Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här självstudien lär du dig hur du skapar ett punktdiagram med . Det är en mängd olika som visar data i ett kvalitativt intervall av värden eller prestanda. Områdena är utformade för att ha färger som varierar beroende på intensiteten av ett värde. Du kommer också att lära dig och förstå hur varje enhet i punktdiagrammet fungerar och tillhandahåller information.
Innehållsförteckning
Exportera en datamängd till Charticulator
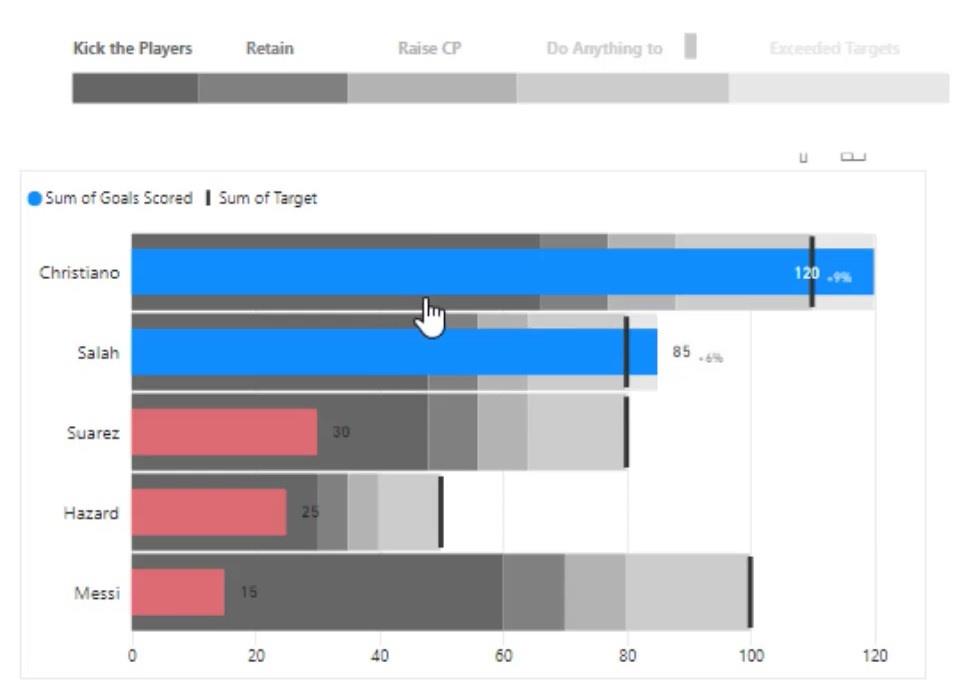
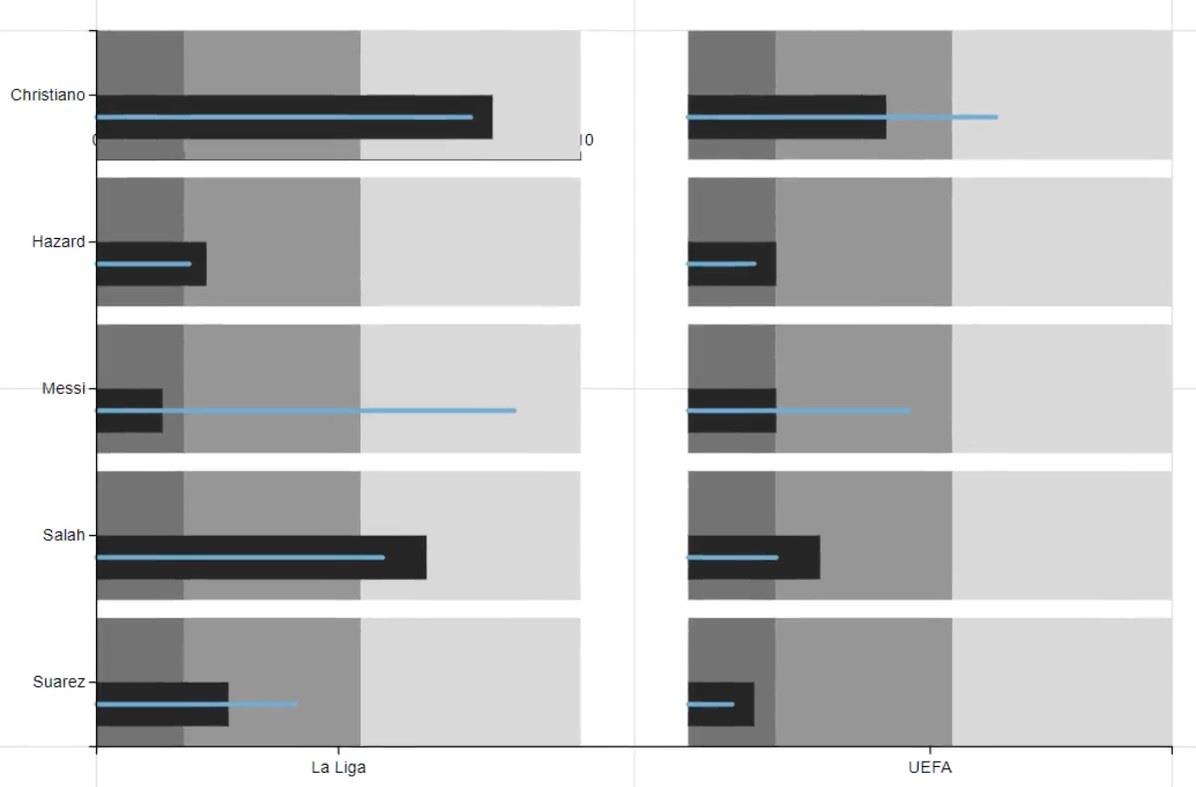
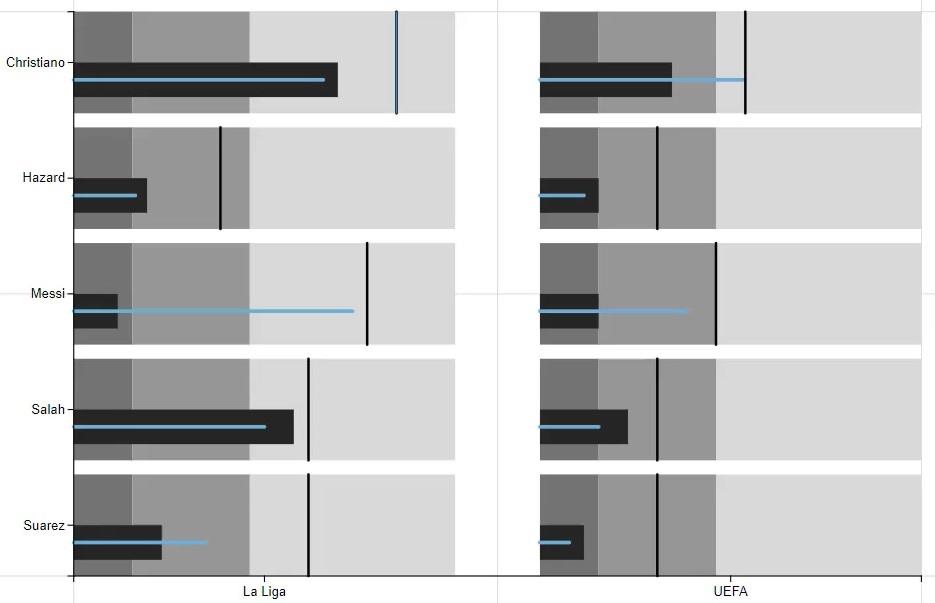
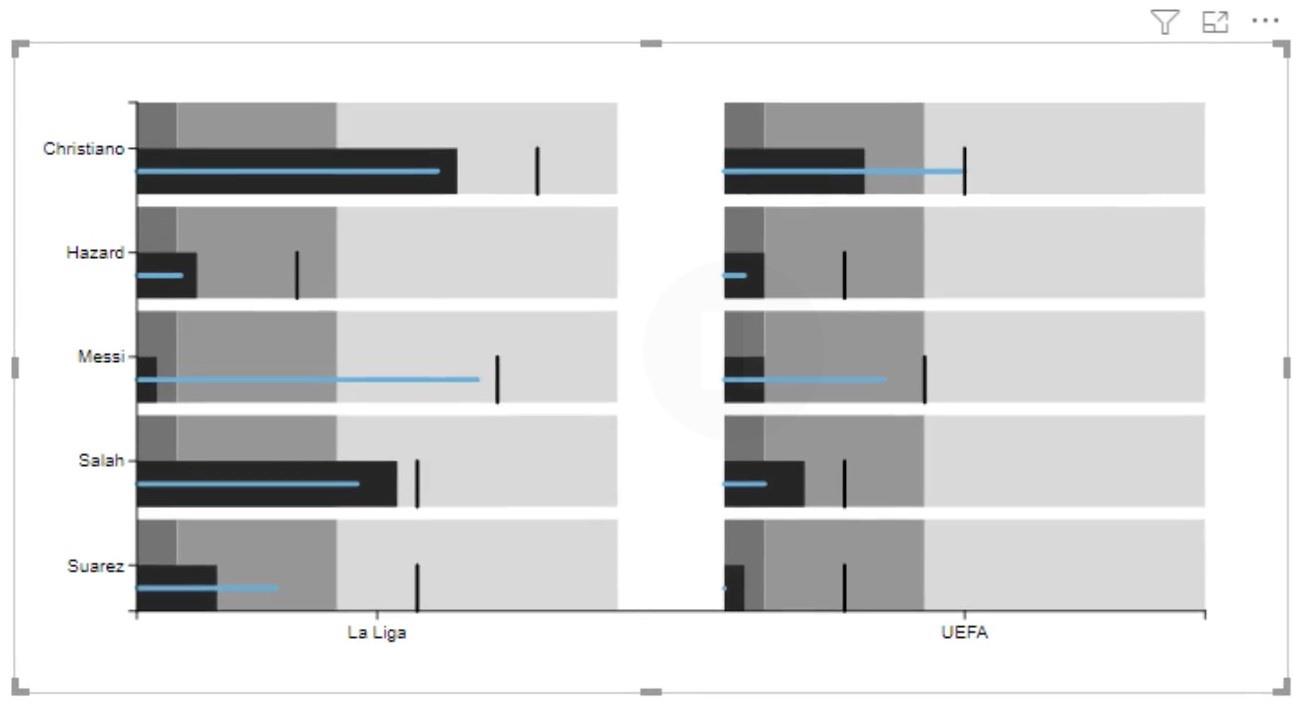
Det här är punktdiagrammet som du kommer att återskapa.

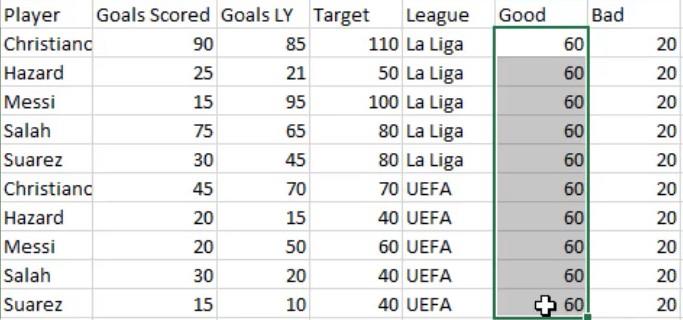
Först måste du skapa och exportera en datauppsättning i Charticulator. Detta är datauppsättningen som kommer att användas i det här exemplet.

Gå sedan till charticulator.com och klicka på Starta Charticulator.

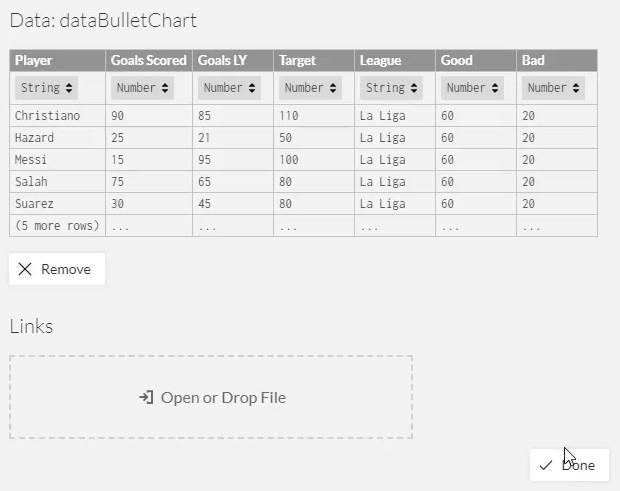
Leta upp och öppna datauppsättningen och klicka på Klar. Efter det kan du börja skapa diagrammet i Charticulator-duken.

Ställ in duken för punktdiagrammet
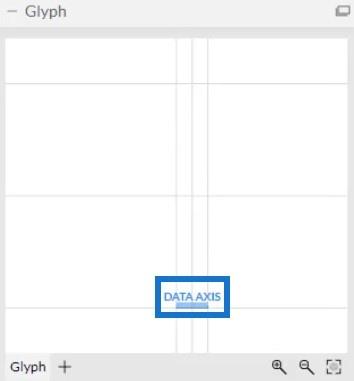
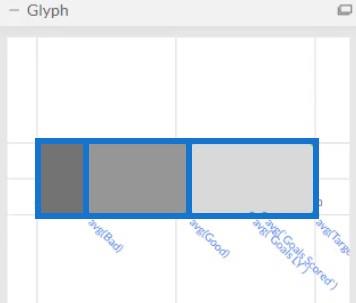
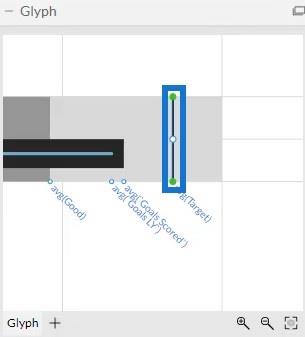
Inuti Glyph-duken, placera Data Axis på X-axeln så att den kan ha flera mått.


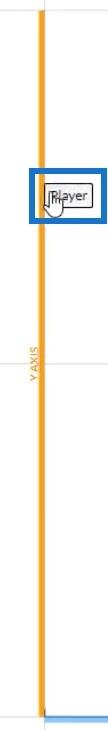
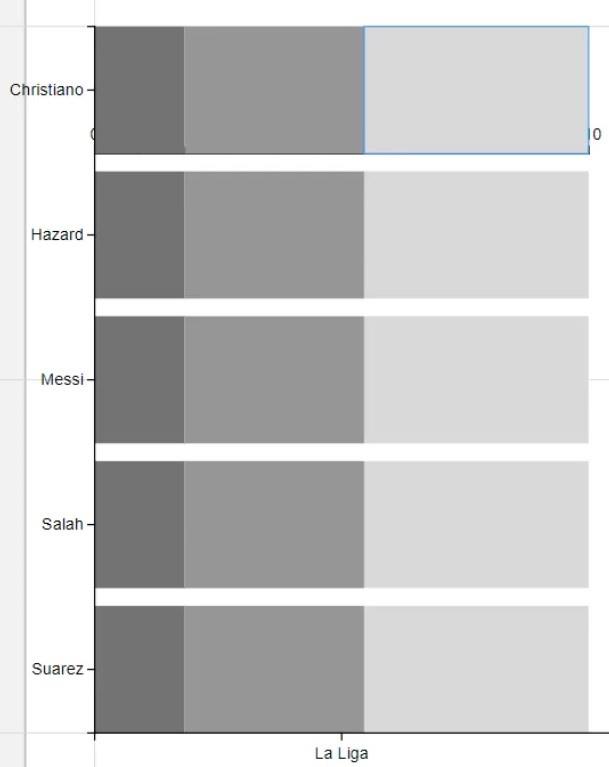
Placera Player i Y-axeln och League i X-axeln på den faktiska duken.


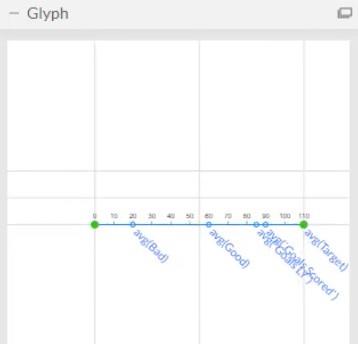
Ta sedan med alla måtten i Glyph-duken. Dra mål gjorda , mål LY , mål , bra och dåliga och placera dem i dataaxeln.

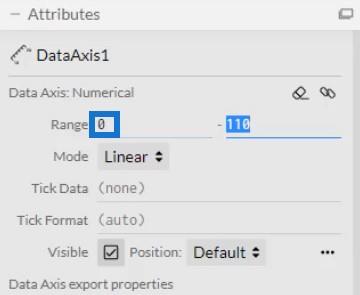
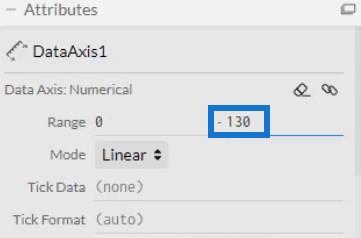
I DataAxis1:s attribut, ställ in Range till 0 så att värdena i Data Axis börjar på 0.

Skapa staplar för varje mått
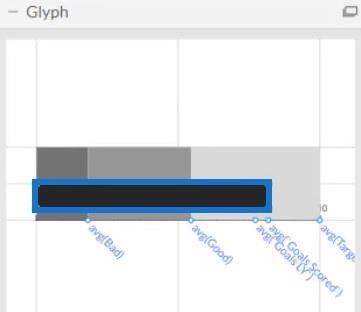
Skapa nu en stapel för varje mått genom att ta med rektanglar från Marks. Stängerna ska placeras längs måttområdet. Stapeln för det dåliga måttet måste börja från 0 upp till avg(Bad) punkten. För måttet Bra , starta stapeln från avg(Bad) -punkten till avg(Good) -punkten. Till sist, skapa en enda stapel för Goals Scorade , Goals LY och Target och placera denna stapel från medelpunkten (Bra) upp till slutet av dataaxeln.

Ändra sedan färgerna på staplarna så att var och en av dem sticker ut. Din Bullet Chart-visualisering kommer nu att se ut så här.

Placera sedan en stapel från 0 till medelpunkten (Gjorda mål) för att understryka de genomsnittliga gjorda målen.

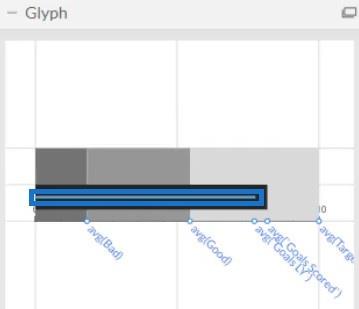
Skapa en linje från 0 till avg(Goals LY ) punkten och placera den i mitten avbar för att även betona de genomsnittliga målen förra året. Justera bredden och färgen på linjen till din önskade stil.

Så här kommer resultatet att se ut.

Nästa sak att göra är att markera de genomsnittliga målen. Justera intervallet på höger sida av stapeln i DataAxis1'-attributen för att skapa ett utrymme för målen. Definiera sedan målet genom att sätta en linje på avg(Target) . Du kan justera linjens bredd och höjd efter vad du föredrar.


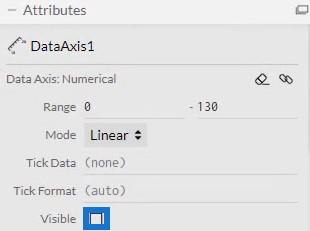
Därefter öppnar du DataAxis1s attribut och avmarkerar rutan Synlig för att ta bort dataaxeletiketterna på arbetsytan.

När den är klar kommer visualiseringen att se ut så här.

Importera punktdiagramfilen i LuckyTemplates
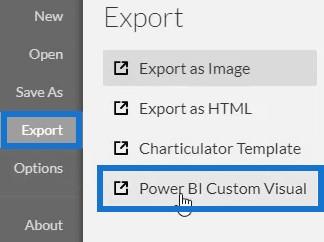
Spara filen och exportera den tillCustom Visual.

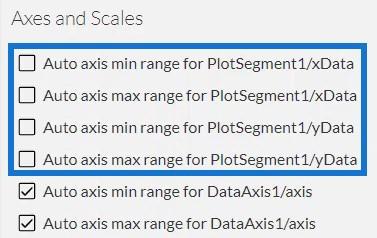
Avmarkera alternativen för automatisk axel för att undvika ändringar i axlarna när en filterkontextövergång anropas. Ange sedan ett visuellt namn och exportera det till LuckyTemplates.

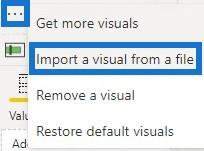
Öppna LuckyTemplates och importera Bullet Chart-filen. Klicka på ellipsen under Visualisering och välj Importera en bild från en fil.

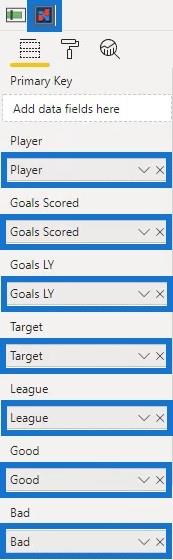
Klicka på länken Charticulator med det visuella namnet på diagrammet och fyll avsnittet Fält med motsvarande data.

Du kommer då att se Bullet Chart-visualiseringen i .

Slutsats
Du kan hämta och visa mycket data med hjälp av punktdiagram. De är en kombination av olika mått som visas genom staplar och linjer som ger information om vilka kategorier som används. De används främst för att övervaka framsteg, prestationer och mål för ett ämne i datarapporter.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








