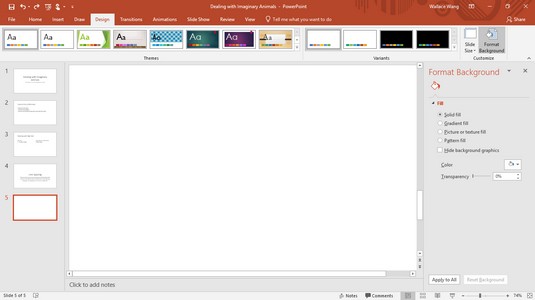
Ako zmeniť pozadie v PowerPointe 2019

Naučte sa, ako jednoducho zmeniť pozadie v PowerPointe 2019, aby vaše prezentácie pôsobili pútavo a profesionálne. Získajte tipy na plnú farbu, prechod, obrázky a vzory.
Publikačné lokality v SharePointe 2010 boli vytvorené tak, aby boli značkové a obsahovali niektoré preddefinované vzorové stránky a rozloženia strán. Umožňujú vám tiež možnosť prepojenia s alternatívnym hárkom štýlov. Táto možnosť je užitočná v prípade, že vás rozbalené súbory dostanú väčšinu cesty, ale stále chcete zmeniť niektoré štýly dizajnu vrátane menšieho umiestnenia, veľkostí a farieb.
Na vytvorenie tejto alternatívnej šablóny štýlov potrebujete zručnosti CSS (Cascading Style Sheets), ale na úpravu stránok lokality nemusíte používať softvér tretej strany.
Nasledujúci zoznam obsahuje časti a časti úsilia o budovanie značky SharePoint. Prejdite na tento zoznam, aby ste sa uistili, že pokrývate všetky základy:
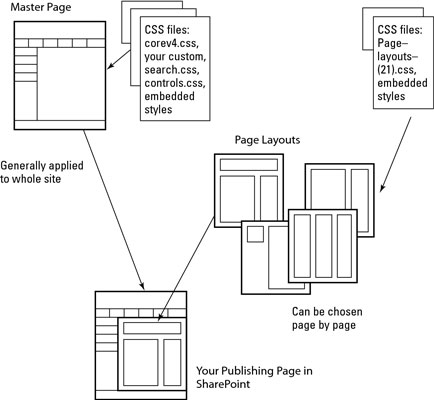
Predlohy: Téma a všeobecné rozloženie šablóny stránky. Jedným z najbežnejších hlavných rozložení je obrátené L s hlavičkou a globálnou navigáciou navrchu a sekundárnou navigáciou vľavo. Hlavná stránka obsahuje HTML, prepojené alebo vložené CSS a SharePoint zástupné symboly pre konkrétne položky SharePointu.
Predstavte si hlavnú stránku ako hlavičku, hornú a ľavú navigáciu, vyhľadávanie a pätu. Nemusíte použiť všetky tieto prvky, ale ak niektorý z nich potrebujete, vzorová stránka je miesto na definovanie ich umiestnenia a súbory CSS priradené k hlavnej stránke sú miestom na ich úpravu.
Vzorové stránky je možné použiť na stránky verejného zobrazenia a/alebo stránky systému. Systémové stránky, ako sú zobrazenia knižnice a stránka Nastavenia lokality, nemusia vo vašej predlohe vyzerať tak dobre ako verejné zobrazenie stránok. Dizajnéri sa môžu rozhodnúť vytvoriť samostatné vzorové stránky pre systémové stránky alebo ponechať default.master s doplnkovou témou.
Šablóny štýlov: Štýly CSS v samostatných súboroch alebo vložené do rozloženia predlohy a/alebo stránky.
Šablóny štýlov môžu obsahovať veľa, veľa pravidiel. Niekedy sú štýly rozdelené do rôznych hárkov, aby sa uľahčilo zoskupovanie veľkého počtu pravidiel, napríklad všetkých pravidiel pre ovládacie prvky SharePointu. K predlohovej stránke je často priradený hárok štýlov pre jej vzhľad a dojem, ktorý prepíše vopred pripravené štýly, ktoré SharePoint poskytuje pre tieto prvky na vzorovej stránke.
Kaskádových CSS znamená, že rovnaké pravidlo sa môže opakovať na rôznych úrovniach. Ak sa použije niekoľko inštancií štýlu – napríklad prepojený súbor s predlohou, ale rovnaký štýl s rôznymi vlastnosťami vloženými do rozloženia stránky – vložené pravidlo vyhráva alebo platí.
Napríklad spoločnosť Microsoft môže opísať vizuálne prvky prostredníctvom svojich základných šablón štýlov SharePoint, ale môžete ich prepísať pomocou šablóny štýlov prepojenej s predlohou a znova ich prepísať na konkrétnej stránke.
Obrázky: Grafika použitá pre logo, hlavičku, hornú navigáciu, ľavú navigáciu atď.
Tieto obrázky sú súbory používané spolu s CSS na vytvorenie hlavnej šablóny a po dokončení návrhu sa často, ak vôbec, nemenia. Môžu obsahovať pozadie pre hlavičku, normálne a iné obrázky pre hornú navigáciu, logá päty atď.
Na rozdiel od obrázkov, ktoré môžete použiť v obsahu stránky, ich vyhľadajte v knižnici štýlov podobne ako predvolené obrázky, aby ich mohli nájsť iba používatelia so špecifickými povoleniami.
Rozloženia stránky: Definované rozloženia so špecifickými kontajnermi obsahu.
Vzorové stránky spolupracujú s rozložením strán, aby poskytli vzhľad a dojem z publikovanej stránky. Predloha obsahuje prvky značky šablóny, ale rozloženia stránky poskytujú usporiadanie a typ kontajnerov obsahu v oblasti obsahu stránky. Hoci vzorová stránka sa vo všeobecnosti používa pre všetky stránky lokalita po lokalite, každá publikačná stránka má rozloženie, ktoré možno zmeniť.

Témy: Farebné schémy lokality SharePoint.
V závislosti od toho, čo na svojej lokalite označíte, možno budete chcieť zmeniť alebo prispôsobiť okrem hlavnej stránky aj tému, pretože téma je ďalekosiahle a farebná schéma sa aplikuje na ponuky, systémové stránky, pás s nástrojmi atď. ktoré návštevníci nemusia vidieť, ale vaši redaktori obsahu áno. Výber doplnkovej farebnej schémy dopĺňa balík.
Naučte sa, ako jednoducho zmeniť pozadie v PowerPointe 2019, aby vaše prezentácie pôsobili pútavo a profesionálne. Získajte tipy na plnú farbu, prechod, obrázky a vzory.
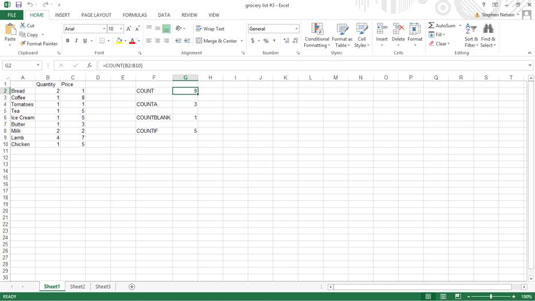
Excel poskytuje štyri užitočné štatistické funkcie na počítanie buniek v hárku alebo zozname: COUNT, COUNTA, COUNTBLANK a COUNTIF. Pre viac informácií o Excel funkciách, pokračujte.
Objavte efektívne klávesové skratky v Exceli 2013 pre zobrazenie, ktoré vám pomôžu zlepšiť produktivitu. Všetky skratky sú začiatkom s Alt+W.
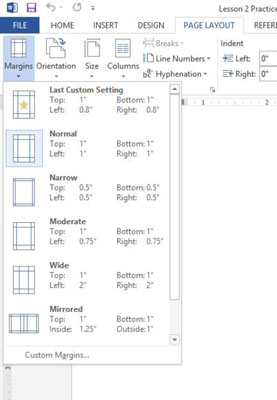
Naučte sa, ako nastaviť okraje v programe Word 2013 s naším jednoduchým sprievodcom. Tento článok obsahuje užitočné tipy a predvoľby okrajov pre váš projekt.
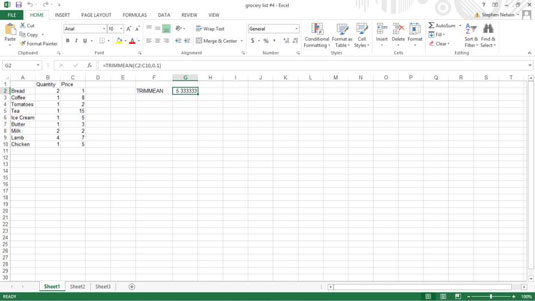
Excel vám poskytuje niekoľko štatistických funkcií na výpočet priemerov, režimov a mediánov. Pozrite si podrobnosti a príklady ich použitia.
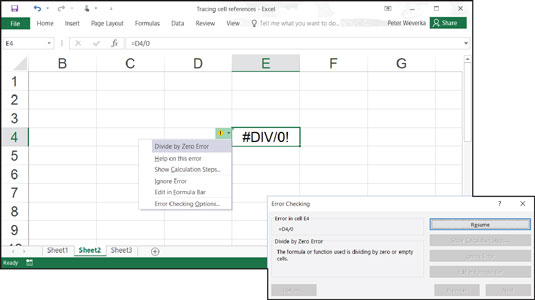
Excel 2016 ponúka niekoľko efektívnych spôsobov, ako opraviť chyby vo vzorcoch. Opravy môžete vykonávať po jednom, spustiť kontrolu chýb a sledovať odkazy na bunky.
V niektorých prípadoch Outlook ukladá e-mailové správy, úlohy a plánované činnosti staršie ako šesť mesiacov do priečinka Archív – špeciálneho priečinka pre zastarané položky. Učte sa, ako efektívne archivovať vaše položky v Outlooku.
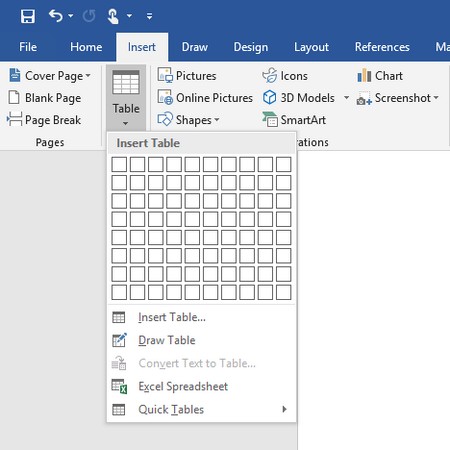
Word vám umožňuje robiť rôzne zábavné veci s tabuľkami. Učte sa o vytváraní a formátovaní tabuliek vo Worde 2019. Tabuľky sú skvelé na organizáciu informácií.
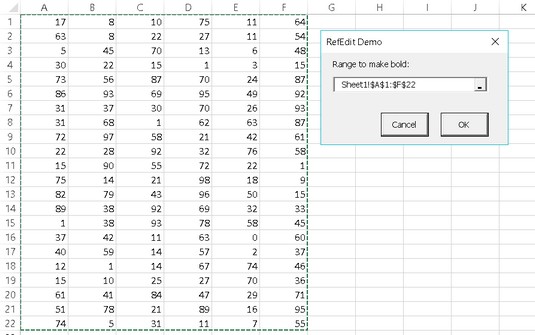
V článku sa dozviete, ako umožniť používateľovi vybrať rozsah v Excel VBA pomocou dialógového okna. Získajte praktické tipy a príklady na zlepšenie práce s rozsahom Excel VBA.
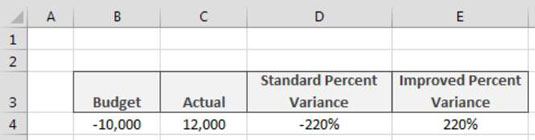
Vzorec na výpočet percentuálnej odchýlky v Exceli s funkciou ABS pre správne výsledky aj so zápornými hodnotami.