Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur man använder funktionen Ta bort för att skapa en raderingsknapp i PowerApps. Vi kommer också att täcka hur du ställer in en bekräftelse popup för raderingsknappen.
Ta bort-knappen kan verka som en mindre funktion i vilken app som helst, men den spelar fortfarande en avgörande roll för att göra vilken app som helst effektiv och bekväm att använda. Om du har att göra med poster som kan behöva uppdateras då och då, skulle en radera-knapp göra det lättare att ta bort föråldrade objekt.
Innehållsförteckning
Lägga till en raderingsknapp med hjälp av borttagningsfunktionen
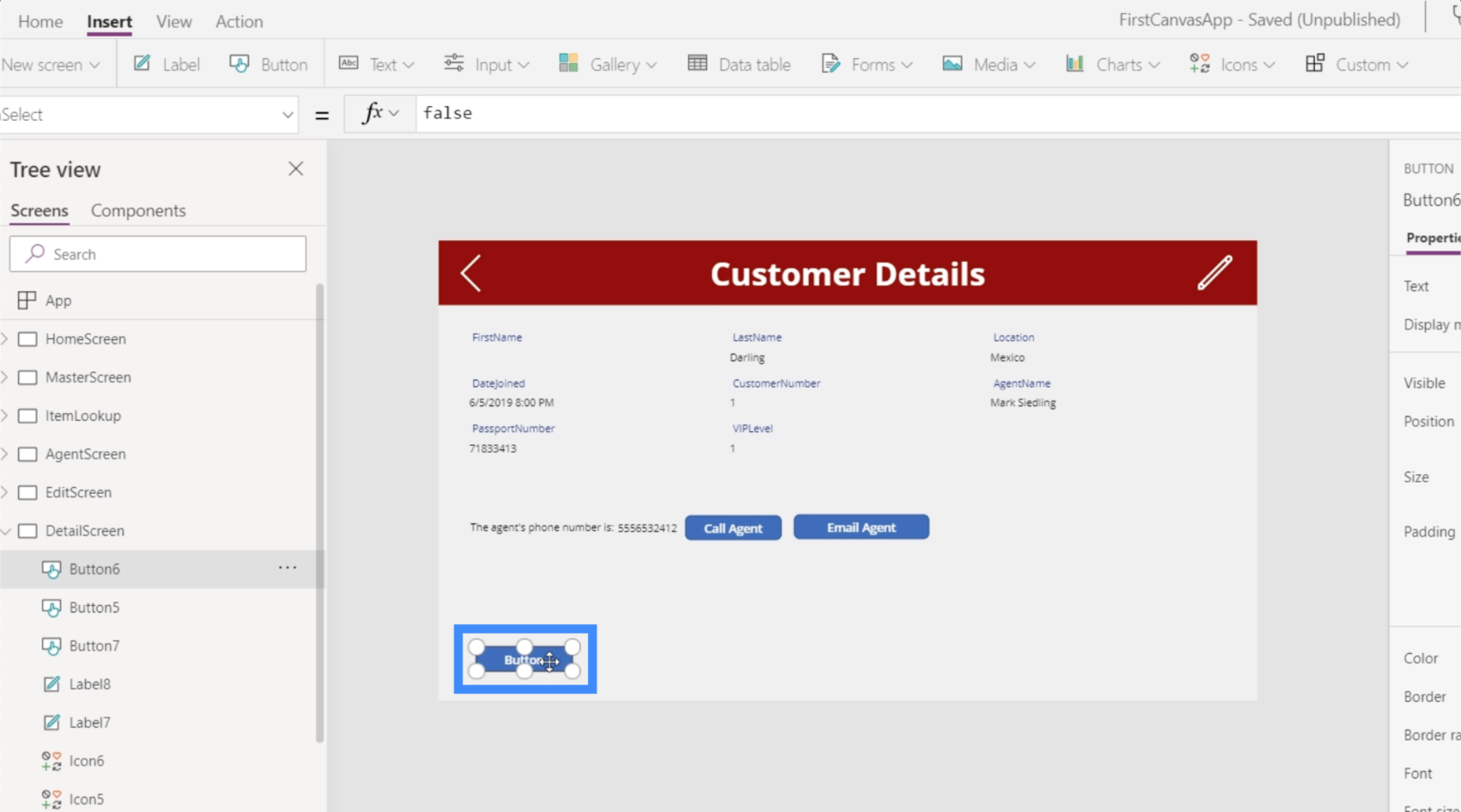
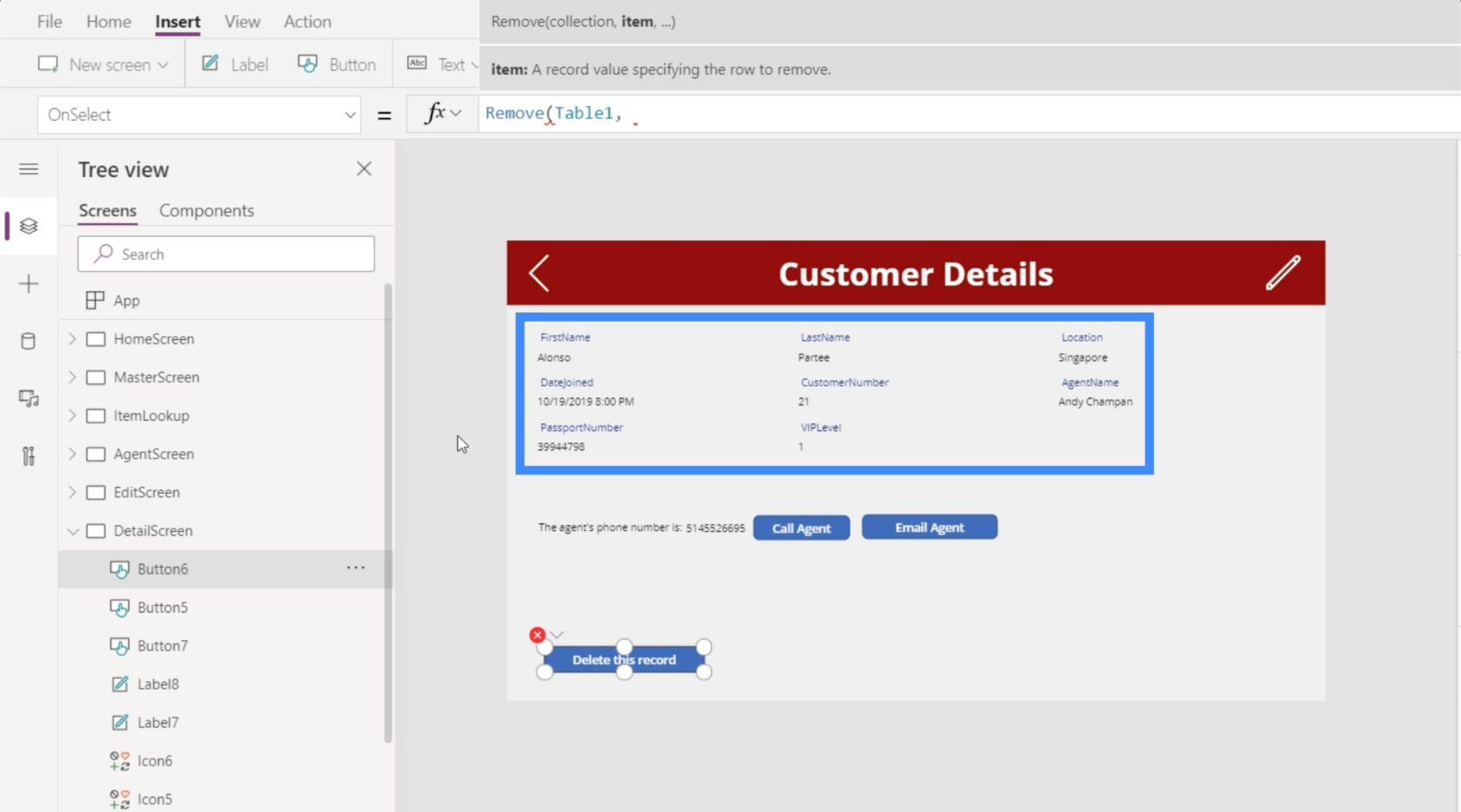
Låt oss börja med att lägga till en knapp här genom Insert-bandet.

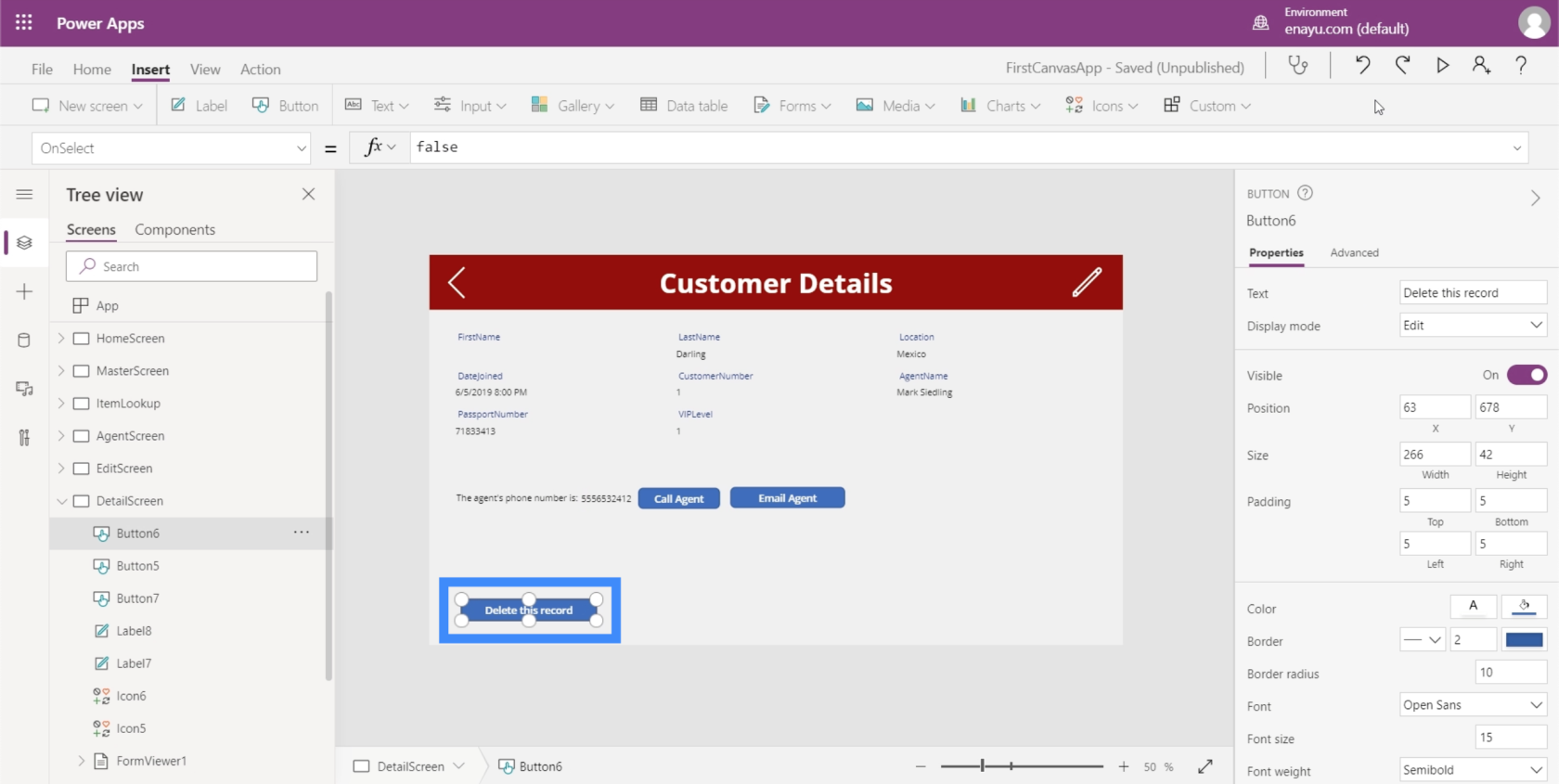
Låt oss sedan ändra texten på den här knappen. Vi kallar det "Radera denna post".

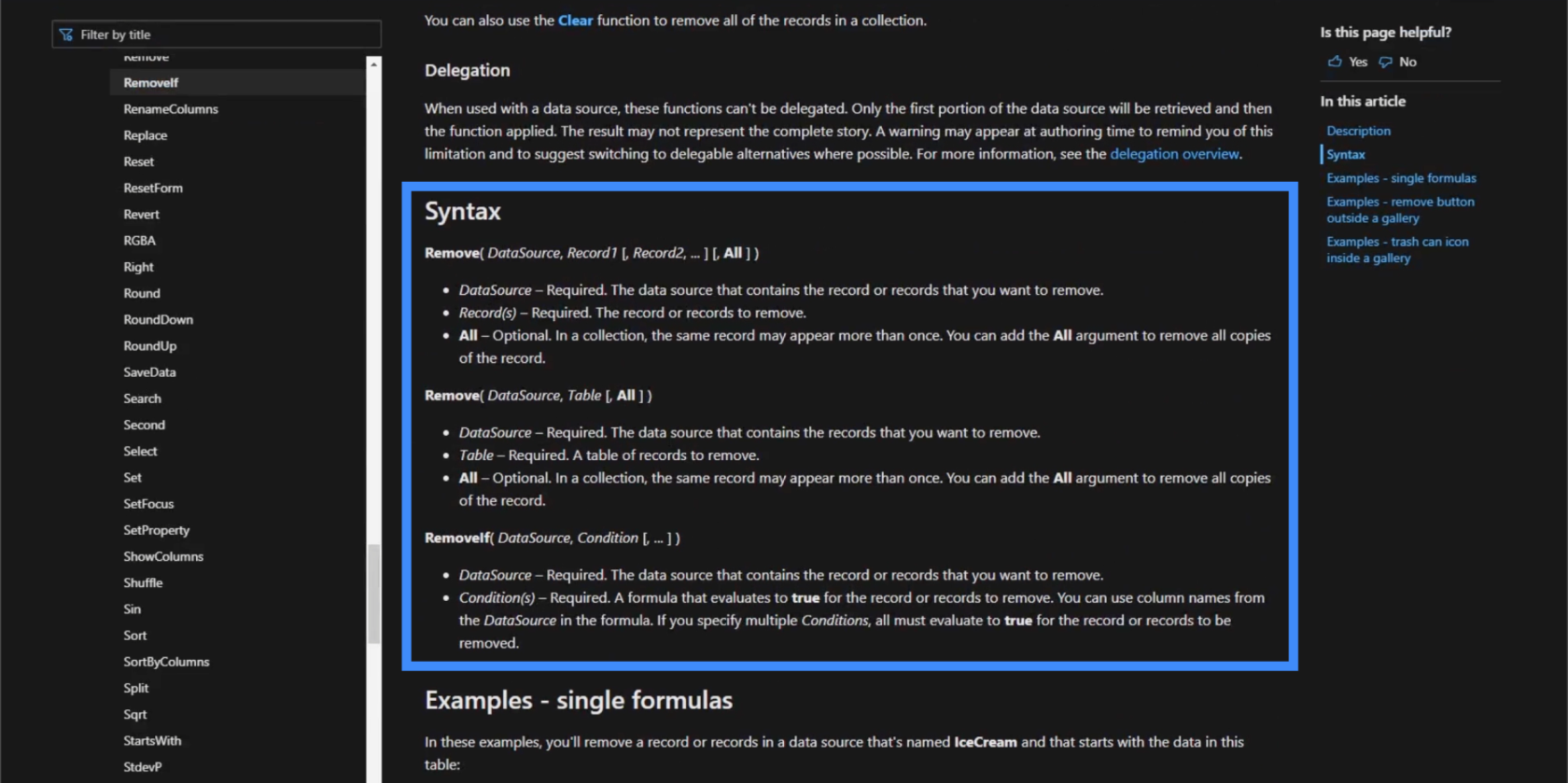
I en, betonade vi hur användbara Microsoft-dokument är för att ta reda på syntaxen för de funktioner vi använder på Power Apps. Om vi kollar vad det står om funktionen Remove så står det att Remove tar en datakälla och en post för att ta bort.

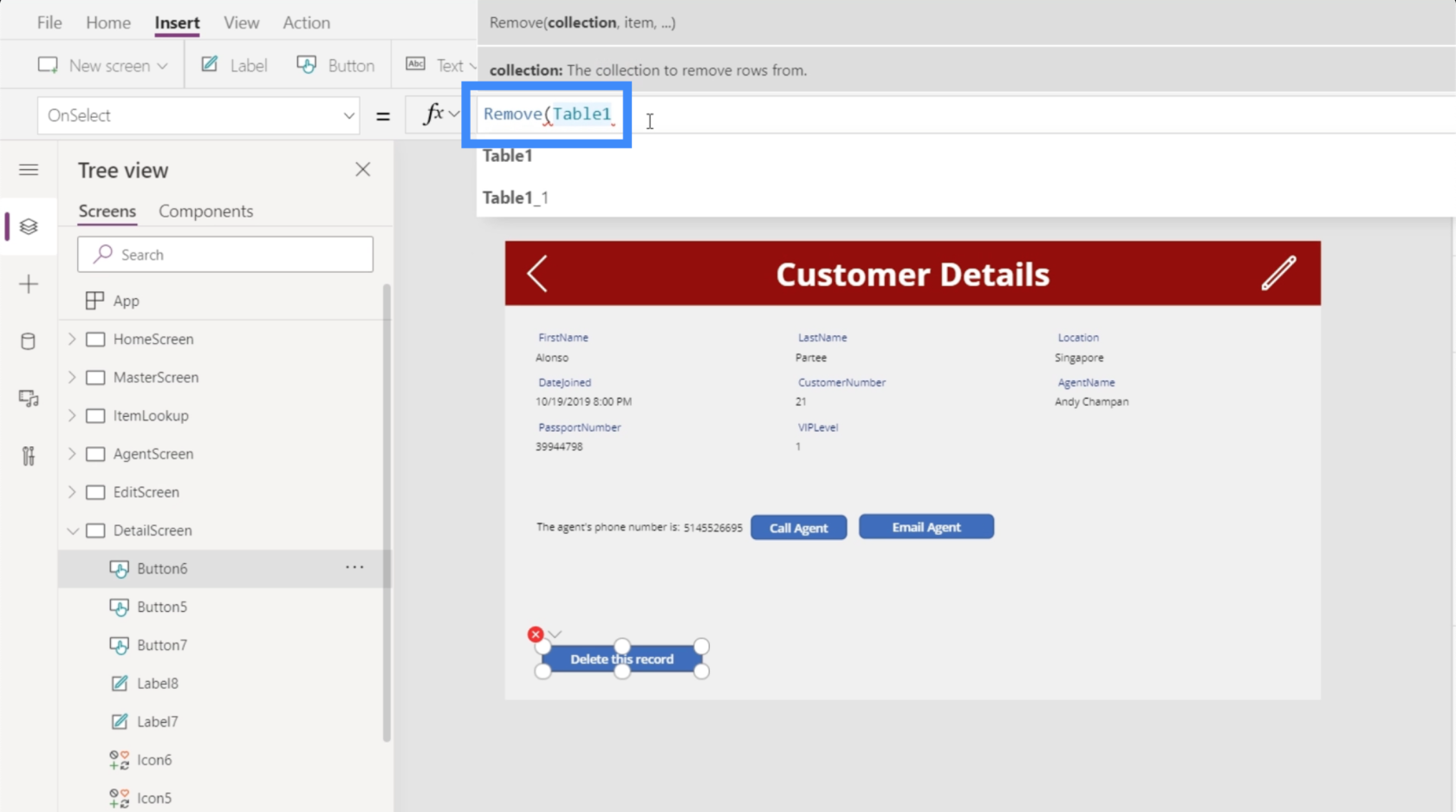
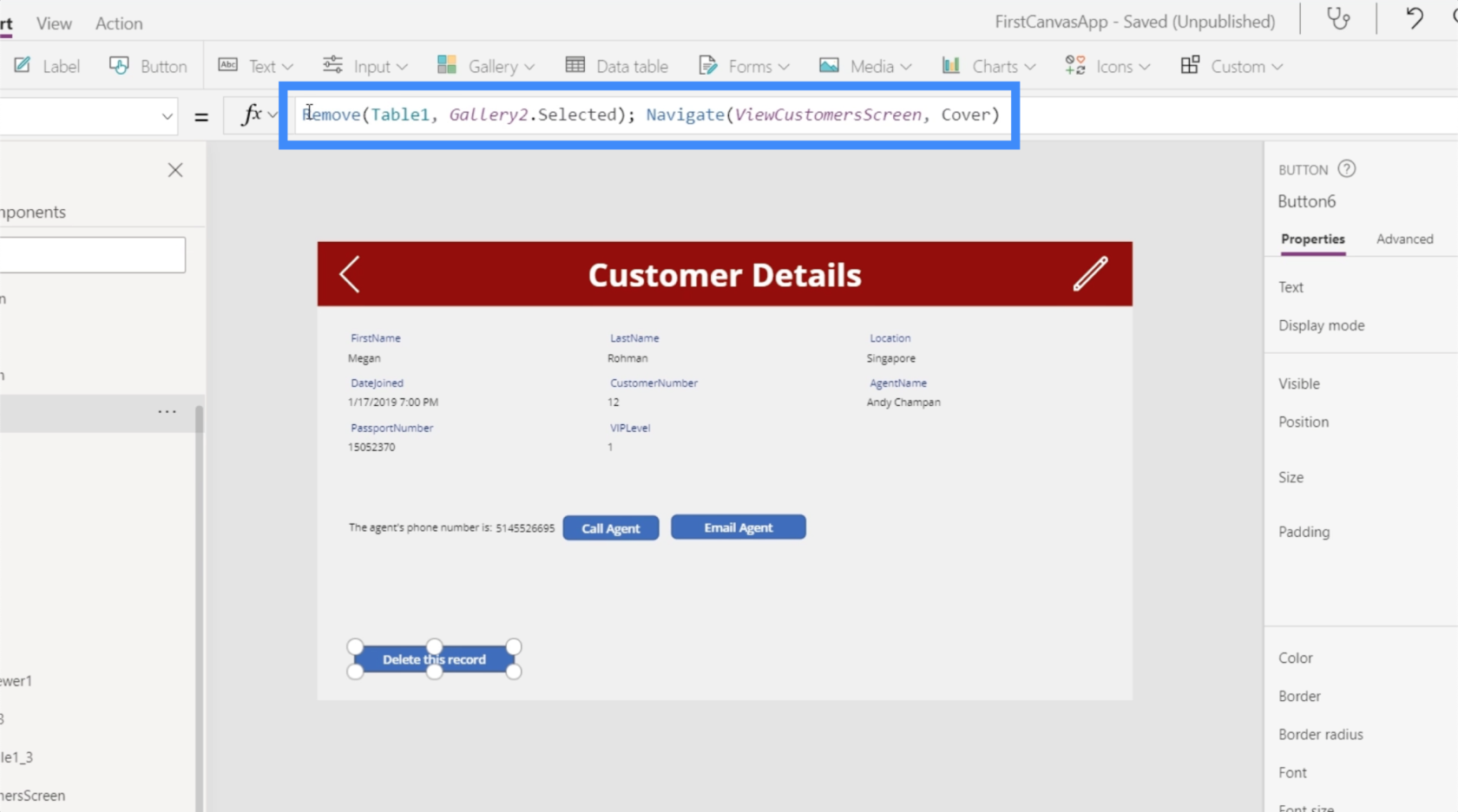
Låt oss tillämpa det på vår knapp. Vi kommer att börja med funktionen Ta bort och sedan referera till Tabell1 eftersom det är där posten kommer ifrån.

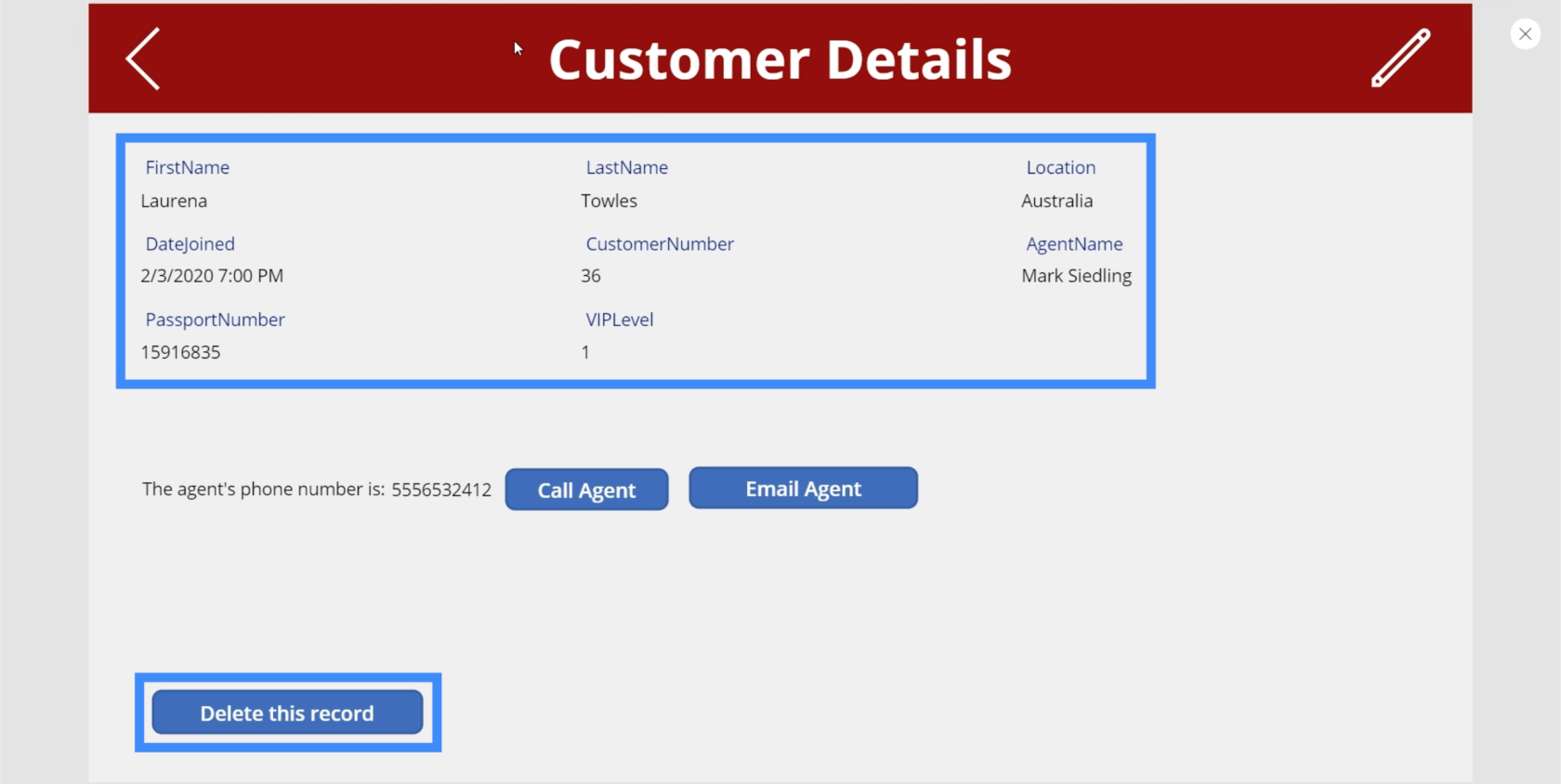
Sedan behöver den ett specifikt föremål. För att gå tillbaka till vårt mål, siktar vi på att ta bort alla objekt som visas i det här formuläret på vår kundinformationsskärm.

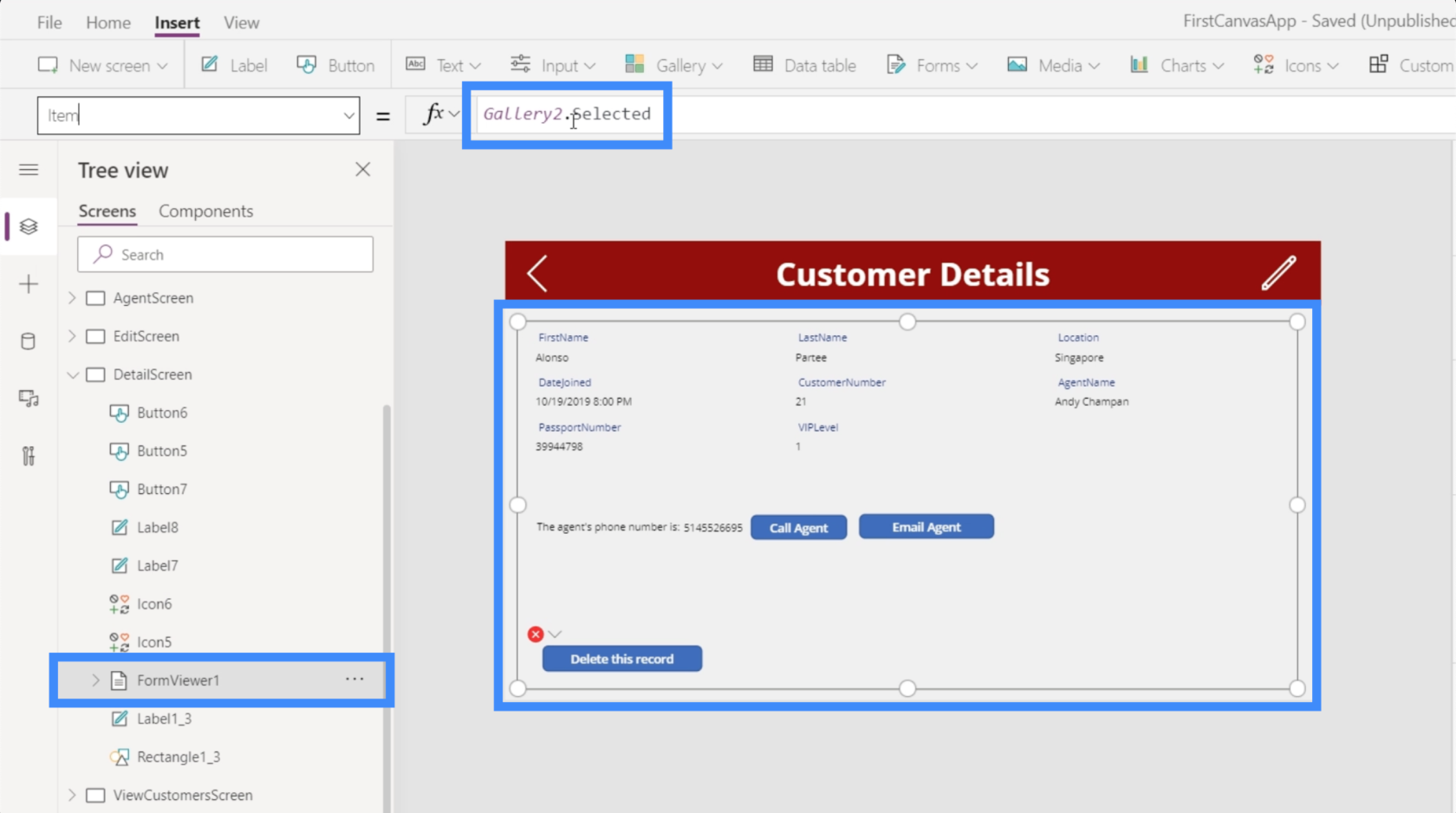
Om vi går tillbaka till vår formulärvisare och tittar på just det objektet, visar det att detta element är likvärdigt med Gallery2.Selected.

Så låt oss kopiera det, gå tillbaka till raderingsknappen vi arbetar med och klistra in det i vår formel.

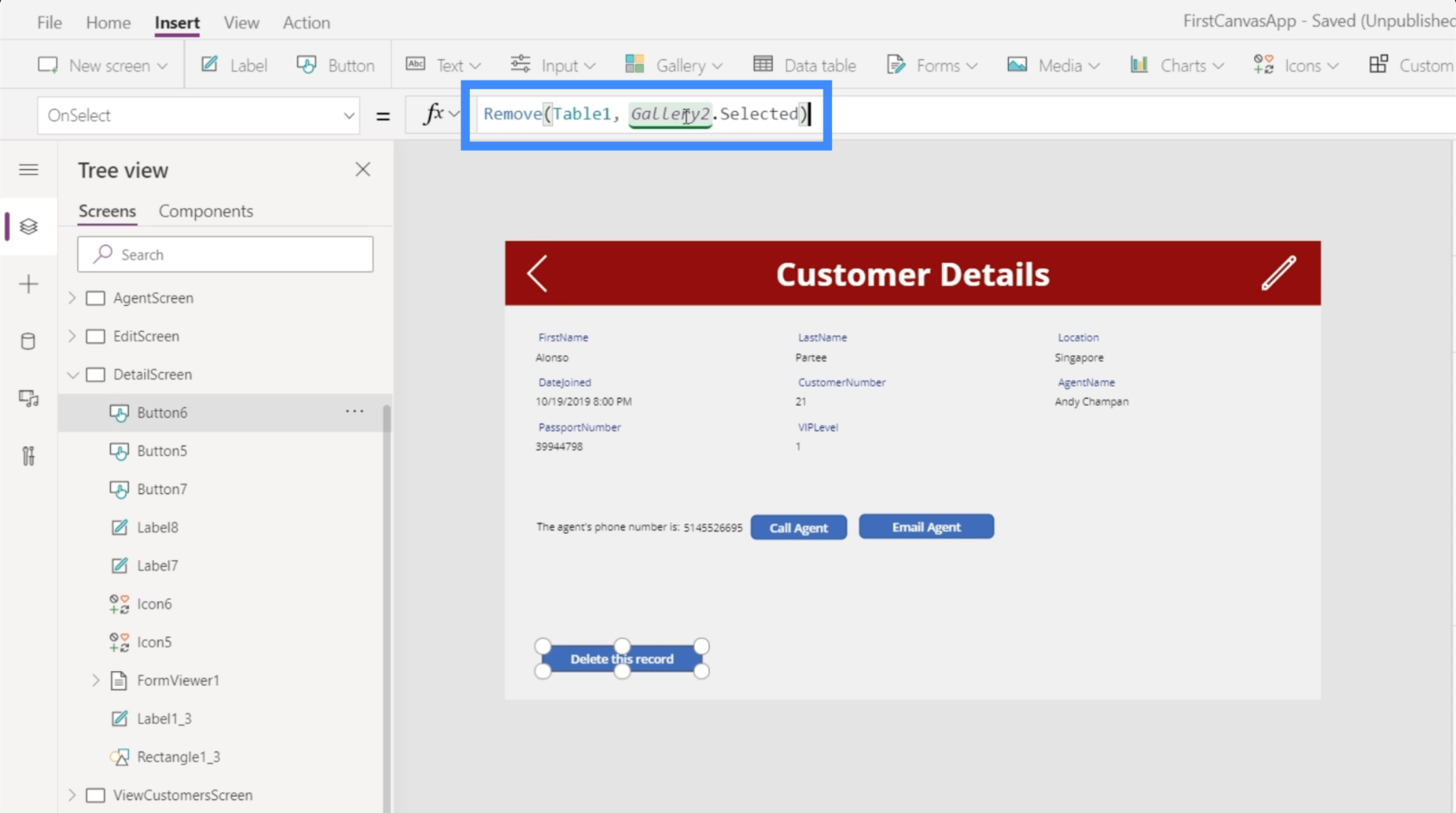
Nu visar vår färdiga formel Ta bort (Tabell1, Galler2.Selected). Det är i princip att säga att vilken post som än väljs och dyker upp i galleriet, det är den post vi vill ta bort.
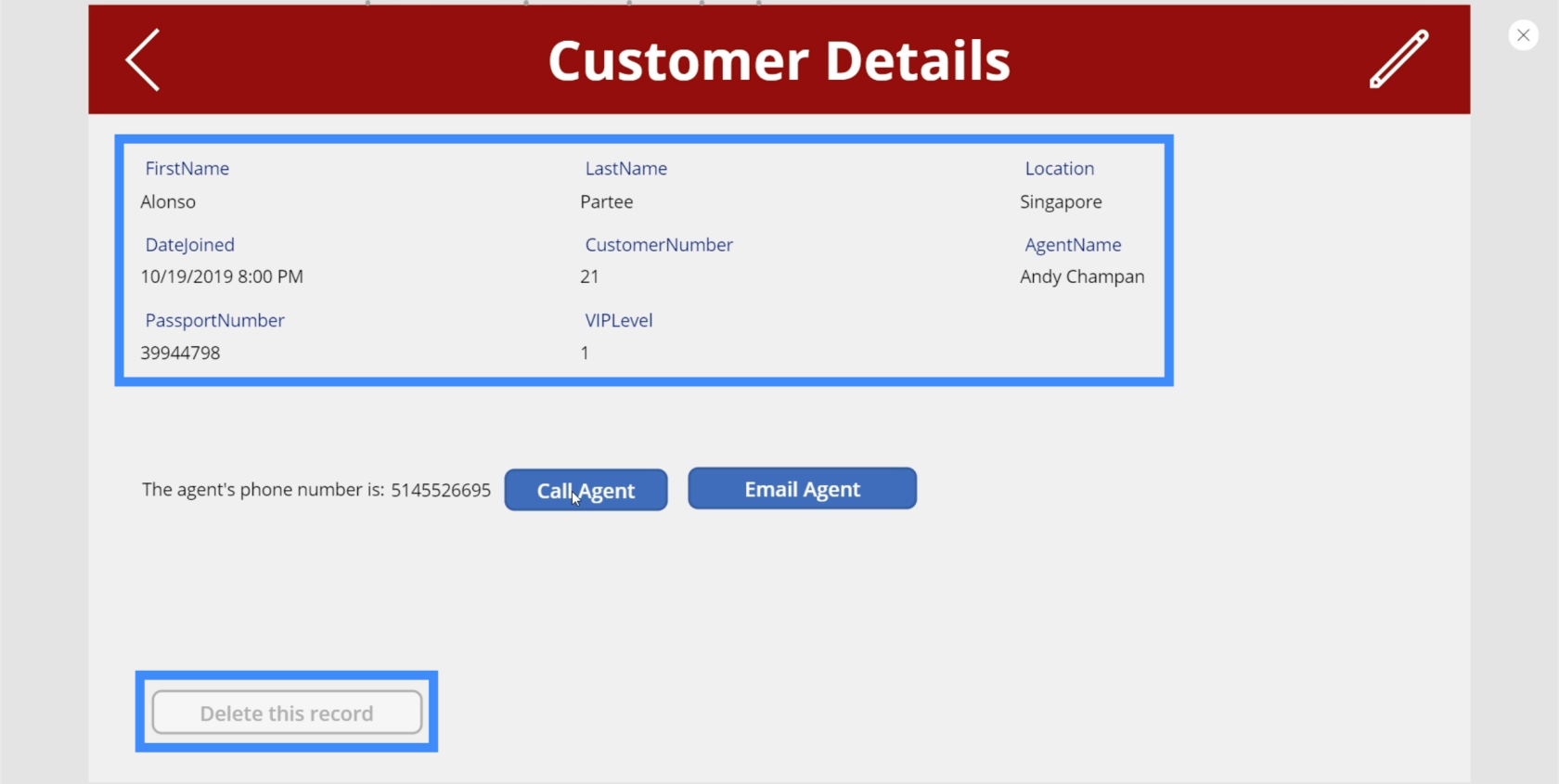
Låt oss kolla om det fungerar. För närvarande är skivan som dyker upp i galleriet för Alonso Partee. Låt oss klicka på ta bort-knappen.

När posten har raderats försvinner den från galleriet och nästa post kommer att dyka upp. I det här fallet ser vi nu Laurena Towles eftersom rekordet för Alonso Partee har raderats.

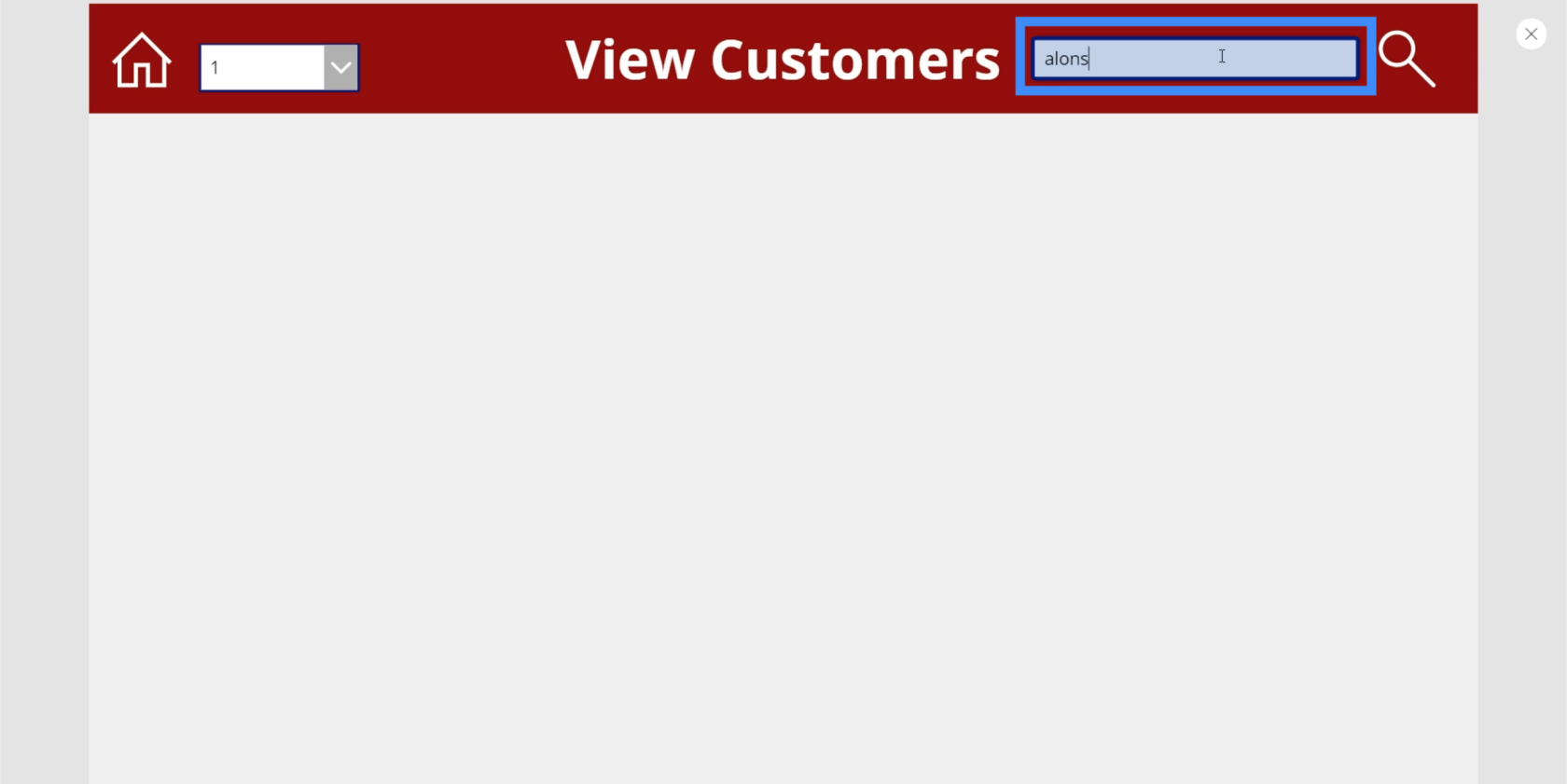
Bara för att bekräfta att posten verkligen är borta kan vi använda sökfältet här på skärmen Visa kunder. Som ni ser så dyker det inte upp några poster när vi försöker söka efter Alonsos rekord.

Lägga till navigering efter att ha raderat en post
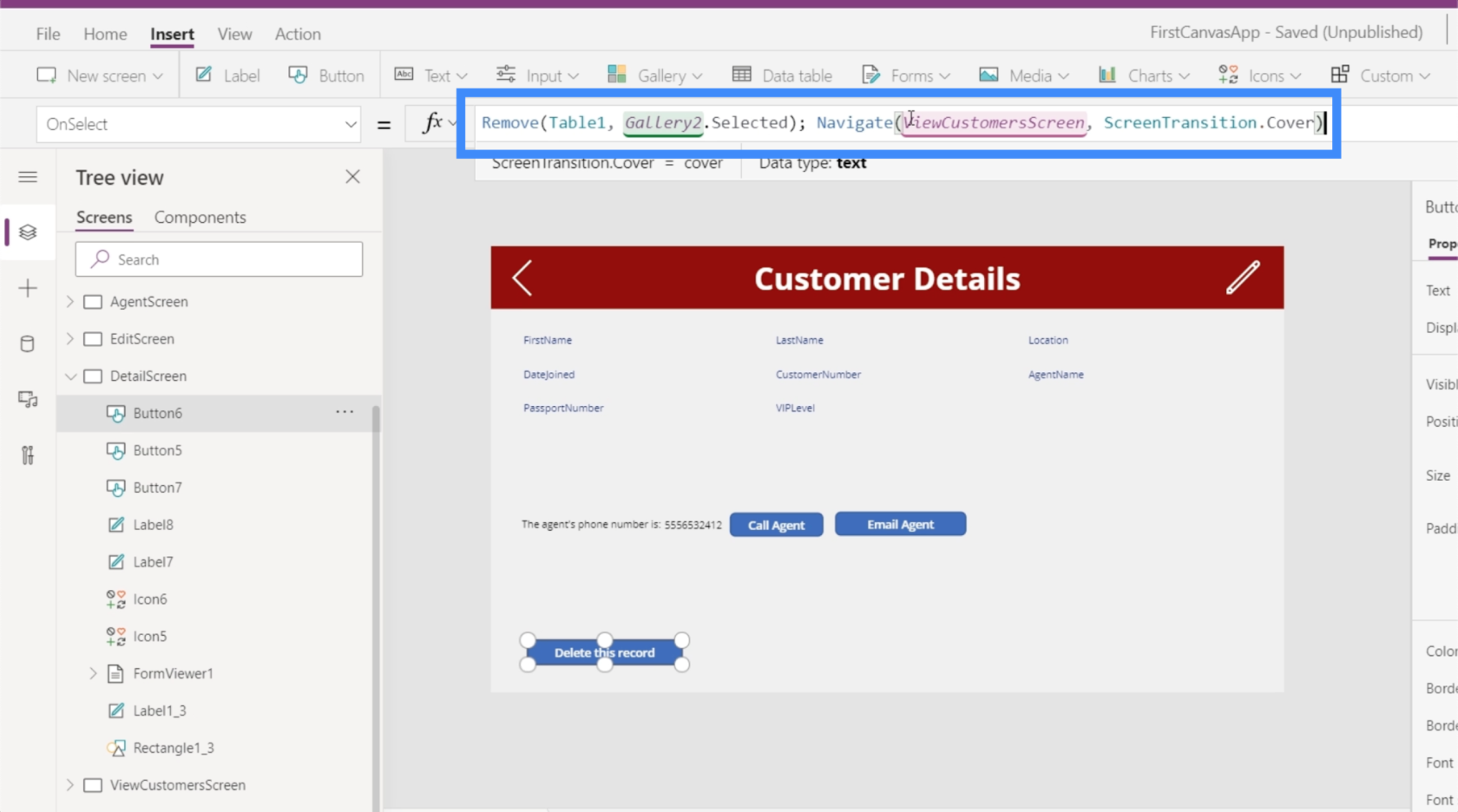
För att göra det bekvämare för slutanvändare, låt oss lägga till lite navigering så att användaren automatiskt leds tillbaka till skärmen Visa kunder efter att posten har raderats. För att göra det kommer vi att använda semikolon. Genom att lägga till ett semikolon i en formel kan du använda mer än en funktion.
Så vi använder navigeringsfunktionen och refererar till ViewCustomersScreen. Låt oss också lägga till en skärmövergång så att flödet från en skärm till nästa blir smidigare.

Med semikolon i mitten lägger den också till en ordning på hur funktionerna fungerar. När vi tittar på vår formel talar semikolonet till systemet att först tillämpa funktionen Ta bort innan du gör navigeringsfunktionen.
Med denna formel på plats, istället för att stanna på samma skärm och se nästa post, kommer slutanvändaren sedan gå tillbaka till huvudgalleriet på skärmen Visa kunder.
Lägger till bekräftelsepopups
Även om vår raderingsknapp nu är fullt fungerande, är ett problem att det inte finns någon bekräftelse alls om användaren verkligen vill ta bort posten eller inte. Så om någons fingrar glider över raderingsknappen, till exempel, kan vissa poster raderas av misstag. Det är därför det är viktigt att ha en popup-skärm som bekräftar om användaren verkligen vill radera posten eller inte.
Inte så att bekräftelse popup-fönster kan användas för olika ändamål, och inte bara för att undvika oavsiktlig radering av poster. Men för det här exemplets skull kommer vi att fokusera på raderingsfunktionen.
Det första vi behöver göra är att gå tillbaka till formeln som är kopplad till OnSelect-egenskapen för vår delete-knapp. Eftersom vi vill att en popup-skärm ska dyka upp först innan något tas bort, kommer vi att ta bort den här formeln här och klistra in den på ett anteckningsblock eftersom vi fortfarande kommer att använda det senare.

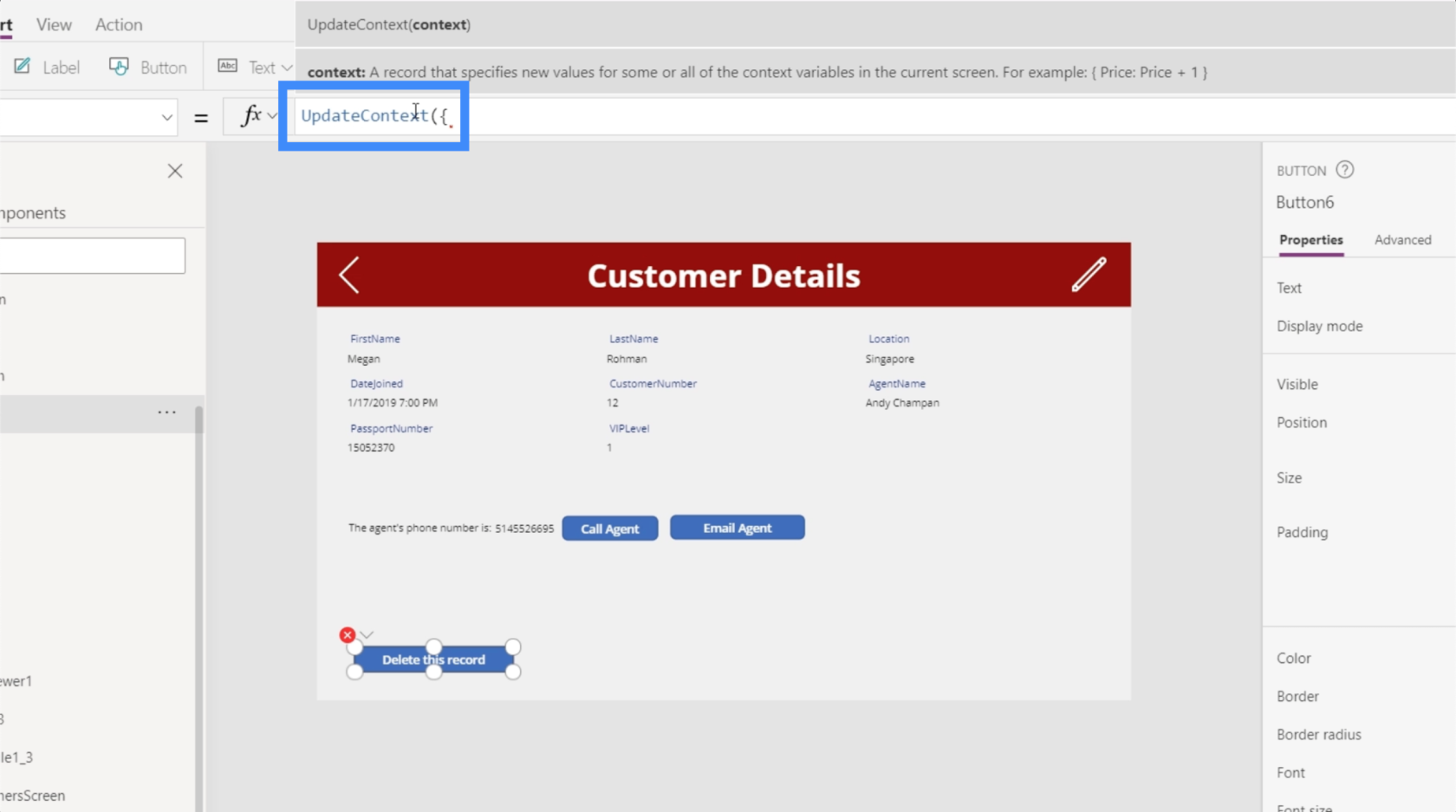
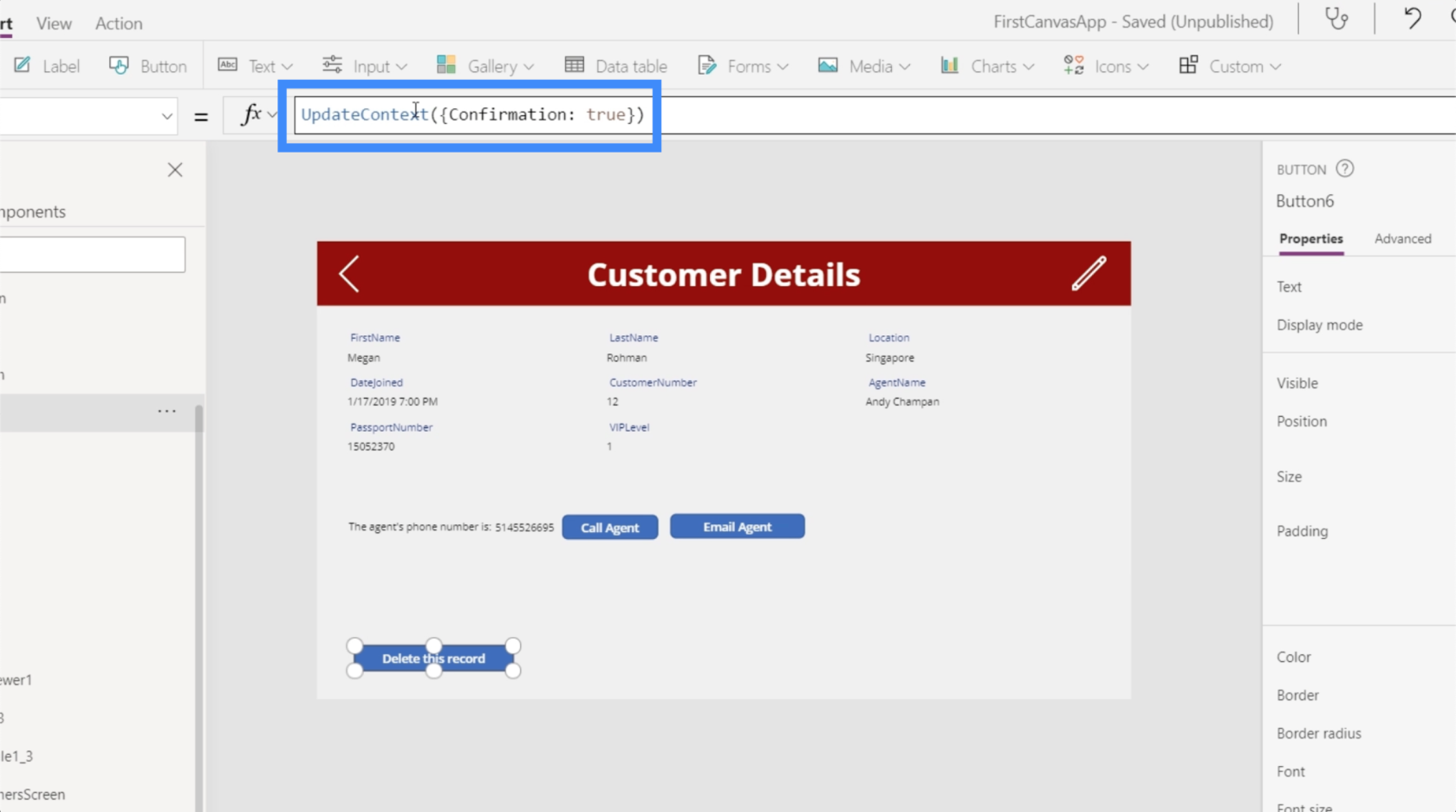
Sedan kommer vi att ersätta den med funktionen UpdateContext, eftersom vi vill uppdatera en variabel när vi klickar på raderingsknappen.

Låt oss kalla variabeln Confirmation. Så om användaren klickar på knappen vill vi att användaren ska bekräfta först innan han faktiskt raderar posten.

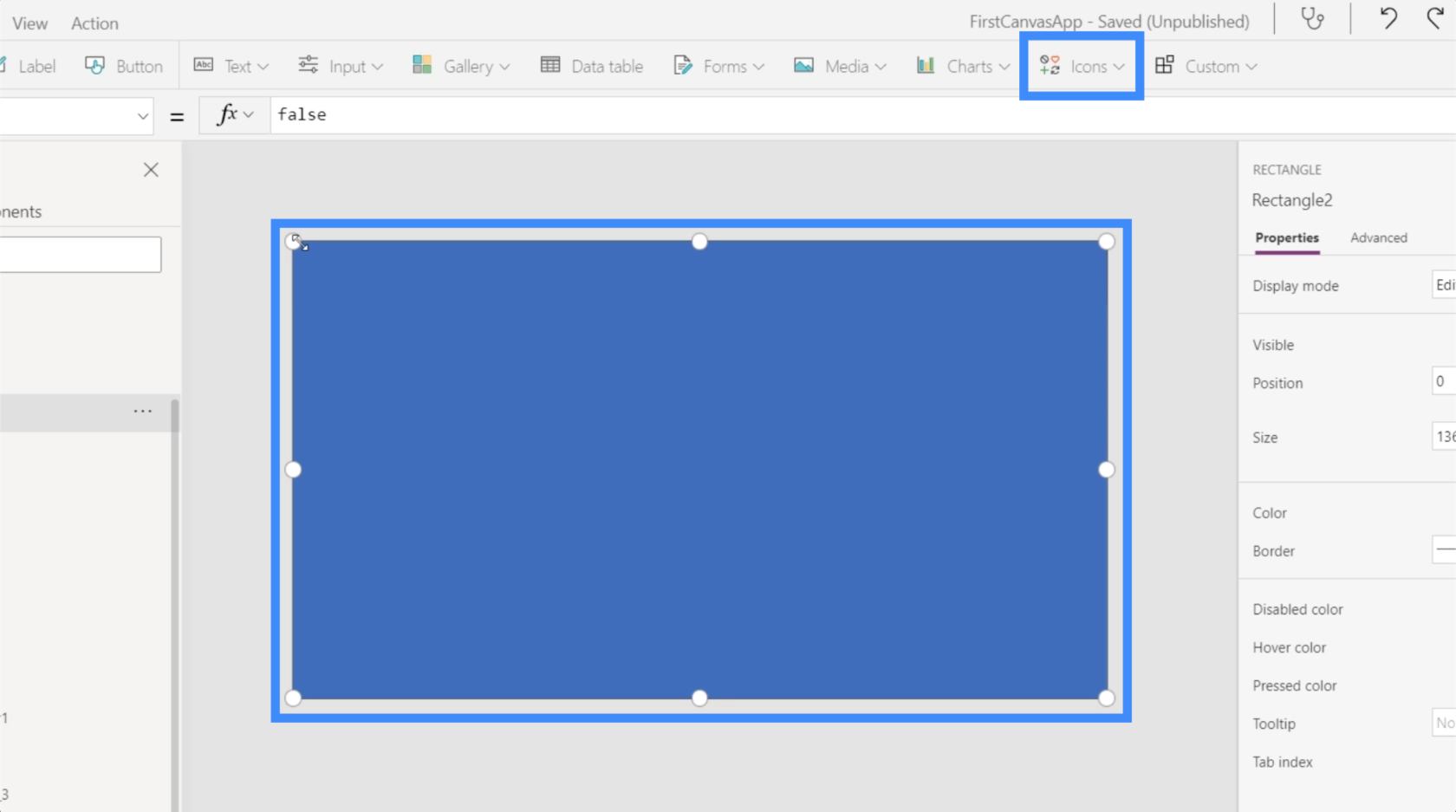
Nu, låt oss skapa vår popup. Vi lägger till en rektangelikon och ändrar storlek på den så att den täcker hela skärmen. Detta kommer att fungera som bakgrunden till vårt bekräftelsemeddelande.

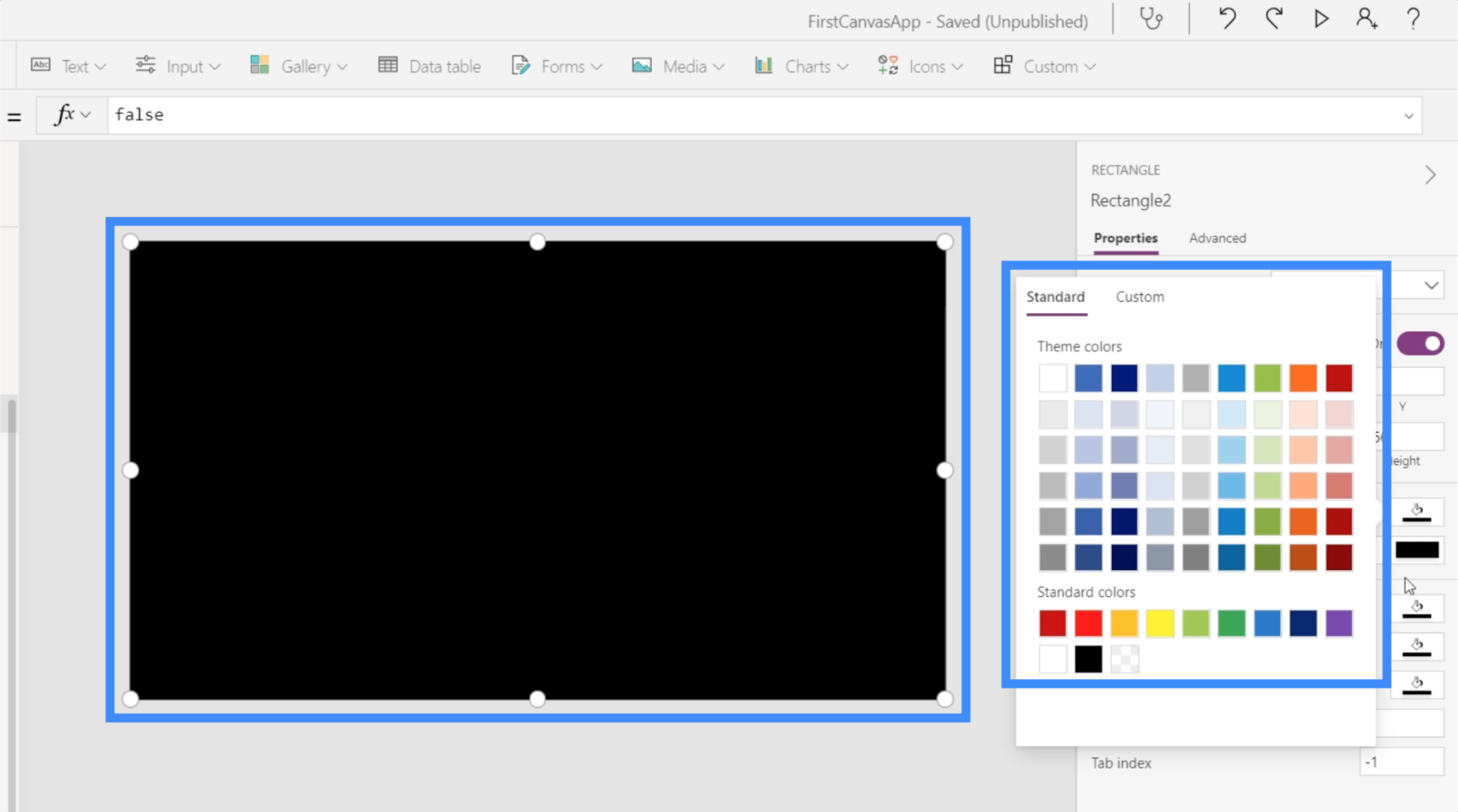
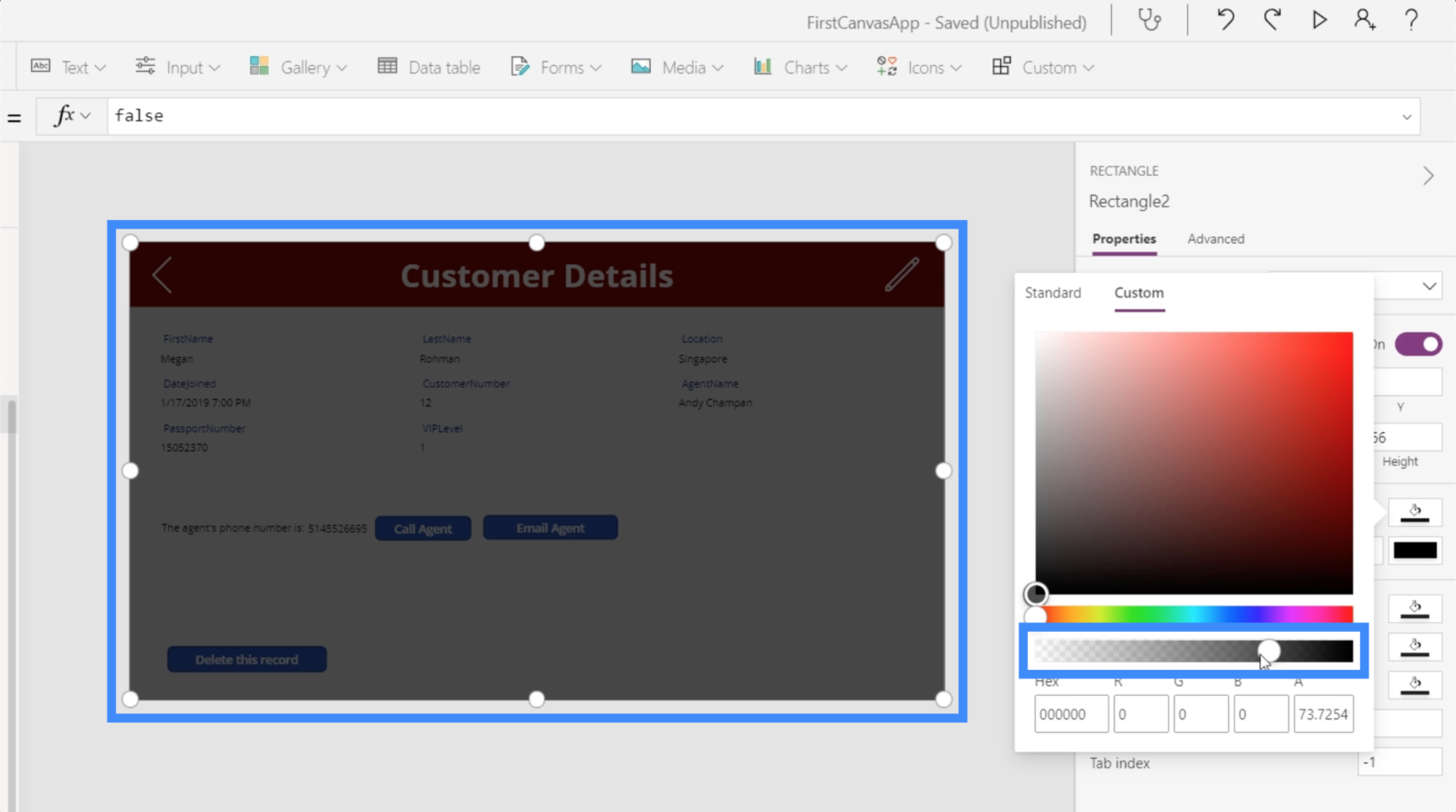
Vi ska redigera färgen och göra den svart.

Låt oss sedan ändra genomskinligheten så att du fortfarande kan se lite av bakgrunden, men mörkare.

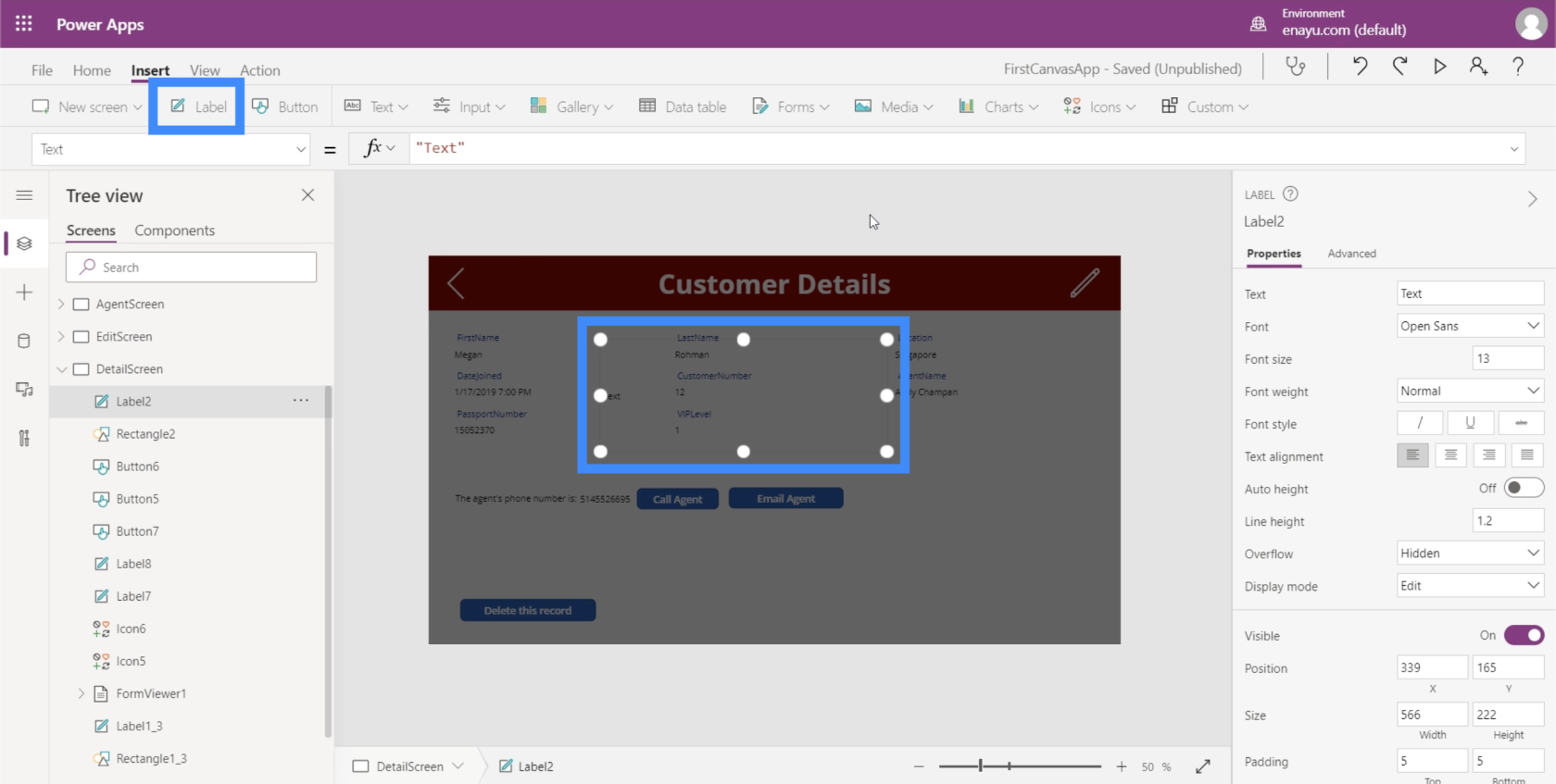
Låt oss sedan lägga till en etikett som kommer att innehålla bekräftelsemeddelandet.

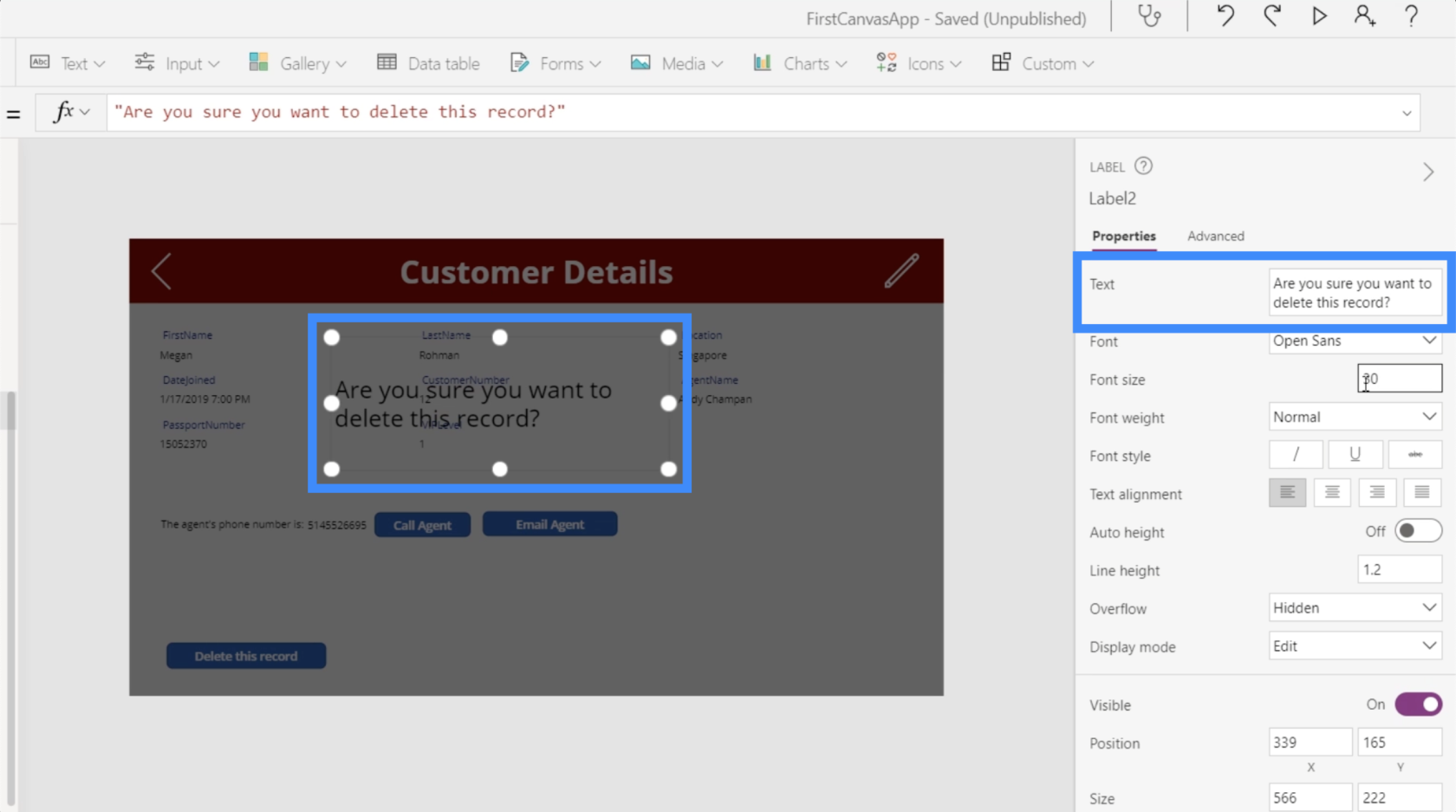
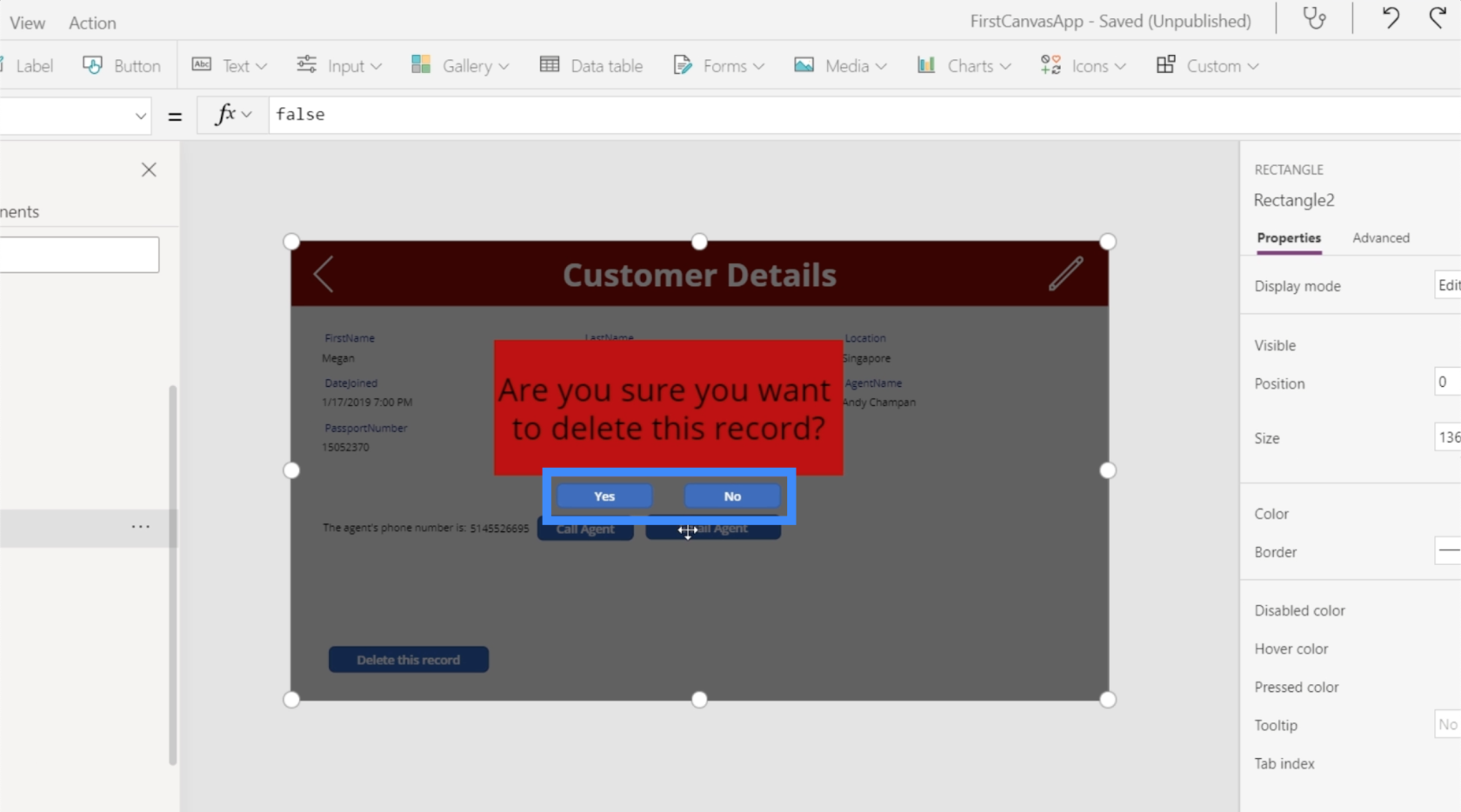
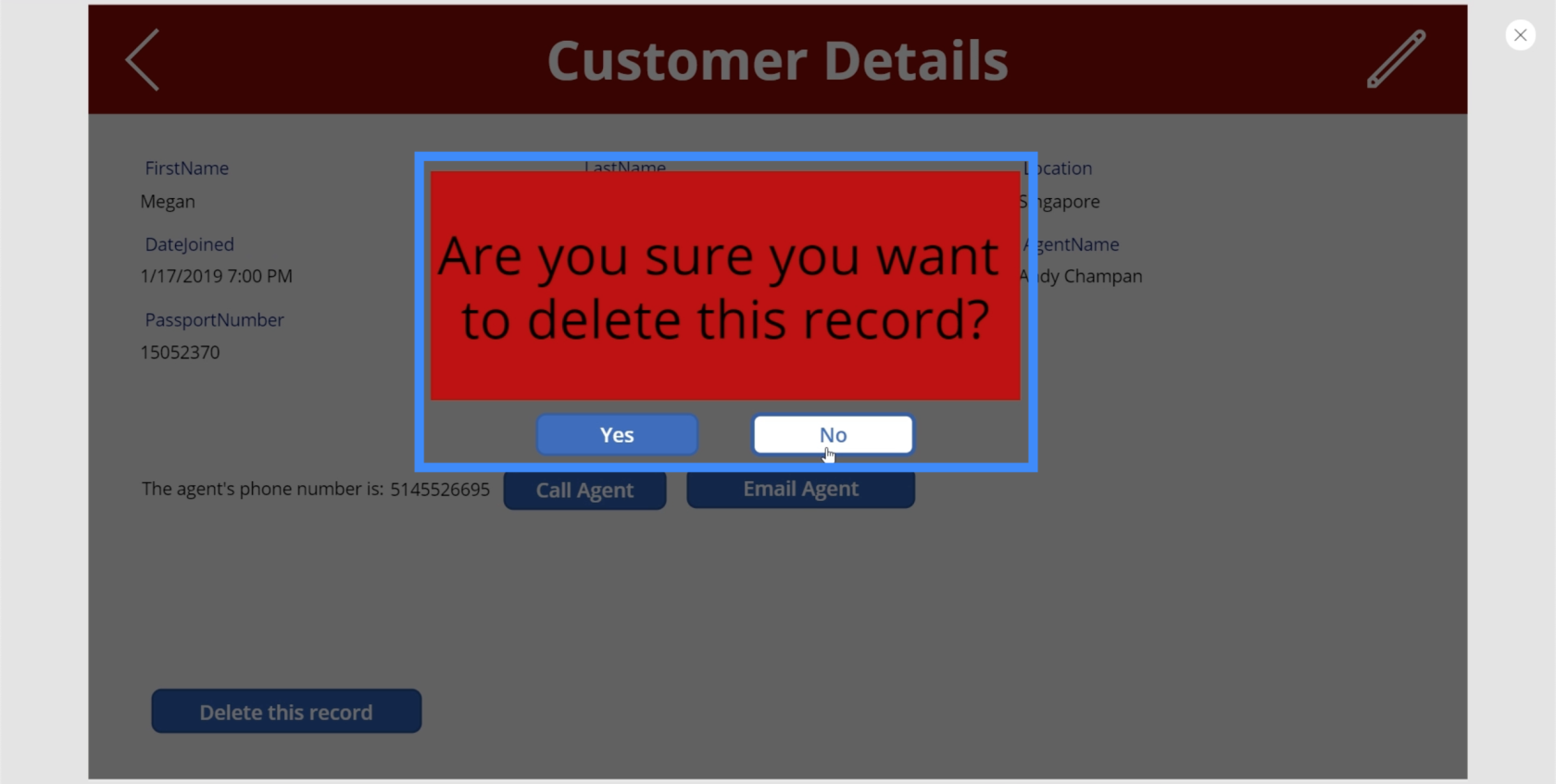
Låt oss skicka vårt bekräftelsemeddelande, "Är du säker på att du vill radera den här posten?"

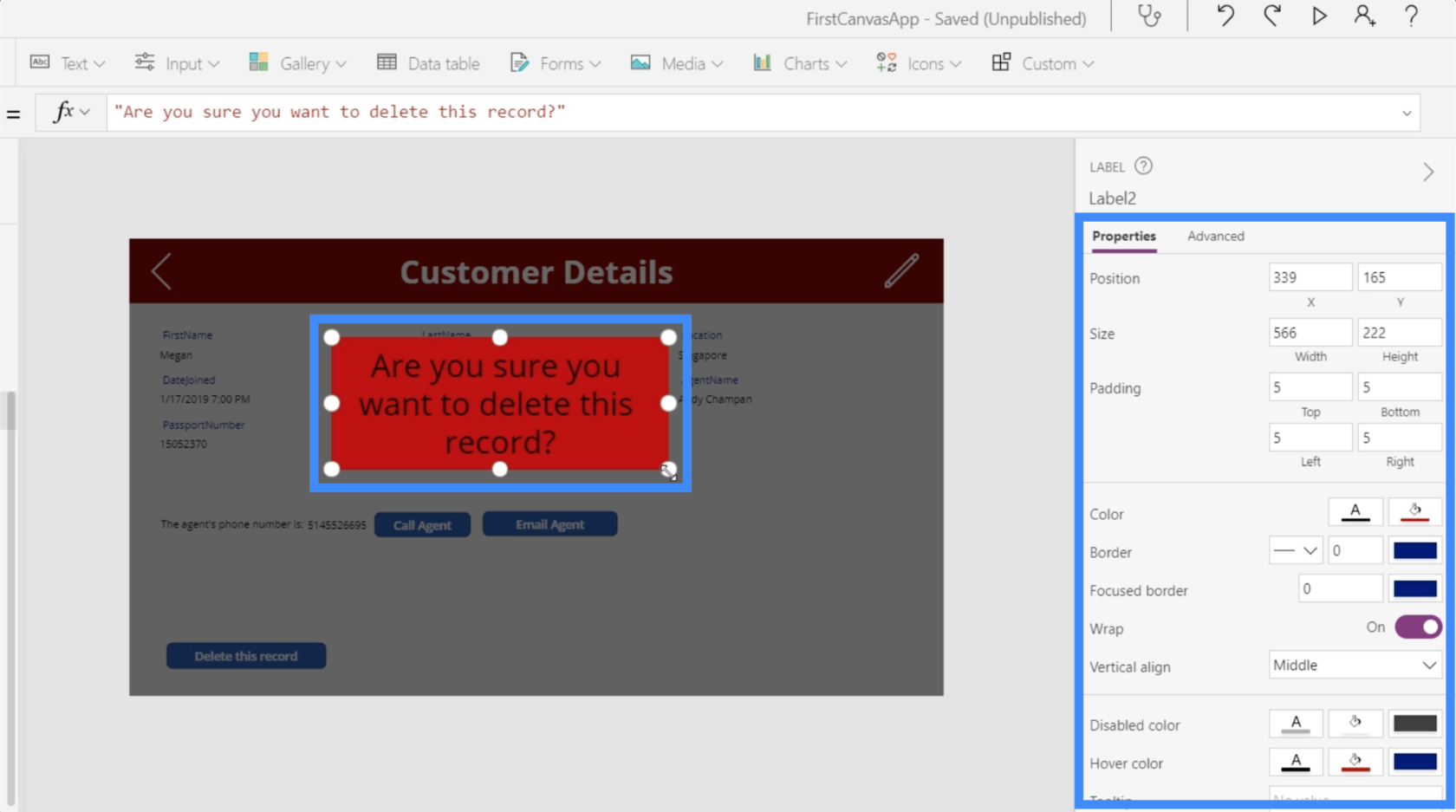
Det är viktigt att det här meddelandet syns tydligt, så låt oss göra bakgrunden röd. Vi gör typsnittet större och sätter allt i centrum. Du kan hitta alla dessa anpassningsalternativ i den högra rutan.

Vi behöver också knapparna "Ja" och "Nej", så vi lägger till två knappar här och ändrar texten för varje knapp.

Så när någon klickar på raderingsknappen kommer dessa element att dyka upp. Sedan väntar appen på att användaren klickar på antingen Ja eller Nej innan något händer.
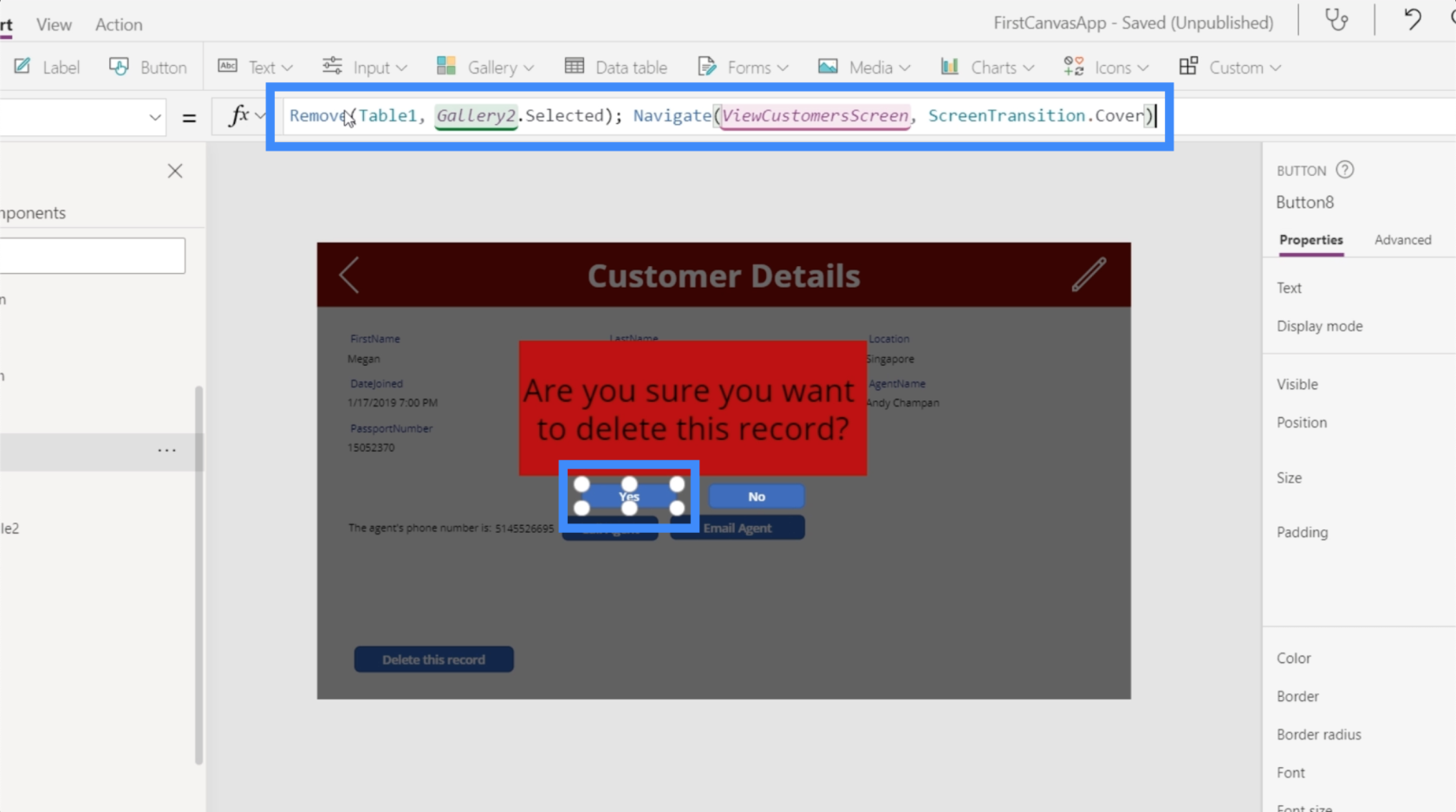
Låt oss börja arbeta med Ja-knappen först. Vi markerar den och väljer egenskapen OnSelect, sedan går vi tillbaka till formeln vi sparade tidigare med funktionen Ta bort och kopierar den här.

Återigen uppmanar den här formeln systemet att först ta bort den valda posten och navigerar sedan till skärmen Visa kunder.
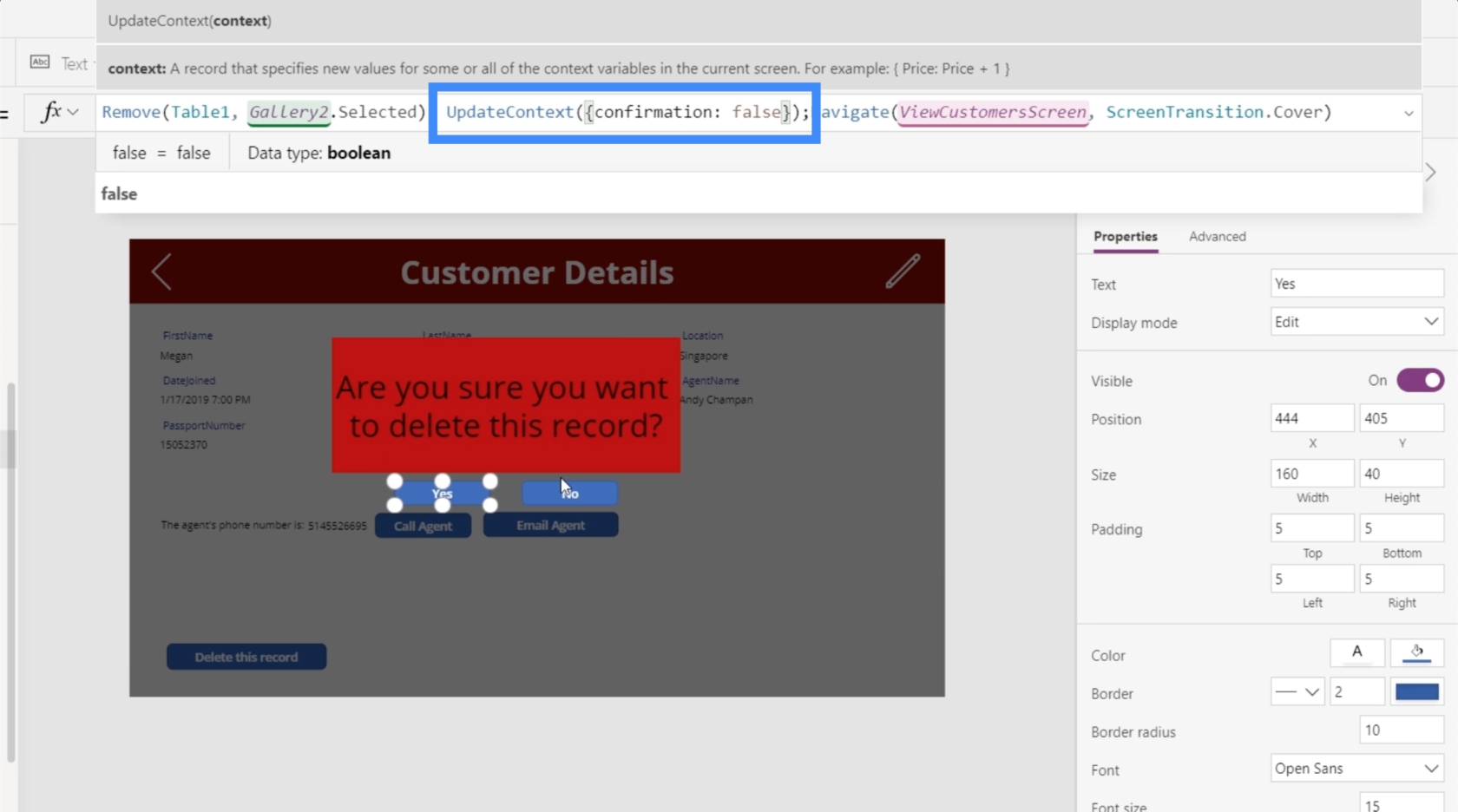
Men vi vill också uppdatera kontexten för bekräftelsevariabeln tillbaka till falsk eftersom användaren tekniskt sett redan har bekräftat sitt beslut att ta bort posten vid det här laget.
Det är därför vi kommer att lägga till UpdateContext-funktionen här. Vi använder variabelbekräftelsen och ställer in den på false.

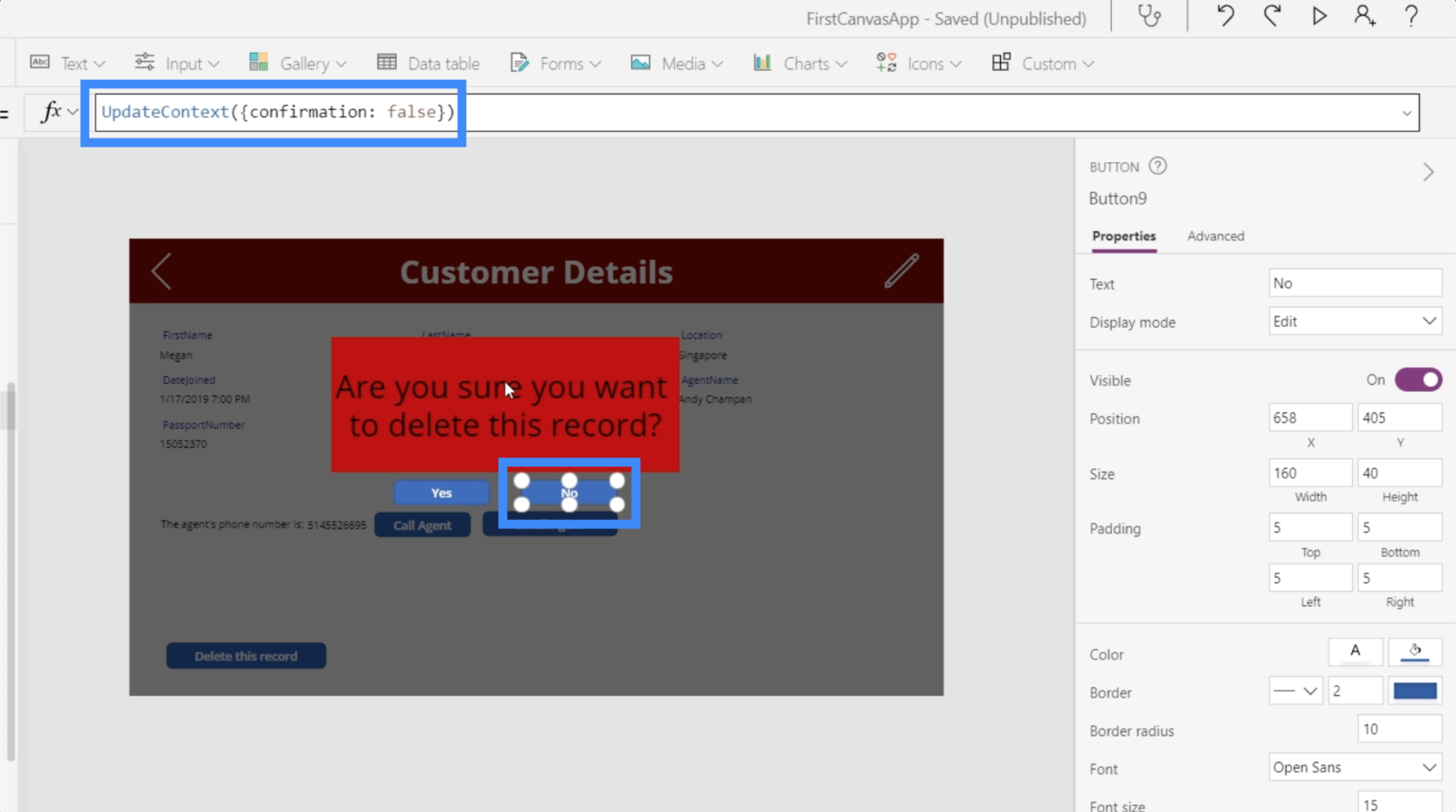
Låt oss sedan arbeta med knappen Nej. Det här kommer att bli enklare eftersom vi bara behöver den här bekräftelseskärmen för att försvinna och inte göra något annat när användaren klickar på Nej. Så vi kommer att använda UpdateContext-funktionen igen och referera till variabelbekräftelsen och ställa in den på false.

Så när användaren väljer Nej, försvinner helst hela bekräftelsepopupen.

Gruppera bekräftelse popup-elementen tillsammans
Just nu kommer knapparna Ja och Nej att fungera ännu. Det beror på att bekräftelsepopupen inte bara handlar om knappen. Det handlar om en grupp av element som inkluderar den svarta bakgrunden, etiketten och de två knapparna.
Vi vill gruppera dem och ändra synligheten baserat på bekräftelsevariabeln. Vi pratade omi en tidigare handledning.
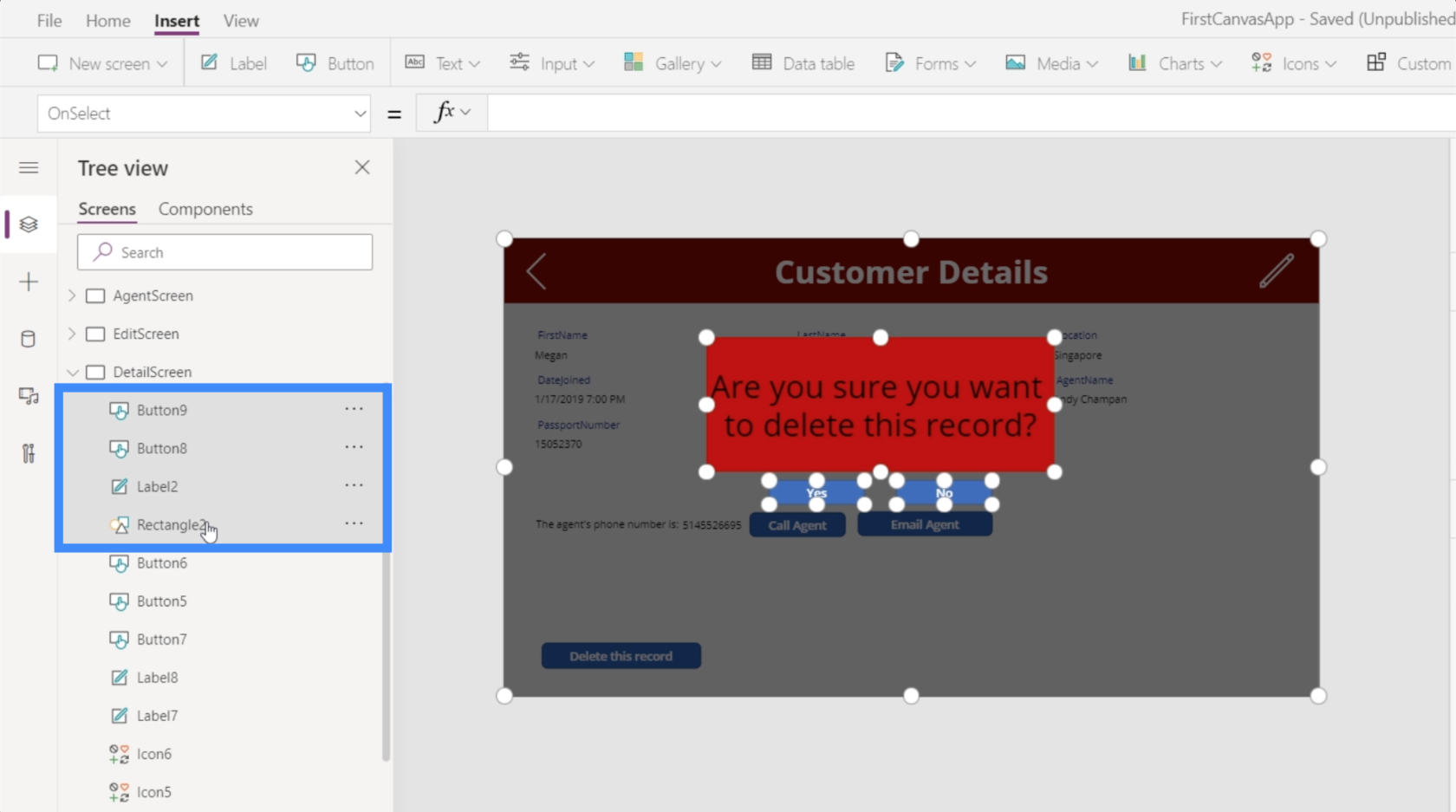
Låt oss klicka på vart och ett av de fyra elementen här samtidigt som vi håller ned Ctrl-knappen för att markera dem alla.

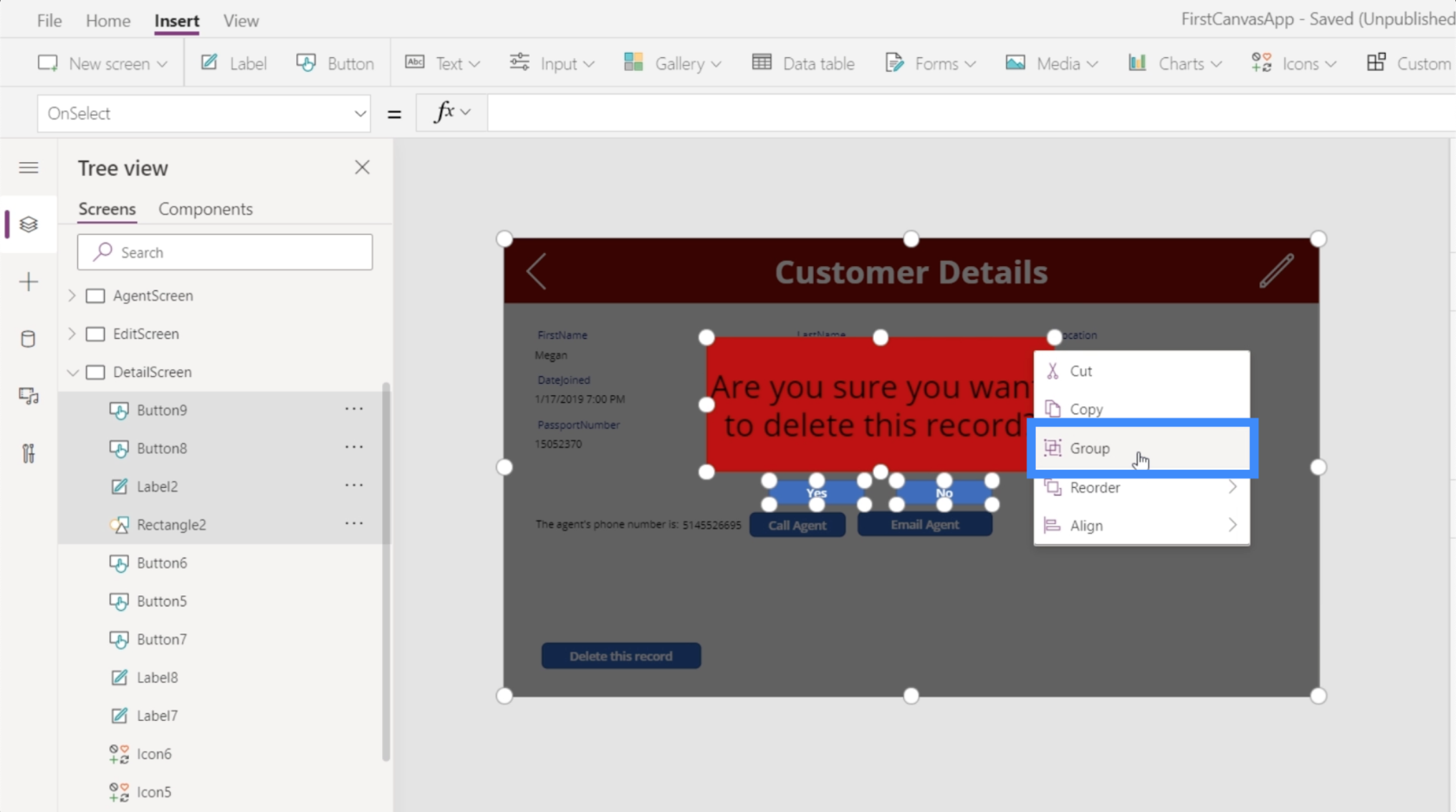
Sedan grupperar vi dem genom att högerklicka och välja Gruppera.

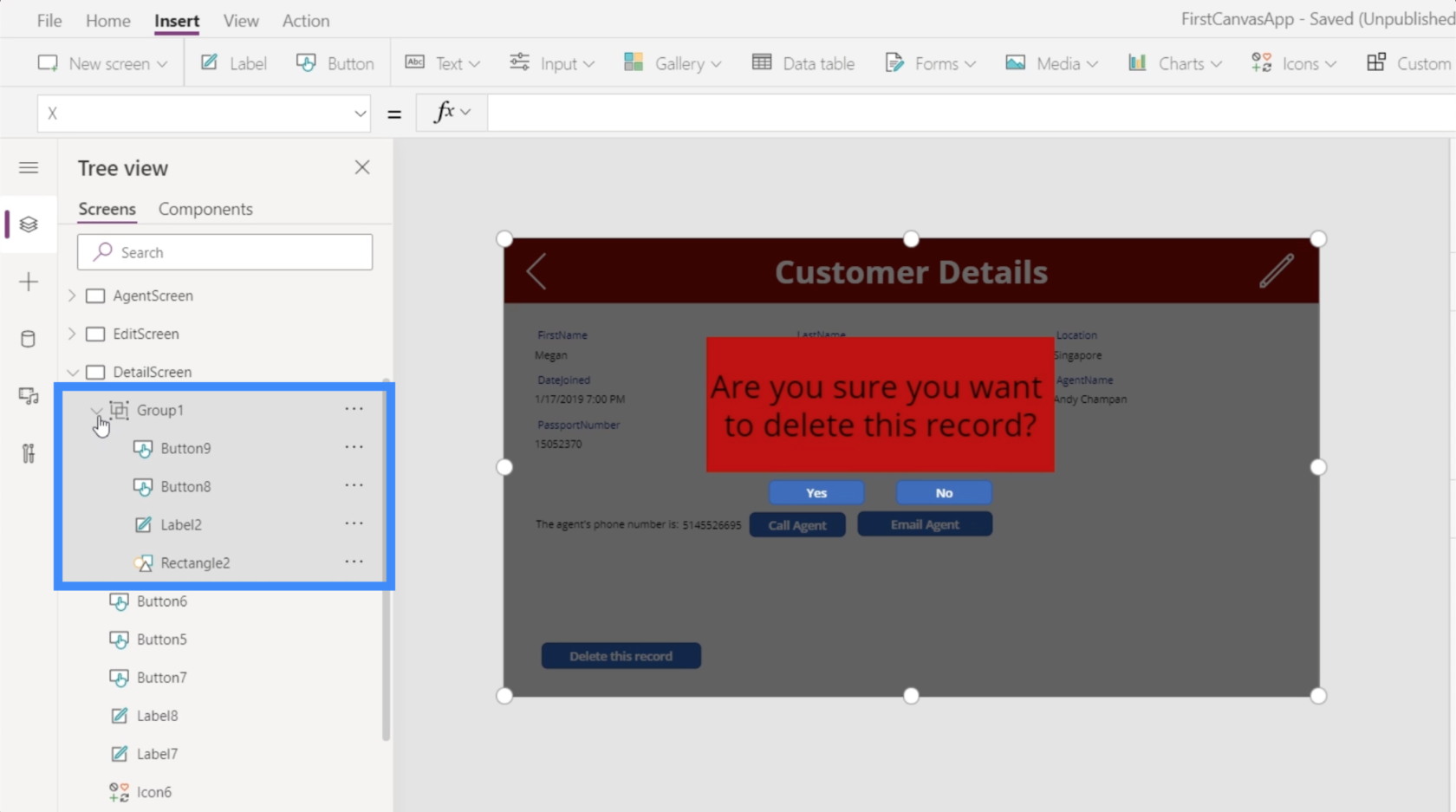
Nu är de alla en del av samma grupp, som är Group1.

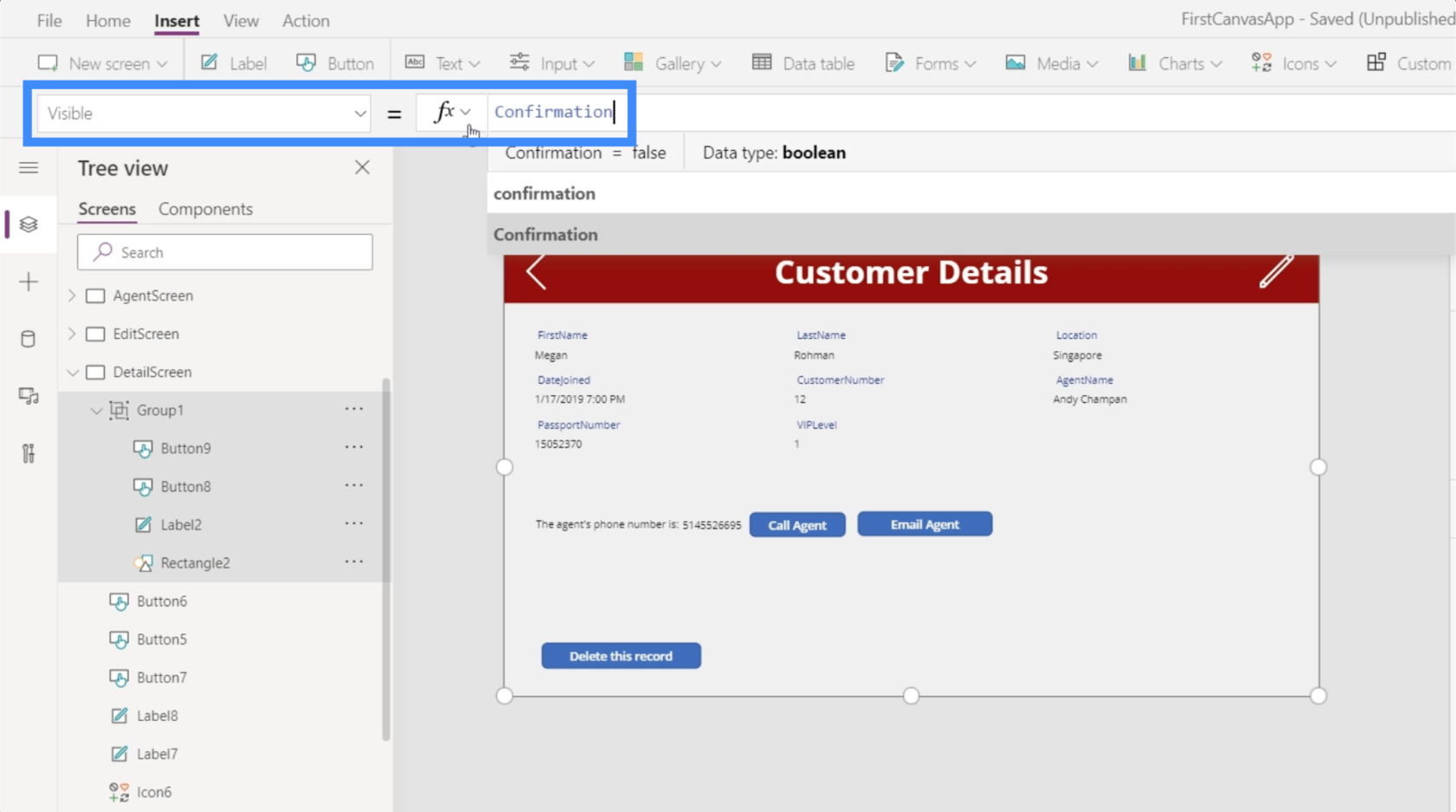
Eftersom vi vill ändra synligheten för Group1 så att den bara visas om bekräftelsevariabeln är sann, ställer vi helt enkelt in det på bekräftelse.

Nu kommer popup-fönstret bara ut om någon klickar på raderingsknappen. Detta kommer då att uppdatera kontexten för bekräftelsevariabeln till att vara sann, vilket innebär att egenskapen synlighet för Group1 också kommer att vara sann. Därifrån kan slutanvändaren välja Ja eller Nej.
Slutsats
Power Apps är verkligen en så kraftfull plattform, särskilt om du vill låta andra människor se och engagera sig med din data via en app.
Även de minsta funktionerna kan förbättra användarupplevelsen helt. Det fantastiska med alla dessa är det faktum att du kan skapa din egen app från grunden även om du inte har någon bakgrund om apputveckling.
Att lägga till bekräftelsepopupen och skapa en raderingsknapp är bara toppen av ett isberg. Det finns så många andra funktioner som du kan lägga till för att göra din app så intuitiv och funktionell som möjligt.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








