Dizaineri bieži izlīdzina attēlu, a
tagu vai citu elementu, kas atrodas pa kreisi vai pa labi no tīmekļa lapas programmā Dreamweaver, un pēc tam aplieciet visu tekstu vai citu saturu ap šo elementu. Attēls ir izlīdzināts pa labi no kolonnas tā, lai teksts tiktu aplauzts blakus tam kreisajā pusē. Turpmākajās darbībās jūs uzzināsit, kā izveidot līdzīgus stilus.
Kredīts: attēls no istockphoto.com
CSS piedāvā daudzas priekšrocības, kad runa ir par šādu elementu līdzināšanu, taču šo stilu iestatīšanas veids nav tik acīmredzams, kā sākotnēji varētu gaidīt, jo izmantojat peldēšanas opciju.
Kad esat sapratis, ka varat peldēt elementus, piemēram, attēlus, lapas kreisajā vai labajā pusē, ir diezgan viegli izveidot stilus, kas atbilst šim mērķim. Šajā uzdevumā jūs iemācīsities izveidot divus stilus, kas ir ideāli piemēroti attēlu līdzināšanai lapas kreisajā un labajā pusē, pievienojot nelielu piemaļu tieši tajā vietā, kur tas nepieciešams.
Dreamweaver CC iekļautajiem CSS izkārtojumiem jau ir peldēšanas stili, ko varat izmantot, lai izlīdzinātu elementus pa labi un pa kreisi. Šie klases stili tiek nosaukti par .fltlft (uzminējāt, peldēt pa kreisi) un .fltrt (peldēt pa labi).
Lai izveidotu divus klases stilus, kurus varat izmantot, lai līdzinātu attēlus un citus elementus lapas kreisajā un labajā pusē, veiciet šīs darbības:
Noklikšķiniet uz pluszīmes panelī CSS Designer Selectors.
Atkarībā no tā, kas atrodas lapā, atlasītāju panelim tiek pievienots jauns stila nosaukums vai tukšs lauks, kurā varat ievadīt stila nosaukumu.
Veiciet dubultklikšķi, lai atlasītu nosaukumu, ko Dreamweaver pievienoja panelim, un mainiet to uz nosaukumu, kuru vēlaties jaunajam stilam, vai noklikšķiniet, lai atlasītu tukšo lauku un ievadītu nosaukumu.
Ja vārds nav pievienots, ievadiet vajadzīgo vārdu tukšajā laukā. Varat nosaukt stilu jebko, kas jums patīk, taču noteikti ievadiet punktu pirms nosaukuma, ja veidojat klases stilu vai ID stila zīmi #.
Veiciet dubultklikšķi uz jaunā nosaukuma un rediģējiet to pēc vajadzības.
Lai gan šos stilus varat nosaukt pēc saviem ieskatiem, izlīdzināšanas stili parasti tiek nosaukti ar saīsinātiem frāzēm fltrt un fltlft, kas attiecīgi nozīmē peldēt pa labi un peldēt pa kreisi.
Piemēram, ja veidojat stilu elementu līdzināšanai pa kreisi, tas jānosauc par .fltlft.
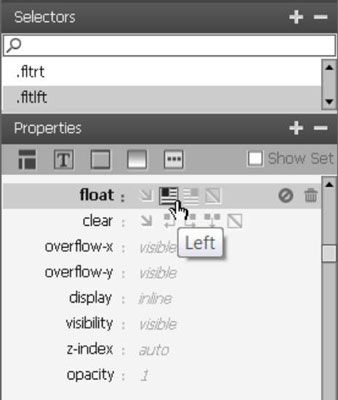
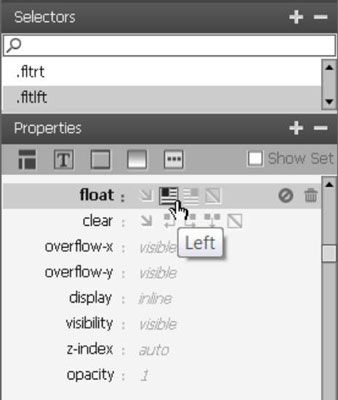
Rekvizītu panelī noklikšķiniet uz ikonas, kas iestata Float uz Left.

Izmantojiet piemales iestatījumus panelī Rekvizīti, lai izveidotu piemali ap peldošo elementu.
Laba prakse ir pievienot piemales atstarpi pretējā pusē, salīdzinot ar pludiņa iestatījumu. Ja veidojat stilu attēla peldēšanai pa kreisi, labās piemales laukam pievienojiet 5 vai 10 pikseļus vietas. Izlīdzinot attēlu lapas kreisajā pusē, starp attēlu un jebkuru citu elementu, kas tiek apvilkts blakus attēlam, tiks izveidota piemale.
Lapā atlasiet attēlu vai citu elementu, kuru vēlaties līdzināt.
Īpašuma inspektora nolaižamajā izvēlnē Klase atlasiet izveidotā stila nosaukumu.
Stila kārtulas, kuras definējāt, veidojot stilu, tiek lietotas automātiski. Ja teksta lapā būtu atlasījis attēlu, attēls tiktu pārvietots uz lapas kreiso pusi un teksts tiktu apvilkts ap to ar rezervi starp attēlu un tekstu.
Atkārtojiet 1.–7. darbību, vienreiz ar pludiņu iestatītu uz labo un 5 līdz 10 pikseļiem piemales laukā Left margin laukā kategorijā Box, un vēlreiz ar Float iestatītu uz Left un 5 līdz 10 pikseļu piemales atstarpes labajā pusē. piemales lauks kategorijā Box.