Skatuves ir vieta, kur novietosiet savus elementus, piemēram, attēlus, tekstu un zīmētus objektus. Stage ir tiešraides HTML logs, kas nozīmē, ka tas, ko redzat ekrānā, ir tas, ko redz jūsu auditorija, kad viņi skatās jūsu kompozīciju un mijiedarbojas ar to. Stage izmēru var iestatīt vairākos dažādos veidos:
-
Pikseļi: Adobe Edge Animate CC ļauj iestatīt, lai Stage saglabātu noteiktu izmēru neatkarīgi no pārlūkprogrammas loga izmēra.
-
Procenti: tiem, kas dod priekšroku atsaucīgākam tīmekļa dizainam.
-
Adaptīvā tīmekļa dizaina testēšana: iespējams, vēlēsities mainīt Stage fona krāsu, lai pārbaudītu sava dizaina atsaucību.
Stage lieluma noteikšana pēc pikseļu vērtībām
Visticamāk, viens no pirmajiem soļiem, ko vēlēsities veikt, ir pareiza Stage izmēra noteikšana. Ja plānojat ievietot animāciju esošajā tīmekļa lapā, vispirms nosakiet, cik daudz vietas animācijai šajā lapā vēlaties aizņemt, un pēc tam attiecīgi izmēriet Stage.
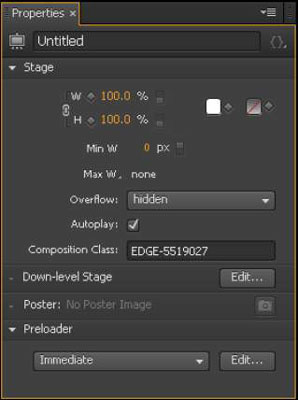
Lai mainītu Stage izmērus, noklikšķiniet uz oranžajiem cipariem Rekvizītu paneļa sadaļā Stage — galējā kreisajā kolonnā netālu no ekrāna augšdaļas — kā parādīts attēlā. Noklikšķinot uz platuma vai augstuma cipariem, varat ievadīt precīzus izmērus (pikseļos), kādus vēlaties iegūt savam Stage.

Ja nevēlaties rakstīt skaitļus, Edge Animate piedāvā alternatīvu metodi skatuves izmēra maiņai: vienkārši novietojiet kursoru virs viena no oranžajiem cipariem. Kad kursors pārvēršas par dubultbultiņu (kā parādīts attēlā), varat noklikšķināt un vilkt, lai palielinātu vai samazinātu Stage izmēru.
Stage lieluma noteikšana pēc ekrāna izmēra procentiem
Ja vēlaties izveidot animāciju, kurai nav jāatbilst nevienai noteiktai dimensijai, pārslēdzieties no pikseļiem (pikseļi) uz procentiem (%), noklikšķinot uz slēdža (skatiet šo attēlu). Šis ir viens solis, lai izveidotu adaptīvu tīmekļa dizainu. Ja izmēra Stage pēc ekrāna procentuālās vērtības, nevis pēc pikseļu vērtībām, posma izmērs tiek noteikts atbilstoši vecākelementa izmēram.

Viens no vecākelementa piemēriem var būt pats pārlūkprogrammas logs — ja animācija ir atsevišķa tīmekļa lapa. Tomēr, ja animācija ir viena tīmekļa lapas daļa, vecākais elements var būt div elements, kurā animācija ir ligzdota.
Lai jūsu Stage aizpildītu visu pārlūkprogrammas logu, iestatiet Stage platumu un augstumu uz 100%, kā parādīts šajā attēlā. Lai jūsu Stage aizpildītu pusi pārlūkprogrammas loga, iestatiet Stage uz 50%; un tā tālāk atkarībā no tā, cik lielu daļu pārlūkprogrammas loga vēlaties aizņemt animācijai.

Pēc noklusējuma Stage fons ir balts. Tāpēc, pārslēdzoties starp pikseļiem un %, posmā jūs neredzēsit nekādas atšķirības.
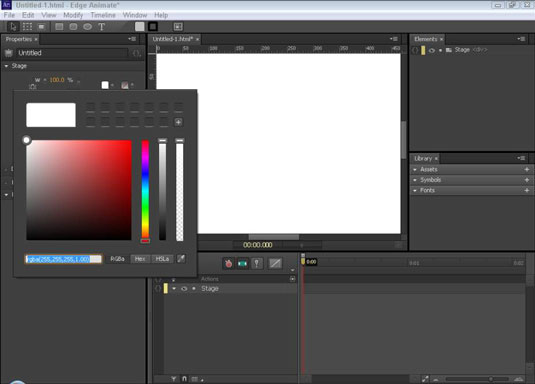
Lai pārbaudītu atšķirību starp px un % Stage izmēram, mainiet Stage fona krāsu uz kaut ko citu, nevis baltu, piemēram, sarkanu. Pēc tam eksperimentējiet ar dažādiem procentiem un pikseļu izmēriem, lai redzētu dažādus efektus.
Lai mainītu Stage fona krāsu (kā parādīts attēlā), noklikšķiniet uz baltā kvadrāta, lai atvērtu krāsu atlasītāju.
Varat norādīt Edge Animate saglabāt vienādas platuma un augstuma proporcijas, noklikšķinot uz ikonas Saites platums un augstums (izcelta šajā attēlā). Pēc noklusējuma ikona Saites platums un augstums ir izslēgta; ar šo noklusējuma darbību, Edge Animate nesaglabās platumu (vai augstumu) tādā pašā proporcijā, kad mainīsit izmēru.