Ako zmeniť pozadie v PowerPointe 2019

Naučte sa, ako jednoducho zmeniť pozadie v PowerPointe 2019, aby vaše prezentácie pôsobili pútavo a profesionálne. Získajte tipy na plnú farbu, prechod, obrázky a vzory.
Knižnica štýlov obsahuje súbory CSS, súbory XSL (Extensible Stylesheet Language) a obrázky používané preddefinovanými vzorovými stránkami, rozloženiami strán a ovládacími prvkami v SharePointe 2010.
Ak chcete nájsť súbory CSS v knižnici štýlov vydavateľskej lokality:
Vyberte Akcie lokality → Zobraziť celý obsah lokality.
Zobrazí sa obsah stránky. Knižnica štýlov sa nachádza v časti Knižnica dokumentov.
Kliknite na odkaz Knižnica štýlov.
V knižnici štýlov sa zobrazí niekoľko priečinkov vrátane en-us (pre americkú angličtinu) a obrázkov.
Kliknite na priečinok en-us (alebo priečinok v inom jazyku).
Zobrazia sa ďalšie priečinky vrátane Core Styles a Themable, ktoré obsahujú preddefinované štýly. Ak vytvárate vlastné štýly pre snahu o budovanie značky, vytvorte priečinok pod en-us, ktorý bude obsahovať vaše vlastné štýly pre danú lokalitu, aby boli na známom mieste. Tento priečinok a jeho súbory však zvyčajne vytvárate v SharePoint Designer a nie v prehliadači.

Zobrazte rôzne súbory CSS v priečinku.
Aj keď tieto súbory možno otvoriť pomocou SharePoint Designer 2010, ak ho máte nainštalovaný, nerobte to, pokiaľ s daným produktom nie ste oboznámení. Alternatívny spôsob zobrazenia obsahu súboru CSS nájdete v kroku 5.
Ak chcete zobraziť obsah súboru, kliknite na kartu Knižnica na páse s nástrojmi v časti Nástroje knižnice a potom kliknite na možnosť Otvoriť v programe Prieskumník.
Súbory sa zobrazia v okne priečinka. Ak chcete zobraziť obsah, kliknite pravým tlačidlom myši a vyberte položku Otvoriť v programe Poznámkový blok. Tieto súbory neupravujte, ale obsah môžete skopírovať a prilepiť do vlastného súboru programu Poznámkový blok na kontrolu.
Po dokončení zatvorte okno priečinka.
Opäť zistíte, že je najlepšie neupravovať preddefinované štýly SharePointu. Nezabudnite, že tieto štýly môžete prepísať vo svojej alternatívnej šablóne so štýlmi, v prepojených štýloch alebo vložených do vlastných súborov.
Ovládacie prvky webového servera sú zodpovedné za správu a vykresľovanie odkazov na súbory CSS a šablón štýlov. V predvolenom nastavení sú ovládacie prvky webového servera umiestnené na hlavných stránkach SharePointu. Ak chcete nájsť predlohové stránky, pozrite sa do Galéria predlohy a rozloženia strany alebo v SharePoint Foundation do galérie predlohových stránok. Relatívna cesta ku galérii je /_catalogs/masterpage/Forms/AllItems.aspx.
Ak chcete preskúmať ovládacie prvky webového servera CSS v SharePointe, musíte získať kópiu hlavnej stránky, ktorá sa používa na lokalite. Ak si však chcete stiahnuť kópiu hlavnej stránky pre vašu lokalitu, musíte vedieť, ktorú vzorovú stránku vaša lokalita používa.
Ak chcete určiť, ktorú predlohovú stránku vaša lokalita používa, použite jednu alebo viacero z nasledujúcich možností:
Na lokalite SharePoint Server 2010, kde sú povolené a aktivované funkcie publikovania, prejdite na stránku Nastavenia hlavnej stránky stránky cez Akcie lokality, .Hlavná stránka kliknite na odkaz Vzhľad a dojem. Potom v časti Nastavenia, Stránka
Namiesto použitia ponuky na vyhľadanie stránky Nastavenia hlavnej stránky lokality pridajte na koniec adresy servera pre vašu lokalitu nasledujúci úryvok adresy URL: /_layouts/ChangeSiteMasterPage.aspx; napríklad https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Na lokalite SharePoint Foundation môžete použiť prostredie Windows PowerShell na určenie vzorovej stránky, ktorú lokalita používa, ako je znázornené na obrázku 4. Nasleduje príklad skriptu.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Obrázok 4. v4.master na tímovej lokalite SharePoint
.jpg)
Tabuľka 4 uvádza všetky ovládacie prvky webového servera, ktoré súvisia s CSS a ktoré sú dostupné na serveri SharePoint. Tieto ovládacie prvky nájdete v priestore názvov Microsoft.SharePoint.WebControls, ktorý je súčasťou zostavy Microsoft.SharePoint.dll.
Tabuľka 4. Ovládacie prvky webového servera CSS v SharePointe 2010
Rozbaliť tabuľku
|
Kontrola |
Popis |
Nájdite ovládací prvok v . . . |
|
CSSLink |
<SharePoint:CssLink runat="server" Verzia="4"/> |
Master Pages |
|
Téma |
<SharePoint:Theme runat="server"/> |
Master Pages |
|
CSSRegistrácia |
<SharePoint:CssRegistration Name="minimalv4.css" runat="server" /> |
Master Pages, Page Layouts |
Nasledujúce časti popisujú každý ovládací prvok, ktorý je uvedený v tabuľke 4, a sumarizujú výhody každého z nich.
Webový ovládací prvok CSSLink je na predlohových stránkach SharePointu a je zodpovedný za vykreslenie HTML <LINK> element. Ovládací prvok CSSLink spolupracuje s ovládacími prvkami CSSRegistration. Ak sú na stránke ovládacie prvky CSSRegistration, ovládací prvok CSSLink zaregistruje a vykreslí ďalšie odkazy na súbory CSS, ktoré vytvorí ovládací prvok registrácie.
Ovládací prvok CSSLink má nasledujúcich členov:
UIVersion (voliteľné) – umožňuje vlastníkom lokality zmeniť vzhľad a dojem z inovovanej alebo migrovanej lokality SharePoint. Umožňuje náhľad lokality v používateľskom rozhraní SharePoint alebo používateľskom rozhraní Microsoft Office SharePoint Server (MOSS) 2007. Nastavte hodnotu na 4 pre SharePoint a nastavte ju na 3 pre lokality MOSS 2007.
Verzia (voliteľné) — Prepíše verziu riadenia triedy SPControl.
Alternatívne (voliteľné) – Označuje, či sa hlavný CSS (Core.css alebo Corev4.css) vykresľuje s inými odkazmi na súbor CSS alebo sa vykresľuje alternatívny CSS. Predvolená hodnota je False, ktorá určuje, že sa vykreslí súbor core css (core.css alebo corev4.css).
DefaultUrl (voliteľné) — Nastaví alebo získa predvolenú adresu URL, ktorá sa používa pre súbor CSS.
Nasledujúci príklad ukazuje, ako sa tento ovládací prvok môže vykresliť.
HTML<link rel="šablóna so štýlmi" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="šablóna so štýlmi" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="šablóna so štýlmi" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Ovládací prvok CSSLink pridá k odkazu na súbor parameter reťazca dotazu ?rev=, aby mohol ovládať ukladanie do vyrovnávacej pamäte prehliadača a prinútiť prehliadač, aby získal novú kópiu súboru.
Ovládací prvok CSSLink je tiež zodpovedný za správanie opísané v nasledujúcej časti.
Webový ovládací prvok CSSRegistration sa používa s ovládacím prvkom CSSLink na registráciu súborov CSS, aby sa dali vykresliť na stránke. Registrujte súbory CSS podľa relatívnej alebo statickej adresy URL.
Ovládací prvok CSSRegistration má nasledujúcich členov:
Name (povinné) — Názov súboru, ktorý sa má zaregistrovať. Ak názov nezadáte, SharePoint vyvolá chybu znázornenú na obrázku 5. Hodnota vlastnosti Name by mala byť názov súboru alebo adresa URL. Ak sa použije názov súboru, súbor CSS musí existovať v priečinku LAYOUTS Style.
Nasledujúci príklad ukazuje, ako použiť súbor custom.css, na ktorý sa odkazuje vyššie a ktorý bol nasadený do priečinka Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\ŠTÝLY).
XAML<SharePoint:CssRegistration runat="server" Name="custom.css" />
Nasledujúci príklad ukazuje, ako ovládací prvok CSSLink vykresľuje registráciu custom.css.
HTML<link rel="šablóna so štýlmi" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Okrem odkazovania na súbor, ktorý sa nachádza v adresári LAYOUTS\{Locale ID}\Styles, môžete súbor zaregistrovať pomocou adresy URL. Zadajte jednu adresu URL vo vlastnosti Name pomocou tokenov. Niektoré známe URL tokeny sú: ~site, ~sitecollection a ~language. Použite tieto tokeny spolu s tvorcom výrazov, ako je SPUrl. Token ~jazyka sa mapuje na reťazec jazykovej kultúry, ako napríklad en-us.
Pridáva sa záznam podobný nasledujúcemu príkladu...
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" />
...vygeneruje nasledujúci kód HTML, ako je znázornené na obrázku 5.
HTML<link rel="šablóna so štýlmi" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Obrázok 5. Chyba stránky SharePoint
.jpg)
After (voliteľné) — Určuje poradie vykresľovania súboru CSS, ktorý registrujete. Napríklad, ak chcete vykresliť vlastnú šablónu štýlov s názvom custom.css po core4.css, na konfiguráciu ovládacieho prvku registrácie použite nasledujúci kód.
XAML<SharePoint:CssRegistration Name=<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="server" After="core4.css" />
Toto prinúti webový ovládací prvok CSSLink vykresliť váš vlastný súbor po odkaze na súbor core4.css.
HTML<link rel="šablóna so štýlmi" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="šablóna so štýlmi" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Poznámka
Tvorca výrazov SPUrl môžete použiť iba na lokalitách SharePoint Server; nie je k dispozícii v SharePoint Foundation.
EnableCSSTheming – Označuje, či chcete, aby boli vaše šablóny štýlov tematické, čo znamená, že ich možno použiť ako súčasť prispôsobených tém SharePointu.
Nastavte vlastnosť EnableCSSTheming ovládacieho prvku CSSRegistration na hodnotu true.
Pridajte tematické komentáre do svojich tried štýlov CSS. Ak chcete vidieť niektoré príklady, pozrite si Téma adresár, ktorý je nainštalovaný so službou SharePoint (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Nasledujúci príklad ukazuje triedu CSS ms-toolbar v Themable Corev4.css. Ak použijete motív, zakaždým, keď sa použije trieda ms-toolbar, motív nahradí farbu #0072BC farbou témy Hyperlink, ktorá je definovaná v samotnej téme.
.ms-toolbar{ font-family:verdana; veľkosť písma:8pt; text-decoration:none; /* [ReplaceColor(themeColor:"Hypertextový odkaz")] */ farba:#0072BC; }
ConditionalExpression — Používa sa na určenie, či sa má použiť táto šablóna štýlov pre konkrétnu verziu prehliadača. Napríklad hodnota IE 9.0 určuje, že registrácia sa použije pre Internet Explorer verzie 9.0. Ovládací prvok CSSLink zistí hodnotu.
Ovládací prvok webového servera témy aplikuje tému na lokalitu SharePoint. Existuje niekoľko dostupných nástrojov, ktoré môžete použiť na vytváranie tém; napríklad Theme Builder na Microsoft Connect. Po vytvorení motívu (súbory .thmx) ho nahráte do Motívy galérie, ktorá sa nachádza na stránke Nastavenia (/_catalogs/theme/ Forms/AllItems.aspx). Ak chcete použiť motív, prejdite na stránku Téma lokality (/_layouts/themeweb.aspx).
Nasleduje príklad.
HTML
<link rel="šablóna so štýlmi" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="šablóna so štýlmi" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="šablóna so štýlmi" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Keď použijete motív, SharePoint vytvorí nový priečinok motívu, ktorý obsahuje všetky CSS a súbory obrázkov, ktoré sú potrebné na vykreslenie motívu. Nový priečinok motívu sa nezobrazuje v Nastavenia lokality ani v Zobraziť celý obsah. Pomocou SharePoint Designer môžete zobraziť súbory tém, ako je znázornené na obrázku 6.
Obrázok 6. Témy SharePointu
.jpg)
Naučte sa, ako jednoducho zmeniť pozadie v PowerPointe 2019, aby vaše prezentácie pôsobili pútavo a profesionálne. Získajte tipy na plnú farbu, prechod, obrázky a vzory.
Excel poskytuje štyri užitočné štatistické funkcie na počítanie buniek v hárku alebo zozname: COUNT, COUNTA, COUNTBLANK a COUNTIF. Pre viac informácií o Excel funkciách, pokračujte.
Objavte efektívne klávesové skratky v Exceli 2013 pre zobrazenie, ktoré vám pomôžu zlepšiť produktivitu. Všetky skratky sú začiatkom s Alt+W.
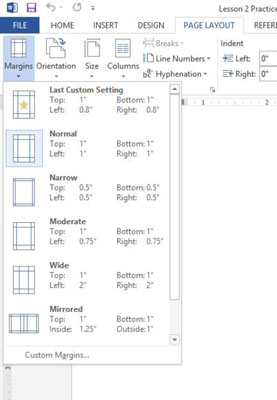
Naučte sa, ako nastaviť okraje v programe Word 2013 s naším jednoduchým sprievodcom. Tento článok obsahuje užitočné tipy a predvoľby okrajov pre váš projekt.
Excel vám poskytuje niekoľko štatistických funkcií na výpočet priemerov, režimov a mediánov. Pozrite si podrobnosti a príklady ich použitia.
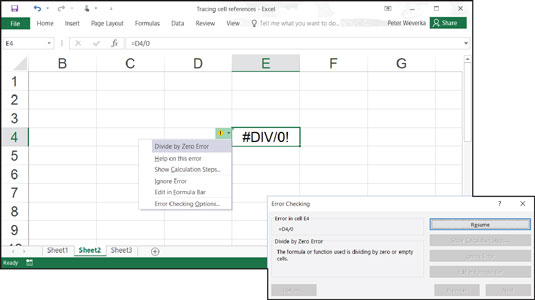
Excel 2016 ponúka niekoľko efektívnych spôsobov, ako opraviť chyby vo vzorcoch. Opravy môžete vykonávať po jednom, spustiť kontrolu chýb a sledovať odkazy na bunky.
V niektorých prípadoch Outlook ukladá e-mailové správy, úlohy a plánované činnosti staršie ako šesť mesiacov do priečinka Archív – špeciálneho priečinka pre zastarané položky. Učte sa, ako efektívne archivovať vaše položky v Outlooku.
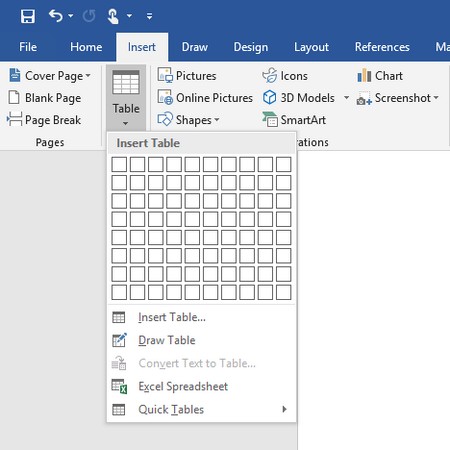
Word vám umožňuje robiť rôzne zábavné veci s tabuľkami. Učte sa o vytváraní a formátovaní tabuliek vo Worde 2019. Tabuľky sú skvelé na organizáciu informácií.
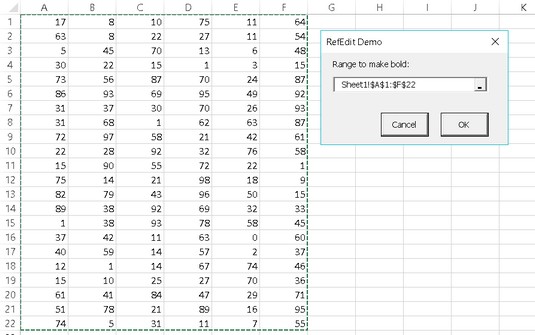
V článku sa dozviete, ako umožniť používateľovi vybrať rozsah v Excel VBA pomocou dialógového okna. Získajte praktické tipy a príklady na zlepšenie práce s rozsahom Excel VBA.
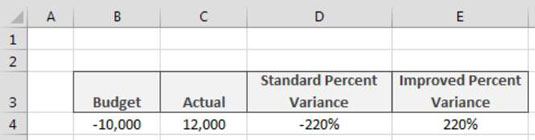
Vzorec na výpočet percentuálnej odchýlky v Exceli s funkciou ABS pre správne výsledky aj so zápornými hodnotami.