Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Den här handledningen visar dig hur du skapar en visualisering av munkdiagram med . Det liknar ett cirkeldiagram; skillnaden är att ett munkdiagram presenterar kategorier som bågar istället för skivor. Du kommer att lära dig hur du designar och skapar ditt eget munkdiagram för din LuckyTemplates-datarapport.
Innehållsförteckning
Startar Charticulator
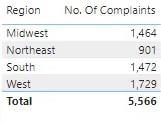
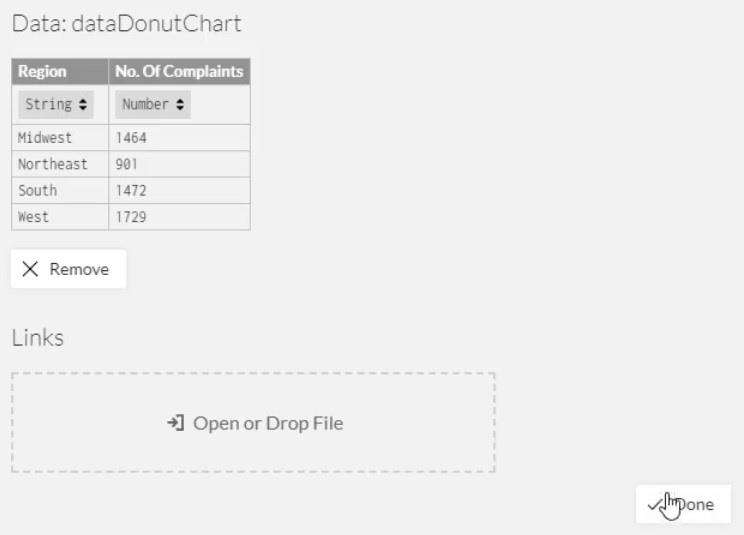
Skapa och exportera först en datauppsättning till Charticulator. För det här exemplet är uppgifterna som används regionen och Antalet klagomål .

Klicka sedan på ellipsen i tabellen och välj Exportera data.

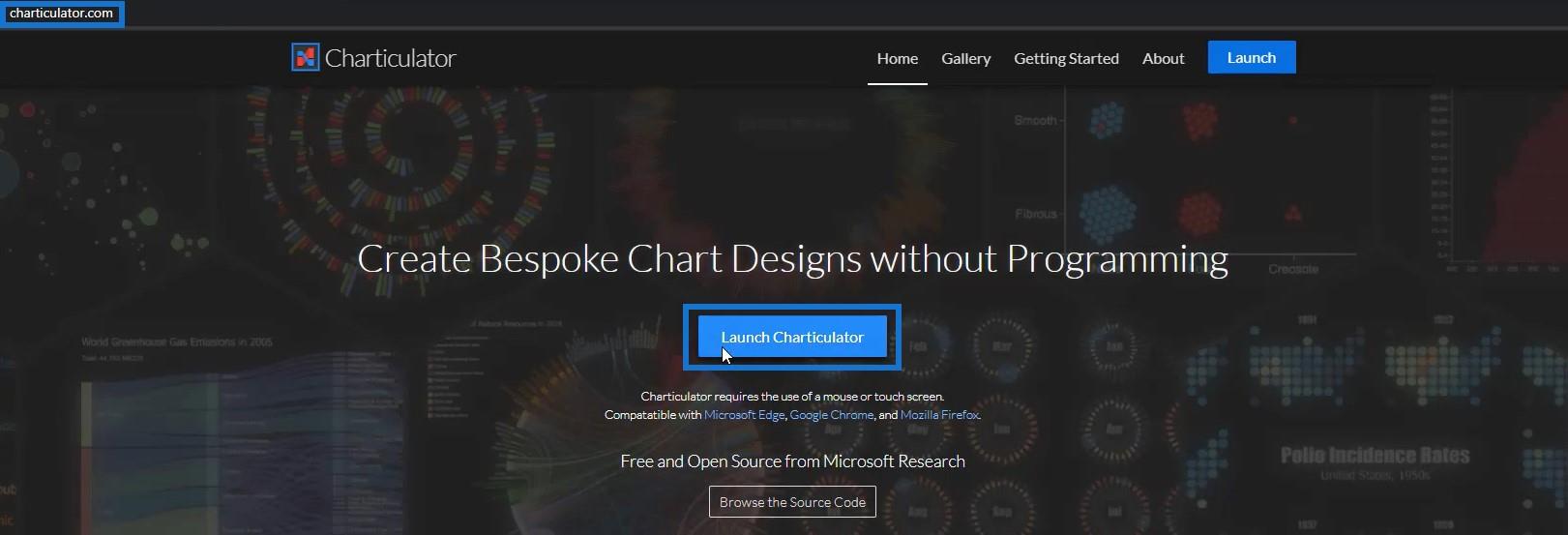
Efter det, gå till charticulator.com och klicka på Starta Charticulator . Leta upp och öppna den exporterade datamängden.


När du är klar kommer du att dirigeras till Charticulator-duken.
Skapa The Donut Chart
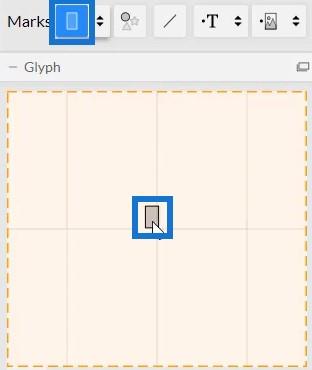
Placera en rektangel från Marks till Glyph-duken.

Ändra sedan stackordningen till Y.

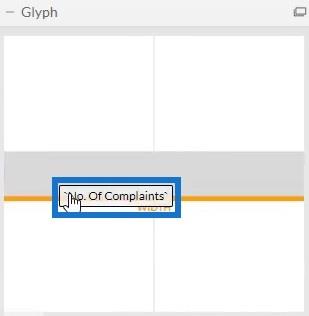
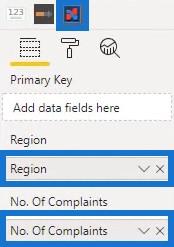
Placera Antal klagomål i bredden på fältet inuti Glyph.

Ändra sorteringsordningen till fallande genom att välja sorteringsordningen till Antal klagomål . Du kommer då att se ett stapeldiagram som visar en fallande ordning.

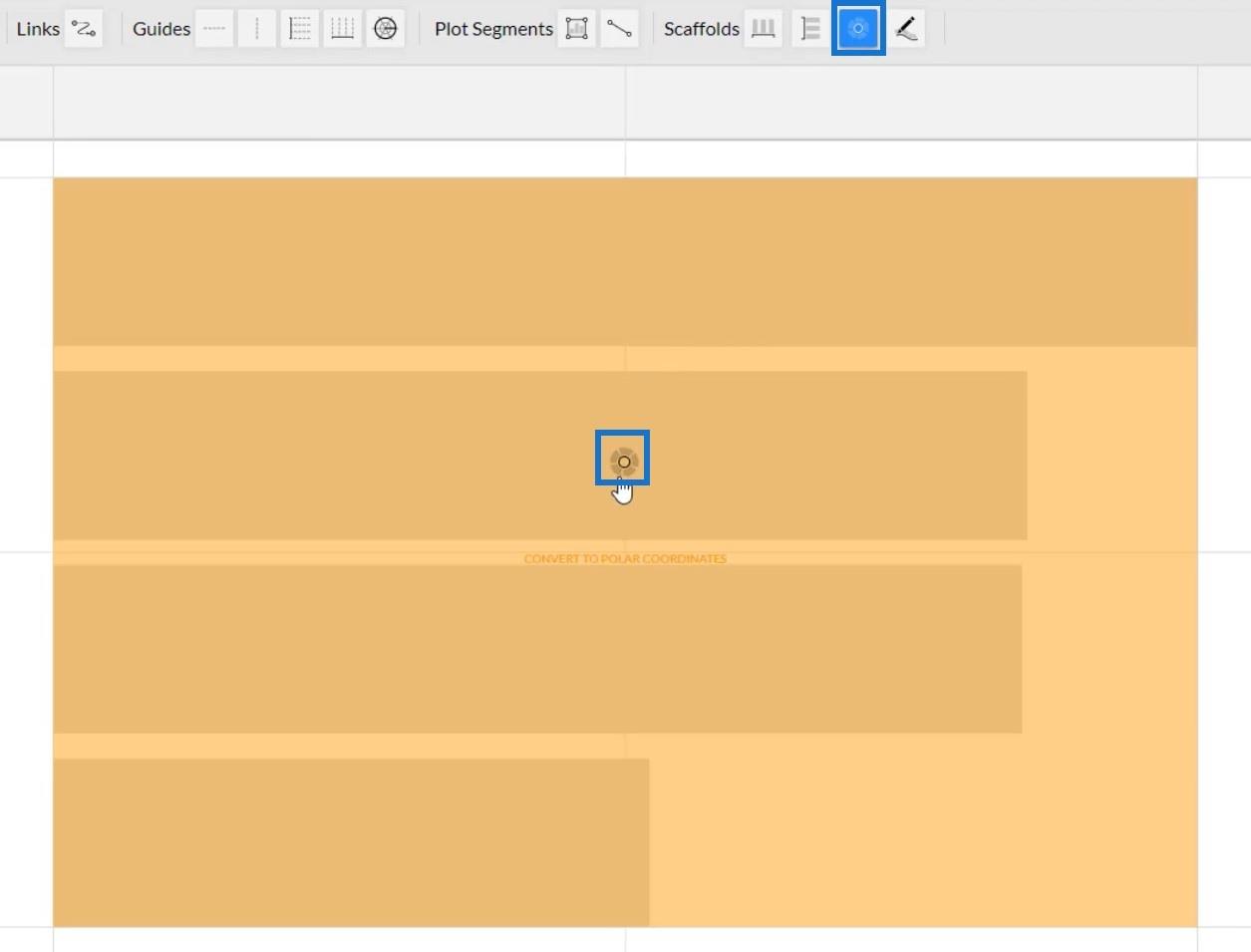
För att skapa munkformen, dra Polar från Scaffolds till duken. Detta ändrar stapeldiagrammet till polära koordinater.

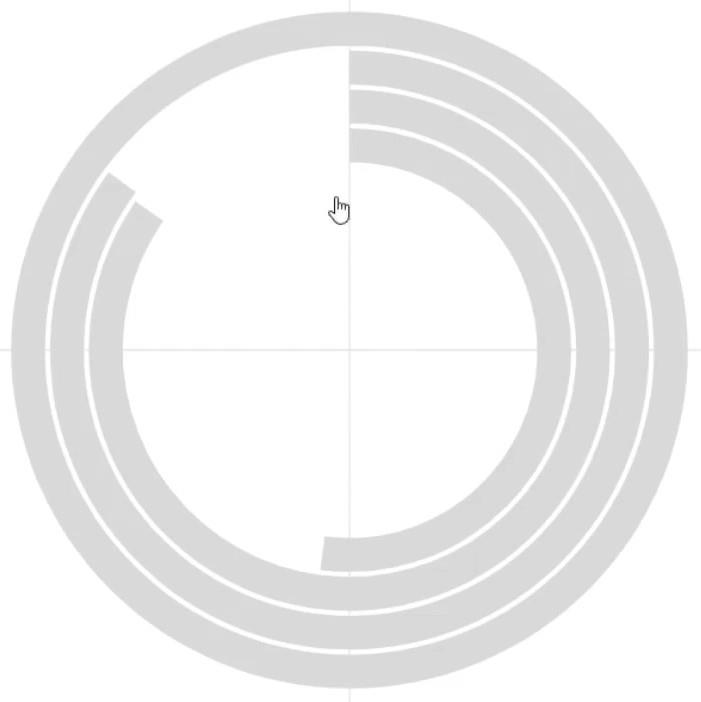
Du ser då att ordern börjar med det högsta värdet. Denna har också den största diametern.

Du kan anpassa diagrammets design genom att justera omkretsen.

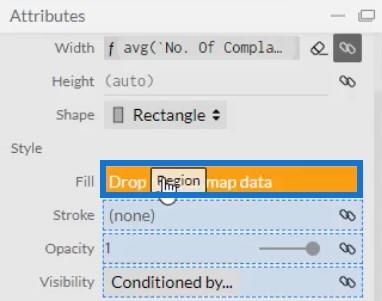
Om du vill lägga till färger till munkarna, öppna Shape1s attribut och placera Region i Fill-sektionen.

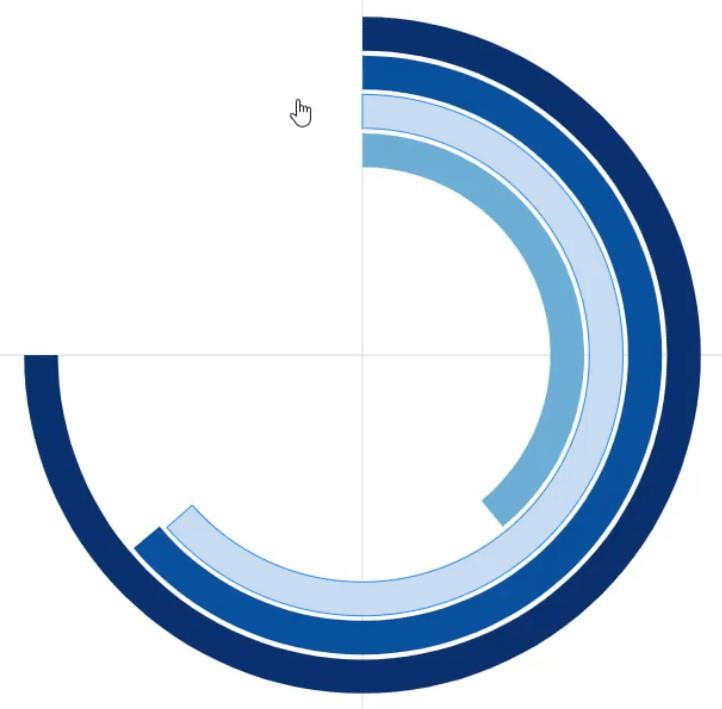
Du kan ändra färgen på varje munk beroende på vad du föredrar. Efter det kommer munkdiagrammet att se ut så här.

Lägg sedan till text i munkarna för att ange vilken region den representerar. Ta med text inuti Glyph-duken och placera den vid fältets vänstra kant.

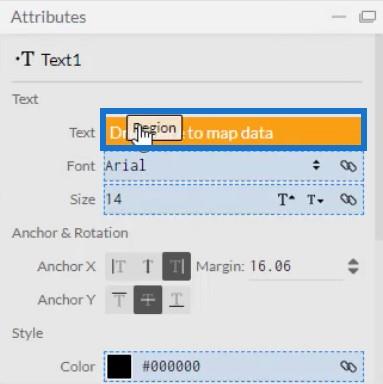
Öppna sedan Text1s attribut och placera Region i textsektionen. Du kommer då att se etiketterna i diagrammet.

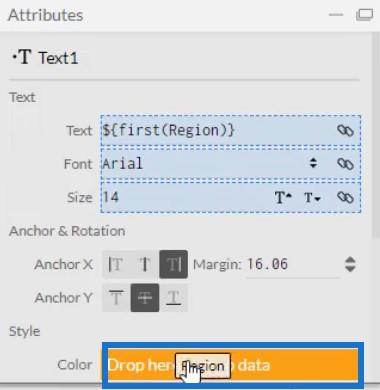
Matcha färgerna på etiketterna med färgerna på diagrammet genom att placera Region i avsnittet Färg för samma attribut.

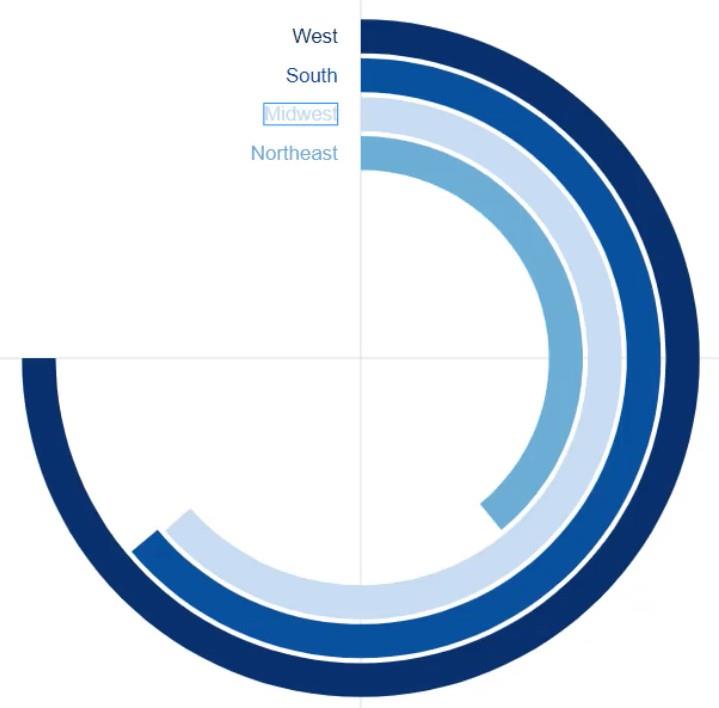
Ditt munkdiagram kommer nu att se ut så här.

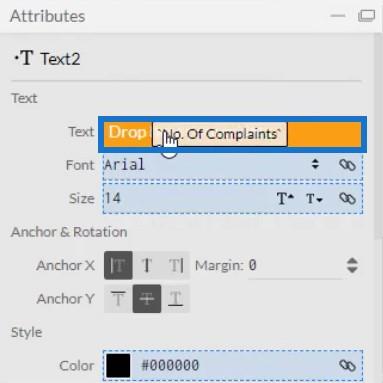
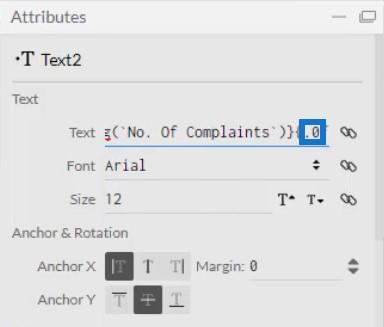
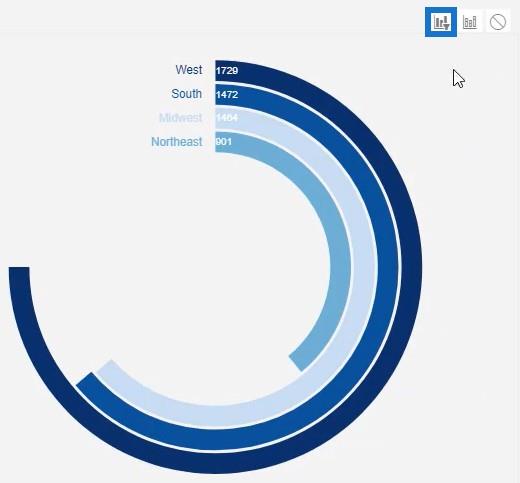
Skapa en annan text för att visa värdena i munkarna. Ta med text i Glyph-duken och placera den bredvid regionetiketten. Öppna sedan dess attribut och placera Antalet klagomål i textavsnittet.

Ta bort decimalerna i värdena genom att ändra .1 till .0 i textavsnittet.

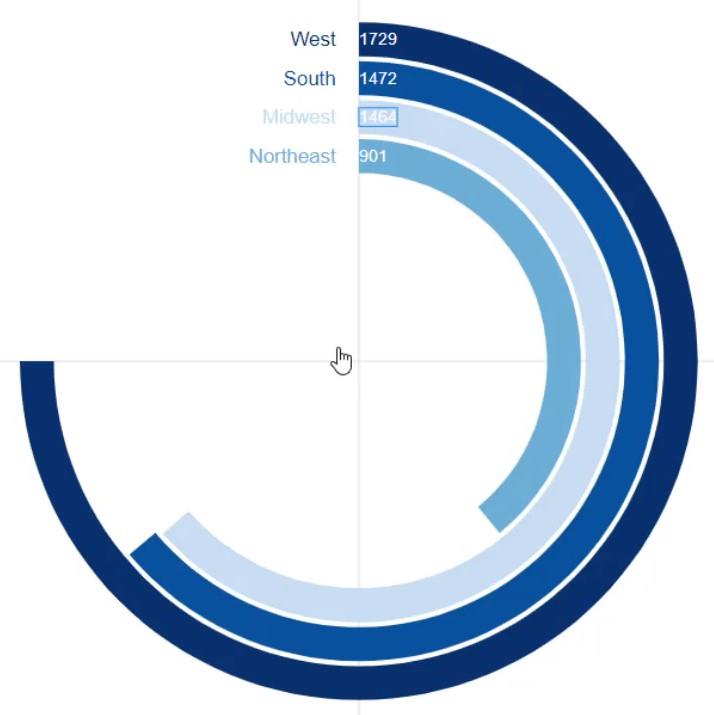
Så här kommer det visuella ringdiagrammet att se ut.

Placera munkdiagrammet i LuckyTemplates
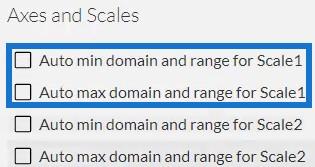
Spara filen och exportera den till. Avmarkera alternativen för automatisk axel i inställningarna för axlar och skalor för att undvika ändringar i axlarna när en filterkontextövergång anropas. Ange sedan ett visuellt namn och exportera filen.

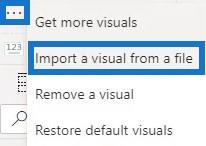
Öppna LuckyTemplates och importera diagramfilen. Klicka på ellipsen nedanför Visualiseringar och välj Importera en bild från en fil .

Klicka på Charticulator-ikonen med det visuella namnet på munkdiagrammet och fyll fältsektionen med motsvarande data. Efteråt ser du munkdiagrammet i instrumentpanelen.

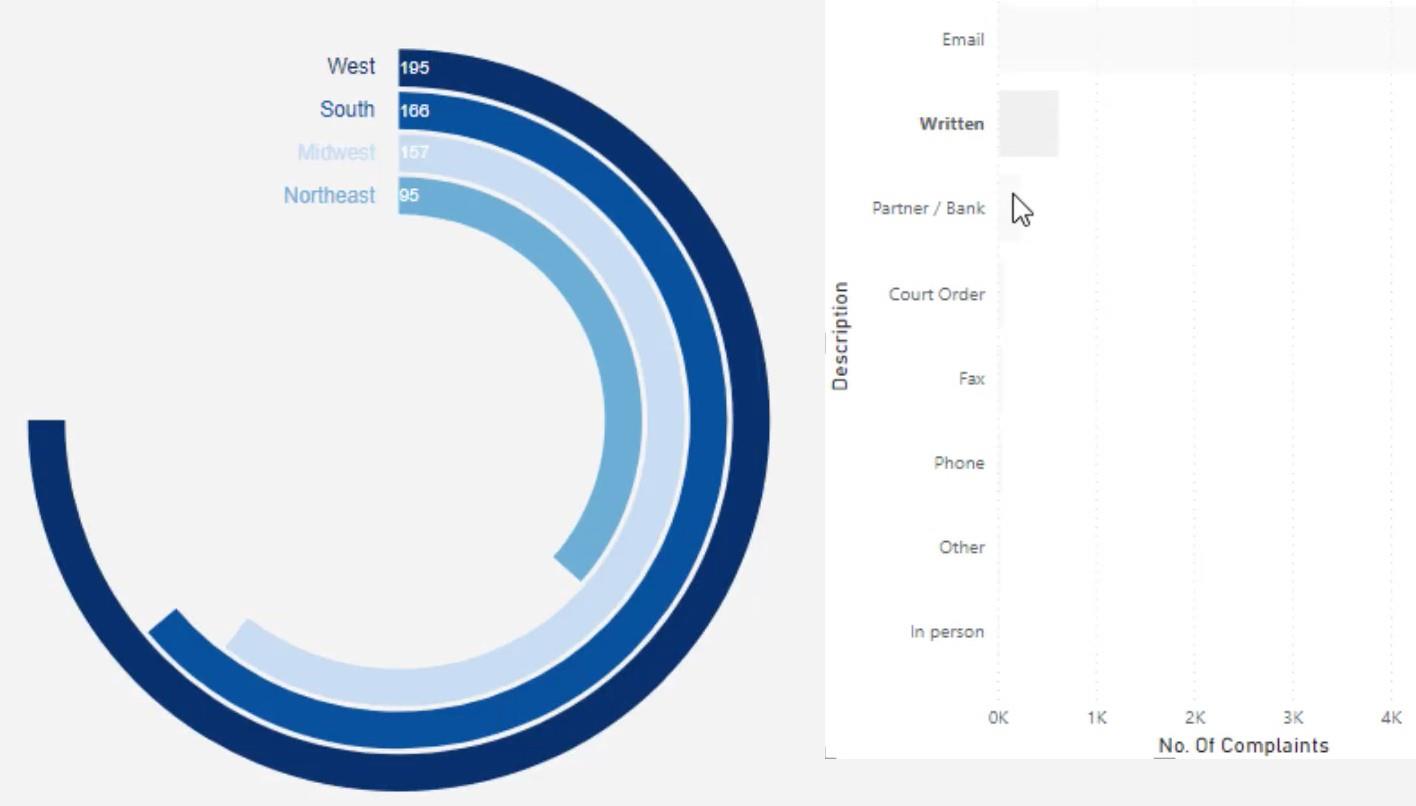
Du kan också skapa interaktioner med andra diagram. I det här exemplet används a för att anropa filterkontextövergångar. För att skapa interaktioner, gå till fliken Format och klicka på Redigera interaktioner . Välj sedan de diagram som du vill interagera med och klicka på interaktionsikonen.

Nu, när du försöker klicka på en stapel, kan du se attändras tillsammans med motsvarande data i stapeldiagrammet .

Slutsats
Cirkulära grafer som munkdiagram ger värdefull data på ett otroligt sätt. De visar information och hjälper till att få din LuckyTemplates instrumentpanel att se bättre ut. De liknar stapeldiagram, men är rundade och tar inte för mycket plats.
Du kommer att se hur enkelt det är att skapa ett munkdiagram i Charticulator. Så om du vill förbättra dina datarapporteringsfärdigheter och lära dig mer om att skapa fantastiska visualiseringar, maximera den här handledningen och kolla in resten av våra datavisualiseringsmoduler.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








