Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Om du har letat efter anpassade bilder för LuckyTemplates kommer jag att visa dig en fantastisk som jag gissar att 99 % av er aldrig har sett eller hört talas om förut. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Jag stötte på detta i , som handlade om inköp, lager och försäljning. Vi hade en datamängd som främst var inriktad på inköpsorder, fordringar och fakturor.

För denna utmaning behövde vi skildra tiden mellan dessa händelser och visualisera dem på ett användbart sätt. En av de saker som slog mig till en början med den här utmaningen var att det skulle vara fantastiskt om vi kan visa de olika händelserna på en horisontell tidslinje skalad efter datum. Jag visste att det inte fanns något sätt att göra det i basbilden i LuckyTemplates.
Så jag gick till AppSource-marknaden och letade efter anpassade bilder som kan göra horisontell tidslinje. Jag hittade något som heter Query On Timeline .
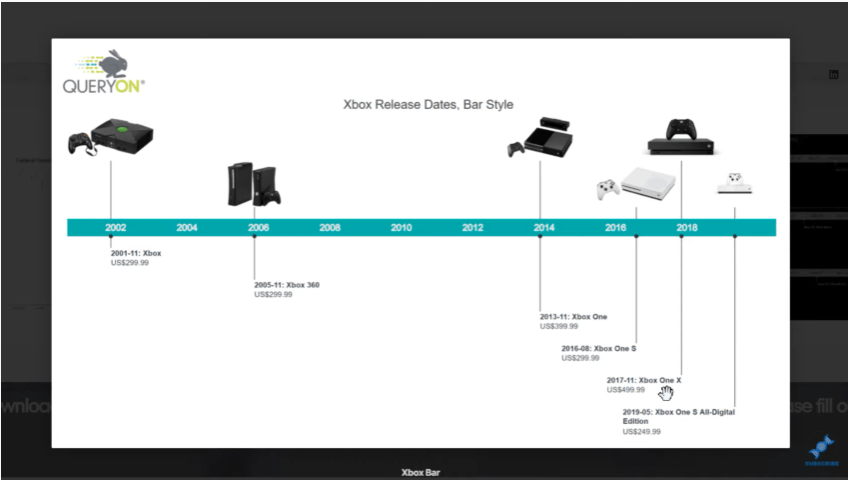
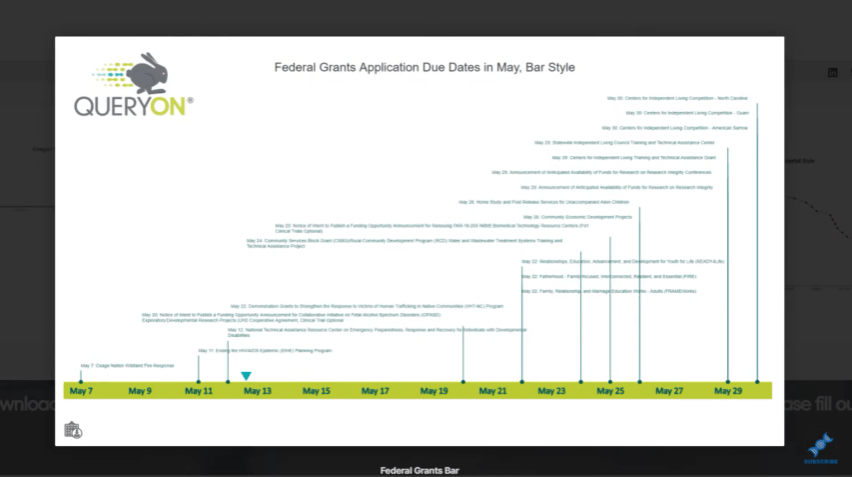
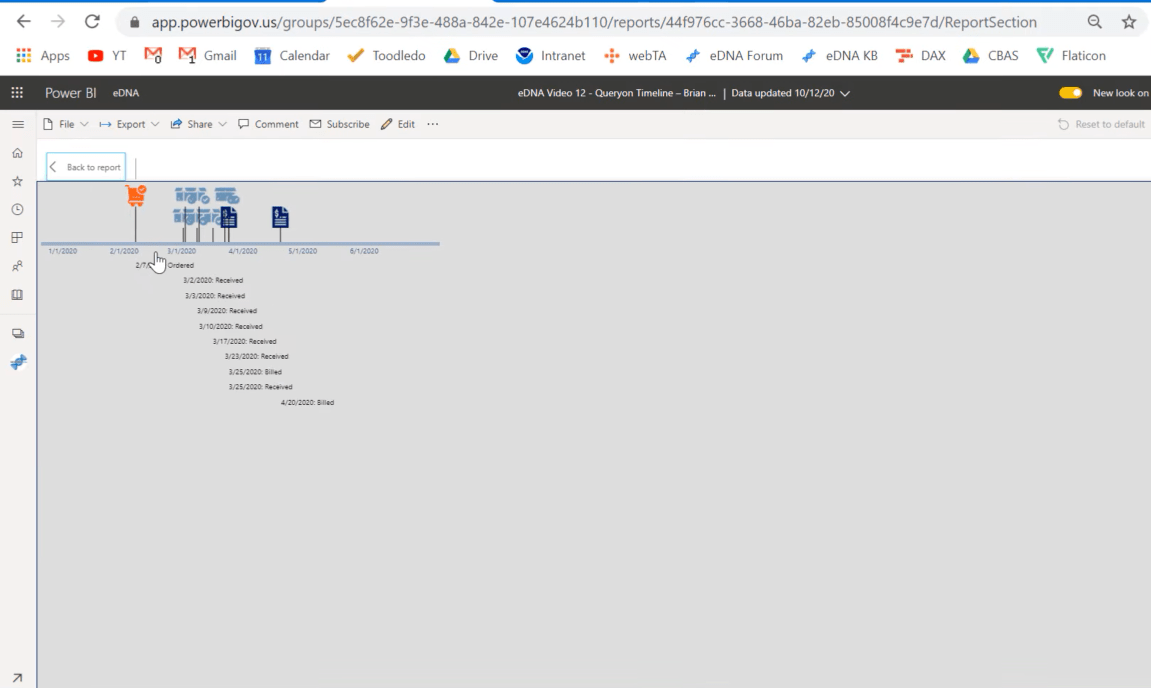
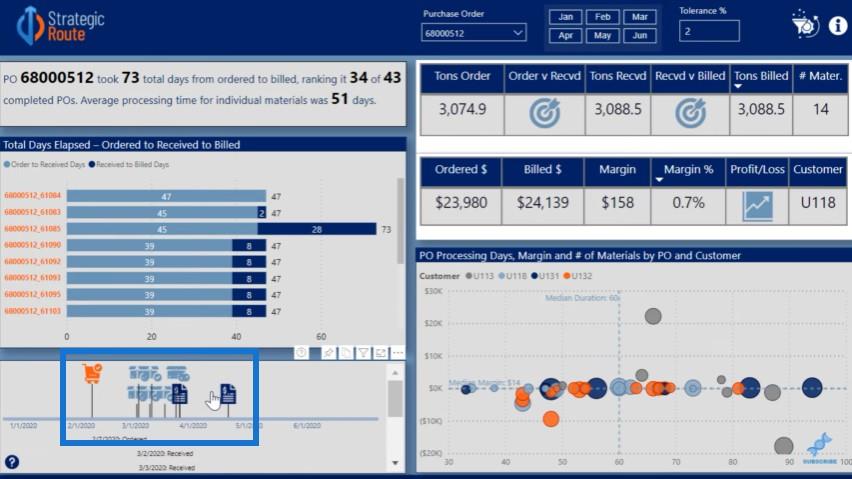
Den har något som jag letade efter – en stapel med datum och grafik och möjligheten att inkludera ytterligare information under raden som inköpsorderdatum, fraktsedeldatum och fakturadatum.

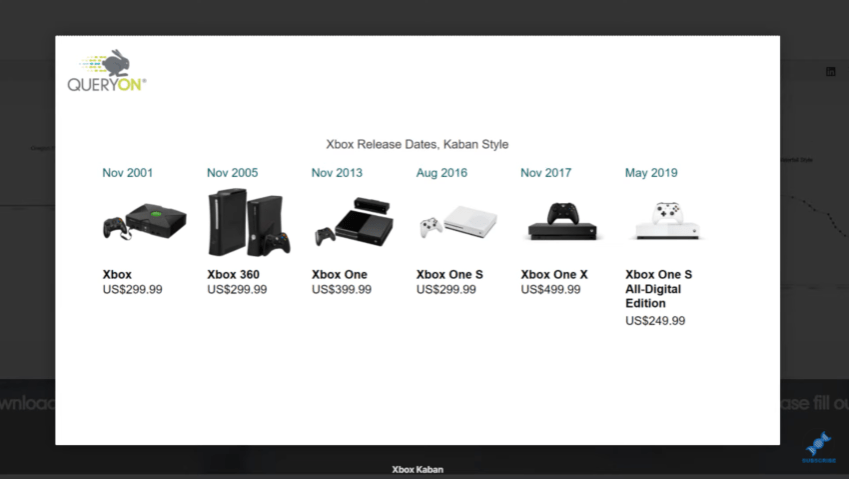
Det finns andra sätt som du kan använda detta på, som denna Kanban-stil.

Du kan också använda den förminskade versionen utan det visuella.

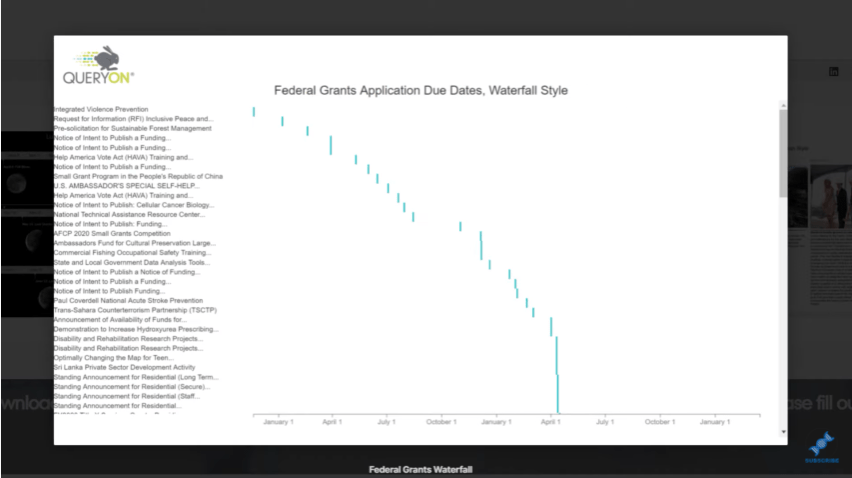
Eller välj vattenfallsstilen.

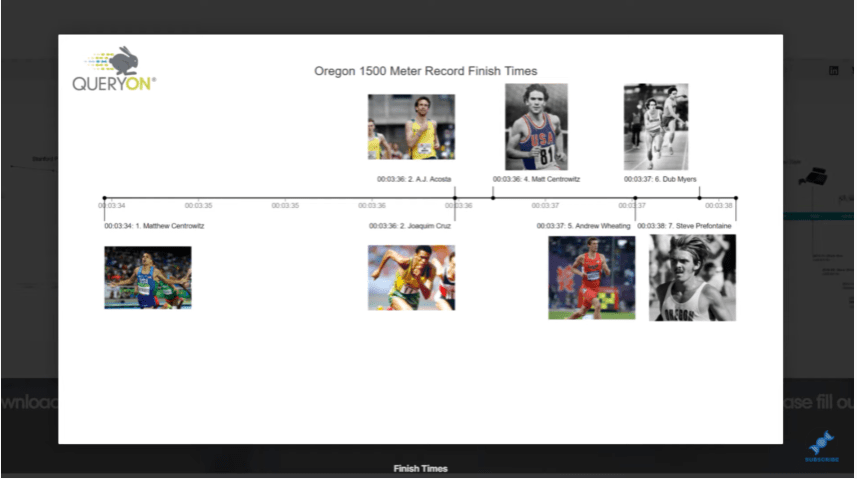
Du kan till och med välja en bild-i-linje-stil.

Det finns många sätt du kan gå tillväga för detta. När jag började undersöka detta fick jag reda på att det inte fanns någon dokumentation om detta. Det fanns överraskande nog ingenting om detta i Microsoft-communityt, där du nästan alltid kan hitta något som svarar på din fråga.
Jag var tvungen att utforska denna i första hand på egen hand. I den här bloggen vill jag visa dig vad jag gjorde med den och gå igenom hur du använder den om du är intresserad av att tillämpa den på dina egna rapporter.
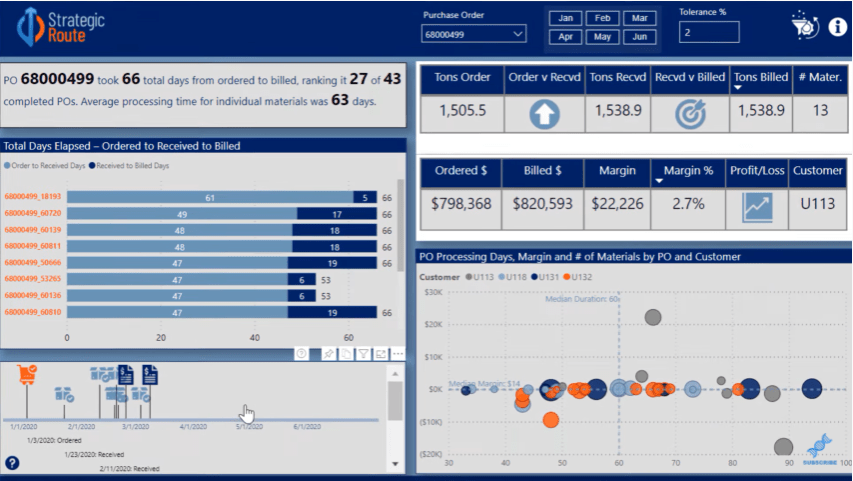
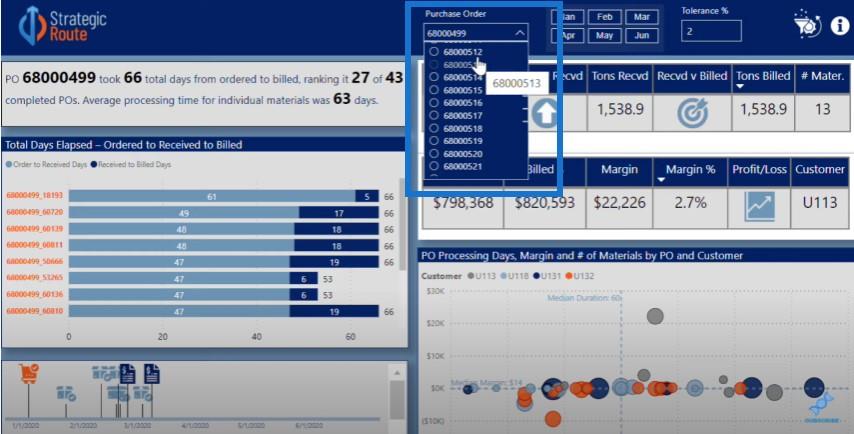
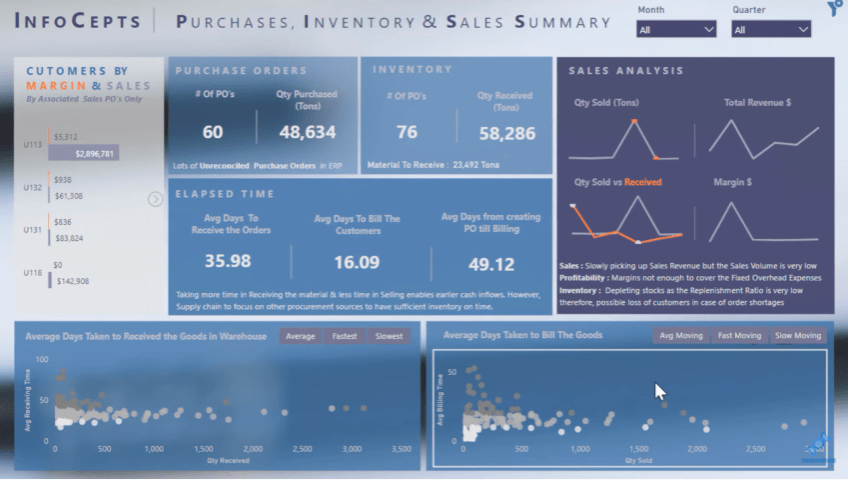
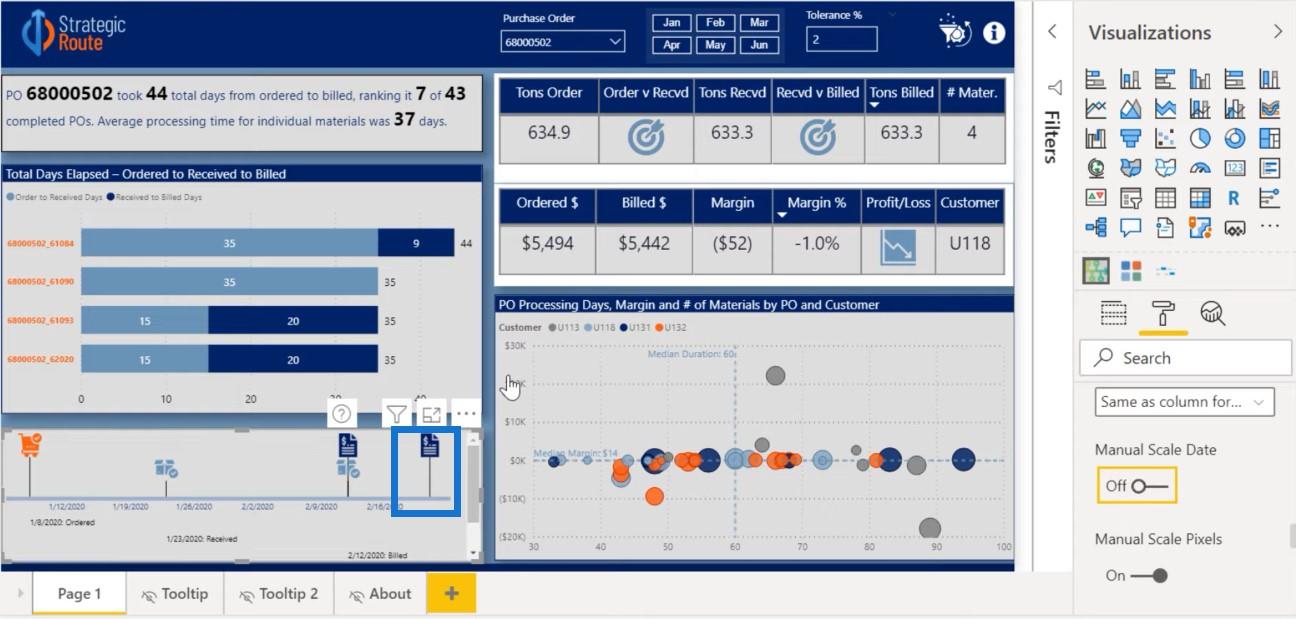
Det här var mitt bidrag till utmaning #7 med hjälp av Query on Timeline-visualen.

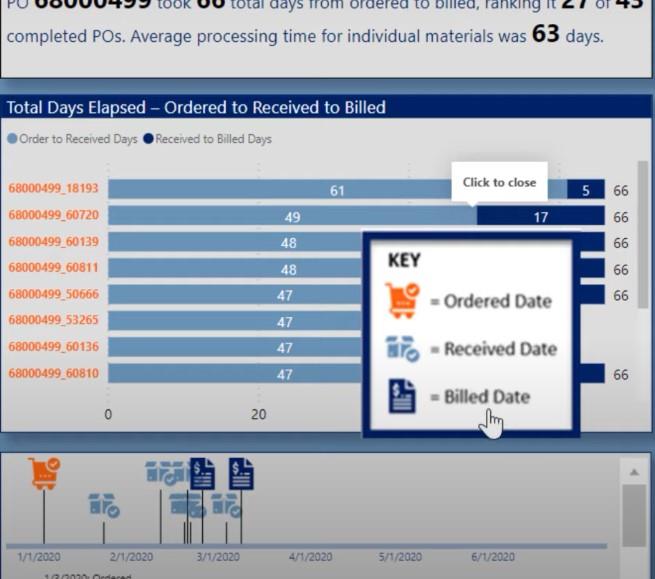
Den nedre vänstra bilden har denna nyckel: den orange var för inköpsorderdatum, den mellanblå var fordringar och den mörkblå var fakturadatum.

Varje inköpsorder har flera material med olika leveransdatum och olika fakturadatum. Allt är helt dynamiskt så om du väljer på en annan inköpsorder kan du se att det visuella ändras och du kan filtrera det efter material.

Du kan också flytta ur fokus för att se hela intervallet av datum kopplade till de olika fordringarna och fakturorna.

Om du klickar på någon av dessa ikoner kommer du faktiskt till deras sida. Om du till exempel klickar på fakturan...

…det tar dig till en falsk fakturamall.

Och på liknande sätt, om du går till inköpsorder tar den dig till en inköpsordermall. Samma sak händer för leveranser och konossement.
Innehållsförteckning
Viktiga steg för att uppnå en av de bästa anpassade bilderna för Lucky Templates
Detta är en sofistikerad bild och det finns flera viktiga steg för att få detta att fungera i dina egna rapporter. Den första är att förbereda dina bilder .
Det andra steget är att ladda upp bilderna till en offentlig webbsida där du enkelt kan ta tag i webbadresserna för manipulation i LuckyTemplates.
Du måste också ställa in din kompletterande URL , som i det här fallet är de skenmallar som vi länkade till ikonerna.
Sedan måste du ställa in din datamodell på ett sätt som överensstämmer med kraven för Query on Timeline .
Till skillnad från andra bilder som är flexibla när man hanterar en mängd olika datamodeller, kräver denna några strikta begränsningar för hur du strukturerar din modell.
Du måste ta hänsyn till detta i förväg och sedan konfigurera själva det visuella. Den har mycket konfigurerbarhet, med en del av det är inte intuitivt.
Förbereder dina bilder
Låt oss börja med steg 1. Jag använder en sida som heter Flat Icon för mina bilder.

Det finns många bra ikonsajter; det här råkar bara vara den jag använder. Det jag gjorde var att välja tre ikoner, en vardera för inköp, leveranser och fakturor.

Jag ändrade dessa ikoner med mitt färgtema. Om du är nyfiken på hur du får dessa att matcha ditt färgtema, kolla in min video om enkel hex-kodträngning för LuckyTemplates .
När du har ställt in alla dina foton, bilder eller ikoner, ladda ner och ladda upp dem till en bildvärdwebbplats. Återigen, det finns många bra. Den som jag använder heter ImgBB , vilket är en gratis sida som är enkel att använda.

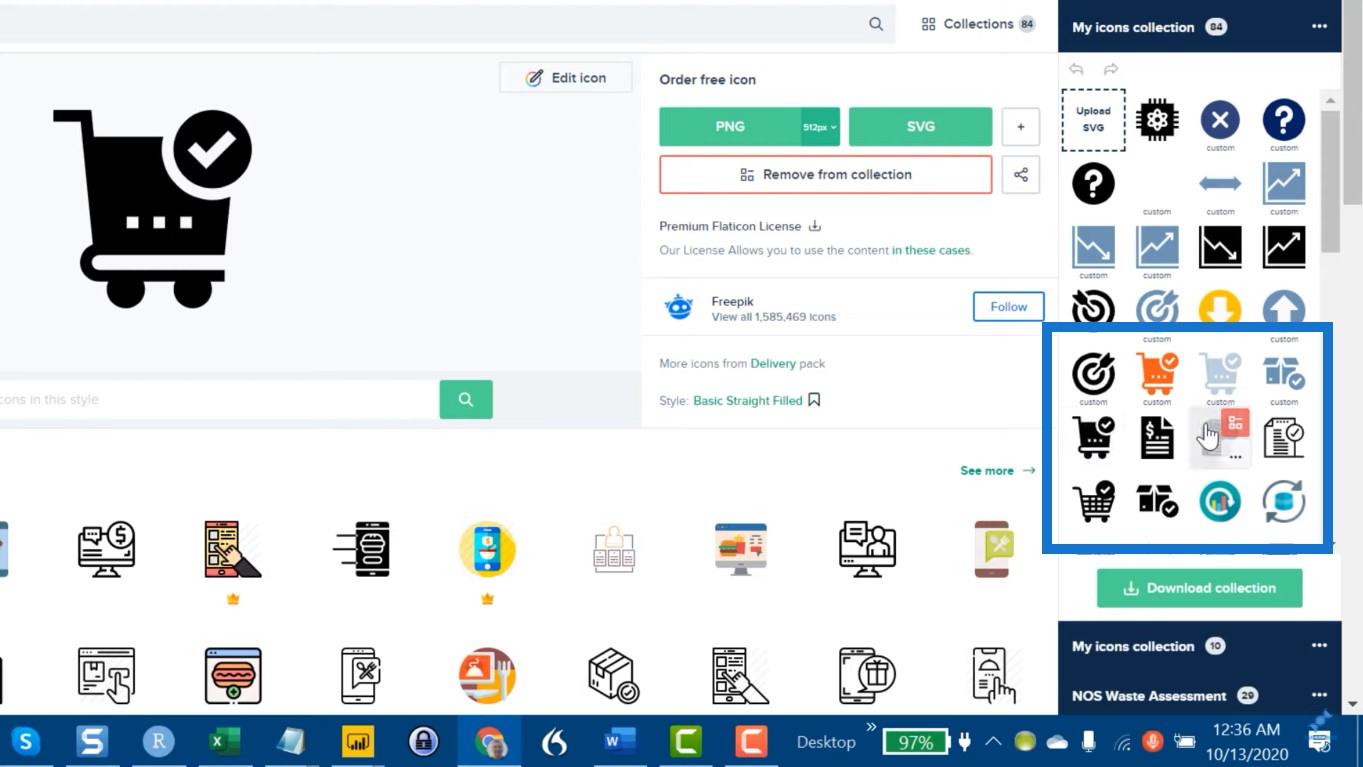
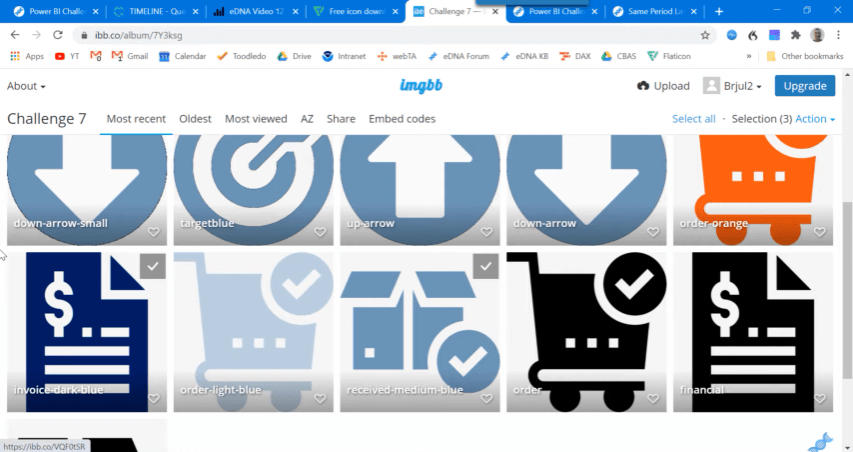
Ikonerna som jag använde i mitt inlägg för Query On Timeline är de orange, mellanblå och mörkblå ikonerna.

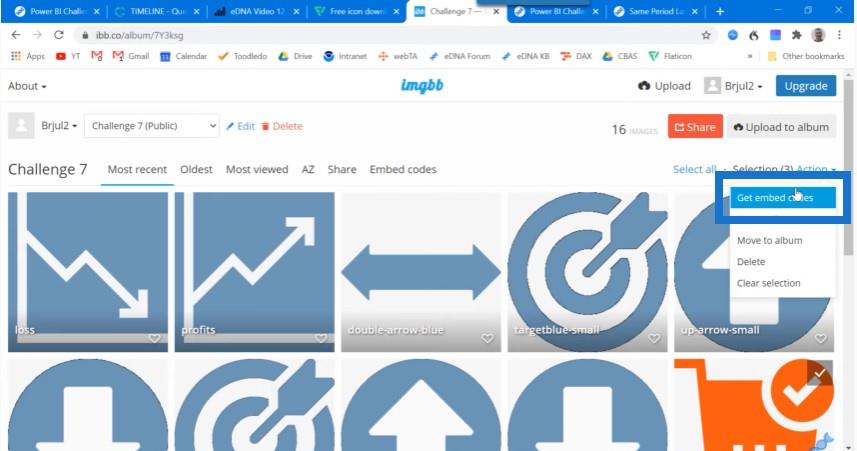
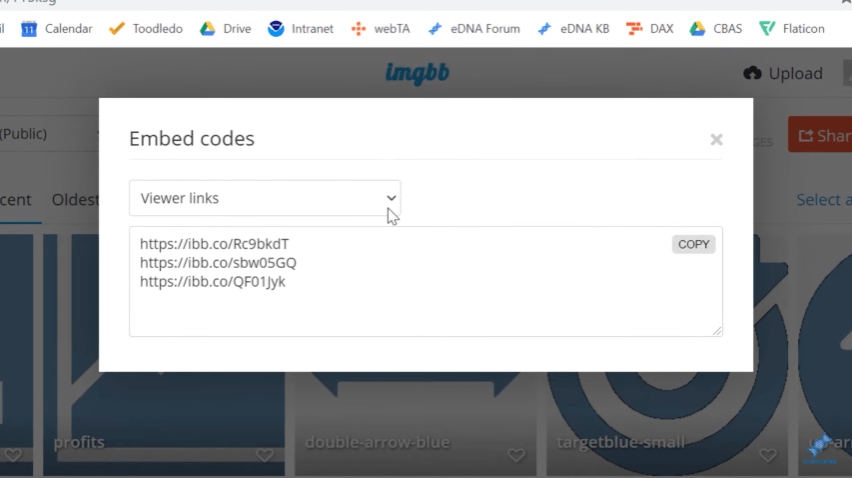
Nyckeln här är att välja de ikoner du behöver och välja Hämta inbäddningskoder .

Detta gör att du kan se Viewer-länkar .

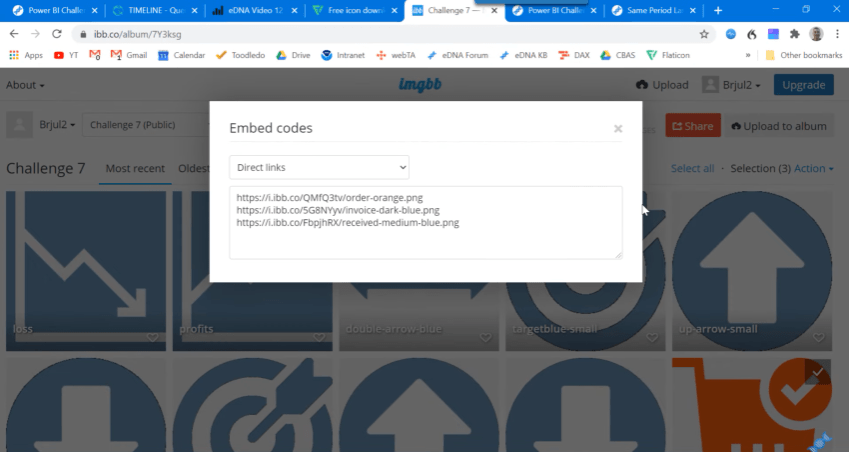
Klicka på rullgardinsmenyn och gå till Direktlänkar.

Kopiera sedan dessa länkar till ett anteckningsblock. Nyckeln här är att få webbadresserna till dessa offentligt värdbilder.
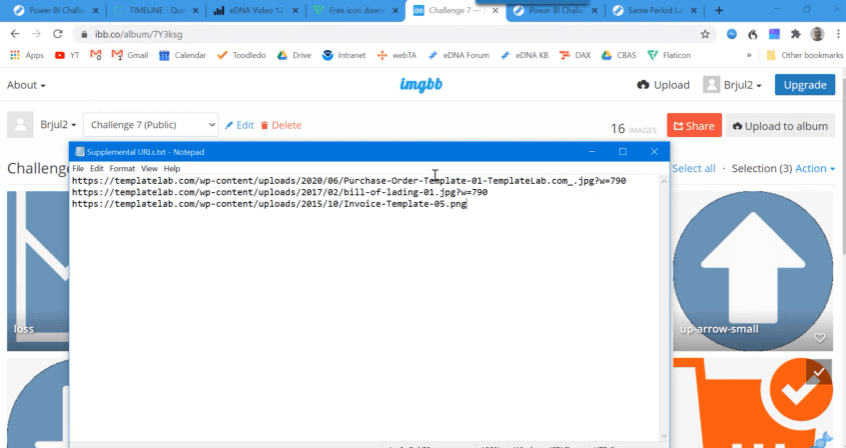
Detta liknar vad du kommer att göra för dina kompletterande webbadresser. I det här fallet heter webbplatsen jag hämtade från Template Labs .

Jag kopierade ner webbadresserna för inköpsordern, fraktsedeln och fakturamallarna i ett anteckningsblock. Vi kommer att hantera dessa på samma sätt som vi kommer att hantera ikonens webbadresser.
Förbereder din datamodell
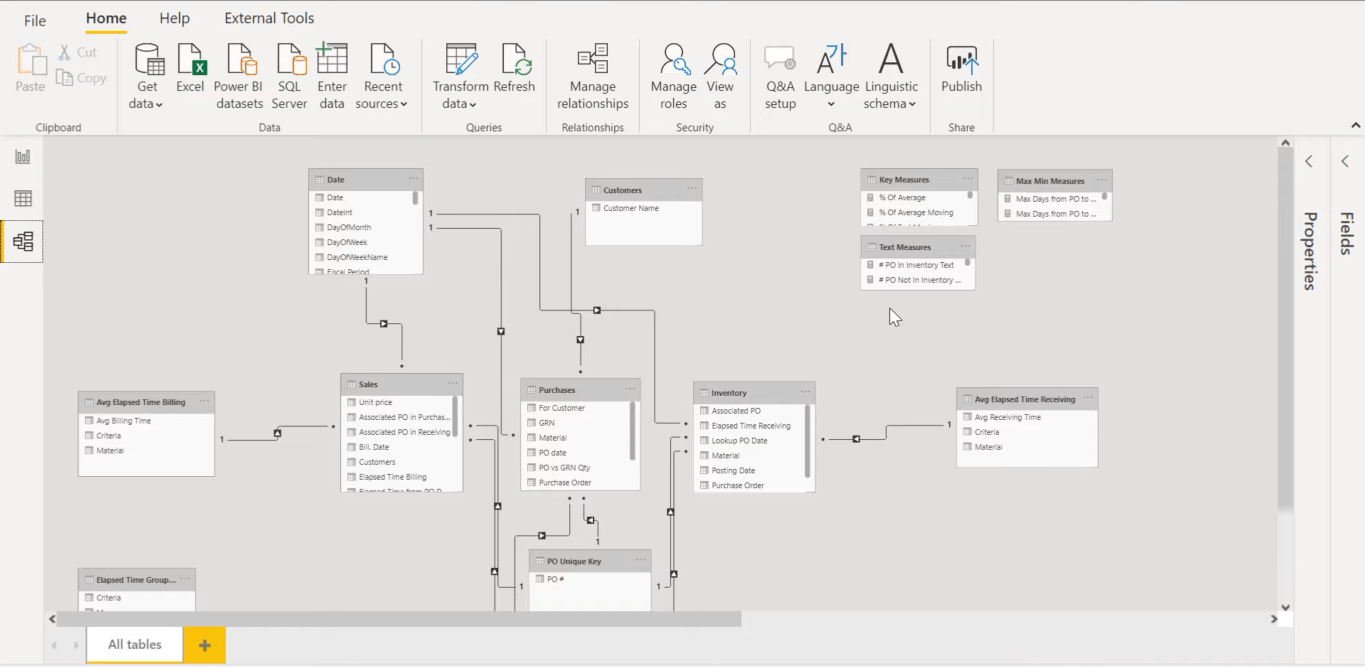
Nästa sak att göra är att förbereda vår datamodell. Jag ska visa dig hur de flesta i utmaningen hanterade sina datamodeller. Detta är Mudassir Alis inlämning, och han satte ihop ett underbart bidrag för denna utmaning. Jag uppmuntrar dig verkligen att ta en titt på den.

Det finns många riktigt intressanta bilder och verktygstips inbäddade här, såväl som några coola tekniker. För att uppnå detta byggde han en datamodell med tre faktatabeller, vilket är ett alldeles utmärkt tillvägagångssätt i denna utmaning.

Detta var ett bra sätt att göra beräkningarna och komma fram till de analytiska rön som behövdes. Men den här modellen kommer inte att stödja tidslinjemetoden.
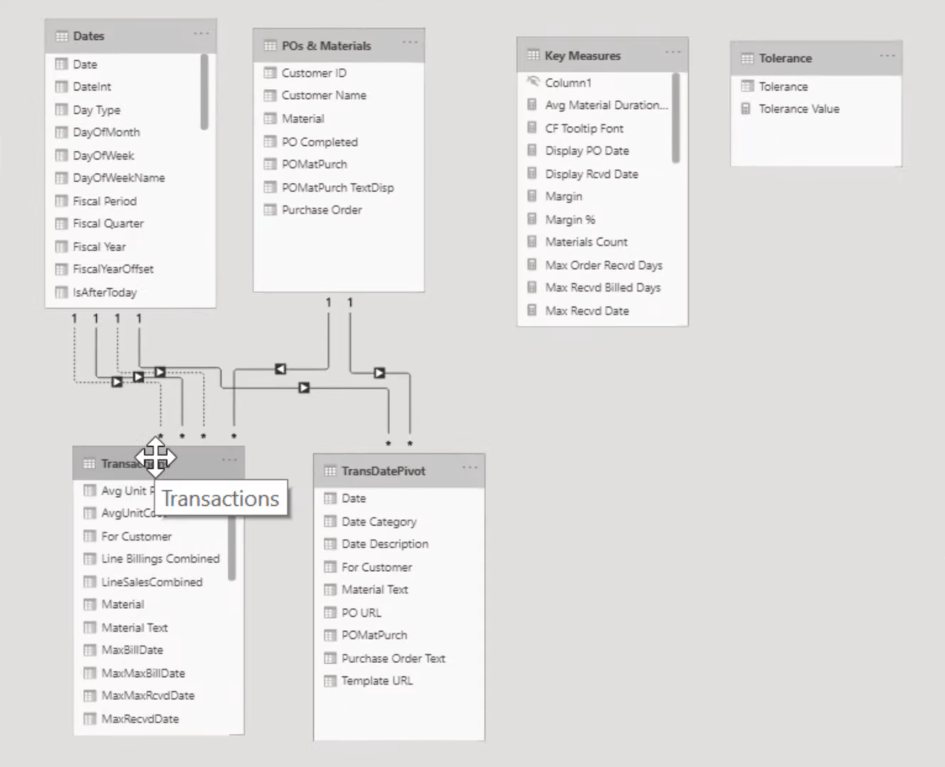
Min inlämning var i grunden mycket kraftfrågearbete för att få de tre faktatabellerna till en transaktionstabell från slut till slut.

I forumet får vi skriva mycket om hur vi kom fram till våra bidrag. Du kan läsa för att se hur jag sammanställt transaktionstabellen från början till slut i utförlig detalj.

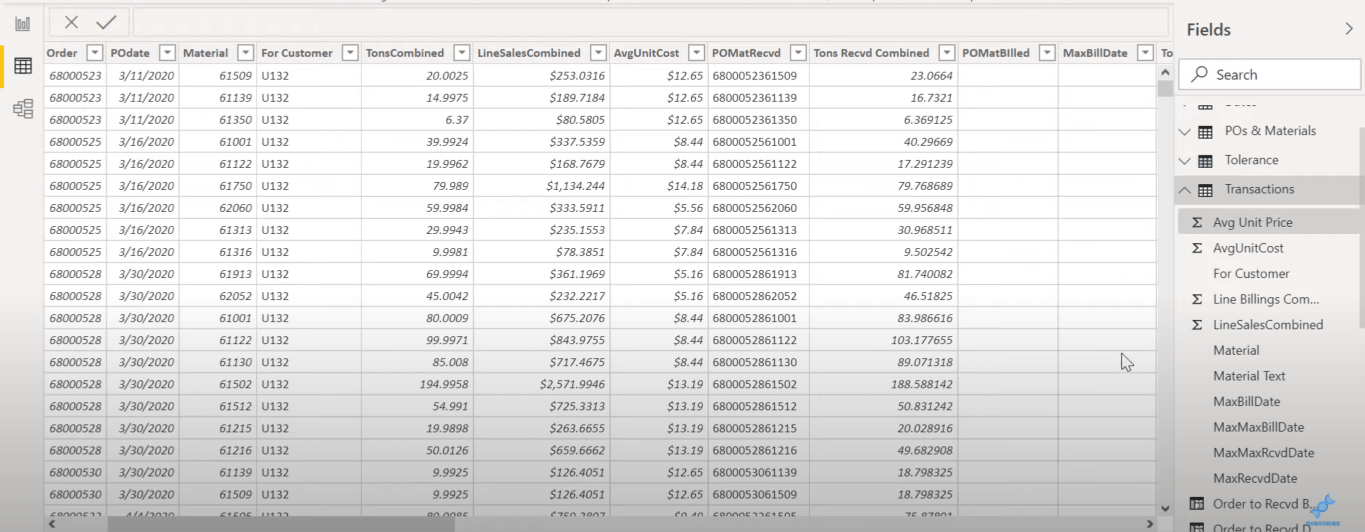
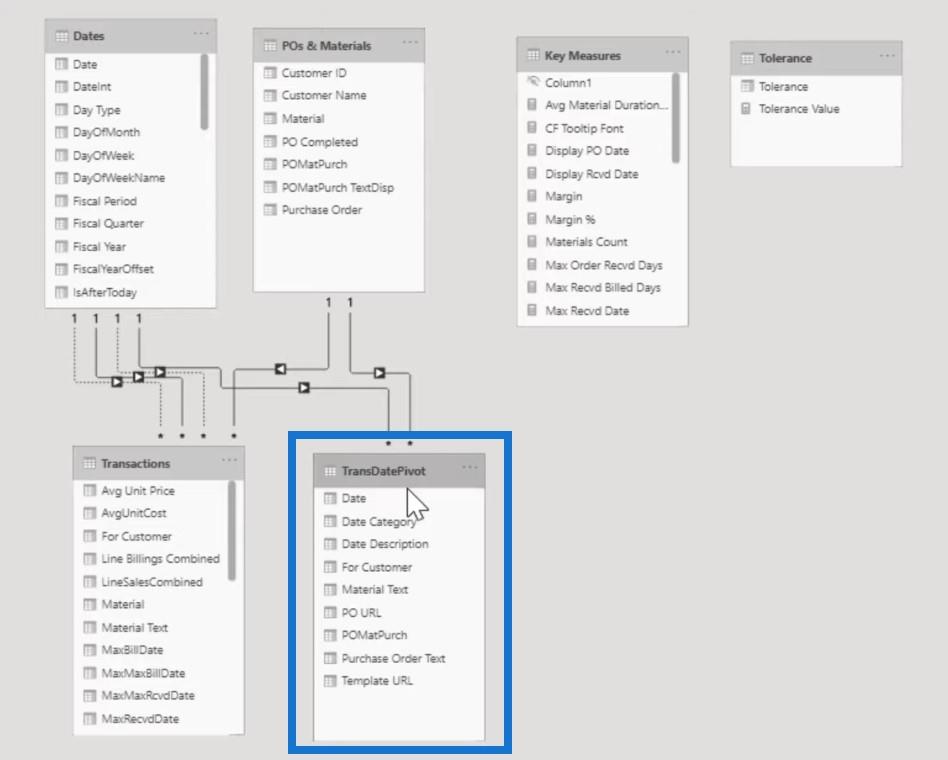
Om vi tittar på transaktionstabellen har vi ett antal datum: inköpsorderdatum, fakturadatum, fordringsdatum och andra beräknade datum.

Vad som behövs för Query On Timeline är en kolumn för enstaka datum. Så efter att ha satt ihop den här enstaka transaktionstabellen har jag avpivoterat den och sedan länkat den opivoterade versionen till min datamodell. Observera att titeln säger pivot, men detta är faktiskt opivoterat.

Om vi tittar på transaktionstabellen igen ser vi kolumnen Datumkategori och kolumnen för enstaka datum .
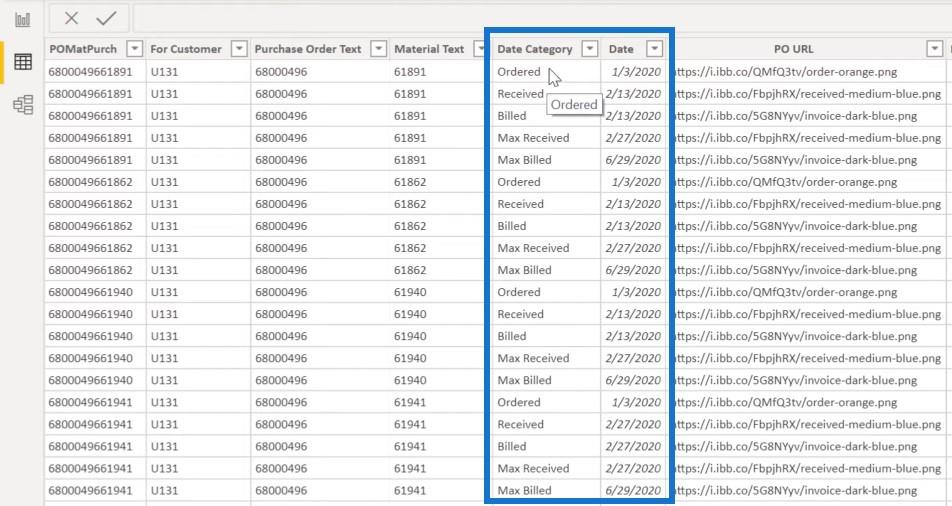
Kolumnen Datumkategori har i princip komprimerats i tre huvudkategorier: beställd , mottagen och fakturerad . Men det finns också lokala och globala maximi- och minimivärden där.

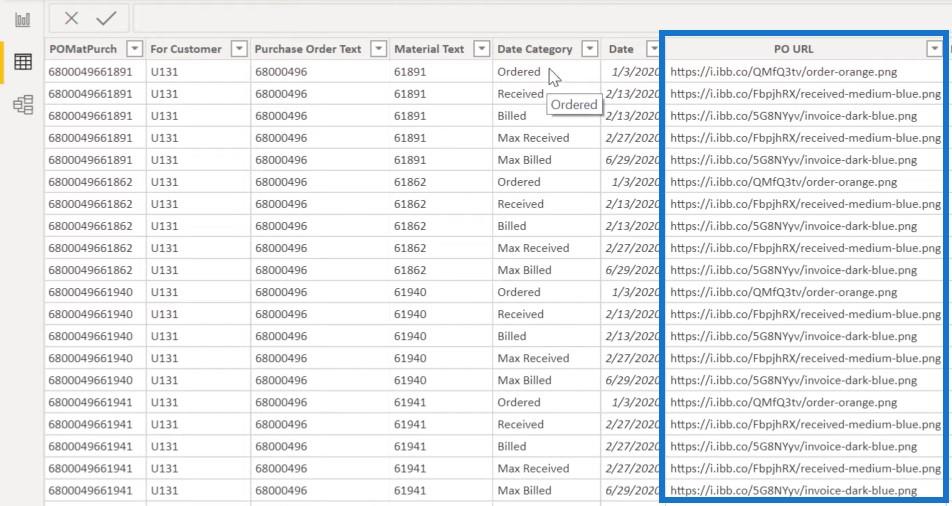
Vi har också inköpsorderns URL (PO URL).

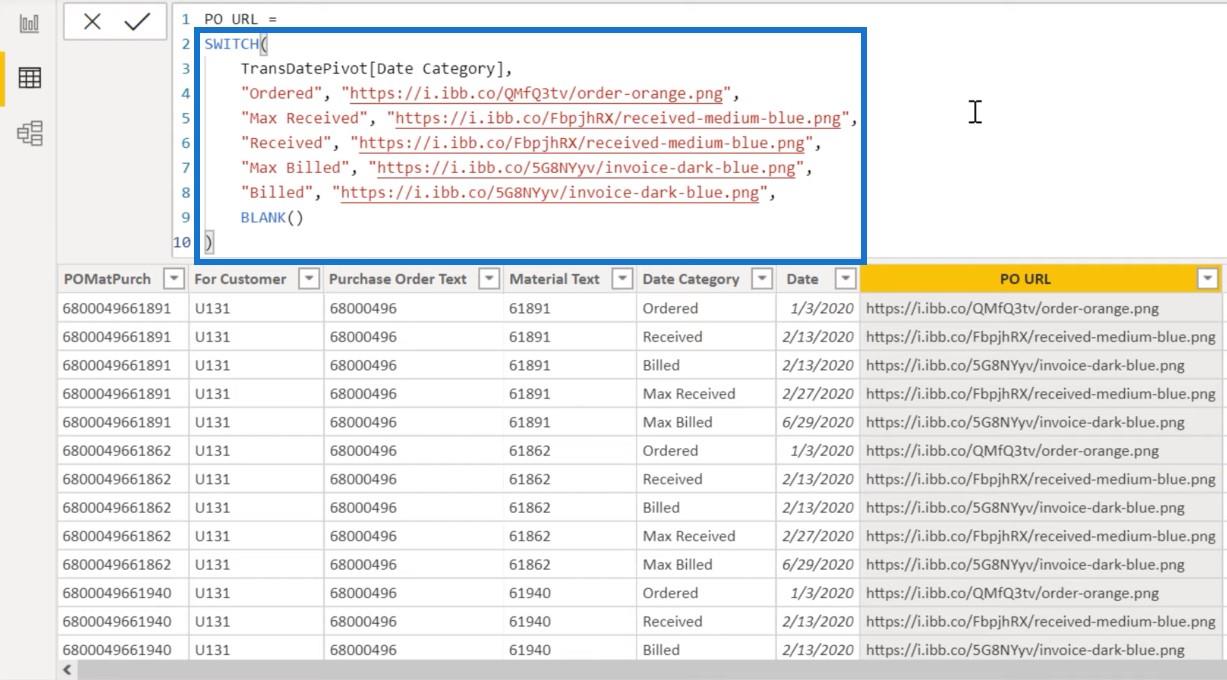
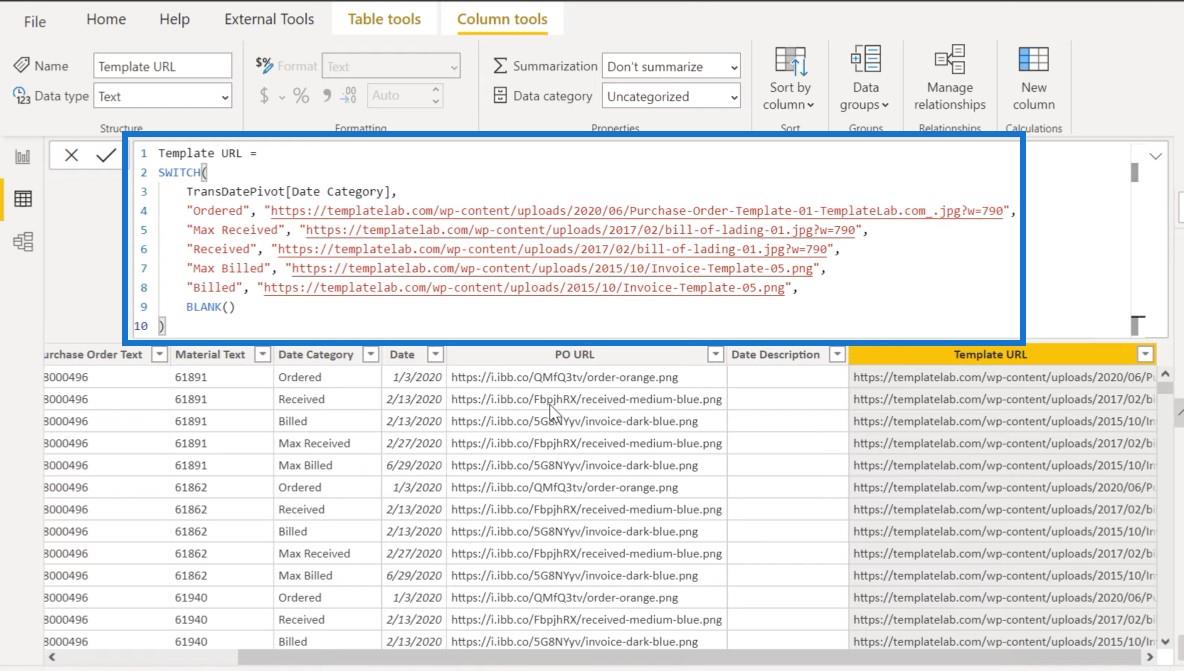
Om vi tittar tillbaka på transaktionstabellen kommer vi att se de beräknade kolumnerna för dessa webbadresser som är uttalanden som tittar på datakategorin och tilldelar webbadressen från bildvärdwebbplatsen till lämplig ikon.

Vi gör samma sakuttalande för att tilldela mallen som också baseras på fältet Datumkategori.

Så här tilldelade jag rätt ikon och mall för var och en av posterna.
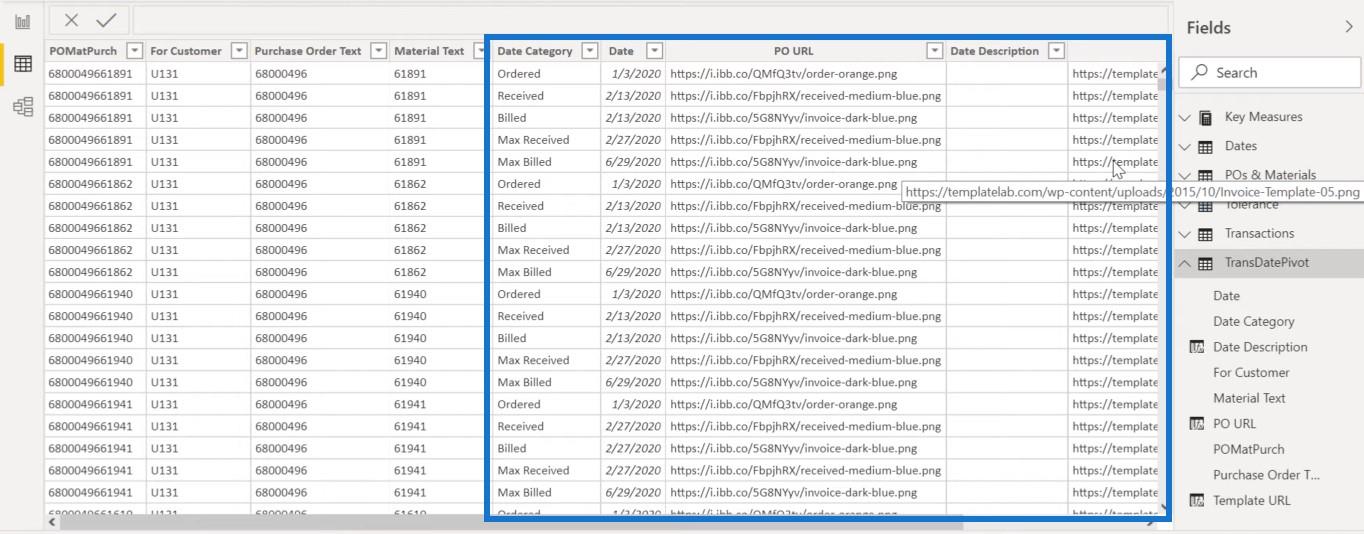
Om vi går tillbaka till unpivottabellen ser vi den enda datumkolumnen , datumkategorin och de två URL-fälten för inköpsorder och mallar.
Detta är allt vi behöver för att få tidslinjen korrekt inställd.

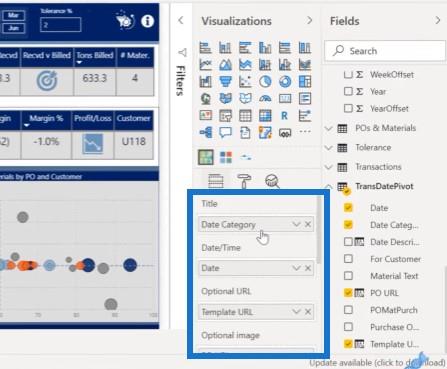
Om vi går in på våra visuella och huvudfälten här, är titeln den opivoterade datumkategorin som jag visade dig.
Datum /tid kan vara en av två saker: faktatabellens datum i den opivoterade versionen eller det validerade datumet i datumtabellen. Antingen fungerar här.
Den valfria webbadressen är malladressen som är länkad till ikonklicket.

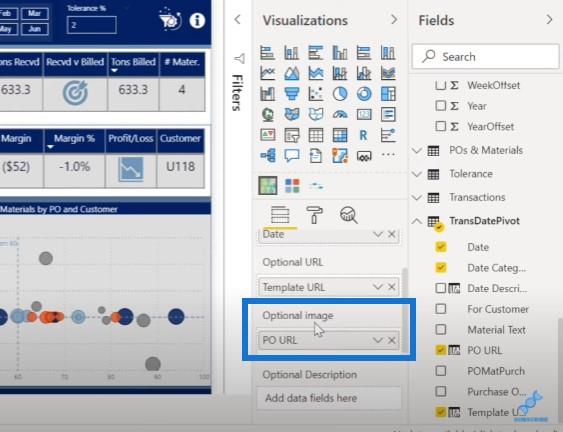
Den valfria bilden är fältet för inköpsorderns URL.

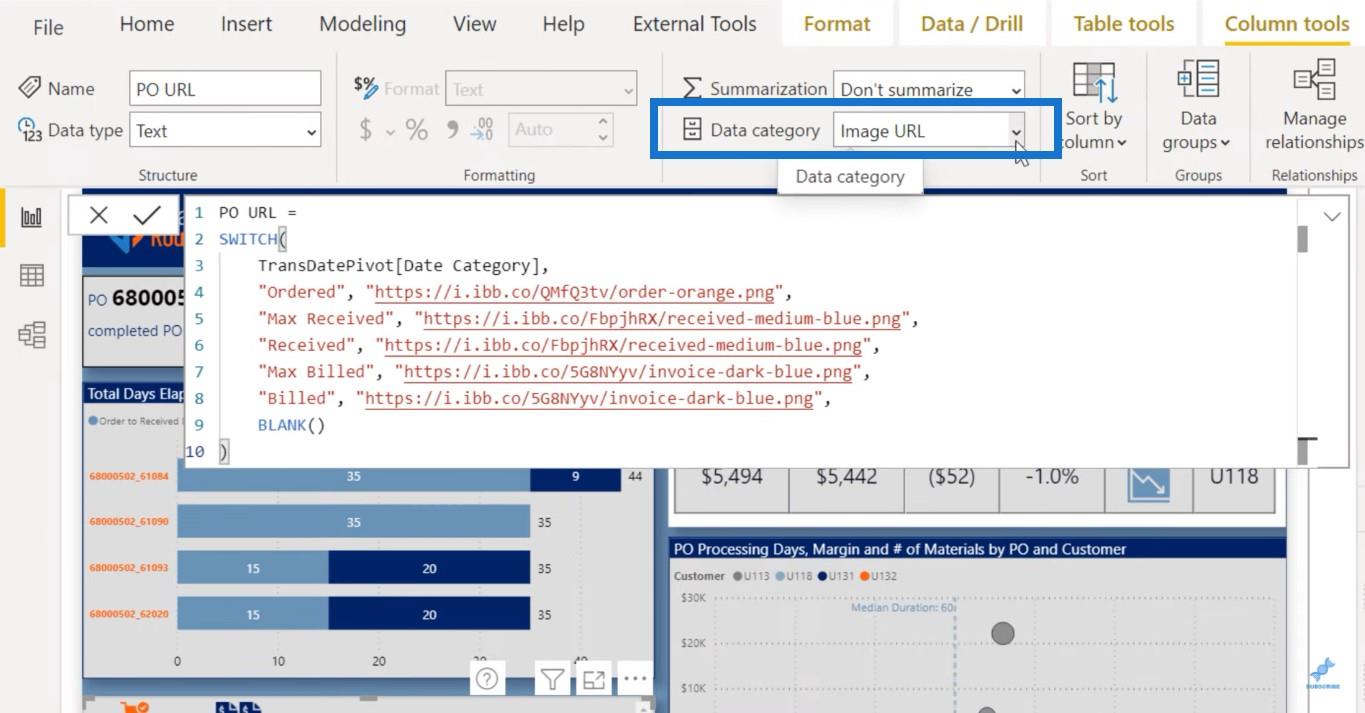
Nu, om vi tittar på det PO URL-fältet, måste vi ställa in datakategorin i Image URL, eftersom det automatiskt kommer att vara text som standard. Om du behåller det som text kommer bilderna inte att återges korrekt.
Om du ställer in det på URL-fältet kommer bilderna att komma igenom korrekt från bildvärdsidan.
Dessa steg är i princip hur du kan få de grundläggande fälten inställda på rätt sätt på det visuella.

Formatera anpassade bilder för Lucky Templates
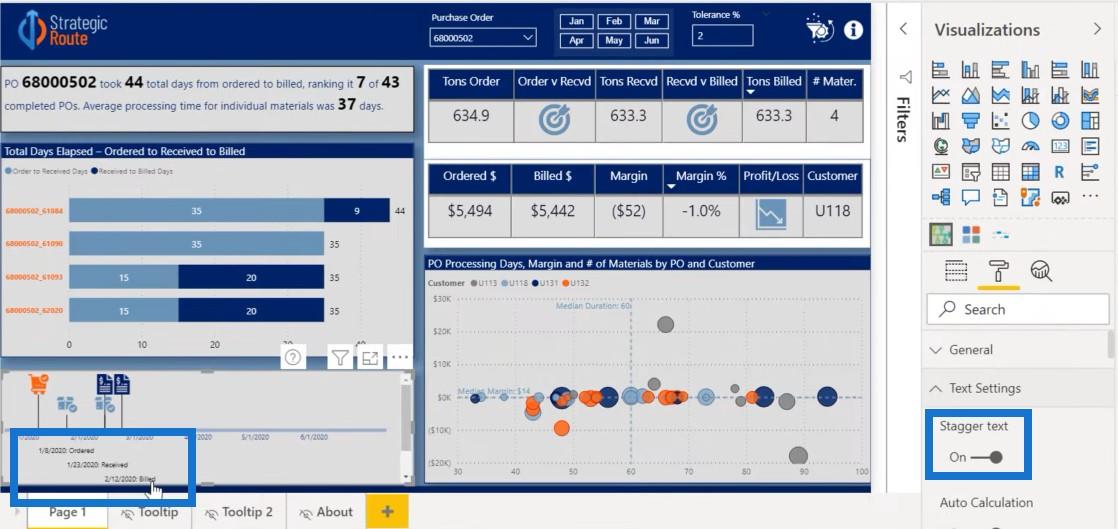
Nu vill jag bara gå igenom några av formateringen jag gjorde för rapporten. Den första som är relevant är Stagger Text , som skapar en kaskadeffekt.

Om vi stänger av Stagger Text får vi allt på samma rad. Men när du har flera fält relativt nära varandra överlappar de bara varandra och blir oläsliga. Det är därför vi förskjutna texten på den automatiska beräkningen.
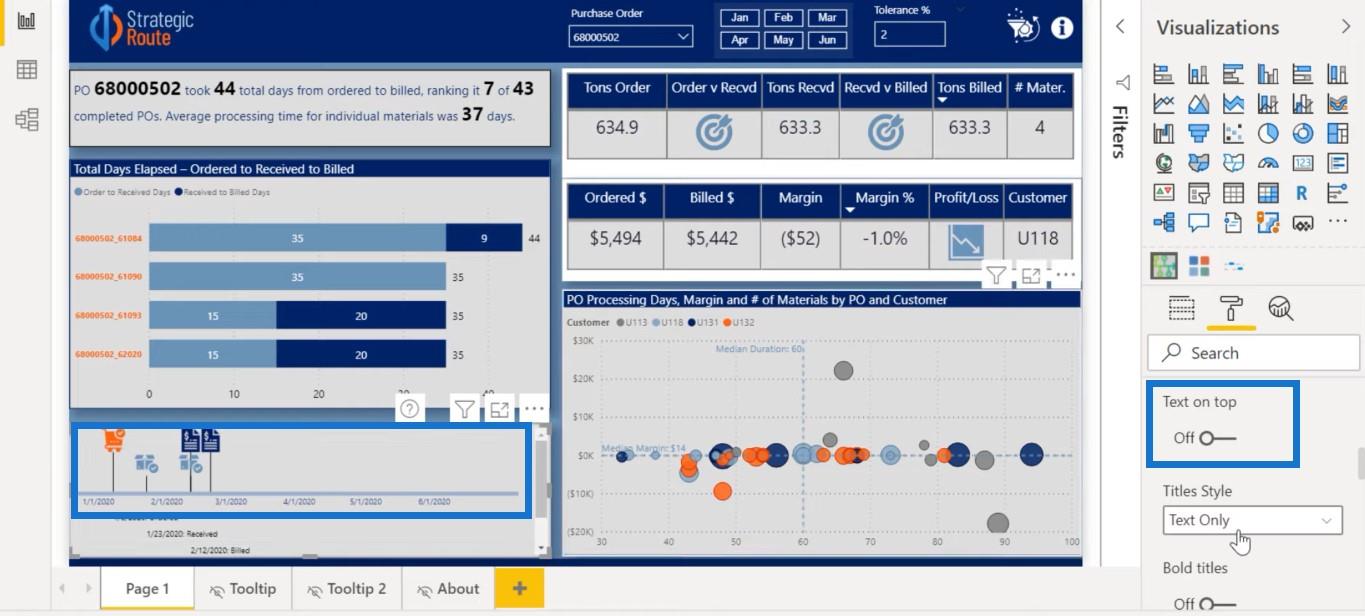
Text on Top -funktionen låter dig flytta den överlappande texten nedan till ovanför linjen.

Titlarna med fet stil låter dig markera titeln med fet stil. Det finns också viss datumformatering som du kan göra på X-axeln. Du kan visa eller inte visa datum på axeln.
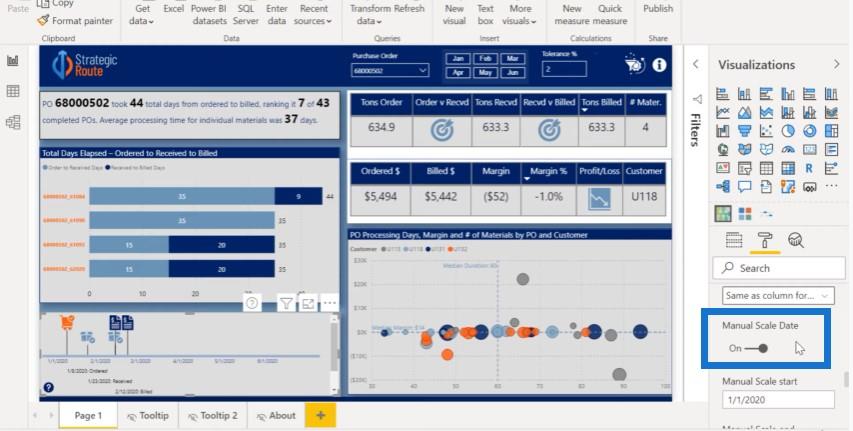
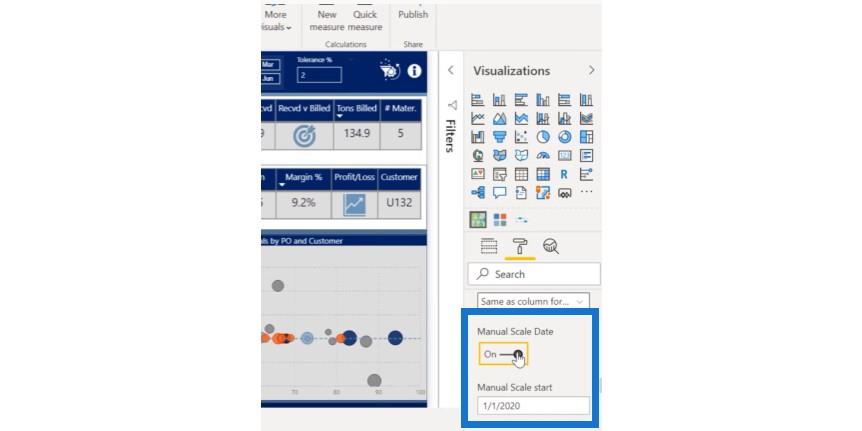
Omkopplarna för manuell skala datum är också viktiga eftersom om du slår på den förblir startpunkten och slutpunkten konstanta.

Detta måste vara på eftersom vi har en fast tidsperiod för data. Vi vill visa i förhållande till den fasta tidpunkten var dessa olika händelser inträffar.
Om vi stänger av detta blir den sista datapunkten i varje inköpsorder slutpunkten för den raden. Som du kan se är slutpunkten mars.

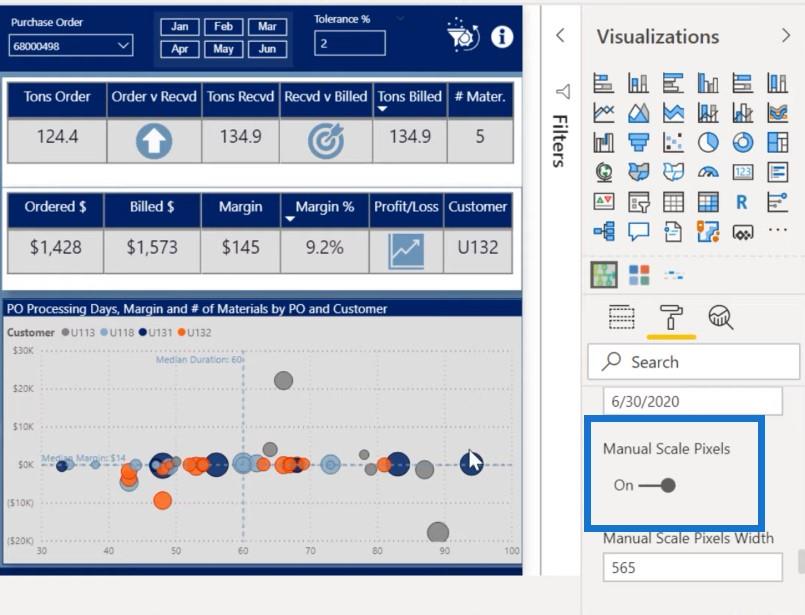
I det här fallet vill vi aktivera manuell skalning och starta den den 1 januari, vilket är början av datamängden, och avsluta det den 30 juni, vilket är slutet av datamängden.

Den manuella skalan pixlar ställer in bredden på linjen. Den enda anledningen till att vi aktiverade detta var att skapa en lucka så att den inte körde och skapa en rullningslist längst ner.

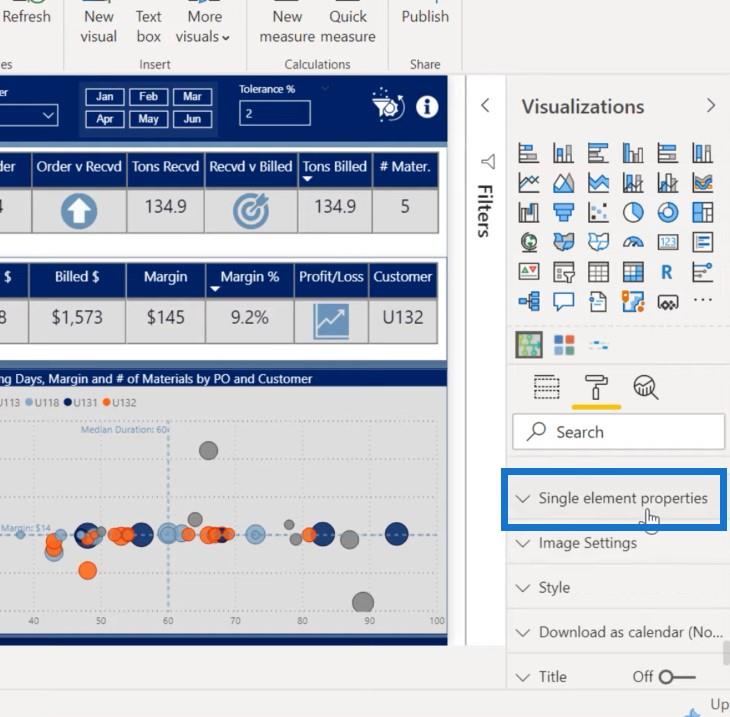
Egenskaperna för enstaka element är användbara om du bara har en händelse per kategori.

Eftersom detta inte har fullständig anpassad villkorlig formatering kan du ställa in teckensnitt, färg och egenskaper för varje kategori med den här funktionen. Det låter dig bara göra den första, medan resten av dem är i standardfärgen. Förhoppningsvis, i en senare version, kommer de att ha den fullständiga villkorliga formateringen.
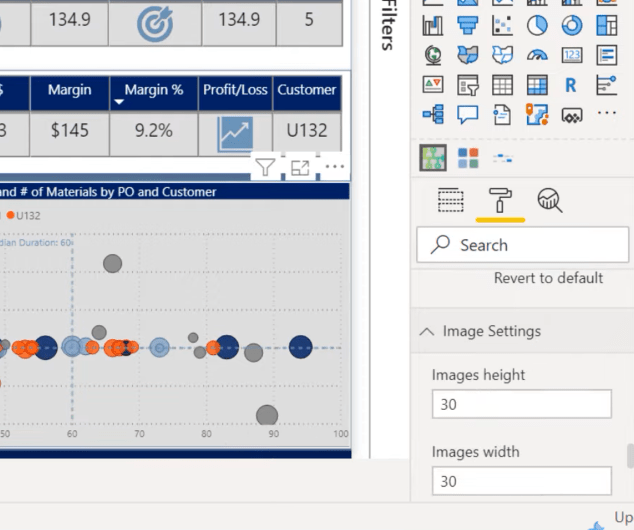
Bildinställningarna låter dig skala storleken på dina bilder och behålla rätt avstånd .

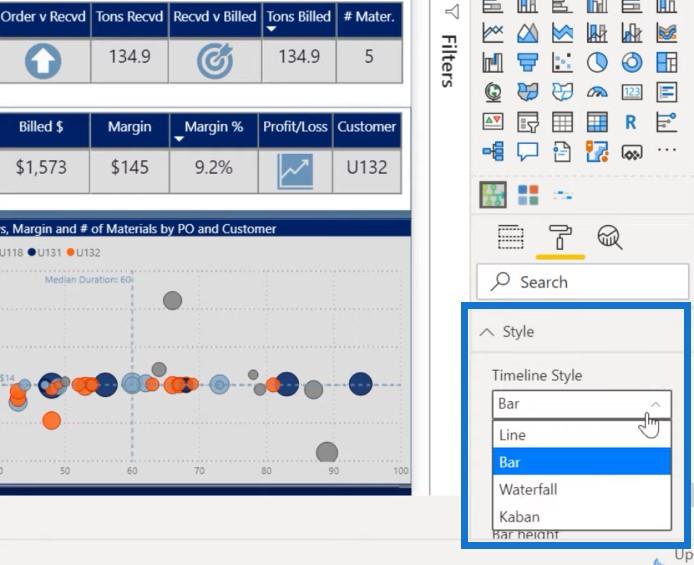
Stilen låter dig välja mellan flera stilar: barstil, linjestil , vattenfallsstil och kanbanstil.

Vi går med barstil, men för andra applikationer kanske du vill experimentera och leka med den här funktionen.
Den här anpassade visuella bilden har också en dynamisk förmåga att visa dagens datum men det är inte relevant i det här fallet eftersom det inte sträcker sig till längden på vår data.
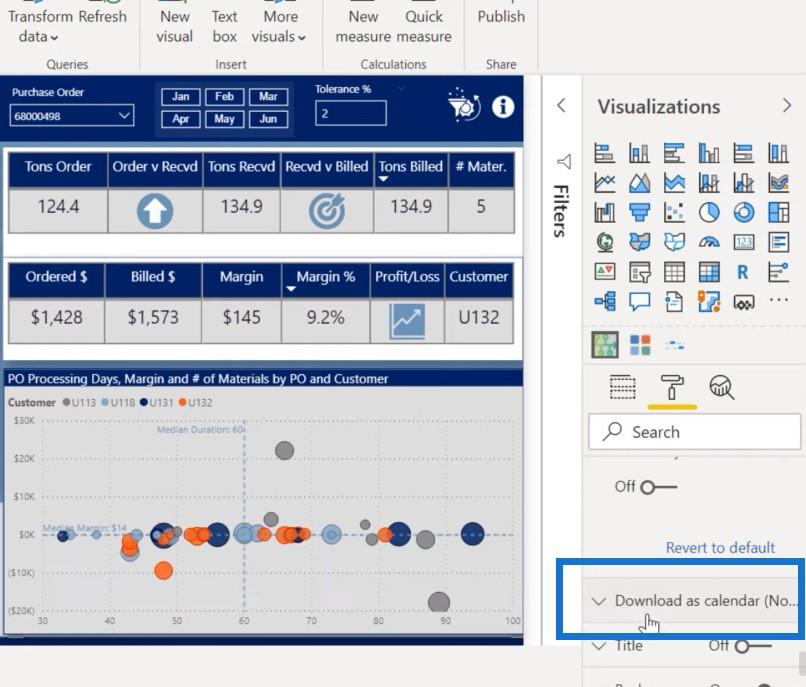
Den har också möjlighet att ladda ner datumen som en kalenderfil från Google Kalender eller Outlook.

Slutsats
Det här är ett exempel på hur du konfigurerar anpassade bilder för LuckyTemplates. Det krävs mycket experiment för att få det att se exakt rätt ut, men jag tror att det är ett värdefullt sätt att visa data.
Förhoppningsvis fann du denna handledning användbar och du hittade något som du kanske vill experimentera och leka med.
Vänligen prenumerera på LuckyTemplates TV om du inte har gjort det ännu. Vi har mycket nytt videoinnehåll som kommer ut snart.
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








