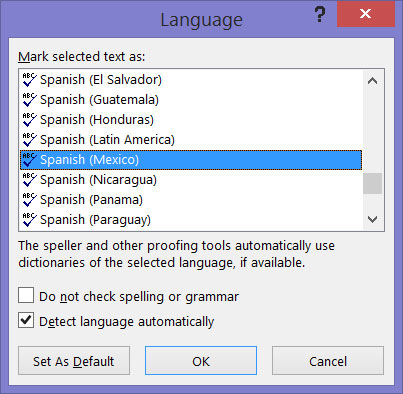
Kako dokazati besedilo v tujem jeziku v Wordu 2016

V interesu kozmopolitizma vam Word 2016 omogoča delo s tujimi jeziki. Naučite se, kako vnesti in urediti besedilo v tujem jeziku, ter preveriti črkovanje in slovnico.
Knjižnica slogov vsebuje datoteke CSS, datoteke Extensible Stylesheet Language (XSL) in slike, ki jih uporabljajo vnaprej določene glavne strani, postavitve strani in kontrolniki v SharePointu 2010.
Če želite poiskati datoteke CSS v knjižnici slogov na založniškem mestu:
Izberite Dejanja spletnega mesta→ Prikaži vso vsebino spletnega mesta.
Prikaže se vsebina spletnega mesta. Knjižnica slogov se nahaja v razdelku Knjižnica dokumentov.
Kliknite povezavo Knjižnica slogov.
V knjižnici slogov se prikaže več map, vključno z en-us (za ameriško angleščino) in Slike.
Kliknite mapo en-us (ali drugo jezikovno mapo).
Prikažejo se druge mape, vključno s temeljnimi slogi in temami, ki vsebujejo vnaprej določene sloge. Če izdelujete sloge po meri za prizadevanja za blagovno znamko, ustvarite mapo pod en-us, v kateri bodo vaši slogi po meri za to spletno mesto, tako da so na znanem mestu. Vendar pa običajno to mapo in njene datoteke ustvarite v SharePoint Designerju in ne v brskalniku.

Oglejte si različne datoteke CSS v mapi.
Čeprav je te datoteke mogoče odpreti s programom SharePoint Designer 2010, če ga imate nameščen, tega ne počnite, razen če ste seznanjeni s tem izdelkom. Glejte 5. korak za alternativni način za ogled vsebine datoteke CSS.
Če si želite ogledati vsebino datoteke, kliknite zavihek Knjižnica na traku pod Orodja za knjižnico in nato kliknite možnost Odpri z raziskovalcem.
Datoteke se prikažejo v oknu mape. Za ogled vsebine lahko kliknete z desno tipko miške in izberete Odpri z beležnico. Teh datotek ne urejajte, lahko pa vsebino kopirate in prilepite v svojo datoteko Beležnica za pregled.
Ko končate, zaprite okno mape.
Ponovno boste ugotovili, da je najbolje, da ne spreminjate vnaprej določenih SharePointovih slogov. Ne pozabite, da lahko te sloge preglasite v svoji nadomestni tabeli s slogi, v povezanih slogih ali vdelanih v datoteke po meri.
Kontrolniki spletnega strežnika so odgovorni za upravljanje in upodabljanje povezav datotek CSS in stilskih listov. Privzeto se kontrolniki spletnega strežnika nahajajo na glavnih straneh SharePoint. Če želite poiskati glavne strani, poglejte v master stran in galerijo postavitev strani ali, v SharePoint Foundation, v galerijo glavnih strani. Relativna pot do galerije je /_catalogs/masterpage/Forms/AllItems.aspx.
Če želite pregledati kontrolnike spletnega strežnika CSS v SharePointu, morate pridobiti kopijo glavne strani, ki se uporablja na spletnem mestu. Če želite prenesti kopijo glavne strani za svoje spletno mesto, morate vedeti, katero glavno stran uporablja vaše spletno mesto.
Uporabite enega ali več od naslednjega, da določite, katero glavno stran uporablja vaše spletno mesto:
Na spletnem mestu SharePoint Server 2010, kjer so omogočene in aktivirane funkcije za objavljanje, odprite stran z nastavitvami glavne strani spletnega mesta prek Dejanja spletnega mesta, . .Glavna stran kliknite povezavo Videz in občutek. Nato v razdelku Nastavitve, Spletno mesto
Namesto da uporabite meni za iskanje strani z nastavitvami glavne strani spletnega mesta, na konec naslova strežnika za vaše spletno mesto pripnite naslednji delček URL-ja: /_layouts/ChangeSiteMasterPage.aspx; na primer https://contoso.com/\_ layouts/ChangeSiteMasterPage.aspx
Na mestu SharePoint Foundation lahko uporabite lupino Windows PowerShell, da določite, katero glavno stran uporablja mesto, kot je prikazano na sliki 4. Sledi primer skripta.
PowerShell$web = get-spweb("https://contoso.com");$web.masterurl
Slika 4. v4.master na mestu skupine SharePoint
.jpg)
V tabeli 4 so navedeni vsi kontrolniki spletnega strežnika, ki so povezani s CSS in so na voljo v strežniku SharePoint Server. Te kontrolnike najdete v imenskem prostoru Microsoft.SharePoint.WebControls, ki je del sklopa Microsoft.SharePoint.dll.
Tabela 4. Kontrolniki spletnega strežnika CSS v SharePoint 2010
Razširi tabelo
|
Nadzor |
Opis |
Poiščite Control v. . . |
|
CSSLink |
<SharePoint:CssLink runat="strežnik" Različica="4"/> |
Glavne strani |
|
Tema |
<SharePoint:Tema runat="strežnik"/> |
Glavne strani |
|
CSSRregistracija |
<SharePoint:CssRegistration Name="minimalv4.css" runat="strežnik" /> |
Glavne strani, postavitve strani |
Naslednji razdelki opisujejo vsak kontrolnik, ki je naveden v tabeli 4, in povzemajo prednosti vsakega.
Spletni kontrolnik CSSLink je na glavnih straneh SharePoint in je odgovoren za upodabljanje HTML <LINK> element. Kontrolnik CSSLink deluje s kontrolniki CSSRegistration. Če so na strani kontrolniki CSSRegistration, kontrolnik CSSLink registrira in upodobi dodatne reference datotek CSS, ki jih ustvari kontrolnik registracije.
Kontrolnik CSSLink ima naslednje člane:
UIVersion (izbirno) — lastnikom spletnih mest omogoča spreminjanje videza in občutka nadgrajenega ali preseljenega mesta SharePoint. Omogoča predogled mesta v uporabniškem vmesniku SharePoint ali uporabniškem vmesniku Microsoft Office SharePoint Server (MOSS) 2007. Nastavite vrednost na 4 za SharePoint in jo nastavite na 3 za spletna mesta MOSS 2007.
Različica (neobvezno) — preglasi kontrolno različico razreda SPControl.
Nadomestno (neobvezno) — Označi, ali je osnovni CSS (Core.css ali Corev4.css) upodobljen z drugimi referencami datotek CSS ali je upodobljen alternativni CSS. Privzeta vrednost je False, ki določa, da je upodobljena osnovna datoteka css (core.css ali corev4.css).
DefaultUrl (neobvezno) — nastavi ali pridobi privzeti URL, ki se uporablja za datoteko CSS.
Naslednji primer prikazuje, kako bi se ta kontrolnik lahko upodobil.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/search.css?rev=Uoc0fsLIo87aYwT%2FGX5UPw%3D%3D"/> <link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/wiki.css?rev=9pXM9jgtUVYAHk21JOAbIw%3D%3D"/> <link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/>
Kontrolnik CSSLink sklicu na datoteko doda parameter poizvedbenega niza ?rev=, da nadzira predpomnjenje brskalnika in prisili brskalnik, da zajame novo kopijo datoteke.
Kontrolnik CSSLink je odgovoren tudi za vedenja, opisana v naslednjem razdelku.
Spletni kontrolnik CSSRegistration se uporablja s kontrolnikom CSSLink za registracijo datotek CSS, tako da jih je mogoče upodobiti na strani. Registrirajte datoteke CSS z relativnim ali statičnim URL-jem.
Kontrolnik CSSRegistration ima naslednje člane:
Ime (obvezno) — ime datoteke za registracijo. Če ime ni podano, SharePoint vrže napako, prikazano na sliki 5. Vrednost lastnosti Name mora biti ime datoteke ali URL. Če je uporabljeno ime datoteke, mora datoteka CSS obstajati v mapi LAYOUTS Style.
Naslednji primer prikazuje, kako uporabiti datoteko custom.css, ki je bila omenjena zgoraj in je bila razporejena v mapo Styles (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\{Locale- ID}\SLOGI).
XAML<SharePoint:CssRegistration runat="strežnik" Name="custom.css" />
Naslednji primer prikazuje, kako kontrolnik CSSLink upodobi registracijo custom.css.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/custom.css?rev=pFayZ3XaoWhaMymtxOLHNA%3D%3D"/>
Poleg sklicevanja na datoteko, ki se nahaja v imeniku LAYOUTS\{Locale ID}\Styles, lahko datoteko registrirate z uporabo URL-ja. Podajte en URL v lastnosti Name z uporabo žetonov. Nekateri dobro znani žetoni URL so: ~site, ~sitecollection in ~language. Te žetone uporabite skupaj z graditeljem izrazov, kot je SPUrl. Žeton ~language se preslika v niz jezikovne kulture, kot je en-us.
Dodajanje vnosa, podobnega naslednjemu primeru ...
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="strežnik" />
… ustvari naslednji HTML, kot je prikazano na sliki 5.
HTML<link rel="stylesheet" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Slika 5. Napaka strani SharePoint
.jpg)
Po (neobvezno) — Določa vrstni red upodabljanja datoteke CSS, ki jo registrirate. Če želite na primer upodobiti slogovno datoteko po meri, ki se imenuje custom.css po core4.css, uporabite naslednjo kodo za konfiguracijo nadzora registracije.
XAML<SharePoint:CssRegistration Name="<%$ SPUrl:~sitecollection/Style Library/~language/Custom/2ndcustom.css %>" runat="strežnik" After="core4.css" />
S tem prisilite spletni nadzor CSSLink, da upodobi vašo datoteko po meri po povezavi datoteke core4.css.
HTML<link rel="stylesheet" type="text/css" href="/_layouts/1033/styles/Themable/corev4.css?rev=iIikGkMuXBs8CWzKDAyjsQ%3D%3D"/> <link rel="stylesheet" type="text/css" href="/Style%20Library/en-US/Custom/2ndcustom.css"/>
Opomba
Graditelj izrazov SPUrl lahko uporabite samo na spletnih mestih SharePoint Server; ni na voljo v SharePoint Foundation.
EnableCSSTheming – Označi, ali želite, da so vaše slogovne tabele tematične, kar pomeni, da jih je mogoče uporabiti kot del prilagojenih tem SharePoint.
Lastnost EnableCSSTheming kontrolnika CSSRegistration nastavite na true.
Dodajte tematske komentarje svojim razredom slogov CSS. Če si želite ogledati nekaj primerov, preglejte imenik Themable , ki je nameščen s SharePointom (C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14 \TEMPLATE\LAYOUTS\{Locale-ID}\STYLES\Themable).
Naslednji primer prikazuje razred CSS ms-toolbar v Themable Corev4.css. Če uporabite temo, ob vsaki uporabi razreda ms-toolbar tema nadomesti barvo #0072BC z barvo teme hiperpovezave, ki je definirana v sami temi.
.ms-orodna vrstica{ družina pisav:verdana; velikost pisave:8pt; text-decoration:none; /* [ReplaceColor(themeColor:"Hiperpovezava")] */ color:#0072BC; }
ConditionalExpression — Uporablja se za določitev, ali naj se ta slogovni list uporabi za določeno različico brskalnika. Na primer, vrednost IE 9.0 določa, da se registracija uporablja za Internet Explorer različice 9.0. Kontrolnik CSSLink zazna vrednost.
Kontrolnik spletnega strežnika Theme uporabi temo za mesto SharePoint. Na voljo je več orodij, ki jih lahko uporabite za ustvarjanje tem; na primer Theme Builder na Microsoft Connect. Ko ustvarite temo (.thmx datoteke), jo naložite v galerijo Teme , ki se nahaja na strani z nastavitvami (/_catalogs/theme/ Forms/AllItems.aspx). Če želite uporabiti temo, odprite stran s temo spletnega mesta (/_layouts/themeweb.aspx).
Sledi primer.
HTML
<link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/search-7E1AFF02.css?ctag=1"/> <link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/wiki-ECF524AA.css?ctag=1"/> <link rel="stylesheet" type="text/css" href="/_catalogs/theme/Themed/54E2D43/corev4-8A0ABD2F.css?ctag=1"/>
Ko uporabite temo, SharePoint ustvari novo mapo s temo, ki vključuje vse CSS in slikovne datoteke, ki so potrebne za upodabljanje teme. Nova mapa s temo ni prikazana v Nastavitve mesta ali v Ogled vse vsebine. Z uporabo SharePoint Designerja si lahko ogledate datoteke tem, kot je prikazano na sliki 6.
Slika 6. Teme SharePoint
.jpg)
V interesu kozmopolitizma vam Word 2016 omogoča delo s tujimi jeziki. Naučite se, kako vnesti in urediti besedilo v tujem jeziku, ter preveriti črkovanje in slovnico.
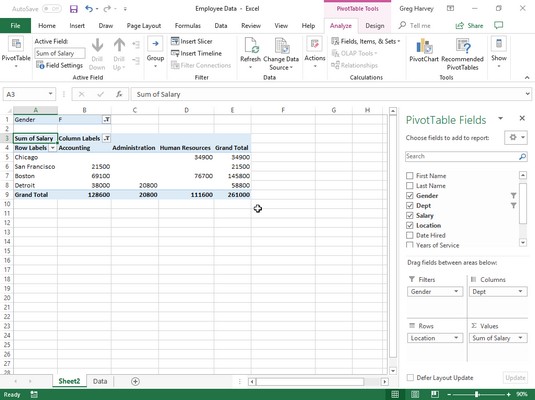
Učinkovito filtriranje in razvrščanje podatkov v vrtilni tabeli Excel 2019 za boljša poročila. Dosežite hitrejše analize z našimi namigi in triki!
Reševalec v Excelu je močno orodje za optimizacijo, ki lahko naleti na težave. Razumevanje sporočil o napakah reševalca vam lahko pomaga rešiti težave in optimizirati vaše matematične modele.
Odkrijte različne <strong>teme PowerPoint 2019</strong> in kako jih lahko uporabite za izboljšanje vaših predstavitev. Izberite najboljšo temo za vaše diapozitive.
Nekateri statistični ukrepi v Excelu so lahko zelo zmedeni, vendar so funkcije hi-kvadrat res praktične. Preberite vse opise funkcij hi-kvadrat za bolje razumevanje statističnih orodij.
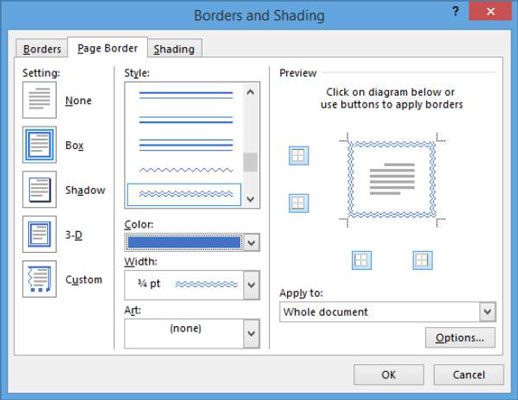
V tem članku se naučite, kako dodati <strong>obrobo strani</strong> v Word 2013, vključno z različnimi slogi in tehnikami za izboljšanje videza vaših dokumentov.
Ni vam treba omejiti uporabe urejevalnika besedil na delo z enim samim dokumentom. Učinkovito delajte z več dokumenti v Wordu 2013.
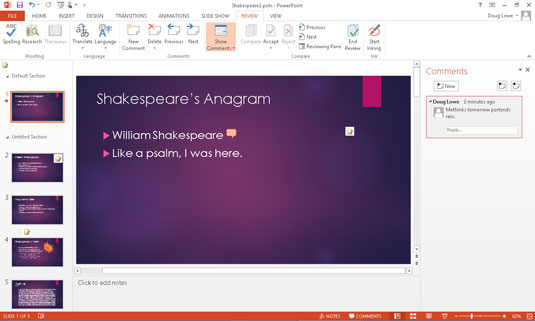
Sodelovanje pri predstavitvi, ustvarjeni v PowerPointu 2013, je lahko tako preprosto kot dodajanje komentarjev. Odkrijte, kako učinkovito uporabljati komentarje za izboljšanje vaših predstavitev.
Ugotovite, kako prilagoditi nastavitve preverjanja črkovanja in slovnice v Wordu 2016, da izboljšate svoje jezikovne sposobnosti.
PowerPoint 2013 vam ponuja različne načine za izvedbo predstavitve, vključno s tiskanjem izročkov. Izročki so ključnega pomena za izboljšanje vaše predstavitve.