Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Till dagens blogginlägg vill jag prata om datadrivet storytelling och design i aktion. Jag var en av talarna i det nyligen avslutade Data Visualization 2022 Summit som presenterades av LuckyTemplates i maj förra året.
För mitt ämne ville jag hitta något tillräckligt intressant för personerna som följde på LuckyTemplates lärplattform, men samtidigt skapa något värdefullt för personer som inte anmälde sig till min kurs eller som inte är medlemmar i LuckyTemplates.
Så hur hittade jag historien jag ville berätta för min session? Tja, jag tittade på det från publikens, talarnas och arrangörernas perspektiv . Jag tänkte att det skulle vara riktigt häftigt om jag kunde ha mer information om detta toppmöte. Jag behövde veta mer om de andra som presenterade och hitta ett sätt att följa med.
Så här hittade jag historien. Jag ville skapa något där jag kan visa upp toppmötet från publikens, talarens och arrangörens perspektiv.
Innehållsförteckning
Företagens behov före, under och efter toppmötet
Om du är en talare är du intresserad av att veta om publikfeedback. Om du är arrangör av evenemanget vill du veta hur många som kommer till toppmötet och vilka presentationer som är mest värdefulla för dem.
Det finns mycket värde som vi kan få av feedback. Ju mer arrangören kommer att veta vad publiken vill ha, desto mer kommer publiken att få ut av toppmötet. För mig var detta det perfekta temat att ta itu med och presentera idag.
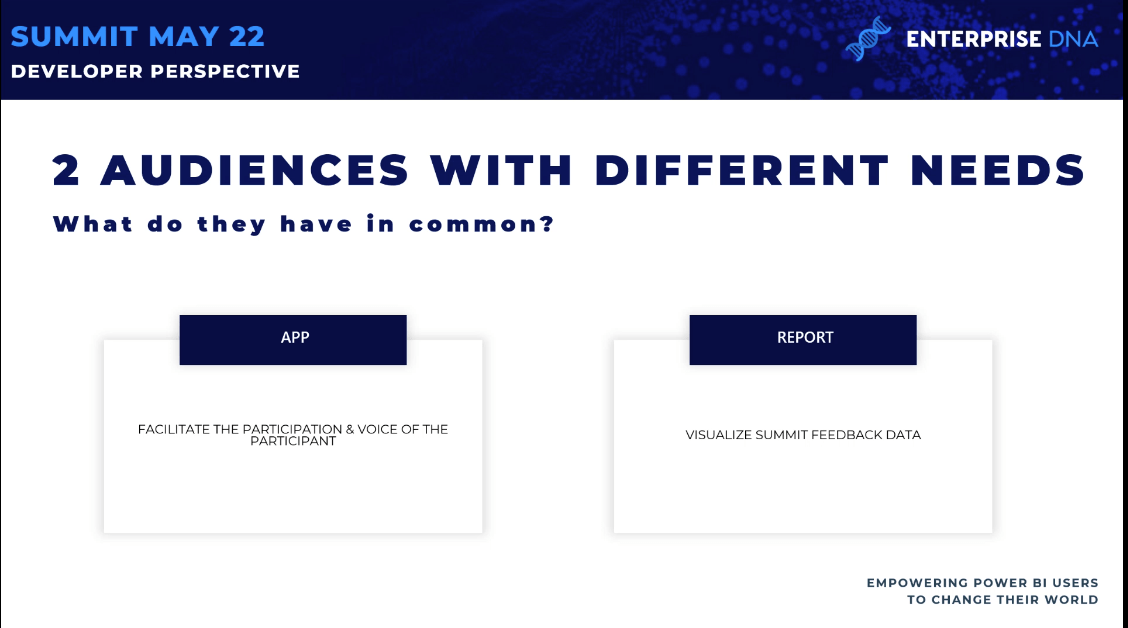
Jag sammanfattade deltagarnas behov och arrangörernas behov, och noterade även de olika ögonblick som en publik kommer att behöva för toppmötet.
Jag tänkte att det kommer att vara mycket värdefullt för en publik att ha en ansökan eller en rapport som kommer att användas vid tre olika tillfällen: före toppmötet, under toppmötet och efter toppmötet .

Inför toppmötet
Inför toppmötet är det mycket viktigt för publiken att ha information om talare och sessioner. Du måste veta när det kommer att presenteras och av vem det kommer att presenteras. Du vill också hitta mer information om talaren. Schemat är också väldigt viktigt. Du vill veta när sessionerna kommer att vara i din lokala tid.
Under toppmötet
Sedan behöver du förbereda och planera din agenda. Det betyder att du under toppmötet kommer att kontrollera alla sessioner och se vilka du vill delta.
Du vill ge feedback direkt efter varje session och ge rekommendationer för nästa sessioner. Du kan också välja att ansluta till talaren på LinkedIn eller Twitter.
Efter toppmötet
Efter toppmötet vill du ge en allmän feedback om hela toppmötet och berätta för arrangörerna om dina förväntningar uppfylldes eller inte. Och om inte, vill du låta dem veta varför de inte träffades. Du kan också föreslå idéer för deras framtida toppmöten.
Ur arrangörernas synvinkel är du intresserad av den allmänna feedbacken efter toppmötet och rekommendationer för framtida ämnen. Du vill identifiera nya talare och beräkna effekten av toppmötet på deltagarna.
Du kommer förmodligen att vilja skapa en rapport som kan delas med dina team, och baserat på data i rapporten kan du diskutera hur du organiserar ett evenemang som är bättre än det som precis avslutades.
Vi måste skapa något som kan svara på dessa behov under toppmötet. Det du behöver är att ha något på mobilen, och något som är lätt att komma åt så att deltagarna kan hitta länken till sessionen direkt.
Utifrån dessa behov, hur kan du skapa berättelsen? Vi pratar inte bara om en LuckyTemplates-rapport eller en Power Apps-rapport. Vi pratar om ett ekosystem. Dessa ekosystem har olika behov vid olika tillfällen, men de är också relaterade. Det här är historien jag vill berätta idag.

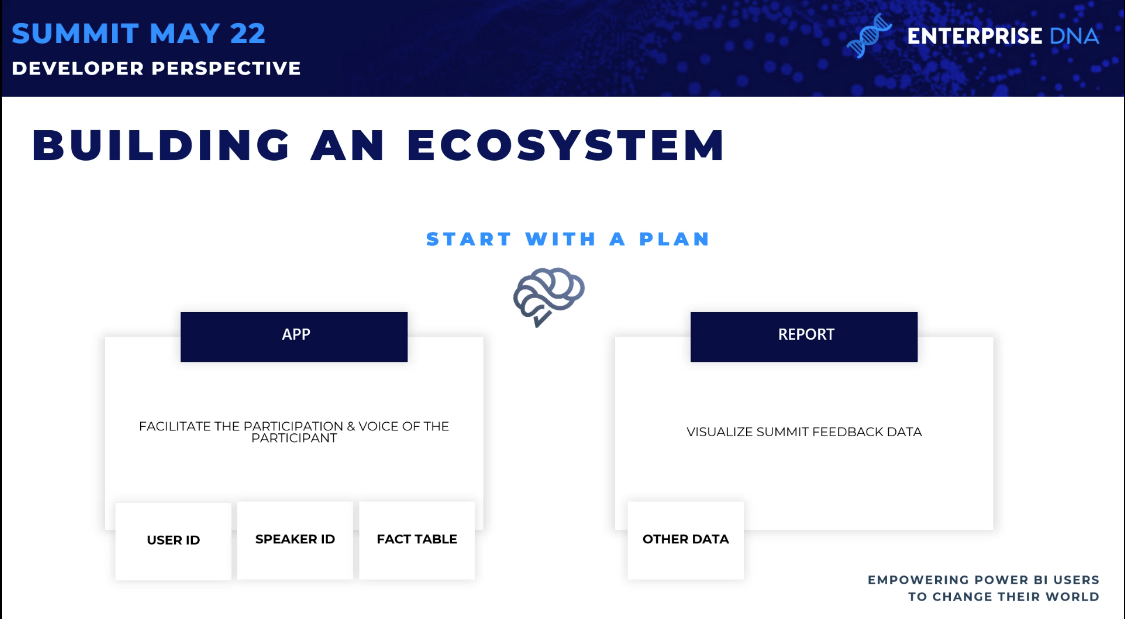
Att bygga ett ekosystem
Först måste vi planera. Vi måste veta exakt vad vi vill skapa och skapa det på ett sådant sätt att det kan utnyttjas av andra saker.
Så för att svara på de behov som jag diskuterade tidigare måste vi skapa ensom kommer att bli en datainmatningspunkt som kommer att hjälpa toppmötesdeltagarna och ge dem en röst.

Våra dimensionstabeller: användar-ID och högtalar-ID
Baserat på denna applikation kommer vi att skapa rapporter för att visualisera toppmötets feedbackdata. Detta innebär att LuckyTemplates-rapporten måste ansluta till data som skapas av applikationen.
Det är här du kan ha stor inverkan som designer – du måste skapa applikationen på ett sätt så att data är strukturerad och underlättar skapandet av rapporten i LuckyTemplates.
Vi börjar i mitten och tänker på vilken data som kommer att genereras av appen. Vi måste skapa en enkel datamodell och skapa en app för att svara på de specifika behov som identifierats. Vi pratar inte om att skapa en rapport; vi talar om ett fullständigt ekosystem.
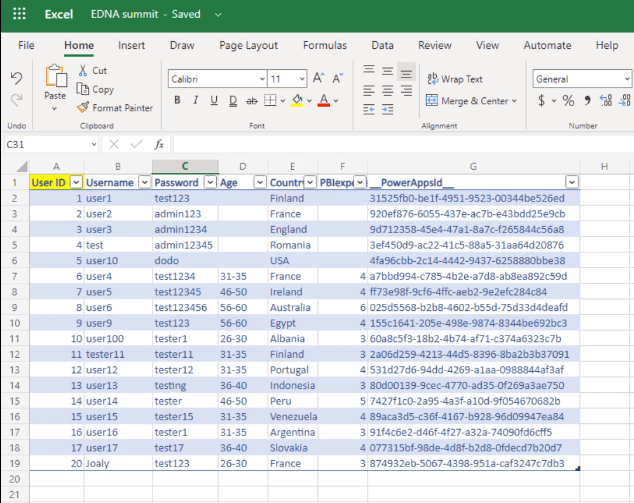
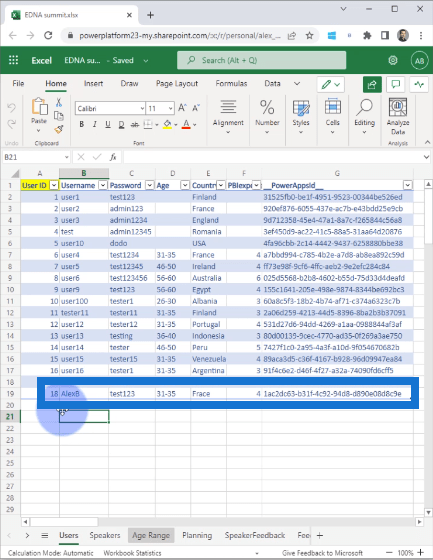
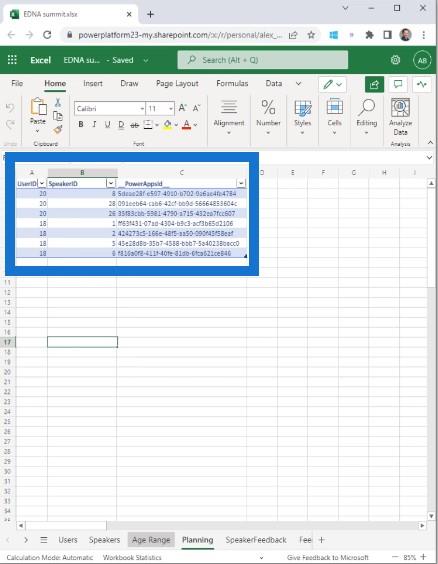
Jag skrev ner mina idéer i en Excel-fil och började omsätta mina idéer i praktiken. Jag skapade olika flikar och olika tabeller som behöver användas av Power Apps.
För att skapa en applikation med före, under och efter behöver jag användarnas historik. Så jag skapade en tabell för användar-ID och började med användar-ID, användarnamn, lösenord, ålder, land och nivå av LuckyTemplates-upplevelse.

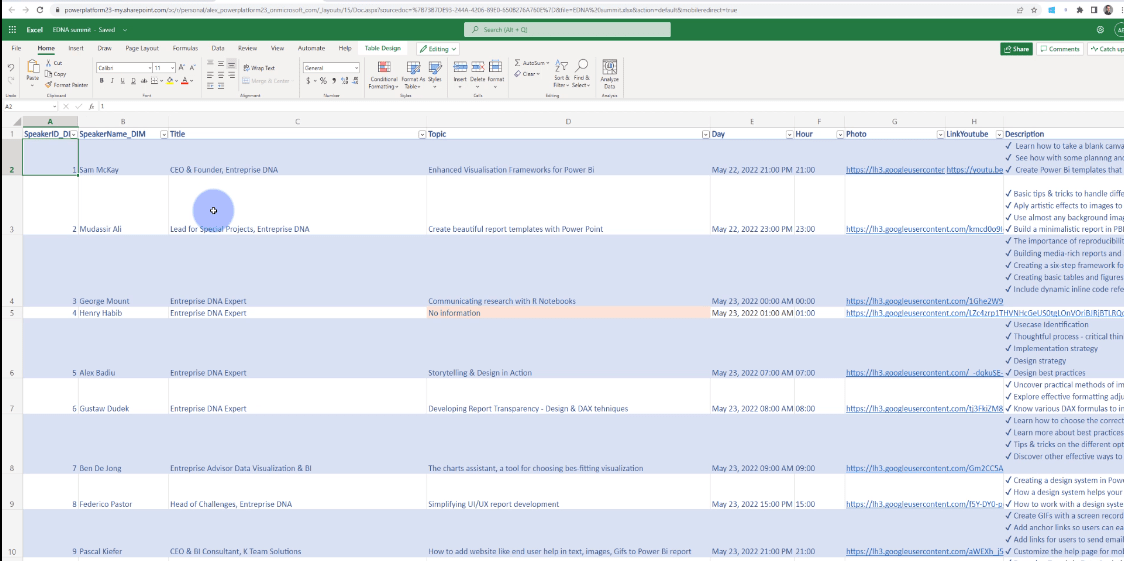
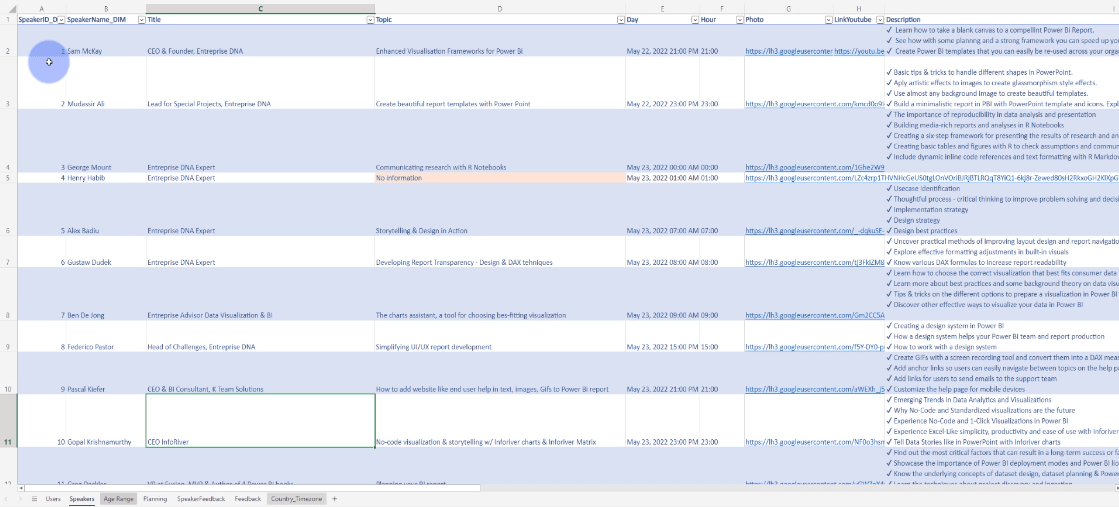
Naturligtvis behöver jag också en annan tabell för Speaker ID med information om talarna, deras titel, ämne, dag, timme, foto, YouTube-länk, LinkedIn-adress och LuckyTemplates ID:n.

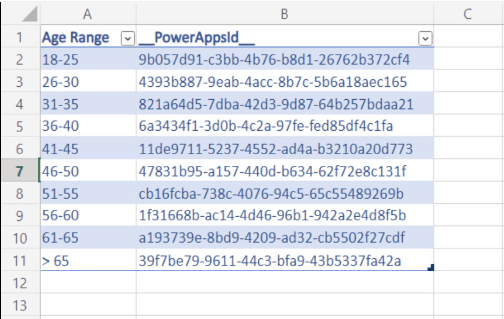
Jag ville inte fråga folk om deras exakta ålder eftersom det inte är det viktigaste i den här applikationen och även för att hålla deras information konfidentiell.
Istället bad jag om ett åldersintervall för att få en uppfattning om hur gamla deltagarna är på dessa pass.

Användar -ID och Speaker ID är de dimensioner jag behöver i LuckyTemplates senare. Jag behöver också en faktatabell där jag kopplar användar-ID:t till Speaker-ID för att skapa mina planering- och feedback -sidor om sessionerna.
Det som är bra med den här filen är att jag har riktiga data. Jag har alla talare till toppmötet i rätt ordning, med rätt ämnen och rätt beskrivning.
Detta är bara för att visa upp en prototyp av hur en applikation som denna skulle se ut för LuckyTemplates. Det är därför jag ville gå så långt jag kan.

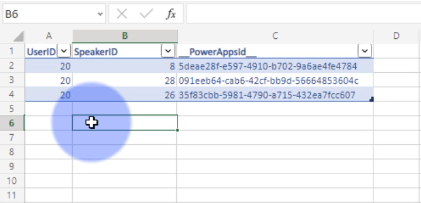
Vi har här Planering , som är faktatabellen i LuckyTemplates där jag kan skapa relationer och ha information om Användar-ID och Speaker ID.

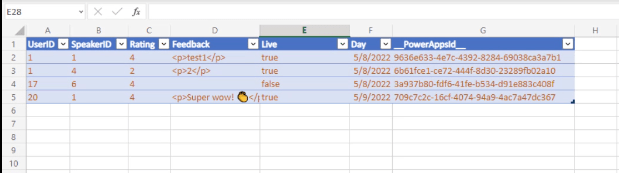
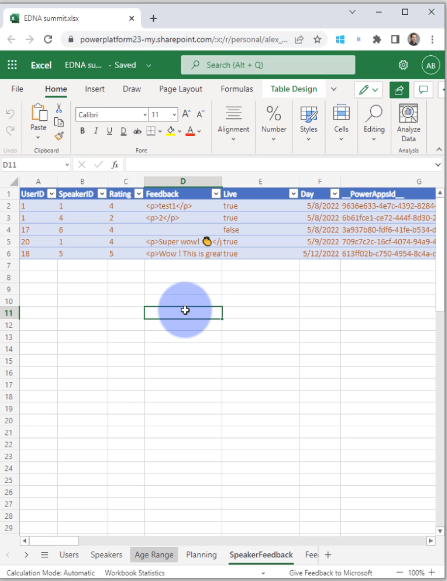
Sedan har vi Speaker Feedback , som är den andra faktatabellen med användar-ID, Speaker ID, betyget för sessionen, feedbacken som personen kommer att ge till sessionen, användarna som tittar på denna session live eller inte, och data de tittar på.
Dessa är något som du enkelt kan hantera inuti LuckyTemplates genom att bara ha en stor faktatabell.

Det är ganska lätt att föreställa sig datamodellen i LuckyTemplates när man har dimensionerna och faktatabellen.
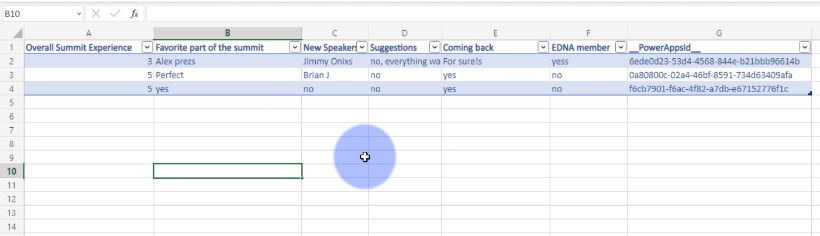
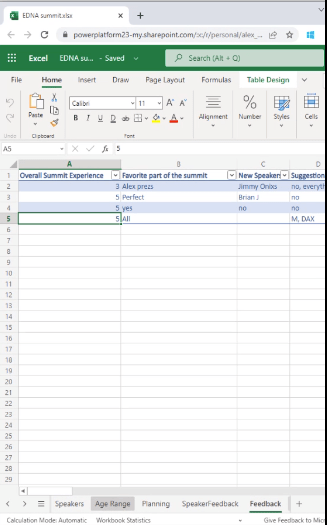
Feedbacksidan är den allmänna feedbacken från toppmötet där det inte finns något samband mellan användar-ID och högtalar-ID.
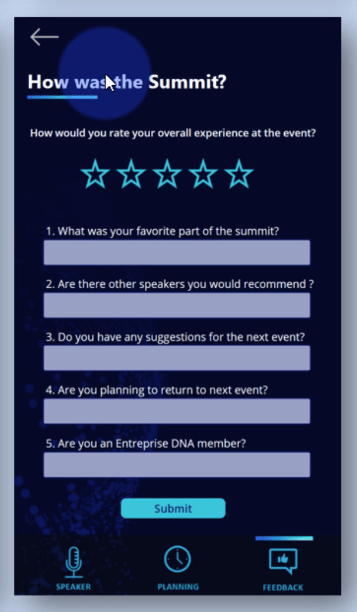
Vi har här information som den övergripande upplevelsen av toppmötet, favoritdelen av toppmötet, förslag på förbättringar, möjlighet att komma tillbaka och många fler.

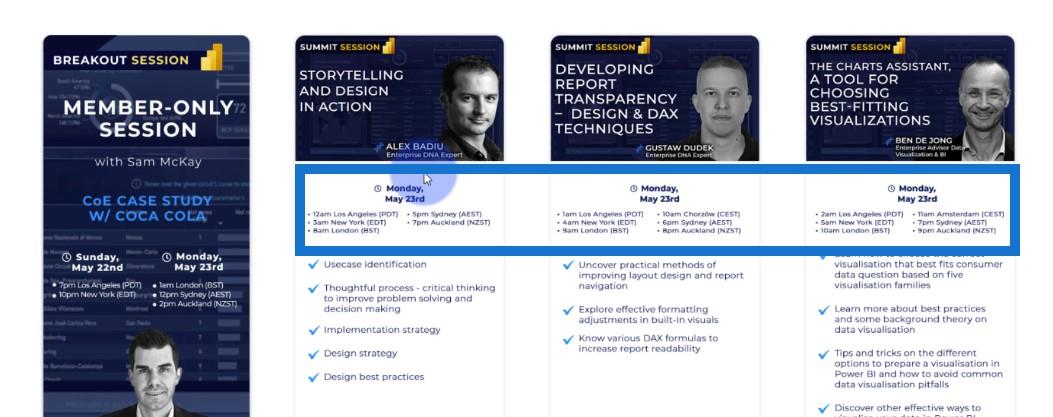
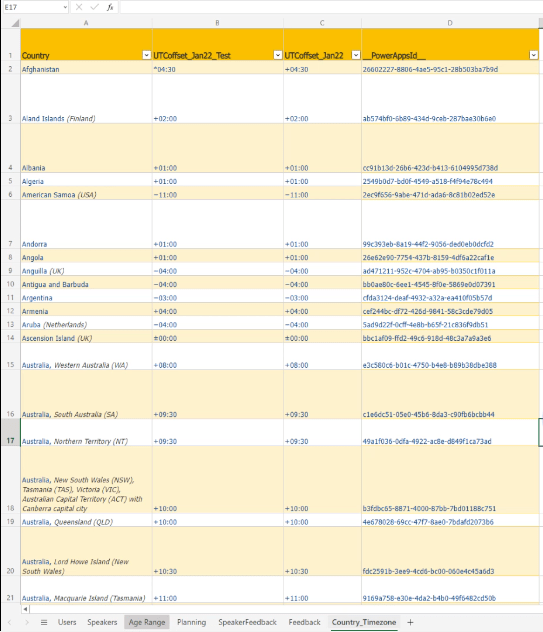
Och sedan är det sista landets tidszon. Om du går till LuckyTemplates toppmötessida kommer du att se information om sessionstiderna i Los Angeles, New York, London, Sydney och Oakland.

Jag ville gå ett steg längre genom att beräkna den exakta tiden för en session i din lokala tid genom att ansluta till applikationen.

Detta är strukturen för de applikationer som jag ville skapa, som kan utnyttjas i LuckyTemplates och Power Apps-rapporterna.
Jag måste också se till att vi inte har dubbletter. Vid det här laget är datakvaliteten viktig.
Om du inte har datakvalitet i datakällan kommer du att stöta på problem i visualiseringarna senare.
Bygger en app för EDNA Summit
Detta är den övergripande applikationen. Jag kommer att visa dig varje sida, hur den fungerar och hur den fungerar dynamiskt. Jag kommer också att visa de intressanta designtipsen som jag lagt till i appen.
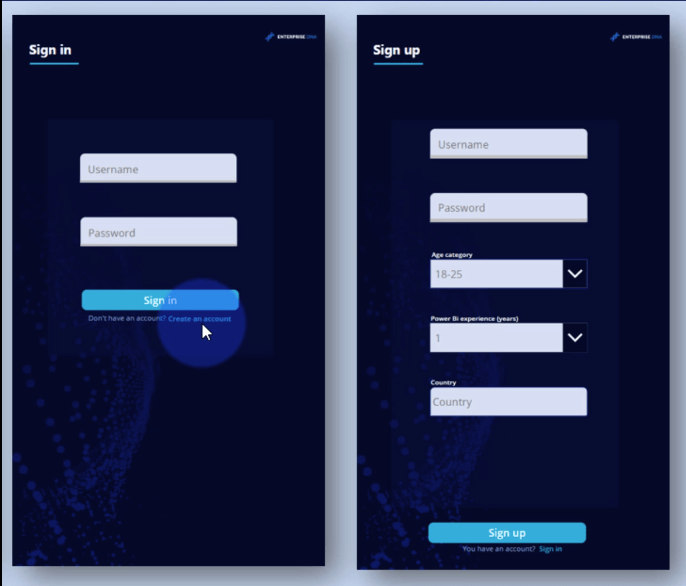
Jag började med en välkomstsida . Som du kan se följde jag samma struktur, tema och färger som LuckyTemplates.
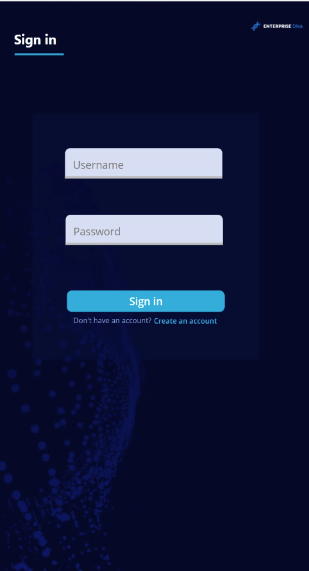
Den här tillfälliga skärmen är den första upplevelsen. När du ansluter till det här programmet har du det här i ett par sekunder, och sedan ändras det till en inloggningssida.

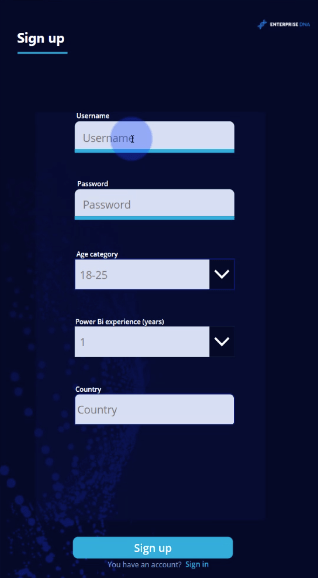
För inloggningsupplevelsen måste du ange användarnamnet och lösenordet, eller skapa ett konto. När du skapar ett konto och registrerar dig kommer denna information att läggas till data i vår Excel-fil.

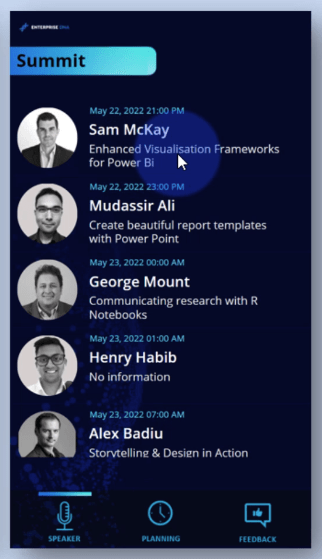
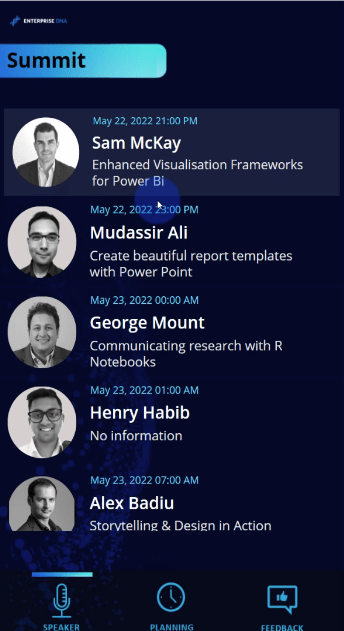
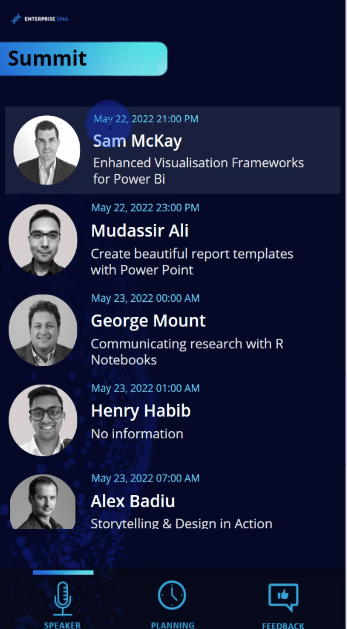
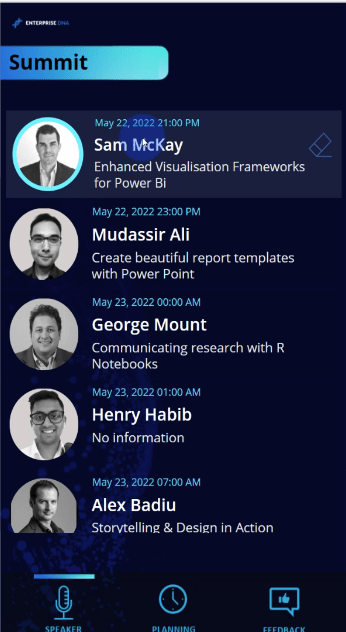
När vi väl har registrerat oss går vi till huvuddelen av applikationen, som består av ett galleri med alla sessionstalare. För varje session presenteras datum, timme och tid i lokal tid. Namn och ämne presenteras också.

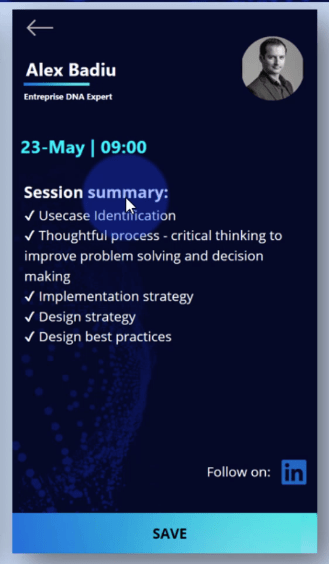
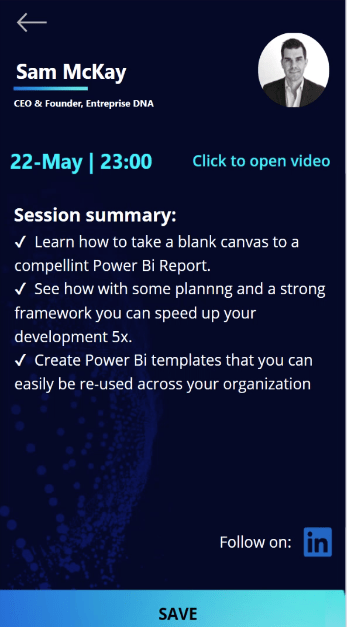
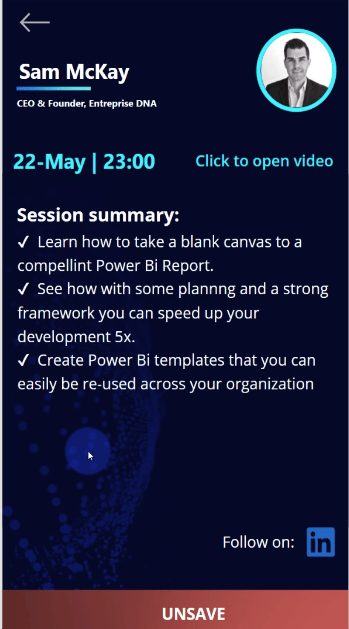
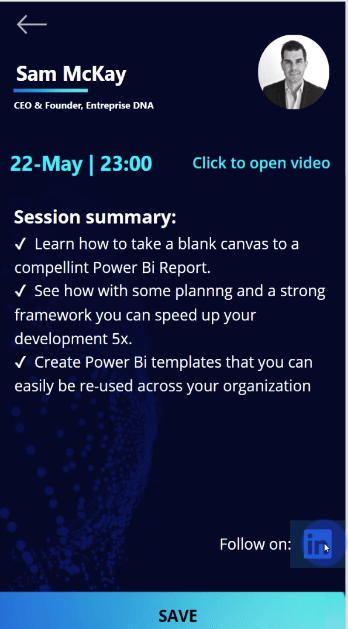
Om du vill gå in mer i detalj kan du klicka på en session för att få mer information, såsom titel, tid, datum och sessionssammanfattning. Om du tycker att detta är intressant kan du klicka på Spara för att spara den här sessionen till senare.

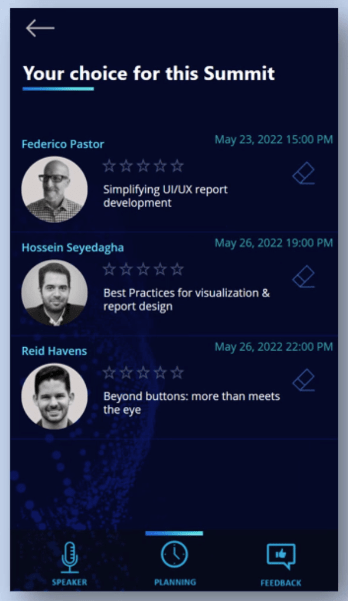
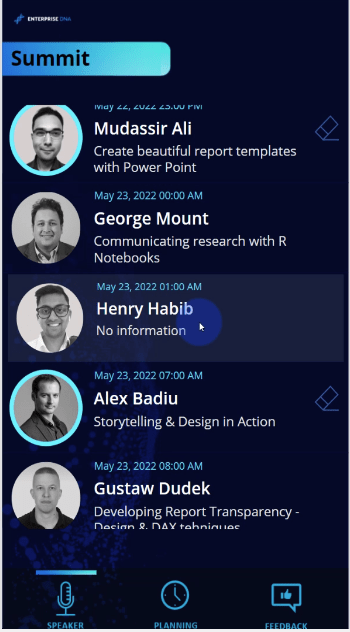
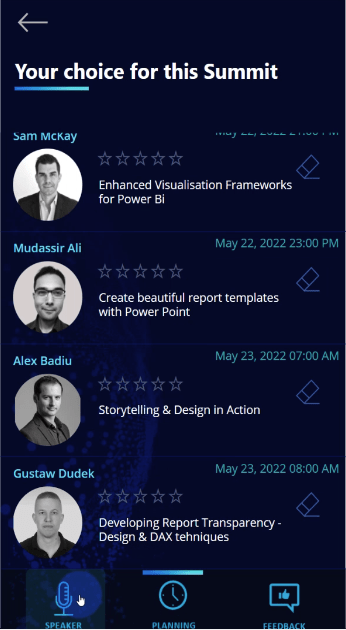
När du går till planeringssidan kan du se alla sessioner som du har sparat.

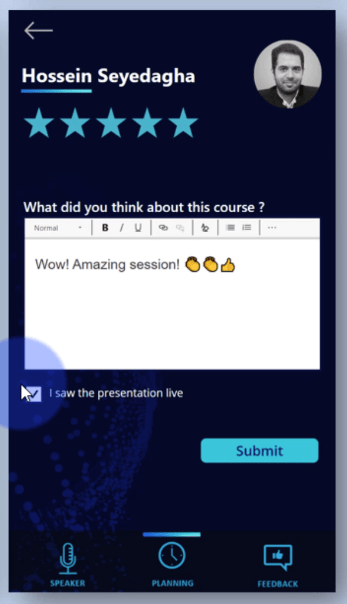
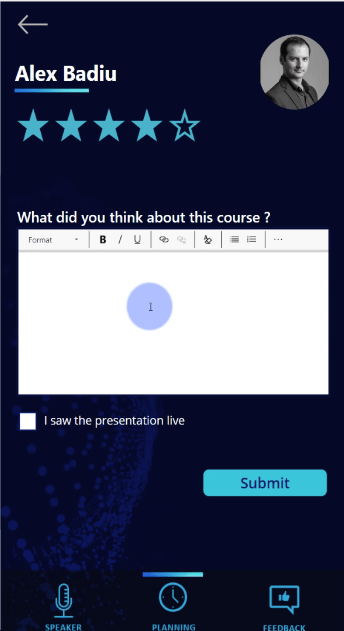
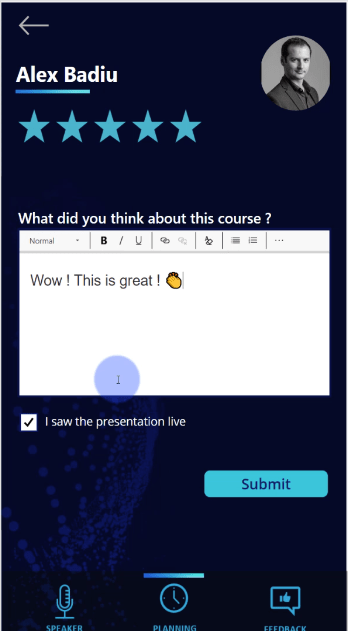
Du kan ta bort sessionen härifrån eller ge en feedback. Du kan välja att ge betyg eller skriva feedback . När du klickar på Skicka kommer denna information att skrivas på datakällan, som i vårt fall är vår Excel-fil.

Som du kan se är den övergripande upplevelsen för användaren mycket trevlig. Det skapar värde för användaren, och samtidigt ger det också värde till arrangörerna som kommer att använda denna data i LuckyTemplates.
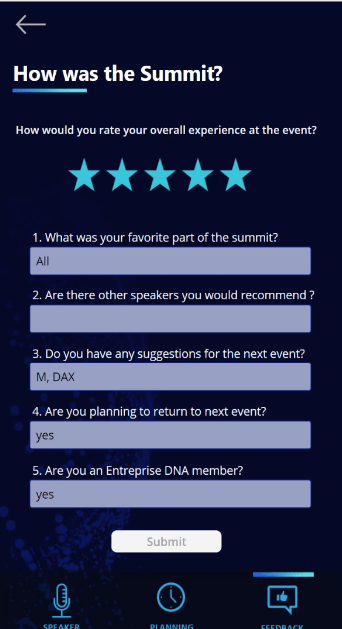
Det genererar också allmän feedback för toppmötet. Här är sidan där du kan berätta om din övergripande upplevelse, favoritdel, förslag, et cetera.

Layouthierarki: Gör din navigering enkel att använda
Att skapa applikationer på mobilen är annorlunda än de som du skapar i en LuckyTemplates-rapport. Det är annorlunda eftersom du inte använder dem på samma sätt.
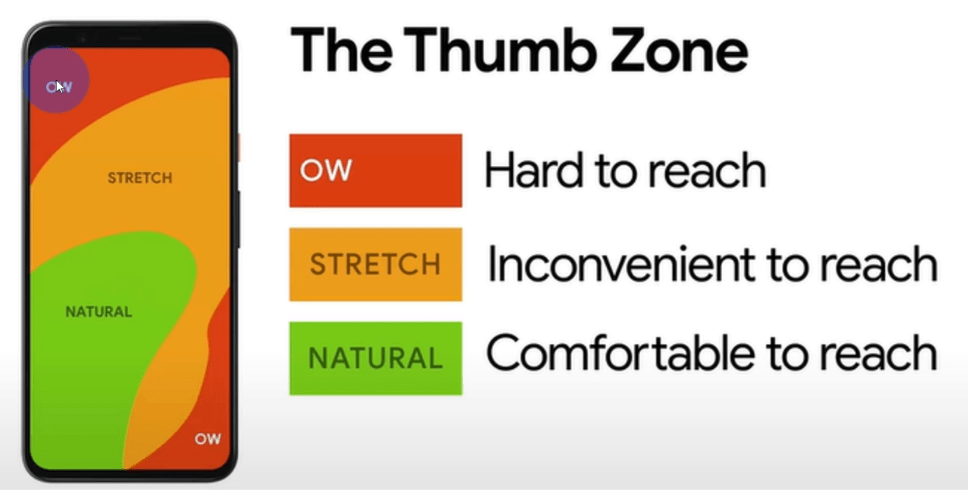
Layouten i applikationen är annorlunda eftersom när man använder en dator eller surfplatta, har folk en tendens att skanna sidan uppifrån vänster till höger och sedan följa ett slags Z-mönster eller H-mönster. Det första de kommer att se är den övre vänstra delen och den sista delen är den nedre högra delen.
Det är inte samma sak för en telefonapplikation, som du kan se från den här bilden nedan. Den gröna delen är där tummen kommer att ha ett lättflytande, den orange delen har lite stretch medan den röda delen är svårast att nå.

Du kommer att skapa layouten för applikationen utifrån detta. Det som är bra med applikationen är att du har många exempel och utifrån de exemplen kan du skapa något liknande.
Tre delar av applikationen
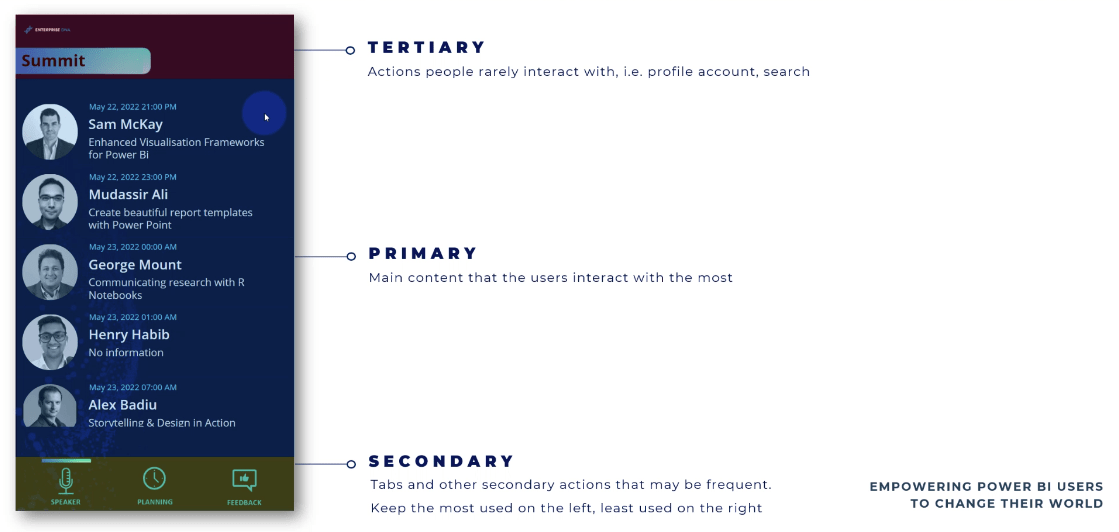
Så i princip har du tre delar i ansökan. Den primära delen är galleriet som du kan scrolla med tummen och välja informationen.
Den sekundära delen är flikarna. Det här är knapparna du använder för att navigera genom hela applikationen.
Den tertiära delen – som du kommer att interagera med minst – är titeln på toppmötet, profilkontot eller sökfunktionen.

När du skapar en telefonapplikation finns det några bästa designmetoder som också kan användas i både LuckyTemplates och Power Apps. När du väl har en bra nivå av förståelse i LuckyTemplates och Power Apps, kommer du att upptäcka att bra UX och UI är viktigare när du arbetar på en liten skärm.
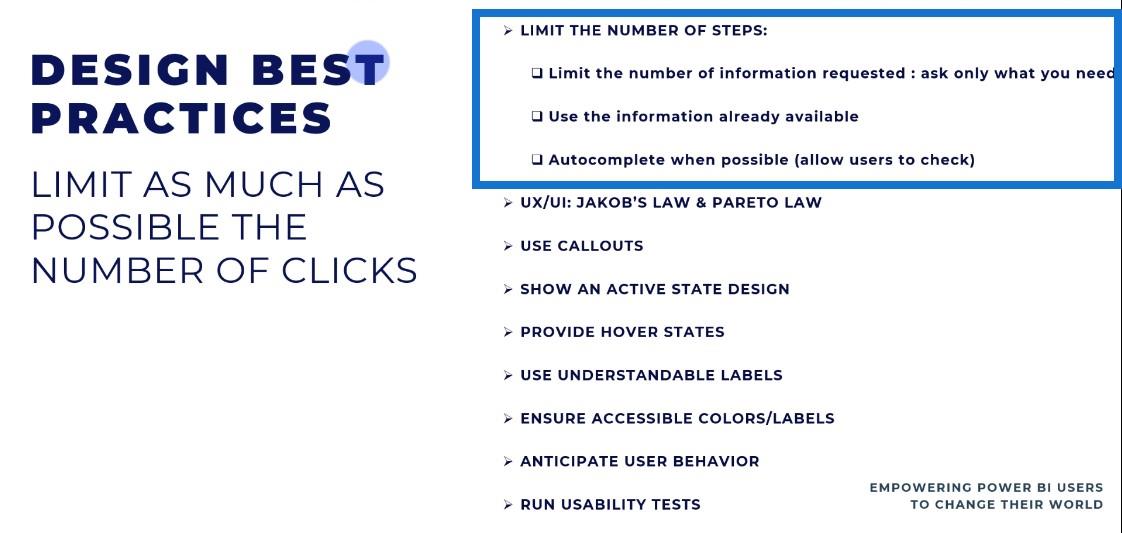
Design bästa praxis
Begränsa antalet klick
Du måste begränsa antalet steg eller antalet klick på . Begränsa antalet information som du begär, eller be bara om den information som du behöver för tillfället, när du behöver den.
Du måste använda den information som redan är tillgänglig så att du kan utnyttja svaren som användarna gav dig.
Sist men inte minst, när du skapar applikationer (vi pratar om datainmatning här), måste du kontrollera informationen som skrevs.
Komplettera automatiskt när det är möjligt och se till att användaren inte gör extra klick, så se till att informationen de angett är korrekt.

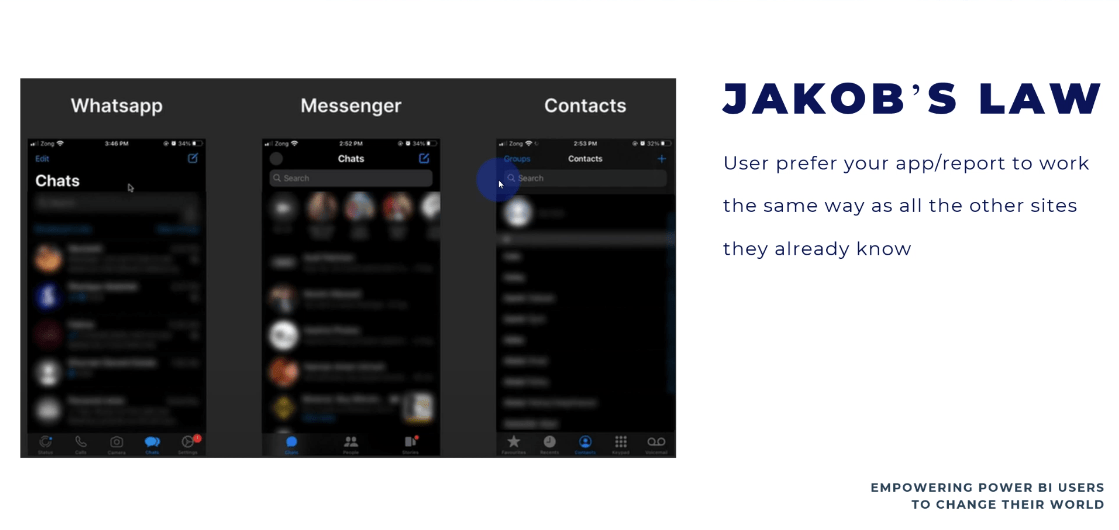
Följ Jakobs lag och Pareto lag
Jakobs lag säger att användare föredrar att din app fungerar på samma sätt som deras andra appar fungerar . Nedan är ett exempel på de applikationer som används mest i världen: WhatsApp , Messenger och Contacts .

Vi har en liknande erfarenhet i de applikationer som jag skapade. Vi har galleriet i mitten, knapparna längst ner och sökfunktionen eller kontakterna överst.
Pareto-lagen säger att 80% av resultaten beror på 20% av orsakerna. Samma princip fungerar i UX och UI i den meningen att du behöver lägga kraft på funktioner som är mest värdefulla för användaren.
Du behöver inte skapa alla funktioner i en applikation, men de funktioner som du behöver skapa måste vara riktigt väl implementerade och väl testade.
I slutet av dagen vill du inte ha för många alternativ i en applikation, för om den blir komplicerad kommer den inte att användas.
Använd bildtexter
Använd bildtexter för att indikera för användaren vad som ska göras härnäst. Om du till exempel vill köpa något ser du köpknappen i en annan färg bara för att fånga din uppmärksamhet. Detta är en indikator på nästa steg du behöver göra.
Visa en aktiv tillståndsdesign
När det kommer till navigering måste du ange var användaren befinner sig på en specifik sida. Om de inte vet var de är i appen är det ingen bra användarupplevelse.
Ange svävande tillstånd
Detta används för knappar. När du håller muspekaren över en knapp ser du att den är aktiv. En svävningseffekt ger användarna en tydlig signal att se vad som är klickbart och talar om för dem vad de ska klicka.
Använd begripliga etiketter
Etiketter gör designen mer tillgänglig och gör din information påtaglig och användbar för dina användare. Orden du använder måste vara tydliga för användaren så att de vet vad du vill att de ska göra.
Säkerställ tillgängliga färger/etiketter
Du måste använda färger och etiketter som är tillgängliga när det gäller storlek, kontrast och portion.
Förutse användarens beteende
I en app måste du förutse användarens beteende. Du måste förutse varje klick och varje fråga som användaren kommer att ha.
Kör användbarhetstester
Du måste testa vad du implementerar och ta dig tid att göra alla tester som behövs. Ibland måste du involvera andra användare som inte känner till din applikation för att se hur de använder den.
Så det här är de bästa metoderna för att designa en app. Låt oss nu gå till applikationen och se dessa bästa praxis i praktiken.
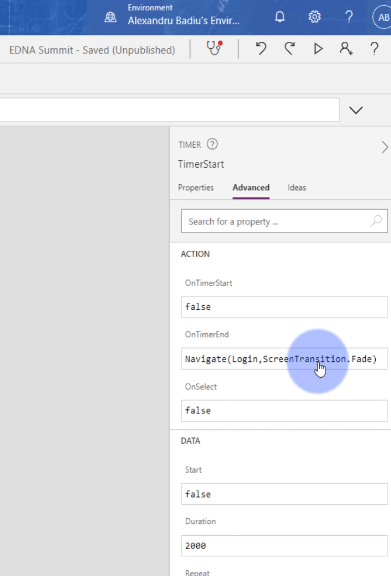
Jag är nu i applikationen och jag trycker bara på Start . Den första sidan tar bara ett par sekunder att köra. Detta beror på att jag har en timer på i två sekunder.

När timern når två sekunder navigerar den till min andra skärm och skapar övergången.

Vi är på inloggningssidan.

Vi kommer att ange användarnamn och lösenord för att ansluta till denna applikation. För närvarande kommer applikationen bakom kulisserna att behålla informationen om ditt användar-ID.

Denna information är redan från den befintliga User ID-tabellen, men vad händer om vi lägger till en ny användare? Låt oss ta reda på det genom att gå tillbaka till inloggningssidan och skapa ett konto.

Jag anger Alex B som mitt användarnamn och test123 som mitt lösenord och registrerar mig sedan. Du kan se att användar-ID skapades automatiskt.

Du måste vara uppmärksam på alla problem när det kommer till datainmatning. Det är upp till dig som skapare av appen att förutse dessa problem och att skapa lösningar för att undvika detta.
När jag går tillbaka till applikationen har jag en lista över alla sessionstalare och jag kan se att timmarna är beräknade i min lokala tid.

Låt oss säga att vi vill delta i Sam McKays session. När vi klickar på länken ser vi att det finns en klicka för att öppna videolänk precis under hans foto.

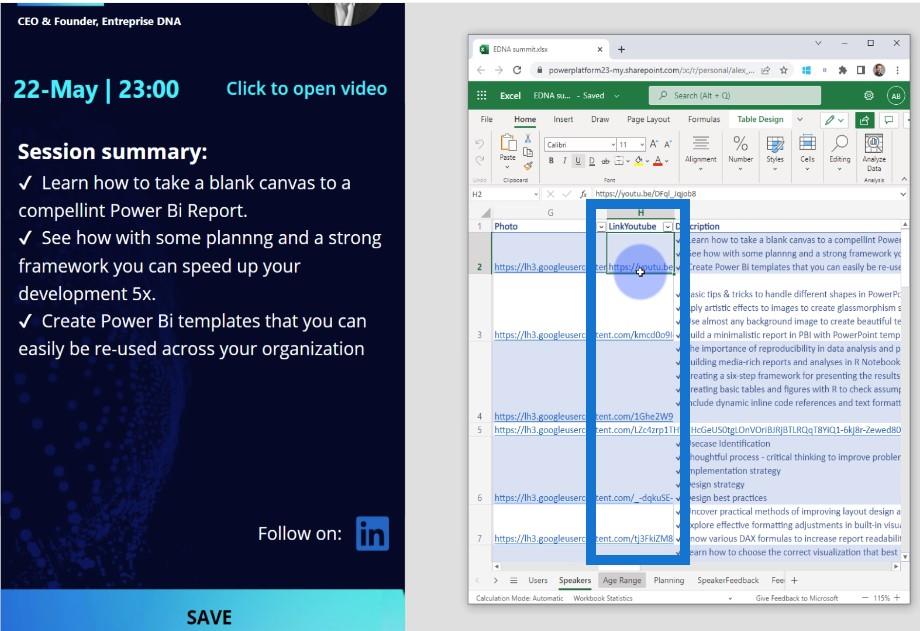
Om användaren klickar på denna länk kommer de att dirigeras till YouTube-videon som jag lägger i filen.

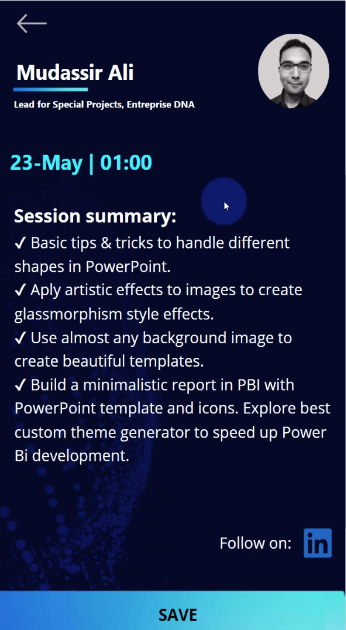
Men när vi går till Mudassir Alis profil kan vi inte interagera med knappen Klicka för att öppna video . Detta är ett exempel på att visa informationen endast om den är tillgänglig att visa.
I det här fallet har jag inte videon för Mudassir Alis session, vilket är anledningen till att jag inte visar länken Klicka för att öppna videon .

Låt oss säga att vi vill delta i Sam McKays session, och vi klickar på knappen Spara . När vi väl har sparat kan vi se att sidan har en Unsave- knapp och att talaren Sam McKay är markerad.


Detta för att ge sammanhang eftersom vi vill veta att användaren har valt Sams session. Du kan direkt se att den här sessionen är live och att det finns ett alternativ att ta bort. Om du vill ta bort kan du göra det härifrån – du behöver inte göra ett extra klick för att avspara.
En annan funktion är möjligheten att ansluta till högtalaren via en LinkedIn-knapp. Den här knappen nedan leder mig till Sam McKays LinkedIn-konto.

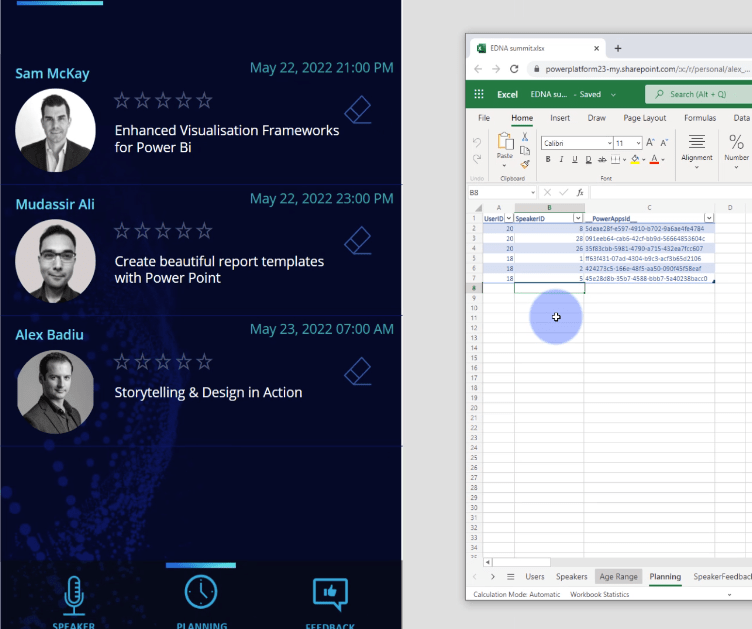
Nu när vi har ett par sessioner från listan sparade går vi till Planering .

När vi går till Planering är det som händer bakom kulisserna att all denna information kommer att samlas in i en tillfällig insamling och skrivs till datakällan.
Om vi går tillbaka till vår Excel-fil och går till fliken Planering kan vi se alla dessa SpeakerID:n, vilket betyder att allt fungerar som vi förväntat oss.

Låt oss säga att vi inte kan delta i Gustaw Dudeks session. Vi kan klicka på dettaknapp. Om vi tittar på min Excel-fil kan vi se att Gustaw Dudeks information försvann.

Som jag har sagt tidigare är det bra att ha ett tillstånd där det visar var du är i navigeringen. Som du mycket väl kan se från de nedre ikonerna är vi på planeringssidan.

Låt oss säga att vi deltog i en session och gav den fyra stjärnor av sex. Denna information är sparad i förväg så om vi ändrar oss kan vi gå tillbaka till den senare för att ändra vårt betyg.

Efter att vi sett en presentation live kan vi ge feedback och lägga till en emoji också, och klicka sedan på Skicka .

När vi kollar på Speaker Feedback på min Excel-fil kommer du att se hur denna information visas i HTML-format.

För feedbacksidan kan vi till och med göra vissa svar obligatoriska som rapportdesigner, men så är inte fallet här.

När vi går till vår Excel-fil kan vi se all denna information skriven på fliken Feedback.

Slutsats
Jag har lagt till knapparnas svävningsläge, minimerat antalet klick och lagt in information som är intressant i den här sessionsappen. Förhoppningsvis kan du ta detta vidare genom berättande och teknisk kunskap med hjälp av olika verktyg.
Du kan skapa ett ekosystem och sedan ta itu med behoven hos olika målgrupper. För att få ut värdet av Power Platforms ekosystem måste du veta hur du använder LuckyTemplates, Power Apps och Power Automate. Du kan arbeta i en samarbetsmiljö och förbättra de saker du gör på ett väldigt roligt sätt.
Observera att denna applikation inte finns. Det finns bara i mitt sinne och är bara en prototyp. Men vem vet, kanske i framtiden kan vi ha den här typen av ansökan.
Allt gott,
Alex Badiu
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








