Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer du att lära dig några grundläggande designpraxis som kan hjälpa dig att berätta en bättre datadriven historia för din instrumentpanel i LuckyTemplates. LuckyTemplates instrumentpaneler används för att kommunicera insikter. Den berättar en historia genom . Därför är det viktigt att ha rätt datavisualisering för att effektivt lyfta fram insikterna för din publik.
Innehållsförteckning
Definiera färger för din instrumentpanel i LuckyTemplates
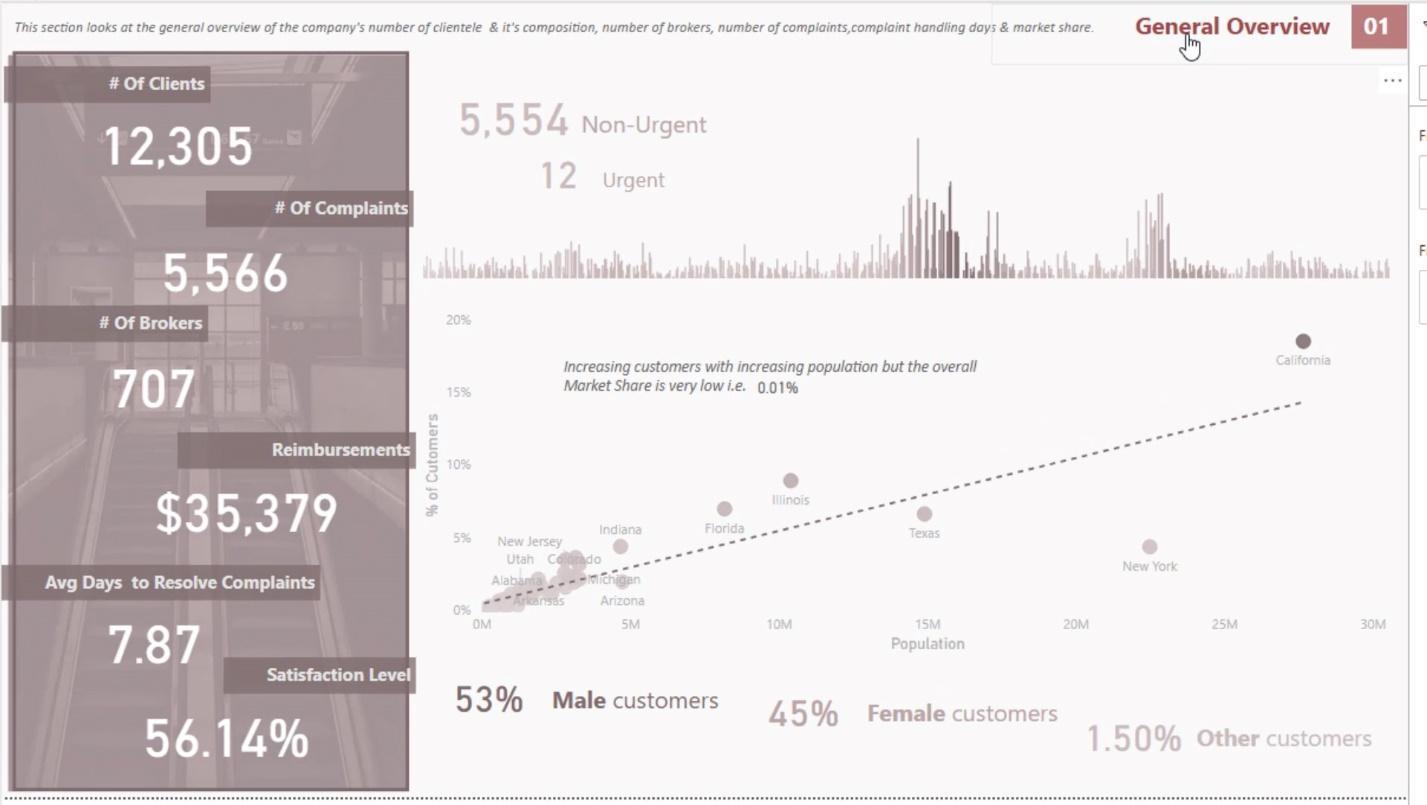
Det första du bör tänka på är att använda konsekventa färger precis som jag gjorde i min rapport här. Som ni ser använde jag 1 färg för mina rubriker.

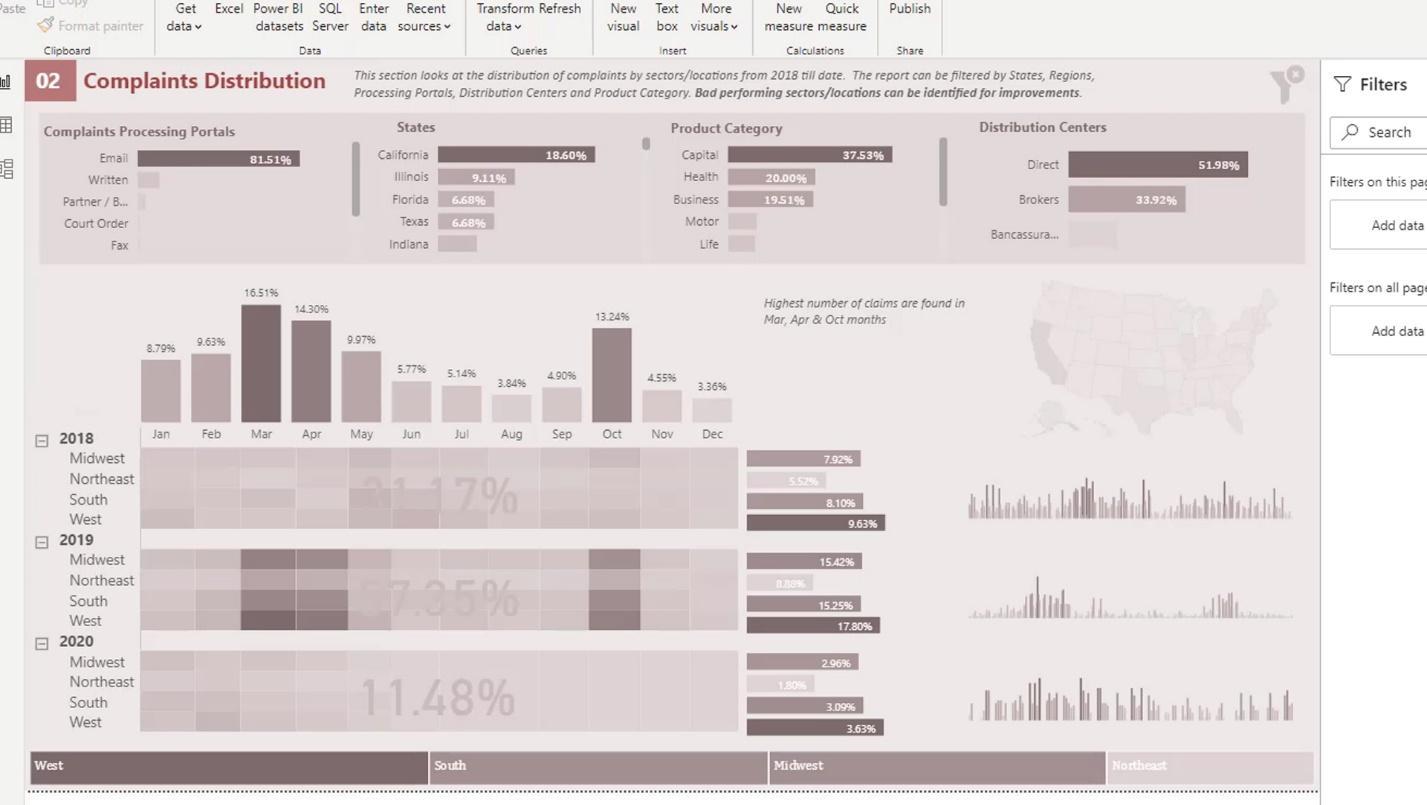
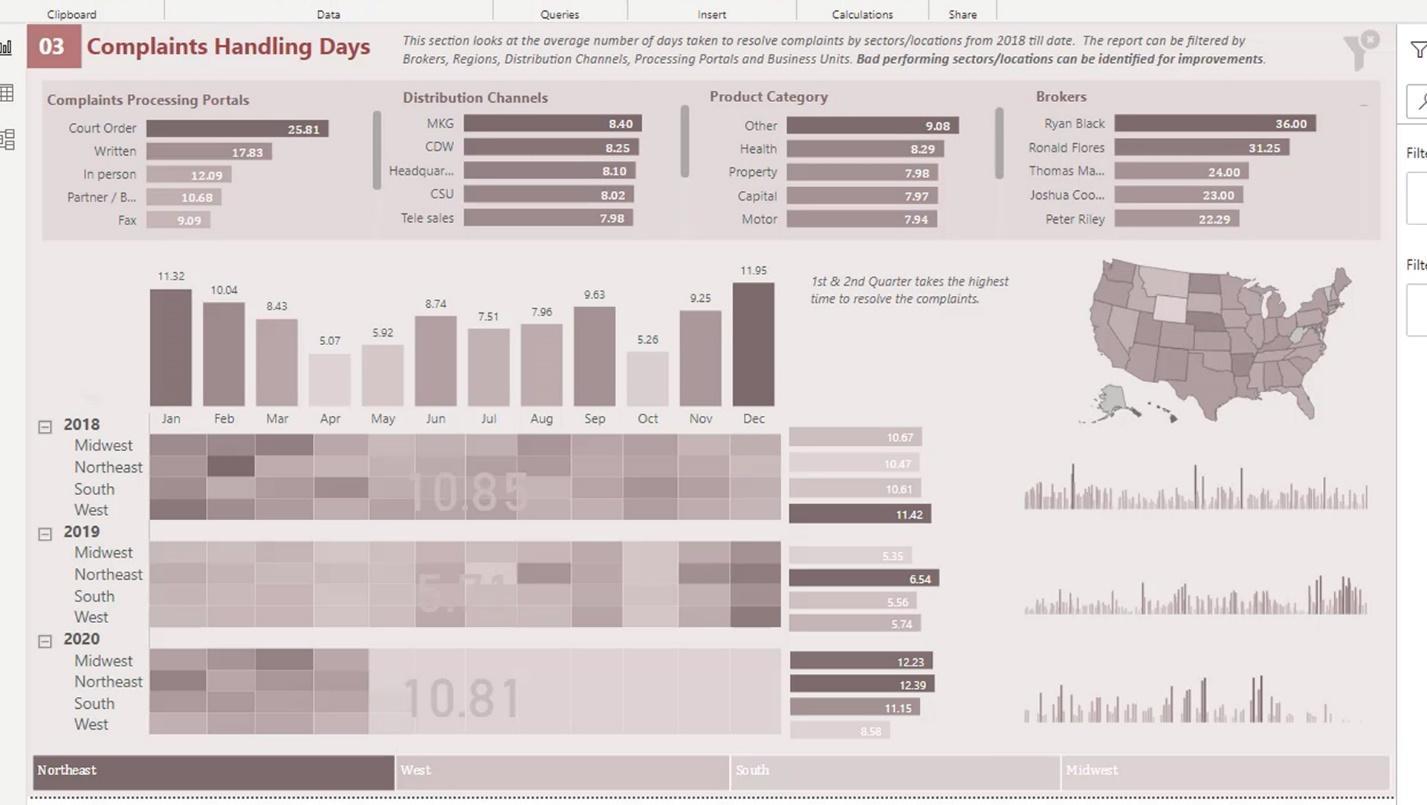
Färgerna som jag använde är desamma på de andra sidorna i min rapport.


Om du använder olika färgkombinationer i din rapport kommer det att se ut som ett barns arbete i deras målarbok. Ibland blandas historien som du vill berätta upp bland alla färger. Så det är mycket viktigt att använda högst 2-4 färger i din rapport.
Om du bara vill använda en färg kan du använda en med olika nyanser. Här kan du till exempel se att färgen på fältet längst till vänster är en mörkare färg. Sedan har nästa stapel en ljusare färg. De tillhör dock alla samma färgfamilj.

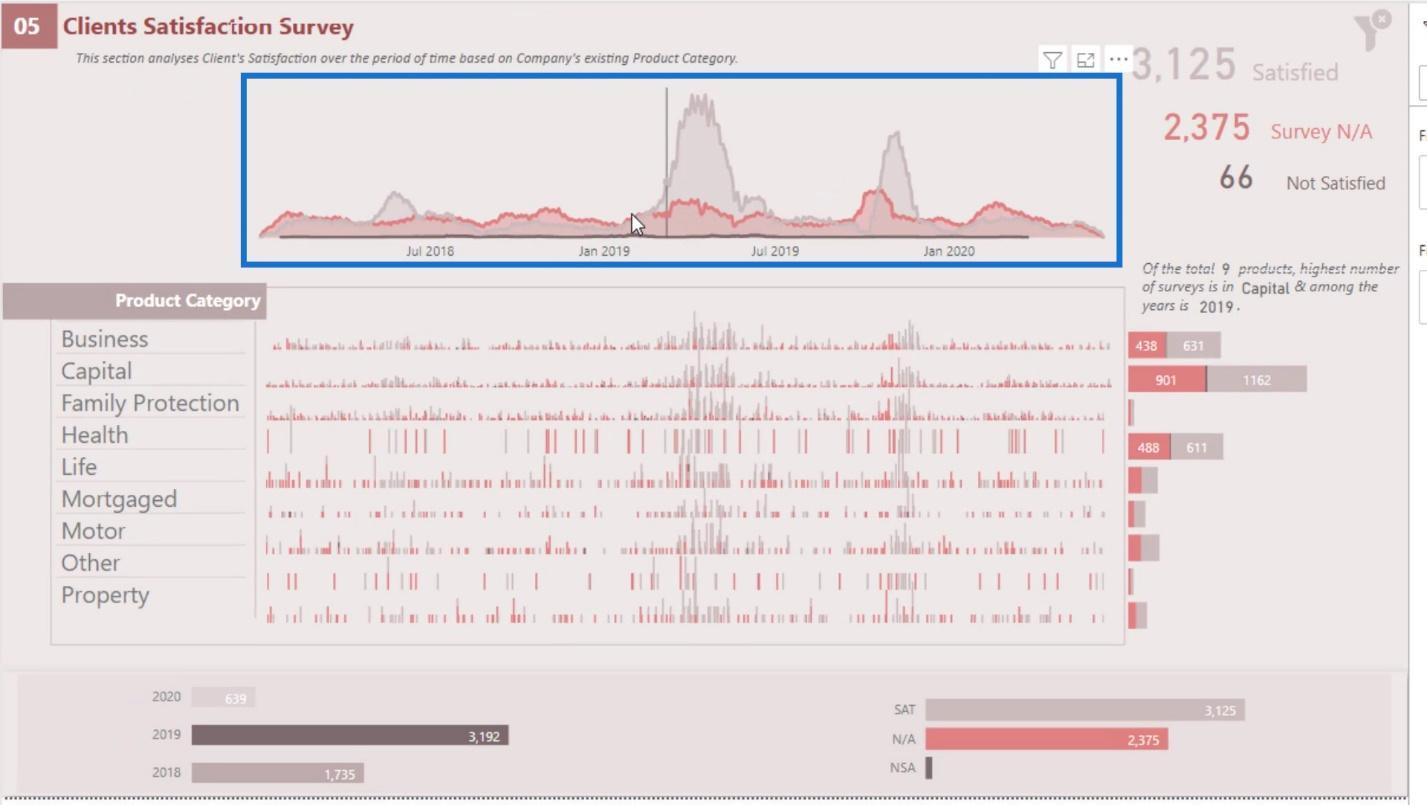
Om du försöker använda olika färger, se till att du uttryckligen definierar vad dessa färger betyder. I den här rapporten använde jag till exempel olika färger för visualiseringen. Den andra är ljusare, den andra är röd och linjen i botten är lite mörkare.

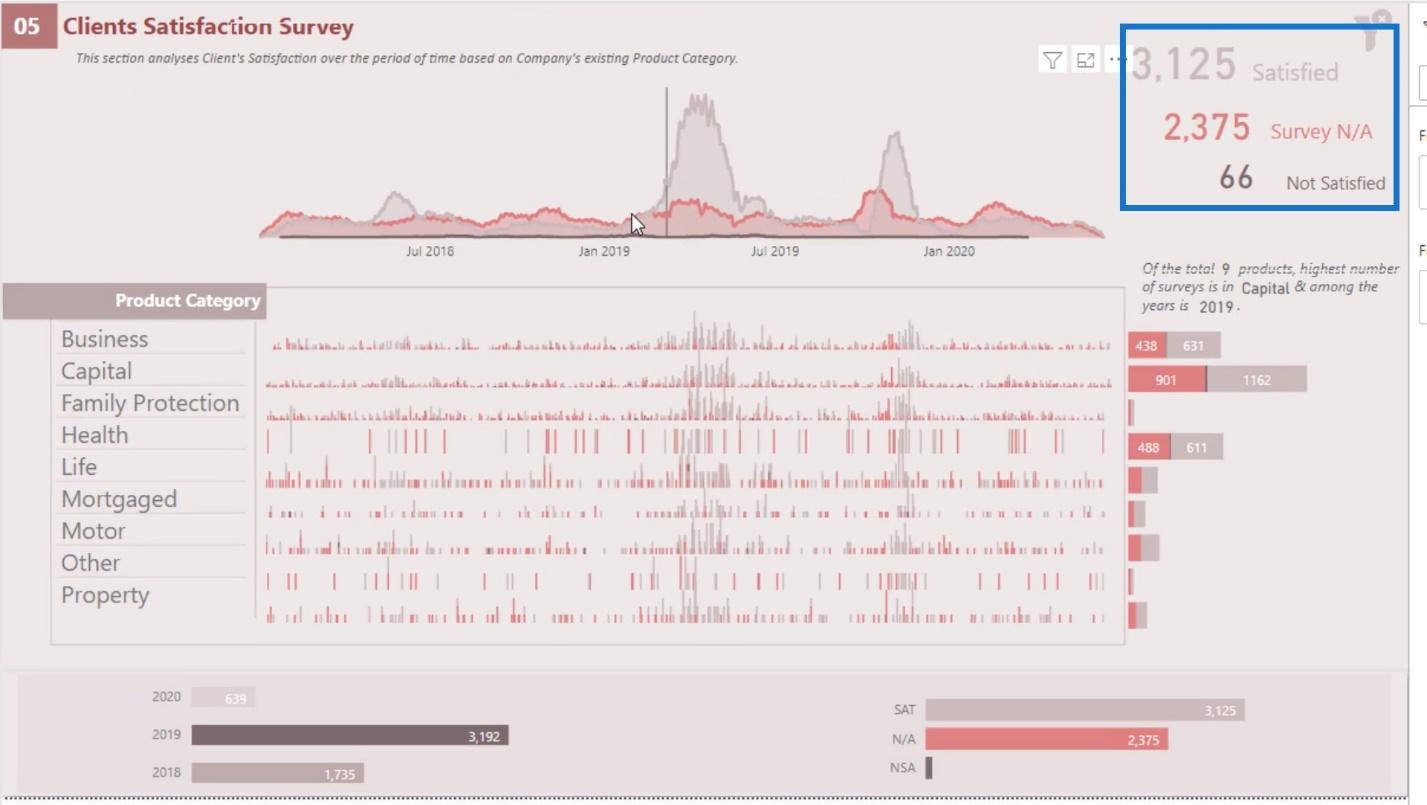
Även om de har olika färger, definierade jag dem explicit här. Den ljusare färgen tillhör ett antal nöjda kunder, den röda för undersökningsdata och den mörkare för antalet missnöjda kunder.

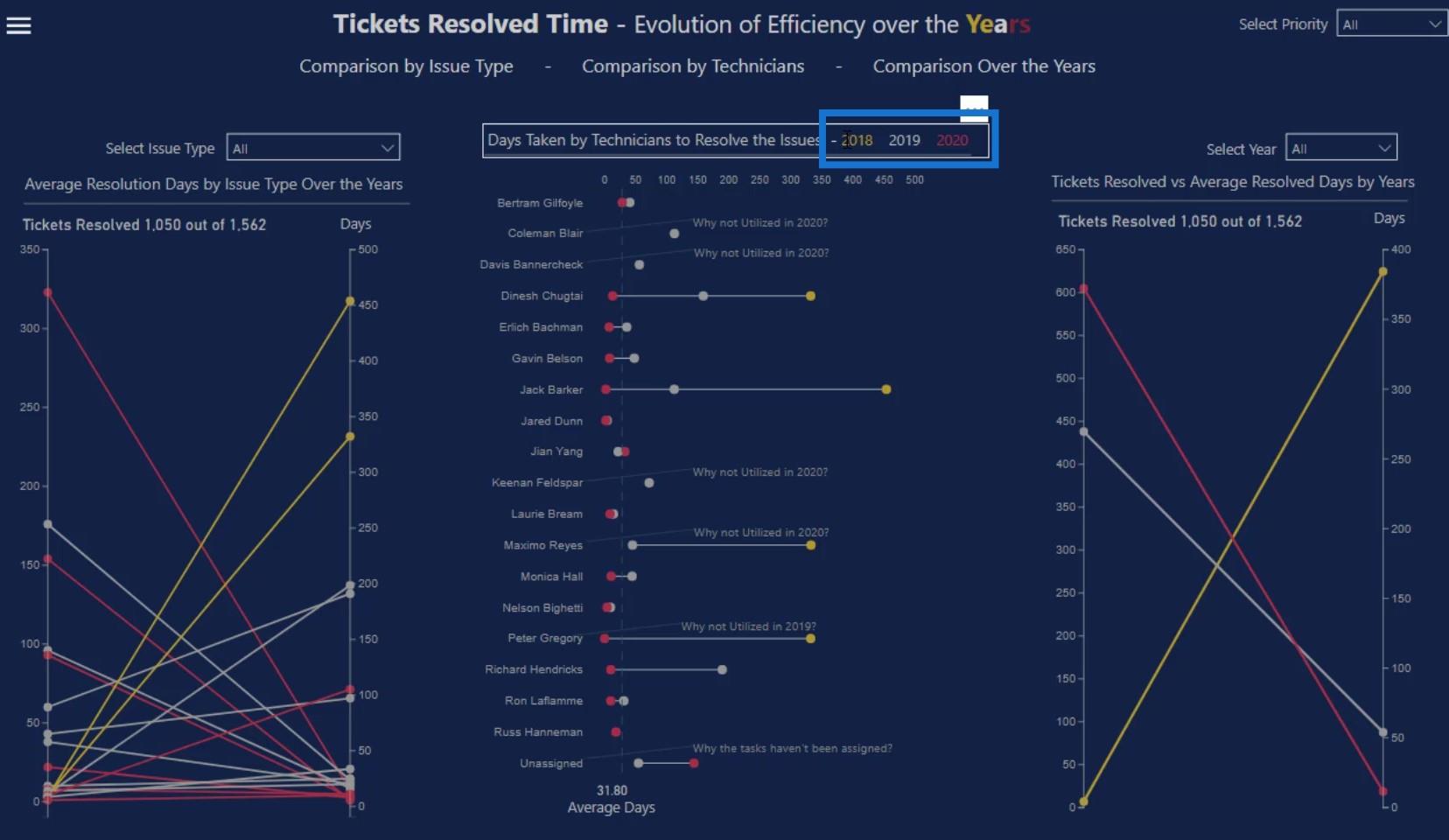
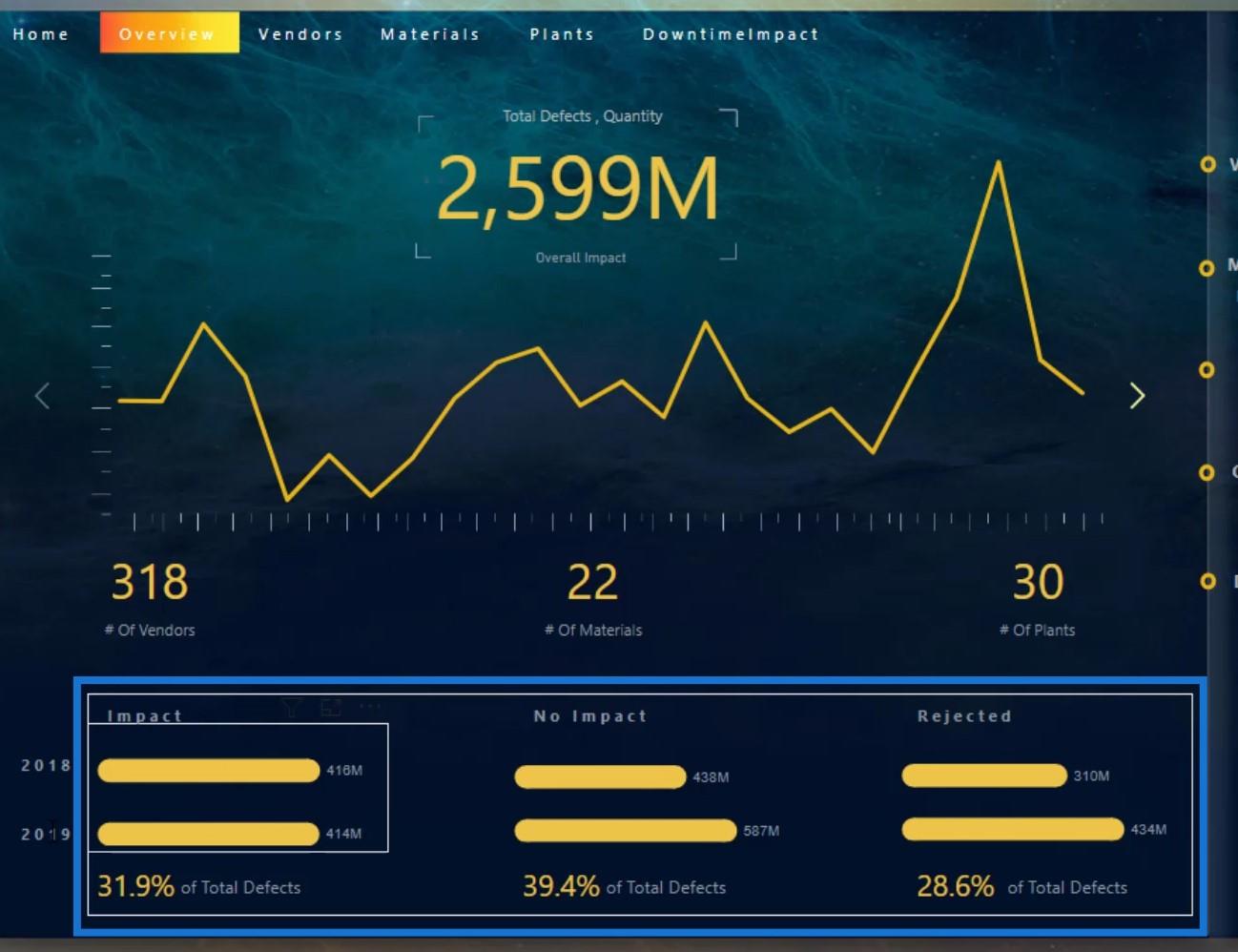
Här är ett annat exempel där jag uttryckligen definierade år 2018 med den gula färgen, 2019 med den grå färgen och 2020 med den röda färgen på rapportsidan.

Jag använde också en blandning av de färgerna i denna rubrik här. Detta kommer att ge människor idén att dessa färger används för att definiera enskilda färger i den här rapporten.

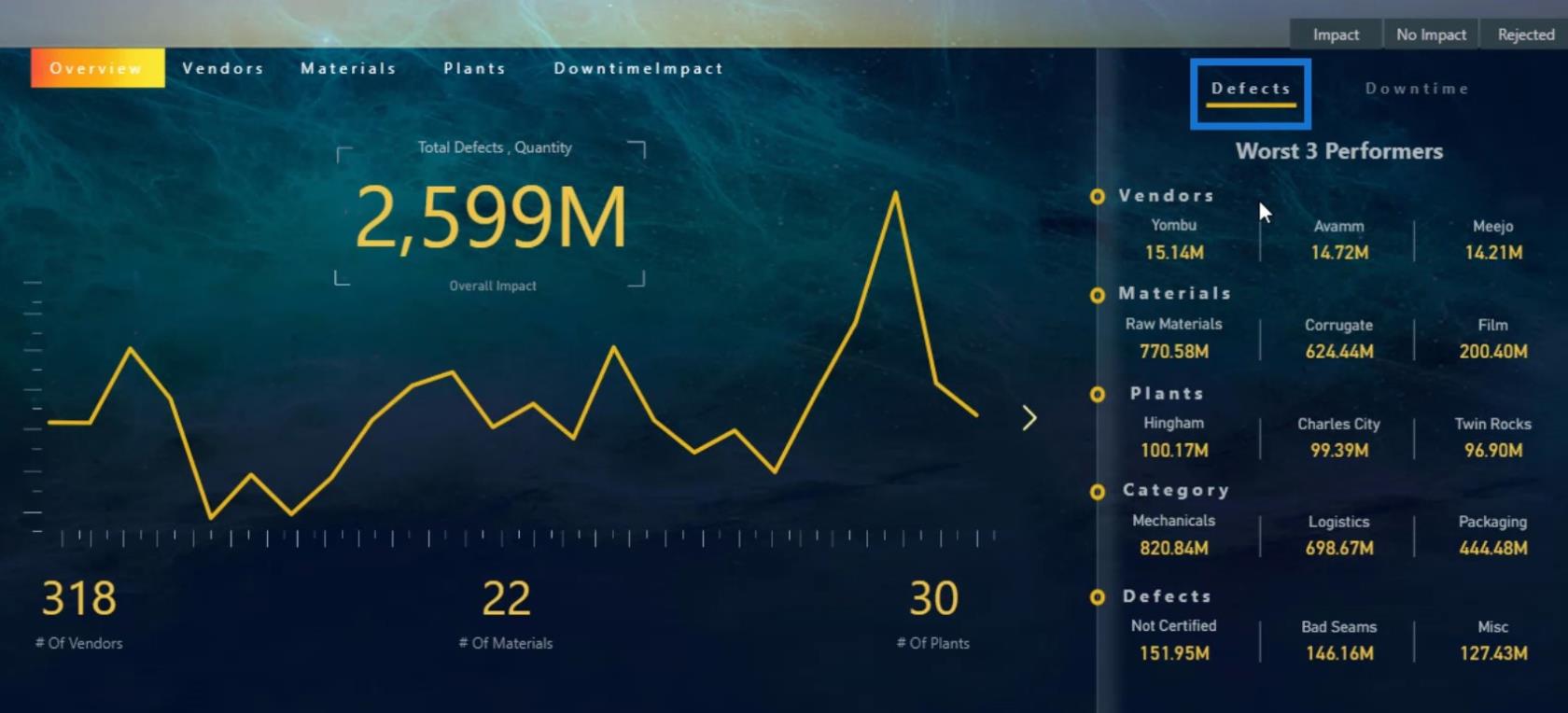
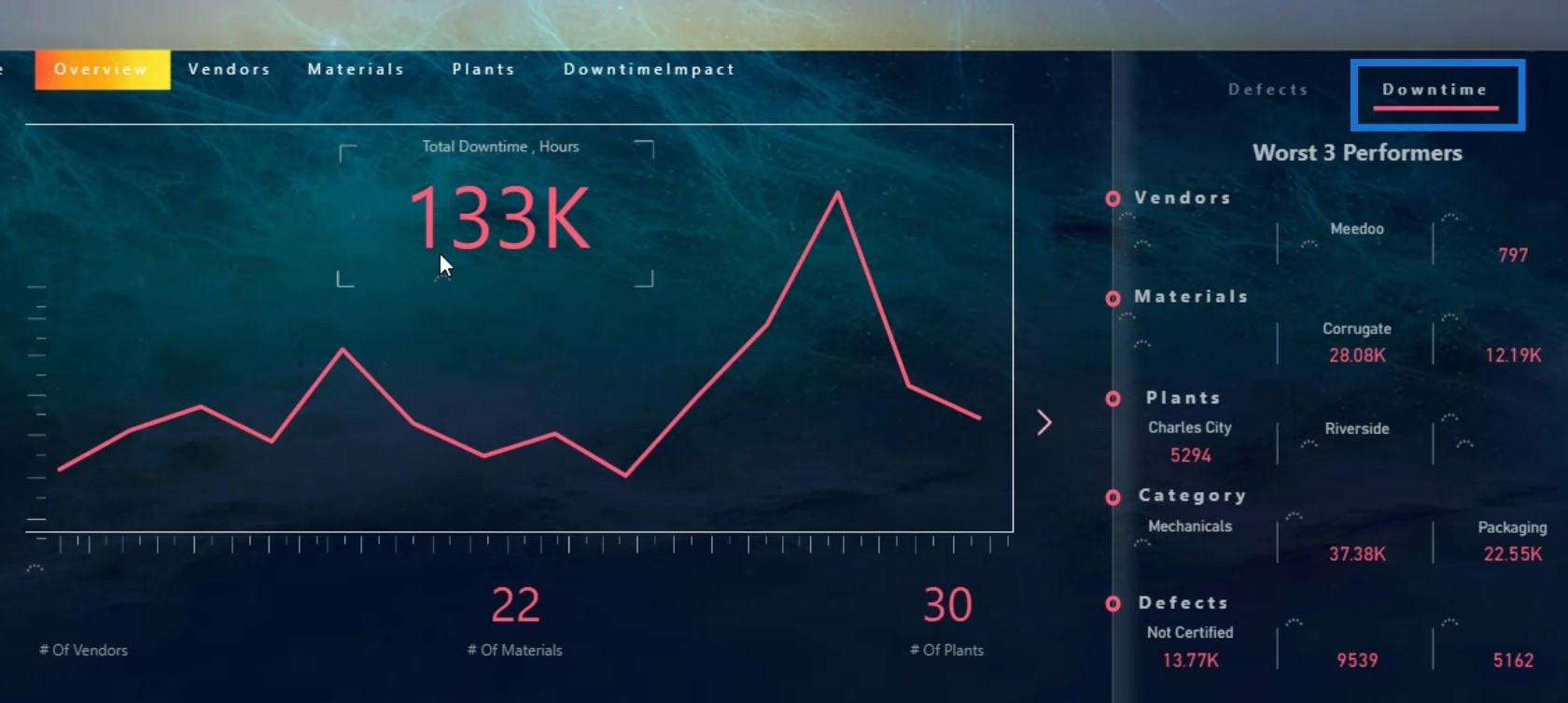
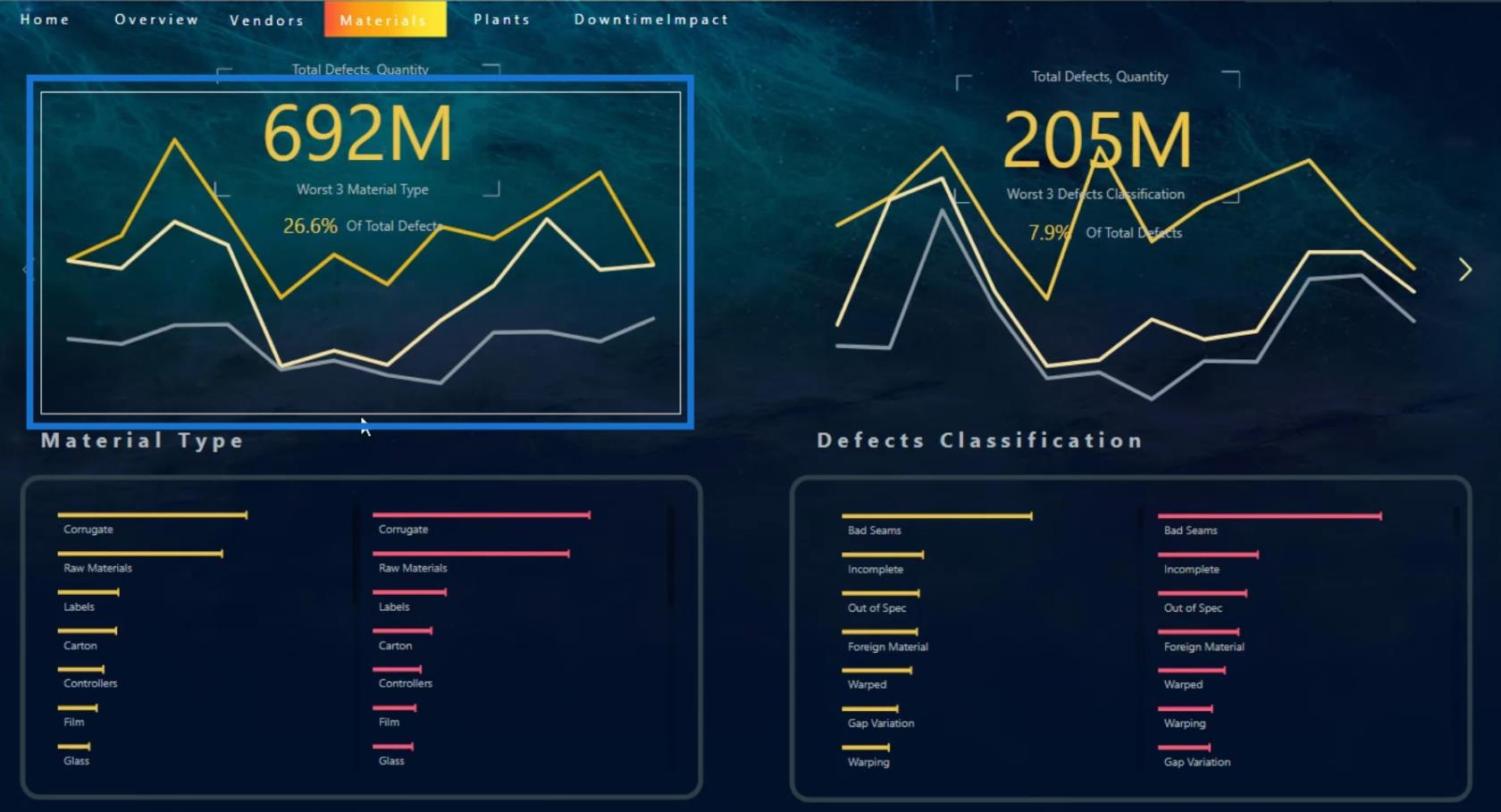
Här är ett annat exempel som är relaterat till det föregående. Som du kan se använde jag en gul färg för defektdata .

Sedan använde jag den röda eller rosa färgen för att definiera driftstoppsdata .

I den här navigeringsknappen använde jag en gradientfärg med en kombination av gula, röda och rosa färger. Detta motsvarar de färger som jag använde i denna rapport.

Och det är så du kan definiera färger i din rapport.
Organisering av bilder i dina Lucky Templates instrumentpaneler
Nästa bra praxis för design av instrumentpaneler som jag vill diskutera är organisationen av dina bilder och hur den alltid ska interagera med de andra bilderna i din rapport.
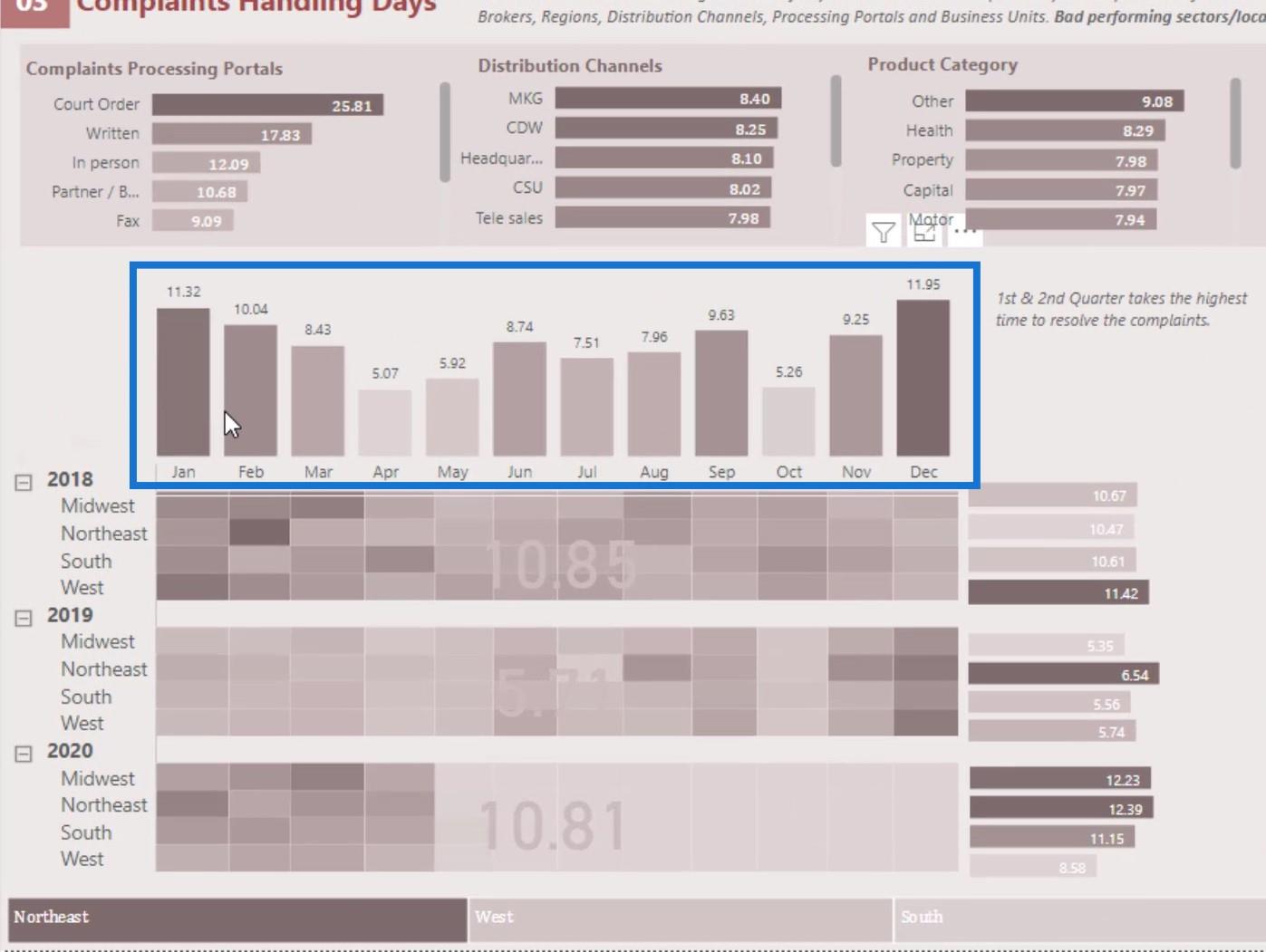
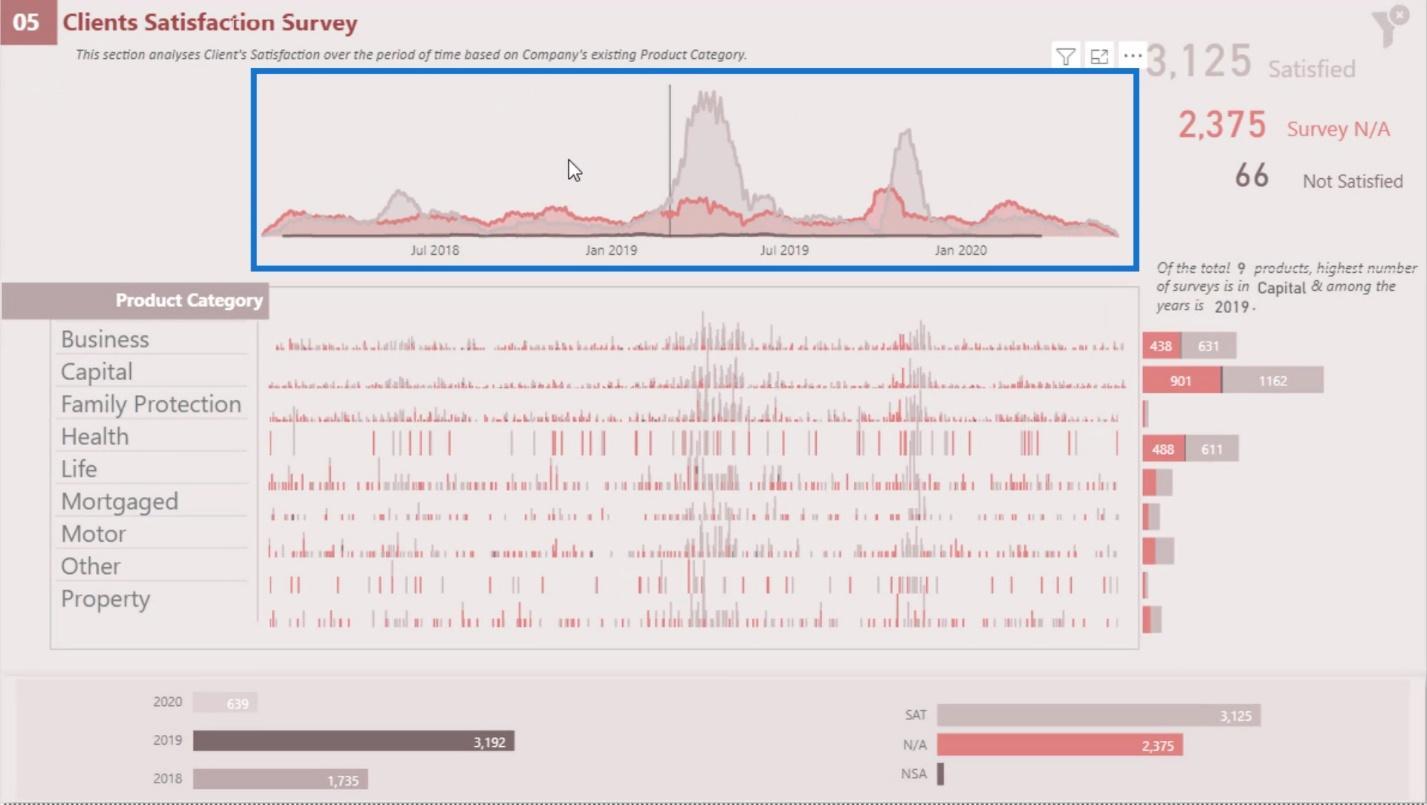
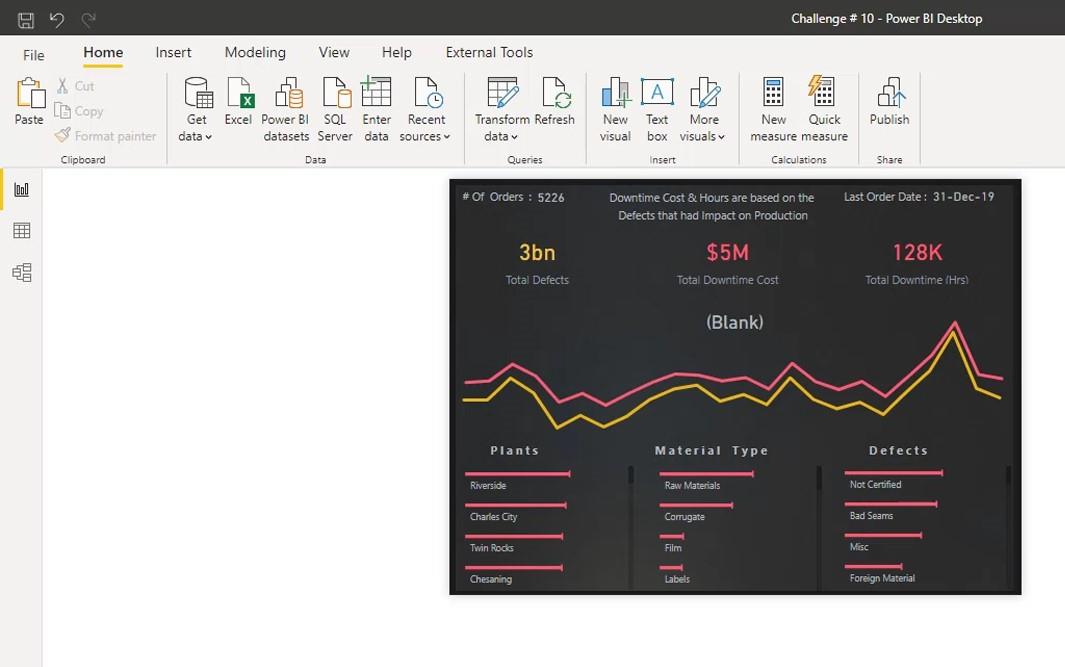
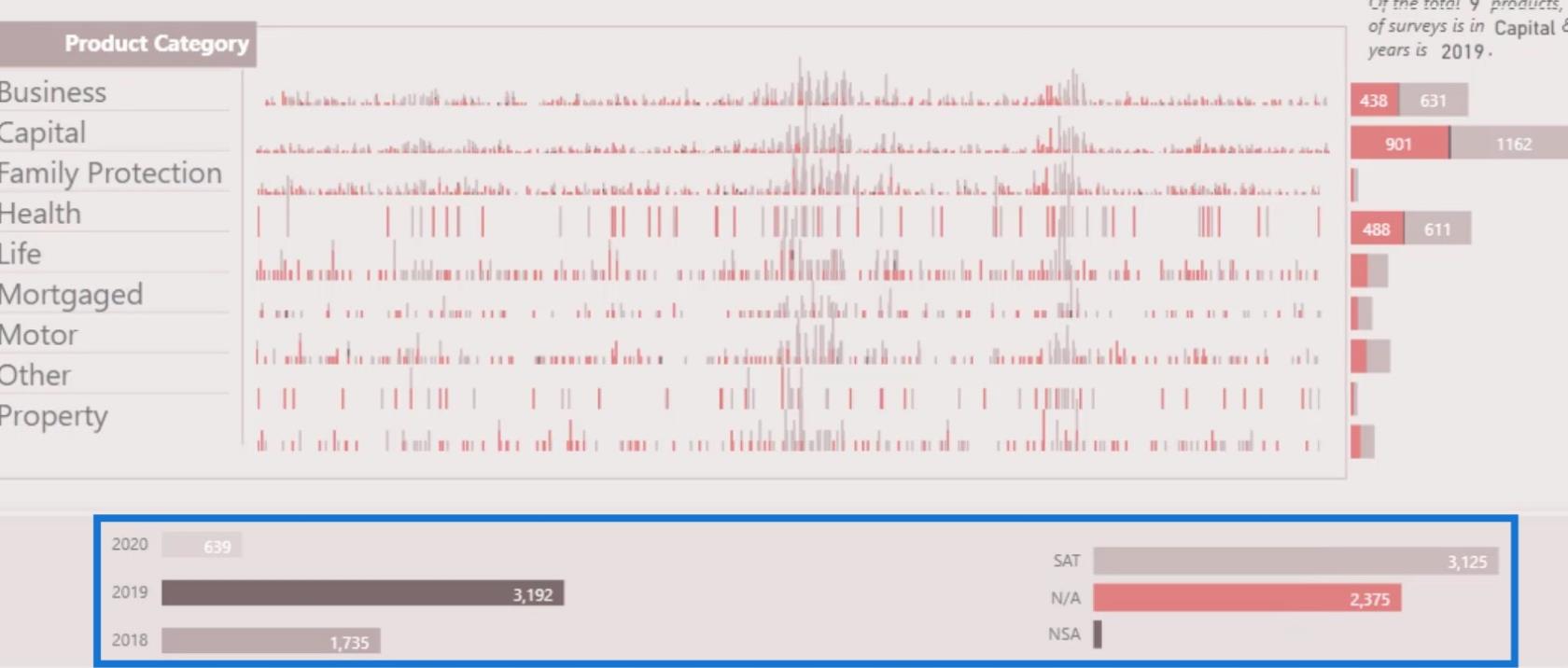
Till exempel representerar denna del av min rapport den övergripande trenden för antalet genomförda undersökningar.

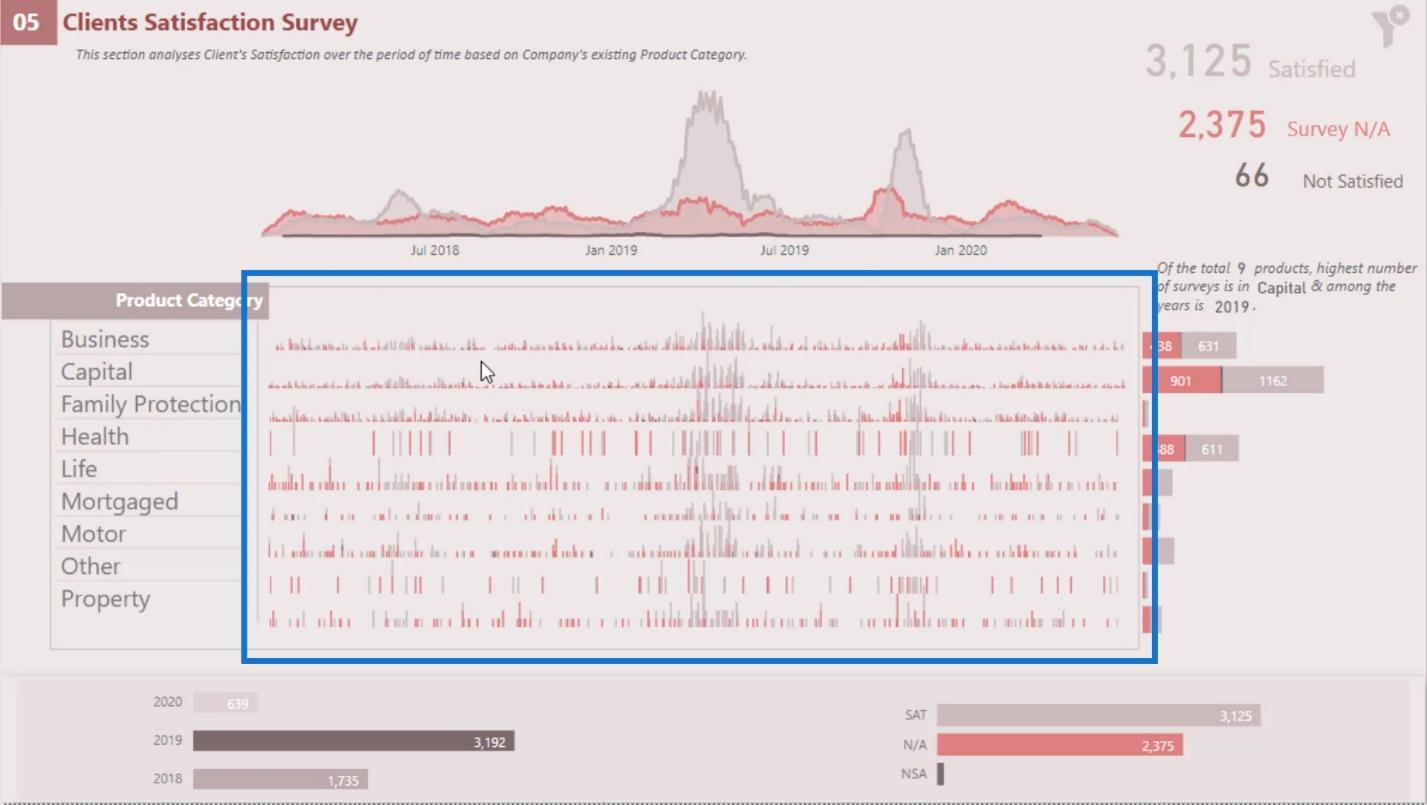
Å andra sidan är detta den individuella trenden i produktkategorin .

Som du kan se interagerar den individuella trenden med alla bilder på denna rapportsida.
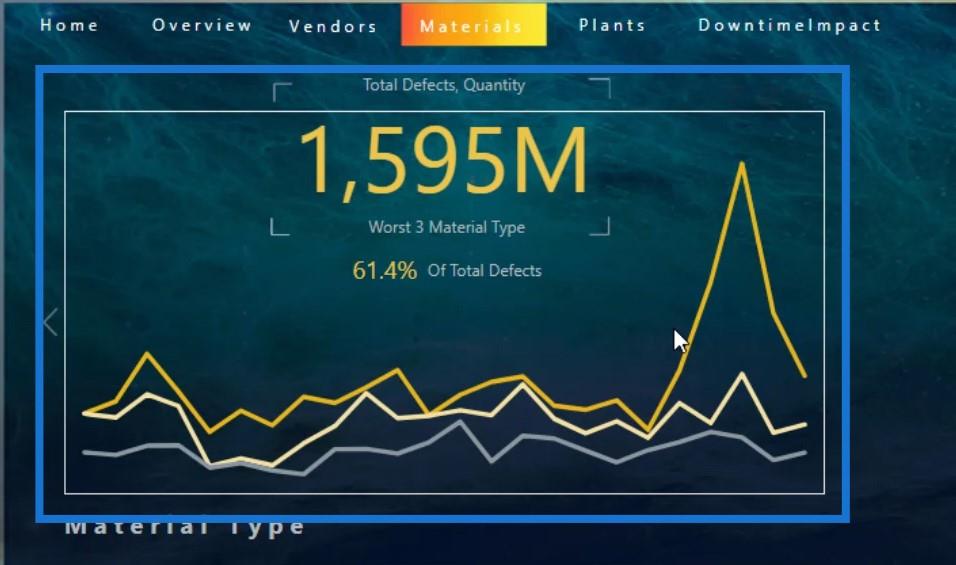
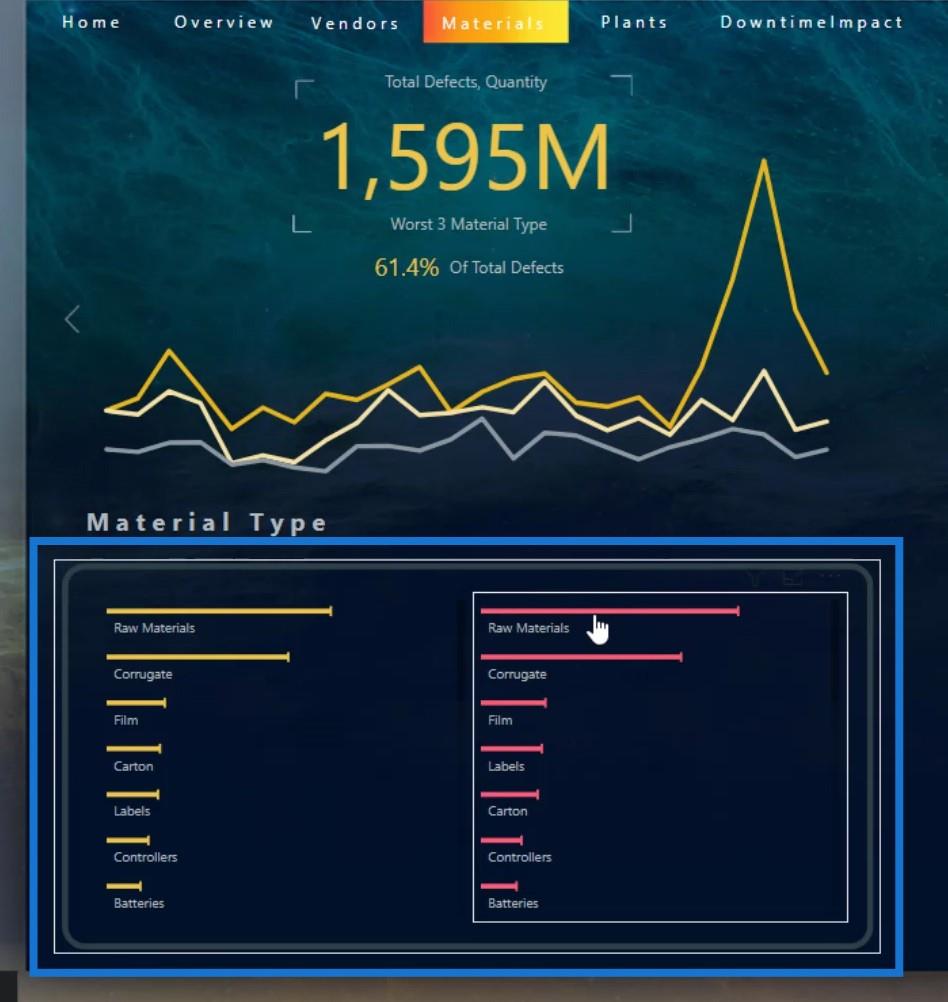
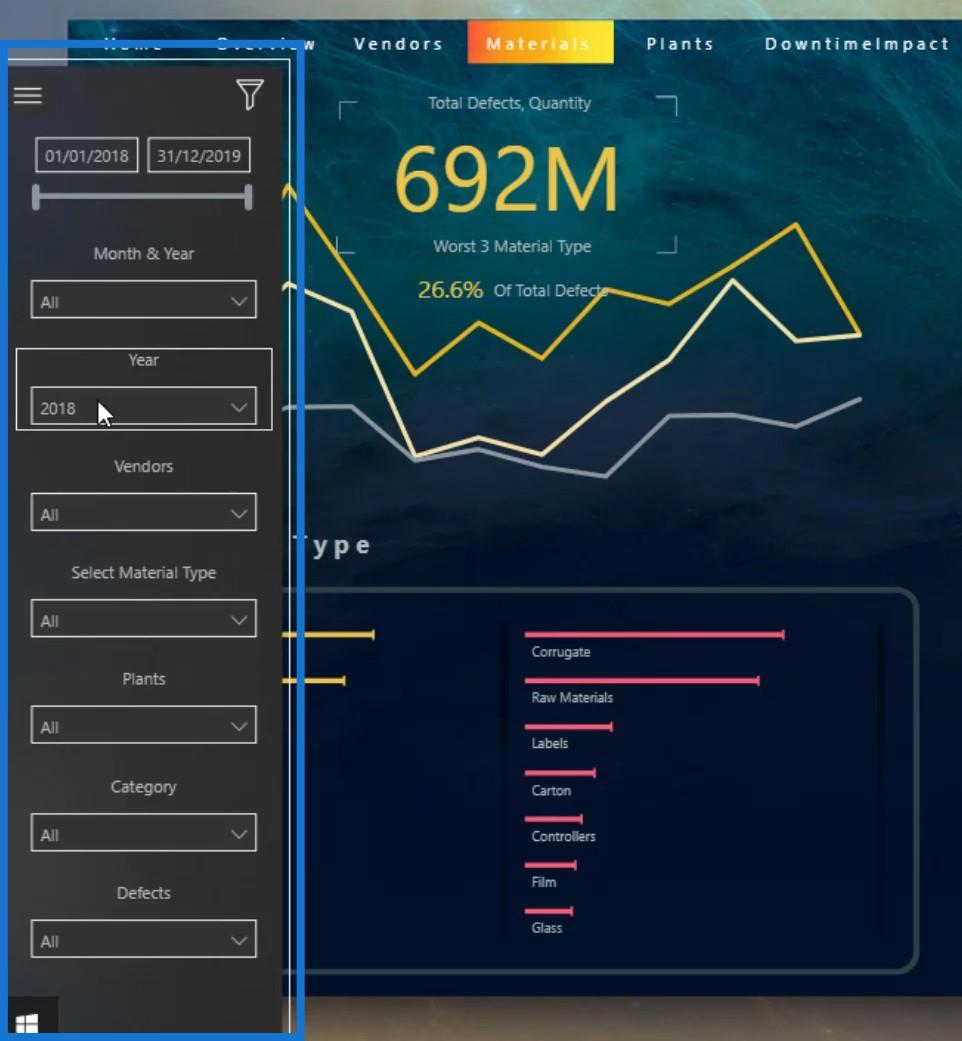
Här är ett annat exempel där jag visar trenden efter materialtyp . Detta indikerar de tre värsta materialen som har det högsta antalet defekter och deras trend.

De tre bästa materialen finns i det här avsnittet, som är råmaterial , korrugat och film .

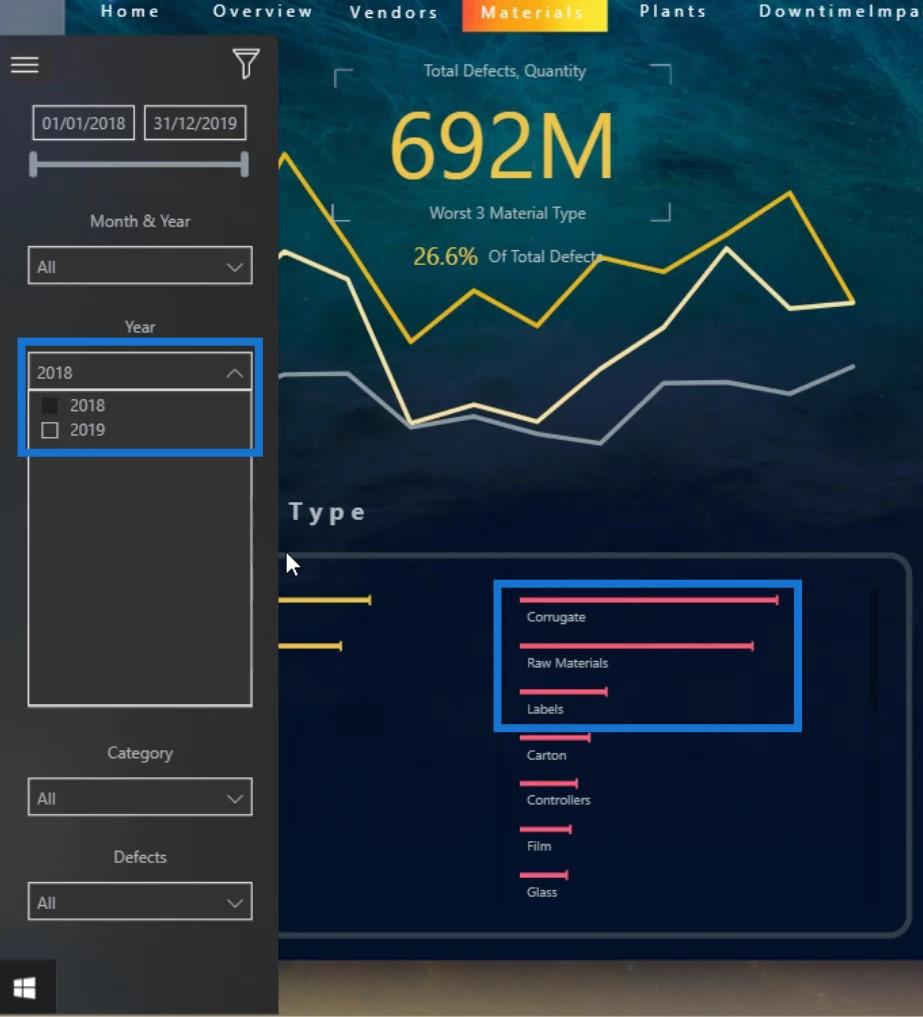
De kan också ändras dynamiskt. Om jag till exempel ändrar årtalet till 2018 ser du att de tre bästa materialen nu är Corrugate ,och Etiketter .

Du kommer också att se att trenden ändrades baserat på resultatet från materialtypen . Därför interagerar dessa bilder med varandra.

Att välja rätt visualiseringar för din instrumentpanel i LuckyTemplates
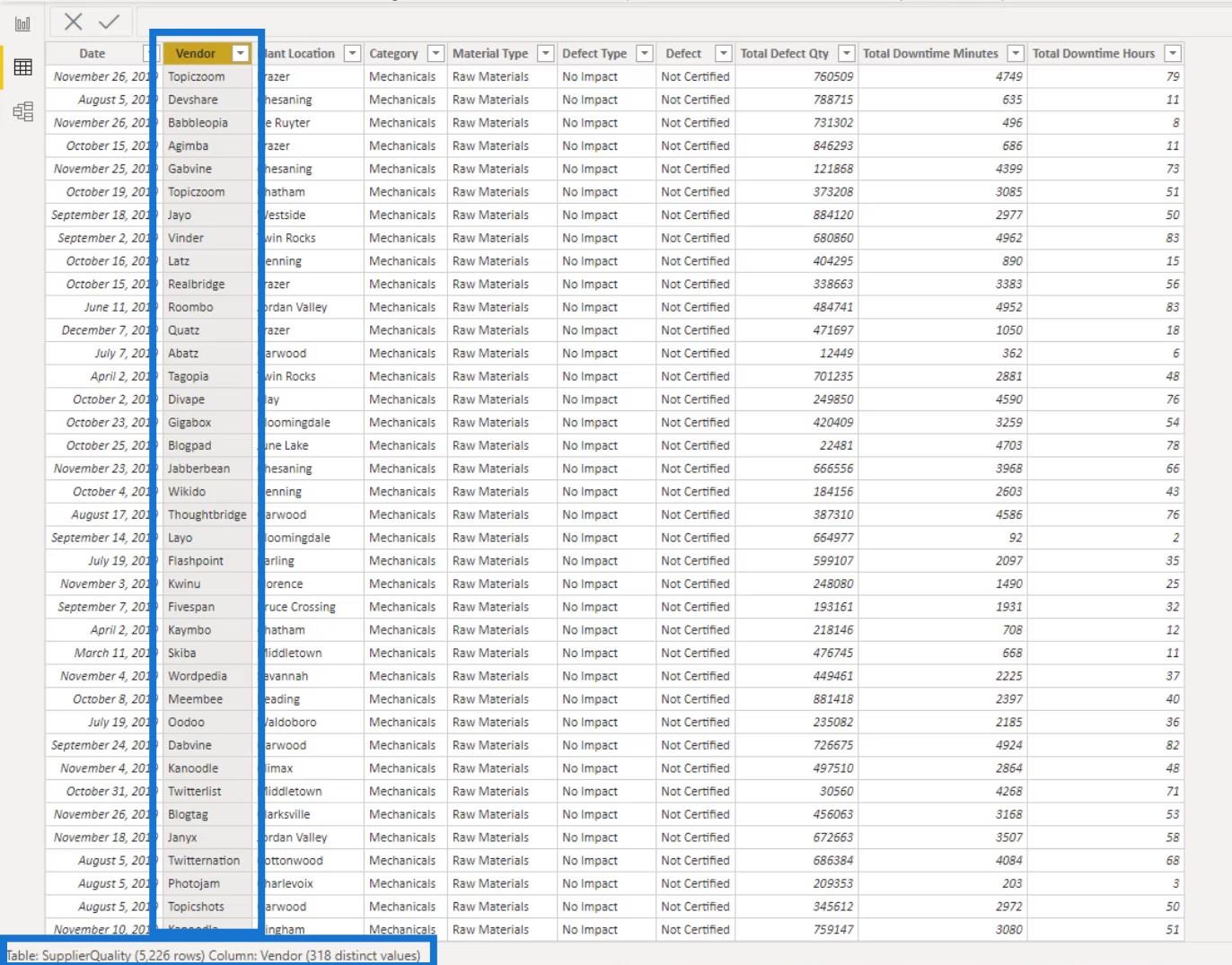
En annan viktig aspekt som du måste tänka på är att lära dig om vilka typer av visualiseringar som du ska använda. Till exempel kan du ha många kategorier precis som min tabell här där jag har 318 leverantörer .

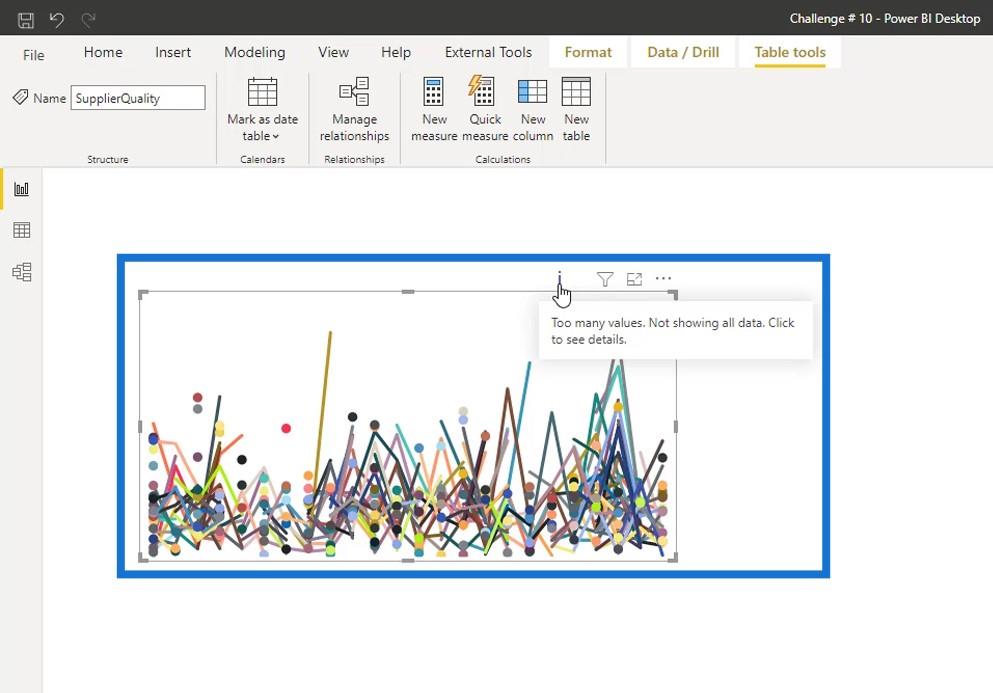
Om jag använder ett linjediagram och anger antalet leverantörer genom en förklaring, blir det för trångt. Linjediagrammet kommer inte att kunna stödja det antalet kategorier.
Som ett exempel skapade jag en sida här där jag använde ett linjediagram för att visa mina leverantörer. Följaktligen visade det att det finns för många värden och att det inte visar alla mina data. Denna visualisering är inte så bra och användbar eftersom det inte finns någon berättelse eller information alls.

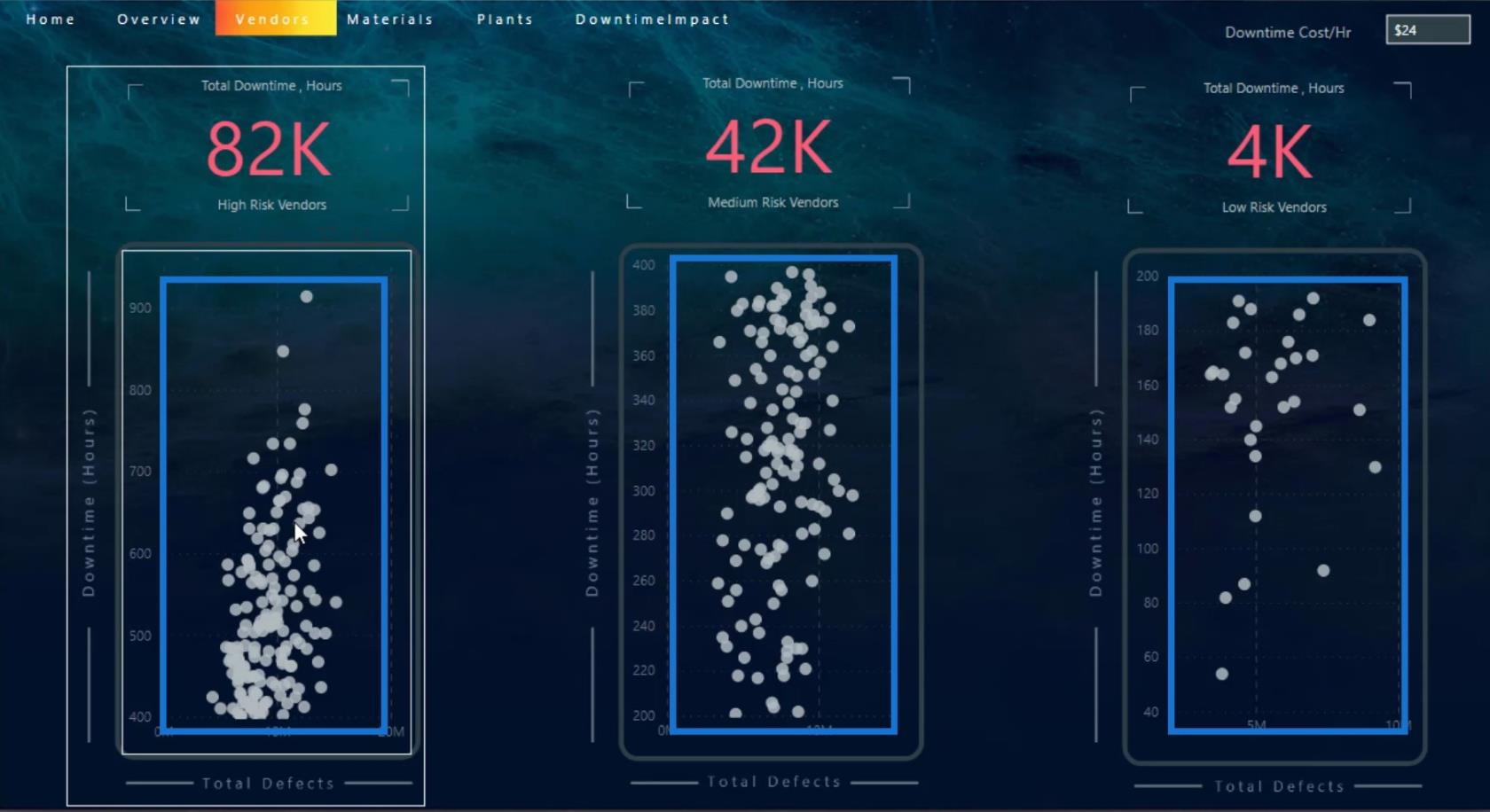
I sådana här fall kan du istället använda punktdiagram eftersom de kan ha många kategorityper.

Lägga till verktygstips för din instrumentpanel i LuckyTemplates
En annan sak som du kan göra när du designar din LuckyTemplates instrumentpanel är att lägga till verktygstips. Att lägga till verktygstips är också användbart när du använder punktdiagram. Som du kan se i det här exemplet kan vi inte se någon information alls.
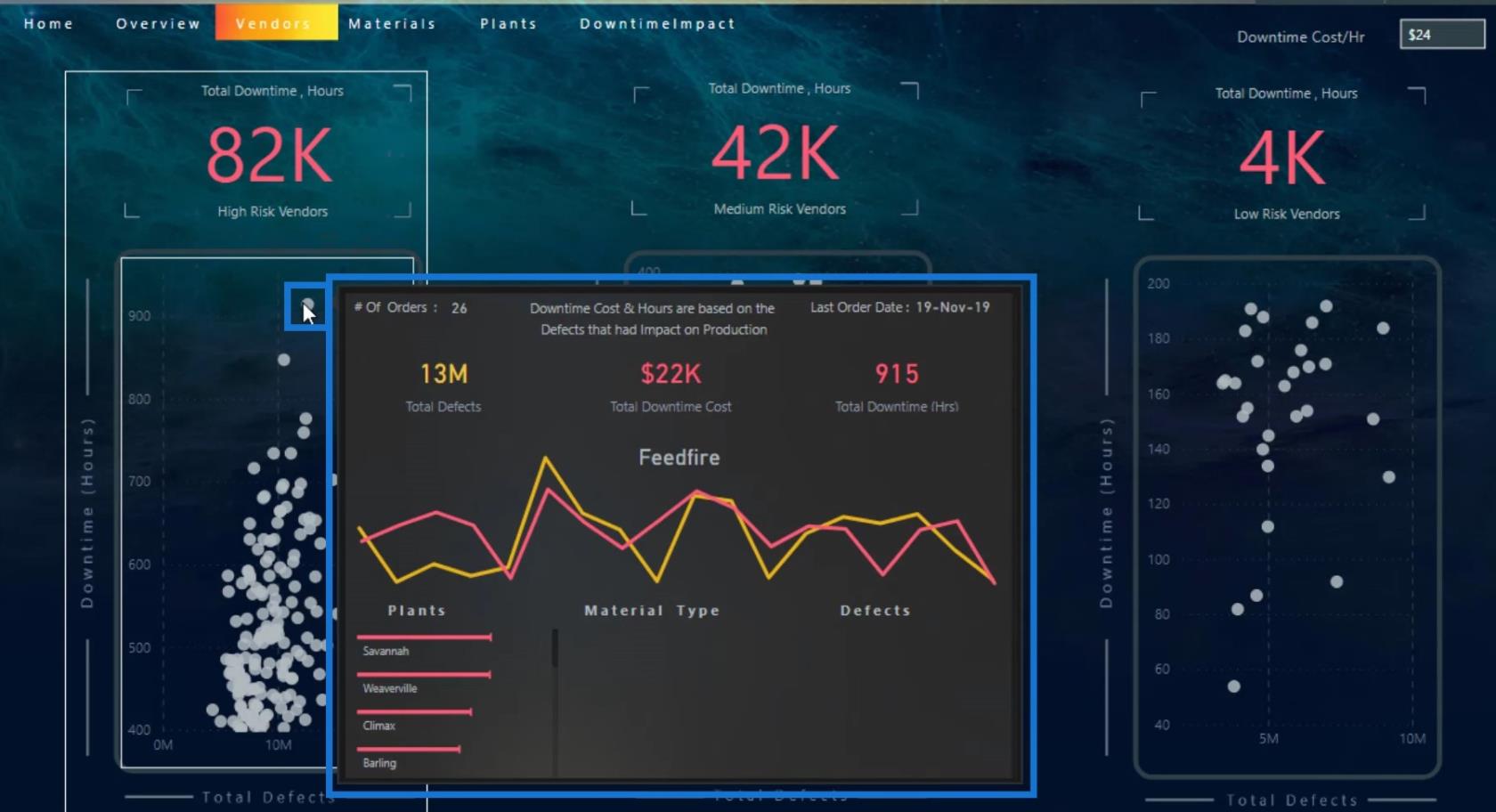
Men om jag håller muspekaren över en viss plot kan jag se den väsentliga informationen om den eftersom jag har lagt till ett verktygstips.

Det som är bra med verktygstips är att vi kan använda anpassade verktygstips från marknaden, och det visuella kan också designas i Charticulator.
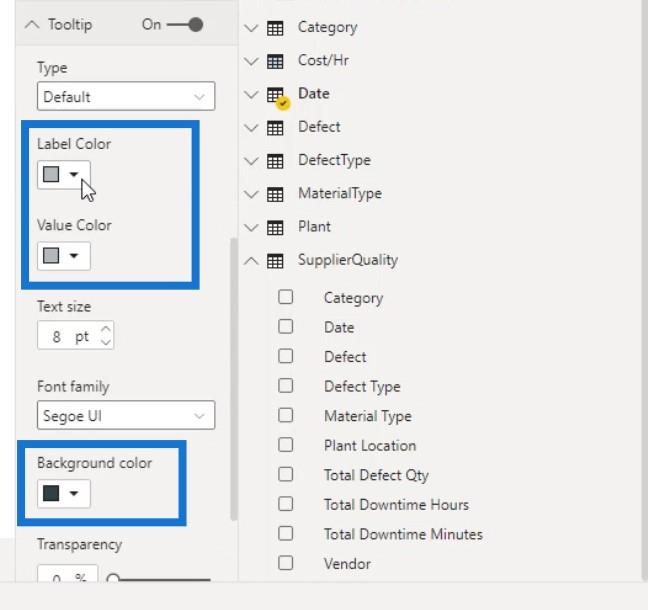
Du kan också ändra färgen på ditt verktygstips. För att göra det, gå till under Format -rutan. Här kan du ändra ditt verktygstipss bakgrund, etikett och värdefärg.

Skapa anpassade verktygstips
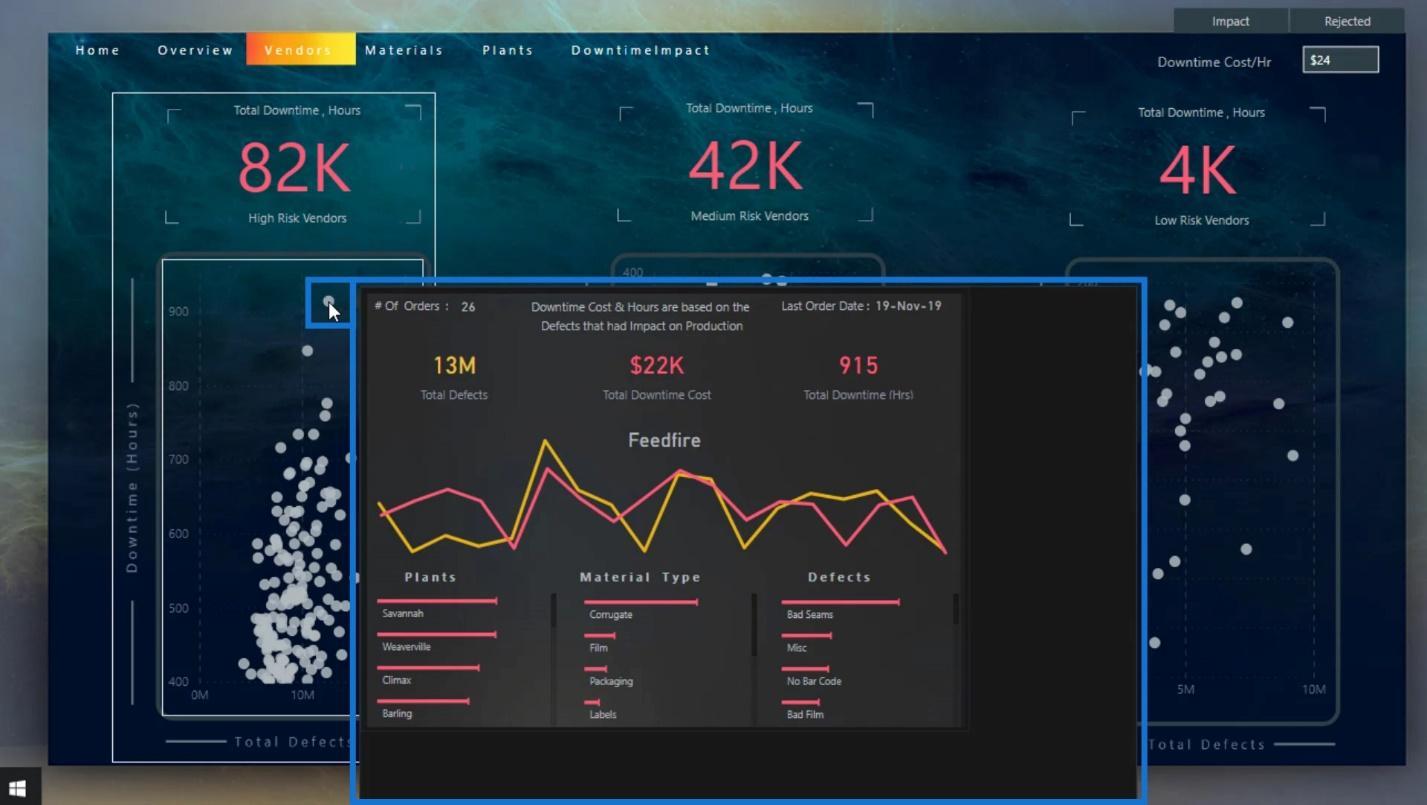
En av de coola funktionerna med verktygstips är att du kan skapa en rapportsida och vända den som ett anpassat verktygstips som visas i bilden.

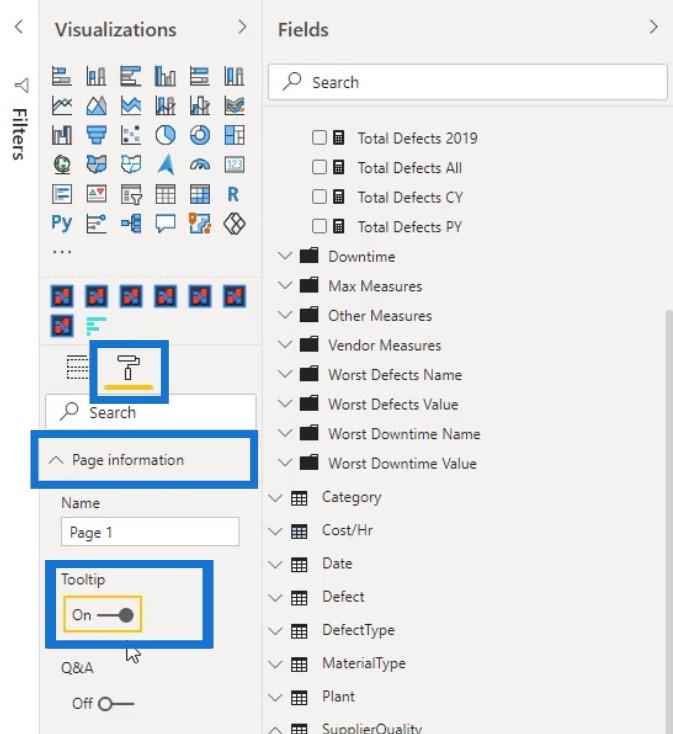
Du kan göra detta genom att skapa en separat sida. På den separata sidan går du till , och aktiverar alternativet Verktygstips under Sidinformation .

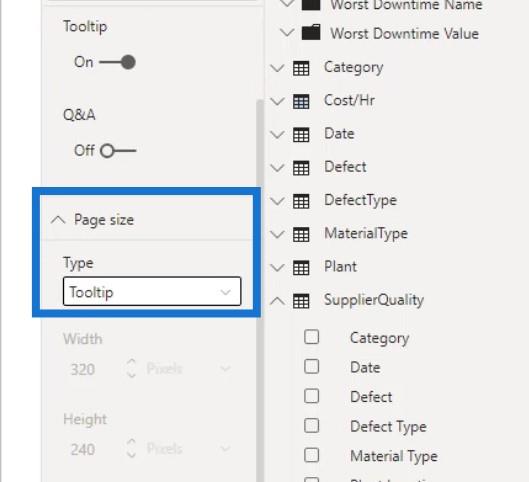
Sedan, för att göra storleken lik ett verktygstips, välj Verktygstips för alternativet Typ under Sidstorlek .

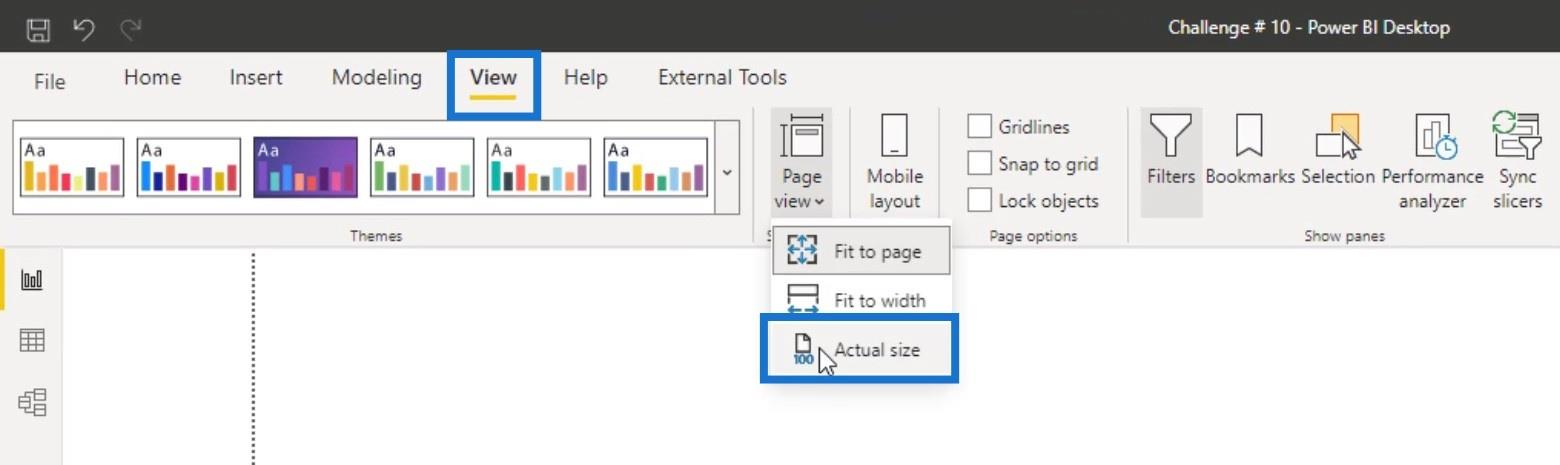
Efter det, gå till fliken Visa och välj alternativet Faktisk storlek under sidvyn för att välja en verktygstipsvy.

Som standard är storleken på ett verktygstips liten.

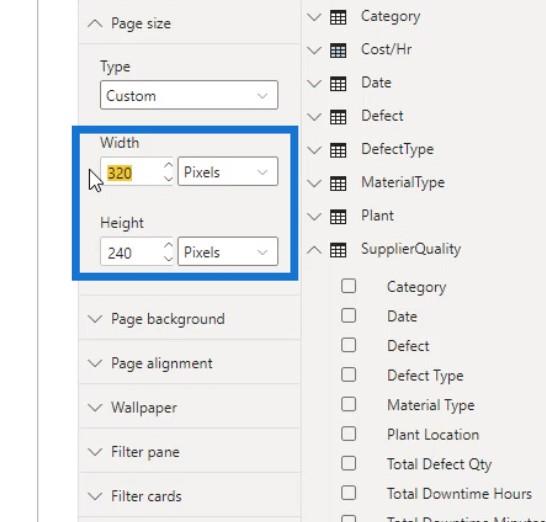
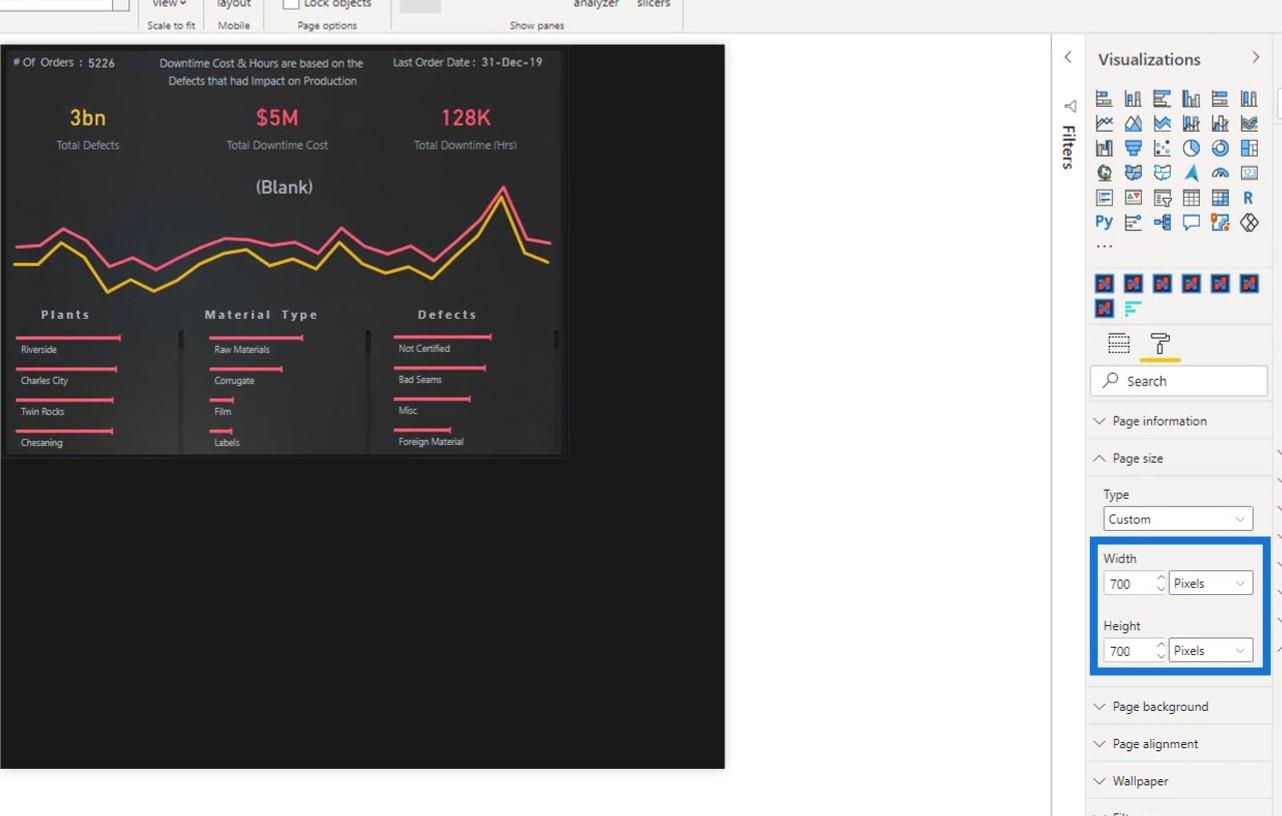
För att anpassa detta, gå bara till sidstorleken igen och välj Anpassad typ.

Du kan sedan öka bredden och höjden på verktygstipset.

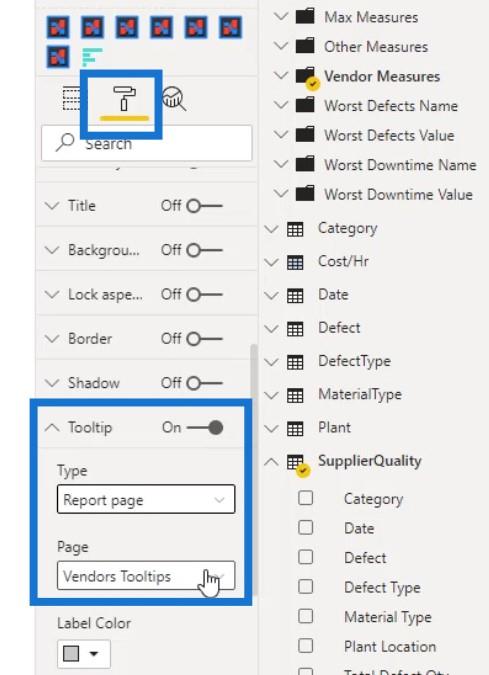
Nu är den anpassade sidan redo att användas som ett verktygstips i din rapport. Välj bara bilden där du vill använda den. Gå sedan till formatfönstret . Leta efter verktygstipset , ställ in sidan Typ till Rapport och välj sidnamnet som du vill använda som verktygstips under Sida -fältet.

Om du ändrar storleken på ditt anpassade verktygstips kommer det också att ändras automatiskt på ditt visuella verktygstips. Till exempel kommer jag att ändra storleken på detta verktygstips för anpassade sidor här.

Om jag håller muspekaren över dess motsvarande plot ser du att storleken på verktygstipset också har ändrats.

Lägga till en Drill Through-sida för din instrumentpanel i LuckyTemplates
Aanvänds för att skapa en sida i din rapport som fokuserar på en specifik enhet så att människor kan få information som filtreras för det sammanhanget.
För att lägga till en borrning i din rapport, kan du använda en knapp för att visa slutanvändaren att du måste klicka på den knappen för att arbeta med den genomgående sidan.

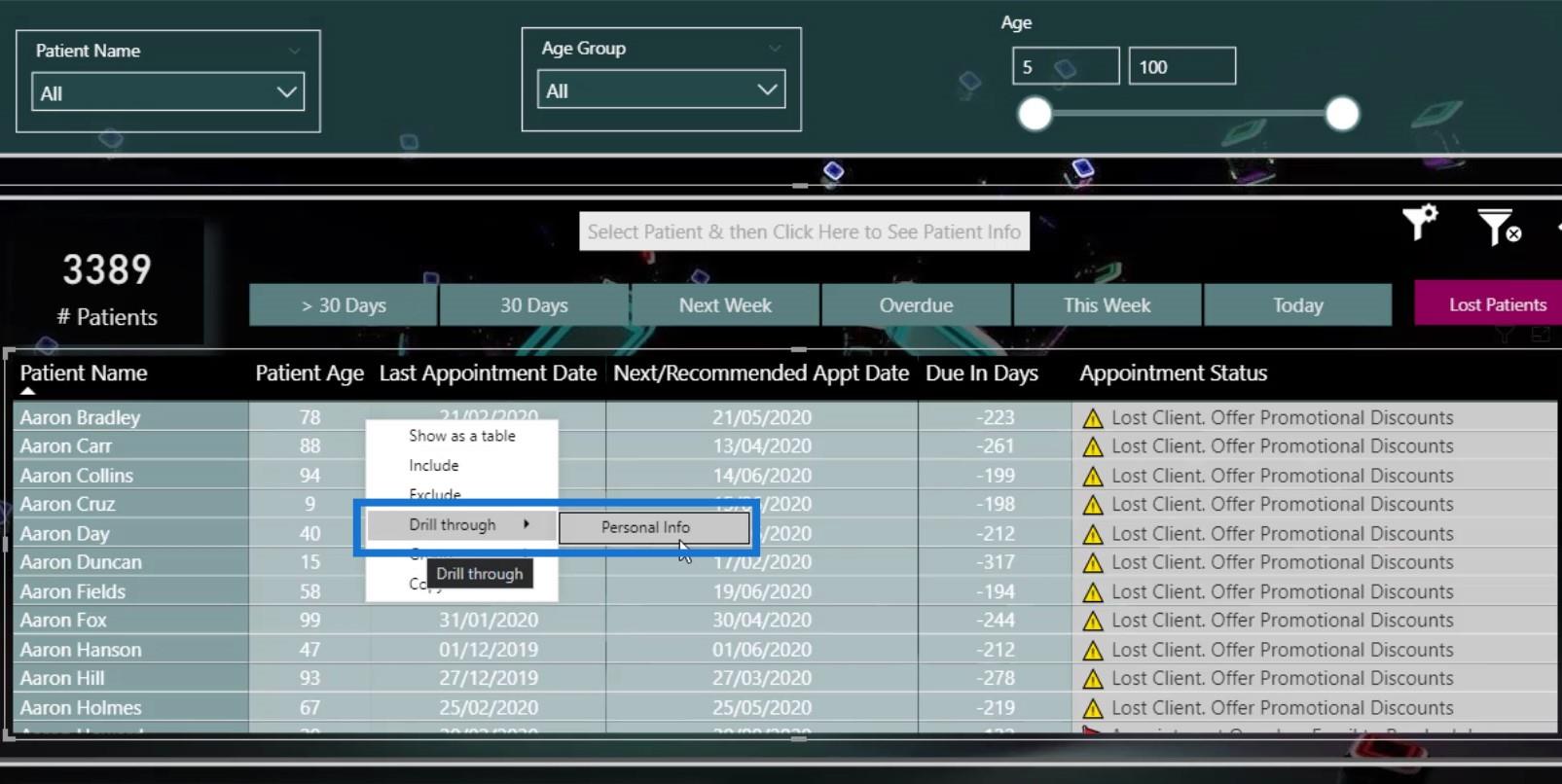
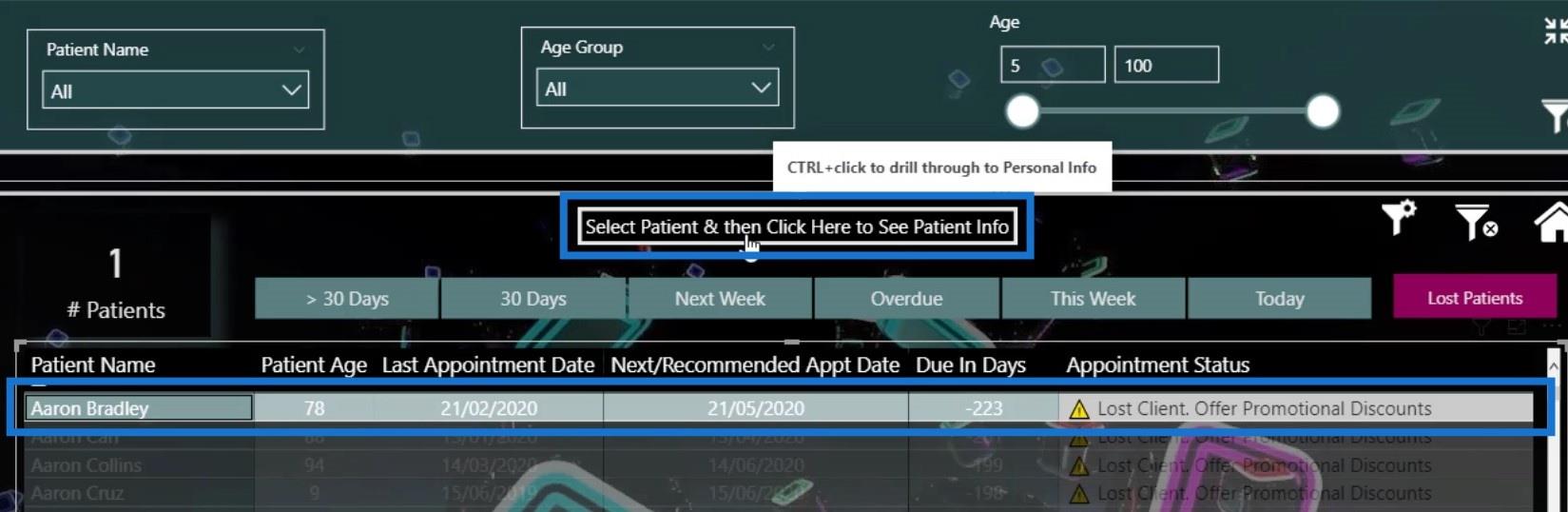
Du kan också högerklicka på en data och välja Drill through .

Eller så kan du välja denna speciella data och sedan klicka på knappen för att gå till sidan för borrning.

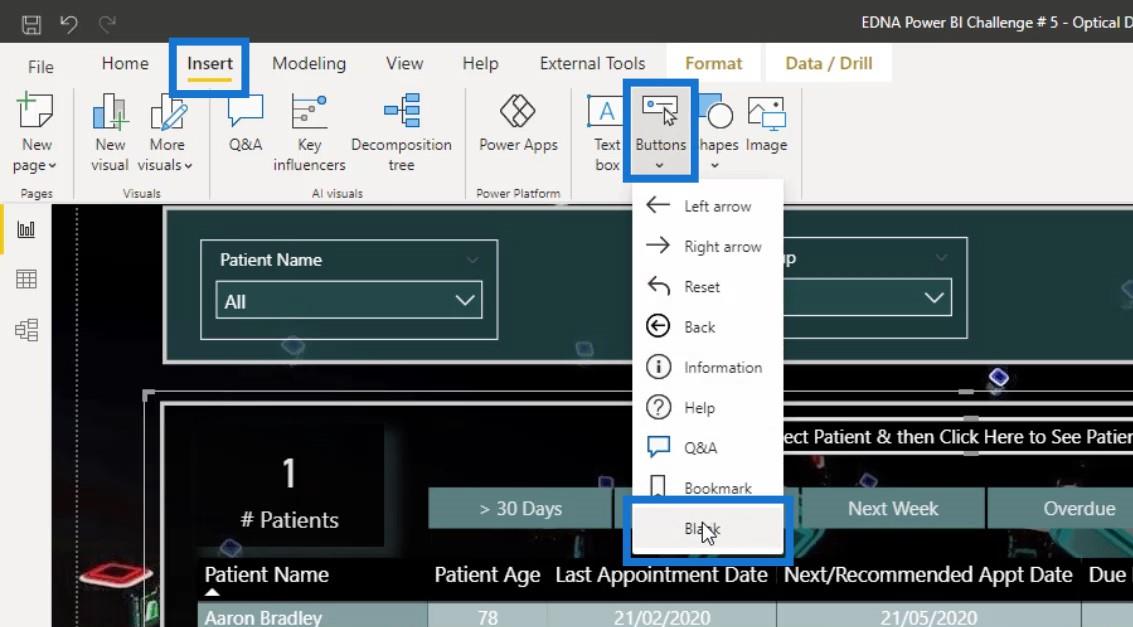
Det är inte svårt att ställa in en genomgående sida. Gå bara till fliken Infoga och klicka på knappen Tom .

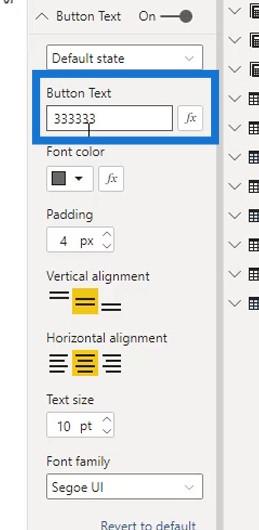
Definiera det sedan i fältet Knapptext under rutan Visualiseringar .

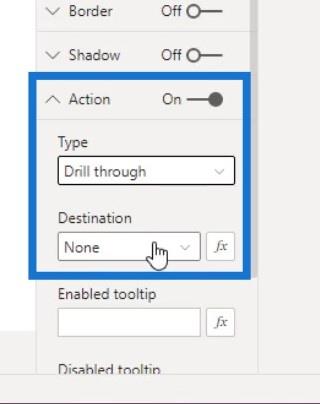
Efter det, aktivera alternativet Åtgärd , ställ in alternativet Typ för att borra igenom och ställ in Destination .

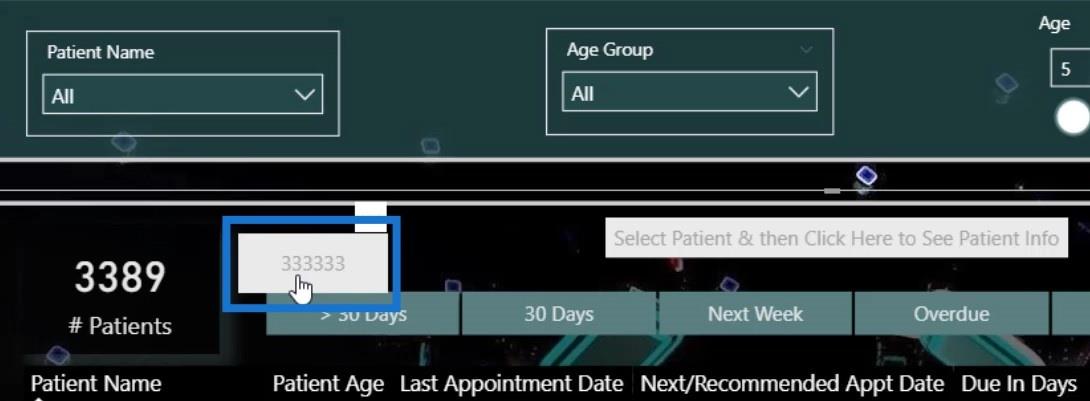
Om du inte har valt något ännu kommer knappen att se ut så här.

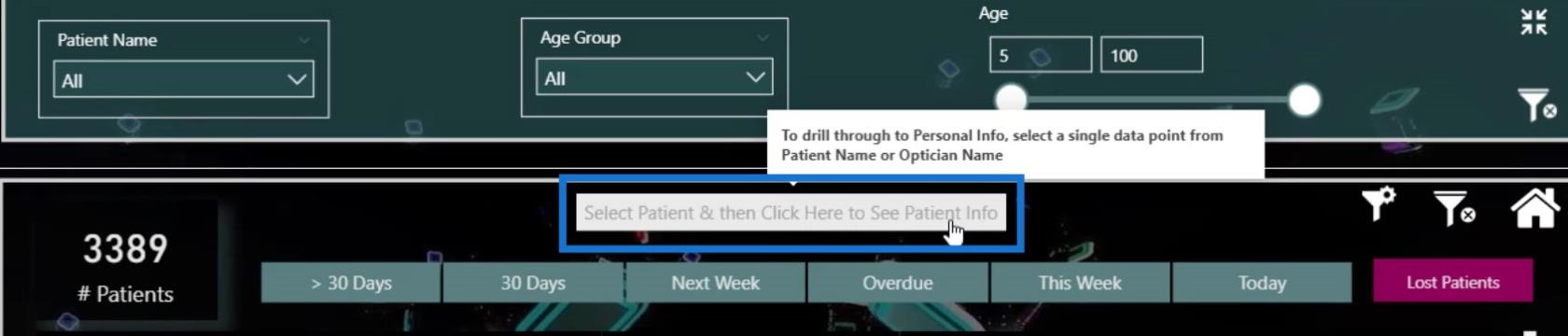
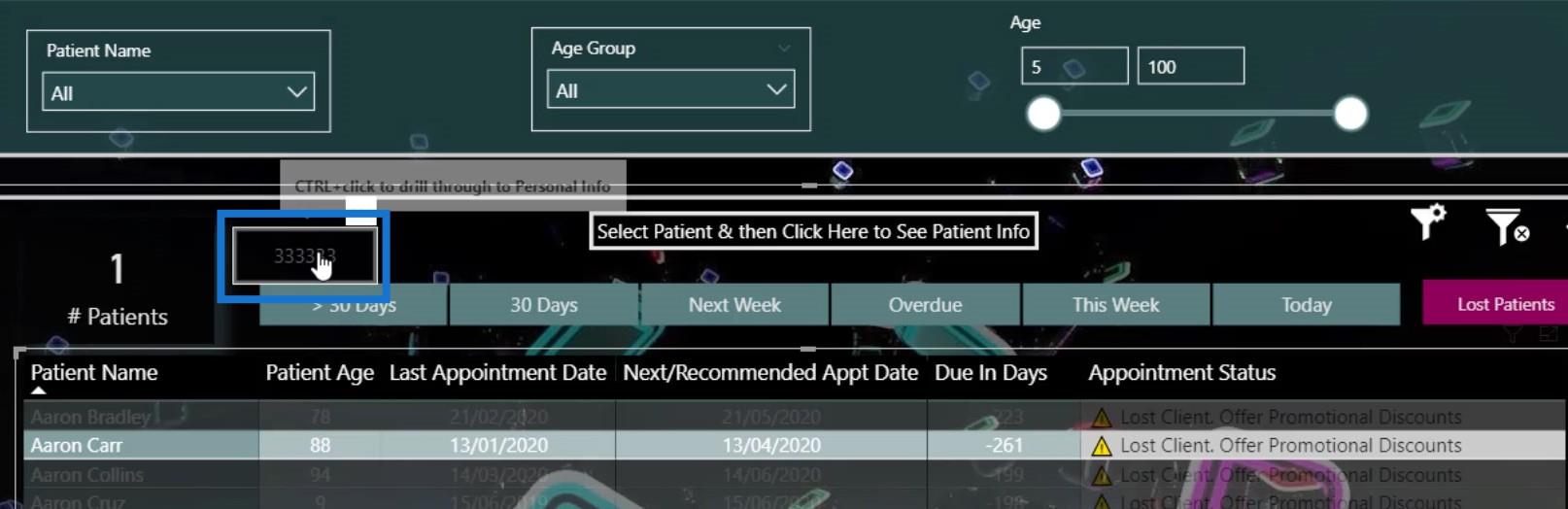
Om du väljer ett objekt eller data kommer det att se ut så här. Detta indikerar att du måste klicka på den för att gå till Drill through-sidan.

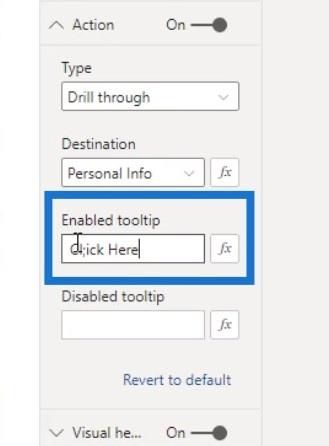
Du kan också lägga till ett verktygstips genom att gå till Aktivera verktygstips under Åtgärd . Låt oss till exempel skriva " Klicka här ".

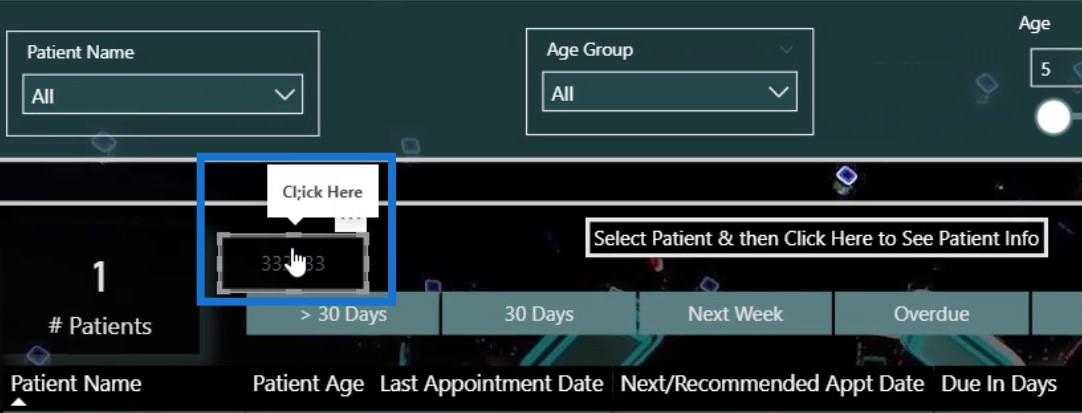
Om jag håller muspekaren över här kan du se att det visar " Klicka här ". Med detta kommer slutanvändaren att veta att de måste klicka på detta för att gå till sidan för borrning.

Lägga till extra information för din visualisering
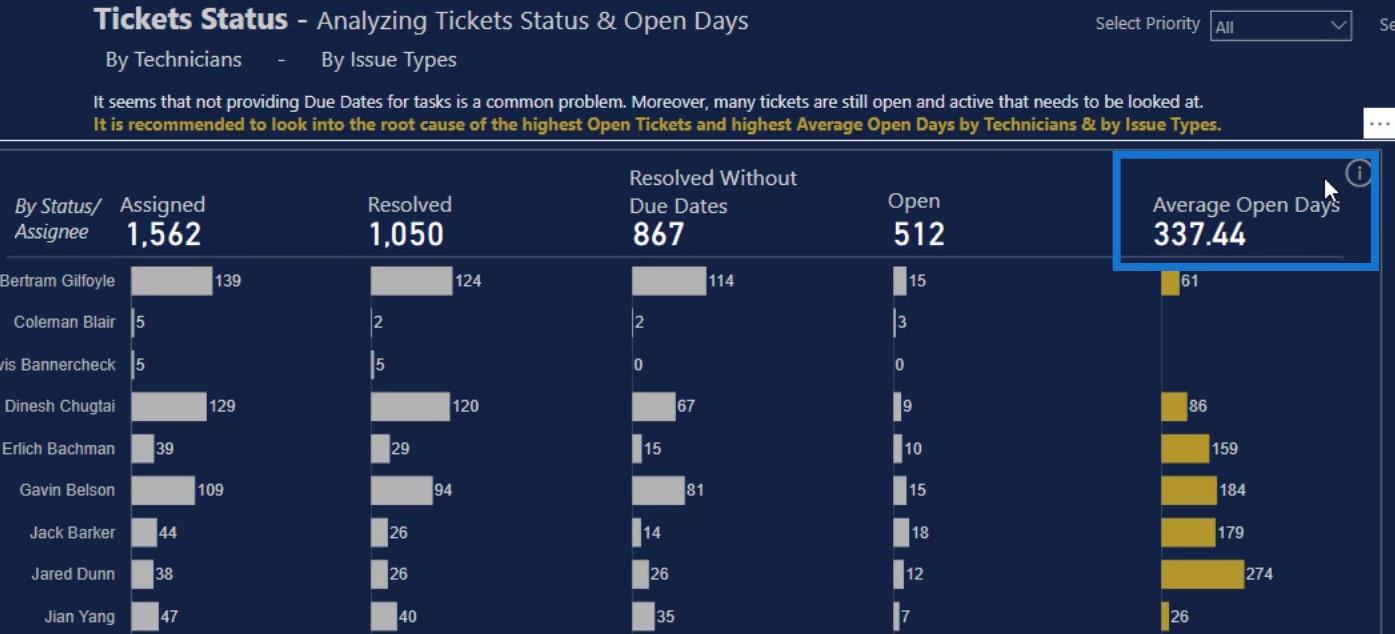
Du kan också ge ytterligare information om din visualisering är komplex. Till exempel, på den här rapportsidan här, är det svårt att förstå vad de genomsnittliga öppna dagarna betyder.

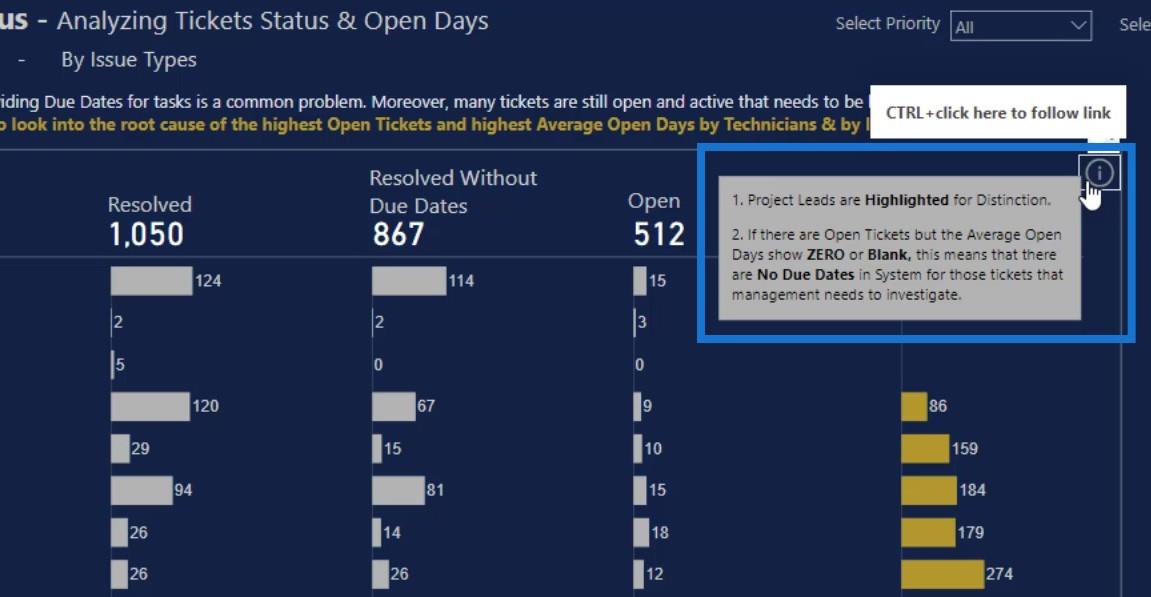
Så jag lade till en ikon som visar ytterligare information när jag klickar på den.

Jag lade också till den informationsikonen i min rapport här.

Använder minimalt antal skärmaskiner
Håll antalet skärare till ett minimum på rapportsidan. Jag brukar försöka att bara sätta den viktigaste skivaren på rapporten.
Till exempel placerade jag bara en skärare i den här rapporten.

Om jag går till de andra sidorna kan du se att det bara visas en skivare också.

Men för rapporter med detaljerad analys har jag lagt mina slicers här i fall slutanvändaren också vill använda den.

Dessutom kan du använda det visuella istället för slicers för att sammanfatta data. Att använda bilder ger också mer information.
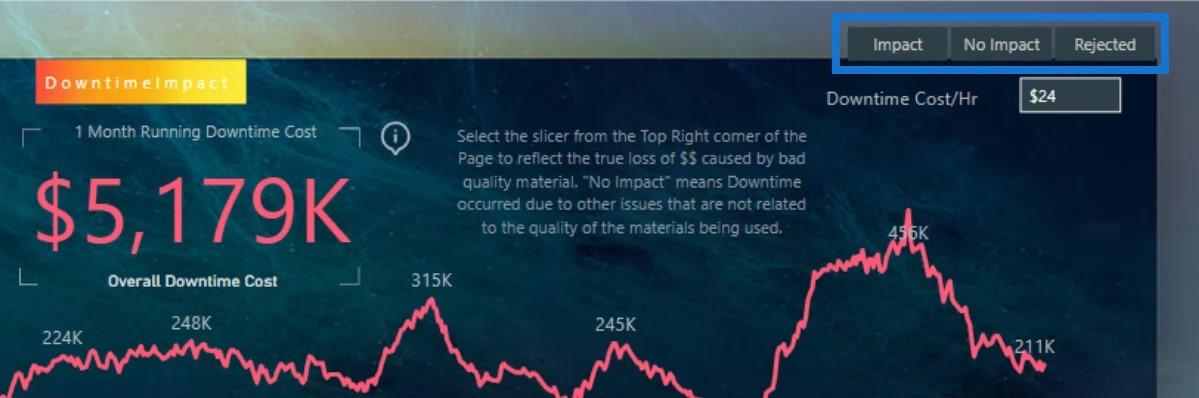
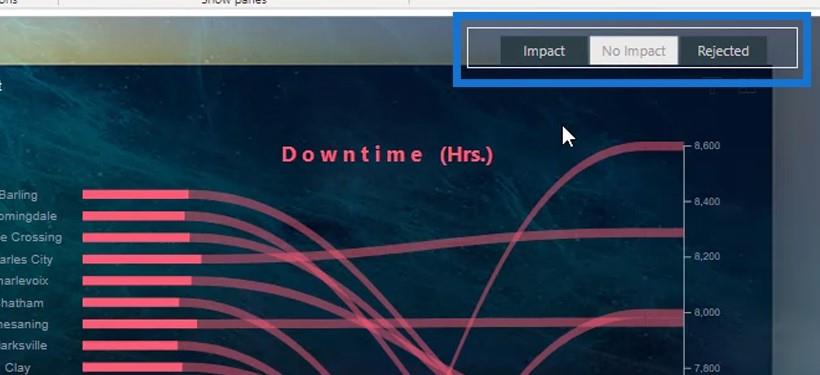
Om jag kommer tillbaka till den här sidan fungerar den markerade delen som en skärare. Men det ger också information till slutanvändaren. Jag kan bara klicka på den så filtrerar den data åt mig.

Jag gjorde det också på mina andra rapporter som visas i det här exemplet. Det visuella här fungerar också som skärare. De ser bättre ut än skärmaskiner och ger mycket mer information.

Slutsats
Avslutningsvis är de här tipsen som jag nämnde de saker du bör tänka på när du skapar eller förbereder en rapport.
Potentialen är ofta inte fullt ut realiserad på grund av att minimala ansträngningar läggs på den slutliga designen. Tänk på att genom att designa dina instrumentpaneler korrekt kan du få den viktigaste informationen att sticka ut för din publik.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Skål!
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








