Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om datavalidering och varför vi behöver det i våra appar.
Vi har diskuterati tidigare tutorials och det är fantastiskt hur vi kan tillåta slutanvändare att mata in ny data eller ändra en befintlig information sömlöst genom vår app. Det kommer dock att finnas tillfällen där en slutanvändare kan skriva in information som inte matchar vad formuläret kräver. Det är här datavalidering kommer in.
Innehållsförteckning
Vad är datavalidering?
Datavalidering förhindrar slutanvändare från att skicka in felaktig data i dina formulär.
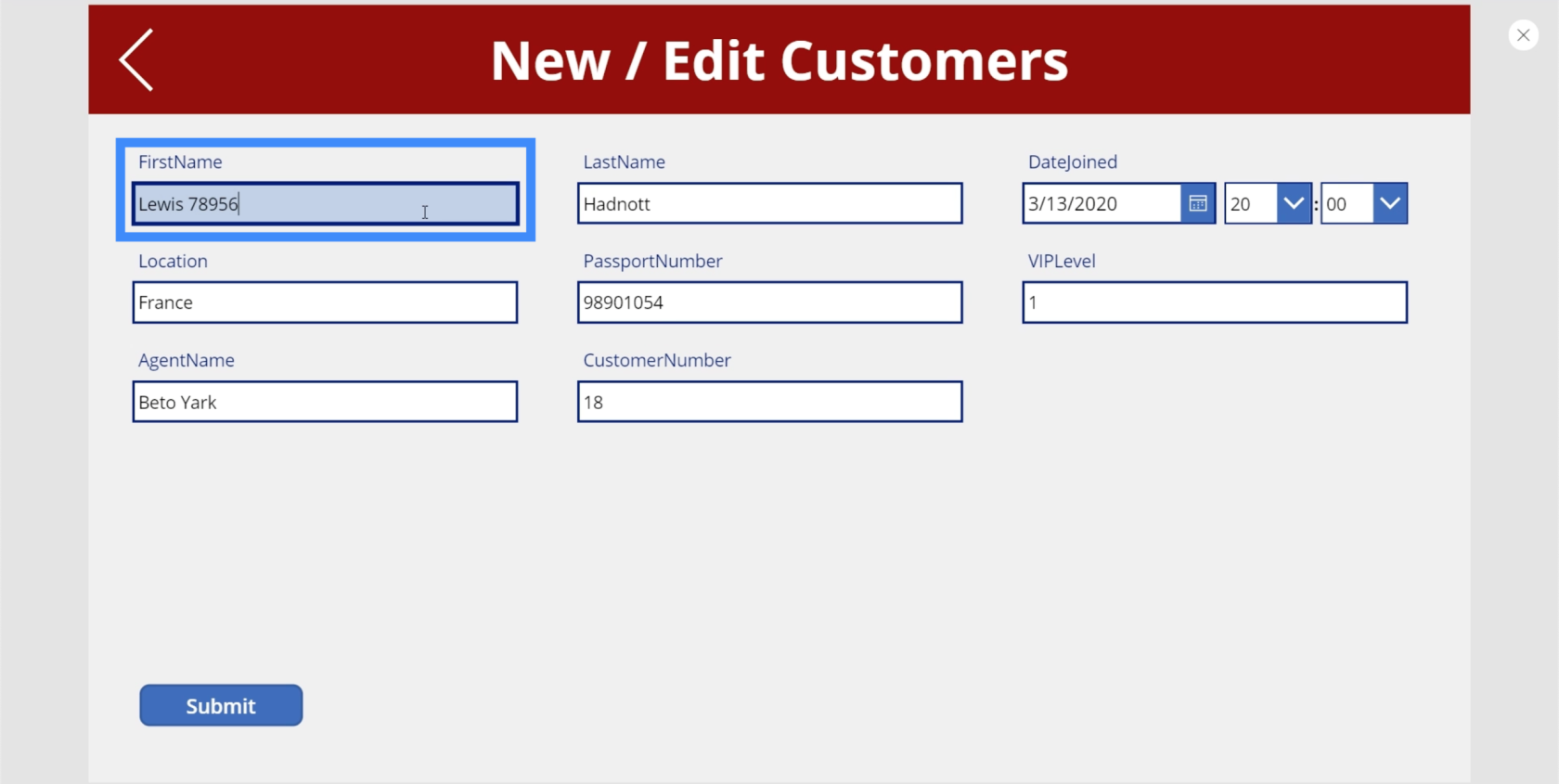
Det är till exempel inte meningsfullt att ha siffror kopplade till ett namn.

Vissa kanske också skriver in 1 istället för I som ett misstag.

Utan datavalidering uppdateras backend-datakällan automatiskt genom att trycka på knappen Skicka. Detta kan orsaka problem med att veta att det fanns fel i den information som ges. Datavalidering hjälper till att undvika det problemet.
Datavalidering kontrollerar för vissa regler och parametrar som hjälper till att avgöra om formulärdata kan skickas eller inte.
Det finns olika sätt att ställa in datavalidering i Power Apps. Låt oss gå igenom några av de bästa sätten att göra det.
Datavalidering med IsMatch
Tidigare nämnde vi att datavalidering följer en uppsättning regler. När det gäller exemplen vi visade var huvudproblemet att ha siffror inskrivna i fält där siffror inte är meningsfulla. I fall som dessa kan IsMatch-funktionen hjälpa oss att undvika det.
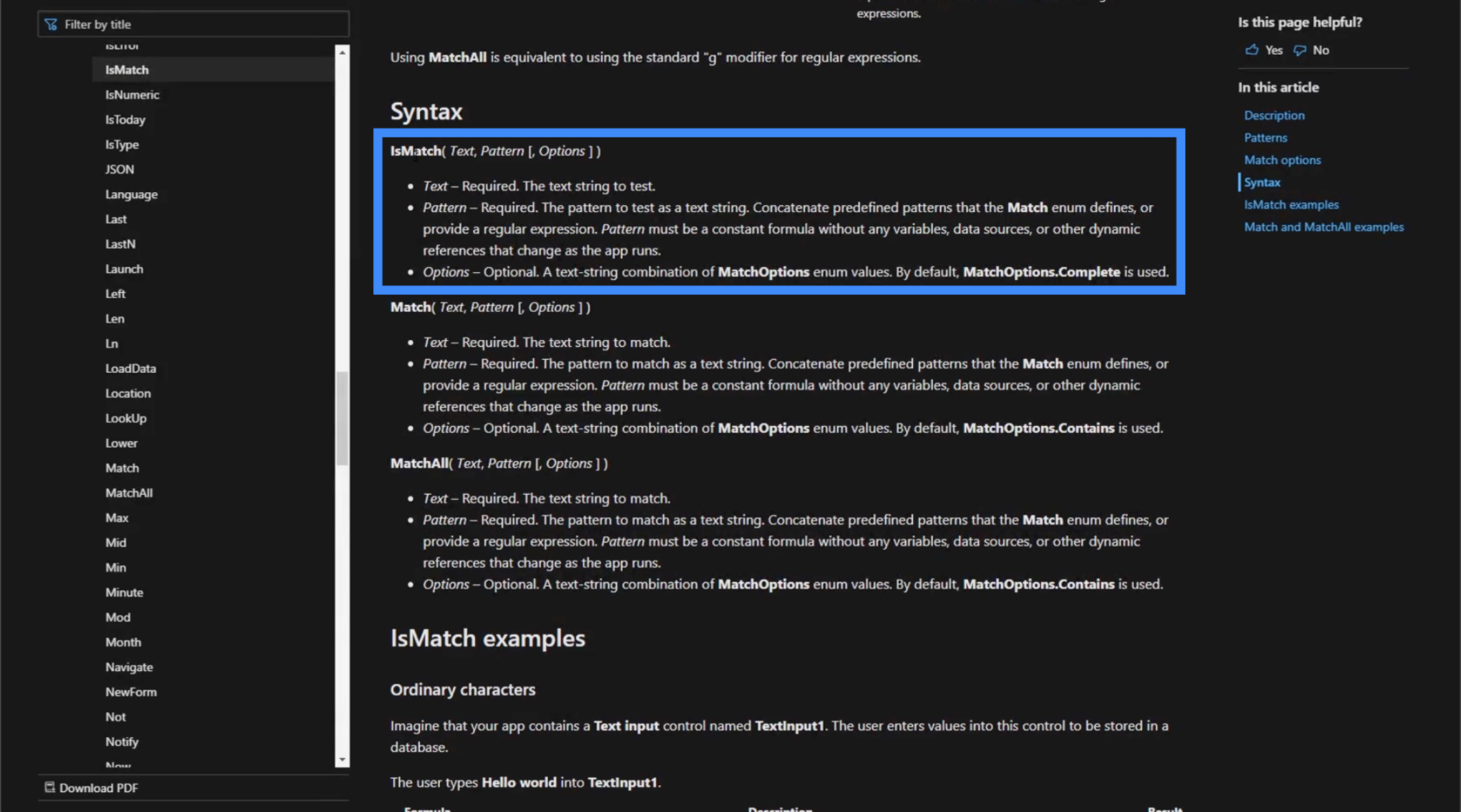
För att förstå hur IsMatch fungerar, låt oss titta på Microsoft Power Apps-dokumentet .

IsMatch tar en text, ett mönster och några alternativ. I grund och botten visar detta att den här funktionen utvärderar texten utifrån mönstret.
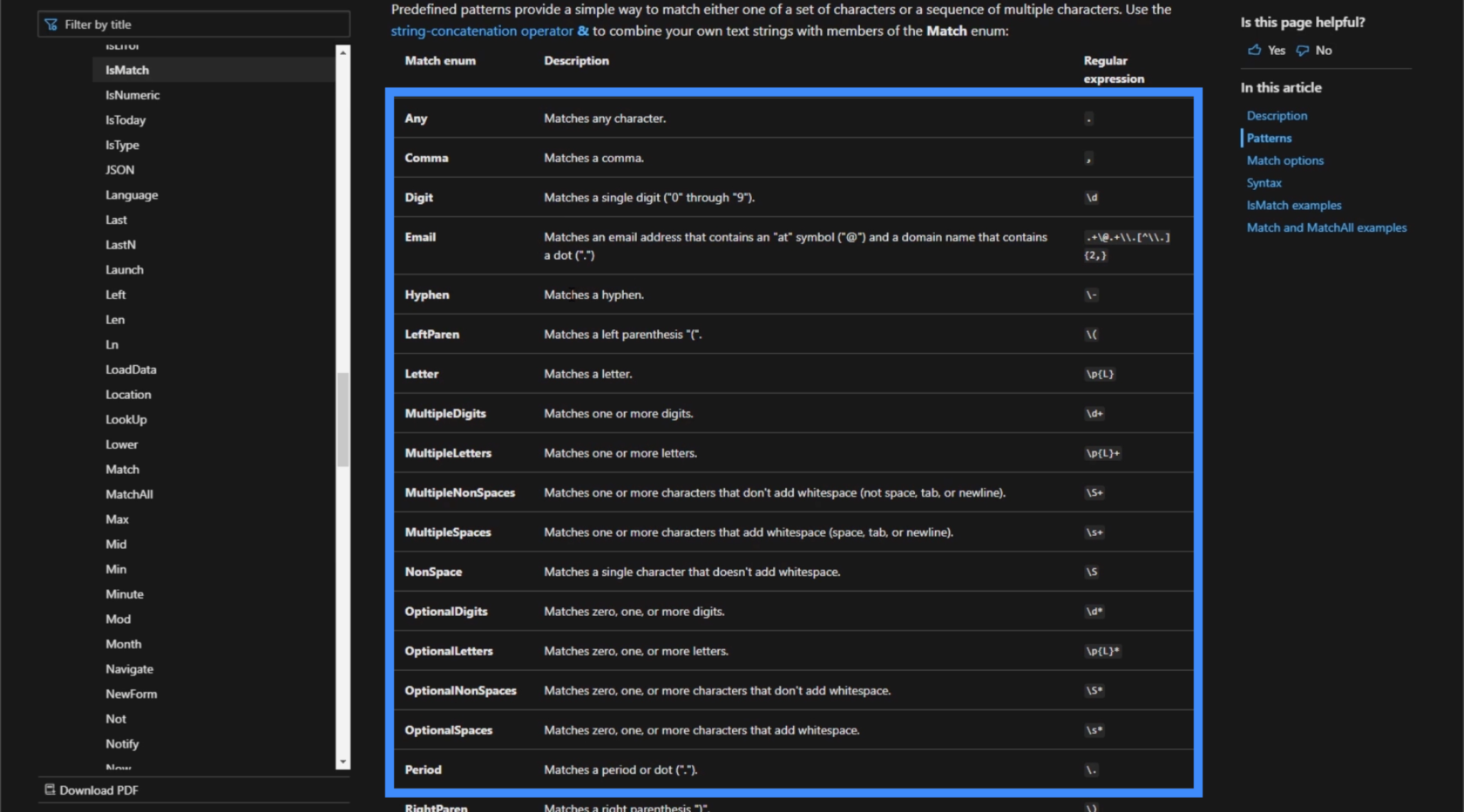
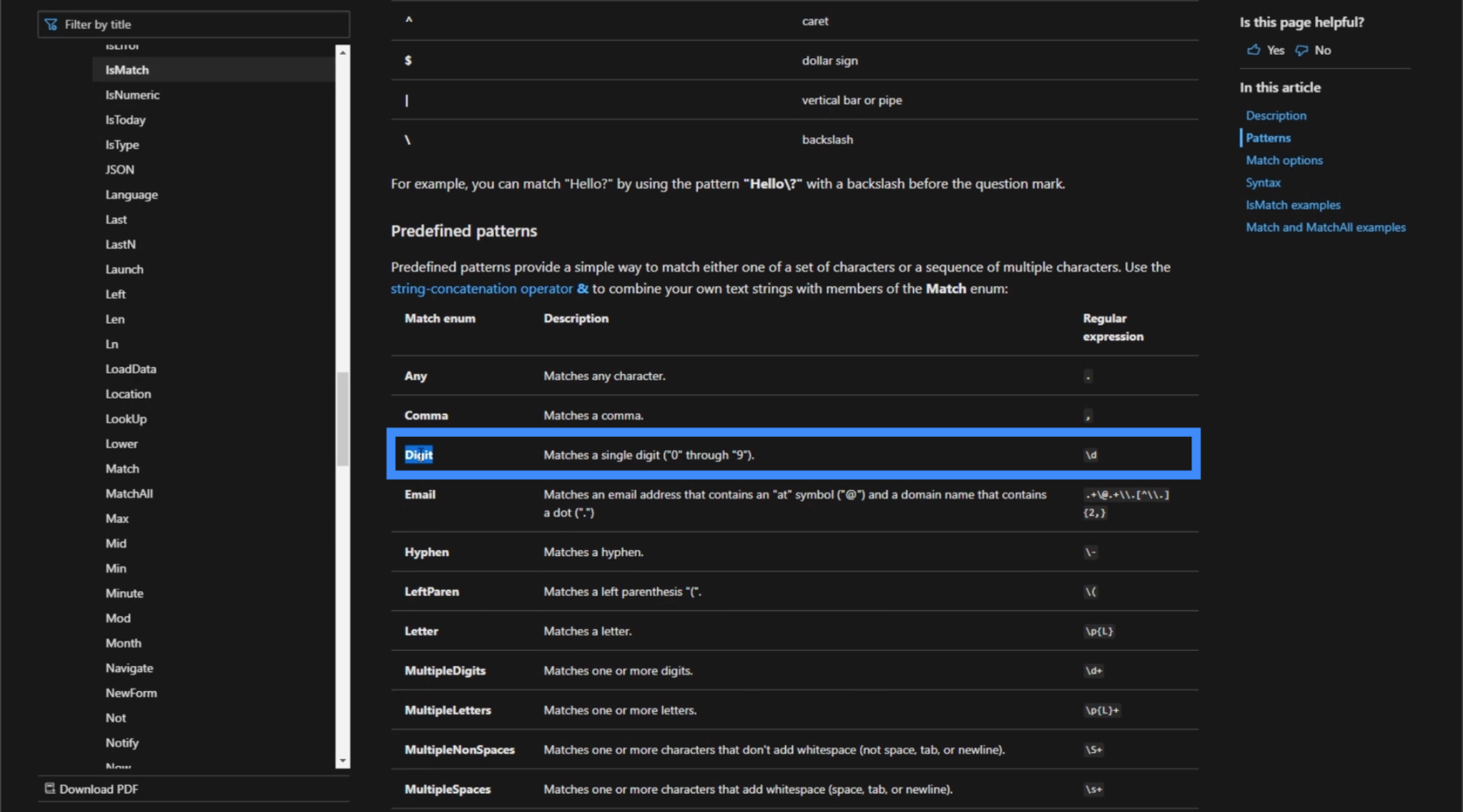
Texten täcker allt som slutanvändaren skriver in i textrutan. När det gäller mönstret finns det ett antal olika förutbestämda sådana som kommatecken, siffror eller e-postadresser.

Om du väljer e-postmönstret, till exempel, kommer IsMatch att se till att texten som skrivs in matchar det mönstret. Därifrån skulle det returnera antingen ett sant eller ett falskt.
I vårt fall kommer vi att använda mönstret för Digit. Detta omfattar alla ensiffriga siffror från 0 till 9.

När vi väl tillämpar det här mönstret kommer IsMatch-funktionen att leta efter valfri siffra i texten och returnera ett sant eller falskt beroende på vad den hittar.
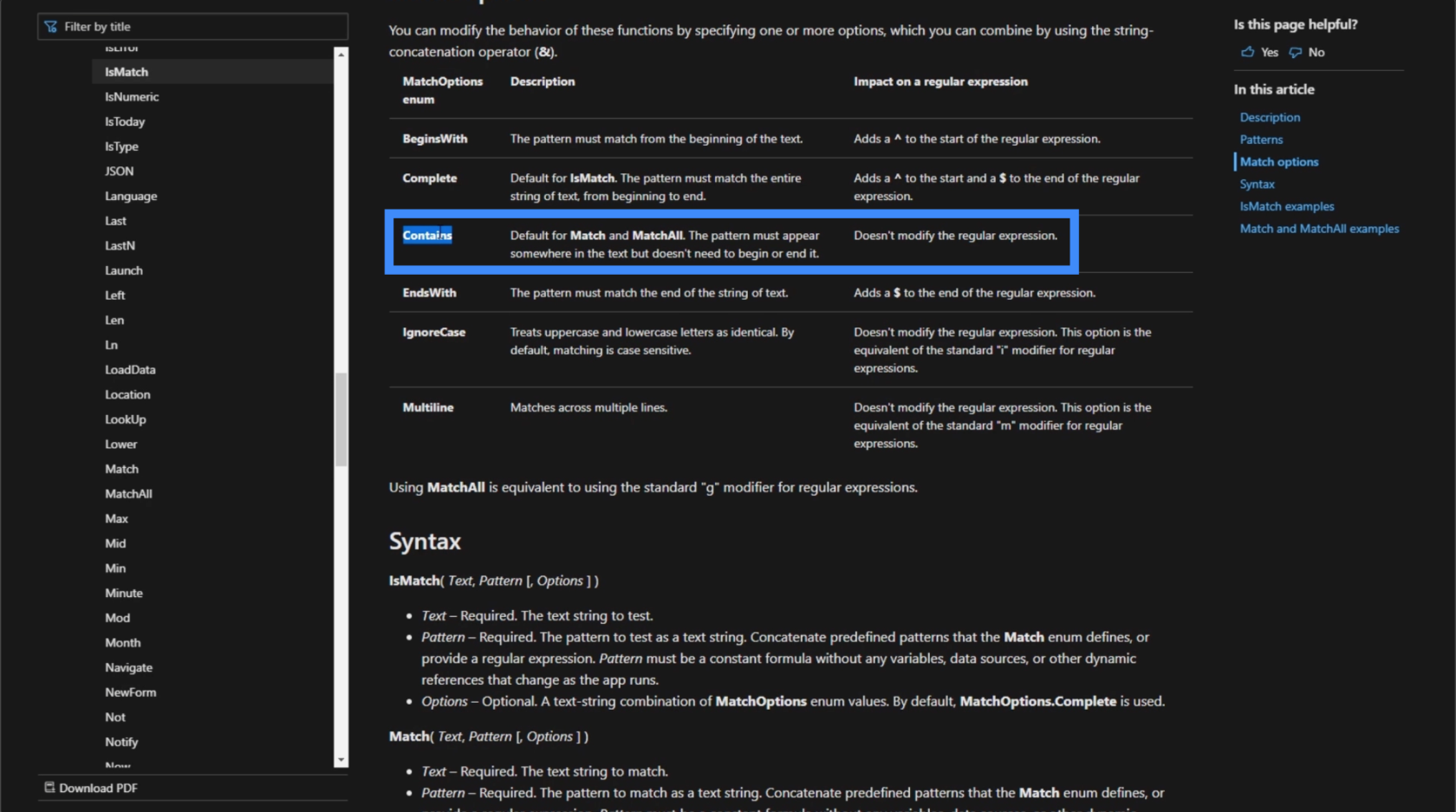
Det finns också specifika parametrar som hjälper till att göra vår formel mer exakt när du använder IsMatch-funktionen. I det här fallet kommer vi att använda parametern Innehåller. Den här parametern kontrollerar om mönstret förekommer i texten men behöver inte nödvändigtvis börja eller sluta med det.

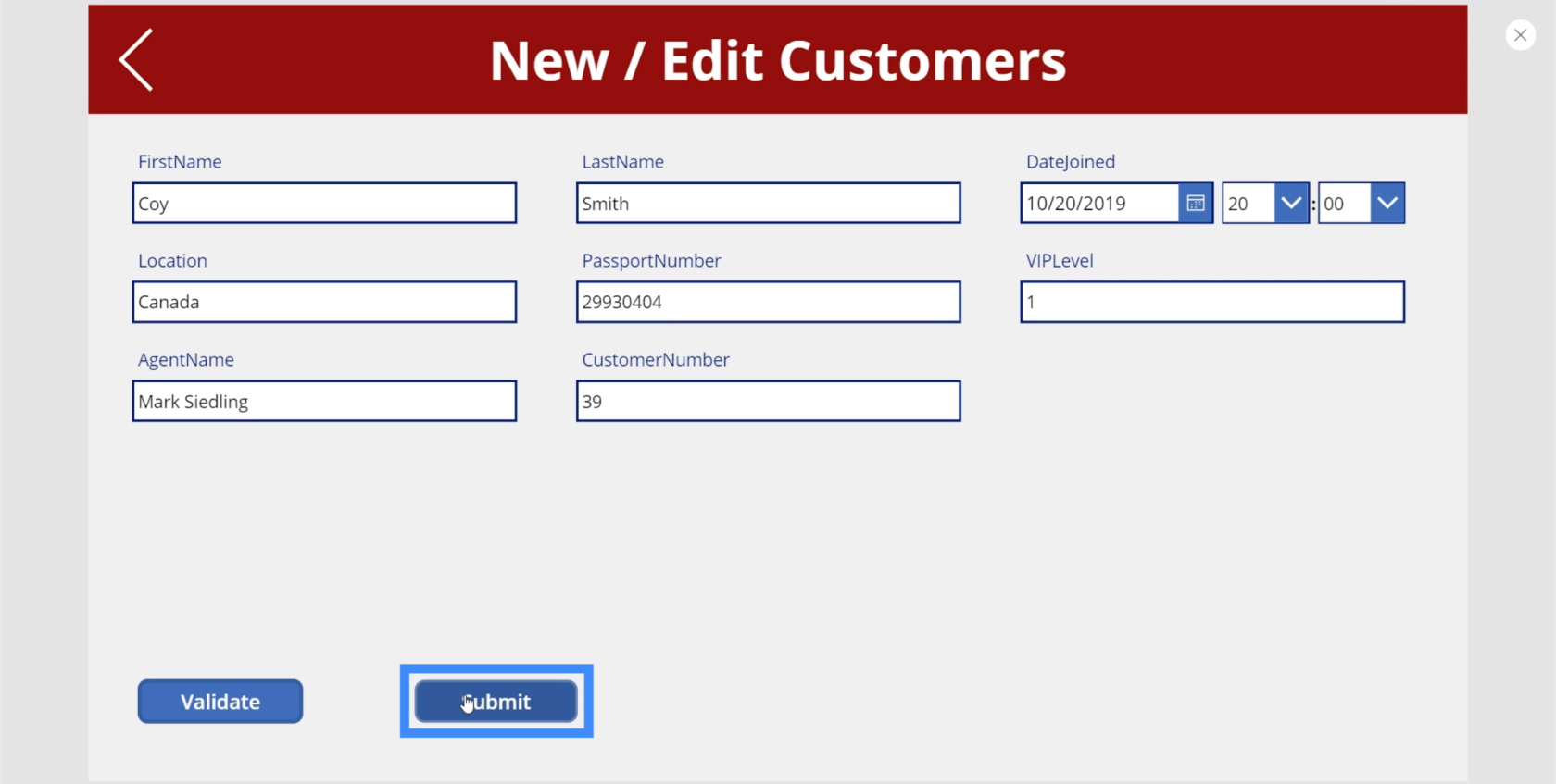
Låt oss gå tillbaka till vår app och se hur vi kan tillämpa det på vårt formulär.
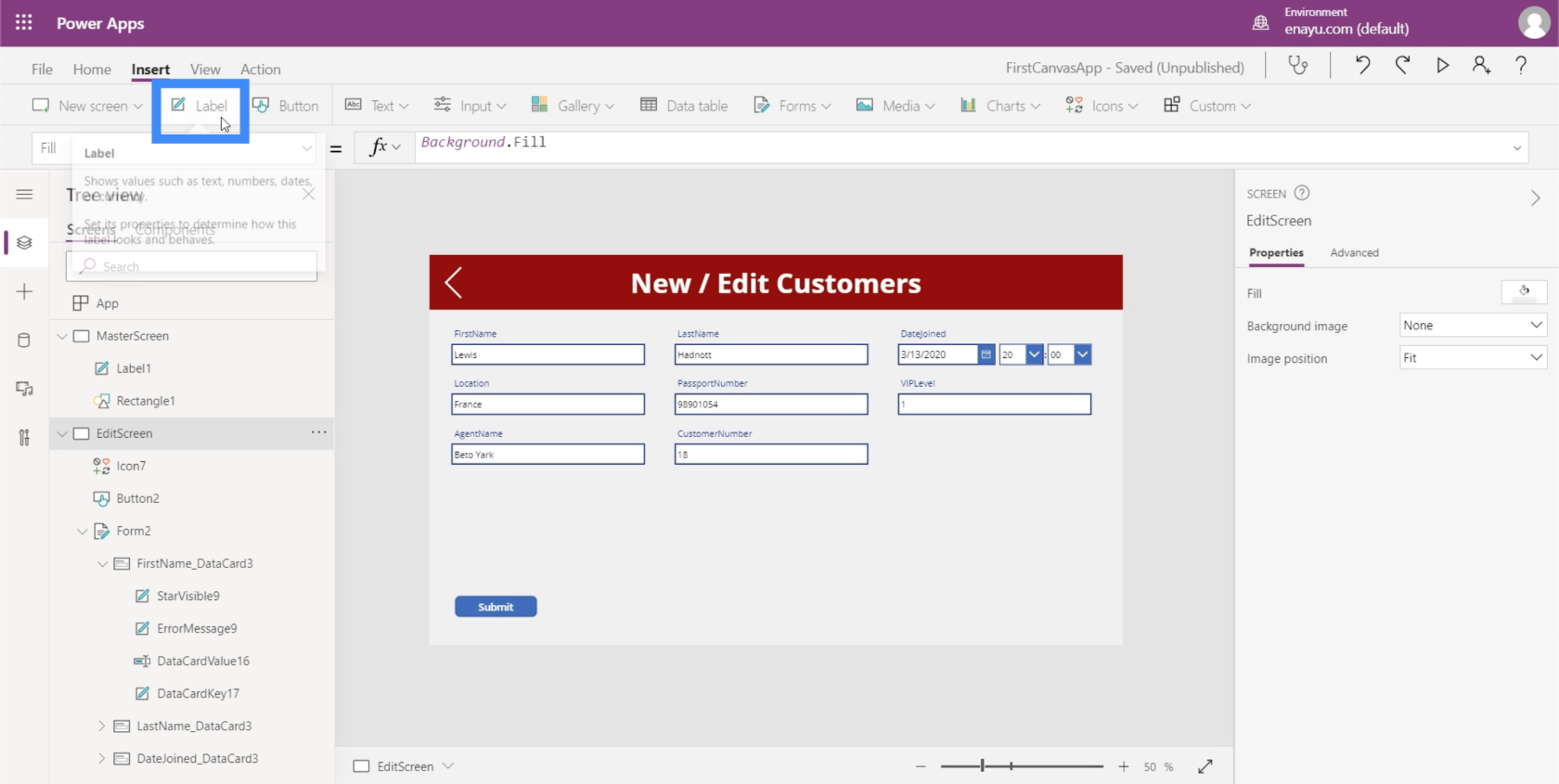
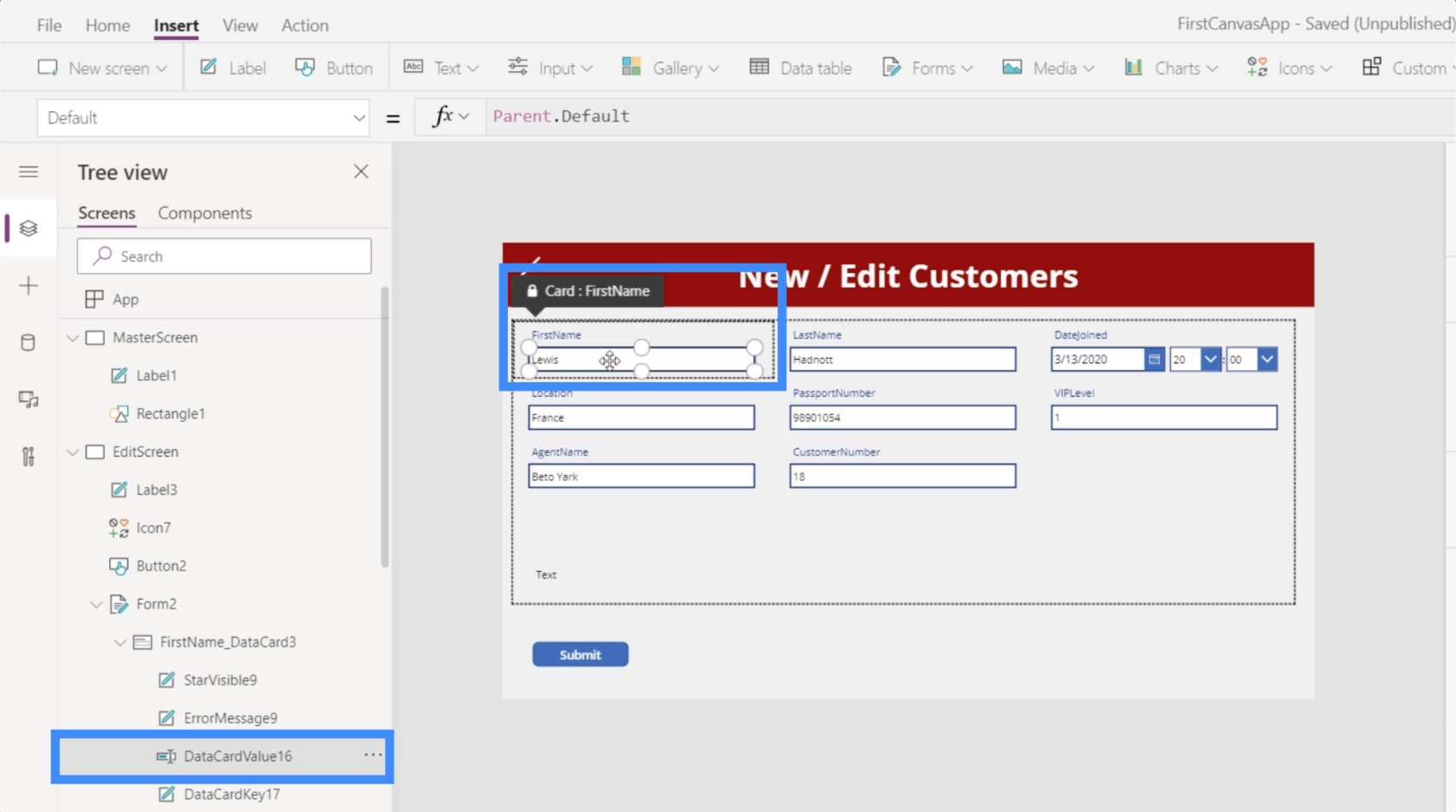
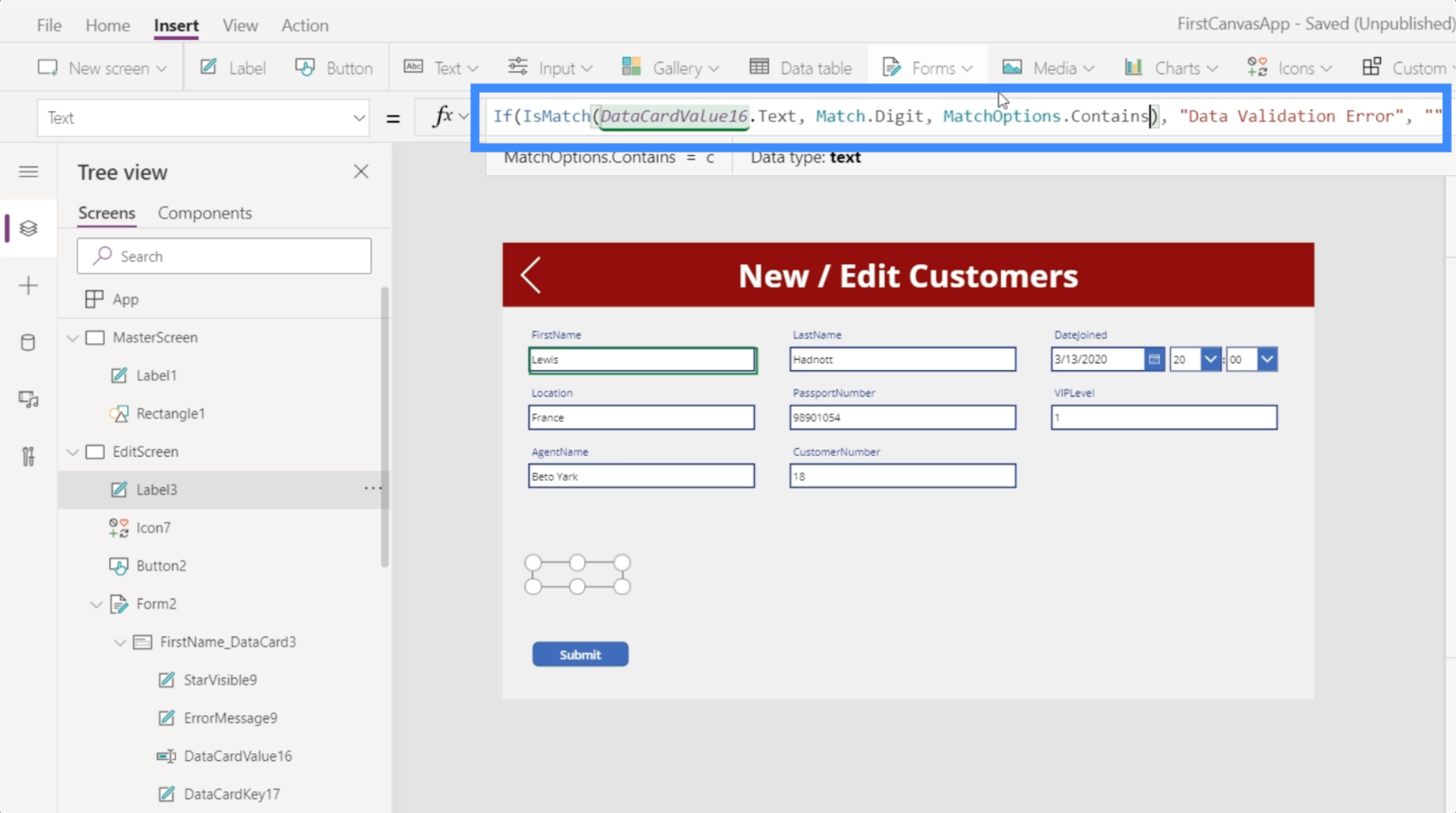
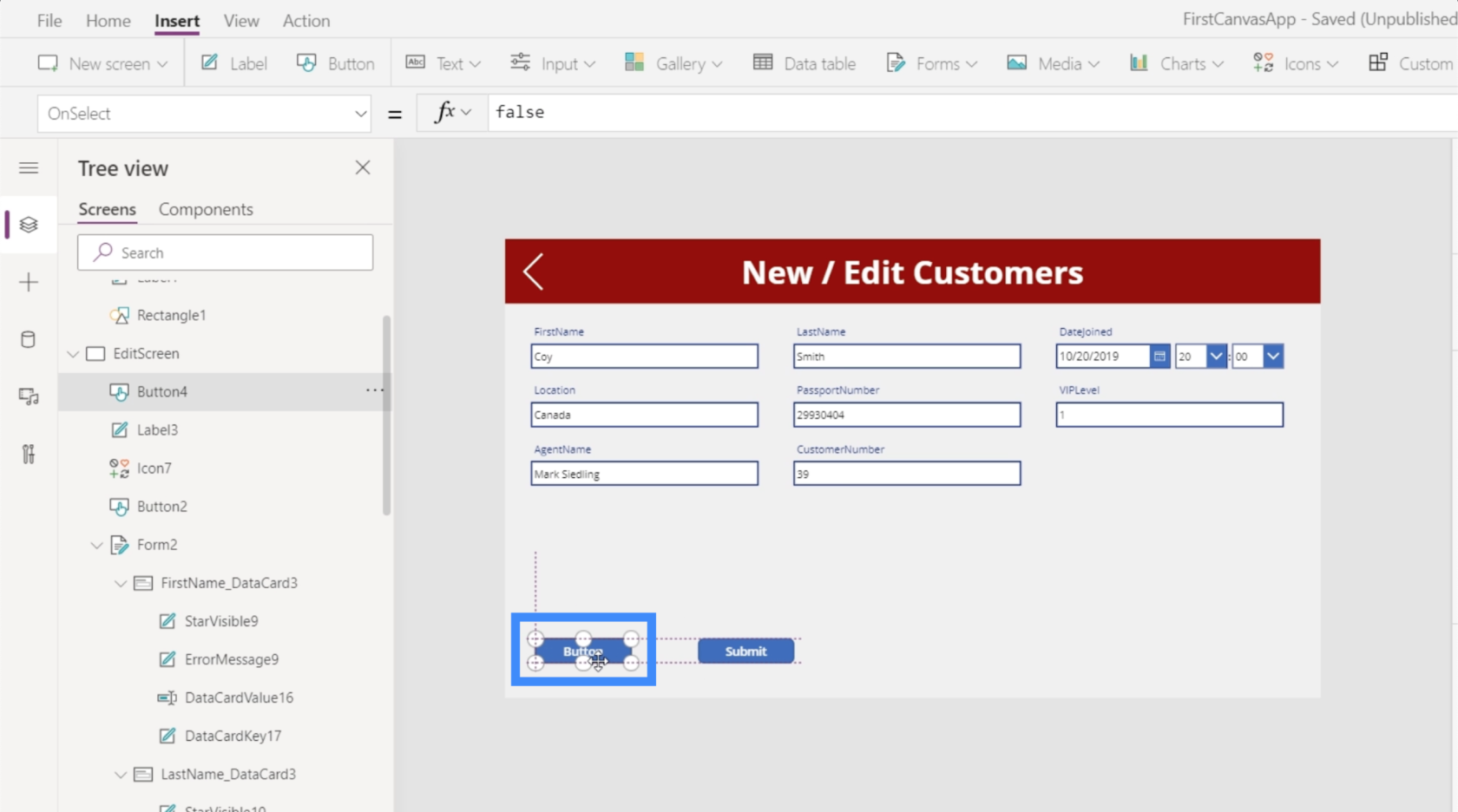
Vi börjar med att lägga till en etikett.

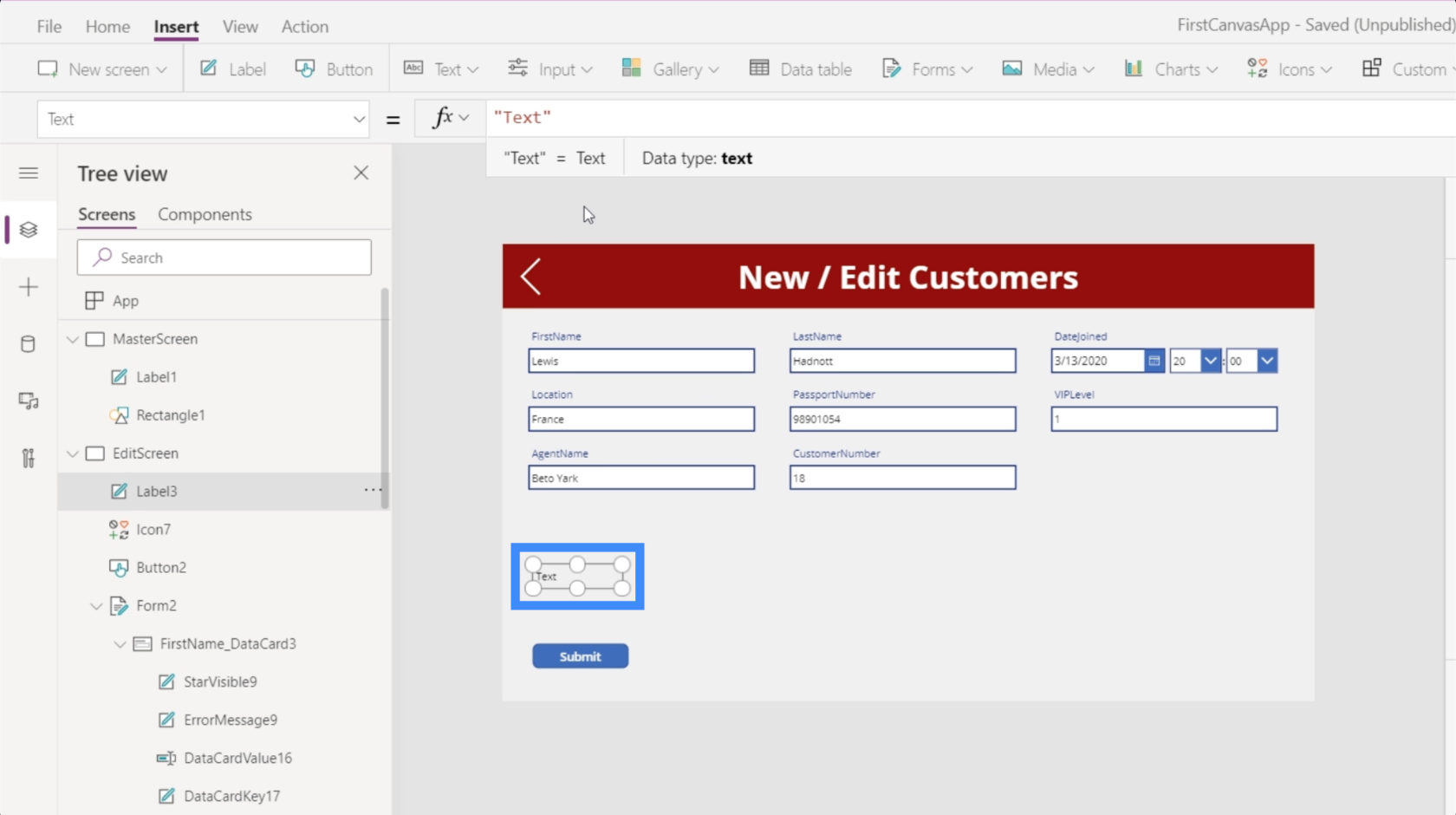
Låt oss placera den nära knappen Skicka.

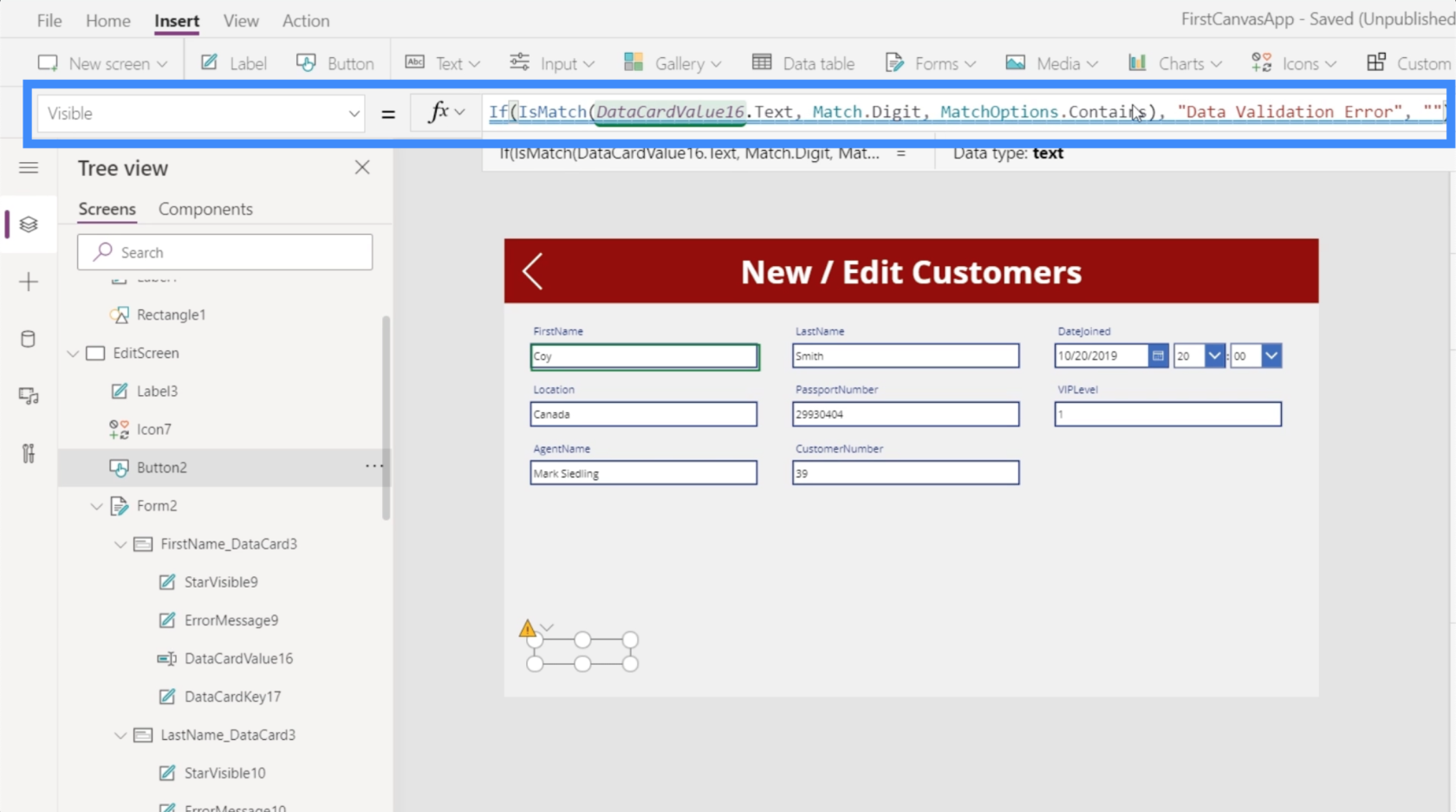
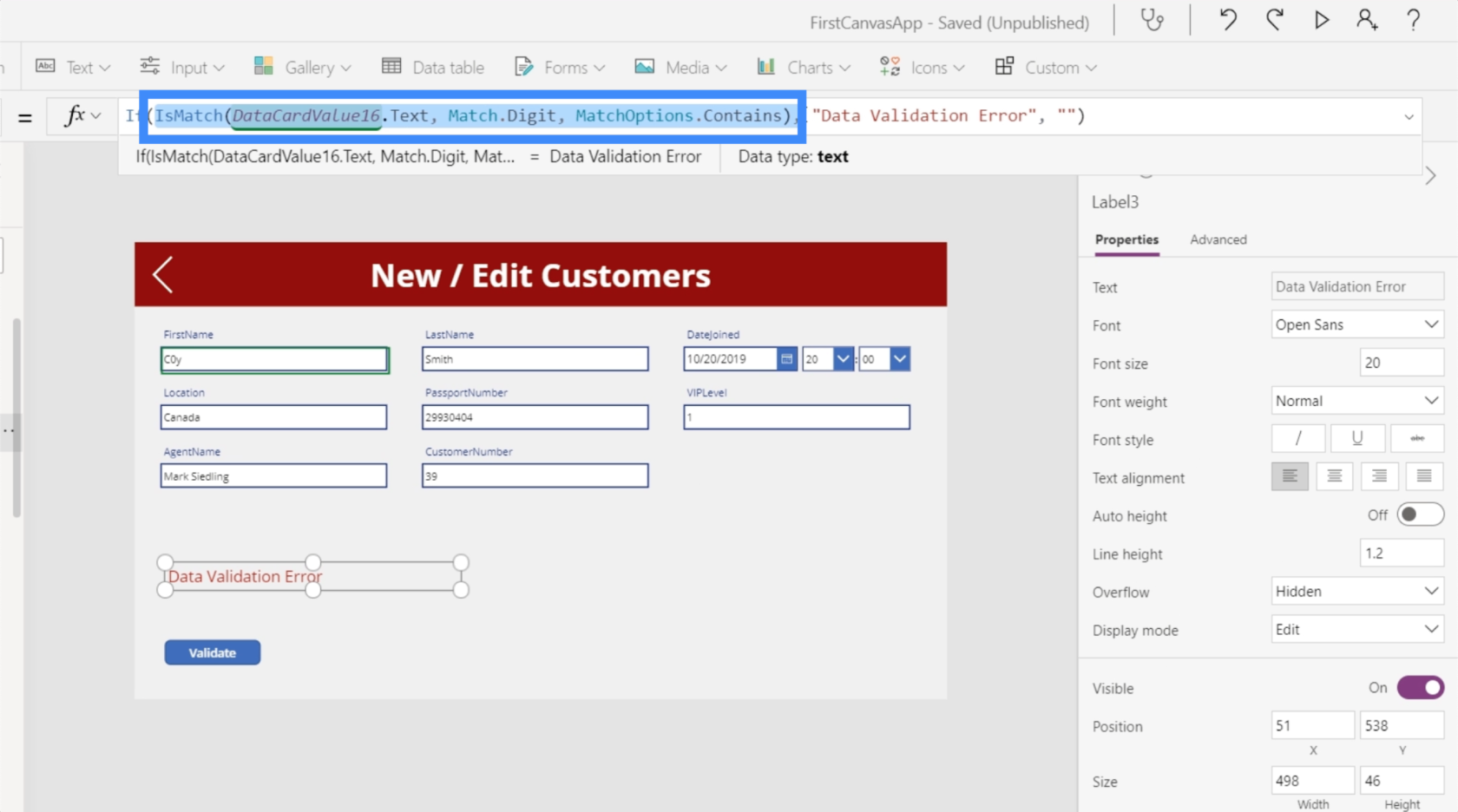
Vi vill ha texten på etiketten dynamiskt framtagen. Men för nu, låt oss fokusera på att använda fältet Förnamn, som är DataCardValue16.

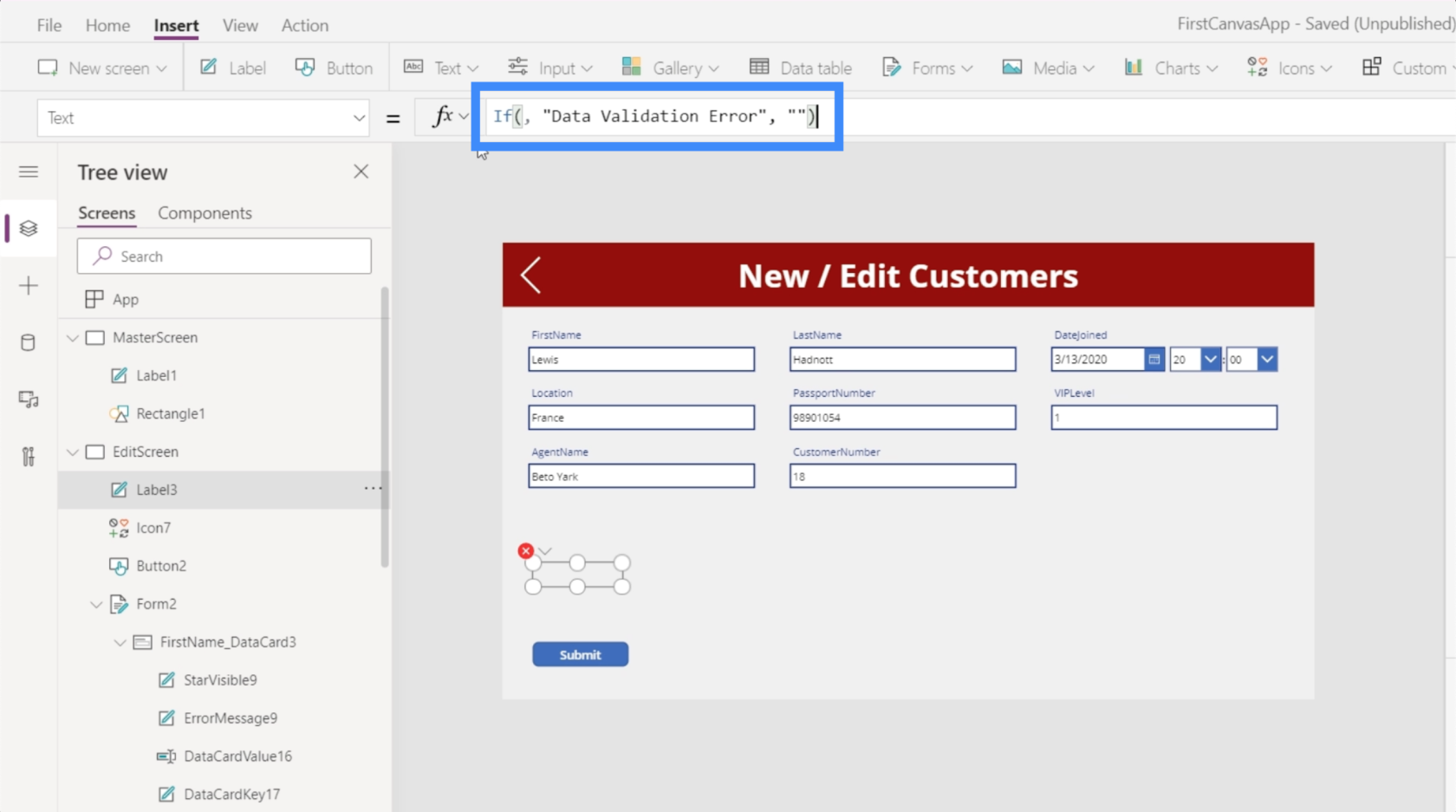
Vi gör detta till ett IF-uttalande. I grund och botten, om denna formel returnerar sant, vill vi att etiketten ska visa "Data Validation Error". Annars förblir det tomt.

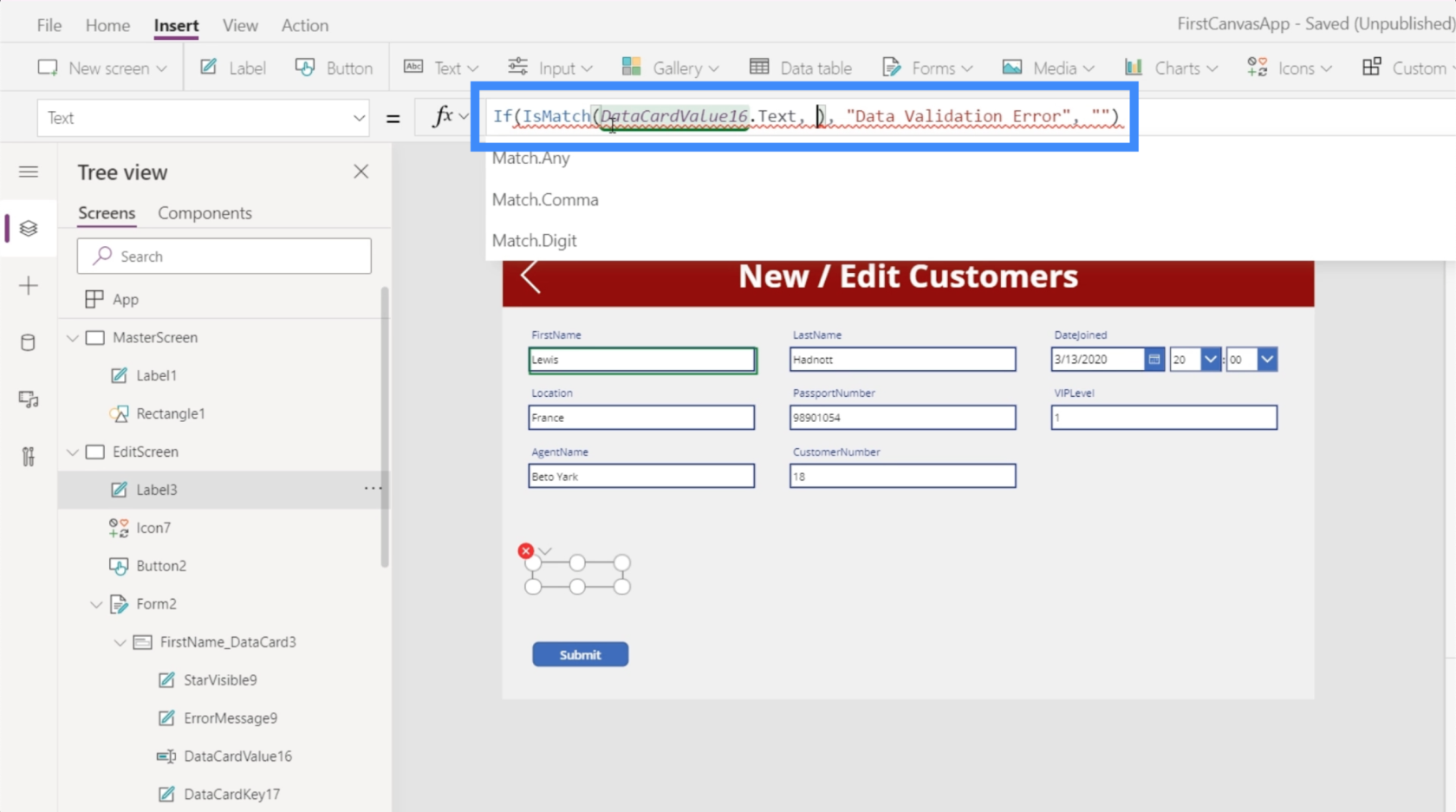
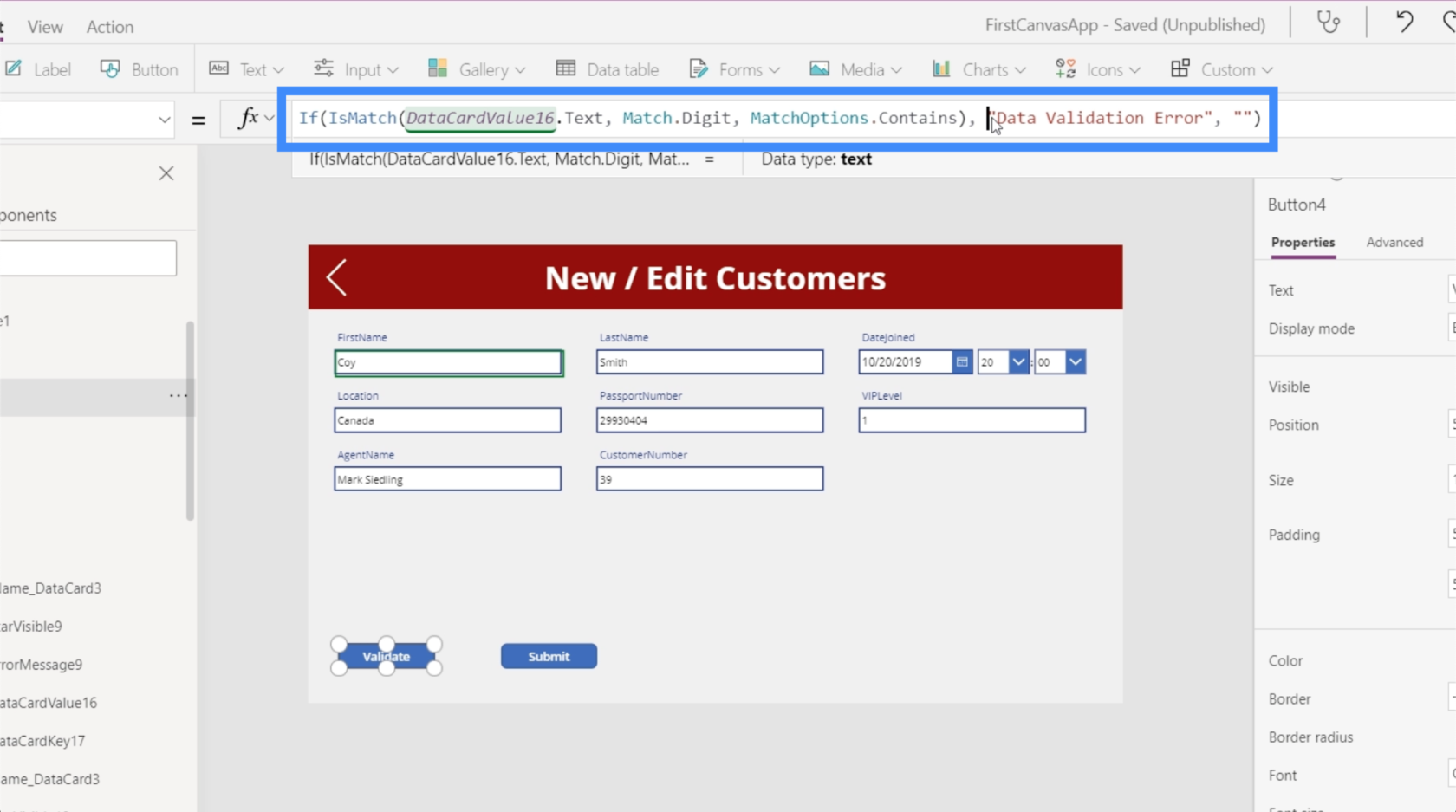
Eftersom en IF-sats börjar med en logisk text kommer vi att infoga vår IsMatch-funktion här, som refererar till texten i fältet Förnamn. Detta representeras av DataCardValue16.Text.

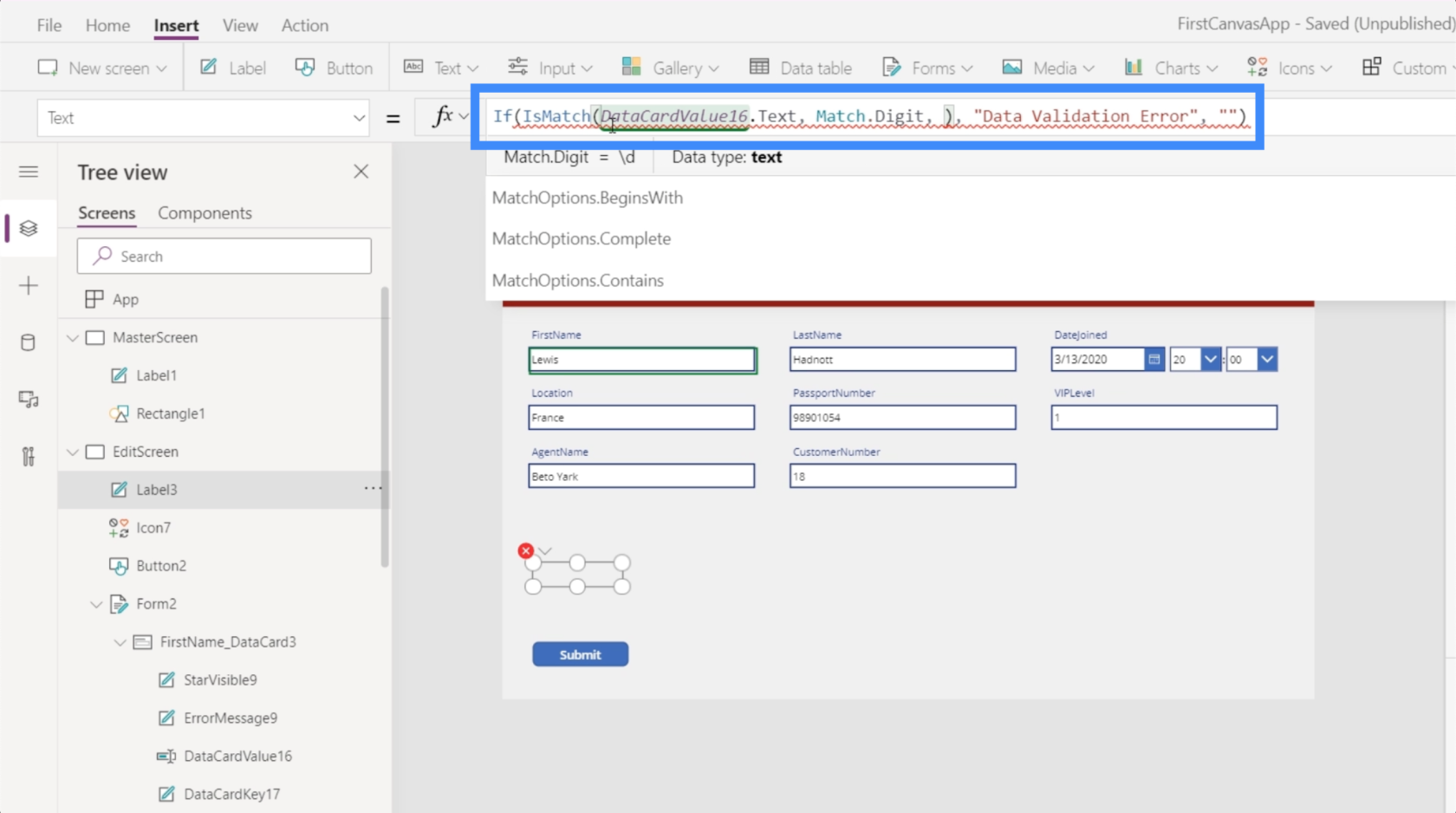
Vi kommer också att följa upp det med det faktiska mönstret som vi vill att den här logiken ska leta efter. Låt oss lägga till Match.Digit.

Till sist vill vi lägga till några matchningsalternativ. Vi letar inte riktigt efter den exakta texten här. Istället vill vi bara matcha valfri siffra som texten innehåller. Så vi lägger till vår Contains-parameter.

Enkelt uttryckt frågar den här formeln, förekommer någon siffra någonstans i texten? Om den returnerar sant kommer etiketten att säga Data Validation Error. Om inte, förblir det tomt.
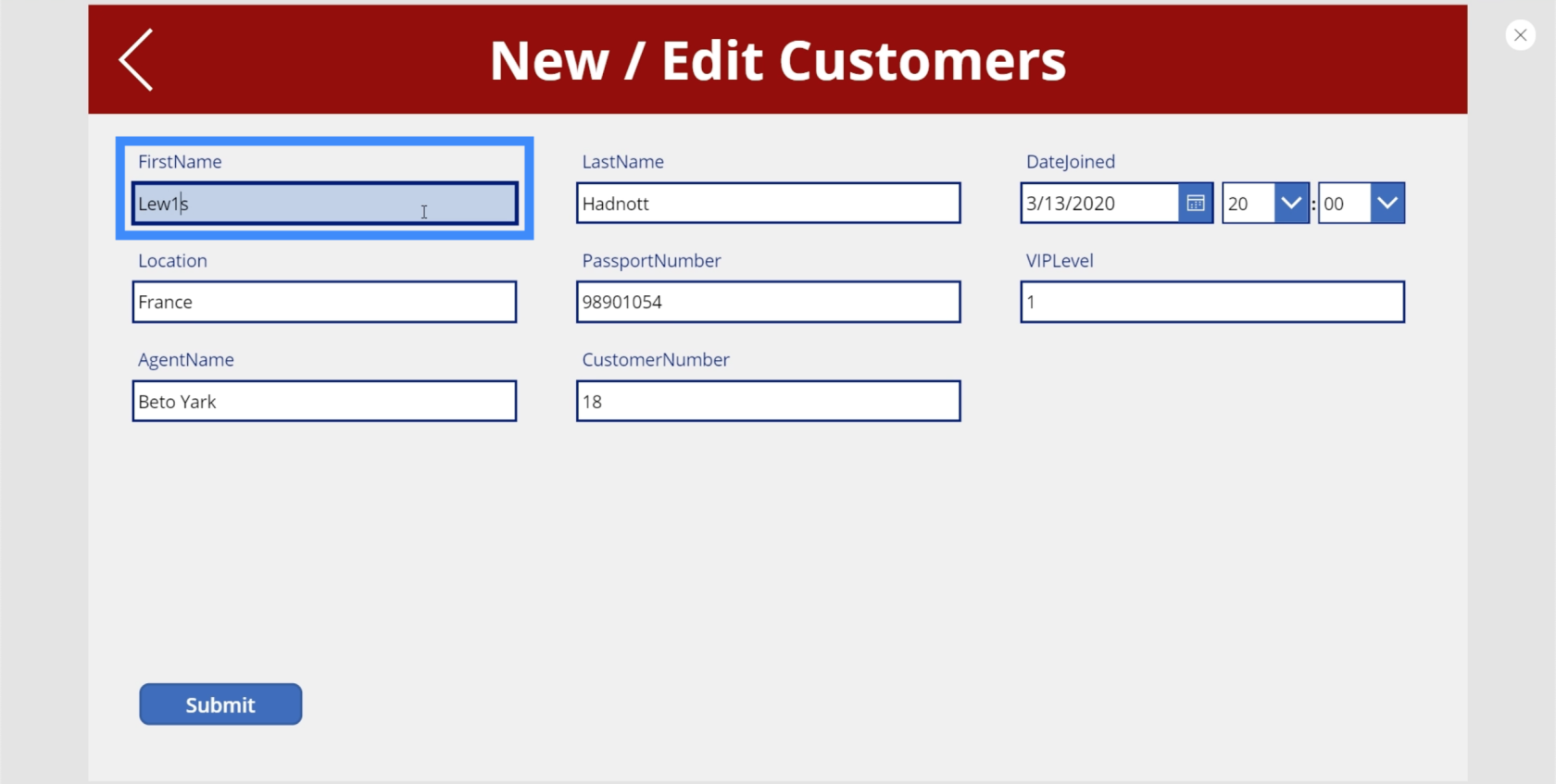
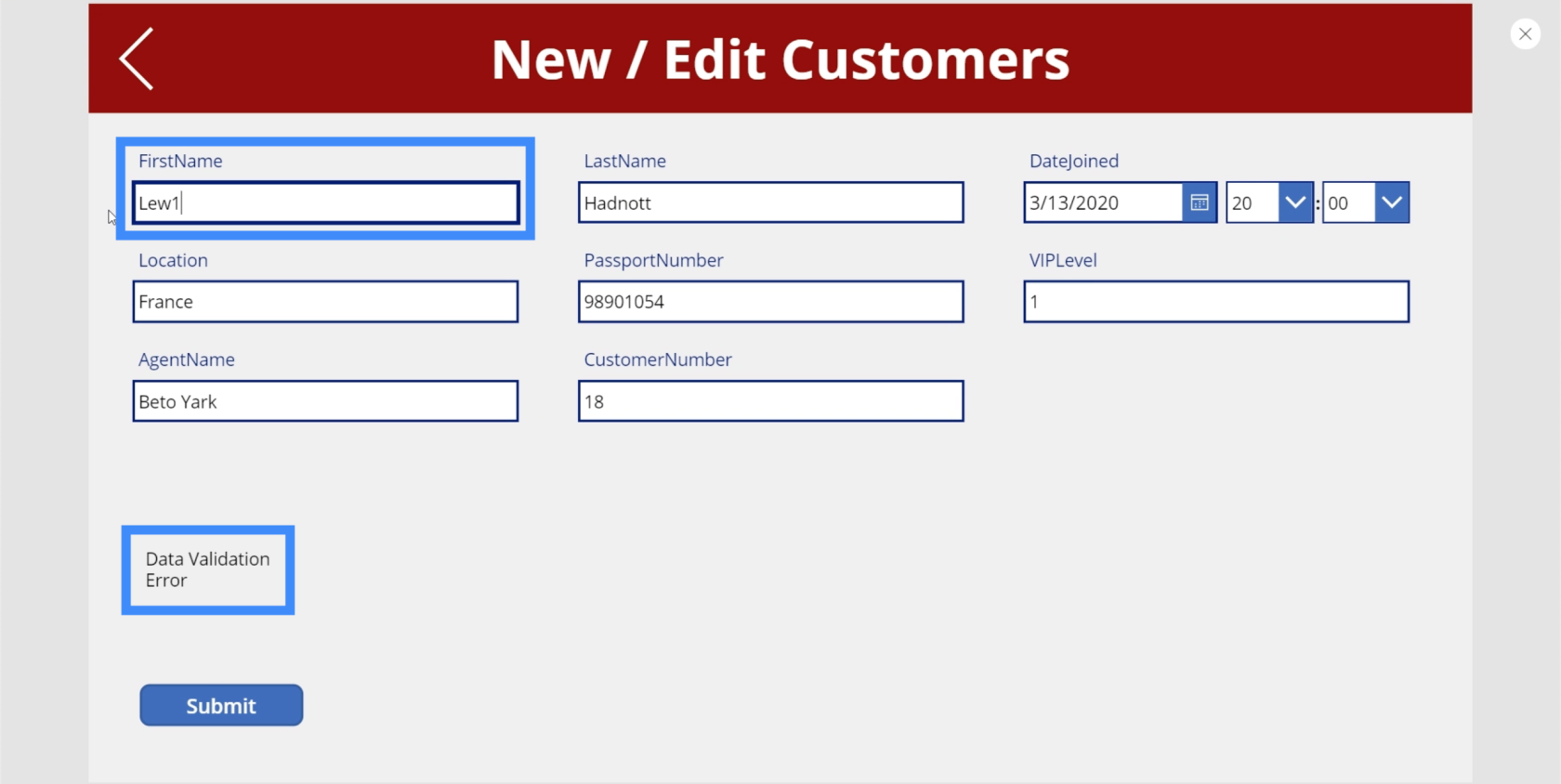
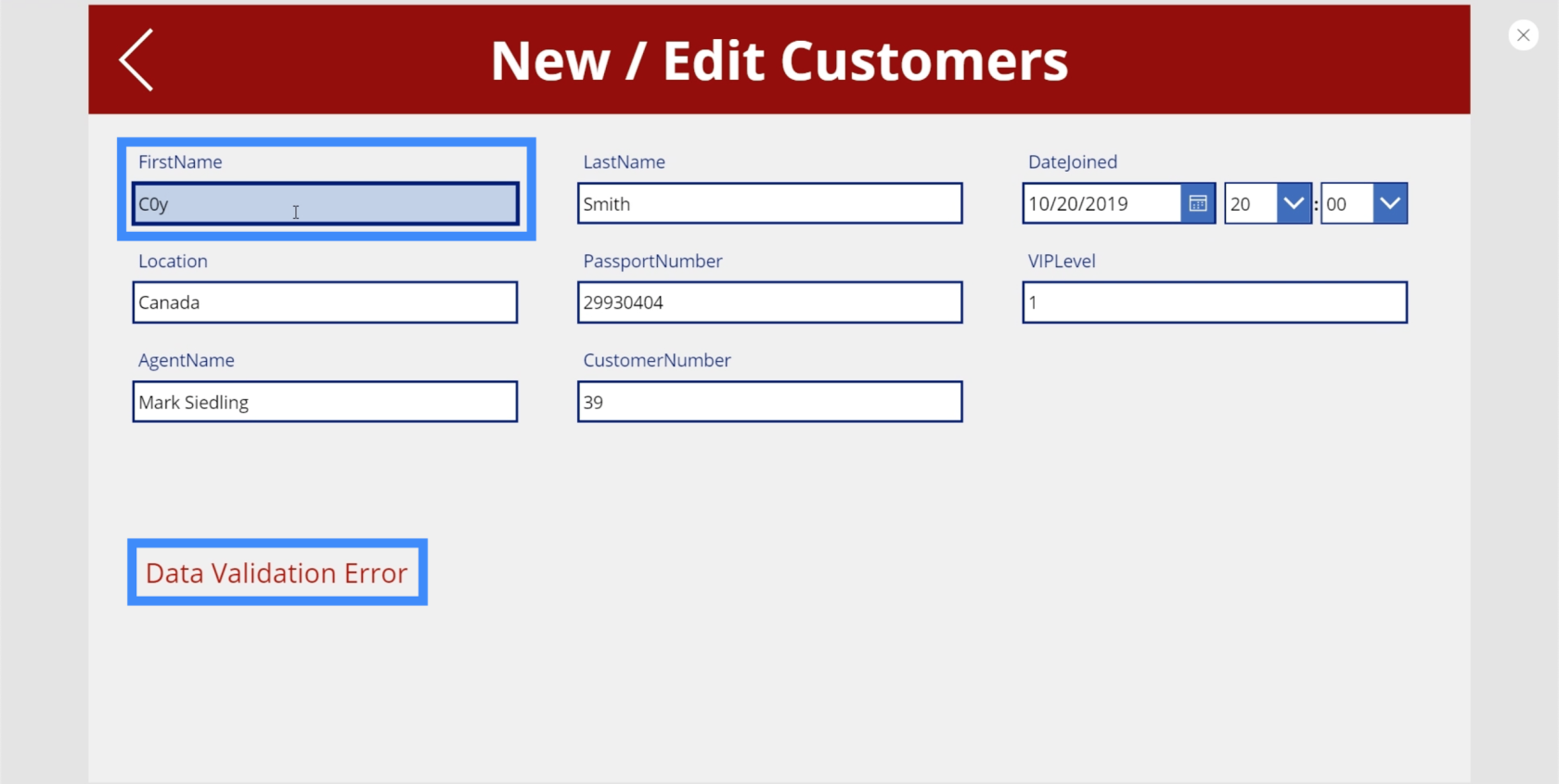
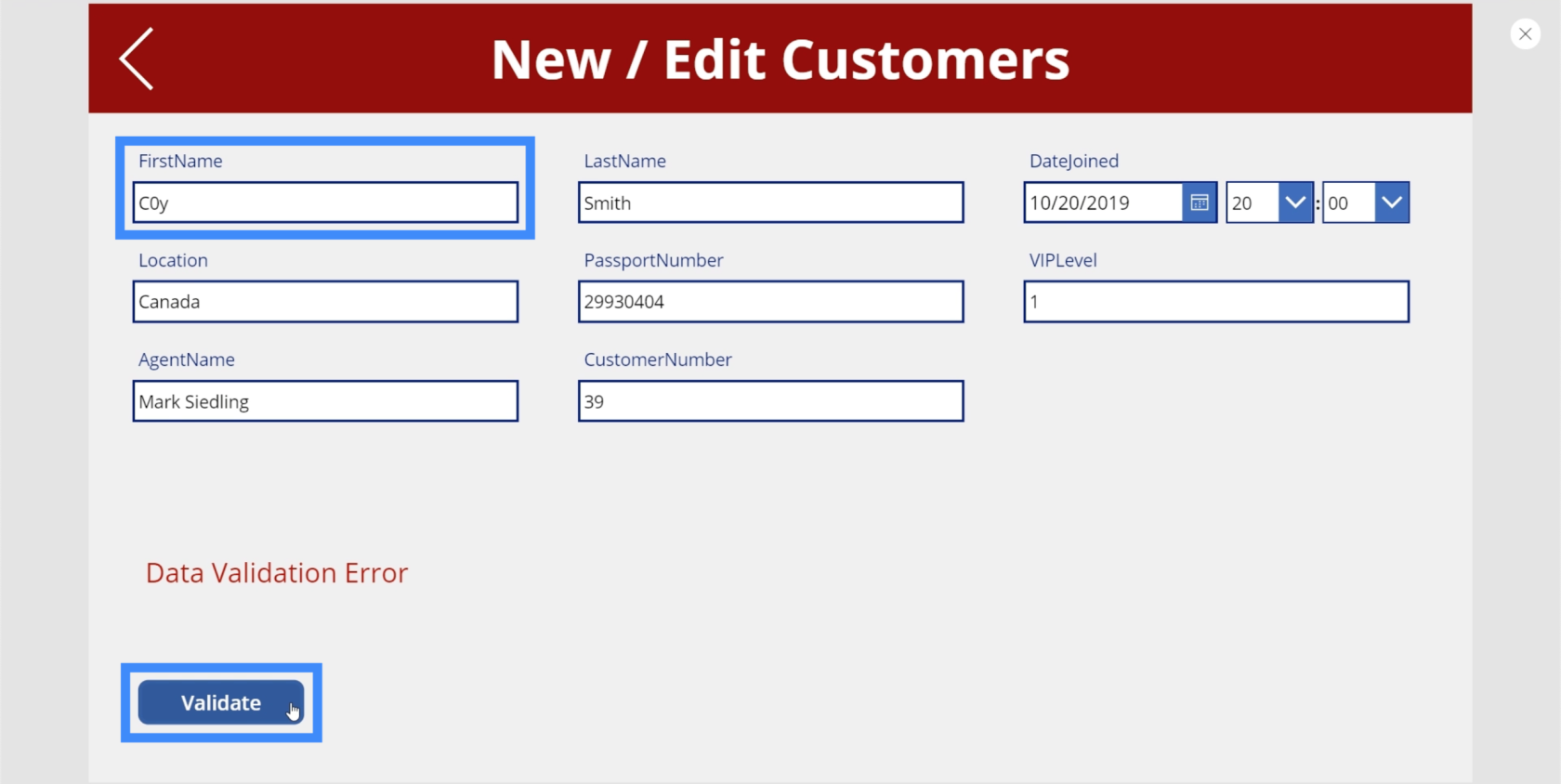
Låt oss prova det. Så om vi skriver Lewis i textrutan men använder 1 istället för I, visar etiketten Data Validation Error.

Lägg märke till att vi inte ens behövde skriva hela namnet färdigt. I samma ögonblick som vi skrev in 1 visade etiketten omedelbart felet.
Vi kan anpassa den här etiketten för att göra felet mer märkbart. Förutom att göra texten större, låt oss göra den röd för att indikera att det finns ett fel.

Så om slutanvändaren ser det här felet, säger den till dem att de har angett fel data och att de borde fixa det.
Datavalidering med hjälp av variabler
Även om vi har skapat en etikett som meddelar slutanvändaren om felet i den data de försöker mata in, kommer du att märka att vi fortfarande har en Skicka-knapp som de kan klicka på även om det finns ett fel. Vad vi vill ska hända är att knappen inte dyker upp när ett fel upptäcks.
Det finns två sätt att göra detta. Den första är en logisk och enklare väg att ta, medan den andra metoden kommer att vara mer komplicerad men kommer också att göra det lättare för dig när du börjar lägga till mer datavalidering på skärmen.
Låt oss börja med det första tillvägagångssättet.
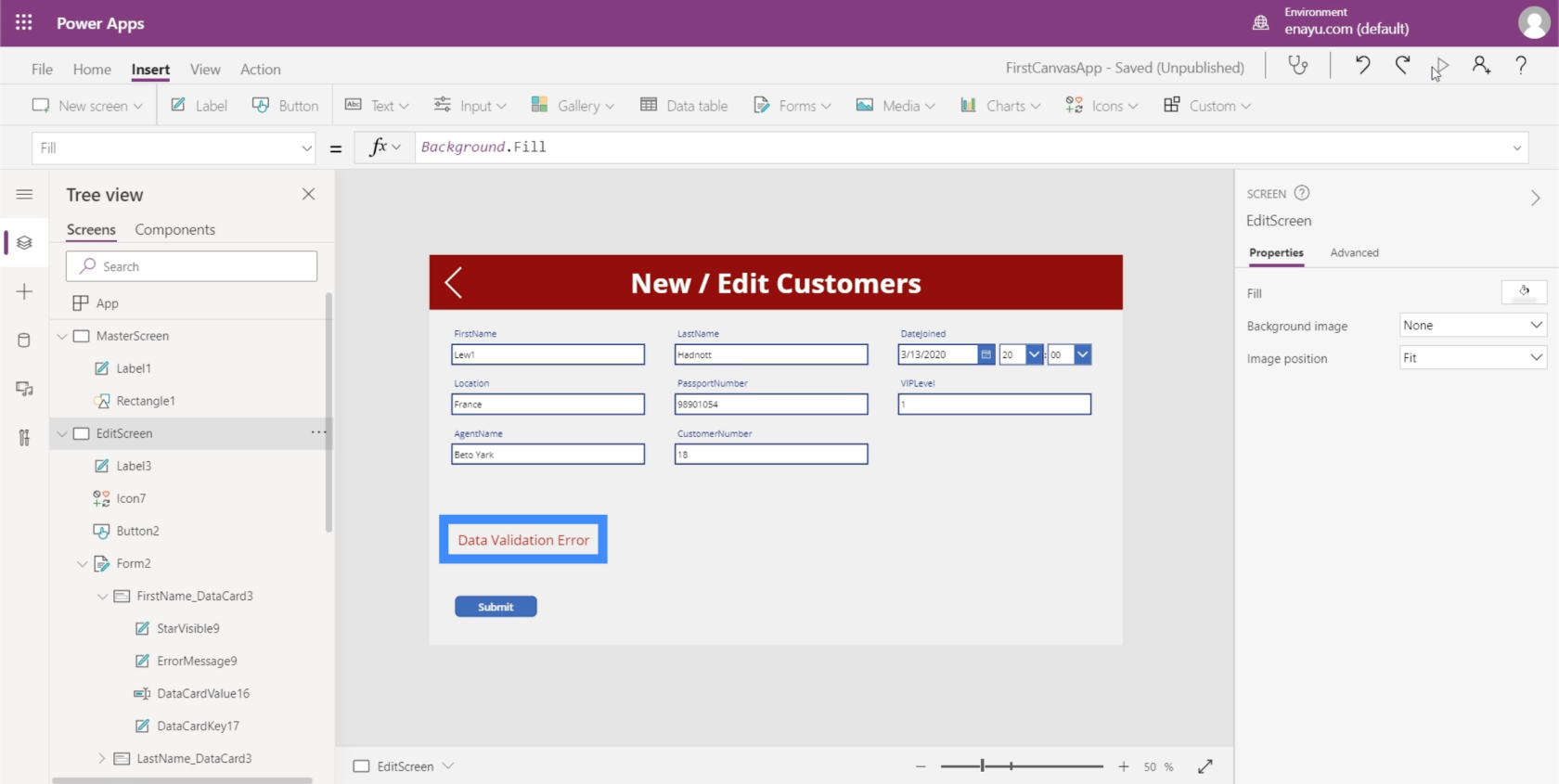
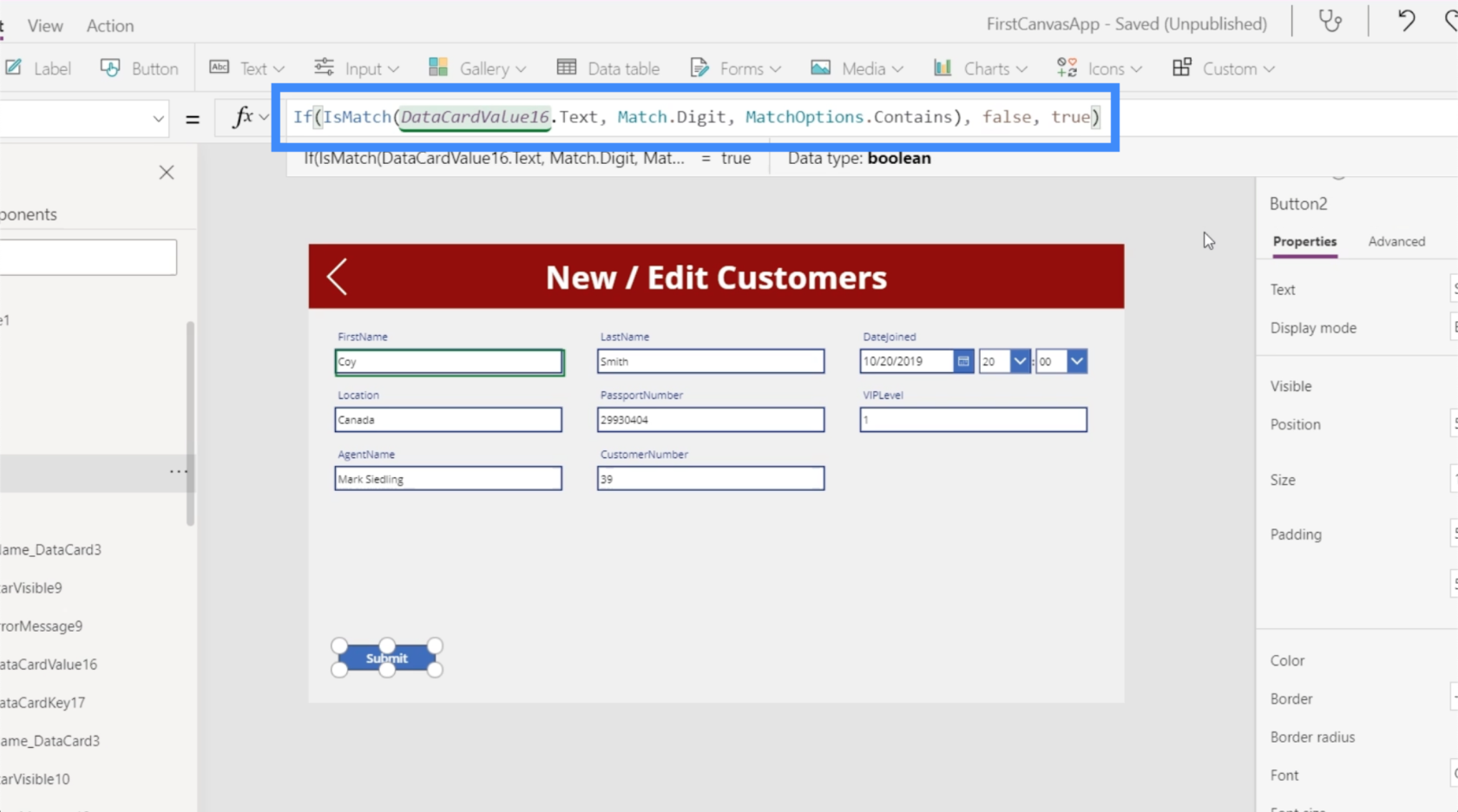
Kopiera först hela formeln som används på vår etikett.

Markera sedan knappen, välj synlighetsegenskapen under rullgardinsmenyn och klistra in formeln i formelfältet. Detta ställer dynamiskt in knappens synlighet till denna logik.

Så om textrutan innehåller en siffra, kommer knappen inte att synas.

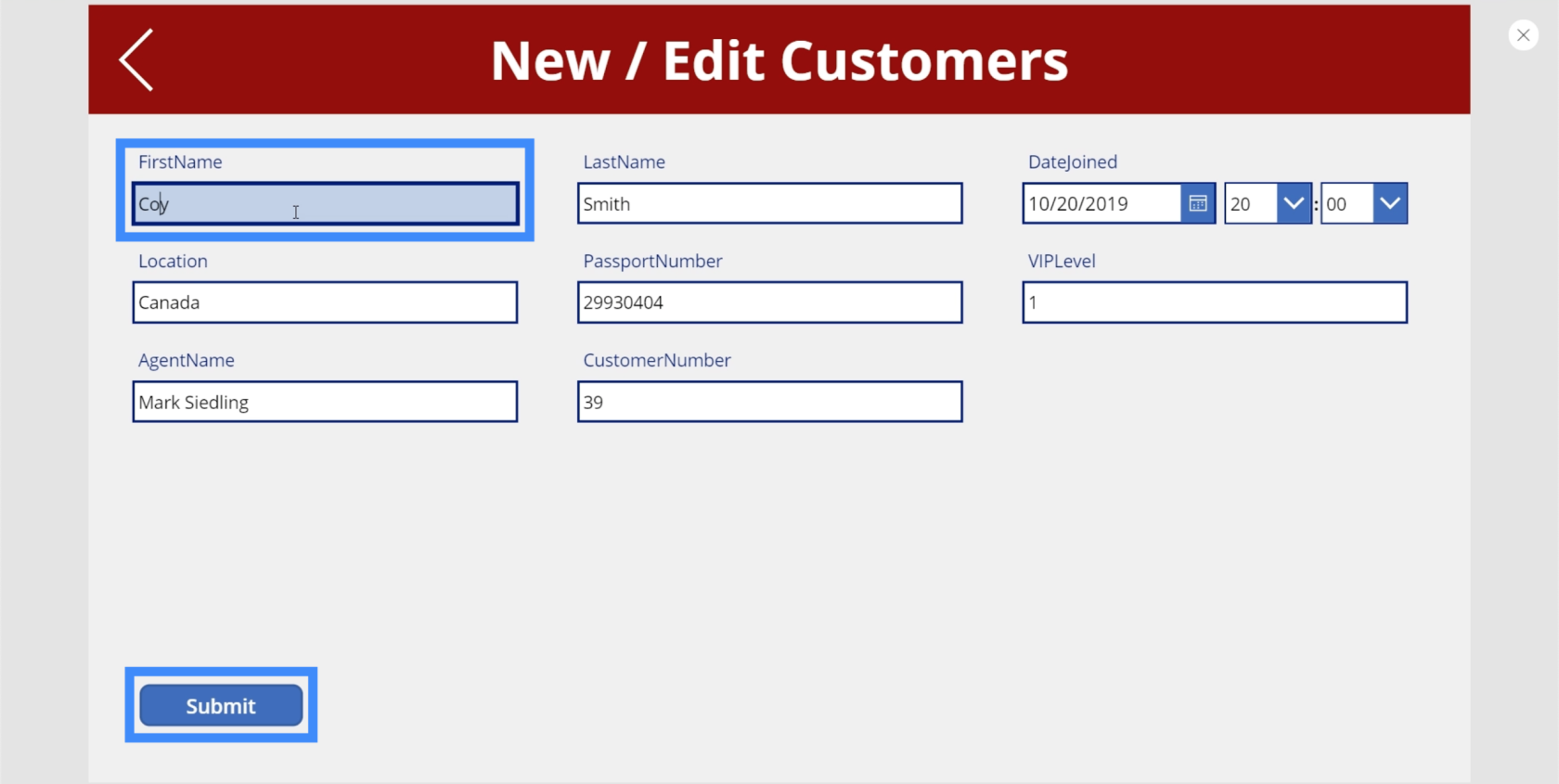
Låt oss se om det fungerar. Om jag ändrar bokstaven O i Coy till en nolla ser du att felet dyker upp och knappen Skicka försvinner.

Om vi ändrar tillbaka detta till ett O kommer knappen tillbaka.

Problemet med detta tillvägagångssätt är att vi använder samma logik på två olika ställen - etiketten och knappen. Det betyder att om det finns något att ändra, måste du göra det på två olika ställen också. Detta kan bli tröttsamt, särskilt om du har lagt till mer valideringslogik senare.
För att lösa det problemet kommer vi att lägga till en annan knapp. Låt oss placera den nya knappen bredvid knappen Skicka.

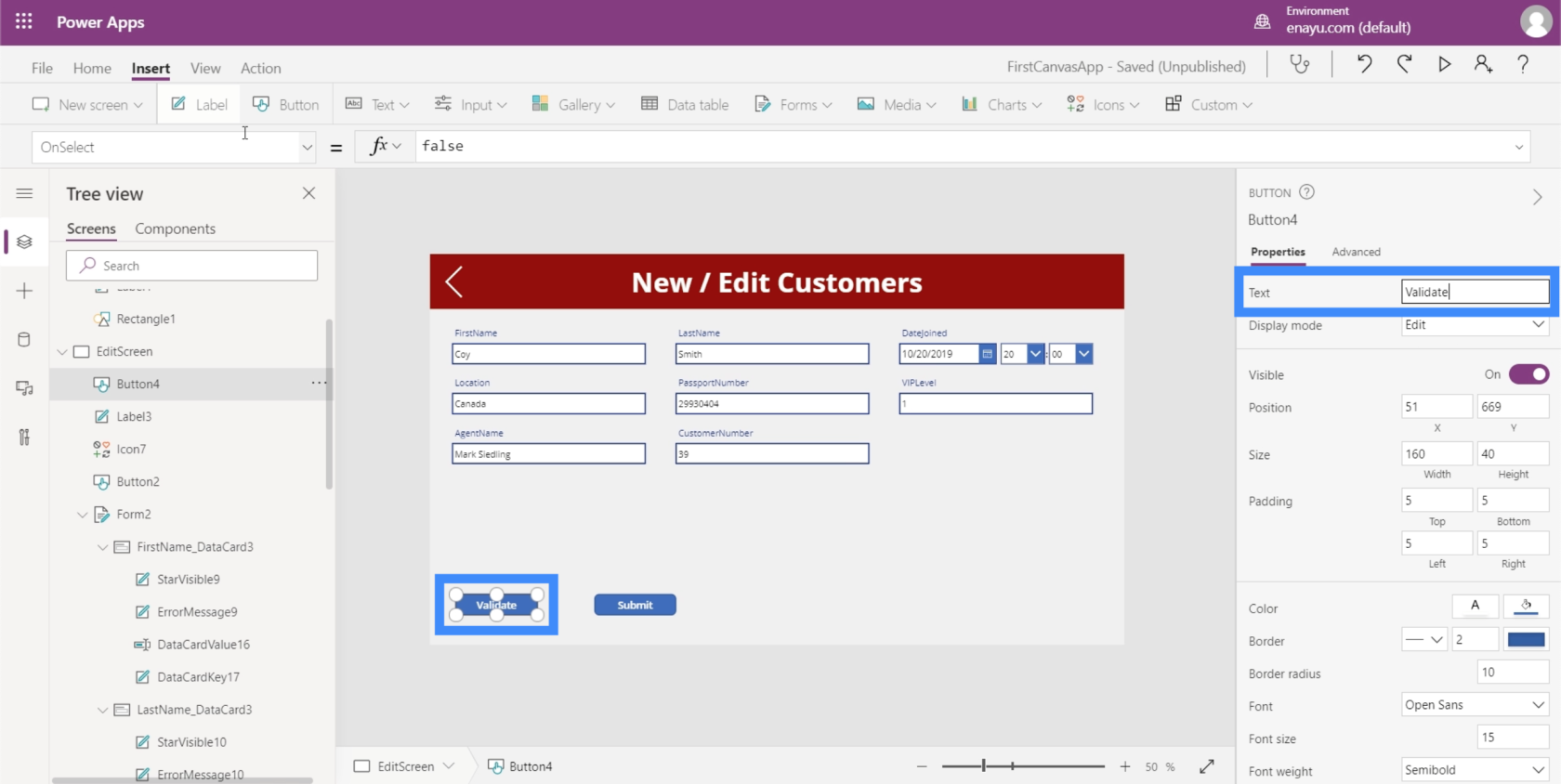
Låt oss kalla detta för Validera-knappen.

Låt oss sedan lägga samma logik i den här knappen.

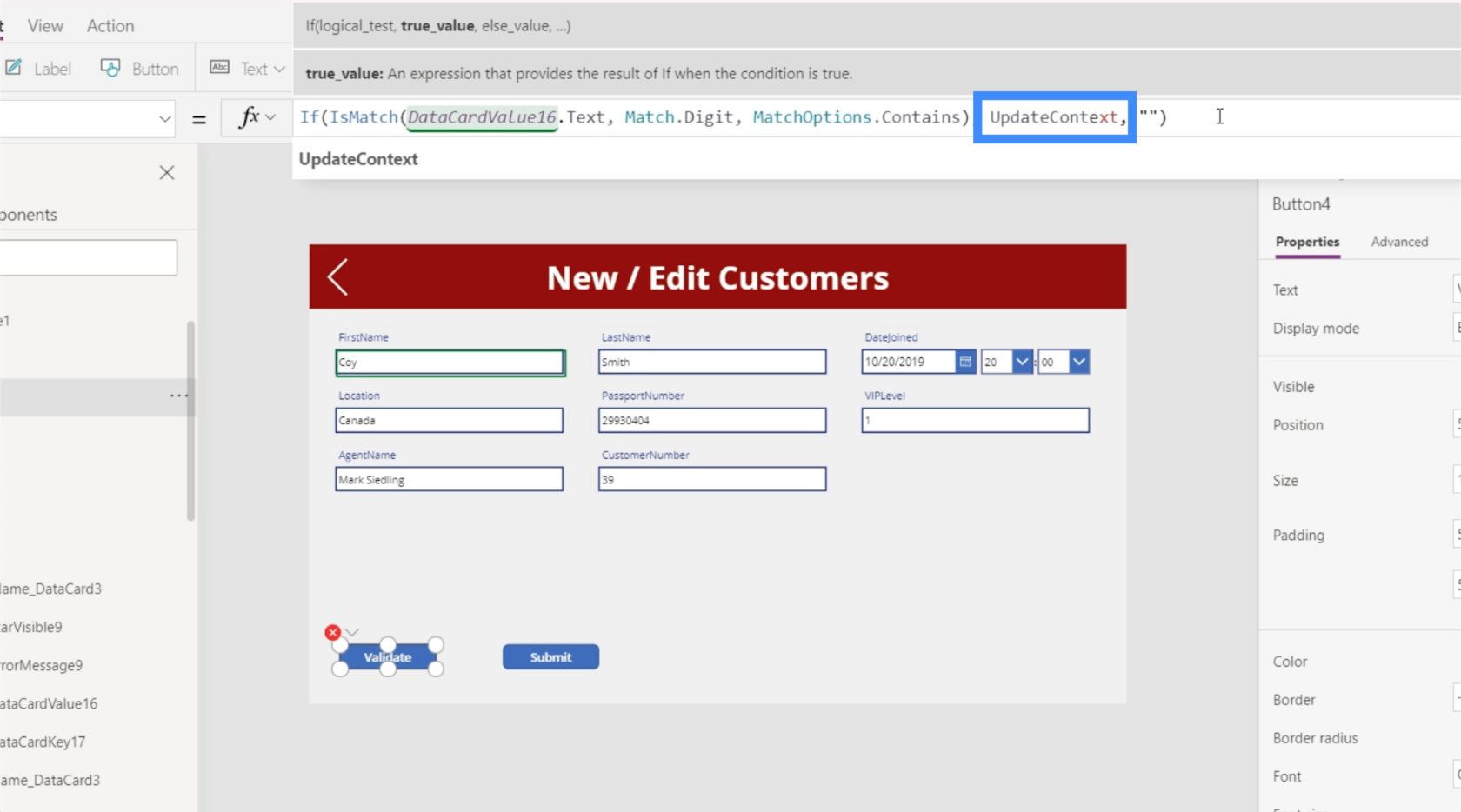
Det vi vill att den här knappen ska göra är att uppdatera en variabel åt oss, som uppdaterar sammanhanget.
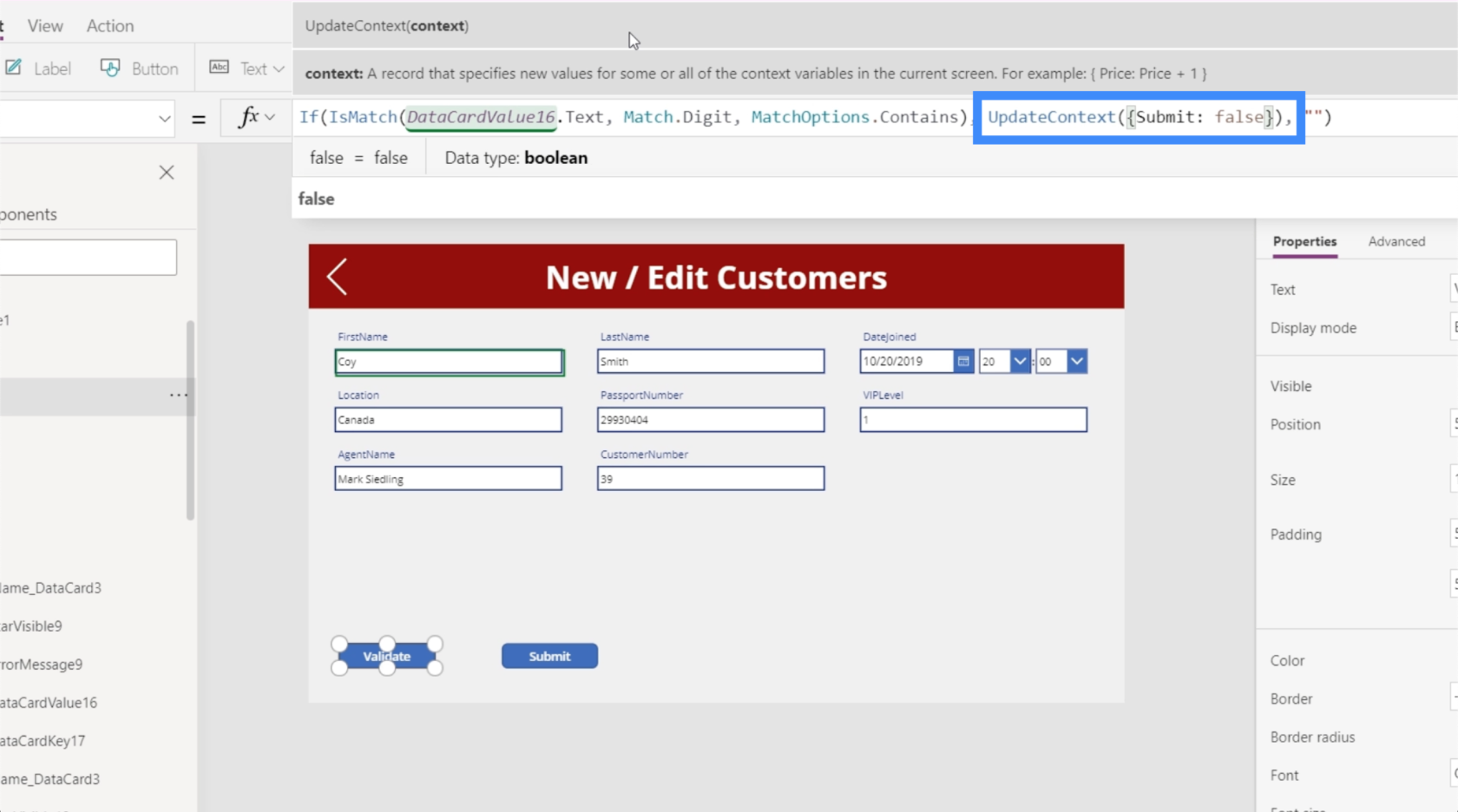
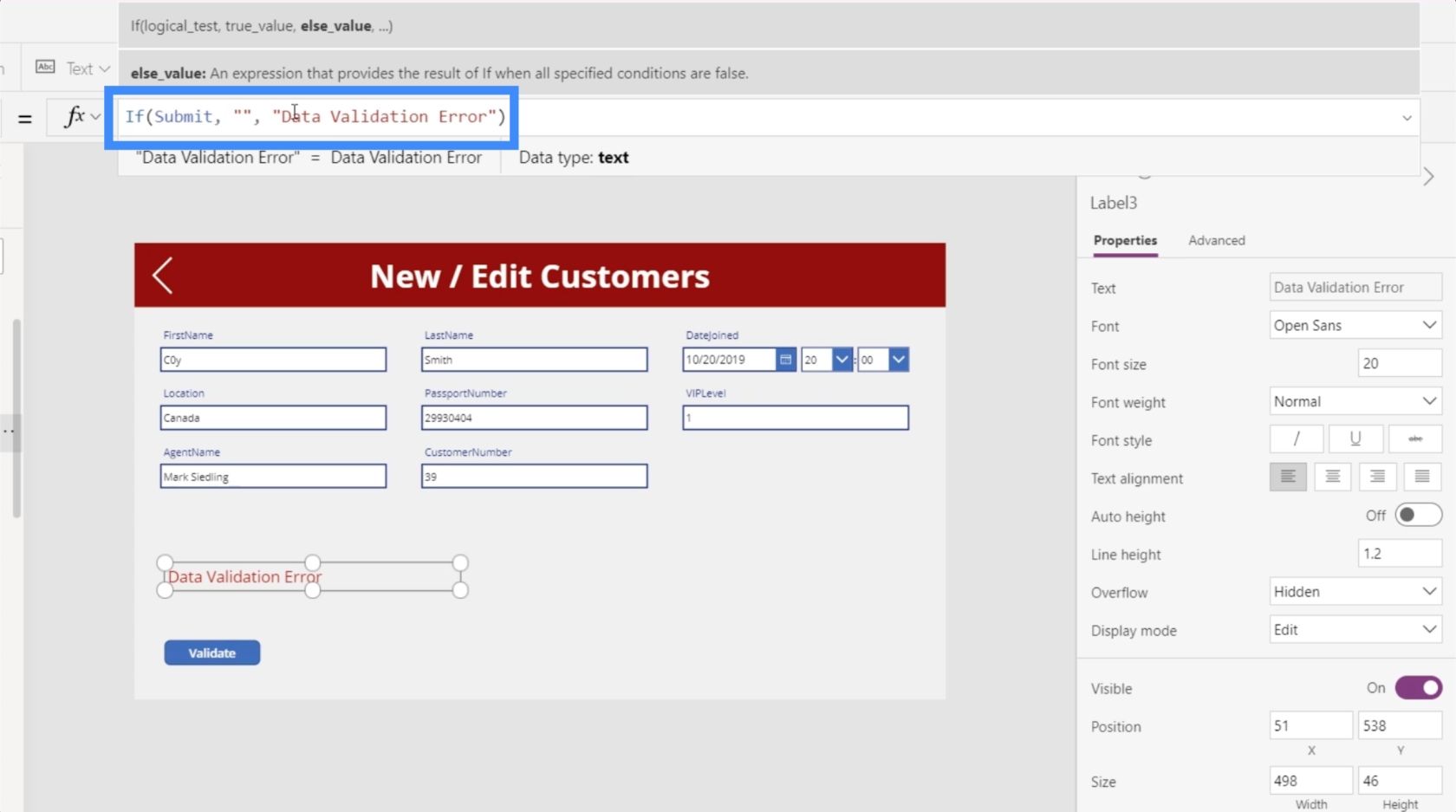
Så låt oss ta bort den del av formeln som ber logiken att visa Data Validation Error och låt oss ändra det till UpdateContext.

Vi behöver det för att referera till en variabel, så låt oss skapa en variabel som heter Submit . Vi ställer in detta på falskt om valideringsfelet faktiskt inträffar.

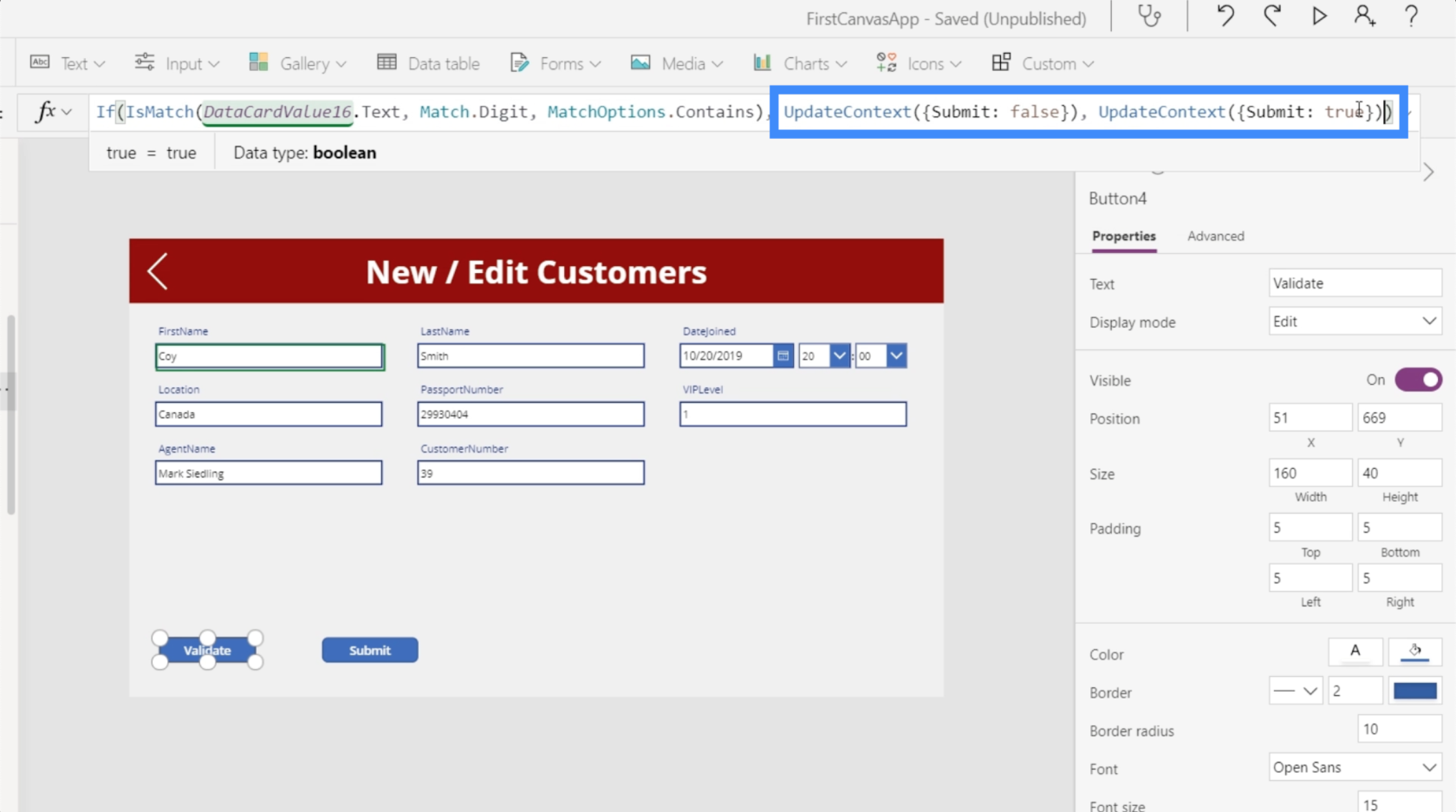
Sedan följer vi omedelbart upp det med samma format, men den här gången ställer vi in det till sant om textrutan inte innehåller en siffra.

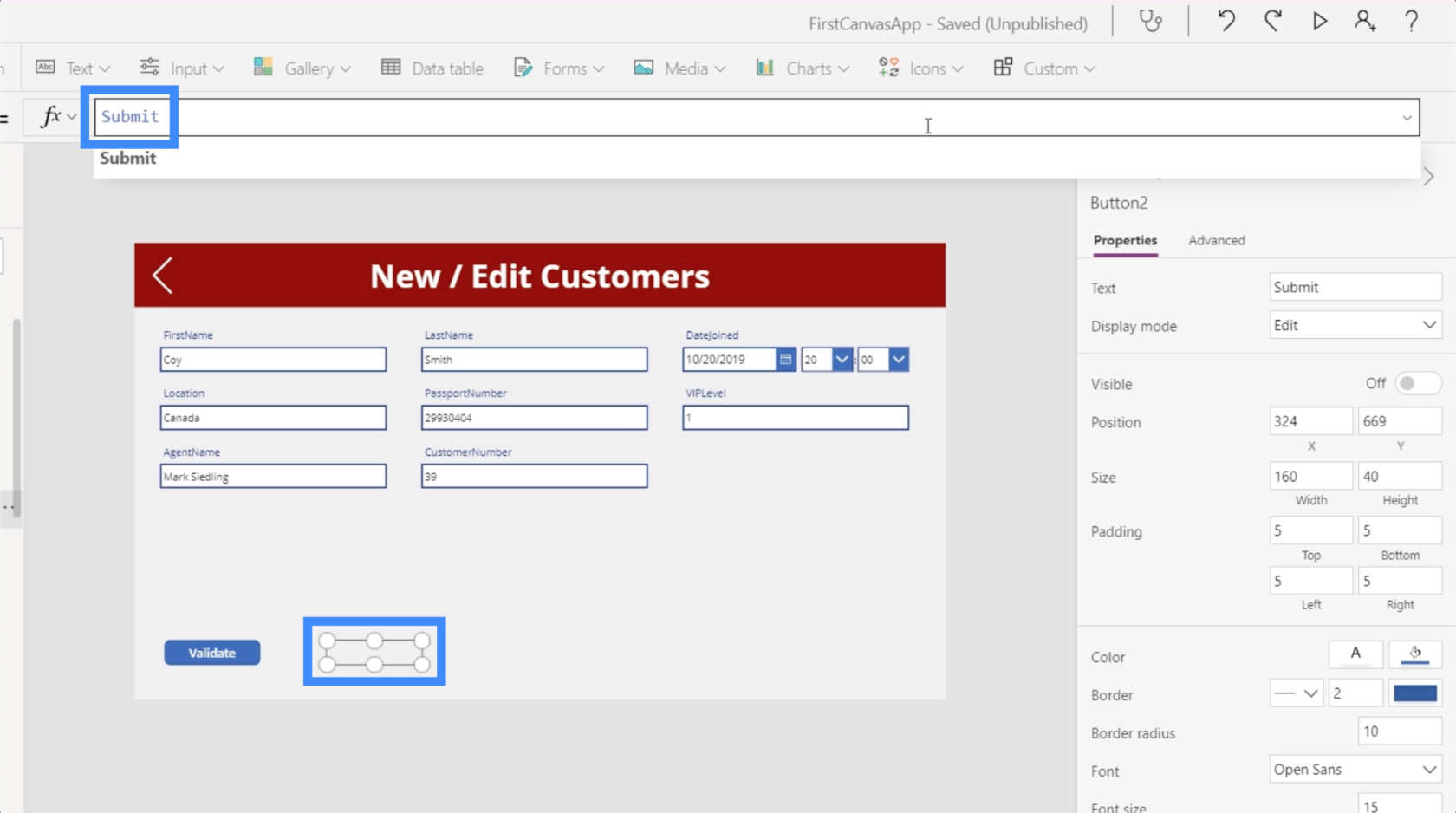
Vad vi gjorde är att göra knapparnas synlighet beroende av variabeln vi skapade istället för på logiken. Så vi måste också ändra logiken på knappen Skicka och bara göra dess synlighet lika med Skicka, vilket är variabeln vi pratar om.

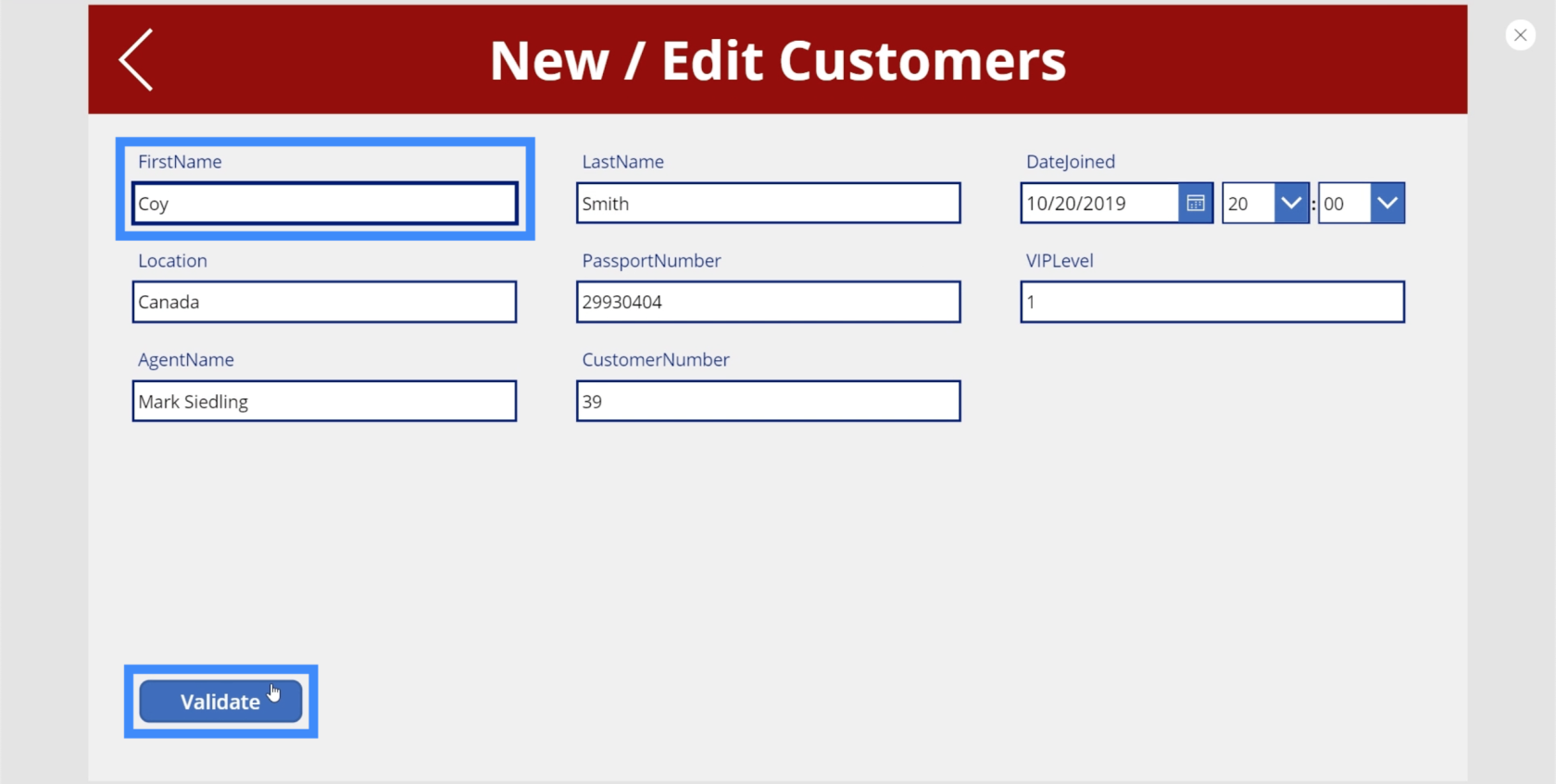
Så låt oss skriva in Coy i textrutan och sedan klicka på validera.

Som du kan se, dyker knappen Skicka upp efter att vi har gjort det.

Låt oss nu ändra O till en noll och låt oss klicka på validera. Den här gången försvinner knappen Skicka.

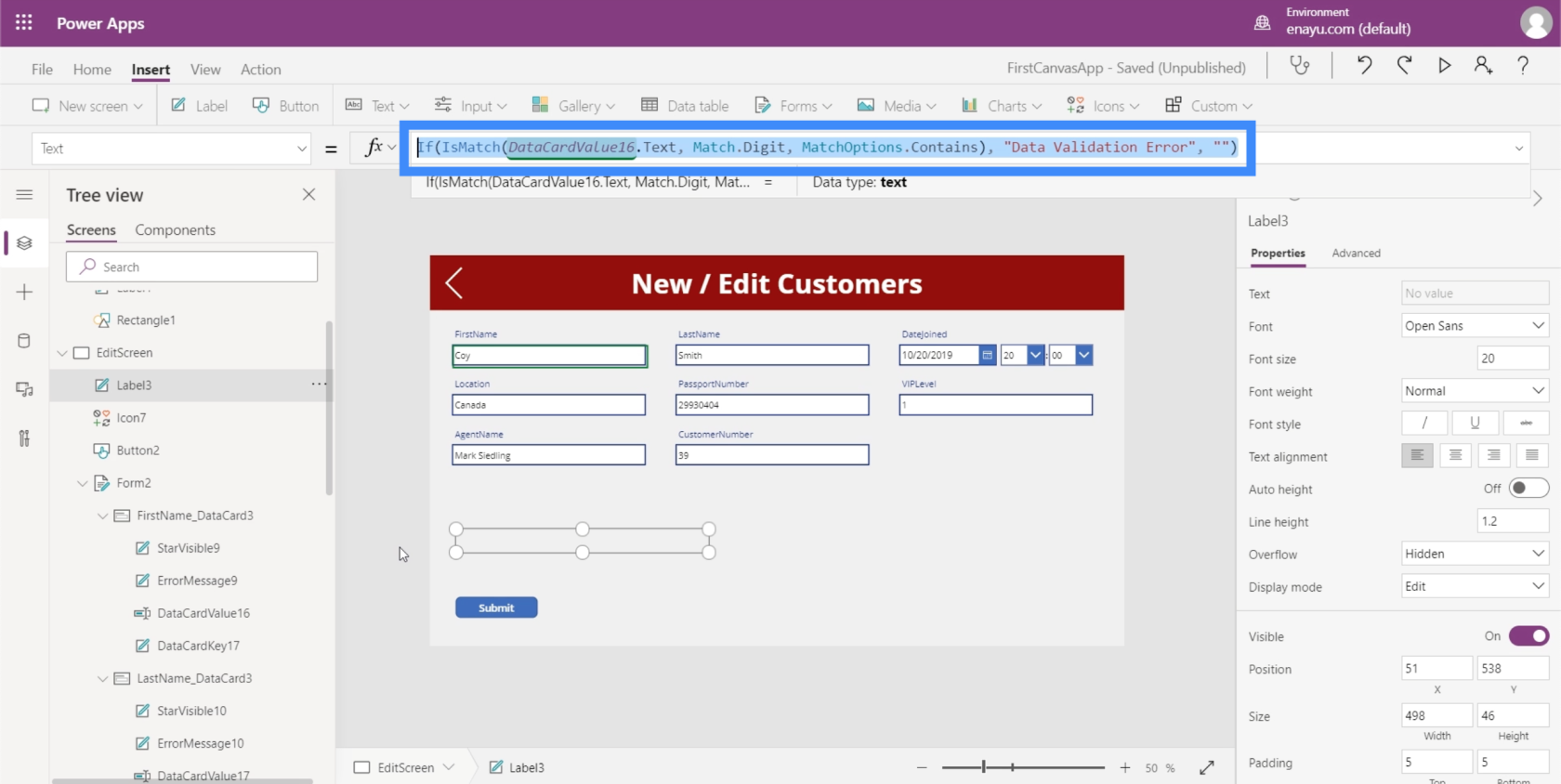
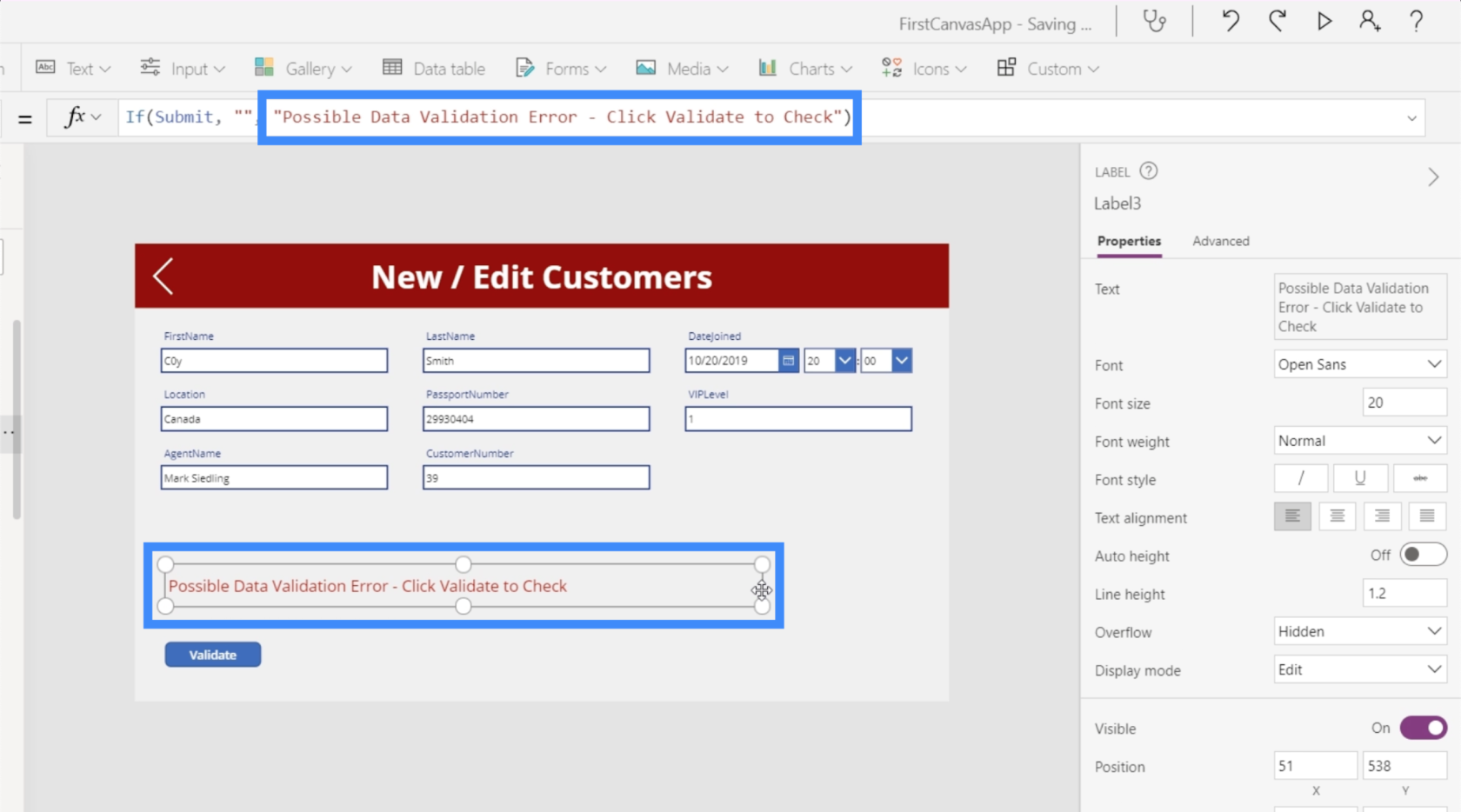
Nu när vi har fixat knapparna, låt oss ändra logiken i etiketten också. För närvarande innehåller den fortfarande den ursprungliga logiken med hjälp av IsMatch-funktionen.

Eftersom vi nu baserar vår logik på variabeln Submit, så vill vi byta mellan tom och fel. Så om Submit är sant vill vi att etiketten ska vara tom. Men om Submit är falskt vill vi att vår feltext ska dyka upp.

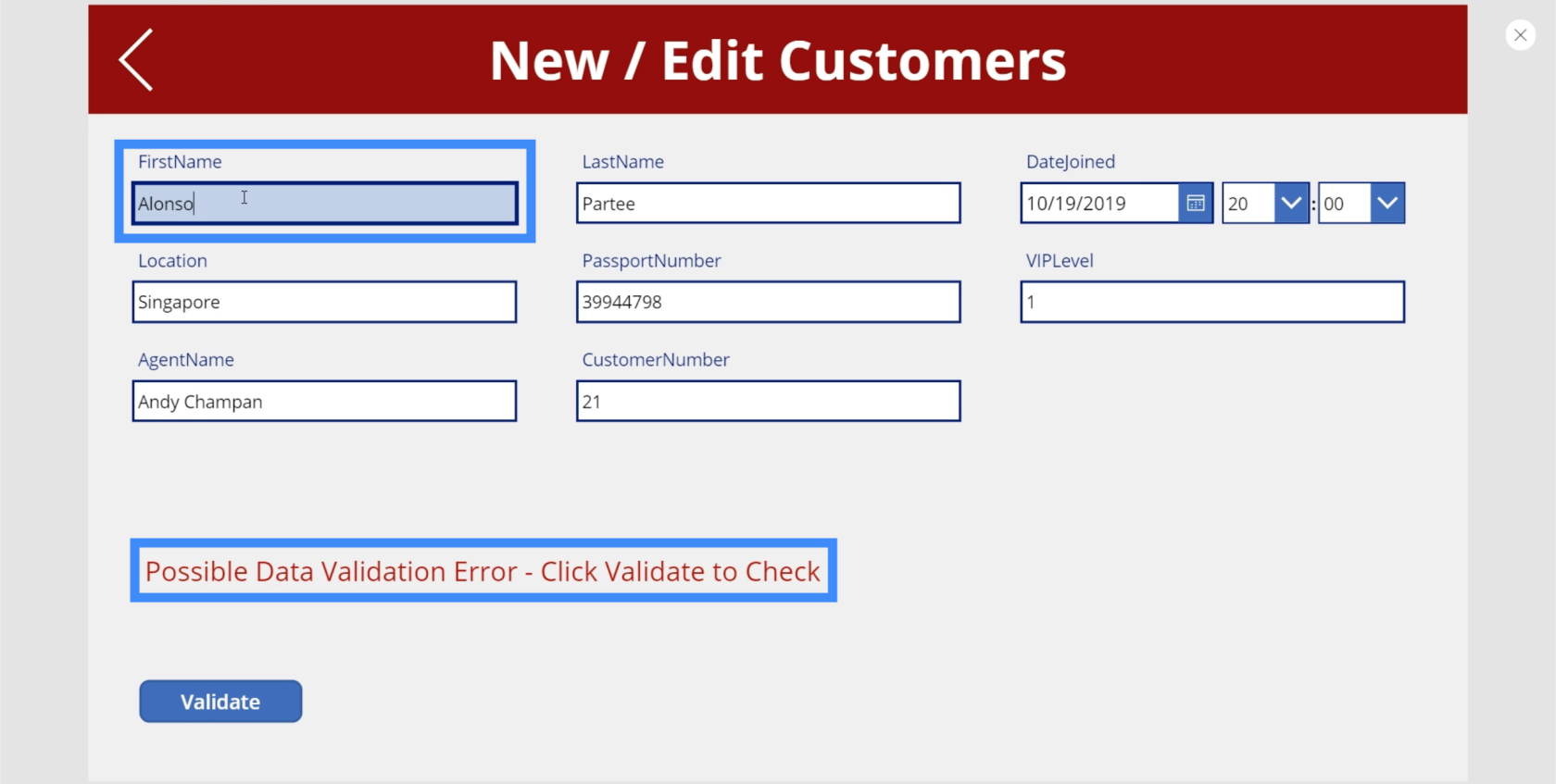
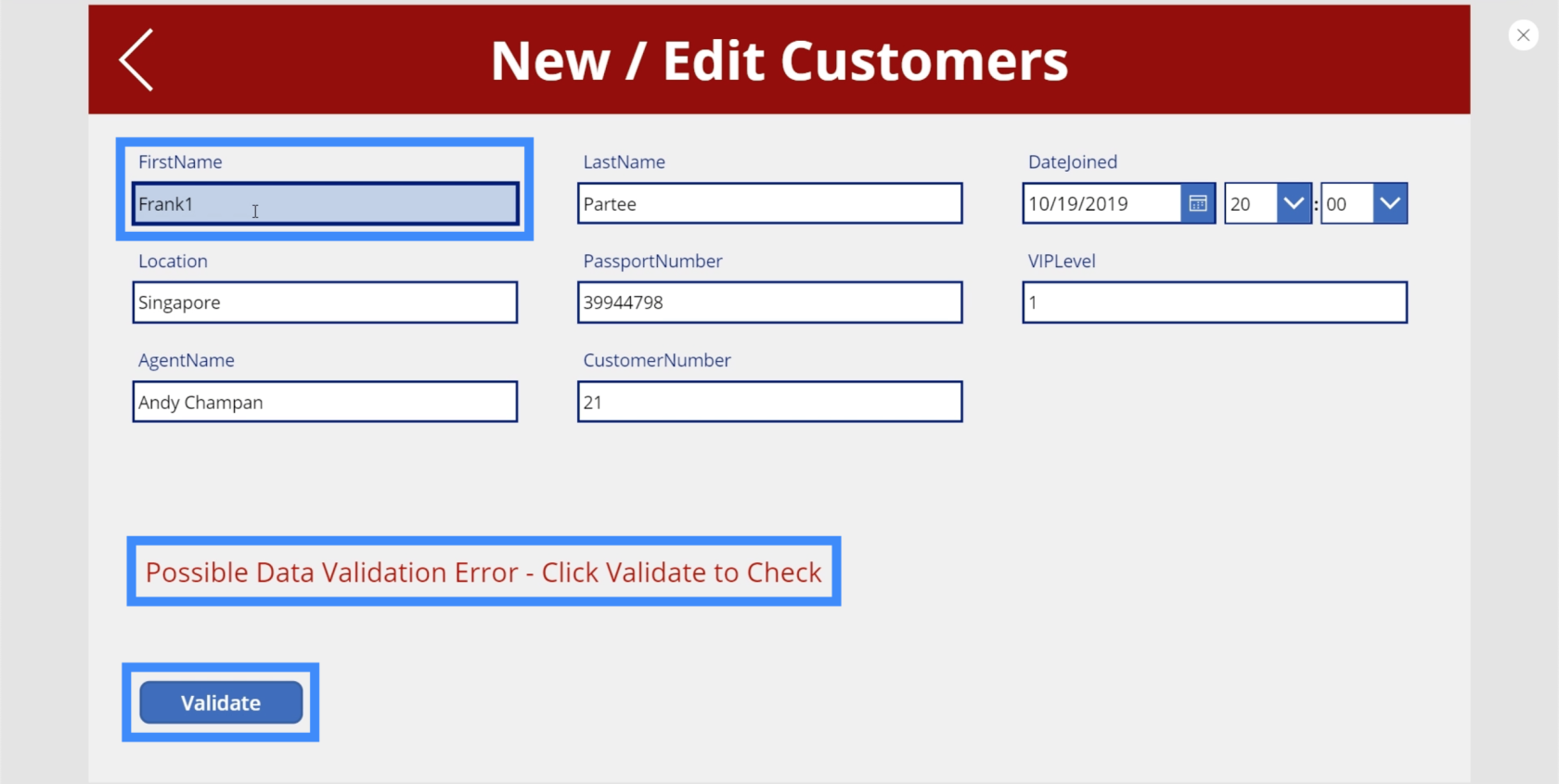
För att göra felmeddelandet lättare för slutanvändare att förstå, låt oss ändra det till "Möjligt datavalideringsfel – Klicka på Validera för att kontrollera".

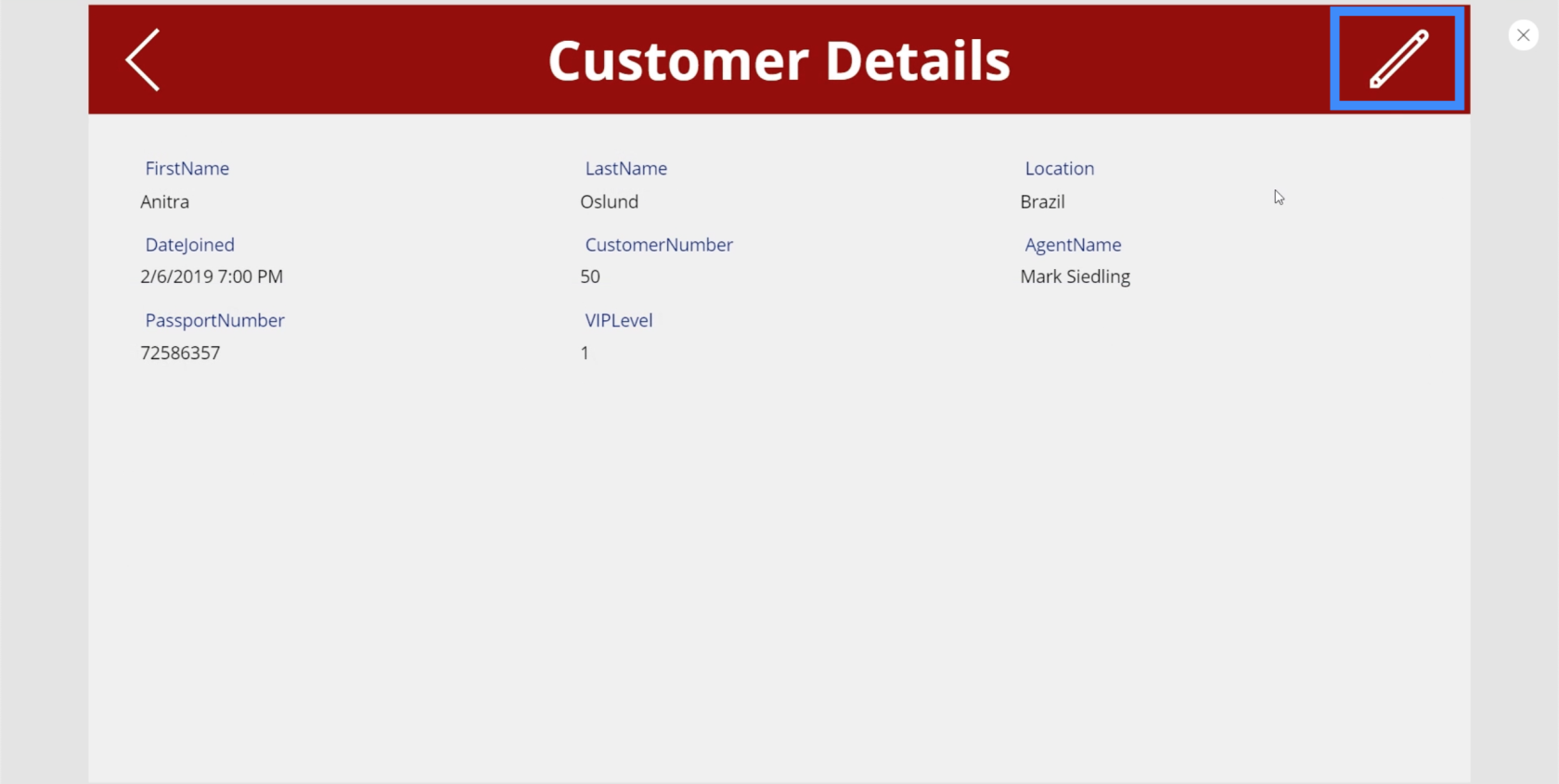
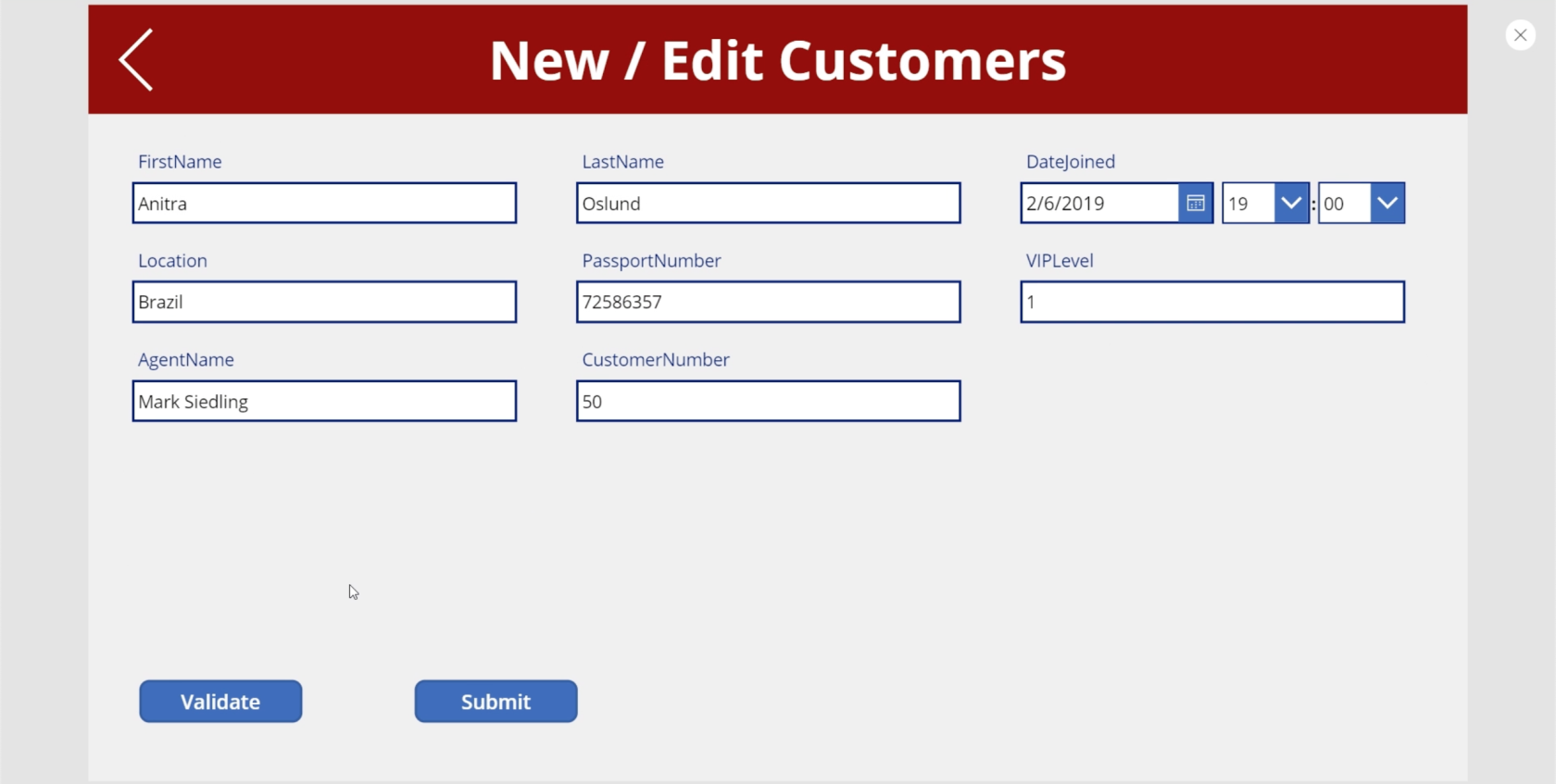
För att testa den nya logiken vi använde, låt oss gå till en annan post för Anitra och klicka på ikonen Redigera.

Som du kan se finns det inget valideringsfel på den här sidan än.

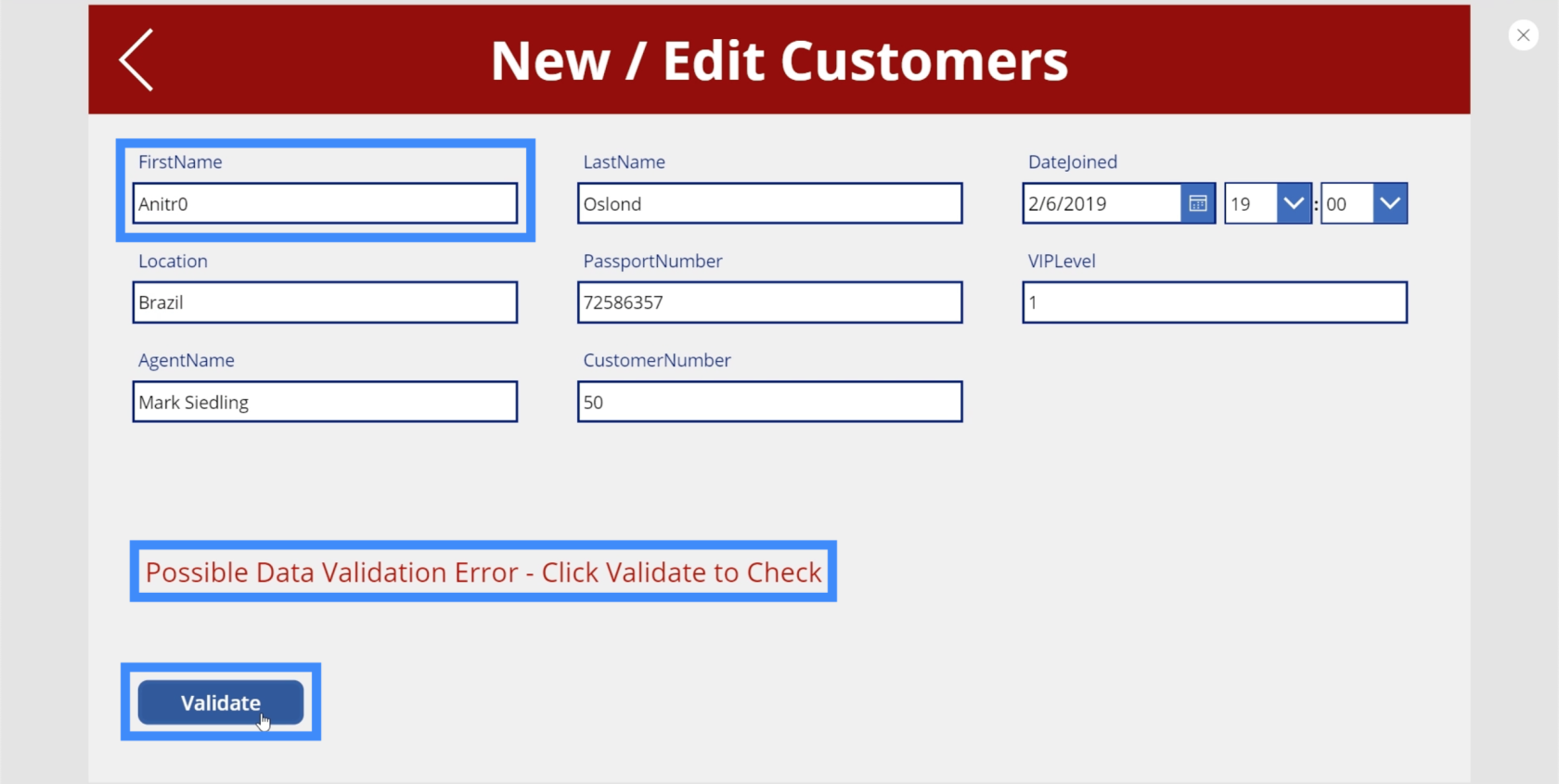
Om jag ändrar Anitra till Anitr0 och klickar på Validera, är det då felmeddelandet kommer ut.

Att säkerställa en komplett valideringsprocess
På grund av hur vi har ställt in datavalideringsprocessen på den här skärmen finns det två möjliga problem som fortfarande skulle leda till att felaktig data skickas.
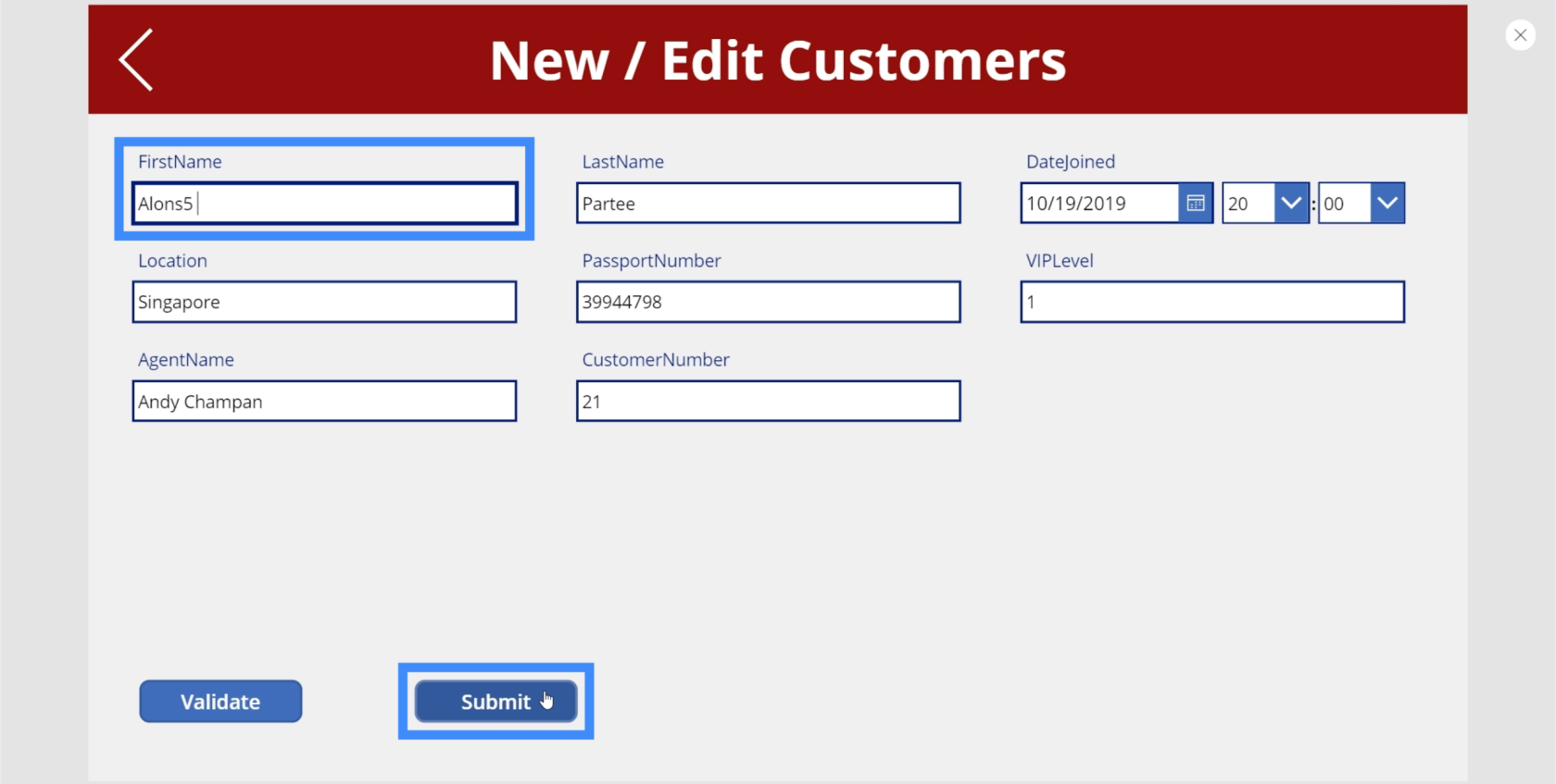
Det första problemet är att det är möjligt att hoppa över att klicka på knappen Validera eftersom knappen Skicka fortfarande är synlig om inte ett fel uppstår från valideringsprocessen. Så vi kan bara skriva in Alons5 till exempel, ignorera knappen Validera och trycka på knappen Skicka direkt.

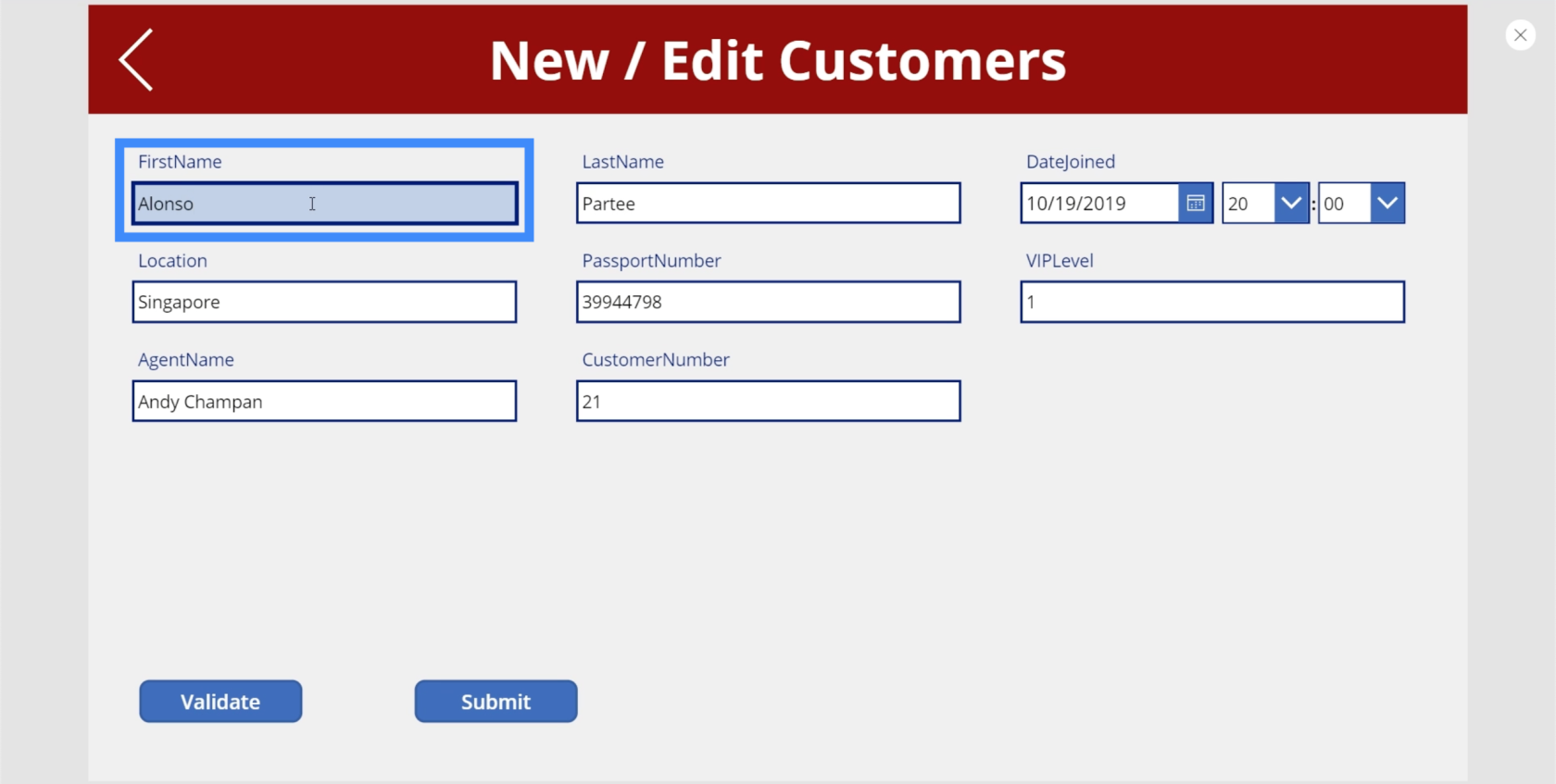
Det andra problemet är att om vi validerar en korrekt post kan vi fortfarande gå tillbaka till textrutan och skriva in vad vi vill. Så om knappen Skicka dyker upp kan vem som helst enkelt gå tillbaka till textrutan, ange en siffra och klicka på knappen Skicka.

Vi måste göra Submit-variabeln falsk som standard. Vi måste också se till att när någon klickar på textrutan går allt tillbaka till standardläget.
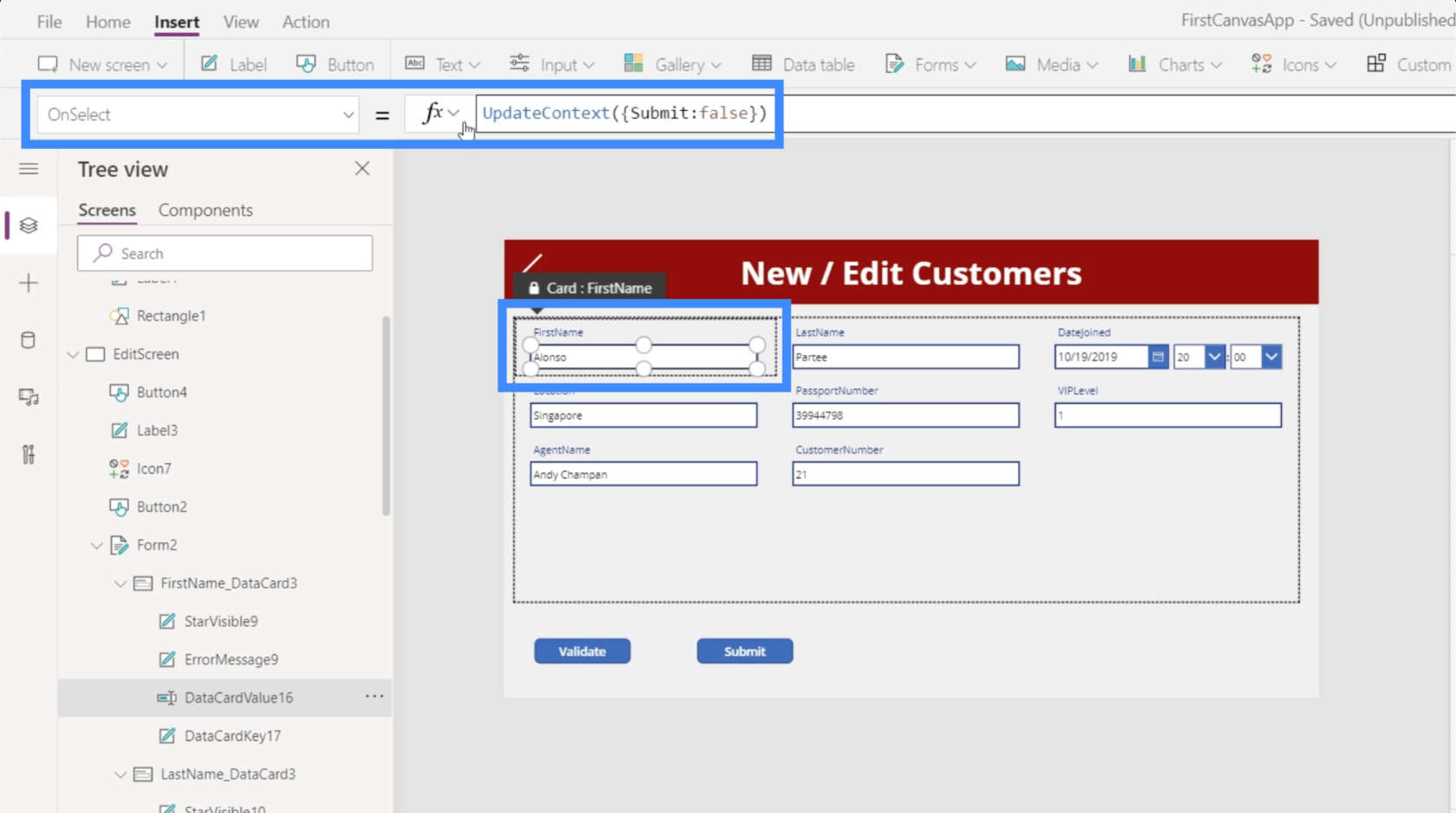
Så låt oss gå till fältet Förnamn och välja På Välj i rullgardinsmenyn för egenskaper. Låt oss sedan använda UpdateContext och referera till Submit-variabeln. Sedan ställer vi in det på falskt.

Nu, när någon klickar på textrutan, ber den automatiskt användaren att klicka på Validera först.

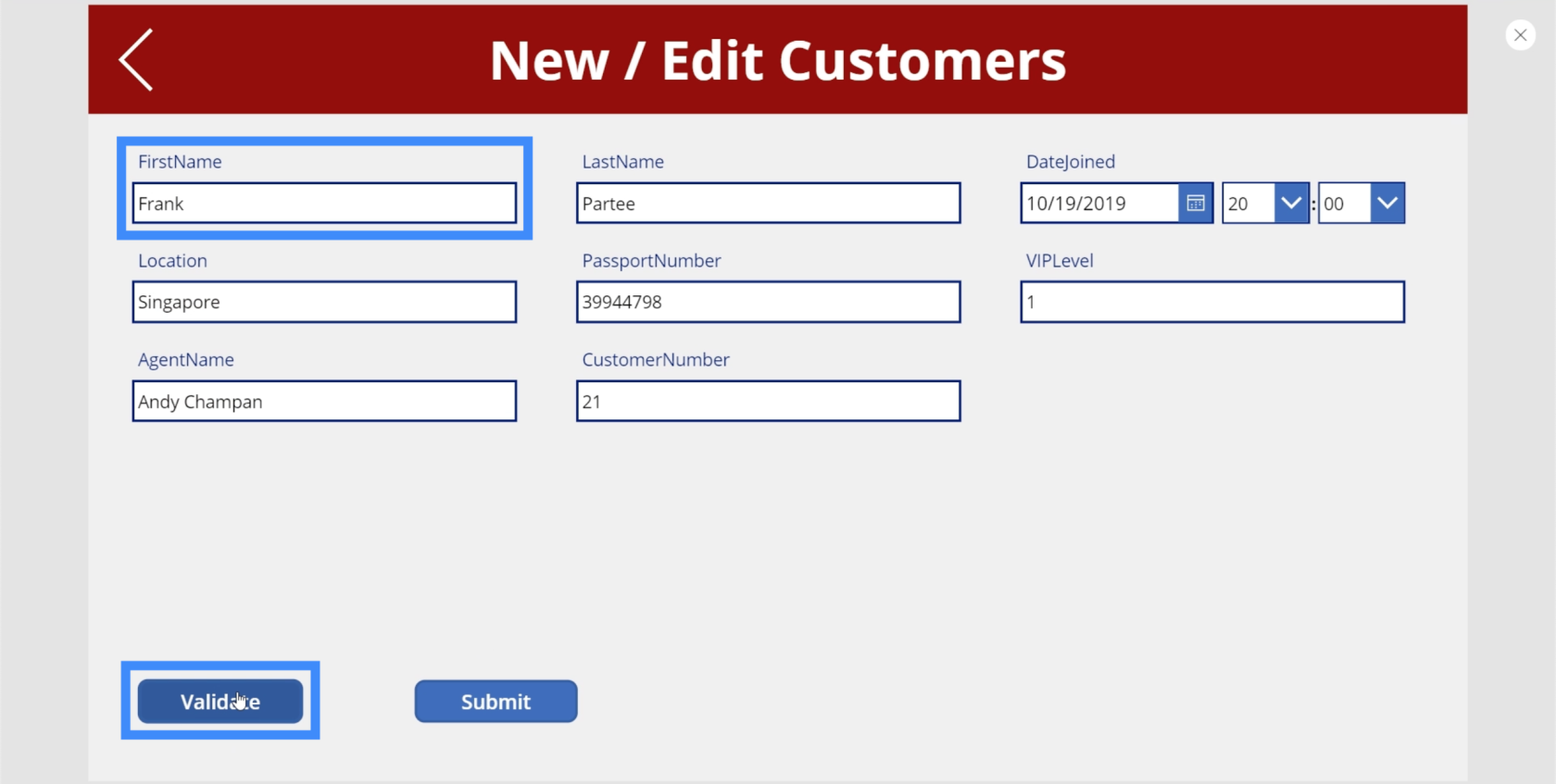
Så om jag försöker ändra förnamnet till Frank och klickar på Validera, är det enda gången som knappen Skicka dyker upp.

Men om jag går tillbaka till samma textruta och försöker lägga till 1 i slutet av Frank, går den direkt tillbaka till standardläget där felet dyker upp och knappen Skicka försvinner.

Slutsats
Datavalidering hjälper till att skydda vår data och säkerställer att slutanvändare inte skickar in fel register av misstag. Det vi har gått igenom i den här handledningen är faktiskt bara några av grunderna. Du kan lägga till så många typer av validering som du tycker är lämpligt.
Dessutom ställer vi bara in datavalidering för förnamnet. Du kan gå vidare och göra samma sak för efternamnet. Du kan till och med ställa in VIP-nivån eller passnumret för att bara visa siffror. Allt beror på vilka fält du vill tillämpa olika valideringsprocesser på.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








