Navigācijas izvēlnēs ir vajadzīgas pogas. Flash nodrošina visus rīkus, lai izveidotu patiešām lieliskas pogas. Ja iepriekš neesat izveidojis Flash pogas, uzskatiet to par savām ugunskristībām. Lai izveidotu pogu savai izvēlnei, veiciet šīs darbības:
1Izvēlieties Ievietot → Jauns simbols.
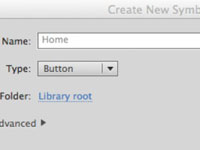
Tiek parādīts dialoglodziņš Izveidot jaunu simbolu.

2Ierakstiet sava simbola nosaukumu un nolaižamajā izvēlnē Tips izvēlieties pogu darbību.
Jūs veidojat izvēlni, un acīmredzamā vieta, kur sākt izvēlni, ir sākuma poga. Tāpēc nosauciet pogu Sākums .

3Noklikšķiniet uz Labi, un Flash pāriet simbolu rediģēšanas režīmā.
Jums ir viens slānis, kā arī četri stāvokļi, no kuriem katru nosaka lietotāja kursora pozīcija: augšup, virs, uz leju un trāpījumu.
Šis stāvoklis nosaka pogas mērķa apgabalu. Ja jums ir īpaši izsmalcināta poga, kuru varētu būt grūti atlasīt, pievienojat statusu Tērp.
4Ja tas vēl nav atvērts, izvēlieties Logs → Properties.
Tiek atvērts Īpašumu inspektors.
5Izveidojiet pogas formas izmēru.
Veidojot pogas, izmantojiet rīku Taisnstūris ar stūra rādiusu 50 px, lai iegūtu ovālu formu. Pirms formas izveides nomainiet Rekvizītu inspektora vērtību Taisnstūra opcijas uz 50, kas nodrošina jauku noapaļotu malu. Izvēloties Skats → Lineāli, varat izveidot objektu, kas atbilst pogas aptuvenajam izmēram.

6Atlasiet pogas formu un rekvizītu inspektorā ierakstiet vajadzīgos pogas izmērus platuma un augstuma laukos.
Lai noskaidrotu, kāda izmēra katrai pogai izveidot, sadaliet navigācijas izvēlnes platumu ar pogu skaitu. Šajā piemērā jūs veidojat sešas pogas navigācijas (navigācijas) izvēlnei, kas ir 600 pikseļus plata un 25 pikseļus augsta. Tāpēc katra poga ir 100 pikseļu plata un 25 pikseļus augsta.
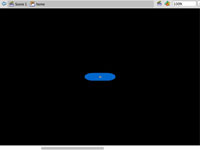
7Atlasiet un pēc tam izlīdziniet pogu Stage centrā.
Nospiediet Ctrl+K (Windows) vai Apple+K (Mac), lai atvērtu paneli Align. Atzīmējiet izvēles rūtiņu Uz posmu un pēc tam noklikšķiniet uz ikonām, kas centrē pogu vertikāli un horizontāli.
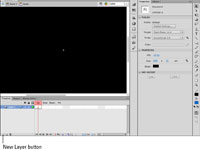
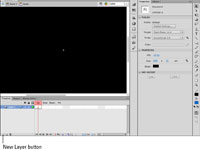
8 Laika skalas apakšējā kreisajā stūrī noklikšķiniet uz pogas Jauns slānis.
Flash izveido jaunu slāni. Viss, kas jums šobrīd jāzina par slāņiem, ir tas, ka slāņi palīdz organizēt darbu. Pogai jūs veidojat atsevišķu slāni pogas tekstam.
9 Veiciet dubultklikšķi uz pogas teksta slāņa nosaukuma.
Tiek atvērts tekstlodziņš, kurā varat ierakstīt jaunu nosaukumu otrajam slānim. Tas nav obligāti, taču, izveidojot intuitīvu nosaukumu, tagad varat vēlāk atšifrēt, kurš slānis tiek izmantots, veidojot sarežģītu filmu vai simbolu.
10 Ievadiet slāņa nosaukumu.
Teksts ir tikpat labs nosaukums kā jebkurš cits. Kamēr to darāt, pārdēvējiet slāni, uz kura atrodas poga. Pogas forma ir labs nosaukums.

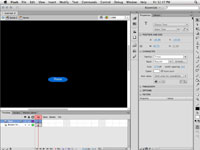
11Atlasiet teksta rīku un ierakstiet vajadzīgo nosaukumu.
Šajā gadījumā pogu sauc Home. Kad apmeklētājs noklikšķina uz šīs pogas, viņš pāriet uz sākumlapu.
Pilnīga teksta rīka apmācība ir ārpus šīs grāmatas darbības jomas. Tomēr, ja paskatās uz Rekvizītu inspektoru, jūs redzat, cik viegli ir iestatīt parametrus teksta rīkam.
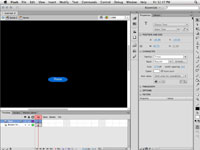
12Nospiediet F5 slāņa Teksts leju rāmī.
Tādējādi augšpuses kadra saturs tiek kopēts Over un Down stāvokļos.
13Nospiediet taustiņu F6, lai pogas formas slānī izveidotu atslēgu kadrus Over un Down stāvokļiem.
Atslēgkadru izveide ļauj mainīt vai modificēt šo kadru saturu vai veikt citas izmaiņas, kas informēs lietotājus, ka viņi patiešām ir atraduši pogu, uz kuru var noklikšķināt. Grafika uz leju tiek parādīta, kad lietotāji veiksmīgi noklikšķina uz pogas.
14Veiciet izmaiņas Pogas formas slāņa stāvokļos Over un Down.
Šajā darbības piemērā mēs mainījām pogas krāsu uz sarkanu rāmī Over un uz oranžu leju rāmī.
15Noklikšķiniet uz pogas Atpakaļ (izskatās kā bultiņa un atrodas pa kreisi no ainas nosaukuma virs augšējā slāņa).
Poga ir pievienota bibliotēkai un ir gatava lietošanai.