Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Genom att använda en kalendertabell i kan du filtrera dina rapporter efter tidsinformationsattribut som år, kvartal, månad och andra tidssammanställningar med hjälp av icke-standardiserade kolumner som din organisation kan behöva.
I den här handledningen kommer jag att prata om några överväganden relaterade till kalendertabellen, mer specifikt om vilka datatyper som är bäst när man visar vissa saker på olika visuella axlar. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Innehållsförteckning
Använda en kalendertabell i LuckyTemplates för bilder
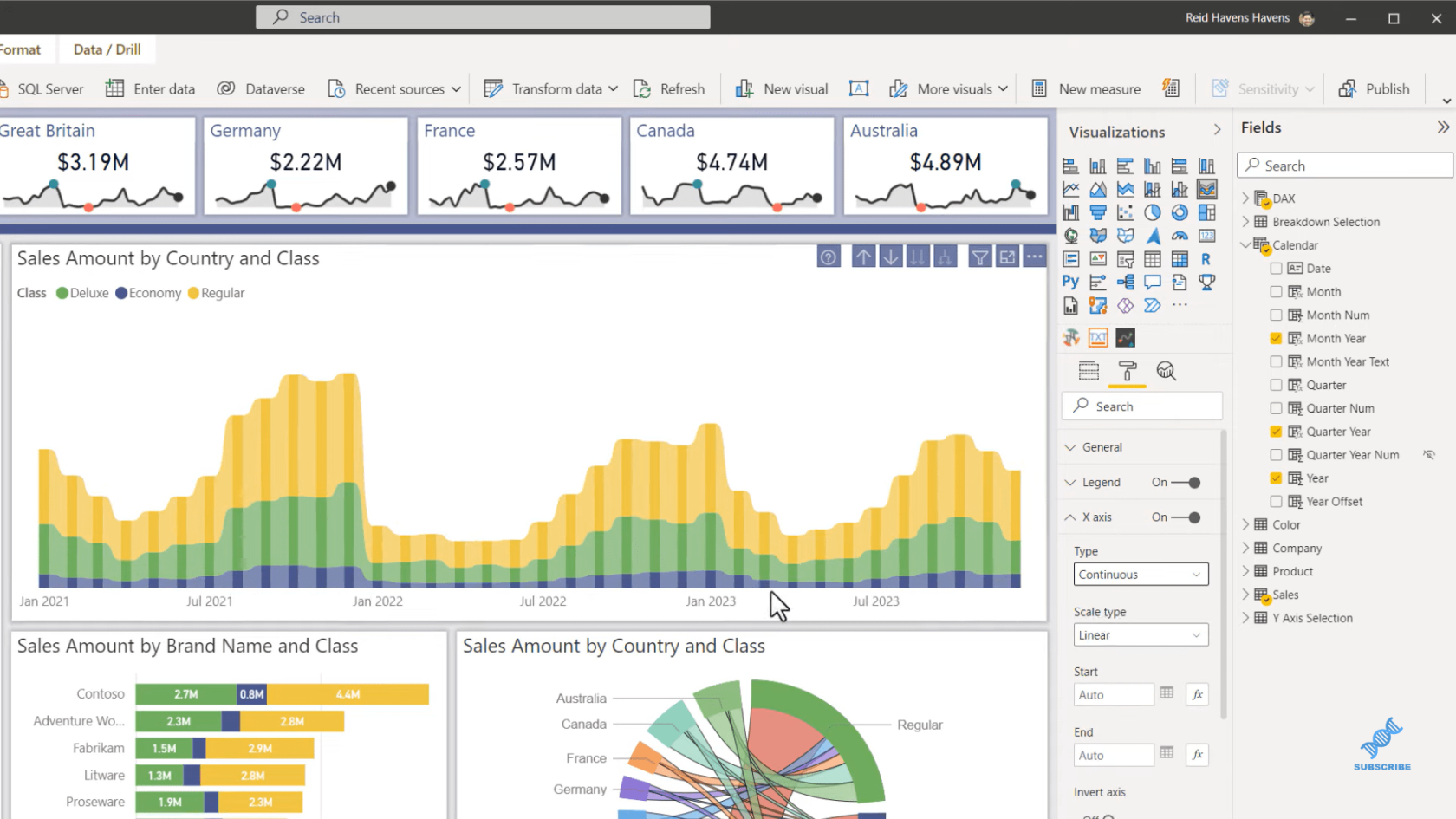
Låt oss hoppa in i LuckyTemplates och komma igång. Vi börjar med att titta på problemet som jag har sett många människor uppleva när de .
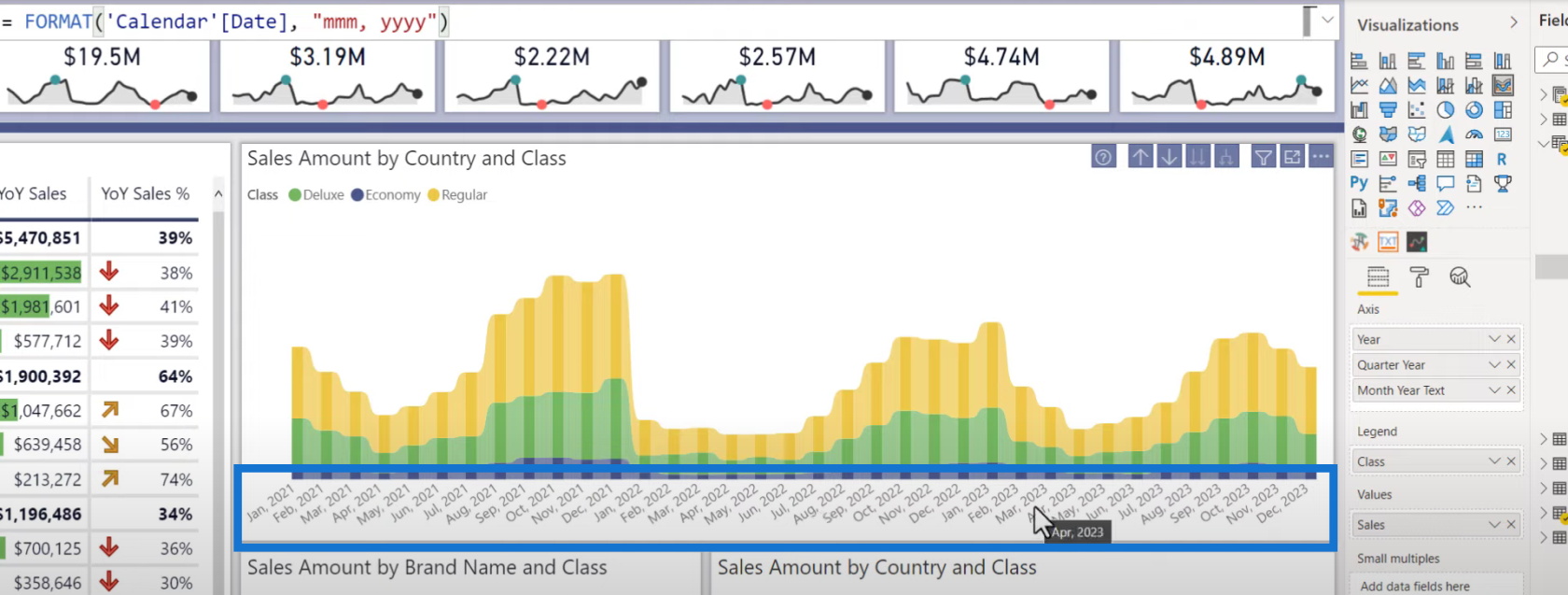
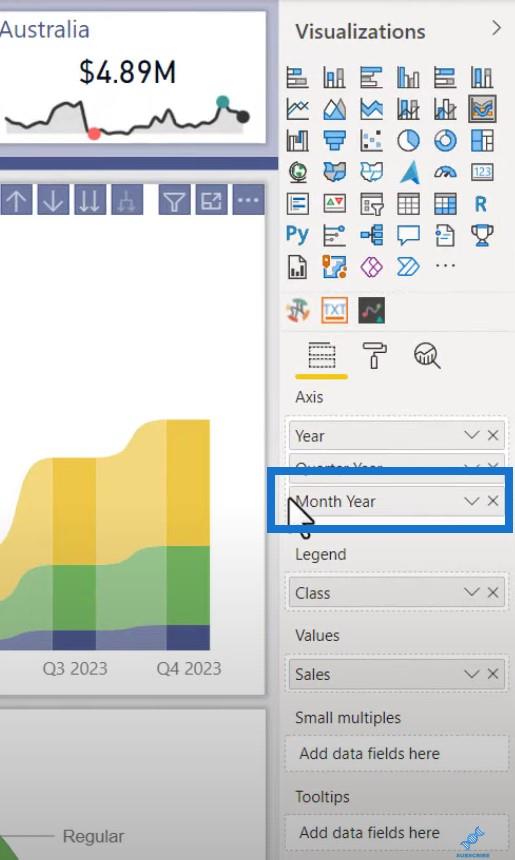
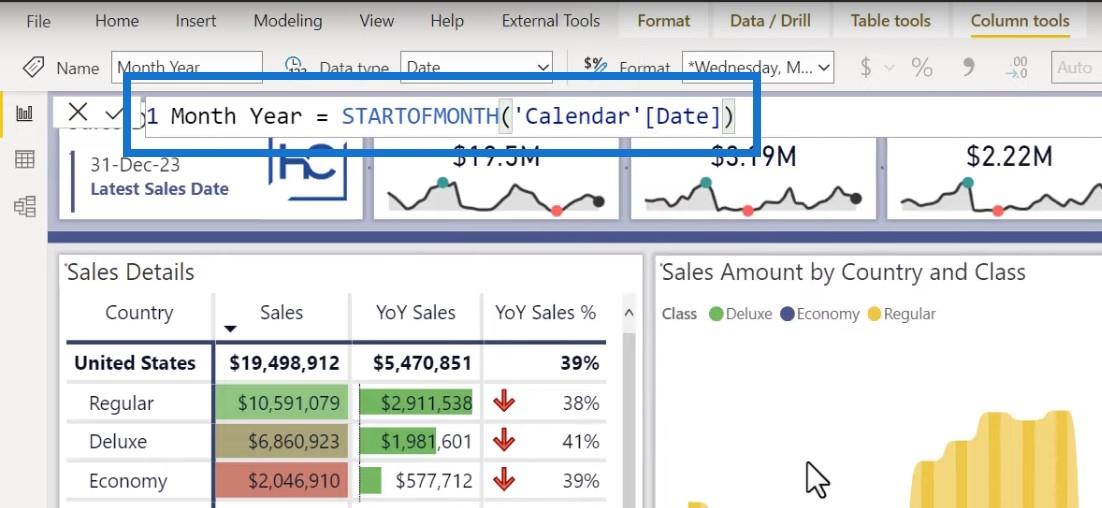
Låt oss gå till vårt kalenderbord. Mycket ofta ser jag en kolumn som visar månad eller månads- och årsnivå, där formatet för kalenderdatumfältet är mmm (månad) och åååå (år).
Den här typen av visuella visas väl och den är kompakt. Den håller alla längre och kortare månadsnamn ner till tre bokstäver, vilket jag godkänner.

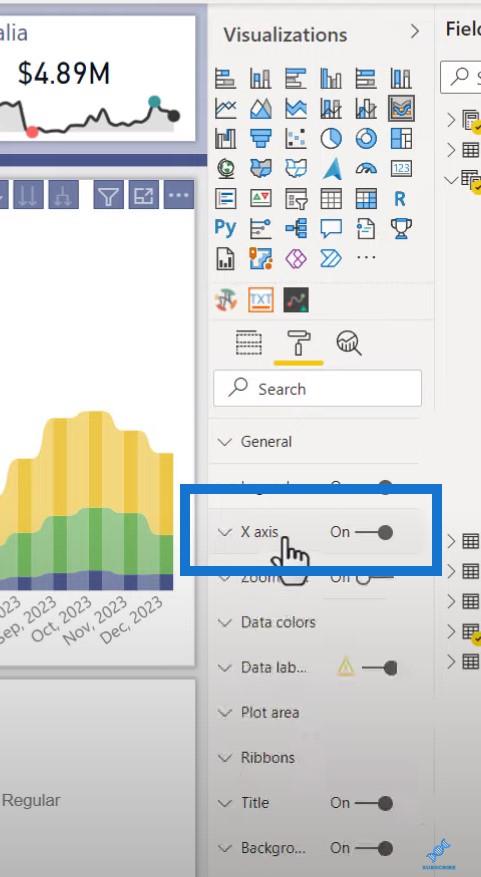
Men ett av problemen som vi kan se här är det faktum att det visar det för varje kategori. Och eftersom det är ett textfält, när jag kommer till formatmålaren och går till X-axeln, har jag inget alternativ här att ändra det till en sammanhängande axel.

Så jag måste visa varje enskild kategori här eftersom den visas som textfält som datatypen . Det finns inget sätt för det att vara kontinuerlig eftersom modellen inte förstår detta som ett.

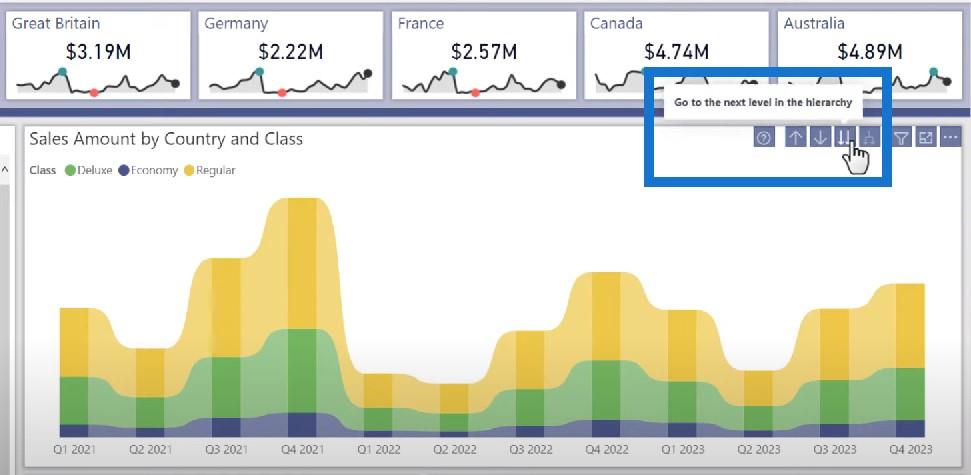
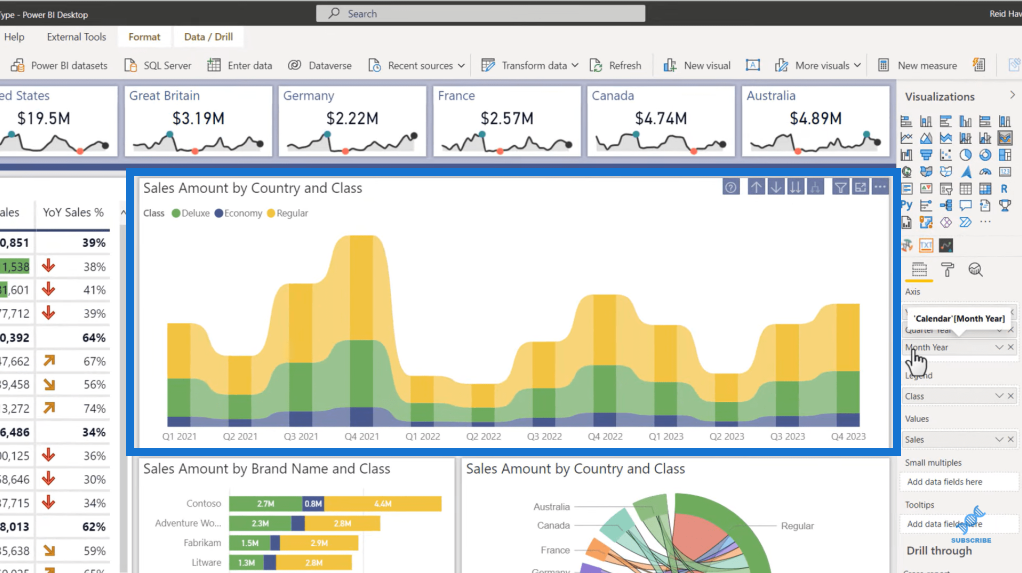
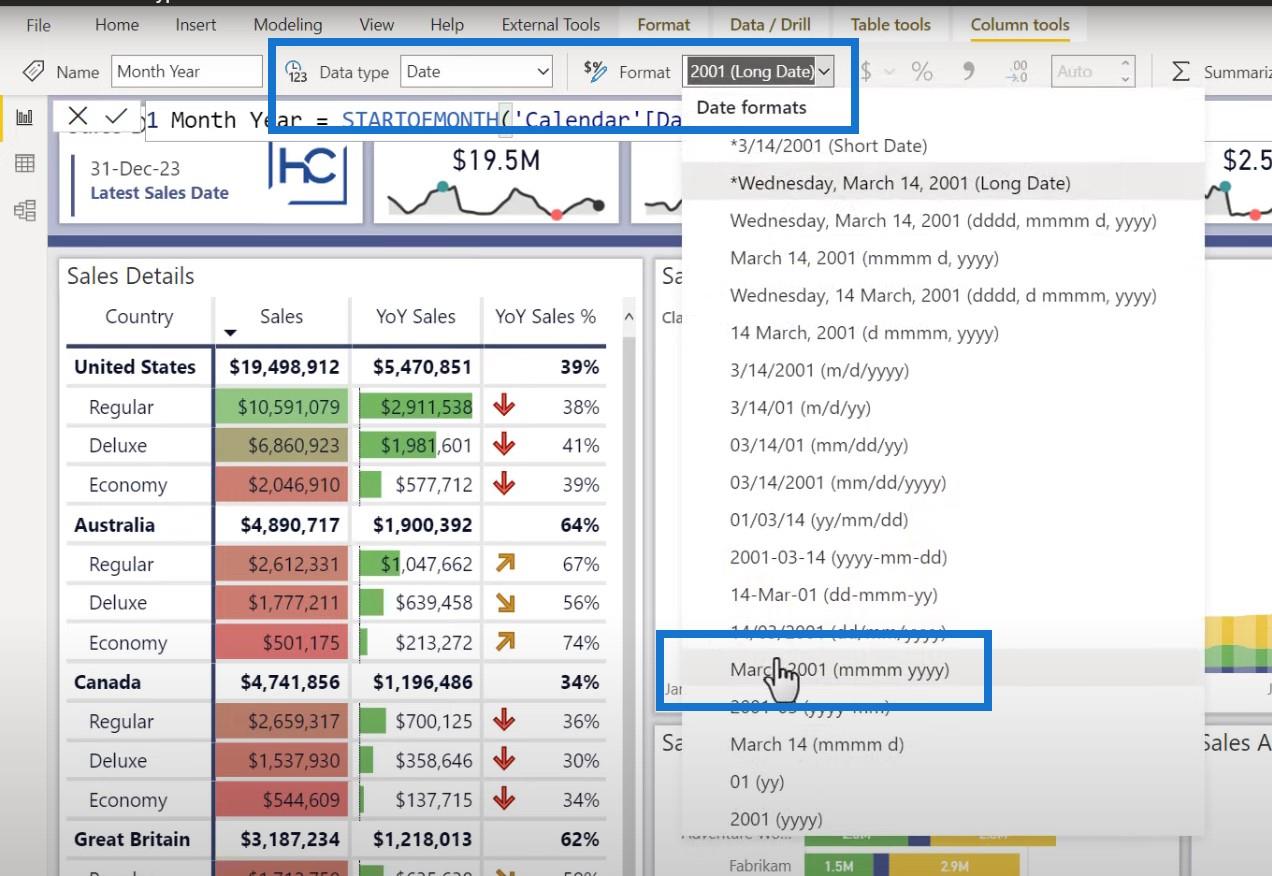
Vi går till datumdatatypen, väljer Kvartals- och Årsbilden och går ner ytterligare en nivå.

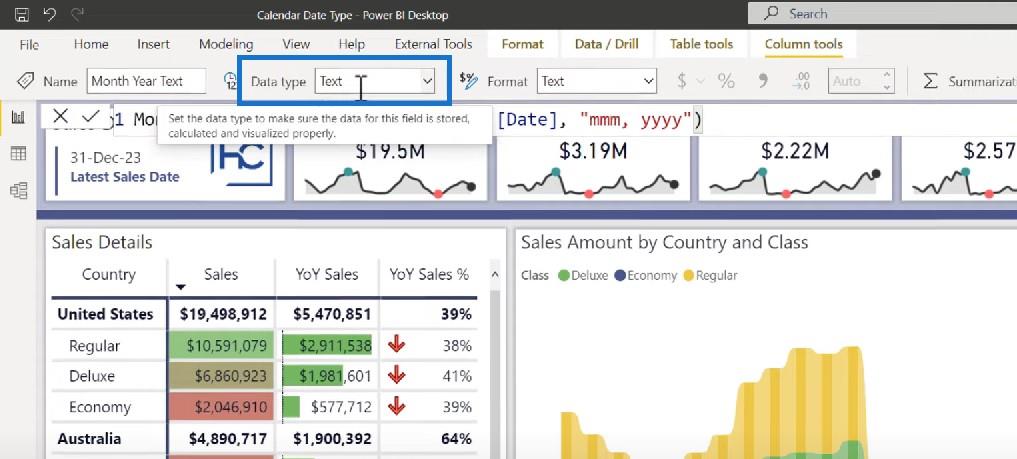
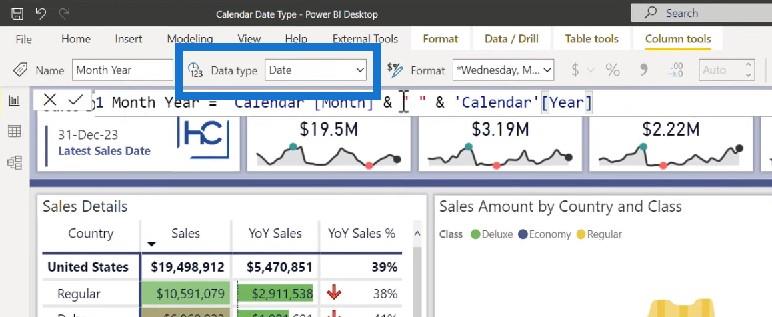
Observera att jag har en kolumn som heter månad och år . Det betyder inte att det är en månads- och årstext. Det är faktiskt månad och år som datatyp för datum.

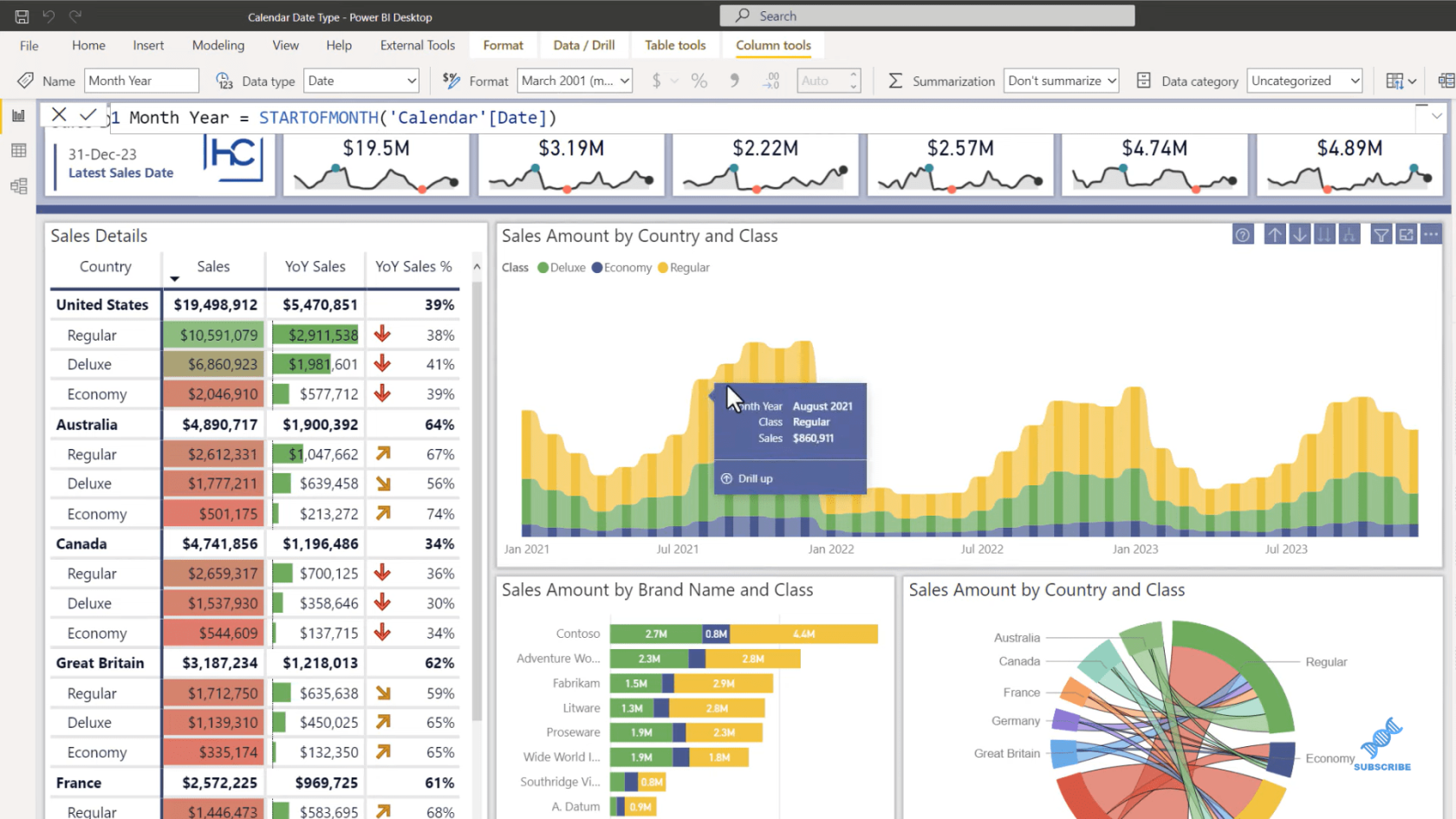
När vi flyttar ner på hierarkinivån har vi en fin och ren bild. Var och en av dessa är en specifik månad och år formaterad här.

För att skapa detta är en sak att se till att få den omvandlad till en datumdatatyp.

Skapa måtten för kalendertabellen i LuckyTemplates
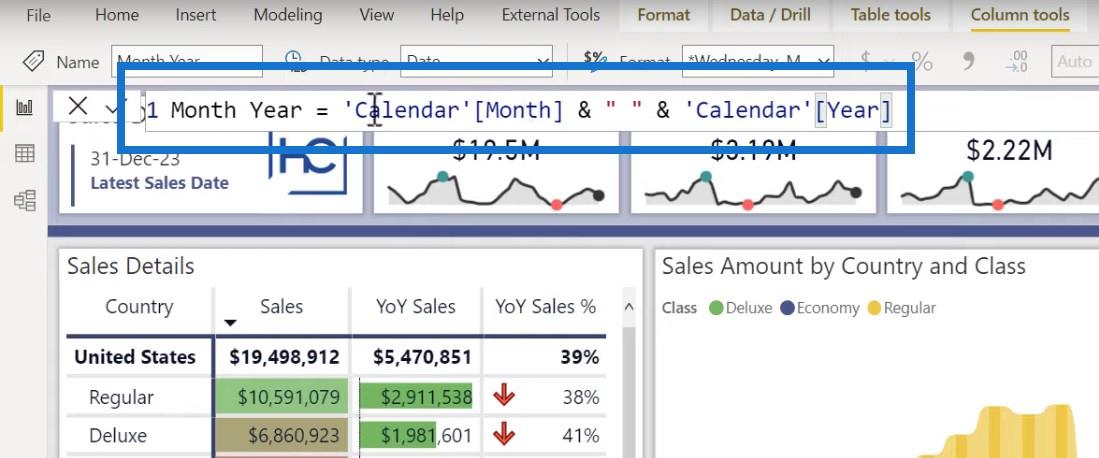
Det finns några sätt att skriva detta mått. Den första är att kombinera det så här:

Du kan också använda , och sedan referera till datumfältet i kalendertabellen.

Vilken som helst av dessa två åtgärder kommer att fungera. Sedan kan vi ställa in datatypen till datum. Vi kan också visa bättre genom att gå till Format och tilldela det till månads- och årsnivå.


Ändra X-axelns inställning
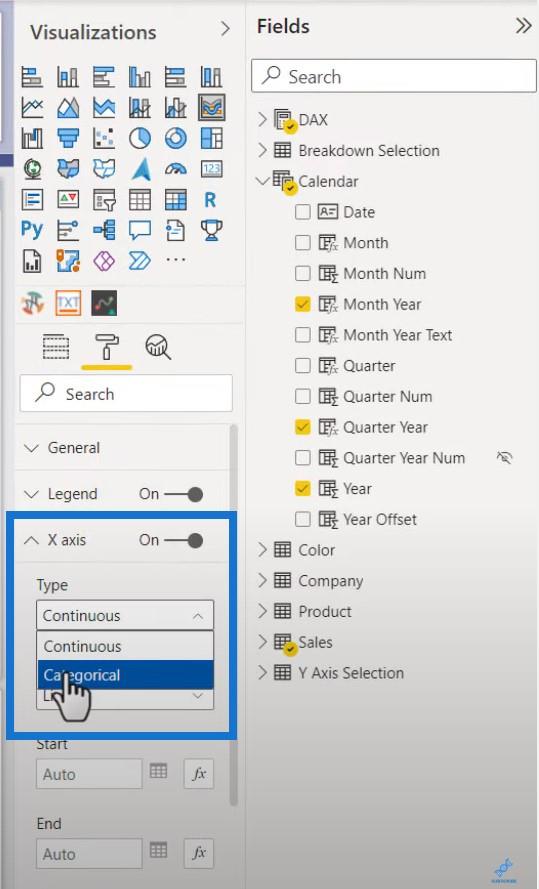
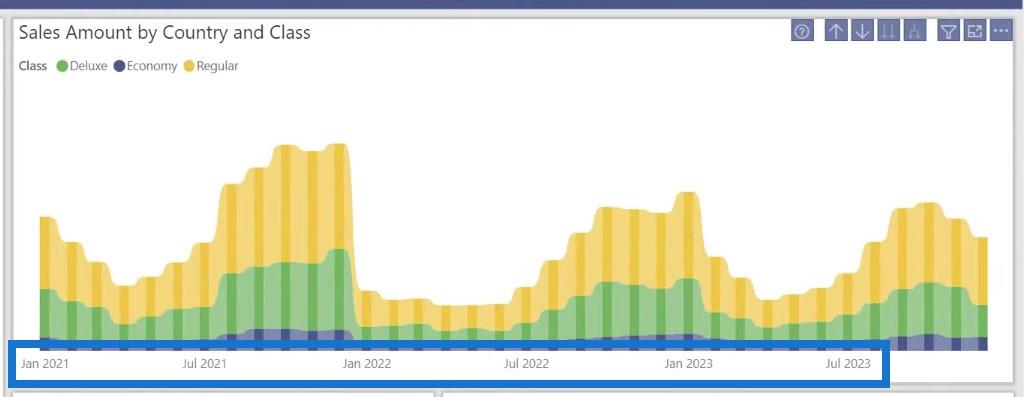
Vi har fortfarande månads- och årsnivå. Men eftersom den nu är inställd som en datumdatatyp , när vi kommer över till formateringsrutan och X-axeln, kommer du att se att vi nu har en typinställning för antingen kontinuerlig eller kategorisk .

Lägg märke till hur mycket renare axeln är här eftersom den vet att din logik kan fylla i luckorna i det visuella. Det är min rekommendation att om du vill visa din månadsdata på den här nivån så är det här sättet att göra det.

Att göra tillgången allomfattande
En annan sak som jag vill påpeka är att jag generellt gillar att min tillgång är all-inclusive. Varje nivå bör ha hela sammanhanget för alla nivåer som behövs för att vara en unik identifierare.
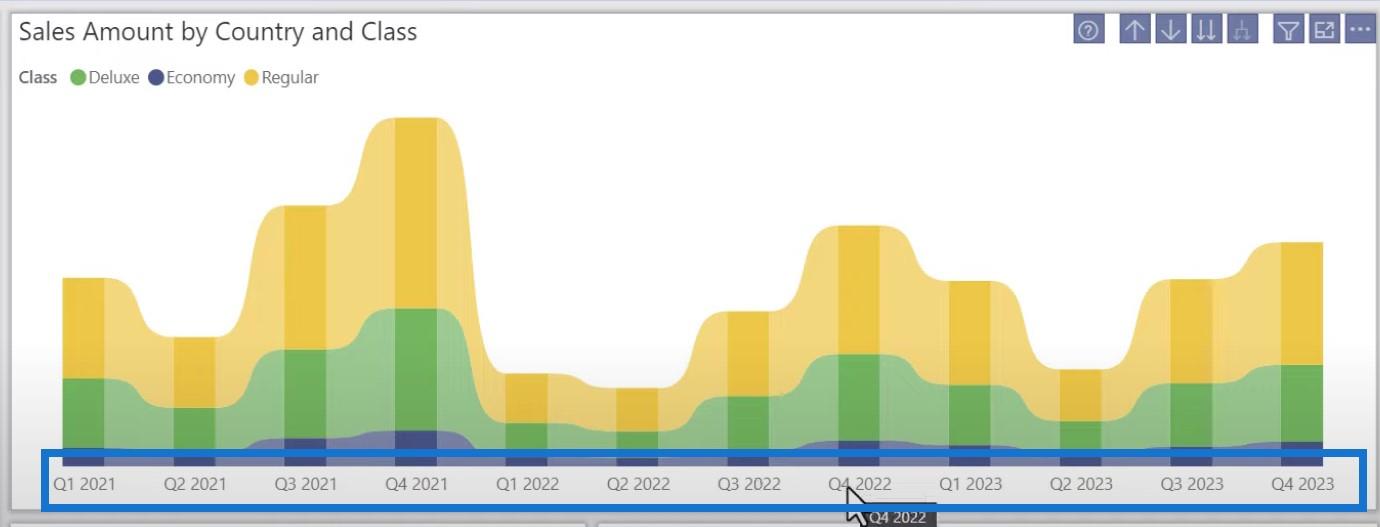
Detta är ett exempel på en bild som visar kvartalet och året tillsammans. Den kan visa data för alla perioder eftersom jag har sammanfogat kvartalet och året till detta.

Jag gjorde samma sak för månad och år .

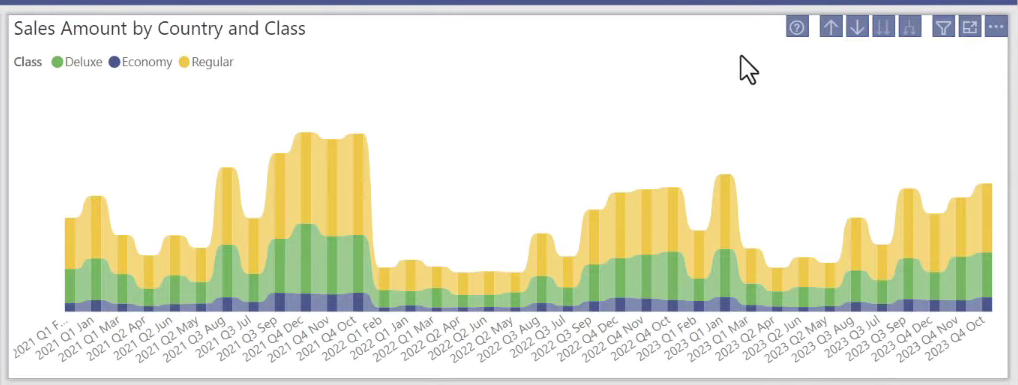
Båda bilderna är renare, i motsats till den här bilden som kan bli för upptagen och trång.

När jag är på översta nivån flyttar jag helt enkelt ner till nästa. Vi har en fjärdedel från Q1 till Q4, men det är nu uppenbarligen att summera dessa för alla år. Samma sak händer på månadsnivå.
Jag är inget stort fan av den här. Det enda sättet att få hela års-, kvartals- och månadssammanhanget är om du måste expandera, men du måste se hur bullrig den åtkomsten blir.
Detta kan göras för själva kvartalet, medan året kan sättas som ett heltal. Kvartalet och året är en sammankopplad anpassad sträng som tyvärr kommer att vara text, men som fortfarande visas bra.
Normalt sett har man inte så många unika värden på kvartalsnivå. När du kommer till månadsnivån kommer den kontinuerliga åtkomsten verkligen in i bilden.
Jag föredrar verkligen det fristående visuella, men även det fristående scenariot kan optimeras genom att se till att minst en av nivåerna är inställd på en datumdatatyp.
Slutsats
Att använda en kalendertabell i LuckyTemplates kan vara ett kraftfullt sätt att förbättra den visuella representationen av tidsbaserad data. Genom att införliva en kalendertabell kan du skapa en mängd olika bilder som är tydliga och intuitiva för din publik.
Jag hoppas att detta ger dig idéer om hur du kan designa kalendertabellen i LuckyTemplates. Som du kan se är inte alla kolumndatatyper, särskilt de med kalenderfält, skapade lika. Så förhoppningsvis är detta något du kan implementera och använda i dina rapporter.
Med vänliga hälsningar,
Reid Havens
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








