Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att visa dig hur du anpassar appar med hjälp av de olika verktygen och funktionerna inom Power Apps-plattformen. Anpassning av appar kan hjälpa dig att komma fram till ett unikt utseende som passar perfekt ihop med dina föredragna teman eller varumärke samtidigt som du effektivt levererar den data du vill visa.
Om du har gått igenom de andra handledningarna om, kommer du att se att den största styrkan den här plattformen har är dess användarvänlighet.
Innehållsförteckning
Anpassa appar: huvudskärmen och dokumentationsskärmen
När du startar en app från en tom arbetsyta är det viktigt att börja med en huvudskärm och en dokumentationsskärm. Att ha dessa två skärmar hjälper dig att påskynda hela processen och hjälper dig att behålla ett enhetligt utseende i hela appen oavsett hur många skärmar du slutar med.
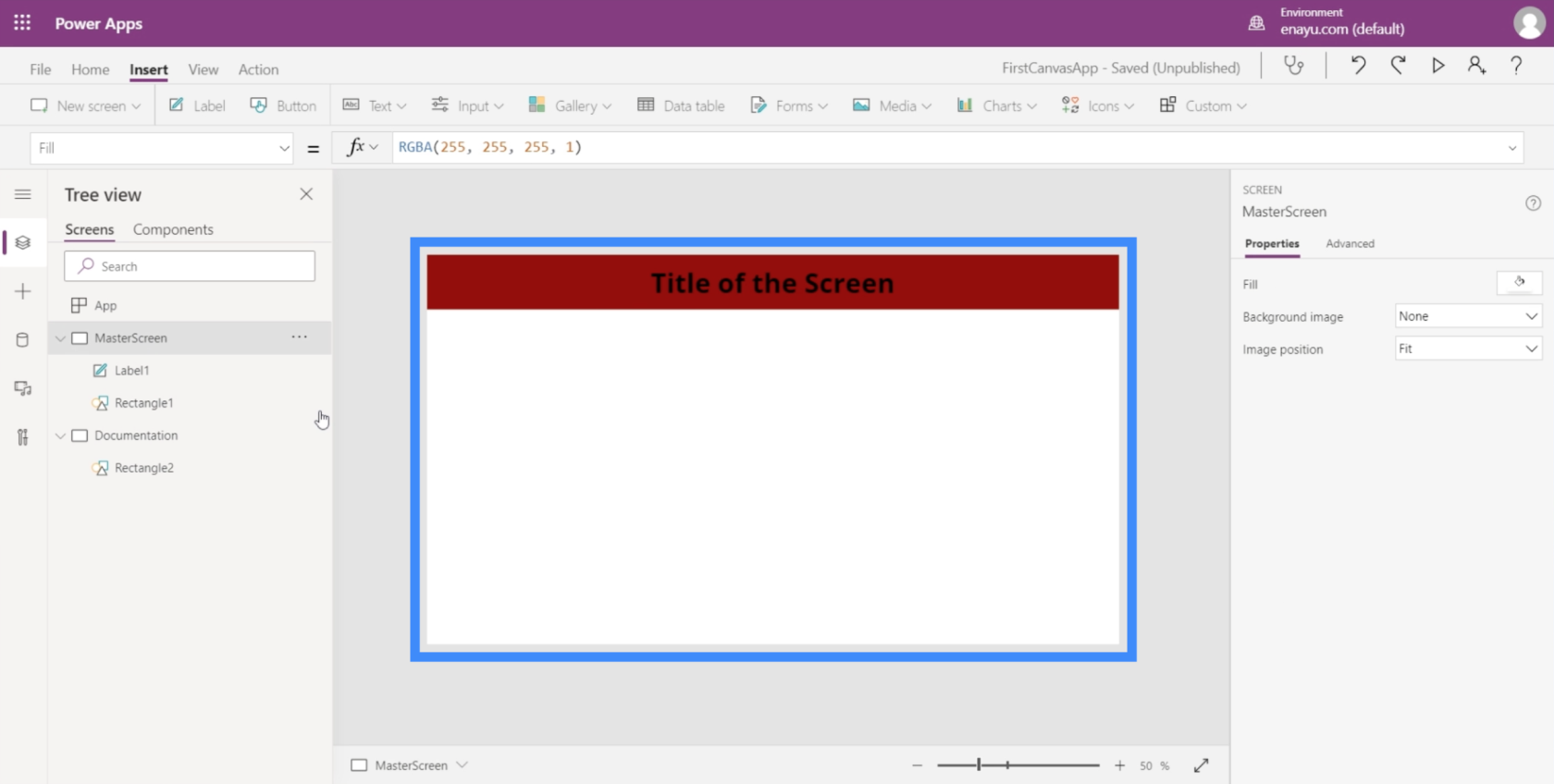
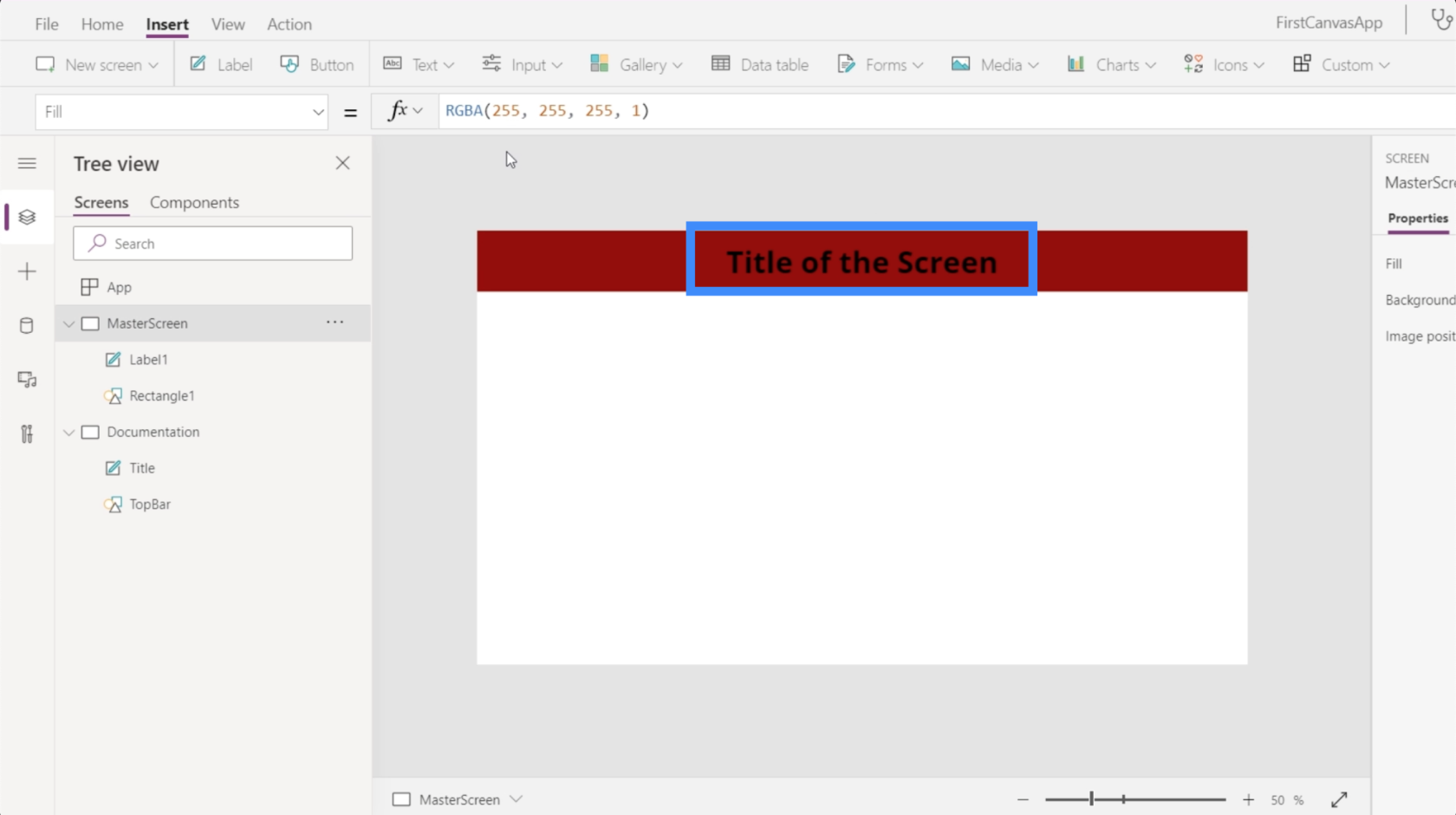
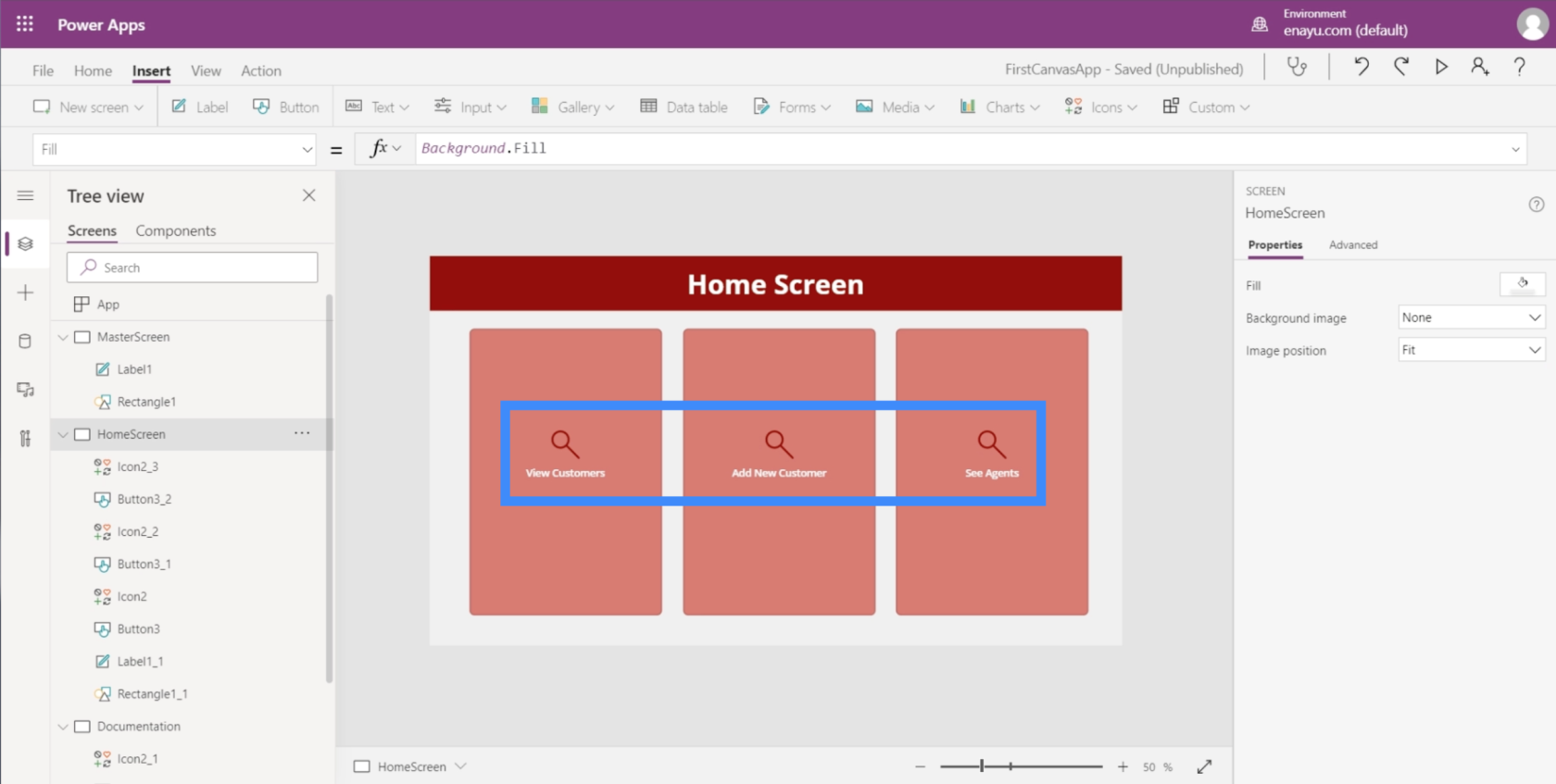
Huvudskärmen fungerar som en mall för hela appen. Det bestämmer hur resten av dina skärmar kommer att se ut. För det här exemplet ser vår huvudskärm ut så här.

Som du kan se har vi en titel över det övre området som ligger ovanpå en röd rektangel som också sträcker sig över skärmens längd. Detta innebär att när vi lägger till fler skärmar i appen kommer varje sida alltid att ha den rubriken.
När det gäller dokumentationsskärmen fungerar den som en referenspunkt för alla element som ska användas i appen vi bygger. Eftersom vi redan har en titel och en topplist på huvudskärmen, låt oss ha samma saker på dokumentationsskärmen också.
Vi har redan en röd rektangel här.

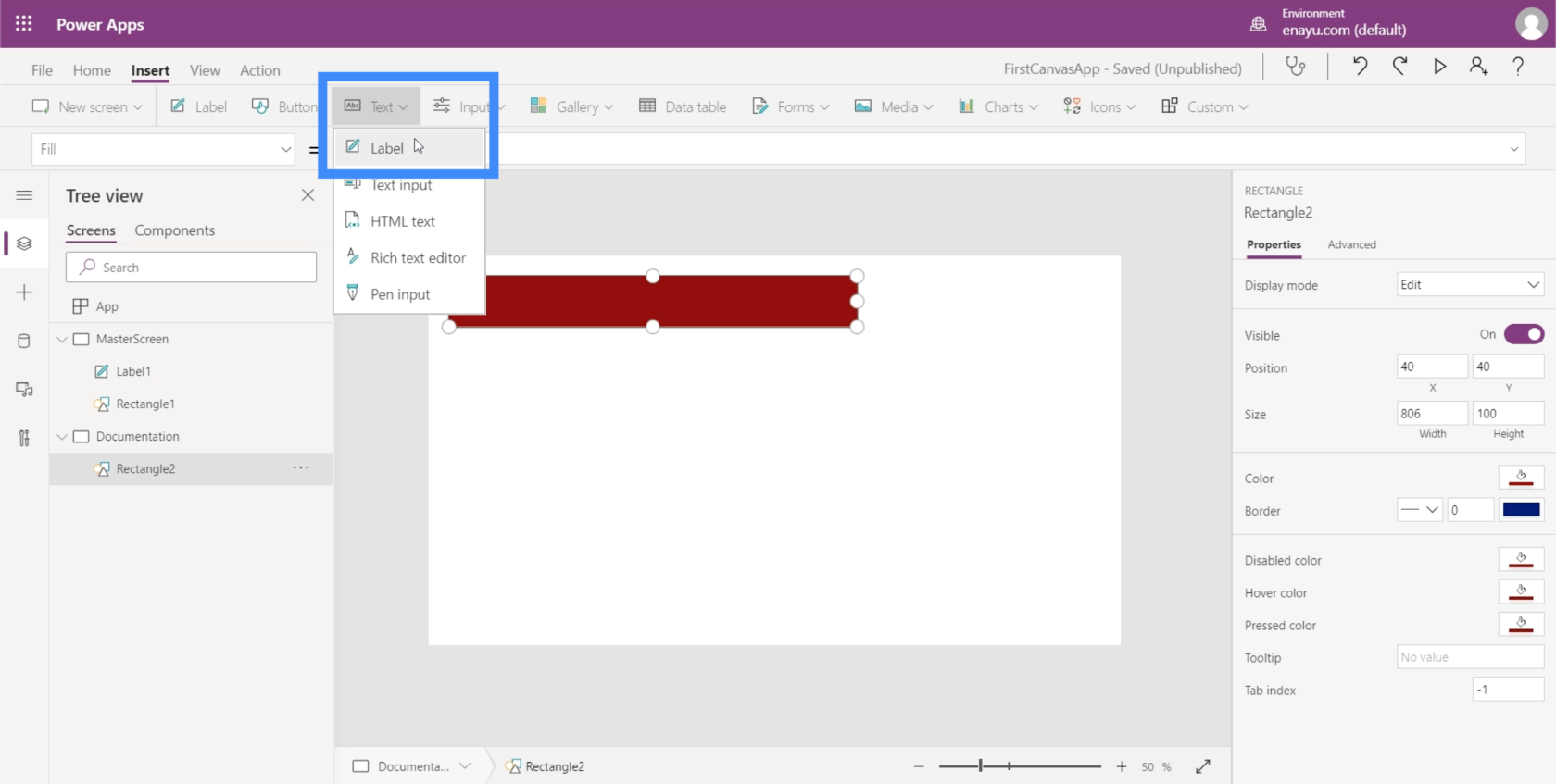
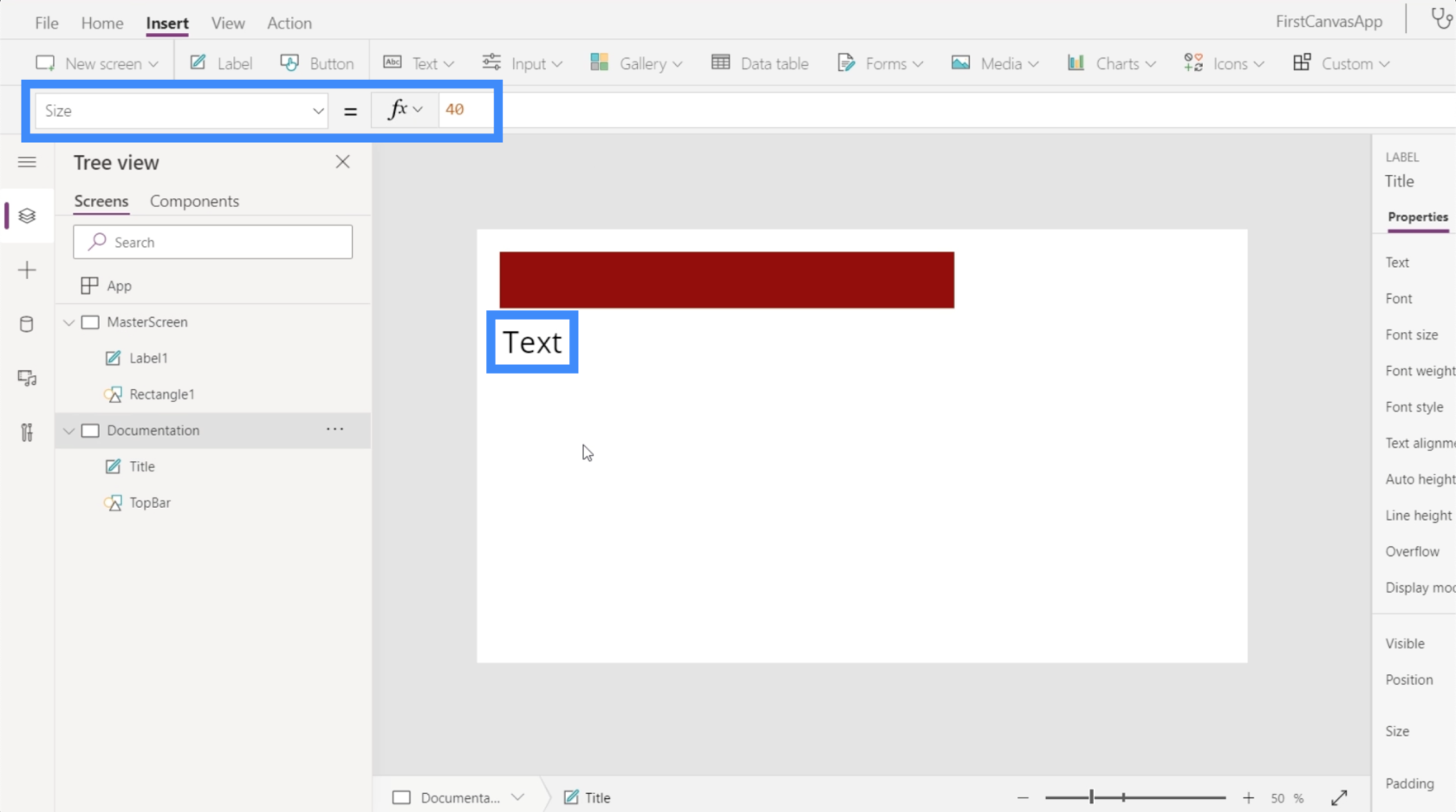
Så vi behöver bara lägga till rubriken. För att göra det, skapa bara en etikett med hjälp av rullgardinsmenyn Text under Insert-bandet.

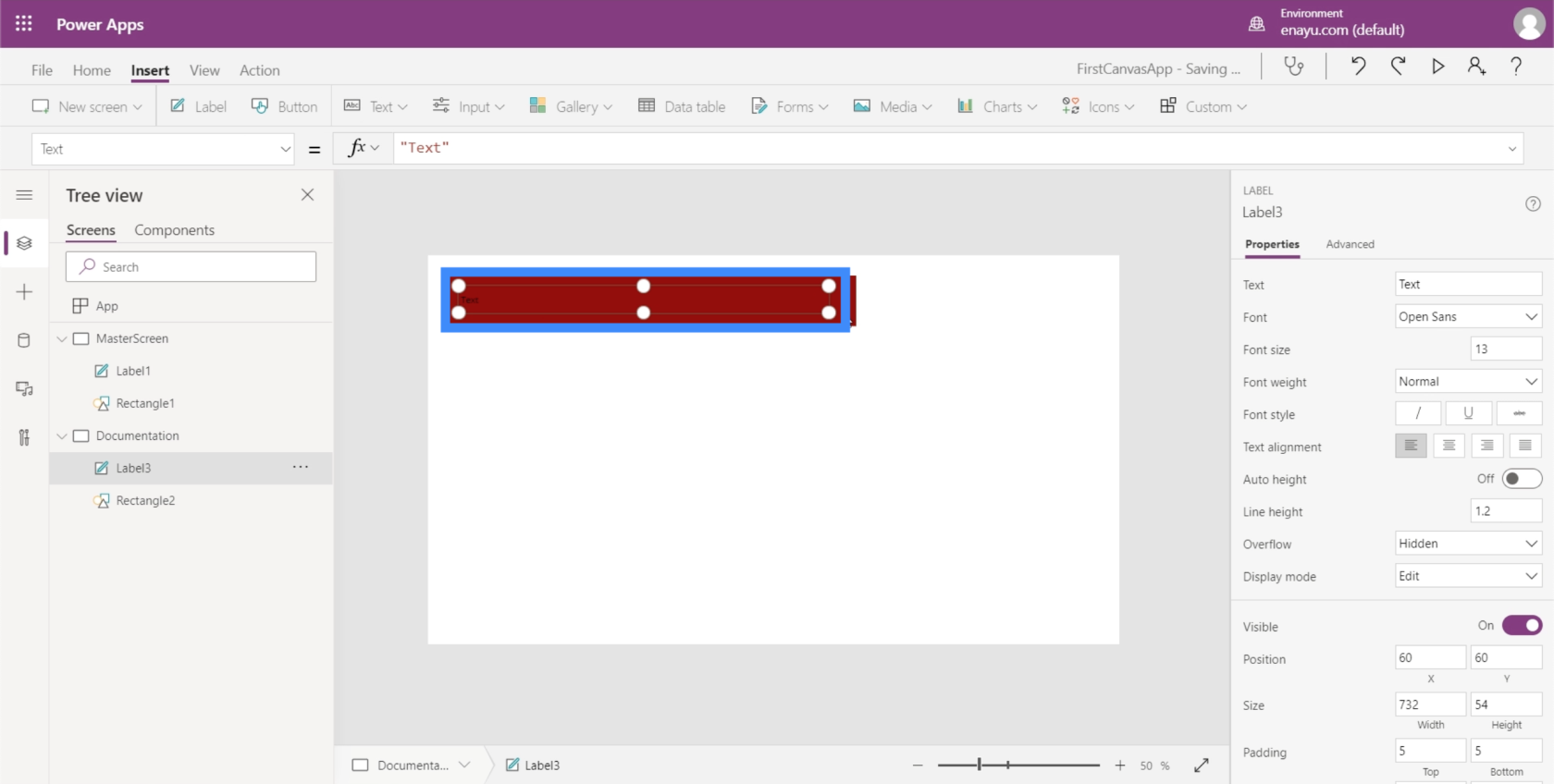
Nu när det finns en textruta här vill vi använda samma teckenstorlek som den på huvudskärmen.

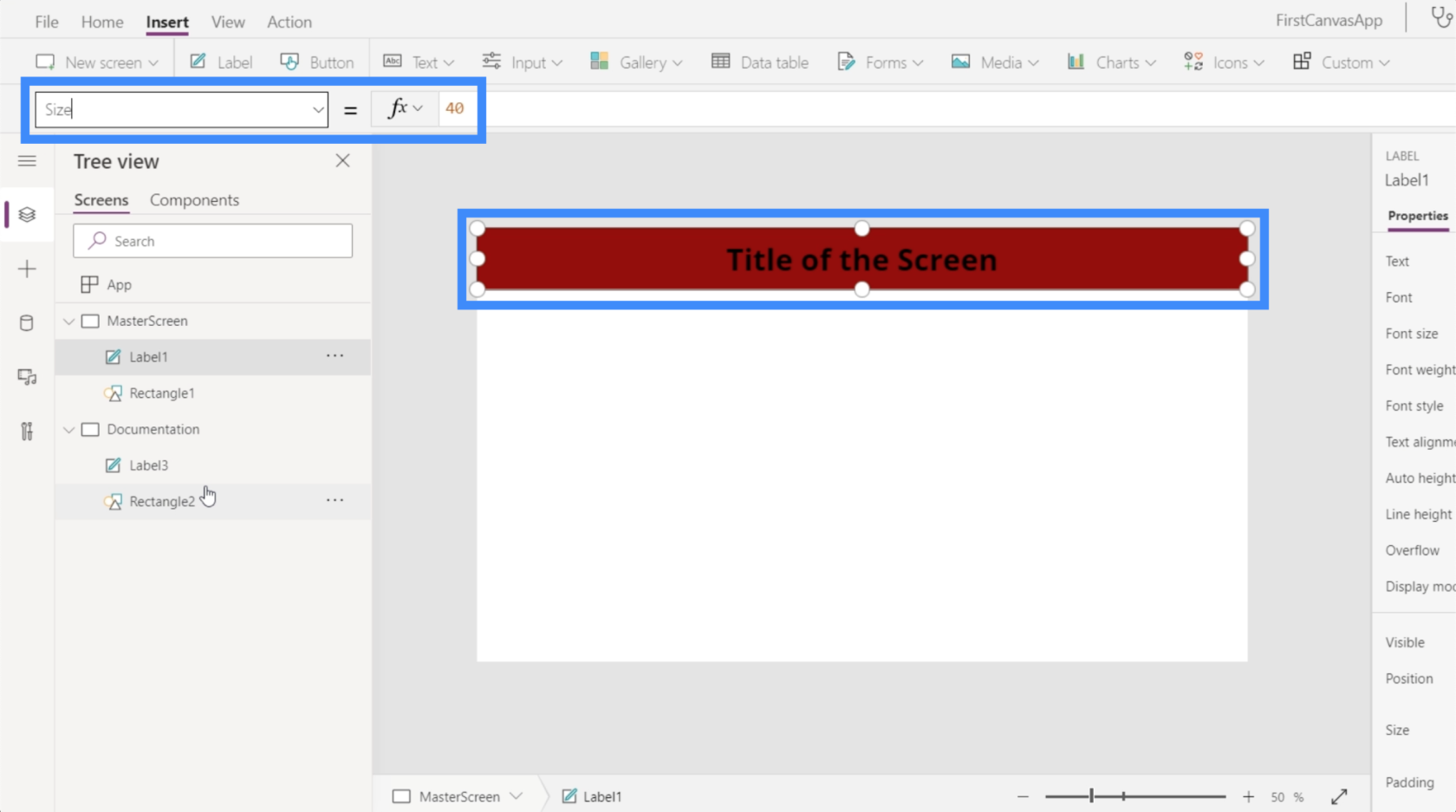
Om du går tillbaka till etiketten på huvudskärmen visar den att teckenstorleken är 40.

Så jag ska göra texten på dokumentationsskärmen 40 också.

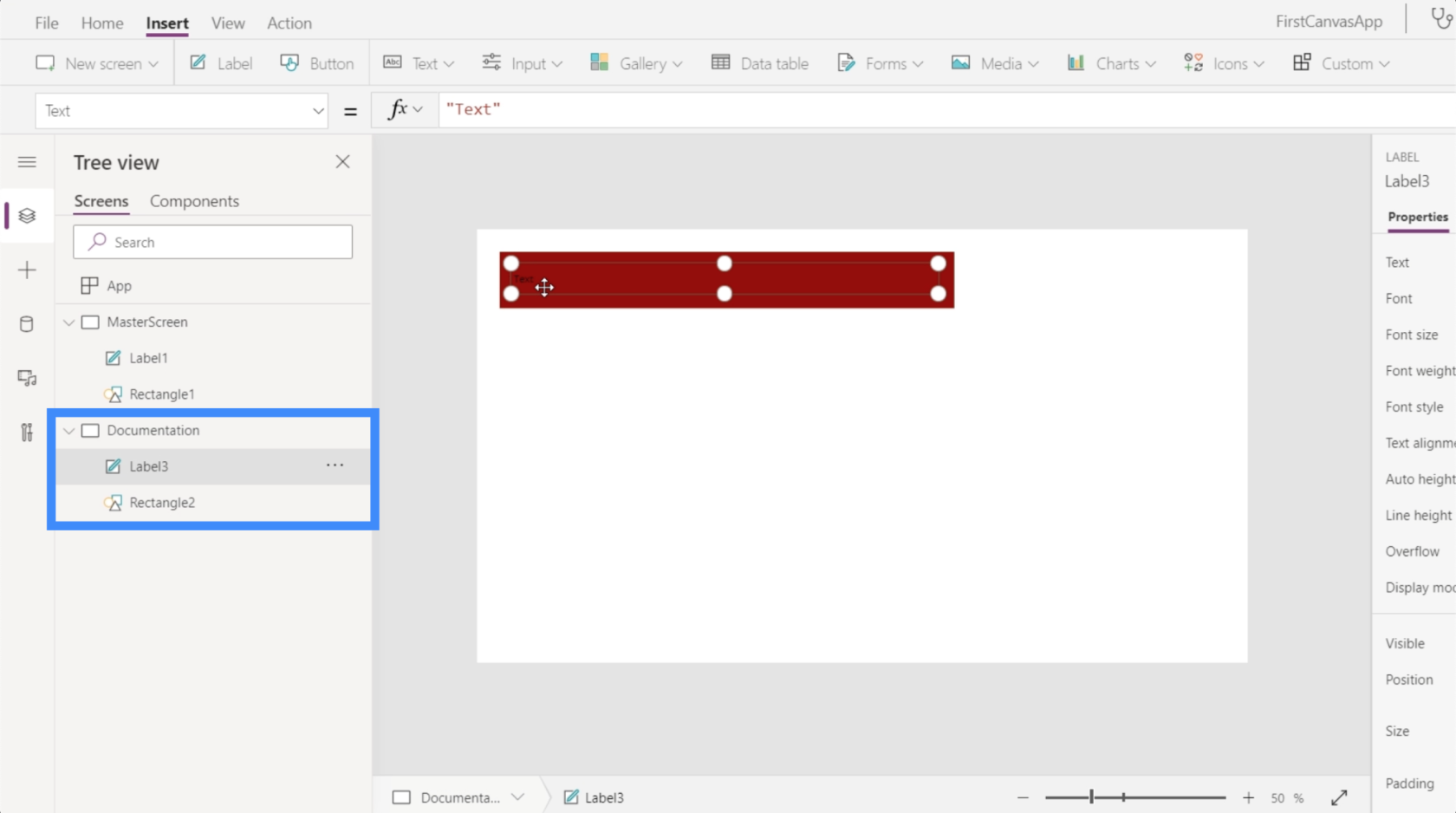
Eftersom vi kommer att använda dokumentationsskärmen som referenspunkt är det viktigt att korrekt märka alla element i den. För tillfället heter elementen här Label3 och Rectangle2, som båda är ganska generiska.

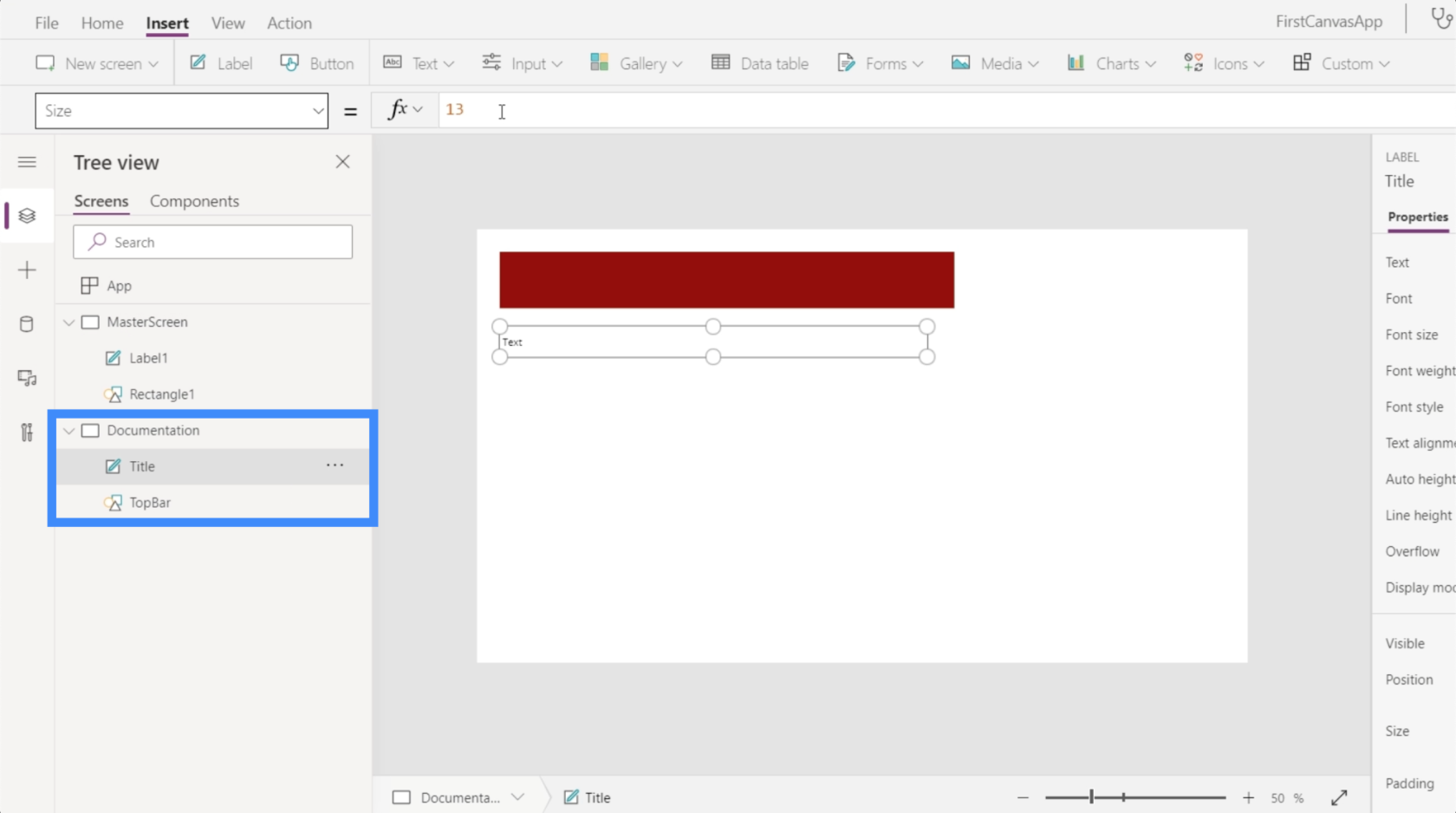
Så låt oss döpa om dem och kalla dem Title och TopBar istället.

Anpassa appar med hjälp av dokumentationsskärmen
Nu när vi har märkt elementen ordentligt på dokumentationsskärmen kan vi börja anpassa andra skärmar. I det här fallet är den enda andra skärmen vi har huvudskärmen.
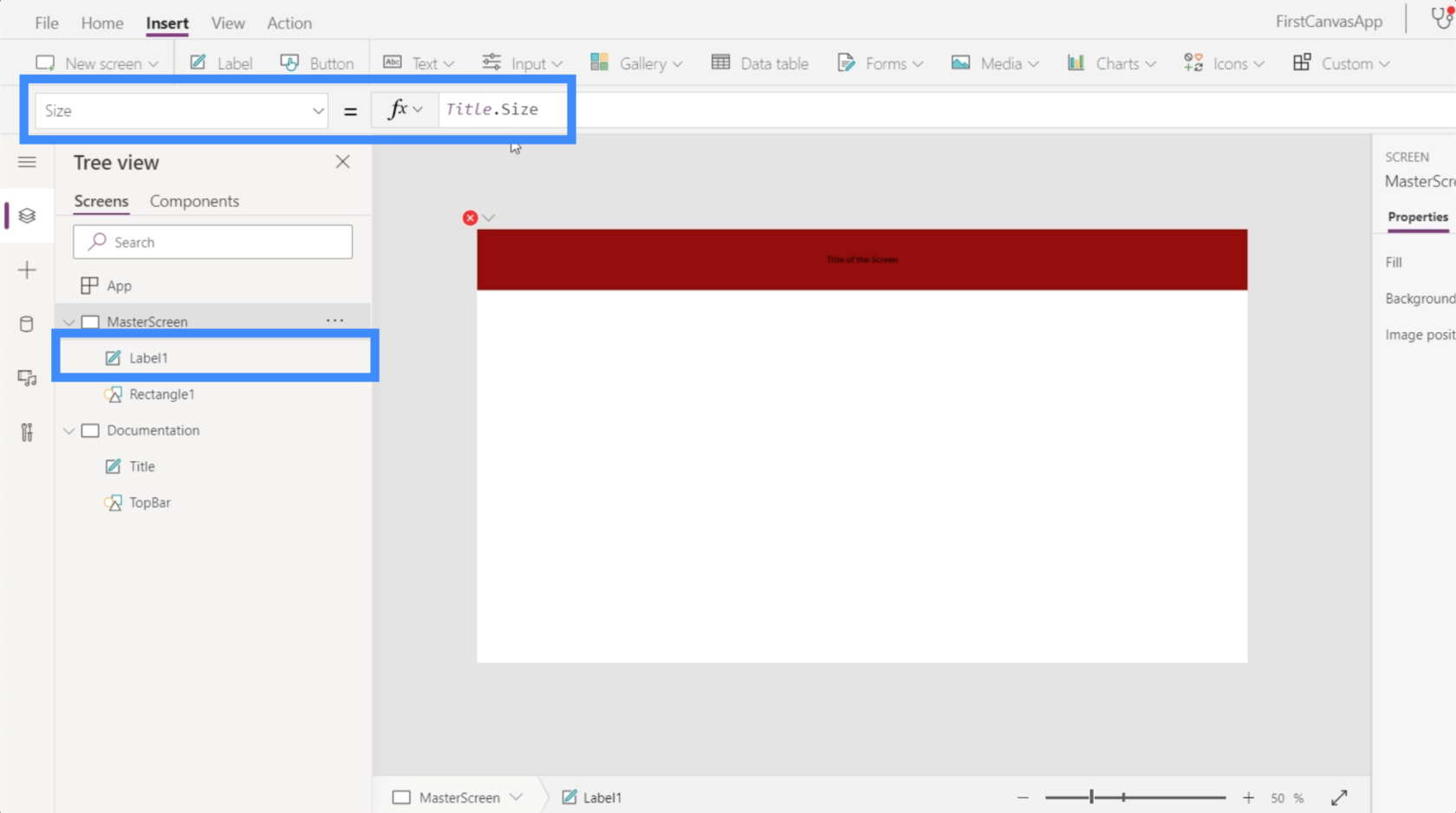
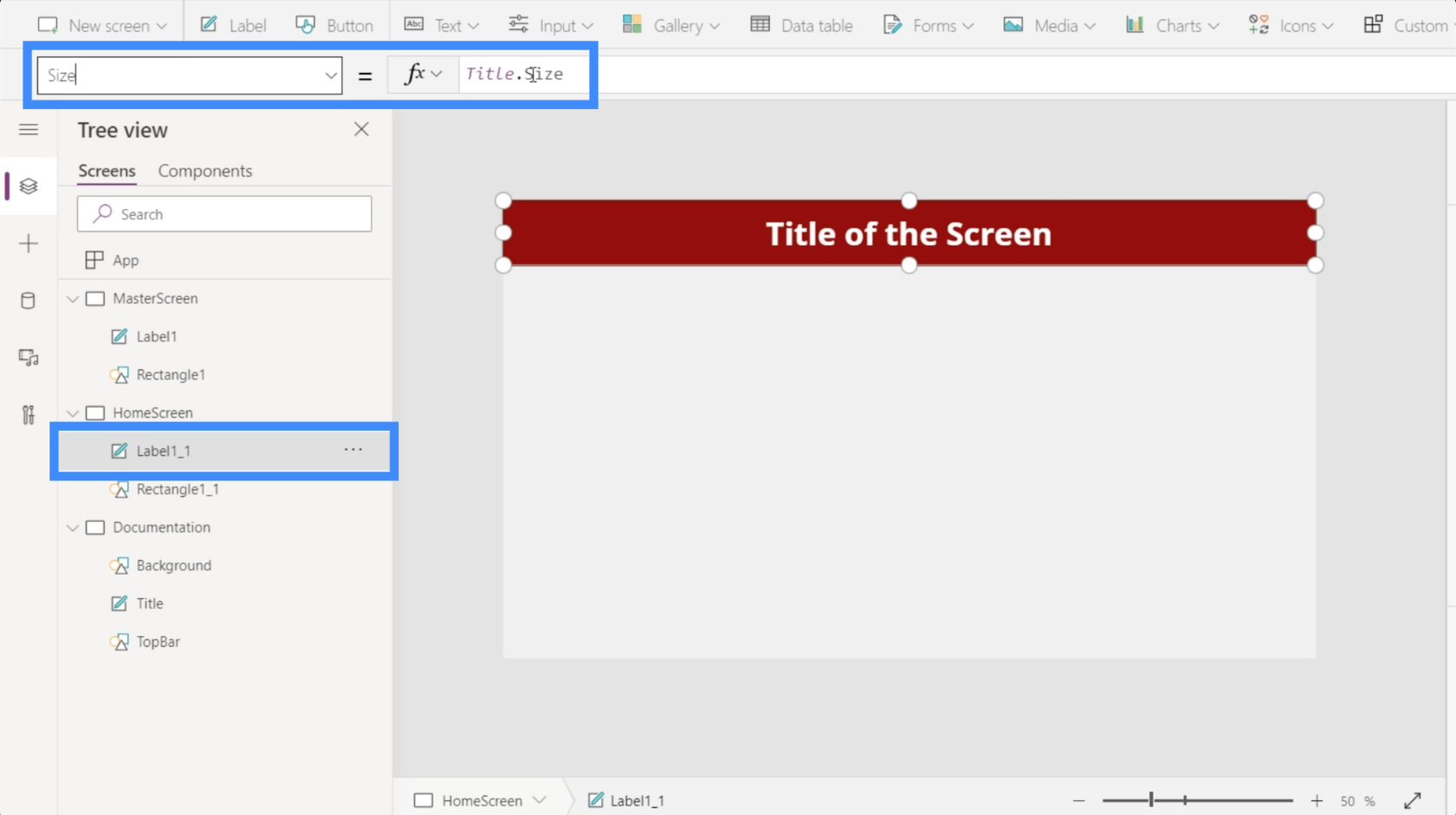
Låt oss säga att titeln på huvudskärmen fortfarande inte har rätt storlek. Allt vi behöver göra är att välja Label1 på huvudskärmen. Välj sedan Storlek på rullgardinsmenyn för egenskaper, vi skriver in namnet på elementet vi vill referera till på dokumentationsskärmen (som i det här fallet är Titel) och följer upp egenskapen vi vill efterlikna.

När vi trycker på Enter efter att ha skrivit in Title.Size, bör det automatiskt ändra elementet vi anpassade.

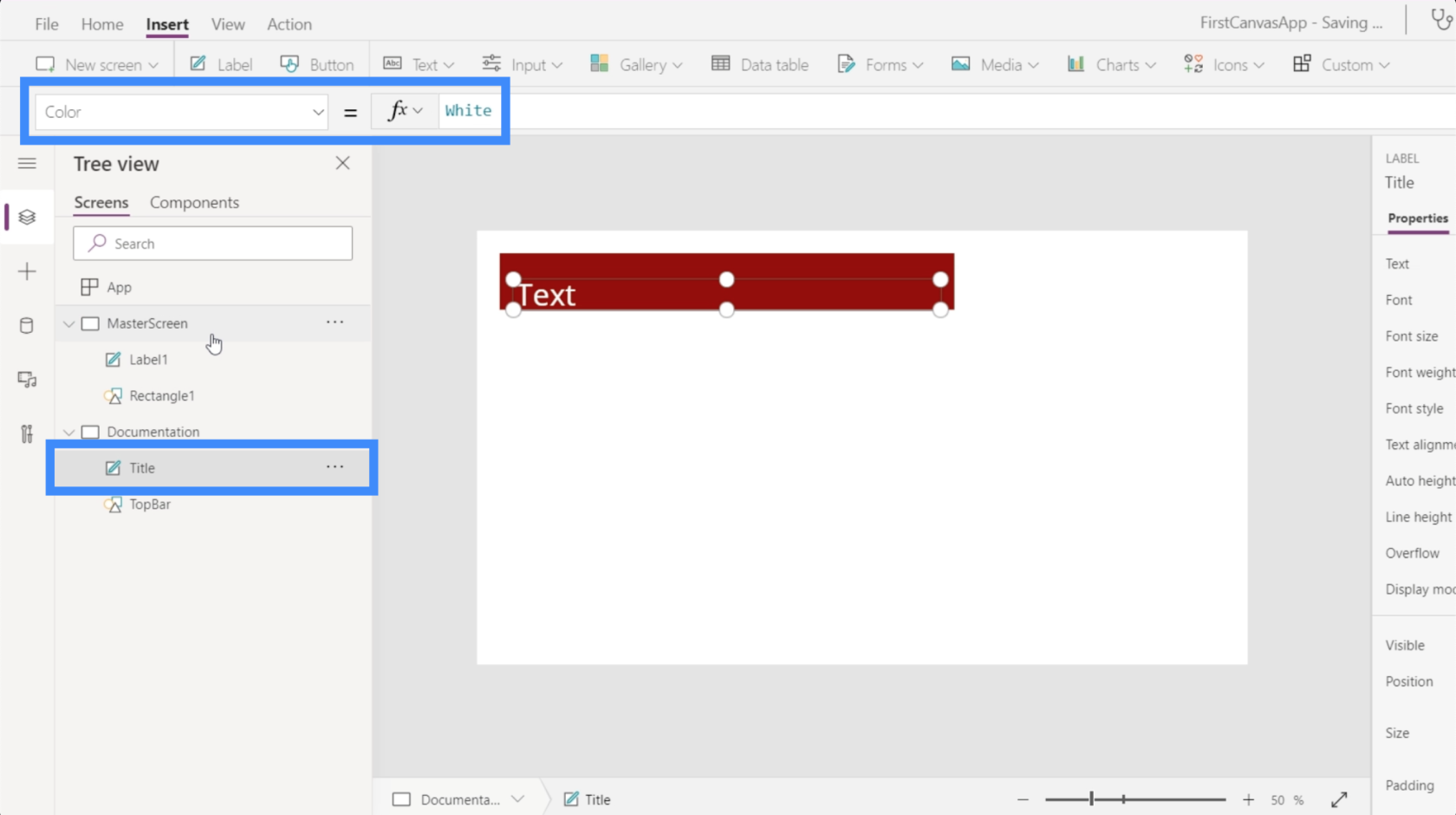
Förutom storleken kan vi också anpassa etikettens färg. Låt oss säga att jag vill ändra det till vitt. Så bara markera elementet som heter Titel, välj Färg från rullgardinsmenyn och skriv sedan in Vit.

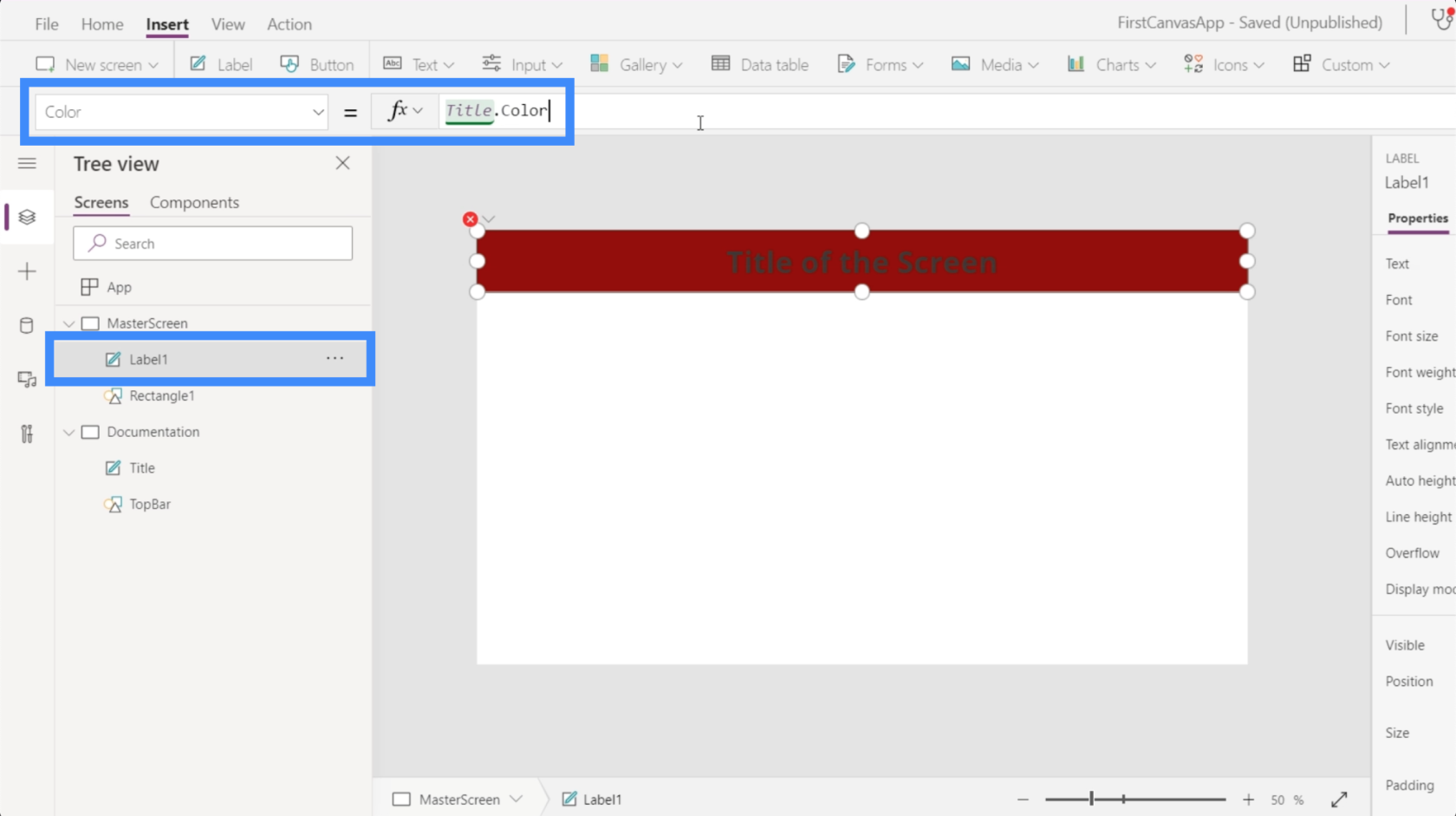
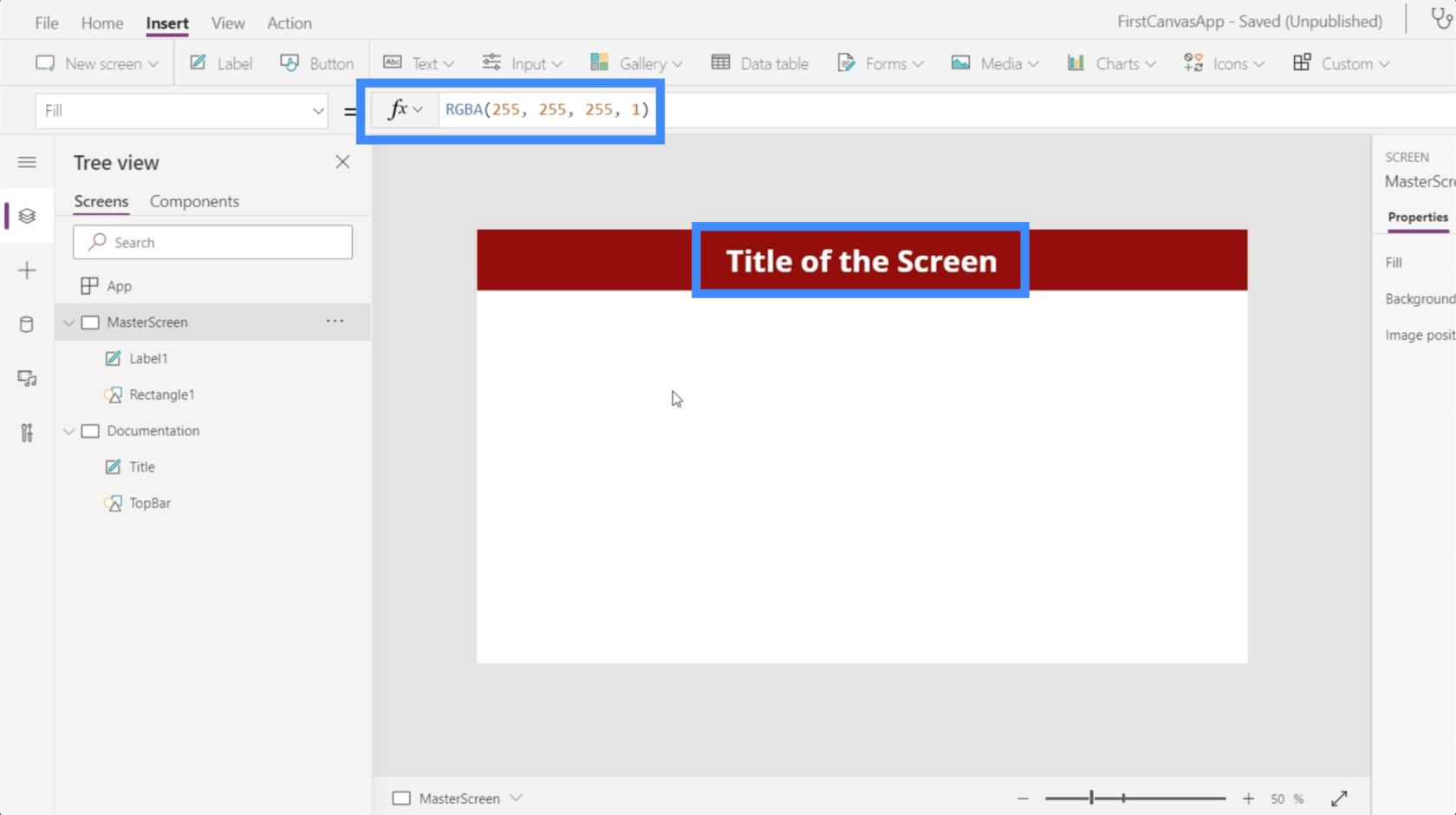
Nu när titeln på vår dokumentationssida är vit, låt oss gå tillbaka till huvudskärmen och se vad som händer om vi även refererar till den egenskapen. Markera Label1 under huvudskärmen och skriv sedan in Title.Color.

När vi trycker på Enter ser du att det inte bara kommer att ändra färgen på elementet vi anpassade. Den visar också RGBA-färgkoden på formelfältet.

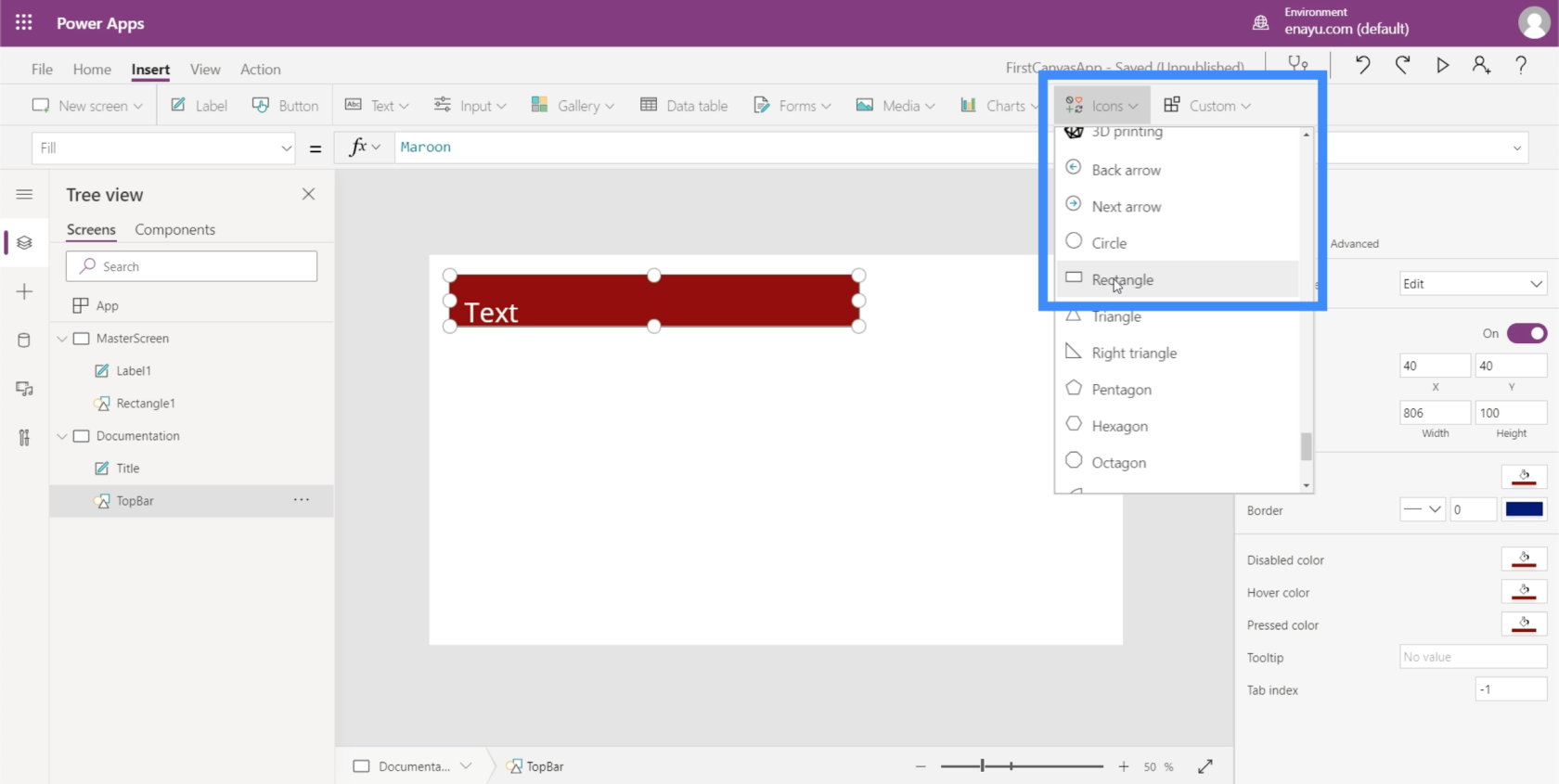
Nu ska jag visa dig ett annat sätt att anpassa med hjälp av dokumentationsskärmen. Jag lägger till en rektangel genom att titta på rullgardinsmenyn under Ikoner.

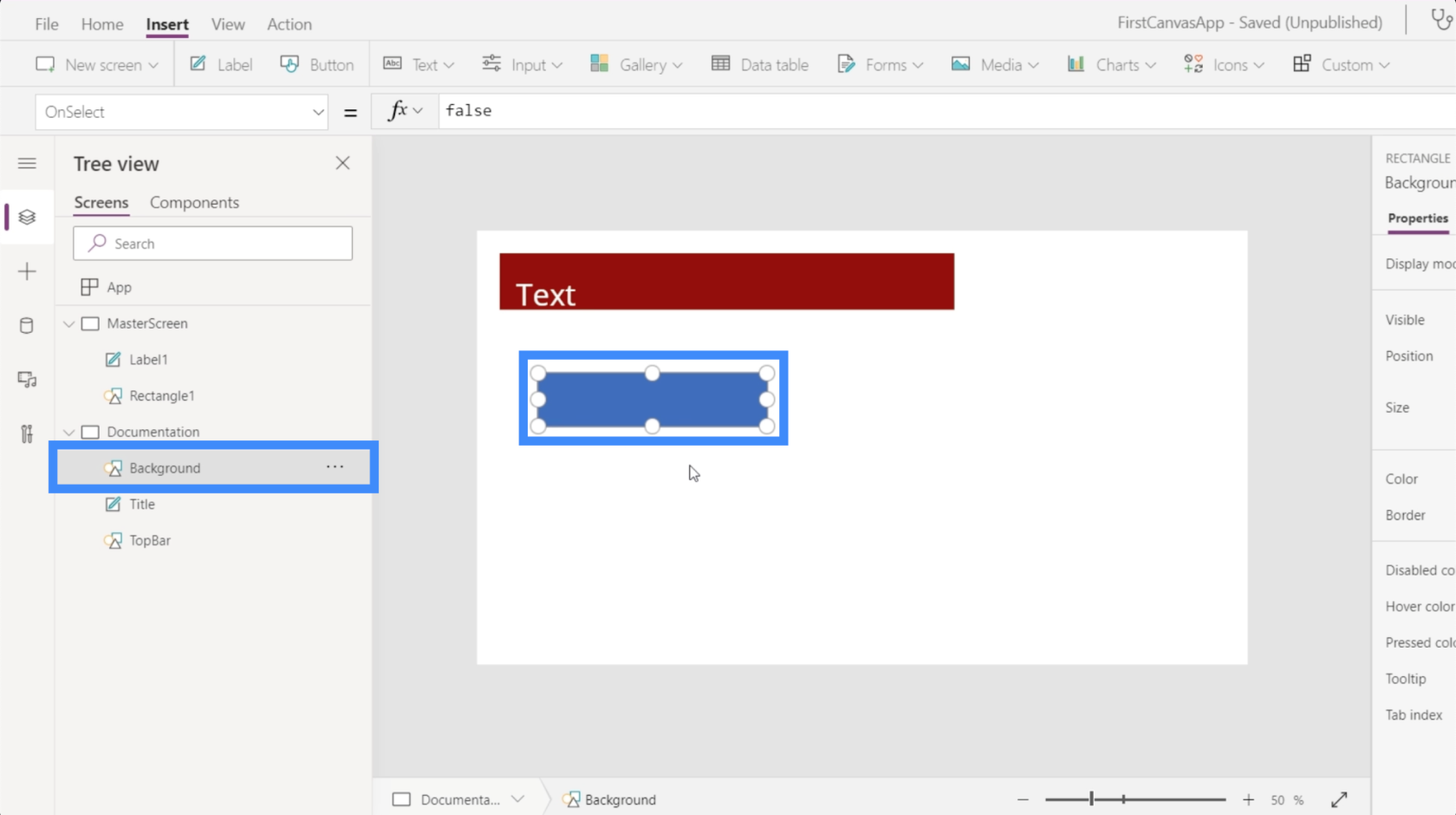
Jag vill att den här rektangeln ska vara grunden för min masterskärms bakgrund. Så jag kommer att byta namn på det här elementet till Bakgrund.

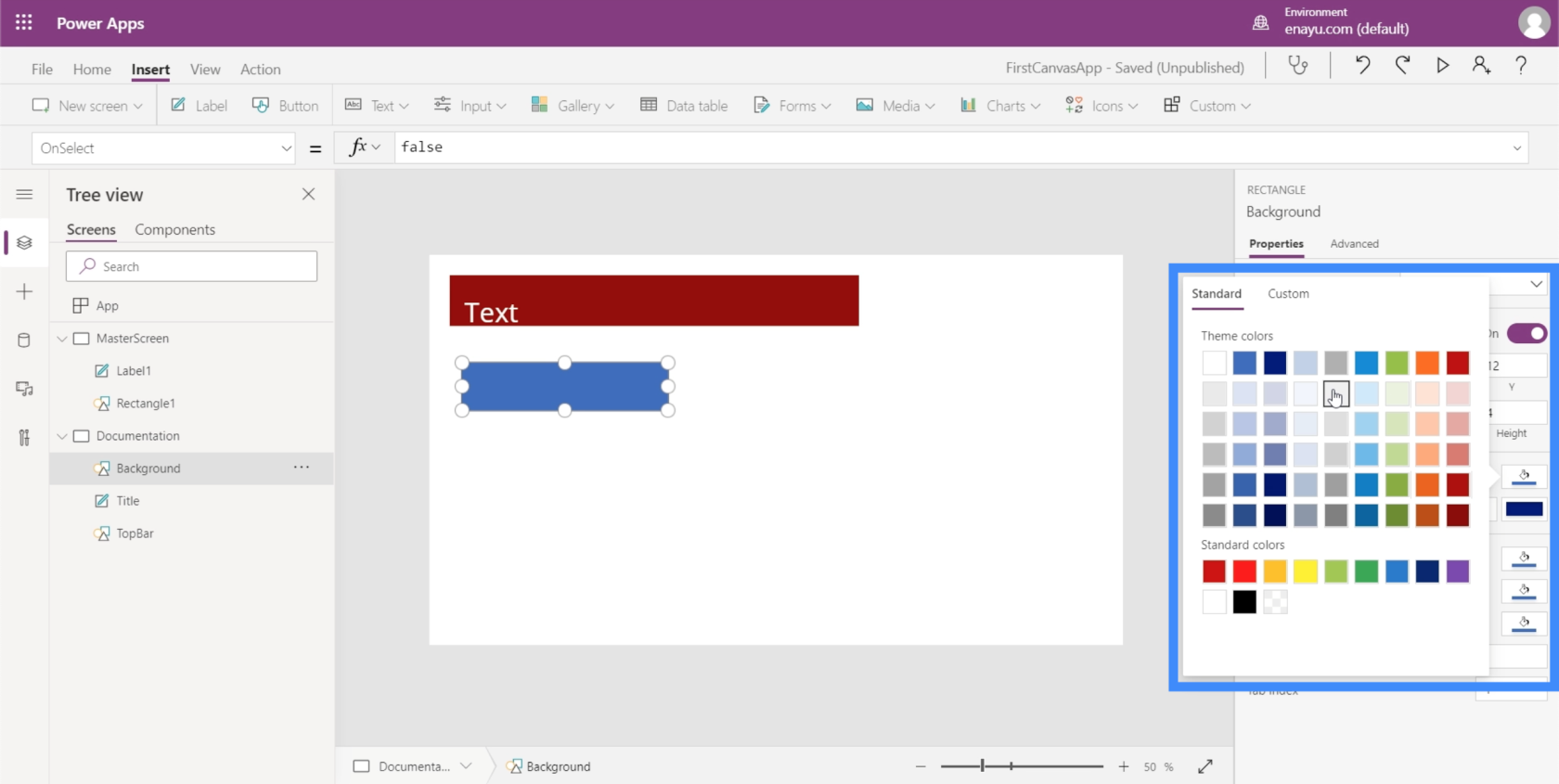
På den högra rutan kan jag välja färger för detta element under fliken Egenskaper.

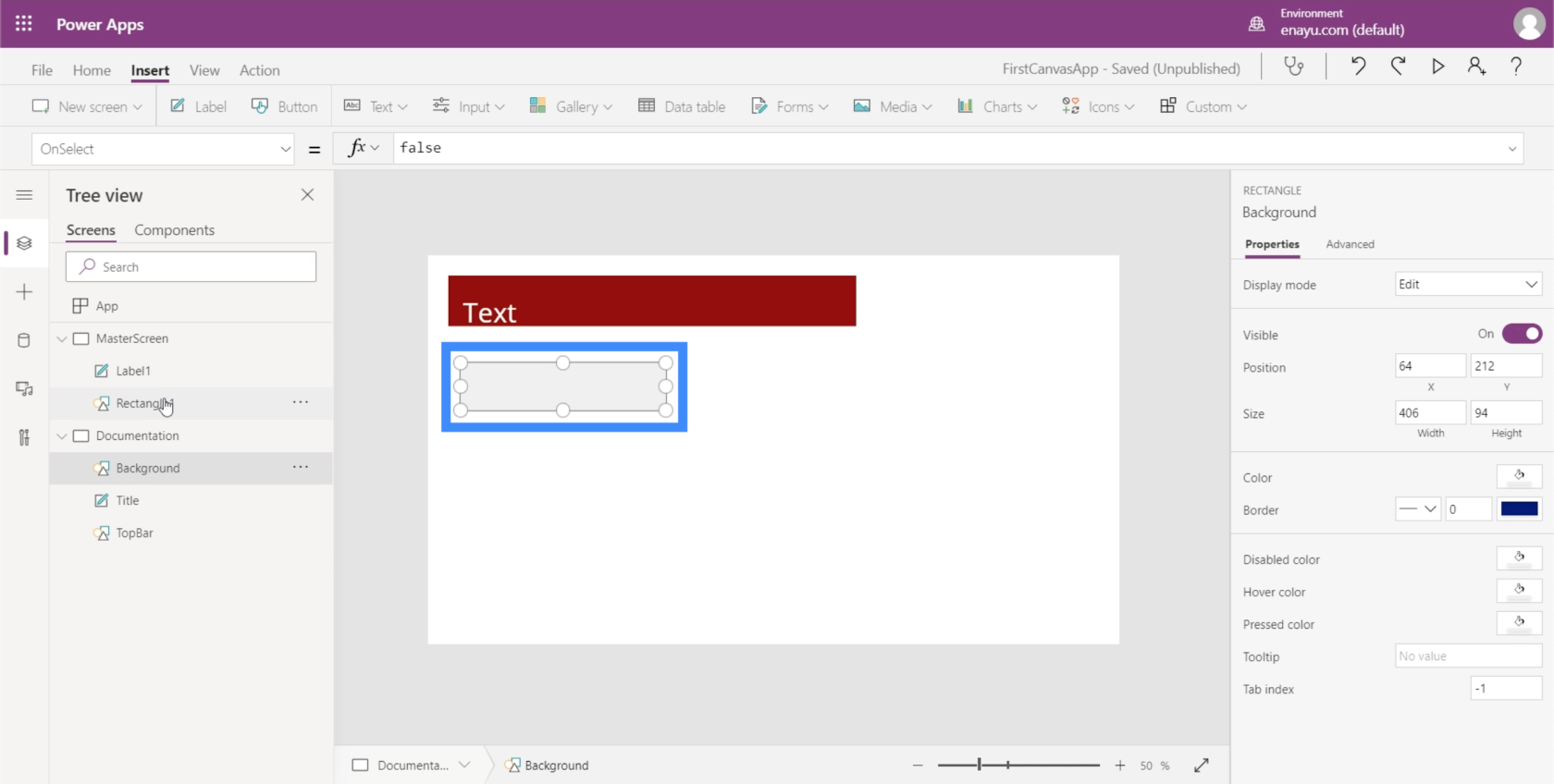
Jag väljer en ljusare grå färg så att den inte stör hur andra element kommer att visas när vi lägger till dem på våra skärmar.

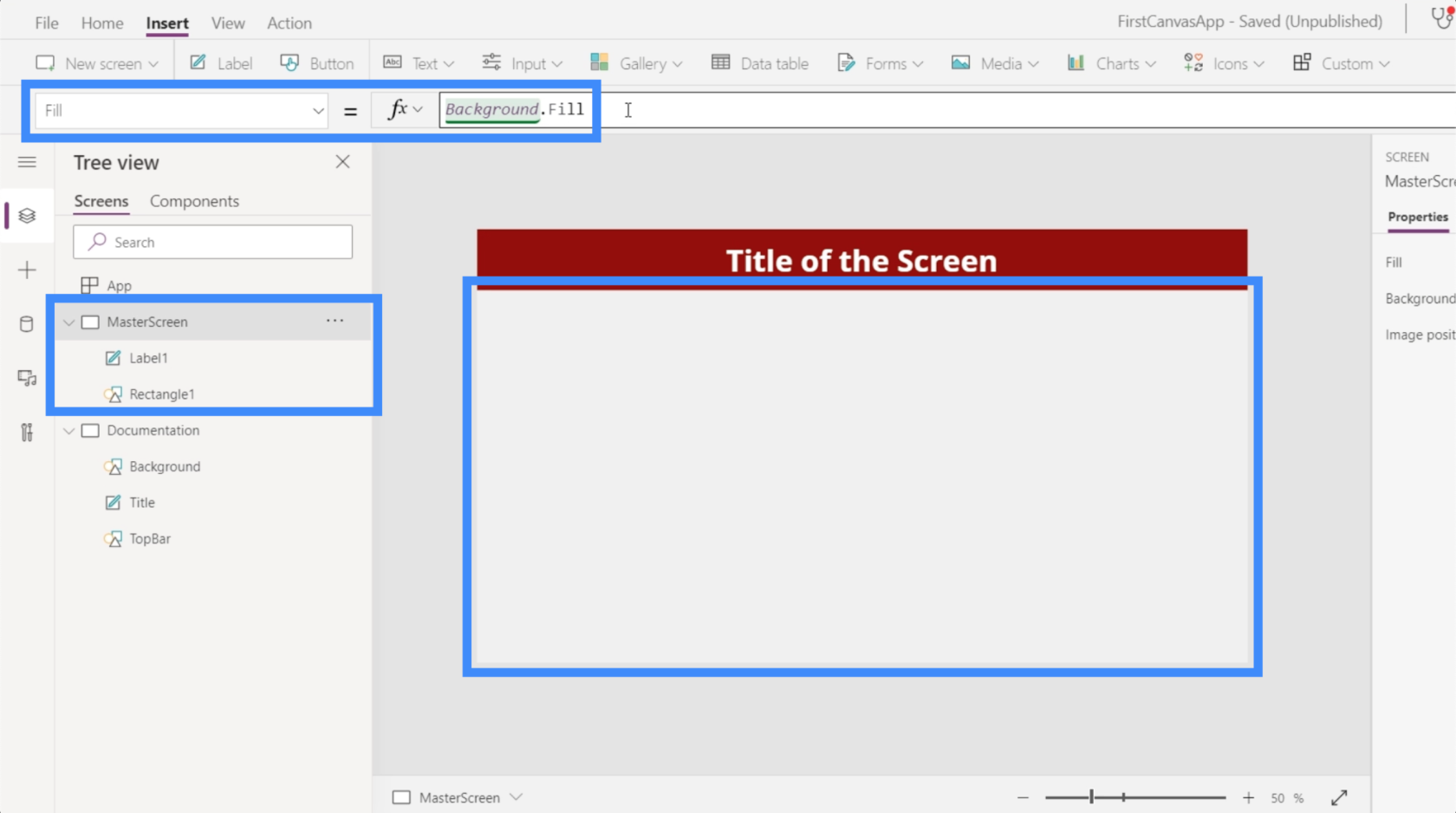
Nu, låt oss gå till huvudskärmen. Vi har fortfarande två element här - etiketten och rektangeln. Men för att vi ska kunna ändra bakgrundsfärgen på skärmen behöver vi inte lägga till ytterligare ett element här.
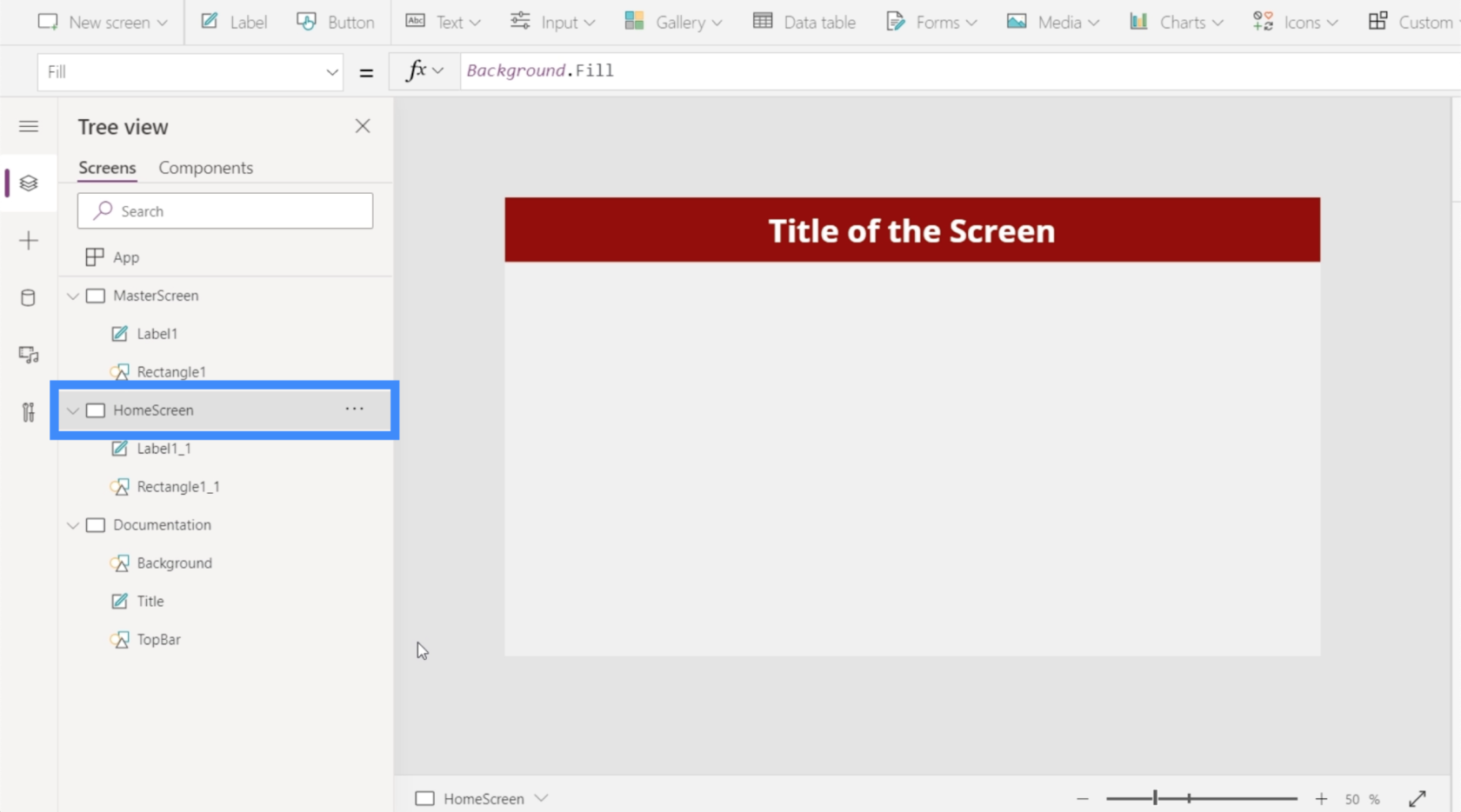
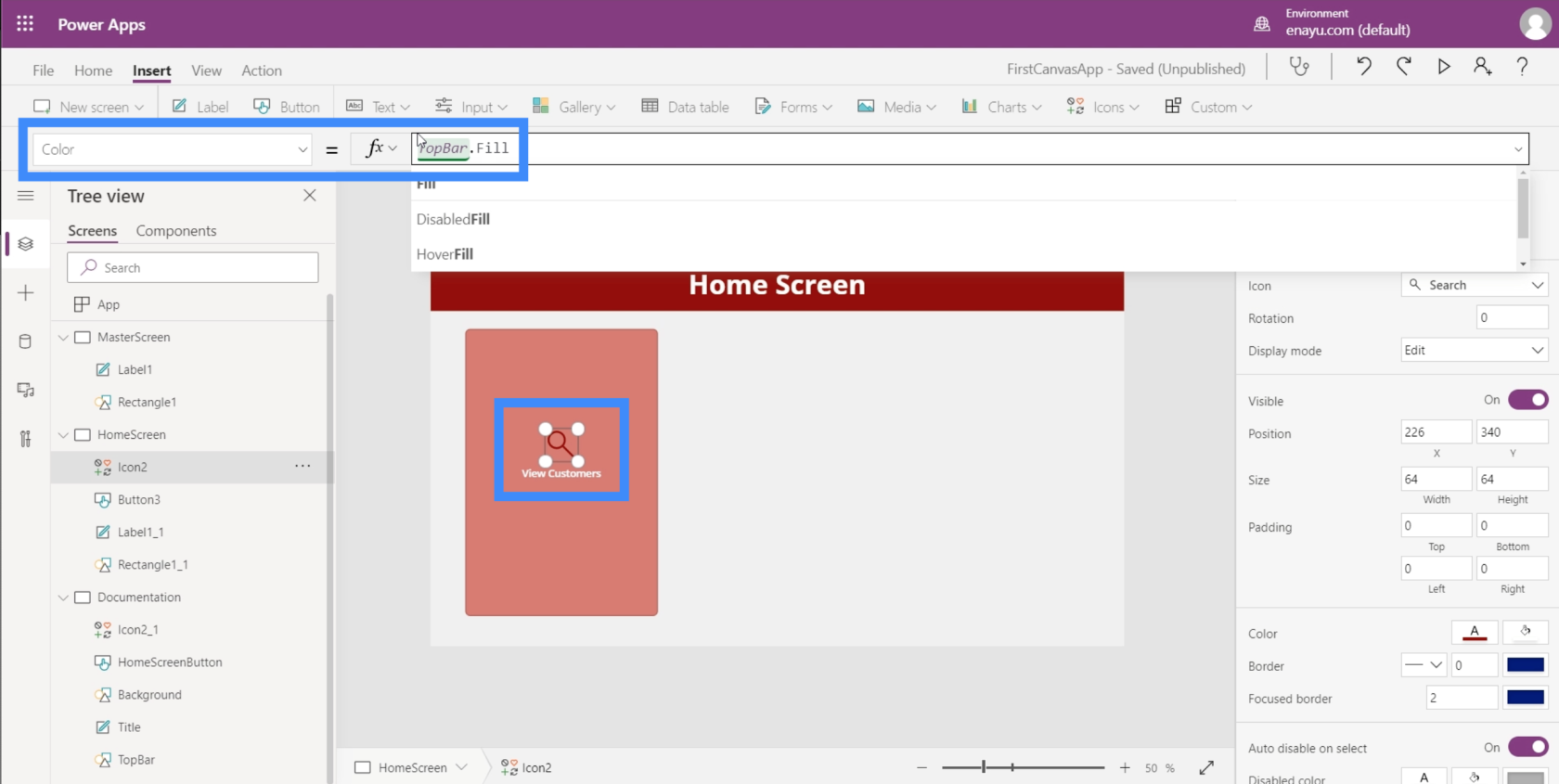
För att se till att huvudskärmen är markerad, letar jag bara efter Fill under rullgardinsmenyn. Sedan, på formelfältet, kommer jag att referera till rektangeln vi skapade tidigare och dess fyllningsfärg. När jag trycker på Enter efter att ha skrivit i Background.Fill ser du att bakgrunden på den skärmen nu visar samma färg som vår referens.

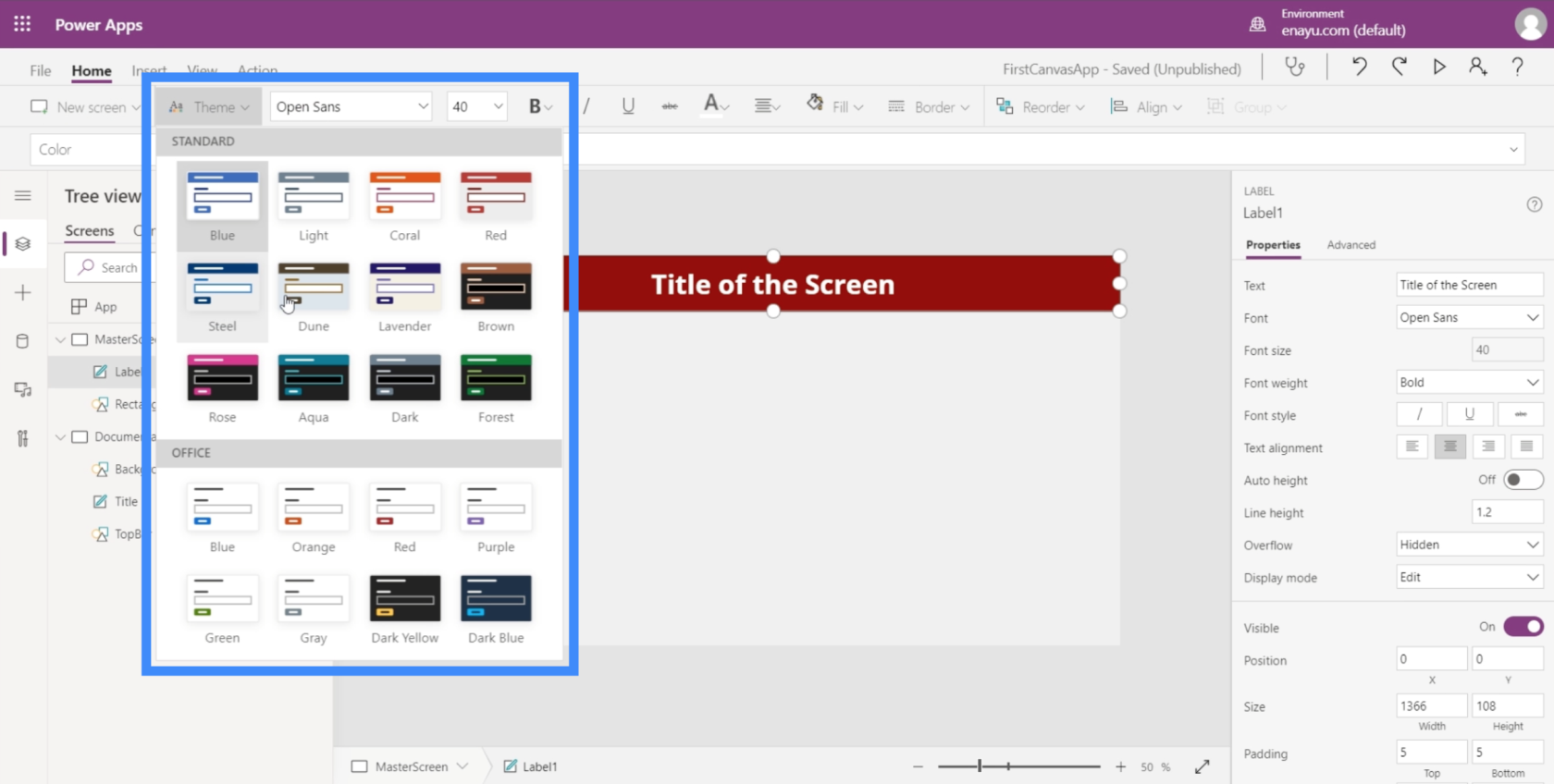
Även om vi lägger till element ett efter ett och väljer deras individuella färger, är det också möjligt att använda standardteman under menyfliksområdet Hem. Dessa borde räcka särskilt om något av teman matchar ditt varumärke.

Men om inget av teman stämmer överens med det du behöver, så skulle dokumentationsmetoden fungera perfekt.
Anpassa appar genom att lägga till knappar
Ett användbart element som vi kan lägga till i vår app är knapparna. Knappar är ett utmärkt sätt att låta användare hoppa från en del av appen till en annan. Detta skulle vara bra på appens startskärm.
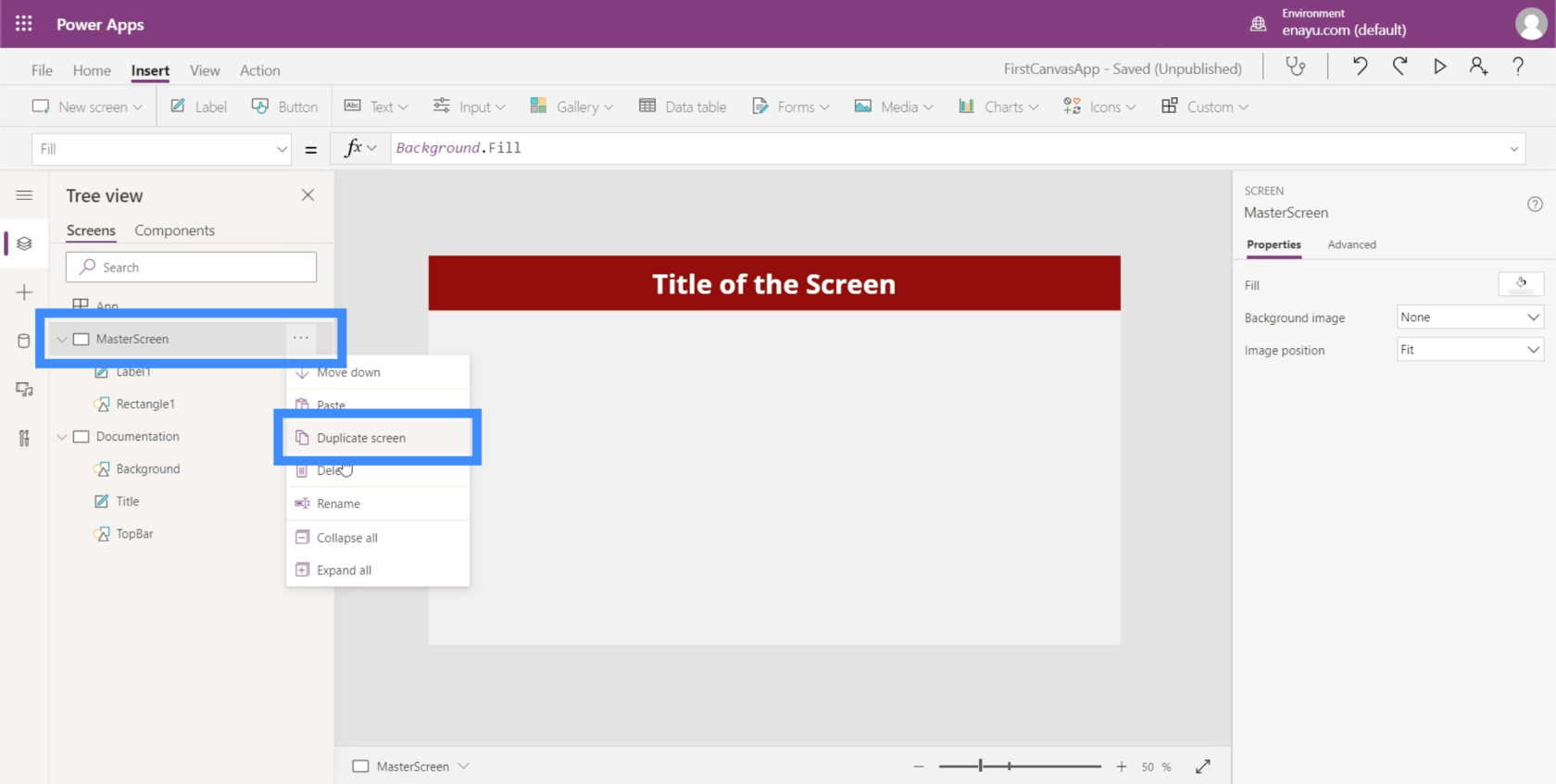
Så låt oss skapa en startskärm först. Eftersom vi redan har en huvudskärm kan vi bara duplicera den för att spara oss besväret att behöva skapa en startskärm från början.

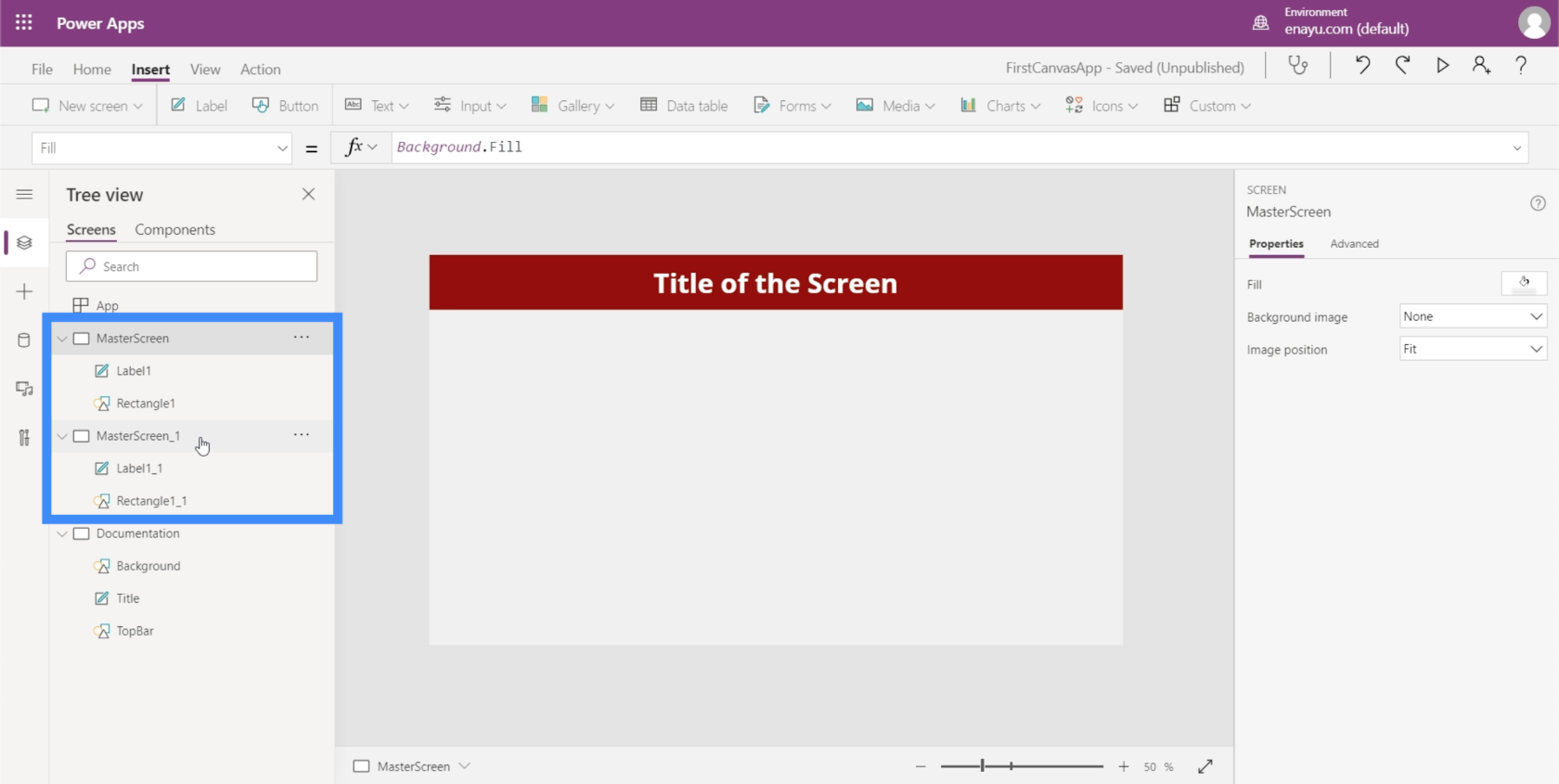
Som du kan se har båda skärmarna exakt samma element på sig.

Låt oss byta namn på den dubbla huvudskärmen och kalla den HomeScreen.

Om du kollar på elementen under startskärmen ser du att den också har samma referenser som vi gjorde när vi anpassade huvudskärmen. Om du till exempel tittar på Label1_1 refererar den fortfarande till storleken på titeln från dokumentationsskärmen.

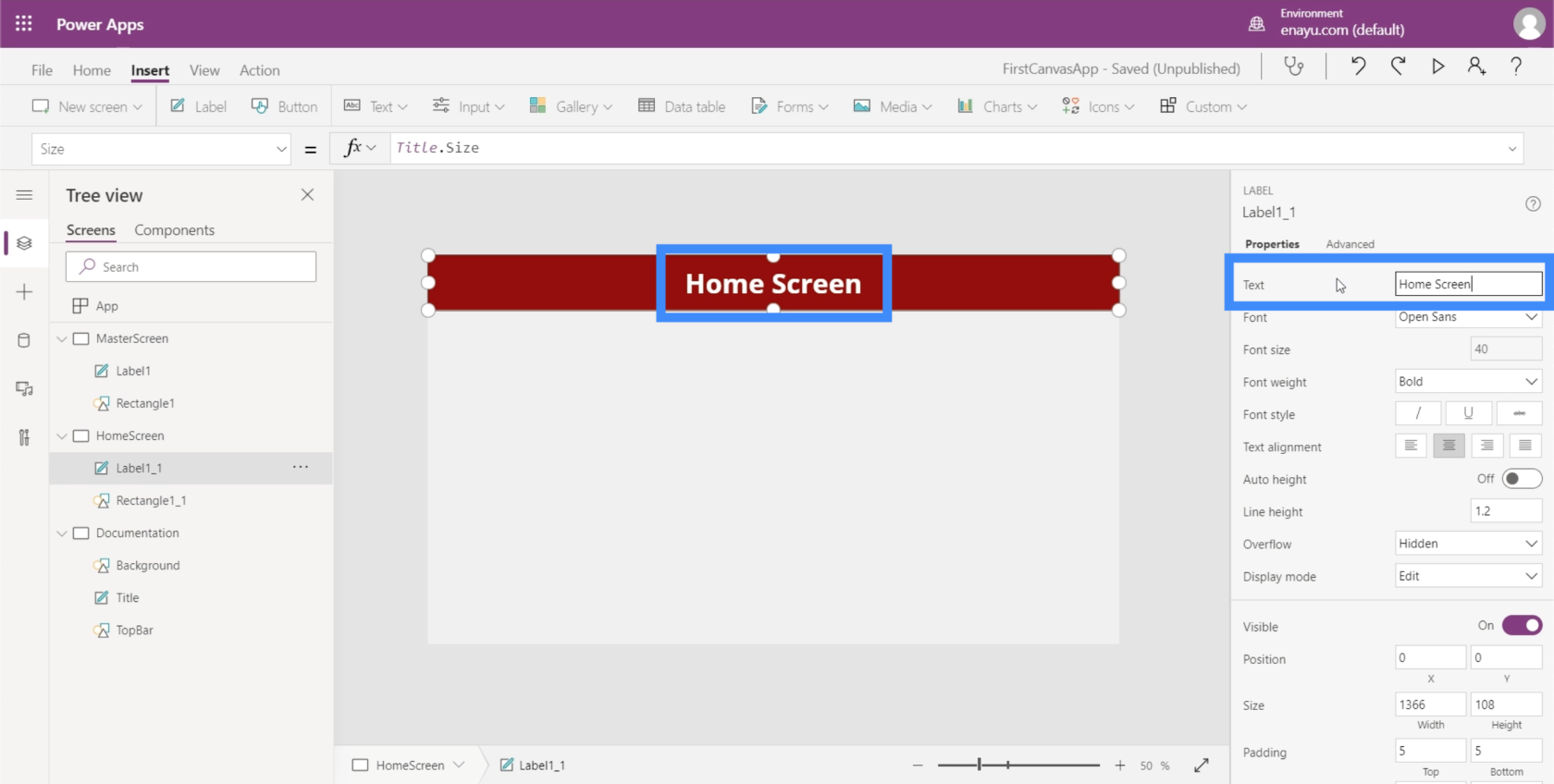
Eftersom det här kommer att bli vår startskärm, låt oss ändra texten på den etiketten. För att göra det kan vi bara skriva den nya texten under Egenskapsrutan på höger sida. Låt oss skriva på startskärmen.

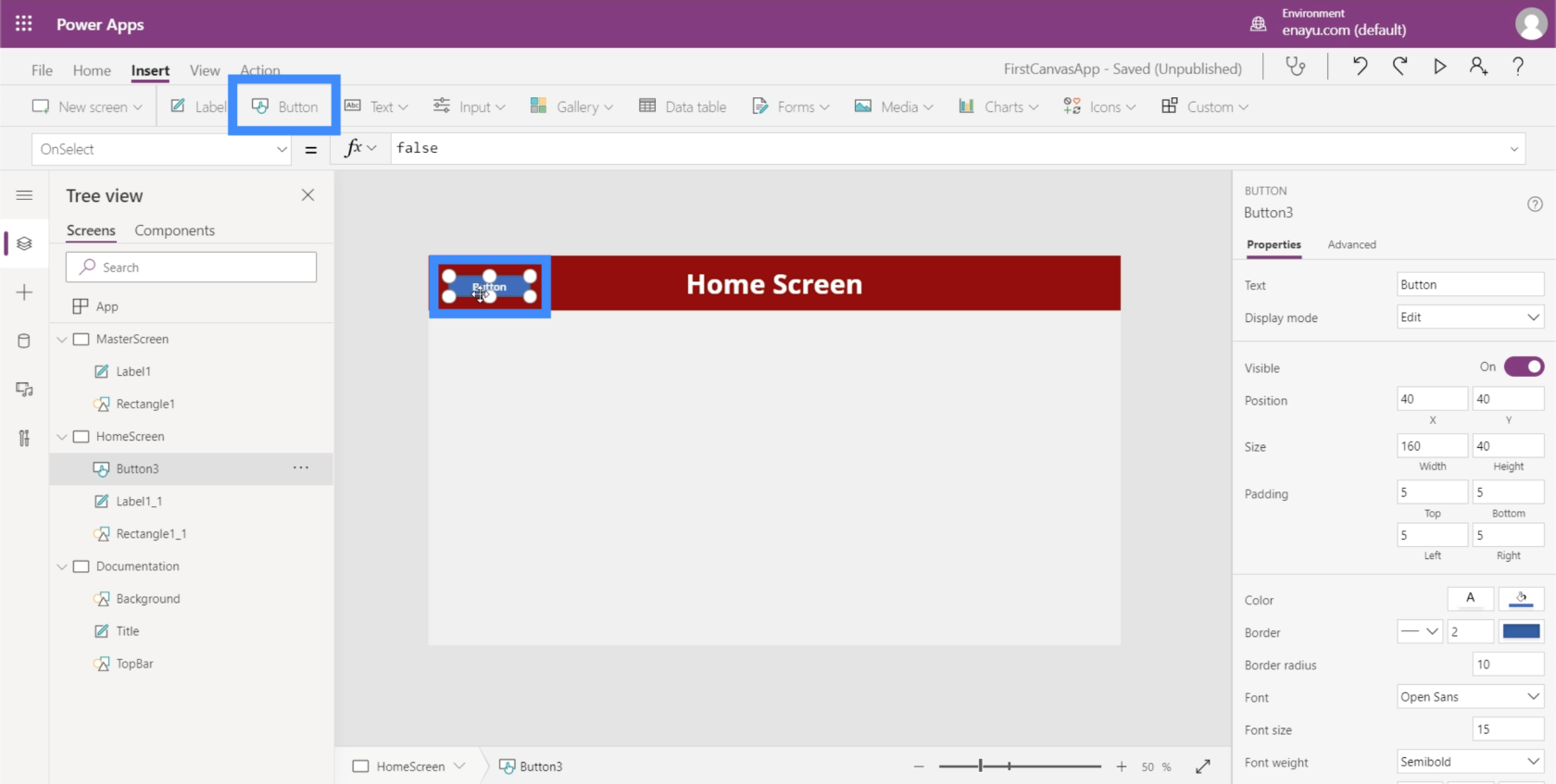
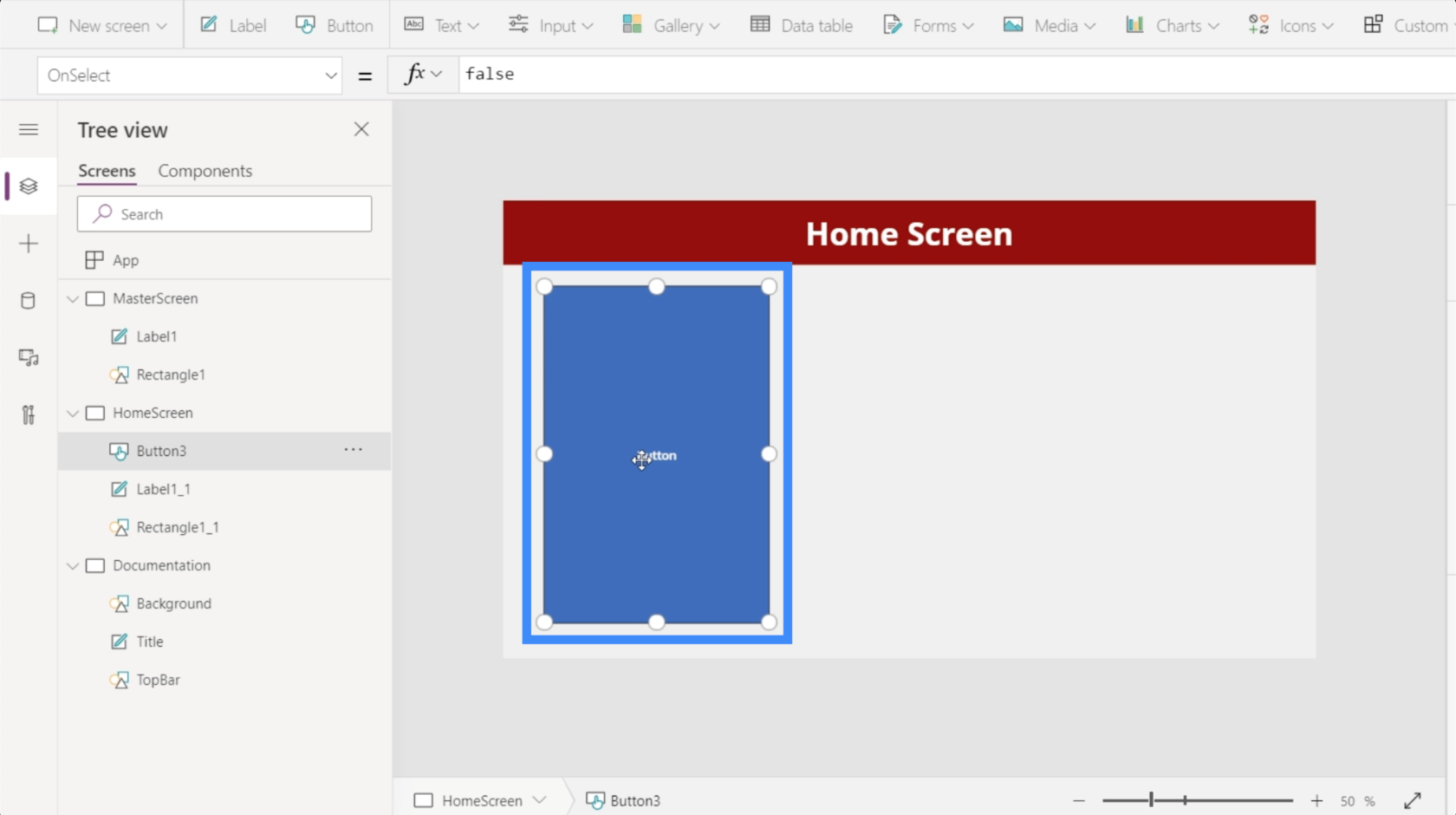
Låt oss nu lägga till en knapp på vår startskärm. Vi kan göra det genom att klicka på knappen under Insert-bandet.

Precis som alla andra element kan vi dra knappen vart vi vill och ändra storlek på den genom att klicka och dra punkterna runt elementet.

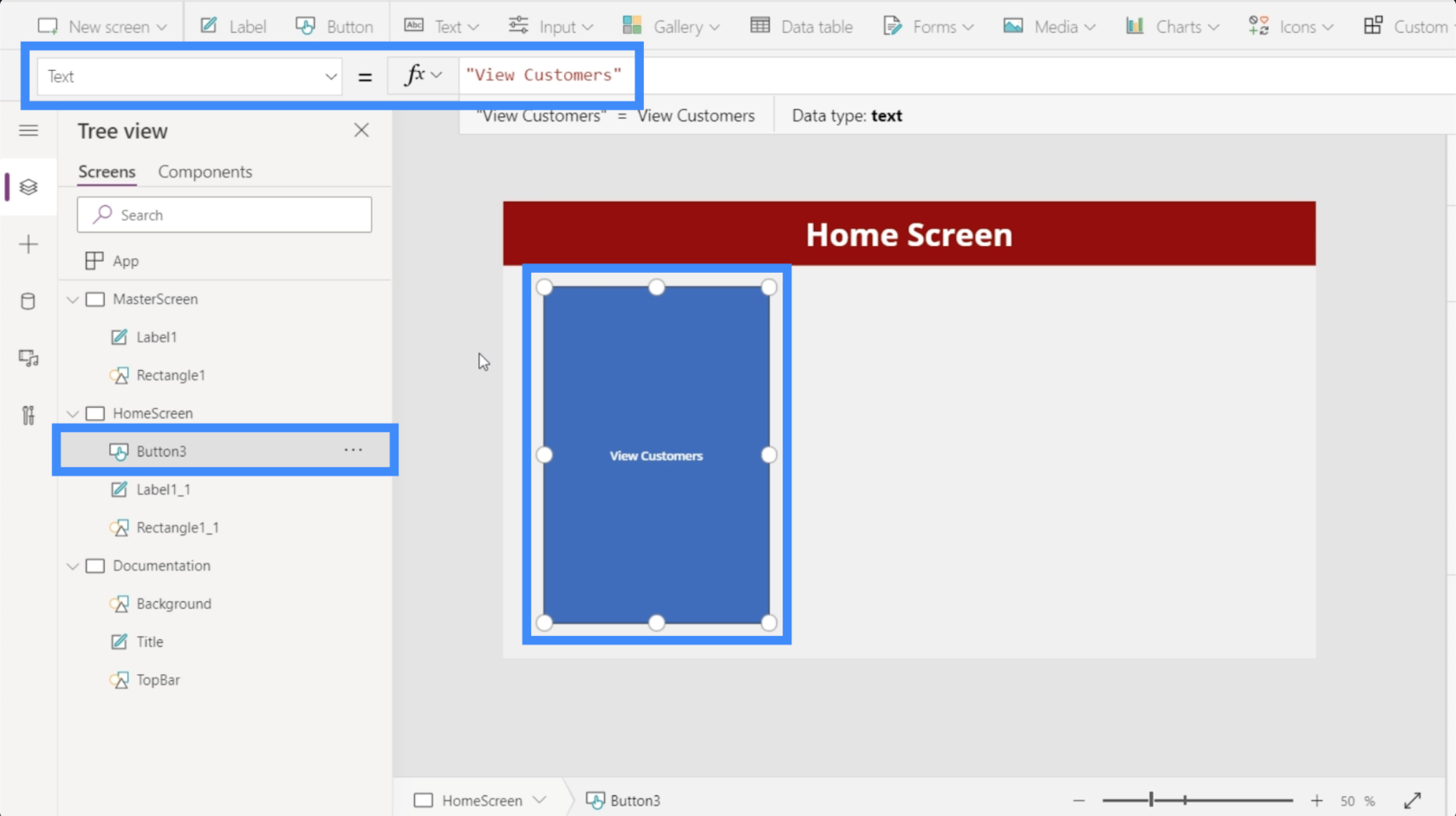
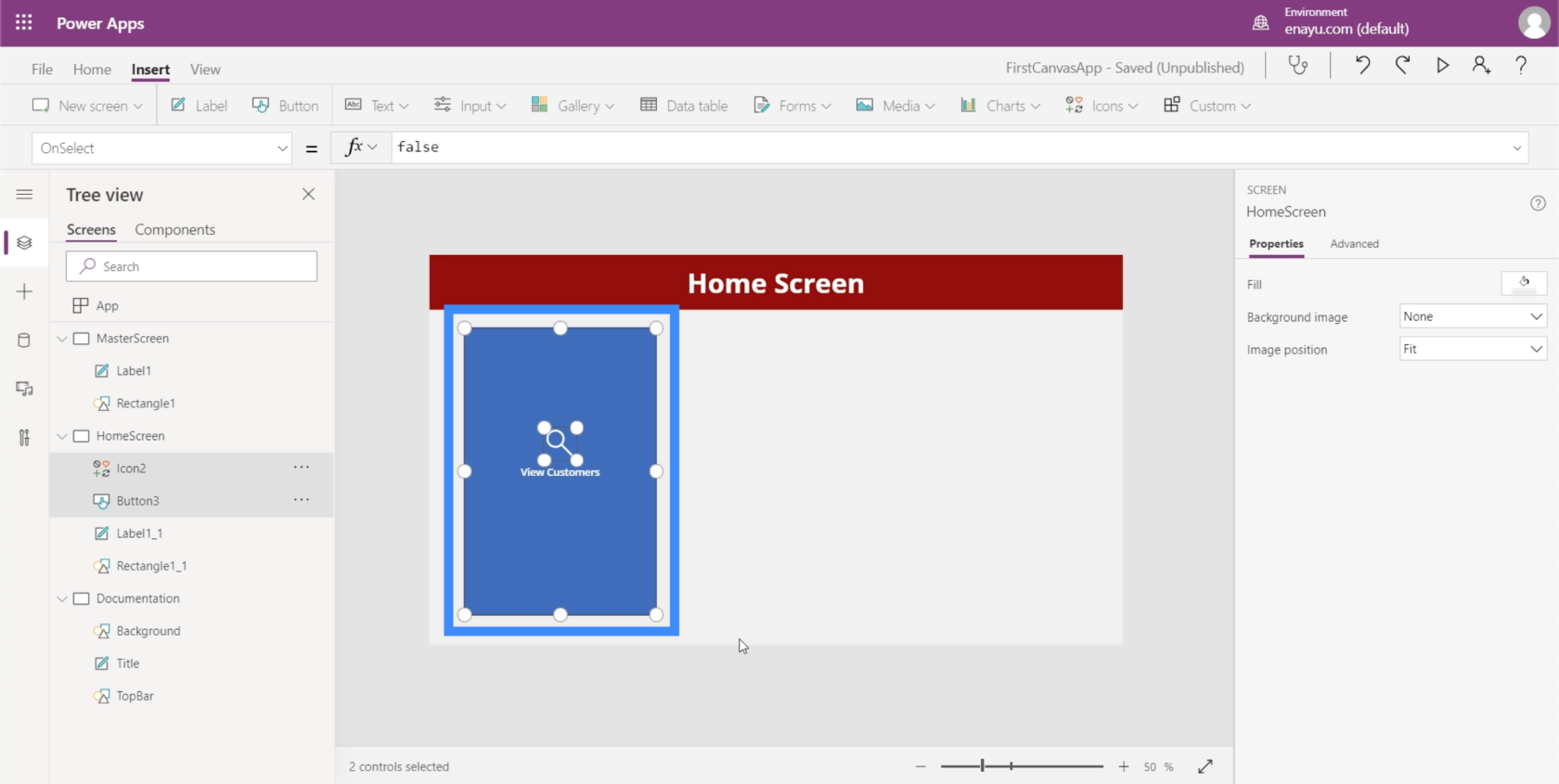
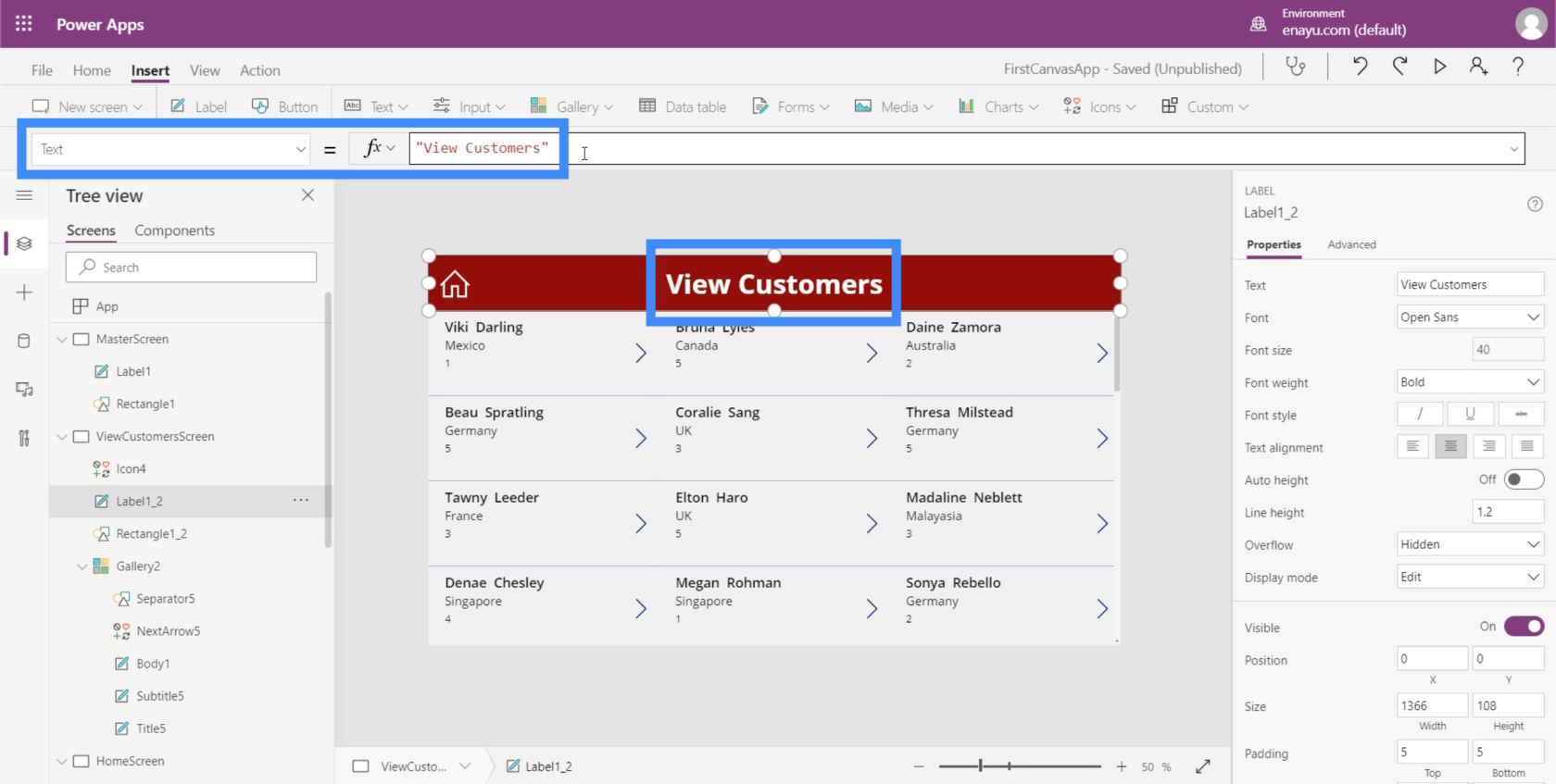
Låt oss sedan ändra texten på den här knappen till "Visa kunder". Markera bara knappen, välj Text i rullgardinsmenyn för egenskaper och skriv sedan Visa kunder direkt i formelfältet.

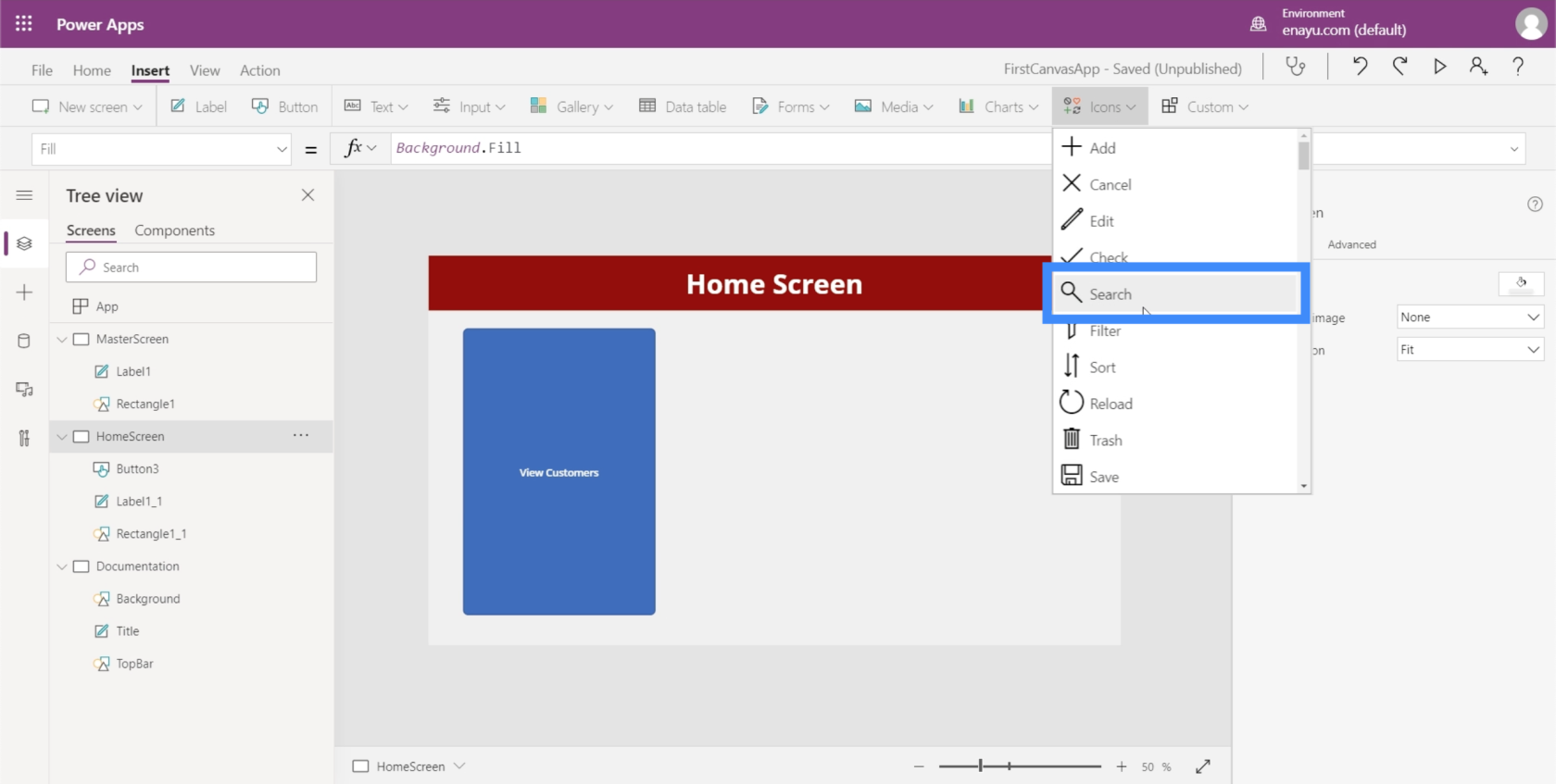
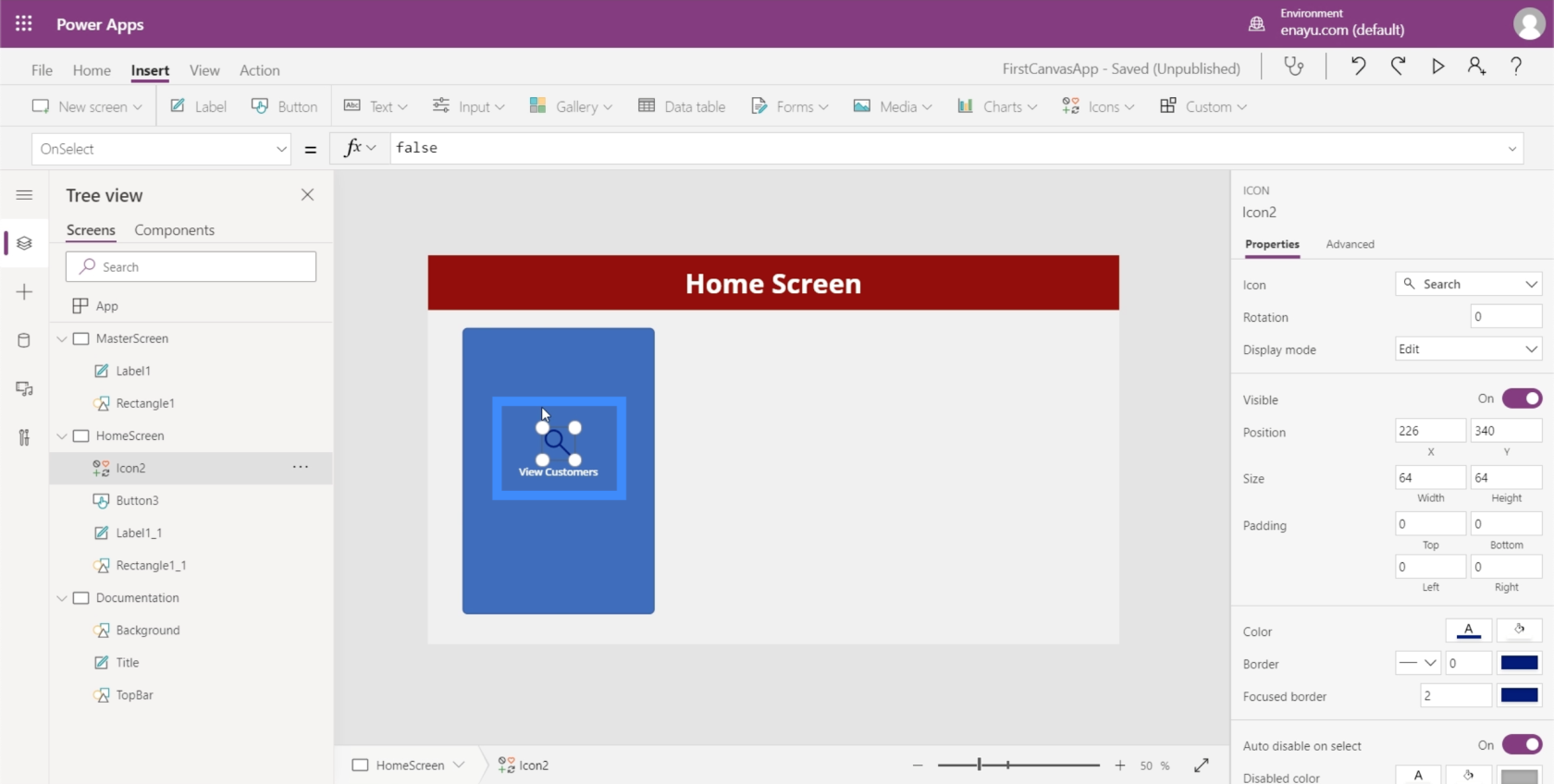
För att ge det ett mer professionellt utseende, låt oss lägga till en förstoringsglasikon.

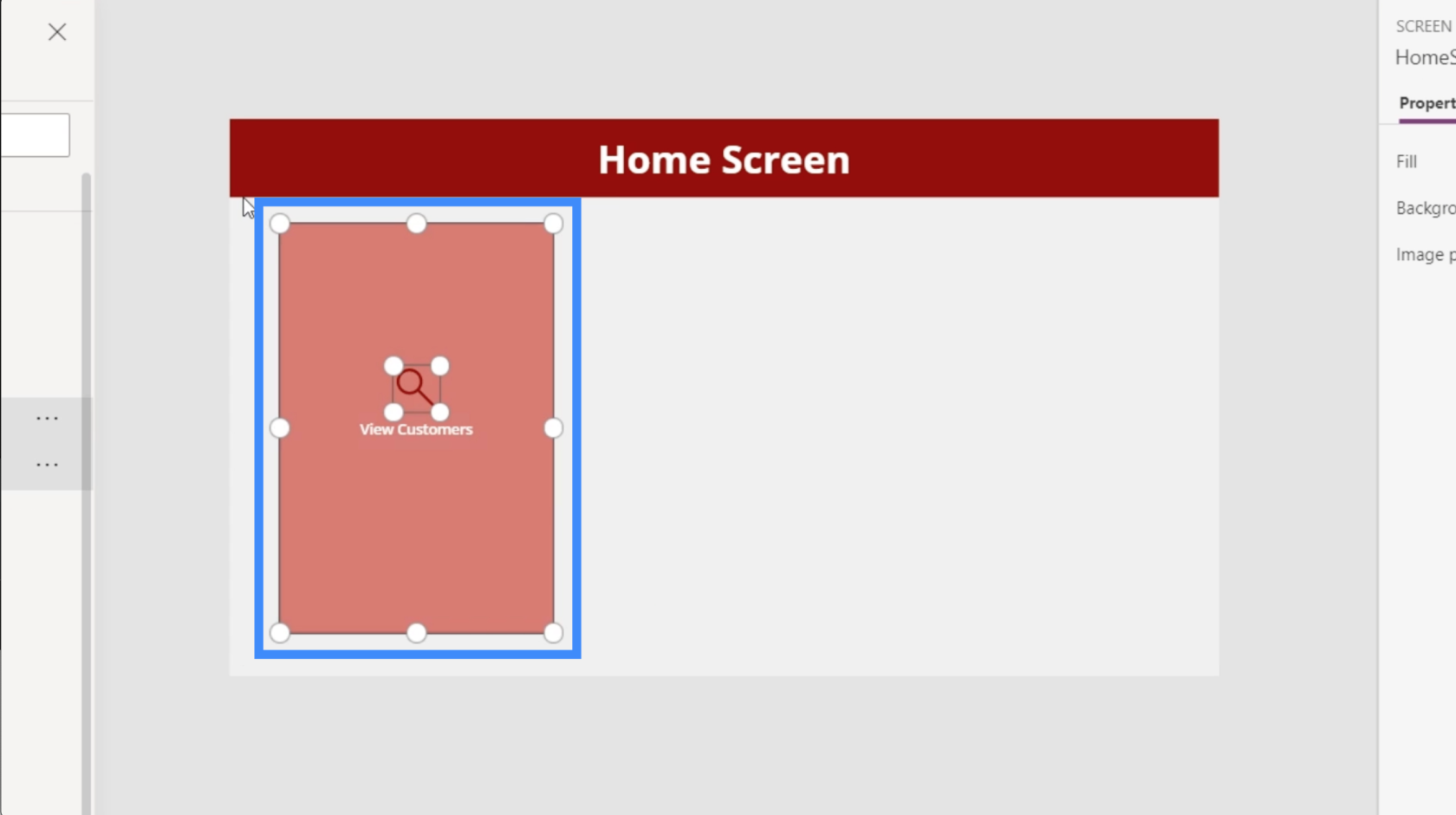
Du kan flytta runt ikonen och ändra storlek på den. I det här fallet, låt oss bara placera den ovanpå texten på den här knappen.

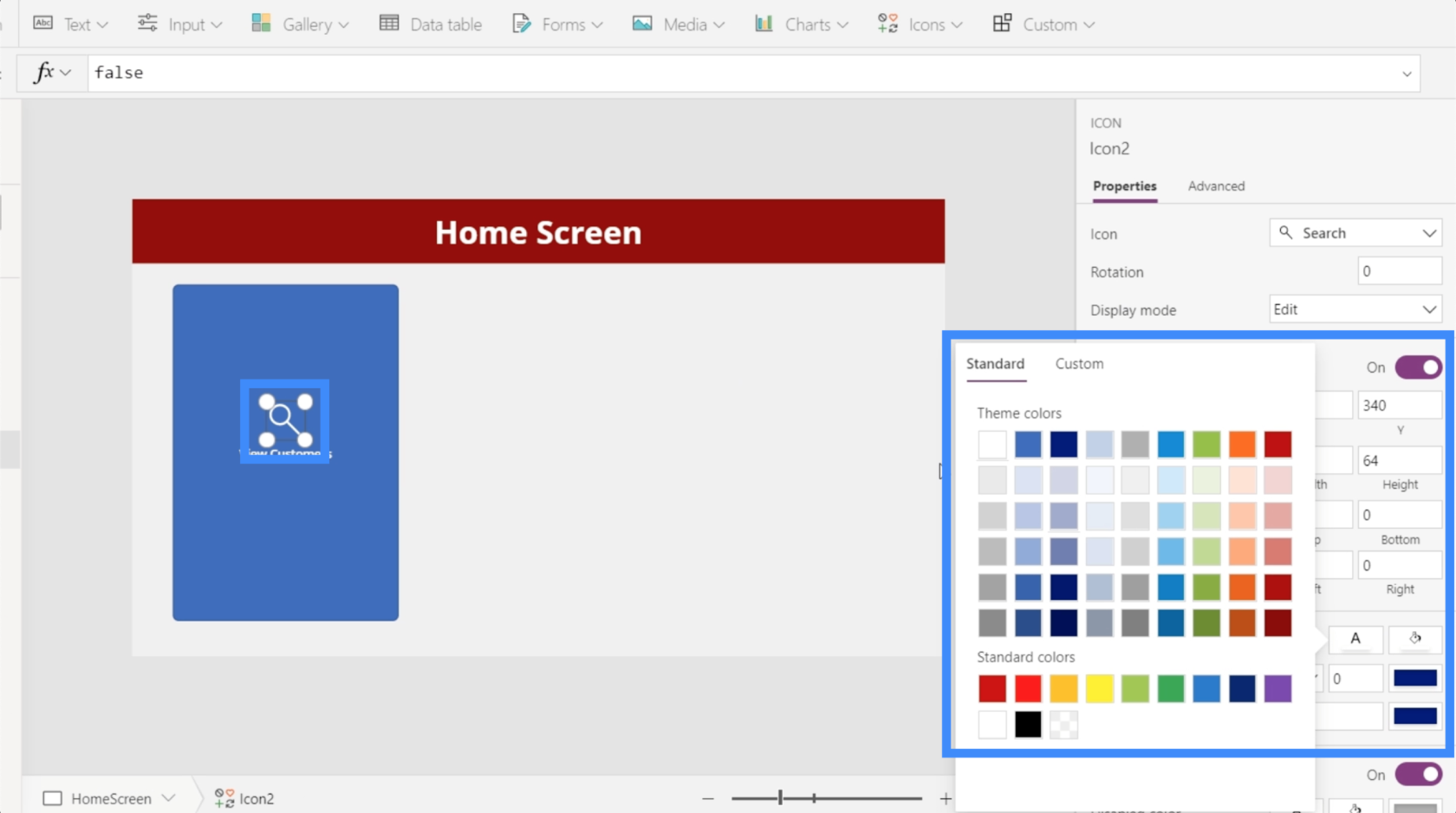
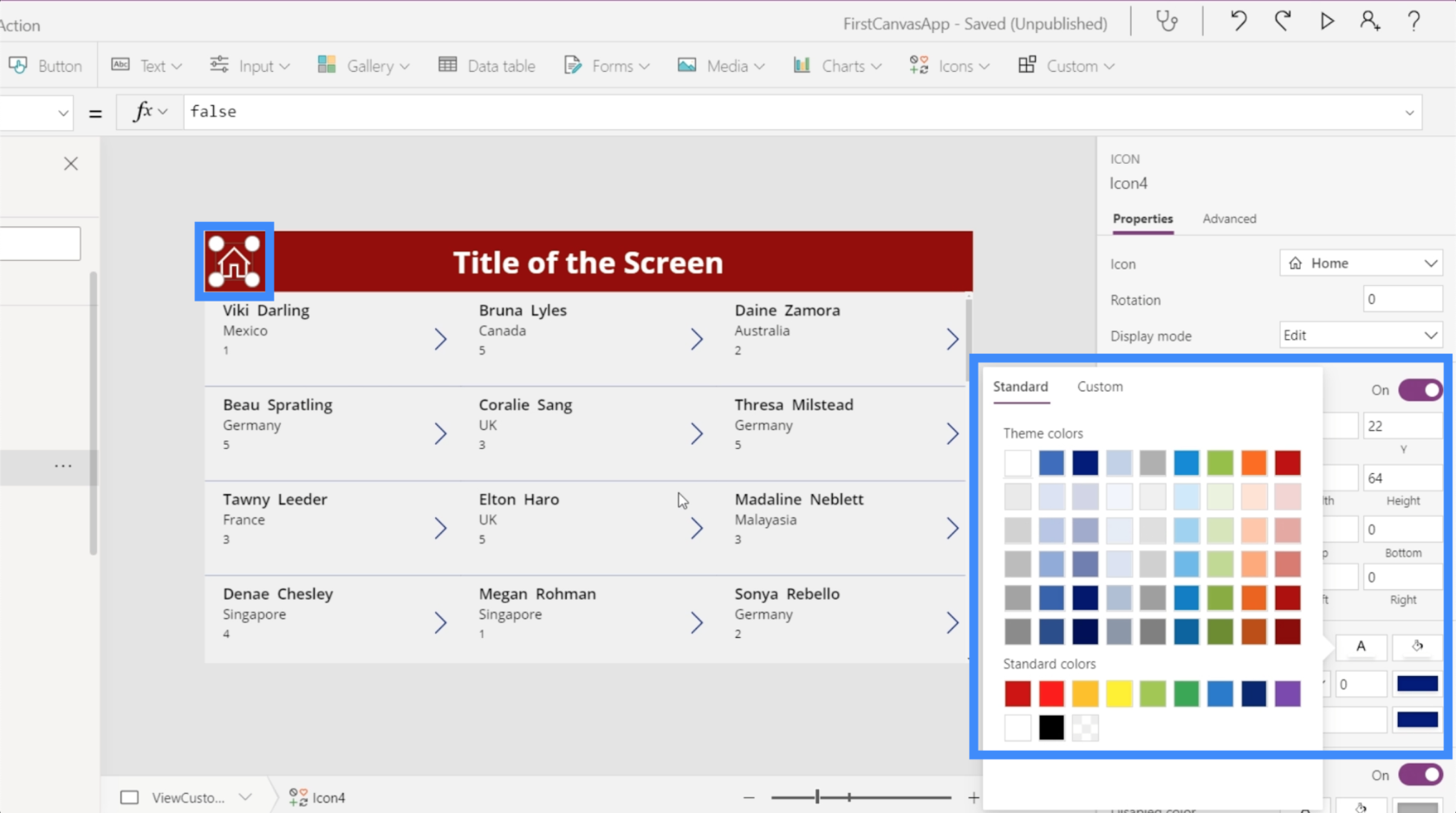
Låt oss sedan ändra färgen på förstoringsglaset till vitt genom att gå till egenskapsrutan till höger.

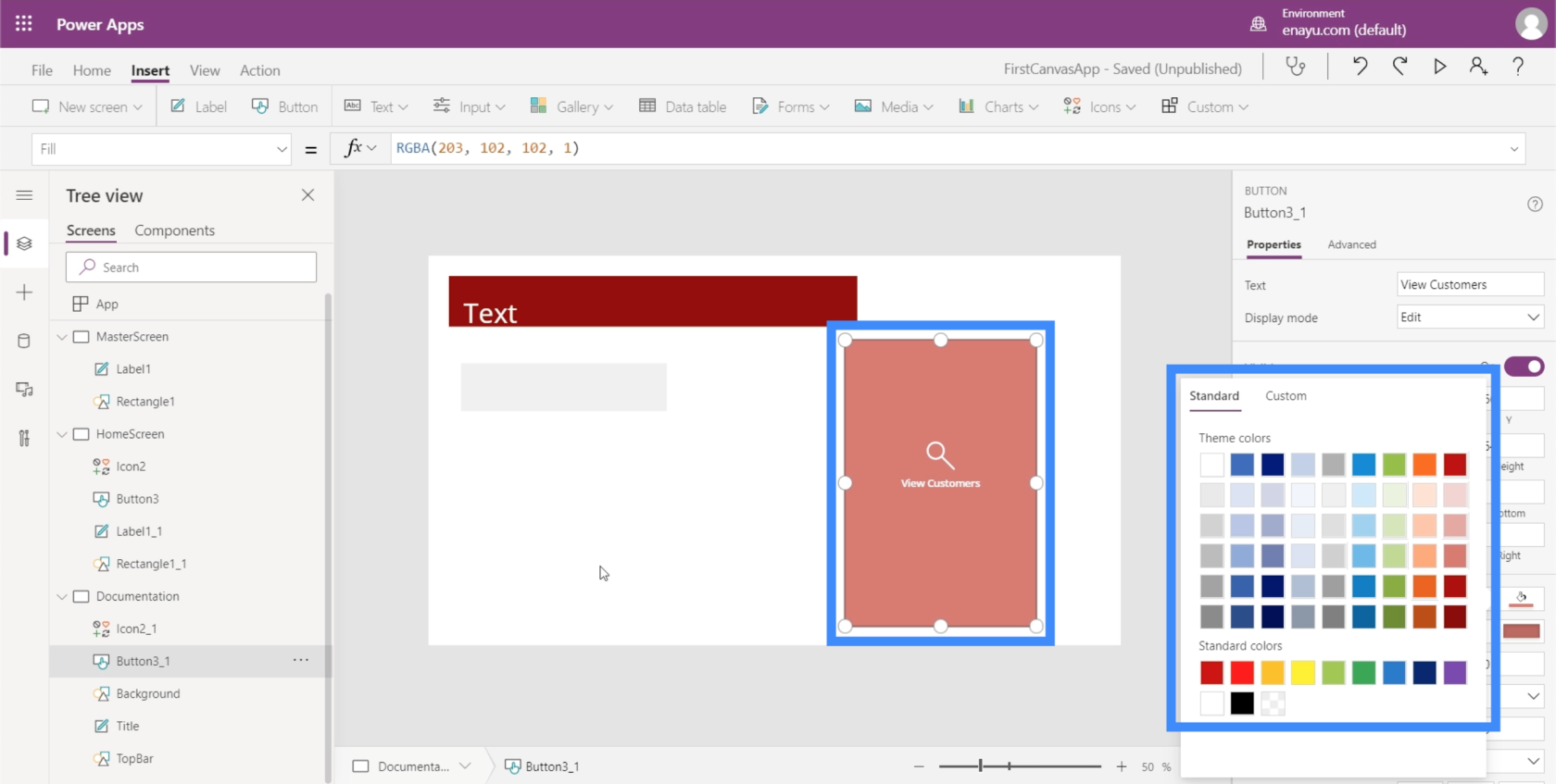
För att göra detta mer estetiskt tilltalande, låt oss också ändra knappens färger. Men vi måste göra det från dokumentationsskärmen så att vi enkelt kan referera till samma färger och inställningar när vi bygger andra skärmar.
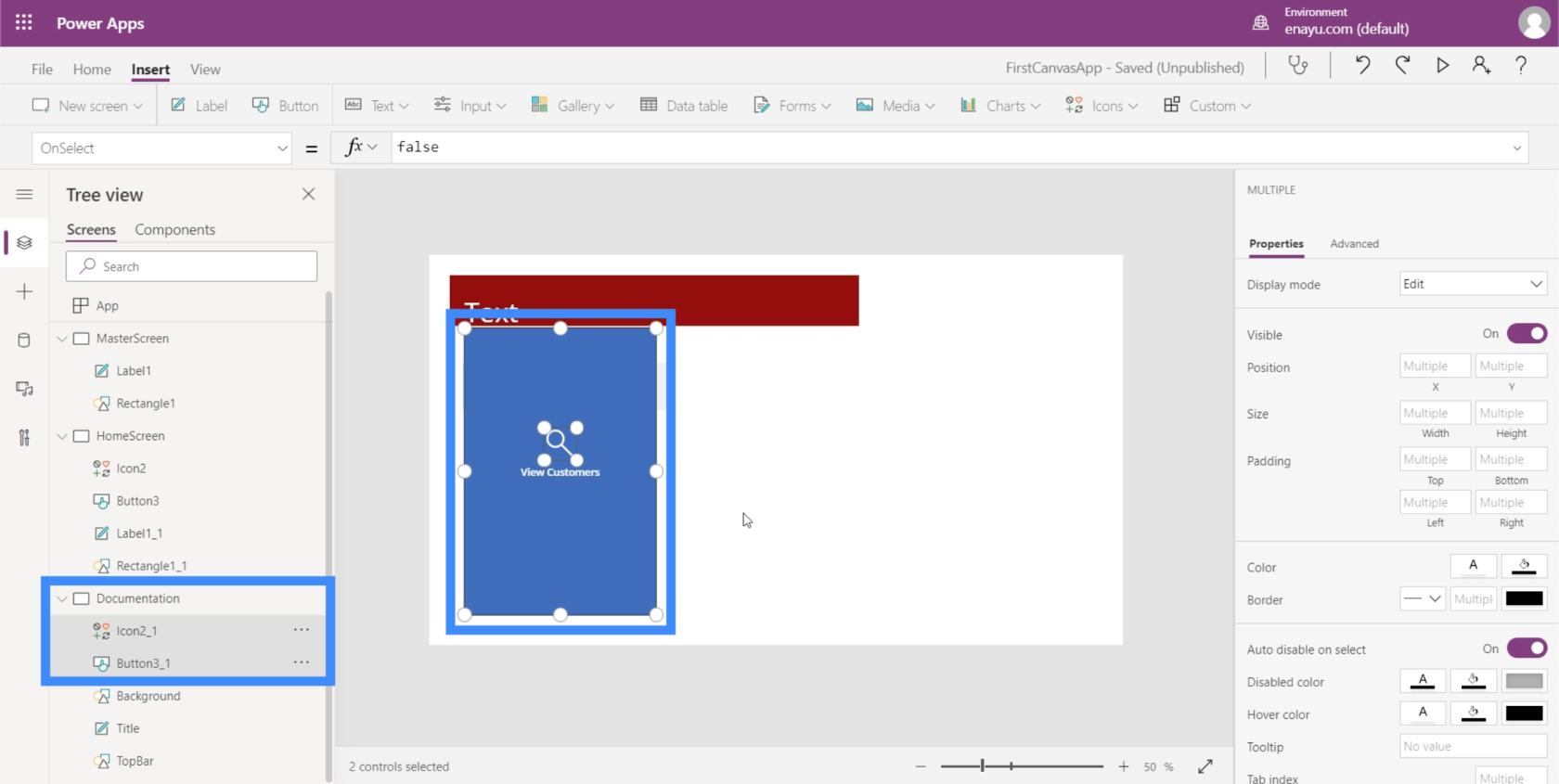
Låt oss markera dessa nya element som vi har lagt till och klicka på Ctrl + C för att kopiera dem.

Gå sedan till dokumentationsskärmen och klicka på Ctrl + V för att klistra in elementen på den här skärmen.

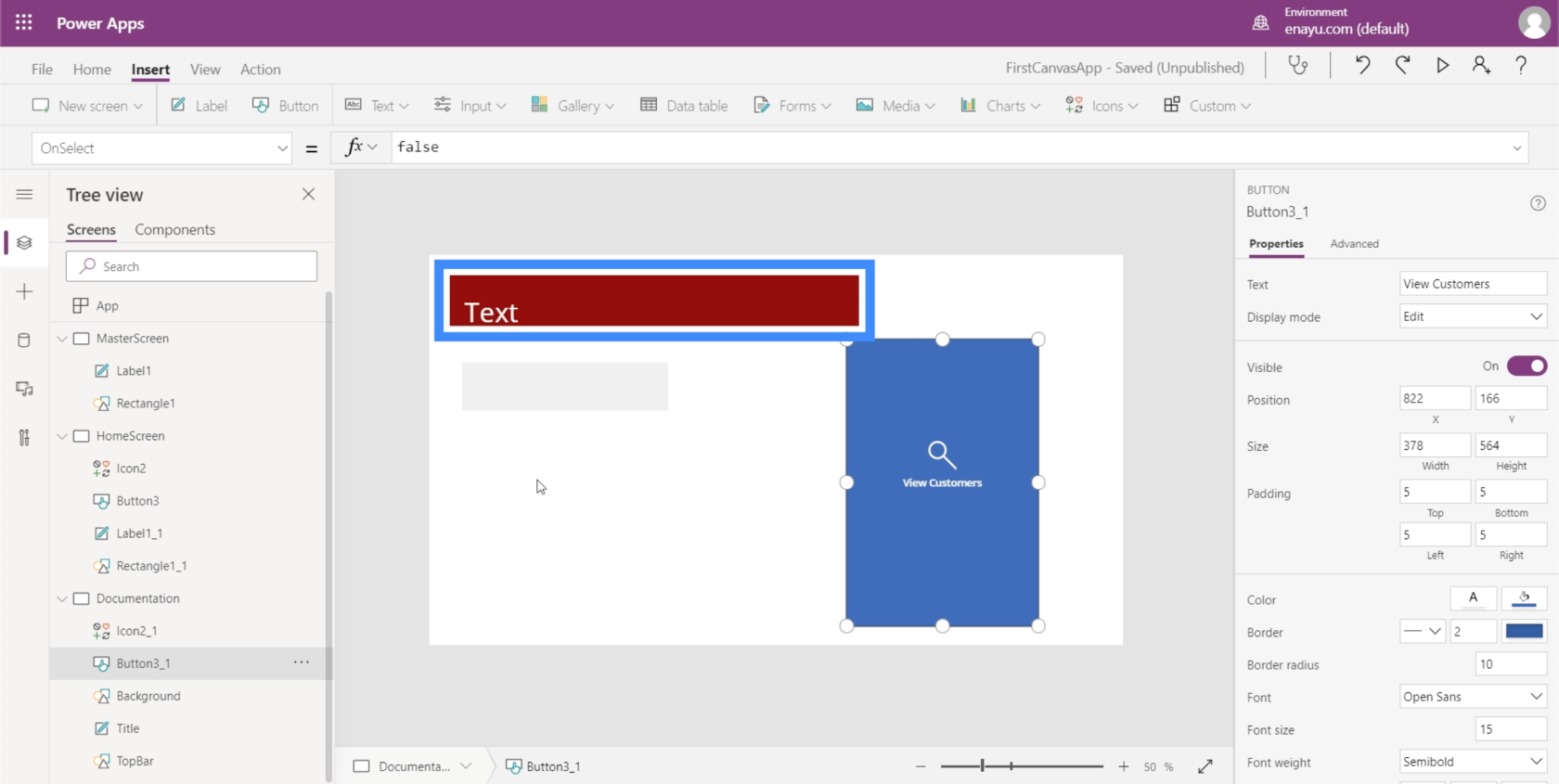
Eftersom vår TopBar är rödbrun vill vi se till att färgen på vår knapp kompletterar den.

Så låt oss ändra färgen till något som kommer att se bra ut med vårt tema.

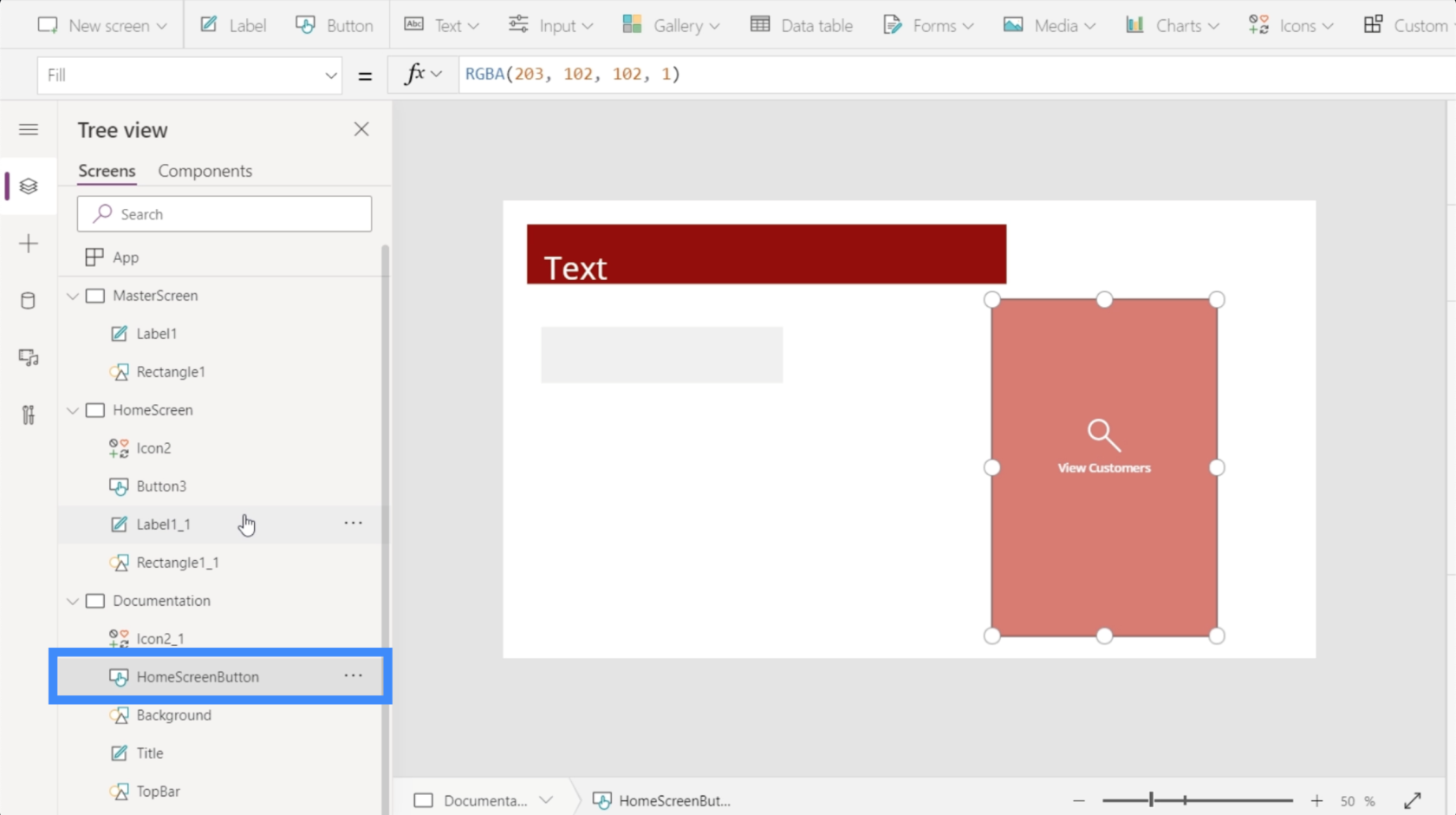
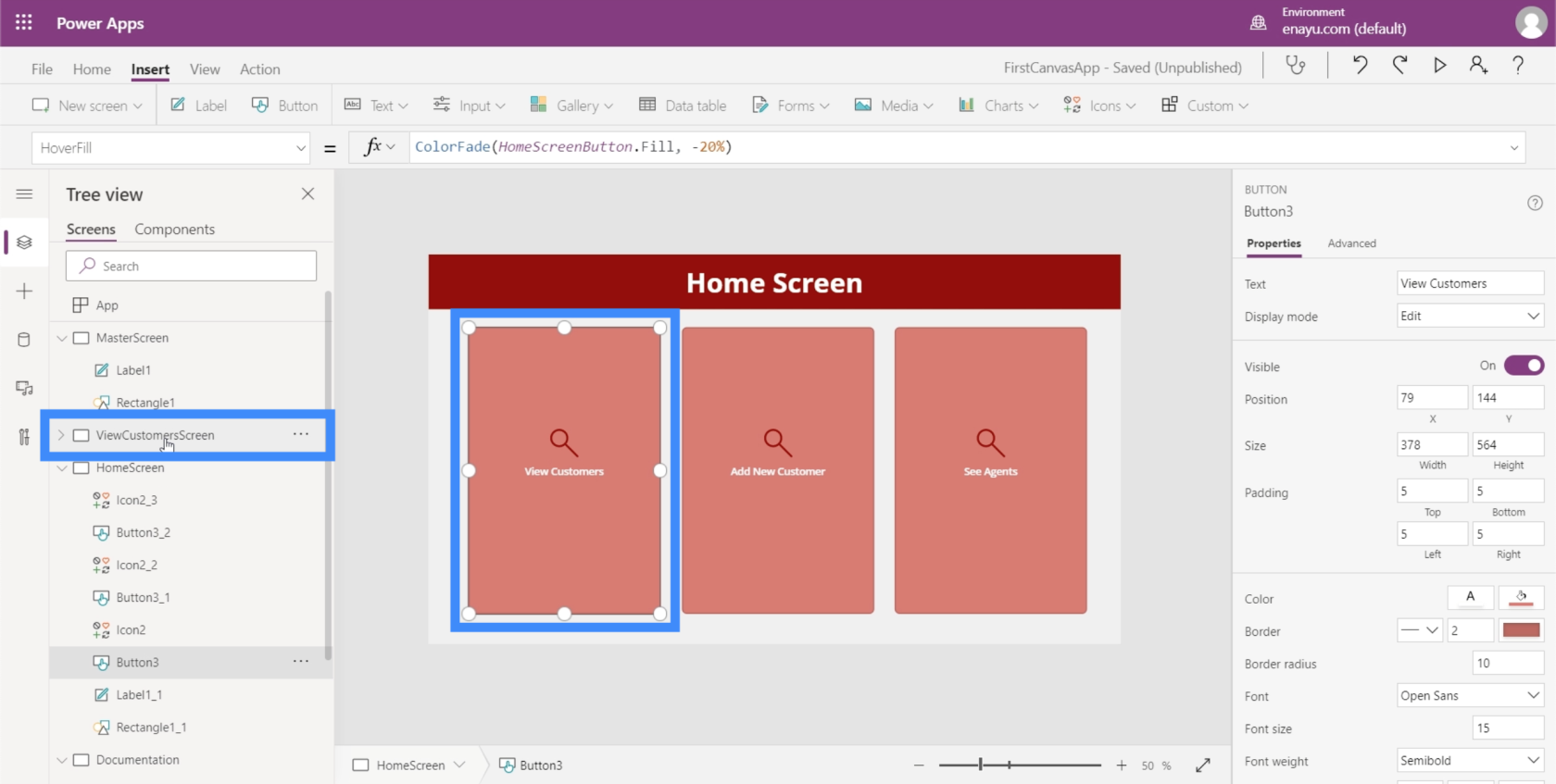
Vi måste se till att startskärmsknappen matchar egenskaperna vi just ställt in på dokumentationsskärmen. Det första vi behöver göra är att ändra namnet på detta element till HomeScreenButton.

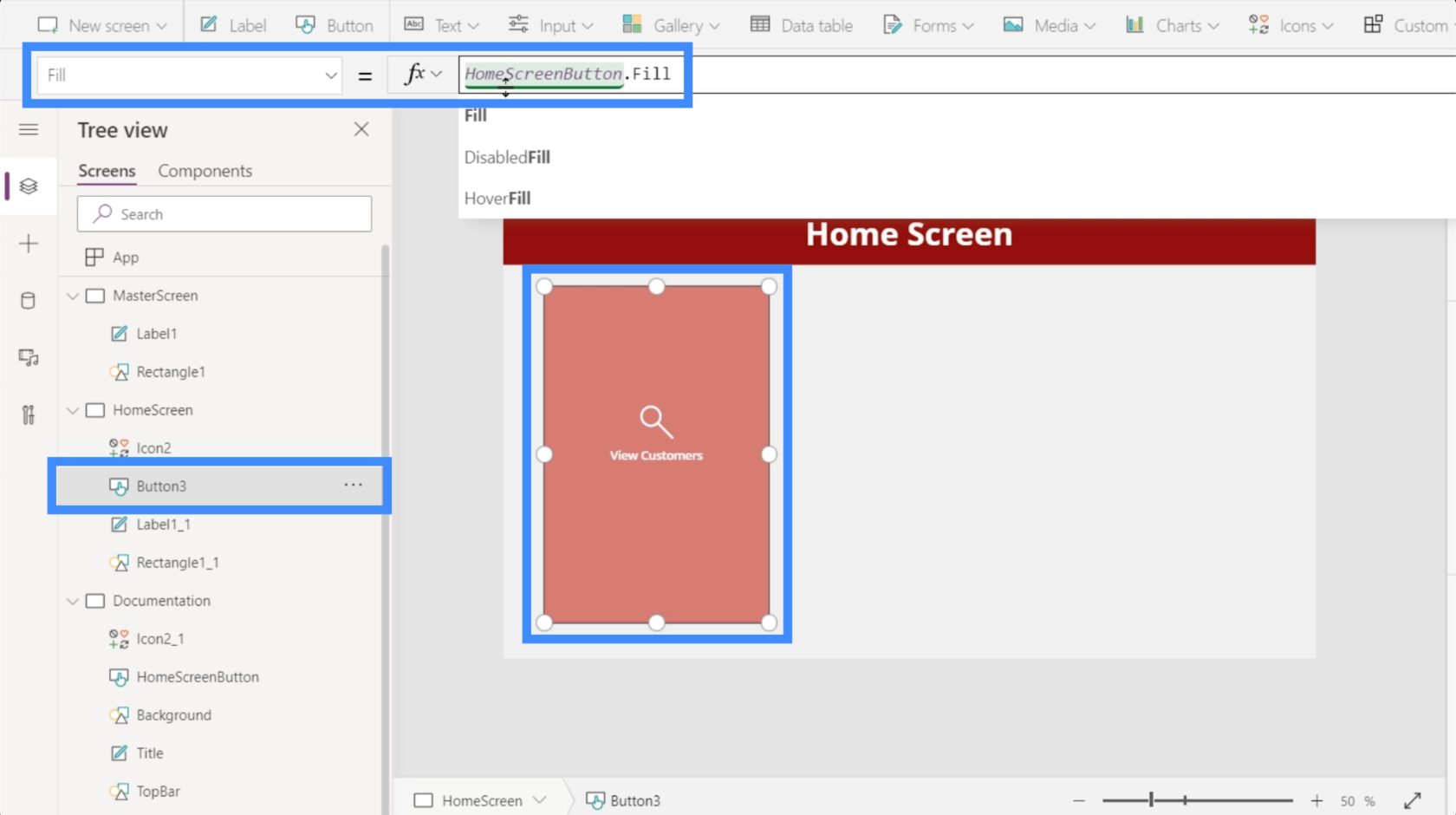
Låt oss sedan gå tillbaka till startskärmen och ändra knappens fyllning så att den matchar det vi har ställt in på dokumentationsskärmen.

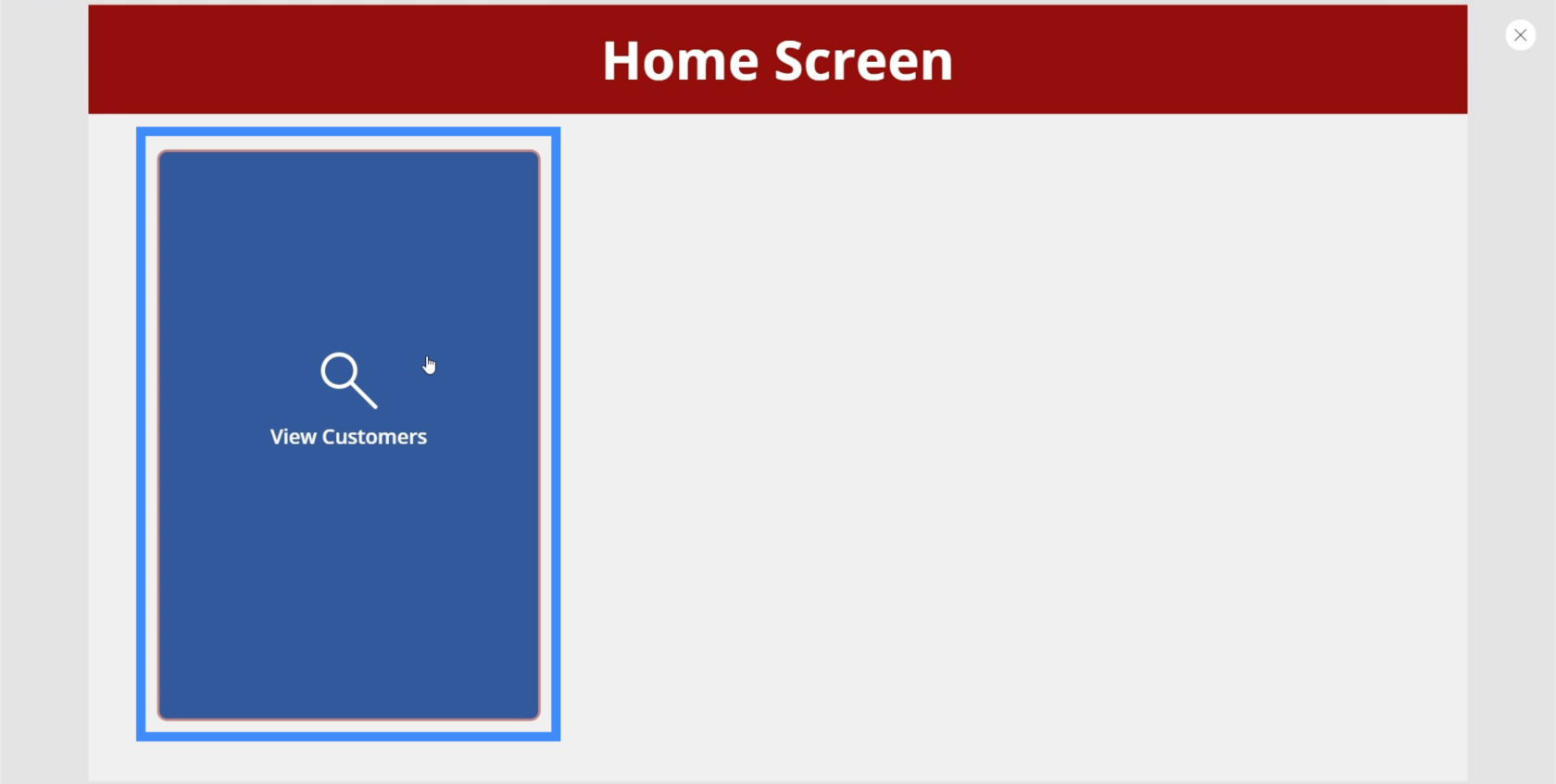
På ytan ser knappen Visa kunder bra ut med den färg vi valt. Men när vi håller muspekaren över den ser du att den fortfarande går tillbaka till den ursprungliga blå färgen.

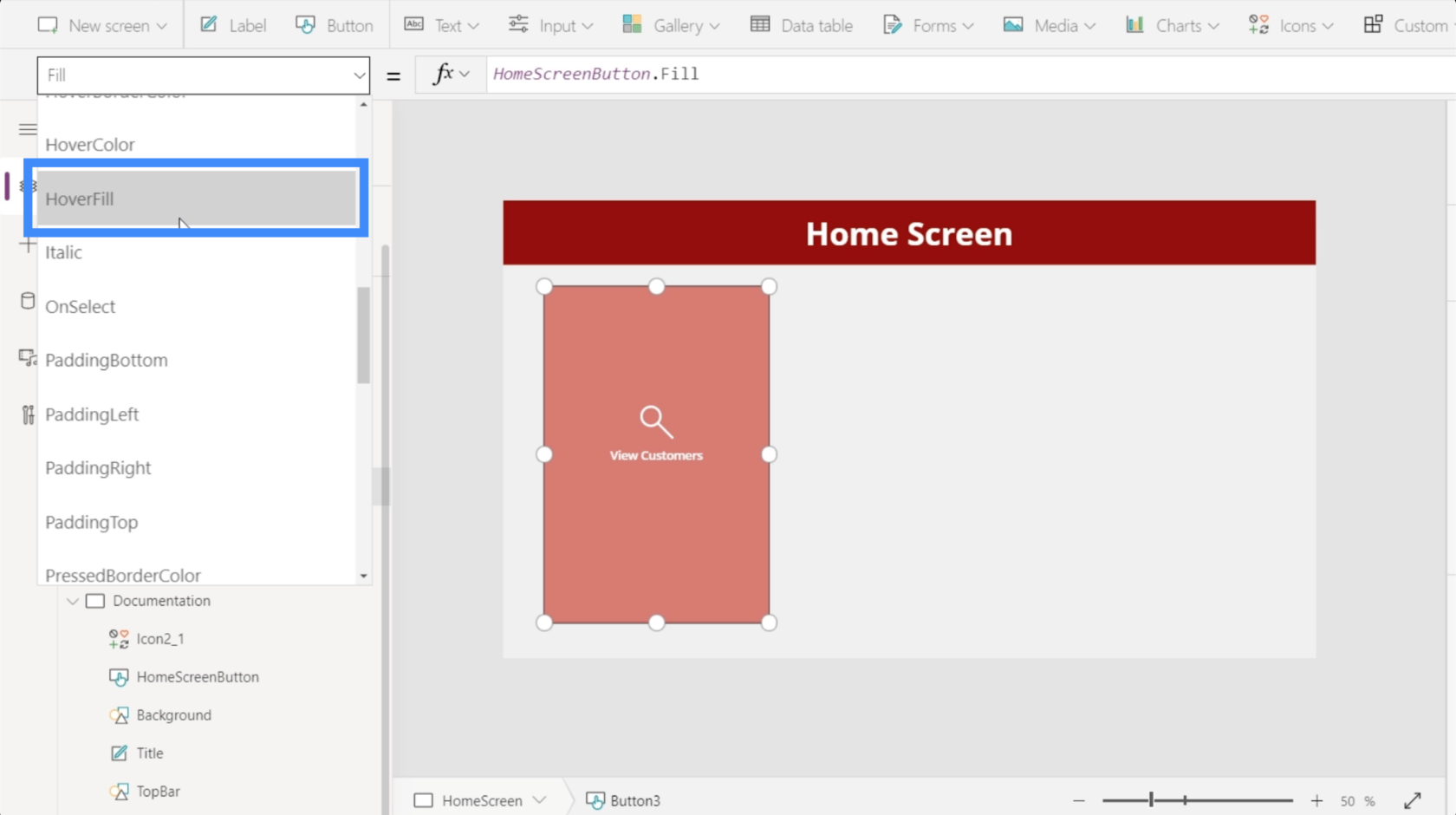
För att ändra det, leta bara efter HoverFill.

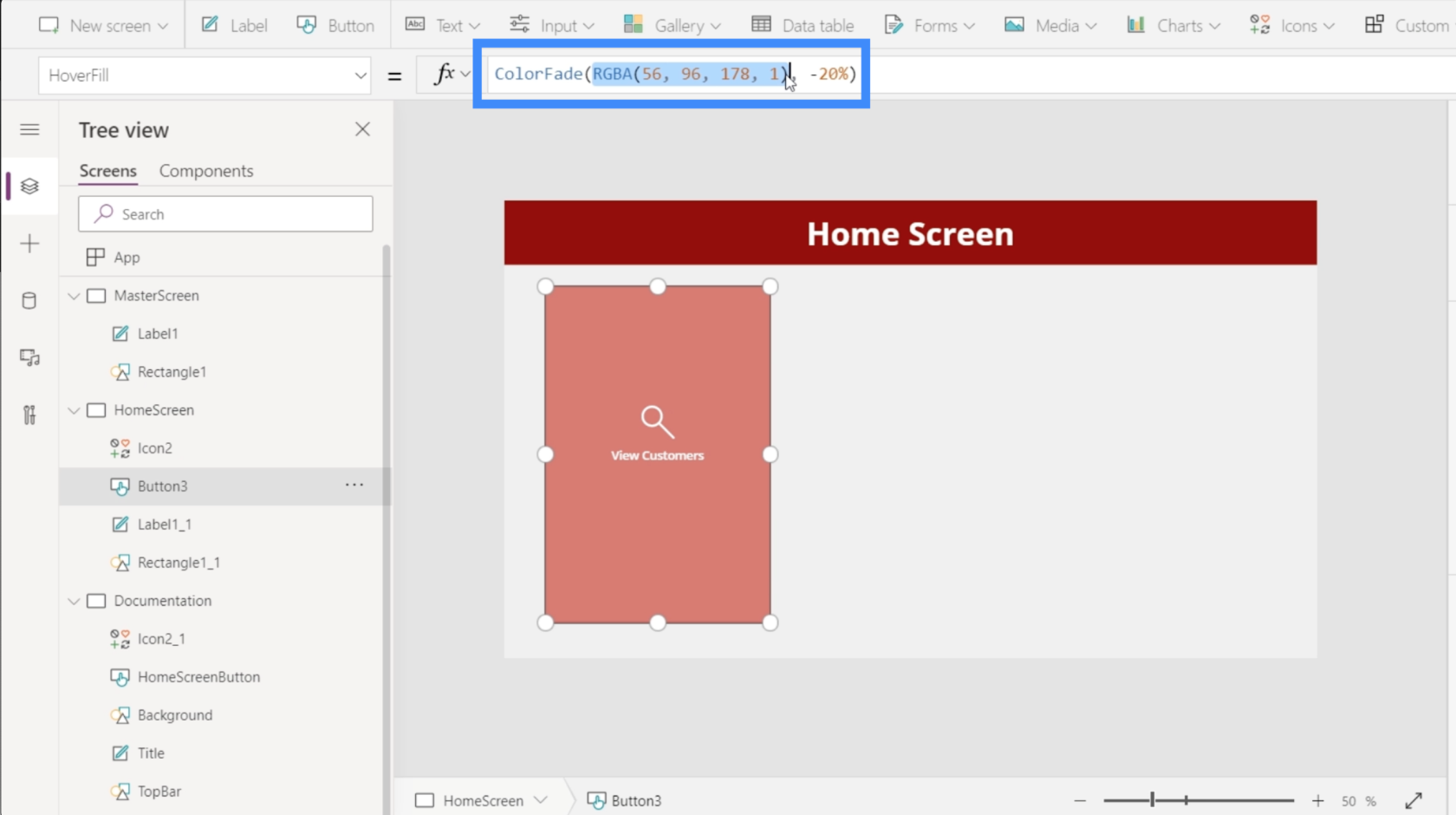
Om man tittar på svävningsfyllningens nuvarande egenskaper visar den att färgen är blekt med 20 %, men använder också en specifik färg som referens, vilket vi inte vill ha.

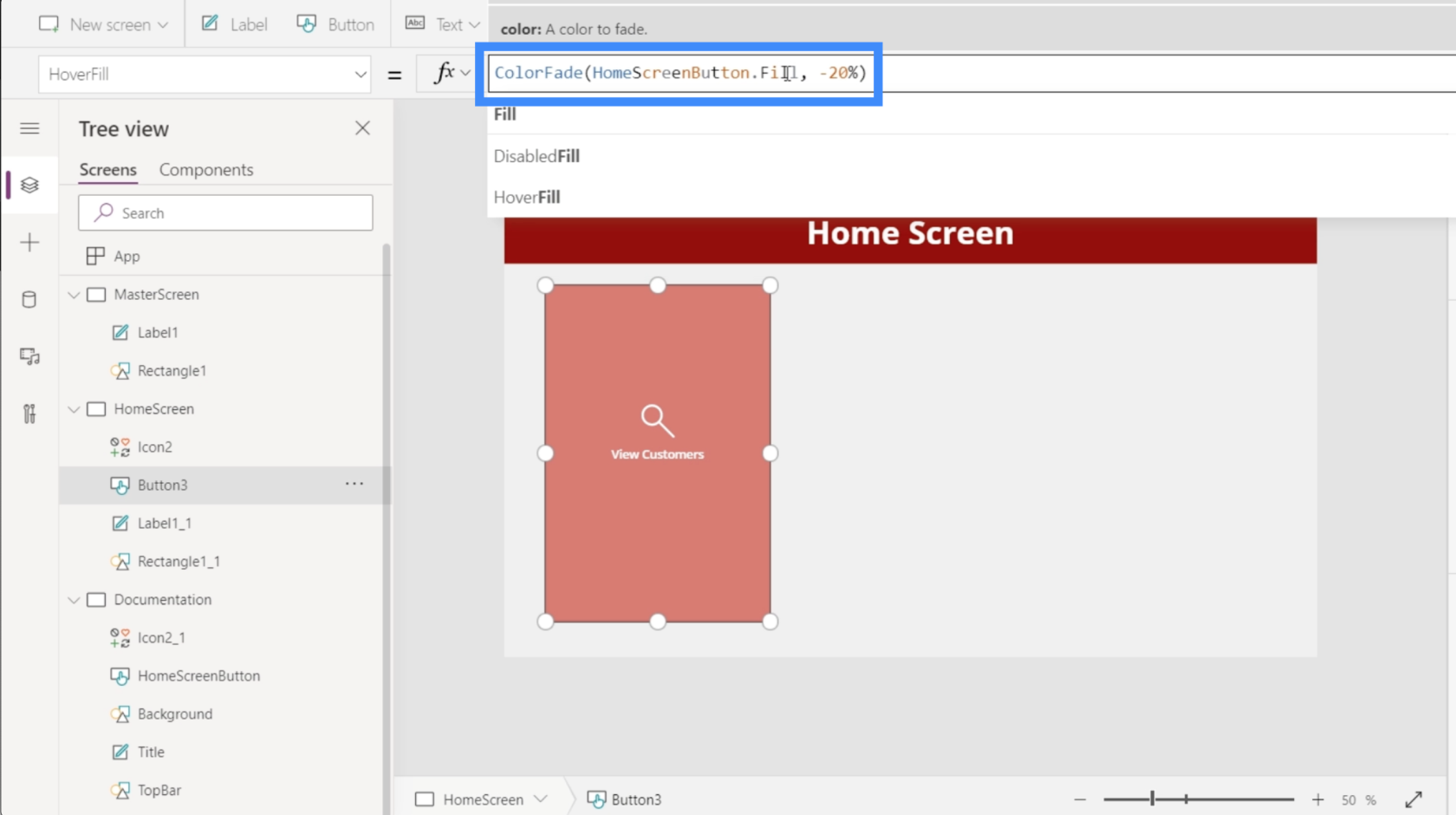
Så istället för att referera till en specifik RGBA-färgkod, låt oss referera till HomeSreenButton.Fill istället.

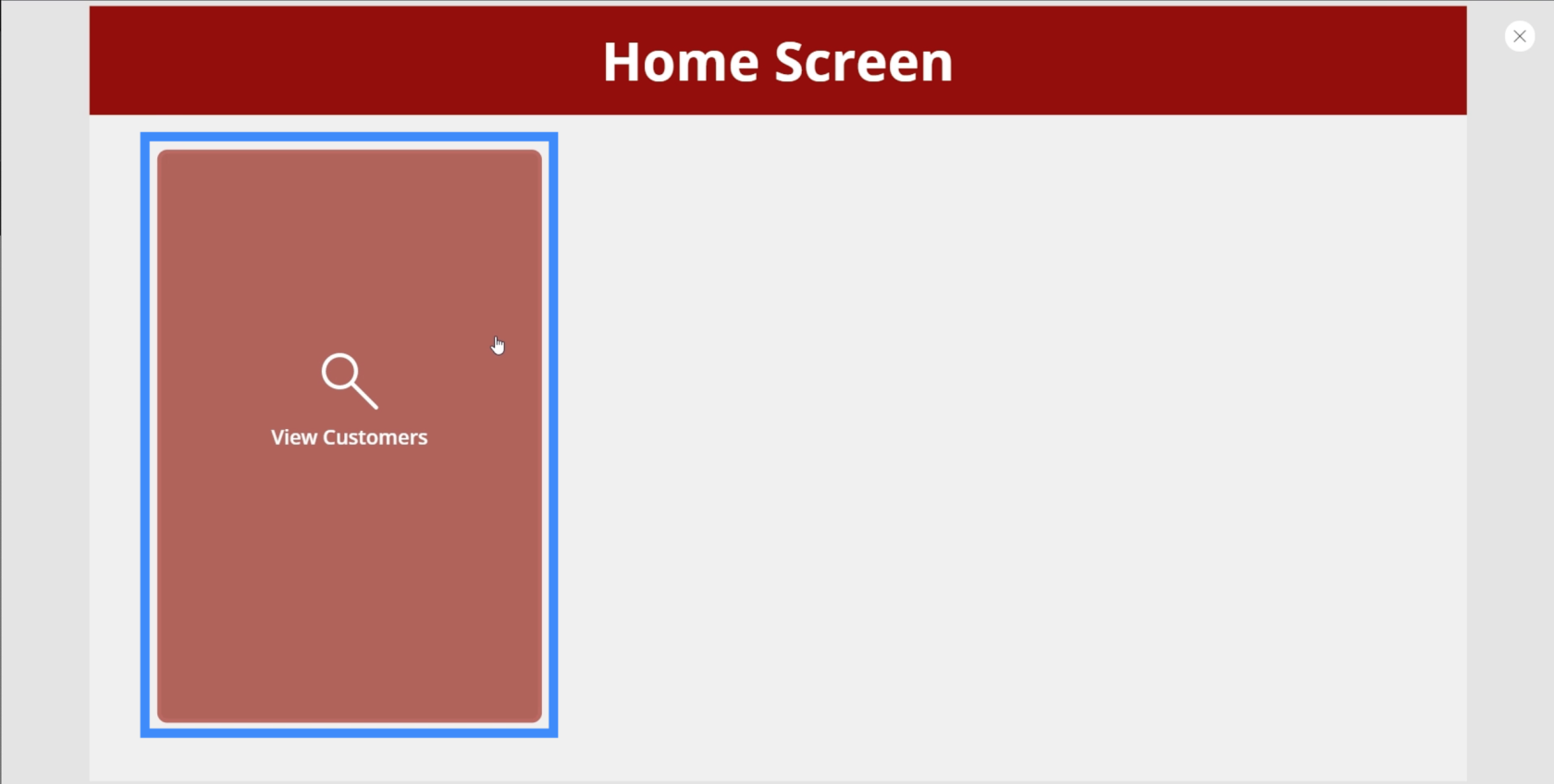
När vi trycker på enter ser du att knappen nu använder den färg vi vill ha.

En annan sak som vi måste fixa är färgen som dyker upp när du klickar på knappen. Som du kan se blir den vit när du klickar på den.

Det bästa sättet att fixa det är att se till att ikonen vi använde, som är förstoringsglaset, inte döljs när du klickar på knappen. Vi kan göra det genom att ändra ikonens färg och ställa in den till samma färg som TopBar.

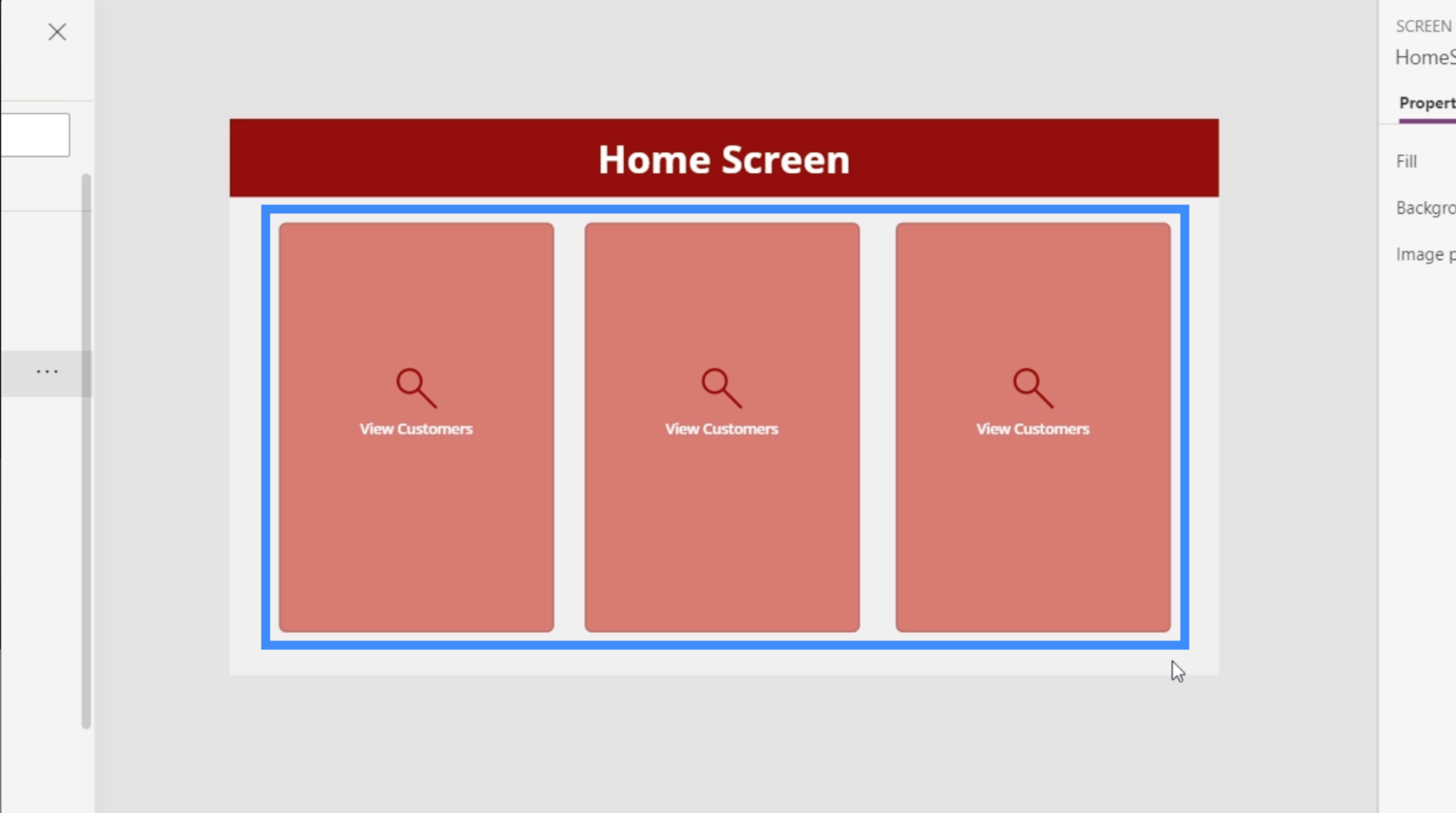
Eftersom vi behöver tre knappar på startskärmen måste vi replikera den här specifika knappen två gånger. För att göra det, markera bara elementen och klicka på Ctrl + C för att kopiera dem.

Sedan klickar du bara på Ctrl + V för att klistra in samma element på den här skärmen. Gör samma sak en gång till för att lägga till en tredje knapp. Sedan drar vi dem bara till rätt plats för att se till att skärmen ser bra ut.

Låt oss nu ändra texten. Den andra kommer att vara Lägg till ny kund och den tredje kommer att vara See Agents.

Nu när vi har tre knappar här, låt oss se till att de faktiskt går någonstans. Vi måste förbereda skärmen där dessa knappar kommer att landa.
Anpassa appar genom att lägga till gallerier
Ett galleri är en samling eller lista med föremål som är upplagda på ett visst sätt. Tänk på dina kontakter på din mobil. Det är ett bra exempel på ett galleri.
Den första knappen på startskärmen är för Visa kunder, så vi kommer att skapa en ny skärm där den här knappen kommer att landa. Den här skärmen kommer att bli en bra plats för ett galleri.
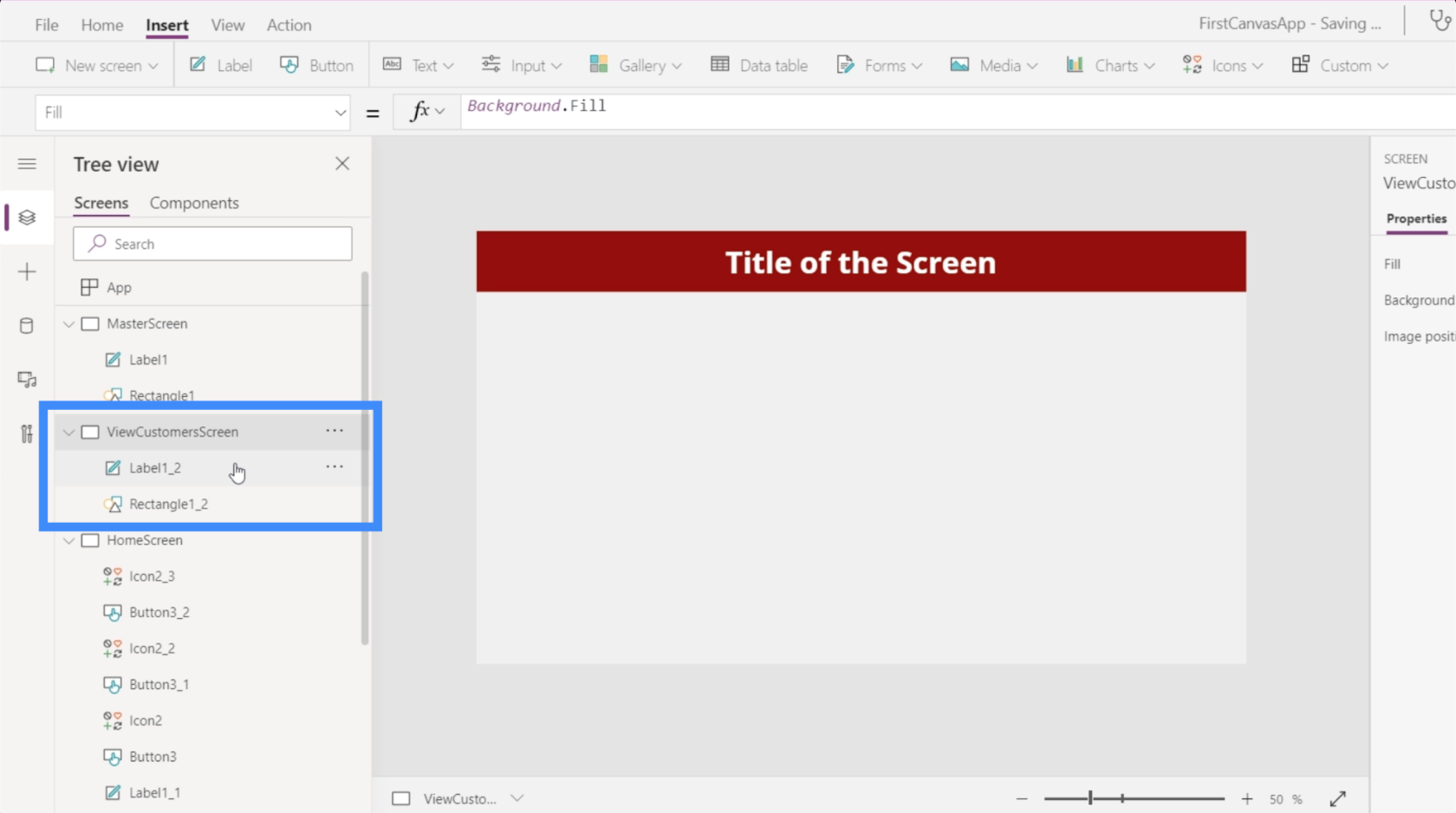
Precis som vad vi gjorde med de andra skärmarna, duplicerar vi huvudskärmen och byter namn på den till ViewCustomersScreen.

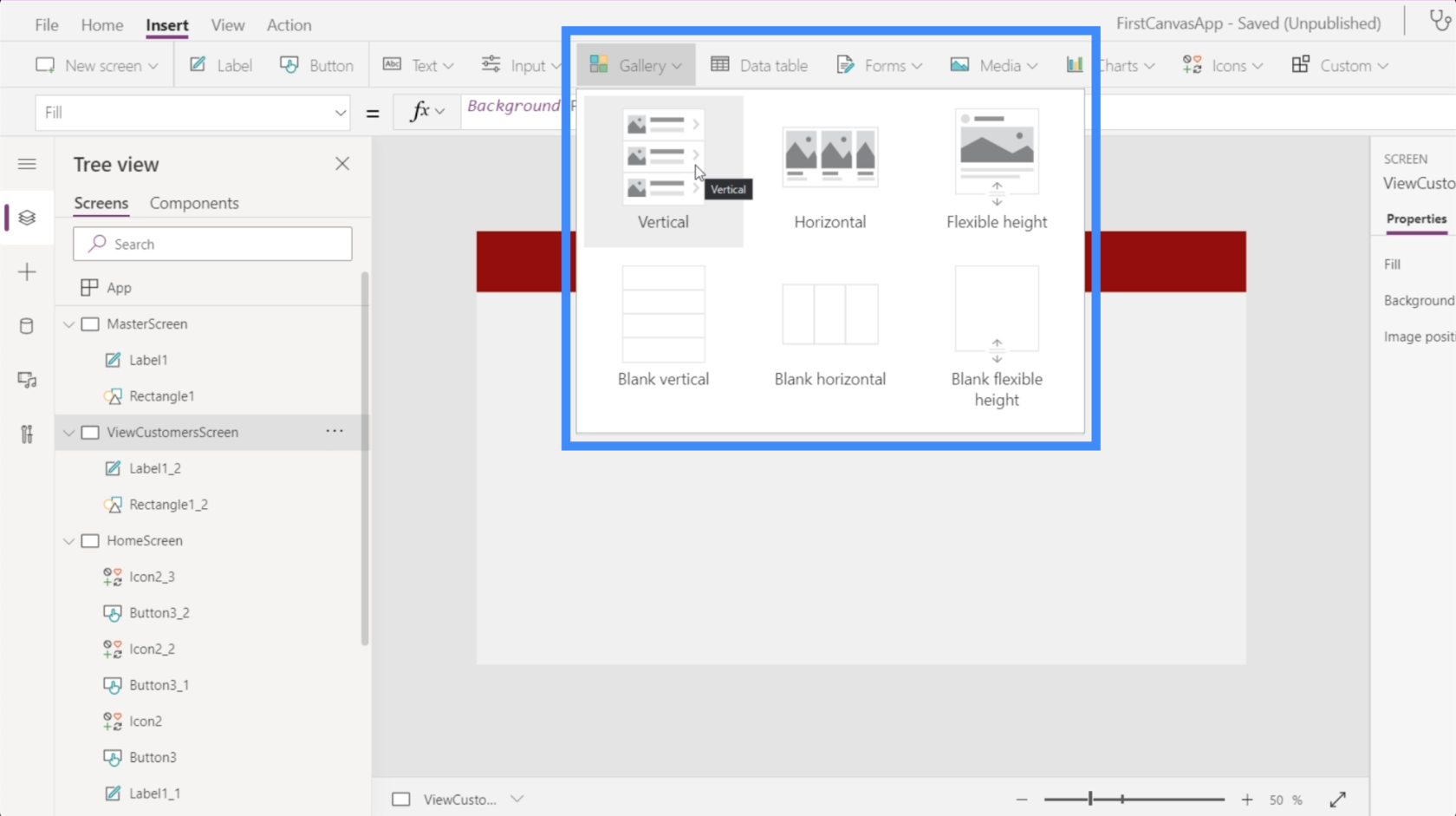
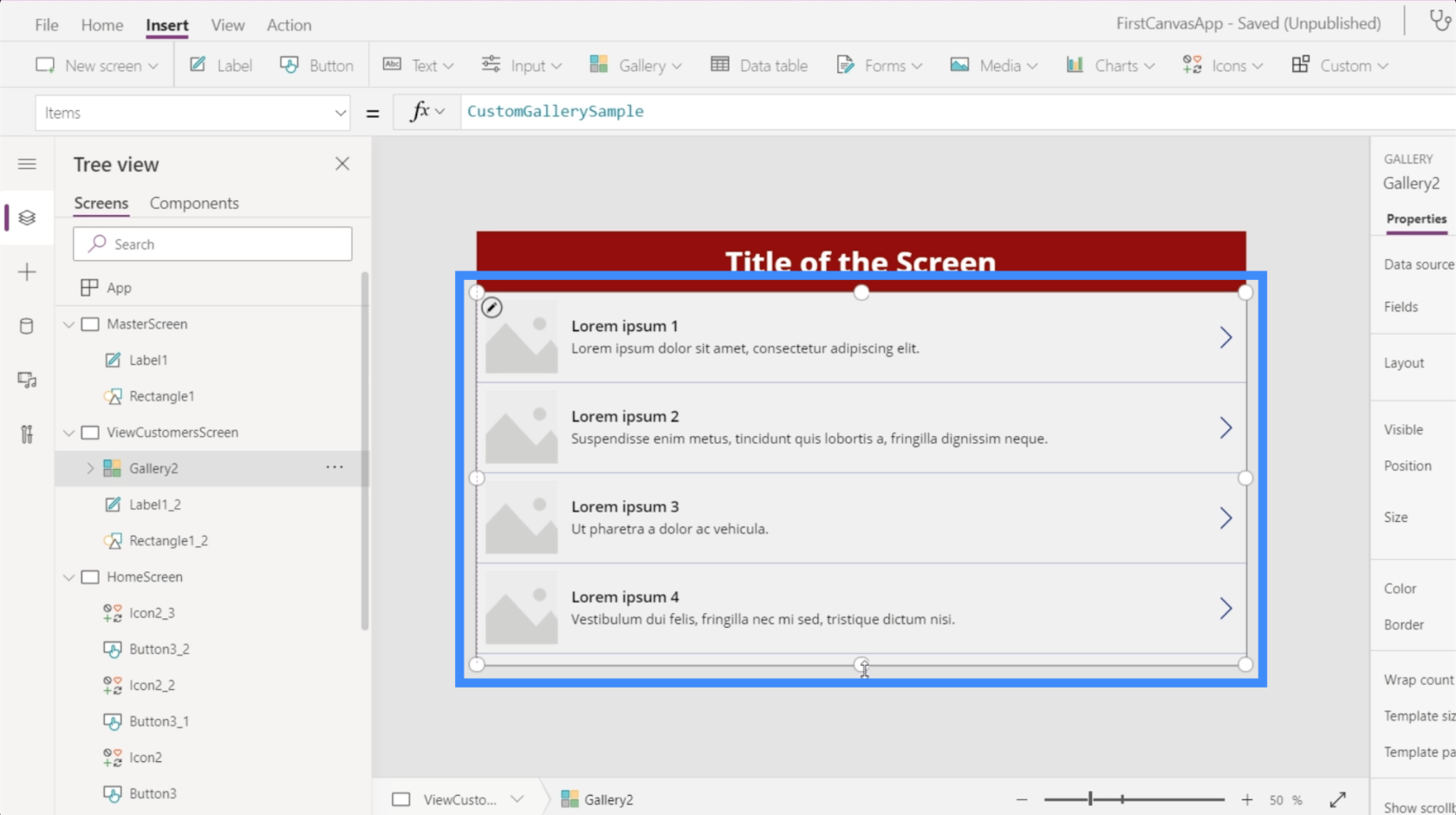
Därefter klickar vi på Galleri under knappen Infoga. Gallerier finns i olika format, men för denna specifika app, låt oss använda den vertikala layouten.

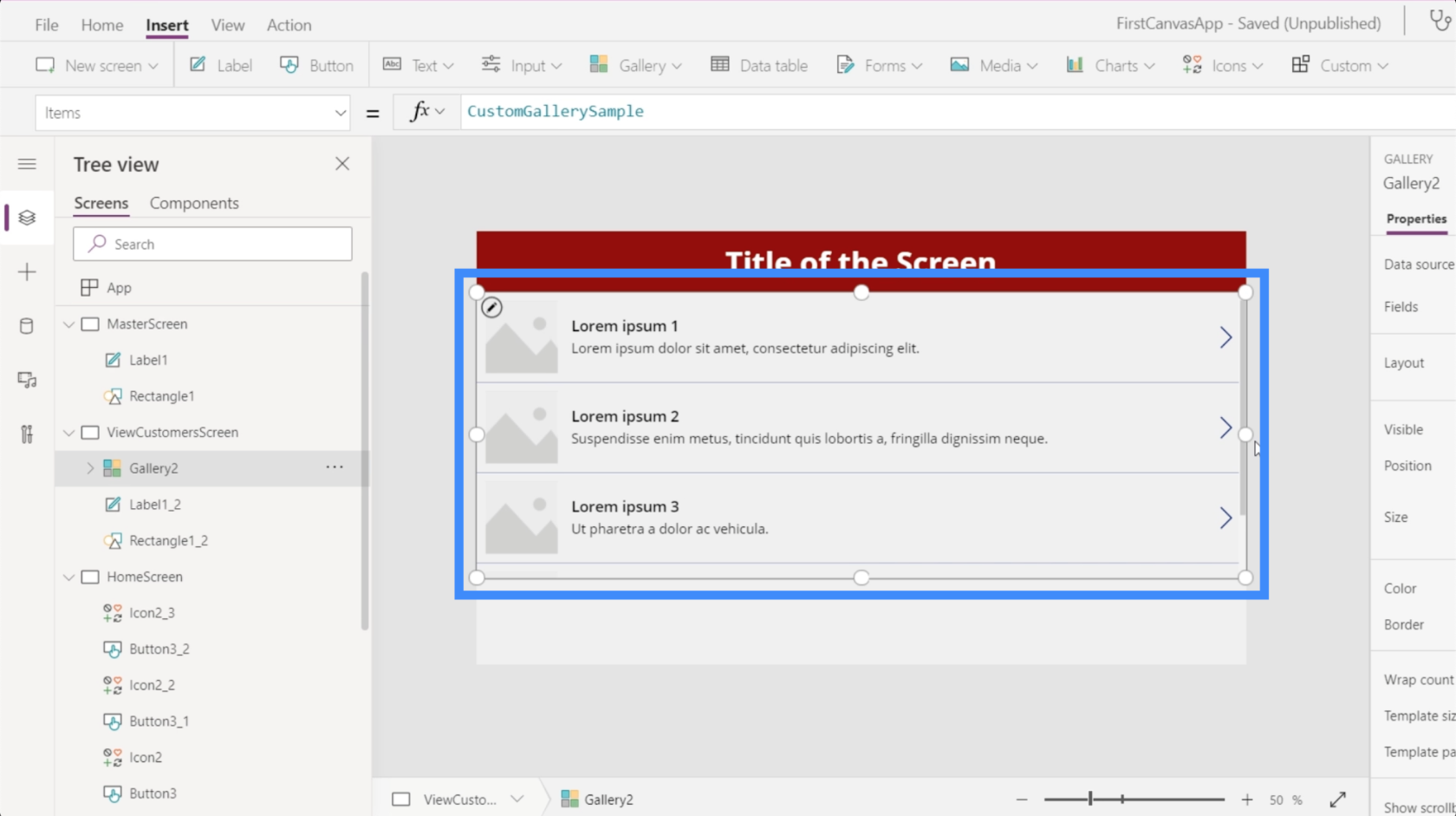
Så här ser ett vertikalt galleri ut.

Som du kan se visar den bara tre poster. Men om du drar galleriet nedåt för att fylla skärmen, lägger det till poster för att fylla upp utrymmet.

Även om galleriet för närvarande visar fyra tomma poster, betyder det inte att vi bara kan ta emot fyra uppsättningar data här. I PowerApps kommer gallerierna automatiskt att skapa det exakta antalet poster baserat på data.
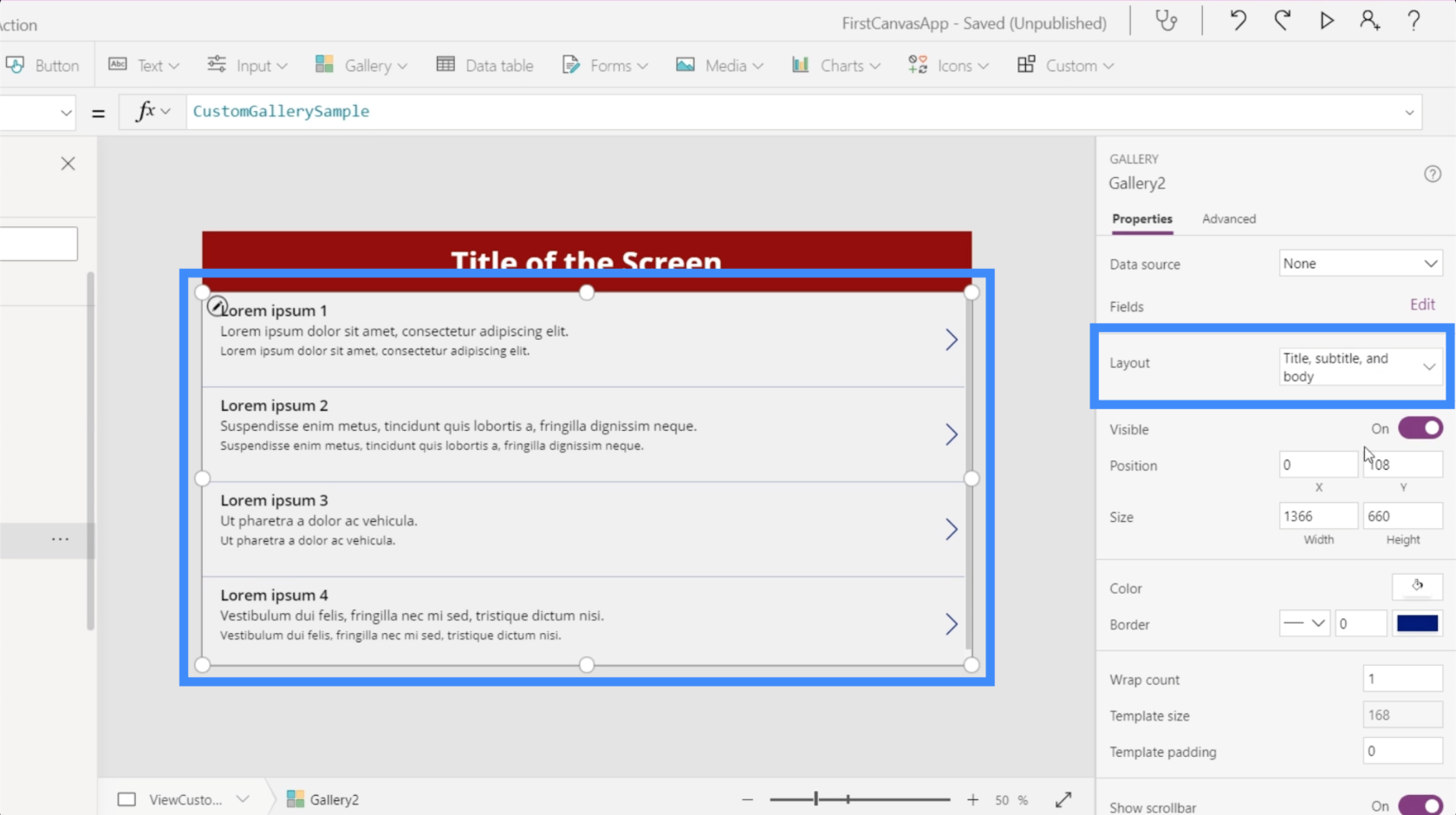
Eftersom vår data inte innehåller bilder, låt oss ändra layouten till titel, undertext och text.

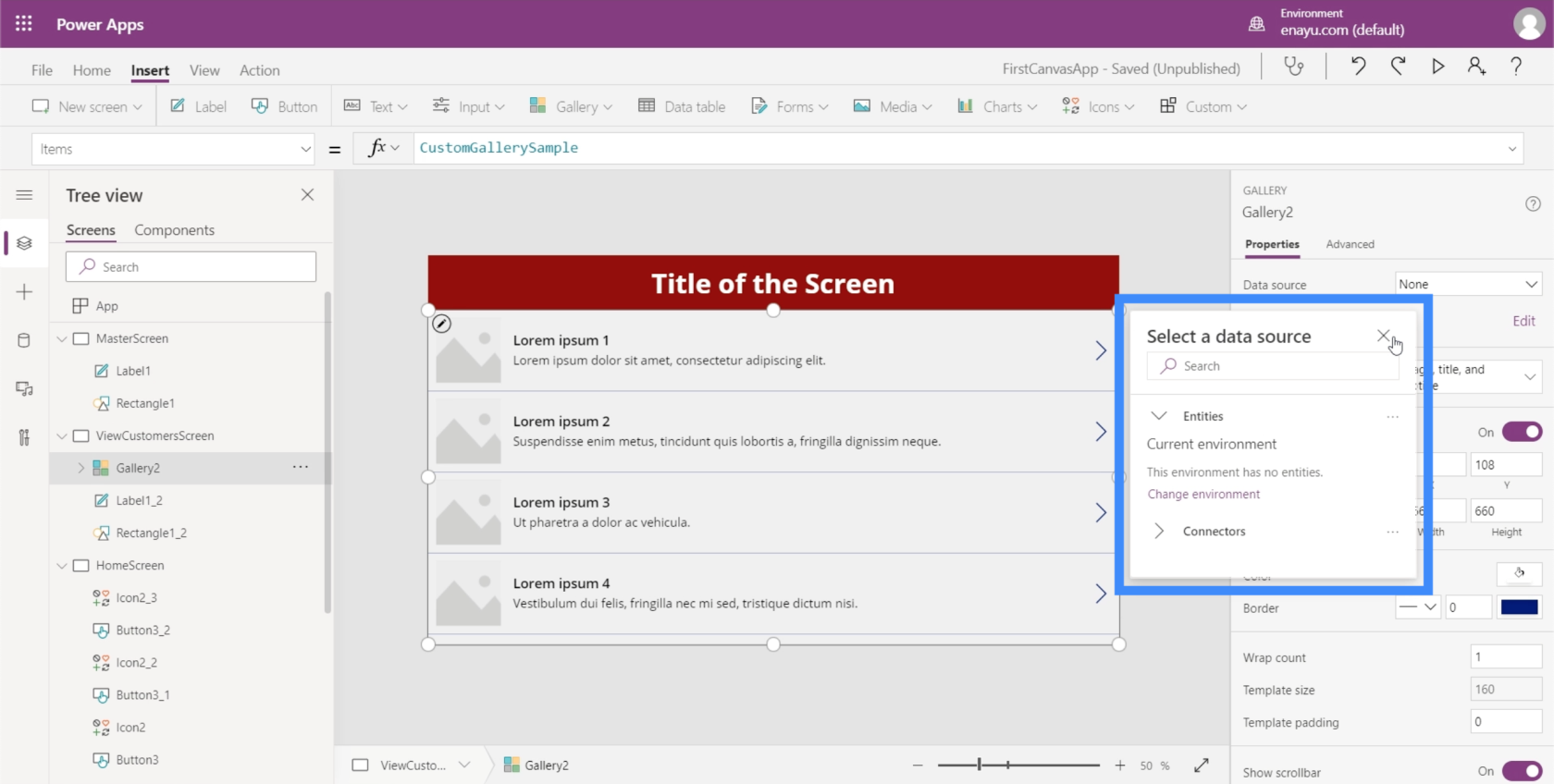
Vårt nuvarande galleri är ännu inte kopplat till en datakälla, det är därför vi automatiskt ber oss välja en datakälla när vi klickar på galleriet.

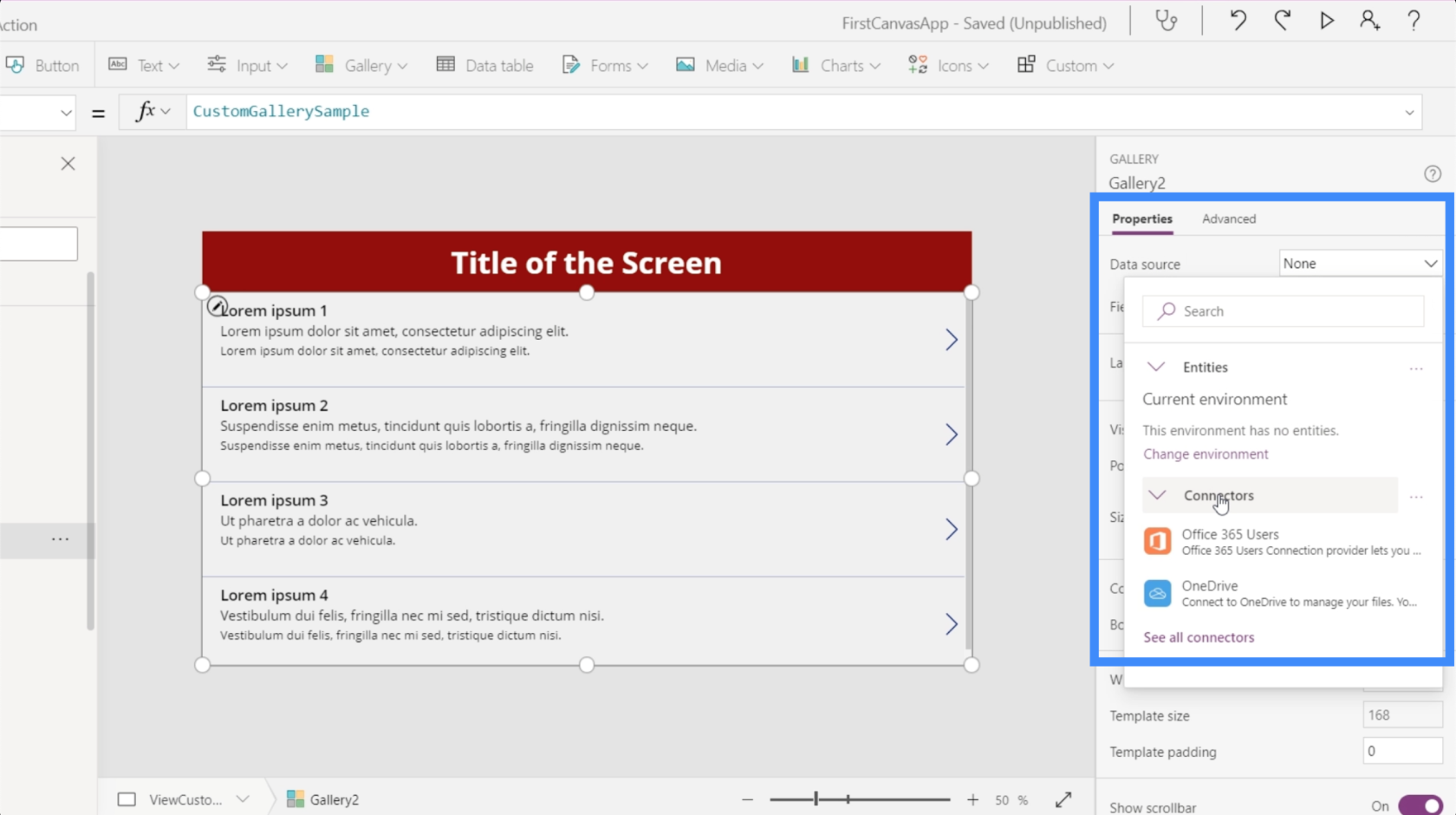
Om det här popup-fönstret inte visas automatiskt kan du lägga till en datakälla via egenskapsrutan till höger.

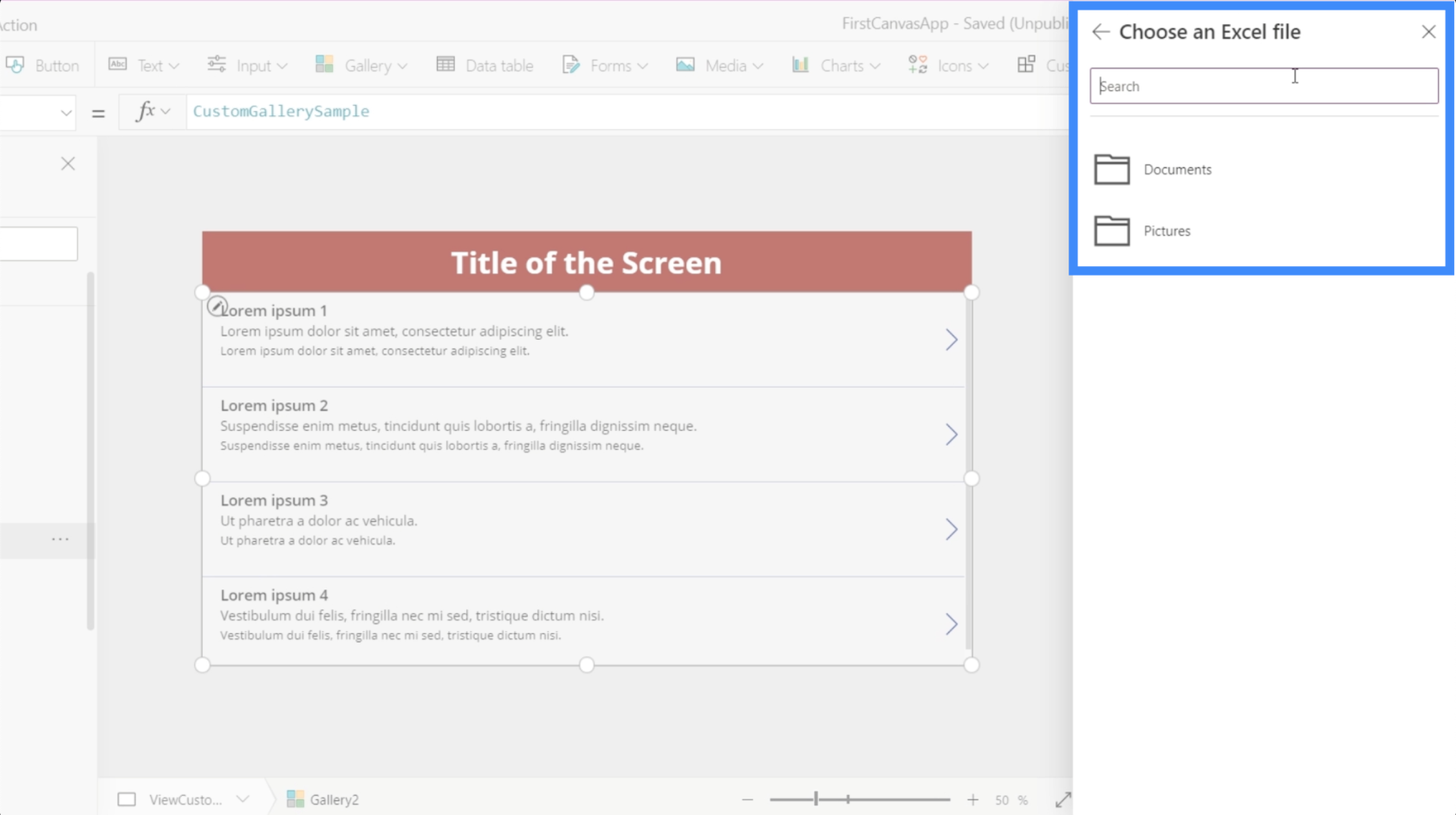
När du har valt källa öppnar du bara mappen där din källfil kan hittas.

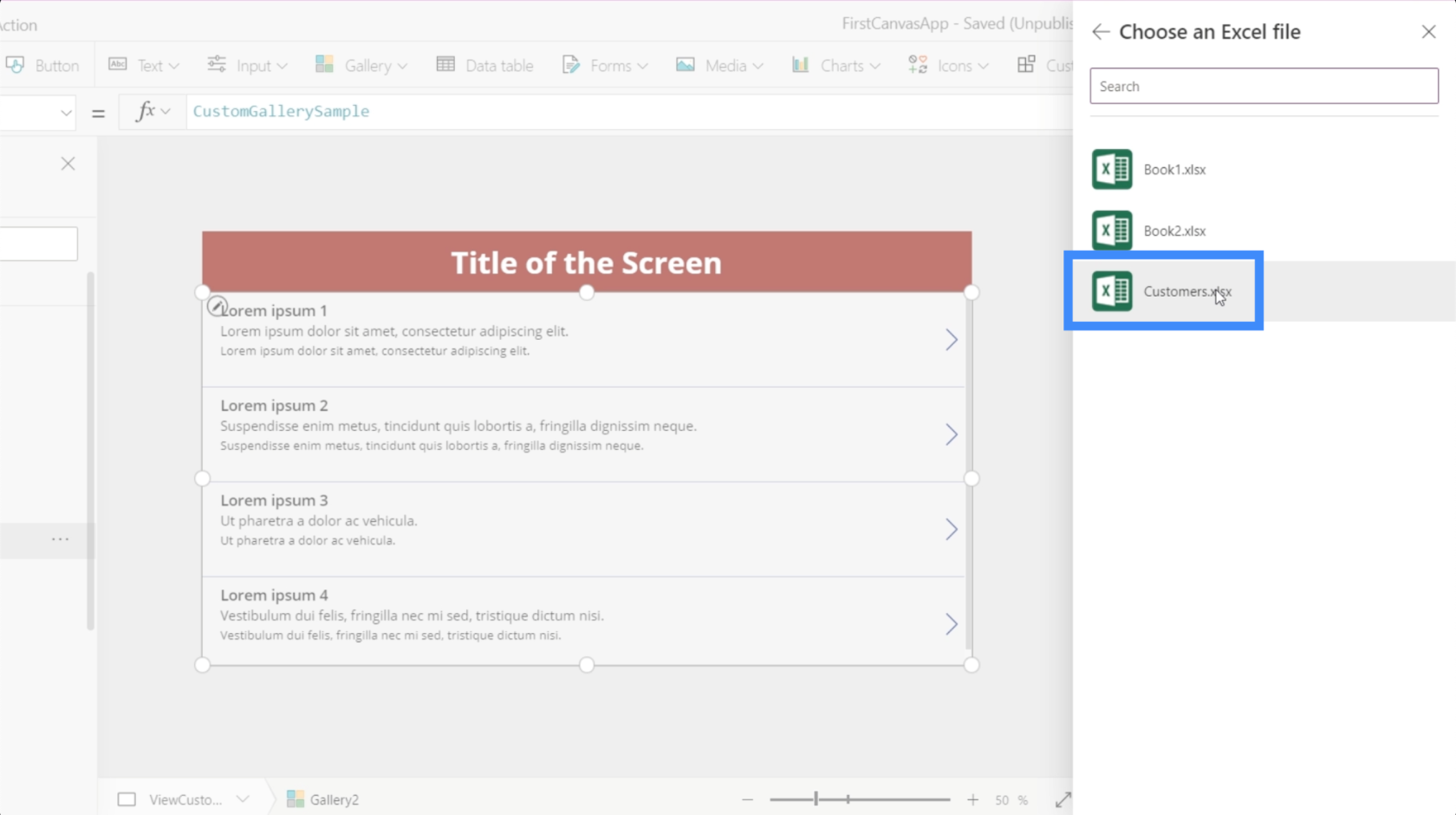
Vi kommer att använda uppgifterna i denna kundfil.

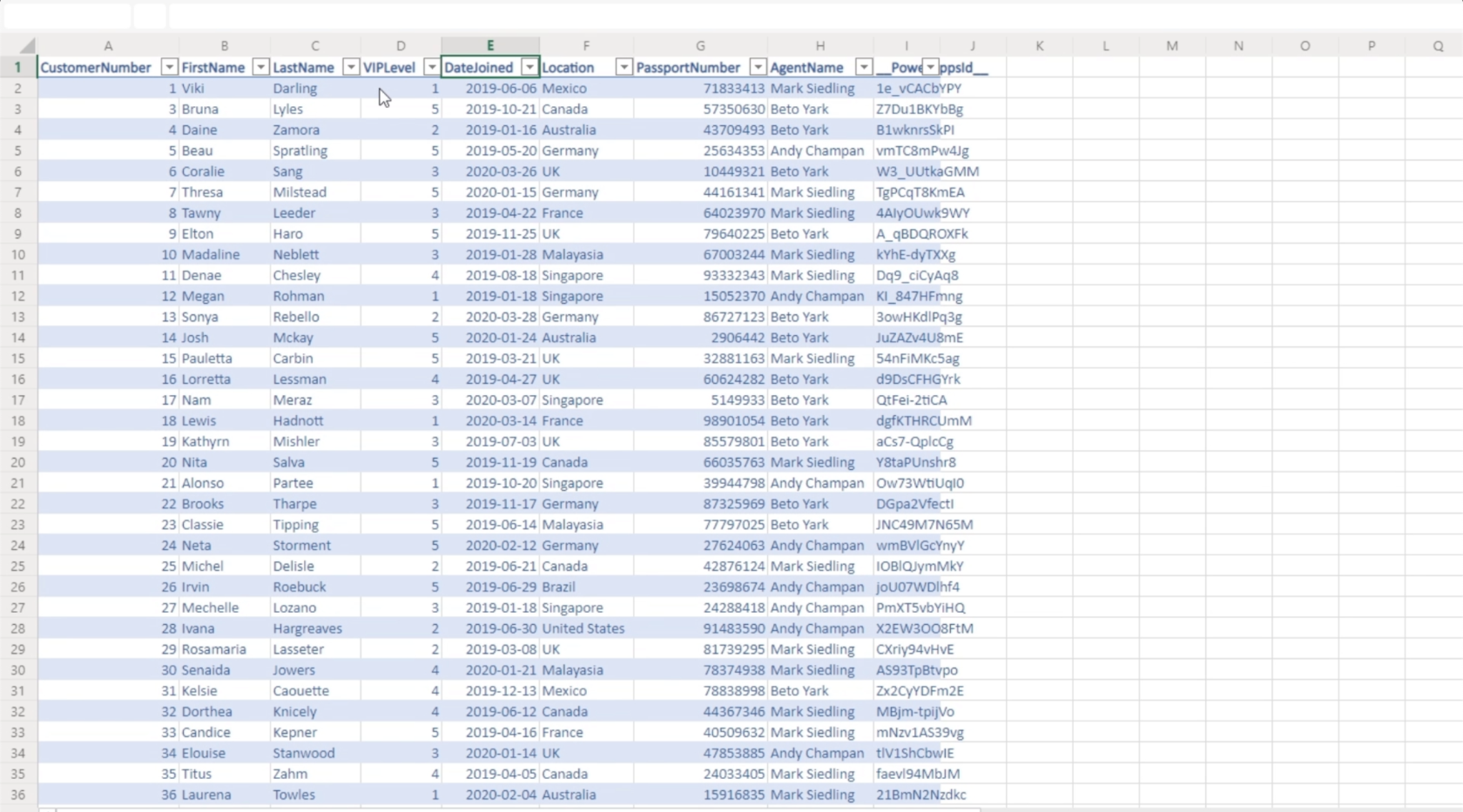
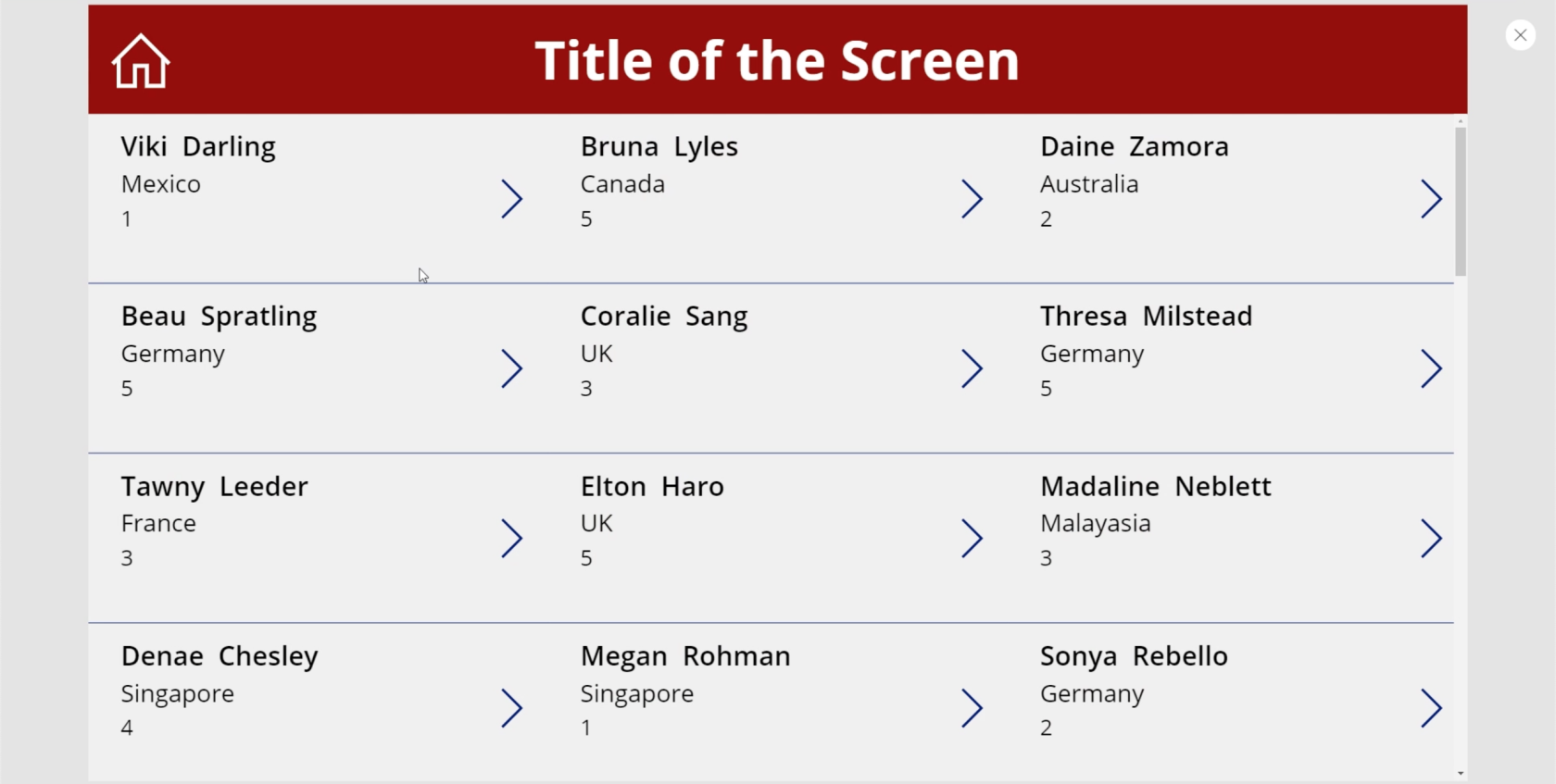
Det här är vad som finns i det kalkylarket. Det är data som vi vill visa i vårt galleri.

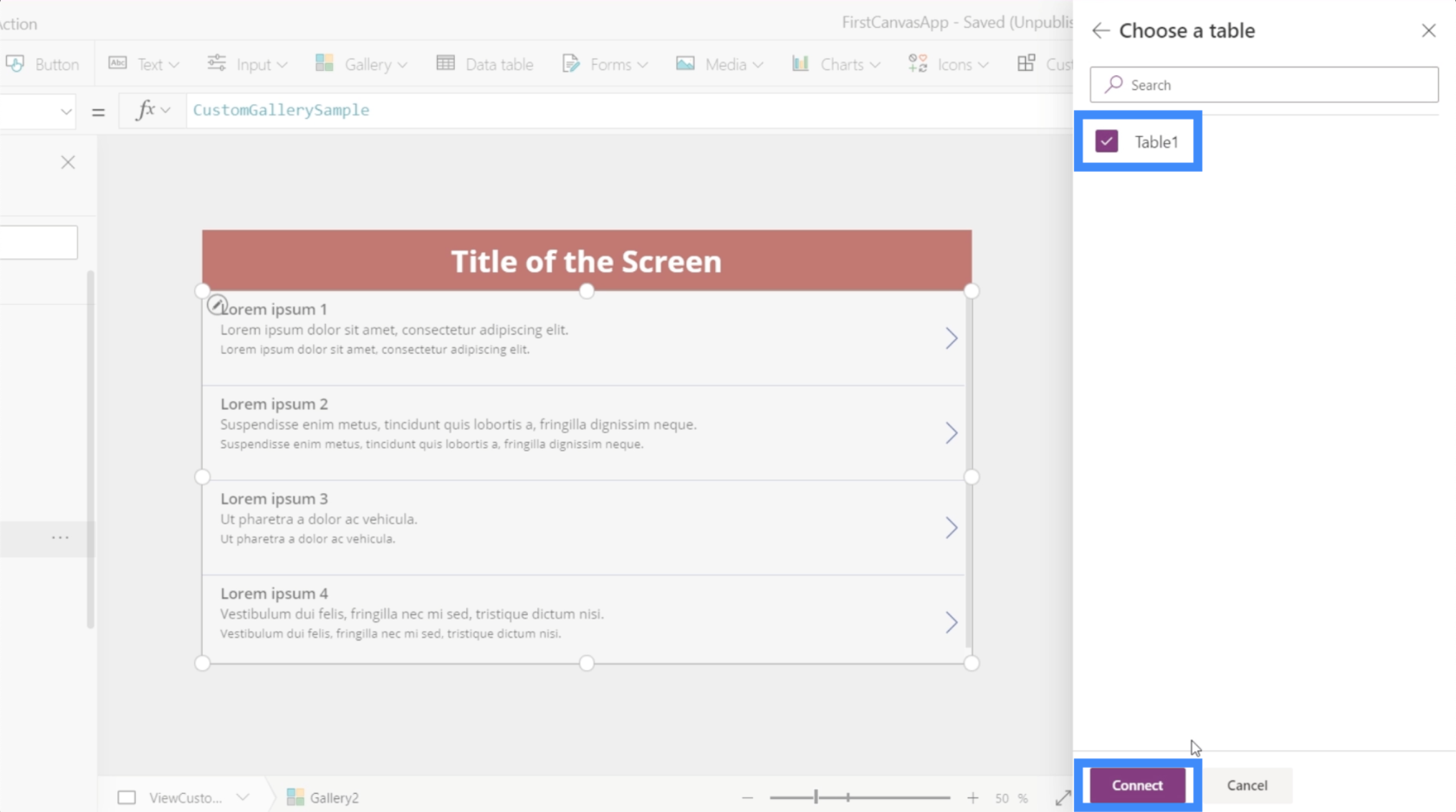
När jag klickar på det låter det mig välja en tabell.

Och när jag väl väljer den tabellen kommer data i den att visas i galleriet.

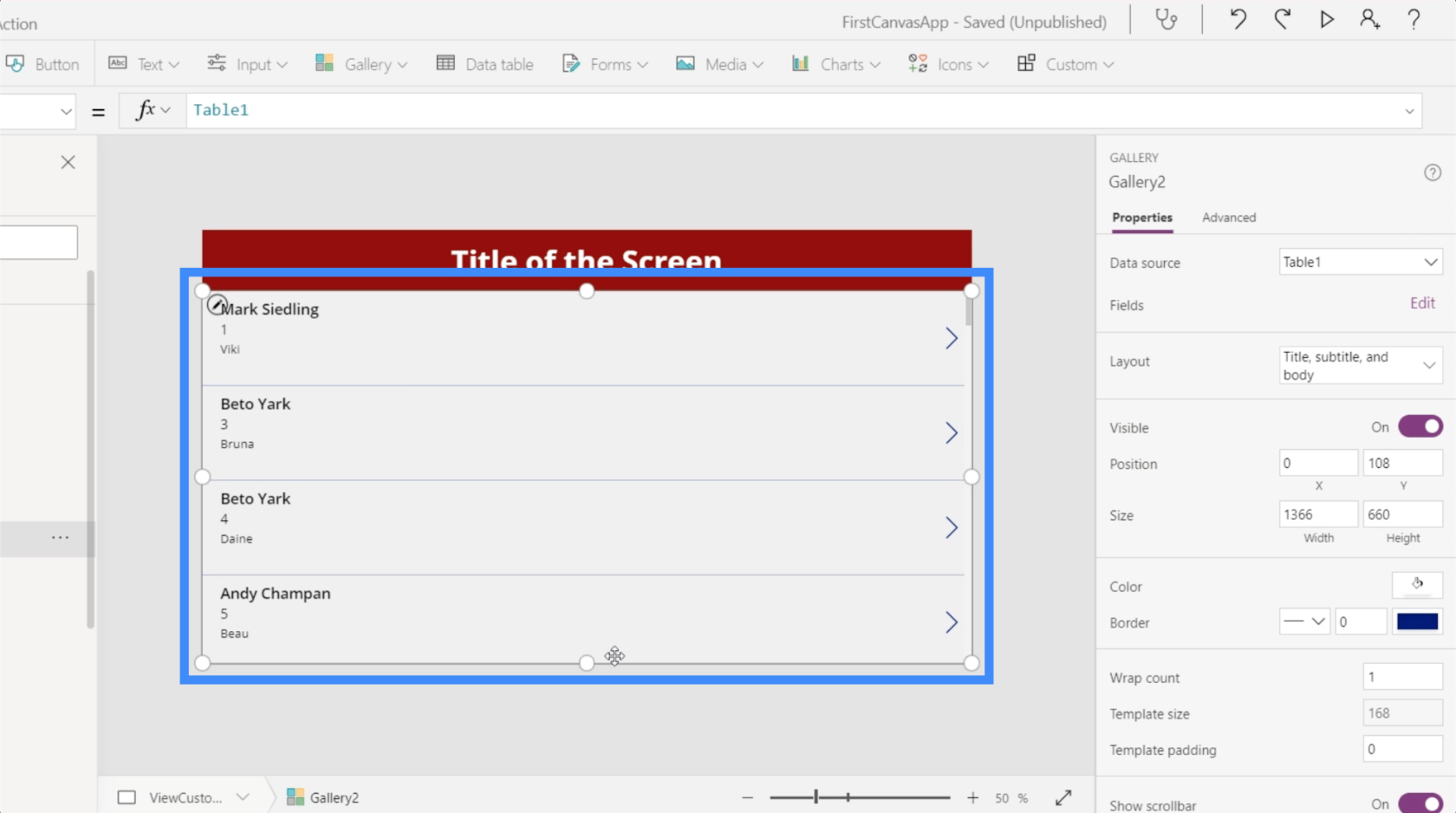
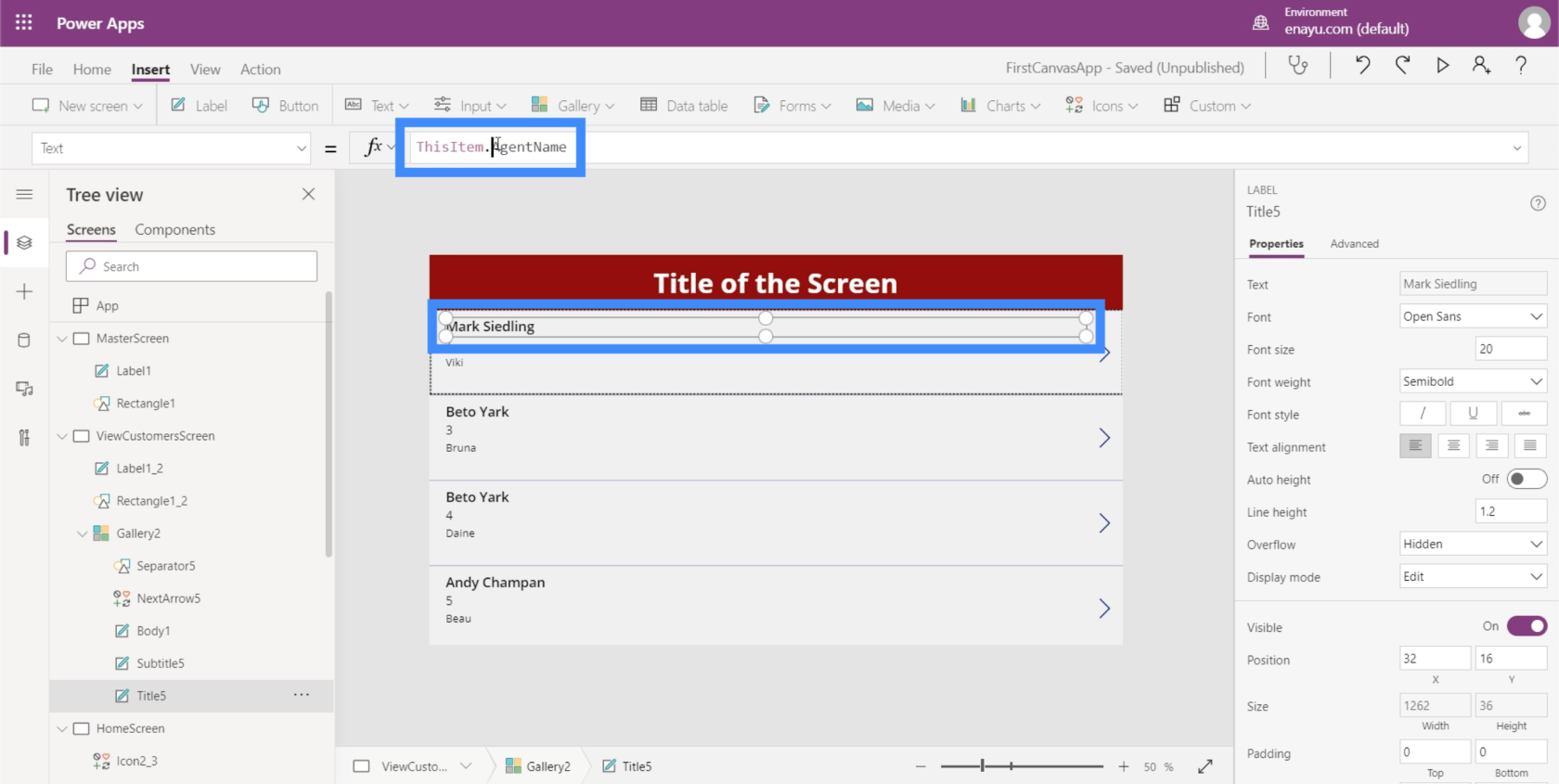
Just nu visar varje objekt i galleriet agentnamnet överst.

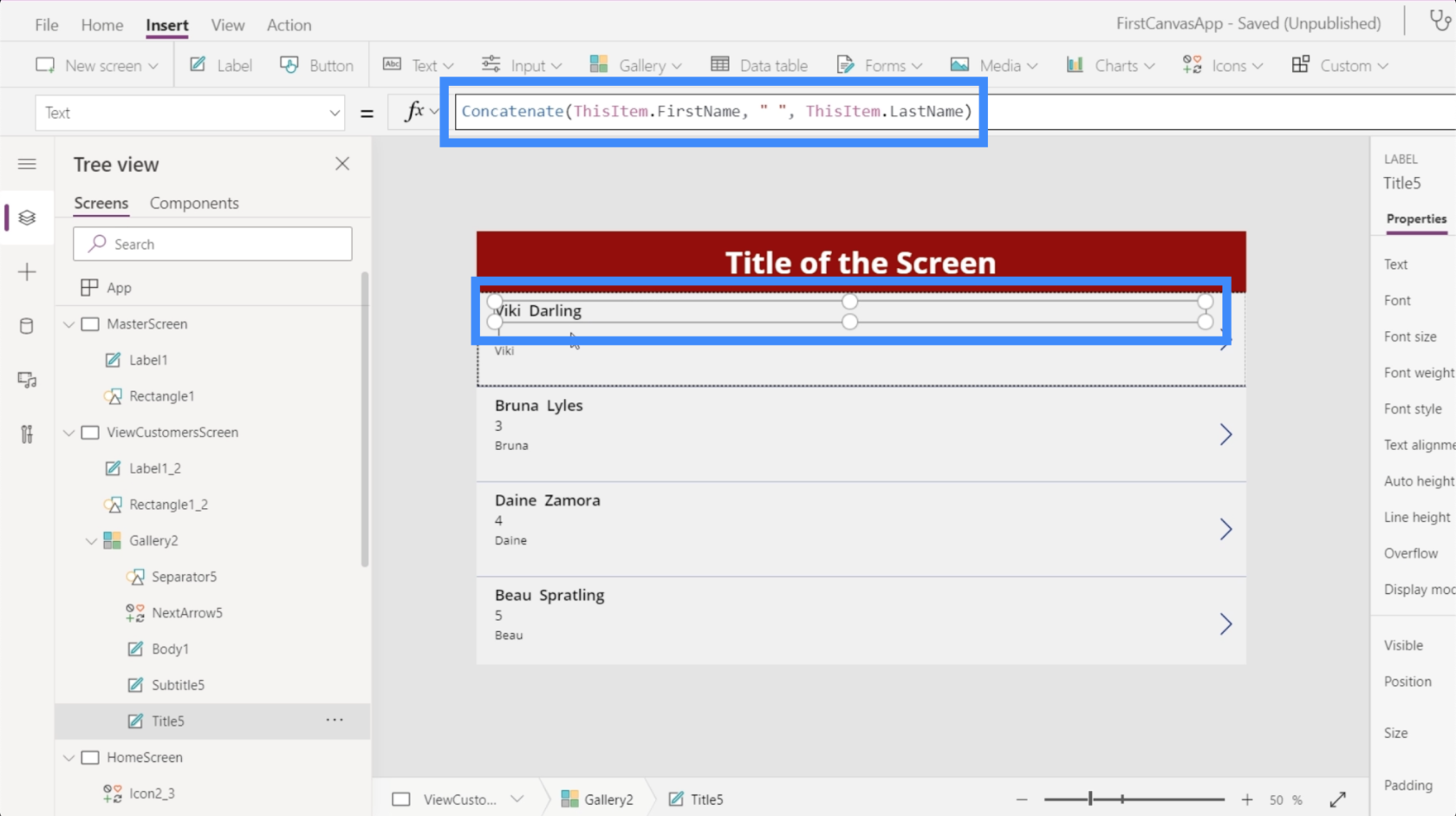
Det är dock mer meningsfullt om vi visar förnamnet och efternamnet överst. Så låt oss ändra det genom att gå till formelfältet. Eftersom för- och efternamn finns i två separata kolumner, kommer vi att använda Concatenate.

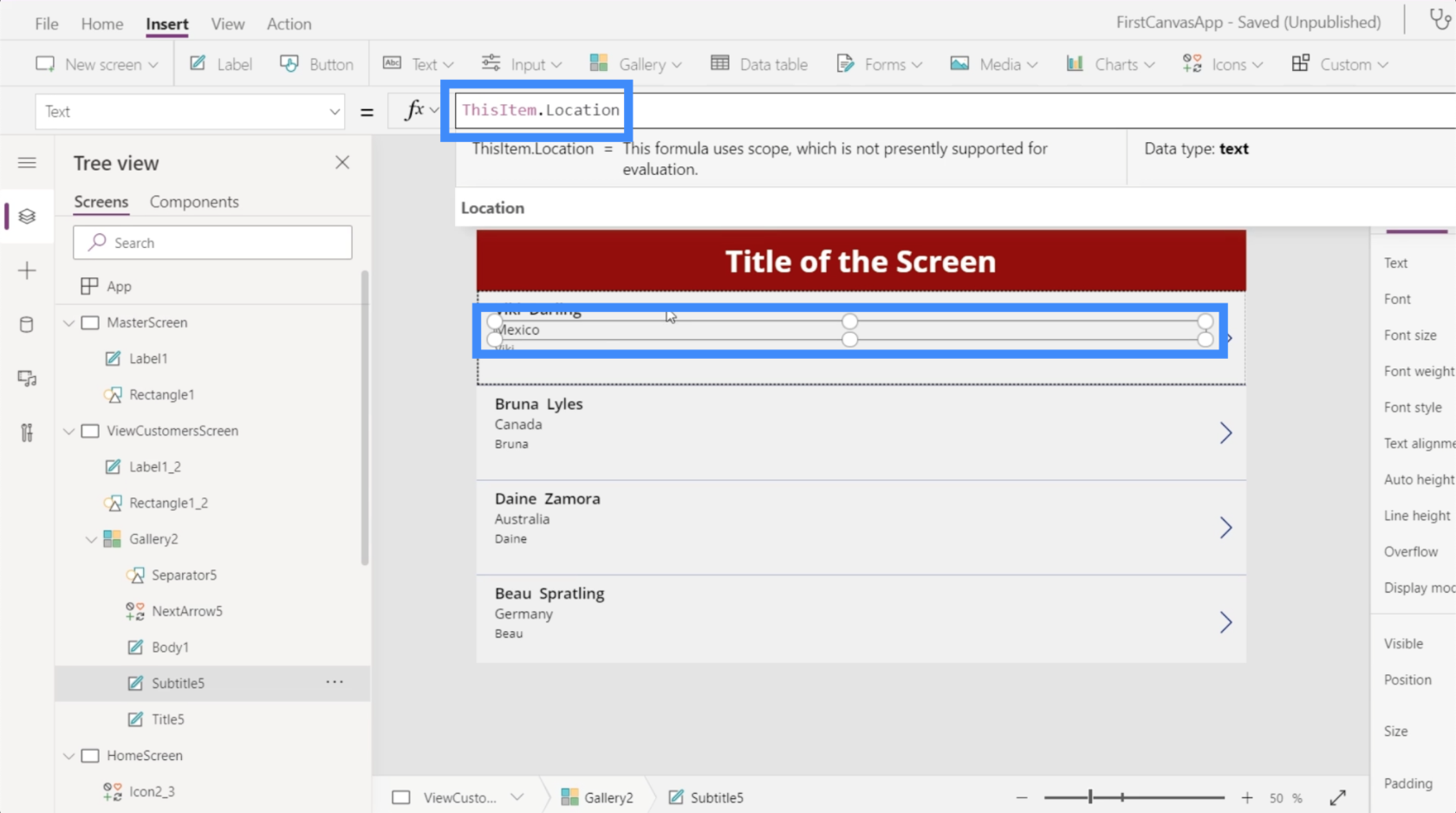
Det fina med layouten vi valde är att den ger oss mer utrymme för att lägga mer information på varje kort. Så vi kan lägga kundplatsen här på andra raden.

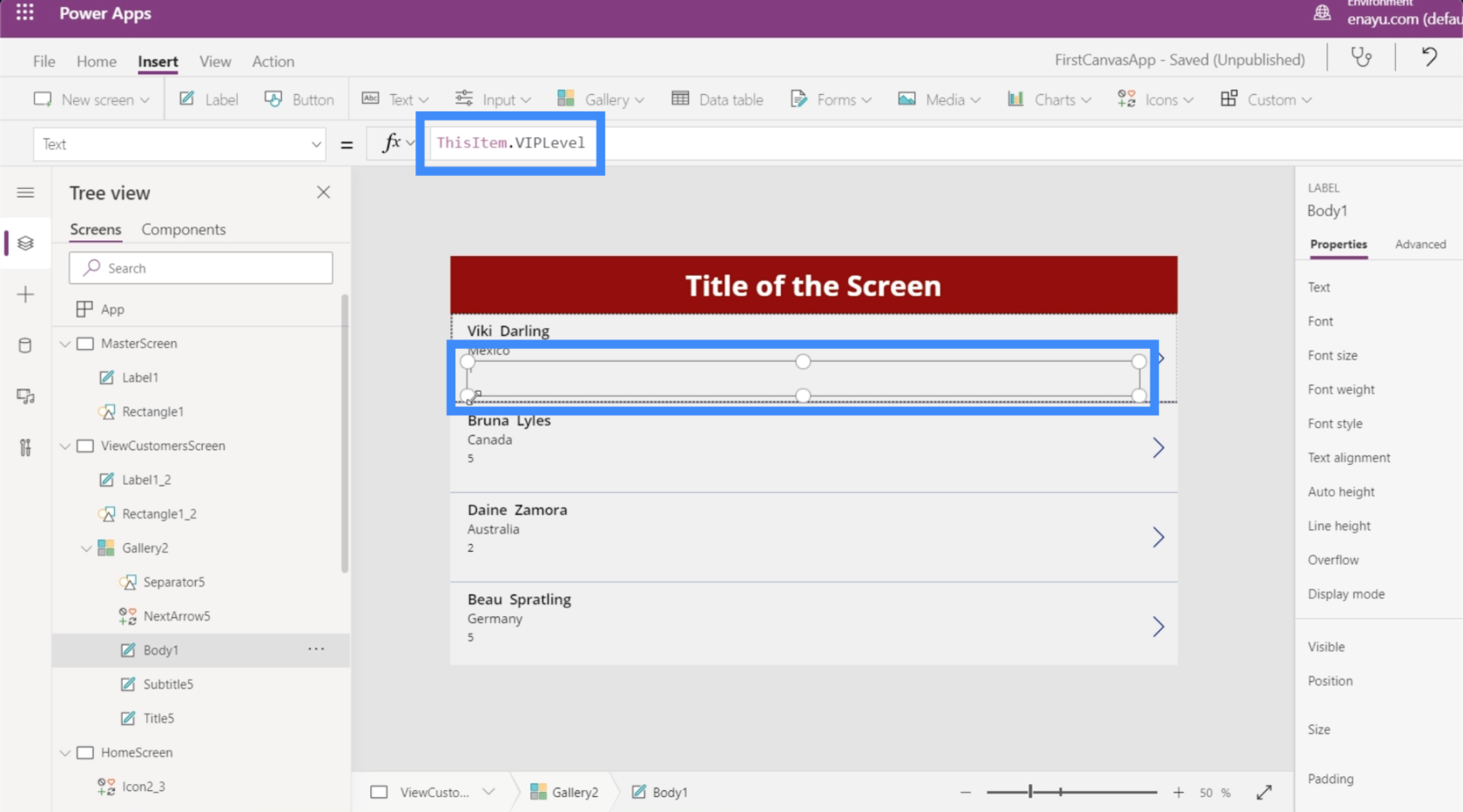
Då kan vi använda VIP-nivån på den tredje raden.

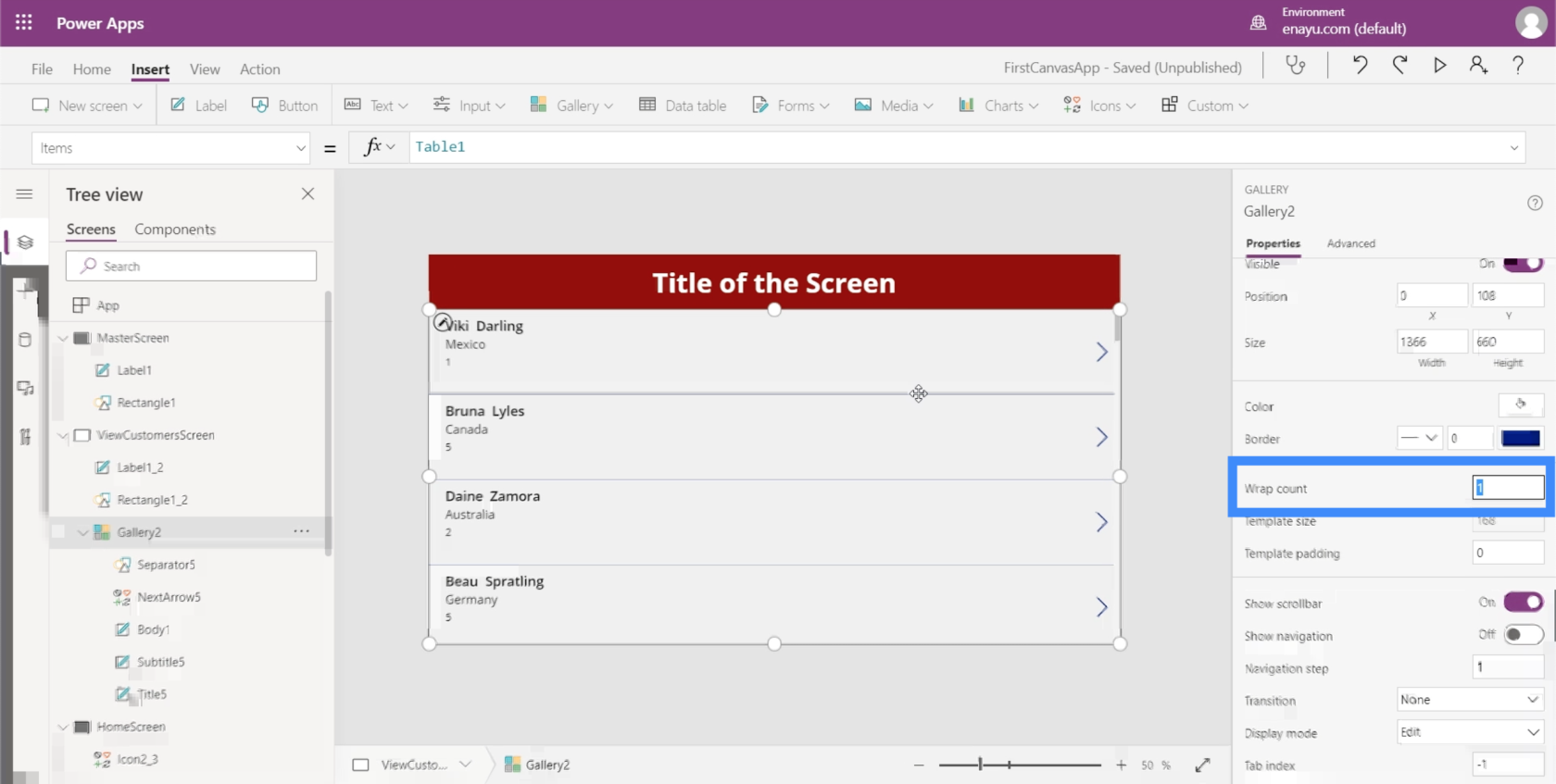
Fördelen med att skapa en fräsch duk, särskilt i surfplatteläge, är mängden utrymme som vi kan arbeta med. För det här galleriet, till exempel, har vi så mycket utrymme kvar även om vi redan visar en hel del information på varje kort.
Så låt oss maximera utrymmet genom att ändra antalet omslag. Vi kan göra det här i egenskapsrutan.

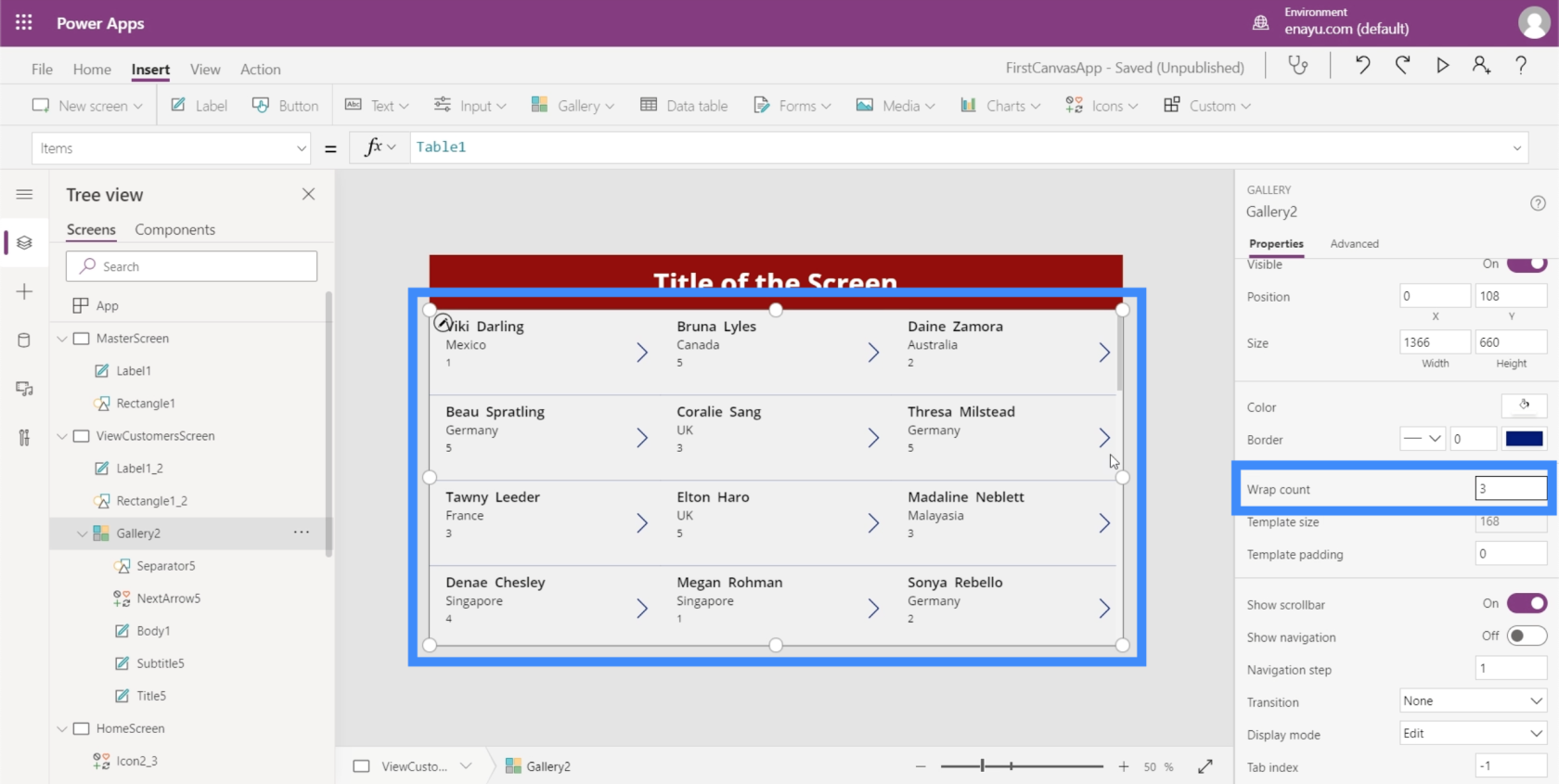
Låt oss ändra det till 3 istället för 1 så att vi kan ha ett galleri med flera kolumner.

Detta gör det lättare att se mer på en blick.
Lägga till navigering till knappar och ikoner
Nu när vi har några skärmar att arbeta med kan vi börja lägga till navigering som tar oss från en skärm till en annan.
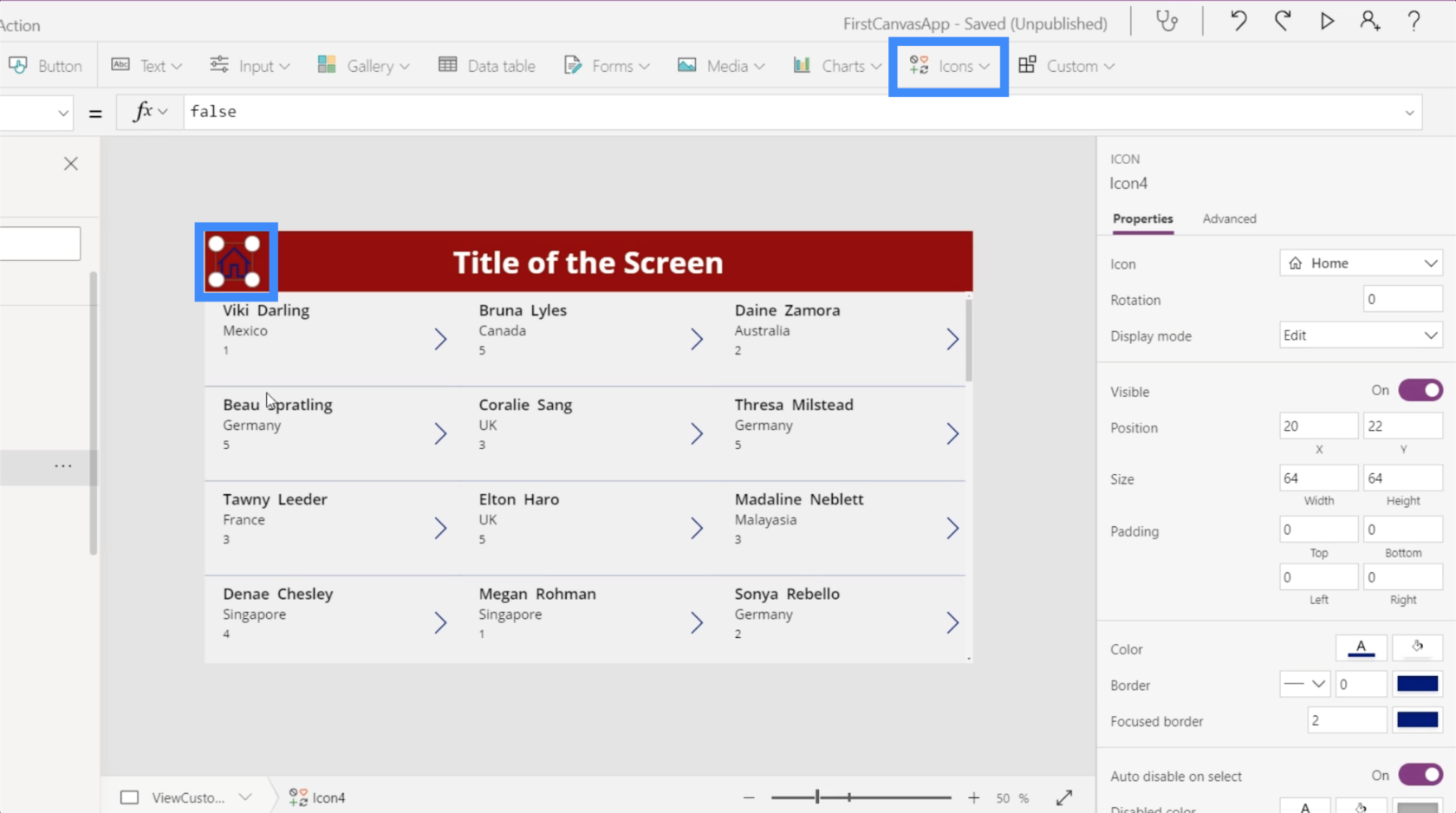
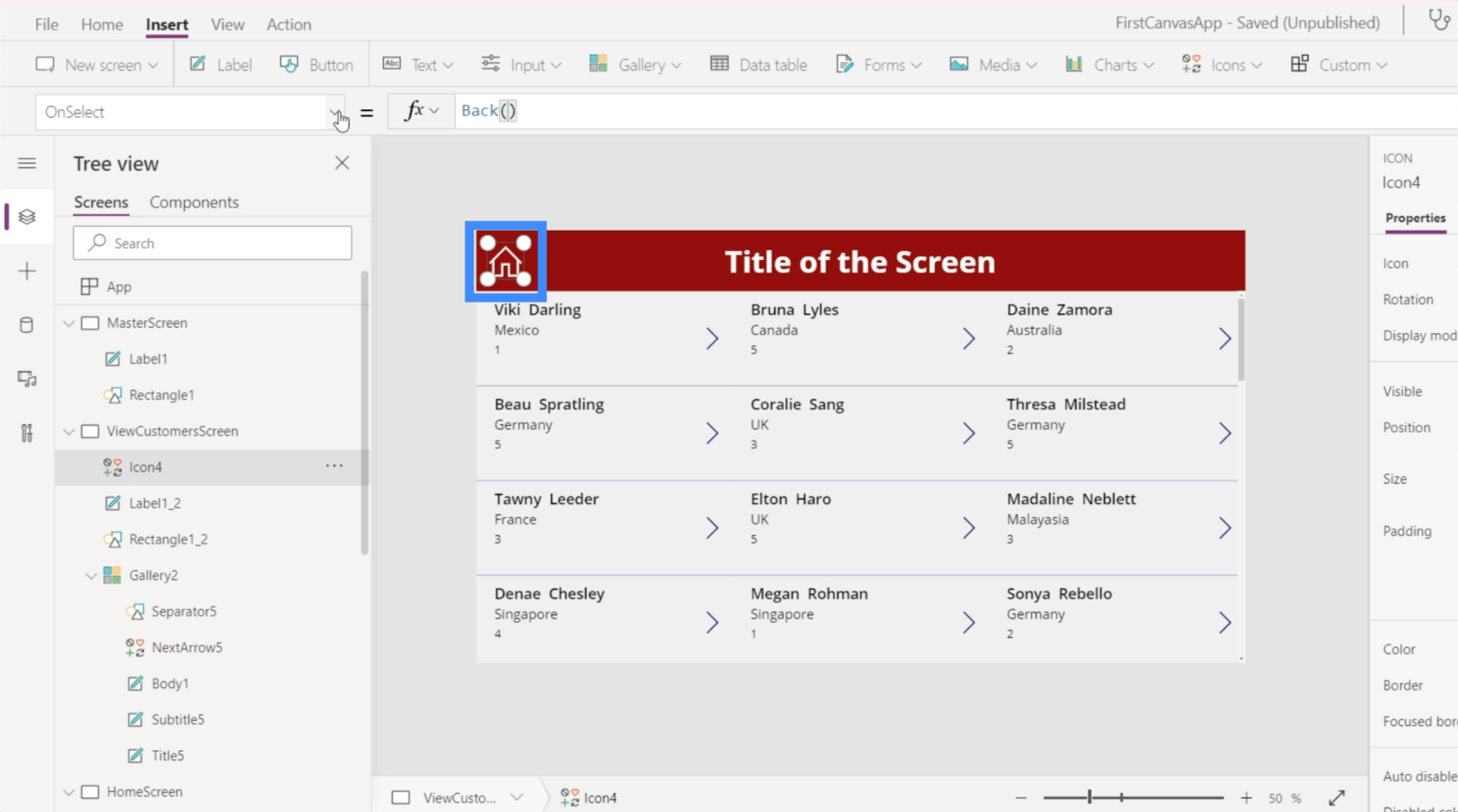
Till att börja med, låt oss lägga till hemikonen genom att klicka på Icons under Insert ribbon. Vi placerar det överst på skärmen Visa kunder.

Låt oss göra den här ikonen vit eftersom vi har enFärg.

När vi väl har lagt till navigeringen kommer vi direkt tillbaka till startskärmen genom att klicka på hemikonen. Vi kommer också att lägga till lite navigering här på knappen Visa kunder på startskärmen som tar oss till skärmen Visa kunder.

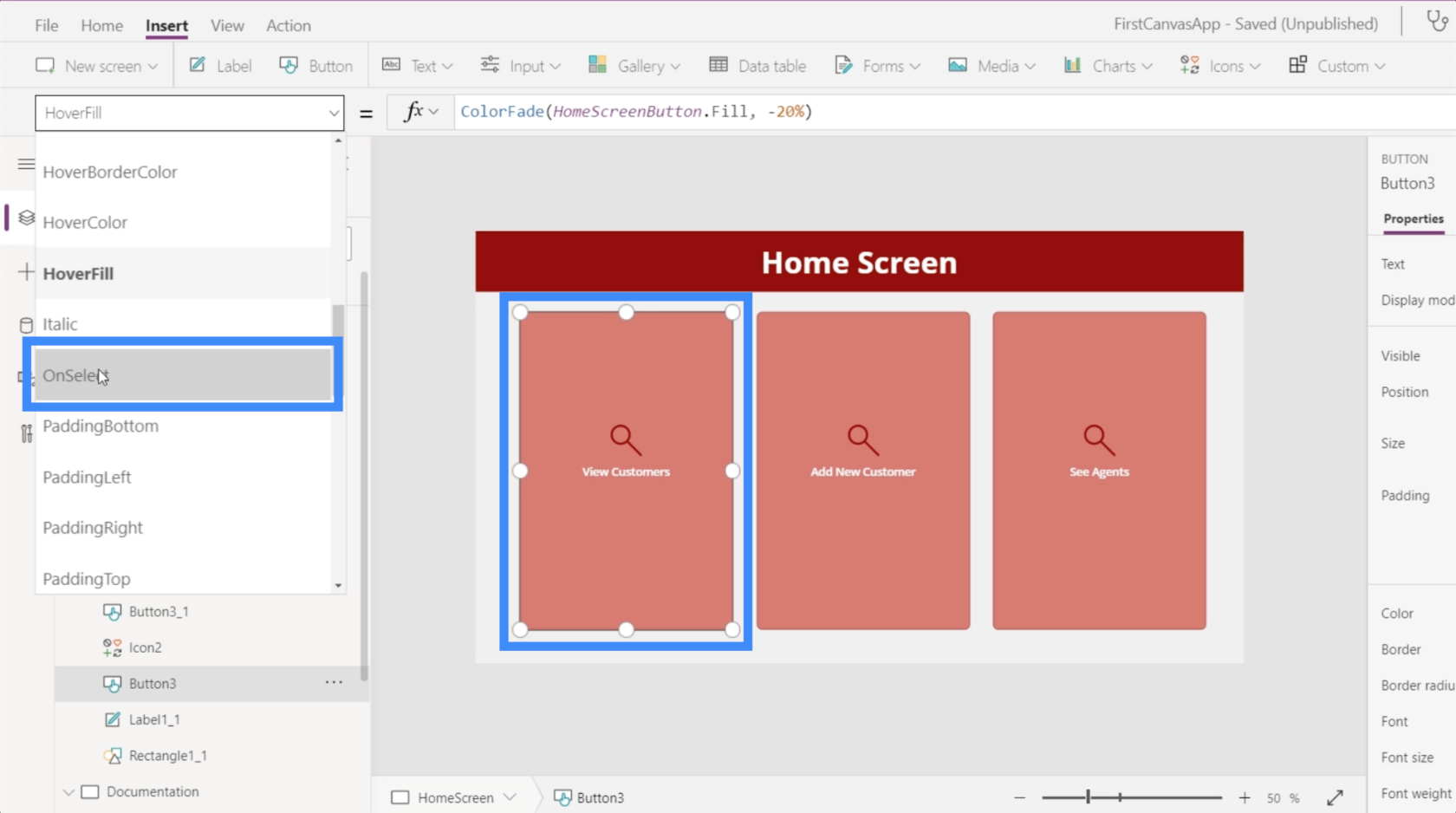
Låt oss börja med att markera knappen Visa kunder och leta sedan efter OnSelect under rullgardinsmenyn för egenskaper. Detta kommer att ställa in triggern för vår navigering.

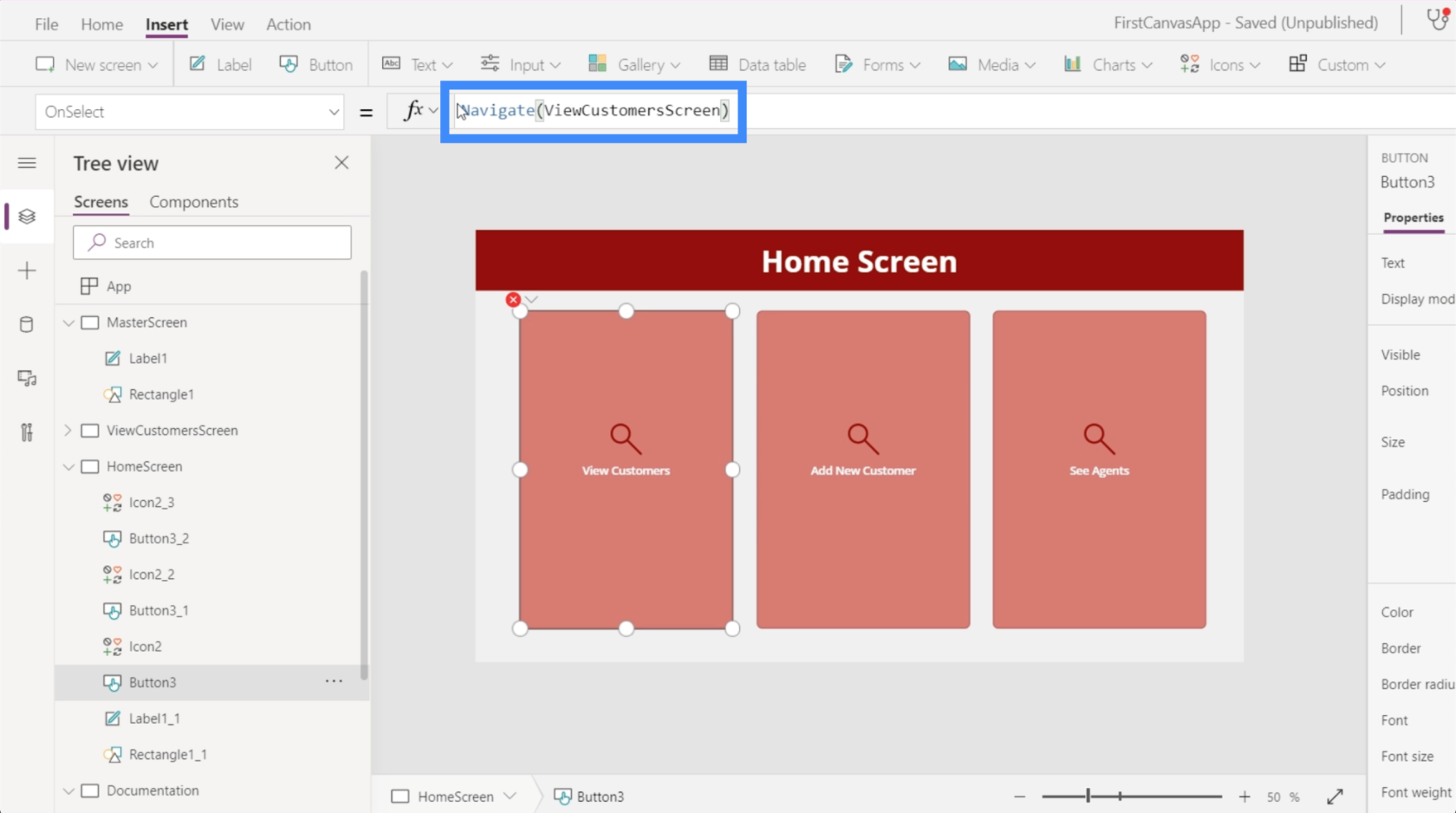
Sedan, i formelfältet, använder vi Navigera och refererar till skärmen vi vill gå till, vilket är ViewCustomersScreen.

När det har ställts in kommer vi att ledas till galleriet som vi ställer in varje gång vi klickar på knappen Visa kunder.

Låt oss nu gå till skärmen Visa kunder. Vi måste se till att när en användare klickar på den här hemikonen förs de tillbaka till startskärmen.

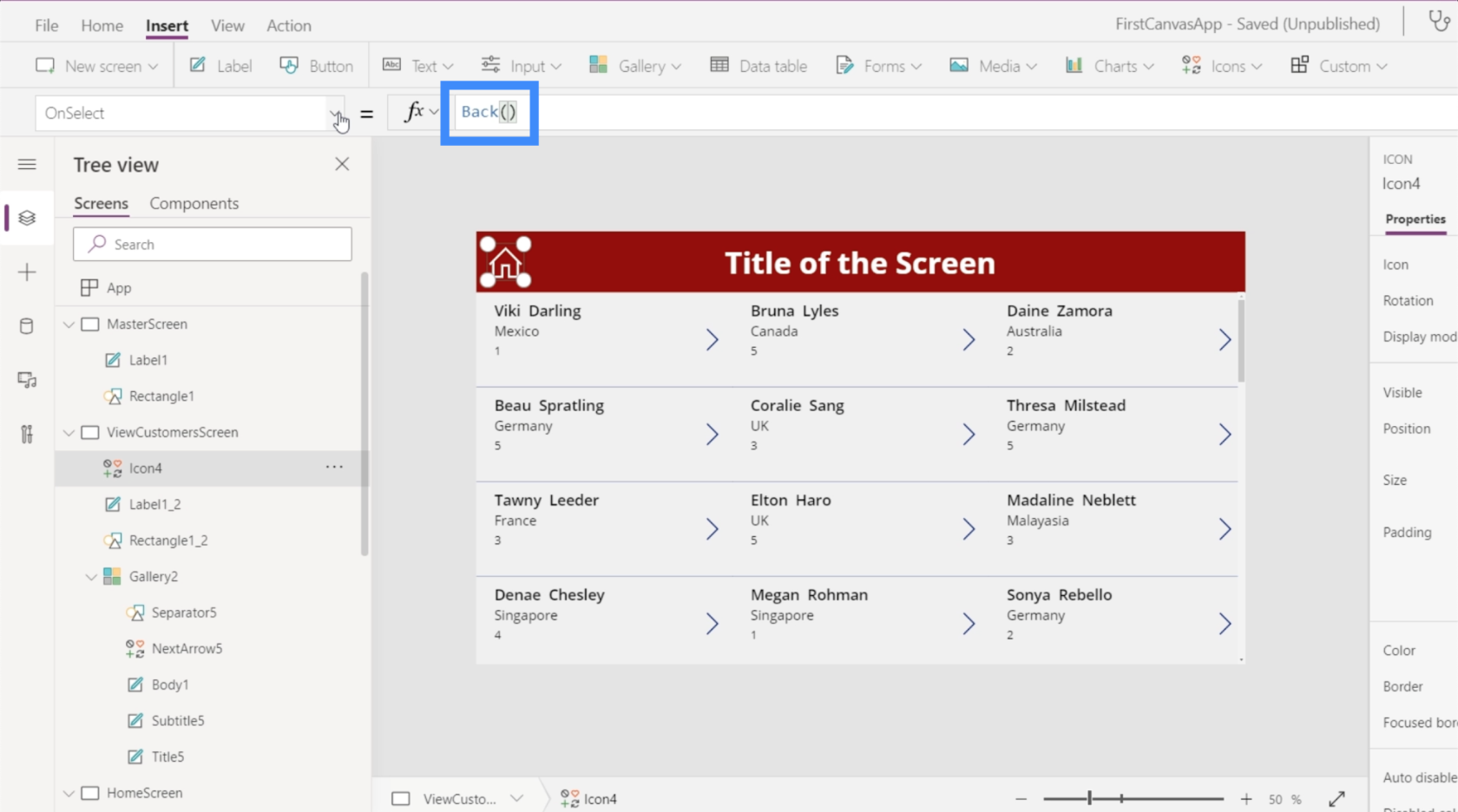
Det finns två sätt att göra detta. Först kan vi använda Tillbaka. Detta tar dig i princip tillbaka till den senaste skärmen du besökte.

Problemet med det kommandot är att vi har flera skärmar i den här appen. Det betyder att vi inte nödvändigtvis kommer från startskärmen hela tiden. Så det här kommandot skulle med största sannolikhet vara mer lämpat om vi hade en Tillbaka-knapp eller -ikon här istället för en Hem-ikon.
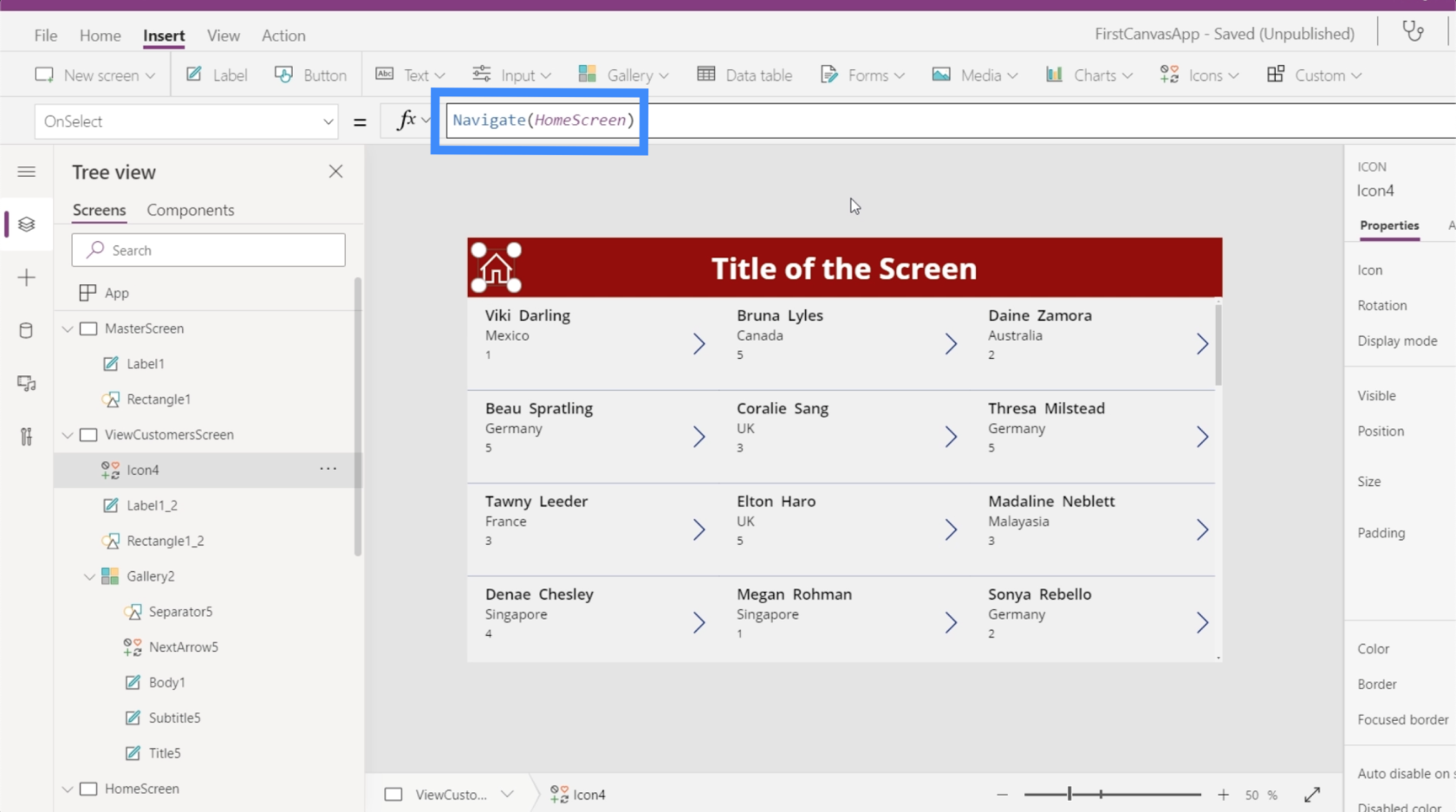
Det mer tillämpliga kommandot att använda skulle vara Navigera. Vi kommer också att referera till HomeScreen för att tala om för PowerApps vart vi vill att den här ikonen ska leda till.

Nu när vi har lagt till navigering på den här skärmen är det sista vi behöver göra att ändra texten på titeln till Visa kunder.

Nu är alla våra skärmar inställda med rätt data som visas i vårt galleri, och med navigeringsknappar som tar oss till olika skärmar i appen.
Slutsats
När man tittar på hur lätt det är att anpassa appar på Power Apps blir det ännu mer uppenbart hur Microsoft designade denna plattform för effektivitet. Allt är lätt att redigera och anpassa, och det kommer inte att kräva mycket tid för någon att skapa en app från grunden.
Det här är bara en liten topp på de saker vi kan göra genom PowerApps. Förutom gallerier och ytterligare skärmar finns det andra saker som vi kan lägga till för att göra vår app mer heltäckande. Vi kommer att diskutera dem i andra handledningar.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








