Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur överlappande rullgardinsmenyer fungerar.
Cascading dropdowns är två eller flera dropdowns som är beroende av varandra.
När de används i Power Apps kan överlappande rullgardinsmenyer förbättra din slutanvändares upplevelse, särskilt när det gäller att filtrera stora mängder data.
Innehållsförteckning
Lägga till en kunduppslagstabell
Låt oss börja med att lägga till en rullgardinsmeny på en ny skärm.
Vi kommer att lägga till en ny skärm genom att duplicera Master Screen, en teknik som vi diskuterade i en. Vi kallar denna skärm för objektsökning.

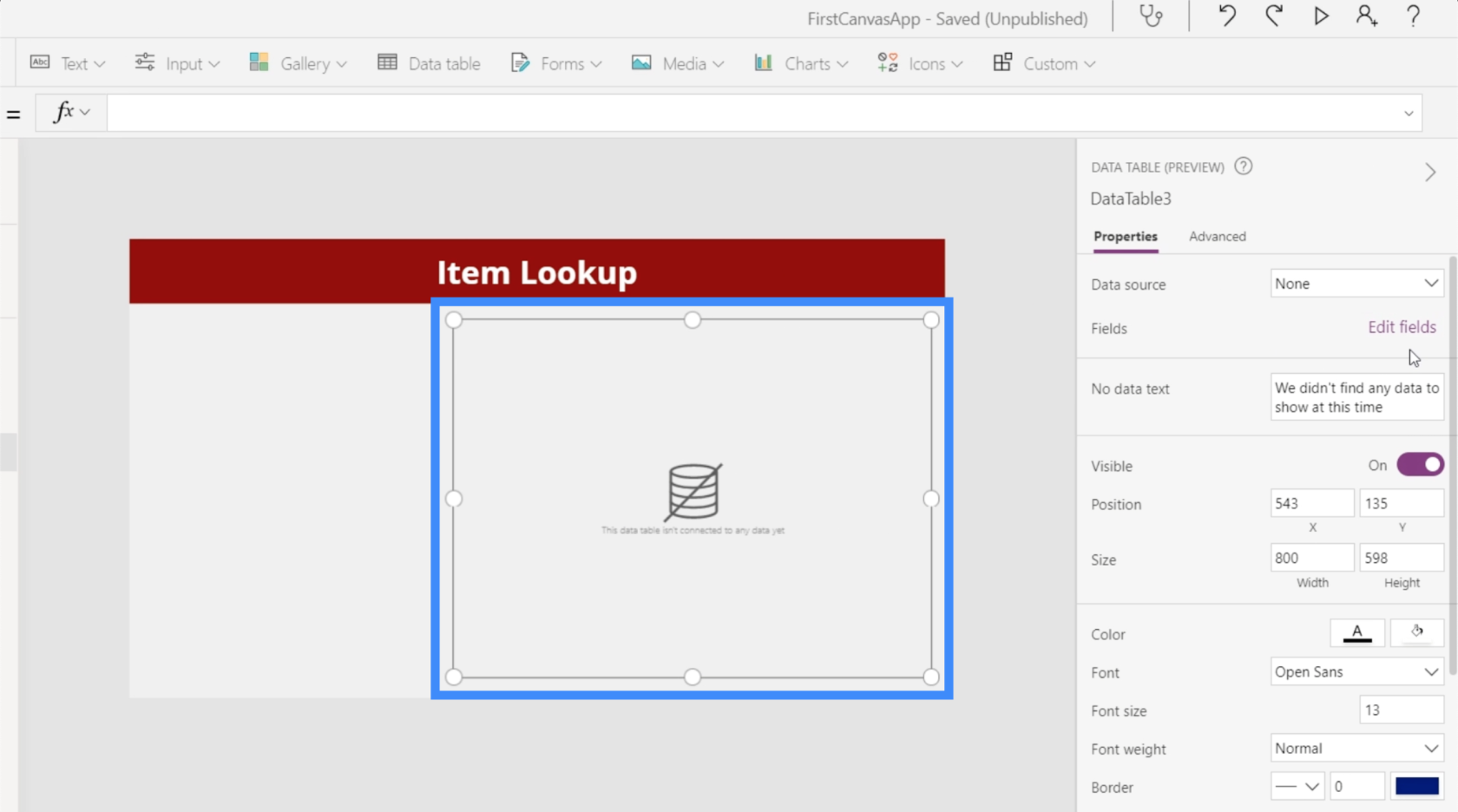
Låt oss sedan lägga till en datatabell på skärmen.

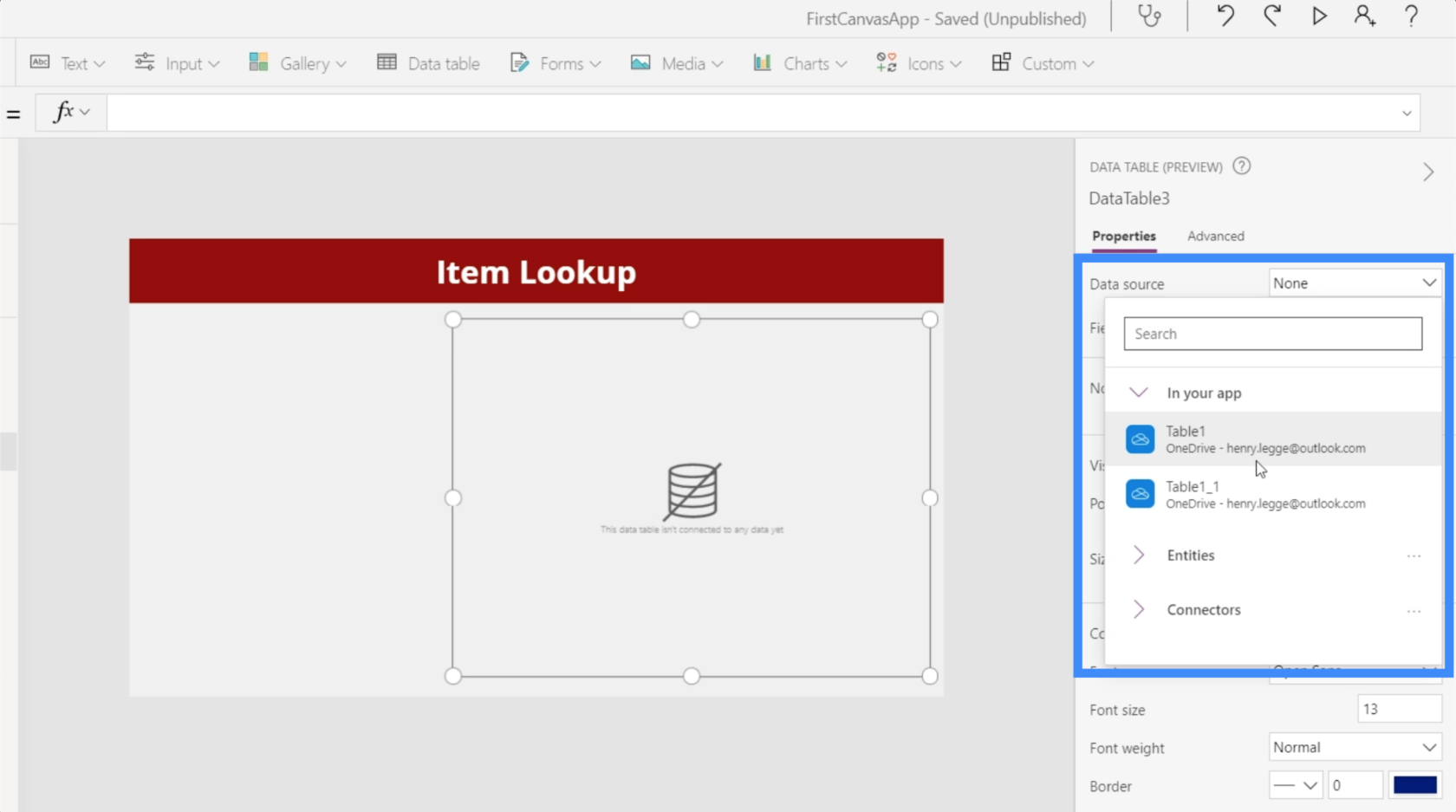
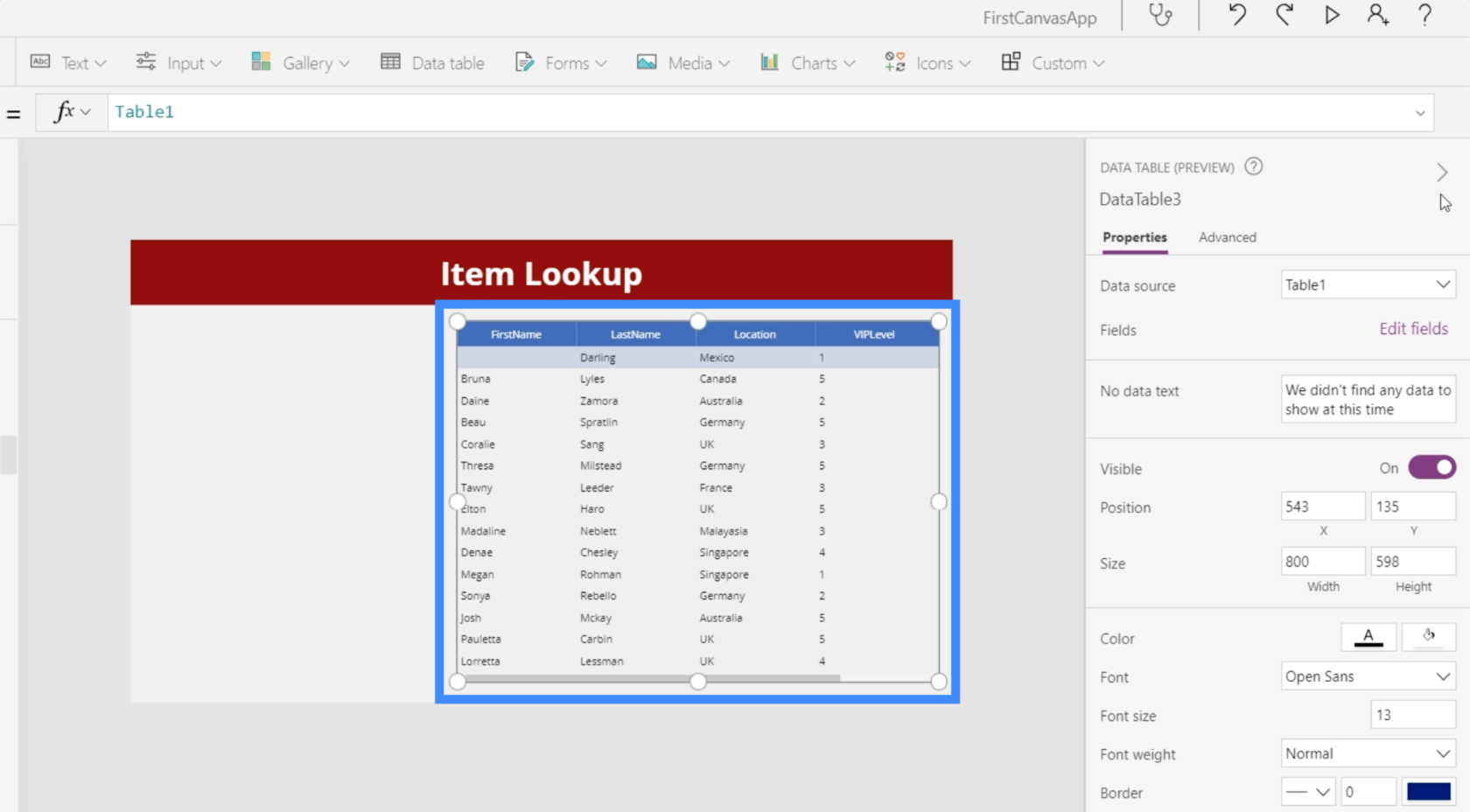
Vi måste lägga till en datakälla för vår tabell för att börja visa de poster vi behöver. Låt oss lägga till Tabell 1 som datakälla via rutan Egenskaper till höger.

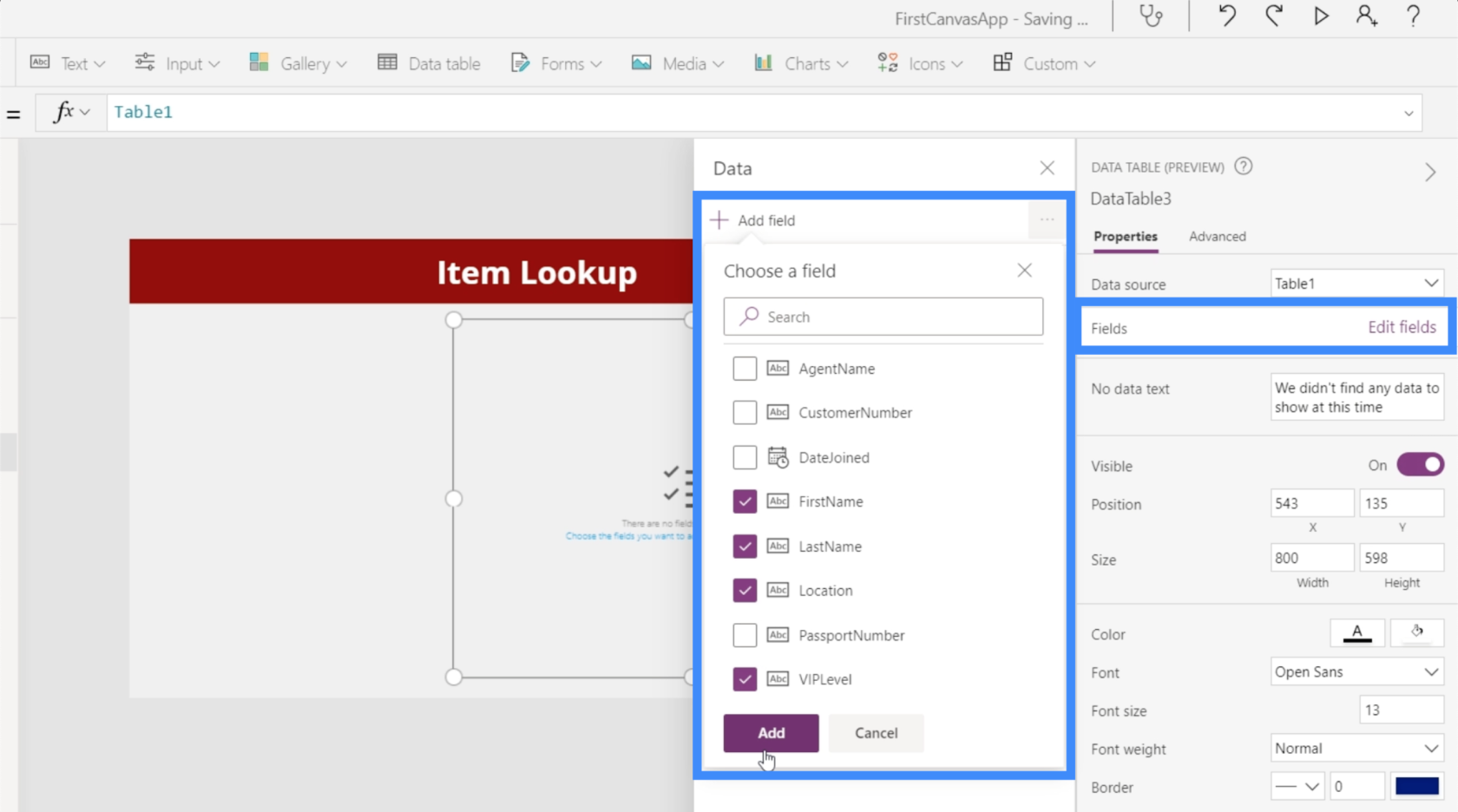
Låt oss sedan lägga till de fält vi behöver genom att klicka på "Redigera fält". För den här tabellen kommer vi att använda förnamn, efternamn, plats och VIP-nivå.

Nu när vår tabell innehåller de poster vi behöver kommer den att fungera som vår kunduppslagstabell.

Nu är målet här att vi ska kunna filtrera posterna här i den här tabellen baserat på Plats och VIP-nivå. Det är där våra dropdowns kommer in.
Lägger till den första rullgardinsmenyn
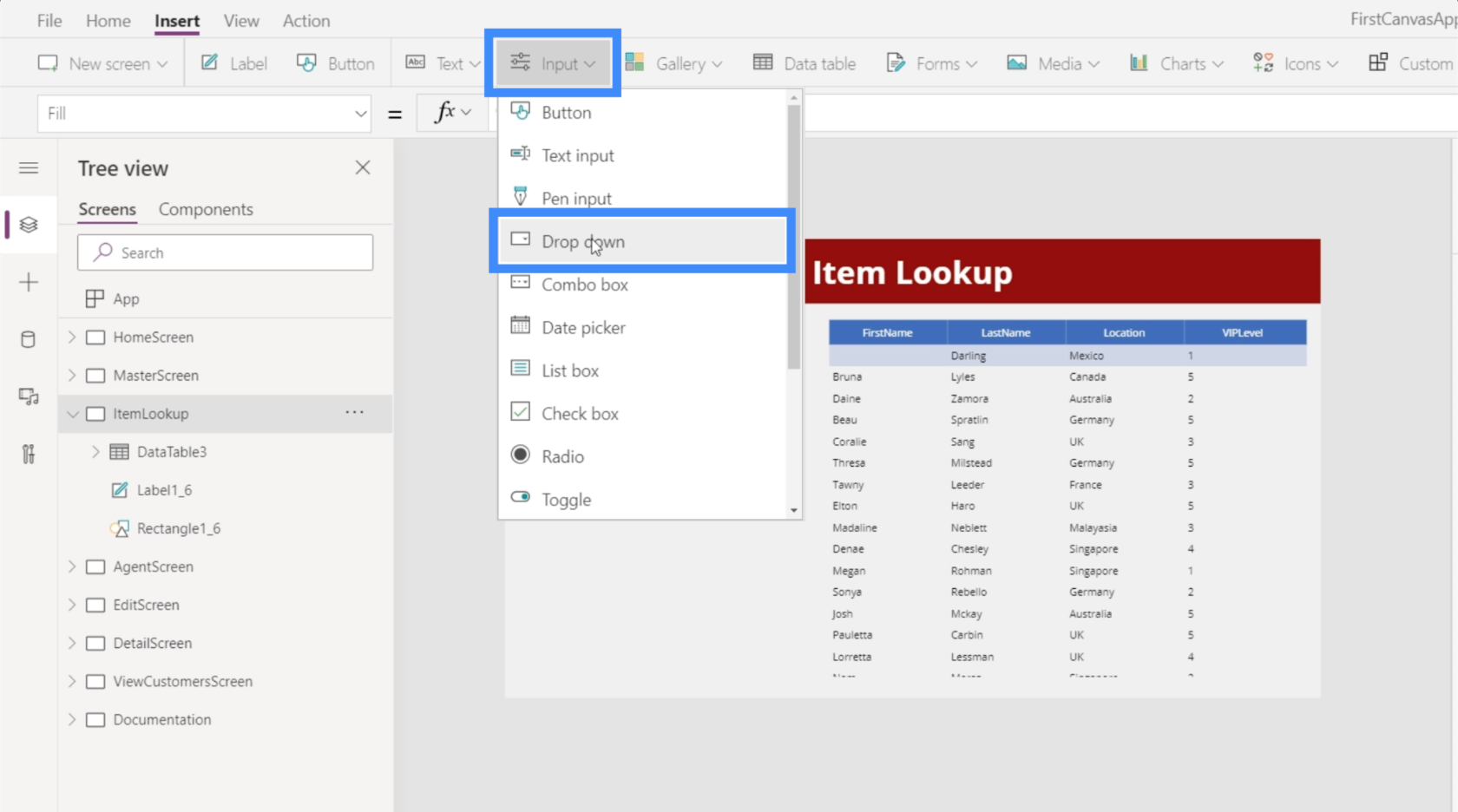
Låt oss gå till Input under Insert-bandet och klicka på Dropdown.

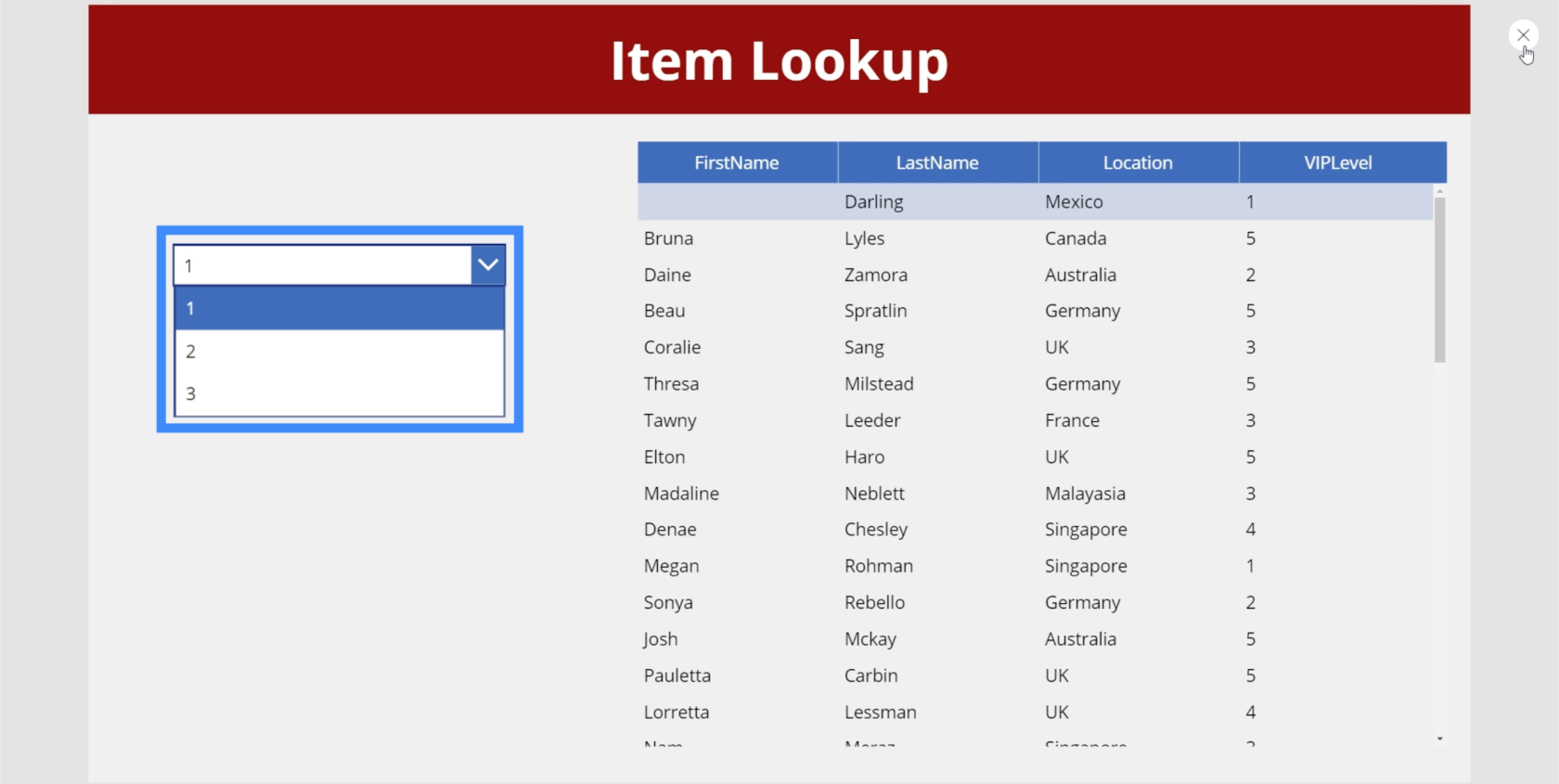
Som standard kommer rullgardinsmenyn att ha värdena 1, 2 och 3.

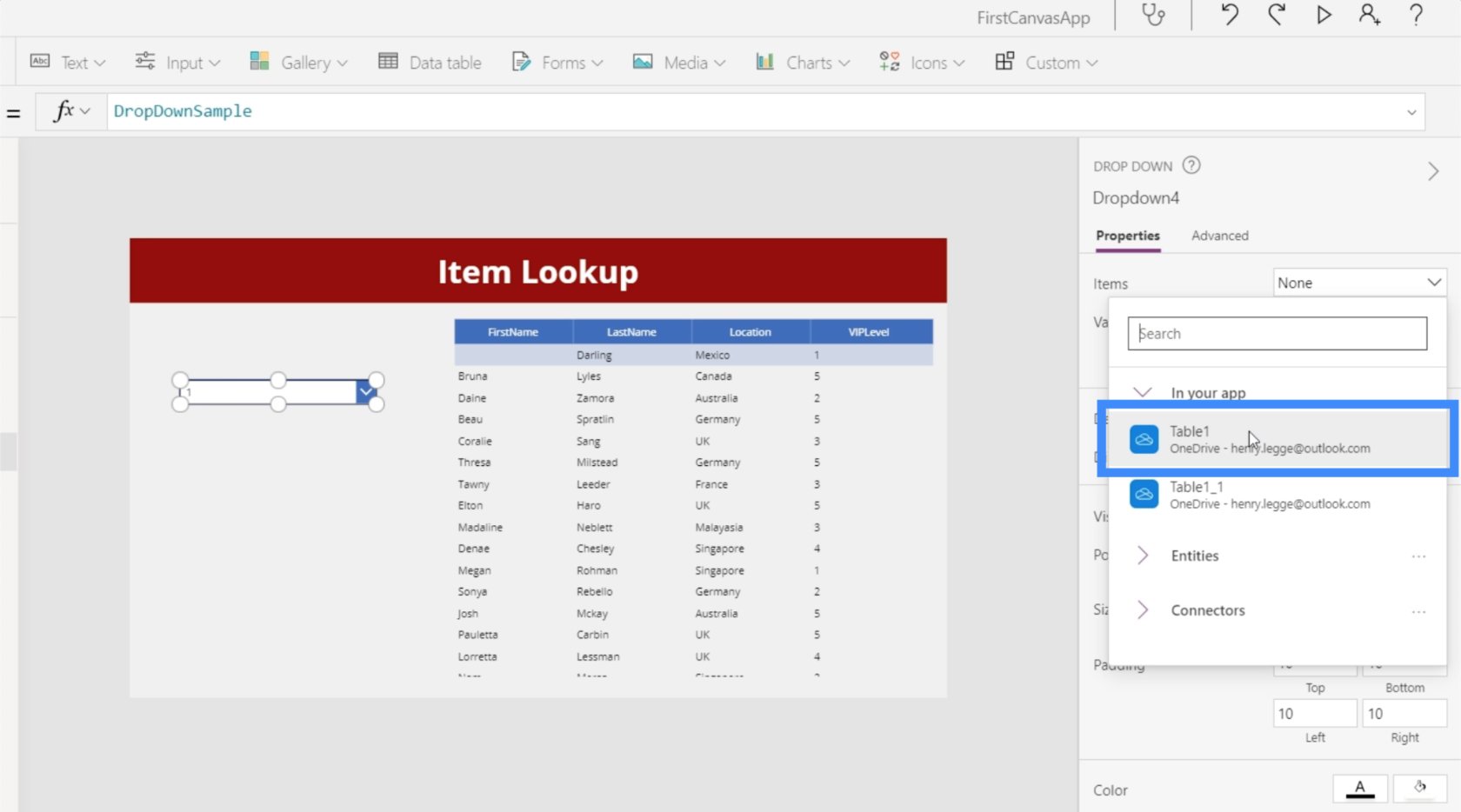
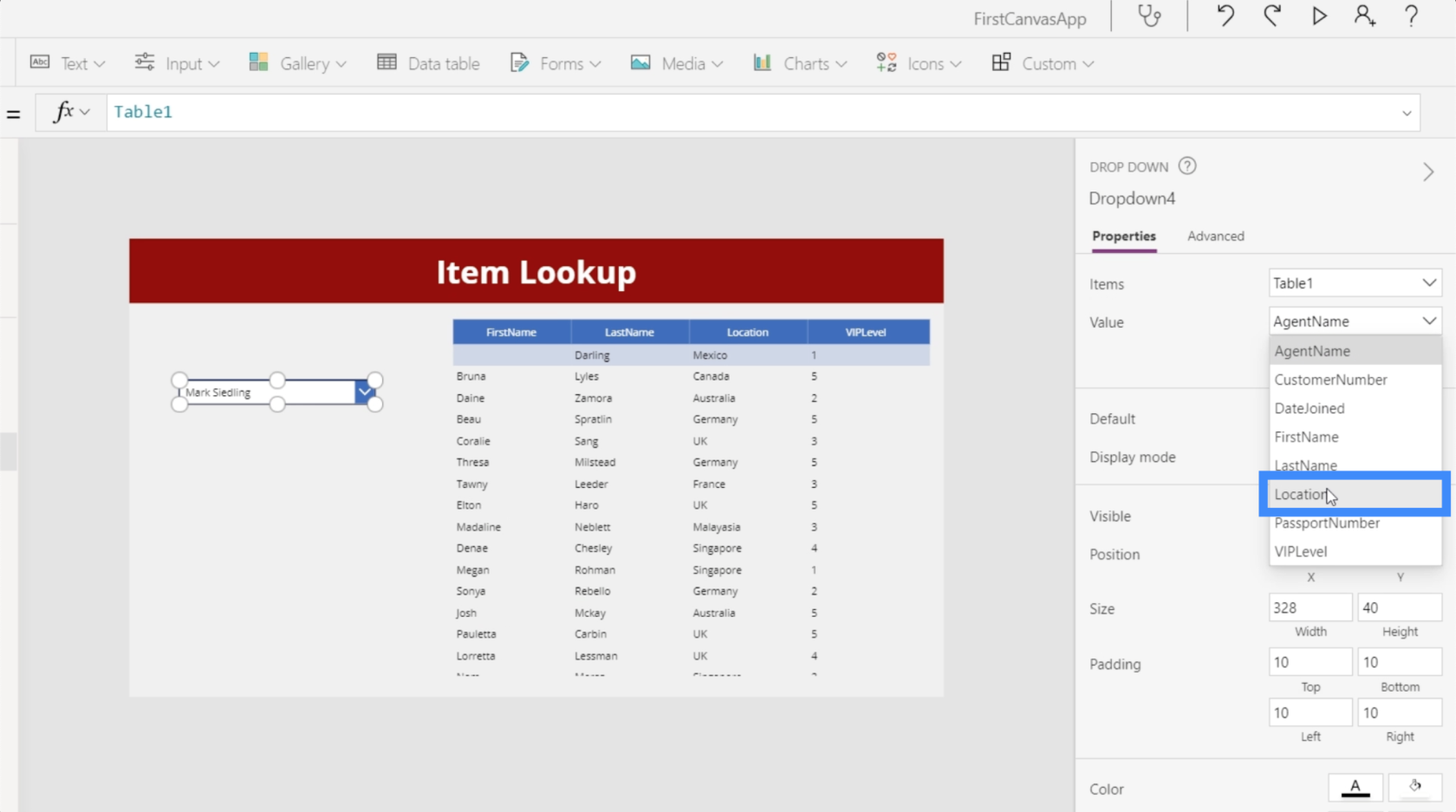
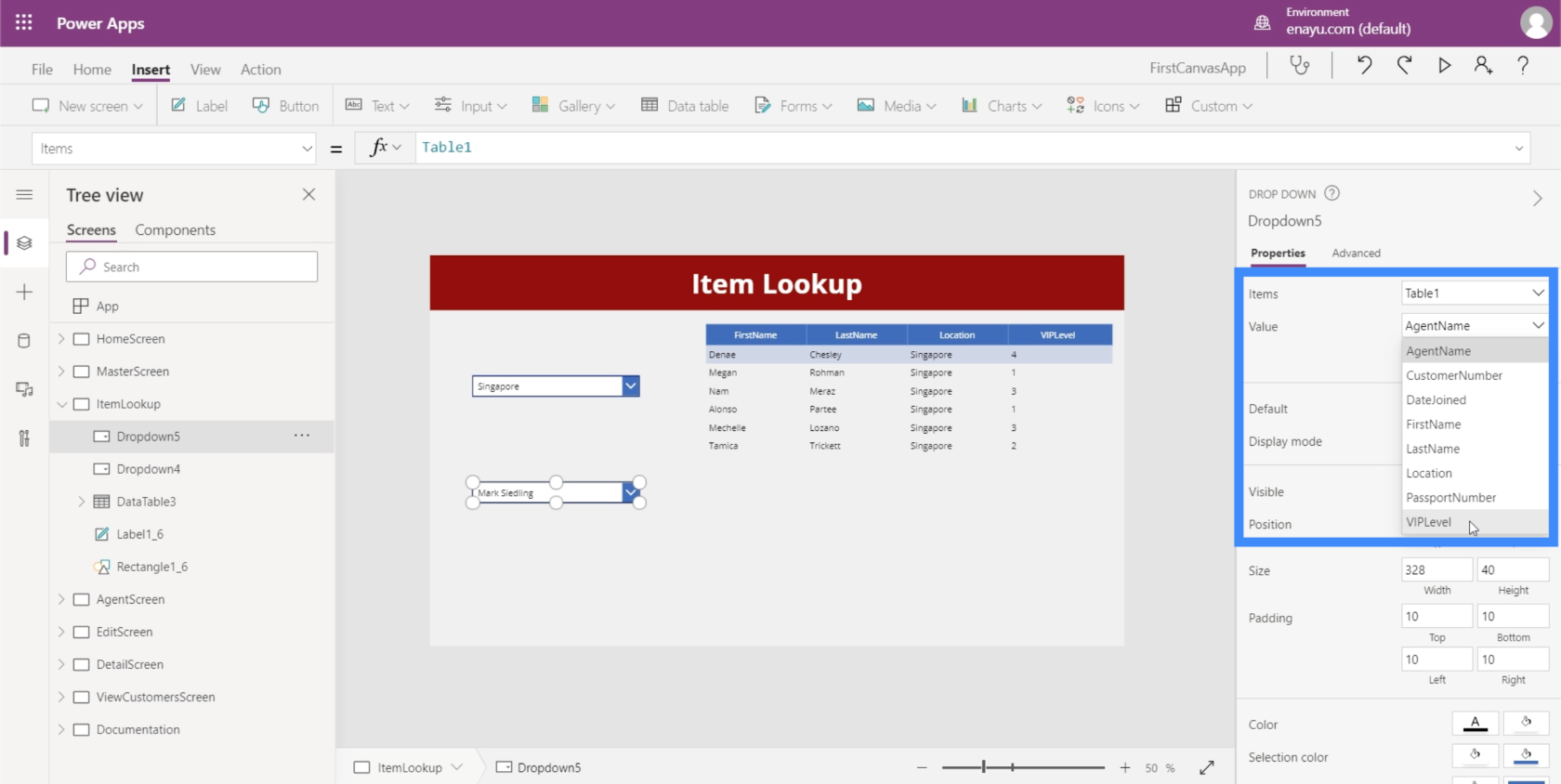
Vi kan ändra objekten i rullgardinsmenyn genom att gå till den högra rutan och ansluta datakällan vi använde för vår kunduppslagstabell, som är Tabell1.

Sedan, under Värde, kommer vi att välja kolumnen som vi vill använda i rullgardinsmenyn. I det här fallet, låt oss använda Plats.

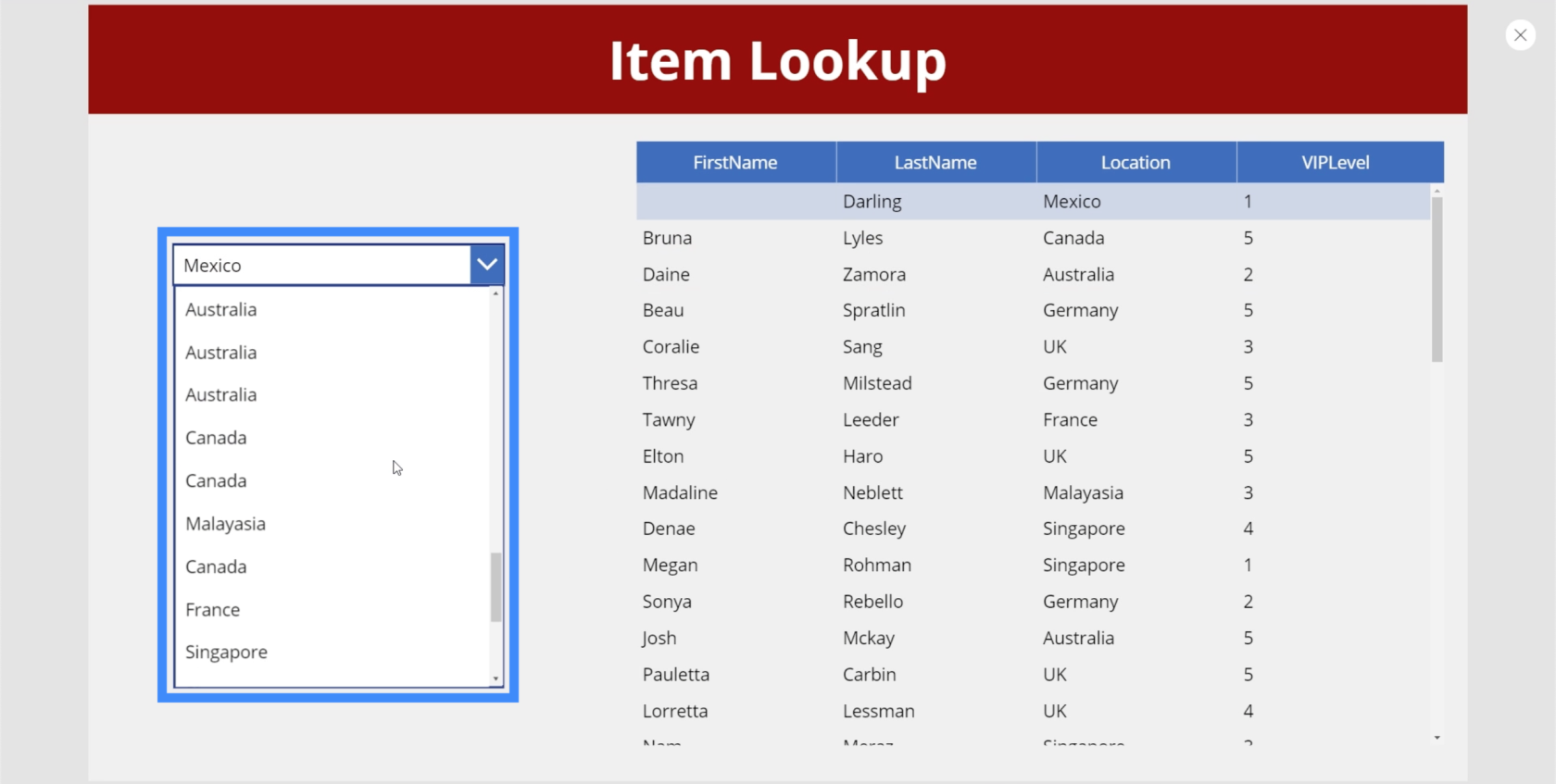
När det är gjort ser vi alla möjliga platser i rullgardinsmenyn. Men vi ser också ett antal dubbletter.

Det beror på att det för tillfället bara tar alla poster i kolumnen Plats oavsett hur många gånger en post dyker upp. För att bli av med dessa dubbletter kommer vi att använda funktionen Distinkt.
Funktionen Distinkt utvärderar poster i en specifik kolumn och tar bort alla dubbletter.
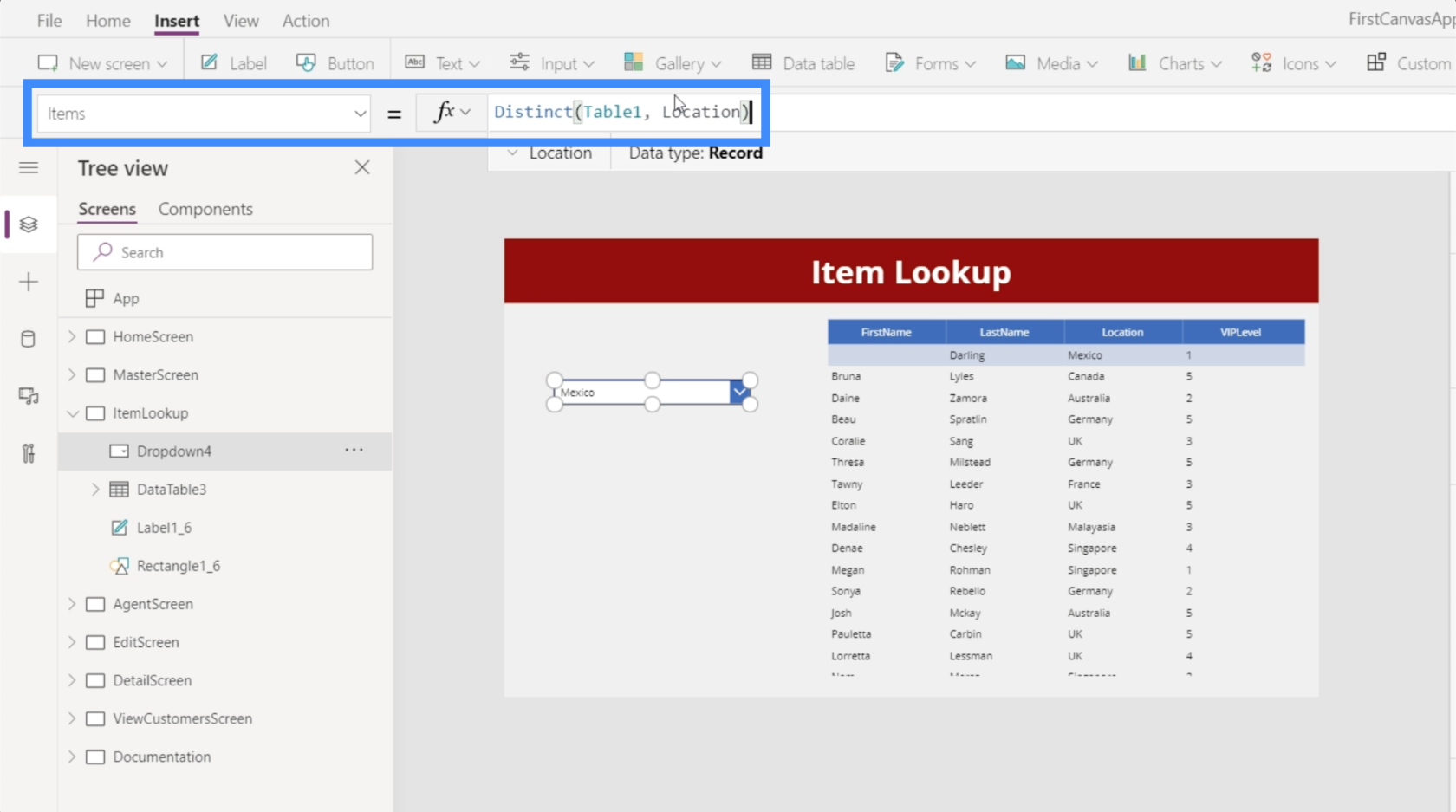
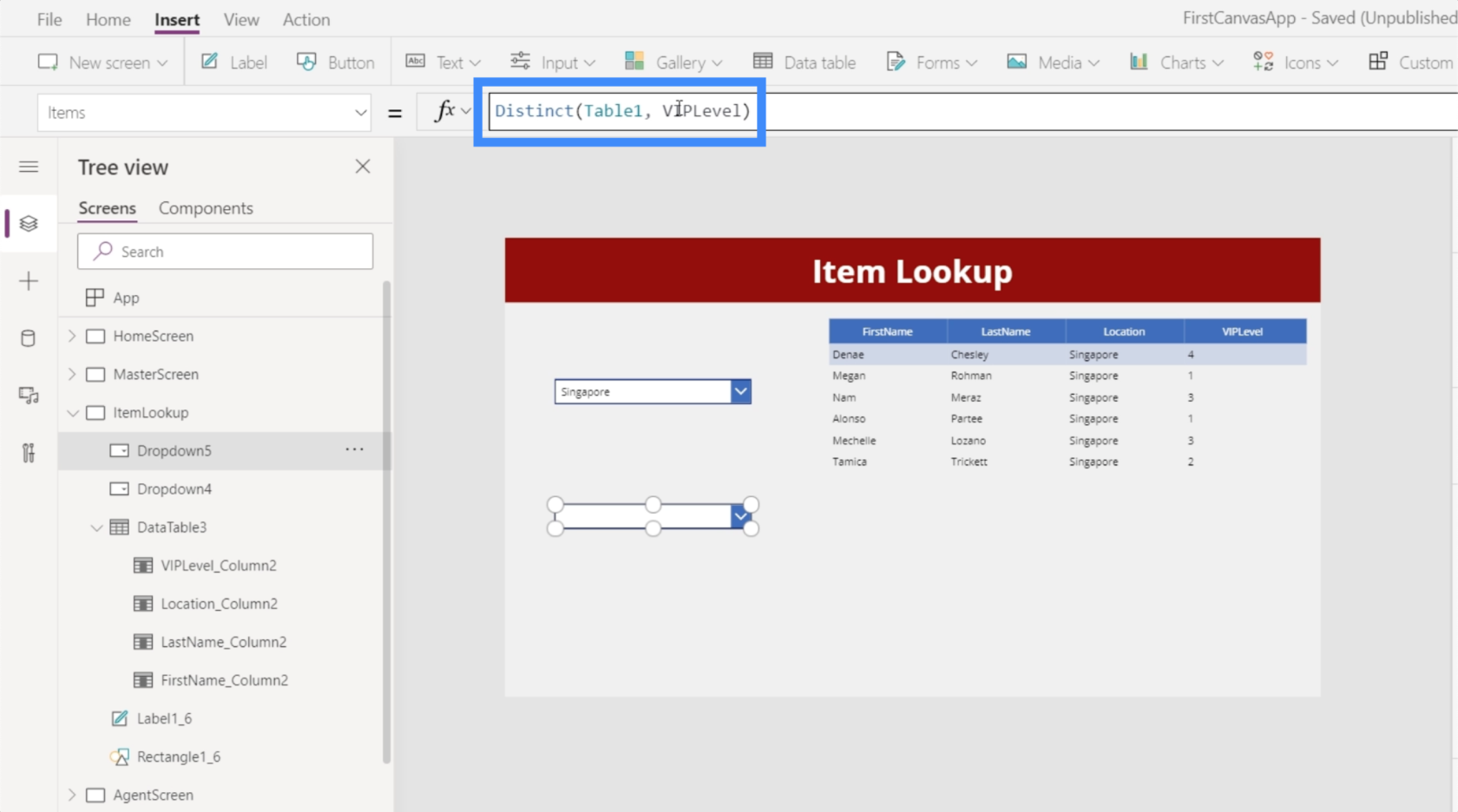
Så låt oss markera rullgardinsmenyn och välja objektegenskapen. Sedan ska vi använda funktionen Distinkt och referera till Tabell 1 och Plats.

När vi väl har låst in den formeln har vår rullgardinsmeny nu bara unika föremål utan några dubbletter.

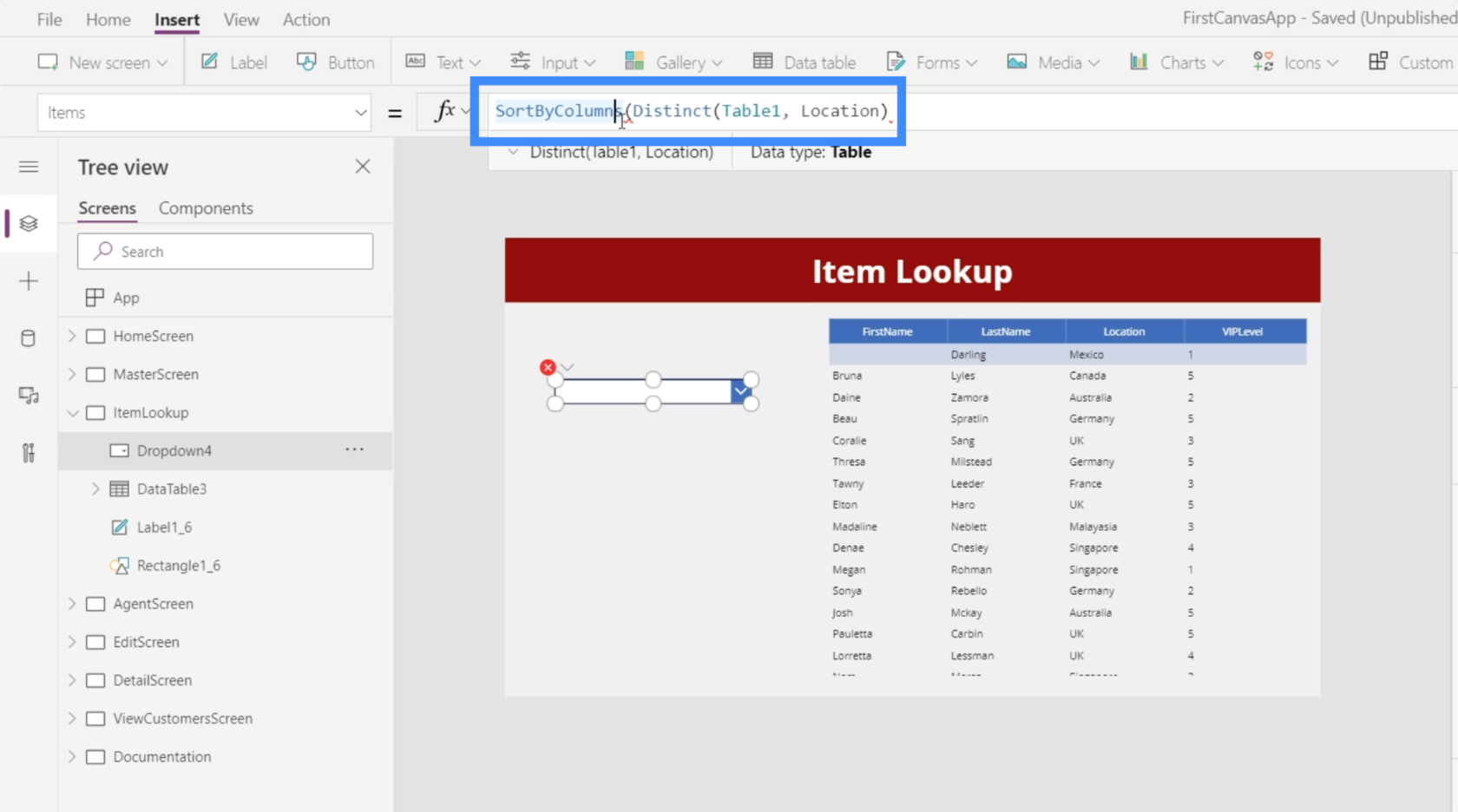
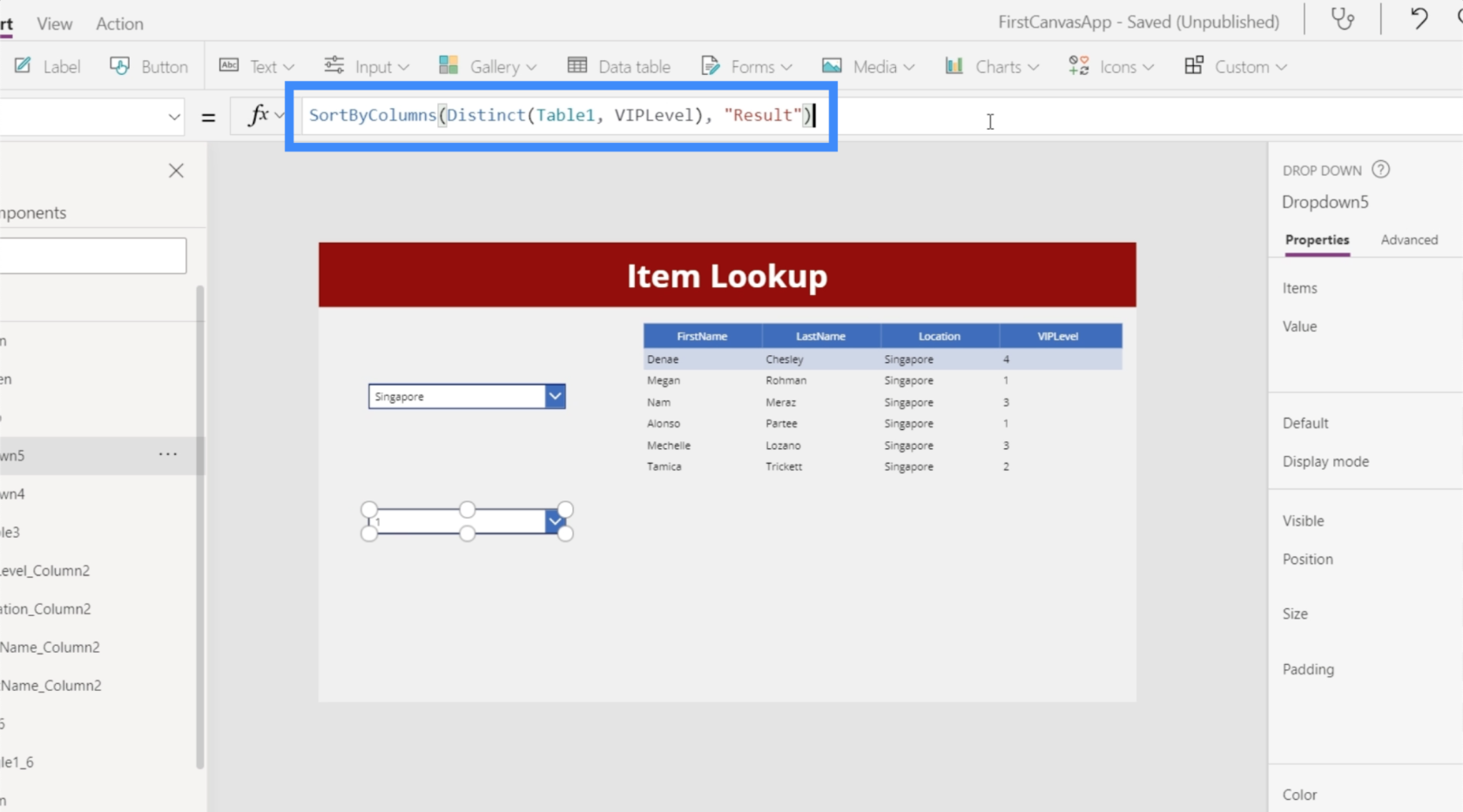
För att hjälpa oss att göra posterna i den här rullgardinsmenyn lättare att bläddra igenom, låt oss sortera objekten så att de visas i alfabetisk ordning. Vi kommer att använda funktionen SortByColumn, som vanligtvis kräver en källa. I det här exemplet skulle källan vara vår lista över distinkta objekt i kolumnen Plats.

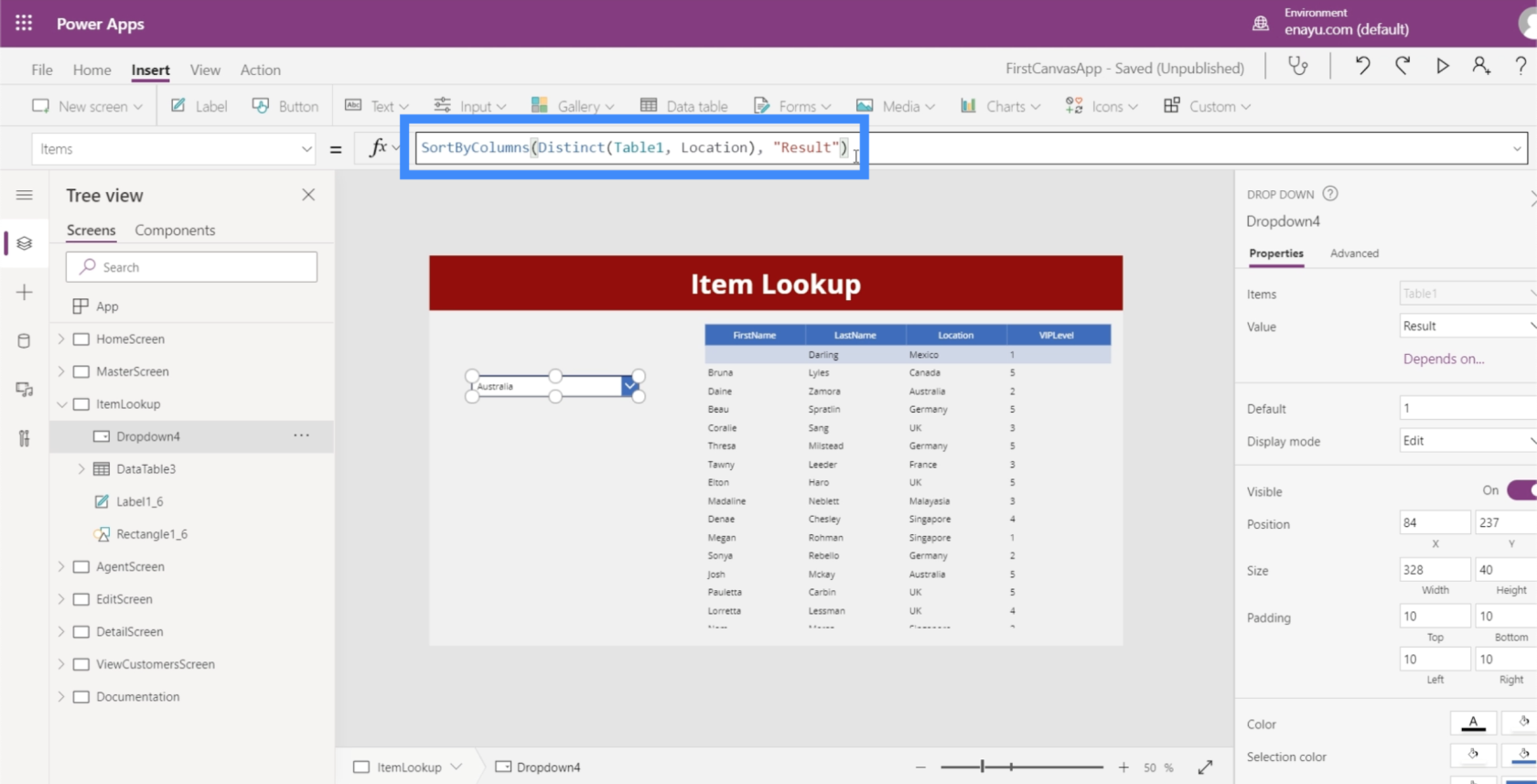
Det kräver också en kolumn. I det här fallet vill vi att funktionen ska sortera objekten från själva resultatet. I grund och botten kommer detta resultat från källan som vi just refererade till, vilket är vår lista över distinkta objekt. Så vi kommer att referera till Resultat.

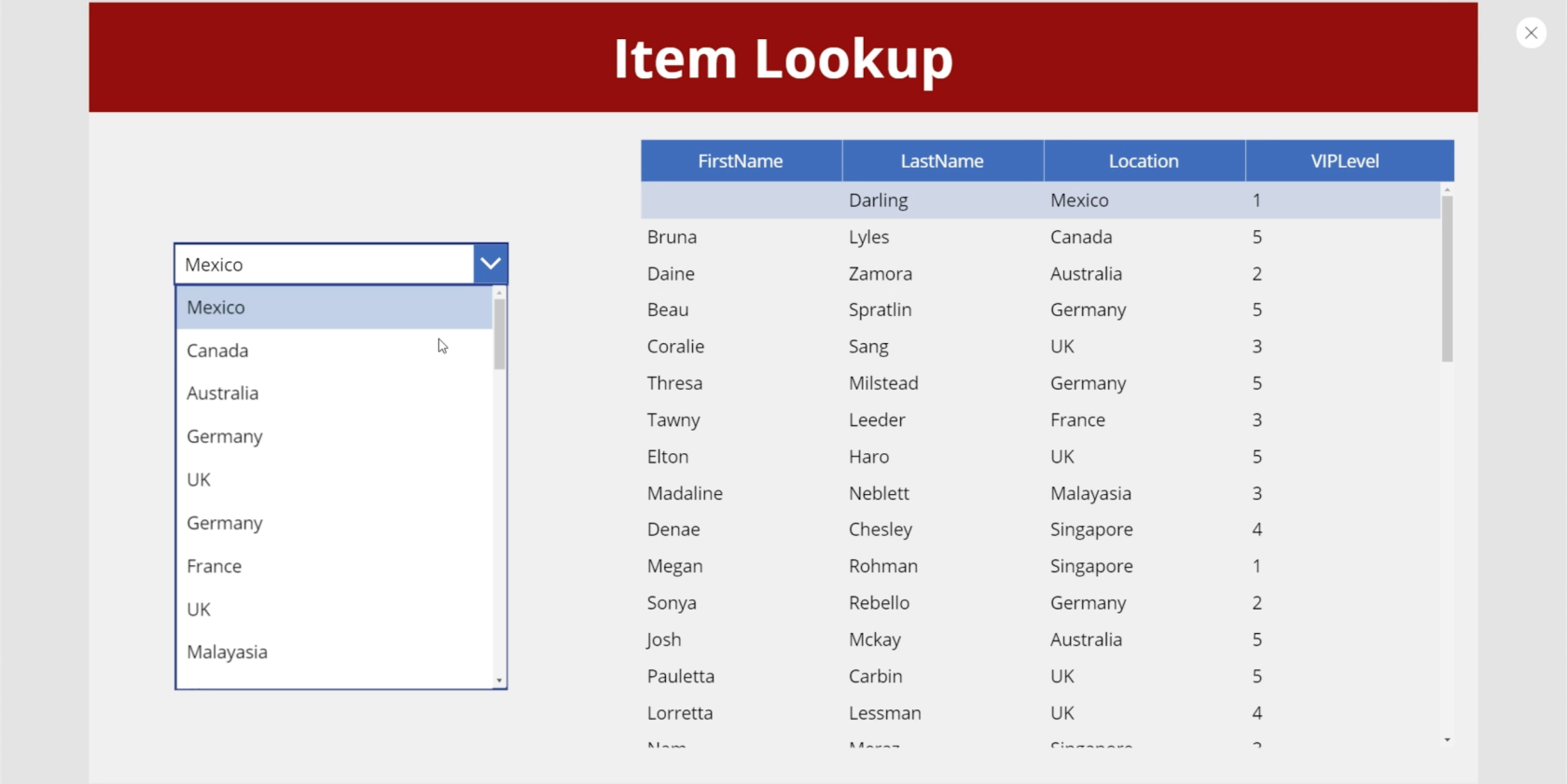
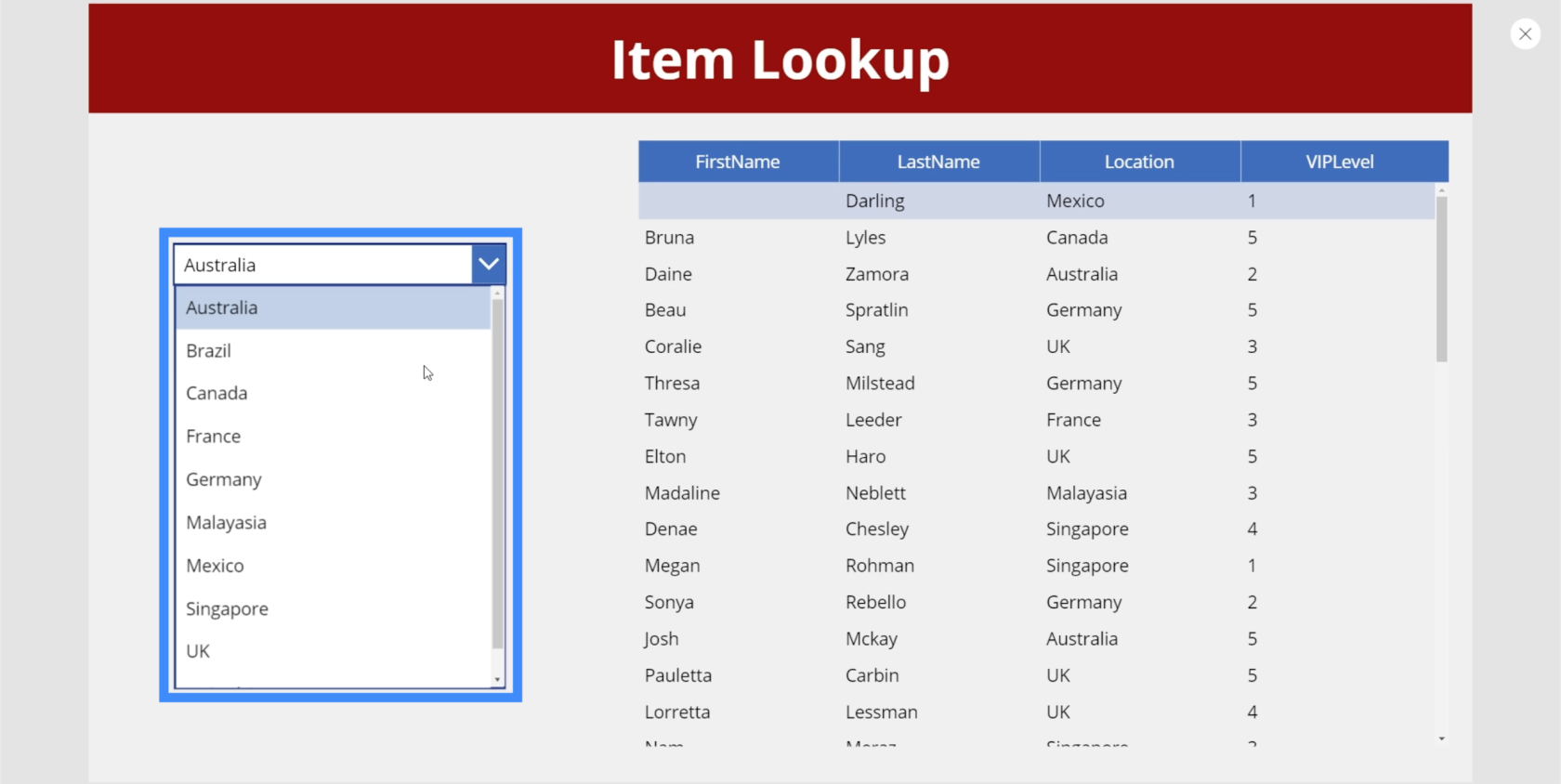
Nu har vi alla våra unika platser sorterade i den här rullgardinsmenyn.

Ansluta datatabellen till rullgardinsmenyn
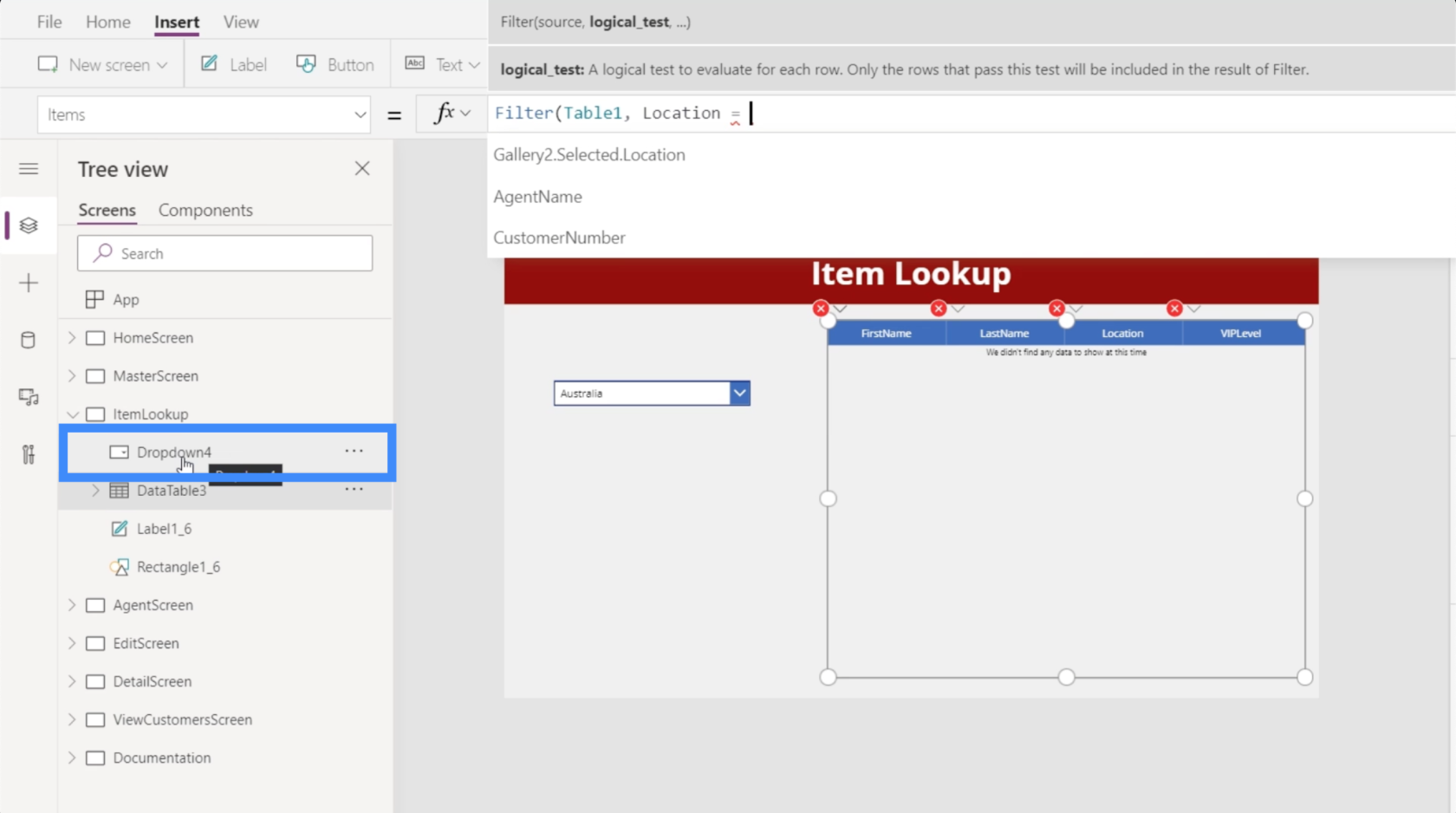
Nästa steg skulle vara att göra denna tabell beroende av rullgardinsmenyn. För detta kommer vi att använda filterfunktionen.
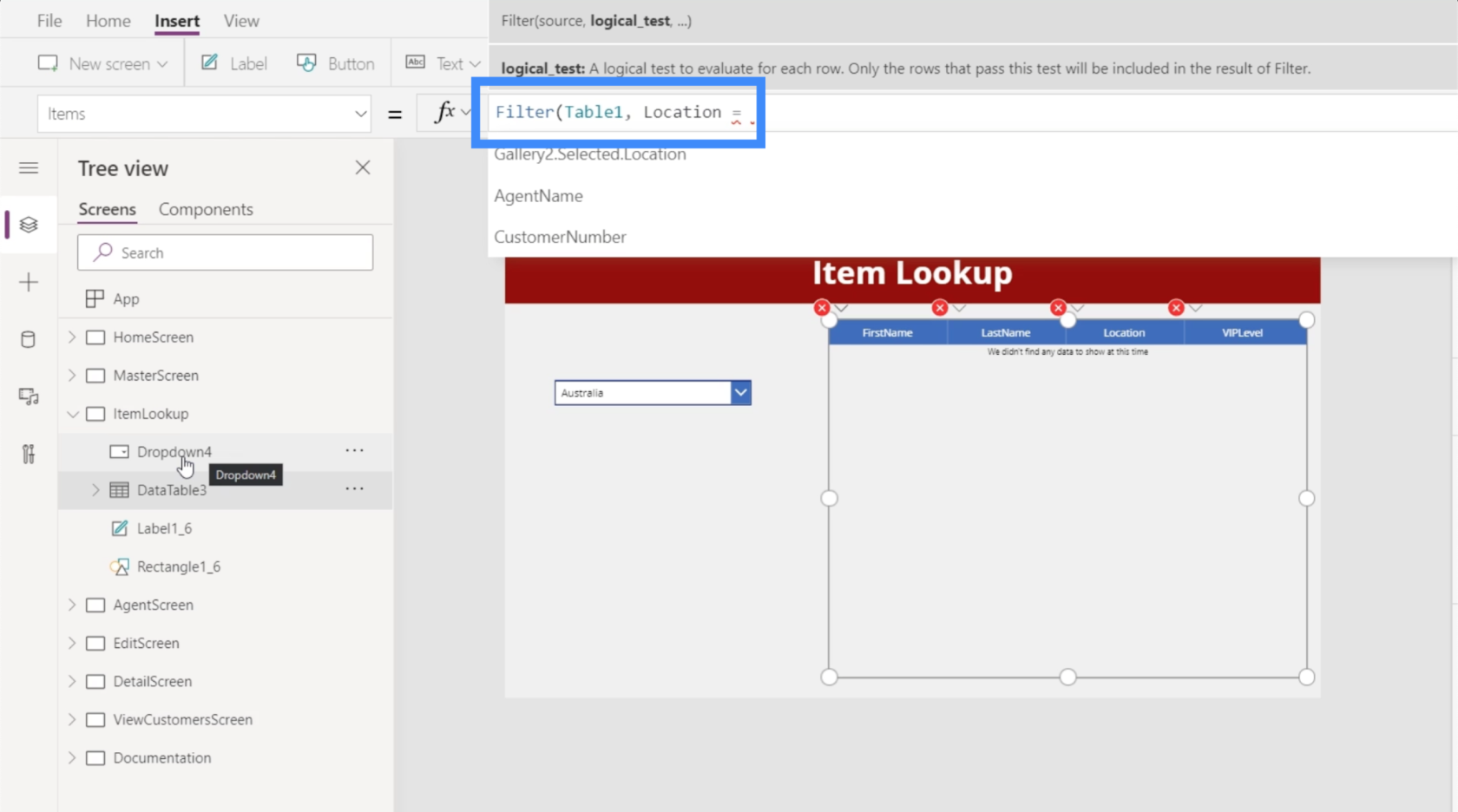
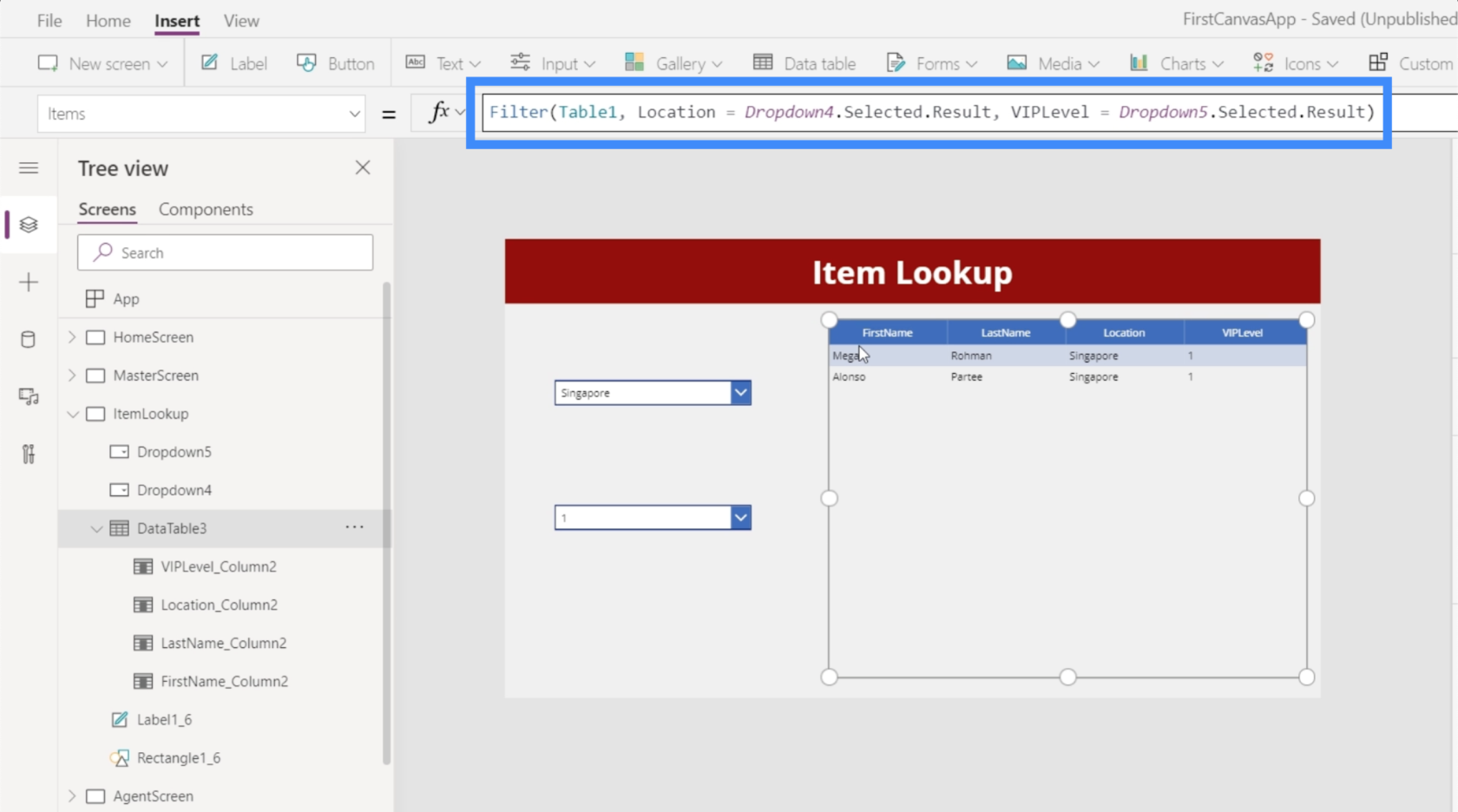
Så låt oss markera datatabellen och gå till egenskapen Objekt och använda filterfunktionen. Filterfunktionen tar vanligtvis en källa och ett logiskt test. I det här fallet är vår källa Tabell1. När det gäller det logiska testet vill vi att det ska vara likvärdigt med vilket värde användaren än väljer från rullgardinsmenyn.

Om vi tittar på den vänstra rutan ser vi att rullgardinsmenyn vi vill referera till här är Dropdown4.

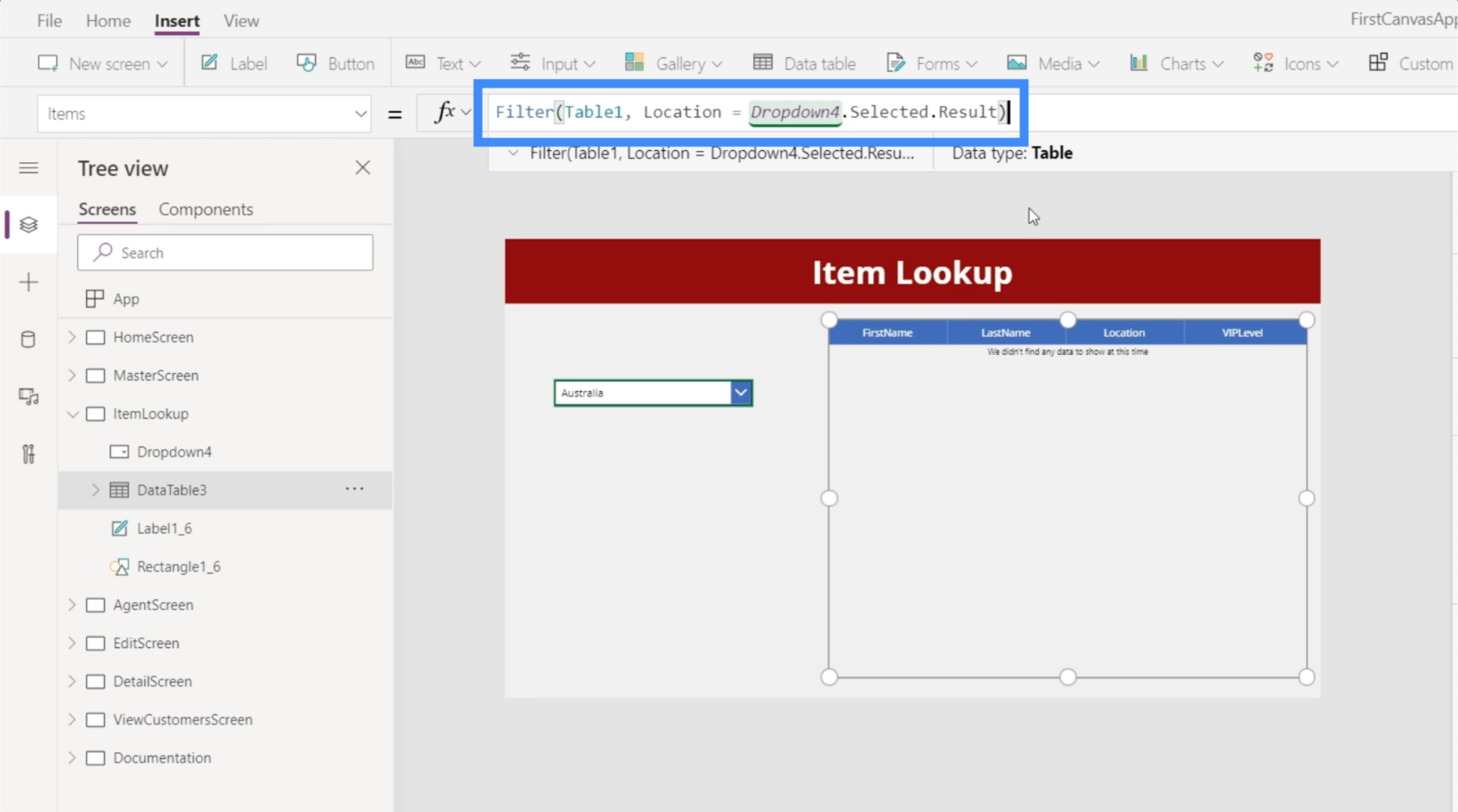
Så det är elementet vi kommer att använda för vårt logiska test. Vi använder Dropdown4.Selected.Result eftersom vi bara vill visa resultaten baserat på det valda objektet.

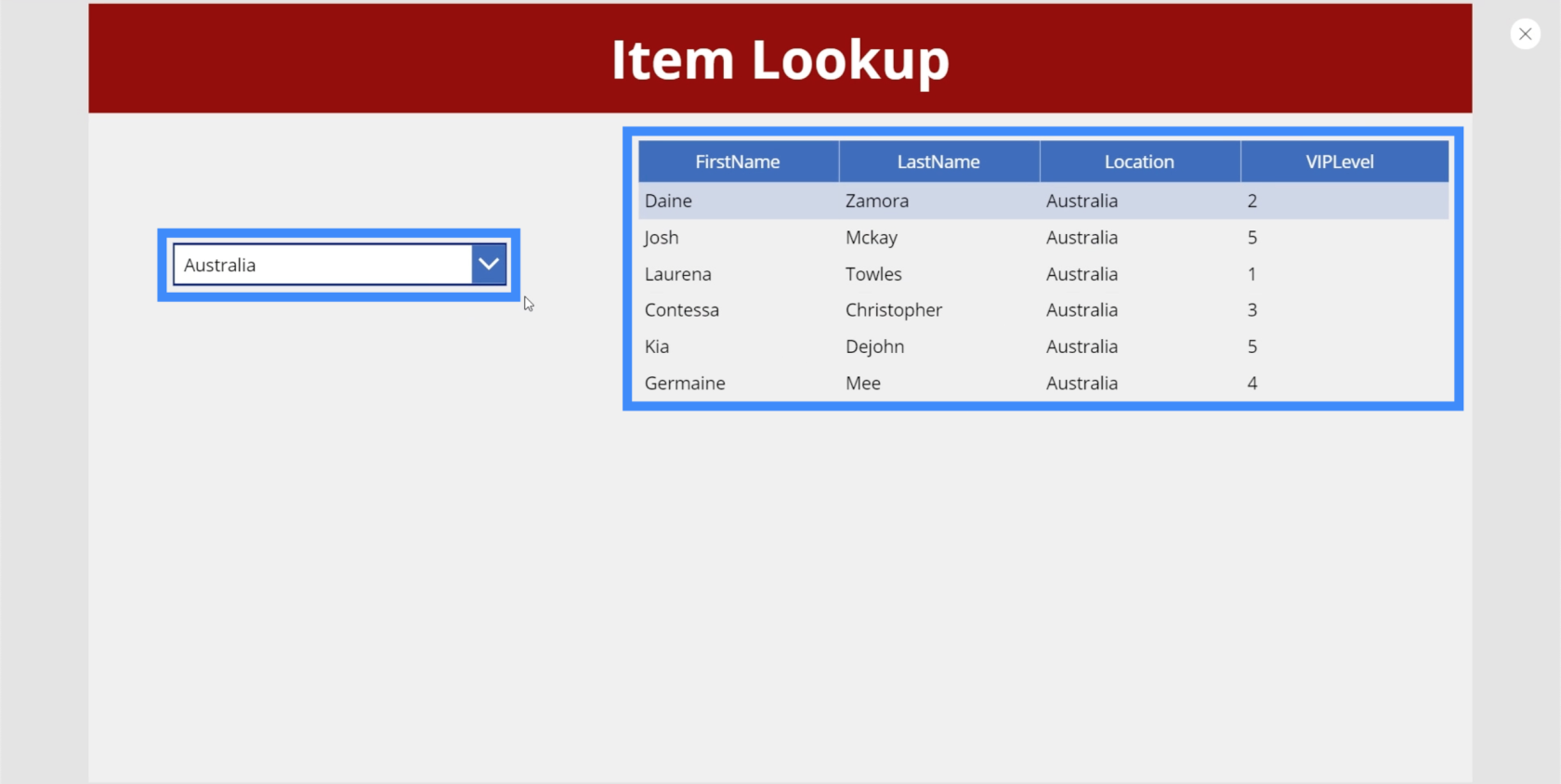
Nu, eftersom vi har valt Australien i rullgardinsmenyn, visar tabellen bara poster som har Australien som plats.

Lägger till en andra rullgardinsmeny
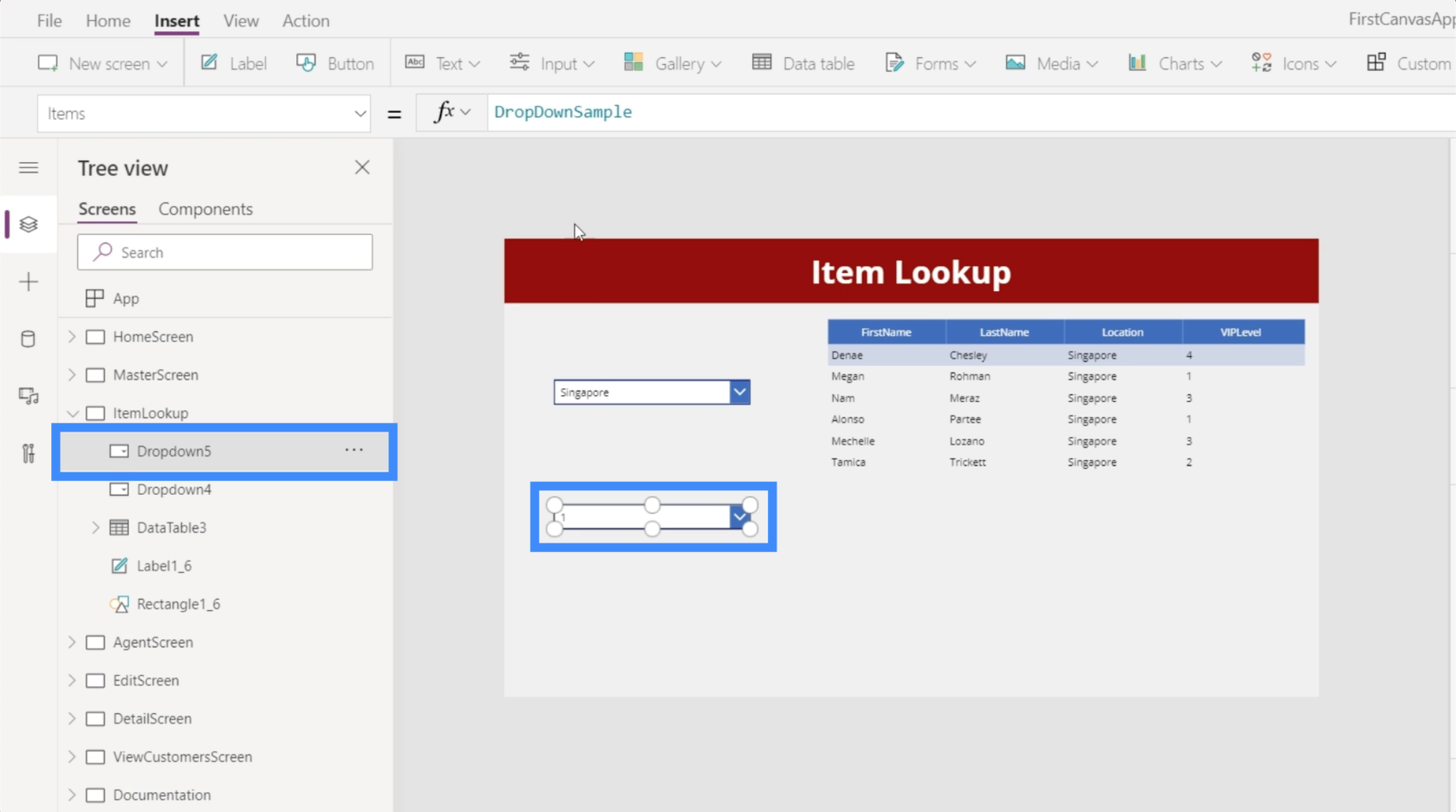
Eftersom vi i slutändan vill överlappa våra rullgardinsmenyer, betyder det att vi behöver minst två rullgardinsmenyer eller fler. Så låt oss lägga till en andra rullgardinsmeny. Den här gången kommer den att användas för att filtrera våra poster baserat på VIP-nivå.
I det här exemplet är den nya rullgardinsmenyn Dropdown5.

Återigen måste vi trycka på en datakälla, vilket är Tabell 1. Sedan använder vi VIP-nivån som värde.

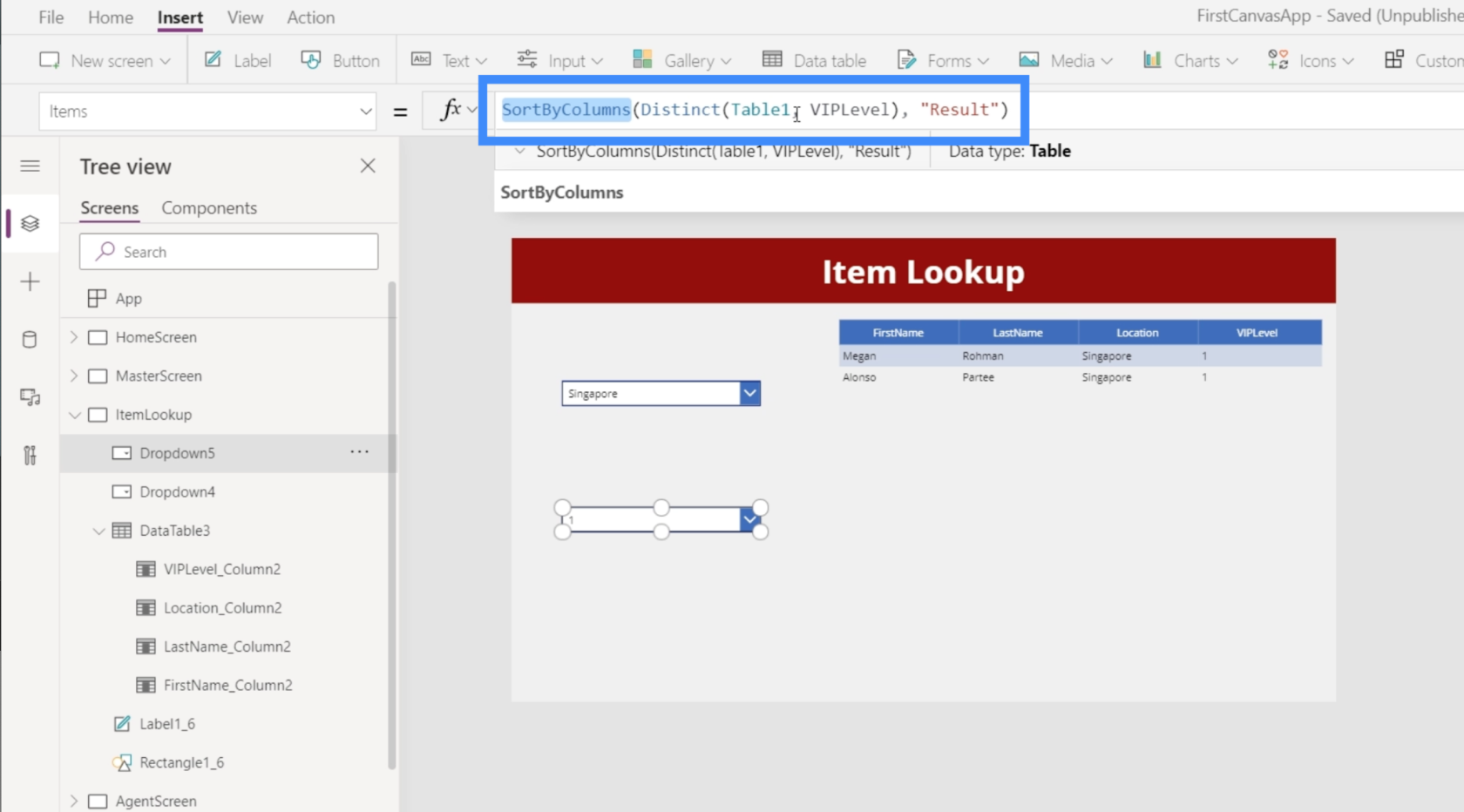
Eftersom objekten i VIP-nivåkolumnen med största sannolikhet också kommer att ha dubbletter, kommer vi återigen att använda funktionen Distinkt, med hänvisning till Tabell1 och VIPLevel i processen.

Detta säkerställer att vi inte har några dubbletter i vår rullgardinsmeny.

Låt oss nu också ordna dessa saker. Precis som vår första rullgardinsmeny kommer vi att använda SortByColumn, den här gången hänvisar vi till VIPLevel istället för Location.

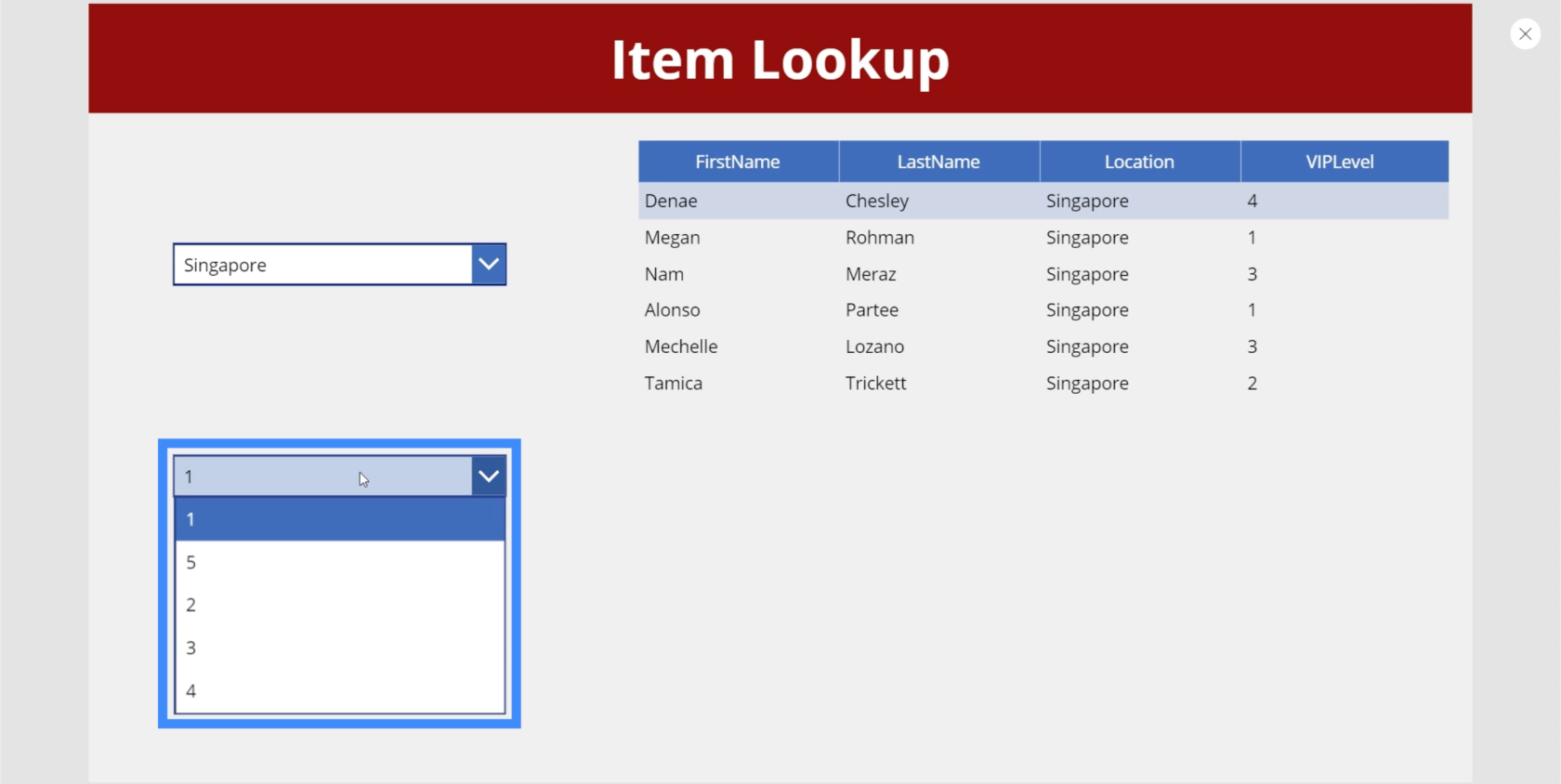
Med den formeln på plats är objekten i vår rullgardinsmeny nu i rätt ordning.

Därefter måste vi gå tillbaka till vår datatabell för att se till att vi inte bara filtrerar baserat på den första rullgardinsmenyn, utan också baserat på den andra. Det som är bra med datatabeller och filterfunktionen är att vi kan lägga till så många filtreringskriterier som vi vill.
Så om vi går till den ursprungliga formeln behöver vi bara lägga till VIPLevel = Dropdown5.Selected.Result.

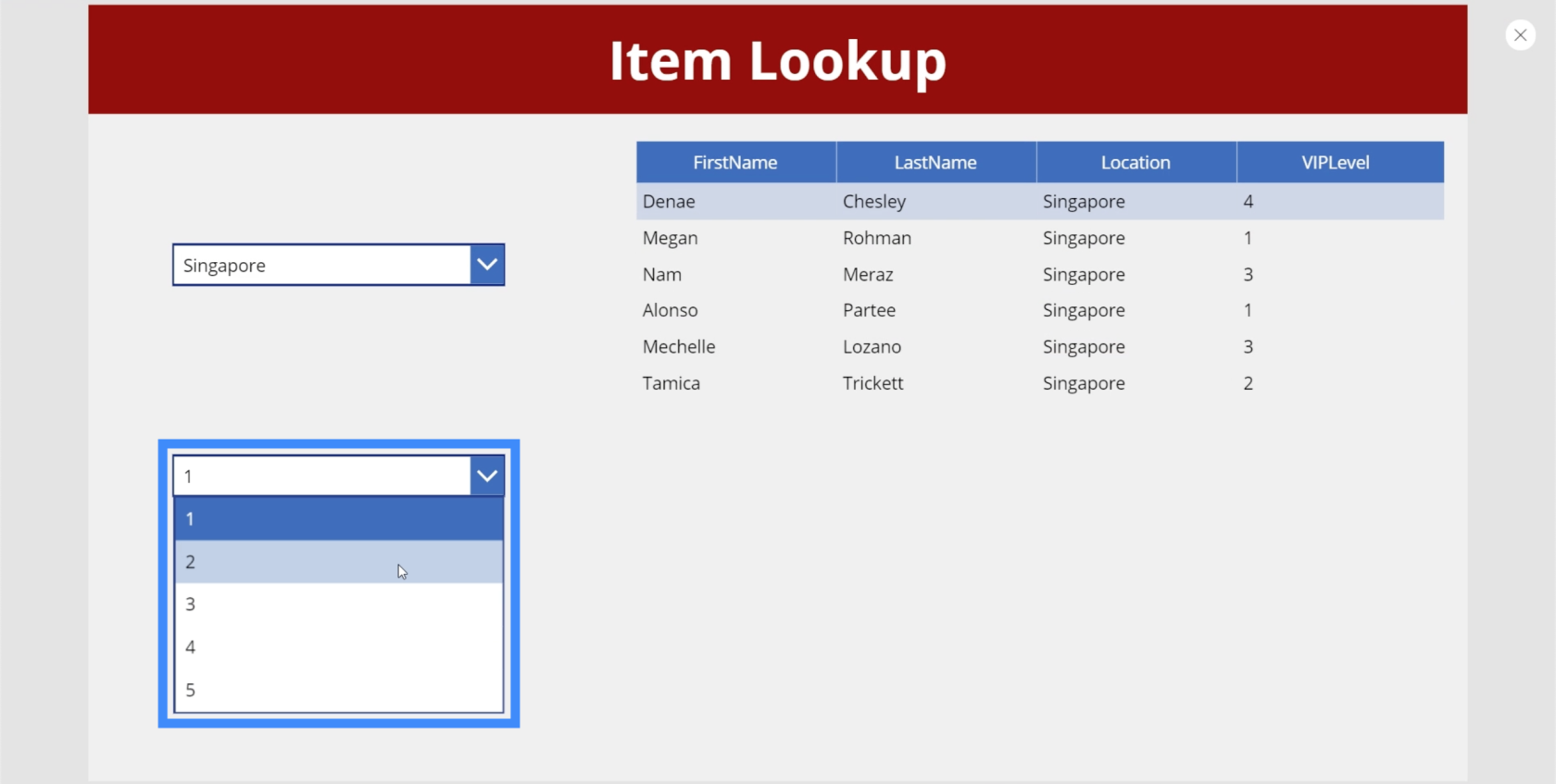
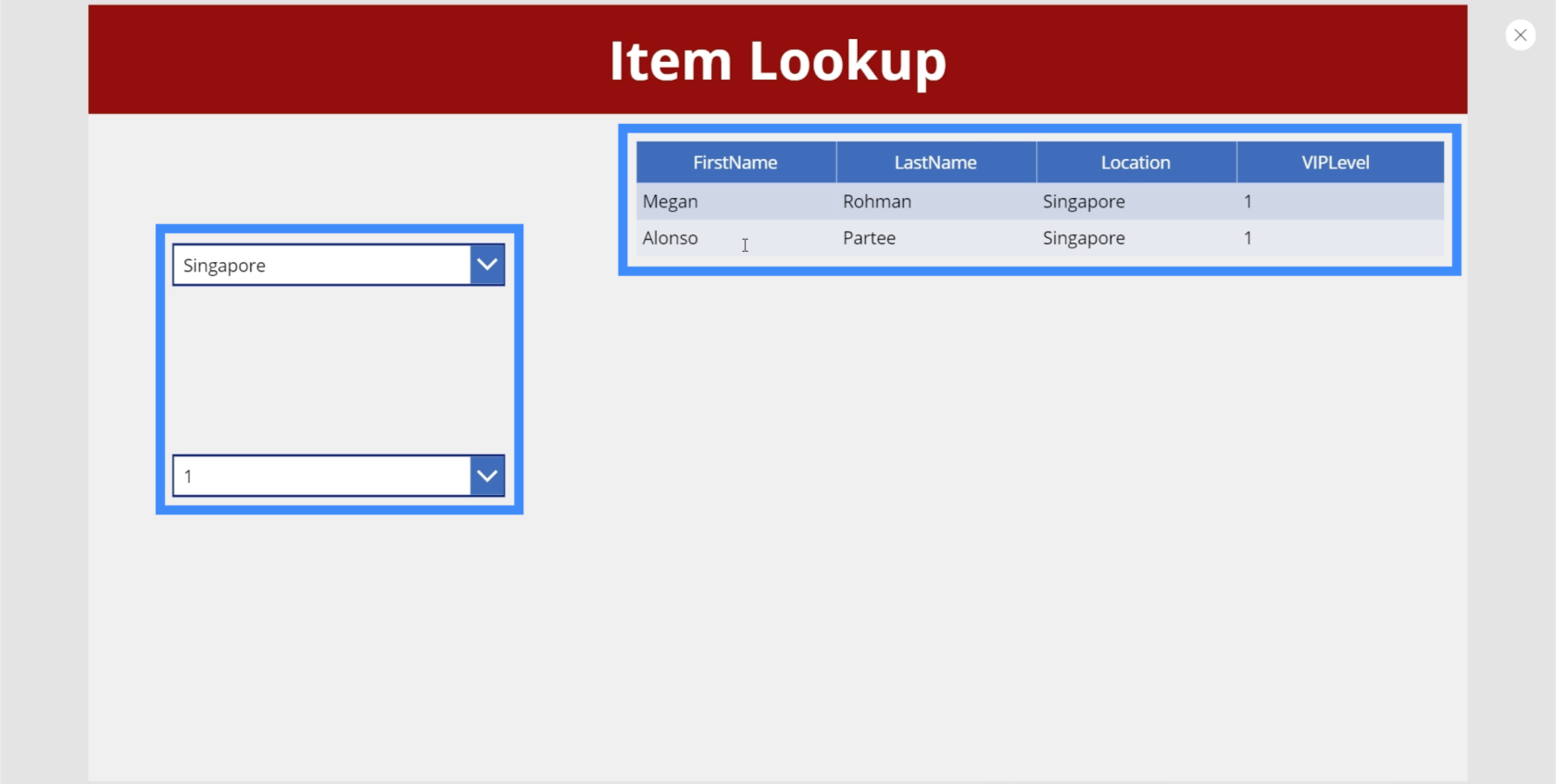
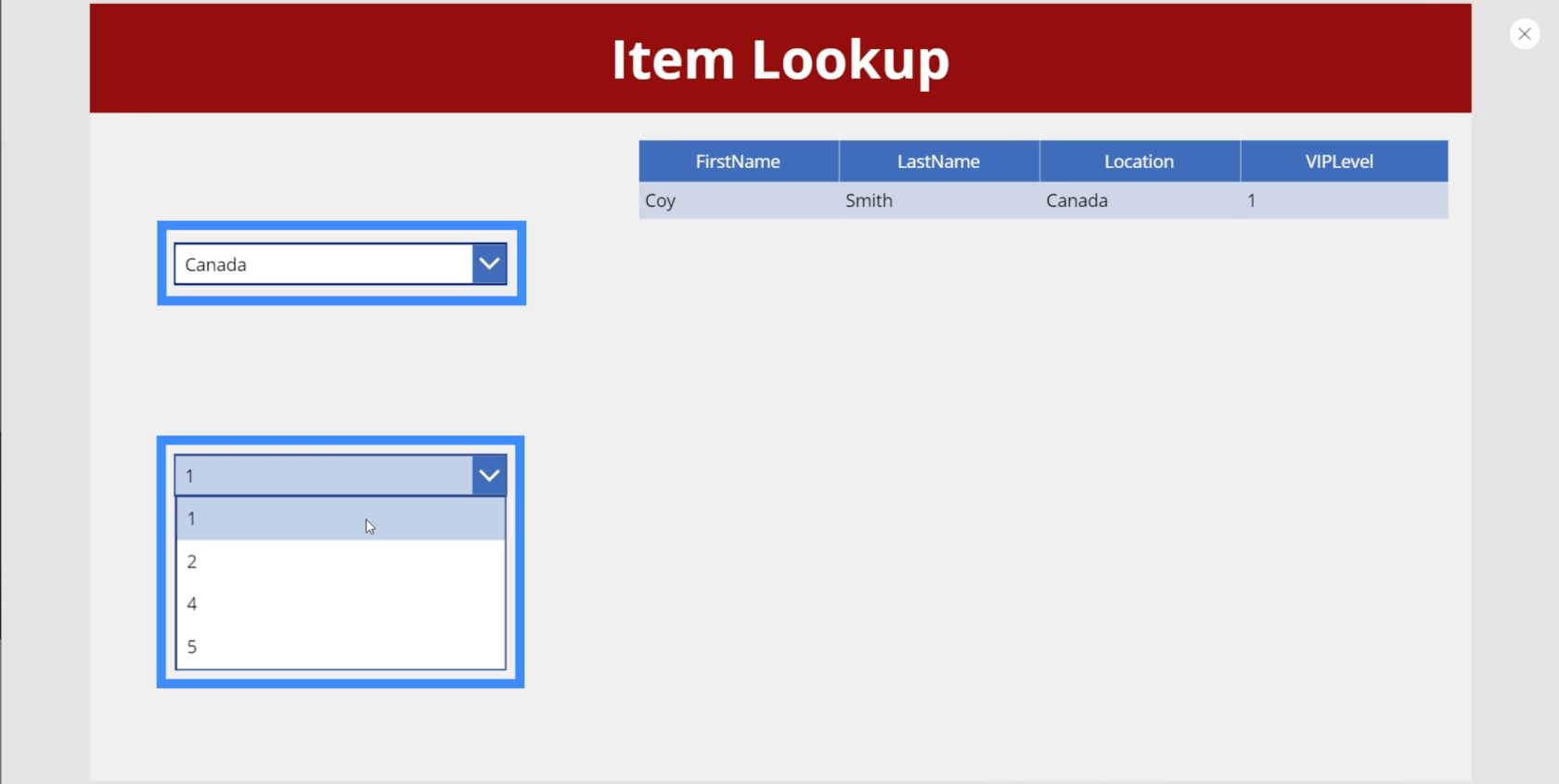
När vi har sparat den formeln kan vi nu välja objekt från båda rullgardinsmenyn och vår datatabell kommer att filtrera poster baserat på dem båda. Till exempel, om vi väljer Singapore från rullgardinsmenyn Plats och 1 i rullgardinsmenyn VIP-nivå, kommer vi att få två poster som matchar dessa parametrar.

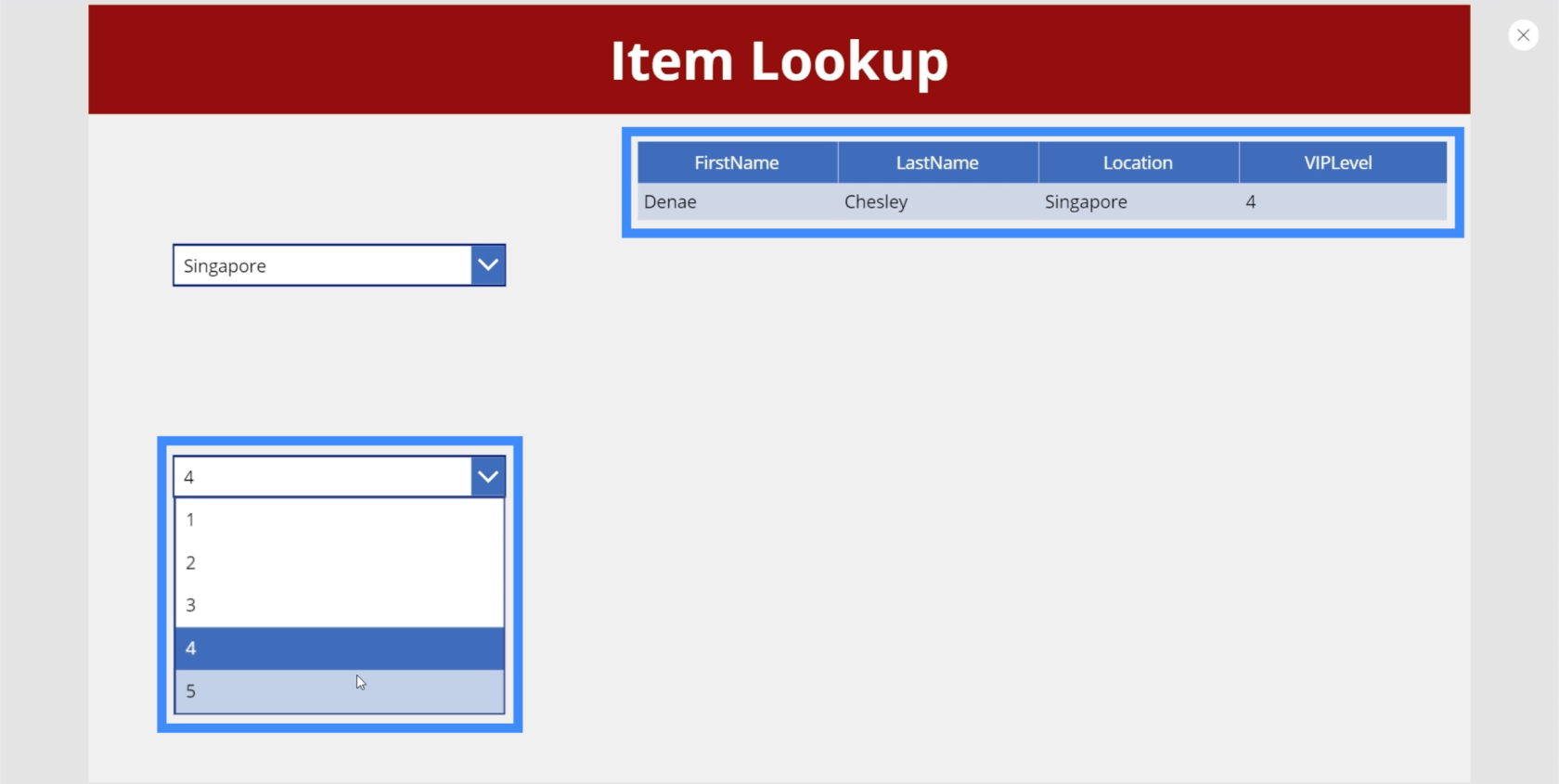
Vi kan ändra VIP-nivån till 4, och det kommer att visa ett resultat som matchar våra filter.

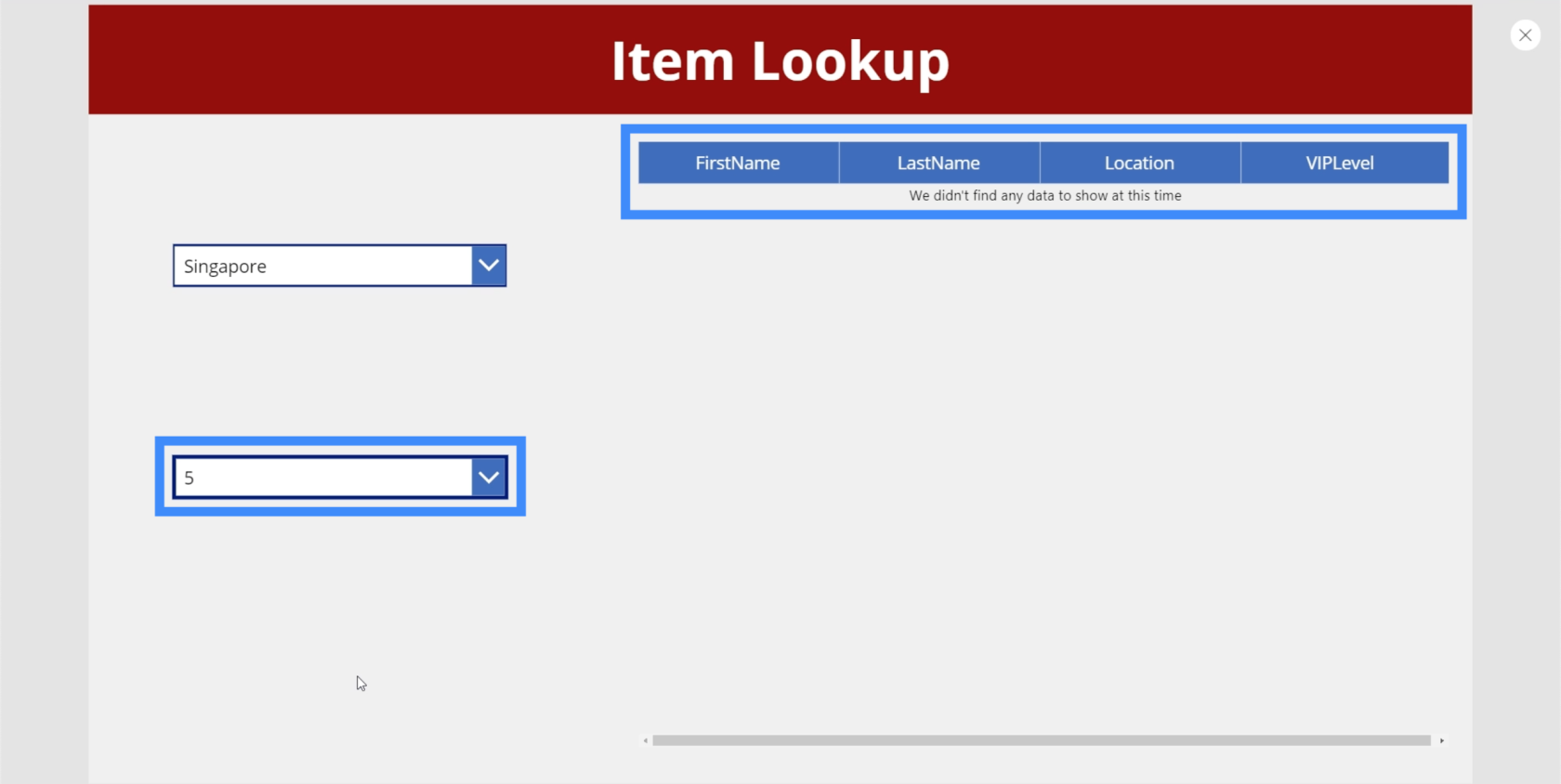
Lägg nu märke till hur bordet blir tomt när vi väljer VIP Level 5 med Singapore som plats.

Det betyder att det inte finns någon i Singapore som hör hemma under VIP-nivå 5. Även om detta är förståeligt, vad vi vill är att 5 inte dyker upp i den andra rullgardinsmenyn om det inte finns något som matchar det. Det är trots allt vad fallande rullgardinsmenyer handlar om.
Skapa Cascading dropdowns
För tillfället tittar objektegenskapen för vår andra rullgardinsmeny på Tabell1, tar de distinkta objekten från VIPLevel-kolumnen och sorterar dem med det faktiska resultatet.

Vad vi vill ska hända är att datakällan ska begränsas till vad som än är valt i den första rullgardinsmenyn istället för att titta på hela Tabell1. Till exempel, om användaren väljer Singapore från rullgardinsmenyn Plats, ska rullgardinsmenyn VIPLevel endast visa objekt som matchar Singapore, och inte hela tabellen.
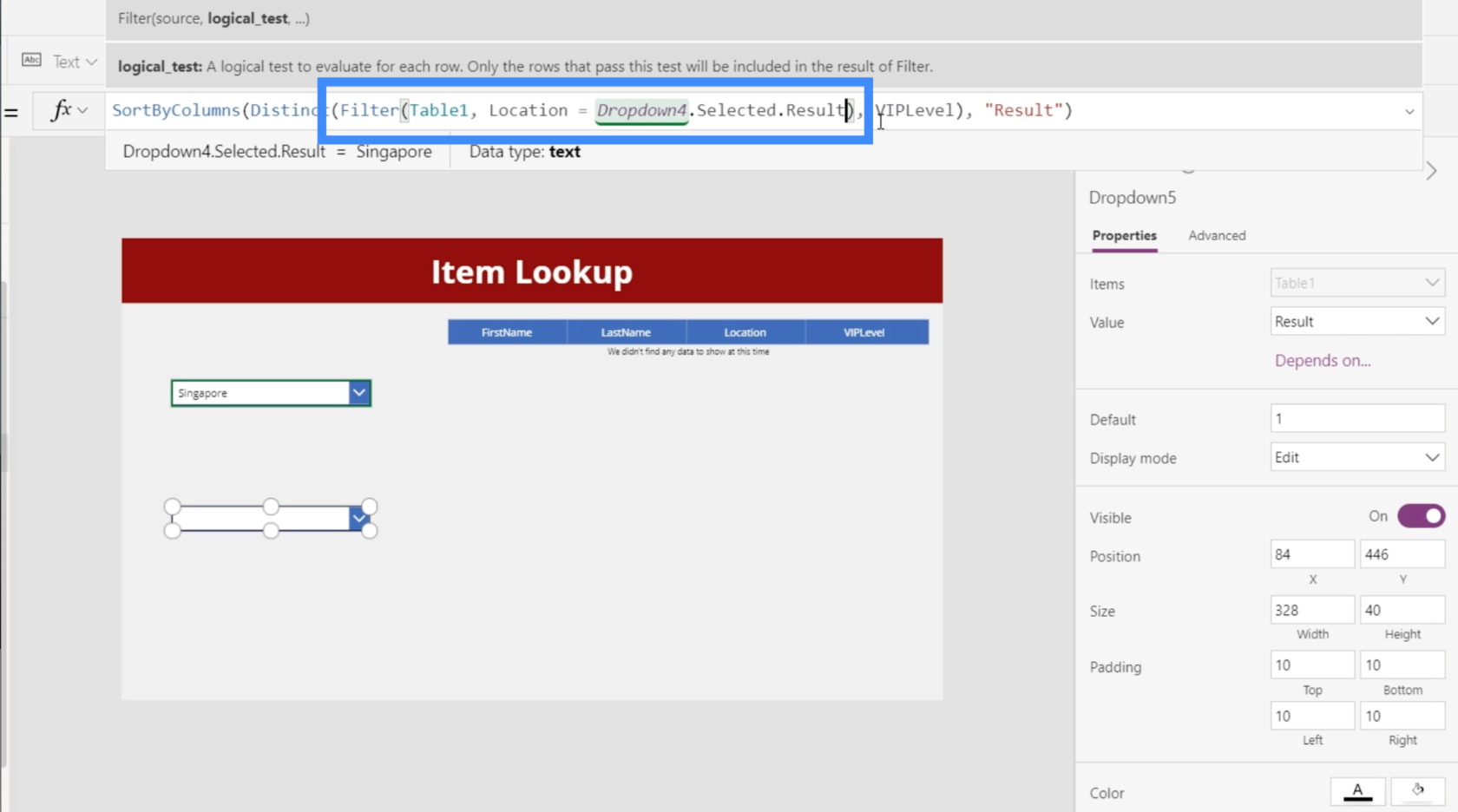
Så vi kommer att lägga till filterfunktionen här, och se till att Tabell1 filtreras baserat på villkoret att Plats ska motsvara Dropdown4.Selected.Result.

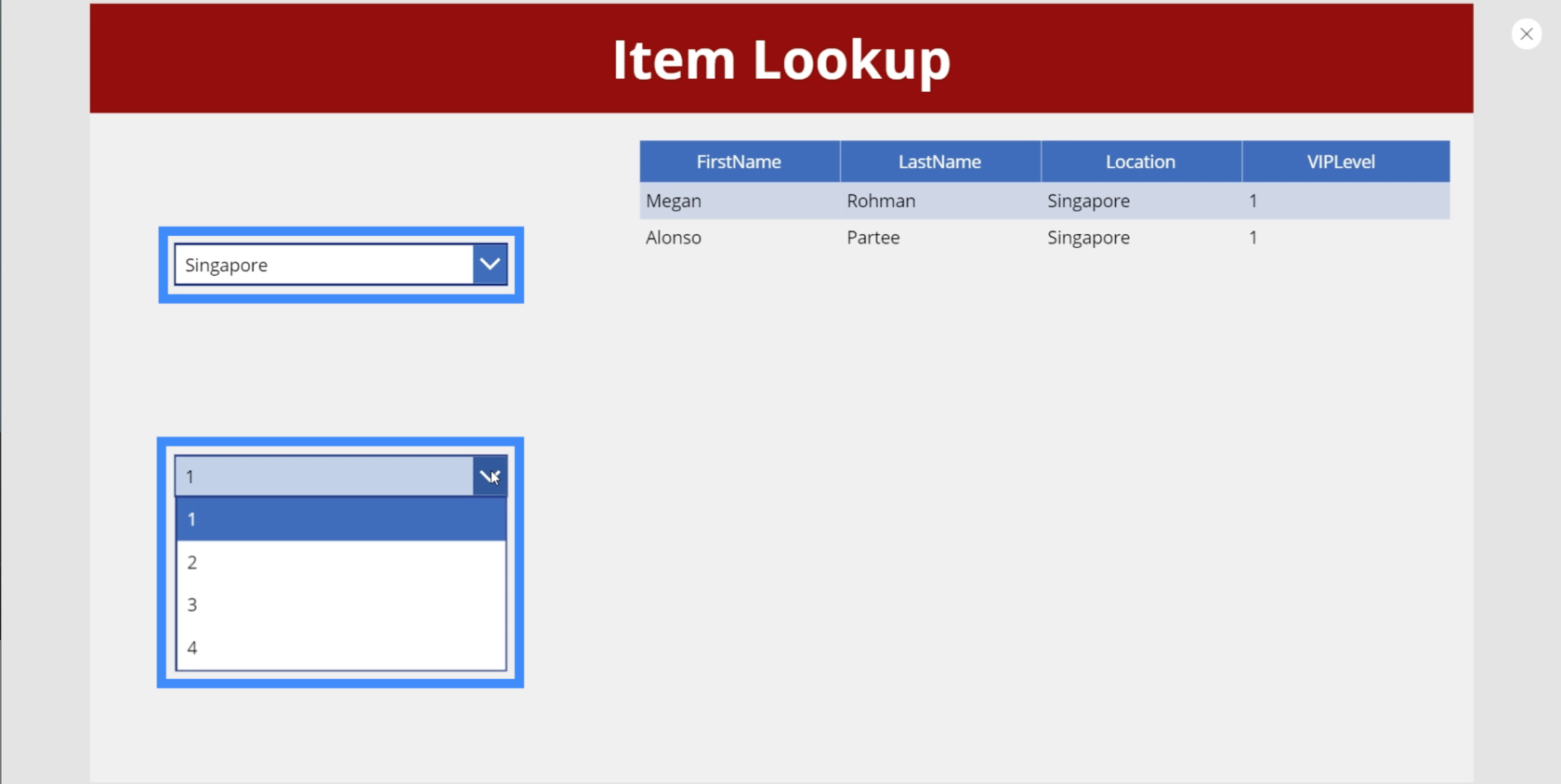
Om vi kollar på vår rullgardinsmeny nu kommer vi att se att den andra rullgardinsmenyn inte visar 5 längre med Singapore valt på den första rullgardinsmenyn.

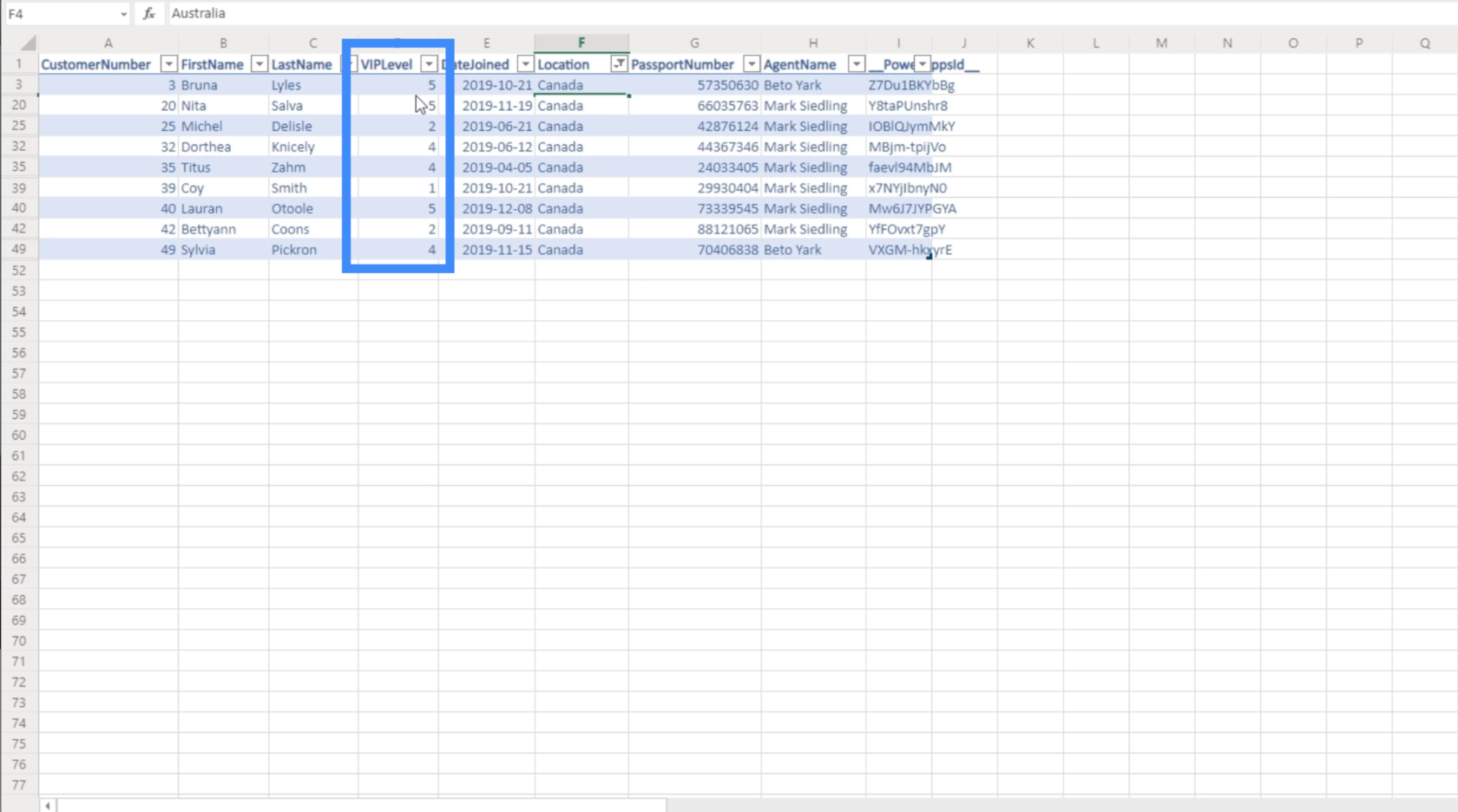
Om vi kollar Kanada den här gången visar det att det inte finns någon 3 under VIP-nivå.

Om vi dubbelkollar detta mot vår ursprungliga datakälla, som är Tabell 1, ser vi att det verkligen inte finns några matchningar för VIPLevel 3 i Kanada. Det betyder att vår formel fungerar.

Slutsats
Cascading dropdowns kan definitivt förbättra slutanvändarens upplevelse, speciellt om du har att göra med stora mängder data. Detta gör det enklare för dina slutanvändare att hitta de poster de behöver snabbare, helt enkelt för att de inte behöver ta itu med extra saker som inte ger någonting när de filtrerar ner resultaten.
Observera att du kan släppa andra rullgardinsmenyn efter behov. Du behöver inte begränsa dig till bara två rullgardinsmenyer. Det betyder att om du har fler fält i din datakälla kan du lägga till fler rullgardinsmenyer beroende på hur exakt du vill att din filtrering ska bli.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








