Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Ett stapeldiagram i är användbart för datajämförelse. Men ett anpassat stapeldiagram är definitivt bättre för att presentera jämförelser. I den här handledningen kommer vi att titta på de olika anpassade stapeldiagram som finns på marknaden. Vi kommer också att diskutera hur man skapar dem med hjälp av exempel.
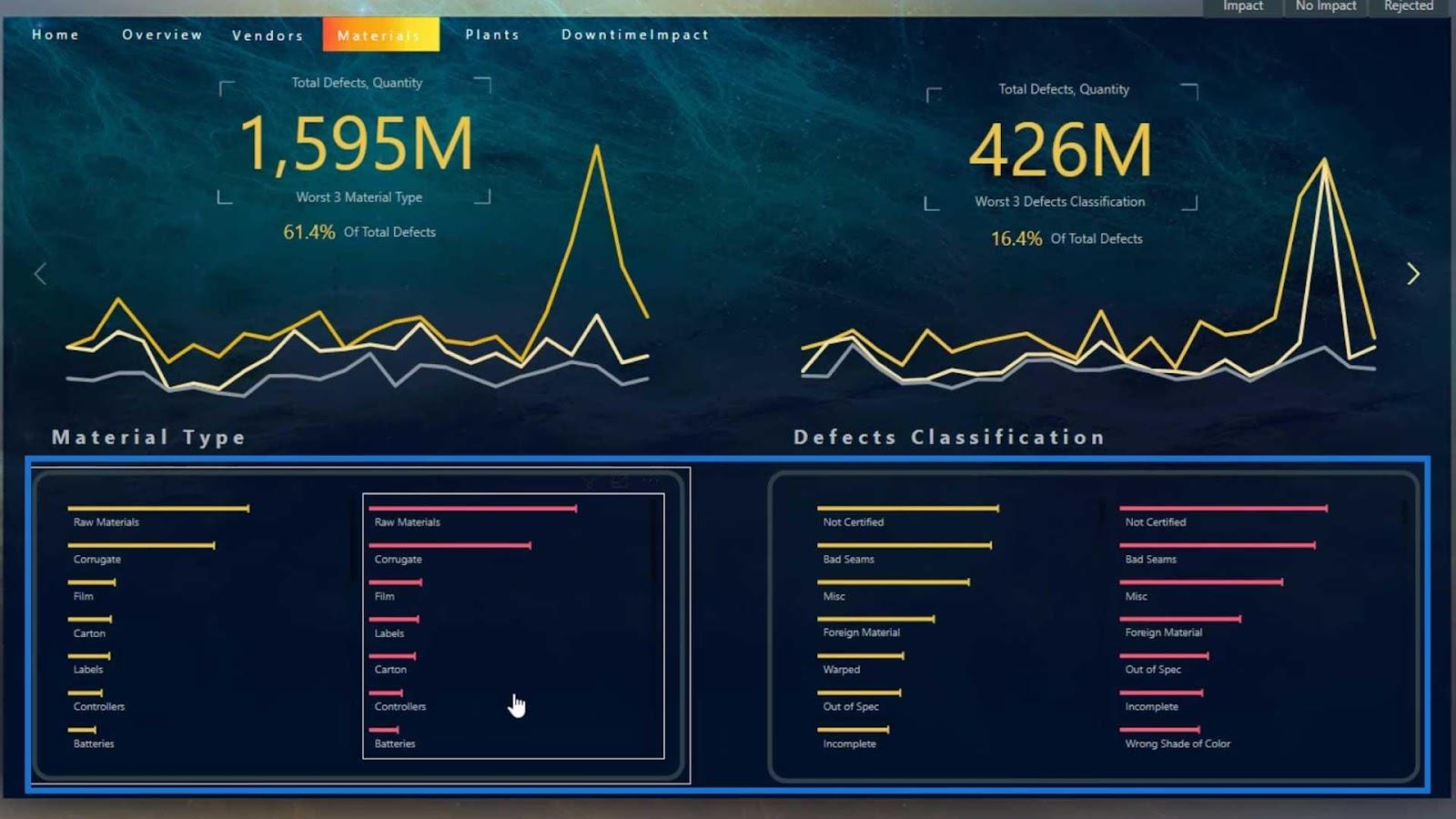
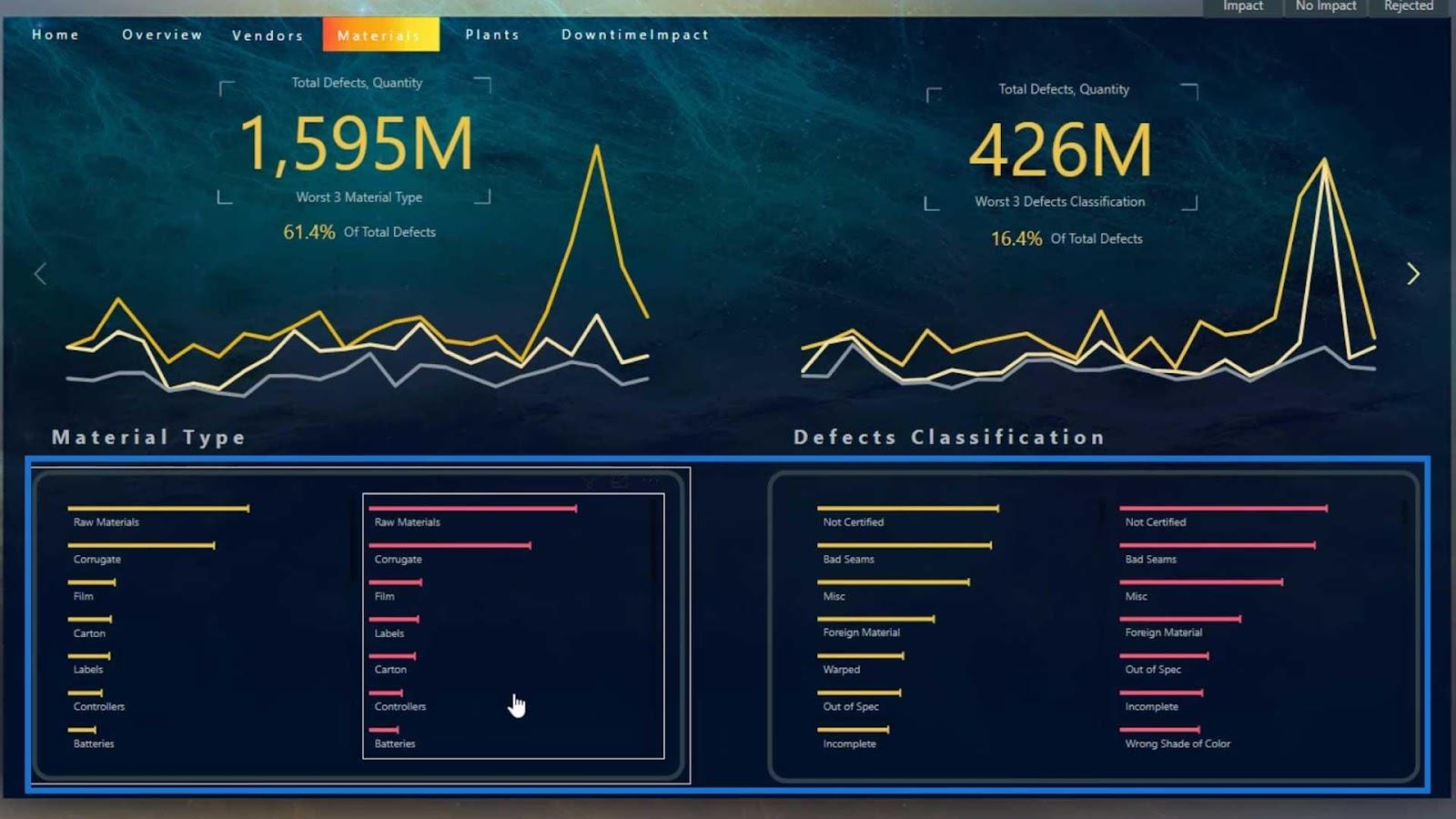
Här är en rapport som jag skapade där jag använde ett anpassat stapeldiagram istället för det tillgängliga stapeldiagrammet i LuckyTemplates.

Det är bra att ha alternativ i en viss bild. Detta beror på att vi kan möta vissa svårigheter när vi skapar en rapport med en viss typ av visuella bilder. Om vi har andra alternativ kan vi definitivt slutföra vår rapport utan att slösa mycket tid.
Datauppsättningen som jag använde här är relaterad till leverans av defekta material. Detta är samma sak med datasetet som jag använde i en annan handledning om . För det här exemplet kommer jag att visa de olika typerna av materialdefekter och driftstopptimmar som inträffade i olika materialtyper i ett stapeldiagram.
Innehållsförteckning
Använda det ursprungliga stapeldiagrammet i LuckyTemplates
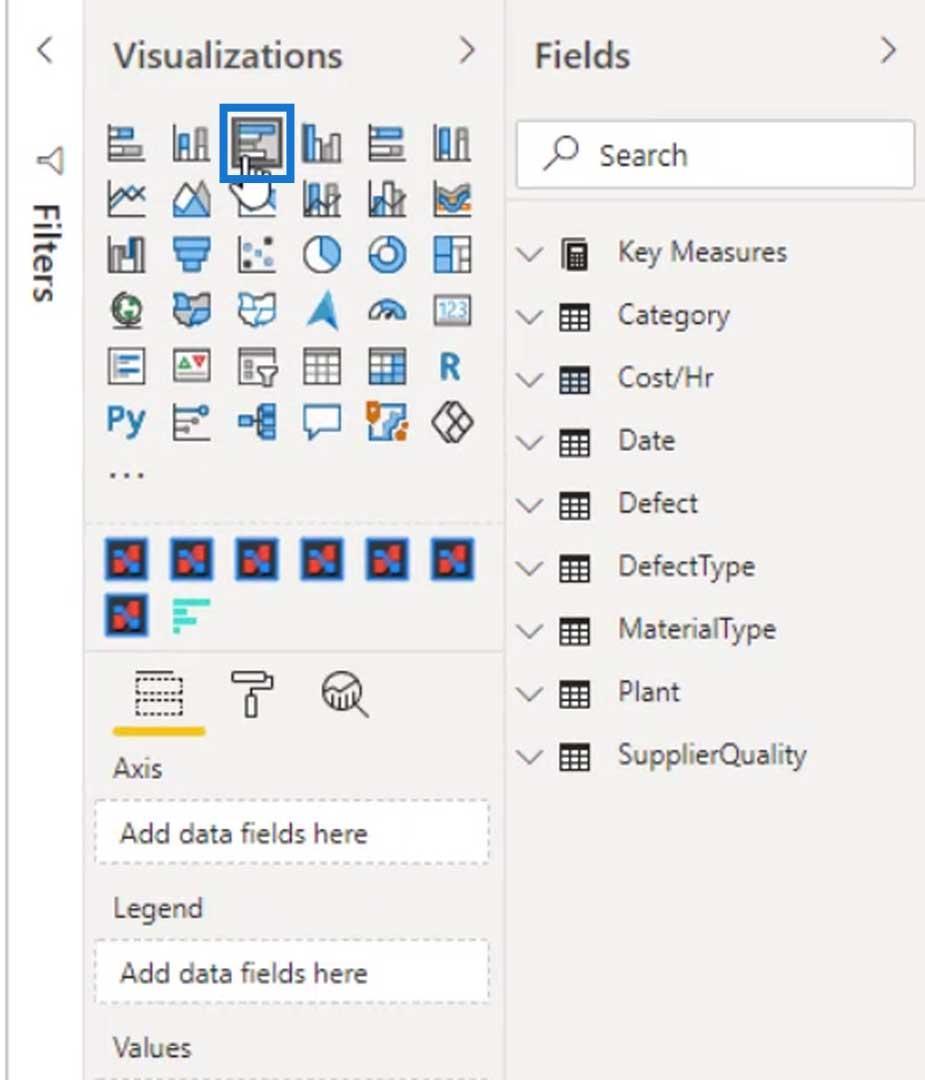
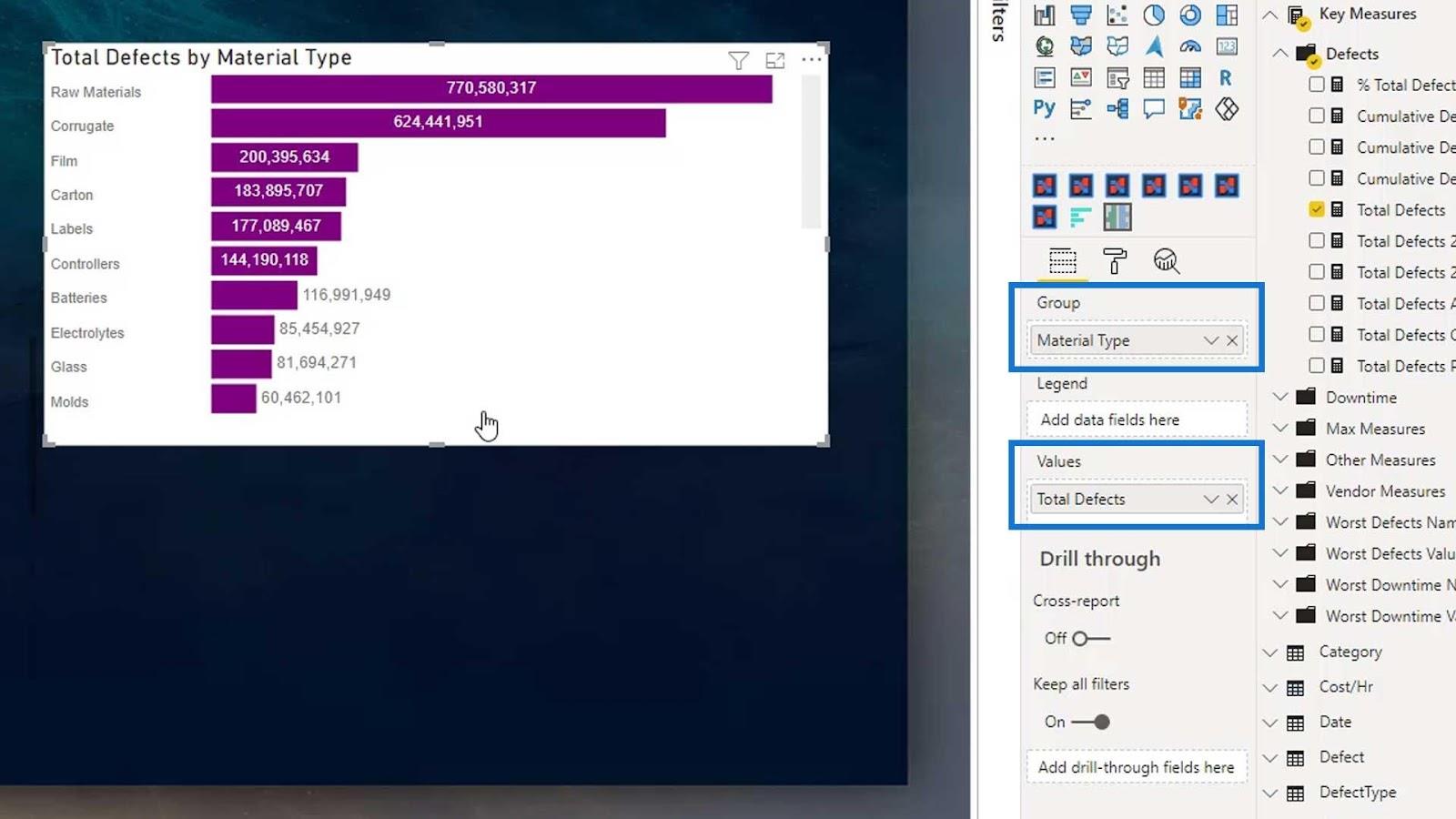
Låt oss först använda stapeldiagrammet från LuckyTemplates .

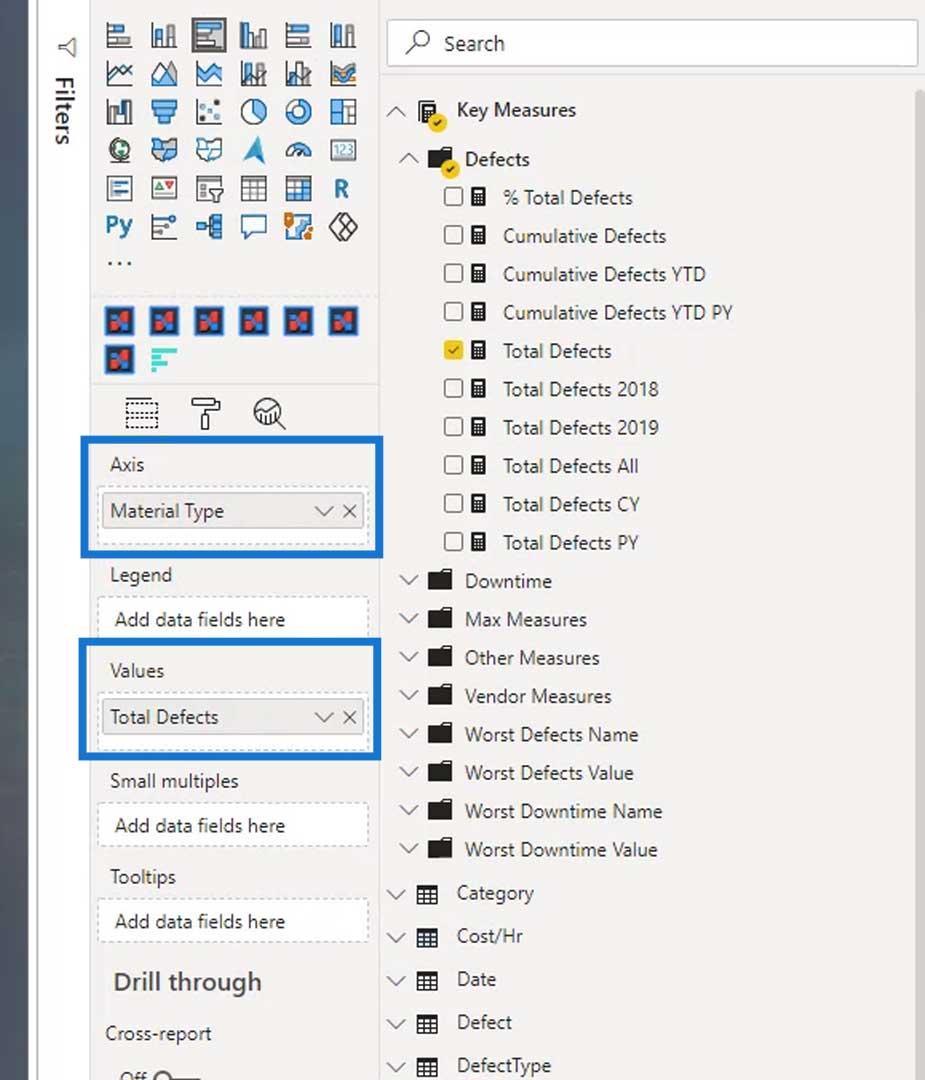
Ta med materialtyp i fältet Axis och Totala defekter i fältet Värden .

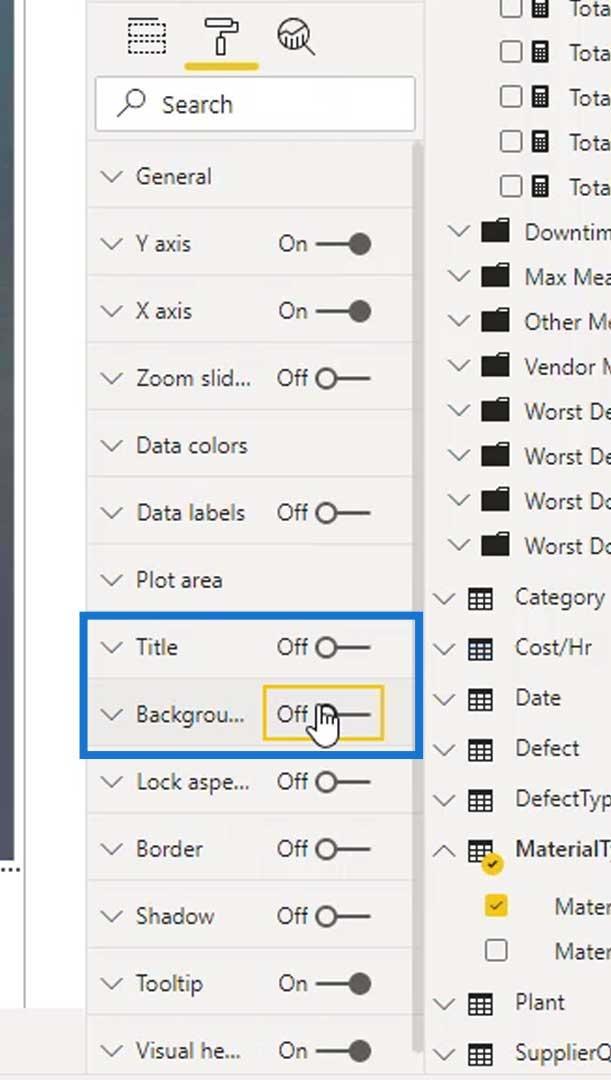
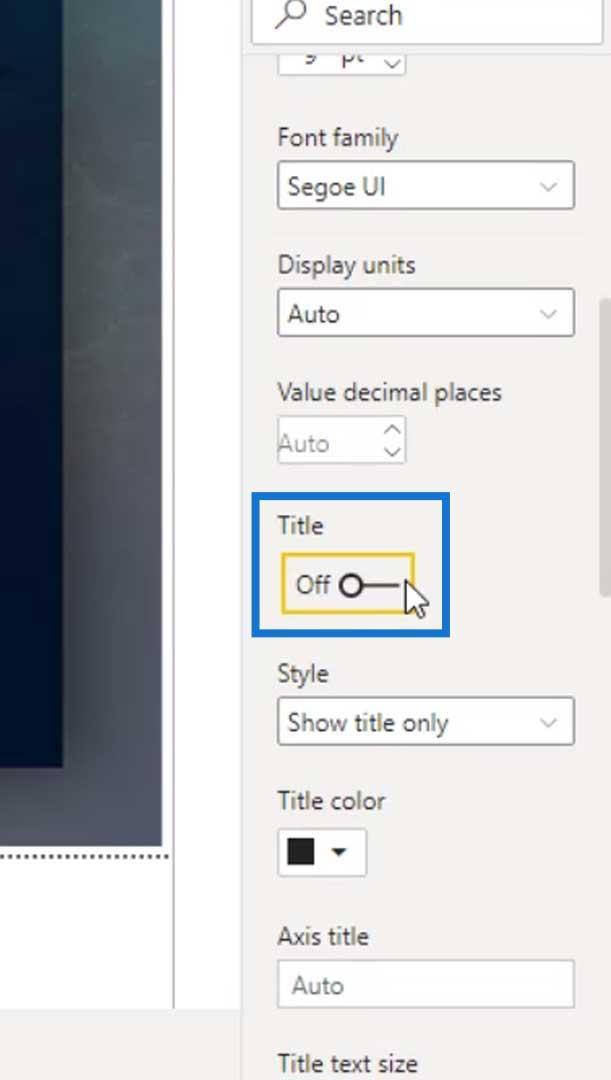
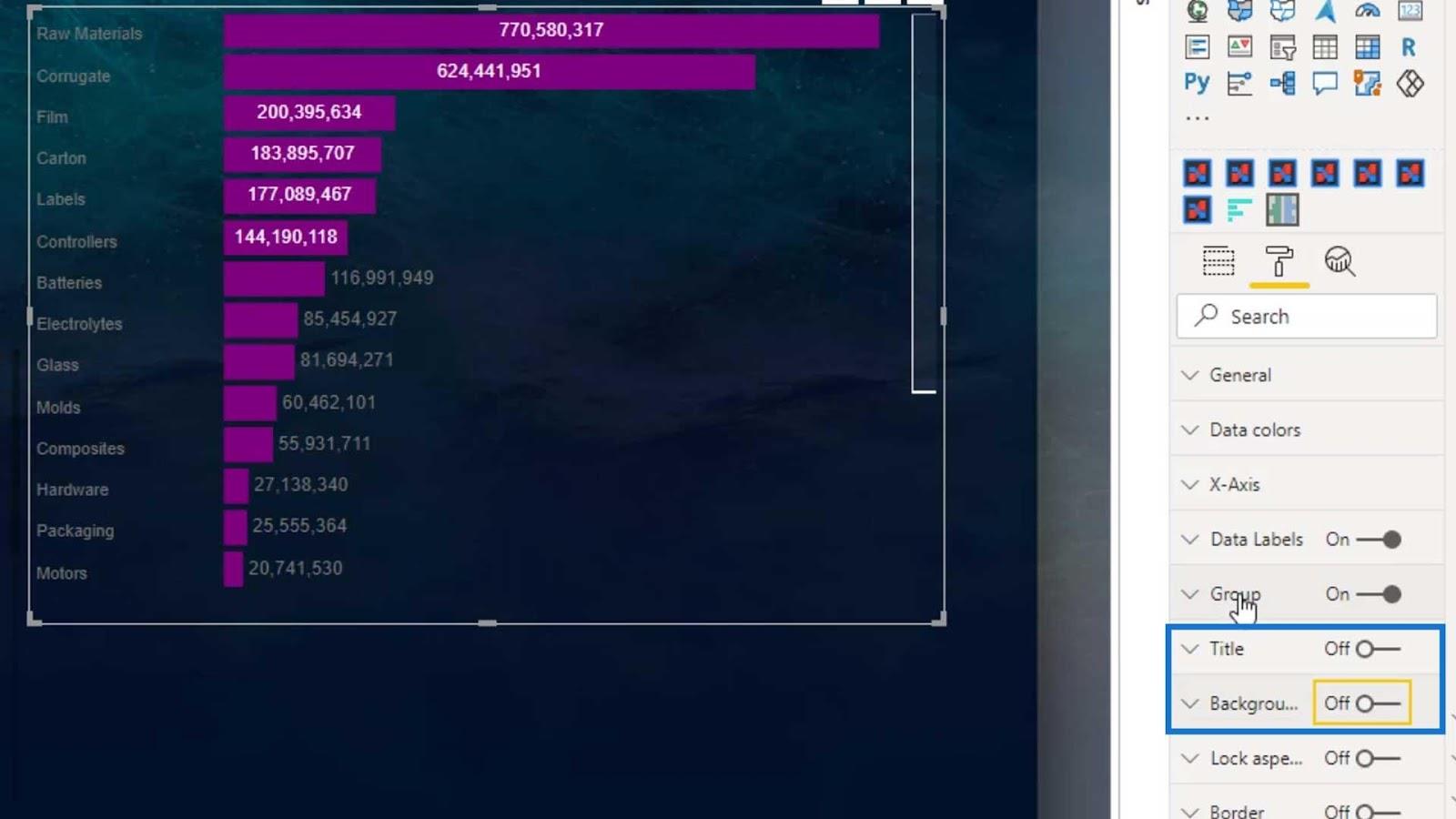
Ta bort bakgrunden och titeln .

Ta sedan bort titeln under Y- och X -axeln.

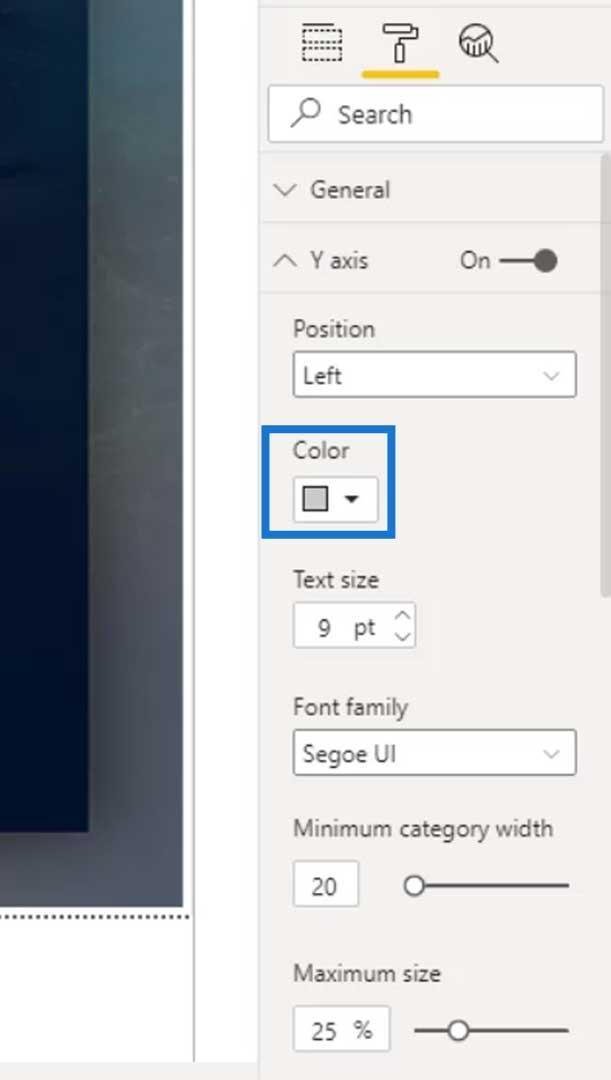
Under Y-axeln ändrar du teckensnittsfärgen till vit så att vi kan se etiketterna tydligare.

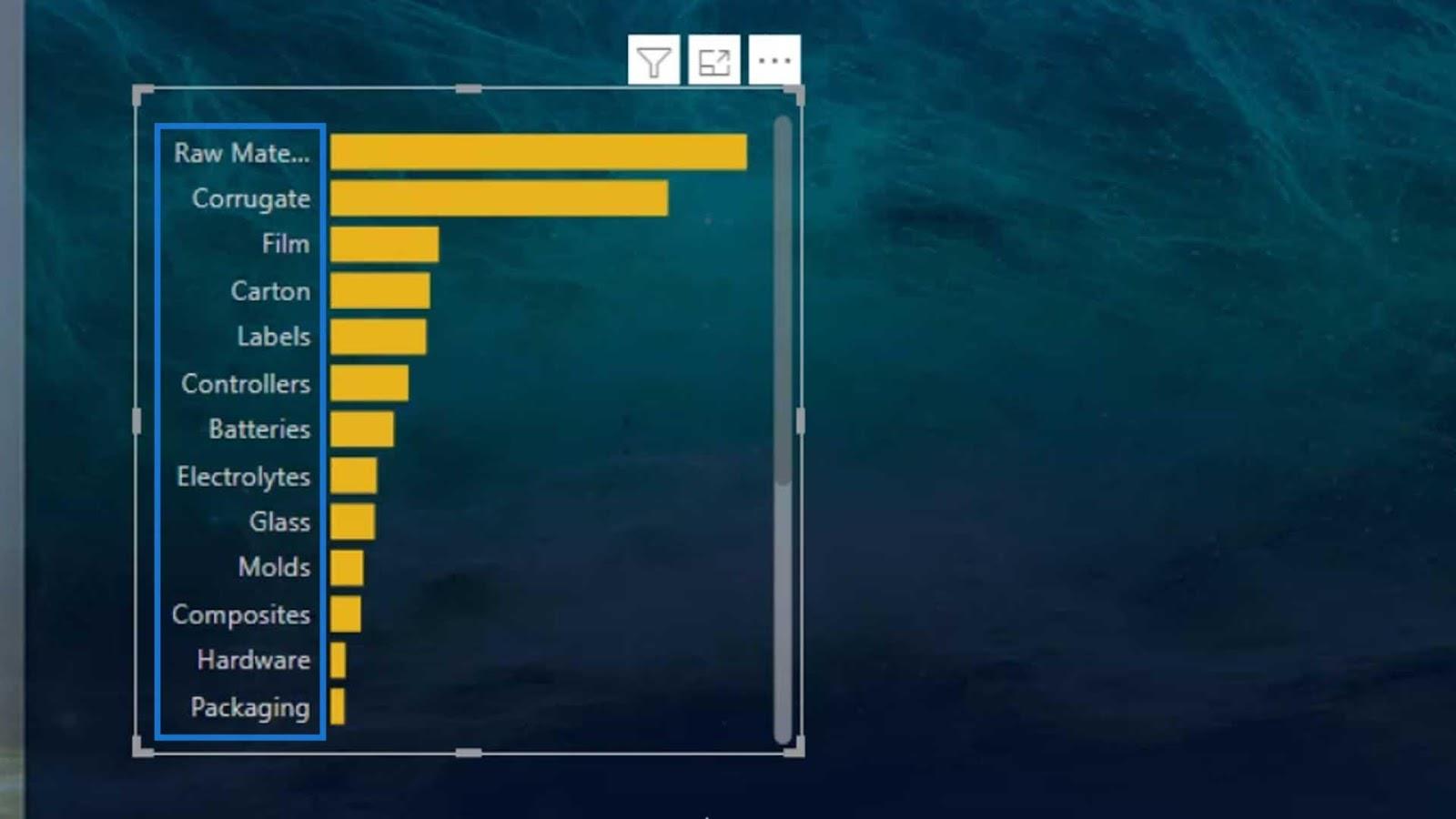
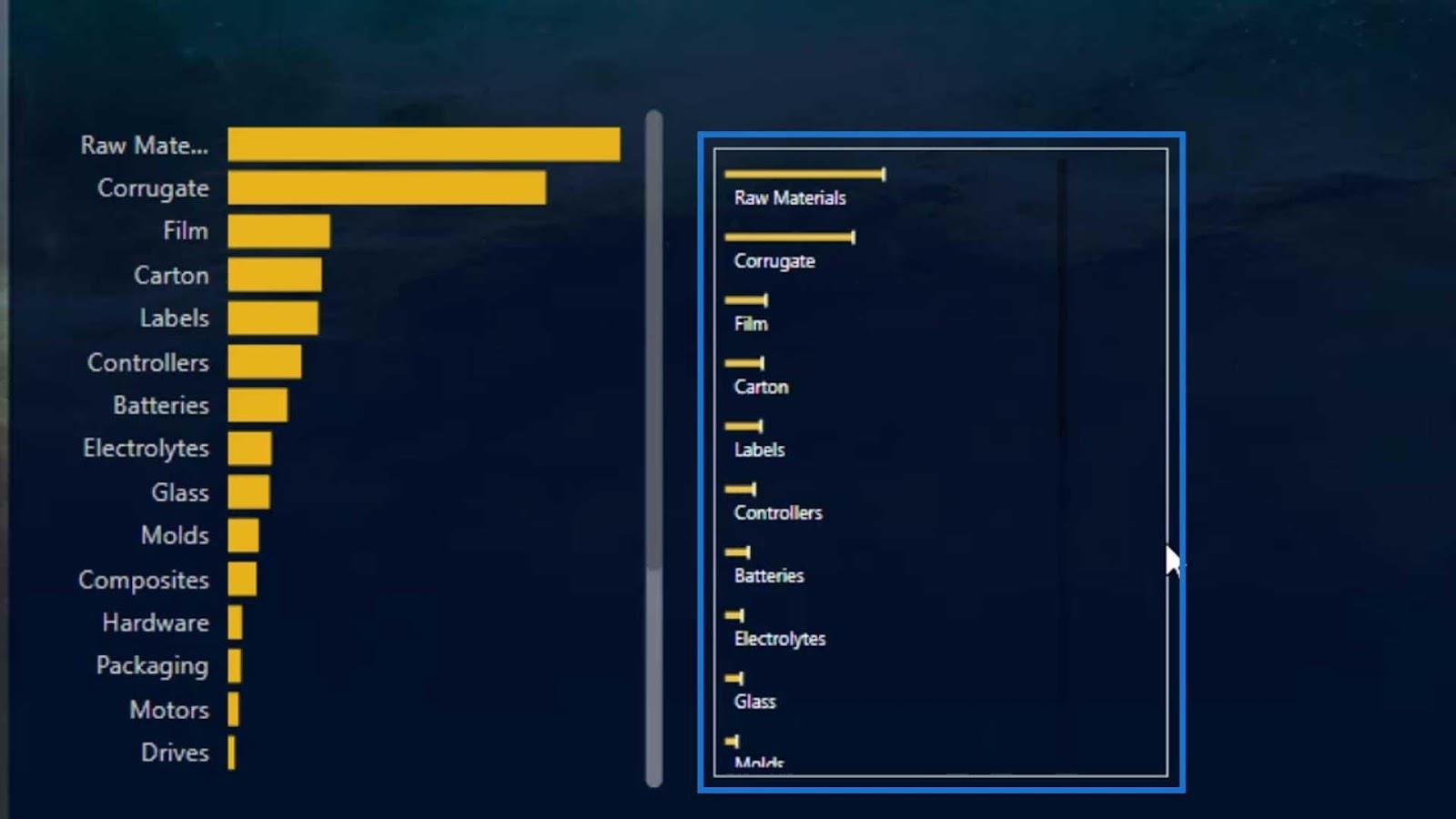
Som du kan se, om vi kollapsar den här bilden, kommer vi inte att se namnen på Y-axeln helt .

Men i denna exempelrapport som jag tidigare visade är namnen fullt synliga.

Detta är anledningen till att jag använde den anpassade visualiseringen för horisontellt stapeldiagram på marknaden.
Skapa ett horisontellt anpassat stapeldiagram i LuckyTemplates
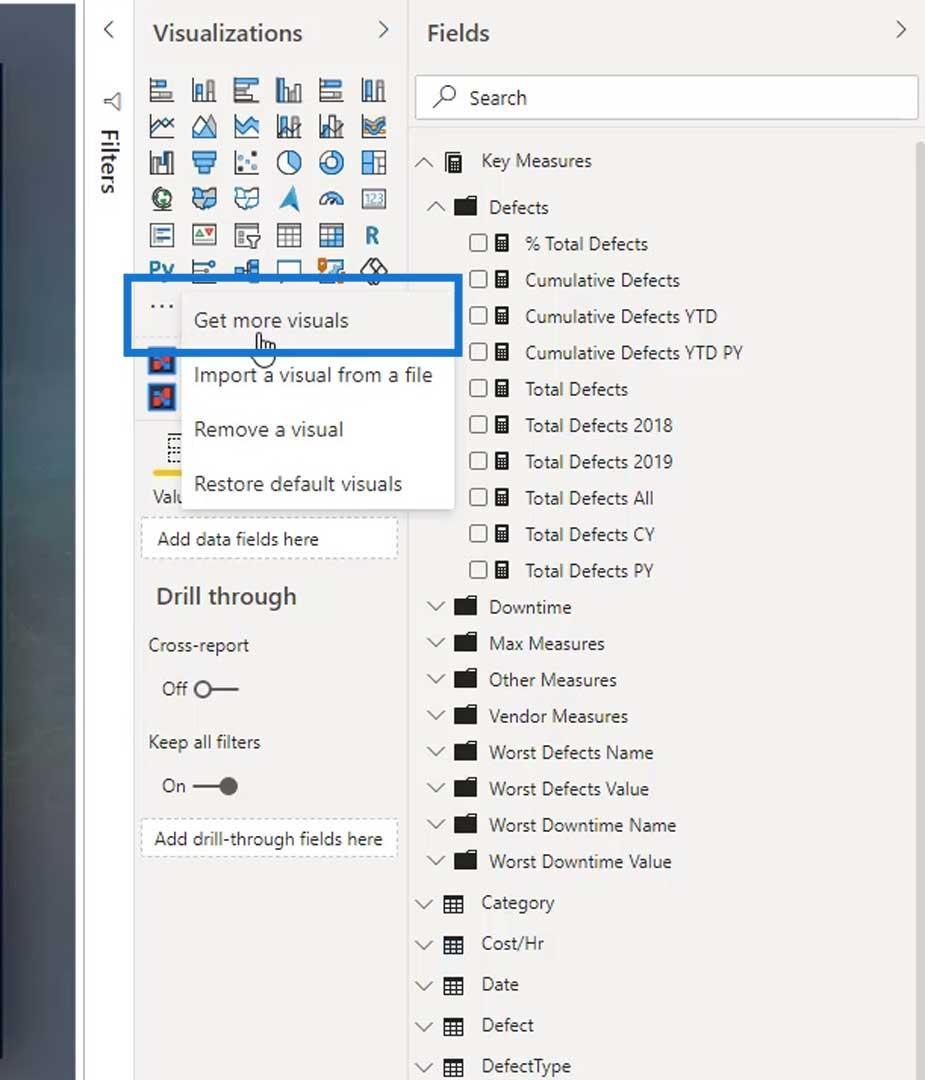
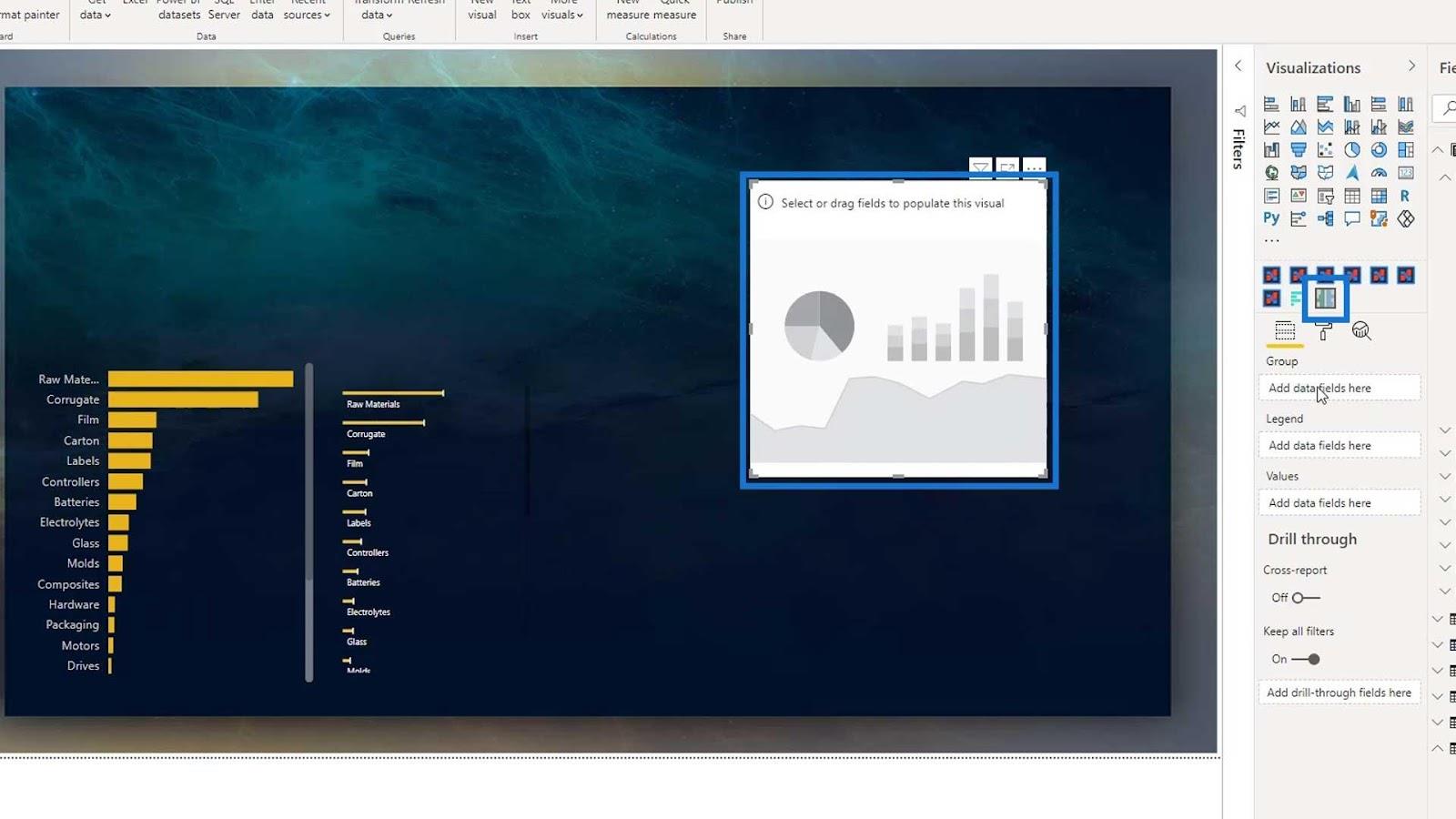
För att skapa en anpassad bild, klicka på de tre prickarna och välj sedan Hämta fler bilder .

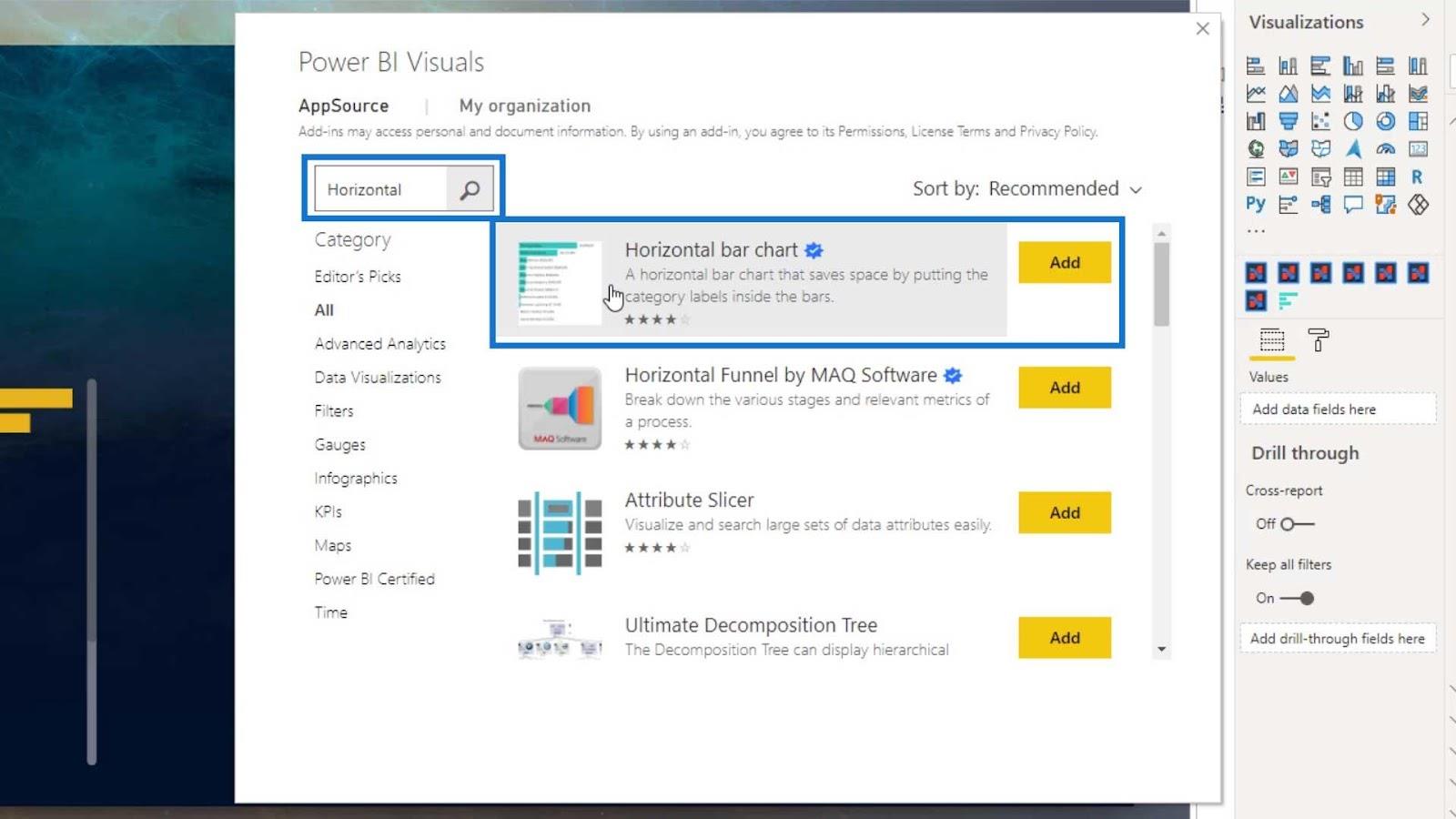
Sök sedan efter den anpassade visuella bilden du vill ha. För det här exemplet, låt oss skriva in "Horisontell" och det horisontella stapeldiagrammet visas.

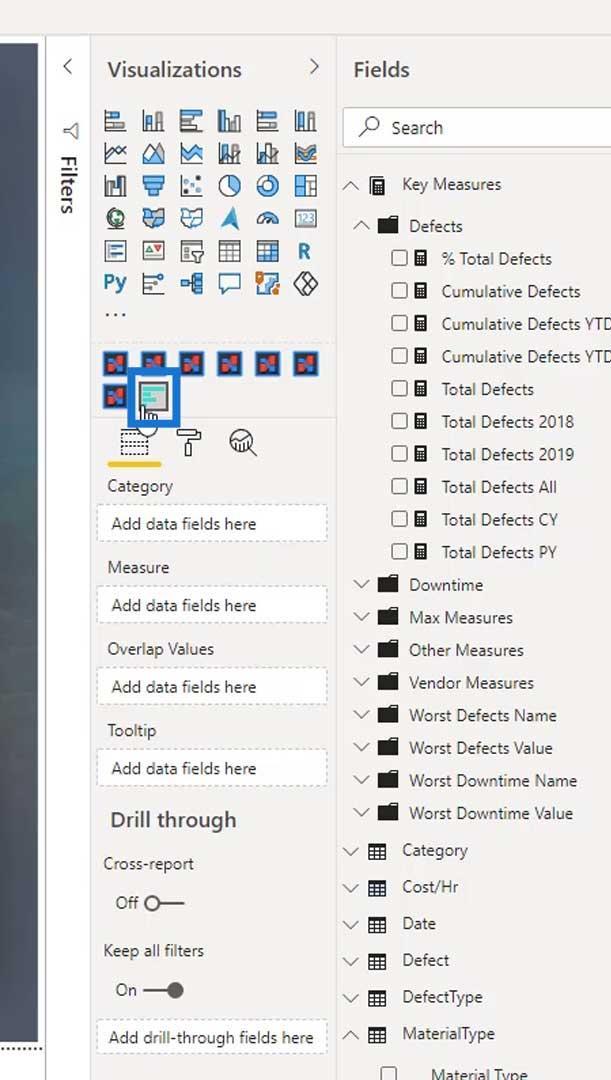
Klicka bara på knappen Lägg till för den visuella bilden, så läggs den till i LuckyTemplates. Låt oss använda den här anpassade visuella bilden genom att klicka på den.

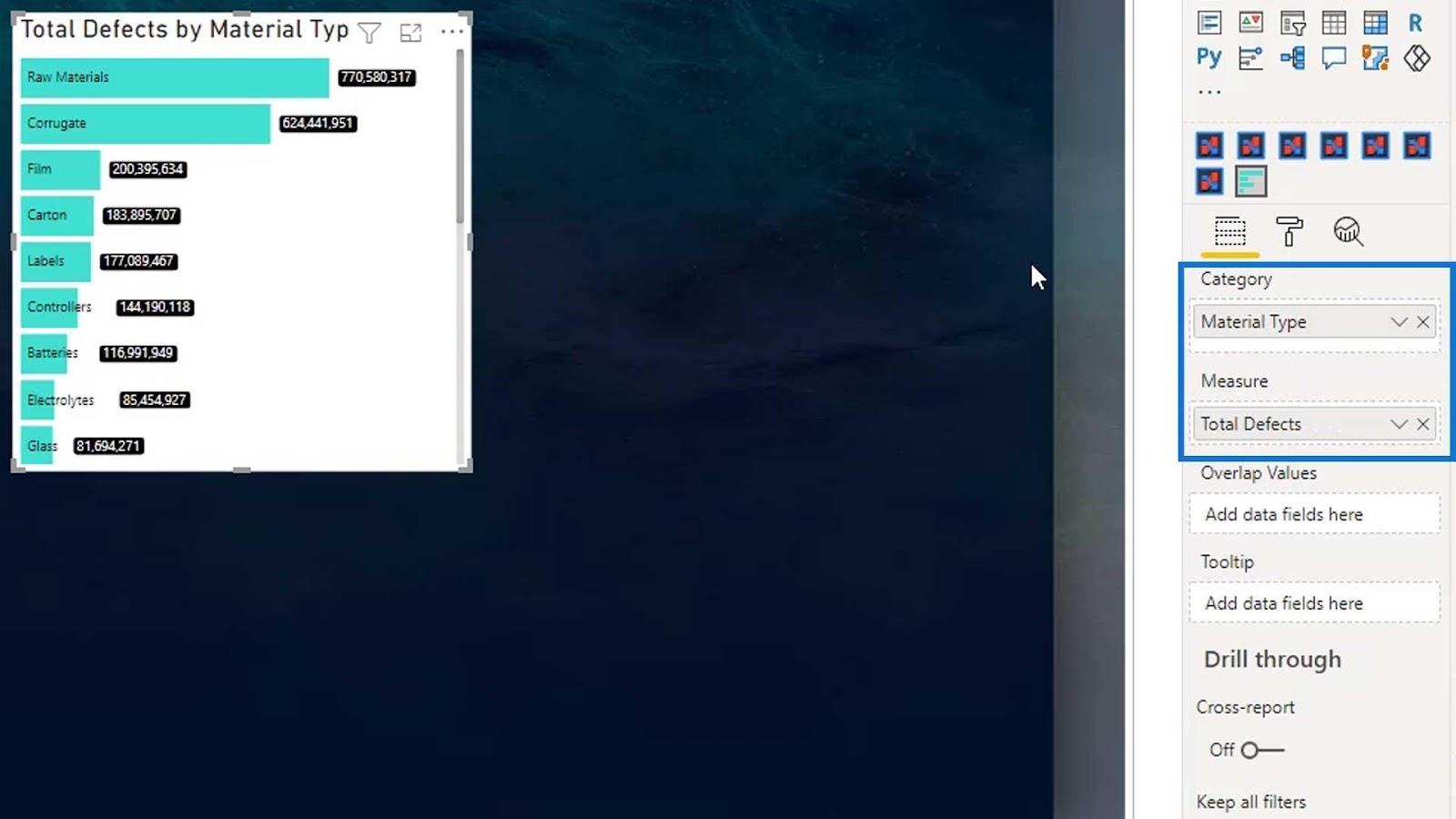
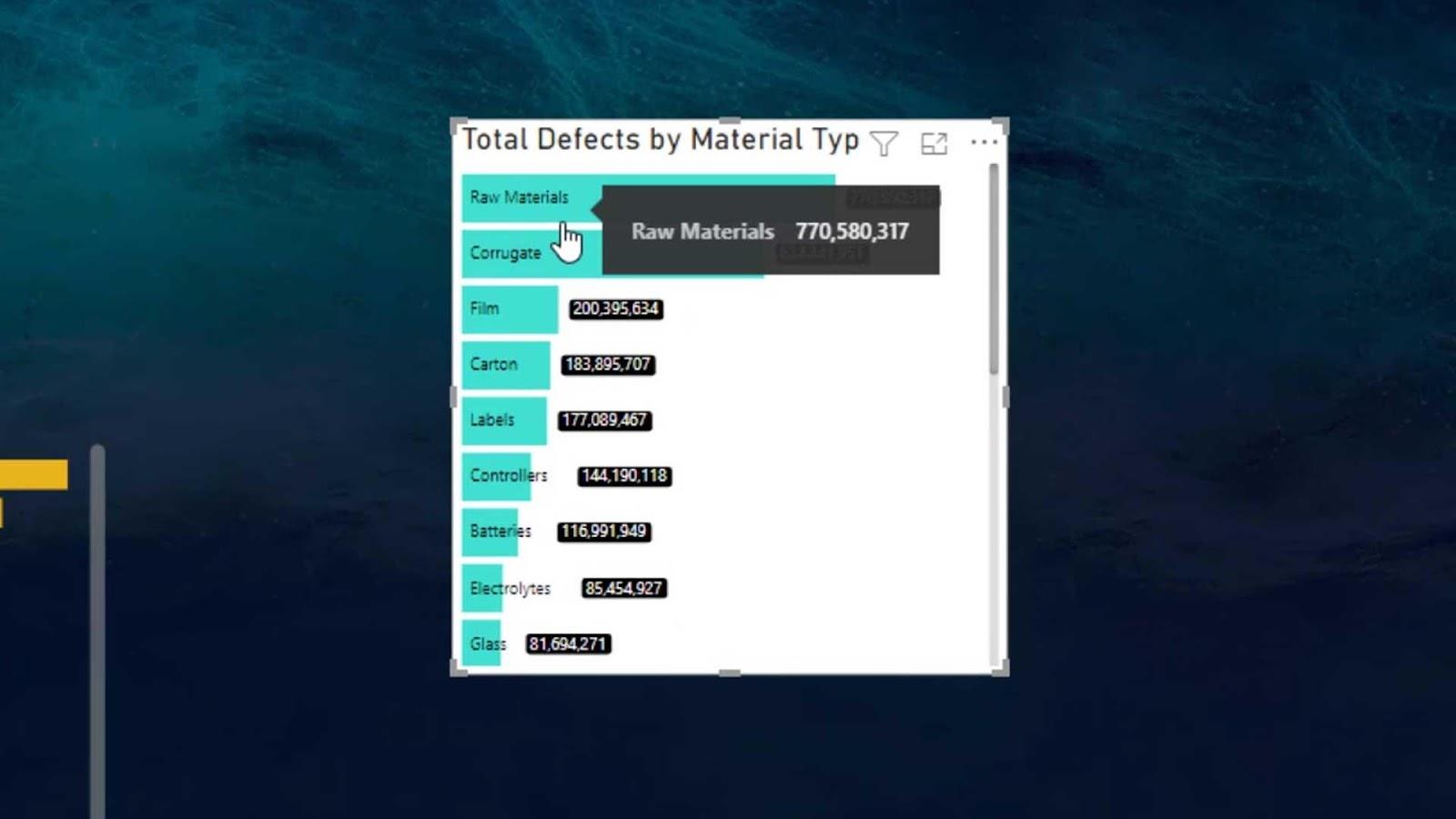
Låt oss använda samma kategori. Dra Materialtyp i fältet Kategori och Totala defekter under fältet Mät .

Vi borde nu ha denna utgång. Som standard kommer det att placera namnen i själva fältet.

Ändra det horisontella anpassade stapeldiagrammet
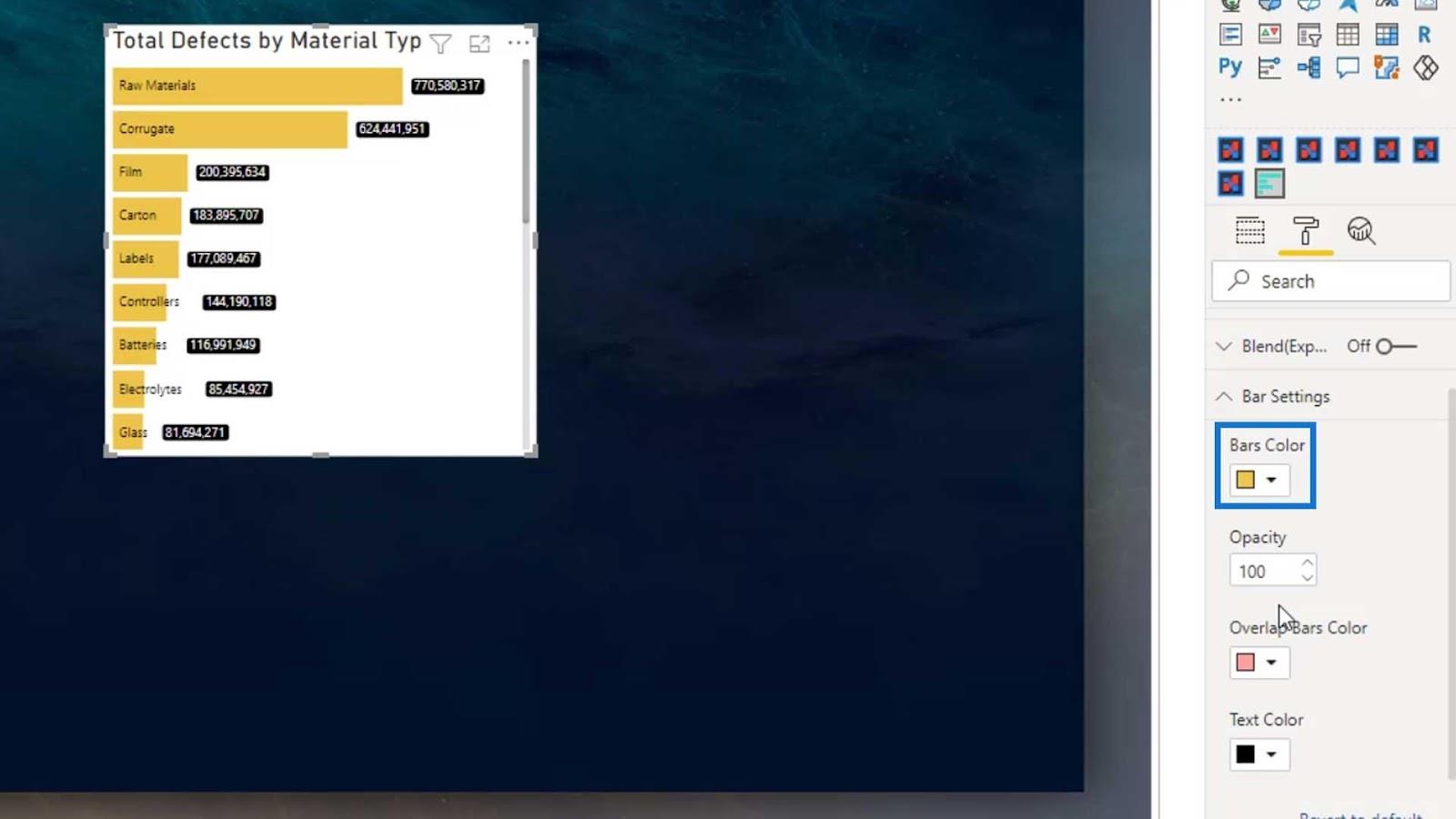
Det finns olika tillgängliga barinställningar i LuckyTemplates. Vi kan till exempel ändra färgen på stapeln till gul.

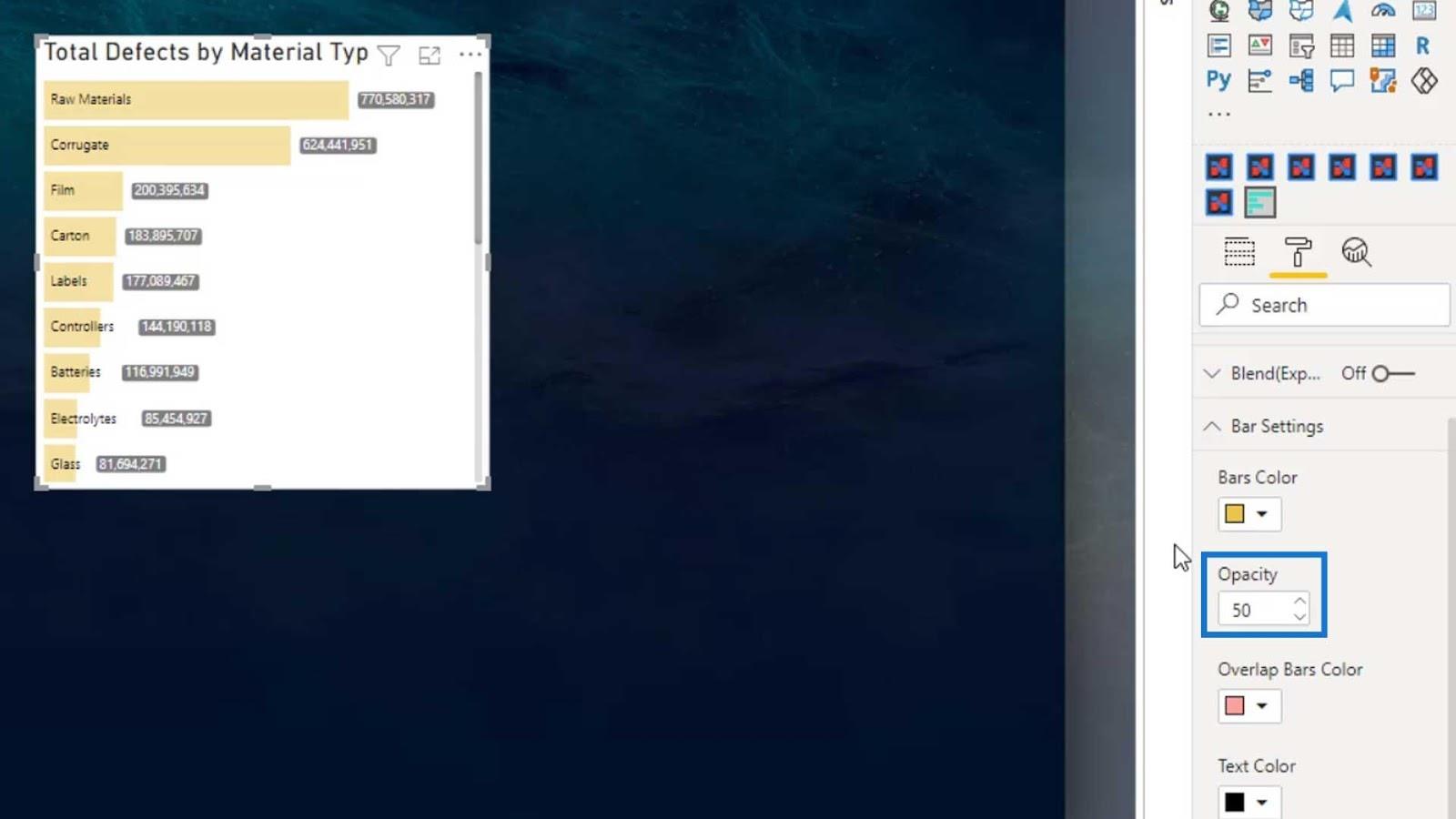
Vi kan också ändra färgens opacitet genom att ändra fältets värde.

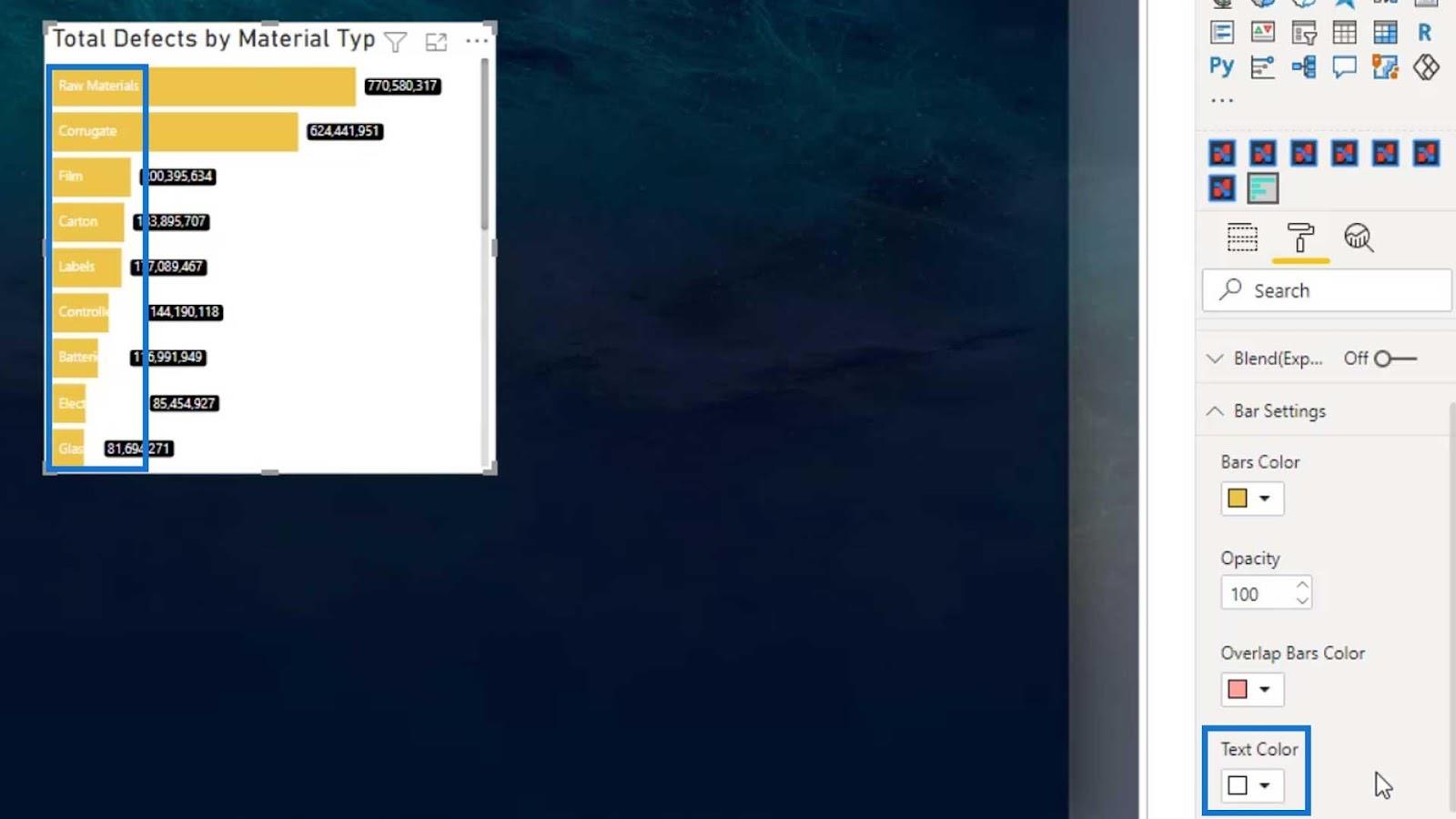
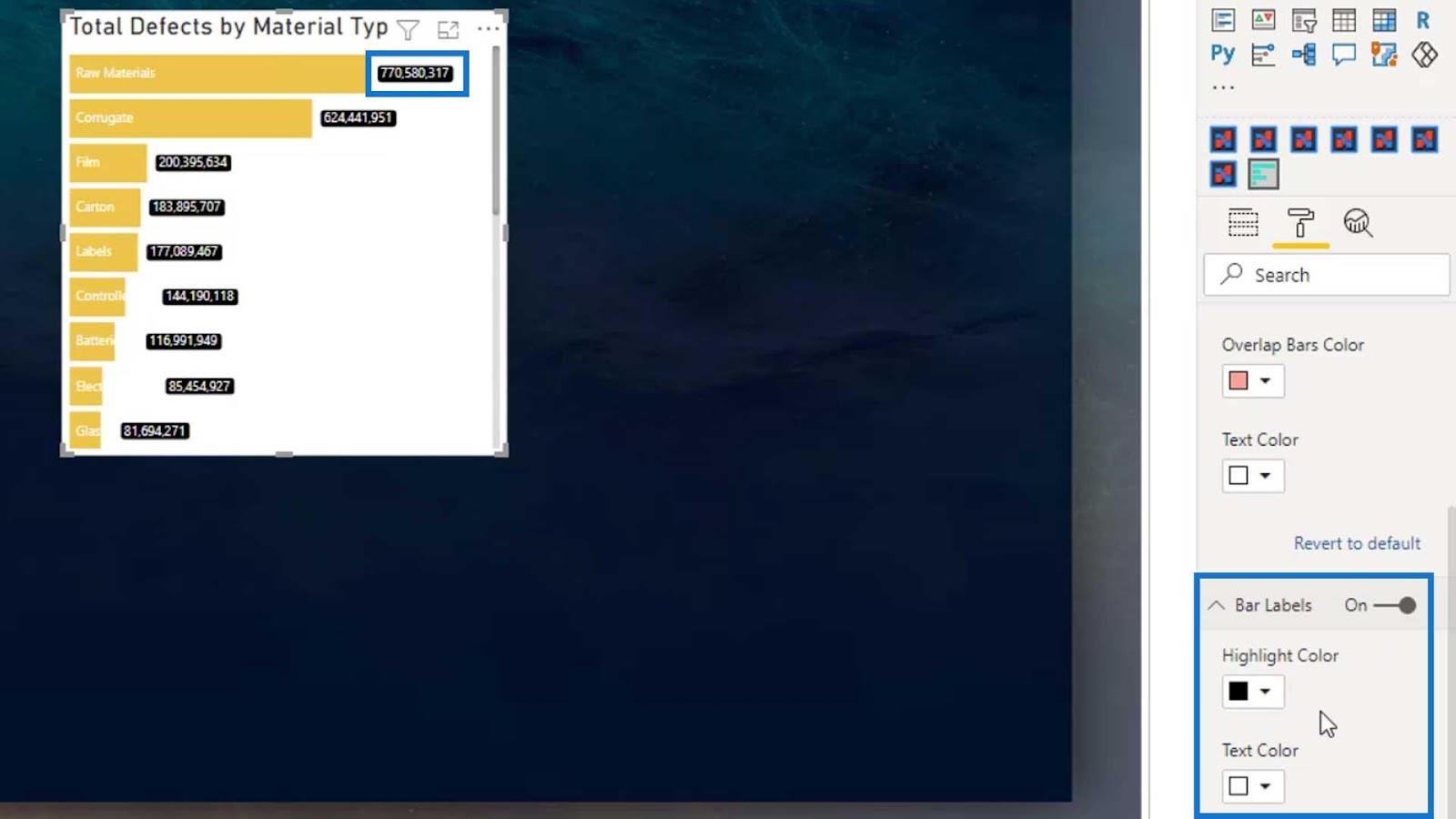
Detta textfärgalternativ används för att ändra färgen på namnen eller etiketterna.

Stapeletiketterna är där vi kan ändra markeringsfärgen och textfärgen på etiketterna på stapeldiagrammet .

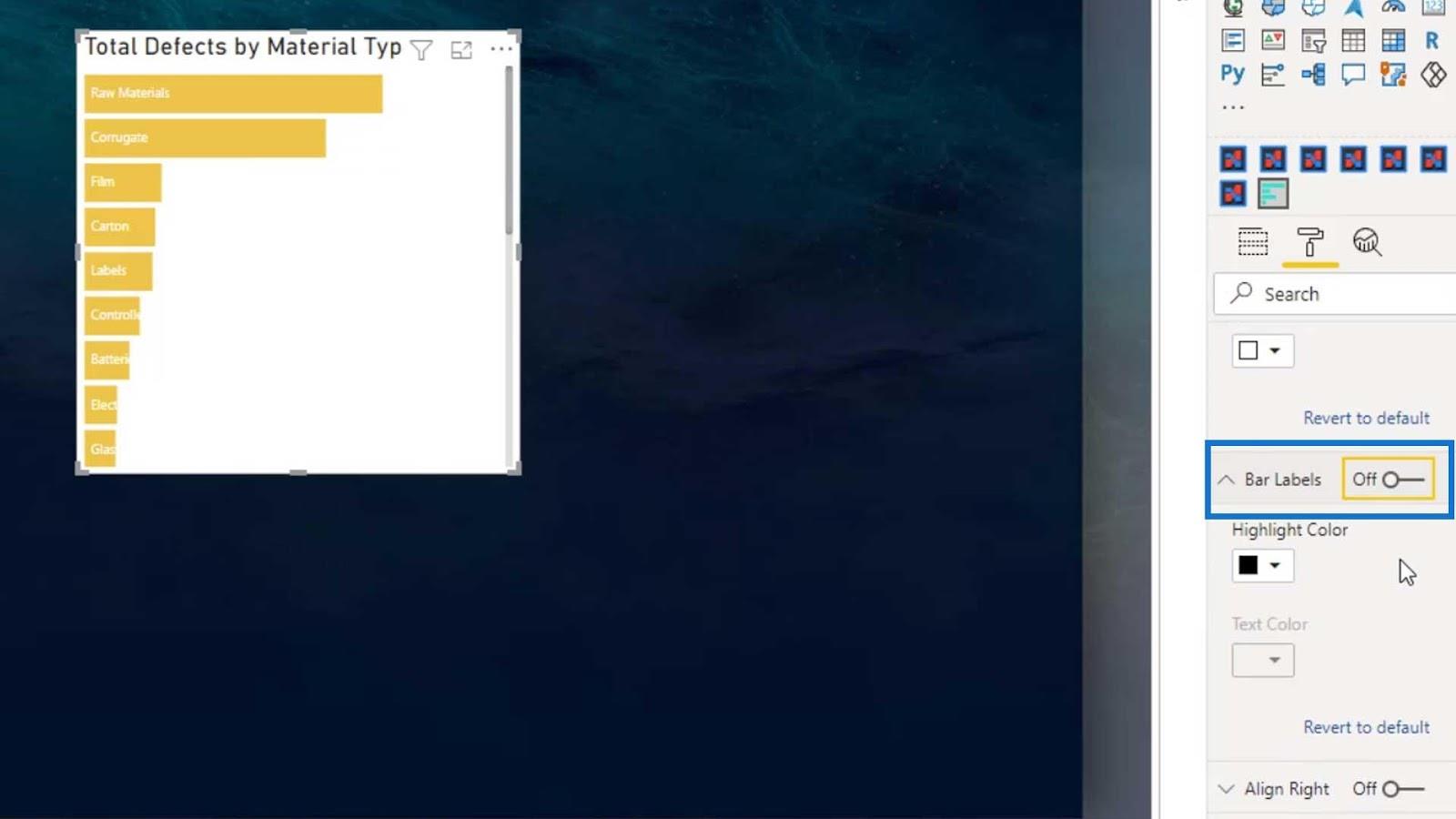
Vi kan också inaktivera etiketterna om vi vill.

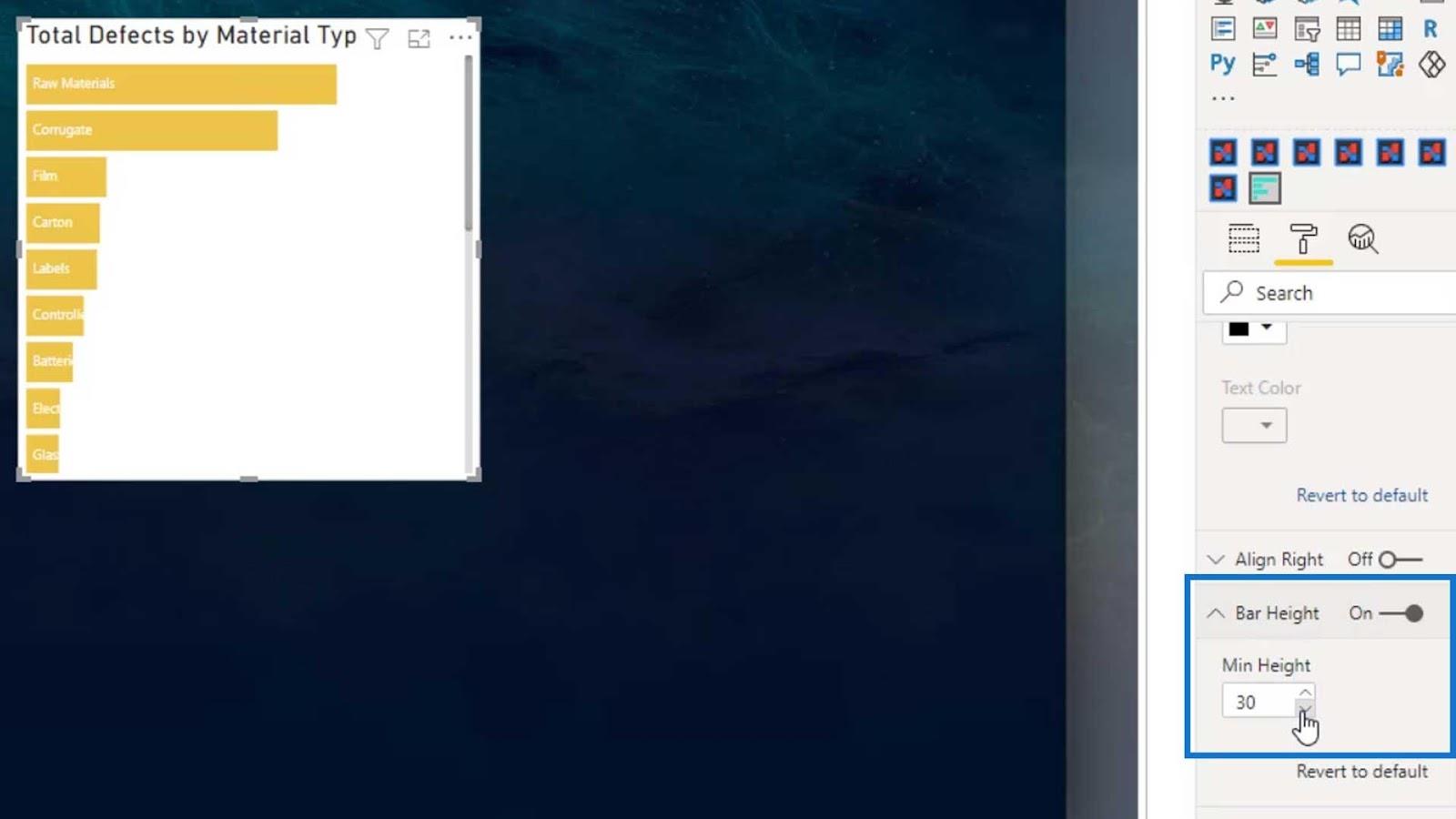
Sedan kan vi ändra stapelhöjden genom att ändra alternativet Min höjd .

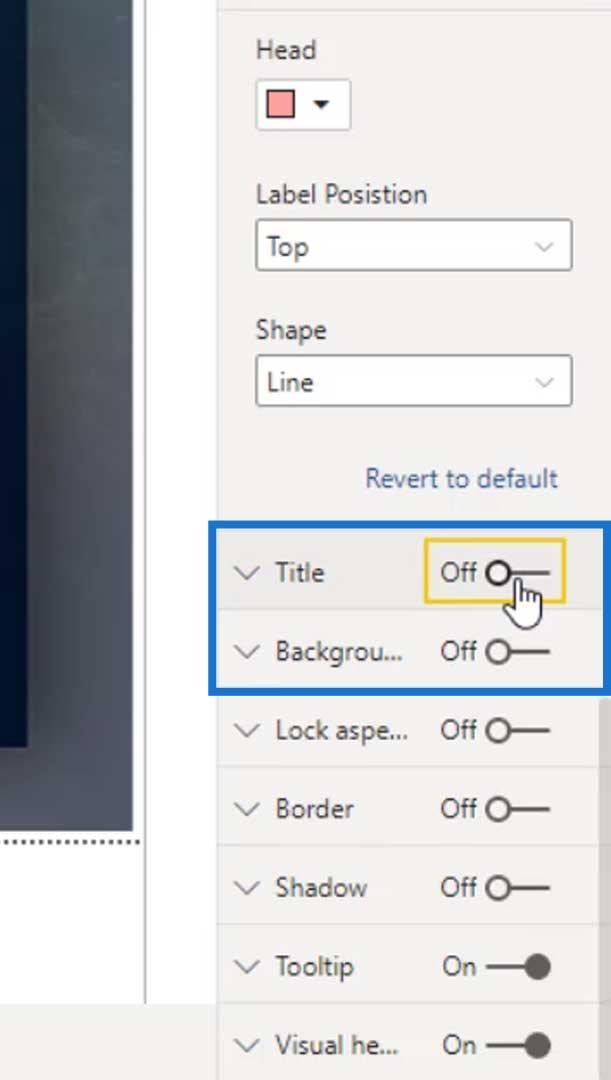
Vi kan stänga av titeln och bakgrunden också.

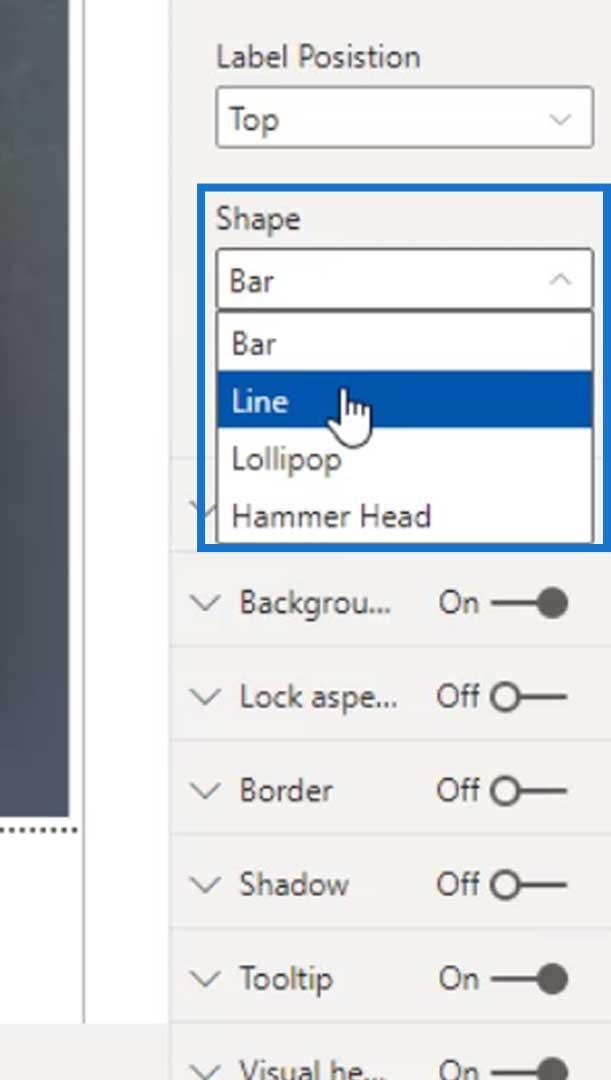
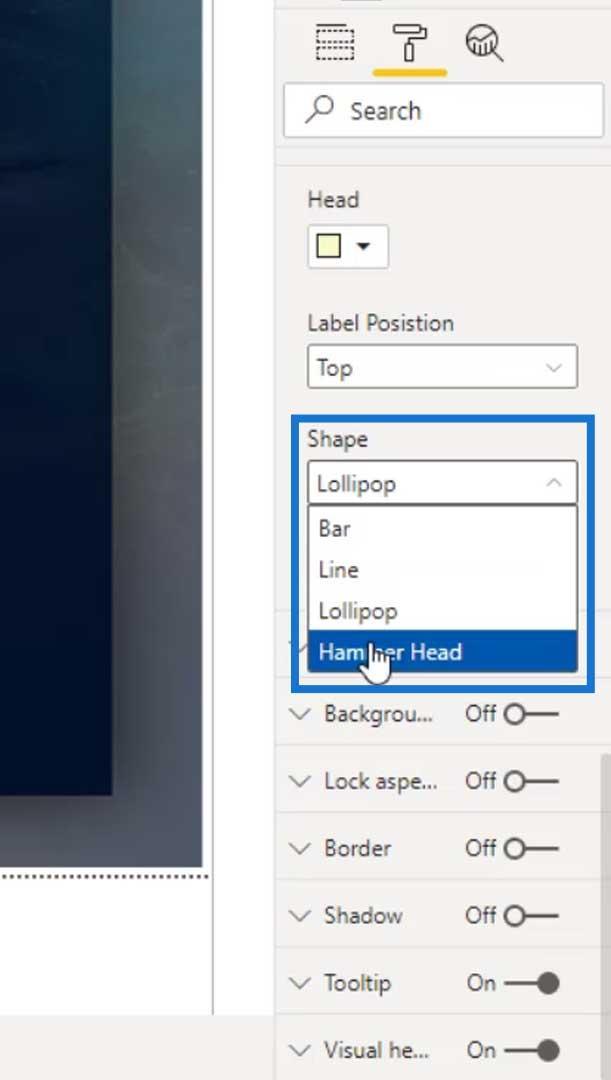
Det bästa med den här anpassade visuella bilden är att vi kan ändra formen på baren. Välj bara den form du vill ha under rullgardinsmenyn Form .

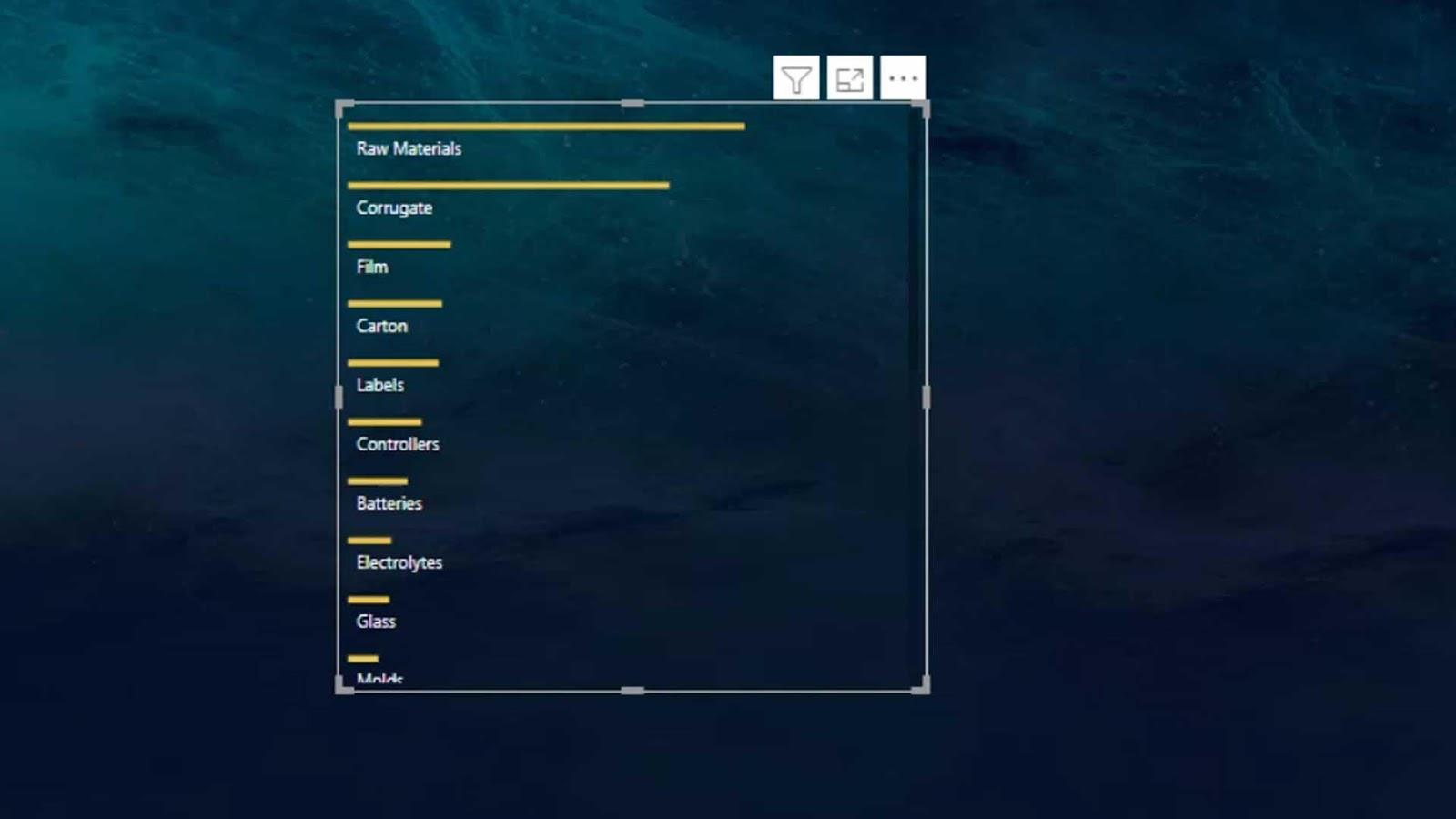
Så här ser linjeformen ut .

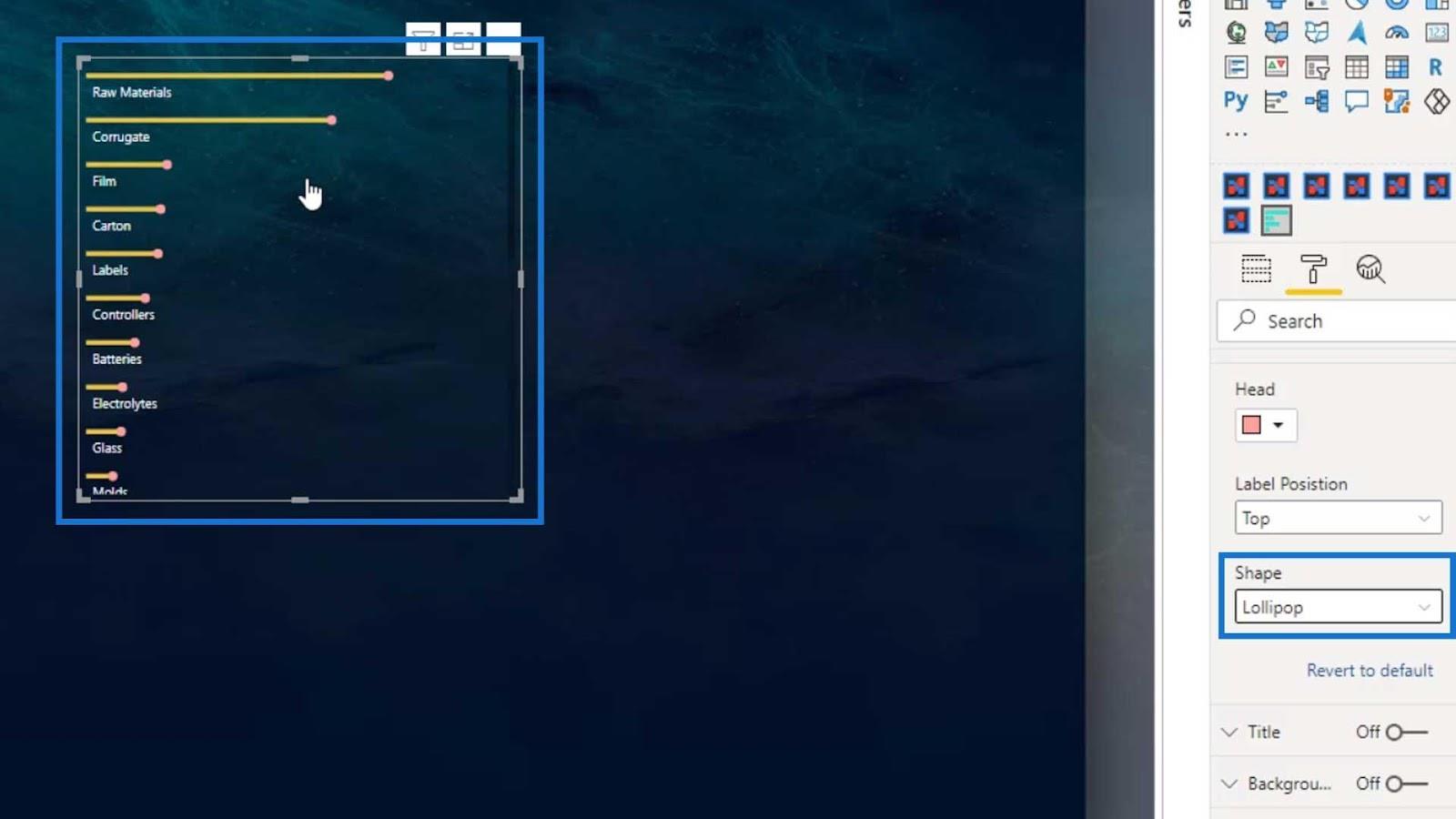
Det finns också ett alternativ som heter som ser ut så här.

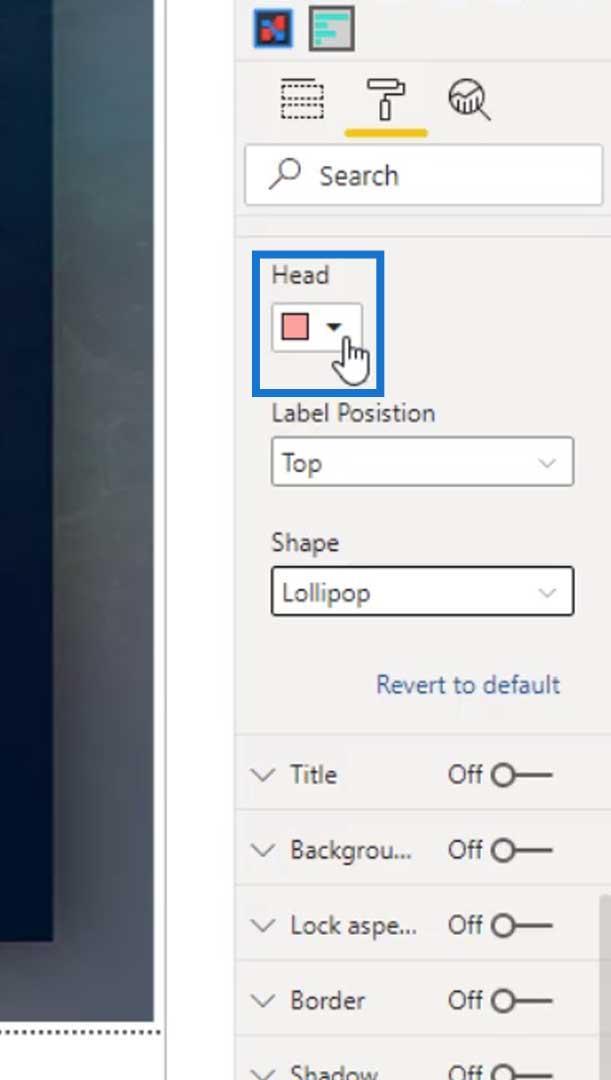
Vi kan ändra färgen på klubbans huvud här.

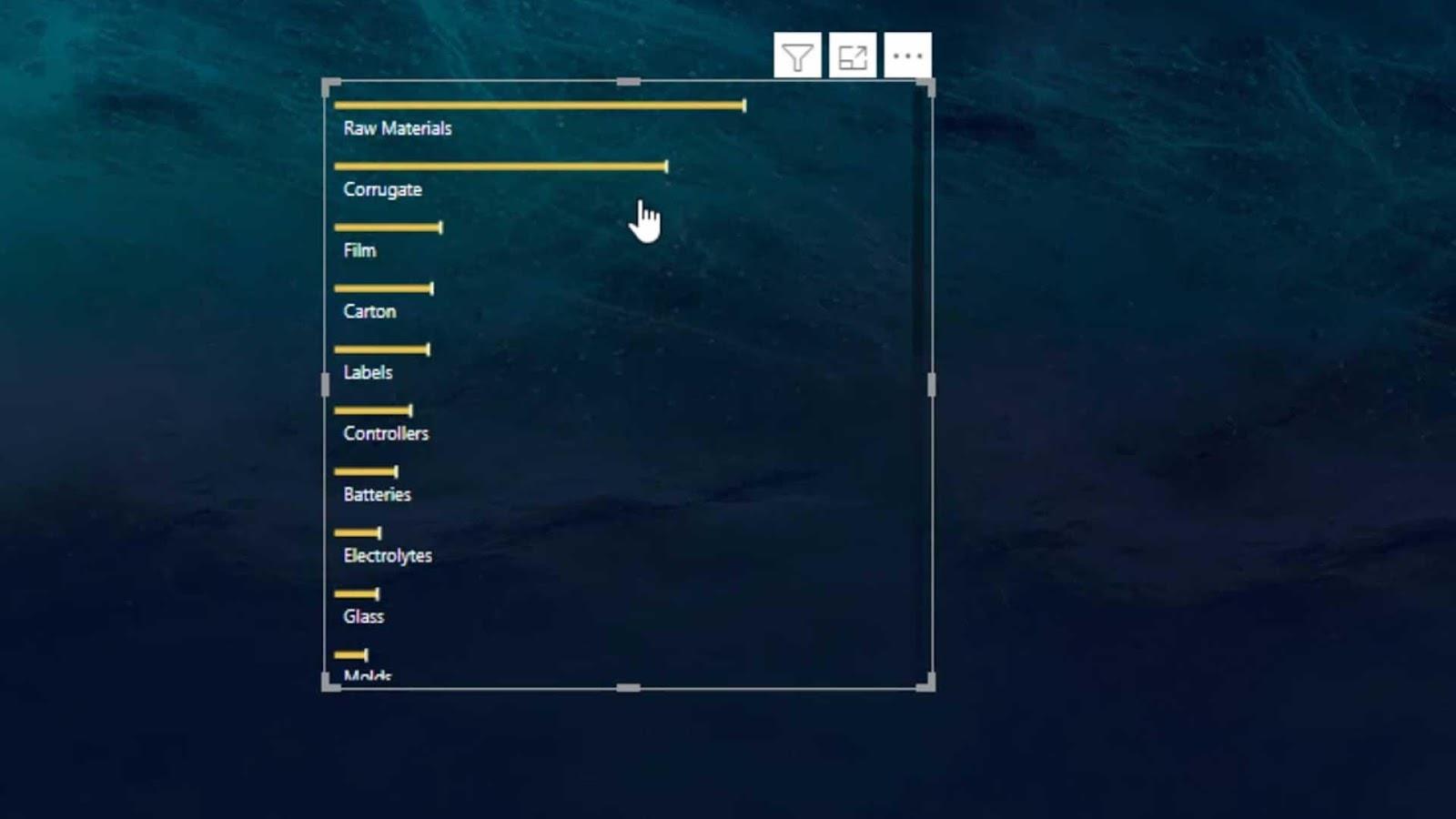
För det här exemplet använder jag formen Hammer Head .

Så här ser Hammer Head ut, vilket jag använde på min rapportsida.

Som du kan se, även om jag justerar staplarna, är namnen fortfarande fullt synliga.

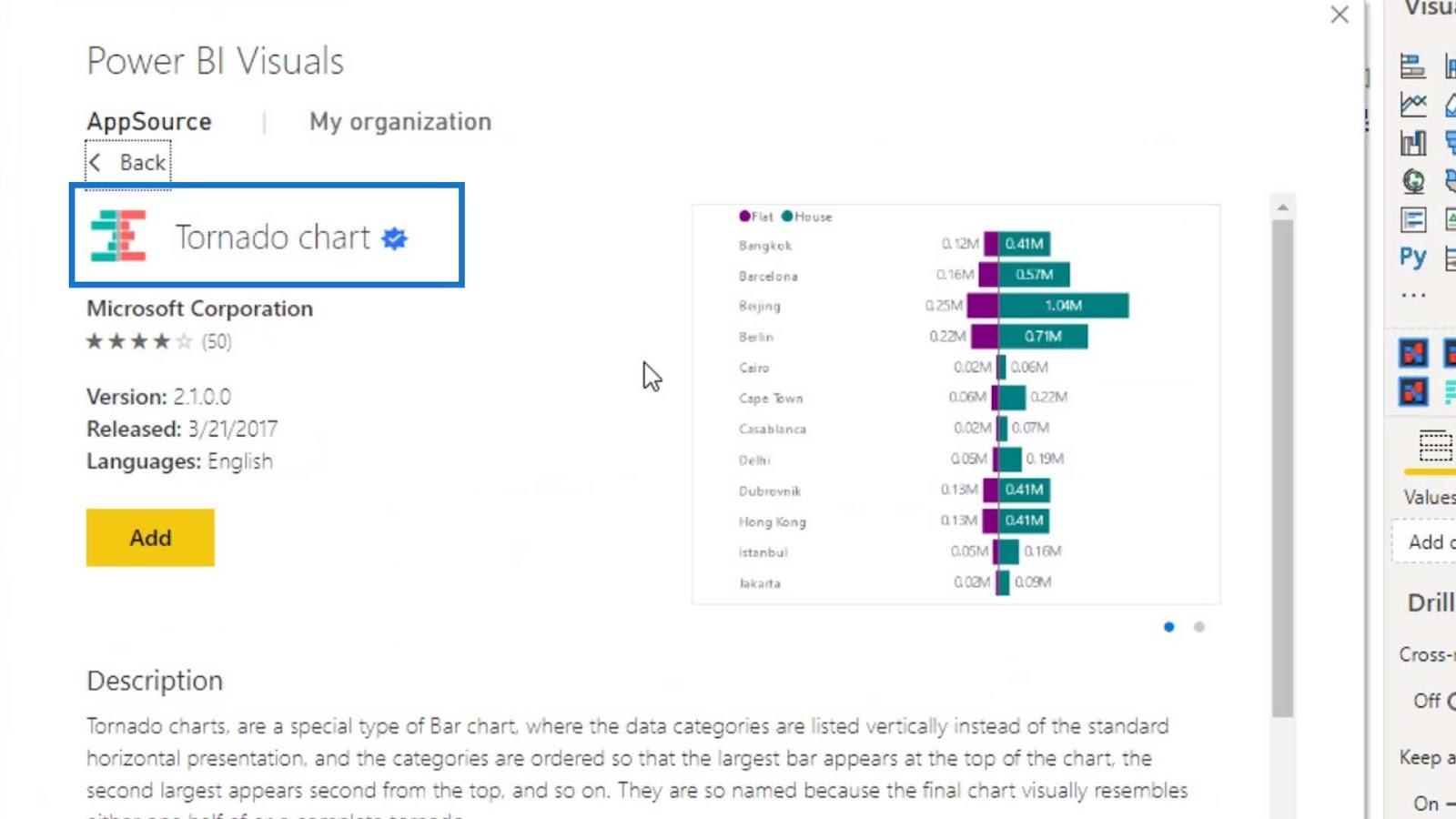
Lägga till ett tornadodiagram
En annan bra anpassad bild som vi kan använda är Tornado-diagrammet .

För att visa dig ett exempel på den här anpassade visuella bilden, låt oss lägga till den på sidan också.

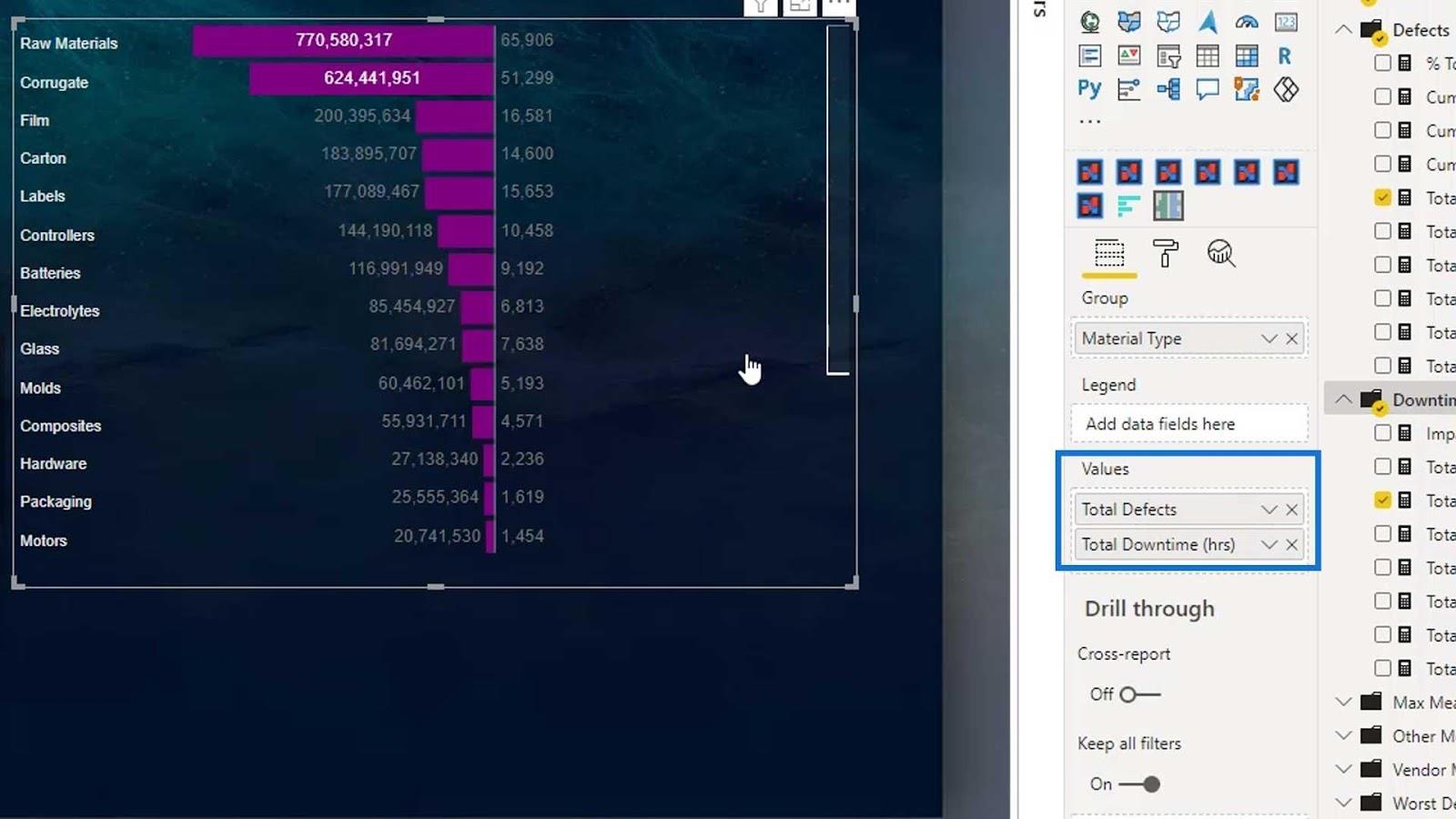
Låt oss använda Materialtypen för fältet Grupp och för fältet Värden igen.

Stäng sedan av titel och bakgrund .

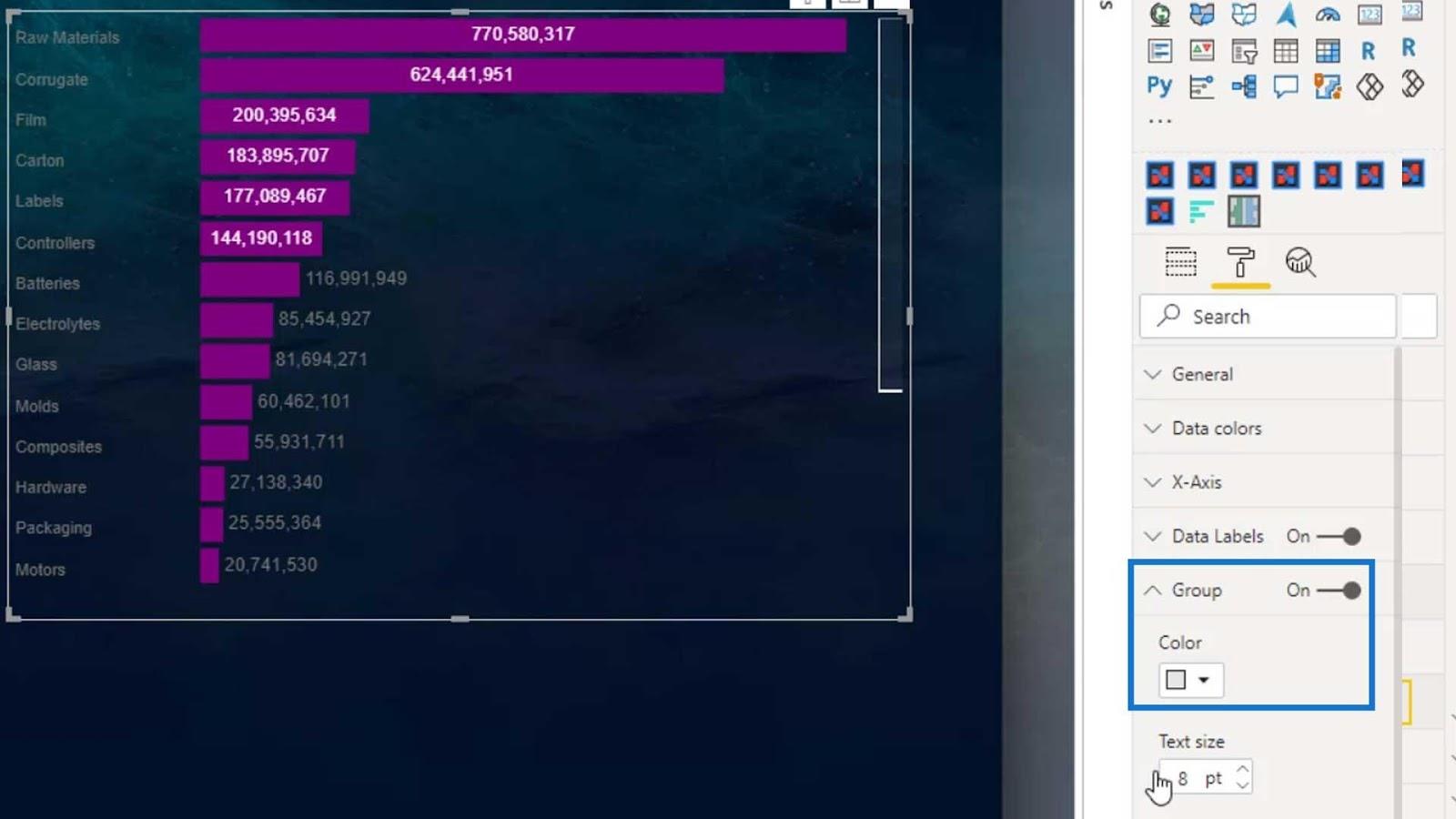
Vi kan ändra namnets färg genom att ändra färgvärdet under grupprutan .

Lägg sedan till Total driftstopp (timmar) för att skapa en jämförelse.

Uppenbarligen kan vi inte se några staplar för totala driftstopptimmar.

Detta beror på att det placerar stångstorleken i förhållande till de totala defekterna och inte stilleståndstimmarna. Det är en av bristerna jag har märkt i den här bilden.
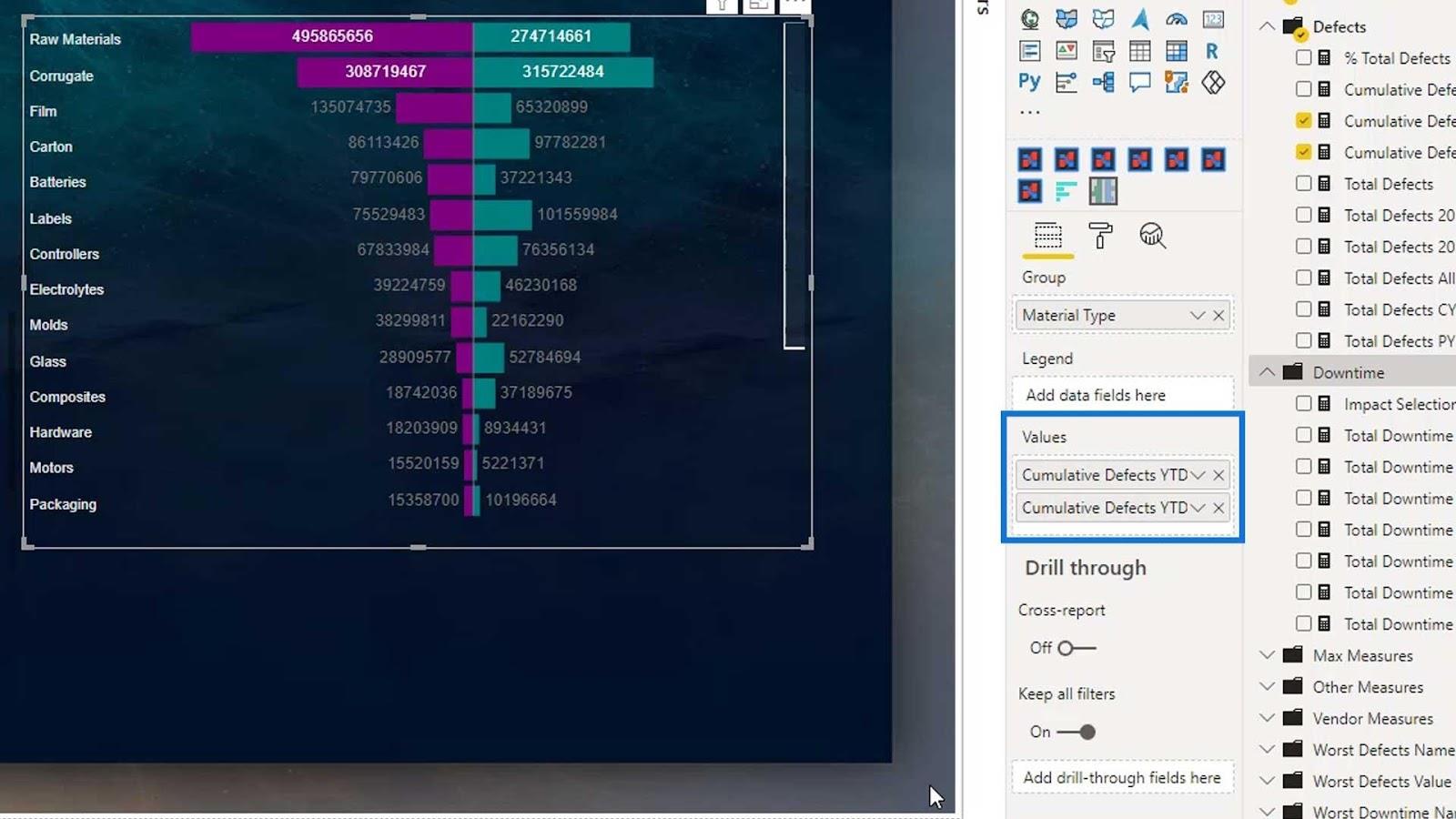
Detta kommer dock att fungera bättre i andra scenarier. Till exempel, om vi vill sätta Kumulativa defekter YTD och Kumulativa defekter YTD PY , kommer det nu att visa ett jämförelsestapeldiagram. Detta beror på att den jämför de kumulativa defekterna i år och de kumulativa defekterna före detta år.

Den andra begränsningen för detta visuella är att vi inte kan sätta namnen i mitten av staplarna. Vi kan bara göra det i .
Slutsats
För att sammanfatta, vi har lärt oss hur ett anpassat stapeldiagram löser en begränsning av ett inbyggt stapeldiagram i LuckyTemplates. Vi har också diskuterat de olika anpassade stapeldiagram som finns på marknaden.
Stapeldiagram är den mest använda visualiseringen när man jämför två eller fler data. Detta är en stor kompetensuppsättning att ha eftersom den regelbundet används inom olika business intelligence-sektorer.
Kolla in länkarna nedan för fler exempel och relaterat innehåll.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








