JQuery UI Tab opcija programmā Dreamweaver ļauj viegli pievienot paneļu sēriju, kas parāda vai paslēpj saturu, kas atbilst cilņu sērijai. Līdzīgi kā saliekamie paneļi, šī jQuery UI funkcija ļauj pārlūkprogrammas logā parādīt vairāk informācijas mazākā vietā.

Līdzīgi kā akordeona paneļos, paneļus ar cilnēm var izmantot teksta, attēlu un multivides attēlošanai.
Veidojot ciļņu paneļus ar jQuery UI logrīku programmā Dreamweaver, varat norādīt ciļņu secību, efektīvi kontrolējot, kāds saturs tiek parādīts, kad lapa tiek pirmoreiz ielādēta.
Veiciet šīs darbības, lai izveidotu paneļu grupu ar cilnēm:
Novietojiet kursoru uz lapas, kurā vēlaties parādīt paneli ar cilnēm.
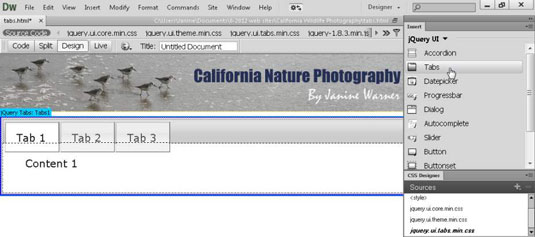
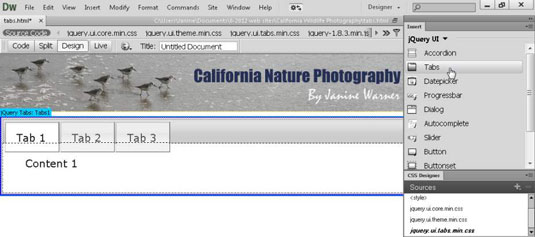
Izvēlieties Ievietot → jQuery UI → Cilnes vai noklikšķiniet uz vienuma Tabs panelī jQuery UI ievietošana.
Lapā tiek ievietots panelis ar cilnēm, un attiecīgie CSS faili tiek parādīti panelī CSS Designer Source.

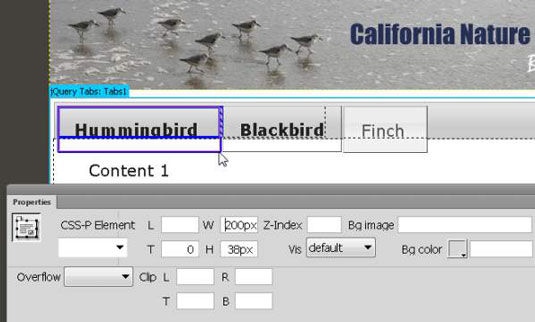
Galvenajā darbvietā pēc kārtas atlasiet Tab1, Tab2 un Tab 3 tekstu un pēc tam aizstājiet katras cilnes virsrakstu ar tekstu, kuru vēlaties rādīt paneļa ciļņu apgabalā.
Cilņu saturu var rediģēt tikai darbvietā, nevis īpašumu inspektorā. Pēc noklusējuma teksts cilnes apgabalā ir trekns un melns, taču jūs varat mainīt šo formatējumu, mainot atbilstošo CSS kārtulu.
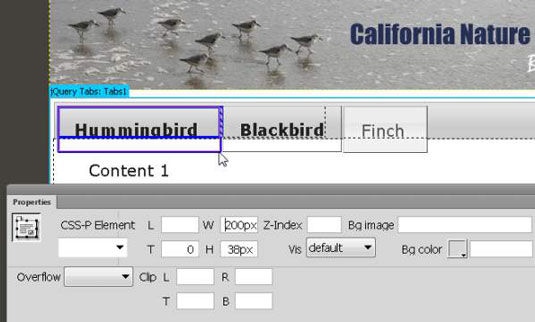
Lai pielāgotu katras cilnes izmēru, atlasiet cilni un pēc tam izmantojiet Rekvizītu inspektora iestatījumus Augstums un Platums.
Ja ir atlasīta atsevišķa cilne, Īpašuma inspektors parāda šīs cilnes iestatījumus.

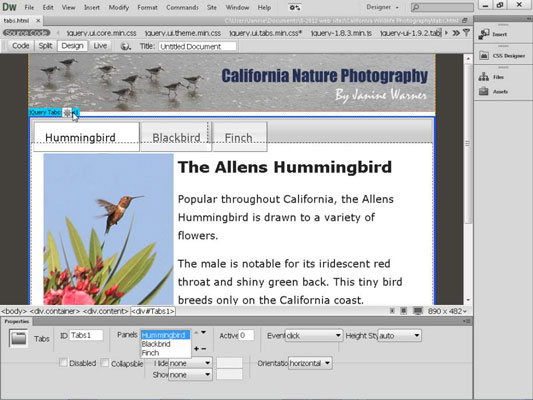
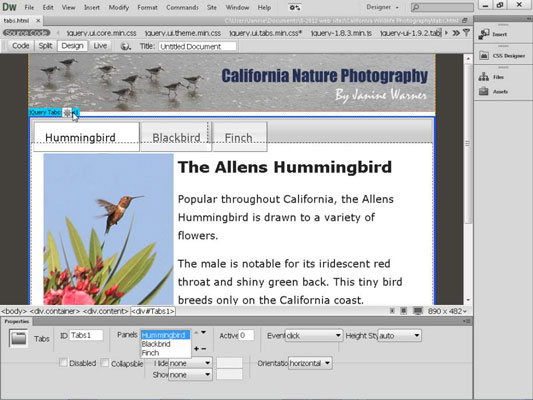
Lai pievienotu saturu, jebkuras atlasītās cilnes paneļa galvenajā apgabalā atlasiet vārdu Saturs un pēc tam ievadiet tekstu, attēlus vai multividi.
Varat kopēt tekstu panelī, ielīmējot to tāpat, kā ielīmētu tekstu jebkurā citā lapas vietā. Līdzīgi ievietojiet attēlus paneļos tāpat kā jebkur citur lapā: izvēlieties Ievietot → Attēls → Attēls un pēc tam atlasiet GIF, JPEG vai PNG failu, kuru vēlaties parādīt. Varat arī pievienot multivides vai Photoshop failus, ja vēlaties attēlu optimizēšanai izmantot programmu Dreamweaver.
Lai mainītu cilnes vai paneļa izskatu, piemēram, fonta seju vai krāsu, rediģējiet atbilstošo CSS kārtulu.
Piemēram, lai rediģētu teksta krāsu vai fontu cilnēs, atlasiet lodziņu ap cilni, un lodziņš ap stilu tiek automātiski atlasīts panelī CSS Designer Selector.
Lai rediģētu cilņu paneļu skaitu vai secību, noklikšķiniet uz zilās cilnes jQuery Tabs paneļa augšpusē, kas atrodas noformējuma apgabalā.
Noklikšķinot uz zilās cilnes, rekvizītu inspektorā tiek parādīti paneļa iestatījumi. Noklikšķiniet ārpus zilā lodziņa apgabala, un īpašuma inspektors atgriežas tā noklusējuma iestatījumos.

Lai pievienotu cilnes, īpašumu inspektorā noklikšķiniet uz pluszīmes (+) ikonas.
Darbvietā tiek parādītas jaunas cilnes.
Lai mainītu ciļņu secību, rekvizītu inspektorā atlasiet cilnes nosaukumu un pēc tam izmantojiet bultiņas laukā Paneļi, lai pārvietotu paneli.
Mainot secību, paneļu nosaukumi izvēlnē tiek pārvietoti uz augšu un uz leju. Paneļi un tiem atbilstošās cilnes tiek rādītas tīmekļa lapā tādā secībā, kādā tās tiek rādītas Īpašuma inspektorā.
Nolaižamajā sarakstā Paneļi atlasiet paneli, kuru vēlaties parādīt, kad lapa tiek ielādēta tīmekļa pārlūkprogrammā.
Nolaižamais saraksts atbilst nosaukumiem, ko piešķirat katrai darbvietas cilnei.
Izvēlieties Fails → Saglabāt, lai saglabātu lapu; kad tiek parādīts dialoglodziņš Copy Dependent Files, noklikšķiniet uz Labi, lai automātiski ģenerētu visus saistītos failus.
Lai jQuery UI līdzekļi darbotos, šie faili ir jāaugšupielādē savā tīmekļa serverī, kad augšupielādējat tīmekļa lapu.
Noklikšķiniet uz globusa ikonas darbvietas augšdaļā un atlasiet pārlūkprogrammu, lai pārlūkprogrammā priekšskatītu savu darbu.
Atkarībā no jūsu tīmekļa pārlūkprogrammas, iespējams, jums būs jāļauj ActiveX vadīklām priekšskatīt lapu jūsu datorā.