Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
För dagens inlägg kommer jag att göra en snabb genomgång av de anpassningar du kan göra genom att direkt redigera och använda en JSON-temafil. Detta är faktiskt inte en beskrivning av vad som kan göras inom själva LuckyTemplates, utan snarare som ett exempel på vad som kan åstadkommas utanför LuckyTemplates när du gör anpassade teman. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Det här ämnet är inte avsett för LuckyTemplates-rapportkonsumenter eller tillfälliga LuckyTemplates-utvecklare, utan snarare för dem som är bekanta med och bekväma med att redigera och skapa JSON-koder direkt.
För att implementera anpassade teman måste du vara bekväm med syntaxen och strukturen för JSON-filer och även utvecklingsmiljöverktygen. Jag kommer att använda Visual Studio-kod för att utveckla JSON-temafiler.
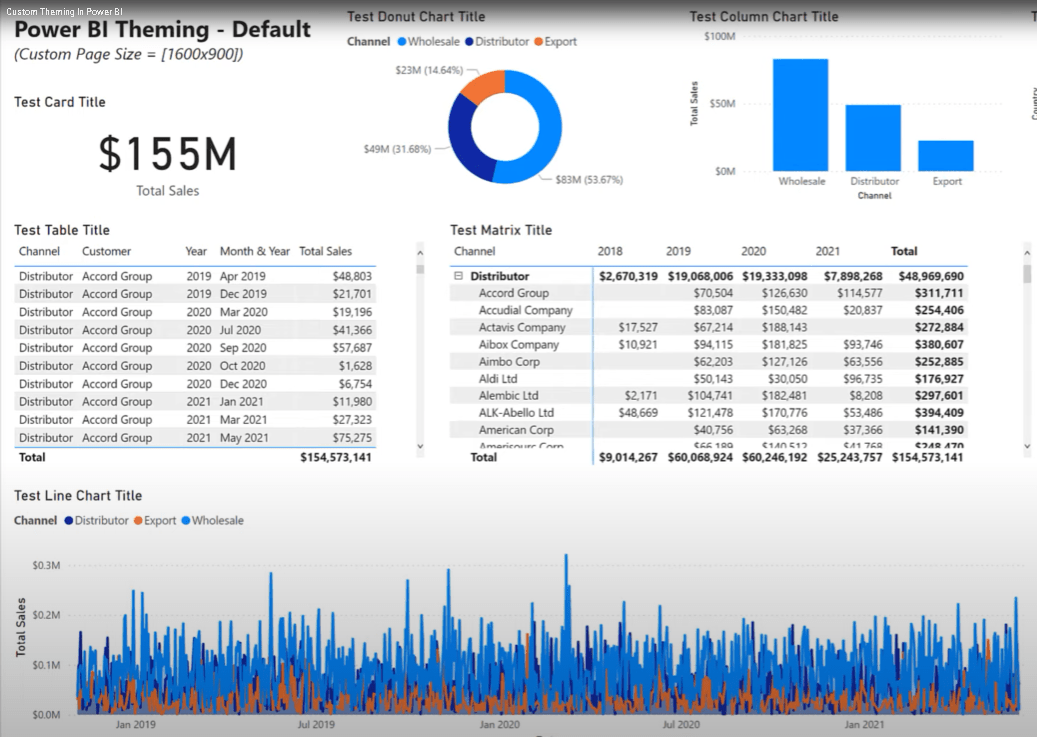
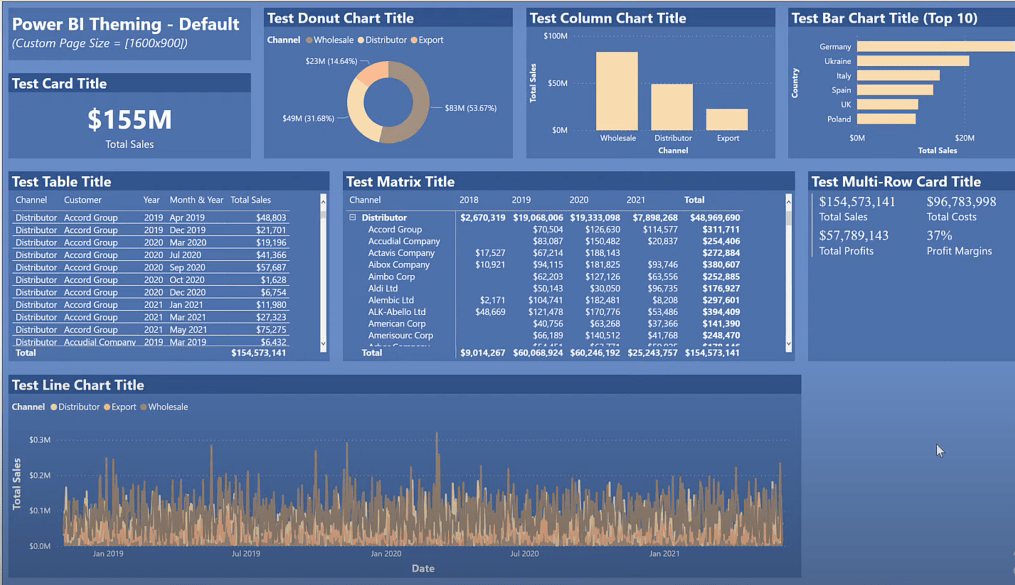
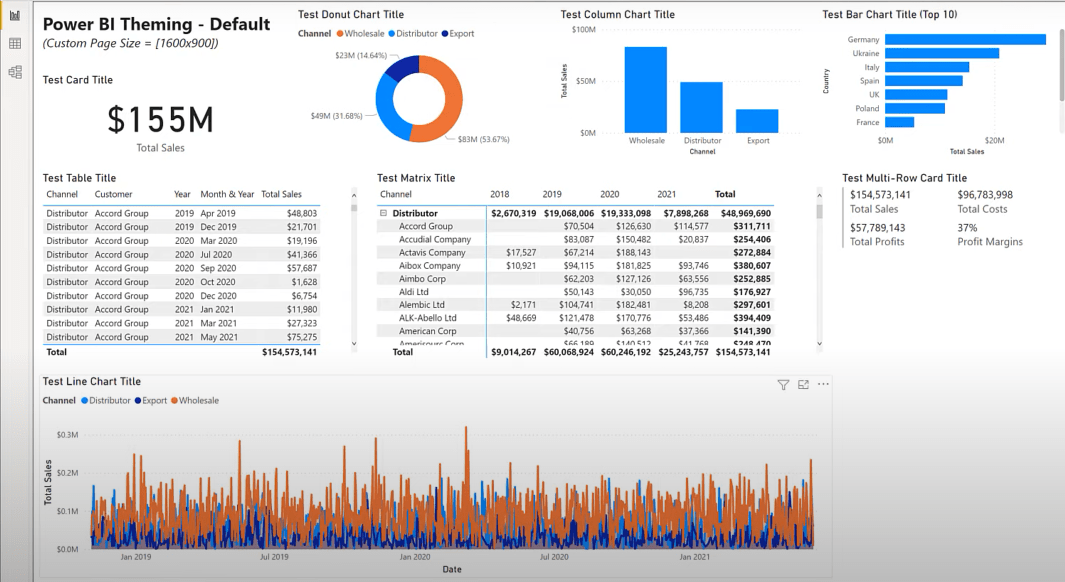
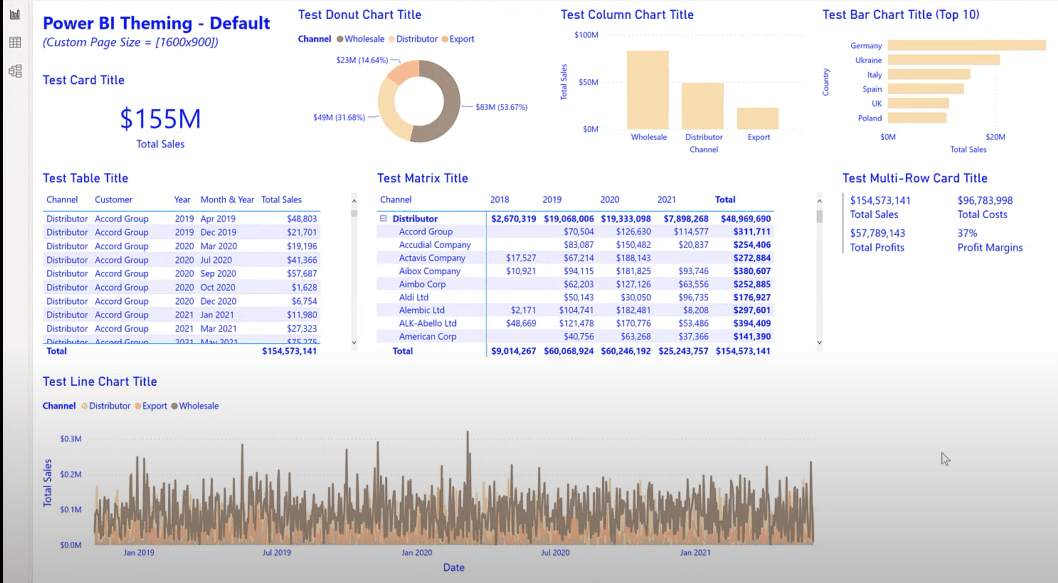
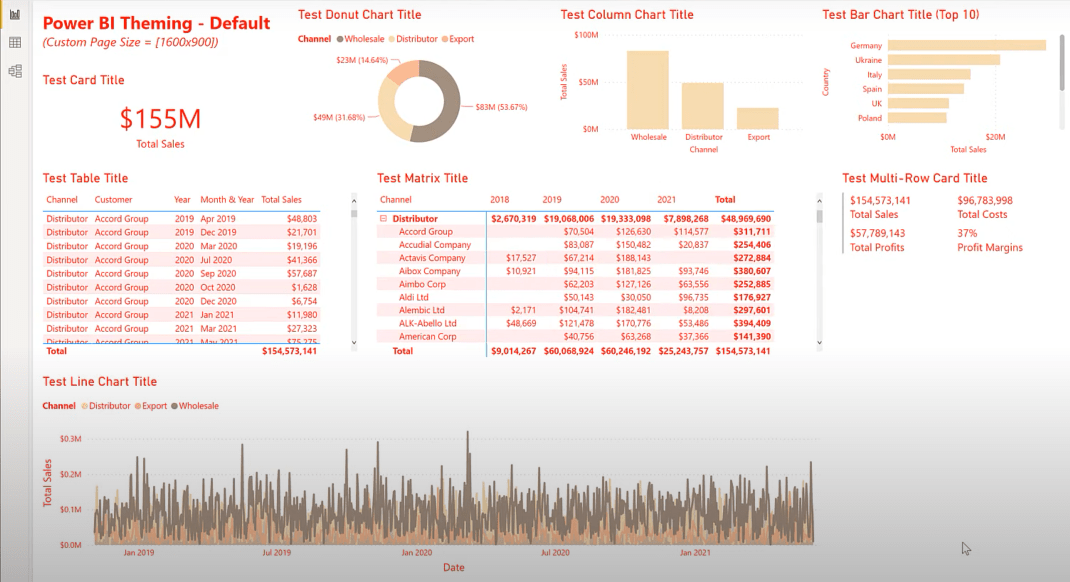
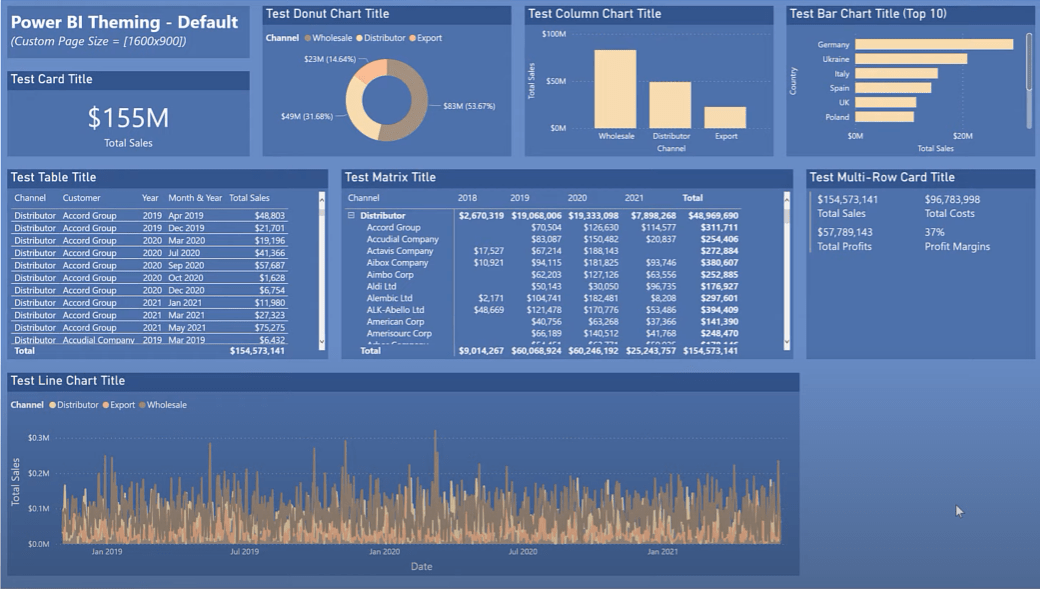
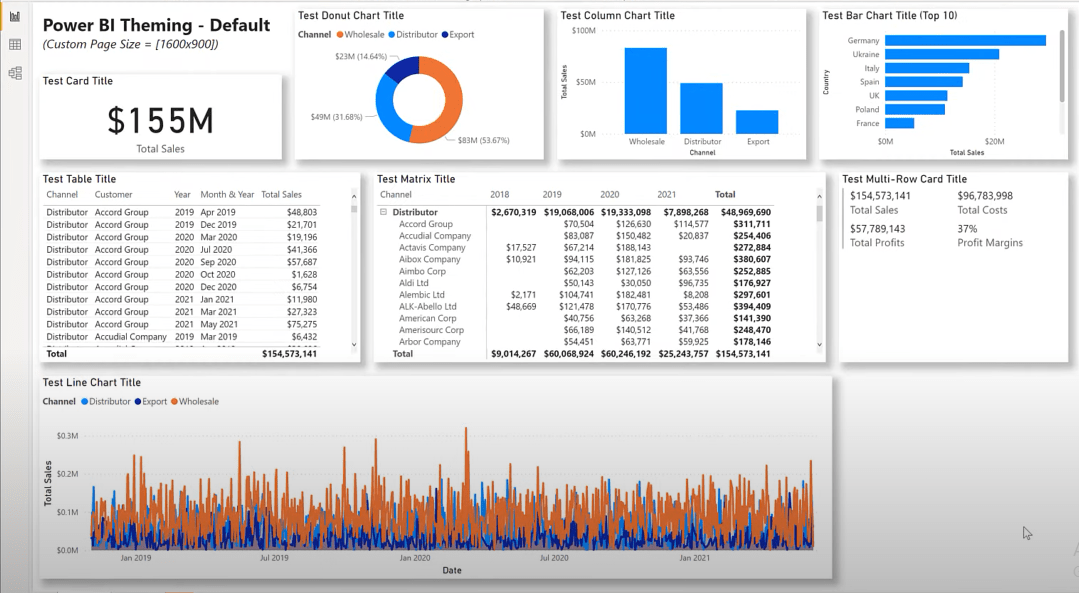
Låt oss ta en titt på de tillgängliga anpassningarna som redan är inbyggda i LuckyTemplates skrivbordsapplikation. Först behöver vi en duk för att visa upp vårt arbete. Jag har använt LuckyTemplates övningsdatauppsättning, som är en enkel säljdatauppsättning där visuella bilder enkelt kan konstrueras. En demonstrations-PBIX-fil är en enda rapportsida och anpassade dimensioner på 1600 x 900 har använts för att ge lite mer utrymme än standardrapporten på 1280 x 720.

Innehållsförteckning
Använder standardtemat
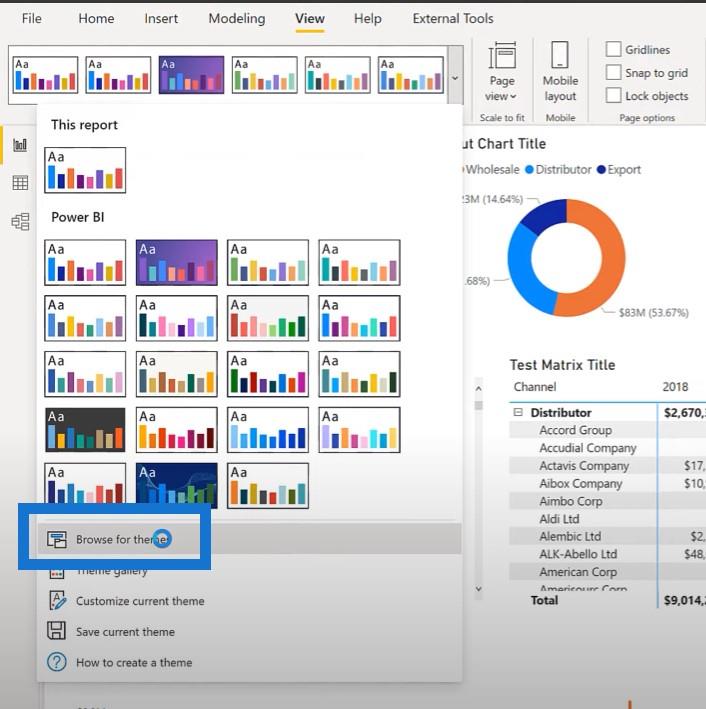
Låt oss ta en titt på vårt standardtema här. Om vi letar efter teman och använder standardtemat ...

... vi kan se att det bara är att använda standardfärgerna blå, orange och lila.

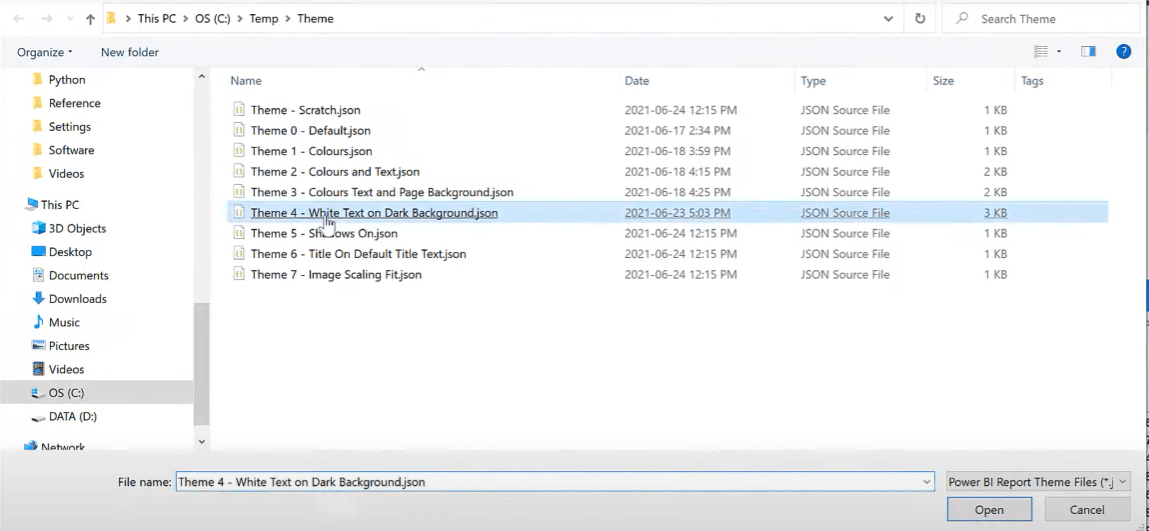
Och om jag väljer temat vit text på mörk bakgrund ...

… det här är temat som vi kommer att se.

En snabb genomgång av JSON-grunderna för anpassade tema
Detta är definitivt inte en heltäckande recension om hur man utvecklar en JSON-fil för LuckyTemplates, utan snarare några snabba kommentarer om JSON-filer.
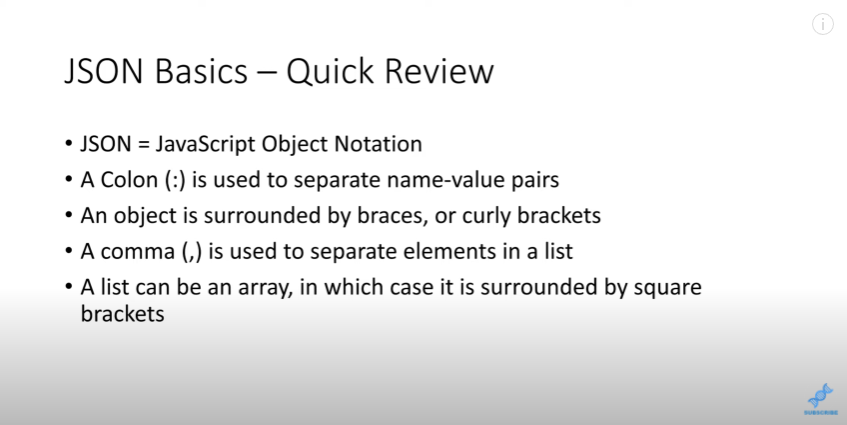
JSON står för JavaScript Object Notation ; detta är ett tydligt textformat för datafiler, bestående av kapslade objekt eller kodblock. Var och en av dessa har sin egen samling namn-värde-par.
Kolon används för att separera namn-värde-par. Hängslen används för att omge ett föremål. Listelement separeras med kommatecken och listor kan raderas. En lista kan också vara en array, som i detta fall är omgiven av hakparenteser.

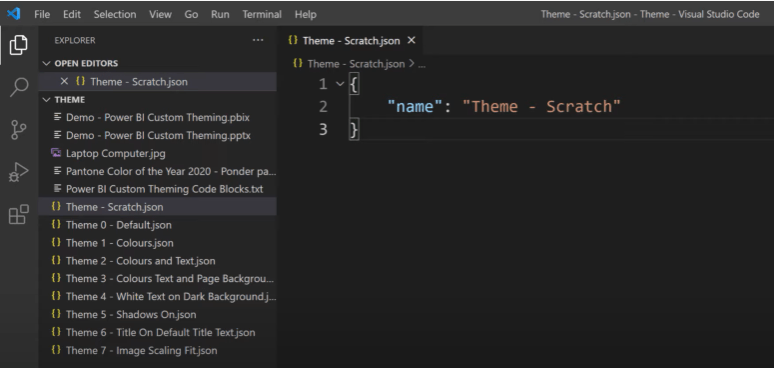
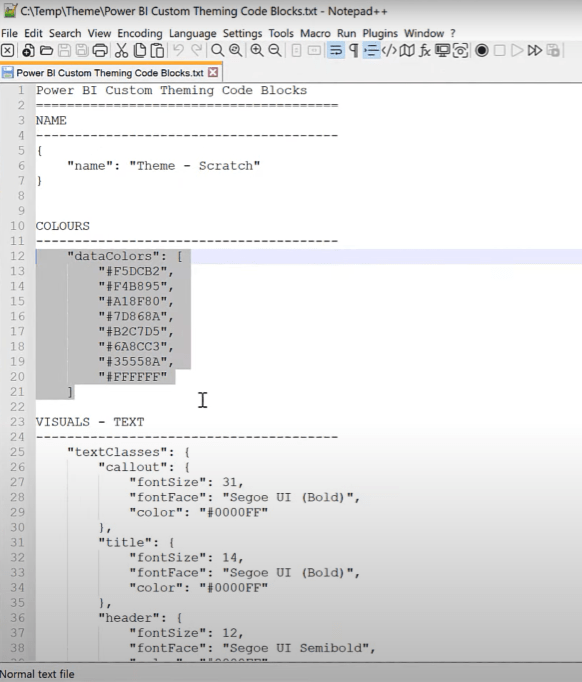
En LuckyTemplates JSON-fil består vanligtvis av tre huvudsektioner: namn , färger och bilder . Namnavsnittet är faktiskt det enda obligatoriska avsnittet, och som du kan se är det här vi ska börja vår utredning idag.

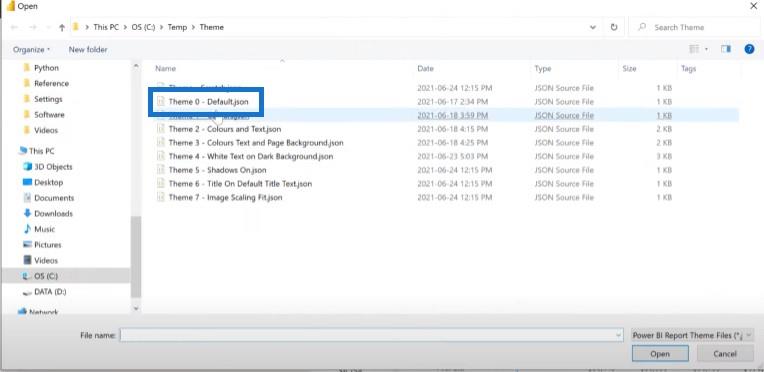
Låt oss bara tillämpa den här temafilen genom att bläddra efter teman.

Vi går för standardtemat. Du kommer att se att standardfärgerna används.

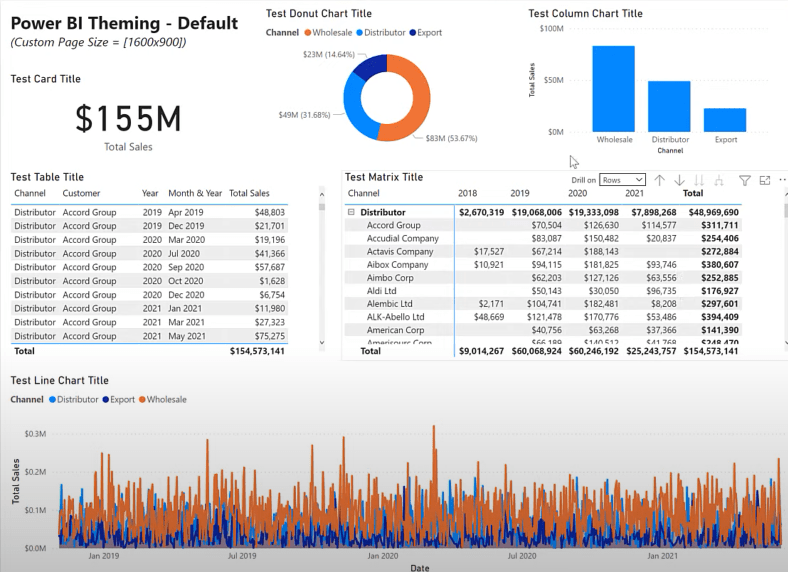
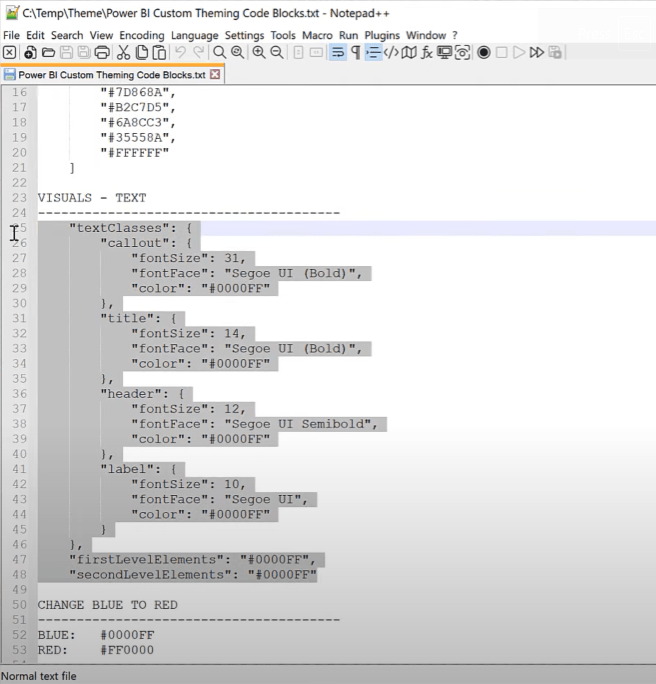
Låt oss gå till kodblockssektionen och kopiera uppsättningen av alternativa färger.

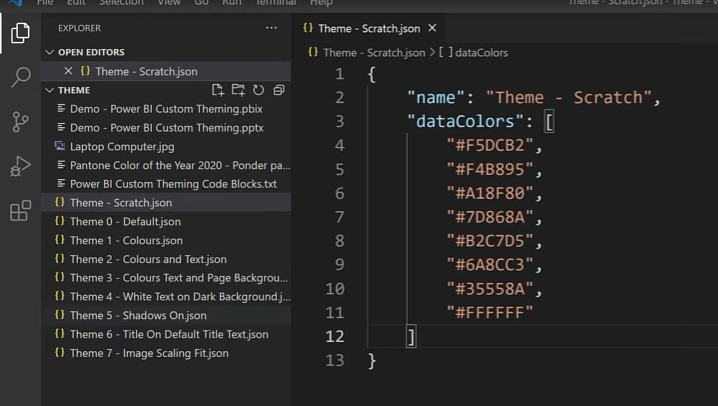
Vi kan klistra in det i vår JSON-temafil genom att lägga till ett kommatecken efter namnblocket och sedan klistra in koden.

Vi sparar JSON-temafilen, går tillbaka till LuckyTemplates och tillämpar scratch-temat.
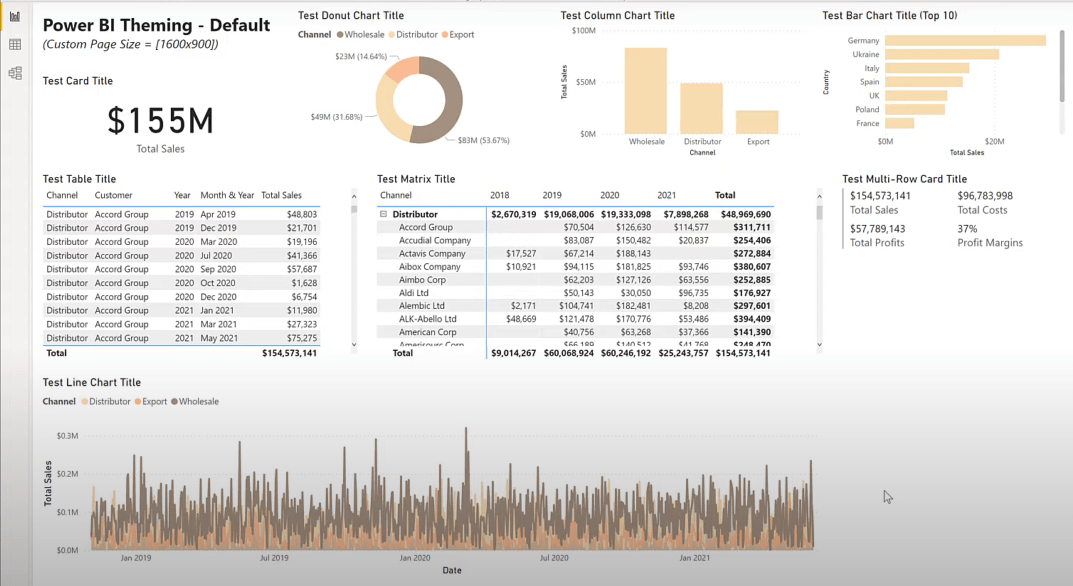
Nu kan vi se att färgerna har ändrats.

Den visuella delen är den överlägset största, och det är här vi gör resten av vårt arbete. Du kan enkelt ändra texten, inklusive typsnitt, familjestorlek och färg.
Låt oss gå över till vårt anteckningsblock för att kopiera kodblocket för våra textklasser och teckensnitt i olika storlekar.

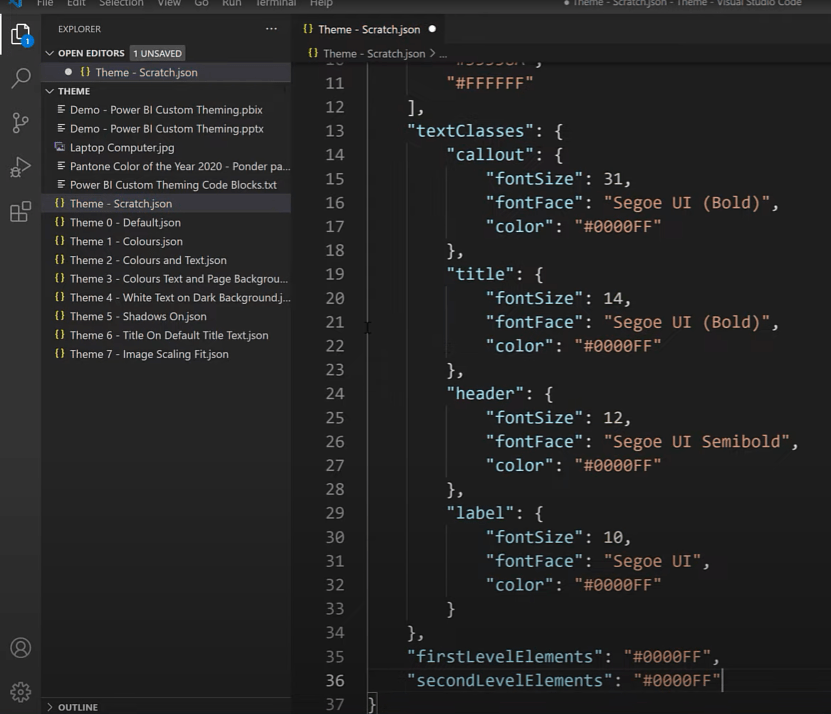
Sedan går vi över till Visual Studio Code, lägger till en kolumn för att separera koderna och klistrar sedan in koden.

Återigen kommer vi att spara vår temafil. Sedan går vi tillbaka till LuckyTemplates och tillämpar temafilerna. Vi kan se att alla texter nu har blivit blå.

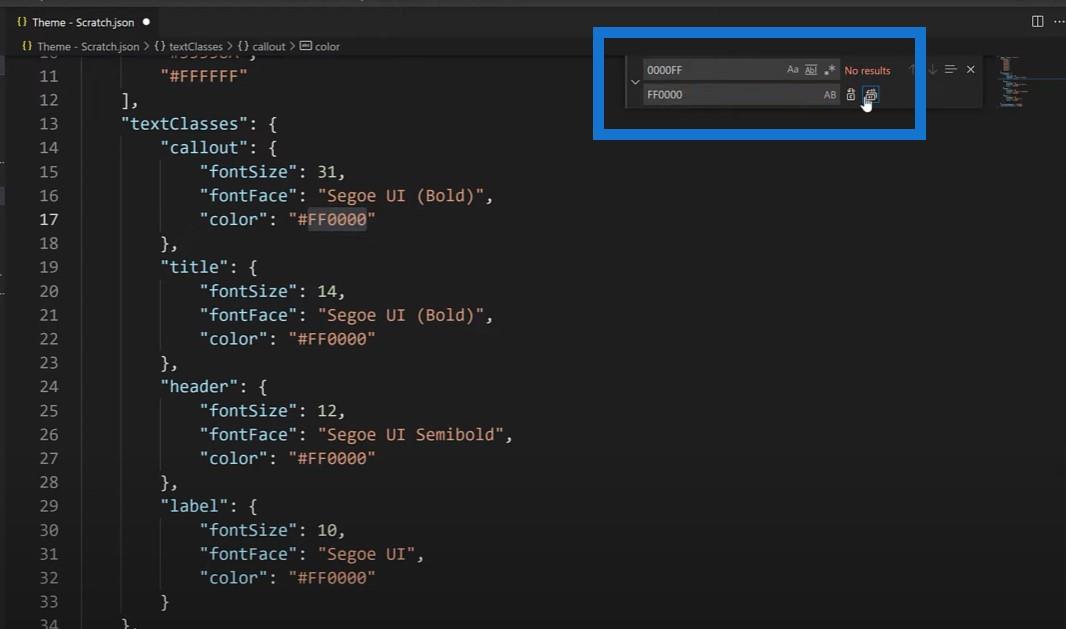
En av de saker som vi enkelt kan göra är att ändra textfärgen. Låt oss gå tillbaka till JSON-filen igen, välj den blå färgen och ersätt den med röd.

Låt oss spara det igen, gå tillbaka till LuckyTemplates och importera JSON-temafilen en gång till. Nu kan vi se att alla texter har ändrats till röda.

Ändra bakgrunden för anpassade tema
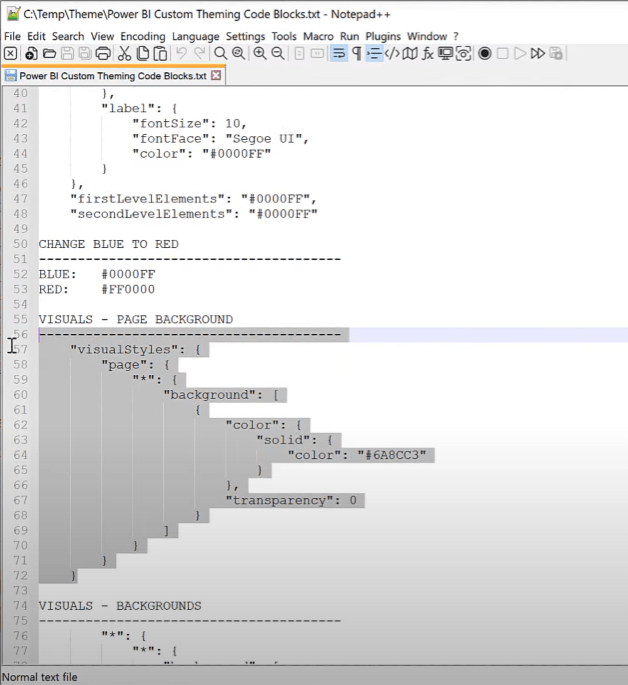
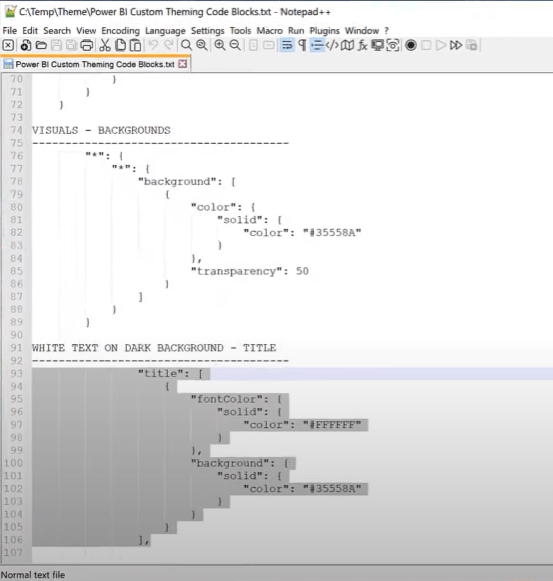
Låt oss nu titta på sidans bakgrund och ställa in den till den näst mörkaste färgen i vår palett. Vi går över till Notepad++, tar tag i vårt sidabakgrundskodblock och kopierar det.

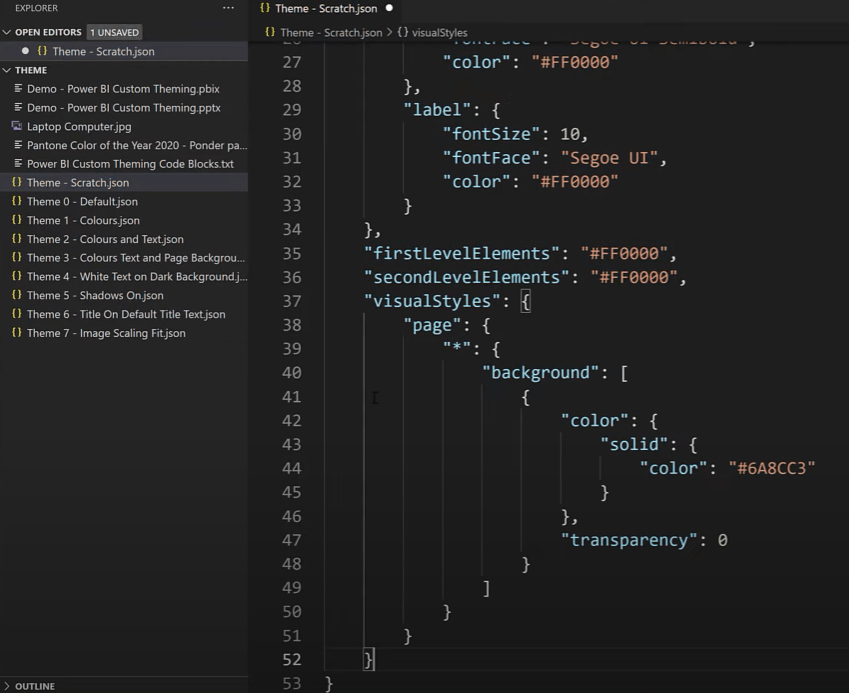
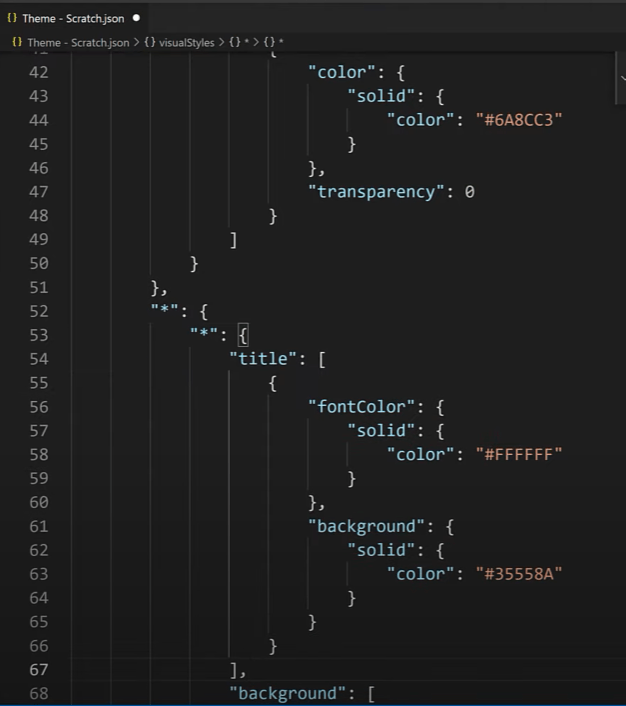
Och sedan går vi över till Visual Studio Code och klistrar in koden där.

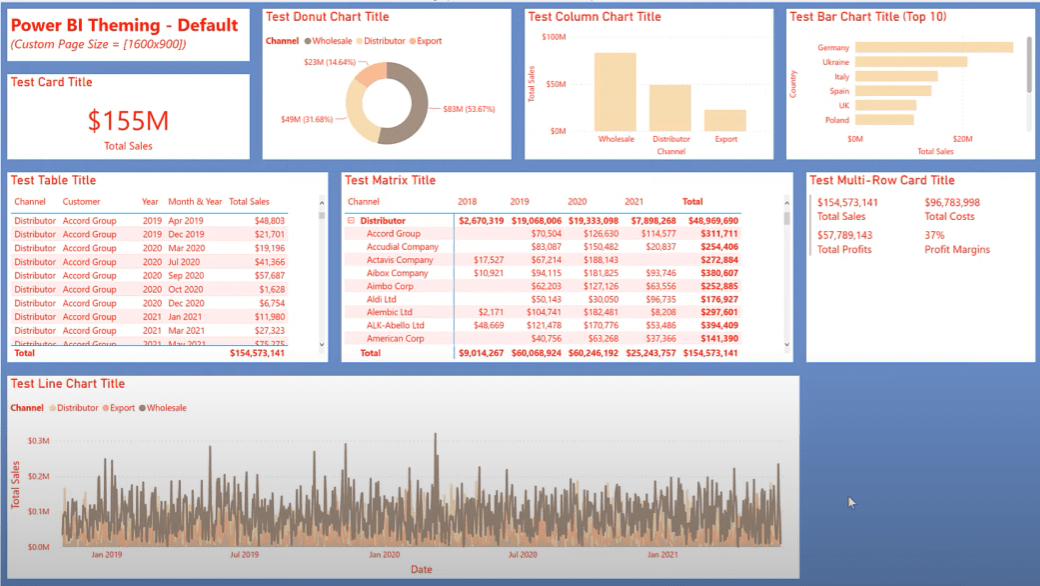
Gå sedan till LuckyTemplates och använd återigen scratch-temat för att se den nya bakgrunden.

Ändra titeltextbakgrunden
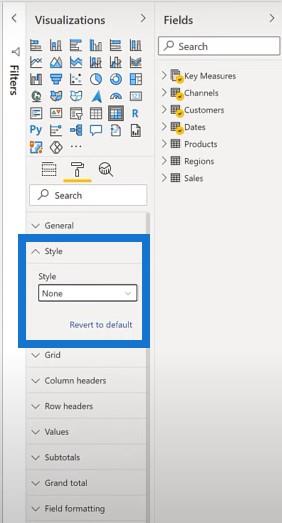
Låt oss slutföra vår demo genom att ändra vår titeltextbakgrund till den mörkaste temafärgen och textfärgen till vit. Som du kan se har jag inte listat ut den rätta syntaxen för att ställa in tabell- och matrisstilen via JSON-temafilen. Så jag använde gränssnittet för att ändra stilen på båda bilderna till ingen .

Låt oss gå tillbaka till Notepad++ för att kopiera JSON-kodblocket för vår titelbakgrund.

Och sedan går vi över till Visual Studio Code för att klistra in koden där.

Återigen kommer vi att spara vårt tema, gå tillbaka till LuckyTemplates och tillämpa temat en gång till.

Lägga till skuggor till bilder
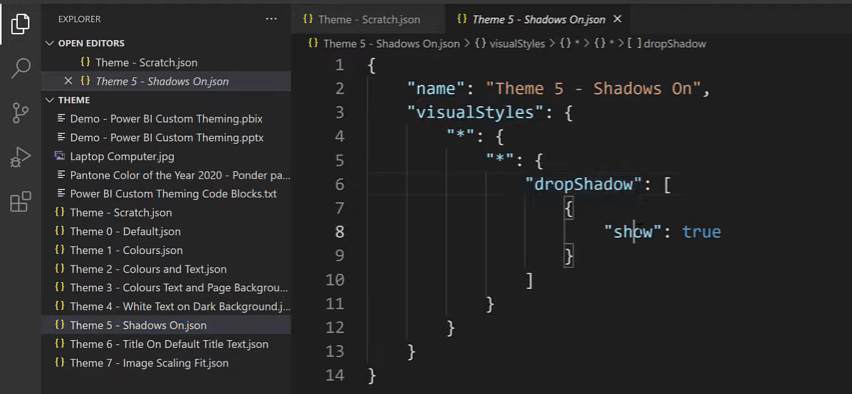
Jag har också några små fristående demos som visar upp några temaalternativ. Låt oss återställa vårt tema till standardalternativet. Om vi vill lägga till skuggor till alla våra bilder kan vi använda syntaxen visualStyles och dropShadow.

Om vi går över till LuckyTemplates och använder den temafilen ser du att alla våra bilder har skuggor.

Lägger till titeltext
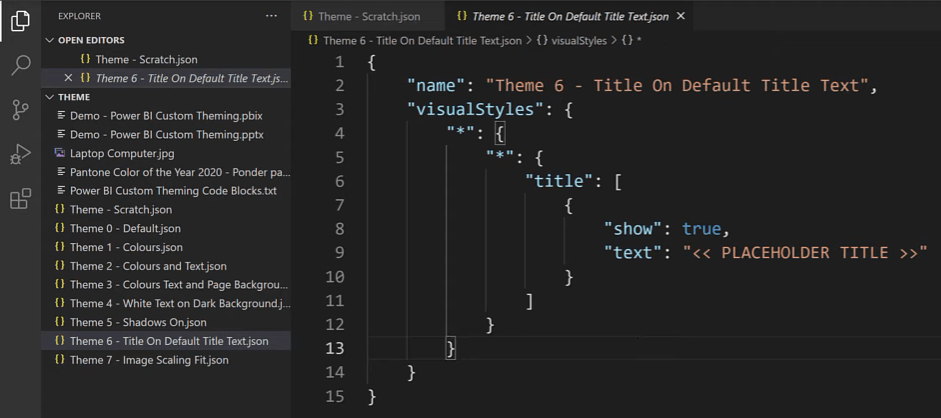
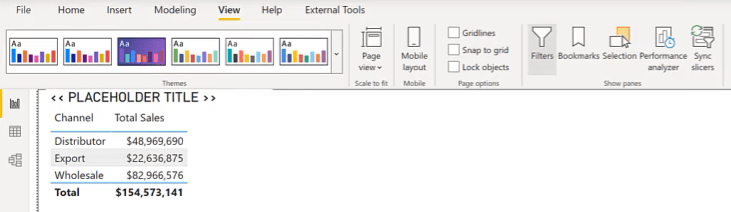
Om vi vill säkerställa att alla våra bilder har titeltext, kan vi lägga till viss platshållartiteltext med syntaxen visualStyles, title, show och text i Visual Studio Code.

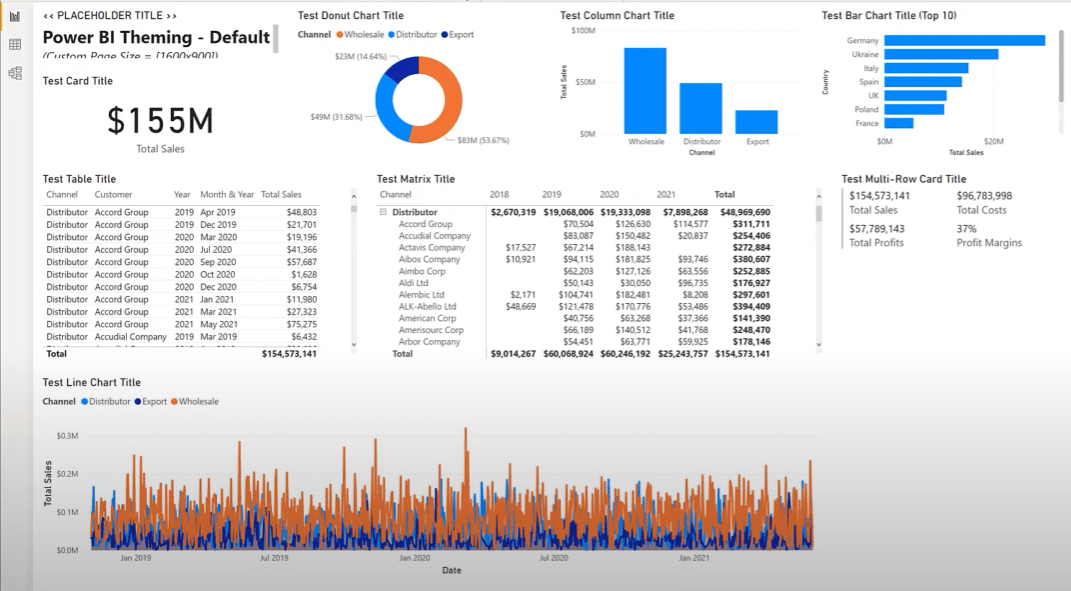
Om vi går över till LuckyTemplates och tillämpar den temafilen, kommer vi att notera att endast en av våra bilder har ändrats eftersom alla de andra redan har modifierats med titlar.

Om vi ska gå till en ny sida, skapa en ny tabell och ta in de kanaler och åtgärder vi vill ha, har vi standardtiteltexten.

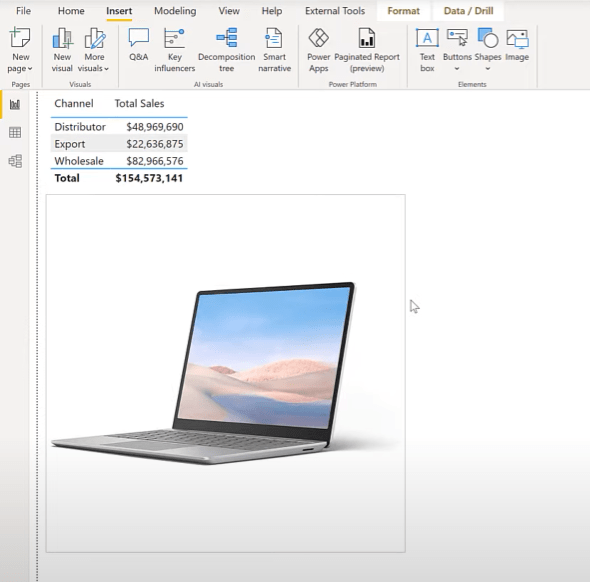
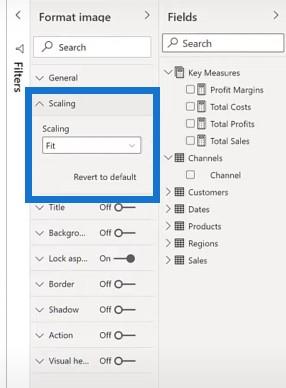
En annan sak vi kan göra är att påverka hur nya bilder skalas till sin behållare. Om vi återställer till standardtemat och infogar en bild ser vi att den behåller sitt bildförhållande.

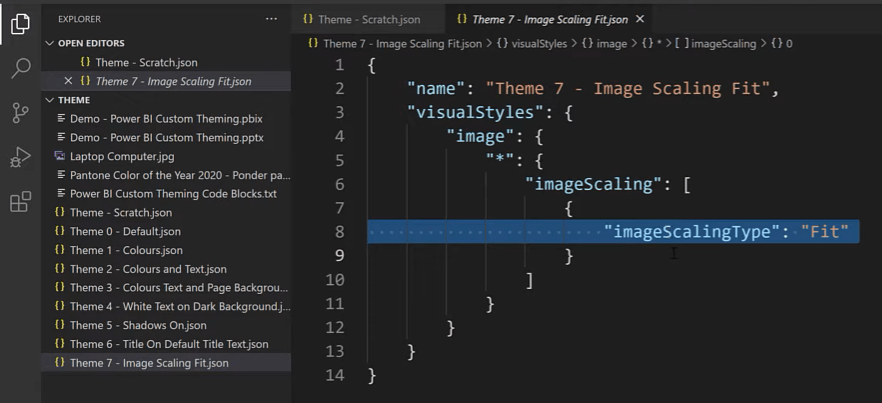
Om vi vill använda en temafil för att ställa in bildskalningen kan vi använda syntaxen visualStyles, image, imageScaling och bild ScalingType.

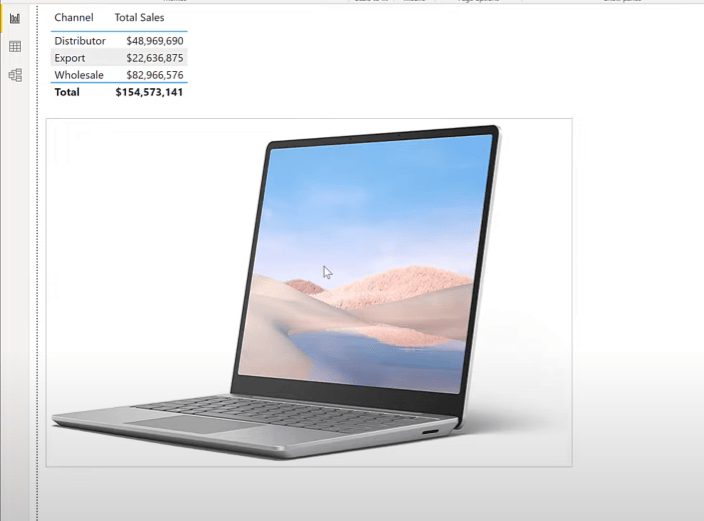
Om vi bläddrar över till LuckyTemplates och lägger till det temat kommer vi att se att bildförhållandet nu kan ändras för den befintliga visuella bilden.

Och om vi lägger till nya bilder kan vi se igen att skalningen nu är inställd för att passa.

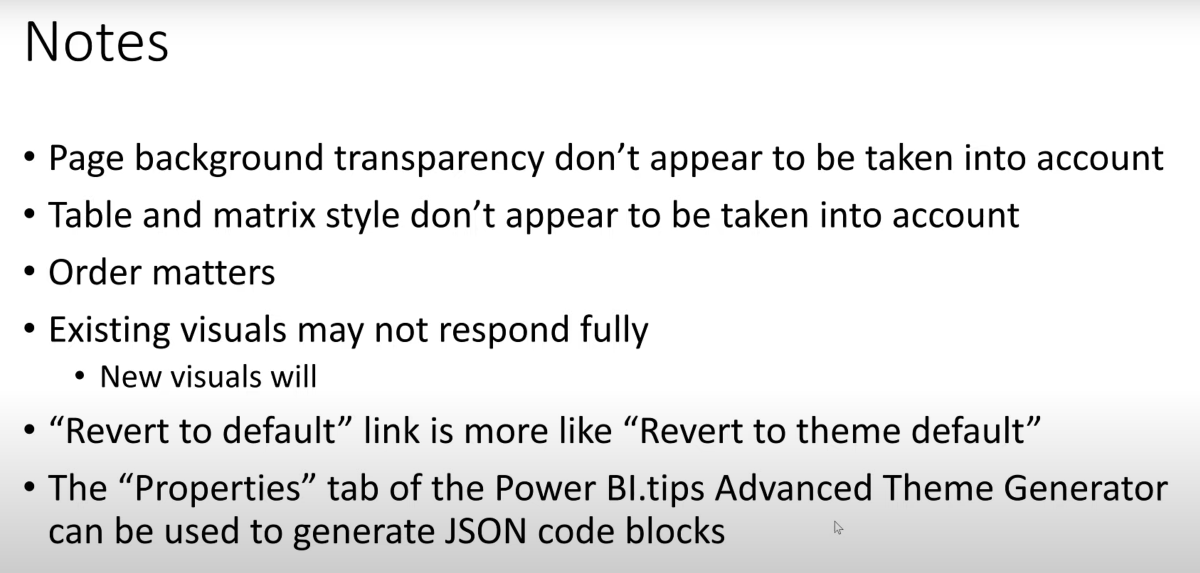
Andra saker att komma ihåg i anpassade tema
Inställningen för sidbakgrundstransparens i JSON-filen verkar inte tas med i beräkningen, så jag använde gränssnittet för att ställa in sidbakgrundens transparensnivå till 0 innan demon startade.
Inställningarna för tabell- och matrisstil verkar inte heller tas med i beräkningen. Så jag använde gränssnittet för att ställa in tabell- och matrisstilen till ingen.
Ordning verkar vara viktig i JSON-temafiler, så om du upptäcker att en viss inställning inte tas med i beräkningen, försök att ändra ordningen på intresseinställningen högre eller tidigare i koden.
Befintliga bilder kanske inte svarar helt på temafiler, särskilt om de redan har tillämpat några formatinställningar.

Slutsats
Om du är en relativ nybörjare i JSON-kodning, särskilt i LuckyTemplates, ta alla exempel jag har använt med en nypa salt. Jag förväntar mig att de mer erfarna och bekanta med JSON-temakodning inom LuckyTemplates kommer att producera mycket bättre och mer läsbar kod.
Slutligen ville jag bara dela några av mina första erfarenheter och visa upp några av de anpassningar jag har hittat i anpassade teman. Det finns en mängd inställningar tillgängliga för LuckyTemplates JSON-teman, och de som är villiga att investera tid och ansträngning för att undersöka tillgängliga onlineresurser kan iterativt utveckla användbara temafiler.
En bra utgångspunkt är egenskapsfliken i PowerBI.tips avancerade temagenerator, där du kan använda deras användargränssnitt för att generera JSON-temanfiler för alla eller specifika visuella typer. Förhoppningsvis kan du lägga till anpassad JSON-temakodning till din LuckyTemplates verktygslåda och det kan både hjälpa till att standardisera dina rapporter och spara dig själv en del arbete i framtiden.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








