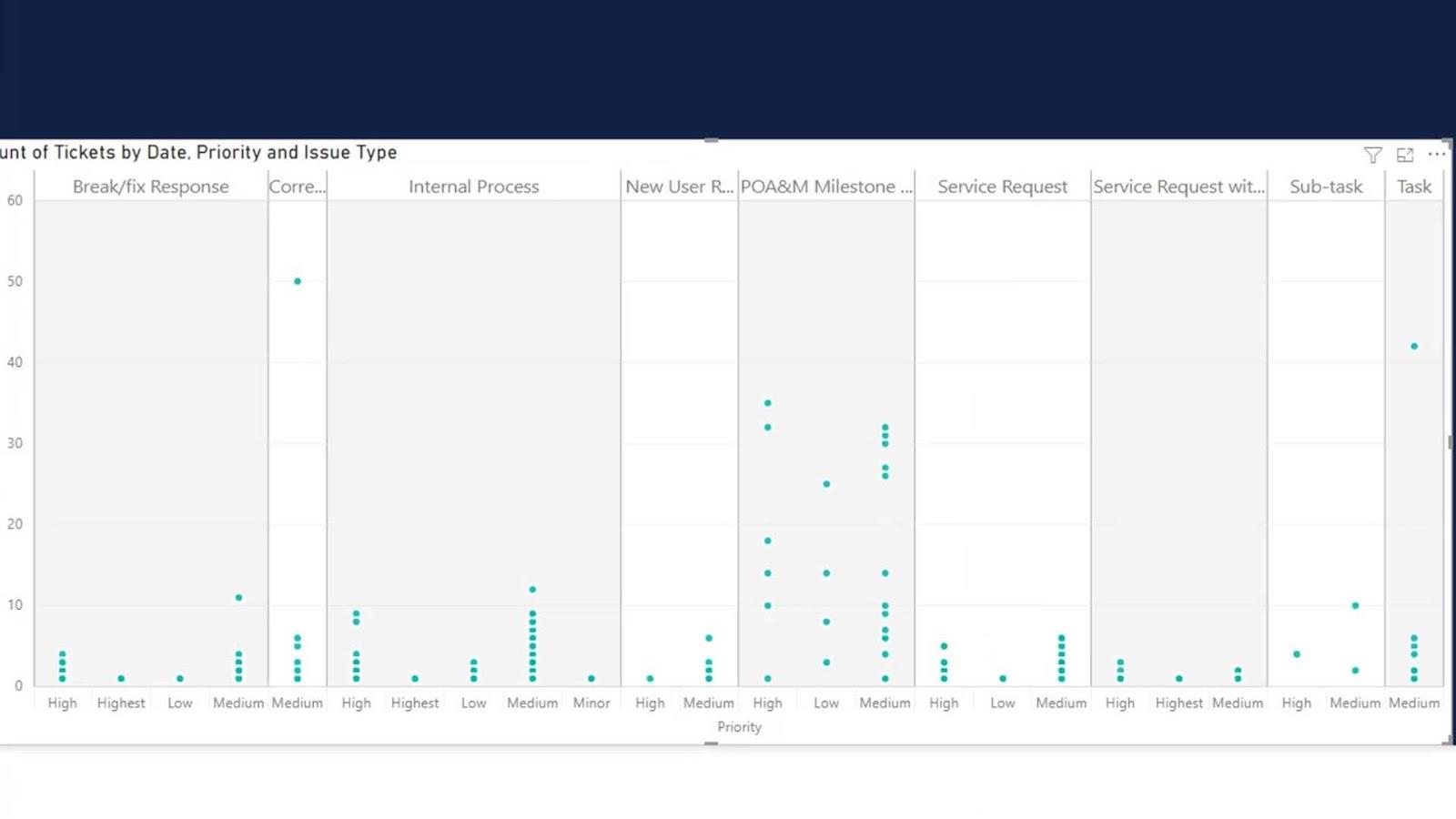
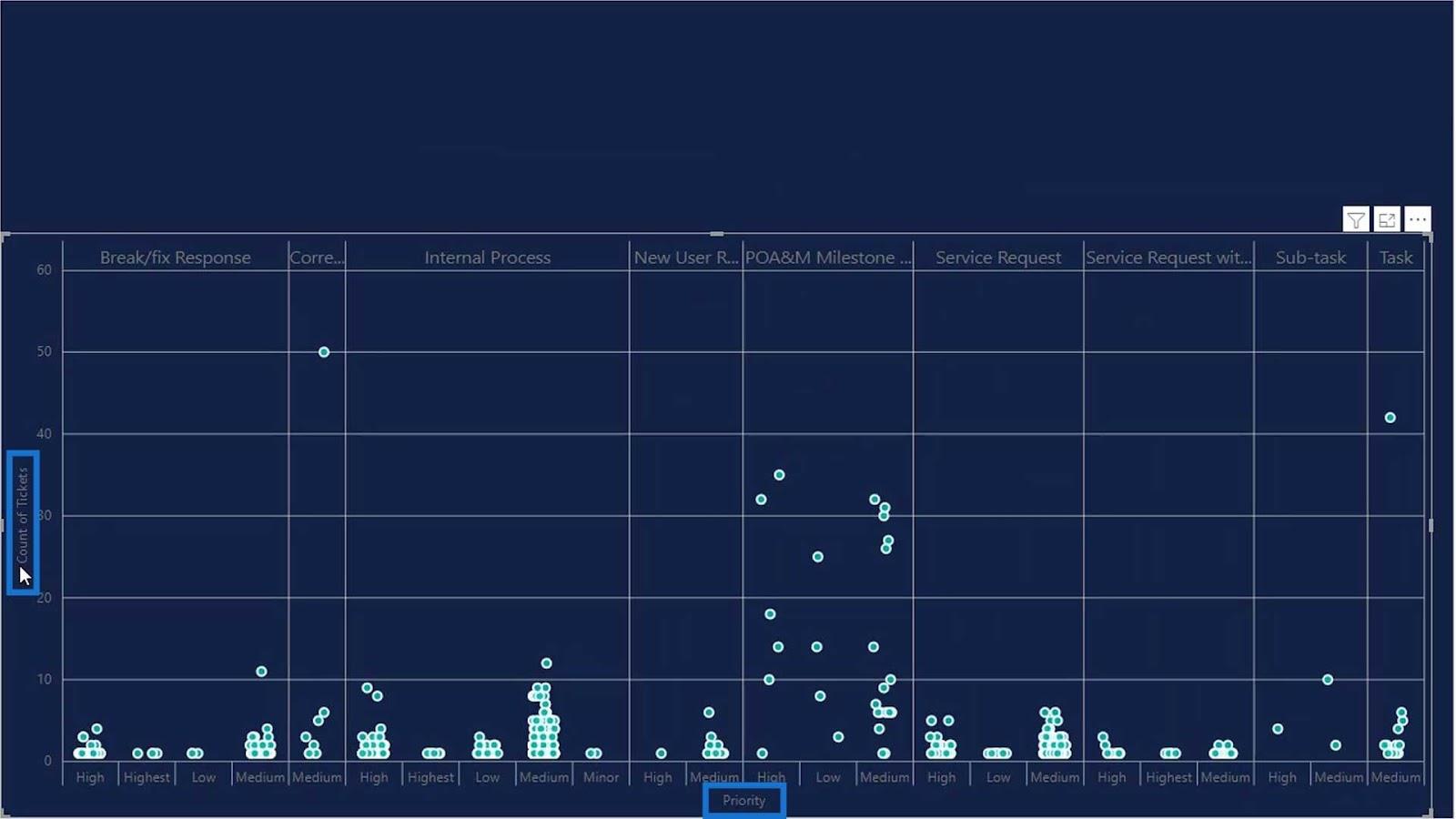
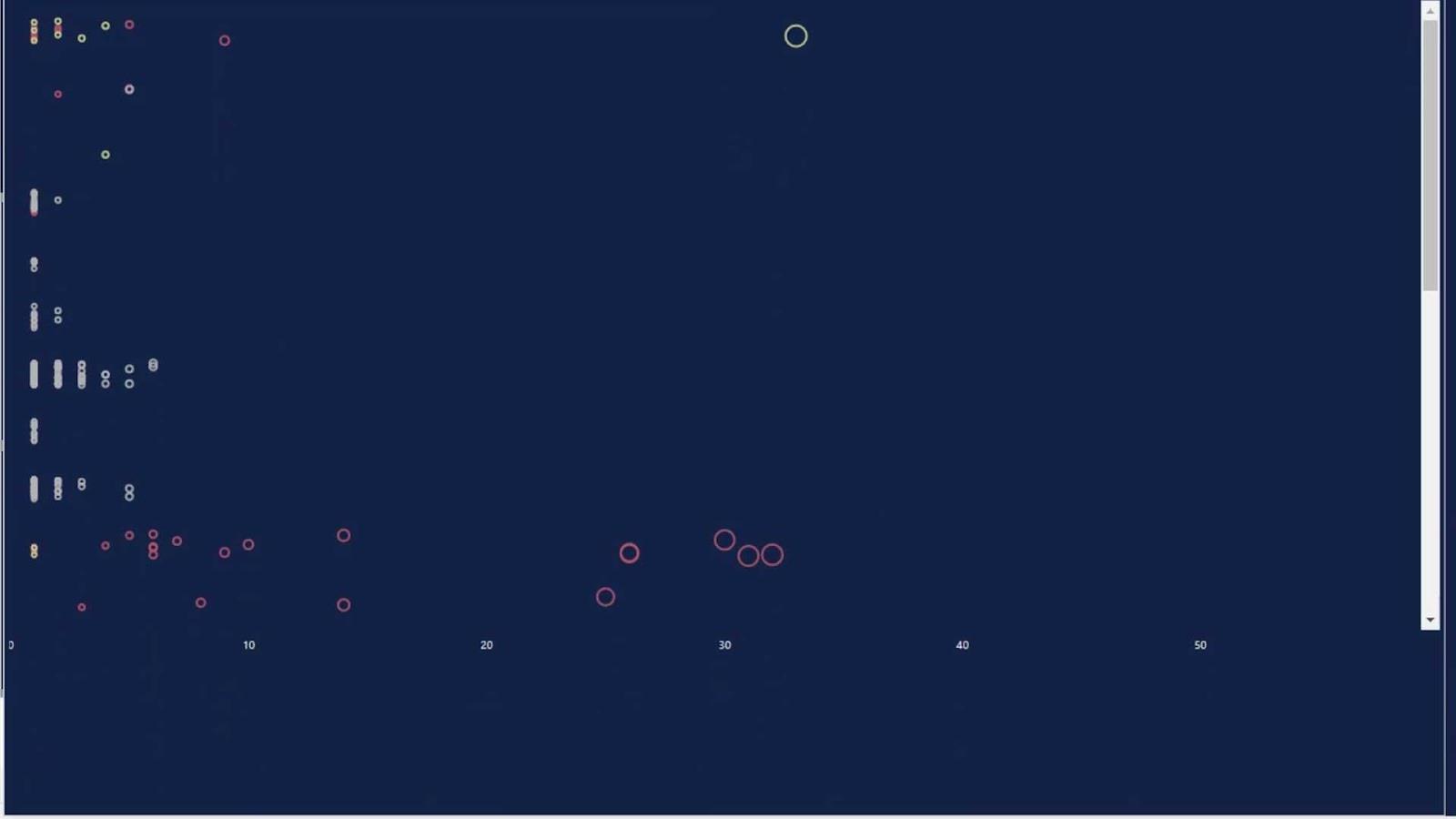
Utgången ska nu se ut så här. Som du kan se har vi inte jittereffekterna ännu.

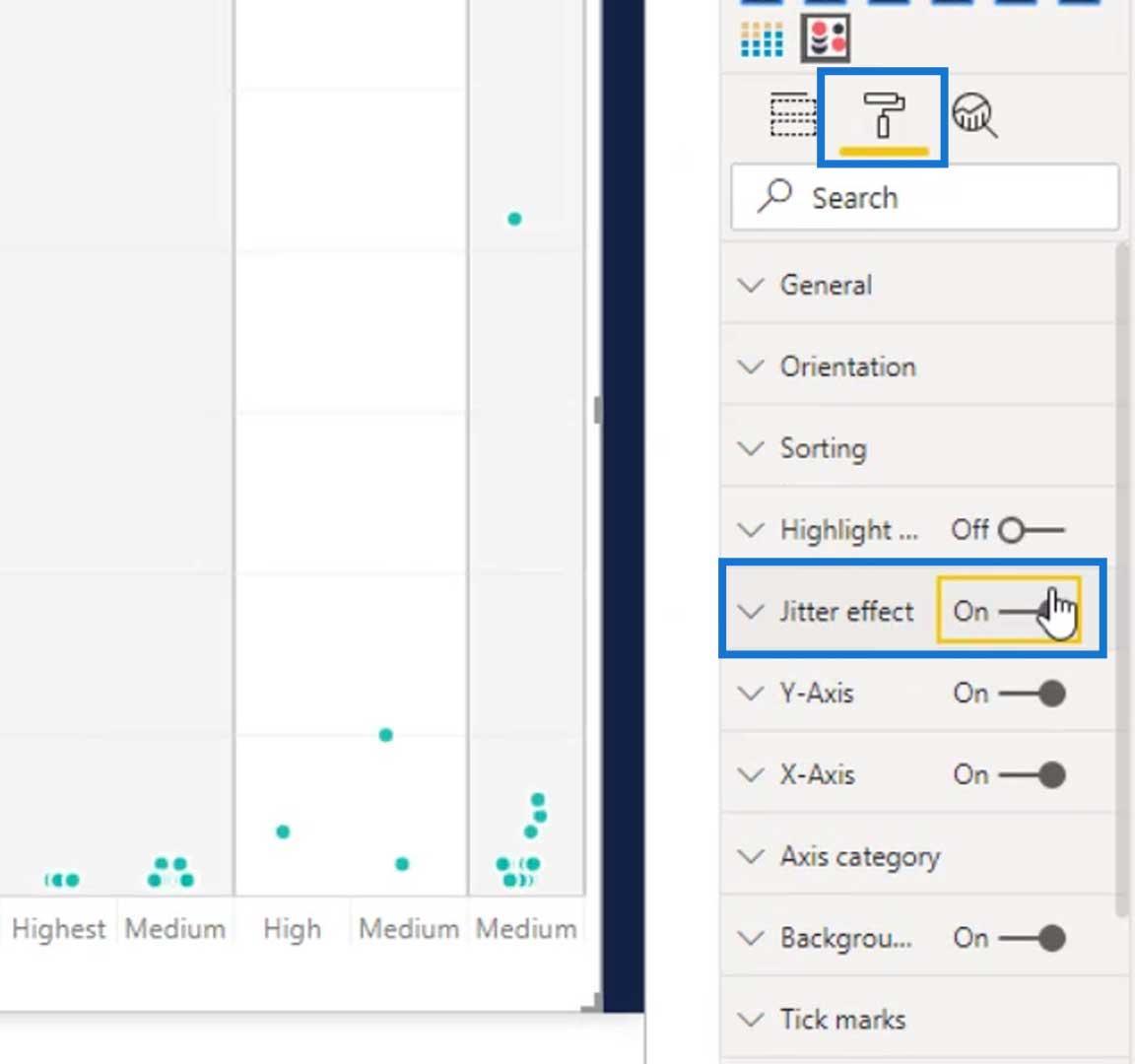
För att skapa jittereffekterna, gå till fliken Formatering och aktivera sedan jittereffekten .

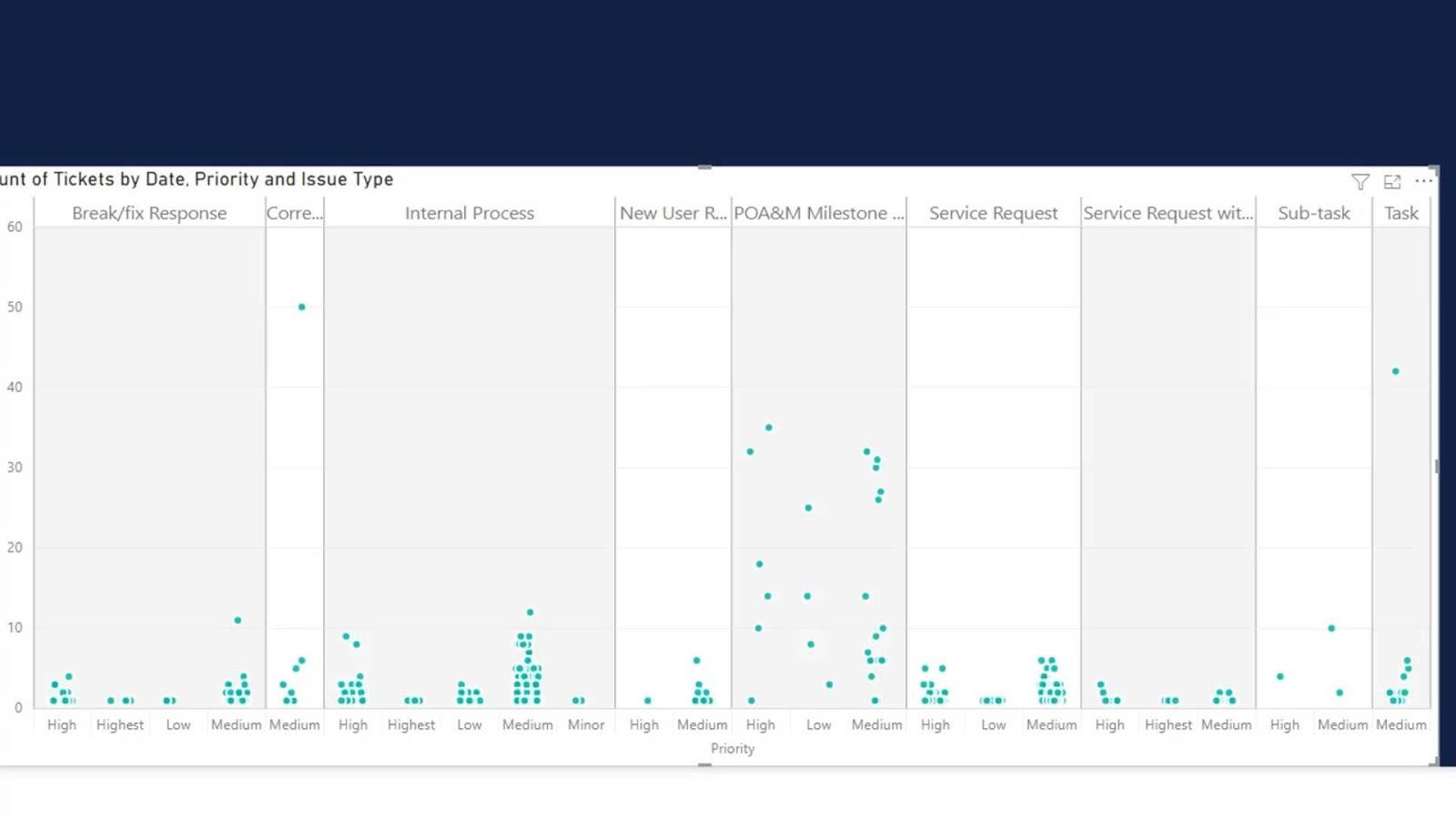
Utgången kommer då att se ut så här.

Ändra punktdiagrammet Visual
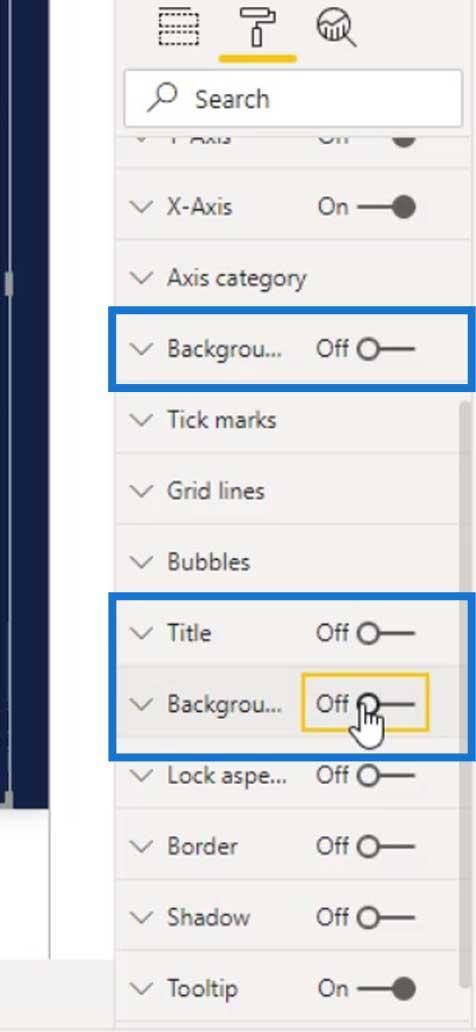
Låt oss rensa upp detta genom att stänga av bakgrunden för kolumnen och bildens bakgrund och titel .

Låt oss också ta bort dessa titlar.

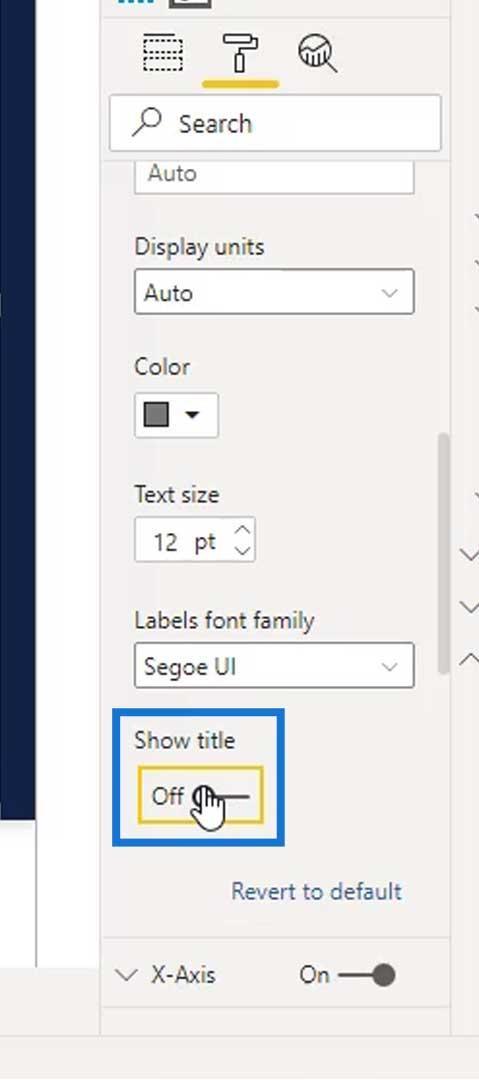
För att ta bort dem, stäng bara av titeln under Y-axeln och X-axeln .

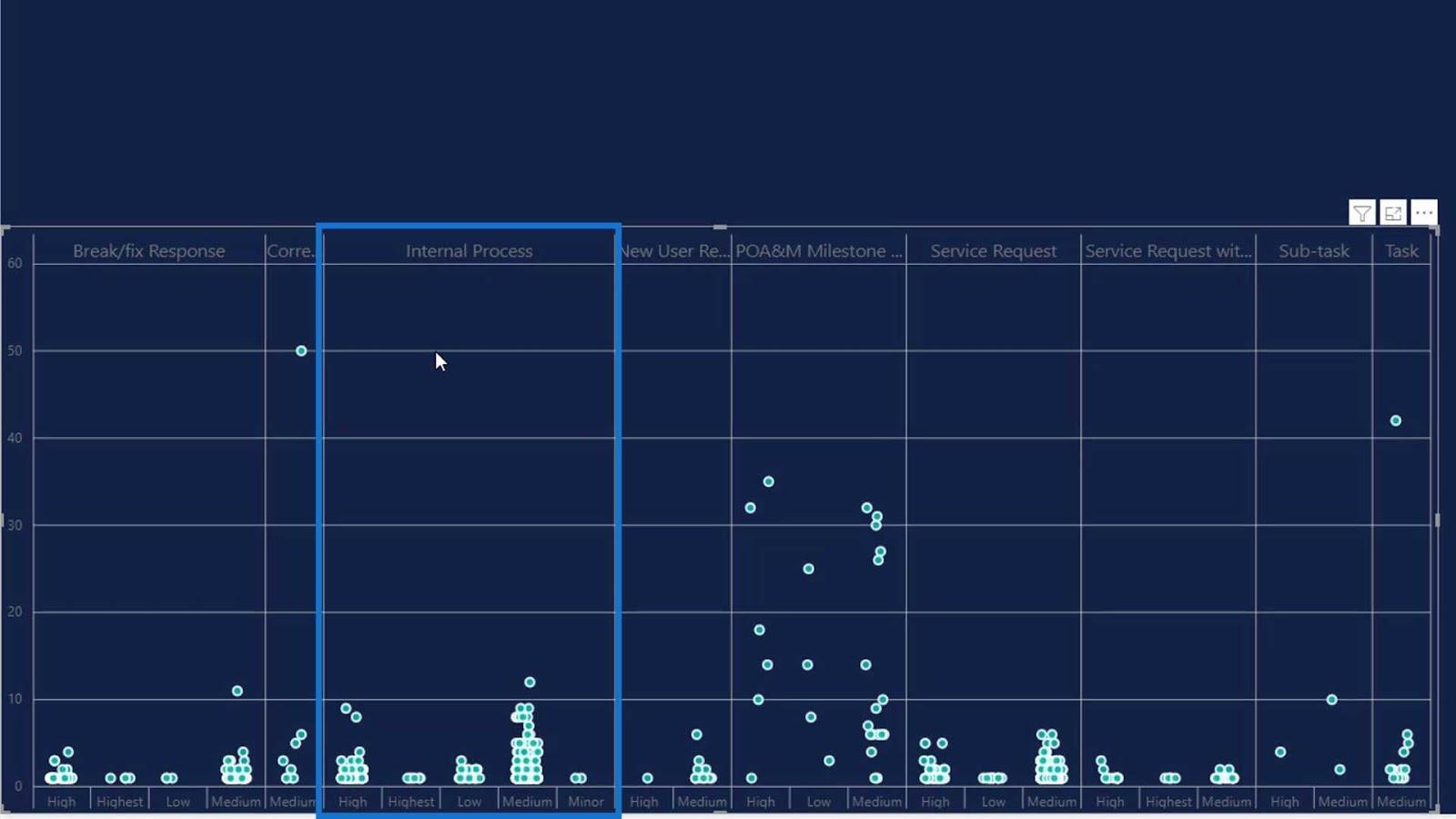
Som du kan se är kolumnen Intern process större än de andra. Detta beror på att det har ett högre antal biljetter.

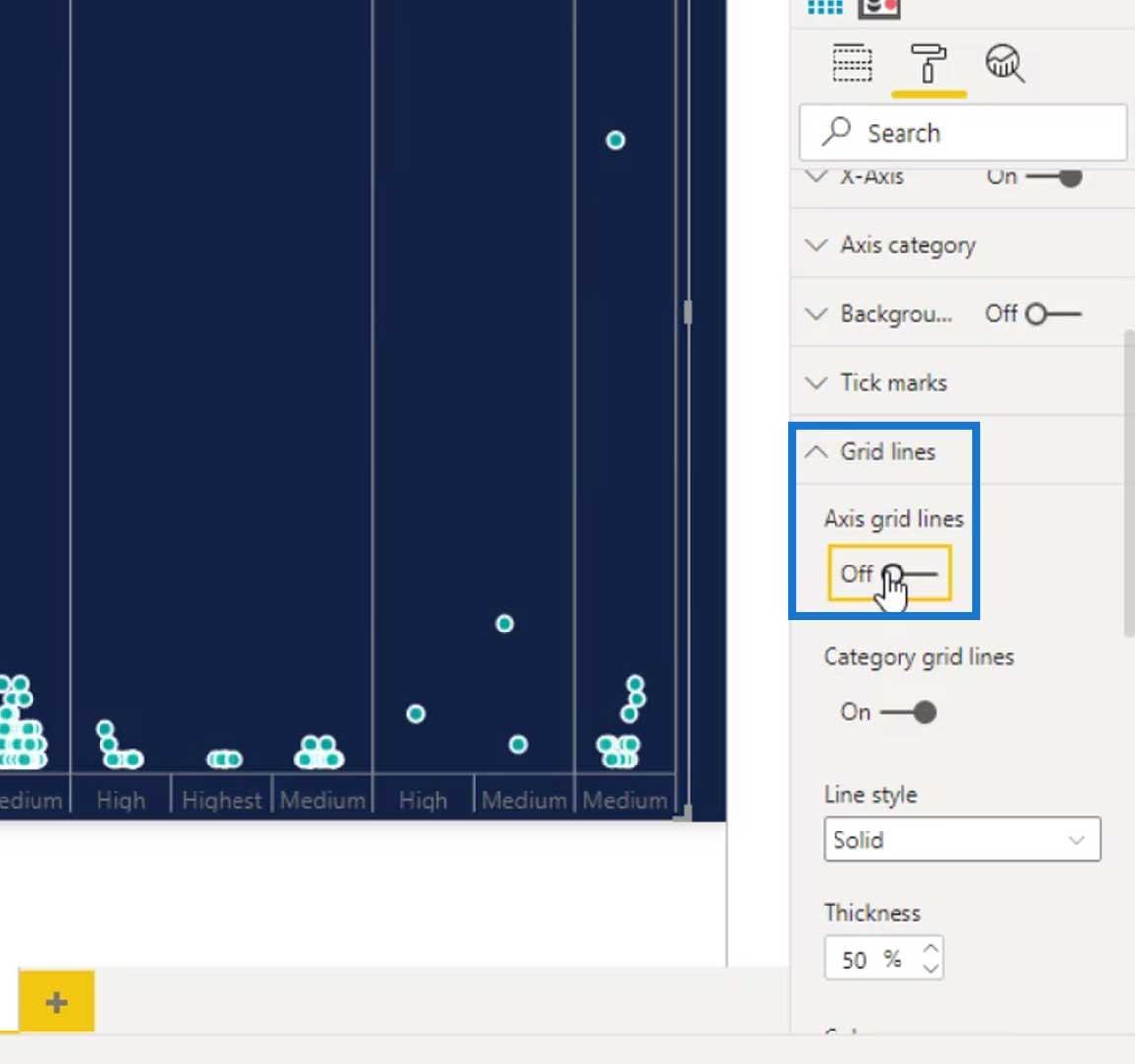
Nästa sak att göra är att stänga av axellinjerna under rutan Rutnätslinjer . Detta kommer att ta bort de horisontella linjerna på vår bild.

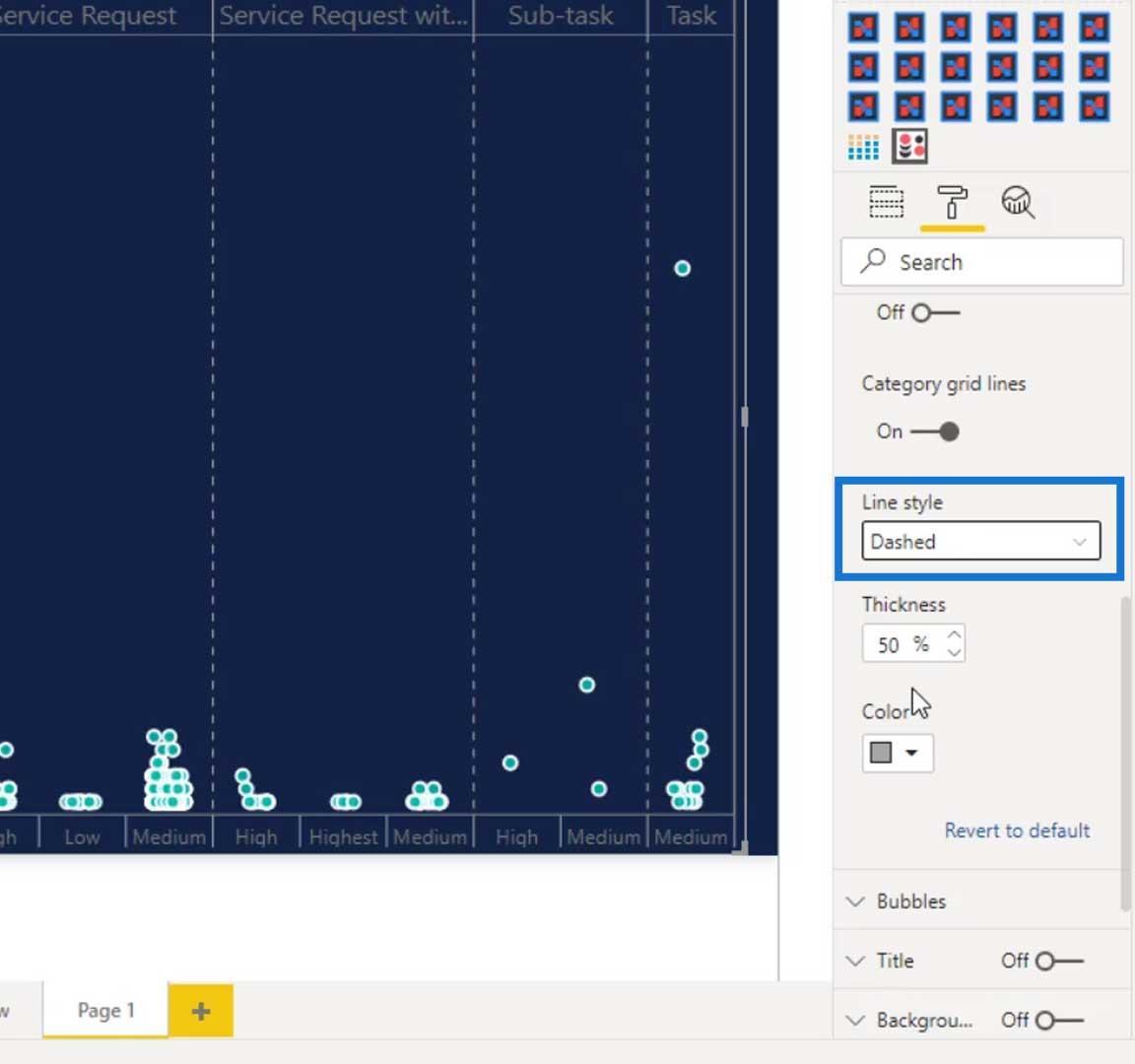
Ändra sedan linjestilen till Streckad . Detta kommer att ändra stilen på kolumnraderna.

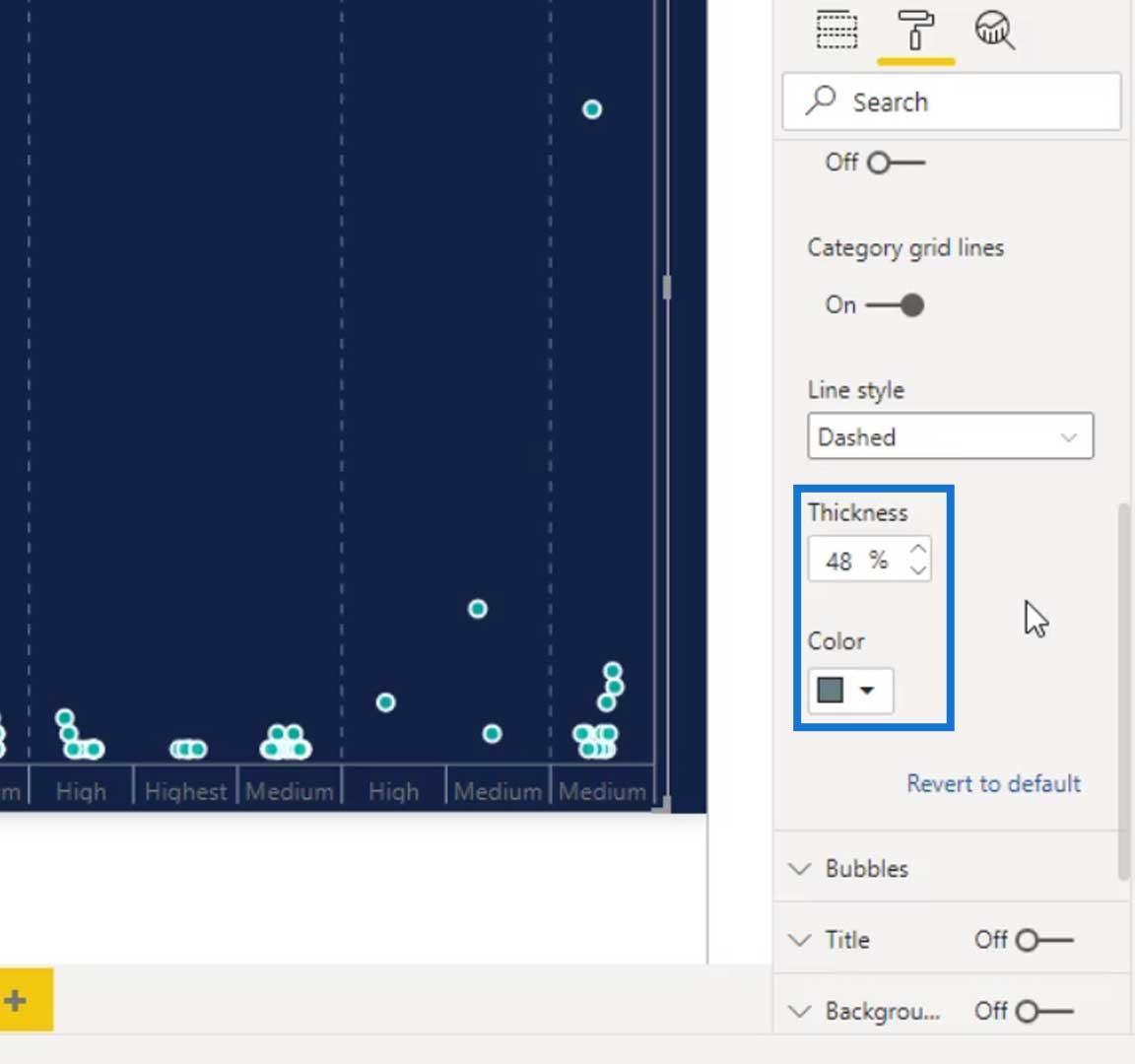
Låt oss också ändra tjockleken och färgen på våra kolumnlinjer genom att ändra värdet på Tjocklek och Färg .

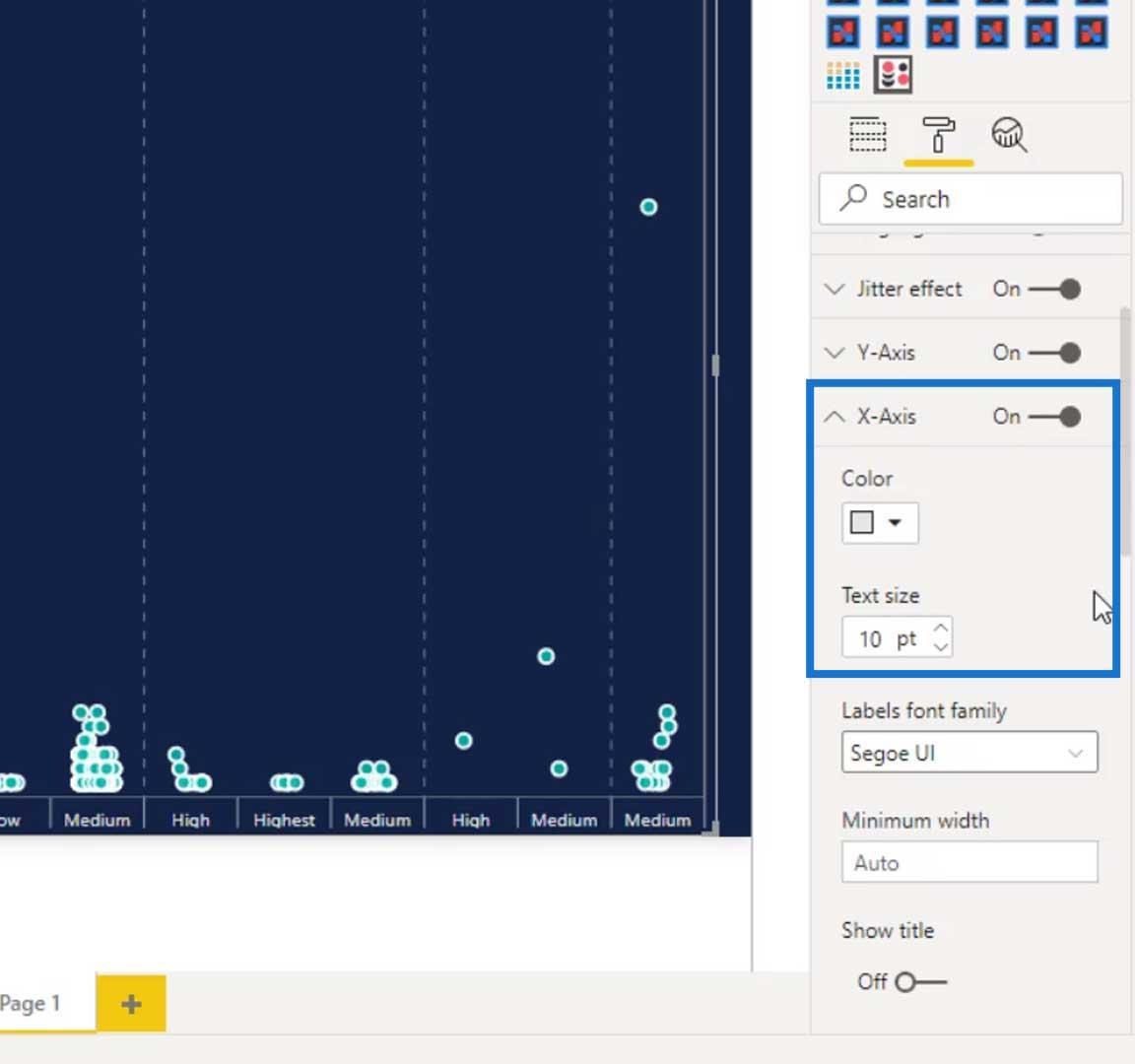
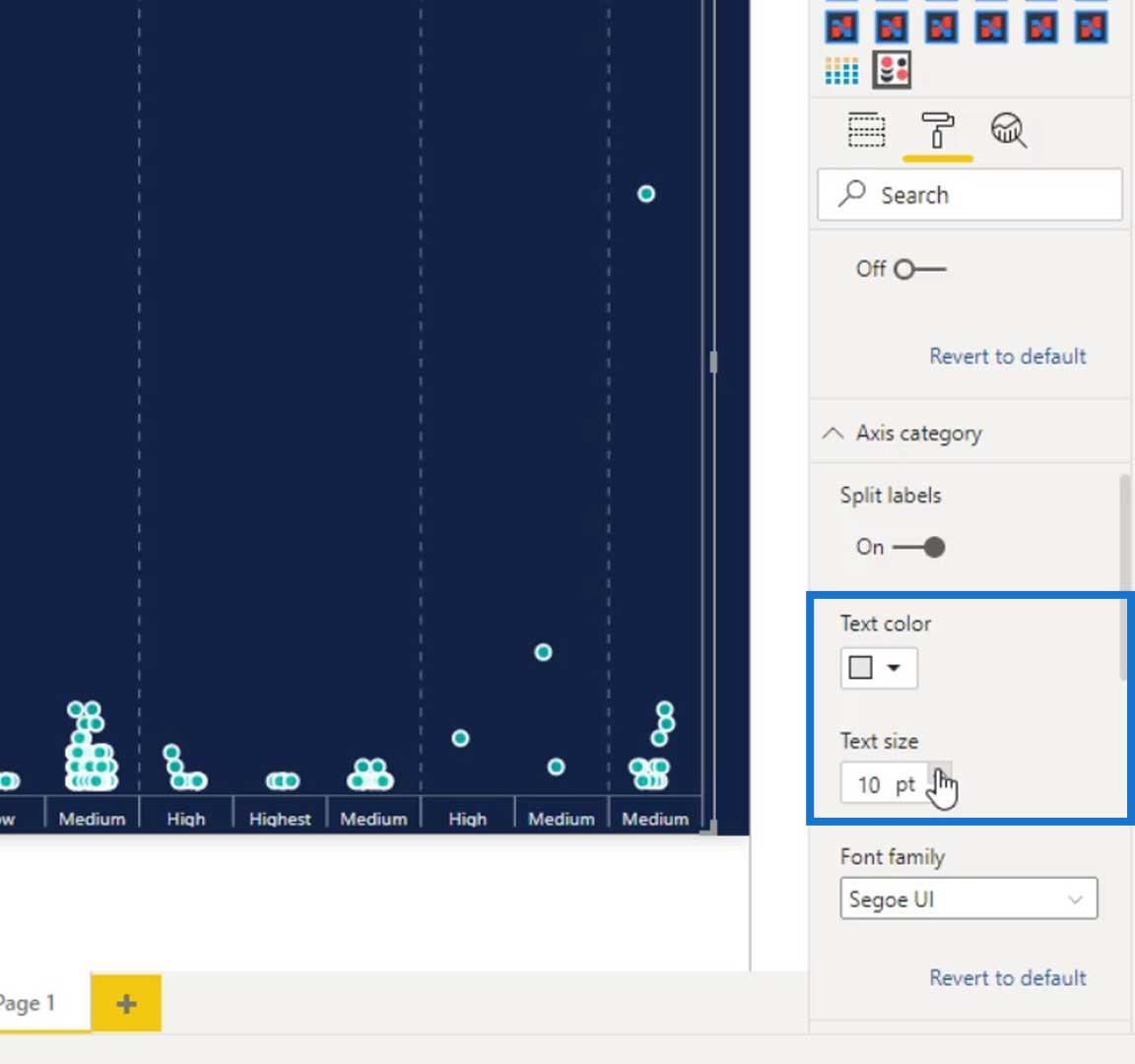
Under X-axeln kan vi ändra textstorlek och teckenfärg på våra texter längst ner.

För kategorierna ovanpå vår bild kan vi ändra deras färg och textstorlek under kategorin Axis .

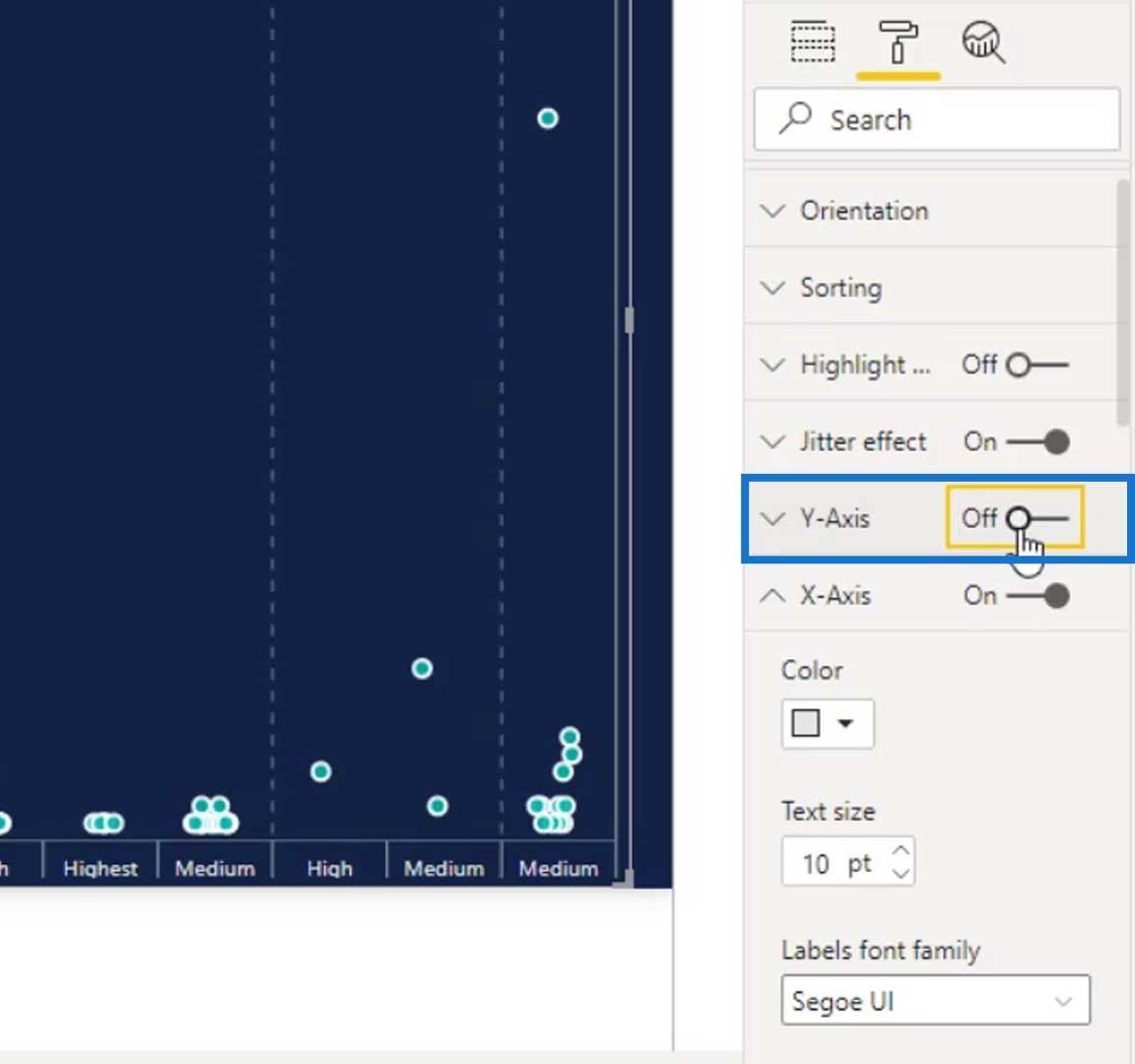
Vi kan också ta bort dessa siffror.

För att ta bort dem, stäng bara av denna Y-axel .

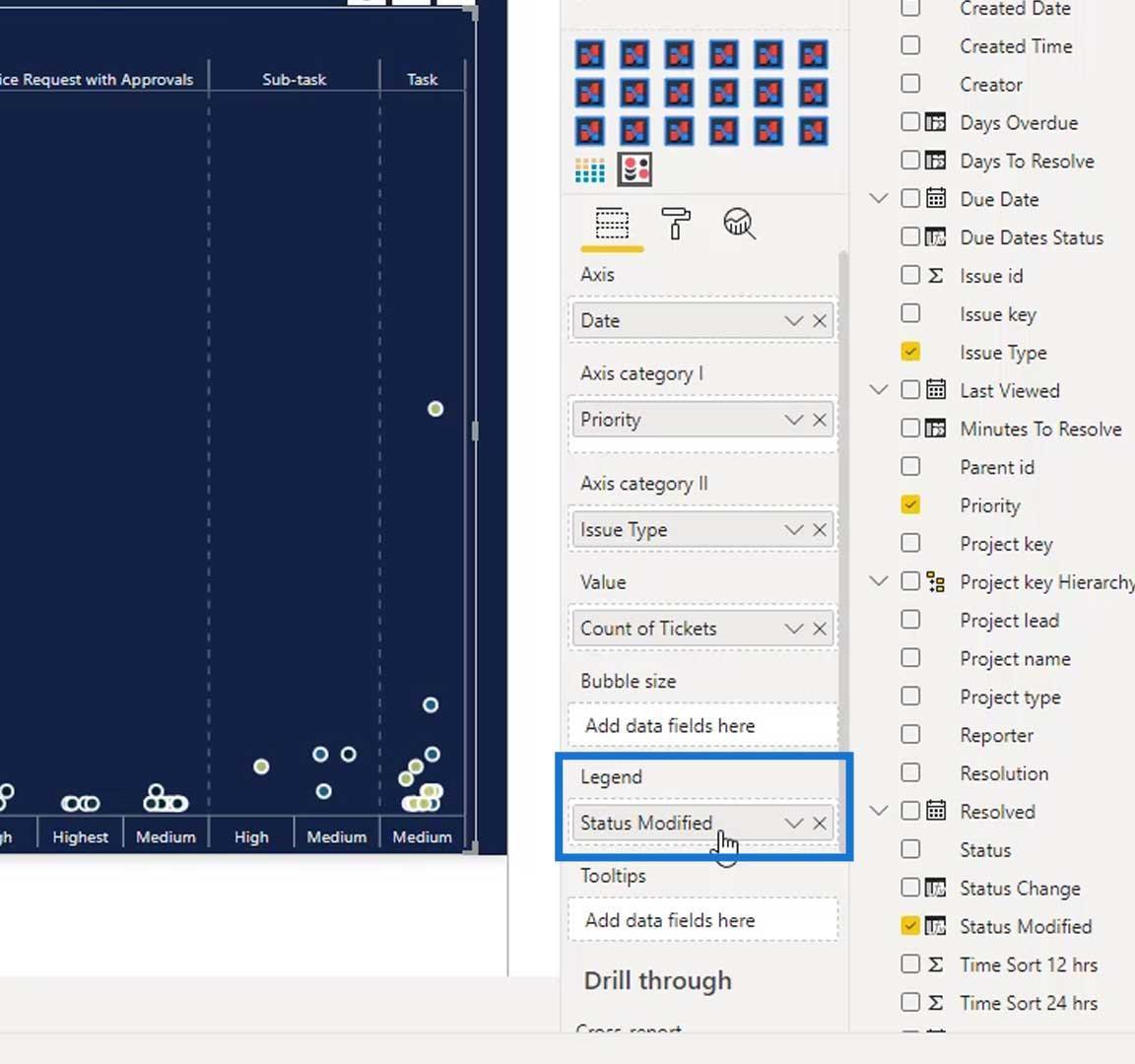
Nästa sak som vi behöver göra är att ta in legenderna eftersom vi också måste titta på det med status modifierad. För att göra det, lägg bara till måttet Status Modified i fältet Legend .

Nu har färgerna på cirklarna ändrats.

Modifiera bubblorna
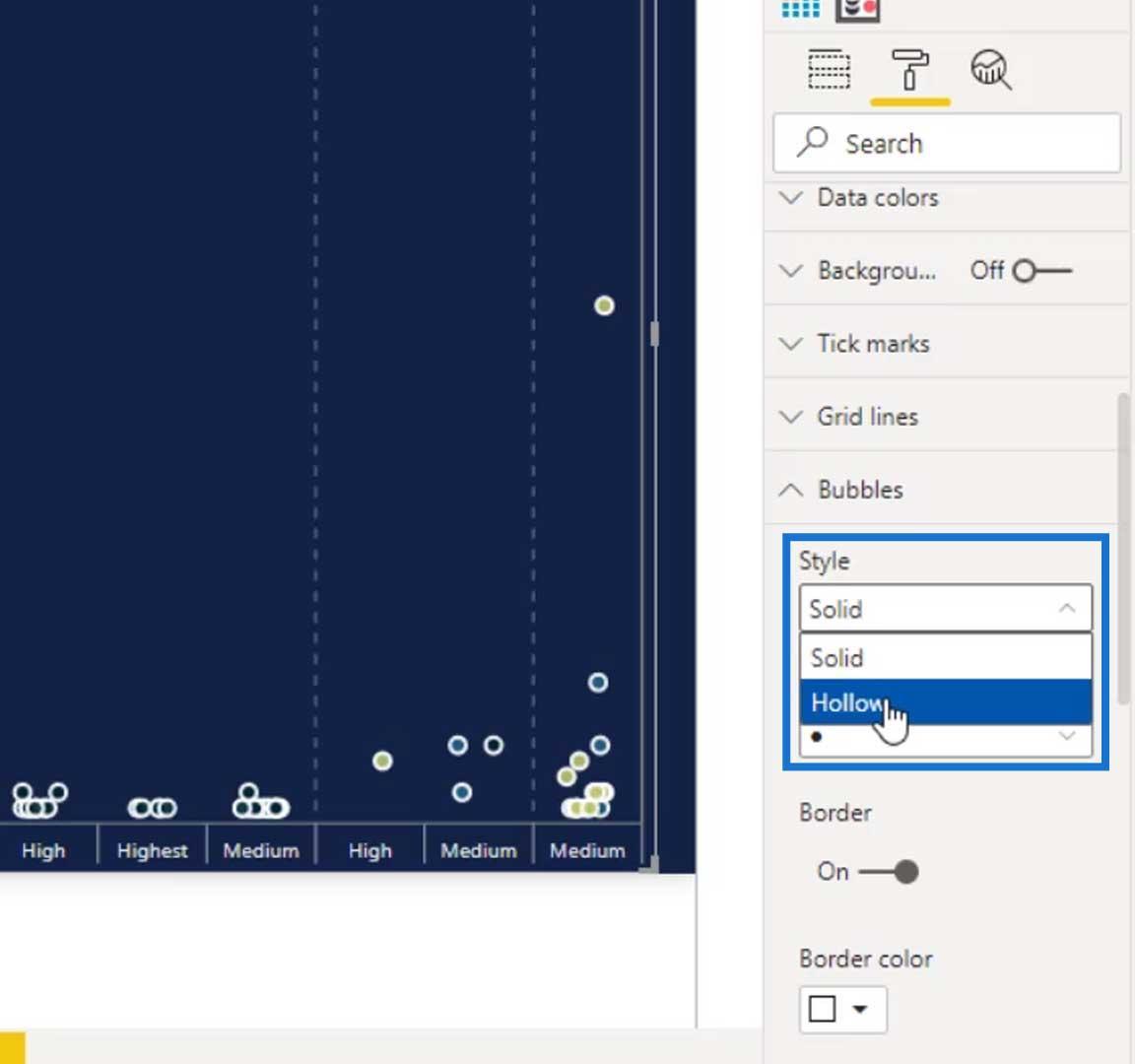
Låt oss nu ändra stilen på bubblorna eller cirklarna. Gå bara till Bubblorna och ändra sedan stilen till Hollow .

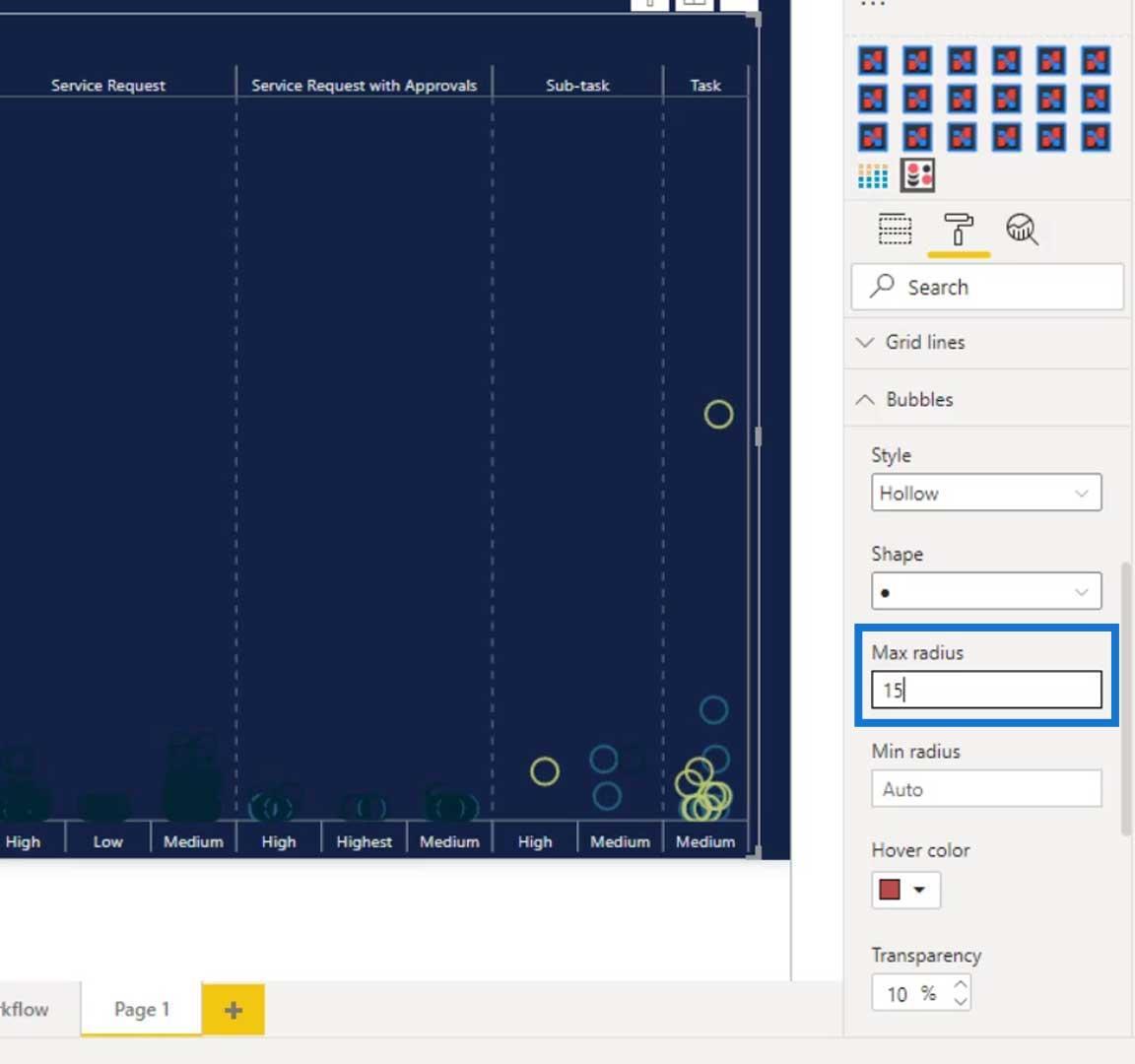
Vi kan göra cirkelns storlek större genom att ändra värdet på.

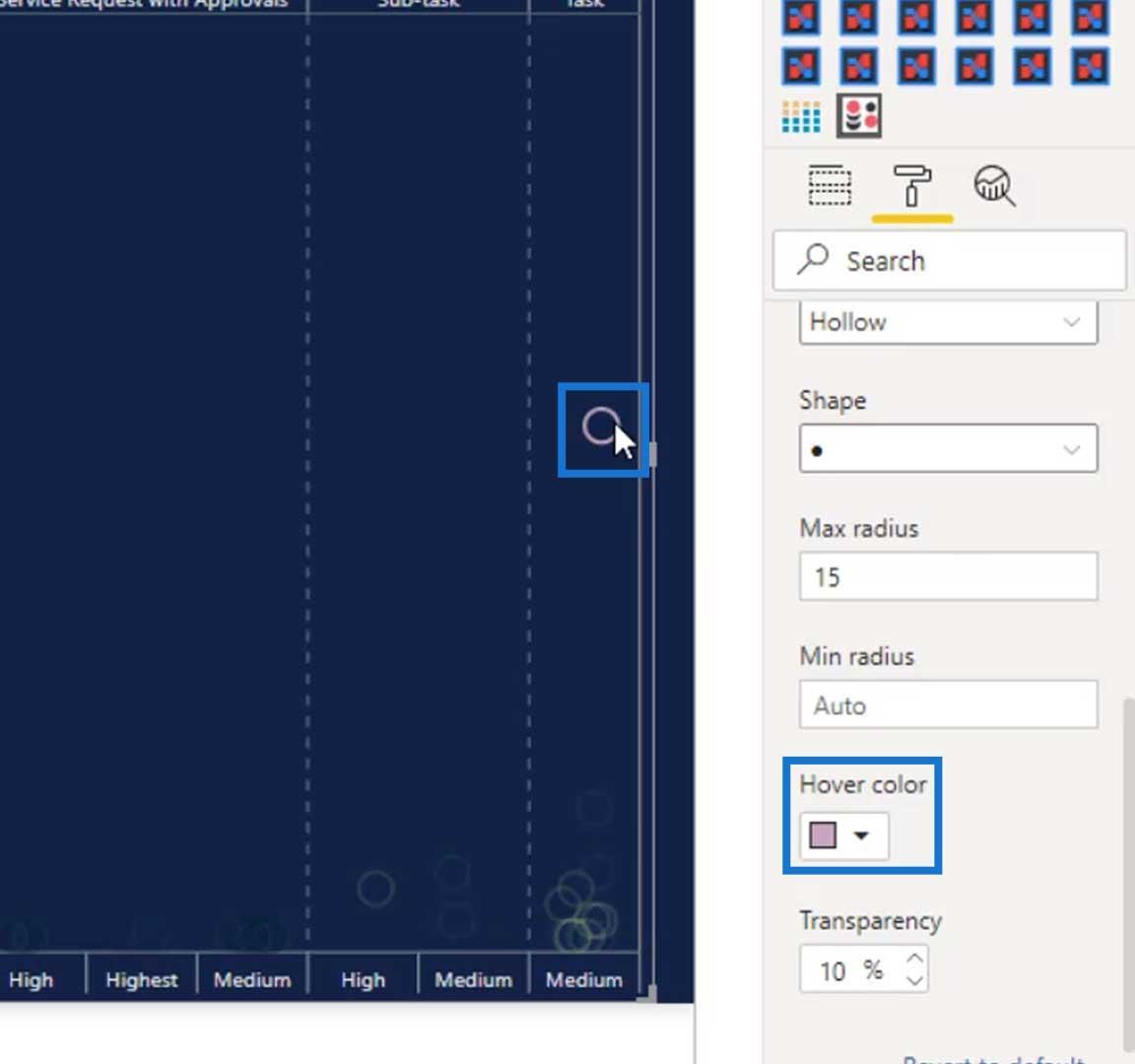
Det finns också ett alternativ för att ändra färgen på cirkeln när vi håller muspekaren över den. Ställ bara in färgen för svävningseffekten. Som du kan se, om vi håller muspekaren över en cirkel kommer färgen att ändras till lila.

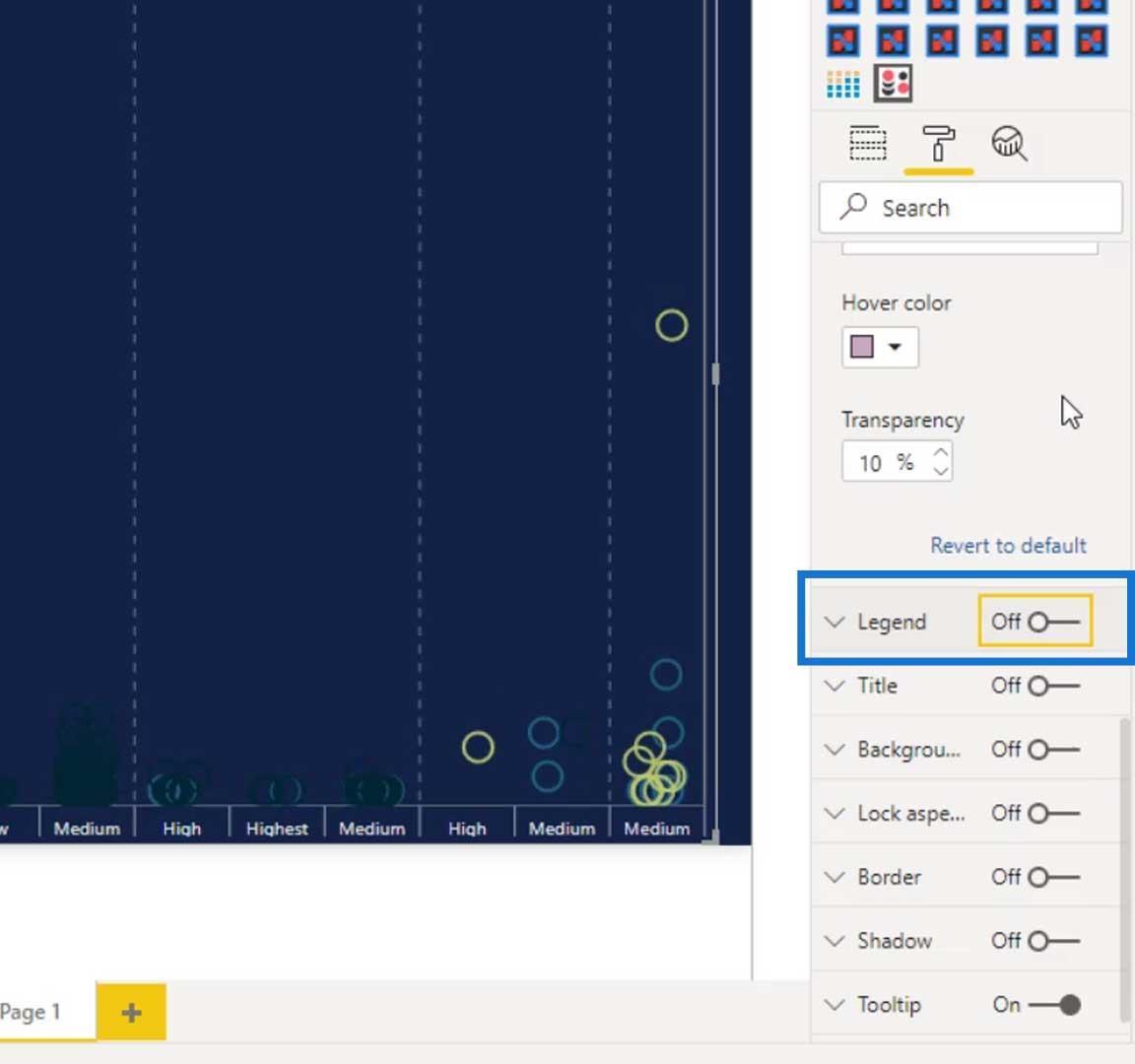
Vi kan också inaktivera textförklaringen genom att stänga av förklaringen .

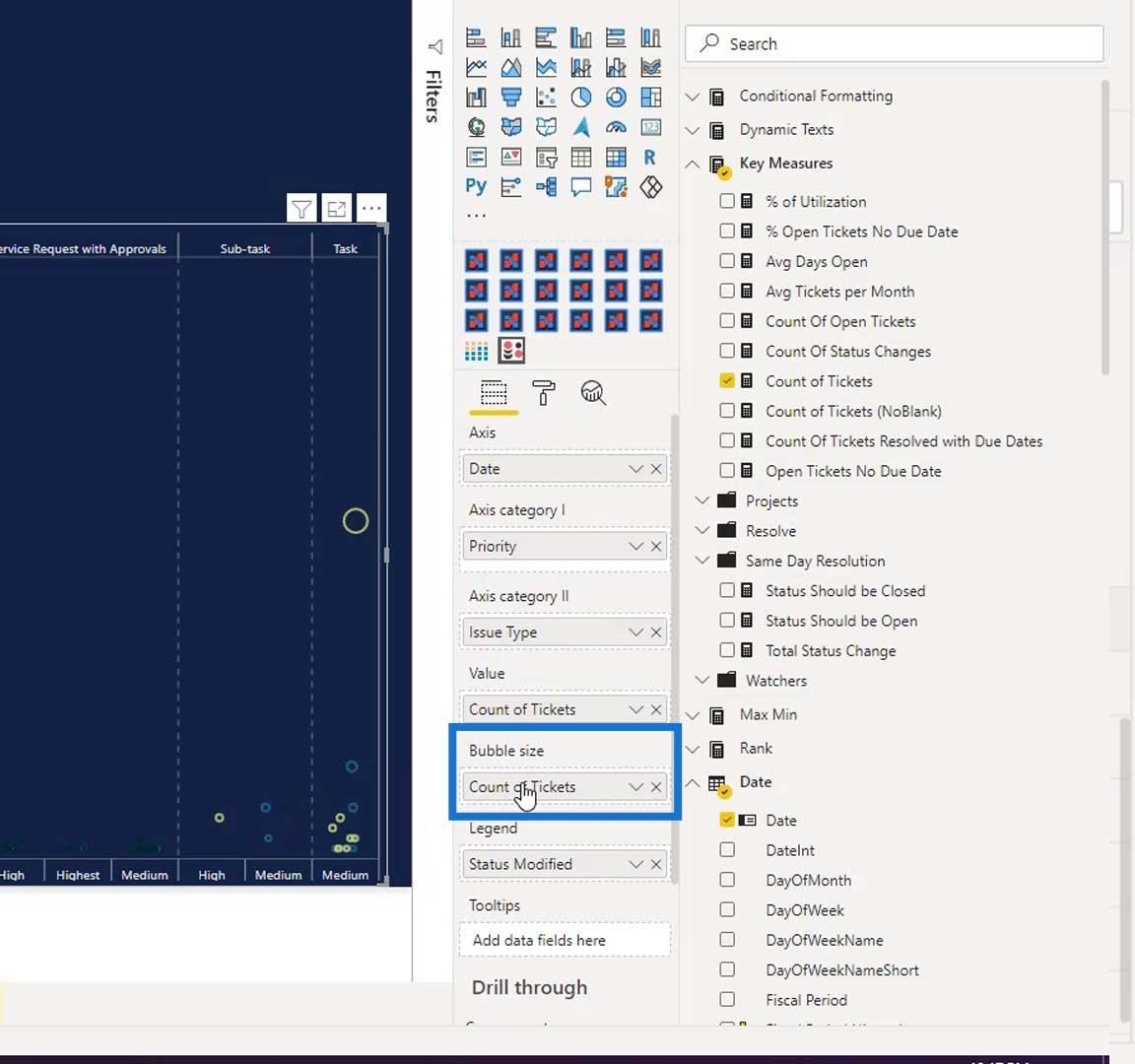
En annan sak som vi kan göra är att justera bubbelstorleken med ett mått. Vi vill till exempel ha en utgång där ju högre antal biljetter, desto större blir bubblan. Låt oss därför ta in antalet biljetter till fältet Bubblestorlek .

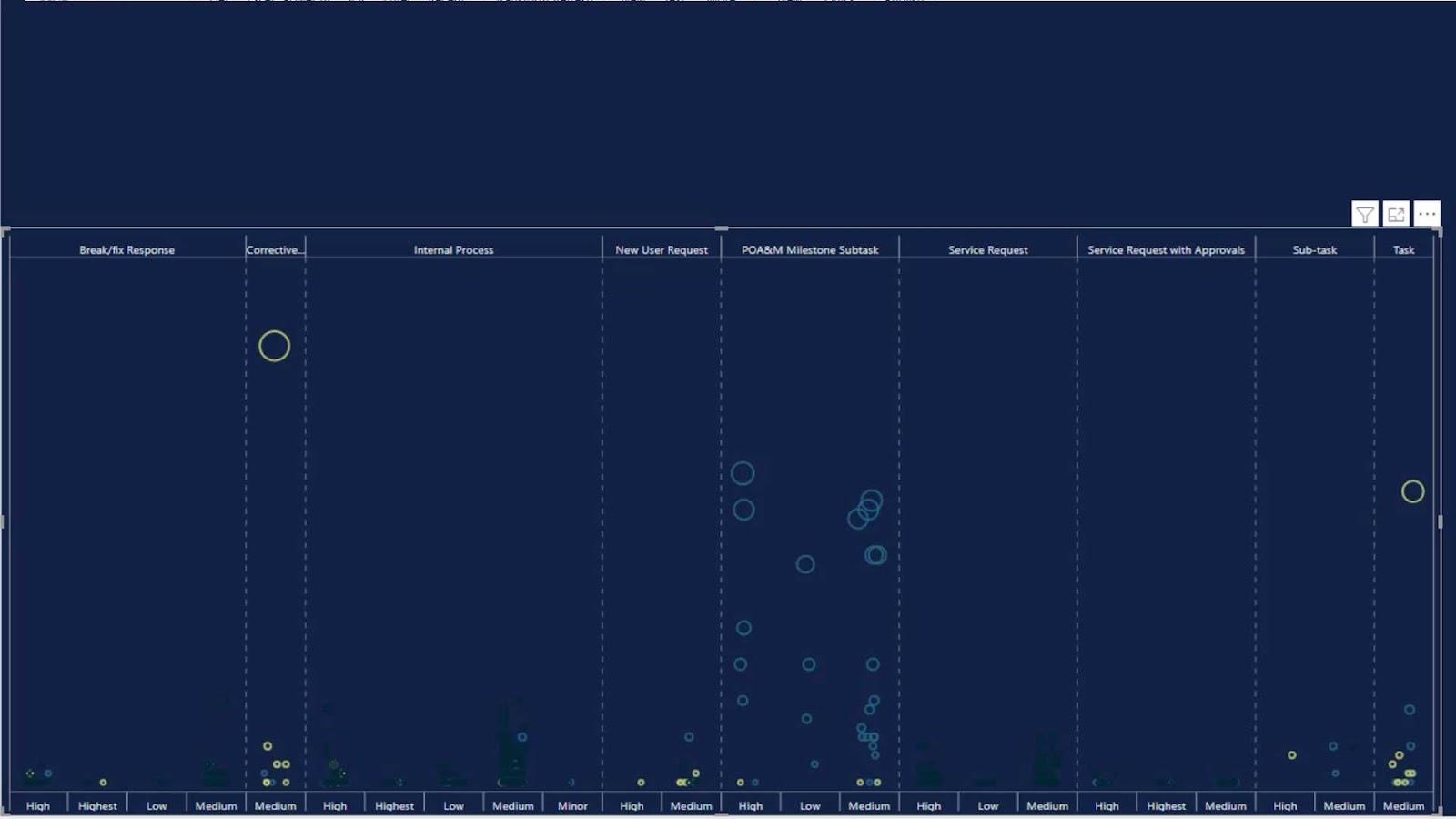
Som du kan se finns det olika storlekar av bubblor i utgången nu.

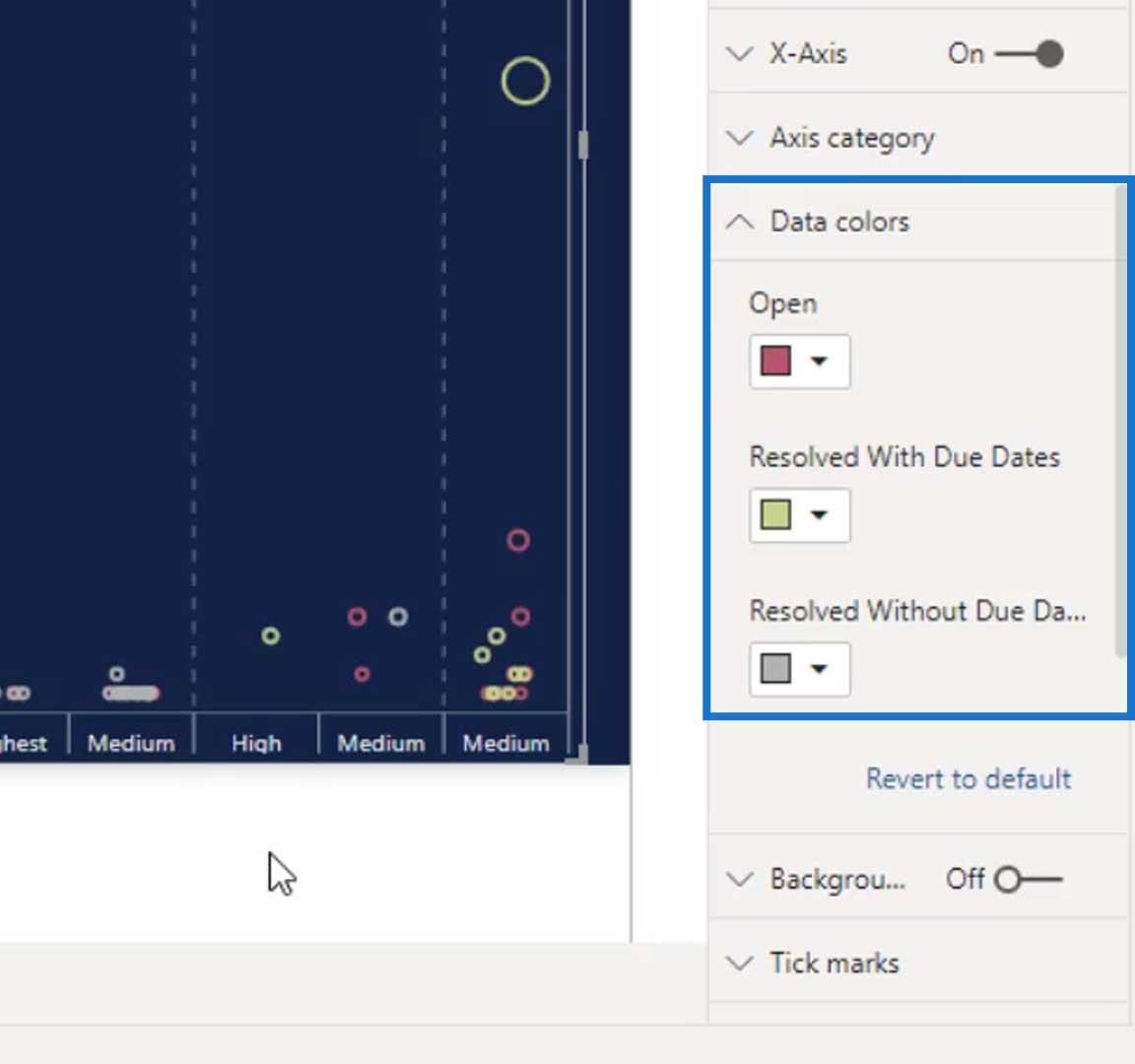
Vi kan också definiera färgerna för våra legender. Vi kan göra det under datafärgerna . Här kan vi ändra färgen på biljetterna Öppna , Lösta med Förfallodatum och Lösta utan förfallodatum .

Orienteringsalternativ för punktdiagram
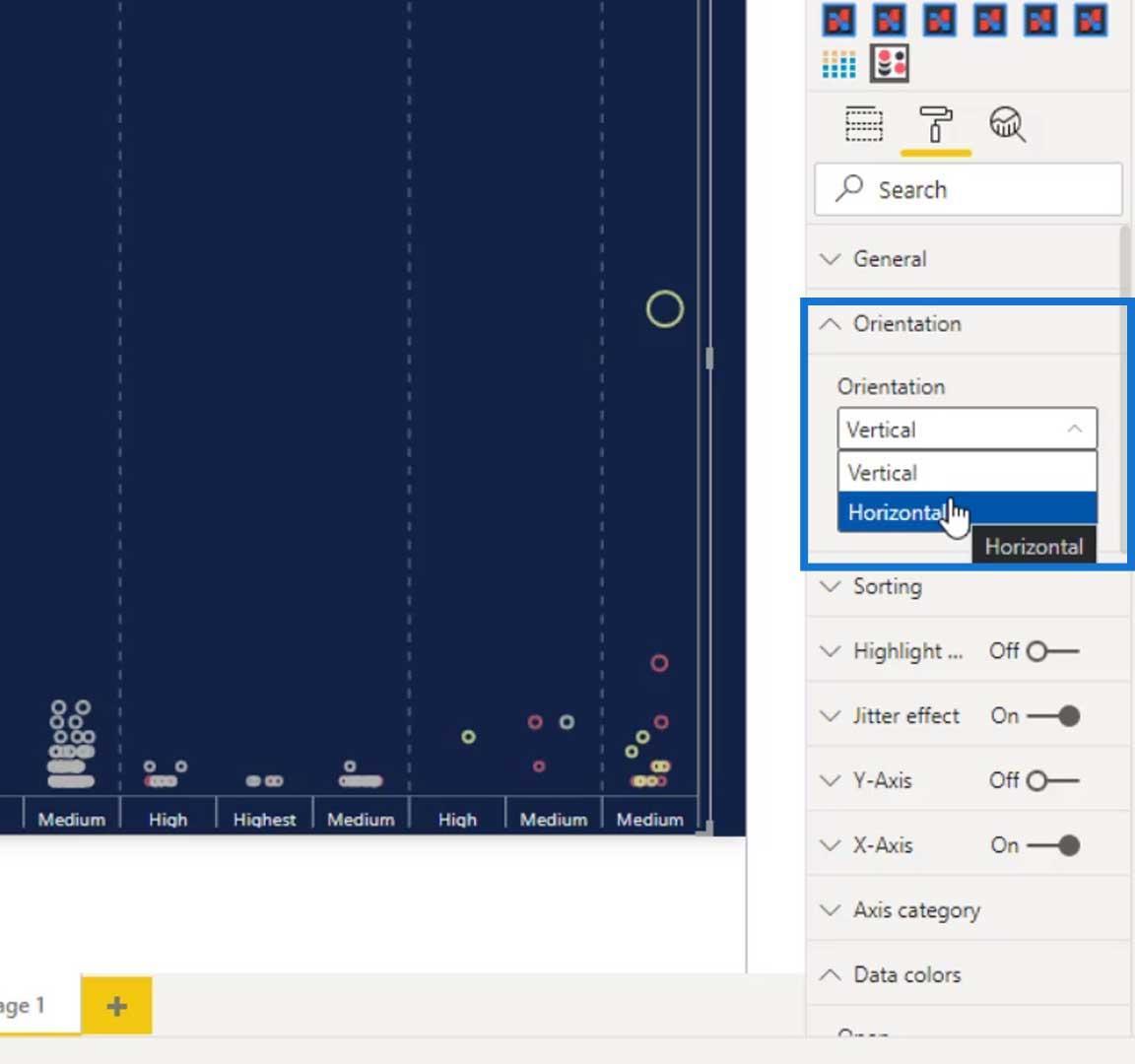
En annan cool sak som vi kan göra med den här bilden är att vi kan ändra dess orientering till antingen vertikal eller horisontell. För detta scenario är den vertikala orienteringen bättre än den horisontella. Ändå kan vi fortfarande använda den horisontella orienteringen för andra scenarier.

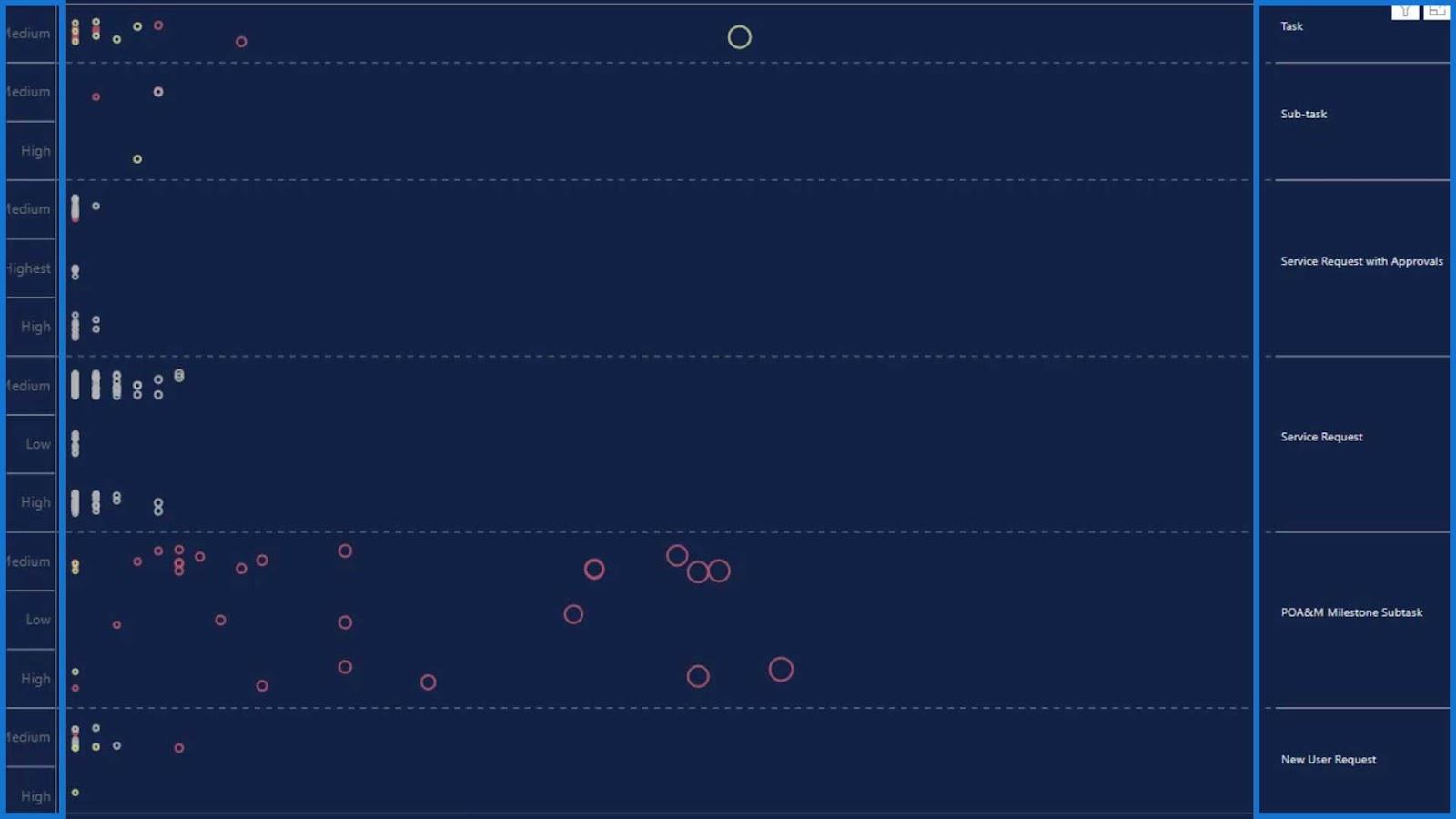
Om vi använder den horisontella orienteringen kommer det att se ut så här.

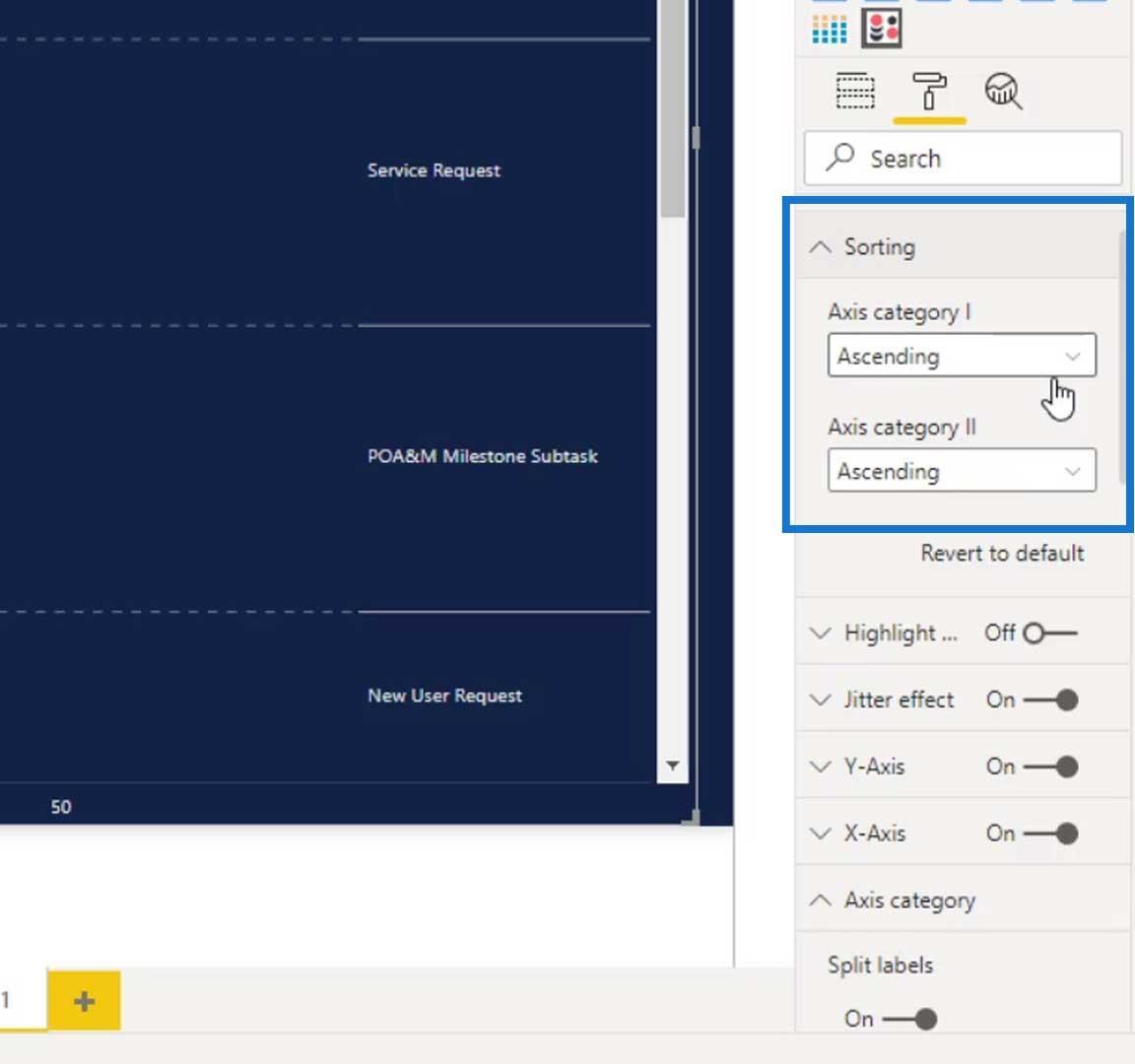
Vi kan även sortera kategorierna i stigande eller fallande ordning under alternativet Sortering .

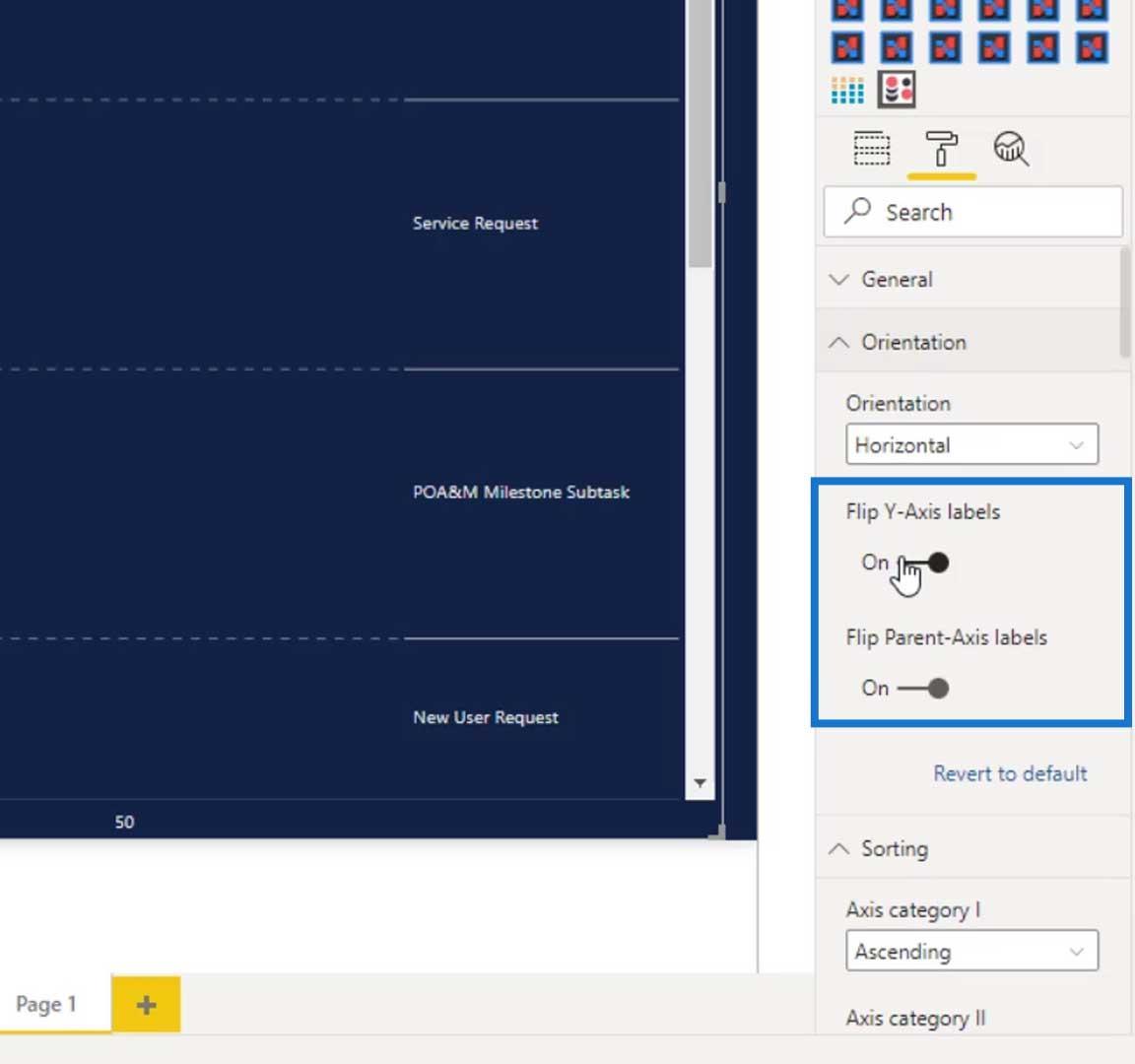
Under Orientering kan vi också vända Y- axeletiketterna och .

Som standard ser våra etiketter ut så här.

Om vi vänder på etiketterna kommer det att se ut så här. Vi kan använda denna bild med olika orienteringar.

Slutsats
I den här handledningen lärde vi oss hur man använder Dot Plots anpassade visualisering och de olika alternativen som vi kan göra med den. Använd denna visuella bild när du representerar en grupp av datapunkter plottade på en enkel skala. Datapunkterna kan också vara märkta om det finns några av dem.
Punktdiagram är en av de enklaste anpassade bilderna i LuckyTemplates och är lämpliga för små till medelstora datamängder. De är användbara för att jämföra värden för flera mått på en skala. Om den här bilden skapas på rätt sätt kan den göra jämförelser enklare och effektivare.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








