Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Idag startar vi en serie om de praktiska steg som vi kan göra för att förbättra rapportdesign, rapporttransparens och slutanvändarupplevelsen. För den första delen av den här serien om att utveckla rapporttransparens kommer jag att fokusera på grundläggande men effektiva tekniker på instrumentpanelensom enkelt kan implementeras i dina LuckyTemplates-rapporter.
Dessutom kommer jag att dela med mig av några av mina tankar om rapportutvecklingsprocessen . Vi kommer att gå igenom den mer tekniska komponenten av att utveckla BI-rapporter men samtidigt kommer vi också att ta upp det allmänna tillvägagångssättet och intentionerna bakom varje aspekt av rapportdesign.
Låt mig först ge dig en överblick över vad som kommer att diskuteras under denna serie om rapporttransparens.

När jag tänker på allmän rapportdesign och rapporttransparens försöker jag dela upp det i fyra relevanta pelare: layoutdesign , navigering , DAX-formler och andra funktioner .
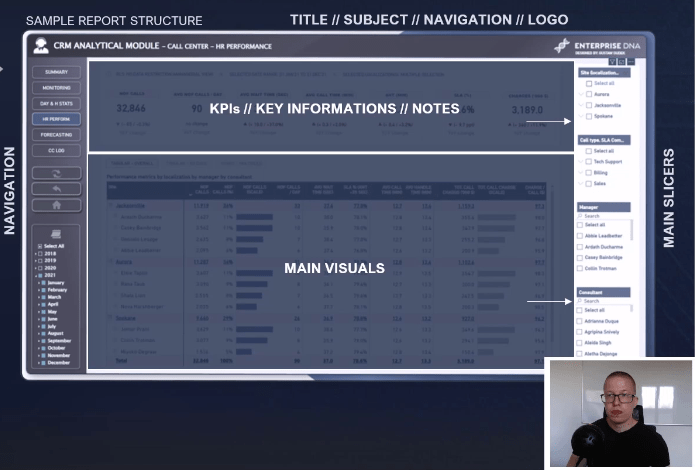
Layoutdesignen inkluderar aspekter som att välja en lämplig rapportstorlek eller upplösning, tillämpa ytterligare bakgrunder eller mallar och forma en rapportstruktur genom att separera olika områden som KPI-avsnittet, de viktigaste bilderna och navigeringsfilterrutorna.
Att skapa en användarvänlig navigering kräver sådana steg som att välja en lämplig plats för knappar, ompröva tillämpningen av dessa knappar och använda olika visuella effekter för att få navigeringen att se mer interaktiv och levande ut.
Då har visom hjälper BI-utvecklare att skapa transparenta och insiktsfulla rapporter. Det finns många DAX-tekniker som kan hjälpa oss att spara mycket utrymme, lyfta fram specifika delar av givna bilder och introducera dynamisk information.
Sist men inte minst har vi även andra funktioner som kan ta rapportdesignen till nästa nivå, till exempel anpassade verktygstips.
När alla dessa faktorer går ihop kan det väsentligt påverka rapportens läsbarhet. Nu ska vi gå igenom var och en av följande pelare genom att lyfta fram några specifika exempel. Det första vi kommer att diskutera är layoutdesign , medan de andra ämnena kommer att diskuteras i framtida blogginlägg.
Innehållsförteckning
Dashboard Layout Design
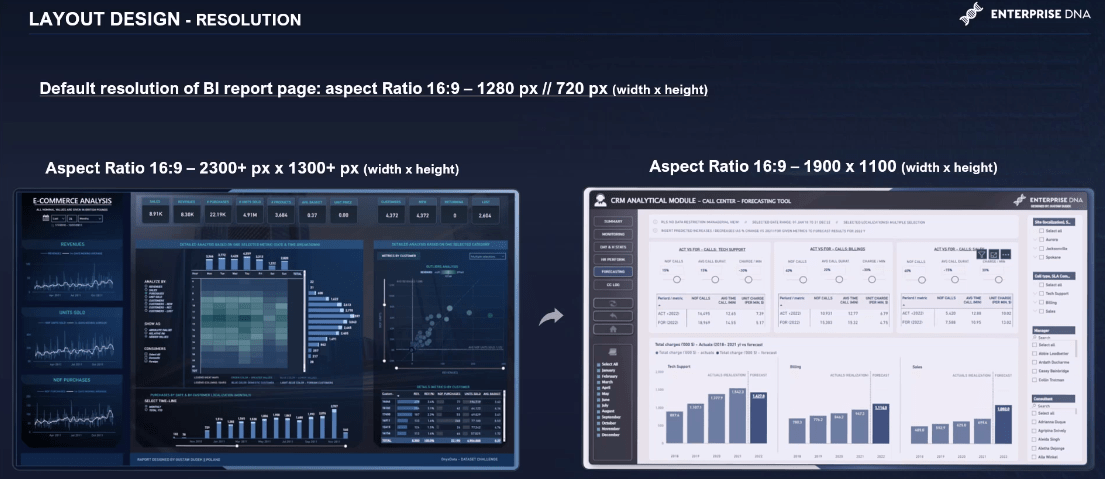
Det första viktiga elementet att tänka på är sidstorleken eller upplösningen . Standardsidupplösningen är inställd på 1280 gånger 720, vilket är 16:9 vad gäller bredd och höjd på rapporten.
Den här upplösningen fungerar perfekt i många scenarier, men jag tycker att det personligen är användbart att öka upplösningen till vilken punkt som helst, från standardstorleken på upplösningen till någonstans runt 1900 x 1100 samtidigt som förhållandet hålls på samma nivå på 16:9.

Ur mitt perspektiv är det slutvärdet optimalt när man skapar rapporter som är avsedda att läsas och analyseras på bärbara datorer eller PC-skärmar. Den största fördelen med högre upplösning är att öka mängden utrymme för bilder och ytterligare element.
Att öka upplösningen till alltför höga nivåer kan dock leda till minskad rapportläsbarhet. Det är därför jag rekommenderar denna upplösning, samtidigt som jag tänker på att rapporter som visas på telefonstorlekar bör justeras runt minst 11 till 12 pixlar.
En annan viktig faktor är att hålla sidupplösningen konsekvent över varje sida om rapportkontexten inte kräver variation.
Anpassa rapportsidans upplösning
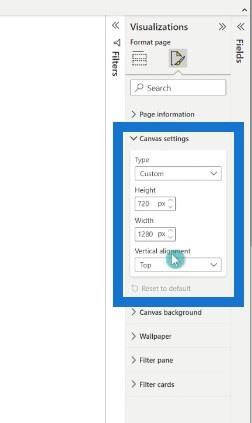
Låt oss nu dyka in i PBX-filen. Jag kommer att visa dig hur du enkelt kan anpassa rapportsidans upplösning. Skapa först en ny sida, gå till visualiseringsrutan, välj Formatera sida och sedan Canvas-inställningar . Från rullgardinsmenyn kan du välja önskat format från förhållandet 16:9 till anpassat.

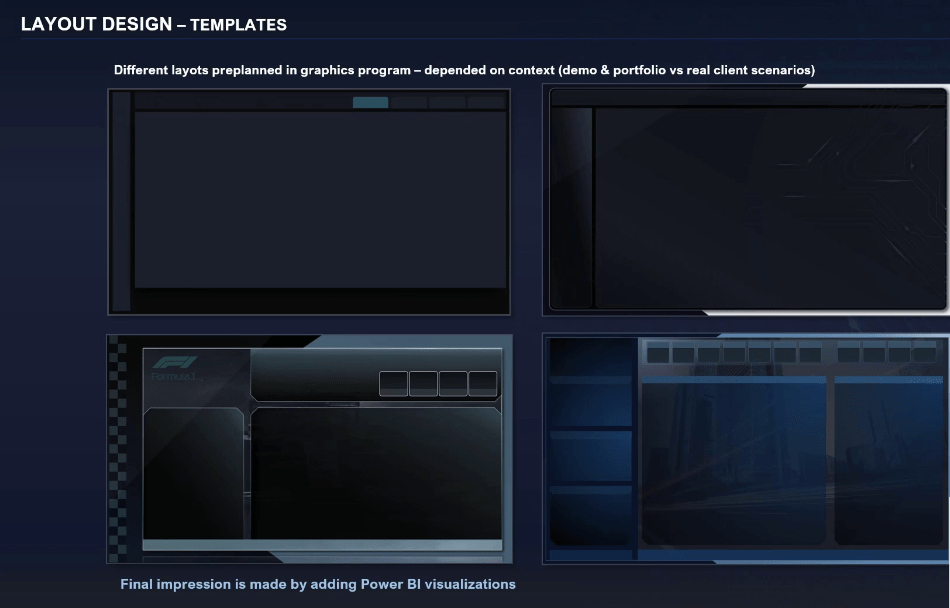
När vi har definierat sidupplösningen kan vi skapa och designa bakgrunder eller mallar för vår LuckyTemplates-rapport.
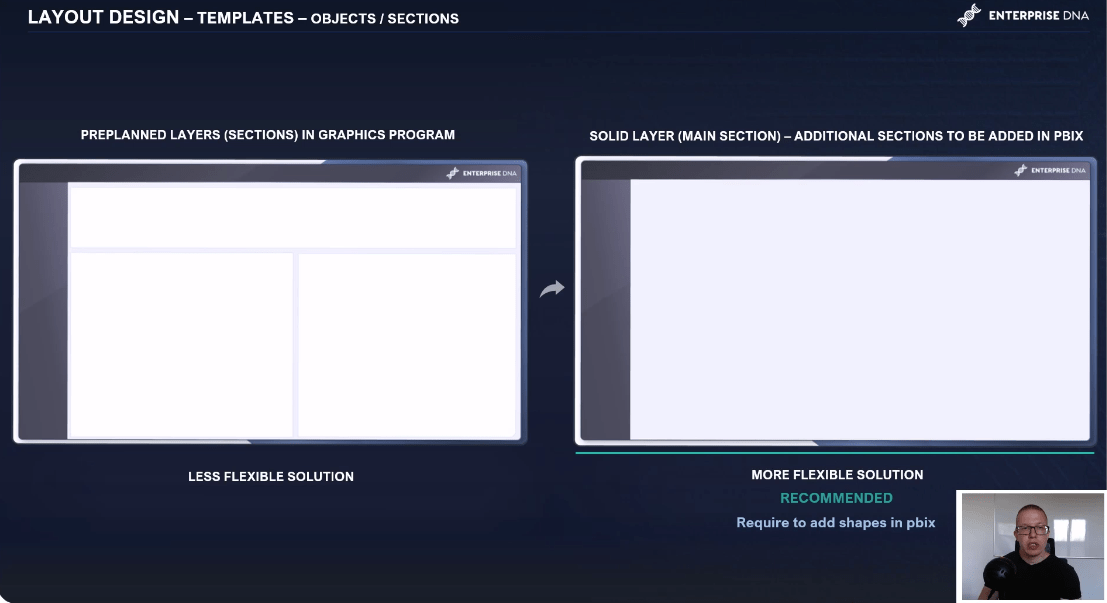
Här är exempel på egentillverkade layouter. De två övre layouterna verkar ha större mängd fast utrymme i huvudsektionen, medan de två nedre presenterar en mer fixerad struktur med större mängd former och sektioner.

Hur vi designar och bygger våra layouter beror på några saker, men den viktigaste är rapportapplikationen. Till exempel om det kommer att användas antingen som en portfölj eller en demo, eller om det kommer att användas av slutanvändare och kunder.
Vi kan skapa mer snygga och mer komplexa rapporter för personligt eller kommersiellt bruk, som portföljer och demos. För professionella, operativa eller finansiella rapporter med verkliga scenarier kan vi ta ett mer förenklat tillvägagångssätt.
Två tillvägagångssätt för att designa förplanerade layouter
När jag designar förplanerade layouter har jag två metoder med hjälp av Microsoft PowerPoint. Det första tillvägagångssättet är att bygga en layout med fast struktur och alla objekt och former som ingår direkt.
Det andra tillvägagångssättet, som är mitt mål, är att bygga strukturella lager samtidigt som rymdens väggar håller fast.
I det här scenariot är strukturen inbyggd direktgenom att lägga till former som rektanglar. På så sätt kan vi enkelt modifiera och anpassa vår struktur till de visuella effekterna vi kommer att implementera i vår rapport.

Storleken på bilder varierar mycket och kommer att bero på många saker, som antalet kategorier vi vill visa på en viss bild.
Det är bättre att ha ett flexibelt tillvägagångssätt istället för att skapa många liknande layouter, gå fram och tillbaka från PBX-filen till det grafiska programmet och justera varje layoutsida.
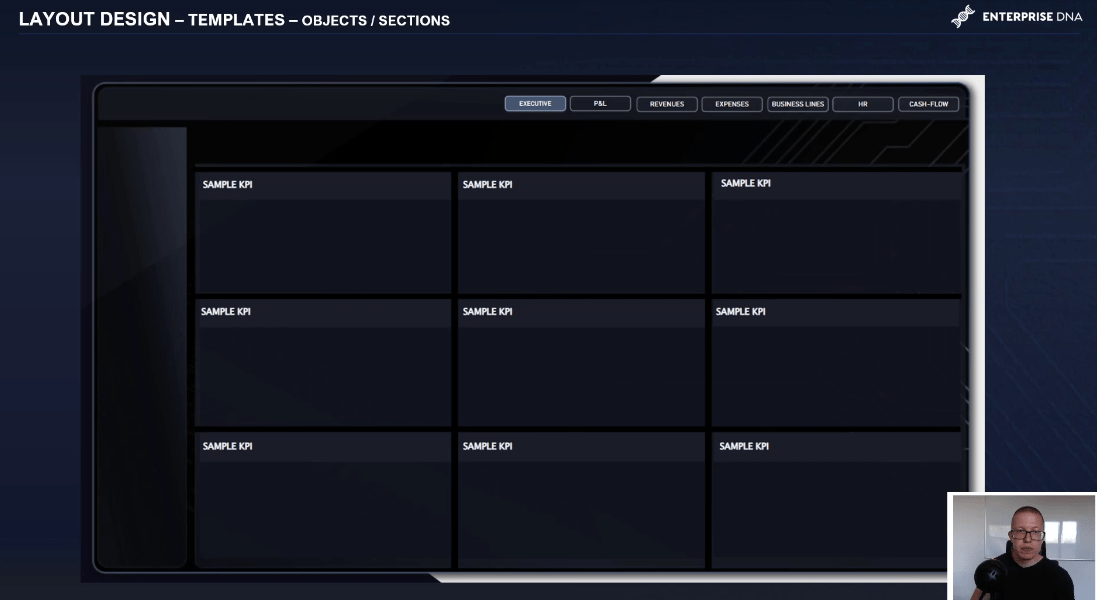
Här är ytterligare ett exempel på hur enkelt du kan designa bara genom att lägga till olika former och olika färger. I det här speciella fallet har flera rektanglar lagts till högst upp i den förplanerade layouten för att skapa en enkel rutnätsstruktur för de olika bilderna.

Skapa rapportstruktur genom att lägga till former
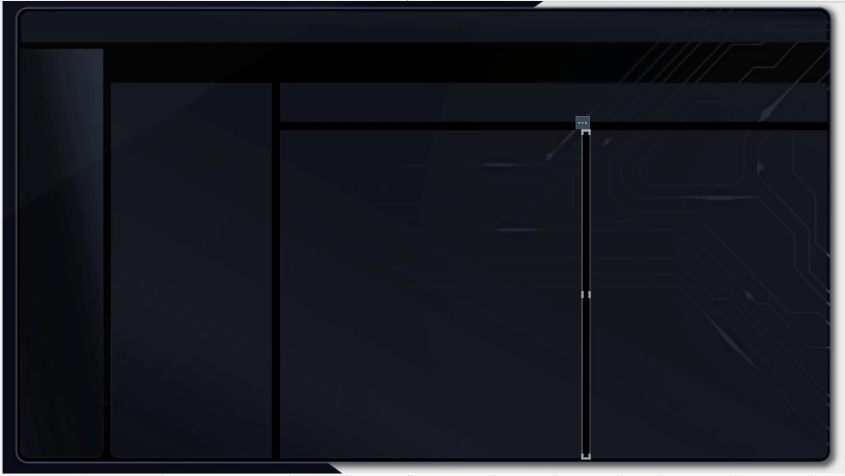
Låt oss dyka in i PBX-filen och lägga till ytterligare former till vår rapportlayout, som vi senare kommer att fylla med visualiseringar. Vi kan gå till Infoga former , göra ett par rektanglar med mörkare färger än själva sidlayouten och stänga av kanterna. Sedan kopierar vi och klistrar och lägger dem på olika ställen.

Nu är vi redo att implementera några visualiseringar. För det här exemplet har vi en lättare layout på en annan sida. Vi lägger till rektanglar med vit fyllning och grå kanter. På så sätt kan vi enkelt ändra strukturen genom att lägga till ytterligare breda former som rektanglar.

Hur man strukturerar rapportsidor i din instrumentpanels layoutdesign
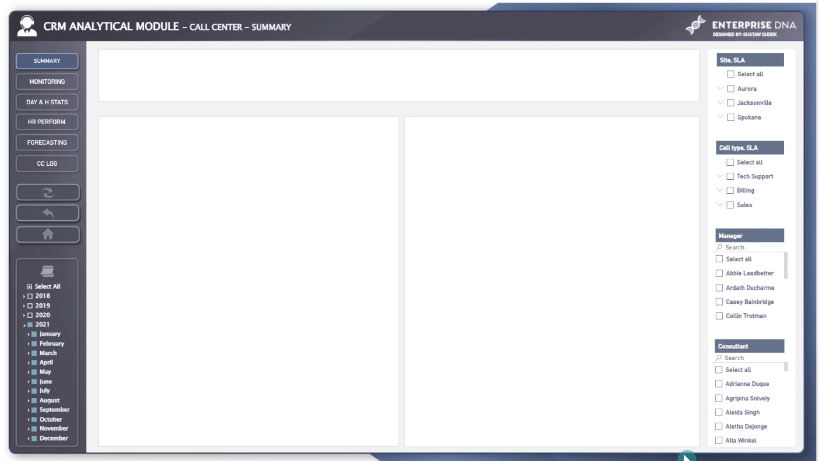
Att strukturera en rapportsida beror på rapporttypen och slutanvändarna.
Min allmänna tumregel är att placera KPI-sektionerna på den övre centrala delen eller den vänstra övre delen. Det visuella, som ger de mest effektfulla insikterna, placeras överst till vänster, medan den högra sidan används för företagslogotyp, titlar, navigering och skivare.

När du har lagt till några slående bakgrunder och skapat rapportens initiala struktur kan du fortsätta med att utforma din navigeringsruta.
Slutsats
I det här inlägget har vi diskuterat hur du kan optimera designen av instrumentpanelens layout. När det kommer till designaspekten är att ha en tydlig, kortfattad layout med en balanserad blandning av visuella egenskaper vägen framåt.
Om du har njutit av denna handledning, titta på det här utrymmet för fortsättningen av den här serien om rapporttransparens. Vi kommer att dyka in på navigering , DAX-formler och andra funktioner i framtida blogginlägg.
Lycka till,
Gustaw Dudek
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








